Форматы графических файлов — урок. Информатика, 7 класс.
Формат графического файла определяет способ хранения графической информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия для уменьшения объёма файла).
Растровые форматы
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений.
Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.
Наиболее распространенные растровые форматы — это BMP, GIF, TIFF, JPEG и PSD.
Название формата | Описание |
BMP (Windows Device Independent Bitmap) | — формат хранения растровых изображений, разработанный компанией Microsoft. С форматом BMP работает огромное количество программ, так как его поддержка интегрирована в операционные системы Windows и OS/2. Формат BMP поддерживается всеми графическими редакторами, работающими под ее управлением, способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16,7 млн. оттенков). Имена файлов BMP используют расширения *.bmp, *.dib и *.rle |
GIF (Graphic Interchange Format) | — стандартный растровый формат представления изображений в WWW. Имена файлов GIF используют расширение *.gif . |
TIFF (Tagged Image File Format) | — формат хранения растровых графических изображений. TIFF используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. TIFF может сохранять векторную графику программы Photoshop, Alpha-каналы для создания масок в видеоклипах Adobe Premiere и др. |
JPEG (Joint Photographic Experts Group) | — один из популярных графических форматов, применяемый для хранения фотоизображений. Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих реалистичные сцены с плавными переходами яркости и цвета. Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет. JPEG не подходит для сжатия изображений при многоступенчатой обработке, так как искажения в изображения будут вноситься каждый раз при сохранении промежуточных результатов обработки. Имена файлов JPEG используют расширения: .jpeg, .jfif, .jpg, .JPG, или .JPE. |
PSD (PhotoShop Document) | — формат фирмы Adobe Photoshop с неразрушаемым сжатием. Формат PSD обеспечивает хранение полноцветных изображений со всеми их особенностями, каналами, масками, различными слоями, векторными фигурами, контурами, эффектами и т. Имена файлов PSD используют расширение *.psd. |
Векторная графика
Файлы векторного формата содержат описания рисунков в виде набора команд для построения простейших графических объектов. Кроме того, в этих файлах хранится дополнительная информация.
Различные векторные форматы отличаются набором команд и способом их кодирования.
Наиболее распространенных векторных форматов — WMF и CDR.
Название формата | Описание |
WMF (Windows MetaFile) | — формат, созданный для использования с ОС Windows. Служит для передачи векторов через буфер обмена. «Понимается» и поддерживается практически всеми программами, работающими под Windows и так или иначе связанными с векторной графикой. Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF рекомендуется только в крайних случаях для передачи так называемых голых векторов. WMF искажает цвет, не сохраняет ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не понимается программами, ориентированными на ПК Macintosh. Файлы WMF используют расширение *.wmf. |
CDR (Corel Draw) | — векторный формат изображения или рисунка, созданный с помощью программы Corel Draw. Данный формат файла разработан компанией Corel для использования в собственных программных продуктах. CDR-файлы не поддерживаются многими программами, предназначенными для редактирования изображений. Файлы CDR используют расшир *.cdr. |
Новые форматы изображений: требование времени
Формат DjVu имеет неплохие перспективы на рынке допечатной подготовки.
Существует множество различных форматов для сохранения изображений, и каждый имеет свои преимущества и недостатки. Наиболее распространены TIFF, GIF и JPEG. Они существуют уже достаточно давно и их возможностей пока хватало как для нужд полиграфии, так и для размещения в Internet. Однако размеренная жизнь графических форматов совсем недавно была нарушена двумя возмутителями спокойствия — хорошо известной Adobe и широкопрофильным гигантом AT&T.
Этот многоликий TIFF
Adobe, как и следовало ожидать, отличилась с TIFF, сделав его поистине универсальным форматом для использования в допечатном процессе. В перспективе он может вытеснить «родной» PSD, поскольку недавно вышедшая шестая версия Photoshop позволяет хранить в TIFF информацию о слоях, масках, использованных эффектах и корректировочных слоях — в общем, все то, что поддерживает PSD.
При этом любые приложения, не понимающие «новый» TIFF, воспринимают его как flatten-версию PSD — таким образом обеспечивается совместимость со всеми существующими редакторами. Правда, пока просмотрщики изображений (например, широко распространенный ACDSee) не «видят» содержимое таких файлов, но это, по всей видимости, вопрос времени. В результате такой многофункциональности TIFF, отпадает необходимость держать для каждого макета два файла — один в виде PSD (для внесения изменений) и второй в виде TIFF (для размещения в программе верстки), что приведет к сокращению общего количества файлов, а значит, к большему порядку на винчестерах. Второе преимущество — экономия места на диске, которое, несмотря на дешевизну накопителей, остается актуальным и по сей день.
Второе преимущество — экономия места на диске, которое, несмотря на дешевизну накопителей, остается актуальным и по сей день.
Хорошие новости есть и для Web-дизайнеров. С принятием международной организацией International Telecommunication Union (ITU) нового стандарта для хранения изображений Mixed Raster Content (со смешанным содержимым, ITU-T Recommendation T.44) ситуация с компрессией изображений должна измениться в лучшую сторону. Утвержденный стандарт призван расширить степень распространения в Сети плохо сжимаемых картинок — тех, которые сочетают в себе графику различных типов, например, изображения фотографического качества с областями, имеющими контрастные области изображения (например, текст). Если раньше для получения оптимального соотношения «качество/размер» файла приходилось выделять из одного изображения несколько областей, каждую из которых сохранять со своим типом компрессии в виде отдельных файлов, то новый стандарт позволяет сочетать различные типы сжатия, цветовые пространства, цвета и даже менять разрешение в пределах одного изображения. Это открывает широкие перспективы его внедрения в Internet, и особенно на низкоскоростных линиях связи. Кстати говоря, в очередной версии известного графического пакета Photoshop 6 используется нечто подобное: на основе информации, заключенной в альфа-канале, он позволяет применять разные типы компрессии для областей изображения произвольной формы, а не только для прямоугольных.
Активные разработки нового формата, базирующегося на стандарте Mixed Raster Content, который удовлетворял бы растущим потребностям Сети, параллельно велись во многих компаниях. Одной из первых о завершении разработок заявила известная американская фирма AT&T, разработав формат DjVu (читается «дежа вю» — «уже виденное»), бесплатный для некоммерческого использования. Большой интерес вызывают возможности формата, дающие дополнительную степень компрессии изображения.
DjVu
Основные особенности DjVu в сравнении с предыдущими реализациями алгоритмов компрессии таковы.
Во-первых, в нем готовое изображение составляется как бы из двух отдельных слоев — один с областями, имеющими резкие контрастные границы (foreground, обычно используемый для текста или графики в виде тонких линий), другой слой — с областями изображения фотографического качества (background, несущий само изображение).
Во-вторых, в нем соответственно применяется двухпроходной алгоритм компрессии/декомпрессии изображения, происходящий в реальном времени (поочередная обработка обоих слоев).
В-третьих, в DjVu задействован хорошо зарекомендовавший себя алгоритм компрессии по методу Wavelet — IW44 (к слову, он уже давно использовался Corel для хранения фотоизображений, поставляемых в библиотеке готовых изображений).
В-четвертых, для определения метода компрессии, выбираемого для определенного участка изображения, служит интеллектуальный кодировщик binary adaptive entropy coder.
В-пятых, данный формат не строит в памяти компьютера все изображение, как это происходит обычно, а только видимую в данный момент на экране часть. Причем вывод изображения на экран происходит так же, как и у прогрессивного GIF (с постепенным проявлением изображения).
Компрессия DjVu основана на том, что изображение с большим количеством цветовых переходов (например, фотография) отделяется от тонких графических элементов и текста (они компрессируются отдельно), после чего оно сжимается по алгоритму Wavelet, который может компрессировать картинки даже сильнее, чем JPEG. По заявлениям разработчиков, примененный метод может дополнительно дать сокращение размера файла на 30—50% при одинаковом качестве передачи мелких элементов. Эксперименты, которые я провел над различными изображениями, полностью подтвердили эти цифры.
Учитывая то, что формат отображает на экране только видимую часть изображения, преимущества DjVu в максимальной мере проявляются только при работе с большими и очень большими изображениями — во всяком случае, его разработчики апеллирует к географическим картам и стандартным страницам, отсканированным с разрешением 300 dpi, с физическими размерами в диапазоне 2500 — 3500 пикселей. Кроме того, в отличие от другого формата — FlashPix, DjVu не обращается каждый раз при скроллинге изображения или его увеличении к серверу, снижая нагрузку на линию.
Для перевода изображений в формат DjVu существует ряд конверторов, в качестве примера можно назвать разработку FEITH System and Software.
Большое значение для оптимального соотношения «качество/размер» имеют настройки программы: их достаточно много, но можно воспользоваться и упрощенным вариантом, где указываются только разрешение изображения (resolution) и качество сохранения фона (background quality). В принципе, можно оставлять настройки по умолчанию, изменяя лишь основной параметр компрессии (их три вида — с высоким, средним и низким разрешением). Более тонкие настройки позволяют указать на то, чтобы контрастные области вообще не компрессировать (Lossless mask), а для слишком мелкого текста — искусственно его утолщать, тем самым упрощая чтение (Character thickening). При желании можно вообще сохранять только текст без фона под ним (Save text only). Для определения, что считать фоном, а что — нет, служат настройки Mask.
***
Итак, в рядах графических форматов появилось пополнение. Насколько активно оно будет востребовано пользователями — покажет время, ясно одно: новейшие разработки могут значительно улучшить соотношение «компрессия/качество» для изображений с разнородным содержанием, чего были лишены их предшественники. TIFF способен заменить PSD в полиграфии, а DjVu компактно передает полутоновую графику, аналогично JPEG, без свойственных ему размытий вокруг элементов с резкими границами, четкость передачи которых аналогична GIF. Потенциал рассмотренных форматов велик (весьма показательно, что Quark разработала для своего Xpress даже специальный Xtension, который позволяет внедрять DjVu-изображения в верстку).
Несмотря на то, что новые форматы в той или иной степени снимают ограничения существующих алгоритмов, пока не существует оптимального решения для сохранения изображений. Прогресс в данном направлении очевиден, но задача создания эффективного и к тому же бесплатно распространяемого формата компрессии для комбинированных изображений, в котором бы перемежались области с разными технологиями сжатия, причем распространяющимися не только на прямоугольные области, а на области с произвольной формой, остается актуальной.
DjVu ОТКРЫВАЕТ ДВЕРИ
Созданная AT&T Labs технология DjVu была в начале 2000 года продана американской компании LizardTech, причем основной целью этого шага было желание разработчиков начать активное продвижение своего детища на рынок. Новые хозяева выпустили набор решений, ориентированных на использование в электронных издательских системах. Сегодня LizardTech предлагает два основных продукта: пакет DjVu Solo 3.1 для малого бизнеса и DjVu Enterprise 3.1 для корпоративных пользователей. Оба продукта относятся к совершенно новому направлению в издательской индустрии — сфере электронных публикаций, а если говорить еще точнее, то к так называемому Web-сканированию — технологии переноса документации в электронный формат с одновременной возможностью ее размещения во Internet.
Особенно же ценным в проводимой компаниями AT&T и LizardTech политике является их намерение сделать новый стандарт максимально доступным, что подтверждается выпуском инструментального пакета для разработчиков SDK (Software Developers Kit), который поддерживает Windows и Solaris, а также операционную систему Linux, являющуюся наиболее ярким представителем мира открытого программирования. – И.К.
Форматы графических файлов | KV.by
Все изобилие изображений, используемых на компьютерах, можно разделить на три больших группы. Прежде всего, 2D-графика, в которой создаются плоские (не имеющие третьей координаты) изображения, к этой группе относятся растровая и векторная графика. Затем 3D-графика и анимационная графика.
Поскольку изображения создаются
с использованием специальных
инструментов — графических
редакторов, — рассмотрение форматов
файлов невозможно без учета их
особенностей. Прежде всего, что
такое графический файл? В самом
общем случае, это принятая в данном
графическом редакторе система
информации об изображении и способ
ее сохранения (записи). Такая
система информации может содержать
как данные общего характера
(представление изображения на том
или ином устройстве отображения,
размер, разрешение, тип принтера
для печати, степень и способ сжатия
информации), так и данные,
являющиеся специфическими,
уникальными. Такие данные
создаются на этапе редактирования
изображения и предназначены для
последующего использования при
редактировании. Так, например,
файлы CorelDraw содержат информацию о
кривых, файлы Photoshop — информацию о
слоях, каналах и т.д. Каждый
графический редактор кодирует
определенным образом эту
информацию при записи (сохранении)
на носитель. Таким образом, под
форматом графического файла
следует понимать совокупность
информации об изображении и способ
ее записи в файл. В общем случае все
графические форматы можно
разделить на две группы. Форматы
общего назначения содержат только
само изображение и предназначены
для хранения, переноса или
просмотра изображений (gif, tiff, jpeg и
др.) и специфические форматы,
предназначенные для хранения
промежуточных результатов
редактирования изображений (cdr, cpt,
psd, ai и др.).
Так, например,
файлы CorelDraw содержат информацию о
кривых, файлы Photoshop — информацию о
слоях, каналах и т.д. Каждый
графический редактор кодирует
определенным образом эту
информацию при записи (сохранении)
на носитель. Таким образом, под
форматом графического файла
следует понимать совокупность
информации об изображении и способ
ее записи в файл. В общем случае все
графические форматы можно
разделить на две группы. Форматы
общего назначения содержат только
само изображение и предназначены
для хранения, переноса или
просмотра изображений (gif, tiff, jpeg и
др.) и специфические форматы,
предназначенные для хранения
промежуточных результатов
редактирования изображений (cdr, cpt,
psd, ai и др.).
Остановимся подробнее на группе 2D в силу наибольшей ее распространенности. Изображение в растровой графике представляет собой упорядоченный массив единичных элементов (пикселов для монитора или точек для принтера), содержащих информацию о цвете. Количество таких элементов определяется размером изображения и разрешением, а размер файла дополнительно зависит от используемой цветовой палитры (черно-белая или 1- битная, оттенки серого и 256 цветов или 8-битная, high color или 16-битная, true color или 24-битная). Векторная графика содержит математические описания кривых и цветовых заливок (областей, залитых одним цветом и областей градиентов), составляющих изображение. Вопрос о разрешении и цветовой палитре решается непосредственно перед выводом файла на конкретное физическое устройство и с учетом его характеристик. В полиграфии этот процесс известен как RIP — процесс растрирования изображения.
Сжатие файлов. Поскольку
графические файлы, как правило,
имеют большой размер, полезной
оказывается возможность сжатия
(упаковки) информации. В настоящее
время известны два способа сжатия —
без потери и с потерей качества.
Алгоритмы сжатия без потерь
аналогичны алгоритмам обычных
архиваторов (LZH, PKZIP, ARJ). Самый
известный из них LZW (LZ84) широко
используется в популярных
растровых форматах GIF, TIFF. Алгоритмы
сжатия с потерей качества
отбрасывают информацию, не
воспринимаемую человеком (JPEG, PCD).
Степень упаковки в этом случае
гораздо выше, но происходит
медленнее и может привести к
ухудшению качества (в зависимости
от выбранной степени сжатия).
Главный недостаток этого алгоритма
заключается в невозможности
пересжатия без значительной потери
исходного качества изображения.
Поэтому сохранять в формате JPEG
рекомендуется только конечные
результаты редактирования, и ни в
коем случае не промежуточные.
Алгоритмы
сжатия с потерей качества
отбрасывают информацию, не
воспринимаемую человеком (JPEG, PCD).
Степень упаковки в этом случае
гораздо выше, но происходит
медленнее и может привести к
ухудшению качества (в зависимости
от выбранной степени сжатия).
Главный недостаток этого алгоритма
заключается в невозможности
пересжатия без значительной потери
исходного качества изображения.
Поэтому сохранять в формате JPEG
рекомендуется только конечные
результаты редактирования, и ни в
коем случае не промежуточные.
Форматы общего назначения
Microsoft Windows Bitmap (BMP)
Формат для хранения растровой графики в среде Microsoft Windows (например, экранные обои и заставки). Поддерживает 1-, 4-, 8-, 24-битный цвет. Допускает сжатие без потери качества.
Kodak Photo CD (PCD).
Разработчик — фирма Kodak. Формат предназначен для хранения слайдов и негативов, отснятых с помощью камеры типа Kodak Photo CD. В каждом файле хранится 5 копий одного изображения разного размера и качества от 192×192 до 3072×2048 пикселов. Программно записать изображение формата PCD на компьютере невозможно, возможен только импорт изображения в графический редактор, поддерживающий этот формат.
Zsoft PC PaintBrush (PCX)
Один из наиболее старых и известных форматов для хранения растровой графики. Появился чуть ли не вместе с персональными компьютерами, благодаря чему является наиболее распространенным, поддерживается практически всеми программами просмотра/редактирования изображений. Использует простейший алгоритм сжатия без потери качества RLE.
Tag Image File Format (TIFF)
Разработчики — Aldus и Microsoft.
Универсальный формат для хранения
растровой графики, широко
используется в издательстве.
Необходимо оговориться, что
существует достаточно много его
разновидностей, обусловленных
различными алгоритмами сжатия.
Наибольшей совместимостью
обладает формат, использующий
алгоритм LZW. Формат поддерживает 24-и
32-битный цвет (CMYK), два вида записи IBM
PC и Macintosh, может хранить информацию
о масках (выделенных областях
изображения).
TrueVision TGA (TGA)
Разработчик — компания TrueVision. Формат используется для хранения растровой графики и обладает интересной особенностью — наряду с поддержкой 24-битного цвета имеет еще 8 бит на каждый единичный элемент изображения для хранения дополнительной информации. В частности, может содержать маску, что используется в программах видеомонтажа, например, для создания наложения двух последовательностей кадров. Известен достаточно давно и поддерживается многими графическими пакетами.
Graphics Interchange Format (GIF)
Разработан корпорацией CompuServe в 1987 г. для хранения растровой графики. Реализовал один из самых эффективных для своего времени (87г) способов сжатия LZW. Позволяет выводить изображение на экран за четыре прохода, давая возможность просмотра изображения до его окончательной прорисовки. В 1989 г. появилась новая версия GIF 89a. Этот формат поддерживает сохранение в одном файле нескольких изображений, анимационной последовательности, цвет прозрачности для целей наложения изображений друг на друга. До сих пор широко используется для хранения и передачи небольших изображений (элементов оформления страниц) в World Wide Web.
Joint Photographic Experts Group (JPEG)
Растровый формат, своей популярностью обязан сильной степени сжатия исходного изображения, основанной на алгоритме сжатия с потерей качества. Однако касается это прежде всего 24- и 8-битных изображений. Существует несколько разновидностей, обусловленных разными алгоритмами сжатия и способами вывода на экран (постепенная отрисовка аналогично gif). Также широко применяется в WWW, в основном для передачи больших изображений.
Специфические форматы
Как уже говорилось выше, эта
группа форматов предназначена в
основном для «внутреннего»
употребления (хранения
промежуточных результатов
редактирования изображений).
Помимо информации о самом
изображении, файлы содержат массу
данных служебного характера,
которые не могут быть правильно
интерпретированы другими
программами
просмотра/редактирования. К таким
данным может относиться информация
о шрифтах, слоях, выделениях
(масках), кривых, спецэффектах и пр.
Наиболее распространенными
форматами являются для векторной
графики — cdr (Corel Draw) и ai (Adobe Illustrator),
для растровой графики — psd (Adobe Photoshop)
и cpt (Corel PhotoPaint). Как правило,
конечное изображение (т.е.
изображение, предназначенное для
публикации) импортируется в один из
форматов общего назначения в
зависимости от целей публикации (gif
или jpeg для Internet, tiff для издательских
систем и т.д.).
К таким
данным может относиться информация
о шрифтах, слоях, выделениях
(масках), кривых, спецэффектах и пр.
Наиболее распространенными
форматами являются для векторной
графики — cdr (Corel Draw) и ai (Adobe Illustrator),
для растровой графики — psd (Adobe Photoshop)
и cpt (Corel PhotoPaint). Как правило,
конечное изображение (т.е.
изображение, предназначенное для
публикации) импортируется в один из
форматов общего назначения в
зависимости от целей публикации (gif
или jpeg для Internet, tiff для издательских
систем и т.д.).
Игорь СИВАКОВ
Растровые форматы графических файлов | printservice.pro
Растровые форматы файлов применяют при проектировании электронных и полиграфических изданий. Изображения, выполненные средствами растровой графики, редко создаются вручную с помощью графических программ. В основном используют сканированные иллюстрации или фотографии. Большинство графических редакторов ориентированы не сколько на создание изображений, сколько на их обработку. Затем можно напечатать фотографии через Интернет, выполнить широкоформатную печать или заказать изготовление фотокниги, предоставив в мастерскую свёрстанный макет.Растровое изображение создаётся при помощи точек (пикселей), образующих строки и столбцы. Каждый пиксел может принимать любой цвет из палитры, содержащей десятки миллионов цветов, поэтому растровое изображение обеспечивает высокую точность передачи цветов и полутонов.
Недостатком растровых изображений является их большой информационный объём, так как необходимо хранить код цвета каждого пикселя изображения.
BMP (сокращённо от BitMaP) — это формат растровой графики, в котором информация о цвете каждого пикселя кодируется 1, 4, 8, 16 и 24 бит (бит/пиксел). Это число называют глубиной представления цвета и оно определяет максимальное число цветов в изображении. Например: изображение в 1 бит/пиксел может иметь всего два цвета, а при глубине 24 бит/пиксел — более 16 млн. цветов. Операционная система Windows хранит все свои растровые массивы в формате BMP.
Для имени файла чаще всего используется расширение BMP, хотя некоторые файлы имеют расширение RLE, означающее Run Length Encoding (кодирование длины серий). Расширение RLE имени файла указывает на один из двух способов сжатия файла, которые допустимы для файлов BMP-формата.
Операционная система Windows хранит все свои растровые массивы в формате BMP.
Для имени файла чаще всего используется расширение BMP, хотя некоторые файлы имеют расширение RLE, означающее Run Length Encoding (кодирование длины серий). Расширение RLE имени файла указывает на один из двух способов сжатия файла, которые допустимы для файлов BMP-формата.
PCX стал первым форматом для хранения файлов растровой графики в компьютерах IBM PC. Формат изначально применялся в программе Paintbrush фирмы ZSoft. Затем, после приобретения лицензии фирмой Microsoft, был преобразован в Windows Paintbrush и начал распространятся с Windows. Файлы PCX разделены на следующие три части: заголовок PCX, данные растрового массива и факультативная таблица цветов. 128-байт заголовок PCX содержит несколько полей, в том числе поля размера изображения и числа бит для кодирования цвета каждого пикселя. Информация растрового массива сжимается с использованием RLE сжатия. Формат PCX был ориентирован на существующие видеоадаптеры (сначала EGA, потом VGA) и поэтому является аппаратно-зависимым. Претерпев в процессе эволюции значительные изменения и поддерживая 24-разрядный цветовой режим, не может использоваться старыми программами.
TIFF (target image file format) — разработан специально для приложений, связанных с компоновкой страницы и направлен на преодоление трудностей, возникающих при переносе графических файлов с IBM-совместимых компьютеров на Macintosh и обратно. Формат поддерживается всеми основными графическими пакетами редактирования изображений. Недостатком — огромный размер файлов. Данные растрового массива в файле TIFF могут сжиматься с использованием любого метода сжатия, поэтому для гарантированного чтения такого файла в программе должны быть средства распаковки RLE,LZW и несколько других.
JPEG (Joint Photographic Experts Group — Объединенная экспертная группа по фотографии) был разработан компанией C-Cube Microsystems как эффективный метод хранения информации о изображении с большой глубиной цвета. Самое большое отличие формата JPEG от других рассмотренных здесь форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями (а не алгоритм без потерь) информации. JPEG идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда. Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. JPEG — наиболее подходящий формат для размещения в Интернете полноцветных изображений.
Самое большое отличие формата JPEG от других рассмотренных здесь форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями (а не алгоритм без потерь) информации. JPEG идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда. Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. JPEG — наиболее подходящий формат для размещения в Интернете полноцветных изображений.
GIF (Graphics Interchange Format — формат обмена графическими данными) поддерживает до 256 цветов, позволяет задавать один из цветов как прозрачный, дает возможность сохранения с чередованием строк. При просмотре сначала выводится каждая 8-я, затем каждая 4-я и т.д. это позволяет судить об изображении до его полной загрузки. Способен содержать несколько кадров в одном файле с последующей последовательной демонстрацией. Уменьшение размера файла достигается удалением из описания палитры неиспользуемых цветов и построчного сжатия данных (записывается количество точек повторяющегося по горизонтали цвета, а не каждая точка с указанием ее цвета). Такой алгоритм дает лучшие результаты для изображений с протяженными по горизонтали однотонными объектами. Для сжатия файла используется высокоэффективный алгоритм LZW.
PNG (Portable Network Graphic — переносимый сетевой формат) был разработан для замены GIF, чтобы обойти юридические препятствия, стоящие на пути использования GIF-файлов. Позволяет выбирать палитру сохранения — серые полутона, 256 цветов, true color («истинные цвета»). Еще более важно, что он сжимает информацию растрового массива в соответствии с вариантом пользующегося высокой репутацией алгоритма сжатия LZ77 (предшественника LZW), которым любой может пользоваться бесплатно. Не умеет создавать анимированные ролики (разрабатывается формат MNG).
Не умеет создавать анимированные ролики (разрабатывается формат MNG).
PSD — формат графического редактора Adobe Photoshop. Обладает очень большими возможностями. Хранит данные о различных палитрах цветов, о прозрачности, имеет возможность хранения послойных изображений. При этом отличается большим размером.
PDF (Portable Document Format) — это пример смешанного формата, предназначенного для хранения текста и графики одновременно. В формате PDF сохраняются данные текстовым редактором Adobe Acrobat. В первую очередь предназначен для представления в электронном виде полиграфической продукции. Для просмотра можно использовать официальную бесплатную программу Adobe Reader, а также программы сторонних разработчиков. Для сжатия графики применяется метод LZW.
Как сохранить качественные изображения в Photoshop, объяснил
Использование пользовательского интерфейса Photoshop
это похоже на блуждание по пещере. Есть так много поворотов, что вы не знаете, с чего начать, или к чему вы идете. То есть до тех пор, пока проект не потребует определенной возможности.
Это не относится к сохранению изображений, правда? Насколько сложно сохранить изображение? Оказывается, это не так интуитивно понятно. Photoshop допускает множество форматов файлов и параметров, каждый из которых имеет свои преимущества. Время от времени сохранение изображений в определенных форматах файлов может снизить качество вашей работы. Вот руководство, которое гарантирует, что вы сохраняете изображения с максимально возможным качеством.
Дело Сжатия
Два ключевых фактора определяют качество изображения: разрешение и сжатие. Мы подробно рассмотрели резолюцию
Итак, давайте сосредоточимся на сжатии.
компрессия уменьшает размер файла изображения. Некоторые форматы файлов, считающиеся файлами с потерями, снижают качество изображения при уменьшении размера файла. Другие, называемые форматами файлов без потерь, этого не делают. JPG, например, является форматом файла с потерями. Постоянное сохранение и экспорт файла JPG приведет к снижению качества изображения. То же самое не произойдет с файлом PNG.
JPG, например, является форматом файла с потерями. Постоянное сохранение и экспорт файла JPG приведет к снижению качества изображения. То же самое не произойдет с файлом PNG.
Сжатие также происходит от имени репозиториев изображений, таких как Instagram или Facebook. Загрузка изображения профиля в Facebook приведет к сжатию файлов изображений. Это работает, чтобы уменьшить общее пространство хранения, необходимое для изображений, из которых есть колоссальное количество
Моя цель — предоставить вам список лучших форматов без потерь в Photoshop. Это включает в себя список лучших форматов для Интернета или печати, так как Photoshop используется для создания мультимедиа для Интернета и бумаги.
Различные способы сохранения в фотошопе
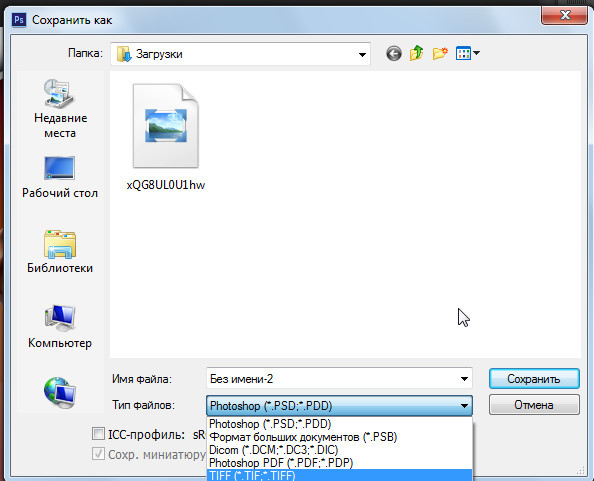
В Photoshop существует множество способов сохранения изображений в зависимости от их размера и качества. Самый популярный метод сохранения в Photoshop — это Сохранить как функция под файл.
Функция Сохранить как предоставит пользователям большинство типов файлов, которые им понадобятся. К ним относятся наиболее популярные типы файлов, такие как JPEG, и другие неизвестные типы файлов, такие как Scitex CT (.SCT). Сохранить как лучше всего подходит для сохранения редактируемых работ и сохранения слоев.
экспорт, с другой стороны, экспортирует слои в конечные однослойные изображения. Вы можете получить доступ к экспорту в раскрывающемся списке файл меню. Основная функция экспорта, которую нужно посмотреть Сохранить для Интернета (Legacy), обозначается как SFW. SFW в основном выполняет ту же функцию, что и Экспортировать как функция, но с добавленными, редактируемыми настройками.
Сохранить для Интернета (Legacy)
SFW — это основная функция, которую пользователи Photoshop должны использовать для сохранения изображений для онлайн-использования. Имейте в виду, что сохранение высококачественных изображений только сохраняет качество уже имеющегося изображения. Например, изображение 200 × 200 не будет хорошо выглядеть в масштабе 1920 × 1080, если только оно не является векторным. Чтобы просмотреть выбор формата SFW, нажмите на раскрывающееся меню рядом с Предустановленная.
Имейте в виду, что сохранение высококачественных изображений только сохраняет качество уже имеющегося изображения. Например, изображение 200 × 200 не будет хорошо выглядеть в масштабе 1920 × 1080, если только оно не является векторным. Чтобы просмотреть выбор формата SFW, нажмите на раскрывающееся меню рядом с Предустановленная.
SFW представляет разные версии одного и того же типа файла. Это относится к разным уровням качества, которые определяются цветовой палитрой, количеством дизеринга, размером файла и т. Д. Строго говоря, не существует лучшего формата для сохранения изображений. Тем не менее, два конкретных формата файлов отвечают всем требованиям, которые можно получить от их изображений: PNG 24 и JPEG High. Если вы хотите больше узнать о сохранении в форматах GIF, мы предоставим вам
также.
Существует несколько причин выбрать PNG 24 в качестве формата изображения, причем две основные причины заключаются в том, что PNG является форматом без потерь и поддерживает более широкий диапазон цветов. Другие причины включают поддержку прозрачности и широкую совместимость. 24 (вместе с 8) относится к поддержке 24-битного цвета. И PNG 24, и JPEG High поддерживают большую цветовую палитру, что означает, что цвета будут плавно сливаться в изображении. Ниже приведен пример различия между PNG 8 и PNG 24, которые сравниваются вместе с исходным изображением.
Изображение предоставлено: Sharon PittawayКак вы можете заметить, между размерами файлов также существует значительная разница. Оригинал составляет 34,2 М (мегабайт), изображение PNG 8 составляет 1,87 М, а PNG 24 составляет 11,13 М. Это отражает колеблющееся качество между изображениями PNG 8 и PNG 24.
Ниже приведен пример различных стандартных настроек качества для JPEG: Низкий, Средний и Высокий. JPEG с потерями и не поддерживает прозрачность. Тем не менее, он поддерживает широкий выбор цветов и является самым распространенным форматом изображений, найденным в Интернете.
Изображения выше всего выглядят одинаково, несмотря на то, что они имеют несколько уровней качества. Тем не менее, наблюдается заметное уменьшение размеров отдельных файлов. Что произойдет, если мы увеличим масштаб изображения с 25% до 200%?
В то время как изображения низкого качества JPEG содержат больше блоков одного цвета в изображении, изображения высокого качества JPEG пытаются сохранить ту же цветовую сложность или исходное изображение.
Сохранение на печать
Распространенная ошибка пользователей Photoshop — манипулирование изображением для печати без учета как цветного режима, так и PPI. Эти настройки, хотя и небольшие, окажут большое влияние на ваше следующее задание на печать.
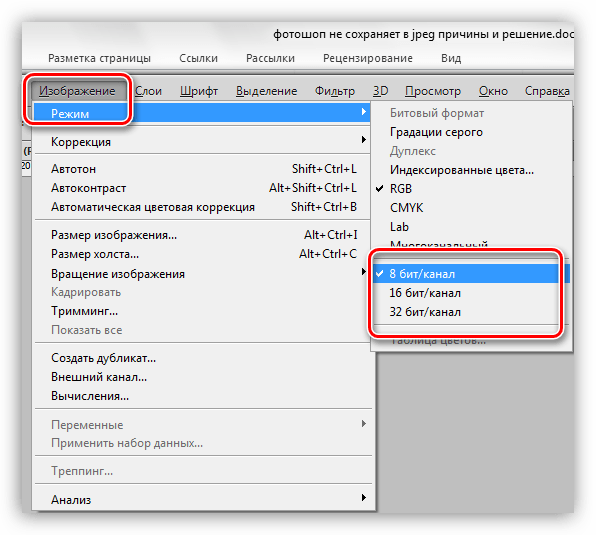
Photoshop использует множество цветовых режимов, которые вы можете увидеть под Изображение> Режим. Цветовой режим по умолчанию — RGB (красный, зеленый, синий). Это основной цветовой режим, используемый в Photoshop.
Переключение с RGB на CMYK (Голубой, пурпурный, желтый, ключ) заметен не сразу. Разница связана с их использованием. RGB — это аддитивный цветовой режим, а CMYK — вычитающий цветовой режим.
Субтрактивные цвета начинаются с белой поверхности. Цвета в виде чернил вычитают яркость поверхности через отдельные слои. Чем больше перекрывающихся цветов, тем темнее участок изображения. Аддитивные цвета появляются в виде проецируемого света. Чем больше аддитивных цветов в разделе изображения, тем ярче (и, следовательно, белее) раздел.
Еще одна полезная помощь при разработке печатных носителей — изменение PPI вашего изображения. PPI обозначает число пикселей на дюйм и определяет плотность пикселей вашего изображения. Большая часть редактирования изображений происходит при 72 PPI, по умолчанию Photoshop PPI. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения через монитор, печатные изображения значительно выигрывают от сдвига.
Для обеспечения надлежащего качества печати увеличьте PPI изображений до 200-250. Несмотря на то, что 300 является стандартным стандартом для профессионального качества печати, для большинства заданий печати это излишне. Чтобы изменить свой ИЦП, перейдите на Изображение> Размер изображения и изменить разрешение параметр.
Убедитесь, что ваш ширина а также рост измерения установлены на Пиксели. Затем измените разрешающая способность на ваш вкус. Вы заметите, что изменение разрешения также увеличивает ширину, высоту и размеры. Измените ширину и высоту обратно на исходный размер изображения. Параметр размера останется измененным, поскольку это побочный продукт изменения плотности пикселей вашего изображения.
В Photoshop есть два ключевых формата для печати: Photoshop PDF а также TIFF. Оба появляются в вашем Сохранить как функция под файл.
Photoshop PDF — это тип файла PDF
который вы можете использовать для сохранения графики и текста для печати. Они обычно лучше всего подходят для небольших отпечатков, таких как фотографии и страницы книг. Они также доступны для редактирования, что означает, что клиенты могут менять текст, например, без особых хлопот. PDF-файлы Photoshop также поддерживают векторные изображения, что означает, что эти изображения не теряют качество изображения при увеличении.
TIFF-файлы — это высококачественные изображения без потерь, похожие на PNG. К сожалению, их качество имеет цену. Изображения в формате TIFF обычно намного больше, чем JPG и PNG, и некоторые веб-сайты могут не поддерживать их. Тем не менее, они являются отличным форматом для печати.
Сохранить правильный путь
Сохранение вашего изображения в определенных форматах не изменит среднего изображения. Это, однако, сохранит качество вашего изображения и облегчит процесс обмена вашим изображением с миром. Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
Не соглашайтесь на сохранение всех ваших изображений в формате JPG!
В каком формате вы сохраняете свои изображения? Дайте нам знать в комментариях ниже!
Лучший формат для сохранения изображения
Универсальными такие графические форматы являются по той причине, что они читаются в любых программах просмотра изображений. Сохранить фото в файл с выбранным форматом можно в любом графическом редакторе, а распечатать снимки через принтер легко: это делается сразу с фотоаппарата или другого электронного носителя.
Самым известным и распространенным форматом для фото является JPEG или jpg, который обеспечивает высокое качество изображения с плавным переходом цвета, имея при этом небольшой размер. Большинство графических объектов на сайтах, собственные снимки, размещаемые в различных соцсетях, имеют идеальный для хранения фотографий и их просмотра формат jpg.
Недостатками формата являются следующие моменты: при каждом открытие файла с вашим любимым фото и последующем его сохранении происходит сжатие изображения, в результате которого качество ухудшается. В графических программах после пересохранения фото возможность вернуть последние изменения отсутствует, т.е. дальнейшее редактирование становится проблематичным, как и работа со слоями.
Формат TIFF лишен недостатков jpg, обладает великолепным качеством и изображения, и печати фото. Наиболее эффективен для хранения фото с большой глубиной цвета и при сканировании. Но весит настолько много, что не используется для размещения в интернете.
Очень часто для анимационных картинок и открыток в интернете используют стандартный графический формат GIF, имеющий наименьший размер файла, но ограниченное количество цветов. Для хранения качественного фото такой формат не используется, хотя он не подвержен потере информации при каждом его открывании и сохранении.
Формат PNG самый популярный после jpg в сети интернет благодаря одновременным достоинствам форматов jpg и gif. Помимо этого он обладает еще одним плюсом – поддерживает прозрачность картинки.
Помимо этого он обладает еще одним плюсом – поддерживает прозрачность картинки.
Специальные форматы для сохранения фото
Владельцев зеркальных цифровых камер волнует вопрос сохранения фото в формате RAW, который позволяет редактировать и корректировать в дальнейшем полученное изображение до неузнаваемости. Да и качество raw значительно лучше jpg, но при этом размер в разы больше, как и время, затраченное на обработку фото, которое требует определенных навыков и терпения.
Иллюстраторы и художники, создающие свои потрясающие картины с помощью специальных графических программ типа Photoshop, затрачивают на уникальные произведения значительное время. Чтобы в следующий раз продолжить работу над компьютерной графикой, им приходится сохранять фото в формате программы, в которой они рисуют. В фотошопе , например, это формат PSD. Специальные графические форматы позволяют сохранять используемые настройки, слои и маски, режимы и прочие тонкости при создании и обработке изображений.
Только после окончательной обработки фото можно сохранить изображение в формате jpg для публикации в интернете.
Какой формат выбрать для фото определяется практическим путем, сохраняя одно и то изображение в разных форматах для сравнения качества картинки и размера получившегося файла. Из полученных результатов выбирают оптимальный вариант для конкретного случая.
Как подготовить фотографию для печати на большой формат
Большая фотография — удивительная вещь.
Я люблю фотографии яркие, контрастныеи с четкими линиями. Порой даже просто пройдешь мимо такой фото, скользнешь боковым зрением, а настроение улучшится, промелькнет какое-то приятное воспоминание, да просто на душе станет светлее… Вот и все — фото работает, фото делает жизнь лучше…
Для начала определимся: большая фотография — это все форматы, которые превышают А4, грубо говоря 20 х 30 см.
На мой взгляд для наших квартир есть три оптимальных размера больших фото — 30х40 см, 40х60 и 60х80 см, а также все что рядом — полюс минус 10 см. Однако, кроме них, очень здорово смотрятся панорамы (это когда один из размеров фотографии гораздо больше другого, например 40 см х 150 см), фотообои, фотопотолки, и пр.
Однако, кроме них, очень здорово смотрятся панорамы (это когда один из размеров фотографии гораздо больше другого, например 40 см х 150 см), фотообои, фотопотолки, и пр.
Итак, делаем большую фотографию. Д ля этого нужен фотоаппарат, немного «Фотошопа» и компьютер с монитором, который откалиброван, хотя бы средством «Адобе гамма» (см. в панели управления).
Фотоаппарат
Для обработки фотографии на большой формат нам нужно получить изображение в электронном виде, т.е. файл в формате который понимает «Фотошоп». Как правило используются файлы в формате RAW, TIFF (TIF) и JPG (JPEG) .
Формат RAW — это практически исходный электронный снимок, считываемый с матрицы фотоаппарата. Т.е. в этом формате почти нет сжатия изображения ни по разрешению кадра ни по цвету. Этот формат применяется обычно в очень дорогих цифровых фотоаппаратах (можно сказать в профессиональных камерах) и, редко, в обычных туристических аппаратах.
ормат TIFF (TIF) — очень хороший и информативный формат электронного изображения. Подавляющее число работ профессиональных фотографов изготавливается и хранится в этом формате. На дорогих фотоаппаратах этот формат как правило присутствует. Но! Встречаются и туристические цифровые фотоаппараты, в которых можно сохранять фотографии в формате TIFF . Объем такого файла для камеры с разрешением 10-15 Мегапикселей может составить до 30 Мб. Это очень неплохой результат для изготовления большой и очень хорошего качества фотографии. Главный недостаток таких файлов — объем, это значит, что Вам придется покупать большую флешпамять или как -то решать вопрос с освобождением памяти аппарата. Например, на 8 Гб флешке таких фотографий можно сохранить всего лишь около 300 штук. Это один день продуктивной съемки.Формат JPG (JPEG )
— стандартный, ширпотребовский, удовлетворительно-оптимальный формат сжатия цифровых изображений. Присутствует во всех цифровых мыльницах и аппаратах верхнего уровня туристического класса. Этот формат позволяет совершать чудеса со сжатием изображения, превращая полноценный снимок в 30 МБ в картинку для интернета, имеющую 30 КБ веса, т.е. можно добиться сжатия в 1000 раз! И при этом Вы вполне поймете, что это именно та фотография! Формат JPEG
позволяет делать и хранить на фотоаппарате тысячи электронных фотографий размером 300-500 кб, которые, приехав домой, Вы вполне можете напечатать на бумаге формата 10х15 см в любой химической фотопечатне за три рубля за штуку!
Этот формат позволяет совершать чудеса со сжатием изображения, превращая полноценный снимок в 30 МБ в картинку для интернета, имеющую 30 КБ веса, т.е. можно добиться сжатия в 1000 раз! И при этом Вы вполне поймете, что это именно та фотография! Формат JPEG
позволяет делать и хранить на фотоаппарате тысячи электронных фотографий размером 300-500 кб, которые, приехав домой, Вы вполне можете напечатать на бумаге формата 10х15 см в любой химической фотопечатне за три рубля за штуку!
Это шедевр математических технологий «скрючивания» цвета, цветопереходов, градиентов, теней в общем всего того чем хороша большая профессиональная фотография… Но не стоит отчаиваться! В Вашем фотоаппарате наверняка есть режим съемки с «максимальным качеством». Именно его и следует включить, если предполагаете, что этот вид или портрет нужно сделать на большой размер. Вы получите на карте фотоаппарата электронный файл размером 5-10Мб, которых вполне может хватить на изготовление большого фото, если не придираться к деталям…
Хозяевам пленочных аппаратов — глубокий поклон за преданность пленке и тайнам фотохимических реакций! Лучшие файлы, которые мы получали для печати и до сих пор, непревзойденные по качеству, были сделаны со слайдов 9х12 см. Пленочные технологии до сих пор позволяют получить самые лучшие электронные изображения. Правда слайды нужно грамотно сканировать… Мы это делаем на мощных барабанных сканерах, которые выдают 24000 dpi оптического разрешения! Поистине при классном качестве слайда возможности по увеличению такого файла огромны!. Например «Музыку» и «Танец» Матисса можно напечатать в натуральный размер… Но это уже другая песня…
Итак мы сделали фотографию с максимальным качеством, на который способен Ваш фотоаппарат или отсканировали пленку (слайд), и теперь нужно узнать на какой размер мы его можем «растянуть». Для этого нужно загрузить файл в компьютер и запустить программу «Фотошоп».
Фотошоп
Открываем файл в Фотошопе: FILE — OPEN
Внимание! Если файл имеет расширение (т. е. сжат одним из способов, см. выше) RAW
, то Фотошоп его откроет через встроенный модуль обработки этого формата. Поэтому,
после того как файл откроется сразу же пересохраните его с помощью команды
FILE — SAVE AS
в формат TIFF
.
е. сжат одним из способов, см. выше) RAW
, то Фотошоп его откроет через встроенный модуль обработки этого формата. Поэтому,
после того как файл откроется сразу же пересохраните его с помощью команды
FILE — SAVE AS
в формат TIFF
. Для начала поправьте фотошопом уровни, цвет, резкость и контрастность Вашей фотографии при помощи меню IMAGE — ADJUSMENTS .
Далее все просто: оптимальное разрешение электронного файла (это не разрешение печати! ) 200-300 точекна дюйм(!) . По нашему опыту 200 вполне достаточно для печати фотографии. Входим на вкладку IMAGE , щелкаем по IMAGE SIZE , появляется вот такое окошко:
Снимаем галочку «Resample image» и подставляем значение 200 pixels/inch . В окошках «ширина» и «Высота» появятся метрические размеры. В примере 69 см на 45 см. Это и есть размеры которые выдает Ваш файл для хорошей, качественной печати на плоттере (цифровой фотомашине). Маловато будет? Надо больше?
Устанавливаем размер, который нужен. Допустим нужна ширина 100 см, ставим в окошке «ширина» 100 см. Так как у нас стоит галочка на строке «Constrain Proportions » (соблюдение пропорций), то программа автоматически установит высоту фотографии и, соответственно, уменьшит разрешение (Re
solution) файла:В нашем примере разрешение стало 138… точек. Увеличение разрешения файла рекомендую производить при помощи алгоритма интерполяции
Bicubic (бикубический), в несколько этапов, прибавляя примерно по 20 точек. Для нашего примера 160, 180, 200. Исследователи процесса интерполяции говорят, что при поэтапном увеличении результат будет лучше, да и компьютер это перенесет легче, без зависаний.Примечание
Фотошоп предлагает, как правило следующие алгоритмы интерполяции:
Nearest Neighbor (по ближайшим точкам).
Это наименее точный метод интерполирования, но в то же время он не создает сглаживания вокруг линий. Алгоритм можно рекомендовать в тех случаях, когда требуется сохранить первоначальный набор цветов и резкость краев.
Алгоритм можно рекомендовать в тех случаях, когда требуется сохранить первоначальный набор цветов и резкость краев.
Bilinear (билинейный).
Этот алгоритм относится к среднему по качеству методу и выбирается, если предыдущий алгоритм не устраивает своим результатом.
Bicubic (бикубический).
Наиболее популярный алгоритм интерполирования, дает сглаженные границы и плавный тоновый диапазон цветов. Алгоритм Bicubic Resize применяется для произвольного изменения размера растровой картинки. Этот алгоритм является двухпроходным. Двухпроходный Bicubic Resize — это замечательный по качеству алгоритм. Но у него есть недостаток: он довольно медленный.
Bicubic Smoother (бикубический с размытием)
Аналогичен бикубическому алгоритму, но включает дополнительное сглаживание изображения.
Bicubic Sharper (бикубический с резкостью)
Аналогичен бикубическому алгоритму, но дополнительно повышает резкость изображения.
После интерполяции обязательно нужно оценить качество полученного файла, увеличивая его до реального размера (для этого нужно включить линейки View — Rules или Contrl+R и увеличивать фото пока линейки не станут в натуральную величину, что можно измерить простой линейкой). Изображение, которые Вы увидите обязательно будет иметь недостатки — расплывчатые границы цветопереходов, несколько увеличенные линии и т.д. И будьте уверены, что плоттер со своим разрешением печати в 1200 — 2400 точек, аккуратно все это напечатает. Отойдите от экрана примерно на 1 метр. Оцените теперь фотографию на экране. Ваша задача состоит в принятии решения — удовлетворяет Вас данная обработка или нет.
Если нет, то надо или увеличивать размер исходной фотографии или уменьшать размер печати.Примечание
Надо сказать, что имеются специализированные программы предназначенные именно для увеличения размеров изображений (например Photo Zoom Professional). Эти программы наряду с уже упомянутыми алгоритмами, используют множество других, в той или иной степени улучшающие качество увеличенной фотографии. Некоторые алгоритмы действительно дают лучший результат, который даже виден глазом.
Эти программы наряду с уже упомянутыми алгоритмами, используют множество других, в той или иной степени улучшающие качество увеличенной фотографии. Некоторые алгоритмы действительно дают лучший результат, который даже виден глазом.
Сразу скажу одну очень важную вещь! Все сохранения и пересохранения файла изображения в процессе работы в Фотошопе обязательно делайте в форматах TIFF или PSD (см. примечание), но ни в коем случае не в JPEG! Наш любимый JPEG будет сжимать Ваше изображение при каждом пересохранении, каждый раз ухудшая его качество.
Примечание
Photoshop Document (PSD) — растровый формат хранения графической информации, созданный специально для программы Adobe Photoshop и поддерживающий все его возможности — сохраняет слои и папки слоёв, прозрачность и полупрозрачность, векторные графические элементы и стили слоёв программы, изображение сжимается без потери качества (RLE-сжатие).
Сохраните у себя на компьютере файл в формате
TIFF.Дальше его можно записать на флешку, CD или DVD диски. Если очень нужно передать файл по интернету, то можно воспользоваться каким-либо сервером (типа webfie.ru или почтой mail.ru — удобный и быстрый сервер сделали ребята, рекомендую).
Однако помните, что любая передача файла в чужие руки ведет к его неизбежному размножению и, если он Вам очень дорог, то не забудьте заключить договор с печатающей организацией об эксклюзивности Ваших прав на этот файл. Лучше сделать его дома (в двух экземплярах) и при передаче файла попросить поставить на своем экземпляре подпись и, обязательно, печать.
(Копирование материалов данного сайта допускается
Знакомство с программой фотошоп лучше начинать с создания нового документа. Пользователю на первых порах понадобится умение открывать фото, предварительно сохраненное на ПК. Важно также научиться сохранять в Фотошопе любую картинку.
На сохранение изображения или фотографии влияет формат графических файлов, при выборе которых требуется учитывать следующие факторы:
Размер;
поддержку прозрачности;
число цветов.
Информацию относительно различных форматов можно найти дополнительно в материалах, описывающих расширения с форматами, которые применяются в программе.
Подведем итог. Сохранение картинки в фотошопе выполняется двумя командами меню:
Такую команду следует использовать, если пользователь работает с существующим изображением с целью его редактирования. Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как».
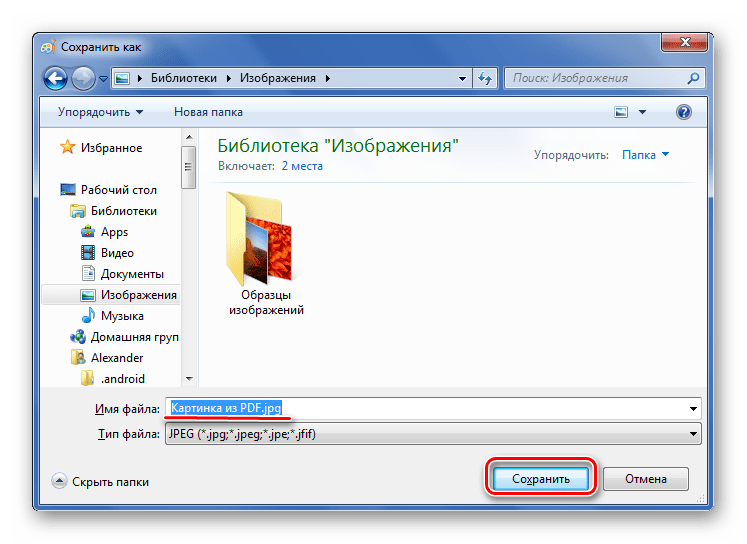
Файл – Сохранить как… (Shift+Ctrl+S)
Эту команду считают главной, и при работе с ней нужно знать множество нюансов.
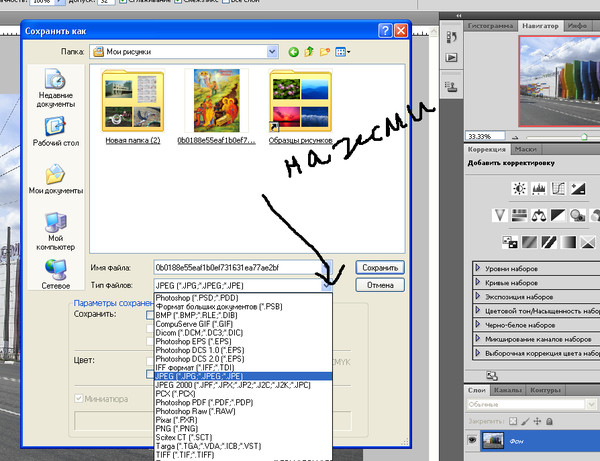
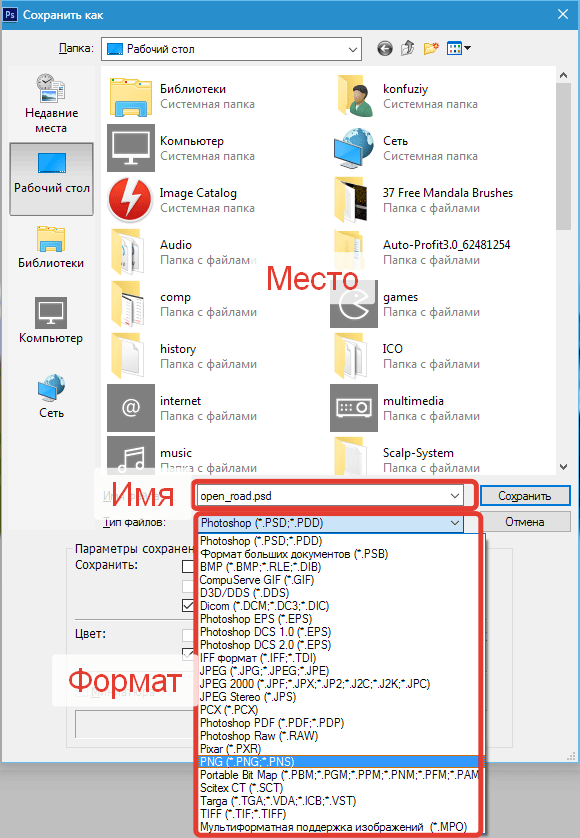
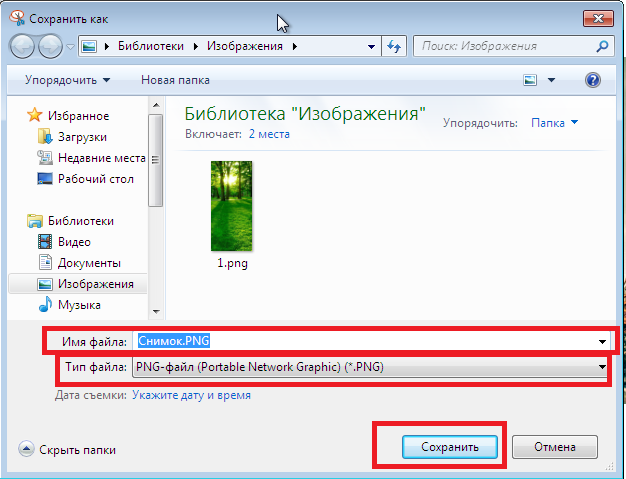
После выбора этой команды пользователь должен указать Фотошопу, каким образом он хочет сохранить фотографию. Необходимо назвать файл, определить его формат и показать место, куда он будет сохранен. Все указания выполняют в появившемся диалоговом окне:
Кнопки, позволяющие управлять навигацией, представлены в виде стрелок. Пользователь показывает ими место, где планирует сохранить файл. С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку «Сохранить» .
К примеру, если отдать предпочтение JPG , диалоговое окно будет выглядеть так:
Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя.
Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах 1-12 . Обозначенный размер файла появится в окне с правой стороны.
Качество изображения способно повлиять не только на размер, а и на скорость, с которой открываются и загружаются файлы.
Базовый («стандартный») – при этом картинки или фото на мониторе отображаются построчно. Так отображаются файлы JPG .
Базовый оптимизированный – изображение с оптимизированной кодировкой Huffman .
Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.
Сохранение может рассматриваться как сохранение результатов работы на промежуточных этапах. Специально для этого предназначен формат PSD , его разработали для использования в программе Фотошоп.
Пользователю нужно выбрать его из раскрывающегося окна со списком форматов и нажать «Сохранить» . Это позволит при необходимости вернуть фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.
Пользователь сможет, если понадобится, снова все настроить и дополнить. Поэтому в Фотошопе удобно работать как профессионалам, так и новичкам: не требуется создавать изображение с самого начала, когда можно вернуться на нужный этап, и все исправить.
Если после сохранения картинки пользователь хочет ее просто закрыть, команды, описанные выше, использовать не обязательно.
Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы Фотошопа сверху.
В появившемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы или без него. Кнопка отмены позволит пользователю вернуться в программу, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, созданной пользователем. Сохраняются все слои, их порядок, стили и эффекты. Имеются незначительные отличия по размеру. PSD весит меньше.
Наиболее распространенный формат для сохранения фотографий. Подходит как для печати, так и для публикации на странице сайта.
Основным недостатком данного формата является утрата некоторого количества информации (пикселей) при открытии и произведения манипуляций с фото.
Имеет смысл применять, если на изображении имеются прозрачные участки.
Несжатое и необработанное фото. Содержит наиболее полную информацию обо всех особенностях снимка.
Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе RAW .
Вывод следующий: наиболее часто фотографии сохраняются в формате JPEG , но, если существует потребность создать несколько изображений разного размера (в сторону уменьшения), то лучше использовать PNG .
Остальные форматы не совсем подходят для сохранения фотографий.
Лучшие форматы изображений для веб-дизайна и разработки
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических — JPEG, TIFF, PNG, и GIF.
RAW
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
Простым языком о том, как работает сжатие файлов
tproger.ru
Разновидности форматов
В начале данной статьи давайте разберемся, какие графические форматы подходят для определенных ситуаций.
JPG, JPEG – самый распространенный формат изображений. Используется на конечном этапе редактирования фото для сохранения результата. Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
GIF меньше всех подходит для сохранения фото без потери качества. Лучше использовать для изображений, на которых представлено меньшее количество цветов и градиентов. Используется для графической анимации.
PNG реализован в 8 и 24-битном вариантах. Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
RAW – это «сырой» формат снимка, сохраненный на фотоаппарате. Такой файл загружается в Фотошоп для дальнейшей детальной корректировки цвета, резкости, насыщенности, баланса белого и так далее. Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
JPEG
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете. Формат поддерживает 24 бита на пиксель, по 8 для зелёного, синего и красного, что делает этот формат «truecolor», который может отображать более 16 000 000 цветов.
Стажёр
«Росбанк», Москва, до 60 000 ₽ (до налогов)
tproger.ru
Вакансии на tproger.ru
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
Как сохранять фото?
Теперь рассмотрим стандартную процедуру сохранения фото в Adobe Photoshop. После того, как вы завершили редактирование изображения, сделайте следующее:
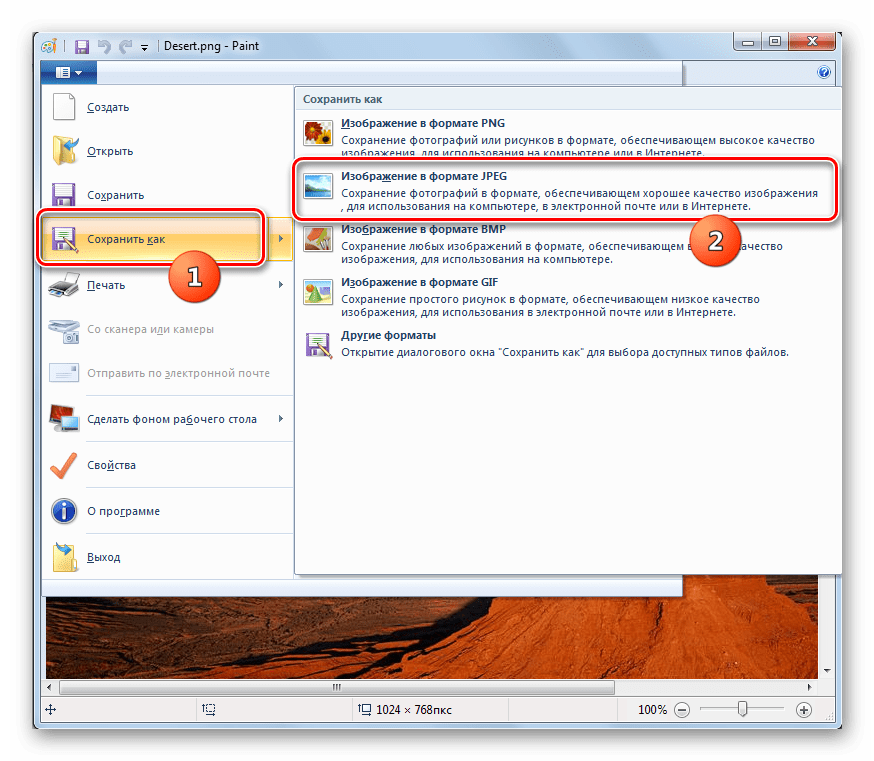
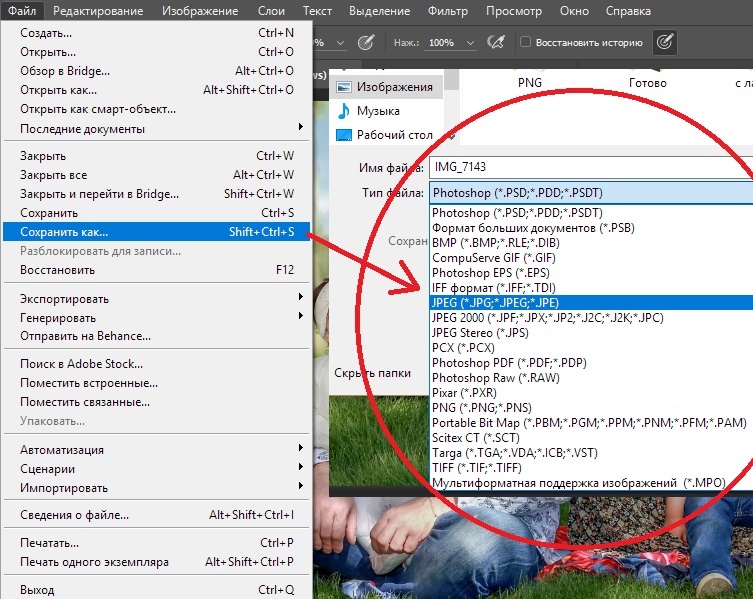
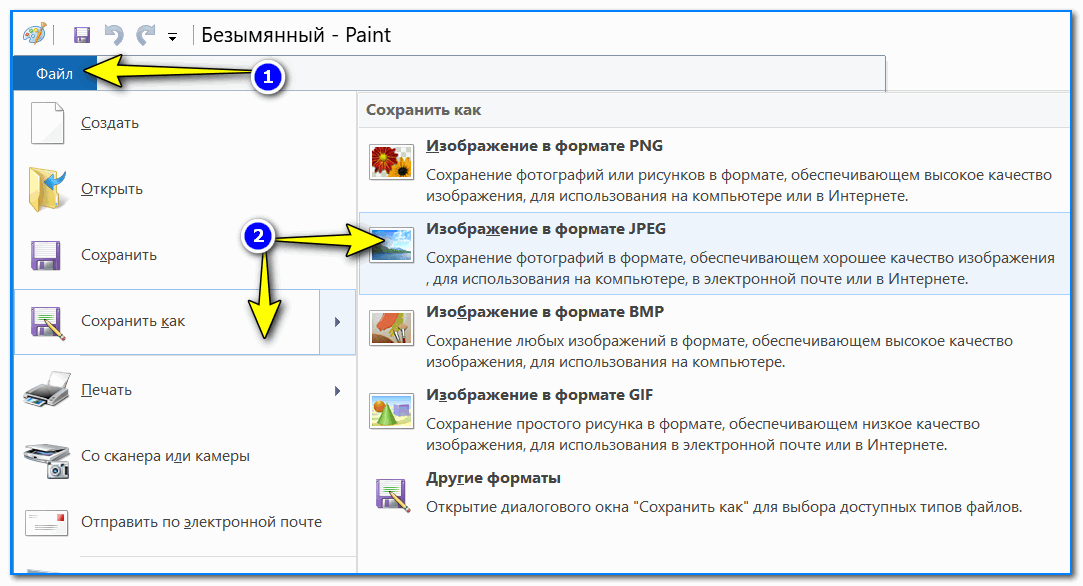
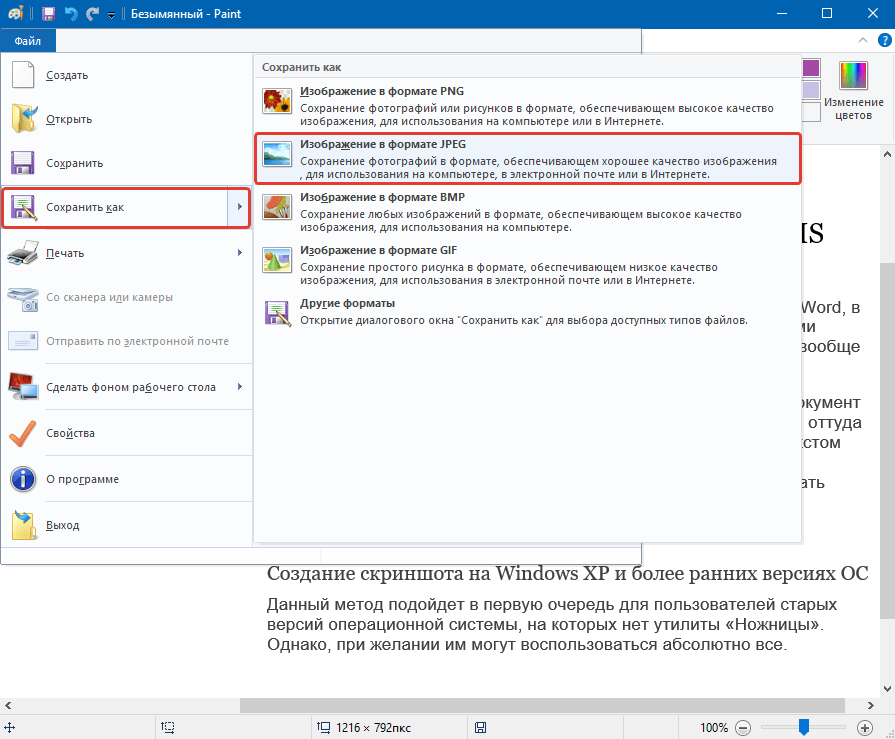
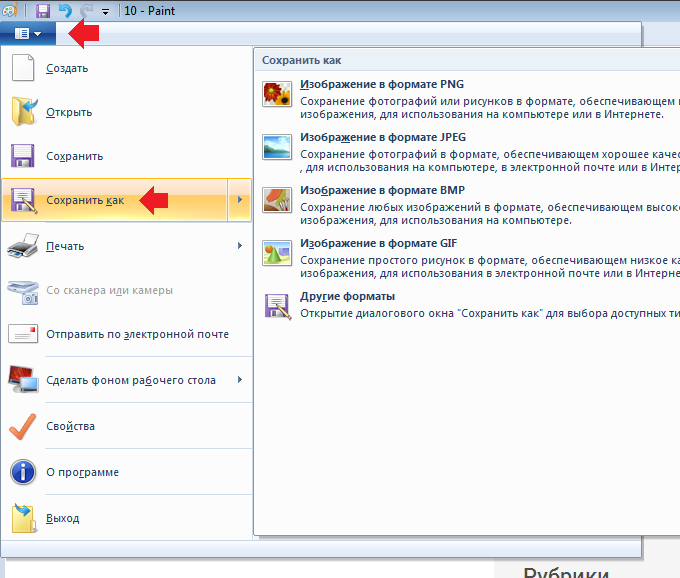
- Откройте меню «Файл» и выберите пункт «Сохранить как».
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у Дарьи
Также открыть данное окно можно комбинацией клавиш ++.
GIF
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства. Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства. Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
Средствами самой Windows
Для того, чтобы изменить формат файла не обязательно пользоваться сторонними средствами. В Windows можно это сделать
- как с единичными файлами прямо в «Проводнике» (переименованием),
- так и групповой обработкой сразу всех файлов папки с помощью командной строки.
Правда, при этом размер файла (файлов) сохранится тот же самый, что был до смены формата.
Смена формата в проводнике Windows
Открываем папку с файлами. По умолчанию, как правило, в имени файла расширение файла не отображается. Чтобы сделать его видимым, кликните «Вид» в верхней части окна и в раскрывшемся меню поставьте галочку в чекбоксе «Расширения имен файлов». Теперь в имени файла виден его формат (тип расширения). Если изменения сразу не вступили в силу, просто закройте папку с файлами и откройте ее снова.
Показать расширения имен файлов
Теперь, как и при обычном переименовывании, кликаем правой кнопкой мыши по нужному файлу, в открывшемся списке действий нажимаем «Переименовать». В нашем примере, вместо PNG набираем JPG и жмем Enter. Система дуракоустойчивости предупреждает о необратимости действия, думаем еще раз на всякий случай, и нажимаем Enter повторно.
Измененный формат фото
Все, формат фото изменен. Но! Размер файла при этом не изменился.
Групповая смена формата файлов с помощью командной строки
Зайдите в командную строку. Сделать это можно нажатием сочетания клавиш Windows+R на клавиатуре, после чего во всплывающем окне ввести cmd и нажать ОК.
Вход в командную строку
В Windows 10 нажмите на «Поиск» в панели управления, также введите cmd и кликните по появившейся в списке строке «Командная строка».
Windows10 Вход в командную строку
В результате откроется такое окно с черным фоном.
Командная строка Windows
Сначала надо перейти в нужную папку. Для этого вводим в строке команду cd (сменить директорию) и вставляем путь к папке, в которой находятся файлы. Если кто-то забыл, как скопировать путь к папке, то напомню, что достаточно кликнуть мышкой по строке пути в проводнике. Путь отобразится в понятном для командной строки виде. Смотрите на гифке.
Путь к папке с файлами
Вставляем в строку путь к папке, в которой расположены файлы, сразу после команды cd, выглядит это так: cd C:\Users\Альберт\Downloads\100D5000, (у Вас путь будет свой, поэтому я зачеркнул мой, чтобы случайно не скопировали).
Командная строка путь к папке
Жмём Enter. Этим действием мы переходим в командной строке в нужную нам папку.
Затем используем специальную команду, которая изменит расширения у файлов, скопируйте ее прямо отсюда: rename *.PNG *.JPG и снова нажимаем Enter.
Команда смены формата файлов
Заглядываем в нашу папку, и видим, что все файлы поменяли тип расширения, или как мы чаще говорим, формат. У всех стал JPG.
Результат группового изменения формата файлов с PNG на JPG
Можно ввести более универсальную команду для смены форматов: rename *.* *.JPG такая инструкция изменит формат абсолютного всего, что попадется ей на пути в указанной папке. Так что стоит пользоваться осторожно, предварительно проверив, не пострадают ли видео или текстовые файлы, которые случайно там могут оказаться.
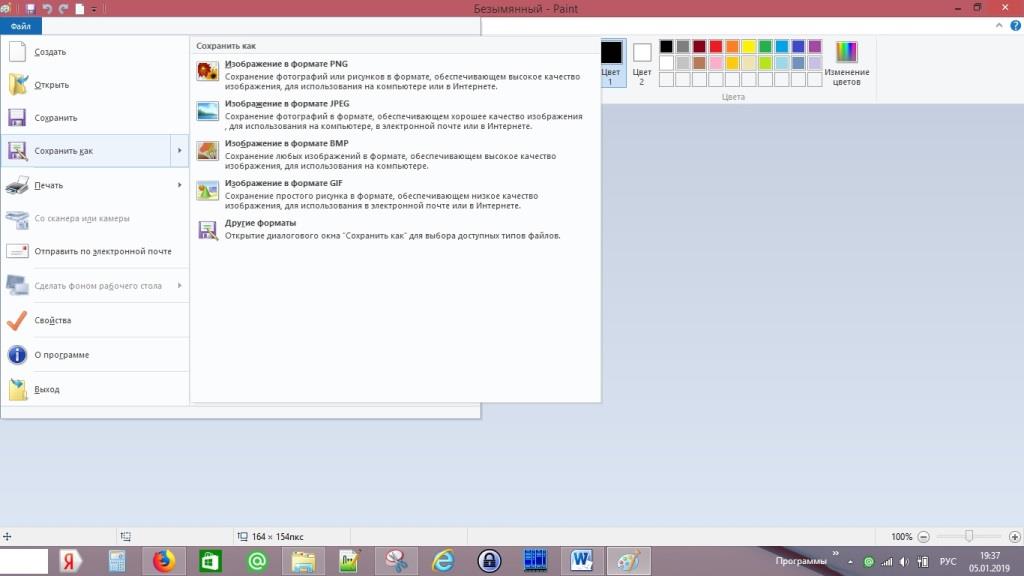
Изменить формат фото в paint
Это также просто, как и в предыдущем редакторе. Да и названия у них созвучны. Вот, посмотрите на изображении ниже, достаточно одной картинки, чтобы отобразить весь нехитрый способ как изменить формат фотографии.
- Открываете файл в редакторе paint
- Сохраняете его через «Сохранить как» в нужном формате.

Как изменить формат фото в редакторе paint
Теперь посмотрим,
PNG
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Размер PNG: 1,5 МБ
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
Формат RAW
Файл формата RAW, как мы уже говорили, представляет собой данные с матрицы фотокамеры, оцифрованные процессором и «упакованные» с помощью специального алгоритма в стандартизованный производителем камеры формат и сжатые без потерь, без какой-либо обработки. При этом формат RAW занимает значительно меньше места, чем TIFF, но больше, чем JPEG, и содержит 10 – 16 разрядные данные, в зависимости от модели камеры.
Вообще, все цифровые камеры снимают в формате RAW, даже самые простые компактные. Просто не во всех камерах этот формат является доступным для пользователя. В тех случаях, когда камера поддерживает съемку в формате RAW, к ней обязательно прилагается программное обеспечение, позволяющее производить элементарную коррекцию в этом формате и конвертировать его в другие, например, JPEG и TIFF.
Файл в формате RAW невозможно испортить неумелой обработкой – он непосредственно не редактируется и всегда остается в неизменном виде. Вся обработка записывается в небольшой файлик-инструкцию, который используется программой для считывания информации об обработке и визуализации извлеченного из RAW –файла изображения с учетом примененных корректировок. Кроме того, формат RAW позволяет редактировать многие параметры с минимальными потерями качества, например, исправлять баланс белого, восстанавливать казалось бы, потерянные детали в светлых или темных областях, исправлять искажения оптики и многое другое. Чтобы лучше показать преимущества формата RAW, я записал небольшой видеоролик, в котором показываю восстановление засвеченных областей изображения.
Кроме того, формат RAW позволяет редактировать многие параметры с минимальными потерями качества, например, исправлять баланс белого, восстанавливать казалось бы, потерянные детали в светлых или темных областях, исправлять искажения оптики и многое другое. Чтобы лучше показать преимущества формата RAW, я записал небольшой видеоролик, в котором показываю восстановление засвеченных областей изображения.
Достоинства формата RAW: широчайшие возможности редактирования изображения с минимальными потерями качества, невозможность испортить исходный файл неумелой обработкой.
Недостатки формата RAW: большой объем файла, требуются специальные программы для просмотра и редактирования.
TIFF
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством. Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
- Лучшая компрессия — с потерями для маленьких файлов — JPEG, или без потерь для наилучшего качества изображений — TIFF и PNG
- Полноцветный RGB для фотографий — TIFF, PNG, JPEG
- Прозрачность или анимация для использования в графике — GIF и PNG
- Документы, штриховые рисунки, многостраничные текстовые, факс, и т.
 д. — TIFF
д. — TIFF - Полиграфия где используется цветовая модель CMYK — TIFF
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
- 4 элемента первого экрана продающего лендинга
- 3 простые и работающие формулы продающего заголовка
- анатомия конверсионной страницы
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
P.S. Для тех, кто хочет узнать про новые изобретения и быть причастным к инновационным технологиям рожденным в России, читайте статью Мотор-колесо Дуюнова.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Дмитрий Леонов |
BMP
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Размер BMP: 1,1 МБ
Какие изображения для сайтов использую сегодня
Все изображения для сайтов, подразделяются:
- растровые (пример — JPG, JPEG, GIF, PNG),
- векторные (пример — SVG).
Растровые изображения состоят из пикселей, в которых хранится цвет и значение прозрачности. Такими форматами представлены изображения в статьях, кнопками, иконками и элементами дизайна. Эти изображения популярны среди разработчиков и владельцев сайтов. Основной минус растровых изображений – они плохо масштабируются.
Такими форматами представлены изображения в статьях, кнопками, иконками и элементами дизайна. Эти изображения популярны среди разработчиков и владельцев сайтов. Основной минус растровых изображений – они плохо масштабируются.
То есть при увеличении размера картинки, идёт потеря качества.
Векторные изображения состоят из линий и точек маршрутов. Информация об изображении хранится в математических инструкциях по отрисовке, что позволяет масштабировать такие изображения сколько угодно без потери качества.
Все эти изображения могут и используются на современных сайтах. Только нужно понимать, что перед загрузкой на сайт, изображение нужно оптимизировать!
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте. TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Не смешно? А здесь смешно: @ithumor
- Для начинающих
Лучшие форматы изображений для веб-дизайна и разработки
В последние годы разработчики сайтов обращают внимание на новые форматы. Они могут быть не такими эффективными в плане размеров, зато очень ценятся во всем мире за широкий спектр предлагаемых функций.
Одним из важнейших аспектов веб-дизайна является выбор правильного формата файлов. Это и скорость загрузки страниц, и качество изображений, и множество других преимуществ. На самом деле современные форматы настолько совершенны, что выбор бывает затруднителен.
Это и скорость загрузки страниц, и качество изображений, и множество других преимуществ. На самом деле современные форматы настолько совершенны, что выбор бывает затруднителен.
Характеристика лучших форматов изображения для веб-дизайна
Публикуя очередной пост в блоге, вы наверняка сталкивались с проблемой, использовать PNG, GIF или JPEG для выбранной картинки. Мы предложим несколько идей, которые помогут уверенно выбирать формат.
Это особенно полезно, если вы планируете провести .
Формат JPG
Одним из наиболее распространенных форматов изображений в Интернете является формат Объединенной группы экспертов по фотографии (JPG). Он создан в 1986 году, но продолжает использоваться по сей день.
Лучшее в этом формате то, что файл занимает минимум места на диске и значительно ускоряет загрузку сайта. Он также обеспечивает высокий уровень совместимости, а небольшой размер файла гарантирует отсутствие компромиссов в отношении качества.
Для JPG сжатие выполняется с использованием lossy compression (сжатие с потерями). Это значит, что при сохранении изображения происходит потеря качества. Потеря проявляется в мелких деталях, включая текст.
Этот вид потерь называется «артефактами», так как он проявляется в небольших и блочных компонентах. Сжатие JPG оптимизировано для фотографий, где артефакты почти незаметны для зрителя.
Каждый раз, когда ваша картинка сохраняется, количество артефактов продолжает увеличиваться. Лучший способ избежать этого — сохранить фотографию с помощью lossless compression (сжатие без потерь).
Данный формат не обеспечивает поддержку прозрачных фонов, поэтому изображение нельзя наложить на другие компоненты. Но JPG — лучший вариант для сохранения фотографических изображений.
JPG поддерживает много цветов, что делает этот тип файла подходящим для реальных изображений, включая пейзажи, портреты людей и так далее.
Поскольку JPG остается лучшим и самым популярным выбором для сайтов, рекомендуется публиковать в нем картинки в социальных сетях.
В большинстве случаев цифровые фотокамеры и смартфоны сохраняют фотографии в формате JPG. Сомневаетесь? Проверьте свой телефон.
Формат GIF
Еще один широко используемый формат изображений для веб-сайтов — это формат обмена графическими данными (GIF), который появился в 1987 году.
Он помогает избавить вас от боли и страданий при отправке файлов через медленные соединения с низкой пропускной способностью.
В отличие от JPG, GIF сохраняет данные без потерь. Это означает, что GIF содержит все данные и, несмотря на уменьшение веса файла по сравнению с JPG, качество не ухудшается с 256 индексированными цветами.
Цель GIF заключалась в том, чтобы можно было разместить мелкие и простые графические значки. Вы не можете связать звук с GIF, зато этот формат предлагает способ добавить движение к вашим онлайн-каналам.
GIF-анимания, хотя и сведена к минимуму в последние годы, все еще может привлекать пользователя к выполнению целевых действий на сайте.
Многие веб-дизайнеры предпочитают использовать GIF. Это отличный выбор для мелких цветных изображений. Полноцветные изображения и фотографии сохраняются в GIF с высокой степенью сжатия.
Формат PNG
Портативная сетевая графика (PNG) разработана в 1995 году с целью заменить GIF. Если вы беспокоитесь о размере и предпочитаете работать с крупными картинками, тогда PNG — лучший формат изображений для веб-дизайна.
Одним из наиболее предпочтительных вариантов будет PNG-8, поскольку он поддерживает 256 индексированных цветов и обеспечивает прозрачность.
Как и JPG, формат PNG-24 способен поддерживать более 15 миллионов цветов. Он может вместить как статические изображения, так и анимацию.
Сжатие происходит без потери данных, что критически важно для качества. Детализация картинок получается выше всех похвал, а размер минимальный.
Если вы модифицируете файлы, это лучший вариант из всех четырех форматов, которые поддерживают прозрачность. Во многих случаях вы можете использовать PNG для получения файла большего размера.
Во многих случаях вы можете использовать PNG для получения файла большего размера.
Фактически, PNG является №1 для веб-дизайна и разработки, но когда дело доходит до печати, вам придется туго. Проблема в том, что формат совсем не дружит с четырехцветной печатью.
Вы также обнаружите, что сжатие PNG подходит для оптимизации графических изображений, которые используют менее 15 цветов.
PNG — удобный формат для сохранения скриншотов.
Формат SVG
Одним из лучших форматов изображений является масштабируемая векторная графика (SVG), представленный в 2011 году. Вы увидите, что он сильнее других форматов, используемых для сохранения изображений в Интернете.
Он позволяет получать четкие картинки любых размеров и разрешений. Сохранение данных происходит без потери качества, как и с форматами GIF и PNG. SVG относится к векторной графике, которая состоит из математически управляемых фигур и кривых, а не из пикселей.
При желании вы можете использовать SVG-анимацию, поскольку он поддерживает прозрачность и содержит комбинацию цветов и градиентов.
С другой стороны, получаются достаточно большие файлы по сравнению с другими форматами изображений в Интернете, в том числе GIF и PNG.
Современные форматы WEBP и HEIC для веб-дизайна
Теперь мы хотели бы познакомить вас с некоторыми недавно созданными форматами WEBP и HEIC, основанными на HEVC. Но начнем с пояснения.
Механизмы, используемые видеокодеками для сжатия потоков, подразделяются на два типа, межкадровый и внутрикадровый. Межкадровый помогает в использовании повторений в кадре, вне зависимости от остальных.
Вы можете применить этот механизм сжатия к статичным изображениям.
Растущая популярность обмена видео в социальных сетях и постоянное увеличение разрешения экрана требует новых стандартов кодирования для достижения максимальной эффективности со сжатием.
Эти новые форматы были созданы для соответствия новым стандартам кодирования видео. С ними доступны более серьезные наборы функций.
С ними доступны более серьезные наборы функций.
Формат WEBP
Этот формат изображения был разработан Google в качестве единого веб-формата для многочисленных сфер применения в Интернете.
Он является производным от видеокодека VP8. Среди возможностей WEBP предусмотрено «предсказание» блоков по содержанию ранее декодированных.
Формат обеспечивает сжатие без потерь, но в некоторых видах компьютерной графики наблюдается потеря цветов на изображении.
Но главный недостаток заключается в отсутствии всеобщей поддержки.
До недавнего времени поддержка WEBP была ограничена программным обеспечением Google (браузер Chrome) и нативными приложениями Android.
Недавно было объявлено, что Microsoft Edge и Firefox будут поддерживать WEBP, начиная с 2019 года. Однако Apple, Safari и iOS пока в раздумьях.
Формат HEIC / HEIF
Один из лучших форматов изображений для веб-дизайна и разработки сайтов претерпел эволюцию в двух разных аспектах.
Во-первых, контейнер файлов поддерживает самый большой набор функций среди доступных форматов. Он поддерживает многокадровые изображения с многокадровым сжатием, что является ключевой функцией для HDR, мультифокуса или многовидовых изображений.
Во-вторых, он обеспечивает поддержку различных типов данных, не относящихся к изображениям, и предлагает высокую универсальность.
Большинство изображений используют этот контейнер и сжимаются с производной, которая предназначена для изображений с видеокодека h365 / HEVC. Они разработаны с учетом разрешений 4K и 8K, доступных преимущественно на новейших дисплеях.
Кодирование HEVC включает в себя сложные операции, но с меньшим количеством ограничений, чем JPEG.
Он обеспечивает более высокую эффективность сжатия за счет большего времени кодирования, что вовсе не является проблемой для пользователей.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример. psd», содержащий нарисованный шар.
psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Обычное сохранение
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл». А в открывшемся меню выбрать «Сохранить как». Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали здесь. Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2019, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Программа Adobe Photoshop (Фотошоп): что это такое, и для чего предназначена
Adobe Photoshop – это многофункциональный редактор, позволяющий работать с изображениями и видеофайлами. Продукт подходит для компьютеров с операционными системами Windows и macOS. Есть и мобильные версии Фотошопа для Android, iOS, Windows Phone.
Важно! Бесплатно можно скачать только пробную версию Adobe Photoshop. Чтобы воспользоваться расширенным функционалом, предлагается приобрести лицензированный продукт.
Полезно также почитать: Обзор программы Adobe Premiere Pro
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Описание системных форматов (расширений) фотошопа
Что подразумевается под системными форматами? Это файлы, на которых строится вся программа. Конечно, мы не будем рассматривать их все, а только расширения дополнительных модулей, таких как кисти, стили, шрифты и тому подобное. Все эти модули хранятся в системной папке фотошопа: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets. Из всего этого списка речь пойдет о самых полезных.
Зачем нужна такая информация? На сайте и в интернете в целом есть много источников для скачивания дополнительных файлов, которые можно использовать в работе в программе. Зная их форматы и расширения, вы сможете ориентироваться, что находится перед вами, сможете быстро искать сборники у себя на компьютере, а также создавать свои и устанавливать их в программу.
И вообще, полезно знать как что выглядит и из чего состоит.
ABR (Кисти)
Кисти, пожалуй, самые популярные дополнительные материалы для фотошопа. Они пользуются огромной популярностью.
Файлы этого типа представляют из себя набор оттисков кисточек. Здесь разобрана подробная инструкция как их устанавливать в фотошоп.
ASL (Стили слоя)
Стили слоя — это настроенный набор определенных эффектов слоя. Достаточно только выбрать нужный слой и выбрать подходящий стиль, в результате чего, как правило, текст или веб-графика красиво преобразятся. Почти кнопка «Создать шедевр». Рекомендую почитать как их установить в программу фотошоп.
Достаточно только выбрать нужный слой и выбрать подходящий стиль, в результате чего, как правило, текст или веб-графика красиво преобразятся. Почти кнопка «Создать шедевр». Рекомендую почитать как их установить в программу фотошоп.
На сайте вы сможете найти множество очень красивых наборов.
ATN (Экшены/операции)
О том, что такое экшены/операции и как ими пользоваться читайте в моей подробной статье. Вкратце — это сохраненная комбинация действий, которая запускается нажатием одной клавиши и сильно экономит время при обработке фотографий одними и теми же манипуляциями.
Здесь смотрите как их установить в программу.
CSH (Фигуры)
Фотошоп позволяет вставлять простейшие векторные фигуры в ваш проект. Они не могут быть объемными или цветными, потому что представляют из себя силуэты, чем-то напоминающие оттиски кистей. Но их достоинство именно в векторе, то есть их можно растягивать в размерах без потери качества. Подробнее о фигурах и как их установить читайте в отдельной статье.
GRD (Градиенты)
В целом, я бы не сказал, что градиенты придется часто искать и скачивать, поскольку их запросто можно сделать самому, да и каждому проекту нужен свой уникальный градиент. Но в сети встречаются наборы, которые можно скачать. Самые популярные наборы — это градиенты неба (на закате, на рассвете, ночное и вечернее).
PAT (Текстуры)
В фотошопе можно накладывать бесшовные текстуры. В основном это делают в окне Стили слоя во вкладке Тиснение. А также в фильтрах.
JSX (Скрипты)
Программа обладает большим количеством возможностей для автоматизации одних и тех же действий. Очередным способом является программирование собственной команды на языках JavaScript или Visual Basic. Рекомендую почитать статью о том, как можно самым простым способом самостоятельно записать свой собственный скрипт.
TTF (Шрифты)
Шрифты находятся в системной папке вашей операционный системы: C:\Windows\Fonts. В интернете можно найти великое множество шрифтов. К сожалению, многие из них не поддерживают кириллицу, но найти на русском языке все равно не составит труда. В этой статье я вас научу как их устанавливать в фотошоп.
В интернете можно найти великое множество шрифтов. К сожалению, многие из них не поддерживают кириллицу, но найти на русском языке все равно не составит труда. В этой статье я вас научу как их устанавливать в фотошоп.
Теперь вы знаете что такое форматы и расширения и сможете различать типы изображений. Обратите еще раз внимание на прозрачность пикселов. Современные изображения, особенно сделанные для сайтов, часто идут с прозрачными фонами и их нужно уметь делать. Мне поступает множество вопросов почему белый фон там, где его не должно быть. Эти вопросы люди задают от своей невнимательности и не знания элементарных основ.
Что касается системных файлов, рано или поздно вы с ними столкнетесь, когда поймете, что тех наборов стилей, кистей и прочего, что предустановлено в программе по умолчанию, вам будет не достаточно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.
При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
Тесты сжатия изображения
Выбор между форматами изображений без потерь и с потерями должен основываться на том, насколько интенсивно работает сайт. Например, в интернет-магазине лучше использовать изображения в худшем качестве в обмен на более быструю загрузку. Для сайта фотографа, скорее всего, все будет наоборот.
Результаты сжатия изображений с помощью первых трех форматов, рассмотренных в статье.
- Изображение 1
- Изображение 2
- Изображение 3
Приведенные ниже результаты значительно различаются из-за форматов изображений без потерь / с потерями.
| Размер изображения 1 | Размер изображения 2 | Размер изображения 3 | |
| WebP | 1,8 МБ | 293 КБ | 1,6 МБ |
| HEIF | 1,2 МБ | 342 КБ | 1,1 МБ |
| FLIF | 7,4 МБ | 2,5 МБ | 6,6 МБ |
| JPG | 3,9 МБ | 1,3 МБ | 3,5 МБ |
| GIF | 6,3 МБ | 3,9 МБ | 6,7 МБ |
| PNG | 13,2 МБ | 5 МБ | 12,5 МБ |
Изображения в формате HEIF оказались меньше, чем в любом другом формате. Но из-за отсутствия поддержки в настоящее время невозможно интегрировать формат HEIF в веб-приложения.
Формат WebP показал близкие результаты и при этом обеспечивает поддержку браузерами. Для пользователей Chrome или Opera изображения в формате WebP, несомненно, помогут ускорить загрузку.
PNG значительно больше, чем его аналог JPG с потерями. При оптимизации с использованием FLIF экономия составила около 50%. Это делает FLIF отличной альтернативой для тех, кому нужны высококачественные изображения с меньшим размером файла. Но формат еще не поддерживается браузерами.
Способы улучшения оптимизации и доставки изображений
Оптимизация изображения считается незаменимой для повышения производительности сайта. В Google Dev Guide есть исчерпывающая статья на эту тему, поэтому далее будет приведен лишь краткий список советов по ускорению загрузки изображений.
Реализация поддержки новых форматов изображений
Новые графические форматы еще не поддерживаются повсеместно. Поэтому сайт должен определять, какие форматы поддерживает клиент, и предоставить ему лучший вариант.
Использование CDN
Сеть доставки контента (CDN) ускоряет загрузку изображений, кэшируя их в своей сети распределенных серверов. Это может повысить скорость работы сайта. Особенно если ваши пользователи находятся далеко от исходного сервера.
Это может повысить скорость работы сайта. Особенно если ваши пользователи находятся далеко от исходного сервера.
Использование CSS вместо изображений
Устаревшие браузеры не поддерживают тени изображений и закругленные углы. Поэтому веб-разработчики привыкли отображать определенные элементы, такие как кнопки, в виде изображений. Вместо них необходимо использовать CSS, когда это возможно.
Проверьте настройки кэша изображений
Для изображений, которые меняются не часто, можно использовать кэширования HTTP, чтобы сократить время загрузки для постоянных посетителей.
Когда пользователь посещает ваш сайт в первый раз, его браузер кэширует изображение, чтобы его не нужно было загружать снова при последующих сеансах. Эта также снизит затраты на пропускную способность сервера.
Изменение размера изображений для разных устройств
Используйте атрибут srcset, чтобы браузер определял, какой размер изображения он должен предоставлять, исходя из размеров и разрешения клиентского устройства.
GIF и PNG-8
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
Возможности программы Фотошоп
Лицензированная версия имеет большой набор функций для работы с изображениями:
- улучшение качества снимков, коррекция дефектов цветопередачи;
- редактирование каждого слоя изображения по отдельности, чтобы максимально естественно передать глубину цвета и проработать детали;
- создание коллажей;
- ретушь и восстановление поврежденных снимков;
- работа с чертежами, набросками;
- обработка текста;
- создание оригинальных графических элементов;
- быстрая публикация готовых файлов или отправка их на печать;
- преобразование черно-белых фотографий в цветные;
- работа с форматами векторных и растровых изображений;
- изменение форм и текстур плоских и объемных моделей.
В этом видео рассказывается о простых и полезных возможностях Photoshop:
Как открыть поврежденный файл jpg
Иногда при открытии файла jpg появляется системная ошибка – «Невозможно открыть этот файл» и так далее. Для того чтобы избежать этой проблемы, рекомендуется использовать специальные сервис или программы, которых в Интернете много.
Для начинающих пользователей компьютера, подойдёт такой сервис– «online.officerecovery.com/ru/pixrecovery/» (Скрин 7).
На нём схема работы простая. Выбираете повреждённый файл jpg с компьютера кнопкой «Выбрать файл». Далее, нажимаете на кнопку «Безопасная загрузка и восстановление». Когда Ваш файл будет восстановлен, сервис Вам покажет бесплатные и платные варианты загрузки восстановленного файла на компьютер.
Когда Ваш файл будет восстановлен, сервис Вам покажет бесплатные и платные варианты загрузки восстановленного файла на компьютер.
Новые форматы
Вот несколько кандидатов, которыми можно заменять существующие форматы.
WebP
WebP был разработан Google как альтернатива JPG. Файл в этом формате может быть на 80 % меньше, чем JPEG.
Opera и Google Chrome в настоящее время уже поддерживают его. Firefox объявил о планах по реализации поддержки этого графического формата.
Google и Facebook в настоящее время экспериментируют с этим графическим форматом. WebP уже используют около 95 % изображений на главной странице eBay. YouTube применяет формат для отображения больших миниатюр.
Для CMS существуют расширения, которые помогут добавить поддержку WebP на сайт. Например, Optimus и Cache Enabler для WordPress. Это не нарушит отображение сайта в браузерах, которые не поддерживают WebP, если предоставить резервные варианты в формате PNG или JPG.
Эти данные по поддержке браузерами взяты с Caniuse.
Десктопные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| 32 | 19 | 65 | Нет | 18 | Нет |
Мобильные / Планшеты
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | 11.1 | Все | 4.2-4.3 | 73 | Нет |
HEIF
High efficiency image files имеет расширение HEIC (.heic). Ранее корпорация Apple объявила о том, что ее линейка продуктов будет поддерживать формат HEIF по умолчанию.
Помимо файлов меньшего размера HEIF обеспечивает большую гибкость, чем другие форматы. Он поддерживает неподвижные изображения и последовательности картинок. Следовательно, в одном файле можно хранить серийные снимки, кадры из видео и другие коллекции изображений. HEIF также поддерживает прозрачность, 3D и 4K.
Также файлы HEIF могут содержать свойства изображения, миниатюры, метаданные и вспомогательные данные. Измененные изображения могут быть восстановлены благодаря неразрушающим операциям редактирования. Это означает, что обрезка, повороты и другие изменения могут быть отменены в любое время.
На момент написания этой статьи формат HEIF не поддерживался браузерами.
Настольные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| Нет | Нет | Нет | Нет | Нет | Нет |
Mobile / Tablet
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | Нет | Нет | Нет | Нет | Нет |
FLIF
Free Lossless Image Format (или FLIF) использует алгоритм, который на 14-74 % эффективнее по сравнению с устаревшими форматами. Поэтому FLIF отлично подходит для любого типа изображений или анимации. Файлы, сохраненные в этом формате, в среднем на 43% меньше, чем в PNG.
При тестировании FLIF часто оказывался наиболее эффективным форматом.
FLIF использует один из алгоритмов на основе арифметического кодирования. Он также поддерживает прогрессивное чередование. Поэтому изображения отображаются целиком, как только они начинают загружаться.
Современные браузеры не поддерживают FLIF. Но веб-разработчики могут получить доступ к исходному коду FLIF и использовать решение полифилла.
форматов файлов для микроскопии | Основная лаборатория Duke Light Microscopy
TIFF, JPG, PNG
В общем, использование TIFF — это безопасный и разумный выбор для сохранения научных изображений. TIFF по умолчанию является форматом без потерь, и все данные сохраняются.
Сжатие JPEG уменьшает размер файлов, сохраняя при этом почти одинаковый вид изображений. Как правило, это влечет за собой потерю хотя бы небольшой части информации — хорошо для фотографий с отпуска, но не для микроскопии. Сжатие в формате PNG не влечет за собой безвозвратную потерю информации и может быть хорошим выбором для фигур. TIFF расшифровывается как Tagged Image File Format. Маркированный бит очень полезен для микроскопии, поскольку системы часто заполняют теги полезной информацией, такой как используемый объектив, экспозиция, биннинг и т. Д.
Сжатие в формате PNG не влечет за собой безвозвратную потерю информации и может быть хорошим выбором для фигур. TIFF расшифровывается как Tagged Image File Format. Маркированный бит очень полезен для микроскопии, поскольку системы часто заполняют теги полезной информацией, такой как используемый объектив, экспозиция, биннинг и т. Д.
Сжатие без потерь (например, LZW) пытается сжать точно такое же изображение в файл меньшего размера. В общем, сложные изображения не могут быть сжаты без потерь так сильно, поэтому этот параметр может не сильно изменить ваши требования к хранилищу.
Битовая глубина
Это количество уровней серого в изображении (или в каждом цветовом канале изображения). Детекторы, используемые в микроскопии, производят очень точные измерения интенсивности, поэтому часто нам требуется несколько дополнительных уровней серого. Вот несколько подходящих типов
| 8-бит | 2 8 = | 256 |
| 12 бит | 2 12 = | 4096 |
| 16 бит | 2 16 = | 65 536 |
256 уровней серого достаточно для большинства задач, так что это основа большинства стандартных форматов.Стандартное цветное изображение — 24-битный RGB — 8-битный КРАСНЫЙ, 8-битный ЗЕЛЕНЫЙ и 8-битный СИНИЙ.
Как мне сохранять изображения в системе метаморфов?
Я рекомендую сохранять каждое отдельное исходное изображение в формате TIFF. Это необработанные данные без потерь, и это файл, который вы должны использовать для любого вида количественной оценки (особенно для всего, что связано с интенсивностями). Изображения с флуоресцентной камеры Axio Imager имеют 4096 уровней серого. TIFF бывают только в 8-битном и 16-битном вариантах, поэтому 12-битные данные помещаются в 16-битный файл (но заполняются только первые 12-битные уровни).
Это изображение не открывается в таких программах, как Powerpoint, Windows Picture Viewer, Mac Preview и т. Д. Вы можете посмотреть исходные изображения на рабочих станциях метаморфа или использовать FIJI / imageJ.
Д. Вы можете посмотреть исходные изображения на рабочих станциях метаморфа или использовать FIJI / imageJ.
Возможно, вам будет полезно иметь более удобную для просмотра форму файла в дополнение к исходной. Если у вас более одного канала, создайте наложение, а затем сохраните его как TIFF. Это будет стандартный 24-битный формат RGB, который будет работать практически с любой программой. Если у вас только один канал, вы можете сохранить 8-битную копию из ярлыка на панели задач.Помните, что эти форматы включают потерю некоторой информации — изображение помещается в 8-битную копию или наложение, как показано на экране, и некоторая информация об интенсивности теряется для всех пикселей за пределами треугольников масштабирования.
. . .а конфокалы?
Программное обеспечение конфокальных камер Zeiss и Leica использует собственные форматы. Как правило, проще использовать программное обеспечение (доступны бесплатные версии) или FIJI для просмотра изображений и т. Д. Вы можете экспортировать данные в формате TIFF для публикаций и т. Д.
Сохранить рисунок или другой графический объект в отдельный файл
Сохранить изображение как отдельный файл
В PowerPoint, Word и Excel следующая процедура работает с фотографиями, фигурами, диаграммами, графическими элементами SmartArt, цифровыми чернилами и текстовыми полями.
В Outlook следующая процедура работает только для фотографий.
Щелкните правой кнопкой мыши иллюстрацию, которую вы хотите сохранить как отдельный файл изображения, а затем щелкните Сохранить как изображение .
В списке Тип файла выберите нужный формат файла.

В поле Имя файла введите новое имя для изображения или просто примите предложенное имя файла.
Выберите папку, в которой вы хотите сохранить изображение.
Щелкните Сохранить .
Форматы файлов изображений
Формат файла | Описание |
|---|---|
GIF (формат обмена графикой) | Поддерживает 256 цветов, и данные изображения не теряются при сжатии файла. |
JPEG | Лучше всего использовать для изображений с большим количеством цветов, например для отсканированных фотографий. |
PNG | Повышает качество графики на веб-сайте, поскольку части изображения могут быть прозрачными, а яркость можно регулировать. |
TIFF | Формат «без потерь», не теряющий качества каждый раз, когда файл изменяется и сохраняется. |
Растровое изображение, не зависящее от устройства | Графика, созданная в одной программе, отображается в другой программе точно так же, как в исходной программе. |
Метафайл Windows | 16-битный «векторный» графический формат |
Расширенный метафайл Windows | 32-битный «векторный» графический формат |
SVG | Размер изображений можно изменять без потери качества.Файлы поддерживают сжатие данных без потерь. |
Эта функция доступна в Word, PowerPoint и Excel. Он работает с фотографиями, фигурами, диаграммами, графикой SmartArt, цифровыми чернилами и текстовыми полями.
Сохранить картинку или другое изображение в отдельный файл
Удерживая нажатой клавишу Control, щелкните иллюстрацию, которую вы хотите сохранить как отдельный файл изображения, а затем щелкните Сохранить как изображение .

В списке Тип файла выберите нужный формат файла.
В поле Сохранить как введите новое имя для изображения или просто примите предложенное имя файла.
В поле Где перейдите к папке, в которой вы хотите сохранить изображение.
Щелкните Сохранить .
Форматы файлов изображений
Формат файла | Описание |
|---|---|
PNG | Повышает качество графики на веб-сайте, поскольку части изображения могут быть прозрачными, а яркость можно регулировать. |
JPEG | Лучше всего использовать для изображений с большим количеством цветов, например для отсканированных фотографий. |
PDF | Переносимый формат, который может включать текст и изображения. |
GIF | Поддерживает 256 цветов, и данные изображения не теряются при сжатии файла. |
БМП | Графика, созданная в одной программе, отображается в другой программе точно так же, как в исходной программе. |
Как выбрать правильный формат изображения для презентаций
Презентации без наглядных пособий похожи на снотворное. Кому захочется читать строки и строки скучного текста? Я бы сказал, никто.
Недавно я провел презентацию о коммуникации для нескольких членов нашей производственной группы. Моя презентация была заполнена текстом, выделенным списком.
Когда я начал свою презентацию, вся команда была взволнована перед встречей, и через 15 минут после нее можно было увидеть зевоту и ерзание.
После встречи я получил такую же обратную связь, как и ожидалось: «Презентация была такой унылой и скучной», «Я бы хотел, чтобы она была объяснена более подробно, чтобы я мог понять».
Моя плохая.
Я уверен, мы все прошли невизуальную презентацию и были готовы упасть замертво!
Итак, какие элементы могут сделать наши презентации привлекательными и визуально привлекательными? Анимации, иллюстрации, переходы, иконки, изображения, графика.
Изображения могут сделать наши презентации красивыми.Они добавляют акцента к нашим презентациям и делают их более живыми.
Единственная проблема — выяснить, какой формат изображения выбрать.
10 простых советов по выбору правильных изображений для презентаций.
Выбор правильного изображения — это одно, а выбор правильного формата изображения — другое.
В этой статье я подробнее расскажу о форматах изображений и о том, как выбрать подходящий для вашей презентации.
Вот 5 лучших форматов изображений
Все эти форматы не совпадают.У них есть свои уникальные особенности, преимущества и недостатки.
Давайте посмотрим на них.
JPEG
JPEG или Joint Photographic Experts Group — самый популярный среди всех форматов изображений, используемых в Интернете. Файлы JPEG с потерями, что означает, что когда исходное изображение сохраняется как файл JPEG, размер изображения уменьшается, и большая часть информации отбрасывается. Качество тоже теряется.
Формат JPEG — популярный формат для PowerPoint.
ПРОФИ
- Широкий диапазон 16 миллионов цветов
- Наиболее часто используемый и широко распространенный формат изображений
- Совместимость со многими операционными системами
Минусы
- Сбрасывает данные
- Невозможно анимировать
- Не поддерживает прозрачность
GIF
Graphics Interchange Format — это формат растрового изображения, широко известный своим размером.Это относительно мало по сравнению с другими типами изображений. Это наиболее широко используемая форма общения. Но это не та форма, которую мы бы рекомендовали для PowerPoint.
GIF имеет 8-битную палитру всего 256 цветов.
ПРОФИ
- Минимальные эффекты анимации
- Поддерживает прозрачность
- Это без потерь, что означает, что каждый бит данных, который изначально был в файле, остается после распаковки и никакие данные не теряются.
- Изображения с ограниченными цветами отлично смотрятся в формате GIF
Минусы
- Размер файла больше, чем PNG
- Лимитированные цвета, только 256 разновидностей
БМП
Файлы BMP или растровое изображение — это формат файла растрового графического изображения, используемый для хранения растровых цифровых изображений. Это файлы изображений в операционной системе Microsoft Windows.
Это файлы изображений в операционной системе Microsoft Windows.
Изображения имеют насыщенный цвет, высокое качество и совместимы со всеми ОС и программами Windows.
ФайлыBMP состоят из миллионов точек, называемых «пикселями», и могут быть 8-битными, 16-битными или 24-битными изображениями.
ПРОФИ
- Совместимость с программами Windows и операционной системой
Минусы
- Из-за большого размера файла он не подходит для Интернета.
- Отставание по сравнению с другими форматами изображений
- Не масштабируется и плохо сжимается
TIFF
TIFF или формат файла изображения тега — идеальный формат изображения для макета страницы, публикации и программного обеспечения для обработки фотографий.
Изображения TIFF отличаются четким качеством и насыщенными цветами. Они гибкие и могут быть с потерями или без потерь.
Они поддерживаются многими программами обработки изображений. Однако это не лучший формат для PowerPoint. Но их можно конвертировать в JPEG, PNG и другие форматы, которые лучше всего подходят для PowerPoint.
ПРОФИ
- Формат высококачественного изображения
- Гибкий формат, поддерживающий несколько типов сжатия, например JPEG, LZW, ZIP, и возможность отправки без сжатия
- Богатый цвет, может быть сохранен слоями
Минусы
- Размер файла очень большой, поэтому время передачи / загрузки увеличивается, а дисковое пространство занимает очень много места.
PNG
PNG или переносимая сетевая графика — это формат изображений, специально разработанный для Интернета. PNG похож на формат GIF. Он сохраняет максимум 256 цветов, но сохраняет информацию о цвете более эффективно, чем GIF. Он также поддерживает 8-битную прозрачность. Он также лучше всего подходит для PowerPoint.
ПРОФИ
- Поддерживает прозрачность лучше, чем GIF
- PNG часто создает файлы меньшего размера, чем формат GIF
- без потерь
Минусы
- Если изображения большие, они, как правило, создают очень большой файл, иногда создавая файлы большего размера, чем JPEG
- Не поддерживает анимацию
- Не совместим со всеми веб-браузерами
10 распространенных ошибок форматирования PowerPoint, которых следует избегать
Выбор правильного формата для правильного проекта даст впечатляющие результаты в плане ясности и наглядности.Особенно, когда вы представляете толпу из более чем 100 человек, вы должны быть осторожны с изображениями.
Если это презентация для чтения, и вам нужно поделиться ею с несколькими людьми по электронной почте или через общий доступ к файлам, то лучше использовать светлые изображения, такие как PNG.
Знание различных форматов изображений поможет вам взвесить размер файла, цветовую гамму и совместимость, чтобы решить, какой из них лучше всего подходит для вашей презентации.
Не забывайте, зачем вы вообще добавляете изображения в свою презентацию.
Что можно и чего нельзя делать при использовании изображений в слайдах PowerPoint
Включение графических элементов в ваши презентации не только для того, чтобы сделать их визуально привлекательными, но и для того, чтобы эффективно передать идею презентации.
Будьте умны, решая, что должен передать ваш образ. Хранить случайное изображение на слайде, не задумываясь о том, что передает контент, бессмысленно. Это может даже запутать вашу аудиторию.
С другой стороны, получение правильного изображения, связанного с контентом, может творить чудеса.Он просто делает сообщение более ясным.
Была ли эта статья полезной для вас? Оставьте нам комментарий.
Как и когда использовать!
Лучшие форматы изображений для Интернета: как и когда использовать! Перейти к основному содержанию Когда вы загружаете изображение, анимированную графику, логотип или другие файлы изображений на свой компьютер, он принимает файл определенного формата. Хотя вы часто можете преобразовать эти исходные форматы файлов в другой тип, это не всегда является хорошей идеей.
Хотя вы часто можете преобразовать эти исходные форматы файлов в другой тип, это не всегда является хорошей идеей.
Давайте рассмотрим наиболее распространенные форматы изображений, используемые в веб-дизайне, и посмотрим, для чего каждый из них предназначен.
Почему форматы файлов изображений имеют значение?
Во-первых, давайте поговорим о том, почему так важно выбирать правильный формат изображения.
Легко подумать, что все форматы файлов созданы одинаково; в конце концов, большинство из них будет загружать изображение на ваш жесткий диск или отображаться на веб-странице.
Однако конкретный формат изображения, который вы выбираете, имеет большое значение, когда речь идет о производительности в Интернете.
Взгляните на это изображение в качестве примера.
Посмотрите на глаза лисы в примере слева, затем посмотрите на пример справа.Посмотрите на разницу в цвете и на то, как отрисовываются линии по периметру изображения.
Как видите, в графике JPEG есть проблемы с резкостью и четкостью, которых нет в версии PNG.
PNG четче, четче и профессиональнее. Это потому, что он специально разработан для обработки векторной графики или также известен как компьютерная графика, как в примере.
Какой формат файла использовать для векторной графики?
Если ваша цель — получить четкую, чистую и плавную графику, рекомендуется использовать PNG.Однако PNG имеет большой размер файла и может замедлить время загрузки вашей веб-страницы.
На рисунке ниже вы можете увидеть разницу между размерами файлов для разных форматов одного и того же изображения, которое мы тестировали.
В конечном счете, различные форматы изображений служат определенным целям. Они по-разному отображают одну и ту же графику и изображения и несут файлы разного размера.
Знание того, для чего каждый из них и когда их использовать, является ключом к правильной визуализации дизайна и производительности в цифровом пространстве.
Итак, давайте подробно рассмотрим различия между ними.
Когда мне следует использовать файлы JPEG?
JPEG, также известный как JPG, является идеальным форматом изображения для фотографии, хотя его нельзя использовать для компьютерной графики.
В настоящее время это наиболее распространенный формат изображений в цифровой среде, который легко хранить и отправлять, что делает его удобным для множества различных сценариев проектирования.
Каковы плюсы и минусы формата JPEG?
Плюсы:
- Малый размер файла
- Меньшие вложения электронной почты
- Отличное сжатие с постоянно развивающимися улучшениями
- Широко поддерживается в различных браузерах и приложениях
- Идеально подходит для хранения четких, четких фотографий
- Быстрая загрузка через HTTP / 2
Минусы:
- «Сжатие с потерями» снижает отдачу от качества изображения по мере увеличения степени сжатия.
- Не использовать для компьютерной графики.
- Не поддерживает прозрачность.
Когда следует использовать файлы PNG?
Вы всегда должны использовать файлы PNG при работе с компьютерными изображениями, такими как логотипы или векторные иллюстрации, для получения гладких и четких результатов.
Однако с этим форматом изображения, чем сложнее изображение, тем больше становится размер файла.
Из-за этого, даже если вы теоретически можете использовать этот формат изображения для фотографий, .PNG лучше всего подходит для векторной графики и других файлов изображений, созданных компьютером.
В чем разница между PNG-24 и PNG-8?
При использовании файлов PNG вы можете заметить, что есть два типа: PNG-24 и 8.
PNG-24 обеспечивает более четкое качество изображения и лучшую прозрачность, чем PNG-8, но за это приходится платить.Размер изображения для файлов PNG-24 может быть намного больше, чем для файлов PNG-8, а это означает, что время загрузки может быть медленнее.
Однако PNG-8 хорошо выполняет свою задачу, когда прозрачность не является проблемой. Мы рекомендуем использовать PNG-8 для простых значков и логотипов с минимальным количеством цветов.
На изображении ниже сравниваются размер файла и параметры прозрачности, которые вы можете использовать.
Каковы плюсы и минусы формата PNG?
Плюсы:
- Широкая совместимость с различными браузерами и приложениями
- Можно сделать прозрачным для наложения поверх других изображений в дизайне
- Более высокое качество изображения
Минусы:
- Размер файла может быть большим и громоздким
Что такое файлы SVG и когда их использовать?
Файлы стандартной векторной графики (SVG) предназначены для компьютерных векторных изображений.Это означает, среди прочего, логотипы, цифровые рисунки, узоры и значки.
Этот формат изображения представляет собой новейшую технологию веб-дизайна. Однако при использовании файлов SVG дизайнеры часто предоставляют резервный PNG, чтобы учесть устаревшие браузеры, которые еще не поддерживают этот формат.
Поддержка SVG растет, и мы настоятельно рекомендуем использовать их на своих веб-сайтах.
Каковы плюсы и минусы формата SVG?
Плюсы:
- Маленький размер файла
- Идеально подходит для всей компьютерной графики
- Легко форматируется с помощью кода CSS, HTML или JavaScript
- Может быть анимирован
- Масштабируемый и отзывчивый
Минусы:
- Может быть совместим не со всеми браузерами. Чтобы узнать больше о поддержке браузером и производительности этого файла, мы составили подробное руководство «Как SVG повышает производительность в Интернете?»
- Не рекомендуется для сложных изображений с большой глубиной и цветом, включая фотографии.
Когда следует использовать формат файла GIF?
В просторечии Интернета, GIF — это анимированное изображение, которое запускается в цикле и не имеет звука.
Эти анимированные изображения и мемы — в значительной степени единственная полезная цель, которую GIF выполняет на данный момент.Расширение файла .GIF не идеально подходит для фотографий или сложных иллюстраций.
Анимация Криса Филипса
Каковы плюсы и минусы формата изображения GIF?
Плюсы:
- Малый размер файла
- Надежная работа сайта
- Может поддерживать зацикленную анимацию
- Поддерживает прозрачность
Минусы:
- Низкое разрешение
- Низкое качество изображения
- Не нужно при наличии превосходного форматы изображений
- Низкое качество прозрачности по сравнению с PNG-24
Как выбрать правильные форматы изображений для Интернета?
Сначала подумайте над этими вопросами:
- Каковы мои цели? Лучшее качество или скорость?
- Где использовать графику?
- Заботится ли я о поддержке браузера?
Когда дело доходит до выбора правильного формата файла изображения, лучший первый шаг — это определить, какое у вас изображение, и действовать дальше.
Мы рекомендуем:
JPEG
Использовать для фотографии
SVG
Использовать для простых логотипов и значков
PNG
Использовать для логотипов или сложных иллюстраций
GIF
Использовать для анимированной графики
Перейти к содержаниюПараметры сохранения: какие форматы файлов выбрать (JPEG, PNG, RAW, TIFF, PSD) — Summerana
При использовании цифровой зеркальной камеры вы можете заметить, что вам нужно настроить множество параметров. Одна из вещей, которую вы можете изменить, — это тип файла, который вы создаете каждый раз, когда нажимаете кнопку спуска затвора.Доступно несколько различных вариантов, и затем, когда вы загрузите файл на свой компьютер, вы можете обнаружить, что можете преобразовать его в еще больше типов файлов. Вот форматы файлов, с которыми вы столкнетесь, и почему вы можете выбрать каждый тип файла.
Вот форматы файлов, с которыми вы столкнетесь, и почему вы можете выбрать каждый тип файла.
RAW
Это исходный результат камеры, который часто ассоциируется с профессиональной фотографией. Для этого есть причина: файлы RAW содержат намного больше данных, с которыми вы можете работать, а это означает, что вы можете улучшить постобработку для создания впечатляющего конечного изображения.В качестве примера, который поможет вам разобраться в этом, представьте, что вы снимаете изображение, на котором есть несколько областей с размытыми бликами. С RAW вы можете настроить вещи и вернуть некоторые детали в этих областях. С файлом JPG данные теряются навсегда.
Съемка в формате RAW означает, что у вас есть больший выбор, когда дело доходит до редактирования, и идеально подходит для фотожурналистов, художников и фотографов, которые хотят отображать свои работы в больших размерах.
Но есть и недостатки.Он создает большие и громоздкие файлы, которые могут очень быстро заполнить как карту памяти, так и жесткий диск. Они также занимают немного больше времени для записи на карту памяти, особенно в цифровых зеркальных фотокамерах более низкого уровня. Даже в лучших спецификациях фотограф-активист или даже модный фотограф может обнаружить, что скорость записи слишком мала. Как только ваша очередь будет заполнена, ваша камера не сможет делать больше снимков, пока не завершится обработка первого изображения, поэтому это может помешать вам поймать некоторые моменты.Вам также нужно будет преобразовать файл в другой формат с помощью ACR Photoshop или Lightroom, прежде чем вы будете работать с ним в Photoshop или загружать его в Интернет.
JPG
JPG — это второй вариант файла, который предлагает большинство зеркальных фотокамер, и они чаще всего используются для изображений по всему миру. JPG — это файлы гораздо меньшего размера, хотя вы можете настроить их на большие размеры — они будут занимать меньше места в вашей памяти. Это делает их идеальными для передачи файлов и обмена в Интернете.Их также можно редактировать прямо с камеры без изменения формата. Это большое преимущество для тех, кто хочет снимать и редактировать на ходу.
Это делает их идеальными для передачи файлов и обмена в Интернете.Их также можно редактировать прямо с камеры без изменения формата. Это большое преимущество для тех, кто хочет снимать и редактировать на ходу.
Кому понравится этот формат? Тем, кто снимает в быстрой последовательности, тем, кому нужно быстро загружать изображения в Интернет, и тем, у кого меньше места на картах памяти. Если ваше изображение всегда будет использоваться в Интернете, никогда не распечатываться, и вы отлично умеете получать настройки прямо из камеры, вам не нужно беспокоиться о мельчайших деталях качества, которые обеспечивает RAW.
С другой стороны, у JPG есть и другие недостатки. Одна из основных проблем заключается в том, что каждый раз, когда вы сохраняете JPG, качество немного снижается. Мы не будем вдаваться в подробности этого, но это означает, что вы работаете с файлом, качество которого со временем может ухудшиться. Вы можете снимать RAW + JPG одновременно, чтобы иметь возможность работать с одним файлом каждого типа, но это, конечно, еще больше замедлит вашу съемку.
Adobe Camera Raw / Photoshop Пользователи:
TIFF
TIFF — это один из форматов файлов, в который вы можете конвертировать, если используете RAW в камере.Его можно рассматривать как мост между JPG и RAW — почти лучшее из обоих миров. Он намного больше с точки зрения размера файла, что может привести к тому, что ваш компьютер будет работать немного медленнее, если он не в рабочем состоянии. Однако он сохраняет больше деталей.
Возможно, вы захотите использовать TIFF, если вы прекрасный художник, графический дизайнер или фотограф, создающий изображения для печати. Файлы TIFF легче печатать, чем файлы RAW, но они также крупнее и качественнее, чем JPG.Большинству современных фотографов, создающих работы для Интернета, никогда не придется беспокоиться об этом формате, но если вы коммерческий фотограф, это может быть единственный формат, который вы используете. Это что-то вроде специального типа файлов, поэтому подумайте, отвечает ли JPG всем вашим потребностям, прежде чем пробовать TIFF.
Это что-то вроде специального типа файлов, поэтому подумайте, отвечает ли JPG всем вашим потребностям, прежде чем пробовать TIFF.
PNG
Вы также можете конвертировать ваши изображения в PNG. Вы можете сделать это независимо от того, в каком формате они начинали, хотя это менее распространено в JPG. PNG имеют преимущество в том, что они, как правило, сохраняют более плавное изображение.Это выглядит лучше в Интернете, поэтому многие графические дизайнеры предпочтут использовать PNG практически в любой ситуации.
PNG также не имеют потерь, что означает, что они не теряют качество так же, как JPG. К этому добавляется то, что они могут сохранять прозрачный фон — то, что невозможно с JPG. Если вы вырежете стандартное изображение для клиента, вам придется сохранить его в формате PNG, иначе вся ваша тяжелая работа будет потеряна. Если вы работаете с фотоманипуляциями или создаете композиты, вам нужно будет использовать PNG при объединении всего.
Кажется, что PNG лучше, чем JPG, так почему же мы вообще все еще используем JPG? Что ж, JPG — это, во-первых, более распространенный формат файлов, и мы можем записывать изображения в этот формат прямо из наших зеркальных фотокамер, так что, вероятно, это изрядно повлияет на лень. Кроме того, это меньший формат файла, поэтому он лучше подходит для хранения и загрузки в Интернет. Когда скорость загрузки влияет на рейтинг в поисковых системах, должно быть понятно, почему многим веб-сайтам нужны только файлы в формате JPG.
PSD
Сохранение файла PSD — отличный вариант, который действительно полезен только в том случае, если вы планируете вернуться к редактированию в Photoshop.Сохранение его в виде файлов PSD дает вам возможность сохранить все слои ваших изображений нетронутыми. Это отлично подходит, если вы хотите, чтобы галерея вашего клиента была согласованной, поскольку вы можете сохранить свои слои тонирования и редактирования, чтобы позже перетащить их к остальным изображениям в вашей галерее, или если вы хотите запомнить, как вы редактировали конкретное изображение. Вы не можете загрузить файл PSD где-либо в Интернете, и вы не можете распечатать этот тип файла, но он все равно полезен.
Вы не можете загрузить файл PSD где-либо в Интернете, и вы не можете распечатать этот тип файла, но он все равно полезен.
Пользователи Lightroom:
Итак, теперь вы знаете разницу, будете ли вы менять формат файла, который используете? Или у вас уже есть любимый, которого вы придерживаетесь? Дайте нам знать об этом в комментариях!
Форматы файлов
EPS — инкапсулированный PostScript
Вернуться наверхEPS можно использовать для изображений, созданных приложениями для рисования векторных изображений, такими как Adobe Illustrator или CorelDraw.Однако EPS, как правило, является громоздким форматом файлов по сравнению с PDF, который является более современным и компактным функциональным эквивалентом EPS, поэтому рекомендуется отправлять рисунки в формате PDF.
Изображения EPS следует обрезать с помощью того же программного обеспечения, которое использовалось для его создания (см. Документацию производителя).
Если возникают проблемы с кадрированием изображения EPS, в крайнем случае рассмотрите возможность его растеризации (преобразование из векторного в растровый формат) с помощью Photoshop, обрезки растрового изображения (снова с помощью Photoshop) и отправки полученного растрового изображения в формате TIFF или JPEG. .Однако растеризация обычно увеличивает размер файла и снижает качество по сравнению с векторным изображением.
PDF — формат переносимого документа
Вернуться наверх PDF (Portable Document Format)
PDF — отличный современный формат изображений, который может содержать как векторные, так и растровые элементы.
Для обеспечения высокого качества очень важно правильно выбрать настройки при создании PDF-файлов. Независимо от того, используют ли Adobe Acrobat Distiller или другие инструменты для создания PDF-файлов, авторы должны выбрать соответствующие параметры для создания PDF-файлов с высоким разрешением, подходящих для использования в печати.Это означает обеспечение того, чтобы все иллюстрации в PDF имели подходящее разрешение (300 dpi или более при предполагаемом окончательном размере рисунка) и что все нестандартные шрифты были встроены.
Независимо от того, используют ли Adobe Acrobat Distiller или другие инструменты для создания PDF-файлов, авторы должны выбрать соответствующие параметры для создания PDF-файлов с высоким разрешением, подходящих для использования в печати.Это означает обеспечение того, чтобы все иллюстрации в PDF имели подходящее разрешение (300 dpi или более при предполагаемом окончательном размере рисунка) и что все нестандартные шрифты были встроены.
PDF-файлы должны быть совместимы с Acrobat 5.0 и более поздних версий (т.е. PDF версии 1.4).
Авторы должны убедиться, что рисунки PDF не защищены паролем, поскольку это препятствует работе BMC с рисунками и может сделать такие рисунки несовместимыми с более ранними версиями Adobe Acrobat.
PDF-файлы можно легко обрезать с помощью полной версии Adobe Acrobat.Выберите «Обрезать страницы» в меню «Документ». Появится диалоговое окно «Обрезка страниц». Измените поля страницы с помощью клавиш со стрелками вверх и вниз для каждого поля (слева, справа, сверху, снизу).
Как вариант, обрезку можно выполнить, выбрав инструмент кадрирования на панели инструментов. Здесь границы обрезки устанавливаются путем выбора маркера в углу прямоугольника обрезки и перетаскивания его до нужного размера.
Если возникают проблемы с кадрированием PDF-изображения, в крайнем случае рассмотрите возможность его растеризации (преобразование из векторного в растровый формат) с помощью Photoshop, обрезки растрового изображения (опять же с помощью Photoshop) и отправки полученного растрового изображения в формате TIFF или JPEG. .Однако растеризация обычно увеличивает размер файла и снижает качество по сравнению с векторным изображением.
DOC — Microsoft Word
Вернуться наверх DOC (Microsoft Word)
Word — подходящий вариант для отправки рисунков, содержащих как векторные, так и растровые элементы, для авторов, не имеющих доступа к специализированному пакету рисования. Диаграммы Excel можно загружать, встраивая их в файл Word.
Диаграммы Excel можно загружать, встраивая их в файл Word.
Рисунки должны быть подготовлены в Word версии 5 или более поздней и должны быть на одной странице.
DOC файл должен быть загружен непосредственно в систему подачи. Не конвертируйте в JPEG или другой формат растрового изображения, так как это снизит качество. Убедитесь, что все встроенные иллюстрации имеют подходящее разрешение (примерно 300 точек на дюйм при масштабировании до ожидаемого размера рисунка в окончательном PDF-файле).
Чтобы обрезать файл DOC, выберите «Макет печати» в раскрывающемся меню «Просмотр». Затем щелкните «Параметры страницы» в раскрывающемся меню «Файл» и уменьшите поля страницы (вкладка «Поля») до нуля, затем измените размеры страницы (щелкните вкладку «Размер бумаги»), чтобы они соответствовали размерам изображения.
PPT — PowerPoint
Вернуться наверх PPT (Microsoft PowerPoint)
Powerpoint — еще один хороший вариант для отправки рисунков, содержащих как векторные, так и растровые элементы, для авторов, у которых нет доступа к специализированному пакету рисования.
Рисунки должны быть одним слайдом. Не должно быть цвета фона, кроме случаев, когда это строго необходимо для фигуры. Не следует указывать название или номер слайда. Файлы PPT следует загружать непосредственно на сайт, а не конвертировать в JPEG или другой формат, качество которого может быть снижено.Убедитесь, что все встроенные иллюстрации имеют подходящее разрешение (примерно 300 точек на дюйм при масштабировании до ожидаемого размера рисунка в окончательном PDF-файле).
Чтобы обрезать файл PPT, откройте раскрывающееся меню «Просмотр», убедитесь, что выбран параметр «Линейка», и измерьте размеры изображения. Выделите все элементы на слайде и вырежьте эти элементы. Затем в раскрывающемся меню «Файл» выберите «Параметры страницы» и измените размеры слайда, чтобы они соответствовали размерам изображения. Вставьте элементы обратно в слайд.
TIFF — формат файла изображения тега
Вернуться наверх TIFF (формат файла изображения с тегами)
TIFF — это формат растрового изображения, который подходит для фотографических / отсканированных изображений и т. Д. Он поддерживает сжатие без потерь (сжатие LZW), которое особенно хорошо работает для плоских цветных изображений, таких как штриховые рисунки и снимки экрана.
Мы рекомендуем сохранять файлы TIFF со сжатием LZW, так как это обеспечивает более высокое разрешение для данного размера файла. Если загружается несжатый TIFF, система BMC автоматически сжимает его.По этой причине размер файла TIFF, сообщаемый после загрузки, может быть меньше размера загруженного несжатого файла.
TIFF и другие растровые изображения можно обрезать с помощью любого пакета редактирования фотографий или графики, обычно путем выбора интересующей области и последующего выбора опции «Обрезать» в меню. Для получения дополнительных сведений обратитесь к документации по программному обеспечению ». Об этом также следует сказать в последнем предложении этого раздела и в следующих двух разделах (PNG и Bitmap).
JPEG — Объединенная группа экспертов по фотографии
Вернуться наверх JPEG (Joint Photographic Experts Group)
JPEG — это растровый формат с потерями — чтобы сохранить небольшой размер файла, некоторая информация в изображении отбрасывается.Чтобы сохранить максимально возможное качество изображения, файлы JPEG следует сохранять с максимальным качеством. См. Рисунок ниже для сравнения настроек качества.
Предоставлено Bates et al., BMC Developmental Biology 2006, 6:33
Изображение JPEG максимального качества
Предоставлено Bates et al., BMC Developmental Biology 2006, 6:33
Изображение JPEG низкого качества
Однако, повторное сохранение изображений JPEG низкого качества с более высокими настройками качества не рекомендуется, так как это приведет только к увеличению размера файла без улучшения качества изображения
JPEG — хороший выбор для фотографий, микрофотографий, авторадиографов и т. д.поскольку сжатие позволяет отправлять изображения с гораздо более высоким разрешением для данного размера файла с очень небольшим ухудшением качества, при условии, что выбрана настройка «Максимальное качество».
д.поскольку сжатие позволяет отправлять изображения с гораздо более высоким разрешением для данного размера файла с очень небольшим ухудшением качества, при условии, что выбрана настройка «Максимальное качество».
JPEG — плохой выбор для плоских цветных изображений, штриховой графики и снимков экрана, поскольку резкие края создают видимые артефакты даже при максимальных настройках качества. Такие изображения лучше подавать в формате TIFF или PNG.
Авторы должны минимизировать количество раз, когда измененная версия изображения сохраняется в формате JPEG, поскольку каждый раз, когда сохраняется измененное изображение в формате JPEG, происходит некоторое ухудшение качества.По возможности, работа должна быть сохранена в формате JPEG только по окончании любого процесса редактирования рисунка.
JPEG и другие растровые изображения можно обрезать с помощью любого пакета редактирования фотографий или графики, обычно путем выбора интересующей области и последующего выбора опции «Обрезать» в меню. Дополнительные сведения см. В документации к вашему программному обеспечению.
PNG — переносимая сетевая графика
Вернуться наверх PNG (Portable Networks Graphics)
PNG — это современный растровый формат, который подходит для фотографических / отсканированных изображений и т. Д.Он поддерживает сжатие без потерь, которое особенно хорошо работает с плоскими цветными изображениями, такими как штриховые рисунки и скриншоты. Одним из преимуществ PNG по сравнению с TIFF является то, что изображения PNG могут отображаться в современных веб-браузерах.
Изображения PNG можно обрезать с помощью большинства пакетов редактирования фотографий или графики, обычно путем выбора интересующей области и последующего выбора параметра «Обрезать» в меню. Дополнительные сведения см. В документации к вашему программному обеспечению.
BMP — растровое изображение
Вернуться наверх BMP (Bitmap)
BMP — это формат растрового изображения Microsoft, который подходит для фотографических / отсканированных изображений и т. Д., Но менее стандартен и менее компактен, чем TIFF, PNG или JPEG, и поэтому не является предпочтительным форматом, хотя он поддерживается.
Д., Но менее стандартен и менее компактен, чем TIFF, PNG или JPEG, и поэтому не является предпочтительным форматом, хотя он поддерживается.
BMP-изображения можно обрезать с помощью большинства пакетов редактирования фотографий или графики, обычно путем выбора интересующей области и последующего выбора опции «Обрезать» в меню. Дополнительные сведения см. В документации к вашему программному обеспечению.
CDX — ChemDraw
Вернуться наверх CDX (ChemDraw)
CDX — это формат файла для сохранения схем химических реакций, подготовленных с помощью ChemDraw. Предлагаемые настройки ChemDraw:
- Угол цепи 120 °
- Расстояние между связками 18%
- Фиксированная длина 0.406 см (11,5 pt)
- Ширина жирного шрифта 0,056 см (1,6 pt)
- Ширина линии 0,018 см (0,5 pt)
- Ширина поля 0,046 см (1,3 pt)
- Расстояние между штрихами 0,071 см (2 pt)
TGF — ISIS или Draw
Вернуться наверхTGF — это формат файла для сохранения схем химических реакций, подготовленных с помощью ISIS / Draw.
файлов растровых изображений: TechWeb: Boston University
Файл растрового изображения — это прямоугольный массив регулярно выбираемых значений, известный как пиксели.Каждый пиксель (элемент изображения) имеет одно или несколько связанных с ним чисел, определяющих цвет, в котором должен отображаться пиксель.
В простейшем представлении изображения каждый пиксель определяется тремя 8-битными (всего 24 бита) значениями цвета (в диапазоне от 0 до 255), определяющими количество красного, зеленого и синего цветов соответственно в каждом пикселе. В правильных пропорциях красный, зеленый и синий могут быть объединены в черный, белый, 254 оттенка серого и широкий спектр цветов (всего 16 777 216 цветов).Ниже приведено сверхпростое определение изображения (изображение 3 × 3 в формате ascii PPM — сверху слева, черный, средний красный, полностью красный, средний серый, средний зеленый, полностью зеленый, белый, средний синий, полностью синий). Он также отображается как увеличенное изображение (в формате GIF, поскольку показанный формат PPM не может отображаться в большинстве веб-браузеров), где каждый пиксель воспроизводится как сплошной квадрат 50 × 50.
Он также отображается как увеличенное изображение (в формате GIF, поскольку показанный формат PPM не может отображаться в большинстве веб-браузеров), где каждый пиксель воспроизводится как сплошной квадрат 50 × 50.
P3 3 3 255 0 0 0 128 0 0 255 0 0 128 128 128 0 128 0 0 255 0 255 255 255 0 0 128 0 0 255
Однако это очень простой способ представления изображения, который занимает очень много места на диске.Поэтому большинство форматов изображений сжимаются для уменьшения размера изображения. Кроме того, некоторые форматы изображений позволяют использовать гораздо меньший диапазон цветов (пример: GIF — это 8-битный формат и позволяет использовать только 256 различных цветов в любом изображении). Форматы изображений, такие как GIF, также, как правило, не определяют цвета напрямую, как показано выше. Вместо этого каждый пиксель представлен одним числом (для 8-битных изображений значение от 0 до 255), которое является индексом в поисковой таблице .Таким образом, для представления каждого пикселя требуется всего 8 бит (1/3 пространства). Таблица поиска цвета затем определяет цвета в полном 24-битном представлении истинного цвета, но оно настолько мало по сравнению с изображением нормального размера, что занимаемое пространство пренебрежимо мало. Для сравнения 24-битного и 8-битного цветов просмотрите следующую страницу (в 24-битном PNG и 8-битном форматах GIF соответственно)
В следующем списке указаны форматы файлов изображений и размеры одного изображения в различных форматах для сравнения — все эти изображения имеют разрешение 800 × 600.Чтобы просмотреть первые три из этих примеров, вам, вероятно, потребуется использовать стороннее приложение для просмотра изображений — веб-браузеры могут отображать только ограниченное количество форматов, обычно включая JPEG, GIF и PNG. Образец изображения был создан Эриком Бриссоном из группы научных вычислений и визуализации Бостонского университета для доктора Брюса Богосяна из Бостонского университета для проекта «Моделирование двумерной дрейфовой турбулентности в колонне чистой электронной плазмы с помощью частиц в ячейках».
ИМЯ ФАЙЛА КОЛИЧЕСТВО БАЙТОВ КОЛИЧЕСТВО БИТ НА ПИКСЕЛЬ СЖАТИЕ РАСТР ИЛИ ВЕКТОР образец.ppm 6336015 24 НЕТ РАСТР sample.ps 2926048 СПЕЦИАЛЬНЫЙ / 24 СПЕЦИАЛЬНЫЙ ВЕКТОР sample.rgb 1440512 24 РАСТР БЕЗ ПОТЕРИ sample.png 140557 24 РАСТР БЕЗ ПОТЕРЯ sample.gif 61346 8 РАСТР БЕЗ ПОТЕРИ sample.jpg 59575 24 ПОТЕРЯЩИЙ РАСТР
Все вышеперечисленные файлы в основном представляют собой одно и то же изображение, но между ними есть существенные различия.Файл GIF имеет только 8-битный цвет и поэтому в основном имеет меньшее качество, чем другие изображения (конечно, он также меньше и на 8-битном цветном мониторе будет так же хорош, как и 24-битное цветное изображение). Файл PPM несжатый и поэтому очень большой и имеет качество , что абсолютно эквивалентно качеству изображения PNG, которое меньше, чем сороковая часть его размера . Файл PostScript (.ps) необычен, потому что это вообще не растровое изображение, а, скорее, векторное изображение (см. Обсуждение файлов PostScript).Наконец, изображение JPEG (.jpg) является самым маленьким изображением и представляет собой полное 24-битное цветное изображение, но оно сжимается с использованием схемы сжатия с потерями . Это означает, что, в отличие от файлов PPM, RGB и PNG, которые полностью эквивалентны, файл JPEG — нет. Если вы конвертируете изображение из RGB в JPEG и обратно в RGB, вы потеряете некоторый уровень качества при переходе в JPEG, и никогда не сможет его вернуть назад . Размер потерь зависит от выбранного вами уровня сжатия изображения и от природы изображения, которое вы сжимаете.
Есть много других различий между форматами файлов, но большинство из них не важны для среднего пользователя.
Почему существует так много разных форматов файлов изображений?
Для этого есть много причин, но главные из них — деньги и практичность. Некоторые разработчики форматов файлов (например, CompuServe с GIF) пытаются поддерживать определенный уровень контроля над своими форматами. Другие пользователи и разработчики, конечно, не хотят подчиняться этому, поэтому они разрабатывают свои собственные форматы.Кроме того, существует реальных различий между форматами (см. Диаграмму выше), и некоторые форматы действительно лучше подходят для определенных приложений. Например, если файл должен быть высокого качества, но очень маленького размера, подойдет JPEG. Для максимального качества TIFF — хороший выбор. Для максимальной совместимости GIF и TIFF — хороший выбор, потому что они очень широко используются. Для Интернета единственными вариантами, как правило, являются JPEG, GIF и PNG. Для печати PostScript является четким стандартом, и часто вы, , должны преобразовать ваш файл в PostScript перед его печатью (или программное обеспечение печати сделает это за вас).Список форматов и конкретных преимуществ можно продолжать и продолжать, поэтому используйте тот формат, который лучше всего подходит для вашего индивидуального приложения.
Другие пользователи и разработчики, конечно, не хотят подчиняться этому, поэтому они разрабатывают свои собственные форматы.Кроме того, существует реальных различий между форматами (см. Диаграмму выше), и некоторые форматы действительно лучше подходят для определенных приложений. Например, если файл должен быть высокого качества, но очень маленького размера, подойдет JPEG. Для максимального качества TIFF — хороший выбор. Для максимальной совместимости GIF и TIFF — хороший выбор, потому что они очень широко используются. Для Интернета единственными вариантами, как правило, являются JPEG, GIF и PNG. Для печати PostScript является четким стандартом, и часто вы, , должны преобразовать ваш файл в PostScript перед его печатью (или программное обеспечение печати сделает это за вас).Список форматов и конкретных преимуществ можно продолжать и продолжать, поэтому используйте тот формат, который лучше всего подходит для вашего индивидуального приложения.
Разрешение изображения —
точек на дюймРастровые изображения имеют определенный размер, например 800 × 600 для приведенного выше примера изображения, что означает, что изображение имеет ширину 800 пикселей и высоту 600 пикселей. Этот размер влияет как на размер файла изображения, так и на то, как изображение выглядит на экране или при печати. Что касается размера файла, помните, что обычно удваивает размер изображения (например, беря изображение 100 × 100 и превращая его в изображение 200 × 200), фактически увеличивает площадь экрана и размер файла на четыре раза. раз .
Какое разрешение вы должны использовать, во многом зависит от вашего приложения. Если вы показываете изображение в Интернете, многие окна веб-браузера будут иметь ширину не более 1000 пикселей, поэтому отображение изображений большего размера в большинстве случаев не будет для вас выгодным. Аналогичные цифры справедливы для таких приложений, как PowerPoint, хотя он может использовать весь экран, поэтому, в зависимости от разрешения вашего монитора, может быть полезно около 2000 пикселей в ширину, если вы хотите получить изображение самого высокого качества. С другой стороны, если вы распечатываете изображение для заполнения области 8 ″ x 6 ″, используя принтер с разрешением 600 DPI (точек на дюйм) (что является обычным разрешением принтера), изображение будет выглядеть лучше, если оно будет иметь размер 4800 × 3600. — если он меньше, его нужно будет увеличить.
С другой стороны, если вы распечатываете изображение для заполнения области 8 ″ x 6 ″, используя принтер с разрешением 600 DPI (точек на дюйм) (что является обычным разрешением принтера), изображение будет выглядеть лучше, если оно будет иметь размер 4800 × 3600. — если он меньше, его нужно будет увеличить.
Итак, какой формат вам следует использовать?
JPEG — Формат JPEG был разработан как формат с высокой степенью сжатия (и с потерями), оптимизированный для фотографий. Формат поддерживает 24-битные изображения, и хотя данные отбрасываются, это делается таким образом, что они не будут видны большинству людей.Этот формат чрезвычайно популярен в Интернете и в любой ситуации, когда размер файла имеет большое значение (например, при хранении большого количества изображений на карте памяти цифровой камеры). Однако этого следует избегать в любой ситуации, когда вы хотите получить изображение самого высокого качества, например, в печатных публикациях. Кроме того, если вы работаете с изображением, чтобы каким-либо образом управлять им (например, с Photoshop ), вам следует работать с ним в формате без потерь (например, TIFF или, с Photoshop, PSD), а затем только когда вы закончите, сохраните файл как JPEG .
PNG — Этот формат является третьим по популярности форматом для просмотра в Интернете и поддерживается большинством современных веб-браузеров. Он поддерживает полное сжатие 24-битного цвета без потерь и является предпочтительным форматом для веб-изображений, которые должны быть самого высокого качества. Качество сжатия файлов PNG также превосходно, поскольку он использует более эффективный алгоритм, чем другие форматы, такие как GIF или TIFF.
GIF — Формат GIF также очень популярен для графики в Интернете, но поддерживает только 8-битный цвет, поэтому его следует избегать для большинства приложений.Обычно есть только две ситуации, когда мы рекомендуем использовать формат GIF.


 п., известными и понятными только этой программе. Особо рекомендуется использовать при работе с Photoshop.
п., известными и понятными только этой программе. Особо рекомендуется использовать при работе с Photoshop. Однако, файл можно экспортировать с помощью Corel Draw в другие, более распространенные и популярные форматы изображений.
Однако, файл можно экспортировать с помощью Corel Draw в другие, более распространенные и популярные форматы изображений.
 д. — TIFF
д. — TIFF