Как деформировать изображение в Photoshop
Как деформировать изображение в Photoshop | ПФРЕИскать:
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Инструмент деформации Photoshop — это быстрый и простой способ внести незначительные изменения в изображение с помощью простого метода «щелкнуть и перетащить» и нескольких контрольных точек. Узнайте, как деформировать изображение в Photoshop в этой статье.
Быстрая Навигация
- Как деформировать изображение в Photoshop
- Способ 1: активация инструмента деформации
- Способ 2: деформация изображения
- Способ 3: Использование инструмента «Марионеточная деформация»
- Полезен ли инструмент фотографа Warp?
- Заключение
Как деформировать изображение в Photoshop
Если вы используете Photoshop для фотографии недвижимости, вы должны знать, как изменить форму изображений на фотографиях недвижимости с помощью инструмента деформации. Вот различные методы, которые вы можете использовать для деформации изображения в фотошопе.
Вот различные методы, которые вы можете использовать для деформации изображения в фотошопе.
Способ 1: активация инструмента деформации
- В Photoshop создайте новый документ. Чтобы деформировать изображение, во-первых, загрузить его.
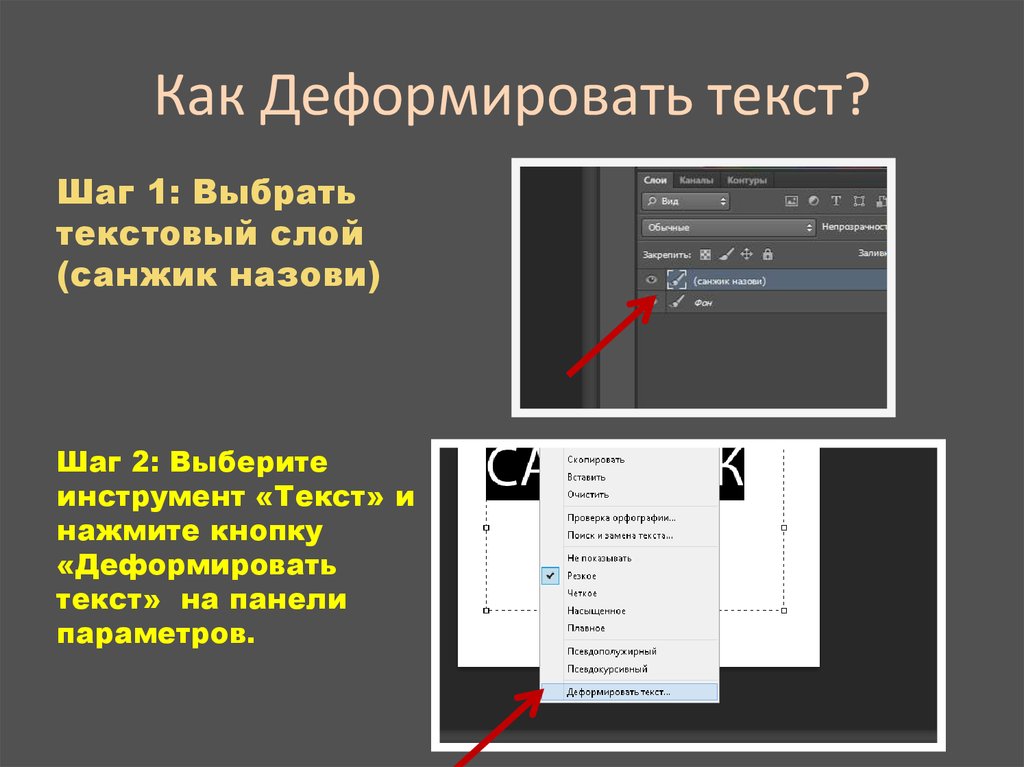
- Откройте слой и выберите объект, который хотите деформировать. Выберите слой вы хотите деформировать на панели «Слои».
- Если слой заблокирован, как и в изображениях PNG и JPG, нажмите кнопку блокировки, чтобы разблокировать его. Перетащив слой в символ нового слоя, вы можете продублировать его и сделать редактируемым. Инструмент «Деформация» не влияет на фон.
- При необходимости выберите сегмент слоя. С помощью одного из инструментов на панели инструментов, например Инструмент прямоугольного выделения или Инструмент лассо, теперь вы можете выбрать часть для деформации. Используйте их так же, как вы бы использовали их для выбора раздела слоя.
- Подумайте о том, чтобы создать другой слой по вашему выбору (Ctrl+J), чтобы упростить задачу.
 Имейте в виду, что если вы ничего не выберете, слой будет деформироваться по умолчанию.
Имейте в виду, что если вы ничего не выберете, слой будет деформироваться по умолчанию.
- Подумайте о том, чтобы создать другой слой по вашему выбору (Ctrl+J), чтобы упростить задачу.
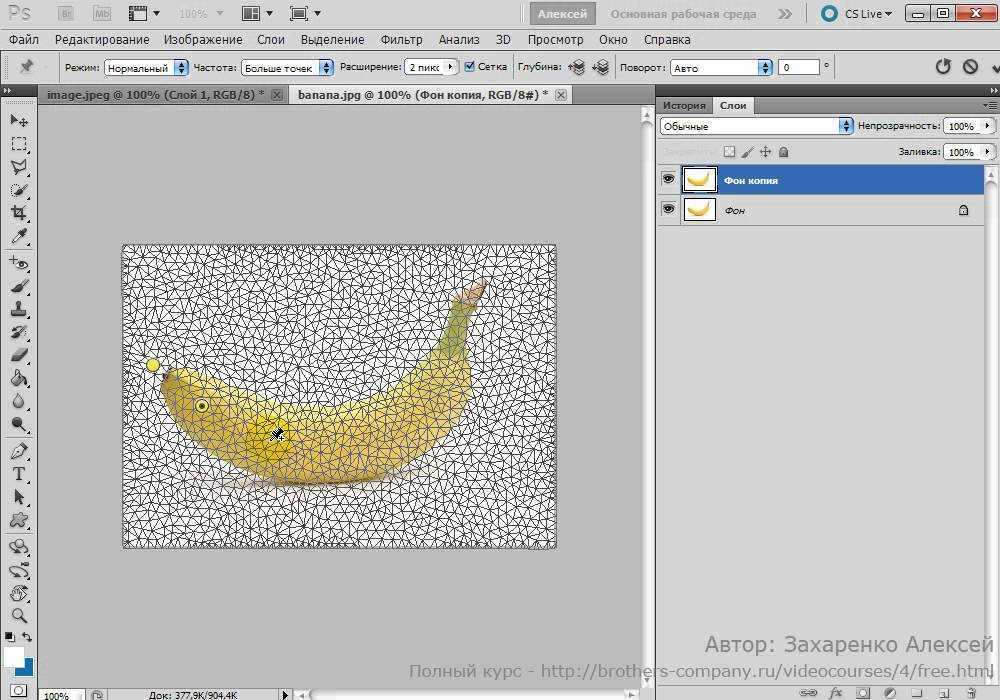
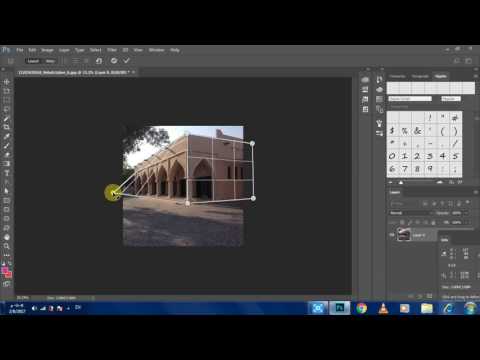
- В меню выберите Правка > Преобразование > Деформация. Теперь к слою или выделению должен быть добавлен сетчатый узор. На этом этапе вы можете начать искажать изображение.
- С другой стороны, нажмите Ctrl+T, чтобы ввести инструмент Transform. Вы заметите значок, который выглядит как изогнутая сетка над изогнутой стрелкой в правой части меню параметров. Эта кнопка позволяет переключаться между режимами деформации и свободного преобразования.
- Чтобы добиться того же результата с помощью инструмента «Преобразование», щелкните правой кнопкой мыши изображение и выберите Деформироваться.
Способ 2: деформация изображения
- Чтобы изменить изображение, нажмите и перетащите края сетки. Когда вы выбираете изображение для деформации, над ним должен появиться сетчатый узор. Если вы щелкните и перетащите любой элемент этой сетки, изображение под ним исказится в той области, в которой вы его перемещаете.
 Прежде чем экспортировать свою работу, вы должны попрактиковаться, потому что это требует некоторого привыкания.
Прежде чем экспортировать свою работу, вы должны попрактиковаться, потому что это требует некоторого привыкания.- Соединения линий сетки, области сетки или любой из командных точек (точки, видимые на краю сетки) будет достаточно.
- Чтобы точно настроить кривые, просто используйте ползунки командной точки. Если вы используете инструмент деформации для деформации или изогните свою картинку, в сетке появляются небольшие участки линий с точками по углам. Вы можете совершенствовать изгибы в искаженном изображении, выбирая и перемещая эти «захваты».
- Чтобы исказить определенную форму, просто используйте строку всплывающего меню. Вы можете деформировать изображение в одну из многих предопределенных форм, а не изменять его самостоятельно. После того, как ваша фотография выбрана для деформации, найдите всплывающую кнопку «Деформация» в окне «Инструменты». Вы можете выбрать лучший стиль деформации для ваших нужд здесь.
- Используйте настройки Warp для дальнейшего изменения изображения.
 Во всплывающем окне «Деформация» на панели инструментов есть несколько дополнительных настроек, которые могут помочь вам скорректировать искаженное изображение. Ниже приведены подробности:
Во всплывающем окне «Деформация» на панели инструментов есть несколько дополнительных настроек, которые могут помочь вам скорректировать искаженное изображение. Ниже приведены подробности:- Изменить ориентацию деформации: значок напоминает изогнутую сетку со стрелками вниз и вправо рядом с ним. Это изменяет ориентацию скрученной части с вертикальной на горизонтальную.
- Изменить опорную точку: значок имеет форму черного квадрата с белой квадратной рамкой.
- Укажите деформацию в цифрах: добавьте значения в разделы «Изгиб Y» и «X», чтобы указать, насколько изображение должно быть изогнуто.
- Завершите изменения. Сохраните изображение, если вас устраивают сделанные вами изменения. Есть два способа сделать это:
- Просто нажмите Введите ключ or Return на Mac.
- Нажмите значок галочки на панели параметров.
- Чтобы отменить свою работу, нажмите Escape или нажмите значок отмены рядом со значком галочки.

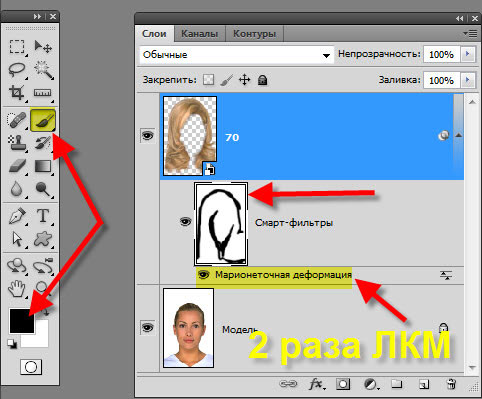
Способ 3: Использование инструмента «Марионеточная деформация»
- Для марионеточной деформации, выберите изображение. В фотошопе, инструмент «Марионеточная деформация» аналогичен инструменту «Деформация» тем, что позволяет быстро изменять фотографию от руки, что подходит для фотография недвижимости.. Используйте следующие инструкции, чтобы использовать его:
- Создайте слой для изображения, которое вы хотите деформировать.
- На панели «Слои» убедитесь, что слой выбран.
- Во всплывающем меню выберите Правка > Марионеточная деформация.
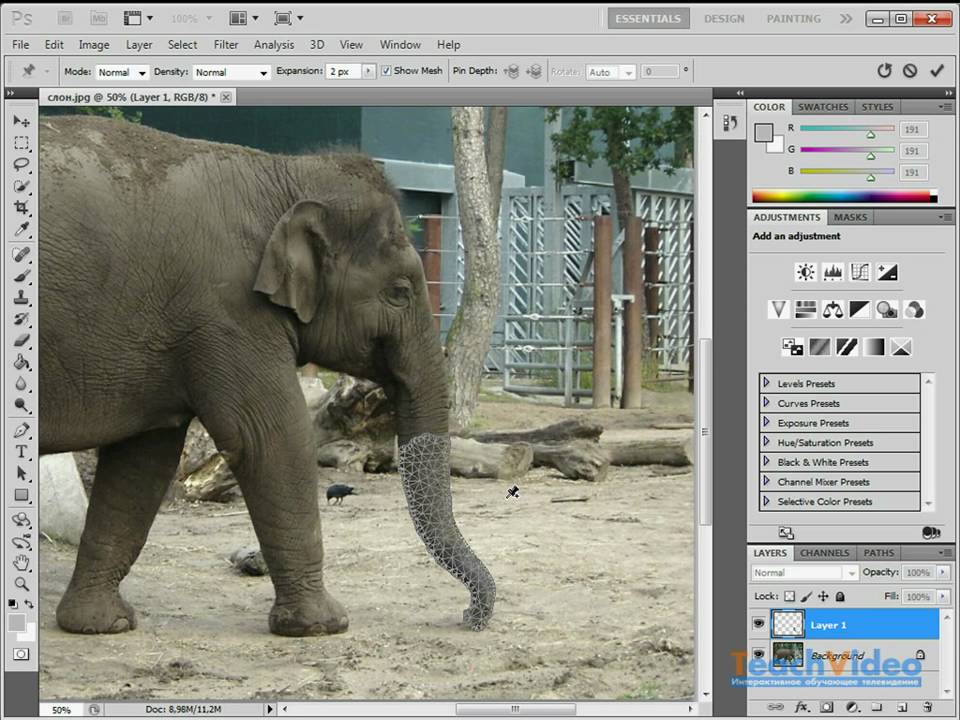
- На изображении нарисуйте сетку линий. Выбрав фотографию для деформации марионетки, выберите вставку «булавок» в изображение (отмечены крошечными точками). Перемещение булавки после ее вставки деформирует изображение в этом месте. Другие контакты будут «запирать» окружающую их область на месте, предотвращая ее изменение.
- Из-за того, как работают булавки, размещение всего нескольких булавок в критических областях изображения, которые вы хотите исказить, обычно является мудрым выбором.

- Из-за того, как работают булавки, размещение всего нескольких булавок в критических областях изображения, которые вы хотите исказить, обычно является мудрым выбором.
- Переместите точки, чтобы изменить изображение. После того, как вы расположили булавки, вы можете щелкнуть и перетащить любую булавку, чтобы переместить ее. Изображение будет пропорционально искажаться по мере того, как вы перемещаете булавку, вытягивая или толкая область вокруг нее. Требуется некоторый опыт, чтобы освоить деформацию марионетки, но как только вы это сделаете, это станет эффективным и быстрым методом внесения изменений.
- В дополнение к отмеченной точке вы можете использовать кнопки со стрелками для внесения незначительных изменений.
- Кроме того, Shift+щелчок можно использовать для одновременного выбора нескольких точек.
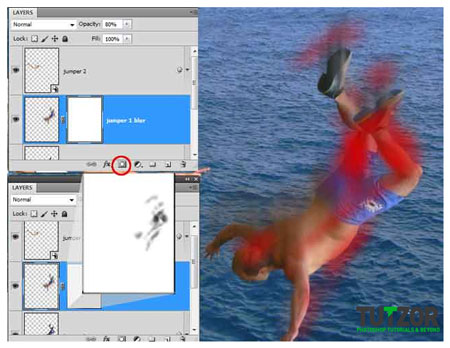
- Используйте функцию «Глубина булавки», чтобы переместить части изображения на задний план. Чтобы деформировать изображение так, чтобы его часть отображалась за другой, начните с замены контактов на дисплее. Затем на панели параметров перетащите выделенную область вперед или назад, используя клавиши «вверх» и «вниз» рядом с параметром «Глубина булавки».

- Просто используйте параметры Puppet Warp, чтобы изменить изображение. Внесите следующие изменения на панели инструментов, чтобы изменить работу инструмента «Марионеточная деформация»:
- Режим: контролирует, насколько экстремальны ваши изменения. Искажение увеличивает гибкость вашего изображения, в то время как жесткость вносит небольшие изменения.
- Расширение: вы можете использовать эту функцию, чтобы увеличить или сжать внешний край булавки.
- Плотность: регулируется расстояние между точками сетки. Дополнительные точки повысят вашу точность, но они создадут нагрузку на ваш компьютер. С меньшим количеством точек вы сможете вносить изменения быстрее, но они будут менее точными.
- Убедитесь, что ваши настройки соответствуют ожиданиям. Когда вы будете удовлетворены результатом, нажмите Enter, чтобы сохранить его. Затем нажмите значок галочки на панели параметров. С помощью Escape или параметра отмены на панели инструментов вы можете отменить свою работу.

Полезен ли инструмент фотографа Warp?
Инструмент деформации в Photoshop будет вам полезен в зависимости от ваших потребности в фотографии недвижимости и насколько вы модифицируете свои изображения после того, как сделаете их. Например, вы можете использовать его для выравнивания стен или даже добавить новые элементы на фото. Постобработка фотографий может занять некоторое время, и хотя использование инструмента «Деформация» — это простой способ добавить немного стиля, цель все же должна состоять в том, чтобы получить максимально точный кадр без каких-либо изменений.
Заключение
Инструмент деформации в Photoshop — полезный инструмент, но маловероятно, что вы будете использовать его на регулярной основе. Это был бы отличный инструмент для реалистичной ретуши фотографий недвижимости.
- Автор
- Последние посты
Вендоры
Искать:
Темы обучения
53 совета по фотосъемке недвижимости
Изучите более 50 бесплатных советов, которые можно применить во время следующей съемки!
English
стрелка вверхлупапересекатьпоперечный кругНеобходимые навыки в применении команды «Свободное трансформирование» (FreeTransform)
Автор Дмитрий Евсеенков На чтение 19 мин Просмотров 169 Обновлено
В этом уроке мы узнаем, как грамотно применять команду «Свободное трансформирование» (FreeTransform), с помощью которой мы сможем легко изменить размер и форму объектов и изображений. Как мы увидим далее, команда «Свободное трансформирование» так полезна, что она не только позволяет свободно перемещать, изменять размер и форму, но и даёт возможность легко переключаться между другими командами трансформации Photoshop, такими, как и «Наклон» (Skew), «Искажение» (Distort), «Перспектива» (Perspective) и «Деформация» (Warp). И мы можем применить все разновидности этих команд в составе одного шага, просто переключаясь между ними. А это экономит не только время, но и позволяет свести к минимуму потери качества изображения при изменении формы.
Мы можем применить Free Transform к отдельным слоям, выделенной области, векторным формам, тексту, и многое другое. Мы даже можем применить её к слой-маске и векторной маске! И если Вы применяете смарт-объекты вместо обычных слоёв, т в сочетании с грамотным применением «Свободного трансформирования», изменение объектов изображений становится полностью неразрушающим!
Все это делает знания о применении Free Transform одними из самых основных навыков в Photoshop. Давайте посмотрим, как это работает.
Давайте посмотрим, как это работает.
Важно! Команда «Свободное трансформирование» применяется по разному в зависимости от выбранного типа объекта (объект может быть векторный или растровый). Подробнее ниже.
Я буду использовать Photoshop CC в этом уроке, но все, что мы будем делать, также относится и к версиям ниже вплоть до Photoshop CS5. Но, прежде чем мы начнём, одно небольшое, но важное замечание. В новом Photoshop CC от ноября 2015 года, компания Adobe внесла некоторые изменения во внешний вид интерфейса в Photoshop. Это означает, что если вы используете Photoshop ниже моей версии, то некоторые из моих скриншотов могут немного отличаться от того, что Вы видите у себя на экране.
Давайте приступим.
Чтобы было удобнее рассмотреть работу инструмента на практике, давайте создадим новый документ (Ctrl+N) размером. скажем, 1200 на 800 пикселей. Затем выберем какой-либо контрастный цвет переднего плана (я выбрал фиолетовый #7680ff), возьмём инструмент «Произвольная фигура» (Custom Shape) и выберем на панели параметров следующую фигуру:
Слева направо: тип векторной формы — фигура, тип заливки — сплошной, обводка отключена, цвет заливки #7680ff, ширина и высота примерно 437 пикселей, вид векторной формы показан справа в выпавшем, обведён красным, этот стартовый набор фигур Photoshop по умолчанию со времён CS3
Тип векторной формы должен быть «Фигура» (Shape), рис. выше. Цвет заливки Photoshop взял из цвета переднего плана. Кроме того, проследите, чтобы тип заливки был сплошной (Solid Color), а обводка должна быть отключена.
выше. Цвет заливки Photoshop взял из цвета переднего плана. Кроме того, проследите, чтобы тип заливки был сплошной (Solid Color), а обводка должна быть отключена.
Протащите курсор мыши по документу, как показывает красная стрелка (можно при этом зажать Shift), в итоге у нас должно получиться примерно следующее:
Полученная в результате построений фигура. Не нужно, чтобы она была слишком большая.
Обратите внимание на панель слоёв. Photoshop поместил нашу новую фигуру на своем собственном отдельном слое «Фигура 1» (Shape 1), расположенном выше фонового слоя. Это слой-фигура, а не обычный пиксельный слой, на это указывает за небольшой значок фигуры в правом нижнем углу миниатюры слоя:
Слой-фигура на панели слоёв, значок, указывающий на это, обведён красным
Содержание
«Свободное трансформирование контура» (Free Transform Path) и «Свободное трансформирование контура (Free Transform Points) и «Свободное трансформирование» (Free Transform Path)
Ранее я упоминал, что команда Free Transform идет под разными названиями в зависимости от выбранного типа объекта. Вне зависимости от того, как она называется, вы всегда найдете её в выпадающем списке вкладки Редактирование (Edit).
Вне зависимости от того, как она называется, вы всегда найдете её в выпадающем списке вкладки Редактирование (Edit).
Если у вас активен контур (как на рисунке выше) — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Path и Transform Path, на русском «Свободное трансформирование контура» и «Трансформирование контура».
Если у вас активен не весь контур, а только некоторые из его вершин — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Points и Transform Points, на русском «Свободное трансформирование сегмента» и «Трансформирование сегмента».
Если же нет активного контура и Вы трансформируете обычные пиксели или выделение, то в этом же списке команды будут называться Free Transform и Transform, на русском «Свободное трансформирование» и «Трансформирование «.
Данный урок не затрагивает трансформирование контура, а посвящён пиксельной трансформации.
Поэтому давайте превратим векторную фигуру в растровую (т.е. состоящую из пикселей). Для этого кликаем правой клавишей мыши по слою в панели слоёв и выбираем строку «Растрировать слой» (Rasterize), после чего фигура преобразуется в пиксели, а значок на миниатюре слоя пропадает.
Для этого кликаем правой клавишей мыши по слою в панели слоёв и выбираем строку «Растрировать слой» (Rasterize), после чего фигура преобразуется в пиксели, а значок на миниатюре слоя пропадает.
Масштабирование объекта
Давайте посмотрим, как Free Transform работает на практике. Активируем слой (если он не активен) с нашей фигурой и включаю команду, нажав клавиши Ctrl+T на клавиатуре. Это сочетание клавиш запускает одну из команд Free Transform, Free Transform Path или Free Transform Points (которые мы рассмотрели в предыдущем разделе). Даже если вы не из тех, кто любит сочетания клавиш, я настоятельно рекомендую запускать эту команду с клавиш, т.к она очень часто используется при работе Photoshop.
Как только вы запустите Free Transform, вы увидите рамку, появившуюся вокруг объекта.
Внимание! Трансформируемым объектом в данном случае являются все пиксели слоя, имеющие непрозрачность больше нуля.
Эта рамка называется «рамкой трансформирования» (transform box). Обратите внимание, что рамка имеет ряд расположенных на ней квадратиков. Они располагаются на серединах сторон и углах рамки. Эти квадраты называются transformation handles, или просто handles, русскоязычные названия сленговые и разнятся, я называю их маркерами или маркерами трансформирования.
Обратите внимание, что рамка имеет ряд расположенных на ней квадратиков. Они располагаются на серединах сторон и углах рамки. Эти квадраты называются transformation handles, или просто handles, русскоязычные названия сленговые и разнятся, я называю их маркерами или маркерами трансформирования.
Как вы, наверное, поняли, используются эти квадратики для изменения размера и формы содержимого рамки.
Маркеры рамки трансформирования обведены красным
Включенная по по умолчанию, Free Transform позволяет перемещать, масштабировать и вращать объекты. Для регулировки ширины объекта, не затрагивая высоту, нажмите на левый или правый маркер и перетащите его горизонтально. Если зажать клавишу Alt перетащить курсор мыши, ширина будет изменяться в обе стороны от центра объекта, т.е в этом случае обе стороны будут двигаться одновременно в противоположных направлениях. Ниже пример, я тащу правый маркер наружу. Обратите внимание, что ромбические формы растягиваются по ширине:
Направление перемещения курсора показано красной стрелкой. Фигура растягивается вправо по ширине, причём перемещается только правая часть фигуры.
Фигура растягивается вправо по ширине, причём перемещается только правая часть фигуры.
Похожее изменение, но по высоте, произойдёт, если вы будете перетаскивать маркер на середине верхней или нижней стороны рамки.
Для масштабирования одновременно ширины и высоты, нажмите и перетащите любой из четырех угловых маркеров. По умолчанию, вы можете перетащить маркер свободно в любом направлении, но при этом пропорции формы могут исказиться. Чтобы сохранить исходные пропорции, при перемещении углового маркера зажмите клавишу Shift. Если же вы зажмете одновременно Shift+Alt, то при перетаскивании углового маркера будут сохранятся пропорции и, кроме этого, трансформирование будет происходить из центра во все стороны. На примере я перетаскиваю левый верхний маркер внутрь:
Левый верхний маркер перемещается вниз и вправо при этом клавиши Shift и Alt не зажаты
Примечание. Об использовании клавиши-модификатора
Важно отметить, что всякий раз, когда вы используете клавишу-модификатор, как Shift и/или Alt, то, когда вы закончите перемещение курсора, всегда следует сначала отпускать левую клавишу мыши, а потом уже клавиши-модификаторы.Если же вы сперва отпустите клавиши, то, при зажатой левой клавише мыши влияние модификаторов будет потеряно и рамка как-бы прыгнет и примет нежелаемый вид
Регулировка ширины и высоты с помощью ввода числовых значений в окна панели параметров
На самом деле не обязательно перетаскивать маркеры для масштабирования ширины и высоты объекта. Если вы знаете точные значения, какие вам нужны, вы можете ввести их непосредственно в поля ввода «Ширина» (обозначено на панели параметров буквой «Ш», в англ. Width, обозначено буквой W) и «Высота» (обозначено буквой «В», в англ. Height, обозначено буквой H). Нажатие значка в виде цепочки между этими полями ввода сохраняет пропорции объекта. Если вы вводите один параметр, то Photoshop автоматически изменит. Например, если я ввёл значение «Ширина» 150%, то, при нажатом значке, Photoshop изменил «Высоту» также до 150%:
По умолчанию, значения ширины и высоты заданы в процентах. Но, если вы нажмёте на любое из полей ввода правой клавишей мыши, то выпадет список, где сможете выбрать свои единицы, я, т. к работаю в вебе, практически всегда использую пиксели:
к работаю в вебе, практически всегда использую пиксели:
На этом примере я выбрал пиксели. Но можно выбрать и любую другую единицу, указанную в списке
Вращение объекта
Чтобы повернуть объект, выведите курсор мыши за пределы рамки и подведите его к любому углу. Когда вы увидите, что курсор принял форму двусторонней изогнутой стрелки, просто нажмите и перетащите его для поворота объекта. При нажатии и удержании Shift, объект будет поворачиваться на 15° (вы почувствуете это, объект будет как-бы прилипать при повороте на каждые 15°):
Поворот методом ввода числового значения угла поворота
Вы также можете задать точное значение поворота в градусах методом ввода значения в соответствующее поле в панели параметров. Оно расположено непосредственно справа от поля ввода «Высота»:
В данном примере объект повернётся на 12 градусов по часовой стрелке
Центр преобразования (Reference Point ), изменение положения методом перетаскивания
Если вы посмотрите на центр рамки, то увидите маленький кружок с чёрточками и точкой в центре, это и есть центр преобразования, или центр поворота. Кроме того, он является опорной точкой трансформирования. Простыми словами, эта точка, вокруг которой всё вращается и сжимается/растягивается:
Кроме того, он является опорной точкой трансформирования. Простыми словами, эта точка, вокруг которой всё вращается и сжимается/растягивается:
Опорная точка трансформации обведена красным, рисунок увеличен до масштаба 150%
По умолчанию опорная точка всегда расположена в центре рамки. Но бывают случаи, когда необходимо изменить положение центра трансформации, например, если мне надо повернуть мою фигуру не относительно её геометрического центра, а относительно угла. Для изменения положения центра, надо всего-лишь нажать на его иконку и перетащить в нужное место, и это новое место станет новой точкой вращения. Вы можете даже перетащить его пределы рамки. Если вы перетащите значок к одному из маркеров, он привяжется к этому маркеру. На примере я потащил его на маркер в нижнем левом углу, и теперь, при повороте, объект вращается вокруг этого угла:
Поворот производится вокруг левого нижнего угла рамки, центр трансформации, привязанный к угловому маркеру, увеличен.
Изменение положения центра преобразования с помощью опции панели параметров
Вы также можете изменить положение центра преобразования с помощью манипулятора в панели параметров. Он небольшого размера. поэтому на рисунке ниже я его увеличил для наглядности. Обратите внимание, что манипулятор делится на 3х3. Каждый квадрат вокруг сетки представляет собой соответствующей маркер на рамке. Просто нажмите на квадратик, чтобы переместить опорную точку на соответствующий маркер. Чтобы переместить ее обратно в центр, нажмите на центральный квадратик:
Манипулятор управления положением центра преобразования, увеличение 150%
Перемещение объекта
Мы можем использовать Free Transform для перемещения выбранного объекта из одного места в другое в пределах документа. Один из способов сделать это — нажать в любом месте внутри рамки трансформирования (за исключением центра преобразования) и перетащить объект в любую сторону с помощью мыши.
Вы также можете установить новое положение для объекта, введя конкретное значение на панели параметров в поля ввода координат X (горизонтальная позиция) и Y (вертикальная позиция). Обратите внимание, что эти значения основаны не на самом объекте, а на положении его центра преобразования, что мы который мы рассмотрели немного выше.
Обратите внимание, что эти значения основаны не на самом объекте, а на положении его центра преобразования, что мы который мы рассмотрели немного выше.
Если вы нажмете на маленький треугольник между полями ввода X и Y, то теперь эти поля ввода будут показывать не фактические координаты центра преобразования относительно границ документа, а расстояние, на которое вы переместите объект по отношению к объекту в текущей позиции. Другими словами, если вы введёте значение 50 в поле ввода X, объект будет перемещён объект на 50 пикселей вправо, в то время как ввод 100 в поле Y подвинет объект вниз на 100 пикселей. Введите отрицательные значения, чтобы переместить объект в противоположных направлениях. Непосредственно сразу после нажатия на треугольник, в полях ввода отображается значение «ноль», т.к. пока вы объект не перемещали:
Изображение увеличено на 150%
Отменить или аннулировать трансформирование
Прежде чем мы продолжим рассматривать новые способы изменения объекта, мы должны сначала узнать, как отменить или аннулировать преобразование. Photoshop дает нам один уровень отмены при работе с Free Transform. Для отмены последнего шага следует нажать клавиши Ctrl+Z.
Photoshop дает нам один уровень отмены при работе с Free Transform. Для отмены последнего шага следует нажать клавиши Ctrl+Z.
Для отмены трансформации целиком и выхода из команды Free Transform, что сбросит ??объект обратно к его первоначальной форме и размеру, нажмите клавишу Esc.
Наклон (Skew)
Наряду с перемещением, масштабированием и вращением, Free Transform также дает нам быстрый и легкий доступ к другим командам трансформаций Photoshop, это наклон, искажение, перспектива, и деформация. Для выбора любого из них, все, что нужно сделать, это, при активной команде, правой кнопкой мыши кликнуть в любом месте внутри документа, а затем выберите тот пункт меню, который хотите. Давайте начнем с «Наклона». Просто выберем его из списка:
Клик правой клавишей мыши в любом месте документа и выбор опции трансформирования — Наклон (Skew)
При выбранной опции, наведите курсор на любой из маркеров, расположенных на середине сторон рамки. Курсор должен принять вид белого треугольника-стрелки с двухсторонней стрелкой под ним. При нажатии на верхний или нижний маркер и перетаскивании его влево или вправо, объект наклоняется по горизонтали. Зажмите клавишу Alt во время перетаскивания, и объект будет наклонятся относительно центра преобразования:
При нажатии на верхний или нижний маркер и перетаскивании его влево или вправо, объект наклоняется по горизонтали. Зажмите клавишу Alt во время перетаскивания, и объект будет наклонятся относительно центра преобразования:
Наклон объекта вправо. Курсор обведён красным кружком
Аналогично производится и наклон по вертикали, в этом случае, вместо маркеров на верхней и нижней сторонах следует использовать маркеры на боковых сторонах рамки.
Если же вы будете использовать угловые маркеры в режиме наклона, вы сможете масштабировать одну из двух сторон, прилежащих к этому углу. При нажатии и удержании Alt во время перетаскивания, противоположный угол рамки будет двигаться в противоположном направлении:
Трансформирование в режиме «наклон» — правый верхний угол перетаскиваем влево
Вы также можете ввести конкретные значения наклона сторон в градусах, в поля «Г» (горизонтальный, англ «H» и «V» (вертикальный, англ. также «V») . Значения могут быть положительными или отрицательными в зависимости от вашего направления наклона. Смотрите, какой ромб получился у меня, кроме этих значений, я ввёл значение угла поворота 45° относительно опорной точки:
Смотрите, какой ромб получился у меня, кроме этих значений, я ввёл значение угла поворота 45° относительно опорной точки:
Здесь я ввел три значения: поворот рамки относительно центра преобразования 45° и наклон сторон по горизонтали и вертикали по 10°
Искажение (Distort)
Теперь давайте рассмотрим режим Искажение (Distort). Чтобы выбрать его, я буду нажму правой клавишей мыши внутри моей документа и выберу пункт «Искажение» (Distort) из меню.
В режиме Distort у вас есть полная свобода перемещения маркеров. Просто нажмите на любой маркер и перетащите его в любом направлении, чтобы изменить объект. При этом вы потеряете исходное соотношение сторон, но по этому данный режим и называется «Искажение». При нажатии и удержании Alt вы будете искажать объект симметрично относительно центра рамки:
Искажение без зажатой клавиши Alt
Перемещение за боковой маркер аналогично режиму «Наклон», но, поскольку у «Искажения» ограничений меньше, вы можете ещё перемещать горизонтальные стороны по высоте, а вертикальные по горизонтали, тем самым уменьшая или увеличивая размер объекта.
На примере искажение производится вправо и вниз
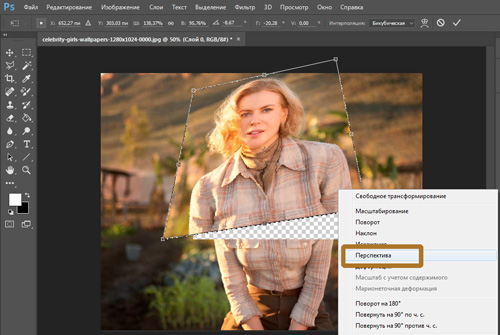
Перспектива (Perspective)
Выберите этот режим, так же, как мы выбирали ранее режимы «Наклон» и «Искажение».
В режиме перспективы перетаскивание углового маркера по горизонтали или вертикали вызывает перемещение маркера в противоположном углу, он двигается вместе с перемещаемым, но в противоположном направлении, создавая псевдо-3D эффект. На рисунке я тащу верхний левый угол внутрь вправо. При этом, верхний правый угол перемещается внутрь влево:
Режим «Перспектива»
Затем, не выходя из режима перспективы, я перетащите левый нижний угол наружу влево, при этом нижний правый угол перемещается наружу вправо:
Вы можете сделать то же самое по вертикали путем перетаскивания угловых маркеров вверх или вниз.
Деформация (Warp)
Итак, мы узнали, что, используя Free Transform, мы можем перемещать, масштабировать и поворачивать объект. Также, мы рассмотрели, как из режима по умолчанию о умолчанию переключаться на режимы «Наклон», «Искажение» и «Перспектива» в случае, если на нам необходимо выполнить другие виды преобразований. Но безусловно, режим, который дает нам наибольшие возможности и управление, когда дело доходит до перестройки объекта, является «Деформация» (Warp). Давайте рассмотрим подробнее, как работает этот режим.
Но безусловно, режим, который дает нам наибольшие возможности и управление, когда дело доходит до перестройки объекта, является «Деформация» (Warp). Давайте рассмотрим подробнее, как работает этот режим.
Включается этот режим аналогично предыдущим — при активной «Трансформации» клик правой клавишей мыши по любому месту в документе и выбор соответствующей строки из списка.
Другой способ — нажать кнопку Warp (также, при активной «Трансформации») на панели параметров. Эта кнопка служит переключателем между режимом «Свободного трансформирования и режимом «Деформации»:
При включении режима Деформация, первое, что вы увидите, это то, что стандартная рамка трансформирования заменилась более подробной сеткой 3х3. Кроме того, вы заметите, что в настоящее время отсутствуют маркеры, которые были ранее на серединах сторон рамки, но угловые маркеры остались:
Боковые маркеры отсутствуют, но, зато к угловым маркерам добавились направляющие. Кроме того, рамка стала сеткой 3 на 3, и объект внутри рамки можно изменить, просто нажав и перетащив любое место внутри сетки.
Чтобы изменить форму объекта, следует нажать и перетащить любой из угловых маркеров. Так же, как в режиме «Искажение» (Distort), «Деформация» дает нам полную свободу в перемещении маркеров. При перемещении маркеров вы заметите, что сама сетка перекраивается вместе с объектом внутри неё:
Красными стрелками показаны направления, по которым сдвинуты углы изначально прямоугольной сетки.
Видите линии с круглыми точками на конце, которые исходят из углов? Это направляющие, и каждый угол сетки имеет две такие направляющие.
Вы можете изменить объект (и сетку), нажав на кругляшки на концах направляющих и перетащив их. Это добавит больше или меньше кривизны в зависимости от того, в каком направлении вы их перетащите. Для регулировки длины направляющей (и длины её направляемой кривой), перетащите кругляшок ближе или дальше от угла:
Наклоном направляющих регулируется наклон кривой, а длина кривой зависит от длины направляющей.
Важно! Для преобразования объекта в режиме «Деформации» можно использовать не только угловые маркеры и направляющие, но и любую точку внутри рамки! Просто нажмите мышкой на любую точку внутри рамки и протащите курсор!
Стрелкой показан путь курсора. Исходное нажатие на курсор было в районе кружка, затем курсор протащен влево.
Исходное нажатие на курсор было в районе кружка, затем курсор протащен влево.
Стили «Деформации»
Еще одной особенностью режима «Деформация» является то, что она включает в себя несколько наборов основных стилей, доступных из соответствующего меню в панели параметров.
Применение стиля деформации мгновенно превращает предмет в заранее заданную форму. Эти стили наиболее часто применяется к тексту, но они могут быть применены и к любому виду объекта или выделения.
По умолчанию, Стиль Деформации установлен на «Заказная» (Custom), при этом стиле мы можем свободно изменять сетку деформирования:
Опция «Стили деформации»
Нажмите на слово «Заказная» (Custom), чтобы открыть меню с различными стилями деформации. Теперь можно выбрать желаемый стиль из списка. Я выберу первый, «Дуга» (Arc):
Выбор стиля «Дуга» (Arc) из меню стилей деформации
Это мгновенно превращает мою объект в форму дуги:
Объект в виде арки (дуги)
Обратите внимание, что теперь на сетке у нас остался всего лишь один маркер, расположенный в верхней центральной части сетки, но он может располагаться и в других местах, в зависимости от выбранного стиля. Этот маркер регулирует степень изгиба формы. Я нажму на маркер и перетащу его вниз, что снижает степень изгиба. Перемещение маркера вверх увеличит изгиб:
Этот маркер регулирует степень изгиба формы. Я нажму на маркер и перетащу его вниз, что снижает степень изгиба. Перемещение маркера вверх увеличит изгиб:
Перетаскиваем маркер вниз и изменяем кривизну дуги, вниз-уменьшаем, вверх — увеличиваем
Вы также можете ввести определенное значение кривизны изгиба в процентах в поле ввода «Изгиб» на панели параметров, от нуля до ста:
Задайте числовое значение изгиба в процентах. Можно ввести отрицательное значение, тогда объект изогнётся в другую сторону
Чтобы поменять ориентацию деформации стиля с горизонтальной на вертикальную и наоборот, нажмите кнопку «Изменить ориентацию деформации», расположенную непосредственно слева от поля ввода «Изгиб» (Bend):
Нажатие на кнопку — и изгиб меняет положение с горизонтального на вертикальное.
Вы можете изменять величину горизонтального и вертикального искажения независимо друг от друга, введя значения в процентах, в поля «Г» (горизонтальная деформация, в англ. H (horizontal)) и V (вертикальная деформация, в англ. V (vertical)) в панели параметров:
H (horizontal)) и V (вертикальная деформация, в англ. V (vertical)) в панели параметров:
Г (горизонтальная) и V (вертикальные) варианты искажения.
Если вам надо изменить объект больше, чем даёт этот стиль (т.е. этот стиль разрешает изменения одним единственным маркером), вы можете всегда вернуться обратно к варианту пользовательского стиля, причём сделанные изменения останутся. Это действие возвращает четыре угловые маркера, а также их направляющие, что позволяет полностью настроить внешний вид вашего выбранного стиля:
Переключение стиля деформации обратно на «Заказная»
Другие варианты трансформации
В дополнение к «Наклону», «Искажению», «Перспективе», и «Деформации», «Свободное трансформирование» предоставляет нам доступ к более стандартным вариантам трансформации, как то «Поворот на 180°», «Поворот на 90° по ч.с.» или против часовой стрелки, а также «Отражение по горизонтали» (Flip Horizontal) и «Отражение по вертикали» (Flip Vertical). Вы найдете эти опции в нижней части меню, после того, как вы нажмёте правой клавишей мыши внутри документа:
Вы найдете эти опции в нижней части меню, после того, как вы нажмёте правой клавишей мыши внутри документа:
Дополнительные опции трансформирования
Когда вы закончите преобразования объекта, и будете готовы к сохранению ваших изменений, вы можете сделать это либо нажав галочку в панели параметров, либо нажав клавишу Enter на клавиатуре. Если вы решите, что вам не хотите сохранить ваши изменения, нажмите кнопку «Отменить» (Cancel ) в панели параметров (она расположена непосредственно слева от га
Как деформировать изображения в Photoshop (3 простых шага + советы)
Иногда вам нужно, чтобы элементы изображения были гибкими. Возможно, вы пытаетесь подтолкнуть объект в другое положение или просто создать классный эффект. Несмотря на это, Photoshop упрощает работу с инструментом деформации.
Привет! Меня зовут Кара, и я ценю то, как инструмент деформации помогает мне получать изображения именно такими, какими я хочу. Например, однажды я использовал инструмент «Деформация», чтобы превратить изображение бабочки сверху вниз в летящее изображение, чтобы добавить его в композицию!
Хотите такую же гибкость при работе с изображениями? Позвольте мне показать вам, как деформировать изображения в Photoshop!
Краткое примечание: приведенные ниже снимки экрана основаны на версии Adobe Photoshop CC для Windows.
СОДЕРЖАНИЕ
- Шаг 1: Сделайте выбор
- Шаг 2: Откройте инструмент Warp
- Шаг 3: Деформация изображения
- Warp Grids
- .
Шаг 1. Сделайте выделение
Во-первых, вам нужно сообщить Photoshop, на какую часть изображения вы хотите повлиять. Сделайте выделение вокруг вашего объекта. Я собираюсь использовать кнопку Select Subject на панели Options для этого изображения. Чтобы кнопка появилась, один из инструментов выделения должен быть активен.
Нажмите Ctrl + J или Command + J , чтобы скопировать выделение на новый слой.
Перед тем, как начать деформацию, рекомендуется превратить слой в смарт-объект. Это позволяет изменять размер объекта без потери качества. Щелкните правой кнопкой мыши слой и выберите в меню Преобразовать в смарт-объект .

Шаг 2: Откройте инструмент деформации
Есть два способа получить доступ к инструменту деформации . Первый — перейти к Edit , навести курсор на Transform и выбрать Warp в меню.
Другой способ — открыть инструмент Transform с помощью сочетания клавиш Ctrl + T или Command + T 4 4. Затем выберите инструмент деформации, щелкнув значок на панели параметров .
Как бы вы это ни делали, вы получите коробку, которая выглядит вот так.
Шаг 3: Деформация изображения
Каждый из маленьких синих кругов является контрольной точкой, которую вы можете использовать для деформации изображения в разных направлениях. Нажмите и перетащите контрольную точку, чтобы переместить изображение.
Вы также можете щелкнуть и перетащить в любую точку на линиях сетки.
 Это внесет большие изменения.
Это внесет большие изменения.Поэкспериментируйте с перемещением этих контрольных точек в разных направлениях, чтобы изменить положение и пропорции вашего объекта.
Если вы ошиблись, вы всегда можете нажать Ctrl + Z или Команда + Z для отмены Если у вас полный беспорядок и вы хотите начать сначала, нажмите Reset на панели параметров .
Деформация сетки
Что делать, если вам нужно, чтобы инструмент деформации был более точным? Вы получаете только 12 контрольных точек по краям и ни одной посередине. У вас нет точного контроля над любой точкой в пределах изображения.
Итак, давайте откроем сетку деформации. Вы также можете использовать сетку деформации, чтобы добавить больше контрольных точек на изображение.
Перейдите к полю Grid на панели Options .
 По умолчанию будет указано По умолчанию. Откройте раскрывающееся меню и выберите один из трех вариантов сетки. Размер 5×5 даст вам больше контрольных точек.
По умолчанию будет указано По умолчанию. Откройте раскрывающееся меню и выберите один из трех вариантов сетки. Размер 5×5 даст вам больше контрольных точек.Если это все еще не работает для вас, выберите вариант Custom . Это позволит вам выбрать, сколько строк и столбцов для вашей сетки, и контрольная точка будет появляться на каждом пересечении.
Как и раньше, щелкните и перетащите контрольные точки, чтобы деформировать изображение.
Как только вы активируете контрольную точку, щелкнув по ней, вы заметите, что появляются ручки управления. Вы можете использовать эти маркеры для дальнейшей точной настройки направления деформации. Вы также можете вращать варп, потянув за ручки вокруг контрольной точки.
Выбор нескольких точек
Вы также можете выбирать и управлять несколькими точками одновременно. Просто удерживайте нажатой клавишу Shift , нажимая на точки, или щелкните и перетащите мышь вокруг точек, которые вы хотите выбрать.
 Если вы выбрали его случайно, нажмите и удерживайте Shift и щелкните его, чтобы отменить выбор.
Если вы выбрали его случайно, нажмите и удерживайте Shift и щелкните его, чтобы отменить выбор.При перемещении курсора по выбранным точкам вы заметите, что он меняется. Когда вы увидите четырехконечную стрелку, вы можете щелкнуть и перетащить выбранные точки в любом направлении.
Когда курсор превратится в горизонтальную двунаправленную стрелку на одной из конечных точек, вы можете сдвинуть точки внутрь или наружу, противоположно друг другу.
Наведите указатель мыши за пределы выбранных точек, и курсор превратится в двунаправленную 90-градусную стрелку. Нажмите и перетащите круговыми движениями, чтобы повернуть точки.
Наведите указатель мыши на угол рамки вокруг выбранных точек, чтобы масштабировать выбранную область. Когда курсор превратится в диагональную двунаправленную стрелку, нажмите и перетащите, чтобы увеличить или уменьшить ее.
Вы можете сделать многое, так что экспериментируйте и получайте удовольствие!
Создание собственных линий сетки
Что делать, если вы все еще не можете получить контрольную точку именно там, где вам нужно? Мы упоминали о создании пользовательской сетки, но линии сетки по-прежнему будут находиться на одинаковом расстоянии друг от друга.
 Кроме того, у вас могут возникнуть проблемы с получением контрольной точки именно в том месте, которое вы хотите.
Кроме того, у вас могут возникнуть проблемы с получением контрольной точки именно в том месте, которое вы хотите.В этом случае вам необходимо создать собственные линии сетки с помощью элементов управления на панели параметров.
Первое поле позволит вам выбрать точку и разместить горизонтальную и вертикальную линии сетки, чтобы получить точную точку.
Второе поле позволяет разместить вертикальную линию.
И третий позволяет разместить горизонтальную линию.
Теперь вы можете деформировать что угодно и как угодно!
Хотите узнать об искажении текста? Посмотрите наш учебник по деформации текста здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как деформировать изображения, фигуры и контуры в Photoshop
В Photoshop есть много инструментов для творческих графических дизайнеров, и инструмент Warp — один из них.
 Команда Warp позволяет перетаскивать контрольные точки для управления формой изображений, форм, контуров или других объектов. Вы также можете деформировать с помощью формы во всплывающем меню «Деформация» на панели параметров. Фигуры во всплывающем меню «Деформация» также можно деформировать; вы можете перетащить их контрольные точки.
Команда Warp позволяет перетаскивать контрольные точки для управления формой изображений, форм, контуров или других объектов. Вы также можете деформировать с помощью формы во всплывающем меню «Деформация» на панели параметров. Фигуры во всплывающем меню «Деформация» также можно деформировать; вы можете перетащить их контрольные точки.Как использовать Photoshop Warp Tool
Использование инструмента деформации в графическом изображении может добавить вашей работе новое измерение. Деформацию можно использовать для создания этикеток для неплоских упаковок. Деформация хороша для создания этикеток для цилиндрических предметов, таких как бутылки, банки, банки и многих других. Давайте посмотрим, как сгибать или деформировать изображения, формы и контуры в Photoshop с помощью инструмента Photoshop Warp. Используемые шаги:
- Преобразование деформации
- Преобразование деформации: цилиндр
- Разделение деформации
- Марионеточная деформация
Как деформировать изображения, фигуры и контуры в Photoshop
1] Преобразование деформации
Выберите слой или область изображения, которую вы хотите деформировать, перейдите к Редактировать , затем Преобразовать , затем Деформация .
 Когда слой или область изображения выбраны, вы можете либо перейти к Редактировать , затем Преобразовать , затем Деформировать , либо нажать Ctrl + T , а затем нажать Переключение между режимами свободного преобразования и деформации 9Кнопка 0034 на панели параметров.
Когда слой или область изображения выбраны, вы можете либо перейти к Редактировать , затем Преобразовать , затем Деформировать , либо нажать Ctrl + T , а затем нажать Переключение между режимами свободного преобразования и деформации 9Кнопка 0034 на панели параметров.Чтобы просмотреть дополнительные параметры Visual Guide , щелкните значок шестеренки на панели параметров. Теперь вы можете установить параметр отображения направляющих деформации и выбрать, когда показывать визуальные направляющие — Автопоказывать направляющие, Всегда показывать направляющие, и Никогда не показывать направляющие . По умолчанию для сетки установлено значение Всегда показывать направляющие .
Вы также можете изменить Цвет и Непрозрачность визуальных направляющих, а также количество линий, составляющих направляющую.
 Плотность Параметр определяет количество линий, которые появляются между каждой линией Разделенная деформация . По умолчанию Плотность установлено на 2.
Плотность Параметр определяет количество линий, которые появляются между каждой линией Разделенная деформация . По умолчанию Плотность установлено на 2.Вы можете выбрать Вид > Дополнительно , чтобы показать или скрыть сетку деформации и контрольные точки при использовании контрольных точек для искажения элемента.
Чтобы исказить выделение с помощью предустановки деформации, выберите стиль деформации во всплывающем меню Деформация на панели параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер сетки из Сетка всплывающее меню на панели параметров.
- Выберите размер сетки — по умолчанию (1×1), 3×3, 4×4 или 5×5.
- Выберите Custom и укажите количество столбцов и строк в диалоговом окне Custom Grid Size .
Чтобы добавить больше линий сетки управления в сетку деформации, выберите вариант разделения деформации.

На панели параметров нажмите любую из кнопок Разделить или выберите Редактировать > Преобразовать > Разделить Деформацию по горизонтали , Разделение деформации по вертикали или Разделение деформации поперек .
Переместите указатель в область сетки и щелкните там, где вы размещаете дополнительные линии сетки управления. Когда вы перемещаете указатель по сетке деформации, вы увидите, что разделительные линии отслеживают указатель. При нажатии на сетку деформации добавляются дополнительные контрольные точки.
- Для управления формой перетащите контрольные точки, сегмент ограничивающей рамки или сетки или область внутри сетки. При настройке кривой используйте маркеры контрольных точек. Это похоже на настройку маркеров в изогнутом сегменте векторной графики.
- Нажмите на линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните точку привязки (на пересечении линий сетки), чтобы отредактировать контрольные точки, окружающие эту привязку.
 Перетащите контрольные точки, чтобы деформировать изображение.
Перетащите контрольные точки, чтобы деформировать изображение. - Чтобы выбрать несколько точек, Shift + щелкните на опорных точках или щелкните и перетащите указатель по точкам, удерживая нажатой клавишу Shift. Вокруг выбранных точек появляется прямоугольник, если выбрано две или более точек.
- Чтобы отменить выбор нескольких точек, Shift + щелкните на активных опорных точках или щелкните и перетащите указатель над активными точками, удерживая нажатой клавишу Shift. Размер прямоугольника, окружающего выбранные точки, автоматически изменяется по мере выбора или отмены выбора точек.
- Чтобы удалить выбранную линию сетки (контрольные точки вдоль линии видны), нажмите Удалить или выберите Правка > Преобразование > Удалить деформацию разделения .
- Чтобы удалить горизонтальные и вертикальные линии сетки, проходящие через опорную точку, нажмите опорную точку, затем нажмите Удалить или выберите Редактировать > Трансформировать > Удалить искривление .

- Чтобы изменить ориентацию стиля деформации, выбранного в меню «Деформация», нажмите кнопку «Изменить ориентацию деформации» на панели параметров.
- Чтобы изменить опорную точку, щелкните квадрат на локаторе опорной точки на панели параметров.
- Чтобы указать степень деформации с помощью числовых значений, введите значения в текстовые поля Изгиб (задание изгиба), X (задание горизонтального искажения) и Y (задание вертикального искажения) на панели параметров. Вы не можете вводить числовые значения, если вы выбрали «Нет» или «Пользовательский» во всплывающем меню «Стиль деформации».
На горлышко бутылки нанесена специальная расщепленная деформация. Плотность для визуальных направляющих установлена на 4; между каждым Split Warp есть четыре направляющих.
Чтобы завершить процесс деформации, вы можете выполнить одно из следующих действий:
- Нажмите Enter или нажмите кнопку «Подтвердить» на панели параметров.
- Чтобы отменить трансформацию, нажмите клавишу Esc или нажмите кнопку «Отмена» на панели параметров.

2] Преобразование деформации — цилиндр
Это отличный инструмент для тех, кто занимается дизайном упаковки. Этот инструмент отлично подходит для изготовления упаковок и этикеток цилиндрической формы. Деформация цилиндрического преобразования позволяет изгибать плоские изображения в закругленную цилиндрическую поверхность. Добавлены элементы управления изменением размера снизу/слева и сверху/справа, так что весь выбор можно свободно трансформировать.
Ниже приведены шаги по использованию деформирования цилиндрического преобразования:
- Выберите слой или область изображения, которое вы хотите деформировать.
- Выберите Edit , затем Transform , затем Warp в меню или нажмите Control + T .
- Нажмите кнопку Free Transform / Warp Modes на панели параметров.
- Перейдите в раскрывающееся меню Деформация на панели параметров и выберите нижний значок: Цилиндр.

- Нажмите и перетащите элементы управления на экране, чтобы отрегулировать форму деформации.
Вы можете использовать элементы управления изменением размера снизу/слева и сверху/справа, чтобы весь выбор можно было свободно трансформировать. Кроме того, вы можете применить деформацию цилиндрического преобразования и к текстовым слоям.
- A. Регулировка кривизны сверху и снизу
- B. Установка правого верхнего угла
- C. Регулировка перспективы. Скользите к центру, чтобы казаться дальше, сдвиньте вправо, чтобы казаться очень близко
- D. Регулировка нижней кривизны независимо от верхней
- E. Установка нижнего левого угла
4] Разделение деформации
В более ранних версиях версий Photoshop, всякий раз, когда вы хотели деформировать часть изображения, это в конечном итоге затрагивало все изображение. Теперь Photoshop позволяет деформировать часть изображения, оставляя остальную часть изображения нетронутой.
 По сути, это Split Warp, способность разделять части изображения для деформации. Вы можете разделить деформацию поперек, по вертикали и по горизонтали.
По сути, это Split Warp, способность разделять части изображения для деформации. Вы можете разделить деформацию поперек, по вертикали и по горизонтали.Используйте клавишу Control, чтобы быстро переключаться между параметрами разделения деформации, не возвращаясь в строку меню.
- Удерживая нажатой клавишу Control, щелкните в любом месте сетки деформации, чтобы разделить деформации поперек в этом месте.
- Удерживая нажатой клавишу Control, переместите указатель к краю существующей горизонтальной линии сетки. Щелкните, чтобы разделить деформацию по вертикали в этом месте.
- Аналогичным образом, удерживая нажатой клавишу Control, переместите указатель к краю существующей вертикальной линии сетки. Нажмите, чтобы разделить деформацию по горизонтали в этом месте.
5] Марионеточная деформация
Марионеточная деформация обеспечивает визуальную сетку, которая позволяет резко искажать определенные области изображения, оставляя другие области нетронутыми.
 Область применения варьируется от тонкой ретуши изображений (например, придания формы волосам) до полной трансформации (например, изменения положения рук или ног).
Область применения варьируется от тонкой ретуши изображений (например, придания формы волосам) до полной трансформации (например, изменения положения рук или ног).В дополнение к слоям изображения можно применять марионеточную деформацию к слоям и векторным маскам. Для недеструктивного искажения изображений используйте смарт-объекты.
Это исходное изображение до применения марионеточной деформации.
На панели «Слои» выберите слой или маску, которую вы хотите преобразовать, выберите «Редактировать» , затем «Марионеточная деформация».
На панели параметров настройте следующие параметры сетки:
- Режим – определяет общую эластичность сетки.
- Плотность – определяет расстояние между точками сетки. Больше точек повышает точность, но требует больше времени на обработку; Меньшее количество очков делает обратное.
- Расширение – расширяет или сужает внешний край сетки.

- Показать сетку – снимите флажок, чтобы отображались только регулировочные штифты, что обеспечивает более четкий предварительный просмотр ваших преобразований.
В окне изображения щелкните, чтобы добавить булавки к областям, которые вы хотите преобразовать, и областям, которые вы хотите закрепить на месте.
Чтобы повернуть сетку вокруг булавки, выберите ее, а затем выполните одно из следующих действий:
Чтобы повернуть сетку на фиксированное число градусов, нажмите клавишу Alt и поместите курсор рядом с булавками, но не над ними. Когда появится круг, перетащите его, чтобы визуально повернуть сетку.
Примечание. Угол поворота отображается на панели параметров.
Для автоматического поворота сетки в зависимости от выбранного параметра «Режим» выберите «Авто» в меню «Поворот» на панели параметров.
По завершении преобразования нажмите Enter для подтверждения.
Читать: Советы и рекомендации по Photoshop для начинающих
Что такое разделение деформации и почему это важно?
Раздельная деформация позволяет деформировать часть изображения, оставляя остальную часть изображения нетронутой.
 Раздельная деформация — это, по сути, возможность разделить части изображения для деформации. Вы можете разделить деформацию поперек, по вертикали и по горизонтали. Раздельная деформация важна, потому что она позволяет вам вносить изменения в одну часть изображения, оставляя остальную часть изображения нетронутой.
Раздельная деформация — это, по сути, возможность разделить части изображения для деформации. Вы можете разделить деформацию поперек, по вертикали и по горизонтали. Раздельная деформация важна, потому что она позволяет вам вносить изменения в одну часть изображения, оставляя остальную часть изображения нетронутой.Что такое трансформация деформации — цилиндр?
Transform Warp — Cylinder — это метод деформации, который позволяет искривлять изображение или текст вокруг цилиндрического объекта. Этот метод деформации очень важен для тех, кто занимается дизайном этикеток или упаковок, поскольку он позволяет размещать этикетки и слова вокруг цилиндрических объектов.
Что такое контур в Photoshop?
Контур — это граница вокруг объекта или текста в Photoshop. Путь подобен краю контура изображения или текста. Пути важны, потому что их можно использовать для написания текста вокруг изображений или другого текста. Вы можете увидеть путь вокруг изображения или текста, используя волшебную палочку, чтобы выбрать изображение или текст, и вы увидите контур.
 Фотошоп деформация изображения: Фильтры «Искажение» в Photoshop Elements
Фотошоп деформация изображения: Фильтры «Искажение» в Photoshop Elements

 Имейте в виду, что если вы ничего не выберете, слой будет деформироваться по умолчанию.
Имейте в виду, что если вы ничего не выберете, слой будет деформироваться по умолчанию. Прежде чем экспортировать свою работу, вы должны попрактиковаться, потому что это требует некоторого привыкания.
Прежде чем экспортировать свою работу, вы должны попрактиковаться, потому что это требует некоторого привыкания. Во всплывающем окне «Деформация» на панели инструментов есть несколько дополнительных настроек, которые могут помочь вам скорректировать искаженное изображение. Ниже приведены подробности:
Во всплывающем окне «Деформация» на панели инструментов есть несколько дополнительных настроек, которые могут помочь вам скорректировать искаженное изображение. Ниже приведены подробности:



 Если же вы сперва отпустите клавиши, то, при зажатой левой клавише мыши влияние модификаторов будет потеряно и рамка как-бы прыгнет и примет нежелаемый вид
Если же вы сперва отпустите клавиши, то, при зажатой левой клавише мыши влияние модификаторов будет потеряно и рамка как-бы прыгнет и примет нежелаемый вид
 Это внесет большие изменения.
Это внесет большие изменения. По умолчанию будет указано По умолчанию. Откройте раскрывающееся меню и выберите один из трех вариантов сетки. Размер 5×5 даст вам больше контрольных точек.
По умолчанию будет указано По умолчанию. Откройте раскрывающееся меню и выберите один из трех вариантов сетки. Размер 5×5 даст вам больше контрольных точек. Если вы выбрали его случайно, нажмите и удерживайте Shift и щелкните его, чтобы отменить выбор.
Если вы выбрали его случайно, нажмите и удерживайте Shift и щелкните его, чтобы отменить выбор. Кроме того, у вас могут возникнуть проблемы с получением контрольной точки именно в том месте, которое вы хотите.
Кроме того, у вас могут возникнуть проблемы с получением контрольной точки именно в том месте, которое вы хотите. Команда Warp позволяет перетаскивать контрольные точки для управления формой изображений, форм, контуров или других объектов. Вы также можете деформировать с помощью формы во всплывающем меню «Деформация» на панели параметров. Фигуры во всплывающем меню «Деформация» также можно деформировать; вы можете перетащить их контрольные точки.
Команда Warp позволяет перетаскивать контрольные точки для управления формой изображений, форм, контуров или других объектов. Вы также можете деформировать с помощью формы во всплывающем меню «Деформация» на панели параметров. Фигуры во всплывающем меню «Деформация» также можно деформировать; вы можете перетащить их контрольные точки. Плотность Параметр определяет количество линий, которые появляются между каждой линией Разделенная деформация . По умолчанию Плотность установлено на 2.
Плотность Параметр определяет количество линий, которые появляются между каждой линией Разделенная деформация . По умолчанию Плотность установлено на 2.


 По сути, это Split Warp, способность разделять части изображения для деформации. Вы можете разделить деформацию поперек, по вертикали и по горизонтали.
По сути, это Split Warp, способность разделять части изображения для деформации. Вы можете разделить деформацию поперек, по вертикали и по горизонтали. Область применения варьируется от тонкой ретуши изображений (например, придания формы волосам) до полной трансформации (например, изменения положения рук или ног).
Область применения варьируется от тонкой ретуши изображений (например, придания формы волосам) до полной трансформации (например, изменения положения рук или ног).
 Раздельная деформация — это, по сути, возможность разделить части изображения для деформации. Вы можете разделить деформацию поперек, по вертикали и по горизонтали. Раздельная деформация важна, потому что она позволяет вам вносить изменения в одну часть изображения, оставляя остальную часть изображения нетронутой.
Раздельная деформация — это, по сути, возможность разделить части изображения для деформации. Вы можете разделить деформацию поперек, по вертикали и по горизонтали. Раздельная деформация важна, потому что она позволяет вам вносить изменения в одну часть изображения, оставляя остальную часть изображения нетронутой.