Сжать изображение — Уменьшить размер графического файла онлайн
Уменьшайте графические файлы с помощью онлайн-компрессора. Сжимайте графические файлы онлайн без установки программ.
Перетащите файлы сюда
Сжать изображения в: JPGPNG
Максимальное качество
Без видимых отличий
Самый маленький файл
Крохотный файл
Максимальное сжатие
Максимальное качество
Без видимых отличий
Сжатие без потерь
Качество:
Выберите подходящее качество изображения. Чем выше качество, тем больше весит файл. И наоборот, чем ниже качество, тем меньше размер файла.
Максимальное сжатиеНаилучшее качество
0%
20%
40%
60%
80%
100%

Публикация рекламы
Оставайтесь на связи:
Как сжать изображение?
- Выберите формат файла из выпадающего списка.
- Выберите значение сжатия из выпадающего списка. Оно определяет качество изображения.
- Чтобы сжать ещё больше, можно уменьшить качество изображения (по желанию).
Оцените инструмент 3. 7 / 5
7 / 5
Чтобы оставить отзыв, преобразуйте и скачайте хотя бы один файл
Отзыв отправлен
Спасибо за оценку
Графический файл — Задачи — Eolymp
Как известно, любое двумерное растровое графическое изображение состоит из маленьких элементов, как правило квадратных, называемых пикселями. Каждый пиксель может иметь некоторый цвет, кодируемый определенным числом.
Пусть имеется изображение шириной W и высотой H пикселей. Пронумеруем снизу вверх ряды пикселей числами от 1 до W, а в каждом ряду пиксели слева направо числами от 1 до H. Тогда будем говорить, что пиксель с координатами (x, y) — это x-овый по счету пиксель в ряду y.
При сохранении изображения в файл, требуется записать информацию о цвете каждого пикселя. Но в каком порядке это следует сделать? Наиболее естественным будет сохранить сначала цвета всех пикселей первого ряда слева направо, затем второго ряда, третьего и т.д. Таким образом, первым числом в файле будет цвет пикселя с координатами (1, 1), последним — пикселя с координатами (W, H).
При работе с большими изображениями может понадобиться вывод на экран не полного изображения, а лишь его части. Поэтому очень важно уметь находить с какого места в файле нужно считывать информацию о том или ином пикселе.
Напишите программу, которая сумеет по заданным координатам пикселя находить номер числа в файле, определяющего его цвет, и наоборот — по позиции элемента в файле координаты пикселя, которому он соответствует.
Входные данные
В первой строке записаны два целых числа  Во второй строке записывается одно число d, определяющее направление преобразования (1 — по координатам позицию, 2 — по позиции координаты). В третьей строке при d=1 записываются два целых числа x и y (1 ≤ x ≤ W, 1 ≤ y ≤ H), определяющих координаты интересующего нас пикселя, а при d=2 — одно число n, определяющее позицию в файле, по которой хранится цвет интересующего нас пикселя (1 ≤ n ≤ WH
Во второй строке записывается одно число d, определяющее направление преобразования (1 — по координатам позицию, 2 — по позиции координаты). В третьей строке при d=1 записываются два целых числа x и y (1 ≤ x ≤ W, 1 ≤ y ≤ H), определяющих координаты интересующего нас пикселя, а при d=2 — одно число n, определяющее позицию в файле, по которой хранится цвет интересующего нас пикселя (1 ≤ n ≤ WH
Выходные данные
При d=1 выведите одно целое число n — позицию в файле, по которой хранится цвет пикселя, при d=2 — два числа x и y, определяющие координаты соответствующего пикселя.
Лимит времени 1 секунда
Лимит использования памяти 64 MiB
Входные данные #1
5 6 1 3 4
Выходные данные #1
18
Автор Кравец Г.П.
Источник Донецкая областная олимпиада среди школьников 2011
Взлом хеш-функции
Переход рек 2. Мосты возвращаются
WC130/WC130: Форматы графических файлов
Рики Телг и Эшли Маклеод-Морин
Эта публикация о форматах графических файлов является четвертой из пяти частей серии, посвященной дизайну документов. Эта серия также охватывает процесс разработки документов, принципы оформления документов, элементы оформления документов, а также дизайн брошюр и информационных бюллетеней.
Введение
При разработке документов вы также должны знать о различных типах изображений, которые вы можете получить. Эта публикация, созданная для всех, кто интересуется созданием эффективных документов, содержит обзор растровой и векторной графики.
Эта публикация, созданная для всех, кто интересуется созданием эффективных документов, содержит обзор растровой и векторной графики.
Растровая графика
Растровая графика — это изображения, состоящие из пикселей (элементов изображения), в первую очередь как фотографии. Растровая графика ограничена по размеру и форме и связана с разрешением изображения , мерой того, насколько близко друг к другу расположены пиксели в изображении. Разрешение обычно измеряется как пикселей на дюйм9.0020 ( ppi ).
Поскольку растровая графика привязана к разрешению, она ограничивает возможности модификации. Изменение размера, также известное как масштабирование , представляет собой особую проблему. Если вы растягиваете маленькую растровую графику, чтобы сделать ее больше, каждый исходный пиксель фактически расширяется, что приводит к искаженному, зубчатому виду, известному как пикселей . Растровая графика, предназначенная для печати, должна иметь более высокое разрешение, обычно около 300 пикселей на дюйм. Растровая графика для просмотра на экране (например, планшеты, компьютерные мониторы / ноутбуки и смартфоны) и не предназначенная для печати часто имеет относительно низкое разрешение по сравнению с ним, в среднем от 72 до 100 пикселей на дюйм. Из-за более высокого разрешения, необходимого для печатных версий растровой графики, размеры файлов обычно бывают большими. Растровая графика обычно представлена в одном из следующих форматов графических файлов: TIFF, JPEG или GIF.
Растровая графика, предназначенная для печати, должна иметь более высокое разрешение, обычно около 300 пикселей на дюйм. Растровая графика для просмотра на экране (например, планшеты, компьютерные мониторы / ноутбуки и смартфоны) и не предназначенная для печати часто имеет относительно низкое разрешение по сравнению с ним, в среднем от 72 до 100 пикселей на дюйм. Из-за более высокого разрешения, необходимого для печатных версий растровой графики, размеры файлов обычно бывают большими. Растровая графика обычно представлена в одном из следующих форматов графических файлов: TIFF, JPEG или GIF.
.tiff/.tif
TIFF означает формат файла изображения с тегами. Формат файла, который может быть прочитан большинством графических программ, TIFF обычно используется в издательских программах и программах для работы с документами. TIFF — это большой файл, и поскольку он менее сжат, чем другие форматы файлов, такие как JPEG, TIFF обеспечивает изображение с высоким разрешением.
.jpg/.jpeg
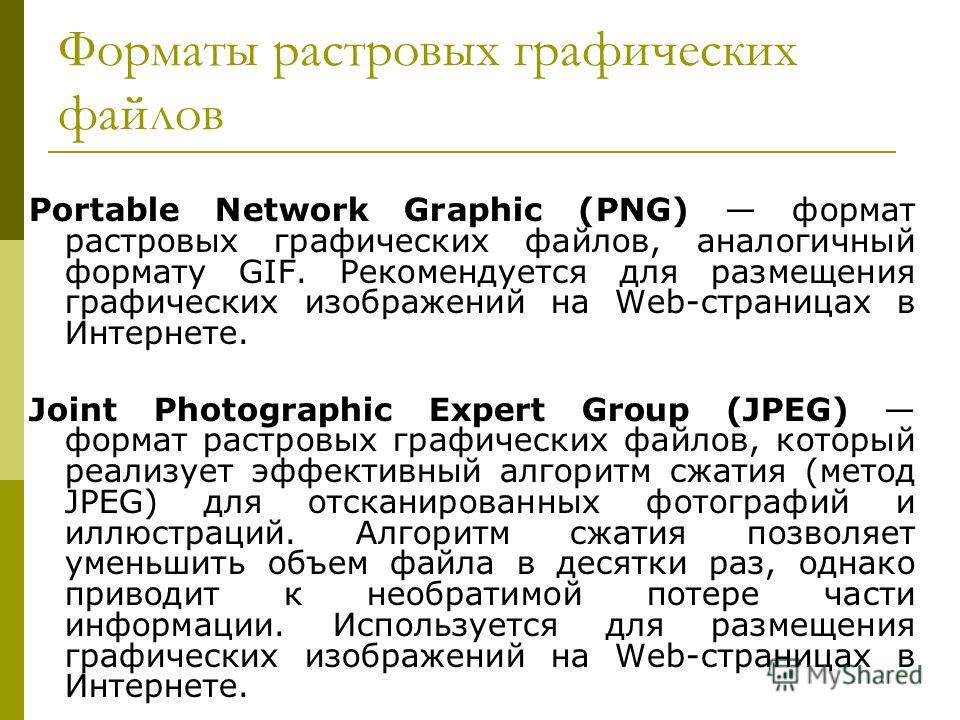
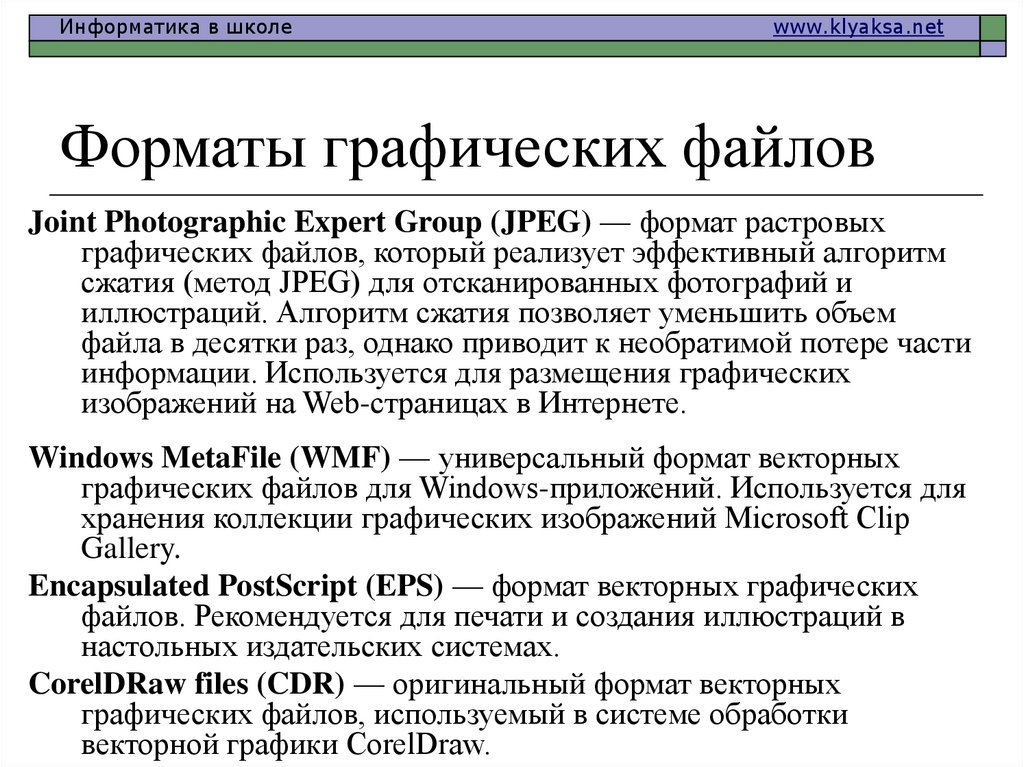
Термин JPEG был создан Объединенной группой экспертов по фотографии для описания метода, используемого для уменьшения размера файла цифрового изображения в той или иной степени с минимальной потерей компонентов. Изображение JPEG представляет собой сжатый файл, что означает, что часть информации отбрасывается. Многие цифровые камеры снимают фотографии в формате JPEG. Действительно, сегодня JPEG является наиболее распространенным форматом файлов для фотографических изображений, особенно тех, которые отображаются на веб-страницах.
.gif
GIF означает Формат обмена графикой. Файлы GIF имеют очень маленький размер, поскольку могут использовать максимум 256 цветов. GIF-файлы используются для создания штриховых рисунков (логотипов, диаграмм и т. д.) для Интернета. GIF-файлы не подходят для печати документов, потому что их разрешение очень низкое. GIF также могут быть короткими анимированными клипами.
Для публикации печатных документов фотографии должны быть сохранены в формате TIFF. Для фотографий, которые будут размещены в Интернете или на телевидении, используйте JPEG.
Для фотографий, которые будут размещены в Интернете или на телевидении, используйте JPEG.
Два других формата графических файлов — PNG и RAW. Они не так распространены, как файлы TIFF, JPG и GIF. PNG означает переносимую сетевую графику. PNG — это сжатый формат, разработанный как альтернатива GIF. Его можно использовать для штрихового рисунка и фотографий; следовательно, он более универсален. Однако PNG не прижился у графических дизайнеров и, как правило, не используется широко. RAW предназначен для захвата изображений с цифровых камер. Файлы большие, качество фотографий высокое. Изображения, снятые в формате RAW, обычно повторно сохраняются в виде файлов TIFF или JPG в процессе разработки документа.
Векторная графика
Векторная графика — это изображения, состоящие из математически заданных форм, созданных с помощью программ иллюстрирования, таких как CorelDraw® или Adobe® Illustrator®. Обычно векторная графика состоит из рисунков, таких как линии, кривые и геометрические фигуры. Растровая графика описывает каждый пиксель изображения, тогда как векторная графика использует математические алгоритмы для описания линий, форм, узоров и цветов объектов рисования.
Растровая графика описывает каждый пиксель изображения, тогда как векторная графика использует математические алгоритмы для описания линий, форм, узоров и цветов объектов рисования.
Как показано на рис. 2, векторную графику можно изменять (масштабировать), чтобы она не выглядела пикселизированной. Векторная графика лучше всего подходит для рисования изображений с четкими краями и одинаковыми цветовыми областями, таких как штриховые рисунки, диаграммы, карты и статистические графики. Формат файла, наиболее часто ассоциируемый с векторной графикой, — EPS , что означает Encapsulated PostScript. Разрешение не является проблемой для файла EPS, если только не были добавлены растровые эффекты.
Формат файла, наиболее часто ассоциируемый с векторной графикой, — EPS , что означает Encapsulated PostScript. Разрешение не является проблемой для файла EPS, если только не были добавлены растровые эффекты.
Дополнительная информация
Диггс-Браун, Б., и Глоу, Дж. (2004). Руководство по PR: Форматы для практики связей с общественностью . Белмонт, Калифорния: Уодсворт.
Kimball, M. A., & Hawkins, A. R. (2008) Дизайн документа: руководство для технических коммуникаторов . Бостон, Массачусетс: Бедфорд/Ст. Мартина.
Марш К., Гут Д. В. и Шорт Б. П. (2005) Стратегическое письмо: мультимедийное письмо для связей с общественностью, рекламы, продаж и маркетинга . Бостон, Массачусетс: Pearson Education.
Телг Р. и Ирани Т. А. (2012 г.). Сельскохозяйственные коммуникации в действии: практический подход . Клифтон-Парк, Нью-Йорк: Дельмар.
Определения формата файла изображения для печати.
 Когда использовать файлы EPS, PSD, AI, TIF.
Когда использовать файлы EPS, PSD, AI, TIF.В типичном проекте графического дизайна используются два определения формата файла основного изображения. Растровые (или растровые) изображения и векторные изображения. Растровые изображения обычно представляют собой фотографии или изображения, состоящие из пикселей. Эти изображения зависят от разрешения, а это означает, что их физический размер напрямую связан с их разрешением (количеством точек (пикселей) на квадратный дюйм или DPI, которые они содержат). Векторная графика создается с использованием кривых Безье… см. упрощенную версию определений Adobe ниже.
Определения форматов файлов изображений
Растровая (битовая) графика (формат файла TIFF или TIF, тип файла EPS, файлы Photoshop PSD)
Программное обеспечение для рисования и редактирования изображений, такое как Adobe Photoshop, создает растровые изображения (не путать с цветовым режимом Photoshop Bitmap), также называемым растровыми изображениями.
Растровые изображения являются наиболее распространенным электронным носителем для изображений с непрерывными тонами, таких как фотографии или изображения, созданные в программах рисования, поскольку они могут отображать тонкие градации оттенков и цветов. Растровые изображения зависят от разрешения. Это означает, что они представляют собой фиксированное количество пикселей. В результате они могут выглядеть зубчатыми и терять детали, если они масштабируются на экране или печатаются с более высоким разрешением, чем они были созданы.
Определения форматов файлов изображений
Векторная графика (тип файла EPS, Adobe Illustrator AI, файлы)
Программы рисования, такие как Adobe Illustrator, создают векторную графику, состоящую из линий и кривых, определяемых математическими объектами, называемыми векторами. Векторы описывают графику в соответствии с их геометрическими характеристиками. Например, ветряная мельница, нарисованная в виде векторной графики, состоит из математического определения фигур, нарисованных с определенной высотой и шириной, установленных в определенном месте и залитых определенным цветом. Вы можете перемещать, изменять размер или цвет ветряной мельницы без потери качества графики.
Векторная графика не зависит от разрешения, то есть ее можно масштабировать до любого размера и печатать на любом устройстве вывода с любым разрешением без потери детализации и четкости. В результате векторная графика — лучший выбор для шрифта (особенно мелкого шрифта) и полужирной графики, которая должна сохранять четкие линии при масштабировании до различных размеров — например, логотипы.
Определения форматов файлов изображений
Тип файла EPS и AI: инкапсулированный файл PostScript / файл Adobe Illustrator
Формат языкового файла EPS может содержать как векторную, так и растровую графику. Если изображение было создано с использованием контуров в такой программе, как Adobe Illustrator или Macromedia Freehand, оно является векторным изображением, не зависящим от разрешения, и его можно масштабировать до любого размера без потери качества. По возможности лучше предоставлять графику в виде векторных изображений. Однако, если изображение было создано с помощью программы рисования, такой как Adobe Photoshop, или если это отсканированная фотография, это растровое изображение, и его разрешение зависит от разрешения. При этом изображение должно быть предоставлено в высоком разрешении — не менее 300 DPI (точек на квадратный дюйм), реального размера. Это означает, что исходный файл с самого начала должен иметь разрешение не менее 300 DPI. Увеличение файла с более низким разрешением приведет к потере качества.
Определения формата файла изображения
Формат файла TIFF или TIF: файл формата Tagged-Image File Format
TIFF — это формат растрового изображения. Если изображение было создано с помощью программы рисования, такой как Adobe Photoshop, или если это отсканированная фотография, это растровое изображение, и его разрешение зависит от разрешения. При этом изображение должно быть предоставлено в высоком разрешении — не менее 300 DPI (точек на квадратный дюйм), реального размера. Это означает, что исходный файл с самого начала должен иметь разрешение не менее 300 DPI. Увеличение файла с более низким разрешением приведет к потере качества.
Определения форматов файлов изображений
PSD: документ Adobe Photoshop
Если изображение было создано с помощью программы рисования, такой как Adobe Photoshop, или если это отсканированная фотография, оно является растровым изображением и зависит от разрешения . При этом изображение должно быть предоставлено в высоком разрешении — не менее 300 DPI (точек на квадратный дюйм), реального размера. Это означает, что исходный файл с самого начала должен иметь разрешение не менее 300 DPI. Увеличение файла с более низким разрешением приведет к потере качества. Все растровые изображения должны быть предоставлены в цветовых форматах «оттенки серого» или «CMYK» (голубой пурпурно-желтый ключевой контур).
При этом изображение должно быть предоставлено в высоком разрешении — не менее 300 DPI (точек на квадратный дюйм), реального размера. Это означает, что исходный файл с самого начала должен иметь разрешение не менее 300 DPI. Увеличение файла с более низким разрешением приведет к потере качества. Все растровые изображения должны быть предоставлены в цветовых форматах «оттенки серого» или «CMYK» (голубой пурпурно-желтый ключевой контур).
Определения форматов файлов изображений
JPEG: Объединенная группа экспертов по фотографии
Пожалуйста, не просите меня объяснить механизм работы сжатия! Проверьте эту ссылку для получения более подробной информации.
Как это относится ко мне?
Вкратце, если изображения, которые вы размещаете, содержат фотографию или изображение, состоящее из пикселей, это растровое изображение. Если вам нужно создать логотип с областями сплошного цвета или графикой, состоящей из текста, используйте векторную графику.
