Эффект Tilt Shift в фотошопе
В данном уроке вы узнаете как сделать эффект Тилт-шифт в фотошопе
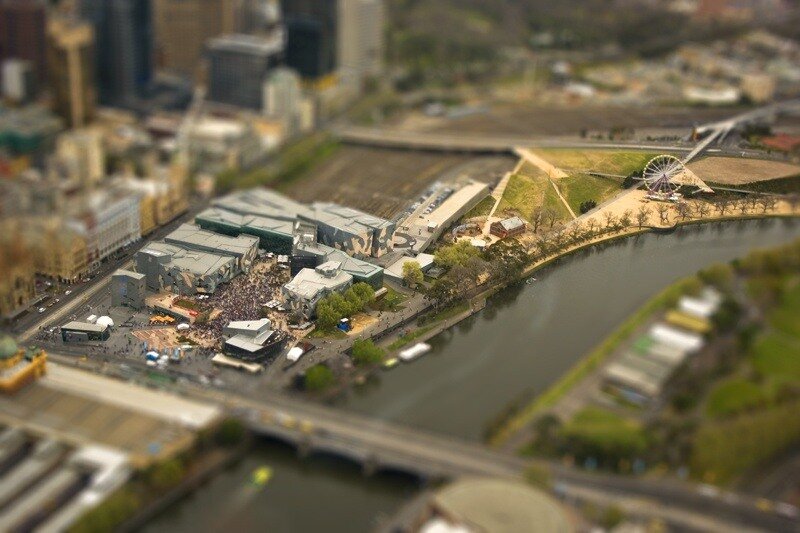
Tilt Shift объектив создаёт интересный эффект уменьшенного мира, но такой объектив стоит немалых денег . Фотошоп позволяет воссоздать данный эффект довольно легко и без затрат, и этим мы и займёмся в данном уроке. Для урока мы будем использовать эту фотографию:
А вот к такому эффекту мы будем идти:
Шаг 1: Выбор Фото
Тилт-шифт эффект, который мы имитируем предназначен для того чтобы сделать изображение на фотографии визуально миниатюрным вроде модели или игрушки. Чтобы получить данный эффект, вам нужна фотография, которая была сделана под наклоном сверху вниз, например фото городских сцен с автомобилями зданиями, людьми, но и также может хорошо выходит с пейзажами, сфотографированными с высокой точки.
Шаг 2: Делаем Non-Destructive
Первое, что мы сделаем в фотошопе- это дублируем фоновый слой, так что если нам не понравятся результаты это не повлияет на исходную фотографию. Вы можете сделать это зайдя в Layer> Duplicate Layer. Далее мы преобразуем новый слой в смарт-объект. Преимущество этого в том, что когда это смарт-объект, то вы сможете вернуться назад и отредактировать пятно позже, когда захотите. Если вы просто примените размытие на слое, который не является смарт-объект вам нужно будет отменить и повторно применить размытие, если вы решите его изменить. Для того чтобы сделать слой смарт-объектом щелкните правой кнопкой мыши на слое на панели слоев и нажмите на «преобразовать в смарт-объект».
Вы можете сделать это зайдя в Layer> Duplicate Layer. Далее мы преобразуем новый слой в смарт-объект. Преимущество этого в том, что когда это смарт-объект, то вы сможете вернуться назад и отредактировать пятно позже, когда захотите. Если вы просто примените размытие на слое, который не является смарт-объект вам нужно будет отменить и повторно применить размытие, если вы решите его изменить. Для того чтобы сделать слой смарт-объектом щелкните правой кнопкой мыши на слое на панели слоев и нажмите на «преобразовать в смарт-объект».
Шаг 3: Тилт-шифт Размытие
Фотошоп включает в себя фильтр размытия в частности для Тилт-шифт эффекта, от версии CS6 и новее. Чтобы это сделать нажмите Filter > Blur Gallery > Tilt Shift.
Вы увидите настройки Тилт-шифт
И вы увидите такие линии на изображении:
Область между двумя центральными линиями будет оставаться полностью в фокусе. Площадь между сплошными линиями и пунктирными линиями будет постепенно размыто с эффектом градиента. А площадь после пунктирными линиями будет полностью размыта («полностью» означает в зависимости от степени размытия, которую вы выберите).
А площадь после пунктирными линиями будет полностью размыта («полностью» означает в зависимости от степени размытия, которую вы выберите).
Вы можете перетащить эти линии ближе друг к другу или дальше друг от друга, чтобы область фокуса была больше или меньше и сделать участки постепенного и полного размытия больше или меньше. Чем меньше площадь постепенного размытия тем жестче будет переход, а чем больше площадь постепенного размытия тем мягче.
В этом случае я немного придвину верхнюю линию к центру, чтобы здания на заднем фоне были размыты, а в нижней части фотографии будут размыты поменьше.
Теперь давайте перейдем к настройкам. Первый параметр размытия, который будет контролировать силу размытия. Он измеряется в пикселях, так что разрешение вашего фото повлияет на настройки. Я установить его на 20px. Существует также слайдер искажения. Вы можете экспериментировать с ним и посмотреть, как это будет воздействовать на вашу фотографию. Я считаю, что это, как правило, не имеет особого значения, поэтому я установлю его на 0.
В эффектах размытия у вас также есть ползунки, которые будут воздействовать на размытые области фотографии. Перемещение ползунка света(Light Bokeh) направо осветлит помутнение области. Для этого фото это значение сделает облака и небо очень светлыми, если вы поставите ползунок далеко, так что я поставлю на 10%. Ползунок цвета(Bokeh Color) повлияет на насыщенность цвета размытой области, но на этом фото это не имеет большого значения, так что я ставлю на 0. Диапазон настройки света определяет область света, где появляется размытие. Перемещение черного ползунка влево будет исключать темные области, а перемещение белого ползунка вправо будет исключать светлые участки. В моём случае я установлю их на 200 и 245.
Когда вы закончите нажмите «ОК» в верхней части, и размытие будет применено.
После размытия наша фотография выглядит так:
Шаг 4: Виньетка
Последним шагом является добавление виньетки. Нажмите на иконку в нижней части панели слоев, чтобы добавить корректирующий слой, а затем выберите «Градиент».
Создайте градиент, который идёт от черного до прозрачного.
Установите стиль Radial, масштаб на 175%, и Reverse
Затем измените режим наложения слоя на “multiply” и установите непрозрачность на 30%. Вы можете настроить прозрачность выше или ниже, чтобы сделать виньетку сильнее или мягче.
И вот наше финальное фото:
Теперь вы знаете как создать эффект Tilt Shift в программе фотошоп!
Эффект Tilt-Shift в Photoshop (урок)
Категория: Уроки Photoshop
Эффект Tilt-Shift придает фотографий “декоративный” вид, как будто на фото не живые люди, а простые пластиковые фигурки и другие миниатюрные объекты.
О том как достичь этого эффекта с помощью Photoshop, я расскажу далее..
UPD: Добавил видео-версию урока
А для примера, рекомендую взглянуть на 50 работ профессионалов с применением Tilt-Shift.
Ну чтож, приступим к работе. Во-первых, запустим фотошоп и откроем в нем какую нибудь картинку, желательно какой-нибудь ландшафтный кадр…
Картинку для своего примера, я нашел на сайте sxc.hu
- Переходим в режим быстрой маски, нажав клавишу “Q”
- Берем инструмент градиента (Gradient Tool – G). Выставляем бело-черный градиент и выбираем стиль “зеркального градиента” (Reflected Gradient)
- Начинаем заливать фото градиентом с того места, которое останется неразмытым
- Выходим из режима быстрой маски, опять же нажав “Q”. После этого в документе должно появится выделение, так и должно быть.

- Теперь выбираем в меню Фильтр -> Размытие -> Размытие при малой глубине резкости… (Filter->Blur->Lens Blur). Здесь можно поиграться с настройками и выбрать наиболее подходящий вариант.
- Дополнительно, можно поиграться с цветами, увеличить контрастность, добавить насыщенности и т.д. Это уже на Ваш вкус.
Вот мои конечный результат:
Записал так же видео-версию этого урока:
И еще пару примеров:
UPD: О том как добиться такого эффекта в GIMP, можно на узнать в статье на сайте Progimp (спасибо vanoc за ссылку 🙂 )
Опубликовано
Как создать убедительный эффект Tilt Shift в Photoshop
ОбъективыTilt-shift создают уникальный эффект искажения, благодаря которому сцена кажется миниатюрной. Это забавный творческий эффект, который на самом деле можно сделать без объектива с наклоном и сдвигом. В этом видео я расскажу, как создать убедительный эффект сдвига наклона в Photoshop.
Видео: Как создать убедительный эффект Tilt Shift в Photoshop
Съемка для эффекта Tilt Shift
- Съемка широкой сцены.
 Идеально подходит для съемки на широкоугольный объектив или с увеличением, отойдя назад. Суть в том, чтобы запечатлеть сцену, содержащую много деталей.
Идеально подходит для съемки на широкоугольный объектив или с увеличением, отойдя назад. Суть в том, чтобы запечатлеть сцену, содержащую много деталей. - Снимайте с высокой перспективы. Снимок с более высокого ракурса поможет создать более реалистичный эффект миниатюры.
- Стреляйте по глубине. Используйте диафрагму, обеспечивающую максимальную глубину изображения.
Применение образа/пресета
Перед тем, как мы перейдем к Photoshop, я собираюсь применить внешний вид к изображению, используя предустановку Crush в Visual Flow.
Создание эффекта Tilt Shift в Photoshop
В Photoshop выберите «Фильтр» > «Галерея размытия» и выберите «Tilt Shift».
Это поместит булавку на изображение с регулируемыми линиями, которые примерно соответствуют тому, где будет применен эффект. Идите вперед и переместите булавку в фокус изображения. Оттуда вы можете повернуть направление размытия и настроить растушевку.
Как только вы определитесь с формой размытия, увеличивайте степень размытия, пока эффект не станет убедительным.
До и После
Заключение
Надеюсь, вам понравилась эта статья/видео. Попробуйте этот эффект и посмотрите, какие замечательные сцены вы сможете запечатлеть! Дополнительные учебные пособия и руководства по темам, связанным с фотографией, см. в SLR Lounge Premium. Там вы найдете полные курсы по свадебной фотографии, творческой фотографии на iPhone, редактированию в Lightroom и многому другому. Кроме того, вы можете посетить Visual Flow для получения полной библиотеки интуитивно понятных пресетов Lightroom и инструментов ретуширования.
Не пропустите наш следующий выпуск Mastering Your Craft на канале Adorama на YouTube на следующей неделе! Если вы хотите посмотреть все эпизоды, обязательно посмотрите наш плейлист!
Пье Джирса
Партнер-основатель Lin and Jirsa Photography и SLR Lounge.
Следите за моими обновлениями на Facebook и моими последними работами в Instagram под именем пользователя @pyejirsa.
Как создать эффект Tilt Shift в Photoshop
А вот и краткий обзор конечного результата.
Шаг 1: Выбор фотографии
Эффект наклона-сдвига, который мы имитируем, предназначен для того, чтобы сцена выглядела как миниатюрная модель или игрушка. Чтобы получить эффект, вам нужно использовать фотографию, сделанную с высокой точки обзора вниз. Он часто хорошо работает с городскими сценами, включающими людей, автомобили и здания, но также может хорошо работать с пейзажами, снятыми с высокой точки обзора.
Шаг 2. Неразрушающий эффект
Первое, что мы сделаем в Photoshop, продублируем фоновый слой, поэтому, если нам не понравится результат, мы не повлияем на исходную фотографию. Вы можете сделать это, выбрав Layer > Duplicate Layer. Далее мы хотим преобразовать новый слой в смарт-объект. Преимущество этого заключается в том, что когда это смарт-объект, вы сможете вернуться и отредактировать размытие позже, если хотите. Если вы просто примените размытие к слою, который не является смарт-объектом, вам нужно будет отменить и повторно применить размытие, если вы решите, что хотите его изменить. Чтобы сделать слой смарт-объектом, щелкните правой кнопкой мыши слой в палитре слоев и выберите «Преобразовать в смарт-объект».
Чтобы сделать слой смарт-объектом, щелкните правой кнопкой мыши слой в палитре слоев и выберите «Преобразовать в смарт-объект».
Шаг 3. Размытие с наклоном и сдвигом
Photoshop включает фильтр размытия специально для эффекта сдвига и наклона, если вы используете версию CS6 или более позднюю. Чтобы получить к нему доступ, перейдите в «Фильтр» > «Галерея размытия» > «Tilt Shift».
Затем вы увидите настройки смещения наклона.
И вы увидите на своей фотографии несколько линий, которые выглядят примерно так.
Область между двумя осевыми линиями останется полностью в фокусе. Затем область между этими сплошными линиями и внешними пунктирными линиями будет постепенно размываться с эффектом градиента. И область после пунктирных линий будет полностью размыта («полностью» означает, что в зависимости от силы настройки размытия, которую вы используете… мы рассмотрим это через минуту).
Вы можете перетаскивать эти линии ближе или дальше друг от друга, чтобы увеличить или уменьшить область фокусировки, а также увеличить или уменьшить области постепенного и сплошного размытия.
В этом случае я собираюсь переместить все ниже на изображении, чтобы здания на заднем плане были размыты, а нижняя часть фотографии была размыта лишь немного.
Теперь перейдем к настройкам. Первый — это настройка размытия, которая будет контролировать силу размытия. Он измеряется в пикселях, поэтому разрешение вашей фотографии повлияет на настройку, которую вы хотите использовать здесь. В этом случае я собираюсь установить его на 20px. Также есть ползунок искажения. Вы можете поэкспериментировать с ним и посмотреть, как это повлияет на вашу фотографию. Я считаю, что обычно это не имеет большого значения, поэтому я оставляю его равным 0.
В эффектах размытия у вас также есть ползунки для светлого боке и цвета боке, которые будут влиять на размытые области фотографий. . Перемещение ползунка светлого боке вправо осветлит размытую область.
Когда вы закончите, нажмите «ОК» вверху, и размытие будет применено.
После размытия наша фотография выглядит так.
Шаг 4: Виньетка
Последний шаг — добавить виньетку, чтобы привлечь внимание к центру фотографии. Щелкните значок внизу палитры слоев, чтобы добавить корректирующий слой, а затем выберите «градиент».
Создайте градиент от черного к прозрачному.
