Как создать и сохранить изображение в фотошопе без потери качества?
Приложения
0 352 3 минут на чтение
Photoshop, наверное, самый важный инструмент в мире дизайна сегодня. И это неудивительно, потому что в нем есть тысячи функций, позволяющих использовать свое внутреннее творчество. Поэтому сегодня вы узнаете, как создать и сохранить изображение в Photoshop без потери качества так же легко, как открывать и редактировать PSD-файл без Photoshop.
Это звучит очень просто, но речь идет не только о сохранении, теперь дело идет немного дальше, и если вы зашли так далеко, то это потому, что вам нужна помощь. Если вы изучаете дизайн или мечтаете стать следующим имиджмейкером всемирно известного бренда, добро пожаловать в нужное место.
Создайте и сохраните изображение в Photoshop без потери качестваНачав с самого важного и не теряя времени, чтобы стать лучшим в мире, вы должны учиться так, как вы уже прочитали создавать и сохранять изображение в Photoshop без потери качества.
Для этого вы можете использовать панель инструментов Adobe Photoshop или отображать несколько эффектов, например сделать его похожим на стекло с эффектом стекла в Photoshop.
Первое, что нужно сделать, это создать образ, потому что без него нечего сохранять. Здесь вы узнаете, как создать его с нуля, так как многие дизайнеры уже начинают с базового изображения, но это другой процесс.
Сначала перейдите к » Файл «И щелкните там (параметр находится на панели, которая сначала появляется выше), он отобразит ряд параметров и нажмите кнопку с именем» новый »(Вы также можете использовать сочетание клавиш Ctrl + N).
Сразу же появится окно, в котором вы можете поместить название проекта, а также ширину, разрешение, высоту и другие. Мы также можем выбрать желаемый размер изображения, например, дюймы, сантиметры, миллиметры.
Кроме того, в этом же окне вы можете настроить разрешение в пикселях на сантиметр или пикселях на дюйм. Прямо под этими параметрами вы также можете установить количество бит, а также цветовой режим. (RBG, CMYK, оттенки серого). Наконец, Photoshop также позволяет указывать желаемое фоновое содержимое с помощью цветов или прозрачности (выберите тот, который соответствует вашему проекту).
Прямо под этими параметрами вы также можете установить количество бит, а также цветовой режим. (RBG, CMYK, оттенки серого). Наконец, Photoshop также позволяет указывать желаемое фоновое содержимое с помощью цветов или прозрачности (выберите тот, который соответствует вашему проекту).
Сохранить изображение
Обещали, что вы научитесь создавать и сохранять изображения в Photoshop без потери качества, а второму надо учиться, что крайне важно.
Photoshop предлагает как минимум три варианта сохранения ваших изображений, первый из которых находится в том же файле, с которым вы работаете, поэтому, если вы работаете с изображением, будет сохранен проект, а не изображение.
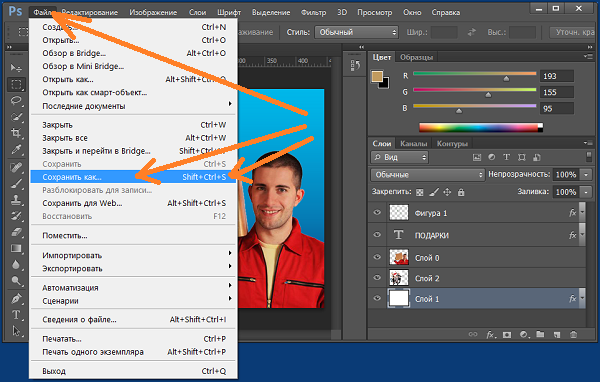
Для этого вам просто нужно перейти в » Файл «, тогда » Регистрация “, Это откроет папку, которая используется по умолчанию, и при ее принятии перезапишет исходное изображение и сохранит его.
La segunda es guardar la imageen pero en otro archivo, para hacerlo de esta forma y lograr exportarla como una imagen nueva debes primero ir hasta « архив «Y luego a» Guardar Como ”, Selecciona después la route o carpeta en donde quieres, который хранится и готов.
Напоследок самое главное сохранить без потери качества. При использовании предыдущей опции несколько раз теряется оптимальное или окончательное качество, чтобы избежать этого, вам нужно сделать следующее: вернуться к » Файл «, Затем» Экспорт «, затем параметр Появится сообщение «Сохранить для устаревшего Интернета», нажмите здесь.
Перед сохранением появится очень подробное окно, в котором вы можете выбрать качество, цветовой профиль, формат и размер, в котором вы хотите сохранить, после настройки вам просто нужно нажать » Регистрация ».
Создание и сохранение изображения в Photoshop без потери качества таким способом намного точнее, потому что веб-оптимизация сжимает изображение, что обеспечивает более точный экспорт. и готово! Все процессы очень простые.
report this adПодобные предметы
Как сжать фото в фотошопе без потери качества: инструкция
Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
СОДЕРЖАНИЕ СТАТЬИ:
Почему именно Photoshop?
Вероятно, такой вопрос мог возникнуть в Вашей голове. Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение «jpeg/jpg». Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
Все описанные ниже шаги актуальны для версии CC 2014 — 2015
- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в «старых» редакциях софта.
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню «Файл» или просто нажимаем на клавиатуре Ctrl + O :
Стоит отметить, что изначально исходник занимал на диске 442 Кб!
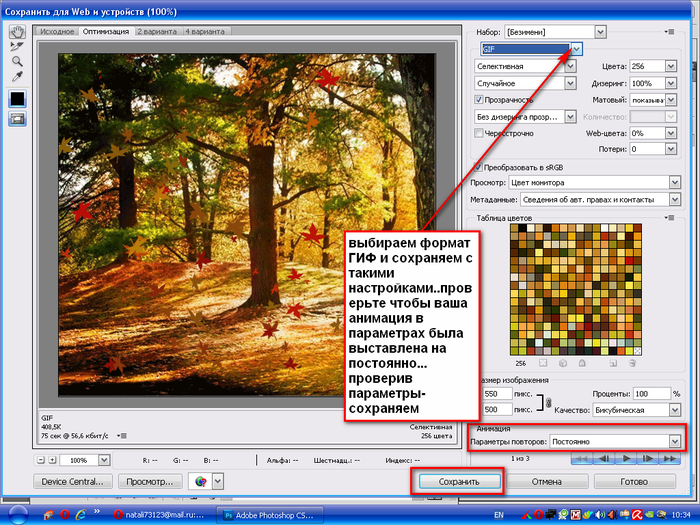
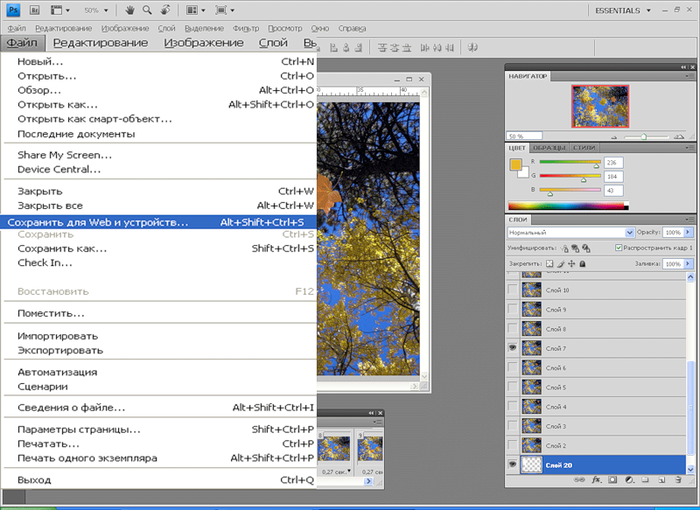
- Теперь снова идем в «Файл» и там кликаем по варианту «Сохранить для Вэб…»:
- Откроется новое окно с множеством настроек.
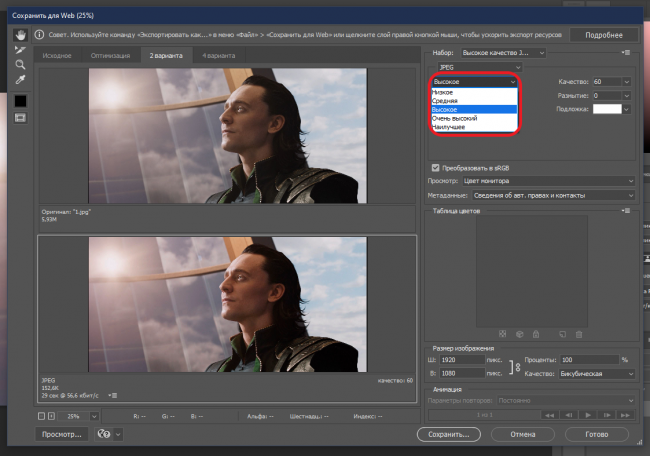
 Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты — неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой «лев». Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата «png».
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.
- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:
- Необходимо сверху изменить тип на PNG-8 или PNG-24:
- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256).
 Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев. - Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в Фотошопе без потери качества:
Уточнение для Photoshop версии CC 2016 и выше
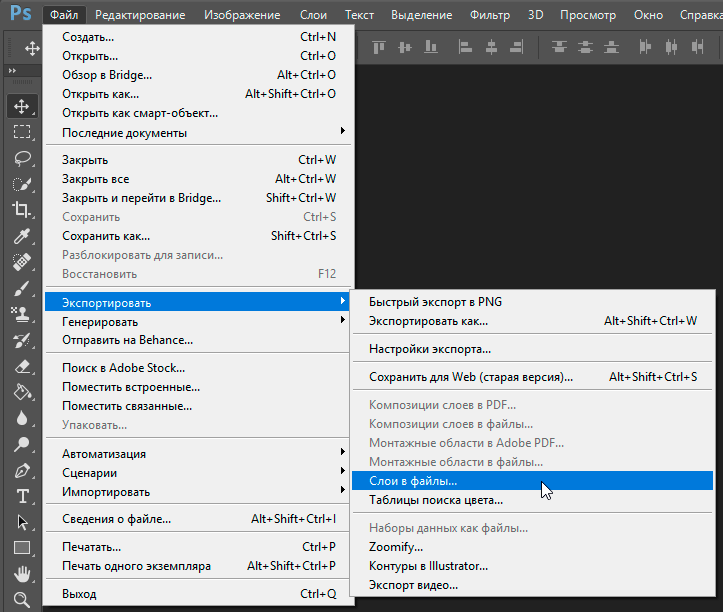
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».
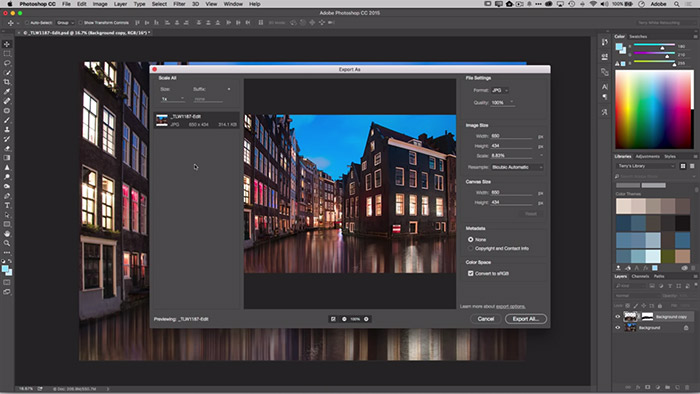
Обратите внимание, что выше расположен пункт «Экспортировать как…», клик по которому откроет обновленный интерфейс утилиты сжатия.
Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
Думаю, не сложно будет разобраться.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Adblock
detector
Как оптимизировать изображения для Интернета без потери качества
Как оптимизировать изображения для Интернета без потери качества
Все больше и больше людей покидают веб-сайты из-за медленной загрузки веб-страниц. Это становится все более распространенным, и чем медленнее загружается страница, тем больше увеличивается показатель отказов. Фактически, недавнее исследование показало, что 53% людей покинут мобильный веб-сайт, загрузка которого занимает более трех секунд. Медленная загрузка страниц означает меньшее количество посетителей, более низкий коэффициент конверсии и снижение доходов. Отображение нескольких изображений с высоким разрешением на веб-странице может замедлить загрузку страницы, и ваши посетители уйдут до того, как загрузятся эти большие файлы. Использование файла правильного размера, оптимального для веб-изображений, сократит время загрузки страницы и уменьшит показатель отказов, что позволит посетителям дольше оставаться на вашем веб-сайте, повысить их заинтересованность и повысить коэффициент конверсии.
Отображение нескольких изображений с высоким разрешением на веб-странице может замедлить загрузку страницы, и ваши посетители уйдут до того, как загрузятся эти большие файлы. Использование файла правильного размера, оптимального для веб-изображений, сократит время загрузки страницы и уменьшит показатель отказов, что позволит посетителям дольше оставаться на вашем веб-сайте, повысить их заинтересованность и повысить коэффициент конверсии.
Чтобы оптимизировать изображения для Интернета, вы должны изменить размер и сжать большие изображения до меньшего формата таким образом, чтобы изображение не теряло качества и сохраняло свою четкость на всех устройствах. Есть разные способы, которыми это может быть достигнуто, чтобы сохранить ваши фотографии и посетителей.
Параметры типа файла изображения
Существует четыре основных типа файлов, которые используются для сохранения оптимизированных изображений, оптимизированных для использования в Интернете. Это JPG, PNG, SVG и GIF. Каждый тип файла используется для определенного типа изображения. Изображение может выглядеть и работать лучше в одном типе файла по сравнению с другим. Есть изображения, которые подходят для определенной цели и должны быть сохранены определенным образом. Есть плюсы и минусы для всех четырех типов файлов. Растровые изображения основаны на пикселях, поэтому поиск наилучшего формата файла, обеспечивающего максимальную производительность, может потребовать некоторых экспериментов.
Каждый тип файла используется для определенного типа изображения. Изображение может выглядеть и работать лучше в одном типе файла по сравнению с другим. Есть изображения, которые подходят для определенной цели и должны быть сохранены определенным образом. Есть плюсы и минусы для всех четырех типов файлов. Растровые изображения основаны на пикселях, поэтому поиск наилучшего формата файла, обеспечивающего максимальную производительность, может потребовать некоторых экспериментов.
JPEG
Файлы, сохраненные таким образом, обычно меньше по размеру, чем файлы других типов. Это используется для более сложных изображений, которые содержат диапазон цветов, теней, градиентов, бликов или узоров. Файлы JPEG имеют более высокую цветовую палитру, что позволяет обрабатывать изображения этого типа. Они также могут варьироваться от высокого до низкого качества в зависимости от способа сохранения, поэтому можно сравнивать качество и размер файла. Однако при сжатии может быть потеряно некоторое качество.
PNG
PNG может создавать изображения более высокого качества, но с большими размерами файлов. Файлы PNG, как правило, сохраняются, потому что они позволяют использовать прозрачный фон. Это формат изображения без потерь, поэтому качество не теряется при уменьшении, но это приводит к увеличению размера файла.
SVG
Эти изображения представляют собой бесконечно масштабируемую векторную графику, которая не потеряет своего качества изображения. Они занимают меньше места в зависимости от сложности вектора и могут помочь с загрузкой страницы. Это не будет использоваться для цифровой фотографии, а больше для графики, такой как значки, логотипы или векторные иллюстрации.
GIF
GIF – это еще один формат файлов, обеспечивающий сжатие без потерь. Это использует только 256 цветов и очень ограничено. Его следует использовать для анимированной графики, а формат файла должен использоваться на странице минимально, поскольку они имеют тенденцию быть большего размера.
Как сохранить изображения
Подготовка файлов изображений для печати сильно отличается от подготовки для Интернета. Файлы для печати должны быть с разрешением 300 точек на дюйм, CMYK, контурными и несжатыми. В итоге получается невероятно большой файл, который не подходит для использования на сайте.
Для Интернета количество пикселей определяет размер файла. Изменение только PPI никак не влияет на размер файла. Изображение с разрешением 300 пикселей на дюйм при разрешении 500 x 500 пикселей по сравнению с изображением с разрешением 72 пикселей на дюйм при разрешении 500 x 500 пикселей даст вам одинаковый размер файла. Размер файла зависит от размера изображения и от того, как сохраняется качество. Изображения для Интернета также сохраняются в формате RGB.
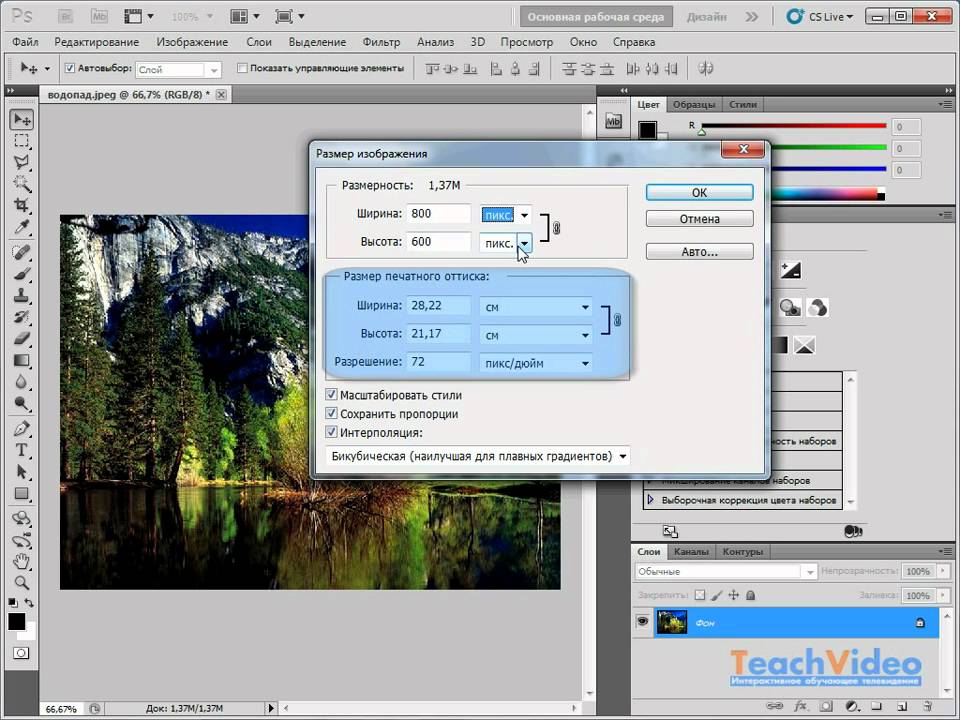
В Photoshop для масштабирования изображения перейдите в меню «Изображение» > «Размер изображения». Размер баннера может быть от 1200 до 1600 пикселей, но для обычных изображений ширина обычно должна быть меньше, чтобы не было полноразмерных изображений. Размер этого изображения космонавта увеличился с 3032 x 2008 пикселей при размере 885 КБ до 1200 x 79 пикселей.5px на 82 КБ. Измените размер изображения до нужных вам размеров, чтобы не тратить место на более крупное изображение, которое позже будет обрезано на сайте. Здесь же можно изменить разрешение.
Размер этого изображения космонавта увеличился с 3032 x 2008 пикселей при размере 885 КБ до 1200 x 79 пикселей.5px на 82 КБ. Измените размер изображения до нужных вам размеров, чтобы не тратить место на более крупное изображение, которое позже будет обрезано на сайте. Здесь же можно изменить разрешение.
Как сжимать изображения
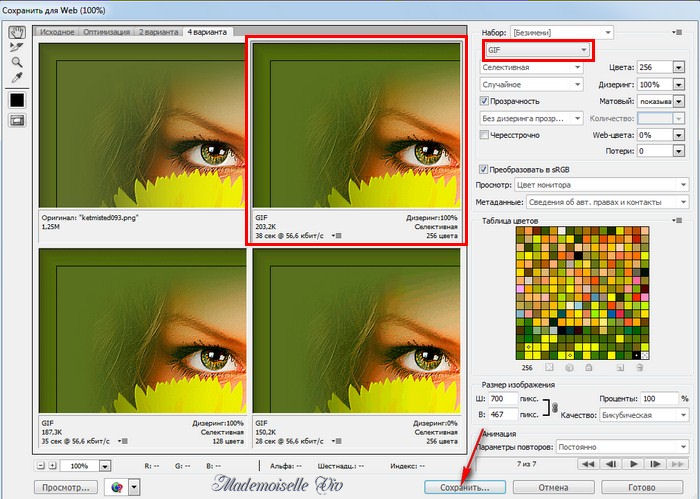
При сохранении изображений в Photoshop выберите «Файл» > «Экспорт» > «Сохранить для Интернета (старые версии)». Вы заметите, что есть варианты сохранения различных файлов JPG, PNG и GIF. Также имеется четырехпанельный экран, который сравнивает качество изображения, размер и скорость его загрузки.
На примере космонавта низкое изображение почти в 3 раза меньше и быстрее качественного изображения и в 50 раз меньше оригинала. Выберите между прогрессивным или оптимизированным при сохранении. Progressive загружает ваше изображение в несколько проходов, создавая впечатление, что оно постепенно загружается на ваш экран, в то время как оптимизированный создаст меньший размер файла (лишь немного), но будет менее совместимым, в то время как все современные браузеры его поддерживают. В раскрывающемся списке качества есть ползунок для увеличения или уменьшения данных изображения.
В раскрывающемся списке качества есть ползунок для увеличения или уменьшения данных изображения.
Это изображение астронавта не подходит для PNG, так как его сохранение приведет к созданию файла огромного размера, который будет загружаться слишком долго. В итоге некачественное изображение (справа) выглядит так же, как оригинал (слева).
Если изображение необходимо сохранить с прозрачностью, лучше использовать формат PNG-24, чтобы вокруг изображения не было белой рамки. Белую рамку можно изменить, используя раскрывающийся список «матовая» и выбрав «Нет». Если вы сохраняете изображение без прозрачности, чем сохраняете его как PNG-8, снимаете флажок с прозрачности и устанавливаете в раскрывающемся списке цветов количество цветов, которыми обладает ваше изображение, но при этом выглядите хорошо, это способ уменьшить размер файла.
Для двухцветного изображения может потребоваться 2 или 4, а для изображения с большим количеством цветов может потребоваться 128 или 256. Чем больше цветов используется, тем больше будет файл, но тем выше его качество. Обратите внимание, что изменение этих настроек изменит качество, размер и скорость изображения. Просмотр различных вариантов позволит вам иметь разные типы размеров, которые вам нужны при сохранении.
Чем больше цветов используется, тем больше будет файл, но тем выше его качество. Обратите внимание, что изменение этих настроек изменит качество, размер и скорость изображения. Просмотр различных вариантов позволит вам иметь разные типы размеров, которые вам нужны при сохранении.
Чтобы оптимизировать изображения WordPress без плагина, измените размер изображения. Вы можете изменить размер прямо в медиатеке WordPress, выбрав «Мультимедиа» > «Выбрать изображение» > «Редактировать изображение» и выбрать новые размеры для изображения. Медиатека создаст эскизы на основе выбранной вами настройки, но исходный размер файла не исчезнет. Если вы хотите сэкономить место, вы можете использовать TinyPNG.
TinyPNG позволяет сжимать изображения для оптимизации изображений JPG и PNG. Сайт будет сжимать JPG до 60% и PNG до 80% при преобразовании изображений CMYK в RGB. Загрузите свое изображение и посмотрите, насколько оно может быть сжато, а затем загрузите файл с изменением имени, чтобы оно не переопределяло существующее, и сравните два файла.
В конце концов, изображение никогда не должно быть больше 1 МБ, нормальный файл изображения имеет размер от 70 КБ до 400 КБ. Средний размер веб-сайта составляет около 4 МБ, поэтому изображение не должно занимать 1/4 этого пространства. Меньшие фотографии должны иметь размер от 80 КБ до 150 КБ, а большие главные изображения могут иметь размер от 250 КБ до 350 КБ. Изображения большего размера следует использовать более экономно на сайте.
Используйте правильные имена файлов
Когда дело доходит до поисковой оптимизации, важно не использовать имя по умолчанию для камеры или изображения (например, IMG_000001). Добавление релевантных ключевых слов поможет вашему сайту получить более высокий рейтинг в поисковых системах. Имя, описывающее, о чем ваше изображение, поможет Google, поэтому имя, описывающее фотографию и содержащее тире вместо пробелов, будет работать лучше всего. Поможет имя длиной менее 25 символов и без специального символа, придающего фотографии некоторый контекст. Также нет необходимости включать стоп-слова, такие как (a, the, it, to и т. д.). Имя файла вроде astronaut-outer-space.jpg будет работать лучше, чем IMG_000001.jpg.
Также нет необходимости включать стоп-слова, такие как (a, the, it, to и т. д.). Имя файла вроде astronaut-outer-space.jpg будет работать лучше, чем IMG_000001.jpg.
Резюме
Оптимизация изображений повысит скорость вашего сайта, его рейтинг в поисковых системах и улучшит общее впечатление пользователей от вашего сайта. Приводит к большему количеству посетителей, остающихся на вашем сайте, и меньшему объему памяти на серверах (что экономит ваши деньги). Всего за несколько шагов огромный файл размером 15 МБ можно уменьшить до 340 КБ. Каждый килобайт со временем накапливается и повышает удобство работы с вашим сайтом.
Сохранение изображения в правильном размере, знание того, когда использовать правильный формат файла (JPG для обычных фотографий, PNG для деталей и прозрачности, SVG для векторных изображений и GIF для анимации) и экспериментирование с лучшими настройками для каждого формата поможет вам получить идеальное фото. Если медленная загрузка страницы с массивными файлами изображений описывает ваш текущий веб-сайт, то мы можем помочь! Свяжитесь с нашими службами веб-дизайна сегодня, и мы поможем ускорить работу! Уменьшая размеры изображений, повышая скорость загрузки страниц и помогая развивать свой бизнес, добавляя по одному изображению идеального размера за раз!
Свяжитесь с нами
Как сохранить и оптимизировать изображения для Интернета без потери качества
Для многих веб-сайтов на изображения приходится большая часть загружаемых байтов, необходимых для отображения веб-страницы. Именно по этой причине правильное сохранение изображений может дать вам большие результаты с точки зрения повышения производительности. Лучший способ сделать это – оптимизировать изображения на своем веб-сайте либо до того, как вы их загрузите, либо вернуться и загрузить новую, уменьшенную версию. Этот процесс не так сложен, как может показаться.
Именно по этой причине правильное сохранение изображений может дать вам большие результаты с точки зрения повышения производительности. Лучший способ сделать это – оптимизировать изображения на своем веб-сайте либо до того, как вы их загрузите, либо вернуться и загрузить новую, уменьшенную версию. Этот процесс не так сложен, как может показаться.
Первое общее правило, которое я применяю при разработке дизайна или производительности сайта, – удалить все ненужные изображения. Они могут прийти из разных мест.
- Изображения текста. Вы должны полностью прекратить их использование, за исключением особых случаев, таких как логотип, или если вы хотите, чтобы ваш контент легко распространялся в виде изображения в социальных сетях. Если у вас есть определенный внешний вид, к которому вы стремитесь, рассмотрите возможность использования веб-шрифтов. Google Fonts — мой любимый источник бесплатных качественных веб-шрифтов.

- Иконки, созданные с изображениями. Здесь есть несколько вариантов. Я предпочитаю использовать набор значков, созданный из файла шрифта, например FontAwesome, который также является бесплатным. Существуют и другие варианты бесплатных наборов иконок на основе шрифтов, но FontAwesome — единственный, который я когда-либо использовал. Вы также можете сохранить свои значки в виде файлов .svg, но это сложнее. Подробнее о файлах .svg далее в этом посте.
- Наконец, удалите все изображения, которые не помогают вам достичь цели вашего веб-сайта. Я вижу ненужные изображения по всему Интернету. Имейте в виду, что то, что изображения привлекают внимание, не означает, что вам всегда нужно использовать изображение. Если это помогает поддерживать вашу цель, то изображение необходимо. Если это лишнее, удалите его.

Я не буду вдаваться в технические объяснения оптимизации изображений, просто скажу, что изображение оптимизируется с помощью различных методов уменьшения общего размера файла. Хотя это означает, что качество изображения снижается, это не обязательно плохо. (Вам не нужно массивное изображение с кучей деталей, чтобы отобразить изображение размером 100×100 пикселей.) Это, однако, означает, что вы должны знать, каков ваш (и ваш пользователь) порог качества изображения. Оптимизацию изображений называют «искусством, а не наукой», и именно здесь вступает в действие «искусство». Это субъективное решение, принимаемое для каждого изображения на вашем веб-сайте.
Итак, допустим, у вас есть куча изображений, которые вы хотите разместить на своем веб-сайте и которые вы сделали на свой iPhone или цифровую камеру. Эти изображения очень большие, и их необходимо уменьшить перед размещением в Интернете.
Во-первых, важно решить, какой тип файла вы хотите получить в качестве окончательного файла изображения. Итак, давайте рассмотрим форматы файлов изображений. Существует 5 различных форматов изображений, подходящих для использования в Интернете.
Итак, давайте рассмотрим форматы файлов изображений. Существует 5 различных форматов изображений, подходящих для использования в Интернете.
- .gif — Полезно, только если вам нужна анимация. Если вам не нужна анимация, не сохраняйте изображения в этом формате.
- .png — полезно, если вам нужны мелкие детали в высоком разрешении. Однако это означает, что он удерживает больше байтов, что приводит к увеличению размера файла. Обычно я использую файлы PNG только тогда, когда мне нужно сохранить прозрачность изображения. В остальном я использую файлы JPG в 99 % случаев.
- .jpg — Сохранение в формате JPG — лучшее универсальное решение для сохранения изображений. Единственная хитрость здесь — определить порог качества. Например, при снижении качества до 40% размер файла будет намного меньше, но изображение может стать размытым. Придерживаться качества 80% в программном обеспечении для сжатия изображений — хорошее общее правило.

- .svg — на самом деле это лучший способ сохранить ваши файлы, но он более сложный. Преобразование изображения в формат SVG означает, что оно преобразуется в векторный файл, что позволяет масштабировать его до любого нужного размера. У меня ограниченный опыт работы с файлами SVG, но, насколько мне известно, это имеет смысл только при работе с простыми штриховыми рисунками, такими как логотипы или значки. Подробнее о SVG можно прочитать здесь.
- .ico — обычно используется только при создании файла favicon. Если вы не знаете, что это значит, ничего страшного. Вы можете игнорировать этот тип и рассматривать только три вышеупомянутых.
Как я упоминал ранее в этом посте, вам не нужно гигантское изображение с большим количеством деталей, если ваш окончательный размер изображения должен быть всего 100×100 пикселей. Если ваше окончательное изображение должно быть 100×100, сохраните его с разрешением 72 dpi и 200×200. Это простая формула для учета экранов Retina. Опять же, существует множество технических объяснений сохранения изображений для сетчатки, но этот пост должен быть простым и точным. Я использую Photoshop для создания изображений нужного мне размера.
Это простая формула для учета экранов Retina. Опять же, существует множество технических объяснений сохранения изображений для сетчатки, но этот пост должен быть простым и точным. Я использую Photoshop для создания изображений нужного мне размера.
Этот шаг не относится к форматам SVG.
Тогда сожмите!Если вы сохранили изображение в формате PNG или JPG, вам также потребуется сжать изображения. Если вы используете какой-либо другой формат, вы можете пропустить этот шаг.
Я провел тест на сжатие, используя три разных изображения, снятых на iPhone. Ниже я сравниваю три разных способа оптимизации этих изображений.
| Тест 1 | Тест 2 | Тест 3 | |
| Исходный размер файла | 2100 КБ | 2100 КБ | 2200 КБ |
| После использования программы Photoshop «Сохранить для Интернета» с качеством 60 % | 1700 КБ Уменьшение на 19 % | 1700 КБ Уменьшение на 19 % | 1700 КБ Уменьшение на 19 % |
| После использования Optimizilla с качеством 80 % (здесь также не использовалось сохранение для Интернета) | 515 КБ Уменьшение на 75 % | 991K Уменьшение на 53 % | 1200 КБ Уменьшение на 43% |
| После использования функции «Сохранить для Интернета» в Photoshop на уровне 60 % И затем Optimizilla на уровне 80 % | 1100 КБ Уменьшение на 47 % | 1012K Уменьшение на 52 % | 1017 КБ Уменьшение на 52 % |
1000 КБ = 1 МБ
Примечание. Сохранить для Интернета — это метод, используемый в Adobe Photoshop для подготовки изображений для использования в Интернете. Вы можете прочитать больше о Сохранить для Интернета здесь. Optimizilla — это бесплатный онлайн-инструмент, который берет исходные изображения и сжимает их, а также подготавливает их для использования в Интернете.
Сохранить для Интернета — это метод, используемый в Adobe Photoshop для подготовки изображений для использования в Интернете. Вы можете прочитать больше о Сохранить для Интернета здесь. Optimizilla — это бесплатный онлайн-инструмент, который берет исходные изображения и сжимает их, а также подготавливает их для использования в Интернете.
Из этого теста следует, что в большинстве случаев функция «Сохранить для Интернета» не так эффективна при сжатии изображений, как такой инструмент, как Optimizilla. Интересно, что Save for Web PLUS Optimizilla дает меньший успех, чем только Optimizilla, по крайней мере, в этом тесте. Это хорошая новость, потому что она устраняет самый сложный шаг, который не у всех есть доступ к использованию (Photoshop Save for Web).
Будьте проще, и все будет хорошо. Не существует однозначного ответа на вопрос об идеальной оптимизации изображения. Это может быть сложная тема. Тем не менее, для большинства ваших потребностей в изображениях вы можете сохранить их в формате JPG, а затем сжать их с помощью бесплатного онлайн-инструмента, такого как Optimizilla.

 Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д. Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
