Расширенный Photoshop Tutorial — Офтоп на DTF
1751 просмотров
Ребята, карантин лишил меня самого важного (в работе) — трещать, как геликоптер, и давать всем советы по любому поводу, даже если меня об этом не просят. Поэтому я занялся воспитанием своего сына, в дальнейшем — Макс. А так как я разбираюсь только в Photoshop и в миллионе других программ, то начал я, конечно, с самого простого — с концепт арта, что является частью моей работы на работе.
Позвав сына, я его спросил:
”Макс, дружище, ты в курсе, что такое концепт-арт?!”.
На что получил простой и внятный ответ:
”Это робот?”
Максу 5 лет, но он немного может в photoshop, отчего стены дома у нас не такие разрисованные. Мамкам на заметку.
Я постарался как-то ёмко объяснить ему смысл сегодняшнего урока: ”Концепт-арт — это не просто красивая картинка, это та картинка, которая была нарисована твоими руками, но не твоей головой. Ты как бы должен уловить, что нужно рисовать из фразы: “Ну эт, мы хотим, типа как там в космосе, ну эти, с бластерами, ну ты понял? И мы котиков любим.
Увидев некоторое равнодушие в глазах сына, я продолжил:
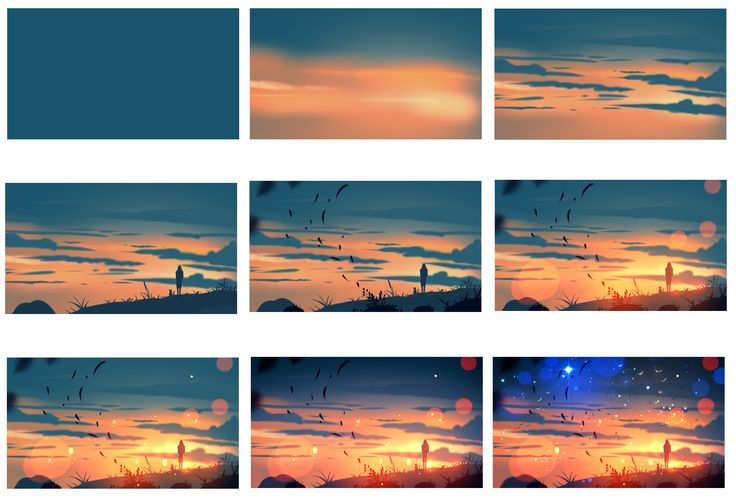
”Дак вот, друг, для начала, нужно узнать направление, в котором мы будем работать. Для этого делается 3-5 рисуночка, как ты любишь, своими восковыми карандашами, и из них наши западные коллеги, а иногда даже восточные, выбирают, что нравится. А нередко, они комбинируют из всех рисуночков один, что вызывает жжение в основании спины, как будто сладкого переел, ну ты понял.”
И чтобы хоть как-то оживить интерес Макса к тому, на что я потратил 8 лет своей веселой юности, предложил:
”А давай ты будешь моим заказчиком?”
Его ответ был очевиден:
”О, классно! А кто это?”
Вкратце обрисовав его полномочия, в которые входила возможность включать “кислого” по любому поводу, он заключил:
”Нарисуй мне сундук для моих роботов!!!”
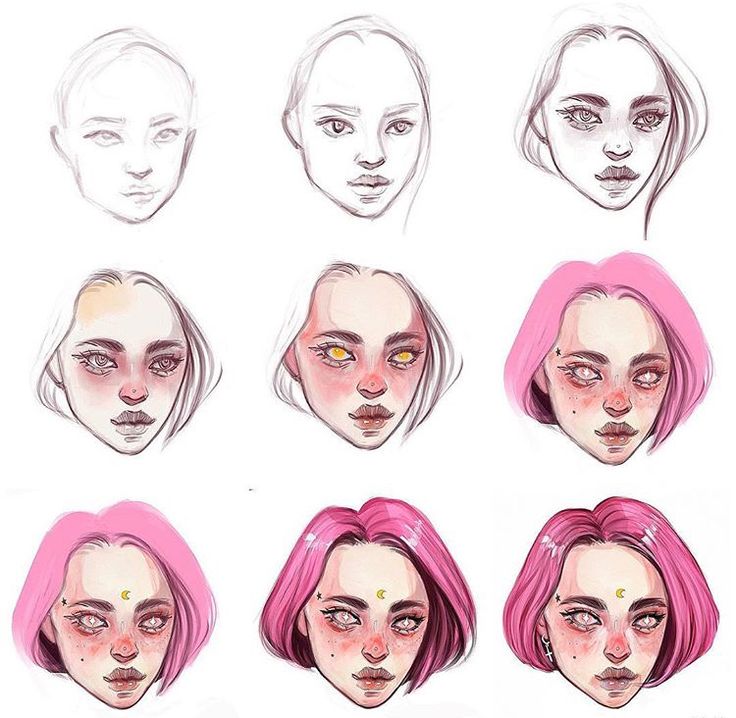
Максу я уж не стал рассказывать о тонкостях создания формы, но тебе, мой друг, расскажу свое видение. Как мне кажется, для начала вы создаете у себя в голове некоторый набор правил для скетча.
1. Квадратное
2. С диагональной линией
И для того, что бы у тебя все не “развалилось”, как говорят мои коллеги, ты должен еще использовать наклонный элемент, но, ВНИМАНИЕ, угол должен совпадать с правилом 2 или быть противоположным. И так далее, добавляете круглое, всякие сопряжения. Есть некоторое минимальное количество правил и максимальное. Если правил мало, то скетч будет казаться слишком простым (исключения бывают), если много, то он будет сложен для восприятия. Так же эти правила должны быть не равносильными, скорее, идти по убыванию влияния на скетч, ну это как гармоники в токе.
Ну и, разумеется, в конце нужно добавить вишенку на торт, уникальный элемент, которого нет на всем скетче.
“Макс!”
Зная любовь моего сына к роботам, я сделал 3 скетча и подозвал заказчика, который, сидя на ковре, изучал, насколько глубока кроличья нора в его носу. Проследовав взглядом по размазанному белому кролику на его штанах, я позвал его что бы показать свою работу.
Проследовав взглядом по размазанному белому кролику на его штанах, я позвал его что бы показать свою работу.
“Классно!”, — говорит он, “А когда можно мультики полупить?”
Выбрав второй вариант, он улетучился узнавать, кто быстрее — Флэш или ёжик Соник на youtube.
Сказав ему сразу: ”Флэш быстрее! И поэтому мы быстрее переходим ко второму этапу. Ты ведь любишь раскраски?”
Получив неоднозначный ответ, я дал ему разукрашку в виде второго варианта. И продолжил бубнить что-то про необходимость показать заказчику разные вариации покраса, выбранного ими скетча, чтобы создать иллюзию выбора, которого на самом деле нет, ведь это либо выбор общества, которое тебе транслируется из всех “интернетов”, либо….Макс меня осадил и это было уместно.
Дополнив его вариант своими, мы собрали семейный совет, чтобы выбрать какой вариант круче. Выбор был очевиден, это вариант 1, так как у нас есть робот по имени Дристер, который напоминает эту цветовую гамму.
Я объяснил, что это еще не конец и впереди еще долгий рендер. Заказчик и глазом не повел, так как он уже давно был поглощен мыслью о создании многоэтажной базы трансформеров из одеял и подушек.
Заказчик и глазом не повел, так как он уже давно был поглощен мыслью о создании многоэтажной базы трансформеров из одеял и подушек.
“Смотри, чтобы сделать крутую базу из подушек, ты стелишь покрывало и на него тащишь потом свои подушки, верно?”,- спросил я. Макс кивнул и я продолжил: “Дак вот, в рендере, ой извини, в раскрашивании, по сути, то же самое, главное — хорошая основа, а именно — ровненькая форма объекта. Но ты не переживай, друг, ведь можно исправить все на любом этапе, в этом и прелесть нашей жизни и рисования масками.
…ведь можно исправить все на любом этапе, в этом и прелесть нашей жизни и рисования масками.
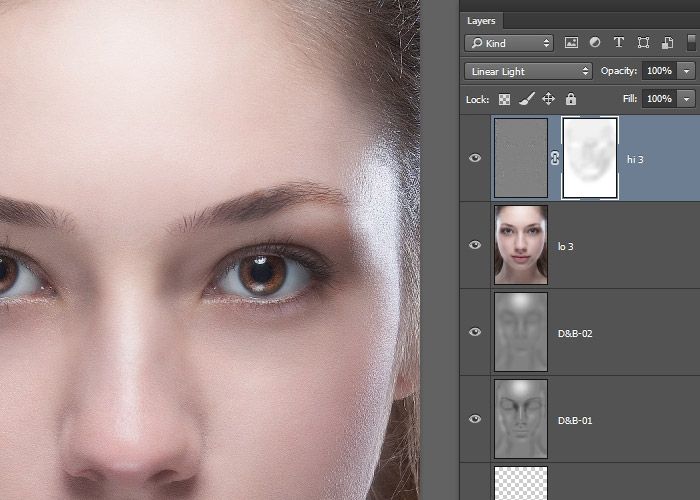
Так же плюс рисования масками чувствуется даже на уровне моторики: тебе не надо переключаться с кисти (B) на стерку (E) постоянно, а просто флиповать цвета (X) с черного на белый.
Вот ты как думаешь, друг, какие способы наложения слоев бывают?”, — озадачил я Макса.
Подумав, мой сын выдал очевидный ответ: “Покласть сверху”. .. С ним не согласиться сложно. “Хм…. А что ты скажешь про Screen и Multiply?”. Моему удивлению не было предела, когда Макс узнал слово слово multiply, но речь шла о мультиках. Для себя я в жизни уяснил давно: не спорь с малышами, дари цветы Любаше чаще и то, что свет кладется по screen’у, а тень по multiply’ю или normal’у (прозрачностью ≈ 60%). Полагаясь на эти три закона, рисуем все пасы.
.. С ним не согласиться сложно. “Хм…. А что ты скажешь про Screen и Multiply?”. Моему удивлению не было предела, когда Макс узнал слово слово multiply, но речь шла о мультиках. Для себя я в жизни уяснил давно: не спорь с малышами, дари цветы Любаше чаще и то, что свет кладется по screen’у, а тень по multiply’ю или normal’у (прозрачностью ≈ 60%). Полагаясь на эти три закона, рисуем все пасы.
Во всем этом изобилии слоев есть огромное преимущество, это то что в любое время ты можешь на своем жепеге поменять день на ночь, солнце на дождь, и для этого нужно просто покрутить HUE в нужном слое.
Формальности и какие-то правила утомили сына и он убежал играть.
Что ж, а давай я тебе тогда расскажу про коцки-царапки. Весь секрет в правильно настроенном эффекте слоя.
Я добавляю либо inner shadow, либо satin, для создания толщинки краски, ну и потом inner glow — это для эффекта блискучего металла, что под краской (можно еще Noise добавить к этому свечению).
Думаю, на этом все, пора Макса в сад собирать, да и мне погладить рубашку на zoom-планерку.
Я вам скину свой PSD, может, он будет вам полезней моих букт.
Ребята подписывайтесь на мой телеграмм канал, где я описываю штуки, которые применяю в работе, и делюсь тем, что мне показалось вдохновляющим.
Мой artstation
Мой instagram
Мой Vk
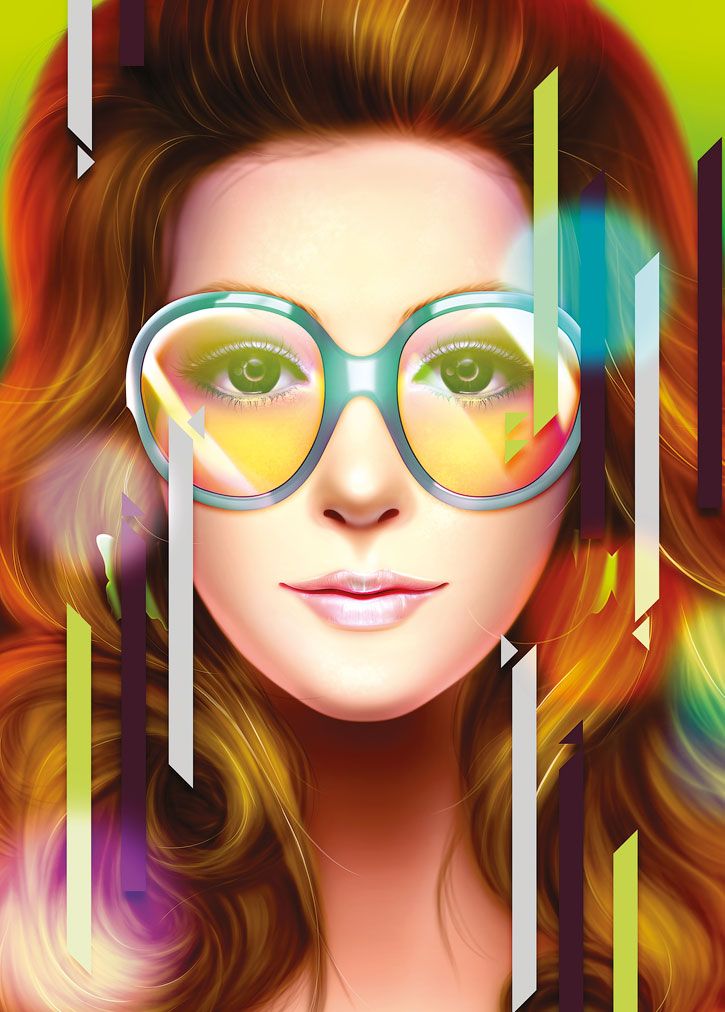
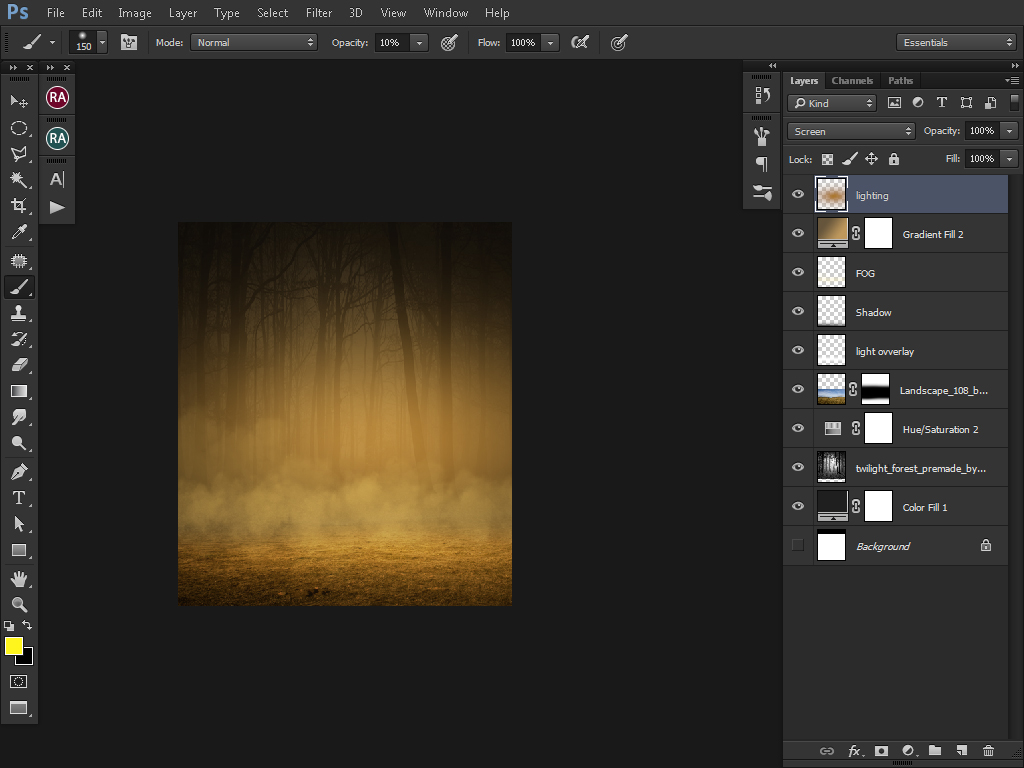
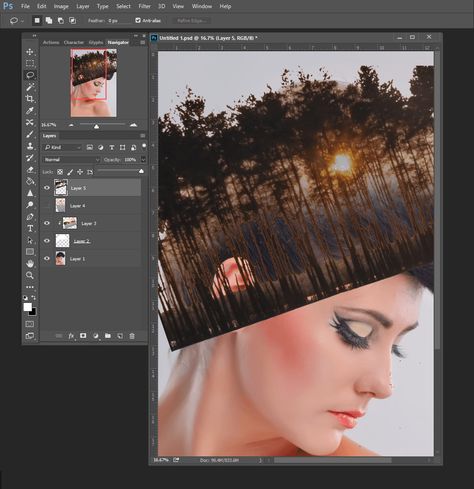
Фотошоп-Туториал: Создаём цифровые коллажи без помощи фильтров
Вышколенный в традиционной академической манере Скот Родс полагает что слои – а не фильтры – могут помочь в создании совершенного сочетания стилей иллюстрации и цифрового коллажа.
Вступительное слово
Вы можете создать цифровой коллаж, соединив ваши рисунки с широким ассортиментом артов, фотографий и отсканированных текстур в одну иллюстрацию, которая будет более интересна чем если она была бы выполнена просто в однотоновом цвете, и без того, чтобы каждый элемент смотрелся прилепленным невесть откуда.
Коллаж Скота Родса (законченный вариант).
Тем не менее, вместо того, чтобы просто использовать фильтры, что может показаться очевидным решением, я склонен использовать комбинации слоёв, играя со значениями их непрозрачности и опциями освещения.
Я всегда начинаю с рисунка от руки, и грубого наброска идеи как иллюстрация должна скомпоноваться, но это может измениться в процессе. Я предпочитаю «несовершенство» в линиях моих произведений искусства. Это придаёт им большее ощущение ручной работы, и позволяет избежать моим изображениям выглядеть чересчур «цифрово». Не забывайте, компьютер всего лишь инструмент, и карандаш с бумагой ничуть не менее важны. Чтобы создать иллюстрацию, как у меня, вам необходимо быть готовыми потратить на неё порядка 4–5 часов.
Шаг первый
Рисунок к шагу первому.
Нарисуйте какие-нибудь фигуры карандашом, и отсканируйте их в Фотошоп в стандартом разрешении 300 пикселей на дюйм в бесцветном режиме серых тонов (greyscale). Чтобы почистить иллюстрацию, пройдите по вкладкам меню Images > Adjustments > Levels. Сдвиньте ползунки по сторонам к центру гистограммы, чтобы придать иллюстрации более чёрно-белый вид, внимательно следя за иллюстрацией в то время, когда вы будете двигать ползунки. Может случиться так, что вы всё ещё будете наблюдать несмотрибельные помарочки на вашей иллюстрации, так что закрасьте их белым, использую твёрдую кисть.
Может случиться так, что вы всё ещё будете наблюдать несмотрибельные помарочки на вашей иллюстрации, так что закрасьте их белым, использую твёрдую кисть.
Шаг второй
Рисунок к шагу второму.
Отыщите сколько-нибудь фотографий гамбургеров. Их легко можно отыскать на стоковых сайтах вроде iStockphoto.com, или сделайте цифровые фотографии сами. Осторожно обведите их, используя инструмент ручка (Pen tool). Закопи-пастите их в вами нарисованный файл, не забыв при этом удостовериться, что вы сконвертировали этот файл в CMYK, выбрав вкладки в меню Image > Mode > CMYK. Измените опции нарисованных слоёв на Multiply, разрешив им быть прозрачными. Расположите слои бургеров вместе так, чтобы они скомпоновали собой один большой бургер. Слейте эти слои вместе, сначала кликая по каждому из них при зажатой клавише Shift, после чего выбрав вкладки меню Layers > Merge layers. Вы можете возжелать переименовать ваши слои впрок, ибо в скором времени вам может стать не по себе от возросшего количества слоёв с которыми вам придётся работать.
Шаг третий
Рисунок к шагу третьему.
Отыщите текстуру бумаги, закопи-пейстите её в вашу иллюстрацию, расположив текстуру под всеми остальными слоями. Теперь добавьте новый слой сверху этого, последовательно выбрав Layer > New > Layer. Создайте квадратное выделение от самого верха, выбрав большую часть изображения. Добавьте цвета, например цвета зелёных оливок (olive green), используя следующую схему в системе цветов CMYK: 34 процента голубого цвета (cyan), 6 процентов пурпурного цвета (magenta), 52 процента жёлтого цвета (yellow), 18 процентов чёрного цвета (black). Используйте инструмент «ковшик с краской» (также известный как «инструмент заливка», или paint bucket), чтобы добавить этот цвет. Теперь выберите Select > Inverse и заполните всё оставшееся пространство страницы пурпурным цветом (со следующими параметрами: 24 процента голубого цвета (cyan), 52 процента пурпурного цвета (magenta), 6 процентов жёлтого цвета (yellow), 18 процентов чёрного цвета (black). Установите непрозрачность этого слоя на 60 процентов так, чтобы через него можно было наблюдать текстуру бумаги под ним.
Установите непрозрачность этого слоя на 60 процентов так, чтобы через него можно было наблюдать текстуру бумаги под ним.
Шаг четвёртый
Рисунок к шагу четвёртому.
Теперь отыщите более грубую текстуру и скопи-пейстите её на вашу картинку над всеми остальными слоями, но под слоями с бургером. В палитре слоёв, измените нормальную установку на лёгкое освещение (Soft Light). Продублируйте этот слой, но измените установки этой копии на Overlay, и измените его непрозрачность на 50 процентов. Это создаст текстуру, но позволит цвету просочиться сквозь. Назовите слои «текстура раз» и «текстура два» (Texture 1 & 2). Выберите все слои заднего плана, и кликайте Layer > New >Group From Layers. Назовите новоиспечённую группу «Задник» (‘background’).
Шаг пятый
Рисунок к шагу пятому.
Отыщите фотографию каких-нибудь каменных плит (или подобного им элемента подножного оформления), и расположите её в нижнем правом углу. Нажмите Alt + Shift чтобы скопировать ваш материал для мощения, и перетащите скопированную область поперёк, повторяя эту последовательность действий до тех пор, пока вы не обзаведётесь мостовой через всю вашу нижнюю область. Слейте эти подножные слои в один, и измените меню Слоёв на мягкий свет (Soft Light) с непрозрачностью в 80 процентов. Сделайте прямоугольное выделение с шириной «растушёвки» (feather) в 50 пикселей, которое зайдёт за белые границы мостовой. Нажмите «Удалить».
Слейте эти подножные слои в один, и измените меню Слоёв на мягкий свет (Soft Light) с непрозрачностью в 80 процентов. Сделайте прямоугольное выделение с шириной «растушёвки» (feather) в 50 пикселей, которое зайдёт за белые границы мостовой. Нажмите «Удалить».
Шаг шестой
Рисунок к шагу шестому.
Откройте файл buildings.tif из download* (прим.пер.: прискорбно, но какие-либо ссылки на упоминаемые downloads отсутствуют в оригинальной статье). Кликайте Image > Mode > Duotone. Кликайте на цвет и наберите в полях 65 процентов голубого цвета (cyan) и 100 процентов жёлтого цвета (yellow). Назовите этот монотонный тон «Зелёный». Копи-пастните это в вашу иллюстрацию на три-четверти снизу вверх и сделайте это прозрачным (Multiply в палитре слоёв, Layers palette). Удостоверьтесь что это находится над слоями с текстурами.
Шаг седьмой
Рисунок к седьмому шагу.
Обрисуйте здания инструментом «ручка» чтобы обозначить путь, отграниченный верхним краем иллюстрации. Соедините их чтобы произвести на свет небесную область — кликайте на Make Work Path > Save Path > Make Selection. Добавьте новый слой и убедитесь что он находится под слоями с текстурами, первым и вторым в группе «Задник». Добавьте цвет 31 процент голубого цвета (cyan), 7 процентов пурпурного цвета (magenta), 4 процентов жёлтого цвета (yellow) и 18 процентов чёрного цвета (black). Кликайте на Overlay в палитре слоёв (Layers palette).
Соедините их чтобы произвести на свет небесную область — кликайте на Make Work Path > Save Path > Make Selection. Добавьте новый слой и убедитесь что он находится под слоями с текстурами, первым и вторым в группе «Задник». Добавьте цвет 31 процент голубого цвета (cyan), 7 процентов пурпурного цвета (magenta), 4 процентов жёлтого цвета (yellow) и 18 процентов чёрного цвета (black). Кликайте на Overlay в палитре слоёв (Layers palette).
Шаг восьмой
Рисунок к восьмому шагу.
Чтобы придать бургеру более интегрированный в иллюстрацию вид, кликните на Overlay в палитре слоёв (Layers palette), и продублируйте его используя Layer > Duplicate. На продублированном слое, выберите жёсткое освещение (Hard Light) с непрозрачностью в 65 процентов. Откройте файл с именем flash.eps из download* и кликайте Path > Make Selection, и вставьте это в иллюстрацию (прим.пер.: повторюсь, в оригинальной статье нет ссылок на упоминаемые downloads — благодарите автора Скота Родса). Избавьтесь от частей зданий и вспышки которые вылазят из-за бургера: выберите бургер волшебной палочки и кликайте на слой со зданиями, затем жмите «Удалить». Теперь кликайте на слой со вспышкой и удалите содержимое слоя, находящееся за бургером.
Избавьтесь от частей зданий и вспышки которые вылазят из-за бургера: выберите бургер волшебной палочки и кликайте на слой со зданиями, затем жмите «Удалить». Теперь кликайте на слой со вспышкой и удалите содержимое слоя, находящееся за бургером.
Шаг девятый
Рисунок к шагу девятому.
Создайте новый слой под персонажами, и накрасьте цвет плоти [30 процентов пурпурного цвета (magenta), 20 процентов жёлтого цвета (yellow)], используя мягкую акварельную кисточку (watercolour brush). Не беспокойтесь о том, если при этом вы заступите своей кистью между линий. Когда вы выкрасите всё, как следует, добавьте тот же цвет на закрашенную область, использовав инструмент «Ведро» (инструмент заливки, bucket tool), этим способом вы получите жёсткую линию в художественном стиле (как будто вы её действительно нарисовали).
Шаг десятый
Рисунок к шагу десятому.
Измените непрозрачность слоя с нарисованной плотью на 60 процентов. Выберите область с тоном плоти, и кликните на самый нижний слой, с бумажной текстурой. Вставьте это на новый слой сразу под слой с тоном плоти (телесным цветом). Это создаёт текстуру ниже уровнем, с большей глубиной и более интересную, чем просто плоский цвет.
Вставьте это на новый слой сразу под слой с тоном плоти (телесным цветом). Это создаёт текстуру ниже уровнем, с большей глубиной и более интересную, чем просто плоский цвет.
Шаг одиннадцатый
Рисунок к шагу одиннадцатому.
Создайте новый слой (убедившись что он расположится под нарисованными фигурами). Используя ту же самую акварельную кисточку, что и раньше, накрасьте цвета волос, рта, и одёжи. Смешайте цвета заранее, используя настройки цветовой схемы CMYK чтобы получить различные комбинации её четырёх основных цветов.
Шаг двенадцатый
Рисунок к шагу двенадцатому.
Отсканируйте какие-нибудь ткани, материи или материалы для того, чтобы использовать их в оформлении одёжи. Выберите ту область на слое персонажей, куда вы захотите это вкопи-пастить. Закопи-пастите ваш материал в эту индивидуальным образом выбранную вами область. Это создаст новый слой на котором вы сможете передвигать ваш материал, куда вам вздумается, под слоем маски. Поэкспериментируйте с тем, как вам хотелось бы, чтобы одёжа ваших персонажей смотрелась, изменяя настройки непрозрачности и освещения.
Шаг тринадцатый
Рисунок к шагу тринадцатому.
Внимательно следите за и не упустите интересные, общедоступные изображения, использование которых подпадает под условия лицензий и инструментов Creative Commons, делайте собственные фотографии, сканируйте материалы, и используйте их чтобы улучшить детализированность ваших работ. Вырезайте их и вставляйте их. Будьте начеку не переборщить, однако, и не забывайте о необходимости продолжать экспериментировать со слоями, добиваясь таким образом их интегрированного, тютелька в тютельку вшитого в вашу иллюстрацию вида, чтобы это не выглядело слишком уж вырезанным и прилепленным откуда-то ещё.
Шаг четырнадцатый
Рисунок к шагу четырнадцатому.
В качестве заключительных штрихов, я добавил окаймление по кромке, и кое-какой текст. После публикации, вновь смотря на результат, некоторые цвета могут нуждаться в дополнительной, тонкой доводке до желаемого, и также вы можете заметить маленькие ошибки и шероховатости, которые вы не могли увидеть на экране вашего монитора.
40+ отличных 3D-эффектов Photoshop Tutorials
Хотя существует много различных видов программного обеспечения для работы с фотографиями, Adobe Photoshop по-прежнему пользуется лучшим. Фотошоп открыл мир возможностей для художников и дизайнеров. И одна из таких возможностей — создание 3D-эффектов.
Итак, моя сегодняшняя статья направлена на то, чтобы предоставить вам исчерпывающую коллекцию высококачественных 3D-учебников по Photoshop. Список охватывает все, от 3D-дизайна продукта, текстовых эффектов, постеров до всего, что между ними. Давайте проверим список.
Читайте также: 50 лучших обучающих программ по интерфейсу сайта
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
3D текстовые эффекты
Как создать 3D Marquee Bulb Sign
Прочтите эту статью, чтобы узнать, как сделать текст для маркировочного шарика с помощью Adobe Photoshop. Вы будете использовать стили слоя, текстуры, изображения и инструменты настройки.
Текстовый 3D-эффект мозаики Корк
Используйте текстуру corck и примените ее к тексту, чтобы получить этот удивительный 3D-эффект. Учебник проведет вас через весь процесс.
Создание 3D текста # 3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop. Вы будете использовать Type Tool и Blending Options.
Создание 3D текста # 4
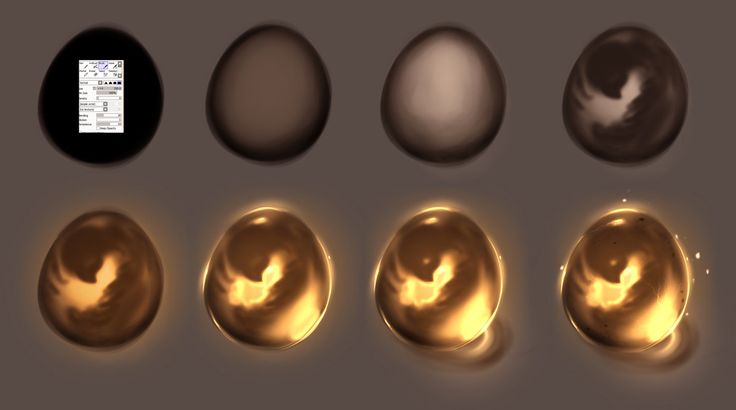
Вот краткое руководство, показывающее процесс создания красивого шара в Photoshop.
Числовой эффект Свечи
Трудно поверить, что это изображение не является реальной фотографией свечей с днями рождения, а представляет собой трехмерную фотографию, созданную в Photoshop. Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
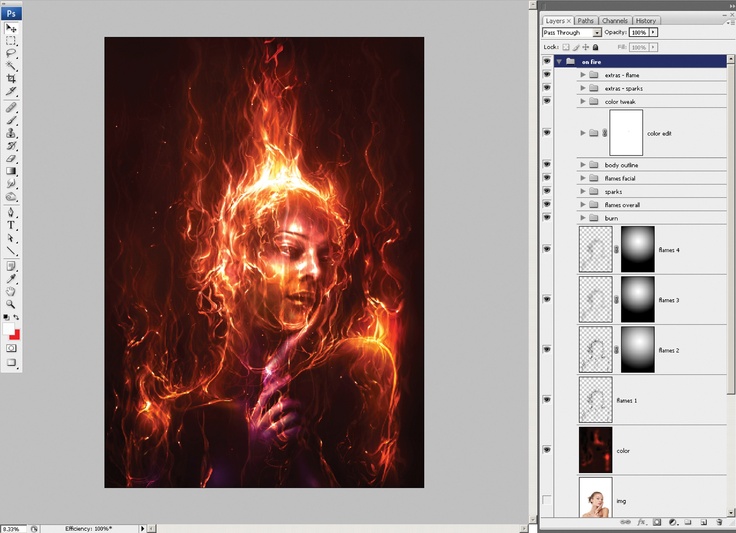
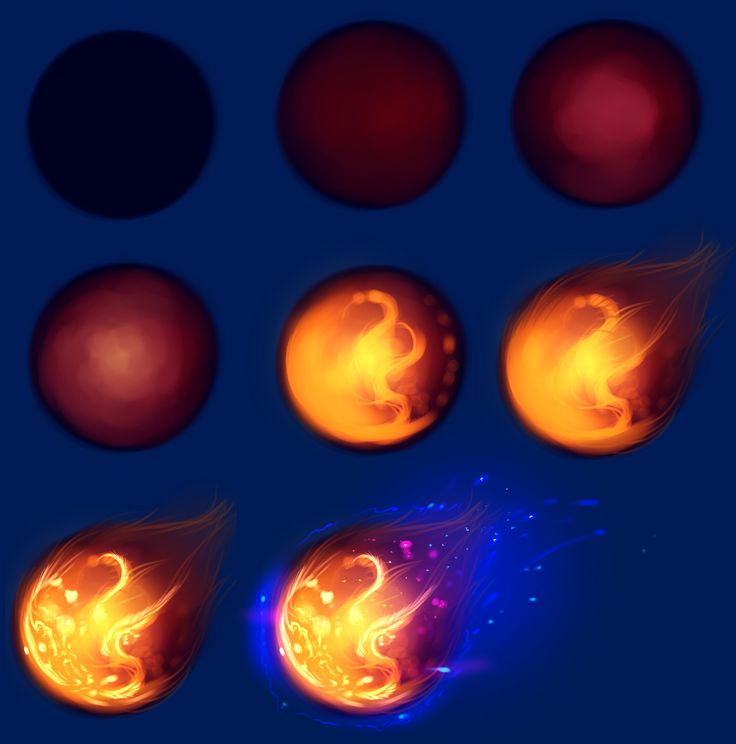
Как создать мощный, огненный текст
Из этого туториала Вы узнаете, как создать мощные 3D-буквы в огне. Вам нужны базовые знания Photoshop, чтобы воспроизвести эту технику.
3D античный металлический текстовый эффект
Вы можете создать этот красивый текст со словами любви, используя несколько текстур и фильтров, и отправить своему любимому в день святого Валентина или просто в любой день.
3D Chanel-Inspired Event Sign Текстовый эффект
Посмотрите на эти удивительные блестящие буквы. Вы можете создать их с помощью настроек Photoshop 3D, нескольких текстур и изображений.
3D Floaties Text Effect
В этом уроке вы будете использовать настройки материала, несколько изображений, фильтры и корректировки, чтобы создать этот крутой трехмерный текст, который выкатывается из волн.
Полосатый эффект текста в стиле Road
Чтобы создать этот дорожный текст с номерами «20», вам нужно применить режимы наложения, инструмент «Кисть» и инструмент «Перо» в Photoshop.
3D, блестящий, надутый текстовый эффект
Посмотрите на эти фантастические 3D блестящие цифры, созданные в Photoshop. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои для создания забавного, блестящего, надутого текстового эффекта.
3D текстовые буквы эффект текста
Эти классные подушки в виде букв на диване — не настоящие аксессуары для дома, а умный 3D-текстовый эффект, созданный с помощью пары рисунков и изображений. Смотрите учебник самостоятельно.
Смотрите учебник самостоятельно.
Создание 3D текста # 2
В этом видеогиде вы узнаете, как применить этот крутой 3D-эффект к тексту с помощью Adobe Photoshop. Вы будете использовать настройки слоя.
Как создать завышенный 3D текстовый эффект Frilly
Используйте 3D-инструменты, заливки узорами и корректирующие слои, чтобы создать этот удивительный текстовый эффект в Photoshop.
Удивительный 3D дизайн надписи
Вот красивый яркий знак с эффектом 3D и огромным розовым фоном. Вы можете создать такой же знак после просмотра этого видео.
Создание 3D текста # 1
3D — отличное решение для создания логотипа. Вы можете использовать это видео, чтобы узнать, как применить 3D-эффект к тексту.
Дизайн продукта
Эффект ледяных кубиков льда 3D
Чтобы добиться этого удивительного 3D-эффекта в Photoshop, вам нужно объединить изображение бумаги с кубиком льда. Посмотрите видео, чтобы иметь возможность сделать то же самое.
Реалистичный логотип Apple
Название этого урока говорит само за себя. Вы собираетесь сделать настоящий фрукт из логотипа компании Apple.
Вы собираетесь сделать настоящий фрукт из логотипа компании Apple.
Сделай iPod Classic или новый нано
Вы узнаете, как создать iPod classic, но вы также можете использовать ту же технику для создания iPod Nano.
Визуализация яркой спичечной коробки в фотошопе
Этот урок состоит из создания цифровой иллюстрации в Photoshop коробки спичек.
Реалистичная иллюстрация бутылка вина
Как создать реалистичную иллюстрацию к бутылке и некоторые техники теней и разрезов.
Создайте плавающий в воздухе USB-ключ
Из этого туториала Вы узнаете, как проиллюстрировать USB-ключ, который плавает в воздухе и отражается на поверхности.
Блестящий фотореалистичный Apple Remote
Apple отличает себя в дизайне продукта, включая его удивительный пульт Apple. В этом уроке вы узнаете, как сделать новый блестящий пульт Apple.
Детальная иконка компаса в фотошопе
Создать супер блестящий значок карандаша
Как нарисовать иконку карандашом. Мы рассмотрим градиенты, инструменты выбора и основные операции преобразования.
Создайте реалистичную винную бутылку с нуля
Из этого туториала вы узнаете, как создать супер реалистичную бутылку вина с нуля.
Создать игровой контроллер в стиле ретро
Реалистичный мобильный телефон Blackberry Style
Визуализация драматического 3D деревянного кубка в фотошопе
Как создать трехмерный кубок с нуля в Illustrator, применить к нему некоторую текстуру в Photoshop, а также как использовать фильтр «Точка исчезновения» для макета сценария и применения реалистичных теней.
Сделайте низкочастотный динамик Bangin ’, встроенный в дерево
Как проиллюстрировать НЧ и сделать простую текстуру дерева для фона.
Плакаты и Искусство
Easy Photoshop Red And Blue 3D-эффект
В этом уроке вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению.
Как создать эффект 3D Pop-out
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное трехмерное изображение с эффектом iphone, травой, овцой, собакой и приятной утечкой света по бокам.
Простой 3D-эффект
В этом видеогиде описывается процесс создания 3D-эффекта с использованием красного, зеленого и синего каналов. Используйте для этого черно-белое фото.
Создать 3D анаглиф
Это ретро-эффект, показывающий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
Учебник по эффекту 3D-дисперсии
Это учебник по манипуляции с фотографиями, демонстрирующий эффект трехмерной дисперсии. Используйте пошаговое видео руководство, чтобы добиться этого эффекта тоже.
3D всплывающее из обычной фотографии
С этим видео превратите обычную морскую картинку в манипуляцию с трехмерным фотоэффектом. Похоже, страница из детской всплывающей книги.
Делать 3D манипуляции
Это видео руководство проведет вас через процесс создания фантастической сцены с человеком, сидящим на iPhone в волнах.
3D Планета Эффект
Создайте планету с 3D-эффектами вместе с девушкой, которая смотрит это видео-руководство. Видео довольно длинное, но оно того стоит.
Быстрый винтажный 3D-эффект
В этом руководстве вы увидите пошаговые инструкции по созданию винтажного 3D-эффекта. Это было вдохновлено старыми 3D-очками.
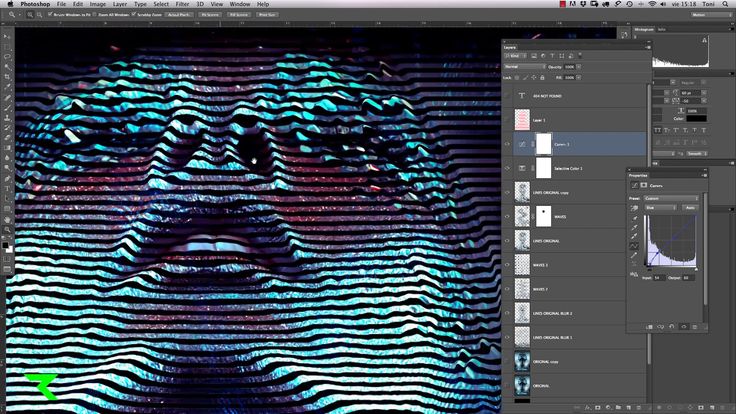
Эффект разрушения лица
3D Планета в Фотошопе
Для тех, кто предпочитает создавать собственные космические и планетные обои.
Красочный дизайн Mac
Полезный учебник, который расскажет вам, как создать великолепные обои с логотипом Mac.
Интеграция 3D-элементов в ваш дизайн
В этом руководстве будут рассмотрены некоторые приемы интеграции 3D-элементов в ваши 2D-проекты.
Рисуем пользовательские 3D стрелки с помощью Photoshop
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Уроки Фотошопа — Digital-агентство Romapad
Всем привет! Решил собрать мои уроки Фотошопа в одно место. Ниже вы найдете 29 бесплатных, пошаговых видеоурока по Фотошопу для начинающих на русском общей продолжительностью более 2-х часов. Из уроков вы узнаете как начать работать в Фотошопе с нуля.
Из уроков вы узнаете как начать работать в Фотошопе с нуля.
Содержание статьи:
1. Фотошоп для начинающих с нуля
2. Слои в Фотошопе
3. Как выделять в Фотошопе
4. Слой маска в Фотошопе
Обратите внимание! Фотошоп очень часто обновляется. По этой причине нет смысла делать уроки Фотошопа для какой-то определенной версии. Представленные ниже уроки Фотошопа были записаны в более ранней версии Фотошопа, но они на 90% совместимы с более поздними версиями.
Уроки разбиты на 3 группы:
Группа 1: Фотошоп для начинающих с нуля. Здесь я собрал уроки Фотошопа, которые будут полезны тем, кто приступает изучать Фотошоп с нуля. Группа состоит из 10-ти видеоуроков по Фотошопу для чайников. Если вы только начинаете знакомство с Фотошопом, начните пошагово проходить уроки из этой группы.
Группа 2: Слои в Фотошопе. Группа состоит из 5-ти видеоуроков по Фотошопу. В уроках этой группы я пошагово объясняю как работать со слоями в Фотошопе. Вы узнаете что такое слой. Научитесь создавать и удалять слои. Для начинающих, уроки из этой группы, будут крайне полезны, умение пользоваться слоями один из ключевых навыков которым необходимо овладеть с самого начала.
Вы узнаете что такое слой. Научитесь создавать и удалять слои. Для начинающих, уроки из этой группы, будут крайне полезны, умение пользоваться слоями один из ключевых навыков которым необходимо овладеть с самого начала.
Группа 3: Как выделять в Фотошопе. Обучение Фотошопу с нуля обязательно включает умение выделять в Фотошопе. Ниже вы найдете 15 великолепных видеоуроков по Фотошопу, которые посвящены выделениям и маскам. Когда вы научитесь выделять в Фотошопе ваш творческий потенциал раскроется еще больше.
Если вы хотите разобраться как пользоваться Фотошопом, пошагово проходите 29 бесплатных урока по Фотошопу.
Если вам понравятся мои бесплатные уроки Фотошопа для начинающих с нуля, у меня есть платный курс по Фотошопу для более продвинутого уровня. Предлагаю вам ознакомится с ним. Вот ссылка на страницу курса.
Надеюсь мои уроки Фотошопа придутся вам по душе. Я старался )
Фотошоп для начинающих с нуля
Урок по Фотошопу #1. Где скачать Фотошоп. Какой версией пользоваться. Какой язык интерфейса выбрать? Русский или английский?
Какой версией пользоваться. Какой язык интерфейса выбрать? Русский или английский?
Урок по Фотошопу #2. Как сделать сброс настроек в Фотошопе. Сделать настройки по умолчанию. Как сбросить настройки инструментов в Фотошопе.
Урок по Фотошопу #4. В этом уроке начинаем изучать рабочие пространства. Вы узнаете что это такое, зачем они нужны. Мы научимся настраивать рабочее пространство. Научимся работать с палитрами.
Урок по Фотошопу #5. Этот урок является продолжением предыдущего урока. Продолжаем изучать рабочие пространства. В этом уроке будет показано, как сохранять, удалять и сбрасывать рабочие пространства. Из уроков про рабочие пространства вы узнаете как настраивать Фотошоп под себя.
Урок по Фотошопу #7. В этом уроке мы еще дальше зайдем в изучении компьютерной графики, мы начнем работать с растровыми изображениями в Фотошопе. Растровые изображения являются прерогативой Фотошопа. Я познакомлю вас с концепцией растровых изображений. Разобравшись с этой темой вы станете по настоящему ценным профессионалом.
Я познакомлю вас с концепцией растровых изображений. Разобравшись с этой темой вы станете по настоящему ценным профессионалом.
Урок по Фотошопу #8. Растровые объекты требуют к себе деликатного отношения. Не правильно обращаться с растровыми объектами вы потеряете качество изображения. В этом видео я научу вас как можно избежать этих неприятных артефактов при трансформации, заключая растровый объект в смарт-объект.
Урок по Фотошопу #9. В этом видеоуроке мы будем работать со строчным текстом в Фотошопе. При работе строчный текст используется часто. Я покажу самые базовые моменты о которых должен знать каждый новичок.
Слои в Фотошопе
Слои в Фотошопе без сомнения являются одним из самых важных аспектов. Слои в Фотошопе настолько важны, что они имеют собственную палитру и для них специально существует отдельный, большой пункт в верхнем меню.
Научитесь пользоваться слоями в Фотошопе просматривая наши уроки Фотошопа. Если вы начинающий, вы должны понять как работают слои в Фотошопе с первых дней обучения. Наши уроки Фотошопа помогут вам понять слои в Фотошопе очень быстро. Ниже представлено 4 урока по Фотошопу созданных для того, чтобы научить новичков всему необходимому при работе со слоями в Фотошопе.
Наши уроки Фотошопа помогут вам понять слои в Фотошопе очень быстро. Ниже представлено 4 урока по Фотошопу созданных для того, чтобы научить новичков всему необходимому при работе со слоями в Фотошопе.
Урок по Фотошопу #10. Не разобравшись в послойной структуре PSD-файла вам будет очень сложно работать в Фотошопе. PSD — это родной формат для Фотошопа. В этом уроке я объясню как устроен PSD-файл.
Урок по Фотошопу #12. В этом уроке мы продолжим изучать концепцию слоев в Фотошопе. По прохождении урока вы еще больше полюбите слои в Фотошопе. К вам начнет приходить понимание, на сколько слои удобны и оптимизируют работу в Фотошопе. Пока мы не будем создавать грандиозный проект, напротив, на очень простых примерах и пояснениях мы продолжим разбираться в этой, новой для вас теме.
Урок по Фотошопу #13. В этом уроке вы узнаете как создавать и удалять слои. Поверьте, это не так просто, как звучит. Мы разберем не только базовые возможности, но пойдем в тонкости и максимально оптимизируем это навык.
Урок по Фотошопу #14. В этом уроке мы поговорим про особый слой, который называется Background. У него есть несколько особенностей. Такой слой может быть только один. Вы не можете изменять его порядок в стопке слоев, он всегда находится снизу. У этого слоя у вас не получится изменить режим наложения или непрозрачность. Так или иначе, у вас всегда есть возможность преобразовать слой Background в обычный слой. Нужно хорошо разобраться в этих нюансах чтобы не путаться.
Как выделять в Фотошопе
Умение создавать выделения и маски один из важнейших навыков в Фотошопе. Например, когда вы хотите поменять цвет глаз или удалить ненужные вещи с изображения вам нужно выделить эти объекты. Выделив объекты вы будете воздействовать только на них, а не выделенные объекты останутся нетронутыми.
Если вы не знаете как выделять в Фотошопе, то эти уроки Фотошопа, то, что вам нужно. Эта коллекция уроков хороший ресурс для новичков или тех, кто оттачивает навыки владения Фотошопом.
Ниже представлено 15 качественных уроков Фотошопа посвященных выделениям и маскам.
Урок по Фотошопу #15. Adobe Photoshop предлагает много инструментов для выделения объектов, а именно: Quick Mask, Rectangular marquee, Elliptical marquee, Lasso, Polygonal Lasso, Magnetic Lasso, Magic Wand, Color Range и другие. Зачем же нужно выделение? Смотрите видеоурок и узнаете.
Урок по Фотошопу #16. В Фотошопе существует ряд общих операций для выделениями. Объединение, вычитание, вычитание пересечений и т.д. Данные техники нужны постоянно. В этом видео вы получите полную инструкцию как это работает.
Урок по Фотошопу #17. Как было сказано выше, в Фотошопе огромное количество инструментов для создания выделений. Все эти инструменты разбиты на группы. В этом видео мы рассмотрим группу геометрических инструментов выделения.
Урок по Фотошопу #18. До сих пор, в нашем путешествии по инструментам выделения, мы рассмотрели принципы и геометрические инструменты выделения такие как Rectangular Marquee Tool и Elliptical Marquee Tool. Rectangular Marquee Tool позволяет нам легко выделить прямоугольные и квадратные области, а Elliptical Marquee Tool позволяет нам выделять круглые и овальные области. Но что если перед нами стоит задача выделить что-то более сложной формы чем прямоугольники и круги? В этом и следующем уроках мы будем учиться выделять объекты сложных форм, такие как люди, предметы интерьера, автомобили и т.д. Начнем с инструментов группы Lasso в этом видео.
Rectangular Marquee Tool позволяет нам легко выделить прямоугольные и квадратные области, а Elliptical Marquee Tool позволяет нам выделять круглые и овальные области. Но что если перед нами стоит задача выделить что-то более сложной формы чем прямоугольники и круги? В этом и следующем уроках мы будем учиться выделять объекты сложных форм, такие как люди, предметы интерьера, автомобили и т.д. Начнем с инструментов группы Lasso в этом видео.
Урок по Фотошопу #19. В этом видео мы посмотрим на алгоритм работы инструмента Magic Wand (Волшебная палочка). Magic Wand Tool позволяет выделять области с похожим цветом. В большинстве ситуаций чтобы создать выделение с помощью Magic Wand вам достаточно сделать клик мышкой, но есть важные нюансы и вариации которые мы рассмотрим в этом видеоуроке.
Урок по Фотошопу #20. В предыдущем уроке мы изучили работу инструмента Волшебная Палочка. В этом уроке мы рассмотрим Quick Sellection Tool. Этот инструмент похож на Волшебную Палочку, но в Фотошопе появился в более поздних версиях и более продвинутый. В отличии от Magic Wand Tool, Quick Sellection Tool умеет распознавать не только похожие цвета, но и похожие текстуры что дает более точный результат в распознавании границ объектов. Еще одно большое отличие данного инструмента от Magic Wand Tool в том, что мы работаем им как кистью. Смотрите видеоурок и все увидите сами.
В отличии от Magic Wand Tool, Quick Sellection Tool умеет распознавать не только похожие цвета, но и похожие текстуры что дает более точный результат в распознавании границ объектов. Еще одно большое отличие данного инструмента от Magic Wand Tool в том, что мы работаем им как кистью. Смотрите видеоурок и все увидите сами.
Урок по Фотошопу #21. В этом видеоуроке мы изучим команду Color Range и поймем почему она так хороша для создания выделений основанных на тоне или цвете. Color Range эффективный и простой способ выделять в Фотошопе объекты с разными цветами. Как и для других инструментов выделения, время, затраченное на освоение этой команды, окупается очень быстро.
Урок по Фотошопу #22. Иногда вам нужно подредактировать выделение после того, как оно уже создано. В этом вам помогут техники показанные в данном видеоуроке. Перемещение, трансформация и скрывание выделения бывает очень полезно. Смотрите видеоурок и вы научитесь это делать.
Урок по Фотошопу #23. Для большей гибкости и эффективности вашей работы, разработчики Фотошопа предусмотрели ряд операций для комбинирования инструментов выделения. Когда вы пройдете этот урок ваша продуктивность в Фотошопе станет еще больше.
Для большей гибкости и эффективности вашей работы, разработчики Фотошопа предусмотрели ряд операций для комбинирования инструментов выделения. Когда вы пройдете этот урок ваша продуктивность в Фотошопе станет еще больше.
Слой маска в Фотошопе
Предыдущие 9 видеоуроков по Фотошопу были посвящены выделениям. Следующие 6 уроков посвящены маскам.
Выделение можно сохранить в альфаканал. Альфаканал хранит в себе выделение в виде черно белого изображения называемым маской. Маска это инвертированное выделение. Маска покрывает не выделенную область изображения и защищает от любого воздействия и редактирования. Вы можете конвертировать хранящиеся в альфаканалах маски обратно в выделения посредством загрузки альфаканала в изображение.
Урок по Фотошопу #24. Как уже говорилось выше, маска это инвертированное выделение. В этом уроке я помогу вам понять эту концепцию.
Урок по Фотошопу #25. Урок по Фотошопу #26. Уроки #25, #26 раскрывают тему масок в Фотошопе очень подробно. Маски слоя один из самых важных инструментов в Фотошопе. Если говорить в первом приближении, они делают часть слоя невидимым, а часть слоя видимым. Большим преимуществом использования масок слоя является то, что они позволяют работать с изображениями недеструктивно, это означает что они не уничтожают пиксели на изображении. Маски слоя управляют видимостью слоя, группы или корректирующего слоя. Когда маска слоя полностью белая, слой полностью видимый. Когда маска слоя полностью черная, слой полностью невидимый.
Маски слоя один из самых важных инструментов в Фотошопе. Если говорить в первом приближении, они делают часть слоя невидимым, а часть слоя видимым. Большим преимуществом использования масок слоя является то, что они позволяют работать с изображениями недеструктивно, это означает что они не уничтожают пиксели на изображении. Маски слоя управляют видимостью слоя, группы или корректирующего слоя. Когда маска слоя полностью белая, слой полностью видимый. Когда маска слоя полностью черная, слой полностью невидимый.
Урок по Фотошопу #27. В этом видео речь пойдет о быстрой маске (Quick Mask). Как вы, вероятно, догадываетесь, из названия, быстрая маска в Фотошопе позволяет вам создавать и редактировать выделения быстро. У быстрой маски есть свои плюсы и минусы. В некоторых случаях, например, для визуализации выделения Быстрая Маска крайне удобна. Но есть моменты где быстрая маска не даст вам желаемого результата. В этом видеоуроке я помогу вам разобраться в принципах работы быстрой маски в Фотошопе.
Урок по Фотошопу #28. Обтравочные маски в Фотошопе это мощный способ контролировать видимость слоя, в этом смысле обтравочные маски похожи на маски слоя. Видимый результат работы этих двух видов масок может не отличаться, но маски слоя и обтраыочные маски очень разные. Маска слоя использует черный и белый цвета, чтобы отображать или скрывать части слоя, а обтравочная маска использует контент и прозрачность одного слоя чтобы управлять видимостью другого. Посмотрим как это работает!
Урок по Фотошопу #29. Подводя итог к теме масок в Фотошопе стоит уделить внимание двум небольшим но важным опциям. Опция Fither и опция Anti alising.
Я делал эти уроки Фотошопа такими, каких не хватало мне, когда был чайником в Фотошопе. Уверен, что эта серия пойдет многим на пользу. Уверен, что если вы внимательно изучите мои уроки Фотошопа ваш уровень владения Фотошопом вырастет очень сильно. Не забывайте, что у меня есть пошаговый курс по Фотошопу продолжительностью 4 часа 30 минут. Ссылка на курс.
Ссылка на курс.
Введение в Photoshop | Учебное пособие
Джереми Рю и Ричард Кочи Эрнандес
Первоначально опубликовано на сайте newmedia.report
Введение
Adobe Photoshop — это стандартный инструмент для работы с цифровыми изображениями любого типа. Изображения могут быть получены с цифровой камеры, со сканов, из библиотек стоковых фотографий, из существующих готовых для Интернета иллюстраций или даже из графики, созданной исключительно в Photoshop.
Программа Photoshop находит широкое применение в различных отраслях, от фотографов до художников-графиков. Программа настолько гибкая, что ее можно использовать как для корректировки фотографий, так и для создания графических элементов.
В качестве начального уровня это учебное пособие будет в первую очередь посвящено фотографическим аспектам программы, используемым в журналистском смысле.
Что может Adobe Photoshop:
- Обрезка или изменение размера изображений
- Настройка тональных свойств, таких как осветление темного изображения
- Цветокоррекция изображений
- Удаление пыли и царапин
- «Улучшите» фотографии, которые могли бы просто выглядеть нормально
- Увеличение резкости и улучшение четкости
- Открытие или сохранение в различных форматах файлов
Чего не может Adobe Photoshop:
- Сделать очень размытую фотографию четкой
- Увеличить размер очень маленького изображения, найденного в Интернете, до большого без потери качества
- Спасти плохую фотографию, которая очень темная или, что еще хуже, очень яркая
Photoshop на самом деле может сделать немного больше, чем перечисленные элементы, но в целях этого урока основное внимание будет уделено использованию программы в качестве инструмента фотографии в журналистском смысле.
Макет рабочей области
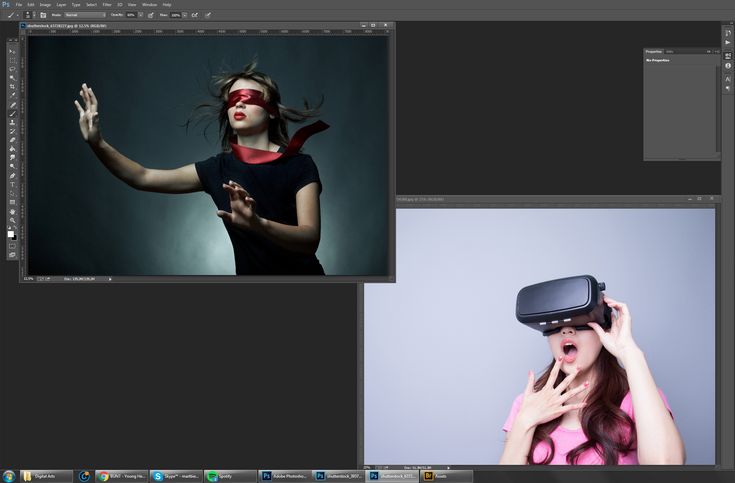
Сначала давайте познакомимся с общей компоновкой Photoshop.
Рабочее пространство Adobe Photoshop легко настраивается для различных ситуаций, в которых может использоваться программа в различных отраслях. Таким образом, легко изменить ситуацию таким образом, что программа станет почти неузнаваемой. Хороший способ оставаться в соответствии с изображениями, которые мы показываем, следуя этому руководству, — изменить макет на режим по умолчанию.
В верхней строке меню перейдите в Окно → «Рабочее пространство» меню и выберите «Основные (по умолчанию)».
Это упорядочит окна и различные «палитры» по умолчанию. Обратите внимание, что это меню предоставляет другие параметры макета по умолчанию, включая параметры для сохранения определенного макета. Это особенно полезно для компьютеров, которыми пользуются несколько человек.
Панель параметров
Теперь давайте посмотрим на верхнюю панель параметров :
Эта панель параметров находится прямо под главным меню на компьютерах Mac. Что нужно знать об этой конкретной части рабочего пространства, так это то, что она контекстуальна по своей природе. Это означает, что отображаемые параметры будут меняться в зависимости от того, какой инструмент выбран. На приведенном выше примере изображения показаны параметры инструмента «Выделение». По мере того, как вы нажимаете на различные инструменты, будут предоставлены различные параметры, относящиеся к каждому из этих инструментов.
Что нужно знать об этой конкретной части рабочего пространства, так это то, что она контекстуальна по своей природе. Это означает, что отображаемые параметры будут меняться в зависимости от того, какой инструмент выбран. На приведенном выше примере изображения показаны параметры инструмента «Выделение». По мере того, как вы нажимаете на различные инструменты, будут предоставлены различные параметры, относящиеся к каждому из этих инструментов.
Палитра инструментов
Photoshop известен своей стандартной палитрой инструментов. Многие значки, используемые для инструментов в Photoshop, стали отраслевыми стандартами для всех типов программного обеспечения. Редактирование видео, редактирование звука, веб-дизайн и многие другие типы программного обеспечения используют одни и те же символы, используемые в палитре инструментов.
(Это изображение палитры инструментов может выглядеть немного иначе, чем ваш компьютер, в том смысле, что здесь два ряда инструментов, а не один. Это было сделано намеренно, чтобы пример изображения мог поместиться в этом руководстве.)
Это было сделано намеренно, чтобы пример изображения мог поместиться в этом руководстве.)
Одна вещь чтобы узнать о каждом из этих инструментов, есть маленький треугольник в правом нижнем углу на каждой из кнопок. Эта маленькая стрелка означает, что на этой кнопке можно выбрать более одного инструмента.
Чтобы открыть другие параметры, нажмите и удерживайте кнопку, после чего появится небольшое окно с дополнительными инструментами.
Общие инструменты
Инструмент кадрирования используется для обрезки части фотографии. Это один из возможных способов уменьшить размер фотографии. Существуют и другие параметры, позволяющие изменять размер изображения при кадрировании. Инструмент обрезки — один из немногих инструментов, под которым нет скрытых инструментов.
Инструмент лассо используется для выделения определенной части фотографии. Используйте этот инструмент, чтобы нарисовать фигуру на фотографии, которая сформирует выделенную область (иногда называемую «марширующими муравьями»). Теперь любые изменения, которые вы делаете, будут влиять только на эту часть фотографии. Когда вы нажимаете и удерживаете эту кнопку, отображаются несколько других инструментов выбора, которые дают вам различные способы выбора.
Теперь любые изменения, которые вы делаете, будут влиять только на эту часть фотографии. Когда вы нажимаете и удерживаете эту кнопку, отображаются несколько других инструментов выбора, которые дают вам различные способы выбора.
Текстовый инструмент довольно интуитивно понятен. Это позволяет добавлять текст к изображению. Текстовый инструмент можно использовать одним из двух способов. Вы можете один раз щелкнуть изображение с помощью инструмента «Текст», чтобы ввести текст в линию, или вы можете щелкнуть и перетащить, чтобы создать текстовое поле, которое позволяет форматировать пространство, занимаемое текстом. Любой текст, размещенный на вашем изображении, станет частью вашего изображения, как только вы сохраните документ для публикации в Интернете.
инструментов для осветления и затемнения — это возврат к дням печати в темной комнате. В темной комнате использование куска картона для защиты (уклонения) света от фотобумаги приведет к ее осветлению. Или, сделав отверстие руками, можно направить свет в определенную область, чтобы затемнить (выжечь) изображение в определенной области. Эти инструменты позволяют сделать именно это. Обратите внимание на настройки панели параметров вверху. В частности, настройка непрозрачности позволяет постепенно применять эти инструменты.
Или, сделав отверстие руками, можно направить свет в определенную область, чтобы затемнить (выжечь) изображение в определенной области. Эти инструменты позволяют сделать именно это. Обратите внимание на настройки панели параметров вверху. В частности, настройка непрозрачности позволяет постепенно применять эти инструменты.
Штамп или 9Инструмент клонирования 0017 — это одновременно и благословение, и проклятие для Photoshop. Это позволяет пользователю манипулировать фотографией довольно радикальными способами, сэмплируя определенную область фотографии и добавляя ее в другую область. Чтобы сэмплировать, нажмите и удерживайте клавишу ALT. Использование этого инструмента обычно считается неэтичным в большинстве журналистских смыслов, но его можно использовать надлежащим образом для удаления частиц пыли, которые могли быть на объективе во время съемки фотографии.
Палитра UNDO и History
Как и в большинстве профессиональных программ для производства Command-Z (Mac) или CTRL-Z (PC) – это команда «отменить», которая отменяет последнее действие, которое вы предприняли. Photoshop позволит вам отменить последний шаг только при использовании этого сочетания клавиш. Затем та же комбинация становится командой REDO.
Photoshop позволит вам отменить последний шаг только при использовании этого сочетания клавиш. Затем та же комбинация становится командой REDO.
ОТМЕНА твой друг!
Чтобы отменить более одного действия, вы должны открыть палитру «История». Вы можете сделать это, перейдя в Окно → Меню История .
Палитра «История», как и несколько других палитр, закреплена на панели в правой части экрана. Нажмите на соответствующий значок, чтобы отобразить окна, или вы можете захватить окна и перетащить их в другие части экрана.
Палитра истории будет хранить каждое ваше действие в программе в виде списка. Чтобы отменить, просто нажмите на предыдущий элемент в списке, и он отменит все действия, перечисленные после него. Если вы выполните другое действие, оно удалит действия, которые вы ранее отменили.
Обрезка и ориентация
Открытие изображения
Чтобы открыть изображение, щелкните меню Файл и выберите Открыть.
Но сначала давайте кратко рассмотрим Опция Browse in Bridge . Когда вы нажмете на нее, Photoshop автоматически запустит другую программу под названием Adobe Bridge. Bridge — это способ предварительного просмотра миниатюр из папок. Это хорошее решение, если у вас много изображений и вы не уверены, какое имя изображения вы ищете.
Если вы хотите в точности следовать этому руководству, загрузите следующее изображение, а затем откройте его в Photoshop:
Щелкните правой кнопкой мыши (для Mac: щелкните, удерживая нажатой клавишу Control) и сохраните эту ссылку
Поворот изображений
В некоторых редких случаях может потребоваться поворот изображений, поступающих с камеры. Большинство современных камер имеют датчики, которые определяют ориентацию камеры, когда вы делаете снимок, и автоматически выпрямляют фотографию! Однако время от времени датчик либо выходит из строя, либо, что более вероятно, вы получаете изображение со сканера, и в этом случае вам, вероятно, придется повернуть изображение.
Поворот изображений — довольно простой процесс. Перейти к image и выберите Image Rotation.
Скорее всего, вам придется выбрать либо 90 градусов против часовой стрелки (90 градусов против часовой стрелки), либо 90 градусов по часовой стрелке (90 часов по часовой стрелке) в зависимости от того, в каком направлении расположена фотография. Нажмите на 180 градусов, если фотография полностью перевернута.
Использование инструмента обрезки
Открыв изображение, щелкните инструмент обрезки на палитре инструментов.
Затем щелкните и перетащите открытое окно на изображение.
Вы можете щелкнуть и перетащить черные углы/полосы, называемые опорными точками, которые окружают поле, чтобы изменить форму обрезки.
Наведите указатель мыши на поля, чтобы увидеть, как курсор мыши изменится на разные стрелки, указывающие на то, как эта опорная точка будет формировать урожай, если вы нажмете на нее.
Наведите стрелку мыши рядом с одним из угловых блоков, чтобы курсор превратился в кривую. Эта кривая указывает на то, что она будет вращать вашу культуру. Как правило, вы никогда не захотите наклонять свою обрезку, но иногда, если фотография была сделана под наклонным углом, это отличное решение для выпрямления вашей обрезки.
Вы можете подтвердить или отменить свой урожай несколькими способами. Вы можете использовать значок отмены (выглядит как кружок, запрещающий курить) или значок ОК (выглядит как галочка), расположенный в правом верхнем углу панели параметров.
Вы также можете использовать несколько очень простых сочетаний клавиш. Нажмите Return (Enter, на ПК) , чтобы подтвердить обрезку, или нажмите клавишу Esc , чтобы отменить обрезку. Вы также можете использовать мышь, дважды щелкнув изображение, чтобы подтвердить обрезку, или щелкнув другой инструмент, который вызовет диалоговое окно с предупреждением, в котором вас попросят подтвердить или отменить.
Изменение размера при кадрировании
Вы можете изменить размер изображения во время кадрирования. По сути, вы сообщаете Photoshop, какие размеры изображения должны получиться после кадрирования. Иногда это вызывает некоторую путаницу, потому что, если вы зафиксируете размеры, ваша рамка обрезки будет принудительно привязана к определенному соотношению.
Заполните поля ширина и высота на панели параметров при выбранном инструменте обрезки. Не беспокойтесь о разрешении, оно для печати. Если вы используете предоставленное обучающее изображение, введите следующие размеры:
ширина: 600 пикселей высота: 400 пикселей
Важно! Обратите внимание на суффикс PX . Это очень важно, потому что Photoshop может по умолчанию использовать «in», что означает «дюймы». Photoshop можно использовать для различных целей, включая печать. Большинство мониторов имеют ширину чуть более 1000 пикселей. Но если перевести 1000 пикселей в дюймы, получится всего 13,9 дюйма. Поэтому, если вы случайно наберете 1000in, вы получите ширину более 72 000 пикселей! Когда вы нарисуете коробку, вы заметите, что форма коробки равна привязан к определенному соотношению . Вы не можете сделать его длиннее или выше, вы можете только отрегулировать размер коробки. По этой причине, если вы чувствуете, что рамка находится не в том месте, не волнуйтесь, вы можете переместить рамку, нажав на область выделения после ее рисования. Вы также должны быть осторожны с тем, насколько мало вы обрезаете. В зависимости от количества пикселей в обрезанной области вы, возможно, фактически увеличиваете свою фотографию, что является большим запретом для цифровых изображений. Компьютеры неплохо справляются с уменьшением изображений, но не так хорошо с их увеличением. Чтобы увеличить маленькое изображение, Photoshop должен использовать специальные алгоритмы для заполнения пикселей. Хотя это не страшно, если вы увеличиваете с небольшим шагом, это резко снизит качество, если вы зайдете слишком далеко.
Но если перевести 1000 пикселей в дюймы, получится всего 13,9 дюйма. Поэтому, если вы случайно наберете 1000in, вы получите ширину более 72 000 пикселей! Когда вы нарисуете коробку, вы заметите, что форма коробки равна привязан к определенному соотношению . Вы не можете сделать его длиннее или выше, вы можете только отрегулировать размер коробки. По этой причине, если вы чувствуете, что рамка находится не в том месте, не волнуйтесь, вы можете переместить рамку, нажав на область выделения после ее рисования. Вы также должны быть осторожны с тем, насколько мало вы обрезаете. В зависимости от количества пикселей в обрезанной области вы, возможно, фактически увеличиваете свою фотографию, что является большим запретом для цифровых изображений. Компьютеры неплохо справляются с уменьшением изображений, но не так хорошо с их увеличением. Чтобы увеличить маленькое изображение, Photoshop должен использовать специальные алгоритмы для заполнения пикселей. Хотя это не страшно, если вы увеличиваете с небольшим шагом, это резко снизит качество, если вы зайдете слишком далеко.
Изменение размера изображений
Изменение размера изображений в Photoshop
Вам не обязательно обрезать изображение, чтобы изменить его размер. Это просто дополнительный плюс, если вы все равно планировали обрезать изображение. Если вы хотите изменить размер изображения без обрезки, Photoshop предлагает несколько способов. В этом уроке будут показаны два метода: один здесь, а другой метод при сохранении фотографии в следующем разделе. Нажмите на меню изображения . Параметр изменения размера изображения можно найти здесь.
После открытия появится диалоговое окно изменения размера изображения. В этой коробке будет представлено множество вариантов для самых разных целей.
Когда диалоговое окно откроется, оно покажет вам текущий размер изображения. Чтобы изменить размер изображения, просто введите нужные значения высоты и ширины.
Обратите внимание, что размер по умолчанию в Photoshop — пиксели. Если вы используете свое изображение исключительно для Интернета, вы можете оставить все как есть. Если вы планируете распечатать изображение и вам нужно, чтобы оно было определенного размера, вы можете выбрать дюймы или другой размер по мере необходимости.
Если вы используете свое изображение исключительно для Интернета, вы можете оставить все как есть. Если вы планируете распечатать изображение и вам нужно, чтобы оно было определенного размера, вы можете выбрать дюймы или другой размер по мере необходимости.
Также обратите внимание, что рядом с информацией о ширине и высоте есть значок ссылки , который выделен по умолчанию.
Ограничивает пропорции изображений, то есть когда вы меняете высоту и ширину, другое значение соответственно изменяется в зависимости от соотношения их размеров. Вы должны всегда оставлять этот значок выделенным, иначе вы исказите фотографию.
Если по какой-то причине вы не можете отредактировать ширину и вес, значит, ресемплинг не проверяется. Передискретизация изображения — это причудливый способ сказать, что вы можете изменить размер.
Чтобы продолжить, измените ширину на 600 пикселей . Высота будет автоматически изменяться в зависимости от соотношения сторон изображения.
Тона, контрастность и цвет
Одним из краеугольных камней Photoshop является его способность корректировать тональные свойства изображений. В этом примере мы покажем вам несколько различных методов настройки изображения. Есть много способов настроить изображение в Photoshop, и ни один из них не является правильным. Adobe просто предлагает попробовать различные методы. Некоторые методы могут хорошо работать в одной конкретной ситуации, а другие методы могут работать на других типах фотографий.
Взгляните на изображения до и после обучающего изображения:
Как вы можете видеть, изображение до слева было очень плоским и не особенно ярким. Изображение справа было скорректировано в Photoshop, чтобы добавить ему контраста и четкости.
Регулировка уровней
Уровни — один из наиболее популярных методов корректировки фотографий. Он очень гибкий, но не слишком сложный. Вы можете перейти к уровням, перейдя в меню Изображение → Настройки → Уровни.
В диалоговом окне уровней отображается гистограмма и несколько маленьких стрелок, называемых «ползунками».
Гистограмма – это график, показывающий все значения по всему спектру изображения. Лучше всего это можно описать так: левая часть графика — это тени и черный цвет. Правая сторона отображает блики и белые. Представьте, если бы мы взяли каждый пиксель изображения и рассортировали их по стопкам; от самого темного к самому светлому. Вот такой график мы и получили.
Обратите внимание, что на этом графике почти нет черных тонов и почти нет белых тонов, так как по краям график довольно плоский.
Чтобы настроить это изображение, мы перемещаем три стрелки ползунка внизу в соответствующие настройки. Черная стрелка ползунка определяет черную точку , то есть самую темную часть фотографии. Белый ползунок определяет белую точку , самую яркую часть фотографии, которая является белой. Средний ползунок регулирует так называемые средние тона .
Средний ползунок регулирует так называемые средние тона .
Перетащите внешние ползунки внутрь, пока они не выровняются с краем гистограммы.
Вы сразу заметите, как резко возрастает контрастность. Это потому, что на этом изображении не было очень сплошной белой или черной точки. Мы переместили ползунки, чтобы определить самый темный тон этого изображения, чтобы он стал темнее — чернее. И соответственно с белыми тонами.
Затем отрегулируйте средний ползунок, чтобы установить средние тона изображения. Регулирует общую яркость изображения. Остерегайтесь, слишком яркое изображение испортит тени, а слишком темное затруднит различение лиц.
Настройка цветов с помощью уровней
Вы также можете настроить цвета изображения с помощью уровней. Просто выберите параметр Channel вверху, чтобы выбрать один из трех основных цветов.
Хотя может показаться, что у вас есть только три варианта, на самом деле их шесть. Каждый вариант позволяет вам увеличивать или уменьшать этот конкретный цвет изображения (передвигая либо белую точку, либо черную точку, либо средние тона). Если вы вычтете определенный цвет, в изображении начнет появляться его относительный вторичный цвет.
Каждый вариант позволяет вам увеличивать или уменьшать этот конкретный цвет изображения (передвигая либо белую точку, либо черную точку, либо средние тона). Если вы вычтете определенный цвет, в изображении начнет появляться его относительный вторичный цвет.
Например, предположим, что вы хотите добавить желтого цвета к своему изображению. Ну, для желтого варианта нет, но можно получить желтый, вычитая синий. Установите канал на синий и сдвиньте черный ползунок внутрь:
Есть и другие, возможно, более точные способы сделать это с помощью диалога Цветовой баланс . Однако это выходит за рамки данного руководства.
Осветление и затемнение
Несмотря на то, что существует множество способов корректировки всего изображения в целом, во многих случаях вам потребуется корректировать только часть фотографии. Часть фотографии может быть слишком темной или слишком светлой.
Здесь мы рассмотрим несколько простых инструментов редактирования, чтобы настроить только части фотографии.
Осветление и затемнение
Возврат к дням работы в темных комнатах, осветление и затемнение на самом деле означают «осветление» и «затемнение» частей фотографии соответственно.
Вы можете получить доступ к этим инструментам на панели инструментов. Один похож на черный леденец, другой — на руку, формирующую круг.
Этот конкретный пример фотографии, вероятно, не требует много осветления или затемнения, но с помощью нескольких корректировок мы можем помочь улучшить общее впечатление, чтобы сделать фотографию «яркой».
Когда вы выбираете инструменты осветления или затемнения, панель параметров вверху дает вам новый набор параметров для настройки использования инструмента (как и для любого выбранного вами инструмента).
Один из методов использования инструмента осветления или затемнения заключается в настройке этих параметров таким образом, чтобы вы изменяли фотографию только небольшими шагами. Используйте настройку экспозиции , чтобы отрегулировать количество осветления или затемнения, которое происходит при каждом проходе. Диапазон определяет диапазон тонов, которые будут затронуты. Как правило, вы хотите осветляет светлые участки и затемняет тени . Это гарантирует, что фотография будет поддерживать постоянный уровень контрастности при настройке фотографии. Если вам нужно осветлить тени или затемнить блики, используйте вместо этого настройку средних тонов. Размер кисти будет определять размер инструмента, который вы будете использовать.
Диапазон определяет диапазон тонов, которые будут затронуты. Как правило, вы хотите осветляет светлые участки и затемняет тени . Это гарантирует, что фотография будет поддерживать постоянный уровень контрастности при настройке фотографии. Если вам нужно осветлить тени или затемнить блики, используйте вместо этого настройку средних тонов. Размер кисти будет определять размер инструмента, который вы будете использовать.
Диаметр мастера – это размер, который Photoshop называет размером «кисти». Твердость относится к мягкости краев кисти. Как правило, с такими инструментами, как осветление или затемнение, вы хотите установить низкую жесткость, чтобы предложить самую мягкую кисть. Если вы пытаетесь быть более точным, вы можете увеличить жесткость кисти, но увеличить вероятность того, что ретушь будет заметной.
Для осветления или затемнения обычно требуется несколько проходов и несколько раз изменение размера кисти, чтобы проработать все детали.
Как вы можете видеть на этом образце фотографии, после уклонения тень на мальчиках выделяет детали.
Еще одним практическим применением инструмента затемнения является выполнение техники, называемой виньетированием. Это метод, при котором углы и края фотографии слегка затемняются, чтобы выделить края фотографии и направить взгляд зрителя к середине фотографии.
Виньетирование является обычной практикой многих фотожурналистов, но может вызвать споры, если переусердствовать. Этические стандарты различаются, но общее правило заключается в том, что кто-то изменяет фотографию до такой степени, что она вводит зрителя в заблуждение. Также помните, что в наши дни цифровые фотографии, как правило, соответствуют более высоким стандартам из-за простоты, с которой ими можно манипулировать.
Повышение резкости
Повышение резкости — это прием в Photoshop, который действительно может сделать фотографию «популярнее» (распространенный термин, который используют фотографы, чтобы сделать хорошую фотографию лучше).
Он работает за счет увеличения контрастности краев фотографии, что делает фотографию более резкой или четкой.
Следует отметить, однако, что использование фильтра повышения резкости не может сделать размытую или расфокусированную фотографию резкой или сфокусированной. Несмотря на свою репутацию средства улучшения качества фотографий, Photoshop не может спасти плохо сфокусированные фотографии.
Резкость — это то, что в Photoshop называется «фильтром», поэтому его можно найти в меню фильтров.
Фильтр Smart Sharpen предлагает предварительный просмотр фотографии слева крупным планом с добавленным эффектом фильтра. Вы можете легко сравнить это с оригиналом, либо установив флажок «Предварительный просмотр», либо щелкнув предварительный просмотр и перетащив его.
Количество задает уровень резкости, который необходимо добавить к фотографии. Помните, как работает повышение резкости путем поиска краев на фотографии и увеличения контраста. Очень легко резкость резкости на фотографии, придавая краям странный эффект ореола. Радиус указывает расстояние в пикселях от края, которого должен достичь фильтр повышения резкости. Как правило, чем размытее фотография, тем больший радиус вам придется использовать. Для фотографий, которые находятся в фокусе, потребуется меньший радиус.
Очень легко резкость резкости на фотографии, придавая краям странный эффект ореола. Радиус указывает расстояние в пикселях от края, которого должен достичь фильтр повышения резкости. Как правило, чем размытее фотография, тем больший радиус вам придется использовать. Для фотографий, которые находятся в фокусе, потребуется меньший радиус.
Удалить указывает тип размытия, которое вы пытаетесь удалить. Gaussian относится к общей мягкости, размытие объектива относится к размытию вне фокуса, а размытие в движении относится к фотографиям, на которых объект движется слишком быстро и часть фотографии становится размытой. Выбор размытия в движении позволяет указать угол размытия в движении.
Как и в случае с большинством инструментов Photoshop, не существует «правильной» комбинации значений, которая будет работать с каждой фотографией. Каждая фотография уникальна и требует различных комбинаций значений. Предварительный просмотр позволяет вам экспериментировать с различными значениями, чтобы добиться наилучшего результата.
Предварительный просмотр позволяет вам экспериментировать с различными значениями, чтобы добиться наилучшего результата.
Сохранить и экспортировать
Существует два метода сохранения фотографии в Photoshop, каждый из которых предназначен для определенной цели. Один из способов — использовать типичный диалог Сохранить как… , другой — Экспортировать как… , который используется для сохранения ваших фотографий при подготовке к публикации в Интернете.
1) Сохранить как: Используйте этот метод при сохранении фотографии для архивирования или если вы планируете работать с ней позже. Мы рекомендуем сохранить тип файла как файл Photoshop или .PSD , который также сохранит дополнительную информацию, относящуюся к Photoshop, о вашей фотографии.
2) Экспортировать как: Используйте это, когда будете готовы экспортировать фотографию для публикации в Интернете. Хотя можно сохранить фотографию с помощью обычной опции «сохранить как…» и по-прежнему публиковать ее в Интернете, функция «Экспортировать как» специально подготавливает вашу фотографию для Интернета и имеет дополнительные функции, позволяющие настраивать параметры файла.
Сохранить как…
Диалоговое окно «Сохранить как» следует использовать только при сохранении фотографии для архивирования или если вы знаете, что будете открывать ее снова, чтобы поработать над ней еще немного. Таким образом, вы можете сохранить свою фотографию как несжатый файл Photoshop (.PSD) , и вы не потеряете качество при повторном сохранении ее несколько раз.
Экспортировать как…
Экспортировать как — это новая функция Photoshop CC 2017, которая позволяет сохранять фотографии специально для Интернета.
Для тех, кто знаком с предыдущими версиями Photoshop, параметр «Экспортировать как» заменяет «Сохранить для Интернета», хотя эти две функции имеют немного разные функции. Photoshop, скорее всего, прекратит использование функции «Сохранить для Интернета», но она по-прежнему доступна в текущей версии в разделе «Файл» → «Экспорт» → «Сохранить для Интернета» (устаревшая версия), если вы хотите получить к ней доступ.
«Экспортировать как» (находится в меню «Файл», «Экспорт») позволяет просматривать предварительный просмотр фотографии при внесении изменений в настройки файла.
Экспортировать как дает вам несколько вариантов формата файла из раскрывающегося меню:
- GIF (формат обмена графикой): Этот параметр предназначен для графики со сплошными цветами. Подумайте об изображении мультяшного персонажа, состоящего из линий и заливок. Параметры «дизеринга» предназначены для графики с градациями цвета. Чем выше дизеринг, тем тоньше будут градиенты, но тем больше размер изображения. GIF, как правило, не является хорошим форматом для сохранения фотографий, поскольку он не будет правильно отображать множество уровней цвета.
- JPEG (Объединенная группа экспертов по фотографии): Это стандарт сохранения фотоизображений. JPEG является одним из наиболее широко используемых форматов для фотографий в Интернете и очень хорошо справляется с уменьшением размеров файлов при сохранении качества.
 Photoshop предлагает три настройки качества, и в каждой предустановке вы можете дополнительно настроить качество с более высокой степенью детализации.
Photoshop предлагает три настройки качества, и в каждой предустановке вы можете дополнительно настроить качество с более высокой степенью детализации. - PNG (Portable Network Graphics): PNG был разработан для создания и даже замены GIF. Формат PNG лучше всего использовать для графики, но его можно использовать и для фотографий. Как правило, размер файла будет значительно больше при использовании для фотографий. PNG наиболее известны своей способностью отображать прозрачность или невидимые области на фотографии. Это также позволяет использовать изображения необычной формы, такие как круги и т. д.
- SVG (масштабируемая векторная графика): SVG — это формат файла, используемый для иллюстраций, анимации и другой графики в Интернете, который можно масштабировать до различных размеров без потери разрешения. Поскольку он чаще используется для графики, чем для фотографий, не рекомендуется сохранять фотографии в формате SVG.
Сжатие
Идея сжатия заключается в уменьшении размера файла фотографии, чтобы она быстро загружалась на компьютер пользователя, но сохраняла определенный уровень качества. Не существует жестких правил относительно того, насколько большой должна быть фотография, но в целом чем меньше, тем лучше. Если бы нужно было количественно определить диапазон размеров файлов для фотографий, их можно было бы поместить в следующие категории:
Не существует жестких правил относительно того, насколько большой должна быть фотография, но в целом чем меньше, тем лучше. Если бы нужно было количественно определить диапазон размеров файлов для фотографий, их можно было бы поместить в следующие категории:
- Маленькие фотографии и графика: от 10 до 20 тыс.
- Средние фотографии и графика: от 30k до 70k
- Большие фотографии (обычно по одной на странице): 100–300 к
Изменение размера
Одна из приятных особенностей функции «Экспортировать как» заключается в том, что она показывает изображение в том размере, в котором оно будет отображаться на веб-сайте. Если вы видите гигантскую фотографию, то вам придется изменить ее размер. Есть два способа изменить размер фотографий. Один метод можно выполнить в основной части программы Photoshop, как описано выше, другой — в диалоговом окне «Экспортировать как».
Чтобы изменить размер изображения, просто измените ширину или высоту в разделе «Размер изображения» в правой части диалогового окна «Экспортировать как». Если пропорции ограничены, соответствующее значение также изменится. По мере внесения изменений вы должны видеть изменение размера изображения предварительного просмотра в режиме реального времени. Чтобы применить изменения и сохранить файл, нажмите «Экспортировать все».
Если пропорции ограничены, соответствующее значение также изменится. По мере внесения изменений вы должны видеть изменение размера изображения предварительного просмотра в режиме реального времени. Чтобы применить изменения и сохранить файл, нажмите «Экспортировать все».
Как правило, вам следует только сжимать изображение и никогда не увеличивать его, так как вы значительно потеряете качество.
Сохранение и экспорт
Однако следует отметить, что при сохранении фотографии с использованием функции «Экспортировать как» сохраняется только копия вашего изображения . Это означает, что вам все равно придется сохранить исходную фотографию для архивирования, или, если вы собираетесь открыть ее позже, используйте обычный пункт меню «Сохранить как…». Поддержание хорошей организационной структуры поможет предотвратить смешение ваших фотографий!
Дополнительные советы
- Если вам когда-либо будет трудно найти элементы меню, просто введите название этого элемента меню в поле поиска под меню справки, и Photoshop укажет вам правильное направление.

- Если вам когда-нибудь понадобится узнать название инструмента, который вы используете, просто наведите курсор на кнопку на несколько секунд, и она появится. (Ярлык для инструмента также появится в скобках.)
- На веб-сайте Adobe есть полезных руководств по Photoshop , которые помогут ответить на вопросы или функции, не описанные в этом руководстве. (Google также ваш друг!)
Авторские права принадлежат Высшей школе журналистики Калифорнийского университета в Беркли, 2019 г. Все примеры кода в этих руководствах предоставляются по лицензии MIT License 9.0532
Приведенное выше уведомление об авторских правах и это уведомление о разрешении должны быть включены во все копии или существенные части Программного обеспечения.
ЭТА СТРАНИЦА ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО, ГАРАНТИИ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, ПРИГОДНОСТИ ДЛЯ КОНКРЕТНОЙ ЦЕЛИ И НЕНАРУШЕНИЯ ПРАВ. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ АВТОРЫ ИЛИ ОБЛАДАТЕЛИ АВТОРСКИМ ПРАВОМ НЕ НЕСУТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УЩЕРБ ИЛИ ИНУЮ ОТВЕТСТВЕННОСТЬ, БУДУТ СВЯЗАННЫЕ С ДОГОВОРОМ, ДЕЛИКТОМ ИЛИ ИНЫМ ОБРАЗОМ, ВОЗНИКАЮЩИЕ ИЗ, ИЗ ИЛИ В СВЯЗИ С ИНФОРМАЦИЕЙ НА ЭТОЙ СТРАНИЦЕ ИЛИ ИСПОЛЬЗОВАНИЕМ ИЛИ ДРУГИМ ОБРАЗОМ. СДЕЛКИ С ЭТОЙ ИНФОРМАЦИЕЙ.
НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ АВТОРЫ ИЛИ ОБЛАДАТЕЛИ АВТОРСКИМ ПРАВОМ НЕ НЕСУТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УЩЕРБ ИЛИ ИНУЮ ОТВЕТСТВЕННОСТЬ, БУДУТ СВЯЗАННЫЕ С ДОГОВОРОМ, ДЕЛИКТОМ ИЛИ ИНЫМ ОБРАЗОМ, ВОЗНИКАЮЩИЕ ИЗ, ИЗ ИЛИ В СВЯЗИ С ИНФОРМАЦИЕЙ НА ЭТОЙ СТРАНИЦЕ ИЛИ ИСПОЛЬЗОВАНИЕМ ИЛИ ДРУГИМ ОБРАЗОМ. СДЕЛКИ С ЭТОЙ ИНФОРМАЦИЕЙ.
tutorial.org — уроки Photoshop только для начинающих
Опубликовано Статьи
Цвет и управление цветом в Photoshop Работая в Photoshop, вы почти сразу замечаете, что у вас есть выбор цвета. Выбор… Читать далее
Опубликовано Статьи
Это поможет вам приступить к созданию собственных обложек для книг в Photoshop. Я рекомендую создать несколько практических проектов и получить отзывы от ваших коллег-авторов в писательских группах и других. ..
Читать далее
..
Читать далее
Опубликовано Фотоэффекты
Создайте мечтательный эффект Читать далее
Опубликовано Фотоэффекты
Преобразование цветной фотографии в оттенки серого В этом уроке вы узнаете, как преобразовать цветную фотографию в оттенки серого за несколько простых шагов!… Читать далее
Опубликовано Текстовые эффекты
Текст с эффектами Chrome. Эффекты Chrome придают вашему тексту стильный металлический тисненый вид и могут использоваться для многих вещей, таких как автомобили (например, модель автомобиля… Читать далее
Опубликовано Статьи
Разрешение просто означает детализацию изображения. Он количественно определяет, насколько близко линии могут быть друг к другу и при этом иметь видимое разрешение, следовательно, разрешение. Но хватит технических разговоров! Существует много типов разрешения, но я буду говорить о разрешении пикселей. Читать далее
Опубликовано Спецэффекты
Узнайте, как создать анимацию сверкающего меча. Читать далее
Опубликовано Спецэффекты
Узнайте, как создать эффект пылающей руки. Читать далее
Опубликовано СМИ
Создайте свой собственный фон для Twitter Читать далее
Опубликовано Основы Начало работы
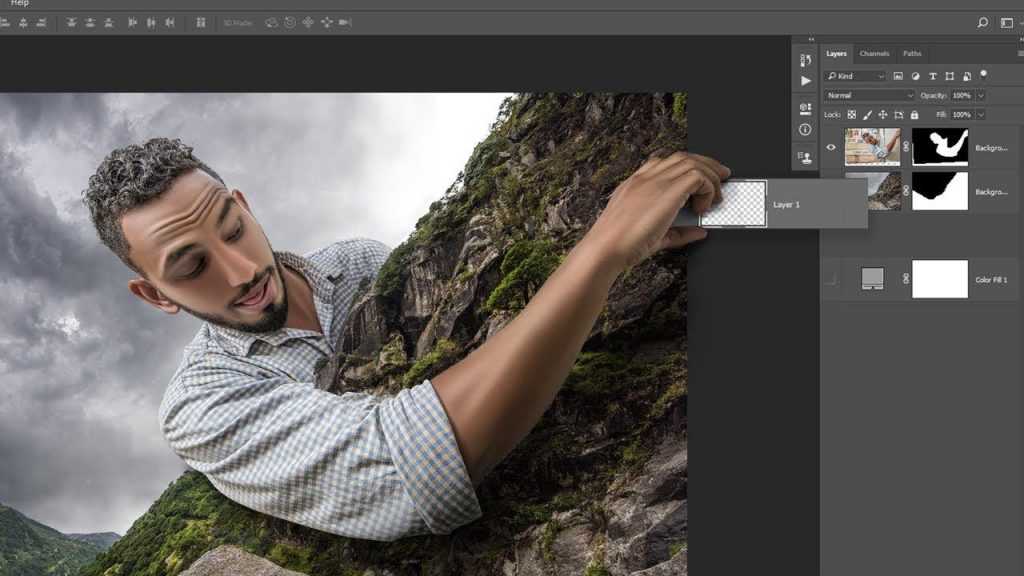
Узнайте, как легко удалить фон изображения в Photoshop, используя этот урок! Читать далее
Опубликовано Текстовые эффекты
Узнайте, как создать текст с эффектом фольги. Читать далее
Опубликовано Фотоэффекты
Узнайте, как добавить эффект «Окрашенные края». Читать далее
Опубликовано Фотоэффекты
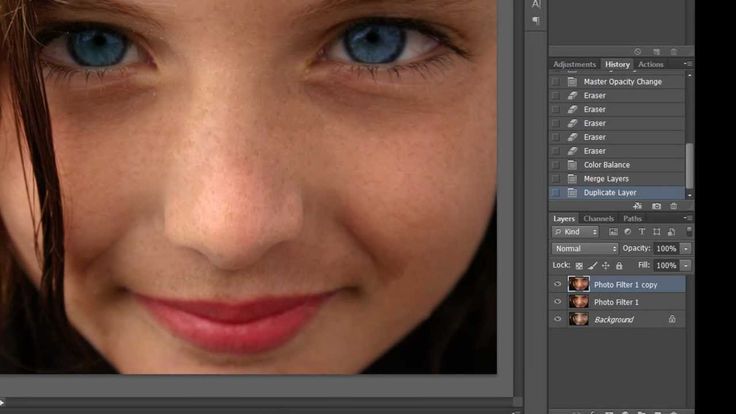
Давай, девочки, я знаю, что вы все хотите выглядеть круто с цветными глазами. Вам больше не нужно покупать тонированные контактные линзы. Немного фотошопа может оживить ваши фотографии на Facebook! В этом уроке мы научимся изменять цвет глаз с помощью фигур!
Читать далее
Немного фотошопа может оживить ваши фотографии на Facebook! В этом уроке мы научимся изменять цвет глаз с помощью фигур!
Читать далее
Опубликовано Фотоэффекты
Сколько раз вы делали красивую фотографию, и вы прекрасно выглядите и все на ней, за исключением небольшого факта, что ваши глаза краснеют, когда свет вспышки слишком быстр, чтобы зрачок закрылся? Не волнуйтесь, вы можете легко исправить свою фотографию за 5 минут, не делая еще одну фотографию или не позволяя вашей текущей пропасть! В этом уроке мы узнаем, как убрать эффект красных глаз, чтобы быстро улучшить фотографию. Убрать эффект красных глаз можно быстро и легко, всего за 3 простых шага! Читать далее
Опубликовано Текстовые эффекты
Узнайте, как сделать текст Гарри Поттера. Читать далее
Читать далее
Опубликовано Основы фотоэффектов
Одной из основных особенностей Photoshop является возможность смешивать фотографии и изображения вместе с помощью различных инструментов, таких как маски слоя. В этом уроке мы научимся смешивать две фотографии в Photoshop. Читать далее
Опубликовано Версия для печати
Узнайте, как создать футболку в Photoshop! Читать далее
Опубликовано Основы
Узнайте, как изменить цвет объекта на белый Читать далее
Опубликовано Основы
Узнайте, как изменить цвет объекта. Читать далее
Опубликовано Фотоэффекты Печать
Узнайте, как поставить водяной знак на фотографии. Читать далее
дизайнов, тем, шаблонов и загружаемых графических элементов Photoshop Tutorial на Dribbble
Посмотреть новый класс Skillshare!
Новый класс обмена навыками!
Посмотреть учебник по Illustrator и Photoshop: добавление текстуры и деталей к
Учебное пособие по Illustrator и Photoshop.
 Добавление текстуры и деталей к
Добавление текстуры и деталей кПосмотреть видео Класс: Дизайн значков приложений
Класс видео: Дизайн значков приложений
Посмотрите, как создать текстовый эффект рваной бумаги в Photoshop
Как создать текстовый эффект рваной бумаги в Photoshop
Посмотреть Создайте свой собственный макет Photoshop
Создайте свой собственный макет Photoshop
Просмотр чарльстонского окна SpeedArt [Adobe Illustrator & Photoshop]
Чарльстонское окно Speedart [Adobe Illustrator и Photoshop]
Посмотреть Дизайн персонажей — Кисти для рисования
Дизайн персонажей — кисти для рисования
Посмотреть Photoshop, Procreate — Иллюстрации, Кисти, Учебники
Photoshop, Procreate — иллюстрации, кисти, учебные пособия
Посмотреть пакет анимированных иконок из матового стекла
Набор анимированных значков из матового стекла
Просмотр 3D-надписей в Photoshop (учебник по описанию)
Photoshop 3D леттеринг (учебник по описанию)
Посмотреть Дизайн персонажей — Учебник
Дизайн персонажей — Учебное пособие
Посмотреть Procreate x After Effects
Procreate x After Effects
Посмотреть Как создать собственный экшен Photoshop
Как создать собственный экшен Photoshop
Посмотреть Photoshop, Procreate — Иллюстрации, Кисти, Учебники
Photoshop, Procreate — иллюстрации, кисти, учебные пособия
Посмотрите, как я использую Photoshop для создания иллюстраций
Как я использую Photoshop для создания иллюстраций
Просмотреть новый учебник: функции открытого типа в Photoshop и Illustrator
Новое руководство: функции открытого типа в Photoshop и Illustrator
Посмотреть Создание реалистичного эффекта вырезания из бумаги в Photoshop
Создание реалистичного эффекта вырезания из бумаги в Photoshop
Просмотр кистей для цифровой живописи
Кисти для цифровой живописи
Посмотреть «Учебники»
«Учебники»
Посмотреть Super Nintendo Speedart [Adobe Illustrator и Photoshop]
Super Nintendo Speedart [Adobe Illustrator и Photoshop]
Посмотреть Зимние огни.
 ..
..Зимние огни…
Просмотр слайд-кнопки анимации BTS | Бесплатный исходный файл + живой код
Анимация кнопки слайда BTS | Бесплатный исходный файл + Live Code
Просмотр иллюстрации бесшовного рисунка
Иллюстрация бесшовного узора
Посмотреть дизайн стеклянной карты
Дизайн стеклянной карты
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
20 свежих уроков фотошопа, созданных в 2021 году
- 19 апреля 2021 г.

- Фотошоп
Коллекция новых руководств по Photoshop, опубликованных в Интернете, которые представляют собой пошаговые руководства для изучения новых приемов в Photoshop. Учебники Photoshop — лучший способ изучить Photoshop, а также улучшить свои дизайнерские навыки, поскольку это отличный способ изучить новые методы и познакомить вас с инструментами, доступными в Photoshop.
Это отличная подборка учебных пособий, подходящих для всех уровней, будь то новичок или опытный пользователь Photoshop. Это отличный список руководств, из которых вы наверняка многому научитесь.
Я надеюсь, вам понравится обзор, и я хотел бы услышать ваши мысли и отзывы в разделе комментариев ниже.
Если у вас есть дизайн обложки книги, но книга еще не напечатана, единственный способ увидеть, как она будет выглядеть после печати, — использовать макет книги. Чем реалистичнее, тем лучше! В этом уроке я покажу вам, как сделать 3D-мокап книги, используя фотографию и пару приемов Photoshop.
В этом уроке вы узнаете, как создать сцену дождливой ночи в Photoshop с мрачным и таинственным настроением. Сцена состоит из японской девушки в кимоно с зонтиком, стоящей снаружи в ресторане и ожидающей чего-то или кого-то.
В сегодняшнем руководстве по Adobe Photoshop я расскажу вам о процессе создания изображения, вдохновленного носовым искусством самолета времен Второй мировой войны, с классическим пин-апом в стиле «девушка верхом на бомбе».
В этом уроке я покажу вам, как создать текстовый эффект граффити в Photoshop. Мы будем использовать стили слоя и функцию «Смешать, если» из параметров наложения.
В этом уроке вы узнаете, как создать текстовый эффект Chrome в стиле 80-х в Photoshop.
В этом уроке вы узнаете, как создать эффект двойного света в Photoshop. Я объясню все настолько подробно, что создать эффект сможет каждый, даже тот, кто впервые открыл Photoshop.
В этом уроке я покажу вам шаги, которые я предпринял для создания этого интересного текстового эффекта холодной зимней ночи в Photoshop. Мы рассмотрим некоторые приемы текстурирования, а также интересный метод создания эффекта разрыва. Мы также будем использовать корректирующие слои изображения для тонкой настройки конечного эффекта.
Мы рассмотрим некоторые приемы текстурирования, а также интересный метод создания эффекта разрыва. Мы также будем использовать корректирующие слои изображения для тонкой настройки конечного эффекта.
Хотите научиться накладывать текстуру на текст в Photoshop? В этом уроке мы рассмотрим, как заполнить текст текстурой в стиле Photoshop. Эти методы применимы практически к любому шрифту, а также к формам. Так что берите свой любимый текст и приступайте к дизайну.
Из этого краткого руководства вы узнаете, как создать макет с эффектом отслаивания наклейки, используя простые шаги для преобразования текста в реалистичный эффект наклейки с помощью Adobe Photoshop . Эффекты, используемые для создания этой наклейки Photoshop, — это смарт-объекты, преобразование, стили слоя и параметры наложения.
Из этого туториала вы узнаете, как использовать стили слоев, фильтры и маски слоев Photoshop для быстрого и простого создания цифрового эффекта сбоя текста.
В этом уроке Photoshop я продемонстрирую один из мощных инструментов, которые вы можете использовать для искажения объектов, — инструмент «Марионеточная деформация» .
В этом уроке я покажу вам, как создать эффект плавления в Photoshop. Во-первых, мы добавим фон занавески и ретушируем модель. После этого мы создадим плавящуюся свечу на голове модели и немного воска вокруг его тела. Мы уточним несколько деталей, нарисуем световой эффект и воспользуемся корректирующим слоем, чтобы улучшить окончательный плавящийся рисунок лица.
Создание звезд, галактик и туманностей требует уникального набора техник, и в этом уроке мы кратко рассмотрим множество различных эффектов, в конечном итоге создав существо, состоящее из самих звезд!
В сегодняшнем видеоруководстве мы собираемся использовать возможности Photoshop, чтобы изменить погоду, сделав дождь на фотографии. Мы будем использовать различные инструменты и фильтры, чтобы не только создать ливень из капель дождя, но и внести коррективы в изображение, чтобы придать изображению мокрую поверхность с отражением окружающей среды. Этот эффект лучше всего работает с уличными изображениями, снятыми ночью, потому что более темный фон помогает сделать видимыми капли дождя, а твердые асфальтовые дороги и тротуары можно отрегулировать для создания реалистичных луж.
Этот эффект лучше всего работает с уличными изображениями, снятыми ночью, потому что более темный фон помогает сделать видимыми капли дождя, а твердые асфальтовые дороги и тротуары можно отрегулировать для создания реалистичных луж.
В этом уроке я покажу вам шаги, которые я предпринял, чтобы создать интересный текстовый эффект облака за 3 простых шага в Photoshop. В основном мы будем использовать пользовательские наборы кистей и использовать параметры кисти для достижения этого текстового эффекта.
В следующих шагах мы покажем, как создать текстуру кожи в Photoshop. Используя множество фильтров и световых эффектов, вы научитесь создавать текстуру кожи в Photoshop всего за несколько минут.
В этом уроке я покажу вам шаги, которые я использовал для создания цифрового монтажа «Город в огне» в Photoshop. Мы будем смешивать несколько объектов, таких как городские здания, солдат, старинный автомобиль, самолет и пламя, чтобы достичь конечного результата.
В этом уроке Photoshop вы можете создать простой 3D-анаглифический эффект, в котором показано, как создавать анаглифные изображения. Мы покажем вам, как создать этот 3D-фотоэффект менее чем за 60 секунд с помощью этого урока по анаглифу.
Мы покажем вам, как создать этот 3D-фотоэффект менее чем за 60 секунд с помощью этого урока по анаглифу.
В этом уроке показано, как создать серию сюрреалистических эффектов коллажа из разорванной бумаги, которые создают впечатление отрыва изображения, чтобы показать другое изображение под ним. Мы будем использовать множество основных инструментов и техник, таких как маски слоев и корректирующие слои, что делает этот урок идеальным для новичков в Photoshop.
РУКОВОДСТВА ПО PHOTOSHOP для начинающих
Добро пожаловать на Pegweb — сайт с учебными пособиями по Adobe Photoshop, специально посвященными тому, как использовать Adobe Photoshop для создания макета вашего веб-сайта.
Многие учебные пособия по Photoshop показывают, как редактировать одно конкретное изображение, и не применимы к редактированию любого другого изображения. Учебники на этом сайте, с другой стороны, создают новые изображения с нуля, не начиная с изображения.
Внизу страницы находится популярное руководство по Adobe Photoshop для начинающих.
См. мое Руководство по настройке веб-сайта, если вы хотите узнать, как запустить веб-сайт.
Учебники по Photoshop
Открытая книга со страницами
В этом учебном пособии показано, как создать макет веб-сайта в виде книги. Используйте Photoshop для создания изогнутых страниц, цветных закладок и элегантной обложки.
Часть 2 — Часть 3
Макет веб-сайта в виде печатной платы
Создайте дизайн веб-сайта с различными компонентами и проводами.
Часть 2 — Часть 3 — Часть 4
Макет веб-сайта «Moonbase»
В этом туториале показано, как создать ярко освещенный шаблон веб-сайта на песке с меню из синих кнопок.
Часть 2
Столешница
Создайте веб-сайт, который выглядит как стол. В комплекте с окрашенным деревом, бумагой для заметок и несколькими карандашами, разбросанными вокруг.
Часть 2
Обед менеджера.
 Учебное пособие по Photoshop
Учебное пособие по PhotoshopВ этом учебном пособии показано, как использовать Adobe Photoshop для создания макета веб-сайта с несколькими буквами, бутербродом на тарелке и тлеющей сигарой.
Часть 2 — Часть 3
Силуэт заголовка веб-сайта
Создайте залитый лунным светом силуэт для использования в качестве заголовка веб-сайта.
Часть 2 — Часть 3 — Часть 4
Приглашение на свадьбу
В этом уроке показано, как создать текстуру выжженного пергамента для веб-сайта или приглашения на свадьбу. Включены следующие темы: Использование фильтров «Волна», «Шум», «Облака» и «Вихрь», а также изменение режимов слоя.
Листва
В этом уроке Photoshop показаны этапы создания некоторых основных природных элементов в качестве основы для макета веб-страницы.
Часть 2
Atlantis
С помощью фильтра Ocean Ripple и параметра Bevel в этом руководстве создается веб-сайт, кнопки которого представляют собой острова, уходящие под воду.
Лиственная вилла
Создайте сайт в деревенском стиле, увитый лиственными лозами. Включает широкое использование контуров и создание собственных кистей Photoshop.
Часть 2 — Часть 3
Создание веб-сайта с эффектом северного сияния
В этом руководстве описаны этапы создания веб-сайта с красивым горизонтом над травяным полем.
Наведите курсор на Бетховена
В этом учебном пособии показано, как использовать функцию «Сдвиг» и «Внутренняя тень», чтобы придать кнопке вид нажатой, когда над ней находится курсор мыши.
Руководство по веб-сайту «Splat»
Используя несколько градиентов и фильтр Wave, можно создать простой дизайн веб-сайта.
Глиттерные завитки
Используя кисти Photoshop, радужный градиент и множество искажений, в этом уроке мы рассмотрим шаги по созданию завихряющегося, блестящего дизайна веб-сайта.
Часть 2
Как создавать свои собственные визитные карточки
Три простых урока Photoshop, которые покажут вам, как создавать свои собственные визитные карточки.
Часть 2
Солнечный свет Учебное пособие по веб-дизайну
С помощью облаков, шума, нескольких корректирующих слоев и орнаментов в этом учебном пособии показано, как создать веб-сайт с очень красивым мерцающим эффектом сепии.
Часть 2
Руководство по веб-сайту фабрики слизи
Следуйте шагам, которые я предпринял для создания веб-сайта фабрики слизи. Этот веб-сайт смешивает металлические текстуры с желеобразными веществами. (Для этого руководства требуется Photoshop CS5, CS4, CS3, 8.0, 7.0 или 6.0.)
Часть 2
Учебное пособие по меню веб-страницы Duotone
В этом учебном пособии рассматриваются этапы создания простого двухцветного меню для веб-сайта в Photoshop и показано, как превратить его в веб-страницу в веб-редакторе.
Учебное пособие по веб-дизайну Tigerskin
В этом учебном пособии показаны все этапы создания веб-сайта с реалистичной текстурой шкуры тигра в Photoshop. Рассматриваемые темы включают в себя, как сделать черные полосы, текстурированный мех и текст заголовка.
Рассматриваемые темы включают в себя, как сделать черные полосы, текстурированный мех и текст заголовка.
Полное руководство по веб-дизайну «A Touch of Class»
Если вы хотите создать сайт, который будет немного более элегантным, чем стандартный бизнес-стиль веб-дизайна, следуйте этому руководству и создайте симпатичный деревенский золотой — рельефный сайт.
Часть 2
Простой веб-дизайн
Многие веб-сайты выглядят непрофессионально, потому что дизайнер слишком старался, чтобы графика выглядела хорошо, не зная, что они делают. Если бы они не старались так сильно, сайт выглядел бы намного лучше.
Как сделать металлические кнопки и меню
В этом уроке показано, как использовать градиентные наложения и опцию Gloss Contour, чтобы превратить кнопки и меню из пластилина в реалистичные серебро и золото.
Веб-дизайн в современном стиле
Добро пожаловать в мир шрифтов без засечек, однотонных областей, объектов, не отбрасывающих тени, неконтрастных цветов и текста, сохраненного в виде файлов изображений. Этот стиль веб-дизайна стал стандартом в наши дни. Он представляет веб-страницы не как реалистичные изображения, а как аккуратные диаграммы.
Этот стиль веб-дизайна стал стандартом в наши дни. Он представляет веб-страницы не как реалистичные изображения, а как аккуратные диаграммы.
Создание графического шапки веб-страницы в Adobe Photoshop
Самым важным графическим элементом любого веб-сайта является изображение его шапки. Это изображение, которое будет видно больше, чем любое другое на вашем веб-сайте, поэтому важно, чтобы оно выглядело хорошо.
Часть 2 — Часть 3
Создайте свой собственный логотип компании
Заказ логотипа вашей компании, выполненный профессионалом, может быть дорогостоящим процессом. Надеюсь, этот урок даст вам некоторые идеи по созданию логотипа вашей компании самостоятельно.
Создание мозаичного фона веб-страницы
На многих фонах веб-страниц мозаика очень заметна. В этом уроке показано, как использовать инструмент Photoshop, известный как «Шар», для создания бесшовного фона веб-страницы.
Как сделать веб-кнопки
Большинство веб-кнопок плоские и безжизненные. В этом руководстве показано, как сделать красивую закругленную веб-кнопку, и рассматриваются различные слои веб-кнопки.
В этом руководстве показано, как сделать красивую закругленную веб-кнопку, и рассматриваются различные слои веб-кнопки.
Часть 2
Создание реалистичной текстуры дерева
Вы когда-нибудь использовали текстуру дерева в Adobe Photoshop? Вот как можно использовать инструмент «Градиент», чтобы создать текстуру дерева, которая выглядит намного лучше, чем текстура дерева на лесопилке в Photoshop. (Текстура дерева требует Adobe Photoshop 7 или более поздней версии для функции «Градиент шума».)
Создание случайного слоя освещения
В этом учебном пособии используется функция «Градиент шума» Adobe Photoshop для создания слоя «освещения навеса».
Как отделить изображение от фона
Убери инструмент «Волшебная палочка»! В этом уроке показано, как отделить изображение от фона с помощью инструмента «Свободное перо» в Adobe Photoshop.
Учебное пособие по веб-сайту «Фабрика поросят»
В этом учебном пособии по Adobe Photoshop описываются этапы создания профессионального веб-сайта. В этом уроке показаны шаги, которые я предпринял, чтобы сделать дизайн веб-сайта для выдуманной (надеюсь) 🙂 Фабрики поросят.
В этом уроке показаны шаги, которые я предпринял, чтобы сделать дизайн веб-сайта для выдуманной (надеюсь) 🙂 Фабрики поросят.
Туманность «Разница»
Создайте реалистичное изображение красно-синей туманности в Photoshop, используя фильтр «Облака» и слой «Разница». Эти туманности отлично подходят для рабочего стола, поэтому я сделал один из них доступным для скачивания (на тот случай, если вы набьете свой, у вас нет Adobe Photoshop или вы просто хотите посмотреть на красивые картинки) 🙂
Displacement
В этом учебном пособии по Adobe Photoshop показано, как использовать карту смещения для деформации изображения и освещения в нужных местах. Этот процесс можно использовать для создания лент, занавесок, транспарантов или чего-либо еще, что может изгибаться или волноваться.
Пятиминутное руководство по веб-сайту
Это первое из моих руководств по Photoshop для начинающих. Он демонстрирует, как сделать базовый левоориентированный веб-сайт. Включает информацию о применении водяных знаков, текстур Photoshop, градиентов, фона и цветовых схем для вашего веб-сайта.
Учебные пособия по Photoshop для начинающих
(Видео) Руководство по Adobe Photoshop для начинающих
В этом видеоруководстве по Photoshop рассматриваются основы использования Adobe Photoshop.
Руководство для начинающих по Adobe Photoshop
Всегда хотели научиться пользоваться Adobe Photoshop, но не знали, с чего начать? Этот базовый учебник Photoshop научит вас самым основным функциям, которые вам необходимо знать, чтобы начать использовать Adobe Photoshop.
Часть 2 — Часть 3 — Часть 4
Узнайте, как использовать Photoshop с помощью этих 10 бесплатных курсов и учебных пособий
Домашняя страница / Дизайн / Узнайте, как использовать Photoshop с помощью этих 10 бесплатных курсов и учебных пособий
Дизайн
Если вы хотите научиться использовать Photoshop для всего, от удалить фон, чтобы сделать симпатичную фотоманипуляцию с вашей собакой, ознакомьтесь с этим обзором последних курсов и руководств.
Эндрю Блэкман
Опубликовано 9 июля 2022 г.
Вы можете использовать Photoshop для самых разных проектов графического дизайна, но у него так много функций, что даже эксперты не всегда знают их все. Эти бесплатные уроки Photoshop раскроют его секреты.
Если вы хотите узнать, как использовать Photoshop для решения любых задач, от удаления фона до милой фотоманипуляции с собакой, ознакомьтесь с этим обзором последних курсов и руководств. Вы обязательно найдете здесь что-то, что поможет вам достичь ваших творческих целей.
1. Удаление теней в Photoshop
Вы когда-нибудь делали отличный снимок только для того, чтобы увидеть раздражающую тень прямо на чьем-то лице? Или вы пытаетесь создать фотоманипуляцию и вам нужно удалить тени в Photoshop? В этом полезном бесплатном уроке вы узнаете, как быстро и просто избавиться от теней в Photoshop.
2. Сделать собаку Общие фотоманипуляции
Говоря о фотоманипуляциях, как бы вы хотели превратить свою собаку в титулованного армейского генерала? Если такая мысль никогда не приходила вам в голову, то посмотрите это видео и вы в этом убедитесь. Это симпатичный, забавный эффект, и по пути вы освоите множество полезных навыков Photoshop.
Это симпатичный, забавный эффект, и по пути вы освоите множество полезных навыков Photoshop.
3. Превратите фотографию в иллюстрацию
Наш мир перенасыщен фотографиями, поэтому неудивительно, что в наши дни иллюстрации так популярны. Хотите попробовать превратить фотографию в классную иллюстрацию в Photoshop? Вы можете узнать, как это сделать, прочитав пошаговое руководство или просмотрев видео ниже — выбор за вами!
4. Создание полосатой кисти
Создание собственных кистей — отличный способ сэкономить время и ускорить работу над дизайном. Например, зачем тратить время на создание полос снова и снова, если вы можете сделать собственную полосатую кисть Photoshop, чтобы создавать эффект так часто, как вы хотите?
5. Сделайте поздравительную открытку и плакат к празднику Дивали
До праздника Дивали еще несколько месяцев, но не помешает ли ему опередить? «Фестиваль огней» — отличная тема для красивого, креативного дизайна, и вы можете присоединиться к нему, прочитав это руководство о том, как создать поздравительную открытку на Дивали, и эту сопутствующую статью о создании плаката на Дивали, в которых даны пошаговые инструкции. инструкции, которые помогут вам создать прекрасные результаты в Photoshop.
инструкции, которые помогут вам создать прекрасные результаты в Photoshop.
6. Превратиться в вампира
Острые вампирские клыки? Красные глаза? Капает кровь? Это ключевые ингредиенты хорошей фотоманипуляции с вампирами, и вы узнаете, как создать все эти эффекты и многое другое в этом бесплатном уроке Photoshop с Abbey Esparza.
7. Сделайте табличку на доске
Таблички на доске популярны в крутых кафе и других заведениях, но что, если вы хотите создать их в цифровом виде? В этом видео показан весь процесс создания знака на доске и добавления текста мелом в Photoshop.
8. Нарисуйте стрелку
В этом посте мы рассмотрели несколько довольно сложных проектов, но иногда вам просто нужно сделать небольшую вещь, и вы не можете понять, как это сделать. Например, если вы не знаете, как сделать стрелку в Photoshop, ознакомьтесь с этим кратким и простым руководством, чтобы узнать о нескольких различных методах.
9.
 Удалить фон
Удалить фонСделать фон прозрачным в Photoshop — обычная задача, которую необходимо выполнять для всех видов дизайнерских работ, таких как обработка фотографий или просто создание эффектного портрета. Есть несколько разных способов сделать это, и в этом видео вы узнаете о четырех методах и увидите плюсы и минусы каждого из них.
10. Создание лунных кистей для Photoshop
Добавление красивой серебристой луны на ночное небо — отличный способ добавить драматизма любому изображению. В этом бесплатном уроке по Photoshop вы узнаете, как создать кисть полной луны и кисть полумесяца в Photoshop, чтобы вы могли добавлять столько лун, сколько хотите и так часто, как хотите!
В этом посте мы рассмотрели десять лучших бесплатных руководств и курсов по Photoshop, опубликованных за последнее время, но это лишь малая часть того, что вы можете найти в полной библиотеке Envato Tuts+, содержащей более 1250 курсов и 28 000 руководств. Вот некоторые из лучших руководств и курсов Photoshop за предыдущие месяцы.
Создать мультяшный эффект
Почему бы не превратить фотографию в мультяшную? В этом обучающем видео Photoshop показано, как это делается. Вы можете попробовать это со своей фотографией или немного повеселиться, сделав мультфильм из фотографии вашего друга. Посмотрите бесплатный видеоурок на YouTube.
Создание градиента радуги
Градиент радуги — это не только красивый эффект, но и отличный способ выразить поддержку ЛГБТКИА-сообществу. Прочитайте это простое пошаговое руководство, чтобы узнать, как использовать Photoshop для создания радужного градиента, который вы можете применить к любой фотографии по вашему выбору.
Избегайте основных ошибок цифровой живописи
Цифровая живопись может показаться проще, чем традиционное искусство, из-за всех замечательных функций Photoshop, но вы все равно можете совершить множество ошибок. В этом видео Моника Загробельна рассказывает о десяти типичных ошибках новичков в цифровой живописи. Вы делаете какие-либо из них? Посмотрите видео, чтобы узнать!
Вы делаете какие-либо из них? Посмотрите видео, чтобы узнать!
Создать изометрический 3D-текст
Видите, как этот текст в видео ниже кажется выскакивающим из экрана? Изометрическая перспектива может быть отличным способом добавить 3D-эффект к вашим проектам. В этом видео Джонатан Лам покажет вам, как преобразовать двухмерный текст в трехмерный изометрический текст с помощью 3D Workspace в Photoshop.
Создание бесшовной текстуры водной ряби
Преимущество этих бесплатных руководств по Photoshop заключается в том, что при создании определенного эффекта вы приобретаете полезные дизайнерские навыки, которые затем можете применять в других проектах. Итак, хотите вы создать текстуру водной ряби или нет, в этом уроке вы узнаете много нового о создании текстур и бесшовных узоров в Photoshop. Начните здесь!
Изучите некоторые продвинутые эффекты Photoshop
В этом часовом бесплатном курсе Photoshop есть все! Научитесь применять некоторые продвинутые методы обработки фотографий и выведите свою работу на новый уровень. Он называется «Продвинутый Photoshop для всех», поэтому он определенно доступен, но здесь так много всего можно узнать, что даже эксперты Photoshop найдут для себя что-то новое.
Он называется «Продвинутый Photoshop для всех», поэтому он определенно доступен, но здесь так много всего можно узнать, что даже эксперты Photoshop найдут для себя что-то новое.
Сделай дождь!
Хотите добавить дождь на фото? Как насчет грозовых туч и молний? Вы узнаете, как это делается, в этом бесплатном уроке Photoshop на YouTube.
Adobe Photoshop для начинающих
Если вы хотите научиться пользоваться Photoshop, это лучшее место для начала. Это бесплатный трехчасовой видеокурс, который проведет вас по Photoshop от начала до конца. Узнайте все, от слоев и выделения до маскирования и ретуширования, все в одном месте!
Изучаем Photoshop от А до Я
Это следующее видео. Он проведет вас через Photoshop от А до Я, просматривая разные инструменты или функции для каждой буквы алфавита.
Дизайн плаката к фильму
Ищете что-то более продвинутое? Попробуйте этот подробный курс Photoshop, который проведет вас через процесс создания плаката к фильму в голливудском стиле. И, как и все остальное, упомянутое в этом посте, это совершенно бесплатно!
И, как и все остальное, упомянутое в этом посте, это совершенно бесплатно!
Эффект акварели
Хорошо, давайте переключим передачу. От бросающегося в глаза стиля хэви-метала давайте перейдем к мягкому, успокаивающему виду акварельного натюрморта. Photoshop настолько универсален, что может создавать самые разные эффекты. Посмотрите видео, чтобы увидеть, как воссоздать это.
Используйте точечную восстанавливающую кисть
Посмотрите, как две фотографии ниже почти идентичны, за исключением того, что на правой трещина в стене удалена, а с пола снято несколько кирпичей? В этом заключается магия точечной восстанавливающей кисти в Photoshop — она позволяет легко удалять объекты, оставляя фон нетронутым. Посмотрите, как это работает в этом уроке.
Творческий композитинг в Photoshop
Одна из лучших вещей, которые вы можете делать в Photoshop, — это манипуляции с фотографиями или компоновка сцены из разных фотографий и графики. В этом бесплатном курсе вы изучите множество методов композитинга при создании сцены из апокалипсиса роботов.
В этом бесплатном курсе вы изучите множество методов композитинга при создании сцены из апокалипсиса роботов.
Дизайн визитной карточки в Photoshop
В этом обзоре мы рассмотрели несколько творческих проектов, но как насчет чего-то более практичного, например, визитной карточки? В этом курсе вы можете научиться использовать Photoshop для создания собственных визитных карточек, и хорошая новость заключается в том, что они тоже могут быть довольно креативными! Прочитайте, как это делается.
Сделать обложку альбома
Посмотрите на эту поразительную обложку альбома! Если вы хотите узнать, как использовать Photoshop для создания чего-то подобного, ознакомьтесь с бесплатным учебным пособием и выполните все шаги!
Массовое изменение размера изображений
Изменение размера одного изображения в Photoshop очень просто. Но что, если вам нужно изменить размер десятков или даже сотен изображений? Сэкономьте себе много времени, прочитав этот урок или посмотрев видео ниже. Вы узнаете, как создать свой собственный простой экшен Photoshop для изменения размера нескольких изображений одним щелчком мыши.
Вы узнаете, как создать свой собственный простой экшен Photoshop для изменения размера нескольких изображений одним щелчком мыши.
Создание элегантного японского шрифта кистью в Photoshop
Посмотрите это видео на YouTube, в котором рассказывается о процессе создания собственного шрифта кисти в культовом японском текстовом стиле. Он оказался популярным среди аудитории YouTube, и есть также письменная версия учебника, если вы предпочитаете следовать этому пути.
Создание эффекта утечки света
Во времена пленочной фотографии утечка света была ужасной ошибкой. Теперь это очень востребованный цифровой эффект, придающий вашим изображениям теплый, ностальгический вид в стиле ретро. Узнайте, как его создать, в этом уроке или просто посмотрите видео ниже.
Придать изображению блеск
С помощью приемов, которые вы изучите в этом руководстве, вы сможете добавить волшебное сияние к любой фотографии. Вы увидите шаги, связанные с созданием эффекта на изображении ниже в Photoshop, а затем вы увидите, как использовать простой экшен Photoshop, чтобы применить эффект к любому изображению по вашему выбору. Прочитайте учебник.
Прочитайте учебник.
Создайте свой собственный макет смартфона
Envato недавно объявила о новом партнерстве с Placeit, которое позволяет легко создавать фотореалистичные макеты, не имея навыков дизайна. Но если вы хотите создать макет по старинке, используя смарт-объекты и смарт-фильтры в Photoshop, прочитайте этот урок, чтобы узнать, как это сделать.
Освежение кистей Photoshop
Я включил этот курс не только из-за его каламбурного потенциала, но и потому, что это действительно полезное руководство по максимальному использованию кистей Photoshop. Если вы занимаетесь какой-либо художественной, дизайнерской или другой творческой работой в Photoshop, вам необходимо посмотреть это видео. О, я упоминал, что это бесплатный курс? Это еще одна веская причина его посмотреть.
Создание эффекта разброса в Photoshop
Эффект разлома — это мощная визуальная метафора, которую можно использовать в различных проектах для иллюстрации прогресса, изменений или преодоления границ. В этом уроке показано, как легко создать эффект в Photoshop, начиная со стандартного изображения и создавая специальную «рассеивающую кисть», позволяющую применить эффект, прежде чем вносить все необходимые корректировки, чтобы он выглядел реалистично. Получите полную инструкцию здесь.
В этом уроке показано, как легко создать эффект в Photoshop, начиная со стандартного изображения и создавая специальную «рассеивающую кисть», позволяющую применить эффект, прежде чем вносить все необходимые корректировки, чтобы он выглядел реалистично. Получите полную инструкцию здесь.
Создайте сюрреалистический портрет в Photoshop
Некоторые проекты настолько поразительны, что вы просто думаете: «Ух ты, я бы никогда не смог создать такое». Ну, во всяком случае, я знаю. Но это руководство разбивает весь процесс на легко выполнимые шаги. Если у вас есть копия Photoshop и немного свободного времени, вы можете пройти через это и создать потрясающую фотоманипуляцию с эффектом сшивания. Получите полный набор инструкций.
Мастер техники фотоманипуляции
Самое замечательное в работе с фотографиями то, что если вы, как и я, не умеете рисовать, чтобы спасти свою жизнь, вы все равно можете создавать удивительные сцены, подобные приведенной ниже, просто объединяя фотографии вместе и применяя некоторые эффекты.

 Photoshop предлагает три настройки качества, и в каждой предустановке вы можете дополнительно настроить качество с более высокой степенью детализации.
Photoshop предлагает три настройки качества, и в каждой предустановке вы можете дополнительно настроить качество с более высокой степенью детализации.
 ..
..