Базовые инструменты Photoshop для новичков
Подавляющее большинство всех веб-дизайнеров использует один из наиболее мощных графических пакетов, Photoshop, в качестве своего основного инструмента. Он содержит в себе огромный функционал.
На сегодняшний день, Adobe Photoshop стал настолько насыщенным различными возможностями, что вам стоит использовать именно его. Не будет преувеличением сказать, что он является самым известным графическим редактором в мире. Уже на протяжении 20 лет разработчики совершенствуют свое детище, делая его все совершеннее с каждой новой версией.
Инструменты в Photoshop очень мощные и универсальные. Они позволяют вам редактировать изображения, обрезать и изменять их размер, создавать графические эффекты и многое другое. Всем дизайнерам необходима поддержка цветовой схемы CMYK и превосходные инструменты редактирования, которые предоставляет редактор.
Эта статья рассматривает базовые и некоторые дополнительные инструменты Photoshop. Хотя для профессионалов эта статья может показаться неинтересной, новичкам она будет очень хорошим подспорьем в знакомстве с данным программным пакетом. Надеюсь, что в статье будут достаточно ясно рассмотрены базовые функции.
Надеюсь, что в статье будут достаточно ясно рассмотрены базовые функции.
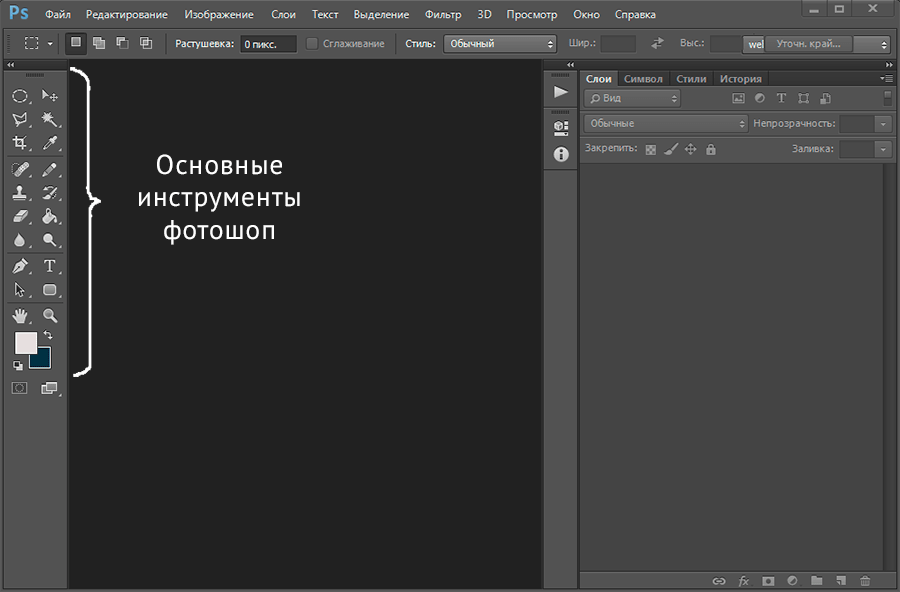
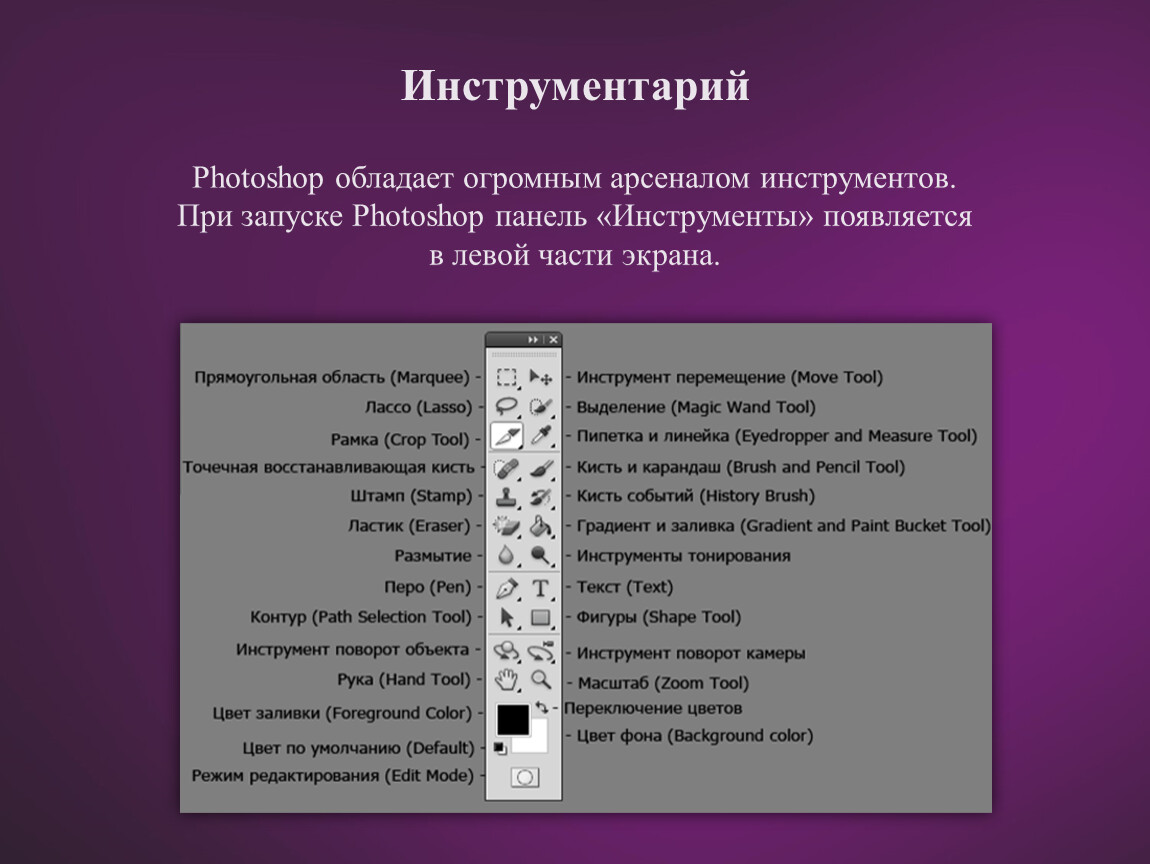
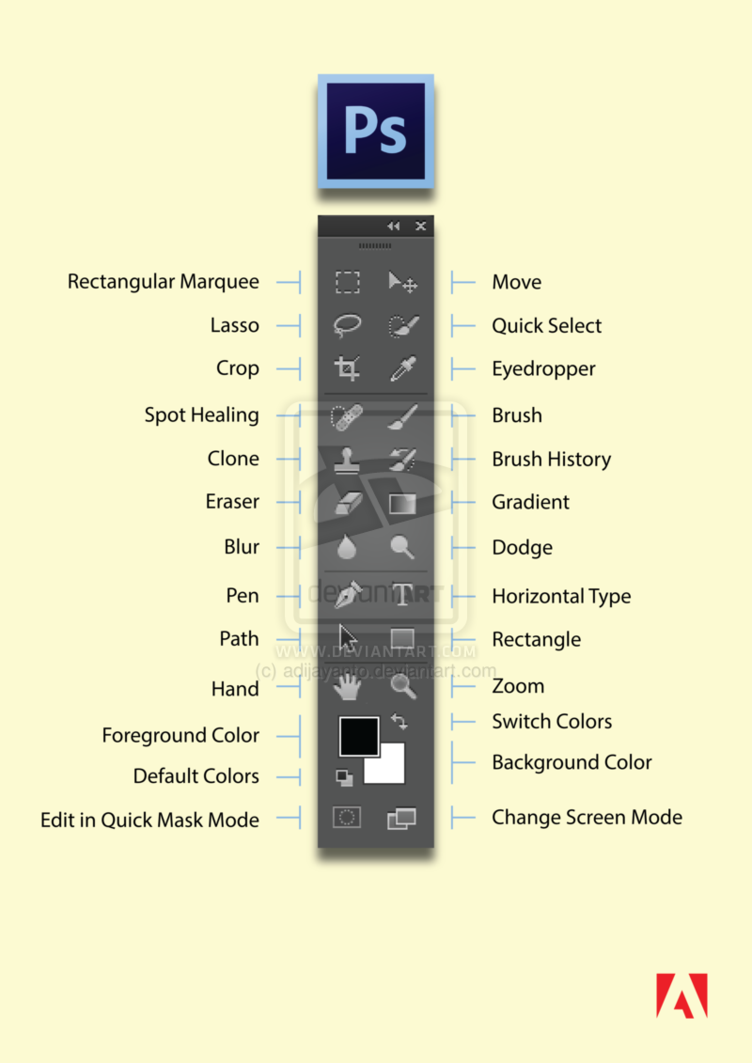
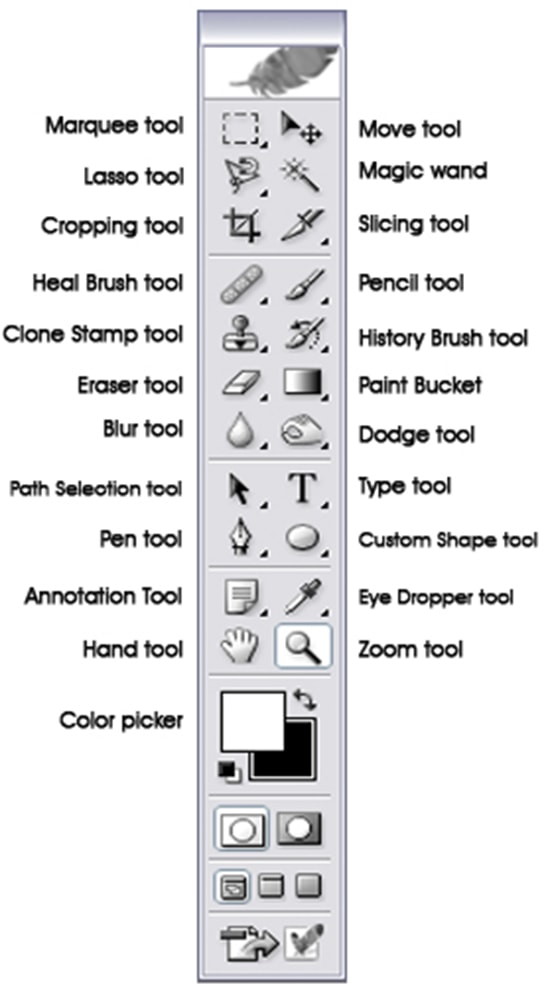
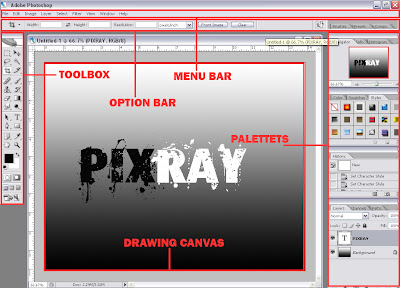
Панель инструментов находится в левой части рабочей области Photoshop. Некоторые иконки содержат в себе сразу несколько инструментов, доступ к которым можно получить, зажав левую кнопку мыши над нужной иконкой.
Этот инструмент используется для быстрого взятия образца цвета любого пикселя изображения, чтобы решить, подходит ли он вам для использования или нет. Данный инструмент предоставляет возможность, например, взять образец цвета кожи или неба. Пипетка может брать образец цвета в любом месте открытого изображения, также предоставляя некоторые другие функции.
Выберите пипетку с панели инструментов и попробуйте взять разные цвета с изображений. Дополнительный цвет меняется с каждым щелчком пипеткой на изображении. Кроме взятия образца одного пикселя, инструмент может брать усредненное значение областей 3 на 3 пикселя, 6 на 6 пикселей и более, если вам это требуется.
Это, возможно, один из самых мощных и востребованных инструментов Photoshop с огромным потенциалом. Он используется для создания векторных контуров шрифтов. Имеется несколько вариаций этого инструмента. Инструмент «Вертикальный текст» пригодится, например, для ввода китайского и японского иероглифического письма, либо в художественных целях для обычного текста. Горизонтальный и вертикальный инструмент текста имеют схожие атрибуты.
Он используется для создания векторных контуров шрифтов. Имеется несколько вариаций этого инструмента. Инструмент «Вертикальный текст» пригодится, например, для ввода китайского и японского иероглифического письма, либо в художественных целях для обычного текста. Горизонтальный и вертикальный инструмент текста имеют схожие атрибуты.
Инструмент «Текст» используется как для ввода параграфов, так и для одиночных строк. Инструмент «Текст-маска» производит выбор контуров текста после его ввода. Внешний вид набранного текста также может быть изменен с помощью инструментов: «Текст по контуру фигуры», «Текст по контуру выделения» и «Текст по выбранной кривой». Инструмент «Текст по контуру фигуры» позволяет вам создать текст, расположенный по контуру различных фигур, которые можно выбрать из выпадающего списка. «Текст по контуру выделения» дает возможность ввести текст по контуру произвольно выделенной области. «Текст по выбранной кривой» располагает текст по нарисованной кривой.
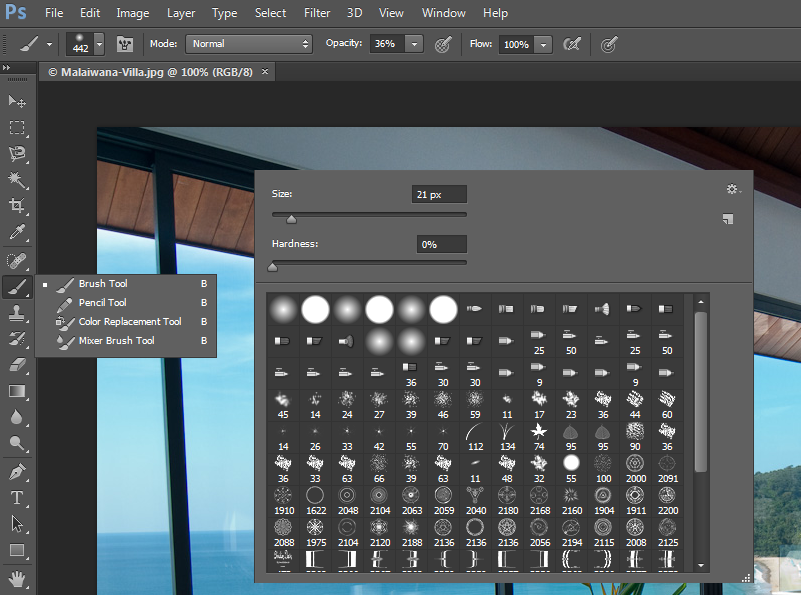
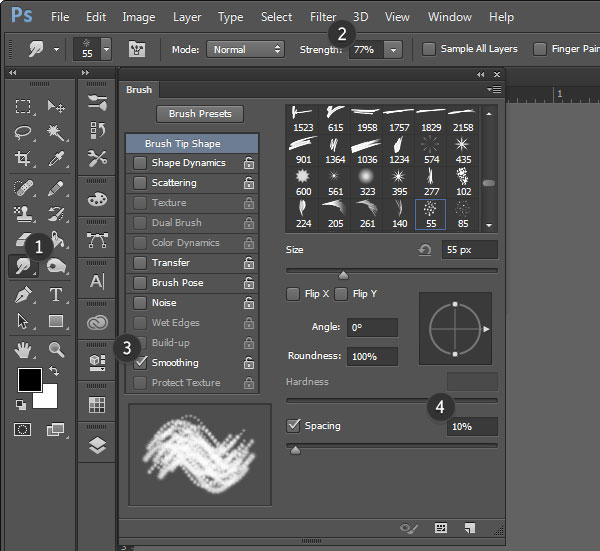
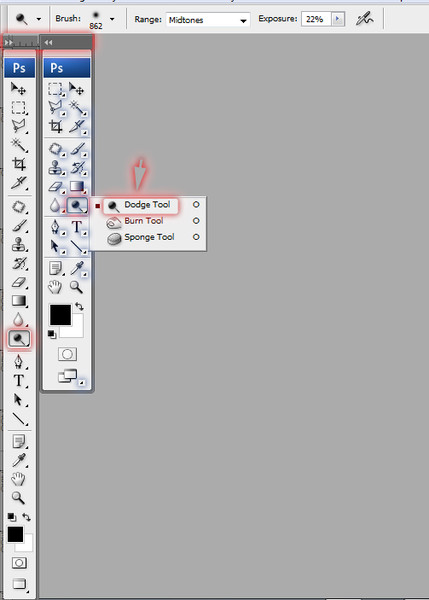
Горячая клавиша для вызова данного инструмента – кнопка латинской буквы «O». «Затемнитель», как следует из названия, предназначен для затемнения областей изображения. Белые и светлые пиксели затемняются данным инструментом, который выглядит как рука. Чем больше раз вы используете «Затемнитель» в одной области, тем больше она будет приближаться к черному цвету. Нажмите левой кнопкой и задержите над соответствующей иконкой на панели инструментов, чтобы выбрать «Затемнитель» (см. изображение ниже). Далее, выберите кисть из набора в выпадающем списке на верхней панели.
«Затемнитель», как следует из названия, предназначен для затемнения областей изображения. Белые и светлые пиксели затемняются данным инструментом, который выглядит как рука. Чем больше раз вы используете «Затемнитель» в одной области, тем больше она будет приближаться к черному цвету. Нажмите левой кнопкой и задержите над соответствующей иконкой на панели инструментов, чтобы выбрать «Затемнитель» (см. изображение ниже). Далее, выберите кисть из набора в выпадающем списке на верхней панели.
Теперь вы можете настроить размер кисти по своему желанию, выбирать диапазон воздействия инструмента (тёмные, средние, светлые тона). Диапазон «Тёмные тона» позволяет воздействовать только тёмные области изображения, «Средние тона» затрагивают только области средней яркости, а диапазон «Светлые тона», соответственно, позволяет затемнять только самые светлые области.
Также вы можете настроить экспозицию (Изображение>Коррекция>Экспозиция) для регулирования величины коррекции, производимой инструментом «Затемнитель». Меньшее значение дает больший контроль над затемнением. Чтобы воспользоваться инструментом, просто проведите кистью там, где хотите затемнить участок изображения. Если вы не удовлетворены результатом, то нажмите комбинацию клавиш Ctrl+Z, чтобы отменить действие.
Меньшее значение дает больший контроль над затемнением. Чтобы воспользоваться инструментом, просто проведите кистью там, где хотите затемнить участок изображения. Если вы не удовлетворены результатом, то нажмите комбинацию клавиш Ctrl+Z, чтобы отменить действие.
Вы можете осветлить область инструментом «Осветлитель». Выбрав его, вы можете указать степень и характер воздействия инструмента, изменив тип кисти и тональный диапазон. Степень воздействия «Осветлителя» также может быть определена настройками экспозиции. Процедура использования данного инструмента аналогична инструменту «Затемнитель».
Выберите инструмент «Осветлитель» на панели инструментов и задайте нужный тип и размер кисти, используя выпадающий список на панели в верхней части окна программы. Затем, выберите диапазон воздействия: тёмные, средние или светлые тона. Затем вы можете изменить экспозицию для настройки степени воздействия инструмента на изображение. Используйте «Осветлитель» только на малых областях. Этот инструмент позволяет вам изменять только имеющиеся изображения и неприменим для их создания.
Этот инструмент позволяет вам изменять только имеющиеся изображения и неприменим для их создания.
Этот инструмент предназначен для смазывания и использует эффект искривления. Данный инструмент смазывает пиксели таким образом, что это похоже на использование акварельных красок, и имеет свои настройки. Инструмент «Палец» рекомендуется использовать на небольших областях, чтобы эффект выглядел натурально. Если вы будете им злоупотреблять, то можете потерять необходимые детали изображения.
Сначала, откройте изображение, над которым вы собираетесь работать, выберите инструмент «Палец» на панели инструментов и произведите настройки на панели опций, чтобы достигнуть желаемого эффекта. Вы можете выбрать тип и размер кисти из выпадающего списка. Далее, выберите режим наложения и измените интенсивность смазывания, введя точное число или передвинув слайдер.Низкие значения интенсивности дают более мягкий эффект смазывания. Начните рисовать кистью в выбранной области, чтобы придать изображению желаемый эффект. Можно как добавить мелкие детали, так и кардинально воздействовать на картинку. После внесения изменений не забудьте сохранить файл.
Можно как добавить мелкие детали, так и кардинально воздействовать на картинку. После внесения изменений не забудьте сохранить файл.
Данный инструмент может быть использован для реставрации изображений и создания художественных эффектов, например эффекта движения футбольного мяча. Смазывание также может использоваться для фокусировки внимания зрителя на специфических элементах. Это достигается уменьшением контрастности между соседними пикселями. Инструмент «Размытие» используется похожим с инструментом «Палец» образом.
Перейдите в режим эксперта в графическом редакторе и откройте изображение. Выберите инструмент «Смазывание» на панели инструментов. Затем, выберите тип кисти из выпадающего списка на панели опций. Скорректируйте область размытия слайдером размера кисти. Используйте фильтр размытия, если хотите размыть весь фон, оставив четким объект на переднем плане.
Выберите режим наложения и интенсивность воздействия инструмента на панели опций, чтобы задать нужные параметры размытия. Если изображение состоит из нескольких слоев, вы можете отметить опцию «Образец со всех слоев», чтобы соседние пиксели при размытии брались со всех слоев. Примените инструмент «Размытие» в нужных областях и не забудьте сохранить файл после внесения изменений.
Если изображение состоит из нескольких слоев, вы можете отметить опцию «Образец со всех слоев», чтобы соседние пиксели при размытии брались со всех слоев. Примените инструмент «Размытие» в нужных областях и не забудьте сохранить файл после внесения изменений.
Этот инструмент, на основе анализа изображения, может убирать с него нежелательные элементы (например, мусор с песка). Это помогает исправить сложные, насыщенные различными деталями изображения.
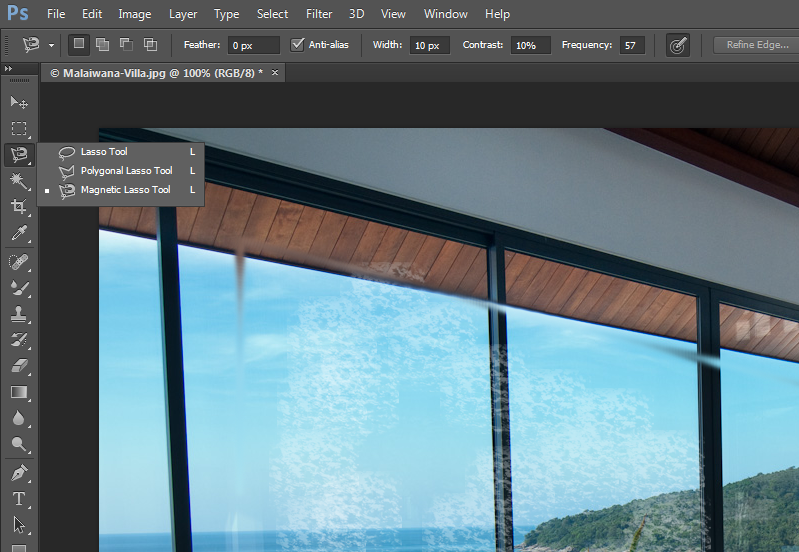
Сначала, создайте копию вашего изображения, чтобы не вносить изменений в оригинал. На панели слоев появится два одинаковых слоя, оригинальное изображение будет расположено внизу списка и помечено как «Фон». Редактироваться будет копия изображения.Обведите область, которую вы хотите заменить или удалить с помощью инструмента «Выделение» (Selection Tool) с панели инструментов. Вы также можете зажать левую кнопку мыши над инструментом «Лассо» (Lasso Tool) и выбрать другие инструменты выделения, например, «Магнитное лассо» или «Полигональное лассо», в зависимости от формы объекта.
Затем, нажмите на клавиатуре клавишу F , чтобы перейти в полноэкранный режим для простоты и выберите объект, двигая курсор близко к границам объекта. После этого перейдите в меню «Редактирование>Выполнить заливку..» Выберите в выпадающем списке «С учетом содержимого» и нажмите ОК. Photoshop зальёт выбранную область, и объект будет удален. Если объект, который вы хотите удалить очень большой, вам может понадобиться разбить его на меньшие части и обработать их отдельно.
Это чрезвычайно полезный инструмент, для внесения мелких изменений в редактируемое изображение. Сначала, загрузите изображение и очень аккуратно выделите нужный объект. С помощью инструмента «Перо» (Pen Tool), обведите область вокруг объекта как можно точнее, закончив обводку в начальной точке и сформировав петлю. При выбранном инструменте «Перо», щелкните правой кнопкой мыши на образованной фигуре и выберите в выпадающем меню пункт «Образовать выделенную область..» (Make a Selection).
Введите значение для параметра «Радиус растушевки» (Feather Radius), затем нажмите OK. Далее, выберите инструмент «Область» (Marquee Tool), нажав правой кнопкой мыши на выделении и выбрав пункт «Уточнить край..» (Refine Edge) для окончательного выбора области.
Далее, выберите инструмент «Область» (Marquee Tool), нажав правой кнопкой мыши на выделении и выбрав пункт «Уточнить край..» (Refine Edge) для окончательного выбора области.
Точно выделите объект и нажмите «Новый слой с маской» (New Layer with Mask). Теперь у вас два слоя: на одном находится объект, а на другом – оригинальное изображение, из которого этот объект будет удален.Перейдите в меню «Редактирование>Марионеточная трансформация» (Edit>Puppet Warp) и трансформируйте объект, располагая нужным образом ключевые точки. Перетаскивайте их, используя комбинацию Alt + клик для изменения формы объекта требуемым образом.
Инструмент «Область» предназначен для выделения областей прямоугольной и эллипсной формы, либо в форме колонки. Вы можете получить к нему доступ, зажав левую кнопку мыши над инструментом «Прямоугольная область» на панели инструментов.
Выберите один из инструментов и выделите область на изображении. Если при выделении вы зажмете кнопку Shift, то создастся еще одна область и присоединится к уже существующей, образовав целое выделение. Если же зажать кнопку Alt, то при выделении, новая область при пересечении с существующей будет вычитаться из нее. Вы можете область в форме прямоугольника, эллипса, квадрата или круга, зажимая клавиши Alt и Shift при выделении.
Если же зажать кнопку Alt, то при выделении, новая область при пересечении с существующей будет вычитаться из нее. Вы можете область в форме прямоугольника, эллипса, квадрата или круга, зажимая клавиши Alt и Shift при выделении.
Этот инструмент используется для ретуширования таких недостатков как, например, синяки и ссадины. Он использует выбранные пользователем пиксели и замещает ими области редактирования.
Откройте редактируемое изображение и выберите инструмент «Штамп» с панели инструментов в режиме эксперта. После этого, выберите тип и размер кисти из выпадающего списка. Затем, выберите режим наложения на панели опций. Используйте слайдер «Непрозрачность» (Opacity) на панели опций для того, чтобы сделать клонированные элементы более прозрачными.
Затем, отметьте опцию «Выравнивание» (Aligned) для постоянного смещения, относительно клонируемого источника клонирования. Выберите опцию «Брать образец со всех слоев» (Choose the Sample All layers), если хотите, чтобы образец для клонирования брался со всех видимых слоев.
Вы также можете использовать кнопку «Клонирование подложки» (Clone Overlay) для выравнивания объекта с нижележащим изображением. Используйте клавишу Alt + клик на изображении для выбора объекта клонирования, а затем левой кнопкой мыши примените клонирование в нужной области. Не забудьте сохранить отредактированное изображение.
Выбрав меню «Файл>Сохранить для Web и устройств..» (File>Save for Web and Devices..), вы можете подготовить фото и изображения для просмотра на различных устройствах. Открыв файл в полноэкранном режиме, выберите данный инструмент. В левой части экрана вы увидите оригинал, а в правой – изображение с примененными настройками качества.
Путем выставления настроек найдите оптимальный размер для web-изображения. Кроме этого, вы можете уменьшить размер файла в диалоговом окне сохранения файла (доступны форматы JPEG, GIF, PNG 24 и другие, а также настройки качества конечного изображения). Выберите уровень зума изображения или введите точное значение. Установите зум в значение 100% и переключайте различные настройки, чтобы получить наилучшее соотношение качество/размер.
Установите зум в значение 100% и переключайте различные настройки, чтобы получить наилучшее соотношение качество/размер.
Размер холста изображения может быть обрезан с помощью инструмента «Рамка». Вы можете как увеличить, так и уменьшить его размер. Откройте изображение и выберите этот инструмент на соответствующей панели. Также можно нажать латинскую клавишу «C» для быстрого вызова рамки.
Выделите прямоугольную область и подкорректируйте ее размеры, с помощью черных точек, расположенных по контуру рамки. Вы можете выбрать режим наложения из выпадающего списка на панели инструментов. Нажмите клавишу Enter или Return, чтобы завершить обрезание и задать новый размер холста, который будет равен размеру выбранной рамки.
Используя этот инструмент, вы сможете выбрать область с похожим цветом или яркостью. Вы также можете выделять области со сложными краями, например края зданий на фоне неба или деревья.
Выберите «Волшебную палочку», зажав левую кнопку мыши над иконкой инструмента «Быстрое выделение» (Selection Tool). При этом, выделяются все пиксели, смежные с выбранной точкой. Вы также можете выбрать режим сравнения и настроить параметр «Толерантность», показывающий насколько близки будут по характеристикам выделенные пиксели к тому, по которому был произведен клик.
При этом, выделяются все пиксели, смежные с выбранной точкой. Вы также можете выбрать режим сравнения и настроить параметр «Толерантность», показывающий насколько близки будут по характеристикам выделенные пиксели к тому, по которому был произведен клик.
В случае многослойного изображения, выберите опцию «Брать образец со всех слоев» (Check the Sample Merged) на панели опций, чтобы образец брался со всех слоев, а не только с активного. Параметры сравнения включают в себя значение RGB, оттенок, яркость и непрозрачность. Настройка «Толерантности» позволяет определить область выделения и говорит Photoshop, насколько выбираемые пиксели должны соответствовать исходному, по которому был произведен клик.
Данный инструмент очень похож на инструмент клонирования. Он также переносит пиксели из одной области в другую. Однако, этот инструмент учитывает темные, средние и светлые тона в обрабатываемой области. Текстуры и цвета из исходной области используются для реалистичного восстановления в другой.
Перейдите в полноэкранный режим и откройте изображение, которое вы хотите восстановить. Выберите инструмент «Восстанавливающая кисть» (Healing Brush Tool) на панели инструментов. Вы можете настроить жесткость и диаметр кисти на панели опций, а также выбрать закругление, угол, режим наложения и отступ для достижения максимально реалистичного эффекта. Источником может быть как взятый образец, так и определенный шаблон. Выберите опцию «Выравнивание» (Aligned) для постоянного смещения образца и опцию «Все слои» (All Layers), которая позволяет учитывать все видимые слои изображения. Кликните с зажатой клавишей Alt по области, с которой будет браться образец для восстановления и затем, удерживая Alt, кликом и перетаскиванием курсора мыши восстановите испорченные части изображения.
Этот инструмент помогает перемещать изображение, слои и отдельно выбранные элементы. Откройте изображение и выберите на соответствующей панели иконку инструмента «Перемещение». Вокруг объекта появится форма с управляющими элементами. С их помощью вы можете изменять размеры и вращать изображение или перемещать его.
С их помощью вы можете изменять размеры и вращать изображение или перемещать его.
При изменении размеров изображения, оно растягивается/сужается до размеров рамки. Если при изменении размеров, рамка пересекает границу другого объекта, то она фиксируется на ней, чтобы выполнить максимально точную подгонку изображений.
Данная публикация является переводом статьи «A Beginner’s Guide to Photoshop Tools» , подготовленная редакцией проекта.
Базовые инструменты Photoshop для новичков
Подавляющее большинство всех веб-дизайнеров использует один из наиболее мощных графических пакетов, Photoshop, в качестве своего основного инструмента. Он содержит в себе огромный функционал.
На сегодняшний день, Adobe Photoshop стал настолько насыщенным различными возможностями, что вам стоит использовать именно его. Не будет преувеличением сказать, что он является самым известным графическим редактором в мире. Уже на протяжении 20 лет разработчики совершенствуют свое детище, делая его все совершеннее с каждой новой версией.
Инструменты в Photoshop очень мощные и универсальные. Они позволяют вам редактировать изображения, обрезать и изменять их размер, создавать графические эффекты и многое другое. Всем дизайнерам необходима поддержка цветовой схемы CMYK и превосходные инструменты редактирования, которые предоставляет редактор.
Эта статья рассматривает базовые и некоторые дополнительные инструменты Photoshop. Хотя для профессионалов эта статья может показаться неинтересной, новичкам она будет очень хорошим подспорьем в знакомстве с данным программным пакетом. Надеюсь, что в статье будут достаточно ясно рассмотрены базовые функции.
Панель инструментов находится в левой части рабочей области Photoshop. Некоторые иконки содержат в себе сразу несколько инструментов, доступ к которым можно получить, зажав левую кнопку мыши над нужной иконкой.
Этот инструмент используется для быстрого взятия образца цвета любого пикселя изображения, чтобы решить, подходит ли он вам для использования или нет. Данный инструмент предоставляет возможность, например, взять образец цвета кожи или неба. Пипетка может брать образец цвета в любом месте открытого изображения, также предоставляя некоторые другие функции.
Данный инструмент предоставляет возможность, например, взять образец цвета кожи или неба. Пипетка может брать образец цвета в любом месте открытого изображения, также предоставляя некоторые другие функции.
Выберите пипетку с панели инструментов и попробуйте взять разные цвета с изображений. Дополнительный цвет меняется с каждым щелчком пипеткой на изображении. Кроме взятия образца одного пикселя, инструмент может брать усредненное значение областей 3 на 3 пикселя, 6 на 6 пикселей и более, если вам это требуется.
Это, возможно, один из самых мощных и востребованных инструментов Photoshop с огромным потенциалом. Он используется для создания векторных контуров шрифтов. Имеется несколько вариаций этого инструмента. Инструмент «Вертикальный текст» пригодится, например, для ввода китайского и японского иероглифического письма, либо в художественных целях для обычного текста. Горизонтальный и вертикальный инструмент текста имеют схожие атрибуты.
Инструмент «Текст» используется как для ввода параграфов, так и для одиночных строк. Инструмент «Текст-маска» производит выбор контуров текста после его ввода. Внешний вид набранного текста также может быть изменен с помощью инструментов: «Текст по контуру фигуры», «Текст по контуру выделения» и «Текст по выбранной кривой». Инструмент «Текст по контуру фигуры» позволяет вам создать текст, расположенный по контуру различных фигур, которые можно выбрать из выпадающего списка. «Текст по контуру выделения» дает возможность ввести текст по контуру произвольно выделенной области. «Текст по выбранной кривой» располагает текст по нарисованной кривой.
Инструмент «Текст-маска» производит выбор контуров текста после его ввода. Внешний вид набранного текста также может быть изменен с помощью инструментов: «Текст по контуру фигуры», «Текст по контуру выделения» и «Текст по выбранной кривой». Инструмент «Текст по контуру фигуры» позволяет вам создать текст, расположенный по контуру различных фигур, которые можно выбрать из выпадающего списка. «Текст по контуру выделения» дает возможность ввести текст по контуру произвольно выделенной области. «Текст по выбранной кривой» располагает текст по нарисованной кривой.
Горячая клавиша для вызова данного инструмента – кнопка латинской буквы «O». «Затемнитель», как следует из названия, предназначен для затемнения областей изображения. Белые и светлые пиксели затемняются данным инструментом, который выглядит как рука. Чем больше раз вы используете «Затемнитель» в одной области, тем больше она будет приближаться к черному цвету. Нажмите левой кнопкой и задержите над соответствующей иконкой на панели инструментов, чтобы выбрать «Затемнитель» (см. изображение ниже). Далее, выберите кисть из набора в выпадающем списке на верхней панели.
изображение ниже). Далее, выберите кисть из набора в выпадающем списке на верхней панели.
Теперь вы можете настроить размер кисти по своему желанию, выбирать диапазон воздействия инструмента (тёмные, средние, светлые тона). Диапазон «Тёмные тона» позволяет воздействовать только тёмные области изображения, «Средние тона» затрагивают только области средней яркости, а диапазон «Светлые тона», соответственно, позволяет затемнять только самые светлые области.
Также вы можете настроить экспозицию (Изображение>Коррекция>Экспозиция) для регулирования величины коррекции, производимой инструментом «Затемнитель». Меньшее значение дает больший контроль над затемнением. Чтобы воспользоваться инструментом, просто проведите кистью там, где хотите затемнить участок изображения. Если вы не удовлетворены результатом, то нажмите комбинацию клавиш Ctrl+Z, чтобы отменить действие.
Вы можете осветлить область инструментом «Осветлитель». Выбрав его, вы можете указать степень и характер воздействия инструмента, изменив тип кисти и тональный диапазон. Степень воздействия «Осветлителя» также может быть определена настройками экспозиции. Процедура использования данного инструмента аналогична инструменту «Затемнитель».
Степень воздействия «Осветлителя» также может быть определена настройками экспозиции. Процедура использования данного инструмента аналогична инструменту «Затемнитель».
Выберите инструмент «Осветлитель» на панели инструментов и задайте нужный тип и размер кисти, используя выпадающий список на панели в верхней части окна программы. Затем, выберите диапазон воздействия: тёмные, средние или светлые тона. Затем вы можете изменить экспозицию для настройки степени воздействия инструмента на изображение. Используйте «Осветлитель» только на малых областях. Этот инструмент позволяет вам изменять только имеющиеся изображения и неприменим для их создания.
Этот инструмент предназначен для смазывания и использует эффект искривления. Данный инструмент смазывает пиксели таким образом, что это похоже на использование акварельных красок, и имеет свои настройки. Инструмент «Палец» рекомендуется использовать на небольших областях, чтобы эффект выглядел натурально. Если вы будете им злоупотреблять, то можете потерять необходимые детали изображения.
Сначала, откройте изображение, над которым вы собираетесь работать, выберите инструмент «Палец» на панели инструментов и произведите настройки на панели опций, чтобы достигнуть желаемого эффекта. Вы можете выбрать тип и размер кисти из выпадающего списка. Далее, выберите режим наложения и измените интенсивность смазывания, введя точное число или передвинув слайдер.Низкие значения интенсивности дают более мягкий эффект смазывания. Начните рисовать кистью в выбранной области, чтобы придать изображению желаемый эффект. Можно как добавить мелкие детали, так и кардинально воздействовать на картинку. После внесения изменений не забудьте сохранить файл.
Данный инструмент может быть использован для реставрации изображений и создания художественных эффектов, например эффекта движения футбольного мяча. Смазывание также может использоваться для фокусировки внимания зрителя на специфических элементах. Это достигается уменьшением контрастности между соседними пикселями. Инструмент «Размытие» используется похожим с инструментом «Палец» образом.
Инструмент «Размытие» используется похожим с инструментом «Палец» образом.
Перейдите в режим эксперта в графическом редакторе и откройте изображение. Выберите инструмент «Смазывание» на панели инструментов. Затем, выберите тип кисти из выпадающего списка на панели опций. Скорректируйте область размытия слайдером размера кисти. Используйте фильтр размытия, если хотите размыть весь фон, оставив четким объект на переднем плане.
Выберите режим наложения и интенсивность воздействия инструмента на панели опций, чтобы задать нужные параметры размытия.Если изображение состоит из нескольких слоев, вы можете отметить опцию «Образец со всех слоев», чтобы соседние пиксели при размытии брались со всех слоев. Примените инструмент «Размытие» в нужных областях и не забудьте сохранить файл после внесения изменений.
Этот инструмент, на основе анализа изображения, может убирать с него нежелательные элементы (например, мусор с песка). Это помогает исправить сложные, насыщенные различными деталями изображения.
Сначала, создайте копию вашего изображения, чтобы не вносить изменений в оригинал. На панели слоев появится два одинаковых слоя, оригинальное изображение будет расположено внизу списка и помечено как «Фон». Редактироваться будет копия изображения.Обведите область, которую вы хотите заменить или удалить с помощью инструмента «Выделение» (Selection Tool) с панели инструментов. Вы также можете зажать левую кнопку мыши над инструментом «Лассо» (Lasso Tool) и выбрать другие инструменты выделения, например, «Магнитное лассо» или «Полигональное лассо», в зависимости от формы объекта.
Затем, нажмите на клавиатуре клавишу F , чтобы перейти в полноэкранный режим для простоты и выберите объект, двигая курсор близко к границам объекта. После этого перейдите в меню «Редактирование>Выполнить заливку..» Выберите в выпадающем списке «С учетом содержимого» и нажмите ОК. Photoshop зальёт выбранную область, и объект будет удален. Если объект, который вы хотите удалить очень большой, вам может понадобиться разбить его на меньшие части и обработать их отдельно.
Это чрезвычайно полезный инструмент, для внесения мелких изменений в редактируемое изображение. Сначала, загрузите изображение и очень аккуратно выделите нужный объект. С помощью инструмента «Перо» (Pen Tool), обведите область вокруг объекта как можно точнее, закончив обводку в начальной точке и сформировав петлю. При выбранном инструменте «Перо», щелкните правой кнопкой мыши на образованной фигуре и выберите в выпадающем меню пункт «Образовать выделенную область..» (Make a Selection).
Введите значение для параметра «Радиус растушевки» (Feather Radius), затем нажмите OK. Далее, выберите инструмент «Область» (Marquee Tool), нажав правой кнопкой мыши на выделении и выбрав пункт «Уточнить край..» (Refine Edge) для окончательного выбора области.
Точно выделите объект и нажмите «Новый слой с маской» (New Layer with Mask). Теперь у вас два слоя: на одном находится объект, а на другом – оригинальное изображение, из которого этот объект будет удален.Перейдите в меню «Редактирование>Марионеточная трансформация» (Edit>Puppet Warp) и трансформируйте объект, располагая нужным образом ключевые точки. Перетаскивайте их, используя комбинацию Alt + клик для изменения формы объекта требуемым образом.
Перетаскивайте их, используя комбинацию Alt + клик для изменения формы объекта требуемым образом.
Инструмент «Область» предназначен для выделения областей прямоугольной и эллипсной формы, либо в форме колонки. Вы можете получить к нему доступ, зажав левую кнопку мыши над инструментом «Прямоугольная область» на панели инструментов.
Выберите один из инструментов и выделите область на изображении. Если при выделении вы зажмете кнопку Shift, то создастся еще одна область и присоединится к уже существующей, образовав целое выделение. Если же зажать кнопку Alt, то при выделении, новая область при пересечении с существующей будет вычитаться из нее. Вы можете область в форме прямоугольника, эллипса, квадрата или круга, зажимая клавиши Alt и Shift при выделении.
Этот инструмент используется для ретуширования таких недостатков как, например, синяки и ссадины. Он использует выбранные пользователем пиксели и замещает ими области редактирования.
Откройте редактируемое изображение и выберите инструмент «Штамп» с панели инструментов в режиме эксперта. После этого, выберите тип и размер кисти из выпадающего списка. Затем, выберите режим наложения на панели опций. Используйте слайдер «Непрозрачность» (Opacity) на панели опций для того, чтобы сделать клонированные элементы более прозрачными.
Затем, отметьте опцию «Выравнивание» (Aligned) для постоянного смещения, относительно клонируемого источника клонирования. Выберите опцию «Брать образец со всех слоев» (Choose the Sample All layers), если хотите, чтобы образец для клонирования брался со всех видимых слоев.
Вы также можете использовать кнопку «Клонирование подложки» (Clone Overlay) для выравнивания объекта с нижележащим изображением. Используйте клавишу Alt + клик на изображении для выбора объекта клонирования, а затем левой кнопкой мыши примените клонирование в нужной области. Не забудьте сохранить отредактированное изображение.
Выбрав меню «Файл>Сохранить для Web и устройств. .» (File>Save for Web and Devices..), вы можете подготовить фото и изображения для просмотра на различных устройствах. Открыв файл в полноэкранном режиме, выберите данный инструмент. В левой части экрана вы увидите оригинал, а в правой – изображение с примененными настройками качества.
.» (File>Save for Web and Devices..), вы можете подготовить фото и изображения для просмотра на различных устройствах. Открыв файл в полноэкранном режиме, выберите данный инструмент. В левой части экрана вы увидите оригинал, а в правой – изображение с примененными настройками качества.
Путем выставления настроек найдите оптимальный размер для web-изображения. Кроме этого, вы можете уменьшить размер файла в диалоговом окне сохранения файла (доступны форматы JPEG, GIF, PNG 24 и другие, а также настройки качества конечного изображения). Выберите уровень зума изображения или введите точное значение. Установите зум в значение 100% и переключайте различные настройки, чтобы получить наилучшее соотношение качество/размер.
Размер холста изображения может быть обрезан с помощью инструмента «Рамка». Вы можете как увеличить, так и уменьшить его размер. Откройте изображение и выберите этот инструмент на соответствующей панели. Также можно нажать латинскую клавишу «C» для быстрого вызова рамки.
Выделите прямоугольную область и подкорректируйте ее размеры, с помощью черных точек, расположенных по контуру рамки. Вы можете выбрать режим наложения из выпадающего списка на панели инструментов. Нажмите клавишу Enter или Return, чтобы завершить обрезание и задать новый размер холста, который будет равен размеру выбранной рамки.
Используя этот инструмент, вы сможете выбрать область с похожим цветом или яркостью. Вы также можете выделять области со сложными краями, например края зданий на фоне неба или деревья.
Выберите «Волшебную палочку», зажав левую кнопку мыши над иконкой инструмента «Быстрое выделение» (Selection Tool). При этом, выделяются все пиксели, смежные с выбранной точкой. Вы также можете выбрать режим сравнения и настроить параметр «Толерантность», показывающий насколько близки будут по характеристикам выделенные пиксели к тому, по которому был произведен клик.
В случае многослойного изображения, выберите опцию «Брать образец со всех слоев» (Check the Sample Merged) на панели опций, чтобы образец брался со всех слоев, а не только с активного. Параметры сравнения включают в себя значение RGB, оттенок, яркость и непрозрачность. Настройка «Толерантности» позволяет определить область выделения и говорит Photoshop, насколько выбираемые пиксели должны соответствовать исходному, по которому был произведен клик.
Параметры сравнения включают в себя значение RGB, оттенок, яркость и непрозрачность. Настройка «Толерантности» позволяет определить область выделения и говорит Photoshop, насколько выбираемые пиксели должны соответствовать исходному, по которому был произведен клик.
Данный инструмент очень похож на инструмент клонирования. Он также переносит пиксели из одной области в другую. Однако, этот инструмент учитывает темные, средние и светлые тона в обрабатываемой области. Текстуры и цвета из исходной области используются для реалистичного восстановления в другой.
Перейдите в полноэкранный режим и откройте изображение, которое вы хотите восстановить. Выберите инструмент «Восстанавливающая кисть» (Healing Brush Tool) на панели инструментов. Вы можете настроить жесткость и диаметр кисти на панели опций, а также выбрать закругление, угол, режим наложения и отступ для достижения максимально реалистичного эффекта. Источником может быть как взятый образец, так и определенный шаблон. Выберите опцию «Выравнивание» (Aligned) для постоянного смещения образца и опцию «Все слои» (All Layers), которая позволяет учитывать все видимые слои изображения. Кликните с зажатой клавишей Alt по области, с которой будет браться образец для восстановления и затем, удерживая Alt, кликом и перетаскиванием курсора мыши восстановите испорченные части изображения.
Выберите опцию «Выравнивание» (Aligned) для постоянного смещения образца и опцию «Все слои» (All Layers), которая позволяет учитывать все видимые слои изображения. Кликните с зажатой клавишей Alt по области, с которой будет браться образец для восстановления и затем, удерживая Alt, кликом и перетаскиванием курсора мыши восстановите испорченные части изображения.
Этот инструмент помогает перемещать изображение, слои и отдельно выбранные элементы. Откройте изображение и выберите на соответствующей панели иконку инструмента «Перемещение». Вокруг объекта появится форма с управляющими элементами. С их помощью вы можете изменять размеры и вращать изображение или перемещать его.
При изменении размеров изображения, оно растягивается/сужается до размеров рамки. Если при изменении размеров, рамка пересекает границу другого объекта, то она фиксируется на ней, чтобы выполнить максимально точную подгонку изображений.
Данная публикация является переводом статьи «A Beginner’s Guide to Photoshop Tools» , подготовленная редакцией проекта.
Инструменты выделения — DigiPortfoolio OÜ печать на масках в Нарве
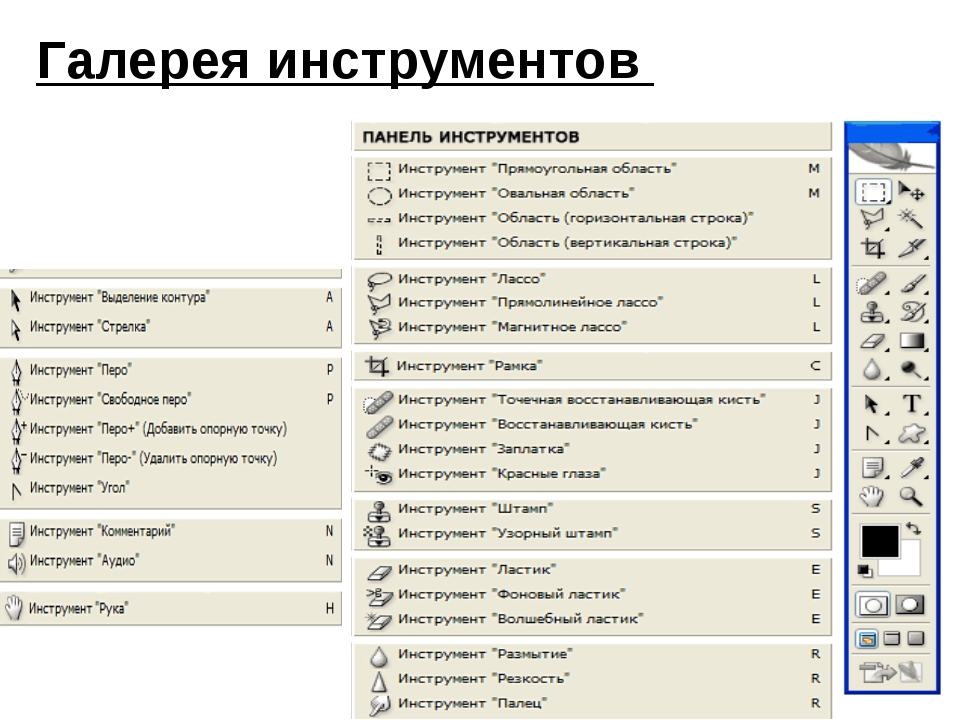
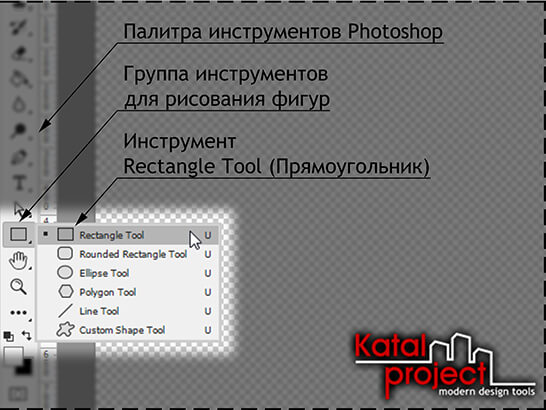
Для выделения объектов Вам понадобятся следующие инструменты.
- Rectangular marquee (прямоугольная область). Действие инструмента: щелчок мышкой в точке, от которой хотите начать выделение, и не отпуская мышь, тянуть до тех пор, пока не посчитаете нужным закончить выделение. В результате видите на экране прямоугольную область, по краям которой «бегают полоски» — значит, эта область выделена. Если необходимо выделение, имеющее форму квадрата, необходимо в процессе выделения держать нажатой клавишу SHIFT. Если вместо SHIFT нажата клавиша ALT, то выделение будет начинаться с точки первого щелчка мышью и далее «во все четыре стороны» относительно этой точки.
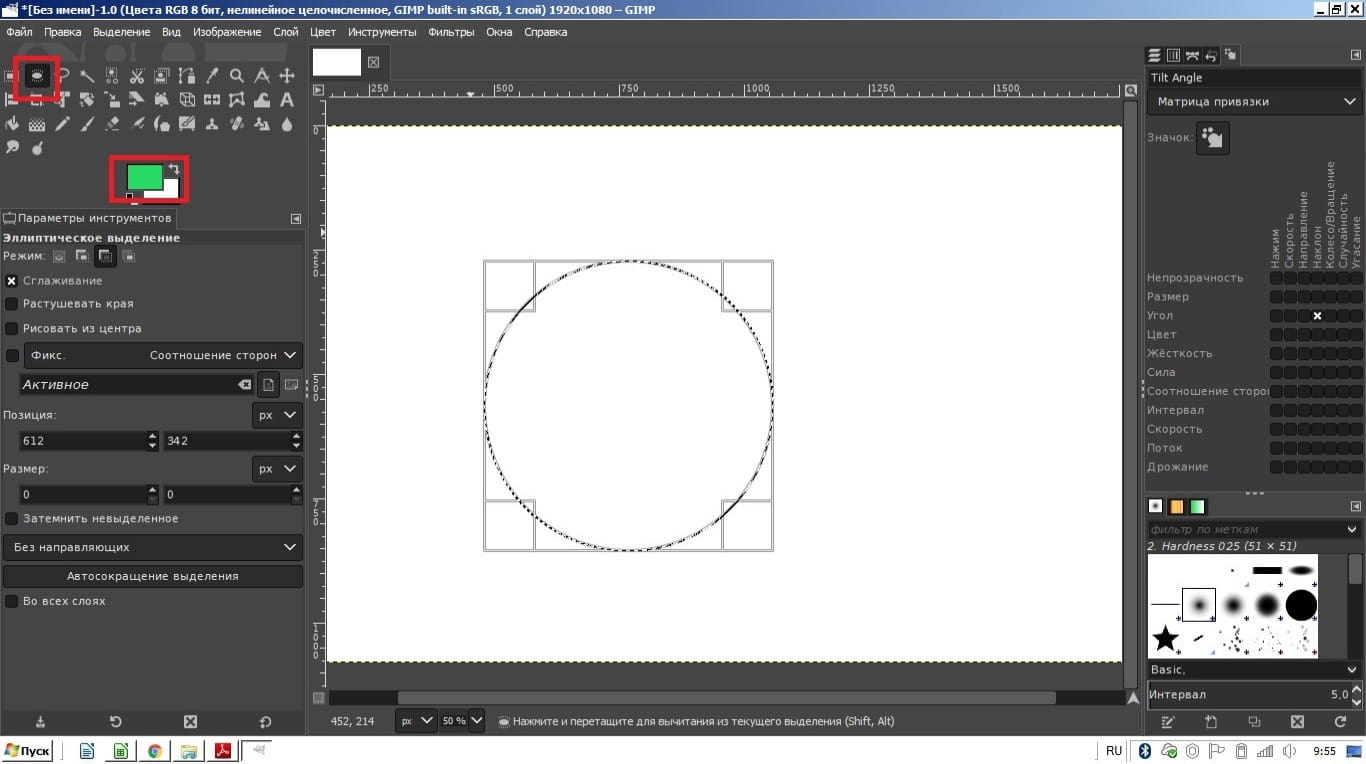
- Elliptical marquee (овальная область). Всё то же самое, что и прямоугольная область выделения, только выделяться будет кругом или овалом.
- Single row (горизонтальная строка).

- Single columm (вертикальный столбец). Выделяет очень тонкую горизонтальную полоску вдоль всего документа.
Произвольное выделение объекта.
- Lasso (лассо). Принцип действия тот же, что и у любого из инструментов рисования. Этим инструментом можно обвести некоторую область. Замыкая ее, получаем, что все, что попадет внутрь этой области, будет выделено.
- Poligon lasso (полигональное лассо). Выделение осуществляется щелчками, и имеет вид любого многоугольника (выпуклого или вогнутого), причем вершины этого многоугольника образованы именно щелчками. В отличие от лассо, выделение не состоится, пока первая точка не совпадет с последней, т.е. пока не замкнется фигура (либо замкнуть выделение двойным щелчком).
- Magnetic lasso (магнитное лассо). Работает по принципу определения цвета и прилипания к нему. К примеру: на белом фоне черный объект, подводим инструмент к началу выделения щелкаем один раз, и потом ведем по контору объекта, и наше выделение будет прилипать к контору объекта.

Выделение по цвету.
- Quick Selection Tool («быстрое выделение»). Щелкаете по цвету, и происходит выделение, щелкаете рядом, появляется еще одно выделение по цвету.
- Wand («волшебная палочка»). Этот инструмент предназначен для выделения по цветовому принципу. После того, как вы выбрали «волшебную палочку», обратите внимание на меню инструмента (под верхним меню). Очень важный параметр — Tolerance (величина допуска). Чем больше Tolerance, тем больший диапазон цветов будет охватывать этот инструмент.
Для того что бы снять выделения, Вам необходимо зайти в меню Selecet (выделение) Deselect (снять выделение), или нажать комбинацию клавиш CTRL + D
Просмотров: 5121
Быстрый выбор и смена инструментов в Photoshop. Настройка горячих клавиш
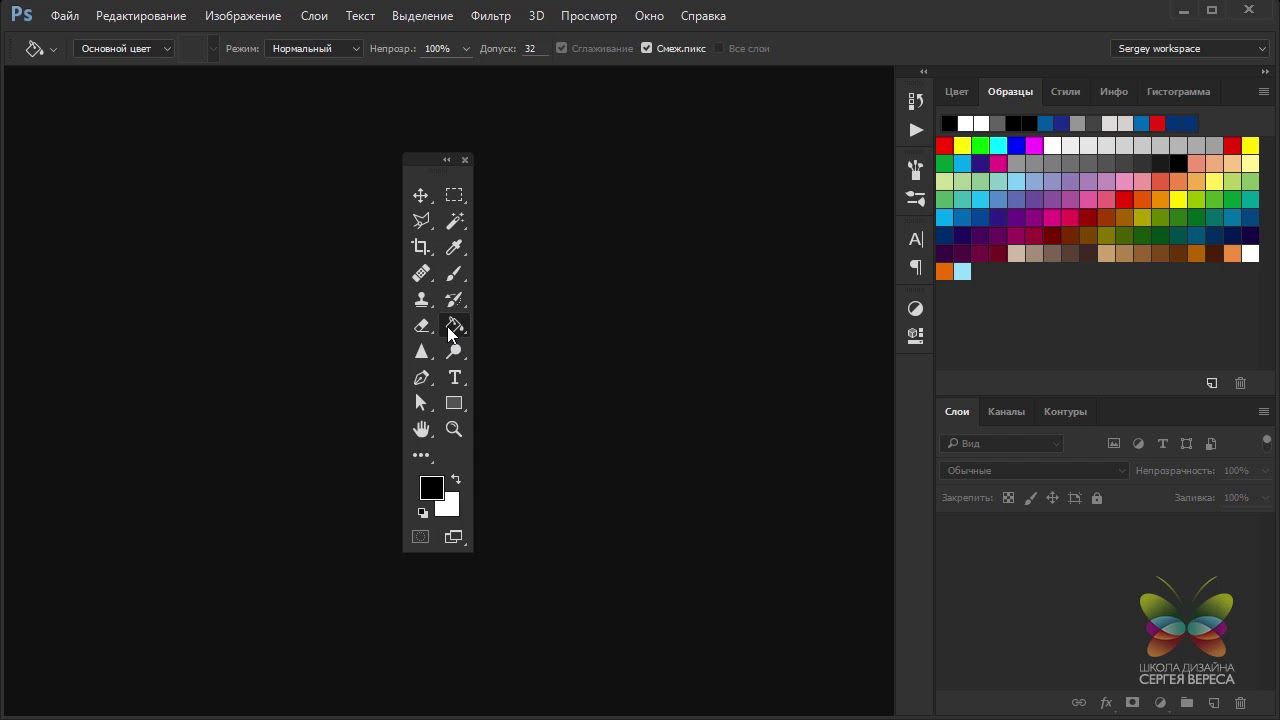
Для рисования и редактирования фотографий в Photoshop представлен целый ряди инструментов редактирования. Все они находятся на инструментальной панели, по умолчанию расположенной с левой стороны рабочего окна программы.
Все они находятся на инструментальной панели, по умолчанию расположенной с левой стороны рабочего окна программы.
Для выбора нужного инструмента можно просто кликнуть мышкой по соответствующей иконке или нажать горячую клавишу, соответствующую этому инструменту.
Но дело в том, что инструментов в Photoshop много, а места на панели мало, поэтому, под одним инструментом спрятаны несколько других, похожих по функциям.
Поэтому, для выбора нужного инструмента иногда требуется сделать несколько кликов мышью, что отнимает определённое время.
Вот, например, сколько инструментов содержится под «Точечной восстанавливающей кистью» (Spot Healing Brush Tool)
Целых пять. И для выбора каждого нужно время. Всего, при настройках Photoshop по умолчанию, имеется четыре основных метода выбора:
- Кликнуть правой клавишей мыши по иконке инструмента и выбрать нужный из открывшегося списка
- Нажать левой клавишей мыши на иконку инструмента, удерживать около двух секунд, выбрать нужный из открывшегося списка
- Нажать горячую клавишу, соответствующую нужному инструменту, затем зажать Shift и нажимать эту клавишу до появления инструмента в панели
- Зажать клавишу Ctrl, навести мышку на нужный инструмент и кликать левую клавишу мыши до появления нужного
Из дефолтных способов, быстрее всего выбирать инструмент горячей клавишей, а потом, зажав Shif, снова нажимать эту клавишу.
Но существует более продвинутый и быстрый метод выбора инструмента с помощью нажатия только одной горячей клавиши, без использования Shift. Для этого откройте диалоговое окно Редактирование —> Установки (Edit —> Preferences), вкладку «Основные» (General), или просто нажмите комбинацию Ctrl+K. Затем снимите галку у опции «Смена инструмента клавишей Shift» (Use Shift Key for Tool Switch).
Теперь, для выбора инструмента, скажем, «Красный глаз», надо всего-лишь несколько раз нажать клавишу J, для выбора «Произвольной фигуры» — пять раз нажать клавишу U, и так далее.
Вот как теперь выглядит смена инструментов при нажатии только одной клавиши J:
Панель инструментов. Adobe Photoshop CS3
Панель инструментов
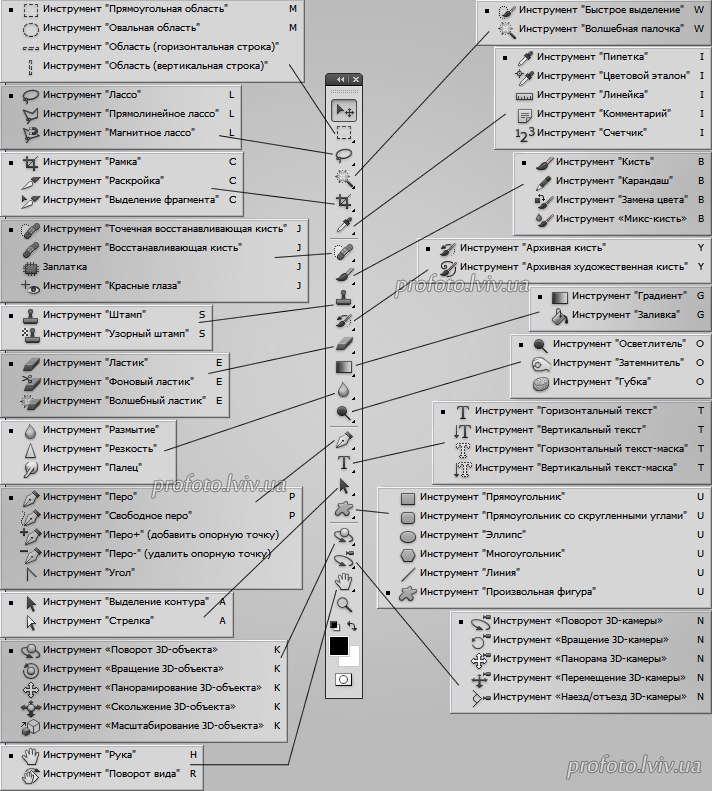
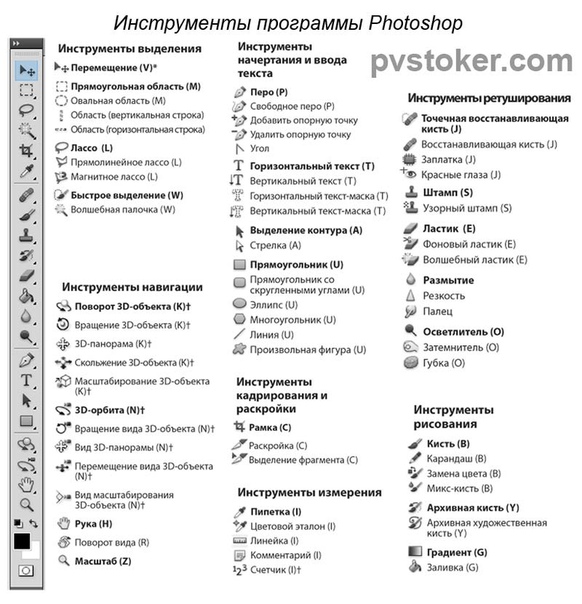
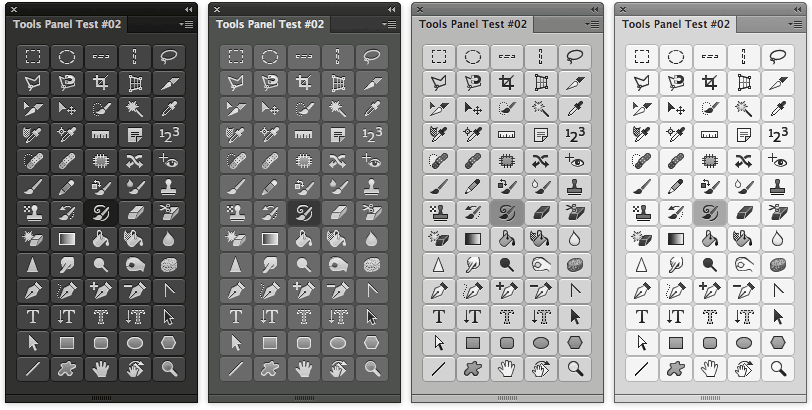
Программа Adobe Photoshop CS3 содержит 59 разных инструментов, компактно помещенных на панели инструментов. Разумеется, отобразить их все одновременно просто невозможно (панель будет слишком большой), поэтому инструменты группируются в одну кнопку на панели по сходству действия, как команды в подменю.
В третьей версии Adobe Creative Suite панель инструментов может отображаться двумя способами: с кнопками инструментов в один ряд и в два (первый вариант позволяет немного сэкономить экранное пространство, а второй привычнее для опытных пользователей). Переключение между режимами осуществляется с помощью стрелочки на заголовке панели.
Каждая кнопка, в правом нижнем углу которой изображена маленькая черная стрелка-треугольник, скрывает в себе несколько инструментов (рис. 6.4).
Рис. 6.4. Панель инструментов и ее подменю
Для вызова меню с выбором инструментов следует нажать и удержать кнопку мыши на инструменте.
Большинству инструментов соответствуют клавиатурные эквиваленты – на этот раз достаточно просто нажать клавишу клавиатуры. Многим инструментам соответствует одна и та же клавиша: например, все инструменты, работающие с текстом, вызываются клавишей ![]() В этом случае вызывается последний использованный инструмент, а переключаться между ними можно нажатием комбинации клавиш Shift+T.
В этом случае вызывается последний использованный инструмент, а переключаться между ними можно нажатием комбинации клавиш Shift+T.
Наша книга ориентирована преимущественно на начинающих пользователей (хотя и пользователи со стажем наверняка найдут в ней что-то новое). К сожалению, объем и направленность издания не позволяют охватить все аспекты работы в Adobe Photoshop. По этим причинам мы не будем рассматривать некоторые инструменты программы – те из них, которые применяются в профессиональной работе или в каких-то узких областях дизайна. Вот список инструментов программы с указаниями, для чего они предназначены и (для инструментов, рассматриваемых в данном издании) когда мы с ними познакомимся.
• Инструменты выделения Rectangular Marquee (Прямоугольное выделение), Elliptical Marquee (Эллиптическое выделение), Single Row Marquee (Выделение строки), Single Column Marquee (Выделение колонки), Lasso (Лассо), Polygonal Lasso (Полигональное лассо), Magnetic Lasso (Магнитное лассо), Magic Wand (Волшебная палочка), Quick Selection (Быстрое выделение) мы изучим в главе 15, которая посвящена операциям выделения областей.
• Инструмент Move (Перемещение) мы изучим в главе 10, в которой рассказывается о работе со слоями.
• Инструменты Slice (Сегмент) и Slice Select (Выбор сегмента) применяются при работе с веб-графикой для разделения изображения на отдельные части с последующей «сборкой» прямо на веб-странице.
• Инструменты ретуши Spot Healing Brush (Точечная кисть ретуши), Healing Brush (Кисть ретуши), Patch (Заплатка), Clone Stamp (Клонирующий штамп), Blur (Размытие), Sharpen (Четкость), Smudge (Смазывание), Dodge (Осветление), Burn (Затемнение), Sponge (Губка) мы изучим в главе 17, где рассматриваются инструменты ретуши и коррекции.
• Инструменты рисования Brush (Кисть), Pencil (Карандаш), Gradient (Градиент), Paint Bucket (Заливка), Pattern Stamp (Узорчатый штамп) мы изучим в главе 12, посвященной инструментам рисования и заливки.
• Инструмент History Brush (Кисть истории), а также Art History Brush (Художественная кисть истории) относятся к инструментам отмены действий; с инструментом History Brush (Кисть истории) мы познакомимся в главе 11, посвященной системе отмены действий.
• Инструменты работы со слоями Eraser (Ластик), Background Eraser (Ластик для фона) и Magic Eraser (Волшебный ластик) мы изучим в главе 10, где будем учиться работать со слоями.
• Инструменты векторной графики Path Selection (Выделение пути), Direct Selection (Выделение напрямую), Pen (Перо), Freeform Pen (Свободное перо), Add Anchor Point (Добавление точки), Delete Anchor Point (Удаление точки), Convert Point (Преобразование точки), Rectangle (Прямоугольник), 
• Инструменты работы с текстом Horizontal Type (Горизонтальный текст), Vertical Type (Вертикальный текст), Horizontal Type Mask (Выделение горизонтальным текстом), Vertical Type Mask (Выделение вертикальным текстом) мы изучим в главе 20, посвященной работе с текстом.
• Инструменты создания комментариев Notes (Пометки) и Audio Annotation (Звуковые комментарии) используются при работе нескольких дизайнеров (иногда даже расположенных в разных уголках мира) над одним проектом для создания пометок и напоминаний.
• Вспомогательные инструменты Eyedropper (Пипетка), Color Sampler (Замер цвета) и Ruler (Линейка) мы не будем целенаправленно рассматривать в книге, хотя инструмент Eyedropper (Пипетка) встретится вам в видеоуроках.
• С инструментами Zoom (Масштаб) и Hand (Рука) мы познакомимся уже в следующей главе.
Ну и конечно же, изучив инструменты, мы многократно будем возвращаться к ним при выполнении практических примеров и изучении нового материала.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак найти отсутствующий инструмент Pen Curvature In Photoshop CC 2018
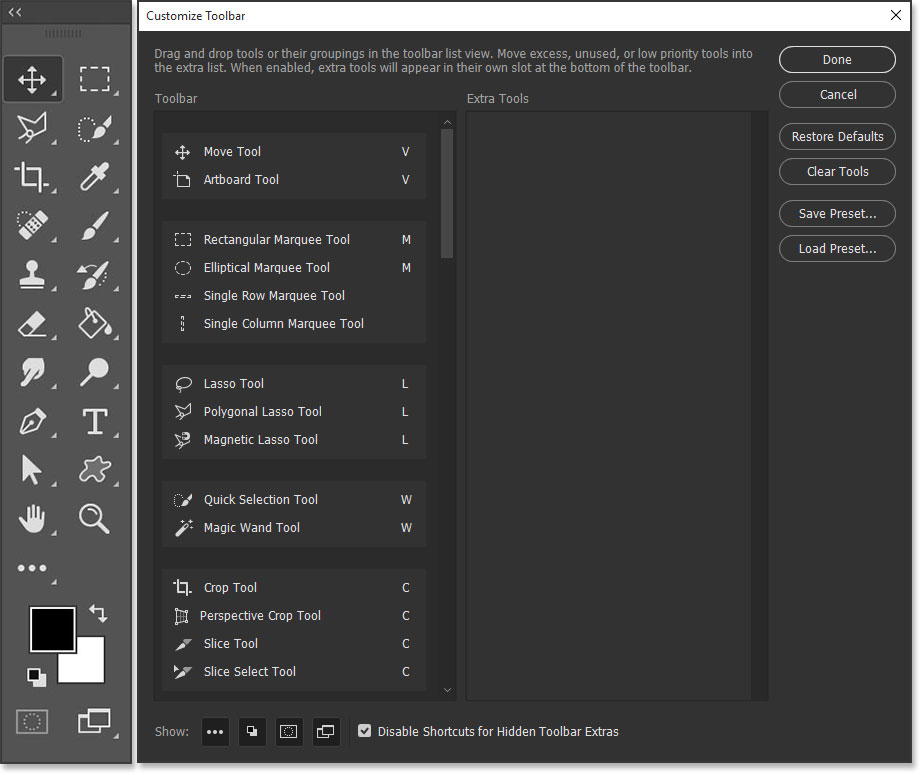
Обновлен до Photoshop CC 2018, но не можете найти инструмент Pen Curvature Pen на панели инструментов? Скорее всего, это потому, что вы используете пользовательское рабочее пространство. Из этого туториала Вы узнаете, как найти и восстановить отсутствующий инструмент Curvature Pen Tool с помощью функции «Настроить панель инструментов» в Photoshop.
В предыдущем уроке мы узнали, как использовать новый инструмент Pen Curvature Pen Tool в Photoshop CC 2018 для простого рисования фигур и контуров. Как правило, инструмент Pen Curvature Pen Tool можно найти в стандартном инструменте Photoshop Pen Tool Tool на панели инструментов. Но если вы выполнили обновление до CC 2018 с более ранней версии Photoshop и используете настраиваемое рабочее пространство, созданное в этой более ранней версии, вы, возможно, нигде не увидите инструмент Pen Curvature Pen. Это связано с тем, что Photoshop CC 2018 не добавляет инструмент Curvature Pen Tool в ваше рабочее пространство. Чтобы использовать его, вам нужно будет добавить инструмент вручную. В этом кратком руководстве мы узнаем, как восстановить инструмент Curvature Pen Tool с помощью функции « Настроить панель инструментов» в Photoshop. Посмотрим, как это работает!
Как правило, инструмент Pen Curvature Pen Tool можно найти в стандартном инструменте Photoshop Pen Tool Tool на панели инструментов. Но если вы выполнили обновление до CC 2018 с более ранней версии Photoshop и используете настраиваемое рабочее пространство, созданное в этой более ранней версии, вы, возможно, нигде не увидите инструмент Pen Curvature Pen. Это связано с тем, что Photoshop CC 2018 не добавляет инструмент Curvature Pen Tool в ваше рабочее пространство. Чтобы использовать его, вам нужно будет добавить инструмент вручную. В этом кратком руководстве мы узнаем, как восстановить инструмент Curvature Pen Tool с помощью функции « Настроить панель инструментов» в Photoshop. Посмотрим, как это работает!
Как и в предыдущем уроке Curvature Pen Tool , он предназначен только для пользователей Photoshop CC 2018 (или позже, если вы читаете это в будущем). Если вы являетесь подписчиком Adobe Creative Cloud и еще не обновили Photoshop CC 2018, ознакомьтесь со всеми необходимыми сведениями в разделе « Как поддерживать Photoshop CC в актуальном состоянии» . Давайте начнем!
Давайте начнем!
Перо с отсутствующей кривизной
Если вы создали пользовательское рабочее пространство в Photoshop CC 2017 или более ранней версии и используете это же рабочее пространство в CC 2018, вы можете обнаружить, что новый инструмент Pen Curvature Pen Tool отсутствует на вашей панели инструментов. Чтобы увидеть рабочее пространство, которое вы используете в данный момент, перейдите в меню « Окно» в строке меню и выберите « Рабочее пространство» . Здесь мы видим, что я использую пользовательское рабочее пространство с именем Steve . Несмотря на то, что я использую это пользовательское рабочее пространство в Photoshop CC 2018, само рабочее пространство было создано и сохранено в CC 2017. Это означает, что оно было создано до того, как инструмент Pen Curvature Pen Tool был добавлен в Photoshop:
Использование пользовательского рабочего пространства из предыдущей версии Photoshop.
Как я уже упоминал, новый инструмент Pen Curvature Pen обычно находится за стандартным инструментом Pen Toolbar . Тем не менее, когда я нажимаю и удерживаю значок Pen Tool, чтобы просмотреть дополнительные инструменты позади него, Curvature Pen Tool там нет:
Тем не менее, когда я нажимаю и удерживаю значок Pen Tool, чтобы просмотреть дополнительные инструменты позади него, Curvature Pen Tool там нет:
Инструмент Curvature Pen Tool отсутствует в списке.
Как восстановить инструмент Curvature Pen
Шаг 1. Откройте диалоговое окно «Настройка панели инструментов».
Если ваш инструмент Pen Curvature Pen Tool отсутствует на панели инструментов, все, что вам нужно сделать, это добавить его вручную с помощью функции панели настройки Photoshop. Нажмите на значок « Редактировать панель инструментов» (три маленькие точки) в нижней части панели инструментов. Затем выберите Edit Toolbar из меню:
Нажав на иконку «Редактировать панель инструментов».
Если вы не видите значок, вы также можете открыть диалоговое окно «Настройка панели инструментов», зайдя в меню « Правка» в строке меню и выбрав « Панель инструментов» . В любом случае работает:
Выберите «Панель инструментов» из меню «Правка».
Шаг 2: перетащить инструмент Pen Curvature в панель инструментов
Откроется диалоговое окно « Настройка панели инструментов» в Photoshop . Столбец « Панель инструментов» слева показывает инструменты, которые в настоящее время находятся на вашей панели инструментов, а также то, как эти инструменты сгруппированы вместе. Столбец « Дополнительные инструменты» справа показывает любые дополнительные инструменты, которые доступны, но не являются частью вашего текущего макета панели инструментов. В моем случае, мы видим инструмент Pen Curvature Pen, расположенный в столбце «Дополнительные инструменты» справа:
Диалоговое окно «Настроить панель инструментов», показывающее инструмент «Перо кривизны» в качестве дополнительного инструмента.
Чтобы добавить инструмент Curvature Pen Tool на панель инструментов, просто перетащите его из столбца «Дополнительные инструменты» справа в столбец «Панель инструментов» слева. Чтобы добавить его там, где он обычно появляется (вложенный в инструмент «Перо»), прокрутите список инструментов в столбце «Панель инструментов», пока не дойдете до группы, которая начинается с инструмента «Перо» вверху. Инструмент «Перо кривизны» обычно находится непосредственно под инструментом «Перо произвольной формы» в группе, поэтому перетащите его между инструментом «Перо произвольной формы» и инструментом « Добавить точку привязки» . Конечно, вы можете разместить инструмент Curvature Pen Tool где угодно. Синий турник точно показывает , где появится инструмент:
Инструмент «Перо кривизны» обычно находится непосредственно под инструментом «Перо произвольной формы» в группе, поэтому перетащите его между инструментом «Перо произвольной формы» и инструментом « Добавить точку привязки» . Конечно, вы можете разместить инструмент Curvature Pen Tool где угодно. Синий турник точно показывает , где появится инструмент:
Перетащите инструмент Curvature Pen Tool из столбца «Дополнительные инструменты» в столбец панели инструментов.
Отпустите кнопку мыши, и Photoshop поместит инструмент Pen Curvature Pen на место:
Инструмент Curvature Pen Tool был добавлен в текущий макет панели инструментов.
Шаг 3: выберите инструмент Pen Curvature на панели инструментов
Нажмите « Готово», чтобы закрыть диалоговое окно «Настройка панели инструментов». И теперь, если мы щелкнем и удерживаем слот Pen Tool на панели инструментов, мы увидим, что инструмент Curvature Pen Tool появляется именно там, где и должен быть:
Инструмент Curvature Pen Tool теперь отображается на панели инструментов.
И там у нас это есть! Это быстрый совет о том, как найти и восстановить отсутствующий инструмент Curvature Pen Tool при использовании пользовательских рабочих пространств в Photoshop CC 2018! Обязательно ознакомьтесь с нашим руководством по Curvature Pen Tool, чтобы узнать все об этой замечательной новой функции. Или посетите наш раздел « Основы фотошопа», где можно найти похожие уроки!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как вернуть стандартный интерфейс в фотошопе
Как восстановить панель инструментов в Фотошоп
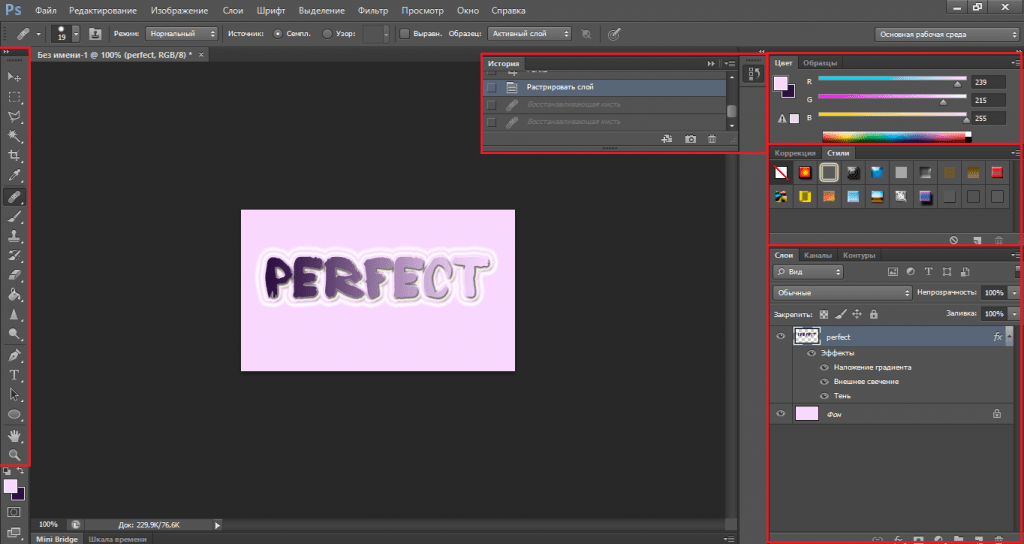
Здравствуйте уважаемые читатели ps-blog.ru! В самом начале, когда тока начинаешь изучать Фотошоп, а затем и работать в нем, возникают первые сложности с рабочей средой. Рабочая среда — это набор панелей и инструментов, расположенных в определённом порядке внутри главного окна программы. В Фотошоп очень много разных панелей, менюшек, кнопок, инструментов и т. д. На каждую кнопку хочется нажать, в каждое меню хочется зайти, каждую панель хочется открыть ,и посмотреть, что произойдет и что там есть:))
д. На каждую кнопку хочется нажать, в каждое меню хочется зайти, каждую панель хочется открыть ,и посмотреть, что произойдет и что там есть:))
Как правило, после таких манипуляций некоторые настройки сбиваются, некоторые панели вообще исчезают, а инструменты работают не так как нам нужно. В самом начале своего пути, я сам много раз оказывался в таких ситуациях, и было дело, даже удалял и снова устанавливал Фотошоп. И что же делать в подобной ситуации? Удалять программу Фотошоп, а затем ее заново устанавливать? Дороги читатели все гораздо проще!:)
Прочитав и изучив эту статью, вы сможете восстанавливать рабочую среду в Фотошоп в два щелчка мыши без каких либо затруднений, программа за секунды сама наведет порядок и восстановит все панели, инструменты и т.д.
Переходим от теории практике, смотрим, как это делается, затем пробуем у себя на компьютере!
Перемещаем курсор мыши в правый верхний угол интерфейса программы. Находим меню «Основанная рабочая среда» (выделено красным), щелкаем по нему 1 раз. Появляется контекстное меню, в нём выбираем вкладку «Сбросить основная рабочая среда». Готова!
Появляется контекстное меню, в нём выбираем вкладку «Сбросить основная рабочая среда». Готова!
http://ps-blog.ru/
Теперь перейдем к восстановлению инструментов и их параметров. Перемещаем курсор мыши в левый верхний угол. Находим миниатюру активного инструмента, в моём случае активный инструмент «Перемещение» (выделено красным). Щёлкаем правой кнопкой мыши по миниатюре, появляется контекстное меню, в котором 2 вкладки. Выбираем ту которая нам нужна. Ниже под скриншотом описание вкладок.
http://ps-blog.ru/
Первая вкладка: «Восстановить инструмент», если вы выбираете эту вкладку, вы восстанавливаете активный инструмент.
Вторая вкладка: «Восстановить все инструменты», выбираем, если нужно восстановить все инструменты. Готова!
А теперь, чтобы закрепить этот очень простой и полезный навык, попробуйте у себя на компьютере нарочно сбить параметры инструментов и панелей, а затем всё восстановить.
P.S. Если вам понравилась моя статья ставьте лайки, подписывайтесь на бесплатную рассылку новостей, чтобы первыми получать самые новые, полезные уроки по Фотошопу.
Понравилась статья — поделитесь с друзьями! До встречи в следующем уроке;)
Как сбросить настройки Adobe Photoshop и вернуть те, что были по умолчанию
Интерфейс популярного графического редактора Adobe Photoshop устроен довольно сложно. Одно лишнее движение и он может изменится до неузнаваемости. Кроме того, иногда необходимо быстро вернуть настройки «Фотошопа» на значения по умолчанию: например, в случае, когда фоторедактор оснащен большим количеством плагинов и собственных настроек. Уже и не вспомнить, что вы там изменяли, верно?
С проблемой сброса настроек сталкиваются не только новички, но и бывалые пользователи. В случае ЧП они просто переустанавливают программу. Казалось бы, это вполне логичный шаг, однако настройки Adobe Photoshop можно сбросить без переустановки графической утилиты. Рассказываем, как это сделать.
Рассказываем, как это сделать.
Как сбросить настройки в Photoshop
● Находясь на «Рабочем столе», зажмите сочетание клавиш «Alt + Ctrl + Shift» (зажимать по очереди в указанном порядке, иначе не сработает).
● Теперь нажмите правой кнопкой мыши на иконку Photoshop’а и в выпадающем меню выберите пункт «Открыть».
● На появившееся сообщение «Удалить файл настройки Adobe Photoshop?» ответьте «Да».
После этого у вас откроется стандартная версия Photoshop, с тем интерфейсом, который был в момент установки в первый раз. Можете продолжать экспериментировать с настройками, зная, что в случае чего, их можно просто сбросить. Обратите внимание, что с некоторыми старыми версиями программы этот совет может не сработать.
Понравилась статья? Поделись с друзьями!
Основные сведения о рабочей среде Adobe Photoshop
Чтобы перейти на «Начальный экран» с любого экрана во время работы над документом Photoshop, щелкните значок «Начальный экран» () на панели «Параметры». Чтобы закрыть начальный экран, просто нажмите клавишу «Esc». На начальном экране слева отображаются следующие вкладки и кнопки.
Чтобы закрыть начальный экран, просто нажмите клавишу «Esc». На начальном экране слева отображаются следующие вкладки и кнопки.
Начальный экран. Нажмите эту вкладку, чтобы перейти на начальный экран.
Обучение. Выберите эту вкладку, чтобы открыть список базовых и расширенных руководств по программе Photoshop, которые помогут начать работу с приложением.
Фотографии Lightroom. Перейдите на эту вкладку для просмотра синхронизированных фотографий Lightroom и их импорта в документ Photoshop.
Облачные документы. Просматривайте список всех сохраненных облачных документов в Photoshop, включая созданные в Photoshop на iPad и на компьютере. Дополнительные сведения об облачных документах см. в документе Облачные документы Photoshop | Часто задаваемые вопросы.
Удаленные. Здесь приводится полный список облачных документов, которые вы удалили. Документы можно восстановить либо навсегда удалить на свое усмотрение.
Создать новый. Нажмите эту кнопку, чтобы создать новый документ. Можно создавать документы, выбрав один из множества шаблонов и наборов настроек, доступных в Photoshop.
Можно создавать документы, выбрав один из множества шаблонов и наборов настроек, доступных в Photoshop.
Открыть. Нажмите эту кнопку, чтобы открыть существующий документ в Photoshop.
Восстанавливаем настройки в Adobe Photoshop, а так же как открыть файл?
Восстанавливаем настройки в Adobe Photoshop, а так же как открыть файл?
Сегодня мы расскажем как восстановить настройки программы Adobe Photoshop в первоначальное состояние, а так же как открыть файл, чтоб начать работать с ним.
Многие изменяют расположение окон программы и различные настройки под себя, но потом возникает ситуация когда необходимо все вернуть в первоначальный вид. Сделать это просто и не нужно прибегать к переустановке программы.
Итак по порядку.
Для восстановления настроек программы по умолчанию, то есть вернуть их в первоначальный вид достаточно перед запуском программы Adobe Photoshop нажать и удерживать нажатыми одновременно три клавиши Ctrl+Alt+Shift, и продолжая удерживать их запускаем программу Adobe Photoshop. Если вы не отпускали клавиши и все сделали правильно то во время запуска программы появится вот такое окно
Если вы не отпускали клавиши и все сделали правильно то во время запуска программы появится вот такое окно
Теперь все надеюсь понятно, нажимаем «да» если хотим сбросить настройки по умолчанию или «нет» если передумали. Потом программа продолжит запускаться с учетом вашего выбора, то есть сбросит настройки по умолчанию ил нет.
Если не помогло то есть еще один способ, читаем дальше.
В некоторых версиях Adobe Photoshop, особенно в более поздних первый способ не работает, тогда поступаем следующим образом, запускаем программу и в меню в верху нажимаем редактирование — настройки — основные. Откроется окно настроек программы где во вкладке основные просто нажимаем кнопку Alt. При нажатии кнопка в правом верхнем углу окна настроек изменится на надпись сбросить и удерживая кнопку Alt нажимаем мышкой на кнопку сбросить.
Теперь расскажем как открыть файл в Фотошоп
.
Думаю что для большинства пользователей не составит труда это сделать. Файл открывается так же как и в большинстве программ. Необходимо выбрать пункт в верхнем меню файл, затем открыть и в открывшемся окне найти тот файл, на своем компьютере который вы хотите открыть. Выделив его нажимаем кнопку внизу справа открыть.
В фотошоп вы сможете открыть большинство фотографий, картинок, изображений. Все основные форматы эта программа поддерживает. Вот список самых распространенных форматов файлов которые вы сможете без труда открыть в Adobe Photoshop:
PSD — формат в котором сохраняет программа Adobe Photoshop свои рабочие проекты. В последствии их можно сохранить как обычную картинку, например в формат jpeg.
JPEG — самый распространенный и широко используемый формат который используется большинством фотокамер и не только.
Так же такие распространенные форматы графики как GIF, PNG и даже PDF.
Всем Удачи!
Как в Фотошопе вернуть панель инструментов
Введение. Для чего нужна панель инструментов?
Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop: изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша. Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши, даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Для каждого из них назначена горячая клавиша. Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши, даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
- На верхней области меню выбираем «Окно».
- Внизу появившегося окна поставьте галочку возле слова «Инструменты».

Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений.
Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.
Еще один вариант
Небольшие итоги
Сегодня мы с вами полностью решили вопрос с панелью инструментов в программном обеспечении Adobe Photoshop: возвращение этой области, её удаление, а также значение этой функции приложения. Теперь вы сможете без проблем решить текущую проблему даже своих друзьям или родственникам. Главное, чтобы потом вас не представили каким-нибудь крутым программистом. Иначе будет вас преследовать такая ноша, как «у меня сломалось это, мне нужно установить это, а как сделать это» и тому подобное. Расскажите в комментариях какую-нибудь подобную историю, случившуюся с вами или с одним из ваших знакомых. Хорошего настроения, друзья!
Теперь вы сможете без проблем решить текущую проблему даже своих друзьям или родственникам. Главное, чтобы потом вас не представили каким-нибудь крутым программистом. Иначе будет вас преследовать такая ноша, как «у меня сломалось это, мне нужно установить это, а как сделать это» и тому подобное. Расскажите в комментариях какую-нибудь подобную историю, случившуюся с вами или с одним из ваших знакомых. Хорошего настроения, друзья!
Режимы экранного отображения в Фотошоп / Creativo.one
Иногда при работе в Фотошоп нехватка свободного места на экране для обработки изображения может стать для вас настоящей проблемой, особенно, если вы не входите в число счастливчиков, имеющих монитор с двойным экраном. Всевозможные инструменты, окна меню, параметры, панели, составляющие интерфейс программы, могут сильно загромоздить экран и значительно ограничить место, доступное для работы с изображениями. Добавьте к этому постоянно увеличивающийся размер изображений по мере развития цифровых технологий, и вы поймете, как важно порой становится найти способы увеличить рабочую область на экране до максимума.
К счастью, при работе с Фотошоп преодолеть проблему нехватки рабочего пространства достаточно легко, благодаря наличию различных режимов экранного отображения. Режим экранного отображения определяет, какую часть интерфейса нужно отобразить на экране, и варьируется от стандартного режима, при котором отображается весь интерфейс, до полноэкранного режима, который показывает только само изображение. В этом уроке мы подробно рассмотрим три режима экранного отображения и способы переключения между ними. Также я покажу вам несколько полезных комбинаций клавиш для работы с режимами экрана. Я буду использовать версию Фотошоп CS6, но также данный урок подойдет и для версии программы Photoshop CC.
Режимы экранного отображения
1. Стандартный режим экранного отображения (Standard screen mode)
Ниже представлено изображение, открытое у меня на экране в данный момент (фотография женщины в маске из фотобанка Shutterstock):
Стандартный режим экранного отображения в Фотошоп
Это изображение открыто у меня в стандартном режиме экрана, установленном программой по умолчанию. Данный режим отображает весь интерфейс программы, включая панель инструментов слева, панель управления справа, строку меню вверху, различные параметры, полосы прокрутки и другую информацию об окне документа. Поскольку стандартный режим экрана предоставляет нам быстрый и легкий доступ ко всем необходимым элементам, он также занимает наибольшую площадь на экране.
Данный режим отображает весь интерфейс программы, включая панель инструментов слева, панель управления справа, строку меню вверху, различные параметры, полосы прокрутки и другую информацию об окне документа. Поскольку стандартный режим экрана предоставляет нам быстрый и легкий доступ ко всем необходимым элементам, он также занимает наибольшую площадь на экране.
Возможно, сейчас нам не видно, как интерфейс может затруднять работу с изображением, поскольку в настоящий момент у меня установлен параметр «Показать во весь экран» (Fit on Screen), что означает размещение изображения на экране таким образом, чтобы его было видно полностью. Чтобы получить наглядное представление о преимуществах различных режимов экрана, я нажму сочетание клавиш Ctrl+1 / Command+1 для быстрого перехода к 100% масштабу изображения (все об изменении размера изображения в Фотошоп вы можете прочитать в наших уроках «Основы масштабирования» и «Советы и горячие клавиши для масштабирования»).
При 100% масштабе снимок слишком большой и полностью на экране не помещается. В таком случае отображение всего интерфейса может стать для нас проблемой, поскольку область просмотра изображения блокируется всевозможными панелями, особенно если мы работаем на маленьких мониторах с небольшим разрешением:
В таком случае отображение всего интерфейса может стать для нас проблемой, поскольку область просмотра изображения блокируется всевозможными панелями, особенно если мы работаем на маленьких мониторах с небольшим разрешением:
При увеличении снимка отображение всего интерфейса может стать для нас помехой
2. Полноэкранный режим с панелью меню (Full Screen Mode With Menu Bar)Если вы хотите увеличить размер рабочей области, то можете переключиться на второй из трех режимов экрана, который называется «Полноэкранный режим с панелью меню». Это можно сделать несколькими способами. Во-первых, вы можете выбрать раздел «Просмотр» в строке меню в верхней части экрана, затем – «Режим экрана» и «Полноэкранный режим с панелью меню» (View > Screen Mode > Full Screen Mode With Menu Bar):
Выбираем «Просмотр > Режим экрана > Полноэкранный режим с панелью меню»
Более быстрый способ переключения между режимами экрана в Фотошоп заключается в том, чтобы нажать на значок смены режима экранного отображения в нижней части панели инструментов и удержать значок нажатым некоторое время, в результате чего появится всплывающее окошко с тремя режимами экрана. Из появившегося списка необходимо выбрать «Полноэкранный режим с панелью меню»:
Из появившегося списка необходимо выбрать «Полноэкранный режим с панелью меню»:
Нажимаем на значок смены режима экрана, удерживая кнопку, и выбираем из списка «Полноэкранный режим с панелью меню»
При выборе полноэкранного режима с панелью меню все элементы интерфейса, которые были частью самого документа, становятся скрытыми: название документа вверху, кнопки «свернуть», развернуть» и «закрыть», полосы прокрутки справа и снизу, кнопка масштаба и другая информация, связанная с самим документом, обычно находящаяся в левой нижней области окна. Также, если у вас открыто несколько изображений в отдельных окнах, видимым остается только выбранный документ. При этом все другие элементы интерфейса (панель инструментов слева, панель управления справа, строка меню вверху) мы продолжаем видеть на экране:
Полноэкранный режим с панелью меню увеличивает размер рабочей области, сохраняя при этом видимыми отдельные элементы интерфейса
3.
Для того чтобы максимально увеличить размер рабочей области, переключитесь на третий режим экранного отображения, который называется просто «Полноэкранный режим». Вы можете выбрать его, или перейдя в раздел «Просмотр» в строке меню в верхней части экрана, далее – «Режим экрана» и «Полноэкранный режим» (View > Screen Mode > Full Screen Mode), или просто нажав и удержав значок смены режима экрана в нижней части панели инструментов и выбрав из появившегося списка «Полноэкранный режим»:
Нажимаем на значок режима экрана, удерживая кнопку, и выбираем из списка «Полноэкранный режим»
При выборе полноэкранного режима впервые, в программе появится диалоговое окно, где будет кратко описано, как работает данный режим. Если вы не хотите видеть это сообщение каждый раз, как будете переключаться на полноэкранный режим, отметьте галочкой в диалоговом окне «Не показывать снова» (Don’t show again) и затем нажмите на кнопку «Полноэкранный режим»:
Программа заблаговременно предупреждает вас, что полноэкранный режим отличается от действующего в данный момент режима
При выборе полноэкранного режима весь интерфейс становится невидимым, за исключением самого изображения, и экран превращается в рабочую область:
Кажется невероятным, но изображение все еще открыто в программе Фотошоп. Полноэкранный режим скрывает весь интерфейс.
Полноэкранный режим скрывает весь интерфейс.
Работа с интерфейсом
1. Работа с панелями интерфейса по краям экрана
Возможно, вы подумаете: «Всё это, конечно, замечательно, но как я должен работать с интерфейсом, который не виден?» С одной стороны, вы всегда можете положиться на комбинации клавиш и использовать их, при условии, что вы помните нужное сочетание на клавиатуре. Но в действительности, вам не нужно быть «выдающимся пользователем», чтобы работать с полноэкранным режимом. Есть легкий способ при необходимости делать интерфейс видимым. Чтобы временно вернуть панель инструментов и выбрать желаемый инструмент в полноэкранном режиме, просто переместите курсор мыши к левому краю экрана. Как только вы выберете требуемый инструмент, уберите курсор мыши от края и панель инструментов исчезнет:
В полноэкранном режиме для просмотра панели инструментов переместите курсор мыши к левому краю.
Чтобы просмотреть панели, которые в обычном режиме располагаются на экране справа, переместите курсор мыши к правому краю экрана. После работы с панелями, уберите курсор мыши от края, и панели исчезнут:
После работы с панелями, уберите курсор мыши от края, и панели исчезнут:
В полноэкранном режиме для просмотра панелей переместите курсор мыши к правому краю
2. Отображение и скрытие панелей интерфейса с клавиатурыТакже вы можете временно скрывать и отображать панели, нажимая определенные комбинации клавиш, и это касается не только полноэкранного режима. Эти комбинации клавиш работают в любом их трех режимов экранного отображения и дают возможность при необходимости увеличить рабочую область. В любом режиме экрана нажмите клавишу табуляции (Tab), чтобы скрыть или отобразить панель инструментов слева, строку меню вверху и панели справа. В моем случае, я нажал клавишу, находясь в полноэкранном режиме, но вы можете также попробовать применить клавишу и в стандартном режиме, и в полноэкранном режиме с панелью меню:
Нажмите в полноэкранном режиме клавишу табуляции, чтобы отобразить панель инструментов, строку меню и панели, расположенные с правой стороны экрана
Для того чтобы отобразить и спрятать панели, расположенные только с правой стороны экрана, нажмите сочетание клавиш Shift+Tab. И снова, я применю это сочетание для полноэкранного режима, но также эта комбинация работает и в остальных режимах экрана:
И снова, я применю это сочетание для полноэкранного режима, но также эта комбинация работает и в остальных режимах экрана:
Нажмите в полноэкранном режиме сочетание клавиш Shift+Tab, чтобы отобразить панели, расположенные справа
Мы рассмотрели, как можно переключаться между режимами экрана, используя строку меню с разделом «Просмотр» и значок режима экрана на панели инструментов. Но самый быстрый способ переключения – нажатие клавиши F на клавиатуре. Нажимая клавишу F несколько раз, вы будете переключаться со стандартного режима экрана на полноэкранный режим с панелью меню, затем на полноэкранный режим и обратно на стандартный.
Если вы хотите переключать режимы в обратной последовательности, нажимайте сочетание клавиш Shift+F. В заключение, в полноэкранном режиме вы можете нажать клавишу Esc для выхода из режима и возврата в стандартный режим экранного отображения (нажатие клавиши F приведет к тому же результату).
И вот мы это сделали! Мы рассмотрели, как можно очистить экран в Фотошоп и увеличить размер рабочей области, применяя различные режимы экрана и полезные комбинации клавиш! Для дальнейшего изучения программы, посетите наш раздел «Основы Фотошоп» или перейдите к урокам, которые вас могут заинтересовать!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Знакомство с интерфейсом Photoshop
Интерфейс Photoshop
Вот как выглядит интерфейс Photoshop после открытия изображения. Мы узнали все об открытии изображений в предыдущей главе этой обучающей серии (супер очаровательное фото из Adobe Stock):
Интерфейс Photoshop CC. Фото: Adobe Stock.
Окно документа
Окно документа — это большая область в центре интерфейса, где отображается изображение.Также здесь мы редактируем изображение. Фактическая область, где видно изображение, известна как холст . Темная область вокруг изображения — это картон . Монтажный стол на самом деле не служит другой цели, кроме заполнения пространства вокруг изображения, когда само изображение слишком мало, чтобы заполнить все окно документа:
Монтажный стол на самом деле не служит другой цели, кроме заполнения пространства вокруг изображения, когда само изображение слишком мало, чтобы заполнить все окно документа:
В окне документа отображается изображение.
Вкладка документа
Вверху окна документа находится вкладка документа .На вкладке отображается имя и тип файла документа («AdobeStock_145722872.jpeg») и его текущий уровень масштабирования (25%). Вкладка также позволяет переключаться между окнами документов, когда в Photoshop открыто более одного изображения. Мы узнаем больше о работе с несколькими документами в другом уроке:
Вкладка Окно документа.
Уровень масштабирования и строка состояния
В нижнем левом углу окна документа мы находим дополнительную информацию об изображении.Отображается текущий уровень масштабирования , как и на вкладке документа. А справа от уровня масштабирования находится строка состояния . По умолчанию в строке состояния отображается цветовой профиль изображения. В моем случае это Adobe RGB (1998 г.). Вы можете сказать что-то другое, например sRGB IEC61966-2.1. Мы узнали о цветовых профилях в учебнике по основным параметрам цвета Photoshop в главе 1:
По умолчанию в строке состояния отображается цветовой профиль изображения. В моем случае это Adobe RGB (1998 г.). Вы можете сказать что-то другое, например sRGB IEC61966-2.1. Мы узнали о цветовых профилях в учебнике по основным параметрам цвета Photoshop в главе 1:
Текущий уровень масштабирования документа (слева) и строка состояния (справа).
Щелкните и удерживайте строку состояния, чтобы просмотреть дополнительную информацию об изображении, например его ширину и высоту, разрешение и информацию о цвете (каналы):
В строке состояния отображается дополнительная информация об изображении, если щелкнуть и удерживать его.
Вы также можете изменить тип информации, отображаемой в строке состояния. Щелкните стрелку , стрелку справа от строки состояния, чтобы открыть меню, в котором вы можете выбрать для просмотра различные сведения, такие как размеры документа (размер файла) или размеры (ширина, высота и разрешение).Я оставлю значение по умолчанию, Профиль документа:
Используйте строку состояния для просмотра различных типов информации о документе.
Панель инструментов
Панель инструментов (также известная как Панель инструментов или Панель инструментов) — это место, где Photoshop хранит все свои инструменты. Вы найдете его слева от интерфейса Photoshop. Есть инструменты для выделения, редактирования и ретуширования изображений, рисования, добавления шрифтов или форм в документ и многое другое:
Панель инструментов в Photoshop.
Расширение панели инструментов
По умолчанию панель инструментов представляет собой длинный одиночный столбец инструментов. При нажатии на двойную стрелку вверху панель инструментов расширяется до более короткого двойного столбца. Щелкните стрелки еще раз, чтобы вернуться к макету с одним столбцом:
Панель инструментов можно рассматривать как одинарную (по умолчанию) или двойную колонку.
Скрытые инструменты панели инструментов
Photoshop включает множество инструментов. На самом деле инструментов гораздо больше, чем мы видим. Большинство инструментов на Панели инструментов имеют другие инструменты, вложенные в одно и то же место. Щелкните и удерживайте значок инструмента, чтобы просмотреть меню других инструментов, скрытых за ним.
Большинство инструментов на Панели инструментов имеют другие инструменты, вложенные в одно и то же место. Щелкните и удерживайте значок инструмента, чтобы просмотреть меню других инструментов, скрытых за ним.
Например, по умолчанию выбран инструмент Rectangular Marquee Tool . Это второй инструмент сверху. Если я нажму и удерживаю значок инструмента Rectangular Marquee Tool, появляется всплывающее меню. Меню показывает мне, что Elliptical Marquee Tool , Single Row Marquee Tool и Single Column Marquee Tool также можно выбрать из того же места.Мы узнаем больше о панели инструментов в следующем уроке, а мы узнаем, как использовать инструменты Photoshop, в других уроках этой серии тренингов:
Большинство мест на панели инструментов содержат несколько инструментов, а не только один.
Панель параметров
С панелью инструментов напрямую связана панель параметров Photoshop . Панель параметров отображает параметры любого инструмента, который мы выбрали на панели инструментов. Вы найдете панель параметров в верхней части интерфейса, прямо над окном документа.Здесь мы видим, что, поскольку у меня сейчас выбран инструмент «Прямоугольная область», на панели параметров отображаются параметры для инструмента «Прямоугольная область»:
Панель параметров отображает параметры любого инструмента, который мы выбрали на панели инструментов. Вы найдете панель параметров в верхней части интерфейса, прямо над окном документа.Здесь мы видим, что, поскольку у меня сейчас выбран инструмент «Прямоугольная область», на панели параметров отображаются параметры для инструмента «Прямоугольная область»:
Параметры для выбранного инструмента появятся на панели параметров.
Если я выберу другой инструмент на панели инструментов, например Crop Tool :
Выбор инструмента кадрирования.
Затем параметры на панели параметров изменятся. Вместо того чтобы видеть параметры для инструмента «Прямоугольная область», теперь мы видим параметры для инструмента «Обрезка»:
Панель параметров обновляется каждый раз при выборе нового инструмента.
Строка меню
В самом верху интерфейса Photoshop находится строка меню . Строка меню — это место, где мы находим различные параметры и команды, сгруппированные по категориям. Например, меню File содержит параметры для открытия, сохранения и закрытия документов. В меню Layer перечислены параметры для работы со слоями. Многие фильтры Photoshop находятся в меню Filter и так далее. Мы не будем рассматривать здесь все категории и пункты меню, но мы узнаем о них все в будущих уроках, когда они станут важными.Обратите внимание, что категория «Photoshop CC» слева от строки меню на снимке экрана присутствует только в версии Photoshop для Mac:
Например, меню File содержит параметры для открытия, сохранения и закрытия документов. В меню Layer перечислены параметры для работы со слоями. Многие фильтры Photoshop находятся в меню Filter и так далее. Мы не будем рассматривать здесь все категории и пункты меню, но мы узнаем о них все в будущих уроках, когда они станут важными.Обратите внимание, что категория «Photoshop CC» слева от строки меню на снимке экрана присутствует только в версии Photoshop для Mac:
Строка меню проходит в верхней части Photoshop.
Панели
Справа от интерфейса Photoshop находятся панели . Панели дают нам доступ ко всем видам команд и опций, и есть разные панели для разных задач. Самая важная панель — это панель «Слои». Здесь мы добавляем, удаляем и работаем со слоями в нашем документе.Но есть и много других панелей, о которых мы поговорим позже:
Панели расположены в столбце справа от Photoshop.
Группы панелей
Для экономии места на экране Adobe группирует связанные панели вместе. Например, давайте посмотрим на панель «Слои». Как и в окне документа, на каждой панели есть вкладка , вверху, которая отображает имя панели. Обратите внимание, что есть две другие вкладки справа от вкладки «Слои».Один говорит каналов , а другой говорит путей . Это другие панели, которые вложены в панель «Слои» в той же группе панелей . Название панели, которая в данный момент открыта в группе (в данном случае панель «Слои»), отображается ярче, чем другие:
Например, давайте посмотрим на панель «Слои». Как и в окне документа, на каждой панели есть вкладка , вверху, которая отображает имя панели. Обратите внимание, что есть две другие вкладки справа от вкладки «Слои».Один говорит каналов , а другой говорит путей . Это другие панели, которые вложены в панель «Слои» в той же группе панелей . Название панели, которая в данный момент открыта в группе (в данном случае панель «Слои»), отображается ярче, чем другие:
Панель «Слои» — одна из трех панелей в группе.
Переключение между панелями в группе
Чтобы переключиться на другую панель в группе, щелкните ее вкладку. Здесь я открыл панель каналов.Чтобы вернуться к панели слоев, снова щелкните на ее вкладке:
Щелкайте вкладки в группе для переключения между панелями.
Где найти другие панели в Photoshop
По умолчанию сначала отображается только несколько панелей. Но в Photoshop доступно гораздо больше панелей. Вы найдете полный список панелей в меню Window в строке меню:
Вы найдете полный список панелей в меню Window в строке меню:
Выбор категории окна в строке меню.
Панели перечислены в длинном одиночном столбце.Я разделил столбец пополам, чтобы он лучше поместился на странице. Чтобы выбрать панель, щелкните ее название в списке. Галочка слева от названия панели означает, что панель уже открыта. Выбор уже открытой панели закроет ее.
Доступ ко всем панелям Photoshop можно получить из меню «Окно».
Панель поиска
Новым в Photoshop CC является панель поиска . Панель поиска позволяет нам быстро находить инструменты или команды в Photoshop, а также руководства по различным темам или изображения из Adobe Stock.Чтобы использовать функцию поиска, щелкните значок Search (увеличительное стекло) в правом верхнем углу Photoshop. Вы найдете его чуть выше столбца панели. Если вы используете Photoshop CC, но не видите значок поиска, убедитесь, что ваша копия Photoshop обновлена:
Щелчок по значку поиска (доступно только в Photoshop CC).
При нажатии на значок открывается панель поиска. Введите поисковый запрос вверху. Например, я ввожу «Обрезать». Панель поиска затем расширяется, чтобы показать вам результаты.Здесь мы видим, что при поиске «Обрезка» были найдены инструменты Photoshop Crop Tool и Perspective Crop Tool . Он также обнаружил команду Обрезать и выпрямить фотографии , команду Обрезать и команду Обрезать . Щелкните любой инструмент или команду в списке, чтобы быстро выбрать их. Под инструментами и командами находится руководство от Adobe о том, как кадрировать и выравнивать фотографии, а также изображения, связанные с «Обрезкой» в Adobe Stock (хотя выращивание сельскохозяйственных культур — это не совсем то, что я имел в виду).При нажатии на учебное пособие или изображение откроется ваш веб-браузер и вы попадете на веб-сайт Adobe или Adobe Stock.
Непосредственно под поисковым запросом вверху находится меню, позволяющее ограничить тип результатов. По умолчанию выбрано Все . Чтобы ограничить результаты только инструментами, панелями и командами Photoshop, выберите Photoshop . Чтобы получить руководства по поисковому запросу, выберите Learn . А чтобы просматривать изображения только из Adobe Stock, выберите Stock :
По умолчанию выбрано Все . Чтобы ограничить результаты только инструментами, панелями и командами Photoshop, выберите Photoshop . Чтобы получить руководства по поисковому запросу, выберите Learn . А чтобы просматривать изображения только из Adobe Stock, выберите Stock :
Используйте функцию поиска, чтобы быстро найти то, что вы ищете.
Рабочие места
Наконец, давайте посмотрим на рабочие области. Рабочее пространство в Photoshop — это предустановленный набор и расположение различных элементов интерфейса. Рабочие области могут контролировать, какие панели Photoshop будут отображаться на экране, а также то, как эти панели расположены. Рабочее пространство может изменять расположение инструментов на панели инструментов. Элементы в строке меню вместе с сочетаниями клавиш также можно настроить как часть рабочего пространства.
По умолчанию Photoshop использует рабочее пространство, известное как Essentials . Рабочее пространство Essentials — это универсальное рабочее пространство общего назначения с макетом интерфейса, подходящим для множества различных типов задач. Но есть и другие рабочие места на выбор. Мы можем переключаться между рабочими пространствами, используя опцию Workspace в правом верхнем углу Photoshop. В Photoshop CC параметр «Рабочая область» представлен значком. В Photoshop CS6 это поле выбора, в котором отображается имя текущего выбранного рабочего пространства:
Рабочее пространство Essentials — это универсальное рабочее пространство общего назначения с макетом интерфейса, подходящим для множества различных типов задач. Но есть и другие рабочие места на выбор. Мы можем переключаться между рабочими пространствами, используя опцию Workspace в правом верхнем углу Photoshop. В Photoshop CC параметр «Рабочая область» представлен значком. В Photoshop CS6 это поле выбора, в котором отображается имя текущего выбранного рабочего пространства:
Значок рабочей области в Photoshop CC.
Щелкните значок (или поле выбора), чтобы открыть меню других рабочих пространств, из которых мы можем выбирать. Photoshop включает несколько встроенных рабочих пространств. Каждый настраивает интерфейс для определенного типа работы. Как я уже упоминал, Essentials — это универсальное рабочее пространство общего назначения. Если вы веб-дизайнер, вы можете переключиться на рабочее пространство Graphic и Web . Для редактирования изображений хорошим выбором будет рабочая область Photography . Следите за своими панелями и панелью инструментов при переключении между рабочими пространствами, чтобы увидеть, что меняется.
Следите за своими панелями и панелью инструментов при переключении между рабочими пространствами, чтобы увидеть, что меняется.
Мы более подробно рассмотрим рабочие пространства, в том числе способы создания и сохранения ваших собственных пользовательских рабочих пространств, в другом руководстве. Обратите внимание, что во всех наших руководствах используется рабочее пространство Essentials по умолчанию, поэтому я рекомендую придерживаться Essentials, когда вы изучаете Photoshop:
Используйте меню «Рабочее пространство», чтобы легко переключаться между рабочими пространствами.
Куда идти дальше …
И вот оно! Это краткий обзор интерфейса и его функций в Photoshop! В следующем уроке этой главы мы более подробно рассмотрим панель инструментов Photoshop, включая полный обзор всех инструментов Photoshop!
Или просмотрите любой из других уроков этой главы:
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
.
Знакомство с интерфейсом Photoshop
Урок 4: Знакомство с интерфейсом Photoshop
/ ru / photoshopbasics / Photoshop-alternatives / content /
Введение
Вы можете использовать Photoshop практически для любого типа редактирования изображений , от подправки фотографий до создания высококачественной графики. В этом уроке мы познакомим вас с интерфейсом Photoshop , в том числе с тем, как открывать файлы , работать с панелями , настраивать рабочее пространство и изменять размер отображения .
Photoshop — сложное приложение, и сначала может показаться немного пугающим в использовании. По этой причине мы рекомендуем продолжить урок, загрузив наш файл примера (щелкните ссылку правой кнопкой мыши, чтобы сохранить его). Чем больше у вас будет практического опыта работы с Photoshop, тем проще будет его использовать.
youtube.com/embed/wddbxkS8Wcg?rel=0&showinfo=0″ allowfullscreen=»» frameborder=»0″/>
Об этом руководстве
В этом уроке мы будем использовать Photoshop CC , чтобы показать вам возможности Photoshop. Если вы используете старую версию Photoshop, например Photoshop CS6 или более раннюю версию, некоторые функции могут работать немного иначе, но вы все равно сможете следовать им.Однако, если вы используете Photoshop Elements, важно отметить, что некоторые из описываемых функций могут отсутствовать или работать по-другому.
Открытие файлов
В большинстве случаев вы захотите начать с , открыв существующую фотографию , а не создавая новое пустое изображение. Photoshop позволяет открывать и редактировать существующие файлы изображений, включая файлы JPEG , PNG и PSD (документ Photoshop).
Чтобы открыть файл:
- Выберите Файл> Открыть .
- Появится диалоговое окно. Найдите и выберите файл на своем компьютере, затем щелкните Открыть .
- Файл появится в Photoshop.
Если у вас еще не открыт Photoshop, вы можете найти и щелкнуть правой кнопкой мыши файл на своем компьютере и выбрать Открыть с помощью> Adobe Photoshop , чтобы открыть файл.
Обзор интерфейса Photoshop
Поскольку Photoshop предназначен в первую очередь для профессионального использования, интерфейс может показаться немного сложным и пугающим для новых пользователей.Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, рекомендуется ознакомиться с его основными элементами.
Нажмите кнопки в интерактивном меню ниже, чтобы более подробно ознакомиться с интерфейсом Photoshop.
.Как восстановить внешний вид Adobe Photoshop по умолчанию
Если ваше рабочее пространство Adobe Photoshop выглядит странно, есть простое исправление, чтобы оно выглядело именно так, как вы привыкли.
Один из наиболее ошеломляющих аспектов Photoshop для начинающих — это огромное количество открытых панелей и то, как эти панели иногда могут исчезнуть.
Если панель, с которой вы привыкли работать, пропала, и вы не можете понять, куда она пропала, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Как восстановить панели в Photoshop
Если дело в отсутствии панели, есть очень простое решение.Скажем, панель инструментов слева исчезла: просто перейдите к опции Window в меню и убедитесь, что установлен флажок Tools .
Этот процесс одинаков для любой панели, указанной в меню «Окно».Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Если есть панель, которую вы не хотите использовать, вы также можете закрыть ее, нажав кнопку меню в углу панели и нажав Закрыть .
Как восстановить внешний вид Photoshop по умолчанию
Если вся программа для вас выглядит совершенно иначе, скорее всего, ваше рабочее пространство было изменено.
В Photoshop есть ряд предустановленных рабочих пространств, из которых вы можете выбирать.Эти рабочие пространства открывают панели, которые полезны для пользователей в зависимости от того, что они делают. Для этого у них есть рабочее пространство для 3D-дизайна, графического и веб-дизайна, моушн-дизайна, рисования и фотографии.
Adobe также предлагает рабочее пространство Essentials по умолчанию, к которому вы, вероятно, уже привыкли.
Связанный: Как установить кисти в Adobe Photoshop
Вы можете выбрать свою рабочую область, перейдя в Window > Workspace и выбрав одну из опций, перечисленных выше.
Если вы вернулись в Photoshop и обнаружили, что панели, к которым вы привыкли, больше не открываются, просто перейдите в Window > Workspace > Reset Essentials .(Если вы используете одно из других рабочих пространств, предлагаемых Photoshop, оно должно отображаться в списке под параметром «Сброс».)
Если ни одно из этих рабочих пространств не соответствует вашим потребностям, вы можете открыть все свои панели и перейти к Window > Workspace > New Workspace , и Photoshop захватит все расположения ваших панелей.Он также может захватывать и сочетания клавиш, меню и параметры панели инструментов, которые вы могли настроить.
Вы можете перетаскивать панели, менять их порядок, закрывать, открывать или сворачивать, пока ваше рабочее пространство не будет выглядеть именно так, как вам нравится, прежде чем сохранять.
Когда вы изменяете настройки инструмента в Photoshop, ваши настройки сохраняются, чтобы вы могли использовать их при следующем редактировании изображения.Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Вот как это сделать:
- Выберите один из инструментов на панели инструментов.Помните, что вы сбрасываете все инструменты, а не только тот, который вы выбрали.
- Если вы работаете в Windows, удерживайте Ctrl и щелкните значок инструмента вверху. Пользователям Mac необходимо, удерживая кнопку Control , щелкнуть значок инструмента вверху.
- Выберите опцию Сбросить все инструменты .
- Нажмите OK в приглашении на экране, и все ваши инструменты будут сброшены.
Как сбросить все ваши настройки в Photoshop
Photoshop сохраняет ваши индивидуальные настройки в файле настроек.Если вы хотите вернуть Photoshop к тому состоянию, в котором он был при первой установке, вы можете удалить файл настроек, и это полностью сбросит приложение.
Имейте в виду, что ни одна из ваших настроек не будет сохранена, поэтому сделайте резервную копию всего, что вам понадобится позже.
Связанный: Окончательное руководство по резервному копированию данных Windows 10
Затем выполните следующие действия, чтобы полностью сбросить Photoshop:
- Закройте Photoshop, если он запущен на вашем компьютере.
- Если вы работаете в Windows, нажмите и удерживайте Shift + Ctrl + Alt и дважды щелкните ярлык Photoshop . Если вы используете Mac, нажмите и удерживайте клавиши Shift + Command + Option и запустите Photoshop .
- Вы получите сообщение с вопросом, хотите ли вы удалить файл настроек Photoshop. Щелкните Да , чтобы продолжить.
Photoshop должен вернуться к заводским настройкам.
Настройка любимого редактора с нуля
Как только Photoshop вернется к стилю по умолчанию, вы можете настроить его в соответствии со своими предпочтениями.Вы можете перемещать панели, настраивать параметры по умолчанию для определенных инструментов, скрывать и отображать различные параметры и т. Д. Как изменить интерфейс любимого графического редактора — решать вам.
Если Photoshop — ваше приложение для всех задач редактирования, вам следует изучить несколько полезных советов и приемов Photoshop.Это позволит вам раскрыть некоторые скрытые функции и максимально использовать возможности этого приложения на вашем компьютере.
10 навыков Photoshop, которые необходимо знать начинающим фотографамPhotoshop — один из важнейших инструментов для фотографов любого уровня подготовки.Однако, когда вы впервые начнете использовать его, это может быть довольно сложно.
Об авторе Махеш Маквана (Опубликовано 54 статей)Махеш — технический писатель в MakeUseOf.Он писал технические практические руководства около 8 лет и охватил множество тем. Он любит учить людей тому, как они могут максимально использовать свои устройства.
Ещё от Mahesh MakvanaПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Решено: как писать арабским языком в Photoshop CC (и других … — Adobe Support Community
Чтобы включить арабский язык в Photoshop CC, перейдите в настройки (Ctrl + K)> вкладка «Тип»> затем установите текстовый движок на БЛИЖНИЙ ВОСТОК И ЮЖНАЯ АЗИЯ. Перезапустите Photoshop. Снова откройте Photoshop, перейдите в Тип (в меню)> языковые параметры> выберите ОСОБЕННОСТИ БЛИЖНИЙ ПАСХИ. (это включает направление справа налево на панели абзацев).
Теперь все готово.
Обратите внимание, что для Illustrator / InDesign и других программ арабский язык включен по умолчанию, поэтому вам не нужно ничего делать.
ВАЖНО !!! Обратите внимание, что при установке Adobe CC, чтобы включить арабский язык, вы должны сначала выбрать язык «АНГЛИЙСКИЙ-АРАБСКИЙ» в мастере установки вместо того, чтобы оставлять для него значение по умолчанию «Английский», иначе вы не сможете использовать арабский язык в Photoshop и программах Adobe. . Если вы этого не сделали, необходимо переустановить Adobe с арабским / английским языками.
Хорошие новости: Вам больше не нужно покупать «ближневосточную версию» Adobe, чтобы использовать арабский язык.Теперь с Adobe CC все, что вам нужно сделать, это установить в установке английский-арабский язык, и арабский язык будет включен. (в CS6 и ранее вам нужно было купить специальную БЛИЖНЕВОСТОЧНУЮ ВЕРСИЮ пакета Adobe, чтобы иметь возможность использовать арабские функции)
Удачи.
Прокомментируйте, если вам нужна помощь.
.10 самых важных инструментов Photoshop
Adobe Photoshop существует уже много лет, и это замечательный инструмент для обработки фотографий любым способом, который вы можете придумать. Начало работы с Photoshop может быть обременительным, если вы не знаете основ Photoshop. В сегодняшнем уроке мы начинаем работу с 10 наиболее важными инструментами Photoshop, используемыми при каждой обработке фотографий.
Примечание : Я использую Photoshop CC 2014 для этого урока, но вы можете использовать Photoshop CS3 или выше, чтобы следовать этому руководству.
Учебные ресурсы
Инструмент 1 — Инструмент перемещения
Давайте узнаем больше об инструментах Photoshop. Откройте любое изображение, которое хотите начать, в Photoshop. Чтобы открыть любое изображение, выберите «Файл»> «Открыть» и откройте изображение, которое хотите открыть.
Первым инструментом Photoshop является Move Tool , который используется для перемещения изображений, выделения и слоев. Это очень простой инструмент, и вы можете перетащить любое изображение, слой, куда хотите. Просто нажмите (V) на клавиатуре, чтобы активировать его, или вы также можете использовать мышь, чтобы активировать его, просто щелкните значок инструмента перемещения, показанный ниже.
Инструмент 2 — Инструмент быстрого выбора
Далее у нас есть инструмент Quick Selection , который используется для выделения любой части изображения. Он работает как кисть и позволяет нам просто выбрать область изображения, закрасив ее. Вы можете активировать инструмент быстрого выбора, просто нажав кнопку (W) на клавиатуре.
У меня открыто это изображение в Photoshop, и я хочу выделить часть неба.
Сначала активируйте инструмент «Быстрое выделение» и просто щелкните по небу, а затем перетащите его по небу.Вы также можете удерживать (ALT), чтобы убрать выделение при выборе. Теперь у нас правильно выбрано небо.
Теперь у нас выделена часть неба и добавлена маска слоя, просто щелкнув значок добавления маски слоя в правом нижнем углу, чтобы извлечь небо (если вы извлечете часть пустыни вместо неба, и чтобы преодолеть это, вы можете нажмите CMD или CTRL + I, чтобы инвертировать выделение). Концепция маски слоя выходит за рамки этого урока, и мы узнаем о нем больше в следующих следующих уроках.
Как видите, у нас довольно приличный выбор неба. Еще одна особенность инструмента «Быстрое выделение» заключается в том, что он лучше всего работает, когда у нас есть сплошной фон. Но это также может испортить результат, когда у нас есть сложный фон, и лучшая альтернатива этому инструменту — Pen Tool . В этом руководстве мы узнаем больше об инструменте «Перо».
Инструмент 3 — Инструмент для обрезки
Crop Tool , как следует из названия, используется для обрезки изображений. С помощью этого инструмента вы можете обрезать любое изображение.Вы можете активировать инструмент кадрирования, нажав клавишу (C) на клавиатуре, или посмотрите изображение ниже, чтобы увидеть значок инструмента кадрирования.
Откройте любое изображение, которое хотите обрезать, и позвольте нам снова получить изображение города. После того, как вы активировали инструмент кадрирования, вы увидите маркеры кадрирования вокруг изображения. Измените размер рамки обрезки в соответствии с вашими потребностями и просто дважды щелкните изображение, чтобы обрезать изображение.
Инструмент 4 — Точечная восстанавливающая кисть
Spot Healing Brush Tool — это инструмент для ретуширования, используемый для заживления пятна.Рядом с «Точечная лечебная кисть» у вас будет инструмент «Лечебная кисть». Единственное различие между инструментом «Точечная исцеляющая кисть» и «Лечащая кисть» заключается в том, что инструмент «Точечная восстанавливающая кисть» позволяет автоматически отбирать пиксели, а инструмент «Лечебная кисть» позволяет выбирать пиксели вручную. Вы можете выбрать пиксели с помощью инструмента «Лечебная кисть», нажав (ALT) на клавиатуре. Вы можете активировать этот инструмент, нажав (j) на клавиатуре.
У меня есть открытое в Photoshop изображение девушки с несколькими изъянами кожи.Красный кружок указывает на место для исцеления.
Просто активируйте инструмент «Заживляющая кисть» и начните щелкать по месту, чтобы залечить его.
Как видите, пятно зажило. Немного больше практики, вы можете уменьшить морщины, пятна, изъяны кожи и нежелательные пятна на изображении с помощью этих инструментов.
Инструмент 5 — Кисть
Инструмент «Кисть» — это инструмент для рисования, используемый для раскрашивания изображения. Вы можете рисовать линии, фигуры и цвета с помощью инструмента «Кисть».Вы можете нажать (B) на клавиатуре, чтобы активировать Brush Tool.
Инструмент «Кисть» имеет много опций, но в этом руководстве мы описываем
как базовый. Существует много типов кистей, таких как мягкая круглая кисть, жесткая круглая кисть, меловые кисти, и вы можете загружать столько кистей, сколько хотите.
На панели свойств инструмента «Кисть» у вас есть два основных параметра «Непрозрачность» и «Плавность». Значение непрозрачности определяет процент прозрачности. 100% означает полноцветную обводку, тогда как небольшой процент означает более прозрачную окраску.Значение потока определяет скорость нанесения цвета. Вы можете уменьшить непрозрачность и процент текучести в соответствии с вашими потребностями.
На изображении выше вы можете увидеть результат работы прозрачности и потока.
Давайте воспользуемся кистью. Откройте изображение города, а затем с помощью мягкой круглой кисти (это первая кисть по умолчанию) нарисуйте новый слой ярко-оранжевым цветом, как я сделал это со 100% непрозрачностью и потоком.
Измените режим наложения на Screen , и мы создали световой эффект с помощью кисти.
Я только что показал вам основы использования кисти. Это очень важный инструмент, и при работе с фотографиями вы можете рисовать тени, волосы и даже рисовать с помощью этого инструмента.
Вы также можете загружать различные кисти в Photoshop, все, что вам нужно сделать, это когда инструмент кисти активен, просто щелкните правой кнопкой мыши в любом месте документа, затем щелкните значок шестеренки (верхняя правая сторона предустановок кисти), а затем выберите опцию загрузки кистей, чтобы загрузить кисти в Photoshop.
Инструмент 6 — Инструмент для клонирования штампа
Инструмент «Штамп клонирования» используется для копирования одной области изображения и копирования ее в другую область. Чтобы активировать инструмент штампа клонирования, просто нажмите (S) на клавиатуре или посмотрите изображение ниже, чтобы увидеть значок инструмента штампа клонирования.
Для тренировки инструмента «Клонировать штамп» вы можете открыть любое изображение. Откроем изображение чайки в фотошопе.
На изображении чайки я хочу клонировать красную кружку чайки.
Чтобы клонировать чайку, мне нужно выбрать исходный код для клонирования, для этого просто нажмите ALT (Windows) или Option (Mac) на клавиатуре.Когда вы нажимаете клавишу ALT, ваш курсор изменится на цель. Возьмите источник клонирования (Образец части неба). Как только вы попробуете источник, просто нарисуйте им чайку.
Как вы ясно видите, чайка клонировалась идеально. Вы также можете использовать инструмент клонирования, чтобы уменьшить пятна, изъяны кожи и морщины.
Инструмент 7 — Инструмент градиента
Градиент Инструмент, используемый для создания эффекта градиента. Он создает постепенное смешение нескольких цветов.Вы можете активировать инструмент «Градиент», нажав (G) на клавиатуре. На панели параметров вы также можете выбрать тип градиента, например линейный, радиальный, угловой, отраженный или ромбовидный. Необязательно использовать все типы градиентов, и в большинстве случаев лучше всего работает линейный градиент. Это также тип градиента по умолчанию, вы можете увидеть изображение ниже.
На изображении выше щелкните Редактор градиента (цветные полосы), и появится диалоговое окно редактора градиента.
Вы можете добавить много цветов к градиенту и просто навести курсор на палитру цветов.Просто нажмите на него и выберите любой цвет, который хотите применить.
Вы можете применить градиент, просто активировав инструмент «Градиент» и перетащив его на изображение. Вы также можете удерживать клавишу Shift, чтобы применить градиент вертикально. Попробуйте сами!
Инструмент 8 — Инструменты размытия и резкости
Инструмент «Размытие» используется для смягчения области изображения, а инструмент «Резкость» используется для увеличения резкости области изображения.
Для инструмента «Размытие» нет сочетания клавиш, и вы должны щелкнуть значок инструмента «Размытие», чтобы активировать его.
Снова откройте изображение чайки, и я хочу размыть красный кружок чайки. Для этого просто активируйте инструмент размытия и закрасьте птицу, чтобы размыть ее.
Точно так же вы можете использовать инструмент «Резкость», чтобы заострить чайку. Попробуйте сами и посмотрите результаты.
Инструмент 9 — Dodge & Burn
Инструмент Dodge and Burn — очень важный инструмент. Они позволяют уточнить оттенки изображения. Осветление области означает просто освещение области изображения, в то время как прожиг означает затемнение области изображения.Проще говоря, Dodge = осветляет и Burn = Darken. Чтобы активировать инструменты Dodge & Burn, вы можете нажать (O) на клавиатуре.
На панели параметров вы можете видеть, что у нас есть варианты диапазона и экспозиции. Диапазон позволяет нам осветлить и затемнить разные тона изображения. Когда он установлен на тень (более темные части), затрагиваются только более темные части. Когда он установлен на средние тона (область между более темными и более светлыми частями), затрагиваются только средние тона. Когда он установлен на Highlight, затрагиваются только более светлые области изображения.
Параметры экспозиции управляют интенсивностью эффектов. Настройки, которые вы видели на изображении выше, это мои настройки для осветления и прожига. Я всегда работаю с этими настройками, когда хочу осветлить и затемнить части изображения в Photoshop.
Давайте попрактикуемся в уклонении и сжигании. Откройте изображение портрета девушки.
Неразрушающий метод уклонения и ожога
ИнструментDodge and Burn страдает одной серьезной проблемой, и проблема в том, что они могут навсегда повредить ваши изображения.Я рекомендую вам всякий раз, когда вы уклоняетесь и прожигаете изображение, всегда дублируйте изображение, прежде чем делать это.
Вы также можете создать новый слой, нажав CTRL + SHIFT + N , а затем перейдите в Edit> Fill , залейте этот слой 50% Gray и измените режим наложения на Overlay . Назовите этот слой «Dodge». Мы применим инструмент осветления к этому отдельному слою, чтобы убедиться, что он не повредит нашему исходному изображению.
Активируйте инструмент Dodge и установите Range на Midtones и Exposure от до 9-10% .
Начните осветление кожи модели с помощью Dodge Tool . Помните, что вы можете рисовать в определенных областях, чтобы добавить там больше молний. Вы также можете настроить таргетинг на другой диапазон, изменив настройки диапазона. Вы также можете увеличить настройки экспозиции, чтобы добавить более интенсивный эффект осветления, или уменьшить его, чтобы получить тонкий эффект осветления. Кроме того, проверьте параметр Protect Tones на панели параметров, чтобы убедиться, что вы не теряете детали при использовании инструмента Dodge and Burn.
Вот как я это сделал:
Точно так же я использую инструмент Burn Tool , чтобы затемнить области изображения.Вы можете заметить, что нет ничего, что могло бы затемнить что-либо, поэтому я немного выгорел на изображении. Вот как работают инструменты осветления и затемнения в Photoshop.
Final Tool — Pen Tool
Перо — это инструмент выделения, используемый для выделения области изображения. Он также используется для создания контуров и фигур. Вы можете активировать инструмент «Перо», нажав (P) на клавиатуре.
Изначально инструмент «Перо» сбивает с толку и труден для понимания.Но как только вы освоитесь с этим инструментом, вы сможете использовать его только для выделения. На панели параметров вы можете видеть, что режим инструмента «Перо» установлен на путь. Всегда устанавливайте путь при выборе изображения.
Давайте сделаем выделение с помощью инструмента «Перо». Откройте изображение со знаком остановки в Photoshop.
Допустим, я хочу извлечь знак остановки из фона. Всегда увеличивайте масштаб (нажимая (Z) на клавиатуре), когда делаете выделение с помощью инструмента «Перо».Масштабирование упрощает выделение с помощью инструмента «Перо». Таким образом, вы можете быть уверены, что сохраняете свой путь внутри той области, которую хотите выбрать.
Итак, увеличьте масштаб и щелкните линию знака остановки, чтобы добавить к нему точку привязки. Теперь у меня просто отправная точка для моего пути. Чтобы проложить путь вокруг знака остановки, мне нужно будет обойти знак, добавляя точки привязки в каждом углу, где путь должен изменить направление. По мере того, как я добавляю каждую опорную точку, появится новый сегмент пути, соединяющий предыдущую опорную точку с новой, пока я не обойду весь знак.Вы также можете перемещать мышь, чтобы выбрать кривую в угловой области знака остановки.
Иногда вы также можете делать ошибки при выборе этого инструмента, чтобы преодолеть это, вы можете нажать (Ctrl или Cmd + Z), чтобы отменить это. Вот почему это лучший инструмент выделения в Photoshop.
Чтобы закрыть путь, просто щелкните начальную точку привязки. Чтобы выбрать знак остановки, все, что вам нужно сделать, это щелкнуть по нему правой кнопкой мыши и выбрать «Сделать выбор».
Итак, нажмите «Сделать выбор» и просто нажмите «ОК» (не вводите значения в растушевке), чтобы сделать выбор.
Чтобы правильно извлечь его из фона, вы можете добавить к нему маску слоя, нажав кнопку добавления маски слоя на панели слоев.
Как видите, у нас очень чистые и достойные результаты. Теперь я могу переместить и скопировать другой документ.
Заключение
На этом пока все. Итак, это 10 самых важных в Photoshop, которые используются при каждой фотоманипуляции. Запомните это руководство по основам, и вы узнаете больше об этих инструментах в будущих расширенных руководствах.
Обновлено 12.07.05 Move Инструмент Измерение Инструмент Магнитное лассо От руки Инструмент «Перо» Магнитный
Инструмент Pen Преобразование Подборка Сетка и руководства слоев Действия канал Смеситель | Внутри WI> BaRC > Графика> Photoshop > Инструменты Photoshop Фотошоп Инструменты Переместить Инструмент
Измерение Инструмент ………….Назад наверх
Магнитный Лассо ………….Назад наверх
От руки Инструмент «Перо» ………….Назад наверх
Магнитный Инструмент «Перо» ………….Назад наверх
Выбрать повторно Команда ………….Назад наверх
Преобразование выбор ………….Назад наверх
Сетка и руководства …………Назад наверх
слоев …………Назад наверх
Действия …………. Назад наверх
Палитра истории ………….Назад наверх
Канал смеситель ………….Назад наверх
Назад наверх |
Подробное описание Photoshop: легко освоите все инструменты Photoshop
Мне нравится видеть, как студенты преуспевают в своем дизайне, фотографиях, постановках, художественной работе и карьере.
Вы хотите научиться стать лучшим дизайнером или коммуникатором ? Вы хотите научиться стандартному редактированию и эффектам в Photoshop? Вы хотите создавать логотипы для своего бренда или для клиентов? Вы хотите, чтобы приобрел новые навыки, востребованные в новой цифровой экономике ?
Я увлечен коммуникацией, письмом, искусством и дизайном, и в настоящее время я являюсь штатным профессором коммуникации и цифровых медиа. Я разработал учебную программу и преподавал уроки дизайна, фотографии и письма более десяти лет.Мои студенты университета стали штатными фотографами, отмеченными наградами, веб-дизайнерами, творческими специалистами, репортерами и дизайнерами-макетами. А теперь и ты можешь учиться у меня!
Начните с регистрации на мои курсы, изучения новых навыков и знаний и задавания мне вопросов на курсах и форумах.
Моя трехчастная квалификация, чтобы научить вас (профессиональный опыт, образование и опыт преподавания):
Объединив мой профессиональный опыт работы (как полный, так и внештатный), формальное образование и опыт преподавания по этим темам я смог разработать первоклассные курсы, которые максимизируют обучение и позволяют студентам стать лучшими графическими дизайнерами, дизайнерами логотипов, фоторедакторами, художниками и продюсерами цифровых медиа.
Реальный мир, профессиональный опыт:
Я работал веб-мастером и дизайнером рекламы в региональной газете (The News Chief), директором по развитию Интернета в отмеченной наградами фирме рекламного дизайна, технологическим библиотекарем в городской библиотечной системе и главный редактор двух международных журналов о графическом дизайне Kelby Media Group. Я также писал для печатных и онлайн-изданий, а также занимался дизайном веб-сайтов и другой рекламной работой для клиентов на постоянной основе в течение последних 20 лет.
Образование:
Помимо соответствующего опыта работы на рынке, у меня также есть степень бакалавра. Кандидат наук в Юго-Восточном университете, магистр журналистики и медиа-исследований Университета Южной Флориды, Санкт-Петербург, и докторская степень. по коммуникации от Риджентского университета. Моя докторская степень. Диссертация посвящена мифическому брендингу Macintosh / Mac от Apple в их основных коммерческих кампаниях (1984, «Думай иначе», «Переключись / реальные люди» и «Получи Mac»). Примеры курсов для выпускников, такие как «Креативный подход к цифровым медиа» и «Визуальное повествование», помогли мне в разработке моих собственных курсов.
Опыт преподавания:
Изучение этих тем в классе и в Интернете помогло мне найти лучшие способы объяснения концепций и руководства студентами в дизайне и производстве. Помимо того, что я являюсь штатным профессором, я разработал учебную программу и в течение многих лет преподавал на университетском уровне курсы дизайна, фотографии и цифровых медиа для различных школ Флориды, Теннесси, Пенсильвании и Сорренто (Италия).
Курсы:
Я основатель Good Creative Academy, ведущей онлайн-школы для обучения и творчества.Если вы хотите узнать больше о графическом дизайне, ретуши фотографий, изобразительном искусстве, программном обеспечении Adobe и производстве цифровых медиа, вы попали в нужное место.
Интересные факты обо мне, связанные с технологиями:
Я изучил QBasic, когда мне было 13 лет, а позже использовал этот язык программирования, чтобы написать программу, которая имитировала подсказку DOS, чтобы обмануть моего школьного учителя графического дизайна и заставить его думать компьютеры были взломаны.
Я использовал веб-баннерную рекламу на своих веб-сайтах в старшей школе и на первом курсе колледжа, что приносило около 750 долларов дохода в месяц.
Инструменты Photoshop — Введение в компьютерную графику
Инструмент «Перемещение» (V).
Инструмент «Перемещение» (V) перемещает выбранную область или весь слой. Вы можете временно вызвать инструмент «Перемещение» при использовании большинства других инструментов, удерживая нажатой клавишу Ctrl (клавиша Command на Mac).
Вы заметите, что некоторые значки инструментов имеют маленькие черные треугольники в нижнем правом углу. Эти значки содержат спрятанные сокровища! Треугольник указывает на то, что доступно больше связанных инструментов; если щелкнуть значок инструмента и удерживать его, появится всплывающее меню с дополнительными инструментами.Инструменты выбора
С помощью инструментов выбора можно выбрать определенные области документа для редактирования. Если вы используете инструмент выделения, любые внесенные вами изменения повлияют только на выбранную область. Вы можете «растушевать» выделения (указать для них нечеткий радиус), используя поле «Растушевка» на панели параметров. Примеры ниже показывают разницу между отсутствием растушевки и растушевкой 5 пикселей. a
Инструменты выделения (M) используются для создания прямоугольных или эллиптических выделений, в том числе для выделения «одной строки» (один пиксель в высоту, растягивается по всей ширине документа) и «одного столбца» (один пиксель шириной, растягиваясь по всей высоте документа).Чтобы выбрать одну строку или один столбец, щелкните соответствующим инструментом в области изображения, где вы хотите выделить строку или столбец.
Для создания выделений произвольной формы можно использовать инструменты «Лассо» (L). Инструмент «Лассо» бывает трех различных форм:
- Инструмент «Лассо» (L) — Щелкните и перетащите инструмент «Лассо», чтобы нарисовать область выделения. Отпустив кнопку мыши, вы закроете выделение, соединив начальную и конечную точки прямой линией.
- Инструмент «Многоугольное лассо» (L) — Щелкните в разных точках, чтобы создать вершины многоугольной формы.Закройте выделение, переместив курсор в начало и щелкнув один раз или нажав клавишу Enter.
- Инструмент «Магнитное лассо» (L) — Если вы думаете, что вам нужна помощь с выделением, попробуйте инструмент «Магнитное лассо». Photoshop попытается сделать «умное» выделение, проследив за границами контраста и разницы цветов. Щелкните один раз возле «края» объекта и обведите его — Photoshop автоматически проложит путь. Вы также можете щелкнуть по линии, чтобы на пути были созданы точки.Закройте выделение, нажав клавишу Enter или щелкнув точку рядом с началом выделения.
Волшебная палочка
Инструмент «Волшебная палочка» (W) выделяет области одинакового цвета. Вы можете изменить допуск (насколько близкими должны быть значения цвета к выбранному цвету, чтобы его можно было выбрать) выделения Magic Wand и выбрать, хотите ли вы, чтобы выделение было непрерывным (соприкасающиеся пиксели) или нет (в котором в этом случае будут выбраны совпадающие цвета по всему документу).
Ярлыки выбора и задачи
Удерживайте нажатой клавишу Shift, чтобы добавить еще один выделенный фрагмент к первому. Удерживайте клавишу Alt (клавиша Option на Mac), чтобы вычесть новое выделение из первого. Удерживая Shift-Alt (Shift-Option), выберите пересечение первого и второго выделений. Используйте клавиши со стрелками для перемещения выделения пиксель за пикселем.
Далее
25 лучших плагинов Photoshop
ПлагиныPhotoshop делают флагманское программное обеспечение Adobe еще более мощным.Идеальные плагины экономят ваше время, упрощают рабочий процесс и открывают новые функции, но чтобы найти подходящие плагины, нужно время. Итак, мы собрали наши любимые плагины Photoshop, бесплатные и платные, и объяснили, что они делают, чтобы вы могли выбрать для себя подходящие.
Photoshop — это универсальный инструмент для работы с изображениями и их создания, который борется с конкурентами среди наших лучших программ для редактирования фотографий. И его можно улучшить с помощью замечательного плагина.
Когда-то работавший исключительно с растровыми изображениями на основе пикселей, Photoshop CC теперь представляет собой мощный инструмент для редактирования векторных изображений со встроенной поддержкой 3D и видео. Этот набор основных функций предлагает широкий спектр возможностей, но иногда стоит добавить дополнительные функции. чтобы получить максимальную отдачу от ваших инвестиций. (Если вам просто нужны быстрые настройки изображения для вашего канала Insta, тогда просмотрите наши лучшие фильтры VSCO.)
Расширьте свой набор инструментов, добавив несколько бесплатных экшенов Photoshop. Если вам нужно знать о любых основных обновлениях программного обеспечения, следите за нашей статьей об Adobe MAX.
01. Chameleon Adaptive Pallette
Интеллектуальная система цветовых образцов, которая интеллектуально адаптируется во время рисования
Издатель: Рико Холмс | Цена: $ 16 | Подходит для: цифровых художников
Гибкая компоновка
Блокировка или разблокировка полос
Множество функций
Адаптивная палитра Chameleon — это интеллектуальная система палитры, которая легко адаптируется. Он предлагает ряд полосок с небольшими функциями, но каждая из которых автоматически обновляется в зависимости от выбранного вами цвета (выбирайте цвета из любого источника, в том числе на вашем холсте).Полоски можно заблокировать, чтобы они действовали как статическая палитра, или разблокировать, чтобы предложить различные варианты. Посмотрите видео выше, чтобы узнать больше. Этот плагин Photoshop многофункциональный, но не должен загружать ваш процессор.
02. CSS3Ps
Лучший плагин Photoshop для веб-разработчиков
Издатель: CSS3P | Цена: Бесплатно | Подходит для: веб-разработчиков
Преобразование слоев в CSS3
Облачно
Поддерживает множество функций
Если вы веб-разработчик, плагин CSS3P Photoshop здесь для вас.Он превращает ваши слои Photoshop в CSS3. Вы просто выбираете слои, которые хотите преобразовать в CSS3, и нажимаете кнопку CSS3P, чтобы заставить его работать, как по волшебству. Он основан на облаке, поэтому вам не нужно беспокоиться о назойливых обновлениях, и вы можете легко проверить свою работу. Этот мощный и очень удобный небольшой плагин поддерживает ряд функций, включая выбор нескольких слоев, префиксы поставщиков, обводку, размер и внутреннюю тень.
(Изображение предоставлено Дерриком Барт)03. BrushBox
Лучший плагин Photoshop для организации кистей
Издатель: Деррик Барт | Цена: $ 15 | Подходит для: Дизайнеров, цифровых художников
Легко найти кисти
Быстро и легко настроить
Не самый лучший пользовательский интерфейс
Если вы потерялись в море кистей с Photoshop, плагин для Photoshop BrushBox может быть ответом.BrushBox позволяет лучше организовать кисти, организовав их в группы, которые могут иметь цветовую кодировку (и даже иметь различный фон). Вы можете пометить свои избранные объекты и переопределить настройки кисти по умолчанию, чтобы не вносить одни и те же изменения снова и снова.
Это не очень полезно, если вы используете только несколько кистей Photoshop в их сеансах по умолчанию, но если вы вообще создали какую-либо коллекцию кистей, на нее стоит взглянуть (чтобы найти больше кистей PS, см. наш обзор кистей для фотошопа).
04. AD Brutus Symmetry
Веселый плагин Photoshop для симметричного рисования
Издатель: Alex Dukal | Цена: $ 10 | Подходит для: цифровых художников
Рисуйте или рисуйте симметрично
Сохраняйте одним щелчком мыши
Бесплатные обновления
Художники, которые хотят поиграть с симметричным дизайном или рисованием, могут легко сделать это с помощью плагина AD Brutus Symmetry Photoshop. Просто поместите свою сетку или руководство на свою работу и увидите, как они отражаются там, где вы выбираете.Вы можете переворачивать слои или выделения, а также вращать свою работу. Сохранить тоже легко, так как вы можете сохранить активный слой или объединенную версию PNG текущего представления одним щелчком мыши. Возможно, это не самый полезный плагин, если вы не работаете последовательно с шаблонами, но это определенно весело поэкспериментировать.
(Изображение предоставлено Thomas Zagler)05. Бесплатный поиск стоковых изображений
Найдите бесплатные изображения и загрузите их прямо в PS
Издатель: Thomas Zagler | Цена: Бесплатно | Подходит для: Дизайнеров
Бесплатный плагин
Поиск прямо из PS
Используйте изображения бесплатно
Вам нужно стандартное изображение и вы работаете в условиях ограниченного бюджета? Этот плагин Photoshop позволяет вам искать изображения на Unsplash, Pixabay и Pexels из самого Photoshop для вариантов, которые вы можете использовать бесплатно.Затем вы нажимаете, и фотография будет загружена и импортирована непосредственно в PS (или любое другое приложение Adobe). Как следует из названия, бесплатный поиск по акциям тоже бесплатный, так что за него можно платить за все. Если вам нужно что-то более конкретное, в этом списке есть еще несколько отличных плагинов для стоковых изображений, так что читайте дальше.
(Изображение предоставлено Powtoon LTD)06. Powtoon
Превратите статические изображения Photoshop в анимированные видео
Издатель: Powtoon LTD | Цена: Бесплатно | Подходит для: Дизайнеров
Бесплатный плагин
Простой способ анимировать дизайн
Настроить результаты
Powtoon позволяет превратить ваши проекты Photoshop в анимированный видеоконтент одним щелчком мыши.Вы можете экспортировать все монтажные области или выбрать монтажные области, а затем улучшить свой анимированный дизайн с помощью пользовательской анимации, видеоматериалов и изображений или добавить саундтрек. Наконец, экспортируйте напрямую в YouTube, Facebook, MP4, Vimeo и другие. У этого плагина Photoshop есть отличные обзоры, и он тоже бесплатный.
07. Палитра цветов при наведении указателя мыши
Точное управление цветом всегда у вас под рукой
Издатель: Рико Холмс | Цена: $ 16 | Подходит для: художников и дизайнеров
Настраиваемые ползунки цвета
Сворачивает автоматически
Выглядит хорошо
Если вы когда-нибудь хотели, чтобы палитра цветов в Photoshop была немного менее уродливой и громоздкой, подключаемый модуль для выбора цвета при наведении курсора от Рико Холмса для Photoshop может быть тем, чего вы ждали.Он есть, когда вам это нужно, с красивым набором настраиваемых ползунков, которые дают вам гораздо больше контроля, чем стандартное средство выбора, и когда вы закончите, оно автоматически минимизируется.
08. Ultimate Retouch Panel
Профессиональная функциональность ретуширования
Издатель: Pro Дополнения | Цена: От $ 29 + налог | Подходит для: ретушеров и фотографов
Экономично
Включено более 200 функций
Уже давно уже
Для профессиональных результатов ретуши, которые намного превосходят стандартные фильтры Photoshop, стоит взглянуть на Pro Add- Панель Ultimate Retouch Panel.Несмотря на то, что сейчас это становится немного длиннее, этот экономичный инструмент предлагает более 200 функций на одной панели, включая семь методов разделения частот, четыре метода быстрого ретуширования и 30 инструментов для локального ретуширования.
09. Fontself Maker
Превратите любое изображение в шрифт OpenType
Издатель: Fontself | Цена: 45 фунтов стерлингов за Photoshop + Illustrator | Подходит для: Дизайнеров
Превратите любое изображение в шрифт
Точный контроль над функциями
Активно разрабатывается
Готовы начать создавать свои собственные шрифты? С этим удобным плагином Photoshop это проще, чем вы думаете.Fontself Maker позволяет превратить любое изображение или векторный слой в красочные растровые шрифты с помощью Photoshop CC 2015.3 и более поздних версий. Стоит отметить, что если вы хотите создавать векторные шрифты, плагин также можно приобрести для Illustrator.
Перетаскивайте слои, чтобы создавать новых персонажей и захватывать любой цвет, оттенок или текстуру по вашему желанию. Все функции, которые вы ищете, можно настраивать и контролировать, включая посимвольный кернинг, лигатуры, чередование символов и многое другое. Команда, стоящая за инструментом, также активно разрабатывает и обновляет плагин, поэтому вы можете ожидать постоянных улучшений функций.
10. Getty Images
Простое добавление видео, фотографий и векторных изображений из Getty Images
Издатель: Getty | Цена: Бесплатно (лицензионные изображения используются через плагин) | Подходит для: дизайнеров
Простой поиск и фильтрация изображений
Сохранение правок при покупке изображения в высоком разрешении
Работает с Illustrator и InDesign
Каждому время от времени требуется немного стандартных изображений, так зачем усложнять себе задачу ? Плагин Getty Images Photoshop упрощает поиск и фильтрацию изображений и композиций с высоким разрешением.Вы также можете использовать его с Illustrator и InDesign. После того, как вы внесли изменения и использовали композиции для утверждения клиента, вы можете лицензировать изображение с высоким разрешением и сохранить все внесенные вами изменения для бесперебойного рабочего процесса.
11. ParticleShop
Инструменты Corel Painter для пользователей Photoshop
Издатель: Corel (Painter) | Цена: 44,99 $ | Подходит для: художников
Неразрушающая поддержка слоев
11 обновленных кистей
На более дорогой стороне
Painter — давний фаворит цифрового искусства среди иллюстраторов, но, к счастью, Corel наконец-то представила свою технологию кистей Photoshop с ParticleShop.Кисти могут иметь огромное значение для вашего творчества и производительности, и этот мощный плагин Photoshop предлагает неразрушающую поддержку слоя мазков кисти и обновленные кисти, включая Debris, Fabric, Fine Art, Fur, Hair, Light, Space, Smoke and Storm. В настоящее время при покупке вы также получаете бесплатный набор кистей.
(Изображение предоставлено On1)12. ON1 Изменение размера
Увеличение фотографий без потери качества изображения
Издатель: On1 | Цена: 79 долларов.99 (сейчас $ 39,99) | Подходит для: Фотографов и дизайнеров
Увеличить фото до 1000%
Полный браузер файлов
Также предлагает пакетную обработку
ON1 Resize увеличит изображения, снятые на вашу зеркалку или смартфон, до 1000 процентов. Плагин использует мощные алгоритмы настоящих фракталов для оптимизации четкости и улучшения деталей. Однако это больше, чем просто инструмент для изменения размера изображения. Обладая полным файловым браузером, он также предлагает пакетную обработку, сжатие изображений и множество встроенных предустановок и ручного управления.
(Изображение предоставлено Topaz Labs)13. Ч / б эффекты
Превратите цветные изображения в красивые монохромные фотографии
Издатель: TopazLabs | Цена: 59,99 $ | Подходит для: фотографов
Сосредоточение внимания на тоне и текстуре
Обеспечивает всплывающие черно-белые изображения
Более или менее любой из продуктов Topaz Labs с радостью попадет в этот список; его плагины Photoshop практически необходимы любому серьезному цифровому фотографу.Будь то создание текстурных эффектов, упрощение маскировки или превращение ваших фотографий в картины импрессионистов, вы не так много можете себе представить, чтобы Topaz не разработал инструмент для создания. Тем не менее, этот плагин для создания черно-белых эффектов особенно хорош. Использование уникального механизма преобразования черно-белых изображений, который подчеркивает тон и текстуру, чтобы помочь вам получать яркие черно-белые изображения, это должно быть важной частью вашего набора инструментов для редактирования фотографий.
(Изображение предоставлено: Filter Forge)14.Filter Forge 10
Более 13000 эффектов и текстур
Издатель: Filter Forge | Цена: 38–818 $ со скидками | Подходит для: 3D-художников, фотографов, фоторедакторов, графических дизайнеров
Множество опций фильтров
Вкладки
Инструмент резервного копирования
Filter Forge предлагает более 14000 эффектов и текстур, охватывающих широкий спектр вариантов использования. Filter Forge теперь находится в версии 10, но предыдущая принесла с собой добавление вкладок.Теперь пользователи могут загружать любое изображение или фильтр на отдельные вкладки и сравнивать их или настраивать их параметры. Также есть удобный инструмент для резервного копирования. Если вам нужно перейти с одного компьютера на другой, вы можете использовать это для сжатия ваших фильтров и настроек в один архивный файл, который вы можете позже восстановить на другом компьютере, в другой версии Filter Forge или даже на другой платформе.
15. Eye Candy
Выбирайте из широкого спектра фотоэффектов в этом известном плагине
Издатель: Alien Skin | Цена: 89 долларов (апгрейд — 49 долларов) | Подходит для: дизайнеров
Отлично подходит для дизайнеров, которым не хватает времени
Можно уменьшить настройки по умолчанию
Некоторые эффекты дрянные
Alien Skin’s Eye Candy — один из самых узнаваемых плагинов Photoshop, который существует уже более десяти лет .Версия 7 обеспечивает огромный диапазон эффектов, от огня до хрома, от стекла до экструзии. Хотя многие поначалу кажутся полезными только для создания дрянных эффектов, удивительно, как много сценариев вы найдете их полезными. Это особенно верно для внештатных дизайнеров, работающих в сжатые сроки, и когда эффекты снижены по сравнению с настройками по умолчанию, они становятся менее дрянными и более полезными.
16. Luminar
Специализированный редактор фотографий для использования в Photoshop
Издатель: SkyLum | Цена: £ 69 | Подходит для: фотографов
Упрощает многие задачи редактирования
Полезно для работы с необработанными фотографиями
Luminar немного похож на редактор фотографий в программе для редактирования фотографий.Как ни странно это звучит, это специализированный инструмент, позволяющий максимально использовать ваши изображения без каких-либо не связанных с фотографией вещей, которыми полон Photoshop. Этот плагин, использующий процедуру искусственного интеллекта и более 60 предустановленных эффектов, упрощает маскирование, замену неба, удаление объектов и многое другое. Доступно как для Photoshop, так и для Lightroom, оно того стоит, если вы часто редактируете необработанные фотографии.
(Изображение предоставлено: DxO / PIXABAY)17. Nik Collection
Ряд мощных плагинов для фотографий, доступных бесплатно
Издатель: DxO | Цена: 125 $ | Подходит для: фотографов
Плагины высшего качества
Эффектные фотографические эффекты
Мы давно ценим многие плагины для фотографий, представленные в наборе плагинов Photoshop Nik Collection.Оборудуйте себя высококачественными плагинами, такими как Silver EFEX Pro и Viveza, которые обеспечивают огромный спектр впечатляющих фотографических эффектов. Одна из лучших частей — это неразрушающий режим, который позволяет экспортировать изображения в виде файлов TIFF и настраивать любые сделанные изменения (сохраняя оригиналы в красивом и безопасном виде).
(Изображение предоставлено klaia)18. Renamy
Плагин Photoshop упрощает переименование слоев
Издатель: Klaia | Цена: 29 долларов.99 (ограниченная бесплатная версия) | Подходит для: художников, фотографов и дизайнеров
Редактировать несколько имен слоев
Функция автозаполнения
Правильное присвоение имен слоям — первое правило этикета Photoshop. Но иногда вам нужно переименовать слои ретроспективно, что может быть проблемой. С Renamy вы можете переименовывать сразу несколько слоев, и есть даже классная функция автозаполнения, чтобы сохранить ваши печатные пальцы. Существует базовая бесплатная версия, поэтому вы можете попробовать ее перед покупкой.
19. Мокапы перспективы
Создавайте классные мокапы перспективы для ваших проектов
Издатель: BlazRobar | Цена: $ 19 | Подходит для: художников, дизайнеров
8 макетов на выбор
Простой способ поднять ваши работы
Полностью редактируемый
Сайт очень руганный
Если вы можете простить или упустить из виду необоснованное использование ругательств на мокапах перспективы site, плагин определенно стоит попробовать.По сути, это отличный способ сделать перспективные макеты для ваших проектов. Плагин находится в палитре инструментов Photoshop и включает в себя ряд различных макетов на выбор. Просто нажмите, чтобы установить. Это быстрый способ поднять настроение своим произведениям искусства.
20. Shutterstock
Доступ к полной библиотеке Shutterstock из Photoshop
Издатель: Shutterstock | Цена: Бесплатно (лицензионные изображения через плагин) | Подходит для: дизайнеров
Поиск в PS
Простой рабочий процесс
Этот плагин от Shutterstock, работающий в рамках всего пакета Creative Suite, обеспечивает прямой доступ из приложения к огромному количеству стандартных изображений, доступных в библиотеке Shutterstock.Выполните поиск в Photoshop, щелкните, чтобы выбрать и вставить, и лицензируйте напрямую, чтобы упростить рабочий процесс. Это особенно полезно, если вы обычно лицензируете изображения без лицензионных отчислений для использования в своих проектах.
21. Blow Up 3
Создавайте увеличенные изображения без ущерба для качества
Издатель: Alien Skin | Стоимость: 79 $ | Подходит для: Фотографов и дизайнеров
Расширенный алгоритм
Улучшение ресурсов с низким разрешением
Blow Up позволяет создавать резкие увеличения из фотографий без ущерба для качества.Алгоритм более продвинут, чем собственные бикубические фильтры Photoshop, что позволяет плагину создавать точные изображения без артефактов. Это делает его отличным инструментом для дизайнеров, которым клиенты отправляют изображения с недостаточно высоким разрешением.
22. PhotoMatix Pro
Легко создавайте экстремальные изображения HDR
Издатель: HDR Soft | Цена: 99 $ | Подходит для: фотографов
6 стилей HDR на выбор
Также доступен автономный инструмент
Улучшенное тонирование
PhotoMatix Pro — это инструмент обработки и тонирования с расширенным динамическим диапазоном (HDR), который интегрируется с Photoshop либо отдельно, либо в виде плагина (в зависимости от того, какую версию вы выберете).Этот инструмент выходит за рамки встроенных в Photoshop возможностей обработки HDR, особенно с точки зрения тонирования, и позволяет с относительной легкостью создавать экстремальные изображения HDR.
(Изображение предоставлено ON1)23. ON1 Effects
Изучите огромный спектр фотоэффектов, фильтров и предустановок
Издатель: ON1 | Цена: 59,99 $ | Подходит для: Фотографов и дизайнеров
Сотни подарков, фильтров, текстур и многого другого
Объединение нескольких эффектов
Стилизуйте свои фотографии
ON1’s Effects — удобный инструмент для быстрого создания эффекта на изображении, будь то цвет обработка, добавление текстуры и шума или творческие границы.Этот плагин имеет библиотеку эффектов (немного похожую на галерею фильтров в Photoshop) и позволяет складывать несколько эффектов для достижения новых интересных результатов.
24. Exposure X5
Имитация кинематографических эффектов для цифровых проектов
Издатель: Alien Skin | Цена: От 129 $ | Подходит для: Фотографов и дизайнеров
Множество спецэффектов
Инструменты ретуши портрета
Эффекты наложения
Экспозиция — это творческий инструмент, который позволяет имитировать эффекты пленки на ваших цифровых изображениях.В выпуске X5 издатель Alien Skin добавил трехмерную цветовую маскировку, включая выбор неба, фольги, тонов кожи и т. Д. Одним щелчком мыши. Exposure X5 доступен как плагин для Photoshop или Lightroom или как полноценный автономный редактор необработанных фотографий.
(Изображение предоставлено: GuideGuide)25. GuideGuide
Простой способ создания сеток и направляющих
Издатель: Cameron McEfee | Стоимость: От 35 долларов в год | Подходит для: дизайнеров
Точная сетка
Возможны отрицательные поля
Сохранение настроек
GuideGuide — простой плагин Photoshop, который упрощает создание системы сеток в вашем документе, используя встроенную систему направляющих для создания точно определить сетку в соответствии с выбранными вами настройками.Вы можете использовать отрицательные поля для специальных подвесных столбцов, отдельно определять отдельные поля и желоба и сохранять предпочтительные параметры для быстрого доступа в будущем. Идеально подходит для тех, кто использует сетку для создания макетов.
Статьи по теме:
Обзор лучших предложений на сегодня
инструментов Adobe Photoshop
Инструменты Adobe Photoshop
инструментов Photoshop находятся на панели инструментов, которая появляется в левой части экрана при первом запуске Photoshop.Когда вы видите маленькую стрелку в нижнем углу, это означает, что вы можете открыть другие инструменты, нажав на стрелку. Вы можете узнать больше обо всех инструментах Photoshop и их использовании на наших курсах Photoshop, включая обучение Lightroom.
Помимо инструментов Photoshop, перечисленных ниже, здесь вы можете выбрать цвета переднего плана и фона. Двойной щелчок по квадрату переднего или заднего плана вызовет палитру цветов.
Щелчок по маленькому черному и белому квадрату вернет цвет обратно к черно-белому.Некоторые полезные сочетания клавиш, которые следует запомнить и к которым следует привыкнуть, — это клавиша X, чтобы поменять местами цвета переднего плана и фона, и D, чтобы установить цвета по умолчанию.
Вы также можете создавать маски (хотя это может быть проще с помощью палитры слоев), изменять вид рабочего пространства или переходить к готовому изображению.
| Кнопка | Название инструмента | Действие |
|---|---|---|
| Прямоугольная рамка | Прямоугольная область — создает прямоугольную область выделения и предоставляет доступ к инструментам «Эллиптическая область», «Однорядная» и «Одноколоночная область» | |
| Move | Move — Перемещает выделенные области, слои и направляющие (линейки) | |
| Лассо | Lasso — Рисует произвольные сегменты границы выделения и предоставляет доступ к инструментам Polygonal Lasso Tool и Magnetic Lasso Tool | |
| Волшебная палочка | Magic Wand — Выбирает участки с одинаковым цветом, не требуя обводки контура | |
| Урожай | Обрезать — Удаляет ненужные части изображения. | |
| Пипетка | Пипетка — Позволяет получать цвета из изображения для обозначения в качестве нового цвета фона или переднего плана. Он также обеспечивает доступ к инструментам Color Sampler и Measure | .|
| Кисть для лечения пятен | Точечная восстанавливающая кисть — Исправляет недостатки изображения, заставляя их исчезать на окружающем изображении. Он также обеспечивает доступ к инструментам Healing Brush Tool, Patch Tool и Red Eye Tool | .|
| Кисть | Кисть — Наносит мазки кисти на изображение и предоставляет доступ к инструментам «Карандаш» и «Замена цвета». | |
| Клон Штамп | Штамп клонирования — Закрашивает копию изображения или области уже выбранного изображения.Он также обеспечивает доступ к инструменту Pattern Stamp Tool | .|
| Кисть для истории | Кисть истории — Закрашивает копию состояния одного изображения или снимок изображения в окно текущего изображения. Он также обеспечивает доступ к инструменту Art History Brush Tool | .|
| Ластик | Ластик — Стирает пиксели при нажатии мыши. Он также обеспечивает доступ к инструментам для удаления фона и волшебного ластика | .|
| Градиент | Градиент — Создает плавную заливку между цветами, а также предоставляет доступ к инструменту «Заливка».Для получения дополнительной информации см. Работа с инструментом «Градиент» | .|
| Размытие | Размытие — Смягчает края изображения. Он также обеспечивает доступ к инструментам Sharpen and Smudge Tools | .|
| Додж | Dodge — Позволяет затемнить или осветлить области изображения. Он также обеспечивает доступ к инструментам для прожига и губки | .|
| Выбор пути | Выбор пути — Создает выделенные формы или сегменты, которые показывают точки привязки, линии направления и точки направления.Он также обеспечивает доступ к инструменту прямого выбора | |
| Горизонтальный тип | Горизонтальный тип — Позволяет вставлять текст в изображение. Он также обеспечивает доступ к инструментам «Вертикальный тип», «Маска горизонтального типа» и «Маска вертикального типа». | |
| Ручка | Перо — Позволяет создавать, редактировать или сглаживать линии и формы. Он также обеспечивает доступ к инструментам «Перо произвольной формы», «Добавить точку привязки», «Удалить точку привязки» и «Преобразовать точку». | |
| Нарисовать прямоугольник | Прямоугольник — Позволяет рисовать разные формы.Он также обеспечивает доступ к инструментам «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Пользовательская форма». | |
| Инструмент 3D-поворота | 3D Rotate Tool — позволяет вращать холст документа. Он также обеспечивает доступ к инструментам 3D Roll View, Pan View, Walk View и Zoom. | |
| Инструмент 3D-орбиты | Инструмент «Повернуть 3D» — позволяет изменять положение или масштаб 3D-модели.. Он также обеспечивает доступ к инструментам 3D-поворота, 3D-прокрутки, 3D-панорамирования, 3D-слайда и 3D-масштабирования. | |
| Рука | Рука — перемещает изображение в пределах своего окна | |
| Zoom | Zoom — Увеличивает или уменьшает размер просматриваемого изображения |
Размещено под:
- Photoshop
- панель инструментов фотошопа
- Инструменты Photoshop
Хизер Бакли
Хизер — директор по маркетингу Silicon Beach и известный фотограф.Она пишет о SEO, маркетинге, социальных сетях, дизайне и фотографии.
10 лучших основных инструментов в Adobe Photoshop
Графический дизайн сегодня стал важным вариантом. Будь то компания в любой отрасли, все приветствуют присутствие графического дизайна. Существует несколько ведущих программ, которыми дизайнер должен овладеть, чтобы стать успешным графическим дизайнером.
Сегодня в этом блоге мы поговорим об одном из ведущих программ для редактирования изображений, которое управляет отраслью с момента ее создания — Photoshop
.При поддержке Adobe Photoshop представляет собой мощное программное обеспечение для редактирования растровых изображений, которое дает пользователям творческую свободу для изучения расширенной стороны творчества.Люди используют его не только в коммерческих целях, но и для всех!
Photoshop изменил платформу цифрового редактирования, совершив революцию в графической индустрии. Он приобрел популярность, и дизайнеры используют его для нескольких целей.
Photoshop стал обязательным инструментом для дизайнеров, и чтобы успешно вести отрасль, нужно его освоить. Сегодня в этом блоге мы поговорим о:
10 основных инструментов Photoshop:
1.Инструменты выделения
Первый инструмент, который мы собираемся обсудить, — это инструмент выбора. Инструмент выделения используется для создания выделения любого объекта или изображения. Этот инструмент считается одним из важнейших инструментов фотошопа. В инструменте выбора есть несколько инструментов, доступных дизайнерам для выбора по своему усмотрению, например
.Прямоугольная область, инструмент эллиптической области, инструмент выделения многоугольника, инструмент лассо и другие.
2. Кисти
Инструмент «Кисть» работает как цифровая кисть.Он в основном работает как традиционный инструмент для рисования. В Photoshop дизайнеры могут выбирать из различных кистей. Они могут регулировать свой диаметр, вращать угол и могут поддерживать твердость и гладкость кисти в соответствии со своими требованиями
Photoshop предлагает галерею подсказок кистей. Помимо этого, вы также можете загрузить различные наборы кистей с различных веб-сайтов в Интернете.
Вы также можете изменить направление и непрозрачность кисти через панель свойств кисти.Если непрозрачность контролирует прозрачность, поток контролирует количество применяемого цвета.
3. Инструмент для обрезки урожая
Как следует из названия, инструмент кадрирования позволяет обрезать часть изображения или объекта. Чтобы активировать инструмент кадрирования, нажмите «C». Это один из популярных инструментов, используемых дизайнерами для удаления нежелательных участков изображения.
4. Точечная восстанавливающая кисть
Photoshop управляет индустрией редактирования изображений с помощью своих мощных инструментов редактирования. Photoshop предлагает расширенную палитру ретуши для исправления недостатков изображения.Инструмент «Точечная исцеляющая кисть» — один из инструментов ретуширования, доступных в фотошопе.
Инструменты для точечного заживления работают, автоматически отбирая образцы из окружающей области, а затем с их помощью вы можете корректировать неровности кожи. Это инструмент, который нельзя пропустить, и он должен быть включен в идеальный курс Photoshop для фотографов .
5. Инструмент «Лечебная кисть»
Подобно инструменту «Точечная кисть», инструмент «Лечебная кисть» позволяет исправлять пятна, неровный оттенок кожи и дефекты изображения путем взятия образцов.
Единственное различие между этими двумя инструментами — это инструмент для точечного заживления, он обнаруживает образец автоматически, но в инструменте «Заживляющая кисть» образец необходимо брать вручную.
6. Инструмент Clone Stamp
Штамп клонирования используется для копирования одной области изображения в другую. С помощью инструмента клонирования вы можете продублировать определенную часть изображения, а затем разместить ее на любом изображении того же режима.
7. Инструмент градиента
С помощью инструмента «Градиент» можно смешать два или более цвета.Инструмент «Градиент» позволяет дизайнерам плавно объединять несколько цветов в один.
Вы можете выбрать инструмент «Градиент», нажав «G». Всего в Photoshop доступно 5 типов градиента: линейный, радиальный, угловой, ромбовидный и градиент отражения.
8. Инструмент «Перо»
Инструмент «Перо»— жизненно важная часть Photoshop, которая используется для создания выделения и пути в определенной области. Поначалу людям сложно работать с пером, но как только вы освоитесь с ним, вы сможете творить с ним чудеса.
9. Инструмент Dodge and Burn
Инструмент «Осветление и затемнение» является частью палитры редактирования изображений в Photoshop. С помощью этих инструментов вы можете сделать участки темными или светлыми. Они помогают корректировать светлые участки, тени и полутона изображения.
Всегда рекомендуется использовать их ограниченным образом, чтобы избежать разрушения изображения.
10. Инструмент «Размытие и резкость»
Инструмент «Размытие и резкость», как следует из названия, используется для размытия или повышения резкости пикселей изображения.Используя инструмент размытия, вы можете изменить любые резкие области или края изображения. Инструменты повышения резкости работают таким же образом. Вы можете использовать его для выделения определенных областей изображения
., например, вы можете использовать инструмент повышения резкости на определенной модели, чтобы сделать ее / его глаза и брови резкими, и можете использовать инструмент размытия на таких областях, как волосы и губы, чтобы сделать их немного более гладкими.
Итак, это 10 лучших инструментов, которые Photoshop предлагает дизайнеру. Помимо этого, в Photoshop так много всего, что вы можете изучить, например, маскирование слоев, галерею фильтров, режимы наложения, стили слоев и т. Д., Чтобы освоить это программное обеспечение.
Как ведущий институт графического дизайна в Дели, Graphic Design Institute предлагает отличные курсы по Photoshop. У нас есть курсы Photoshop, специально разработанные для всех в отрасли. В чем бы вы ни нуждались, мы учим в соответствии с этим.



