Узнайте, как использовать специализированную рабочую среду «Выделение и маска» в Photoshop.
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
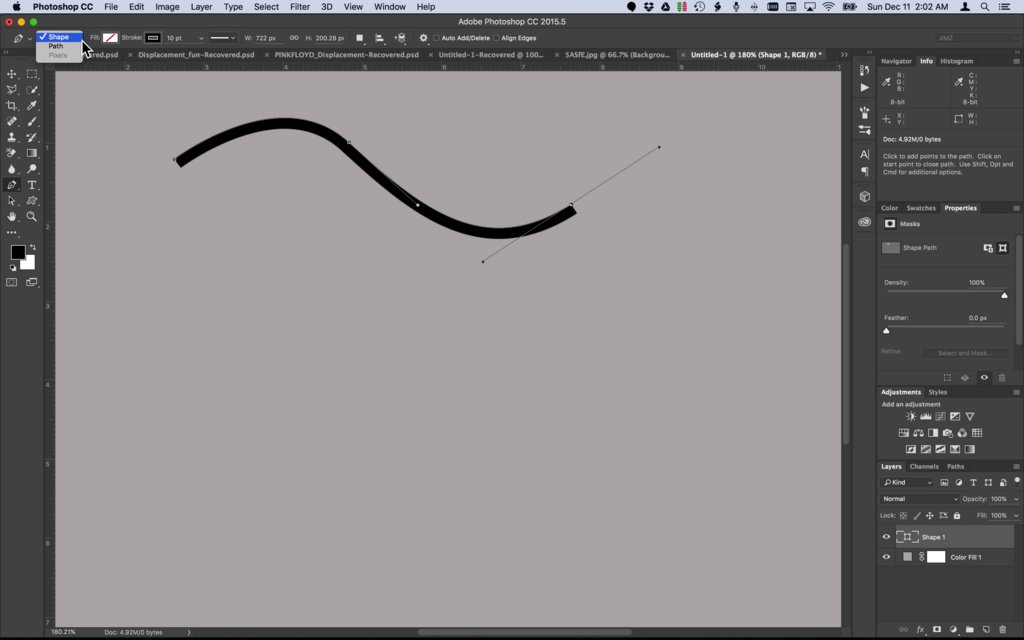
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как использовать специализированную рабочую среду «Выделение и маска» в Photoshop.
Создавать выделения и маски точной формы в Photoshop стало еще проще и быстрее. Для этого была специально создана новая рабочая среда. С помощью таких инструментов, как кисть «Уточнить край», можно четко разделять элементы переднего и заднего плана, а также выполнять многие другие операции.
Рабочая среда «Выделение и маска» заменяет диалоговое окно «Уточнить край» в более ранних версиях Photoshop, обеспечивая те же функции, но в упрощенном виде. Дополнительные сведения см. в разделе Инструменты.
Откройте изображение в Photoshop и выполните одно из перечисленных ниже действий.
- Выберите меню Выделение > Выделение и маска.
- Нажмите комбинацию клавиш Ctrl+Alt+R (компьютер с ОС Windows) или Cmd+Option+R (компьютер Mac).
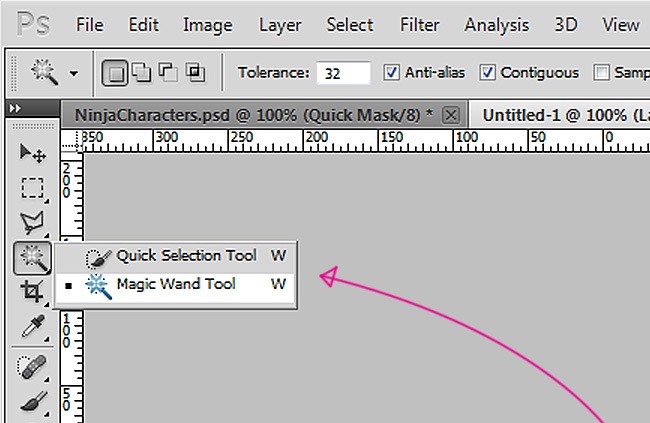
- Включите инструмент выделения, такой как Быстрое выделение, Волшебная палочка или Лассо. Теперь щелкните Выделение и маска на панели «Параметры».
- На панели «Свойства» слоя-маски щелкните Выделение и маска.
 Можно настроить поведение по умолчанию для инструмента, чтобы при двойном щелчке слой-маска открывал рабочую среду «Выделение и маска». Просто в первый раз дважды щелкните слой-маску и задайте поведение. Также можно выбрать «Установки» > «Инструменты» > «Двойной щелчок слоя-маски запускает рабочую среду «Выделение и маска»».
Можно настроить поведение по умолчанию для инструмента, чтобы при двойном щелчке слой-маска открывал рабочую среду «Выделение и маска». Просто в первый раз дважды щелкните слой-маску и задайте поведение. Также можно выбрать «Установки» > «Инструменты» > «Двойной щелчок слоя-маски запускает рабочую среду «Выделение и маска»».
A. Параметры инструментов B. Инструменты C. Настраиваемые свойства
Краткий обзор инструментов
В рабочей среде «Выделение и маска» имеется коллекция знакомых и новых инструментов:
Инструмент «Быстрое выделение»: быстро выполняйте выделение на основе сходства цветов и текстуры, щелкая точки или перетаскивая указатель мыши по краю области, которую требуется выделить. Необязательно делать точные отметки, так как инструмент «Быстрое выделение» автоматически интуитивно создает границу области.
Еще больше упростите работу: выберите инструмент «Быстрое выделение» и щелкните Выделить предмет на панели параметров, чтобы автоматически выделять самые заметные предметы на изображении одним щелчком мыши.
Дополнительные сведения об этом инструменте см. в разделе Быстрое выделение областей.
Инструмент «Уточнить края» группы «Кисти»: точно корректируйте область границы, в которой выполняется уточнение краев. Например, проведите кистью по мягким поверхностям, таким как волосы или мех, чтобы увеличить детализацию выделенной области. Чтобы изменить размер кисти, нажимайте клавиши квадратных скобок
Инструмент «Кисть»: сначала сделайте черновое выделение с помощью инструмента «Быстрое выделение» или другого инструмента выделения, а затем уточните его с помощью инструмента «Уточнить края» группы «Кисти». А теперь с помощью инструмента «Кисть» финализируйте или подчистите детали.
С помощью инструмента «Кисть» уточните выделенные области двумя простыми способами: рисование поверх области, которую требуется выделить, в режиме «Добавить» или рисование поверх областей, которые требуется исключить из выделения, в режиме «Вычесть».
Инструмент «Выделение объектов»: нарисуйте прямоугольную область или лассо вокруг объекта. Инструмент «Выделение объектов» находит и автоматически выделяет объект в определенном регионе.
Инструмент «Лассо»: рисуйте границы выделения от руки. С помощью этого инструмента можно создавать выделенные области точной формы.
Дополнительные сведения см. в разделе Выделение при помощи инструмента «Лассо».
Инструмент «Прямолинейное лассо»: создание выделенных областей с прямыми краями. С помощью этого инструмента можно создавать выделенные области прямой или произвольной формы. Можно выбрать этот инструмент в параметрах, если щелкнуть инструмент «Лассо» правой кнопкой мыши.
См. раздел Выделение при помощи инструмента «Прямолинейное лассо»
Инструмент «Рука»: этот инструмент позволяет быстро переходить между областями изображения. Для этого выберите его и перетащите по изображению. Можно быстро переключиться на инструмент «Рука», удерживая клавишу пробела при использовании другого инструмента.
Можно быстро переключиться на инструмент «Рука», удерживая клавишу пробела при использовании другого инструмента.
Инструмент «Масштаб»: увеличение фотографии и перемещение по ней.
Панель «Параметры»
Рабочая среда «Выделение и маска»: панель «Параметры»Добавить или Вычесть: добавление или вычитание из области уточнения. При необходимости настройте размер кисти.
Образец со всех слоев: создает выделенную область на основе всех слоев, а не только выделенного в данный момент слоя
Выделить предмет: выделяйте основные предметы на фотографии одним щелчком мыши
Уточнить волосы: простой поиск и уточнение сложных областей выделения волос одним щелчком мыши. Для достижения оптимальных результатов используйте вместе с режимом С учетом объекта.
Выделенную область можно корректировать на панели «Свойства» рабочей среды «Выделение и маска». Для этого задайте следующие настройки:
Для этого задайте следующие настройки:
Настройки режима просмотра
Режим просмотра: во всплывающем меню «Просмотр» выберите один из приведенных ниже режимов просмотра для выделенной области.
- Калька (O): визуализирует выделение в виде кальки на изображении, как в мультипликации
- Марширующие муравьи (М): визуализирует рамки выделения в виде движущегося пунктира (так называемой «муравьиной дорожки»)
- Наложение (V): визуализирует выделенную область как прозрачное наложение цвета. Цвет накладывается на невыделенные области. По умолчанию используется красный цвет.
- На черном (А): помещает выделенную область на черный фон
- На белом (Т): помещает выделенную область на белый фон
- Черно-белое (K): визуализирует выделение как черно-белую маску
- На слоях (Y): окружает выделенную область прозрачным фоном
Нажмите клавишу «F», чтобы перелистать режимы просмотра, и клавишу «X», чтобы временно отключить все режимы.
Показать край: показывает область уточнения.
Показать оригинал: показывает исходную выделенную область
Просмотр с высоким качеством: создает точное отображение изменений. Выбор этого параметра может негативно повлиять на производительность. Когда этот параметр выбран, при работе с изображением можно переключиться на просмотр с более высоким разрешением, нажав и удерживая левую кнопку мыши. Если этот параметр не выбран, отображается предварительный просмотр с более низким разрешением даже при нажатии кнопки мыши.
Прозрачность/непрозрачность: задает прозрачность/непрозрачность для режима просмотра.
Режимы уточнения
Укажите метод уточнения краев, используемый инструментами Уточнить края, Уточнить волосы и инструментом «Уточнить края» группы «Кисти».
- С учетом цвета: выберите этот режим для простых или контрастных фонов.
- С учетом объекта: выберите этот режим для волос или меха на сложном фоне.

Настройки обнаружения краев
Радиус: определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Умный радиус: оставляет область уточнения переменной ширины по краям выделенной области. Помимо прочих вариантов использования, этот параметр полезен, если выделенный фрагмент представляет собой портрет и включает волосы и плечи. В таких портретах для волос может потребоваться более обширная зона уточнения, чем для плеч, край которых более ровный.
Настройки глобального уточнения
Сглаживание: сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка: размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность: при увеличении переходы с мягкими краями вдоль границы выделенной области становятся более неровными. Обычно более эффективные результаты дают инструмент «Умный радиус» и инструменты для уточнения выделенной области.
Обычно более эффективные результаты дают инструмент «Умный радиус» и инструменты для уточнения выделенной области.
Сместить край: перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Настройки вывода
- Нажмите кнопку (Сбросить рабочую среду) для возврата параметров к исходному состоянию среды «Выделение и маска» (на момент перехода в среду). Этот параметр также возвращает исходные выделения и маски, примененные к изображению при входе в рабочую среду «Выделение и маска».
- Чтобы сохранить настроенные параметры для использования с изображениями в дальнейшем, выберите Запомнить настройки. Настройки применяются заново ко всем будущим изображениям, включая текущее, если оно будут повторно открыто в рабочей среде Выделение и маска.
Ведущий специалист компании Adobe Джулианна Кост демонстрирует использование рабочей среды «Выделение и маска» в Photoshop для быстрого, точного и эффективного создания выделенных областей и масок.
Джулианна Кост (Julieanne Kost)
http://www.jkost.com/photoshop.html
Еще похожее
- Быстрое выделение областей
- Создание временной быстрой маски
- Слои-маски
- Выделение при помощи инструментов группы «Лассо»
- Создание волосяной маски в среде «Выделение и маска»
Вход в учетную запись
Войти
Управление учетной записью
Инструмент выделения Photoshop — Быстрая маска (Quick Mask)
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 958 Обновлено
В этом материале мы рассмотрим универсальный инструмент выделения Adobe Photoshop — «Быструю маску» (Quick Mask). Это универсальный метод выделения, позволяющий нам получить область как с резкими, чёткими краями, так и с мягкими размытыми контурами, позволяющими мягко вписать объект в окружающую среду.
Кроме того, с помощью «Быстрой маски» мы можем создать эффект виньетки, когда предмет на выделенной области плавно и постепенно переходит в окружающий фон.
Многие пользователи Photoshop для смягчения края выделения применяют функцию Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather), но данная команда имеет серьезный недостаток, заключающийся в том, что она не дает нам никакой возможности увидеть предварительные результаты, т.е мы вынуждены применять растушёвку вслепую.
Как мы узнаем из этого материала, имеется гораздо лучший способ растушёвки краёв, ничуть не менее простой в использовании, но имеющей преимущество в том, что он дает нам предварительный просмотр результатов.
Для практического примера я буду использовать эту фотографию, где сделаю виньетку вокруг молодой пары:
Приступим.
Открываем фотографию в Photoshop, преобразуем фоновый слой в обычный, создаём под ним новый слой и заливам его белым цветом. Хорошим тоном при работе в Photoshop считается придание слоям осмысленных названий, поэтому я переименую слои в «Background color» и «Photo».
В результате, панель слоёв у нас выглядит так:
Теперь нам понадобится инструмент «Овальная область» (Elliptical Marquee Tool)
Выбираем его на инструментальной панели и создаём вот такое эллиптическое выделение:
Инструмент «Овальное выделение», как и большинство других инструментов выделения Photoshop, создаёт жёсткий край выбранной области, а мне, для создания эффекта виньетки, требуются мягкие, размытые края.
Прежде, чем рассмотреть лучший способ смягчения краёв, давайте быстренько разберём на стандартный инструмент растушёвки краёв Photoshop. Идём по вкладке главного меню Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather). Это действие открывает диалоговое окно инструмента, где можно ввести значение радиуса размытия (Feather Radius) в пикселях:
Идём по вкладке главного меню Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather). Это действие открывает диалоговое окно инструмента, где можно ввести значение радиуса размытия (Feather Radius) в пикселях:
Всё это очень хорошо, но возникает проблема, откуда мне знать точное значение для ввода этого радиуса? А мне нужно именно точное значение, т.к. я собираюсь создать ровный переход между выделенной областью и белым фоном под ним.
Все, что я могу сделать в этом случае — это подобрать значение методом тыка. Для начала введу значение в 30 пикселей, это значение — не более, чем моё предположение.
Для применения действия растушёвки нажимаю кнопку OK, и смотрим в рабочее окно документа. Что же там изменилось? Практически, ничего, если не считать того, что овал стал самую малость поменьше:
На самом деле, у границы выделенной области теперь появилась растушёвка, но стандартная «муравьиная дорожка» Photoshop`а этого просто не показывает.
Причина в том, граница отображается только вокруг пикселей, выбранных не менее чем на 50%. Так им образом, Photoshop сообщает нам что-то вроде: «Максимум, что я могу сказать вам, это то, что любой из пикселей, находящихся в контуре выделения, выбран более чем на 50%. Я хотел дать больше информации, но извините, не могу, ибо мне влом«.
Вот для того, чтобы сразу иметь визуальную информацию о растушёвки края выделенной области, и нужени инструмент «Быстрая маска» (Quick Mask).
Для отмены растушёвки края нажмите комбинацию Ctrl+Z и запустим инструмент «Быстрая маска», её значок находится в нижней части панели инструментов. Однократное нажатие переключает нас в режим быстрой маски, повторное — переводит обратно в нормальный режим. Есть другой способ войти в режим «Быстрой маски», это нажатие клавиши «Q» на клавиатуре:
Итак, нажимаем на иконку для перехода в этот режим и видим, что не выбранная область изображения подсвечена красным. Другими словами, области изображения, не входящие в выделенную область, подсвечены красным, а области изображения, которые входят в выделение, не подсвечены. Мы это прекрасно видим в окне рабочего документа:
Мы это прекрасно видим в окне рабочего документа:
Режим «Быстрой маски» не просто даёт нам возможность увидеть варианты выбора. Это также дает возможность редактирования выделенной области методами, недоступными при использовании стандартных инструментов выделения. Например, можно применить любой из фильтров наложения Photoshop!
На данный момент, переход между выбранными и не выбранными областями у нас резкий, что означает, что мы имеем чёткие края областей. Для их размытия я использую фильтр «Размытие по Гауссу» (Gaussian Blur).
Для его активации идём по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Откроется диалоговое окно фильтра, перемещайте в нём ползунок изменения радиуса и при этом наблюдайте за изменениями в рабочем окне документа. Как только Вы начнёте перемещать ползунок, вы увидите, что края быстрого наложения маски начинают смягчаться. Чем дальше вы перетащите ползунок радиуса, тем большей степени размытия будут подвергаться края. Нет больше необходимости догадываться, что происходит с краями, мы это видим в режиме реального времени при перемещении ползунка. На рисунке я привёл пример двух значений радиуса размытия. Теперь я прекрасно вижу, что в моём случае оптимальный радиус — 25 пикселей:
Нет больше необходимости догадываться, что происходит с краями, мы это видим в режиме реального времени при перемещении ползунка. На рисунке я привёл пример двух значений радиуса размытия. Теперь я прекрасно вижу, что в моём случае оптимальный радиус — 25 пикселей:
После того, как Вы выбрали оптимальное значение радиуса, кликаем ОК в рабочем окне фильтра. И для применения действия «Быстрой маски» кликаем по её значку внизу инструментальной панели, либо нажимаем клавишу «Q».
Это действие возвращает нас к нашим стандартному отображению выбора, который снова не показывает признаков размытия края:
Но на самом деле у нас всё готово. Единственная оставшаяся проблема заключается в том, что в настоящее время у нас выбрана на та часть изображения. Нам нужно внешнюю, а выбрана внутренняя. Поменяем их местами (инвертируем), нажав комбинацию клавиш Ctrl+Shift+I.
Теперь надо удалить выделенную область, на данный момент ей является часть изображения вне контура. Для этого нажимаем клавишу Delete. Смотрим на рисунок:
Для этого нажимаем клавишу Delete. Смотрим на рисунок:
Почти готово. Осталось только удалить «бегущих муравьёв», для этого нажимаем Ctrl+D. Ну вот и всё, мы получили готовый результат:
Быстрая маска (Quick Mask). » Adobe Photoshop
Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Градиентные маски. Мы уже в достаточной степени освоились с выделениями и научились работать с выделенными
областями. Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Зачем вообще нужны маски? Неужели изученные нами инструменты выделения чего-то не умеют? Дело в том, что все ранее рассмотренные способы позволяют выделять области произвольной формы, но ни один из них не может учесть различия в уровнях фокусировки. Несомненно, вы видели коллажи, в которых один объет плавно перетекает в другой. Именно с помощью масок создаются подобные эффекты перехода. К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
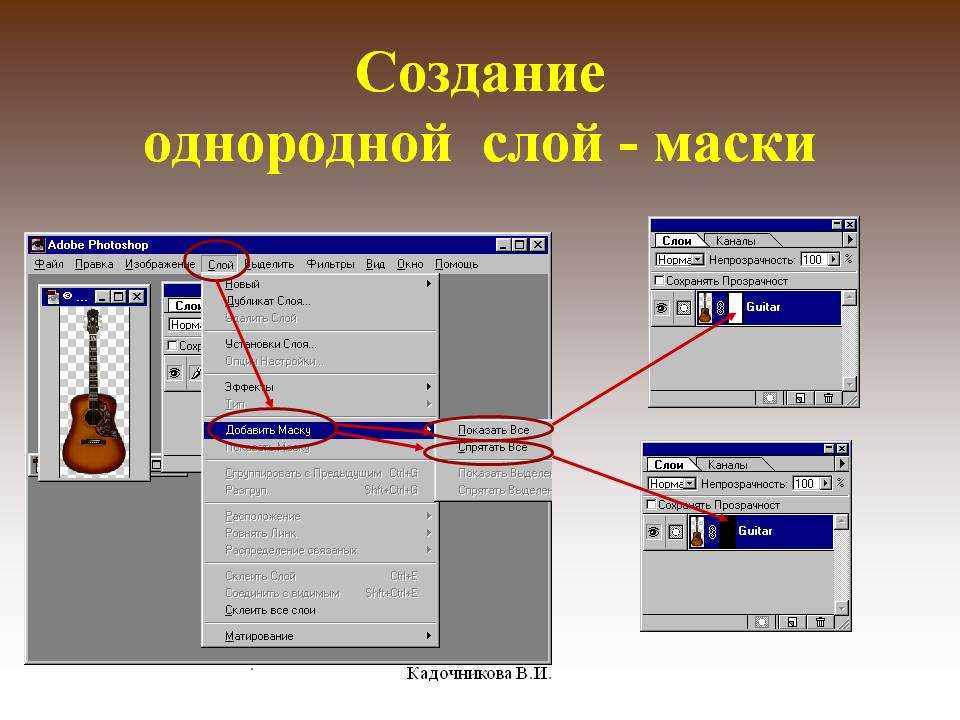
Суть масок состоит в следующем: если одна часть изображения выделена и мы можем работать только с ней, то оставшаяся часть изображения называется маскированной, т.е. закрытой маской. Маску можно сравнить с чёрной бумагой, которой фотографы закрывают часть фотобумаги при печати фотографий. Это делается для того, что бы свет из фотоувеличителя попадал только на определённые участки бумаги и не затрагивал тех участков, которые фотограф закрыл чёрной бумагой. Схематично маску можно представить следующим образом.
Маска — это контур выделения, представленный в виде градаций серого цвета. При этом:
- Выделенные области представляются белым цветом.

- Невыделенные области представляются черным цветом.
- Частично выделенные области представляются оттенками серого цвета. Чем сильнее выделена область, тем светлее ее маска. Соответственно темно-серым цветом представлены почти не выделенные области.
Быстрая Маска (Quick Mask) — представление выделения, в котором выделенные области сохраняют исходный цвет, а невыделенные области закрываются полупрозрачной однотонной маской. По умолчанию она красного увета.
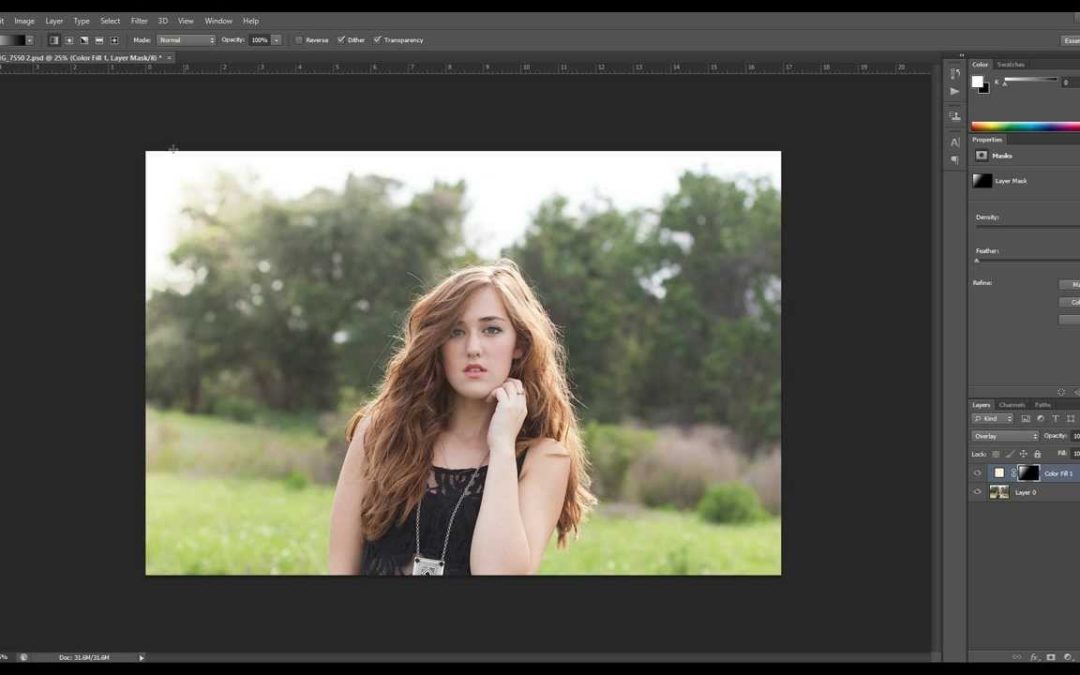
Логично было бы предположить, что если мы можем указать выделенную область, то можем указать и маскированную область. В Photoshop маску можно буквально нарисовать, причём любым инструментом рисования. Очень часто маска является незаменимым инструментом выделения. Посмотрите на фотографию. Даже инструменты Магнитное Лассо и Волшебная Палочка сойдут с ума, если заставить их выделить белую фигуру на белом фоне. Предлагаю при помощи маски выделить фигуру девушки в документе
photo.jpg
. Для этого нужно сделать следующее:
Посмотрите на фотографию. Даже инструменты Магнитное Лассо и Волшебная Палочка сойдут с ума, если заставить их выделить белую фигуру на белом фоне. Предлагаю при помощи маски выделить фигуру девушки в документе
photo.jpg
. Для этого нужно сделать следующее:
- Открыть документ photo.jpg
- Включить режим так называемой быстрой маски (Quick Mask Mode). Это делается нажатием пиктограммы в палитре инструментов или нажатием клавиши Q .
- После переключения можно начать рисовать маску. Выберите инструмент кисть и вернитесь к стандартным цветам по умолчанию (черному и белому), нажав клавишу D .
 Маска наносится черным цветом, а убирается соответственно белым.
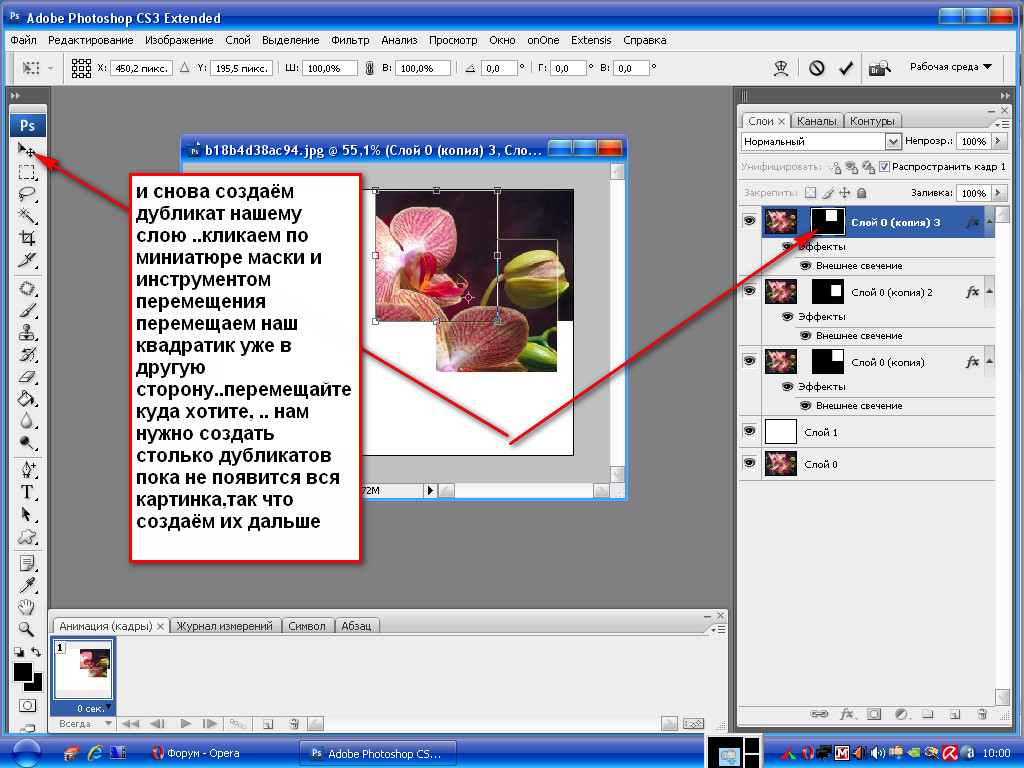
Маска наносится черным цветом, а убирается соответственно белым. - Выберите кисть с мягкими краями и аккуратно закрасьте фигуру девушки. Несмотря на то, что основным цветом выбран чёрный, кисть рисует красным полупрозрачным цветом. Именно это и показывает, что Вы не просто что-то рисуете, а создаете маску. Представьте себе, что Вы рисуете на новом пустом слое. Это временный слой, увидеть который можно в палитре Channels (каналы). В режиме быстрой маски образуется временный канал , который именно так и называется — Quick Mask . Поэтому при создании маски, Вы не влияете на изображение. Маска — это всего лишь непривычное для нас представление выделения. В процессе правки рамки выделения само изображение измениться не может.

- После заливки картинка должна иметь следующий вид: Теперь девушка закрыта маской с головы до ног. Если провести аналогию с процессом печати фотографий, то теперь область изображения, содержащая пиксели фигуры, закрыта чёрной бумагой, т.е. маскирована. Перейдём в стандарный режим выделения, нажав клавишу Q или соответствующую кнопку на палитре инструментов. Маска сразу преобразуется в выделение, причём выделено будет всё, кроме девушки (потому что она закрыта маской).
Возникает вопрос: зачем мы всё это делали, если в итоге выделено всё, кроме того, что нужно? Затем, что теперь достаточно инвертировать выделение командой Inverse меню Select , чтобы была выделена фигурка девушки. Хочу отметить, что маски являются самым коротким способом решения сложных задач выделения областей, подобных данной.
Хочу отметить, что маски являются самым коротким способом решения сложных задач выделения областей, подобных данной.
Цвет и прозрачность создаваемой маски можно настроить по собственному усмотрению. Для настройки этих параметров достаточно дважды щёлкнуть на кнопке перехода в режим быстрой маски.
Настройки маски предназначены исключительно для вашего удобства. Цвет, которым вы обозначаете маскированную область, не влияет на изображение, а прозрачность изменяется только для того, что бы вы могли видеть то, что закрываете маской. Рассмотрим действие переключателей в разделе Color Indicates (индикация цветом). По умолчанию красным цветом обозначается маскированная область. Это соответствует переключателю Masked Areas (маскированная область). Если вы хотите, чтобы цветом обозначалась выделенная область, переключите флажок на Selected Areas (выделенная область). Опять-таки это дело личных привычек и удобства. Рассмотрим эту настройку на примере. Выделите прямоугольную область на любом изображении. Перейдите в режим быстрой маски клавишей или щелчком по соответствующей пиктограмме на палитре инструментов. В окне документа появится приблизительно следующая картина:
Опять-таки это дело личных привычек и удобства. Рассмотрим эту настройку на примере. Выделите прямоугольную область на любом изображении. Перейдите в режим быстрой маски клавишей или щелчком по соответствующей пиктограмме на палитре инструментов. В окне документа появится приблизительно следующая картина:
Щёлкните дважды на пиктограмме перехода в режим быстрой маски. В появившемся диалоговом окне настроек быстрой маски переключите в разделе Color Indicates переключатель на Selected Areas . Картинка моментально изменится и Вы увидите следующее:
Обратите внимание на пиктограмму переключения в режим быстрой маски. В зависимости от настройки она изменяет свой вид, показывая, какая настройка задействована в текущий момент. Ещё раз настойчиво обращаю Ваше внимание на то, что маска и выделение (маскированная область и выделенная область)- две стороны одной медали. Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Обращаю ваше внимание на то, что маска рисуется чёрным цветом, а стирается белым цветом или резинкой. Все остальные цвета в режиме быстрой маски выводятся как градация серого цвета (в зависимости от их яркости). Интересным аспектом является то, что чем светлее цвет (по шкале серого), тем прозрачнее будет выделенная область. Прозрачность при этом будет тоже особенная, а именно, такая же, как и при выполнении команды Feather (растушевка). Убедитесь в этом следующим образом.
Градиентные маски.
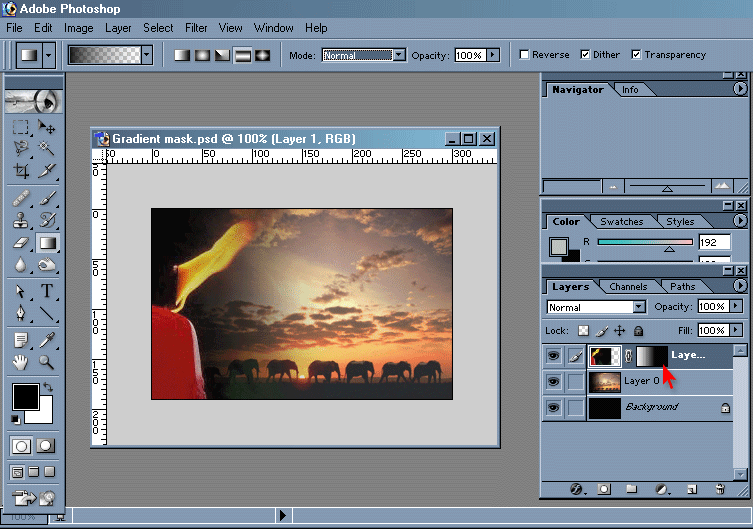
Попробуем ознакомится с принципом создания градиентных масок. Как уже обсуждалось выше, маска может придавать прозрачность выделенной области. Воспользуемся этим для создания красивейшего эффекта, называемого градиентной маской. Смысл этого действа заключается в возможности создания маски любым рисующим инструментом и в особенностях интерпретации серого цвета, заполняющего маску, как полупрозрачного. Иначе говоря, одно изображение будет накладываться на другое с градиентной прозрачностью . Проведём подготовительную работу с рисунком. По моему замыслу нужно создать мираж в виде головы орла, растворяющейся в облаках. Теперь перейдём ко второму документу и попробуем выделить голову орла не просто так, а через градиентную маску. Для этого:
Смысл этого действа заключается в возможности создания маски любым рисующим инструментом и в особенностях интерпретации серого цвета, заполняющего маску, как полупрозрачного. Иначе говоря, одно изображение будет накладываться на другое с градиентной прозрачностью . Проведём подготовительную работу с рисунком. По моему замыслу нужно создать мираж в виде головы орла, растворяющейся в облаках. Теперь перейдём ко второму документу и попробуем выделить голову орла не просто так, а через градиентную маску. Для этого:
- Переключитесь в режим быстрой маски.
- Выберите инструмент — градиент и на палитре Options нажмите на кнопку, соответствующую режиму Radial Gradient — радиальный градиент. Основной и фоновый цвета должны быть белым и чёрным. Название градиента должно быть Foreground to Background (от основного цвета к фоновому).

- Теперь изобразим градиент. Установите курсор в области глаза и проведите градиент до ближайшего края изображения. Полученная маска наиболее прозрачна в центре и уплотняется к краям.
- Преобразуйте маску в выделение, т.е. вернитесь в стандартный режим ( Q ). Хочу отметить, что рамка выделения имеет все ту же круглую форму, будто бы мы ничего и не делали в режиме быстрой маски. Тут не стоит верить своим глазам! Дело в том, что рамка не может адекватно отобразить частично выделенные области (если бы могла, то мы бы не вводили полутоновое представление выделения — маску). Поэтому рамка огибает пикселы, выделенные более, чем на 50%. Так как симметрия градиента радиальная, то и наполовину выделенные пикселы расположены по правильной окружности.
- Переместите выделенную область в документ.
 Почти готово!
Почти готово!
В правый нижний угол я вставила часть изображения Flower.psd из папки Samples. Эта часть также градиентно растворяется в фоне. Для создания этого эффекта я заливала быструю маску линейным градиентом.
Что такое маскировка? | Как сделать маскирование в Photoshop
Маскирование — это метод или функция этого программного обеспечения, с помощью которой вы можете объединить два или более изображений в одно изображение, вырезать любой объект из изображения, удалить фон любого изображения и многое другое. вы можете сделать с этой функцией Photoshop. В Photoshop у нас есть несколько различных типов маскирования: маска слоя, обтравочная маска, векторная маска, маска канала, маска градиента и быстрая маска. С помощью этих типов масок вы можете выполнять другой тип маскирования для редактирования изображения в Photoshop. Мы обсудим некоторые типы масок в этом программном обеспечении, чтобы понять особенности этого программного обеспечения. Итак, приступим к нашему обсуждению.
Итак, приступим к нашему обсуждению.
Как сделать Маскировку в Photoshop?
Мы можем сделать это, используя некоторые инструменты и функции этого программного обеспечения, а также обработав некоторые важные параметры, которые мы обсудим один за другим. Прежде всего, мы обсудим маску слоя.
1. Маска слоя
С помощью маски слоя вы можете объединить два или более изображений в одно изображение для их смешивания. Итак, давайте посмотрим, как мы можем сделать с этим типом маски.
Итак, для нашего обучения давайте создадим документ. Для новых документов нажмите кнопку «Создать» на этом экране окна программы Photoshop.
Теперь выберите желаемый размер документа в соответствии с конечным использованием для работы над проектом, затем после установки параметров выбранного документа нажмите кнопку «Создать» в этом диалоговом окне.
Теперь у нас есть несколько изображений для нашего обучения. Для размещения изображения перейдите в меню «Файл» строки меню и щелкните по нему, выберите «Открыть» из списка.
Откроется диалоговое окно. Выберите нужные изображения из папки, в которой вы их сохранили, и после выбора нажмите кнопку «Открыть» в этом диалоговом окне.
Я поместил два изображения в эту программу. Теперь перетащите это изображение на вкладку нашего документа с помощью кнопки мыши.
Если размер изображения очень велик по сравнению с вашим документом, установите его размер с помощью поля преобразования.
Для уменьшения масштаба нажмите кнопки Ctrl + 0 на клавиатуре и установите размер вашего изображения.
Теперь установите это изображение следующим образом.
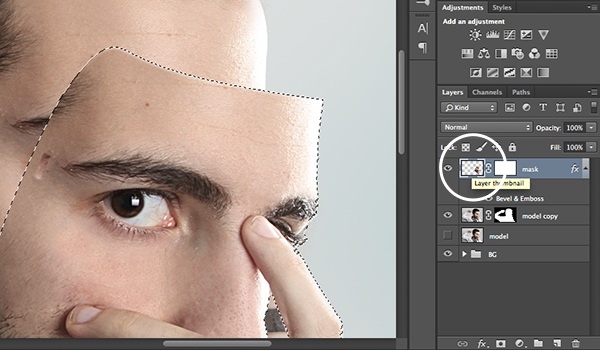
Теперь перейдите в нижнюю часть панели слоев и нажмите кнопку «Добавить слой маски», чтобы добавить маску слоя в этот слой.
Теперь миниатюра этого типа будет добавлена к выбранному вами слою, который мы назвали Маска слоя этого слоя. Выберите эту маску, нажав на нее.
Установите задний цвет в качестве цвета переднего плана и белый в качестве цвета фона в цветовом поле панели инструментов.
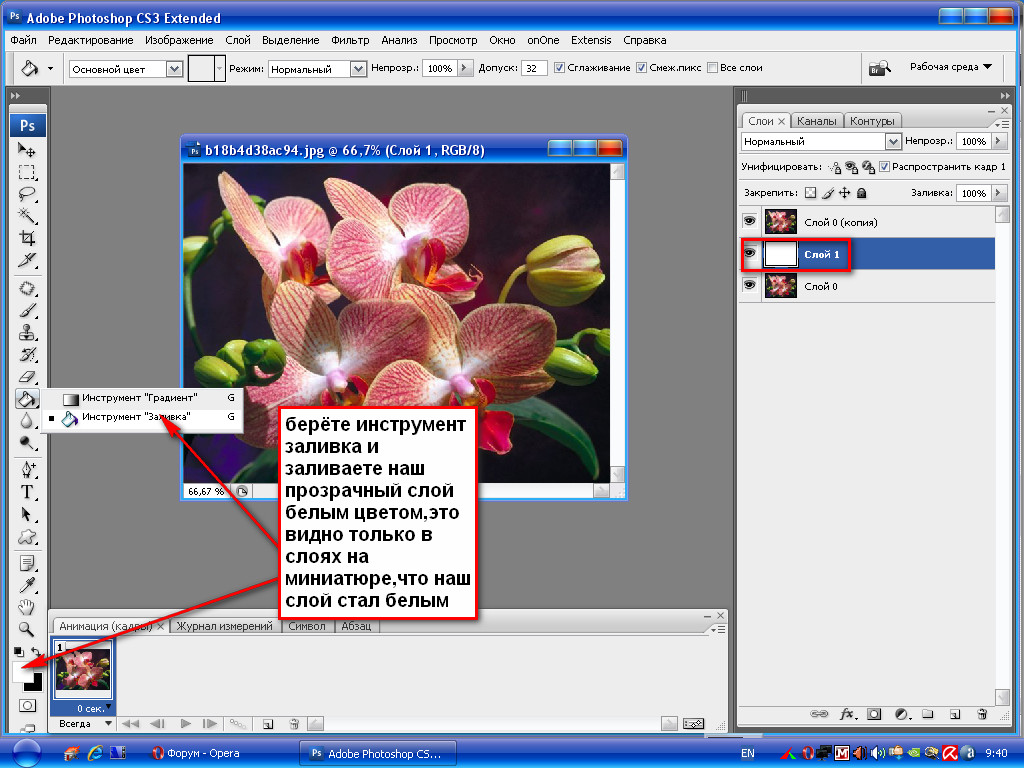
Возьмите кисть с панели инструментов.
Теперь прокрасьте кистью на маске этого слоя, и вы обнаружите, что область, на которой вы рисуете кистью, становится белой. Таким образом, вы можете удалить нежелательную область с изображения с помощью маски слоя.
И вы можете поместить другое изображение в эту стертую область для слияния двух изображений, подобных этому, и вы можете добавить маску в следующий добавленный слой в соответствии с вашими требованиями. Этот тип маски широко используется при создании постеров к фильмам.
Теперь давайте обсудим следующий тип маски и узнаем об этом типе. Следующий тип — обтравочная маска.
2. Обтравочная маска
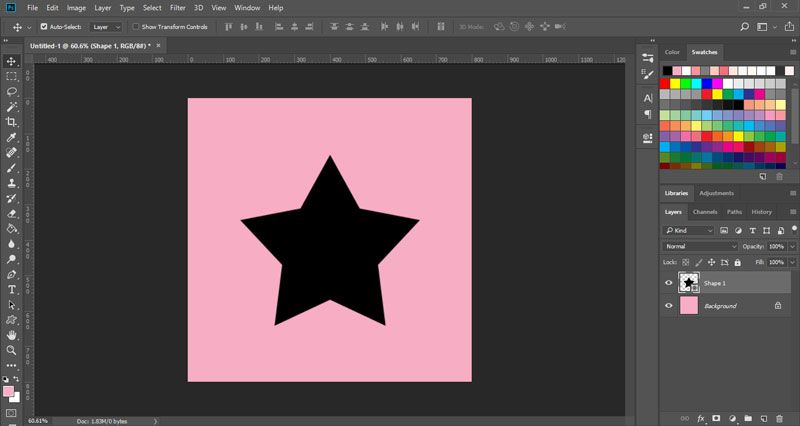
С помощью отсечения можно вставить любое изображение любой формы. Здесь у нас есть эллиптическая форма и изображение в области документа.
Перейдите на панель слоев и поместите слой формы ниже слоя с изображением, в который вы хотите вставить свое изображение.
Теперь выберите слой изображения и щелкните по нему правой кнопкой мыши. Выберите опцию «Создать обтравочную маску» из списка или вы можете нажать кнопку Ctrl + Alt + G в качестве клавиши быстрого доступа для обрезки после выбора изображения. Убедитесь, что слой с фигурой находится ниже слоя с изображением.
И ваше изображение будет обрезано по этой форме вот так. Вы можете перемещать изображение, чтобы увидеть желаемую область изображения в этой форме с помощью инструмента перемещения этого программного обеспечения.
Следующий тип — маска канала.
3. Маска канала
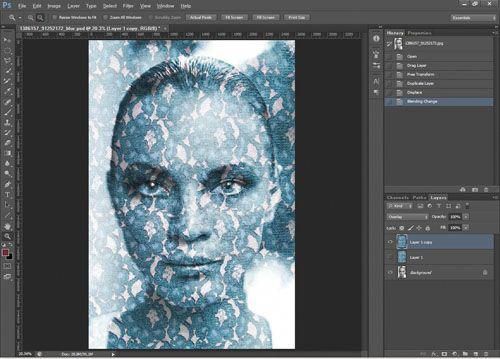
С помощью канала можно очень плавно удалить фон любого изображения. Итак, давайте посмотрим на этот тип. Перейдите в меню «Окно» и нажмите «Каналы» в раскрывающемся списке, если у вас нет вкладки «Каналы» в правой части рабочего экрана.
Теперь в закладке каналов выберите комбинацию того цветового диапазона, который лучше всего различает наш объект и его фон в черно-белом цвете. Я выберу синий цвет, потому что он имеет лучшую разницу. Вы можете анализировать эффекты других цветов, нажимая на них один за другим.
Я выберу синий цвет, потому что он имеет лучшую разницу. Вы можете анализировать эффекты других цветов, нажимая на них один за другим.
Теперь сделайте копию этого синего слоя канала, перетащив этот слой на новый слой канала, который находится внизу этой вкладки канала.
Снова возьмите инструмент «Кисть» и установите черный цвет в качестве цвета переднего плана и белый цвет в качестве цвета фона в цветовом поле панели инструментов. Установите режим Overlay из этой опции.
Теперь закрасьте фон этого изображения с помощью кисти, как показано ниже. Убедитесь, что белый цвет выбран в качестве цвета переднего плана.
Теперь переключитесь на черный цвет и закрасьте им черную область изображения.
После того, как вы сделали переход в обычный режим.
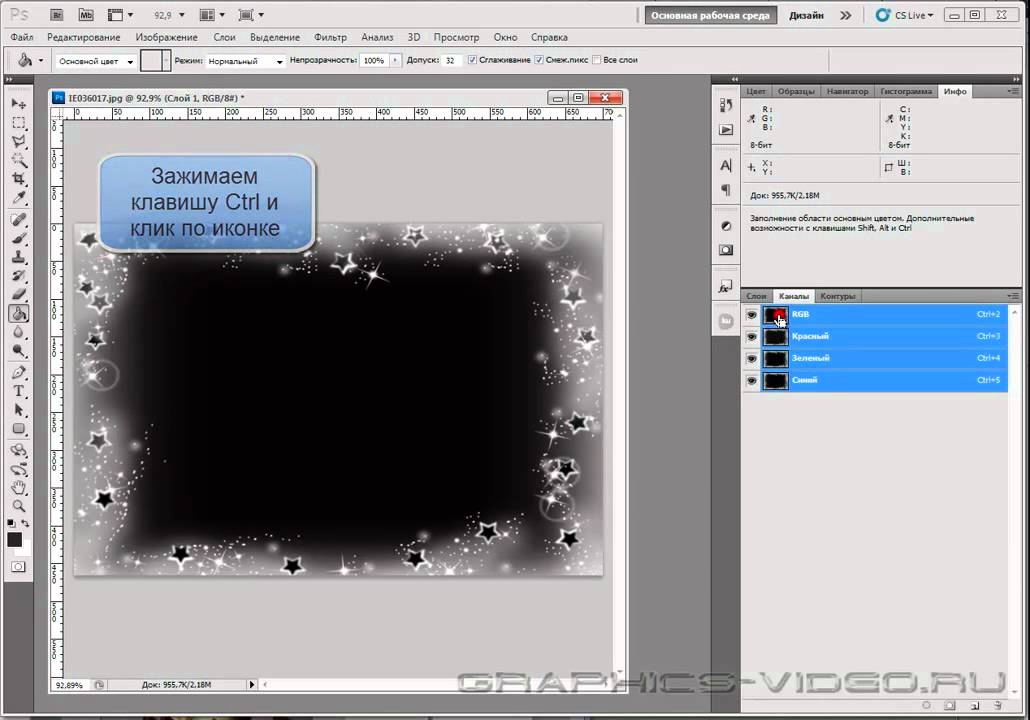
Теперь, удерживая кнопку Ctrl на клавиатуре, нажмите на миниатюру слоя с синей копией, тогда ваш выбор будет активен на изображении, подобном этому.
Теперь выберите опцию Inverse в меню Select.
Теперь щелкните исходное изображение, затем нажмите кнопку Добавить маску на панели слоев.
И фон изображения удалит. Вы можете повысить точность, управляя параметрами снова и снова.
Таким образом, вы можете использовать эту функцию этого программного обеспечения для выполнения различных типов редактирования вашего изображения.
Заключение
Теперь, после этой статьи, вы можете понять, что такое маскирование в Photoshop и как вы можете использовать его для редактирования изображения. Вы также можете проанализировать другие типы масок, чтобы получить больше информации об особенностях Photoshop. Повышайте свое мастерство в этой функции, практикуясь на ней.
Рекомендуемые статьи
Это руководство по маскировке. Здесь мы обсуждаем, что такое маскирование в Photoshop и как делать маскирование с соответствующими типами. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- Хронология After Effects
- Маска ввода JQuery
- Типографика в After Effects
- Прозрачный в Illustrator
Как использовать режим быстрой маски в Photoshop?
Постобработка » Уроки Photoshop » Как использовать режим быстрой маски в Photoshop?
by Peter Dam
Вы можете использовать инструмент быстрой маски в различных ситуациях редактирования изображения, чтобы помочь создавать и изменять выделение. Этот инструмент выделения временно преобразует выделенную область полупрозрачным красным наложением, что позволит вам увидеть выделенные и невыбранные области.
Этот инструмент выделения временно преобразует выделенную область полупрозрачным красным наложением, что позволит вам увидеть выделенные и невыбранные области.
Быстрая маска Adobe Photoshop проста в использовании, и вы можете узнать об аспектах ее использования в этом учебном пособии по Photoshop.
Получите 12 бесплатных экшенов Photoshop для фотографов
Что такое инструмент «Быстрая маска» в Photoshop CC?
Это очень быстрый инструмент, который помогает быстро создавать и редактировать выделение объектов. Когда речь идет об редактировании определенных частей, таких как изогнутые и прямые края, быстрая маска может помочь быстро выбрать их. Вам не нужно быть очень точным при выборе чего-либо, так как быстрая маска создает сложную маску с видимой непрозрачностью.
Любой может легко использовать этот инструмент для экономии времени, чтобы эффективно выбирать вещи. Вы можете использовать режим быстрой маски для редактирования, и это повысит ваш рабочий процесс и производительность. Или, если вы не уверены в использовании этого инструмента, вы также можете обратиться за помощью к надежному фотошоп сервис маскировки .
Или, если вы не уверены в использовании этого инструмента, вы также можете обратиться за помощью к надежному фотошоп сервис маскировки .
+80 Photoshop Actions for
NATURE PHOTOGRAPHERS
- 8 Bonus Web Resize & Sharpening Actions
- Works on Photoshop CC (Win/Mac)
Как использовать быструю маску в Photoshop
Вы могли заметить, что обычный инструмент выбора для выбора любых частей фотографии обычно занимает много времени. В этом случае инструмент быстрой маски может быть вам полезен. Быстрая маска будет работать с помощью многих других инструментов редактирования фотошопа. Здесь мы покажем вам, как это работает
Шаг 1: Откройте файл
Откройте Photoshop CC и выберите файл, который хотите открыть, или вы можете напрямую перетащить фотографию в Photoshop.
(Шаг 2: Сделайте грубое или базовое выделение)
Прежде чем использовать инструмент быстрого выделения, гораздо лучше использовать обычные инструменты выделения для первоначального выделения. Вы можете использовать такие инструменты выделения, как:
- Инструмент быстрого выделения
- Инструмент магнитного лассо
Вы можете использовать любые инструменты выделения, чтобы выбрать или отметить область, которую вы обычно хотите определить. Однако мы предпочитаем использовать инструмент быстрого выбора, чтобы получить эффективный результат. Вы никогда не должны беспокоиться о точной настройке вашего выделения, потому что Быстрая маска сделает все остальное.
Шаг 3. Улучшение выделения с помощью инструмента «Быстрая маска»
Вы можете открыть инструмент быстрой маски на панели инструментов или просто нажать сочетание клавиш Q , чтобы войти в режим быстрой маски.
После включения режима быстрой маски выбранные области изображения становятся красными.
Затем выберите инструмент Brush Tool (B) из набора инструментов, чтобы закрасить выбранную область для точной настройки.
Отрегулируйте размер кисти по своему усмотрению или используйте параметр увеличения. Затем, когда вы закрасите выделенную область, режим быстрого создания превратит выделение в маску.
Некоторые области не были включены кистью быстрого выделения. Вы можете вручную добавить их к выделению в режиме быстрой маски.В режиме быстрой маски постарайтесь запомнить следующие принципы, используя инструмент рисования кистью
- Кисть или рисование черным цветом добавит маске
- P не используйте белый цвет, чтобы стереть красное наложение
(Шаг 4: Улучшение краев с помощью инструмента «Уточнить края»)
После закрашивания выделенной области теперь вам нужно использовать инструменты «Стереть и уточнить края», если вы работаете с очень сложными краями. С другой стороны, инструмент «Уточнить край» поможет улучшить границы выделения.
С другой стороны, инструмент «Уточнить край» поможет улучшить границы выделения.
Шаг 5. Как выйти из режима быстрой маски в Photoshop
После завершения процесса удаления и уточнения краев изображения можно выйти из режима быстрой маски. Некоторым пользователям в Photoshop сложно выйти из режима быстрой маски. Однако вы можете:
- Перейти на панель инструментов и нажать значок быстрой маски еще раз, чтобы переключиться в стандартный режим,
- Или вы можете просто нажать кнопку Q на клавиатуре.
После выхода из режима быстрой маски наложение исчезнет, и появится контур выделения с марширующими муравьями. Теперь вы готовы к следующим действиям по редактированию вашего выбора.
Lightroom Presets Pack:
Essentials
- 22 Fantastic Lightroom Presets
- Works on Lightroom CC for Win/Mac
 00
00 Как изменить цвет быстрой маски в Photoshop?
Если дважды щелкнуть кнопку Режим быстрой маски на панели инструментов, появится диалоговое окно Параметры быстрой маски .
Здесь вы можете выбрать, должно ли наложение цвета обозначать маскированные области или выбранные области. Здесь вы также можете изменить цвет наложения быстрой маски и непрозрачность наложения.
Связанные статьи Photoshop:
- Как разъединить слои в Photoshop?
- Как обрезать слой в Photoshop?
- Как изменить размер кисти в Photoshop
- Как обесцветить изображение в Photoshop?
Заключительные мысли
Процесс выбора особенно используется для выбора любой части для редактирования или модификации. Среди множества инструментов выделения инструмент быстрого выделения поможет создать выделение более эффективно. Например, это позволит вам выделить любую границу выделения прозрачным красным цветом.
Мы показали вам самый простой способ выполнения действий, связанных с выделением, с помощью инструмента быстрой маски. Вы также узнали, как выйти из режима быстрой маски в Photoshop, чтобы продолжить работу с выделением.
Питер Дам
Привет, я Питер. Я владелец и редактор Photography-RAW. Я позабочусь о том, чтобы вы получали лучшие статьи о фотографии. Лично я предпочитаю снимать пейзажи, природу и макросъемку.
Надеюсь, вам понравится сайт 🙂
Популярные инструменты в Photoshop: выделение и маска
Как использовать выделение и маску в Photoshop — узнайте о различных инструментах выделения и маски и о том, как поместить объект на новый фон.
Параметр «Выделение и маска» в Photoshop объединяет популярные инструменты выделения с параметрами уточнения маски на одной панели, чтобы предоставить пользователю «универсальный магазин» для создания масок с различной четкостью краев.
Перевод : Если объект имеет определенные края в некоторых областях и нуждается в выборе различных степеней непрозрачности (например, волосы) или общих отклонений резкости фокуса на изображении, выберите «Выделение и маска». Это позволяет вам делать все эти вещи одновременно, в одном месте, с параметрами предварительного просмотра, чтобы вы могли видеть, как это будет выглядеть на каждом этапе пути.
Это позволяет вам делать все эти вещи одновременно, в одном месте, с параметрами предварительного просмотра, чтобы вы могли видеть, как это будет выглядеть на каждом этапе пути.
Параметр «Выделение и маска» удобен, прост в освоении для начинающих и визуально полезен.
Где я могу найти выделение и маску?
Доступ к выбору и маске можно получить через панель главного меню, пункт Выбрать / Выбрать и Маска.
— или на панели параметров в инструментах выделения, инструментах лассо или инструментах быстрого выделения.
Как и все мои посты, этот доступен для скачивания в формате PDF по адресу , нажав здесь . Надеюсь, это поможет некоторым из вас, которые хотели бы вернуться к этому руководству позже или распечатать его!
Теперь приступим.
Использование выделения и маски в Photoshop
При выборе параметра «Выделение и маска» файл открывается на новой панели, которая содержит все параметры для использования выделения и маски.![]()
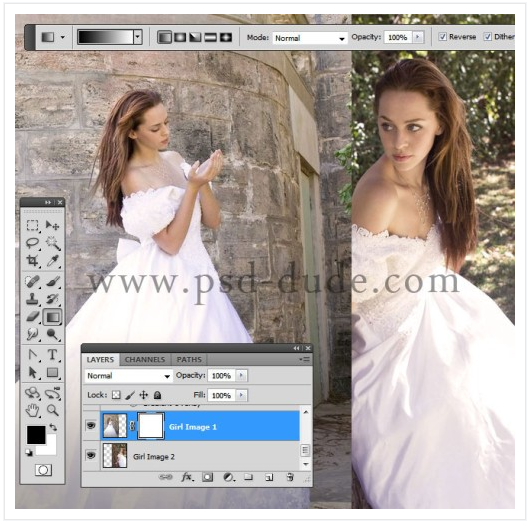
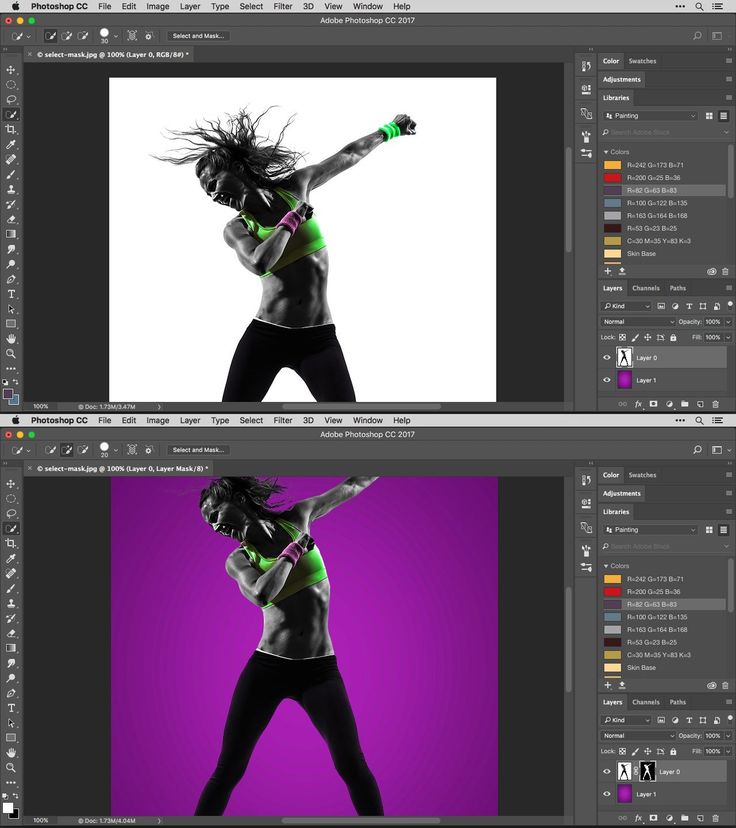
Мы будем использовать это изображение от моего друга Рика Бауэра. Давайте изменим Фон.
Исходное изображение уже было преобразовано в смарт-объект и перетащено примерно на место в новом фоновом файле.
Работа с объектом, который уже был предварительно скомпонован на новом фоне, позволяет лучше использовать технологию Photoshop для обнаружения краев и цветовой бахромы, поскольку обе они основаны на анализе основного фона.
Статус смарт-объекта позволяет многократно изменять размер без потери деталей изображения (даже после использования функции «Выделение и маска»), чтобы изолировать объект от исходного фона.
Когда на панели параметров инструмента «Лассо» выбран параметр «Выделение и маска», изображение открывается в окне «Выделение и маска».
Инструменты в разделе «Выделение» и «Маска» организованы таким образом, чтобы слева были инструменты для выделения, справа — панель свойств для изменения края и вывода окончательных результатов обратно в Photoshop, а центральная область — для просмотра и работать над своим имиджем.
Ниже перечислены инструменты для выделения:
Эти инструменты часто используются для выделения в Photoshop, и их сочетание здесь позволяет пользователю переключаться между инструментами на лету.
Вы можете использовать инструмент «Быстрое выделение» или инструмент «Лассо» для больших площадей, инструмент «Кисть для уточнения краев» для вещей, требующих тонких краев, инструмент «Кисть» для ручной окраски объектов или создания краев различной степени мягкости или инструменты «Рука» и «Масштаб» для навигации вокруг изображения во время создания выделения/маски.
Просто щелкните нужный инструмент или используйте сочетание клавиш для доступа к ним по мере необходимости.
Не стесняйтесь переключаться между инструментами, которые вы хотите выбрать, и используйте сочетания клавиш для панорамирования и масштабирования.
Сочетания клавиш для инструментов выбора и навигации:
- W = инструмент быстрого выбора
- R = инструмент «Кисть для уточнения краев»
- B = инструмент «Кисть»
- L = инструмент «Лассо»
- Пробел = ручной инструмент
- Z = Инструмент «Масштаб»
В правой части окна «Выделение и маска» находится панель «Свойства».
Сюда включены параметры для просмотра выделения/маски, дальнейшего уточнения и выбора способа вывода окончательного выделения обратно в окно «Слои» в файле изображения.
Давайте рассмотрим эту панель по частям. Во-первых, режимы просмотра.
БОНУС: Хотите сохранить это на потом? Получите этот пост об использовании опции выбора и маски в Photoshop в формате PDF, нажав здесь!
Режимы просмотра
Режимы просмотра предлагают различные способы предварительного просмотра выделения/маски, чтобы вы могли анализировать и уточнять, как будет выглядеть окончательный визуальный результат.
Цель состоит в том, чтобы создать выделение в меню «Выделение и маска», которое не требует много дополнительной ретуши, чтобы плавно смешать его с новым фоном.
Вот список режимов просмотра:
Режимы просмотра можно легко прокручивать во время выделения/создания маски, чтобы вы могли видеть, как будут выглядеть результаты в различных обстоятельствах; просто нажмите на тот, который вы хотите, или используйте сочетание клавиш F.![]()
Режимы просмотра могут предлагать дополнительные параметры, такие как «Прозрачность» и «Показать край» для более критичного предварительного просмотра.
Режим просмотра по умолчанию — Onion Skin (сочетание клавиш O). Onion Skin показывает прозрачность вокруг выбранной области.
Степень прозрачности можно настроить с помощью ползунка «Прозрачность». Используйте этот режим просмотра, чтобы увидеть общий вид того, как будет выглядеть изображение после работы в режимах «Выделение» и «Маска».
Параметр «Показать край», когда флажок установлен, позволяет критически просматривать только создаваемый край.
Переключение между этим и Показать оригинал (просто установите флажок) обеспечивает хорошее сравнение «до и после», чтобы вы могли убедиться, что получаете все, что вам нужно в выборе.
Следующий режим просмотра — Marching Ants (сочетание клавиш M). Это создает вид выделения, традиционно ожидаемый при использовании стандартных инструментов выделения Photoshop, таких как Lasso и Marquee.
Обратите внимание, что ползунок прозрачности недоступен для этого режима просмотра.
Однако доступны функции «Показать край» и «Показать оригинал». На этот раз, когда выбран параметр «Показать край», будут видны край и марширующие муравьи.
Этот режим просмотра удобен для быстрого выделения объектов простой формы, которые не требуют большого количества деталей, например волосы.
Режим просмотра Наложение (сочетание клавиш V) представляет выделение в виде маски.
Просмотр выделения таким образом позволяет вам увидеть маску, которую Photoshop создает для вас, а также изображение.
Это похоже на рисование быстрой маски для тех пользователей, которые часто выбирают этот метод.
Существуют варианты просмотра замаскированных областей, показанных выше, или выбранных областей.
Параметр «Показать край» также доступен в этом режиме просмотра.
Переключение между этими двумя параметрами во время отображения края предоставляет визуальную информацию для обработки обеих сторон детализированных краев, чтобы обеспечить включение каждой тонкой формы.
Это отличный выбор, когда результат будет большим, и вы хотите, чтобы ваша работа выглядела безупречно!
Следующие два режима просмотра позволяют увидеть, как будет выглядеть выделение на черном или белом фоне .
Эти режимы просмотра удобны для переключения между ними, когда вы не знаете, где в конечном итоге окажется выбранный объект. Сочетания клавиш для доступа к ним: A для черного и T для белого.
Ползунок прозрачности доступен для обоих этих режимов просмотра; У меня они оба установлены на 70%, что означает, что 70% — маска, а 30% — изображение.
Показать край и Показать оригинал также доступны для опции режима просмотра.
Режим просмотра Black and White (сочетание клавиш K) не лучший выбор для фактического выбора, но он хорош для просмотра маски постфактум.
Представляет выбор, как если бы это была маска канала; выделенные области белые, все остальное черное.
Показать края и Показать оригинал доступны здесь, но ни один из них не показывает много деталей.
Я нахожу этот режим просмотра удобным для просмотра готовой маски, чтобы убедиться, что в ней нет дыр или что я забыл включить что-то, что мне нужно.
На слоях Режим просмотра (сочетание клавиш Y) позволяет вам просматривать выделение в реальном времени, как оно будет выглядеть на новом фоне, при условии, что вы предварительно скомпоновали, как мы сделали на этом изображении.
БОНУС: Получите этот пост об использовании опции выбора и маски в Photoshop на ходу, нажав здесь!
Обнаружение края
В разделе «Режимы просмотра» находится раздел «Обнаружение границ».
Обычно используется для определения более точного края после того, как был сделан быстрый начальный выбор, например, с помощью инструмента быстрого выбора.
Обеспечивает радиус, с помощью которого можно расширить край, перемещая ползунок вперед и назад.
Существует также флажок Smart Radius, который позволяет Photoshop автоматически детализировать лучший край для вас.
Когда вы работаете быстро, использование инструмента «Быстрое выделение», а затем «Обнаружение краев» с «Умным радиусом» может помочь вам выполнить большую часть работы заранее.
Чтобы завершить работу по выделению, вы можете использовать инструмент «Уточнить кисть» в областях, над которыми еще нужно поработать.
Подсказка: В Photoshop можно с уверенностью полагать, что «авто» все будет быстро, но, вероятно, выиграет от дополнительных улучшений ручной работы.
Когда выделение завершено, функция «Выделение и маска» предлагает дополнительные параметры точной настройки, помогающие обеспечить хороший переход между замаскированным изображением и новым фоном.
Глобальные уточнения
Global Refinements предлагает выбор краев, которые одинаковым образом влияют на края по всему периметру объекта.
При их использовании будьте осторожны и сравнивайте результаты во всех областях края, поскольку корректировка здесь может быть как раз тем, что вам нужно для одной слабой области в выделении, но вредна для других областей.
- Сглаживание — этот параметр сглаживает грубые края и устраняет «ступенчатость» вокруг кривых. Он работает, добавляя часть фона и часть выбранного объекта. Слишком сильное сглаживание приводит к нечеткому, нечеткому краю, поэтому внимательно изучите глобальный эффект. Сглаживание иногда является хорошей заменой растушевке, потому что оно не так сильно размывает, но проверьте их оба, прежде чем принимать решение.
- Растушевка — Растушевка применяет размытие краев (градиент непрозрачности пикселей) в соответствии с выбранной величиной. Определенные объекты могут не нуждаться в растушевке после выделения/маскирования в меню «Выделение и маска», но если вы заметите «вырезанный» вид объекта, который вы пытаетесь включить в новое изображение, начните с малого размера (всего 0,5 пикселя). ) и продвигайтесь вверх небольшими шагами, внимательно изучая ВСЕ ребра. Убедитесь, что вы получаете столько, сколько вам нужно, там, где вам это нужно, не ухудшая хорошее преимущество в другом месте.

- Контрастность — увеличивает контраст между светлыми и темными пикселями на краю выделения. Визуальный результат — более резкий край, и это полезная опция, когда ваш выбор хорош, но края изображения, на которое он будет помещен, значительно острее, чем на исходном изображении.
- Shift Edge — отличный вариант для избавления от темных или светлых ореолов, когда новый фон изображения значительно светлее или темнее исходного. Однако этот выбор может исключить тонкую растушевку или работу с волосами, поэтому внимательно изучите все изображение, прежде чем принять это изменение. В случае, если ореол возникает только в определенных областях, прибегните к параметру «Кисть» в разделе «Выделение и маска», чтобы вручную закрасить края ореола только в тех областях, в которых они возникают.
Подсказка: Опция Brush Tool в Select and Mask, к сожалению, не предлагает непрозрачность; это все 100%. По этой причине, если у вас есть упрямый край, но вам нужен более мягкий переход, чем 100%, выведите готовое выделение с помощью маски слоя, чтобы вы могли использовать инструмент «Кисть» в Photoshop, чтобы уточнить его с необходимой непрозрачностью.
В меню «Глобальные уточнения» есть две дополнительные кнопки: «Очистить выделение» и «Инвертировать» .
Нажмите Очистить выбор, если хотите начать все сначала. Инверсия инвертирует выделение, когда изначально проще выбрать фон, чем объект, но в конце вам нужен объект.
Примером этого является человек, сфотографированный на однотонном фоне.
Фон будет намного проще выбрать, чем человека, потому что это один цвет и значение.
Инверсия позволяет изолировать объект, выбрав фон, а затем нажав Инвертировать, чтобы вместо этого выбрать объект.
Настройки вывода
В разделе «Глобальные уточнения» находятся «Настройки вывода».
При открытии (щелкнув маленькую стрелку слева от слов «Настройки вывода») раскрывающееся меню предлагает различные способы выбора способа вывода выделения/маски в файл изображения в Photoshop.
Если вы выберете «Выделение», когда вы нажмете «ОК» в правом нижнем углу панели «Выделение и маска», панель закроется, и ваш выбор проявится в виде «Марширующих муравьев». Рабочее пространство фотошопа.
Рабочее пространство фотошопа.
Возможные варианты: «Вырезать и вставить», «Создать новый слой с помощью копирования», «Добавить маску слоя», «Перетащить выделенную область в другой файл» и т. д. Слой, который вы внесли, чтобы сделать выбор.
Если у вас был только фон, этот параметр применяет маску к фону и меняет имя на Слой 0.
Используйте этот параметр, если вы создаете изображение для использования в качестве графики на других изображениях и вам нужен прозрачный фон. Сохраните его в формате, сохраняющем прозрачность фона, например PDF.
Сохранение маски слоя позволяет вносить дополнительные уточнения по мере необходимости.
Новый слой копирует и вставляет выделение, созданное вами в разделе «Выделение и маска», как отдельный элемент на новом слое над слоем, который вы внесли в панель для работы. Маска без слоя; исходный фон будет удален на этом слое.
Этот вариант хорош для производственной работы с простыми формами или чистой графикой, когда вы знаете, что края не потребуют дополнительной обработки.
Новый слой с маской слоя возвращает выделение/маску обратно в Photoshop как новый слой с маской слоя.
Используйте эту опцию, если вы хотите создать новый слой поверх того, который вы использовали для создания маски, сохраняя исходное изображение как есть и имея возможность позже добавить уточнения рук, если вам это нужно.
Если вы предварительно выбрали что-то в Photoshop и теперь хотите использовать «Выделение и маска» для уточнения волос (это означает, что у вас уже есть слой с маской, когда вы выбираете «Выделение и маска»), на выходе будет новый слой с новым Слой-маска, отражающая изменения, внесенные вами на панели «Выделение и маска».
У исходного слоя с маской слоя будет отключена видимость слоя.
Используйте этот параметр, если вы хотите выполнить предварительное выделение, не используя инструменты в разделе «Выделение» и «Маска», и хотите использовать свойства для уточнения краев и работы с глобальными уточнениями.
Новый документ — это выбор, при котором создается новый файл с использованием выбранной области исходного файла изображения в качестве фона, окруженного прозрачностью.
Используйте этот параметр при создании быстрой графики для использования в качестве наложений на веб-сайты, текстильной печати и других творческих работ, требующих предварительно вырезанной графики.
При сохранении файла убедитесь, что вы выбрали формат файла, поддерживающий прозрачный фон.
Последний параметр, «Новый документ с маской слоя», делает то же самое, что и параметр «Новый документ», но создает новый файл с маской слоя, чтобы в будущем при необходимости можно было выполнить дополнительное редактирование.
Другой параметр в настройках вывода — это параметр «Обеззараживание цветов».
Если этот флажок установлен, Photoshop просматривает нижележащие цвета и пытается сопоставить с ними «растекающиеся» области краев маски.
Это устраняет большинство неприятных проблем с цветом, возникающих, когда цвета фона исходного и нового изображения значительно различаются.
Полезно подготовить изображение перед использованием Select and Mask, выполнив предварительную композицию.
Если вы не выполняете предварительную композицию, Photoshop использует только исходный фон для получения цвета и не видит причин для его изменения.
И последнее, но не менее важное — это параметр «Свойства», чтобы запомнить настройки.
Когда вы выберете «Запомнить настройки», «Выбор и маска» применят все ваши варианты к будущим изображениям, включая то, над которым вы работали, если оно будет повторно открыто в «Выбор и маска» позднее.
Не стоит оставлять включенным значение по умолчанию, если только вы не производственный работник, чья работа состоит в том, чтобы каждый день делать одинаковые выборки для различных продуктов.
Это полезно для временного использования для похожих выделений из нескольких файлов изображений, которые не требуют ручной работы с помощью инструмента «Кисть».
ОК! Давайте используем Select и Mask, чтобы поместить кубинскую танцовщицу на новый фон.
Размещение объекта на новом фоне
Сначала используйте инструмент быстрого выбора, чтобы выделить танцора.
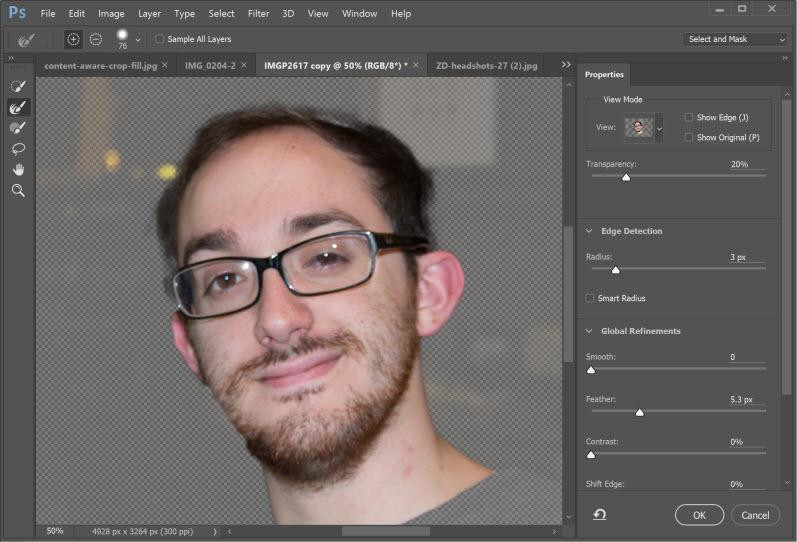
Затем используйте Edge Detection с включенным Smart Radius, чтобы получить преимущество над перьями.
Затем используйте инструмент «Уточнить кисть», чтобы точно настроить перо.
Я дополнительно проверил все края и использовал инструмент «Уточнить кисть», чтобы попытаться избавиться от темных ореолов вокруг ее рук.
Затем осмотрите маску в черно-белом режиме просмотра.
Я заметил здесь несколько слабых мест, которые я мог бы нарисовать с помощью инструмента «Кисть». Инструмент «Кисть» по умолчанию имеет белый цвет, но рисует черным, когда во время рисования нажата клавиша Option (Alt).
Я решил, что для этого изображения не требуется Decontaminate Colors, поэтому я решил вывести готовое выделение в виде маски слоя на слое смарт-объекта, который изначально был внесен в Select and Mask.
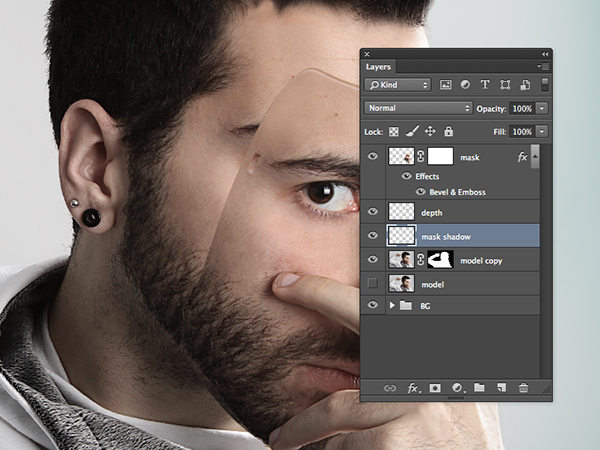
Окно изображения и слоев теперь выглядит так:
Затем я продублировал выходной слой «Выделение и маска», отключил исходный вывод «Выделение и маска», чтобы я мог добавить некоторые детали маски в Photoshop, используя более широкий спектр типов кистей и непрозрачности.
Я сохранил оригинал в качестве резервной копии на случай чрезвычайной ситуации и хотел начать все сначала. 🙂
БОНУС: Получите этот пост об использовании опции выбора и маски в Photoshop в формате PDF, нажав здесь!
И, наконец, я создал новый слой поверх всего этого, на котором я нарисовал свои собственные края, используя инструмент «Кисть» и цвета, которые я выбрал из самого изображения.
Вот что получилось в финальной линейке слоев:
Я могу добавить еще немного определенности к перьям, перекрывающим фон, серьге и одежде/перчаткам.
Хотя можно было бы потратить больше времени на выделение и маску, чтобы доработать эти элементы, быстрее просто нарисовать их позже.
Кроме того, в исходном изображении не было всех необходимых мне деталей, поэтому оно было ограничено в предоставлении перекрывающихся элементов, которые делают наложение успешным.
На данный момент это изображение готово для окончательной корректировки размера, ретуши и сохранения для печати.


 Можно настроить поведение по умолчанию для инструмента, чтобы при двойном щелчке слой-маска открывал рабочую среду «Выделение и маска». Просто в первый раз дважды щелкните слой-маску и задайте поведение. Также можно выбрать «Установки» > «Инструменты» > «Двойной щелчок слоя-маски запускает рабочую среду «Выделение и маска»».
Можно настроить поведение по умолчанию для инструмента, чтобы при двойном щелчке слой-маска открывал рабочую среду «Выделение и маска». Просто в первый раз дважды щелкните слой-маску и задайте поведение. Также можно выбрать «Установки» > «Инструменты» > «Двойной щелчок слоя-маски запускает рабочую среду «Выделение и маска»».

 Маска наносится черным цветом, а убирается соответственно белым.
Маска наносится черным цветом, а убирается соответственно белым.

 Почти готово!
Почти готово!