Пикселы, разрешение, размер изображений
Пиксели, разрешение, размер изображения
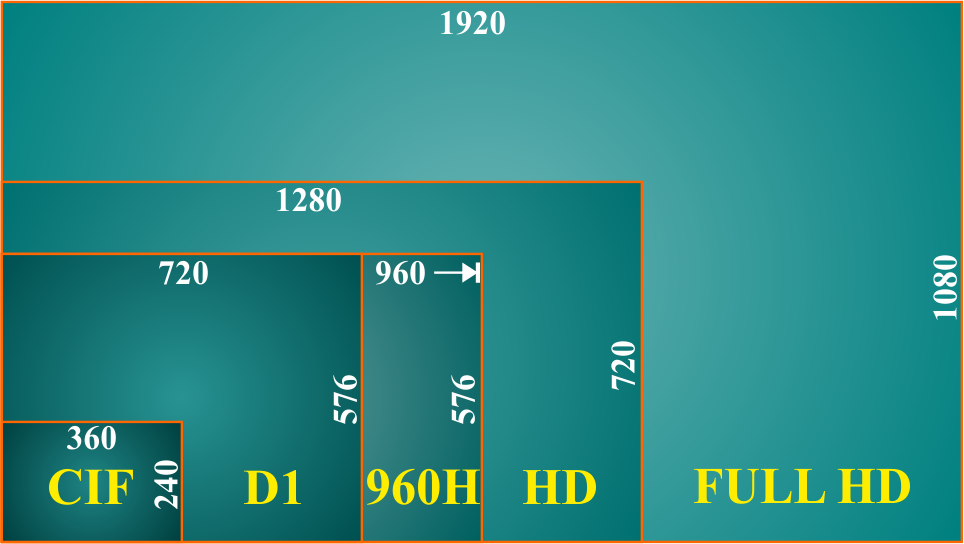
Изображение на экране состоит из маленьких ячеек. Каждая из них может иметь определенный цвет. Такая ячейка получила название пикселя (pixel). Совокупность пикселов составляет матрицу и образует изображение на экране. В зависимости от модели монитора параметры матрицы в пикселях могут изменяться: 640х480, 800х600, 1024х768, 1600х1200…
Величина матрицы не влияет на физический размер экрана и не зависит от него. Чем больше матрица на одном и том же экране, тем размер ячейки меньше, а, стало быть, качество изображения лучше.
Следует четко различать:
разрешение
экрана
разрешение изображения.

Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана— это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком.
Разрешение
принтера — это свойство принтера, выражающее
количество отдельных точек, которые
могут быть напечатаны на участке
единичной длины. Оно измеряется в
единицах dpi
(точки на дюйм) и определяет размер
изображения при заданном качестве или,
наоборот, качество изображения при
заданном размере.
Разрешение изображения — это свойство самого изображения. Оно тоже измеряется в точках на дюйм и задается при создании изображения в графическом редакторе или с помощью сканера. Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает.
Если
изображение готовят для печати, то его
размер задают в единицах длины, чтобы
знать, какую часть листа бумаги оно
займет.
Сжатие изображений с потерями и без потерь
Сжатие изображений — это один из способов ускорения загрузки сайта. Сделать изображения более «легкими» можно как уменьшив их физический размер в пикселях, так и путём оптимизации параметров сохранения.
На «широких» каналах размер изображений на сайте на скорость загрузки сайта влияет не очень сильно, но для пользователей, просматривающих сайт через мобильный интернет (EDGE или 3G), большие изображения могут быть проблемой. На посещаемых сайтах также могут быть сложности с загрузкой канала сервера — неоптимизированные изображения могут существенно сказываться на объёме трафика (это проблема, если он платный) или просто «забивать» канал.
Основых способа сокращения «веса» изображений всего два — уменьшение размера в пикселях и выбор параметров сохранения.
Уменьшение размера в пикселях
На уменьшении размера в пикселях подробно останавливаться не будем, это очень простой в применении способ.
Если изображение показывается на сайте в небольшом размере (как иконка, например), то нет смысла передавать его пользователю в размере для печати на A0 с разрешением 300 DPI.
Обычная практика — размер изображения должен для обычных экранов совпадать с размером контейнера, а в случае с дисплеями с высокой плотностью пикселей — быть больше размера контейнера в 2 раза. То есть на уровне подготовки изображений всё просто — мы знаем размер контейнера и легко можем подготовить файлы необходимого размера. А на уровне вёрстки на HTML с использованием CSS при работе с адаптивными сайтами задача решается при помощи медиа-запросов CSS, аттрибутов srcset и sizes у тега img или использованием тега picture с ещё более гибкой настройкой.
Оптимизация параметров сохранения
Во-первых, важен выбор формата. Есть два наиболее часто используемых формата — JPEG и PNG. Если простыми словами, то JPEG больше подходит для фотографий, а PNG — для логотипов, иконок, рисунков и схем. В случае логотипов, иконок, рисунков и схем также стоит посмотреть в сторону SVG — векторного формата изображений для сайтов.
В случае логотипов, иконок, рисунков и схем также стоит посмотреть в сторону SVG — векторного формата изображений для сайтов.
Во-вторых, важны параметры сохранения. Например, при сохранении в JPG есть возможность указать уровень качества. Как правило, разница между самым высоким качеством (100%) и просто высоким (90-95%) визуально не заметна, а вот на размере файлов сказывается весьма существенно. Тоже самое касается и других настроек сохранения изображений в графическом редакторе (размер цветовой палитры в PNG8 и GIF, прогрессивные JPЕG и т.д.)
В-третьих, мета-данные изображений часто не нужны. Файлы изображений часто содержат избыточную информацию (например, мета-информацию о том, где снята фотография, на какую камеру и т.д.) — удаление этих данных не сказывается на качестве изображения, но может сократить размер файлов.
Обычно правильный выбор формата и сжатие (даже lossless — без потери качества) позволяет сократить размер файлов в среднем на 20-30%, а в некоторых случаях и в разы.
Программы для сжатия изображений:
- Caesium (Windows)
- FileOptimizer (Windows)
- jStrip (Windows)
- OptiPNG (Windows)
- PNGOUTWin (Windows)
- ImageOptim (Mac OS X)
- JPEGmini (Mac OS X)
- PNGOUT (Mac OS X & Linux)
- AdvPNG (Mac OS X & Linux)
- Pngcrush (Mac OS X & Linux)
- OptiPNG (Mac OS X & Linux)
- JpegOptim (Mac OS X & Linux)
- jpegrescan (Mac OS X & Linux)
- jpegtran (Mac OS X & Linux)
- Gifsicle (Mac OS X & Linux)
Размер и качество изображения — Документация WordPress.org
Размер и качество изображения для использования на веб-странице определяются множеством факторов.
Физический размер
Физический размер изображения зависит от двух факторов: размера изображения на экране и размера файла. Как правило, размер файла рассматривается как отдельная проблема.
Размер файла
Это размер файла на жестком диске или сервере.
Разрешение
Разрешение относится к количеству пикселей в изображении. Разрешение иногда определяется шириной и высотой изображения, а также общим количеством пикселей в изображении.
Тип файла
В основном в Интернете можно найти X типов изображений: jpeg,gif,png и (для фавиконов (иконки рядом с адресом)) ico .
Физический размер изображения — это информация, которую нам необходимо знать, чтобы определить, сколько «пространства» изображение займет на веб-странице. Если ваша тема WordPress имеет область контента с фиксированной шириной 600 пикселей, а изображение, которое вы хотите использовать, имеет размер 800, изображение будет смещать боковую панель и макет вашей веб-страницы, искажая ваш дизайн. Изображения в пределах этой ширины 600 пикселей должны быть ограничены этой максимальной шириной, чтобы защитить макет вашей страницы. Вам решать, какого размера они должны быть, сопоставляя изображение с вашим общим макетом и стилями.
Изображения в пределах этой ширины 600 пикселей должны быть ограничены этой максимальной шириной, чтобы защитить макет вашей страницы. Вам решать, какого размера они должны быть, сопоставляя изображение с вашим общим макетом и стилями.
Размер файла определяет время, необходимое для загрузки вашей страницы, чем больше размер файла, часто увеличивающийся из-за высокого разрешения изображения качества , тем больше времени потребуется для загрузки. У людей часто не хватает терпения ждать долгих загрузок веб-страницы, поэтому сохранение небольшого размера файлов ускоряет время доступа к веб-странице. Как правило, большие высококачественные изображения должны храниться в диапазоне от 100K до 60K. Меньшие изображения должны быть ближе к 30K и ниже.
разрешение изображения диктует его четкость. Однако чем выше разрешение, тем больше размер файла, поэтому приходится искать компромисс между качеством и размером файла.
К счастью, различные типы файлов, наиболее часто используемые в Интернете, имеют функции сжатия. Когда вы сохраняете файл как один из этих типов, он сжимает или сжимает информацию о данных в файле изображения. Интернет-браузеры могут распаковывать эту информацию для отображения изображения на экране. Некоторые графические программы позволяют вам устанавливать степень сжатия для управления качеством изображения (и размером файла) во время его сохранения. В зависимости от того, как вы используете изображения на своем сайте, вам, возможно, придется поэкспериментировать с этим, чтобы получить правильное соотношение, обеспечивающее хорошее качество разрешения при сохранении небольшого размера файла.
Когда вы сохраняете файл как один из этих типов, он сжимает или сжимает информацию о данных в файле изображения. Интернет-браузеры могут распаковывать эту информацию для отображения изображения на экране. Некоторые графические программы позволяют вам устанавливать степень сжатия для управления качеством изображения (и размером файла) во время его сохранения. В зависимости от того, как вы используете изображения на своем сайте, вам, возможно, придется поэкспериментировать с этим, чтобы получить правильное соотношение, обеспечивающее хорошее качество разрешения при сохранении небольшого размера файла.
Веб-сайты используют четыре общих типа файлов . Окончание имени файла (называемое расширением ) говорит о его типе. Один тип, ico , заключается в создании файла favicon , но обычно это делается только при первой настройке веб-сайта. Остальные три типа используются для обычных изображений:
-
jpg(JPEG) подходит для фотографий. Сохранение фотографии в формате
Сохранение фотографии в формате jpgудаляет детали с фотографии. Хорошие фоторедакторы позволяют контролировать количество удаляемых деталей («сжатие»). Разные фотографии нуждаются в разном сжатии; Делая это осторожно и просматривая результат, вы можете получить полезную фотографию с небольшим размером файла. -
gifплохо подходит для фотографий. Для штриховых рисунков, таких как логотипы, лучше использовать сплошные области одного цвета. -
pngпредназначен как для фотографий, так и для штриховой графики. Он сжимает фотографии без потери деталей, но обычно создает файлы фотографий большего размера, чем JPEG. Однако некоторые старые браузеры не полностью поддерживаютpng.
Если вы не уверены, какой тип файла лучше всего подходит для определенного изображения, попробуйте сохранить изображение в нескольких типах и сравнить размеры файлов. Использование правильного типа может иметь большое значение! Дополнительную информацию можно найти в статье Sitepoint GIF-JPG-PNG What’s the Difference.
Не все графические пакеты позволяют изменять размер изображений, хотя большинство из них должны это делать. Проверьте оглавление или указатель вашего графического программного обеспечения на наличие изменение размера , размера , преобразование , уменьшение или увеличение , все синонимы для одного и того же. Если у них нет этой функции, возможно, вам придется найти другое программное обеспечение.
Процесс изменения размера изображений довольно прост. Обычно существует два метода:
1) Вы можете изменить размер изображения с помощью предоставленных инструментов, которые позволяют вручную сдвигать края изображения для деформации или изменения размера изображения. Лучший способ — захватить угол, а не край, чтобы изменить размер изображения. Угловая «ручка» обычно изменяет размер изображения, сохраняя общее соотношение высоты и ширины. Обратитесь к руководству за конкретными инструкциями.
2) Другой метод заключается в простом указании окончательного размера изображения. Усовершенствованные графические программы позволяют установить его по точным размерам или проценту уменьшения или увеличения.
Усовершенствованные графические программы позволяют установить его по точным размерам или проценту уменьшения или увеличения.
После изменения размера изображение может уменьшиться, но оно также может быть немного не в фокусе. Вы можете повысить резкость фокуса маленького изображения, используя функцию резкости в вашем программном обеспечении.
После точной настройки изображения небольшого размера или новой миниатюры экспортируйте изображение в формате jpg, gif, или png .
- Форматы файлов изображений в Интернете
- GIF, JPG и PNG — в чем разница?
цифровой — Есть ли формула для расчета физического размера изображения?
Можно получить из основных формул линз. Объектив делит всю систему на две половины:
- предметная сторона, с двумя переменными
- S реальный размер предмета, это то что вы ищете
- s расстояние между объектом и объективом, это высота
- сторона изображения, также с двумя переменными
- I размер объекта на изображении, это то, что можно измерить
- i расстояние между датчиком и объективом, это свойство камеры.
 это , а не межфланцевое расстояние.
это , а не межфланцевое расстояние.
- и конечно же фокусное расстояние f
Разделение размеров и расстояний дает постоянное значение.
s/i = S/I = постоянная
Из того, как лучи проходят через линзу, можно вывести формулу, включая фокусное расстояние и без i , которое неизвестно:
S/I = (s-f) / f
Умножив на , вы получите формулу для S :
S = (s-f)*I / f
Измерен ли я пропорциями?
Нет. Все упомянутые переменные: i,I,s,S и f являются длинами. Они имеют размерность длины и, следовательно, имеют единицу длины. Фокусное расстояние обычно указывается в миллиметрах, но подойдет любая единица измерения длины.
Количество пикселей?
Да и нет. Как упоминалось выше, это длина. Это размер объекта, который оптически проецируется на датчик. Конечно, датчик захватывает проецируемое изображение, и в итоге вы получаете цифровое изображение, состоящее из пикселей. Вы должны преобразовать пиксели обратно в значение длины, например. у вас есть датчик шириной 100 пикселей. Физическая ширина датчика составляет 20 мм (примерно 4/5 дюйма, если вам не нравится метрическая система). Если объект 39пикселей в ширину на изображении, насколько оно было широким при проецировании на датчик?
Конечно, датчик захватывает проецируемое изображение, и в итоге вы получаете цифровое изображение, состоящее из пикселей. Вы должны преобразовать пиксели обратно в значение длины, например. у вас есть датчик шириной 100 пикселей. Физическая ширина датчика составляет 20 мм (примерно 4/5 дюйма, если вам не нравится метрическая система). Если объект 39пикселей в ширину на изображении, насколько оно было широким при проецировании на датчик?
Сначала найдите размер одного пикселя:
20 мм / 100 пикселей = 0,2 мм/пиксель (или 200 мкм/пиксель)
теперь вы можете умножить это на размер вашего объекта в пикселях, чтобы найти I :
I = 39px * 0,2 мм/px = 7,8 мм
И есть ли имя для свойства i? Или способ расчета?
Обычно обозначается как «расстояние между изображением и объективом». В оптике используется термин «расстояние изображения». Пожалуйста, взгляните на следующее изображение отсюда:
Внимание: использует разные символы. То, что я называю s , это то, что они называют S1 , а то, что я называю i , это то, что они называют S2 .
Дело в том, что в оптике многие расчеты используют для своих вычислений определенный эталон. (где «0») Эта точка отсчета не просто «середина» объектива. Это вовсе не обязательно должно быть «внутри» объектива. Это математическая конструкция для описания линзы на основе ее формы. Для любых объективов реального мира, таких как те, которые используются в камерах, на самом деле есть две такие точки отсчета. (в общем)
То, что я называю s , это то, что они называют S1 , а то, что я называю i , это то, что они называют S2 .
Дело в том, что в оптике многие расчеты используют для своих вычислений определенный эталон. (где «0») Эта точка отсчета не просто «середина» объектива. Это вовсе не обязательно должно быть «внутри» объектива. Это математическая конструкция для описания линзы на основе ее формы. Для любых объективов реального мира, таких как те, которые используются в камерах, на самом деле есть две такие точки отсчета. (в общем)
Как видите, измерить это не так просто. И это тоже непрактично, потому что это не обязательно постоянно. Да, вы правильно прочитали, это переменное свойство. По сути, это переменная, которую изменяет ваша камера, когда фокусируется на чем-то. Вот почему я предложил формулу, включающую фокусное расстояние, которое является (более) постоянной величиной.
Я старался, чтобы мой ответ был простым и не слишком тяжелым для оптики/физики/математики или настолько, насколько это необходимо.

 Сохранение фотографии в формате
Сохранение фотографии в формате  это , а не межфланцевое расстояние.
это , а не межфланцевое расстояние.