Основные форматы изображений. Искусство фотографии | by Ivan Kochergin
Искусство фотографии
JPEG (jpg) — наиболее распространенный формат файлов, о котором слышали люди даже очень далёкие от фотографии. У него есть неоспоримое преимущество — объём файла. Он весьма не велик. Средний размер jpeg изображения составляет от 5 до 20 Мб, в зависимости от камеры и характера изображения. Однако главное преимущество является следствием главного недостатка. Дело в том, что jpeg это сжатый формат, то есть информация теряется и качество изображения падает. Более того при каждой перезаписи (будь то обработка в фотошопе/lightroom/запись на некоторые файлообменники) качество всё время ухудшается.
Алгоритм работы jpeg состоит в постоянном сжатии информации. При сохранении он упрощает информацию и уменьшает количество тоновых переходов (цветов) на фотографии. Наверняка вы видели в интернете картинки, которые имеют полосы резкой смены цветов, особенно часто это встречается на небе. Такие фотографии, как вы понимаете, были много раз перезаписаны и потеряли значительную часть информации.
Raw — общее название для всех, так называемых сырых файлов. Эти файлы содержат в себе максимум информации об изображении. Они не подвергаются никакой коррекции внутри камеры (в отличие от jpeg). В разных камерах они имеют разное расширение, например CR2 у Canon, NEF у Nikon и т.д. При обработке таких файлов баланс белого можно менять в диапазоне от 2000 до 50 000К без потери качества, вытягивать детали из теней и даже устранять пересчеты в некоторых случаях. В целом вы имеете бОльший контроль над ситуацией. Однако, помимо очевидных плюсов имеются и минусы.
Первый минус — размер, Raw файлы весят в среднем в 2 раза больше, чем аналогичный jpeg. Вторым недостатком является то, что Raw необходимо поджарить (в переводе с английского RAW значит сырой), то есть обработать. Изначально эти файлы выглядят достаточно блекло, зато потратив минуту в том же Lightroom можно преобразить его до неузнаваемости!
Последним минусом является его нераспространённость, то есть требуется дополнительная программа для просмотра (не у каждого она есть на компьютере). Плюс такой кадр необходимо обработать для того чтобы выложить в интернет или распечатать, потеря в скорости. Тем не менее, не смотря на недостатки этот формат является выбором профессионалов и продвинутых любителей. Я тоже использую его в каждой съёмке, често не помню когда последний раз использовал jpeg.
Плюс такой кадр необходимо обработать для того чтобы выложить в интернет или распечатать, потеря в скорости. Тем не менее, не смотря на недостатки этот формат является выбором профессионалов и продвинутых любителей. Я тоже использую его в каждой съёмке, често не помню когда последний раз использовал jpeg.
Tiff — этот формат файлов, который используется преимущественно в печати, особенно если необходимо напечатать большой формат. В отличие от jpeg он не портится при перезаписи и может храниться долгое время. Если вам необходимо получить исключительное качество печати, то рекомендую выбрать именно его. Минусом очевидно является его размер, такие файлы могут достигать размера 100Мб, 1000Мб и даже больше (если сохранять вместе со слоями). Также его можно использовать как промежуточный формат при экспорте из Lightroom в Photoshop без потери качества. Ещё одним минусом является невозможность использования их в интернете, всё таки без jpeg’a сейчас никуда!
PSD — это рабочий формат фотошопа. Используется довольно редко, в основном в трёх случаях:
Используется довольно редко, в основном в трёх случаях:
— если работа над фото не закончена и позже нужно будет продолжить с того же места;
— если файл нужен в обучающих целях (чтобы вспомнить какие шаги были сделаны и в какой последовательности;
— если клиент в коммерческом проекте вносит поправки в конечную картинку. По объёму эти файлы бывают большими и очень большими, поэтому не стоит хранить их на компьютере про запас.
Вот и всё, на этом заканчивается описание основных форматов изображений. Надеюсь статья была полезной и интересной!
Оглавление канала Искусство фотографии
Набор бесплатных пресетов для Lightroom
Услуги канала Искусство фотографии
Официальный стикерпак Art of Photo
Лучший фоточат в телеграме
WebP изображения: что за формат и для чего используется
WebP ― относительно новый формат графических файлов, который обеспечивает отличное сжатие изображений при сохранении качества. Чем меньше весит графика ― тем быстрее загружаются страницы сайта, это важно и для поискового продвижения, и для удобства пользователей.
Чем меньше весит графика ― тем быстрее загружаются страницы сайта, это важно и для поискового продвижения, и для удобства пользователей.
В основном, владельцы сайтов на UMI.CMS используют форматы JPEG, GIF и PNG. Формат WebP — эта альтернатива, позволяющая получать качественные картинки с меньшим весом, и с версии UMI.CMS 22 система поддерживает изображения в этом формате.
Что такое WebP?
Формат WebP разработан компанией Google. Конвертация картинок в этот формат уменьшает их размер на 25-35% без удара по качеству изображений. К WebP применяются 2 способа сжатия — с потерями и без.
В каких браузерах работает?
Формат WebP считается современным, он дает значительное улучшение производительности сайта, однако не все браузеры поддерживают его. К примеру, Safari и Internet Explorer не считывают этот формат. Зато WebP прекрасно открывается в Google Chrome, Firefox, Opera и Edge.
Сравнение с JPG и PNG
Google провел исследование, сравнив 11 000 разнообразных картинок. Результаты такие:
Результаты такие:
- Файлы WebP весят на 25-34% меньше, чем такие же картинки с форматом JPEG (JPG).
- Файлы WebP весят на 26% меньше, чем такие же картинки с форматом PNG.
Особенность WebP в том, что сжатие идет за счет снижения качества мелких деталей и текстур. При этом остаются четкие края рисунка и сохраняются гладкие переходы на сплошных участках. Самый большой недостаток этого формата — лица людей при низкой настройке качества выглядят немного пластиковыми.
Как переводить изображения в формат WebP?
Для этого есть несколько способов:
Онлайн-сервисы
- Online-Convert.com — программа конвентирует изображения онлайн. К слову, с помощью этого сервиса легко перевести в другой формат видео, аудио, и текстовые материалы.
- Squoosh — сервис позволяет конвертировать и сжимать изображения.
- Zamzar — удобный сервис с простым интерфейсом.
 Перетаскиваете нужное изображение, выбираете формат и скачиваете готовый файл.
Перетаскиваете нужное изображение, выбираете формат и скачиваете готовый файл.
Графические редакторы
-
Sketch — графический редактор для операционной системы macOS. Здесь легко экспортировать любой слой изображения в формат WebM. Полная версия программы платная, но есть бесплатный период пользования — 30 дней.
Как открыть изображение WebP?
Изображения формата WebP открываются во многих графических программах, например, в GIMP, IrfanView, Adobe Photoshop. Для последнего потребуется модуль WebP File Format.
Пробуйте!
Система для создания сайтов UMI.CMS поддерживает изображения в формате WebP, начиная с версии 22. Если у вашего сайта проблема со скоростью загрузки страниц, то обновите движок до UMI.CMS 22 и попробуйте этот формат ― работа с сайтом станет проще, пользователям будет комфортнее взаимодействовать с ним, а быстрая загрузка страниц благоприятно повлияет на поисковое продвижение. При этом учитывайте, что некоторые браузеры не поддерживают WebP, и в них такие изображения будут недоступны.
При этом учитывайте, что некоторые браузеры не поддерживают WebP, и в них такие изображения будут недоступны.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
Создание картинок для соцсетей: размеры, инструменты, советы
Размер миниатюры аватара — 200×200 px, а полная версия может достигать в высоту до 500 px.
Размеры миниатюры и полной версии аватара VKМаксимальная область картинки, которая видна на странице сообщества, — 200×500 px. Можно загрузить фотографию и большего размера, но она будет полностью отображаться только при клике на аватар.
Обложка сообщества для полной версии сайта — 1590×400 рх.
Так выглядит обложка группы, когда открыта полная версия сайтаОднако в мобильной версии обложка обрезается по краям и отображается только часть — 1196×400 рх. Поэтому старайтесь самую важную информацию размещать по центру.
Ещё «ВКонтакте» позволяет сделать «живую» обложку — до пяти фотографий или видео, которые переключаются автоматически. Это формат только для мобильного приложения, на десктопе всегда отображается статическая обложка.
Это формат только для мобильного приложения, на десктопе всегда отображается статическая обложка.
Рекомендуем загружать туда видео или изображения в разрешении 1080×1920 (такой же формат в «историях»). При других пропорциях «ВКонтакте» автоматически обрежет картинку.
При загрузке изображений для «живой» обложки соцсеть отображает миниатюру в очень плохом качестве, но не волнуйтесь, на странице картинка будет выглядеть прилично.
Плохое качество во время предпросмотра — нормальноВ мобильной версии такая обложка будет отображаться частично (центральная часть картинки), а при нажатии — откроется на весь экран.
Частичное vs. полное отображение «живой» обложкиОбложка может быть декоративной или нести идею. В каждом её изображении можно доносить своё сообщение: например, рассказывать об акции, сообщать о мероприятии или просто добавлять информацию о своём проекте.
При создании обложки учитывайте элементы интерфейса мобильного телефона и не ставьте важные подписи в самом верху и низу изображения — их перекроют элементы интерфейса VK.
Минимальный размер квадратного изображения для публикации — 510×510 рх. Для прямоугольного изображения рекомендованное соотношение сторон — 3:2.
Квадратное и прямоугольное изображения для публикации «ВКонтакте»Чтобы изображение не теряло качество, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой чуть увеличивать их резкость. И при загрузке вместо нажатия на строчку «Добавить новые фотографии» перетаскивайте снимок прямо из папки компьютера (такие советы даёт сам «ВКонтакте»).
Размер обложки для статьи — 510×286 рх.
Так выглядит обложка статьи во «ВКонтакте»Обложку для статьи лучше делать без надписей — «ВКонтакте» добавит на картинку заголовок и имя автора. Размещая текст, учитывайте, что заголовок и кнопка «Читать» закроют часть изображения.
Размер обложки сниппета для внешней ссылки — 537×240 рх.
Это сниппет с картинкой подходящего размераЕсли вам не нравится картинка, которая автоматически подгружается, когда вы делитесь ссылкой, — просто поменяйте сниппет.
Размер фото для «истории» — 1080×1920 рх.
Пример фото в «истории» «ВКонтакте»Как и в случае с «живой» обложкой, учитывайте элементы интерфейса мобильного телефона — не помещайте важные детали слишком высоко или низко.
Новый формат изображений WebP2 будет сжимать на 30% лучше, чем обычный WebP
Сравнение сжатия WebP без потерь с различными кодерами PNG, источник: Smashing Magazine
Инженеры Google начали экспериментировать с новым форматом сжатия изображений WebP2, следующим поколением формата файлов WebP.
Общепризнанная поддержка WebP пока продвигается очень медленно. Например, браузер Firefox добавил поддержку WebP только в 2019 году в версии Firefox 65, а некоторые CMS (и Habrastorage) до сих пор полностью его не поддерживают. В результате многие сайты по-прежнему публикуют изображения в старых и/или проприетарных форматах GIF, JPEG и PNG, генерируя лишний трафик.
Пока переход всего интернета на WebP ещё не закончен, Google приступила к работе над новой версией WebP2.
Две недели назад на сервере Google Git создан репозиторий libwebp2. Там лежат первые результаты работы над «экспериментальным преемником формата WebP».
Документацию только начали писать и её почти нет. Там сказано следующее: «WebP 2 является преемником формата изображений WebP, и в настоящее время он находится в разработке. Формат не готов к общему использованию и не доработан, поэтому изменения в библиотеке могут нарушить совместимость с изображениями в предыдущих версиях. Используйте на свой страх и риск!»
Таким образом, обратная совместимость с WebP пока отсутствует.
Инструмент визуальной инспекции и дебаггинга vwp2 для просмотра изображений WebP2
В WebP2 разработчики намерены реализовать поддержку 10-битного HDR (HDR10), но в основном он сосредоточен на повышении эффективности сжатия. Цель в том, чтобы увеличить степень компрессии на 30% по сравнению с оригинальным WebP, и это будет всего лишь на 20% хуже, чем у самого эффективного формата AVIF (AV1 Image File Format), который использует Netflix.
Сравнение сжатия JPEG 444 и AVIF 444
Оригинальное изображение из набора данных Kodak
JPEG 444 на 20 429 байт
AVIF 444 на 19 788 байт
Сравнение размера файлов WebP с популярными кодерами JPEG, источник: Smashing Magazine
Сжатие без потерь в WebP2 также будет улучшено, как и сжатие канала прозрачности. WebP2 будет должным образом поддерживать анимацию и быстрое послойное декодирование (своеобразный аналог чересстрочного кодирования в JPEG, которое позволяет постепенно загружать изображение по частям). Также планируется реализовать эффективную поддержку многопоточности, минимизировать визуальную деградацию на низких битрейтах и улучшить сжатие без потерь.
WebP2 находится на ранних стадиях, поэтому производительность кодера и декодера пока слабая. В настоящее время он только частично оптимизирован и примерно в пять раз медленнее, чем WebP при сжатии с потерями.
Оценить эффективность кодера WebP можно в результатах бенчмарков OpenBenchmarking.org. Точно так же опубликованы и бенчмарки кодера avifenc от AVIF.
Компания Google больше всех заинтересована в разработке WebP и WebP2, чтобы сжать свой петабайтный трафик, но по итогу этот свободный формат могут использовать все желающие. Сегодня форматы первого поколения WebP и WebM (видео) нашли применение на тысячах сайтах, в том числе используется в Википедии, что экономит некоммерческой организации Wikimedia Foundation значительную сумму на хостинге.
P.S. На правах рекламы хотим предложить специально для читателей Хабра честную скидку в 10% на любые тарифы нашего хостинга intesect.host. Скидка действует во всех дата-центрах. Предложение действительно с 16 по 22 ноября включительно.
Промокод при покупке: habr
Какой формат изображения лучше выбрать для сайта
Здравствуйте, уважаемые друзья. Сегодня поговорим о том, какой формат изображения лучше использовать на сайте, какие сегодня доступны форматы графических файлов для сайта и нужно ли гнаться за новинками графических форматов.
Таких вопросов я получаю довольно много, многие из моих учеников спрашивают можно ли им использовать новые форматы SVG и WebP, и где лучше применить эти изображения. Разумеется, можно использовать и новые форматы, только нужно понимать какой формат и для чего подходит лучше.
На сегодняшний день изображения на сайте являются неотъемлемой частью. Начиная от графического дизайна и закачивая изображениями в статьях, графика сопровождает большинство сайтов в сети. Но за красоту приходится расплачиваться скоростью загрузки сайта.
Не оптимизированные изображения являются одним из факторов замедления сайта, на что указывают сервисы проверки.
Поэтому вы будете всегда перед выбором, какой формат выбрать для изображения. От этого будет зависеть его размер и качество. А чтобы использовать изображения меньшего размера и без потери качества, вы должны знать некоторые вещи.
Какие изображения для сайтов использую сегодня
Все изображения для сайтов, подразделяются:
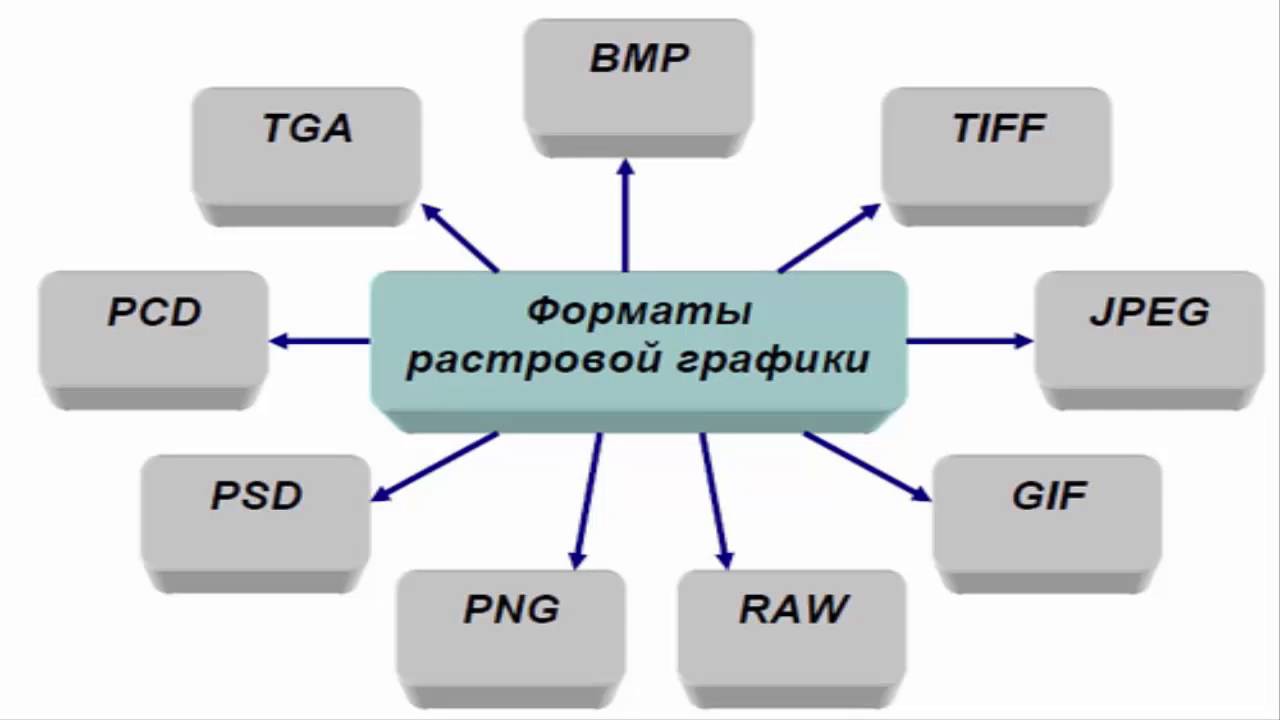
- растровые (пример — JPG, JPEG, GIF, PNG),
- векторные (пример — SVG).
Растровые изображения состоят из пикселей, в которых хранится цвет и значение прозрачности. Такими форматами представлены изображения в статьях, кнопками, иконками и элементами дизайна. Эти изображения популярны среди разработчиков и владельцев сайтов. Основной минус растровых изображений – они плохо масштабируются.
То есть при увеличении размера картинки, идёт потеря качества.
Векторные изображения состоят из линий и точек маршрутов. Информация об изображении хранится в математических инструкциях по отрисовке, что позволяет масштабировать такие изображения сколько угодно без потери качества.
Все эти изображения могут и используются на современных сайтах. Только нужно понимать, что перед загрузкой на сайт, изображение нужно оптимизировать!
Описание популярных форматов изображения для сайта
Из описания этих форматов вы поймёте, где и какой формат применять лучше всего на сайте.
JPEG
JPEG или JPG – один из самых популярных форматов изображений для сайтов. Формат поддерживает миллионы цветов, что и даёт ему лидирующую позицию в представлении фотографий и картинок на сайте.
Изображения в этом формате достаточно хорошо оптимизируются практически без потери качества, что позволяет получить файл меньшего размера без визуальной потери качества. Следует помнить, что каждая последующая оптимизация снижает качество.
Файлы этого формата поддерживаются всем устройствами и браузерами, что ещё раз подтверждает его популярность и позволяет не беспокоиться за проблемы с отображением на сайтах.
Большим недостатком этого формата является отсутствие прозрачности. То есть, комбинировать изображения в таком формате не получится. Для таких задач лучше использовать следующий формат.
То есть, комбинировать изображения в таком формате не получится. Для таких задач лучше использовать следующий формат.
PNG
Этот формат использует алгоритм сжатия без потери качества. По количеству цветов и уровню прозрачности доступен в двух видах 8 и 24-бит. Оба поддерживают прозрачность.
8-битный пользуется малой популярностью, а вот 24-битный широко используется для различных изображений на сайте. За счёт прозрачности позволяет создавать комбинированные изображения. Часто используется для создания анимированных кнопок, иконок, css-спрайтов, где необходим эффект прозрачности.
Изображения в формате PNG можно много раз оптимизировать, редактировать – оно сохранит первоначальное качество.
Формат также поддерживается всеми браузерами и устройствами, что гарантирует его отображение на любом экране.
По качеству изображения выглядят лучше, чем JPG, но вес файла будет больше. Это нужно учитывать при размещении файлов на сайте.
GIF
Это 8-битный формат, поддерживающий 256 цветов, прозрачность и анимацию. За счёт поддержки малого количества цветов, вес файла тоже минимальный.
За счёт поддержки малого количества цветов, вес файла тоже минимальный.
Формат не подходит для фотографий и изображений с широким диапазоном цветов.
Зато широко используется при создании GIF-анимаций, баннеров, кнопок, иконок и так далее.
В современных сайтах этот формат используется всё реже.
Далее поговорим об относительно свежих форматах SVG и WebP, которые не так популярны, но набирают популярность и поддержку, и как нельзя лучше подходят под требования скорости загрузки и адаптивности сайтов.
SVG
Это формат векторных файлов на основе XML. Формат стал набирать популярность совсем недавно, так как ранее он слабо поддерживался в браузерах. И из-за проблем отображения никто не торопился его использовать.
На сегодняшний день SVG поддерживается всеми современными браузерами. Но, проблемы с отображением все, же встречаются.
Наиболее часто используют этот формат для простых изображений, таких как логотипы, элементы дизайна и так далее. Неприменим для фотографий.
Неприменим для фотографий.
Формат SVG имеет малый вес, отлично масштабируются, обеспечивая чёткость изображения на любом разрешении экрана, поддерживает анимацию, можно управлять через CSS и размещать в HTML, сокращая количество запросов.
WebP
Формат с открытым исходным кодом, разработан Google специально для интернета. Сегодня YouTube использует преобразование миниатюр для видео в формат WebP.
Формат обеспечивает превосходное сжатие и поддерживает прозрачность. Он сочетает в себе преимущества JPG и PNG форматов без увеличения размера файла.
Но, несмотря на преимущества формата, он поддерживается не всем браузерами, например, IE, Edge, Firefox и Safari.
Существуют способы обхода этих ограничений, но они не дают использовать формат повсеместно.
Заключение
Друзья, надеюсь, объяснил всё понятно, и вы теперь знаете, какой формат изображений лучше использовать на сайте, и почему я не настаиваю на использовании одного какого-то формата, а рекомендую комплексный подход.
Возможно, когда WebP получит широкую поддержку, мы все перейдём на него и заменим jpg и png на своих сайтах.
Давайте обсудим в комментариях, какие вы используете форматы на своих сайтах, что нравится и что не нравится.
На сегодня у меня всё, жду ваших комментариев.
С уважением, Максим Зайцев.
Рекомендации по работе с изображением артиста — Apple Music for Artists
Прежде чем загрузить изображение артиста, узнайте о поддерживаемых форматах файлов и рекомендациях по работе с изображениями.
Изображение артиста — это файл в формате JPG или PNG, который отображается рядом с контентом в Apple Music, iTunes Store и Shazam во всех странах, где доступен этот контент. Загружать и обновлять изображения могут пользователи с правами «Редактор» в Apple Music for Artists.
При загрузке изображения артиста в Apple Music for Artists отображается окно загрузки, в котором можно обрезать изображение и изменить его размер в соответствии с рекомендациями компании Apple. Загружайте только те фотографии, для которых обладаете легальным разрешением на размещение в открытом доступе. Изображения, не соответствующие рекомендациям или стандартам представления, могут быть отклонены или удалены.
Загружайте только те фотографии, для которых обладаете легальным разрешением на размещение в открытом доступе. Изображения, не соответствующие рекомендациям или стандартам представления, могут быть отклонены или удалены.
Формат файла
| Технические характеристики | |
|---|---|
| Размер | Предпочтительно 2400 x 2400 пикселей или выше Не менее 800 x 800 пикселей Запрещается увеличивать масштаб изображения |
| Разрешение | 72 dpi |
| Тип файла | JPG или PNG |
Следуйте инструкциям в инструменте обрезки, чтобы местоположение бровей и губ соответствовало рекомендациям, как показано на снимке экрана ниже.
Моменты, которых следует избегать
Три самых распространенных причины отклонения изображения: размытый контент или видимые пиксели, наличие рамок и наличие текста.
1. Не загружайте изображения с видимыми пикселями или в низком разрешении.
2. На изображении не должно быть рамок.
3. На изображении не должно быть текста или логотипов.
Дополнительные рекомендации по работе с изображением артиста
- Изображение не должно быть размытым, неправильно выровненным, повернутым или неверно подобранным, а также не должно содержать видимые пиксели.
- Изображение не должно рекламировать контент (например, содержать фразы «Включает DVD-контент» или «Включает тексты песен»).
- Изображение не должно быть обложкой альбома или логотипом артиста.
- Изображение не должно содержать какой-либо текст, в том числе имена артистов, роли, даты, названия инструментов, названия текущих или прошлых групп.
- На изображении не должно быть рамок.
- Изображение не должно содержать предложений о приобретении дополнительных продуктов. Изображение должно представлять артиста.

- Изображение не должно вводить в заблуждение (например, на нем не должны быть изображены или упомянуты артисты, не связанные с исходным артистом).
- Изображение не должно содержать URL-адреса сайтов, продающих музыку или конкурирующих с Apple Music или iTunes.
- Изображение не должно содержать названия «Apple Music», «MUSIC» или «iTunes».
- Изображение не должно содержать порнографические материалы или URL-адреса сайтов с такими материалами.
- Изображение не должно содержать нацистскую символику, регламентируемую параграфом 86а Уголовного кодекса Германии, если контент отображается на территории Германии, Австрии или Швейцарии. Если подобное (размещение фотографий с нацистской символикой на территории этих стран) повторится три раза, работа всего Вашего каталога на территории Германии, Австрии и Швейцарии будет приостановлена на срок до 6 месяцев.
- Изображение не должно содержать объекты или сцены, допустимые или приемлемые не для всех стран, призывать к противоправному поведению или каким-либо образом быть непристойным, оскорбительным или безвкусным.

Примечание. Изображения, не соответствующие рекомендациям или стандартам представления, могут быть удалены. Загружайте только те фотографии, для которых обладаете легальным разрешением на размещение в открытом доступе.
Как поменять формат картинки на jpg
Существует много различных способов, как изменить формат изображения . Формат файла определяет, в какой программе он может быть открыт или отредактирован. Расширение файла определяет этот формат. Большинство людей, работающих с изображениями, в какой-то момент сталкивается с необходимостью конвертировать эти файлы в другой формат, поэтому стоит изучить несколько различных способов выполнить это. JPEG ( он же JPG ) является форматом изображений, который используется чаще всего.
Метод 1. Использование программного обеспечения для редактирования изображений
- Откройте файл изображения . Когда вам нужно конвертировать изображение в другой формат, самое простое решение — использовать программное обеспечение для редактирования изображений, входящее в состав вашей операционной системы.
 В Windows — это « Paint «, а в Mac — « Preview «:
В Windows — это « Paint «, а в Mac — « Preview «:
- Обратите внимание, что JPG и JPEG — это разные названия одного и того же расширения файла;
- Также для открытия файла изображения можно использовать программы сторонних разработчиков. Если вы не уверены, попробуйте дважды кликнуть по изображению, чтобы оно открылось программой, заданной по умолчанию для этого типа файлов:
- Перед тем, как изменить формат изображения на jpg , выберите пункт « Файл » в главном меню . На экране должно появиться выпадающее меню параметров для изображения:
- Сохраните или экспортируйте файл изображения . Изменение формата будет происходить одновременно с сохранением новой версии файла. Это полезно: исходный файл остается без изменений, и если что-то пойдет не так, вы всегда сможете к нему вернуться. На Mac нужно выбрать пункт « Сохранить как » или « Экспорт », чтобы продолжить процесс:
- В некоторых версиях программного обеспечения вам, потребуется сначала « Дублировать » файл ( то есть сделать его копию ), а затем « Сохранить ».
 Таким образом файл сохранится в новом формате:
Таким образом файл сохранится в новом формате:
- Измените имя и расширение файла . В появившемся окне вы сможете изменить имя, а также расширение ( формат ) файла. В выпадающем меню « Формат » или « Сохранить как » должно быть около 12 вариантов, в том числе и « .jpeg «:
- Перед тем, как изменить формат изображения на png, поменяйте имя файла или место его размещения, если это необходимо. Например, можно разместить его на рабочем столе для быстрого доступа;
- Если расширение, которое вам нужно, отсутствует в выпадающем меню, попробуйте другое программное обеспечение для редактирования изображений ( например, Photoshop ):
- Сохраните файл . После того, как вы зададите нужное имя, расширение и местоположение файла, нажмите кнопку « Сохранить ». Таким образом вы сконвертируете файл в новый формат, сохранив оригинал:
- Такое программное обеспечение, как Preview могут пакетно обрабатывать преобразование файлов.
 Для этого выделите файлы, которые необходимо преобразовать, и кликните по ним правой кнопкой мыши, чтобы увидеть доступные опции.
Для этого выделите файлы, которые необходимо преобразовать, и кликните по ним правой кнопкой мыши, чтобы увидеть доступные опции.
Метод 2. Использование стороннего программного обеспечения для преобразования изображений
- Найдите нужное программное обеспечение . Для конвертирования изображений в наиболее распространенные форматы вполне подходят графические редакторы. Также можете поискать подходящее программное обеспечение в интернете:
- Например, по запросам « doc в pdf » или « jpg в gif » мы находим сразу несколько онлайн-конвертеров.
- Загрузите файлы изображений . Большинство сервисов для изменения формата изображения онлайн предлагают свои услуги бесплатно и не требуют загрузки программного обеспечения на жесткий диск. В первую очередь обращайте внимание на сервисы, которые предлагают инструкцию по загрузке и преобразованию файлов:
- Следуй инструкциям . Иногда на таких сайтах запрашивают адрес электронной почты, а затем после завершения преобразования отправляют готовый файл вам на этот адрес.
 В других случаях нужно подождать несколько секунд, а затем скачать готовые файлы:
В других случаях нужно подождать несколько секунд, а затем скачать готовые файлы:
- Остерегайтесь сайтов, требующих от вас оплаты или предоставления личных данных. Помните: есть много бесплатных сервисов, на которых не нужно предоставлять ничего, кроме адреса электронной почты.
Метод 3. Преобразование изображений на мобильных устройствах
- Перед тем, как изменить формат изображения на компьютере, изучите доступные для установки мобильные приложения . Перед загрузкой обязательно прочитайте отзывы, чтобы определить качество приложения и убедиться, что выбранное программное обеспечение конвертирует файлы в нужные вам форматы.
- Скачайте приложение для конвертирования изображений . Выбрав подходящее приложение, загрузите его. Вам также нужно загрузить файл изображения ( если вы еще не сделали этого ) и запомнить, где он находится. Некоторые приложения могут обнаруживать изображения автоматически, в то время как другие требуют указать необходимые файлы.

- Конвертируйте изображения . После установки программы на мобильное устройство нужно открыть приложение и следовать инструкциям.
Метод 4. Изменение расширения файла вручную
- Найдите файл . Для графических файлов можно изменить расширение вручную, изменив имя файла с помощью клавиатуры. Это правильное решение, если из-за текущего расширения файла нельзя получить доступ к его содержимому ( выводится сообщение об ошибке «неверный формат файла» ):
- Компьютер использует расширения файлов, чтобы понять, с помощью какого программного обеспечения нужно открыть файл. Будьте осторожны при изменении расширений вручную и всегда сохраняйте резервную копию, прежде чем делать это;
- Перед тем, как изменить формат изображения, нужно понимать, что этот метод может привести к снижению качества изображения. Использование программного обеспечения для редактирования изображений, как правило, более подходящий метод.
- Сделайте расширение файла видимым .
 В зависимости от конкретных настроек, расширения файлов ( три буквы после точки в имени файла ) могут быть не видны для стандартного способа просмотра файлов. В операционной системе Windows можно настроить соответствующие параметры на вкладке « Вид » в разделе « Свойства папки ». Он находится в разделе « Внешний вид и параметры персонализации ». На Mac эти параметры задаются в разделе « Дополнительные установки поиска »:
В зависимости от конкретных настроек, расширения файлов ( три буквы после точки в имени файла ) могут быть не видны для стандартного способа просмотра файлов. В операционной системе Windows можно настроить соответствующие параметры на вкладке « Вид » в разделе « Свойства папки ». Он находится в разделе « Внешний вид и параметры персонализации ». На Mac эти параметры задаются в разделе « Дополнительные установки поиска »:
- Переименуйте файл . Кликните правой клавишей мыши по файлу изображения и выберите пункт « Переименовать ». Удалите старое расширение и добавьте новое.
Например, если имя файла « myimage.png «, можно переименовать его в « myimage.jpg «, и с этого момента ваш компьютер будет видеть его как файл в формате « .jpg «.
Вопросы и ответы:
Как конвертировать картинки из PNG в JPEG?
Как изменить формат изображения на компьютере? « Paint » или « MS Paint » — это простая программа для просмотра и редактирования изображений, входящая в состав операционной системы Windows . Откройте PNG файл в Paint , а затем с помощью Файл> Сохранить как сохраните файл в формате JPG . Если вы работаете на Mac , можно использовать программу iPhoto . Откройте PNG файл в iPhoto , затем перейдите в Файл> Экспорт и выберите из списка JPG .
Откройте PNG файл в Paint , а затем с помощью Файл> Сохранить как сохраните файл в формате JPG . Если вы работаете на Mac , можно использовать программу iPhoto . Откройте PNG файл в iPhoto , затем перейдите в Файл> Экспорт и выберите из списка JPG .
Как я могу конвертировать .avi в .jpeg?
.avi — это формат видео, а jpeg — это формат изображений. Сначала нужно сделать снимок кадра видео во время воспроизведения, а затем сохранить изображение в формате jpeg .
Советы
- Расширения .jpg и .jpeg означают то же самое и в современных операционных системах могут быть использованы как взаимозаменяемые. Это различие пошло из ранних стандартов некоторых систем, в которых было допустимо только расширение, состоящее из трех букв;
- Расширения файлов не чувствительны к регистру, хотя согласно общепринятой конвенции следует указывать их в нижнем регистре.
Заключение
Не заменяйте оригинальное изображение — всегда создавайте его резервную копию или используйте метод « Сохранить как «.
Данная публикация представляет собой перевод статьи « How to Convert Pictures to JPEG or Other Picture File Extensions » , подготовленной дружной командой проекта Интернет-технологии.ру
Доброго вам времени суток, мои дорогие друзья. Как ваше настроение? У меня вроде ничего. Хотя бывало и лучше. Но сегодня не об этом. Вспомнился мне тут один случай, как одна сотрудница пришла с тем, что у нее не загружалась картинка на какой-то сайт. Говорит, мол она делала все как сказано, а когда хочет выбрать файл, то его как будто нет в этой папке. Она там чуть ли не в конвульсиях эту картинку искала, сделала несколько копий, удалила всё кроме этого файла в папке. Оказалось всё просто. Данный загрузчик требовал загружать файлы только в графическом формате JPEG (JPG) и ни в каком другом.
Обычно большинство картинок и фотографий находятся именно в этом формате, но такое бывает далеко не всегда. Ну тогда-то я ей и объяснил, как изменить формат картинки на jpg, чтобы всё соответствовало требованиям.
Вообще процедура несложная. Скорее наоборот, даже очень простая. Поэтому я покажу вам сегодня 3 различных варианта, с помощью чего можно переконвертировать изображение в jpeg или любой другой формат.
Хрустните-ка пальчиками рук. Давайте-давайте! Пальчики надо разминать. Ну а теперь поехали!
Графический редактор
Самый известный и легкодоступный способ для этих целей — это воспользоваться любым графическим редактором. В этом примере мы рассмотрим Paint, так как эта программа есть в каждом Windows, а значит все ей смогут воспользоваться.
Откройте Paint любым удобным для вас способом. Я лично предпочитаю открывать его в помощью строчки «Выполнить». Я вообще очень люблю эту строчку. В общем откройте её (для тех, то не знает нажмите комбинацию клавиш WIN+R). Ну а в самой строчке напишите mspaint и нажмите ОК.
В редакторе нажмите на меню «Файл» (на кнопку, которая отвечает за основные пункты меню). А уже из выпадающего меню нажмите пункт «Открыть». А теперь найдите на своём компьютере то изображение, которое вам нужно и оно откроется в редакторе.
А теперь найдите на своём компьютере то изображение, которое вам нужно и оно откроется в редакторе.
Я решил открыть изображение в формате PNG. Можно в принципе открывать в Paint’е самые распространенные форматы, такие как PNG, JPG, BMP, GIF. Ну в общем теперь всё, что нам нужно сделать — это опять нажать на меню «файл», только на сей раз выбрать пункт «Сохранить как. ». Если вы не заметили, то чуть правее появилось дополнительное меню с возможными формата изображений.
Я сюда пришел, чтобы из PNG сделать JPG, поэтому я выбираю «Сохранить изображение в формате JPG» и ищем место, для сохранения. Вот и всё. Даже вспотеть не успели).
Конвертер
Следующий способ тоже несложный, правда требует установки дополнительной программы-конвертера. Зато делается один раз и на долгую жизнь. Если вы не знаете, то конвертер — это такая программа, которая переделывает один формат в другой. И не обязательно это должен быть графический формат. Конвертеры создаются и для работы с аудио- и видео-форматами, ну и с другими. Не буду углубляться. Об этом в отдельной статье.
Не буду углубляться. Об этом в отдельной статье.
Давайте скачаем программу Format Factory. Это специальный универсальный конвертер, который работает с разными типами файлов. Скачать можете отсюда . Не волнуйтесь. Это проверенный сайт и денег с вас не возьмут.
Скачайте, установите и запустите. Вот такой простой порядок. Но это, конечно же еще не всё.
- Итак, вы в программе. Теперь вам надо выбрать тип файлов, из которого в который вы будете конвертировать. Нам нужны изображения, поэтому выбираем «Фото».
- В новом открывшемся окне вы видите доступные форматы изображений. Какой нам нужен формат? В принципе любой, но в данном примере мы рассматриваем именно JPG, поэтому нажмите на иконку с надписью JPG.
- Далее вам откроется еще одно окно. Сюда нам надо загрузить те файлы, которые вы хотите переконвертировать (сложное слово? Ничего привыкните). Для этого нажмите на кнопку «ДОБАВИТЬ», а в новом открывшемся окне выберете один или несколько файлов, которые вы хотите перевести в JPG.
 Как видите, я выбрал 2 файла PNG. Ну а теперь нажмите ОК. И если есть желание, то можете покопаться в настройках, но я не буду на них останавливаться.
Как видите, я выбрал 2 файла PNG. Ну а теперь нажмите ОК. И если есть желание, то можете покопаться в настройках, но я не буду на них останавливаться. - Ну а теперь мы видим, что наши 2 файла уже в проекте. Теперь можно конвертировать, но для начала посмотрите вниз. Напротив надписи «Конечная папка» написан пункт назначения, куда придут наши файлы. Вы можете этот путь сменить, нажав на соответствующую кнопку «Сменить». Нажимаете и ищете нужную папку. Ну и в конце нажимаем заветную кнопку ОК.
- Думали всё? Не тут-то было. Теперь нас снова перекинет в главное окно программы. только теперь обратите внимание, что в правой части появились наши файлы, их размер и как они будут называться после конвертации (ну и конечно в каком будут формате). Как видите имя осталось то же самое, только вот форматик другой. Правда это только предварительный просмотр. На самом деле эти файлы еще не переведены. Нам осталось сделать последний штрих, а именно нажать на кнопку «Старт».
- Через непродолжительное время, в зависимости от размера файлов (у меня это заняло 1 секунду), вы увидите, что всё выполнено (так и будет написано), а заодно вы прослушаете звуковой сигнал.
 Вот всё и готово, но чтобы удостовериться, мы пройдем в конечную папку. Всё на месте. Всё переконвертировано и открывается. А значит наша задача выполнена.
Вот всё и готово, но чтобы удостовериться, мы пройдем в конечную папку. Всё на месте. Всё переконвертировано и открывается. А значит наша задача выполнена.
Но и это еще не всё. Немного передохните и мы узнаем еще один быстрый способ.
Онлайн-конвертер
Есть еще один довольно лёгкий способ, который не затрачивает у вас времени и сил. Сейчас мы опять же воспользуемся конвертером, только через интернет. В чем плюс такой процедуры? Как вы думаете? Конечно же в том, что устанавливать ничего не надо, так как вы будете работать с сайтом. Давайте зайдем на один такой сайт, например — online-converter.com . Как видите, этот конвертер тоже универсальный и может переводить не только форматы изображений, но и многое другое. Просто в данном случае мы всё будем делать на примере перевода из PNG в JPG.
- Выберете пункт «конвертирование» в JPG в разделе «Конвертер изображений».
- А теперь выберете файл на своём жестком диске, который вы хотите перевести в JPG.
 Если у вас нет файла, но есть картинка в интернете, то вы просто скопировать адрес этой ссылки и вставить ее в соответствующую строку. Кроме этого вы можете поиграться с другими настройками. Как видите здесь всё понятно написано. Я обычно ничего не меняю, ну только качество ставлю наилучшее и разрешение меняю в редких случаях. А вообще, если нужно что-то изменить в изображении, то лучше я воспользуюсь тем же фотошопом. Кстати в фотошопе тоже можно сохранять в другой формат, но это я не буду здесь рассматривать.
Если у вас нет файла, но есть картинка в интернете, то вы просто скопировать адрес этой ссылки и вставить ее в соответствующую строку. Кроме этого вы можете поиграться с другими настройками. Как видите здесь всё понятно написано. Я обычно ничего не меняю, ну только качество ставлю наилучшее и разрешение меняю в редких случаях. А вообще, если нужно что-то изменить в изображении, то лучше я воспользуюсь тем же фотошопом. Кстати в фотошопе тоже можно сохранять в другой формат, но это я не буду здесь рассматривать. - Ну и в конце, как вы сами наверное уже догадались, нужно просто нажать «Преобразовать файл». Вот и всё.
- После того, как пройдет преобразование (от одной до нескольких секунд) ваш новый преобразованный файл начнет скачиваться в папку, где у вас находятся все загрузки по умолчанию. Просто открываете файл и наслаждайтесь.
Ну что? Какой из представленных способов наиболее удобен для вас? А может быть у вас есть какой-то свой интересный способ. Тогда пишите в комментариях. Не стесняйтесь.
Не стесняйтесь.
Файлы можно переконвертировать в какой угодно формат. Но что будет, если сбой, мощный вирус, технические повреждения, неправильные действия человека и другие факторы уничтожат столь важные для вас файлы. На антивирус в этом случае рассчитывать особо не стоить. Чтобы быть ко всему этому готовым, рекомендую вам посмотреть мощный и интересный видеокурс о защите файлов . Всё рассказано человеческим языком и рассчитано на любой уровень знаний. В общем, если вам дороги ваши важные данные, то лучше подстрахуйтесь.
Ну а на этом я сегодняшнюю свою статью заканчиваю. Очень надеюсь, что моя статья вам понравилась, поэтому не забудьте подписаться на обновления моего блога, тогда вы точно не пропустите ничего интересного. Ну а я с вами прощаюсь. До скорой встречи. Пока-пока!
Как изменить формат фотографии на jpg
-
Albert Lavrov 13.02.2018 Компьютерный зал / Работа с фото0 комментариев
Зачем вообще нужно изменять формат фотографии на JPG? Форматов или типов изображений существует великое множество, наиболее популярные из них: JPG, PNG, BMP, GIF. Казалось бы какая разница, в каком из них записан файл?
Казалось бы какая разница, в каком из них записан файл?
Правда в том, что при одном и том же качестве изображения «вес» картинок разных форматов может отличаться в несколько раз!
Как изменить формат фото
- В редакторе paint.net.
- В проводнике Windows (смена формата переименованием).
- В командной строке Windows. Групповая смена формата файлов с помощью командной строки.
- В редакторе paint.
- Программой Easy Image Modifier.
В редакторе paint.net
Давайте изменим формат фото с помощью редактора paint.net, и посмотрим, что произойдет с качеством изображения и какой формат фото меньше весит. Он подкупает своей простотой и функциональностью. Официальный сайт https://www.getpaint.net/ Программа распространяется бесплатно. Скачивайте, установка проста, не требует пояснений.
Надеюсь, что не зря начал рассказ именно с paint.net. У Вас есть шансы полюбить его за его простоту. Это, конечно не фотошоп, но обработать изображения можно довольно быстро и просто.
- Чтобы изменить формат надо сначала открыть наше фото в редакторе. Левый верхний угол меню, выбираете «Файл», затем, «Открыть» и во всплывающем окне выбираете нужный файл.
- Теперь, чтобы сменить формат фото на jpg мы сохраняем файл в новом формате. Выбираете тот же пункт меню «Файл», а затем «Сохранить как…». При таком сохранении предусмотрена возможность выбора типа сохраняемого файла. Внизу открывшегося окна Вы увидите два поля для заполнения. В одном поле предлагается ввести имя файла. По умолчанию «Безымянный». А ниже, во втором поле ввода можно выбрать из раскрывающегося списка формат будущего файла. Выберите jpg.
Как изменить формат фотографии на jpg в редакторе paint.net
Если использовать команду «Сохранить» вместо «Сохранить как…» , то файл сохранится в своем начальном виде. Формат изменить не получится.
В принципе, как изменить формат фотографии на jpg, надеюсь, понятно. Собственно, как сменить формат фото на png, наверное уже тоже догадались. Выбирайте любой другой формат при сохранении, таким образом и происходит переформатирование файлов.
Выбирайте любой другой формат при сохранении, таким образом и происходит переформатирование файлов.
Средствами самой Windows
Для того, чтобы изменить формат файла не обязательно пользоваться сторонними средствами. В Windows можно это сделать
- как с единичными файлами прямо в «Проводнике» (переименованием),
- так и групповой обработкой сразу всех файлов папки с помощью командной строки.
Правда, при этом размер файла (файлов) сохранится тот же самый, что был до смены формата.
Смена формата в проводнике Windows
Открываем папку с файлами. По умолчанию, как правило, в имени файла расширение файла не отображается. Чтобы сделать его видимым, кликните «Вид» в верхней части окна и в раскрывшемся меню поставьте галочку в чекбоксе «Расширения имен файлов». Теперь в имени файла виден его формат (тип расширения). Если изменения сразу не вступили в силу, просто закройте папку с файлами и откройте ее снова.
Показать расширения имен файлов
Теперь, как и при обычном переименовывании, кликаем правой кнопкой мыши по нужному файлу, в открывшемся списке действий нажимаем «Переименовать». В нашем примере, вместо PNG набираем JPG и жмем Enter. Система дуракоустойчивости предупреждает о необратимости действия, думаем еще раз на всякий случай, и нажимаем Enter повторно.
Измененный формат фото
Все, формат фото изменен. Но! Размер файла при этом не изменился.
Групповая смена формата файлов с помощью командной строки
Зайдите в командную строку. Сделать это можно нажатием сочетания клавиш Windows+R на клавиатуре, после чего во всплывающем окне ввести cmd и нажать ОК.
Вход в командную строку
В Windows 10 нажмите на «Поиск» в панели управления, также введите cmd и кликните по появившейся в списке строке «Командная строка».
Windows10 Вход в командную строку
В результате откроется такое окно с черным фоном.
Командная строка Windows
Сначала надо перейти в нужную папку. Для этого вводим в строке команду cd (сменить директорию) и вставляем путь к папке, в которой находятся файлы. Если кто-то забыл, как скопировать путь к папке, то напомню, что достаточно кликнуть мышкой по строке пути в проводнике. Путь отобразится в понятном для командной строки виде. Смотрите на гифке.
Путь к папке с файлами
Вставляем в строку путь к папке, в которой расположены файлы, сразу после команды cd, выглядит это так: cd C:UsersАльбертDownloads100D5000 , (у Вас путь будет свой, поэтому я зачеркнул мой, чтобы случайно не скопировали).
Командная строка путь к папке
Жмём Enter. Этим действием мы переходим в командной строке в нужную нам папку.
Затем используем специальную команду, которая изменит расширения у файлов, скопируйте ее прямо отсюда: rename *.PNG *.JPG и снова нажимаем Enter.
Команда смены формата файлов
Заглядываем в нашу папку, и видим, что все файлы поменяли тип расширения, или как мы чаще говорим, формат. У всех стал JPG.
Результат группового изменения формата файлов с PNG на JPG
Можно ввести более универсальную команду для смены форматов: rename *.* *.JPG такая инструкция изменит формат абсолютного всего, что попадется ей на пути в указанной папке. Так что стоит пользоваться осторожно, предварительно проверив, не пострадают ли видео или текстовые файлы, которые случайно там могут оказаться.
Изменить формат фото в paint
Это также просто, как и в предыдущем редакторе. Да и названия у них созвучны. Вот, посмотрите на изображении ниже, достаточно одной картинки, чтобы отобразить весь нехитрый способ как изменить формат фотографии.
- Открываете файл в редакторе paint
- Сохраняете его через «Сохранить как» в нужном формате.
Как изменить формат фото в редакторе paint
Какой формат фото самый качественный
Конечно, на таких размерах трудно сравнить качество картинок, они маловаты для этого. Но видно, что явной, бросающейся в глаза разницы нет. Также сразу понятно , какой тип файла выбирать, если стоит задача уменьшить размер фото. С этой точки зрения .jpg вне конкуренции.
Какой формат фото меньше весит
Вот результаты трансформации одного и того же изображения в различные типы:
JPG почти в 5 раз «легче», чем PNG! Чтобы Вам больше не перепроверять информацию, сохраните себе картинку-памятку. На ней хорошо видно, сколько «весит» одно и то же изображение, сохраненное в разных типах.
Изменить формат сразу у нескольких фото программой
Easy Image ModifierЕсли у Вас серьезные намерения и Вы хотите привести в порядок весь свой фотоархив, то есть изменить формат фото сразу у многих десятков или сотен файлов, то лучше воспользуйтесь специальной программой.
Будьте осторожны! Программ подобных много, в том числе бесплатных. Но не попадитесь ненароком на такое «счастье», как Movavi.
Якобы бесплатная версия, на самом деле, не бесплатная, а временная пробная версия дорогой программы. Но об этом Вы узнаете только после установки! Потратите время, чтобы выяснить, что после обработки 100 фото надо будет платить деньги. Кроме того, во время самой установки навязчиво предлагается поставить все что только бывает в природе от яндекса, зарегистрироваться, непонятно с какой целью, а при попытке закрыть программу — навязывает покупку полной версии. Программа очень навязчивая, из серии «удалил-перекрестился».
Как преобразовать изображение в JPG или другой тип изображения?
Обновлено: 31.12.2017 компанией Computer Hope
Благодаря разнообразию форматов изображений, включая JPG, GIF, PNG, TIF и BMP, возможность переключения между ними помогает. Независимо от того, являетесь ли вы цифровым фотографом или любопытным пользователем, есть несколько вариантов, которые вы можете использовать для преобразования своих изображений. Мы перечислили наши фавориты ниже. Чтобы продолжить, вы можете прочитать каждый раздел по порядку или выбрать метод на основе заголовка.
ПримечаниеКогда вы сохраняете изображение в другом формате файла, вы можете потерять некоторое качество из-за ограничений нового типа файла.
Онлайн-конвертер
Один из самых простых и быстрых способов изменить формат файла изображения — использовать онлайн-конвертер.
- Найдите нужный веб-сайт преобразования изображений. Нам нравится Online-Convert.
- В меню слева выберите формат файла, в который вы хотите преобразовать изображение.
- Нажмите кнопку Выбрать файлы , введите URL-адрес изображения, или нажмите кнопку Выбрать из Dropbox.
- Выберите любые Дополнительные настройки , а затем нажмите кнопку Преобразовать файл .
- Прочтите Теперь у вас есть следующие возможности: секция.
Использование фоторедактора
Хотя программы для редактирования фотографий, такие как Adobe Photoshop, могут быть сложными и дорогими, простой бесплатный редактор фотографий отлично подходит для преобразования изображений в различные форматы.Microsoft Windows включает программу Paint, и пользователи Mac могут использовать программу Preview.
КончикПользователи Mac, знакомые с Microsoft Paint, могут найти программу Paintbrush полезной, поскольку она очень похожа. Шаги преобразования изображения такие же, как и в разделе «Преобразование в Windows ».
Преобразование в Windows
- Откройте фотографию в Microsoft Paint.
- Нажмите кнопку File Menu в верхнем левом углу экрана.
- Выберите Сохранить как из раскрывающегося меню.
- В поле рядом с Тип сохранения: щелкните стрелку вниз .
- Выберите новый формат файла и нажмите Сохранить .
Конвертация в macOS
- Откройте фотографию в режиме предварительного просмотра.
- Щелкните файл Меню в верхнем левом углу экрана.
- В появившемся раскрывающемся меню выберите Экспорт … .
- В поле рядом с Формат: щелкните стрелку вниз и выберите новый формат файла.
- В разделе Экспорт как: переименуйте фотографию по своему усмотрению и нажмите Сохранить .
Для многих типов файлов пользователи Mac могут изменить расширение имени файла, и изображение преобразуется автоматически.
Страница, которую вы искали, не найдена
Предложений:
- Щелкните в поле поиска в заголовке этой страницы, введите один или несколько ключевые слова, которые вы хотите найти, и нажмите кнопку «Поиск».Целиком Будет выполнен поиск по сайту Word MVP.
- Проверьте ссылки слева.
- Проверьте меню в шапке.
- Если вы перешли на эту страницу, перейдя по ссылке, которую вы нашли в другом месте, или набрав URL-адрес в адресной строке браузера, продолжайте читать ниже.
URL-адреса на этом сайте чувствительны к регистру
Вы могли попасть сюда, перейдя по ссылке, которую вы нашли в другом месте, или набрав URL-адрес в адресной строке вашего браузера.
Как объясняется на домашней странице Word, все содержимое этого сайта было перемещено из word.mvps.org с по wordmvp.com . Все старые ссылки указывают на word.mvps.org — это , автоматически перенаправляемый с на wordmvp.com . Если возможно, редирект автоматически покажет страницу со статьей старый ссылка указывает на. Если эта страница не может быть найдена, вместо нее отображается эта страница.
Товар, который вы ищете, может существовать.Проблема может заключаться в неаккуратном использовании заглавных и строчных букв в URL.
URL-адреса на этом сайте чувствительны к регистру . Прописные и строчные буквы должны использоваться точно так, как они указаны в адресной строке, когда вы нажимаете меню или ссылку на этом сайте. Например:
- Этот URL будет работать: https://wordmvp.com/ FAQ s / G eneral / Shortcuts.htm
- Этот URL-адрес не работает: https://wordmvp.com/ faq s / g eneral / Shortcuts.htm
Имя домена URL-адреса никогда не чувствительно к регистру. Например, это не имеет значения набираете ли вы W или MVP .com или w или mvp .com.
Список URL-адресов с правильным использованием верхнего и нижнего регистра
Приведенный ниже список может помочь вам исправить URL-адрес, который не работает из-за неточного использования верхнего и нижнего регистра. Перечислены только имена папок:
|
wordmvp.com / wordmvp.com/FAQs/ wordmvp.com/FAQs/AppErrors/ wordmvp.com/FAQs/Customization/ wordmvp.com/FAQs/DrwGrphcs/ wordmvp.com/FAQs/Formatting/ wordmvp.com/FAQs/General/ wordmvp.com/FAQs/InterDev/ wordmvp.com/FAQs/MacrosVBA/ wordmvp.com/FAQs/MailMerge/ wordmvp.com/FAQs/Numbering/ wordmvp.com/FAQs/TblsFldsFms/ wordmvp.ru / FAQs / UserForms / wordmvp.com/FindHelp/ wordmvp.com/Mac/ wordmvp.com/Templates/ wordmvp.com/Tutorials/ |
Выберите правильный формат изображения
• Обновлено
Появляется в: Быстрое время загрузкиСамый первый вопрос, который вы должны задать себе, — действительно ли изображение требуется для достижения эффект, который вам нужен. Хороший дизайн прост и всегда обеспечивает наилучшую производительность.Если вы можете удалить ресурс изображения, который часто требует большого количества байтов относительно HTML, CSS, JavaScript и других ресурсов на странице, то это всегда лучшая стратегия оптимизации. Тем не менее, удачно размещенное изображение также может передать больше информации, чем тысяча слов, поэтому вам нужно найти этот баланс.
Затем вам следует подумать, есть ли альтернативная технология, которая могла бы обеспечить желаемые результаты, но более эффективным образом:
- Эффекты CSS (например, тени или градиенты) и анимация CSS могут использоваться для получения разрешения. -независимые ресурсы, которые всегда выглядят резкими при любом разрешении и уровне масштабирования, часто на доли байтов, необходимых для файла изображения.
- Веб-шрифты позволяют использовать красивые шрифты, сохраняя при этом возможность выбора, поиска и изменения размера текста — значительное улучшение удобства использования.
Если вы когда-нибудь обнаружите, что кодируете текст в активе изображения, остановитесь и подумайте еще раз. Хорошая типографика имеет решающее значение для хорошего дизайна, брендинга и удобочитаемости, но текст в изображениях доставляет неудобства пользователям: текст нельзя выбрать, его нельзя найти, масштабировать, нельзя и неудобно для устройств с высоким разрешением.Использование веб-шрифтов требует собственного набора оптимизаций, но оно решает все эти проблемы и всегда является лучшим выбором для отображения текста.
Выберите правильный формат изображения #
Если вы уверены, что изображение является правильным вариантом, вам следует внимательно выбрать правильный тип изображения для работы.
Увеличенное векторное изображение (L) растровое изображение (R)- В векторной графике для представления изображения используются линии, точки и многоугольники.
- Растровая графика представляет изображение путем кодирования отдельных значений каждого пикселя в прямоугольной сетке.
У каждого формата есть свои плюсы и минусы. Векторные форматы идеально подходят для изображений, состоящих из простых геометрических фигур, таких как логотипы, текст или значки. Они обеспечивают четкие результаты при любых настройках разрешения и масштабирования, что делает их идеальным форматом для экранов и ресурсов с высоким разрешением, которые необходимо отображать в различных размерах.
Однако векторные форматы не работают, когда сцена сложная (например, фотография): объем разметки SVG для описания всех форм может быть чрезмерно большим, а результат может по-прежнему выглядеть «фотореалистичным».В таком случае вам следует использовать формат растрового изображения, такой как PNG, JPEG или WebP.
Растровые изображения не обладают такими хорошими свойствами, как независимость от разрешения или масштабирования — когда вы увеличиваете растровое изображение, вы увидите неровную и размытую графику. В результате вам может потребоваться сохранить несколько версий растрового изображения с различным разрешением, чтобы обеспечить оптимальное взаимодействие с вашими пользователями.
Значение экранов с высоким разрешением #
Существует два разных типа пикселей: CSS-пиксели и пиксели устройства.Один пиксель CSS может напрямую соответствовать одному пикселю устройства или может поддерживаться несколькими пикселями устройства. В чем смысл? Что ж, чем больше пикселей устройства, тем более детализировано отображаемое на экране содержимое.
Разница между пикселями CSS и пикселями устройства. Экраны с высоким разрешением(HiDPI) дают прекрасные результаты, но есть один очевидный компромисс: изображениям требуется больше деталей, чтобы использовать преимущества большего количества пикселей устройства. Хорошая новость заключается в том, что векторные изображения идеально подходят для этой задачи, поскольку их можно визуализировать при любом разрешении с четкими результатами — вы можете понести более высокие затраты на обработку для визуализации более мелких деталей, но базовый ресурс тот же и не зависит от разрешения. .
С другой стороны, растровые изображения представляют собой гораздо большую проблему, поскольку они кодируют данные изображения на попиксельной основе. Следовательно, чем больше количество пикселей, тем больше размер файла растрового изображения. В качестве примера рассмотрим разницу между фоторесурсами, отображаемыми с разрешением 100×100 (CSS) пикселей:
| Разрешение экрана | Всего пикселей | Размер файла без сжатия (4 байта на пиксель) |
|---|---|---|
| 1x | 100 x 100 = 10 000 | 40 000 байт |
| 2x | 100 x 100 x 4 = 40 000 | 160 000 байт |
| 3x | 100 x 100 x 9 = 90 000 | 360209 |
Итак, что это означает на практике? Экраны с высоким разрешением позволяют создавать красивые изображения, что может быть отличной особенностью продукта. Однако для экранов с высоким разрешением также требуются изображения с высоким разрешением, поэтому:
- По возможности отдайте предпочтение векторным изображениям, поскольку они не зависят от разрешения и всегда обеспечивают резкость.
- Если требуется растровое изображение, обслуживайте адаптивные изображения.
Особенности различных форматов растровых изображений #
Помимо различных алгоритмов сжатия с потерями и без потерь, разные форматы изображений поддерживают различные функции, такие как анимация и прозрачность (альфа) каналы. В результате выбор «правильного формата» для конкретного изображения — это сочетание желаемых визуальных результатов и функциональных требований.
Существует два универсально поддерживаемых формата растровых изображений: PNG и JPEG. В дополнение к этим форматам современные браузеры поддерживают новый формат WebP, который предлагает лучшее общее сжатие и больше возможностей.Итак, какой формат вам следует использовать?
Формат WebP обычно обеспечивает лучшее сжатие, чем старые форматы, и его следует использовать там, где это возможно. Вы можете использовать WebP вместе с другим форматом изображения в качестве запасного варианта. Дополнительные сведения см. В разделе Использование изображений WebP.
Что касается старых форматов изображений, учтите следующее:
- Вам нужна анимация? Используйте
- А как насчет GIF? GIF ограничивает цветовую палитру до 256 цветов и создает файлы значительно большего размера, чем
элементовэлементов.- А как насчет GIF? GIF ограничивает цветовую палитру до 256 цветов и создает файлы значительно большего размера, чем
элементов.См. Замена анимированных GIF-файлов видео.
- А как насчет GIF? GIF ограничивает цветовую палитру до 256 цветов и создает файлы значительно большего размера, чем
- Вам нужно сохранить мелкие детали с максимальным разрешением? Используйте PNG.
- PNG не применяет никаких алгоритмов сжатия с потерями, кроме выбора размера цветовой палитры. В результате он будет производить изображение наивысшего качества, но со значительно более высоким размером файла, чем другие форматы. Используйте разумно.
- Если ресурс изображения содержит изображения, состоящие из геометрических фигур, подумайте о преобразовании его в векторный формат (SVG)!
- Если ресурс изображения содержит текст, остановитесь и проверьте еще раз.Текст в изображениях недоступен для выбора, поиска или масштабирования. Если вам нужно создать индивидуальный вид (для брендинга или по другим причинам), используйте вместо этого веб-шрифт.
- Вы оптимизируете фотографию, снимок экрана или аналогичный ресурс с изображением? Используйте JPEG.
- JPEG использует комбинацию оптимизации с потерями и без потерь для уменьшения размера файла изображения. Попробуйте несколько уровней качества JPEG, чтобы найти оптимальное соотношение между качеством и размером файла для вашего объекта.
- А как насчет GIF? GIF ограничивает цветовую палитру до 256 цветов и создает файлы значительно большего размера, чем
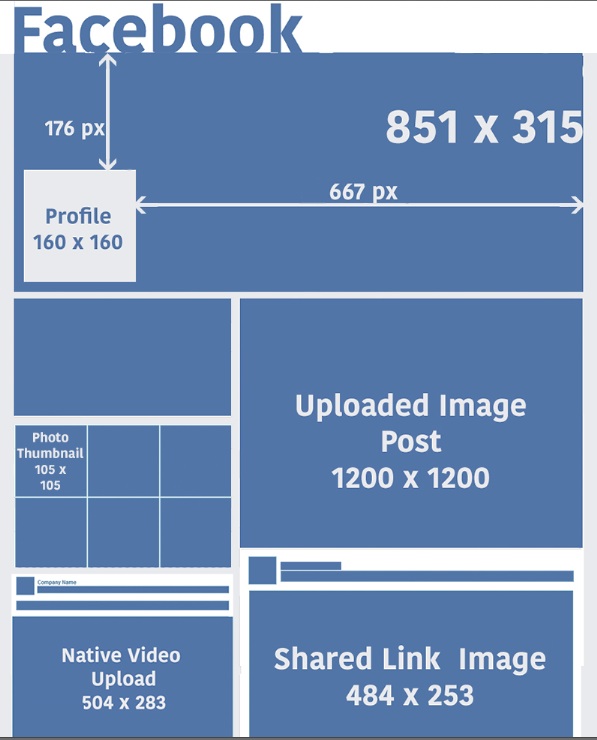
Наконец, обратите внимание, что если вы используете WebView для рендеринга контента в приложении, зависящем от платформы, то у вас есть полный контроль над клиентом и вы можете использовать исключительно WebP! Facebook и многие другие используют WebP для доставки всех своих изображений в свои приложения — экономия определенно того стоит.
Последнее обновление: Улучшить статьюФорматировать изображение (панель исправлений изображения)
Примечания:
-
Когда вы изменяете параметры в этом диалоговом окне, изменения немедленно применяются к вашему изображению, что позволяет легко увидеть эффекты изменений в вашем изображении, не закрывая диалоговое окно. Однако, поскольку изменения применяются мгновенно, невозможно щелкнуть Отмена в этом диалоговом окне.Чтобы удалить изменения, вы должны нажимать Отменить на панели быстрого доступа для каждого изменения, которое вы хотите удалить.
-
Вы можете одновременно отменить несколько изменений, внесенных в одну опцию диалогового окна, если вы не внесли изменений в другую опцию диалогового окна между ними.
-
Вы можете переместить диалоговое окно, чтобы вы могли одновременно видеть и изображение, и диалоговое окно.
Повышение резкости и смягчение
Вы можете использовать Sharpen and Soften , чтобы улучшить детализацию изображения или сделать изображение более привлекательным, удалив нежелательные пятна на изображении. Чем резче изображение, тем больше контраст по краям объектов на изображении, а чем мягче изображение, тем более размытым оно становится.
пресетов Чтобы выбрать одну из наиболее распространенных встроенных настроек размытости, щелкните Presets , а затем выберите нужный вариант.
Размягчение и резкость Переместите ползунок, чтобы отрегулировать степень размытости, или введите число в поле рядом с ползунком.
Яркость и контраст
Вы можете настроить относительную яркость изображения (яркость) и разницу между самыми темными и самыми светлыми участками (контраст). Увеличение или уменьшение яркости может выявить детали на переэкспонированных или недоэкспонированных изображениях, в то время как увеличение или уменьшение контрастности изменяет определение границ между светлым и темным за счет увеличения или уменьшения количества оттенков серого.
пресетов Чтобы выбрать одну из наиболее распространенных встроенных настроек, щелкните Presets , а затем выберите нужный вариант.
Яркость Переместите ползунок Яркость или введите число в поле рядом с ползунком, чтобы сделать изображение ярче.
Контраст Переместите ползунок Contrast или введите число в поле рядом с ползунком, чтобы добавить контрастности изображению.
Сброс
Удаляет все корректировки изображения, примененные к изображению с этой панели диалогового окна.
Лучший формат изображения для Instagram
Вы опасно наклонились на выступе своим последним мобильным устройством с его высококачественной камерой и сделали снимок в потрясающе высоком разрешении для Instagram только для того, чтобы увидеть, что изображение не загружено в том качестве, в каком были ваши зоркие глаза ожидая.Если бы вы только знали, какой формат изображений для Instagram лучше всего, у вас бы не было этой проблемы.
Так что же случилось?
Возможно, вы пытаетесь загрузить файл изображения, который не является лучшим форматом изображения для Instagram, и приложение может использовать свой алгоритм для снижения качества изображения вашей фотографии.
Вам нужно использовать правильные форматы изображений, поддерживаемые Instagram.
Как художник, фотографирующий свои работы, а также фотографии из картинных галерей, я иногда задаюсь вопросом — что пошло не так?
Ниже мы рассмотрим наиболее распространенные вопросы, связанные с форматами изображений, поддерживаемыми Instagram.
Загрузить t
he лучший тип изображения без потери качестваЛучшим форматом изображения для Instagram является .JPG, поскольку он поддерживает высокое разрешение, но при этом имеет меньший размер файла. Второй лучший формат изображений для Instagram — .PNG. Он может поддерживать высокое разрешение, но за счет большего размера файла.
- Предпочтительный формат для Instagram: JPG, JPEG
- Instagram Другие поддерживаемые форматы: JPG, JPEG, PNG, BMP, неанимированный GIF
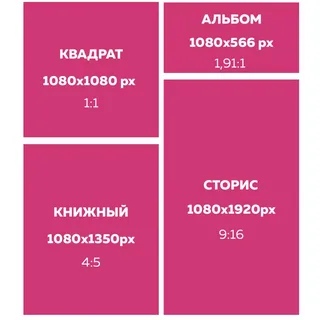
- Соотношения сторон: 1: 1 (квадрат), 4: От 5 (Instagram теперь поддерживает неквадратные изображения, такие как портрет) до 1.91: 1, 16: 9 для Instagram Story
- Разрешение изображений: мин. 150 × 150, Максимальное разрешение: 1920 × 1080
- Не разрешено: анимированные файлы GIF
Меняет ли Instagram качество загрузки изображений?
Это не теория заговора, это более общепринятая информация, и чаще всего, если вы используете предпочтительные форматы изображений, размеры файлов и разрешения Instagram, то приложению не нужно будет изменять качество загруженного вами изображения или видео.
Instagram изменит качество вашего изображения, только если вы выйдете за эти границы.
Это происходит, когда вы пытаетесь загрузить файл большого размера или фотографию слишком большого размера, тогда его алгоритм сделает свое дело и изменит качество вашего изображения.
Это сделано для того, чтобы ваш контент был доступен для просмотра большинству пользователей Instagram и соответствовал их рекомендациям по качеству изображения.
Согласно Instagram в их собственных правилах «Когда вы публикуете фотографию в Instagram, независимо от того, используете ли вы Instagram для iOS или Android, мы обязательно загружаем ее в разрешении наилучшего качества (до ширины 1080 пикселей).
Когда вы делитесь фотографией с шириной от 320 до 1080 пикселей, мы сохраняем исходное разрешение этой фотографии до тех пор, пока соотношение сторон фотографии составляет от 1,91: 1 до 4: 5 (высота от 566 до 1350 пикселей при ширине 1080 пикселей).
Если соотношение сторон вашей фотографии не поддерживается, она будет обрезана до поддерживаемого соотношения сторон. Если вы делитесь фотографией с более низким разрешением, мы увеличиваем ее до ширины 320 пикселей.
Если вы делитесь фотографией с более высоким разрешением, мы уменьшаем ее ширину до 1080 пикселей.
Если вы хотите, чтобы ваша фотография была опубликована с шириной 1080 пикселей:
- Загрузите самую последнюю версию приложения Instagram.
- Загрузите фотографию шириной не менее 1080 пикселей с соотношением сторон от 1,91: 1 до 4: 5.
- Убедитесь, что вы используете телефон с высококачественной камерой, поскольку в разных телефонах камеры разного качества ».
Убедитесь, что ваша фотография имеет ширину 1080 пикселей и высоту до 1350 пикселей.Instagram уменьшит размер любых больших фотографий при публикации.
Можно ли загружать файлы в формате RAW (.nef) в Instagram?
Хотя я никогда не пробовал себя, мое исследование показало мне, что необработанные файлы с цифровой зеркальной камеры необходимо будет экспортировать с помощью стороннего приложения или инструмента в пиксели, соответствующие желаемому размеру изображения:
- Квадратное изображение : Ширина 1080 пикселей на высоту 1080 пикселей
- Изображение по вертикали: ширина 1080 пикселей на высоту 1350 пикселей
- Изображение по горизонтали: ширина 1080 пикселей на высоту 608 пикселей
Если вы попытаетесь экспортировать их во что-либо выше, они будут обрезаны и алгоритм Instagram начнет сжимать файлы.
Не забудьте настройки качества в Instagram
Проверьте настройки качества в приложении Instagram и убедитесь, что вы сохраняете фотографии как исходные фотографии, и ваши настройки качества не ухудшают их.
Теперь, когда вы знаете, какой формат изображений лучше всего подходит для Instagram, попробуйте повторно загрузить любые изображения, которые у вас есть, используя эти поддерживаемые форматы.
Теперь, когда мы рассмотрели лучший формат изображений для Instagram, давайте взглянем на лучшие видеоформаты, поддерживаемые Instagram.
Вам также может понравиться
Как цитировать изображение в стиле APA
В этой статье отражены рекомендации APA 7-го издания . Щелкните здесь, чтобы ознакомиться с рекомендациями 6-го издания APA.Цитата изображения APA включает имя создателя, год, название и формат изображения (например, картина, фотография, карта), а также место, где вы открывали или просматривали изображение.
| Формат | Фамилия, инициалы. (Год). Название изображения [Формат].Название сайта. или Музей, Местоположение. URL |
|---|---|
| Список литературы | Ван Гог В. (1889). Звездная ночь [Живопись]. Музей современного искусства, Нью-Йорк, штат Нью-Йорк, США. https://www.moma.org/collection/works/79802 |
| Цитирование в тексте | (Ван Гог, 1889) |
Когда вы включаете изображение или фотографию в свой текст, а также ссылаетесь на источник, вы также должны представить его в виде рисунка и включить любую информацию об авторских правах / разрешениях.
Вы можете автоматически создавать цитаты с помощью бесплатного генератора цитирования APA от Scribbr.
Создание цитирования APA
Ссылки на изображения доступны в Интернете
Для онлайн-изображений укажите название сайта, на котором вы его нашли, и URL-адрес. По возможности сделайте ссылку непосредственно на изображение, поскольку его может быть трудно найти на основе другой предоставленной информации.
| Формат | Фамилия, инициалы. (Год). Название изображения [Формат].Название сайта. URL |
|---|---|
| Список литературы | Томпсон, М. (2020). Крапивник [Фотография]. Flickr. https://flic.kr/p/2icfzq4 |
| Цитирование в тексте | (Томпсон, 2020) |
Отсутствует информация
Часто бывает трудно найти точную информацию об изображениях, доступных в Интернете. Попробуйте найти альтернативные источники изображения, проверьте сайты изображений, такие как Flickr, которые предоставляют достоверную информацию о своих изображениях, или найдите другое изображение в тех случаях, когда то, которое вы планировали использовать, не имеет достоверной информации.
Однако, если вам нужно процитировать изображение без указания автора, даты или названия, есть способы обойти это.
Для изображений без названия, включите описание изображения в квадратных скобках, где обычно идет название. Если дата публикации не указана, добавьте «н.о.» вместо даты и добавьте дату доступа к изображению.
| Список литературы | Google. (нет данных). [Карта Google Maps центра города Утрехта]. Получено 10 января 2020 г. с сайта https: // goo.gl / maps / keKNQZHZTS7ticwb8 |
|---|---|
| Цитирование в тексте | (Google, нет данных) |
Для изображений, создатель которых неизвестен, вы можете использовать заголовок или описание в позиции автора.
| Список литературы | [Фотография ожесточенного столкновения во время протестов в Гонконге]. (2019). https://twitter.com/xyz11111112 |
|---|---|
| Цитирование в тексте | ([Противостояние во время протестов в Гонконге], 2019 г.) |
Ссылки на изображения, просмотренные лично
Если вы просматривали изображение лично, а не в Интернете — например, в музее или галерее, или в другом тексте, — исходная информация будет другой.
Для изображений, просматриваемых в музее или галерее, вы указываете название и местонахождение учреждения, в котором вы просматривали изображение.
| Формат | Фамилия, инициалы. (Год). Название изображения [Формат]. Музей, Местоположение. |
|---|---|
| Список литературы | Гойя, Ф. (1819–1823). Сатурн пожирает своего сына [Живопись]. Музей Прадо, Мадрид, Испания. |
| Цитирование в тексте | (Гойя, 1819–1823) |
Информация о местоположении включает город, штат / провинцию (сокращенно) и страну, например.грамм. Сидней, Новый Южный Уэльс, Австралия. Если это не применимо, опустите штат / провинцию.
Ссылки на изображения, полученные из печатной публикации, такой как книга, журнал или журнал, включают информацию об источнике печати, в котором изображение изначально появилось:
Американская психологическая ассоциация. (2020). Образец концептуальной модели [Инфографика]. В руководстве по публикациям Американской психологической ассоциации (7-е изд., Стр. 238). https://doi.org/10.1037/0000165-000Включая изображения как цифры
Когда вы включаете само изображение в свою статью, оно должно быть правильно отформатировано как рисунок APA, с номером, описательным заголовком и записью в вашем списке рисунков, если он у вас есть.
Название рисунка должно появиться непосредственно над самим изображением и будет варьироваться в зависимости от типа цитируемого изображения. Например, произведение искусства — это просто название работы.
Примечание под рисунком может включать дополнительные сведения об авторстве и носителе, информацию об авторских правах / разрешениях, дополнительные пояснительные примечания или другие элементы.
Обратите внимание, что любые фигурки, которые вы не создали сами, должны появиться как в вашем списке фигур (если он у вас есть), так и на вашей справочной странице.Фигуры, которые вы создаете сами, отображаются только в списке фигур.
Использование изображений WebP с React
В статье «Стоимость JavaScript» Адди делает действительно хорошее замечание: 200 КБ JavaScript «дороже» 200 КБ изображений, потому что браузеру требуется больше работы для использования кода по сравнению с изображениями. Из статьи:
Изображение JPEG нужно декодировать, растрировать и рисовать на экране. Пакет JavaScript необходимо загрузить, а затем проанализировать, скомпилировать, выполнить — и есть ряд других шагов, которые необходимо выполнить движку.Только имейте в виду, что эти затраты не совсем эквивалентны.
Это все еще верно, но в данный момент истории это не так важно.
С пандемией, охватившей весь мир, я обнаружил, что мой Интернет стал довольно нестабильным. К счастью, поскольку инженеры по надежности сайта одновременно блестящие и неутомимые, большая часть Интернета все еще работает, но определенно что-то происходит — у меня есть соединение со скоростью 100 Мбит / с, но сейчас это больше похоже на 3G.
Это немного меняет расчет. Наши устройства по-прежнему могут анализировать и компилировать javascript с той же скоростью, что и пару недель назад, но скорость сети стала ниже. Так что необработанное количество битов по проводу сейчас очень важно!
И сайты обычно имеют способ изображений объемом более 200 КБ; страница нередко содержит несколько мегабайт изображений. Многие разработчики (в том числе и я!) Вообще не задумываются о размере носителя.
К счастью, есть довольно низко висящие фрукты! В этом руководстве мы увидим, как можно использовать форматы изображений следующего поколения, такие как WebP. Эти изображения часто на в 2–3 раза меньше, чем на устаревшие форматы, которые мы знаем и любим (jpg, png). Это может иметь огромное значение.
Обновление 2021 годаПрогресс неумолимо идет вперед, и в Chrome и Firefox появился новый формат изображений: AVIF. Он использует множество уловок из мира сжатия видео для создания невероятно маленьких файлов изображений — даже меньше, чем webp!
Эта статья была написана до того, как появился AVIF, но все те же методы, описанные ниже, будут работать.Вы можете использовать NPM-пакет avif-cli для преобразования изображений в этот формат и следовать инструкциям webp.
Предпочитаете уроки в видеоформате? Смотрите бесплатно на яйце:
Мы можем использовать три формата:
-
JPEG 2000 — итеративное улучшение jpgs. Разработан в 1997 году в первую очередь для использования в кино- и медицинской визуализации. Позволяет дополнительно сжимать изображения с меньшим количеством артефактов.
-
JPEG XR — двоюродный брат
jpeg2000, разработанный Microsoft в 2009 году -
Webp — формат, разработанный для Интернета компанией Google в 2010 году, ориентированный на использование передовых методов оптимизации для уменьшения файлового размер.Поддерживает прозрачность и даже анимацию.
Сегодня мы потратим большую часть нашего времени на обсуждение webp , но мы вернемся к родственникам jpeg, когда будем обсуждать совместимость браузеров.
Несколько месяцев назад я использовал это изображение в сообщении:
Я провел несколько экспериментов, используя как jpg , так и png в качестве исходного изображения. Я оптимизировал их с помощью imagemin, чтобы посмотреть, насколько хороши эти «ретро» форматы.
Результаты довольно впечатляющие:
| Подробности | Оригинал | WebP |
|---|---|---|
| .png (из Photoshop) | 742кб | 61кб! на 92% меньше |
| Оптимизированный .png (с использованием imagemin) | 178kb | 58kb! на 67% меньше |
| .jpg (из Photoshop) | 242kb | 50kb! на 79% меньше |
| Оптимизированный .jpg (с использованием imagemin) | 151kb | 50kb! на 67% меньше |
Я тестировал его на большом количестве изображений, и он почти всегда создает файлы, которые на 30-70% меньше, чем даже оптимизированные изображения!
А как насчет SVG?Я вообще не тестировал это на SVG.SVG — это векторный формат, то есть он состоит из математических инструкций, а не из отдельных цветов пикселей. Было бы обидно потерять преимущества масштабирования векторного формата, и я подозреваю, что в большинстве случаев это на увеличило бы размер файла на .
.webp поддерживается в большинстве браузеров :
Критически важно, нам не хватает Safari и Internet Explorer.
Как насчет JPEG 2000?
Хорошо, мы заполнили Safari, но есть еще тот надоедливый Internet Explorer…
Мы разыграли caniuse bingo! С этими 3 форматами изображений у нас есть идеальный охват для всего спектра браузеров.*
Давайте посмотрим, как мы выбираем разные форматы для разных браузеров.
HTML имеет два мультимедийных элемента изображения: международная поп-звезда img и нишевый хипстерский художник , изображение . *
изображение является гораздо более новое дополнение к языку. Его основная цель — позволить нам загружать разные источники в зависимости от разрешения или поддержки данного формата изображения.
Вот как это выглядит:
Тег picture поддерживает группу из исходных дочерних элементов.Браузер последовательно анализирует исходных элементов, ища первый из них, который он может использовать на основе типа . Когда он его находит, он определяет, где находится изображение через srcset , и меняет его на img src
srcset может делать много сложных вещей, но, к счастью для нашего случая использования, мы можно рассматривать его так же, как src . По сути, источник , — это config, и он вставляет совпадающее значение в img .
В Chrome, например, мы получаем что-то более или менее эквивалентное этому:
Этот каскад источников означает, что один будет соответствовать в каждом браузере: большинство браузеров будут использовать webp , Safari будет использовать jp2 , а IE будет использовать jxr .
! Картинка Элемент — слишком современная функция для Internet Explorer, и тем не менее этот фрагмент кода по-прежнему работает так, как задумано 😮 Это связано с тем, что, когда браузер встречает элемент, который он не понимает, он рассматривает его как div .Итак, в итоге мы получаем кучу div и тег , который указывает на изображение
jxr , которое, как оказалось, является форматом, который понимает Internet Explorer!
Ссылка на этот заголовок
Более ленивая альтернативаПриведенный выше фрагмент отличается своей способностью сопоставить все возможные браузеры с современным форматом изображений «следующего поколения». Но предполагается, что эти изображения существуют в этих форматах.
Если мы создаем эти изображения вручную, это большой ручной труд.И если мы создаем их автоматически, это может значительно увеличить время сборки; обработка изображений в большом масштабе, как известно, происходит очень медленно.
В моем собственном блоге, который получает очень мало трафика Internet Explorer *, я выбрал более ленивое решение:
Я предлагаю красивый и крошечный webp браузерам, которые его поддерживают (Chrome, Firefox, Edge ) и вернуться к устаревшей версии jpg для браузеров, которые этого не делают (IE, Safari).
Для меня это пример прогрессивного улучшения .Все по-прежнему работает в устаревших браузерах, но изображения будут загружаться немного медленнее. Я согласен с этим компромиссом.
(Надеюсь, Apple скоро сядет в этот поезд! 🤞🏻)
Ссылка на этот заголовок
Проверка работоспособности Средства разработки браузера всегда будут думать , что в образе есть все, что вы указали src это изначально. Если вы проверите его на панели элементов, вы увидите, что он использует .jpg .
Чтобы проверить, действительно ли он работает, лучший трюк, который я нашел, — это щелкнуть правой кнопкой мыши и «Сохранить как…».В Chrome вы должны получить формат файла «Google WebP», тогда как в Safari или IE вы должны получить файл «JPEG».
Вы также можете проверить вкладку сети, чтобы узнать, какая из них была загружена.
Google создал набор инструментов, которые помогут нам работать с файлами webp . Одним из таких инструментов является cwebp, который позволяет нам конвертировать другие форматы изображений в webp.
Если вы используете MacOS, вы можете установить пакет с помощью Homebrew:
На других платформах, я считаю, вам потребуется загрузить соответствующий пакет libwebp из их репозитория.
после установки вы можете использовать его так:
-
-q 80— это флаг для установки «качества» от 1 (худшее) до 100 (лучшее). Вы можете экспериментировать с разными значениями. Я обнаружил, что 70-80 — это золотая середина. -
cereal.png— это путь к входному файлу, который вы хотите преобразовать. -
-o cereal.webp— путь вывода.
Если вас это интересует, обязательно подпишитесь, чтобы не пропустить.
Компонент — отличный способ абстрагироваться от некоторой забавности с помощью элемента . Вот то, что я использовал, чтобы добиться великолепного эффекта:
Мы можем использовать ImgWithFallback очень похоже на то, как мы использовали бы тег img :
Ссылка на этот заголовок
Использование стилизованных компонентов Если вы используете styled-components или Emotion, вы можете использовать для упаковки изображений в стилизованную оболочку:
К счастью, все еще работает с нашим компонентом ImgWithFallback .Мы можем обернуть его, как любой другой компонент:
Причина, по которой это работает, заключается в том, как работает помощник в стиле . Он генерирует класс и вставляет его в таблицу стилей документа, а затем передает сгенерированное имя класса в качестве опоры:
{''}
Мы делегируем все свойства дочернему тегу img , поэтому правильные стили по-прежнему сохраняются в изображении. К счастью, все работает так, как вы ожидаете.
Если вы разрабатываете с помощью Gatsby, пакет gatsby-image уже выполняет ряд оптимизаций "из коробки", включая преобразование в webp (хотя это необходимо для вас).
Gatsby Image не предназначен для замены img ; он может быть немного более сложным в использовании, но он также содержит лот дополнительных фокусов для ваших проблем.
Дополнительные сведения см. В документации.
Единственным реальным недостатком, который я обнаружил до сих пор, является то, что webp - это раздражающий формат для работы в качестве пользователя.
Большая часть программного обеспечения для настольных ПК еще не поддерживает его; Например, я не могу открыть его в предварительном просмотре на MacOS. Это означает, что если я щелкну правой кнопкой мыши и «Сохранить как…» изображение webp , я не смогу его просмотреть!
Преобразование webp в jpg относительно безболезненно, и поиск в Google обнаруживает множество онлайн-провайдеров, которые сделают это бесплатно. Но все же это дополнительное трение. Если ваш сайт / приложение поощряет пользователей загружать изображения, возможно, вы не захотите делать этот переключатель.
Я очень рад сократить размер изображений в моем блоге примерно на 50%. Помимо преимуществ для пользователей в критический момент, я также ожидаю, что это сэкономит мне немного денег с точки зрения пропускной способности.
