Бесплатное наложение световых полос — 100 наложений Photoshop
Услуги Ретуши Фотографий > Бесплатные Оверлеи Фотошоп > Бесплатные Оверлеи световых полос
Эти накладки с утечкой света идеально имитируют эффект реального освещения и позволяют при желании настроить его под себя. Применяя их к фотографиям в формате RAW и JPG, вы можете сделать их ярче и выразительнее. Светлая полоса наложения без проблем работают в Adobe Photoshop, Creative Cloud, GIMP и других программах с поддержкой слоев. Они доступны в формате PNG и могут помочь пользователям Windows и Mac разнообразить рутину редактирования изображений. Вы можете добиться наиболее впечатляющих результатов, редактируя изображения размером менее 800 * 533 пикселей.
Накладка на утечку света # 1 «Universal Light Leak»
Бесплатно
Light Leak Overlays # 2 «Zigzags из Life»
Наложение утечки света в Photoshop # 3 «Lights»
Бесплатно
Наложение световых полос # 4 «Crazy Dance»
Бесплатно
Наложение утечки света Free # 5 «Ring»
Бесплатно
Наложение световых полос # 6 «Maze»
Бесплатно
Бесплатные светопрозрачные накладки # 7 «Ancient Cave»
Бесплатно
Бесплатное наложение световых полос # 8 «Reaching the Sky»
Бесплатно
Светополосные накладки # 9 «Miracle»
Бесплатно
Наложения световых полос # 10 «Magic Moments»
Бесплатно
Наложения световых полос # 11 «Make a Wish»
Бесплатно
Оверлей с бесплатными световыми полосами # 12 «Future»
Бесплатно
Наложение Light Leak для Photoshop # 13 «Fire Chariot»
Бесплатно
Наложение утечки света Фото # 14 «Santa»s Trace»
Бесплатно
Фотошоп Free Leak Overlay # 15 «Wild Energy»
Бесплатно
Наложение утечки света # 16 «Path»
Бесплатно
Наложение Free Light Leak # 17 «Night Show»
Бесплатно
Накладка на утечку света # 18 «Polar Star»
Бесплатно
Накладки на световые утечки # 19 «Carousel»
Бесплатно
Наложение утечки света в Photoshop # 20 «Lust for Changes»
Бесплатно
Оверлей световых полос # 21 «Bright Side»
Бесплатно
Наложение утечки света Free # 22 «Bridge»
Бесплатно
Наложение световых полос # 23 «Beautiful Night»
Бесплатно
Free Light Leak Overlays # 24 «Love in the Air»
Бесплатно
Наложение бесплатных световых полос # 25 «Roller-coaster Ride»
Бесплатно
Оверлеи Light Streak # 26 «Little Dreamer»
Бесплатно
Оверлеи световых полос # 27 «Wonderful World»
Бесплатно
Накладки Light Streaks # 28 «Freedom»
Бесплатно
Бесплатное наложение световых полос # 29 «True Colors»
Бесплатно
Наложение Light Leak для Photoshop # 30 «Infinity»
Бесплатно
Вам обязательно понравятся эти PNG с высоким разрешением и максимальная гибкость при редактировании фотографий. Они полностью масштабируются без потери качества и позволяют без проблем получать профессиональные результаты. Эти бесплатные наложения с утечкой света можно наносить на портретные, свадебные, городские, уличные фотографии, а также на изображения, сделанные во время различных торжеств. Отредактированные изображения всегда выглядят реалистично.
Они полностью масштабируются без потери качества и позволяют без проблем получать профессиональные результаты. Эти бесплатные наложения с утечкой света можно наносить на портретные, свадебные, городские, уличные фотографии, а также на изображения, сделанные во время различных торжеств. Отредактированные изображения всегда выглядят реалистично.
Наложение утечки света Фото # 31 «Sun Splash»
Бесплатно
Photoshop Free Наложение утечки света # 32 «Light Ray»
Бесплатно
Overlay Light Leak # 33 «Light»
Бесплатно
Free Light Leak Overlay # 34 «Magic»
Бесплатно
Наложение световых полос # 35 Естественное боке »
Бесплатно
Наложение утечки света Free # 36 «Sparkle»
Наложение световых полос # 37 «Light Flare»
Бесплатно
Наложение утечки света # 38 «Sun Ray»
Бесплатно
Советы по использованию Оверлеев световых полос Photoshop
Если вы хотите добавить яркости своим фотографиям, вам обязательно стоит попробовать эти наложения из светлых полос. Хотя они лучше всего подходят для изображений на открытом воздухе, вы можете применить их к фотографиям, сделанным в студии, если вы готовы к необычным результатам. Убедитесь, что в кадре мало разноцветных элементов, иначе фотография получится слишком яркой. Эти накладываемые светлые полосы также подходят, если вам нужно украсить темный фон ваших изображений.
Хотя они лучше всего подходят для изображений на открытом воздухе, вы можете применить их к фотографиям, сделанным в студии, если вы готовы к необычным результатам. Убедитесь, что в кадре мало разноцветных элементов, иначе фотография получится слишком яркой. Эти накладываемые светлые полосы также подходят, если вам нужно украсить темный фон ваших изображений.
Создавайте привлекающие внимание фотографии одним щелчком мыши! Эти яркие, сияющие и красочные наложения утечки света помогут вам создавать профессиональные фотографии с красивыми эффектами без особых усилий с вашей стороны. Вам просто нужно выбрать фотографию, которая требует небольшой обработки, выбрать подходящий эффект утечки света наложения, применить его и насладиться волшебством!
Разнообразие накладываемых бесплатных световых потоков действительно потрясающе. Здесь вы найдете яркие накладки, которые заставят сразу задуматься о зимних праздниках, а также хорошо продуманные фильтры, которые идеально дополнят ночные фотографии. Скачайте оверлеи прямо сейчас и окунитесь в мир чудесного творчества!
Скачайте оверлеи прямо сейчас и окунитесь в мир чудесного творчества!
Применяйте фотоэффекты онлайн — Бесплатный фоторедактор
Уже пробовали использовать фотофильтры для создания контента? Тогда вы точно знаете, что они и правда помогают преображать фотографии буквально за пару секунд. Количество фильтров зависит от редактора, в котором вы работаете. В VistaCreate, например, отличная подборка бесплатных фотофильтров. Делайте снимки особенными с помощью фотоэффектов. Тут это просто!
Использовать Фильтры
Профессиональный инструмент для добавления фотоэффектов онлайн
Выбрать VistaCreate – это как открыть собственную лабораторию для ретуши. В нашей коллекции собраны все самые популярные и классные фотоэффекты. Теперь ваша лента с фото, видео и коллажами точно не будет пресной – потому что у вас под рукой целая подборка потрясающих фотоэффектов. Они точно сэкономят вам массу времени и в разы упростит создание крутого визуального контента.
Онлайн-фотофильтры
Профессиональные дизайнеры используют фотофильтры каждый день. С ними действительно просто добавлять стильные акценты – хоть в макет плаката, хоть в рекламное объявление, хоть в журнальную обложку. Настройки помогут сбалансировать оттенки и насыщенность изображения, а бесплатные фотоэффекты обеспечат правильную атмосферу.Фильтры для изображений
Фильтры – это только для фото или для изображений тоже? Оба варианта хороши. Благодаря онлайн-фильтрам вы за несколько секунд сделаете свое изображение идеальным. Если вы хоть раз пробовали разместить цветной логотип на черно-белом принте, вы знаете, как это непросто.

Зачем добавлять фильтры на фото
Дизайнеры знают, как удобно, когда в фоторедакторе есть встроенные фильтры. Готовые решения сильно облегчают жизнь и новичкам, и профессионалам – помогают быстрее доносить идеи до аудитории.
Мощные фотоэффекты
Если вы регулярно пользуетесь фотофильтрами в телефоне, то точно разберетесь с фотоэффектами в нашем редакторе. Теперь у вас под рукой есть все основные бесплатные фильтры и продвинутые фотоэффекты – в одном удобном приложении.
Загружайте свои изображения
Хотите добавить в свой дизайн что-то особенное? Планируете сделать супероригинальный проект? Загрузите свои изображения в VistaCreate – и примените фотофильтры.
 У нас они бесплатны и доступны для всех, и дорабатывать изображения в других фоторедакторах точно не придется.
У нас они бесплатны и доступны для всех, и дорабатывать изображения в других фоторедакторах точно не придется.Загрузить и поделиться
Какой формат подойдет для загрузки? В VistaCreate вы можете выбрать из семи форматов в зависимости от целей. Выберите тот, который подходит вам, – и загрузите файл или поделитесь им прямо в Facebook или Instagram. Очень удобно!
Начать сейчас
Когда пригодятся фотоэффекты при редактировании
Освоить работу с фотоэффектами – это как открыть дверь в волшебный мир. С помощью фильтров вы можете транслировать миллион разных смыслов и даже экспериментировать с ними. Например, четкость и светлые тени использовать для карточек онлайн-магазина, а легкую дымку загадочности – для Instagram-сторис. Если хотите, чтобы каждое изображение было в стиле бренда, применяйте фильтры с одинаковыми настройками, и тогда обработка каждый раз будет занимать всего несколько секунд.
Если хотите, чтобы каждое изображение было в стиле бренда, применяйте фильтры с одинаковыми настройками, и тогда обработка каждый раз будет занимать всего несколько секунд.
Цветные фильтры
Фильтры в редакторе VistaCreate позволяют очень быстро менять эмоцию композиции. Тут есть все, чтобы сделать ее максимально яркой, насыщенной и энергичной – или черно-белой, сдержанной и приглушенной. Всего несколько кликов – и готово.
Повторите эффект фотолинз онлайн
Если ваш бренд – люксовый или авторский, применяйте онлайн-фильтры, чтобы повторить эффект трендовых фотолинз. В итоге у вашего бренд-контента сформируется четкий стиль в соответствии с образом бренда, а вы сэкономите массу времени и денег.
Используйте фильтры, чтобы сбалансировать тона
Если вы используете бесплатные изображения, иконки и другие дизайн-элементы, будьте внимательны к уровню яркости и насыщенности.
 Скорее всего, вам не захочется, чтобы ваша композиция напоминала лоскутное одеяло. Чтобы этого избежать, применяйте один фильтр для всех изображений.
Скорее всего, вам не захочется, чтобы ваша композиция напоминала лоскутное одеяло. Чтобы этого избежать, применяйте один фильтр для всех изображений.Когда нет вдохновения
Иногда достаточно сделать одну простую картинку с необычным фотоэффектом – и разрывная онлайн-кампания готова. Гениальная идея важнее сложной реализации. Вспомните о Мэрилин Монро в «фильтрах» Энди Уорхола или #gettymuseumchallenge.
как использовать фотоэффекты
1
Выберите изображение
Выберите шаблон, а затем элемент, который хотите изменить. Вы можете добавить любую фотографию из нашей библиотеки или со своего диска.
2
Открыть фотоэффекты
Нажмите на кнопку с «сиянием» на верхней панели редактора.
 На появившейся панели вы увидите подборку фильтров и профессиональных инструментов для настройки фотоэффекта.
На появившейся панели вы увидите подборку фильтров и профессиональных инструментов для настройки фотоэффекта.3
Разгруппировать
Не можете найти иконку фильтров? Скорее всего, вы пытаетесь отредактировать сгруппированные элементы. Для каждого фрагмента нужны свои настройки, поэтому разгруппируйте элементы – и примените фильтры к каждому из них.
4
Завершить
Попробуйте применить виньетку, чтобы добавить в ваше изображение финальные штрихи. Это хороший способ сделать простой контент – например, публикацию в Facebook – максимально стильным.

Частые вопросы
Можно ли поворачивать изображения в VistaCreate?
Конечно. Выберите изображения в VistaCreate – логотипы, объекты или картинки – и поверните их на 360 градусов. Еще их можно отразить, уменьшить или увеличить.
Можно ли выбрать сразу несколько объектов и применить к ним фильтры одновременно?
Фильтры улучшать мои фотографии?
Можно ли использовать фотофильтры в редакторе VistaCreate на Android?
фото в интерьере, советы по выбору полосатых обоев для стен, приемы дизайна интерьера
Преимущества обоев в полоску
Полосатые обои — это многофункциональный материал, не только для отделки, но и корректировки формы и недочетов стен. Полоска смотрится дорого, а разнообразие расцветок позволяет применить их в разных интерьерах.
Полоска смотрится дорого, а разнообразие расцветок позволяет применить их в разных интерьерах.
Иногда, для того чтобы подчеркнуть стиль комнаты, достаточно какой-то одной детали, именно такой деталью могут стать полосатые обои. Сформулируем эти преимущества.
Дизайн: Александрина Лукач
- Маленькие комнаты можно легко расширить и визуально поднять потолок, используя отделку с вертикальными полосками. Такая иллюзия будет хорошо смотреться в гостиных, расположенных на северной стороне дома, так как увеличенное пространство выглядит еще и светлее.
- Часто комната кажется слишком узкой, решить эту проблему можно как раз с помощью полосатых обоев — горизонтальная полоска станет «спасителем». На их фоне даже мебель будет смотреться «легче». И еще один секрет — положить ламинат по диагонали, это тоже поможет расширить комнату.
Дизайн: Александрина Лукач
К полосам на обоях, как правило, легко подбирается корпусная мебель и бытовая техника, а также различные аксессуары.

Основные правила при выборе
Дизайнеры дают несколько правил по выбору полоски на обоях.
Тонкая полоска, которая выполнена в одном цвете или слегка различающихся оттенках, интересна как раз игрой тонов, они подойдут для того, чтобы создать спокойную атмосферы и придают комнате роскоши.
Полоски с контрастными цветами рекомендуется выбирать, если целью стоит создание современного интерьера. Сочные цвета добавят динамичности комнате, но дизайнеры не советуют при таком выборе делать все стены в помещении одинаковыми, лучше сделать акцент на одной стене.
Широкие полосы воспринимаются легче для человеческого глаза. Подходят молодым и энергичным личностям, поэтому часто ими и выбираются. С широкими полосами, как правило, создается монохромный интерьер, а также они «любят» цветочные орнаменты.
Дизайн: Александрина Лукач
Сочетание полосатых обоев с другими цветами и узорами
Полосатые обои в интерьере важно правильно сочетать с разными цветами и узорами, чтобы получился красивый интерьер. Ниже приводим рекомендации дизайнеров по правильным комбинациям.
Ниже приводим рекомендации дизайнеров по правильным комбинациям.
Чем «активнее» цветовая палитра, тем сильнее ее нужно поддерживать теми же цветами в декоре, чтобы интерьер выглядел гармонично. Так, если выбираете яркие обои, обязательно положите такого же цвета подушки на диван (как вариант), это сделает дизайн «законченнее».
Дизайн: Александрина Лукач
- Оттенки бежевого для отделки стен считаются универсальными, подойдут для декора любой комнаты в квартире, будь то гостиная или спальня. Кстати, именно на фоне светлых обоев удачно смотрится мебель как в классическом, так и в современном стиле.
- Когда хочется создать интерьер, который будет успокаивать, обои для стен в полоску лучше выбирать с чередующимися цветами-компаньонами (можно посмотреть по цветовому кругу). Мебель для таких помещений лучше подбирать в тон тем же полоскам или на контрасте с ними.
- Широкие полосатые обои можно сочетать с цветочными поверхностями, а вот с такими «сложными» узорами, как горох, лучше не рисковать.

- Оригинальности дизайну добавит сочетание полосок с косыми линиями.
Дизайн: Студия ZE-MOOV HOME
Разновидности полос на обоях и нюансы использования их в интерьере
Вертикальная полоска — это вариант для узких помещений. Часто дизайнеры говорят, что узкая полоска делает из комнаты «колодец», зато для широких комнат со стандартной высотой потолка она очень хорошо подходит.
Наверняка многие знают утверждение, что горизонтальная полоска «полнит». Конечно, чаще всего его применяют в одежде, но то, что горизонтальное расположение линий увеличивает объем — актуально и для дизайна интерьера. Она визуально делает комнату шире, но при этом и «опускает» потолок, поэтому для комнат со стандартной высотой потолка лучше не применять такой дизайн.
Дизайн: Иван Поздняков
Узкая полоска
Она дает заметный эффект, но есть опасность, что создаст «рябь» в глазах, поэтому к выбору нужно подходить основательно, возможно, приложить кусок обоев к стене, чтобы понять, как же она будет смотреться.
Широкая полоска
Выбирая широкую полоску для обоев, нет риска получить ту «рябь» и головокружение от нахождения в такой комнате, как правило, она способствует спокойствию интерьера и делает атмосферу комфортнее, расслабляет.
Выбираем цвет полосы
Узкие полосы на обоях должны быть спокойных цветов. Причина — сложное восприятие контрастной узкой полоски, у человека, который долгое время находится в комнате с такой отделкой стен, может заболеть голова, даже возникнуть раздражение и переутомление. Это известный факт из психологии цвета — разные сочетания могут воздействовать на состояние человека.
Яркие линии на обоях допустимы, если выполнена всего одна стена с этим узором, так интерьер смотрится более гармонично. Если это спальня, можно выполнить в таком виде стену за спинкой кровати.
Полосатые обои в дизайне квартиры
Гостиная
Обои в полоску в интерьере гостиной выгодно смотрятся, если они светлых и холодных оттенков. Такая отделка сделает помещение визуально больше. Контрастные линии уменьшат комнату визуально, поэтому допустимо только в гостиной большей площади.
Такая отделка сделает помещение визуально больше. Контрастные линии уменьшат комнату визуально, поэтому допустимо только в гостиной большей площади.
Часто для гостиных выбирают одну из стен и клеят там полосатые обои, например, за диваном или телевизором. Получается своеобразное панно.
Дизайн: Insomnia
Спальня
Спальня — самая интимная комната, там должно быть комфортно, поэтому для стен лучше выбрать спокойную цветовую гамму: бежевый цвет, кремовый, серый. Как правило, в спальнях отделывают стену к спинки кровати, придать особенности интерьеру поможет повторение орнамента, например, полоска на подушках или на шторах.
Детская
Обычно под детскую отводится самая небольшая комната в квартире, при этом, там необходимо предусмотреть несколько зон для комфорта ребенка — спальная зона, зона для игр, для ребенка постарше еще и место для занятий и обучения. Разная отделка стен послужит прекрасным способом зонирования, полосатые обои выполнят эту функцию.
Кухня
Ни для кого не секрет, что пища на белых или светлых тарелках кажется вкуснее, это же правило работает в оформлении стен кухни. Чем светлее — тем лучше, выгоднее смотрится мебель. В кухне линейная отделка может скорректировать форму комнаты и стать интересным декором.
Дизайн: Студия ZE-MOOV HOME
Прихожая
Как правило, для дизайна прихожей уделяется меньше всего времени, потому что в ней не проводят часы и дни, она проходная. Тем не менее, обои с линейным узором в интерьере прихожей может стать «спасительным» решением. Узкую комнату — сделать шире, широкую — уже. Преобразить дизайн прихожей достаточно просто — выбрать правильные обои в полоску.
Дизайн: Студия ZE-MOOV HOME
В разных стилях интерьера
Обои в полоску могут стать украшением интерьера разных стилевых направлений. Вот несколько дизайнерских приемов на заметку:
классические интерьеры «любят» вертикальную полоску средней ширины, в монохромной цветовой гамме;
в винтажном интерьере полоска подчеркнет изысканную «старину» и добавит романтики;
в средиземноморском стиле полоска — это традиционный прием, станет лейтмотивом интерьера;
Дизайн: Иван Поздняков
поп-арт — этот стиль требует смелых решений, которым может стать именно полоска;
минимализм — полосы контрастных цветов на стене станут отличным украшением для минималистичной комнаты.

При умелом сочетании и использовании советов выше обои в полоску будут смотреться выгодно в любом интерьере.
На обложке дизайн-проект ToTaste Studio.
«Почему мониторы компьютеров на фото выглядят искаженно и почему возникающие полосы двигаются, если отдалять или приближать фото?» — Яндекс Кью
ПопулярноеСообщества
Стать экспертом Кью
ТехнологииКомпьютеры+2
David Shibainov
·
91,2 K
Ответить4УточнитьЮрий Меркулов
Технологии
724
Фотограф с 35 летним стажем. Видеоопеатор. Снимаю фото и видео для продвижения в… · 30 апр 2021 ·
merkyuri
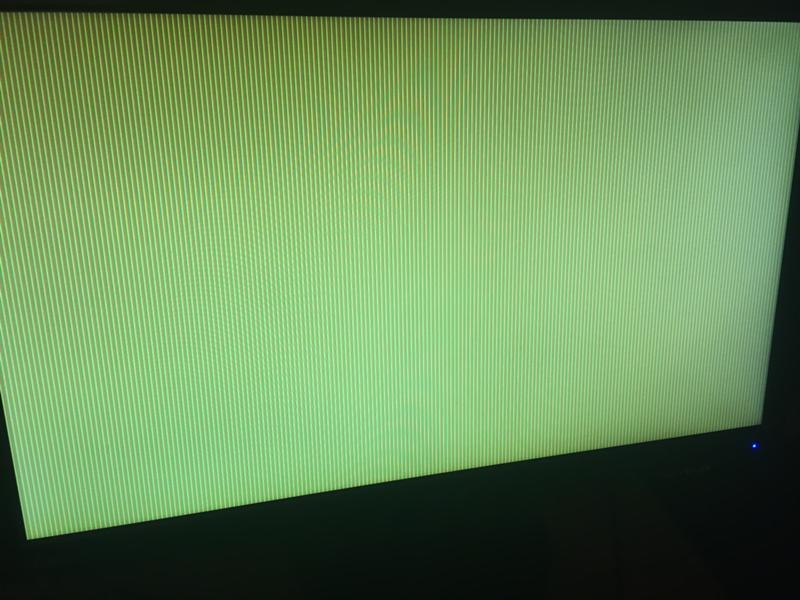
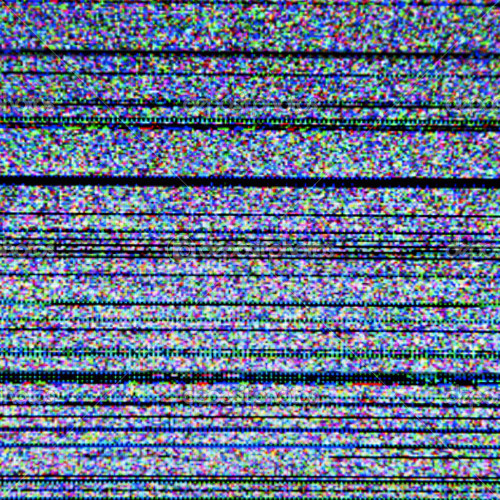
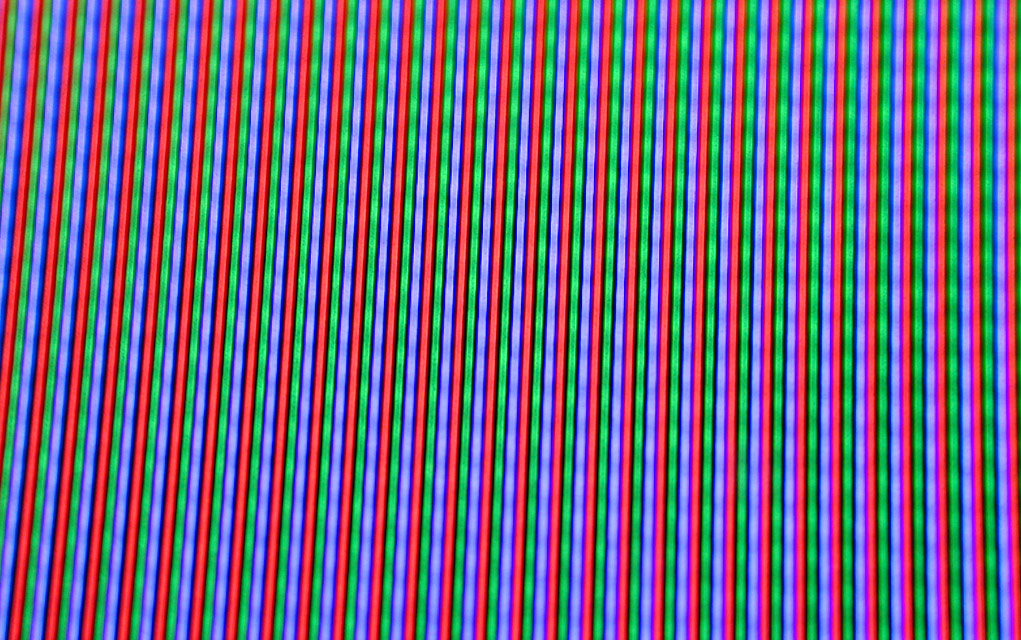
Мониторы на фото выглядят искаженно и с полосами, т. к. при съемке накладываются 2 растра. Растр монитора и растр матрицы фотокамеры. Это вызывает эффект муара и искажение цветопередачи. Иногда с этим можно справиться слегка выведя изображение из фокуса, но картинка будет немного нечеткой.
к. при съемке накладываются 2 растра. Растр монитора и растр матрицы фотокамеры. Это вызывает эффект муара и искажение цветопередачи. Иногда с этим можно справиться слегка выведя изображение из фокуса, но картинка будет немного нечеткой.
Появление косых полос связано со способом формирования изображения на мониторе и считывания информации с матрицы. На мониторе изображение формируется построчно, либо черезстрочно. В фотоаппаратах. в отличии от кино и видео камер изображение с матрицы тоже считывается посторочно или черезстрочно. Поэтому если при смене кадров на мониторе конкретный пиксель или строка уже успели погаснуть, а новое изображение на них еще не выведено, а матрица камеры запечатлела экран именно в этот момент, то эта часть кадра будет более темной. Поэтому при съемке экрана получаются темные полосы. Ширина и частота этих полос зависят от выдержки установленной на камере. При фотосъемке этого эффекта можно избежать установив более длинную выдержку, но если изображение на дисплее динамичное, то оно может получится не четким. При видео съемке этого эффекта тоже можно избежать подобрав частоту кадров и выдержку под частоту дискретизации телевизора или монитора. Сейчас уже точно не скажу какие именно параметры надо ставить, но это видно в цифровом видоискателе камеры или на мониторе, поэтому параметры легко подобрать эмпирическим путем.
При видео съемке этого эффекта тоже можно избежать подобрав частоту кадров и выдержку под частоту дискретизации телевизора или монитора. Сейчас уже точно не скажу какие именно параметры надо ставить, но это видно в цифровом видоискателе камеры или на мониторе, поэтому параметры легко подобрать эмпирическим путем.
Понравился ответ? Ставьте лайк и подписывайтесь на меня здесь и в инстаграм.
Перейти на instagram.com/merkyuriКомментировать ответ…Комментировать…
Андрей Ларионов
Топ-автор
40,1 K
пользователь TheQuestion. · 13 окт 2017
Ещё:
Почему при наведении камеры на включенный экран он покрывается мерцающими полосами?
К ответу MAX SMIRNOV только добавлю:
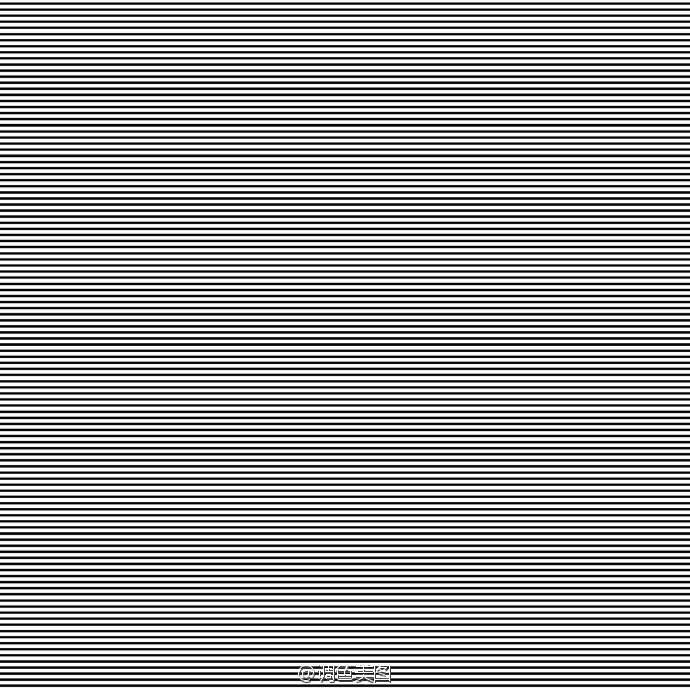
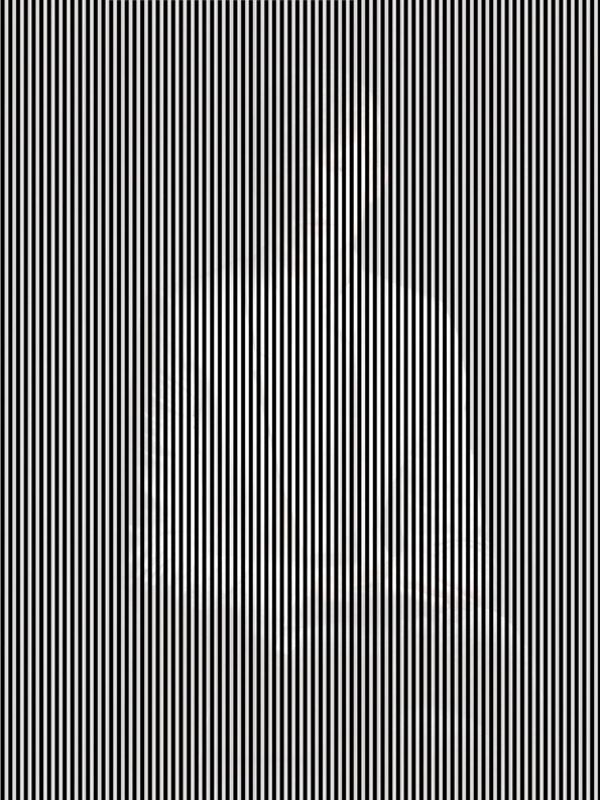
Вообще, чтобы лучше понять как это получается, лучше всего взять два куска ткани прозрачно-мелко-полосатой и сложив их вместе подвигать. Полосы немного «оживут».
Вы через одни полоски смотрите на другие полоски, наложение одних полос на другие. .. Читать далее
.. Читать далее
Комментировать ответ…Комментировать…
Max Smirnov
283
айтишник · 14 дек 2016
Это называется «муар». Матрица LCD монитора или экран ЭЛТ телевизора, который мы фотографируем состоят из очень маленьких, но дискретных элементов (пикселей), выстроенных в сетку. Чувствительная матрица фотоаппарата также представляет собой сетку из очень мелких пикселей. И наконец экран, на котором мы просматриваем изображение — угадали, снова сетка пикселей. Из-за… Читать далее
Комментировать ответ…Комментировать…
Илья Шляпин
14
не особенно интересный человек с чересчур развитыми воображением и ленью, интересуюсь прог… · 14 дек 2016
Экран отрисовывается заново с определённой частотой (даже если изображение на нём не меняется), причём не мгновенно весь, а последовательно. Также электронная/цифровая камера не снимает сразу весь видимый объект, сохранение изображения также происходит последовательно. Скорее всего, такие полосы — участки, где пиксель(-и) ещё не был(-и) отрисован(-ы) заново и успел(-и)… Читать далее
Также электронная/цифровая камера не снимает сразу весь видимый объект, сохранение изображения также происходит последовательно. Скорее всего, такие полосы — участки, где пиксель(-и) ещё не был(-и) отрисован(-ы) заново и успел(-и)… Читать далее
David Shibainov
14 декабря 2016
Вопрос в том, что эти полосы двигаются даже на готовом изображении
Комментировать ответ…Комментировать…
Зх В.
4,7 K
web development, photography (заказывайте съёмки конференций, ивентов, фестов, свадеб… · 1 июл 2019
Зависит от типа телевизора. Полосы появляются в основном вот почему. Человеческий глаз воспринимает изображение не сам, а вместе с мозгом. Мозг экстраполирует положения объекта и делает предположение о его движении. Например, если фонарный столб исчезнет и тут же точно такой же (тот же) столб появится в полуметре от него, человеку покажется, что столб вздрогнул и. .. Читать далее
.. Читать далее
1 эксперт согласен
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
Световые схемы и приёмы в фотостудии: варианты для творческих экспериментов | Статьи | Фото, видео, оптика
Съёмка в фотостудии из-за разнообразия насадок, источников и оборудования дает огромное пространство для экспериментов, какое невозможно дома или на пленэре. Когда классические световые схемы не вызывают больше беспокойства, но вызывают скуку, — это сигнал. Пора пробовать что-то новое.
Собрали для вас необычные световые схемы и приёмы для творческих экспериментов, которые разнообразят ваши кадры.
pixabay.com
Смешанный свет
Смешанный свет — это не столько про световые схемы, сколько про настройки камеры и общую идею. Подразумевается, что мы используем и постоянный свет, и импульсный, настраиваем фотоаппарат, а в результате получаем кадр с необычными цветовыми и световыми разводами и модель в фокусе (или почти в фокусе).
Иллюстрация автора
Что нужно для съёмки со смешанным светом
- Источник постоянного света. Отвечает за размытие. Он должен быть мощным, чтобы импульсный свет не перебивал его, и они работали в паре.
- Источник импульсного света. Он будет «замораживать» модель.
- Светоформирующие насадки для импульсного света. Нужно, чтобы он направленно светил на модель, но максимально не касался окружения. Для этого нужен жёсткий направленный свет. Подойдут тубус или рефлектор. Можно снимать и с портретной тарелкой, но обязательно с сотами.
- Фактурный фон. Если фон будет не гладким, эффект размытия будет читаться сильнее. Подойдут мятые тканевые фоны, цветные, с различными узорами.
- Настройки фотоаппарата. Чтобы в кадре появилось размытие, нужно сделать выдержку более длинной. Подойдет ¼ и длиннее. Чем дольше фотоаппарат собирает свет, тем сильнее эффект размытия. С пересветом проще всего справляться закрытием диафрагмы в диапазоне от f/8 до f/16, либо наденьте на объектив нейтральный серый фильтр, который поглощает свет.
 Точные значения зависят от мощности света и расстояния его от модели.
Точные значения зависят от мощности света и расстояния его от модели. - Движение. Чтобы проявить эффект размытия, попросите модель сделать шаг в сторону, подвигать руками, повернуть голову, либо подвигайте камерой после нажатия на кнопку спуска затвора.
Как сделать схему света неон
Эффектная, но очень простая световая схема, которая даёт контрастные, яркие портреты. Понадобятся минимум два источника света с рефлекторами и цветными гелевыми фильтрами.
Главное тут — подобрать «каноничное», ассоциирующееся с неоном сочетание цветов. Классика — это голубой и розовый, зеленый и красный, синий и красный или голубой и красный.
Иллюстрация автора
Как сделать градиент на фоне и добавить цветовые пятна
Если вы хотите добавить градиент, когда цвет на фоне (а, может, и на модели тоже) плавно переходит один в другой, то вам понадобятся:
- два рефлектора с цветными фильтрами, которые будут стоять чуть сбоку и сзади от модели и светить на фон;
- источник рисующего света для модели.

Рисующий — это свет, который проявляет светотень, создает объём. Выбор насадки зависит только от вас. Если нужна более контрастная картинка с тёмными, чётко очерченными тенями, то берите портретную тарелку, тубус, рефлектор. А, может, вы захотите поэкспериментировать и снимать вообще без насадки? В таком случае источник тоже даст жёсткий свет. Нежные, светлые и аккуратные тени получаются с софтбоксами и зонтами. Но даже свет софтбокса можно сделать более направленным, добавив к нему соты.
Иллюстрация автора
Добавляем световое пятно
Разнообразить градиент (да и любую другую схему тоже) можно с помощью световых пятен — ярких акцентов света с цветом или без, которые внесут дополнительные краски на снимок.
Вместо фонаря можно использовать студийный свет с насадкой-тубусом / Иллюстрация автора
Для этого добавьте к схеме выше ещё один — четвёртый — источник. Это должен быть направленный свет высокой мощности. Для пятна идеально подойдёт тубус с сотами. Если же вы снимаете с постоянным светом, может подойти фонарь (самый обычный или специализированный для фотографии. Чем мощнее, тем лучше).
Для пятна идеально подойдёт тубус с сотами. Если же вы снимаете с постоянным светом, может подойти фонарь (самый обычный или специализированный для фотографии. Чем мощнее, тем лучше).
К тубусу также можно прикрепить цветофильтр, чтобы окрасить получившееся пятно. Если вы используете фотофонарь, к нему в комплекте часто прилагают фильтры.
Как сделать длинную тень на фотографии
Простая схема света, где хватит всего одного источника.
- Понадобится жёсткий направленный свет. Например, источник с рефлектором.
- Светлый фон. Идеально подойдёт белая циклорама, так как она шире обычных бумажных фонов.
Главное — поставить свет под нужным углом и на нужной высоте от модели. Для начала поставьте источник под углом 45 градусов от модели. Исходя из результата и желания, угол можно менять. Чем больше вбок будет уходить свет, тем сильнее тень будет отодвигаться в сторону.
Чем ближе к модели и выше свет, тем ниже и короче будет тень. Если вы хотите удлинить тень — опускайте и отодвигайте источник /Иллюстрация автора
Если вы хотите удлинить тень — опускайте и отодвигайте источник /Иллюстрация автора
Контролируйте, где стоит модель. Если поставить героя очень близко к фону, то тень будет «стоять» за спиной или сбоку от человека, а не лежать на полу.
Как идея — на постобработке сделать коллаж, где поза героя и тени не совпадает.
Эффект прожектора в студии
Когда мы говорим про эффект прожектора, то представляем героя в центре светового пятна, тогда как все вокруг уходит в темноту. Исходя из задачи, понимаем, что нам нужен направленный свет, который не будет рассеиваться по фону.
Нам понадобится всего один источник с насадкой для жёсткого света. Лучший эффект даст тубус. Можно также попробовать рефлектор. Чем более узким будет луч, тем лучше.
Иллюстрация автора
Далее возможны варианты:
- Если хотите, чтоб световое пятно было внизу, на полу, и светило сверху вниз, как в театре, то источник нужно будет поднять высоко над головой модели.
 Возможно, вам даже понадобится установить его на журавль — стойку, которая позволит светить даже строго вертикально.
Возможно, вам даже понадобится установить его на журавль — стойку, которая позволит светить даже строго вертикально. - Если же вы хотите, чтобы прожектор выхватывал модель из тени по грудь или по пояс, то опустите источник ниже. Кроме того, поставьте модель как можно ближе к фону, чтобы вокруг героя появился круглый ореол от источника. Ещё вариант — поставить второй источник с тубусом или рефлектором за моделью и направить свет на фон.
Как фотографировать силуэты
Силуэт — интересное решение, если хочется подчеркнуть загадочность героя, сделать особый акцент на позу, подчеркнуть пластику тела и показать красоту фигуры.
Два способа сфотографировать силуэт в студии:
1. Осветить фон, не освещая модель. Для этого понадобятся лишь светлый фон и один источник света. Он должен светить достаточно широко, поэтому можно взять софтбокс, либо использовать источник вообще без всего, чтобы его не ограничивала форма насадки.
В первом случае свет придется поставить сбоку, чтобы он не влезал в кадр. Если же влезет — не беда, но придется убирать торчащие элементы источника на постобработке. Если же мы используем «голый» свет, то его можно аккуратно разместить даже за моделью.
Если же влезет — не беда, но придется убирать торчащие элементы источника на постобработке. Если же мы используем «голый» свет, то его можно аккуратно разместить даже за моделью.
Если же фон освещается недостаточно, добавьте второй источник и поставьте его по другую сторону от героя /Иллюстрация автора
Меняйте цвет света с помощью фильтров, если сочетание чёрного и белого кажется слишком скучным.
2. Осветить модель, не освещая фон. Для этого в идеале поставить героя на тёмный фон и подсветить его сбоку. Получается, в этой схеме нужен лишь контровой свет.
Идеально подойдут стрибкосы — высокая, но узкая насадка-софтбокс, которая отлично выделит силуэт, не затрагивая всё вокруг. Чтобы создать контур, который будет окаймлять героя с двух сторон, возьмите два стрипбокса и поставьте их обе стороны от модели.
Иллюстрация автора
Ширину контура можно регулировать, смещая источник относительно модели. Это даёт пространство для экспериментов — в одном случае можно содздать тонкую полоску, очерчивающую контур, в другом — сделать более широкий контур, что будут видны даже черты лица, рельеф.
Это даёт пространство для экспериментов — в одном случае можно содздать тонкую полоску, очерчивающую контур, в другом — сделать более широкий контур, что будут видны даже черты лица, рельеф.
Смешанный свет
Как сделать схему света неон
Как сделать градиент на фоне и добавить цветовые пятна
Как сделать длинную тень на фотографии
Эффект прожектора в студии
Как фотографировать силуэты
Как сделать эффект солнца в фотошопе
Главная » Разное » Как сделать эффект солнца в фотошопе
Создаем солнце с нуля в Фотошоп
Создаем солнце.
Сегодня будем добавлять немного яркости — будем создавать солнце, включая блики, с нуля.
Откройте ваше фото в Фотошопе. Используйте инструмент овальной формы для того, чтобы нарисовать белый круг- это и будет ваше солнце.
Двойной щелчок по Слою, что бы вывести Диалоговое окно (Стиль слоев), и кликните Штрихование/Обводка. Установите параметры размер 6пкс и цвет #ffa200
Далее правым кликом по слою и выберите вкладку Растировать.
Фильтр->Размытие->Размытие по Гауссу. Установите радиус 6пкс.
Теперь добавим градиент света солнца. Выберите корректирующий слой градиент. Когда появится диалоговое окно Наложение градиента, кликните по Градиенту, чтобы вызвать Редактор градиента.
Выберите двухцветный градиент бело-розовый, и установите параметры как указано ниже.
Вернитесь в диалоговое окно градиента и установите Стиль->Радиальный Оттенок->120%
Далее растрируйте слой и поменяйте режим Наложения на Осветление.
Убедитесь, что свет централизован по солнце.
Нарисуйте большой оранжевый круг на солнце, далее правой кнопкой по слою и выберите преобразовать в смарт-объект.
Добавьте размытие по Гауссу, радиус 6 пкс
Измените режим Наложение на мягкий свет, и непрозрачность на 10%
Теперь добавьте другой Градиент из корректирующих сллоев, используя синий, зеленый, желтый и красный с параметрами указанными ниже.
Установите параметры: стиль->радиальный и кликните ок.
Дублируйте слой, и двойной щелчок по миниатюре дублирующего слоя.
Понизьте Шкалу до 30%
Конвертируйте оба слоя в смарт-объекты и измените режим Наложение на Экран.
Теперь мы создадим лучи света. Добавьте Градиент на новый корректирующий слой с параметрами: от оранжевого к желтому и к белому.
Растрируйте слой градиента, и выделите прямоугольной формой как показано на рисунке.
Инвертируйте выделение (CTRL+I) и удалите. Должна остаться лишь маленькая полоса.
Используйте режим перспективной трансформации что бы сделать полосу немного уже на белом конце.
Перейдите Филльтр->Размытие->Размытие в движение. Установите параметры Угол->3 Расстояние->800пкс.
Измените режим Наложения слоя на Экран и Непрозрачность понизьте до 20%
Поместите луч куда хотите, и дублируйте слой для того, чтобы добавить еще один луч, и разместите их в разные стороны.
Для изменение используйте Трансформацию, и сделайте лучи разной длины и ширины. Вы можете добавить Размытие по Гауссу для некоторых лучей, и изменить немного их Непрозрачность.
Добавим немного Зернистости что бы сделать блики более согласованнее.
Создайте новый слой над всеми слоями, и заполните его серым. Далее Филтр->Текстуры->Зерно
Установите параметры Интенсивность: 100 Контраст: 50 и Тип: Cлипаются.
Измените режим Наложение на Осветление основы, и Непрозрачность понизьте до 10%.
И вот представляю вам результат. И не завывайте вы можете изменять непрозрачность по своему, в зависимости от того какой яркости вы хотите создать солнце.
Другие работы по этому уроку:
Ссылка на оригинал урока.
Создаем эффект солнечных лучей в Photoshop
В этом уроке вы узнаете, как в программе Photoshop создавать красивые солнечные лучи, проходящие сквозь ветви деревьев. Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
Намного проще, чем вы можете себе представить!
В конце для придания картинке большей реалистичности мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
И вот этот же снимок, но после наложения эффекта:
Результат
Давайте начнем.
Шаг 1: Цветовой канал с самой высокой контрастностью
После того, как вы откроете исходную фотографию в программе, первым делом необходимо определить, какой из трех цветовых каналов (Красный, Зеленый или Синий) является самым контрастным. Для этого в панели слоев Layers перейдите во вкладку с каналами Channels. Вы увидите три канала, Красный, Зеленый и Синий, которые при совмещении создают все цвета вашей фотографии. Также вы увидите четвертый канал под названием RGB в верхней части панели, который на самом деле представляет собой соединение трех основных каналов:
Панель Channels
Нас интересует, какой же из этих трех каналов дает наибольшую контрастность. Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.
Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.
Начнем с Красного канала (Red Channel), включив который мы увидим нашу фотографию в черно-белом цвете. Затем мы перейдем в Зеленый канал, отключив при этом видимость Красного и Синего каналов. Запоминайте, как изменяется изображение; перед вами предстанут три варианта вашей фотографии в черно-белом цвете, ваша задача – выбрать самый контрастный. Для моего снимка самым контрастным вариантом является Синий канал (который я продемонстрировал чуть ниже). Небо на заднем фоне отображено достаточно ярко и отчетливо, в то время как само дерево и земля, наоборот, очень темные. Именно то, что мне было нужно.
Черно-белая версия Синего канала дает наибольший контраст между небом и деревом.
Шаг 2: Создайте копию канала
Теперь, когда я знаю, что Синий канал (Blue Channel) содержит самую высокую контрастность, мне необходимо сделать его копию. Для этого просто выделите нужный канал и перетащите его на иконку New Сhannel в нижней части панели Channels:
Отпустив кнопку мыши, вы увидите только что созданную копию канала, расположенную под всеми остальными каналами, она будет называться Blue copy.
Шаг 3: Затемните теневые области с помощью команды Levels
Нам необходимо еще больше повысить контраст в скопированном канале, сделав темные области полностью черными. Сделать это можно при помощи команды Levels (Уровни). Для этого перейдите в меню Image в верхней части экрана, выберете Adjustments и затем Levels. Чтобы сделать это быстрее используйте горячие клавиши Ctrl+L (Win)/Command+L (Mac). В появившемся диалоговом окне вы увидите график и три слайдера, расположенных под этим графиком: черный слайдер слева, серый посередине и белый справа. Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.
Перемещайте слайдер вправо до тех пор, пока темные области не станут полностью черными.
По завершению нажмите на кнопку Ok, чтобы закрыть диалоговое окно. На фотографии ниже изображение после манипуляций в Levels. Темные области теперь заполнены черным цветом, в то время как небо на фоне остается неизменным.
Копия Синего канала после затенения теневых областей
Шаг 4: Загрузите канал, как выделение
Удерживая клавишу Ctrl (Win)/Command (Mac), кликните мышкой по каналу в панели Channels:
Таким образом вы загрузите канал в виде выделения.
Шаг 5: Создайте новый пустой слой
Перейдите в панель Layers (Слои) и кликните по иконке New Layer, чтобы создать новый пустой слой.
Вы увидите, что после создания нового пустого слоя изображение из черно-белого снова превратится в цветное.
Новый пустой слой Layer 1 добавлен над слоем Background.
Шаг 6: Заполните выделение белым
Нажмите на клавишу D на клавиатуре, чтобы установить исходные цвета для переднего и заднего фона: черный для переднего, а белый для заднего. Затем воспользуйтесь комбинацией клавиш Ctrl+Backspace (Win)/Command+Delete(Mac), чтобы на новом слое заполнить выделение белым цветом. Вы не заметите никаких изменений, если небо на фоне вашей фотографии и без того было белым, но это заполнение мы в дальнейшем будем использовать для создания солнечных лучей.
Шаг 7: Сделайте копию нового слоя
Чтобы сделать копию слоя Layer 1 используйте комбинацию клавиш Ctrl+J (Win)/Command+J(Mac), при этом слой должен быть выделен в панели слоев. Копия слоя появится под названием Layer 2.
Шаг 8: Примените фильтр Radial Blur к слою Layer 2
Теперь пришло время самих солнечных лучей. Выделите только что созданный слой Layer 2 в панели слоев. Перейдите в меню Filter, выберете Blur – Radial Blur. На экране появится диалоговое окно фильтра Radial Blur. Повысьте значение Amount примерно до 80, впрочем, это значение зависит от размера вашего изображения и от того, какими вы хотите получить лучи. Чем больше вы выставите значение, тем длиннее будут лучи, поэтому на этом этапе вы можете поэкспериментировать.
В графе Blur Mode выбираем Zoom, а Quality выставляем на Best. Если вы работаете на маломощном компьютере или просто экспериментируете, то качество размытия можно сделать ниже, выбрав в пункте Quality “Good” или “Draft”.
В правом нижнем углу диалогового окна есть функция Blur Center, где можно выбрать точку, от которой начинается размытие, а в нашем случае, солнечные лучи. Квадратная рамка представляет наше изображение. Кликните по точке, от который вы хотели бы пустить лучи. Я хотел, чтобы на моей фотографии лучи начинались примерно от верхней четверти и из центра, поэтому расположил точку таким образом:
Квадратная рамка представляет наше изображение. Кликните по точке, от который вы хотели бы пустить лучи. Я хотел, чтобы на моей фотографии лучи начинались примерно от верхней четверти и из центра, поэтому расположил точку таким образом:
Нажмите на кнопку Ok, как только закончите с этими манипуляциями. Вот, что у меня получилось:
Лучи пока что не кажутся реалистичными, но мы это исправим.
Шаг 9: Измените стиль слоя на Outer Glow
Чтобы лучи немного больше выделялись необходимо добавить свечение. Для этого кликаем по иконке Layer Style, расположенной в нижней части панели слоев:
Затем из списка стилей выберете Outer Glow (внешнее свечение):
Перед нами появилось диалоговое окно стиля Outer Glow (внешнее свечение). Нет совершенно никакой необходимости менять здесь какие-либо настройки. Выставленные по умолчанию параметры прекрасно подходят для создания солнечных лучей. Просто нажмите на кнопку Ok, чтобы покинуть диалоговое окно и применить эффект:
Теперь лучи смотрятся куда лучше:
Шаг 10: Поменяйте режим наложения слоя на Soft Light
Сейчас солнечные лучи выглядят лучше, но все равно недостаточно реалистично, нам нужно немного смягчить их интенсивность. Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем. Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем. Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Итак, вот изображение, которое я получил после применения режима наложения слоя Soft Light (Мягкий свет):
Шаг 11: Делаем копию слоя Layer 2
Копируем слой Layer 2, для этого используем горячие клавиши Ctrl+J (Win)/Command+J (Mac). Программа скопировала слой и дала ему название “Layer 2 copy”.
Шаг 12: Удлиняем солнечные лучи
Теперь у нас имеется две копии с лучами, одна на слое Layer 2, а вторая на Layer 2 copy. Давайте сделаем лучи на слое Layer 2 copy длиннее, чтобы придать им более естественный вид, воспользовавшись командой Free Transform (Свободная трансформация). Если вы работаете с изображением, открытым внутри окна документа, то нажмите клавишу F, чтобы перейти в полноэкранный формат (Full Screen Mode). Вы будете лучше видеть все происходящее манипуляции, что в свою очередь облегчит вам работу. Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Вы будете лучше видеть все происходящее манипуляции, что в свою очередь облегчит вам работу. Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Если вы приглядитесь к центру фотографии, то заметите небольшой значок. Наведите на него курсор и перетащите на точку, откуда исходят лучи:
Теперь зажмите клавиши Shift+Alt (Win)/Shift+Option (Mac) и переместите любой из угловых маркеров в сторону, чтобы продлить лучи. Удерживая клавишу Shift во время перемещения маркера, вы даете программе команду сохранять пропорции изображения, а удерживая клавишу Alt, вы сохраняете неподвижной центральную точку, которую вы сами задали.
Чтобы применить трансформацию нажмите клавишу Enter.
Шаг 13: Измените размер и положение слоя Layer 1, чтобы создать отражение получившихся лучей на земле
На этом этапе мы завершили создание самих лучей, но чтобы изображение выглядело естественнее, давайте создадим светящиеся участки и на земле. Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и заполнили его белым цветом. Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и заполнили его белым цветом. Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Для этого сначала кликните по слою Layer 1 в панели слоев, чтобы выделить нужный для работы слой. Затем снова воспользуйтесь горячими клавишами Ctrl+T (Win )/Command+T (Mac), чтобы вывести окно трансформации. Кликните по любой области в окне трансформации, а затем переместите его верхнюю границу рамки вниз, тем самым создав зеркальное отражение эффекта солнечных лучей. Поэкспериментируйте с положением и размером отражения, чтобы достичь максимально реалистичного результата.
Нажмите клавишу Enter, когда завершите манипуляции.
Шаг 14: Измените режим наложения слоя Layer 1
Итак, чтобы сделать области, заполненные белым цветом, похожими на отблески солнечных лучей, а не на белые пятна, измените режим наложения слоя на Overlay (Перекрытие). Снова перейдите в нисходящее меню, расположенное в левом верхнем углу панели слоев и выберете режим Overlay (Перекрытие).
Снова перейдите в нисходящее меню, расположенное в левом верхнем углу панели слоев и выберете режим Overlay (Перекрытие).
На этом все. Давайте посмотрим на исходное изображение и сравним его с тем, что у нас получилось:
И вот результат, который мы получили после того, как изменили режим наложения слоя Layer 1 на Overly:
Таким незамысловатым способом можно создавать эффект солнечного света.
Автор: Steve Patterson
Эффект лучи света
Автор: Галина Соколова. Дата публикации: 08 января 2016. Категория: Обработка фотографий в фотошопе.
Сегодня мы поговорим об источниках объёмного света. Очень часто бывает, что на фотографиях лучи солнечного света неявно выражены и как усилить солнечный свет на фотографии я покажу вам в этом уроке.В результате урока у меня получилась вот такая фотография:
Итак приступим к работе и откроем изначальное фото в фотошопе, затем создадим дубликат слоя CTRL+J:
Теперь выполним команду Изображение – коррекция – Уровни затем передвинем ползунки так, чтобы затемнить теневую часть изображения, а светлую часть осветлить:
Теперь установим чёрный цвет, нажав на клавишу D, затем возьмём жёсткую кисть подходящего диаметра и закрасим светлые участки кроме основного источника света – окна:
Теперь выполним команду Изображение-Коррекция- Чёрное-белое. Здесь установим ползунки красного и жёлтого индикатора на максимум:
Здесь установим ползунки красного и жёлтого индикатора на максимум:
Теперь применим к изображению фильтр Радиальное размытие, где параметры выставим так, как указано на скриншоте:
В окне Радиальное размытие мы видим расположение лучей, которые идут из центра. Так как окно находится слева, а не в центре, то передвинем центр лучей влево и вверх:
В результате у нас получились вот такие лучи:
Чтобы усилить результат нужно повторить предыдущий шаг CTRL+F:
Теперь изменим режим наложения на Экран:
Чтобы ещё усилить результат создадим дубликат слоя CTRL+J:
На этом урок «Эффект лучи света» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Печать
Как в фотошопе создать расходящиеся солнечные лучи | DesigNonstop — О дизайне без остановки
Как в фотошопе создать расходящиеся солнечные лучи
21
Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4Должен получиться такой результат.
Шаг 1.5После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6Должен получиться такой результат.
Шаг 2.1Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2Устанавливаем для этого слоя режим наложения «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer).
Шаг 2.3Потом в меню выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Радиальное размытие» (Radial Blur) с настройками как на рисунке ниже.
Шаг 2.4После того, как нажали «Да», должен получиться такой результат.
Шаг 2. 5Для того, чтобы лучи были более активны, можно сделать несколько дубликатов слоя и потом объединить их в один.
5Для того, чтобы лучи были более активны, можно сделать несколько дубликатов слоя и потом объединить их в один.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)
Striped — Bilder und Stockfotos
2.304.729Bilder
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Niedrigster Preis
SignatureBeste Qualität
Durchstöbern Sie 2.
 304.729 striped Stock -Фотография и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. schwarz-weiß диагональный набор изображений — полосатый рисунок, -клипарт, -мультфильмы и -символ
304.729 striped Stock -Фотография и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. schwarz-weiß диагональный набор изображений — полосатый рисунок, -клипарт, -мультфильмы и -символSchwarz-weiß диагональ gestreifte Muster
ph-teststreifen isoliert — striped stock-fotos und bilderPH-Teststreifen isoliert
nahtloses muster von schwarzen linien auf weißen, handgezeichneten linien abstraktenhintergrund — Striped Stock-grafiken, -totons stock-grafiken, -toons символNahtloses Muster von schwarzen Linien auf weißen,…
der geometrischehintergrund durch streifen. schwarz-weiß modernes muster mit optischer täuschung. 3D-векторная иллюстрация для брошюры, geschäftsbericht, журнала, плаката, презентации, флаера или баннера. — полосатый сток-график, -клипарт, -мультики и -символDer geometrische Hintergrund durch Streifen. Schwarz-Weiß…
gepunktete rasterpapierhintergrundtextur, nahtlose wiederholungsmuster — striped stock-fotos und bilder Gepunktete Rasterpapier Hintergrundtextur, nahtlose. ..
..
Abstract Explosion Excitement Explosion Lightning Bolt…
Weiße Zeilen Papier Schule Hintergrund. — полосатые фото и изображенияWeiße Zeilen Papier Schule Hintergrund.
White Lines Papier Schulhintergrund
satz von Transparentem klebeband oder streifen auf schwarzemhintergrund mit gerissenem papier isoliert bleiben. — полосатые стоковые фотографии и изображенияSatz von Transparentem Klebeband oder Streifen auf schwarzem…
tesafilm. прозрачный klebebänder, klebrige stücke. изолированный векторный набор — полосатая графика, клипарт, мультфильмы и символыTesafilm. Transparente Klebebänder, klebrige Stücke. Изольерте…
Тесафильм. Transparente Klebebänder, graue Klebestücke. Isolierte Vektormenge
современных органических форм. Летающие векторные тренды. — полосатый сток-график, -клипарт, -мультфильмы и -символ
— полосатый сток-график, -клипарт, -мультфильмы и -символСовременные органические формы. Fließende Vektor-Trendelemente.
баум кольцо клипарт, вектор-логотип-кольцо. kreis-topographie karte stock-illustration — полосатый рисунок, -клипарт, -мультфильмы и -символBaum Ring Clipart, Vektor-Logo-Holz-Ring. Kreis-Topographie…
horizontales langeshintergrundset mit verschiedenen tigermustern — полосатый рисунок, -клипарт, -мультфильмы и -символHorizontales langes Hintergrundset mit verschiedenen Tigermustern
neon-stick, laserstrahl mit glühendem lichteffekt. lila blauer farbverlauf, elektrischer donnerbolzen, fluoreszierende halogenstrahllinieisoliert auf dunklem Transparentem Hintergrund. векторная иллюстрация — полосатая графика, клипарт, мультфильмы и символыNeon-Stick, Laserstrahl mit glühendem Lichteffekt. Lila blauer…
abstrakte horizontale hellrote streifenlinien auf weißemhintergrund. — полосатый сток-график, -клипарт, -мультики и -символ Abstrakte horizontale hellrote Streifenlinien auf weißem. ..
..
Nahtlose Schwarz-Weiß-Streifen-Hintergrundtextur Иллюстрация
ретро 70er jahre геометрический постер, винтажный regenbogen farblinien druck. groovy gestreiftes designposter, abstraktes 1970er jahre buntes undergrund-vektor-set — striped stock-grafiken, -clipart, -cartoons und -symboleRetro 70er Jahre Geometrische Poster, Vintage Regenbogen…
Retro 70er Jahre Geometrische Poster, Vintage Regenbogen Farblinien drucken. Groovig gestreiftes Designposter, abstraktes buntes Hintergrund-Vektor-Set aus den 1970er Jahren. Minimalistisches altmodisches Cover for Artwork
handgezeichnete sammlung satz von unterstreichen strichen im marker-bürste doodle stil. гранж Брюльт. — полосатый сток-график, -клипарт, -мультики и -символHandgezeichnete Sammlung Satz von unterstreichen Strichen im…
Bilder für Ihre Designprojekte.
техническая абстракция линии волны
набор с гранж-пунктурой. — полосатый сток-график, -клипарт, -мультфильмы и -символGestreifte Muster mit grunge-Punkten.
hähnchen panierte brust auf dunklem holzhintergrund, draufsicht, mit platz für text — striped stock-fotos und bilderHähnchen panierte Brust auf dunklem Holzhintergrund, Draufsicht,…
Hähnchenpaniertes Brustfilet auf dunklem Holzhintergrund, Draufsicht, mit Platz für Text.
заработные мутиги стильные брюнетки девушки в белой футболке gestreiftem цвета синего цвета, das selbstbewussten und amüsierten ausdruck zeigt hörner mit zeigefingern auf dem kopf. Внутренний-studioaufnahme auf gelbem Hintergrund — полосатые стоковые фотографии и картинкиWagemutiges stilvolles brünettes Mädchen in weiß-blau…
glatte wasserfluss-wellenlinien — полосатые стоковые-графики, -клипарт, -мультфильмы и -символGlatte Wasserfluss-Wellenlinien
Smooth Flow Hintergrund Blob Motion Flow Wasserhintergrund. Kacheln Seite и Seite.
Kacheln Seite и Seite.
Schwarze Linien Vorlage, künstlerische Cover Design, Design…
Vector künstlerisch deckt Design ab. Schwarze verzerrte Linien Wanddesignhintergründe. Trendiges Коллекция, графические плакаты, карты.
schöne nahtlose muster mit aquarell оранжевый gelbe streifen. handgemalte pinselstriche, gestreiftenhintergrund. вектор-иллюстрация — полосатый сток-график, -клипарт, -мультфильмы и -символSchöne nahtlose Muster mit Aquarell Orange gelbe Streifen….
вектор 3d kugel kugel erde raster linien breitengrad-symbol — striped stock-grafiken, -clipart , -cartoons und -symboleVektor 3D Kugel Erde Raster vertikale Linien Breitengrad-Sym
vertikale abstrakte technologie überlappt Geometrische Squared form blue farbe auf weißem undergrund mit textfreiraum. — полосатый сток-график, -клипарт, -мультики и -символ
— полосатый сток-график, -клипарт, -мультики и -символVertikale abstrakte Technologie überlappt geometrische Quadrate…
Abstrakte Technologie vertikal überlappende geometrische Quadrate formen blaue Farbe auf weißem Hintergrund mit Kopierraum. Vektorgrafik-Illustration
Süße Schöne Junge Frau Mit Dunklen Haaren Trägt Gestreiftes, Schaut in Die Kamera und Lächelt Angenehm, Steht über Gelbem Hintergrund-Streseed Fotos und BilderSüße Schöne Jungern абстрактный набор — полосатый сток-график, -клипарт, -мультфильмы и -символ
Abstrakte Muster
гранж-черный цветной маркер, полосатый вектор — полосатая графика, клипарт, -мультфильмы и символыгоночные наклейки zum tuning. — полосатый сток-график, -клипарт, -мультфильмы и -символ
Sportstreifen, Autoaufkleber schwarze Farbe. Racing Decals zum…
satz von handgezeichneten elementen zum Bearbeiten und Auswählen von text — striped stock-grafiken, -clipart, -cartoons und -symbole Satz von handgezeichneten Elementen zum Bearbeiten und Auswählen. ..
..
Satz von handgezeichneten Elementen zum Bearbeiten und Auswählen von Text. Шварцер Маркер. EPS10
abstrakter weißer studiohintergrund für die productpräsentation. leerer raum mit schatten des fensters. Display-Produkt mit Verschwommenem Hintergrund. — полосатые стоковые фотографии и изображенияAbstrakter weißer Studiohintergrund für die Produktpräsentation….
sunburst-element. звездообразование, радиальные лучи. Затц фон Страль, Страль. вектор — полосатый сток-график, -клипарт, -мультфильмы и -символСолнечные лучи-Элемент. Звездообразование, Радиалштрайфен. Satz von Strahl,…
Sunburst-Element. Звездообразование, радиальный Streifen. Затц фон Страль, Страль. Векториллюстрация.
абстрактный фоновый набор для рисования — полосатая графика, клипарт, мультфильмы и символы сбор в стиле ар-деко, текстура для драк, стофф, дизайн упаковки. винтаж — полосатый сток-график, -клипарт, -мультфильмы и -символ Vektor abstrakte Luxus Goldene Tapete, wellige Linie Kunst. ..
..
Berglandschaft aus welligen Linien. Vektorhintergrund mit…
schwarze Diagonale dicke linien nahtloses muster weißer hintergrundvektor — striped stock-grafiken, -clipart, -cartoons und -symboleSchwarze Diagonale dicke Linien nahtloses Muster weißer…
Muster nahtloses Liniene, dicquenloses, dicke weißer… auf weißer Hintergrundvektorиллюстрация
фон технологии движения со скоростью света — полосатая графика, клипарт, мультфильмы и символыфон технологии движения со скоростью света , luxus-produkte, parfüm, seife, wein, лосьон. isoliert auf schwarzem, weißemhintergrund. — полосатый сток-график, -клипарт, -мультфильмы и -символ
Satz von Vektor-Kollektion Design-Elemente Etiketten, Rahmen,…
Set von Vector-Kollektion Design-Elemente Etiketten, Rahmen, Hochzeitseinladungen, Social Net Geschichten, Verpackung, Luxusprodukte, Parfüm, Seife, Wein, Lotion. Isoliert auf schwarzweißem Hintergrund
Isoliert auf schwarzweißem Hintergrund
Цветные абстрактные изображения, зеленая, оранжевая, горизонтальная полоса…
Золотая абстракция, зеленая, оранжевая, горизонтальная полоса. Вектор-иллюстрация
buntes gestreiftes xxl-sofa — striped stock-fotos und bilder und -symboleIndustrie-Streifen-Muster-Hintergrund
wellentexturen weißer Hintergrund. abstrakte moderne grauweiße wellen- und linienmustervorlage. иллюстрация векторов. — полосатый сток-график, -клипарт, -мультики и -символWellentexturen weißer Hintergrund. Abstrakte moderne grauweiße…
einzigartiges design abstrakte digitale pixel rauschen glitch fehler video schaden — striped stock-fotos und bilderEinzigartiges Design abstrakte digitale Pixel Rauschen Glitch…
networking abstract maze route u-bahn kreuzung Hintergrundmuster — striped stock-grafiken , -clipart, -cartoons und -symboleNetworking Abstract Maze Route U-Bahn Kreuzung Hintergrundmuster
Netzwerktechnologie Leiterplatte abstrakte Verbindung Hintergrundmuster.
vektorhintergrund mit abstrakten Farbwellenpunkten
Vectorhintergrund mit schwarzen und blue abstrakten Wellenpunkten. Современный Wissenschaftsbanner-Halbtoneeffekt. Музыкальный эквалайзер или Soundwave-Konzept
teilweise geschnitten, gegrillten hähnchenbrust mit schwarzem pfeffer. — полосатые стоковые фотографии и фотографииTeilweise geschnitten, gegrillten Hähnchenbrust mit schwarzem…
ретро-абстрактный геометрический фон. das plakat mit den flachen Figuren — полосатый рисунок, -мультфильмы и -symboleРетро-абстрактные геометрические фоны. Das Plakat mit den…
einzigartiges design abstrakte digitale pixel rauschen glitch fehler video schaden — striped stock-fotos und bilder и -символWellen Linienhintergrundmuster
Wellenlinien Hintergrundmuster Дизайн.
Комические радиальные скоростные линии
vorderansicht des planeten erde globus raster von meridianen und parallelen, oder längen- und braitengrad. 3d векторная иллюстрация — полосатая графика, клипарт, мультфильмы и символыVorderansicht des Planeten Erde Globus Raster von Meridianen und…
Vorderansicht des Planeten Erde Globus Gitter von Meridianen und Parallelen, oder Breiten- und Längengrad. 3D-векторная иллюстрация.
Regenbogen der bunten Streifen Abstrakter Hintergrund — полосатая графика, клипарт, -мультфильмы и символыRegenbogen der bunten Streifen Abstrakter Hintergrund
Regenbogen bunte Streifen Abstrakter Hintergrund. RGB EPS 10 Vektorillustration
abstrakt wellenlinien moderner verbindungskabelhintergrund — полосатая графика, -клипарт, -мультфильмы и -symbole — полосатый сток-график, -клипарт, -мультики и -символ Abstrakte Überlappung gold Linien auf weißem Hintergrund Struktur.
Abstrakte Überlappung Goldener Linien Struktur auf weißem Hintergrund. Vektor-Illustration
Gestreiftes Leinen Hintergrund, Die Blue und Weißen Farben — полосатые стоковые фотографии и изображенияGestreiftes Leinen Hintergrund, die Blue und Weißen Farben
Sportstreifen, auto-aufkleber. гоночный тюнинг aufkleber zum. — полосатый сток-график, -клипарт, -мультфильмы и -символSportstreifen, Auto-Aufkleber. Гонки Aufkleber Zum Tuning. 9
Sonnenstrahlen: Goldstrahlen Hintergrund
Stilvoller Hintergrund mit schwarzen flachen abbildungen — striped Stock-grafiken, -clipart, -cartoons und -symbole Hinterzendvoldungen flachen AbbildungenStilvoller Hintergrund mit schwarzen flachen Illustrationslinien
из 100Переплетение фотополосок — Photoshop Tutorial
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effcts мы узнаем, как создать интересный фотоэффект, взяв изображение и превратив его в серию переплетающихся полос. Мы будем использовать несколько слоев и масок слоя в уроке, а также пару обтравочных масок и стиль слоя, и мы включим сетку Photoshop, чтобы помочь нам.
Мы будем использовать несколько слоев и масок слоя в уроке, а также пару обтравочных масок и стиль слоя, и мы включим сетку Photoshop, чтобы помочь нам.
В первый раз, когда я увидел этот эффект Photoshop, я подумал: «Вау, там происходит что-то действительно продвинутое!». Но, как и в большинстве случаев в жизни, поразмыслив над этим несколько минут, я понял, насколько это на самом деле просто, как мы увидим!
Вот фото, которое я буду использовать в этом уроке. Это то же самое изображение, которое я использовал в учебнике «Привидение изображения», но оно также отлично работает с этим эффектом:
.Исходное изображение.
А вот то же изображение после превращения в переплетающиеся полоски. Обратите внимание, как вертикальные и горизонтальные полосы, кажется, чередуются между собой то выше, то ниже друг друга (отсюда и «переплетение»):
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Обрежьте изображение до квадрата
Первое, что нам нужно сделать для этого эффекта, это обрезать изображение в квадрат, хотя технически вы можете оставить изображение размером 4×6 или любого другого размера, но эффект, как правило, лучше всего выглядит как квадрат, так что давайте обрезать его. Для этого мы будем использовать Photoshop Crop Tool , поэтому выберите его на палитре инструментов:
Для этого мы будем использовать Photoshop Crop Tool , поэтому выберите его на палитре инструментов:
Выберите инструмент кадрирования.
Вы также можете нажать букву C , чтобы быстро выбрать ее с помощью сочетания клавиш. Затем, выбрав инструмент Crop Tool, нажмите и удерживайте Удерживая клавишу Shift , перетащите выделение вокруг лица человека. Удержание Shift указывает Photoshop ограничить выделение идеальным квадратом:
.Удерживая нажатой клавишу «Shift», перетащите квадратное выделение вокруг лица человека.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите перетаскивать выделение, а Photoshop продолжит и обрежет изображение в квадрат:
Теперь изображение обрезано до квадрата.
Шаг 2. Дублируйте фоновый слой дважды
Следующее, что мы собираемся сделать, это создать пару копий нашего образа. Если мы посмотрим на палитру «Слои», то увидим, что в настоящее время у нас есть один слой с именем Фон , и он содержит наше исходное изображение (или, по крайней мере, то, что осталось от исходного изображения после того, как мы его обрезали). Нам нужно дублировать фоновый слой пару раз, поэтому используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac), чтобы продублировать его один раз, а затем снова используйте то же сочетание клавиш, чтобы создать второй копировать. Теперь вы должны увидеть три слоя в палитре слоев. Дважды щелкните непосредственно имя слоя сверху и переименуйте его в «Вертикальные полосы», затем дважды щелкните непосредственно имя слоя под ним и переименуйте его в «Горизонтальные полосы»:
Нам нужно дублировать фоновый слой пару раз, поэтому используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac), чтобы продублировать его один раз, а затем снова используйте то же сочетание клавиш, чтобы создать второй копировать. Теперь вы должны увидеть три слоя в палитре слоев. Дважды щелкните непосредственно имя слоя сверху и переименуйте его в «Вертикальные полосы», затем дважды щелкните непосредственно имя слоя под ним и переименуйте его в «Горизонтальные полосы»:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы создать две копии фонового слоя, затем переименуйте верхнюю в «Вертикальные полосы», а нижнюю — в «Горизонтальные полосы».
Шаг 3: Залейте фоновый слой черным цветом
Нажмите D на клавиатуре, чтобы сбросить цвета переднего плана и фона Photoshop на их значения по умолчанию: черный в качестве цвета переднего плана и белый в качестве цвета фона (у вас уже могут быть установлены цвета по умолчанию). Затем щелкните исходный фоновый слой (нижний слой) в палитре слоев, чтобы выбрать его. Мы собираемся заполнить его черным цветом, и теперь, когда черный цвет является нашим цветом переднего плана, мы можем использовать сочетание клавиш 9.0193 Alt+Backspace (Win) / Option+Delete (Mac), который заполняет текущий выбранный слой текущим цветом переднего плана (черным). Кажется, что с изображением ничего не произошло, так как два слоя над фоновым слоем блокируют его от просмотра, но если мы посмотрим на палитру слоев, мы увидим, что миниатюра фонового слоя теперь заполнена черным, что говорит нам о том, что сам слой залит черным цветом:
Затем щелкните исходный фоновый слой (нижний слой) в палитре слоев, чтобы выбрать его. Мы собираемся заполнить его черным цветом, и теперь, когда черный цвет является нашим цветом переднего плана, мы можем использовать сочетание клавиш 9.0193 Alt+Backspace (Win) / Option+Delete (Mac), который заполняет текущий выбранный слой текущим цветом переднего плана (черным). Кажется, что с изображением ничего не произошло, так как два слоя над фоновым слоем блокируют его от просмотра, но если мы посмотрим на палитру слоев, мы увидим, что миниатюра фонового слоя теперь заполнена черным, что говорит нам о том, что сам слой залит черным цветом:
Выберите фоновый слой в палитре слоев и нажмите «Alt+Backspace» (Win) / «Option+Delete» (Mac), чтобы заполнить его черным цветом.
Шаг 4. Отключите пока верхний слой
Сначала мы создадим наши горизонтальные полосы, но верхний слой «Вертикальные полосы» будет блокировать наш обзор, поэтому нам нужно временно отключить его. Для этого щелкните значок видимости слоя (значок «глазное яблоко») слева от слоя «Вертикальные полосы» в палитре слоев. Вы не увидите, что что-то произойдет с самим изображением, так как слои «Вертикальные полосы» и «Горизонтальные полосы» в данный момент идентичны, но когда вы щелкнете значок глазного яблока, глазное яблоко исчезнет, давая вам знать, что слой теперь скрыто:
Для этого щелкните значок видимости слоя (значок «глазное яблоко») слева от слоя «Вертикальные полосы» в палитре слоев. Вы не увидите, что что-то произойдет с самим изображением, так как слои «Вертикальные полосы» и «Горизонтальные полосы» в данный момент идентичны, но когда вы щелкнете значок глазного яблока, глазное яблоко исчезнет, давая вам знать, что слой теперь скрыто:
Щелкните значок «глазное яблоко» слева от слоя «Вертикальные полосы» в палитре «Слои», чтобы временно отключить этот слой.
Шаг 5. Включите сетку в Photoshop
Мы собираемся создать наши вертикальные и горизонтальные полосы, и, чтобы помочь нам, мы будем использовать сетку Photoshop. Перейдите в меню «Вид» в верхней части экрана, выберите «Показать», а затем выберите «Сетка». Вы также можете использовать сочетание клавиш Ctrl+’ (Win) / Command+’ (Mac), чтобы легко включать и выключать сетку. Когда появится ваша сетка, если вы обнаружите, что не видите ее очень хорошо, потому что цвет сетки смешивается с цветами вашего изображения, нажмите Ctrl+K (Win)/Command+K (Mac), чтобы быстро вызвать Photoshop Предпочтения. Затем в раскрывающемся меню вверху выберите «Направляющие», «Сетка» и «Срезы». Отсюда мы можем изменить цвет сетки. В параметрах сетки щелкните образец цвета в правом верхнем углу, чтобы открыть палитру цветов Photoshop. Выберите цвет для вашей сетки, который вы сможете видеть перед своим изображением, а затем нажмите «ОК», чтобы выйти из палитры цветов. Вы можете видеть на скриншоте ниже параметров сетки, что я изменил цвет сетки на желтый:
Затем в раскрывающемся меню вверху выберите «Направляющие», «Сетка» и «Срезы». Отсюда мы можем изменить цвет сетки. В параметрах сетки щелкните образец цвета в правом верхнем углу, чтобы открыть палитру цветов Photoshop. Выберите цвет для вашей сетки, который вы сможете видеть перед своим изображением, а затем нажмите «ОК», чтобы выйти из палитры цветов. Вы можете видеть на скриншоте ниже параметров сетки, что я изменил цвет сетки на желтый:
При необходимости измените цвет сетки в настройках Photoshop.
Нажмите OK, чтобы выйти из диалогового окна настроек. Теперь вы должны увидеть свою сетку нового цвета (в моем случае желтого) поверх изображения:
.Сетка поверх изображения.
Шаг 6. Растяните серию горизонтальных выделений
Давайте сначала создадим наши горизонтальные полосы. Возьмите инструмент Rectangular Marquee Tool из палитры Tools или нажмите M на клавиатуре, чтобы быстро выбрать его:
Выберите инструмент «Прямоугольная область».
Теперь давайте воспользуемся нашей сеткой для создания горизонтальных полос. Во-первых, убедитесь, что в палитре слоев выбран слой «Горизонтальные полосы» (текущий выбранный слой выделен синим цветом). Я собираюсь создать горизонтальные полосы высотой в два ряда сетки, причем один ряд сетки будет отделять их друг от друга. Теперь я хочу убедиться, что глаза женщины включены в окончательный эффект, поэтому я собираюсь начать с выделения вокруг двух рядов сетки перед ее глазами. По умолчанию мой выбор будет привязан к сетке, когда я перетаскиваю, чтобы упростить задачу. Если вы обнаружите, что ваш выбор не привязывается к сетке, перейдите к Откройте меню в верхней части экрана, выберите «Привязать к», а затем выберите «Сетка». Вы должны увидеть галочку слева от слова «Сетка».
Вот мой выбор вокруг двух рядов сетки перед ее глазами:
Перетащите горизонтальное выделение на две строки сетки выше.
Этот выбор станет одной из наших горизонтальных полос. Теперь создадим остальные. Удерживая нажатой клавишу Shift , программа Photoshop сообщит о том, что необходимо добавить эти следующие выделения к нашему исходному выделению, и перетащите больше горизонтальных выделений, сохраняя каждое из них на две строки сетки выше и оставляя одну строку сетки, разделяющую каждое выделение. Ваше изображение должно выглядеть так, когда вы закончите:
Теперь создадим остальные. Удерживая нажатой клавишу Shift , программа Photoshop сообщит о том, что необходимо добавить эти следующие выделения к нашему исходному выделению, и перетащите больше горизонтальных выделений, сохраняя каждое из них на две строки сетки выше и оставляя одну строку сетки, разделяющую каждое выделение. Ваше изображение должно выглядеть так, когда вы закончите:
Удерживая нажатой клавишу «Shift», перетащите остальные горизонтальные выделения, делая каждое из них высотой в две строки сетки и оставляя между ними одну строку сетки.
Шаг 7. Добавьте маску слоя
Когда наши горизонтальные выделения на месте, щелкните значок Слой-маска в нижней части палитры слоев, чтобы добавить маску слоя к слою «Горизонтальные полосы»:
Щелкните значок «Маска слоя» в нижней части палитры слоев.
Photoshop добавляет к слою маску и использует созданные выделения, чтобы определить, какие части слоя останутся видимыми, а какие станут скрытыми. Области, которые были внутри наших горизонтальных выделений, остаются видимыми, в то время как области, которые были в столбцах сетки, разделяющих наши выделения, исчезают, открывая слой с черной заливкой под ним:
Области, которые были внутри наших горизонтальных выделений, остаются видимыми, в то время как области, которые были в столбцах сетки, разделяющих наши выделения, исчезают, открывая слой с черной заливкой под ним:
После добавления маски слоя Photoshop скрывает области между нашими выделениями, открывая слой с черной заливкой под ним.
Я нажму Ctrl+'(Win)/Command+’ (Mac), чтобы временно скрыть свою сетку, чтобы мы могли лучше видеть, что произошло. Мы создали наши горизонтальные полосы:
Горизонтальные полосы созданы.
Шаг 8. Снова включите слой «Вертикальные полосы»
Сейчас мы собираемся сделать то же самое, чтобы создать наши вертикальные полосы. Сначала щелкните верхний слой «Вертикальные полосы» в палитре «Слои», чтобы выбрать его, затем снова щелкните значок видимости его слоя, чтобы вернуть глазное яблоко и снова включить сам слой:
Выберите слой «Вертикальные полосы» в палитре «Слои» и еще раз щелкните значок видимости слоя, чтобы снова включить слой.
Шаг 9. Растяните серию вертикальных выделений
Как и при создании горизонтальных полос, давайте выделим серию выделений, на этот раз вертикальных. Мы сделаем вертикальное выделение шириной в два столбца сетки, оставив между ними один столбец сетки. Используйте инструмент Rectangular Marquee Tool, чтобы выделить первое выделение, затем удерживайте нажатой клавишу 9.0193 Сдвиньте и перетащите остальную часть вашего выбора. Теперь ваше изображение должно выглядеть так:
.Перетащите серию вертикальных выделений. Сделайте их шириной в два столбца сетки и оставьте один столбец сетки между каждым выделением, чтобы разделить их.
Шаг 10. Добавьте маску слоя
С нашими вертикальными выделениями щелкните значок Layer Mask в нижней части палитры слоев:
Добавьте маску слоя к слою «Вертикальные полосы».
Photoshop добавляет к слою маску слоя и, как и прежде, использует наши выделения, чтобы определить, какие области слоя остаются видимыми, а какие исчезают из поля зрения. Области внутри наших выделений остаются видимыми, а области, которые были внутри столбцов сетки, разделяющих наши выделения, исчезают, открывая как слой «Горизонтальные полосы», так и слой с черной заливкой ниже:
Области внутри наших выделений остаются видимыми, а области, которые были внутри столбцов сетки, разделяющих наши выделения, исчезают, открывая как слой «Горизонтальные полосы», так и слой с черной заливкой ниже:
Только области, которые были внутри наших вертикальных выделений, остаются видимыми.
Я снова временно отключу свою сетку с помощью Ctrl+’ (Win) / Command+’ (Mac), чтобы нам было легче видеть само изображение. Теперь ваше изображение должно выглядеть примерно так:
.Созданы вертикальная и горизонтальная полосы.
Шаг 11. Выберите все точки пересечения полосы
У нас есть вертикальные и горизонтальные полосы, но все, что на самом деле выглядит на данный момент, это набор черных квадратов, покрывающих наше изображение. Нам нужно создать иллюзию того, что полоски плетутся друг над другом и под ним. Для этого нам нужно выделить области, где пересекаются вертикальные и горизонтальные полосы. Прежде чем мы это сделаем, нажмите Ctrl+’ (Win) / Command+’ (Mac), чтобы отключить сетку, если вы еще этого не сделали, поскольку она нам больше не нужна. Затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните прямо на миниатюре маски слоя слоя «Горизонтальные полосы»:
Затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните прямо на миниатюре маски слоя слоя «Горизонтальные полосы»:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните прямо на миниатюре маски слоя «Горизонтальные полосы».
Это загрузит выделение по горизонтали обратно в изображение:
Горизонтальные выделения снова загружаются в изображение.
Затем, удерживая нажатой клавишу Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac), щелкните прямо на миниатюре маски слоя «Вертикальные полосы»:
Удерживая нажатой клавишу «Shift+Ctrl+Alt» (Win) / «Shift+Command+Option» (Mac), щелкните непосредственно на маске слоя «Вертикальные полосы».
Это сделает две вещи: во-первых, загрузит выделение по вертикали обратно в изображение, и, во-вторых, укажет Photoshop сохранить выделение только вокруг областей, где пересекаются выделение по горизонтали и по вертикали. Все остальное становится невыбранным:
Остаются выделенными только те области, где пересекаются горизонтальные и вертикальные выделения.
Шаг 12: Сохраните выделение
Прежде чем двигаться дальше, нам нужно сохранить этот выбор. Для этого перейдите в меню «Выбор» в верхней части экрана и выберите «Сохранить выделение». Когда появится диалоговое окно «Сохранить выделение», просто нажмите «ОК» в правом верхнем углу, чтобы выйти из него:
Сохраните выбор.
Шаг 13. Отмените выбор каждого второго квадрата
Когда инструмент «Прямоугольная область» все еще активен, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) и перетащите выделение вокруг каждого другого квадратного выделения. Это отменит выделение, которое вы перетаскиваете. Продолжайте перетаскивать каждое второе квадратное выделение, чтобы отменить его выделение, пока не останется только половина исходного квадратного выделения. Ваше изображение должно выглядеть так:
Отмените выбор каждого второго квадрата, пока не останется только половина из них.
Шаг 14: Скопируйте выделение на новый слой
Нажмите на миниатюру слоя «Горизонтальные полосы» в палитре «Слои», чтобы выбрать его. Затем нажмите Ctrl+J (Win)/Command+J (Mac), чтобы скопировать выделенные области на новый слой. Вы не увидите, что что-то произойдет с самим изображением, но если вы посмотрите на палитру «Слои», вы увидите новый слой с именем «Слой 1», добавленный между слоями «Горизонтальные полосы» и «Вертикальные полосы», который содержит наш квадрат. выбранные области:
Затем нажмите Ctrl+J (Win)/Command+J (Mac), чтобы скопировать выделенные области на новый слой. Вы не увидите, что что-то произойдет с самим изображением, но если вы посмотрите на палитру «Слои», вы увидите новый слой с именем «Слой 1», добавленный между слоями «Горизонтальные полосы» и «Вертикальные полосы», который содержит наш квадрат. выбранные области:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать выделенные области на новый слой.
Шаг 15. Создание обтравочной маски
Выбрав новый слой, перейдите в меню Слой в верхней части экрана и выберите Создать обтравочную маску . Вы также можете использовать сочетание клавиш Ctrl+Alt+G (Win) / Command+Option+G (Mac). В любом случае «прикрепляет» новый слой к слою под ним. Мы не видим никакой разницы в самом изображении, но в палитре «Слои» мы видим, что новый слой теперь имеет отступ вправо, что говорит нам о том, что он обрезается слоем под ним:
Удерживайте «Ctrl» (Win) / «Command» (Mac) и щелкните миниатюру маски слоя «Горизонтальные полосы».
Шаг 16: перезагрузите сохраненный фрагмент
Давайте вернем выделение, которое мы только что сохранили, и мы можем легко сделать это с помощью сочетания клавиш Ctrl+Alt+4 (Win) / Command+Option+4 (Mac):
Перезагрузить сохраненное выделение.
Шаг 17. Отмените выбор противоположного квадрата
При выбранном инструменте Rectangular Marquee Tool еще раз нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите вокруг каждого другого квадратного выделения, чтобы отменить его выбор. Однако на этот раз вы хотите сохранить квадратные выделения, которые вы удалили в первый раз, когда мы сделали это, и отменить выбор всех тех, которые вы сохранили, чтобы, когда вы закончите, ваше изображение выглядело так:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите выделение вокруг квадратных выделений, чтобы отменить их выделение. Оставьте те, которые вы отменили ранее, и отмените выбор тех, которые вы оставили.
Шаг 18: Скопируйте выделение на новый слой
Нажмите на слой «Вертикальные полосы» в верхней части палитры «Слои», чтобы выбрать его, затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы скопировать выделенные области на новый слой. Опять же, мы ничего не увидим с самим изображением, но палитра «Слои» показывает нам новый слой с именем «Слой 2» над слоем «Вертикальные полосы», который содержит выбранные нами квадратные области:
.Палитра «Слои», показывающая новый слой вверху, содержащий выбранные нами квадратные области.
Шаг 19. Создание обтравочной маски
Как и минуту назад, либо перейдите в меню Слой и выберите Создать обтравочную маску , либо нажмите Ctrl+Alt+G (Win) / Command+Option+G (Mac), чтобы создать обтравочная маска. Теперь мы можем видеть новый слой с отступом вправо, говорящий нам, что он обрезается слоем «Вертикальные полосы» под ним:
Теперь новый слой обрезается нижележащим слоем «Вертикальные полосы».
Шаг 20. Добавьте стиль слоя внешнего свечения
Не снимая выделения с верхнего слоя, щелкните значок Стили слоя в нижней части палитры слоев:
Щелкните значок «Стили слоя».
Выберите Внешнее свечение из появившегося списка стилей слоя:
Выберите стиль слоя «Внешнее свечение».
Откроется диалоговое окно «Стиль слоя» с параметрами «Внешнее свечение» посередине. Мы собираемся превратить наше «свечение» в тень, и для этого нам нужно изменить Режим наложения вверху от Умножение . Нам также не нужен желтый цвет в качестве цвета тени, поэтому щелкните образец цвета чуть ниже слова «Шум», который вызывает палитру цветов Photoshop, и выберите черный цвет в качестве цвета. Нажмите «ОК», как только вы выбрали черный, чтобы выйти из палитры цветов. Уменьшите значение Opacity примерно до 60% , чтобы тень не была такой темной и интенсивной. Наконец, в разделе «Элементы» в середине диалогового окна поднимите Размер значение примерно до 40 пикселей:
Наконец, в разделе «Элементы» в середине диалогового окна поднимите Размер значение примерно до 40 пикселей:
Измените параметры «Внешнее свечение», обведенные красным выше.
Возможно, вам потребуется настроить значение «Размер» в зависимости от размера и разрешения используемого изображения. Нажмите OK, когда закончите, чтобы выйти из диалогового окна Layer Style. Теперь ваше изображение должно выглядеть примерно так. Мы почти закончили:
Изображение после применения стиля слоя к «Слою 2».
Шаг 21: Скопируйте и вставьте стиль слоя на «Слой 1»
Все, что осталось сделать, это применить тот же самый стиль слоя Outer Glow к «Layer 1». Вместо того, чтобы добавлять еще одно внешнее свечение и снова менять все настройки в параметрах, мы можем просто скопировать наш стиль слоя из «Слоя 2» и вставить его в «Слой 1». Для этого перейдите в меню Layer в верхней части экрана, выберите Layer Style , а затем выберите Copy Layer Style . Затем нажмите «Слой 1» в палитре «Слои», чтобы выбрать его, вернитесь к Layer , выберите Layer Style еще раз, и на этот раз выберите Paste Layer Style .
Затем нажмите «Слой 1» в палитре «Слои», чтобы выбрать его, вернитесь к Layer , выберите Layer Style еще раз, и на этот раз выберите Paste Layer Style .
Как только вы это сделаете, Внешнее свечение вместе со всеми настройками, которые мы только что изменили, будет вставлено на «Слой 1», и эффект «переплетения фотополосок» завершится:
Скопируйте и вставьте стиль слоя Outer Glow из «Layer 2» в «Layer 1», чтобы завершить эффект.
И вот оно! Вот как можно создать эффект переплетения фотополосок в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
634.835 Разноцветные полосы Стоковые фото, картинки и изображения
Абстрактный фон с горизонтальными и вертикальными разрывами синих и розовых полос, линий потока. фон с эффектом сбоя для плаката, обложки, концептуального дизайна, баннеров, презентаций.
Блестящий красочный сетчатый фон с вертикальными и 2 диагональными линиями
Красочный полосатый абстрактный фон, полосы переменной ширины. цветная линия вертикальных полос. бесшовный дизайн шаблона для баннера, плаката, открытки, открытки, обложки, визитной карточки.
Рисунок в полоску, пастельные тона.
Красочные накладные ленты абстрактного фона. яркие цвета фона.
Бесшовный текстурированный узор с красочными полосами
Векторный бесшовный узор со стилизованными 3D-звездами и синими волнистыми полосами. летний морской полосатый фон. дизайн для модной текстильной печати, оберточной бумаги, веб-фона. разноцветные морские звезды.
Красочные полосы белый синий красный желтый розовый
Полосатый бесшовный рисунок. красочный жирный векторный фон линии. веселые цвета с веселыми полосками на лето
Типографический дизайн футболки, цветная полосатая графика, летняя типографская векторная иллюстрация, цветные линии фонового графического дизайна для печати этикетки или футболки, значок, аппликация.
Абстрактный многоцветный фон с различными линейными волнами
Футуристическая концепция соединения линий среднего бирюзового, тутового и умеренного фиолетового цветов. хорош в качестве фона или фоновых обоев.
Простой веселый бесшовный рисунок в полоску!
Бесшовные радужные изогнутые полосы цветной фон
Красочные полосы и пузыри абстрактный фон
Абстрактное искусство радуги изогнутые линии цветной векторный фон
Ретро конфеты красный розовый узор комбо
Иллюстрация красочной полосы на абстрактном фоне
Абстрактная яркая волна на белом фоне
Абстрактный цветной фон . акварель фоновой иллюстрации. (без прозрачности)
Минималистичный дизайн, креативная концепция, современный диагональный абстрактный фоновый геометрический элемент. синие, желтые и красные диагональные линии и треугольники. векторная иллюстрация
Разноцветные фоны
Разноцветный полосатый узор фона. векторный акварельный фон с радужной текстурой для любой иллюстрации современного графического дизайна.![]() красный. линии зеленого, желтого, оранжевого, синего цветов
красный. линии зеленого, желтого, оранжевого, синего цветов
Зеленый, желтый, красный и кремовый полосатый фон
Четыре ретро (бесшовных) векторных полос ярких цвета
Красный розовый синий желтый зеленый оранжевый ретро полосы, белый фон
Ретро ( бесшовный) узор в полоску теплых тонов
Векторные фоны
Цветной алмазный абстрактный фон
Ретро (бесшовный) полосатый рисунок с яркими цветами
Абстрактный вертикальный дизайн в разноцветных полосах.
Бесшовные узоры, горошек
Радужный фон в виде полос. векторная иллюстрация
Коллекция геометрических красочных бесшовных узоров
Вихревая полоса с центром на гранжевом коричневом фоне
Бесшовные узоры с текстурой ткани
Полосатый фон радужных цветов
Яркий абстрактный фон цветовой линии
Полосатый красочный фон
Ретро полосы серо-голубой
Пастельный вектор бесшовный фон клетки
Бесшовный узор, обои
Иллюстрация яркого полосатого узора
3
2 Абстрактный узор
3
пересекающийся полосатый фон (вектор)
Ретро конфетные полосы (вектор) — иллюстрированный фон
Синие цвета абстрактного размытия фона.
8 векторных узоров пружин; набор бесшовных фонов
Ретро красочные полосы фона
Красный оранжевый желтый зеленый синий фиолетовый полосы, фон
Полосатый фон. бесшовные
Векторная иллюстрация, абстрактный красочный фон
Гранж винтажные обои фон с местом для текстовой части набора
Стрелка из радужных полос на черном фоне
Бесшовные узоры с текстурой ткани
Красочная весна, фон поздравительной открытки
Ретро полосатый фон 1970-х годов с местом для текста
Винтажные полосы гранж текстура абстрактный фон
Бесшовный узор с текстурой ткани векторная иллюстрация
Рисунок с четырьмя полосами для текстиля и скупки металлолома
Бесшовные узоры, набор в горошек
Девять деревянных досок радужного цвета
Простой бесшовный дизайн в осеннюю полоску!
Полосатый фоновый рисунок обоев с разноцветными полосами
Ретро (бесшовный) полосатый рисунок с яркими цветами
Иллюстрация с полосатым фоном. набор красочных полос бесшовных узоров.
набор красочных полос бесшовных узоров.
Абстрактный красочный фон с небольшим уклоном
Красочный фон с вертикальными полосами радужного цвета
Абстрактный красочный фон с пузырьками и местом для текста.
Навеянный конфетами полосатый фон с эффектом ретро и цветами радуги
Ретро полосатый фон (вектор)
Бесшовные узоры с текстурой ткани
Горизонтальная полоса с белыми цветами на разноцветном полосатом фоне
Абстрактный ретро полосатый фон. винтажный узор в полоску
Абстрактный фон огней с полосами, векторная иллюстрация
Ретро (бесшовный) полосатый узор с яркими цветами
Винтажный красочный узор в полоску 7
Бесшовные узоры с текстурой ткани, рождественская текстура
Бесшовные узоры, набор в горошек
Шаблон поздравительной открытки с множеством красочных подарков на заднем плане
Разноцветные полосы, с сеткой и прозрачностью
Разноцветные ленты
Оранжево-коричневый ретро зеленые полосы / иллюстрированный фоновый узор
Набор цветов и бесшовных узоров
Красочный мозаичный фон. vector-illustration
vector-illustration
Вектор — полосатый фон на черном
Стильный полосатый фон
Фиолетовый цветочный бесшовный узор с красочными полосками
Зеленый луг с цветами и бабочками
Ретро (бесшовный) полосатый узор с яркими цветами
Пляжное полотенце красный, желтый, зеленый, фоновый рисунок
Полосатый радужный бесшовный узор с разноцветными бабочками
Пастельные полосы, векторная иллюстрация; больше полосок и текстур в моей агллерии
Сине-белый излучающий фон с эффектом выветривания
Четыре ретро (бесшовных) векторных узора в ярких цветах
Красочная открытка с линиями и цветами
Красочный фон
Что надеть для семейных фотографий: выкройки
I’ Начну с того, что скажу вам, что это мое личное предпочтение после того, как я сфотографировал множество семей во всевозможных нарядах. Я хочу, чтобы вы носили то, что хотите, а также то, что будет потрясающе смотреться на ваших семейных фотографиях.![]() Так что, если вам интересно, какие узоры выглядят великолепно, а какие не так хорошо фотографируются, читайте дальше, и я объясню!
Так что, если вам интересно, какие узоры выглядят великолепно, а какие не так хорошо фотографируются, читайте дальше, и я объясню!
Некоторые ссылки в этом посте могут содержать партнерские ссылки только на продукты, которые я использую и люблю. Если вы совершите покупку после перехода по одной из этих ссылок, я заработаю немного денег на кофе или чай, которыми я обещаю насладиться, придумывая для вас больше полезного контента!
Выкройки, которые НЕЛЬЗЯ носить
Мы начнем здесь, потому что существует множество выкроек, которые будут отлично смотреться, которые вы могли бы носить, поэтому будет проще объяснить, что, по моему мнению, выглядит не так уж хорошо.
Темное на светлом: Узоры (особенно мелкие), которые имеют темный цвет на фоне светлого, могут сильно отвлекать внимание. Здесь я в основном говорю о геометрических узорах.
Маленькие полоски, расположенные близко друг к другу: На фотографиях это выглядит странно, а иногда дает такой странный эффект, называемый муаром, который вам не нужен. Поверьте мне. Полосы особенно плохи в сочетании с вышеупомянутым проблемным рисунком (темные на светлом фоне).
Поверьте мне. Полосы особенно плохи в сочетании с вышеупомянутым проблемным рисунком (темные на светлом фоне).
Плед: Ладно, плед иногда можно, просто я его (обычно) уже переварил. Вы можете полностью не соглашаться со мной, если хотите, и это нормально (иногда я не согласен сам с собой!). Ха-ха. Но если вы собираетесь надеть плед, пусть его носит только один человек, и убедитесь, что он не слишком сумасшедший, чтобы смотреть на него. Например: синий и красный или красный и зеленый. Если вы смотрите на это и вам режет глаза, не носите его 😆.
Но давайте на секунду полюбуемся этим очаровательным клетчатым платьем. Видеть? Я не всегда согласна с собой! Ха-ха.
Выкройки, которые СЛЕДУЕТ носить для семейных фотографий
Существует множество отличных выкроек, которые будут отлично смотреться на семейных фотографиях, я не могу перечислить их все или даже придумать! Но вот некоторые из моих проверенных и настоящих фаворитов.
Цветы: Вы можете найти так много разных видов цветов, которые потрясающе смотрятся на фотографиях! Меньшие, разнесенные цветочные узоры выглядят потрясающе, как и более крупные цветочные узоры. Мне также очень нравится простой цветочный узор, где фон одного цвета, а цветы другого (например, оранжевый цветочный узор в коллаже ниже). Вы даже можете найти цветочные узоры, которые заняты, но все равно выглядят великолепно!
Мне также очень нравится простой цветочный узор, где фон одного цвета, а цветы другого (например, оранжевый цветочный узор в коллаже ниже). Вы даже можете найти цветочные узоры, которые заняты, но все равно выглядят великолепно!
Полоски: Я люблю полоски, если они не тонкие и не расположены близко друг к другу. Толстые полосы или узкие полосы на расстоянии друг от друга выглядят потрясающе.
Утонченные формы: Утонченное здесь ключевое слово. Если у вас будет такой шаблон, где форма повторяется по всему изделию, вы хотите, чтобы цвета не были слишком разными (поэтому не делайте черно-белый или что-то в этом роде). Я люблю рубашки более светлого цвета с белой формой, как рубашка этого папы:
Не стоит недооценивать силу текстур
Текстуры действительно могут сделать ваши фотографии более интересными, но более тонким образом. Я одержим текстурами и предлагаю вам добавить как можно больше текстур! У вас не может быть слишком много (в отличие от шаблонов). Некоторые текстуры, которые я люблю, это кружево, вельвет, трикотаж, шамбре, прозрачные или креповые ткани, бархат, швейцарский горошек и вафельная ткань.
Некоторые текстуры, которые я люблю, это кружево, вельвет, трикотаж, шамбре, прозрачные или креповые ткани, бархат, швейцарский горошек и вафельная ткань.
Как собрать все вместе
Хитрость при выборе узоров для ваших семейных фотографий заключается в том, что вы не хотите, чтобы их было слишком много, и ваши фотографии не должны быть слишком загруженными. Обычно я предлагаю придерживаться одного или двух узоров, а для остальных использовать сплошные цвета и текстуры. Но есть исключения из этого правила! Я всегда готова помочь всем своим клиентам разобраться с одеждой, поэтому, если у вас есть вопросы, я здесь!
Иногда можно обойтись двумя или тремя цветочными узорами, нужно только убедиться, что узоры достаточно разные. Например: один цветочный принт поменьше и один побольше, как на фото ниже.
Вы также можете попробовать, чтобы один человек был в цветочном принте, а другой в полоску, как в этой семье, у которой младшая в платье в желто-кремовую полоску со свитером поверх него, а мама была в цветочном платье.
Или вообще не носите узоры и придерживайтесь текстур! Использование большого количества текстур выглядит потрясающе на фотографиях. Эта семья отлично поработала с текстурами и добавила узор, используя одеяло, на котором можно было сидеть.
Примеры того, что надеть!
Семьи, которые придерживались только одного шаблона:
Семьи, которые использовали два шаблона:
Три шаблона! Это не всегда простая задача, но они прекрасно с ней справились:
Семьи, которые использовали текстуру, чтобы добавить интереса, а не узоры:
Детские колокольчики выше здесь. Платье мамы ниже отсюда.
Если вы хотите узнать больше о том, что надеть для ваших следующих семейных фотографий, я предоставлю руководство по выбору одежды, когда вы забронируете сеанс со мной, а также получите доступ к моему мозгу! Я хотел бы работать с вами, чтобы найти лучшие наряды для вашей семьи.
Быстрые ссылки на одежду на Amazon
Я создал на Amazon несколько списков одежды, которая, по моему мнению, будет отлично смотреться на фотографиях. Некоторые из них у меня есть, а некоторые нет, поэтому читайте отзывы перед покупкой! Я добавила заметки о тех, что у меня есть 🙂
Некоторые из них у меня есть, а некоторые нет, поэтому читайте отзывы перед покупкой! Я добавила заметки о тех, что у меня есть 🙂
Моя коллекция женских платьев Amazon, отлично подходящих для фотосессий
Платья и комбинезоны для девочек
Наряды для мужчин и мальчиков
Другое Что надеть для семейных фотографий Посты
Если вам интересно узнать больше о том, что надеть для семейных фотографий, а не только о выкройках, я написал больше на эту тему:
Что надеть для фотосессии беременных
Какие цвета надеть для семейной фотосессии
Что НЕ надевать для фотосессии
Что надеть на домашнюю фотосессию
Как подготовиться к фотосессии в пасмурную погоду
Как одеться для зимних семейных фотографий
У меня также есть страница «Что надеть» на моем веб-сайте, и вы можете черпать вдохновение из моей доски Pinterest, где я прикрепляю наряды, которые, по моему мнению, будут отлично смотреться на фотографиях.
Поделиться этой историей
Применение эффектов генератора — Руководство пользователя Pixelmator Pro
Эффекты в категории «Генератор» создают различные объекты и геометрические узоры на выбранном вами слое.
Применение эффекта генератора к изображению
Эффекты генератора можно применять непосредственно к одному слою или, используя слой эффектов, к нескольким слоям в композиции.
Чтобы добавить эффект генератора к текущему выбранному слою, выполните одно из следующих действий:
- Выберите Формат > Эффекты > Генератор (в меню Формат вверху экрана) и выберите нужный эффект Генератора.
- Щелкните в Боковая панель «Инструменты», затем нажмите «Добавить эффект» и добавьте нужный эффект «Генератор».
- Нажмите F на клавиатуре, нажмите «Добавить эффект» и добавьте нужный эффект «Генератор».
Чтобы применить эффект Генератора к нескольким слоям в композиции с помощью слоя эффектов (будут затронуты все слои ниже этого слоя):
- Выберите «Вставка» > «Эффекты» (в меню «Вставка» в верхней части экрана), нажмите «Добавить эффект» на панели «Параметры инструмента» и добавьте нужный эффект «Генератор».

- Нажмите вверху На боковой панели «Слои» выберите «Эффекты», нажмите «Добавить эффект» на панели «Параметры инструмента» и добавьте нужный эффект «Генератор».
- Нажмите Shift ⇧ + Command ⌘ + F на клавиатуре, нажмите «Добавить эффект» на панели «Параметры инструмента» и добавьте нужный эффект «Генератор».
Применение эффекта шахматной доски
Эффект «Шахматная доска» заполняет выбранный слой узором в виде шахматной доски.
Настройка эффекта:
Щелкните область цвета Color 1 , чтобы выбрать цвет для одного набора квадратов на доске. Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.
Щелкните область цвета Цвет 2 , чтобы выбрать цвет для другого набора квадратов на доске. Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.
Переместите ползунок Ширина , чтобы отрегулировать размер квадратов в шаблоне.
 Вы также можете ввести значение от 0,0 до 800,0 пикселей.
Вы также можете ввести значение от 0,0 до 800,0 пикселей.Переместите ползунок Резкость , чтобы отрегулировать резкость квадратов. Вы также можете ввести значение от 0% до 100%.
Переместите ползунок Непрозрачность , чтобы отрегулировать прозрачность узора. Щелкните всплывающее меню Непрозрачность (Нормальная) , чтобы выбрать другой режим наложения.
Переместите ручки веревки эффектов, чтобы отрегулировать положение шахматной доски. Если веревка эффекта не видна, нажмите кнопку веревки на панели «Параметры инструмента».
Показать оригинал: Нажмите кнопку Показать оригинал или нажмите клавиши Control ⌃ + M на клавиатуре, чтобы увидеть, как выглядит изображение без каких-либо эффектов.
Показать сравнение с разделением: Опция ⌥ — нажмите кнопку «Показать оригинал», нажмите Control ⌃ + C на клавиатуре или щелкните холст с усилием.
Чтобы сбросить все эффекты, нажмите «Сброс» в нижней части панели «Параметры инструмента».
Чтобы сохранить прозрачность слоя при применении эффекта «Шахматная доска», щелкните имя эффекта на панели «Параметры инструмента» и выберите «Сохранить прозрачность».
Применение эффекта «Полосы»
Эффект «Полосы» заполняет выбранный слой настраиваемым узором из полос.
Настройка эффекта:
Щелкните область цвета Color 1 , чтобы выбрать цвет для одного набора полос. Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.
Щелкните область цвета Цвет 2 , чтобы выбрать цвет для другого набора полос. Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.
Переместите ползунок Ширина , чтобы отрегулировать ширину полос в узоре. Вы также можете ввести значение от 0,0 до 800,0 пикселей.
Переместите ползунок Резкость , чтобы отрегулировать резкость полос.
 Вы также можете ввести значение от 0% до 100%.
Вы также можете ввести значение от 0% до 100%.Переместите ползунок Непрозрачность , чтобы отрегулировать прозрачность узора. Щелкните всплывающее меню Непрозрачность (Нормальная) , чтобы выбрать другой режим наложения.
Переместите ручки веревки эффектов, чтобы отрегулировать положение полос. Если веревка эффекта не видна, нажмите кнопку веревки на панели «Параметры инструмента».
Показать оригинал: Нажмите кнопку Показать оригинал или нажмите клавиши Control ⌃ + M на клавиатуре, чтобы увидеть, как выглядит изображение без каких-либо эффектов.
Показать сравнение разделения: Опция ⌥ — нажмите кнопку «Показать оригинал», нажмите Control ⌃ + C на клавиатуре или щелкните холст с усилием.
Чтобы сбросить все эффекты, нажмите «Сброс» в нижней части панели «Параметры инструмента».
Чтобы сохранить прозрачность слоя при применении эффекта «Полосы», щелкните имя эффекта на панели «Параметры инструмента» и выберите «Сохранить прозрачность».
Применение эффекта ореола
Эффект ореола добавляет к выбранному слою настраиваемый ореол цвета радуги.
Настройка эффекта:
Щелкните область цвета Цвет , чтобы выбрать цвет — выбранный цвет определяет, сколько красного, зеленого и синего цветов должно быть в ореоле. Выбор чистого красного цвета приведет к тому, что ореол будет иметь только красный цвет и так далее. Чистый белый цвет будет означать, что ореол имеет равное сочетание красного, зеленого и синего цветов. Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.
Переместите Halo Радиус 9Ползунок 0236 для настройки общего размера ореола. Вы также можете ввести значение от 0,0 до 1000,0 пикселей.
Переместите ползунок Ширина ореола , чтобы отрегулировать общую ширину ореола. Вы также можете ввести значение от 0,0 до 300,0 пикселей.
Переместите ползунок Halo Overlap , чтобы настроить степень перекрытия красного, зеленого и синего ореолов.
 Вы также можете ввести значение от 0% до 100%.
Вы также можете ввести значение от 0% до 100%.Переместить Прочность полос 9Ползунок 0236 для регулировки интенсивности цветов в ореоле. Вы также можете ввести значение от 0% до 300%.
Переместите ползунок Контраст полосатости , чтобы отрегулировать контрастность цветов в ореоле. Вы также можете ввести значение от 0% до 500%.
Переместите ползунок Время , чтобы регенерировать ореол. Вы также можете ввести значение от 0% до 100%.
Переместите ползунок Непрозрачность , чтобы отрегулировать прозрачность ореола. Нажмите Непрозрачность (Нормальная) Всплывающее меню для выбора другого режима наложения.
Переместите ручки веревки эффектов, чтобы отрегулировать положение ореола. Если веревка эффекта не видна, нажмите кнопку веревки на панели «Параметры инструмента».
Показать оригинал: Нажмите кнопку Показать оригинал или нажмите клавиши Control ⌃ + M на клавиатуре, чтобы увидеть, как выглядит изображение без каких-либо эффектов.
Показать сравнение с разделением: Опция ⌥ — нажмите кнопку «Показать оригинал», нажмите Control ⌃ + C на клавиатуре или щелкните холст с усилием.
Чтобы сбросить все эффекты, нажмите «Сброс» в нижней части панели «Параметры инструмента».
Чтобы сохранить прозрачность слоя при применении эффекта Halo, щелкните имя эффекта на панели «Параметры инструмента» и выберите «Сохранить прозрачность».
Применение эффекта «Звезда»
Эффект «Звезда» создает на выбранном слое звездообразную вспышку, похожую на сверхновую.
Настройка эффекта:
Щелкните область цвета Цвет , чтобы выбрать цвет для внешней оболочки звездообразования. Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.
Переместите ползунок Радиус , чтобы отрегулировать общий размер звезды. Вы также можете ввести значение от 0,0 до 300,0 пикселей.
Переместите ползунок Cross Scale , чтобы отрегулировать размер перекрестного шаблона.
 Вы также можете ввести значение от 0% до 10000%.
Вы также можете ввести значение от 0% до 10000%.Переместите колесико Cross Angle , чтобы отрегулировать угол перекрестия. Вы также можете ввести значение от 0,0° до 359,9°.
Переместить Ползунок Cross Opacity для настройки прозрачности перекрестного узора. Вы также можете ввести значение от -800% до 0%.
Переместите ползунок Cross Width , чтобы отрегулировать ширину перекрестия. Вы также можете ввести значение от 0% до 300%.
Переместите ползунок Epsilon , чтобы отрегулировать длину поперечных шипов. Вы также можете ввести значение от -800% до 0%.
Переместите ползунок Непрозрачность , чтобы отрегулировать прозрачность эффекта. Нажмите Непрозрачность (Нормальная) Всплывающее меню для выбора другого режима наложения.
Переместите ручки веревки эффектов, чтобы отрегулировать положение звезды. Если веревка эффекта не видна, нажмите кнопку веревки на панели «Параметры инструмента».

Показать оригинал: Нажмите кнопку Показать оригинал или нажмите клавиши Control ⌃ + M на клавиатуре, чтобы увидеть, как выглядит изображение без каких-либо эффектов.
Показать сравнение с разделением: Опция ⌥ — нажмите кнопку «Показать оригинал», нажмите Control ⌃ + C на клавиатуре или щелкните холст с усилием.
Чтобы сбросить все эффекты, нажмите «Сброс» в нижней части панели «Параметры инструмента».
Чтобы сохранить прозрачность слоя при применении эффекта «Звезда», щелкните имя эффекта на панели «Параметры инструмента» и выберите «Сохранить прозрачность».
Применение эффекта «Солнечные лучи»
Эффект «Солнечные лучи» добавляет на выбранный слой настраиваемое солнце.
Настройте эффект:
Щелкните область цвета Цвет , чтобы выбрать цвет для солнца. Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.
Переместите ползунок Радиус солнца , чтобы отрегулировать общий размер солнца.
 Вы также можете ввести значение от 0,0 до 800,0 пикселей.
Вы также можете ввести значение от 0,0 до 800,0 пикселей.Переместите ползунок Максимальный радиус полос , чтобы отрегулировать размер солнечных лучей. Вы также можете ввести значение от 0% до 1000%.
Переместите ползунок Stration Strength , чтобы отрегулировать интенсивность солнечных лучей. Вы также можете ввести значение от 0% до 300%.
Переместите ползунок Контраст полосатости , чтобы отрегулировать контрастность солнечных лучей. Вы также можете ввести значение от 0% до 500%.
Переместите ползунок Time , чтобы восстановить рисунок солнца. Вы также можете ввести значение от 0% до 100%.
Переместите ползунок Непрозрачность , чтобы отрегулировать прозрачность солнца. Щелкните всплывающее меню Непрозрачность (Нормальная) , чтобы выбрать другой режим наложения.
Переместите ручки веревки эффектов, чтобы отрегулировать положение солнца.
 Если веревка эффекта не видна, нажмите кнопку веревки на панели «Параметры инструмента».
Если веревка эффекта не видна, нажмите кнопку веревки на панели «Параметры инструмента».
Показать оригинал: Нажмите кнопку Показать оригинал или нажмите клавиши Control ⌃ + M на клавиатуре, чтобы увидеть, как выглядит изображение без каких-либо эффектов.
Показать сравнение с разделением: Опция ⌥ — нажмите кнопку «Показать оригинал», нажмите Control ⌃ + C на клавиатуре или щелкните холст с усилием.
Чтобы сбросить все эффекты, нажмите «Сброс» в нижней части панели «Параметры инструмента».
Чтобы сохранить прозрачность слоя при применении эффекта «Солнечные лучи», щелкните имя эффекта на панели «Параметры инструмента» и выберите «Сохранить прозрачность».
Применение эффекта «Облака»
Эффект «Облако» создает узор мягкого облака на выбранном слое.
Настройка эффекта:
Щелкните область цвета Цвет переднего плана , чтобы выбрать цвет для самых ярких областей облаков.
 Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.
Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.Щелкните область цвета Цвет фона , чтобы выбрать цвет для теней облаков. Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.
Переместите ползунок Ширина , чтобы отрегулировать размер облачного узора. Вы также можете ввести значение от 0% до 1000%.
Переместите ползунок Непрозрачность , чтобы отрегулировать прозрачность облачного узора. Щелкните всплывающее меню Непрозрачность (Нормальная) , чтобы выбрать другой режим наложения.
Показать оригинал: Нажмите кнопку Показать оригинал или нажмите клавиши Control ⌃ + M на клавиатуре, чтобы увидеть, как выглядит изображение без каких-либо эффектов.
Показать сравнение разделения: Опция ⌥ — нажмите кнопку «Показать оригинал», нажмите Control ⌃ + C на клавиатуре или щелкните холст с усилием.
Чтобы сбросить все эффекты, нажмите «Сброс» в нижней части панели «Параметры инструмента».
Чтобы сохранить прозрачность слоя при применении эффекта «Облака», щелкните имя эффекта на панели «Параметры инструмента» и выберите «Сохранить прозрачность».
Ресурсы
Сопутствующие
- Об эффектах
- Применение эффектов заливки
- Работа с эффектами
- Пресеты эффектов
Как сделать фотоленту | Советы, шаблоны и инструменты
Ах, ностальгия, чувство, которое заставляет детей 90-х ворковать над куклами Гак и Тролль. К счастью, некоторые вещи, которые заставляют нас тосковать по прошедшим дням, все еще объективно круты. Показательный пример: полоса фотографий.
С тех пор, как в 1925 году на улицах Нью-Йорка появилась комбинация занавеса и камеры Анатоля Джозефо, люди по уши влюбились в эти полоски фотографий (включая Энди Уорхола). Современные версии часто используются на свадьбах или вечеринках, и этот вид стал очень популярным в социальных сетях и в качестве творческого подхода к сохранению дат или объявлений о рождении.
Так что берите свои фотографии и приступайте к работе. Вот как можно сделать классическую фотоленту всего за несколько шагов, без фотобудки.
Создайте полосу фотографий за 4 простых шага
Откройте пустой холст в PicMonkey и установите пользовательские размеры (600 x 1500 пикселей).
Нажмите «Коллаж» на верхней панели инструментов и выберите макет.
Добавьте свои изображения и настройте их внешний вид.
Загрузите и поделитесь в социальных сетях или распечатайте.
Хотите что-то, что выглядит прямо из фотопленки? Попробуйте один из наших шаблонов фотолент .
1. Откройте пустой холст в PicMonkey
Стандартный размер полосы фотобудки составляет 2 x 6 дюймов или 600 x 1500 пикселей. Если вы ищете другой размер и вам нужна помощь в расчетах, ознакомьтесь с нашей изящной таблицей преобразования.
Чтобы начать свой дизайн, откройте пустой холст и используйте поля размеров в правом верхнем углу, чтобы установить пользовательский размер. Нажмите Сделай это!
Если вы хотите изменить цвет фона, нажмите Цвет фона в левом меню вкладок. Выберите один из образцов сплошного или градиентного цвета.
2. Выберите макет коллажа
Самый простой способ сделать полосу фотографий с нуля — использовать наш инструмент «Коллаж». Просто нажмите «Коллаж» на верхней панели инструментов, затем выберите макет.
Наши макеты коллажей обеспечивают гибкость, что означает, что вы можете мгновенно перетаскивать и изменять размер ячеек, а также удалять ячейки, чтобы получить именно тот макет, который вам нужен.
Традиционная полоса состоит из 4 рамок , расположенных друг над другом, но вы можете добавлять или убирать столько, сколько пожелаете.
3. Добавьте изображения и настройте свой дизайн
Щелкните вкладку Фото и видео, чтобы добавить свои изображения. Если вам нужно что-то в дополнение к тому, что у вас уже есть, загляните в нашу библиотеку стоковых фотографий. Он заполнен миллионами материалов Shutterstock.
Если вам нужно что-то в дополнение к тому, что у вас уже есть, загляните в нашу библиотеку стоковых фотографий. Он заполнен миллионами материалов Shutterstock.
Выберите и перетащите изображение с левой панели, чтобы оно поместилось в ячейку. Повторяйте, пока все ваши изображения не будут аккуратно обрамлены. Используйте Интервал и Скругление углов ползунки для настройки границ.
Технически все готово, но PicMonkey загружен фотоэффектами, которые мы предлагаем попробовать. Если вы ищете эффекты, вызывающие ностальгию, попробуйте «Черно-белое», «Кросс-процесс», «Сумерки», «Дагерротип», «Сепия», «Полароид» или «Машина времени». Любой добавит немного винтажного стиля вашему окончательному дизайну.
Так как это онлайн-фотобудка, вам не придется жить с сумасшедшими волосами, которые закрались на ваши фотографии. Используйте инструменты для подкраски, чтобы помочь вам исправить разлетающиеся пятна, избавиться от этого прыща или добавить немного яркости глазам, если хотите.
4. Загрузите для печати или обмена
Загрузите файл в формате PNG для печати с наилучшим качеством. Если вы делитесь в цифровом формате, загрузите в формате JPG. Или нажмите Поделиться на верхней панели инструментов, чтобы отправить свой дизайн прямо из PicMonkey в канал социальных сетей.
Печатаете сами? Избегайте неудачной домашней печати с помощью нашего руководства по печати.
Использование шаблона фотопленки
Настройте этот шаблон фотопленки в PicMonkey.
Шаблоны PicMonkey предварительно настроены для различных социальных каналов и других целей. Они также профессионально разработаны, так что вам просто нужно беспокоиться о настройке.
Чтобы использовать шаблон в PicMonkey:
На домашней странице PicMonkey нажмите Создать > Шаблоны.
Введите «кинопленка» в поле поиска.
Щелкните шаблон, чтобы просмотреть его на холсте.
 Эффект полосок на фото: Как сделать эффект полосок как на фото в фотошопе? — Спрашивалка
Эффект полосок на фото: Как сделать эффект полосок как на фото в фотошопе? — Спрашивалка


 У нас они бесплатны и доступны для всех, и дорабатывать изображения в других фоторедакторах точно не придется.
У нас они бесплатны и доступны для всех, и дорабатывать изображения в других фоторедакторах точно не придется. Скорее всего, вам не захочется, чтобы ваша композиция напоминала лоскутное одеяло. Чтобы этого избежать, применяйте один фильтр для всех изображений.
Скорее всего, вам не захочется, чтобы ваша композиция напоминала лоскутное одеяло. Чтобы этого избежать, применяйте один фильтр для всех изображений. На появившейся панели вы увидите подборку фильтров и профессиональных инструментов для настройки фотоэффекта.
На появившейся панели вы увидите подборку фильтров и профессиональных инструментов для настройки фотоэффекта.




 Возможно, вам даже понадобится установить его на журавль — стойку, которая позволит светить даже строго вертикально.
Возможно, вам даже понадобится установить его на журавль — стойку, которая позволит светить даже строго вертикально. 
 Вы также можете ввести значение от 0,0 до 800,0 пикселей.
Вы также можете ввести значение от 0,0 до 800,0 пикселей. Вы также можете ввести значение от 0% до 100%.
Вы также можете ввести значение от 0% до 100%. Вы также можете ввести значение от 0% до 100%.
Вы также можете ввести значение от 0% до 100%. Вы также можете ввести значение от 0% до 10000%.
Вы также можете ввести значение от 0% до 10000%.
 Вы также можете ввести значение от 0,0 до 800,0 пикселей.
Вы также можете ввести значение от 0,0 до 800,0 пикселей. Если веревка эффекта не видна, нажмите кнопку веревки на панели «Параметры инструмента».
Если веревка эффекта не видна, нажмите кнопку веревки на панели «Параметры инструмента». Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.
Вы также можете нажать и удерживать клавишу Option ⌥ на клавиатуре, чтобы быстро выбрать цвет на изображении.