Форматирование рисунков на слайдах — Служба поддержки Майкрософт
Изображения и рисунки
Обучение работе с PowerPoint
Изображения и рисунки
Изображения и рисунки
Форматирование изображений
-
Добавление рисунков
Видео -
Форматирование изображений
Видео -
Добавление фонового рисунка
Видео -
Создание графического элемента SmartArt
Видео -
Группирование и разгруппирование объектов
-
Выравнивание и расположение объектов
Видео -
Перекрытие объектов
Видео -
Поворот или отражение объекта
Видео
Далее: Показ слайд-шоу
Проверьте, как это работает!
После добавления фотографии, изображения или рисунка есть множество способов улучшить изображение, например фон, тени и эффекты, чтобы улучшить представление своих идей.
Настройка яркости, контрастности и резкости
-
Выделите рисунок.
-
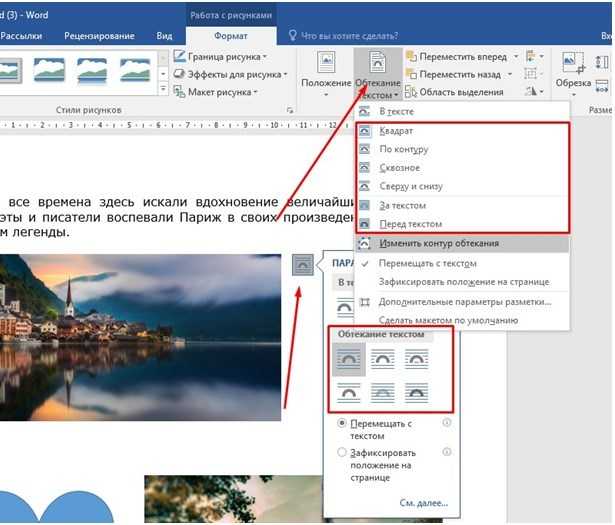
На панели Работа с рисунками выберите вкладку Формат и нажмите кнопку Коррекция.
-
Наводите указатель мыши на различные варианты, чтобы увидеть результат их применения, а затем выберите понравившийся.
Применение художественных эффектов
Выделите рисунок.
На панели Работа с рисунками выберите вкладку Формат и нажмите кнопку Художественные эффекты.
Наводите указатель мыши на различные варианты, чтобы увидеть результат их применения, а затем выберите понравившийся.
Изменение цвета
-
Выделите рисунок.
org/ListItem»>
-
Наводите указатель мыши на различные варианты, чтобы увидеть результат их применения, а затем выберите понравившийся.
На панели Работа с рисунками выберите вкладку Формат и нажмите кнопку Цвет.
Применение эффектов к рисунку
-
Выделите рисунок.
На панели Работа с рисунками выберите вкладку Формат и нажмите кнопку Эффекты для рисунка.
org/ListItem»>
Выберите эффект: Тень, Отражение, Подсветка, Сглаживание, Рельеф или Поворот объемной фигуры.
Добавление границы
-
Выделите рисунок.
-
На панели Работа с рисунками выберите вкладку Формат, а затем выберите границу.
Сжатие рисунка
-
Выделите рисунок.

-
На панели Работа с рисунками выберите вкладку Формат и нажмите кнопку Сжать рисунки.
-
Выберите нужные параметры и нажмите кнопку ОК.
Сброс параметров рисунка
-
Выделите рисунок.
-
На панели Работа с рисунками выберите вкладку Формат и нажмите кнопку Восстановить рисунок.

Вам нужны дополнительные возможности?
Применение художественного эффекта к рисунку
что собой представляет, где используется
В статье рассказывается:
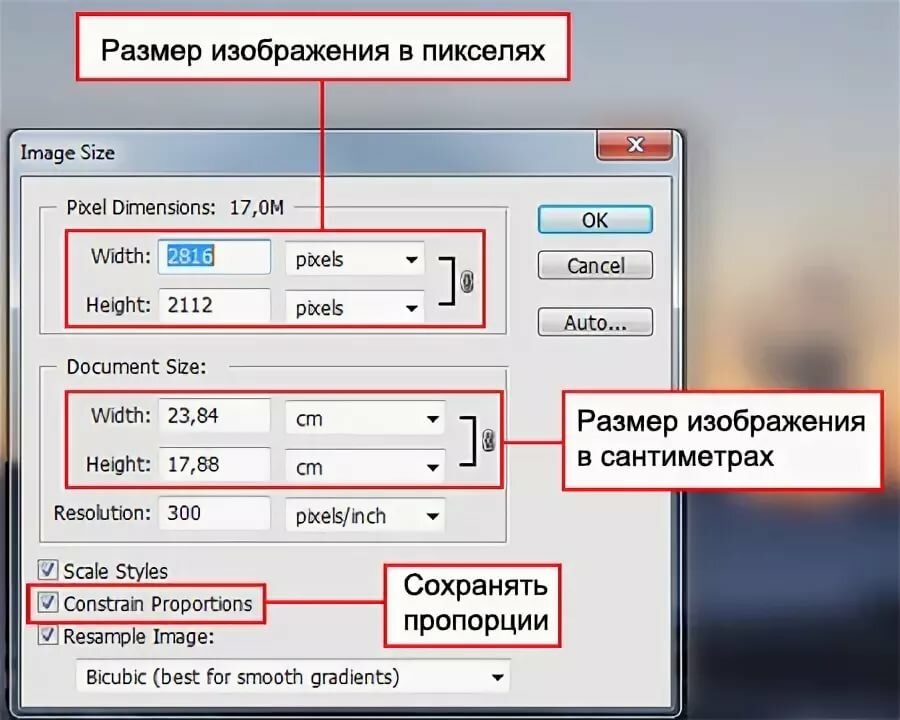
- Что такое векторный формат
- Отличие векторного формата от растрового
- 3 причины использовать векторный формат графики
- 5 наиболее распространенных векторных графических форматов
- Создание изображения в векторном формате
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Векторный формат – это более высокая ступень работы с изображениями, если речь идет о возможности/необходимости печати готового рисунка, логотипа, рекламного плаката. Дело в том, что такой тип изображений состоит из векторов, бесконечных кривых, что позволяет добиться высокой четкости при любых масштабах.
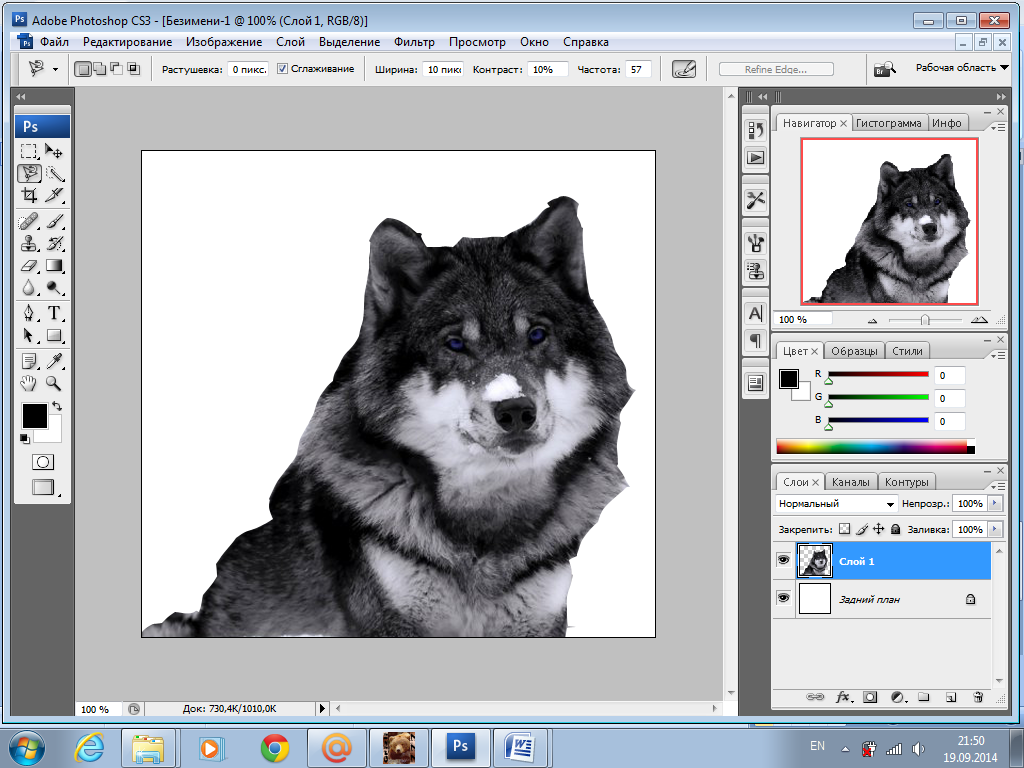
Растровая графика – это хорошо знакомые нам пиксели и все эти размытые края на увеличенных фото и картинках. Конечно, сферы применения у двух форматов совершенно разные, и нельзя сказать, что вектор лучше или хуже растра. Подробнее о том, что собой представляет векторный формат, вы узнаете из нашего материала.
Что такое векторный формат
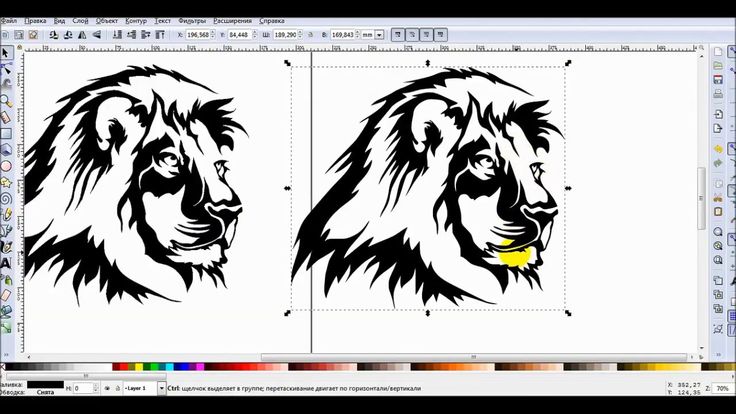
Высоким качеством современной полиграфической продукции мы обязаны такому уникальному инструменту, как векторная графика. Благодаря ей дизайнеры могут получать отличные изображения, которые не страдают при значительном увеличении.
Сфера применения векторных рисунков широка. С помощью этой технологии создаются логотипы, оформляются баннеры большого размера, выполняются другие объекты для использования в наружной рекламе.
Что такое векторный форматГлавное преимущество векторного формата изображения – отсутствие искажений при значительном увеличении дизайн-макета. Точность передачи обеспечивается тем, что в основе такой графики лежат различные линии, фигурки, окружности и точки.
Отличие векторного формата от растрового
Растровые изображения знакомы каждому, кто делает снимки на смартфон или рассматривает картинки в Интернете. Они состоят из пикселей, с помощью которых передаются очертания фигур, цвета и детали объектов.
При увеличении таких изображений пиксели размываются, картинка теряет четкость. Края объектов и фигур становятся неровными, явно просматривается точечная структура. Такая особенность позволяет точно определить, что это объект растровой графики.
В некоторых случаях низкое качество, вызванное масштабированием картинки, недопустимо, например, при использовании логотипа компании. Он может хорошо смотреться в малом размере, но при значительном увеличении появятся рваные края и нечеткие контуры.
Представьте, как будет выглядеть ваш фирменный знак, размещенный на уличном билборде или на борту фургона, перевозящего грузы компании. Вряд ли такое некачественное изображение положительно отразится на вашем деловом имидже. Векторный формат рисунка позволяет переносить любые картинки на большую площадь в неизменном виде.
Абсолютно точно определить, какая графика, векторная или растровая, использована при создании картинки, поможет расширение, указанное в имени файла. Изображения растровой графики имеют в конце названия аббревиатуры PNG, JPG, TIFF, PSD или BMP.
Векторный формат базируется на геометрических кривых. Математическая структура вектора обеспечивает точность траектории при любом размере.
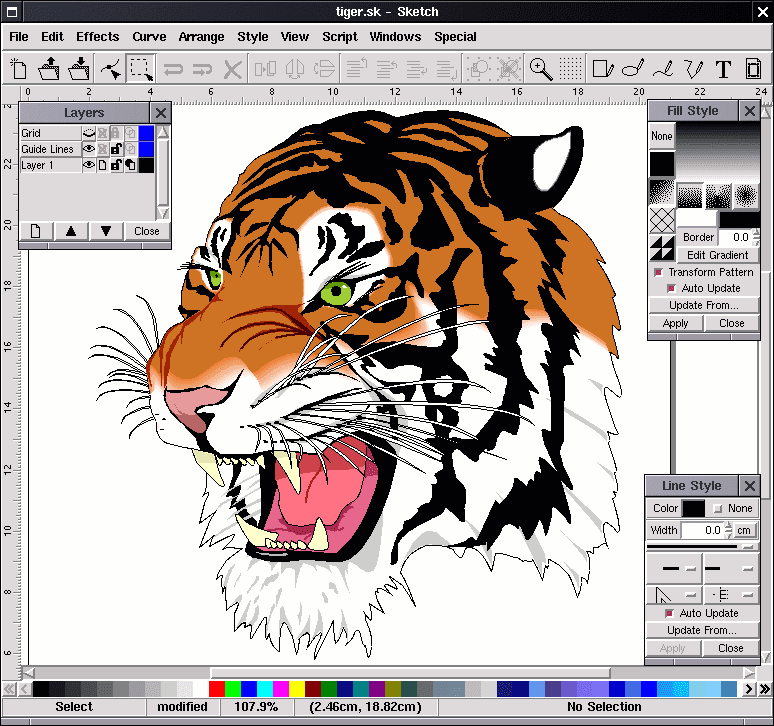
Для создания объектов векторной графики разработаны специальные программы – Adobe Illustrator и Sketch. Photoshop предназначен исключительно для растровых изображений.
Для иконок, типографики и логотипов векторный формат данных подходит идеально, ведь такие картинки могут тиражироваться в любом масштабе, от очень маленьких до огромных, при этом их качество всегда будет на одном уровне.
Отсутствие искажений при увеличении объясняется автоматическим изменением параметров векторных объектов в специальном графическом редакторе, работа которого основывается на математических формулах.
Без такого программного обеспечения реализовать на практике эту технологию было бы практически невозможно. Представьте себе веб-дизайнера, которому пришлось бы постоянно применять в работе параболы, гиперболы и синусоиды. К счастью, эту функцию взяла на себя программа, а дизайнеру остается только расставить точки в нужные места и построить кривую.
Представьте себе веб-дизайнера, которому пришлось бы постоянно применять в работе параболы, гиперболы и синусоиды. К счастью, эту функцию взяла на себя программа, а дизайнеру остается только расставить точки в нужные места и построить кривую.
Контур будущей фигуры намечается отдельными точками, которые затем соединяются между собой векторными линиями. Сделать это можно в нескольких графических редакторах, но наиболее востребованы в профессиональной среде Corel Draw и Adobe Illustrator.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20532
Преимуществ у векторной графики немало:
- изображения легко редактируются;
- качество не теряется при масштабировании;
- файлы мало весят;
- можно объединять изображения с текстом.

Еще одним плюсом векторного формата является его способность подстраиваться под любое разрешение экрана, что гарантирует высокое качество выполнения эмблемы или логотипа.
Файлам с векторными изображениями присваиваются имена, оканчивающиеся на AI, EPS, PDF или SVG. Аббревиатуры EPS, AI или SVG говорят о том, что документ отредактирован в Illustrator.
3 причины использовать векторный формат графики
При создании логотипа растр проявит себя не с лучшей стороны, и вы уже знаете, по какой причине – из-за искажения первоначального макета при увеличении. Векторная графика в этом случае является самым верным и, пожалуй, единственным на сегодняшний день выбором, и вот почему:
Векторный логотип можно использовать в любом размере
Фирменный знак компании применяется с разными целями. Он размещается на визитках, корпоративной канцелярии, фирменных бланках. В то же время он красуется на огромных баннерах и общественном транспорте. При этом качество логотипа должно оставаться неизменным, а это может гарантировать только векторный формат данных.
Поскольку в основе технологии лежат алгоритмические формулы, логотип можно сжимать и расширять без риска его искажения. Контуры сохраняют четкость и при значительном увеличении, и при сильном уменьшении картинки.
Векторный логотип без труда редактируется
В такое изображение легко внести любые коррективы, например, поменять расположение элементов или их цвета.
3 причины использовать векторный формат графикиКартинки в векторном формате редактируются в специальных программах, например, в Adobe Illustrator. Так, для изменения цвета есть соответствующее меню, также это можно сделать, используя инструмент «Выделение».
Простое редактирование векторной графики ценится дизайнерами, которым приходится оперативно вносить исправления в макет по желанию заказчика.
Только до 27.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Векторный логотип может быть экспортирован в нескольких вариантах
Программа Illustrator позволяет перенести векторное изображение в любой формат, как растровый, так и векторный, в зависимости от текущей ситуации.
Комбинация клавиш Shift + Control + S вызывает меню «Сохранить как», где вы можете выбрать любой из форматов (AI, EPS, PDF и SVG).
Они подходят и для экспорта окончательного варианта логотипа, и для его отправки заказчику в разных расширениях.
5 наиболее распространенных векторных графических форматов
Сегодня существует более десяти форматов для работы с векторной графикой, все они созданы компаниями-разработчиками графических редакторов для своих продуктов. Каждому формату присущи собственные преимущества и недостатки, связанные с унификацией и совместимостью. Поговорим об особенностях основных векторных форматов.
Portable Document Format (PDF) универсален, он подходит для правильного изображения и векторной, и растровой графики, поддерживается разными программами. При отображении PDF-файлов не возникает проблем в любых приложениях, браузерах и операционных системах.
Поддержка многостраничных документов, реализованная в PDF, делает этот формат востребованным при печати книг и журналов. Любое изображение, для создания которого использовались Adobe Photoshop или Illustrator, можно напрямую экспортировать в PDF, который является одним из стандартных векторных форматов.
Любое изображение, для создания которого использовались Adobe Photoshop или Illustrator, можно напрямую экспортировать в PDF, который является одним из стандартных векторных форматов.
Применение PDF оптимально для:
- Подготовки файлов к печати. Для большинства типографий это основной формат, с которым они работают.
- Размещения в Интернете многостраничных документов. Электронные книги, сетевые версии журналов и газет, рекламные материалы – все это удобно читать, сохранять и распечатывать в PDF-формате.
PDF не подходит для:
- Изменения дизайна. Растровые изображения редактируйте в Photoshop, векторную графику – в Illustrator, итоговые результаты объединяйте в PDF.
EPS
Формат Encapsulated PostScript (EPS) в большинстве случаев применяется как векторный, но и растровые данные в него могут входить.
Применение EPS оптимально для:
- Отправки векторного изображения заказчику, дизайнеру или типографии. Волноваться за качество логотипа вам не придется: он отобразится без искажений в любом масштабе.

EPS не подходит для:
- Работы с фотографиями или художественной графикой. EPS предназначен для векторных изображений, несмотря на то, что может содержать и растровые. Выбирайте для фотопроектов форматы PSD, TIF или JPEG.
- Размещения файла в Интернете. Лучше сохраните выполненный макет Photoshop в JPEG, PNG или GIF.
AI
Adobe Illustrator (AI) базируется на стандартах EPS и PDF, также является векторным, но может включать встроенные или связанные растровые изображения.
Adobe IllustratorAI-файлы при необходимости экспортируются в PDF и в EPS (когда нужны удобный просмотр или печать), а также в JPEG, PNG, GIF, TIFF и PSD (когда необходимо разместить их в Интернете и внести в них изменения).
Применение AI оптимально для:
- Редактирования векторного дизайна. Любой элемент в AI-файле можно быстро переместить и откорректировать.
- Создания фирменного знака и логотипа. Векторная графика, выполненная в Illustrator, масштабируется без намека на искажения.

- Подготовки к печати одностраничного документа: буклета, постера, визитки, листовки.
AI не подходит для:
- Редактирования растрового изображения. В Illustrator ограничен набор инструментов для внесения изменений в рисунки и фотографии. Лучше использовать для этих целей Photoshop: в этом редакторе можно корректировать цвет, яркость и контрастность.
CDR
CorelDRAW (CDR) – еще один формат растровой и векторной графики. При создании документов всех типов файлы CDR незаменимы, они подходят для писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Некоторые графические редакторы не поддерживают CDR, но файлы без труда конвертируются или экспортируются в PDF, JPG, PNG, BMP или AI.
Применение CDR оптимально для:
- Подготовки макета логотипа или фирменного знака. Проблем с потерей качества не возникнет при любом масштабировании полученного изображения.
- Создания одностраничного документа для типографии: буклетов, постеров, визиток или листовок.

- Получения изображений в векторном формате без использования Adobe Illustrator.
CDR не подходит для:
- Внесения изменений в фотографии или рисунки. Для редактирования растровых изображений CorelDRAW приспособлен плохо. К тому же удобнее перейти на такие форматы, как AI или EPS – они более востребованы на сегодняшний день.
SVG
Формат векторных графических изображений Scalable Vector Graphics (SVG) идеален при создании иконок для веб-сайтов. Из явных преимуществ – возможность открытия файлов любым браузером и даже простым текстовым редактором, поскольку SVG представляет собой язык разметки, созданный W3C и входящий в подмножество XML.
Применение SVG оптимально для:
- Создания иконок, значков, мелкой векторной графики для веб-сайта. По весу SVG-файлы легче по сравнению с JPEG или GIF.
- Получения векторной графики, которая будет отображаться во всех браузерах и устройствах с одинаковым уровнем качества.
SVG не подходит для:
- Графики большого размера или картинок со множеством мелких деталей.

Существуют и другие векторные форматы графических файлов, но для создания логотипов и фирменных знаков достаточно перечисленных. С их помощью вы сможете решить любые задачи в сфере типографики.
Создание изображения в векторном формате
Получить уникальный векторный рисунок на основе фотографии несложно:
- Открываем в Photoshop любое изображение.
- Создаем копию имеющегося слоя и даем ему имя.
- Применяем к новому слою функцию Image, далее Adjustments и Threshold.
- Устанавливаем черно-белую цветовую гамму, используя фильтр Filter – Sketch – Photocopy.
- Активируем режим смешивания цветов у второго слоя, потом кликаем на Multiply.
- Применяем к полученному результату функцию Threshold.
- Выравниваем края новой фигуры при помощи фильтра Stylize – Difusse.
- Заливаем картинку выбранным цветом кликом по Paint Bucket Tool.
Теперь вы знаете, как перевести в векторный формат любое изображение.
Помните, что вектор – это скопление различных фигур, из них и состоят контуры. Для создания векторной картинки в Photoshop просто расставляем точки, обозначая конур будущего изображения.
Для создания векторной картинки в Photoshop просто расставляем точки, обозначая конур будущего изображения.
Набор необходимых для этого инструментов обширен. Это «Выделение», «Инструмент прямоугольной области выделения», «Инструмент эллиптического выделения», «Инструмент волшебной палочки», «Инструмент быстрого выделения», «Перо».
Кроме того, для преобразования в векторный формат можно использоваться специальные онлайн-сервисы. Это самый быстрый способ конвертировать растровые изображения для их дальнейшего использования в печати или на сайте.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Различия между типами файлов изображений
Что такое форматы изображений и какие из них лучше?
Вы наверняка замечали, что графические файлы имеют разные расширения и что одни можно загружать в любимую социальную сеть, а другие нет. Facebook, например, принимает только типы файлов изображений JPEG, PNG и GIF. Эти и другие форматы, такие как BMG и TIFF, также называются форматами — термин, который большинство людей, вероятно, слышали, но могут не до конца понять. Итак, что такое форматы изображений и какие из них лучше всего подходят в каких ситуациях? Найдите ответы ниже!
Facebook, например, принимает только типы файлов изображений JPEG, PNG и GIF. Эти и другие форматы, такие как BMG и TIFF, также называются форматами — термин, который большинство людей, вероятно, слышали, но могут не до конца понять. Итак, что такое форматы изображений и какие из них лучше всего подходят в каких ситуациях? Найдите ответы ниже!
Что такое формат файла изображения?
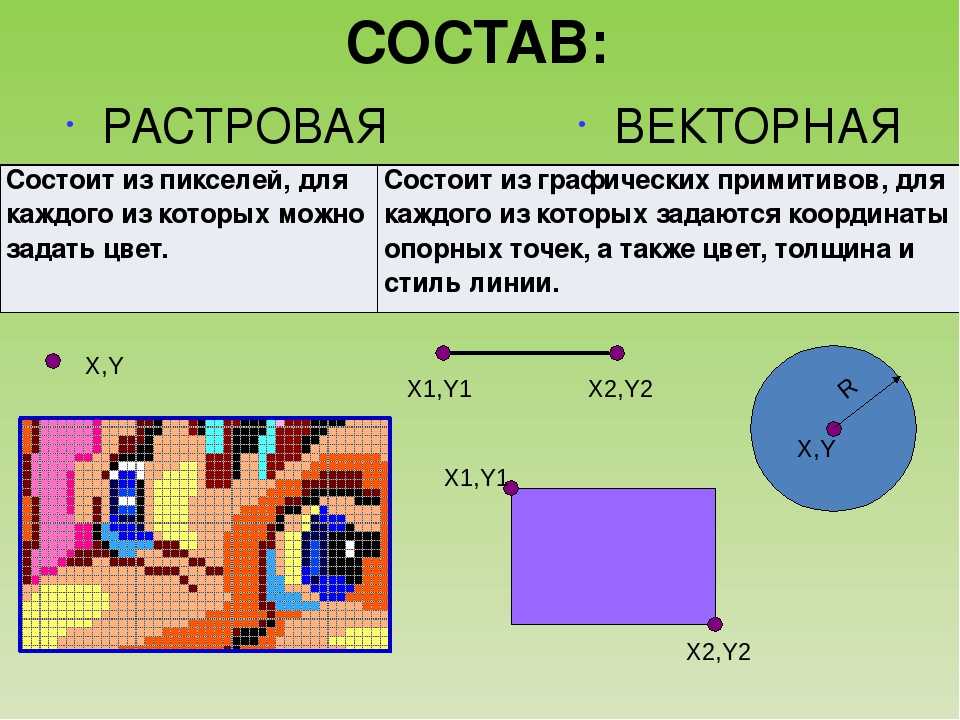
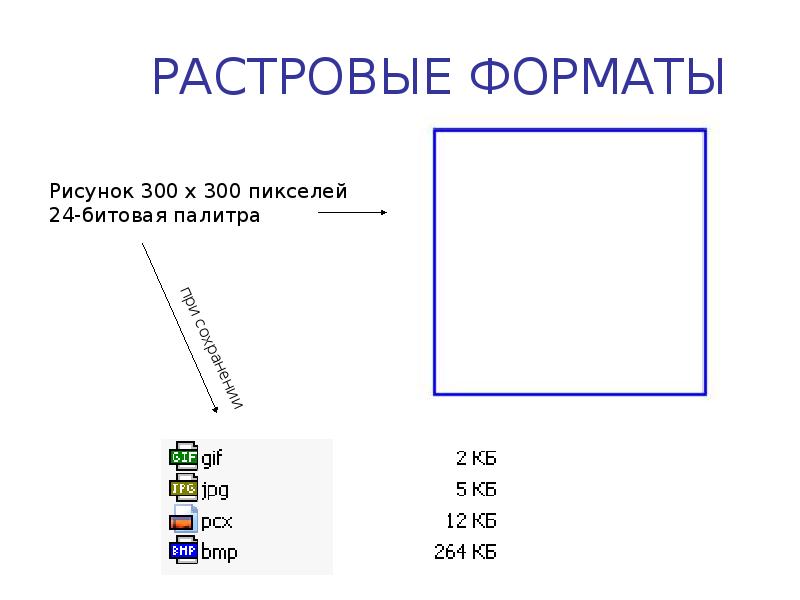
Формат изображения можно объяснить как способ организации цифровой графической информации. Форматы, в которых хранится эта информация, называются растровыми или векторными. В растровых форматах изображения создаются в виде сетки пикселей с соответствующими данными, хранящимися в файле либо в сжатом, либо в несжатом виде. Растрированные изображения обычно теряют качество при увеличении. Примеры растровых форматов включают JPEG, PNG, GIF, BMP и TIFF.
Векторные форматы создают графику на основе математических формул и используются для создания изображений, размер которых может потребовать изменения. Векторные изображения создаются в графических редакторах и генераторе логотипов и обычно имеют вид иконок, логотипов или рисованных иллюстраций. Фотографии не могут быть векторными, так как камеры дают только растровые изображения. Примеры векторных форматов включают SVG и CGM.
Векторные изображения создаются в графических редакторах и генераторе логотипов и обычно имеют вид иконок, логотипов или рисованных иллюстраций. Фотографии не могут быть векторными, так как камеры дают только растровые изображения. Примеры векторных форматов включают SVG и CGM.
Какие форматы файлов изображений самые популярные?
Давайте рассмотрим некоторые из наиболее распространенных форматов для хранения графики и перечислим их основные плюсы и минусы.
JPEG
Сокращение от «Joint Photographic Experts Group», JPEG (или JPG) является наиболее широко поддерживаемым форматом изображений. Многие цифровые камеры и веб-сайты используют JPEG в качестве стандарта для неподвижных изображений и фотографий, потому что этот 16-битный формат обрабатывает миллионы цветов и значительно уменьшает размер файлов. Однако из-за сжатия с потерями, присущего JPEG, качество изображения файлов снижается при каждом последующем сохранении.
GIF
Формат обмена графикой, или GIF, является одним из первых форматов изображений, разработанных для Интернета еще в 8-битную эпоху. Поскольку палитра GIF ограничена 256 цветами, этот формат обычно используется для изображений с небольшими цветовыми вариациями, таких как графики и логотипы. Он также позволяет пользователям создавать простые анимации — серию связанных картинок, называемых анимированными GIF-файлами, которые популярны в Интернете.
Поскольку палитра GIF ограничена 256 цветами, этот формат обычно используется для изображений с небольшими цветовыми вариациями, таких как графики и логотипы. Он также позволяет пользователям создавать простые анимации — серию связанных картинок, называемых анимированными GIF-файлами, которые популярны в Интернете.
BMP
Первоначально разработанный Microsoft как собственный графический формат для Windows, BMP (аббревиатура от «Bitmap») теперь также распознается многими приложениями Apple Mac OS X. Формат хранит данные о цвете изображения без сжатия, что обеспечивает высокое качество, но в то же время создает большие файлы. По этой причине, в отличие от JPEG и GIF, BMP в основном используется для печати, а не в Интернете.
TIFF
Благодаря сжатию без потерь формат файла изображения с тегами (TIFF) помогает уменьшить размер файла фотографий при сохранении качества. Первоначально созданный для настольных издательских систем, формат TIFF популярен среди художников-графиков и фотографов и распознается многими приложениями для сканирования и отправки факсов.
PNG
Переносимая сетевая графика, сокращенно PNG, была создана как улучшенная альтернатива GIF с открытым исходным кодом. Вариант PNG-8 поддерживает ту же палитру из 256 цветов, что и GIF, но лучше поддерживает прозрачность и создает файлы меньшего размера. Вариант PNG-24 без потерь напоминает JPEG тем, что оперирует миллионами цветов, но, в отличие от JPEG, также способен сохранять прозрачность. Однако PNG-24 не всегда совместим с различными платформами и приложениями, и полученные файлы, как правило, больше, чем JPEG.
Какой формат изображения лучше?
Ответ на этот вопрос зависит от того, чего вы хотите достичь. Хотите хранить полноцветные фотографии в минимально возможном размере? Перейти с JPEG. Нужно обеспечить высочайшее качество изображений, которые вы загружаете в Интернет? Выберите PNG. Создаете логотипы брендов или другие изображения, требующие прозрачности? Попробуйте PNG или GIF. Хотите печатать цветные фотографии? Выбирайте БМП.
| Там есть много различных форматов файлов изображений на выбор для ваших фотографий — BMP, TIFF, EPS, JPEG, PNG и GIF. Но какой формат лучше всего подходит для электронной почты / электронные бюллетени? В этой статье мы постараемся дать вам ответ на этот вопрос. Мы можем начать с исключения таких форматов файлов, как BMP, TIFF и EPS. Они не подходят ни для Интернета, ни для электронной почты. Многие веб-браузеры и электронная почта клиенты не могут их даже отображать. Остальные форматы файлов изображений, JPEG , GIF и PNG хорошо адаптированы для Интернет, а ниже мы представляем вам краткое описание различия между этими тремя форматами файлов изображений. n JPEG (JPG) JPEG (иногда также пишется как JPG) — это аббревиатура от Joint Photographic.  Группа экспертов . Это формат файла изображения, оптимизированный для фотографий.
Изображение JPEG может содержать до 16,8 миллионов цветов, поэтому количество
оттенков одного цвета чрезвычайно велико. Вот почему JPEG так хорош в
обработка фотографий. JPEG также имеет очень эффективное сжатие.
техника, сочетающая высокую степень сжатия с минимальным качеством
потеря. Однако существует определенный предел сжатия изображений в формате JPEG.
и именно тогда становится заметным падение качества изображения. Это может
произойдет, если вы используете очень высокую степень сжатия. Причина этого
что метод сжатия JPEG удаляет информацию из изображения (поэтому
называется сжатие с потерями). Если сильно сжать изображение, качество
потеря становится видна невооруженным глазом. Группа экспертов . Это формат файла изображения, оптимизированный для фотографий.
Изображение JPEG может содержать до 16,8 миллионов цветов, поэтому количество
оттенков одного цвета чрезвычайно велико. Вот почему JPEG так хорош в
обработка фотографий. JPEG также имеет очень эффективное сжатие.
техника, сочетающая высокую степень сжатия с минимальным качеством
потеря. Однако существует определенный предел сжатия изображений в формате JPEG.
и именно тогда становится заметным падение качества изображения. Это может
произойдет, если вы используете очень высокую степень сжатия. Причина этого
что метод сжатия JPEG удаляет информацию из изображения (поэтому
называется сжатие с потерями). Если сильно сжать изображение, качество
потеря становится видна невооруженным глазом. JPEG в целом очень хорош для обрабатывает фотографии, но гораздо менее успешно обрабатывает текст, рисунки (с прямыми линиями) и тому подобное. Текст, сохраненный в формате JPEG, может становятся слегка размытыми, поэтому не рекомендуется использовать JPEG.  для показа текста. Вместо этого используйте для этой цели формат GIF или PNG.
Ниже вы можете увидеть, насколько разным может быть качество между JPEG и
два других формата изображений; GIF и PNG: для показа текста. Вместо этого используйте для этой цели формат GIF или PNG.
Ниже вы можете увидеть, насколько разным может быть качество между JPEG и
два других формата изображений; GIF и PNG:
Насколько размытый текст хранится в JPEG становится, зависит от степени сжатия. Чем меньше вы сжимаете картинку, тем четче будет текст. Однако это также означает, что размер файла изображения остается больше при меньшем сжатии.
n GIF GIF — это аббревиатура от Формат обмена графическими данными .  Ан
изображение формата GIF может содержать до 256 различных цветов. Этот
означает, что GIF не является хорошим выбором для фотографий, так как количество
доступных цветов очень мало. С другой стороны, GIF обеспечивает хорошее
возможность обработки текста и иллюстраций. Для начала меньше цвета
тона усиливают контрастность изображения (с более сильными контурами изображения). Другой
плюс в том, что метод сжатия GIF не удаляет никакой информации
изображения, поэтому качество изображения остается неизменным, даже если
размер файла уменьшен. Для изображений, содержащих текст, всегда учитывайте
выбор формата GIF перед JPEG. В качестве альтернативы можно использовать формат PNG.
так как он также очень хорошо обрабатывает текст и поэтому подходит для
сохранение изображений с текстом, а также. Ан
изображение формата GIF может содержать до 256 различных цветов. Этот
означает, что GIF не является хорошим выбором для фотографий, так как количество
доступных цветов очень мало. С другой стороны, GIF обеспечивает хорошее
возможность обработки текста и иллюстраций. Для начала меньше цвета
тона усиливают контрастность изображения (с более сильными контурами изображения). Другой
плюс в том, что метод сжатия GIF не удаляет никакой информации
изображения, поэтому качество изображения остается неизменным, даже если
размер файла уменьшен. Для изображений, содержащих текст, всегда учитывайте
выбор формата GIF перед JPEG. В качестве альтернативы можно использовать формат PNG.
так как он также очень хорошо обрабатывает текст и поэтому подходит для
сохранение изображений с текстом, а также. Еще одним преимуществом GIF является то, что части изображения можно сделать прозрачными. Это невозможно с JPEG. Изображение, которое (частично) прозрачно, может быть, например, помещается поверх другого изображения с эффектом, что изображение под ним частично видно через изображение.  Это может быть полезно, например, когда
размещение текста или графических объектов поверх фотографий или других изображений. Это может быть полезно, например, когда
размещение текста или графических объектов поверх фотографий или других изображений. Еще одним преимуществом GIF является то, что формат можно использовать для создания анимированных изображений. Это довольно распространено на веб-сайтах, а также иногда используется для электронной почты, хотя и не во всех почтовые клиенты поддерживают это. Однако веб-клиенты электронной почты обычно способен без проблем отображать анимированный GIF.
n PNG PNG — это аббревиатура от .  Портативная сетевая графика . Это более новый формат изображения по сравнению с
JPEG и GIF. PNG был частично разработан для замены GIF, поэтому он
поставляется с новыми функциями. Существует три типа формата изображения PNG: PNG-8 , который поддерживает до 256 цветов, PNG-24 , который может
содержат до 16,8 миллионов цветов и PNG-32 , который может обрабатывать до 16,8 миллионов цветов и имеет
расширенный функционал для прозрачности. Портативная сетевая графика . Это более новый формат изображения по сравнению с
JPEG и GIF. PNG был частично разработан для замены GIF, поэтому он
поставляется с новыми функциями. Существует три типа формата изображения PNG: PNG-8 , который поддерживает до 256 цветов, PNG-24 , который может
содержат до 16,8 миллионов цветов и PNG-32 , который может обрабатывать до 16,8 миллионов цветов и имеет
расширенный функционал для прозрачности. PNG поддерживает прозрачность так же, как GIF, что означает, что выбранные области изображения (или целые изображения) могут быть сделаны прозрачный. Кроме того, PNG даже позволяет указать степень прозрачность в процентах (т.н. альфа-композитинг). Это означает, что вы можете контролировать, к какому классу фоновое изображение будет просвечиваться. Это также дает вам возможность объединять изображения PNG вместе с их фоном в удалении лучший способ по сравнению с GIF. Лучше всего это видно при круглом или изображения неправильной формы размещаются поверх других изображений.  Прозрачность
регулировка степени также позволяет создавать реалистичные эффекты теней с помощью
обеспечение взаимодействия между изображениями переднего плана и фоном таким образом,
это невозможно с GIF. Прозрачность
регулировка степени также позволяет создавать реалистичные эффекты теней с помощью
обеспечение взаимодействия между изображениями переднего плана и фоном таким образом,
это невозможно с GIF. PNG неплохо справляется с фотографии также. На самом деле, это намного лучше, чем GIF и вообще так же хорошо, как JPEG. PNG использует метод сжатия, отличный от JPEG, который не вызывает потери информации или качества изображения (т.н. сжатие без потерь). Недостатки метода сжатия PNG заключается в том, что вы не можете уменьшить размер файла так сильно, как с JPEG. Это означает что размер файла изображения больших изображений может быть довольно большим. Если тебе надо чтобы значительно уменьшить размер файла изображения, предпочтительно использовать Формат JPEG для этого. Дополнительный недостаток PNG заключается в том, что некоторые старые веб-браузеры и почтовые клиенты не поддерживают этот формат, поскольку это совершенно новое по сравнению с GIF и JPEG.  Однако все новые веб-браузеры
и почтовые клиенты полностью поддерживают формат файла PNG. Однако все новые веб-браузеры
и почтовые клиенты полностью поддерживают формат файла PNG.
Какой формат изображения лучше всего? На этот вопрос нет однозначного ответа, все зависит от контекст. В целом, формат JPEG подходит для отображения фотографии с минимальным требованием к размеру файла.  Формат GIF
подходит при использовании текста в изображениях, для просмотра иллюстраций, показа
анимированные изображения и изображения с простой прозрачностью. Формат PNG
подходит, когда есть необходимость в более продвинутом управлении прозрачностью и
для обработки логотипов и подробных красочных значков. Формат GIF
подходит при использовании текста в изображениях, для просмотра иллюстраций, показа
анимированные изображения и изображения с простой прозрачностью. Формат PNG
подходит, когда есть необходимость в более продвинутом управлении прозрачностью и
для обработки логотипов и подробных красочных значков. Дополнительная информация Читать также эти информационные статьи на веб-сайте Litmus, чтобы получить более подробную информацию и факты: PNG, GIF или JPEG? Какой формат изображения лучше всего подходит для электронной почты? А Руководство по анимированным GIF-файлам в электронной почте См. также См. также эту статью на нашем сайте который дает вам информацию о том, где вы можете найти бесплатные и дешевые изображений: Бесплатно изображения для вашего информационного бюллетеня и блога
Связанные продукты : Образ SamLogic MultiMailer Resizer Другие товары Формат рисунка это: Форматирование рисунков на слайдах — Служба поддержки Майкрософт Пролистать наверх
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||








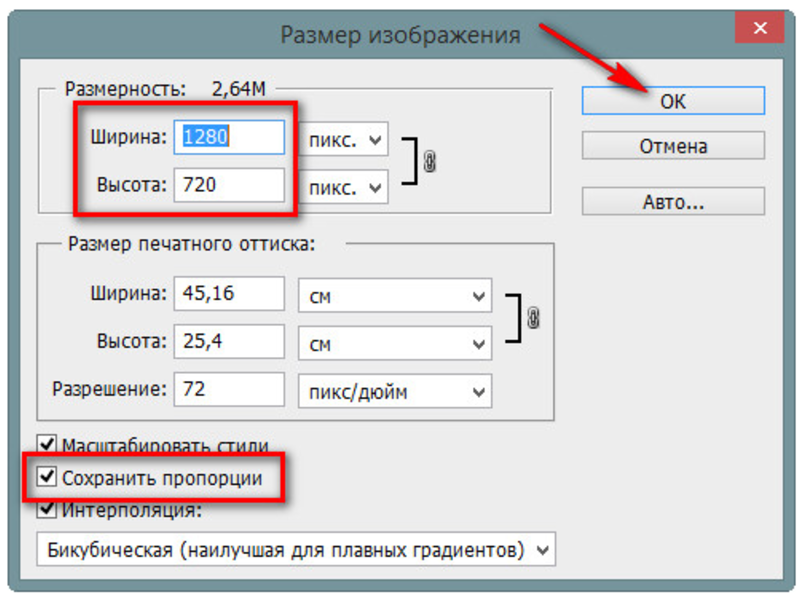
 Однако, если вы используете наше программное обеспечение для рассылки информационных бюллетеней MultiMailer, у вас есть отличный конвертер изображений
программное обеспечение: Изменение размера изображения . Image Resizer позволяет легко конвертировать
изображений между различными форматами, а также для изменения размера и
разрешение ваших изображений.
Однако, если вы используете наше программное обеспечение для рассылки информационных бюллетеней MultiMailer, у вас есть отличный конвертер изображений
программное обеспечение: Изменение размера изображения . Image Resizer позволяет легко конвертировать
изображений между различными форматами, а также для изменения размера и
разрешение ваших изображений. 