Редактирование фотопроектов в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
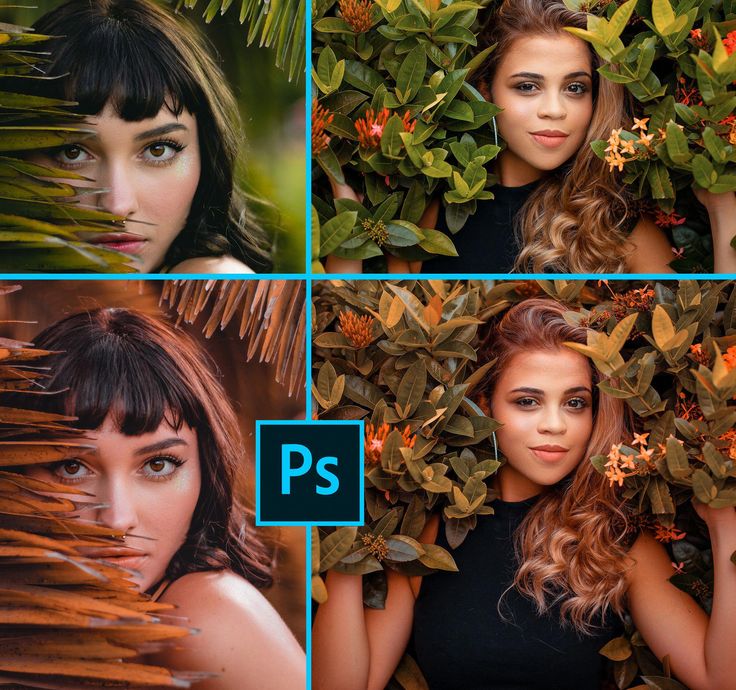
Photoshop Elements предоставляет возможность изменять макеты компоновки фотографий, поздравительные открытки, обложки и наклейки для CD/DVD дисков. С помощью панели «Создать» можно добавлять разнообразные рамки, заливки, фоны и графические заготовки в проекты, а также использовать различные текстовые эффекты. Также можно изменять размер изображений, поворачивать или перемещать их.
С помощью панели «Создать» можно добавлять разнообразные рамки, заливки, фоны и графические заготовки в проекты, а также использовать различные текстовые эффекты. Также можно изменять размер изображений, поворачивать или перемещать их.
Можно добавить изображения в фотопроект, а затем изменить расположение, преобразовать или заменить их.
Photoshop Elements добавляет все изображения проекта в каталог по умолчанию.
Фотопроекты (презентации) сохраняются как файлы .pse. При сохранении фотопроекта Photoshop Elements сохраняет все несохраненные изображения, добавленные в проект. Photoshop Elements сохраняет изображение как копию оригинала в той же папке.
Если переместить изображения, используемые в фотопроекте, в другую папку, вместо них в фотоальбоме будут отображаться значки отсутствующих файлов. Повторно импортируйте эти изображения, нажав значок «?», или повторно подключите все отсутствующие файлы в рабочей среде «Организация». После повторного подключения закройте и снова откройте проект.
После повторного подключения закройте и снова откройте проект.
Чтобы добавить фотографии в проект, выполните одно из указанных ниже действий.
- Нажмите пустое место для фотографии, а затем выберите фотографию или нажмите правой кнопкой мыши существующую фотографию и нажмите «Заменить фотографию».
- Перетащите фотографию на пустой место для фотографии.
- Выберите команду «Файл» > «Открыть». Выберите фотографии, которые вы хотите добавить. Найдите нужные изображения, затем нажмите «Открыть», после чего изображения будут помещены в подборку фотографий. Перетащите фотографии в фотопроект из подборки фотографий.
-
Нажмите правой кнопкой мыши фотографию и выберите «Быстрое редактирование».
-
Используйте элементы управления в правой части экрана для изменения изображений.
-
Нажмите «Назад к проектам», чтобы перейти на панель «Создать».
-
На панели «Страницы» выберите страницу, которая будет предшествовать новой странице.

-
Вверху панели «Страницы» нажмите панель «Добавить страницу», чтобы добавить новую страницу после текущей.
-
Для одновременных манипуляций с фотографией и рамкой нажмите фотографию один раз. Для манипуляций фотографией в рамке дважды нажмите фотографию.
Появится рамка выделения, отображающая границы фотографии, даже если она скрыта под рамкой.
-
Выполните одно из следующих действий:
- Чтобы изменить положение фотографии, нажмите область в пределах рамки выделения и перетащите фотографию.
- Чтобы изменить размер фотографии, перетащите ползунок, который отображается выше выбранного изображения. Изменить размер фотографии можно также с помощью инструмента «Перемещение», поместив его в углу, сверху, снизу или сбоку; при появлении диагональной двойной стрелки перетащите ее.
-
После изменения положения или размера фотографии в пределах рамки нажмите кнопку «Выполнить» или «Отмена» .
Изменение размера фотографии
A. Перетащите уголок фотографии, чтобы изменить ее размер B. Переместите ползунок, отвечающий за изменение размера C. Области за пределами рамки будут скрыты
-
Выполните одно из следующих действий:
- Дважды нажмите фотографию и затем выберите .
- Перетащите новую фотографию из подборки фотографий на место для фотографии.
- Чтобы заменить фотографию на странице, нажмите правой кнопкой мыши и выполните команду «Заменить фотографию».
- Чтобы удалить (очистить) фотографию на странице, нажмите правой кнопкой мыши и выполните команду «Очистить фотографию».
-
Чтобы повернуть фотографии вместе с рамкой, нажмите фотографию один раз. Чтобы повернуть фотографию на рамке, выполните двойной щелчок на фотографии.
-
Выполните одно из следующих действий:
- Нажмите область в пределах рамки выделения, и внизу области выделения появятся стрелки поворота.

- Наведите инструмент «Перемещение» на уголок. При появлении стрелок поворота поверните фотографию. Чем дальше курсор удален от уголка изображения, тем аккуратней и точнее вам удастся изменить его положение.
- Дважды нажмите фотографию, затем нажмите кнопку вращения рядом с ползунком (вращение осуществляется с шагом 90°).
- Нажмите область в пределах рамки выделения, и внизу области выделения появятся стрелки поворота.
-
После этого нажмите кнопку «Выполнить» или «Отмена» .
Если на одном и том же компьютере установлены Adobe® Photoshop® и Photoshop Elements, можно отправить фотографии в формате JPEG, GIF и другие одностраничные файлы фотографий в Photoshop. В Elements Organizer выберите «Редактировать» > «Редактировать в Photoshop». Программа Photoshop не поддерживает многостраничные документы в формате PSE, поэтому в ней нельзя отредактировать целый фотопроект.
Photoshop предоставляет непосредственный контроль над многими аспектами страниц фотопроекта, включая непосредственное редактирование слоев фотографии (называемыми в Photoshop смарт-объектами) и рамок. Эти возможности намеренно ограничены в Photoshop Elements для выполнения несложных автоматизированных корректировочных работ.
-
В Elements Organizer нажмите правой кнопкой мыши фотопроект.
-
Выберите «Показать информацию о файле».
-
В разделе «Общая» нажмите ссылку расположения рядом с путем проекта.
-
Найдите и откройте папку с тем же именем, что и PSE-файл.
-
Нажмите правой кнопкой мыши PSD-файл для страницы, которую требуется отредактировать, и выполните команду «Открыть с помощью» > «Adobe Photoshop».
-
В Photoshop внесите необходимые изменения, затем выполните команду «Файл» > «Сохранить».
 Программа Photoshop спросит вас о намерении заменить существующий файл, нажмите «Да».
Программа Photoshop спросит вас о намерении заменить существующий файл, нажмите «Да».Не меняйте порядок и не переименовывайте слои в PSD-файле. Это может привести к неожиданному эффекту автоматических функций редактирования в Photoshop Elements.
Вход в учетную запись
Войти
Управление учетной записью
Перемещение фотографий между вкладками документов в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 522 Обновлено
В предыдущем материале мы рассмотрели, как переместить фотографии из одного документа в другой в Photoshop, что является абсолютно необходимым навыком для наложения одного изображения на другое. Те три способа, о которых рассказывалось в этом материале, подходят для всех версий Photoshop, включая и CS6.
Начиная же с Photoshop CS4, разработчики Adobe сделали несколько довольно больших изменений в интерфейсе программы, в том числе и ввели открытие окон во вкладках (Tabbed).
Классические плавающие окна документов, используемые с момента создания Photoshop`а дополнились вкладками, по примеру другой продукции Adobe, иаких программ, как Illustrator, InDesign, Dreamweaver и т.д.
Как показала практика использования, документы, по умолчанию открывающиеся во вкладках-табах, а не в окнах, понравились не всем, в т.ч. и автору этой статьи. Кстати, как переключить отображение документов на классические, т.е. в плавающих окнах, рассказывается здесь.
Но, тем не менее, многим пользователям нововведение понравилось. В этом уроке я расскажу, как перемещать изображения между документами Photoshop, открытыми в отдельных вкладках (по другому вкладки называют табами, Tabs, Tabbed и т.д.).
Как переключать отображение документов после открытия между окнами и вкладками, рассказывается в этом материале, надо снять/поставить чекбокс в окне установок:
Итак, я открываю в Photoshop две фотографии, причём программа настроена так, что открываются документы во вкладках, это, кстати, настройка по умолчанию.
В данный момент я вижу только одну фото. Чтобы отобразилась другая, мне нужно кликнуть по названию вкладки другого документа:
Когда документы отображаются в плавающих окнах, где мы можем видеть на экране оба изображения экране одновременно, перемещение фотографии из одного документа в другой выполняется весьма просто, подробнее здесь. Но как это сделать, когда вы видите только одну фотографию? Оказывается, очень просто, хотя сразу интуитивно непонятно.
Давайте рассмотрим различные способы, как это сделать.
Способ 1
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
Теперь берём инструмент инструмент «Перемещение» (Move Tool):
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!
Не отпускаем клавишу!
При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
А вот теперь можно отпустить левую клавишу мыши. Фото с парой переместилась на фото с розами!
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:
В панели слоёв мы видим, что фото с парой размещено над целевым:
По умолчанию, при режиме показа документов во вкладках мы можем видеть одовременно только одно изображение (один документ). Но есть способ это изменить и сделать перетаскивание фотографии между документами проще и нагляднее.
Сейчас мы это рассмотрим.
Способ 2
Итак, по умолчанию, окна с вкладками документа позволит нам просматривать по одному изображению одновременно, но мы можем это изменить. Для этого идём по пункту главного меню Окно —> Упорядочить (Window —> Arrange), открывается меню, для наглядности я привёл меню из русско- и англоязычного Фотошопа:
Как мы видим, у этого меню довольно много пунктов. Но разобраться с ними не оставит труда. Давайте нажмем на пункт «2 вверх, по горизонтали», он же «2-up Horozontal».
Для фото с такой ориентацией как-то не очень. Попробую теперь вариант «2 вверх по вертикали». Так гораздо лучше:
Пункты «3 вверх по…» и т.д. не активны по понятным причинам — у меня открыты всего две фотографии.
При таком варианте отображения, я могу перетащить одну фото на другую с помощью инструмента «Перемещение» точно так же, как если бы изображения были открыты в отдельных окнах, подробнее про перемещения фото между окнами Photoshop написано здесь.
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
Онлайн проверка фото на фейк и монтаж в Фотошопе: быстро и достоверно
Современный интернет настолько насыщен всевозможными фейками, что уже с трудом понимаешь чему верить, а чему нет. Если новости еще можно как-то проверить и убедиться в их достоверности, то определить фейковые фотографии очень сложно.
- Можно ли определить монтаж на фото? Немного теории
- Онлайн проверка фото на Фотошоп. От теории к практике
- Magnifier
- Clone Detection
- Error Level Analysis
- Noise Analysis
- Level Sweep
- Luminance Gradient Analysis
- Principal Component Analysis
- Прочие инструменты анализа фото
- Выводы
Программы фотомонтажа достигли такого уровня, что имея даже базовые навыки работы в Photoshop, можно сделать фотофейк, который с трудом удастся отличить от реального снимка. Как же проверить: фотошоп перед вами или нет? С помощью данной статьи вы сможете буквально за считанные минуты анализировать любое фото и с уверенностью определять использованы ли в нем приемы монтажа.
Можно ли определить монтаж на фото? Немного теории
В государственных структурах, о которых не принято говорить вслух, существуют специальные отделы, которые занимаются экспертизой фотографий. При помощи сложных методов в специально разработанных для этого программах они анализируют попадающие к ним медиа файлы и выносят вердикт о том, насколько велика вероятность того, что при их создании был использован Фотошоп либо аналогичные фоторедакторы.
Всё дело в том, что при обработке фото, добавлении либо удалении из кадра каких-то объектов, всегда остаются характерные артефакты. Они могут быть невидны невооруженным взглядом и даже при большом увеличении, но при наложении определенных фильтров они становятся различимы. Скрыть следы от Photoshop не так и просто как может показаться.
В интернете вы найдете сотни статей с советами о том как определить явный фотошоп:
- Ищите проблемы со светом и тенями.
- Внимательно смотрите на фон фото и ищите искажения.

- Проверьте исходные метаданные файла (EXIF).
- Обратите внимание на общую реалистичность картинки и т.д.
Да, эти советы применимы, когда фото было сделано на скорую руку, а вот если к созданию фейка подошли профессионалы, то без специальных средств анализа вы уже не сможете распознать в нем фотомонтаж.
Онлайн проверка фото на Фотошоп. От теории к практике
Forensically — бесплатный онлайн сервис, который считается лучшим на сегодняшний день для экспертизы на фотошоп. Он использует передовой набор уникальных алгоритмов анализа, при помощи которых вы сможете выявить мельчайшие несостыковки на снимке и быстро выявить фейки.
Наглядно суть работы Forensically, а также конкретные примеры вы можете увидеть из ролика, созданного автором сервиса:
Настоятельно рекомендую не пожалеть пять минут времени и посмотреть видео, потому что в нем наглядно продемонстрирована работа каждого инструмента Forensically, и приведены интересные примеры монтажа и их выявления.
Я же в свою очередь кратко расскажу как анализировать фотографии в Forensically и тоже покажу парочку примеров.
В верхней части окна браузера есть две кнопки:
- «Open File» — загрузить свой файл
- Help – вызов справки (на английском языке)
В правой части окна находятся инструменты для анализа фотографии. Объясню назначение и работу каждого из них.
Magnifier
Инструмент Magnifier (Лупа, или увеличительное стекло) позволяет увидеть мельчайшие детали изображения, скрытые для обычного взгляда. Работа инструмента основана на увеличении размеров пикселей и контраста внутри исследуемой области.
Наводя лупу на различные области изображения вы сможете увидеть мельчайшие несостыковки, которые будут свидетельствовать о его возможной обработке в Photoshop.
Лупа имеет три варианта работы, отличающиеся по настройкам контраста и гистограммы. Их выбор доступен из выпадающего списка.
Clone Detection
Инструмент выявляет похожие области на изображении, которые часто создаются при помощи клонирующего штампа (Clone Stamp) Фотошопа. Похожие области на фотографии будут подсвечены голубым (белым) цветом и соединены розовой линией.
Похожие области на фотографии будут подсвечены голубым (белым) цветом и соединены розовой линией.
Клонированные фрагменты отчетливо видны
Инструмент имеет пять настроек с ползунками, перемещая которые вы производите поиск дублированных областей, уточняя параметры этого поиска.
Если при использовании данного инструмента появляется надпись «No clones have been detected», попробуйте сначала поиграть с ползунками «Minimal Similarity» и «Minimal Detail», а потом переходите к остальным.
Error Level Analysis
Каждый раз, когда вы сохраняете изображение в фотошопе, оно подвергается целому набору преобразований, даже если визуально и при большом увеличении кажется, что с картинкой ничего не произошло. Артефакты преобразования остаются всегда, особенно когда дело касается файлов JPEG (JPG).
Инструмент Error Level Analysis (ELA) сравнивает исходную версию изображения с повторно сжатой и указывает на разницу между ними. Области, которые подвергались фотомонтажу, могут быть светлее, темнее или ярче чем те области, которые не подвергались обработке.
ELA легко обнаружил признаки монтажа на фото
Когда вы читаете в интернет разного рода разоблачения на основе фотографий, то чаще всего онлайн изобличители используют Error Level Analysis для выявления фейков. Однако с этим инструментом следуют быть осторожным при вынесении выводов, потому что при определенных условиях он может давать ложные срабатывания. В частности, если вы имеете контрастный объект на относительно чистом однородном фоне (самолет на фоне неба).
Noise Analysis
Noise Analysis, или Анализатор Шума, с очень специфичным алгоритмом работы: вместо того, чтобы снижать шум на фото, он наоборот его увеличивает.
Всё дело в том, что каждое изображение имеет свой уровень шума, который зависит от матрицы фотоаппарата, условий съемки, параметров сжатия картинки и пр. Если на одно фото разметить любой фрагмент другого фото, то они будут иметь разную интенсивность и характер шума.
Отчетливо заметен иной характер шума у вставленного объекта
Анализатор шума как раз и выявляет такие несоответствия, указывающие на наличие у фотографии элементов монтажа.
Level Sweep
Этот инструмент позволяет быстро просмотреть гистограмму изображения. Он увеличивает контраст определенных уровней яркости и делает более заметными края объектов, которые были добавлены в оригинальное фото.
Просто наведите курсор на изображение и вращайте колесико мыши, пытаясь найти характерные «разрывы» в картинке.
Luminance Gradient Analysis
Как мы хорошо знаем, световые лучи падают на объекты неравномерно, что делает одни участки боле светлыми, другие — более темными. Создается так называемый градиент освещенности.
Части объекта, находящиеся под одинаковым углом к источнику света и при одинаковом освещении должны иметь одинаковый цвет.
Заметен качественно иной характер освещения вставленного объекта
Данный инструмент анализирует изменения яркости по осям X и Y изображения, ища неравномерности и аномалии в освещении разных частей изображения. Также инструмент неплохо выявляет шумы и имеющиеся артефакты сжатия.
Principal Component Analysis
Principal Component Analysis (PCA) имеет очень сложный и заумный алгоритм работы. Не буду его описывать, скажу лишь, что он выполняет анализ основных компонентов изображения и выявляет таким образом на снимке наличие определенных манипуляций и деталей.
С исходной фотографии вырезано летящее насекомое
Данный метод редко используется как основной для проверки фотографий на фотошоп, а в связке с другими хорошо дополняет общую картину.
Прочие инструменты анализа фото
- Meta Data — показывает скрытые данные EXIF, если такое имеются у изображения.
- Geo Tags — основываясь на данных GPS показывает место на карте, где была снята фотография.
- Thumbnail Analysis — отображает скрытое превью исходного изображения. Если само изображение было обработано в Фотошопе, то превью часто остаётся прежним.
- JPEG Analysis — дает информацию о матрицах квантования (quantization matrices) и некоторых служебных мета данных, на основе которых можно судить о внесении редактуры в изображение.
 Например, если вы знаете, что фотокамера, на которую было снято изображение, использует один тип матрицы квантования, а изображение, которое вы пытаетесь проверить, использует другой тип матрицы квантования, то это неплохой индикатор того, что файл был отредактирован или, по крайней мере, пересохранен в какой-то программе.
Например, если вы знаете, что фотокамера, на которую было снято изображение, использует один тип матрицы квантования, а изображение, которое вы пытаетесь проверить, использует другой тип матрицы квантования, то это неплохой индикатор того, что файл был отредактирован или, по крайней мере, пересохранен в какой-то программе. - String Extraction — обнаруживает скрытые мета данные, которые служат для дальнейших выводов о наличии монтажа и обработки.
Выводы
При помощи Forensically вы без труда можете проверить онлайн любое фото на предмет его правки в Photoshop или ином редакторе. При помощи удобных инструментов вы проанализируете различные составные части изображения и быстро выявите несостыковки и очевидные несоответствия фотомонтажа.
Конечно же, любой инструмент можно обмануть, скрыв следы фотошопа, и создать таким образом практически «идеальный фейк», неотличимый от реального фото. Однако таких примеров очень мало, а большинство фейков создано довольно грубо и легко поддаются разоблачению.
Как прикрепить фото в фотошопе
Содержание
- Подготовка фотографий. Загружаем в фотошоп.
- Вставляем фотографии
- Обработка вставленных фото
- Сохраняем фото
- Предварительная подготовка
- Как вставить картинку в Adobe Photoshop
- Перетаскивание картинки из вкладки
- Копировать – вставить
- Команда меню «Поместить»
- Перетаскивание фото из папки Windows
- Как в Adobe Photoshop вставить картинку на картинку
- Как разместить рядом две фотографии
- Шаг 1: выбираем команду «Загрузить файлы в стек»
- Шаг 2: выбираем изображения
- Шаг 3: загружаем изображения в Photoshop
- Просмотр двух изображений
- Шаг 4: Используем инструмент «Перемещение»
- Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
- Шаг 6: выбираем верхний слой
- Шаг 7: перетаскиваем изображение к краю другого изображения
- Привязка изображения к краю документа
- Шаг 8: выбираем опцию «Показать все»
- Как поменять изображения местами
- Шаг 1: Активируем инструмент «Перемещение»
- Шаг 2: Выделяем весь холст
- Шаг 3: Выбираем верхнее изображение
- Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
- Шаг 5: Выбираем нижнее изображение
- Шаг 6: Кликаем по иконке «Выровнять края»
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».

- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.

- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Как разместить рядом две фотографии
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Шаг 1: выбираем команду «Загрузить файлы в стек»
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл , выбираем пункт « Сценарии», « Загрузить файлы в стек » :
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
Шаг 2: выбираем изображения
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке « Открыть ».
Далее кликаем по кнопке « Открыть ».
Выбираем изображения и кликаем «Открыть» (Open).
Шаг 3: загружаем изображения в Photoshop
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK :
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Просмотр двух изображений
Изображение, расположенное на верхнем слое ( фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое ( фотография футболиста из фото-банка Adobe Stock):
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Шаг 4: Используем инструмент «Перемещение»
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение »:
Выбираем инструмент «Перемещение» (Move Tool).
Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню « Просмотр » и проверяем, активна ли опция « Привязка »:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр « Привязать к » и проверяем активность опции « Границы документа »:
Убедитесь, что опция «Привязать к границам документа» активна.
Шаг 6: выбираем верхний слой
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
Шаг 7: перетаскиваем изображение к краю другого изображения
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Привязка изображения к краю документа
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Шаг 8: выбираем опцию «Показать все»
Чтобы активировать видимость обоих изображений, в меню « Изображение » выбираем опцию « Показать все ».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Как поменять изображения местами
Но что делать, если нужно поменять изображения местами?
Шаг 1: Активируем инструмент «Перемещение»
Убедитесь, что инструмент « Перемещение » все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Шаг 2: Выделяем весь холст
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню « Выделение » выбираем пункт « Все ». После этого по краям документа появится контур выделения:
После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
Шаг 3: Выбираем верхнее изображение
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю» .
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю» :
Кликаем по иконке «Выравнивание по левому краю» ( Align Left Edges ) .
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Шаг 5: Выбираем нижнее изображение
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Шаг 6: Кликаем по иконке «Выровнять края»
Чтобы переместить нижнее изображение вправо, я кликаю по иконке « Выравнивание по правому краю »:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню « Выделение » выбираем пункт « Отменить выделение »:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи « Photoshop Quick Tip: How to Place Two Images Side by Side » , подготовленной дружной командой проекта Интернет-технологии.ру
Синемаграфия. Как создать живое фото в Adobe Photoshop
Обновлено: 13.02.2022
В настоящее время популярным направлением в дизайне стала синемаграфия, сочетающая в себе фото и видео (живая фотография). Ими можно разнообразить контент в социальных сетях и презентациях. Представить товар в интернет-магазине и тем самым сделать его более заметным. Называются такие фотографии — синемаграфия. В статье подробно разберем, что такое синемаграфия и как можно создать такой эффект с помощью программы Adobe Photoshop.
Ими можно разнообразить контент в социальных сетях и презентациях. Представить товар в интернет-магазине и тем самым сделать его более заметным. Называются такие фотографии — синемаграфия. В статье подробно разберем, что такое синемаграфия и как можно создать такой эффект с помощью программы Adobe Photoshop.
Содержание
- Что такое синемаграфия
- Как создать синемаграфию в Adobe Photoshop
- Поиск и подготовка видео для синемаграфии
- Обработка видео в Photoshop
Синемаграфия — это новая концепция фотографии, которая объединяет в себе видео и фото, что следует из самого названия. Впервые, как упоминалось ранее, синемаграфия появилась в 2011 году. Она была придумана американскими фотографами Джейми Бек и Кевином Баргом, которые использовали эту технику, чтобы оживить свои фотографии моды и новостей. Синемаграфия стала новой эрой в развитии фотографии.
Живое фото с горящими свечами
Синемаграфичный эффект получается из видео, в котором определенные части кадра оставляют статичными, а у других сохраняют движение.
Естественно, что такие работы могут быть востребованы только в интернет изданиях и самой благодарной нишей их использования конечно же является реклама. Что лучше может привлечь внимание потенциального покупателя чем завораживающее живое фото. Исходным форматом такого живого фото является «старый», «добрый» GIF, не требующий дополнительных плагинов и ресурсов.
Пример синемаграфии
Эффект синемаграфии может быть создан в таких программах как:
- Adobe Photoshop
- After Effects
- Cinemagr.am для iPhone
- Fotodanz для Android
- Онлайн редактор Canva и другие
Принцип их работы один и тот же — из выбранного небольшого кусочка видео с желательно зацикленным движением какого-либо объекта вычленяется та часть, которая будет двигаться, а остальные остаются неизменными как в первом кадре.
синемаграфия с мужчиной у реки
Синемаграфия — это искусство и достаточно сложное искусство.
- Во-первых, нужна концепция, та фишка, которая будет привлекать и завораживать зрителя.

- Во-вторых, видео для синемаграфии должно быть снято по определенным правилам.
- И в-третьих, сама пост-обработка, которая требует кропотливой работы и внимания.
Как правило, если посмотреть на работы с эффектом синемаграфии, авторы сохраняют такое движение как: покачивание на ветру, развивающиеся волосы, льющаяся вода, движение тени при неподвтжности самого объекта и многое другое.
А могут быть и такие забавные примеры.
Пример синемаграфии с напитком
Пример синемаграфии
| ЧИТАЙТЕ ТАКЖЕ |
| Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры |
Примеры анимации синемаграфии можно увидеть в статье «Cинемаграфия — живые фотографии«. В данной статье мы разберем, как создать такое живое фото в Photoshop.
1 шаг.
Для начала нужно подобрать видео, из которого мы будем выбирать основу. Вы можете воспользоваться ресурсами бесплатных стоковых видео. Я, например, использовала вот это видео. Или можно воспользоваться личными архивами, если они у вас есть. Обратите внимание, чтобы камера в видео «не гуляла». Идеально, когда видео снималось с использованием штатива. Иначе не получится выбрать одинаковые фрагменты, так как объекты будут без статики.
2 шаг.
Из видео нужно выбрать кусок, на основе которого мы будем делать синемаграфию. Лучше выбирать фрагмент, на котором движение объекта плавное.
Тогда получится хороший цикл. Лучше эффект синемаграфии будет смотреться в следующих вариантах анимации: движение воды, дыма, огня, развивающиеся волосы на ветру, зацикленная походка, мелькающие виды ландшафта в окне поезда или машины, струящиеся волны и т.д.
3 шаг.
Выбранный фрагмент нужно вырезать в любом из доступных вам видео редакторе. У меня есть простейший видео-редактор VirtualDub.
У меня есть простейший видео-редактор VirtualDub.
Он не требует установки и прост в эксплуатации. Вы всегда можете найти эту программу с помощью поисковика.
Обработка видео в Photoshop4 шаг.
Импортируйте видео в Photoshop (новый пустой документ создавать не надо).
Файл – Импортировать – Кадры видео в слои.
Каждый кадр импортируется в новый слой. Лучше сразу вырезать фрагмент из видео без лишних кадров, иначе во время обработки начнется путаница.
5 шаг.
Чаще всего эффект синемаграфии создается за счет использования слой-маски, в более сложных вариантах слой-маски нужно создавать для нескольких кадров, обрабатывая слой за слоем, но в нашем случае достаточно одной маски.
Объедините все слои в группу, кроме первого кадра (самого нижнего). Для этого выделите необходимые слои и нажмите Ctrl+G.
Не снимая выделение с группы, примените команду Слои – Слой-маска – Скрыть все.
6 шаг.
Теперь любым, известным вам способом, выделите ту часть фото, которая будет двигаться, при этом границы делайте с учетом движения объекта. У меня двигаться будут машины на центральной дороге.
Затем залейте выделение белым цветом на слое маске.
7 шаг.
Откройте окно анимации (Окно – Шкала времени).
Посмотрите вашу последовательность кадров. Почти все из них с прозрачным фоном.
Чтобы избавиться от него выделите первый слой на панели со слоями и щелкните на пиктограмму «Унифицировать видимость слоя».
В появившемся диалоговом окне, выберите «Синхронизировать».
Теперь можете проиграть получившуюся у вас анимацию, нажав на кнопку «Play» в окне «Шкала времени».
Получилось следующее:
Пример синемаграфии
Если вам по каким-то причинам нужно сделать так, чтобы анимация была зациклена с реверсом, то можете продолжить выполнение следующих шагов.
8 шаг.
Для этого выделите кадры в шкале времени и в меню выберите пункт «Скопировать кадры».
Далее в том же меню выберите пункт «Вставить кадры».
В появившемся диалоговом окне выберите «Вклеить после выделенной области».
Не снимая выделение кадров, выберите в меню пункт «Обратный порядок кадров».
Проиграйте анимацию.
Чтобы инверсия кадров была не так заметна предлагаю известными уже вам способами продублировать несколько раз самый первый кадр, чтобы машины не сразу катились вперед и центральный кадр, чтобы машины не сразу катились назад.
9 шаг.
Теперь вы можете отрегулировать длительность каждого кадра, для этого выделите его или группу кадров и выберите время в выпадающем меню.
Вы можете задать свое значение, нажав на «Другое» в меню кадра.
10 шаг.
Так же вы можете дальше работать с синемаграфией, как с обычным изображением, например, изменять ее размеры, например, выберите «Изображение – размер изображения«, зададим ширину 600 пикселей. Высота пропорциональна ширине.
Высота пропорциональна ширине.
Таким образом, изменятся все кадры.
Выше всех слоев можно создавать корректирующие слои и изменять их настройки. Например, я применила корректирующие слови «Кривые» и «Градиент».
Получилось следующее.
Проследите, чтобы все кадры в окне анимации были выделены.
В панели «Слои» создайте новый корректирующий слой «Карта Градиента» и задайте вот такие настройки:
11 шаг.
Сохраним получившуюся синемаграфию. Файл – Сохранить для Web и устройств.
Настройки по умолчанию.
Получится следующее.
P.S. Самым сложным этапом при создании синемаграфии для данного урока был выбор видео. Очень сложно подобрать из уже отснятого материала именно тот кусок, который бы соответствовал всем требованиям. Идеальный вариант, когда видео создается сразу под синемаграфию.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |
В каком формате сохранять фото после фотошопа
Знакомство с программой Фотошоп лучше начинать с создания нового документа. Пользователю на первых порах понадобится умение открывать фото, предварительно сохраненное на ПК. Важно также научиться сохранять любую картинку в этой программе.
Пользователю на первых порах понадобится умение открывать фото, предварительно сохраненное на ПК. Важно также научиться сохранять любую картинку в этой программе.
Форматы для сохранения фото в Photoshop
На сохранение изображения или фотографии влияет формат графических файлов, при выборе которых требуется учитывать следующие факторы:
- размер;
- поддержка прозрачности;
- число цветов.
Информацию относительно различных форматов можно найти дополнительно в материалах, описывающих расширения с форматами, которые применяются в программе.
Подведем итог. Сохранение картинки в фотошопе выполняется двумя командами меню. Первая «Файл – Сохранить (Ctrl+S)».
Такую команду следует использовать, если пользователь работает с существующим изображением с целью его редактирования. Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как» («Файл – Сохранить как… (Shift+Ctrl+S)»).
Эту команду считают главной, и при работе с ней нужно знать множество нюансов. После ее выбора пользователь должен указать Фотошопу, каким образом он хочет сохранить фотографию. Необходимо назвать файл, определить его формат и показать место, куда он будет сохранен. Все указания выполняются в появившемся диалоговом окне:
На кнопки, позволяющие управлять навигацией, указывают красные стрелки на скриншоте выше. Пользователь показывает ими место, где планирует сохранить файл. С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку «Сохранить». Однако считать процесс завершенным было бы ошибкой. После этого программа покажет окно под названием «Параметры». Его содержимое зависит от формата, который вы выбрали для файла. К примеру, если отдать предпочтение JPG, диалоговое окно будет выглядеть так:
Далее предстоит выполнить ряд действий, предусмотренных программой Фотошоп. Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя. Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах 1-12. Обозначенный размер файла появится в окне с правой стороны.
Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя. Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах 1-12. Обозначенный размер файла появится в окне с правой стороны.
Качество изображения способно повлиять не только на размер, а и на скорость, с которой открываются и загружаются файлы. Далее предлагается выбрать один из трех видов формата:
- Базовый («стандартный») – при этом картинки или фото на мониторе отображаются построчно. Так отображаются файлы JPG.
- Базовый оптимизированный – изображение с оптимизированной кодировкой Huffman.
- Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.
Экспорт может рассматриваться и как сохранение результатов работы на промежуточных этапах. Специально для этого предназначен формат PSD, его разработали для использования в программе Фотошоп.
Пользователю нужно выбрать его из раскрывающегося окна со списком форматов и нажать «Сохранить». Это позволит при необходимости вернуть фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.
Пользователь сможет, если понадобится, снова все настроить и дополнить. Поэтому в Фотошопе удобно работать как профессионалам, так и новичкам: не требуется создавать изображение с самого начала, когда можно вернуться на нужный этап и все исправить. Если после сохранения картинки пользователь хочет ее просто закрыть, команды, описанные выше, использовать не обязательно. Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы сверху.
В появившемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы или без него. Кнопка отмены позволит пользователю вернуться в программу, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, созданной пользователем. Сохраняются все слои, их порядок, стили и эффекты. Имеются незначительные отличия по размеру — PSD весит меньше.
JPEG
Наиболее распространенный формат для сохранения фотографий. Подходит как для печати, так и для публикации на странице сайта. Основным недостатком данного формата является утрата некоторого количества информации (пикселей) при открытии и проведении манипуляций с фото.
PNG
Имеет смысл применять, если на изображении есть прозрачные участки.
GIF
Не рекомендуется для сохранения фото, так как имеет ограничение по количеству цветов и оттенков на итоговом изображении.
RAW
Несжатое и необработанное фото. Содержит наиболее полную информацию обо всех особенностях снимка. Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе RAW.
Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе RAW.
Вывод следующий: наиболее часто фотографии сохраняются в формате JPEG, но, если существует потребность создать несколько изображений разного размера (в сторону уменьшения), то лучше использовать PNG.
Остальные форматы не совсем подходят для сохранения фотографий.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Обычное сохранение
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали здесь. Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.
- Если ваш проект еще не закончен, то сохраняйте в формате PSD. Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG).
 Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём. - Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF, так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
- Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG. Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.

- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF. Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF, что позволит открывать его не как изображение ,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
- Выбираем знакомое нам меню «Файл» в самом верху, а потом нажимаем на «Сохранить для Web» .
- Во вновь открывшемся окне выбираем формат по принципу, описанному выше. Для примера возьму самый распространенный JPEG.
- И качество ставьте порядка 60. Больше просто ни к чему для интернета.
А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т. е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
Adobe Photoshop – один из самых продвинутых и комплексных инструментов для редактирования изображений. Им пользуются как любители в области фотографии, так и профессионалы. Сегодня мы разберемся, в каком формате сохранять фото в Фотошопе без потери качества. Выбирать формат изображения необходимо исходя из целей и дальнейшего использования файла.
Разновидности форматов
В начале данной статьи давайте разберемся, какие графические форматы подходят для определенных ситуаций.
JPG, JPEG – самый распространенный формат изображений. Используется на конечном этапе редактирования фото для сохранения результата. Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
GIF меньше всех подходит для сохранения фото без потери качества. Лучше использовать для изображений, на которых представлено меньшее количество цветов и градиентов. Используется для графической анимации.
PNG реализован в 8 и 24-битном вариантах. Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
RAW – это «сырой» формат снимка, сохраненный на фотоаппарате. Такой файл загружается в Фотошоп для дальнейшей детальной корректировки цвета, резкости, насыщенности, баланса белого и так далее. Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
Как сохранять фото?
Теперь рассмотрим стандартную процедуру сохранения фото в Adobe Photoshop. После того, как вы завершили редактирование изображения, сделайте следующее:
- Откройте меню «Файл» и выберите пункт «Сохранить как».
- Теперь выберите место для сохранения на жестком диске. Укажите название файла и выберите формат из списка. Затем кликните на кнопку «Сохранить».
- После этого откроется дополнительное окно с параметрами. Его содержимое зависит от выбранного формата. Если вы решили сохранить фото в JPEG, то появятся настройки со скриншота. Можно выбрать прогрессивный тип формата и наилучшее качество.
Если выбрать в качестве формата PSD, то окно с дополнительными параметрами не появится. Также в Фотошопе есть альтернативными метод сохранения фотографий – это функция «Сохранить для Web». Она позволяет детально настроить качество изображения в стандартных форматах, но не подходит для PSD. Воспользоваться инструментом можно следующим образом:
Воспользоваться инструментом можно следующим образом:
- Снова откройте «Файл» и зайдите в «Экспортировать». Здесь выберите пункт «Сохранить для Web».
- Перед вами появится окно предпросмотра с панелью инструментов в правой части. Данное средство позволяет выбирать между несколькими форматами: JPEG, GIF, PNG-8, PNG-24 и WBMP.
- После внесения корректировок нажмите «Сохранить» и выберите папку для размещения изображения на компьютере.
Видеоинструкция
В представленной видеоинструкции вы найдете подробное описание форматов, в которых можно сохранить фотографии через Adobe Photoshop. Если у вас нет времени на прочтение статьи, то ролик полностью ответит на поставленный вопрос.
Заключение
Чаще всего, отредактированные и законченные работы сохраняются в стандартном формате JPEG. Он отлично подходит для печати, использования в интернете. Однако он несколько теряет в качестве при повторном редактировании, загрузке на сайты и так далее. Но при правильной настройке средствами Photoshop вы добьетесь качественного результата. PSD подойдет в том случае, если вам важно сохранить структуру проекта, PNG – для изображений с прозрачными элементами. Хуже всего в отношении качества проявляет себя GIF.
Но при правильной настройке средствами Photoshop вы добьетесь качественного результата. PSD подойдет в том случае, если вам важно сохранить структуру проекта, PNG – для изображений с прозрачными элементами. Хуже всего в отношении качества проявляет себя GIF.
Дополнительно мы рассмотрели процедуру сохранения в графическом редакторе. Надеемся, что у вас получится выполнить эту операцию с первого раза! Если возникнут трудности, то не стесняйтесь задавать вопросы в комментариях к статье.
750+ Редактирование фоновых изображений | Скачать бесплатные изображения на Unsplash
750+ Редактирование фоновых изображений | Скачать бесплатные изображения на UNSPLASH- Фотографии 10K
- Коллекции 10K
- Пользователи 0
Обои
ФОН
Nature
Веб -сайт
Текстура
Германия
Изображения и картинки
Зимние туалеты
HD NEE NEE NEE NEE. обои
HD обои
HD цветные обои
Hd blue wallpapers
Party backgrounds
Celebration images
pakistan
sharqpur
nature images
ayder yaylası
yukarışimşirli/çamlıhemşin/rize
türkiye
Hq background images
Flower images
plant
Космос картинки и картинки
Луна картинки и картинки
Вселенная
Дым фоны
Hd фиолетовые обои
Hd абстрактные обои
bhavnagar
gujarat
Индия
HD обои небо
ночь
Звездные изображения
–––– ––––––– –– – –– –––– – – –– ––– –– –––– – –.
улица
Hd обои
Hq фоновые изображения
редактирование фонов
Hd осенние обои
одинокая улица
Текстуры фоны
Hd узор обои
Grunge backgrounds
road
Travel images
Car images & pictures
indonesia
Hd grey wallpapers
east java
deutschland
frankfurt am main
Motorcycle pictures & images
iceland
roads
расстояние
Осень изображения и картинки
Природа изображения
Осенние фоны
Светлые фоны
боке
Bubbles
Связанные коллекции
Фоны редактирования фотографий
3 Фотографии · Куратор Camilla Hansen
Редактирование фона 🌸
3 Фотографии · Куратор Louloute Louloute
Editing
6233333.wa
waterfront park
germany
Tree images & images
зимние деревья
Hd blue wallpapers
Party backgrounds
Celebration images
pakistan
sharqpur
nature images
indonesia
Hd grey wallpapers
east java
Space images & pictures
Moon images & pictures
universe
Fall images & pictures
Nature изображения
Осенние фоны
Сиэтл
wa
Waterfront Park
улица
HD обои
Hq background images
Hd neon wallpapers
Hd wallpapers
Hd color wallpapers
road
Travel images
Car images & pictures
deutschland
frankfurt am main
Motorcycle pictures & images
Smoke backgrounds
Фиолетовые обои Hd
Абстрактные обои Hd
Светлые фоны
боке
пузыри
–––– –––– –––– – –––– – –––– –– – –– –– –– – – –– ––– –– –––– – –.
editing backgrounds
Hd autumn wallpapers
lonely street
Texture backgrounds
Hd pattern wallpapers
Grunge backgrounds
ayder yaylası
yukarışimşirli/çamlıhemşin/rize
türkiye
Hq background images
Flower images
растение
Связанные коллекции
Фон для редактирования фотографий
3 фотографии · Куратор Камилла Хансен
Editing background 🌸
3 photos · Curated by Louloute Louloute
Editing
623 photos · Curated by Vince Flemingiceland
roads
distance
bhavnagar
gujarat
india
Hd sky wallpapers
night
Изображения со звездами
Тренхофотография
Германия
Изображения деревьев
Зимние деревья
Яш Сачапара
улица
Hd обои
Hq фоновые изображения
–––– –––– –––– – –––– – –––– –– – –– –––– – –– ––– – – –––– – –.
Yash Sachapara
editing backgrounds
Hd autumn wallpapers
lonely street
Efe Kurnaz
Hd neon wallpapers
Hd wallpapers
Hd color wallpapers
Annie Spratt
Texture backgrounds
Hd pattern wallpapers
Гранж-фоны
Jason Leung
Hd blue wallpapers
Party backgrounds
Celebration images
Malik Hammad
pakistan
sharqpur
nature images
Jake Blucker
road
Travel images
Car images & pictures
ayder yaylası
yukarışimşirli/çamlıhemşin/rize
türkiye
Nadhil Ramandha
indonesia
Hd серые обои
east java
Annie Spratt
Hq background images
Flower images
plant
Rick Gebhardt
deutschland
frankfurt am main
Motorcycle pictures & images
Alexander Andrews
Space images & pictures
Лунные изображения и картинки
вселенная
Люк Стэкпул
Исландия
дороги
расстояние
Камиль Кувез
Smoke backgrounds
Hd purple wallpapers
Hd abstract wallpapers
Autumn Mott Rodeheaver
Fall images & pictures
Nature images
Fall backgrounds
Shivam Vaja
bhavnagar
gujarat
india
Aron Visuals
Светлые фоны
боке
пузыри
Diego PH
Hd небо обои
ночь
Звезды
Ryan Stone
Сиэтл
wa
Waterfront Park
Просматривайте изображения премиум-класса на iStock | Скидка 20% на iStock
Сделайте что-нибудь потрясающее
Как превратить человека в фотошоп, полное, простое, бесплатное руководство по фотошопу
Как поместить человека на фото в Photoshop 2022. Колин Смит покажет вам, как разместить человека на другой фон. В этом простом уроке по композитингу в Photoshop вы узнаете, как вырезать человека, комбинировать изображения, сочетать цвета и добавлять тени в Photoshop.
Колин Смит покажет вам, как разместить человека на другой фон. В этом простом уроке по композитингу в Photoshop вы узнаете, как вырезать человека, комбинировать изображения, сочетать цвета и добавлять тени в Photoshop.
2
АКЦИИ
В этом уроке Photoshop мы поместим человека на фотографию.
Это простое руководство, но оно затронет все, что вам нужно знать, чтобы убедительно изобразить человека на фотографии. Это руководство создано для новейших версий Photoshop (2022+), но оно будет работать во всех версиях.
Здесь у нас есть Эйфелева башня, и мы хотим добавить человека, как если бы он был там.
В этом руководстве есть несколько ключевых шагов. Посмотрите короткое видео выше, чтобы увидеть все шаги в действии.
Шаг 1. Вырежьте человека в Photoshop
Используйте фотографию человека, которого хотите перенести на новую фотографию.
Выберите инструмент выделения объектов в новых версиях Photoshop. В более старых версиях используйте быстрое выделение, чтобы вырезать человека.
В более старых версиях используйте быстрое выделение, чтобы вырезать человека.
Выберите «Выбрать тему» вверху
Вы увидите выделение вокруг человека (CS6, сделайте выделение с помощью инструмента быстрого выбора).
Уточнение выбора
Нажмите «Выбор и маска» сверху. Здесь мы улучшаем края выделения.
Для начала установите радиус равным 1.
Если вы видите неровные края там, где они должны быть гладкими, добавьте немного растушевки и контраста, чтобы сгладить их.
Если нет неровных краев, пропустите этот шаг.
Выберите чистую кисть слева.
Используйте кисть Refine на краях, чтобы сделать их лучше. Вот учебник и советы по очистке кисти.
Включите «Обеззараживание цветов» и выберите «Новый слой с маской слоя» в разделе «Вывод».
Нажмите ОК
Шаг 2: Объединение фотографий в Photoshop
Теперь вы увидите наше изображение с удаленным фоном. Этот слой находится в маске слоя. Нам нужно объединить это фото с новым фоном.
Этот слой находится в маске слоя. Нам нужно объединить это фото с новым фоном.
Выберите активный инструмент перемещения (клавиша V)
Нажмите вниз и, удерживая, перетащите фотографию вверх на вкладку изображения, на которое мы перемещаем фотографию. Подождите, пока откроется изображение, пока не отпускайте. В этом уроке показаны основы объединения фотографий.
Перетащите курсор в центр фотографии и отпустите.
Теперь у вас будет 2 слоя. Нам нужно, чтобы новый слой соответствовал фону.
Шаг 3: Согласование освещения слоев
Обратите внимание на угол наклона солнца на фоновом фото.
Он движется в противоположном направлении от человека.
Давайте перевернем человека и изменим размер.
Нажмите Cmd/Ctrl+T для свободного преобразования.
Выберите Отразить по горизонтали.
Это перевернет человека в противоположном направлении, чтобы свет падал с правильной стороны.
Давайте сделаем ее меньше. Пока функция «Свободное преобразование» все еще активна, уменьшите масштаб изображения, пока не увидите маркеры преобразования. (Alt/Option + колесико мыши).
Перетащите угловой маркер, чтобы уменьшить размер человека. Когда вы довольны размером и положением, нажмите Enter, чтобы применить преобразование.
Шаг 4. Сопоставление цветов между человеком и фоном
В настоящее время цветовые тона и насыщенность отличаются от человека на новом фоне. Давайте исправим это сейчас.
Убедитесь, что слой людей является активным в данный момент слоем.
В Photoshop 2022 и более поздних версиях выберите «Фильтр»> «Нейронные фильтры».
В более ранних версиях выберите «Изображение»> «Коррекция»> «Подобрать цвет».
Выберите параметр «Гармонизация», щелкнув ползунок в Photoshop 2022 и более поздних версиях.
Щелкните Выбрать слой
Выберите фон
Вы увидите, что цвет человека изменится в соответствии с фоном.
Иногда эффект слишком сильный. Отрегулируйте Силу и Яркость, пока изображения не будут выглядеть хорошо.
Нажмите «ОК», чтобы применить. У вас появится новый слой сверху.
Добавление соответствующей тени в Photoshop
В настоящее время человек выглядит так, как будто он просто парит в пространстве. Важным (и часто упускаемым из виду) шагом является добавление отбрасываемой тени. Эта тень творит чудеса, создавая впечатление, что человек на фотографии действительно присутствует, а не просто застрял на фотографии.
Выберите FX и Drop Shadow.
Измените размер тени, чтобы изменить ее мягкость.
Щелкните ОК
Чтобы выделить тень как отдельный слой, щелкните правой кнопкой мыши слово FX на панели слоев.
Выберите Создать слой
Теперь вы получите отдельный слой, которым можно управлять.
Убедитесь, что выбран слой Shadow
Давайте придадим ему форму
Выберите Ctrl/Cmd+T для Free Transform, как мы делали ранее в этом уроке.
Перетащите ограничивающую рамку вниз, чтобы сделать тень короткой, чтобы она соответствовала фотографии.
Щелкните правой кнопкой мыши и выберите Наклон.
Перетащите верхнюю часть тени, чтобы установить угол.
Тень всегда идет с противоположной стороны от источника света. Если сейчас полдень, как на этом фото, тень должна быть короткой. Если днем раньше или позже, тень будет задерживаться, это демонстрируется в видео вверху страницы. Подробнее о создании теней в Photoshop см. в этом уроке по отбрасыванию теней.
Нажмите «ОК», чтобы применить.
Если вам нужно больше смягчить края тени, выберите фильтр>Размытие>Размытие по Гауссу.
Последний шаг — уменьшение непрозрачности тени, чтобы она соответствовала изображению.
Выбрав слой тени, отрегулируйте непрозрачность. 63% работает здесь хорошо.
Вот наш результат. Вы можете применить эти шаги для любой фотографии, поместите себя в сцену где угодно. Я больше сосредоточился на том, чтобы показать вам конкретные шаги по объединению изображений, чтобы попытаться сделать это идеальным, это общие шаги, которые будут работать с любым композитом. У меня есть еще много руководств, которые помогут вам научиться компоновать в Photoshop, а также эти 2 курса. Sky City Project и секреты композитинга в Photoshop.
Я больше сосредоточился на том, чтобы показать вам конкретные шаги по объединению изображений, чтобы попытаться сделать это идеальным, это общие шаги, которые будут работать с любым композитом. У меня есть еще много руководств, которые помогут вам научиться компоновать в Photoshop, а также эти 2 курса. Sky City Project и секреты композитинга в Photoshop.
Надеюсь, вам понравился этот урок Photoshop. Ознакомьтесь с дополнительными руководствами здесь, в PhotoshopCAFE.
Как всегда, приятно видеть вас в КАФЕ!
Колин
У меня есть целая сумка вкусностей, которые вы можете получить бесплатно в Убежище. Получите здесь бесплатные вкусности, в том числе кисти Photoshop, экшены, пресеты, изображения неба, электронные книги и многое другое.
Рассмотрите возможность присоединиться к нашему списку рассылки, чтобы не пропустить ни одного из моих руководств.
Чтобы узнать больше, следите за нами в социальных сетях
- Youtube.

Affinity Photo или Photoshop: что подходит именно вам?
(Изображение предоставлено: Future/Adobe/Serif)Affinity Photo против Photoshop — это битва двух лучших программ для редактирования изображений. На рынке, переполненном программным обеспечением для редактирования изображений для творческих людей, выбрать лучший вариант для ваших нужд становится все труднее, но основная конкуренция сводится к этим конкурирующим программам: Adobe Photoshop и Affinity Photo. Здесь мы ставим их лицом к лицу в битве за превосходство.
Сначала немного истории о сравнении Affinity Photo и Photoshop. Adobe Photoshop был разработан Томасом и Джоном Нолл в 1987 году и продан Adobe Systems Inc в 1988 году. Это было первое программное обеспечение для редактирования изображений, которое стало общедоступным, и оно сохранило свое доминирование в качестве ведущего в отрасли программного обеспечения для редактирования изображений. поскольку. Affinity Photo намного новее, разработана компанией Serif в 2009 г. и выпущена в 2015 г. Но с тех пор она прочно зарекомендовала себя как привлекательная альтернатива Photoshop, предлагая многие из тех же инструментов и функций для настройки и обработки изображений, а также инструменты для дизайн.
Affinity Photo намного новее, разработана компанией Serif в 2009 г. и выпущена в 2015 г. Но с тех пор она прочно зарекомендовала себя как привлекательная альтернатива Photoshop, предлагая многие из тех же инструментов и функций для настройки и обработки изображений, а также инструменты для дизайн.
Эти две программы во многом очень похожи, но структура их ценообразования совершенно различна. Affinity Photo популярен благодаря своей бессрочной лицензии, тогда как Photoshop использует модель подписки, которая делает его значительно дороже. В этой статье мы рассмотрим сравнение двух программ в нескольких областях, чтобы помочь вам решить, какая из них лучше для вас. Дополнительные параметры см. в нашем руководстве по лучшему программному обеспечению для редактирования фотографий, а также обязательно ознакомьтесь с нашим руководством по лучшим ноутбукам для редактирования фотографий.
(открывается в новой вкладке)
Photoshop: Загрузите бесплатную пробную версию для ПК, Mac или iPad инструменты, не говоря уже о другом программном обеспечении Adobe, которое вы можете получить вместе с ним. Вы можете попробовать последнюю версию бесплатно в течение семи дней без каких-либо обязательств по покупке.
Вы можете попробовать последнюю версию бесплатно в течение семи дней без каких-либо обязательств по покупке.
(откроется в новой вкладке)
Affinity Photo: Подписка бесплатная! Всего $54,99/47,99 фунтов стерлингов (настольный компьютер) или 21,99 долларов США/19,49 фунтов стерлингов (iPad) (открывается в новой вкладке)
Affinity Photo — очень мощная альтернатива Photoshop с очень приличными инструментами для цифрового рисования, необработанного редактирования и ретуширования. Однако его главным преимуществом является доступная разовая цена без подписки.
Сравнение Affinity Photo и Photoshop: функции и инструменты
Интерфейс Photoshop (Изображение предоставлено Джеймсом Эбботтом)
Начиная с пользовательского интерфейса, Affinity Photo и Photoshop выглядят очень похожими. У них обоих есть главное меню, идущее вверху, панель параметров, предоставляющая различные параметры в зависимости от выбранного инструмента, панель инструментов слева, окно документа в центре и ряд панелей справа.
Интерфейс Affinity Photo (Изображение предоставлено Джеймсом Эбботтом)
Photoshop, несомненно, имеет преимущество над Affinity Photo благодаря большему количеству инструментов, функций и возможностей для выполнения ряда расширенных задач редактирования. К ним относятся инструменты на базе искусственного интеллекта, дополнительные элементы управления слоями, параметры маскирования, создание 3D-изображений и поддержка видео, и это лишь некоторые из них. Тем не менее, Affinity Photo может не отставать от Photoshop в большинстве областей, когда речь идет о стандартном редактировании изображений, и превосходит его в некоторых областях. Например, в Affinity Photo гораздо проще выполнять такие задачи, как наложение фокуса, наложение шума и другие основанные на наложении методы, поскольку они инициируются через главное меню, а не применяются более сложным способом. Подробнее см. в нашем полном обзоре Affinity Photo.
Сравнение Affinity Photo и Photoshop: редактирование Raw
Интерфейс Adobe Camera Raw (Изображение предоставлено Джеймсом Эбботтом)
Оба варианта программного обеспечения предлагают редактирование Raw. В Affinity Photo есть фантастические инструменты для обработки, но массовая обработка утомительна. В Photoshop это не проблема благодаря более интуитивному рабочему процессу в целом, хотя его использование немного сложнее. Вы также получаете Lightroom и Lightroom Classic, если воспользуетесь нашим планом Adobe для фотографов, и они предлагают каталогизацию изображений, обработку необработанных изображений и многое другое.
В Affinity Photo есть фантастические инструменты для обработки, но массовая обработка утомительна. В Photoshop это не проблема благодаря более интуитивному рабочему процессу в целом, хотя его использование немного сложнее. Вы также получаете Lightroom и Lightroom Classic, если воспользуетесь нашим планом Adobe для фотографов, и они предлагают каталогизацию изображений, обработку необработанных изображений и многое другое.
Affinity Photo и Photoshop: совместимость
Модуль Affinity Photo Develop для обработки Raw (Изображение предоставлено Джеймсом Эбботтом)
Photoshop предлагает наибольшую совместимость в целом. Его собственные PSD-файлы совместимы со многими другими программами, чем собственный формат файлов Affinity Photo .afphoto, который несовместим со многими другими программами редактирования, если таковые имеются.
Во многих отношениях формат файлов TIFF превосходит файлы PSD и файлы afphoto по нескольким причинам, но при обмене файлами между Affinity Photo и Photoshop файлы PSD являются наиболее совместимыми, и обмен файлами TIFF между ними не рекомендуется.
При выборе функции «Сохранить как» в Affinity Photo вам предоставляется один вариант — сохранить изображения в родном для программы формате файла .afphoto. Хотя вы можете экспортировать изображения во множество других форматов и работать с ними, если хотите. Photoshop, с другой стороны, не предпочитает сохранять файл определенного типа, поэтому вы можете выбрать нужный тип с помощью «Сохранить как» без необходимости экспорта.
Еще одна область, в которой Affinity Photo хорошо работает, — это плагины Photoshop. Многие из них совместимы с обеими программами, но установка Affinity Photo требует более длительного процесса. И если вы являетесь поклонником сочетаний клавиш, вы обнаружите, что Affinity Photo переняла многие из сочетаний клавиш Photoshop, поэтому переход от одного к другому в этом отношении может быть практически незаметным.
Сравнение Affinity Photo и Photoshop: кривая обучения/удобство использования
Невозможно обойти стороной тот факт, что и Affinity Photo, и Photoshop сложны и многофункциональны, что неизбежно означает довольно крутую кривую обучения при обучении их использованию. Photoshop также включает в себя возможность работы с 3D-файлами и даже с видео, что требует дополнительного обучения и знаний для достижения наилучших результатов.
Photoshop также включает в себя возможность работы с 3D-файлами и даже с видео, что требует дополнительного обучения и знаний для достижения наилучших результатов.
Существует множество книг, журналов, онлайн-ресурсов и даже семинаров, которые помогут вам освоить оба варианта программного обеспечения. Вы можете выбрать лучший для вас метод обучения и быстро улучшить свои навыки, какой бы вариант вы ни выбрали. Однако Affinity Photo, возможно, проще в освоении, потому что он не такой кавернозный, как Photoshop, и в результате представлен менее пугающим образом.
Affinity Photo и Photoshop: системные требования
Когда дело доходит до сравнения Affinity Photo и Photoshop с точки зрения системных требований, Adobe Photoshop предъявляет более высокие требования, требуя больше оперативной памяти, больше места для хранения и более новую ОС. Прокрутите вниз нашего сравнения, чтобы увидеть полную разбивку требований.
Affinity Photo и Photoshop: цена
Интерфейс в Adobe Lightroom Classic (Изображение предоставлено Джеймсом Эбботтом)
Affinity Photo и Photoshop используют разные структуры ценообразования. Первый изменяет только один платеж, который дает вам бессрочную лицензию. Photoshop, однако, использует более дорогую модель на основе подписки. Это ключевое отличие может стать решающим фактором для фотографов-энтузиастов и дизайнеров, хотя для профессионалов, платящих по подписке на многофункциональное ведущее в отрасли программное обеспечение, вряд ли возникнут проблемы.
Первый изменяет только один платеж, который дает вам бессрочную лицензию. Photoshop, однако, использует более дорогую модель на основе подписки. Это ключевое отличие может стать решающим фактором для фотографов-энтузиастов и дизайнеров, хотя для профессионалов, платящих по подписке на многофункциональное ведущее в отрасли программное обеспечение, вряд ли возникнут проблемы.
Adobe Creative Cloud Photography Plan — это программный пакет на основе подписки для Mac и Windows, который стоит 119,88 долларов США / 119,21 фунтов стерлингов в год и может быть оплачен авансом или за ежемесячную плату в размере 9,99 долларов США / 9,98 фунтов стерлингов. С подпиской вы получаете 20 ГБ облачного хранилища вместе с доступом к Photoshop, Bridge, Lightroom и Lightroom Classic, что дает вам полный рабочий процесс редактирования фотографий, который не предоставляет Affinity Photo. Другое преимущество подписки заключается в том, что вы всегда будете получать автоматический доступ к обновлениям программного обеспечения.
Affinity Photo доступен с бессрочной лицензией за 54,99 долларов США / 47,99 фунтов стерлингов для Mac и Windows или 21,99 долларов США / 19,49 фунтов стерлингов для версии с сенсорным управлением для iPad. Это означает, что вы вносите единовременную плату и получаете обновления программного обеспечения в течение срока действия текущей версии (V1). И когда циклы версий длятся годами, это представляет собой невероятное соотношение цены и качества. Когда будет выпущена вторая версия (V2), пользователи смогут продолжить использовать V1 или перейти на V2 за плату за обновление.
Affinity Photo и Photoshop: Заключение
Выбор между Affinity Photo и Photoshop, вероятно, не будет проблемой для профессиональных креативщиков, потому что, несмотря на более высокую стоимость подписки на Photoshop, предлагаемые дополнительные инструменты и функции, наряду с интуитивно понятным рабочим процессом, окупятся. И это еще до того, как мы рассмотрим дополнительное полезное программное обеспечение, включая Lightroom и Lightroom Classic, которое включено в план Creative Cloud для фотографов.
Если решение между ними становится более сложным, то это для творческих энтузиастов/любителей. Модель подписки, используемая Adobe, дорогая и стоит всего 54,9 доллара.9 / 47,99 фунтов стерлингов за годы использования программного обеспечения — привлекательное предложение. Особенно, если учесть, что Affinity Photo предлагает инструменты и функции, необходимые для стандартного редактирования и обработки фотографий на этом уровне. Не говоря уже о том, что научиться пользоваться им, возможно, проще, чем Photoshop. Обе программы доступны в виде бесплатных пробных версий, поэтому стоит попробовать обе, чтобы быть полностью уверенным в том, что лучше для вас.
Лучшие предложения Adobe Photoshop на сегодня
(открывается в новой вкладке)
Adobe Photoshop CC 2021
(открывается в новой вкладке)
238,42 фунтов стерлингов
/год
(открывается в новой вкладке)
Вид (открывается в новой вкладке)
(открывается в новой вкладке)
21 Lightroom CC plan 90 в новой вкладке)
9,98 фунтов стерлингов
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
Лучшие предложения Affinity Photo на сегодня
(открывается в новой вкладке)
9046 вкладка)47,99 фунтов стерлингов
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
(открывается в новой вкладке)
(открывается в новой вкладке)
47,99 фунтов стерлингов
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
Что системные требования для Adobe Photoshop?
В нашем сравнении Affinity Photo и Photoshop последний является более тяжелой программой с более высокими требованиями к оборудованию. Это спецификации, которые вам понадобятся для запуска программного обеспечения.
Mac
ОС: macOS Catalina (версия 10.15) или новее
Процессор: процессор Intel с поддержкой 64-разрядных систем, 2 ГГц или более быстрый процессор с SSE 4.2 или более поздней версии
Оперативная память: 8 ГБ
Графика: графический процессор с поддержкой Metal и 1,5 ГБ памяти графического процессора
Хранилище: 4 ГБ свободного места на жестком диске
Дисплей: 1280×800 или выше
Окна
ОС: 64-разрядная версия Windows 10 (версия 1909) или более поздняя версия
Процессор: процессор Intel или AMD с поддержкой 64-разрядных систем (процессор с тактовой частотой 2 ГГц или выше с SSE 4.2 или более поздней версии)
Оперативная память: 8 ГБ
Графика: GPU с поддержкой DirectX 12 и 1,5 ГБ памяти GPU
Хранилище: 4 ГБ свободного места на жестком диске
Дисплей: 1280×800 или выше
iPad
ОС: iPadOS (14.0). Совместимость с Pad Pro (все модели), iPad 5-го поколения или новее, iPad Air 2 или новее, iPad mini 4 или новее.
Каковы системные требования для Affinity Photo?
Системные требования для Affinity Photo ниже, чем для Photoshop. Это спецификации, которые вам понадобятся в зависимости от того, на каком устройстве вы хотите его запустить.
Mac
ОС: 10.9 Mavericks или более поздняя версия
Процессор: чип M1/M1 Pro/M1 Max или Intel
ОЗУ: не менее 2 ГБ
Хранилище: до 2,8 ГБ свободного места на жестком диске
Дисплей: 1280×768 дисплей или лучше
Окна
ОС: 64-разрядная версия Windows 7 (Service Pack 1, обновление платформы KB2670838, поддержка Aero) или более поздняя версия
Графика: DirectX 10-совместимые видеокарты и выше
ОЗУ: 2 ГБ
Хранилище: 953 МБ свободного места на жестком диске
Дисплей: 1280×768 дисплей или лучше
iPad
ОС: iOS 12 или выше. Совместимость с iPad Pro (все модели), iPad Air (2, 3 и 4), iPad (начиная с 2017 г. ) и iPad Mini (5 и 6)
) и iPad Mini (5 и 6)
Подробнее:
- Lightroom или Photoshop: что лучше?
- Учебники по Photoshop: отличные уроки для развития навыков
- Лучшее программное обеспечение для редактирования видео
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Как превратить кого-то в фотошоп (4 быстрых шага)
Один из моих самых первых проектов в Photoshop еще в «Земле до начала времен» заключался в том, чтобы отредактировать свою фотографию в изображение известного, но полностью фальшивого события, и это всегда застрял у меня (хотя это может быть просто потому, что подростки любят фотографировать себя — некоторых вещей никогда не меняются).
Независимо от того, зачем вы это делаете, фотошопинг кого-либо в изображение — отличный способ отточить свои навыки редактирования изображений и в то же время получить удовольствие. Вы также можете использовать эти методы в любом проекте компоновки изображений, а не только для добавления людей.
Содержание
- Краткое руководство по Photoshop. Кто-то на фотографии
- Подробное руководство по Photoshop: кто-то на фотографии
- Шаг 1. Подготовьте фотографии
- Шаг 2. Скройте ненужный фон
- Шаг 3. Сопоставление изображений
- Заключительное слово
Краткое руководство по Photoshop Кто-то в изображении
Если вы уже знакомы с Photoshop и просто хотите быстро освежить в памяти, как работает этот тип редактирования, вот общая схема :
- Шаг 1: Откройте обе фотографии в Photoshop.
- Шаг 2: Скопируйте и вставьте фотографию человека на свою основную фотографию.

- Шаг 3: Используйте маску слоя вокруг фотографии человека, чтобы скрыть нежелательный фон.
- Шаг 4: Отрегулируйте размер, экспозицию, цвета и другие элементы изображения, чтобы создать бесшовное редактирование.
Шаг 4 является необязательным, но если вы хотите, чтобы композиция выглядела реалистично, вы можете потратить много времени на корректировку.
Если вы хотите более подробно узнать о процессе компостирования и получить несколько отличных советов по облегчению маскировки и подбору окончательного цвета, читайте дальше!
Подробное руководство по Photoshop Кто-то в изображении
Этот вид редактирования намного быстрее описать, чем на самом деле сделать , поэтому давайте подробнее рассмотрим, как все это работает, чтобы вы могли вернуться к Photoshop и закончить свой проект.
Шаг 1. Подготовьте фотографии
Первый шаг — поместить фотографии в тот же документ Photoshop.
Для начала откройте обе фотографии в Photoshop. Переключитесь на фотографию модели/объекта и нажмите Command + A (используйте Ctrl + A на ПК), чтобы выбрать все пиксели изображения.
Нажмите Команда + C (используйте CTRL + C на PC) к копированию к бубку.0701 Command + V (снова используйте Ctrl + V на ПК) , чтобы вставить пиксели в новый слой.
Как вы можете видеть на панели «Слои», это помещает вашу модель/фотографию объекта поверх вашего основного фонового изображения. Вы уже в пути!
Если вы не хотите возиться с сочетаниями клавиш, есть еще один способ сделать это. Переключитесь на фотографию вашей модели/предмета, щелкните правой кнопкой мыши соответствующий слой в Layers и нажмите Duplicate Layer .
Переключитесь на фотографию вашей модели/предмета, щелкните правой кнопкой мыши соответствующий слой в Layers и нажмите Duplicate Layer .
В разделе Destination диалогового окна Duplicate Layer выберите основное/фоновое изображение и нажмите OK .
Неважно, как вы это сделаете, легкая часть уже позади 😉
Шаг 2. Скройте ненужный фон
Теперь, когда вы объединили два изображения в одном документе Photoshop, пришло время избавиться от всех ненужные части фотографии вашей модели/объекта, чтобы человек действительно выглядел так, как будто он принадлежит основному изображению.
Можно просто использовать инструмент «Ластик», чтобы удалить все ненужные части фона вашей модели/объекта, но этот подход устарел и имеет несколько недостатков.
Самая большая проблема заключается в том, что позже вы не сможете вносить коррективы или уточнения, поскольку инструмент «Ластик» безвозвратно удаляет данные пикселей.
В современном методе используется метод неразрушающего редактирования, называемый маскированием слоя, чтобы скрыть все ненужные части изображения вместо их фактического удаления.
Это значительно упрощает создание маски, поскольку вам не нужно постоянно использовать команду «Отменить», и вы всегда можете настроить маску слоя, если заметите какие-либо проблемы с вашим редактированием в будущем.
Если вы еще не знакомы с масками слоя, маска слоя на самом деле является невидимым слоем, связанным с вашим пиксельным слоем, который сообщает Photoshop, какие части слоя нужно скрыть, а какие показать.
Где бы вы ни рисовали белые пиксели на маске слоя, соответствующие части вашего пиксельного слоя будут видны, а рисование черных пикселей помечает область как прозрачную.
Оттенки серого позволяют создавать мягкие края и плавные переходы в зависимости от значения яркости пикселей.
Существует множество способов создать маску слоя вручную, но Adobe недавно добавила рабочее пространство «Выбор и маска» в Photoshop, чтобы немного упростить весь процесс.
Маски и выделения на самом деле работают очень похоже на техническом уровне, поэтому имеет смысл объединить два процесса в одном удобном рабочем пространстве.
Чтобы запустить «Выделение и маска», убедитесь, что слой модели/предмета выбран в Панель Layers , затем откройте меню Select и нажмите Select and Mask . You can also use the keyboard shortcut Command + Option + R (use Ctrl + Alt + R if you’re using Photoshop on ПК).
Макет рабочего пространства «Выделение и маска» довольно прост и похож на общий макет Photoshop, с которым вы знакомы: инструменты находятся слева, ваше основное изображение находится в центре, а ваши параметры и настройки доступны вверху. и вправо.
Вы создадите выделение в рабочей области «Выделение и маска», но установите параметр вывода для создания маски слоя вместо выделения, когда будете готовы (подробнее об этом позже!).
Вы можете начать с нажатия кнопки «Выбрать тему» в верхней части рабочей области. Он использует возможности машинного обучения Photoshop для автоматического создания выделения вокруг основного объекта вашего изображения — или, по крайней мере, того, что Photoshop считает основным объектом!
Это не всегда работает должным образом, но это может быть быстрый и простой способ начать, так что стоит попробовать.
Чтобы уточнить выделение, используйте инструмент Quick Selection Tool и инструмент Brush . Простое нажатие одним из этих инструментов добавит к существующему выбору, но вы можете удерживать нажатой клавишу Option / Alt , чтобы вычесть из существующего выбора.
Вы также можете использовать кнопки + и – на панели параметров в верхней части рабочей области, но сочетание клавиш работает намного быстрее.
Не буду вам врать: это может быть очень кропотливым процессом, в зависимости от точного содержимого вашего изображения, поэтому будьте готовы потратить на этот шаг немало времени. Маскировать волосы особенно сложно, поэтому вы можете попробовать кнопку Refine Hair в верхней части рабочей области.
Маскировать волосы особенно сложно, поэтому вы можете попробовать кнопку Refine Hair в верхней части рабочей области.
Если вы довольны результатами своего выбора, найдите раздел «Настройки вывода» в правой части рабочей области. Измените параметр Output To на 9.0701 Слой-маска и нажмите OK .
Photoshop выйдет из рабочей области «Выделение и маска» и создаст новую маску слоя, используя только что сделанный выбор, который вы можете подтвердить, проверив панель «Слои».
Ваш нежелательный фон теперь должен быть невидимым, а ваш объект должен выглядеть немного больше, чем на основной фотографии, но еще многое предстоит сделать.
Примечание: если ваша маска не идеальна, вы все равно можете ее отредактировать. Щелкните маску слоя в окне «Слои», чтобы выбрать ее, и используйте инструмент «Кисть», чтобы нарисовать белые, черные или серые пиксели на маске слоя, чтобы показать или скрыть любую часть изображения, которая не была замаскирована должным образом.
Шаг 3: Сопоставление изображений
После того, как маскирование завершено, пришло время начать настройку пересаженного объекта, чтобы он действительно выглядел так, как будто он является частью основной фотографии.
Этот шаг часто может быть самым трудным из всех, и для его реалистичного выполнения может потребоваться довольно много корректировок. Я также рекомендую вам продублировать слой с моделью/предметом, а затем скрыть его, чтобы у вас была резервная копия с тщательно созданной маской слоя.
Прежде всего, нажмите Command + T , чтобы войти в режим свободной трансформации (используйте Ctrl + T ), а затем переместите объект на компьютер и масштабируйте его . они естественно вписываются в основной фон изображения (или неестественно, если вы этого хотите!).
Далее настройте яркость и цвет. Вы можете использовать корректирующий слой Curves, чтобы настроить яркость, и использовать корректирующий слой Hue/Saturation, чтобы настроить цвета.
В качестве альтернативы вы также можете попробовать использовать инструмент Match Color, хотя он может быть немного сложным в использовании, поэтому моя коллега Кара написала руководство о том, как сочетать цвета в Photoshop.
И последнее, но не менее важное: проверьте различия в уровне шума между двумя слоями. При необходимости используйте фильтр «Добавить шум» или фильтр «Уменьшить шум», чтобы добиться реалистичного баланса между ними.
Поскольку каждая фотография уникальна, вам придется принять окончательное решение о том, как отрегулировать объект, чтобы он выглядел максимально естественно на новом фоновом изображении. Это может быть трудно сделать правильно, но очень приятно, когда вы, наконец, делаете!
Заключительное слово
В то время как невозможно уместить все, что нужно знать о компоновке изображений, в одну статью, теперь вы знаете, как сфотографировать кого-либо в изображение. Это может быть забавным проектом, но важно помнить, что вы должны использовать свои навыки Photoshop только во благо!
Фотографии — это мощные инструменты, и вам, как редактору изображений, всегда нужно осознавать влияние своей работы.
Счастливого компостирования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологий. стартапы.
Как заполнить текст изображением в Photoshop? Вставить изображение в текст
Не знаю, как вы, а я всегда ищу способы выделить свои проекты. Добавив изображение в текстовый Photoshop, вы можете придать своему дизайну творческую грань, которая сделает его популярным!
Это передовая технология, позволяющая создавать визуально привлекательные страницы.
Некоторые дизайнеры используют метод «изображение в тексте», чтобы выделиться среди конкурентов, создав уникальный дизайн.
Люди привыкли видеть изображения на белом или цветном фоне.
Этот традиционный дизайн не предлагает ничего нового и, следовательно, не так привлекателен, как мог бы быть.
Применение этого метода можно увидеть во многих журналах, рекламных объявлениях и веб-сайтах, где визуальное воздействие является основным аспектом.
- Если вы фотограф, вы можете использовать эту технику для создания логотипа для вашего фотобизнеса или даже баннера для вашего веб-сайта.
- Если вы разрабатываете дизайн для печати, варианты безграничны — вы можете создать обложку журнала с привлекательным заголовком или добавить причудливые изображения на плакат или листовку.
Вот почему этот урок покажет вам, как шаг за шагом добавить изображение в текстовый Photoshop.
Содержание
- Пошаговое руководство
- Шаг 1. Загрузите изображение высокого качества
- Шаг 2. Введите текст .
- Шаг 3: Создайте новый слой
- Шаг 4. Создание обтравочной маски
- Шаг 5: Залейте фоновый цвет
Как заполнить текст изображением в Photoshop:
Пошаговое руководство
Шаг 1.
 Загрузите изображение высокого качества
Загрузите изображение высокого качества Сначала убедитесь, что у вас есть подходящая фотография для использования .
Вы можете найти бесплатные изображения в Интернете, но убедитесь, что они очень высокого качества.
Шаг 2. Введите текст
Сначала вам нужно ввести слово или фразу, которые вы хотите использовать.
Выберите Type Tool на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка.
Затем щелкните где-нибудь в документе и начните вводить текст.
Если шрифт уже выбран на панели параметров, вы можете изменить его, выбрав другой шрифт в раскрывающемся меню.
Однако, если вы хотите, чтобы изображение в текстовом Photoshop выглядело более профессионально, я предлагаю вам использовать жирный и «крупный» шрифт.
Также убедитесь, что текст расположен по центру.
Шаг 3: Создайте новый слой
Для начала создайте новый слой, нажав кнопку «Создать новый слой».
В диалоговом окне щелкните имя эскиза, которое появляется под Новый слой , и введите имя нового слоя.
Теперь у вас должно быть три слоя. Мы будем использовать эти три слоя для достижения нашего окончательного результата, так что не удаляйте ни один из них!
Затем переместите изображение так, чтобы оно было поверх всех остальных слоев, а затем переместите новый слой, который вы создали, под всеми остальными слоями.
Итак, это должно выглядеть примерно так
- верхний слой: изображение
- средний слой: текст
- третий слой: новый слой, который вы только что создали
Важно, чтобы текстовый слой находился посередине двух других.
Шаг 4. Создайте обтравочную маску
Теперь выберите слой изображения и перейдите к Слой -> Создать обтравочную маску ).
Это прикрепит ваше изображение в качестве обтравочной маски к вашему текстовому слою, что означает, что все, что находится внутри вашего текстового слоя, будет видно только в этой области.
Шаг 5: Заливка цветом фона
Это последний шаг в изучении того, как поместить изображение в текст Photoshop.
Теперь выберите созданный фоновый слой и выберите Правка->Заливка ->Цвет -> ОК .
Затем выберите Белый или другой цвет по вашему выбору.
Для этого перейдите к палитре цветов и выберите цвет фона вашей страницы, но в этом примере я использую только белый.
После нажатия OK останется что-то вроде этого.
И вот, теперь вы знаете, как вставить изображение в текст Photoshop.
И вот, теперь вы вставили изображение в текст!
Вывод:
Использование изображений в тексте — это простой и творческий способ проиллюстрировать часть вашей идеи или просто оживить текст.
Надеемся, теперь вы понимаете, как добавить изображение в текстовый Photoshop.
Процесс останется тем же, независимо от того, делаете ли вы подпись, обложку книги или просто хотите продемонстрировать свои навыки редактирования фотографий.
Приглашаем вас удивить нас своими работами!
Следите за нашими блогами Photoshop, чтобы узнать все советы и рекомендации, которые помогут быстро стать опытным пользователем Photoshop.
Если вы предпочитаете обучение один на один, ознакомьтесь с нашими интерактивными онлайн-курсами. У них идеальное сочетание демонстрации под руководством инструктора и практической практики.
Сертификация Adobe Photoshop и подготовительные курсы
Хотите пройти сертификацию Adobe?
FMC Training — ведущий поставщик сертификационных экзаменов Adobe. Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Присоединяйтесь к нашей постоянно растущей группе в Facebook и задавайте любые вопросы о Photoshop, которые у вас могут возникнуть!
Другие блоги Photoshop
- Узнайте, как растушевать края в Photoshop
- Как убрать белый фон в фотошопе
- Как размыть фон в Adobe Photoshop за несколько простых шагов
- Lightroom против Photoshop: какой из них для вас?
- Что такое Adobe Photoshop (Ps)?
Темы: графический дизайн, Adobe Photoshop, Adobe, фотография, создание контента, Тип редактирования, редактирование фотографий, фотошоп, Сертификация Adobe
44 Практические изображения для Photoshop — Скачать бесплатно!
Если вы хотите попрактиковаться в редактировании изображений в Photoshop, полезно иметь доступ к изображениям PSD для Photoshop.
Эти тренировочные фотографии Photoshop должны содержать все слои редактирования, чтобы вы могли видеть шаги, предпринятые фотографом, и попробовать их сами.
В этом посте вы можете скачать бесплатные изображения для Photoshop в формате PSD, которые содержат эти слои, чтобы вы могли увидеть точные шаги, которые вошли в создание фотографии.
Используя эти фотографии в качестве практических упражнений в Photoshop, вы можете легко научиться редактировать фотографии без какого-либо стресса или хлопот.
Вы также можете загрузить бесплатные фотографии в формате RAW для редактирования и бесплатные пресеты Lightroom, которые помогут вам в обучении, и даже добавить их в качестве пресетов Camera RAW, если хотите.
Все эти изображения бесплатны для личного использования, но не могут быть использованы в коммерческих целях или перепроданы. Пожалуйста, дайте ссылку на www.lapseoftheshutter.com, если вы размещаете какие-либо из ваших собственных версий этих изображений в Интернете.
Учебные фотографии для Photoshop
Эти тренировочные изображения для Photoshop содержат фоновый слой, а также переменное количество слоев, содержащих существующие изменения. Они были добавлены неразрушающим образом, поэтому их можно удалить в Photoshop.
Бесплатные загрузки для Lightroom и Ph…
Включите JavaScript
Бесплатные загрузки для Lightroom и Photoshop
1. Лофотенские острова, Норвегия
Исходное изображение и его обработка включены в загрузку , с редактированием, содержащимся в неразрушающих слоях в файле PSD.
2. Метро Стокгольма, Швеция
В загрузку включены как исходное изображение, так и его редактирование, при этом редактирование содержится в неразрушающих слоях PSD-файла.
3. Мадрид, Испания
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
4. Киото, Япония
В загрузку включены как исходное изображение, так и его редактирование, при этом редактирование содержится в неразрушающих слоях PSD-файла.
5. Лофотенские острова, Норвегия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
6. Исландия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
7. Кэрнгормс, Шотландия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
8. Бангкок, Таиланд
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
9. Куала-Лумпур, Малайзия
В загрузку включены как исходное изображение, так и редактирование, при этом редактирование содержится в неразрушающих слоях в PSD-файле.
10. Рим, Италия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях PSD-файла.
11. Токио, Япония
Исходное изображение и его редактирование включены в загрузку, а редактирование содержится в неразрушающих слоях PSD-файла.
12. Венеция, Италия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
13. Пекин, Китай
В загрузку включены как исходное изображение, так и его редактирование, при этом редактирование содержится в неразрушающих слоях PSD-файла.
14. Санторини, Греция
В загрузку включены как исходное изображение, так и его редактирование, при этом редактирование содержится в неразрушающих слоях PSD-файла.
15. Лейк-Дистрикт, Англия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях PSD-файла.
16. Венеция, Италия
Исходное изображение и его редактирование включены в загрузку, а редактирование содержится в неразрушающих слоях PSD-файла.
17. Куала-Лумпур, Малайзия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
18. Токио, Япония
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях PSD-файла.
19. Киото, Япония
В загрузку включены как исходное изображение, так и его редактирование, при этом редактирование содержится в неразрушающих слоях PSD-файла.
20. Осака, Япония
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
21. Санторини, Греция
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
22. Гонконг, Китай
В загрузку включены как исходное изображение, так и его редактирование, при этом редактирование содержится в неразрушающих слоях PSD-файла.
23. Валлетта, Мальта
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
24. Санторини, Греция
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
25. Рисовые террасы Лунцзи, Китай
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
26. Маяк Саутер, Англия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
27. Матера, Италия
В загрузку включены как исходное изображение, так и его редактирование, при этом редактирование содержится в неразрушающих слоях PSD-файла.
28. Париж, Франция
Исходное изображение и его редактирование включены в загрузку, а редактирование содержится в неразрушающих слоях PSD-файла.
29. Прага, Чехия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
30. Париж, Франция
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях PSD-файла.
31. Прага, Чешская Республика
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях PSD-файла.
32. Париж, Франция
В загрузку включены как исходное изображение, так и его редактирование, при этом редактирование содержится в неразрушающих слоях PSD-файла.
33. Кэрнгормс, Шотландия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях PSD-файла.
34. Будапешт, Венгрия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
35. Река Ли, Китай
В загрузку включены как исходное изображение, так и его редактирование, при этом редактирование содержится в неразрушающих слоях PSD-файла.
36. Метро Стокгольма, Швеция
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
37. Гонконг, Китай
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях PSD-файла.
38. Токио, Япония
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях PSD-файла.
39. Куала-Лумпур, Малайзия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
40. Река Ли, Китай
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
41. Йокогама, Япония
Исходное изображение и его редактирование включены в загрузку, а редактирование содержится в неразрушающих слоях в файле PSD.
42. Метеора, Греция
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
43. Пиза, Италия
Исходное изображение и его редактирование включены в загрузку, при этом редактирование содержится в неразрушающих слоях в файле PSD.
44. Париж, Франция
В загрузку включены как исходное изображение, так и его редактирование, при этом редактирование содержится в неразрушающих слоях PSD-файла.
Практические упражнения Photoshop
Лучшие практические упражнения Photoshop состоят в простом выполнении правок, содержащихся в слоях практических изображений для Photoshop, которые вы можете загрузить выше.
Сначала посмотрите на конечный результат в Photoshop, затем скройте слои и попробуйте воспроизвести его самостоятельно. Вы можете использовать существующие слои, чтобы проверить свою работу.
Если вам нужны специальные руководства по Photoshop, взгляните на мое руководство по редактированию пейзажных фотографий или мой полный набор руководств по Photoshop, многие из которых также содержат изображения для практики Photoshop.
Хотите быстро изучить Photoshop?
Пакет Photoshop Landscape Color Grades содержит 10 простых в применении цветовых градаций, позволяющих добиться идеального цвета на любых распространенных фотографиях пейзажей и городских пейзажей. Photoshop Color Control ActionPack содержит 17 мощных экшенов для управления цветом и тоном и окончательной обработки ваших фотографий.
Photoshop Color Control ActionPack содержит 17 мощных экшенов для управления цветом и тоном и окончательной обработки ваших фотографий.
Подпишитесь на список рассылки, чтобы получить бесплатные экшены Photoshop и цветокоррекцию, а также получите доступ ко всем бесплатным учебникам и электронным книгам. Руководство по форме содержит полный рабочий процесс для одной пейзажной фотографии, давая вам подробные советы, приемы и руководства о том, как усовершенствовать ваши пейзажные фотографии с помощью цифрового смешивания с использованием инструментов в Lightroom и Photoshop 9.0011
Целенаправленно регулируя баланс белого, вы можете улучшать восходы, рисовать новые закаты, делать штормовое небо ярким, создавать стилизованные эффекты и многое другое, и все это с минимальными затратами времени и усилий. Узнайте, как сделать это полностью в Lightroom. Смешение времени; Смешение объектов; Двухпроцессное смешивание; Смешение небес.
