Красивый эффект водной ряби в Adobe Photoshop
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Шаг 2
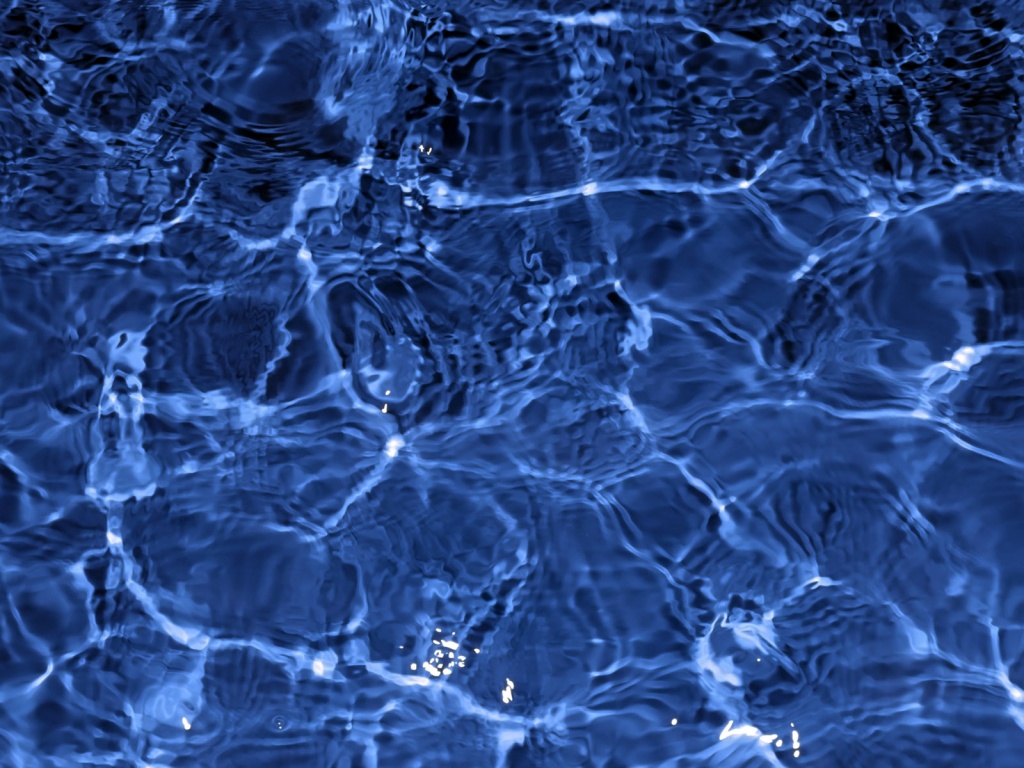
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background, но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в 0, для Saturation / Насыщенности значение в -71, и для Lightness / Свет значение 0.
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение. Укажите параметры как на картинке ниже. После чего используйте файл Displace.psd, который вы сохранили в шестом шаге.
Укажите параметры как на картинке ниже. После чего используйте файл Displace.psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу. Укажите радиус в 3 px. Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие. Вот и всё!
Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие. Вот и всё!
Автор урока abduzeedo
Перевод — Дежурка
Смотрите также:
- Создание подводной сцены в Photoshop
- Рисуем дождь в Adobe Photoshop
- Подводный мир в фотошопе
- Опубликовано в Уроки, февраля 22, 2014
- Метки: водная рябь, подводный мир фотошоп, урок adobe photoshop, урок photoshop, урок фотошоп, урок фотошопа, уроки фотошоп, уроки фотошопа
Tweet
�
Комментарии
[an error occurred while processing the directive]
Создаём водную рябь и круги на воде
Из этого материала мы узнаем, как без труда можно добавлять реалистичную рябь воды на гладкую водную поверхность в изображении.
В материале я буду использовать русскоязычный Photoshop CS6, но подойдёт любая версия вплоть до CS3. Все русскоязычные команды, пункты и инструменты в статье дублируются на английском языке.
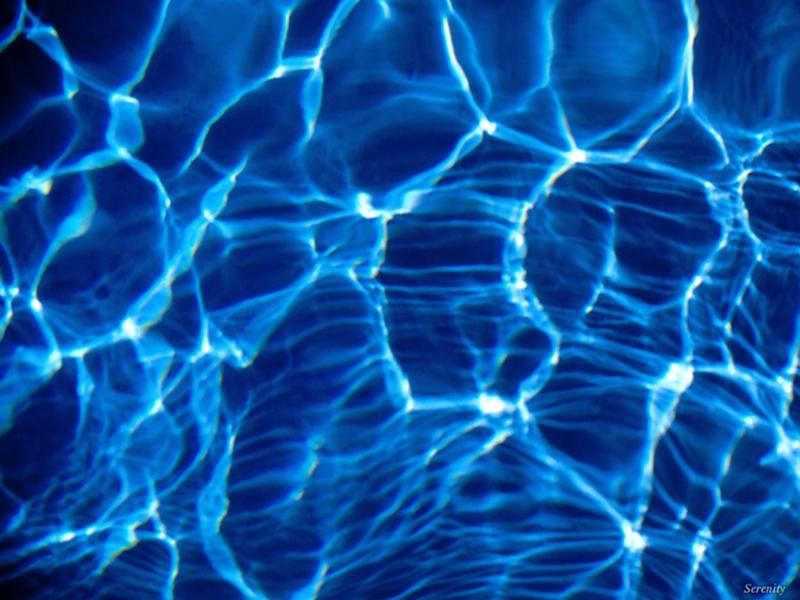
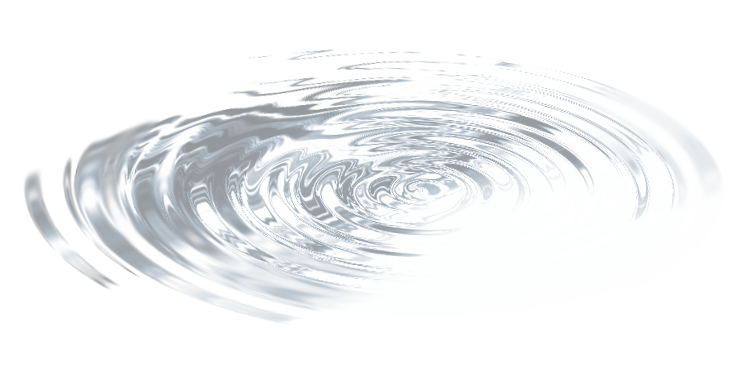
Представляю два изображения, начальное и итоговое:
Шаг 1: Добавление выделения и создание его копий
Первое, что нужно сделать, это определить область водной поверхности, где должна появится рябь. Поскольку мы будем создавать круги, из-за перспективы имеющие эллиптическую форму, нам понадобится инструмент «Овальная область» (Elliptical Marquee Tool), выберите его Photoshop на панели инструментов.
По умолчанию, этот инструмент находится за «Прямоугольной областью» (Rectangular Marquee Tool), поэтому по нему следует кликнуть правой клавишей мыши (либо левой нажать и удерживать пару секунд), после чего выпадет меню, где мы и выберем нужную нам «Овальную область».
С помощью «Овальная области» создайте выделение в той области картинки, где вы хотите, чтобы там появилась рябь. Постарайтесь, чтобы форма круга соответствовала перспективе:
Постарайтесь, чтобы форма круга соответствовала перспективе:
После создания выделения, нажмите два раза комбинацию клавиш Ctrl+J, чтобы сделать две копии этй выделенной области. При этом каждая копия будет создана на отдельном слое, а верхний слой будет активным (подсвечен синим цветом):
Шаг 4: Включите верхний слой временно
В данный момент нам необходимо скрыть верхний слой, поэтому нажмите на значок видимости слоя (глаз) с левого слоя в панели слоёв, это действие временно скроет слой из поля зрения в окне документа:
После клика по значку иконка глаза исчезнет на значке, давая понять, что слой в настоящее время скрыт. Теперь выберите слой под ним, для этого просто кликните по нему:
Теперь создадим выделение вокруг этого слоя. Зажмите и удерживайте нажатой клавишу Ctrl и нажмите на саму миниатюру слоя. При этом курсор примет характерную форму руки с рамкой на ней:
Это действие создаст выделение вокруг содержимого слоя в документе. Причина создания выделения перед применением фильтра, заключается в том, что мы ограничим область действия фильтра только внутри выделения, иначе Photoshop применит его ко всему изображению.
Причина создания выделения перед применением фильтра, заключается в том, что мы ограничим область действия фильтра только внутри выделения, иначе Photoshop применит его ко всему изображению.
Сейчас, как показано на рисунке, у Вас должна получиться такая же область выделения, которую мы создали некоторое время назад:
Шаг 2: Применяем фильтр «Зигзаг» (ZigZag)
В программе Photoshop, в стартовом комплекте, имеется фильтр, созданный специально для создания воды ряби на изображении, но, если искать только по названиям фильтров, то найти его будет затруднительно. Тот, который нам нужен, называется не «Рябь» (Ripple) или «Волна» (Ocean Ripple). Он называется «Зигзаг» (ZigZag) (да-да, именно так, «Зигзаг»). Пройдите по вкладке главного меню Фильтр —> Искажение —> Зигзаг (Filter —> Distort —> ZigZag). Кстати, в англоязычной версии фильтр ZigZag находится в нижней части списка:
Как теперь Вы можете убедится, фильтр «Зигзаг» работает, искажая овал в форме круговой ряби.
В самой нижней части диалогового окна фильтра имеется выбор вариантов, с помощью которых можно выбрать стиль искажения. Там есть три варианта — «Вокруг центра» (Around Center) , «От центра» (Out From Center) и «Круги на воде» (Pond Ripples), он выбран по умолчанию. Каждый из них дает нам несколько иной эффект водной ряби, и один, как правило, предоставляет лучшие результаты, чем два других, в зависимости от области изображения. Попробуйте применить каждый из них, о результатах можно судить в окне предварительного просмотра в верхней левой части диалогового окна фильтра. В этот раз я использую стиль «Вокруг центра» (Around Center), но для Вас может лучше подойти другой стиль.
Ползунок «Количество» (Amount) регулирует высоту волн, а количество хребты волн изменяет ползунок «Складки» (Ridges). При подборе высоты и интенсивности ряби контролируйте этот процесс в окне предварительного просмотра диалогового окна фильтра (эффект не будет применён к изображению, пока вы не нажмете ОК). Мы собираемся применить фильтр Зигзаг дважды, по одному разу на каждом из двух созданных слоёв. Для создания начального волнового эффекта добавьте много небольших хребтов. Они будут расположены по периферии овала. Я задам следующие параметры: «Складки» (Ridges) — 12 , и «Количество» (Amount) около 30. У Вас эти значения могут сильно отличаться:
Мы собираемся применить фильтр Зигзаг дважды, по одному разу на каждом из двух созданных слоёв. Для создания начального волнового эффекта добавьте много небольших хребтов. Они будут расположены по периферии овала. Я задам следующие параметры: «Складки» (Ridges) — 12 , и «Количество» (Amount) около 30. У Вас эти значения могут сильно отличаться:
После того, как Вы подберёте нужные параметры, нажмите ОК для применения эффекта и выхода из диалогового окна. У Вас должно получиться примерно следующее:
Следующая страница
Красивый Эффект Воды в Фотошопе
Прошло довольно много времени с тех пор, как я играл с водными текстурами. Я просматривал некоторые удивительные работы на Behance и Pinterest, когда увидел несколько примеров, которые действительно вдохновили меня попробовать что-то и узнать немного больше о Photoshop и фильтре Displace.
Итак, в этом уроке я покажу вам, как создать действительно классный эффект с текстурой воды и фильтром смещения.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использую 2880×1800 пикселей. После этого залейте фоновый слой черным цветом.
Шаг 2
Нам понадобится красивая фотография воды и немного ряби или волн. Тот, который я использую, любезно предоставлен Shutterstock под названием «Изображение красивого водного фона» Маркуса Ганна. После этого измените непрозрачность этого слоя до 60%.
Шаг 3
Перейдите к Layer>New Adjustment Layer>Hue and Saturation. Измените оттенок на 0, насыщенность на -71 и яркость на 0.
Шаг 4
Перейдите к Слой>Новый корректирующий слой>Уровни. Используйте 0, 0,5 и 255 для входных данных.
Шаг 5
Перейдите к Layer>New Adjustment Layer>Brightness and Contrast. Используйте 0 для яркости и -35 для контраста.
Шаг 6
Добавьте новый слой поверх всех остальных слоев, включая корректирующие. Залейте этот слой черным цветом и измените режим наложения на Умножение. С помощью Brush Tool (B) используйте очень мягкую кисть и белый цвет для рисования в центре холста. Идея состоит в том, чтобы создать красивый эффект виньетки. После этого сохраните этот документ под именем Displace.psd.
Залейте этот слой черным цветом и измените режим наложения на Умножение. С помощью Brush Tool (B) используйте очень мягкую кисть и белый цвет для рисования в центре холста. Идея состоит в том, чтобы создать красивый эффект виньетки. После этого сохраните этот документ под именем Displace.psd.
Шаг 7
Добавьте свой логотип в дизайн.
Шаг 8
Выделив слой логотипа, перейдите к Фильтр > Искажение > Смещение . Используйте значения ниже. После этого используйте файл Displace.psd, который вы сохранили на шаге 6.
Шаг 9
Это результат, который вы получили на данный момент. Значения могут различаться в зависимости от изображения, которое вы используете для фильтра Displace. Поэтому пробуйте разные варианты, пока не получите результат, который вас удовлетворит.
Шаг 10
Перейдите к Фильтр>Размытие>Размытие по Гауссу . Используйте 3 пикселя для радиуса . Вы также можете применить Tilt-Shift blur после этого, чтобы сделать края размытыми.
Вы также можете применить Tilt-Shift blur после этого, чтобы сделать края размытыми.
Шаг 11
Добавьте маску к символу, а затем с помощью Brush Tool (B) и очень мягкой черной кисти начните закрашивать края символа сверху и снизу. Идея состоит в том, чтобы сделать эти части темнее, поскольку они находятся под водой.
Заключение
Последнее, что нужно сделать, это просто продублировать исходное изображение воды и переместить порядок так, чтобы он был поверх всех остальных слоев, затем измените режим наложения на Наложение , и все готово. . Весь процесс довольно прост, но конечный результат просто прекрасен. Теперь вы можете попробовать себя.
Загрузить файл Photoshop
Загрузить исходный файл
Создание текстуры воды в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак
Учебники
Текстуры и узоры
23965
3 ноября 2018 г.
Узнайте , как создать реалистичную текстуру поверхности воды в Photoshop с нуля , используя некоторые основные фильтры PS и корректировки. Вы можете легко сделать свою собственную текстуру воды с желаемым размером холста. Эту текстуру можно использовать для создания эффекта отражения воды , используя эту текстуру в качестве карты смещения.
Tweet
Как создать текстуру поверхности воды в Photoshop
Создайте новый документ размером 1500px/1000px. Назовите первый слой Water Surface . Залейте его белым цветом. Убедитесь, что цвет переднего плана — белый, а цвет фона — черный. Преобразуйте этот слой в смарт-объект (щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект ). Перейдите к Фильтр > Шум и выберите фильтр Добавить шум .
Текстура воды должна иметь рябь. Но шум создавал слишком резкие детали. Давайте смягчим их, используя размытие.
Перейдите к Фильтр > Размытие и выберите фильтр Размытие по Гауссу .
Теперь нам нужно немного изменить текстуру поверхности воды. Знаете, как водяные волны, создаваемые ветром на поверхности воды.
Перейдите к Filter > Sketch и выберите фильтр Chalk and Charcoal , чтобы создать подобный абстрактный эффект.
Добавьте снова интеллектуальный фильтр Размытие по Гауссу с этими настройками.
Текстура воды Photoshop нуждается в ряби
Чтобы завершить текстуру водной ряби в Photoshop, вам нужно перейти в меню Filter > Sketch и выбрать Bas Relief .
Это больше похоже на реалистичную текстуру воды. Но, похоже, это показано сверху. Мы хотим, чтобы рябь текстуры воды была длиннее по горизонтали. Итак, мы размазываем водную рябь по горизонтали, используя размытие в движении.
Время добавить еще один эффект фильтра. Перейти к Filter > Blur и выберите фильтр Motion Blur .
Опять же, результат немного резкий. Добавьте еще один эффект Gaussian Blur .
Это действительно начинает выглядеть как удивительная текстура воды. Но это черно-белое изображение, поэтому нам нужно добавить цвет. Мы сделаем текстуру воды синей, добавив Photoshop Gradient Map .
Добавьте карту градиента Photoshop
Теперь добавьте карту градиента с помощью Создайте новый слой-заливку или корректирующий слой Кнопка на вкладке Слои.
Вот цвета для создания голубой текстуры воды в Photoshop Карта градиента : #18548b и #5394b9
Как сделать текстуру воды реалистичной это так. Но при желании его можно улучшить.
Как нам это сделать?
Ну, если вы посмотрите вдаль над водоемом, то увидите, что рябь на поверхности воды имеет некоторые блики — свет, отраженный от солнца. Давайте посмотрим, как мы можем добавить эти блики к нашей текстуре воды в Photoshop.
Создайте новый слой и назовите его, например, Текстура воды . Залейте слой белым цветом и преобразуйте его в смарт-объект. Мы добавим аналогичные смарт-фильтры , поэтому давайте сделаем это быстро. Используйте фильтр Добавить шум .
Залейте слой белым цветом и преобразуйте его в смарт-объект. Мы добавим аналогичные смарт-фильтры , поэтому давайте сделаем это быстро. Используйте фильтр Добавить шум .
Добавить Фильтр > Эскиз > Полутоновый узор .
Чтобы создать рябь текстуры воды, добавьте Filter > Sketch > Bas Relief .
Затем добавьте Фильтр > Размытие > Размытие в движении , чтобы смягчить блики и отражения водной ряби.
Добавьте Фильтр > Размытие
Установите режим наложения слоя Текстура воды на Мягкий свет , так как это подчеркнет блики и отражения водных волн.
Добавить Яркость/контрастность корректирующий слой только для слоя Water Texture с использованием обтравочной маски. Щелкните правой кнопкой мыши корректировку и выберите Create Clipping Mask .