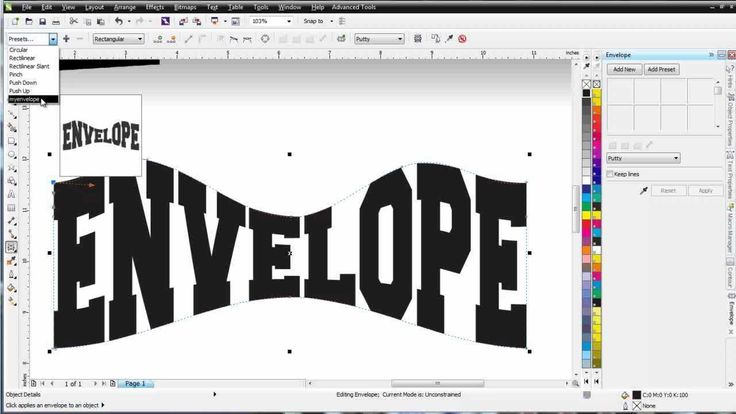
Фильтры группы Distort (Деформация). Photoshop CS4
Фильтры группы Distort (Деформация)
Diffuse Glow (Рассеянный свет)
Данный фильтр добавляет интересное свечение в те области изображения, которые весьма условно можно назвать светлыми. Условность состоит в том, что область применения фильтра определяет сам пользователь, и только отсчет захватываемых пикселов идет от самых светлых. Пример использования фильтра Diffuse Glow (Рассеянный свет) приведен на рис. П3.33.
Рис. П3.33. Результат применения фильтра Diffuse Glow (Рассеянный свет)
Displace (Смещение)
Один из самых тяжелых для понимания и применения фильтров в Photoshop. Перемещает пикселы в исходном изображении, основываясь на указанной вами текстурной карте. Текстурная карта – это файл в формате PSD и любом цветовом режиме, за исключением битового. С помощью данного фильтра создается большое количество эффектов, но используется он не так часто.
Glass (Стекло)
Несложный фильтр, в основе которого лежит технология фильтра Displace (Смещение): смещение пикселов в изображении по контурам изменения яркости заданной текстурной карты. Фильтр Glass (Стекло) имитирует поверхность рельефного стекла. Пример использования фильтра Glass (Стекло) приведен на рис. П3.35.
Рис. П3.35. Результат применения фильтра Glass (Стекло)Lens Correction (Коррекция линзы)
Этот фильтр появился еще в Photoshop CS2 вместе с множеством других инструментов, предназначенных для любителей фотографии, в первую очередь цифровой.![]()
Ocean Ripple (Океанские волны)
Простой, но красочный фильтр, который добавляет в изображение своеобразные волны. Несомненно, что в основе он, как и предыдущие фильтры этой группы, несет текстурную карту, только пользователь не имеет возможности ее изменить. Ocean Ripple (Океанские волны) – почти единственный фильтр, результат применения которого точно характеризуется его названием. Если с помощью данного фильтра имитировать волны на воде, то мало кто заподозрит, что это всего-навсего результат применения одного фильтра. Пример использования фильтра  П3.37.
П3.37.
Pinch (Щипок)
Первый по-настоящему искажающий фильтр из группы Distort (Деформация). Отталкиваясь от центра изображения, он формирует либо выпуклость, либо вогнутую область. Создаваемая фильтром область не будет иметь правильную круглую форму. Пример использования фильтра Pinch (Щипок) приведен на рис. П3.38.
Рис. П3.38. Результат применения фильтра Pinch (Щипок)Polar Coordinates (Полярные координаты)
Один из самых простых с математической точки зрения и зрелищных фильтров. Он заменяет линейные координаты каждого пиксела полярными. В результате происходит сильное искажение изображения. С помощью Polar Coordinates (Полярные координаты) можно получать довольно интересные результаты. Попробуйте перевести изображение в полярные координаты, дорисовать что-нибудь и вернуть в линейные – результат вас не разочарует. Пример использования фильтра Polar Coordinates (Полярные координаты) приведен на рис. П3.39.
Пример использования фильтра Polar Coordinates (Полярные координаты) приведен на рис. П3.39.
Ripple (Рябь)
Фильтр, очень точно соответствующий своему названию. Он действительно добавляет в изображение рябь, несколько похожую на ту, которая появляется на морской поверхности при небольшом ветре. Используя это свойство фильтра
Shear (Искривление)
Shear (Искривление) предлагает самое «чистое» искажение из всех фильтров группы Distort (Деформация). Пользователь сам, с помощью кривой, может задать форму искажения, что очень удобно. Применяется этот фильтр для решения целого ряда задач, но наиболее известна его возможность имитировать достаточно правдоподобные складки на одежде. В данном фильтре только одна, вертикальная, кривая. Это значит, что для работы с горизонтальной плоскостью необходимо предварительно повернуть изображение на 90°. Пример использования фильтра Shear (Искривление) приведен на рис. П3.41.
Применяется этот фильтр для решения целого ряда задач, но наиболее известна его возможность имитировать достаточно правдоподобные складки на одежде. В данном фильтре только одна, вертикальная, кривая. Это значит, что для работы с горизонтальной плоскостью необходимо предварительно повернуть изображение на 90°. Пример использования фильтра Shear (Искривление) приведен на рис. П3.41.
Spherize (Сферизация)
Очень полезный фильтр, который, судя по работам различных дизайнеров, является одним из самых используемых для эффектов. В зависимости от настроек он создает либо выпуклую, шарообразную область, либо вогнутую. Этот фильтр несколько напоминает Pinch (Щипок). С помощью Spherize (Сферизация) достаточно просто получить интересные эффекты, например глаза зверя. Для этого достаточно нарисовать их плоскими с помощью окружностей, а затем применить данный фильтр. Пример использования фильтра Spherize (Сферизация) приведен на рис. П3.42.
Пример использования фильтра Spherize (Сферизация) приведен на рис. П3.42.
Twirl (Скручивание)
Один из фильтров, на которые сразу обращают внимание новички в Photoshop. Данный фильтр позволяет скручивать изображение или его выделенную часть. Результат, как правило, более чем интересен, поэтому Twirl (Скручивание) часто применяется и в профессиональных работах. В частности, с помощью этого фильтра легко нарисовать спиралевидную галактику или просто водоворот. Пример использования фильтра Twirl (Скручивание) приведен на рис. П3.43.
Рис. П3.43. Результат применения фильтра Twirl (Скручивание)Wave (Волна)
Один из самых сложных фильтров в Photoshop. Некоторое сходство можно найти с описанным выше фильтром Shear (Искривление), но на этот раз все сложнее – гораздо больше параметров, более сложная настройка и, как следствие, больший спектр результатов.
ZigZag (Зигзаг)
Фильтр, который также привлекает начинающих пользователей простотой использования и интересным результатом. Формирует волны, исходящие из одной точки. Примерно такое явление мы можем наблюдать, если бросим какой-нибудь предмет в воду. ZigZag (Зигзаг) нередко применяется именно для добавления реалистичности создаваемой водной поверхности. Для этих целей он, пожалуй, подходит лучше, чем все остальные фильтры. Пример использования фильтра ZigZag (Зигзаг) приведен на рис. П3.45.
Рис. П3.45. Результат применения фильтра ZigZag (Зигзаг)Данный текст является ознакомительным фрагментом.
Фильтры группы Имитация
Фильтры группы Имитация Акварель Фильтр Акварель стилизует изображение под нарисованное акварельной краской. Таким образом, из обычной фотографии можно сделать оригинальную картину (рис. 11.2). Рис. 11.2. Результат применения фильтра АкварельПри выборе фильтра Акварель
Фильтры группы Искажение
Фильтры группы Искажение Океанские волны При применении фильтра Океанские волны на изображении появляется рябь, как будто данное изображение является отражением в воде. Параметры, устанавливаемые для данного фильтра по умолчанию, делают это изображение мало похожим
Фильтры группы Стилизация
Фильтры группы Стилизация В группе Стилизация в окне галереи фильтров находится единственный фильтр – Свечение краев. Данный фильтр анализирует изображение, определяет в нем контрастные границы и создает по этим границам «светящиеся» линии. После обработки
Данный фильтр анализирует изображение, определяет в нем контрастные границы и создает по этим границам «светящиеся» линии. После обработкиФильтры группы Текстура
Фильтры группы Текстура В группе Текстура расположены фильтры, которые позволяют наложить изображение на текстурную
Фильтры группы Штрихи
Фильтры группы Штрихи В группе Штрихи находятся разные по воздействию фильтры. Лучше вам самим посмотреть, как действуют фильтры данной группы, поскольку описать их словами не так просто. Вы можете использовать данные фильтры для художественного оформления фотографий и
Фильтры группы Эскизы
Фильтры группы Эскизы
Фильтры группы Эскизы по характеру действия напоминают фильтры из группы Имитация. Они предназначены также для художественного оформления изображений и придания им особого стиля. Рассмотрим всего несколько фильтров из данной
Рассмотрим всего несколько фильтров из данной
Фильтры группы Размытие
Фильтры группы Размытие В группе Размытие (Фильтр ? Размытие) содержатся фильтры для ослабления резкости изображения. Размытие может применяться, например, для коррекции слишком зернистой фотографии, а также для стилизации изображения, например, чтобы размыть фон или
Фильтры группы Резкость
Фильтры группы Резкость Теперь рассмотрим фильтры, создающие противоположные эффекты. Если фильтры группы Размытие предназначены для ослабления резкости изображения, то фильтры группы Резкость, наоборот, призваны увеличить резкость изображения. Следует отметить, что
Фильтры группы Рендеринг
Фильтры группы Рендеринг
Фильтры группы Рендеринг очень разные. Они объединены в одну группу, поскольку генерируют новое изображение. Просчет (визуализация) картинки или кадра как раз и называется рендерингом.БликЕсли вы пользовались фотоаппаратом или видеокамерой в
Они объединены в одну группу, поскольку генерируют новое изображение. Просчет (визуализация) картинки или кадра как раз и называется рендерингом.БликЕсли вы пользовались фотоаппаратом или видеокамерой в
Фильтры группы Стилизация
Фильтры группы Стилизация Интересны также фильтры группы Стилизация. Отметим, что некоторые из них содержатся в окне галереи фильтров, а некоторые имеют собственные диалоговые окна настройки или вовсе применяются без каких-либо настроек. Мы отметим лишь два
Фильтры группы Noise (Шум)
Фильтры группы Noise (Шум) Add Noise (Добавить шум)Фильтр, добавляющий шум в изображение. Основной фильтр этой группы. Он незаменим при создании текстур и во многих других случаях. Важным качеством фильтра Add Noise (Добавить шум) является то, что интенсивность шума определяется
Фильтры группы Sketch (Набросок)
Фильтры группы Sketch (Набросок)
Bas Relief (Рельеф)Создает впечатление объемной лепнины. Он строит светотеневые переходы, исходя из Foreground Color (Цвет переднего плана) и Background folor (Цвет фона). Полученный рисунок может быть любого оттенка, а не только черно-белым. Пример использования
Он строит светотеневые переходы, исходя из Foreground Color (Цвет переднего плана) и Background folor (Цвет фона). Полученный рисунок может быть любого оттенка, а не только черно-белым. Пример использования
Фильтры группы Stylize (Стилизация)
Фильтры группы Stylize (Стилизация) Diffuse (Диффузия)Самый простой фильтр в группе Stylize (Стилизация). Смещает часть пикселов в изображении методом случайного выбора. Эффект заметен в основном по краям объектов, то есть вблизи границы перехода больших групп пикселов из одного
Фильтры группы Video (Видео)
Фильтры группы Video (Видео)
De-Interlace (Построчная развертка)Поскольку телевизионная картинка открывается через строку, то и копируется изображение тоже только с половиной строк. Это и исправляется с помощью фильтра De-Interlace (Построчная развертка). Действует он по принципу
Действует он по принципу
Фильтры группы Other (Другие)
Фильтры группы Other (Другие) Custom (Заказной)Этот фильтр позволяет создавать собственные фильтры на основе яркостных настроек. Конечно, ничего сложного с помощью данного фильтра не сделаешь, да и мы ограничены цветокоррекцией, но все же это уже кое-что.High Pass (Цветовой
Фильтры группы Digimarc
Фильтры группы Digimarc Embed Watermark (Добавить водяной знак)С помощью данного фильтра вы можете закрепить свои авторские права на изображение, добавив водяной знак. Водяной знак – это специальный незаметный глазу шум, который добавляется в изображение и несет в себе информацию
Как деформировать изображение в фотошопе разными методами?
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 1. 6к. Опубликовано Обновлено
6к. Опубликовано Обновлено
Доброго всем времени суток. Сегодня я иду на встречу выпускников школы (в этом году уже 13 лет, офигеть), но без урока я вас все равно не оставлю, тем более, что в уроке про трансформирование изображений в фотошопе я не показал еще пару мощных функций. Я приберег их специально для следующей статьи, то бишь для этой.
А про что же я вам не рассказал? А не рассказал я вам про то, как деформировать изображение в фотошопе. Но это я исправлю в этом уроке. Причем расскажу я вам про обычную и марионеточную деформацию. Они отличаются друг от друга, но обе очень классные. Итак, поехали!
Все исходные материалы вы можете загрузить отсюда.
Содержание
- Деформация
- Марионеточная деформация
Деформация
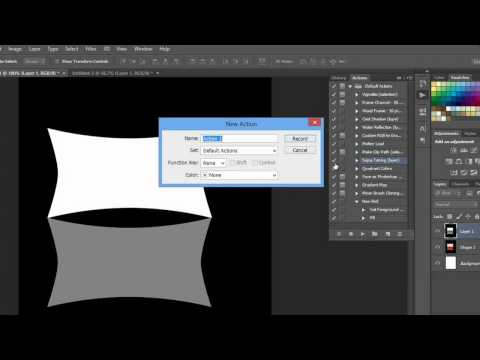
Ну это вообще мой любимый инструмент из рубрики «Трансформирование». Благодаря ему можно палки сгибать, сделать из шарика яйцо и многое другое. Вот сейчас мы как раз на примере яйца то и сделаем.
Вот сейчас мы как раз на примере яйца то и сделаем.
Есть обычный шарик, а мы сделаем его овальным. Для этого идем в «Редактирование», а затем в «Трансформирование» и там уже выбираем «Деформация». Появилась сеточка? Ну тогда всё круто. Зажмите левую кнопку мыши в том месте, где вы хотите ужать или наоборот притянуть часть объекта.
В общем весь процесс напоминает лепку из глины или пластилина. Лепили когда-нибудь из пластилина? Ну тогда всё будет
Ну как? Суть уловили? Просто лепите и у вас всё получится)))
Чтобы слепить из шарика яйцо, нужно работать с верхними областями. Немного потянуть за уголки, немного сгладить по бокам.
И вот у нас получилось такое замечательное яичко. В общем поиграйтесь с этими параметрами. Я вот, например, слепил еще такую теннисную грушу)).
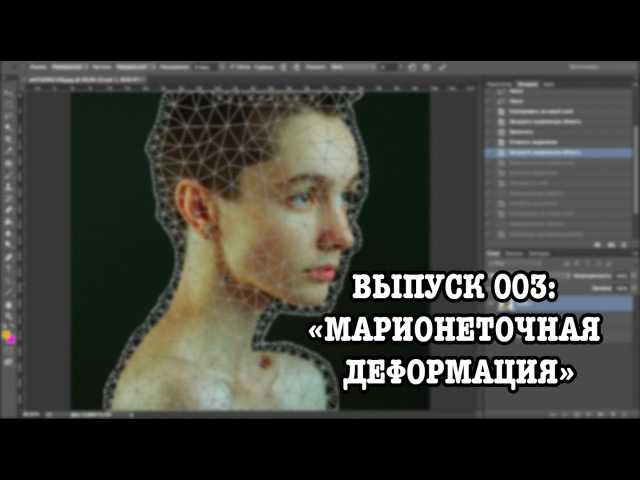
Марионеточная деформация
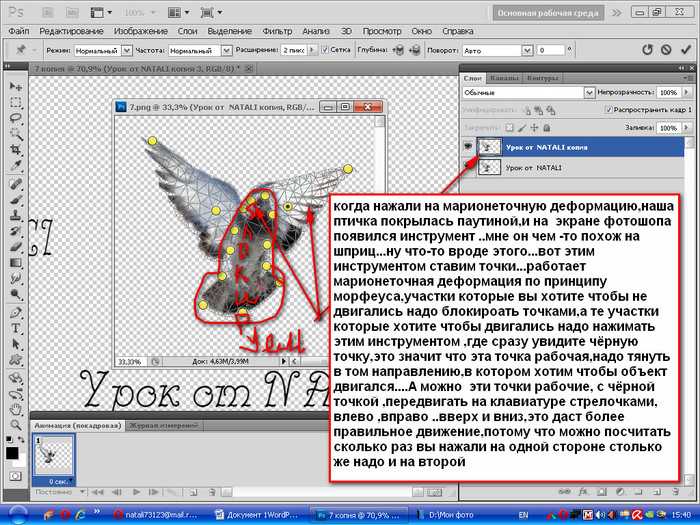
Ну и конечно же раз мы проходим деформацию, то я расскажу вам про еще один ее вид, а именно про марионеточную деформацию. Суть ее заключается в том, что мы как бы делаем из наших изображений марионеток. Как бы вам объяснить?
Как бы вам объяснить?
Допустим у вас есть изображение человека на прозрачном фоне. Благодаря марионеточной деформации мы сможем повернуть ему только голову, поднять или опустить руки. В общем чем объяснять, давайте лучше я покажу вам на живом примере.
Работать я буду с изображением мальчика и девочки на прозрачном фоне. А фон будет отдельным. Понятно? Тогда поехали!
- Выделите слой с детишками, а теперь идите в главное меню наверху и выберете там пункт «Редактирование», а затем «Марионеточная деформация».
- Как видите детишек оплела какая то сеточка. И означает это, что мы на правильном пути. Правда теперь нам надо вставить в некоторые части юных танцоров булавочки, которые будут закреплять их в данном месте. Для этого нажимайте левой кнопкой мышки в определенных местах, где надо зафиксировать эту точку. Для примера можете поставить булавки там же, где и я, а дальше сами поймете как это работает.
- Когда все точки-булавочки поставлены, то мы можем двигать те части изображения, где они крепятся.
 Давайте попробуем опустить руку девочки чуть ниже, чем она есть на самом деле. Для этого зажмите левую кнопку мышки сначала на первой булавке руки и потяните ее чуть ниже, потом также тяните за вторую и третью булавки. Получается? Отлично. Заодно тоже самое сделаем с ногой. После этого нажмите Enter.
Давайте попробуем опустить руку девочки чуть ниже, чем она есть на самом деле. Для этого зажмите левую кнопку мышки сначала на первой булавке руки и потяните ее чуть ниже, потом также тяните за вторую и третью булавки. Получается? Отлично. Заодно тоже самое сделаем с ногой. После этого нажмите Enter. - Теперь давайте сделаем то же самое с рукой и ногой мальчика. Только сильно не увлекайтесь, а то рука может сильно деформироваться и стать тоньше и нереалистичной. Смотрите, что у нас получилось.
Ну как? Всё получается? Я думаю, что с этой ситуацией вы должны справиться очень легко.
А вообще вам нравиться обучаться фотошопу? Если да, или вы хотите им овладеть с самого нуля, то очень рекомендую вам посмотреть [urlspan]превосходный видеокурс[/urlspan] по изучению этого графического редактора. Все уроки построены великолепно, рассказано человеческим языком и без лишней «воды». Смотрится просто взахлеб.
Ну а на этом я свой урок по двум видам деформации заканчиваю. Надеюсь, что он вам понравился. Подписывайтесь на обновления моего блога и будьте всегда в курсе всего самого интересного. Ну а я побежал на встречу выпускников. И вам я желаю удачи! Увидимся! Пока-пока.
Надеюсь, что он вам понравился. Подписывайтесь на обновления моего блога и будьте всегда в курсе всего самого интересного. Ну а я побежал на встречу выпускников. И вам я желаю удачи! Увидимся! Пока-пока.
С уважением, Дмитрий Костин.
window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»+»ipt>»; cachedBlocksArray[108307] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»; cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»; cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»; cachedBlocksArray[132495] = «window.yaContextCb.push(()=>{ Ya. Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»+»ipt>»;
cachedBlocksArray[108304] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»+»ipt>»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»+»ipt>»;
cachedBlocksArray[108306] = «window.
Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»+»ipt>»;
cachedBlocksArray[108304] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»+»ipt>»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»+»ipt>»;
cachedBlocksArray[108306] = «window.Оцените автора
Как сделать забавную анимацию в Photoshop с помощью Puppet Warp
Вы когда-нибудь хотели манипулировать движениями всего объекта естественным, марионеточным способом в Photoshop? Здесь мы покажем вам не только, как этого добиться, но и как превратить это в забавную анимацию.
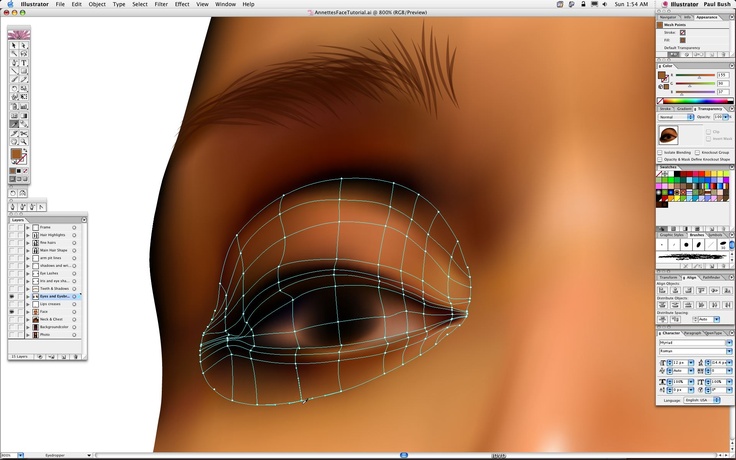
Одним из новейших инструментов деформации в Photoshop является инструмент «Марионеточная деформация». Хотя большинство инструментов деформации работают очень похоже, инструмент «Марионеточная деформация» имеет забавный аспект, который действительно помогает создать естественное движение тела.
Что такое марионеточная деформация Photoshop?
Название дает нам представление о том, что может сделать инструмент «Марионеточная деформация», но для более подробной информации давайте обсудим, что такое «Марионеточная деформация».
Представьте себе марионетку на веревочке, где нити соединяются с конечностями марионетки. Эти соединения позволяют телу марионетки двигаться несколько естественно, как человеческое; Инструмент «Марионеточная деформация» работает для манипулирования изображением аналогичным образом.
Как и многие другие инструменты деформации, инструмент «Марионеточная деформация» в Photoshop применяет сетку к объекту, что позволяет вам толкать и тянуть объект в нужных вам направлениях. Наряду с треугольной сеткой Puppet Warp позволяет размещать штифты в любой части сетки для создания соединений. Эти суставы помогают Photoshop создавать естественные деформации, похожие на реальные движения тела.
Наряду с треугольной сеткой Puppet Warp позволяет размещать штифты в любой части сетки для создания соединений. Эти суставы помогают Photoshop создавать естественные деформации, похожие на реальные движения тела.
Как использовать инструмент «Марионеточная деформация» в Photoshop
Для начала найдите подходящее изображение. Эффект лучше всего работает на теле человека или животного, которое четко изолировано от фона. Выбрав изображение, откройте его в Photoshop. Дублируйте слой на панели слоев, щелкнув изображение правой кнопкой мыши и выбрав Дублировать слой .
Во-первых, вам нужно выбрать тему. Хотя вы можете выбрать его вручную, используя различные методы, если на выбранном изображении есть очевидный объект, контрастирующий с нейтральным фоном, вы можете использовать заливку с учетом содержимого для автоматического выбора объекта.
Выбрав дублированный слой, убедитесь, что выбран инструмент Rectangular Marquee Tool или другой инструмент выделения. В меню нажмите Выберите > Тема . Теперь у вашего объекта будут бегающие муравьи по краю, отделяющие его от фона.
В меню нажмите Выберите > Тема . Теперь у вашего объекта будут бегающие муравьи по краю, отделяющие его от фона.
Связанный: все, что вам нужно знать об инструменте выбора объекта в Photoshop
Выбрав тему, щелкните изображение правой кнопкой мыши и выберите Заливка с учетом содержимого . Откроется новое окно с двумя окнами сравнения.
Во всплывающем окне вы заметите, что ваше исходное изображение слева теперь имеет образец зеленого экрана вокруг нейтрального фона вашего объекта. Окно предварительного просмотра справа покажет вам результаты заливки с учетом содержимого.
Если на экране предварительного просмотра по-прежнему видны слабые очертания того места, где ранее находился ваш объект, вы можете добавить 10 пикселей в поле «Растушевка» вверху на 7–10 пикселей и нажать Развернуть . Это удалит контур и сделает изображение более естественным там, где был удален объект. Нажмите Применить или ОК , как только вы будете довольны результатом.
Выбранные вами бегущие муравьи по-прежнему будут видны, хотя объект исчез. Не отменяйте выбор, так как вы продолжите использовать форму выбора для следующего этапа.
На панели «Слои» перетащите дубликат слоя над последним изолированным слоем с предметом. Затем, выбрав дублированный слой, нажмите кнопку Добавить маску слоя в нижней части панели слоев.
Это создает противоположность Content-Aware Fill и создает маску для удаления фона с вашего объекта. Теперь это даст вам один слой с изолированным объектом и один слой только с видимым фоном, а также исходное изображение в качестве отдельного слоя, который пригодится позже.
Связанный: Как замаскировать объект в Photoshop с помощью инструмента выбора объекта
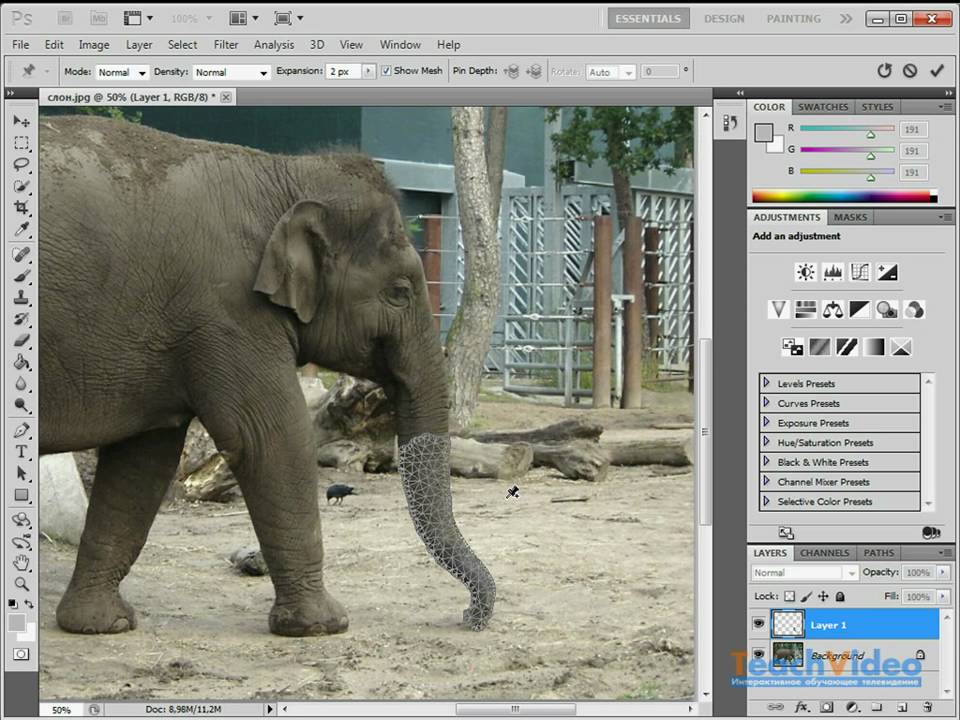
На замаскированном слое щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект . Затем перейдите в главное меню и нажмите Редактировать > Марионеточная деформация . Вы заметите, что это применяет треугольную сетку к вашему изолированному объекту, что позволяет вам деформировать его.
Вы заметите, что это применяет треугольную сетку к вашему изолированному объекту, что позволяет вам деформировать его.
Вы можете оставить сетку видимой, но проще добавить булавки и посмотреть, как манипулирует изображение, если вы отключите видимость сетки. На панели инструментов сетки вверху есть кнопка переключения для Показать сетку . Не имеет значения, как изображение деформируется, видна сетка или нет, но это может помочь вам увидеть детали вашего объекта, если вы отключите ее.
Теперь, когда инструмент «Марионеточная деформация» включен, вы заметите, что курсор выглядит как булавка. Используя булавку, нажмите на каждый сустав конечности на вашем объекте, помня о естественных движениях тела — каждой конечности нужен только один булавка.
После того, как вы разместили булавки, вы можете перетаскивать части тела, как марионетку. Помните о дальнейшем искривлении; это одна из причин, по которой лучше отключить сетку, чтобы вы могли увидеть любые нежелательные деформации, пока не стало слишком поздно.
Мы предлагаем переместить каждую конечность, чтобы ничто не осталось в том же месте или положении, что и исходное изображение. Помните о естественных движениях тела — хотя Puppet Warp очень интуитивно понятен, иногда он может деформироваться неестественно.
Если вы перетащите конечность через существующую часть выделения, она может переместиться вперед, даже если для тела будет физически невозможно двигаться таким образом. Если это произойдет, просто щелкните правой кнопкой мыши проблемную область и выберите Переместить вперед или Отправить назад , чтобы исправить это.
После того, как вы деформировали объект в желаемое положение, вы можете просто нажать любую другую кнопку на панели инструментов, и всплывающее окно спросит, хотите ли вы применить деформацию. Нажмите Применить . Теперь вы можете увидеть свою последнюю деформированную марионетку.
Как анимировать марионетку в Photoshop
После того, как вы создали марионеточную деформацию, вы можете использовать ее для создания анимации, которую можно превратить в GIF. Это может быть просто забава, а не серьезная анимация, но ваши навыки деформации могут позволить вам создать плавное движение для более длинной анимации.
Это может быть просто забава, а не серьезная анимация, но ваши навыки деформации могут позволить вам создать плавное движение для более длинной анимации.
Связанный: Как использовать Photoshop и After Effects для создания анимированной графики
На панели слоев выделите фоновый слой с маской и слой с изолированным объектом и объедините эти слои вместе, щелкнув правой кнопкой мыши один из двух выделенных слоев и выбрав Объединить слои . У вас должно остаться исходное изображение на нижнем слое и новое искаженное изображение на верхнем слое.
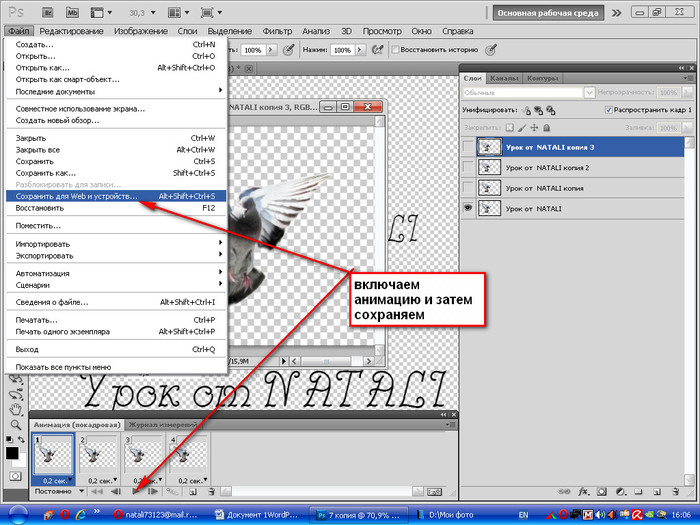
Щелкните Окно > Временная шкала , чтобы открыть временную шкалу анимации Photoshop. Это перенесет один из ваших слоев на временную шкалу в виде кадра. Нажмите кнопку Преобразовать в покадровую анимацию в левом нижнем углу панели временной шкалы, затем нажмите кнопку меню временной шкалы справа и выберите Создать кадры из слоев . Это перенесет другие ваши слои на панель временной шкалы.
Это перенесет другие ваши слои на панель временной шкалы.
Когда все ваши слои находятся на временной шкале анимации, щелкните стрелку под каждым кадром, чтобы установить время. Для быстрой анимации мы предлагаем 0,2 для каждого кадра. Нажмите Воспроизвести на временной шкале, чтобы увидеть, как выглядят ваши анимации.
Если вы довольны результатом, вы можете его сохранить. Перейдите к File > Export > Save For Web (Legacy) . Большинство настроек должно быть таким, как вам нужно. Убедитесь, что вы сохранили файл в формате GIF, так как другие форматы не позволяют использовать движущиеся изображения.
Создание забавных анимаций в Photoshop
Теперь, когда вы научились использовать Photoshop Puppet Warp, вы можете манипулировать множеством изображений для забавного или реалистичного использования. Превращение ваших марионеток в анимацию может быть забавным или просто дополнительным навыком редактирования в вашем заднем кармане.
Проверьте их на других позах, животных или неживых объектах, чтобы увидеть, как далеко вы можете использовать инструмент «Марионеточная деформация».
Photoshop One-on-one — общие функции и конкретный вариант использования обновленного инструмента Warp Tool
Photoshop One-on-one — общие функции и конкретный вариант использования обновленного инструмента «Деформация»
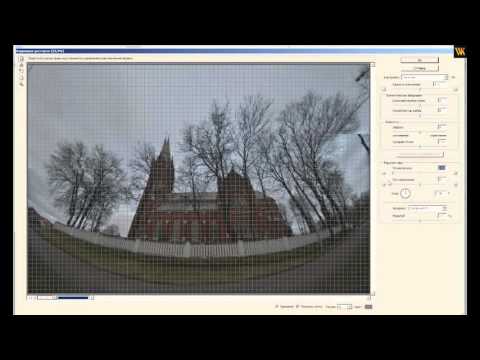
Выбор нескольких контрольных точек в инструменте «Деформация» для управления искажениями (римские фрески в апсиде, Луксорский храм).
Инструмент преобразования деформации долгое время был частью Photoshop и оставался в основном неизменным с момента его появления до прошлого года, когда Adobe обновила свой программный пакет Creative Cloud для 2020 года. из его производных под названием Puppet Warp – это функция, которая позволяет художнику искажать выбранные области на рисунке с помощью наложения визуальной сетки и размещения булавок. Мы используем Puppet Warp, чтобы изменить положение сегмента линии, закрепив правильную часть и перетащив ту часть, форму которой необходимо изменить. Обычно лучше всего применять этот инструмент, когда требуются тонкие изменения, так как вес линии может искажаться, когда происходят радикальные движения.
Обычно лучше всего применять этот инструмент, когда требуются тонкие изменения, так как вес линии может искажаться, когда происходят радикальные движения.
Однако инструмент деформации работает на другом уровне; поэтому его не следует путать с Puppet Warp. Деформация вместо того, чтобы размещать сетку над выбранной областью, позволяет перетаскивать контрольные точки для управления формой рисунка. Хотя в прошлом Warp оказался полезным для приблизительной подгонки изображения, с недавним обновлением Adobe добавила в инструмент множество новых мощных улучшений, что сделало его гораздо более полезным для конкретных процессов документирования. Дополнения включают новые предустановки сетки и настраиваемые размеры сетки с возможностью добавления дополнительных линий сетки и контрольных точек, где это необходимо. Во-первых, мы хотели бы показать вам, как работать с обновленным инструментом деформации.
Инструмент деформации — что изменилось?
Инструмент деформации — что изменилось?
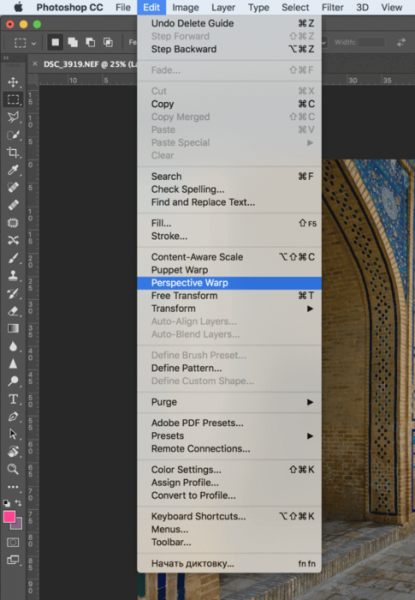
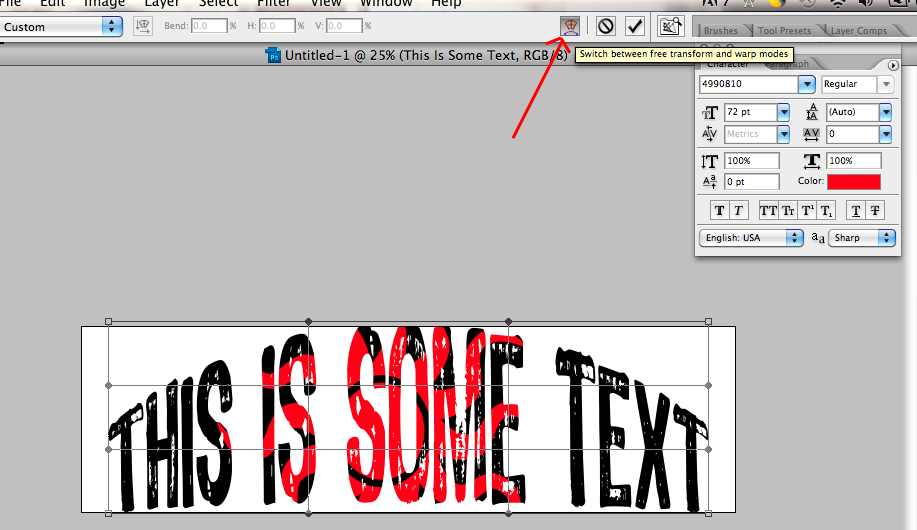
(1)Существует несколько способов доступа к команде Warp. Один из них — нажать «Редактировать» в строке меню, выбрать «Преобразовать», а затем выбрать «Деформация». Кроме того, вы можете инициировать Свободное преобразование, нажав CMD+T (Ctrl+T в Windows) и при активном Свободном преобразовании щелкнув значок «Деформация» на панели параметров.
Один из них — нажать «Редактировать» в строке меню, выбрать «Преобразовать», а затем выбрать «Деформация». Кроме того, вы можете инициировать Свободное преобразование, нажав CMD+T (Ctrl+T в Windows) и при активном Свободном преобразовании щелкнув значок «Деформация» на панели параметров.
Инструмент деформации — что изменилось?
(2) Существует несколько предустановленных форм деформации, доступных через всплывающее меню «Деформация». Некоторые из них, такие как Arc или Arch, обеспечивают быструю отправную точку для размещения рисунков на стене. Все эти формы настраиваются путем перетаскивания их белых прямоугольных точек доступа.
Инструмент деформации — что изменилось?
(3) В случае, если требуется больший контроль над деформацией, чем предлагают элементы управления по умолчанию (от 3×3 до 5×5), можно легко добавить свою сетку, щелкнув «Пользовательский» в раскрывающемся меню.
Инструмент деформации — что изменилось?
(4) Для наиболее точного управления деформацией Photoshop CC 2020 позволяет добавлять собственные линии сетки везде, где это необходимо. Чтобы добавить линию сетки, можно выбрать один из трех вариантов: «Разделить поперек», «Разделить по горизонтали» и «Разделить по вертикали».
Чтобы добавить линию сетки, можно выбрать один из трех вариантов: «Разделить поперек», «Разделить по горизонтали» и «Разделить по вертикали».
Общие функции
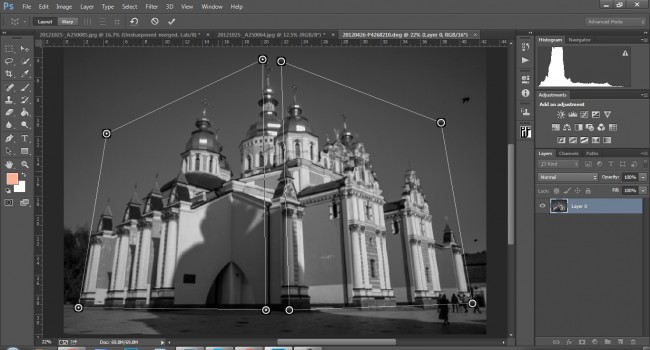
В последней версии Photoshop при первом входе в режим преобразования «Деформация» вы не увидите привычную сетку из предыдущих итераций. Вместо этого вокруг вашего выделения появляется простая прямоугольная рамка с маркерами в каждом из четырех углов. Этот упрощенный набор элементов управления позволяет свободно регулировать объект с удивительной степенью эластичности, не перегружая пользователя. Поведение маркеров очень похоже на рисование векторных путей с помощью инструмента «Перо». Перемещение этих точек доступа позволяет скручивать и вращать выбранные части рисунка, а удерживание и перетаскивание курсора в области помогает точно изменить положение отдельных элементов. Здесь важно отметить, что рекомендуется преобразовать ваш активный слой в Смарт-объект с помощью панели параметров, прежде чем углубляться в модификации деформации. При деформации обычного пиксельного слоя изменения становятся постоянными, а преобразования смарт-объектов позволяют отменить всю деформацию и вернуться к первой форме без потери качества изображения.
При деформации обычного пиксельного слоя изменения становятся постоянными, а преобразования смарт-объектов позволяют отменить всю деформацию и вернуться к первой форме без потери качества изображения.
Преобразование слоя в смарт-объект позволяет художнику выполнять неразрушающие и обратимые изменения содержимого слоя.
Помимо подготовки и основного использования, использование обновленного инструмента «Деформация» становится захватывающим благодаря дополнительному контролю над этими модификациями. В CC 2020, чтобы деформировать рисунок (или сегмент рисунка) с помощью сетки, вы можете щелкнуть любую контрольную точку и перетащить ее независимо от других. Вы также можете потянуть любой из маркеров управления, выступающих из выбранной точки, или повернуть сегмент чертежа вокруг точки, щелкнув и перетащив маркер управления по часовой стрелке или против часовой стрелки. Наряду с использованием контрольных точек и маркеров, вы также можете щелкнуть и перетащить непосредственно на саму линию сетки между двумя точками, чтобы деформировать и изогнуть линию в форме. Конечно, эти действия следует применять с большой осторожностью, чтобы избежать сильных искажений, как показано ниже.
Конечно, эти действия следует применять с большой осторожностью, чтобы избежать сильных искажений, как показано ниже.
Перетаскивание контрольных точек с помощью нового инструмента «Деформация» создает модификации, которые влияют только на непосредственное окружение.
Вот основные действия, связанные с новым инструментом «Деформация»:
- Для управления формой перетащите контрольные точки, сегмент ограничивающей рамки или сетки или область внутри сетки. При настройке кривой используйте маркеры контрольных точек. Это похоже на настройку маркеров в изогнутом сегменте векторной графики.
- Нажмите на линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелчок по точке привязки (на пересечении линий сетки) позволяет редактировать контрольные точки, окружающие эту привязку. Перетащите контрольные точки, чтобы деформировать изображение.
- Чтобы выбрать несколько точек, Shift+щелчок на опорных точках или щелкните и перетащите указатель по точкам, удерживая нажатой клавишу Shift.
 Вокруг выбранных точек появляется прямоугольник, если выбрано две или более точек.
Вокруг выбранных точек появляется прямоугольник, если выбрано две или более точек. - Чтобы отменить выбор нескольких точек, Shift+щелчок на активных опорных точках или щелкните и перетащите указатель по активным точкам, удерживая нажатой клавишу Shift . Размер прямоугольника, окружающего выбранные точки, автоматически изменяется по мере выбора или отмены выбора точек.
- Чтобы удалить выбранную линию сетки (контрольные точки вдоль маршрута видны), нажмите Удалить или выберите Редактировать > Преобразовать > Удалить деформацию .
- Чтобы удалить как горизонтальные, так и вертикальные линии сетки, проходящие через опорную точку, нажмите опорную точку, затем нажмите «Удалить» или выберите «Правка» > «Трансформировать» > «Удалить разделение деформации».
- Чтобы изменить ориентацию стиля деформации, которую вы выбрали в меню «Деформация», нажмите кнопку Изменить ориентацию деформации на панели параметров.

- Чтобы изменить опорную точку, щелкните квадрат на локаторе опорной точки на панели параметров.
- Чтобы указать степень деформации с помощью числовых значений, введите значения в текстовые поля Изгиб (задание изгиба), X (задание горизонтального искажения) и Y (задание вертикального искажения) на панели параметров. Вы не можете вводить числовые значения, если вы выбрали Нет или Пользовательский во всплывающем меню Стиль деформации .
- Нажмите Возвратите ( Введите в Windows), чтобы принять изменения, или ESC , чтобы отменить все преобразования деформации.
Использование инструмента «Деформация» для модификации рисунков римской фрески в апсиде Луксорского храма
Модифицированный ортотрансформированный фотомонтаж апсиды (сделанный Оуэном Мюрреем) и многослойный рисунок Photoshop, готовый для модификации в пределах доступного пространства .
В 2012 году, когда был разработан эпиграфический метод документирования и реконструкции позднеримских росписей в римском вестибюле Луксорского храма, в нашем распоряжении был минимальный технический арсенал. Не было отличных планшетов для рисования, которые можно было бы взять с собой в поле, и не было фотограмметрии в нашем сервисе, чтобы обеспечить ректифицированные фоны для рисования. Служба Survey всегда подозревала, что ниша в южной части вестибюля будет представлять собой уникальную проблему. В конце концов, эта область, со всеми ее проблемами, связанными с перспективой, оказалась самой сложной частью документации; поэтому он был зарезервирован напоследок, ожидая, пока технология догонит. Здесь не место давать вам подробный обзор метода, использованного Оуэном Мюрреем для отделения фрески от фона, и того, как сложная модель MetaShape была развернута и раскрыта, чтобы обеспечить наиболее полное представление о фресках при сохранении их общей формы. . Можно получить базовое представление о методах фотограмметрии, используемых в Обзоре, прочитав статью Оуэна здесь.
Не было отличных планшетов для рисования, которые можно было бы взять с собой в поле, и не было фотограмметрии в нашем сервисе, чтобы обеспечить ректифицированные фоны для рисования. Служба Survey всегда подозревала, что ниша в южной части вестибюля будет представлять собой уникальную проблему. В конце концов, эта область, со всеми ее проблемами, связанными с перспективой, оказалась самой сложной частью документации; поэтому он был зарезервирован напоследок, ожидая, пока технология догонит. Здесь не место давать вам подробный обзор метода, использованного Оуэном Мюрреем для отделения фрески от фона, и того, как сложная модель MetaShape была развернута и раскрыта, чтобы обеспечить наиболее полное представление о фресках при сохранении их общей формы. . Можно получить базовое представление о методах фотограмметрии, используемых в Обзоре, прочитав статью Оуэна здесь.
Ниша (с закрывающимся полукуполом) имеет почти полукруг в диаметре, содержит значительное количество деталей, невидимых при анфас (Фото Доминика Наварро).

Апсида римского вестибюля Луксорского храма. Полный фронтальный вид (слева) и «плоский» вид с максимальным объемом данных (справа).
Характер полукупола не позволял даже исправить искажения. В то время как венок в когтях орла остается почти таким же, большая часть орла исчезает при виде спереди.
Мы хотели бы отметить, что целью Обзора всегда было представить раскрашенные останки в Апсиде с максимальными эпиграфическими данными. Таким образом, многослойный текстурный рисунок, основанный на «сплющенной» ортомозаике, считался окончательной документацией тетрархических остатков. Тем не менее, чтобы представить рисунок Апсиды в более широком контексте, необходимо было создать полностью фронтальную версию, модернизировав ее в доступном пространстве.
Использование нескольких инструментов модификации для деформации чертежа Apse
Использование нескольких инструментов модификации для деформации чертежа Apse
(1) Единственными инструментами трансформации, которые могут одновременно изменять несколько слоев, являются Scale и Rotate. Чтобы взаимодействовать с апсе с помощью инструмента «Деформация», все слои должны были быть объединены. Это был компромисс, который необходимо было учитывать при обновлении фрески в исходном пространстве.
Чтобы взаимодействовать с апсе с помощью инструмента «Деформация», все слои должны были быть объединены. Это был компромисс, который необходимо было учитывать при обновлении фрески в исходном пространстве.
Использование нескольких инструментов модификации для деформации рисунка апсиды
(2) Добавление обычного (неизмененного) ортотрансформированного изображения к миксу было важно, поскольку измененный рисунок должен был не только вписываться в доступное пространство, но и соответствовать определенным неравномерным искажениям, вызванным архитектурной сценой.
Использование нескольких инструментов модификации для деформации чертежа апсиды
(3) Чтобы применить первый набор модификаций, нужно было создать систему сетки, состоящую из направляющих, установленных на различных расстояниях. Чтобы вдвое сократить расстояние между направляющими, при активной привязке (Просмотр/Привязка к/Направляющие) между двумя направляющими было нарисовано прямоугольное выделение. После выбора несколько раз применялось сочетание клавиш CMD+T, чтобы обеспечить необходимую центральную точку для привязки к новой направляющей.
После выбора несколько раз применялось сочетание клавиш CMD+T, чтобы обеспечить необходимую центральную точку для привязки к новой направляющей.
Использование нескольких инструментов модификации для деформации рисунка апсиды
(4) При установленной сетке и доступном пространстве, разделенном пополам, на четыре части и т. д. соответственно, стороны рисунка апсиды можно аккуратно вытянуть внутрь с помощью инструмента преобразования . Та же последовательность была выполнена на полукупольной части, которая была перенесена на отдельный слой.
Использование нескольких инструментов модификации для деформации чертежа апсиды
(5)Поскольку стороны и верхняя часть аппроксимированы в доступном пространстве, система сетки больше не нужна (Просмотр/Очистка направляющих). На следующем шаге углы апсиды нужно было стянуть внутрь с помощью инструмента «Деформация». Небольшие корректировки можно было инициировать только с помощью новых обновлений, доступных в CC 2020.
Использование нескольких инструментов модификации для деформации чертежа апсиды
(6)Базовая настройка деформации была идеальной для широких корректировок, в основном инициируемых манипуляторами контрольных точек. В то же время получувствительные уточнения могут быть добавлены путем соответствующего вытягивания рисунка в границах выделения.
В то же время получувствительные уточнения могут быть добавлены путем соответствующего вытягивания рисунка в границах выделения.
Использование нескольких инструментов модификации для деформации рисунка Апсиды
(7) Наконец, вызвав сетку деформации 5×10 поверх рисунка с активированным фоновым фото, художник смог настроить определенные части рисунка независимо от других, помещая последние штрихи над модернизированным произведением искусства.
Окончательный вид рисунка апсиды спереди в контексте с остальными декоративными элементами (щелкните, чтобы увеличить).
Учебные пособия
Автор Ariel W. Singer
В прошлом году digitalEPIGRAPHY представила наш первый проект цифровой подборки. С тех пор мы продолжаем развивать и совершенствовать нашу систему, чтобы она стала более функциональной для художников и эпиграфистов и в полной мере использовала ее преимущества.

 Давайте попробуем опустить руку девочки чуть ниже, чем она есть на самом деле. Для этого зажмите левую кнопку мышки сначала на первой булавке руки и потяните ее чуть ниже, потом также тяните за вторую и третью булавки. Получается? Отлично. Заодно тоже самое сделаем с ногой. После этого нажмите Enter.
Давайте попробуем опустить руку девочки чуть ниже, чем она есть на самом деле. Для этого зажмите левую кнопку мышки сначала на первой булавке руки и потяните ее чуть ниже, потом также тяните за вторую и третью булавки. Получается? Отлично. Заодно тоже самое сделаем с ногой. После этого нажмите Enter.  Вокруг выбранных точек появляется прямоугольник, если выбрано две или более точек.
Вокруг выбранных точек появляется прямоугольник, если выбрано две или более точек.