Как сфотографировать предмет (товар) и сделать вращающееся изображение (фото 360°, 3D фото)
Владельцам магазинов и фотографам: как получить вращающиеся изображения предметов (товаров) на сайте, в интернет-магазине
Съёмка и подготовка вращающихся 3D изображений проводится в два этапа:
1й этап — фото или видео съемка предмета на поворотном столе
Фотографируемый предмет помещается в центр диска поворотного стола. Подробнее о различных моделях поворотных столов
Камера устанавливается на штатив, настраивается оптимальное освещение. См. рекомендации по освещению
Отличные результаты даёт съёмка в лайткубе — в нём проще освещать предмет, тени хорошо рассеиваются. На фоне белых стенок лайткуба меньше заметны края белого поворотного круга.
Фокусное расстояние объектива обычно устанавливается в интервале от 50мм до 120мм. Чтобы передать правильные пропорции и форму фотографируемого предмета, расстояние от предмета до объектива камеры должно быть существенно больше, чем размеры самого предмета. Желательно, чтобы в кадр не попадал передний край диска поворотного стола, и также боковые края диска слева и справа от предмета. Если в кадре не будет ничего постороннего, и экспозиция будет настроена правильно, то вам не потребуется трудоёмкая обработка отснятого фотоматериала (либо обработка будет очень простая).
Затем предмет фотографируется (или снимается видео) при разных углах поворота диска. Обычно делается полный оборот на 360 градусов или несколько больше.
Видео. Результатом съёмки видео будет один видеофайл, его можно обработать, например, программой Easy 3D Scan.
Фотосъёмка. В результате 3D фотосъемки получаем серию однотипных фотографий предмета с разными углами поворота относительно фотокамеры:
По завершении съемки предмета, чтобы не запутаться, перенесите отснятые файлы на ваш компьютер и сложите их в отдельную папку. Папке лучше присвоить название по артикулу или наименованию только что отснятого предмета. Если ваша фотокамера не имеет прямого подключения к компьютеру, или копировать файлы в процессе съемки вам не очень неудобно, есть другое решение: делайте пустой кадр — «отбивку» между съемками разных предметов. Например, фотографируйте пустой стол без предмета, или цветную карточку, или свою руку. По окончании съемок всех предметов вы перенесёте файлы на компьютер и легко отделите серии кадров друг от друга — кадры «отбивки» вам помогут.
Получив исходный фотоматериал, переходим к его обработке.
2й этап — создание вращающихся 3D фотоизображений объектов (предметов, товаров)
Серии фотографий предмета обрабатываются одним из нескольких способов:
1) Специальные сайты для автоматического создания вращающихся изображений
Рекомендуем вам сайты sirv.com, 3dbin.com и megavisor.com. Эти сайты позволяют быстро получить готовые вращающиеся изображения из серии фотографий предмета на поворотном столе. Отличное решение «для чайников» и неспециалистов! Поддерживается вращение мышью влево-вправо, дополнительно можно включить или выключить самостоятельное вращение изображения «волчком».
Процесс работы очень простой: вы регистрируетесь на сайте с желаемым логином и паролем, загружаете отснятую вами серию фотографий в соответствующее окно, и сразу же получаете готовое вращающееся на 360 градусов изображение, а также ссылку в формате html для вставки на ваш сайт. Чтобы вращающееся изображение появилось на вашем сайте (в блоге, в соцсети), вам достаточно скопировать и правильно вставить на страницу вашего сайта html-ссылку. Точно так же, как вставляются ссылки на видео с YouTube.
Преимущество сайтов sirv.com, 3dbin.com и megavisor.com: от вас не требуется никаких специальных знаний, не нужно изучать программы, вся обработка происходит автоматически.
Есть бесплатные и платные варианты пользования этими сайтами, бесплатные имеют некоторые ограничения по количеству создаваемых проектов. Сайты англоязычные.
2) Простое вращение на HTML5 — готовое бесплатное решение для вашего сайта
Есть также подробные рекомендации и бесплатные шаблоны, вы сможете скачать их и использовать.
Фотоизображения отображаются в виде вращающейся картинки с помощью специального плеера (скрипта), установленного на сайте. Исходные изображения (фазы вращения предмета) помещаются в отдельную папку, а их отображение на странице сайта осуществляется скриптом (JavaScript), встроенным на страницу.Для вашего удобства мы подготовили пример простого скрипта с описанием. Вы можете применить его на вашем сайте. Подготовлены заготовки-шаблоны на разное количество ракурсов — скачайте их бесплатно и используйте
См. подробную информацию по применению скрипта
Object2VR на сегодня самая популярная программа для получения вращающихся изображений из серии фотоизображений.
Преимущество формата HTML5: совместимость практически со всеми устройствами и операционными системами.
Программа Object2VR имеет множество удобных опций и настроек: настраиваются элементы управления вращением, характер и скорость вращения, размер и качество изображения, и т.д.
См. подробное описание программы Object2VR
Создание вращающихся 3D изображений в формате HTML или GIF, по вашему выбору. Программа удобна и проста в освоении!
Ссылка на сайт производителя (компании YoFLA):
https://www.yofla.com/3d-rotate/
Создание ролика в формате HTML: Программа 360° Product Viewer автоматически создаёт набор папок с файлами, которые достаточно вставить на сайт, сделать ссылку на файл index.html и вы получите на экране вращающееся изображение предмета. Есть включение/выключение кнопок управления вращением, настройка скорости вращения, зумирования и т.д. Можно вставлять свой логотип в ролик. Пользоваться этой программой очень просто, единственный недостаток: программа не русифицирована (тексты на английском), но всё интуитивно понятно. Демо-версия 360° Product Viewer по умолчанию вставляет в окошко с изображением небольшой логотип «YoFLA». Есть несложный способ удаления этого логотипа, при желании можно подставить вместо него собственный текст.
Создание ролика в формате GIF: Программа 360° Product Viewer создаёт файл GIF-анимации, сразу же готовый для загрузки на сайт. Демо-версия не вставляет логотип производителя в GIF-ролик, поэтому можно спокойно пользоваться данной программой без регистрации. Очень просто и удобно работать!
Программу 360° Product Viewer можно бесплатно загрузить с сайта:
http://www.yofla.com/3D rotate/download/
5) HTML5 и GIF анимация с помощью программы WebRotate 360 Product Viewer
Создание вращающихся 3D изображений на Javascript, а также в формате GIF
Программа WebRotate 360 Product Viewer отличается разнообразием настроек, предусмотрена пакетная обработка изображений (ретушь, коррекция, обрезка и т.д.).
Скачайте Руководство пользователя к программе WebRotate 360 Product Viewer (на английском):
webrotate360.pdf
http://www.webrotate360.com/360-product-viewer.html
7) GIF анимация
Преимущества формата GIF:
—
GIF анимацию легко сделать, даже не имея навыков,
—
картинка GIF без проблем отображается на всех мобильных устройствах.
Недостаток:
-
невозможно управлять вращением (вращение только безостановочное и только в одном направлении).
Для создания роликов в формате GIF существует множество специальных программ GIF анимации, например:
— PhotoScape. Простая и удобная бесплатная программа. Есть предварительная обработка изображений. Понимает различные форматы фотографий. Лучше других подходит для роликов с неполным вращением предмета (качание влево-вправо, ping-pong, bounce)
— 360° Product Viewer. Даёт великолепные результаты. Для создания GIF-роликов не обязательно покупать зарегистрированную версию
— WebRotate 360 Product Viewer
— Easy GIF Animator, Babarosa Gif Animator, Advanced GIF Animator и др.
Все эти программы можно найти и скачать в интернете. Освоить работу с программами GIF-анимации совсем несложно. Освоив технологию, можно быстро наполнить сайт вращающимися изображениями товаров.
6) Программа Easy 3D Scan — создание 3D изображений на основе отснятого видео
Программа позволит создать интерактивные 3D изображения и встроить их в
каталог вашего сайта всего за 3 шага:
1. Снимите видео вращающегося объекта. Вам понадобятся лишь цифровая
камера, свет, фон и поворотный стол.
2. Отснятое видео загрузите в программу. 3D изображение будет готово
всего через 2 минуты.
3. Загрузите готовое изображение в свой аккаунт на платформе Cappasity и
встройте его на сайт, в мобильное или VR/AR приложение.
Подробнее о программе Easy 3D Scan
___________
В результате:
Независимо от выбранного вами способа анимации, зрители увидят на вашем сайте анимированное изображение предмета с правильным равномерным вращением. Все варианты, кроме GIF, поддерживают вращение мышью.
Характер вращения предмета
Вращение предмета может быть полным (на 360 градусов) или частичным (качание предмета влево-вправо, ping-pong, bounce):
|
|
В каких случаях нужен дополнительный фон
При фотосъемке на поворотном столе мелких предметов, ювелирных украшений, сувениров и других товаров, края диска обычно находятся за пределами кадра. Предмет лежит в центре диска поворотного стола, и сам же диск служит фоном. Это самый простой случай.
Если же предмет крупный, то в кадр попадет и край диска поворотного стола, и окружающее пространство. В этом случае за диском поворотного столика устанавливается фон. Например, типовой бумажный фотографический фон или лист пластика.
Если фон чёрный или серый, то освещается в первую очередь центр круга и сам предмет. Если фон белый, то освещение настраивается таким образом, чтобы сделать фон чисто-белым и замаскировать границу диск-фон. Однако, по нашему опыту, вместо плоского белого фона лучше применять лайткуб.
Рекомендации по установке света при съемке предметов на поворотном столе
Применение поворотного стола с лайткубом
Лайткуб даёт широкие возможности по управлению светом, при этом источники света могут быть практически любые. Даже недорогие светодиодные рефлекторные лампы дают хороший результат.
 |
Бестеневое освещение с помощью трёх софтбоксов
Пример бестеневого освещения при фотосъемке на поворотном столе с помощью трёх софтбоксов. Задний софтбокс даёт белый фон, а боковые — рисующий и заполняющий свет (вид сверху):
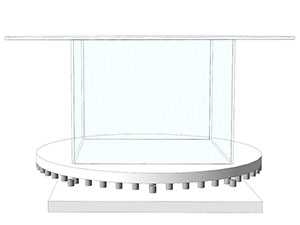
Устранение теней с помощью прозрачной надставки из оргстекла
Если освещённый белый фон заведомо светлее фотографируемого предмета, то и прозрачная надставка (подставка) под предметом будет «провалена» в белый: после коррекции она не будет видна на финальном фотоизображении. Предмет получится «висящим в поздухе», обтравка изображений не понадобится.
 |
Прозрачная надставка ставится на поворотный стол примерно по центру, и вращается вместе с диском поворотного стола. Перед съёмкой важно убедиться, что источники света не отражаются в боковых гранях надставки.
Кольцевой осветитель
Эффективно устраняет тени от предмета кольцевой осветитель, закрепляемый на объективе фотокамеры. Светящееся кольцо вокруг объектива как бы «забрасывает» тени за предмет.
 |
Освещение при съемке одежды на манекенах.
Позади поворотного стола со стоящим на нём манекеном вешается белый бумажный фон или ставится большой лист оргалита (фанеры), покрашенный обычной белой акриловой краской. Особенность этой схемы освещения: фон освещается отдельно, а предмет одежды на манекене — отдельно. Задача фонового освещения — сделать фон равномерно белым. Для этого обычно применяется два источника света, стоящие справа и слева от предмета вне кадра, и направленные на фон. А фотографируемая одежда освещается также двумя источниками света спереди и чуть сбоку справа и слева, чтобы правильно передать объем и текстуру одежды.
 |
Если манекен маленький, например манекены-головы для съемки головных уборов или манекены-руки для перчаток, то удобнее делать съемку в лайткубе соответствующего размера (60х60 или 80х80 см).
 |
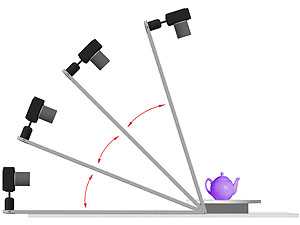
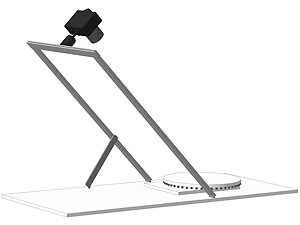
Особенности полусферической 3D съемки предметов
Технология полусферического 3D изображения позволяет вращать изображение предмета не только по кругу, но и во всех направлениях — от вида сбоку до вида сверху.
Предмет на поворотном столе фотографируется с разным положением камеры (наклоном) относительно плоскости вращения стола. Для этого камера устанавливается на специальную раму для полусферической 3D съемки. Результатом съемки будет несколько серий фотографий предмета во вращении. Каждая серия показывает предмет с определённой высоты, от фронтального бокового вида до вида сверху.
 |
Затем с помощью специализированной программы (например, Object2VR или 360° Product Viewer) вы получаете изображение предмета, вращаемое как по горизонтали, так и по вертикали — полусферическое 3D фотоизображение.
Подробнее о различных моделях поворотных столов для 3D фотосъемки, видеосъемки, 3D сканирования:
Цены на поворотные столы
Задайте ваш вопрос по поворотным столам: [email protected]
Контакты:
Моб: 8-926-115-4991
E-mail: [email protected]
Другие виды нашей продукции:
addspace.ru
как правильно снимать на iPhone
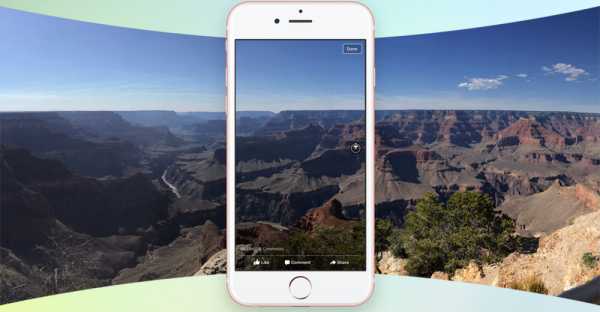
В версии iOS6 операционной системы iPhone появились новые функции для создания панорамных фотографий высокого качества. На более старых прошивках подобный вид съемки был возможен лишь благодаря дополнительным приложениям из App Store. Пользователи уже отметили, что «родному» программному обеспечению удалось создать конкуренцию даже профессиональной фототехнике. Без штатива и каких-либо специальных приспособлений удается снимать фото 360° на айфон без швов и других визуальных дефектов.
Режим «Панорама» на iPhone дает возможность делать вертикальные и горизонтальные панорамные снимки, а также макрокадры с красивым видом, выходящим за рамки обычного формата. Этот метод съемки идеально подходит для создания фотографий ландшафтов, архитектурных групп, городских пейзажей. В данной статье мы расскажем, как сделать фото 360 градусов на айфоне, рассмотрим функционал режима «Панорама» и особенности панорамных изображений.

360 Panorama: как делать фотографии с большим углом обзора на ОС iOS6 и новее
Панорамный снимок отображает большое пространство по горизонтали или вертикали. Раньше создание панорам осуществлялось методом «сшивания» нескольких кадров в один большой, и этим занимались в основном только профессиональные фотографы. Сегодня, чтобы сделать панорамную фотографию, достаточно воспользоваться специальным режимом съемки на iPhone. Суть процесса осталась той же, но склейка изображений происходит автоматически и достаточно быстро, благодаря мощному процессору гаджета. Единственное, что остается сделать пользователю – это ровно держать камеру, а лучше установить ее на штатив, чтобы свести к минимуму отклонения от центральной оси.

Алгоритм действий при съемке фото 360° на айфон выглядит следующим образом:
- пользователь запускает приложения «Камера»;
- в меню параметров выбирается режим «Панорама»;
- нажатием кнопки «Пуск» включается формат съемки с горизонтальным ползунком в центре экрана, в данном режиме видно превью панорамной фотографии и рекомендации по перемещению камеры во время создания снимка;
- завершается сессия повторным нажатием кнопки «Пуск».
По умолчанию съемка осуществляется слева направо. Направление можно изменить на противоположное, один раз коснувшись стрелки в центре экрана. Во время создания снимка камеру можно останавливать, нажимая кнопки уменьшения/увеличения громкости, которые в этом режиме работают как «Пуск». В процессе нужно следить, чтобы движение не прерывалось, а стрелка находилась как можно ближе к середине изображения. Чтобы сделать вертикальное фото 360° на айфон, достаточно повернуть телефон по часовой стрелке, чтобы кнопка пуска находилась справа, и во время съемки перемещать его снизу вверх. Доступно панорамное фотографирование обладателям iPhone 4S или более поздних моделей.

Настройка режима панорамной съемки и последующая обработка фотографий
Теперь вам, наверное, хочется узнать, как сделать фото 360 градусов на айфоне более выразительными и профессиональными. В этом помогут несколько технических приемов:
- Блокировка автоэкспозиции и автофокуса. Чтобы получить сбалансированную яркость в некоторых условиях съемки, иногда необходимо отключить автоматическое определение экспозиции и фокуса. Самостоятельно задать точку для определения этих параметров можно касанием участка изображения, где находится объект средней яркости. Также эта настройка актуальна при создании макропанорам, когда предмет находится на маленьком фокусном расстоянии.
- Фиксация объектива. Как сделать фото 360 градусов на айфоне без ненужных смещений относительно горизонта? Держать телефон нужно двумя руками, при этом не переступать с ноги на ногу и не крутиться. Чтобы следить за уровнем горизонта, можно включить специальную сетку. Во время съемки слева направо лучше направлять телефон правой рукой, не двигая левой и не меняя положение указательного и большого пальцев, фиксирующих объектив.
- Соблюдение темпа. Снимая панорамное фото, не следует перемещать камеру слишком быстро, иначе снимок получится размытым и замутненным.
После окончания съемки фотография будет добавлена в альбом Camera Roll. Изображение можно редактировать, как и обычный снимок, добавлять фильтры и делиться с друзьями полноценной, качественной, художественно оформленной панорамой. Все возможности редактора поможет изучить самостоятельный обзор программы.

С помощью iPhone также можно делать сферические панорамы, являющиеся более совершенной эволюционной формой 360-градусных фото на айфон. Возможность создавать фотосферу доступна владельцам устройств, поддерживающих iOS-приложение Bubbli. Программа позволяет полностью реализовать потенциал камер современных смартфонов, чтобы поделиться впечатлениями о каком-либо месте буквально от первого лица.
mimigram.ru
Как сделать фото 360 градусов самостоятельно
Основным неудобством в интернет продажах, является отсутствие возможности взять товар в руки и рассмотреть его с разных сторон.
Решение – переход от использования традиционных предметных фотографий на 3Д-фото с обзором на 360 градусов. Фото на 360 градусов позволяет посетителю интернет-магазина виртуально подержать товар в руках и рассмотреть его с разных сторон.
Что такое 3Д-фото на 360 градусов?
Это серия фотографий товара отснятых с разных углов обзора. При последовательном просмотре таких фотографий, в специальной программе, создается эффект вращения товара. Таким образом, пользователь получает возможность вращать изделие в разные стороны, а так же использую функцию «лупа» приближать изображение.
Что нужно для создания фото на 360 градусов?
Нужно отснять серию фотографий с определенным шагом вращения товара, сделать обработку кадриков и создать 3д фото. Если вы имеете навыки предметной фотосъемки и необходимое для этого фотооборудование (фотокамера, штатив, вспышки и белый фон), то для создания фото на 360 вам дополнительно понадобится поворотный стол и программа, которая соберет фото на 360.
Стол для предметной 3Д съемки можно купить или сделать самостоятельно. Для этого можно использовать любую вращающуюся поверхность, в крайнем случае поворотный стол можно сделать самостоятельно из подручных средств. Достаточно вырезать из плотного картона два круга и соединить по оси вращения булавкой. Картон должен быть белого цвета или сверху нужно наклеить белую бумагу. Нижний диск должен быть большего радиуса чем верхний, для нанесения разметки точек фиксации поворота. Конечно, на таком упрощенном поворотном столе можно производить съемку относительно небольших и легких изделия, но для пробной съемки этого вполне достаточно.
Подготовка к 3Д съемке
Как и при выполнении предметной съемки, устанавливаем белый фон, в зоне съемки размещаем поворотный стол и фотокамеру на штативе и вспышки. Далее устанавливаем на столе товар и центрируем его по оси вращения. Что бы правильно передать форму и пропорции снимаемого товара, расстояние от изделия до фотокамеры должно быть 3-5 раз больше высоты самого изделия.
После этого выбираем ракурс съемки и приступаем к настройке фотокамеры и вспышек аналогично тому как и при выполнении предметной съемки, но с учетом того, что товар будет поворачиваться. Если экспозиция будет настроена правильно и в кадре не будет ничего постороннего, то это вам существенно упростит трудоемкость обработки отснятых кадриков. В завершение, настраиваем фокус по фронтальной (лицевой) части изделия и фиксируем его.
Производство 3Д съемки
Поворачиваем вращающуюся плоскость на первую метку и производим съемку, желательно с использованием пульта управления, так как даже незначительно смещения фотокамеры может сделать снимки не пригодными для создания 3Д фото . И так повторяем по всем меткам. По итогу съемки, получаем серию необходимых кадриков.
Обработка кадриков для создания 3Д обзора
На первом этапе, нужно сделать пакетное кадрирование всех отснятых кадриков, таким образом, что бы товар не выходил за границу кадра во всех ракурсах. После этого необходимо выбелить фон т.е. сделать его чисто белым.
Пример фотографии до обработки
Пример фотографии после обработки
Создание 3Д фото на 360°
Начинающим, можно использовать сайты для автоматизированного создания вращающихся изображений, например sirv.com, 3dbin.com или megavisor.com. Эти сайты позволяют быстро получить готовые 3Д-фото на 360°. Процесс очень простой: вы загружаете отснятую вами серию фотографий на сайт и сразу же получаете готовое вращающееся 3D изображение и ссылку для вставки 3Д-фото на ваш сайт. В таком варианте вся информация по фото на 360 градусов хранится на сайте где вы его создали, аналогично как видеоролик в YouTube. Есть бесплатные и платные варианты пользования этими сайтами.
В этой статье мы рассмотрим более сложный вариант создания 3Д фото в формате HTML5 с помощью программы Object2VR. Эта программа платная, но можно скачать пробную версию программы на сайте разработчика — компания Garden Gnome Software.
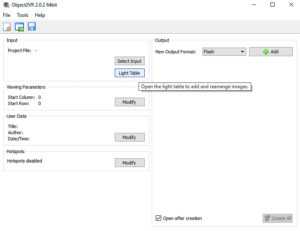
Запустив программу Object2VR на экране увидим главное окно программы. Оно разделено на две половины, левая часть для ввода исходных данных — «Input», правая часть для сборки 3Д фото на 360 градусов — «Output».
Начинаем с ввода данных. Для начала введём в программу серию подготовленных фотографий предмета. Для этого в левой области окна нажимаем кнопку [Light Table]. В открывшемся окне «Light Table» необходимо в строке «Columns» указать количество кадров (ракурсов), из которых будет состоять 3D обзор. В нашем примере 36 кадриков, соответственно вводим цифру 36.

В папке с исходными фото выделяем все нужные файлы, и мышью перетаскиваем их прямо в окно»Light Table». Загруженные фото помещаются в ячейки в порядке возрастания имени файла (кадрика). Если есть необходимость поменять кадры местами, то можно их перетаскивать мышкой. После ввода всех фотографий нажимаем [ОК].
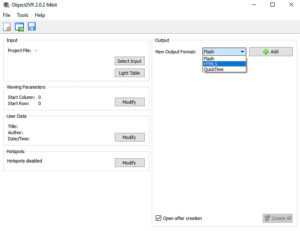
Переходим в правую часть окна — в раздел «Output». В выпадающем меню «New Output Format» выбраем формат HTML5. Нажимаем кнопку [+Add] и приступаем к созданию 3D обзора.

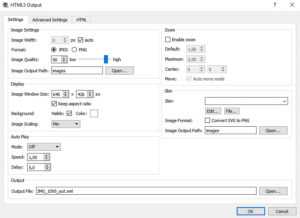
Окно «HTML5 Output» имеет несколько вкладок, на каждой вкладке множество настроек. Пройдёмся сейчас по основным настройкам.

Раздел «Image Settings». Задаёт качество картинки (степень сжатия изображений). Чем выше качество, тем больше будет файл готового 3Д фото. Чем больше размер файла, тем дольше он загружается на сайте. Поэтому желательно найти разумный компромисс между качеством и размером. Для пробного варианта устанавливаем значение качества «Image Quality» 90.
В разделе Display можно задать размеры изображения 3Д обзора (ширину и высоту в пикселях). Программа показывает нам, что сейчас наши исходные фотографии имеют размер 252х342 пикселей, оставим его как есть.

Параметр Stage Scaling установим на «none». Эта настройка запрещает браузеру подгонять размер изображения под размер экрана, растягивать изображение с потерей качества.
Скорость вращения «Speed» по умолчанию 1, но это очень быстрое вращение. Из практики, оптимальное значение в интервале 0,1 — 0,3, в зависимости от количества кадриков на один оборот.
В разделе «Zoom» (увеличение картинки) устанавливаем значение «Enable zoom” и «Skin/Controller» (подключаемые панели кнопок управления) переходим в вкладку «Advanced Settings” и выбираем стиль кнопок управления.
Далее задаем путь и имя файла будущего 3Д фото. Переходим на вкладку «Advanced Settings» и отключаем ненужную пока опцию «Download/Preview Type» — ставим «None».

В разделе «Control» задаются параметры управления вращением с помощью мыши и с клавиатуры. По умолчанию программа уже имеет правильные настройки, поэтому там ничего менять не будем. Отключаем ненужную нам пока функцию «Hotspot Text Box», снимаем галочку «Enabled»
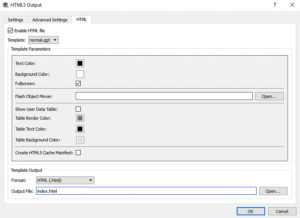
Переходим на вкладку «HTML». Здесь настраиваются нюансы показа ролика на экране — каким мы его увидим сразу же после создания. Выбираем шаблон «normal.ggt». Снимаем ненужную галочку «Show User Data Table».
Создаём вращающееся 3D изображение. Всё что требовалось настроить, мы настроили. Нажимаем [ОК]. В окошке подтверждения операции нажимаем кнопку [Yes]. Программа просит сохранить сделанные нами настройки. Нажимаем [ОК] и подтверждаем сохранение данных [Сохранить]
Начинается процесс обработки изображений и создания 3D обзора и как только она завершится, открывается окно интернет-браузера, и в нем вы видите результат — вращающееся изображение товра. Программа покажет вам готовый 3Д обзор точно так, как он будет выглядеть на сайте.

В некоторых случаях браузер не показывает вращение 3Д-фото на 360°, если оно создано в формате HTML5. Это может зависеть от версии Windows на вашем компьютере. Для просмотра вращения в этой ситуации вам понадобится загрузить 3Д фото на сайт, инструкция как это сделать по ссылке.
В таком варианте создания 3Д-фото на выходе вы получаете набор файлов и папку images в которой хранятся фото товара, которые будут прокручиваться на экране. Запишите эти файлы в отдельную вновь созданную папку с именем или артикулом товара. Для просмотра вращающегося изображения вам нужно запускать файл index.html в соответствующей папке.
Полученную таким образом информацию вы загружаете на свой сервер (где расположен сайт) и на странице сайта, где хотите разместить 3Д-фото, нужно прописать ссылку (смотри пошаговую инструкцию).
Как видите, при наличии навыков в традиционной предметной съемке, процесс создания 3Д фото не вызывает особых сложностей. Однако этот процесс занимает много времени и в первую очередь на обработку кадриков. В данном случае работа однотипная и можно сказать не творческая.
Для обеспечения 3Д съемки большого количества изделий существую автоматизированные программно-технические комплексы, которые выполняют съемку, обработку кадриков и сборку 3Д-фото на 360 градусов с минимальным участием человека. Производительность таких комплексов достигает 1000-1300 изделий в месяц, при работе в одну смену. Единственным недостатком таких устройств является ограничение по габаритным размерам и весу, так как съемка производится в специальной камере.
Если у вас стоит задача быстро выполнить 3д съемку, обращайтесь в студию 3Д ПРОЕКТ и вы получите отменный результат как по качеству так и по стоимости.
3dproject.com.ua
Создаем 3D-фото с помощью любой 360-градусной камеры
360-градусный контент может впечатлить любого зрителя, но он же в формате 3D выходит на еще более высокий уровень. При этом 3D-съемка на 360 градусов – удовольствие не для каждого, ведь хорошие 3D-камеры весьма дороги и зачастую сложны в использовании. Впрочем, есть бесплатное ПО Stereo Photo Maker, которое позволит снять простые 3D-фотопанорамы при помощи обычной панорамной 2D-камеры, например Ricoh Theta V.
Старая альтернатива
Ранее снять 3D-панораму с помощью двух или одной Ricoh Theta можно было только в ручном режиме, отнимавшем очень много времени. Необходимо взять два снимка, сделанных на расстоянии около 65 мм друг от друга по горизонтали, поменять правый и левый задние виды в определенной последовательности, а затем объединить два файла в один в Photoshop. Это требует определенных навыков и кропотливой работы, так что появление нового ПО существенно упрощает жизнь фотографам-любителям.
3D-панорама быстро и легко
Stereo Photo Maker – бесплатное программное обеспечение, которое имеет функцию автоматизации процесса 3D-съемки на простую 2D-камеру. Инструкцию по работе с данной опцией можно посмотреть ниже:
Умеет Stereo Photo Maker работать и с форматом little planet. Туториал доступен ниже:
Ограничения
Несмотря на всю простоту и качество конечного результата, у 3D-панорам, созданных в Stereo Photo Maker, есть один существенный недостаток – они трехмерны только в двух направлениях. К сожалению, для эффекта трехмерности по четырем направлениям необходимо использовать полноценную 360-градусную 3D-камеру с объективами, смотрящими на все четыре стороны, например Insta360 Pro или Vuze Camera.
Где разместить готовый 3D-снимок
Для размещения отредактированных 360-градусных 3D-панорам лучше всего использовать сервис Veer, который имеет полноценную поддержку сферических фотографий и видеороликов, как в 2D, так и в 3D-формате. Затем загруженный контент можно легко экспортировать в соцсети или в блог на практически любой интернет-площадке. Ниже представлена панорама с Veer, снятая на камеру Insta360 Pro. Для перехода в режим 3D нажмите соответствующий значок в правом нижнем углу.
Подписаться. Без рекламы
Последние события из мира панорамных технологий: анонсы, рейтинги, слухи, аналитика, новости сопутствующих технологий и все что связанно с 360. Подписывайтесь в Telegram, Вконтакте, Facebook и YouTube!rec360.ru
Как и чем делать 360-градусные фотографии для Facebook
Рассылать через Facebook друзьям и знакомым обычные фотки — это по-прежнему прикольно, но уже как бы пережиток прошлого. Будущее — за интерактивной графикой. И 360-градусные фото уже стали одним из элементов этого будущего.
Быть может непривычного формата фотки вы уже замечали в своем fb, вместе с инструкциями, как их правильно смотреть. Скорее всего, это и есть эти самые 360 градусные. Но смотреть — это одно, а вот их снимать и постить в Facebook — это совсем другое. Так вот, ничего сложного в этом нет. Чтобы сделать и разместить у себя в fb самую настоящую интерактивную 360-градусную фотографию, не требуется ни суперсложное оборудование, ни даже какие-то специальные приложения. Впрочем, давайте по порядку.
Итак, как сделать 360-градусные фотографии для Facebook:
- какую камеру лучше использовать?
Для создания интерактивных фотокомпозиций facebook рекомендует использовать следующих камеры:
- Ricoh Theta S
- Giroptic 360 Cam
- Samsung Gear 360
- LG 360 Cam
- IC Realtech ALLie
- 360Fly
- Panono
[vsw id=»YUIV_q9jWP0″ source=»youtube» width=»550″ height=»315″ autoplay=»no»]
Каждая из этих моделей способна снять панорамное фото всего одним кадром. Это очень удобно и по-современному, однако есть у данного решения важный недостаток — высокая цена. Потому …
- можно обойтись смартфоном/планшетом с обычной камерой
Определенные ограничения, конечно, тоже есть. В совсем древних мобильных девайсах новая фича вряд ли поддерживается. Тем не менее, перспективы довольно радужные. Из iOS-девайсов техническим требованиям соответствуют модели, начиная с iPhone 4S, iPad Mini 2, iPad Air и iPad Pro.
Весь список совместимых Android-устройств FB по понятным причинам не публикует (уж очень их много), ограничившись упоминанием, что модели Samsung Galaxy S5 и Galaxy Note 3 точно подойдут. Потому делаем выводы. К слову, владельцам Android-устройств других (т.е. не Sansung) производителей FB рекомендует 360-градусные фотки делать с помощью мобильного приложения Google Camera.
[vsw id=»170022869″ source=»vimeo» width=»550″ height=»315″ autoplay=»no»]
360-градусные фото — ничего нового
Как вы уже поняли, новая фича fb работать должна с любыми панорамными фотографиями. Так что, если таковые у вас уже есть, можете смело выкладывать их в свой fb. Более того, фотки с приложения «Google Просмотр улиц» (Google Street View), хоть для Android, хоть для iOS, тоже подойдут.
Правда, есть тут одна маленькая хитрость. Новая функция Facebook «видит» только фото, охватывающие от 100 градусов панорамы съемки, но лучше больше 100. Проще говоря, если на полную панораму красивого пейзажа не хватает, то крутиться вокруг на все 360 каждый раз не обязательно. Понятно, что при съемке новых фоток представить, сколько примерно градусов охватывает каждая не так сложно. А вот мерять градусы на снятых когда-то давно будет чуть потруднее. Но приспособиться можно.
как загрузить 360-градусные фотки на facebook
Да точно также, как и любые другие: заходим в fb, жмем «Фото«, выбираем файл и загружаем. При этом за раз можно загружать сразу несколько таких файлов.


www.gadgetstyle.com.ua
описание. Рекомендации по созданию 3D роликов в формате HTML и GIF
Владельцам интернет-магазинов и фотографам: программа «360° Product Viewer» предельно проста в освоении и очень удобна в работе!
Перед началом работы с программой «360° Product Viewer»
Программа «360° Product Viewer» создана специально для «склейки» серии отдельных фотоизображений предмета в непрерывный ролик, показывающий предмет во вращении (виртуальный объект, VR, 3D фото).
Исходные фотоизображения должны показывать предмет в разных фазах (ракурсах) вращения: либо полный оборот на 360 градусов, либо пол-оборота на 180 градусов (bounce).
Сфотографировать серию фотоизображений предмета во вращении удобнее всего с помощью специального поворотного стола для 3D фотосъёмки
Для примера, возьмём серию изображений флакона с одеколоном, сфотографированных на поворотном столе. И на основе этих фотографий, с помощью программы «360° Product Viewer» создадим вращающийся 3D ролик в формате GIF, а затем в формате HTML.
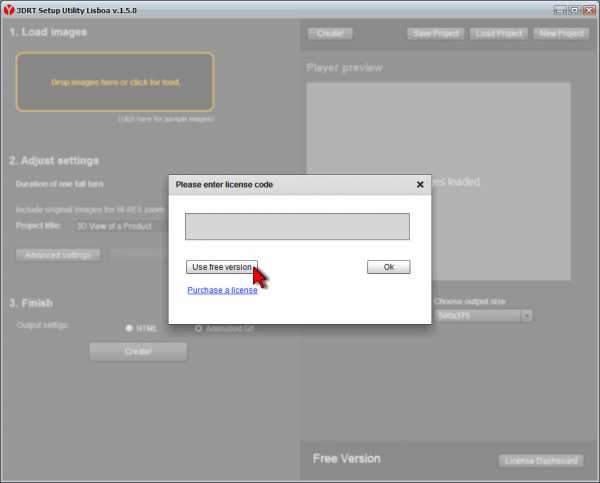
Начинаем работать с программой «360° Product Viewer»
Запускаем программу. Вы увидите запрос на код лицензии. Если программа у вас не зарегистрирована, просто нажмите кнопку [Use free version]:
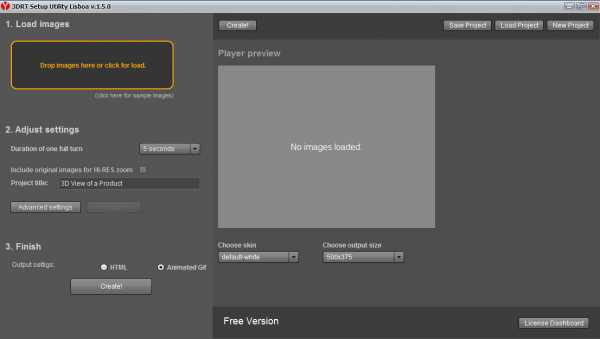
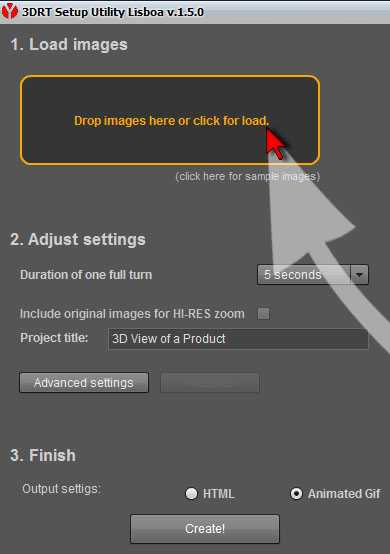
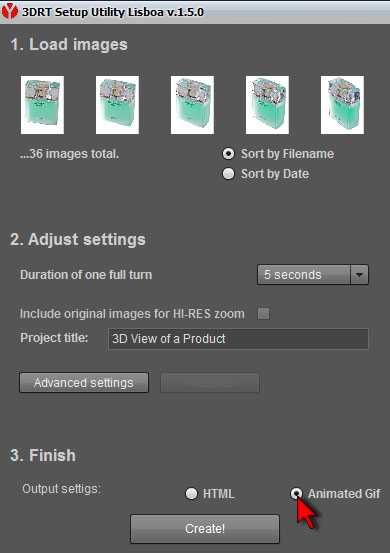
Основное окно программы выглядит так:
В разделе 1. Load Images вы видите окно загрузки изображений «Drop images here or click for load» в желтой рамке. Загрузим фотоизображения для обработки. Для этого в папке с исходными фотоизображениями выделяем все нужные файлы, и мышью втаскиваем их прямо в это окно:
Если вам неудобно перетаскивать изображения на ноутбуке, можно нажать на окно и напрямую указать нужные файлы для загрузки. Программа загружает изображения:
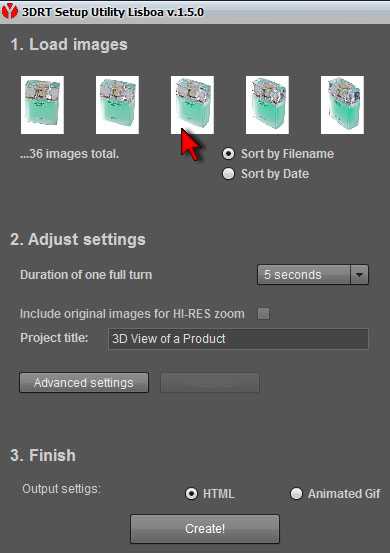
После загрузки изображений экран выглядит так:
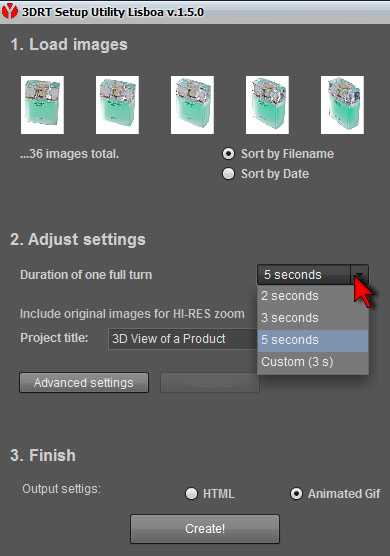
Настройки параметров будущего ролика
Переходим к разделу настроек 2. Adjust settings. Здесь вы можете настроить скорость вращения, указав время полного оборота предмета в секундах:
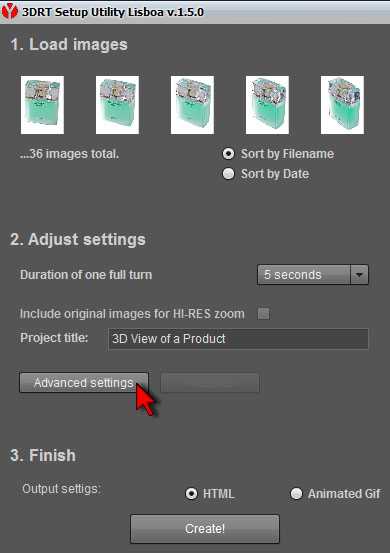
Предусмотрены ещё полезные дополнительные настройки, для этого нажмите кнопку [Advanced settings]:
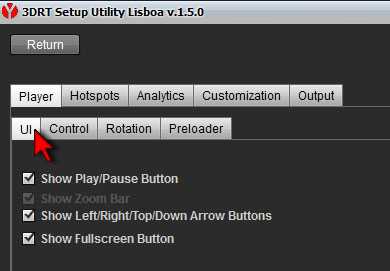
На вкладке «Player» / «UI» вы можете включить или выключить различные кнопки управления вращением в ролике, а также увеличением картинки (UI означает «интерфейс пользователя»):
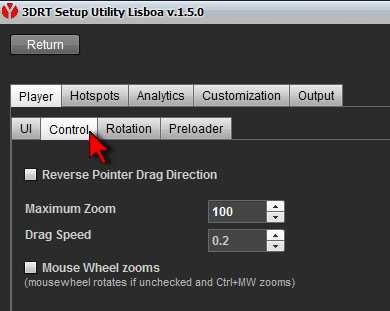
На вкладке «Player» / «Control» можно настроить характер управления мышью. Параметр «Drag Speed» определяет насколько послушно будет вращаться изображение при протаскивании по нему мышью. Оптимальное значение этого параметра: 0.2 или 0.3.
Галочка «Reverse Pointer Drag Direction» переключит направление вращения мышью на противоположное. Галочка «Mouse Wheel zooms» включит управление увеличением/уменьшением картинки с помощью колеса мыши:
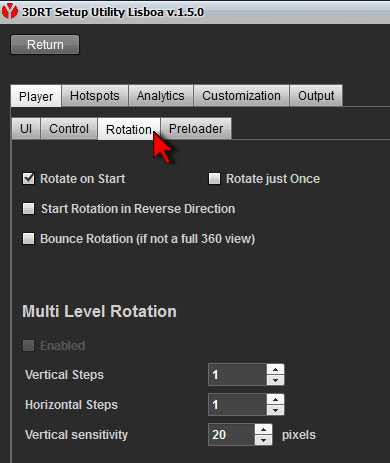
На вкладке «Player» / «Rotation» можно включить/выключить автоматическое вращение, однократное или многократное вращение, изменить направление вращения:
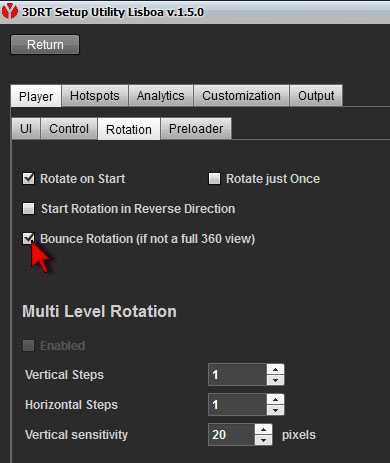
Если вам нужно не полное вращение, а лишь качание предмета влево-вправо (ping-pong, bounce), то включите галочку «Bounce Rotation (if not a full 360 view)»:
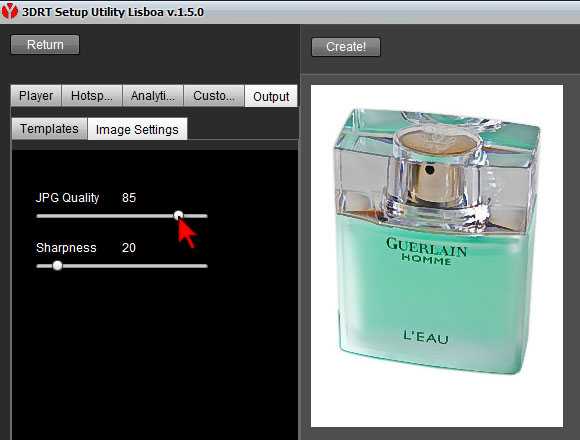
На вкладке «Output» / «Image Settings» можно настроить качество изображения (JPEG сжатие) и повышение резкости картинки (данная опция действует только для роликов в HTML формате):
Для возврата в основное окно программы нажмите кнопку [Return]:
Все основные настройки выполнены, переходим к разделу 3. Finish.
Ролик в формате GIF
Для создания ролика в формате GIF теперь достаточно выбрать «Animated Gif» и нажать кнопку [Create!]:
И будет создан файл GIF-анимации в указанной вами папке. Остаётся только загрузить этот файл на ваш сайт и задача решена.
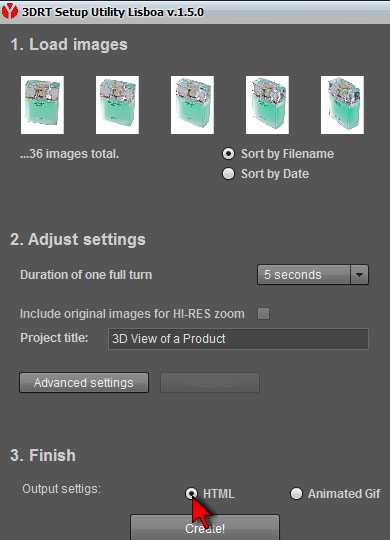
Ролик в формате HTML
Для создания ролика в формате HTML выберите «HTML» и так же нажмите кнопку [Create!]:
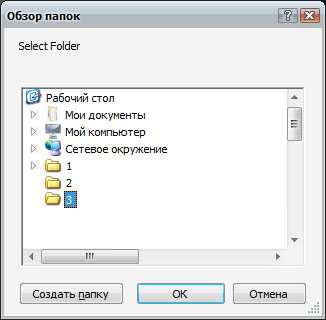
Вам будет предложено сохранить результаты. Но в отличие от GIF-анимации, HTML-анимация представляет собой набор из нескольких основных файлов и двух папок со вспомогательными файлами. Поэтому лучше для каждого нового создаваемого ролика создавать отдельную папку, и называть папки по артикулам товаров, или по их наименованиям, или по номерам разделов вашего сайта:
Выполняется обработка:
По окончании обработки перейдите в папку с созданным роликом:
В папке будет следующий набор файлов и вспомогательных папок:
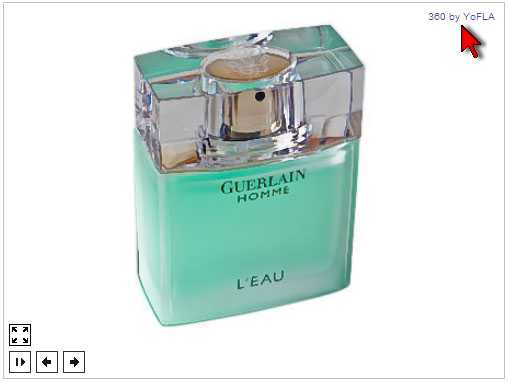
Запустив файл index.html, вы увидите готовый ролик, и именно с теми настройками, которые вы сделали.
Особенность демоверсии — ролик в формате HTML содержит лого производителя «360 by YoFla». Но эту надпись можно отключить.
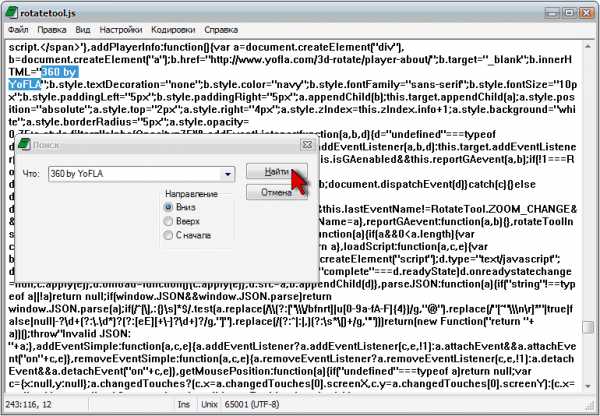
Для этого откройте файл rotatetool.js для редактирования, например обычной программой «Блокнот».
Задайте поиск строки «360 by YoFla». Когда поиск покажет найденную надпись, просто удалите её, оставив на месте кавычки, и сохраните изменения.
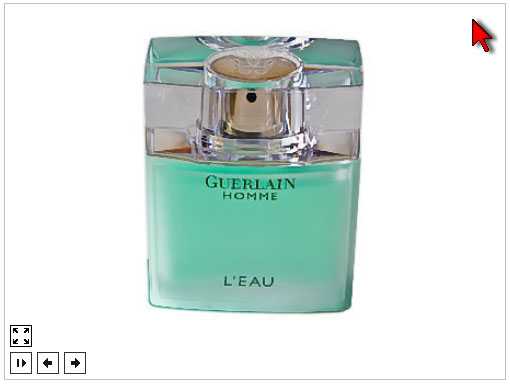
При последующих запусках файла index.html вы больше уже не увидите логотип, он исчезнет из окошка:
Можно поступить иначе: заменить надпись «360 by YoFla» на название вашей компании, адрес сайта, номер телефона и т.д.
Как вставить вращающееся изображение на сайт
Есть несколько способов вставить готовые HTML ролики на страницы вашего сайта. Очень удобен для этих целей простой html-тег<iframe>. В этом случае картинки автоматически подгружаются на вашу страницу, и вы получаете окно с вращающимся в нём изображением. А папки с наборами файлов по каждому 3D изображению разместите в соответствующем разделе вашего сайта. Если назвать папки по артикулам товаров, то в дальнейшем вам будет проще ориентироваться.
Поручите эту работу вашему вебдизайнеру. Профессиональные рекомендации по вставке роликов на сайт есть на сайте компании YoFla (тексты на английском):
http://www.yofla.com/3d-rotate/support/manuals/
Дополнительные возможности программы «360° Product Viewer»
Можно менять цветовое оформление ролика:
Есть возможности настройки размера изображения, например подгонять изображение под дизайн вашего сайта:
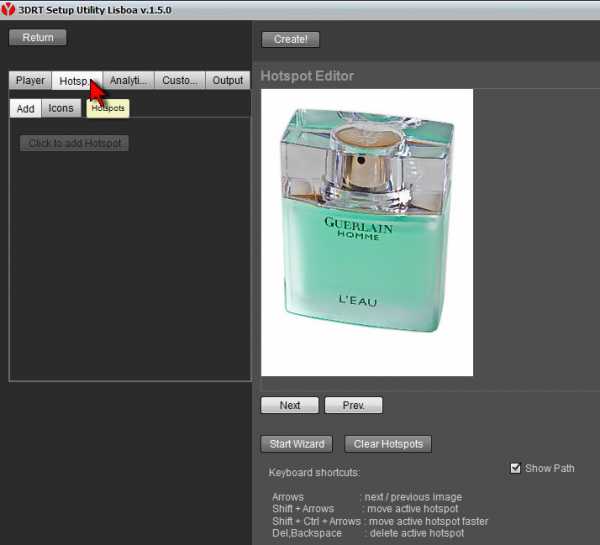
Программа поддерживает хотспоты — вы можете выделить некоторые области на поверхности предмета и сделать их чувствительными к нажатию мыши. При нажатии на хотспот будет выполняться действие: отображаться текстовая информация о свойствах предмета, либо пользователь перейдёт по ссылке на заданную страницу, рассказывающую о свойствах предмета.
Получение полусферических 3D изображений с помощью программы 360° Product Viewer
Программа 360° Product Viewer так же легко создаёт и полусферические 3D изображения, где предмет вращается не только по кругу, но и вверх-вниз (в рамках полусферы). Предмет можно рассмотреть и сбоку, и сверху, заглянуть во внутренние полости.
Пример полусферического 3D изображения (вращайте картинку мышью во всех направлениях):
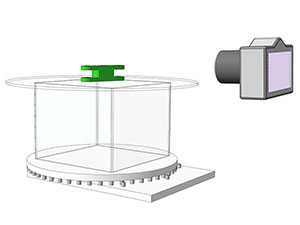
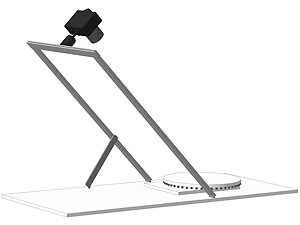
Сначала предмет фотографируется на поворотном столе с разными наклонами камеры относительно плоскости вращения стола. Результат съемки — это несколько серий (рядов) фотографий предмета во вращении. Серии показывают предмет с разных точек зрения — от фронтального бокового вида до вида сверху.
 |
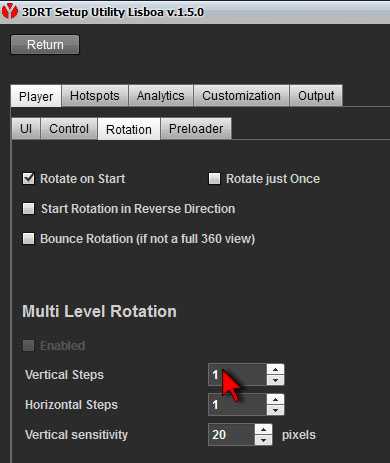
Чтобы получить полусферическое 3D изображение, в настройках указываем программе, что количество рядов изображений «Vertical Steps» будет больше единицы (пишите столько, сколько рядов вы отсняли). И можно задать количество кадров в ряду (кадров на один оборот предмета) «Horizontal Steps»:
Загруженные фотоизображения будут расставлены по «столбцам» и «рядам». Переход от картинки к картинке в одном ряду создаёт ощущение вращения предмета, а движение по столбцу вверх-вниз меняет угол наклона предмета. После обработки программой столбцы дадут движение предмета мышкой по вертикали, а ряды — по горизонтали.
Программу 360° Product Viewer можно загрузить с сайта:
http://www.yofla.com/3D rotate/download/
Посмотрите также информацию по другим способам получения вращающихся 3D фотоизображений:
1) Простое вращение на HTML5: готовое решение для вашего сайта
2) HTML5 и Flash анимация с помощью программы Object2VR
3) GIF анимация с помощью программы UnFREEz
4) GIF анимация с помощью программы PhotoScape
5) Сайты для автоматического создания вращающихся изображений sirv.com, 3dbin.com и megavisor.com. Эти сайты позволяют быстро получить готовые вращающиеся изображения из серии фотографий предмета на поворотном столе. Отличное решение «для чайников» и неспециалистов! Поддерживается вращение мышью влево-вправо, дополнительно можно включить или выключить самостоятельное вращение изображения
Есть бесплатные и платные варианты пользования этими сайтами, бесплатные имеют некоторые ограничения по количеству создаваемых проектов. Сайты англоязычные.
6) Программа Easy 3D Scan — создание 3D изображений на основе отснятого видео
Для удобства фотосъемки предметов в разных фазах (ракурсах) вращения предлагаем вам специальное оборудование:
Оборудование для 3D фотографии. Поворотные столы для предметной 3D съемки
Аккуратно и качественно сфотографировать предметы во вращении помогут вам специализированные поворотные столы для 3D фотосъемки:
Задайте вопрос по поворотным столам для 3D фотосъёмки: [email protected]
Контакты:
Моб: 8-926-115-4991
E-mail: [email protected]
Другие виды нашей продукции:
addspace.ru
Как сделать 360° фото для Facebook

Сегодня уже никого не удивишь селфи. снимком с монопода и даже дроны для сьемки понемногу превращаются в обыденность. А вот сферическая панорама может здорово освежить ленту, станет отличным инструментом продвижения через биржи рекламы Фейсбук, да и рассматривать её намного интереснее, чем статичное фото. В этом совете мы расскакажем, как сделать качественный 360° снимок и опубликовать его на Facebook.
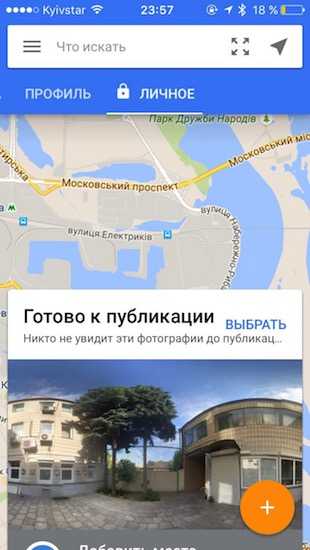
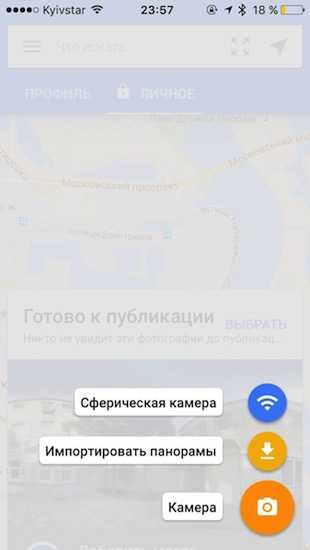
1. Скачай приложение Google Street View.


2. Нажми на плюс в левом нижнем углу экрана и выбери опцию Камера
3. Готово! Теперь следуй за оранжевой точкой в приложении и нашими инструкциями
Двигай камеру очень медленно и последовательно охватывай участки вокруг. Не пытайся «мотать круги» в приложении, лучше снимай небольшими крестиками — вверх, вниз а затем вправо и влево. Постарайся совместить первый и последние кадры.
4. После того как зеленая отметка возвестит об окончании обработки фото можешь полюбоваться результатом


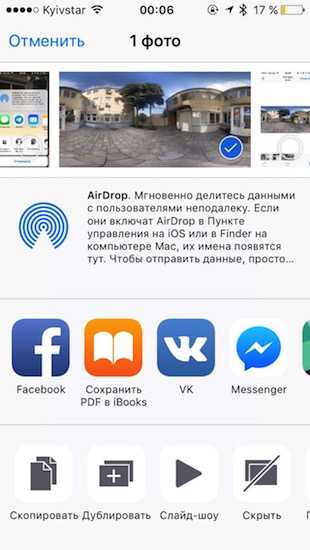
5. Сохрани фото в Фотопленку. Выглядеть будет странно, но все именно так и задумано.
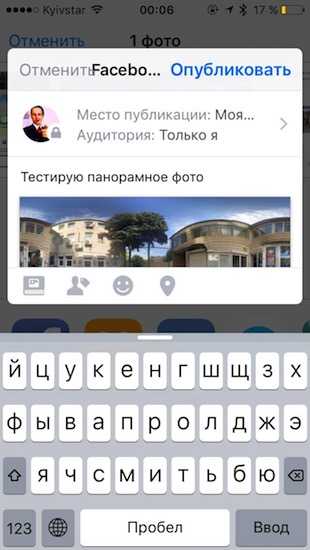
6. Перейди в альбом Панорамы и поделись оттуда 360-градусным снимком в Facebook через стандартное меню шеринга. Загрузка может быть продолжительной — это нормально. Когда фото будет готово, тебе предложат отредактировать его, хотя эта опция включается не всегда.


7. Наслаждайся лайками! Перемещаться по указателю можно с помощью ползунка или наклона смартфона.
uip.me