Как рисовать в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 15.12.2017
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть». Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура». По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть».
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть
Кисть с листьями
Кисть-распылитель
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой». После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование».
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
Рекомендуем изучить комбинации горячих клавиш, чтобы изменять параметры в процессе рисования:
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть:
- переключение на первую кисть: <
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
ретушь, цветокоррекция, кадрирование / Фотообработка в Photoshop / Уроки фотографии
Цели и задачи любой обработки фотографий — показать зрителю место или сюжет такими, какими их увидел фотограф. Ну а способы достижения нужного результата могут быть совершенно разными.
Ну а способы достижения нужного результата могут быть совершенно разными.
В этой статье мы рассмотрим процесс обработки пейзажного снимка с использованием программы Adobe Photoshop. Мы выполним операцию по «пересадке» неба, поправим контраст и цвета с помощью корректирующих слоёв и расставим цветовые акценты.
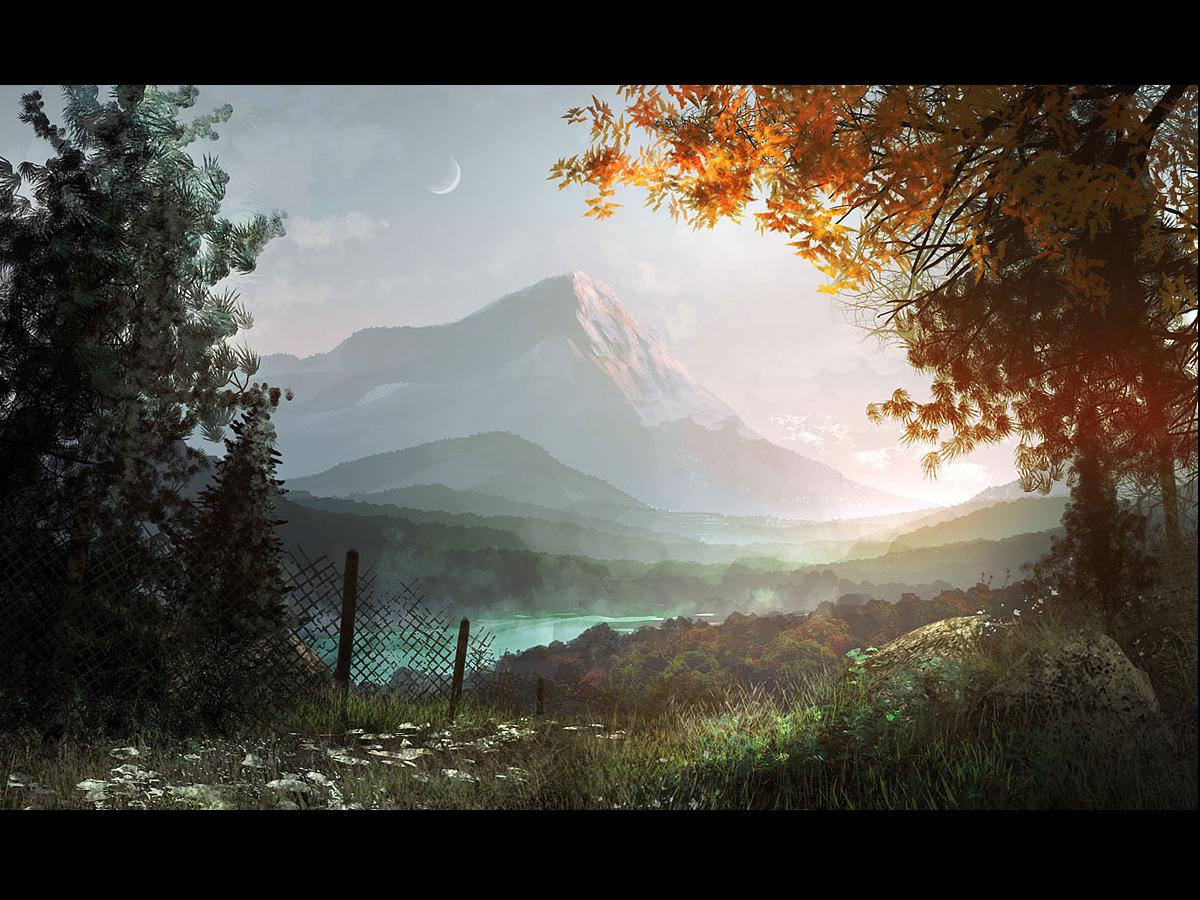
В качестве исходных данных у нас будет снимок тропического пейзажа, но с довольно простым, не фактурным небом. Поэтому нам понадобится второй исходник — небо с нужной конфигурацией облаков.
При выполнении подобной замены надо очень внимательно следить за направлением света и положением солнца, чтобы освещение на снимке получилось естественным.
Открываем оба снимка в виде отдельных слоёв одного документа в Adobe Photoshop. Это можно сделать, открыв снимки в отдельных окнах, потом, с помощью Command+A, выделить один кадр, скопировать и вставить во второй документ.
Для удобства совмещения двух снимков применим небольшую хитрость — верхнему слою с небом поставим режим наложения Multiply..jpg) Таким образом, мы будем видеть оба кадра, наложенные друг на друга, и сможем более точно позиционировать небо относительно изображения. Или же можно просто отрегулировать непрозрачность слоя с небом, не изменяя режим наложения.
Таким образом, мы будем видеть оба кадра, наложенные друг на друга, и сможем более точно позиционировать небо относительно изображения. Или же можно просто отрегулировать непрозрачность слоя с небом, не изменяя режим наложения.
Так как неба станет больше, то пропорции кадра тоже изменятся. Поэтому необходимо увеличить размер холста с помощью команды Image → Canvas Size. Исходное изображение имеет размеры 6000×4000 px. Укажем, что новый холст должен быть 6000×6000 px и расширяться сверху.
Теперь надо поработать над границей нового неба и гор на горизонте. В этом нам помогут маски. В исходном кадре небо довольно яркое, а значит, выделить эту яркую область и вместо неё вставить новое изображение неба будет не очень сложно. Чтобы не рисовать маску вручную, попробуем создать её в полуавтоматическом режиме, используя информацию из цветовых каналов.
В панели Channels видно, что чётче всего граница между небом и горами выделена в зелёном канале; его и будем использовать.
Добавляем к слою с небом маску, после чего вызываем пункт меню Image → Apply Image. В появившемся диалогом окне задаём в качестве исходного слоя Background (это наш слой с пересвеченным небом), а в качестве канала — зелёный.
После нажатия кнопки Apply зелёный канал станет маской на слое с небом. То, что на маске обозначено белым цветом, будет видимо, а чёрный станет скрывать области. В нашем случае чёрными получились горы, а белым — пересвеченное небо. Это то, что нужно.
Маску можно ещё немного доработать, потому что изображение в зелёном канале недостаточно контрастное, в маске не 100% чёрный цвет, а оттенки серого. Нам же для маски нужно полностью скрыть светлое небо.
Поэтому кликаем мышкой на маске и вызываем пункт меню Edit → Adjustment → Levels. И с помощью уровней делаем так, чтобы небо в маске стало белым, а горы — чёрными.
После этого берём большую мягкую белую кисть и немного дорабатываем маску. Мы расширили границы кадра, на месте старой границы получилось резкое окончание маски, это и поправим с помощью кисточки.
Промежуточный результат выглядит так.
Теперь пришло время поработать с контрастом снимка. Для этого нам понадобится корректирующий слой кривых (Layer → New Adjustment Layer → Curves). При корректировке кривой ориентируемся только на передний план и делаем его более контрастным и выразительным.
После того, как установили базовые настройки для кривой, добавим к этому слою маску и наложим на маску градиент. Необходимо, чтобы кривые воздействовали только на передний план (на градиенте будет переход от тёмного сверху к белому внизу). Маску, нарисованную с помощью градиента, немного доработаем кисточкой, убирая излишний контраст из теней.
Когда маска наложена, можно более смело изменять параметры кривой в этом корректирующем слое и делать потоки воды более выразительными.
Аналогичным образом проведём коррекцию для неба. Накладываем корректирующий слой с кривыми, но в этот раз при редактировании кривой смотрим только на то, как меняется контраст на небе, а весь передний план закрываем маской.
Накладываем корректирующий слой с кривыми, но в этот раз при редактировании кривой смотрим только на то, как меняется контраст на небе, а весь передний план закрываем маской.
В случае с небом градиент на маске будет изменяться от белого сверху к чёрному внизу, то есть воздействие кривых будет максимальным в самом верху снимка и плавно уменьшаться книзу.
Ещё один слой с кривыми позволит нам проработать область солнца. С помощью кривых сделаем её немного темнее.
И ограничим область воздействия круговым градиентом. После чего немного доработаем эту маску кисточкой.
Теперь пришло время поработать с цветами. Добавляем новый корректирующий слой Hue/Saturation. И отдельно корректируем оттенок, насыщенность и яркость для каждого из цветов.
В данном случае мы поработали с красным, жёлтым и фиолетовым цветами, увеличили насыщенность и немного откорректировали оттенки.
Теперь займёмся расстановкой световых акцентов. Создаём новый пустой слой, ставим ему режим наложения Lighten. После этого выбираем мягкую белую кисть и устанавливаем для неё очень небольшую плотность (около 10%). Теперь, если рисовать кисточкой по этому слою, то те области, которые закрашиваем, будут становится светлее. Изменяя размер и плотность кисти, прорисовываем потоки и струи воды, чтобы выделить ещё больше структуру на переднем плане.
После этого выбираем мягкую белую кисть и устанавливаем для неё очень небольшую плотность (около 10%). Теперь, если рисовать кисточкой по этому слою, то те области, которые закрашиваем, будут становится светлее. Изменяя размер и плотность кисти, прорисовываем потоки и струи воды, чтобы выделить ещё больше структуру на переднем плане.
Для того, чтобы подчеркнуть тёмные области, создадим новый слой в режиме наложения Darken и по нему будем рисовать чёрной кистью.
Таким образом, с помощью прорисовки белой и чёрной кистями нам удалось подчеркнуть свето-теневой рисунок на переднем плане.
Для того, чтобы сделать цвета на фотографии ещё более выразительными, объединяем все слои в один и переводим фотографию в цветовое пространство LAB. Слои необходимо объединить, потому что пространство LAB поддерживает не все типы наложения слоёв и некоторая информация о цвете может быть потеряна в процессе конвертации.
Находясь в пространстве LAB, добавим к фотографии ещё один корректирующий слой кривых. На этот раз у нас три канала: L, A и B. Канал L отвечает за яркость и контрастность снимка, его мы трогать не будем. А вот информация о цвете находится в A и B каналах. Корректируем их следующим образом.
На этот раз у нас три канала: L, A и B. Канал L отвечает за яркость и контрастность снимка, его мы трогать не будем. А вот информация о цвете находится в A и B каналах. Корректируем их следующим образом.
Увеличение крутизны кривой (сдвиг крайних точек к центру) позволяет сделать цвета на фотографии более чистыми и насыщенными. Ну а с помощью изменения формы кривой мы немного изменяем оттенки снимка — делаем синий не таким насыщенным, увеличиваем количество красного цвета и корректируем оттенок зелёного.
После этого снова объединяем все слои в один и переводим изображение обратно в цветовое пространство RGB.
Теперь можно сохранить его в полном размере.
И приступить к подготовке фотографии для публикации в сети. Для того, чтобы выполнять рутинные и не очень творческие операции, удобно использовать экшены. В данном случае у нас есть заранее записанный экшен, который уменьшит фотографию до 1200 px по длинной стороне и добавит ей резкости. Просто запустим его из панели Actions.
Просто запустим его из панели Actions.
После завершения работы экшена мы получили маленькую и резкую картинку. Осталось только добавить строчку копирайта. Удобнее делать это на новом слое, чтобы при необходимости можно было изменить непрозрачность или положение надписи.
Вот для наглядности сравнение исходного и результирующего кадров.
Photoshop имеет гораздо больше возможностей для ретуши и коррекции фотографий. Все они подробно разобраны в курсе Fotoshkola.net «Профессиональная работа в Photoshop CC».
100+ бесплатных видео для начинающих
Рисование — не только увлечение, которое приносит удовольствие. Это возможность зарабатывать приличные деньги. Представьте, вы рисуете, создаете иллюстрации и картинки, и вам за это платят деньги. Хотите воплотить в жизнь мечту о заработке на хобби? Рисование — одно из направлений, с помощью которого вы можете это сделать. Если вы уже умеете рисовать, осталось найти работу. Посмотрим, какие предложения есть на рынке труда:
Специалисты, умеющие хорошо рисовать востребованы, но с одной оговоркой. Холст и карандаш — это не те инструменты, которыми пользуются современных художники. К ним предъявляются новые требования, они должны владеть навыками рисования в специальных программах, ведь абсолютное большинство изображений будет использоваться в диджитал-среде.
Холст и карандаш — это не те инструменты, которыми пользуются современных художники. К ним предъявляются новые требования, они должны владеть навыками рисования в специальных программах, ведь абсолютное большинство изображений будет использоваться в диджитал-среде.
Если навыков вообще нет, но вы очень хотите рисовать, добро пожаловать к просмотру базовых уроков рисования для начинающих в нашей free-подборке. Видеоуроки познакомят с различными инструментами и техниками рисования, пошагово продемонстрируют их применение. Обучение рисованию в Фотошопе и Иллюстраторе даст представление о современных инструментах художников и научит основным приемам.
Как рисовать в Photoshop
Начало пошагового знакомства с программой: разбор интерфейса и всех инструментов для рисования в программе, а также их использование на примере несложного рисунка.
Как начать рисовать в Photoshop
Обучение первичным настройкам для работы с программой и разбор нужного функционала, необходимого иллюстратору, а также горячие клавиши для удобной работы.
Как начать рисовать в Photoshop
Обучение первичным настройкам для работы с программой и разбор нужного функционала, необходимого иллюстратору, а также горячие клавиши для удобной работы.
Уроки рисования в Photoshop — урок 1
Базовые настройки: разновидности кистей, как их использовать, настраивать и сохранять, а также некоторые хитрости, которые упрощают работу.
Уроки рисования в Photoshop — урок 2
Разбор наиболее часто используемых инструментов программы для иллюстратора и их назначение на наглядных примерах. Работа со слоями.
Уроки рисования в Photoshop — урок 3
Краткий, но крайне полезный разбор правил работы с пространством для рисования + настройки кнопок и плагины для удобной работы с программой.
Уроки рисования в Photoshop — урок 4
База знаний по рисованию в Photoshop. Основы понятий формы, ракурса, перспективы, композиции, работа со светотенями + домашнее задание.
Уроки рисования в Photoshop — урок 5
Практика рисования контурных изображений. Полезный урок, который даст вам первый инструмент для заработка на Photoshop.
Уроки рисования в Photoshop — урок 6
Этот урок поможет начать рисовать сложные вещи через простые формы. Методика поможет освоить функционал и использовать его машинально.
Как рисовать в Photoshop
Видеоурок по рисованию для начинающих и продвинутых иллюстраторов. Использование горячих клавиш, инструменты и техники, которые помогут рисовать немного лучше.
Как рисовать в Photoshop
Пошаговый разбор рисунка от профессионального иллюстратора. Олег Герт показывает свою работу и рассказывает, как это сделано.
Настройка кистей Photoshop
Кисти — это главный инструмент для работы иллюстратора в Photoshop, важно использовать его правильно. Олег Герт расскажет, как это делать.
Этапы рисования в Photoshop
Начало работы со скетча, лайнинг и проработка деталей, заполнение рисунка цветом + использование цветов и их компоновка.
Рисовать в Photoshop с помощью планшета
С чего начать практику рисунка, какими клавишами удобно пользоваться в процессе рисования. Разбор на примере переноса готового рисунка.
Урок рисования в Photoshop для новичков
Видеогайд с пошаговой инструкцией, как рисовать в Photoshop на примере. Начинающий иллюстратор найдёт много полезного.
Горячие клавиши Photoshop
Настройки горячих клавиш для оптимизации работы. Удобное размещение клавиш для упрощения и ускорения рабочего процесса.
Как рисовать в Photoshop с Игорем Лободой
Подробный видеоурок по цифровой иллюстрации, интерфейсу и функционалу программы. Пошаговая инструкция по рисованию в Photoshop.
Рисование в фотошоп на простом примере
Урок по рисованию простых изображений в Photoshop. Разбор инструментов для рисования на примере их применения в работе.
Как научиться рисовать быстро
Советы новичкам на тему, как повысить скилл за минимальное время. Пять методик для быстрого развития в диджитал-иллюстрировании.
Пять методик для быстрого развития в диджитал-иллюстрировании.
Рисуй как скульптор
Как сделать рисунок объёмным. Что такое плоскости и как с ними работать, эксперименты в рисовании и инструментарий иллюстратора.
Объёмное рисование в Photoshop
Как создавать тени, полутона, работать со светом в изображениях. Урок подходит для новичков в цифровом иллюстрировании.
Мастер-класс правильные тени
Мастер-класс от Романа Горелика: стандартные методики рисования качественных теней в Adobe Photoshop. Урок для новичков и опытных иллюстраторов.
Как писать маслом
Пошаговые видеоуроки рисования масляными красками. Теория: всё о материалах для живописи маслом. Что и когда использовать. Практика: разбор применения красок на практике.
Как рисовать в технике масляной живописи
Как начать работу и получить нужные цвета. Подробный разбор смешения цветов. Как подготовить холст к работе на примере реальной работы.
Кисти для масляной живописи
Как выбрать кисти для масляной живописи. Инструменты для новичка и профессионала, как кисти и краски влияют на качество работ.
Урок рисования от Александра Южакова
Как рисовать цветы масляными красками. О подготовке основы и весь цикл работы над картиной на реальном примере от мастера масляной живописи.
Живопись маслом для начинающих
Смешение красок, подготовка холста, использование разных инструментов в работе от мастера масляной живописи Александра Южакова.
Пейзаж масло для начинающих
Стартовая разметка холста и правила нанесения красок, которые позволяют создать красивый пейзаж. Разбор на примере реальной картины.
Портрет маслом мастер-класс
Правила живописи для начинающих художников. Информация о смешивании красок, как получить нужные цвета и не ошибиться с восприятием.
Простой мастер-класс по живописи
Урок, который позволит преодолеть страх перед первой картиной. Берите холст, краски и кисти, у вас получится крутая картина, за которую не стыдно.
Берите холст, краски и кисти, у вас получится крутая картина, за которую не стыдно.
Живопись для начинающих
Мастер-класс по рисованию морского пейзажа. Рассвет у моря: правильный подбор и смешивание красок. Всё от подготовки холста до готовой картины.
Урок живописи для продолжающих
Разбор материалов для работы, подбор цветов и разбавителя, какие кисти использовать. Как написать красивый натюрморт.
Рисуем акварелью, урок для начинающих
Разбор красок и инструментов для рисования акварелью. Урок для новичков от опытного мастера изобразительного искусства.
Акварель для новичков
Теоретическая часть: материалы, бумага, кисточки, палитра — что выбрать. Практическая часть: два этюда, техники рисования на практике.
Рисование акварелью для новичка
Видеоурок-туториал по рисованию цветов. Разбор техники рисования для новичков. Следуя инструкции, вы нарисуете простой, но красивый рисунок.
Акварельная техника «по-мокрому»
Как рисовать осенний пейзаж в мокрой акварельной технике. Подробный разбор рисунка для новичков в изобразительном искусстве.
Пейзаж акварелью
Дарья Куцаева учит пользоваться разными кистями и смешивать краски, показывает как создавать картины, за которые не стыдно.
Картина акварелью за 10 минут
Техника рисования простого натюрморта. Вы получите простой рисунок за 10 минут. Основы работы с цветом и формированием игры света.
Кисточка-расческа: текстурный рисунок
Мини-лайфхак о том, как рисовать текстуру дерева акварелью. Акварельный рисунок дерева с использованием кисточки-расчески.
Мастер-класс по акварельной живописи
Все этапы создания красивой картины с цветочными мотивами. Основы рисунка и подбор материалов + работа со светом и тенями.
Урок по акварели для продвинутых
В ходе написания картины опытный художник расскажет о подборе красок, всех материалов и инструментов для работы с акварелью.
Картина гуашью за 20 минут
Практический мастер-класс по рисованию гуашью. Видеоинструкция рисования несложного пейзажа гуашью, который займёт 20-30 минут.
Пейзаж гуашью для начинающих за 15 минут
Простая, но очень красивая картина гуашью за 15 минут. Нужны толстые кисти, набор красок и вы почувствуете себя художником.
Как рисовать гуашью?
Как использовать гуашь, как работать с цветами, какие материалы использовать, где их взять. Особенности работы с материалом.
Белый натюрморт. Живопись гуашью.
Решение живописных задач в ограниченной цветовой палитре. Практическое занятие в художественной школе для преподавателей.
Как нарисовать букет сирени
Разметка рисунка, как правильно пользоваться гуашью и какие инструменты применять, чтобы получить качественно проработанную картину.
Рисунок с нуля
Скетчинг, зачем он нужен и как начинающему художнику овладеть искусством зарисовок (скетчинга). Правильные карандаши и материалы.
Правильные карандаши и материалы.
Как правильно точить карандаши
Правильные карандаши и техники штриховки для скетчинга. Как точить карандаш, чтобы рисовать было удобно и в удовольствие.
Основные ошибки в штриховке карандашом
Разбор часто встречающихся ошибок в штриховке у новичков, а также методики, которые помогут исправить недостатки работ.
Штриховка, тушевка и растушёвка
Блок теории о каждой технике рисования карандашом + разбор штриховки, тушёвки и растушёвки на примере реального рисунка.
Светотени в рисунке карандашом
Игра света в рисунке, что такое рефлекс и как правильно обрабатывать каждый эффект в рисунке карандашом. Сделайте рисунок более реалистичным.
Как штриховать карандашом
Как штриховать, тушевать и растушёвывать карандаш в рисунках. Разбор особенностей работы с каждой методикой заполнения рисунка.
Рисунок карандашом для начинающих 1
Базовые принципы рисунка карандашом. Разбор каждой техники рисования и упражнения для развития скилла работы с карандашом.
Разбор каждой техники рисования и упражнения для развития скилла работы с карандашом.
Рисунок карандашом для начинающих 2
Построение базовых геометрических фигур: шара и конуса. Упражнение позволяет освоить навык правильной штриховки по форме предмета.
Рисунок карандашом для начинающих 3
Рисунок неба карандашами. Разбор каждого состояния природы и методик их изображения простыми карандашами разной мягкости.
Как научиться рисовать карандашом
Рисование карандашом портрета человека. Все базовые принципы и шаги для развития навыков в этом направлении рисунка.
Оригинальные методы и приёмы рисования
Нестандартные подходы к использованию приёмов рисования простым карандашом. Опытный художник делится своими секретами.
Весенние цветы простым карандашом
Разбор рисунка цветов для общего понимания рисования карандашом. Берите на вооружение приёмы из видео, они помогут развить свой скилл.
Как нарисовать объём для начинающих
Специальное задание для новичков, которое поможет понять как строится объём в рисунках простыми карандашами: штриховка по круглой форме и плоскости.
Скетч портрета карандашом
Видео поможет понять как рисовать скетч портрета человека в профиль. Вы увидите весь цикл создания качественного рисунка карандашом.
Как штриховать от профессионала
Ответ для начинающих на все популярные вопросы. 7 важных правил штриховки простым карандашом для формирования формы, объема, передачи светотеней.
Лайфхаки рисования простым карандашом
10 приёмов для рисования графитным карандашом от профессионального художника Андрея Маркова. Всё от подбора материалов до техник рисования.
Как рисовать на графическом планшете
Основы рисования на графическом планшете. Как подобрать графический планшет + база для освоения диджитал-иллюстрации.
О рисовании на графическом планшете
Видео для новичков о том, как пользоваться графическим планшетом, как настраивать + основы рисования для начинающего диджитал-иллюстратора.
Учусь рисовать на графическом планшете 1
Базовые принципы рисования на графическом планшете. Смотрите и осваивайте digital art вместе с начинающей художницей.
Учусь рисовать на графическом планшете 2
Пример прохождения туториала по рисованию бутылочки с зельем. Берите на вооружение и повторяйте путь новичка в использовании графического планшета.
Рисование на графическом планшете
Упражнения, которые помогут развить креативное мышление и создавать уникальные скетчи и персонажей. Поступательное развитие от простого к сложному.
Постановка рук на планшете
Специальные упражнения, которые помогут в развитии рисования на графическом планшете. Они помогут «поставить руку» для рисования на планшете.
Как привыкнуть к графическому планшету
Специальные упражнения, которые помогут привыкнуть к графическому планшету так же, как вы привыкли к ручке с карандашом.
Графический планшет для начинающих
Как начать рисовать на графическом планшете легко и быстро. Легкий старт в диджитал-иллюстрации. После этого видео, вы начнете рисовать по-новому.
Легкий старт в диджитал-иллюстрации. После этого видео, вы начнете рисовать по-новому.
Урок работы с графическим планшетом
Видеоурок по рисованию эскиза лица и портрета человека с указанием инструментов для работы и построение правильных пропорций.
Учимся рисовать в Adobe Illustrator
Разбор базовых инструментов программы для начинающего диджитал-иллюстратора на примере простых векторных изображений.
Рисуем кистями на графическом планшете
Работа с кистями в Adobe Illustrator с использованием графического планшета. Разбор инструментов на примере реальной работы.
Простые иллюстрации в Adobe Illustrator
Несложный рисунок с использованием популярной программы Adobe Illustrator. Все нужные инструменты для старта работы.
Сопряжение фигур Adobe Illustrator 1
Теория сопряжения фигур для создания графических элементов. Как её использовать, чтобы создавать сложные иллюстрации.
Сопряжение фигур Adobe Illustrator 2
Разбор техники рисования для создания логотипов, стоковой графики и более сложных иллюстраций. Смотрите и применяйте на практике.
Сопряжение фигур Adobe Illustrator 3
Правильное использование окружностей для построения сложных рисунков и векторных изображений. Обязательно закрепляйте на практике.
Текстурные тени кистями в Illustrator
Текстурирование рисунков в Adobe Illustrator. Тени, цвета, свет — все элементы для лучшей передачи объемов и форм в иллюстрации.
Векторная иллюстрация персонажей
Построение простых изображений. Как использовать те или иные инструменты для получения более качественных векторных изображений.
Рисуем девушку с фото в Adobe Illustrator
Перерисовка фотографии в иллюстрацию. Построение скетча, правильные пропорции, заполнение цветом, работа с тенями — полезно и познавательно.
Векторный арт портрет
Весь цикл разработки портрета с помощью программы Adobe Illustrator. Используйте наушники, есть проблемы со звуком. Смотрите и применяйте.
Используйте наушники, есть проблемы со звуком. Смотрите и применяйте.
Рисунки кистями в Adobe Illustrator
Посмотрите на новый вид акварельного искусства. Создавайте уникальные картины в иллюстраторе, используя подсказками опытных иллюстраторов.
Рисунок по наброску
Как легко и быстро рисовать векторную графику по уже имеющимся наброскам. Разбор необходимых для работы инструментов.
Скетчинг для начинающих
Короткий, но крайне полезный рисунок про характер линий. Как рисовать линии, чтобы рисунок оживал и оставался качественным.
Как научиться делать скетчи
Что такое скетчинг, что для него нужно, как думать при создании скетча. Разбор приёмов для развития навыков скетчинга, независимо от используемых инструментов.
Наброски людей
Как рисовать скетчи человека. Разбор инструментов для работы на бумаге карандаши, маркеры, ручка + пример работы в Adobe Illustrator.
Линейный скетчинг лайнерами
Как рисовать линейные скетчи. Какие лайнеры использовать, как рисовать предметы с максимальной передачей формы, света и тени.
Скетчинг маркерами
Урок для начинающих: как использовать маркеры для рисования скетчей. Как создаются градиенты и как смешивать разные маркеры.
Как научиться рисовать с нуля
Скетчинг на бумаге. Популярные инструменты, разновидности бумаги и техники для упрощения рисования без потери смысла и композиции.
Как рисовать Sketch
Скетчинг с нуля для себя. Все этапы рисования, работа с инструментами, цветами, тенями, светом. Советы новичкам в рисовании.
5 секретов скетчинга
Как использовать карандаши в работе правильно. Что делать, чтобы улучшить качество своих скетчей и как избежать распространенным ошибок.
Как нарисовать человека
Видеоурок поможет понять как рисовать тело человека. Вы узнаете как нарисовать человека с правильными пропорциями тела и головы.
Вы узнаете как нарисовать человека с правильными пропорциями тела и головы.
Как нарисовать человека в полный рост
Сжатый, но информативный видеоурок о рисовании человека в полный рост в правильных пропорциях. Ваши рисунки станут более естественными.
Как нарисовать тело
Правильные пропорции для рисования тела человека. Работа с рисунком простыми словами. Полезный урок для начинающих художников.
Как нарисовать человеческое тело
Техника рисования тела человека для начинающих художников. Вы научитесь рисовать человека с правильными пропорциями.
Как нарисовать лицо человека
Построение человеческого лица в рисунке. Глаза, губы, нос — как научиться рисовать все и объединить это в единую композицию.
Как рисовать голову человека
Построение головы поэтапно, шаг за шагом: начинаем с шара, обрезаем шар, рисуем центральную линию и все детали в одном видео.
Как нарисовать лицо
Способ построения правильных пропорций лица для начинающего художника. Основные линии частей лица для портретного рисунка.
Основные линии частей лица для портретного рисунка.
Как нарисовать портрет
Портрет карандашом: базовые стандарты рисования портретов с разметкой для новичков. Построение правильных пропорций головы и лица.
Как нарисовать лицо человека
Построение портрета, как рисовать контур лица и сформировать правильные пропорции лица. Урок поможет улучшить свои работы.
Всё зависит от целей, которые вы преследуете, осваивая новое для себя направление. Рисование — не обязательно метод зарабатывания денег, однако получать от этого финансовую отдачу хотелось бы. Если вы планируете использовать свои навыки изобразительного искусства для заработка, вам нужно пройти путь от карандаша к стилусу.
В нашей подборке курсов компьютерной графики для дизайнеров, фрилансеров, новичков собраны лучшие уроки рисования для начинающих и продвинутых специалистов. В ней вы найдёте курсы для дизайнеров и иллюстраторов. Некоторых пугает обучение рисованию с нуля, взрослым, не рисовавших ранее, это кажется недоступным. Но если в вас есть потребность творческой реализации, подробные видеоуроки научат рисовать пошагово «вживую» или воплощать свои замыслы с помощью Фотошопа. А там и до новой профессии недалеко!
Но если в вас есть потребность творческой реализации, подробные видеоуроки научат рисовать пошагово «вживую» или воплощать свои замыслы с помощью Фотошопа. А там и до новой профессии недалеко!
Уроки цифрового рисования для начинающих: бесплатные видео по рисованию в Photoshop
Уроки цифрового рисования для начинающих: бесплатные видео по рисованию в Photoshop
Как начать рисовать на компьютере с помощью Adobe Photoshop? Сколько времени придется потратить для перехода с обычного традиционного рисунка на цифровой? Насколько сложно освоить диджитал-арт и что необходимо для успешного старта?
На сайте ВСЕ КУРСЫ ОНЛАЙН собраны видео уроки с ответами на все вопросы начинающих цифровых художников. Обучающие ролики помогут освоить программу и научат создавать собственные картинки на любую тематику, от пейзажа и абстракций до любимых персонажей и портретов.
Как освоить диджитал-рисунок с нуля
Виталия Котенко считают гуру цифрового рисунка. В его портфолио – работа арт-директором в WarGaming, разработка VR-AR проектов. На online-стриме зрители узнают секреты и фишки диджитал-арта. Все, что нужно — компьютер или планшет, чтобы повторять за ментором и рисовать в режиме реального времени.
В его портфолио – работа арт-директором в WarGaming, разработка VR-AR проектов. На online-стриме зрители узнают секреты и фишки диджитал-арта. Все, что нужно — компьютер или планшет, чтобы повторять за ментором и рисовать в режиме реального времени.
Основы рисования
Любая картина, написанная традиционным путем с помощью красок и карандашей или нарисованная на компьютере, подчиняется художественным законам. В обоих случаях правила одинаковы:
- форма,ракурс,перспектива
- светотень
- композиция
- золотое сечение
- цветовое решение.
Как начать рисовать цифровые иллюстрации
Оказывается, создать любой 2D арт в фотошопе можно даже не имея опыта пользования программой в прошлом. В первый же день после установки Adobe Photoshop реально получить результат в виде картинки. Видео гайд поможет разобраться с основными инструментами и создать первую работу в течение нескольких часов.
Знакомство с программой
Первое, что потребуется от новичка, — изучить художественные возможности фотошопа: познакомиться с интерфейсом, изучить основные операции. Все новое лучше постигать сразу экспериментальным путем, узнавать на практике. В данном случае – на примере редакции рисунка, сделанного тушью на бумаге.
Цифровая живопись
Фотошоп — самая популярная программа для рисования среди профессиональных CG художников. Необходимый минимум для любителей и начинающих профессионалов включает настройки кистей, приемы колористики (смешивания красок), изучение возможных техник (например, «масло» или «акварель» и т.п.). Также понадобится посвятить достаточно времени поиску авторского стиля, источников идей и сфер применения.
Как смешивать цвета
Смешивание цветов — важный навык для художника, поскольку прием может значительно улучшить рисунок. Использование сложной световой гаммы делает арт более естественным и интересным. Видео урок научит плавно смешивать цвета в программе и использовать инструмент «палец». В результате новички смогут получить из простой базовой гаммы любые нужные оттенки, от пастельных до глубоких тонов.
Видео урок научит плавно смешивать цвета в программе и использовать инструмент «палец». В результате новички смогут получить из простой базовой гаммы любые нужные оттенки, от пастельных до глубоких тонов.
Лучшая техника
Художники часто используют в работе микс-технику. Автор видео подробно разбирает процесс, делится фишками и рассказывает о плюсах и минусах. Освоение методики позволяет скомбинировать лучшие приемы и получить собственную, уникальную манеру письма. Конечно, авторский почерк придется поискать, некоторое время подражая и копируя чужие работы. Но лучше поменьше задерживаться в статусе «плагиатчика» и стремиться к мастерству.
Инструмент «кисти»
Кисть — главный инструмент любого художника, даже цифрового. В последнем случае имеет место определенная специфика. Новичку понадобится освоить информацию об основных видах, настройках, загрузках, создании и сохранении кистей. Есть и специфические хитрости в использовании, которые полезно будет узнать на старте.
Рисование портрета по фото
В фоторедакторах существует фильтр, преобразующий фотографию в написанное маслом художественное полотно. С помощью Photoshop трюк можно провернуть в обратном направлении: сделать иллюстрацию на основе фотоснимка. Обычно фокус исполняют с портретами. Для исходника подойдет любое фото в хорошем качестве, снятое на профессиональный фотоаппарат или камеру телефона.
Персонажное рисование
Один из популярнейших жанров диджитал-рисунка – персонажный. Рисовать героев известных мультфильмов и выдумывать собственных мультяшек забавно и даже полезно. Занятие активирует воображение и творческую фантазию, прокачивает навыки визуализации и копирования. На канале Pixel огромное количество роликов по изображению существующих и выдуманных персонажей, каждый найдет мастер-класс по душе.
Рисуем локацию
Пейзаж – неотъемлемая часть иллюстрации. Может дополнять рисунок в качестве фона или быть самостоятельным артом. Особенно популярен в сфере компьютерных игр, где необходимо тщательно продумать и прорисовать экстерьер, окружающую обстановку.
Особенно популярен в сфере компьютерных игр, где необходимо тщательно продумать и прорисовать экстерьер, окружающую обстановку.
Показателем профессионально сделанной иллюстрации служит гармоничное построение, детализация и редактирование, хорошие читабельность силуэта и передача объема.
Смотрите также:
Уроки Photoshop | Уроки Фотошопа (Photoshop)
В этом разделе представлен список всех уроков Photoshop на нашем сайте. Уроки фотошоп здесь не упорядочены по категориям, так что все новые уроки, не зависимо от их принадлежности к тематике можно найти на этой странице.
Что такое урок photoshop? Это подробное описание, алгоритм действий, если хотите, по созданию какого-либо эффекта или изображения в программе редактирования растровой графики Adobe Photoshop. Все уроки photoshop снабжены картинками, иллюстрирующими и дополняющими текст для лучшего восприятия. Сейчас на сайте более 120 уроков, и эта цифра постоянно растёт. Так что я с уверенностью могу заявить — если вы выполните хотя бы половину этих уроков, ваш уровень владения фотошопом значительно повысится.
Так что я с уверенностью могу заявить — если вы выполните хотя бы половину этих уроков, ваш уровень владения фотошопом значительно повысится.
Большинство уроков photoshop написано администратором. Однако иногда пользователи делятся своими знаниями и выкладывают свои уроки. Если вы хотите предложить урок photoshop, то то можете сделать это на форуме. Там же вы обязательно найдёте друзей и единомышленников 😉
Я тщательно слежу за уникальностью уроков фотошопа и никогда не копирую материалы с других сайтов. Максимум что могу позаимствовать — идею 🙂 Бывают также переводы с зарубежных сайтов.
Не забывайте смотреть видеоуроки Photoshop, которые вы без труда найдёте через главное меню сайта. Чтож, остаётся только пожелать удачного обучения!
Опубликовано: 16.05.2013
Нарисовать текстуру дерева с нуля совсем несложно, сегодня мы в этом убедимся. Всё, что нам понадобится — это фотошоп и 5 минут времени.
Опубликовано: 05. 04.2013
04.2013
В этом уроке я покажу, как любого человека на фотографии можно превратить в Фредди Крюггера.
Опубликовано: 26.12.2012
Через несколько дней наступит новый год, а значит самое время подумать о создании интересной новогодней открытки. Как вы уже догадались, этим сегодня и займёмся — сделаем веселую новогоднюю открытку.
Опубликовано: 04.12.2012
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе. Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы […]
Опубликовано: 02.12.2012
Всем привет. Сегодня будет крайне простой урок фотошопа — мы займёмся созданием собственного водяного знака. Что собой представляет водяной знак? Как правило это полупрозрачный текст или логотип, нанесенный на изображение для защиты авторских прав. Итак, давайте начинать.
Что собой представляет водяной знак? Как правило это полупрозрачный текст или логотип, нанесенный на изображение для защиты авторских прав. Итак, давайте начинать.
Опубликовано: 19.10.2012
Сегодня мы займёмся созданием модной фотоманипуляции, в результате которой обычный портрет станет ярким, интересным и динамичным. Техника создания фотоманипуляций такого типа одна и та же, так что освоив её однажды, вы без труда сможете воспроизводить подобные вещи когда вам захочется.
Опубликовано: 01.10.2012
Сегодня я покажу неплохой способ придать фотографии эффект старины. Этот урок очень простой и получить результат в виде ретро фотографии сможет каждый. Итак, давайте приступим.
Опубликовано: 22.09.2012
Про маски в фотошопе я уже писал, однако есть один вид масок, заслуживающий отдельного рассмотрения — это Clipping Mask. Эта функция позволяет наносить содержимое верхнего слоя точно внутри контура нижнего, не выходя за его края. Это очень удобная вещь и на практике может очень пригодиться и сэкономить кучу времени. А теперь посмотрим, как это работает.
Эта функция позволяет наносить содержимое верхнего слоя точно внутри контура нижнего, не выходя за его края. Это очень удобная вещь и на практике может очень пригодиться и сэкономить кучу времени. А теперь посмотрим, как это работает.
Опубликовано: 18.09.2012
Хотите создать красивый золотой текст? Тогда этот урок фотошопа для вас! Текст, который получится в конце этого урока отлично выглядит, и при этом создаётся довольно легко. Фактически, основная работа в данном уроке ложится на стили слоя. Давайте начинать.
Опубликовано: 14.09.2012
Перед вами урок фотошопа, в котором мы создадим симпатичную иконку телефонной книги. Для этого понадобится только фотошоп и некоторый запас терпения, потому что работа предстоит весьма кропотливая. Но мы же хотим получить отличный результат, верно? Тогда приступим!
Опубликовано: 03. 09.2012
09.2012
Для одного из недавних проектов мне пришлось рисовать облака в фотошопе. Получилось достаточно симпатично, и поэтому я решил поделиться этим способом. Сразу оговорюсь, несмотря на то, что я делал это в Photoshop CS6, те же самые функции доступны вам и в версии CS5.
Опубликовано: 23.08.2012
В этом уроке фотошопа я покажу простой, но интересный тёмный фото эффект, в стиле которого вы впоследствии сможете обрабатывать некоторые из своих фотографий. Этот эффект подойдёт прежде всего для портретов и любых фотографий с людьми. Приятным моментом станет лёгкость выполнения этого урока — он займёт не более 5 минут.
Опубликовано: 13.08.2012
В этом уроке фотошопа вы научитесь создавать стильную иконку переключателя для своих веб-проектов. Эта иконка отлично впишется в любой тёмный дизайн. Этот урок открывает тему создания пользовательских интерфейсов, а это значит что вас ждёт ещё много интересных уроков по рисованию различных иконок, кнопочек и менюшек. Но довольно болтовни, давайте приступим к созданию иконки переключателя!
Но довольно болтовни, давайте приступим к созданию иконки переключателя!
Опубликовано: 10.08.2012
Приветствую всех читателей psforce.ru! Сегодня вы научитесь создавать атмосферный постапокалиптический постер. Этот урок фотошопа относится к категории фото-манипуляций, а это значит что мы будем собирать сцену из различных фотографий и текстур. Отличный повод очередной раз потренироваться в коллажировании и работе с освещением, а также получить очередную порцию вдохновения, верно?
Опубликовано: 04.08.2012
Доброго времени суток, друзья! Предлагаю в этом уроке фотошопа заняться созданием красивого эффекта для фото. Я бы назвал этот эффект динамическим, потому что он действительно добавляет динамики фотографии. А также, фото после обработки привлекает намного больше внимания.
Опубликовано: 31. 07.2012
07.2012
Друзья, в этом уроке фотошопа мы создадим оригинальный гранжевый арт, который привлекает внимание своей необычностью, атмосферой и настроением.
Опубликовано: 28.07.2012
В этом уроке я покажу, как из простого, достаточно скучного пейзажа сделать яркий и интересный. Такой, который не стыдно будет поставить на рабочий стол. Всё, что будет показано в этом уроке применимо для любого пейзажа, однако с поправкой на то, что некоторые настройки могут иметь другие значения, или нужны будут другие исходники. Всё зависит от […]
Опубликовано: 25.07.2012
Приветствую! Сегодня мы создадим металлический текст. Урок достаточно простой, а текст выглядит неплохо. Большую часть работы мы проведем, работая со стилями слоя. Что это такое вы без труда можете узнать в уроке «Photoshop слои«.
Опубликовано: 24. 07.2012
07.2012
Сегодня мы займёмся созданием обложки из вестерна. Вестерн — жанр фильмов про ковбоев и дикий дикий запад 🙂 Ладно, давайте приступать к уроку фотошопа!
Опубликовано: 23.07.2012
Вы уже догадались, о чём будет сегодняшний урок фотошопа? Верно! Попробуем из обычной фотографии сотворить то, что получалось при съёмке знаменитым фотоаппаратом «полароид».
Опубликовано: 19.06.2012
В этом уроке фотошопа вы научитесь делать расплавленный металл. Возьмём любое изображение, на котором присутствует металлическая поверхность, и «подплавим» её. Большую часть работы выполним с помощью инструмента Liquify (Пластика).
Опубликовано: 09.06.2012
Привет всем. Сегодня мы сделаем фото с винтажным эффектом. Винтаж — это особый стиль, предметы прошлого в современной интерпретации. Применительно к фотографии это отпечаток, сделанный сразу после негатива и несущий стиль своего времени. В общем, винтаж — это нечто старое, пошарпанное, поцарапанное и т.д.
Применительно к фотографии это отпечаток, сделанный сразу после негатива и несущий стиль своего времени. В общем, винтаж — это нечто старое, пошарпанное, поцарапанное и т.д.
Опубликовано: 06.06.2012
Всем привет! Сегодня у нас урок фотошопа по гламурной обработке фотографии. В результате получится фотография в нежных розовых тонах. Такие фото используют в некоторых журналах для рекламы косметики. Возможно, вам этот эффект покажется не совсем «гламурным», но каждый осознаёт это понятие по своему. Для начала посмотрите на финальный результат: А теперь приступим! Гламурная фотография Найдите […]
Опубликовано: 04.06.2012
Приветствую, друзья! В этом уроке мы займёмся созданием эффекта скорости в фотошопе. Лучше всего этот эффект подойдёт для фотографий автомобилей. Так что советую прямо сейчас запастись парочкой таких фотографий 🙂
Опубликовано: 30. 05.2012
05.2012
Всем привет, мы продолжаем разговор про фильтры в фотошопе. Сегодня мы рассмотрим оставшиеся группы фильтров. Первую часть урока вы можете прочитать здесь.
Опубликовано: 21.05.2012
Приветствую, друзья! Сегодня у нас обзорный урок по фильтрам фотошопа. Вы узнаете, какие стандартные фильтры есть в фотошопе, для чего они нужны, и как их настроить. За эталон возьмём Photoshop CS5.
Опубликовано: 16.05.2012
Всем привет! В последнее время я зачастил с уроками фотошопа по обработке фотографий, и тем не менее — вот ещё один. Сегодня мы создадим эффект мягкого фокуса на фотографии. Этот эффект добавит фотографии контраста, а цвета сделает мягче.
Опубликовано: 11.05.2012
Привет, друзья! В этом уроке фотошопа мы будем имитировать ломо эффект, который пришёл ещё из времен пленочной фотогафии. Ломо эффект отличается своей кислотной окраской и высокой контрастностью. Сейчас ломо любят применять в глянцевых журналах.
Ломо эффект отличается своей кислотной окраской и высокой контрастностью. Сейчас ломо любят применять в глянцевых журналах.
Опубликовано: 10.05.2012
Приветствую! Сегодня у нас небольшой, но полезный урок фотошопа. Я расскажу, как буквально за пару минут выровнять горизонт на фотографии. Не секрет, что иногда хорошая казалось бы фотография не производит нужного впечатления, и виной тому оказывается заваленный горизонт (частая ошибка начинающих фотографов :)).
Опубликовано: 08.05.2012
Доброго времени суток, друзья. Сегодня мы займёмся созданием красивого портрета в фотошопе. Обычную фотографию мы превратим в артовую картинку, которая станет достойным украшением любого рабочего стола.
Опубликовано: 05.05.2012
Всем доброго времени суток! В этом уроке фотошопа вы научитесь обрабатывать пейзаж. Мы сделаем атмосферный, необычный пейзаж из серого и скучного.
Мы сделаем атмосферный, необычный пейзаж из серого и скучного.
Опубликовано: 02.05.2012
Из этого урока фотошопа вы узнаете, как сделать фото ярче. Для того, чтобы добиться нужного результата мы используем несколько инструментов фотошопа, среди которых будет Channel Mixer (Смешиватель каналов) и Levels (Уровни). На самом деле, после прочтения этого урока у вас в руках окажется отличный и быстрый способ добавить цветов фотографиям.
Опубликовано: 30.04.2012
В этом уроке вы научитесь добавлять фотографиям эффект сепии.Что это такое? Сепия — красящее вещество, имеющее светло-коричневый оттенок. Такой оттенок раньше имели чёрно-белые фотографии. Его имитацией мы сейчас и займёмся.
Опубликовано: 29.04.2012
В этом уроке фотошопа вы научитесь делать из чёрно-белой фотографии цветную. Я нашёл в интернете чёрно-белую фотографию Мэрлин Монро, вот она:
Я нашёл в интернете чёрно-белую фотографию Мэрлин Монро, вот она:
Опубликовано: 27.04.2012
Сегодня я покажу интересный эффект испуга. Заключается он в сотрясении камеры. Подобный эффект очень часто применяется в компьютерных играх, дабы передать страх главного героя. Ещё подобный эффект иногда можно увидеть в фильмах ужаса.
Опубликовано: 25.04.2012
Сегодня мы займёмся созданием красивого неонового текста. Наверняка вы много раз видели подобный текст в качестве рекламных вывесок для ночных клубов, баров и прочих подобных заведений. В этом уроке фотошопа нам придётся много работать со стилями слоя. Так что если вы не знакомы с этим понятием, рекомендую немедленно исправить это и прочитать урок «Photoshop слои«.
Опубликовано: 23.04.2012
Одна из самых распространённых проблем при съёмке дешевым цифровым фотоаппаратом (в простонародье мыльница :)) при плохом освещении и со вспышкой — это эффект «красных глаз». Сегодня вы узнаете несколько способов, с помощью которых сможете убрать красные глаза в фотошопе.
Сегодня вы узнаете несколько способов, с помощью которых сможете убрать красные глаза в фотошопе.
Опубликовано: 22.04.2012
Сегодня вы узнаете простой и быстрый способ, как поменять цвет волос в фотошопе. Осуществлять это мы будем с помощью режимов смешивания. Преимущества этого способа в том, что сама фотография не редактируется, меняются лишь слои с цветом. По сути, это способ неразрушающего редактирования. Давайте приступим.
Опубликовано: 20.04.2012
В этом уроке фотошопа мы создадим текстуру бумаги. Это не отнимет у вас много времени. А результат весьма неплох. К тому же, вы освоите несколько новых приёмов работы в фотошопе.
Опубликовано: 18.04.2012
Приветствую, друзья! Сегодня мы займёмся созданием оригинальных обоев для рабочего стола. В этом уроке фотошопа мы возьмём обычное изображение, и сделаем из него красивые обои с акварельным эффектом. Можете посмотреть на финальный результат: А теперь приступим! Оригинальные обои для рабочего стола 1. Создайте новый документ с размером 1280x1024px (можете подобрать размер под экран вашего монитора). […]
Можете посмотреть на финальный результат: А теперь приступим! Оригинальные обои для рабочего стола 1. Создайте новый документ с размером 1280x1024px (можете подобрать размер под экран вашего монитора). […]
Опубликовано: 16.04.2012
Сегодня вы узнаете, как осуществить кадрирование в фотошопе. Мы будем работать с инструментом Crop Tool (Обрезка). Но для начала давайте выясним, что такое кадрирование, и зачем чего оно нужно.
Опубликовано: 15.04.2012
Этот урок фотошопа целиком посвящён обзору способов и инструментов выделения в фотошопе. Прочитав его, вы точно будете знать, как выделить объект в фотошопе всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
Опубликовано: 14.04.2012
Продолжаем тему создания коллажей в фотошопе, и сегодня мы делаем фото коллаж «человек-зверь». Как можно догадаться по названию, мы будем совмещать человека с животным.
Как можно догадаться по названию, мы будем совмещать человека с животным.
Опубликовано: 13.04.2012
В сегодняшнем уроке фотошопа я покажу, как сделать эффект хождения по воде. Урок довольно простой, однако он способен расширить ваши творческие горизонты. Для создания «хождения по воде» понадобится любое фото идущего человека, и пейзаж с водой.
Опубликовано: 12.04.2012
В этом уроке я научу вас делать идеальную кожу в фотошопе. На самом деле, ничего сложного в создании идеальной кожи нет, и совсем скоро вы в этом убедитесь. А пока что настраивайтесь на работу с Healing Brush Tool (Восстанавливающая кисть) и ищите фотографию, на которой будете делать идеальную кожу.
Опубликовано: 10.04.2012
В этом уроке фотошопа мы будем имитировать фото в высоком ключе. Высокий ключ — фото в светлых и нежных тонах, практически без теней. Зачем это нужно? Фотография в высоком ключе передаёт определённое настроение, чаще всего она ассоциируется с женственностью и нежностью.
Высокий ключ — фото в светлых и нежных тонах, практически без теней. Зачем это нужно? Фотография в высоком ключе передаёт определённое настроение, чаще всего она ассоциируется с женственностью и нежностью.
Опубликовано: 09.04.2012
В сегодняшнем уроке я расскажу, как сделать красивые глаза в фотошопе. Урок совсем не сложный, а глаза становятся просто фантастическими 🙂
Опубликовано: 08.04.2012
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне.
Опубликовано: 05.04.2012
Всем привет. Сегодня мы будем рисовать разноцветный логотип Apple. Этим уроком фотошопа я начинаю важную тему разработки логотипов. Сегодня мы затронем только техническую часть. В будущем мы ещё не раз вернемся к теме разработки и рисования логотипов.
Опубликовано: 04.04.2012
Сегодня вы узнаете как нарисовать планету в фотошопе. Урок совсем несложный, и в то же время результат весьма реалистичный.
Опубликовано: 03.04.2012
Доброго времени суток, друзья. Наверняка вы не раз слышали о цветокоррекции в фотошопе. В этом уроке photoshop вас ждёт подробное объяснение принципов и приёмов цветокоррекции.
Опубликовано: 02.04.2012
Cегодня мы займёмся созданием креативных обоев для рабочего стола в фотошопе. После прочтения этого урока photoshop вы научитесь создавать хорошие обои с эффектом акварели.
Опубликовано: 31.03.2012
Приветствую! Сегодня мы займёмся созданием стильного изображения из газет. Для работы потребуется несколько изображений газет, и фотография объекта, силуэт которого мы позаимствуем.
Опубликовано: 30.03.2012
Наш сегодняшний урок photoshop посвящён созданию картины из фотографии. За основу этого урока взята техника работы с Mixer Brush Tool (Смешанная кисть).
Опубликовано: 29.03.2012
Сегодня речь пойдёт о градиенте в фотошопе. Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Опубликовано: 28.03.2012
Сегодня я научу вас интересному эффекту взгляда через разбитое стекло. Для этого урока photoshop нам понадобится изображение для заднего плана (желательно город) и кисти с изображением разбитого стекла. Урок простой, на выходе мы получим такой эффект разбитого стекла: Взгляд через разбитое стекло 1. Для начала нужно найти исходники. Как я уже говорил, нам нужно изображение […]
Опубликовано: 26.03.2012
В сегодняшнем уроке photoshop мы будем превращать фотографию в рисунок. Урок рассчитан на уверенных пользователей фотошопа, хотя новички также могут попробовать его выполнить.
Опубликовано: 25.03.2012
Сегодня мы создадим красивые обои для рабочего стола в фотошопе. Недавно я уже писал урок о создании красивых обоев в фотошопе. Давайте продолжим эту тему.
Опубликовано: 24.03.2012
Приветствую, друзья! Из сегодняшнего урока photoshop вы узнаете, как улучшить качество фотографии. Прежде всего, найдите самую обыкновенную фотографию, качество которой вы хотите улучшить.
Опубликовано: 23.03.2012
В этом мини-уроке я расскажу, как установить текстуру в фотошоп. Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program Files\Adobe\Adobe Photoshop CS5\Presets\Patterns.
Опубликовано: 22.03.2012
Как в фотошопе поменять фон? Это частый вопрос среди новичков, начинающих изучать Adobe Photoshop. Сегодня я покажу один из способов смены фона в фотошопе. Мы будем использовать быструю маску и инструмент Refine Edge, так что для работы вам понадобится Photoshop CS5.
Опубликовано: 21.03.2012
Сегодня мы поговорим о создании коллажа в фотошопе. Но для начала давайте выясним, что такое коллаж? Коллаж — это очень распространённый приём, заключающийся в совмещении частей разных изображений. Коллаж в фотошопе во многом основан на знании маски слоя и режимов смешивания. Применяя технику коллажа, можно добиваться неожиданных и действительно впечатляющих результатов.
Опубликовано: 20.03.2012
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми […]
Опубликовано: 18.03.2012
В сегодняшнем уроке photoshop я научу вас делать отражение в очках.
Опубликовано: 15.03.2012
Приветствую, друзья! Сегодня я научу вас создавать взрыв в фотошопе. Мы возьмём фотографию города, и сделаем огромный взрыв в его центре.
Опубликовано: 14.03.2012
Всем привет! Сегодня я расскажу, как убрать прыщи в фотошопе. Для урока нам потребуется фотография с кучей прыщей, и немного терпения 🙂 Вот эта фотография должна подойти В конце урока мы уберем все прыщи в фотошопе, и фотография будет выглядеть так: На самом деле в том, чтобы убрать прыщи в фотошопе нет ничего сложного, и […]
Опубликовано: 13.03.2012
Приветствую, уважаемые читатели psforce.ru. В сегодняшнем уроке речь пойдёт про инструмент кисть в фотошопе. Кисть является одним из основных инструментов, а значит, каждый уважающий себя фотошопер должен уметь настраивать кисть в фотошопе под свои нужды. Именно о том, как настроить кисть в фотошопе и пойдёт речь в этом уроке.
Опубликовано: 12.03.2012
Приветствую, друзья! Сегодня я научу вас создавать кровь в фотошопе. После прочтения этого урока вы сможете добавить кровь на любую фотографию. Осторожно, кровь получится реалистичной, так что слабонервным этот урок photoshop не рекомендуется 🙂
Опубликовано: 10.03.2012
Привет, друзья. Сегодняшний урок photoshop посвящён созданию эффектного металлического текста. Этот текстовый эффект украсит любой логотип или графическую работу. Вы также узнаете несколько интересных приёмов работы в photoshop, впрочем, как всегда 🙂
Опубликовано: 09.03.2012
Всем привет, сегодняшний Photoshop урок посвящён созданию эффекта глубины резкости. Глубина резкости – это эффект, получаемый при фотосъёмке объективом с маленьким фокусным расстоянием. Глубина резкости активно используется в целях придания изображению выразительности и выделения главного объекта съёмки.
Опубликовано: 08.03.2012
Всем привет! В сегодняшнем уроке фотошоп я расскажу про ретушь фотографии. Ранее я уже писал урок Обработка портрета, но сегодня вы увидите другие способы и приёмы ретуширования фотографий.
Опубликовано: 07.03.2012
Всем привет, в сегодняшнем уроке фотошоп я расскажу, как сделать фото манипуляцию: волк в грозу. Фото манипуляции это распространённый тип работ у художников компьютерной графики, и мы посвятим этой теме ещё не один урок.
Опубликовано: 05.03.2012
Всем привет, сегодняшний урок photoshop будет посвящён созданию яркого фона для сайта. Однако, этот фон вы можете использовать также как обои для рабочего стола, или задник для дизайнерских работ.
Опубликовано: 04.03.2012
Приветствую, друзья! В сегодняшнем уроке я покажу способ создания красивых обоев в Photoshop. Применяя этот способ, можно делать самые разнообразные обои.
Опубликовано: 02.03.2012
Всем привет! Ранее я уже писал урок о создании простого отражения в Photoshop. Сегодня мы поговорим о том, как создать в Photoshop отражение на воде. Способ этот похож на уже описанный мной, однако имеет несколько нюансов.
Опубликовано: 01.03.2012
Доброго времени суток, друзья! В сегодняшнем photoshop уроке мы создадим кнопку для меню сайта. Урок пригодится в первую очередь веб-мастерам, но и простые пользователи смогут почерпнуть для себя интересные способы работы с photoshop.
Опубликовано: 29.02.2012
Вы наверняка видели кисти для photoshop у нас на сайте и в интернете. Задумывались ли вы, как их создают? Сегодня я расскажу вам об этом! И вы сами без труда сможете создавать свои собственные кисти 😉 Как создать свою кисть 1. Создайте новый документ размером 400x400px. 2. Теперь найдите любое изображение, которое вы хотите сделать […]
Опубликовано: 28.02.2012
Вы наверняка видели на некоторых фотографиях эффект боке в виде кругов разного радиуса и степени размытости. Этот эффект получают при съёмке фотоаппаратом с зеркально линзовым объективом, если объект не в фокусе. Сегодня я покажу способ, которым можно добиться похожего эффекта в фотошопе.
Опубликовано: 27.02.2012
Всем привет. Сейчас я расскажу, как сделать быстрое выделение объекта в photoshop. Мы будем использовать версию Photoshop CS5 и инструмент Quick Selection Tool (W).
Опубликовано: 26.02.2012
Приветствую, дорогие читатели! Давненько у нас не было уроков по обработке фотографий. Сегодня я решил восполнить этот пробел, поэтому мы будем заниматься обработкой портрета в photoshop.
Опубликовано: 25.02.2012
Всем привет! Сегодня я научу вас создавать текстовый эффект карандашного наброска в фотошопе. Не смотря на пример с текстом, этим способом вы можете создавать карандашный набросок также и для логотипов. Этот урок photoshop несложный, и не отнимет у вас много времени.
Опубликовано: 24.02.2012
Человек издавна любуется звёздами, но, к сожалению, полёты в космос для “рядового” гражданина так и остаются фантазиями. Однако мы с вами можем нарисовать свой космос в Photoshop! Этому и будет посвящён сегодняшний урок.
Опубликовано: 23.02.2012
Привет. Сегодня я покажу способ, которым можно создавать множество вариантов различных абстракций в Photoshop. Для чего это нужно? Абстракции применяются для создания фонов или обоев для рабочего стола. Создание абстракций в Photoshop: с чего начать? Давайте сначала сделаем заготовку для абстракции. Создайте новый документ размером 1280x1024px. Фон залейте чёрным цветом. Теперь создайте новый слой, и […]
Опубликовано: 21.02.2012
Всем привет, сегодня я хочу показать интересный эффект изображения, составленного из слов. Урок Photoshop будет не сложный, и не займёт много времени, однако результат должен вас порадовать 🙂 Изображение из слов: создание текста 1. Для начала нужно найти само изображение, желательно чтоб оно было достаточно яркое. Я взял Чеширского кота, найденного в интернете 🙂 Итак, […]
Опубликовано: 19.02.2012
Всем привет! Сегодня мы будем обрабатывать фото в стиле гранж. Гранж – это стилизация под нечто заношенное, мусорное, грязное.
Опубликовано: 17.02.2012
Доброго времени суток, друзья. Сегодня я расскажу вам про важный инструмент в Photoshop — Pen Tool (Перо). Этот Photoshop урок претендует на полное руководство по Pen Tool в фотошопе, поэтому, если я что-то забыл, напомните мне об этом в комментариях.
Опубликовано: 15.02.2012
Приветствую вас, читатели psforce.ru. Сегодня мы поговорим о режимах смешивания в фотошопе (иногда их ещё называют режимы наложения). Полагаю, вы уже ознакомились с тем, что это такое. Если же нет, тогда советую прочитать о режимах смешивания в фотошопе в уроке Photoshop слои.
Опубликовано: 13.02.2012
Приветствую вас, друзья. Появлялась ли у вас когда-нибудь мысль создать красивый фон для сайта или очередной работы в photoshop? Уверен, что появлялась. В сегодняшнем уроке вы узнаете, как сделать фон в photoshop. Способ, который я покажу довольно прост, но при этом фон получится красивый и стильный.
Опубликовано: 12.02.2012
В этом Photoshop уроке я расскажу, что такое слои, для чего они применяются, и как с ними работать. Если вы только начинаете обучаться работе с Photoshop, то этот урок обязателен к прочтению для вас.
Опубликовано: 07.02.2012
Доброго времени суток, друзья. Сегодня я расскажу вам, как создать эффект ретро фотографии. Мы возьмём любой современный снимок, и сделаем из него похожий на те, что делали около полувека назад.
Опубликовано: 25.01.2012
В этом Photoshop уроке вы научитесь делать красивый эффект футуристического текста с неоном. Этот эффект подойдёт для создания логотипа сайта, или поможет вам украсить свою работу. Приступим!
Опубликовано: 13.01.2012
В сегодняшнем photoshop уроке мы займёмся созданием стильной кнопки для сайта. Урок будет полезен в первую очередь начинающим вебмастерам. Впрочем, обычные пользователи Photoshop тоже смогут почерпнуть для себя что-то новое.
Опубликовано: 10.01.2012
Представляю вам список горячих клавиш в Photoshop. Они помогут увеличить скорость и удобство работы, поэтому самые основные сочетания полезно знать 😉
Опубликовано: 08.01.2012
Сегодня я покажу вам самый простой способ создания зеркального отражения в Photoshop. Урок даже у новичка займёт не более 5 минут. Начнём!
Опубликовано: 31.12.2011
Сегодня у нас последний photoshop урок в этом году, и последний урок из новогодней серии. Мы будем делать открытку со снеговиком, держащим табличку с поздравлением. Начнём!
Опубликовано: 30.12.2011
Продолжаем тему новогодних уроков Photoshop, и сегодня мы с вами сделаем абстрактную ёлку, светящуюся множеством маленьких звёзд. Урок несложный, поэтому не отнимет у вас много времени. И ещё одно — не бойтесь экспериментировать с параметрами и цветами 😉 Приступим!
Опубликовано: 28.12.2011
Совсем скоро Новый год, и этому радостному событию посвящён наш сегодняшний урок. Мы будем рисовать классическую новогоднюю игрушку в виде шара, которую вы потом сможете повесить на свою ёлку 🙂 Ну что, готовы начинать? Тогда приступим!
Опубликовано: 25.12.2011
Сегодня мы научимся создавать красивый эффект свечения, который вы сможете использовать в своих работах. Смотрится он довольно эффектно и присутствует во многих работах художников компьютерной графики. Итак, приступим!
Опубликовано: 12.12.2011
В этом уроке мы создадим стильную стеклянную 3d иконку, которую вы сможете использовать для дизайна своих сайтов или создания логотипов.
Опубликовано: 08.12.2011
Этот урок научит вас быстро рвать фотографии в Photoshop 🙂 Этим способом вы сможете делать разрывы на любых поверхностях, схожих с бумагой.
Опубликовано: 08.12.2011
В этом уроке я расскажу вам, как придать любой фотографии «игрушечность». Эффект смотрится необычно и интересно. Если это город, то начинает казаться, будто вы смотрите на его миниатюрный макет, а объекты на снимке становятся игрушками. Итак,
Опубликовано: 07.12.2011
Сегодня я расскажу вам об одном из способов, которым вы сможете провести цветокоррекцию фотографии. Способ на мой взгляд очень простой и быстрый, но при этом достаточно гибкий.
Опубликовано: 06.12.2011
Сегодня мы научимся имитировать средствами Photoshop эффект cross-processing. Для чего это нужно? Обработав фотографию таким образом, она может заиграть совершенно новыми красками. Приступим.
Опубликовано: 28.11.2011
Что такое Action в Photoshop? Action (дословный перевод действие, но в рунете их называют экшены) — это определённая последовательность действий, записанная в файл. Скачать экшены, как и другие “примочки” для фотошопа вы без труда можете в интернете. Сейчас поговорим о том, как установить Action’s из вашего скачанного файла в Photoshop. Для начала удостоверьтесь, что файл […]
Опубликовано: 28.11.2011
Мы с вами уже разобрались, как устанавливать в Photoshop кисти и стили. В этом уроке речь пойдёт об установке Gradients (Градиенты), Patterns (Текстуры, или паттерны) и Custom Shapes (Формы). Все 3 элемента я объединил в один урок потому, что устанавливаются они все одинаково. 1.Открываем фотошоп 2.Идём в Edit (Редактирование) -> Preset Manager (Менеджер наборов), и […]
Опубликовано: 28.11.2011
Для начала давайте разберемся, что из себя представляют Styles (стили) для Photoshop. По сути, это уже готовые настройки для слоя. Итак, вы скачали файл со стилями в интернете, но как его установить? Об этом мы сейчас и поговорим. На самом деле стили устанавливаются точно также, как кисти и другие дополнительные элементы для Photoshop. Запустите Photoshop, […]
Опубликовано: 28.11.2011
Вы накачали кистей для Photoshop в интернете, но не знаете, как их установить и начать использовать? Тогда этот мини-урок для вас. Большинство кистей в интернете запакованы в .rar или .zip архивах, так что для начала вам нужно будет распаковать архив с кистью (сделать это можно с помощью программы WinRar). Итак, кисть распакована. Теперь запустите фотошоп […]
Опубликовано: 27.11.2011
Я уже писал photoshop урок о создании ледяного текста. Так чего же не хватает? Верно! Огненного текста. Созданию огненного текстового эффекта и посвящён этот урок. Огненный текст: подбор шрифта и написание текста 1. Создайте новый файл с размером 800x800px: 2. Залейте его чёрным цветом. Теперь выберите шрифт по вкусу и напишите любой текст: 3. Перейдите […]
Опубликовано: 27.11.2011
Сегодняшний урок посвящён созданию красивого текстового эффекта: “каменный” текст, покрытый льдом.
Опубликовано: 23.11.2011
Всем привет! Сегодня мы создадим иконку конверта, которую вы впоследствии сможете использовать в дизайне своего сайта. Итак, приступим. Иконка конверта: создание заготовки 1. Создайте новый документ с произвольным размером (я взял 600x600px). Фон для удобства можно залить серым цветом. 2. Теперь создадим новый слой (Shift+Ctrl+N) и присвоим ему имя convert. Берем Rectangular Marquee Tool (М), […]
Опубликовано: 21.11.2011
Всем привет! Меня зовут Максим, и я рад сообщить, что сайт psforce.ru открылся. Сегодняшний урок будет очень простым. Мы с вами завернем уголок у изображения. Результат будет выглядеть примерно так: И ещё одно, для работы вам понадобится версия Photoshop CS2 и выше. Довольно болтовни, приступим! Для начала найдите изображение, с которым хотите работать. Я взял […]
Планшет для обработки фотографий в фотошопе. Обработка пейзажей с использованием планшета
Мысли раздобыть где-нибудь графический планшет и попробовать применить его в своем процессе обработки фотографий у меня витали давно, но как-то все не складывалось (то лень, то забывчивость)
А тут на фестивале Фотовыезд довелось познакомиться с амбассадором компании Wacom Тимофеем Трефиловым и благодаря этому знакомству ко мне на тест попал планшет Wacom Intuos Pro, которым, отбросив в сторону мышь и трекпад, я пользовалась три недели и возвращала назад со слезами на глазах и болью в сердце.
Поначалу было «больно» — неудобно, руки дрожат, медленно, нужно рукой водить много. Но я вспоминала самый главный завет Тимофея — просто пользоваться планшетом вместо мыши и прочих инструментов делая на нем обычные действия и продолжала настойчиво и уперто возить пером по черной матовой поверхности пытаясь отвечать на почту.
Что-то в духе: «вот рецепт как сделать шедевр». Или придумать что-то такое, что сделать без планшета практически не реально. Я очень долго рыла интернет, читала обзоры и форумы. Но оказалось, что никакого секрета нет. Само использования планшета — это лайфхак, который позволяет обрабатывать фотографии более точно, аккуратно и быстро.
Да, можно без планшета. Особенно при обработке пейзажа, когда все, чаще всего, сводится к цветокоррекции.
Использование планшета обычно ассоциируется с графическими художниками и дизайнерами, ну в крайнем случае с ретушью людей, когда надо подрисовывать волоски или править мелкие дефекты кожи.
Но оказалось, что и при обработке пейзажа планшет удобен и полезен. Любые операции так или иначе связанные с рисованием или выделением намного удобнее и интуитвенее делать пером, чем мышкой.
В Лайтруме это рисование масок на градиентах, Adjustment Brush, и Spot removal.
В Фотошопе планшет пригодится для операций dodge and burn, стекинга экспозиций, склеивания слоев, рисования масок и ретуши.
Настройка
Половина успеха, это грамотная настройка планшета. Можно сделать так, чтобы от степени нажания на перо зависила прозрачность инструмента, а можно чтобы сила нажатия влияла на размер кисти. Мне больше нравится когда сильной нажатия определяется прозрачность — легкое нажатие пером — незаметный эффект. Но это подходит только для кисти. При работе с Healing Brush, наоборот, более удобно чтобы от силы нажатия зависел размер инструмента, тогда можно будет постоянно не подбирать размер, а просто надавливать пером с разной силой.
В Photoshop CC эти настройки кроются в верхней панели настроек инструмента — самая правая кнопка в виде мишени с карандашиком это то что нужно:)
В случае работы с обычной кистью самым удобным вариантом настройки для меня оказалось сделать прозрачность зависимой от степени нажатия, а изменение размера повесить на сенсорное кольцо планшета.
А при работе в Lightroom с помощью этого кольца очень удобно прокручивать панель изображений. При этом нет необходимости переключаться на модуль Library.
Поведение практически всех клавиш и органов управления планшета можно настроить отдельно для разных приложений. Нужно сначала выбрать для какого именно приложения производится настройка, потом выбрать что именно мы будем настраивать и задать для каждой кнопки свои команды. На каждую кнопку или пункт радиального меню можно повесить произвольную команду просто по сочетаюнию горячих клавиш.
Вот на этом скриншоте отлично видно, сколько разных возможностей есть для настройки, если вдумчиво и грамотно подойти к этому процессу, то можно обрабатывать фотографии ни разу не коснувшись клавиатуры.
Например, мне оказалось очень удобным вынести в радиальное меню команду уменьшения размера и добавления резкости для web, а так же сохранения фотографии. Теперь для этих частых действий не надо лезть в меню или на панель экшенов.
Две клавиши на пере можно настроить по аналогии с левой и правой кнопками мыши, а можно повесить и дополнительные часто вызываемые действия.
Например, при работе с Лайтрумом на одну из кнопок я повесила функцию добавления градиента — не приходится каждый раз лезть на панель инструментов и кликать там лишний раз.
Еще одной удобной особенностью оказалась поддержка multi-touch — это те самые жесты одним или несколькими пальцами к которым мы все так привыкли при использовании трекпада (ну я привыкла, ладно). Листание пальцами, изменение размера изображения с помощью жестов и прочие удобные штуки. Благодаря этой функции планшет полне способен заменить трекпад.
Для тех, кто знает толк в рисовании, в комплекте с планшетом есть огромное множество сменных наконечников. А чтобы не путаться в проводах планшет к комьютеру подключается в помощью беспроводного модуля. Очень удобно, что если модуль не спользуется его можно спраятать в планшет и не боятся что он потеряется.
Не знаю сколько бы времени у меня заняла такая ретушь с помощью мыши, наверное, около часа, а с планшетом я справилась за 15 минут. И это с учетом того, что подобную операцию делала первый раз. С помощью пера вся ретушь сводится по сути к рисованию, причем рисовать надо рукой, что привычно и удобно. Все получается намного точнее и аккуратнее, чем при использовании мыши.
Второй мой эксперимент с планшетом привел к следующему результату
Писать текст удобно и просто. Что-то рисовать поверх фотографии и того проще, а результат напоминает что-то в стиле Петра Ловыгина, правда, у него почерк более художественный:))
HDR и стекинг по фокусу
Ну и чтобы сделать этот обзор максимально полезным покажу пример обработки фотографии без придумывания всяких сложностей типа ретуши и надписей. Это алгоритм, по которому я обычно обрабатываю свои фотогарфии, с небольшими вариациями, но общий смысл сохраняется.
Чтобы вас запутать для примера я выбрала фотографию снятую с брекетингом по фокусу и к тому же в hdr. Т.e. на входе имеем 4 кадра — светлый и темный с фокусом на переднем плане и свтлый+темный с фокусом на заднем плане.
Такие «заготовки» лучше всего снимать со штатива, но мне как всегда лень я снимала с рук в режиме брекетинга.
Смысл в том, что сначала в Лайтруме из каждой пары кадров с брекетингом с помощью функции Photo merge -> HDR клеится hdr файл. Получается два файла с фокусом в разных местах из которых просто надо получить картику с бесконечной глубиной резкости.
Вот они все слои, которые принимали участие в формировании результата
Теперь по порядку.
1 . Объединяем две картинки с фокусом в разных местах . Для этого два файла помещаем на разные слои и просто протираем по маске нужные области. Планшетом рисовать маски невероятно удобно, можно давить сильнее или слабее делаю маску менее или более прозрачной. Опять же, повышается точность и детализация.
Через минуту рисования пером у нас снимок с бесконечной глубиной резкости в которую попали и передний и задний планы.
2. Кроп и корректировка геометрии
3. Фильтр Nik Color Efed -> Pro Contrast и, кажется, Sunlight
4 . Dodge and Burn . Рисуем с помощью планшета белым то что хотим оветлить и черным то, что хотим затемнить. Тут я разгулялась, настолько подробно я еще никогда не прорисовывала детали. Благодаря планшету мне удалось выделить практически каждый лепесток клевера. Мышкой за такую работу я бы просто не взялась, а пером оно как-то само-собой получилось.
5. Healing Brush — потерла мешающие и мельтешащие травинки
6. Edit->Transform->Warp — подправила геометрию и подтянула углы
7. Lab Color — кривые и насыщенность
8. Ресайз и сохранеия для web.
И результат
Выводы
В мой процесс обработки фотографий планшет вписался просто отлично. Поначалу было довольно неривычно и неудобно пользовать пером вместо мыши, но за несколько дней я привыка. А вот выполнять операции в Лайтруме и Фотошопе связанные с рисованием, масками и ретушью на порядок удобнее и приятнее делать с помощью пера. Как бы банально это не звучало, но держать кисточку в руках и рисовать непосредственно ей по фотографии намного удобнее чем использовать для этой цели переходник в виде мыши.
Половина базовых операций по обработке пейзажной фотографии может быть сделана с помощью планшета.
Размер планшета стоит подбирать в зависимости от размера и разрешения монитора или экрана ноутбука. В моем случае планшет оказался великоват для ноутбука и приходилось довольно много двигать рукой чтобы переместить курсор из угла в угол.
Я работала на 13″ MacBook Pro и Intuos Pro M оказался великоват — рукой двигать было не очень удобно. Можно было бы настроить плантешт таким образом, чтобы экрану соответствовала только часть его поверхности, но тогда не понятно зачем платить деньги за больший размер планшета.
Вот довольно наглядная табличка:
Беспроводной модуль довольно сильно сажает батарейку ноутбука. У меня закралось подозрение, что даже пока ноутбук находится в спящем состоянии. Во всяком случае, я несколько раз за время тестирования планшета приходила в офис с полностью севшей батарекой, хотя в памяти отклыдывалось что там еще процентов 50% должно остаться. При использовании со стационарным комьютером, это не очень актуально, но вот при работе с ноутбуком стоит помнить про зарядку.
Сам планшет довольно большой, он окзалася даже несколько больше моего ноутбука. Примерно 1/4 поверхности это не используемые области и кнопки.
В Intuos Pro — это самая продвинутая модель.
2048 уровней нажатия, разрешение 5,080 lpi, а значит очень большая точность, чувствительность к наклону пера, много программируемых клавиш.
У меня сложилось впечатления, что для обработки фотографий, во всяком случае пейзажей, это несколько избыточно и вполне можно ограничится более младшей моделью Intuos Photo которая стоит в несколько раз дешевле и имеет более скромные характеристики (2,540lpi и 1024 степеней нажатия), которых тем не менее с лихвой хватает для обработки фотографий. Ко всему прочему Intuos Photo более компактный и комплектуется спейиальными программами для обработки фотографий.
Задумалась, а не купить ли мне такой:)
Более подробно с техническими характеристиками можно ознакомиться на официальном сайте
Wacom Intuos Pro —
Этот процесс продолжается по сей день, к счастью, уже всё не так бесит — даже начал привыкать. Привыкать приходится вдвойне, ведь сейчас я обрабатываю фотографии с помощью графического планшета. И вот про выбор последнего, а так же про нюансы использования, сегодня и расскажу.
Перед покупкой меня интересовало несколько вопросов, ответы на которые я искал пару вечеров, а именно:
1. Какой фирмы купить планшет?
2. Важен ли размер планшета для ретуши? Хватит ли самого маленького S или стоит взять М?
3. Разрешение и угол наклона пера — на сколько принципиальны данные характеристики.
4. Проводной/бесрповодной и дополнительные клавиши — надо ли?
Сразу начну отвечать.
Первый вопрос — самый простой, все знакомые фотографы и ретушеры в один голос сказали — Всё, кроме Wacom — говно!
done!
Дальше, важно сразу для себя решить: вам нужно обрабатывать фотографии или рисовать , если первое, как мне, то — размера S хватит за глаза! Не нужно переплачивать за планшет бОльшей площади и смело брать эсочку(будто кофту покупаем).
Для ретуши совсем не важен параметр «Наклон пера» и не так принципиально разрешение.
Вот теперь можно и выбирать!
У Wacom, в интересной для меня ценовой позиции, есть две серии планшетов — начального и более продвинутого уровня, где какой — легко догадаться по цене. Читатели из России — не пугайтесь, это белорусские рубли;)
Мой выбор пал на модель Manga, размер S, по цене примерно 120$. Старшая модель такого же размера стоит уже в два раза дороже, а размера M — почти в три. Серия Draw — вроде аналогична Intuos.
Следующий момент. Младшая модель отличается от старшей отстутствием радиомодуля в базовой комлектации(его можно докупить отдельно за 50$), но честно — нужды в этом не вижу. Планшет совсем небольшой и отлично умещается и уживается между клавиатурой и мышкой. Кстати, про мышь,- я нашел замену своей любимой а4 tech — блютуз, оптимального размера и формы, и будете смеяться — всего за 7$ на Ali , при такой цене — она превосходна. Не тупит, легкая, питается от двух ААА элементов. Кто ищет именно блютуз вариант — рекомендую.
Больше скажу, когда я разобрался в настройках и принципе работы — я специально сузил рабочую поверхность почти в два раза. Прямоугольник на фото — активное пространство, точки по углам — вся возможная рабочая поверхность планшета.
Дополнительными кнопками на нем я не пользуюсь и не вижу в них смысла, когда есть клавиатура. Также я не пользуюсь функцией Touch, ну вот просто не срослось;)
Чем же удобен планшет? Говорить на эту тему стоит через неделю активного использования, ибо первое время хочется ругаться матом и разбить его о стену — так неудобно и непривычно с ним работать. Скорость работы в первые дни упала в десятки раз, если обычно на обработку фото уходило 10-20 минут, в заисимости от сложности, то с планшетом я завис часа на 3-4 в начале своего нелегкого пути;)
Уже почти привык, не скажу, что работаю так же быстро, но дискомфорт пропал и пришло понимание, что так оно и должно быть . Что очень удобно, и чего никогда не будет с мышкой — сила нажатия, особенно это актуально для HealingBrush — теперь нет нужды часто менять размер инструмента, достаточно лишь поставить его в среднее(на ваш взгляд) значение и регулировать окончательный размер силой нажатия пера. Касается всех подобных инстурментов: кисть, штамп и т.д.
На самом пере имеются две кнопки, которые тоже можно настроить и существенно экономить время и делать свою жизнь удобнее.
На Mac, если захотели поменять размеры и/или жесткость: ctrl + alt + перо/кнопка мыши, то двигаем влево/вправо, вверх/вниз.
Ну вот как-то так, если что-то упустил по теме — спрашивайте, и не по теме тоже.
И да, послушаю историю про ваш опыт пользования графическим планшетом, если таковой имеется.
Выбрать лучший планшет для рисования, который будет соответствовать вашим нуждам, может быть не просто. Мы собрали рейтинг лучших планшетов для художников, дополнили его обзорами и дополнительной информацией, призванной облегчить ваш выбор. Вам нужно рисовать, делать эскизы, писать, загружать и делиться своими произведениями искусства? Или, может быть, вы хотите поощрить своего ребенка на рисование? В нашем рейтинге есть планшеты для каждого художника и бюджета. Даже самые дешевые графические планшеты могут заметно улучшить ваш творческий процесс.
Ниже приведены самые выдающиеся мобильные устройства, чьей целью становится рисование, включая графические планшеты, планшетные компьютеры, а также ноутбуки 2 в 1 со стилусом. Мы надеемся, что вы найдете среди них свой следующий художественный планшет.
Ниже мы обсудим лучшие планшеты рынка и их наилучшее применение:
Wacom Intous Draw
Одно из главных имен в индустрии цифровой графики и графических планшетов, компания Wacom издавна предлагает отличный пользовательский опыт с каждым из своих планшетов. Wacom Intous Draw является идеальным вариантом, если вы ищите качественный планшет для художника, ориентированный на начинающих цифровых живописцев. Этот планшет совместим со всеми операционными системами, вы можете использовать его с такими программами, как Adobe Photoshop, без труда. Мало того, графический планшет Wacom Intous приходит с бесплатным пакетом художника, который включает в себя учебные пособия, а также программное обеспечение ArtRage для рисования. Стилус для рисования, который поставляется с планшетом, не имеет аккумулятора, что делает его отличным выбором для тех, кто ищет устройство с минимальным обслуживанием.
Huion H610 Pro
Другое хорошо известное имя на рынке художественных планшетов, Huion попали в самую точку с последним H610 Pro. С 2048 уровнями чувствительности к давлению, планшет является одним из лучших в своем ценовом диапазоне. H610 включает в себя перезаряжаемый стилус, приятная особенность для тех, кто не хочет хранить запасные батарейки под рукой. Этот планшет также поставляется в комплекте с 16 настраиваемыми горячими ячейками, а также 8-ю горячими клавишами, что делает его идеальным решением для начинающих художников и профессионалов. Планшет совместим с операционными системами Windows и Mac, что делает его достаточно универсальным для большинства пользователей, хотя некоторые утверждают, что настройка этого планшета сложнее, чем у большинства других.
Wacom Cintiq 13HD
Для успешных художников с большим бюджетом, очень немногие планшеты могут превзойти Wacom Cintiq 13HD. В комплекте с полноценным интерактивным большим экраном, этот планшет объединяет в себе чувствительность графического планшета с экраном планшетного компьютера, что делает его идеальным планшетом для художников любого уровня. Интерактивный дисплей работает в качестве действующего второго монитора, что позволяет пользователю рисовать непосредственно в программе, как если бы рисунок был на бумаге. Для тех, кто хочет сделать долгосрочные инвестиции в графический планшет, Wacom Cintiq 13HD, безусловно, стоит рассмотреть.
Lenovo Yoga Book
—
Инновационный планшет для рисования, новый Lenovo Yoga Book представляет собой гибрид планшета и ноутбука, коих много на рынке, могли бы подумать вы, но инновационной частью этого устройства становится сенсорная клавиатура Halo, которая также выступает в роли графического планшета. Компания Lenovo разрабатывала клавиатуру и дигитайзер в сотрудничестве с Wacom, чтобы гарантировать качественный опыт работы художникам. Привлекательный дизайн, а также универсальность этого планшета нельзя недооценивать. В комплекте с большим экраном, планшет Lenovo легко сможет конкурировать с именитыми графическими планшетами на рынке. А в свободное от искусства время, вы сможете проверить сообщения в социальной сети или посмотреть сериал.
Apple iPad Pro
—
С развитием современных планшетов, художникам больше не придется выбирать между графическим планшетом и ноутбуком: они могут совместить их в одном устройстве. Одним из первых планшетных компьютеров на рынке был iPad компании Apple, с момента его релиза, компьютерный гигант улучшал концепцию из года в год. Самый последний планшет компании Apple – iPad Pro, разработан в виду цифровых художников и отлично подходит для рисования. В комплекте с интерактивным , планшет может иметь сразу три функции: ноутбук, графический планшет и планшетный компьютер. Сотни приложений для рисования доступны для загрузки в App Store, многие из них бесплатны, что делает Apple iPad Pro отличным выбором для каждого художника, заинтересованного в объединении графического планшета и компьютера.
Microsoft Surface Book
—
Один из самых последних продуктов Microsoft, Surface Book является одним из самых мощных современных гибридных планшетов на рынке. С умопомрачительной скоростью обработки данных и экраном Ultra HD, этот планшет-ноутбук отлично подходит для рисования, когда вы хотите использовать свой ноутбук в качестве художественного устройства. Surface Book работает на полноценной версии Windows 10, а это значит, что вы можете установить на него такие программы, как Adobe Photoshop и работать без каких-либо проблем.
Samsung Galaxy Tab A с S-Pen
—
Бюджетный планшет для рисования в ответ на iPad Pro, Samsung Galaxy A становится отличным выбором для цифровых художников. Он приходит с большим размером экрана и сниженной ценой, если сравнивать с конкурентом из стана Apple, что делает его лучшим выбором для пользователей с ограниченным бюджетом. Этот планшет для рисования приходит в комплекте с дигитайзером Wacom, который гораздо лучше обычных стилусов подходит для рисования. Как и другие планшеты в своем классе, Galaxy Tab A имеет доступ к тысячам приложений из Google Play Store и, кроме рисования, он может выполнять все функции любых других планшетных компьютеров, будь то просмотр веб-страниц или видео.
Lenovo ThinkPad Yoga 2
—
Для тех, кто ищет ноутбук, но по-прежнему нуждается в планшете для рисования, Lenovo ThinkPad Yoga 2 становится ответом. Эта система приходит в форме стандартного ноутбука, с сенсорным экраном и съемной клавиатурой. Тем не менее, что делает планшет особенным, так это его петли с оборотом в 360 градусов, что позволяет использовать машину в качестве автономного планшета. Планшет поставляется с пером Wacom, разработанным специально для художников, занятых цифровой живописью. Как и любой другой планшетный компьютер, Yoga 2 может работать в любой программе рисования, а умеренные размеры планшета делают его приемлемым портативным ноутбуком. В сравнении с некоторыми другими планшетами для рисования из этого списка, данный вариант остается наиболее доступным, это также хороший выбор для учащихся, кому нужен компьютер для учебы и рисования.
—
В комплекте с последней Windows 10, Surface Pro 4 является последней итерацией хорошо известной серии планшетных компьютеров. С момента выхода Surface Pro 2, Microsoft включает интерактивный стилус в комплект моделей Pro. С выходом Surface Pro 4, стилус претерпел множество изменений, что делает его одним из лучших на рынке. Surface Pro также функционирует в качестве ноутбука, однако он был разработан с художниками и студентами в виду. Ценник отражает, казалось бы, безграничные возможности этого планшета для рисования, однако пользователи, которые купили его, считают, что планшет стоит своих затрат.
Microsoft Surface Studio
—
Microsoft Surface Studio стал главным релизом конца 2016 года в мире цифровой графики, и мы подозреваем, что моноблок останется выбором высокого класса в 2017 году. Единственный серьезный конкурент этой системы, флагманская модель Wacom Cintiq 27QHD или Wacom MobileStudio Pro 16. Это моноблок, но вы можете рассматривать его в качестве гигантского планшета для рисования, как бы там ни было, перед вами профессиональная система, разработанная для цифровых художников, архитекторов и 3D-моделирования. В качестве художника, вы могли бы заметить некоторые недостатки. В некоторых программах перо регистрируется в первый раз не сразу. Чувствительность к давлению не так хороша, как на Cintiq.
Подробнее: .
Лучший планшет для рисования: Какой выбрать вам?
Wacom доминирует в мире цифрового искусства, а его планшеты-мониторы Cintiq и графические планшеты Intuos знакомы всем цифровым мастерам, но это не единственная пара достойных устройств в мире компьютерной графики. Они предлагают самые передовые функции и отличное качество сборки, но некоторые альтернативные решения тоже имеют право на жизнь.
Графические планшеты Intuos или Intuos Pro являются абсолютными фаворитами среднего размера, Huion H610 Pro также отличный выбор, мы рекомендуем Huion тем, кто сможет настроить планшет должным образом.
Когда речь заходит о планшетах-мониторах, Wacom Cintiq является наиболее популярным, однако, обратите внимание на XP-Pen 22E и Yiynova, которые предлагают большие планшеты для рисования художникам с ограниченным бюджетом. Ещё одна альтернатива Wacom для тех, кто ещё теснее ограничен в средствах – UGEE 1910b. Artisul другая компания с привлекательными предложениями в области 10-13-дюймовых планшетов для рисования.
Последние проекты Wacom включают Cintiq Pro и Intuos Pro Paper Edition. Cintiq Pro похож на 13HD, и приходит в диагонали 15 дюймов. Он также комплектуется пером Wacom Pen Pro 2, которое может похвастаться 8192 уровнями давления. Это наиболее современная модель, но вы должны быть уверены, что ваша система сможет предложить USB-C или Thunderbolt порты. Есть также высокого класса MobileStudio Pro.
Среди портативных планшетов, нам полюбился iPad Pro 12.9 из-за его размера и чувствительного к наклону Apple Pencil. Тем не менее, Samsung Galaxy Tab A практически также хорош для рисования и стоит гораздо дешевле. Мы считаем, что это лучший Android-планшет для рисования.
Кроме того, планшетный компьютер может быть весьма универсальным в качестве компьютера и графического планшета. Планшеты серии Lenovo Yoga оборудованы ручками Wacom, являются мощными и надежными компьютерами с удобными клавиатурами.
Новый Dell XPS 13 2 в 1 был выпущен со стилусом Wacom AES, но это очень тонкий гибрид, который не имеет производительности XPS 13, и пока мы рекомендуем его для рисования, это недостаточно быстрая система для тяжелой графической работы.
С другой стороны, новый Dell Latitude 2 в 1, куда более мощный, был объявлен в январе 2017 года и появится на полках магазинов совсем скоро.
Кто использует планшеты для рисования?
Иллюстраторы, графические дизайнеры, фотографы, аниматоры, архитекторы и другие художники используют графические планшеты с цифровыми перьями. Существуют специализированные, арт-ориентированные графические планшеты, а также традиционные планшеты, пригодные для рисования. Здесь не работает один размер, который подходит всем. Лучший планшет для рисования определяется вашими индивидуальными требованиями.
Хорошо, какой планшет лучший за свои деньги?
Если вы хотите портативный планшет, мы бы рекомендовали Galaxy Tab A с S-Pen 10.1. Вы получаете портативность, приложения из Google Play, слот MicroSD, а также стилус Wacom.
На что обращать внимание?
Лучший планшет для рисования тот, который чувствует себя наиболее естественным. То, что скрыто под экраном, во-многом определяет это. Хорошие планшеты имеют активный дигитайзер под экраном. Цифровой преобразователь принимает сигналы пера. Стилусы таких планшетов называются активными.
Во-первых, практически все перья должны быть чувствительны к давлению. Чувствительность к давлению означает, что во время рисования, чем сильнее вы давите, тем толще будет линия, как если бы рисовали карандашом на бумаге. В некоторых программах вы также можете контролировать прозрачность и другие функции, используя чувствительный к давлению стилус.
Вы также ищите хорошую точность пера. «Параллакс» — именно так называется небольшой зазор, который вы видите между пером и линией.
И вы не хотите видеть задержку между моментом, когда вы касаетесь планшета пером и когда на экране появляется линия.
Защита от случайного срабатывания сенсорной панели имеет важное значение. Она позволяет планшету во время рисования различать прикосновение руки и пера, так что вы не сможете случайно испортить рисунок рукой.
Мультитач является возможностью использовать жесты, например, масштабирование, панорамирование и перемещение с помощью двух или более пальцев. Программное обеспечение всё сильнее интегрирует изобразительное искусство в сенсорные технологии. Практически все графические планшеты знакомы с мультитач, не говоря уже о традиционных планшетах. Тем не менее, эта функция не является необходимостью. Альтернативные Wacom графические планшеты зачастую не поддерживают эту функцию.
От профессионального фотографа Андрея Турцевича. В статье автор объясняет преимущества каждой линейки и помогает подобрать наиболее подходящую модель.
Создание фотоколлажа — одна из областей применения графического планшета. В данном примере облака на снимке выделены несколькими мазками стилуса по поверхности планшета Wacom Bamboo Fun Pen&Touch, вырезаны и перенесены на пейзажную фотоиллюстрацию
Чем полезен графический планшет при работе с цифровой фотографией?Если вы занимаетесь цифровой фотографией, то, наверняка знаете, что для получения качественного фото часто требуется приложить немало усилий. Хорошее фото должно точно выражать идею автора и быть технически совершенным. С этой целью фотограф не только, нажав на спуск, фиксирует увиденное, но и обычно выполняет постобработку на ПК в программе-редакторе, наподобие Photoshop. Процесс обработки во многих случаях — это наиболее трудоемкая часть создания фотографического произведения. Часто при таких операциях требуется выполнение локальных коррекций — изменение цвета, яркости и насыщенности отдельных участков, удаление пыли и лишних деталей. В постобработке фотографий широко распространены техники коллажа и раскрашивание фотографий.
Хотя средства автоматизации этих процессов постоянно совершенствуются (уже существуют автоматические инструменты ретуширования кожи, алгоритмы устранение эффекта красного глаза и интеллектуальная замена деталей на снимках), большинство операций невозможны без инструмента ручного ввода, наподобие мыши или электронного пера. Возможность выполнения тех или иных операций зависит не только от опыта специалиста, но и от точности инструмента, которым он пользуется, поэтому для повышения эффективности работы важен его правильный выбор.
Многих фотографов интересует, нужен ли им для обработки цифрового фото графический планшет, или достаточно мыши. Ответ для меня очевиден — из-за более высокой точности действий, осуществляемых электронным пером, его применение значительно ускоряет любые действия, связанные с манипуляциями фрагментами изображений. В конечном итоге, время и усилия, затрачиваемые на работу, влияют на то, насколько качественно она сделана. Даже такая привычная процедура, как кадрирование серии снимков, ускоряется при пользовании графическим планшетом. При создании масок, раскрашивании, удалении мелких частиц и клонирование фрагментов эффективность действий с помощью электронного пера возрастает на порядок. Поэтому, если вы планируете в работе с фото применять не только общие корректировки тонов, но и задействовать локальную обработку, применение графического планшета значительно облегчит и ускорит работу .
Электронное перо удобно для быстрого создания выделений в режиме раскрашивания маски. Приведенный пример показывает маску, созданную несколькими штрихами стилуса Bamboo, позволившую вырезать облако на фотоснимке
Кроме того, преимуществом графического планшета перед мышью является способность реагировать на силу нажима, что позволяет менять диаметр кисти прямо в процессе работы. Большое достоинство планшетов и в наличии программируемых клавиш, способных заменить клавиатуру при работе с изображениями. Качественный планшет стоит дороже мыши, но опыт показывает, что вложения средств оправданы — ведь от правильного выбора инструмента зависит конечный результат!
Планшеты Wacom
Для обработки цифровых изображений, наиболее подходящими являются графические планшеты Wacom — благодаря владению патентами на уникальные технологии перьевого ввода и высокому качеству продукции, компания является лидером в этом сегменте. Даже если взять ближайших конкурентов — планшеты с беспроводными перьями на батареях, из-за большей массы стилуса они менее точны и удобны, чем устройства для домашних пользователей . Профессиональные же серии Wacom Intuos и Wacom Cintiq в настоящее время не имеют аналогов.
В стилусах Wacom отсутствуют элементы питания (перо отражает сигнал, генерируемый поверхностью планшета), поэтому их удалось сделать легкими и чувствительными. Однако, преимущества устройств Wacom не только в эргономичности — аппараты производителя наиболее точны при изменениях нажима на перо и его наклонах. В современной линейке Wacom присутствует большой ассортимент устройств, ориентированных на разное применение в широком ценовом диапазоне, что облегчает подбор подходящей модели.
Некоторые новые недорогие модели планшетов не уступают по точности позиционирования и чувствительности к нажиму профессиональным устройствам производителя прошлого поколения. Так модель формата A5 обойдется вам в 300$ (для сравнения профессиональный Intuоs3 с аналогичными характеристиками будет стоить около 500$, а рекомендуемая цена на планшет новой линейки Intuos4 составляет порядка 600$). Если вы стеснены в средствах, то рекомендую присмотреться к модели , стоящей в районе 100 долларов, при этом, обладающей чувствительным пером, что значительно повышает эффективность редактирования фотографий.
Вместе с тем, цены на устройства Wacom напрямую связаны с их функциональностью, поэтому наибольшую экономию рабочего времени и максимальный комфорт в работе обеспечат именно профессиональные модели. Нельзя также не упомянуть уникальный планшет-дисплей Wacom Cintiq , последнюю модификацию 21UX которого можно считать наиболее совершенным из современных устройств для ввода. Далее я привожу краткий обзор моделей Wacom c акцентом на их функции, полезные при работе с фотоизображениями.
Линейка Bamboo ориентирована на домашних пользователей, тем не менее, многие планшеты этой серии вполне пригодны для профессиональной работы. Особенность новых Bamboo в наличии высокоточных моделей с чувствительностью к нажатию в 1024 уровней и поддержкой, одновременно с перьевым, сенсорного ввода. Пока что Bamboo — единственные планшеты Wacom, обеспечивающие управление по поверхности планшета как электронными перьями, так и пальцами.
Например, прикосновение одним пальцем соответствует клику мыши, двумя соседними — активирует нажатие правой кнопки, а горизонтальное движение осуществляет прокрутку содержимого окон. Работа пальцами ускоряет многие операции при работе с фотографиями — так, раздвинув указательный и большой палец от центра, вы увеличите фото на экране, сделав двумя пальцами вращательное движение по поверхности Bamboo, сможете повернуть кадр.
Внешний вид интерактивных планшетов Bamboo нового поколения и упаковка моделей
Bamboo Touch, Bamboo Pen, Bamboo Pen&Touch, Bamboo Fun Pen&Touch .
В нашей стране в продаже имеются четыре модификации планшетов Bamboo. Модели Bamboo различаются характеристиками, функциональностью, наличием программного обеспечения, а также дизайном. Ключевые отличия планшетов отражены в их названиях.
Bamboo Touch — черный планшет, черный стилус, на упаковке — фото устройства на фиолетовом фоне. Рабочая поверхность — около 10×15 cм (А6 Wide). В этом планшете имеется только функция Multi-touch — сенсорное управление, перьевой ввод отсутствует, поэтому устройство поставляется без стилуса. Из-за отсутствия пера, планшет не подходит для обработки фотоизображений, зато удобен для их просмотра.
Bamboo Pen — черный планшет, черный стилус, на упаковке — фото устройства на зеленом фоне. Рабочая поверхность около 10×15 cм (А6 Wide). Обладает функцией перьевого ввода с чувствительностью к нажиму — 512 уровней. Не поддерживает сенсорный ввод. Это самое дешевое из устройств, позволяющее повысить эффективность ретуширования снимков. Чувствительности стилуса вполне достаточно для быстрого удаления пыли с изображений, вырезания объектов, раскрашивания фотографий. Отсутствие ластика в стилусе не вредит такой работе, а вот функциональных клавиш в этой модели недостает.
Bamboo Pen&Touch — черный планшет, черный стилус, на упаковке — фото устройства на синем фоне. Рабочая поверхность около 10×15 cм (А6 Wide). Обладает функцией перьевого ввода с чувствительностью к нажиму — 1024 уровня. Имеет четыре программируемые клавиши. Устройство обладает отличным соотношением цена/качество для работы с фотографиями. Планшет обеспечивает точные и быстрые действия по ретушированию, раскрашиванию, созданию масок с помощью пера. При этом сенсорный ввод делает более эффективными функции навигации по фото, масштабирования и поворота.
Bamboo Fun Pen&Touch — серебристый планшет, серебристый стилус, на упаковке фото устройства на оранжевом фоне.
Выпускается в двух модификациях:
- рабочая поверхность около 10×15 cм (А6 Wide),
- рабочая поверхность 21,6×13,7 см (А5).
Обладает функцией перьевого ввода с чувствительностью к нажиму — 1024 уровня. Имеет четыре программируемые клавиши. Модель формата A6 Wide во многом сходна с Bamboo Pen&Touch, однако здесь перо имеет ластик, а в комплекте поставляется дополнительное программное обеспечение.
Наиболее интересной для фотографов является модель Bamboo Fun Pen&Touch A5 формата . Выше я уже упоминал приведенное устройство, в связи с его высокой точностью, не уступающей планшетам профессиональной серии Intuos3. Этот планшет будет прекрасным выбором для работы с фотоизображениями, причем он подойдет не только для базовых операций ретуширования фото, но и для создания коллажей, а также сложной комбинированной графики, включающих фото и иллюстрации. Планшет является хорошим и экономичным выбором для тех, кто занимается не только обработкой фото, но и рисованием. К недостаткам модели можно отнести отсутствие функции программирования клавиш под отдельно взятое приложение.
Эта серия планшетов ориентирована на профессиональную работу с изображениями. Как уже упоминалось, подобным устройствам нет аналогов в точности и комфорте работы.
Линейка профессиональных планшетов Wacom Intuos4.
Планшеты Intuos4 выпускаются в нескольких размерах и пропорциях, имеют наглядную маркировку габаритов. S — Small / Малые, рабочая поверхность 15,75 x 9,84 см, М — Medium / Средние, рабочая поверхность 22,35 x 13,97 см, L — Large / Большие, рабочая поверхность 32,51 x 20,32 см, ХL — Extra Large / Сверхбольшие, рабочая поверхность 46,2 x 30,48 см. При разработке этих устройств, ставилась задача обеспечить максимальный комфорт в работе за счет воссоздания эффекта движения реальной кисти по холсту. Чувствительность к нажиму здесь составляет 2048 уровней, что позволяет управлять диаметром кисти в Adobe Photoshоp в очень широких пределах, не отвлекаясь на выбор настроек и нажатие дополнительных клавиш. При длительной работе с легким чувствительным пером, рука заметно меньше устает.
Программируемые кнопки ExpressKeys , настраиваемые индивидуально под каждое приложение, позволяют полностью сконцентрироваться на процессе обработки снимков, задействуя для всех операций единое устройство ввода. В моделях Intuos4 форматов M , L и XL эти клавиши имеют индикацию режимов на органических светодиодных дисплеях, позволяющую эффективнее использовать индивидуальные настройки приложений. Еще одной особенностью устройств Intuos4 является наличие сенсорного кольца с переключаемыми режимами, благодаря которому, есть возможность в процессе ретуширования поворачивать кадр на экране в наиболее удобное положение. Переключение сенсорного кольца центральной кнопкой активирует другие средства навигации — изменение масштаба, прокрутку и регулировку диаметра рабочего инструмента. Планшеты Intuos4 чувствительны также к наклонам пера, что позволяет одним росчерком создавать штрихи сложной формы — это помогает при создании масок с различной степенью размытия границ.
Corel Painter: возможный вариант использования штриха, проведенного пером с наклоном, для быстрого выделения градиентной области
Планшеты-дисплеи Cintiq
Устройства этого типа представляют собой планшеты с интегрированными жидкокристаллическими мониторами. Основная идея, лежащая в основе их конструкции — предоставить пользователям возможность перемещать электронное перо непосредственно по поверхности дисплея. В сравнении с планшетными ПК, такие устройства имеют более высокое разрешение и большую чувствительность к нажатию.
Внешний вид планшета-дисплея Wacom Cintiq 21UX
Как и планшеты Intuos4, эти аппараты ориентированы на профессиональную работу, они также оснащены клавишами быстрого доступа ExpressKeys, программируемыми индивидуально по разные программы. Для прокручивания и изменения масштаба кадров используются сенсорные полоски Touch Strips . Дисплеи Cintiq выпускаются в нескольких форматах. В новой модели планшета-дисплея Cintiq 21UX c рабочей поверхностью 43,18 x 32,39 см полоски Touch Strips расположены на по обеим сторонам дисплея, что обеспечивает максимальное удобство.
Положение руки при пользовании левой полоской Touch Strip на Wacom Cintiq 21UX
Вес модели Cintiq 21UX — примерно 10 кг, разрешение дисплея 1600×1200 пикселей, чувствительность к нажиму — 2048 уровней, углы поворота ± 180°. Эти устройства удобны для работы в студии, имеющей достаточное место для расположения крупного устройства ввода. Единственным недостатком моделей Wacom Cintiq является их высокая цена, поэтому часто для профессиональной работы с фото выбираются планшеты Intuos4, имеющие сходные характеристики.
Как правильно подобрать размер и форму планшета для ретуширования фотографий
Считается, что наиболее точные движения рукой удается выполнять на планшете, габариты которого соизмеримы с размерами монитора, однако при регулярной обработке фотографий большее значение имеют оперативность действий и снижение нагрузки на руку. Поэтому для ретуширования и раскрашивания фото обычно выбираются устройства средних размеров, а контроль точности осуществляется за счет масштабирования фото на экране.
Для работы на мониторах с диагональю до 23” наиболее удобным, на мой взгляд, будет планшет с габаритами рабочей поверхности порядка 20 x 15 см и чувствительностью к нажатию в 1024 или 2048 уровней. Для работы в паре с ноутбуком подойдут модели меньших размеров. Что касается пропорций планшета, то при работе с одним монитором его пропорции должны совпадать с пропорциями монитора. При использовании нескольких дисплеев рекомендуется задействовать планшеты большого формата или пользоваться устройствами панорамной формы (Wide).
Резюме
Если в работе с фотоизображениями кроме общих коррекций, выполняются локальные, а именно производится ретуширование, вырезание объектов, выборочная цветокоррекция и раскрашивание кадров, использование графического планшета позволяет значительно повысить эффективность работы. Наиболее совершенными устройствами для этих целей является графические планшеты Wacom, из которых лучшими по соотношению цена/качество можно считать модели Wacom Bamboo Fun Pen&Touch формата А5 . Максимальные качество, производительность и комфорт обеспечат модели Wacom Intuos4 и Cintiq . Бюджетным решением при ретушировании и раскрашивании фотоснимков станет модель Bamboo Pen . Главные преимущества графических планшетов при обработке фото перед другими устройствами ввода — наибольшая точность, чувствительность к нажиму, наличие программируемых клавиш, а также высокий комфорт, делают их незаменимыми приспособлениями в стандартном рабочем процессе современного цифрового фотографа.
Андрей Турцевич
Графический планшет или мышь?
А может Б/У?
Модели планшетов
Графический планшет или мышь?
Нужен ли планшет человеку, который вполне справляется со своими задачами при помощи мышки? В какой момент мышь «не потянет» и какие это должны быть задачи? А не получится ли так, что сам процесс перехода на планшет окажется сложнее, чем долгая, но верная работа над задачей привычным способом?
Давайте разберемся. Если вы можете написать свое имя мышкой так же красиво, как рукой – можете дальше не читать, планшет вам не нужен. Но вы точно можете? Дочитайте-ка до конца.
Новичкам в начале практики, как правило, редко приходится что-то отрисовывать: здесь в приоритете работа с элементами интерфейса, направляющими и путями (видеоредакторы, RAW-конверторы, 3D-редакторы). Но как только вы начнете работать c графикой, где необходимо использовать ручной труд (рисование, ретушь) – графический планшет станет просто необходим.
Вы еще не написали свое имя мышью? Напишите! А еще нарисуйте веселую рожицу, ведь именно так и выглядит ваша ретушь на данный момент!
Важно понимать, что качественная ретушь – это не просто использование приемов и работа с интерфейсом программы. В 90% случаях это – именно ручной труд с элементами рисования. Следовательно, такая, например, техника как разглаживание кожи и отрисовка объемов (Dodge&Burn), вам будет недоступна без планшета . Если мы, конечно, говорим о качестве.
Вот, например, ретушь лица по технологии Dodge&Burn:
Каким должен быть графический планшет?
Идеальный планшет для ретушера – не большой и даже не средний, а маленький. Это удобнее, ведь ретушер работает кистью руки, а не «от плеча», как художник.
Внимание! Существует миф, что размер планшета должен быть соразмерен разрешению вашего монитора. Проще говоря: чем больше монитор, тем большего размера нужен планшет. Это не так! Не верьте разному бреду.
Я бы посоветовал любые планшеты WACOM размера S – Small , в том числе, и устаревшие модели. Это, на мой взгляд, оптимальный размер планшета, так как планшеты бОльшего размера требуют бОльшего размаха руки и тем самым заставляют держать руку на весу и совершать движения от плеча, что в свою очередь приводит к бОльшой усталости.
Различия между моделями графических планшетов для ретушера не существенны, так как большое количество степеней наклона и нажатия, а также разнообразие стержней не критичны для ретуши.
Однако, если вы рисуете, то можно брать планшет средних размеров (Medium/M) – но тут уже лучше не экономить и выбрать планшет модельного ряда Intous Pro Medium.
А может Б/У?
Если вы долго не решаетесь на покупку планшета – купите, для начала, бывший в употреблении планшет и попробуйте поработать. Как правило, планшеты б/у обходятся минимум на 30% дешевле, и — если вам что-то не понравится – легко продаются за те же деньги.
На рынке регулярно появляются графические планшеты в состоянии новых, поскольку их бывшие владельцы так и не поняли, как ими пользоваться. Так что, за приемлемую цену можно найти очень хороший вариант.
Во время покупки внимательно осмотрите сам планшет, чтобы он не был залит чем-нибудь, осмотрите перо, так как это самая хрупкая часть. При падении перо всегда летит стержнем вниз! Будьте внимательны: стержень в пере не должен болтаться, хлюпать и иметь сильный люфт (маленький люфт присутствует почти всегда, если перо не новое).
Если стержень сильно и плоско сточен – то, скорее всего, хозяин с силой давил на перо, что не лучшим образом сказывается на его работоспособности. Если же стержень сточен сильно, но конусовидно, то это говорит об умеренном давлении на перо – планшет с таким пером можно брать.
Модели планшетов
Почти каждый день выпускаются новые модели планшетов и различных аксессуаров к ним, поэтому потеряться во всем этом разнообразии крайне легко. Давайте разберемся с моделями планшетов.
За 10 лет я перепробовал огромное количество планшетов и могу с уверенностью сказать: для ретушера или фотографа не имеет особого значения уровень имеющегося планшета. Чаще всего все возможности планшета использоваться все равно не будут. Главное – иметь хоть какой-то планшет для работы. Вот что действительно имеет значение.
Но давайте разберемся с моделями. Я советую выбрать одну из моделей WACOM и условно делю их на 3 категории:
Базовые модели
К ним относятся Bamboo (снятая с производства модель, но хорошая), One by Wacom, Intuos Pen, Intuos Art-Draw-Photo-Comic – все эти модели выполнены на одной базе и различаются лишь дизайном и количеством кнопок.
Я беру один из таких в поездки, так как они обладают малым размером и почти ничем не уступают профессиональным планшетам.
Профессиональные планшеты
Если вы проводите каждый день по 3-5 часов за ретушью, то я бы посоветовал брать более дорогие модели. Но тут выбор крайне мал: Intuos 4, Intous 5, Intuos Pro. Прошу заметить, что первые две сняты с производства, однако до сих пор остаются отличными планшетами, так как почти ничем не отличаются от современных.
Так, например, меня не беспокоит наличие или отсутствие новейших опций Multi-touch (имитирует работу Touchpad on Laptop) and Wireless Accessory Kit.
Я лично использую старые Intuos 4 и Intuos 5, причем четвертая модель без лишних опций мне нравится даже больше, так как у него глянцевая поверхность, и пальцем проще скользить по Touch Ring.
Мифические планшеты
Знатоки сейчас вопросительно подняли бровь – Cintiq? Да-да, Cintiq. Тот самый, что позволяет ретушировать не глядя в экран монитора. К сожалению, он практически не пригоден для работы фотографа-ретушера, так как даже после очень качественной профессиональной калибровки Cintiq не способен корректно отражать цвета, что влияет на качество ретуши.
Многие представляют себе, как они сидят на удобном диване с чашкой чая, держат на коленях Cintiq, смотрят в экран планшета, а не в монитор ноутбука или десктопа и долгими зимними вечерами ретушируют. В реальном мире для Cintiq необходимо 3 шнура: блок питания, USB и HDMI – дальше додумайте сами. И вы все равно не избежите необходимости использовать клавиатуру. Ну, и в завершении, как оказалось, довольно сложно работать по технологии Dodge&Burn – под стержнем пера не видно редактируемое место.
Практические задания для работы в графическом редакторе Adobe Photoshop
Редактор растровой графики Adobe Photoshop:
инструменты выделения и рисования, фильтры, трюки и спецэффекты
Практическая работа № 1 – «Базовые операции при редактировании изображений»:
- Задание № 1.1 – Инструменты выделения и рисования. Магнитное лассо
- Задание № 1.2 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.3 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.4 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.5 – Инструменты выделения и рисования. Магнитное и многоугольное лассо
- Задание № 1.6 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.7 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.8 – Инструменты выделения и рисования. Замена фона
- Задание № 1.9 – Инструменты выделения и рисования. Градиентная заливка
- Задание № 1.10 – Инструменты выделения и рисования. «Переодевание очков»
- Задание № 1.11 – Инструменты выделения и рисования. Раскрашивание изображения
- Задание № 1.12 – Инструменты выделения и рисования. Раскрашивание фотографии
- Задание № 1.13 – Инструменты выделения и рисования. Перевод цветного изображения в чёрно-белое
- Задание № 1.14 – Инструменты выделения и рисования. Ретуширование старой фотографии
- Задание № 1.15 – Инструменты выделения и рисования. Дополнительное задание
- Задание № 1.16 – Инструменты выделения и рисования. S-образный изгиб
- Задание № 1.17 – Инструменты выделения и рисования. Слияние двух картинок. Способ I
- Задание № 1.18 – Инструменты выделения и рисования. Слияние двух картинок. Способ II
Практическая работа № 2 – «Текстовые эффекты»
- Задание № 2.1 – Текстовые эффекты. Надпись огнём. Способ I
- Задание № 2.2 – Текстовые эффекты. Надпись огнём. Способ II
- Задание № 2.3 – Текстовые эффекты. Надпись льдом
- Задание № 2.4 – Текстовые эффекты. Надпись кровью
- Задание № 2.5 – Текстовые эффекты. Болотная надпись
- Задание № 2.6 – Текстовые эффекты. Лазерная надпись (имитация неонового света)
- Задание № 2.7 – Текстовые эффекты. Буквы под снегом
- Задание № 2.8 – Текстовые эффекты. Надпись металлом
- Задание № 2.9 – Текстовые эффекты. Хромированный текст. Способ I
- Задание № 2.10 – Текстовые эффекты. Золотой текст
- Задание № 2.11 – Текстовые эффекты. Надпись из ртути
- Задание № 2.12 – Текстовые эффекты. X-files надпись
- Задание № 2.13 – Текстовые эффекты. Буквы под водой
- Задание № 2.14 – Текстовые эффекты. Хромированный текст. Способ II
- Задание № 2.15 – Текстовые эффекты. Ржавый текст
Практическая работа № 3 – «Создание текстур»
- Задание № 3.1 – Текстуры. «Дерево»
- Задание № 3.2 – Текстуры. «Камень»
- Задание № 3.3 – Текстуры. «Камуфляж»
- Задание № 3.4 – Текстуры. «Песчаник»
- Задание № 3.5 – Текстуры. «Вода». Вариант I
- Задание № 3.6 – Текстуры. «Вода». Вариант II
- Задание № 3.7 – Текстуры. «Металл»
- Задание № 3.8 – Текстуры. «Puzzle» (мозаичная поверхность)
- Задание № 3.9 – Текстуры. «Кирпичи»
- Задание № 3.10 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 1
- Задание № 3.11 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 2
- Задание № 3.12 – Текстуры. «Гранит»
- Задание № 3.13 – Текстуры. «Мрамор»
Практическая работа № 4 – «Эффекты имитации»
- Задание № 4.1 – «Имитация штампа»
- Задание № 4.2 – «Имитация дождя»
- Задание № 4.3 – «Рисуем космос»
- Задание № 4.4 – «Имитация отражения в воде»
- Задание № 4.5 – «Имитация изображения, погружённого в воду»
- Задание № 4.6 – «Эффектный взрыв»
Практическая работа № 5 – «Создание рамок»
- Задание № 5.1 – «Градиентная рамка»
- Задание № 5.2 – «Художественная рамка». Вариант I
- Задание № 5.3 – «Художественная рамка». Вариант II
- Задание № 5.4 – «Художественная рамка». Вариант III
- Задание № 5.5 – «Фигурная рельефная рамка»
Практическая работа № 6 – «Имитация объёма»
- Задание № 6.1 – «Трехмерное преобразование»
- Задание № 6.2 – «Металлические трубы»
- Задание № 6.3 – «Металлический болт»
- Задание № 6.4 – «Пуговица»
- Задание № 6.5 – «Завернутый уголок»
- Задание № 6.6 – «Стеклянная кнопка»
- Задание № 6.7 – «Шестеренка»
- Задание № 6.8 – «Объемный шар»
Контрольная работа № 1
Практическая работа № 7 – «Школа высшего мастерства»
- Задание № 7.1 – «И снова – ОГОНЬ»
- Задание № 7.2 – «Рисуем облака или дым»
- Задание № 7.3 – «Туманный пейзаж»
- Задание № 7.4 – «Рисуем птичье перо»
- Задание № 7.5 – «Техника рисования»
Контрольная работа № 2
Переход с пейзажа на портрет в Photoshop и наоборот
Переход с пейзажа на портрет в Photoshop и наоборот Перейти к содержанию
В этом кратком видеоуроке старший менеджер по продукту Photoshop Брайан О’Нил Хьюз рассматривает как изменить ориентацию изображений в фотошопе.
Сколько раз вы получали желаемое изображение в другой ориентации (скажем, альбомная вместо портретной или наоборот)? Простое изменение размера холста и использование шкалы с учетом содержимого может помочь нам в этом, но во многих случаях элементы изображения будут растягиваться и выглядеть неестественно.
Чтобы решить эту проблему, Adobe добавила возможность сохранять выделение вокруг объекта, который вы хотите защитить, и при использовании масштабирования с учетом содержимого — вы можете указать Photoshop, чтобы защитить эту сохраненную область, чтобы на нее не повлияли изменение — довольно круто, не так ли? теперь идите и измените некоторые изображения!
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop LensVid.
GIF-файлы становятся все более популярными в последние годы (особенно когда уходит Flash…
Украинская компания-разработчик программного обеспечения Skylum недавно запустила свое программное обеспечение Luminar AI, последнее в своем Luminar…
Несколько дней назад появилось новое расширение Premiere Pro. тихо выпущен, который может революционизировать…
В этом видео Unmesh Dinda из канала PiXimperfect рассматривает интересный…
Photoshop, Post Processing Adobe, Adobe Photoshop, Брайан О’Нил Хьюз, Изменение ориентации в Photoshop, Масштаб с учетом содержимого, альбомная и портретная ориентация, ориентация LensVid
Этот веб-сайт использует файлы cookie для улучшения вашего опыта.Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookie ПРИНЯТЬПолитика конфиденциальности и использования файлов cookie
Создайте красивый тропический пейзаж в Photoshop
Цифровой художник Мария Семелевич написала это руководство эксклюзивно для PSD Vault.
В этом уроке показано, как создать красивый и реалистичный летний тропический пейзаж. Мы рассматриваем особенности построения пейзажа и перспективы изображения, а также применяем некоторые интересные приемы работы с цветными и тонированными изображениями.
Также мы исследуем свойства различных корректирующих слоев и инструментов в Photoshop. В процессе создания рассказываю много интересных приемов и приемов, которые пригодятся в вашей работе.
PSD-файл этого руководства доступен для покупки в PSD Vault Shop или в VIP-зоне для членов PSD Vault.
Что вы будете создавать
Сначала я создам фон с несколькими изображениями и перенесу их на общее освещение.Затем я добавлю птиц и пальмы, чтобы создать более выразительную и интересную историю / композицию в произведении искусства. Следующим этапом будет улучшение освещения и работа над недостающими цветами неба и воды. Наконец, мы закончим его окончательной цветокоррекцией и повышением резкости. В конце урока я покажу вам три интересных дополнения, которые сделают ваши рисунки более модными или необычными.
Не жалейте потраченного времени на некоторые шаги и экспериментируйте, чтобы получить лучший результат! Вам понадобится Photoshop, начиная с версии CS, вдохновение и хорошее настроение! Включите любимую музыку и выпейте чашку чая 🙂
Я использовал Photoshop CC 2017 без дополнительных инструментов и плагинов.
PSD Vault VIP-членство
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + Дополнительные полезности + Эксклюзивные уроки Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
ресурсов
Шаг 1
Откройте Photoshop и создайте новый документ с соотношением сторон 16: 9 с помощью сочетания клавиш Cmd / Ctrl + N или перейдите в Файл> Новый… Установите Ширина: 2560 пикселей, Высота: 1440 пикселей, Разрешение: 200 пикселей / дюйм, Цветовой режим: цвет RGB / 8 бит, содержание фона: черный .Назовите его как хотите, а все остальное оставьте по умолчанию. Поместите изображение (File> Place / Place Embedded…) «beach-731147» в рабочий документ. В режиме свободного преобразования (Cmd / Ctrl + T или Edit> Free Transform) измените размер пропорционально (клавиша Shift) примерно до 13,64% для горизонтального и вертикального масштаба , расположите фотографию примерно в правой верхней части рабочего поле, а затем примените преобразование.
Шаг 2
Теперь приведите изображение к более подходящей форме, сделайте базовую коррекцию фотографии и покажите всю красоту фотографии с помощью фильтра «Camera Raw».Выберите «Фильтр»> «Фильтр Camera Raw» или используйте сочетание клавиш Cmd / Ctrl + Shift + A. В открывшемся окне на вкладке «Основные» выполните следующие настройки. Сначала я исправлю освещение и контраст изображения. Осветлю тени и уберу излишнюю яркость с самых ярких мест изображения, чтобы фотография получилась гармоничной. Используйте изображения ниже, чтобы воссоздать настройки фильтра. Не спешите применять фильтр, а перейдите на вкладку «Детализация» и установите следующие настройки: Яркость: 25, Детализация яркости: 50, Контраст яркости: 0, Цвет: 5.Затем я восстанавливаю исчезнувшие цвета неба, добавляю больше насыщенности синим цветам воды и неба и немного изменяю цвет растительности, чтобы создать более теплую и солнечную атмосферу. Перейдите на вкладку «HSL / Grayscale» и примените настройки с изображения ниже. Примените фильтр, чтобы изменения вступили в силу.
Шаг 3
Создайте новый слой (Cmd / Ctrl + Shift + N) с режимом наложения «Overlay». Используйте Brush Tool (B) с мягкой круглой формой, размер: 150 пикселей, непрозрачность: 20%, цвет: # 333528 и нарисуйте джунгли в левой части изображения, как показано на изображении ниже.Сделайте этот слой обтравочной маской (Cmd / Ctrl + Opt / Alt + G или удерживайте клавишу Opt / Alt и щелкните между слоями), чтобы применить настройки только к слою ниже.
Шаг 4
Поместите (File> Place / Place Embedded…) изображение «jungle-beach-sri-lanka168425» в рабочий документ и в режиме свободного преобразования измените размер изображения по ширине рабочего поля, чтобы оно занимало всю рабочую область, и переместите его немного вниз, чтобы приблизительно соответствовать линии горизонта и текстуре океана на обоих изображениях.
Шаг 5
Теперь нам нужно отделить небо от растительности и океана. Поскольку меня интересуют четкие края растительности, для меня не имеет значения, исчезнут ли песок и волны, потому что я смешаю океан с фотографией ниже с помощью кисти. Чтобы быстро создать желаемое выделение, я применил команду «Вычисления» из «Изображение»> «Вычисления…». В появившемся диалоговом окне установите для слоя «Источник 1»: «stockvault-jungle…» (тот же слой, что и «Источник 2») или объедините для обоих набор источников Канал: Синий, Смешивание: Добавить.А теперь самое интересное — выбрать оптимальные настройки. Сначала я использовал максимальное значение для Scale, равное 2. Затем нажмите и перетащите значение Offset, пока не получите черный силуэт желаемого объекта (в данном случае растительности). Положительные значения «смещения» добавляются к белому, а отрицательные значения — к черному. Если вы экспериментируете с настройками, попробуйте добиться баланса между деталями / мелким мусором и контрастом. Иногда проще уменьшить настройки и получить более точное выделение и вручную удалить мелкие детали на маске слоя.При активном выделении удерживайте Opt / Alt и щелкните значок «Добавить маску слоя» в нижней части панели «Слои» или перейдите в Слой> Маска слоя> Скрыть выделение…
Шаг 6
Итак, приступим к улучшению маски слоя. Примените настройку «Уровни» (Cmd / Ctrl + L или Изображение> Коррекция> Уровни) к маске слоя. Просто перемещайте ползунки, пока не добьетесь сильного контраста и резких краев. Если вам нужно очистить края и детали, вы можете просто использовать Dodge или Burn Tool (O) или Brush Tool (B) с режимами наложения «Overlay» и «Normal».Чтобы увидеть маску слоя, удерживайте Opt / Alt и щелкните миниатюру маски слоя.
Шаг 7
Используйте Brush Tool (B) с мягкой круглой формой, размер: 100-280 пикселей, непрозрачность: 30-70%, цвет: белый, чтобы смешать текстуру волн этого изображения с изображением ниже на маске слоя. Восстановите пляж и смешайте скалу с камнями на заднем плане. Жесткой круглой черной кистью удалите пальмы. Не торопитесь и постарайтесь работать максимально аккуратно, чтобы не было заметных швов и стыков.За цвет на этом этапе не беспокойтесь, чуть позже мы быстро исправим. Чтобы избавиться от белой обводки вокруг листьев и сделать края более точными, примените фильтр «Минимум» в меню «Фильтр»> «Другое»> «Минимум» с радиусом около 0,6 пикселя, «Сохранить: округлость».
Шаг 8
Теперь нам нужно немного подкорректировать освещение этого изображения, чтобы оно лучше сочеталось с фоном. Создайте новый слой (Cmd / Ctrl + Shift + N) с режимом наложения «Overlay». Используйте Brush Tool (B) с настройками из шага 3, измените цвета на # 222111 для теней и # d7d6bc для создания света.Создайте еще один слой с режимом наложения «Экран», непрозрачность: 77%. используйте цвет # d7d6bc. Установите оба слоя в качестве обтравочных масок (Cmd / Ctrl + Opt / Alt + G) для фотографии пляжа джунглей.
Шаг 9
Чтобы береговая линия на стыке фотографий выглядела более реалистично, я добавил камни меньшего размера. Для этого продублируйте слой «beach-731147» (Cmd / Ctrl + J или перейдите в Layer> Duplicate layer) и переместите его в верхнюю часть стопки слоев. С помощью инструмента Free Transform Tool (Cmd / Ctrl + T или Edit> Free Transform) уменьшите масштаб изображения, чтобы камни были немного меньше, и переместите изображение на место камня со второй фотографии.Примените маску черного слоя (удерживайте Opt / Alt и нажмите «Добавить маску слоя» или «Слой> Маска слоя> Скрыть все…») и маленькой белой мягкой круглой кистью (Инструмент «Кисть (B)») восстановите камни, как показано на изображение ниже.
Шаг 10
Теперь нам нужно проделать то же самое с фрагментом волны на том же месте, чтобы скрыть недостатки береговой линии. Дублируйте слой «джунгли-пляж-шри-ланка» (Cmd / Ctrl + J), поместите его вверху стопки слоев и удалите маску слоя, перетащив миниатюру маски на значок корзины внизу панели слоев или перейдите в Слой> Маска слоя> Удалить.Уменьшите масштаб изображения с помощью инструмента Free Transform Tool и разместите его вокруг камней. Далее, как и в предыдущем шаге, добавьте черную маску, восстановите волны и смешайте текстуры.
Шаг 11
Теперь, когда композиция будет готова, приступим к проработке деталей. На этом этапе мы удаляем отвлекающие объекты, мусор с изображения и исправляем недостатки и неровности. Создайте новый слой (Cmd / Ctrl + Opt / Alt + Shift + N) наверху стека слоев и возьмите инструмент Clone Stamp Tool (S) с жесткой круглой формой, размер: 40-100 пикселей, непрозрачность: 100%, образец: Все слои.Удерживая Opt / Alt, возьмите образцы возле ретушированной области и точечно удалите мусор, отвлекающие объекты, людей и птиц на расстоянии. Очень полезно использовать панель «Источник клонирования» (Окно> Источник клонирования), когда вам нужен образец большего или меньшего масштаба или изменить угол образца. Создавайте новый слой каждый раз, когда вы успешно корректируете объект или небольшую область. Это поможет лучше контролировать результат и обезопасить себя от предыдущих исправлений и не подвергаться изменениям.Когда закончите, объедините их все в один слой (Cmd / Ctrl + E).
Шаг 12
Следующим шагом будет исправление постеризации неба после применения фильтра «Camera Raw». Необходимо смягчить жесткие линии и создать мягкий переход цвета и текстуры на небе. Для этого я использовал два инструмента — Smudge Tool и Blur Tool с настройками — Soft Round brush preset, Size: 100-250px, Strength: 50-100%, отметьте «Sample All Layers». На новом слое (Cmd / Ctrl + Opt / Alt + Shift + N) с инструментом Smudge Tool, начинающимся рядом с линиями, сделайте обводку в соответствии с направлением облаков / неба и верните кисть обратно, чтобы создать мягкий переход и размыть линию.У вас не должно быть видимых полос или чего-либо подобного в произведении искусства. Наберитесь терпения и будьте осторожны! Чтобы смягчить коррекцию, используйте Blur Tool. Сгруппируйте все слои в стек слоев (Cmd / Ctrl + G или) и назовите его «ПЛЯЖ».
Шаг 13
Поместите изображение (File> Place / Place Embedded…) «thailand-2262894» в рабочий документ. В режиме Free Transform разместите изображение, как показано на рисунке ниже. Постарайтесь убедиться, что линии горизонта обоих изображений приблизительно совпадают.Теперь вам нужно немного ослабить цвет воды, чтобы он больше соответствовал общей атмосфере. Примените настройки изображения «Оттенок / Насыщенность» как смарт-фильтр с помощью Cmd / Ctrl + U или перейдите в «Изображение»> «Коррекция»> «Цветовой тон / насыщенность». В появившемся окне установите цветовой диапазон на Cyan, Hue: +23, Saturation: -11, Lightness: +73. Скройте все с помощью черной маски слоя и используйте небольшую белую мягкую круглую кисть (Brush Tool (B)) с непрозрачностью: 100%, чтобы восстановить лодки, людей на пляже и смешать текстуру воды с фоном.
Шаг 14
Чтобы немного оживить берег на переднем плане, я добавил изображение птиц на переднем плане. Поместите изображение «sea-1760172» в рабочий документ, измените размер и поверните его на 15,64 градуса, как показано на изображении ниже. С помощью Pen Tool (P) нарисуйте путь вокруг птиц и теней. Преобразуйте этот путь в выделение и добавьте маску слоя, чтобы скрыть фон. Дублируйте этот слой (Cmd / Ctrl + J или перейдите в Layer> Duplicate layer) и на маске верхнего слоя удалите тени, на нижнем слое — птицы.Дублируйте слой с тенями (Cmd / Ctrl + J) и используйте инструмент «Перемещение» (V), чтобы переместить его прямо за птицей в лету. На маске слоя удалите другие тени с помощью Brush Tool (B) и объедините их с предыдущим слоем тени (Cmd / Ctrl + E) и измените режим наложения этого слоя на «Multiply», уменьшите непрозрачность до 32%. В работе очень удобно связывать слои. Например, у вас есть отдельный слой с птицами и слой с их тенью. Связывая их, если вы перемещаете или масштабируете слой, то второй будет изменяться в соответствии с первым.Чтобы использовать эту функцию, выделите нужные слои с помощью Cmd / Ctrl или клавиши Shift на панели «Слой» и нажмите «Связать слои» в нижней части панели слоев или перейдите в «Слой»> «Связать слои». Если вы хотите добавить больше птиц в разных частях изображения, выделите все слои на панели «Слой» с птицами и тенями и продублируйте их (Cmd / Ctrl + J). С помощью инструмента Free Transform Tool (Cmd / Ctrl + T) уменьшите его масштаб и поместите на камни среднего плана.
Шаг 15
Теперь добавьте несколько стай птиц на некотором расстоянии.Загрузите набор кистей «Птицы и перо» в Photoshop и используйте инструмент «Кисть» (B) с пресетами птиц «Стая крупных птиц 000» и «Стая средних птиц 3». Размер: 130–380 пикселей, Непрозрачность: 100%, белый цвет и нарисуйте несколько. стаи птиц на заднем плане изображения. Используйте Eraser Tool (E), чтобы удалить ненужных птиц и сделать стаи более органичными. Сгруппируйте все слои с птицами (Cmd / Ctrl + G) с именем «BIRDS» и создайте новый слой с режимом наложения «Soft Light» в качестве обтравочной маски для группы (Cmd / Ctrl + Opt / Alt + G).
Шаг 16
На созданном слое с помощью кисти корректируем освещение птиц в соответствии с источником света. Восстановите цвета переднего плана и фона по умолчанию (D), возьмите инструмент Brush Tool (B) размером 150 пикселей, непрозрачность: 20% и начните рисовать поверх птиц белым цветом, чтобы осветлить тени и применить свет в соответствии с освещением. источник. Также примените корректирующий слой «Уровни» (Слой> Новый корректирующий слой> Уровни… или используйте значок «Создать новую заливку или корректирующий слой» в нижней части панели слоев) в качестве обтравочной маски для группы и установите Выходные уровни на 45/231.Он немного снизит контраст исходного изображения и созданных теней, что поможет гармонично объединить птиц с окружающей атмосферой.
Шаг 17
Кроме того, я могу предложить вам добавить птицам немного движения, чтобы создать впечатление полета. Этот шаг не является обязательным, и вы можете использовать его по своему желанию. Выделите все слои с птицами и его корректировками, кроме слоя со стаями белых птиц на фоне на панели «Слой» и используйте Cmd / Ctrl + Opt / Alt + E, чтобы создать слой с объединенным содержимым выбранных слоев, или вы можете дублировать выбранные слои ( Cmd / Ctrl + J) и преобразовать его в смарт-объект (Слой> Смарт-объекты> Преобразовать в смарт-объект) и применить фильтр «Размытие в движении» из Фильтр> Размытие> Размытие в движении.В появившемся окне установите Угол на -22 и Расстояние на 15 пикселей и нажмите ОК. Переместите этот слой за группой птиц на панели «Слой» и уменьшите Непрозрачность до 55%.
Шаг 18
Теперь давайте добавим элементы переднего плана. Я использовал растение, подходящее по форме к другим растениям из исходных изображений. Можно адаптировать лианы, листья тропических растений, папоротники и пальмы. Все это растет в тропических теплых странах. Поместите изображение (File> Place / Place Embedded…) «palm-trees-2208081» как есть в документ и снова примените команду «Calculations» (Image> Calculations…), чтобы создать выделение.Затем добавьте маску черного слоя (удерживая Opt / Alt и щелкните значок «Добавить маску слоя»). Примените настройку «Кривые» к маске слоя, выделив миниатюру маски и нажмите Cmd / Ctrl + M или выберите «Изображение»> «Коррекция»> «Кривые». В появившемся окне воспользуйтесь инструментом «Щелкните и перетащите», чтобы создать резкий контраст между фоном и пальмами. Будьте осторожны и не потеряйте детали пальм! После этого примените фильтр «Минимум» из «Фильтр»> «Другое»> «Минимум» с радиусом около 0,3 пикселя, «Сохранить: округлость».
Шаг 19
Дублируйте слой с пальмами один раз (Cmd / Ctrl + J), удалите одну из пальм из маски слоя, а на другом слое удалите ту, которая осталась на предыдущем слое, чтобы разделить их. Теперь приступим к созданию композиции и поиграем с расположением пальм. Расположите пальмы в верхнем левом углу, чтобы создать впечатление движения. Используйте инструмент Free Transform Tool (Cmd / Ctrl + T), чтобы масштабировать или вращать пальмы и найти более интересный вид или перевернуть его.Также добавьте одну понравившуюся копию ладони внизу рабочего поля для имитации куста. Чтобы создать глубину резкости, используйте еще одну копию очень большого размера. Преобразуйте этот слой в смарт-объект (Слой> Смарт-объекты> Преобразовать в смарт-объект) и примените фильтр «Размытие по Гауссу» из Фильтр> Размытие> Размытие по Гауссу с радиусом: 10 пикселей, чтобы сделать его не в фокусе. Я группирую все слои с пальмами (Cmd / Ctrl + G) и назову его «FG_PALM».
Шаг 20
Чтобы пальмы выглядели реалистично в атмосфере, нам нужно немного настроить их цвет и яркость.Я использую два корректирующих слоя — «Кривые» и «Уровни». Добавьте корректирующий слой «Кривые» (Слой> Новый корректирующий слой> Кривые…) в качестве обтравочной маски к группе с пальмами. Используйте настройки из изображения ниже, чтобы осветлить ладони, чтобы они соответствовали общей яркости и цвету остальной растительности на произведении искусства. Измените режим наложения слоя на «Светлее». Затем добавьте корректирующий слой «Уровни» в качестве обтравочной маски с выходными уровнями: 0/120. Обратный слой-маску (Cmd / Ctrl + I) корректирующего слоя и с белой мягкой кистью, Непрозрачность: 50% восстанавливает эффект для создания тени, как показано на изображении ниже.
Шаг 21
Теперь поработаем над освещением, чтобы убрать недостатки изображения, объединить с фоном представленные объекты и создать на изображении тропическую атмосферу. Мы начнем с создания грубого света, где вам нужно более жесткое вмешательство в яркость изображения. Создайте новый слой с режимом наложения «Multiply», непрозрачность около 17% и еще один слой с режимом наложения «Screen». Используйте мягкую круглую черную кисть с Непрозрачностью: 50% и затемните левую часть изображения, чтобы создать мягкую тень от растений на берегу.На втором слое осветлите жесткие тени белым цветом и непрозрачностью кисти: 10-30% на заднем плане изображения. Кроме того, создайте освещение от источника света на добавленных нами объектах, чтобы оно соответствовало общему освещению и создавало более мягкую атмосферу.
Шаг 22
Теперь поработаем над деталями. Для этого я использовал так называемую технику «Dodge and Burn». Создайте новый слой с режимом наложения «Overlay» (Cmd / Ctrl + Shift + N) и теперь выберите один из них, чтобы использовать Brush Tool (B) с черным и белым цветами и непрозрачностью: 5-20% для создания света и тени или Dodge. / Burn Tools (O) в общем, что вам удобнее.И постепенно начните добавлять свет и тени в соответствии с источником света, добавляйте больше объема, подчеркивайте края, добавляйте детали к теням и небу лодки и исправляйте освещение. Но не переусердствуйте и не забывайте, что вы можете создать несколько слоев с исправлениями или использовать Eraser Tool (E), если допустили ошибку. Измените настройки в зависимости от вашей ситуации. Здесь много ручной и точной работы, поэтому не торопитесь и используйте Zoom Tool (Z), чтобы лучше рассмотреть детали.
Шаг 23
Теперь мы добавим немного тумана, чтобы подчеркнуть влажность в атмосфере и в то же время улучшить атмосферную перспективу.Создайте новый слой с режимом наложения «Экран» и используйте Soft Round или, если у вас есть кисть с облаками, с цветом # c0c0c0 и непрозрачностью: 5%, чтобы точно применить туман к фону и среднему плану изображения.
Шаг 24
Изображение выглядит немного безжизненным и блеклым из-за отсутствия цвета на некоторых частях изображения, таких как небо и вода. Слои настройки как «Оттенок / Насыщенность» только увеличивают цвет, но вам нужно добавить цвет. Мы исправим это, создав новый слой (Cmd / Ctrl + Shift + N) с режимом наложения «Цвет» и непрозрачностью около 79%.Используйте инструмент «Пипетка» (I) или удерживайте клавишу Opt / Alt в режиме «Кисть» (B). Настройте Brush Tool следующим образом: пресет Soft Round, Непрозрачность: 5%. Теперь вам нужно взять образец цвета, увеличить его насыщенность с помощью Color Picker и добавить его к изображению там, где его недостаточно. Для воды и неба я использовал цвета # 768985 и # 4173a9, для камней — # 645c41. Тщательно закрасьте воду и небо, чтобы стык был ровным и без видимых полос с кисти. Несколько раз примените цвет там, где недостаточно цвета, чтобы выровнять ключ с исходным изображением и повысить насыщенность.
Шаг 25
Теперь создайте объединенную копию всех видимых слоев (Cmd / Ctrl + Opt / Alt + Shift + E) в верхней части панели Layer и примените фильтр «High Pass» (Filter> Other> High Pass…) с радиусом: 10 пикселей. Измените режим наложения на «Мягкий свет» и уменьшите Непрозрачность до 65%, Заливку до 85%. Добавьте маску слоя (Layer> Layer Mask> Reveal All) и возьмите инструмент Brush Tool (B) с мягкой круглой формой, размером: 300 пикселей, непрозрачностью: 100% и черным цветом, чтобы убрать эффект на фоне гор.Этот эффект очень похож на фото HDRI и помогает выявить некоторые мелкие детали в произведении искусства.
Шаг 26
После того, как мы расширили цветовую палитру изображения и восстановили недостающие цвета, вы можете увеличить насыщенность всего изображения. Для этого добавьте корректирующий слой «Hue / Saturation» (Layer> New Adjustment Layer>> Hue / Saturation) с Saturation: +10 и измените режим наложения на «Color», чтобы корректирующий слой влиял только на цвет, а не на яркость.
Шаг 27
Чтобы создать более радостную и солнечную атмосферу, я использовал несколько копий изображения бликов. Поместите изображение «lens-2468352» и трансформируйте его так, чтобы светящаяся часть имела приблизительный размер с солнцем в верхней левой части изображения. Примените настройку «Цветовой тон / Насыщенность» в качестве интеллектуального фильтра (Cmd / Ctrl + U или перейдите в «Изображение»> «Коррекция»> «Цветовой тон / насыщенность») с оттенком: -180, чтобы сделать его желтоватым, как солнце, и измените режим наложения на «Экран». Два других слоя с бликами я добавляю на ладони переднего плана и внизу правого угла над волнами.Вы можете изменить цвет бликов у моря по своему вкусу, я использовал Hue: -31. Также не бойтесь удалять лишние детали бликов, используя маску слоя и кисть.
Шаг 28
Отрегулируйте контрастность изображения с помощью корректирующего слоя «Яркость / Контрастность» (Слой> Новый корректирующий слой> Яркость / Контрастность…). Установите Яркость: -10, Контрастность: +20 и Непрозрачность для этого слоя 75%.
Шаг 29
Чтобы затемнить передний план и края рисунка, я использую корректирующий слой «Градиентная заливка» (Слой> Новый слой заливки> Градиент…) с настройками: черно-белая предустановка и добавляю указатель с цветом # 474747 в Местоположение: 62%, Стиль: Радиальный, Угол: 90 градусов, Масштаб: 200%, отметьте «Реверс».В окне настроек градиента переместите градиент на место лодок. Установите для слоя режим наложения «Overlay» и используйте Opacity: 32%, Fill: 49%, чтобы уменьшить эффект.
Шаг 30
Также вы можете сделать конечный результат резче, если хотите. Создайте объединенную копию изображения (Cmd / Ctrl + Opt / Alt + Shift + E), преобразуйте ее в смарт-объект (щелкните правой кнопкой мыши на слое> Преобразовать в смарт-объект) и примените фильтр «Высокий проход» (Фильтр> Другое> Высокий проход …) С радиусом: 1 пиксель.Уменьшите Заливку до 50% и измените Режим наложения на «Линейный свет».
Сводка
Теперь несколько советов, как добавить интересные эффекты к готовому изображению. Может быть, вы найдете их полезными и интересными в ваших работах. Вы можете использовать белую или черную виньетку, чтобы затемнить края или привлечь внимание зрителя. Добавьте корректирующий слой «Градиентная заливка» (Слой> Новый слой заливки> Градиент) со стилем: Радиальный, Угол: 90 градусов, Масштаб: 200%, Предустановка «Черный, Белый», Расположение: 40% для ползунка белого цвета как «Умножить». Режим наложения и непрозрачность около 40% для черной виньетки.Или сделайте то же самое, только для белого в качестве основного цвета и используйте режим наложения «Экран» для белой виньетки.
Хорошим источником вдохновения является слой заливки «Solid Color» с различными режимами наложения. Просто перейдите в Слой> Новый слой заливки> Сплошной цвет… и установите, например, цвет # 3b1aa5. Измените режим наложения слоя на «Светлее» и уменьшите непрозрачность до 30%. Поиграйте с цветом, чтобы найти более интересные решения и образы.
Также попробуйте поэкспериментировать с корректирующим слоем «Color Lookup» (Layer> New Adjustment Layer> Color Lookup) и попробуйте разные файлы, такие как 3DLut или Abstract.Вы найдете здесь много оригинальных и интересных эффектов, от винтажной фотографии до ночной жизни. Также не стесняйтесь экспериментировать с режимами наложения для этого слоя.
Заключение
Вот и все, наслаждайтесь конечным результатом! Вот мои окончательные результаты. Не бойтесь экспериментировать! Спасибо за внимание и удачи вам в творческих проектах! Есть вопросы или комментарии? Не стесняйтесь спрашивать в разделе комментариев ниже!
3 забавных способа улучшить ваши пейзажные изображения в Photoshop
Превращение дня в ночь с помощью функции поиска цвета и простой луны в Photoshop.
Поскольку тема этого месяца — пейзажная фотография, я подумал, что поделюсь тремя интересными способами добавления функций к вашим пейзажным изображениям, которые уже встроены в Photoshop в качестве предустановок. Давайте посмотрим на первый.
# 1 Радуга
Откройте изображение, к которому вы хотите добавить радугу. Щелкните инструмент «Градиент», затем щелкните поле «Градиент» на панели параметров, чтобы открыть диалоговое окно «Редактор градиента».
Щелкните значок шестеренки в правом верхнем углу раздела «Предустановки», и появится другое всплывающее меню.Выберите «Специальные эффекты» внизу списка. Когда вы щелкаете по нему, появляется диалоговое окно с просьбой заменить текущие градиенты по умолчанию теми, которые вы загружаете. Щелкните ОК. Он содержит всего пять предустановок, последний из которых — радуга Рассела, я собираюсь использовать. Нажмите ОК, затем вернитесь на панель параметров и нажмите Радиальный градиент.
Предустановка радуги находится в редакторе градиентов в разделе «Специальные эффекты».
Убедитесь, что у вас есть новый слой поверх изображения, которое вы используете.Начните с нижней части изображения, потяните вверх под углом 45 градусов и отпустите. В зависимости от размера радуги, которую вы хотите, вы можете нажать CMD Z, чтобы отменить и перезапустить снова (см. Изображение ниже). Поначалу это выглядит слишком экстремальным и нереалистичным, но с помощью инструмента свободного преобразования (CMD + T) измените размер, поверните и поместите его в нужное положение.
С выбранной предустановкой радуги Рассела и изменением градиента на радиальный. Нажмите на низкую часть изображения и потяните вверх под углом, чтобы создать радугу.
Измените режим наложения слоя на Screen. Вы можете видеть, как радуга появляется позади и перед облаками. Добавьте слой-маску и большой мягкой кистью смягчите конец радуги в том месте, где она падает на землю. Я также преобразовал слой в смарт-объект и применил размытие по Гауссу. Затем я уменьшил заливку и непрозрачность, чтобы получить почти полупрозрачный эффект. Вуаля, настоящая простая, но эффектная радуга.
Исходное изображение без радуги.
К изображению добавлен эффект радуги.
Радуга возникает, когда солнечный свет и дождь сочетаются особым образом. И это подводит меня к следующему пресету…
# 2 Дождь
Этот конкретный пресет не так эффективен, как два других. Я думаю, что изготовленная на заказ кисть от дождя была бы лучше, тем не менее, она неплохо справляется.
В зависимости от изображения, которое вы используете, лучше иметь изображение с облаками, чем с чистым голубым небом. Я обесцветил это изображение с помощью корректирующего слоя оттенка / насыщенности, а также добавил виньетку, чтобы придать ему больше драматизма.
Если вы подойдете к «Окно» в строке меню и откроете панель «Стили», или на панели «Коррекция» справа будет вкладка «Стили». В дальнем правом углу находится стрелка, щелкните этот значок, и появится всплывающее меню. Выберите «Эффекты изображения» внизу. Подобно редактору градиента, появляется диалоговое окно с вопросом: «Заменить текущие стили стилями из Image Effects?» Щелкните ОК. Стиль Rain находится внизу внизу.
Панель стилей находится под окном в строке меню.
Вы увидите этот значок стрелки в дальнем правом углу панели стилей. Нажмите на синицу, и появится всплывающее меню (справа). | Это всплывающее меню. Предустановка дождя находится в Image Effects. |
Но сначала создайте новый слой поверх изображения, которое вы открыли. Назовите этот слой Background rain. Залейте его 50% серым. Теперь нажмите на стиль дождя. Он создает наложение узора. Сначала вы просто видите маленькие белые диагональные косые черты на сером фоне.Измените режим наложения на Screen. Затем щелкните в любом месте справа от этого серого слоя, чтобы открыть диалоговое окно «Стиль слоя» Параметры наложения. Все, что вам нужно сделать, это уменьшить непрозрачность заливки в разделе «Расширенное наложение» до нуля. Щелкните ОК. Теперь вы видите только дождь, серый цвет исчез.
Это диалоговое окно «Параметры наложения стиля слоя», в котором вы устанавливаете для параметра «Непрозрачность заливки» нулевое значение, чтобы избавиться от серого фона. Вы также можете уменьшить непрозрачность заливки на панели «Слои».
Вам нужно изменить размер дождя, он должен быть меньше, как если бы он был на заднем плане.Дважды щелкните прямо под слоем, где написано «Эффекты»> «Наложение узора», откроется диалоговое окно «Стиль слоя наложения узора». Когда вы перемещаете ползунок шкалы вправо или влево, вы можете видеть, как дождь увеличивается или уменьшается в размере. Я выбрал 207% и уменьшил непрозрачность до 52%. Щелкните ОК. Я добавил маску слоя и с помощью инструмента градиента замаскировал дождь внизу (вместо этого вы можете использовать мягкую кисть). Я уменьшил Непрозрачность этого слоя до 85%.
Это наложение узора, в котором вы можете быстро и легко настроить размер дождя с помощью ползунка масштаба и его прозрачности.
Я создал еще один слой и назвал его дождем переднего плана. Я повторил те же шаги, что и выше, но изменил масштаб дождя. Я хотел, чтобы дождь казался больше. Итак, снова дважды щелкните Эффекты> Наложение узора, чтобы открыть диалоговое окно Стиль слоя наложения узора. Увеличьте масштаб до 478% и уменьшите непрозрачность до 41%. Щелкните ОК. Затем я уменьшил непрозрачность этого слоя до 65%. Это придает дождю немного большей глубины и добавляет более реалистичный эффект.
Исходный снимок без дождя.
Дождь, примененный с использованием предустановки дождя на панели «Стили». Я также обесцветил и добавил виньетку к изображению перед добавлением дождя.
# 3 День-ночь
Теперь о третьем эффекте. Это действительно быстрый и простой способ превратить дневную фотографию в ночную с помощью предустановок, уже имеющихся в Photoshop (CS6). Поднимитесь к Layer> New Adjustment Layer> Color Lookup. Там, где написано 3DLUT File, щелкните вкладку рядом с ним, и появится всплывающее меню с различными эффектами, прокрутите вниз до Moonlight.3DL. Эти предустановки известны как таблицы поиска или LUT, в основном они используются в киноиндустрии.
Для большего эффекта я добавлю луну. Создайте новый слой, перейдите к инструменту Eclipse Tool и, удерживая клавишу Shift, нарисуйте круг размером примерно 200 пикселей. Залейте его белым. Снимите выделение (CMD + D). Перейдите в Filter> Filter Gallery> Artistic> Sponge. Выберите набор инструментов «Кисть»: Размер 7, Определение 3 и Гладкость 5. Нажмите ОК. Переместите луну ближе к вершине дерева. Я немного уменьшил размер, используя инструмент Free Transform Tool (CMD + T).Измените режим наложения на наложение. Дублируйте этот слой и уменьшите Непрозрачность до 55%. См. Изображение ниже.
Надеюсь, вам понравились эти забавные и быстрые приемы с использованием пресетов из Photoshop. Вы используете пресеты или другие плагины? Пожалуйста, поделитесь в комментариях ниже.
Цифровые пейзажи Photoshop Видео обучение | NeoStock
Redoaune Naouri представляет: Цифровые пейзажи — руководство от А до Я, в котором вы узнаете, как создавать эпические фантастические среды в Photoshop…
В этом курсе вы познакомитесь с продвинутыми методами композитинга / обработки для создания потрясающих пейзажей, глубины резкости, атмосферных эффектов и красивых цветов.
С потрясающими средами вы ГАРАНТИРУЕТЕ вывести свои композитные материалы Photoshop на новый уровень !!
• Креативная композиция: профессиональные методы «вырезания» (маскирования) нескольких элементов для создания новых сцен.
• Обработка цвета: объединение / добавление драматизма с помощью методов неразрушающей цветокоррекции и обработки.
• «Живопись светом»: повышение реализма с помощью нарисованных вручную «световых пятен» и живописных эффектов.
• Глубина резкости: создание иллюзии глубины и расстояния с помощью контрастных, цветных и атмосферных эффектов.
• Композиция: создание чувства единства, гармонии и баланса в вашей сцене с помощью расположения / масштаба элементов.
+ режимов наложения слоев, кривых, цветового баланса и многого другого!
Уровень: средний.Предыдущий опыт работы с Photoshop был бы полезен, но не обязателен для этого курса. Все процессы объясняются с нуля.
Рекомендуемое программное обеспечение: Adobe Photoshop CS 2015 и выше.
Specialist Tools: Все уроки можно выполнять с помощью клавиатуры / мыши. Устройства ввода, такие как графические планшеты и т. Д., Необязательно.
Дополнительные возможности: плагин Nik Collection Filter — не требуется, но его обзор рассматривается в уроках.
Время работы: 3,3 часа [10 видеоуроков, 10 уроков в формате PSD]
БОНУС-курс обучения навыкам MP4 [1,6 ГБ]
Время работы: 40 минут [2 видеоурока]
БОНУСНЫЙ пакет акций:
Пакет фотографий премиум-класса: 80 изображений в формате JPG [500 МБ]Общий размер: 12 ГБ | 3,7 часа видео | БОНУС Активы
Редуан Наури — молодой художник-концептуалист из Алжира, поразивший мировое сообщество цифрового искусства своим опытом работы с Photoshop далеко не за его годы.
В своих работах Редуан любит исследовать драматические / кинематографические темы, отдавая предпочтение эпическим фэнтезийным пейзажам и окружающей среде.Красивые насыщенные тона и гиперреалистичные атмосферные эффекты позволяют создавать действительно выделяющиеся композиции.
Теперь вы также можете изучить рабочий процесс подписи Redouane и создать свои собственные цифровые пейзажи МИРОВОГО УРОВНЯ.
БОНУС Учебное пособие по созданию кистей [MP4]
БОНУС Как вырезать предметы [MP4]
10 редактируемых файлов PSD с визуальными инструкциями
Игра престолов — Ссылка PSD
Исландский пейзаж — справочный файл PSD
Photoshop может быть непростой хозяйкой, поэтому один из лучших способов изучить эти темные искусства — это посмотреть, как это делается !!
В комплект обучения входит 10 файлов Art [Reference] PSD с визуальными пояснениями — И — полностью редактируемыми.У вас будет полная свобода открывать файлы и исследовать / реконструировать используемые методы.
Нет ничего лучше, чем закатать рукава и сразу встать в этот PSD.
Независимо от того, используете ли вы свою собственную фотографию или хотите повозиться со стандартными изображениями — мы включили буферный кеш PREMIUM Stock Photos, за которым вы можете следить !!
В тренировочный комплект входит 80 фигурных материалов, в которых представлены несколько жанров: современный, боевик, пост-апок, ужасы, научная фантастика, киберпанк, романтика, триллер и многое другое!
Полностью лицензированные изображения, поэтому вы можете использовать эти ресурсы для своих личных ИЛИ коммерческих проектов…
Что такое частотное разделение в Photoshop?
В диалоговом окне «Применить изображение» выберите слой в качестве цветного слоя, который вы ранее размыли.
Установите режим наложения «Добавить», а масштаб и смещение — 2 и 0 соответственно, как показано на рисунке. На этом этапе изображение, вероятно, будет выглядеть немного странно, но когда вы нажмете кнопку «Инвертировать», вы увидите, что оно изменится на серый.
Теперь у вас есть два слоя частотного разделения, которые разделяют цвет и детали изображения.Слой Color должен находиться ниже слоя Detail в окне Layers. Чтобы заставить их смешаться и создать нормальное изображение, установите Режим наложения для слоя Деталей на «Линейный свет». Как только вы это сделаете, серый слой исчезнет, и у вас останется то, что выглядит как исходное изображение. Но если скрыть слой «Детали», изображение будет размытым.
Вы создали простое частотное разделение в Photoshop.
Частотное разделение для повышения резкости пейзажного изображения
Существует два способа создания эффекта повышения резкости с помощью частотного разделения.Вы можете применять эти техники по отдельности или комбинировать их.
- Примените повышение резкости к слою деталей с помощью фильтра повышения резкости, например «Умная резкость» или «Маска нерезкости». Это традиционный подход, но его преимущество заключается в том, что вы усиливаете резкость только реальных деталей изображения.
- Постепенно уменьшайте непрозрачность цветного слоя в окне слоев. Когда вы уменьшаете непрозрачность, слой деталей начинает сливаться со слоем фона, создавая эффект повышения резкости. Будьте осторожны, чтобы не уменьшить непрозрачность цветного слоя слишком сильно, так как он может начать выглядеть неестественно резким.
Я лично предпочитаю комбинировать два метода вместе. Начните с уменьшения непрозрачности цветного слоя, после чего вы можете повысить резкость слоя деталей. Если эффект кажется слишком сильным, вы можете дополнительно настроить непрозрачность цветного слоя.
Эффект Ортона с использованием частотного разделения
Эффект Ортона был создан Майклом Ортоном в 90-х, работая со слайд-пленкой. Сегодня фотографы всего мира продолжают использовать эту технику. Однако теперь вместо работы со слайд-пленкой у нас есть цифровые инструменты, которые несколько упрощают задачу.
Чтобы создать эффект Ортона с помощью частотного разделения, начните с использования большего радиуса размытия для создания разделения.
В окне «Слои» уменьшите непрозрачность слоя деталей. По мере того как вы это делаете, вы начинаете видеть, как размытый цветной слой становится видимым.
Создайте второй цветной слой, скопировав первый. Переименуйте его в «Мягкое свечение» и разместите над слоем «Цвет» в окне «Слои».
Измените режим наложения нового слоя на «Мягкий свет».Это создаст сильный контраст, настройку цвета и эффект свечения.
Отрегулируйте непрозрачность нового слоя Soft Glow, чтобы контролировать интенсивность регулировки контраста и эффекта.
20 уроков по созданию пейзажных эффектов Photoshop для профессионального использования
Вы когда-нибудь делали снимки самых удивительных достопримечательностей, захватывающих дух закатов или великолепных зданий в своих путешествиях, но получилось не совсем так, как вам хотелось бы. Вот тогда может пригодиться пейзажный эффект Photoshop, если у вас есть программное обеспечение на вашем компьютере.К счастью для пользователей Photoshop, нам не всегда нужно быть профессиональными фотографами, чтобы создавать потрясающие фотографии, когда у нас есть это программное обеспечение.
Вот 20 уроков по созданию пейзажных эффектов в Photoshop, которые помогут вам:
Добавление реалистичной радуги к фотографии
Отличный урок от Стива Паттерсона на сайте photoshopessentials.com о том, как украсить облачный пейзаж, добавив красочную, естественную радугу.
Селективная сепия
Узнайте, как изменить пейзажное фото для создания эффекта сепии в фотошопах.ws, чтобы получить потрясающий результат и привлекательную фотографию.
Добавить драматический дождь к фотографии
Творческий урок на сайте design.tutsplus.com, который покажет вам, как создать дождливый день из простой пейзажной фотографии, чтобы придать ей более драматический эффект.
Замените небо на вашем изображении
Иногда изменение неба в пейзажном изображении имеет решающее значение для улучшения вашей фотографии и этого урока на photographypla.net шаг за шагом покажет вам, как это можно сделать.
Сделайте ваши пейзажные фотографии ярче в Photoshop
Узнайте, как превратить фотографию, сделанную в путешествии, которая, по вашему мнению, получилась намного лучше, в красивое профессиональное произведение с яркими цветами, высокой контрастностью и множеством мелких деталей. Это руководство взято с сайта blog.spoongraphics.co.uk.
Теплые золотые закаты с градиентными картами в Photoshop
Создайте великолепный эффект фотошопа с пейзажем заката как один из способов улучшить память и сделать изображение ярче с помощью функции карты градиента.Это руководство находится на сайте photoshopessentials.com.
Использование инструмента Dodge & Burn в Photoshop
Прекрасный учебник по созданию пейзажных фотоэффектов, который можно найти на ephotozine.com, в котором вы узнаете, как использовать инструменты осветления и затемнения в Photoshop, чтобы цвета на фотографии действительно выделялись.
Как добавить снег в снимок в Photoshop
Вы никогда не знаете, когда вам может понадобиться добавить эффект снега к одной из ваших фотографий, чтобы сделать ее законченной, это еще один отличный урок, найденный на ephotozine.com, который покажет вам, как получить этот эффект Photoshop.
Как создать эффект атмосферного пейзажа в Photoshop
Замечательный и простой урок, который можно найти на photoshopcreative.co.uk, чтобы показать вам, как создать мечтательный туманный пейзаж из вашей темной или унылой фотографии.
Пейзажная фотография Базовое редактирование
Этот урок по созданию пейзажных эффектов Photoshop находится на psdbox.com научит вас, как превратить простую живописную фотографию в великолепный пейзаж, который можно увидеть в туристических журналах.
Instagram ваши изображения с помощью Photoshop
Еще один отличный способ украсить вашу пейзажную фотографию — добавить к ней симпатичный эффект Instagram. Найдите это классное руководство на abduzeedo.com, чтобы быстро пройтись по нему.
Создание прекрасных фотографий
Узнайте, как создать эффект сказочного пейзажа в Photoshop из этого урока на freeimages.com в простые, легкие для выполнения действия.
Результаты стиля HDR с использованием слоев в Photoshop
Поистине красивый способ сделать ваши пейзажные фотографии яркими и профессиональными. Ознакомьтесь с этим уроком по созданию пейзажного фотошопа на сайте digital-photography-school.com.
Расширенная коррекция цвета с помощью уровней Учебное пособие по Photoshop
Отлично подходит для улучшения тусклого изображения и увеличения его всплываемости с помощью небольшой регулировки контраста и цвета.Вы можете найти это замечательное руководство на сайте photoshopcafe.com.
Создайте звездное ночное небо в Photoshop
Это прекрасный способ превратить уже потрясающую фотографию в еще более удивительное произведение искусства, добавив звезд на небо. Это творческое руководство взято с сайта photoshopessentials.com.
Учебное пособие по созданию реалистичного тумана
Из этого туториала на сайте blog.designnocturne.com вы узнаете, как сделать обычную фотографию и превратить ее в темную, покрытую туманом фотографию, чтобы создать реалистичный вид, который вы, возможно, ищете.
Создание плавных шелковистых водопадов в Photoshop
Учебное пособие по созданию идеального пейзажа в Photoshop, когда дело доходит до сглаживания водопадов на любых снимках, которые вы можете снять. Это еще один отличный учебник, который можно найти на photoshopessentials.com.
Удалить человека и воссоздать фон
Этот урок взят с сайта photoshopstar.com и покажет вам шаг за шагом, как удалить человека и воссоздать занятый фон на фотографии с помощью инструмента клонирования.Это отличный инструмент для изучения на случай, если наступит время, когда вы захотите удалить кого-либо или что-либо из своей пейзажной фотографии.
Как совмещать текстуры с фотографиями в Photoshop
Еще одна отличная творческая идея о том, как применить эффекты текстуры к одной из ваших фотографий. Это отличное руководство взято с сайта photoshopessentials.com.
Эффект ярких цветных изображений Photoshop
Очень быстрое и простое руководство, но, безусловно, полезно знать при работе с пейзажными фотографиями, чтобы улучшить их с помощью простой настройки цвета.Это руководство можно найти на сайте photoshopcstutorial.com.
Не расстраивайтесь, если в некоторых из этих руководств по Photoshop используется более новая версия Photoshop. В большинстве этих руководств используются все основные инструменты, которые были доступны и в самых ранних версиях Photoshop. Я рекомендую вам просмотреть руководство, чтобы увидеть снимки экрана с используемыми инструментами, если вы используете старую версию Photoshop, просто чтобы дважды проверить, есть ли у вас этот доступный инструмент.
Я надеюсь, что вы нашли хотя бы пару из этих замечательных ресурсов в моем посте, которые пригодятся вам, когда дело доходит до украшения вашего пейзажа на вашей фотографии.Вы порекомендуете какие-либо уроки, которые помогут украсить пейзажи?
Чтобы найти другие полезные уроки, когда дело доходит до световых эффектов, ознакомьтесь с моим сообщением в блоге 46 Photoshop Lighting Effects.
Как отретушировать пейзажную фотографию
СКАЧАТЬ RAW-ФАЙЛ ДЛЯ ЭТОГО Учебника »
Все начинается с фото
Все начинается с фото. Чем лучше будет ваше фото, тем лучше вы получите результат.Мусор на входе, мусор на выходе. Попытайтесь получить на своей камере экспозицию, которая имеет детали в темных и светлых областях. то есть вы хотите сделать снимок с более темным небом, чтобы вы могли видеть детали в небе, а не просто большие белые пятна. Вы можете скачать точное изображение RAW, которое я использую в этом уроке, прямо здесь! Давайте начнем и узнаем, как отретушировать пейзажную фотографию с помощью Photoshop CC!
Съемка в формате RAW
Я сделал это фото одного из мостов в Филадельфии, когда работал над проектом под названием «Philly is Ugly».Я люблю снимать все свои фотографии в формате RAW. Если ваша камера может снимать изображения в формате RAW, я очень рекомендую вам снимать именно так. Вы получаете гораздо более высокое качество, и вы можете выполнять гораздо больше редактирования цвета и контраста без разрушения изображения.
JPEG все еще работают с этим учебником
Если снимал фото в формате RAW отлично! Если нет, вы все равно можете следовать за ним! Мы собираемся открыть наше изображение в Photoshop. Если у вас есть JPEG, откройте его! Если у вас есть изображение в формате RAW, оно сначала откроется в редакторе Camera RAW, просто пропустите это, нажав «Открыть изображение».Мы скоро вернемся к этому диалогу.
Преобразовать в смарт-объект
Идите вперед, щелкните правой кнопкой мыши слой «Фон» и выберите «Преобразовать в смарт-объект».
Фильтр RAW камеры
Теперь, когда у нас есть смарт-объект, мы можем перейти «Фильтр»> «Фильтр Camera Raw», и это снова откроет редактор RAW камеры. Я собираюсь охладить изображение, установив температуру на «-10» и оттенок на «+20», а также увеличив яркость до «+40».
Кривые за сутки
Выберите вкладку кривых, затем выберите вкладку «Точка» и выберите «Красный» в раскрывающемся меню канала.Затем щелкните линию рядом с нижним левым углом поля в верхнем правом углу области гистограммы и немного потяните вверх. Это добавляет дозу красного цвета к более ярким областям изображения.
Зеленый канал
Затем выберите «Зеленый» в раскрывающемся меню канала, щелкните линию и потяните вниз, как я сделал на снимке экрана, чтобы добавить пурпурный и темно-розовый цвета в более темные области фотографии.
Голубой канал
Наконец, выберите «Синий» в раскрывающемся меню канала и слегка потяните вверх линию в нижней его четверти и слегка потяните вниз ее верхнюю четверть, чтобы добавить синего цвета к теневой области изображения и добавить желтый цвет к ней. более яркие части фото.СОВЕТ. Если вы редактируете другую фотографию, эти инструменты редактирования цвета могут быть УДИВИТЕЛЬНЫМИ мощными. Просто помните, что перетаскивание вверх или вниз может добавлять или убирать цвет в зависимости от того, какой канал вы выбираете и где вы тянете линию.
Коррекция объектива
Перейдите на вкладку «Коррекция объектива» и выберите вкладку «Вручную». Установите «Искажение» на «+25», «Поворот» на «+0,5» и «Масштаб» на «108».
Мощные инструменты предварительного просмотра
Сравните наш прогресс с тем, с чего мы начали, нажав кнопку «До / После».Я хочу внести еще пару изменений, прежде чем вернуться в Photoshop.
Некоторые изменения в последний момент
Я установил Highlights и White на -40 каждый, а Shadows и Blacks на +20 каждый. Это помогает вернуть некоторые детали в небо и усилить детализацию в более темных областях фотографии. Нажмите «ОК», чтобы вернуть фотографию в Photoshop CC.
Обнаружение и маркировка дефектов
Я отметил несколько участков на фотографии, где были пятна на датчике камеры.Увеличьте очень близко, чтобы увидеть пятна. Мы собираемся избавиться от них сейчас. Я собираюсь начать с того, что ближе всего к зданиям, у среднего края фотографии.
Неразрушающее удаление дефектов
Создайте новый слой, выбрав Layer> New> Layer и назовите его «Blemishes».
Лечебная кисть
Возьмите инструмент «Лечебная кисть», посмотрите на панель инструментов в верхней части экрана и установите в раскрывающемся меню «Образец» значение «Текущий и ниже». Это позволит нам брать сэмпл из слоя ниже, рисуя только на этом верхнем слое, поэтому мы никогда не испортим наше исходное изображение.Если что-то пойдет не так, мы всегда можем просто удалить весь этот слой и сохранить изображение ниже. Если вам нужна помощь с инструментом «Лечебная кисть», у меня есть полное руководство по нему прямо здесь! (Открывается в новой вкладке)
Как избавиться от пятен
Удерживая нажатой клавишу Alt / Opt, выберите цвета, похожие на то, что мы пытаемся скрыть, и щелкните, чтобы выбрать их. Отпустите клавишу Alt / Opt и просто закрасьте это пятно. Бум!
Избавление от сенсорных пятен
Теперь я подниму все три пятна в небе.Я буду использовать ту же технику, чтобы избавиться от них.
Окончательная очистка дефектов
Проделайте то же самое со всеми пятнами, которые найдете, и у вас будет чистое изображение, с которым можно продолжить работу.
Корректирующий слой карты градиента
Следующим шагом будет добавление корректирующего слоя Gradient Map. Перейдите в Layer> New Adjustment Layer> Gradient Map. Вероятно, у вас происходит простой градиент. Если нет, просто нажмите на полосу градиента и выберите черно-белый градиент, чтобы получить то, что есть на моем снимке экрана.Мы собираемся это изменить через секунду!
Цвет и оттенок
Выберите полосу градиента, чтобы открыть редактор градиента, и дважды щелкните маркер в левом нижнем углу, чтобы открыть палитру цветов. Введите «4c2f47» в область шестнадцатеричного цветового кода и нажмите «ОК». Выберите нижний маркер с правой стороны и введите «f8f3cd» в область шестнадцатеричного кода цвета. Нажмите «ОК», когда ваш градиент будет выглядеть как на моем скриншоте. СОВЕТ. Карта градиента, вероятно, будет отличаться в зависимости от изображения, которое вы используете.Я хотел более теплые тона, поэтому выбрал бордово-желтый цвет.
Создание магии в лунном свете
Чтобы сотворить волшебство, посмотрите на панель слоев и установите режим наложения на «Мягкий свет».
Заточка с проходом высоких частот
Мы можем добавить небольшую резкость, если хотим, в самом конце, объединив все наши слои в один большой новый слой, нажав Cmd / Ctrl + Shift + Alt / Opt + E. Затем перейдите в Filter> Other> High Pass и установите радиус до «2.0 »и нажмите« ОК ».
Final Blend Mode. Бум.
Установите этот слой высоких частот в режим наложения «Мягкий свет», чтобы добавить резкости. Вот и все!
