Кодирование графической информации — презентация онлайн
Похожие презентации:
Пиксельная картинка
Информационная безопасность. Методы защиты информации
Электронная цифровая подпись (ЭЦП)
Этапы доказательной медицины в работе с Pico. Первый этап
История развития компьютерной техники
От печатной книги до интернет-книги
Краткая инструкция по CIS – 10 шагов
Информационные технологии в медицине
Информационные войны
Моя будущая профессия. Программист
Кодирование графической
информации
растр
пиксель
!
дискретизация
Рисунок искажается!
Пиксель – это наименьший элемент рисунка, для
которого можно задать свой цвет.
Растровое изображение – это изображение, которое
кодируется как множество пикселей.
Разрешение – это количество пикселей,
приходящихся на дюйм размера изображения.
ppi = pixels per inch, пикселей на дюйм
1 дюйм = 2,54 см
300 ppi
96 ppi
печать
экран
48 ppi
Теория цвета Юнга-Гельмгольца
чувствительность
три типа
«колбочек»
0
!
400
500
600
700
, нм
Свет любой длины волны можно заменить на
красный, зелёный и синий лучи!
Цветовая модель RGB
Джеймс Максвелл, 1860г цвет = ( R,
G,
B )
green
red
blue
красный зеленый синий
0.
 .255 0..255
.255 0..2550..255
!
(0, 0, 0)
(0, 255, 0)
(255, 255, 255)
(255, 0, 0)
(255, 150, 150)
(255, 255, 0)
(0, 0, 255)
(100, 0, 0)
RGB – цветовая модель для устройств,
излучающих свет (мониторов)!
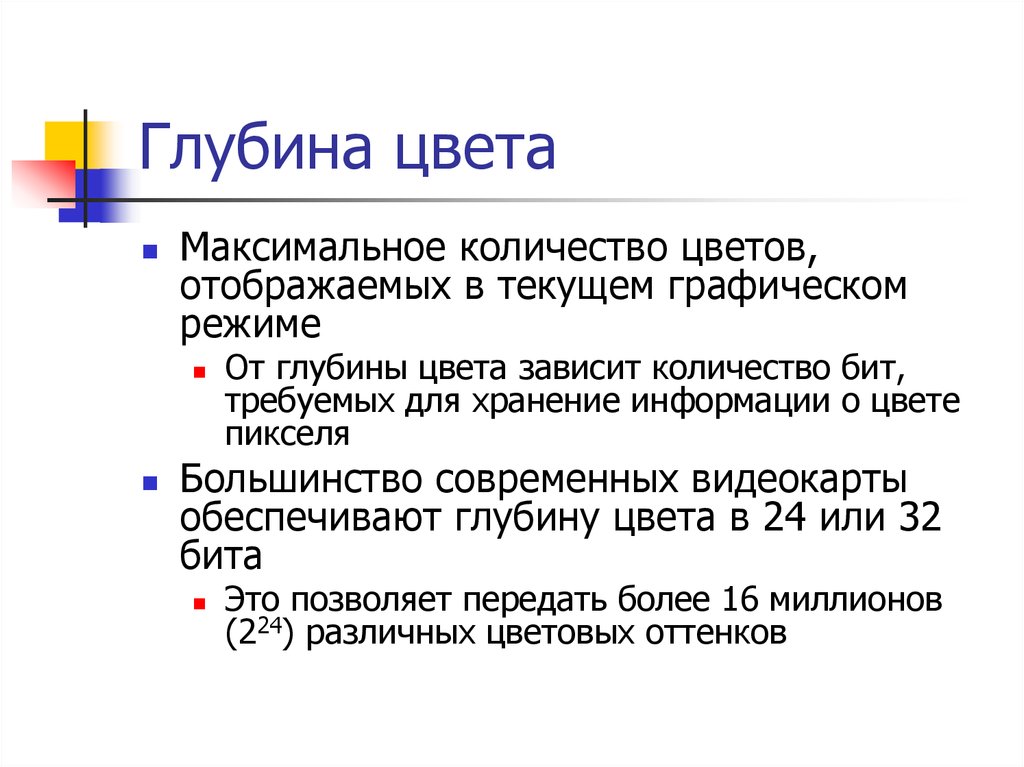
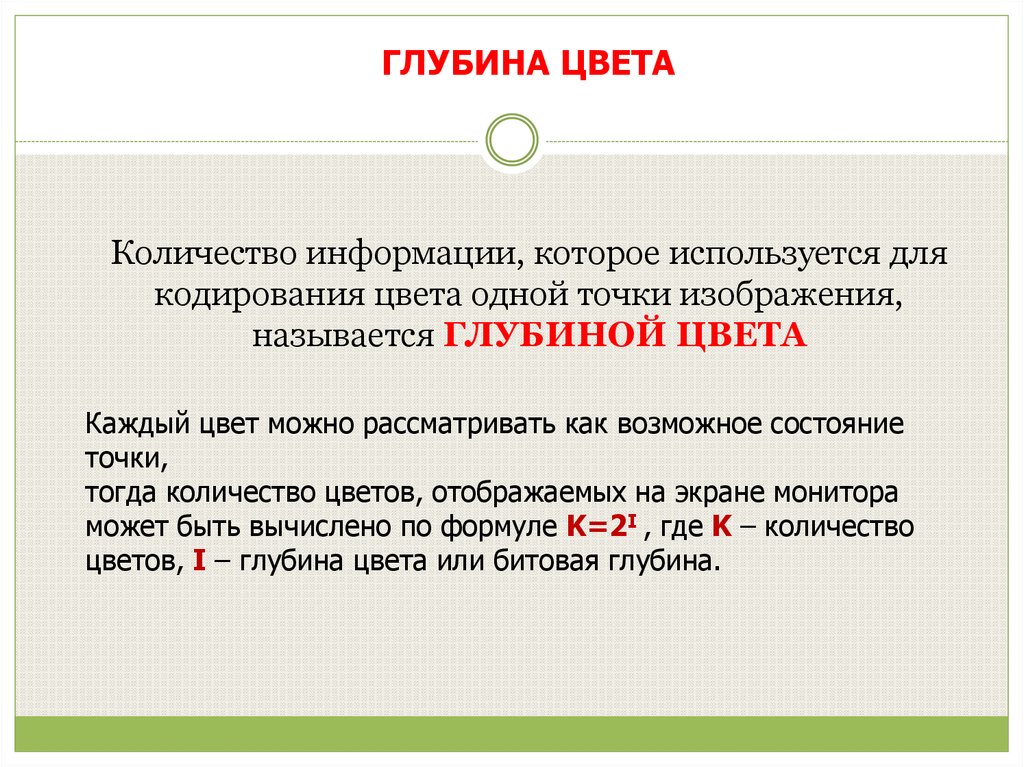
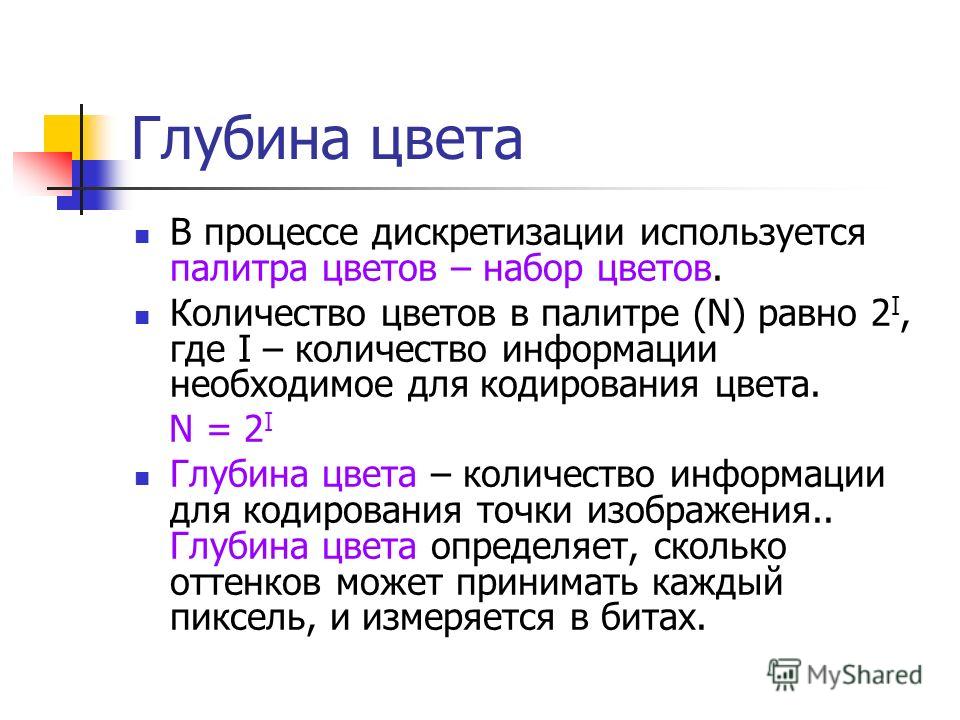
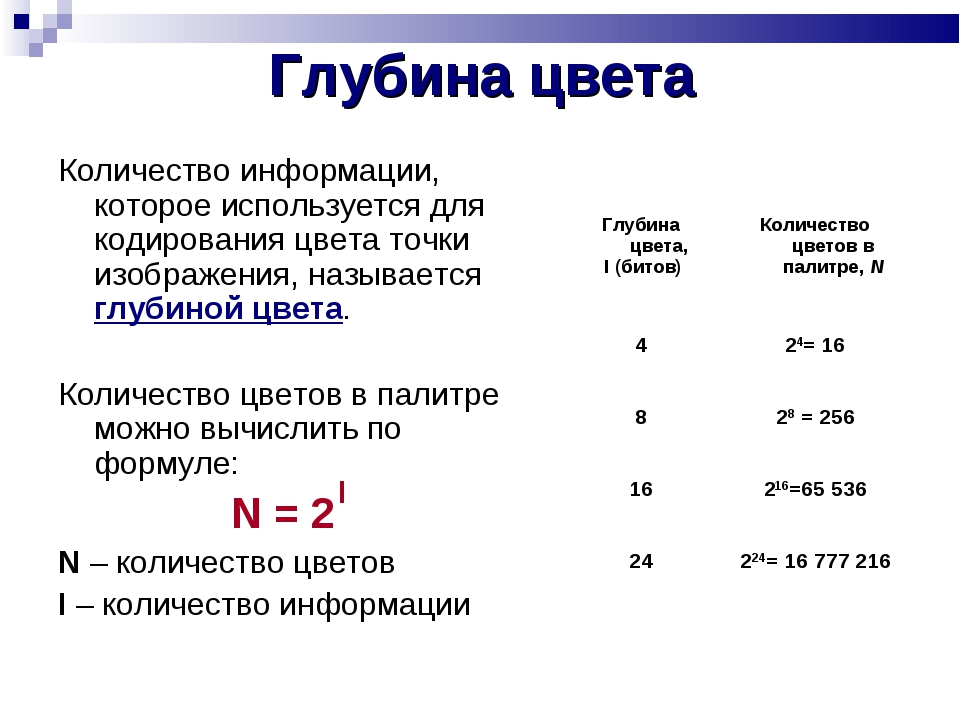
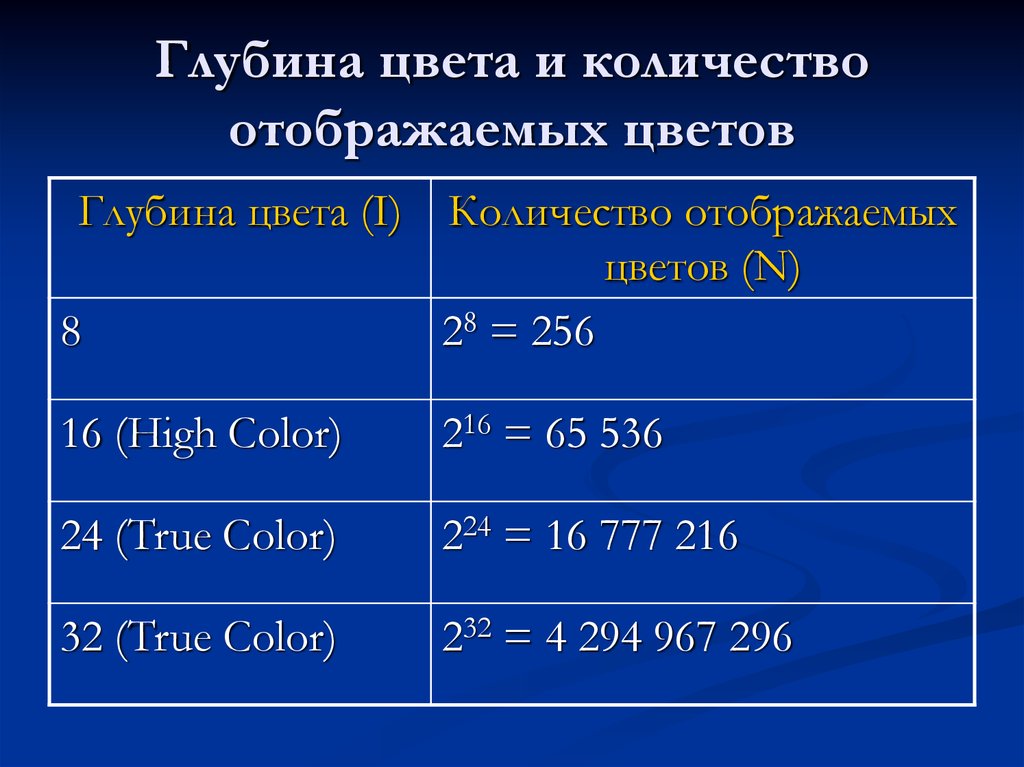
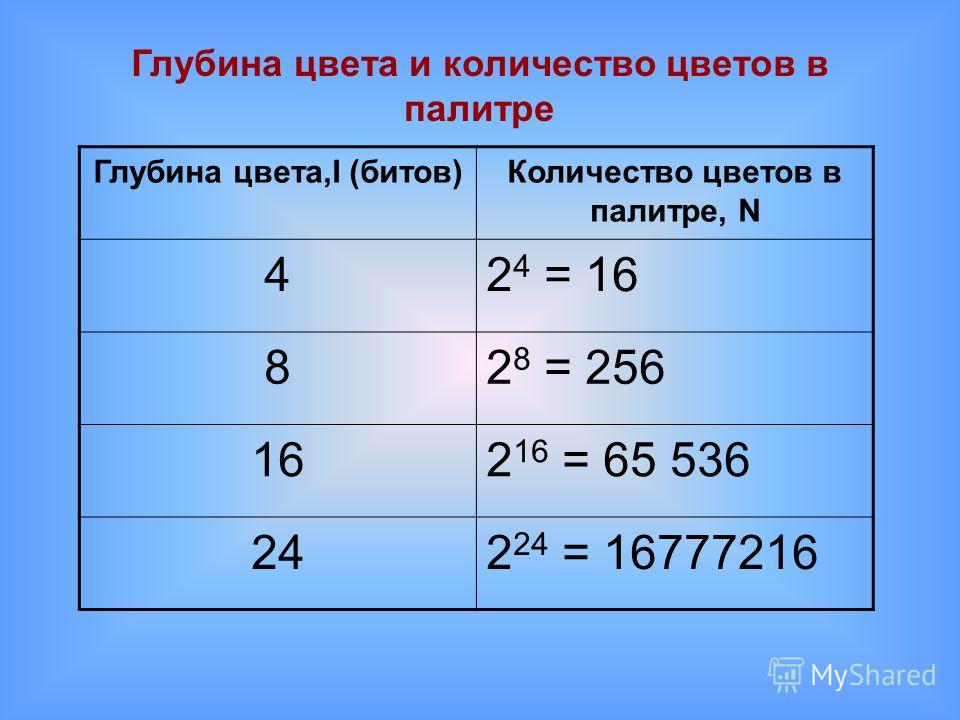
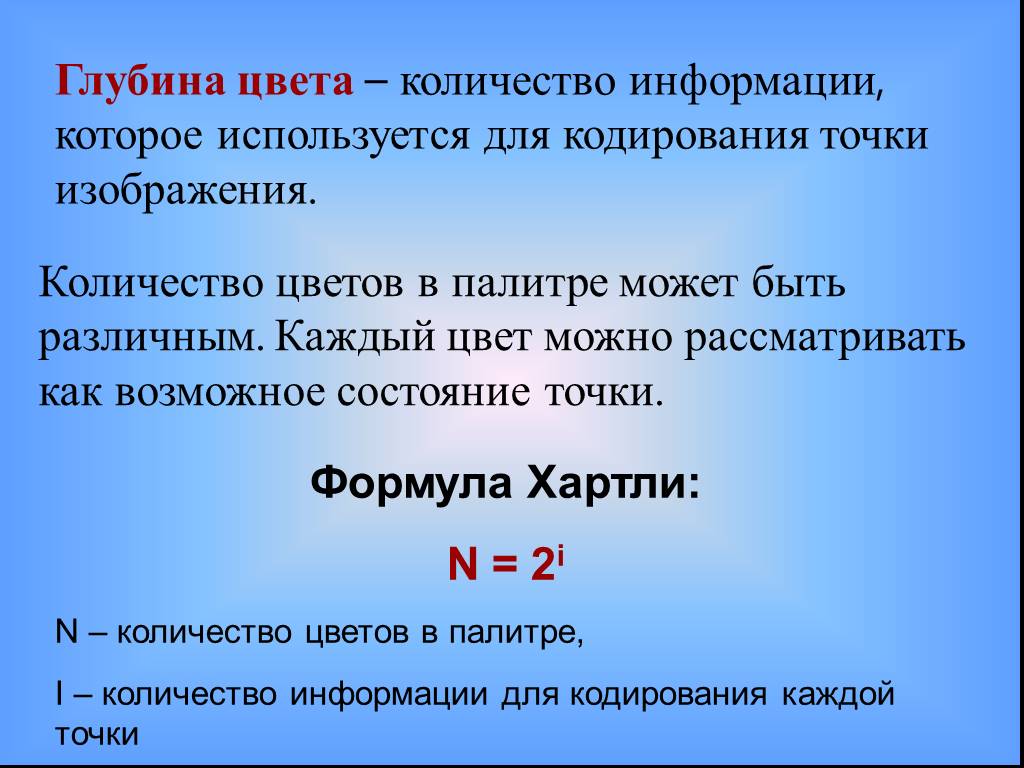
Глубина цвета
Глубина цвета — это количество битов, используемое
для кодирования цвета пикселя.
?
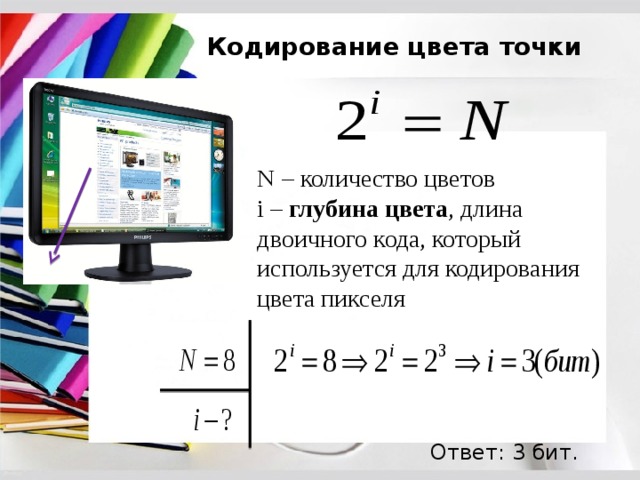
Сколько памяти нужно для хранения цвета
1 пикселя в режиме True Color?
R (0..255) 256 = 28 вариантов
R G B: 24 бита = 3 байта
8 битов = 1 байт
True Color
(истинный цвет)
?
Кодирование с палитрой
Как уменьшить размер файла?
• уменьшить разрешение
• уменьшить глубину цвета
снижается
качество
Цветовая палитра – это таблица, в которой каждому
цвету, заданному в виде составляющих в модели
RGB, сопоставляется числовой код.
Кодирование с палитрой
Шаг 1. Выбрать количество цветов: 2, 4, … 256.
Шаг 2. Выбрать 256 цветов из палитры:
248 0 88
0 221 21
181 192 0
21 0 97
Шаг 3.
 Составить палитру (каждому цвету – номер 0..255)
Составить палитру (каждому цвету – номер 0..255)палитра хранится в начале файла
0
248 0 88
1
0 221 21
254
181 192 0
…
255
21 0 97
Шаг 4. Код пикселя = номеру его цвета в палитре
2 45 65 14
…
12 23
Кодирование
с
палитрой
Файл с палитрой:
палитра
коды пикселей
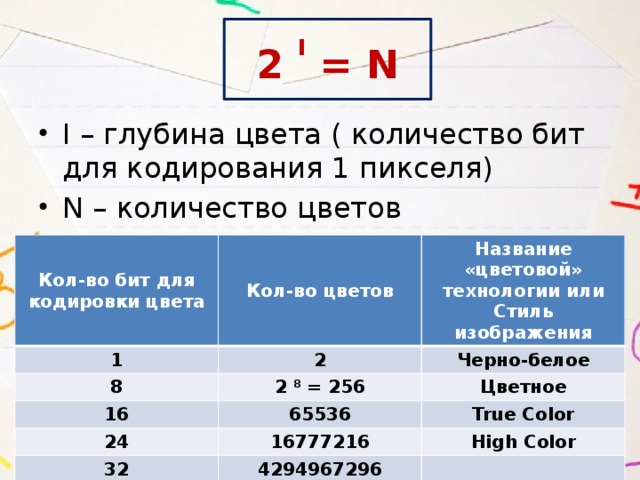
Количество цветов
Размер палитры
(байтов)
Глубина цвета
(битов на пиксель)
2
4
16
256
6
12
48
1
2
4
8
Растровые рисунки: форматы файлов
Формат
BMP
JPG
True Color
Палитра
GIF
PNG
Прозрачность
Анимация
Кодирование цвета при печати
(CMYK)
R
R
G
B
= голубой
C = Cyan
Белый – зелёный
= пурпурный
M = Magenta
= желтый
Y = Yellow
C
M
Y
0
0
0
255 255
255
0
0
0
255
255 255
255 255 255
B
G
B
Белый – красный
Белый – синий
G
Модель CMY
Модель CMYK: + Key color
меньший расход краски и
лучшее качество для
чёрного и серого цветов
RGB и CMYK
видит человек
RGB
CMYK
• не все цвета, которые показывает
монитор (RGB), можно напечатать
(CMYK)
• при переводе кода цвета из RGB в
CMYK цвет искажается
RGB(0,255,0)
CMYK(65,0,100,0)
RGB(104,175,35)
Цветовая модель HSB (HSV)
HSB = Hue (тон, оттенок)
Saturation (насыщенность)
Brightness (яркость) или Value (величина)
0 /360
270
0
Тон (H)
100
Яркость (B)
90
100
0
180
насыщенность –
добавить белого
яркость –
добавить чёрного
Цветовая модель Lab
Международный стандарт кодирования цвета, независимого
от устройства (1976 г.
 )
)Основана на модели восприятия цвета человеком.
Lab = Lightness (светлота)
a, b (задают цветовой тон)
• для перевода между
цветовыми моделями:
RGB Lab CMYK
Светлота 25%
Светлота 75%
• для цветокоррекции
фотографий
Растровое кодирование: итоги
•универсальный метод (можно закодировать
любое изображение)
•единственный метод для кодирования и
обработки размытых изображений, не имеющих
чётких границ (фотографий)
•есть потеря информации
•при изменении размеров цвет и форма
объектов на рисунке искажается
рисунка
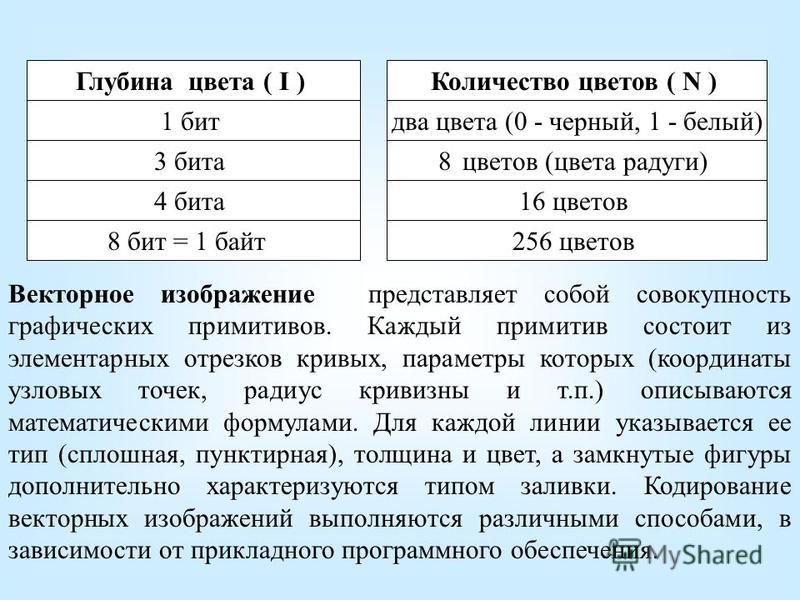
Векторное кодирование
Рисунки из геометрических фигур:
•отрезки, ломаные, прямоугольники
•окружности, эллипсы, дуги
•сглаженные линии (кривые Безье)
Для каждой фигуры в памяти хранятся:
•размеры и координаты на рисунке
•цвет и стиль границы
•цвет и стиль заливки (для замкнутых фигур)
Векторное кодирование
Кривые Безье:
А
В
Б
угловой узел
гладкий узел
Г
Хранятся координаты узлов и концов «рычагов»
(3 точки для каждого узла, кривые 3-го порядка).

Д
Векторное кодирование (итоги)
•лучший способ для хранения чертежей, схем, карт
•при кодировании нет потери информации
•при изменении размера нет искажений
растровый
рисунок
векторный
рисунок
•меньше размер файла, зависит от сложности рисунка
•неэффективно использовать для фотографий и
размытых изображений
Векторное кодирование: форматы
• WMF (Windows Metafile) файлов
• EMF (Windows Metafile)
• CDR (программа CorelDraw)
• AI (программа Adobe Illustrator)
• SVG (Scalable Vector Graphics, масштабируемые
векторные изображения)
для веб-страниц
Векторные рисунки: SVG
<svg>
прямоугольник
размеры
<rect
координаты
x=»0″ y=»10″
контур
stroke-width=»1″ stroke=»rgb(0,0,0)»
fill=»rgb(255,255,255)»/>
заливка
<rect x=»0″ y=»40″
stroke-width=»1″ stroke=»rgb(0,0,0)»
fill=»rgb(0,0,255)»/>
<rect x=»0″ y=»70″
stroke-width=»1″ stroke=»rgb(0,0,0)»
fill=»rgb(255,0,0)»/>
<line x1=»0″ y1=»0″
x2=»0″ y2=»150″
stroke-width=»15″ stroke=»rgb(0,0,0)» />
</svg>
3D-графика
Трёхмерная графика (3D-графика) – это раздел
компьютерной графики, который занимается
созданием моделей и изображений трёхмерных
объектов.

3D-модели: каждая точка имеет 3 координаты
3D-модели
проекции (на плоскость)
анимация
расчёты (на прочность и т.п.)
3D-печать
Построение каркаса (рёбер)
узлы
(вершины)
!
Хранятся координаты
точек (x, y, z)!
?
Растровая или векторная?
рёбра
Поверхность
треугольники
многоугольники
(полигоны)
Завершение модели
сглаживание
установка света
материал
установка камеры
камера
рендеринг
Результат
3D-печать
Рендеринг (визуализация) — построение двухмерного
изображения по 3D-модели.
Фрактальная графика
Фрактал — это фигура, обладающая самоподобием:
основная фигура состоит из нескольких таких же,
только меньшего размера.
Пифагорово дерево
Множество Мандельброта
Задаётся математической формулой + алгоритмом
построения.
Фрактальная графика
English Русский Правила
Задачи по теме: «Кодирование графической информации»
Автор: edu1
Методическая копилка — Информатика и ИКТ
Кодирование графической информации
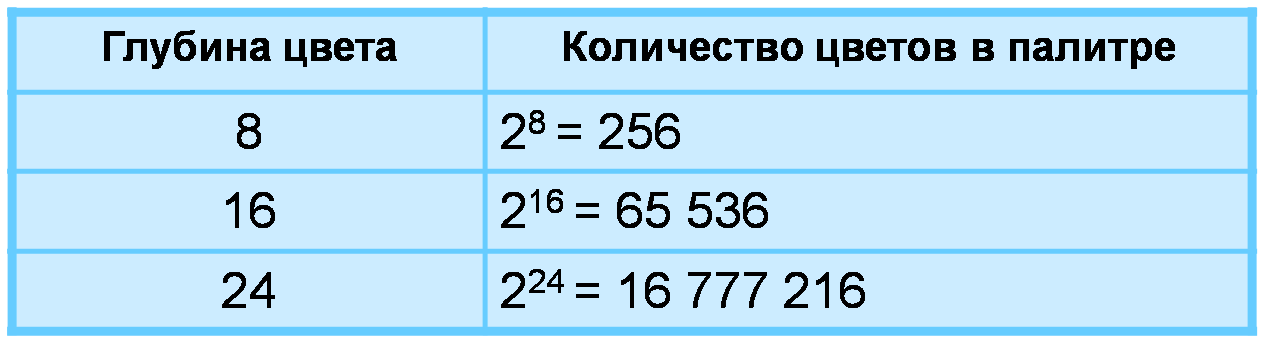
Определите количество цветов в палитре при глубине цвета 4, 8, 16, 24, 32 бита.
Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10×10 точек. Какой объем памяти займет это изображение?
Цветное (с палитрой из 256 цветов) растровое графическое изображение имеет размер 10×10 точек. Какой объем памяти займет это изображение?
В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65536 до 16. Во сколько раз уменьшится объем занимаемой им памяти?
В процессе преобразования растрового графического изображения количество цветов увеличилось с 16 до 42 949 67 296. Во сколько раз увеличился объем, занимаемый им в памяти?
256-цветный рисунок содержит 120 байт информации. Из скольких точек он состоит?
Для хранения изображения размером 64×32 точек выделено 64 Кбайт памяти. Определите, какое максимальное число цветов допустимо использовать в этом случае.
Определить соотношение между высотой и шириной экрана монитора для различных графических режимов. Различается ли это соотношение для различных режимов?
а) 640×480;
6)800×600;
в) 1024×768;
г) 1152×864;
д) 1280×1024. Определить максимально возможную разрешающую способность экрана для монитора с диагональю 17″ и размером точки экрана 0,25 мм.
Определите требуемый объем видеопамяти для различных графических режимов экрана монитора. Заполните таблицу.
|
Разрешающая способность экрана |
Глубина цвета (битов на точку) |
||||
|
4 |
8 |
16 |
24 |
32 |
|
|
640 x 480 |
|||||
|
800 x 600 |
|||||
|
1024 x 768 |
|||||
|
1280 x 1024 |
|||||
Достаточно ли видеопамяти объемом 256 Кбайт для работы монитора в режиме 640 х 480 и палитрой из 16 цветов?
Какие графические режимы работы монитора может обеспечить видеопамять объемом в 1 Мбайт?
Установить различные графические режимы экрана монитора вашего компьютера:
а) режим с максимально возможной глубиной цвета;
б) режим с максимально возможной разрешающей способностью;
в) оптимальный режим.
Заполните таблицу цветов при 24-битной глубине цвета в шестнадцатеричном представлении.
|
Название цвета |
Интенсивность |
||
|
Красный |
Зеленый |
Синий |
|
|
Черный |
|||
|
Красный |
|||
|
Зеленый |
|||
|
Синий |
|||
|
Белый |
|||
Сканируется цветное изображение стандартного размера А4 (21×29,7 см). Разрешающая способность сканера 1200 dpi и глубина цвета 24 бита. Какой информационный объем будет иметь полученный графический файл.
Разрешающая способность сканера 1200 dpi и глубина цвета 24 бита. Какой информационный объем будет иметь полученный графический файл.
Какой объем видеопамяти необходим для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16?
Какой объем видеопамяти необходим для хранения четырех страниц изображения, если битовая глубина равна 24, а разрешающая способность дисплея — 800 х 600 пикселей?
Объем видеопамяти равен 256 Кб, количество используемых цветов — 16. Вычислите варианты разрешающей способности дисплея при условии, что число страниц может быть равно 1, 2 или 4.
Объем видеопамяти равен 1 Мб. Разрешающая способность дисплея — 800 х 600. Какое максимальное количество цветов можно использовать при условии, что видеопамять делится на две страницы?
Объем видеопамяти равен 2 Мб, битовая глубина — 24, разрешающая способность дисплея — 640 х 480. Какое максимальное количество страниц можно использовать при этих условиях?
Какое максимальное количество страниц можно использовать при этих условиях?
На экране дисплея необходимо отображать 224 (16777216) различных цветов. Вычислить необходимый объем одной страницы видеопамяти при различных значениях разрешающей способности дисплея (например, 640 х 480, 800 х 600, 1024 х 768, 1240 х 1024).
Битовая глубина равна 32, видеопамять делится на две страницы, разрешающая способность дисплея — 800 х 600. Вычислить объем видеопамяти.
Видеопамять имеет объем, в котором может храниться 4-х цветное изображение размером 300 х 200. Какого размера изображение можно хранить в том же объеме видеопамяти, если оно будет использовать 16-цветную палитру?
Видеопамять имеет объем, в котором может храниться 4-х цветное изображение размером 640 х 480. Какого размера изображение можно хранить в том же объеме видеопамяти, если использовать 256-цветную палитру?
Разрешающая способность дисплея равна 640 х 200. Для размещения одного символа в текстовом режиме используется матрица 8×8 пикселей, которая называется знакоместом. Какое максимальное количество:
Для размещения одного символа в текстовом режиме используется матрица 8×8 пикселей, которая называется знакоместом. Какое максимальное количество:
1) текстовых строк,
2) знакомест в строке
может быть размещено на экране?
Для размещения одного символа в текстовом режиме используется матрица 8×8, количество текстовых строк равно 75, а знакомест в строке (см. задачу 1.170) — 100. Вычислить разрешающую способность дисплея.
Битовая глубина равна 24. Сколько различных оттенков красного, зеленого и синего используется для формирования цвета?
На экране может быть отображено 256 цветов. Сколько различных уровней яркости принимает красная, зеленая и синяя составляющие?
Объем видеопамяти равен 512 Кб, разрешающая способность дисплея — 320 х 200. Сколько различных уровней яркости принимает красная, зеленая и синяя составляющие при условии, что видеопамять делится на две страницы?
Битовая глубина равна 24. Сколько различных оттенков серого цвета может быть отображено на экране? Замечание. Оттенок серого цвета получается при равных значениях уровней яркости всех трех составляющих. Если все три составляющие имеют максимальный уровень яркости, то получается белый цвет; отсутствие всех трех составляющих представляет черный цвет.
Сколько различных оттенков серого цвета может быть отображено на экране? Замечание. Оттенок серого цвета получается при равных значениях уровней яркости всех трех составляющих. Если все три составляющие имеют максимальный уровень яркости, то получается белый цвет; отсутствие всех трех составляющих представляет черный цвет.
Битовая глубина равна 24. Опишите несколько вариантов двоичного представления светло-серых и темно-серых оттенков.
На экране компьютера необходимо получить 1024 оттенка серого цвета. Какой должна быть битовая глубина?
Объем видеопамяти — 2 Мб, разрешающая способность дисплея равна 800 х 600. Сколько оттенков серого цвета можно получить на экране при условии, что видеопамять делится на две страницы?
На экране компьютера отображаются 16 цветов. Опишите двоичное представление различных оттенков зеленого и сиреневого (синий + красный) цвета.
На экране компьютера отображаются 256 цветов. Опишите двоичное представление не менее пяти различных оттенков красного и желтого (красный + зеленый) цвета.
Опишите двоичное представление не менее пяти различных оттенков красного и желтого (красный + зеленый) цвета.
Важность глубины пикселя
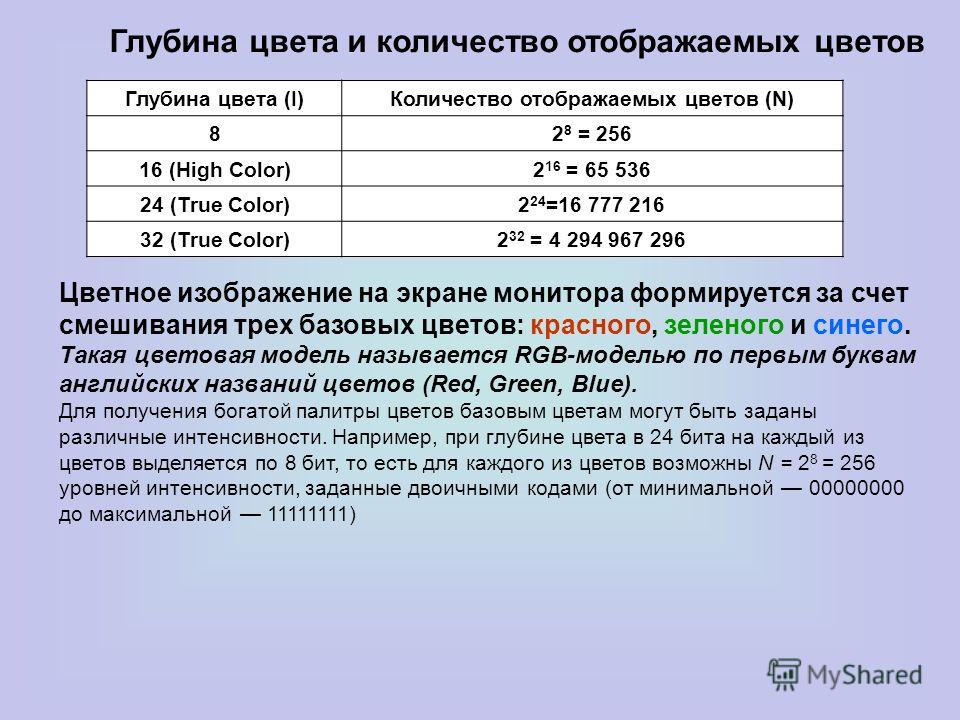
Глубина пикселя, также известная как битовая глубина, относится к количеству информации, хранящейся в каждом пикселе цифрового изображения. Обычно он измеряется в битах на пиксель (бит на пиксель), при этом распространенными значениями являются 1 бит на пиксель (черно-белый), 8 бит на пиксель (оттенки серого), 24 бит на пиксель (истинный цвет) и 32 бит на пиксель (настоящий цвет с прозрачностью). Чем выше битовая глубина, тем больше цветов или оттенков серого может быть представлено в изображении, что делает изображение более подробным и детализированным.
Например, 24-битное изображение будет иметь глубину пикселя 24 бита, по 8 бит на каждый из каналов красного, зеленого и синего цветов. Это позволяет отображать на изображении широкий диапазон цветов, что обеспечивает высокое качество и детализацию изображения. Меньшая битовая глубина, например 8 бит на пиксель, приведет к менее детализированному изображению с меньшим количеством возможных цветов.
Более подробная информация о растрах и непрерывных данных здесь
Чем больше или меньше глубина пикселя лучше?
Это зависит от контекста, в котором используется термин «пиксель». С точки зрения разрешения, большое количество пикселей обычно приводит к более качественному изображению, поскольку имеется больше информации (то есть пикселей), с которой можно работать, что обеспечивает более высокий уровень детализации и четкости. Однако с точки зрения битовой глубины в некоторых случаях может быть предпочтительнее небольшое количество пикселей, поскольку это приводит к меньшему размеру файла и может облегчить работу с изображением на более медленных компьютерах или устройствах.
Глубина пикселя и сжатие изображения
Глубина пикселя и сжатие изображения связаны тем, что они оба влияют на размер и качество цифрового изображения. Более высокая глубина пикселей, например 24-битная или 32-битная, приводит к увеличению размера файла, поскольку в каждом пикселе хранится больше информации. Это может сделать изображение более подробным и детализированным, но это также означает, что файл будет занимать больше места на жестком диске или другом носителе.
Это может сделать изображение более подробным и детализированным, но это также означает, что файл будет занимать больше места на жестком диске или другом носителе.
Сжатие изображения, с другой стороны, уменьшает размер файла изображения, удаляя ненужную или избыточную информацию. Это может облегчить хранение и передачу изображения, но также может снизить качество изображения, если будет удалено слишком много информации. Связь между глубиной пикселя и сжатием изображения может быть тонким балансом, поскольку увеличение глубины пикселя может улучшить качество изображения, но также увеличить размер файла, в то время как использование сжатия изображения может уменьшить размер файла, но потенциально ухудшить качество изображения.
Прочтите о форматах потокового растра
Как проверить глубину пикселей в QGIS
Чтобы проверить глубину пикселей изображения в QGIS, вы можете использовать инструмент «Идентификация объектов». Вот как:
- Откройте изображение в QGIS и убедитесь, что это активный слой.

- Выберите инструмент «Идентифицировать объекты» на панели инструментов в левой части окна QGIS или нажмите клавишу «F1» на клавиатуре.
- Нажмите на изображение, чтобы определить глубину пикселей.
- В появившемся окне «Идентификация результатов» найдите поле «Глубина пикселя», чтобы увидеть битовую глубину выбранного пикселя.
Кроме того, вы можете просмотреть глубину пикселей всего изображения, щелкнув изображение правой кнопкой мыши на панели «Слои» и выбрав «Свойства». Затем в появившемся окне «Свойства» переходим на вкладку «Метаданные» и ищем в списке метаданных изображения поле «Глубина пикселя».
Как проверить глубину пикселей в ArcGIS
Чтобы проверить глубину изображения в пикселях в ArcGIS, вы можете использовать инструмент «Идентифицировать». Вот как:
- Откройте изображение в ArcGIS и убедитесь, что это активный слой.
- Выберите инструмент «Идентифицировать» на панели инструментов в левой части окна ArcGIS или нажмите клавишу «I» на клавиатуре.

- Нажмите на изображение, чтобы определить глубину пикселей.
- В появившемся окне «Идентификация результатов» найдите поле «Глубина пикселя», чтобы увидеть битовую глубину выбранного пикселя.
Кроме того, вы можете просмотреть глубину пикселей всего изображения, щелкнув изображение правой кнопкой мыши на панели «Содержание» и выбрав «Свойства». Затем в появившемся окне «Свойства» перейдите на вкладку «Источник» и в списке метаданных изображения найдите поле «Глубина пикселей».
Как проверить глубину пикселей с помощью GDAL
Чтобы проверить глубину пикселей изображения с помощью GDAL, вы можете использовать команду «gdalinfo». Эта команда предоставляет подробную информацию об изображении, включая его глубину в пикселях. Вот как это использовать:
- Откройте терминал или окно командной строки и перейдите в каталог, в котором хранится изображение.
- Введите следующую команду, заменив «image.tif» именем вашего файла изображения:
gdalinfo image. tif
tif
- Нажмите Enter, чтобы выполнить команду и просмотреть информацию об изображении.
- В появившихся выходных данных найдите поле «Глубина пикселей», чтобы увидеть разрядность изображения.
Например, если вывод включает строку «Глубина пикселя: 32», это означает, что глубина пикселя изображения составляет 32 бита на пиксель.
Знакомство с облачными форматами геопространственных файловСъемка видео в 10-битном цвете
Фото Кайла Лофтуса
Автор ProGrade Digital | 19 апреля 2022 г.
8-битный цвет и 10-битный цвет — вы наверняка знакомы с этими терминами. В конце концов, они находятся в центре одного из самых больших споров среди кинематографистов. Но когда именно вы должны использовать 10-битный вместо 8-битного? Если вообще?
В этой статье мы ответим на эти вопросы. Цель состоит не в том, чтобы решить этот спор за вас. Мы также не хотим убеждать вас всегда снимать в 10-битном формате. Цель этого сообщения в блоге — просто указать на все плюсы съемки в более глубоком цветовом пространстве. Таким образом, вы точно знаете, в чем заключаются преимущества и в какой ситуации вы выиграете больше всего.
Таким образом, вы точно знаете, в чем заключаются преимущества и в какой ситуации вы выиграете больше всего.
Прочитав это, вы сможете принять взвешенное решение, основанное на ваших конкретных потребностях, когда снимать в 10-битном режиме, а когда 8-битная глубина цвета вполне подойдет.
Что такое глубина цвета?Глубина цвета или битовая глубина указывает количество всей цветовой информации, которую камера должна записывать. Это относится к количеству битов, используемых для определения каждого цветового канала — красного, зеленого, синего — для каждого пикселя. Большая битовая глубина означает больше цветов.
8-битный цвет против 10-битного цвета 910 = 1024 оттенка. Это составляет 16,7 миллиона цветов для 8-битного видео (256 красных x 256 зеленых x 256 синих) и 1,07 миллиарда цветов для 10-битного видео (1024 x 1024 x 1024). Нам действительно нужно столько оттенков? Большинство дисплеев, включая телевизоры, смартфоны и компьютерные мониторы, в любом случае отображают видео в 8-битном формате. Голливудские блокбастеры на DVD и Blu-ray также представлены в 8-битном формате. Не говоря уже о наших любимых телешоу. Итак, зачем вам вообще нужно снимать в 10-битном формате?
Голливудские блокбастеры на DVD и Blu-ray также представлены в 8-битном формате. Не говоря уже о наших любимых телешоу. Итак, зачем вам вообще нужно снимать в 10-битном формате?
Во-первых, тот факт, что мы видим многие голливудские фильмы в 8-битном формате, не означает, что они были сняты в 8-битном формате. То же самое касается почти любого другого профессионального телешоу, фильма или видео. Есть несколько преимуществ съемки в 10-битном цвете, даже если вам в конечном итоге придется визуализировать его в 8-битном цвете.
Преимущества 10-битного цвета Разница между 8-битным и 10-битным цветом становится очевидной во время постобработки. Съемка в 10-битном режиме не означает, что вам нужен монитор с такими же возможностями, чтобы оценить преимущества. Правда, наиболее достоверное представление 10-битного видео можно увидеть только на 10-битном экране. Тем не менее, запись с более высокой битовой глубиной по-прежнему дает вам дополнительные преимущества, особенно для цветокоррекции. Вы наверняка заметите разницу даже при воспроизведении на 8-битном дисплее.
Вы наверняка заметите разницу даже при воспроизведении на 8-битном дисплее.
Любой, кто пытался оценить 8-битное видео, знает, что вы можете только продвинуться дальше. Имея всего 256 оттенков на цвет, вы быстро введете «полосатость» и разрушите то, что в противном случае должно было бы быть плавным градиентом. У вас не так много места для ошибок в 8-битном режиме, а это означает, что крайне важно правильно настроить экспозицию в камере.
Тем не менее, грейдинг — это не то, чем мы занимаемся в первую очередь для исправления плохих кадров. Вместо этого это творческий процесс. Как и монтаж, мы его не делаем, потому что облажались при съемке. Мы делаем это, потому что это необходимая часть создания искусства. Конечно, большая глубина цвета может и простит нам многие наши ошибки, но ее главное преимущество все же заключается в огромной творческой свободе, которую она нам предоставляет.
10-битный цвет сохраняет гораздо больше данных с сенсора камеры, обеспечивая значительно больший динамический диапазон. Это приводит к лучшему тону кожи и реалистичным цветам с гораздо более плавными градациями.
Это приводит к лучшему тону кожи и реалистичным цветам с гораздо более плавными градациями.
Решение о том, снимать в 8-битном или 10-битном формате, часто сводится к вашим производственным потребностям. Если вы не планируете выполнять расширенную оценку, запись в 8-битном формате может работать очень хорошо. Однако в некоторых сценариях 10-битный цвет является обязательным. Например, при съемке в логарифмических режимах или создании HDR-контента с широкой цветовой гаммой.
Логарифмические режимы, естественно, требуют дополнительной настройки, и даже если некоторые логарифмические режимы, предназначенные для 8-битного видео, лучше других справляются с полосами, вряд ли стоит снимать в 8-битном режиме при использовании логарифмических режимов.
Аналогично, из-за расширенного динамического диапазона контента HDR требуется большая глубина цвета, чем у SDR, чтобы избежать полос. Таким образом, в то время как SDR может обойтись 8 битами, HDR требует как минимум 10 бит.
И 8-битный, и 10-битный цвет имеют свои преимущества. Решение снимать в том или ином случае должно основываться на многих факторах, среди прочего: ваш рабочий процесс постпродакшна, возможности вашего программного обеспечения для цветокоррекции и бюджетные ограничения. Однако теперь, когда вы знаете все преимущества 10-битного цвета и знаете, когда его использование абсолютно необходимо, этот процесс принятия решений должен быть намного проще.
Лучшие карты памяти для записи 10-битного видео10-битные файлы занимают намного больше цифрового пространства, чем 8-битные файлы. Они просто содержат намного больше данных. Возможно, вы захотите рассмотреть карты памяти большей емкости для 10-битных проектов.
Больше данных также означает более высокую скорость передачи данных, количество информации, которую ваша камера записывает на карту каждую секунду. Карты памяти потребительского класса часто не способны поддерживать необходимую скорость записи для этой задачи.