GIF, PNG или JPG? Данная статья представляет собой краткий обзор трех основных графических форматов, применяющихся в Интернет. В расчет не был взят флэш (SWF), поскольку для его просмотра требуется плагин, да и формат это векторный, а не растровый. Для наглядности приведем табличку, в которой охарактеризованы все три рассматриваемых нами формата.
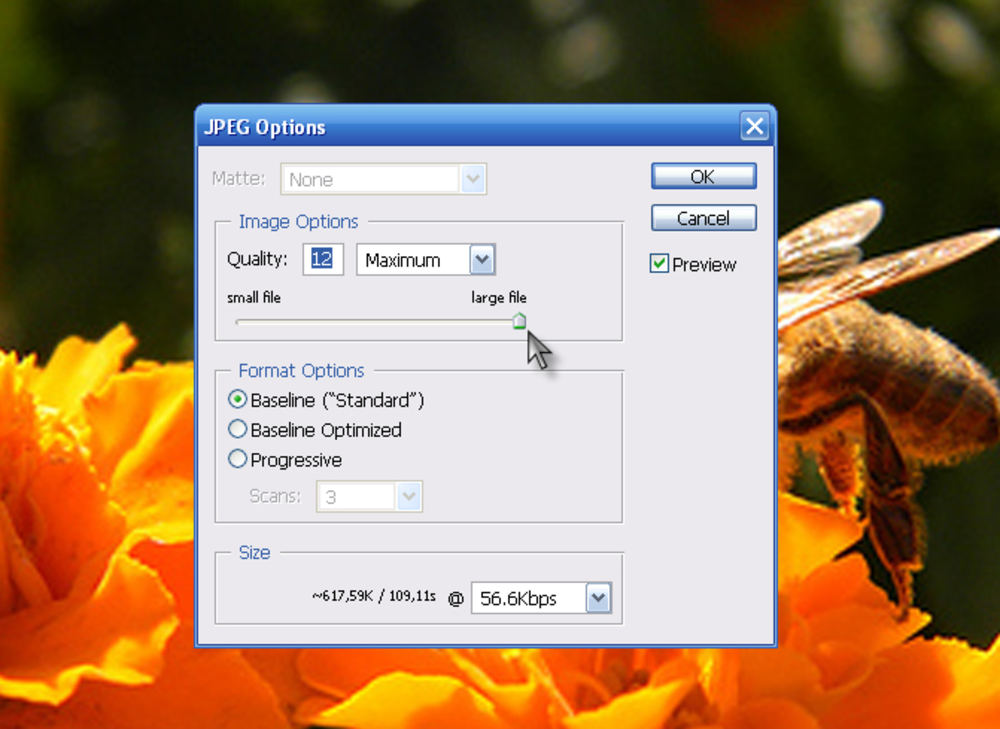
Из приведенной выше таблицы мы можем выделить следующее: GIF или PNG-8 наилучшим образом подходят для сохранения деталей изображения (при работе в цветовом диапазоне, охватывающем 256 цветов) и для веб-графики, содержащей текст. JPEG (он же JPG) наилучшим образом подходит для фотографов, поскольку обладает малым размером файла и широким цветовым диапазоном. . GIF подходит для простой анимации (про PNG в данном случае не говорим, поскольку он анимации не поддерживает). PNG-24, несмотря на большой размер файла, является неплохим вариантом, если вы не хотите потерять в качестве изображения (удаляет детали и добавляет шумы на фотографию). Можно без проблем использовать JPEG с низким уровнем компрессии, если вы рассчитываете показывать фотографии для пользователей с «быстрым Интернетом», поскольку в этом случае, несмотря на увеличение размера файла, вы получите изображения хорошего качества. Итак, резюмируем. PNG-8 годится для простых изображений при их публикации в Интернет. JPEG подойдет для работы с фотоснимками, PNG-24 также пригоден для работы с ними, но в этом случае вы получите больший размер файла по сравнению с JPG. Для всего остального в Интернет годится GIF. Доказываем эмпирически Можно долго рассуждать на тему, какой из форматов лучше, но наиболее правильным будет посмотреть, как они работают на практике — этим мы и займемся. Для сравнения форматов использовалась команда File > Safe for Web в Photoshop CS2. Как мы можем убедиться из рисунка, первое изображение, которое помечено как Original, имеет наилучшее качество и наибольший размер (еще бы, ведь это же исходник:)). Тут его обходит даже PNG 24, но учитывайте, что JPG здесь указан оригинальный, а значит, уровень компрессии был наименьший — если вы выберете High для формата Jpeg в настройках диалогового окна Safe for Web, то размер будет совсем другой, а качество на глаз не хуже. Увеличим изображения, чтобы увидеть различия в компрессии разными форматами. Отсюда можно сделать вывод, что наиболее приближенный к оригиналу результат дает PNG-24, но вот файл он урезает менее чем на 50%, в то время как JPEG-файл довольно высокого качества (80) — более чем на 90%. Рассмотрим другие уровни сжатия JPEG-формата. Оптимальным вариантом между размером и качеством в данном случае будет JPEG с уровнем компрессии 60. Здесь мы видим незначительное преимущество в конечном размере файла и качества картинки формата PNG-8 перед GIF. В то же время оба формата уступают JPEG как по качеству, так и по размеру файла. Таким образом, при подготовке изображений к публикации в Интернет для фотографий рациональнее будет использовать JPEG с качеством 60 — использование более низкого уровня качества уменьшит размер файла, но испытывать удовольствие от созерцания такой картинки вы не будете. Совет: Дабы хоть как-то упомянуть о других форматах, скажу, что, если вы хотите сохранить файл без дефектов от компрессии, то сохраняйте его либо в RAW, либо в PSD, либо в Tiff. А если вам нужно показать файл в Сети с минимальными потерями в качестве, но оптимальным весом, то смело выбирайте JPEG с качеством 100% — тогда никаких видимых дефектов никто не обнаружит. JPEG, GIF, PNG и логотипы Теперь, когда мы знаем, какой формат использовать для фотографий, рассмотрим, почему для логотипов (их публикации в Сети) лучше использовать PNG-8:). JPEG, GIF, PNG и фон Осталось оценить, как воздействуют на типичные фоновые изображения, применяемые веб-мастерами для своих сайтов, вышеуказанные форматы. Разница в качестве между форматами в данном случае минимальна, поэтому особое внимание следует уделить размеру конечного файла, и здесь за явным преимуществом побеждает JPEG с качеством 60. Итоги Для рисованных изображений, не содержащих анимации и прозрачности, наилучшим вариантом будет использование PNG-8, в противном случае — Gif. Если изображение является фотографией или на нем преобладают фотоэлементы — используйте JPEG. Использование PNG-24 не имеет никакого смысла, так как в этом вы не найдете оптимума между качеством и размером по сравнению с тем же JPEG (даже с качеством 100). Сергей Топорков, http://www.cc-studio.ru/ |
Формат изображений PNG, JPG, GIF, BMP и TIF — Userello
Что интересного в этой статье:
- Краткий анализ графических форматов файлов
- Растр против вектора
- Сжатие файлов
- Формат JPG / JPEG
- Формат TIFF
- Формат GIF
- Формат изображений BMP
- Видео о разных графических форматах: JPEG, TIFF, GIF и BMP
Мы все загружаем изображения, создаем фото, делаем «мемы», чтобы делиться ими в социальных сетях. Многие постят изображения даже не задумываясь над тем а какой формат графического файла подходит для конкретного случая больше всего. Данная статья не касается профессионалов растровой и векторной графики. Остальным же этот краткий анализ графических форматов будет не лишним, чтобы лучше понимать для каких целей использовать тот или иной формат. Итак, начнём.
Многие постят изображения даже не задумываясь над тем а какой формат графического файла подходит для конкретного случая больше всего. Данная статья не касается профессионалов растровой и векторной графики. Остальным же этот краткий анализ графических форматов будет не лишним, чтобы лучше понимать для каких целей использовать тот или иной формат. Итак, начнём.
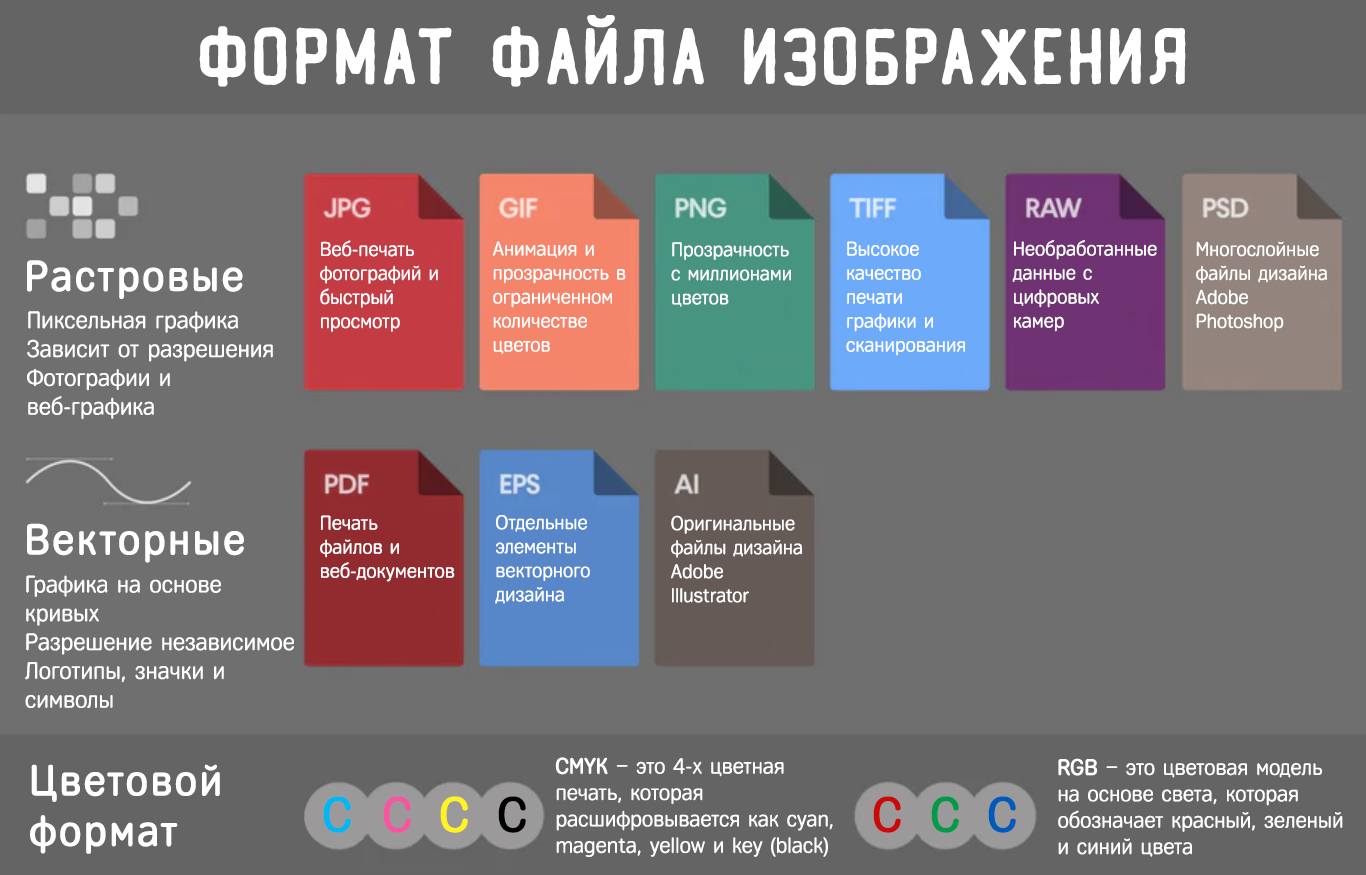
Краткий анализ графических форматов файлов
- JPG / JPEG / JFIF
- PNG
- TIF / TIFF
- GIF
- BMP
Прежде чем мы перейдем к пяти выбранным форматам файлов, хорошо бы знать, что есть два основных графических семейства: растр и вектор, и все форматы файлов изображений, перечисленные ниже, относятся к семейству растровых.
В растровой графике изображение собрано из пикселей, в то время как векторная графика собирается из путей, так называемых участков линий.
Сжатие файловКроме того, форматы файлов изображений можно различать на основе эффектов сжатия, называемых компрессией. Разновидностей схем сжатия достаточно большое количество, но суть их существования можно свести в одну задачу — сжать растровый файл как можно эффективней. Сжимать графический файл нет смысла, так как его размер зависит не от масштаба, а от количества путей в нём.
Разновидностей схем сжатия достаточно большое количество, но суть их существования можно свести в одну задачу — сжать растровый файл как можно эффективней. Сжимать графический файл нет смысла, так как его размер зависит не от масштаба, а от количества путей в нём.
Компрессия может очень эффективно сжимать изображения буквально в два и более раза. Но при это почти всегда происходит потеря в качестве, так как основной алгоритм компрессии — выделить несколько пикселей и заменить их одним или двумя похожими по оттенку. Компрессионный файл никогда не будет точным представлением оригинала, за некоторым исключением. Поговорим об этом дальше. Сжатие файлов обычно подходит для небольших фотографий и не подходит для проф. рисунков или качественных иллюстраций, презентаций.
Компрессия без потерь в качестве — это тот же самый исходный файл, поскольку компрессия без сжатия является точным представлением оригинала.
Формат JPG / JPEG
Аббревиатура от: Joint Photographic Experts Group — Объединённая группа экспертов по фотографиям.
Расширения файлов: .jpg / .jpeg
Самый распространенный формат среди растровых файлов изображений. Цифровые фотокамеры сохраняют свои изображения именно в этом формате. Файлы JPEG применяют метод сжатия с потерями, который может значительно уменьшить размер файла без существенного ущерба для качества.
Минусы: этот формат не защищен от деградации поколений. Это означает, что при каждом редактировании и сохранении качество изображения с каждой новой версией файла будет ухудшаться.
Применяемость: непрозрачные изображения, устройства захвата изображений (гаджеты, фотокамеры, экш-камеры).
Формат TIFF
Аббревиатура от: Tagged Image File Format — формат для хранения растровых графических изображений.
Расширение файлов: .tif / .tiff
Гибкий и легко расширяемый формат файла, способный сохранять файлы с большой глубиной цвета. Эти файлы имеют прозрачный фон. Они идеально подходят для логотипов компании.
Минусы: Не идеальны для веб-браузеров.
Применяемость: Начальный этап фотографических файлов в печати. Программные пакеты OCR.
Аббревиатура от: Graphics Interchange Format — формат для обмена изображениями.
Ещё полезные работы по работе с файлами:
Как сжать PDF файл: 4 бесплатных инструмента
Формат GIF
Расширение файлов: .gif
Хотя GIF имеет низкую степень сжатия по сравнению с большинством видеоформатов, этот формат наиболее популярен среди пользователей для анимации изображений.
Минусы: формат ограничен 8-битной палитрой (256 цветов) и не подходит для фотографических изображений или сглаживания.
Применяемость: Графика, которая требует нескольких цветов, например упрощенные диаграммы, логотипы и анимации, которые состоят на более чем 50% из одного цвета.
Ещё о формате GIF-изображений на userello:
👉 Подборка лучших онлайн-сервисов для создания анимированных GIF
👉 Как остановить автоматическое проигрывание GIF-файлов
Формат изображений BMP
Аббревиатура от: Bitmap Picture — дословно формат для хранения растровых изображений
Расширение файлов: . bmp
bmp
Этот формат разработан компанией Microsoft и предназначен для хранения больших несжатых файлов внутри ОС Windows.
Минусы: этот формат не использует сжатие.
Применяемость: упрощенная структура формата делает файлы bmp идеальными для программ Windows.
Это самые распространенные форматы файлов изображений, которые используются пользователями в настоящее время. Теперь, когда Вы знаете какой из них идеально подходит для какой-либо цели, Вы сможете лучше понимать файлы каких графических форматов использовать для себя.
Видео о разных графических форматах: JPEG, TIFF, GIF и BMP
Что такое JPG? Понимание основ формата изображения JPEG
JPG часто используется как синоним JPEG; последний означает Объединенную группу экспертов по фотографии. Это формат файла, обычно используемый для сжатия цифровых изображений до коэффициента 10:1 без ущерба для качества изображения. Пользователь может установить требуемую степень сжатия.
Это формат файла, обычно используемый для сжатия цифровых изображений до коэффициента 10:1 без ущерба для качества изображения. Пользователь может установить требуемую степень сжатия.
- Паван Патель
-
2 минуты чтения
Подробнее о JPG
Объединенная группа экспертов по фотографии запустила JPG в 1992 году с целью упростить обмен изображениями без ущерба для качества. Цифровые камеры и устройства захвата изображений широко используют формат JPG для сохранения изображений.
Итак, что такое файл jpg ? Это файл изображения с расширением «.jpg» или «.jpeg». Изображения в виде скриншотов, мемов, цитат, аватарок, картинок паспортного размера, инфографики и некоторых других типов могут быть сохранены в формате JPG. . Некоторые платформы социальных сетей поддерживают формат JPG для обмена изображениями, включая Instagram, Facebook, Twitter, Snapchat и WhatsApp.
Файлы JPEG используют сжатие с потерями, т. е. некоторая информация исходного изображения отбрасывается для уменьшения размера файла. Это сжатие, если оно выполняется на высоком уровне или несколько раз, может привести к потере качества изображения.
е. некоторая информация исходного изображения отбрасывается для уменьшения размера файла. Это сжатие, если оно выполняется на высоком уровне или несколько раз, может привести к потере качества изображения.
Создатели контента, фотографы, дизайнеры и художники используют формат JPG для загрузки качественных изображений на свои платформы социальных сетей. Формат файла требует меньше времени для загрузки, что делает его одним из наиболее часто используемых форматов изображений среди пользователей.
Изображения JPG имеют множество других преимуществ:
- Портативность и совместимость позволяют легко загружать веб-страницы и приложения независимо от устройства и программного обеспечения.
- Поддержка 24-битного цвета с номерами в диапазоне до 16 миллионов обеспечивает высокую четкость и яркость изображений.
- Переменная компрессия включает гибкий размер изображения .

- JPEG обеспечивает легкую распаковку, поэтому сохраняет исходное качество. Изображения в формате файла
- JPG можно преобразовать в несколько других форматов, таких как «.jpe», «.jiff», «.jif» и другие.
На следующем снимке экрана показан файл типа JPG для мага. Вы можете легко проверить тип файла, наведя указатель мыши на имя загруженного изображения или открыв свойства изображения (доступно по щелчку правой кнопкой мыши), как показано ниже.
Часто задаваемые вопросы
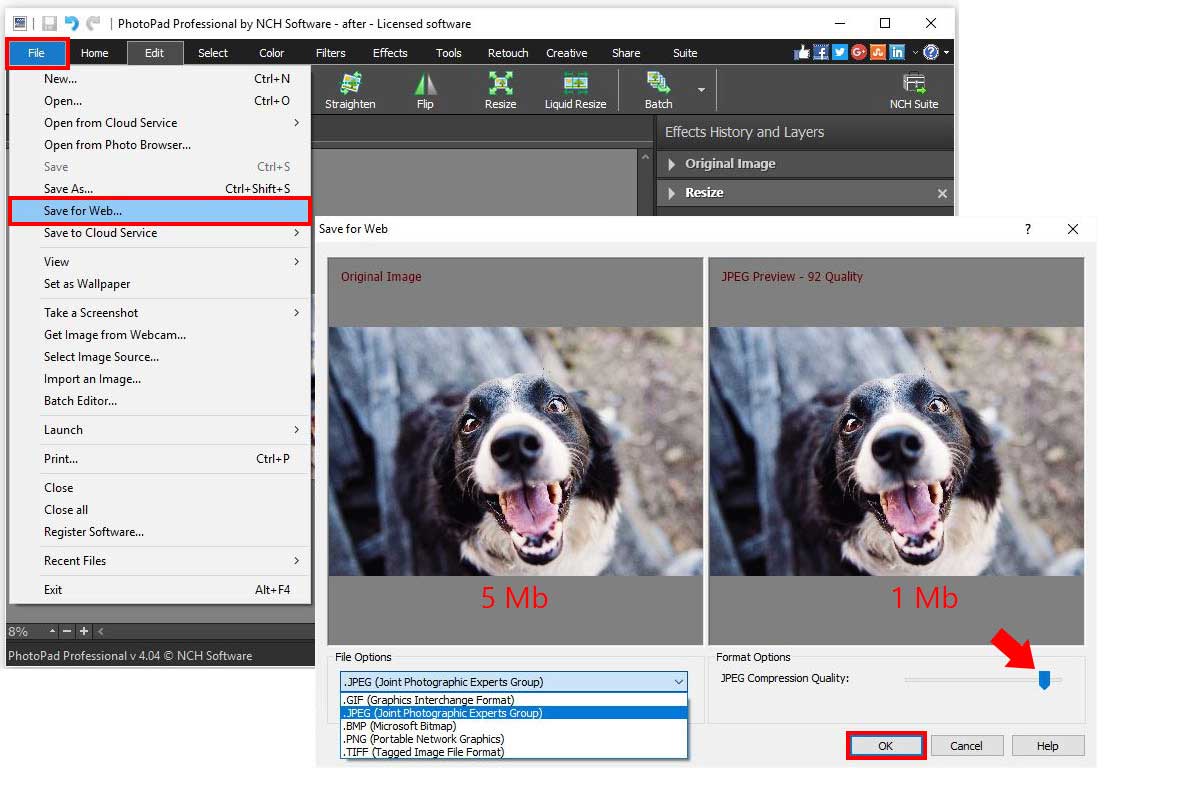
Как конвертировать изображения любого формата в формат JPG?
Любое изображение можно преобразовать в формат JPG онлайн или офлайн. Paint в Windows и Preview в MacOS могут конвертировать изображение в автономном режиме. Пользователи также могут выполнять преобразование через доступный онлайн-сайт/приложение.
Чем формат файла JPG отличается от формата файла PNG?
Несмотря на общее использование и другие сходства, между файлами JPG и PNG существует множество различий. Хотя оба являются форматами файлов изображений, разница заключается в их процессе сжатия, размере файла, прозрачности фона и графике. В отличие от JPG, PNG поддерживает прозрачный фон и поэтому предпочтительнее для графического дизайна. Выбор предпочтительного формата файла зависит от использования и платформы.
Хотя оба являются форматами файлов изображений, разница заключается в их процессе сжатия, размере файла, прозрачности фона и графике. В отличие от JPG, PNG поддерживает прозрачный фон и поэтому предпочтительнее для графического дизайна. Выбор предпочтительного формата файла зависит от использования и платформы.
Какие существуют другие форматы файлов для изображений?
Изображение может быть представлено в растровом или векторном формате файла, где растр зависит от разрешения, а вектор не зависит от разрешения. Первый включает форматы JPEG, RAW, TIFF, GIF и PSD. Форматы векторных файлов включают SVG, PDF, EPS и AI.
Каков предпочтительный размер изображения JPG для платформ социальных сетей?
Предпочтительный размер изображения зависит от платформы. Например, Facebook позволяет размер 100 КБ с 2048 * 2048 пикселей. Напротив, Instagram позволяет размер 4 МБ с разрешением 1080 * 13350 пикселей.
Можно ли редактировать изображение JPG после его публикации в социальных сетях?
Редактирование изображения JPG после публикации в социальных сетях невозможно. Единственная альтернатива — удалить пост, отредактировать и опубликовать изображение.
Единственная альтернатива — удалить пост, отредактировать и опубликовать изображение.
Разрешено ли использовать изображения JPG, защищенные авторским правом, в социальных сетях?
Нет, поскольку изображения, защищенные авторским правом, являются исключительной собственностью их владельцев. Их использование без разрешения может привести к юридическим последствиям.
Легко управляйте социальными сетями.
- Испытание начинается немедленно
- CC не требуется
- Изменить планы в любое время
- Отмена в любое время
Начните 14-дневную бесплатную пробную версию
Ваш путеводитель по PNG, JPG и другим форматам изображений
Вы задавали себе самый важный вопрос — PNG или не PNG? Или, может быть, вам интересно, что такое файл SVG?
Визуальный контент окружает нас повсюду. В частности, для маркетологов визуальные эффекты очень важны для наших стратегий. Чтобы соответствовать стандартам, важно убедиться, что вы используете правильные типы изображений.
Чтобы соответствовать стандартам, важно убедиться, что вы используете правильные типы изображений.
Но в чем на самом деле разница между всеми различными форматами изображений? Стоит ли жертвовать качеством ради скорости загрузки? Действительно ли Facebook и Twitter заботятся о том, какой тип файла вы используете?
В этой статье мы поговорим о некоторых распространенных типах файлов и о том, как их лучше всего использовать в Интернете. Мы сравним различия между JPG и PNG и узнаем, что такое изображения SVG, GIF и RAW.
Что такое JPG?
Файл JPG (или JPEG) был впервые создан Объединенной группой экспертов по фотографии еще в 1992 (отсюда и название). Это группа людей, которым нужен способ сделать высококачественные и большие файлы изображений меньшего размера и легко разместить их в Интернете. Это звучит очень хорошо для нас! Это означает, что маркетологи и создатели контента, использующие сложные изображения в Интернете, могут постоянно соответствовать стандартам сжатия изображений (и не получать ужасное пикселизированное изображение, которое вызывает у вас желание 🤮).
При этом вы можете ожидать потери уровня качества при сжатии высококачественного изображения в JPG. Это связано с тем, что JPG использует сжатие с потерями, то есть удаляет некоторые данные из исходного файла изображения. Это означает, что файл меньше и будет быстро загружаться в Интернете. Однако важно отметить, что слишком сильное сжатие ухудшит его качество.
Когда вы будете использовать изображение в формате JPG?
Файлы JPG рекомендуются, когда вам нужен баланс между качеством и размером файла. Например, если вы загружаете фотографию в сообщение в блоге, JPG гарантирует, что вы не замедлите время загрузки указанной статьи.
Что такое PNG?
PNG означает переносимую сетевую графику. В отличие от JPG, PNG имеет сжатие без потерь. Он не теряет никакой информации при сжатии, а это означает, что качество изображения обычно намного выше (и размер файла намного больше), чем у его двоюродного брата JPG. Как правило, люди используют PNG для графики (например, логотипов), текстовых объектов и штриховых рисунков. Он также поддерживает прозрачность, что очень удобно, если вам нужно разместить вырезанный логотип на другом фоне.
Он также поддерживает прозрачность, что очень удобно, если вам нужно разместить вырезанный логотип на другом фоне.
Когда следует использовать форматы PNG?
Формат PNG предлагает красивое четкое изображение, но замедляет работу веб-страниц.
PNG рекомендуется, когда вы используете графику и логотипы, особенно с прозрачным фоном (как мы уже упоминали). Если вы хотите вставить прозрачное изображение в сообщение в блоге, вы не добьетесь этого с помощью JPG (вы просто получите белый фон).
Однако, если вы представляете бренд, который гордится своими изображениями, вы не хотите рисковать снижением качества. Возможно, вы фотоагентство или продаете качественные товары в Интернете. Ваша аудитория ожидает, что ваши фотографии будут выглядеть хорошо, верно? В этом случае возьмите чаевые от нас.
Когда мы загружаем изображения на наш веб-сайт (dash.app), мы всегда запускаем их через Tiny.![]() png. Это бесплатный инструмент сжатия изображений, который уменьшает размер файлов, сохраняя при этом качество изображения. Такие инструменты, как Canva, также предлагают сжатие при загрузке — это удобно, если вы хотите быстро загрузить изображение в социальную сеть.
png. Это бесплатный инструмент сжатия изображений, который уменьшает размер файлов, сохраняя при этом качество изображения. Такие инструменты, как Canva, также предлагают сжатие при загрузке — это удобно, если вы хотите быстро загрузить изображение в социальную сеть.
PNG против JPG: что лучше для времени загрузки сайта?
Если вы слышали о скорости загрузки веб-сайтов, вы понимаете, какие усилия необходимо приложить, чтобы убедиться, что вы не загружаете ничего, что мешает этой скорости. В конце концов, люди, просматривающие ваш сайт, не будут задерживаться, если они слишком долго смотрят на ужасную полосу загрузки. 😬
Одним из элементов, влияющих на скорость загрузки, являются ваши изображения. Если вы используете большие размеры изображений (и большие размеры файлов в этом отношении) в своих сообщениях в блоге или на целевых страницах, вашему браузеру потребуется больше времени для загрузки вашей страницы.
Таким образом, несмотря на то, что изображения в формате PNG красивы и четки, вы обнаружите, что их загрузка на вашем веб-сайте займет немного больше времени. Так что будьте осторожны — слишком много повлияет на скорость загрузки, что, в свою очередь, может помешать посетителям вашего сайта (а не то, что вам нужно, когда вы пытаетесь конвертировать 🤑).
Так что будьте осторожны — слишком много повлияет на скорость загрузки, что, в свою очередь, может помешать посетителям вашего сайта (а не то, что вам нужно, когда вы пытаетесь конвертировать 🤑).
Именно здесь JPG дадут вам наилучший вариант для повышения скорости загрузки, хотя (как я уже упоминал) вы можете ожидать небольшого снижения качества.
JPG против PNG: какие форматы файлов предпочитают социальные сети?
Что касается социальных сетей, то все платформы должны поддерживать форматы файлов JPG и PNG. Facebook, например, сожмет ваше изображение до необходимого размера — независимо от размера загружаемого файла. Чтобы избежать какой-либо нечеткости, убедитесь, что ваше изображение масштабировано до точных размеров, чтобы избежать слишком сильного автоматического сжатия.
💡Если вы используете инструменты для организации визуального контента, такие как Dash (это мы), вам не нужно беспокоиться об отправке изображений через компрессор, чтобы получить правильные размеры для социальных сетей. Наше решение для управления цифровыми активами позволяет вам обрезать изображения до нужного размера при загрузке. Это означает, что вам не нужно беспокоить ваших дизайнеров или использовать хитрые инструменты в Интернете, чтобы сделать обрезку за вас. 🙌
Наше решение для управления цифровыми активами позволяет вам обрезать изображения до нужного размера при загрузке. Это означает, что вам не нужно беспокоить ваших дизайнеров или использовать хитрые инструменты в Интернете, чтобы сделать обрезку за вас. 🙌
Что такое GIF?
Это всеми любимый тип файлов, верно?
через GIPHY
GIF (иногда произносится как jiff) означает графический взаимозаменяемый формат. Он был изобретен как способ отображения движущихся изображений в Интернете с минимальным размером файла. Вместо того, чтобы отображать видео, это больше похоже на флипбук, который перемещается между разными изображениями. Каждое изображение может использовать максимум 256 цветов, но это означает, что файл достаточно мал, чтобы отображаться на разных каналах в Интернете.
Когда бы вы использовали GIF?
GIF-файлы с годами набирают популярность, и вы, скорее всего, увидите их в социальных сетях. Однако вы также можете использовать их в сообщениях блога (как это делаем мы), встраивать в электронные письма или отправлять через платформы обмена мгновенными сообщениями, такие как Whatsapp. Это отличный способ передать эмоции или сослаться на что-то из вашего любимого телешоу без необходимости отправлять ссылку на YouTube. *insert gif
Однако вы также можете использовать их в сообщениях блога (как это делаем мы), встраивать в электронные письма или отправлять через платформы обмена мгновенными сообщениями, такие как Whatsapp. Это отличный способ передать эмоции или сослаться на что-то из вашего любимого телешоу без необходимости отправлять ссылку на YouTube. *insert gif
Что такое SVG?
SVG означает «масштабируемая векторная графика». Чтобы понять, чем SVG отличаются от других типов файлов, нам нужно посмотреть, как они составлены.
Форматы JPG или PNG являются типами растровой графики. Это означает, что они созданы с использованием множества маленьких пикселей в квадрате, называемом растровым изображением. Соединяясь вместе, эти квадраты образуют изображение. Это отлично подходит для отображения фотографий и изображений высокого качества, поскольку каждый квадрат может соответствовать цвету файла RAW. Однако это означает, что чем больше файл, тем ниже качество.
SVG, с другой стороны, закодированы. Они написаны в формате XML, и вы можете буквально закодировать цвета и формы, которые хотите отобразить. Это также означает, что независимо от размера изображения вы все равно получите фантастическое качество.
Они написаны в формате XML, и вы можете буквально закодировать цвета и формы, которые хотите отобразить. Это также означает, что независимо от размера изображения вы все равно получите фантастическое качество.
Когда бы вы использовали SVG?
SVG обычно используются для создания логотипов, иллюстраций и графики. Вы можете создавать свои собственные файлы SVG с помощью таких инструментов, как Illustrator, Photoshop или Canva. Просто создайте дизайн, используя формы и линии, и экспортируйте его в файл SVG.
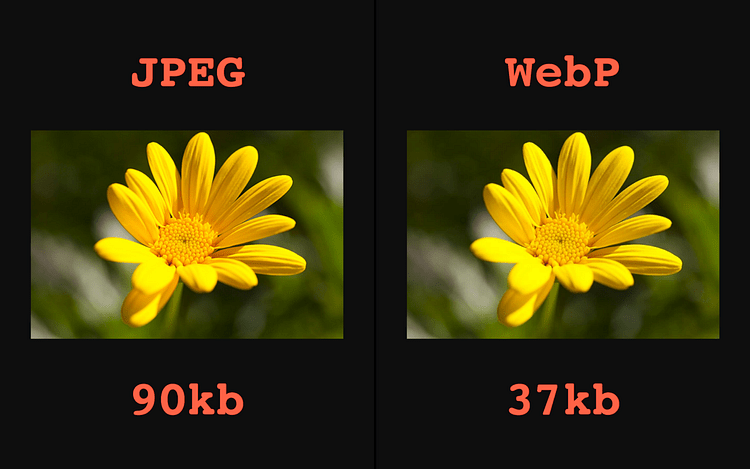
Что такое WebP?
WebP изначально был создан Google для замены PNG и JPG. Это способ сжатия файла без потери качества, и разработчики Google утверждают, что он на 26% меньше, чем PNG. Он также поддерживает прозрачность и анимацию, что делает его достойным конкурентом надежного GIF.
WebP поддерживается в большинстве браузеров, включая Google, Mozilla Firefox и Microsoft Edge.
Когда вы будете использовать файл WebP?
Нужна качественная картинка, но не хотите жертвовать скоростью загрузки? WebP может быть вашим идеальным выбором. Однако вы увидите с некоторой потерей качества на , так что имейте это в виду, если вы работаете с высококачественными фотографиями от ваших фотографов.
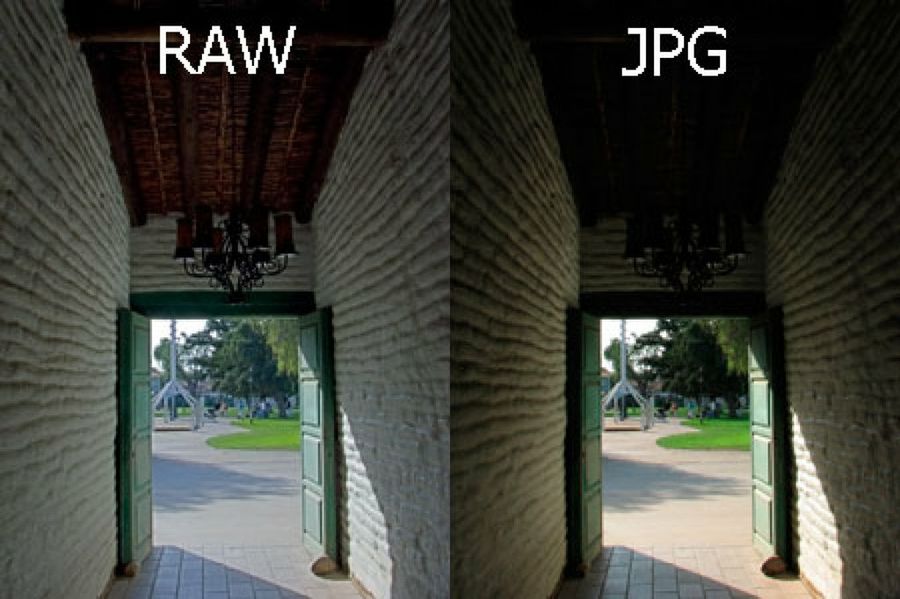
Что такое файл RAW?
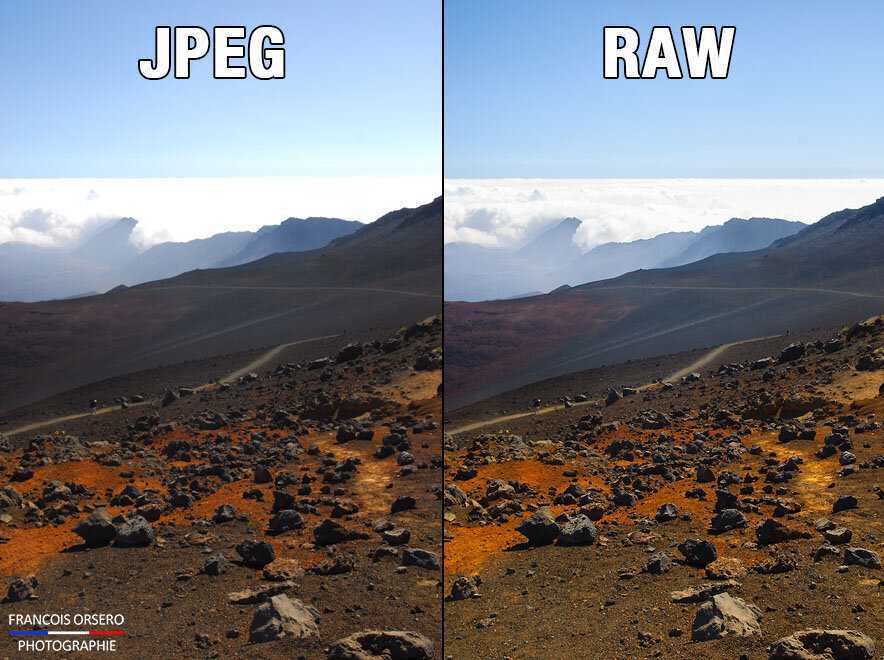
Форматы файлов RAW хранят огромное количество деталей об изображении. Фактически, он содержит больше всего информации об изображении по сравнению с любым другим форматом файла. Это данные, которые фиксируются камерой, а затем сжимаются и отправляются в разные области сети.
Когда вы будете использовать файл RAW?
Как маркетолог, вы вряд ли когда-либо будете использовать файл RAW. Они слишком велики, чтобы использовать их в Интернете. Вот почему многие фотографы используют программное обеспечение для обработки изображений, чтобы редактировать и сжимать их в JPG или PNG перед отправкой своим клиентам. Если вы делаете свою собственную фотографию, скорее всего, вы не будете снимать в формате RAW, если у вас не включены определенные настройки.
Где я должен хранить все свои форматы изображений?
Вам, как маркетологу, несомненно, придется регулярно использовать все эти различные типы файлов.



 Возьмем три разных по содержанию изображения и проверим их. Итак, первым испытуемым изображением будет фото креста.
Возьмем три разных по содержанию изображения и проверим их. Итак, первым испытуемым изображением будет фото креста. Осталось взглянуть «вблизи» на GIF и PNG- 8.
Осталось взглянуть «вблизи» на GIF и PNG- 8.


 Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения — все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP. Фотографии, переливы, логотипы, бекграунды и пр. лучше сохранять в формате JPG.
Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения — все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP. Фотографии, переливы, логотипы, бекграунды и пр. лучше сохранять в формате JPG.

 Но при это почти всегда происходит потеря в качестве, так как основной алгоритм компрессии — выделить несколько пикселов и заменить их одним или двумя похожими по оттенку. Компрессионный файл никогда не будет точным представлением оригинала, за некоторым исключением. Поговорим об этом дальше. Сжатие файлов обычно подходит для небольших фотографий и не подходит для проф. рисунков или качественных иллюстраций, презентаций.
Но при это почти всегда происходит потеря в качестве, так как основной алгоритм компрессии — выделить несколько пикселов и заменить их одним или двумя похожими по оттенку. Компрессионный файл никогда не будет точным представлением оригинала, за некоторым исключением. Поговорим об этом дальше. Сжатие файлов обычно подходит для небольших фотографий и не подходит для проф. рисунков или качественных иллюстраций, презентаций.