Как изменить формат фотографии
Очень часто, пытаясь отредактировать какое-либо изображение, пользователи сталкиваются с проблемой, когда редактор не поддерживает конкретный формат. Также различные форматы имеют разные особенности и свойства, подходящие лучше для того или иного случая. Так или иначе, возникает необходимость в смене расширения. К счастью, делается это очень легко и быстро. В этой статье разберёмся, как изменить формат фотографии. Давайте же начнём. Поехали!
Всего существует несколько способов, позволяющих установить другое расширение для изображения. Рассмотрим каждый из них более детально.
Первый способ — Microsoft Office
Первый вариант — использовать всем известную программу Microsoft Office. Несмотря на то, что эта утилита предназначена, в первую очередь, для работы с документами, она отлично поможет вам решить и другие задачи, например, конвертацию фотографии. Для этого скопируйте изображение в документ Microsoft Word. Затем щёлкните по нему правой кнопкой мыши и в выплывающем меню нажмите на пункт «Сохранить как рисунок…», после чего в открывшемся окне понадобится выбрать расширение, в котором вы хотите сохранить свою фотографию. Microsoft Office Word позволяет конвертировать изображение в следующие форматы:
Microsoft Office Word позволяет конвертировать изображение в следующие форматы:
- TIFF;
- GIF;
- BMP;
- PNG;
- JPEG.
Эти типы расширений используются наиболее часто, поэтому в большинстве случаев вы можете использовать именно этот способ.
Второй способ — Paint
Если по какой-то причине на вашем компьютере отсутствует редактор документов Word, воспользуйтесь встроенной в операционную систему Windows программой Paint. Принцип действия аналогичный. Сначала скопируйте и вставьте нужную картинку, а после нажмите «Сохранить как» в меню «Файл». Далее необходимо просто указать желаемый формат. Если вы используете утилиту Paint, то здесь выбор доступных расширений несколько больше за счёт разновидностей BMP и JPEG.
Третий способ — Adobe Photoshop
Ещё один способ — воспользоваться известной многим программой для редактирования изображений Adobe Photoshop. В Photoshop всё выполняется точно так же. Сначала вы загружаете фотографию, затем переходите к меню «File» («Файл») и выбираете в нём пункт «Save as…» («Сохранить как…»). В появившемся окне остаётся указать желаемое расширение, выбор которых в Adobe Photoshop достаточно широкий. Разумеется, скачивать и устанавливать Photoshop исключительно для того, чтобы конвертировать JPEG в PNG нецелесообразно, ведь для этого можно использовать встроенный Paint.
В появившемся окне остаётся указать желаемое расширение, выбор которых в Adobe Photoshop достаточно широкий. Разумеется, скачивать и устанавливать Photoshop исключительно для того, чтобы конвертировать JPEG в PNG нецелесообразно, ведь для этого можно использовать встроенный Paint.
Четвёртый способ — Фотоальбом
При помощи бесплатного графического редактора «Фотоальбом», который входит в пакет полезных приложений от Microsoft «Основные компоненты Windows Live», так же можно достаточно легко задать требуемый формат. Однако в настоящий момент данная утилита не включаются в состав программ, устанавливающихся вместе с операционной системой. При этом вы по-прежнему можете её загрузить на свой компьютер через интернет.
Для того чтобы задать новые характеристики любой картинки, первым делом необходимо её добавить в саму программу. Это действие выполняется через меню вкладки «Файл», либо обычным перетаскиванием изображения на рабочую область. Далее нажмите «Файл»→ «Создать копию» и в открывшемся окне введите имя фотографии, а затем выберите нужный формат: «JPG», «PNG», «TIFF», «WMPHOTO». В конце не забудьте про сохранение.
В конце не забудьте про сохранение.
Пятый способ — FastStone Image Viewer
Эта программа имеет достаточно широкие возможности по редактированию фотографий. В частности, в её арсенале есть функция замены расширения. После запуска приложения выберите нужный файл на своём компьютере, а затем на панели инструментов кликните на строчку «Сохранить как». На следующем этапе укажите будущее местоположение фото, его название и тип. Для сохранения доступны такие форматы как: «BMP», «GIF», «JPEG», «PCX», «JPEG2000», «PPM», «TGA», «TIFF», «PDF».
Шестой способ — XnView
Бесплатная утилита «XnView» предназначена для просмотра и организации хранения фотографий. Помимо этого, с её помощью очень легко изменить текущий формат файла на любой доступный. Данная программа поддерживает огромное количество различных расширений, поэтому вы совершенно точно найдёте необходимый вариант.
В первую очередь загрузите ваше фото в приложение через вкладку «Файл» → «Открыть». Далее щёлкните на рабочей панели на пункт «Сохранить как». На следующем шаге выберите формат и сохраните изображение.
Далее щёлкните на рабочей панели на пункт «Сохранить как». На следующем шаге выберите формат и сохраните изображение.
Седьмой способ — IrfanView
Работать с фотографиями в данном приложении очень удобно и крайне просто. Помимо множества опций по визуальной настройке, имеется возможность по редактированию текущих параметров графических файлов, в частности замена их формата.
Чтобы установить новое расширение, откройте картинку в окне программы и нажмите на кнопку «Сохранить как» (иконка дискеты). В области конвертации выберите нужный тип и сохраните фото на ПК.
Восьмой способ — Paint.NET
Растровый редактор «Paint.NET» является расширенной и более функциональной версией стандартного «Paint». Он способен конкурировать с популярными платными приложениями, практически не уступая в своем качестве.
Для того чтобы изменить старый формат фотографии на какой-либо другой, для начала загрузите необходимый файл в саму программу. После чего выполните переход «Файл» → «Сохранить как» и выберите подходящее расширение в представленном списке.
Девятый способ — Format Factory
Программа «Format Factory» специально предназначена для конвертации текущего формата различных медиафайлов в новый, более подходящий вариант. Чтобы изменить расширение вашей фотографии, перейдите в раздел «Фото» и задайте нужный формат для преобразования. В появившемся окне кликните на «Открыть файл», чтобы загрузить в картинку в приложение. По завершению этой манипуляции нажмите на кнопку «Старт» на главной странице.
Преобразование доступно среди следующих графических форматов: «WebP», «JPG», «PNG», «ICO», «BMP», «GIF», «TIF», «TGA».
Десятый способ — Movavi Video Converter
Несмотря на то, что эта программа, в первую очередь, направлена на работу с видеоформатами, в ней также реализован достаточно объёмный набор функций для редактирования фотографий. Быстрый и надёжный конвертор от Movavi позволяет буквально за пару минут преобразовать один формат изображения в другой.
Чтобы это сделать, сначала нужно добавить файлы на рабочую область, перейдя во вкладку «Изображения» → «Загрузить изображения». При этом, благодаря пакетной конвертации, можно загружать одновременно несколько фото. Сразу после этого в нижней части окна выберите требуемый формат. Причём у вас есть возможность воспользоваться готовыми пресетами для различных интернет-ресурсов, которые находятся в этом разделе. Затем вам следует выбрать будущее местоположение вашей картинки, кликнув на иконку папки. Завершающий этап — нажмите по кнопке «Старт», чтобы запустить процесс конвертирования.
При этом, благодаря пакетной конвертации, можно загружать одновременно несколько фото. Сразу после этого в нижней части окна выберите требуемый формат. Причём у вас есть возможность воспользоваться готовыми пресетами для различных интернет-ресурсов, которые находятся в этом разделе. Затем вам следует выбрать будущее местоположение вашей картинки, кликнув на иконку папки. Завершающий этап — нажмите по кнопке «Старт», чтобы запустить процесс конвертирования.
Бонусный способ — Онлайн-сервисы
Существует ещё один вариант, который позволяет, вообще, обойтись без как-либо утилит. Всё, что нужно, — зайти в интернет и найти специальный онлайн-сервис конвертации изображений, коих множество. Подобные сервисы позволяют быстро изменить расширение фотографии без лишней возни и регистрации.
Если нужно уменьшить или увеличить фотографию, это также можно без проблем сделать в Paint (достаточно нажать кнопку «Изменить размер» на панели инструментов), Adobe Photoshop и остальных аналогичных программах.
Как видите, подобный вопрос решается очень просто. Используйте тот способ, который вам больше по душе. Пишите в комментариях помогла ли вам эта статья решить возникшую проблему и делитесь расскажите другим пользователям какой способ вы считаете самым удобным и эффективным.
Что такое:: форматы фотографии — ikirov.ru
- Новости
Даже то, что разные люди понимают под словосочетанием «формат фотографии», может довольно сильно отличаться. Часто они имеют в виду совершенно разные вещи, из-за чего возможны ошибки и недопонимание. Первое, что может подразумеваться — формат фото для печати. Также существуют различные форматы файлов фотографий для хранения на компьютере. Кроме того, под форматом можно понимать размер фотографии в пикселях. Попытаемся разделить эти понятия и разобраться в них.
Первое, что может подразумеваться — формат фото для печати. Также существуют различные форматы файлов фотографий для хранения на компьютере. Кроме того, под форматом можно понимать размер фотографии в пикселях. Попытаемся разделить эти понятия и разобраться в них.
Даже то, что разные люди понимают под словосочетанием «формат фотографии», может довольно сильно отличаться. Часто они имеют в виду совершенно разные вещи, из-за чего возможны ошибки и недопонимание. Первое, что может подразумеваться — это формат фото для печати. Также существуют различные форматы файлов фотографий для хранения на компьютере. Кроме того, под форматом можно понимать размер фотографии в пикселях. Попытаемся разделить эти понятия и разобраться в них.
Форматы снимков для печати
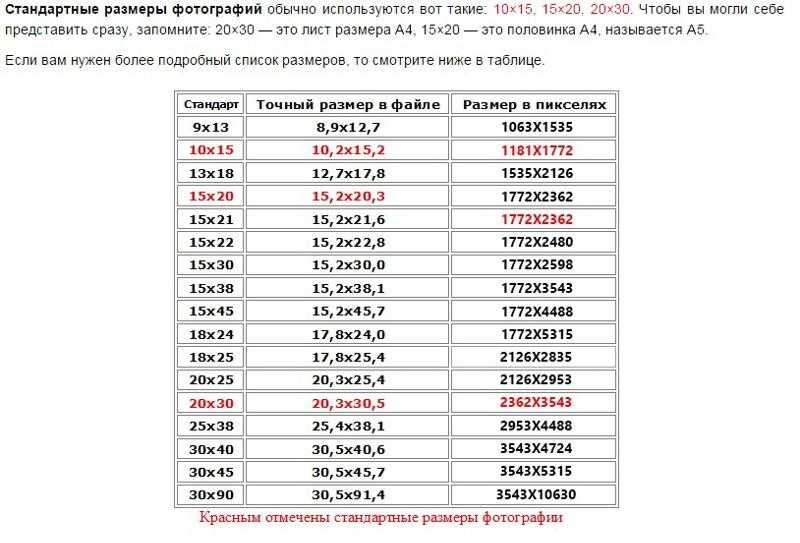
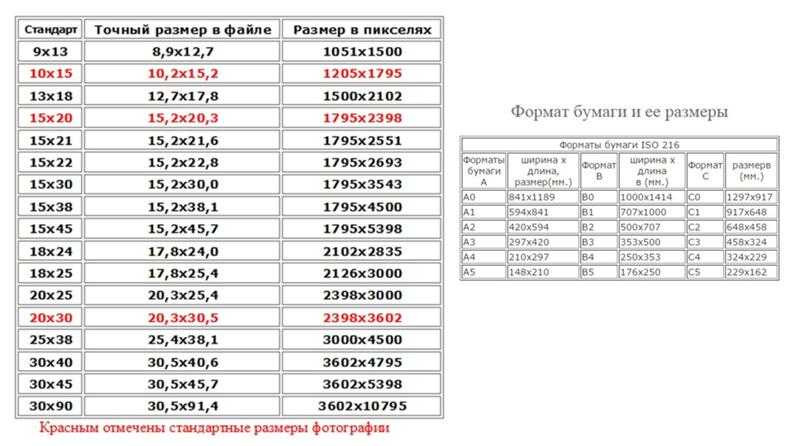
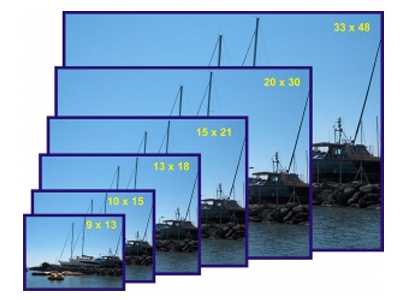
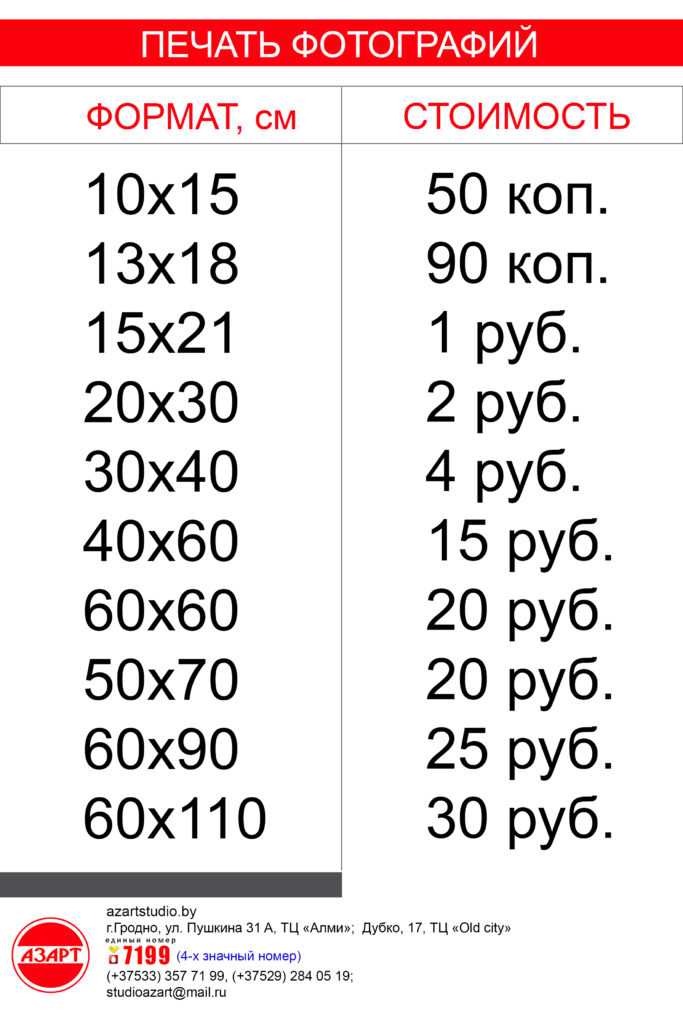
Формат снимков для печати — это размер, в котором вы можете распечатать изображение. Существует несколько основных форматов, с которыми работает большинство фотолабораторий. Это: 9 х 13, 10 х 15, 13 х 18, 15 х 21, 20 х 30, 30 х 46. Цифры отражают соотношение длины и ширины готового изображения. Числовой указатель (9 х 13, 10 х 15 и т.д.) соответствует примерному линейному значению в миллиметрах. Форматам фотографий соответствуют следующие линейные значения:
Цифры отражают соотношение длины и ширины готового изображения. Числовой указатель (9 х 13, 10 х 15 и т.д.) соответствует примерному линейному значению в миллиметрах. Форматам фотографий соответствуют следующие линейные значения:
9 х 13 — 89 х 127 мм
10 х 15 — 102 х 152 мм
13 х 18 — 127 х 178 мм
15 х 21 — 152 х 212 мм
20 х 30 — 203 х 305 мм
30 х 46 — 305 х 457 мм
Наиболее часто любительские фотографии печатают в формате 10х15. Такую фотографию легко вставить в семейный фотоальбом и сохранить на память. Если же вы хотите, к примеру, повесить фотографию на стену, стоит выбирать больший формат.
Для выставочных работ подойдет формат 20х30 или 30х46. Перед тем, как заказывать печать фотографии в каком-либо размере, убедитесь, что разрешение исходника позволит распечатать снимок без потери качества. Если оно будет слишком маленьким, готовое изображение станет смазанным и некрасивым.
Форматы файлов
Фотографии на компьютере могут храниться в нескольких форматах. Отличаются они степенью сжатия данных, весом в мегабайтах, степенью искажения изображения и наличием в файле сведений о настройках камеры в момент съемки.
Отличаются они степенью сжатия данных, весом в мегабайтах, степенью искажения изображения и наличием в файле сведений о настройках камеры в момент съемки.
RAW. В таком формате мы можем получить снимки, если перекинем их с зеркальной фотокамеры. Файлы будут отличаться довольно большим весом — от 7 мб и больше. В таком изображении сохраняется вся информация о характеристиках камеры и режиме съемки. При обработке файла в формате RAW можно сменить некоторые настройки фотокамеры, что значительно облегчит работу по обработке. Фотографии этого формата не имеют искажений.
JPEG. Это наиболее распространенный формат фото на сегодняшний день. Этот формат предусматривает как сжатие без потерь (режим losseless JPEG), так и сжатие с небольшими искажениями. Огромным преимуществом этого формата является его небольшой вес при относительно небольшой потере качества. JPEG позволяет хранить на компьютере большие количество снимков, а также легко и быстро выкладывать их в Интернет. В этом же формате, чаще всего, принимают изображения в пунктах печати фотографий.
В этом же формате, чаще всего, принимают изображения в пунктах печати фотографий.
TIFF. Этот формат, как и JPEG также является форматом сжатых изображений. Однако отличие состоит в том, что файлы TIFF хранят информацию об изображении без потерь данных.
DNG. Это расширение было создано для того, чтобы получить единый стандартный формат для RAW-снимков с фотокамер различных производителей. К примеру, мы имеем две фотокамеры, произведенные разными фирмами. Если компании-производители включили в список поддерживаемых расширение DNG, то с обоих аппаратов мы можем получить фото с одинаковым расширением.
Файл DNG может содержать одно главное изображение, несколько уменьшенных копий меньшего качества для предпросмотра и метаданные.
Формат фото в пикселях
Любое изображение, сделанное цифровой камерой, состоит из точек разного цвета, которые называются пикселями. При этом каждый фотоаппарат выдает картинку определенного размера. К примеру, 640х480 пикселей или же 1600х1200 и др.
При этом чем больше размер фотографии в пикселях, тем больше возможностей для печати. Изображение с большим количеством пикселей можно с равным успехом распечатать как в формате 10х15, так и, скажем, в размере 20х30. При этом потери качества изображения не будет.
Под словами «формат фотографии» можно понять его размер при печати (9х13, 10х15 и т.д.), формат файла изображения ( RAW, TIFF, JPEG и др.), а также стандартный формат в пикселях, в котором фотокамера делает сохраняет изображение.
Энциклопедия товаров и услуг
«Иннопрактика» и «Роснефть» займутся изучением экологии морей АрктикиНа полях ВЭФ было подписано соглашение о совместной деятельности по изучению морской экосистемы Арктики между негосударственным институтом развития «Иннопрактика» и компанией «Роснефть».
Энциклопедия товаров и услуг
Комбинационный весовой дозаторДля дозирования продуктов питания и непродовольственных товаров на предприятиях используются особые устройства.
Энциклопедия товаров и услуг
Почему чаще для частного дома выбирают плоскую кровлюНесмотря что для обустройства кровли многими производителями выпускается огромнейшее разнообразие материалов.
Энциклопедия товаров и услуг
Поиск компаний работодателей на российском рынкеЛучшие работодатели ждут, когда по их вакансиям на Inplace, самой известной онлайн-платформе по трудоустройству, обратятся новые сотрудники.
Энциклопедия товаров и услуг
Пластика век сделает лицо моложеК сожалению, ни одно косметическое средство, используемое сейчас для ухода за кожей лица и шеи, не может полностью устранить появление морщин.
В раздел «Энциклопедия товаров и услуг»
 ikirov.ru, 2001 — 2022 гг. Возрастная категория 16+.
ikirov.ru, 2001 — 2022 гг. Возрастная категория 16+. Учредитель: ООО «Информационный город». Главный редактор: Ветошкин Андрей Алексеевич.
E-mail редакции: [email protected], Телефон редакции: (8332)52-90-31
Свидетельство о регистрации СМИ ЭЛ № ФС 77 — 34616 от 02 декабря 2008 года
выдано Федеральной службой по надзору в сфере связи и массовых коммуникаций.
Юридически значимые сообщения направлять по адресу: г. Киров, ул. Урицкого д. 24 офис 2.
какой формат выбрать? / Хабр
Одна из тестовых фотографий, сжатие без потерь на 41%
Для сжатия изображений без потерь принято использовать PNG. Его обычно применяют для логотипов, скриншотов, диаграмм, где есть сплошные области с одинаковым цветом. Такие области сжимаются лучше всего: все lossless-кодеки используют классический RLE, то есть кодирование повторов. В некоторых случаях это обеспечивает даже лучший коэффициент сжатия, чем JPEG. И никаких искажений.
Но PNG не используют для фотографий — файлы слишком большие. Однако сейчас, с появлением кодеков нового поколения, ситуация должна измениться. Фотографии будут кодировать без потерь в файлы меньшего размера, а PNG наконец-то уйдёт на покой (см. результаты тестирования в конце статьи).
Однако сейчас, с появлением кодеков нового поколения, ситуация должна измениться. Фотографии будут кодировать без потерь в файлы меньшего размера, а PNG наконец-то уйдёт на покой (см. результаты тестирования в конце статьи).
Для начала небольшое философское отступление о том, почему традиционные форматы сжатия типа JPEG портят фотографии именно таким специфическим образом. Это связано с тем, как конкретно человеческий мозг «видит» окружающую реальность.
Почему JPEG портит фотографии
Для оценки фотографий разработаны специальные метрики типа PSNR и SSIM, которые пытаются эмулировать субъективное ощущение человеком сходства двух картинок (оригинал и искажённая копия). По этим метрикам WebP лучше libjpeg, MozJPEG лучше WebP, а AVIF лучше всех. Однако в 2020 году была закончена разработка кодека JPEG XL, который по всем показателям превосходит другие форматы.
Субъективная оценка качества фотографий после сжатия с потерями (опрос пользователей), whitepaper JPEG-XL
Оценка качества фотографий после сжатия с потерями — субъективный процесс. При потере качества мы должны на глаз оценить, какой результат лучше, а какой хуже. Где потеряно больше качества, а где меньше. Что для нас хуже — снижение глубины цвета с 12 до 10 бит или удаление четверти бит в канале яркости?
При потере качества мы должны на глаз оценить, какой результат лучше, а какой хуже. Где потеряно больше качества, а где меньше. Что для нас хуже — снижение глубины цвета с 12 до 10 бит или удаление четверти бит в канале яркости?
PSNR и SSIM — это, по сути, эмуляция человеческого зрения со всеми его недостатками. Другими словами, сжатие изображений с потерями — это попытка скопировать «читерские методы», которыми нас обманывает мозг. Хотя формально это объективные характеристики, но они основаны на субъективном фундаменте человеческого восприятия (на текущем этапе эволюционного развития). А это не самый правильный подход, если мы говорим о долговременном сохранении данных.
Как мозг нас обманывает
Работа зрительной системы и искажение визуальной информации в мозге — сложная тема, так что учёные давно пытаются в ней разобраться. Причина не только в искажениях оптики, но и в искажениях, которые происходят в процессе обработки сигнала с органов зрения. То есть параллельно работают не одна, а две системы специфических искажений.
То есть параллельно работают не одна, а две системы специфических искажений.
- Во-первых, мозг «видит» не только картинку от органов чувств, а смоделированный прогноз. Эта модель постоянно обновляется на основании предыдущего опыта и новой информации, что позволяет реагировать на события до того, как они произошли (посмотрите на замедленном повторе, как вратарь начинает реагировать до того, как нанесён удар по мячу или по шайбе). Он реально «видит» шайбу и бьёт по ней задолго до того, как она появилась рядом. Картинка от органов чувств в любом случае отстаёт от реальности: нужно время на передачу сигнала и обработку.
Это происходит не только в спорте, но и постоянно при наблюдении всех объектов вокруг.
Подробнее смотрите работу Хатчинсона и Барретта The power of predictions: An emerging paradigm for psychological research. Current Directions in Psychological Science 28, 280-291 (2019). Там есть ссылки на соответствующие неврологические исследования.

- Во-вторых, мозг зачастую отбрасывает или корректирует сигнал от органов чувств, если тот не совпадает с моделью. Например, в голове человека сформировался один образ лица, а зрение постоянно даёт разные картинки. Что делать? Естественно, мозг их корректирует, приводя к одному знаменателю. Иначе мы бы постоянно видели разные лица, в зависимости от расстояния до лица и освещения.
Фотографии одного человека с разными фокусными расстояниями, источник - В центре сетчатки у человеческого глаза больше рецепторов. По этой причине объекты в центре нашего зрения воспринимаются больше, ярче и значительнее, чем в реальности и на фотографии.
В итоге всех этих особенностей восприятия живой объект перед глазами и фотография никогда не воспринимаются одинаково. Это просто невозможно.
Перед инженерами стоит задача воссоздать эти эффекты при обработке фотографий, чтобы фотография казалась человеку такой же, какой он видит реальность своими глазами после обработки и искажения в мозге.
Как создать такой же красивый эффект на фотографии — не совсем понятно, потому что при увеличении центральной части кадра сразу искажается перспектива. То есть прямые линии становятся выпуклыми или вогнутыми. Это сразу заметно.
Различные проекции одной сцены. Источник: Optimizing Content-Preserving Projections for Wide-Angle Images, R. Carroll et al., SIGGRAPH 2009
Когда мозг получает визуальную информацию с 3D-сцены через органы зрения, он каким-то образом компенсирует эти искажения, так что мы одновременно и воспринимаем объект по центру крупнее, чем он есть в реальности, и линии кажутся прямыми. По крайней мере, такова одна из теорий, как работает человеческое зрение. Специалисты по вычислительной фотографии сейчас пытаются разработать аналогичные искажения для фотографий, чтобы они воспринимались «красивыми» и «реалистичными» с точки зрения хомосапиенса.
Сжимать с потерями не имеет смысла?
Этот небольшой офтопик призван продемонстрировать, что визуальная оценка «качества» фотографии человеком, в том числе PSNR и SSIM — путь в никуда. Не бывает «правильной» цветопередачи, «правильной» перспективы и др. Сравнение фотографий, искажённых разными кодеками — это попытка сравнить яблоки с апельсинами, когда нам нужна картошка.
Не бывает «правильной» цветопередачи, «правильной» перспективы и др. Сравнение фотографий, искажённых разными кодеками — это попытка сравнить яблоки с апельсинами, когда нам нужна картошка.
К счастью, это и не нужно. Есть мнение, что lossy сжатие постепенно выйдет из массового употребления. Ёмкость накопителей растёт в геометрической прогрессии. Через 50–60 лет люди будут гадать, зачем вообще далёкие предки в 2022 году сжимали фотографии с искажениями. Точно так же, как мы сейчас недоумеваем о причинах повсеместного сжатия в 90-е годы музыки в формат MP3 на 128 Кбит/с. Да, это было настолько тяжёлое время, что даже музыку приходилось пережимать.
Цифровое сохранение
Цифровое сохранение стремится защитить и сохранить информацию для будущих поколений. Задача состоит в создании, обслуживании и сохранении целостности цифровой информации. В частности, «сохранение» означает непрерывный мониторинг и разработку стратегий по предотвращению потери данных. Форматы сжатия изображений типа JPEG противоречат этому принципу по определению.
В частности, «сохранение» означает непрерывный мониторинг и разработку стратегий по предотвращению потери данных. Форматы сжатия изображений типа JPEG противоречат этому принципу по определению.
Поэтому для цифрового сохранения и резервного копирования лучше подходят форматы сжатия без потерь.
Сжатие без потерь. Список форматов
Сжатие без потерь используется для сжатия обычных файлов. Все знают архиваторы ZIP и RAR. Во фронтенде кодек GZIP применяется для компрессии файлов JavaScript и CSS.
PNG
Формат PNG (Portable Network Graphics) образца 1996 года основан на алгоритме сжатия DEFLATE и использует специальный фильтр, предсказывающий значения цветов. Существует много инструментов оптимизации PNG, которые пробуют разные настройки фильтра для минимизации размера файла. Самые известные PNGOUT, OptiPNG и OxiPNG (на Rust).
Есть возможность заменить алгоритм по умолчанию DEFLATE на гугловский кодек Zopfli, который обеспечивает лучшее сжатие, но такое кодирование занимает гораздо больше времени.
Кроме PNG, другие форматы тоже поддерживают режим lossless-сжатия. Вот основные:
WebP
Компания Google выпустила WebP в 2010 году. Поначалу это был формат сжатия с потерями для видеокодека VP8, но спустя два года вышла версия WebP 0.3 с поддержкой lossless. В формате есть также поддержка режима
Сейчас WebP поддерживается всеми основными браузерами. На многих сайтах это уже формат по умолчанию. Хотя движок Хабра поддерживает WebP, фронтенд Habrastorage почему-то не позволяет загружать их на хабровский хостинг.
Картинка в формате WebP с внешнего сайта: 29,61 КБ
AVIF
AVIF означает AV1 Image File Format. Это относительно новый формат, который вышел с видеокодеком AV1. В нём реализован ряд инновационных функций, включая большую глубину цвета и HDR. Поддерживается сжатие с потерями и без потерь.
Поддерживается сжатие с потерями и без потерь.
JPEG XL
JPEG XL — самый новый кодек из нашего списка. Финальная версия стандарта вышла только 25 декабря 2020 года. Он основан на инновационных разработках Google PIK и Cloudinary FUIF, но превосходит их.
Архитектура кодека JPEG-XL
Согласно сравнительным тестам, JPEG XL превосходит по уровню сжатия все существующие кодеки.
Посмотрим, так ли есть на самом деле.
Результаты тестирования
Сравнивать эти форматы очень просто, потому что здесь всего две основные метрики — размер файла и скорость работы кодека. Это совершенно объективные показатели.
Например, вот прогон на 94 картинках из коллекции дизайнерских работ Dribble. Там 2D- и 3D-графика, без фотографий, примерно такого типа:
Набор из 94 изображений для теста можно скачать здесь (копия, размер 26,6 МБ после разархивирования). У всех картинок разрешение 1000×750, формат PNG.
Для максимальной оптимизации PNG использовалась программа OxiPNG 5.0.0 с настройками максимального сжатия. Ещё раз набор изображений прогнали с кодеком Zopfli.
Для WebP использовали кодек cwebp 1.2.0 (качество 100, метод 6), для AVIF — кодек avifenc 0.9.1 из библиотеки libavif (ключ --lossless, скорость 0), для JPEG XL — официальный инструмент cjxl, версия 0.3.7_1 (качество 100, скорость 0 и флаг -E 3 , который рекомендуют для максимального сжатия).
Безусловным лидером по уровню компрессии можно признать JPEG XL, который сжал оригиналы почти вдвое без потери качества:
По скорости сжатия огромный разброс. Указано медианное время для обработки одного изображения из коллекции (в секундах) на старом MacBook Pro (2015 года):
OxiPNG показал 0,7 секунды — просто феноменальный результат. Ну и он намекает на то, что никаких сверхинтеллектуальных оптимизаций программа не делает. С другой стороны, включение режима Zopfli и обработка каждой картинки три с половиной минуты — нечто за гранью добра и зла.
Что с фотографиями?
Мы решили повторить результат этого теста на наборе фотографий.
Для теста взяли с Яндекс.Картинок первые 10 фотографий в формате PNG-24 произвольного размера и разрешения — и прогнали с теми же настройками, что указаны выше.
Вместо установки контейнера с референсной реализацией JPEG-XL мы использовали утилиту Ultra7z, которая запускает тот же дефолтный кодек cjxl
Вот что получилось:
| Оригинальный размер (байт) | OxiPNG | OxiPNG+Zopfli | WebP без потерь | AVIF без потерь | JPEG XL без потерь |
|---|---|---|---|---|---|
| 18 960 100 | 17 210 663 | 16 573 135 | 12 590 212 | 16 265 201 | 11 389 013 |
| Уровень сжатия | 90,77% | 87,41% | 66,4% | 85,79% | 60,07% |
Добавим, что обычный архиватор ZIP сжимает набор фотографий до 18 934 651 байт, то есть 99,87% от оригинала.
Время сжатия выросло примерно вдвое из-за возросшего размера файлов, но соотношение такое же. Только для JPEG XL (lossless) ради эксперимента мы выбрали ещё более экстремальный режим сжатия с пятью переборами, что оказалось запредельно медленно: по несколько минут на каждую картинку. Впрочем, при подготовке картинок к длительному хранению можно потратить время на их максимальное сжатие.
Тестовый набор фотографий можно скачать здесь и проверить результаты на своём компьютере: lossless-photos-original-images.zip (копия), 10 фотографий, 18 МБ. Для сравнения, вот набор этих же фотографий, сжатых в формат JXL без потери информации: lossless-jxl-images.zip (копия), 11 МБ.
Вывод
Эффективное сжатие вовсе не требует порчи файлов. Тесты показали, что даже полноцветные 24-битные картинки можно уменьшить на 40%, не потеряв ни единого (!) бита.
Что касается резервного копирования фотоархива, то оригиналы желательно хранить в RAW-формате камеры. Из него в любое время можно сгенерировать копию в том формате, какой нужен для конкретной задачи, в том числе JPEG с потерями. Но это «одноразовые» копии для конкретного использования, которые не должны пережиматься впоследствии.
Из него в любое время можно сгенерировать копию в том формате, какой нужен для конкретной задачи, в том числе JPEG с потерями. Но это «одноразовые» копии для конкретного использования, которые не должны пережиматься впоследствии.
В целом среди всех существующих кодеков наилучшее сжатие без потерь показали WebP и JPEG XL. К сожалению, картинки в формате .jxl пока не поддерживаются ни одним браузером по умолчанию. Но это вопрос времени, потому что с технической точки зрения ему нет равных.
Через несколько лет можно будет сказать, что формат PNG окончательно устарел, поскольку разница с WebP и JPEG XL очень существенная.
P. S. В Chrome, Opera, Edge и Firefox Nightly можно активировать флаги для JPEG XL, перезапустить браузер и посмотреть на эту картинку.
НЛО прилетело и оставило здесь промокод для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
Чем отличается формат ProRAW в iPhone 12 Pro от обычной фотографии?
Когда Apple впервые анонсировала iPhone 12 Pro и iPhone 12 Pro Max в октябре 2020 года, было заявлено, что одной из функций, отличающих линейку Pro от iPhone 12 и iPhone 12 mini, является ProRAW. Это собственный подход Apple к формату изображений RAW, который используется в профессиональной фотографии. Форматы RAW позволяют получить максимум данных из ваших изображений для последующего редактирования и обработки. Съемка в ProRAW в итоге стала доступна на устройствах iPhone 12 Pro и 12 Pro Max с iOS 14.3, выпущенной еще в декабре 2020 года. Но что же такое ProRAW, и что отличает его от обычных форматов JPEG или HEIC? Стоит ли использовать этот формат постоянно? Попробуем разобраться.
Вы вряд ли захотите использовать ProRaw постоянно
Содержание
- 1 Что такое ProRAW?
- 2 Как включить ProRAW?
- 3 Ограничения формата ProRAW
- 4 Стоит ли использовать ProRAW?
- 5 Сторонние приложения камеры с поддержкой Raw на iPhone
Что такое ProRAW?
ProRAW - это версия формата RAW от Apple, но в то же время это не «настоящий» RAW. Традиционные изображения RAW не предназначены для быстрого просмотра, поскольку это всего лишь фактические данные, которые фиксируются датчиком камеры - их необходимо обрабатывать и редактировать по своему усмотрению.
Традиционные изображения RAW не предназначены для быстрого просмотра, поскольку это всего лишь фактические данные, которые фиксируются датчиком камеры - их необходимо обрабатывать и редактировать по своему усмотрению.
Формат ProRaw доступен только на iPhone 12 Pro и iPhone 12 Pro Max
Когда вы снимаете в формате HEIC или JPEG на свой iPhone, вы, по сути, даете команду алгоритму вычислительной фотографии Apple сначала самому «обработать» изображение, чтобы оно выглядело достаточно хорошо без дальнейшего редактирования. ProRAW больше похож на гибрид RAW и JPEG / HEIC. Когда вы снимаете с помощью ProRAW, вы получаете 12-битный файл RAW DNG с 14 ступенями динамического диапазона. Формат ProRAW позволяет Apple использовать свои фирменные функции вычислительной фотографии, при этом предоставляя пользователю как можно больше данных для использования при самостоятельном редактировании.
Конечно, со всеми этими данными в изображении файлы ProRAW будут довольно большими - в среднем по 25 МБ каждый, тогда как обычный JPEG может быть около 3-5 МБ, а HEIC весит примерно 1-3 МБ в среднем.
Так что хотя ProRAW — отличная новая функция, которая дает вам еще больше возможностей для редактирования, имейте в виду, что фотографии в этом формате намного больше по размеру. Вы можете легко занять всю оставшуюся память вашего iPhone, если будете снимать только в ProRAW, поэтому убедитесь, что вы используете его только на фотографиях, которые собираетесь отредактировать позже в том же Photoshop или другом приложении.
Как включить ProRAW?
Важно отметить, что единственные устройства, которые сейчас могут использовать формат Apple ProRAW, — это iPhone 12 Pro и iPhone 12 Pro Max. Если у вас обычный iPhone 12, iPhone 12 mini или более старый iPhone, то, к сожалению, вы не сможете снимать в ProRAW. Однако вы всегда можете использовать сторонние приложения для съемки обычных фотографий в формате RAW. В то же время имейте в виду, что в стороннем приложении не будет такой вычислительной мощности, которую Apple использует для ProRAW.
- Запустите Настройки.

- Прокрутите вниз и выберите меню Камера.
- Нажмите на Форматы.
- Убедитесь, что переключатель Apple ProRAW включен.
Включить ProRaw можно за несколько секунд
Теперь вы готовы к съемке в ProRAW! Если вы уверены, что хотите сделать снимок в формате ProRAW, коснитесь значка RAW в приложении Камера.
Ограничения формата ProRAW
Поскольку ProRAW использует программное обеспечение для съемки, у него есть некоторые ограничения. Хотя формат отлично работает с ночным режимом, с портретным режимом ProRAW использовать не получится. Почему? Дело в том, что портретный режим уже сам по себе в значительной степени зависит от вычислительной фотографии для наложения слоев и искусственного размытия, поэтому такое фото нельзя «сложить» с программными алгоритмами ProRaw.
Вам может быть интересно: Зачем нужен формат HEIC в iPhone и как его открыть
Стоит ли использовать ProRAW?
Если у вас нет цифровой зеркальной камеры и вы хотите использовать iPhone 12 Pro или 12 Pro Max в качестве основной камеры, то ProRAW — это функция, которую стоит использовать, если вы собираетесь редактировать фотографии позже и не планируете хранить их на вашем устройстве долгое время.
Самый сок в ProRaw — возможности продвинутого редактирования. Это, например, приложение Darkroom
Это не всегда можно заметить, но после обработки фотографии ProRAW определенно выглядят более четко и насыщено, чем обработанное изображение в JPEG или HEIC. На первый взгляд вам может показаться, что фото в JPEG / HEIC выглядит лучше, но это потому, что фотография уже была обработана. А снимки в RAW и ProRAW требуют дополнительной работы, прежде чем будут выглядеть хорошо.
Фото в JPEG, отредактированное в Darkroom, слева, ProRAW с такими же правками — справа. Здесь можно посмотреть исходники
Также лучше использовать приложение для редактирования фотографий, чтобы увидеть различия между форматами, поскольку я, честно говоря, не вижу особой разницы между ProRaw и JPEG в приложении Фото на айфоне. Вероятно, потому, что формат ProRAW использует вычислительную фотографию, подобную Deep Fusion и Smart HDR.
Фото в JPEG слева, в ProRaw — справа. Здесь можно посмотреть исходники
Например, на двух фотографиях выше изображена беседка в парке вечером, во время заката. На обычном фото JPEG (слева) ярко-синее небо, из-за чего создается впечатление, будто снимок сделан днем (но это не так). Свет также несколько размыт. Текстура также кажется слишком резкой, а цвет намного более желтым, чем должен быть. Версия ProRAW (справа) имеет более гладкие текстуры, более реалистичные цвета с меньшим количеством засветов и приглушенное небо.
На обычном фото JPEG (слева) ярко-синее небо, из-за чего создается впечатление, будто снимок сделан днем (но это не так). Свет также несколько размыт. Текстура также кажется слишком резкой, а цвет намного более желтым, чем должен быть. Версия ProRAW (справа) имеет более гладкие текстуры, более реалистичные цвета с меньшим количеством засветов и приглушенное небо.
Если вы увеличите масштаб, стандартный JPEG также будет иметь больше шумов, в то время как версия в ProRAW не будет такой шумной.
Проще говоря, если вы хотите иметь максимальный контроль над фото, чтобы сделать его идеальным после редактирования, то ProRAW станет вашим лучшим другом. Однако если вы просто хотите снимать обычные фотографии и делиться ими с другими, то вам достаточно просто использовать стандартный формат JPEG / HEIC.
Сторонние приложения камеры с поддержкой Raw на iPhone
Приложение камеры Moment Pro
Есть несколько приложений, которые позволяют делать и редактировать фотографии в RAW прямо на вашем iPhone и iPad. Лично мне нравится использовать Halide Mark II, Pro Camera от Moment и Darkroom на моем iPhone. Если на вашем устройстве включен ProRAW, вы можете легко переключиться на этот формат (а не на обычный формат RAW) и в этих приложениях. Например, в Moment просто нажмите на формат файла над видоискателем и убедитесь, что он установлен на ProRAW.
Лично мне нравится использовать Halide Mark II, Pro Camera от Moment и Darkroom на моем iPhone. Если на вашем устройстве включен ProRAW, вы можете легко переключиться на этот формат (а не на обычный формат RAW) и в этих приложениях. Например, в Moment просто нажмите на формат файла над видоискателем и убедитесь, что он установлен на ProRAW.
iPhone 12iPhone 12 ProКамера iPhoneСоветы по работе с AppleФото на iPhone
Размеры и формат фото для популярных соцсетей
Наверняка вы сталкивались со следующей ситуацией: подготовили фото для публикации в социальную сеть, загрузили ее, но тут же увидели, что качество сильно отличается в худшую сторону. Картинка становится или размытой, или перешарпленной (слишком резкой), или вовсе покрывается квадратной сеткой, хотя в оригинале такого не было.
В чем же причина?
А причина, как правило, кроется в исходном размере и формате изображения перед публикацией. Да, сегодня социальные сети умеют вполне неплохо менять размер изображения прямо во время загрузки. Но неплохо — не значит хорошо. И чтобы ваши фото выглядели отлично после загрузки, нужно знать и учитывать как минимум их рекомендуемые размеры.
Но неплохо — не значит хорошо. И чтобы ваши фото выглядели отлично после загрузки, нужно знать и учитывать как минимум их рекомендуемые размеры.
Мы собрали для вас актуальную информацию о размерах фото для популярных соцсетей, а также хотим рассказать, как быстро и без особых усилий «подогнать» снимки под нужные параметры. Для вашего удобства поделим статью на несколько разделов по соцсетям.
Instagram — одна из самых популярных соцсетей в мире, количество активных пользователей которой превышает 600 миллионов человек. Фотографии — основа контента этой социальной сети. И хотя приложение умеет подгонять размер фото и видео под требуемые значения, делает оно это далеко не идеально.
Особенно заметной разница в качестве фото и видео заметна при загрузке через iPhone и смартфоны на Android. Последние ощутимо проигрывают, а администрация не спешит исправлять эту недоработку, существующую уже не первый год.
Лучше всего разница заметна при прямом сравнении. На коллаже ниже один и тот же снимок, загруженный в Инстаграм с iPhone (слева) и с Android-смартфона (справа). При детальном рассмотрении разница очевидна.
На коллаже ниже один и тот же снимок, загруженный в Инстаграм с iPhone (слева) и с Android-смартфона (справа). При детальном рассмотрении разница очевидна.
Чтобы ощутимо улучшить качество снимка при публикации, достаточно предварительно изменить его размер. Это работает не только с публикациями в ленте Instagram, но и со Stories и даже аватарками.
Итак, вот рекомендуемые размеры фото для Инстаграм:
- Размер аватарки — 110х110 пикселей (пропорции 1:1).
- Размер фото для Инстаграм (лента) — 1080х1080 пикселей для квадратных изображений и 1080х1350 пикселей для портретного формата.
- Размер сторис в Инстаграм и IGTV — 1080х1920 пикселей.
В случае с Instagram есть еще несколько особенностей, которые нужно учитывать. Во-первых, аватарка автоматически скругляется. Поэтому на углах вашего фото не должно быть ничего важного — все это обрежется. Во-вторых, ваши Stories могут выглядеть немного по-разному на разных устройствах в зависимости от формата экрана устройства, с которого их смотрят. Например, у вашего смартфона соотношение сторон 16:9, а у другого человека — 18:9.
Например, у вашего смартфона соотношение сторон 16:9, а у другого человека — 18:9.
Инстаграм автоматически заполняет изображением все пространство экрана, чтобы не оставлять черных полос. Соответственно, он растянет изображение по высоте, а по бокам оно буквально выйдет за границы экрана. Это важно учитывать при публикации контента и не оставлять важные детали по краям. Иначе у некоторых пользователей они будут обрезаны. Плюс не забывайте о «челках» в смартфонах — они тоже «съедают» часть изображения.
Facebook — не настолько сильно ориентированная на визуал социальная сеть. Но все же некоторые нюансы размеров фото здесь тоже стоит учитывать:
- Фотография профиля — 180х180 пикселей. При этом на компьютере аватар отображается с меньшим разрешением — 170х170 пикселей, на смартфоне — 128х128 пикселей, а на кнопочном телефоне — 36х36 пикселей.
- Размер обложки — 820х312 пикселей. Она более вместительная и позволяет разместить больше важной информации о вас или о вашем бренде.
 Если вы загрузите фото меньшего размера, Фейсбук автоматически растянет его, из-за чего изображение станет размытым. Обратите внимание, что бренды могут загрузить анимированную обложку, а рядовые пользователи — нет.
Если вы загрузите фото меньшего размера, Фейсбук автоматически растянет его, из-за чего изображение станет размытым. Обратите внимание, что бренды могут загрузить анимированную обложку, а рядовые пользователи — нет.
- Размер картинки поста — 1200х630 пикселей. А вот если вы публикуете изображение со ссылкой, то по короткой стороне оно уменьшается до 628 пикселей. Разница практически незаметна, но она есть.
Для выделенных изображений в Facebook (Highlighted) можно использовать больший размер — 1200х717 пикселей, а для обложек событий — 1920х1080 пикселей. Таким образом вы можете привлечь больше внимания аудитории и донести максимум важной информации через визуал.
YouTube
YouTube делает основной упор на видеоконтент, а изображения на втором плане. Тем не менее, им тоже стоит уделить внимание и подогнать размер под оптимальные параметры.
- Размер аватарки YouTube — 800х800 пикселей.
- Размер шапки YouTube — 2560х1440.
 Именно шапка — наиболее информативное изображение ютуб-канала, поэтому так важно наполнить ее ключевой информацией.
Именно шапка — наиболее информативное изображение ютуб-канала, поэтому так важно наполнить ее ключевой информацией.
- Размер превью для видео — 1280х720 пикселей. При этом важно соблюдать соотношение сторон 16:9, иначе превью будет обрезано.
Twitter — весьма популярная соцсеть, где визуалу также отводится особая роль. И чтобы он выглядел корректно, изображения тоже стоит подгонять под рекомендуемые размеры.
- Размер фото профиля — 400х400 пикселей. Как и в Инстаграм, в Твиттере изображение обрезается под формат круга. И это нужно учитывать.
- Размер шапки профиля — 1500х500 пикселей. Как и в случае с YouTube, в Твиттере шапка — важный источник информации об аккаунте и его владельце. Поэтому ее наполнению стоит уделить особое внимание.
- Размер фото в посте — от 440х220 до 1024х512 пикселей.
Telegram
В мессенджере Telegram единственное фото, для которого есть рекомендации по размерам, — это ваш аватар. Рекомендуемый размер — 500х500 пикселей. Минимум — 300х300 пикселей, а максимум — 1280х1280 пикселей.
Рекомендуемый размер — 500х500 пикселей. Минимум — 300х300 пикселей, а максимум — 1280х1280 пикселей.
Обратите внимание, что Telegram тоже следует тренду с круглыми аватарками и обрезает углы. Поэтому изображение лучше центрировать, чтобы не обрезать ничего важного. Кстати, заметьте, что аватары в Telegram достаточно компактные, поэтому не стоит пытаться разместить здесь какой-то текст. Только ваше фото или логотип, не более того.
Почему загрузка изображений размером больше рекомендуемого — это ошибка
Реклама камер в новых смартфонах на 100 мегапикселей, огромные разрешения снимков с новых моделей фотоаппаратов и планомерное увеличение диагоналей экранов телефонов привели к некоторым неочевидным умозаключениям аудитории. Рядовой пользователь соцсети убежден, что чем выше разрешение изображения и чем больше его «вес» в мегабайтах, тем лучше. И что, к примеру, большой размер фото в Инстаграм сделает его снимки более резкими и детализированными. Нет, это не так.
Нет, это не так.
Важно! Чем больше разница рекомендуемых и текущих размеров вашей фотографии, тем сильнее может искажаться изображение. И наоборот, чем разница меньше, тем менее заметными будут отличия. А в идеале нужно настраивать размер изображения точно под рекомендуемые значения.
Чтобы убедиться, что загрузка «тяжелых» изображений в соцсети бессмысленна, можно провести простейший эксперимент.
- Возьмем для сравнения два смартфона: Samsung Galaxy S20 Ultra с камерой 108 Мп и iPhone 12 Pro с камерой 12 Мп.
- Воспользуемся встроенной камерой Instagram для создания идентичных снимков в Stories и сразу же выгрузим их.
- Скачаем опубликованные изображения и посмотрим их параметры.
Результаты очень показательные. Изображение с iPhone весит всего 569 кБ, а с Samsung и того меньше — 328 кБ. Даже если предварительно делать снимки на основную камеру, а затем публиковать в Stories, приложение все равно изменит размер сторис в пикселях и сожмет изображение до тех же пары сотен килобайт.
Делаем фото в Instagram и других соцсетях более резкими, насыщенными и качественными
Глядя на все ограничения формата фото в Инстаграм, можно сильно разочароваться в этой «соцсети для фотографий». Ведь качество ваших снимков иногда действительно сильно страдает при публикации. Но есть способ ощутимо улучшить его при помощи Photoshop. Способ не самый быстрый, но весьма эффективный. Алгоритм действий следующий:
- Откройте изображение в Photoshop и первым делом переведите его в формат sRGB. Для этого перейдите в пункт верхнего меню «Редактирование», «Преобразовать в профиль» и выберите в выпадающем списке пункт sRGB. Если этого не сделать, при экспорте цвета могут быть искажены.
- Сделайте изображение восьмибитным. Это тоже важный момент, помогающий сделать цвета на ПК и на смартфоне при публикации идентичными. Перейдите в пункт «Изображение», «Режим» и выберите «8 бит/канал». Визуально вы разницы, скорее всего не увидите, но для алгоритмов обработки изображения это важно.

- Настройте формат фото в Инстаграм или другой соцсети. На панели инструментов слева выберите инструмент «Рамка», после чего сверху появится выбор соотношения сторон. Используйте то, которое рекомендовано для той или иной соцсети. Здесь же можно выбрать, какая именно часть изображения будет обрезана, и выровнять фото по горизонтали.
- Измените размер картинки для сторис, ленты Инстаграма и т. д., ориентируясь на рекомендуемые значения. В верхней панели выберите «Изображение», «Размер изображения» и в поле «Ширина» задайте 1080 пикселей (для Инстаграма). Остальные параметры можно не трогать — высота настроится автоматически под ширину, если активирован «замок» между шириной и высотой.
По большому счету уже этих четырех шагов достаточно, чтобы ваши фото при загрузке в Инстаграм или другие соцсети выглядели лучше. Но есть еще один совет, который дополнительно улучшит качество. Алгоритм несложный — достаточно потренироваться его использовать, и далее весь процесс будет занимать всего пару секунд.

- Если вы работали с несколькими слоями изображения, нажмите сочетание клавиш Ctrl + Alt + Shift + E. Таким образом вы создадите новый слой, который объединит все предыдущие. Если слой был один, нажмите Ctrl + J, чтобы продублировать его.
- Нажмите на верхней панели кнопку «Фильтр» и выберите пункт «Преобразовать для смарт-фильтров».
- Теперь снова нажмите «Фильтр» и перейдите во вкладку «Другое». Здесь нажмите «Краевой контраст».
- На этом этапе нужно быть внимательны. В миниатюре изображения (серый квадрат с едва уловимыми контурами) постарайтесь при помощи кнопок увеличения/уменьшения подогнать размер фото под размер дисплея вашего телефона. Теперь при помощи бегунка увеличивайте или уменьшайте радиус до тех пор, пока на картинке не проявятся контуры. Но не слишком рельефные. Теперь нажмите Ок.
- Как видите, все ваше изображение превратилось в серое полотно с контурами. Не пугайтесь — все в порядке. Достаточно изменить режим наложения.
 Над палитрой слоев (нижняя правая часть экрана) у вас на данном этапе должен быть выбран режим наложения «Обычные». Измените его на «Перекрытие», и картинка снова станет прежней, только более резкой и выразительной. Готово!
Над палитрой слоев (нижняя правая часть экрана) у вас на данном этапе должен быть выбран режим наложения «Обычные». Измените его на «Перекрытие», и картинка снова станет прежней, только более резкой и выразительной. Готово!
Совет! Если на четвертом шаге вы переборщите с радиусом, фотография станет перешарпленой — слишком резкой и грубой. Чтобы это исправить, просто удалите слой, который вы создали, и повторите процедуру, выбрав меньший радиус. Потренировавшись, вы будете с легкостью выбирать требуемый радиус и делать свои снимки резче. Либо другой вариант — кликните два раза на пункт «Краевой контраст» под верхним слоем — вновь откроется окно регулировки радиуса. Этот способ удобнее, так как вы сразу можете видеть изменения на снимке в процессе настройки.
Кстати, хотим напомнить, что в Wezom Академии доступен исчерпывающий курс по Web-дизайну, в котором вы научитесь не просто работать с Photoshop, но и получите практические навыки проектирования и оформления сайтов, а также создадите собственное портфолио в ходе обучения.
Тех же, кому ближе социальные сети и продвижение, приглашаем на курс SMM продвижение для начинающих специалистов, где мы учим студентов всем тонкостям раскрутки в соцсетях.
Более простые способы изменения размера картинки для сторис, постов и прочих публикаций в соцсетях
Согласитесь, не всегда есть время и желание использовать громоздкий Фотошоп. К тому же, компьютер и ноутбук в отличие от телефона обычно не находятся у вас под рукой. В таком случае можете использовать приложения для смартфона. Их сегодня более чем достаточно.
- Adobe Lightroom Mobile. Мощный фоторедактор с поддержкой пресетов и гибкими инструментами настройки формата изображения. Базовые функции доступны бесплатно. Приложение доступно и для iOS, и для Android.
- Snapseed. Еще один популярный фоторедактор, к тому же полностью бесплатный. Обладает богатым функционалом, в том числе по настройке формата изображения. Но в последнее время редко обновляется и практические не обзаводится новыми функциями.

- SKRWT. Незаменимое приложение не только для изменения соотношения сторон и обрезки снимков, но и для точной работы с перспективой. В этом плане SKRWT — одно из самых функциональных и удобных решений. К сожалению, разработчики, похоже, забросили свое приложение и оно не обновлялось с 2017 года. Тем не менее, даже старая версия отлично справляется с поставленными задачами. SKRWT стоит около двух долларов, но цена более чем оправданная.
- Photo Resizer. В отличие от предыдущих приложений, Photo Resizer умеет изменять не только соотношение сторон фотографии, но и разрешение. Притом не только в пикселях, но и в милимметрах, сантиметрах или дюймах. При своей простоте Photo Resizer отлично справляется с поставленными задачами. К тому же, делает это совершенно бесплатно. Платная версия по сути отличается только отсутствием рекламы.
Надеемся, благодаря нашим советам у вас больше не возникнет трудностей с тем, как подобрать формат фото в Инстаграм или размер изображения для ВК. Естественно, вы можете просто довериться алгоритмам соцсетей и вообще не заморачиваться по этому поводу. Но попробуйте в качестве эксперимента загрузить фото без какой-либо подготовки, а затем еще раз, используя наши рекомендации. Можем гарантировать, разница будет очень заметной.
Естественно, вы можете просто довериться алгоритмам соцсетей и вообще не заморачиваться по этому поводу. Но попробуйте в качестве эксперимента загрузить фото без какой-либо подготовки, а затем еще раз, используя наши рекомендации. Можем гарантировать, разница будет очень заметной.
И напоследок хотим напомнить, что в Wezom Академии вы можете пройти бесплатный вводный урок по любому из направлений, связанных с веб-дизайном, продвижением в соцсетях и другими IT-отраслями.
Приглашаем на курсы:
- Web-дизайн с нуля до крутого портфолио;
- SMM для начинающих специалистов;
- Копирайтинг для начинающих специалистов.
В Wezom Академии вы научитесь не просто работать с форматами изображений для соцсетей, но и создавать по-настоящему креативный и уникальный контент — как графический, так и текстовый. Оставьте заявку на бесплатный урок и начните осваивать новую профессию уже в этом месяце!
Лучший формат для печати фото
Как подготовить фотографию для печати на большой формат
Большая фотография – удивительная вещь.
Я люблю фотографии яркие, контрастные и с четкими линиями. Порой даже просто пройдешь мимо такой фото, скользнешь боковым зрением, а настроение улучшится, промелькнет какое-то приятное воспоминание, да просто на душе станет светлее. Вот и все – фото работает, фото делает жизнь лучше.
Для начала определимся: большая фотография – это все форматы, которые превышают А4, грубо говоря 20 х 30 см.
На мой взгляд для наших квартир есть три оптимальных размера больших фото – 30х40 см, 40х60 и 60х80 см, а также все что рядом – полюс минус 10 см. Однако, кроме них, очень здорово смотрятся панорамы (это когда один из размеров фотографии гораздо больше другого, например 40 см х 150 см), фотообои, фотопотолки, и пр.
Итак, делаем большую фотографию. Д ля этого нужен фотоаппарат, немного «Фотошопа» и компьютер с монитором, который откалиброван, хотя бы средством «Адобе гамма» (см. в панели управления).
Для обработки фотографии на большой формат нам нужно получить изображение в электронном виде, т. е. файл в формате который понимает «Фотошоп». Как правило используются файлы в формате RAW, TIFF ( TIF) и JPG (JPEG) .
е. файл в формате который понимает «Фотошоп». Как правило используются файлы в формате RAW, TIFF ( TIF) и JPG (JPEG) .
Формат RAW – это практически исходный электронный снимок, считываемый с матрицы фотоаппарата. Т.е. в этом формате почти нет сжатия изображения ни по разрешению кадра ни по цвету. Этот формат применяется обычно в очень дорогих цифровых фотоаппаратах (можно сказать в профессиональных камерах) и, редко, в обычных туристических аппаратах.
Ф ормат TIFF ( TIF) – очень хороший и информативный формат электронного изображения. Подавляющее число работ профессиональных фотографов изготавливается и хранится в этом формате. На дорогих фотоаппаратах этот формат как правило присутствует. Но! Встречаются и туристические цифровые фотоаппараты, в которых можно сохранять фотографии в формате TIFF . Объем такого файла для камеры с разрешением 10 -15 Мегапикселей может составить до 30 Мб. Это очень неплохой результат для изготовления большой и очень хорошего качества фотографии. Главный недостаток таких файлов – объем, это значит, что Вам придется покупать большую флешпамять или как -то решать вопрос с освобождением памяти аппарата. Например, на 8 Гб флешке таких фотографий можно сохранить всего лишь около 300 штук. Это один день продуктивной съемки.
Главный недостаток таких файлов – объем, это значит, что Вам придется покупать большую флешпамять или как -то решать вопрос с освобождением памяти аппарата. Например, на 8 Гб флешке таких фотографий можно сохранить всего лишь около 300 штук. Это один день продуктивной съемки.
Формат JPG (JPEG) – стандартный, ширпотребовский, удовлетворительно-оптимальный формат сжатия цифровых изображений. Присутствует во всех цифровых мыльницах и аппаратах верхнего уровня туристического класса. Этот формат позволяет совершать чудеса со сжатием изображения, превращая полноценный снимок в 30 МБ в картинку для интернета, имеющую 30 КБ веса, т.е. можно добиться сжатия в 1000 раз! И при этом Вы вполне поймете, что это именно та фотография! Формат JPEG позволяет делать и хранить на фотоаппарате тысячи электронных фотографий размером 300-500 кб, которые, приехав домой, Вы вполне можете напечатать на бумаге формата 10х15 см в любой химической фотопечатне за три рубля за штуку!
Это шедевр математических технологий «скрючивания» цвета, цветопереходов, градиентов, теней в общем всего того чем хороша большая профессиональная фотография. Но не стоит отчаиваться! В Вашем фотоаппарате наверняка есть режим съемки с «максимальным качеством». Именно его и следует включить, если предполагаете, что этот вид или портрет нужно сделать на большой размер. Вы получите на карте фотоаппарата электронный файл размером 5-10Мб, которых вполне может хватить на изготовление большого фото, если не придираться к деталям.
Но не стоит отчаиваться! В Вашем фотоаппарате наверняка есть режим съемки с «максимальным качеством». Именно его и следует включить, если предполагаете, что этот вид или портрет нужно сделать на большой размер. Вы получите на карте фотоаппарата электронный файл размером 5-10Мб, которых вполне может хватить на изготовление большого фото, если не придираться к деталям.
Хозяевам пленочных аппаратов – глубокий поклон за преданность пленке и тайнам фотохимических реакций! Лучшие файлы, которые мы получали для печати и до сих пор, непревзойденные по качеству, были сделаны со слайдов 9х12 см. Пленочные технологии до сих пор позволяют получить самые лучшие электронные изображения. Правда слайды нужно грамотно сканировать. Мы это делаем на мощных барабанных сканерах, которые выдают 24000 dpi оптического разрешения! Поистине при классном качестве слайда возможности по увеличению такого файла огромны!. Например «Музыку» и «Танец» Матисса можно напечатать в натуральный размер. Но это уже другая песня.
Итак мы сделали фотографию с максимальным качеством, на который способен Ваш фотоаппарат или отсканировали пленку (слайд), и теперь нужно узнать на какой размер мы его можем «растянуть». Для этого нужно загрузить файл в компьютер и запустить программу «Фотошоп».
1. Обработка Фотографии
Далее при помощи команды Фотошопа «Открыть» найти наш файл на компьютере и открыть его в Фотошопе.
Открываем файл в Фотошопе: FILE – OPEN
Внимание! Если файл имеет расширение (т.е. сжат одним из способов, см. выше) RAW , то Фотошоп его откроет через встроенный модуль обработки этого формата. Поэтому, после того как файл откроется сразу же пересохраните его с помощью команды FILE – SAVE AS в формат TIFF .
Для начала поправьте фотошопом уровни, цвет, резкость и контрастность Вашей фотографии при помощи меню IMAGE – ADJUSMENTS .
Далее все просто: оптимальное разрешение электронного файла (это не разрешение печати!) 200-300 точек на дюйм ( !). По нашему опыту 200 вполне достаточно для печати фотографии. Входим на вкладку IMAGE , щелкаем по IMAGE SIZE , появляется вот такое окошко:
По нашему опыту 200 вполне достаточно для печати фотографии. Входим на вкладку IMAGE , щелкаем по IMAGE SIZE , появляется вот такое окошко:
Снимаем галочку «Resample image» и подставляем значение 200 pixels/inch. В окошках «ширина» и «Высота» появятся метрические размеры. В примере 69 см на 45 см. Это и есть размеры которые выдает Ваш файл для хорошей, качественной печати на плоттере (цифровой фотомашине). Маловато будет? Надо больше?
Устанавливаем размер, который нужен. Допустим нужна ширина 100 см, ставим в окошке «ширина» 100 см. Так как у нас стоит галочка на строке » Constrain Proportions » (соблюдение пропорций), то программа автоматически установит высоту фотографии и, соответственно, уменьшит разрешение ( Re solution) файла:
В нашем примере разрешение стало 138. точек. Увеличение разрешения файла рекомендую производить при помощи алгоритма интерполяции Bicubic (бикубический), в несколько этапов, прибавляя примерно по 20 точек. Для нашего примера 160, 180, 200. Исследователи процесса интерполяции говорят, что при поэтапном увеличении результат будет лучше, да и компьютер это перенесет легче, без зависаний.
Для нашего примера 160, 180, 200. Исследователи процесса интерполяции говорят, что при поэтапном увеличении результат будет лучше, да и компьютер это перенесет легче, без зависаний.
Фотошоп предлагает, как правило следующие алгоритмы интерполяции:
Nearest Neighbor (по ближайшим точкам).
Это наименее точный метод интерполирования, но в то же время он не создает сглаживания вокруг линий. Алгоритм можно рекомендовать в тех случаях, когда требуется сохранить первоначальный набор цветов и резкость краев.
Этот алгоритм относится к среднему по качеству методу и выбирается, если предыдущий алгоритм не устраивает своим результатом.
Наиболее популярный алгоритм интерполирования, дает сглаженные границы и плавный тоновый диапазон цветов. Алгоритм Bicubic Resize применяется для произвольного изменения размера растровой картинки. Этот алгоритм является двухпроходным. Двухпроходный Bicubic Resize – это замечательный по качеству алгоритм. Но у него есть недостаток: он довольно медленный.
Но у него есть недостаток: он довольно медленный.
Bicubic Smoother (бикубический с размытием)
Аналогичен бикубическому алгоритму, но включает дополнительное сглаживание изображения.
Bicubic Sharper (бикубический с резкостью)
Аналогичен бикубическому алгоритму, но дополнительно повышает резкость изображения.
После интерполяции обязательно нужно оценить качество полученного файла, увеличивая его до реального размера (для этого нужно включить линейки View – Rules или Contrl+R и увеличивать фото пока линейки не станут в натуральную величину, что можно измерить простой линейкой). Изображение, которые Вы увидите обязательно будет иметь недостатки – расплывчатые границы цветопереходов, несколько увеличенные линии и т.д. И будьте уверены, что плоттер со своим разрешением печати в 1200 – 2400 точек, аккуратно все это напечатает. Отойдите от экрана примерно на 1 метр. Оцените теперь фотографию на экране. Ваша задача состоит в принятии решения – удовлетворяет Вас данная обработка или нет. Если нет, то надо или увеличивать размер исходной фотографии или уменьшать размер печати.
Если нет, то надо или увеличивать размер исходной фотографии или уменьшать размер печати.
Надо сказать, что имеются специализированные программы предназначенные именно для увеличения размеров изображений (например Photo Zoom Professional). Эти программы наряду с уже упомянутыми алгоритмами, используют множество других, в той или иной степени улучшающие качество увеличенной фотографии. Некоторые алгоритмы действительно дают лучший результат, который даже виден глазом.
2. Сохранить. Записать. Передать.
Сразу скажу одну очень важную вещь! Все сохранения и пересохранения файла изображения в процессе работы в Фотошопе обязательно делайте в форматах TIFF или PSD (см. примечание), но ни в коем случае не в JPEG! Наш любимый JPEG будет сжимать Ваше изображение при каждом пересохранении, каждый раз ухудшая его качество.
Photoshop Document (PSD) — растровый формат хранения графической информации, созданный специально для программы Adobe Photoshop и поддерживающий все его возможности – сохраняет слои и папки слоёв, прозрачность и полупрозрачность, векторные графические элементы и стили слоёв программы, изображение сжимается без потери качества (RLE-сжатие).
Сохраните у себя на компьютере файл в формате TIFF.
Дальше его можно записать на флешку, CD или DVD диски. Если очень нужно передать файл по интернету, то можно воспользоваться каким-либо сервером (типа webfie.ru или почтой mail.ru – удобный и быстрый сервер сделали ребята, рекомендую).
Однако помните, что любая передача файла в чужие руки ведет к его неизбежному размножению и, если он Вам очень дорог, то не забудьте заключить договор с печатающей организацией об эксклюзивности Ваших прав на этот файл. Лучше сделать его дома ( в двух экземплярах) и при передаче файла попросить поставить на своем экземпляре подпись и, обязательно, печать.
Все авторские права защищены
(Копирование материалов данного сайта допускается
Для печати же в типографии – только CMYK.
RGB (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая модель, описывающая способ синтеза цвета.
CMYK (CMYK: Cyan, Magenta, Yellow, Key colour) — Четырёхцветная автотипия, субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати.
В этой статье мы рассмотрим, как разрешение изображения влияет на качество печати.
Вы когда-нибудь скачивали картинку из Интернета, а затем при печати получали результаты, которые были, ну, меньше, чем вы ожидали? Изображение выглядело великолепно на экране вашего компьютера, но когда вы распечатали его, оно либо выводилось на печать в размере почтовой марки или в нормальном размере, но выглядело размытым или « с кубиками «? Причина в разрешении изображения.
На самом деле, это не совсем справедливо. Это не так, что разрешение изображения специально указывается таким образом, чтобы сделать вас несчастными, когда вы печатаете фото из Интернета. Проблема заключается в том, что большинство фотографий в Интернете имеют очень маленькие размеры в пикселях, как правило, в районе 640 пикселей в ширину и 480 пикселей в высоту. Или даже меньше.
Потому что изображение не должно быть очень большим, чтобы нормально выглядеть на экране компьютера. А также потому, что маленькие изображения загружаются намного быстрее, чем более крупные ( это уже совсем другой вопрос, который мы не будем затрагивать в этой статье ).
Так что мы можем сделать, чтобы фотографии, загруженные из Интернета, выглядели при печати как качественные фотографии с цифровой камеры? Ответ — абсолютно ничего. В большинстве случаев интернет-снимки просто не имеют достаточно пикселей, чтобы обеспечить печать с высоким качеством. По крайней мере, если не печатать их в формате почтовой марки. Давайте выясним, почему.
Прежде всего, давайте немного отойдем от темы загрузки изображений из Интернета, так как таковой, и от того, что мы на самом деле в любом случае не должны делать это без разрешения владельца авторских прав. Давайте рассмотрим разрешение изображений в целом.
Термин « разрешение изображения » означает, сколько пикселей вашего снимка будет помещаться на каждом дюйме бумаги при печати.
Очевидно, что, так как ваша фотография имеет фиксированное количество пикселей, чем больше пикселей содержится в одном дюйме, тем меньше изображение будет выглядеть на бумаге. Аналогично, чем меньше пикселей на дюйм при печати, тем больше изображение.
Количество пикселей на дюйм при печати и называется « разрешением изображения «. Разрешение изображения определяет качество печати изображения. Оно не имеет ничего общего с тем, как изображение выводится на экране компьютера. Поэтому фото, загруженные из Интернета, как правило, имеют гораздо более высокое качество на экране, чем когда вы выводите их на печать.
Давайте в качестве примера рассмотрим фотографию:
Я не могу удержаться от смеха каждый раз, когда вижу эту фотографию лошади, которую я сделал проезжая по сельской местности. Обычно эта лошадь — гордое, мощное, полное достоинства животное, но я, кажется, поймал его в довольно неприглядном положении. Она стоит под немного странным углом, солома свисает у нее с гривы и, кажется, я застал ее во время пережевывания пищи.
Либо так, либо она отчаянно пытается мне улыбнуться. В любом случае, этой лошади уже неловко, что я застал ее в такой момент. Давайте используем это изображение в качестве примера.
Во-первых, давайте посмотрим, что Photoshop может рассказать нам о текущем размере этой фотографии. Я захожу в меню « Изображение » в верхней части экрана и выбираю пункт « Размер изображения », после чего появляется диалоговое окно с соответствующим названием « Размер изображения «:
Я захожу в меню « Изображение » в верхней части экрана и выбираю пункт « Размер изображения », после чего появляется диалоговое окно с соответствующим названием « Размер изображения «:
Диалоговое окно « Размер изображения » делится на две основные части: « Размеры в пикселях » в верхней части и « Размер документа » непосредственно под ней.
« Размеры в пикселях » указывают, сколько пикселей содержит наше изображение. « Размер документа » сообщает нам, насколько большим изображение будет выглядеть на бумаге, если мы распечатаем его. Если мы посмотрим на раздел « Размеры в пикселях », то видим, что эта фотография имеет ширину 1200 пикселей и высоту 800 пикселей. Это может показаться огромным количеством пикселей ( 1200 на 800 = 960000 пикселей !).
И это, конечно, было бы так, если бы мы отображали изображение на экране компьютера. В самом деле, в 1200 на 800, это может быть слишком большим изображением, чтобы уместиться полностью на вашем мониторе!
Но только то, что оно выглядит красивым и большим на экране, не означает, что оно будет красивым и большим на печати. По крайней мере, не с высокой степенью качества. Давайте внимательнее посмотрим на то, что говорит нам раздел « Размер документа »:
По крайней мере, не с высокой степенью качества. Давайте внимательнее посмотрим на то, что говорит нам раздел « Размер документа »:
Раздел « Размер документа » диалогового окна « Размер изображения » позволяет нам узнать две вещи: какое текущее разрешение у нашего изображения и насколько большим или маленьким будет изображение, если мы распечатаем его на основе данного разрешения.
В настоящее время у нас установлено значение разрешение в 72 пикселя / дюйм, что означает, что из 1200 пикселей, которые составляют размер от правого до левого края фото ( ширину ), на каждый дюйм бумаги будет идти 72 пикселя. И из 800 пикселей, которые составляют размер изображения сверху вниз ( высоту ), также на каждый дюйм бумаги будет идти 72 пикселя.
Значение в поле « Разрешение » определяется для ширины и высоты, а не общего количества пикселей. Другими словами, на каждый квадратный дюйм бумаги, по 72 пикселя будет идти на дюйм высоты и ширины. Общее количество пикселей, печатаемых в каждом квадратном дюйме бумаги, в таком случае будет 72 на 72 ( 72 пикселя по ширине и 72 пикселя по высоте ). Что дает нам 5184 пикселей!
Что дает нам 5184 пикселей!
Давайте произведем некоторые простые математические вычисления, чтобы убедиться, что ширина и высота, показываемая нам в разделе « Размер документа » верна. Мы знаем из раздела « Размер в пикселях », что мы имеем 1200 пикселей слева направо и 800 пикселей сверху вниз. Разрешение печати в настоящее время установлено на 72 пикселей / дюйм.
Чтобы выяснить, насколько велико будет наше изображение на печати, нам нужно всего лишь разделить количество пикселей слева направо на 72, что даст нам наш ширину изображения при печати. А также разделить количество пикселей сверху вниз на 72, что даст нам высоту при печати. Давайте сделаем это:
Исходя из наших собственных простых вычислений, при разрешении 72 пикселя / дюйм ( ppi для краткости ), наше изображение при печати будет иметь 16,667 дюймов в ширину и 11,111 дюймов в высоту. И если мы посмотрим на раздел « Размер документа » еще раз:
Это именно то, что здесь указано! Ничего себе, фото 1200 на 800 пикселей является достаточно большим для того, чтобы распечатать его в размере 11 на 14 дюймов, мы даже можем его немного уменьшить! Замечательно!
К сожалению, нет. Если бы в жизни все было так просто.
Если бы в жизни все было так просто.
Дело в том, что 72 пикселей на дюйм не достаточно, чтобы дать нам на печати резкое, хорошего качества, профессионально выглядящее изображение. Даже близко нету. Чтобы дать Вам представление о том, что я имею в виду, вот грубое приближение того, как фото будет выглядеть на бумаге, если бы мы попытались распечатать его с разрешением 72 пикселя на дюйм.
Вы должны будете немного использовать свое воображение. Попробуйте представить себе, что это 11 на 16 дюймов:
Выглядит не слишком хорошо, не так ли? Проблема в том, что 72 пикселя на дюйм дают слишком мало информации об изображении, чтобы распечатать на бумаге резкое и четкое фото. Как будто на большой кусок тоста намазали слишком мало арахисового масла. Фото теперь выглядит размыто, скучно и вообще непривлекательно.
Мы не видим этого на экране компьютера, потому что компьютерными мониторами, как правило, называют устройства с низким разрешением. Даже фото с относительно небольшими размерами в пикселях, например, 640 на 480, будет отлично смотреться на экране компьютера.
Принтеры, однако, являются устройствами высокого разрешения, и если вы хотите, чтобы ваши фотографии печатались четко и на них были видны все мелкие детали, вам нужно разрешение намного выше, чем 72 пикселя на дюйм.
Так какое максимальное значение разрешения нужно для печати профессионального качества? Принято считать, что это 300 пикселей на дюйм. Печать изображения с разрешением 300 пикселей на дюйм достаточно сжимает пиксели, чтобы сохранить резкость.
На самом деле, 300, как правило, даже немного больше, чем нужно. Вы часто можете видеть фото с разрешением 240 точек на дюйм, без заметной потери качества изображения. Однако профессиональный стандарт — это 300 пикселей на дюйм.
Давайте возьмем то же изображение, с теми же 1200 пикселями ширины и 800 пикселями высоты, а затем изменим разрешение с 72 пикселей на дюйм до 300 пикселей на дюйм, и посмотрим, что получится.
Вот диалоговое окно « Размер изображения » с новым разрешением в 300 пикселей на дюйм. Заметьте, что в разделе « Размер в пикселях » в верхней части у нас по-прежнему значится 1200 пикселей по ширине и 800 пикселей по высоте.
Единственное, что изменилось, это наше разрешение — с 72 до 300:
То, что разрешение увеличилось с 72 до 300 пикселей на дюйм, означает, что из 1200 пикселей, которые имеет наше изображение в ширину, 300 пикселей печатаются на один дюйм бумаги. И из 800 пикселей высоты 300 печатаются на каждый дюйм бумаги по высоте. Естественно, с таким большим количеством пикселей на каждый дюйм бумаги, фотография на печати будет намного меньше.
И, конечно, в разделе «Размер документа» теперь значится, что наше фото будет печататься в размере всего 4 дюйма в ширину, 2,667 дюйма в высоту:
Откуда же взялись эти новые значения ширины и высоты? Опять же, немного простой математики:
Фото теперь будет печататься в гораздо меньшем размере, чем это было при разрешении 72 точек на дюйм. Но то, что мы теряем в физическом размере, мы более чем компенсируем за счет качества изображения. При 300 пикселях на дюйм ( или даже при 240 пикселях на дюйм ) мы будем наслаждаться четким, профессионального качества результатом:
Конечно, большинство людей не печатают свои фотографии в нестандартных форматах, таких как 4 на 2,667. Так как нам убедиться, что мы получим результаты профессионального качества при печати в более стандартном формате, например, 4 на 6? Отличный вопрос, и получить ответ мы можем, снова обратившись к скучной арифметике.
Так как нам убедиться, что мы получим результаты профессионального качества при печати в более стандартном формате, например, 4 на 6? Отличный вопрос, и получить ответ мы можем, снова обратившись к скучной арифметике.
Допустим, вы взяли фотографии с вашего недавнего семейного отдыха, сделанные с помощью цифровой камеры, и вы хотите распечатать некоторые из них на принтере в формате 4 на 6. Теперь мы знаем, что для того, чтобы достичь профессионального качества снимков, мы должны установить разрешение изображений минимум на 240 пикселей на дюйм. Хотя официальный стандарт 300 пикселей на дюйм.
Давайте рассмотрим оба этих значения разрешения, чтобы увидеть, насколько большими должны быть изображения с камеры для того, чтобы распечатать их в хорошем качестве в формате 4 на 6. Во-первых, давайте рассмотрим 240 пикселей на дюйм.
Чтобы выяснить, насколько велики в пикселях должны быть наши изображения, чтобы они печатались в формате 4 на 6 в профессиональном качестве, нам всего лишь нужно умножить 240 на 4 по ширине, а затем 240 на 6 по высоте ( или наоборот, в зависимости от того, имеют ли ваши фотографии ландшафтную или портретную ориентацию ).
Давайте сделаем это:
Исходя из этих расчетов, мы видим, что для того, чтобы напечатать цифровую фотографию в формате 4 на 6 с разрешением 240 пикселей на дюйм, и чтобы при этом сохранялось отличное качество, размер фото в пикселях должен быть как минимум 960 на 1440. Мы видим также, сколько пикселей должна содержать фотография в целом, 960 умножить на 1440 дает нам 1382400 пикселей.
Давайте округлим это значение до 1400000 пикселей. Это может показаться слишком большим числом, но на самом деле так и есть. 1,4 миллиона — это минимальное количество пикселей, которое необходимо, чтобы напечатать фотографию в формате 4 на 6 при минимально допустимом для нормального качества разрешении 240 пикселей на дюйм.
Хорошая новость заключается в том, что на сегодняшний день большинство цифровых камер на рынке имеют 5 Мп (« мега пикселей» или «миллионов пикселей ») и выше. Так что у вас не возникнет проблемы с печатью хорошего качества в формате 4 на 6 даже при разрешении 300 пикселей на дюйм.
Конечно, мы еще не подсчитали точно, сколько пикселей мы должны иметь, чтобы распечатать фото в формате 4 на 6 с профессиональным качеством при разрешении 300 пикселей на дюйм. Так что давайте сделаем это. Мы будем использовать ту же простую формулу, которая была описана выше.
Мы умножим 300 на 4, а затем 300 на 6, чтобы получить размеры в пикселях, которые нам понадобятся:
Давайте сделаем еще одно быстрое вычисление, чтобы узнать, сколько пикселей нам нужно в общей сложности:
Итак, для того, чтобы напечатать фотографии в формате 4 на 6 в хорошем качестве с использованием профессионального стандарта 300 пикселей на дюйм для разрешения, наша фотография должна иметь 1200 пикселей в ширину и 1800 пикселей в высоту ( или наоборот ). Это означает, что мы должны в общей сложности иметь 2160000 пикселей. Что опять-таки не должно стать проблемой для большинства цифровых камер на рынке, которые имеют 5Mп и больше.
Но что, если у вас есть фото, которые вы обожаете и считаете, что оно заслуживает того, чтобы распечатать его в формате 8 на 10, а не 4 на 6? Насколько большое изображение должно быть, чтобы при печати в формате 8 на 10 оно выглядело нормально? Ответ на этот вопрос также легко дать, как ранее.
Все, что вам нужно сделать, это умножить значение разрешения в пикселях на дюйм на ширину в дюймах, а затем сделать то же самое для высоты.
Давайте сначала используем разрешение 240 пикселей на дюйм:
Общее количество пикселей = 1920 пикселей в ширину х 2400 пикселей в высоту = 4608000 пикселей.
По результатам вычислений мы видим, что для того, чтобы напечатать фотографию в хорошем качестве в формате 8 на 10, изображение должно иметь 1920 пикселей в ширину и 2400 пикселей в высоту ( или наоборот ). В общей сложности около 4,6 миллионов пикселей.
Теперь мы начинаем приближаться к границе технических возможностей цифровых камер. 4-мегапиксельной цифровой камеры нам уже будет недостаточно, чтобы иметь возможность распечатать изображение в формате 8 на 10 с разрешением 240 пикселей на дюйм. Потеря порядка 600 000 пикселей это не слишком значительно. Вы все еще сможете распечатать изображение в формате 8 на 10, но, скорее всего, вы уже не получите профессионального качества.
Давайте сделаем такие же вычисления для формата 8 на 10 при разрешении 300 пикселей на дюйм:
Общее количество пикселей = 2400 пикселей в ширину х 3000 пикселей в высоту = 7200000 пикселей
Теперь мы действительно выходим за ограничения, существующие для некоторых цифровых фотоаппаратов. Для того, чтобы иметь возможность распечатать фотографию в формате 8 на 10 с разрешением 300 пикселей на дюйм, наша фотография должна быть 2400 пикселей в ширину и 3000 пикселей в высоту ( или наоборот ), в общей сложности 7,2 миллиона пикселей! Теперь это на самом деле много!
Это означает, что вы должны иметь, по крайней мере, 7.2-мегапиксельную цифровую камеру. В этом случае вы будете иметь возможность печатать свои фотографии в формате 8 на 10, и при этом все еще сможете получить снимки профессионального качества. Конечно, не забудьте, что большинство фотографий требуется хотя бы немного обрезать, а значит, вы теряете еще несколько пикселей.
Если вы уверены, что будете печатать много фотографий в формате 8 на 10, инвестиции в качественную 8-мегапиксельную или выше камеру настоятельно рекомендуются.
Это в целом все!
Данная публикация представляет собой перевод статьи « Image Resolution And Print Quality » , подготовленной дружной командой проекта Интернет-технологии.ру
Какой формат изображения самого высокого качества для фотографов — JPEG, TIFF, PNG, PSD или RAW?
Резюме: Вы не знаете, какой формат изображения лучше всего использовать? Чтобы получить наилучшее качество ваших изображений, вы должны использовать лучший формат файла. В этом посте рассказывается о лучшем формате изображения для создания фотографий хорошего качества.
Какой формат изображения имеет самое высокое качество? Это очень популярный JPEG, любимый фотографами RAW, TIFF без потерь или какой-то другой продвинутый формат?
Независимо от того, являетесь ли вы фотографом, графическим дизайнером или любителем фотографии, при работе с фотографией важно понимать назначение различных форматов файлов.
Форматы файлов изображений, такие как JPEG, TIFF, PNG, RAW и другие, хранят цифровые данные либо в несжатом, либо в сжатом формате. Несжатый формат не имеет потерь, что означает, что он сохраняет данные изображения даже после его обработки. В то время как фотография в сжатом формате или в формате с потерями будет ухудшаться каждый раз, когда вы выполняете какое-либо действие над ней, например, редактируете, сохраняете и т. д.
Несжатый формат не имеет потерь, что означает, что он сохраняет данные изображения даже после его обработки. В то время как фотография в сжатом формате или в формате с потерями будет ухудшаться каждый раз, когда вы выполняете какое-либо действие над ней, например, редактируете, сохраняете и т. д.
Формат фотографий самого высокого качества может быть несжатым или без потерь. Следуя этой логике, вы можете сказать, что форматы RAW или TIFF без потерь являются лучшими. Но это еще не все форматы файлов изображений. Давайте возьмем несколько примеров, чтобы понять.
Ниже приведены несколько случаев потери качества фотографий:
Случай 1. Вы отредактировали изображение RAW и загрузили его на свой веб-сайт, но оно отображается в плохом качестве с зернистостью и шумом.
Случай 2: Вы отправили изображение другу по электронной почте, но он/она просит еще одну фотографию хорошего качества.
Случай 3. Вы поделились фотографией большого размера или с высоким разрешением, но ее не удалось передать или она оказалась искаженной.
Задумывались ли вы, почему фотография, которую вы сняли или создали в самом высоком качестве, выглядит хорошо в вашей системе, но не после того, как вы поделились ею, загрузили на веб-сайт или отредактировали?
Возможно, вы используете неправильный формат файла изображения!
Да. И это указывает на то, что решение о лучшем формате фотографии зависит от того, как вы будете использовать это изображение.
Лучший формат изображения для Интернета может не подходить для печати.
Точно так же лучший формат файла для печати фотографий может не подходить для редактирования.
Формат файла имеет решающее значение для использования фотографии. Правильный формат файла фотографии должен иметь требуемое качество для достижения целей, таких как обработка, совместное использование, печать и т. д.
Здесь мы показываем, как различные форматы файлов изображений, обычно используемые фотографами и дизайнерами, должны использоваться для различных целей. :
:
JPEG (Joint Photographic Experts Group) — самый популярный формат изображений. Он сжимает данные изображения, чтобы сохранить фотографию меньшего размера. Вот почему цифровые зеркальные фотокамеры, цифровые камеры и камеры мобильных телефонов предлагают JPEG в качестве одного из форматов выходного изображения наряду с форматом RAW. Таким образом, устройство может сохранять больше снимков на карту памяти камеры.
Преимущество JPEG в том, что он может хранить 24 бита на пиксель и отображать более 16 миллионов цветов. Таким образом, вы можете использовать его для сохранения изображений с высоким разрешением в меньшем размере и облегчения быстрой загрузки или передачи. Вот почему JPEG/JPG считается лучшим форматом изображений для Интернета.
Однако сжатие JPEG происходит за счет снижения качества изображения. Каждый раз, когда формат JPEG с потерями сохраняется или редактируется, его качество ухудшается.
Вы можете использовать формат JPEG для следующих целей:- Загрузка фотографий на веб-сайт или платформы социальных сетей
- Печать фотографий с высоким разрешением цифровой альбом на вашем компьютере, носителе или внешнем диске
Если вы хотите отредактировать свои фотографии, не сохраняйте их в формате JPEG. Формат изображения не имеет канала прозрачности и сохраняет любые изменения в один слой, который вы не можете отменить или изменить.
Формат изображения не имеет канала прозрачности и сохраняет любые изменения в один слой, который вы не можете отменить или изменить.
Файлы RAW представляют собой формат изображения самого высокого качества. Их любят фотографы, так как в формате RAW записываются все данные с сенсора камеры.
Поскольку RAW является несжатым форматом, он дает фотографам огромную свободу творчества во время постобработки. Вы можете редактировать фотографии в формате RAW без ущерба для исходного качества изображения.
Все камеры, будь то зеркальные, беззеркальные, «наведи и снимай» или другие, позволяют снимать изображения в формате JPEG или RAW.
Каждый бренд имеет уникальный формат RAW, такой как CR3 у Canon, NEF у Nikon, SR2 у Sony, RAF у Fuji и т. д. Вы можете легко устранить шум, настроить баланс белого, экспозицию, резкость, контрастность и многое другое. больше, не беспокоясь о качестве изображения.
СОВЕТ. Восстановите поврежденные фотографии любого формата.
Восстановите поврежденные фотографии любого формата. Фотографии имеют огромную ценность как произведения искусства, воспоминания или для профессионального использования. Будь то RAW или JPEG, потеря их из-за повреждения — это большая потеря. К сожалению, если вы обнаружите, что какая-либо из ваших фотографий испорчена, повреждена или искажена, загрузите Stellar Repair for Photo — эффективный инструмент для восстановления поврежденных фотографий форматов файлов RAW, JPEG и TIFF, снятых с любой камеры.
Однако формат RAW занимает много места для хранения. Их загрузка занимает больше времени, а постобработка занимает значительное время.
Вам следует принять решение о записи в формате RAW или JPEG, в зависимости от использования.
Вы можете использовать формат RAW для следующих целей:- Редактирование фотографий в самом высоком качестве с помощью программного обеспечения для редактирования изображений
- Для загрузки фотографий в Интернет
- Для создания веб-графики
- Для печати изображений.
 Вместо этого используйте JPEG или TIFF
Вместо этого используйте JPEG или TIFF - Делитесь изображениями по электронной почте или в чатах
TIFF (Tagged Image File Format) — это формат изображения без потерь. Он в основном используется профессиональными фотодизайнерами и графическими редакторами для постобработки.
Если вам приходится работать с фотографиями, отдавайте предпочтение формату TIFF, а не JPEG, так как это не приведет к потере качества после редактирования или повторения «Сохранить» действие.
TIFF обычно считается лучшим файловым форматом для печати фотографий, особенно плакатов большого размера.
Но, как и любой другой несжатый формат, файлы изображений TIFF занимают много места на устройстве хранения.
Вы можете использовать формат TIFF для следующих целей:- Редактирование фотографий
- Печать фотографий или графики в самом высоком качестве и в большом размере
- Сканирование изображений в высоком качестве
- Для загрузки изображений или графики на веб-сайт
 Он может отображать различную степень прозрачности фона и позволяет устанавливать яркость цвета и применять эффекты. Кроме того, он может содержать 24 бита на пиксель, а также цветовую палитру RGB.
Он может отображать различную степень прозрачности фона и позволяет устанавливать яркость цвета и применять эффекты. Кроме того, он может содержать 24 бита на пиксель, а также цветовую палитру RGB.Вот почему PNG считается лучшим форматом изображения для редактирования после форматов RAW и TIFF. Вы можете сохранить изображение в максимальном качестве даже после редактирования и пересохранения.
Однако из-за сжатия без потерь размер файла увеличивается. Поэтому, если вы ищете формат изображения для публикации в социальных сетях или по электронной почте, отдайте предпочтение JPEG, а не PNG.
Формат PNG можно использовать для следующих целей:- Редактирование с фоновыми эффектами. Обычно используется при создании логотипов, наложений
- Создание прозрачной веб-графики
- Создание графики с ограниченным количеством цветов или небольшой цветовой палитрой
- Избегайте использования формата PNG для печати фотографий любого размера.
 Он оптимизирован для экрана компьютера и не обеспечивает должного качества изображения после печати. Лучше JPEG или TIFF.
Он оптимизирован для экрана компьютера и не обеспечивает должного качества изображения после печати. Лучше JPEG или TIFF.
Собственный формат изображения Adobe Photoshop — PSD используется графическими дизайнерами для обработки фотографий хорошего качества. Он использует сжатие без потерь.
Когда вы открываете любой формат файла изображения в Photoshop, редактор изображений преобразует его в формат PSD. Вы можете работать с этим PSD-файлом в Photoshop. Формат PSD может поддерживать файлы размером до 2 ГБ.
PSD обладает всеми качествами, которые нужны фотографу или графическому дизайнеру — несколько слоев изображения, редактирование отдельных слоев, каналов, возможность содержать высококачественные графические данные и многое другое. Он сохраняет изображение каждого слоя, что позволяет отменить изменение в любое время.
PSD поддерживает изображение самого высокого качества, независимо от правок и количества повторных сохранений.
- Редактировать фотографии или манипулировать ими – добавлять эффекты, ретушировать, корректировать цвет и т. д.
- Отправьте свою работу в файле PSD по электронной почте.
- Печать фотографий или графических изображений. Примечание: Не каждый принтер поддерживает формат PSD. Проверьте руководство к принтеру, поддерживает ли он файлы PSD.
- Архивируйте фотографии на CD, DVD или жесткий диск.
- Поскольку размер файла PSD может увеличиться после редактирования отдельных слоев, это не лучший формат для публикации в социальных сетях.
Примечание: Photoshop позволяет вам делиться своими работами напрямую в социальных сетях, но автоматически конвертирует PSD-файлы в JPEG перед публикацией.
Фотографы могут снимать фотографии в формате RAW, если они хотят работать с этими изображениями. В противном случае на SD-карту камеры можно записать большее количество файлов JPEG. TIFF — это лучший способ получить высококачественный результат печати, а формат JPEG легко разместить в Интернете, по электронной почте или в социальных сетях. Форматы файлов PSD хороши для редактирования в несколько слоев. Формат PNG лучше всего подходит для редактирования после форматов RAW и TIFF.
Таким образом, качество фотографий не всегда подразумевает большой размер файла и высокое разрешение. Он также должен иметь правильный формат. Очевидно, что лучший формат изображения — это тот, который соответствует предполагаемому использованию.
Читайте также: Как восстановить поврежденные файлы RAW, JPEG, DNG и другие изображения?
Лидеры продаж
Stellar Data Recovery Professional для Windows
Stellar Data Recovery имеет подходящее средство Windows Recovery для восстановления всех ваших данных
Подробнее
Stellar Data Recovery Professional для Mac
Программа Stellar Data Recovery для Mac работает безопасно.
Подробнее
Stellar Repair for Video
Мощный инструмент восстановления видео для восстановления поврежденных MOV и других видеофайлов
Подробнее
Обзор наиболее важных форматов файлов для цифровых фотографов и способов их наилучшего использования. Когда вы сохраняете цифровое изображение, вам обычно нужно выбрать, в каком формате вы хотите его сохранить, независимо от того, сохраняете ли вы снимок на карту памяти камеры или на компьютер. Большинство цифровых камер предоставляют от одного до трех вариантов формата файла, а также ряд настроек «качества». И хотя все камеры позволяют сохранять изображения в сжатом формате файла (что уменьшает размер файла), высококачественные цифровые камеры также предлагают несжатый формат файла, обеспечивающий наилучшее качество. Форматы захвата 3. RAW Для редактирования Форматы специального назначения
|
Как выбрать лучший формат файла изображения для вашего веб-сайта › Design Powers
JPG, PNG и GIF, о боже!
Выбор наилучшего формата файла изображения для вашего веб-сайта имеет большое значение, поскольку изображения на вашем веб-сайте играют большую роль в онлайн-опыте посетителей.
Мы визуалы по своей природе и руководствуемся визуальным . Мы воспринимаем картинки быстрее, чем слова, поэтому сначала сканируются изображения, а не текст.
Фотографии, скриншоты и анимация часто используются для улучшения текстового содержимого веб-страницы, поскольку визуальные эффекты очень информативны, эмоционально привлекательны и подсознательно передают сообщения, бренд и эстетику.
Мы любим потреблять изображения!
Неудивительно, что только 7,3% веб-сайтов вообще не используют визуальный контент. Веб-сайтам нужны хорошие изображения, если они хотят информировать, убеждать, общаться и продавать своим посетителям.
НО многие владельцы веб-сайтов до сих пор не знают, какой формат файла изображения выбрать или как его оптимизировать. Конечный результат? Вы случайно экспортируете некачественную графику и замедляете скорость страницы, потому что это не лучший формат, доступный или оптимизированный для Интернета. Ой!
Ваш выбор форматов изображения жизненно важен.
Как и форматы файлов логотипов, каждый тип изображения используется для определенной цели и имеет свои плюсы и минусы. Понимание основ даст вам уверенность в том, что вы сможете решить, какой формат лучше всего подходит в каждой ситуации.
В этом посте объясняется, почему форматы изображений, которые вы используете, имеют значение, основные различия, типы файлов и когда использовать каждый формат, чтобы обеспечить максимальное удобство для посетителей вашего веб-сайта.
Почему важны форматы файлов изображений
Все графические изображения в Интернете являются графическими файлами. Эти файлы бывают разных форматов, и хотя вы часто можете преобразовать исходный формат файла в другой тип, это не всегда хорошо. Они отображают одни и те же изображения по-разному и имеют разные размеры файлов.
Они отображают одни и те же изображения по-разному и имеют разные размеры файлов.
Каждый файл предназначен для определенного использования и имеет значение, когда речь идет о внешнем виде, производительности и масштабируемости.
Внешний вид: Некоторые форматы изображения содержат больше деталей и имеют более высокое качество, чем другие.
Производительность: Некоторые файлы изображений занимают больше места, чем другие, что влияет на время загрузки вашего сайта.
Масштабируемость: Некоторые форматы изображений можно масштабировать (увеличивать или уменьшать) без потери качества, а другие нельзя. Это может повлиять на внешний вид на экранах разного размера.
Файлы на вашем сайте должны иметь небольшой размер, быструю загрузку изображения (производительность) без потери качества (внешнего вида/масштабируемости).
Какие существуют форматы файлов изображений?
Форматы изображений делятся на две основные категории: растровые файлы и векторные файлы. Каждая категория имеет свое предназначение.
Каждая категория имеет свое предназначение.
В векторной графике для представления изображения используются линии, точки и многоугольники. Они лучше всего подходят для простых геометрических фигур и отлично подходят для логотипов и значков.
Векторы можно бесконечно масштабировать без потери качества, что делает их идеальными для экранов с высоким разрешением и различных размеров. Однако векторы — не лучший формат файлов для сохранения фотографий.
Форматы векторных файлов:
SVG
PDF
EPS
AI
RASTER GRAPER GRAPER. Они лучше всего подходят для сложных изображений, таких как фотографии.
В отличие от векторов, файлы этих типов зависят от разрешения и размера, а это означает, что их нельзя масштабировать без потери качества и пикселизации. Большинство изображений в Интернете представлены в растровом формате.
Raster file formats:
JPEG
PNG
GIF
TIFF
PSD
Image Color Modes: CMYK and RGB
Images can be saved в одном из двух основных цветовых режимов: CMKY и RGB.
Какая разница? Один режим всегда лучше другого — это зависит от того, где и как отображается изображение.
CMYK (голубой, пурпурный, желтый и ключевой/черный) — это цветовое пространство для печати. Эти цвета представляют собой четыре краски, которые будут сочетаться в процессе печати. Файлы изображений, сохраненные в этом режиме, оптимизированы для печати.
RGB (красный, зеленый и синий) — цветовое пространство, идеально подходящее для Интернета. Эти цвета света объединяются, чтобы произвести другие цвета. Файлы изображений, сохраненные в этом режиме, оптимизированы для Интернета.
При необходимости вы можете конвертировать между RGB и CMYK. Знайте свои цветовые режимы, чтобы получить больший контроль над цветом окончательных изображений на вашем веб-сайте.
Разрешение и размеры изображения
Разрешение — это детали изображения. Разрешение изображения описывается в PPI (пикселях на дюйм) для разрешения экрана и DPI (точек на дюйм) для разрешения принтера.
Более высокое разрешение означает, что на дюйм приходится больше пикселей/точек, что дает больше информации о пикселях и создает высококачественное четкое изображение.
На самом деле экранные изображения работают иначе, чем печатные. Почему? Потому что мы должны думать о размерах мониторов в пикселях, а не о размере печатаемого объекта.
Каждый монитор имеет разное разрешение экрана, а качество изображения постоянно улучшается благодаря новым технологиям (дисплею Retina от Apple), что может затруднить разработку веб-сайта с изображениями, которые идеально отображаются на всех устройствах.
Для печатных изображений необходимо иметь разрешение не менее 300 точек на дюйм для получения изображения хорошего качества и полезного размера. DPI и PPI существенно влияют на качество печати изображения, но не на качество его отображения в Интернете.
Распространенным заблуждением является то, что изображения должны быть оптимизированы для отображения на экране с разрешением 72 PPI и что значение PPI является решающим фактором качества изображения для веб-изображений, где на самом деле речь идет о размерах в пикселях.
Физический размер изображения относится к размерам, которые оно будет печатать (например, 5 x 7 дюймов), или размерам в пикселях, отображаемым в Интернете (например, 500 пикселей x 700 пикселей).
Разрешение и размеры в пикселях влияют на размер памяти: сколько места файл изображения занимает на жестком диске или в вашем веб-браузере.
При фотосъемке или сканировании делайте снимки с большим разрешением и размером, потому что легче уменьшить размер изображения (отбросить информацию о пикселях), чем увеличить его (создать информацию о пикселях).
Оптимизируйте свои изображения с постоянными размерами в пикселях, чтобы они лучше работали и отображались в Интернете. Загрузите свои изображения в размере, аналогичном тому, который вы хотели бы отобразить.
У Squarespace есть руководство по форматированию изображений для Интернета, и я рекомендую прочитать его (и другие их справочные руководства), если вы используете эту платформу CMS для своего веб-сайта.
С потерями и без потерь
Все растровые файлы либо с потерями, либо без потерь.
Оптимизация изображения выполняется с помощью сжатия без потерь. Форматы изображений с потерями сжимаются до меньших размеров путем удаления данных при сохранении изображения. Это может привести к снижению разрешения изображения, но идеально подходит для использования в Интернете, где важны размер файла и скорость загрузки.
Форматы изображений без потерь захватывают все данные исходного файла — ничего не теряется, поэтому разрешение не уменьшается. Всегда начинайте с оригинальной фотографии в формате без потерь и сохраняйте ее копию в дополнение к оптимизированным фотографиям на веб-сайте.
Данные EXIF, также известные как метаданные изображения
Каждое изображение хранит информацию о себе в файле, такую как тип файла, размер, размеры, модель устройства, настройки камеры, координаты GPS, дату и время, миниатюру изображения, описания и авторские права. Информация.
Это формат EXIF (формат файла изображения с возможностью обмена).
Просмотр данных EXIF в вашей операционной системе:
Для Mac: выделите свое изображение в Finder, затем нажмите команду I ИЛИ нажмите Control и щелкните, затем выберите Quick Look
Для ПК: выделите свое изображение , щелкните правой кнопкой мыши, выберите свойства, затем выберите детали
Вот пример данных EXIF из фотографии, которую я сделал на свой iPhone. Вы также можете просматривать данные EXIF в Adobe Photoshop и Lightroom.
Эти данные могут быть полезны фотографам, которые хотят знать, какие инструменты и настройки использовались для создания этого изображения или точное место, где они сделали это фото, но чем больше данных, тем больше размер файла.
Данные EXIF часто редактируются или удаляются из изображений, чтобы оптимизировать их для Интернета. Помимо уменьшения размера файла, существуют также проблемы с конфиденциальностью такой информации, как данные о местоположении.
Если вы заметили в моем примере данных EXIF, там нет координат широты и долготы, потому что у меня отключены службы определения местоположения для моей камеры.
Но геотеги имеют некоторые преимущества для местного SEO и могут помочь улучшить рейтинг в поисковых системах. Теги местоположения могут помочь искателям найти результаты поиска на основе местоположения и повысить вероятность того, что ваши изображения будут замечены при поиске изображений. Если ваш бизнес зависит от местоположения, вы можете извлечь выгоду из использования геотегов на своих фотографиях.
В Squarespace вы можете импортировать метаданные для загруженных изображений в галереи, но сначала вы должны включить параметр импорта метаданных. Прежде чем загружать оптимизированное изображение, убедитесь, что в нем есть все метаданные, которые вы хотите или не хотите включать.
Когда использовать каждый формат файла
Выбор наилучшего формата файла изображения зависит от типа изображения и конечной цели. Для фотографий следует использовать формат файла JPG, а для логотипов и простых иллюстраций — файлы PNG или SVG.
Для фотографий следует использовать формат файла JPG, а для логотипов и простых иллюстраций — файлы PNG или SVG.
Имейте в виду, что JPG и PNG также могут иметь одинаковое качество и меньший размер файла с менее известным форматом WebP.
В целом, форматы изображений с низким (более высоким) разрешением и потерями лучше всего подходят для случаев, когда меньший размер файла и быстрая загрузка важнее сверхвысокого качества изображения. Хотя можно оптимизировать изображение для Интернета без потери качества, и это именно то, что вам нужно!
Стремитесь к наилучшему качеству изображения и размерам в пикселях для предполагаемого отображения изображения без ущерба для скорости веб-страницы и общего времени загрузки сайта. Результат? Сверхлегкий веб-сайт, который читается на любом устройстве и в то же время выглядит потрясающе. Ура!
Оптимизацию фотографий для вашего сайта не всегда легко сделать правильно (я не говорю о своем опыте или чем-то еще 😉), и, вероятно, потребуются некоторые эксперименты и испытания. Но как только вы остановите процесс оптимизации изображений, скорость вашего сайта улучшится.
Но как только вы остановите процесс оптимизации изображений, скорость вашего сайта улучшится.
Если на вашем веб-сайте есть изображения, протестируйте их с помощью теста скорости изображения, чтобы увидеть, какие изображения можно оптимизировать лучше. Хорошей новостью является то, что вы всегда можете внести улучшения и обновить свой веб-сайт, добавив графику большего размера.
Распространенные форматы изображений, используемые в Интернете: JPEG, PNG, WebP, SVG и GIF
Не все форматы изображений имеют широкую поддержку браузеров, например файлы TIFF или BMP, поэтому я расскажу о типах файлов изображений, обычно поддерживаемых веб-браузерами. . Вам нужно выбрать наиболее подходящий формат для изображений вашего сайта.
JPEG — Объединенная группа экспертов по фотографии
Файл JPG представляет собой растровое изображение, предназначенное для использования в Интернете и печати. Формат JPG является стандартным файловым форматом цифровых камер и является наиболее распространенным форматом изображений, используемым в Интернете, благодаря его сжатию и универсальной поддержке.
Эти файлы лучше всего использовать для сохранения фотографий с небольшим размером файла и незначительной потерей качества. В JPG используется сжатие с потерями, что означает, что при каждом повторном сохранении качество снижается.
Файлы JPG должны быть сохранены с правильным размером и разрешением для конечного использования. Платформы социальных сетей используют определенные размеры изображений для управления разрешением, предотвращения пикселизации и растяжения изображения и обеспечения того, чтобы фотография была видна полностью.
Профи:
Универсальная поддержка браузера
Маленький файл и размер прикрепления электронной почты, быстрая загрузка
Поддержка отображения миллионов цветов
Sharp, Good Caffice Photos.0005
Cons:
Does not support transparent backgrounds
Lossy image compression leads to low quality or poor text readability
Not to be used for computer-generated graphics
PNG – Portable Network Graphics
Файл PNG является стандартным для использования в Интернете. Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Подобно JPG, это означает, что они должны быть экспортированы с правильным размером для конечного использования.
Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Подобно JPG, это означает, что они должны быть экспортированы с правильным размером для конечного использования.
Однако файл PNG поддерживает прозрачный фон и в целом сохраняет изображения более высокого качества, чем файлы JPG для графики (не фотографий) благодаря сжатию без потерь — вы можете сохранить файл PNG без потери качества.
Гораздо лучше использовать PNG для графики с меньшим количеством цветов и быстрыми переходами между цветами, которые должны оставаться четкими, например логотипы, значки и простые иллюстрации .
Используйте PNG на своем веб-сайте и в социальных сетях, потому что они создают более четкое и четкое изображение на цифровых и мобильных дисплеях. Оптимизируйте файлы PNG для Интернета, уменьшив размер файла до минимума, сохранив при этом хорошее качество.
PNG-24 экспортирует более четкое изображение, чем PNG-8, поскольку сохраняет изображение с большим количеством цветов, но размер файла может быть намного больше. Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего использовать PNG-файл хорошего качества.
Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего использовать PNG-файл хорошего качества.
Pros:
Universal Browser Support
Поддерживает прозрачность
Лучше всего используется для графических элементов
Компрессия без потерь
.0002 Небольшой размер файла с ограниченным количеством цветов
Минусы:
WebP
WebP — это формат изображения, разработанный Google в 2010 году специально для обеспечения лучшего сжатия веб-изображений без потерь и с потерями.
Форматы изображений следующего поколения, такие как JPEG 2000 и WebP, имеют лучшее сжатие в сети, чем PNG или JPEG. Переход с JPEG и PNG на WebP может помочь сэкономить место на сервере, поскольку сжатие изображения сохраняет четкость исходного изображения и значительно уменьшает размер файла.
Это означает меньшее потребление данных и более быструю загрузку. Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.
Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.
К сожалению, формат WebP несовместим с большинством платформ CMS и часто требует расширения плагина или обходного пути для загрузки этих файлов, поэтому нам еще предстоит оптимизировать изображения нашего сайта с этим форматом файла.
Плюсы:
Меньший размер файла при том же качестве изображения
Использует как сжатие, так и без потерь,
Поддерживает прозрачность
Минусы:
Не поддерживается All Browsers, Safifically SafeRi и Internet Explorer
99919 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 . в том числе Squarespace
SVG — масштабируемая векторная графика
SVG — векторное изображение на основе расширяемого языка разметки (XML) для описания двумерной графики, разработанное Консорциумом World Wide Web (W3C).
SVG не использует формат пикселей, который позволяет масштабировать изображение и поддерживать высокое качество. Эти файлы поддерживают прозрачный фон и могут быть открыты в графических редакторах и веб-браузерах.
Файл SVG является идеальным форматом для логотипов, значков и простых иллюстраций , поскольку они обеспечивают более четкое качество графики по сравнению с PNG и JPG (в указанном порядке).
Плюсы:
Поддержка универсального браузера
Маленький размер файла
Без потерь масштабирование для базовых форм и текста
Поддерживается программным обеспечением иллюстрации
Минусы:
Не идеальный формат для изображений или комплексных рисунков
Не идеально подходит для изображений или комплексных рисунков
Не идеально подходит для изображений или комплексных рисунков
Не идеальная формата для изображений или комплексных рисунков
- 9 Не поддерживается всеми платформами CMS, но есть обходные пути
Не поддерживается некоторыми графическими редакторами по умолчанию
GIF – Формат обмена графикой
GIF — единственный формат анимированных изображений, поддерживаемый всеми основными веб-браузерами и большинством графических редакторов. GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.
GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.
GIF — это растровый формат без потерь, который лучше всего использовать для анимированной графики , где требуется мало цветов. GIF поддерживает только 256 цветов, что означает, что его не рекомендуется использовать для сохранения фотографий.
Другие альтернативные форматы файлов анимированных изображений включают: APNG (анимированная переносимая сетевая графика), WebP, MNG (сетевая графика с несколькими изображениями) и FLIF (формат изображения без потерь). Но они не получили широкой поддержки.
Для создания GIF-файлов можно использовать такие программы редактирования изображений, как Adobe Photoshop, GIMP, Microsoft GIF Animator, Giphy и Gyfcat.
Плюсы:
Минусы:
Ключевые выводы
Когда дело доходит до выбора правильного формата файла изображения для вашего веб-сайта, понимание различных типов файлов и их предполагаемого использования может помочь вам улучшить качество и производительность изображения. .
.
НО подбор правильного формата файла это только первая часть . После получения правильного формата файла обязательно оптимизируйте изображения с правильным размером в пикселях, оптимальным размером файла, ключевыми словами SEO (поисковая оптимизация) и альтернативным текстом для доступности.
Мы запускаем собственный блог с советами по оптимизации изображений для Интернета с учетом SEO, но мы знаем, что вам это нужно сейчас, поэтому ознакомьтесь с руководствами Kinsta, Shopify или Jimdo о том, как оптимизировать изображения для Интернета.
Если вы нашли этот пост полезным или у вас есть какие-либо вопросы, сообщите нам об этом в комментариях. Я также хотел бы знать, какие типы файлов изображений вы используете на своем сайте? В Design Powers мы в основном используем JPG, PNG и SVG.
Нужна помощь с брендом и веб-сайтом для малого бизнеса? Мы хотели бы пообщаться. Пожалуйста, заполните нашу контактную форму и давайте назначим время для разговора.
Краткое руководство по форматам файлов логотипов
Загрузите наше бесплатное Краткое руководство по форматам файлов логотипов, чтобы узнать, какой файл вам нужен, где его использовать, кто его использует и почему он подходит для работы.
ПОЛУЧАЙТЕ СООБЩЕНИЯ В БЛОГЕ
ПОДПИСЫВАЙТЕСЬ НА POWER PLAYКогда самое подходящее время для правильного изображения
Вы графический дизайнер и ищете подходящий формат изображения? Хотите обеспечить наилучшее качество изображения на всех каналах и устройствах, не замедляя время загрузки страницы? Тогда вы пришли в нужное место. Есть так много форматов изображений на выбор, таких как JPEG, PNG, GIF, TIFF — вы называете это. Вам потребуются разные форматы изображений для логотипов, значков меню навигации и печатных материалов. Итак, для чего подходит каждый формат изображения, и каковы плюсы и минусы их использования? Узнайте ниже:
Рекомендуем прочитать: Примеры логотипов: хороший, плохой, злой
| Тип изображения | Программа | Сжатие | Профи | Минусы | Подходит для |
| JPEG | Растр | с потерями | Поддерживается всеми операционными системами. Соотношение размер/качество хорошее. | Не поддерживает прозрачность или анимацию. Потеря качества после многократного сохранения. | Изображения, изображения высокого качества, веб-изображения. |
| GIF | Растр | Без потерь | Обеспечивает небольшой размер изображений. Поддерживает анимацию. | Существуют более новые форматы изображений. Поддерживает только 256 цветов. | Кнопки, навигация, меню, иконки, графические тексты, веб-изображения. |
| PNG | Растр | Без потерь | Поддерживает прозрачность канала. Нет потери информации. | Файлы большего размера, чем JPEG. Широко не поддерживается. | Иконки, плоские логотипы, (полу-) прозрачные изображения, веб-изображения. |
| ТИФФ | Растр | Оба | Нет потери информации. Изображения высокого качества. Поддерживает прозрачность канала. | Широко не поддерживается. Большой размер файла несовместим с использованием Интернета. | Печатный материал. |
| СВГ | Вектор | Без потерь | Изображения высокого качества. Нет потери информации после масштабирования. Сохраняет целостность слоев. | Широко не поддерживается. | Печатные материалы, логотипы, веб-изображения. |
Вы не знакомы с такими терминами, как с потерями и без потерь сжатие или растр и вектор ? Нет проблем, мы представим их вам ниже! Знание форматов изображений сэкономит вам много места и облегчит обмен файлами. Тип сжатия файла, который вы используете, зависит от того, хотите ли вы сохранить исходные данные файла.
Сжатие с потерями — это когда данные вашего изображения были повреждены, а цвета усреднены по математической формуле.
Сжатие без потерь — это когда вы хотите сохранить качество изображения, сохраняя при этом небольшой размер файла. Сжатие без потерь объединяет все пиксели в одну цветовую категорию, что упрощает индексацию.
Итак, когда следует использовать каждый тип сжатия файлов? Это зависит от того, хотите ли вы сэкономить место за счет изменения качества файла? Тогда сжатие с потерями — это путь. Если вас не слишком беспокоит экономия места, и вы хотите сохранить исходное качество файла, используйте сжатие без потерь. Таким образом, если вы хотите уменьшить размер файла, вы можете легко вернуться к исходному качеству.
Если вас не слишком беспокоит экономия места, и вы хотите сохранить исходное качество файла, используйте сжатие без потерь. Таким образом, если вы хотите уменьшить размер файла, вы можете легко вернуться к исходному качеству.
Выбор вектора вместо растра зависит от того, хотите ли вы масштабировать или изменять размер изображения. Растровые изображения состоят из пикселей, а это значит, что при увеличении изображения вы растягиваете пиксели и снижаете качество. Векторные изображения состоят из точек, кривых и линий, которые задаются математическими уравнениями. Это означает, что когда вы увеличиваете изображение, это не влияет на его качество.
Итак, вы должны выбрать векторную или растровую программу для вашего формата файла? Это зависит от того, что вы создаете.
Vector: Когда вы создаете иллюстрацию с четкими контрастами между элементами дизайна.
Растр: Для изображений, требующих смешивания цветов и сплошных тонов, например фотографий.
Формат файла JPEG является наиболее распространенным расширением файла для изображений. Он был создан в 1992 году Объединенной группой экспертов по фотографии, которая предоставила аббревиатуру для названия этого формата файла. JPEG идеален, если вам нужно сжатие с потерями для ваших цифровых изображений. Используемое сжатие — это DCT (дискретное косинусное преобразование), которое преобразует кадр вашего изображения в 2D-версию с помощью своего математического алгоритма.
Из-за используемого метода сжатия с потерями качество изображения может ухудшиться при многократном редактировании и сохранении. Хорошей новостью является то, что большинство программных инструментов дают вам возможность сжимать изображение настолько мало или настолько, насколько вам нравится. JPEG не подходит для логотипов или иконок, так как они требуют других возможностей масштабирования. Файлы JPEG идеально подходят для фотографий с насыщенными цветами и изображений со смешением цветовых тонов.
GIF
Когда мы думаем о GIF, первое, что приходит на ум, — это забавные анимированные изображения, с которыми мы сталкиваемся в Интернете каждый день. Формат графического обмена — это формат растрового видео, созданный в 1987 Стива Уилхайта. Используемое сжатие данных без потерь настроено с использованием алгоритма Лемпеля-Зива-Велча. Это кодирует 8-битные данные в 12-битных кодах фиксированной длины.
Из-за поддержки 24-битного цвета RGB расширение GIF не подходит для цветных фотографий. Для этого типа файлов рекомендуется использовать графику сплошных цветов. Поскольку этот тип расширения довольно старый, он не считается подходящим для чего-то большего, кроме создания мемов. Тем не менее, вы потенциально можете использовать этот тип файлов для рекламных баннеров, однако более динамичные форматы HTML-5 быстро заменяют этот формат изображений.
PNG
Группа PNG создала этот формат изображения, обозначающий Portable Network Graphics, в ответ на ограниченные возможности GIF. Ограниченная цветовая поддержка GIF была одной из основных причин развития PNG. Компьютеры уже давно стали более совершенными и могли создавать более широкий спектр цветов.
Ограниченная цветовая поддержка GIF была одной из основных причин развития PNG. Компьютеры уже давно стали более совершенными и могли создавать более широкий спектр цветов.
Для сжатия изображений PNG сначала необходимо пройти этап предварительного сжатия, а затем DEFLATE — этап сжатия данных без потерь. Этот метод, который задерживает процесс сжатия, не уменьшает размер файла так сильно, что делает его больше, чем в формате JPEG с потерями.
PNG и JPEG не сильно отличаются по качеству, если речь идет о фотографиях с высокой детализацией. Тем не менее, поскольку размер файла PNG намного больше, его лучше использовать для изображений с областями с большим количеством сплошного цвета и резкими переходами.
TIFF
Созданный Adobe Systems в 1986 году формат файла изображения тега, или сокращенно TIFF, является популярным форматом файла среди графических дизайнеров, издателей и фотографов. Он основан на формате без потерь, который обеспечивает качество изображения даже на этапе постредактирования. TIFF очень универсален и поставляется с такими вариантами, как BigTIFF, который позволяет создавать файлы размером до 4 ГБ.
TIFF очень универсален и поставляется с такими вариантами, как BigTIFF, который позволяет создавать файлы размером до 4 ГБ.
Поскольку файлы TIFF являются большими файлами, они менее подходят для использования в Интернете. Поэтому вам лучше зарезервировать его для редактирования и сохранения изображений.
SVG
Векторные изображения помогают дизайнерам создавать изображения, пригодные для неограниченного масштабирования. Масштабируемая векторная графика (SVG) — это векторный формат на основе XML, разработанный W3C. Его цель — помочь создавать проекты, которые можно масштабировать без потери качества. Формат файла SVG поддерживается большинством современных веб-браузеров.
Расширения SVG сжаты в формате .zip. Поскольку файлы основаны на XML, их можно анализировать с помощью многих алгоритмов сжатия данных без потерь. Это делает формат файла очень универсальным, что делает его лучшим выбором для многих дизайнеров при создании печатных материалов и логотипов.
Работая над магией цифровой иллюстрации, вам сначала нужно определить результаты проекта, прежде чем выбирать конкретный формат изображения для работы. Будьте осведомлены и четко определите использование (я) маркетинговых материалов, которые вы собираетесь создать. Задавайте вопросы о назначении контента, его технических характеристиках и о том, нужны ли вашей команде какие-либо его варианты. С этого момента все остальное зависит от вас и вашего безмерно творческого ума!
Дополнительная литература: 10 форматов изображений, которые не стали популярными
Вы хотите укрепить бренд вашего работодателя путем оптимизации рабочих процессов и гармонизации всех сопутствующих товаров на единой платформе? В Lytho есть то, что вам нужно. Не стесняйтесь связаться с нами, запланировав демонстрацию. Мы с нетерпением ждем возможности поговорить с вами!
Форматирование изображений на слайдах
Изображения и графика
обучение PowerPoint
Изображения и графика
Изображения и графика
Форматировать изображения
- Добавить фотографии
видео - Форматировать изображения
видео - Добавить фоновое изображение
видео - Создание графического элемента SmartArt
видео - Группировать или разгруппировать объекты
видео - Выровнять и расположить объекты
видео - Объекты слоя
видео - Повернуть или отразить объект
видео
Следующий: Настоящее слайд-шоу
Попробуйте!
После того как вы добавите фотографию, графику или изображение, у вас будет множество способов улучшить изображение, например фон, тени и эффекты, чтобы еще лучше донести свое сообщение.
Отрегулируйте яркость, контрастность или резкость
Выберите изображение.
Выберите Инструменты для рисования > Формат и выберите Исправления .
Наведите указатель мыши на параметры, чтобы просмотреть их, и выберите нужный.
Применение художественных эффектов
- org/ListItem»>
Выберите Инструменты для рисования > Формат и выберите Художественные эффекты .
Наведите указатель мыши на параметры, чтобы просмотреть их, и выберите нужный.
Выберите изображение.
Изменить цвет
Выберите изображение.
Выберите Инструменты для рисования > Формат и выберите Цвет .

Наведите указатель мыши на параметры, чтобы просмотреть их, и выберите нужный.
Применение эффектов изображения
Выберите изображение.
Выберите Инструменты для рисования > Формат и выберите Эффекты для рисунков .
Выберите нужный: Тень , Отражение , Свечение , Мягкие края , Скос или Трехмерное вращение .

Добавить границу
Выберите изображение.
Выберите Инструменты для рисования > Формат и выберите рамку.
Сжать картинку
Выберите изображение.
Выберите Инструменты для работы с изображениями > Формат и выберите Сжать изображения .

Выберите нужные параметры и выберите OK .
Сбросить изображение
Выберите изображение.
Выберите Инструменты для работы с рисунками > Формат и выберите Сбросить изображение .
Хотите больше?
Применение художественного эффекта к изображению
10 Формат изображения самого высокого качества для использования в 2022 году
Независимо от того, являетесь ли вы фотографом, специалистом по визуальному планированию или поклонником фотографии, при работе с фотографией важно понимать причину различных форматов файлов.
Конфигурации файлов изображений, такие как JPEG, TIFF, PNG, RAW и другие, хранят компьютеризированную информацию либо в несжатом, либо в упакованном виде. Несжатый дизайн не имеет потерь, что означает, что он сохраняет информацию об изображении даже после его изменения. В то время как упакованная или потерянная фотография конфигурации будет повреждаться каждый раз, когда вы выполняете какие-либо действия с ней, например, изменяете, сохраняете и так далее.
Наилучшей конфигурацией для фотографий может быть конфигурация без сжатия или без потерь. Не обращая внимания на это обоснование, вы можете сказать, что проекты RAW или TIFF без потерь великолепны. Однако помимо этого есть еще кое-что в дизайне графических файлов. Как насчет того, чтобы взять несколько руководств для понимания.
Какой формат изображения имеет самое высокое качество?
Ассортимент представленных форматов ошеломляет. Таким образом, мы дадим вам критические атрибуты того, что является лучшим дизайном изображения.
Ниже приведены наиболее известные форматы файлов фотографий:
- Форматы растровых фотографий
- Форматы векторных файлов
следовательно, определите, какая организация идеально подходит для вас.
Форматы файлов растровых изображений
Растровым изображением иначе называется изображение, состоящее из заданной решетки пятен. Их обычно называют пикселями, и каждому пикселю придается безошибочное затенение. Имейте в виду, что растровые изображения подчинены цели. Таким образом, они доступны только в одном размере. Если вам нужно изменить растровые изображения, будьте готовы получить туманный результат. При их выращивании продукт думает о включении пикселей, пытаясь думать о том, что информация об изображении отсутствует.
Обычно такое расположение используется для фотографий, цифровых произведений искусства и веб-дизайна (контент онлайн-медиа, стандартные рекламные акции и т. д.). Photoshop известен как средство управления изображениями для создания, планирования и изменения растровых изображений. Вы также можете использовать его, чтобы добавить несколько теней, ударов или поверхностей к доступным планам.
Вы также можете использовать его, чтобы добавить несколько теней, ударов или поверхностей к доступным планам.
Форматы файлов векторных изображений
SVG, AI, EPS и PDF являются примерами типов файлов векторных изображений. В отличие от статических растровых изображений, где каждая форма и оттенок изображения привязаны к пикселю, эти форматы более адаптируемы.
Векторные иллюстрации скорее используют расположение линий и изгибы на декартовой плоскости, масштабированные по контрасту со всей областью, без единого пикселя. Это означает, что вы можете бесконечно расширять первое разрешение изображения без потери качества или искажения.
Очевидно, контраст между качеством при 7-кратном усилении исключительный. Поскольку SVG обрабатывает позиции в зависимости от уровня всей области, а не пикселей, пикселизация невозможна ни при каких условиях.
1. TIFF
Фотографы и архитекторы обычно используют TIFF (Tagged Image File Format). У него нет недостатков, включая выбор давления LZW. TIFF — это формат изображения с наиболее высокими целями, доступный для использования в бизнесе. Никто не делает вывод, что этот формат лучше других.
TIFF — это формат изображения с наиболее высокими целями, доступный для использования в бизнесе. Никто не делает вывод, что этот формат лучше других.
TiFF отличается от других форматов тем, что он не сжат, что делает его более подходящим для изображения после создания. Кроме того, формат TIFF позволяет создавать любые изображения, которые вам нужны. Вам разрешено вовлекать его в любой проект по изменению фотографий, чтобы обновить свои фотографии.
Изображения в формате TIFF займут много места на вашем гаджете, так что будьте готовы. Adobe Photoshop является известным корректором изображений для создания, распространения и изменения растровых изображений, а также для применения ударов, теней и поверхностей к циклу планирования.
Если вам нужен отличный дизайн для печати, используйте формат TIFF. TIFF — это лучший формат файлов изображений, похожий на RAW. Если вы хотите печатать фотографии огромных размеров, используйте этот способ. Было бы лучше, если бы вы сделали оценку качества. TIFF вы проверяете все необходимые документы, изобразительное искусство или изображения с использованием TIFF, вы можете быть уверены, что получите лучшую копию первых файлов,
TIFF вы проверяете все необходимые документы, изобразительное искусство или изображения с использованием TIFF, вы можете быть уверены, что получите лучшую копию первых файлов,
Если вы работаете с веб-иллюстрациями, вам не следует использовать TIFF. TIFF поддерживается большинством интернет-браузеров. Его основная роль, как бы то ни было, — печать. Чтобы выставлять напоказ первоклассные фотографии в Интернете, вы должны использовать PNG или JPEG.
TIFF (Tagged Image File Format) — формат изображения без потерь. Он обычно используется опытными создателями фотографий и реалистичными редакторами для последующей обработки.
Если вам нужно обрезать фотографии, отдайте предпочтение формату TIFF, а не JPEG, так как это не приведет к ухудшению качества после изменения или перефразирования операции «Сохранить».
TIFF, как правило, лучше всего подходит для печати фотографий, особенно больших объемных баннеров. Тем не менее, как и некоторые другие несжатые форматы, файлы изображений TIFF занимают много места на устройстве хранения.
Плюсы TIFF:
- Высококачественные файлы
- Возможность создания любого цифрового изображения
- Большой размер
- Идеально подходит для коммерческих целей
Минусы TIFF:
Ограниченная поддержка браузера 10062
2. JPEG
JPEG расшифровывается как Объединенная группа экспертов по фотографии, и его расширение обычно состоит из .jpg. Этот наиболее часто используемый дизайн записи изображений используется для хранения фотографий с одной стороны планеты на другую и в целом является форматом файла по умолчанию для сохранения изображений. Действительно, большинство изображений, которые вы видите в Интернете, загружаются в виде файлов .jpg.
Записи JPEG имеют различные уровни качества: низкий, средний и высокий. Файлы JPEG плохого качества более компактны, чем отличные варианты. Таким образом, если вы хотите получить отличное изображение, вам придется выбрать менее упакованный вариант JPEG.
Как правило, изображения в формате JPEG отлично подходят для обмена через веб-средства, по электронной почте и на сайтах. Этих файлов, как правило, мало, поэтому они занимают меньше места на ваших картах памяти и в памяти ПК. Однако будьте осторожны, так как сохранение изображений в формате JPEG может дважды подумать о характере этого изображения.
Этих файлов, как правило, мало, поэтому они занимают меньше места на ваших картах памяти и в памяти ПК. Однако будьте осторожны, так как сохранение изображений в формате JPEG может дважды подумать о характере этого изображения.
Преимущество JPEG заключается в том, что он может хранить 24 фрагмента для каждого пикселя и отображать более 16 миллионов оттенков. Таким образом, вы можете использовать его для сохранения изображений с высоким разрешением в более скромном размере и работать с быстрой загрузкой или перемещением. Вот почему JPEG/JPG считается лучшим дизайном изображений для Интернета.
Аранжировка не занимает много места на карте памяти. Это означает, что вы можете сохранить бесчисленное количество фотографий, не беспокоясь о превышении каких-либо ограничений емкости. Помните, что изменение фотографий JPEG может ухудшить их качество. Если вы работаете с веб-фотографиями и мастерством, вам следует использовать JPEG. Великолепный дизайн изображения дает вам умопомрачительные возможности изменения растра и давления.
В результате вы получите онлайн-изображения, которые несложно скачать. Вам не терпится напечатать свои фотографии или работы ручной работы. Изображения в формате JPEG подходят для редактирования и печати, так как они имеют отличное и незначительное давление.
Важно предлагать покупателям краткую картинку для обзора. Чтобы отправить фотографии в формате JPEG по электронной почте, вы отказываетесь от их размера. Если вам нужен простой веб-реалист, не используйте JPEG. JPEG — далеко не разумное решение, поскольку ему не хватает четкости канала и требуется прочная основа для затенения.
Плюсы JPEG:
- Универсальный браузер
- Поддержка ОС
- Экономия места
- Идеальный выбор для использования в Интернете
Минусы JPEG:
- Не имеет канала прозрачности
3. PNG
Дизайн PNG (Portable Network Graphics) является ценным инструментом для изменения изображения. Это лучший дизайн изображения для создания ошеломляющих эффектов с помощью простых основ или теней.
PNG позволит вам сохранить как качество, так и данные ваших фотографий. Вы можете использовать этот план для логотипов по большому счету, из-за его огромного размаха. если вам нужны отличные простые веб-изображения, вам следует использовать PNG. Прямолинейность может быть включена или выключена, например, в GIF. Кроме того, по сравнению с GIF, изображение PNG имеет поразительную глубину цвета, учитывая более яркое изображение.
Вы работаете с представлениями, которые имеют ограниченный диапазон затенения. Из-за своей необычайной способности адаптироваться к ограниченному диапазону затенения PNG является здесь основным практичным выбором. Вам потребуется мизерная запись. Файлы PNG имеют крошечные размеры. Простые тона, формы и текст будут казаться достойными. В этом смысле это лучший тип изображения для онлайн-дизайна.
Если вы работаете с изобразительным искусством или изображениями, вам не следует выбирать PNG. Из-за невероятной глубины затенения эта конфигурация может работать с изображениями высокого качества. В любом случае, поскольку это дизайн изображения без потерь, размеры записи будут несколько огромными. Вы можете видеть изображения в формате PNG даже на самых больших экранах ПК. Вы можете распечатать фотографию, сохраненную в этой организации, хотя лучше использовать формат TIFF или JPEG (с потерями).
В любом случае, поскольку это дизайн изображения без потерь, размеры записи будут несколько огромными. Вы можете видеть изображения в формате PNG даже на самых больших экранах ПК. Вы можете распечатать фотографию, сохраненную в этой организации, хотя лучше использовать формат TIFF или JPEG (с потерями).
PNG был разработан в последнее время больше, чем другие, с целью обойти возможные проблемы с патентами LZW на давление с GIF (которые никогда не превращались в проблему). Кроме того, поскольку PNG был более современным, он также предлагает различные варианты (режимы затенения RGB, 16 элементов и т. Д.). Еще одним дополнительным компонентом PNG является простота для 24-значных изображений RGB.
Обычные файлы PNG несколько медленнее, чем формат LZW в TIF или GIF (они используют формат без потерь различных типов), однако PNG несколько медленнее для просмотра или создания. Это патентное обстоятельство теперь исчезло, PNG остается великолепным давлением без потерь. Менее используемый, чем TIF или JPG, но PNG — еще одно отличное решение для качественной работы без потерь.
Pros of PNG:
- High-quality images
- Visible text
- Make transparent web graphics
- Can handle a maximum of 16 million colours
Cons of PNG:
- Large file sizes
4 .GIF
GIF (Graphics Interchange Format) берется после PNG без вопросов при обсуждении характера картинок. Вы думаете, для чего отлично подходит GIF? Наверняка для выполнения движений.
Эта организация не претендует на широкую цветовую гамму, поэтому не может считаться идеальным решением для всех фотографий. Изображения GIF могут быть такими же простыми, как PNG. Как бы то ни было, эта схема не поддерживает неполную прямолинейность, поэтому не ожидайте каких-либо теневых воздействий.
Вы будете заниматься веб-активностью. GIF-изображения сохраняют все контуры активности так же, как данные о времени, в одной записи. Вы можете использовать любой менеджер изображений, такой как PS, чтобы сделать короткое движение и преобразовать его в формат GIF.
Вам нужна прямолинейность. Этот лучший дизайн изображения также имеет «альфа-канал», который может быть простым. Идите вперед и поместите свою фотографию на любую основу идеального оттенка.
Вам нужен небольшой файл. Процедуры сжатия позволяют очень сильно сжимать изображения в формате GIF. Следовательно, это расположение идеально подходит для создания простых символов и веб-дизайна.
Изображения GIF, как изображения PNG, могут быть четкими. В любом случае, поскольку эта конфигурация не допускает неполной прямолинейности, отсутствие теневых ударов может быть нормальным. Чтобы сделать веб-движение, вы должны использовать GIF. Отдельное изображение в формате GIF содержит все границы движения и временные данные. Вы можете создать короткое изображение в любом редакторе изображений, таком как Photoshop, и продавать его как файл GIF.
В любом случае, GIF-записи являются 8-битными, что позволяет отображать 256 тонов. Это означает, что GIF имеет менее четкое качество, чем другие растровые изображения. Для проверки, JPEG может обрабатывать до 24 бит на пиксель, что дает 16 777 216 вариантов затенения.
Для проверки, JPEG может обрабатывать до 24 бит на пиксель, что дает 16 777 216 вариантов затенения.
Несмотря на ограниченное качество изображения, многие люди используют формат GIF, поскольку он дает возможность передать более сложное визуальное содержание, чем статичное изображение. GIF поддерживается всеми основными программами и рабочими платформами, как и их стандартные программы просмотра изображений.
Этот дизайн изображения имеет более скромный диапазон оттенков, поэтому подходит не для всех фотографий. Как и PNG, GIF-изображения могут быть простыми. Однако, в отличие от PNG, GIF не поддерживает неполную прямолинейность, что означает, что вы не можете использовать их для защиты теней на ваших фотографиях.
Плюсы GIF:
- Малый размер файла
- Поддержка анимации
- Поддерживается всеми основными браузерами
- Поддерживается всеми основными операционными системами
Минусы GIF:
- Ограниченный цветовой диапазон
5.
 PSD
PSDPSD представляет документ Photoshop и представляет собой ограничительный многослойный дизайн изображения. Вы можете изменить эти уникальные записи плана, сделанные в Photoshop, с помощью различных слоев и изменений изображения. PSD чаще всего используются для доставки и изменения растровых изображений, но они также могут содержать векторные слои, что делает их исключительно гибкими для различных задач. Запись PSD может быть сохранена в различных форматах файлов изображений, включая все растровые макеты, упомянутые ранее.
Если вы хотите изменить фотографии, вы должны использовать PSD. Вы можете внести поправки в затенение и другие изменяющие изменения в дизайне PSD-изображения, например, добавив текст или слои. Вы должны приспособить мастерство для компьютеризированного или печатного использования. Например, это может быть картина, фотография или рисунок. Используйте Photoshop, чтобы взглянуть на каждую тень, линию и поверхность идеально.
Для Интернета вам потребуются компьютеризированные изображения. Создавайте их с помощью Photoshop для заголовков электронных писем, дизайна неформального общения, рекламных вымпелов и записей, а также для других целей. Вы будете знать, что они имеют правильный размер и оптимизированы для использования в Интернете, если вы делаете это в соответствии с этими принципами. Когда вы хотите разместить фотографию в Интернете или показать клиенту, не используйте PSD. Поскольку Интернет поддерживает JPEG, конвертируйте изображение, чтобы проверить, увидит ли его толпа. В этой ситуации загрузка не должна занимать слишком много времени.
Создавайте их с помощью Photoshop для заголовков электронных писем, дизайна неформального общения, рекламных вымпелов и записей, а также для других целей. Вы будете знать, что они имеют правильный размер и оптимизированы для использования в Интернете, если вы делаете это в соответствии с этими принципами. Когда вы хотите разместить фотографию в Интернете или показать клиенту, не используйте PSD. Поскольку Интернет поддерживает JPEG, конвертируйте изображение, чтобы проверить, увидит ли его толпа. В этой ситуации загрузка не должна занимать слишком много времени.
Эксклюзивный дизайн изображений Adobe Photoshop — PSD используется визуальными дизайнерами для обработки фотографий высокого качества. Он использует давление без потерь.
Когда вы открываете любой файл рисунка в Photoshop, супервайзер изображений меняет его на дизайн PSD. Вы можете отрезать этот PSD-файл в Photoshop. Конфигурация PSD может работать с файлами размером до 2 ГБ.
PSD обладает всеми характеристиками, необходимыми фотографу или визуальному планировщику — разные слои изображения, изменение отдельных слоев, каналов, способность содержать отличные иллюстрации. Он сохраняет изображение каждого слоя, что позволяет вам вносить изменения в любое время. PSD поддерживает лучшее изображение, независимо от изменений и количества резервов, сделанных на нем.
Он сохраняет изображение каждого слоя, что позволяет вам вносить изменения в любое время. PSD поддерживает лучшее изображение, независимо от изменений и количества резервов, сделанных на нем.
Pros of PSD:
- Полностью настраиваемый
- NICE Color Editing
- Отличное изображение качество
- Фильтры обратимы
Cons of PSD:
- Большой дистанции файла
- . Document Format) — примечательная и полезная конфигурация, созданная группой Adobe Systems для демонстрации устройства, чтобы на любом устройстве запись открывалась и выглядела одинаково. Формат PDF используется для хранения и отправки сообщений и реалистичных данных об организации, например, для переноса фирменного бланка на печать.
Это один из самых невероятных дизайнов изображений для Интернета. Это оказывается невероятно для выставочных целей, так как это не сложно показать, но трудно изменить. Такие проекты, как Adobe Photoshop и Illustrator, могут напрямую отправлять изображения в PDF, чтобы вы могли настроить файл для печати.

Вам нужно распечатать свою фотографию. PDF гарантирует лучший дизайн изображения для печати. Это действительно доступная организация благодаря своей гибкости. Многие принтеры работают с ним.
Вам нужно изменить схему. PDF не подходит для редактирования изображений, поэтому вам нужно использовать Photoshop для растровых изображений и Illustrator для векторных изображений. После того, как вы закончите редактировать изображения, вы можете использовать PDF для опроса.
Скорее всего, вы используете PDF для размещения, сохранения и просмотра большей части текстовых записей. Это разумно — в конце концов, рекорд не за горами. Тем не менее, файлы PDF основаны на том самом языке PostScript, который поддерживает запись векторных изображений EPS и может использоваться для сохранения изображений и контуров.
Это формат изображения для хранения чертежей, обложек журналов и многого другого для последующей печати. Запись в формате PDF основана на том же языке PostScript, что и EPS.
 Таким образом, PDF является феноменальным решением для печати. Это вектор с давлением без потерь, позволяющий вам увеличивать изображение PDF настолько, насколько вам нужно.
Таким образом, PDF является феноменальным решением для печати. Это вектор с давлением без потерь, позволяющий вам увеличивать изображение PDF настолько, насколько вам нужно.Кроме того, это идеальный выбор для интуитивно понятных визуальных отчетов или инфографики, поскольку он индексируется и имеет доступный текст. Также можно запомнить интеллектуальные компоненты для PDF, например, соединения и кнопки CTA.
Плюсы PDF:
- Может включать ссылки
- Добавлять интерактивные элементы
- Поддерживается всеми основными браузерами
- Идеально подходит для отображения файлов в Интернете
7. AI
При поиске лучшего дизайна изображения обратите внимание и на AI. Эта конфигурация представляет собой векторный рисунок, сделанный в супервизоре дизайна Adobe Illustrator. Он может содержать логотип, открытку, принт, дизайн и некоторые другие одностраничные изображения.
Компьютерный интеллект представляет собой набор линий, связанных с фокусами.
 Он не содержит никакой информации об изображении. Из-за того, что записи AI сохраняются в векторном изображении, их можно обрабатывать практически без потери качества изображения, если вы используете лучшее программное обеспечение для расширения фотографий.
Он не содержит никакой информации об изображении. Из-за того, что записи AI сохраняются в векторном изображении, их можно обрабатывать практически без потери качества изображения, если вы используете лучшее программное обеспечение для расширения фотографий.Компьютерные аналитические записи могут быть изменены в зависимости от причины в файлы PDF и EPS (для анализа и печати), а также в форматы JPEG, GIF, PNG, TIFF и PSD (для публикации в Интернете и изменения изображений).
Вы меняете вектор. Искусственный интеллект — лучший тип записи изображения, когда вы хотите изменить детали своего изображения. Это позволит вам сделать это всего за несколько тиков.
Вы хотите распечатать запланированных победителей на одной странице. Художник будет лучшим дизайном файла изображения. Для изготовления флаеров, визиток, логотипов, которые несложно соединить с другими растровыми изображениями. Вы оформляете письмо для логотипа. Artist предоставляет невероятное количество устройств для редактирования контента, которые помогут вам составить идеальный план.

Вы измените растровое изображение. Если у вас есть растровое изображение в структуре вашего файла, Illustrator не сможет его изменить, так как у него есть несколько устройств, которых будет недостаточно. Photoshop выполнит эту работу лучше, изменив затенение, эффект погружения, яркость и т. д.
Вы должны распечатать каждого из запланированных чемпионов на одной странице. Идеальной конфигурацией файла изображения будет Illustrator. Вы, несомненно, можете объединить листовки, визитки и логотипы с другими растровыми изображениями.
Художник предоставляет широкий спектр возможностей редактирования контента, чтобы помочь вам создать безупречный план логотипа. Если вы будете настраивать растровое изображение, не используйте ИИ. Если ваш файл содержит растровое изображение, Illustrator не подойдет для его изменения, поскольку он предлагает несколько устройств, которых будет недостаточно.
Плюсы искусственного интеллекта:
- Настраиваемые фильтры
- Реверсивные формы
- Идеально подходит для создания флаеров, визитных карточек, логотипов
- Высококачественные изображения
Минусы ИИ:
- Большие размеры файлов
8.
 EPS
EPSEPS (Encapsulated PostScript) — это векторный дизайн, содержащий двухслойную информацию иллюстраций в виде текста или изображения . Эти записи часто используются визуальными планировщиками и экспертами в области изображений. EPS — лучший дизайн изображения с точки зрения сохранения реалистичной информации при расширении изображения.
Вы отправляете векторное изображение своему клиенту или архитектору. Вне зависимости от эксцентриситета гаджета, на котором будет видно это изображение, EPS — лучшая конфигурация фотографии, гарантирующая нужное разрешение. Таким образом, нет веских причин подчеркивать негабарит и качество.
Вы работаете с изобразительным искусством или кадрами. Такие изображения обычно требуют высшего качества и должны быть заменены дизайнами PSD, TIF или JPEG. EPS лучше работает с векторными изображениями. Вы будете размещать фотографии в Интернете. В таких случаях используйте форматы JPEG, PNG или GIF.
Как и SVG, EPS изначально разрабатывался как текстовая запись, в которой фигуры и линии размещаются с помощью кода.
 Как бы то ни было, он не планирует пиксели и оттенки, как это делают дизайны записей растровых изображений. Такой подход к кодированию позволяет использовать EPS для масштабирования без потерь.
Как бы то ни было, он не планирует пиксели и оттенки, как это делают дизайны записей растровых изображений. Такой подход к кодированию позволяет использовать EPS для масштабирования без потерь.Файлы EPS также широко используются для печати. Используйте плановое программирование для просмотра записей EPS во всех ОС, поскольку EPS не поддерживается никакими крупными интернет-браузерами и не может быть просмотрен с помощью средств просмотра изображений по умолчанию.
EPS — это текстовый архив, в котором формы и линии создаются с помощью кода, а не планируются пиксели и тона. Поэтому записи EPS дополнительно поддерживают масштабирование без потерь. EPS — это дизайн изображения, представляющий Encapsulated PostScript.
Несмотря на то, что он используется в основном как векторный дизайн, записи EPS могут включать как векторную, так и растровую информацию об изображении. Обычно запись EPS включает один компонент плана, который можно использовать в более крупном плане.

Плюсы EPS:
- Правильное разрешение
- Масштабирование без потерь
- Включить как векторные, так и растровые данные изображения
- Можно отправить векторное изображение клиенту
9. SVG
Универсальная векторная графика (SVG) — это дизайн векторной записи, который можно использовать в Интернете. Вместо растровых записей на основе пикселей, таких как JPEG, векторные файлы хранят изображения с использованием числовых рецептов, зависящих от фокусов и линий на основе.
Это означает, что векторные записи, такие как SVG, могут быть принципиально изменены без потери их качества, что делает их идеальными для логотипов и сложных веб-иллюстраций.
Не только возможности изменения размера делают SVG чрезвычайно популярными среди специалистов по веб-сайтам. SVG написаны в коде XML, что означает, что они хранят любые текстовые данные в виде точного текста, а не фигур. Это позволяет инструментам веб-поиска, таким как Google, просматривать дизайны SVG для своих ключевых фраз, которые предположительно могут помочь сайту подняться в поисковом рейтинге.

Вы, несомненно, узнаете файл SVG по его расширению .svg. Исторический фон файла SVG возвращается к последней части 1990-х годов, когда Консорциум World Wide Web (W3C) приветствовал предложение дизайнеров относительно другого типа реалистичного векторного расположения. Было представлено шесть конкурирующих предложений, и было сообщено, что в конечном итоге превратилось в дизайн SVG W3C.
SVG инвестировали в некоторую возможность занять известность. До 2017 года они мало чем могли помочь, когда люди начали видеть преимущества использования SVG в современных интернет-браузерах. Записи SVG в настоящее время широко используются для 2D-изображений сайтов, потому что большинство программ и приложений для рисования векторных файлов, несомненно, могут работать с ними.
Универсальная векторная графика в последнее время добилась поразительного прогресса — но для чего на практике используются SVG? Архитекторы регулярно используют SVG для отображения символов сайта, таких как кнопки, а также логотипы организаций.
 Способность этого типа записи увеличивать или уменьшать, не снижая ее качества, означает, что они отлично подходят для иллюстраций, которые должны отображаться во многих местах и в разных размерах.
Способность этого типа записи увеличивать или уменьшать, не снижая ее качества, означает, что они отлично подходят для иллюстраций, которые должны отображаться во многих местах и в разных размерах.Открыть изображение SVG с помощью встроенной программы на вашем ПК сравнительно просто. Дважды коснитесь имени записи, и вы получите краткое изложение проектов, которые откроют ее — или она откроется естественным образом в жизнеспособной программе.
Pros of SVG:
- Maintain resolution
- Built from many coloured pixels
- Small file sizes
- It helps reading webpages
Cons of SVG:
- Not good for complex drawings
10. WebP
Дизайн WebP (сочлененный Weppy) является родственной задачей дизайна видеодержателя WebM из-за видеокодека VP8, созданного On2 Technologies, поставляемого Google. Google приобрел On2 Technologies 19 февраля, 2010, а затем в сентябре того же года выпустила WebP.

Учитывая, что 60-65% байтов на большинстве страниц составляют изображения, Google приступил к разработке бесплатного файла с открытым исходным кодом, в котором в первоклассном виде хранятся изображения как с потерями, так и без потерь. Сохраняя качество, но уменьшая размер изображений, страницы загружаются быстрее, используют меньшую емкость для передачи данных и экономят заряд батареи — особенно на универсальных — когда страницы используют изображения WebP.
WebP использует предвидящее давление для кодирования изображения, которое рассматривает качества в соседних квадратах пикселей, чтобы предвидеть качества в квадрате, а затем просто кодирует различие между ними. Это позволяет многократно дублировать пиксели на протяжении одной записи, а лишнюю информацию извлекать из каждого квадрата. Сохранение только информации, которая меняется между каждым квадратом, уменьшает дополнительное пространство по сравнению с дизайнами PNG и JPEG.
Поскольку WebP создан Google и свободен от суверенитета, на данный момент он объединен в множество приложений и программ, которые вы уже можете иметь на своем ПК.
 Большинство интернет-браузеров на данный момент имеют необходимый модуль для настройки.
Большинство интернет-браузеров на данный момент имеют необходимый модуль для настройки.WebP — это дизайн изображений, который был специально разработан для обеспечения лучшего сжатия изображений без потерь и с потерями. Переход с JPEG и PNG на WebP может помочь сэкономить дисковое пространство сервера и пропускную способность при передаче критически важных данных, а также получить на 35 % более скромные файлы изображений для неотличимого качества.
Изображения WebP предназначены для Интернета и практически не отличаются от JPEG и PNG, так что вы, возможно, даже не видели то, что вы проверяли. Вы можете сохранить изображение WebP на свой компьютер так же, как любое другое изображение в Интернете; щелкните изображение правой кнопкой мыши и выберите «Сохранить изображение как».
Плюсы WebP:
- Лучшее качество изображения
- Малый размер файла
- Экономия места на диске сервера
- Включает альфа-канал для прозрачности
Минусы WebP:
- Поддерживается не всеми браузерами
Часто задаваемые вопросы
Какой формат изображения имеет самое высокое качество?
JPEG — это лучший формат для сохранения фотографий для оценки того, какой дизайн изображения лучше всего.
 Изображения в формате JPEG подходят для редактирования и печати, так как они имеют отличное и незначительное давление.
Изображения в формате JPEG подходят для редактирования и печати, так как они имеют отличное и незначительное давление.Файлы изображений более высокого качества JPEG или PNG?
PNG — формат изображения высокого качества. Изображения JPG по большей части имеют более низкое качество, но быстро складываются. Эти переменные влияют на выбор формата PNG или JPG, а также на то, что содержит изображение и как оно будет использоваться.
Является ли TIFF или PNG более качественным форматом файла фотографии?
Формат PNG (Portable Network Graphics) приближается по качеству к TIFF и отлично подходит для сложных изображений. В отличие от JPEG, TIFF использует расчет давления без потерь, чтобы гарантировать максимальное качество изображения. Чем больше деталей вам нужно в дизайне, тем лучше PNG для вашего предприятия.
JPEG 2000 лучше, чем JPEG?
Что касается отличного качества изображения, JPEG 2000 обеспечивает лучший результат, чем JPEG. Это связано с тем, что он имеет более высокие пропорции давления, что означает, что он может обрабатывать и упаковывать изображение до 200% выше, чем JPEG.

Подходит ли PNG для фотографий?
PNG регулярно используются, если размер не имеет значения, а изображение сложное, поскольку запись PNG содержит больше данных, чем JPG. Также идеально использовать PNG для реалистичного изображения.
Является ли PNG высоким разрешением?
PNG — это тип файла сжатия без потерь, что означает, что он может выдерживать давление до более скромных размеров без потери качества изображения. Высокое разрешение первого держится на всем протяжении взаимодействия с давлением, а когда изображение выгружается и возвращается к своему обычному размеру, качество примерно такое же.
Что лучше SVG или PNG?
SVG обеспечивают давление без потерь — это означает, что их можно сжимать до более скромных размеров без ущерба для их четкости, детализации или качества. PNG также выигрывают от давления без потерь 5-20%, что может помочь увеличить их огромный размер записи. Тем не менее, они все еще склонны быть больше, чем SVG.
Заключительные слова о формате изображений высочайшего качества
Художники-фотографы могут решить снимать фотографии в формате RAW, чтобы отрезать их от них.
 Фото формат: Все про форматы файлов для фотографий
Фото формат: Все про форматы файлов для фотографий


 Если вы загрузите фото меньшего размера, Фейсбук автоматически растянет его, из-за чего изображение станет размытым. Обратите внимание, что бренды могут загрузить анимированную обложку, а рядовые пользователи — нет.
Если вы загрузите фото меньшего размера, Фейсбук автоматически растянет его, из-за чего изображение станет размытым. Обратите внимание, что бренды могут загрузить анимированную обложку, а рядовые пользователи — нет. Именно шапка — наиболее информативное изображение ютуб-канала, поэтому так важно наполнить ее ключевой информацией.
Именно шапка — наиболее информативное изображение ютуб-канала, поэтому так важно наполнить ее ключевой информацией.

 Над палитрой слоев (нижняя правая часть экрана) у вас на данном этапе должен быть выбран режим наложения «Обычные». Измените его на «Перекрытие», и картинка снова станет прежней, только более резкой и выразительной. Готово!
Над палитрой слоев (нижняя правая часть экрана) у вас на данном этапе должен быть выбран режим наложения «Обычные». Измените его на «Перекрытие», и картинка снова станет прежней, только более резкой и выразительной. Готово!