Растровые форматы графических файлов | printservice.pro
Растровые форматы файлов применяют при проектировании электронных и полиграфических изданий. Изображения, выполненные средствами растровой графики, редко создаются вручную с помощью графических программ. В основном используют сканированные иллюстрации или фотографии. Большинство графических редакторов ориентированы не сколько на создание изображений, сколько на их обработку. Затем можно напечатать фотографии через Интернет, выполнить широкоформатную печать или заказать изготовление фотокниги, предоставив в мастерскую свёрстанный макет.Растровое изображение создаётся при помощи точек (пикселей), образующих строки и столбцы. Каждый пиксел может принимать любой цвет из палитры, содержащей десятки миллионов цветов, поэтому растровое изображение обеспечивает высокую точность передачи цветов и полутонов.
Недостатком растровых изображений является их большой информационный объём, так как необходимо хранить код цвета каждого пикселя изображения.
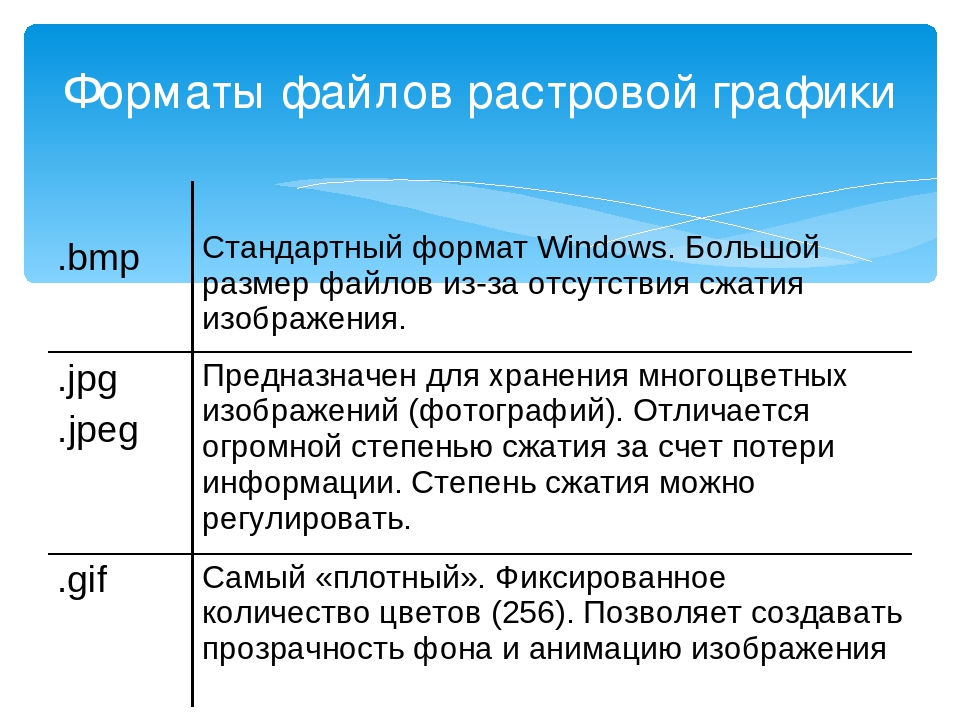
BMP (сокращённо от BitMaP) — это формат растровой графики, в котором информация о цвете каждого пикселя кодируется 1, 4, 8, 16 и 24 бит (бит/пиксел). Это число называют глубиной представления цвета и оно определяет максимальное число цветов в изображении. Например: изображение в 1 бит/пиксел может иметь всего два цвета, а при глубине 24 бит/пиксел — более 16 млн. цветов. Операционная система Windows хранит все свои растровые массивы в формате BMP. Для имени файла чаще всего используется расширение BMP, хотя некоторые файлы имеют расширение RLE, означающее Run Length Encoding (кодирование длины серий). Расширение RLE имени файла указывает на один из двух способов сжатия файла, которые допустимы для файлов BMP-формата.
PCX стал первым форматом для хранения файлов растровой графики в компьютерах IBM PC. Формат изначально применялся в программе Paintbrush фирмы ZSoft. Затем, после приобретения лицензии фирмой Microsoft, был преобразован в Windows Paintbrush и начал распространятся с Windows.
TIFF (target image file format) — разработан специально для приложений, связанных с компоновкой страницы и направлен на преодоление трудностей, возникающих при переносе графических файлов с IBM-совместимых компьютеров на Macintosh и обратно. Формат поддерживается всеми основными графическими пакетами редактирования изображений. Недостатком — огромный размер файлов.
Данные растрового массива в файле TIFF могут сжиматься с использованием любого метода сжатия, поэтому для гарантированного чтения такого файла в программе должны быть средства распаковки RLE,LZW и несколько других.
JPEG (Joint Photographic Experts Group — Объединенная экспертная группа по фотографии) был разработан компанией C-Cube Microsystems как эффективный метод хранения информации о изображении с большой глубиной цвета. Самое большое отличие формата JPEG от других рассмотренных здесь форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями (а не алгоритм без потерь) информации. JPEG идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда. Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. JPEG — наиболее подходящий формат для размещения в Интернете полноцветных изображений.
GIF (Graphics Interchange Format — формат обмена графическими данными) поддерживает до 256 цветов, позволяет задавать один из цветов как прозрачный, дает возможность сохранения с чередованием строк. При просмотре сначала выводится каждая 8-я, затем каждая 4-я и т.д. это позволяет судить об изображении до его полной загрузки. Способен содержать несколько кадров в одном файле с последующей последовательной демонстрацией. Уменьшение размера файла достигается удалением из описания палитры неиспользуемых цветов и построчного сжатия данных (записывается количество точек повторяющегося по горизонтали цвета, а не каждая точка с указанием ее цвета). Такой алгоритм дает лучшие результаты для изображений с протяженными по горизонтали однотонными объектами. Для сжатия файла используется высокоэффективный алгоритм LZW.
PNG (Portable Network Graphic — переносимый сетевой формат) был разработан для замены GIF, чтобы обойти юридические препятствия, стоящие на пути использования GIF-файлов. Позволяет выбирать палитру сохранения — серые полутона, 256 цветов, true color («истинные цвета»). Еще более важно, что он сжимает информацию растрового массива в соответствии с вариантом пользующегося высокой репутацией алгоритма сжатия LZ77 (предшественника LZW), которым любой может пользоваться бесплатно. Не умеет создавать анимированные ролики (разрабатывается формат MNG).
Позволяет выбирать палитру сохранения — серые полутона, 256 цветов, true color («истинные цвета»). Еще более важно, что он сжимает информацию растрового массива в соответствии с вариантом пользующегося высокой репутацией алгоритма сжатия LZ77 (предшественника LZW), которым любой может пользоваться бесплатно. Не умеет создавать анимированные ролики (разрабатывается формат MNG).
PSD — формат графического редактора Adobe Photoshop. Обладает очень большими возможностями. Хранит данные о различных палитрах цветов, о прозрачности, имеет возможность хранения послойных изображений. При этом отличается большим размером.
PDF (Portable Document Format) — это пример смешанного формата, предназначенного для хранения текста и графики одновременно. В формате PDF сохраняются данные текстовым редактором Adobe Acrobat. В первую очередь предназначен для представления в электронном виде полиграфической продукции. Для просмотра можно использовать официальную бесплатную программу Adobe Reader, а также программы сторонних разработчиков. Для сжатия графики применяется метод LZW.
Для сжатия графики применяется метод LZW.
Растровые форматы — Форматы графических и звуковых файлов
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений. Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.Наиболее распространенные растровые форматы — это Microsoft BMP, PCX, TIFF и TGA.
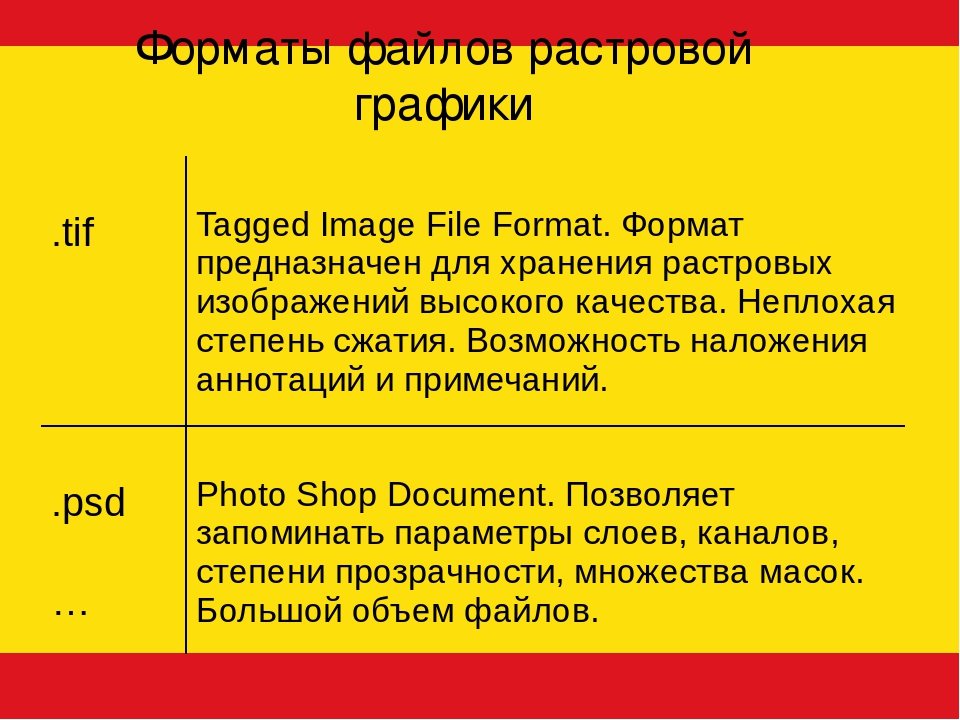
.TIF. При сохранении иллюстрации в этом формате не используется ни один из видов компрессии (сжатия). В этом формате получают максимально возможную степень качества и соответствия, сохраненной в файле копии изображения. Это единственный формат, используемый в профессиональном дизайне для хранения изображений высокого качества. Качественные TIF-изображения могут занимать несколько сотен мегабайт. TIF-формат является лучшим выбором при передаче изображений и растровой графики в векторные программы и издательские системы.
.JPG. Этот формат используется для сжатия изображения в десятки раз. Формат позволяет использовать различные степени сжатия, делая тем самым выбор либо в сторону увеличения качества, либо в сторону уменьшения файла. В профессиональной полиграфии этот формат не используется из-за существенных потерь качества изображения. Для просмотра изображения на экране монитора или для распечатки на принтере качества JPG-формата достаточно. В формате JPG используется метод сжатия jpeg. Этим методом лучше сжимаются растровые изображения фотографического качества и плохо сжимаются логотипы или схемы. В этом формате хорошо и с меньшими потерями сжимаются большие изображения с высоким разрешением 200-300 ppi и плохо сжимаются с низким разрешением 72-150 ppi. Нежелательно сохранять изображения в JPG-формате, где важны все тонкости цветопередачи, так как во время сжатия происходит отбрасывание некоторой цветовой информации. В этом формате следует сохранять только конечный вариант работы, потому что любое пересохранение приводит к новым потерям данных и превращениям изображения в кашу.
.GIF. Это формат растровой графики, созданный специально для КС. Этот формат имеет метод сжатия, который обозначается LZW. Этот формат имеет ограниченную палитру цветов. Основное ограничение GIF состоит в том, что цветное изображение может иметь не больше 256 цветов, поэтому цвета в этом формате становятся грубыми, а само изображение зернистым. Не используется в полиграфии и не рекомендуется для изображений, предназначенных для монитора или принтера. В GIF-формате пиксели изображения записываются через строку. По этой технологии, получив только часть файла уже можно увидеть изображение целиком, но с низким качеством. В случае с контрастностью изображения с четкими границами между цветами или в случае с однотонным изображением при использовании этого формата большая степень сжатия, чем JPG, причем качество не изменяется. В GIF можно оставить один-два цвета прозрачными, и они станут невидимыми в программах-браузерах просматриваемых web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в изображении, которое сохраняется вместе с файлом. Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
PNG. Это формат, разработанный относительно недавно, предназначенный для того, чтобы заменить GIF-формат. В нем используется метод сжатия без потерь качества, который обозначается deflate. Сжатые индексированные файлы (с небольшим количеством цветов) имеют меньший размер по сравнению с аналогичными GIF-файлами. Глубина цвета в файлах может быть любой до 48 бит. В отличие от GIF-формата PNG поддерживает не только прозрачность, но и полупрозрачность. В файловом формате PNG записана информация о гаммах коррекции. Гамма представляет собой некоторое число, характеризующее зависимость яркости свечения экрана монитора от напряжения на электродах ? (ЭЛТ). Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя.
Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя.
EPS. Это самый удобный и универсальный способ хранения графических данных. Предназначен для передачи векторных и растровых изображений в издательские системы. Создается всеми программами, работающими с графикой. Этот формат используется только тогда, когда печать осуществляется на устройстве, поддерживающем язык PostScript. В формате EPS сохраняются данные в буфере обмена у всех графических программ фирмы Adobe. Вместе с EPS-файлами можно сохранять эскизы изображений. Эскиз – это копия с низким разрешением, которая сохраняется вместе с файлом EPS и позволяет увидеть, что находится внутри изображения. Открыть EPS-файл для редактирования могут только программы фирмы Adobe – Photoshop, Illustrator. Остальные графические программы могут открывать только в режиме просмотра.
Остальные графические программы могут открывать только в режиме просмотра.
PDF. Это независящий от графических программ формат для создания электронной документации, презентаций, а также для передачи графики через сети. PDF-файла создаются путем конвертирования из PostScript-файла или функцией экспорта. Программы Photoshop, Illustrator могут создавать только одностраничный файл PDF. Все данные в формате PDF могут сжиматься. Причем к разного типа информации применяются разные типы сжатия. Файл PDF может быть оптимизирован – из него удаляются повторяющиеся элементы, устанавливается постраничный порядок загрузки страниц с приоритетом сначала для текста, потом для графики. Формат PDF используется для передачи по сетям в компактном виде графики и текста. Особенностью многостраничных файлов является то, что они могут сдержать элементы, обеспечивающих поиск и просмотр электронных документов, а также могут содержать гипертекстовые ссылки и электронное оглавление. Наиболее удобным средством для работы с PDF-файлами является программа Acrobat. Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
PSD. Это внутренний формат программы Photoshop. Стал поддерживаться все большим количеством графических программ. Этот формат позволяет записывать изображение с многими слоями и дополнительными альфа-каналами, а также с каналами простых цветов и контурами и другой специфической информацией.
BMP. Растровый формат, который является родным графическим форматом Windows. Поддерживается всеми редакторами. В этом формате хранятся небольшие растровые изображения, предназначенные для использования в системе Windows. Это формат невысокого качества и с низкой степенью сжатия. Его не рекомендуется использовать не для web-дизайна, не для передачи.
PCX. Этот формат является самым известным. Практически любая программа, работающая с графикой, поддерживает этот формат. Формат PCX поддерживает метод сжатия, который обозначается RLE. Этот формат используется для штрихованных изображений и для изображений с небольшой глубиной цвета.
Форматы графических файлов — урок. Информатика, 7 класс.
Формат графического файла определяет способ хранения графической информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия для уменьшения объёма файла).
Растровые форматы
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений.
Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.
Наиболее распространенные растровые форматы — это BMP, GIF, TIFF, JPEG и PSD.
Название формата | Описание |
BMP (Windows Device Independent Bitmap) | — формат хранения растровых изображений, разработанный компанией Microsoft. С форматом BMP работает огромное количество программ, так как его поддержка интегрирована в операционные системы Windows и OS/2. Формат BMP поддерживается всеми графическими редакторами, работающими под ее управлением, способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16,7 млн. оттенков). Имена файлов BMP используют расширения *.bmp, *.dib и *.rle |
GIF (Graphic Interchange Format) | — стандартный растровый формат представления изображений в WWW. Имена файлов GIF используют расширение *.gif . |
TIFF (Tagged Image File Format) | — формат хранения растровых графических изображений. TIFF используется в полиграфии, при печати изображений. TIFF может сохранять векторную графику программы Photoshop, Alpha-каналы для создания масок в видеоклипах Adobe Premiere и др. |
JPEG (Joint Photographic Experts Group) | — один из популярных графических форматов, применяемый для хранения фотоизображений. Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих реалистичные сцены с плавными переходами яркости и цвета. JPEG не подходит для сжатия изображений при многоступенчатой обработке, так как искажения в изображения будут вноситься каждый раз при сохранении промежуточных результатов обработки. Имена файлов JPEG используют расширения: .jpeg, .jfif, .jpg, .JPG, или .JPE. |
PSD (PhotoShop Document) | — формат фирмы Adobe Photoshop с неразрушаемым сжатием. Формат PSD обеспечивает хранение полноцветных изображений со всеми их особенностями, каналами, масками, различными слоями, векторными фигурами, контурами, эффектами и т.п., известными и понятными только этой программе. Особо рекомендуется использовать при работе с Photoshop. Имена файлов PSD используют расширение *.psd. |
Векторная графика
Векторные изображения состоят из математических формул, описывающих простые графические объекты, из которых и состоит векторный файл. Такой файл содержит информацию о том, где и какой объект находится.
Векторные изображения различных форматов различает способ их создания и принципы кодирования графических объектов.
Наиболее распространенных векторных форматов — WMF и CDR.
Название формата | Описание |
WMF (Windows MetaFile) | — формат, созданный для использования с ОС Windows. Служит для передачи векторов через буфер обмена. «Понимается» и поддерживается практически всеми программами, работающими под Windows и так или иначе связанными с векторной графикой.  Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF рекомендуется только в крайних случаях для передачи так называемых голых векторов. Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF рекомендуется только в крайних случаях для передачи так называемых голых векторов. WMF искажает цвет, не сохраняет ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не понимается программами, ориентированными на ПК Macintosh. Файлы WMF используют расширение *.wmf. |
CDR (Corel Draw) | — векторный формат изображения или рисунка, созданный с помощью программы Corel Draw. Данный формат файла разработан компанией Corel для использования в собственных программных продуктах. CDR-файлы не поддерживаются многими программами, предназначенными для редактирования изображений. Однако, файл можно экспортировать с помощью Corel Draw в другие, более распространенные и популярные форматы изображений. Файлы CDR используют расшир *.cdr. |
Форматы растровой графики | ITandLife.ru
- растровую
- векторную
- фрактальную
- трехмерную
Я думаю, что читатель все это и так уже знает. Поэтому сегодня будут рассмотрены наиболее распространенные и популярные форматы растровой графики. В будущих публикациях я планирую описать и форматы файлов других типов компьютерной графики, в частности векторной. Описав эти форматы, я дам свои рекомендации по их практическому использованию в повседневной жизни, т.е. какой формат для чего и где использовать
Основы растровой графики
Растровая графика — это графика, представленная в компьютере в виде множества точек (пикселов). Каждый пиксель содержит информацию о цвете. Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Для растровой графики важной характеристикой является разрешение изображения. Одна и та же картина может быть представлена с лучшим и худшим качеством в соответствии с количеством точек (пиксевлов) на единицу длины.
Разрешение — количество точек на единицу измерения.
dpi (dots per inch) — количество точек на дюйм.
ppi (points/pixels per inch) — пикселов на дюйм.
Пиксел — точка растра экранного изображения. Все изображения делятся на точки. Пиксел — точка наименьшего размера. Дальше изображение уже делить нельзя. Кроме того, пиксел — это точка одного цвета, невозможно покрасить половину пиксела в один цвет, а другую в другой.
Не путайте разрешение изображения, разрешения монитора и разрешение принтера. Это разные вещи.
Вспомнив основы растровой графики, перейдем к описанию форматов хранения растровой графики.
Форматы хранения изображений в растровой графике
Формат файла — способ сохранения электронных частей, из которых состоит компьютерный файл. Разные форматы организуют сохранение файлов по-разному. Рассматривать все существующие форматы растровой графики я не буду (да и не смог бы), рассмотрим лишь наиболее распространенные и популярные.
Формат BMP
BMP (Bit Map — битова карат). В этом формате первоначально использовалось простейшее кодирование — по пикселам (самое неэкономное), которые обходились последовательно по строкам, начиная с нижнего левого угла графического изображения. Файлы этого формата входили в первые версии Windows. В этом формате использовалось только 256 цветов, т.е. пиксел представляется только одни байтом. В дальнейшем формат стал использоваться и для сохранения полноцветных изображений. Формат BMP — один за стандартных форматов растровой графики.
Формат TIFF
TIFF (Taged Image File Format) — стандартный формат в топографической графике и издательских системах. Файлы в формате TIFF обеспечивают лучшее качество печати. Из-за большого размера, данный формат не применяется при создании Web-сайтов и публикации в Интернет.
Файлы в формате TIFF обеспечивают лучшее качество печати. Из-за большого размера, данный формат не применяется при создании Web-сайтов и публикации в Интернет.
Формат TIFF относится к числу наиболее универсальных и распространенных форматов растровой графики. Он создавался в качестве межплатформенного универсального формата для цветных изображений. Работа с ним поддерживается почти всеми программами для работы с точечной графикой. Может хранить графику в монохромном виде, в RGB и CMYK цветовых представлениях.
Формат включает в себя внутреннюю компрессию. Он имеет открытую архитектуру — предусмотрена возможность объявления в заголовке сведений о типе изображения, т.е. его версии могут быть использованы в дальнейшем для представления новых разработок. В формате сохраняется и сопроводительная информация передаваемых изображений (подписи и пр.). Изображения в формате  tif.
tif.
Формат GIF
Формат GIF (Graphic Interchamge Format) — формат обмена графическими данными, который служит для записи и хранения растровых графических изображений. Этот формат отличается от других форматов растровой графики тем, что он долгое время поддерживается в Интернете. Использует индексированные цвета (ограниченный набор цветов). Это один из самых распространенных форматов картинок, распространяемых в Интернет и применяемых при создании Web-сайтов.
Изображения в GIF формате хранятся в файлах с расширением .gif. К преимуществам GIF изображения относится то, что вид изображения не зависит от браузера и платформы. Лучше всего отображаются рисунки, чертежи и изображения с небольшим количеством однородных цветов, прозрачные изображения и анимационные последовательности (эта очень известная особенность данного формата графики). В GIF изображениях используется сжатие без потери информации.
Формат JPEG
Формат JPEG (Joint Photographic Expert Group) — предназначен для хранения изображений со сжатием. Применяющийся в нем метод сжатия изображений разработан группой экспертов в области фотографии. Сразу становится ясной расшифровка аббревиатуры JPEG — объединенная группа экспертов по обработке фотоснимков.
JPEG — один из самых мощных алгоритмов сжатия изображения. Практически он является стандартом де-факто для хранения полноцветных изображений. Формат JPEG был создан для того, чтобы избавиться от ограничений которые налагались на изображения, созданные в GIF формате.
Алгоритм оперирует областями 8 ? 8, на которых яркость и цвет меняется сравнительно плавно. Сжатие в JPEG осуществляется за счет плавного изменения цветов в изображении. Обеспечивается высокий коэффициент сжатия, значение которого достигает 100 и зависит от допустимого уровня потерь изобразительной информации.
Формат широко используется в документах HTML и для передачи данных по сети. Сохраняет параметры графики в цветовом представлении RGB (как правило). Изображения в JPEG формате хранятся в файлах с расширением .jpg.
Программы, работающие с JPEG, используют алгоритмы сжатия с потерей информации, они исключают из изображения те данные, которые считаются несущественными. Перед применением алгоритма сжатия изображения делится на прямоугольные области. При сжатии есть риск получить нечеткое, размытое изображение с искажением деталей.
Формат JPEG 2000 (jp2)
Данный формат был разработан для замены JPEG. При сохранении изображения с одинаковым уровнем сжатия изображения, сохраненные в формате JPEG 2000, получаются более четкими и занимают меньше места на диске. К тому же, в этом формате решена проблема с появлением дефектов JPEG, которые появлились при сохранении с большим коэффициетом сжатия (решетка из блоков 8 ? 8 пикселей).
Поддержка формата реализована не во всех браузерах, что сильно мешает распространению этого формата.
Формат PNG
PNG (portable network graphics) — формат хранения растровой графики, использующий сжатие без потерь. PNG — это свободный формат (в отличии от GIF), поэтому получил широкое распространение.
Это очень мощный и широко применяемый формат в Интернете и других областях компьютерной графики.
Формат WMF
Формат WMF (Windows Metafile Format) — используется для обмена графическими данными между приложениями ОС Microsoft Windows. В WMF файлах могут хранится как векторные, так и растровые изображения. Изображения в WMF формате хранятся в файлах с расширением .wmf.
Форматы PSD и CDR
Формат PSD (PhotoShop Document) — внутренний формат для пакета Adobe Photoshop. Позволяет сохранять слои в изображении и поддерживает все типы графики. Изображения в PSD формате хранятся в файлах с расширением .psd.
Изображения в PSD формате хранятся в файлах с расширением .psd.
Формат CDR — внутренний формат для пакета программ фирмы CorelDRAW. Изображения и текст подготовленные в программе CorelDRAW в CDR формате, хранятся в файлах с расширением .cdr.
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Характеристики формата:
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Поддержка черезстрочного отображения: Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- Совместимость с другими платформами: все платформы
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Характеристики формата:
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Характеристики формата:
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Характеристики формата:
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т. д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Характеристики формата:
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Заключение
Надеюсь данная статья помогла Вам немного разобраться в многообразии форматов растровой графики. Мои рекомендации помогут Вам определиться с выбором формата для хранения графики. Если кратко, то в JPEG хранят фотографии, в GIF — баннеры и логотипы (но желательно постепенно переходить к PNG), а TIFF используется для подготовки документов к печати.
Мои рекомендации помогут Вам определиться с выбором формата для хранения графики. Если кратко, то в JPEG хранят фотографии, в GIF — баннеры и логотипы (но желательно постепенно переходить к PNG), а TIFF используется для подготовки документов к печати.
Форматы графических файлов
Основные критерии выбора формата — совместимость с программами и компактность записи.Существует множество форматов для записи изображений. Условно их можно разделить на три категории: хранящие изображение в растровом виде (BMP, TIFF, PCX, PSD, JPEG), хранящие изображение в векторном виде (WMF) и те, что могут совмещать оба представления (EPS, PICT, CDR, AI, FH7 и др. ).
).
Какому формату отдать предпочтение? Основные критерии здесь — это совместимость между программами и компактность записи.
Профессионалы знают, что лучше писать в формате, который является «родным» для этой программы, в этом случае удается в максимальной степени застраховаться от неприятных сюрпризов.
BMP и PCX
Формат BMP (от слова bitmap) был создан компанией Microsoft и широко используется в ОС Windows для растровой графики. Вам необходимо записать изображение в этом формате, если вы хотите использовать его в качестве фона вашего рабочего стола. Хотя в этом формате может применяться компрессия, большинство программ ее не используют. BMP-файлы с компрессией могут иметь расширение RLE. Без компрессии размер файла оказывается близок к максимальному. Такой же размер будет и у файла в формате PCX, предложенном компанией Z-Soft в программе PhotoFinish. Оба эти формата достаточно известны и могут быть использованы на платформе Macintosh, хотя были написаны для PC.
WMF и PICT
Формат WMF (Windows Meta-file) используется для векторных изображений. В него конвертируются векторные изображения, при переносе из программы в программу через clipboard (буфер обмена).
Он отличается наибольшей совместимостью для PC, его понимают и некоторые программы для Macintosh.
На платформе Macintosh аналогичную роль играет формат PICT. В этом формате может быть записана как векторная, так и растровая графика. Многие программы для PC также понимают этот формат. «Родной» программой для формата PICT является MAC Pict, программы, «родной» для WMF не существует, приходится считать таковой для этого формата систему Windows.
GIF
Популярный формат GIF разработан фирмой CompuServe как не зависящий от аппаратного обеспечения. Он предназначен для хранения растровых изображений с компрессией. В одном файле этого формата может храниться несколько изображений, но обычно эта возможность не используется. GIF-формат позволяет записывать изображение «через строчку» (In-terplaced), благодаря чему, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением. Эта возможность широко применяется в Сети. Сначала вы видите картинку с грубым разрешением, а по мере поступления новых данных ее качество улучшается. Основное ограничение формата GIF состоит в том, что цветное изображение может быть записано только в режиме 256 цветов. Для полиграфии этого явно недостаточно.
GIF-формат позволяет записывать изображение «через строчку» (In-terplaced), благодаря чему, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением. Эта возможность широко применяется в Сети. Сначала вы видите картинку с грубым разрешением, а по мере поступления новых данных ее качество улучшается. Основное ограничение формата GIF состоит в том, что цветное изображение может быть записано только в режиме 256 цветов. Для полиграфии этого явно недостаточно.
TIFF
Предложенный компанией Al-dus формат TIFF (Tag Image File Format) на сегодняшний день ближе всех к статусу стандартного. Помимо прочих достоинств формат TIFF позволяет сохранять растровые изображения с компрессией без потери качества. Помимо традиционных цветов CMY формат поддерживает цветоделение с большим числом красок, в частности систему Hexahrome компании Pantone. Однако использование таких возможностей может стать причиной несовместимости между программами. Родная программа для этого формата Photo-Styler на сегодняшний день «снята с производства», но формат продолжает развиваться и дополняться новыми возможностями. Фирма Letraset ввела сокращенную версию TIFF-формата под названием RIFF (Raster Image File Format).
Фирма Letraset ввела сокращенную версию TIFF-формата под названием RIFF (Raster Image File Format).
EPS
Другой претендент на звание стандартного — формат EPS (En-capsulated PostScript) можно использовать для записи как растровой, так и векторной графики. Кроме того, этот формат позволяет записать векторный контур, который будет ограничивать растровое изображение. Так можно получить фотографию не прямоугольную, а круглую, овальную или любой другой формы.
Основной козырь EPS — его универсальность. Едва ли не все программы, работающие с графикой, могут писать и читать файлы в этом формате. Иногда, правда, создается впечатление, что это уже разные форматы: EPS-файлы, созданные различными программами, открываются по-разному, а порой и вовсе не открываются. Причин тому несколько. Во-первых, сегодня известно уже три версии языка PostScript, который используется в этом формате. Во-вторых, изображение в файле обычно хранится в двух копиях: основной и дополнительной (preview). По этой причине растровое изображение, записанное в формате EPS, будет иметь несколько больший размер, чем PCX или BMP. Дополнительная копия используется для предварительного просмотра и не только для этого. Программы верстки (такие как QuarkXPress, Adobe PageMaker) хранят эту копию в своих документах и используют при отображении на экране в режиме стандартного качества и при печати на принтерах, не поддерживающих PostScript; программы векторной графики, такие как CorelDraw и FreeHand, импортируя EPS-файл, могут работать только с дополнительной копией изображения. Основная копия используется при выводе на печать на PostScript-устройство и, иногда, для просмотра на экране в режиме максимального качества.
По этой причине растровое изображение, записанное в формате EPS, будет иметь несколько больший размер, чем PCX или BMP. Дополнительная копия используется для предварительного просмотра и не только для этого. Программы верстки (такие как QuarkXPress, Adobe PageMaker) хранят эту копию в своих документах и используют при отображении на экране в режиме стандартного качества и при печати на принтерах, не поддерживающих PostScript; программы векторной графики, такие как CorelDraw и FreeHand, импортируя EPS-файл, могут работать только с дополнительной копией изображения. Основная копия используется при выводе на печать на PostScript-устройство и, иногда, для просмотра на экране в режиме максимального качества.
Если вы предполагаете печатать на принтере, который не поддерживает PostScript, качество изображения для предварительного просмотра становится особенно важным.
Остановимся на нем подробнее. Preview может быть записано в формате TIFF или WMF (только для РС) или вовсе опущено. Некоторые программы при записи EPS-файла предлагают выбрать вид preview.
Некоторые программы при записи EPS-файла предлагают выбрать вид preview.
TIFF-формат хранит preview в растровом виде, поэтому важным становится его разрешение. Чем оно выше, тем выше качество при предварительном просмотре. Но высокое разрешение приводит к увеличению размера файла. Записав EPS-файл с TIFF-preview, программы CorelDraw и FreeHand уже не смогут его редактировать, это можно будет сделать только в Adobe Illustrator. Preview в WMF-формате возможно только для векторных изображений. В этом случае дополнительная копия также становится векторной и почти не отличается от основной. Такие файлы могут быть отредактированы в CorelDraw. Однако эти файлы обладают меньшей совместимостью. Во всех случаях для редактирования EPS-файлов возможен такой способ: изображение импортируется любой вышеназванной программой и посылается на печать в PostScript-файл; который потом может быть открыт непосредственно в CorelDraw, или, после преобразования с помощью Acrobat Distiller в формат PDF, во Free-Hand. Родная программа для формата EPS — Adobe Illustrator, недавно появилась ее новая версия 7.0 сразу для трех платформ: PC, Macintosh и Silicon Graphics. У этой программы есть еще один формат — AI, однако он не имеет такой широкой поддержки, как EPS.
Родная программа для формата EPS — Adobe Illustrator, недавно появилась ее новая версия 7.0 сразу для трех платформ: PC, Macintosh и Silicon Graphics. У этой программы есть еще один формат — AI, однако он не имеет такой широкой поддержки, как EPS.
Формат PDF (Portable Document Format) предложен фирмой Adobe как независимый от платформы формат, в котором могут быть сохранены и иллюстрации (векторные и растровые), и текст, причем со множеством шрифтов и гипертекстовых ссылок. Для достижения продекларированной в названии переносимости размер PDF-файла должен быть малым. Для этого используется компрессия — для каждого вида объектов применяется свой способ. Например, растровые изображения записываются в формате JPEG. Для работы с этим форматом компания Adobe выпустила пакет Acrobat.
Бесплатная утилита Acrobat Reader позволяет читать документы и распечатывать их на принтере, но не дает возможности создавать или изменять их. Acrobat Distiller переводит в этот формат PostScript-файлы. Многие программы (Adobe PageMaker, coreldraw, FreeHand) позволяют экспортировать свои документы в PDF, а некоторые еще и редактировать графику, записанную в этом формате. Обычно в этом формате хранят документы, предназначенные только для чтения, но не для редактирования. Файл в формате PDF содержит все необходимые шрифты. Это удобно и позволяет не передавать шрифты для вывода (передача шрифтов не вполне законна с точки зрения авторского права).
Многие программы (Adobe PageMaker, coreldraw, FreeHand) позволяют экспортировать свои документы в PDF, а некоторые еще и редактировать графику, записанную в этом формате. Обычно в этом формате хранят документы, предназначенные только для чтения, но не для редактирования. Файл в формате PDF содержит все необходимые шрифты. Это удобно и позволяет не передавать шрифты для вывода (передача шрифтов не вполне законна с точки зрения авторского права).
PSD
Формат PSD используется программой Photoshop, но его понимают и некоторые другие программы. Он позволяет записывать растровое изображение со многими слоями, дополнительными цветовыми каналами и другой информацией. Когда вы полюбите богатые возможности работы с изображением, которые предлагает замечательный пакет фирмы Adobe, вам понадобится формат PSD, который сможет сохранить все, что вы создали на экране. Однако, поскольку этот формат неизвестен программам верстки, для работы с ними необходимо сделать упрощенную копию файла в другом формате. Начиная с версии 3.0 Photoshop записывает такие файлы с компрессией, которая никак не сказывается на качестве изображения при заметном уменьшении размера. При работе с версией Photoshop 4.0 файлы становятся еще меньше.
Начиная с версии 3.0 Photoshop записывает такие файлы с компрессией, которая никак не сказывается на качестве изображения при заметном уменьшении размера. При работе с версией Photoshop 4.0 файлы становятся еще меньше.
JPEG
Компрессия, используемая в формате JPEG, необратимо искажает изображение. Это, как правило, не заметно при простом просмотре, но становится явным при последующих манипуляциях. Зато размер файла получается от 10 до 500 раз меньше, чем BMP! Если вы решили записать изображение в этом формате JPEG, то лучше выполнить все необходимые операции перед первой записью файла.
При записи обычно предлагается выбрать степень компрессии. Здесь надо искать компромисс: чем сильнее компрессия, тем больше искажения.
Поэкспериментируйте с различными установками и выберите качество, которое вас максимально устроит.
CDR
Формат CDR используется программой CorelDraw. Формат позволяет записывать векторную и растровой графику, текст. Файл в формате CDR может иметь несколько страниц. С момента выхода первой версии CorelDraw эта программа остается постоянным объектом нападок за низкую устойчивость и плохую совместимость файлов.
Файл в формате CDR может иметь несколько страниц. С момента выхода первой версии CorelDraw эта программа остается постоянным объектом нападок за низкую устойчивость и плохую совместимость файлов.
Однако пользоваться пакетом чрезвычайно удобно, и популярность его постоянно растет. Версия CorelDraw 7.0 работает уже достаточно устойчиво. Если ваша конечная цель — распечатка на принтере — можете выполнить всю работу в CorelDraw, не ожидая каких-либо сюрпризов. Однако, если вы готовите работу для полиграфического воспроизведения, обязательно проверьте качество записи файла, а еще лучше воспользуйтесь другим форматом.
FH7, FH5
Программа FreeHand несколько раз переходила из рук в руки и на сегодняшний день права на нее принадлежат фирме Macromedia.
Недавно вышла версия 7.0. Как Adobe Illustrator и CorelDraw, Free-Hand работает с векторными и растровыми изображениями. Она имеет свой формат — FH7 (последний символ в расширении файла указывает на номер версии программы). Чтобы передать готовое изображение другой программе, обычно приходится записать его в более совместимом формате, например EPS.
Чтобы передать готовое изображение другой программе, обычно приходится записать его в более совместимом формате, например EPS.
Помимо всех вышеперечисленных форматов, изображения можно хранить в файлах программ верстки. Например, при работе с пакетом Adobe PageMaker, когда вы вставляете изображение в документ, программа спрашивает, хотите ли вы хранить изображение целиком.
При утвердительном ответе конечный файл увеличится на размер вашей картинки. Если выбрать другой вариант, то в файле будет храниться только изображение для предварительного просмотра и адрес файла с изображением. Первый вариант удобен тем, что вся работа находится в одном файле и ни одна картинка не может потеряться. Но иногда такой стиль работы приводит к некачественному выводу на PostScript-устройства. При втором варианте макет будет состоять из нескольких файлов: основного — документа PageMaker и файлов с изображениями. Все они должны быть доступны программе при качественном выводе на печать, но для предварительной печати можно оставить только основной документ. Другая популярная программа верстки — QuarkXPress предполагает только второй вариант хранения документов.
Другая популярная программа верстки — QuarkXPress предполагает только второй вариант хранения документов.
К сожалению, не существует универсального формата, который можно было бы рекомендовать на все случаи жизни. Когда вам известно, на каком компьютере будут читать вашу работу, лучше всего спросить его хозяина о предпочтительных форматах. Если ваша задача — обеспечить обмен данными между программами, оптимальный формат приходится подбирать методом проб и ошибок.
Пояснение к таблицам
Исследования проводились на компьютере Pentium-100 c 48 Мбайт оперативной памяти. Сравнение с аналогичными программами для Macintosh показало, что программы одинаковых версий на разных платформах открывают файлы одинаково. Возникают только отличия, связанные с различными кодировками русских букв. Были выбраны три наиболее популярных векторных редактора: CorelDraw 7.0, Adobe Illustrator 7.0 и Macromedia FreeHand 7.0. Изображения рассматривались как совокупность объектов четырех типов: векторных рисунков, вставок в виде растровых изображений, объектов с неоднородными заливками (градиенты и текстуры) и блоков текста (все программы различают три вида текста: строка текста, параграф и текст, расположенный по кривой). Для каждого типа объектов существует возможность переноса из программы в программу в конкретном формате. В каждой таблице приводятся результаты открытия файлов программой, в которой они созданы, и другими программами.
Для каждого типа объектов существует возможность переноса из программы в программу в конкретном формате. В каждой таблице приводятся результаты открытия файлов программой, в которой они созданы, и другими программами.
Таблица 1
|
Формат файла |
CorelDRAW! |
Adobe Illustrator |
Macromedia FreeHand |
| CDR, ver. 5 | Все изображения полностью воспроизводятся. Все объекты воспроизводятся полностью. Весь текст воспроизводится полностью. Векторные рисунки воспроизводятся полностью. |
Растровые вставки теряются. Объекты могут воспроизводиться с искажениями.  Воспроизводится только текст в одну строку. Векторные рисунки воспроизводятся полностью. |
Возможна потеря растровых изображений. Объекты могут воспроизводиться с искажениями. Текст может воспроизводиться с потерями. Возможна потеря некоторых рисунков. |
| CDR, ver. 6 | Все изображения полностью воспроизводятся. Все объекты воспроизводятся полностью. Весь текст воспроизводится полностью. Векторные рисунки воспроизводятся полностью. |
Все изображения полностью воспроизводятся. Объекты могут воспроизводиться с искажениями. Воспроизводится только текст в одну строку. Векторные рисунки воспроизводятся полностью. |
Возможна потеря растровых изображений. Объекты могут воспроизводиться с искажениями. Текст может воспроизводиться с потерями.  Возможна потеря некоторых рисунков. |
| AI | Растровые вставки теряются. Воспроизводятся только градиенты Воспроизводится только текст в одну строку Векторные рисунки воспроизводятся полностью |
Растровые вставки теряются. Объекты теряются Файл открывается как пустой или не открывается |
Растровые вставки теряются. Все объекты воспроизводятся полностью Весь текст воспроизводится полностью. Векторные рисунки воспроизводятся полностью |
| WMF | Все изображения полностью воспроизводятся Воспроизводятся только градиенты Текст может воспроизводиться с потерями Векторные рисунки воспроизводятся полностью |
Все изображения полностью воспроизводятся Воспроизводятся только градиенты Текст может воспроизводиться с потерями Векторные рисунки воспроизводятся полностью |
Растровые вставки теряются Объекты теряются Файл открывается как пустой или не открывается |
| EMF | Все изображения полностью воспроизводятся. Все объекты воспроизводятся полностью. Текст превращается в растровый рисунок Векторные рисунки воспроизводятся полностью |
Все изображения полностью воспроизводятся. Объекты могут воспроизводиться с искажениями Текст может воспроизводиться с потерями Возможна потеря некоторых рисунков |
— |
| EPS, TIFF prev. | Все изображения полностью воспроизводятся. Все объекты воспроизводятся полностью. Весь текст воспроизводится полностью. Векторные рисунки воспроизводятся полностью. |
Все изображения полностью воспроизводятся. Все объекты воспроизводятся полностью. Воспроизводится только текст в одну строку. Векторные рисунки воспроизводятся полностью. |
Все изображения полностью воспроизводятся. Все объекты воспроизводятся полностью. Весь текст воспроизводится полностью. Векторные рисунки воспроизводятся полностью |
| EPS, WMF prev. | Все изображения полностью воспроизводятся. Воспроизводятся только градиенты Весь текст воспроизводится полностью. Векторные рисунки воспроизводятся полностью |
Все изображения полностью воспроизводятся. Все объекты воспроизводятся полностью. Воспроизводится только текст в одну строку. Векторные рисунки воспроизводятся полностью. |
Изображение выглядит как пустой прямоугольник. Редактировать изображение невозможно, однако на PostScript-устройствах оно печатается полностью без искажений. |
| EPS, no preview | Изображение выглядит как пустой прямоугольник. Редактировать изображение невозможно, однако на PostScript-устройствах оно печатается полностью без искажений. | Все изображения полностью воспроизводятся. Все объекты воспроизводятся полностью. Воспроизводится только текст в одну строку. Векторные рисунки воспроизводятся полностью. |
Изображение выглядит как пустой прямоугольник. Редактировать изображение невозможно, однако на PostScript-устройствах оно печатается полностью без искажений. |
| PostScript | Все изображения полностью воспроизводятся. Все объекты воспроизводятся полностью. Воспроизводится только текст в одну строку. Векторные рисунки воспроизводятся полностью. |
Все изображения полностью воспроизводятся. Все объекты воспроизводятся полностью. Воспроизводится только текст в одну строку. Векторные рисунки воспроизводятся полностью. |
—— |
Таблица 2
|
Формат файла |
CorelDRAW! |
Adobe Illustrator |
Macromedia FreeHand |
| AI,ver.3-5 | Растровые вставки теряются Все объекты воспроизводятся полностью Воспроизводится только текст в одну строку Векторные рисунки воспроизводятся полностью |
Растровые вставки теряются Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
Изображение выглядит как пустой прямоугольник. Редактировать изображение невозможно, однако на PostScript-устройствах оно печатается полностью без искажений. |
| AI,ver. 6.0 | Возможна потеря растровых изображений Объекты могут воспроизводиться с искажениями Воспроизводится только текст в одну строку Возможна потеря некоторых рисунков |
Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
Изображение выглядит как пустой прямоугольник. Редактировать изображение невозможно, однако на PostScript-устройствах оно печатается полностью без искажений. |
| Растровые вставки теряются Объекты теряются Файл открывается как пустой или не открывается |
Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Воспроизводится только текст в одну строку Векторные рисунки воспроизводятся полностью |
|
| WMF | Растровые вставки теряются Объекты теряются Файл открывается как пустой или не открывается |
Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Воспроизводится только текст в одну строку Кривые превращаются в ломанные (при этом значительно возрастает число опорных точек в кривой, что может привести к некорректному выводу на PostScript-устройствах) |
Растровые вставки теряются Объекты теряются Файл открывается как пустой или не открывается |
| EPS, TIFF prev. | Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
| ESP, no preview | Растровые вставки теряются Все объекты воспроизводятся полностью Файл открывается как пустой или не открывается |
Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
Изображение выглядит как пустой прямоугольник. Редактировать изображение невозможно, однако на PostScript-устройствах оно печатается полностью без искажений. |
| PostScript | Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Текст может воспроизводиться с потерями Векторные рисунки воспроизводятся полностью |
Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Воспроизводится только текст в одну строку Векторные рисунки воспроизводятся полностью |
—— |
Таблица 3
|
Формат файла |
CorelDRAW! |
Adobe Illustrator |
Macromedia FreeHand |
| AI | Растровые вставки теряются Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
Растровые вставки теряются Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
Растровые вставки теряются Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
| Растровые вставки теряются Объекты теряются Файл открывается как пустой или не открывается |
Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Текст может воспроизводиться с потерями Векторные рисунки воспроизводятся полностью |
Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Воспроизводится только текст в одну строку Векторные рисунки воспроизводятся полностью |
|
| WMF | Возможна потеря растровых изображений Объекты могут воспроизводиться с искажениями Текст может воспроизводиться с потерями Возможна потеря некоторых рисунков |
Возможна потеря растровых изображений Объекты могут воспроизводиться с искажениями Текст разбивается на отдельные буквы Возможна потеря некоторых рисунков |
Растровые вставки теряются Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
| EPS, TIFF prev. | Растровые вставки теряются Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
Все изображения полностью воспроизводятся. Все объекты воспроизводятся полностью. Воспроизводится только текст в одну строку. Векторные рисунки воспроизводятся полностью. |
Растровые вставки теряются Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
| ESP, no preview | Изображение выглядит как пустой прямоугольник. Редактировать изображение невозможно, однако на PostScript-устройствах оно печатается полностью без искажений. | Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Воспроизводится только текст в одну строку Векторные рисунки воспроизводятся полностью |
Растровые вставки теряются Все объекты воспроизводятся полностью Весь текст воспроизводится полностью Векторные рисунки воспроизводятся полностью |
| PostScript | Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Текст разбивается на отдельные буквы Векторные рисунки воспроизводятся полностью |
Все изображения полностью воспроизводятся Все объекты воспроизводятся полностью Воспроизводится только текст в одну строку Векторные рисунки воспроизводятся полностью |
—— |
Форматы графических файлов
Существуют два типа графических файлов, это растровый и векторный, которые имеют различные форматы.
- растровому графическому файлу соответствуют форматы *.bmp, *.tif, *psd, *.gif, *.png, *.jpg;
- векторному графическому файлу соответствуют форматы *.wmf, *.eps, *.cdr, *.ai
Знание форматов файлов – являются основой работы с цифровыми фотографиями т.к. они определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия). Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (гаг, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Основные
форматы графических файловRAW
В переводе с английского — сырой. Формат использующийся в процессе обработки фотографий, содержит необработанную информацию, поступающую напрямую с матрицы фотокамеры и не имеющий чёткой спецификации. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества. В отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных – RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
Другими словами, под форматом RAW понимаются данные, полученные напрямую с матрицы без обработки.
Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла – NEF, NRW – Nikon; CRW, CR2 – Canon.
JPEG (или JPG)
Это самый распространенный формат графических файлов. Свою популярность JPEG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети. При сохранении JPEG-файла можно указать степень качества, а значит и степень сжатия, которую обычно задают в некоторых условных единицах, например, от 1 до 100 или от 1 до 10. Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается.
В JPEG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы – потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных. На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG – самый распространенный и популярный формат хранения графических файлов.
TIFF (Tagged Image File Format)
Формат TIFF — формат хранения растровых графических изображений. Изначально был разработан компанией Aldus в сотрудничестве с Microsoft для использования с PostScript. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. Имеется возможность сохранять изображение в файле формата TIFF со сжатием и без сжатия. Степени сжатия зависят от особенностей самого сохраняемого изображения, а также от используемого алгоритма. В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
PSD (Photoshop Document)
Photoshop Document (PSD) — оригинальный растровый формат хранения графической информации, использующий сжатие без потерь, созданный специально для программы Adobe Photoshop и поддерживающий все его возможности. Он позволяет сохранять растровое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве. Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов. Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP (Bit MaP image)
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой. BMP хранит данные с глубиной цвета в данном формате от 1 до 48 бит на пиксель, максимальные размеры изображения 65535×65535 пикселей. На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF (Graphics Interchange Format)
формат хранения растровых графических изображений. Формат GIF способен хранить сжатые данные без потери качества в формате до 256 цветов. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов. Рекомендуется для хранения; изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с oгpaниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
PNG (Portable network graphics)
Растровый формат хранения графической информации, использующий сжатие без потерь. PNG был создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов. PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений. Используется для размещения графических изображений на Web-страницах в Интернете.
JPEG 2000 (или jp2)
Графический формат, который вместо дискретного косинусного преобразования, характерного для JPEG, использует технологию вейвлет-преобразования, основывающуюся на представлении сигнала в виде суперпозиции некоторых базовых функций — волновых пакетов. В результате такой компрессии изображение получается более гладким и чётким, а размер файла по сравнению с JPEG при одинаковом качестве уменьшается ещё на 30%. Говоря простым языком, при одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG. При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG. К сожалению, на данный момен этот формат мало распространён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
WMF (Windows MetaFile)
Универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CDR (CorelDRaw files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
AI (AdobeIllustrator files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики AdobeIllustrator.
EPS (Encapsulated PostScript)
Формат векторных графических файлов, поддерживается программами для различных операционных систем.
Вот практически и все самые распространенные форматы графических файлов, которые должен знать уважающий себя фотограф и дизайнер.
Форматы графических файлов (8 класс) Информатика и ИКТ
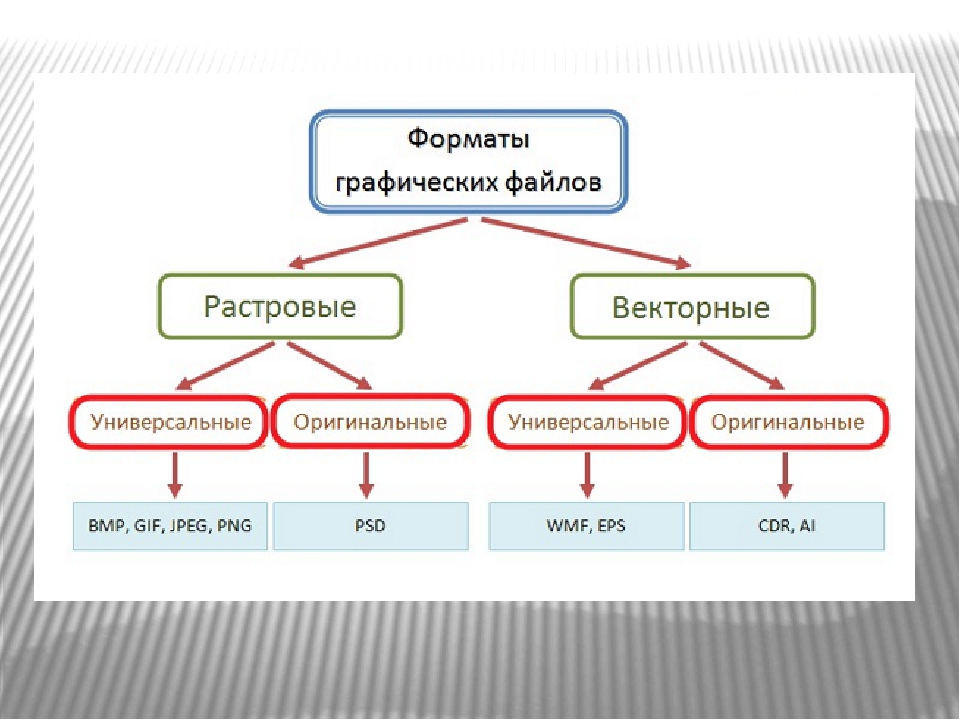
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные (оригинальные) форматы графических приложений.
Универсальные графические форматы «понимаются» всеми приложениями, работающими с растровой (векторной) графикой.
Универсальным растровым графическим форматом является формат BMP. Графические файлы в этом формате имеют большой информационный объём, так как в них на хранение информации о цвете каждого пикселя отводится 24 бита.
В рисунках, сохранённых в универсальном растровом формате GIF, можно использовать только 256 разных цветов. Такая палитра подходит для простых иллюстраций и пиктограмм. Графические файлы этого формата имеют небольшой информационный объём. Это особенно важно для графики, используемой во Всемирной паутине, пользователям которой желательно, чтобы запрошенная ими информация появилась на экране как можно быстрее.
Универсальный растровый формат JPEG разработан специально для эффективного хранения изображений фотографического качества. Современные компьютеры обеспечивают воспроизведение более 16 миллионов цветов, большинство из которых человеческим глазом просто неразличимы. Формат JPEG позволяет отбросить «избыточное» для человеческого восприятия разнообразие цветов соседних пикселей. Часть исходной информации при этом теряется, но это обеспечивает уменьшение информационного объёма (сжатие) графического файла. Пользователю предоставляется возможность самому определять степень сжатия файла. Если сохраняемое изображение — фотография, которую предполагается распечатать на листе большого формата, то потери информации нежелательны. Если же этот фото — снимок будет размещён на Web-странице, то его можно смело сжимать в десятки раз: оставшейся информации будет достаточно для воспроизведения изображения на экране монитора.
К универсальным векторным графическим форматам относится формат WMF, используемый для хранения коллекции картинок Microsoft.
Универсальный формат EPS позволяет хранить информацию как о растровой, так и о векторной графике. Его часто используют для импорта файлов в программы подготовки полиграфической продукции.
С собственными форматами вы познакомитесь непосредственно в процессе работы с графическими приложениями. Они обеспечивают наилучшее соотношение качества изображения и информационного объёма файла, но поддерживаются (т. е. распознаются и воспроизводятся) только самим создающим файл приложением.
Задача 1.
Для кодирования одного пикселя используется 3 байта. Фотографию размером 2048 х 1536 пикселей сохранили в виде несжатого файла. Определите размер получившегося файла.
Решение:
i = 3 байта
K= 2048 • 1536
I — ?
I=K • i
I = 2048 • 1536 • 3 = 2 • 210 • 1,5 • 210 • 3 = 9 • 220 (байтов) = 9 (Мб).
Ответ: 9Мб.
Задача 2.
Несжатое растровое изображение размером 128 х 128 пикселей занимает 2 Кб памяти. Каково максимально возможное число цветов в палитре изображения?
Решение:
K = 128 • 128
I = 2 Кб
N -?
I=K • i
i=I/K
N=2i
i = (2 • 1024 • 8)/(128 • 128) = (2 • 210 • 23) /(27 • 27) = 21+10+3 /27+7 = 214/214 = 1 (бит).
N = 21 = 2.
Ответ: 2 цвета — чёрный и белый.
Самое главное:
- Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные форматы графических приложений.
Вопросы и задания:
- Чем вы можете объяснить разнообразие форматов графических файлов?
- В чём основное различие универсальных графических форматов и собственных форматов графических приложений?
- Постройте как можно более полный граф для понятий урока.
- Рисунок размером 1024 х 512 пикселей сохранили в виде несжатого файла размером 1,5 Мб. Какое количество информации было использовано для кодирования цвета пикселя? Каково максимально возможное число цветов в палитре, соответствующей такой глубине цвета?
(Решение:
K =2014 • 512
I =1,5 Мб
i = ?, N -?
I=K • i
i=I/K
N=2i
i = (1,5 • 210 • 210 • 23) /(210 • 29) = (1,5 •223)/219 = 24 (бит) = 3 (байт).
N = 224 = 16777216 цветов.
Ответ: 3 байта и 16777216 цветов) - Несжатое растровое изображение размером 256 х 128 пикселей занимает 16 Кб памяти. Каково максимально возможное число цветов в палитре изображения?
(Решение:
K = 256 • 128
I = 16 Кб
N -?
I=K • i
i=I/K
N=2i
i = (24 • 210 • 23) /(28 • 27) = 217/215 = 4 (бит).
N = 24 = 16.
Ответ: 16 цветов)
Содержание
Что такое растровая графика? Определение, термины и расширения файлов
Обсудите веб-дизайн достаточно долго, и слова «растр» и «вектор» обязательно появятся. Вы можете не знать, что это такое или в чем разница между ними, но вы уже можете сказать, что они соперники.
Если коротко, то это два разных подхода к форматам графических файлов. SVG, EPS и PDF — это векторная графика, а JPEG, PNG и GIF — растровая графика. Но это лишь царапина на поверхности.В чем именно разница и, что более важно, когда вы их используете?
Поскольку вы уже знакомы с векторной графикой, ниже я расскажу вам все, что вам нужно знать о растровой графике: что это такое, почему они отличаются от векторной и когда их использовать.
Растровая графика, также известная как растровые изображения, хранит данные изображения в виде фиксированных пикселей. Эти пиксели, каждый из которых представляет один цвет, помещаются в сетку (или собственно «растр», откуда и происходит название).Сделайте шаг назад, и все эти цветные пиксели образуют четкое изображение, как мозаику.
Для графических изображений с высоким разрешением требуется больше цветов, что требует большего количества пикселей, что требует больше места для хранения. Таким образом, размер файла изображения в большей степени определяется количеством пикселей, чем размерами изображения: изображение низкого разрешения размером с экран содержит меньше данных, чем изображение профиля Ultra-HD.
В изображениях с высоким разрешением используются пиксели меньшего размера, поэтому плотность пикселей выше — значение, известное как DPI или PPI, для «точек на дюйм» или «пикселей на дюйм».(Термины взаимозаменяемы.) В растровых изображениях с высоким разрешением используются пиксели меньшего размера, поэтому они могут уместить больше цветов в одном пространстве. Для справки: фотографии высокой четкости имеют разрешение 300 точек на дюйм или более, а фотографии стандартной четкости — около 72 точек на дюйм.
Однако имейте в виду, что при размещении этих изображений в Интернете браузеры учитывают только окончательные размеры, а не DPI. Причина, по которой плотность пикселей важна для веб-дизайна, заключается в том, что изображения с более высоким DPI выглядят лучше при больших размерах, чем изображения с меньшим DPI.Итак, если вам нужен фон изображения главного героя с высоким разрешением, который покрывает весь экран, начните с изображения с высоким разрешением. Векторная графика, с другой стороны, не ограничивается DPI, что является одной из причин, по которой они отлично подходят для веб-дизайна — как мы объясним ниже.
Существует миф о том, что все веб-изображения автоматически уменьшаются до 72 точек на дюйм, но это оказалось ложным. Это было давным-давно, когда экранные дисплеи не были такими сложными, как сейчас.
Количество используемых пикселей и их организация позволяет добиться некоторой гибкости при сжатии изображений или уменьшении размера файлов изображений при сохранении максимального качества.На видео ниже показано, насколько эффективным может быть пиксельное изображение при более низком разрешении.
Помимо упомянутых выше JPEG, PNG и GIF, растровая графика также состоит из BMP, TIFF и многих других более специализированных форматов.
Чем растровая графика отличается от векторной графики?Не повторяясь, дадим краткий обзор векторной графики. В то время как растровая графика хранит данные изображения в виде пикселей, векторы хранят их в виде уравнений. Каждая «точка» в векторной графике соответствует главной оси x-y, которая поддерживает все в порядке, поэтому новое изображение создается с каждым новым размером.Таким образом, векторная графика не использует DPI или PPI, потому что эти значения меняются в зависимости от размера изображения.
Зачем прилагать все усилия, если растровая графика вполне справляется? Поскольку векторная графика масштабируется . Векторы сохраняют одинаковое разрешение независимо от размера, потому что пиксели не фиксированы, а определяются (или рассчитываются) размерами изображения. Векторная графика всегда выглядит наилучшим образом, независимо от того, является ли она миниатюрой или основным изображением.
Это основное различие между растрами и векторами.Растровая графика не масштабируется; они начинаются с заранее установленного количества пикселей, и это количество никогда не меняется. Вы можете уменьшить количество пикселей с помощью компрессора изображений, но тогда вы создаете совершенно новый файл. Другими словами, если вы хотите, чтобы одно и то же изображение отображалось в разных размерах, вам потребуется несколько растровых изображений, а не один вектор.
Но нельзя сказать, что векторы лучше растра; у обоих есть свои сильные и слабые стороны, которые необходимо учитывать. Как мы объясним ниже, все дело в использовании правильных форматов в нужное время.
Когда использовать растр, а когда использовать векторВо-первых, некоторые изображения могут быть только растровыми, а некоторые — только векторными. Самый распространенный пример — фотографии, которые могут быть только растровыми изображениями (или, по крайней мере, такими же). Векторы — это компьютеризированные изображения, поэтому вы не можете использовать «векторную камеру» для съемки реальных изображений.
Более того, после того, как фотография сделана, вы не можете улучшить ее разрешение (хотя и можете сжать). Пиксели, которые вы снимаете с помощью камеры, — это все, что у вас есть.Подумайте об этом: вы не можете вернуться и добавить к фотографии реальные образы после того, как она была сделана. Вы можете манипулировать изображением или добавлять фотореалистичную компьютерную графику, но это не то же самое, что просто сделать лучший снимок.
Это означает, что вам следует решить, какое конечное использование изображения будет использоваться еще до того, как вы сделаете снимок, если это возможно. Определение идеального разрешения и размера файла перед съемкой может впоследствии избавить вас от многих головных болей.
Между растровой и векторной графикой используйте растр, когда вам нужны высококачественные изображения с идеальным пикселем, не заботясь о размере файла.Растровая графика превосходит использование цвета; чем больше пикселей вы добавите, тем более реалистичным будет изображение. Это дает растровой графике больше возможностей для захвата переходов, затенения, нюансов освещения и градиентов. Однако всегда следите за размером файла — чем выше качество, тем больше данных.
Возьмем, к примеру, фотографии продуктов — их качество может улучшить или сломать интернет-магазин. Интернет-продавцы хотят, чтобы их фотографии были как можно более реалистичными, чтобы покупатель мог более точно оценить, на что они похожи, лично.Но все эти фотографии для всех этих продуктов могут занимать много места для данных, поэтому лучше использовать правильный формат сжатия и расширение, описанные в следующем разделе.
И наоборот, векторные файлы более утилитарны в большинстве других аспектов, помимо фотореализма. Их преимущества многочисленны: векторная графика имеет меньший размер файла, ее легче редактировать / изменять, и ее можно масштабировать. Для веб-дизайна все это огромные плюсы. Меньшие размеры файлов означают более быстрое время загрузки, а масштабируемость более или менее важна для хорошего адаптивного дизайна.Если вы хотите, чтобы ваш логотип выглядел четким как на экране компьютера, так и на экране смартфона, используйте векторную графику.
Также стоит отметить, что большинство шрифтов созданы в векторных форматах. Это дает им возможность адаптироваться к любому размеру, который нужен пользователю.
Для растровой графики по сравнению с векторной графикой практическое правило — использовать растровую графику, когда качество изображения является главным приоритетом, и векторную графику для всего остального.
Но, учитывая популярность фотографий в веб-дизайне, сайты обычно предлагают и то, и другое.Распространенная аналогия — живопись против рисунка; Растрированные изображения могут создавать сложные изображения со смешанными цветами, например рисование, тогда как рисование выполняется быстрее и удобнее для простых форм любого размера.
Интересно, что в некоторых векторных форматах реализована растеризация. Например, SVG, один из наиболее часто используемых векторных форматов, может содержать внутри растеризованные компоненты. Если у вас достаточно опыта работы с редактором изображений, иногда вы даже можете векторизовать растровую фотографию. Просто помните, что разрешение изображения не может быть лучше, чем у фотографии, с которой вы начали.
Когда использовать каждое расширение растрового файлаКонечно, окончательные решения выходят за рамки простой векторной и растровой графики. Если вы решили, что вам нужно растровое изображение, вам все равно придется выбрать лучший тип файла — JPEG, GIF, PNG и т. Д. — каждый из которых имеет свои сильные и слабые стороны.
Прежде чем мы перейдем к лучшим вариантам использования каждого из них, полезно знать, что вы ищете. Давайте рассмотрим некоторые термины в этой ветке Stack Overflow.В частности, вы должны знать, как сжимается изображение (без потерь или с потерями) …
- Без потерь . ( Без потери качества ) Файл изображения был уменьшен, но изображение остается прежним.
- С потерями ( Некоторая потеря качества ) Файл изображения был уменьшен, и хотя он выглядит близко к оригиналу, все же есть некоторые заметные ухудшения. Многократное сохранение изображения в формате с потерями постепенно ухудшает его качество.
Помимо типа сжатия, рассмотрите, как тип файла управляет цветом (индексированный или прямой) …
- Проиндексировано . Файл изображения может хранить только ограниченное количество цветов, обычно 256.
- Прямой . Гораздо более открытая цветовая палитра, способная хранить тысячи цветов.
Растровый графический файл и типы расширений
Основные расширения растровой графики, расположенные ниже, по-своему смешивают типы сжатия и цветовые палитры.Выбирайте наиболее подходящий вариант в каждом конкретном случае, в зависимости от ваших приоритетов.
JPEG (или JPG) [ Lossy, Direct ]Joint Photographic Experts Group — наиболее распространенный тип растрового файла и один из наиболее распространенных типов изображений в Интернете. Его сильная сторона — гибкость: вы можете уменьшить качество, чтобы уменьшить размер файла, или увеличить его, чтобы получить впечатляющую реалистичную графику. JPEG лучше всего подходит в качестве компромисса в размере файла для высококачественных фотографий и другой графики: они уменьшают размер файла по сравнению с форматами без потерь, но прямая цветовая палитра по-прежнему обеспечивает достаточное качество, чтобы выглядеть великолепно.
PNG-8 [ Lossless, Indexed ]Переносимая сетевая графика, 8-бит. Первый и младший тип PNG использует сжатие без потерь для лучшего качества изображения, чем JPEG, но сдерживается его индексированной цветовой палитрой. В большинстве случаев лучше использовать другие форматы файлов, кроме одного: PNG-8 лучше всего подходит для веб-графики, у которой нет собственного фона и которая будет накладываться поверх других. Например, если вы хотите наложить собственное изображение заголовка поверх существующего фона веб-страницы, используйте PNG-8.
PNG-24 [ Lossless, Direct ]Переносимая сетевая графика, 24 бита. Благодаря сжатию без потерь и прямым цветовым палитрам PNG-24 обеспечивают даже лучшее качество изображения, чем JPEG, но имеют больший размер файла. Они работают лучше всего, когда качество изображения является вашей главной заботой и у вас есть передышка для того, насколько быстро загружается ваш сайт.
GIF [ без потерь, индексирование ]Формат обмена графикой. Для статических изображений GIF-файлы редко бывают лучшим выбором.Из-за сжатия без потерь размеры их файлов имеют тенденцию быть большими, но индексированная цветовая палитра также снижает качество изображения. Однако где по-настоящему сияют GIF-файлы, так это в анимации. Если вы хотите, чтобы видеоклип был быстрым (в течение нескольких секунд) и не требовал звука, GIF-файлы — лучший выбор.
BMP [ Lossless, Index или Direct ]Изображение битовой карты. BMP немного устарели, и их лучше избегать. Конечно, у них высокое качество изображения, но оно не стоит гигантских размеров файлов.Мы упомянем их здесь, потому что они все еще появляются время от времени, но по большей части новые форматы файлов лучше.
TIFF (или TIF) [ Lossless, Index или Direct ]Формат файлов изображений с тегами. Как и BMP, TIFF лучше избегать для веб-изображений. Их специализация заключается в том, насколько хорошо они восстанавливают качество после манипуляций, что делает их хорошим выбором для цифровых художников и издателей печати. Однако гигантские размеры файлов делают их вредными для Интернета из-за увеличения времени загрузки.
Следующие шаги с файлами растровых изображенийНе думайте об этом как о растровой и векторной графике. Чаще всего растр и вектор дополняют друг друга. Для разных специальностей важнее всего выбрать подходящий инструмент для работы. Надеюсь, эта статья поможет вам разглядеть, чтобы вы могли выбрать наилучший тип файла изображения для каждого случая.
Готовы узнать больше о дизайне? Узнайте о лучшем бесплатном программном обеспечении для графического дизайна в 2019 году.
Списки форматов файлов растровых данных в ГИС —
Цифровая растровая графика — это формат файлов растров. При сканировании бумажной топографической карты USGS для использования на компьютере создается цифровое изображение, называемое DRG. DRG, которые создаются USGS, обычно сканируются с разрешением 250 dpi, а затем DRG сохраняются на сервере в виде файла TIFF. Изображение с растровыми данными обычно включает в себя исходную информацию о границах, называемую «воротником карты».Файл растровой карты проецируется UTM и привязан к поверхности земли.
Цифровая растровая графика ARC (ADRG)
Цифровая растровая графика ARC — стандартный цифровой продукт Национального агентства изображений и картографии (NIMA). ADRG разработан для поддержки приложений, которым требуется фоновое отображение растровой карты.
ADRG — это оцифрованные карты и преобразованные диаграммы, а предполагаемый носитель для обмена для ADRG — компакт-диск (CD-ROM).
Карты ADRG преобразованы в специальную структуру географической регистрации и дополнены файлами поддержки в кодировке ASCII.ADRG имеет географическую привязку с использованием системы растровых карт / карт с равной угловой секундой (ARC), в которой земной шар разделен на 18 широтных полос или зон. Данные состоят из растровых изображений и другой графики, созданной при сканировании исходных документов.Несколько файлов Файл данных - расширение * .img или * .ovr Файл легенды - расширение * .lggРасширенная сжатая растровая графика ARC (ECRG)
Файл расширенной сжатой растровой графики ARC (ECRG) — это расширенная сжатая растровая графика ARC.ECRG географически привязан к системе ARC, в которой земной шар разделен на 18 широтных полос или зон. ECRG использует сжатие JPEG 2000.
Распространяется NGA. CADRG / ECRG имеет географическую привязку с помощью системы ARC. Данные состоят из растровых изображений и другой графики, созданной при сканировании исходных документов. CADRG достигает номинальной степени сжатия 55: 1. ECRG использует сжатие JPEG 2000 с коэффициентом сжатия 20: 1Сжатая цифровая растровая графика ARC (CADRG)
CADRG — это компьютерно-читаемая цифровая карта и изображения диаграмм.они также являются форматами файлов растровых данных. Файлы CADRG обычно физически форматируются в сообщении National Imagery Transmission Format (NITF). Он поддерживает различное оружие, управление боевыми действиями на театре военных действий C3I, планирование миссий и системы цифровых движущихся карт. Данные CADRG извлекаются непосредственно из ADRG и других цифровых источников посредством понижающей дискретизации, фильтрации, сжатия и переформатирования в формат Raster Product Format (RPF). CADRG Reader может читать файлы CADRG с оболочкой сообщений NITF или без нее.CADRG Writer может создавать наборы данных CADRG с оболочкой сообщений NITF или без нее.
CADRG обеспечивает номинальную степень сжатия 55: 1. ECRG использует сжатие JPEG 2000 с коэффициентом сжатия 20: 1
Расширение файла зависит от конкретного продукта. Вы можете указать, какие продукты вы хотите, чтобы ArcGIS распознавал (Настройка> Параметры ArcMap> Растр> Форматы файлов).
Формат растрового продукта (RPF)
Формат растрового продукта, военный формат файла, указанный в MIL-STD-2411.RPF — это стандартная структура данных, разработанная в 1994 году как военный стандарт США для геопространственных баз данных. База данных RPF состоит из прямоугольных массивов значений пикселей (например, в оцифрованных картах или изображениях) в сжатой или несжатой форме.
Он был разработан как адаптируемый формат для охвата продуктов растровых данных в сжатой или несжатой форме. Цель заключалась в том, чтобы позволить прикладному программному обеспечению использовать данные в формате RPF на машиночитаемых носителях обмена данными (например, CD-ROM) напрямую, без дальнейших манипуляций или преобразований.
Базовый формат CADRG и CIB.
Один файл — без стандартного расширения файла
1. Сжатый ADRG — Сжатый ADRG, разработанный NGA, номинальное сжатие 55: 1 по сравнению с ADRG (тип формата растрового продукта)
2. CIB — База управляемых изображений, разработан NGA (тип растрового формата продукта)
Двоичный файл
Неформатированный файл, состоящий из растровых данных, записанных в одном из нескольких типов данных, где несколько диапазонов хранятся в BSQ (чередование диапазонов), BIP (чередование диапазонов по пикселям) или BIL (чередование диапазонов по строкам).Географическая привязка и другие метаданные хранятся в одном или нескольких сопроводительных файлах.
Формат двоичного ландшафта был создан проектом Virtual Terrain Project (VTP) для хранения данных о высоте в более гибком формате файла. Формат BT является гибким с точки зрения размера файла и системы пространственной привязки.
Один файл - расширение * .bt
Файл проекции - расширение * .prj - Band Interleaved by Pixel (BIP), Band Interleaved by Line (BIL), Band Sequential (BSQ)
Этот формат предоставляет метод для чтения и отображения в распакованном виде, BIL, Данные изображения BIP и BSQ.Создав файл описания ASCII, который описывает компоновку данных изображения, можно отображать черно-белые, полутоновые, псевдоцветные и многополосные данные изображения без перевода в частный формат.
BIP и BIL — это форматы, создаваемые системами дистанционного зондирования. Основное различие между ними — это метод, используемый для хранения значений яркости, полученных одновременно в каждом из нескольких цветов или спектральных диапазонов.
Несколько файловФайл данных - расширение *.bil, * .bip или * .bsq Заголовочный файл - расширение * .hdr Файл цветовой карты - расширение * .clr Файл статистики - расширение * .stx
Расширенный сжатый вейвлет (ECW)
Формат сжатого вейвлета, часто с потерями. ECW — это закрытый формат ERMapper для сжатия изображений. Это более новый формат, чем MrSID, но он набирает популярность из-за бесплатных утилит сжатия, доступных на веб-сайте ER Mapper. ECW — это частный формат. Это сжатие с потерями на основе вейвлетов, аналогичное JPEG 2000.
Это запатентованный формат вейвлет-сжатия изображений, оптимизированный для аэрофотоснимков и спутниковых изображений.
Этот формат можно использовать для настольных компьютеров, но при публикации вам потребуется лицензия расширения ECW for ArcGIS for Server.
Один файл - расширение * .ecw ESRI grid — собственные двоичные и не содержащие метаданных растровые форматы ASCII, используемые Esri. Собственный Esriformat, поддерживающий 32-битные целочисленные и 32-битные растровые сетки с плавающей запятой.Сетки полезны для представления географических явлений, которые непрерывно меняются в пространстве, и для выполнения пространственного моделирования и анализа потоков, тенденций и поверхностей, таких как гидрология.
файл карты цветов - расширение * .cl Расширяемый N-мерный формат данных (NDF)
Формат, используемый для хранения данных, представляющих n-мерные массивы чисел, например изображения. Использует файлы-контейнеры (каталоги, содержащие файлы и каталоги) для управления объектами данных.
Справочник - расширение * .sdf Виртуальный формат GDAL (VRT)
Это формат файла, созданный Библиотекой абстракции геопространственных данных (GDAL). Это позволяет получить виртуальный набор данных из других наборов данных, которые может читать GDAL.
Один файл - расширение * .vrt Форматы файлов изображений с тегами (TIFF)
Этот формат связан со сканерами.Сохраняет отсканированные изображения и читает их. TIFF может использовать длину тиража и другие схемы сжатия изображений. Он не ограничен 256 цветами, как GIF. Широко используется в мире настольных издательских систем. Он служит интерфейсом для нескольких сканеров и графических пакетов. TIFF поддерживает черно-белые, полутоновые, псевдоцветные и полноцветные изображения, все из которых могут быть сохранены в сжатом или распакованном формате.
BigTIFF поддерживается.
Один файл - возможные расширения файлов *.tif, * .tiff и * .tff
Файл World - расширение * .tfw ArcCatalog по умолчанию распознает только расширение файла .tif. Чтобы добавить файлы .tiff или .tff в ArcMap без их переименования, добавьте эти расширения файлов в ArcCatalog или перетащите эти файлы из Проводника Windows на карту.
Географические форматы файлов изображений с тегами (GeoTIFF)
Вариант TIFF, обогащенный соответствующими метаданными ГИС. Как часть заголовка в формате TIFF он помещает широту / долготу по краям пикселей.Драйвер GeoTIFF поддерживает чтение, создание и обновление внутренних обзоров. Внутренние обзоры могут быть созданы для файлов GeoTIFF, открытых в режиме обновления (например, с помощью gdaladdo). Если файл GeoTIFF открыт только для чтения, создание обзоров будет выполняться во внешнем файле .ovr. Обзор обновляется только по запросу с помощью метода BuildOverviews (). Формат GeoTIFF полностью совместим с TIFF 6.0, поэтому программное обеспечение, не способное читать и интерпретировать специализированные метаданные, по-прежнему сможет открывать файл формата GeoTIFF.
Формат обмена графическими данными (GIF)
Формат обмена графическими данными. Формат файла для файлов изображений, обычно используемый в Интернете. Он хорошо подходит для изображений с резкими краями и относительно небольшим количеством градаций цвета. Формат растрового изображения, обычно используемый для небольших изображений.
Один файл - расширение * .gif
Мировой файл - расширение * .gfw Цифровая модель рельефа (DEM)
Представление непрерывных значений высоты над топографической поверхностью в виде регулярного массива z-значений, привязанных к общей вертикальной системе отсчета.ЦМР иногда используется как общий термин для ЦМР и ЦММ, только когда ЦМР представляет информацию о высоте без какого-либо дополнительного определения поверхности.
ЦМР может быть представлена в виде растровых данных (сетка квадратов, также известная как карта высот при представлении высоты) или в виде векторной треугольной неправильной сети (TIN). Когда вы смотрите на цифровую модель рельефа (ЦМР) на карте, вы не видите матрицу ячеек. Вместо этого вы видите слой, обозначенный цветовой шкалой.
- Цифровые модели высот или ЦМР имеют два типа дисплеев.
Первый — это 30-метровые данные высот с карты четырехугольника размером 1: 24 000 за семь с половиной минут.Второй — это цифровые данные о местности 1: 250 000 за 3 угловые секунды. ЦМР производятся Национальным картографическим отделом Геологической службы США. - Стандарт передачи пространственных данных (SDTS) цифровая модель рельефа (DEM)
Стандарт передачи пространственных данных (SDTS) был создан Геологической службой США. Целью этого формата была передача цифровых геопространственных данных между различными компьютерными системами в совместимом формате, который не потерял бы никакой информации.Несколько файлов - расширение *.ddfФактический файл высот, который читает ArcGIS, называется * CATD.DDF.
- Геологическая служба США (USGS) цифровая модель рельефа (DEM)
Этот формат состоит из растровой сетки с равномерно распределенными значениями высоты, полученными из серии топографических карт USGS. В своем собственном формате они записываются как символы ASCII стандарта ANSI в формате фиксированного блока.Один файл - расширение * .dem (необходимо изменить.dat расширение на .dem)
RS Landsat
Спутниковые изображения Landsat и информация BIL используются в RS Landsat. В одном формате с использованием BIL значения пикселей из каждой полосы извлекаются и объединяются. Программы, использующие такую информацию, включают IDRISI, GRASS и MapFactory. В этих растровых форматах довольно легко обмениваться информацией.
ArcInfo Grid
ArcInfo Grid не имеет отдельного расширения файла.Вместо этого он состоит из двух папок в «рабочем пространстве», каждая из которых содержит несколько файлов. Одна из двух папок носит имя сетки и содержит ряд различных файлов .adf. Другая папка — это папка «info», которая обычно содержит файлы .dat и .nit для всех покрытий и сеток в рабочей области. Лучший способ управлять сетками ArcInfo (копировать, перемещать, удалять, переименовывать) — использовать ArcCatalog или ArcInfo Workstation (командная строка).
Бортовой радар с синтезированной апертурой (AIRSAR) Поляриметрический
AIRSAR — это прибор, разработанный и управляемый Лабораторией реактивного движения НАСА (JPL).ArcGIS поддерживает поляриметрические данные AIRSAR (POLSAR).
Несколько файлов с буквами L, C или P в имени файла, за которым следует .dat. Например: mission_l.dat (L-Band) и mission_c.dat (C-Band). Файлы растровых изображений: TechWeb: Boston University
Файл растрового изображения — это прямоугольный массив регулярно выбираемых значений, известный как пиксели. Каждый пиксель (элемент изображения) имеет одно или несколько связанных с ним чисел, определяющих цвет, в котором должен отображаться пиксель.
В простейшем представлении изображения каждый пиксель определяется тремя 8-битными (всего 24 бита) цветовыми значениями (в диапазоне от 0 до 255), определяющими количество красного, зеленого и синего соответственно в каждом пикселе. В правильных пропорциях красный, зеленый и синий могут быть объединены в черный, белый, 254 оттенка серого и широкий спектр цветов (всего 16 777 216 цветов). Ниже приведено сверхпростое определение изображения (изображение 3 × 3 в формате ascii PPM — сверху слева, черный, средний красный, полностью красный, средний серый, средний зеленый, полностью зеленый, белый, средний синий, полностью синий).Он также отображается как увеличенное изображение (в формате GIF, поскольку показанный формат PPM не может отображаться в большинстве веб-браузеров), где каждый пиксель воспроизводится как сплошной квадрат 50 × 50.
P3 3 3 255 0 0 0 128 0 0 255 0 0 128 128 128 0 128 0 0 255 0 255 255 255 0 0 128 0 0 255
Однако это очень простой способ представления изображения, который занимает очень много места на диске. Поэтому большинство форматов изображений сжимаются для уменьшения размера изображения.Кроме того, некоторые форматы изображений позволяют использовать гораздо меньший диапазон цветов (пример: GIF — это 8-битный формат и позволяет использовать только 256 различных цветов в любом изображении). Форматы изображений, такие как GIF, также, как правило, не определяют цвета напрямую, как показано выше. Вместо этого каждый пиксель представлен одним числом (для 8-битных изображений значение от 0 до 255), которое является индексом в поисковой таблице цвета . Таким образом, для представления каждого пикселя требуется всего 8 бит (1/3 пространства).Таблица поиска цветов затем задает цвета в полном 24-битном представлении истинного цвета, но оно настолько мало по сравнению с изображением нормального размера, что занимаемое пространство пренебрежимо мало. Для сравнения 24-битного и 8-битного цветов просмотрите следующую страницу (в 24-битном PNG и 8-битном форматах GIF соответственно)
В следующем списке указаны форматы файлов изображений и размеры одного изображения в различных форматах для сравнения — все эти изображения имеют разрешение 800 × 600.Чтобы просмотреть первые три из этих примеров, вам, вероятно, потребуется использовать стороннее приложение для просмотра изображений — веб-браузеры могут отображать только ограниченное количество форматов, обычно включая JPEG, GIF и PNG. Образец изображения был создан Эриком Бриссоном из группы научных вычислений и визуализации Бостонского университета для доктора Брюса Богосяна из Бостонского университета для проекта «Моделирование двумерной дрейфовой турбулентности в колонне чистой электронной плазмы с помощью частиц в ячейках».
ИМЯ ФАЙЛА КОЛИЧЕСТВО БАЙТОВ КОЛИЧЕСТВО БИТ НА ПИКСЕЛЬ СЖАТИЕ РАСТР ИЛИ ВЕКТОР образец.ppm 6336015 24 НЕТ РАСТР sample.ps 2926048 СПЕЦИАЛЬНЫЙ / 24 СПЕЦИАЛЬНЫЙ ВЕКТОР sample.rgb 1440512 24 РАСТР БЕЗ ПОТЕРИ sample.png 140557 24 РАСТР БЕЗ ПОТЕРЯ sample.gif 61346 8 РАСТР БЕЗ ПОТЕРЯ sample.jpg 59575 24 ПОТЕРЯЩИЙ РАСТР
Все вышеперечисленные файлы в основном представляют собой одно и то же изображение, но между ними есть существенные различия.Файл GIF имеет только 8-битный цвет и поэтому в основном имеет меньшее качество, чем другие изображения (конечно, он также меньше и на 8-битном цветном мониторе будет так же хорош, как и 24-битное цветное изображение). Файл PPM несжатый и поэтому очень большой и имеет качество , что абсолютно эквивалентно качеству изображения PNG, которое меньше, чем сороковая его размера . Файл PostScript (.ps) необычен, потому что это вообще не растровое изображение, а, скорее, векторное изображение (см. Обсуждение файлов PostScript).Наконец, изображение JPEG (.jpg) является самым маленьким изображением и представляет собой полное 24-битное цветное изображение, но оно сжимается с использованием схемы сжатия с потерями и . Это означает, что, в отличие от файлов PPM, RGB и PNG, которые полностью эквивалентны, файл JPEG — нет. Если вы конвертируете изображение из RGB в JPEG и обратно в RGB, вы потеряете некоторый уровень качества при переходе в JPEG, и никогда не сможет его вернуть. . Размер потерь зависит от выбранного вами уровня сжатия изображения и от природы изображения, которое вы сжимаете.
Есть много других различий между форматами файлов, но большинство из них не важны для среднего пользователя.
Почему существует так много разных форматов файлов изображений?
Причин тому много, но главные из них — деньги и практичность. Некоторые разработчики форматов файлов (например, CompuServe с GIF) пытаются поддерживать определенный уровень контроля над своими форматами. Другие пользователи и разработчики, конечно, не хотят подчиняться этому, поэтому они разрабатывают свои собственные форматы.Кроме того, между форматами существует реальных различий (см. Диаграмму выше), и некоторые форматы действительно лучше подходят для определенных приложений. Например, если файл должен быть высокого качества, но очень маленького размера, подойдет JPEG. Для максимального качества TIFF — хороший выбор. Для максимальной совместимости GIF и TIFF — хороший выбор, потому что они очень широко используются. Для Интернета единственными вариантами, как правило, являются JPEG, GIF и PNG. Для печати PostScript является четким стандартом, и часто необходимо, чтобы преобразовать файл в PostScript перед его печатью (или программное обеспечение для печати сделает это за вас).Список форматов и конкретных преимуществ можно продолжать и продолжать, поэтому используйте тот формат, который лучше всего подходит для вашего индивидуального приложения.
Разрешение изображения —
точек на дюймРастровые изображения имеют определенный размер, например 800 × 600 для приведенного выше примера изображения, что означает, что изображение имеет ширину 800 пикселей и высоту 600 пикселей. Этот размер влияет как на размер файла изображения, так и на то, как изображение выглядит на экране или при печати. Что касается размера файла, помните, что обычно удваивает размер изображения (например, беря изображение 100 × 100 и превращая его в изображение 200 × 200), фактически увеличивает покрываемую область экрана, а размер файла на четыре раз .
Какое разрешение вы должны использовать, во многом зависит от вашего приложения. Если вы показываете изображение в Интернете, многие окна веб-браузера будут иметь ширину только 1000 пикселей или меньше, поэтому отображение изображений большего размера в большинстве случаев не будет для вас выгодным. Аналогичные цифры справедливы для таких приложений, как PowerPoint, хотя он может использовать весь экран, поэтому, в зависимости от разрешения вашего монитора, может быть полезно около 2000 пикселей в ширину, если вы хотите получить изображение самого высокого качества.С другой стороны, если вы распечатываете изображение для заполнения области 8 ″ x 6 ″, используя принтер с разрешением 600 DPI (точек на дюйм) (что является обычным разрешением принтера), изображение будет выглядеть лучше, если оно будет иметь размер 4800 × 3600. — если он меньше, его нужно будет увеличить.
Итак, какой формат вам следует использовать?
JPEG — Формат JPEG был разработан как формат с высокой степенью сжатия (и с потерями), оптимизированный для фотографий. Формат поддерживает 24-битные изображения, и хотя данные отбрасываются , это делается таким образом, что они не будут видны большинству людей.Этот формат чрезвычайно популярен в Интернете и в любой ситуации, когда размер файла имеет большое значение (например, при хранении большого количества изображений на карте памяти цифровой камеры). Однако этого следует избегать в любой ситуации, когда вы хотите получить изображение самого высокого качества, например, в печатных публикациях. Кроме того, если вы работаете с изображением, чтобы каким-либо образом манипулировать им (например, с Photoshop ), вам следует работать с ним в формате без потерь (например, TIFF или, с Photoshop, PSD), а затем только когда вы закончите, сохраните файл как JPEG .
PNG — этот формат является третьим по популярности форматом для просмотра в Интернете и поддерживается большинством современных веб-браузеров. Он поддерживает полное сжатие 24-битного цвета без потерь и является предпочтительным форматом для веб-изображений, которые должны быть самого высокого качества. Качество сжатия файлов PNG также превосходно, поскольку он использует более эффективный алгоритм, чем другие форматы, такие как GIF или TIFF.
GIF — Формат GIF также очень популярен для графики в Интернете, но поддерживает только 8-битный цвет, поэтому его следует избегать для большинства приложений.Обычно есть только две ситуации, когда мы рекомендуем использовать формат GIF. Первый — если у вашего изображения 256 или меньше цветов, и вам нужна максимальная веб-совместимость. Второй — для анимированных последовательностей изображений в Интернете, где формат Animated GIF является стандартом для пользователей, которые не хотят или не могут использовать такие приложения, как Adobe Flash.
TIFF, RGB, PPM — Все это широко распространенные 24-битные цветовые форматы высокого качества. Большинство веб-браузеров не смогут просматривать эти изображения, кроме как через внешнее приложение, но для не веб-приложений все эти форматы весьма полезны.
PSD — это внутренний формат, используемый популярной программой редактирования изображений Adobe Photoshop. Он хранит больше, чем просто изображение, например информацию о слоях, текст и т. Д. Используйте этот формат при работе в Photoshop, но когда вы закончите, если вы хотите поделиться изображением с людьми, у которых вы не знаете, есть Photoshop, сохраните его в другом формате. , например TIFF, PNG или JPEG.
RAW — На самом деле это не один формат, а набор внутренних (и каждый по-разному) форматов, используемых некоторыми цифровыми камерами.Хотя некоторые приложения могут считывать некоторые форматы RAW, сохранять изображения в этом формате после их снятия с камеры не рекомендуется. Преобразуйте их в более общий формат, такой как PNG или JPEG, для длительного хранения.
Типы файлов — растровые и векторные файлы
Есть много файлов, созданных строительной отраслью. Файл плана строительства может быть либо растровым, либо векторным. В этом документе будут определены и объяснены различия между растровыми и векторными файлами.Хотя это несколько технически, важно понимать эти типы файлов. Способ выполнения взлета и параметры, доступные при взлете, зависят от типа файла.
Растровые изображения файлов
Растровое графическое изображение отображает план сортировки в виде прямоугольной сетки из очень маленьких прямоугольных ячеек, называемых пикселями или цветными точками. Рисунок строится из этих пиксельных ячеек. Чем меньше и ближе пиксельные ячейки, тем лучше качество изображения (т.е.е. более высокое разрешение). Растровые изображения — это файлы со следующими расширениями: TIFF, JPEG, CMP, BMP и некоторые PDF-файлы. При оцифровке линий, точек и областей из растровых файлов пользователь щелкает по крошечным пиксельным ячейкам на экране, чтобы измерить желаемый элемент. Значение измерения, полученное из растровых файлов, редко бывает 100% точным. Количество ошибок зависит от разрешения и масштаба чертежа. Все программы для взлета, доступные сегодня, читают большинство растровых форматов файлов. Однако некоторые приложения испытывают трудности с определенными файлами PDF и могут потребовать от пользователя преобразовать файл PDF в растровый файл другого типа, например, в файл TIFF.Программное обеспечение Vertigraph работает со всеми файлами растрового типа и не требует преобразования файлов PDF.
Векторные изображения файлов
Векторное графическое изображение сильно отличается от растрового. Векторные файлы содержат гораздо больше информации, чем пиксели с цветовой кодировкой в растровом файле. В векторной графике используются геометрические объекты, такие как точки, линии, кривые и многоугольники, основанные на математических выражениях. Векторный файл содержит геометрические объекты в определенных местах.Эти геометрические объекты обычно организованы по слоям. Векторные файлы — это файлы автоматизированного проектирования со следующими расширениями: AutoCAD DWG, DWF, DXF, DGN и другие. Когда файл PDF создается из векторного файла САПР, этот файл PDF считается файлом PDF векторного типа.
При работе с векторными графическими изображениями со слоями высокопроизводительные программы для определения количества изолируют слой дизайна и скрывают всю не относящуюся к делу информацию. Кроме того, объекты на векторных изображениях снимаются путем привязки к точке объекта или выбора всего объекта / объекта одним щелчком мыши для получения точных измерений.Векторные файлы обеспечивают повышенную скорость, точность и простоту использования. Практически все планы созданы дизайнером в виде векторного файла. Однако часто эти векторные файлы САПР передаются подрядчику в виде растровых файлов. По возможности используйте векторные, а не растровые файлы, если доступны векторные файлы, такие как AutoCAD DWG или векторный PDF, и ваше программное обеспечение для взлета работает с векторными файлами.
Файлы PDF
PDF-файлов указаны выше как в растровом, так и в векторном формате.Файлы PDF содержат как пиксельные, так и векторные данные, а некоторые файлы PDF очень сложны. Некоторые файлы PDF содержат слои, созданные в программах САПР, таких как AutoCAD. PDF-файлы, содержащие слои, известны как «PDF-файлы векторного типа». При работе с файлами PDF векторного типа с помощью программы взлета Vertigraph вы можете изолировать слои PDF и выбрать объект / объект для быстрого, точного и легкого взлета аналогично файлам AutoCAD DWG. Другие файлы PDF, такие как файлы PDF, созданные из отсканированных изображений, не будут содержать слоев и считаются «файлами PDF растрового типа».Файлы PDF растрового типа — это файлы, которые похожи на другие типы растровых файлов, упомянутые выше, где специалист по взлету будет щелкать пиксели на экране, чтобы выполнить взлет.
Сводка
Напомним, что PDF-файлы, содержащие слои, известны как PDF-файлы векторного типа. Файлы PDF без слоев представляют собой файлы PDF растрового типа. Файлы системы автоматизированного проектирования (САПР) представляют собой векторные файлы. Отсканированные изображения и цифровые фотографии представляют собой файлы растрового типа. Когда ваше программное обеспечение для взлета поддерживает векторные файлы, вы можете изолировать слой дизайна и привязаться к объектам для получения точных размеров.Для растровых файлов требуется настройка масштаба, и пользователь попытается щелкнуть соответствующий крошечный пиксель на экране. При работе с файлами растрового типа измерения неточны. Таким образом, измерения взлета будут проще и точнее при работе с векторными файлами по сравнению с файлами растрового типа. В результате запрашивайте файлы векторного типа, если это возможно.
форматов графических файлов | Computerworld
Определение: Графические изображения хранятся в цифровом виде с использованием небольшого числа стандартизированных форматов графических файлов, включая растровые изображения, TIFF, JPEG, GIF, PNG; они также могут храниться в виде сырых, необработанных данных.
Скорее всего, во всемирной паутине доступны миллиарды графических изображений, и, за некоторыми исключениями, почти любой пользователь может без труда просмотреть любое из них. Это потому, что все эти изображения хранятся в нескольких форматах файлов. Однако прежде чем обсуждать основные форматы графических файлов, нам необходимо рассмотреть два основных типа графики: растровую и векторную.
Растровое изображение — это как фотография в вашей газете. Присмотритесь, и вы увидите, что он состоит из равномерно расположенных круглых точек разных цветов.Но если вы посмотрите на объявление с рисунком линии или, что еще лучше, заголовком баннера, вы увидите не прерывистую линию из точек, а сплошное изображение, ограниченное плавными кривыми. Это векторная графика. Многие изображения создаются как векторные изображения, а затем публикуются как растровые изображения.
Подробнее
Computerworld
QuickStudies
Большая часть графики, которую мы видим на экране, и многие изображения, напечатанные на бумаге, на самом деле структурированы как прямоугольные сетки из пикселей или цветных точек. Полноцветное изображение требует больше информации о цвете, чем черно-белое изображение.В некоторых типах графики используются геометрические функции, позволяющие увеличивать или уменьшать их размер.
Последнее различие должно быть сделано между тем, как изображение хранится (его формат графического файла) и как оно создается для просмотра конечным пользователем.
Большинство устройств, выводящих изображения, будь то мониторы, телевизоры или струйные принтеры, фактически производят растровый вывод. Они создают последовательные крохотные линии, каждая из которых состоит из линии точек разного цвета (и, возможно, размера), которые попадают на последнюю страницу в виде изображений и букв.До появления современных дисплеев с высоким разрешением были ЭЛТ-устройства, которые действительно производили настоящий векторный вывод, но теперь это в основном история. Поэтому нам нужно снабдить наши мониторы или принтеры последовательностями всех этих цветных точек. Графика, которая уже растрирована, сэкономит время и электроны, поскольку не требует дальнейшей обработки на компьютере.
BMP
Самый простой способ определить растровое графическое изображение — использовать информацию с цветовым кодированием для каждого пикселя в каждой строке.Это основной формат растрового изображения, используемый Microsoft Windows. Недостатком этого типа изображений является то, что они могут тратить много места на диске. Например, если есть область со сплошным цветом, нам не нужно повторять эту цветовую информацию для каждого нового смежного пикселя. Вместо этого мы можем дать компьютеру команду повторять текущий цвет, пока мы его не изменим. Этот вид экономии места является основой сжатия, которое позволяет нам хранить графику, используя меньшее количество байтов. Большая часть современной веб-графики сжимается, чтобы ее можно было передавать быстрее.Некоторые методы сжатия позволяют сэкономить место, но при этом сохранить всю информацию, содержащуюся в изображении. Это называется сжатием без потерь. Другие типы сжатия могут сэкономить намного больше места, но цена, которую вы платите, — это ухудшение качества изображения. Это называется сжатием с потерями.
TIFF
Большинство форматов графических файлов были созданы с расчетом на конкретное использование, хотя большинство из них можно использовать для самых разных типов изображений. Другой распространенный тип растровых изображений — это формат файлов изображений с тегами, который используется в факсимильной связи, настольных издательских системах и при создании медицинских изображений.TIFF на самом деле является «контейнером», который может содержать растровые изображения и файлы JPEG и допускает (но не требует) различные типы сжатия.
Растровое графическое определение
Большинство изображений, которые вы видите на экране компьютера, представляют собой растровую графику. Изображения в Интернете и фотографии, которые вы импортируете с цифровой камеры, представляют собой растровую графику. Они состоят из сетки пикселей, обычно называемой растровым изображением. Чем больше изображение, тем больше места на диске займет файл изображения.Например, изображение 640 x 480 требует, чтобы информация была сохранена для 307 200 пикселей, а изображение 3072 x 2048 (с 6,3-мегапиксельной цифровой камеры) должно хранить информацию для колоссальных 6 291 456 пикселей.
Поскольку растровая графика требует хранения большого количества информации, для больших растровых изображений требуются файлы большого размера. К счастью, существует несколько алгоритмов сжатия изображений, которые помогают уменьшить эти размеры файлов. JPEG и GIF являются наиболее распространенными форматами сжатых изображений в Интернете, но доступны несколько других типов сжатия изображений.
Растровая графика обычно может быть уменьшена без потери качества, но при увеличении растрового изображения оно выглядит блочным и «пиксельным». По этой причине векторная графика часто используется для определенных изображений, таких как логотипы компаний, которые необходимо масштабировать до разных размеров.
Расширения файлов: .BMP, .TIF, .GIF, .JPG
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение растровой графики. Он объясняет в компьютерной терминологии, что означает растровая графика, и является одним из многих терминов о форматах файлов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение растровой графики полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Объяснение графических файлов: Vector vs Raster
Знание, какой визуальный тип файла использовать и в чем разница, является неотъемлемой частью дизайна взаимодействия. В одной из наших самых читаемых статей Андерс Полсен, директор по UX здесь, в Acro Media, знакомит нас с графическими файлами, делая их понятными и легкими для понимания.
В чем разница между векторными и растровыми файлами для графики?
Векторные файлы
Векторные файлы, состоящие из точек и линий для создания контуров, можно масштабировать вверх и вниз без потери качества.Это делает векторные файлы лучшим форматом для графических ресурсов, таких как иллюстрации, значки и логотипы компаний, поскольку один и тот же файл можно использовать для различных дизайнов, от мобильного приложения до большого рекламного щита, без ущерба для качества или увеличения размера файла.Растровые файлы
. Растровые изображения состоят из множества крошечных квадратов, называемых пикселями, и часто называются растровыми изображениями. При большом увеличении можно наблюдать отдельные пиксели.
Файлы цифровой графики обычно делятся на две категории — векторные или растровые.В векторной графике, например в файлах логотипов, для создания изображения используются замысловатые контуры, состоящие из точек и линий. Растровая графика, например цифровые фотографии, создается с помощью сетки из крошечных пикселей. Цель этой публикации — дополнительно объяснить разницу между этими типами файлов и помочь определить, какой тип требуется для различных целей.
Вектор
Векторные файлы, состоящие из точек и линий для создания контуров, можно масштабировать вверх и вниз без потери качества. Это делает векторные файлы лучшим форматом для графических ресурсов, таких как иллюстрации, значки и логотипы компаний, поскольку один и тот же файл можно использовать для различных дизайнов, от мобильного приложения до большого рекламного щита, без ущерба для качества или увеличения размера файла.
Вероятно, наиболее распространенный пример векторных файлов, которые мы используем ежедневно, даже не осознавая этого, — это файлы шрифтов. Каждая вводимая вами буква представляет собой векторную графику. Вы можете увеличивать размер текста или масштабировать сколько угодно, и шрифты останутся четкими при просмотре в Интернете или в стандартных редактируемых форматах, таких как документы Word.
Хотя большая часть онлайн-графики по-прежнему является растровой, введение векторных файлов SVG позволяет использовать такие элементы, как логотипы, иллюстрации и значки, в приложениях и веб-разработке.Это будет важным фактором в развитии адаптивного дизайна сайтов, поскольку макеты и элементы дизайна адаптируются к экранам различных размеров и разрешений, например дисплеям Retina.
Растр
Растровые изображения состоят из множества крошечных квадратов, называемых пикселями, и часто называются растровыми изображениями. При большом увеличении можно наблюдать отдельные пиксели. Разрешение растрового файла называется DPI (точек на дюйм) или PPI (точек на дюйм) и является основным определяющим фактором для увеличения размера файла.
Практически вся цифровая фотография основана на растре. Большинство графических файлов, найденных в Интернете, также являются растровыми и сохраняются для разрешения экрана 72 точек на дюйм, для использования в печатных материалах, где стандартное разрешение составляет 300 точек на дюйм, обычно требуется файл большего размера.
Расширения файлов
Обычно вы можете различить растровые и векторные форматы, внимательно посмотрев на края графических элементов, таких как текст и логотипы. Расширения файлов также подскажут, к какой категории относится файл, хотя из этого правила всегда есть исключения.
Тип | Добавочный номер | Тип файла |
Растр | .bmp .jpg .png .gif .tiff .psd .pat | Файл растрового изображения Объединенная группа экспертов по фотографии (JPEG) Переносимая сетевая графика (PNG) Формат обмена графикой (GIF) Формат файлов изображений с тегами (TIFF) Файл Adobe Photoshop Файл Corel Paint |
Вектор | .eps .svg .ai .cdr | Инкапсулированный файл PostScript (EPS) Масштабируемая векторная графика (SVG) Файл Adobe Illustrator Файл чертежа Corel |
Оба | Формат переносимых документов (PDF) Примечание: любой из вышеуказанных типов файлов можно экспортировать в формат pdf, поэтому эти файлы могут быть либо вектор, либо растр, либо их комбинация. |
Заявление об ограничении ответственности: Графическое программное обеспечение прошло долгий путь за эти годы, что привело к значительному размытию линий между программами. Растровые изображения можно встраивать в Adobe Illustrator, а векторные изображения можно размещать и даже создавать в Photoshop. Помня об этом, в случае сомнений проконсультируйтесь с графическим дизайнером. Убедитесь, что дизайнер предоставил файлы векторных логотипов при обновлении вашего логотипа, и попросите ваш принтер дважды проверить разрешение изображений при профессиональной печати материала.
TL; DR
Напомним, файлы логотипов всегда должны быть векторными, а файлы SVG можно использовать для отображения векторной графики в Интернете. Веб-графика обычно не подходит для профессиональной печати. В случае сомнений проконсультируйтесь со специалистом.
Примечание редактора: Эта статья была первоначально опубликована 27 июля 2016 г.



 Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет.
Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет.
