8. Форматы графических данных. Графические редакторы
8.Форматы графических данных. Графические редакторы.
Вкомпьютерной графике применяют три десятка форматов файлов для хранения изображений. Но лишь часть из них стала стандартом. Несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов. Многие приложения ориентированы на собственные специфические форматы, перенос их файлов в другие программы вынуждает использовать специальные фильтры или экспортировать изображения в стандартный формат.
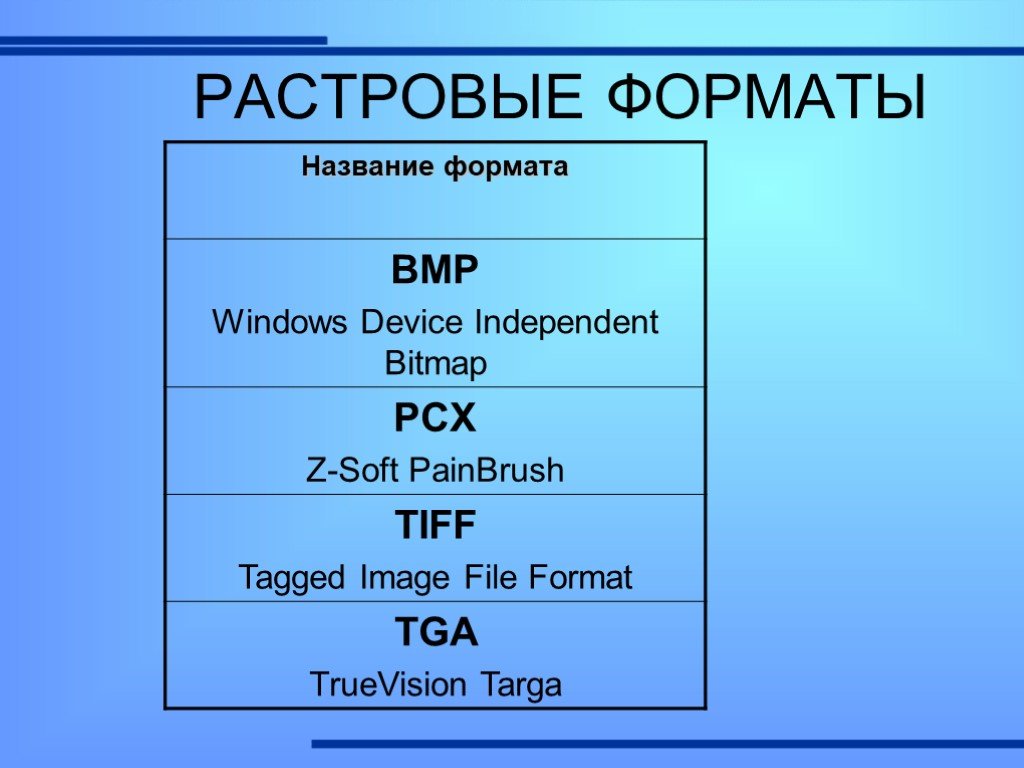
TIFF (Tagged Image File Format). Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла .TIF). Относится к числу широко распространенных, отличается переносимостью между платформами (IBM PC и Apple Macintosh), обеспечен поддержкой со стороны большинства графических, верстальных и дизайнерских программ. Предусматривает широкий диапазон цветового охвата – от монохромного черно-белого до 32-разрядной модели цветоделения CMYK. Начиная с версии
Начиная с версии
6.0в формате TIFF можно хранить сведения о масках изображений. Для уменьшения размера файла применяется встроенный алгоритм сжатия LZW.
PSD (PhotoShop Document). Собственный формат программы Adobe Photoshop
(расширение имени файла .PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Поддерживаются 48-разрядное кодирование цвета, цветоделение и различные цветовые модели. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов.
JPEG (Joint Photographic Experts Group). Формат предназначен для хранения растровых изображений (расширение имени файла .JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Применяемые методы сжатия основаны на удалении “ избыточной” информации, поэтому формат рекомендуют использовать только для электронных публикаций.
GIF (Graphics Interchange Format). Стандартизирован в 1987 как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла
.GIF). Получил популярность в Интернете благодаря высокой степени сжатия. Последняя версия формата GIF89a позволяет выполнять чересстрочную загрузку изображений и создавать рисунки с прозрачным фоном. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
PNG (Portable Network Graphics). Формат хранения изображений для их публикации в
Интернете (расширение имени файла .PNG). Поддерживаются три типа изображений – цветные с глубиной 8 или 24 бита и черно-белое с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа-канала, чересстрочная развертка.
PDF (Portable Document Format). Формат описания документов, разработанный фирмой Adobe (расширение имени файла .PDF). Хотя этот формат в основном предназначен для хранения документа целиком, его впечатляющие возможности позволяют обеспечить эффективное представление изображений. Формат является аппаратно-независимьм, поэтому вывод изображений допустим на любых устройствах – от экрана монитора до фотоэкспонирующего устройства. Мощный алгоритм сжатия со средствами управления итоговым разрешением изображения обеспечивает компактность файлов при высоком качестве иллюстраций.
Формат является аппаратно-независимьм, поэтому вывод изображений допустим на любых устройствах – от экрана монитора до фотоэкспонирующего устройства. Мощный алгоритм сжатия со средствами управления итоговым разрешением изображения обеспечивает компактность файлов при высоком качестве иллюстраций.
Графические редакторы позволяют создавать, сканировать и редактировать картинки на экране. Наиболее известные разработки — Image Editor, Corel Draw, Fotoshop, 3d Studio (трехмерная графика с анимацией) и многие другие. Пакеты деловой и научной графики предназначены для более наглядного изображения информации — диаграмм, графиков на основе таблиц. Как правило, они входят в состав других систем.
Примеры графических редакторов
CorelDRAW – векторный графический редактор, разработанный канадской корпорацией
Corel.
Текущая версия продукта — CorelDRAW Graphics Suite X4, доступна только для Microsoft Windows. Более ранние версии выпускались также для Apple Macintosh и для GNU/Linux. Последняя версия для GNU/Linux — 9-я версия, выпущенная в 2000. В 2002 вышла последняя 11-я версия для Macintosh. В пакет CorelDRAW Graphics Suite также входит редактор растровой графики Corel PHOTO-PAINT и другие программы, например, для захвата изображений с экрана Corel CAPTURE. Программа векторизации растровой графики Corel TRACE, до 12 версии входила в пакет, как самостоятельная программа.
Последняя версия для GNU/Linux — 9-я версия, выпущенная в 2000. В 2002 вышла последняя 11-я версия для Macintosh. В пакет CorelDRAW Graphics Suite также входит редактор растровой графики Corel PHOTO-PAINT и другие программы, например, для захвата изображений с экрана Corel CAPTURE. Программа векторизации растровой графики Corel TRACE, до 12 версии входила в пакет, как самостоятельная программа.
Рис. 8. Примеры работы в программе CorelDRAW
Вкомплект фирма Corel включила множество программ, в том числе Corel Photo-Paint. Новый пакет располагает бесспорно самым мощным инструментарием среди всех программ обзора, а при этом по сравнению с предыдущей версией интерфейс стал проще, а инструментальные средства рисования и редактирования узлов — более гибкими. Однако что касается новые функций, в частности подготовки публикаций для Web, то здесь CorelDraw уступает CorelXara. Работа CorelDraw с цветами CMYK оставляет желать лучшего. Цвета файлов GIF и JPEG заметно отличались от цветов, выводимых для пробного отпечатка Matchprint, в то время как пакет FreeHand воспроизводил одинаковые цвета на экране, в файлах Web и на принтерах.
Adobe Photoshop
Вобширном классе программ для обработки растровой графики особое место занимает пакет Photoshop компании Adobe. По сути дела, сегодня он является стандартом в компьютерной графике, и все другие программы неизменно сравнивают именно с ним.
Adobe Photoshop – растровый графический редактор, разработанный и распространяемый фирмой Adobe Systems. Этот продукт является лидером рынка в области коммерческих средств редактирования растровых изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу называют просто Photoshop (Фотошоп).
Несмотря на то, что изначально программа была разработана для редактирования изображений
для печати на бумаге (для полиграфии), сейчас она широко используется в веб-дизайне. Основной формат Photoshop, PSD, может быть экспортирован и импортирован во весь ряд этих программных продуктов. Photoshop CS поддерживает создание меню для DVD. Совместно с Adobe Encore DVD, Photoshop позволяет создавать меню или кнопки DVD. Photoshop CS3 в версии Extended поддерживает также работу с трёхмерными слоями.
Photoshop CS3 в версии Extended поддерживает также работу с трёхмерными слоями.
Главные элементы управления программы Adobe Photoshop сосредоточены в строке меню и панели инструментов. Особую группу составляют диалоговые окна – инструментальные палитры:
Форматы графических файлов: векторные и растровые
Чем отличаются векторные и растровые изображения друг от друга? Этот вопрос мы детально разберем в представленной статье. Из текста вы узнаете о специфике популярных графических форматов и после сможете сохранять обработанные картинки в наилучшем качестве на ПК.
Особенно важно разобраться с данным вопросом тем, кому не понаслышке известно, что скрывается под словосочетанием «редактор фотографий». Ведь именно при работе с такими программами пользователи чаще всего сталкиваются с различными форматами графических файлов для сохранения изображений.
Основные форматы графических файлов
Растровая графика
Растровая файлы — это графика, состоящая из сетки пикселей, которая образует картинку. Главным достоинством таких форматов является простота восприятия, недостатком — ухудшение качества даже при небольших изменениях, связанных с поворотами, масштабированием, наклонами и т.д. Рассмотрим самые распространенные форматы растровых графических файлов, которые активно используются на сегодняшний день.
Главным достоинством таких форматов является простота восприятия, недостатком — ухудшение качества даже при небольших изменениях, связанных с поворотами, масштабированием, наклонами и т.д. Рассмотрим самые распространенные форматы растровых графических файлов, которые активно используются на сегодняшний день.
- JPEG характерен небольшой объем и хорошее качество. Но оба названных параметра тесно переплетаются: чем выше степень сжатия, тем хуже качество и наоборот. Поэтому в этом формате не рекомендуется сохранять файлы, где важна точность: текст, чертежи и т.п., так как при любом изменении размера картинки пострадает её качество. Также файлы JPEG не могут быть анимированными и иметь «прозрачные» пиксели. Однако, всё это не мешает формату оставаться самым распространенными на просторах всемирной паутины.
- TIFF придется кстати, если необходимо сохранить изображение без потери качества в высоком разрешении и c большой глубиной цвета. Основной минус — размер конечных файлов, который обычно больше, чем объем аналогичного изображения, сохраненного в JPEG.
 Объект TIFF может состоять из нескольких слоев, объединяя в одном файле сразу серию изображений, поэтому он особенно распространен в полиграфиях.
Объект TIFF может состоять из нескольких слоев, объединяя в одном файле сразу серию изображений, поэтому он особенно распространен в полиграфиях. - GIF-изображения часто используют веб-мастера при изготовлении дизайна сайтов. Например, при создании кнопок, где нужно сделать изображения с закругленными краями и сохранить при этом «прозрачный» фон для того, чтобы картинка гармонично смотрелась в совокупности с остальными элементами страницы. Изображения данного формата получили распространением и в чатах, соцсетях, форумах, так как поддерживают анимацию.
- PNG — формат, который можно назвать своеобразной «смесью» GIF и JPEG. Как и JPEG не поддерживает анимацию. PNG — это исключительно статистические изображения, в то же время способные сжиматься без значимых потерь в качестве, что разительно отличает их от JPEG. Как и GIF поддерживает «прозрачность». Но есть и явное отличие от «прозрачности», свойственной GIF-изображениям: цвета постепенно меняются от непрозрачного к прозрачному, благодаря этому на краях отсутствует резкость, которая наблюдается у GIF.

Для того, чтобы в нужный момент использовать преимущества каждого из этих форматов обычно применяют специальные конвертеры фотографий.
Векторная графика
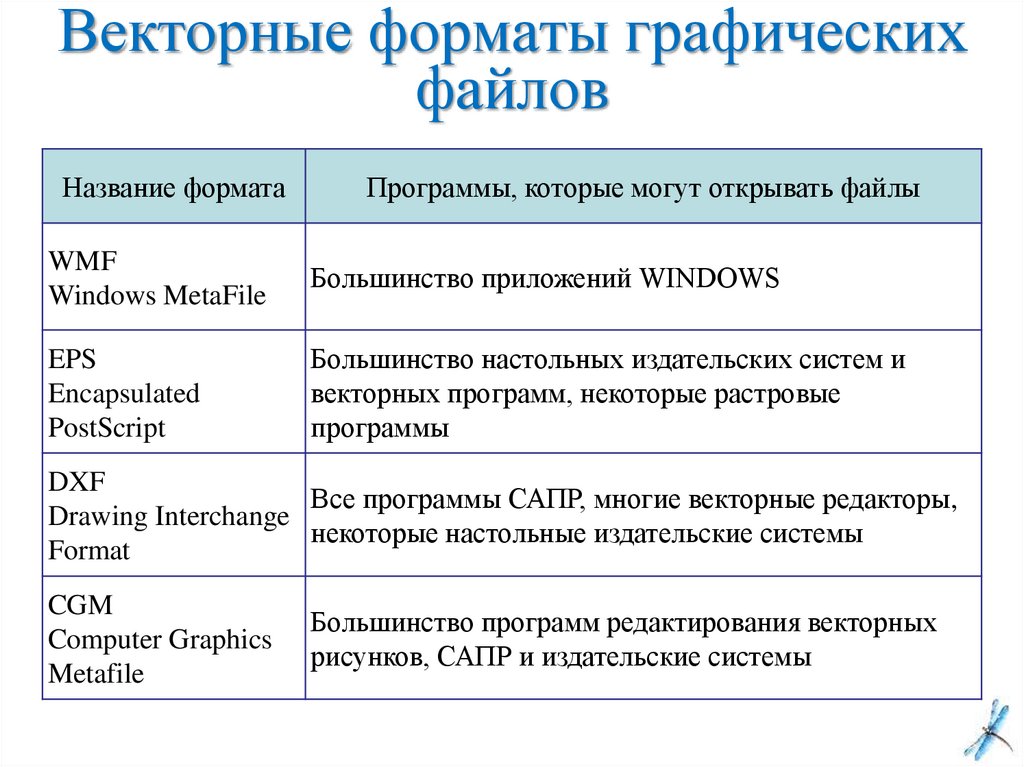
Векторные рисунки состоят из отдельных объектов — линий, эллипсов, многоугольников и т.д. У таких изображений легко менять размер — их качество при этом не пострадает, а объем конечных файлов невелик. Практически все векторные форматы изначально разрабатывались под конкретные программы, поэтому открыть и отредактировать их с помощью иного софта бывает проблематично, а порой и вовсе невозможно.
Самые распространенные векторные форматы графических файлов на сегодняшний день — PDF, AI, CDR, SWF и другие. Формат PDF, например, в основном используют для того, чтобы зафиксировать документ в определенном виде. А в CDR часто сохраняют логотипы различных организаций, а также рекламные макеты и визитки, планы, чертежи.
Отличие векторной графики от растровой
Как изменить формат фотографии?
Вам потребуется простой редактор «Домашняя Фотостудия» Загрузите желаемую графику в программу, отредактируйте её, а после щелкните по кнопке «Сохранить» и выберите тот формат, который удобен именно вам! Также вы можете изменить формат за пару секунд через главное меню программы «Файл» — «Быстрый экспорт», таким образом вы за считанные минуты сможете разрешить вопрос о том, как изменить формат фотографии.
Форматы графических файлов: какие форматы важны?
Изображения были импортным компонентом веб-сайтов с момента появления Интернета. Будь то фотография или графика, визуальные элементы используются для привлечения внимания посетителей. Во многих случаях изображения обеспечивают пользователям явную дополнительную ценность и улучшают веб-проект, дублируя текстовое содержимое. Они также предлагают дополнительную информацию (например, инфографику) или могут наводить на размышления. Хотя очевидно, почему используются изображения, существуют несоответствия в отношении того, какой формат файла изображения следует использовать. Обилие опций может затруднить для администраторов сайта поиск нужного формата, что еще более важно, когда речь идет о мобильных устройствах.
Содержание
- Какие существуют форматы графических файлов? Форматы изображений для пиксельной графики
- Формат EPS
- Формат SVG
- Обзор различных форматов графических файлов: таблица четырех наиболее важных веб-форматов
Хостинг с IONOS — быстрый, гибкий, безопасный
Откройте для себя быстрый и безопасный хостинг для любого проекта.
Мы позаботимся о вашем коде, независимо от того, работаете ли вы на бэкэнде,
интерфейсе или на переднем крае.
Масштабируемый
Безопасный
Устойчивый
Какие существуют форматы графических файлов?
Существует большое количество форматов файлов изображений для двухмерной компьютерной графики и фотографий, хотя предназначение обоих форматов различается. Традиционно используемые пиксель-арт и растровая графика, а также менее часто используемая векторная графика могут быть четко различимы друг от друга. Когда дело доходит до первого, общее изображение состоит из множества отдельных точек: пикселей. Чем меньше пикселей и чем их больше, тем выше разрешение/качество файла изображения и тем больше размер файла. Однако если такие файлы увеличить или уменьшить, это приведет к потере качества, поскольку пиксельные точки начнут больше походить на маленькие квадратные формы.
Эта помеха одновременно является самой большой отличительной чертой векторной графики, которую можно минимизировать или максимизировать любым способом, сохраняя при этом то же качество. Причина этого в том, что векторные изображения состоят не из отдельных пикселей, а из разных форм, которые представлены с помощью векторов. В случае масштабирования эти формы, имеющие точную спецификацию размера и длины, автоматически адаптируются к новым габаритным размерам. Чем сложнее содержание изображения, тем менее подходящими являются векторные форматы: фотографию, например, можно имитировать с помощью векторов, но бесчисленные грани, световые эффекты и детальное затенение действительно достигают полного эффекта только с пиксельной графикой. Вы можете получить более глубокое представление о различиях и сходствах обоих типов графики в нашем сравнительном руководстве.
Обзор Форматы файлов изображений для пиксельной графики
Растровая графика используется гораздо чаще, чем векторная графика, несмотря на то, что она уступает в масштабировании, в частности из-за того, что она может быть быстро сгенерирована и подходит практически для всех сценарии. Таким образом, графические элементы веб-сайта также могут быть сохранены в пиксельных форматах, таких как формат PNG или формат JPG, как и сложная графика. Однако наибольшей силой пиксельного дисплея, безусловно, является представление фотографий, что играет важную роль в современном веб-дизайне. Это означает, что любую фотографию можно легко отсканировать и оцифровать как пиксельную графику, а при необходимости отредактировать. В дополнение к уже упомянутым форматам графических файлов существует ряд других бесплатных и платных форматов, хотя широко используются лишь некоторые из них.
Таким образом, графические элементы веб-сайта также могут быть сохранены в пиксельных форматах, таких как формат PNG или формат JPG, как и сложная графика. Однако наибольшей силой пиксельного дисплея, безусловно, является представление фотографий, что играет важную роль в современном веб-дизайне. Это означает, что любую фотографию можно легко отсканировать и оцифровать как пиксельную графику, а при необходимости отредактировать. В дополнение к уже упомянутым форматам графических файлов существует ряд других бесплатных и платных форматов, хотя широко используются лишь некоторые из них.
Формат JPG
Формат, известный как JPG или JPEG, на самом деле является опубликованным стандартом 1992 года (ISO/IEC 10918-1), который описывает различные методы сжатия изображений. Поскольку сам стандарт не содержит каких-либо положений о том, как следует сохранять изображение, необходим дополнительный формат с форматом обмена файлами JPEG (JFIF), установленным в качестве кросс-браузерного стандарта. Альтернативы, которые редко используются, — это формат файла обмена неподвижными изображениями (SPIFF) и формат графических файлов JPEG Network Graphics (JNG).
Альтернативы, которые редко используются, — это формат файла обмена неподвижными изображениями (SPIFF) и формат графических файлов JPEG Network Graphics (JNG).
Сжатие формата JPG изменяет обычную структуру пиксельной графики, объединяя 8 x 8 пикселей в один блок и преобразовывая их в один слой. Например, преобразование цвета между цветовым пространством RGB, цветовой моделью YCbCr и фильтром нижних частот (где отфильтровываются высокие частоты для уменьшения размера файла). В зависимости от выбранного уровня сжатия этот процесс связан с определенной потерей качества, поскольку сохраняется не вся информация об изображении. Согласно статистике W3Tech, около трех четвертей всех веб-сайтов основаны на изображениях в формате JPG, что в основном связано с эффективностью сжатия.
Рекомендуемый сценарий применения: хранение и публикация фотографий.
Формат PNG
PNG (Portable Network Graphics), общепризнанный формат графических файлов, разработанный консорциумом World Wide Web Consortium (W3C), впервые появился в 1996 году.
Формат PNG поддерживает как прозрачность, так и полупрозрачность (благодаря встроенному альфа-каналу), что делает его пригодным для всех типов изображений, а также чересстрочную развертку, позволяющую ускоренно наращивать файл изображения во время загрузки процесс. Механизмы коррекции цвета и яркости гарантируют, что файлы изображений PNG будут выглядеть одинаково в разных системах. Чтобы сжать графику в формате PNG, вы можете использовать такие инструменты, как pngcrush. Из-за процесса сжатия без потерь файлы по-прежнему сравнительно велики, поэтому этот формат менее подходит для отображения фотографий, чем, например, JPG. Он также предлагает возможность уменьшения цветового пространства (от 1 до 32 бит на пиксель).
Рекомендуемый сценарий применения: хранение и публикация небольших изображений и графики (логотипы, значки, гистограммы и т. д.), графика с прозрачностью, фотографии без потерь.
Формат GIF
Интернет-портал CompuServe представил формат обмена графикой, сокращенно GIF, в 1987 году в качестве цветной альтернативы черно-белому формату X BitMap (XBM). В отличие от других решений, таких как PCX или MacPaint, файлам GIF требовалось значительно меньше места благодаря эффективному сжатию LZW (сжатие данных с помощью алгоритма Лемпеля-Зива-Уэлча), которое сделало формат очень популярным, когда Интернет только появился. Как формат для фотографий и графики JPG и PNG сейчас явно впереди, но начиная с версии GIF89a (1989), в этом формате удалось объединить несколько отдельных изображений в один файл, поэтому он до сих пор используется для создания небольших анимаций.
Вся информация о цвете хранится в формате GIF в виде таблицы цветовой палитры. Таблица может содержать до 256 цветов (8 бит), поэтому формат изображения не подходит для отображения фотографий. Информация также может быть определена как прозрачная, однако, в отличие от более современного PNG, частичная прозрачность невозможна, то есть пиксель может быть как видимым, так и невидимым.
Информация также может быть определена как прозрачная, однако, в отличие от более современного PNG, частичная прозрачность невозможна, то есть пиксель может быть как видимым, так и невидимым.
Рекомендуемый сценарий применения: создание анимации; клип-арт, логотипы, в основном вещи, где низкая глубина цвета не проблематична.
Формат TIFF
TIFF (Tagged Image File Format) — это формат графических файлов, который особенно используется для передачи данных печати и изображений с высоким разрешением. Он был разработан еще в 1986 году Microsoft в сотрудничестве с Aldus (сейчас принадлежит Adobe) и специально оптимизирован для встраивания цветоделения и цветовых профилей (ICC-профили) отсканированных изображений. Кроме того, TIFF поддерживает цветовую модель CMYK и допускает глубину цвета до 16 бит для каждого цветового канала (общая глубина цвета составляет 48 бит). С 1992, этот формат может быть сжат без потерь с использованием компрессии LZW, которая также используется в формате GIF.
Благодаря этим функциям формат TIFF стал стандартом для изображений, где качество играет более важную роль, чем размер файла. Вот как издатели и печатные СМИ работают с форматом изображения. Архивирование монохромной графики, например. технические чертежи, считается одним из самых универсальных приложений. Был установлен GeoTIFF с дополнительными тегами для сохранения и представления растровой геоинформации (карты, аэрофотоснимки и т.д.)
Рекомендуемый сценарий применения: передача высококачественных изображений с высоким разрешением для печати.
Формат PSD
При сохранении графических проектов, созданных с помощью самой известной программы Photoshop, производитель Adobe предлагает собственный формат PSD (Photoshop Document). Он характеризуется тем, что сохраняет всю информацию о слоях, каналах или векторах, что делает возможным последующее редактирование. Например, слои можно добавлять, дублировать, масштабировать, перемещать, удалять и настраивать. В одном файле PSD несколько слоев, а также соответствующие данные изображения могут храниться без потерь.
По умолчанию изображения в формате PSD можно открывать только с помощью Adobe Photoshop без ограничений, хотя обмен файлами между приложениями в разных операционных системах (таких как Windows или macOS) работает без проблем. Таким образом, формат графического файла в некотором смысле может быть описан как общесистемный. PSD в первую очередь действует как формат хранения во время процедуры обработки. Однако для вывода в Интернет файл следует преобразовать в формат PNG или, альтернативно, в JPG перед загрузкой на сервер, поскольку сохранение данных изображения и всех слоев без потерь обеспечивает эффективное постредактирование, но также приносит большой объем данных вместе с ним. Чтобы преобразовать графику PSD, вы можете использовать простой веб-инструмент, такой как Zamzar.
Рекомендуемый сценарий применения: кэширование и редактирование часто используемой графики, шаблонов оформления.
Формат BMP
BMP (Windows Bitmap) был разработан для операционных систем Microsoft и IBM и впервые выпущен в 1990 году вместе с Windows 3.0 в качестве формата памяти для пиксельной графики с глубиной цвета до 24 бит на пиксель. Формат несжатого изображения присваивает каждому пикселю ровно одно значение цвета, поэтому файлы BMP по умолчанию имеют очень большой размер. По этой причине формат не подходит для использования в Интернете.
Рекомендуемый сценарий применения: сохранение фотографий/графики для автономного использования.
Векторные форматы изображений: все еще нишевое решение для Интернета
Векторная графика очень удобна для использования в Интернете, поскольку часто требует гораздо меньше места, чем сопоставимая пиксельная графика. Соответствующие форматы описывают не то, какие компоненты цвета имеет пиксель в соответствующем изображении, а скорее объекты, из которых состоит изображение – круглые и наклонные поверхности, текст, прямые и изогнутые линии и т. д., а также их положение, размеры, цвета. , и другие свойства. В сочетании с вышеупомянутым аспектом масштабирования без потерь реализация отзывчивых и безбарьерных веб-элементов становится детской игрой. Кроме того, вы можете вносить изменения в файлы в векторной графике в любое время и без каких-либо проблем, но сложность возрастает непропорционально с увеличением сложности файла изображения. Еще одним преимуществом перед пиксельной графикой является возможность создания анимации с помощью JavaScript.
д., а также их положение, размеры, цвета. , и другие свойства. В сочетании с вышеупомянутым аспектом масштабирования без потерь реализация отзывчивых и безбарьерных веб-элементов становится детской игрой. Кроме того, вы можете вносить изменения в файлы в векторной графике в любое время и без каких-либо проблем, но сложность возрастает непропорционально с увеличением сложности файла изображения. Еще одним преимуществом перед пиксельной графикой является возможность создания анимации с помощью JavaScript.
Формат EPS
В сотрудничестве с производителями программного обеспечения, Aldus и Altsys, Adobe разработала и опубликовала формат файла векторной графики EPS (Encapsulated PostScript) в 1987 году. Название формата связано с тем, что соответствующие файлы хранятся в язык описания страниц PostScript, позволяющий распечатывать сложные страницы на лазерных принтерах и фотонаборных устройствах. С этой целью PostScript описывает элементы печатной страницы, такие как линии, окружности, изображения и т. д., и предоставляет информацию о том, где они расположены. EPS дополняет эту информацию об изображении точными сведениями о размере вывода, так называемой ограничивающей рамкой. Файлы EPS могут содержать изображение для предварительного просмотра в низком разрешении, которое может служить заполнителем. Формат графических файлов Adobe впоследствии описывает отдельные объекты независимо от устройства вывода, что позволяет осуществлять обмен между различными носителями вывода.
д., и предоставляет информацию о том, где они расположены. EPS дополняет эту информацию об изображении точными сведениями о размере вывода, так называемой ограничивающей рамкой. Файлы EPS могут содержать изображение для предварительного просмотра в низком разрешении, которое может служить заполнителем. Формат графических файлов Adobe впоследствии описывает отдельные объекты независимо от устройства вывода, что позволяет осуществлять обмен между различными носителями вывода.
EPS использовался главным образом в секторе печати, но теперь он также был заменен хорошо известным форматом-преемником PDF (Portable Document Format), который также подходит для отправки электронной почты из-за гораздо меньшего размера файла. Однако ни старомодный EPS, ни современный PDF не подходят в качестве форматов изображений для веб-проектов. Они гораздо лучше подходят для обмена или представления текстовых документов.
Рекомендуемый сценарий применения: описание сложных страниц печати (формат устарел).
Формат SVG
В то время как многие другие форматы векторной графики, такие как формат AI (Adobe Illustrator Artwork), также не подходят для использования в Интернете, SVG (Scalable Vector Graphics), рекомендованный W3C, впечатляюще предлагает вышеупомянутые преимущества векторной графики. файлы изображений. Указание описания двумерной векторной графики (основанной на языке XML) стало впечатляющей альтернативой традиционной растровой графике, особенно в отношении мобильных и адаптивных веб-сайтов, с момента всесторонней поддержки HTML5 в популярных браузерах. В дополнение к масштабируемости без потерь и очень небольшому объему данных файлы SVG предлагают различные другие преимущества, такие как следующие:
- Всеми атрибутами презентации, такими как цвета, шрифты и т. д., можно управлять с помощью CSS.
- Сценарии могут получать доступ к содержимому через DOM (объектная модель документа).
- SVG-графика является машиночитаемой.
- Соответствующий код настраивается как отдельный файл или непосредственно в документе HTML.

- Можно анимировать различными способами (SMIL, JavaScript, CSS).
Формат SVG — отличный выбор, особенно для графики, содержащей символы (например, логотипы) или реагирующей на действия посетителей веб-сайта (динамические диаграммы). Современный формат векторного изображения также практически предназначен для технической графики. Однако просмотр вышеупомянутой статистики W3Techs показывает, что SVG еще не используется в большинстве веб-проектов (в отличие от растровой графики). В следующем руководстве вы найдете подробную информацию, а также рекомендации по его интеграции.
Рекомендуемый сценарий применения: техническая или интерактивная графика (логотипы, кнопки, иконки и т.п.).
Обзор различных графических форматов файлов: Таблица четырех наиболее важных веб -форматов
- Веб -дизайн
- Изображения. изображения: обязательно
- Веб-дизайн
Объем компьютерной памяти увеличивается с каждым годом. Но хотя у нас есть доступ к большему количеству гигабайт и терабайт, лучше свести размер файлов к минимуму, особенно если вы управляете веб-сайтом. Это связано с тем, что сжатые данные приводят к более быстрой загрузке, довольным посетителям и хорошему рейтингу Google. В частности, изображения, предназначенные для Интернета, должны быть сжаты. Мы собрали некоторые из…
Сжатие изображений: обязательноHEIF: все, что вам нужно знать о высокоэффективном формате файлов изображений Apple заменила JPEG в качестве стандартного формата изображения в iOS 11 и macOS High Sierra. Преемник HEIF (высокоэффективный формат файла изображения) позволяет пользователям сохранять фотографии в более компактном и более качественном формате. Поскольку другие платформы, такие как Windows или Linux, еще не поддерживают новый формат, возможности стандарта MPEG по-прежнему ограничены.
HEIF: все, что вам нужно знать о высокоэффективном формате файлов изображений
APNG (Animated Portable Network Graphics): основы и руководство
- Веб-дизайн
GIF-файлы чрезвычайно популярны для оживления ваших собственных сообщений и новостей в социальных сетях. Кажется, сложно представить онлайн-мир без выразительных анимаций в одноименном формате — но APNG (Animated Portable Network Graphics) — это альтернатива, которая в чем-то даже отличается от GIF. Что именно стоит за этим анимированным PNG? Как вы можете создавать анимации в этом формате?
APNG (анимированная переносимая сетевая графика): основы и руководствоФорматы видео: объяснение и сравнение распространенных форматов видеофайлов В Интернете используются многие типы форматов видеофайлов, каждый из которых имеет свои плюсы и минусы. Это хорошо, потому что у разных пользователей разные требования. Мы рассмотрим, какие платформы принимают какие форматы видео, и сравним преимущества и недостатки каждого из них.
Форматы видео: описание и сравнение распространенных форматов видеофайлов Таким образом, вы сможете выбрать лучший формат видео для своего проекта и узнать, как сэкономить трафик…
Таким образом, вы сможете выбрать лучший формат видео для своего проекта и узнать, как сэкономить трафик…JPG и PNG – чем они отличаются и когда использовать каждый из форматов файлов изображений JPG против PNG: В этой статье мы сравним преимущества и недостатки двух самых популярных форматов файлов изображений. Какой формат вы должны использовать для своего приложения и в чем разница между JPG и PNG? Как различные коэффициенты сжатия влияют на качество изображения и размер файла? Какой формат лучше всего подходит для сохранения определенных свойств вашего изображения?
JPG и PNG – чем они отличаются и когда использовать каждый формат файла изображенияreasoft | Распространенные форматы графических файлов
главная / Статьи и учебные пособия /
Форматы графических файлов — какой формат использовать?
Общие вопросы: «Как уменьшить размер графических файлов?» и «Как сделать графику великолепной?» Следующие попытки объясняют, почему удивительно маленькие файлы JPG НЕ являются лучшим выбором в качестве основной копии вашего изображения и почему файлы JPG отлично подходят для веб-страниц и электронной почты.
 Для штриховых рисунков и графических файлов (в отличие от фотографических изображений) файлы GIF исторически были лучшими как для наименьшего размера, так и для наилучшего качества.
Вкратце, тремя наиболее распространенными форматами графических файлов, наиболее важными для общих целей на сегодняшний день, являются TIF, JPG и GIF. Я также предлагаю рассмотреть BMP и новый формат PNG.
Для штриховых рисунков и графических файлов (в отличие от фотографических изображений) файлы GIF исторически были лучшими как для наименьшего размера, так и для наилучшего качества.
Вкратце, тремя наиболее распространенными форматами графических файлов, наиболее важными для общих целей на сегодняшний день, являются TIF, JPG и GIF. Я также предлагаю рассмотреть BMP и новый формат PNG.Выбор формата файла для веб-графики.
В настоящее время двумя основными форматами файлов, используемыми для веб-графики, являются JPEG и GIF. Выбор формата файла для веб-изображения зависит от характеристик изображения, которое вы сохраняете или конвертируете. Ниже приведены некоторые рекомендации по выбору между JPEG и GIF при создании изображений для Интернета.
JPEG
Вообще говоря, JPEG превосходит GIF для хранения полноцветных или полутоновых изображений «реалистичных» сцен или изображений с непрерывным изменением цвета.
 Например, используйте JPEG для отсканированных фотографий и натуралистичных иллюстраций с яркими, затененными областями и тенями. Чем сложнее и тонко обработано изображение, тем больше вероятность, что изображение следует преобразовать в JPEG. Формат файла JPEG поддерживает миллионы цветов.
Например, используйте JPEG для отсканированных фотографий и натуралистичных иллюстраций с яркими, затененными областями и тенями. Чем сложнее и тонко обработано изображение, тем больше вероятность, что изображение следует преобразовать в JPEG. Формат файла JPEG поддерживает миллионы цветов.Не используйте JPEG для иллюстраций, мультфильмов, надписей или любых изображений с очень резкими краями (например, ряд черных пикселей рядом с рядом белых пикселей). Острые края изображений имеют тенденцию к размытию в формате JPEG, если только вы не используете небольшое сжатие при преобразовании изображения. Такие изображения лучше сохранять в формате GIF. На рисунке А показан пример того, как такое изображение выглядит как файл JPEG и как файл GIF. Обратите внимание, что файл GIF более четкий, чем файл JPEG.
GIF
Используйте формат файла GIF для изображений с несколькими различными цветами, таких как иллюстрации, мультфильмы и изображения с цветными блоками, такими как значки, кнопки и горизонтальные линейки.

GIF, как и JPEG, является форматом файлов с потерями. Он уменьшает размер файла изображения, удаляя биты информации о цвете в процессе преобразования. Формат GIF поддерживает 256 цветов или меньше. При создании изображений для Интернета помните, что мониторы Macintosh и Windows используют только 216 цветов. Эти цвета, называемые «веб-палитрой», следует использовать при создании GIF-файлов для Интернета, поскольку цвета, не входящие в эту палитру, по-разному отображаются на мониторах Macintosh и Windows.
Выбор формата файла для мастер-копии.
Фотоизображения Графика, логотипы, штриховые рисунки и снимки экрана
Свойства мастер-копии Непрерывные тона, 24-битный цвет или 8-битный серый, без текста, несколько линий и краев Сплошные цвета, до 256 цветов, с текстом или линиями и четкими краями Лучшее качество для мастер-копии TIF или PNG или BMP PNG или GIF или TIF Мастер-копия наименьшего размера файла (*) JPG, 75% на 80% Качество хорошее.  Графические форматы файлов: Форматы графических файлов. Растровые форматы TIFF, JPEG, CALS, BMP, PNG, PCX Векторные форматы HP-GL, DWG, DXFПролистать наверх
Графические форматы файлов: Форматы графических файлов. Растровые форматы TIFF, JPEG, CALS, BMP, PNG, PCX Векторные форматы HP-GL, DWG, DXFПролистать наверх

 Объект TIFF может состоять из нескольких слоев, объединяя в одном файле сразу серию изображений, поэтому он особенно распространен в полиграфиях.
Объект TIFF может состоять из нескольких слоев, объединяя в одном файле сразу серию изображений, поэтому он особенно распространен в полиграфиях.


 Таким образом, вы сможете выбрать лучший формат видео для своего проекта и узнать, как сэкономить трафик…
Таким образом, вы сможете выбрать лучший формат видео для своего проекта и узнать, как сэкономить трафик… Для штриховых рисунков и графических файлов (в отличие от фотографических изображений) файлы GIF исторически были лучшими как для наименьшего размера, так и для наилучшего качества.
Вкратце, тремя наиболее распространенными форматами графических файлов, наиболее важными для общих целей на сегодняшний день, являются TIF, JPG и GIF. Я также предлагаю рассмотреть BMP и новый формат PNG.
Для штриховых рисунков и графических файлов (в отличие от фотографических изображений) файлы GIF исторически были лучшими как для наименьшего размера, так и для наилучшего качества.
Вкратце, тремя наиболее распространенными форматами графических файлов, наиболее важными для общих целей на сегодняшний день, являются TIF, JPG и GIF. Я также предлагаю рассмотреть BMP и новый формат PNG. Например, используйте JPEG для отсканированных фотографий и натуралистичных иллюстраций с яркими, затененными областями и тенями. Чем сложнее и тонко обработано изображение, тем больше вероятность, что изображение следует преобразовать в JPEG. Формат файла JPEG поддерживает миллионы цветов.
Например, используйте JPEG для отсканированных фотографий и натуралистичных иллюстраций с яркими, затененными областями и тенями. Чем сложнее и тонко обработано изображение, тем больше вероятность, что изображение следует преобразовать в JPEG. Формат файла JPEG поддерживает миллионы цветов.
