JPEG или PNG – У какого формата лучшее качество?
При создании сайтов на этапе верстки всегда стоит задача выбора того или иного формата для хранения изображений. Изображения можно сохранять в любом формате PNG, JPEG, GIF и десятке других, но какой формат выбрать, чтобы передать лучше качество с минимальным размером получаемого файла изображения?
Какой формат файла выбрать?
Формат GIF ограничен 256 цветами. Это формат без потерь и при его использовании достигается минимальное сжатие изображения. Формат GIF поддерживает анимацию (единственный из всех форматов) и прозрачность, но полупрозрачные картинки сохранить в нем не получится. За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть вертикальные линии (для веба, например, это могут быть вертикальные разделительные полосы, одноцветные иконки, графические точки и пр.).Он может быть использован для хранения чертежей, текстовой и знаковой графики в небольшом размере файла.
Формат PNG является форматом, в котором сжатие происходит без потерь. В этом форматена каждый пиксел приходится 3 цветовых канала (RGB – красный, зеленый, синий), тем самым реализуется полноцветное формирование изображения без искажений. По качеству цветового отображения формат PNG может превосходить JPG, но по размеру файла будет также больше. Формат PNG поддерживает разные уровни прозрачности (полупрозрачность). За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть горизонтальные линии. И когда стоит задача выбрать сохранение файла в формате GIF или PNG, для случаев, когда картинка представляет из себя примитивные линии, стоит обращать внимание на положение этих линий – т.е. в формате GIF стоит сохранять изображения с вертикальными линиями, в PNG – горизонтальными. PNG является хорошим выбором для хранения чертежей, текст и знаковых графики в небольшом размере файла.
Формат JPG является форматом, в котором есть потери цвета. Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения – все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP. Фотографии, переливы, логотипы, бекграунды и пр. лучше сохранять в формате JPG.
Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения – все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP. Фотографии, переливы, логотипы, бекграунды и пр. лучше сохранять в формате JPG.
Таким образом, при разработке сайтов можно добиться очень хороших результатов в скорости за счет правильного выбора формата хранения изображения.
Лучшие форматы изображений для веб-дизайна и разработки
В последние годы разработчики сайтов обращают внимание на новые форматы. Они могут быть не такими эффективными в плане размеров, зато очень ценятся во всем мире за широкий спектр предлагаемых функций.
Одним из важнейших аспектов веб-дизайна является выбор правильного формата файлов. Это и скорость загрузки страниц, и качество изображений, и множество других преимуществ. На самом деле современные форматы настолько совершенны, что выбор бывает затруднителен.
На самом деле современные форматы настолько совершенны, что выбор бывает затруднителен.
Характеристика лучших форматов изображения для веб-дизайна
Публикуя очередной пост в блоге, вы наверняка сталкивались с проблемой, использовать PNG, GIF или JPEG для выбранной картинки. Мы предложим несколько идей, которые помогут уверенно выбирать формат.
Это особенно полезно, если вы планируете провести редизайн сайта
Формат JPG
Одним из наиболее распространенных форматов изображений в Интернете является формат Объединенной группы экспертов по фотографии (JPG). Он создан в 1986 году, но продолжает использоваться по сей день.
Лучшее в этом формате то, что файл занимает минимум места на диске и значительно ускоряет загрузку сайта. Он также обеспечивает высокий уровень совместимости, а небольшой размер файла гарантирует отсутствие компромиссов в отношении качества.
Для JPG сжатие выполняется с использованием lossy compression (сжатие с потерями). Это значит, что при сохранении изображения происходит потеря качества. Потеря проявляется в мелких деталях, включая текст.
Этот вид потерь называется «артефактами», так как он проявляется в небольших и блочных компонентах. Сжатие JPG оптимизировано для фотографий, где артефакты почти незаметны для зрителя.
Каждый раз, когда ваша картинка сохраняется, количество артефактов продолжает увеличиваться. Лучший способ избежать этого — сохранить фотографию с помощью lossless compression (сжатие без потерь).
Данный формат не обеспечивает поддержку прозрачных фонов, поэтому изображение нельзя наложить на другие компоненты. Но JPG — лучший вариант для сохранения фотографических изображений.
JPG поддерживает много цветов, что делает этот тип файла подходящим для реальных изображений, включая пейзажи, портреты людей и так далее.
Поскольку JPG остается лучшим и самым популярным выбором для сайтов, рекомендуется публиковать в нем картинки в социальных сетях.
В большинстве случаев цифровые фотокамеры и смартфоны сохраняют фотографии в формате JPG. Сомневаетесь? Проверьте свой телефон.
Формат GIF
Еще один широко используемый формат изображений для веб-сайтов — это формат обмена графическими данными (GIF), который появился в 1987 году.
Он помогает избавить вас от боли и страданий при отправке файлов через медленные соединения с низкой пропускной способностью.
В отличие от JPG, GIF сохраняет данные без потерь. Это означает, что GIF содержит все данные и, несмотря на уменьшение веса файла по сравнению с JPG, качество не ухудшается с 256 индексированными цветами.
Цель GIF заключалась в том, чтобы можно было разместить мелкие и простые графические значки. Вы не можете связать звук с GIF, зато этот формат предлагает способ добавить движение к вашим онлайн-каналам.
GIF-анимания, хотя и сведена к минимуму в последние годы, все еще может привлекать пользователя к выполнению целевых действий на сайте.
Многие веб-дизайнеры предпочитают использовать GIF. Это отличный выбор для мелких цветных изображений. Полноцветные изображения и фотографии сохраняются в GIF с высокой степенью сжатия.
Формат PNG
Портативная сетевая графика (PNG) разработана в 1995 году с целью заменить GIF. Если вы беспокоитесь о размере и предпочитаете работать с крупными картинками, тогда PNG — лучший формат изображений для веб-дизайна.
Одним из наиболее предпочтительных вариантов будет PNG-8, поскольку он поддерживает 256 индексированных цветов и обеспечивает прозрачность.
Как и JPG, формат PNG-24 способен поддерживать более 15 миллионов цветов. Он может вместить как статические изображения, так и анимацию.
Сжатие происходит без потери данных, что критически важно для качества.
Если вы модифицируете файлы, это лучший вариант из всех четырех форматов, которые поддерживают прозрачность. Во многих случаях вы можете использовать PNG для получения файла большего размера.
Фактически, PNG является №1 для веб-дизайна и разработки, но когда дело доходит до печати, вам придется туго. Проблема в том, что формат совсем не дружит с четырехцветной печатью.
Вы также обнаружите, что сжатие PNG подходит для оптимизации графических изображений, которые используют менее 15 цветов.
PNG — удобный формат для сохранения скриншотов.
Формат SVG
Одним из лучших форматов изображений является масштабируемая векторная графика (SVG), представленный в 2011 году. Вы увидите, что он сильнее других форматов, используемых для сохранения изображений в Интернете.
Он позволяет получать четкие картинки любых размеров и разрешений. Сохранение данных происходит без потери качества, как и с форматами GIF и PNG. SVG относится к векторной графике, которая состоит из математически управляемых фигур и кривых, а не из пикселей.
Сохранение данных происходит без потери качества, как и с форматами GIF и PNG. SVG относится к векторной графике, которая состоит из математически управляемых фигур и кривых, а не из пикселей.
При желании вы можете использовать SVG-анимацию, поскольку он поддерживает прозрачность и содержит комбинацию цветов и градиентов.
С другой стороны, получаются достаточно большие файлы по сравнению с другими форматами изображений в Интернете, в том числе GIF и PNG.
Современные форматы WEBP и HEIC для веб-дизайна
Теперь мы хотели бы познакомить вас с некоторыми недавно созданными форматами WEBP и HEIC, основанными на HEVC. Но начнем с пояснения.
Механизмы, используемые видеокодеками для сжатия потоков, подразделяются на два типа, межкадровый и внутрикадровый. Межкадровый помогает в использовании повторений в кадре, вне зависимости от остальных.
Вы можете применить этот механизм сжатия к статичным изображениям.
Растущая популярность обмена видео в социальных сетях и постоянное увеличение разрешения экрана требует новых стандартов кодирования для достижения максимальной эффективности со сжатием.
Эти новые форматы были созданы для соответствия новым стандартам кодирования видео. С ними доступны более серьезные наборы функций.
Формат WEBP
Этот формат изображения был разработан Google в качестве единого веб-формата для многочисленных сфер применения в Интернете.
Он является производным от видеокодека VP8. Среди возможностей WEBP предусмотрено «предсказание» блоков по содержанию ранее декодированных.
Формат обеспечивает сжатие без потерь, но в некоторых видах компьютерной графики наблюдается потеря цветов на изображении.
Но главный недостаток заключается в отсутствии всеобщей поддержки.
До недавнего времени поддержка WEBP была ограничена программным обеспечением Google (браузер Chrome) и нативными приложениями Android.
Недавно было объявлено, что Microsoft Edge и Firefox будут поддерживать WEBP, начиная с 2019 года. Однако Apple, Safari и iOS пока в раздумьях.
Формат HEIC / HEIF
Один из лучших форматов изображений для веб-дизайна и разработки сайтов претерпел эволюцию в двух разных аспектах.
Во-первых, контейнер файлов поддерживает самый большой набор функций среди доступных форматов. Он поддерживает многокадровые изображения с многокадровым сжатием, что является ключевой функцией для HDR, мультифокуса или многовидовых изображений.
Во-вторых, он обеспечивает поддержку различных типов данных, не относящихся к изображениям, и предлагает высокую универсальность.
Большинство изображений используют этот контейнер и сжимаются с производной, которая предназначена для изображений с видеокодека h365 / HEVC. Они разработаны с учетом разрешений 4K и 8K, доступных преимущественно на новейших дисплеях.
Кодирование HEVC включает в себя сложные операции, но с меньшим количеством ограничений, чем JPEG.
Он обеспечивает более высокую эффективность сжатия за счет большего времени кодирования, что вовсе не является проблемой для пользователей.
JPEG против PNG против BMP против GIF против SVG
Вы должны знать о нескольких ключевых факторах …Во-первых, существует два типа сжатия: Lossless и Lossy .
- Без потерь означает, что изображение сделано меньше, но без ущерба для качества.
- Потеря означает, что изображение становится (даже) меньше, но в ущерб качеству. Если вы сохраняете изображение в формате с потерями снова и снова, качество изображения будет становиться все хуже и хуже.
Существуют также разные глубины цвета (палитры): индексированный цвет и прямой цвет .
- Индексированный означает, что изображение может хранить только ограниченное количество цветов (обычно 256), контролируемых автором, в так называемой Цветовой карте
- Прямой означает, что вы можете хранить тысячи цветов, которые не были выбраны автором напрямую.

BMP — без потерь / индексированный и прямой
Это старый формат. Это без потерь (никакие данные изображения не теряются при сохранении), но также практически отсутствует сжатие, что означает сохранение, поскольку BMP приводит к ОЧЕНЬ большим размерам файлов. Он может иметь палитры Indexed и Direct, но это небольшое утешение. Размеры файлов настолько велики, что никто никогда не использует этот формат.
Хорошо для: ничего особенного. В BMP нет ничего превосходного или лучше других форматов.
GIF — без потерь / только индексированный
GIF использует сжатие без потерь, что означает, что вы можете сохранять изображение снова и снова и никогда не потерять какие-либо данные. Размеры файлов намного меньше, чем BMP, потому что на самом деле используется хорошее сжатие, но оно может хранить только индексированную палитру. Это означает, что в большинстве случаев в файле может быть не более 256 разных цветов. Это звучит как довольно небольшое количество, и это так.
Это звучит как довольно небольшое количество, и это так.
Изображения GIF также могут быть анимированными и иметь прозрачность.
Хорошо для: логотипы, линейные рисунки и другие простые изображения, которые должны быть маленькими. Действительно используется только для веб-сайтов.
JPEG — Lossy / Direct
Изображения JPEG были разработаны таким образом, чтобы детализировать фотографические изображения как можно меньше, удаляя информацию, которую человеческий глаз не заметит. В результате это формат с потерями, и сохранение одного и того же файла снова и снова приведет к потере большего количества данных с течением времени. Он имеет палитру тысяч цветов и поэтому отлично подходит для фотографий, но сжатие с потерями означает, что это плохо для логотипов и штриховых рисунков: они не только будут выглядеть нечеткими, но и такие изображения будут иметь больший размер файла по сравнению с GIF-файлами!
Хорошо для: Фотографии. Также градиенты.
Также градиенты.
PNG-8 — без потерь / индексированный
PNG является более новым форматом, а PNG-8 (индексированная версия PNG) действительно является хорошей заменой GIF-файлам. К сожалению, однако, у него есть несколько недостатков: во-первых, он не может поддерживать анимацию, как GIF (хорошо, может, но, похоже, только Firefox поддерживает ее, в отличие от GIF-анимации, которая поддерживается каждым браузером). Во-вторых, у него есть проблемы с поддержкой старых браузеров, таких как IE6. В-третьих, важные программы, такие как Photoshop, имеют очень плохую реализацию формата. (Черт возьми, Adobe!) PNG-8 может хранить только 256 цветов, как GIF-файлы.
Хорошо: главное, что PNG-8 работает лучше, чем GIF, — это поддержка альфа-прозрачности.
Важное примечание: Photoshop не поддерживает альфа-прозрачность для файлов PNG-8. (Черт возьми, Photoshop!) Однако есть способы конвертировать Photoshop PNG-24 в файлы PNG-8, сохраняя при этом их прозрачность. Один метод — PNGQuant , другой — сохранить ваши файлы с помощью Fireworks .
Один метод — PNGQuant , другой — сохранить ваши файлы с помощью Fireworks .
PNG-24 — без потерь / прямой
PNG-24 — отличный формат, который сочетает в себе кодирование без потерь и прямой цвет (тысячи цветов, как в JPEG). В этом отношении это очень похоже на BMP, за исключением того, что PNG на самом деле сжимает изображения, так что это приводит к гораздо меньшим размерам файлов. К сожалению, файлы PNG-24 по-прежнему будут намного больше, чем JPEG, GIF и PNG-8, поэтому вам все равно нужно подумать, действительно ли вы хотите их использовать.
Несмотря на то, что PNG-24 допускают тысячи цветов при сжатии, они не предназначены для замены изображений JPEG. Фотография, сохраненная в формате PNG-24, вероятно, будет как минимум в 5 раз больше, чем эквивалентное изображение JPEG, с очень небольшим улучшением видимого качества. (Конечно, это может быть желательным результатом, если вас не интересует размер файла, и вы хотите получить максимально качественное изображение).
Как и PNG-8, PNG-24 также поддерживает альфа-прозрачность.
SVG — Lossless / Vector
Тип файла, который в настоящее время становится все более популярным, это SVG, который отличается от всего вышеперечисленного тем, что это векторный формат файла (все вышеупомянутые растровые ). Это означает, что он на самом деле состоит из линий и кривых, а не пикселей. Когда вы увеличиваете векторное изображение, вы все равно видите кривую или линию. При увеличении растрового изображения вы увидите пиксели.
Например:
Это означает, что SVG идеально подходит для логотипов и иконок, которые вы хотите сохранить четкость на экранах Retina или разных размеров.
Кроме того, файлы SVG пишутся с использованием XML, поэтому их можно открывать и редактировать в текстовом редакторе, чтобы им можно было управлять на лету, если вы хотите. Например, вы можете использовать JavaScript для изменения цвета значка SVG на веб-сайте так же, как если бы вы использовали какой-либо текст (т. Е. Нет необходимости во втором изображении).
Е. Нет необходимости во втором изображении).
Надеюсь, это поможет!
Лучшие форматы изображений для веб-дизайна и разработки
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических — JPEG, TIFF, PNG, и GIF.
RAW
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
Простым языком о том, как работает сжатие файлов
tproger.ru
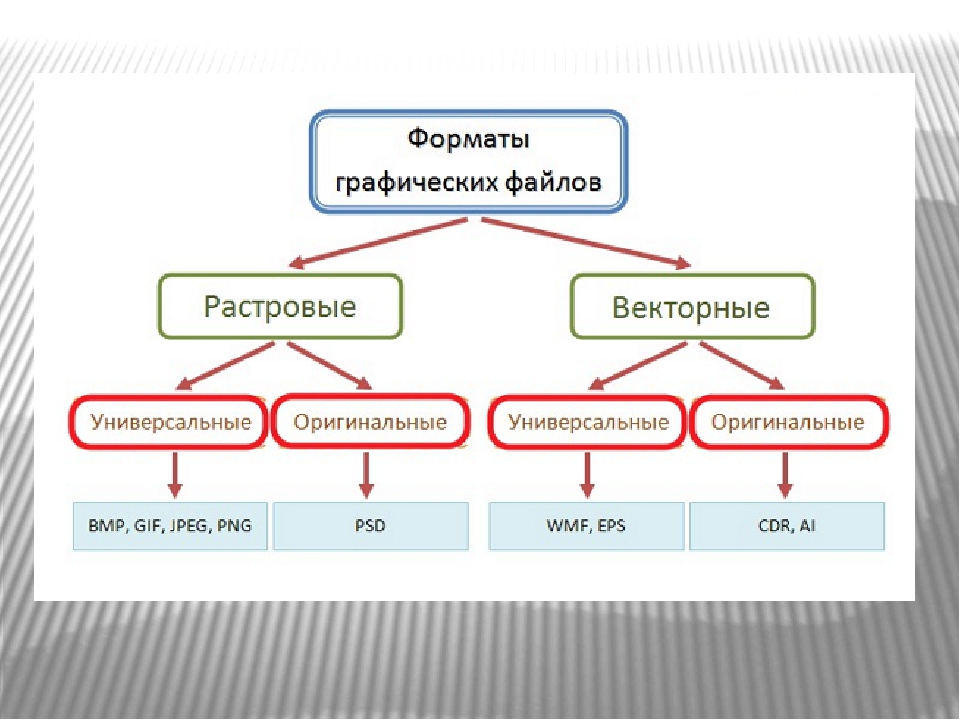
Разновидности форматов
В начале данной статьи давайте разберемся, какие графические форматы подходят для определенных ситуаций.
JPG, JPEG – самый распространенный формат изображений. Используется на конечном этапе редактирования фото для сохранения результата. Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
GIF меньше всех подходит для сохранения фото без потери качества. Лучше использовать для изображений, на которых представлено меньшее количество цветов и градиентов. Используется для графической анимации.
PNG реализован в 8 и 24-битном вариантах. Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
RAW – это «сырой» формат снимка, сохраненный на фотоаппарате. Такой файл загружается в Фотошоп для дальнейшей детальной корректировки цвета, резкости, насыщенности, баланса белого и так далее. Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
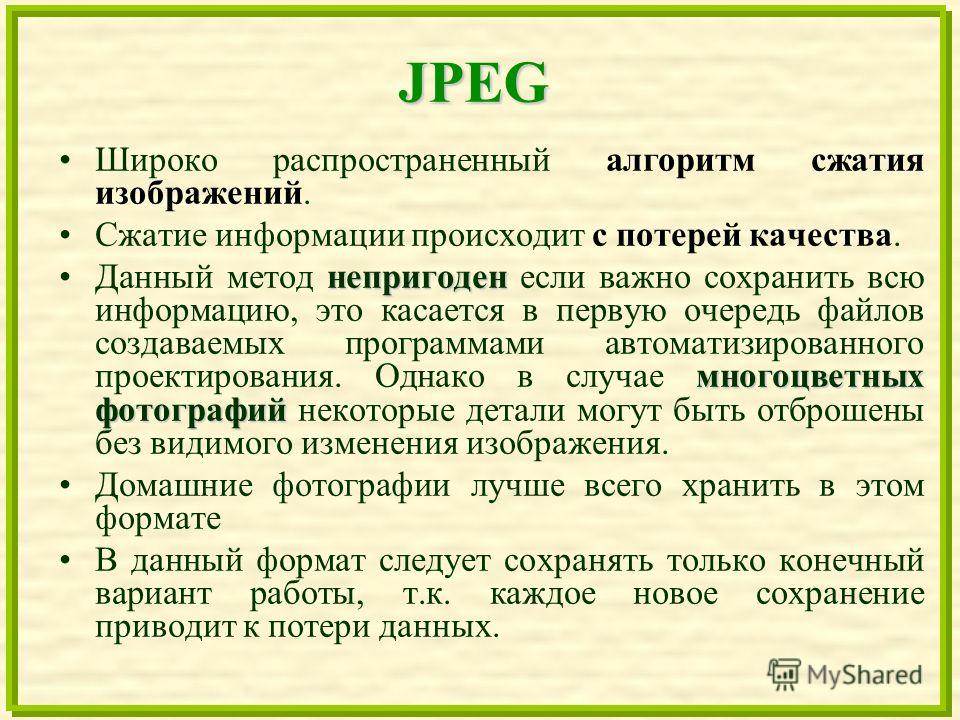
JPEG
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете. Формат поддерживает 24 бита на пиксель, по 8 для зелёного, синего и красного, что делает этот формат «truecolor», который может отображать более 16 000 000 цветов.
Стажёр
«Росбанк», Москва, до 60 000 ₽ (до налогов)
tproger.ru
Вакансии на tproger.ru
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
Как сохранять фото?
Теперь рассмотрим стандартную процедуру сохранения фото в Adobe Photoshop. После того, как вы завершили редактирование изображения, сделайте следующее:
- Откройте меню «Файл» и выберите пункт «Сохранить как».
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у Дарьи
Также открыть данное окно можно комбинацией клавиш ++.
GIF
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства. Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства. Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
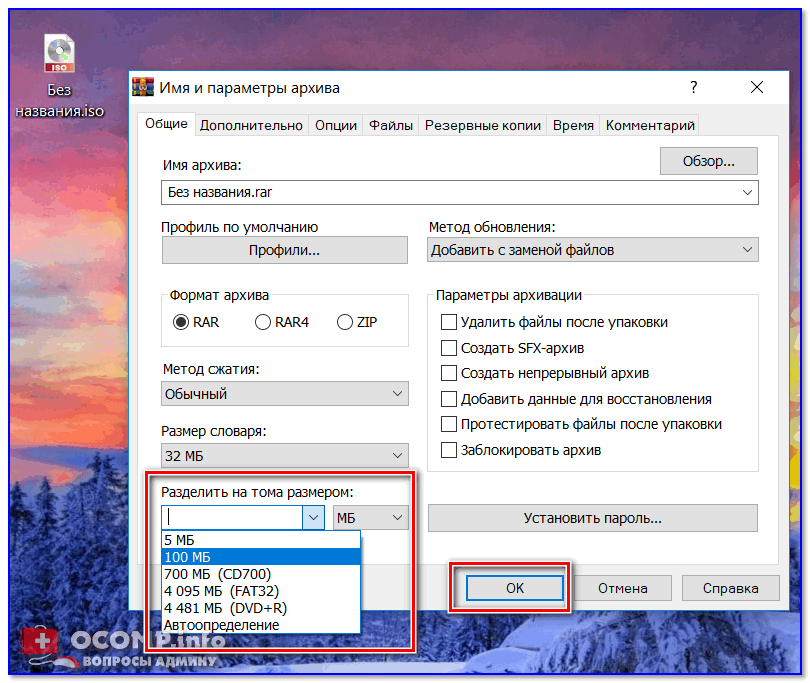
Средствами самой Windows
Для того, чтобы изменить формат файла не обязательно пользоваться сторонними средствами. В Windows можно это сделать
- как с единичными файлами прямо в «Проводнике» (переименованием),
- так и групповой обработкой сразу всех файлов папки с помощью командной строки.
Правда, при этом размер файла (файлов) сохранится тот же самый, что был до смены формата.
Смена формата в проводнике Windows
Открываем папку с файлами. По умолчанию, как правило, в имени файла расширение файла не отображается. Чтобы сделать его видимым, кликните «Вид» в верхней части окна и в раскрывшемся меню поставьте галочку в чекбоксе «Расширения имен файлов». Теперь в имени файла виден его формат (тип расширения). Если изменения сразу не вступили в силу, просто закройте папку с файлами и откройте ее снова.
Теперь в имени файла виден его формат (тип расширения). Если изменения сразу не вступили в силу, просто закройте папку с файлами и откройте ее снова.
Показать расширения имен файлов
Теперь, как и при обычном переименовывании, кликаем правой кнопкой мыши по нужному файлу, в открывшемся списке действий нажимаем «Переименовать». В нашем примере, вместо PNG набираем JPG и жмем Enter. Система дуракоустойчивости предупреждает о необратимости действия, думаем еще раз на всякий случай, и нажимаем Enter повторно.
Измененный формат фото
Все, формат фото изменен. Но! Размер файла при этом не изменился.
Групповая смена формата файлов с помощью командной строки
Зайдите в командную строку. Сделать это можно нажатием сочетания клавиш Windows+R на клавиатуре, после чего во всплывающем окне ввести cmd и нажать ОК.
Вход в командную строку
В Windows 10 нажмите на «Поиск» в панели управления, также введите cmd и кликните по появившейся в списке строке «Командная строка».
Windows10 Вход в командную строку
В результате откроется такое окно с черным фоном.
Командная строка Windows
Сначала надо перейти в нужную папку. Для этого вводим в строке команду cd (сменить директорию) и вставляем путь к папке, в которой находятся файлы. Если кто-то забыл, как скопировать путь к папке, то напомню, что достаточно кликнуть мышкой по строке пути в проводнике. Путь отобразится в понятном для командной строки виде. Смотрите на гифке.
Путь к папке с файлами
Вставляем в строку путь к папке, в которой расположены файлы, сразу после команды cd, выглядит это так: cd C:\Users\Альберт\Downloads\100D5000, (у Вас путь будет свой, поэтому я зачеркнул мой, чтобы случайно не скопировали).
Командная строка путь к папке
Жмём Enter. Этим действием мы переходим в командной строке в нужную нам папку.
Затем используем специальную команду, которая изменит расширения у файлов, скопируйте ее прямо отсюда: rename *. PNG *.JPG и снова нажимаем Enter.
PNG *.JPG и снова нажимаем Enter.
Команда смены формата файлов
Заглядываем в нашу папку, и видим, что все файлы поменяли тип расширения, или как мы чаще говорим, формат. У всех стал JPG.
Результат группового изменения формата файлов с PNG на JPG
Можно ввести более универсальную команду для смены форматов: rename *.* *.JPG такая инструкция изменит формат абсолютного всего, что попадется ей на пути в указанной папке. Так что стоит пользоваться осторожно, предварительно проверив, не пострадают ли видео или текстовые файлы, которые случайно там могут оказаться.
Изменить формат фото в paint
Это также просто, как и в предыдущем редакторе. Да и названия у них созвучны. Вот, посмотрите на изображении ниже, достаточно одной картинки, чтобы отобразить весь нехитрый способ как изменить формат фотографии.
- Открываете файл в редакторе paint
- Сохраняете его через «Сохранить как» в нужном формате.
Как изменить формат фото в редакторе paint
Теперь посмотрим,
PNG
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Размер PNG: 1,5 МБ
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
Формат RAW
Файл формата RAW, как мы уже говорили, представляет собой данные с матрицы фотокамеры, оцифрованные процессором и «упакованные» с помощью специального алгоритма в стандартизованный производителем камеры формат и сжатые без потерь, без какой-либо обработки. При этом формат RAW занимает значительно меньше места, чем TIFF, но больше, чем JPEG, и содержит 10 – 16 разрядные данные, в зависимости от модели камеры.
При этом формат RAW занимает значительно меньше места, чем TIFF, но больше, чем JPEG, и содержит 10 – 16 разрядные данные, в зависимости от модели камеры.
Вообще, все цифровые камеры снимают в формате RAW, даже самые простые компактные. Просто не во всех камерах этот формат является доступным для пользователя. В тех случаях, когда камера поддерживает съемку в формате RAW, к ней обязательно прилагается программное обеспечение, позволяющее производить элементарную коррекцию в этом формате и конвертировать его в другие, например, JPEG и TIFF.
Файл в формате RAW невозможно испортить неумелой обработкой – он непосредственно не редактируется и всегда остается в неизменном виде. Вся обработка записывается в небольшой файлик-инструкцию, который используется программой для считывания информации об обработке и визуализации извлеченного из RAW –файла изображения с учетом примененных корректировок. Кроме того, формат RAW позволяет редактировать многие параметры с минимальными потерями качества, например, исправлять баланс белого, восстанавливать казалось бы, потерянные детали в светлых или темных областях, исправлять искажения оптики и многое другое. Чтобы лучше показать преимущества формата RAW, я записал небольшой видеоролик, в котором показываю восстановление засвеченных областей изображения.
Чтобы лучше показать преимущества формата RAW, я записал небольшой видеоролик, в котором показываю восстановление засвеченных областей изображения.
Достоинства формата RAW: широчайшие возможности редактирования изображения с минимальными потерями качества, невозможность испортить исходный файл неумелой обработкой.
Недостатки формата RAW: большой объем файла, требуются специальные программы для просмотра и редактирования.
TIFF
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством. Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
- Лучшая компрессия — с потерями для маленьких файлов — JPEG, или без потерь для наилучшего качества изображений — TIFF и PNG
- Полноцветный RGB для фотографий — TIFF, PNG, JPEG
- Прозрачность или анимация для использования в графике — GIF и PNG
- Документы, штриховые рисунки, многостраничные текстовые, факс, и т.д. — TIFF
- Полиграфия где используется цветовая модель CMYK — TIFF
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
- 4 элемента первого экрана продающего лендинга
- 3 простые и работающие формулы продающего заголовка
- анатомия конверсионной страницы
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
P.S. Для тех, кто хочет узнать про новые изобретения и быть причастным к инновационным технологиям рожденным в России, читайте статью Мотор-колесо Дуюнова.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Дмитрий Леонов |
BMP
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Размер BMP: 1,1 МБ
Какие изображения для сайтов использую сегодня
Все изображения для сайтов, подразделяются:
- растровые (пример — JPG, JPEG, GIF, PNG),
- векторные (пример — SVG).
Растровые изображения состоят из пикселей, в которых хранится цвет и значение прозрачности. Такими форматами представлены изображения в статьях, кнопками, иконками и элементами дизайна. Эти изображения популярны среди разработчиков и владельцев сайтов. Основной минус растровых изображений – они плохо масштабируются.
То есть при увеличении размера картинки, идёт потеря качества.
Векторные изображения состоят из линий и точек маршрутов. Информация об изображении хранится в математических инструкциях по отрисовке, что позволяет масштабировать такие изображения сколько угодно без потери качества.
Все эти изображения могут и используются на современных сайтах. Только нужно понимать, что перед загрузкой на сайт, изображение нужно оптимизировать!
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте. TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Не смешно? А здесь смешно: @ithumor
- Для начинающих
Лучшие форматы изображений для веб-дизайна и разработки
В последние годы разработчики сайтов обращают внимание на новые форматы. Они могут быть не такими эффективными в плане размеров, зато очень ценятся во всем мире за широкий спектр предлагаемых функций.
Одним из важнейших аспектов веб-дизайна является выбор правильного формата файлов. Это и скорость загрузки страниц, и качество изображений, и множество других преимуществ. На самом деле современные форматы настолько совершенны, что выбор бывает затруднителен.
Характеристика лучших форматов изображения для веб-дизайна
Публикуя очередной пост в блоге, вы наверняка сталкивались с проблемой, использовать PNG, GIF или JPEG для выбранной картинки. Мы предложим несколько идей, которые помогут уверенно выбирать формат.
Мы предложим несколько идей, которые помогут уверенно выбирать формат.
Это особенно полезно, если вы планируете провести .
Формат JPG
Одним из наиболее распространенных форматов изображений в Интернете является формат Объединенной группы экспертов по фотографии (JPG). Он создан в 1986 году, но продолжает использоваться по сей день.
Лучшее в этом формате то, что файл занимает минимум места на диске и значительно ускоряет загрузку сайта. Он также обеспечивает высокий уровень совместимости, а небольшой размер файла гарантирует отсутствие компромиссов в отношении качества.
Для JPG сжатие выполняется с использованием lossy compression (сжатие с потерями). Это значит, что при сохранении изображения происходит потеря качества. Потеря проявляется в мелких деталях, включая текст.
Этот вид потерь называется «артефактами», так как он проявляется в небольших и блочных компонентах. Сжатие JPG оптимизировано для фотографий, где артефакты почти незаметны для зрителя.
Каждый раз, когда ваша картинка сохраняется, количество артефактов продолжает увеличиваться. Лучший способ избежать этого — сохранить фотографию с помощью lossless compression (сжатие без потерь).
Данный формат не обеспечивает поддержку прозрачных фонов, поэтому изображение нельзя наложить на другие компоненты. Но JPG — лучший вариант для сохранения фотографических изображений.
JPG поддерживает много цветов, что делает этот тип файла подходящим для реальных изображений, включая пейзажи, портреты людей и так далее.
Поскольку JPG остается лучшим и самым популярным выбором для сайтов, рекомендуется публиковать в нем картинки в социальных сетях.
В большинстве случаев цифровые фотокамеры и смартфоны сохраняют фотографии в формате JPG. Сомневаетесь? Проверьте свой телефон.
Формат GIF
Еще один широко используемый формат изображений для веб-сайтов — это формат обмена графическими данными (GIF), который появился в 1987 году.
Он помогает избавить вас от боли и страданий при отправке файлов через медленные соединения с низкой пропускной способностью.
В отличие от JPG, GIF сохраняет данные без потерь. Это означает, что GIF содержит все данные и, несмотря на уменьшение веса файла по сравнению с JPG, качество не ухудшается с 256 индексированными цветами.
Цель GIF заключалась в том, чтобы можно было разместить мелкие и простые графические значки. Вы не можете связать звук с GIF, зато этот формат предлагает способ добавить движение к вашим онлайн-каналам.
GIF-анимания, хотя и сведена к минимуму в последние годы, все еще может привлекать пользователя к выполнению целевых действий на сайте.
Многие веб-дизайнеры предпочитают использовать GIF. Это отличный выбор для мелких цветных изображений. Полноцветные изображения и фотографии сохраняются в GIF с высокой степенью сжатия.
Формат PNG
Портативная сетевая графика (PNG) разработана в 1995 году с целью заменить GIF. Если вы беспокоитесь о размере и предпочитаете работать с крупными картинками, тогда PNG — лучший формат изображений для веб-дизайна.
Одним из наиболее предпочтительных вариантов будет PNG-8, поскольку он поддерживает 256 индексированных цветов и обеспечивает прозрачность.
Как и JPG, формат PNG-24 способен поддерживать более 15 миллионов цветов. Он может вместить как статические изображения, так и анимацию.
Сжатие происходит без потери данных, что критически важно для качества. Детализация картинок получается выше всех похвал, а размер минимальный.
Если вы модифицируете файлы, это лучший вариант из всех четырех форматов, которые поддерживают прозрачность. Во многих случаях вы можете использовать PNG для получения файла большего размера.
Фактически, PNG является №1 для веб-дизайна и разработки, но когда дело доходит до печати, вам придется туго. Проблема в том, что формат совсем не дружит с четырехцветной печатью.
Вы также обнаружите, что сжатие PNG подходит для оптимизации графических изображений, которые используют менее 15 цветов.
PNG — удобный формат для сохранения скриншотов.
Формат SVG
Одним из лучших форматов изображений является масштабируемая векторная графика (SVG), представленный в 2011 году. Вы увидите, что он сильнее других форматов, используемых для сохранения изображений в Интернете.
Он позволяет получать четкие картинки любых размеров и разрешений. Сохранение данных происходит без потери качества, как и с форматами GIF и PNG. SVG относится к векторной графике, которая состоит из математически управляемых фигур и кривых, а не из пикселей.
При желании вы можете использовать SVG-анимацию, поскольку он поддерживает прозрачность и содержит комбинацию цветов и градиентов.
С другой стороны, получаются достаточно большие файлы по сравнению с другими форматами изображений в Интернете, в том числе GIF и PNG.
Современные форматы WEBP и HEIC для веб-дизайна
Теперь мы хотели бы познакомить вас с некоторыми недавно созданными форматами WEBP и HEIC, основанными на HEVC. Но начнем с пояснения.
Механизмы, используемые видеокодеками для сжатия потоков, подразделяются на два типа, межкадровый и внутрикадровый. Межкадровый помогает в использовании повторений в кадре, вне зависимости от остальных.
Вы можете применить этот механизм сжатия к статичным изображениям.
Растущая популярность обмена видео в социальных сетях и постоянное увеличение разрешения экрана требует новых стандартов кодирования для достижения максимальной эффективности со сжатием.
Эти новые форматы были созданы для соответствия новым стандартам кодирования видео. С ними доступны более серьезные наборы функций.
Формат WEBP
Этот формат изображения был разработан Google в качестве единого веб-формата для многочисленных сфер применения в Интернете.
Он является производным от видеокодека VP8. Среди возможностей WEBP предусмотрено «предсказание» блоков по содержанию ранее декодированных.
Формат обеспечивает сжатие без потерь, но в некоторых видах компьютерной графики наблюдается потеря цветов на изображении.
Но главный недостаток заключается в отсутствии всеобщей поддержки.
До недавнего времени поддержка WEBP была ограничена программным обеспечением Google (браузер Chrome) и нативными приложениями Android.
Недавно было объявлено, что Microsoft Edge и Firefox будут поддерживать WEBP, начиная с 2019 года. Однако Apple, Safari и iOS пока в раздумьях.
Формат HEIC / HEIF
Один из лучших форматов изображений для веб-дизайна и разработки сайтов претерпел эволюцию в двух разных аспектах.
Во-первых, контейнер файлов поддерживает самый большой набор функций среди доступных форматов. Он поддерживает многокадровые изображения с многокадровым сжатием, что является ключевой функцией для HDR, мультифокуса или многовидовых изображений.
Во-вторых, он обеспечивает поддержку различных типов данных, не относящихся к изображениям, и предлагает высокую универсальность.
Большинство изображений используют этот контейнер и сжимаются с производной, которая предназначена для изображений с видеокодека h365 / HEVC. Они разработаны с учетом разрешений 4K и 8K, доступных преимущественно на новейших дисплеях.
Они разработаны с учетом разрешений 4K и 8K, доступных преимущественно на новейших дисплеях.
Кодирование HEVC включает в себя сложные операции, но с меньшим количеством ограничений, чем JPEG.
Он обеспечивает более высокую эффективность сжатия за счет большего времени кодирования, что вовсе не является проблемой для пользователей.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Обычное сохранение
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл». А в открывшемся меню выбрать «Сохранить как». Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали здесь. Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2019, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Программа Adobe Photoshop (Фотошоп): что это такое, и для чего предназначена
Adobe Photoshop – это многофункциональный редактор, позволяющий работать с изображениями и видеофайлами. Продукт подходит для компьютеров с операционными системами Windows и macOS. Есть и мобильные версии Фотошопа для Android, iOS, Windows Phone.
Важно! Бесплатно можно скачать только пробную версию Adobe Photoshop. Чтобы воспользоваться расширенным функционалом, предлагается приобрести лицензированный продукт.
Полезно также почитать: Обзор программы Adobe Premiere Pro
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Описание системных форматов (расширений) фотошопа
Что подразумевается под системными форматами? Это файлы, на которых строится вся программа. Конечно, мы не будем рассматривать их все, а только расширения дополнительных модулей, таких как кисти, стили, шрифты и тому подобное. Все эти модули хранятся в системной папке фотошопа: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets. Из всего этого списка речь пойдет о самых полезных.
Зачем нужна такая информация? На сайте и в интернете в целом есть много источников для скачивания дополнительных файлов, которые можно использовать в работе в программе. Зная их форматы и расширения, вы сможете ориентироваться, что находится перед вами, сможете быстро искать сборники у себя на компьютере, а также создавать свои и устанавливать их в программу.
И вообще, полезно знать как что выглядит и из чего состоит.
ABR (Кисти)
Кисти, пожалуй, самые популярные дополнительные материалы для фотошопа. Они пользуются огромной популярностью.
Файлы этого типа представляют из себя набор оттисков кисточек. Здесь разобрана подробная инструкция как их устанавливать в фотошоп.
ASL (Стили слоя)
Стили слоя — это настроенный набор определенных эффектов слоя. Достаточно только выбрать нужный слой и выбрать подходящий стиль, в результате чего, как правило, текст или веб-графика красиво преобразятся. Почти кнопка «Создать шедевр». Рекомендую почитать как их установить в программу фотошоп.
На сайте вы сможете найти множество очень красивых наборов.
ATN (Экшены/операции)
О том, что такое экшены/операции и как ими пользоваться читайте в моей подробной статье. Вкратце — это сохраненная комбинация действий, которая запускается нажатием одной клавиши и сильно экономит время при обработке фотографий одними и теми же манипуляциями.
Здесь смотрите как их установить в программу.
CSH (Фигуры)
Фотошоп позволяет вставлять простейшие векторные фигуры в ваш проект. Они не могут быть объемными или цветными, потому что представляют из себя силуэты, чем-то напоминающие оттиски кистей. Но их достоинство именно в векторе, то есть их можно растягивать в размерах без потери качества. Подробнее о фигурах и как их установить читайте в отдельной статье.
GRD (Градиенты)
В целом, я бы не сказал, что градиенты придется часто искать и скачивать, поскольку их запросто можно сделать самому, да и каждому проекту нужен свой уникальный градиент. Но в сети встречаются наборы, которые можно скачать. Самые популярные наборы — это градиенты неба (на закате, на рассвете, ночное и вечернее).
PAT (Текстуры)
В фотошопе можно накладывать бесшовные текстуры. В основном это делают в окне Стили слоя во вкладке Тиснение. А также в фильтрах.
JSX (Скрипты)
Программа обладает большим количеством возможностей для автоматизации одних и тех же действий. Очередным способом является программирование собственной команды на языках JavaScript или Visual Basic. Рекомендую почитать статью о том, как можно самым простым способом самостоятельно записать свой собственный скрипт.
TTF (Шрифты)
Шрифты находятся в системной папке вашей операционный системы: C:\Windows\Fonts. В интернете можно найти великое множество шрифтов. К сожалению, многие из них не поддерживают кириллицу, но найти на русском языке все равно не составит труда. В этой статье я вас научу как их устанавливать в фотошоп.
Теперь вы знаете что такое форматы и расширения и сможете различать типы изображений. Обратите еще раз внимание на прозрачность пикселов. Современные изображения, особенно сделанные для сайтов, часто идут с прозрачными фонами и их нужно уметь делать. Мне поступает множество вопросов почему белый фон там, где его не должно быть. Эти вопросы люди задают от своей невнимательности и не знания элементарных основ.
Что касается системных файлов, рано или поздно вы с ними столкнетесь, когда поймете, что тех наборов стилей, кистей и прочего, что предустановлено в программе по умолчанию, вам будет не достаточно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
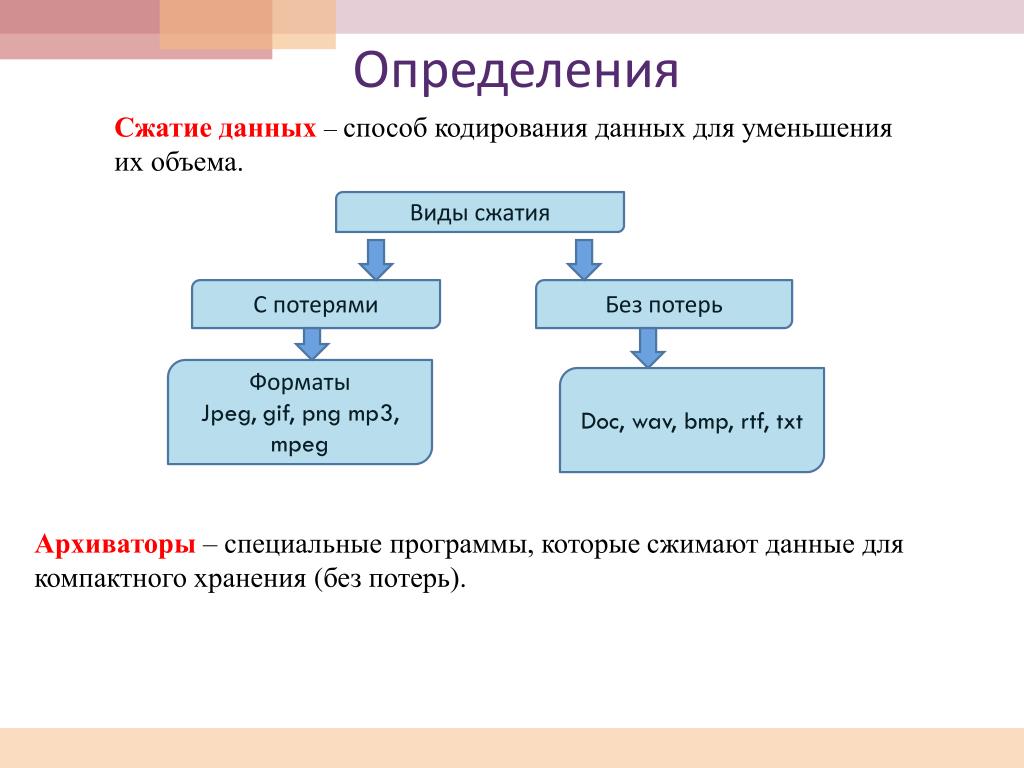
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.
При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
Тесты сжатия изображения
Выбор между форматами изображений без потерь и с потерями должен основываться на том, насколько интенсивно работает сайт. Например, в интернет-магазине лучше использовать изображения в худшем качестве в обмен на более быструю загрузку. Для сайта фотографа, скорее всего, все будет наоборот.
Результаты сжатия изображений с помощью первых трех форматов, рассмотренных в статье.
- Изображение 1
- Изображение 2
- Изображение 3
Приведенные ниже результаты значительно различаются из-за форматов изображений без потерь / с потерями.
| Размер изображения 1 | Размер изображения 2 | Размер изображения 3 | |
| WebP | 1,8 МБ | 293 КБ | 1,6 МБ |
| HEIF | 1,2 МБ | 342 КБ | 1,1 МБ |
| FLIF | 7,4 МБ | 2,5 МБ | 6,6 МБ |
| JPG | 3,9 МБ | 1,3 МБ | 3,5 МБ |
| GIF | 6,3 МБ | 3,9 МБ | 6,7 МБ |
| PNG | 13,2 МБ | 5 МБ | 12,5 МБ |
Изображения в формате HEIF оказались меньше, чем в любом другом формате. Но из-за отсутствия поддержки в настоящее время невозможно интегрировать формат HEIF в веб-приложения.
Формат WebP показал близкие результаты и при этом обеспечивает поддержку браузерами. Для пользователей Chrome или Opera изображения в формате WebP, несомненно, помогут ускорить загрузку.
PNG значительно больше, чем его аналог JPG с потерями. При оптимизации с использованием FLIF экономия составила около 50%. Это делает FLIF отличной альтернативой для тех, кому нужны высококачественные изображения с меньшим размером файла. Но формат еще не поддерживается браузерами.
Способы улучшения оптимизации и доставки изображений
Оптимизация изображения считается незаменимой для повышения производительности сайта. В Google Dev Guide есть исчерпывающая статья на эту тему, поэтому далее будет приведен лишь краткий список советов по ускорению загрузки изображений.
Реализация поддержки новых форматов изображений
Новые графические форматы еще не поддерживаются повсеместно. Поэтому сайт должен определять, какие форматы поддерживает клиент, и предоставить ему лучший вариант.
Использование CDN
Сеть доставки контента (CDN) ускоряет загрузку изображений, кэшируя их в своей сети распределенных серверов. Это может повысить скорость работы сайта. Особенно если ваши пользователи находятся далеко от исходного сервера.
Использование CSS вместо изображений
Устаревшие браузеры не поддерживают тени изображений и закругленные углы. Поэтому веб-разработчики привыкли отображать определенные элементы, такие как кнопки, в виде изображений. Вместо них необходимо использовать CSS, когда это возможно.
Проверьте настройки кэша изображений
Для изображений, которые меняются не часто, можно использовать кэширования HTTP, чтобы сократить время загрузки для постоянных посетителей.
Когда пользователь посещает ваш сайт в первый раз, его браузер кэширует изображение, чтобы его не нужно было загружать снова при последующих сеансах. Эта также снизит затраты на пропускную способность сервера.
Изменение размера изображений для разных устройств
Используйте атрибут srcset, чтобы браузер определял, какой размер изображения он должен предоставлять, исходя из размеров и разрешения клиентского устройства.
GIF и PNG-8
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
Возможности программы Фотошоп
Лицензированная версия имеет большой набор функций для работы с изображениями:
- улучшение качества снимков, коррекция дефектов цветопередачи;
- редактирование каждого слоя изображения по отдельности, чтобы максимально естественно передать глубину цвета и проработать детали;
- создание коллажей;
- ретушь и восстановление поврежденных снимков;
- работа с чертежами, набросками;
- обработка текста;
- создание оригинальных графических элементов;
- быстрая публикация готовых файлов или отправка их на печать;
- преобразование черно-белых фотографий в цветные;
- работа с форматами векторных и растровых изображений;
- изменение форм и текстур плоских и объемных моделей.
В этом видео рассказывается о простых и полезных возможностях Photoshop:
Как открыть поврежденный файл jpg
Иногда при открытии файла jpg появляется системная ошибка – «Невозможно открыть этот файл» и так далее. Для того чтобы избежать этой проблемы, рекомендуется использовать специальные сервис или программы, которых в Интернете много.
Для начинающих пользователей компьютера, подойдёт такой сервис– «online.officerecovery.com/ru/pixrecovery/» (Скрин 7).
На нём схема работы простая. Выбираете повреждённый файл jpg с компьютера кнопкой «Выбрать файл». Далее, нажимаете на кнопку «Безопасная загрузка и восстановление». Когда Ваш файл будет восстановлен, сервис Вам покажет бесплатные и платные варианты загрузки восстановленного файла на компьютер.
Новые форматы
Вот несколько кандидатов, которыми можно заменять существующие форматы.
WebP
WebP был разработан Google как альтернатива JPG. Файл в этом формате может быть на 80 % меньше, чем JPEG.
Opera и Google Chrome в настоящее время уже поддерживают его. Firefox объявил о планах по реализации поддержки этого графического формата.
Google и Facebook в настоящее время экспериментируют с этим графическим форматом. WebP уже используют около 95 % изображений на главной странице eBay. YouTube применяет формат для отображения больших миниатюр.
Для CMS существуют расширения, которые помогут добавить поддержку WebP на сайт. Например, Optimus и Cache Enabler для WordPress. Это не нарушит отображение сайта в браузерах, которые не поддерживают WebP, если предоставить резервные варианты в формате PNG или JPG.
Эти данные по поддержке браузерами взяты с Caniuse.
Десктопные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| 32 | 19 | 65 | Нет | 18 | Нет |
Мобильные / Планшеты
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | 11.1 | Все | 4.2-4.3 | 73 | Нет |
HEIF
High efficiency image files имеет расширение HEIC (.heic). Ранее корпорация Apple объявила о том, что ее линейка продуктов будет поддерживать формат HEIF по умолчанию.
Помимо файлов меньшего размера HEIF обеспечивает большую гибкость, чем другие форматы. Он поддерживает неподвижные изображения и последовательности картинок. Следовательно, в одном файле можно хранить серийные снимки, кадры из видео и другие коллекции изображений. HEIF также поддерживает прозрачность, 3D и 4K.
Также файлы HEIF могут содержать свойства изображения, миниатюры, метаданные и вспомогательные данные. Измененные изображения могут быть восстановлены благодаря неразрушающим операциям редактирования. Это означает, что обрезка, повороты и другие изменения могут быть отменены в любое время.
На момент написания этой статьи формат HEIF не поддерживался браузерами.
Настольные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| Нет | Нет | Нет | Нет | Нет | Нет |
Mobile / Tablet
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | Нет | Нет | Нет | Нет | Нет |
FLIF
Free Lossless Image Format (или FLIF) использует алгоритм, который на 14-74 % эффективнее по сравнению с устаревшими форматами. Поэтому FLIF отлично подходит для любого типа изображений или анимации. Файлы, сохраненные в этом формате, в среднем на 43% меньше, чем в PNG.
При тестировании FLIF часто оказывался наиболее эффективным форматом.
FLIF использует один из алгоритмов на основе арифметического кодирования. Он также поддерживает прогрессивное чередование. Поэтому изображения отображаются целиком, как только они начинают загружаться.
Современные браузеры не поддерживают FLIF. Но веб-разработчики могут получить доступ к исходному коду FLIF и использовать решение полифилла.
Хранение фотографий и основные форматы изображений
Цифровая фотоазбука: Хранение фотографий
Казалось бы, нет ничего сложного в создании структурированного каталога с файлами фотографий. Однако, как и стоило ожидать, стоит рассмотреть некоторые термины, касающиеся хранения изображений. И, главным образом, это будут названия форматов.
JPEG – самый распространенный формат изображений. При сохранении файлов в формате JPEG, компьютер находит одноцветные области и кодирует их. Дело в том, что зрение человека так устроено, что он не может увидеть, скажем, несколько точек другого оттенка на одноцветном фоне похожего цвета. Именно поэтому, при сохранении в формате JPEG не выделяются отдельные точки изображения и кодируются так же, как основной фон. Существует несколько степеней сжатия JPEG: чем она сильнее, тем менее детализована будет картинка.
| Такой может стать картинка при максимальном сжатии JPEG |
TIFF – при выборе камеры многие фотолюбители интересуются, есть ли в их будущем аппарате возможность сохранения снимков в формате TIFF. Этот формат дает возможность практически без потерь хранить изображение: специальный язык разметки файла позволяет сохранять всю возможную информацию о картинке (от размера изображения до количества используемых в нем цветов). Однако за сохранение картинок хорошего качества приходится расплачиваться размерами файлов: фотографии формата TIFF порой занимают в три раза больше места, чем аналогичные в JPG.
RAW – это специальный формат, дающий возможность сохранять картинки в том виде, в котором они поступают с матрицы в процессор: в виде числовых массивов. Каждый такой массив хранит в себе информацию об одной из точек изображения. Соответственно, если ваша 4 МП камера запишет в формате RAW картинку, то на карточке будут храниться 4 миллиона массивов (что, несомненно, потребует немалого объема памяти). Лишь специальный декодер, чаще всего входящий в комплект ПО камеры, позволяет распознать такую «картинку», зато качество ее будет максимальным, по крайней мере. К ошибкам фотографа уж точно не присоединятся ошибки процессора камеры.
Так в каком же формате хранить свои фотографии? В идеале, конечно, нельзя ограничиваться каким-то одним форматом: далеко не все снимки имеют одинаковую ценность: наиболее ценные кадры стоит сохранять без сжатия, а обычные, повседневные снимки лучше сжать в JPEG.
Вконтакте
Форматы файлов изображения: RAW, JPEG и другие
Файл в формате RAW соответствует своему названию — это файл «сырых», необработанных данных. Он содержит именно те данные изображения, которые захватил датчик камеры. Все настройки баланса белого, стиля изображения и так далее, которые вы применили, присоединяются к файлу изображения. Это означает, что в дальнейшем их можно будет изменить с помощью программного обеспечения для обработки файлов RAW, например Digital Photo Professional (DPP) от Canon или Adobe® Photoshop® (с актуальной версией подключаемого модуля Adobe Camera Raw) и не только.
Файл в формате RAW часто называют «цифровым негативом», так как данные можно обрабатывать и печатать различными способами, добиваясь различных результатов, совсем как негативы на пленочных камерах. Так же, как и пленочный негатив, файл RAW невозможно изменить. Если открыть файл RAW в приложении, обработать и отредактировать его и затем сохранить, на компьютере будет создан новый файл (обычно в формате JPEG или TIFF). Исходный файл в формате RAW останется без изменений, и в любой момент его можно будет снова открыть и использовать для получения совершенно другого результата.
Название формата «RAW» не является аббревиатурой, его написание заглавными буквами сложилось исторически, при этом имена файлов RAW на камерах Canon не заканчиваются на «.RAW». Вместо этого, вплоть до появления камеры EOS M50 с новым процессором DIGIC 8, файлы RAW на камерах Canon сохранялись в формате .CR2. На некоторых камерах также предусматривались альтернативные форматы с более низким разрешением и «средним» (M-RAW) или «малым» (S-RAW) размерами файлов. Файлы этих двух типов обладают большинством преимуществ файлов RAW, но благодаря меньшему разрешению занимают меньше места в хранилище.
Процессор DIGIC 8 позволил использовать формат .CR3 и его подвид, формат C-RAW, который сохраняет то же самое разрешение, при этом сокращая размер файлов на 35–55% и экономя пространство на карте памяти. (Для этого, однако, C-RAW использует сжатие с потерями, то есть удаляет некоторую информацию об изображении. Вскоре мы остановимся на этом аспекте подробнее).
Файлы RAW, созданные камерами разных моделей, не совсем одинаковы, даже если сохраняются в одном и том же формате (CR2 или CR3). Именно поэтому программное обеспечение для обработки файлов RAW, например DPP, регулярно обновляется для поддержки новых моделей камер, и при покупке новой камеры мы настоятельно рекомендуем проверить наличие обновлений DPP и загрузить самую актуальную версию.
Некоторые камеры EOS позволяют обрабатывать изображения в формате RAW, используя саму камеру, что очень удобно для создания файлов JPEG с одинаковыми пользовательскими настройками (например, балансом белого, яркостью и шумоподавлением), а не встроенных параметров JPEG вашей камеры. У обработки файлов RAW на компьютере, а не с помощью камеры, есть свои преимущества — более широкий экран и более мощный процессор.
Преимущества формата RAW
- Максимальная гибкость при редактировании
- Широкий выбор настроек для редактирования после съемки
- 14-битные файлы: запись максимального диапазона цветов и тонов
Недостатки формата RAW
- Большой размер файла
- Необходимость в обработке (обычно на компьютере)
Как сохранять фотографии без потери качества | Статьи
В этой статье мы поделимся соображениями, как сохранить фотографии, предназначенные для печати, без заметных потерь их качества. Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
PSD
- Предпочтение этому формату следует отдавать при сохранении многослойных изображений для дальнейшего распечатывания с использованием продуктов Adobe;
- PSD сохраняет стили, режимы, маски и прочие настройки всех слоёв;
- Файлы PSD из-за многослойности обычно обладают значительными размерами;
- Просмотр сохранённых изображений PSD возможен лишь в Фотошопе или других приложениях Adobe;
- Если изображение предназначено для размещения в сети, то PSD не даст Вам такой возможности. Нужен другой формат.
TIFF
- Наилучший по качеству формат, если Ваш приоритет — печать фотокниги или фото. Практически не имеет потерь;
- Информация в слоях изображения TIFF сохраняется в зависимости от того, как был сохранён файл;
- Величина файлов TIFF значительна.
JPEG
- Весьма популярный формат, пригодный как для печати фото, так и для отображения в Интернете. Распознаётся практически всеми программами;
- JPEG – формат утрачиваемый, и в этом его главный недостаток. При каждом открытии и сохранении изображения файл сжимается, и часть данных теряется.
- Например, если отправляет фотографию в формате JPEG с телефона через мессенджеры (например WhatsApps, Viber), они их сильно сжимают, тем самым теряется качество изображения. Конечно, это не является большой проблемой, если Вы планируете просматривать изображения в мобильном приложении. Но если вы хотите распечатать фотографии для семейного архива, тогда лучше перенести файл с телефона на компьютер без сжатия.
PNG
- Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети;
- Сохраняется прозрачность фона;
- Файлы .png применимы для графического контента вместе с GIF;
- Извлечение информации происходит путём переоткрытия и пересохранения, потери отсутствуют.
GIF
- GIF очень хорош для цифровой графики с элементами анимации, но плохо приспособлен для хранения фотографий;
- Степень обработки фотографий слабая, цветовая палитра ограниченная;
- Незначительный размер файлов изображений способствует быстрой их загрузке в сеть;
- Потери отсутствуют, информация извлекается путём переоткрытия и пересохранения файла.
Теперь Вы можете более осознанно подходить к выбору формата – по степени их близости к Вашему стилю. Хороших и плохих форматов нет, к ним прибегают в зависимости от поставленных задач. Допустим, мы знаем, что формат JPEG утрачиваемый, но потери не будут значительными, если не открывать и не сохранять файл много раз.
Планируете вернуться к редактированию изображения, к его маскам, слоям, непрозрачности – PSD, это правильный выбор. Закончили обработку – смело используйте JPEG. Требуется прозрачность для работы над собственным сайтом – выберите PNG. И не бойтесь эксперимента!
Блог IvanExpert для Mac 5 типов файлов цифровых изображений: TIFF, JPEG, GIF, PNG и файлы необработанных изображений, и когда использовать каждый из них
Существует 5 основных форматов хранения изображений. Почему вы бы предпочли одно другому и в чем различия?
1. TIFF (также известный как TIF), типы файлов заканчиваются на .tif
TIFF расшифровывается как Tagged Image File Format. Изображения TIFF создают файлы очень больших размеров. Изображения TIFF несжаты и, следовательно, содержат много подробных данных изображения (вот почему файлы такие большие). TIFF также чрезвычайно гибки с точки зрения цвета (они могут быть в оттенках серого или CMYK для печати или RGB для Интернета) и содержимого. (слои, теги изображений).
TIFF — это наиболее распространенный тип файлов, используемый в программах для обработки фотографий (например, Photoshop), а также в программах для макетов страниц (например, Quark и InDesign), опять же потому, что TIFF содержит много данных изображения.
2. JPEG (также известный как JPG), типы файлов заканчиваются на .jpg
JPEG означает Joint Photographic Experts Group, которая создала этот стандарт для этого типа форматирования изображений. Файлы JPEG — это изображения, сжатые для хранения большого количества информации в файле небольшого размера.Большинство цифровых камер хранят фотографии в формате JPEG, потому что тогда на одну карту камеры можно сделать больше фотографий, чем с другими форматами.
JPEG сжимается таким образом, что во время сжатия теряется часть деталей изображения, чтобы сделать файл маленьким (и поэтому называется сжатием с потерями).
ФайлыJPEG обычно используются для фотографий в Интернете, потому что они создают небольшой файл, который легко загружается на веб-страницу, а также хорошо выглядит.
ФайлыJPEG плохо подходят для штриховых рисунков, логотипов или графики, поскольку при сжатии они выглядят «растровыми» (неровные линии вместо прямых).
3. GIF, типы файлов, заканчивающиеся на .gif
GIF расшифровывается как Graphic Interchange Format. Этот формат сжимает изображения, но, в отличие от JPEG, сжатие осуществляется без потерь (при сжатии не теряются детали, но файл не может быть таким маленьким, как JPEG).
GIF-файлытакже имеют чрезвычайно ограниченный цветовой диапазон, подходящий для Интернета, но не для печати. Этот формат никогда не используется для фотографии из-за ограниченного количества цветов. GIF-файлы также можно использовать для анимации.
4. PNG, типы файлов, заканчивающиеся на .png
PNG — переносимая сетевая графика. Он был создан как открытый формат для замены GIF, потому что патент на GIF принадлежал одной компании, и никто другой не хотел платить лицензионные сборы. Это также обеспечивает полный диапазон цветов и лучшее сжатие.
Он используется почти исключительно для веб-изображений, а не для печати изображений. Для фотографий PNG не так хорош, как JPEG, потому что он создает файл большего размера. Но для изображений с текстом или штриховыми рисунками это лучше, потому что изображения выглядят менее «растровыми».”
Когда вы делаете снимок экрана на своем Mac, в результате получается изображение PNG — вероятно, потому, что большинство снимков экрана представляют собой смесь изображений и текста.
5. Файлы изображений Raw
Файлы изображений Raw содержат данные с цифровой камеры (обычно). Файлы называются необработанными, потому что они не были обработаны и, следовательно, еще не могут быть отредактированы или распечатаны. Существует множество различных необработанных форматов — каждая компания, производящая камеры, часто имеет свой собственный формат.
Необработанные файлы обычно содержат большой объем несжатых данных.Из-за этого размер необработанного файла чрезвычайно велик. Обычно перед редактированием и цветокоррекцией они конвертируются в формат TIFF.
Большая часть этой информации любезно предоставлена Википедией, которая является отличным местом, чтобы узнать больше обо всех 5 типах файлов.
Типы файлов цифровых изображений
JPG, GIF, TIFF, PNG, BMP, RAW. Какие они и как выбрать? Эти и многие другие типы файлов используются для кодирования цифровых изображений. Выбор проще чем вы думаете.
Частично причиной обилия типов файлов является необходимость сжатия .Файлы изображений могут быть довольно большими, а большие типы файлов означают большее использование диска и медленные загрузки. Сжатие — это термин, используемый для описания способов разрезания размер файла. Схемы сжатия могут быть с потерями или без потерь .
Еще одна причина наличия большого количества типов файлов в том, что изображения различаются по количеству цветов, которые они содержат. Если в изображении мало цветов, можно создать тип файла. использовать это как способ уменьшения размера файла.
Lossy vs.Сжатие без потерь
Вы часто будете слышать термины «сжатие с потерями» и «без потерь». Алгоритм сжатия без потерь не отбрасывает информацию. Он ищет больше эффективные способы представления изображения без компромиссов в точности. Напротив, алгоритмы с потерями допускают некоторую деградацию изображения, чтобы для уменьшения размера файла.
Алгоритм без потерь может, например, искать повторяющийся шаблон в файла и заменяйте каждое вхождение коротким сокращением, тем самым сокращая размер файла.Напротив, алгоритм с потерями может хранить информацию о цвете. в более низком разрешении, чем само изображение, так как глаз не так чувствителен к изменению цвета на небольшом расстоянии.
Кол-во цветов
Изображения начинаются с разного количества цветов. Самые простые образы может содержать только два цвета, например черный и белый, и потребуется всего 1 бит для представления каждого пикселя. Многие ранние видеокарты для ПК поддерживали только 16 фиксированных цвета. На более поздних картах одновременно отображалось 256, любая из которых могла быть выбран из пула 2 24 , или 16 миллионов цветов.Текущие карты посвящают 24 бита на каждый пиксель и, следовательно, могут отображать 2 24 , или 16 миллионов цветов без ограничений. Некоторые отображают даже больше. Поскольку глаз не может различать похожие цвета, 24 бита или 16 миллионов цвета иногда называют TrueColor. Лучшие современные камеры могут захватывать еще больше цветов.
Типы файлов
TIFF — это, в принципе, очень гибкий формат, который может быть без потерь или с потерями.Подробности алгоритма хранения изображений включены как часть файл. На практике TIFF используется почти исключительно как хранилище изображений без потерь. формат, который вообще не использует сжатие. Большинство графических программ, использующих TIFF не сжимайте. Следовательно, размеры файлов довольно большие. (Иногда без потерь используется алгоритм сжатия, называемый LZW, но он не поддерживается повсеместно.)
PNG также является форматом хранения без потерь. Однако в отличие от обычных Использование TIFF, он ищет в изображении шаблоны, которые он может использовать для сжатия файла размер.Сжатие точно обратимое, поэтому изображение восстанавливается точно.
GIF создает таблицу до 256 цветов из 16 миллионов. Если изображение имеет менее 256 цветов, GIF может точно отобразить изображение. Когда изображение содержит много цветов, программа, создающая GIF, использует любой из нескольких алгоритмы для приближения цветов изображения с ограниченной палитрой Доступно 256 цветов. Лучшие алгоритмы ищут изображение, чтобы найти оптимальное набор 256 цветов.Иногда GIF использует ближайший цвет для представления каждого пикселя, а иногда он использует «диффузию ошибок», чтобы настроить цвет ближайших пикселей, чтобы исправить ошибку в каждом пикселе.
GIF обеспечивает сжатие двумя способами. Во-первых, это уменьшает количество цветов цветных изображений, тем самым уменьшая количество битов, необходимых для каждого пикселя, как только что описано. Во-вторых, он заменяет часто встречающиеся шаблоны (особенно большие площади однородного цвета) с коротким сокращением: вместо сохранения «белый, белый, белый, белый, белый,« в нем хранится »5 белых.«
Таким образом, GIF является «без потерь» только для изображений с 256 цветами или меньше. Для насыщенного, истинно цветного изображения GIF может «потерять» 99,998% цветов.
JPG оптимизирован для фотографий и подобных изображений с непрерывным тоном. которые содержат много-много цветов. Он может достигать поразительных степеней сжатия даже при сохранении очень высокого качества изображения. Сжатие GIF недопустимо такие изображения. JPG работает, анализируя изображения и отбрасывая виды информации. что глаз вряд ли заметит.Он хранит информацию как 24-битный цвет. Важно: степень сжатия JPG регулируется. При умеренном сжатии уровней фотографических изображений, глазу очень трудно различить какие-либо отличие от оригинала даже при большом увеличении. Факторы сжатия более 20 часто вполне приемлемы. Лучшие графические программы, такие как Paintshop Pro и Photoshop позволяют просматривать качество изображения и размер файла. в зависимости от уровня сжатия, так что вы можете удобно выбрать баланс между качеством и размером файла.
RAW — вариант вывода изображения, доступный на более совершенных цифровых камерах. Хоть без потерь, он в три или четыре раза меньше, чем файлы TIFF того же изображение. Недостаток в том, что у каждого производителя свой формат RAW, и поэтому вам, возможно, придется использовать программное обеспечение производителя для просмотра изображений. (Некоторые графические приложения могут считывать форматы RAW некоторых производителей.)
BMP — несжатый частный формат, изобретенный Microsoft.Там на самом деле нет причин использовать этот формат.
PSD, PSP и т. Д. — это проприетарные форматы, используемые графическими программами. Файлы Photoshop имеют расширение PSD, а файлы Paint Shop Pro используют PSP или PSPimage. Это предпочтительные рабочие форматы при редактировании изображений в программном обеспечении. потому что только проприетарные форматы сохраняют все возможности редактирования программ. Эти пакеты используют слои, например, для создания сложных изображений и информации о слоях. могут быть потеряны в непатентованных форматах, таких как TIFF и JPG.Однако будь обязательно сохраните конечный результат в стандартном формате TIFF или JPG, иначе вы не сможете чтобы просмотреть его через несколько лет, когда ваше программное обеспечение изменится.
В настоящее время форматы GIF, PNG и JPG используются почти для всех веб-изображений. TIFF широко не поддерживается веб-браузерами, и его следует избегать при использовании в Интернете. PNG делает все гифка делает, и лучше, поэтому все чаще заменяет GIF. PNG будет , а не заменить JPG, так как JPG способен значительно сильнее сжать фотографические изображения, даже если они настроены на минимальную потерю качества.
Сравнение размеров файлов
Ниже приведены сравнения одного и того же изображения, сохраненного в нескольких популярных типах файлов. (Обратите внимание, что нет причин просматривать более одного TIFF или PNG. Поскольку все форматы без потерь, их внешний вид идентичен.)
| Тип файла | Размер | Пример изображения |
| Tiff, без сжатия |
901К |
Не отображается в большинстве браузеров.Щелкните здесь, чтобы попробовать. |
| Tiff, сжатие без потерь LZW (да, оно действительно больше) |
928K |
Не отображается в большинстве браузеров. Щелкните здесь, чтобы попробовать. |
| JPG, Высокое качество |
319 тыс. |
Щелкните здесь. |
| JPG, среднее качество |
188 КБ |
Щелкните здесь. |
| JPG, мое обычное веб-качество |
105 КБ |
Щелкните здесь. |
| JPG, низкое качество / высокое сжатие |
50 КБ |
Щелкните здесь. |
| JPG, абсурдно высокое сжатие |
18K |
Щелкните здесь. |
| PNG, сжатие без потерь |
741K |
Щелкните здесь. |
| GIF, сжатие без потерь, но только 256 цветов |
286К |
Щелкните здесь. |
Когда следует использовать каждый?
TIFF
Обычно это изображение наилучшего качества с цифровой камеры. Цифровые фотоаппараты часто предлагают около трех настроек качества JPG плюс TIFF. Поскольку JPG всегда означает хоть какая-то потеря качества, TIFF означает лучшее качество. Однако файл размер огромен по сравнению даже с лучшими настройками JPG, и преимущества могут не быть заметным.
Более важное использование TIFF в качестве рабочего формата хранения при редактировании и манипулировать цифровыми изображениями.Вы не хотите, чтобы несколько раз загружались, редактировались, циклы сохранения с сохранением JPG, поскольку ухудшение накапливается с каждым новым сохранением. Одно или два сохранения JPG в высоком качестве могут быть незаметны, а вот десятое наверняка будет. TIFF не содержит потерь, поэтому нет никакого ухудшения, связанного с сохранением файл TIFF.
НЕ используйте TIFF для веб-изображений. Они создают большие файлы и, что более важно, большинство веб-браузеров не отображают файлы TIFF.
JPG
Это формат, который выбирают почти для всех фотографий в Интернете.Ты можешь добиться отличного качества даже при достаточно высоких настройках сжатия. Я также использую JPG как лучший формат для всех моих цифровых фотографий. Если я редактирую фото, Я буду использовать проприетарный формат моего программного обеспечения, пока не закончу, а затем сохраню результат в формате JPG.
Цифровые камеры по умолчанию сохраняют в формате JPG. Переход на TIFF или RAW улучшает качество в принципе, но разницу сложно увидеть. Съемка в формате TIFF имеет два недостатка по сравнению с JPG: меньше фотографий на карту памяти и длиннее между фотографиями подождите, пока изображение перейдет на карту.Я редко стреляю в режиме TIFF.
Никогда не используйте JPG для рисования линий. На таких изображениях, как это, с областями однородного цвета с острыми краями JPG плохо справляется. Это задачи, для которых GIF и PNG хорошо подходят. См. JPG vs. GIF для веб-изображения.
GIF
Если ваше изображение содержит менее 256 цветов и большие области однородной цвет, GIF — хороший выбор, и когда-то единственный разумный выбор. Файлы будут маленькими, но идеальными. Вот пример изображения, подходящего для GIF:
НЕ используйте GIF для фотографических изображений, так как он может содержать только 256 цветов. за изображение.
PNG: «GIF для более 256 цветов»
PNG имеет принципиальную ценность в двух приложениях:
- Если у вас есть изображение с большими областями точно однородного цвета, но содержащее более 256 цветов, на ваш выбор PNG. Его стратегия очень похожа на GIF, но он поддерживает 16 миллионов цветов, а не только 256.
- Если вы хотите отобразить фотографию ровно без потерь в сети, PNG — ваш выбор. Веб-браузеры более позднего поколения поддерживают PNG, а PNG единственный формат без потерь, поддерживаемый веб-браузерами.
PNG превосходит GIF почти во всех отношениях. Он производит файлы меньшего размера и позволяет больше цветов. PNG также поддерживает частичную прозрачность . Частичная прозрачность может использоваться для многих полезных целей, таких как затухание и сглаживание текста. В основном GIF используется для анимации, которую мы не будем обсуждать на этой странице.
RAW
Если ваша камера поддерживает RAW, это концептуальный эквивалент пленочного негатива. В нем есть вся информация, которую сняла ваша камера.RAW не предназначен для публикации на вашем веб-сайте, в печати или в социальных сетях. Для этих целей экспортируйте в PNG или JPG.
Советую сохранять копию на каждое изображение в формате JPG. Вы не хотите, чтобы ваши архивы изображений быть только в собственном формате. Хотя большая часть графики программы теперь могут читать формат RAW для многих цифровых камер, это неразумно полагаться на любой проприетарный формат для длительного хранения. Проблема в том, что RAW — это не единый формат. Формат RAW существует у каждого поставщика, и поставщики меняют свои форматы RAW по мере развития своих камер.Сможете ли вы прочитал RAW-файл вашей камеры через пять лет? Через двадцать? JPG — это формат, который, скорее всего, быть читаемым через 50 лет. Таким образом, для хранения изображений целесообразно использовать RAW. в камере и, возможно, для временного хранения без потерь на вашем ПК, но обязательно создайте TIFF, а еще лучше PNG или JPG для архивного хранения. Примечание. Большинство камер, поддерживающих RAW, позволяют указывать сохранение каждого изображения в формате RAW и JPG. сделай это.
Так зачем вообще беспокоиться о RAW? Поскольку изображение RAW с камеры сохраняет всю информацию, захваченную камерой.Изображения с более совершенных современных камер имеют более 24 битов и сохраняются в формате RAW, но не в формате JPG или PNG. Такие программы, как Adobe Lightroom, позволяют использовать всю информацию в файле RAW для улучшения изображения. Вы можете изменить белый цвет. баланс, яркость, контраст и т. д. с меньшим ухудшением качества, чем при работе с JPG или PNG.
Опять же, используя аналогию с пленкой, во времена пленки большинство фотографов отправляли свои выставленные кассеты с пленкой в фотопроцессоры, которые возвращали комплект отпечатков и полосы негативов.Отпечатки — это то, что они показали друзьям и семье. Серьезные фотографы тщательно защищали негативы и позже использовали их в фотолаборатории, чтобы тщательно создавать фотографии с лучшим цветовым и тональным диапазоном. Отпечатки теперь являются вашими JPG, а негативы — вашими файлами RAW.
Другие форматы
При использовании графического программного обеспечения, такого как Photoshop или Paint Shop Pro, рабочие файлы должен быть в проприетарном формате программного обеспечения. Сохраните окончательные результаты в формате TIFF, PNG или JPG.
Связанные страницы
Присылайте предложения по этому поводу страницу на [email protected].
Сжатие изображений с потерями и без потерь: в чем разница?
Если вы хотите оптимизировать производительность своего веб-сайта, вы столкнетесь с некоторыми методами повышения производительности, такими как сжатие изображений. Уменьшение размера фотографий для Интернета может помочь вам сэкономить драгоценные миллисекунды времени загрузки.
При оптимизации изображений можно выбрать два типа сжатия: сжатие с потерями и сжатие без потерь .У обоих есть свои плюсы и минусы, и вы, как владелец веб-сайта, должны оценить оба, прежде чем принимать решение. Не волнуйтесь: мы вас позаботимся.
Прежде чем мы начнем, вы должны знать, что не существует единого наилучшего формата или «настройки качества» для изображений. Все сводится к тому, какой алгоритм с потерями или без потерь используется для оптимизации каждого изображения. Плюс к вашим конкретным потребностям.
Прочтите статью, и вы узнаете все, что вам нужно знать о двух типах сжатия изображений.
Что такое сжатие изображений с потерями и как оно работает
Сжатие с потерями означает, что размер изображения уменьшается, а некоторые данные из исходного файла изображения удаляются.
Если вы спрашиваете, является ли сжатие с потерями обратимым, ответ: нет. Необратимый процесс изображения с потерями . После того, как вы сжали изображение таким образом, вы не сможете вернуться назад.
Что ж, в большинстве случаев вернуться назад нельзя. Вам повезло: с плагином Imagify WordPress вы сможете вернуться к исходным изображениям, если вас не устроят результаты.
Обычная необратимость сжатия с потерями вызывает вопрос: зачем вам его использовать?
Вот в чем дело.
При оптимизации данных, таких как исходный код на странице, очень важно убедиться, что сжатие не изменяет код. Один кусок плохих данных — и ваш код может сломаться. Для других типов данных, таких как изображения или видео, вы можете сжать их и представить «приблизительное» представление исходных данных без потери их смысла.Другими словами, ни один пользователь не заметит, что ваши изображения сжаты (если вы не сжимаете одно и то же изображение снова и снова).
По правде говоря, мы постоянно используем сжатие изображений с потерями в Интернете.
Форматы изображений с потерями
Наиболее распространенными форматами изображений с потерями являются JPEG и GIF. Однако человеческий глаз не замечает разницы между JPEG, GIF, PNG и другими форматами.
Изображения являются отличными кандидатами на сжатие с потерями из-за того, как работают наши глаза.Наши глаза по-разному чувствительны к разным цветам. Это используется для сжатия изображений, поскольку мы сжимаем одни цвета больше, чем другие.
Преимущества, преимущества и недостатки сжатия с потерями
На этом этапе вам может быть интересно узнать, каковы плюсы и минусы сжатия с потерями.
Самым большим преимуществом сжатия с потерями является то, что оно значительно уменьшает размер файла изображения. С другой стороны, самым большим недостатком является то, что это достигается с некоторой потерей качества, хотя, как мы объясняем, это почти незаметно.Большинство доступных инструментов сжатия позволяют вам выбрать степень сжатия, используемую для ваших изображений.
При сжатии с потерями необходимо найти хороший компромисс между размером файла и качеством изображения.
Например, Imagify позволит вам выбрать один из трех уровней сжатия: нормальный, агрессивный и ультра. Агрессивный и ультра-уровни являются мощными и уменьшают размер изображений. В то же время эти уровни могут как-то снизить качество изображения.
Наконечник сжатия Imagify : Уровень агрессивности является наиболее сбалансированным между уменьшением размера изображения и отсутствием влияния на его качество.
Когда следует использовать сжатие с потерями?
Помните, что часто сжатие изображения на 50% уменьшает размер файла на 90%.
Если вы хотите уменьшить размер файла изображения сверх этого, 80% -ное сжатие даст только 5% -ное уменьшение, в результате чего общее уменьшение составит 95%. Для большинства из нас этот компромисс не стоит того, поскольку сжатие может ухудшить изображение до такой степени, что оно станет заметным .
Большинство онлайн-инструментов оптимизации изображений используют алгоритмы сжатия изображений, позволяющие им обойти такие ограничения для получения четких и четких изображений, которые быстро загружаются.
Попробуйте Imagify бесплатно и посмотрите, как работает плагин!
Не уверены, подходит ли вам сжатие с потерями? Проведите быструю проверку страницы своего веб-сайта с помощью оптимизатора изображений Imagify. Таким образом, вы можете загружать сжатые изображения, не изменяя исходные изображения.
Что такое сжатие изображений без потерь и как оно работает
Сжатие без потерь означает, что вы уменьшаете размер изображения без потери качества.Обычно это достигается путем удаления ненужных метаданных из файлов JPEG и PNG. Мы говорим «обычно», потому что с некоторыми другими алгоритмами сжатия, такими как Imagify, используются другие возможности сжатия без ущерба для качества изображения.
Лучшие форматы изображений без потерь
Наиболее распространенными форматами изображений без потерь являются GIF, PNG и BMP. Однако в зависимости от того, как они оптимизированы для Интернета, качество этих форматов может немного снизиться. Не волнуйтесь: наши глаза не смогут это уловить.
Преимущества сжатия без потерь
Большое преимущество сжатия без потерь заключается в том, что оно позволяет сохранить качество изображений при уменьшении размера их файлов. Это беспроигрышный вариант: вы повысите эффективность своего сайта и не повлияете на качество изображений.
Когда следует использовать сжатие изображений без потерь
Если вы хотите сохранить качество изображений, вам следует выбрать сжатие без потерь вместо сжатия с потерями.
Если вы решите использовать сжатие без потерь для изображений, компромисс заключается в том, что у вас будут файлы большего размера. Поэтому вам нужно будет найти другие способы оптимизации производительности вашего сайта. Преобразование ваших изображений в формат WebP и выбор лучшего плагина кеширования для WordPress может стать хорошей отправной точкой!
Уменьшает ли сжатие изображения качество?
На этом этапе вы должны знать, что сжатие изображения не обязательно снижает качество изображения.В целом сжатие изображения, которое приводит к некоторой потере качества, относится к типу сжатия с потерями. Однако это также зависит от алгоритма сжатия изображения. Пока вы найдете правильный уровень сжатия, человеческий глаз не заметит падения качества фотографий.
Мы рекомендуем вам попробовать различные решения в соответствии с вашими потребностями, как мы объясним в следующем разделе.
Какой тип сжатия выбрать?
Выбор правильного уровня сжатия зависит от многих факторов.Вы должны в первую очередь учитывать свои потребности.
Если для вашего бизнеса и клиентов важно высокое качество изображений, вам следует подумать о сжатии без потерь. Однако, если ваш сайт должен быть невероятно быстрым, вам следует подумать об агрессивной оптимизации изображений.
В зависимости от используемой CMS у вас будут определенные настройки для оптимизации, чтобы гарантировать, что сжатие изображений останется под вашим полным контролем.
Не стесняйтесь изучить такие инструменты, как плагины WordPress, которые помогут вам выполнить свою работу.
Специальное сжатие изображений WordPress
Если вы используете WordPress, вы должны знать, что он сжимает ваши изображения по умолчанию. Ваши изображения JPEG сжимаются на 82 процента, когда WordPress создает изображения для предварительного просмотра. Вы можете увеличить или уменьшить уровень сжатия, используемый вашей CMS, в файле functions.php.
Мы не рекомендуем это новичкам или промежуточным пользователям WordPress. Вместо этого вы должны просто стремиться улучшить то, что WordPress уже делает с точки зрения сжатия изображений.
Сжатие изображений для блогеров
В зависимости от типа блога, который вы ведете, режим с потерями или без потерь можно превратить в поле битвы. Вам следует изучить тип формата изображения, который вы используете чаще всего, чтобы понять свои потребности. Вот краткий обзор основных форматов изображений, которые мы обычно используем в Интернете:
- JPEG — лучше всего подходит для фотографий или дизайнов, на которых изображены люди, места или предметы.
- PNG — лучший для изображений с прозрачным фоном
- GIF — лучший для анимированных GIF.В противном случае используйте формат JPG
- WebP — лучший формат для получения изображений меньшего размера и сохранения того же качества. Имейте в виду, что вам нужно конвертировать изображения в WebP, потому что вы не можете загружать их в WordPress.
Второе, что вы должны помнить, это то, что вы можете загрузить одно изображение, но ваша CMS будет создавать намного больше. WordPress часто создает от трех до пяти вариантов каждого изображения разных размеров. Таким образом, оптимизация изображений может быстро стать большой проблемой для вашего блога.
Если вы не уверены, по какому маршруту следует пойти, мы рекомендуем выбрать сжатие с потерями .Конечно, сначала проверьте все, чтобы убедиться, что результаты соответствуют вашим стандартам.
Не уверены, что изображения снижают вашу производительность? Возьмите страницу со своего сайта, пропустите ее через онлайн-оптимизатор и посмотрите результат! Если вы планируете использовать Google Page Speed Insights, вы должны учитывать, что этот инструмент использует один определенный алгоритм для анализа ваших изображений. Иногда ваши изображения идеально оптимизируются с помощью другого алгоритма, который не обнаруживается инструментом Google. Это может привести к ложноположительному результату, предлагающему оптимизировать уже оптимизированные изображения.
Какое сжатие изображений лучше всего подходит для электронной коммерции?
Изображения часто составляют большую часть загружаемых байтов на странице. И эта тенденция неуклонно растет с годами, особенно для интернет-магазинов. Оптимизация изображений может иметь значение для веб-сайта электронной коммерции, потому что клиенты ожидают, что быстро найдут то, что они ищут. Задача состоит в том, чтобы найти способ предоставить покупателям фотографии продуктов с высоким разрешением, сохраняя при этом быстрое время загрузки.
Существует множество стратегий для оптимизации фотографий.Инструменты сжатия изображений, манипуляции с фотографиями или сценарии PHP часто могут помочь вам добиться должной производительности, которую вы ищете для своего интернет-магазина. Если вы используете Shopify, вы должны знать, что изображения автоматически сжимаются и оптимизируются. Если вы используете WooCommerce, вам следует положиться на плагин WordPress для оптимизации изображений на лету, когда вы добавляете их в свой интернет-магазин.
Оптимизация изображения для фотографов
Если вы фотограф, мы рекомендуем вам демонстрировать качественные изображения.Это означает отключение сжатия изображений по умолчанию в WordPress. Однако вы все равно можете оптимизировать свои изображения с помощью сжатия без потерь. Если вы планируете использовать Imagify, рекомендуемая настройка сжатия — «нормальная», что гарантирует сохранение искомого качества изображения.
С потерями или без потерь — выбор, который вы делаете
Узнайте, что вам нужно для вашего веб-сайта, протестируйте и выберите то, что лучше всего подходит для вас. Просто не забывайте всегда следить за качеством ваших изображений и скоростью загрузки, чтобы не потерять посетителей или клиентов по пути.
Когда какой формат использовать
Как графический дизайнер, вы хотите обеспечить наилучшее качество изображения на всех каналах и устройствах, не замедляя время загрузки страницы. JPEG, PNG, GIF, TIFF… Существует множество форматов на выбор. Итак, какие форматы подходят для логотипов, значков меню навигации и печатных материалов? Каковы плюсы и минусы этих форматов?
| Тип изображения |
Вектор / |
Сжатие без потерь / без потерь | Плюсы | Минусы | Подходит для |
| JPEG | Растр | С потерей |
|
|
|
| GIF | Растр | без потерь |
|
|
|
| PNG | Растр | без потерь |
|
|
|
| TIFF | Растр | Обычно без сжатия (без потерь), но может быть сжат (с потерями) |
|
|
|
| SVG | Вектор | без потерь |
|
|
|
Lossy vs.сжатие без потерь
Некоторые термины могут показаться вам незнакомыми, например, сжатие с потерями и без потерь или растр и вектор, поэтому давайте представим их: Сжатие файлов экономит много места и упрощает обмен файлами. Тип сжатия файла, который вы используете, зависит от того, хотите ли вы сохранить исходные данные файла.
Сжатие с потерями означает, что данные из изображения частично удаляются; Цвета усредняются с помощью математической формулы.
Сжатие без потерь сохраняет качество изображения, сохраняя при этом небольшой размер файла.Сжатие без потерь группирует все пиксели в одну цветовую категорию, что упрощает индексацию.
Когда вы используете сжатие с потерями вместо сжатия без потерь? Если вы хотите сэкономить место и не беспокоитесь о некоторой потере качества файла, выберите сжатие с потерями. Если экономия места не является вашим приоритетом, и вы хотите сохранить свой файл в исходном качестве, используйте сжатие без потерь. Если вы хотите уменьшить размер файла, вы можете вернуться в исходное состояние.
Растр в сравнении с вектором
Выбор вектора в противоположность растру зависит от того, хотите ли вы масштабировать или изменять размер изображений. Растровые изображения состоят из пикселей, что означает, что при увеличении изображения вы растягиваете пиксели и снижаете качество. Векторные изображения состоят из точек, кривых и линий, которые определяются математическими уравнениями. Не вдаваясь в подробности, это в основном означает, что увеличение изображения не влияет на качество.
Когда вы используете векторную программу, а когда — растровый формат файла? Это зависит от того, что вы создаете.
Вектор: Если вы разрабатываете иллюстрацию с четкими контрастами между элементами дизайна.
Растр: Для изображений со смешанными цветами и непрерывными тонами (например, фотографий).
Форматы файлов изображений
JPEG
Формат файла JPEG является наиболее распространенным расширением файлов для изображений, который был создан в 1992 году Объединенными группами экспертов по фотографии. JPEG — это сжатие цифровых изображений с потерями.Используемое сжатие — это дискретное косинусное преобразование, которое с помощью математического процесса преобразует кадр в 2D-область.
Из-за метода сжатия с потерями изображения теряют свое качество при многократном редактировании и сохранении. Программные инструменты дают пользователю возможность выбрать степень сжатия изображения. JPEG не подходит для логотипов или значков, которые требуют правильного масштабирования. JPEG идеально подходят для насыщенных цветов фотографий и изображений со смешанными цветовыми тонами.
GIF
Когда мы думаем о GIF, первое, что приходит на ум, — это забавные анимированные изображения.Graphic Interchange Format — это формат растрового видео, созданный в 1987 году Стивом Уилхайтом. Сжатие данных без потерь устанавливается с помощью алгоритма Лемпеля – Зива – Велча. Алгоритм кодирует 8-битные данные в 12-битные коды фиксированной длины.
Из-за поддержки 24-битного цвета RGB (до 256 цветов) расширение GIF не подходит для насыщенных цветом фотографий. Для файлов этого типа рекомендуется использовать сплошные цвета. Поскольку расширение GIF довольно старое, оно не совсем подходит для современного использования.Тем не менее, этот тип файла по-прежнему используется для баннерной рекламы, но его заменяют более динамичные форматы HTML-5.
PNG
Расширение PNG (Portable Network Graphics) — это улучшенная версия расширения GIF. Поскольку у GIF были ограниченные возможности, был введен формат PNG. Ограниченная поддержка цвета GIF была одной из причин, по которой был разработан PNG. Компьютеры стали более продвинутыми и смогли создавать более широкое разнообразие цветов.
изображений PNG сжимаются в два этапа: этап предварительного сжатия и этап сжатия данных без потерь, называемый DEFLATE.Этот метод, который задерживает процесс сжатия, не уменьшает размер файла, делая его больше, чем более агрессивное сжатие в формате JPEG с потерями.
PNG и JPEG не сильно различаются по качеству, когда речь идет о детализированных фотографиях. Однако размер файла PNG намного больше. Поэтому PNG лучше всего использовать для изображений, которые содержат области с большим количеством сплошного цвета и резкими переходами.
TIFF
TIFF, созданный Adobe Systems в 1986 году, является популярным форматом файлов среди графических дизайнеров, издателей и фотографов.TIFF основан на формате без потерь, который обеспечивает качество изображения даже после редактирования. TIFF очень универсален, и с такими вариантами, как BigTIFF, пользователи могут создавать файлы размером до 4 ГБ.
Поскольку расширения TIFF имеют большие размеры файлов, они менее подходят для использования в Интернете и поэтому лучше подходят для редактирования и сохранения.
SVG
Векторные изображения помогают дизайнерам создавать изображения, подходящие для бесконечного масштабирования. SVG, векторный формат на основе XML, разработанный W3C, помогает создавать проекты, которые можно легко масштабировать без потери качества.Формат файла SVG поддерживается большинством современных веб-браузеров.
расширений SVG сжимаются с помощью gzip. Поскольку файлы основаны на XML, их можно анализировать с помощью множества алгоритмов сжатия данных без потерь. Это делает формат файла очень универсальным, что делает его предпочтительным форматом для создания материалов для печати и логотипов.
Различные форматы изображений в вашем отделе маркетинга
Большая часть магии цифровых иллюстраций в корпоративной среде происходит в отделе маркетинга.Процесс создания маркетинговых материалов для публикации часто осуществляется с помощью программного обеспечения для дизайна, такого как Photoshop и InDesign.
Хотя Photoshop и InDesign являются идеальными инструментами для создания, сохранения и преобразования различных расширений изображений, они не поддерживают совместную работу коллег и партнеров.
Чтобы каждый сотрудник организации мог получить доступ к контенту MarCom, компании часто обращаются к программному обеспечению для управления цифровыми активами. DAM идеально подходит для управления, распространения и создания контента MarCom.Поскольку большинство решений DAM предлагаются как SaaS, они поддерживают доступ по запросу из любого места и с любого устройства.
Digital Asset Management позволяет пользователям загружать файлы практически со всеми расширениями файлов, включая JPEG, GIF, PNG, AI и PSD.
Хотя InDesign является наиболее популярным программным обеспечением, когда дело доходит до создания высококачественного контента MarCom, не все знают, как его использовать. Благодаря шаблонам, которые можно легко хранить в DAM, создание высококачественного фирменного контента MarCom теперь может выполнять каждый в организации.
Прочие статьи по теме
Печатная статья — Сжатие JPEG демистифицировано
Демистификация сжатия JPEG
Вопрос:
Как лучше всего обрабатывать графику в формате JPEG на автостраде?
Ответ:
Есть
есть несколько ответов на этот вопрос, и правильный
Совет, которому следует следовать, во многом зависит от рассматриваемой графики JPEG.
General Advice
JPEG (расшифровывается как Joint Photographic Experts Group) — это с потерями
формат сжатия.Это означает, что он отбрасывает данные изображения, чтобы
для экономии файлового пространства. Степень, в которой он это делает, известна как его
Качество в Freeway и Photoshop.
Чем выше уровень качества установлен (в процентах), тем меньше данных изображения будет удалено, и тем больше размер полученного файла будет на диске. Но важно обратите внимание, что даже при 100% качестве некоторые данные изображения всегда будут удалены, и процесс является аддитивным. Если вы сохраняете JPEG поверх самого себя или в новый файл в формате JPEG, вы будете выбрасывать дополнительные данные каждый раз вы это сделаете, и вы также будете вводить (иногда видимый) артефактов в окончательное изображение.
В целом очень хорошо идея сохранить изображение в JPEG только один раз, и это в последнюю очередь шаг за шагом после любого редактирования или ретуши, и всегда с точным размером и качество, которое вы хотите использовать.
Если у вас есть изображение в формате JPEG, и вам нужно использовать его в любом другом месте, кроме исходного пикселя размеры, или вам нужно объединить его с графическим текстом или другим изображение, вы должны преобразовать JPEG в несжатый формат перед продолжаются.
Примеры несжатых форматов: PSD (Photoshop), TIFF, 24-битный PNG и EPS. TIFF можно сохранить в сжатый формат под названием TIFF-LZW, который сохраняет довольно много файлов размер, но не схема сжатия с потерями. Каждый пиксель останется неповрежденный, когда TIFF распакован.
Freeway Pro может импортировать все эти форматы, используя информацию о прозрачности, если таковая имеется.
Автострада Express может импортировать только графику в форматах GIF, PNG и JPEG, и только 24-битный PNG является улучшением по сравнению с оригиналом JPEG.Так что если ты используя Freeway Express, конвертируйте изображения JPEG в PNG перед редактированием их.
Цифровые фотоаппараты
Многие бытовые цифровые фотоаппараты
сохранять свои изображения как сжатые изображения JPEG, чтобы максимизировать
количество фотографий, которые можно сохранить в памяти камеры. Обычно
степень сжатия довольно низкая, и их мало, если они вообще есть
видимые артефакты.
Некоторые камеры позволяют изменять этот параметр сжатия или сохранять фотографии как raw или несжатые файлы.Это может повлиять на то, насколько быстро вы сможете снимать или сколько снимков вы можете сделать, так что, как и с любым цифровым, это компромисс.
В любом случае после импорта вашего JPEG-формата фотографии с камеры, рекомендуется сразу сохранить их в несжатый формат, поэтому дальнейшая потеря качества не будет вы их редактируете.
Веб-графика
Если вы использовали
приложение, такое как Adobe Photoshop или ImageReady или Macromedia Fireworks
подготовить графику и сохранить ее в точном размере,
формат и сжатие, которое вы хотите использовать на своей веб-странице,
тогда вы должны импортировать их в Freeway как сквозные изображения.А
сквозное изображение появляется в интерфейсе Freeway с синей рамкой,
как поле HTML.
Чтобы импортировать изображение как сквозное, нарисуйте
поле на странице, импортируйте изображение (Файл> Импорт или Apple-E) и
установите флажок «Сквозной» в диалоговом окне «Импорт».
Сквозной изображения нельзя масштабировать, поворачивать или комбинировать с другими изображениями, только используются в натуральном размере. Преимущество для них в том, что автострада будет вообще не изменять данные изображения.
Если вы должны были импортировать предварительно сжатое изображение JPEG в обычное графическое поле (серая рамка), выходное изображение будет снова сжато, и в зависимости от настройки в Freeway, могут фактически стать больше в размере файла (медленнее скачать) чем оригинал! Это также выглядело бы не так ясно, как исходный, даже если к нему не применялось масштабирование или другое преобразование, потому что мельчайшие артефакты в сжатом оригинале будут подчеркивается вторым проходом алгоритма сжатия.
Различия между типами файлов изображений
Какие форматы изображений и какие самые лучшие?
Вы, наверное, заметили, что графические файлы имеют разные расширения, и некоторые из них можно загружать в вашу любимую социальную сеть, а другие — нет. Facebook, например, принимает только типы файлов изображений JPEG, PNG и GIF. Эти и другие форматы, такие как BMG и TIFF, также называются форматами — термин, который большинство людей, вероятно, слышали, но не до конца понимают.Итак, что такое форматы изображений и какие варианты лучше всего подходят в каких ситуациях? Найдите ответы ниже!
Что такое формат файла изображения?
Формат изображения можно объяснить как способ организации цифровой графической информации. Форматы, в которых хранится эта информация, называются растровыми или векторными. В растровых форматах изображения состоят из сеток пикселей с соответствующими данными, хранящимися в файле в сжатом или несжатом виде. Растрированные изображения обычно теряют качество при увеличении масштаба.Примеры растровых форматов включают JPEG, PNG, GIF, BMP и TIFF.
Векторные форматы создают графику на основе математических формул и используются для создания изображений, размер которых может потребовать изменения. Векторные изображения создаются в графических редакторах и обычно представляют собой значки, логотипы или нарисованные иллюстрации. Фотографии не могут быть векторными, поскольку камеры выдают только растровые изображения. Примеры векторных форматов включают SVG и CGM.
Какие форматы файлов изображений самые популярные?
Давайте рассмотрим некоторые из наиболее распространенных форматов хранения графики и перечислим их основные плюсы и минусы.
JPEG
Сокращение от «Joint Photographic Experts Group», JPEG (или JPG) — наиболее широко поддерживаемый формат изображений. Многие цифровые камеры и веб-сайты используют JPEG в качестве стандарта для неподвижных изображений и фотографий, потому что этот 16-битный формат обрабатывает миллионы цветов и значительно уменьшает размеры файлов. Однако из-за сжатия с потерями, присущего JPEG, качество изображения файлов снижается при каждом последующем сохранении.
GIF
Формат обмена графическими данными, или GIF, является одним из первых графических форматов, разработанных для Интернета еще в 8-битную эпоху.Поскольку палитра GIF ограничена 256 цветами, этот формат обычно используется для изображений с небольшими вариациями цвета, таких как графики и логотипы. Он также позволяет пользователям создавать простые анимации — серии связанных изображений, называемых анимированными GIF-файлами, — которые популярны в Интернете.
БМП
Первоначально разработанный Microsoft как собственный графический формат для Windows, BMP (аббревиатура от «Bitmap») теперь также распознается многими приложениями Apple Mac OS X. Формат хранит данные о цвете изображения без сжатия, что обеспечивает высокое качество, но в то же время создает большие файлы.По этой причине, в отличие от JPEG и GIF, BMP в основном используется для печати, а не в Интернете.
TIFF
Благодаря сжатию без потерь формат файла изображений с тегами (TIFF) помогает уменьшить размер файла фотографий при сохранении качества. Первоначально созданный для настольных издательских систем, формат TIFF популярен среди художников-графиков и фотографов и признан многими приложениями для сканирования и отправки факсов.
PNG
Portable Network Graphics, сокращенно PNG, была создана как улучшенная альтернатива GIF с открытым исходным кодом.Вариант PNG-8 поддерживает ту же 256-цветовую палитру, что и GIF, но лучше поддерживает прозрачность и создает файлы меньшего размера. Вариант PNG-24 без потерь похож на JPEG тем, что он работает с миллионами цветов, но, в отличие от JPEG, также способен сохранять прозрачность. Однако PNG-24 не всегда совместим с различными платформами и приложениями, и получаемые файлы обычно больше, чем JPEG.
Какой формат изображения лучший?
Ответ на этот вопрос зависит от того, чего вы хотите достичь.Хотите хранить полноцветные фотографии как можно меньшего размера? Выбирайте JPEG. Вам нужно обеспечить высочайшее качество изображений, загружаемых в Интернет? Выберите PNG. Создание логотипов брендов или других изображений, требующих прозрачности? Попробуйте PNG или GIF. Хотите напечатать насыщенные цветные фотографии? Выберите BMP.
форматов файлов в Adobe Photoshop
Формат Photoshop Raw — это гибкий формат файлов для передачи изображений между приложениями и компьютерными платформами.Этот формат поддерживает изображения CMYK, RGB и оттенки серого с альфа-каналами, а также многоканальные и лабораторные изображения без альфа-каналов. Документы, сохраненные в формате Photoshop Raw, могут иметь любой пиксель или размер файла, но не могут содержать слои.
Формат Photoshop Raw состоит из потока байтов, описывающих цветовую информацию в изображении. Каждый пиксель описывается в двоичном формате, где 0 представляет черный цвет, а 255 — белый (для изображений с 16-битными каналами значение белого равно 65 535). Photoshop определяет количество каналов, необходимых для описания изображения, а также любые дополнительные каналы в изображении.Вы можете указать расширение файла (Windows), тип файла (Mac OS), создателя файла (Mac OS) и информацию заголовка.
В Mac OS тип файла обычно представляет собой четырехзначный идентификатор, который идентифицирует файл — например, TEXT идентифицирует файл как текстовый файл ASCII. Создатель файла также обычно представляет собой четырехзначный идентификатор. Большинство приложений Mac OS имеют уникальный идентификатор создателя файла, зарегистрированный в группе Apple Computer Developer Services.
Параметр Header указывает, сколько байтов информации появляется в файле до начала фактической информации об изображении.Это значение определяет количество нулей, вставленных в начало файла в качестве заполнителей. По умолчанию заголовок отсутствует (размер заголовка = 0). Вы можете ввести заголовок при открытии файла в формате Raw. Вы также можете сохранить файл без заголовка, а затем использовать программу редактирования файла, такую как HEdit (Windows) или Norton Utilities (Mac OS), чтобы заменить нули информацией заголовка.
Вы можете сохранить изображение в формате с чередованием или без чередования. Если вы выбираете чередование, значения цвета (например, красный, зеленый и синий) сохраняются последовательно.Ваш выбор зависит от требований приложения, которое откроет файл.
