Компьютерная графика: глубина цвета
На сегодняшний день технологии и устройства позволяют сделать настолько яркое и насыщенное изображение, что оно будет даже красивее, чем его реальный прототип. Качество передаваемого изображения зависит сразу от нескольких показателей: количества мегапикселей, разрешения изображения, его формата и так далее. К ним относится еще одно свойство — глубина цвета. Что же это такое, и как его определять и исчислять?
Общие сведения
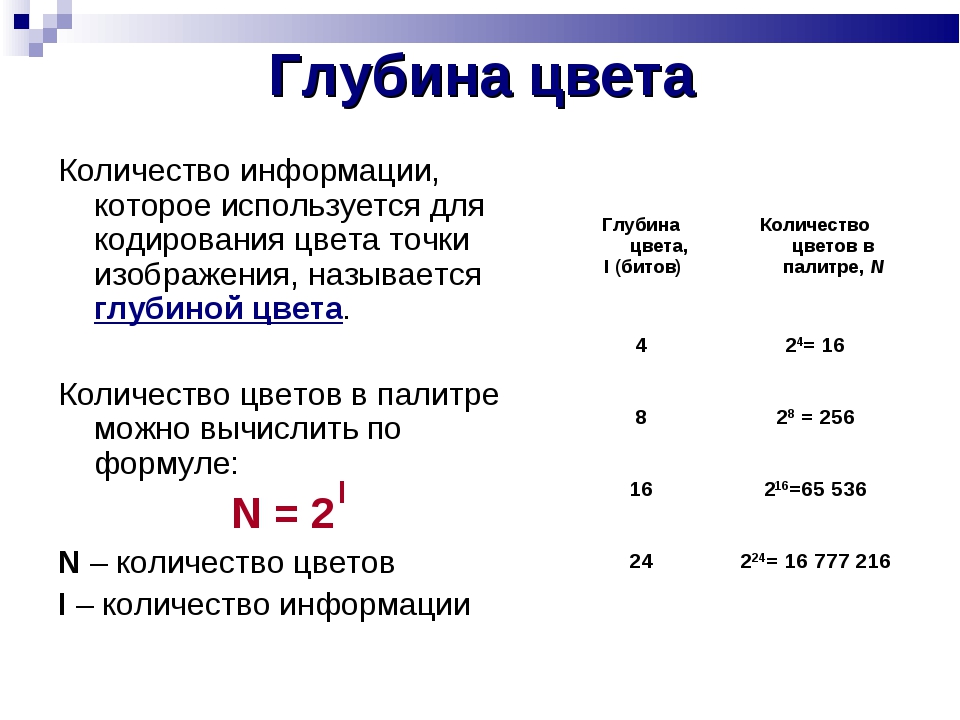
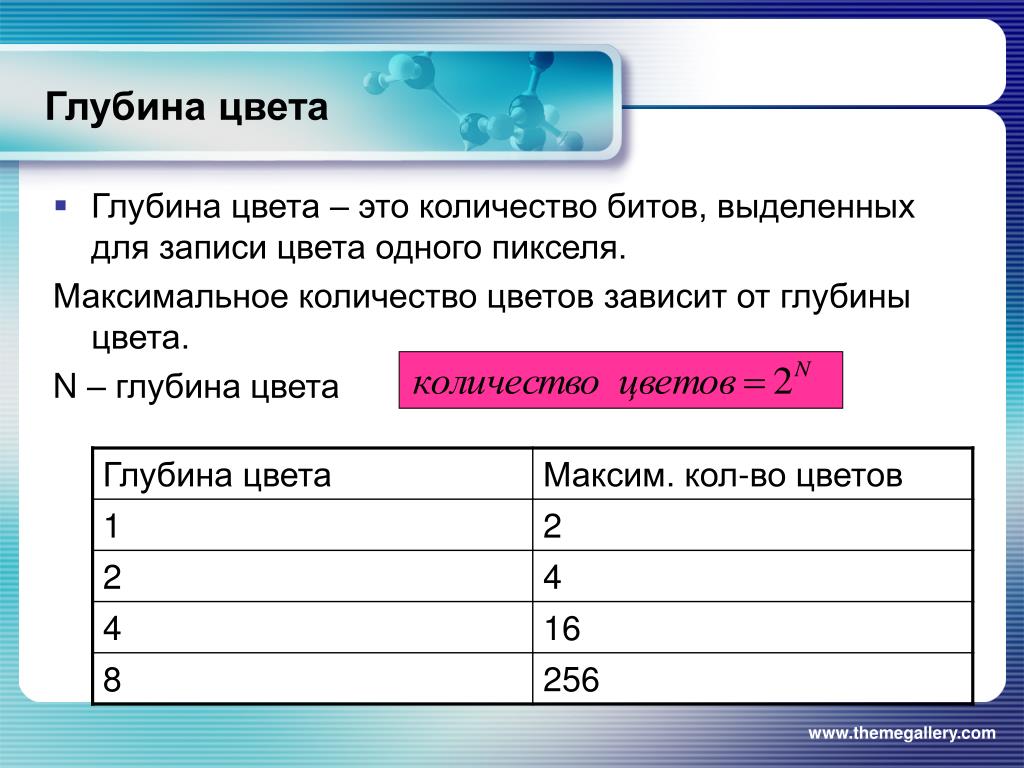
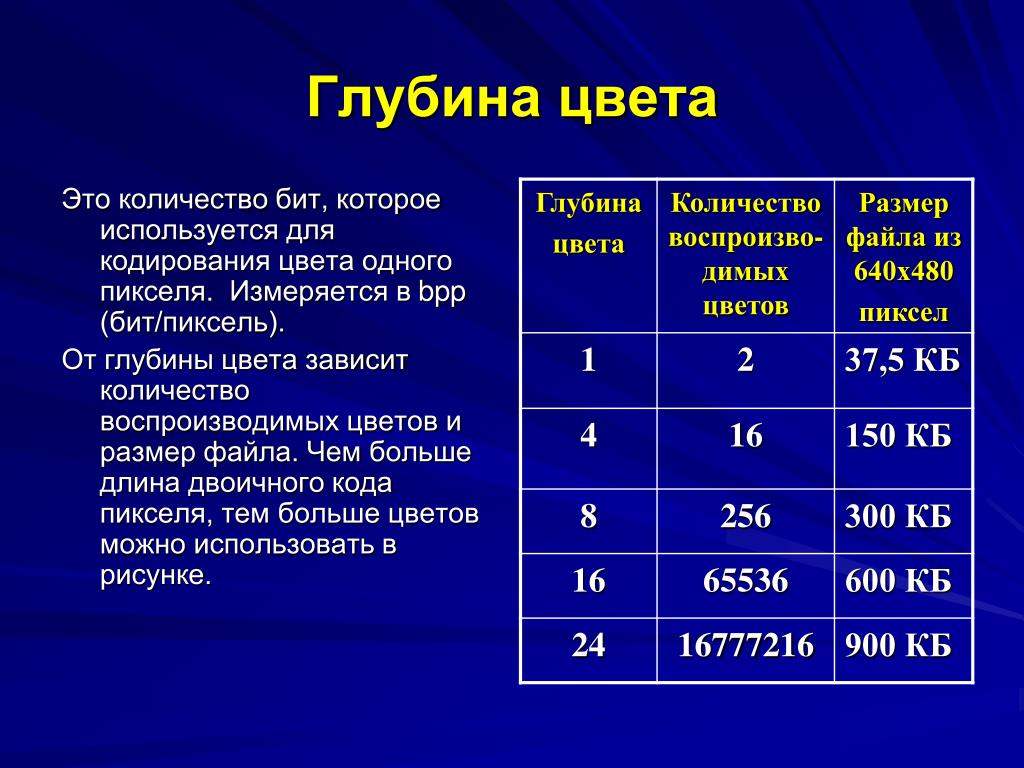
Глубина цвета — это максимальное число оттенков цвета, которое только может содержать в себе изображение. Это количество измеряется в битах (число двоичных бит, определяющих цвет каждого пикселя и оттенка в растровом графическом изображении). К примеру, один пиксель, глубина цвета которого равна 1 бит, может принимать два значения: белый и черный. И чем большее значение будет иметь глубина цвета, тем многообразнее будет изображение, включающее в себя множество цветов и оттенков. Также она отвечает за точность передачи изображения. Тут все обстоит аналогичным образом: чем выше, тем лучше. Еще один пример: рисунок формата GIF с глубиной цвета, равной 8 битам, будет содержать в себе 256 цветов, в то время как изображение формата JPEG с глубиной 24 бита будет включать в себя 16 миллионов цветов.
Тут все обстоит аналогичным образом: чем выше, тем лучше. Еще один пример: рисунок формата GIF с глубиной цвета, равной 8 битам, будет содержать в себе 256 цветов, в то время как изображение формата JPEG с глубиной 24 бита будет включать в себя 16 миллионов цветов.
Немного об RGB и CMYK
Как правило, все изображения данных форматов имеют глубину цвета, равную 8 битам на один канал (цветовой). Но ведь в изображении может присутствовать и несколько цветовых каналов. Тогда уже рисунок RGB с тремя каналами будет иметь глубину 24 бита (3х8). Глубина цвета изображений CMYK может достигать 32 бит (4х8).
Еще немного битов
Глубина цвета — количество оттенков одного цвета, которое устройство, контактирующее с изображениями, способно воспроизвести или создать. Данный параметр отвечает за плавность перехода оттенков в изображениях. Все цифровые изображения кодируются посредством единиц и нулей. Ноль — черный цвет, единица — белый. Хранятся и содержатся они в памяти, измеряющейся в байтах. Один байт содержит в себе 8 бит, в которых и обозначается глубина цвета. Для фотоаппаратов существует еще одно определение -глубина цвета матрицы. Это показатель, определяющий то, насколько полные и глубокие изображения в плане оттенков и цветов способен производить фотоаппарат, а точнее его матрица. Благодаря высокому значению данного параметра фотографии получаются объемными и плавными.
Один байт содержит в себе 8 бит, в которых и обозначается глубина цвета. Для фотоаппаратов существует еще одно определение -глубина цвета матрицы. Это показатель, определяющий то, насколько полные и глубокие изображения в плане оттенков и цветов способен производить фотоаппарат, а точнее его матрица. Благодаря высокому значению данного параметра фотографии получаются объемными и плавными.
Разрешение
Связующим звеном между глубиной цвета и качеством изображения является его разрешение. Например, 32-битное изображение с разрешением 800х600 будет значительно хуже, чем аналогичное с 1440х900. Ведь во втором случае задействовано гораздо большее количество пикселей. В этом довольно легко убедиться самостоятельно. Все, что нужно сделать — это зайти на ПК в «настройки изображения» и попробовать последовательно уменьшать или увеличивать разрешение экрана. В ходе этого процесса вы наглядно убедитесь в том, насколько сильно разрешение влияет на качество передаваемой картинки. Независимо от того, сколько цветов включает в себя то или иное изображение, оно будет ограничено максимальным значением, которое способен поддерживать монитор. В качестве примера можно взять монитор с глубиной цвета 16 бит и изображение с 32 битами. Данное изображение на таком мониторе будет показываться с глубиной цвета 16 бит.
Независимо от того, сколько цветов включает в себя то или иное изображение, оно будет ограничено максимальным значением, которое способен поддерживать монитор. В качестве примера можно взять монитор с глубиной цвета 16 бит и изображение с 32 битами. Данное изображение на таком мониторе будет показываться с глубиной цвета 16 бит.
8 или 16 бит: какая глубина цвета вам нужна?
«Битовая глубина цвета» — это один из тех терминов, с которыми мы все сталкиваемся ежедневно, но очень немногие фотографы действительно понимают. Photoshop предлагает 8, 16 и 32-битные форматы файлов. Иногда мы видим файлы, называемые 24 или 48-битные. В настройках своей камеры вы можете найти выбор из 12- или 14-битных файлов. Что все это значит и что действительно имеет значение?
Что такое битовая глубина цвета?
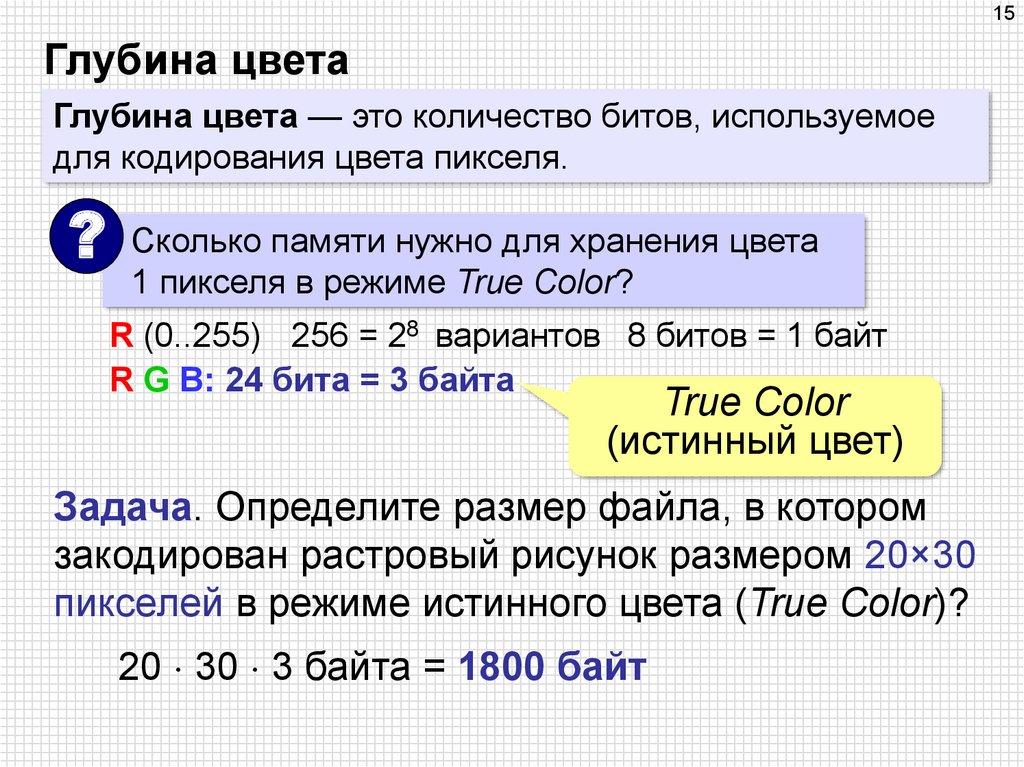
Википедия дает исчерпывающее определение: Глубина цвета — термин компьютерной графики, означающий количество бит (объём памяти), используемое для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения. Часто выражается единицей бит на пиксел (англ. bits per pixel, bpp).
Часто выражается единицей бит на пиксел (англ. bits per pixel, bpp).
Исчерпывающе, но не очень понятно. Давайте разберемся.
Прежде чем сравнивать различные варианты битовой глубины цвета, давайте сначала обсудим, что означает наименование. «Бит» — это компьютерный способ хранения информации в виде 1 или 0. Один бит не очень хорош для чего-либо, кроме «да» или «нет», потому что он может иметь только 2 значения. Если бы это был пиксель изображения, он был бы чисто черным или чисто белым. Не очень полезно.
Чтобы описать более сложный цвет, мы можем объединить несколько битов. Каждый раз, когда мы добавляем еще один бит, количество возможных комбинаций удваивается. Один бит имеет 2 возможных значения, 0 или 1. Когда вы объединяете 2 бита, вы можете иметь четыре возможных значения (00, 01, 10 и 11). Когда вы комбинируете 3 бита, вы можете иметь восемь возможных значений (000, 001, 010, 011, 100, 101, 110 и 111). И так далее. Как правило, число возможных вариантов выбора увеличивается как 2 в степени количества бит. Итак, «8-бит» = два в восьмой степени = 256 возможных целочисленных значений. В Photoshop это представляется как целые числа 0-255 (внутренне для компьютера это двоичный код от 00000000 до 11111111 ). При этом 0 — это черный цвет, 255 — белый. А между этими значениями мы получаем значения цвета, плавно изменяющиеся от черного к белому.
Итак, «8-бит» = два в восьмой степени = 256 возможных целочисленных значений. В Photoshop это представляется как целые числа 0-255 (внутренне для компьютера это двоичный код от 00000000 до 11111111 ). При этом 0 — это черный цвет, 255 — белый. А между этими значениями мы получаем значения цвета, плавно изменяющиеся от черного к белому.
Таким образом, «битовая глубина» определяет, самые маленькие изменения, которые вы можете сделать, относительно некоторого диапазона значений. Если наше изображение является 2-битным, шкалой является яркость из четырех значений: черный, темные средние тона, светлые средние тона и белый. Но если у нас достаточно бит, у нас достаточно серых значений, чтобы сделать то, что кажется идеально плавным градиентом от черного к белому.
На картинке выше пример, сравнивающий градиент от черного к белому с разной битовой глубиной. В зависимости от качества вашего монитора, вы можете увидеть различия только до 8-10 бит.
Как определяется битовая глубина?
Было бы удобно, если бы все «битовые глубины» можно было сравнивать напрямую, но есть некоторые вариации в терминологии, которые полезно понять.
Обратите внимание, что изображение выше является черно-белым изображением. Цветное изображение обычно состоит из трех
каналов красной, зеленой и синей цветности, комбинации которых дают нам возможность создавать различные цвета. Программное обеспечение для фотографий (например, Photoshop и Lightroom) оперирует количеством бит на канал. Таким образом, 8 бит означает 8 бит на канал. Это означает, что 8-битное изображение RGB в Photoshop будет иметь в общей сложности 24 бита, описывающих один пиксель изображения (8 для красного, 8 для зеленого и 8 для синего). 16-битное изображение RGB или LAB в Photoshop будет иметь 48 бит на пиксель и т. д.
Из выше сказанного можно предположить, что 16-битное изображение означает 16-бит на канал в Photoshop. Ну, это так, и это не так одновременно. Фотошоп нас обманывает и на самом деле 16-битные файлы он обрабатывает как 15-битные плис 1 бит. Это так и называют 15+1 бит. Это означает, что вместо 2 в степени 16 возможных значений (которые были бы 65 536 возможных значений), есть только 2 ^ 15 + 1 возможных значений (что составляет 32 768 + 1 = 32 769 возможных значений). Так что с точки зрения качества было бы очень справедливо сказать, что 16-битный режим Adobe на самом деле только 15-битный. Не верите мне? Посмотрите на 16-битную шкалу в панели «Информация» в Photoshop, которая показывает шкалу от 0 до 32 768 (что составляет 32 769 значений, поскольку мы включаем 0).
Так что с точки зрения качества было бы очень справедливо сказать, что 16-битный режим Adobe на самом деле только 15-битный. Не верите мне? Посмотрите на 16-битную шкалу в панели «Информация» в Photoshop, которая показывает шкалу от 0 до 32 768 (что составляет 32 769 значений, поскольку мы включаем 0).
Почему Adobe это делает? По словам разработчика Adobe Криса Кокса, это позволяет Photoshop работать намного быстрее и обеспечивает точную среднюю точку для диапазона, что полезно для режимов наложения). Стоит ли беспокоиться об этой «потере» 1 бита? Нет, совсем нет (15-битных данных вполне достаточно, как мы обсудим ниже).
Сколько бит вы можете увидеть?
На чистом градиенте я могу лично обнаружить полосы в 9-битном варианте (то есть 2048 оттенков серого) как на моем дисплее MacBook Pro Retina 2018 года, так и на 10-битном мониторе Eizo. 9-битный градиент очень слабый (едва заметный) на обоих дисплеях. Я почти наверняка не заметил бы его, если бы не присматривался специально. И даже когда я присматриваюсь, я не могу легко сказать точно, где края полос по сравнению с 10-битным градиентом. Я бы почти сказал, что на 9 битах нет полос. 8-битный градиент относительно легко увидеть при просмотре, хотя я все еще мог бы его пропустить, если бы не обращал внимания. Поэтому для моих целей 10-битный градиент визуально идентичен 14-битному или более.
И даже когда я присматриваюсь, я не могу легко сказать точно, где края полос по сравнению с 10-битным градиентом. Я бы почти сказал, что на 9 битах нет полос. 8-битный градиент относительно легко увидеть при просмотре, хотя я все еще мог бы его пропустить, если бы не обращал внимания. Поэтому для моих целей 10-битный градиент визуально идентичен 14-битному или более.
Надо сказать, что на стандартном мониторе среднего ноутбука, полосы еще можно разглядеть на 7-битном градиенте, тогда как градиент 8 — бит выглядит также как и градиент 9- 10- и более бит.
Зачем использовать больше бит, чем можно видеть?
Почему у нас есть варианты более 10 бит в наших камерах и фотошопе? Если бы мы никогда не редактировали фотографии, не было бы необходимости добавлять больше бит, чем может видеть человеческий глаз. Однако, когда мы начинаем редактировать фотографии, могут легко начать отображаться ранее скрытые различия.
При манипуляциях с фотографией программа делает незначительные ошибки или ошибки округления в данных более очевидными. Увеличение контрастности изображения похоже на уменьшение битовой глубины. Если мы достаточно сильно манипулируем фотографией, на плавных градиентах начнет проявляться «полосатость» или ступенчатость. Ступенчатость — очевидные дискретные переходы от одного цвета или тона к другому (вместо плавного градиента). Вы уже видели теоретический пример с низкими битовыми градиентами выше. Типичным примером в реальном мире могут быть различные «полосы», появляющиеся на ясном голубом небе.
Увеличение контрастности изображения похоже на уменьшение битовой глубины. Если мы достаточно сильно манипулируем фотографией, на плавных градиентах начнет проявляться «полосатость» или ступенчатость. Ступенчатость — очевидные дискретные переходы от одного цвета или тона к другому (вместо плавного градиента). Вы уже видели теоретический пример с низкими битовыми градиентами выше. Типичным примером в реальном мире могут быть различные «полосы», появляющиеся на ясном голубом небе.
Так сколько бит вам действительно нужно в камере?
Коррекция экспозиции на постобработке на 4-ступени равносильно потери чуть более 4 бит. 3-ступенчатое изменение экспозиции ближе всего к потере 2 битов. Я редко регулирую экспозицию RAW-фалов до +/- 4 ступени, но это может случиться с экстремальными ситуациями или плохо проэкспонированными частями изображения. Поэтому я бы посоветовал иметь в запасе дополнительные 4-5 бит по сравнению с пределами видимой полосы, чтобы быть в безопасности. Если принять за предел 9-10 бит, то чтобы избежать видимой полосатости, нам нужно снимать примерно в 14-15 бит.
В действительности, вам, вероятно, никогда не понадобится так много бит по нескольким причинам:
- Не так много ситуаций, когда вы можете столкнуться с идеальным градиентом. Ясное голубое небо, вероятно, наиболее вероятный случай. В других изображениях намного сложнее увидеть разницу в битовой глубине.
- Цвет предлагает большую битовую глубину. Мое обсуждение здесь ограничивается одним черно-белым каналом. Если вы обрабатываете черно-белые фотографии, то эти цифры относятся непосредственно к вам. Но если вы обрабатываете в цвете, у вас, вероятно, будет немного больше места для маневра.
- Точность вашей камеры не так высока, как всем нам хотелось бы. Другими словами, в вашем изображении всегда есть шум. Из-за этого шума при определенной глубине цвета огрехи в градиентах намного сложнее увидеть.
- Вы можете удалить ступенчатость переходов на постобработке, используя комбинация размытия по Гауссу и / или добавления шума.
- Дополнительные биты в основном имеют значение только для экстремальных тональных коррекций.

Принимая все это во внимание, 12-бит для изображения звучит как очень разумный уровень детализации, который допускает значительную постобработку.
Подытожим:
- не снимайте в JPG (8 бит).
- 12-битный файл RAW отлично подходит для большинства работ и обеспечивает значительную экономию места по сравнению с 14-битным RAW. Это лучший выбор, если вы заботитесь о размере файла.
- Если вы хотите получить абсолютное наилучшее качество в тенях, снимайте 14-битные файлы RAW (в идеале, используя сжатия без потерь, чтобы сэкономить место). Это лучший выбор, если вы не заботитесь о больших файлах и снимаете сцены с широким динамическим диапазоном (глубокие тени).
- Если вы можете снимать в 16 бит, это хорошо, но, вероятно, избыточно. Стоит протестировать фотографии с вашей камеры, чтобы увидеть, можете ли вы использовать меньшие настройки, чтобы сэкономить на размере файла.
Сколько бит нужно для интернета?
Преимущества 16-битного режима заключаются в возможности манипулировать изображением, не вызывая проблем. Преобразовав окончательно отредактированного изображения в 8-битное, вы не увидите никакой разницы, и к тому же файл будет гораздо меньшего размера, что важно для более быстрой загрузки / выгрузки. Убедитесь, что сглаживание в Photoshop включено. Перейдите в Edit / Color Settings и убедитесь, что установлен флажок «Использовать дизеринг (8-битные / канальные изображения)». Если вы используете Lightroom для экспорта в JPG, дизеринг используется автоматически (у вас нет выбора). Это помогает добавить немного шума, который должен минимизировать риск появления ступенчатости при окончательном преобразовании в 8 бит.
Преобразовав окончательно отредактированного изображения в 8-битное, вы не увидите никакой разницы, и к тому же файл будет гораздо меньшего размера, что важно для более быстрой загрузки / выгрузки. Убедитесь, что сглаживание в Photoshop включено. Перейдите в Edit / Color Settings и убедитесь, что установлен флажок «Использовать дизеринг (8-битные / канальные изображения)». Если вы используете Lightroom для экспорта в JPG, дизеринг используется автоматически (у вас нет выбора). Это помогает добавить немного шума, который должен минимизировать риск появления ступенчатости при окончательном преобразовании в 8 бит.
Сколько бит нужно для печати?
Что делать, если вы отправляете свои изображения через Интернет для печати профессиональной лабораторией? Многие лаборатории примут 16-битные файлы TIF, и это отличный вариант. Однако, если лаборатория требует JPG или вы хотите отправить файл меньшего размера, у вас могут возникнуть вопросы о преобразовании в 8-бит. Если ваша лаборатория печати принимает 16-битные форматы (TIFF, PSD, JPEG2000), то проблем нет — но лучше спросите их, что они рекомендуют, если вы не уверены.
Если вам нужно отправить JPG, он будет в 8 битах, но это не должно быть проблемой. На самом деле, 8-битные данные подходят для окончательного вывода на печать. Помните, что большинство проблем с 8-разрядными процессами вызвано внесением изменений в 8-разрядные данные, а не первоначальным преобразованием. Я напечатал сотни очень высококачественных изображений, которые были загружены моему поставщику в виде 8-битных файлов JPG, и окончательные изображения выглядят потрясающе (экспортировано из Lightroom с качеством 90% и цветовым пространством Adobe RGB). Я бы порекомендовал внесить все изменения (сглаживание, преобразование цветового пространства, повышение резкости и т. д.) перед преобразованием в 8-битное.
Если вы не видите полосы на мониторе после преобразования в 8-битное, то все должно быть в порядке и на печати. Однако вы можете помочь избежать потенциальных проблем, убедившись, что Photoshop использует дизеринг для преобразования в 8-битные.
В чем разница между глубиной цвета и цветовым пространством?
Битовая глубина цвета определяет количество возможных значений или приращений. Цветовое пространство определяет максимальные значения или диапазон (обычно известный как «цветовой охват»). Если бы вы использовали коробку с карандашами в качестве примера, большая битовая глубина была бы похожа на большее количество оттенков (больше цветных карандашей), а большой цветовой охват — как если бы наиболее насыщенный цвет был более насыщенным (независимо от количества цветных карандашей). Чтобы увидеть разницу, рассмотрим следующий упрощенный визуальный пример:
Цветовое пространство определяет максимальные значения или диапазон (обычно известный как «цветовой охват»). Если бы вы использовали коробку с карандашами в качестве примера, большая битовая глубина была бы похожа на большее количество оттенков (больше цветных карандашей), а большой цветовой охват — как если бы наиболее насыщенный цвет был более насыщенным (независимо от количества цветных карандашей). Чтобы увидеть разницу, рассмотрим следующий упрощенный визуальный пример:
Как вы можете видеть, увеличение глубины в битах снижает риск появления полосатости в градиентах за счет создания большего приращения, а расширение цветового пространства (более широкий цветовой охват) позволяет использовать более экстремальные цвета. Но эти два параметра взаимодействуют друг с другом. Чем больше цветовой охват, тем больше вероятность появления ступенчатых градиентов при одной и той же битовой глубине цвета.
Смотрите в будущее
Как мы уже говорили выше, иногда выбор битовой глубины не имеет значения сегодня. То же самое относится и к мониторам и принтерам. Но в будущем ваш монитор или принтер могут могут иметь лучшую битовую глубину и цветовой охват. Рекомендую хранить свои рабочие файлы не более чем в 16-бит по нескольким причинам: (1) это больше, чем большинство мониторов и принтеров есть или будет в обозримом будущем, и (2) такая глубина цвета остается далеко за пределами нашей способности видеть различия.
То же самое относится и к мониторам и принтерам. Но в будущем ваш монитор или принтер могут могут иметь лучшую битовую глубину и цветовой охват. Рекомендую хранить свои рабочие файлы не более чем в 16-бит по нескольким причинам: (1) это больше, чем большинство мониторов и принтеров есть или будет в обозримом будущем, и (2) такая глубина цвета остается далеко за пределами нашей способности видеть различия.
Однако, цветовой охват другое дело. Скорее всего, у вас есть монитор с цветовой гаммой sRGB. Если у вас монитор «с расширенным цветовым охватом» (Adobe RGB) или P3, то у вас очень широкий цветовой охват (Adobe RGB расширяет голубые / голубые / зеленые цвета больше, чем P3, а P3 расширяет красные / желтые / зеленые дальше, чем Adobe RGB).
Помимо мониторов P3, в продаже имеются принтеры, которые также превосходят цветовой охват AdobeRGB (особенно в цианах). Таким образом, и sRGB, и AdobeRGB уже не в состоянии охватить весь спектр цветов, которые можно воссоздать на мониторе или принтере сегодня. По этой причине сейчас стоит использовать более широкий цветовой охват , чтобы ваш рабочий файл впоследствии мог использовать преимущества более качественных принтеров и мониторов, таких как ProPhoto RGB. Конечно, вам нужно будет преобразовать RAW в широкую гамму во время первоначального экспорта, переключение цветового пространства в дальнейшем не приведет к восстановлению цветов, которые вы отбрасывали ранее в процессе. И как обсуждалось выше, более широкий
По этой причине сейчас стоит использовать более широкий цветовой охват , чтобы ваш рабочий файл впоследствии мог использовать преимущества более качественных принтеров и мониторов, таких как ProPhoto RGB. Конечно, вам нужно будет преобразовать RAW в широкую гамму во время первоначального экспорта, переключение цветового пространства в дальнейшем не приведет к восстановлению цветов, которые вы отбрасывали ранее в процессе. И как обсуждалось выше, более широкий
цветовой охват должен использоваться с 16-битными файлами.
Автор: Greg Benz – фотограф из Миннеаполиса, штат Миннесота.
тестовый цвет
тестовый цветКоличество цветов, связанных с каждым пикселем на вашем компьютере монитор называется глубина цвета . В зависимости от типа монитора и видеокарты на вашем компьютере могут быть доступны следующие цвета:
- 1 бит, монохромный
- 4-битный, 16 цветов
- 8 бит, 256 цветов (минимум)
- 16 бит, 65 000 цветов (рекомендуется)
- 24-бит, миллионы цветов
- 32-бит, миллионы цветов
Как цвета влияют на размер файла
Глубина цвета может варьироваться от 1 бита информации (монохромный) до 24 бит.
или 32 бита информации (миллионы цветов). 16-, 24- и 32-битные изображения предлагают более реалистичная детализация по сравнению с 1-битным (монохромным), 4-битным (16 цветов) и 8-битным (256 цветов) не может соответствовать. Однако более высокая глубина цвета также означает размер графического файла. будет больше и займет больше времени для отображения. Приведенная ниже таблица даст вам представление о том, как глубина цвета влияет на размер графического файла:
Цвет Глубина
Размер графического файла в килобайтах
100 х 100 пикселей
200 x 200 пикселей 300 х 300 пикселей
1 бит (монохромный) 1,25 КБ 5КБ 11,25 КБ 4-битный (16 цветов) 5КБ 20 КБ 45КБ 8-бит (256 цветов) 10КБ 40КБ 90КБ 16-бит (65 000 цветов) 20 КБ 80КБ 180 КБ 24-бит (миллионы цветов) 30 КБ 120 КБ 270 КБ 32-бит (миллионы цветов) 40КБ 160 КБ 360 КБ
Цвета и реалистичный дисплей
Чем выше битовый цвет, используемый для отображения графики, тем больше реалистичное изображение появится.
Однако 24- и 32-битные цветные изображения будут очень большие и требуют гораздо больше времени для отображения. Использование высокобитных цветов (24- или 32-битных) с неочевидным для обычного пользователя, поэтому это будет пустой тратой места для хранения и время использовать эти изображения для веб-приложений.
MML использует метод, при котором 24- и 32-битная графика преобразованы в 8-битные изображения, но эти изображения по-прежнему будут отображаться с почти одинаковым качество, как когда они были 24- или 32-битными, хотя размер файла был уменьшен существенно. Как минимум, вы должны настроить компьютер на отображение 8-битного цвета (256 цветов) для просмотра этих изображений с любой степенью четкости. Однако установка вашего компьютерный дисплей с 256 цветами не обеспечит почти фотографическое качество, доступное для этих специальных графических файлов, например, при использовании 16-битной (65 000 цветов) настройки. приведенная ниже таблица позволяет проверить настройку глубины цвета вашего компьютер.

Изображение 1 Изображение 2 Изображение 3
4-битный (16 цветов) 8 бит (256 цветов) 16-битный (65 000 цветов) 5КБ 13КБ 22 КБ 4-битный (16 цветов)
Если все три изображения выше видны, но выглядят очень зернистыми или темными, дисплей вашего компьютера настроен на 16 цветов (4 бита)
8-бит (256 цветов)
Если изображения 1 и 2 выше видны, а изображение 2 выглядит четче, чем изображение 1, дисплей вашего компьютера поддерживает 256 цветов (8 бит).

Если изображение 3 выше выглядит темным, ваш дисплей настроен на 256 цвета (8 бит).
16 бит (65 000 цветов) (рекомендуется)
Если видны все три изображения выше, изображение 1 выглядит зернистым, но изображения 2 и 3 кажутся четкими, ваш дисплей настроен на 65 000 цветов (16 бит) или выше.
На некоторых компьютерах этот метод не является точным на 100%. Если вы все еще не уверены в том, какие настройки дисплея вашего компьютера используются, и ваш компьютер использует в операционной системе Windows 95 следуйте инструкциям в разделе «Проверка цвета». Настройки (Windows 9только 5)» ниже.
Проверка настроек цвета (только для Windows 95)
ШАГ 1
Инструкции
Нажмите «Пуск», чтобы открыть всплывающее окно.
командное меню. Выберите «Настройки» и «Панель управления» и нажмите на «Панель управления.»
ЭТАП 2
Инструкции
Из меню «Панель управления» дважды щелкните «Показать».
ЭТАП 3
Инструкции
Перейдите на вкладку «Настройки» вверху.
всплывающего меню «Свойства экрана». Цвета вашего компьютера появятся в области с надписью «Цветовая палитра». Этот параметр можно изменить с помощью выпадающее комбо-управление.
Примечание:
На этом экране также можно проверить область рабочего стола ( Экран Разрешение), доступное на вашем компьютере. Эта область помечена как «Рабочий стол». область» и может быть изменена с помощью ползунка.
Если у вас есть вопрос или проблема с вашей компьютерной системой, обратитесь за помощью в местный центр компьютерной поддержки.
Примеры битовой глубины
Примеры битовой глубины| ВЕБ-АВТОР. МАТ 108 | Алехандра Харабо |
| СЖАТИЕ ГРАФИКИ I |
НА СЛЕДУЮЩУЮ СТРАНИЦУ |
| Здесь вы можете увидеть файл растрового изображения, сохраненный как сжатая графика для Интернета с использованием архитектуры формата GIF . GIF-файлы уменьшают размер файла за счет уменьшения битовой глубины изображения, используя ограниченное количество цветов для отображения изображения. Список этих цветов называется цветовой палитрой или таблицей цветов. Битовая глубина, таким образом, представляет собой длину (в целых числах) чисел, назначенных для хранения информации о цвете, которую хранит каждый ПИКСЕЛЬ в изображении. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
| Файл сохранен как файл GIF. 2 цвета 2K 1 бит цвета deph
|
2 цвета Графика с глубиной цвета 1 бит — это самая простая графика, которую вы можете создать. Электронные устройства с ограниченными возможностями экрана могут их отображать (сотовые телефоны, органайзеры) |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| (см. |
Файл сохранен как файл GIF. 3 цвета. На самом деле использует 2-битный файл. 3К |
3 цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||
| Файл сохранен как файл GIF. 4 цвета 4к 2-битное определение цвета
|
4 цвета Графика с глубиной цвета 2 бита может отображать 4 цвета (помните, что компьютеры хранят информацию в двоичной системе. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Файл сохранен как файл GIF. 8 цветов 5k 3-битная цветовая деф.
|
8 цветов Графика с 3-битной глубиной цвета может отображать 8 цветов (если вы используете 3-битные слова, вы можете сохранить 8 различных комбинаций. См. 8 возможных комбинаций слева) |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| Файл сохранен как файл GIF. 16 цветов 8k 4-битная глубина цвета: Число, определяемое 4 битами, может содержать 4 значения. Из этих 4 целых чисел можно составить 16 комбинаций. |
Графика с 4-битной глубиной цвета может отображать 16 цветов |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| (см. |
Файл сохранен как файл GIF. 32 цвета 11к 5-битная глубина цвета |
Графика с глубиной цвета 5 бит может отображать 32 различных цвета |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| (см. оригинал) |
Файл сохранен как файл GIF. 64 цвета 15k 6-битная глубина цвета |
Графика с глубиной цвета 6 бит может отображать 64 различных цвета |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| (см. оригинал) |
Файл сохранен как файл GIF. 128 цветов 17к глубина цвета 7 бит |
Графика с глубиной цвета 7 бит может отображать 128 различных цветов |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| Файл сохранен как файл GIF. Глубина цвета это количество: Что такое глубина цвета? — ответ на Uchi.ru
| |||||||||||||||||||||||||||||||||||||||||||||||||||||



 оригинал)
оригинал)  Каждое слово имеет два варианта 1 или O)
Каждое слово имеет два варианта 1 или O) 
 оригинал)
оригинал) 