Создание простого эффекта свечения · «Мир Фотошопа»
Добро пожаловать в очередной мини-урок по Photoshop из серии уроков, которые мы специально посвятили новичкам — чтобы помочь им разобраться в различных аспектах применения фотошопа на маленьких, но, от этого ничуть не потерявших в качестве, примерах.
В этом уроке мы покажем, как за несколько шагов создать красивый светящийся флористический узор. Результат получится довольно эффектным, а вот процесс его создания — довольно прост, что еще нужно новичку?
Для работы вам понадобятся следующие файлы:
<ul>Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000. Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.
Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Drop Shadow
Bevel and Emboss
Как видите, здесь мы создали немного бликов и немного тени для нашего узора:
3 Шаг
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:
И вот, что вы получите, когда за узором образуются светящиеся края:
4 Шаг
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):
Ну и вот наш результат:
Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.
Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.
Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Shape Dynamics
Scattering
Transfer (Other Dynamics)
Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:
6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:
Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:
На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие. В результате получается более качественный и прорисованный эффект — по моему мнению.
Создайте новый слой поверх предыдущего с названием “highlight”. Задайте ему режим наложения равный “Soft Light” и переключитесь на мягкую белую кисть, чтобы нанести несколько светящихся пятнышек, как показано ниже.
Ну и наконец, добавьте корректирующий слой Levels Adjustment Layer со следующими настройками (это усилит контрастность и придаст изображению большей глубины):
К этому слою теперь примените маску (кнопка Add Layer Mask внизу палитры Layers) и в режиме маски выполните примерно такую градиентную заливку:
Вот какой у нас вышел результат:
Это все на сегодня. Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
photoshopworld.ru
Стилизуем портрет с неоновыми спецэффектами в Photoshop

В этом уроке мы будем создавать девушку с рогами в стиле 80-ых. С помощью стилей слоя и корректирующих слоев мы нарисуем красивое неоновое свечение, а также, используя похожий метод, добавим тени и дополнительные эффекты.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы, также отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фон
Начнем работу с создания очень простого фона.
Шаг 1
Для начала создаем новый документ размером 2277 х 3155 пикселей.
Затем добавляем корректирующий слой Layer – New Fill Layer – Color (Слой – Новый слой-заливка – Цвет) и выбираем для него темно-синий цвет #09080d.
Шаг 2
Далее создаем новый документ размером 17 х 5 пикселей.
Приближаем его на 3200% (Ctrl+), так как рабочее полотно слишком маленькое.
С помощью Brush Tool (B) (Кисть) размером 2-4 пикселя слева направо рисуем четыре вертикальные линии, оставив одну прозрачную линию с левого края:
(B) (Кисть) размером 2-4 пикселя слева направо рисуем четыре вертикальные линии, оставив одну прозрачную линию с левого края:
- Бледно-фиолетовый #482f4a
- Бледно-красный #6d3742
- Бледно-синий #353661
- Бледно-фиолетовый #482f4a

Шаг 3
Переходим Edit – Define Pattern (Редактирование – Определить узор), называем новый узор «Вертикальные линии» и жмем ОК.
Затем переходим Image – Image Rotation – 90 Counter-Clockwise (Изображение – Вращение изображения – 90 против ч.с.).
Снова переходим Edit – Define Pattern (Редактирование – Определить узор), называем новый узор «Горизонтальные линии» и жмем ОК.
Теперь у нас есть два узора!
Шаг 4
Возвращаемся на оригинальный документ, создаем слой-заливку Pattern (Узор) и выбираем узор «Горизонтальные линии».
Создаем еще один слой-заливку и заливаем его узором «Вертикальные линии».
Устанавливаем Opacity (непрозрачность) обоих слоев с узорами на 19%.

Шаг 5
Далее создаем новый слой.
С помощью Gradient Tool (G) (Градиент) создаем темно-синий градиент от цвета к прозрачности, начиная с нижнего края и заканчивая в центре документа.
(G) (Градиент) создаем темно-синий градиент от цвета к прозрачности, начиная с нижнего края и заканчивая в центре документа.
Группируем (Gtrl+G) все слои с фоном и называем группу «Фон».

2. Создаем неоновые линии
Далее переходим к одному из основных эффектов фотоманипуляции – неоновому свету!
Шаг 1
Для начала берем Custom Shape Tool (U) (Произвольная фигура) и создаем ромб. Отключаем заливку и оставляем только обводку шириной 17 пикселей. Размер ромба должен быть 1500 х 1900 пикселей.
(U) (Произвольная фигура) и создаем ромб. Отключаем заливку и оставляем только обводку шириной 17 пикселей. Размер ромба должен быть 1500 х 1900 пикселей.
Дублируем (Ctrl+J) ромб и опускаем копию на половину высоты оригинального ромба.
Повторяем последний шаг, чтобы добавить третий ромб.

Шаг 2
Далее на панели слоев дважды кликаем по слою с первым ромбом, чтобы добавить стиль слоя Outer Glow (Внешнее свечение). Настраиваем его:
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 100
- Цвет: ярко-фиолетовый #9230ff
- Size (Размер): 136

Затем кликаем правой кнопкой по слою с первым ромбом и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по остальным двум ромбам и выбираем Paste Layer Style (Вставить стиль слоя), чтобы применить к ним такое же свечение.

Шаг 3
Дублируем все три ромба, поднимаем копии на панели слоев выше оригиналов, затем кликаем правой кнопкой по копиям и выбираем Clear Layer Style (Очистить стиль слоя). Затем объединяем (Ctrl+E) дубликаты вместе и в результате получаем три белых ромба.
Кликаем по получившемуся слою правой кнопкой мыши и выбираем Paste Layer Style (Вставить стиль слоя).
Переходим к настройкам стиля слоя Outer Glow (Внешнее свечение) и устанавливаем Size (Размер) на 29. Это увеличит яркость свечения.

Шаг 4
Чтобы добавить новые цвета на неоновых линиях, дублируем объединенные ромбы из предыдущего шага.
Переходим к стилю слоя Outer Glow (Внешнее свечение) и устанавливаем Size (Размер) на 50.
Дублируем эту копию слоя и объединяем оба дубликата вместе (Ctrl+E). Скомбинировав два слоя со свечением, эффект получится еще ярче.
Поднимаем получившийся слой выше всех предыдущих слоев и переключаем его режим наложения на Screen (Осветление).
Дважды кликаем по этому слою на панели слоев, чтобы открыть окно Layer Style (Стиль слоя).
Переходим на панель Channels (Каналы) и отключаем канал «В».
Активируем Move Tool (V) (Перемещение), смещаем этот слой на 3 пикселя и называем его «Желтый цвет».
(V) (Перемещение), смещаем этот слой на 3 пикселя и называем его «Желтый цвет».

Шаг 5
Дублируем (Ctrl+J) слой «Желтый цвет» и называем копию «Синий цвет».
Дважды кликаем по слою «Синий цвет», чтобы открыть окно со стилями слоя. Ставим галочку напротив канала «В» и отключаем «R».
Сдвигаем синие ромбы на 6 пикселей влево.

Шаг 6
Создаем новый слой.
С помощью мягкой кисточки (В) среднего диаметра с Flow (Нажим) 1% рисуем блики на углах ромбов в виде шестиконечных звездочек.

Шаг 7
Создаем новый слой в режиме наложения Soft Light (Мягкий свет).
Очень большой мягкой кистью (В) рисуем белое пятно в нижней центральной части рабочего полотна.

Шаг 8
Создаем новый слой в режиме наложения Overlay (Перекрытие).
С помощью такой же кисточки белого цвета наносим больше света в центре полотна. Затем уменьшаем кисточку и добавляем небольшие пятна света на ромбах.

Шаг 9
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Такой же большой кистью, но черного цвета, проводим в верхней части полотна, включая углы.
Группируем все слои с неоновым светом и называем группу «Ромбы».

3. Рисуем макияж
Далее мы переходим к редактированию модели и начнем с глаз.
Шаг 1
Для начала любым удобным способом вырезаем модель. Так как на фото нет меха, мелких волос или других деталей, подойдет абсолютно любой способ.
Размещаем вырезанную модель в центре рабочего полотна, чтобы тело было видно до бедер.

Шаг 2
Выше создаем три корректирующих слоя и трансформируем их в обтравочные маски (Ctrl+Alt+G):
- Gradient Map (Карта градиента) – от черного к белому, Opacity (Непрозрачность) 55%
- Brightness/Contrast (Яркость/Контрастность) – Brightness (Яркость) -27, Contrast (Контрастность) +100
- Curves (Кривые)


Шаг 3
Далее мы создадим макияж, используя только корректирующие слои.
Создаем корректирующий слой Gradient Map (Карта градиента) с черно-белым градиентом, размещаем его выше предыдущих корректирующих слоев и трансформируем в обтравочную маску для модели.
Кликаем по маске градиентного слоя и жмем Ctrl+I, чтобы инвертировать ее на черный цвет.
С помощью мягкой кисточки (В) белого цвета проводим вокруг глаз, на нижних и верхних веках до бровей.

Шаг 4
Выше создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на -104 и Contrast (Контрастность) – на -50.
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Снова берем мягкую кисточку (В) белого цвета и восстанавливаем темные участки на лице модели от бровей и до верхней части щек. В этот раз темного цвета должно быть чуть больше, чем черно-белых оттенков из предыдущего шага. Также слегка проводим под носом, чтобы затемнить этот участок.

Шаг 5
Выше создаем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:

Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Снова берем мягкую белую кисть и проводим вокруг глаз там же, где мы восстанавливали черно-белый градиент в третьем шаге. Наша задача – создать дымчатый макияж на глазах.

Шаг 6
Создаем еще один корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на -104.
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Такой же белой кисточкой, но в этот раз с Flow (Нажим) 1%, добавляем темные оттенки вокруг глаз, на щеках и носу. Не перестарайтесь, эффект не должен быть темнее глаз.

Шаг 7
Добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:

Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Мягкой белой кистью редактируем маску, чтобы добавить красноватые оттенки под глазами и на носу.

Шаг 8
Выше создаем новый слой (Ctrl+Shift+N) и трансформируем его в обтравочную маску для модели (Ctrl+Alt+G).
Большой мягкой кистью черного цвета проводим по верхней части волос модели.
Создаем последний слой и трансформируем его в обтравочную маску для модели.
Теперь очень маленькой жесткой кисточкой белого цвета рисуем блики по контуру волос и плеч модели. Также дополнительно можете добавить мягкие размытые линии, но для нужного эффекта жесткие линии должны быть обязательно.

Группируем все слои с моделью и называем группу «Модель».

4. Добавляем звезды в глазах
Далее мы добавим пару звезд в глазах модели, чтобы дополнить ее демонический образ.
Шаг 1
Создаем новый слой.
Жесткой круглой кистью (В) черного цвета закрашиваем глазные яблоки.
Уменьшаем Opacity (непрозрачность) слоя до 50%.

Шаг 2
С помощью Custom Shape Tool (U) (Произвольная фигура) рисуем белую звезду в центре радужки глаза. Уменьшаем ее непрозрачность до 36%.

Добавляем маску на слой со звездой, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Инвертируем цвет маски нажатием клавиш Ctrl+I.
С помощь маленькой мягкой кисти (В) белого цвета восстанавливаем центр звезды и немного боковые лучи. Если с этим возникли трудности, попробуйте уменьшить Flow (Нажим) кисти до 5%, чтобы лучше контролировать степень нажатия инструмента.

Шаг 3
Дублируем (Ctrl+J) слой со звездой и удаляем маску копии.
Переключаем режим наложения копии на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 83%.
Добавляем на этот слой маску и круглой кистью средней жесткости скрываем верхний луч звезды, так как он скрыт тенью от века.

Повторяем весь процесс для правого глаза.

Шаг 4
Нам необходимо добавить несколько бликов на глазах, чтобы они еще больше выделялись. Создаем новый слой в режим наложения Overlay (Перекрытие).
Большой мягкой кисточкой (В) белого цвета проводим по глазам. Уменьшаем непрозрачность слоя до 47%.
Затем очень маленькой жесткой кистью добавляем тонкие блики, как мы делали на волосах. Аккуратно проводим кисточкой по векам и ресницам, чтобы выделить их еще больше.

Группируем все слои с глазами вместе и называем группу «Глаза».

5. Создаем неоновый текст
Переходим к созданию текста.
Шаг 1
Используя шрифт Brandine, на двух строчках пишем слова «Satanic» и «Panic». Каждое слово должно быть на отдельном слое! Размещаем текст примерно, как показано ниже.

Шаг 2
Для обоих текстовых слоев применяем стиль слоя Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 100
- Цвет: ярко-фиолетовый #9230ff
- Size (Размер): 70


Шаг 3
Далее мы добавим дополнительные цвета на тексте, используя похожий метод, который мы применяли для ромбов.
Дублируем текстовые слои и переносим копии выше оригиналов.
Кликаем правой кнопкой по дубликатам и выбираем Rasterize Type (Растрировать текст), затем Rasterize Layer Style (Растрировать стиль слоя). В конце выделяем оба слоя и объединяем их вместе, кликнув правой кнопкой и выбрав Merge Layers (Объединить слои).
Переключаем режим наложения получившегося слоя на Screen (Осветление) и называем его «Синий текст».
Дважды кликаем по слою «Синий текст», чтобы открыть окно Layer Style (Стиль слоя), и отключаем канал «R».
Сдвигаем слой «Синий текст» на 2 пикселя вправо и 2 пикселя вниз.
Добавляем размытие с помощью фильтра Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 5 пикселей.

Шаг 4
Далее мы добавим желтый цвет на тексте. Для этого дублируем слой «Синий текст».
Называем копию «Желтый текст».
Дважды кликаем по слою «Желтый текст», чтобы открыть окно стилей слоя. Ставим галочку напротив канала «R» и отключаем канал «В».
Сдвигаем слой «Желтый текст» на 10 пикселей вверх и 5 пикселей вправо.

Группируем все текстовые слои вместе и называем группу «Текст».

6. Рисуем неоновые рога
Далее переходим к основному элементу фотоманипуляции – неоновым рогам!
Шаг 1
Вы можете нарисовать рога обычной кисточкой (В), используя фиолетовый цвет #5132c0. А те, у кого трудности с рисованием, могут воспользоваться Polygonal Lasso Tool (L) (Прямоугольное лассо).
(L) (Прямоугольное лассо).
Создам новый слой и с помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) рисуем базовую форму рога: в виде крюка, буквы «С» или любой другой фигуры.
(L) (Прямоугольное лассо) рисуем базовую форму рога: в виде крюка, буквы «С» или любой другой фигуры.
Основание рога закругляем. Здесь можете чрезмерно не стараться, так как мы все равно не будем видеть эту часть.
Берем любую кисточку (В) и заполняем выделение фиолетовым цветом #5132c0.

Рисуем второй рог или просто дублируем первый, отражаем его и масштабируем (Ctrl+T), затем перемещаем копию на противоположную сторону головы.

Шаг 2
Для обоих рогов добавляем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 26%
- Цвет: фиолетовый #5132c0
- Size (Размер): 250 px

Для каждого рога создаем новый слой и трансформируем их в обтравочные маски. На этих слоях закрашиваем нижнюю половину рогов белым цветом.
Устанавливаем режим наложения обоих слоев с рогами на Screen (Осветление).

Шаг 3
Выше для каждого рога создаем еще новые слои.
Большой мягкой кистью закрашиваем основание рогов, где они соприкасаются со лбом. При этом свечения должно быть столько, чтобы не было видно края рогов, и они гармонично сочетались с головой модели.
Создаем новый слой и мягкой кистью среднего диаметра с Flow (Нажим) 1% рисуем шестиконечные звезды на белом свечении у основания рогов.
Группируем все слои с рогами, включая белое свечение, и называем группу «Рога».

Шаг 4
Далее мы добавим больше деталей на рогах.
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Возвращаемся в группу «Рога» и загружаем выделение левого рога. Для этого зажимаем клавишу Ctrl и кликаем по миниатюре слоя на панели слоев.
Добавляем к созданному выше слою маску. В результате появится маска с заливкой в форме выделенной области.
Маленькой жесткой кистью белого цвета рисуем детали в виде линий, граней и царапин на левом роге. Благодаря маске, мазки кисточкой не будут выходить за пределы фигуры.
Создаем еще один новый слой и таким же методом добавляем тени. Уменьшаем непрозрачность этого слоя до 33%.

Повторяем процесс и добавляем детали на втором роге.

Шаг 5
Теперь мы добавим эффект лучей света, исходящих от рогов. Для этого мы создадим специальную кисть.
Создаем новый документ достаточно большого размера, чтобы полностью вместить левый рог. На самом деле, размер не важен, главное, чтобы документ был достаточно большой, а лишнее мы отрежем с помощью Crop Tool (C) (Кадрирование).
(C) (Кадрирование).
Перемещаем левый рог на созданный документ, проверяем, чтобы режим наложения был установлен на Normal (Нормальный), и отрезаем лишнее.
Удаляем все стили слоя и заполняем рог черным цветом.

Шаг 6
Переходим Edit – Define Brush (Редактирование – Определить кисть) и в появившемся окне жмем ОК.
Возвращаемся к основному рабочему документу, создаем новый слой и переключаем его режим наложения на Screen (Осветление).
Берем Brush Tool (B) (Кисть), выбираем нашу созданную кисточку и переходим Window – Brush (Окно – Кисть), чтобы открыть панель с настройками.
(B) (Кисть), выбираем нашу созданную кисточку и переходим Window – Brush (Окно – Кисть), чтобы открыть панель с настройками.
Устанавливаем Spacing (Интервал) на 1% и Flow (Нажим) – на 1%. Выбираем бледно-розовый цвет #b3838d.
Подгоняем размер кисточки под размер рога и делаем мазок вниз.

Шаг 7
На панели настроек кисти активируем Flip X (Отразить Х), чтобы отразить кисть по горизонтали, уменьшаем диаметр кисти примерно до размера второго рога и делаем такой же мазок вниз.
Мазок не должен быть идеально вертикальным и кисточку необязательно подгонять точно под размер рога. Можете взять другой диаметр и провести слегка волнистую линию. Это отличный повод поэкспериментировать и подобрать наиболее удачный вариант!
Уменьшаем Opacity (непрозрачность) слоя до 85%.

Шаг 8
Создаем новый слой в режим наложения Screen (Осветление).
Очень большой мягкой кистью закрашиваем рога светло-синим цветом.
Уменьшаем непрозрачность слоя до 70%.

Шаг 9
Возвращаемся на слой, на котором мы созданной кистью рисовали рога, и дублируем его.
Перемещаем копию выше слоя с синим свечением и переключаем ее режим наложения на Overlay (Перекрытие).
Добавляем на дубликат маску и большой мягкой кистью (В) черного цвета скрываем нижнюю часть эффекта.
Дублируем слой и дополнительно скрываем центральную часть эффекта, чтобы в верхней части осталось самое насыщенное свечение.

Шаг 10
Чтобы закончить работу с рогами, добавляем корректирующий слой Curves (Кривые) и настраиваем его:

Жмем Ctrl+I, чтобы инвертировать маску корректирующего слоя и сделать ее черной.
Большой мягкой кистью белого цвета проводим по центральной части рогов сверху вниз.
Группируем слои с рогами вместе, включая группу «Рога», и называем ее точно так же – «Рога».

7. Добавляем винтажный эффект в стиле 80-ых
Мы почти закончили! Теперь нам осталось объединить все элементы коллажа с помощью винтажного эффекта.
Для этого мы создадим семь корректирующих слоев. Ниже список от первого созданного к последнему, это значит, что каждый новый слой должен находиться выше предыдущего, то есть слой номер 7 будет в самом верху списка.
По окончанию объединяем все корректирующие слои в группу «Цветокоррекция».
Шаг 1
- Color Lookup (Поиск цвета): Abstract (Абстрактный) – Paste Hues, Opacity (Непрозрачность) 36%.
- Color Lookup (Поиск цвета): Device Link (Связь с устройством) – RedBlueYellow, Opacity (Непрозрачность) 35%.
- Color Lookup (Поиск цвета): 3DLUT File (Файл 3DLUT) – FoggyNight, Opacity (Непрозрачность) 33%. Дважды кликаем по этому корректирующему слою, чтобы открыть окно стилей слоя, и устанавливаем Underlying Layer (Подлежащий слой), как показано ниже.
- Совет: чтобы эффект в окне стилей слоя получился более аккуратный, зажмите клавишу Alt и потяните за ползунок, чтобы разделить его на две части.


Шаг 2
Теперь следующие корректирующие слои!
- Mixer (Микширование каналов): Red (Красный) +129, Green (Зеленый) -45, Blue (Синий) -5.
- Curves (Кривые)

Большой мягкой кистью черного цвета скрываем эффект на внутренней части полотна, чтобы создать виньетку.

Шаг 3
И, наконец, два последних слоя!
- Color Lookup (Поиск цвета): Abstract (Абстрактный) – Turquoise-Sepia, Opacity (Непрозрачность) 61%.
- Color Lookup (Поиск цвета): 3DLUT File (Файл 3DLUT) – FallColors, Opacity (Непрозрачность) 50%.

Мы закончили!
Теперь вы знаете, что корректирующие слои – очень гибкий инструмент, позволяющий создать множество эффектов, начиная от мрачного макияжа и заканчивая ярким неоновым светом. Не забывайте экспериментировать с разными цветами, настройками и формами – неправильных путей не существует!
И, как обычно, делитесь своими результатами и вопросами ниже в комментариях!

Автор: Abbey Esparza
photoshop-master.ru
пошаговый урок создания эффекта, советы
Каждому фотографу хочется сделать свой снимок уникальным и максимально красивым. Для этого очень часто используются различные эффекты для украшения кадров. Так, например, в последнее время модно добавлять свечение в «Фотошопе», и это не удивительно, так как фотография становится безумно красивой. Чтобы убедиться в этом, необходимо пройти урок, который описан в этой статье.

Яркое свечение в «Фотошопе»
Прежде чем начать, необходимо выбрать фотографию, с которой и будет работать мастер. Это в первую очередь должен быть снимок, на котором свечение смотрится естественно либо дополняет композицию.
Для начала открываем фотографию, на которой и будет яркое свечение в «Фотошопе». После чего создаем еще один дубль. Для этого нужно правой кнопкой нажать на миниатюру и выбрать пункт «Создать дубликат слоя». И также можно создавать не только фотографии, но и какие-либо дизайнерские решения. Для начала хватит и обычного фона для создания свечения в «Фотошопе».
Фон для работы
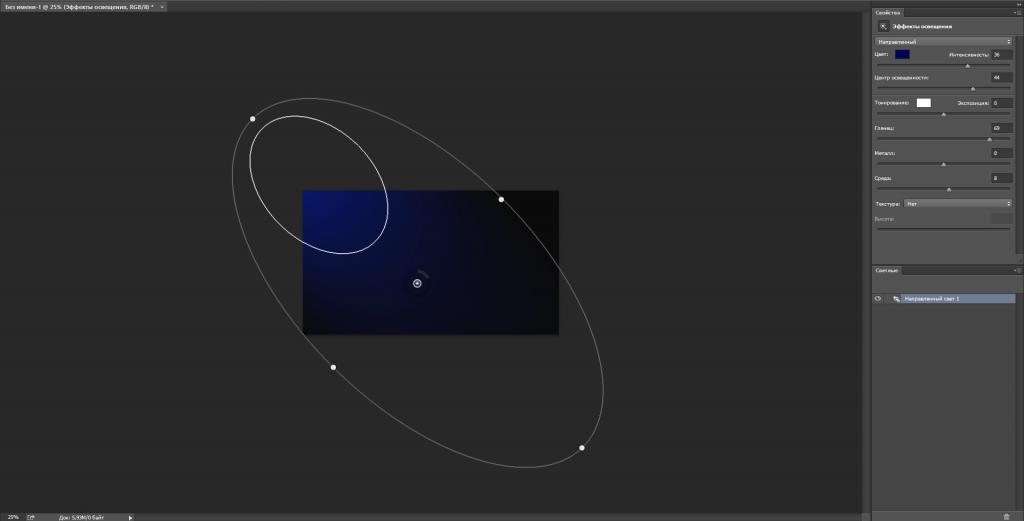
В первый раз можно попробовать именно с такой заготовкой, она подчеркнет красивый эффект. Создаем новый документ любого размера и заливаем белым цветом. И после этого ставим блик, а для этого необходимо перейти в окно «Фильтр», затем нажать на кнопку «Рендеринг» и далее — «Эффекты освещения». На диалоговом окне, которое открылось, необходимо выбрать такие параметры, которые придутся по вкусу дизайнеру или фотографу. Цвет лучше выбрать темный, чтобы он не сливался с фоном. В данном случае взят цвет #050244.

Световой шар для фотографии
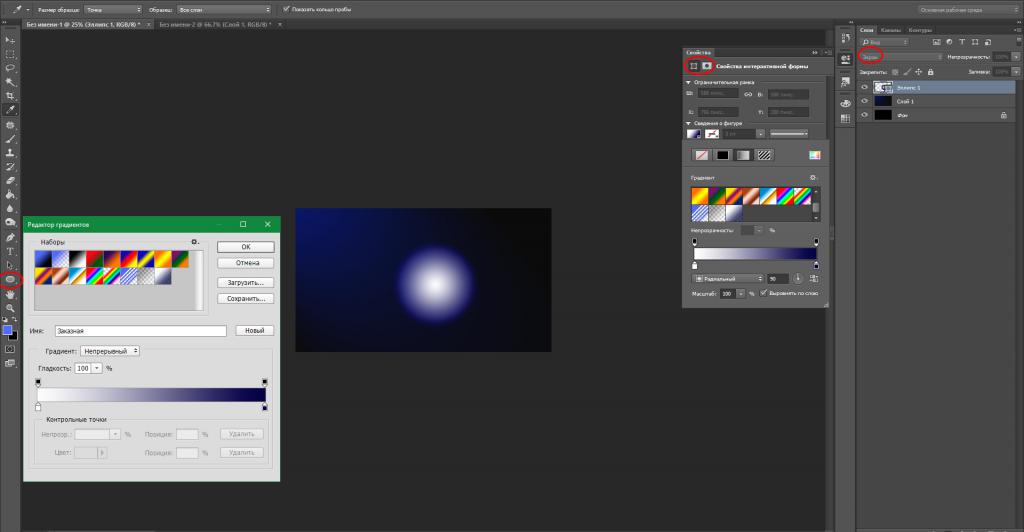
Следующим шагом, конечно же, будет создание самого объекта. Так, создать эффект свечения в «Фотошопе» очень легко. В первую очередь также создается новый слой с режимом смешивания «Экран». После этого необходимо взять инструмент «Овал» и нарисовать выделение, приближенное к ровному кругу. После этого стоит растушевать получившийся объект до 20 пикселей. Это позволяет размягчить ореол для будущей заливки. Необходимо сделать свечение как можно естественнее. Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.

Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
Творческая работа
Следующий шаг является самым интересным, так как можно дать волю фантазии и творчеству. Для начала на полоску накладывают фильтры.
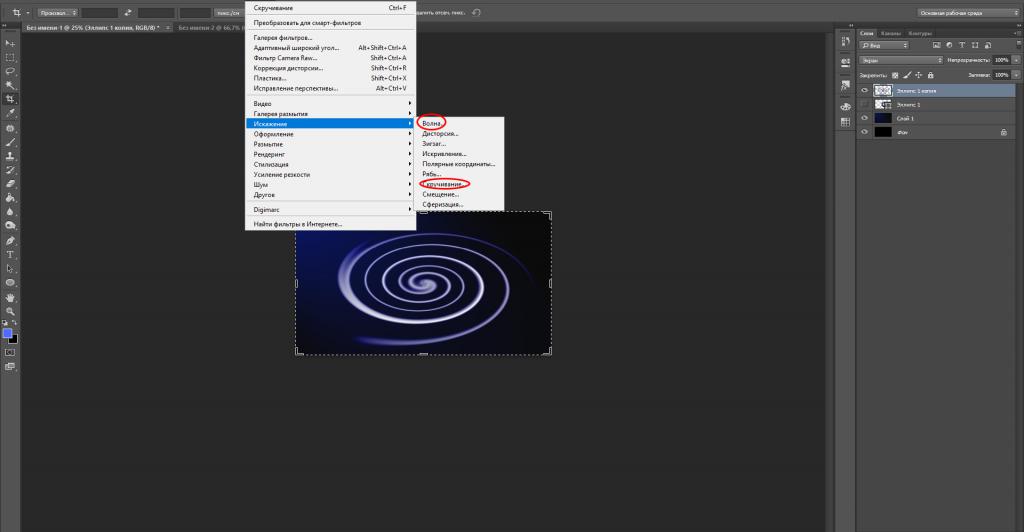
Первый — это «Волна», находится он в меню «Фильтр» и в подпункте «Искажение». Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Вторым эффектом будет «Скручивание», которое находится точно по такому же пути, как и предыдущий пункт. Все фильтры настраиваются по своему вкусу, поэтому и результат зависит только оттого, насколько развита фантазия и творческая сторона фотографа.
А также можно применить все фильтры не один раз, чтобы добиться необходимого свечения. Чтобы закончить картину, включается слой с основным шаром, и все, ответ на вопрос о том, как добавить свечение в «Фотошопе», полностью дан.

Еще один способ
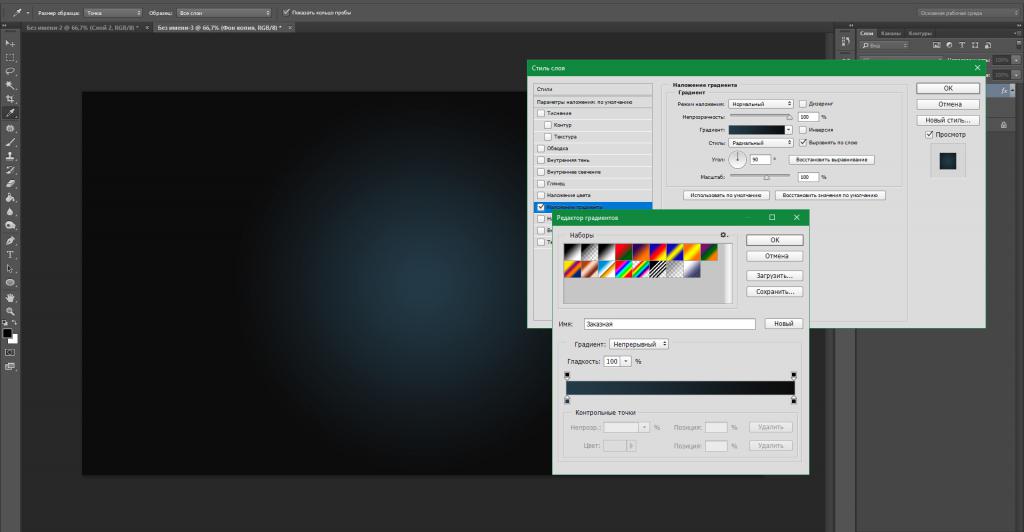
Первые пункты точно такие же, как и в первом варианте. Создаем слой и заливаем любым способом, можно воспользоваться вышеописанным фоном. После этого на изображение нужно наложить определенный стиль. Для этого правой кнопкой мыши нажимаем на миниатюру и выбираем пункт «Наложение градиента», а после, во второй раз уже, — «Перекрытие узора».
После этого уже выбирают фотографию, для которой и создается свечение. Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Создание самого блика
Для следующего шага потребуется инструмент «Эллипс», который находится в геометрических фигурах. Цвет выбираем белый и создаем круг, который и требуется для снимка. После этого стоит применить «Размытие по Гауссу», которое находится в меню «Фильтр». В нашем случае применен радиус в 30 пикселей. Конечно же, он будет разным для каждой фотографии. Главное, не бояться экспериментировать.
Каждый фотограф или дизайнер на этом этапе может добавлять свои эффекты, которые ему покажутся уместными.
Искры
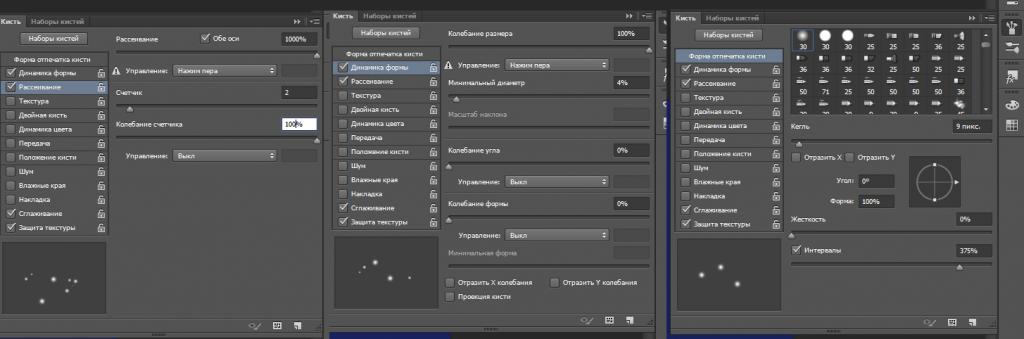
Чтобы яркое свечение в «Фотошопе» казалось максимально естественным, нужно создать искрящиеся нити. А для этого выбирают новую кисть с мягким контуром белого цвета. Ориентироваться можно по настройкам, которые показаны ниже, но не стоит забывать, что самое главное — сделать так, как подсказывает творческая сторона. И, конечно же, все изображение в конечном результате должно выглядеть максимально естественно.

После этого рисуют искры, а к слою добавляют эффект «Внешнее свечение». Для этого нужно нажать правой кнопкой мыши и выбрать необходимый пункт.
И здесь, опять же, открывается воля фантазии. Все настройки можно регулировать согласно вкусу.
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».

Как сделать неоновое свечение в «Фотошопе»?
Предыдущие два примера создания бликов больше подходят дизайнеру, так как очень редко можно их настроить красиво под фотографию. Представленный же пример смотрится безумно эстетично практически на любом изображении. Но, помимо этого, создание логотипа также дополнит этот эффект.
Сначала стоит создать новый слой, на котором и будут происходить первоначальные манипуляции. Нужно добавить в кадр «Радикальный градиент». Цвет подобрать можно любой, главное, не делать слишком яркие акценты. На этом примере была использована такая комбинация: #303e4a и #151515. Если фотограф уже выбрал снимок, с которым он собирается работать, то цвета должны быть приближены к оттенкам на изображении. Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
Теперь создают контур самого эффекта, в данном случае это круг.

Растрируя изображение, необходимо нажать правой кнопкой мыши на миниатюры и выбрать следующие параметры:
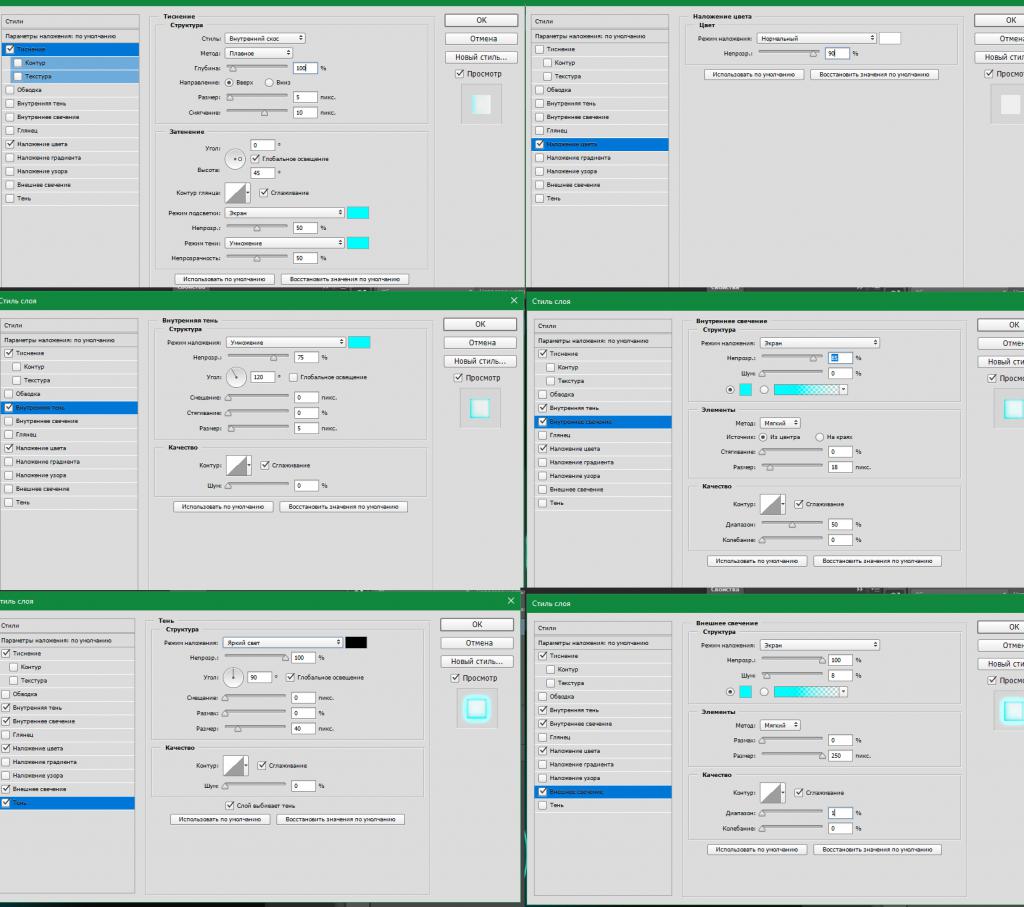
- «Перекрытие цвета» — для этого пункта берется белый оттенок, именно он передает центр неоновой трубки.
- «Тиснение» — этот эффект уже передает стекло, и поэтому его нужно использовать как можно нежнее и незаметнее. Здесь стоит поэкспериментировать и выбрать те значения, которые окажутся максимально приятны глазу.
- «Внутренняя тень» — здесь выбирают такие оттенки, которые будут отображать цвет самого эффекта. То есть, если нужно сделать розовое свечение, то и берут такую же палитру.
- «Внутреннее свечение» — его необходимо выбрать так, чтобы произошел мягкий переход между белым и основным цветом.
- «Внешнее свечение и тень» — параметры отвечают за то, как эффект наложится на все изображение в целом.

С помощью таких простых действий можно создать свечение в «Фотошопе», словно поработал настоящий профессионал.
fb.ru
Как сделать свечение в photoshop. Яркое свечение в «Фотошопе». Создание эффекта свечения краев с нуля с помощью Photoshop
Вам понадобится
- Чтобы добавить эффект свечения в фотошопе, прежде всего необходимо, чтоб объект, контуры которого будут светиться, находился на отдельном слое. Как отделить объект от фона много раз написано в других статьях, на этом сейчас в нашей инструкции останавливаться не будем.
Инструкция
Итак, у нас есть отдельный слой с объектом. Чтобы удобнее было настраивать параметры свечения, целесообразно подложить под еще один слой темного цвета, на фоне которого все нюансы будут .
Выбираем слой с объектом. Заходим в меню Layer>Layer Style>Outer Glow (Свечение вовне), или нажимаем на «эффект fx» на панели слоев.
Видим перед достаточно обширное поле для настроек:
– цвет свечения; оно может быть однотонным или же изменять свой цвет, в зависимости от расстояния до объекта.
– ширина ореола и интенсивность свечения
– также можно варьировать алгоритм наложения свечения – всего подходят режимы Lighten и Screen
Чтобы выглядела естественно, нужно помнить, что даже если по логике вещей объект светится лишь наружу, то любая оптическая система, в том числе и человеческий глаз, за счет неабсолютной прозрачности роговицы и хрусталика чуть размывает яркие блики, они выглядят выходящими за границы источника , поэтому при интенсивном свечении вне контура Outer Glow, внутри его все нужно подыграть легкое свечение Inner Glow.
В нашей композиции может быть любое количество слоев с объектами, каждому из которых могут быть подобраны индивидуальные параметры – цвет свечения и его характер.
Кроме того, если мы хотим изобразить отдельный точечный источник света, можно воспользоваться фильтром Lens Flare (в меню Filer>Render>Lens Flare), который имитирует реакцию различных фотообъективов на появление в кадре яркого источника освещения. Таким образом мы можем добавить в композицию какое угодно количество светящихся , ламп и прожекторов.
Варьируя и комбинируя эффекты свечения, применяя их к разным слоям, мы можем добиться очень ярких и запоминающихся – фантастических и реалистичных результатов.
Видео по теме
Источники:
- светящиеся глаза фотошоп
Инструкция
Создайте новый документ размером 500х500 пикселей, а затем выберите на панели инструментов градиентную заливку. Установите радиального градиента и выберите подходящий переход (например, переход из черного цвета в красный). Растяните градиент на созданном изображении, а затем продублируйте слой (Duplicate layer) и измените режим смешивания на Color Dodge.
Теперь создайте новый слой и в разделе фильтров (Filter) выберите опцию Render>Clouds с исходными параметрами палитры – черным и белым . Прозрачность слоя установите на 30%, после чего откройте раздел фильтров Sketch и выберите фильтр Chrome. Установите значения фильтра 4 и 7, а затем верните прозрачность на значение 100%. Режим смешивания слоев установите на Hard Mix.
Для создания светящихся линий используйте инструмент Pen Tool. Нарисуйте с помощью этого инструмента произвольную плавную линию, изгибая ее по собственному желанию и редактируя изгиб с помощью узловых точек. Создайте новый слой и, выбрав кисть диаметром 3 пикселя нужного цвета, снова перейдите к инструменту Pen Tool.
Кликните правой клавишей мыши на созданной изогнутой линии и выберите опцию Stroke Path>Brush с параметром Simulate Pressure. Нажмите ОК, после чего удалите путь (Delete Path). Режим смешивания слоя измените на Multiply и установите параметр Drop Shadow в настройках стиля слоя.
Также установите галочку на параметре Inner Glow и Outer Glow. Настройте параметры внешнего и внутреннего свечения по своему усмотрению, наблюдая за изменениями в изображении и добиваясь наилучшего эффекта. Режим смешивания внешнего и внутреннего
Видео по теме
Чтобы фотопортрет стал выразительным и живым, необходимо выделить глаза человека на фотографии. Инструменты графического редактора Photoshop позволяют не только сделать глаза яркими, но и полностью изменить их цвет, сделав лицо привлекательным и запоминающимся.

Инструкция
Откройте Photoshop. Включите палитру слоев нажатием кнопки F7. Выберите и откройте нужную фотографию. Желательно, но необязательно, чтобы фотография была достаточно больш
crabo.ru
Спецэффект удивительного свечения, в уроке Photoshop
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).


§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».


§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.


§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.

§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.

§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.

§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).

§8. Вы должны получить похожую узкую кривую.

§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.

§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».

§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.

§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».

§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.

§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.

§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.

§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!

уроке фотошоп, уроки фотошопа, урок Photoshop
megaobzor.com
Эффект мягкого свечения на фото с помощью Photoshop
Шаг 1: Дублируйте фоновый слой
Открываем исходное изображение в Photoshop, в настоящее время в панели слоёв имеется единственный слой — фоновый.
Первое, что нам нужно для создания эффекта мягкого свечения — это сделать копию фонового слоя, и самый простой способ добиться этого — нажать комбинацию клавиш Ctrl+J. После применения данной комбинации, в панели слоёв должно быть два слоя — фоновый и его копия, у меня Photoshop автоматически именовал копию «Слой 1».
Шаг 2: Переименование нового слоя
Хорошим тоном считается давать слоям в панели слоёв осмысленные имена. Давайте дадим нашей копии описательное имя. Чтобы переименовать слой, просто дважды щелкните непосредственно по его имени в панели слоев, имя слоя выделится, после чего введите собственное название. Давайте переименуем этот слой в «Soft Glow». Нажмите Enter, чтобы принять изменение названия:

Слой «Слой 1» теперь переименован в «Soft Glow».
Шаг 3: Применение фильтра «Размытие по Гауссу» (Gaussian Blur Filter)
Для того, чтобы создать реальный эффект мягкого свечения, сначала следует несколько размыть слой «Soft Glow», для этого мы применим фильтр «Размытие по Гауссу» (Gaussian Blur Filter). Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), после чего откроется диалоговое окно фильтра, где мы сможем задать степень размытия, перемещая ползунок «Радиус» (Radius). Чем дальше вы перетащите ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам возможность предварительного просмотра действия фильтра в самом документе, так что, чтобы судить о результатах, отслеживайте изменение изображения во время перемещения ползунка.
Не следует размывать изображение так сильно, чтобы картинка стала неузнаваемой. После применения фильтра должны просматриваться основные детали картинки! Мы просто пытаемся немного смягчить детали, так что более низкие значения «Радиуса», как правило, работают лучше всего. Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.
Вот как выглядит мой эффект размытия с радиусом величиной 3 пикселя. Обратите внимание, несмотря на то, что фото выглядит размытым, тем не менее мы все еще можем разглядеть множество деталей. Мы увидим еще больше деталей, как только изменим режим наложения слоя в следующем шаге:

Подп.под.рис.Эффект размытия с радиусом 3 пикселя.
Для получения еще более мягкого, как во сне, эффекта свечения, попробуйте увеличить значение радиуса до 20 пикселей :
Ниже я показал, как выглядит эффект размытия с радиусом 8 пикселей. Мы все еще можем разглядеть детали на фото, но размытость, безусловно , на этот раз сильнее. Выбор нужного значения размытия — это ваш личный выбор, и будет зависеть от изображения. В моем случае, я думаю, что 8 — это слишком много , так что я остановлюсь на трёх пикселях. Когда вы будете удовлетворены результатом, нажмите кнопку OK , чтобы закрыть диалоговое окно фильтра:

Значение радиуса размытия 20 пикселей.
Шаг 4: Изменение режима наложения слоя на «Мягкий свет» (Soft Light)
Теперь, когда мы размыли слой «Soft Glow», давайте изменим метод его взаимодействия с исходным изображением в фоновом слое, расположенном под ним. Мы делаем это, изменив его режим наложения. По умолчанию, режим наложения любого слоя установлен на «Обычные» (Normal). В верхней части панели слоёв нажмите на кнопку со словом «Обычные» (Normal), это откроет меню других режимов наложения, где выберете из списка «Мягкий свет» (Soft Light) из списка.
Режим «Мягкий свет» (Soft Light) производит в Photoshop две вещи — повышает общий контраст в изображении и усиливает цвета, делая их более яркими. Вот как выглядит моё изображение после изменения режима наложения на «Мягкий свет» (Soft Light), создающего теплое, тонкое свечение:

Эффект лёгкого тёплого свечения, создаваемый режимом наложения «Мягкий свет» (Soft Light).
Для более сильного эффекта, вместо «Мягкого света» попробуйте применить режим «Перекрытие» (Overlay). Действие «Перекрытия» очень похоже на «Мягкий свет», «Перекрытие» также повышает контрастность и цвет, но делает эффект более интенсивным. Вот как выглядит мой результат с режимом наложения «Перекрытие». «Перекрытие» может лучше работать с другими изображениями, но в моём случае эффект слишком сильный, так что я вернусь обратно на «Мягкий свет»:

Эффект, полученный при изменении режима смешивания «Мягкий свет»на «Перекрытие».
Шаг 5: Настройка непрозрачности слоя
Для точной регулировки эффекта просто уменьшите непрозрачность слоя. Эта опция расположена в правом верхнем углу панели слоев, прямо напротив опции режима наложения. Значение непрозрачности по умолчанию составляет 100%. Чем сильнее вы понизите это значение, тем больше сквозь слой «Soft Glow» будет просматривается расположенный под ним слой с оригиналом фото. Другими словами, при понижении непрозрачности мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, нажмите на маленькую стрелку справа от текущего значения, а затем перетащите ползунок. Я понизить своё значение до 75% , но опять таки, ваше значение зависит от вашего изображения и художественного вкуса.
Вот как выглядит окончательный результат:

После настройки непрозрачности эффект готов. Но теперь, когда я закончил работу, что делать, если мне очень нравится результат и я хочу его изменить? Я сделал лёгкое свечение, но, у примеру, теперь мне кажется, что более сильное, более «романтическое» свечение смотрелось бы лучше? Как я могу вернуться назад и изменить его? Чтобы изменить степень свечения, нужно изменить количество размытия, которое я сделал с помощью фильтра «Размытие по Гауссу» (Gaussian Blur) в шаге 3. Каким образом это можно сделать?
Ответ один — никаким. Как только мы нажали кнопку OK в диалоговом окне фильтра «Размытие по Гауссу», мы применили эффект размытия к слою. Другими словами, мы сделали постоянное изменение изображения, которое не может быть отменено.
Согласитесь, гораздо лучше создавать эффект (в том числе и с помощью «Размытия по Гауссу»), таким образом, чтобы он был полностью редактируемые даже после того, как вы полностью закончите работу.
И это совсем не трудно сделать, надо всего лишь воспользоваться смарт-объектами (Smart Objects) и смарт-фильтрами (Smart Filters). Начинающему пользователю они могут казаться пугающими, но на самом деле они очень просты в использовании. Смарт-объекты так же легко использовать в качестве обычных слоев и фильтров в Photoshop, но при этом они дают нам гораздо больше гибкости в редактировании.
В следующем уроке мы узнаем, как создать точно такой же эффект мягкого свечения, но при этом каждый шаг будет полностью редактируемым даже после полного завершения работы. Так что если вы готовы поднять ваши навыки Photoshop на следующий уровень, читайте урок «Полностью редактируемый эффект мягкого свечения на фото».
rugraphics.ru
Создаем светящиеся линии и эффекты свечения в Фотошопе

Примечание: в переводе присутствуют настройки фильтров для размера изображения минимум в два раза большего, чем на изображении для примера — соответственно соразмеряйте силу параметров у фильтров (или на глаз настраивайте).
Используя режимы смешивания слоев, инструмент Pen Tool (Инструмент «Перо» / Клавиша «P») и немного воображения, я покажу Вам как добавить изображению настроения, создавая ошеломляющее свечение и светящиеся линии.
 Добавляем святящиеся линии и световые эффекты на фото. До и После обработки.
Добавляем святящиеся линии и световые эффекты на фото. До и После обработки.Давайте начнем!
Откройте свое изображение. Для примера используется следующее:
Image ID: 4918599 © Alexander Yakovlev:

Шаг 1.
Используйте свои любимые методы для отделения девушки от фона. Я рекомендую использовать для этого наиболее точный метод — инструмент Pen Tool (Инструмент «Перо» / Клавиша «P»). Обведите им очертания девушки и с выбранным инструментом сделайте выделение из пути (правый клик на пути — Make Selection (Выделить область)). Настройте растушевку в один пиксель и включите функцию Anti-Aliased (Сглаживание):
 После создания контура инструментом Pen Tool нажимаем на нем пкм и выбираем Make Selection (Выделить область).
После создания контура инструментом Pen Tool нажимаем на нем пкм и выбираем Make Selection (Выделить область). Настраиваем создаваемое выделение, добавляем радиус растушевки и сглаживание.
Настраиваем создаваемое выделение, добавляем радиус растушевки и сглаживание.Шаг 2.
Скопируйте выделение (Ctrl+C) и вставьте (Ctrl+V) в новый слой, название измените на «Dancer».
Шаг 3.
Дублируйте слой «Dancer». Настройте «Яркость и Контраст» (Image — Adjustments — Brightness and Contrast) для слоя «Dancer copy»:
 Настраиваем «Brightness And Contrast» добавляем яркости +15 и контраста +25.
Настраиваем «Brightness And Contrast» добавляем яркости +15 и контраста +25.Шаг 4.
Выберите слой «Dancer» и примените фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении). Установите Angle (Угол) в 40, Distance (Смещение) в 120 пикселей. Слейте оба слоя с девушкой (Ctrl+E):
 Используем фильтр «размытие в движении» для нашего изображения.
Используем фильтр «размытие в движении» для нашего изображения.Шаг 5.
Создайте новый слой под «Dancer» и назовите его «Smoke». Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг девушки. Выставите параметр растушевка выделения на 150 px (Ctrl+Alt+D — с данным размером фотографии, значение должно быть меньше — около 50-75 рх, главное чтобы грань была мягко растворяющейся после применения шага №6):
 Создаем выделение вокруг девушки используя инструмент Lasso.
Создаем выделение вокруг девушки используя инструмент Lasso.Шаг 6.
Сбросьте цвета нажав на клавишу D, а потом поменяйте их местами — клавиша Х. Теперь примените фильтр Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Режим смешивания для слоя выберите Overlay (Перекрытие):
 Используем фильтр «Clouds» и меняем режим наложения слоя на «Overlay».
Используем фильтр «Clouds» и меняем режим наложения слоя на «Overlay».Шаг 7.
Создайте новый слой под «Smoke» и назовите его «Gradient». Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») и щелкните на «Редактор Градиента» (Gradient Editor). Выберите цвет переднего плана #c6229e и заднего — #1dbdda. Примените Linear Gradient Style (Стиль линейного градиента) под углом в 45 градусов от верхнего левого угла до нижнего правого угла, с 60% opacity (Непрозрачность):

Шаг 8.
Установите режим этого слоя на Overlay (Перекрытие) также слейте вместе слои «Smoke» и «Gradient». Вот что у вас должно получится:
(Для этого шага Вы также можете поэкспериментировать с другими стилями градиента и цветами, чтобы получить эффект наиболее симпатичный для вас)

Шаг 9.
Создайте новый слой под слоем «Gradient» и назовите его «Glows». Круглой белой кистью с мягкими краями нарисуйте продолговатые лини вдоль контуров девушки. Это создаст позади ее эффект свечения:

Шаг 10.
С выбранным инструментом «Brush tool» (кисть), зайдите в палитру кистей (F5) и введите следующие настройки:

Сохраните эту настройки для кисти, щелкнув на «Create New Brush» (Новая кисть) и назовите ее «Splash» (теперь вы можете выбрать эту кисть из списка ваших кистей и для последующего использования). Проведите этой кистью в любых направлениях, чтобы создать приемлемый для вас результат:

Шаг 11.
Создайте новый слой, назовите его «Streaks» (полосы). Название говорит само за себя. Мы собираемся сделать светящиеся полосы. Этот шаг потребует немного проб и ошибок для получение нужного эффекта. То, что Вы должны сделать, так это использовав инструмент Polygonal Lasso Tool (Инструмент «Прямолинейное лассо» / Клавиша «L») создать треугольник. Потом, используя мягкую белую кисть (B), подбелите противоположную сторону основы треугольника.
Вы можете также экспериментировать с различными формами и размерами, чтобы создать эффекты, которые Вы хотите:

Шаг 12.
Теперь мы создадим некоторые световые блики на девушке. Создайте новый слой выше слоя с девушкой и измените режим смешивания слоя на Color Dodge (Осветление основы). Ctrl+Клик на пути вокруг девушки (который мы сделали ранее), что в Window — Paths (Окно — Контуры). При активном выделении формы девушки, используйте инструмент Eyedropper Tool (Инструмент «Пипетка» / Клавиша «I»), чтобы выбирать цвет света вокруг девушки. Мягкой кистью окрасьте стороны этой девушки:

Шаг 13.
Теперь мы создадим несколько светящихся линий.
Создайте новый слой под названием «Trails», выше девушки.
Выберите кисть белого цвета (B), затем зайдите в настройки кистей (Brush Presets / Наборы кистей). Выберите мягкую кисть с размером в приблизительно 9 px щелкните на Shape Dynamics (Динамика формы) и выберите Size Jitter (Колебание размера) — Control (Управление) — Pen Pressure (Нажим пера). Это придаст Вашим мазкам кисти эффект нажима (через ход (stroke)):

Шаг 14.
Теперь начертите инструментом Pen Tool (Инструмент «Перо» / Клавиша «P») пути в виде дуг, там, где вы хотите. Выделите эти пути инструментом Path Selection (Инструмент «Выделение контура» / Клавиша «A») — правильный щелчок и и выбираем Stroke Path (Выполнить обводку контура). Виберите из выпадающего списка инструмент Brush (кисть), проверьте галочку напротив Simulate Pressure (Имитировать нажим) и нажмите Оk:

Шаг 15.
Теперь дважды щелкните на слой «Trails», чтобы вызвать Blending options (Параметры наложения). Выберите параметр «Outer Glow» (Внешнее свечение). Мы будем использовать следующие настройки:

Шаг 16.
После этого замаскируйте нежелательные части линий. Вы можете добавить еще несколько элементов к Вашему изображению, чтобы сделать его еще более интересным:

Шаг 17.
Вот и окончательный вариант изображения, после нескольких быстрых дополнений. Удачи.
Финальный результат
Автор: alex@123rf;
Переводчик: Manoylov AC;
photoshoplessons.ru
