Photoshop CS6 — новые возможности
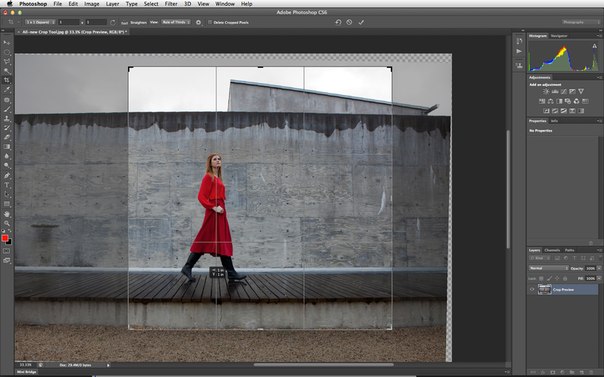
Четыре вида рабочего окна интерфейса Photoshop CS6:
Также мы можем изменить цвет фона, окружающего непосредственно изображение, причём независимо от остальной части рабочего окна. Для этого зажмите клавишу Ctrl и просто щелкните правой кнопкой мыши в любом месте внутри этого пространства. При этом откроется меню со списком различных цветов:
Вы можете выбрать черный, темно-серый, средний серый или светло-серый цвета. Если Вы выбираете пункт «Заказной» (Custom), то фон приобретет заранее установленную расцветку. А установить заказную расцветку Вы сможете, кликнув по последнему пункту меню «Выбор иного цвета» (Select Custom Color), при этом откроется обычная палитра цветов, где Вы и сможете выбрать нужный колорит.
Однако, имейте в виду, что это выбрать иную расцветку, кроме нейтральной серой — не очень хорошая идея, так как при этом будет визуальное «вмешательство» цвета фона в изображение.
Горизонтальная регулировка размера палитр корректирующих слоёв
В Photoshop CS4 и CS5, также как и в новом CS6, корректирующие слои открывались в собственных палитрах, но эти палитры были слишком узкими для комфортной работы с регулировками.
Увеличение размера предпросмотра шрифтов
Ещё одна новшество, которое порадует веб-мастеров и всех тех пользователей, кто часто работает с текстовым инструментом Фотошопа. В главном меню программы появился новый пункт — «Шрифт» (Type), который добавляет дополнительные настройки, напр., теперь можно увеличивать размер отображения шрифтов в окне выбора, добавляет новые палитры стилей символов и абзацев, и многое другое:
Новая панель свойств (Properties Panel)
Интересным дополнением к пользовательскому интерфейсу Photoshop CS6 является новая панель свойств (Properties). По существу, это динамическая панель, которая отображает изменения, основанные на типе слоя, который вы выбрали. По умолчанию она расположена справа в рабочем окне программы отображает информацию о масках, корректирующих слоях и 3D-свойства:
Пример панелей свойств, слева направо, панель свойств маски, свойства корректирующих слоёв, свойства 3D:
Настройка и управление панелями в Photoshop CS6
Пользоваться этим очень просто. Для того, чтобы открыть скрытую в группе панель, надо всего лишь нажать на её вкладку-заголовок:
Для того, чтобы открыть скрытую в группе панель, надо всего лишь нажать на её вкладку-заголовок:
Изменение порядка расположения панелей в группе
Обратите внимание, что панель «Цвет» в группе отображена первой, а «Образцы» — второй. Нет никаких особых причин именно для такого расположения панелей, и мы можем легко изменить этот порядок. Все, что нам нужно сделать, это нажать на вкладку-заголовок панели в верхней части группы, затем удерживая левую клавишу мыши зажатой, перетащить вкладку влево или вправо. На данном примере я нажал на вкладку «Цвет» и перетащил её вправо, затем, как только панели поменялись местами, отпустил клавишу мыши. Первой отображается теперь «Образцы»:
Перемещение панелей между группами
Что, если, вместо того чтобы просто изменить порядок расположения вкладок в одной отдельно взятой группе, я хочу переместить какую-либо панель из одной группы в другую? Например, что, если я хочу переместить панель «Стилей» в группу, содержащую «Цвета» и «Образцы»? Для этого, следует просто нажать на вкладку «Стилей» и, удерживая левую клавишу мыши зажатой, перетащить вкладку вверх до тех пор, пока другая группа не выделится синей рамкой, а сама панель стилей не станет практически прозрачной.
Синяя рамка даёт мне знать о том, что можно отпустить клавишу. После того, как мы отпустим клавишу, «Стили» появятся в этой группе. Обратите внимание, что панель «Коррекция» теперь находится одна в своей собственной группе, но группа всё равно считается группой, хотя и имеет всего одну панель:
Создание новой группы панелей
Как мы только что отметили, панель «Коррекция» на данный момент находится в своей собственной группе панелей. При желании, мы можем образовать новую группу из любой панели. Скажем, я хочу разместить панель «Цвет», на данный момент находящуюся в одной группе со «Стилями» и «Образцами», в своей собственной независимой группе, кроме того, я хочу, чтобы эта новая группа размещалась над группой с «Коррекцией».
Для этого я нажму на вкладку «Цвет» и перетащу панель вниз до вкладки «Коррекция», пока не синяя полоса подсветки оказывается между двух существующих панелей.
Подчёркиваю, что на этот раз нужно, чтобы синим выделилась именно граница:
После того, как граница выделилась синим, я отпускаю клавишу мыши:
Минимизация группы панелей
Мы можем временно уменьшить группу, чтобы освободить больше места для панелей в других группах.
Для придания минимализированной группе нормального размера, просто дважды кликните во любой её вкладке.
Закрытие панели и группы
Если вам больше не нужна одна панель в группе, и вы её полностью закрыть, кликните по вкладке в верхней части группы, чтобы сделать её активной, а затем нажмите на иконку-меню в верхнем правом углу панели. Здесь я нажал иконку-меню панели «Цвет» и кликаю по пункту раскрывающегося списка «Закрыть» (Close):
Это действие закрывает панель «Цвет», но оставляет открытыми все другие панели в группе:
Если же вы хотите всю
группу панелей , кликните по той же иконке меню в верхнем правом углу, но на этот раз из раскрывающегося списка выберите не «Закрыть» (Close), а пункт «Закрыть группу вкладок» (Close Tab Group). Это действие удалит всю группу:
Это действие удалит всю группу:Продолжение урока находится на этой странице.
Интерфейс adobe photoshop cs6
Вы можете использовать Фотошоп для любой опции редактирования изображения, например, обработка фотографий, создания высококачественной графики и многое другое. В этом уроке, мы представим вам интерфейс Photoshop, в том числе расскажем о том, как открыть файл, работать с панелью инструментов, настраивать рабочее пространство и изменять размер изображения.
Фотошоп является комплексной программой, и, возможно, кажется немного пугающей для использования впервые. По этой причине мы рекомендуем изучить вместе следующие уроки, загрузив наш файл примера (щелкните правой кнопкой мыши по ссылке, чтобы сохранить ее). Чем больше у вас будет практического опыта работы в Photoshop, тем легче вам будет использовать эту программу.
Об этом уроке
В этом уроке для того чтобы показать вам возможности в Фотошоп, мы будем использовать Photoshop CS6. Если вы используете старую версию Photoshop, такую как Photoshop CS5 или более раннюю — некоторые функции могут работать немного по-другому, но вы все равно сможете понять о чем идет речь. Однако, важно отметить, что если вы используете Photoshop Elements, некоторые из функций, которые мы будем обсуждать, могут воовсе отсутствовать.
Если вы используете старую версию Photoshop, такую как Photoshop CS5 или более раннюю — некоторые функции могут работать немного по-другому, но вы все равно сможете понять о чем идет речь. Однако, важно отметить, что если вы используете Photoshop Elements, некоторые из функций, которые мы будем обсуждать, могут воовсе отсутствовать.
Открытие файлов
В большинстве случаев, Вы хотите начать работу с открытия существующей фотографии, не создавая новый пустой файл. Photoshop позволяет открывать и редактировать существующие графические файлы, такие как .jpg или .png файлы, а также .psd (Photoshop) файлы.
Чтобы открыть файл:
- Выберите Файл, далее Открыть.
- Появится диалоговое окно. Найдите и выберите файл на вашем компьютере, а затем нажмите кнопку Открыть.
- Файл откроется в Photoshop.
Если вы пока не открыли Фотошоп, вы можете найти и щелкнуть правой кнопкой мыши на файл на вашем компьютере, и выбрать Открыть с помощью Photoshop, чтобы открыть этот файл.
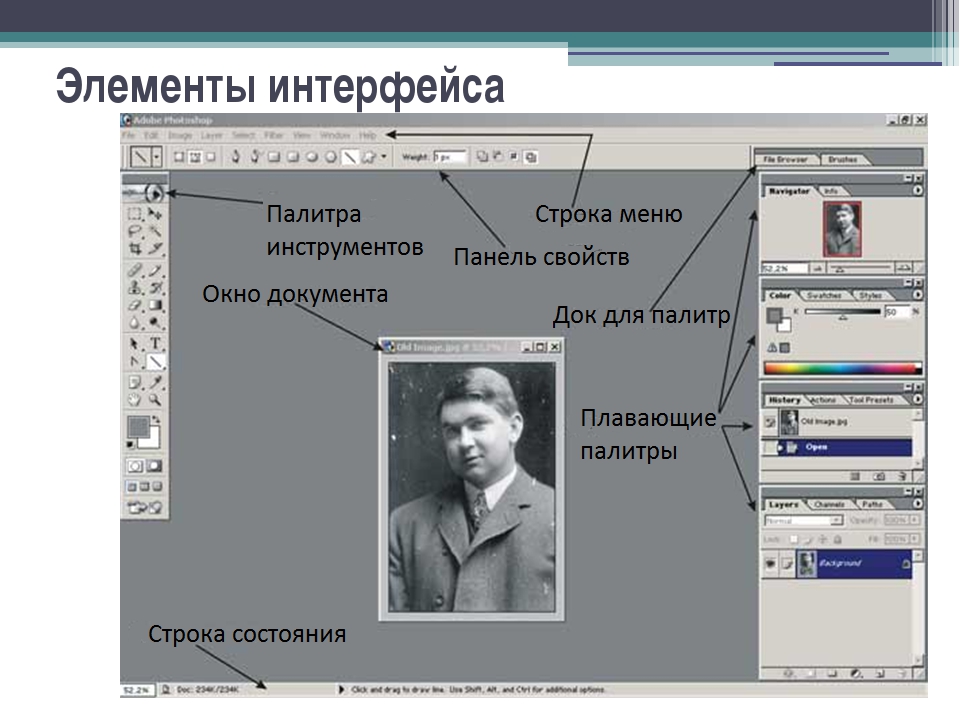
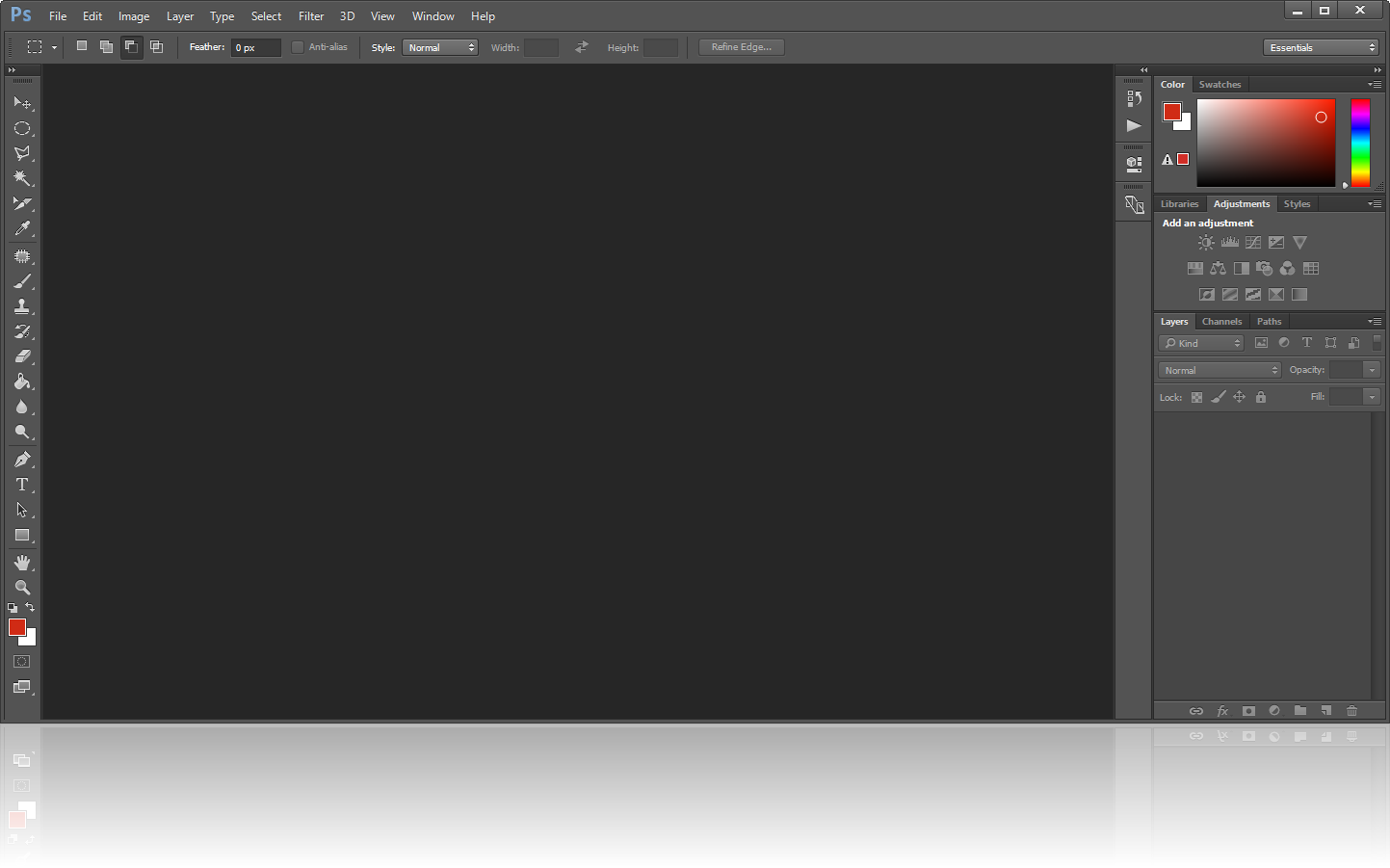
Обзор интерфейса Фотошоп
Поскольку Фотошоп предназначен в первую очередь для профессионального использования, его интерфейс может показаться немного сложным и пугающим для начинающих. Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, Вам будет полезно ознакомиться с различными частями интерфейса Photoshop.
1. Строка меню. Это то место, где вы будете выполнять различные команды Фотошоп. Например, из меню «Файл» вы можете открывать и сохранять файлы. Меню «Изображение» позволяет выполнять различные настройки, такие как размер фотографии и т.д. Меню «Фильтр» дает вам доступ к более продвинутым инструментам и эффектам.
2. Панель управления. Здесь вы можете самостоятельно настроить параметры для выбранного инструмента. Например, если вы используете инструмент кисть, вы сможете изменять размер кисти, жесткость, и многое другое.
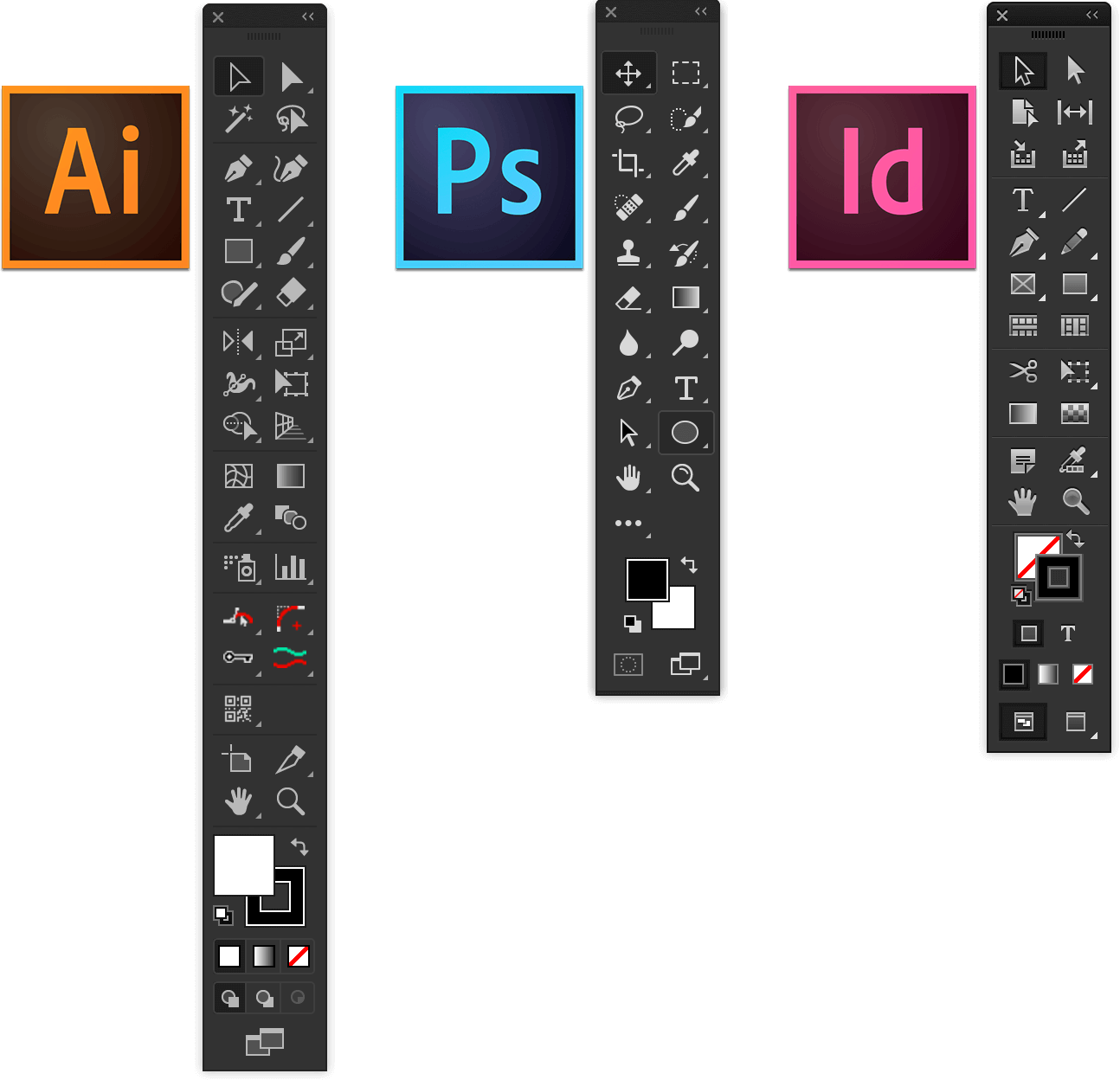
3. Панель инструментов. Это один из самых важных и основных мест в Photoshop — это то, где вы будете выбирать необходимые инструменты для редактирования и обработки фотографий. После того как вы выбрали инструмент, вы сможете применить его с текущему документу.
Это один из самых важных и основных мест в Photoshop — это то, где вы будете выбирать необходимые инструменты для редактирования и обработки фотографий. После того как вы выбрали инструмент, вы сможете применить его с текущему документу.
4. Инструменты выбора. Эти инструменты позволяют выбрать определенную область текущего документа. По умолчанию будет инструмент «Прямоугольная область».
Другие инструменты, такие как Лассо и Волшебная палочка позволят вам выбрать конкретные объекты без выбора фона.
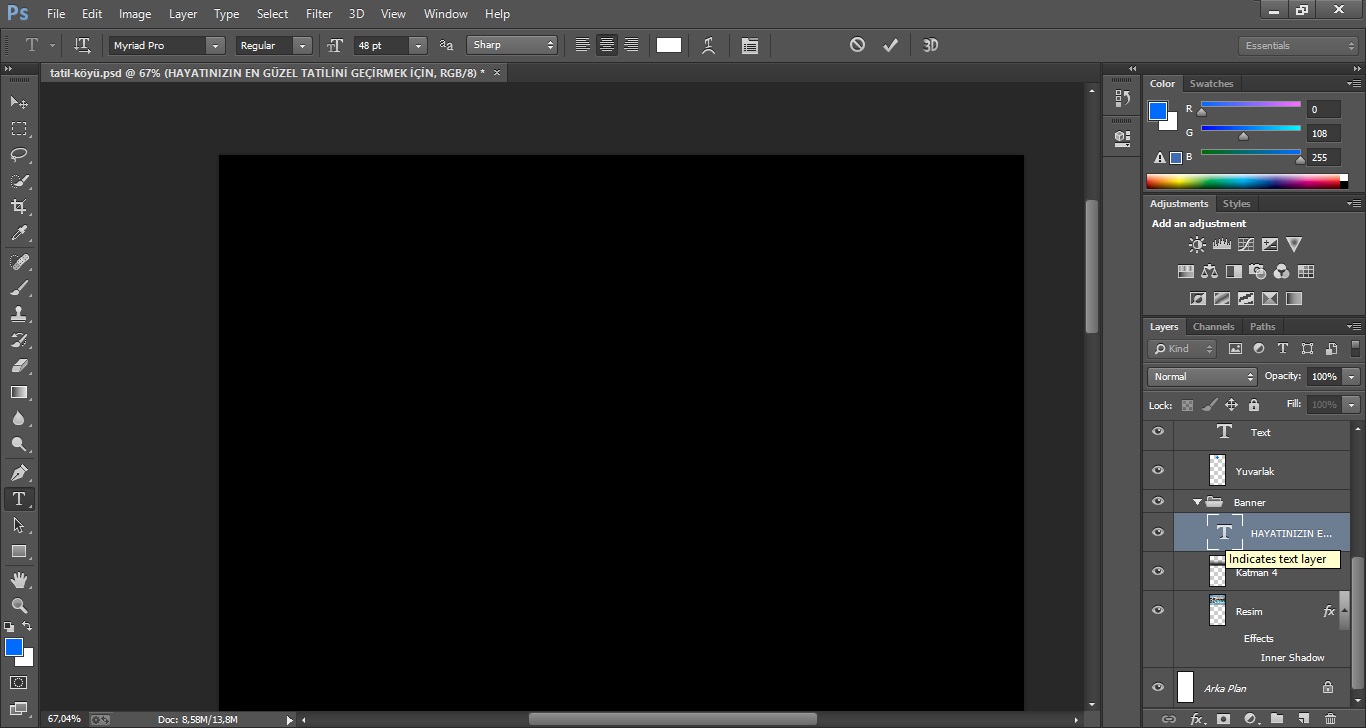
5. Инструменты рисования. Эти инструменты подобно инструментам рисования в реальной жизни. Например, инструменты Кисть или Карандаш позволяют рисовать на изображении, а Ластик позволяет стереть части изображения. Например, если вы сотрете часть слоя, то в нем отобразиться то, что под этой части слоя находиться.
В приведенном ниже примере, мы стерли часть черно-белого слоя, что выше цветного слоя.
6. Инструменты ввода. Этот инструмент позволяет добавлять текст к текущему документу. К примеру, вы можете использовать его, чтобы создать свою собственную пригласительную открытку.
Инструменты ввода. Этот инструмент позволяет добавлять текст к текущему документу. К примеру, вы можете использовать его, чтобы создать свою собственную пригласительную открытку.
8. Инструмент Выбора цвета. Здесь вы можете выбрать цвета для различных инструментов, таких как Кисть, Градиент, Заливка и т.д.
9. Окно документа. При открытии файла изображения, оно появится в окне документа. В верхней части окна документа вы увидите имя файла вместе с текущим масштабом. В нашем примере просмотр фотографии в 20,2% от полного размера.
10. Панель Слои. Здесь вы можете увидеть слои текущего документа. Вы можете включить слой или выключить, нажатием на значок глаза.
Работа с инструментами и другими панелями
Панель инструментов: Панель инструментов является одним из наиболее важных особенностей в Photoshop, здесь можно выбрать различные инструменты для редактирования изображений. После того как вы выбрали инструмент, вы можете использовать его в текущем документе. Курсор изменит свой вид в зависимости от выбранного инструмента.
После того как вы выбрали инструмент, вы можете использовать его в текущем документе. Курсор изменит свой вид в зависимости от выбранного инструмента.
Чтобы выбрать другой инструмент нажмите на него и удерживайте, или кликните по нему правой кнопкой мыши. Например, вы можете нажать и удерживать инструмент прямоугольник, чтобы выбрать другие формы, такие как эллипс, линия или пользовательские формы инструмента.
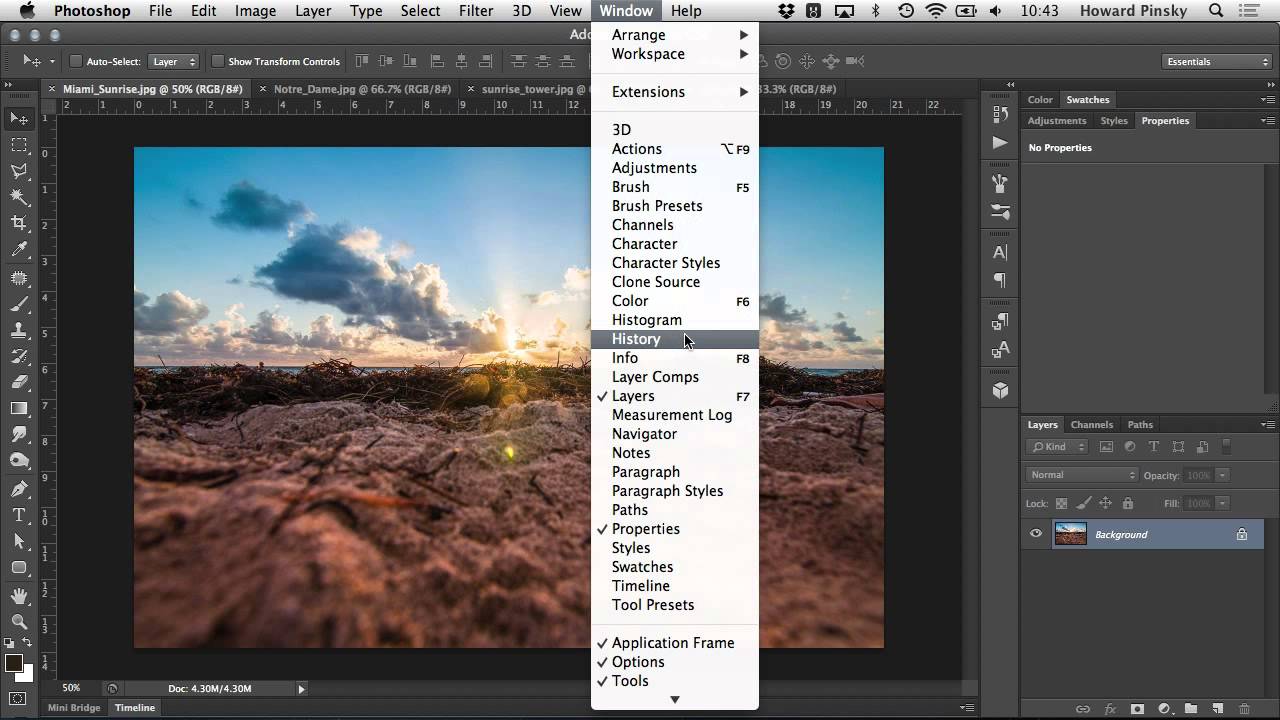
Отображение и скрытие панели: Вы можете также просматривать и изменять информацию о текущем документе с помощью других панелей в рабочем пространстве, например, вы можете просмотреть слои документа в панели Слои. Чтобы показать или скрыть любую панель, выберите в меню Окно, затем выберите нужную панель — видимые панели обозначены галочкой. На рисунке ниже, мы используем меню Окно, чтобы показать на рабочем пространстве панель истории:
Вы можете использовать двойные стрелки, чтобы развернуть или свернуть панели. Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Также Вы можете нажать клавишу Tab на клавиатуре, чтобы показать или скрыть все активные панели.
Перемещение панелей: Если вы хотите изменить расположение панели, вы можете переместить ее, перетащив панель в другую часть рабочего пространства.
Однако, если вы планируете проходить наши уроки, рекомендуем пока оставить панели в местах, в которых они расположены по умолчанию. Для установки панелей в своих позициях по умолчанию, выберите Окно > Рабочая среда > Сбросить Основная рабочая среда. Обратите внимание, что это действие может отличаться в зависимости от версии Фотошоп, которую вы используете. Например, в Photoshop Elements надо выбрать команды Window — Reset Panels.
Настройка среды Photoshop
Если вы хотите настроить Фотошоп, вы можете настроить параметры приложений по умолчанию. Большинство из этих вариантов в большей степени технические, но мы хотели бы показать вам две основные настройки, которые возможно будут вам полезными.
Чтобы настроить единицы измерения по умолчанию:
По умолчанию, размеры документа измеряются в дюймах. Если вы не редактируете изображения главным образом для печати, мы рекомендуем изменить эту настройку на пиксели.
- Выберите Редактирование > Установки > Единицы измерения и линейки. Если вы используете Mac, выберите Photoshop > Preferences > Units&Rulers.
- Появится диалоговое окно. В блоке настроек Единицы измерения, нажмите на меню рядом с Линейки, выберите Пиксели, и нажмите кнопку ОК. Возможно вам потребуется перезапустить Фотошоп, чтобы изменения вступили в силу.
Чтобы изменить размер текста:
Если вы хотите увеличить или уменьшить текст интерфейса Фотошоп, вы можете настроить размер шрифта приложения.
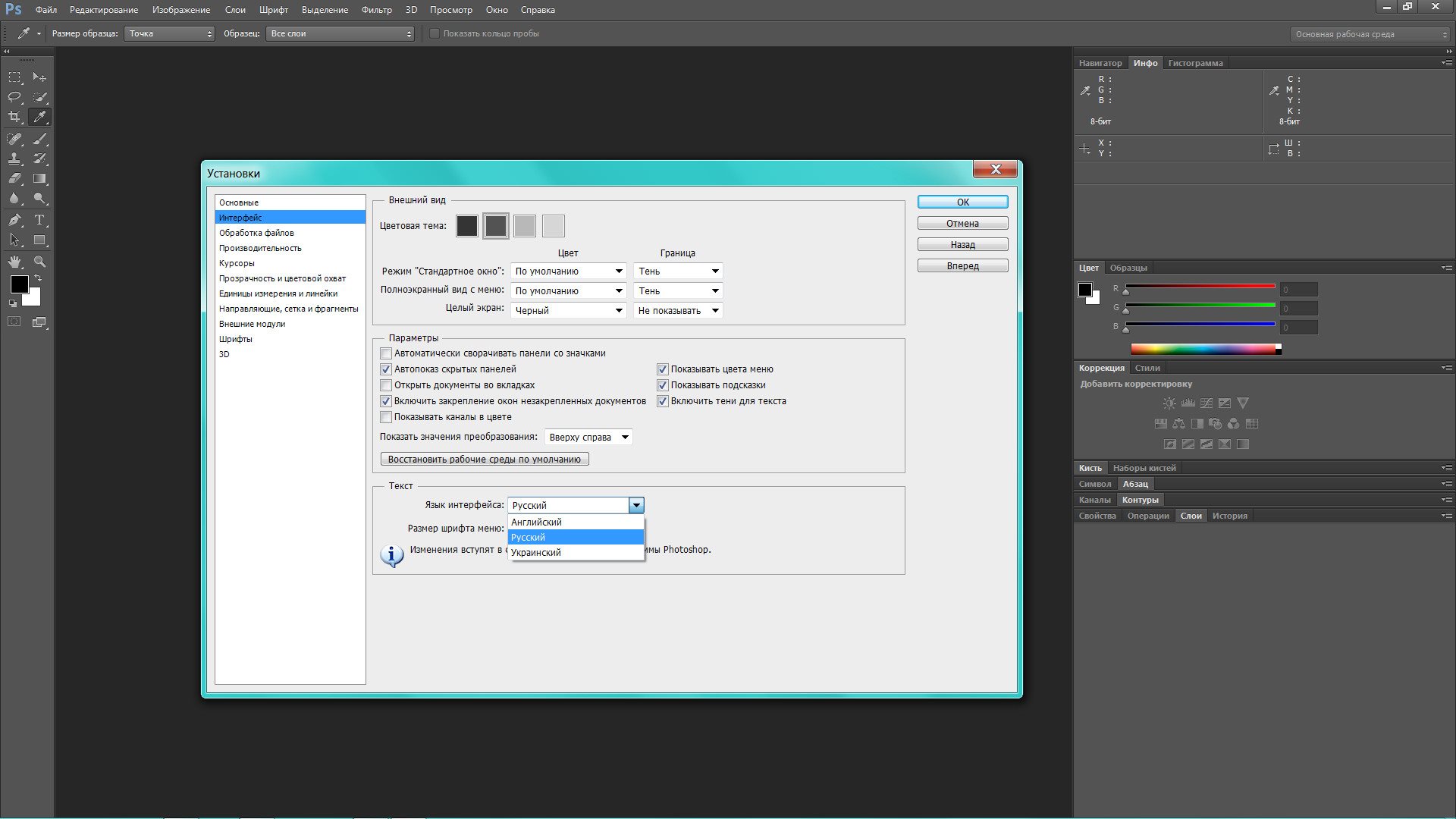
- Выберите Редактирование > Установки > Интерфейс (или Photoshop-Preferences-Interface на Mac).
- В блоке настройки Текст, выберите меню рядом с Размер шрифта меню, а затем выберите нужный размер.
 Возможно вам потребуется перезапустить Photoshop, чтобы изменения вступили в силу.
Возможно вам потребуется перезапустить Photoshop, чтобы изменения вступили в силу.
Изменение масштаба
При редактировании изображений в Photoshop, вы часто будете просматривать его в масштабе меньше чем 100% от полного размера, т.к. большинство современных цифровых камер делают большие фотографии, с высоким разрешением. На самом деле эти изображения настолько большие, что большинство экранов компьютеров просто не могут отобразить сразу все пиксели в изображении. Это хорошо, т.к. во время редактирования изображения вы будете иметь дополнительные детали для работы.
Если вы хотите увеличить или уменьшить масштаб, просто нажмите Ctrl + или Ctrl- (удерживайте клавишу Ctrl и нажмите кнопку + или -). Если вы используете Mac нажмите Ctrl + или Command-.
В приведенном ниже примере, вы можете увидеть документ на 20,2% полного размера. Обратите внимание, что вы можете увидеть текущий уровень масштабирования в верхней части окна документа, а также в нижнем левом углу экрана.
В отличии от предыдущего, пример ниже показывает то же изображение при 100% (полный размер). Обратите внимание, что только часть изображения видна при этом уровне масштабирования. При желании, вы можете использовать горизонтальные и вертикальные полосы прокрутки для просмотра других частей изображения.
Для масштабирования изображения до размеров окна документа, нажмите Ctrl + 0 (удерживайте клавишу Ctrl, а затем нажмите клавишу ноль). Если вы используете Mac, нажмите Command + 0.
В зависимости от графической карты компьютера, некоторые уровни масштабирования (например 33.33% и 66.67%) могут привести к тому, что изображения могут показаться неровными. Если это произойдет, вы можете увеличить масштаб до 25% или до 50%.
Используйте сочетания клавиш выше, чтобы настроить уровень масштабирования файла примера.
После того, как вы познакомились с интерфейсом Фотошоп, вы готовы к редактированию изображений. На следующем уроке мы поговорим об основных настройках, которые вы можете применить, таких как обрезка, изменение размера и вращение.
Обучение нужно начать с самого первого этапа — знакомство с интерфейсом программы фотошоп. В этом уроке я покажу из каких основных частей состоит программа, как они называются и для чего нужны. В последующих статьях мы будем более детально говорить о каждой из них.
Какой бы версией фотошопа вы не пользовались, интерфейс, примерно, будет оставаться неизменным. Я буду показывать на примере Photoshop CS5.
Для большей наглядности, я записал видеоурок и продублировал его текстовой версией (кому как нравится):
Текстовая версия
На скриншоте ниже я отметил все основные части, из которых состоит программа.
Кликните, чтобы увеличить
Если вы посмотрите на верхнюю часть окна, то увидите Панель управления. Через нее осуществляется доступ к командам главного меню, а также управление интерфейсом. Для удобства пользователей, панель управления объединила в себе все части и элементы управления. Перечислять все команды я не буду. Мы будем планомерно в течении всего учебника по фотошопу обращаться к тем или иным командам, тем самым постепенно учиться в них ориентироваться.
Перечислять все команды я не буду. Мы будем планомерно в течении всего учебника по фотошопу обращаться к тем или иным командам, тем самым постепенно учиться в них ориентироваться.
Отмечу, что по сравнению со старыми версиями программы (до CS5), имеются определенные изменения, в частности появились кнопки запуска Adobe Bridge и ее укороченной версии, выполненной в виде дополнительного модуля — Mini Bridge. Очень полезная программа, рекомендую почитать мои обзоры о принципах работы.
Правее вы можете видеть другую кнопку – «Просмотреть вспомогательные элементы», при помощи нее на рабочей зоне фотошопа можно разместить сетки, линейки и направляющие. Эти инструменты играют немаловажную роль в облегчении работы с изображениями.
Далее, справа видим кнопку «Масштаб» — она, понятное дело, меняет размер изображения, находящегося в вашем рабочем пространстве. За ней идет кнопка «Упорядочить документы», нажав на нее, вы поменяете расположение изображений относительно рабочего пространства. Последняя кнопка – Режимы экрана. Она позволяет выбрать различные варианты для просмотра ваших изображений.
Последняя кнопка – Режимы экрана. Она позволяет выбрать различные варианты для просмотра ваших изображений.
В данной версии программы также были внесены поправки и в окно для выбора Рабочей среды. Вы найдете специальные сборники инструментов по отдельным видам работ с изображениями. Ее предназначение – выбор наиболее частых параметров работы для определенного вида изображений для достижения более эффективных результатов как при работе обычными фотографиями, так и при создании анимации и 3D-графики. Для переключения между рабочими средами, достаточно нажать на кнопку и выбрать необходимый режим.
Чуть ниже панели управления находится Панель параметров (атрибутов). Тут все традиционно, т.е. содержимое панели зависит от того какой инструмент работы вы выбрали. С каждым новым инструментом состав панели параметров будет изменяться. Возьмете, например, инструмент «Текст», и в панели отобразятся такие параметры как: шрифт, размер шрифта, его местоположение, цвет и тд. Нажмете, например, инструмент «Кисть», панель покажет такие параметры кисти как: режим рисования, непрозрачность, нажим и тд.
Еще ниже, уже под панелью параметров, находится панель с вкладками. С помощью этих вкладок вы можете переключаться между загруженными фотографиями.
По центру находится Рабочая зона/рабочее пространство. Это та зона, про которую я уже упомянул выше. В данной зоне как раз и ведется работа с вашими изображениями. А слева от это зоны располагается Панель инструментов. В ней вы найдете все инструменты, которые можно применять для редактирования изображения. О каждом из них я расскажу отдельно.
Справа от рабочего пространства находится Область палитр. На данной панели находятся все элементы необходимые для различных манипуляций с изображениями. Все палитры, словно конструктор, можно собирать в отдельные блоки. По своему усмотрению, вы можете менять содержание этих блоков: можно поменять размер и местонахождение элементов на экране, скомпоновать эту панель на свой вкус и предпочтения.
Нажмите Tab чтобы скрыть все панели фотошопа и максимально освободить себе рабочее пространство. Выход из данного режима – повторное нажатие на Tab . А если нажать Shift+Tab , то можно скрыть только область панелей, при этом панель с инструментами, а также панель атрибутов останутся висеть. Выход из данного режима аналогичный.
Выход из данного режима – повторное нажатие на Tab . А если нажать Shift+Tab , то можно скрыть только область панелей, при этом панель с инструментами, а также панель атрибутов останутся висеть. Выход из данного режима аналогичный.
И последнее, внизу под рабочей областью, маленькая полосочка – это Строка состояния. Она дает дополнительную информацию, которую также можно выбрать из выпадающего меню, кликнув по ней. Например, выберите «объем файла» и тогда можно следить за «весом» изображения.
Вот из таких основных частей состоит интерфейс фотошопа. Рекомендую внимательней посмотреть и все запомнить, потому что в последующих моих уроках, да, и уроках других авторов, используются эти же наименования. Вам нужно четко понимать о чем идет речь и куда смотреть.
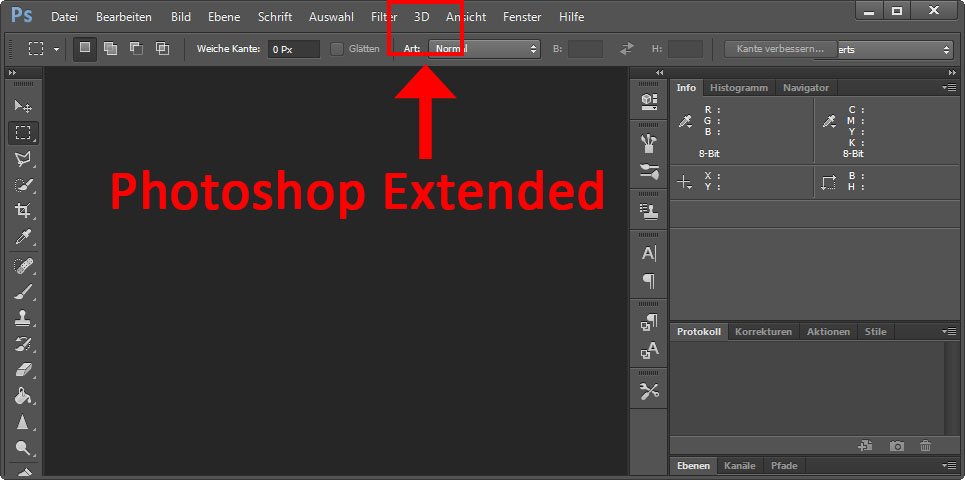
Если ранее Вы использовали версии CS5 или более поздние версии этой программы, то при первом запуске интерфейс Photoshop CS6 покажется Вам несколько необычным. Рабочее окно нового Фотошопа выглядит значительно темнее, чем тот вид, к которому мы привыкли:
Интерфейс Photoshop CS6:
Причина Adobe для перехода на более темный интерфейс имеет смысл. При тёмной расцветке интерфейса он, то бишь интерфейс, как бы отступает на задний план, и нам становится легче сосредоточится на главном, т.е. на самом изображении. Для адаптации потребуется некоторое время, но, как только тёмный цвет окна станет для Вас привычным, то, скорее всего, Вы согласитесь, что Adobe сделали правильный выбор.
При тёмной расцветке интерфейса он, то бишь интерфейс, как бы отступает на задний план, и нам становится легче сосредоточится на главном, т.е. на самом изображении. Для адаптации потребуется некоторое время, но, как только тёмный цвет окна станет для Вас привычным, то, скорее всего, Вы согласитесь, что Adobe сделали правильный выбор.
Но, тем не менее, Adobe даёт нам возможность изменения расцветки рабочего окна. Если всё-таки Вы решите, что интерфейс для Вас слишком темный и захотите вернуться к более привычной светло-серой расцветке, Вы сможете это сделать с помощью нажатия комбинации клавиш (Ctrl+F2 осветляет, Ctrl+F1 затемняет) или пройти по вкладке меню Редактирование –> Установки –> Интерфейс (Edit –> Preferences –> Interface)
Четыре вида рабочего окна интерфейса Photoshop CS6:
Также мы можем изменить цвет фона, окружающего непосредственно изображение, причём независимо от остальной части рабочего окна. Для этого зажмите клавишу Ctrl и просто щелкните правой кнопкой мыши в любом месте внутри этого пространства. При этом откроется меню со списком различных цветов:
При этом откроется меню со списком различных цветов:
Вы можете выбрать черный, темно-серый, средний серый или светло-серый цвета. Если Вы выбираете пункт «Заказной» (Custom), то фон приобретет заранее установленную расцветку. А установить заказную расцветку Вы сможете, кликнув по последнему пункту меню «Выбор иного цвета» (Select Custom Color), при этом откроется обычная палитра цветов, где Вы и сможете выбрать нужный колорит.
Однако, имейте в виду, что это выбрать иную расцветку, кроме нейтральной серой – не очень хорошая идея, так как при этом будет визуальное «вмешательство» цвета фона в изображение.
Горизонтальная регулировка размера палитр корректирующих слоёв
В Photoshop CS4 и CS5, также как и в новом CS6, корректирующие слои открывались в собственных палитрах, но эти палитры были слишком узкими для комфортной работы с регулировками. В CS6 этот недостаток устранён, появилась горизонтальная регулировка данных палитр. Производить изменения размера Вы можете, потянув за правый нижний угол диалогового окна палитры:
Увеличение размера предпросмотра шрифтов
Ещё одна новшество, которое порадует веб-мастеров и всех тех пользователей, кто часто работает с текстовым инструментом Фотошопа. В главном меню программы появился новый пункт – «Шрифт» (Type), который добавляет дополнительные настройки, напр., теперь можно увеличивать размер отображения шрифтов в окне выбора, добавляет новые палитры стилей символов и абзацев, и многое другое:
В главном меню программы появился новый пункт – «Шрифт» (Type), который добавляет дополнительные настройки, напр., теперь можно увеличивать размер отображения шрифтов в окне выбора, добавляет новые палитры стилей символов и абзацев, и многое другое:
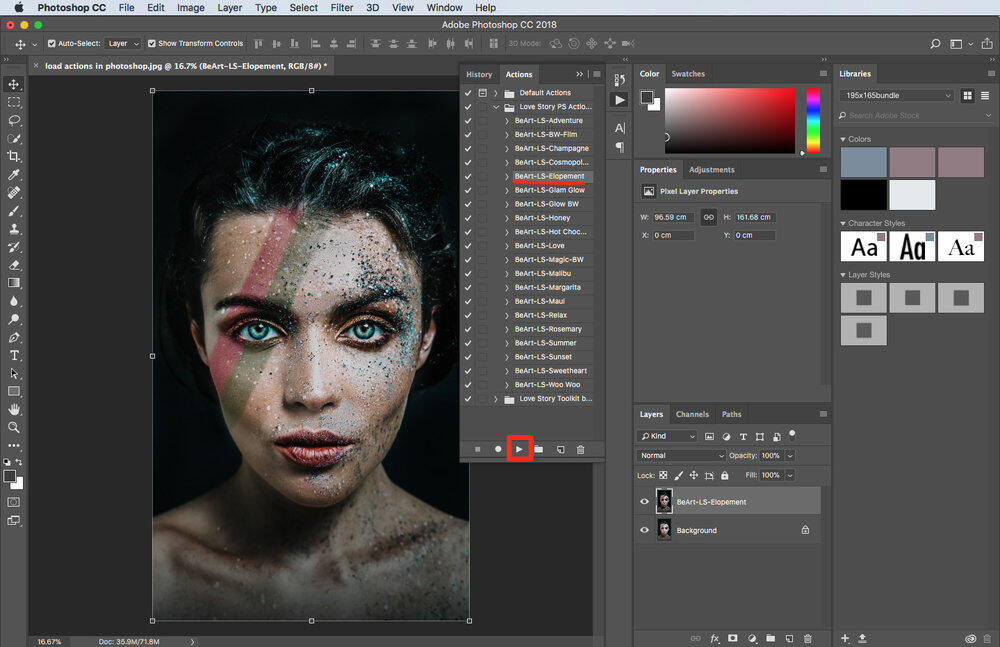
Новая панель свойств (Properties Panel)
Интересным дополнением к пользовательскому интерфейсу Photoshop CS6 является новая панель свойств (Properties). По существу, это динамическая панель, которая отображает изменения, основанные на типе слоя, который вы выбрали. По умолчанию она расположена справа в рабочем окне программы отображает информацию о масках, корректирующих слоях и 3D-свойства:
Пример панелей свойств, слева направо, панель свойств маски, свойства корректирующих слоёв, свойства 3D:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Интерфейс фотошопа cs6 на русском
Вы можете использовать Фотошоп для любой опции редактирования изображения, например, обработка фотографий, создания высококачественной графики и многое другое. В этом уроке, мы представим вам интерфейс Photoshop, в том числе расскажем о том, как открыть файл, работать с панелью инструментов, настраивать рабочее пространство и изменять размер изображения.
Фотошоп является комплексной программой, и, возможно, кажется немного пугающей для использования впервые. По этой причине мы рекомендуем изучить вместе следующие уроки, загрузив наш файл примера (щелкните правой кнопкой мыши по ссылке, чтобы сохранить ее). Чем больше у вас будет практического опыта работы в Photoshop, тем легче вам будет использовать эту программу.
Об этом уроке
В этом уроке для того чтобы показать вам возможности в Фотошоп, мы будем использовать Photoshop CS6. Если вы используете старую версию Photoshop, такую как Photoshop CS5 или более раннюю — некоторые функции могут работать немного по-другому, но вы все равно сможете понять о чем идет речь. Однако, важно отметить, что если вы используете Photoshop Elements, некоторые из функций, которые мы будем обсуждать, могут воовсе отсутствовать.
Открытие файлов
В большинстве случаев, Вы хотите начать работу с открытия существующей фотографии, не создавая новый пустой файл. Photoshop позволяет открывать и редактировать существующие графические файлы, такие как .jpg или .png файлы, а также .psd (Photoshop) файлы.
Photoshop позволяет открывать и редактировать существующие графические файлы, такие как .jpg или .png файлы, а также .psd (Photoshop) файлы.
Чтобы открыть файл:
- Выберите Файл, далее Открыть.
- Появится диалоговое окно. Найдите и выберите файл на вашем компьютере, а затем нажмите кнопку Открыть.
- Файл откроется в Photoshop.
Если вы пока не открыли Фотошоп, вы можете найти и щелкнуть правой кнопкой мыши на файл на вашем компьютере, и выбрать Открыть с помощью Photoshop, чтобы открыть этот файл.
Обзор интерфейса Фотошоп
Поскольку Фотошоп предназначен в первую очередь для профессионального использования, его интерфейс может показаться немного сложным и пугающим для начинающих. Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, Вам будет полезно ознакомиться с различными частями интерфейса Photoshop.
1. Строка меню. Это то место, где вы будете выполнять различные команды Фотошоп. Например, из меню «Файл» вы можете открывать и сохранять файлы. Меню «Изображение» позволяет выполнять различные настройки, такие как размер фотографии и т.д. Меню «Фильтр» дает вам доступ к более продвинутым инструментам и эффектам.
Это то место, где вы будете выполнять различные команды Фотошоп. Например, из меню «Файл» вы можете открывать и сохранять файлы. Меню «Изображение» позволяет выполнять различные настройки, такие как размер фотографии и т.д. Меню «Фильтр» дает вам доступ к более продвинутым инструментам и эффектам.
2. Панель управления. Здесь вы можете самостоятельно настроить параметры для выбранного инструмента. Например, если вы используете инструмент кисть, вы сможете изменять размер кисти, жесткость, и многое другое.
3. Панель инструментов. Это один из самых важных и основных мест в Photoshop — это то, где вы будете выбирать необходимые инструменты для редактирования и обработки фотографий. После того как вы выбрали инструмент, вы сможете применить его с текущему документу.
4. Инструменты выбора. Эти инструменты позволяют выбрать определенную область текущего документа. По умолчанию будет инструмент «Прямоугольная область».
Другие инструменты, такие как Лассо и Волшебная палочка позволят вам выбрать конкретные объекты без выбора фона.
5. Инструменты рисования. Эти инструменты подобно инструментам рисования в реальной жизни. Например, инструменты Кисть или Карандаш позволяют рисовать на изображении, а Ластик позволяет стереть части изображения. Например, если вы сотрете часть слоя, то в нем отобразиться то, что под этой части слоя находиться.
В приведенном ниже примере, мы стерли часть черно-белого слоя, что выше цветного слоя.
6. Инструменты ввода. Этот инструмент позволяет добавлять текст к текущему документу. К примеру, вы можете использовать его, чтобы создать свою собственную пригласительную открытку.
7. Инструмент Форма. Этот инструмент позволяет вставлять формы, такие как квадраты, линии, эллипсы и другие.
8. Инструмент Выбора цвета. Здесь вы можете выбрать цвета для различных инструментов, таких как Кисть, Градиент, Заливка и т. д.
д.
9. Окно документа. При открытии файла изображения, оно появится в окне документа. В верхней части окна документа вы увидите имя файла вместе с текущим масштабом. В нашем примере просмотр фотографии в 20,2% от полного размера.
10. Панель Слои. Здесь вы можете увидеть слои текущего документа. Вы можете включить слой или выключить, нажатием на значок глаза.
Работа с инструментами и другими панелями
Панель инструментов: Панель инструментов является одним из наиболее важных особенностей в Photoshop, здесь можно выбрать различные инструменты для редактирования изображений. После того как вы выбрали инструмент, вы можете использовать его в текущем документе. Курсор изменит свой вид в зависимости от выбранного инструмента.
Чтобы выбрать другой инструмент нажмите на него и удерживайте, или кликните по нему правой кнопкой мыши. Например, вы можете нажать и удерживать инструмент прямоугольник, чтобы выбрать другие формы, такие как эллипс, линия или пользовательские формы инструмента.
Отображение и скрытие панели: Вы можете также просматривать и изменять информацию о текущем документе с помощью других панелей в рабочем пространстве, например, вы можете просмотреть слои документа в панели Слои. Чтобы показать или скрыть любую панель, выберите в меню Окно, затем выберите нужную панель — видимые панели обозначены галочкой. На рисунке ниже, мы используем меню Окно, чтобы показать на рабочем пространстве панель истории:
Вы можете использовать двойные стрелки, чтобы развернуть или свернуть панели. Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Также Вы можете нажать клавишу Tab на клавиатуре, чтобы показать или скрыть все активные панели.
Перемещение панелей: Если вы хотите изменить расположение панели, вы можете переместить ее, перетащив панель в другую часть рабочего пространства.
Однако, если вы планируете проходить наши уроки, рекомендуем пока оставить панели в местах, в которых они расположены по умолчанию. Для установки панелей в своих позициях по умолчанию, выберите Окно > Рабочая среда > Сбросить Основная рабочая среда. Обратите внимание, что это действие может отличаться в зависимости от версии Фотошоп, которую вы используете. Например, в Photoshop Elements надо выбрать команды Window — Reset Panels.
Для установки панелей в своих позициях по умолчанию, выберите Окно > Рабочая среда > Сбросить Основная рабочая среда. Обратите внимание, что это действие может отличаться в зависимости от версии Фотошоп, которую вы используете. Например, в Photoshop Elements надо выбрать команды Window — Reset Panels.
Настройка среды Photoshop
Если вы хотите настроить Фотошоп, вы можете настроить параметры приложений по умолчанию. Большинство из этих вариантов в большей степени технические, но мы хотели бы показать вам две основные настройки, которые возможно будут вам полезными.
Чтобы настроить единицы измерения по умолчанию:
По умолчанию, размеры документа измеряются в дюймах. Если вы не редактируете изображения главным образом для печати, мы рекомендуем изменить эту настройку на пиксели.
- Выберите Редактирование > Установки > Единицы измерения и линейки. Если вы используете Mac, выберите Photoshop > Preferences > Units&Rulers.

- Появится диалоговое окно. В блоке настроек Единицы измерения, нажмите на меню рядом с Линейки, выберите Пиксели, и нажмите кнопку ОК. Возможно вам потребуется перезапустить Фотошоп, чтобы изменения вступили в силу.
Чтобы изменить размер текста:
Если вы хотите увеличить или уменьшить текст интерфейса Фотошоп, вы можете настроить размер шрифта приложения.
- Выберите Редактирование > Установки > Интерфейс (или Photoshop-Preferences-Interface на Mac).
- В блоке настройки Текст, выберите меню рядом с Размер шрифта меню, а затем выберите нужный размер. Возможно вам потребуется перезапустить Photoshop, чтобы изменения вступили в силу.
Изменение масштаба
При редактировании изображений в Photoshop, вы часто будете просматривать его в масштабе меньше чем 100% от полного размера, т.к. большинство современных цифровых камер делают большие фотографии, с высоким разрешением. На самом деле эти изображения настолько большие, что большинство экранов компьютеров просто не могут отобразить сразу все пиксели в изображении. Это хорошо, т.к. во время редактирования изображения вы будете иметь дополнительные детали для работы.
На самом деле эти изображения настолько большие, что большинство экранов компьютеров просто не могут отобразить сразу все пиксели в изображении. Это хорошо, т.к. во время редактирования изображения вы будете иметь дополнительные детали для работы.
Если вы хотите увеличить или уменьшить масштаб, просто нажмите Ctrl + или Ctrl- (удерживайте клавишу Ctrl и нажмите кнопку + или -). Если вы используете Mac нажмите Ctrl + или Command-.
В приведенном ниже примере, вы можете увидеть документ на 20,2% полного размера. Обратите внимание, что вы можете увидеть текущий уровень масштабирования в верхней части окна документа, а также в нижнем левом углу экрана.
В отличии от предыдущего, пример ниже показывает то же изображение при 100% (полный размер). Обратите внимание, что только часть изображения видна при этом уровне масштабирования. При желании, вы можете использовать горизонтальные и вертикальные полосы прокрутки для просмотра других частей изображения.
Для масштабирования изображения до размеров окна документа, нажмите Ctrl + 0 (удерживайте клавишу Ctrl, а затем нажмите клавишу ноль). Если вы используете Mac, нажмите Command + 0.
В зависимости от графической карты компьютера, некоторые уровни масштабирования (например 33.33% и 66.67%) могут привести к тому, что изображения могут показаться неровными. Если это произойдет, вы можете увеличить масштаб до 25% или до 50%.
Используйте сочетания клавиш выше, чтобы настроить уровень масштабирования файла примера.
После того, как вы познакомились с интерфейсом Фотошоп, вы готовы к редактированию изображений. На следующем уроке мы поговорим об основных настройках, которые вы можете применить, таких как обрезка, изменение размера и вращение.
Обучение нужно начать с самого первого этапа — знакомство с интерфейсом программы фотошоп. В этом уроке я покажу из каких основных частей состоит программа, как они называются и для чего нужны. В последующих статьях мы будем более детально говорить о каждой из них.
В последующих статьях мы будем более детально говорить о каждой из них.
Какой бы версией фотошопа вы не пользовались, интерфейс, примерно, будет оставаться неизменным. Я буду показывать на примере Photoshop CS5.
Для большей наглядности, я записал видеоурок и продублировал его текстовой версией (кому как нравится):
Текстовая версия
На скриншоте ниже я отметил все основные части, из которых состоит программа.
Кликните, чтобы увеличить
Если вы посмотрите на верхнюю часть окна, то увидите Панель управления. Через нее осуществляется доступ к командам главного меню, а также управление интерфейсом. Для удобства пользователей, панель управления объединила в себе все части и элементы управления. Перечислять все команды я не буду. Мы будем планомерно в течении всего учебника по фотошопу обращаться к тем или иным командам, тем самым постепенно учиться в них ориентироваться.
Отмечу, что по сравнению со старыми версиями программы (до CS5), имеются определенные изменения, в частности появились кнопки запуска Adobe Bridge и ее укороченной версии, выполненной в виде дополнительного модуля — Mini Bridge. Очень полезная программа, рекомендую почитать мои обзоры о принципах работы.
Правее вы можете видеть другую кнопку – «Просмотреть вспомогательные элементы», при помощи нее на рабочей зоне фотошопа можно разместить сетки, линейки и направляющие. Эти инструменты играют немаловажную роль в облегчении работы с изображениями.
Далее, справа видим кнопку «Масштаб» — она, понятное дело, меняет размер изображения, находящегося в вашем рабочем пространстве. За ней идет кнопка «Упорядочить документы», нажав на нее, вы поменяете расположение изображений относительно рабочего пространства. Последняя кнопка – Режимы экрана. Она позволяет выбрать различные варианты для просмотра ваших изображений.
В данной версии программы также были внесены поправки и в окно для выбора Рабочей среды. Вы найдете специальные сборники инструментов по отдельным видам работ с изображениями. Ее предназначение – выбор наиболее частых параметров работы для определенного вида изображений для достижения более эффективных результатов как при работе обычными фотографиями, так и при создании анимации и 3D-графики. Для переключения между рабочими средами, достаточно нажать на кнопку и выбрать необходимый режим.
Чуть ниже панели управления находится Панель параметров (атрибутов). Тут все традиционно, т.е. содержимое панели зависит от того какой инструмент работы вы выбрали. С каждым новым инструментом состав панели параметров будет изменяться. Возьмете, например, инструмент «Текст», и в панели отобразятся такие параметры как: шрифт, размер шрифта, его местоположение, цвет и тд. Нажмете, например, инструмент «Кисть», панель покажет такие параметры кисти как: режим рисования, непрозрачность, нажим и тд.
Еще ниже, уже под панелью параметров, находится панель с вкладками. С помощью этих вкладок вы можете переключаться между загруженными фотографиями.
По центру находится Рабочая зона/рабочее пространство. Это та зона, про которую я уже упомянул выше. В данной зоне как раз и ведется работа с вашими изображениями. А слева от это зоны располагается Панель инструментов. В ней вы найдете все инструменты, которые можно применять для редактирования изображения. О каждом из них я расскажу отдельно.
Справа от рабочего пространства находится Область палитр. На данной панели находятся все элементы необходимые для различных манипуляций с изображениями. Все палитры, словно конструктор, можно собирать в отдельные блоки. По своему усмотрению, вы можете менять содержание этих блоков: можно поменять размер и местонахождение элементов на экране, скомпоновать эту панель на свой вкус и предпочтения.
Нажмите Tab чтобы скрыть все панели фотошопа и максимально освободить себе рабочее пространство. Выход из данного режима – повторное нажатие на Tab . А если нажать Shift+Tab , то можно скрыть только область панелей, при этом панель с инструментами, а также панель атрибутов останутся висеть. Выход из данного режима аналогичный.
Выход из данного режима – повторное нажатие на Tab . А если нажать Shift+Tab , то можно скрыть только область панелей, при этом панель с инструментами, а также панель атрибутов останутся висеть. Выход из данного режима аналогичный.
И последнее, внизу под рабочей областью, маленькая полосочка – это Строка состояния. Она дает дополнительную информацию, которую также можно выбрать из выпадающего меню, кликнув по ней. Например, выберите «объем файла» и тогда можно следить за «весом» изображения.
Вот из таких основных частей состоит интерфейс фотошопа. Рекомендую внимательней посмотреть и все запомнить, потому что в последующих моих уроках, да, и уроках других авторов, используются эти же наименования. Вам нужно четко понимать о чем идет речь и куда смотреть.
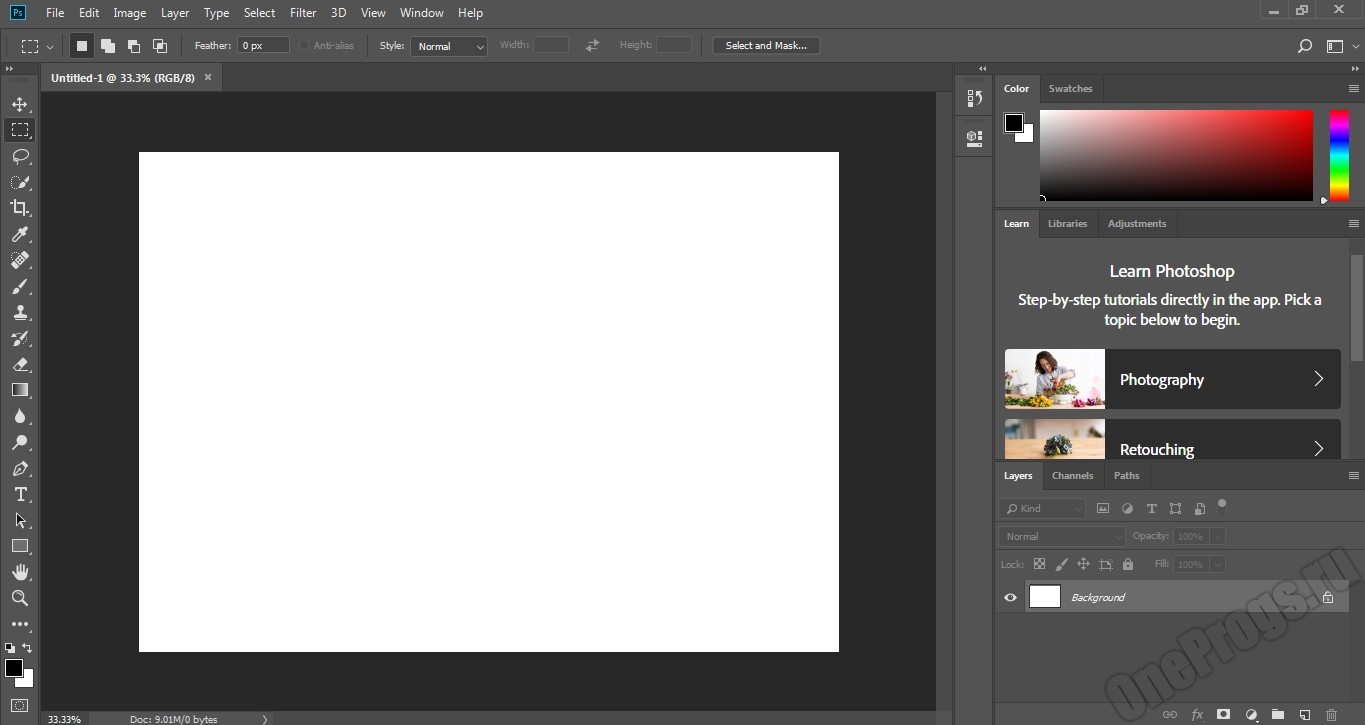
Если у вас операционная среда Windows то при первом запуске программы Photoshop перед вами откроется такое окно
В операционной среде OS X на компьютерах Apple рабочая среда немного отличается, строка меню перемещается в панель сверху, кто работает в Os X сразу все поймет, она выглядит так
Теперь разберем рабочую среду программу более подробно. На первом рисунке все панели выделены и пронумерованы, итак по порядку:
На первом рисунке все панели выделены и пронумерованы, итак по порядку:
1 — Строка меню, представляет собой выпадающие списки в которых находится доступ ко всем настройкам и командам программы.
2 — Панель параметров инструментов, при выборе необходимого инструмента в этой панели появляется доступ к основным параметрам этого инструмента.
3 — Панель инструментов, в ней располагаются большинство инструментов которые сгруппированы в значки, нажав на значок инструмента правой кнопкой мыши откроются разновидности этого инструмента.
4 — Панель рабочей среды программы. В этой панели вы можете поменять рабочую среду в зависимости от ваших потребностей и спецификации.
5 — В этой области располагаются панели настроек различных инструментов, применяемых слоев, цвета и множества инструментов . Эти панели позволят вам значительно расширить функционал и предоставляют обширные возможности.
При первом запуске можете попробовать по нажимать на те или иные значки, посмотреть как устроен интерфейс программы. Если, что то измените то не стоит волноваться все настройки программы можно сбросить, то есть установить в первоначальное состояние.
Если, что то измените то не стоит волноваться все настройки программы можно сбросить, то есть установить в первоначальное состояние.
Как это сделать и как начать работу с вашими изображениями или фото в следующей статье.
Как настроить или сбросить настройки в Фотошопе
В Adobe Photoshop есть огромный инструментарий, который подойдёт и художнику, и дизайнеру, и фотографу. Эта программа используется не только для работы, и доступна она всем. Любой человек может настроить утилиту под себя, поэтому в ней много различных параметров. Ориентироваться в них достаточно легко — всё наглядно и интуитивно понятно. Но найти нужный раздел не всегда получается. Приходится «тыкать» наугад. Давайте разберемся, как выбрать подходящие установки, где они находятся и как сбросить настройки в Фотошопе CS6, если они нас чем-то не устраивают.
Рабочая среда
Для разных задач существую разные рабочие среды. По умолчанию выставлена основная рабочая среда
Для разных видов деятельности в Photoshop доступны свои «Рабочие среды». У каждой из них особенный набор инструментов и панелей. Их можно менять и перестраивать. По умолчанию выставлена «Основная рабочая среда». Она более-менее подходит для любого проекта. Чтобы выбрать другой параметр, перейдите в меню «Окно» — «Рабочая среда». Или нажмите на значок в виде двух стрелочек (он находится справа вверху рядом с кнопками «Свернуть» и «Закрыть»).
У каждой из них особенный набор инструментов и панелей. Их можно менять и перестраивать. По умолчанию выставлена «Основная рабочая среда». Она более-менее подходит для любого проекта. Чтобы выбрать другой параметр, перейдите в меню «Окно» — «Рабочая среда». Или нажмите на значок в виде двух стрелочек (он находится справа вверху рядом с кнопками «Свернуть» и «Закрыть»).
Подобный способ подойдёт, если надо разобраться, как настроить Фотошоп CS6 для работы, и при этом вы не хотите тратить время на расставление многочисленных галочек в меню. Вот список доступных сред:
- Движение. Создание анимации и flash.
- 3D. Использование объёмных объектов и трёхмерной графики.
- Фотографии. Редактирование фото. Есть инструменты «Коррекции», «Гистограмма» и тому подобное.
- Рисование. Создание собственных изображений. Отображается панель с кистями и палитра.
- Дизайн. Используется для макетов сайтов да и вообще для всего, что связано с дизайном. В наличии функции для работы со стилями, текстом, настройки вида.

- В основной среде Photoshop CS6 есть инструменты: «Слои», «Каналы», «Контуры», «Цвет».
Панель «Слои» находится в правой части основной рабочей среды Photoshop
Можно убрать набор параметров или добавить свой.
- Чтобы сохранить удобные вам настройки, откройте меню «Окно» — «Рабочая среда» — «Новая». Придумайте ей название и подтвердите действие.
- Чтобы избавиться от существующего шаблона, перейдите в то же меню и нажмите «Удалить». Выберите из списка набор параметров, который вам не нужен.
- Если вы перенастроили основную среду и не знаете, как всё было изначально, можно вернуть все параметры. Кликните «Окно» — «Рабочая среда» — «Сбросить».
- Восстановить все наборы можно через меню «Редактирование» — «Установки» — «Интерфейс». Там будет соответствующая кнопка.
Основные
Вот как настроить Photoshop CS6 и другие его версии:
- Откройте «Редактирование» — «Установки» — «Основные». Или нажмите клавиши Ctrl+K.
- Можете выбрать палитру — Adobe или Windows.

- В пункте «Интерполяция изображения» поставьте «Бикубическая, чётче». От этой настройки зависит, как будет формироваться рисунок при изменении размера.
- Поставьте галочку в «Экспорт буфера обмена», если планируете копировать рисунки из Фотошопа в другие программы или сервисы. Если для работы вы используете только Photoshop, эта функция вам не нужна.
- «Смена инструмента при помощи кнопки Shift» — достаточно полезная настройка. С ней вы сможете переключаться между некоторыми опциями, нажав эту клавишу.
- Отметьте «Масштабировать колёсиком мыши», чтобы увеличивать или уменьшать картинки при помощи скролла.
- Если выберете «История изменений», все ваши действия будут записываться. Либо в текстовый файл, либо в виде метаданных.
Далее перейдите во вкладку «Интерфейс». Здесь можно изменить внешний вид программы.
- В поле «Режим Стандартное окно» («Standard Screen Mode») выберите цвет фона рабочей области (эта та, на которой находится «лист» с рисунком). И укажите, должна ли рамка изображения отбрасывать тень.
- Те же параметры можно задать в разделе «Полноэкранный вид».
- Если уберёте галочку из «Открывать документы во вкладках», они будут открываться во всплывающих окнах.
- Можете настроить язык интерфейса и размер шрифта меню.
Во вкладке «Обработка файлов» нужно поменять папку, в которой находится кэш конвертора. Это надо сделать, если он занимает память на системном диске.
- Нажмите кнопку «Camera Raw». Она находится в поле «Совместимость файлов».
- В открывшемся окне кликните на «Выбрать место». Укажите каталог для кэша. Временные данные будут храниться там.
Теперь зайдите в раздел «Производительность». Если у вас «мощный» ПК, можете ничего не делать.
- В «Занято под Photoshop» укажите, сколько оперативной памяти операционная система должна выделять утилите. Это максимальное значение, а не постоянное.
- Можно оптимизировать приложение для работы с огромным количеством слоёв (кнопка «Маленький и толстый») или с масштабными рисунками («Большой и плоский»).
- Нажмите «Дополнительные параметры». Откроется окно, в котором можно включить или выключить вертикальную синхронизацию и сглаживание.
Настройки просмотра и отображения
В программе есть дополнительные функции. И, конечно, у них есть свои настройки.
- Линейки. Шкалы, при помощи которых можно определить размер отдельного объекта или всего рисунка. Активируются через «Просмотр» — «Линейки». Чтобы изменить их параметры, зайдите в «Редактирование» — «Установки» — «Единицы измерения и линейки». Там можно задать значения для шкалы: миллиметры, сантиметры, дюймы, пункты, пиксели.
- Сетка. Накладывается поверх изображения. Помогает при создании макетов и коллажей. С ней можно ровно поставить элементы рисунка. Включается через меню «Просмотр» — «Показать» — «Сетку». Параметры находятся в «Редактирование» — «Установки» — «Направляющие, сетка и фрагменты». Там можно настроить цвет, размер клетки и вид линий.
- Направляющие. Играют примерно ту же роль, что и сетка. У них даже настройки в одном и том же меню. Добавляются через «Просмотр» — «Новая направляющая».
Панели
Включить новую панель очень легко. Зайдите в меню «Окно» и выберите желаемый инструмент (например, «Композиции», «Маски», «Образцы»). Рядом с его названием появится галочка. А сам он отобразится на экране.
Чтобы переместить панель, «зацепите» её курсором за заголовок и перетащите. Свернуть её можно, если нажать на маленькую кнопку со стрелочками. Чтобы убрать, кликните на крестик на заголовке. Если надо прикрепить инструмент к границе окна, подтащите его к краю.
Внутри самой панели вкладки тоже перетаскиваются. Можно поменять их местами, можно вовсе разъединить и поставить далеко друг от друга.
Сочетания клавиш
Для смены горячих клавиш откройте «Редактирование» — «Клавиатурные сокращения». Или нажмите комбинацию Shift+Alt+Ctrl+K. Выберите, для какого типа меню вы будете менять сочетания кнопок: программы, панелей, или инструментов. Команды распределены по категориям. Дважды щёлкните на одну из них, чтобы увидеть список.
Если хотите изменить сочетание, выберите нужный пункт, нажмите кнопки на клавиатуре и кликните «Принять». Программа может запомнить пользовательские установки. Для этого есть иконка в виде дискеты.
Сохранение настроек
В утилите очень много различных параметров. Их будет сложно восстановить после переустановки программы. Поэтому полезно будет узнать, как сохранить все настройки Photoshop CC и других версий. Так вам не придётся вспоминать, какие установки вы использовали.
- Найдите файлы настроек. Они должны быть в директории C:\Users\User_Name\AppData\Roaming\Adobe\(Версия программы)\Adobe Photoshop Settings. Чтобы её увидеть, надо включить отображение скрытых файлов. Если её там нет, запустите поиск по имени.
- Скопируйте папку на съёмный носитель или загрузите её в облачное хранилище.
Кроме того, можно сохранить все параметры и активные инструменты в виде рабочей среды. И в случае некорректного завершения работы или сбоя программы вы быстро восстановите нужные панели. Их не придётся включать вручную.
Сброс настроек
Чтобы скинуть все настройки программы, надо при её запуске держать зажатыми клавиши Ctrl+Alt+Shift. В некоторых версиях приложения эта комбинация не действует. Есть ещё один метод:
- «Редактирование» — «Установки» — «Основные».
- Зажмите клавишу Alt. В меню вместо кнопки «Отмена» появится «Сбросить». Так получится вернуть базовые настройки.
Photoshop можно использовать для всего, что связано с графикой. Но в разных проектах требуются разные параметры. В программе огромное количество установок, которые пользователь выбирает в зависимости от своих предпочтений. Кому-то удобнее с сеткой и направляющими, кому-то нужны панели со стилями, а кто-то не хочет видеть ничего лишнего. Поэтому полезно будет узнать, как настроить Фотошоп любой версии — CC, CS5 или CS6.
Web-интерфейс для автомобильного сайта / Creativo.one
Подготовительные работы:
Нам понадобится несколько хороших изображений спортивного автомобиля. В данном уроке была использована Тойота FT-HS Hybrid. Вы можете найти картинки просто задав на поисковых сайтах слова «спортивные автомобили».
Все права на эти ресурсы принадлежат их уважаемым владельцам.
Шаг 1— Установка заднего фона
Создайте новый документ размером 900 на 550 пикселей. Установите цвет переднего фона на #6D6C67, а заднего на #FFFFFF. Заполните слой фона Линейным градиентом (Linear Gradient) сверху вниз.
Шаг 2а – Формирование шапки
Откройте передний вид автомобиля и определите на картинке те части, которые могут быть использованы для формирования шапки. В этом уроке использовано часть бампера, т.к. он имеет красивые изгибы. Используя инструмент Перо (Pen Tool), обведите нужную часть.
Шаг 2b – Формирование шапки
Кликните правой клавишей мышки по контуру и выберите Образовать выделенную область (Make Selection).
Выберите инструмент Перемещение (Move Tool) и перетащите выбранный фрагмент в документ выше слоя заднего фона. Зайдите в Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical) и поместите фрагмент возле правого верхнего угла.
Шаг 2c – Формирование шапки
Теперь потребуется увеличить длину верхней полосы. Используя инструмент выделения Прямоугольная область (Rectangular Marquee Tool) выделите небольшой кусочек верхней полосы. Нажмите Ctrl+C для копирования и Ctrl+V для вставки. Возможно, эту операцию придется повторить, даже несколько раз. Объедините все вставленные полосы с помощью инструмента Перемещение (Move Tool), как показано на изображении внизу.
Шаг 2d – Формирование шапки
У нас есть готовая часть шапки. Теперь займемся нижней частью. На одном из изображений есть тоже красивые изгибы. Используя инструмент Перо (Pen Tool), повторите шаги 2a и 2b, за исключением трансформирования.
Шаг 2e – Формирование шапки
Поместите вырезанную часть ниже верхнего изображения так, чтобы было похоже на рамку. Если нужно, используйте инструмент Ластик (Eraser Tool) с малой жесткостью, чтобы соединить 2 изображения. Обычно достаточно немного убрать края.
Шаг 2f – Формирование шапки
Так же как в шаге 2c, нам нужно растянуть нижнюю часть шапки. Используйте инструмент выделения Прямоугольная область (Rectangular Marquee Tool), сделайте выделение нижнего фрагмента на 1 пиксель. Зайдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и затем растяните полосу в левую сторону.
Шаг 2g – Формирование шапки
Теперь перейдем к последней части шапки. С помощью инструмента Перо (Pen Tool) вырежьте одно из колес. Не забудьте включить некоторые части машины также, потому что они будут полезны для дальнейшей работы.
Шаг 2h – Формирование шапки
Перетащите фрагмент с колесом в документ и поместите его как показано ниже. С помощью инструмента Ластик (Eraser Tool) с малой жесткостью, соедините все 3 изображения, чтобы они выглядели как одно целое.
Шаг 3a – Формирование боковой части
На изображениях-источниках не было возможности найти подходящие формы для боковой части. Поэтому, просто создайте новый слой ниже шапки (назовите его «белые линии»), и нарисуйте 3 вертикальные полосы. Использовались следующие цвета (слева направо): #BDC0C5, #FFFFFF и #DAD7E0.
Шаг 3b – Формирование боковой части
Создайте новый слой ниже слоя «белые линии». Назовите его «черные линии». В данном случае была нарисована линия цветом #222222. Это для того, чтобы создать контраст в том месте, где белые внешние линии соприкасаются черными внутренними частями.
Шаг 3c – Формирование боковой части
Найдите другую часть, которая может быть использована как фрагмент боковой части. Вырежьте понравившуюся часть с помощью инструмента Перо (Pen Tool) и перетащите его в документ.
Шаг 3d – Формирование боковой части
Зайдите в Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Используйте Свободное трансформирование (Free Transform) для поворота фрагмента так, чтобы он подошел к уже существующему фрагменту.
Шаг 4а – Формирование навигационной панели
На данном этапе нам нужно сформировать площадку для навигационных кнопок. Вырежьте часть картинки с помощью инструмента Перо (Pen Tool) как показано ниже.
Шаг 4b – Формирование навигационной панели
Поместите фрагмент как показано ниже. Используйте инструмент выделения Прямоугольная область (Rectangular Marquee Tool), сделайте выделение нижнего фрагмента на 1 пиксель. Зайдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и затем растяните полосу в левую сторону.
Шаг 4c – Формирование навигационной панели
Объедините все созданные слои, кроме заднего фона. Продублируйте этот объединенный слой и зайдите в Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Совместите 2 части, согласно ширины Вашего будущего интерфейса. Создайте новый слой ниже интерфейса, назовите его «основа». Заполните пустое место разными цветами. В данном случае использовались цвета #000000, #8E352C и #131315.
Шаг 4d – Формирование навигационной панели
Создайте новый слой выше слоя «основа» и назовите этот слой «линии». Нарисуйте двойные линии для отделения кнопок. Используйте цвета #BA594A и #5C0000.
Шаг 4e – Формирование навигационной панели
Создайте новый слой выше слоя «линии» и назовите этот слой «тени». Используя инструмент Мягкая Кисть (Soft Brush Tool) с цветом #000000, нарисуйте несколько теней вокруг навигационных кнопок как показано ниже.
Дополнительно:
Теперь можете добавить картинки и надписи для завершения интерфейса. Например, в этом уроке использовались логотип и скриншоты из Midnight Club 3. Данный урок показывает только базовые методы для создания интерфейса с помощью изображений машин. Можно использовать даже мотоциклы и грузовики.
Наслаждайтесь уроком!
Автор: Johnson Koh
Как выставить русский язык в фотошопе cs6. Как в Фотошопе CS6 изменить язык на русский интерфейс
Большинство поздних версий Photoshop поддерживают различные языки интерфейса, в том числе и «великий и могучий». Если вы счастливый обладатель лицензионной программы, но не знаете, как поменять язык в «Фотошопе», ваша проблема решается элементарно.
Просто выбираем нужный язык
Заходим в меню Edit (Редактирование), переводим взгляд в самый низ, заходим в Preferences (Установки) и выбираем Interface (Интерфейс). В нижнем блоке UI Text Options (Текст) раскрываем список UI language (Язык интерфейса) и выбираем нужный язык. Обязательно подтверждаем (ОК) и перезапускаем программу.
Выяснили, в «Фотошопе», но какой русский не любит быстро скачать Photoshop с «кряком», да еще с русификатором впридачу?
Русификатор для программы «Фотошоп»
Если вы скачали файл-инсталлятор русификатора с расширением.exe, утилита запустится автоматически, как только кликнете на значке файла, и в открывшемся окошке вам предложат либо «Принять», либо «Отказаться». Если вы не передумали устанавливать русификатор, выбирайте «Принять».
В следующем окне придется указать утилите путь к месту извлечения файлов. Щелкнув по кнопке «Обзор», находим и выбираем директорию, в которой установлен редактор Adobe Photoshop, после чего жмем «Извлечь» и терпеливо ждем завершения процесса извлечения. Все — «Фотошоп» русский.
Файлы русификаторов в формате.rar придется устанавливать вручную. В архиве, скорее всего, найдете инструкцию по установке (Readme.txt), выполнив требования которой, вы и научите интерфейс редактора говорить на русском языке, если не забыли, что мы уже «проходили», как поменять язык в Photoshop.
Дополнительные языковые пакеты
Возвращаясь к теме установки программы «Фотошоп», следует отметить, что в установочном пакете не обязательно будут нужные нам языки интерфейса (это касается и лицензионных, и «левых» программ). Более того, даже если необходимые языки есть в дистрибутиве, возможности переключаться между ними может и не быть.
В том случае, когда такая проблема, как поменять язык в «Фотошопе», не снимается даже при наличии нужных языков, существуют дополнительные языковые пакеты для Photoshop различных версий (additional language packages for photoshop cs…), один из которых (например, для версии CS5) можно скачать по этому адресу: mfile.org или здесь: kindzadza.net.
Данный инсталлятор предлагает пакеты Русского, Украинского, Французского, Английского, Испанского, Немецкого, Итальянского и Португальского языков.
Интерфейс на английском, но достаточно знать лишь, что такое Next (Далее), Back (Назад), Cancel (Отменить) и OK, чтобы принять поздравления с успешной установкой комплекта языковых пакетов.
После запуска инсталлятора вас поприветствуют (Welcome) и предложат закрыть все другие приложения, прежде чем продолжить. Выполнив эту рекомендацию, вы перейдете к выбору пакета, где надо будет только галочку поставить в нужном месте (и в нужное время), а где в «Фотошопе» поменять язык — вам уже известно.
С помощью данного инсталлятора не только дополнительные языки устанавливают, но и локальные файлы справки в PDF формате для Photoshop CS5. Инсталлятор, ссылка на который приведена выше, не привязан строго к определенному комплекту Adobe CS5.x. С таким же успехом с его помощью можно добавлять языки для Photoshop CS5.1, установленного, как с собственного дистрибутива Photoshop, так и с Design Premium (или Master Collection) в любом языковом наборе.
На хитрую программу всегда найдется что-нибудь с винтом
Программу Adobe Photoshop создали гениальные люди, и они вполне заслуживают «братского» памятника при жизни, но им и присниться не могло, что есть на земле одна загадочная страна, где умельцы прилаживают подковы комарам, и для них такая проблема, как изменить в «Фотошопе» язык, — сущий пустяк.
Например, захотелось нам на время вернуть нашему обрусевшему редактору родной английский язык, чтобы, скажем, выполнить экшен (операцию) или порыться в оригинальной справке.
Оказывается, если отыскать файлик tw10428.dat и заменить в расширении всего одну буковку (например, вместо.dat написать.dad), «Фотошоп» заговорит по-английски как миленький, а вернув букву на место, восстановим и русский.
К файлу tw10428.dat добраться проще, чем к иголке но без «волшебного клубка» не обойтись. Как откроете диск C:\, увидите указатель Program Files > Adobe > Adobe Photoshop CS5 > Locales > ru_RU > Support Files, вот здесь он и лежит. Щелкаете по нему правой кнопкой, выбираете «Свойства», меняете разрешение и OK. Запускаете редактор, а там уже все на English.
Вот, оказывается, как поменять язык в «Фотошопе» без «хирургического вмешательства» в структуру дистрибутива программы и «совершенно законно».
15.01.2015 03.11.2018
Фотошоп может быть установлен на любом языке. Бывает, что не опытные, начинающие пользователи ставят Фотошоп на английском языке и не могут потом в нем разобраться по причине не знания языка.
На самом деле, я бы советовал пользоваться английским Фотошопом, потому как это дает множество плюсов. Но об этом я напишу ниже в этой статье.
А сейчас я расскажу о том как сделать Фотошоп русским, если у вас стоит английская версия.
С помощью первых двух способов вы сможете сделать последнюю версию Photoshop CC и CS 6 русским. Для CS6 вы можете скачать русификатор.
Как сделать русским Photoshop CC и CS6
Способ 1
Прежде всего проверьте установлен ли русский язык в вашей версии, если установлен, то его можно включить. Для этого перейдите в меню Edit — Preferences — Interface и далее в открывшемся окне найдите UI Language. В выпадающем списке выберите Русский , если он там есть.
Язык в программе поменяется когда вы перезапустите Фотошоп.
Способ 2
Удалите Фотошоп со своего компьютера и установите русскую версию, при установке выберите язык — Русский.
Убедитесь, что вы скачали установщик Фотошопа с русской версией.
Русификатор для Photoshop CS6
Способ 3
Как установить русификатор на ваш Фотошоп:
Ищем в папке Фотошопа папку Lokales. (Обычна она находиться тут С:/Program Files/Adobe/Adobe Photoshop CS6/Locales). Удаляйте все файлы и папки в этой папке. Вставляем туда папку ru_RU из архива. И всё! Пользуемся русским Фотошопом.
Почему лучше пользоваться английским Фотошопом?
Во первых, не все уроки в русском интернете написаны с переводом команд и функций на русский язык. Да, конечно, на хороших сайтах перевод дублируется на оба языка, но не на всех. В англоязычных ресурсах естественно все уроки на английском языке. А на английских сайтах самое большое количество и самые качественные уроки про Фотошоп.
- Самая последняя и полезная информация появляется там, на буржуйских сайтах. Как вы думаете, сможете ли вы ее читать, не зная английского Фотошопа.
- Дело в том, что читать и понимать уроки на английском языке про Фотошоп вы сможете будучи не зная хорошо английского языка. Будет достаточно пользоваться английским Фотошопом, все остальное поймете интуитивно. Вам будут попадаться знакомые команды и функции на английском языке из Фотошопа. Это из личного опыта.
Во вторых, пользуясь русским Фотошопом вы рискуете недопонимать и плохо объясняться с другими разработчиками, например с верстальщиками. Русский Фотошоп среди профессионалов не популярен.
Обычно русский Фотошоп плохо переведен и поэтому объясниться с людьми будет трудно. А зная английскую версию программы, вы без труда сможете работать и на русской, если будет необходимость.
Поэтому лучше сразу начинайте работать на английском Фотошопе.
Привыкните и освоите быстро, ничего сложного в этом нет, и при этом это будет большим плюсом вам в будущем.
Если вам нужно создать какой-то графический элемент для своего сайта, то рекомендую воспользоваться Фотошопом. Если вам нужно обработать фотографию своей второй половинки (к примеру), то советую сделать это через Photoshop.
Что же такое Фотошоп? Это — графический редактор с огромным количеством функций. То же самое, что Paint, только в нём больше возможностей. С вами Андрей Зенков и блог Start Luck! Сегодня я вам расскажу, как сделать фотошоп на русском языке.
PS (Photoshop) выпускается американской компанией, поэтому стандартным языком является английский. Некоторым новичкам сложно ориентироваться в англоязычном интерфейсе. в рунете сделаны на русском, поэтому поиск некоторых инструментов становится настоящим испытанием. для создания красивых работ, советую вам воспользоваться русифицированным софтом.
Смена языка внутри Photoshop
Некоторые установленные программы уже включают в себя интерфейс на русском языке, но он не активирован. Переключиться на нужную версию несложно, потребуется сделать несколько кликов и всё будет готово.
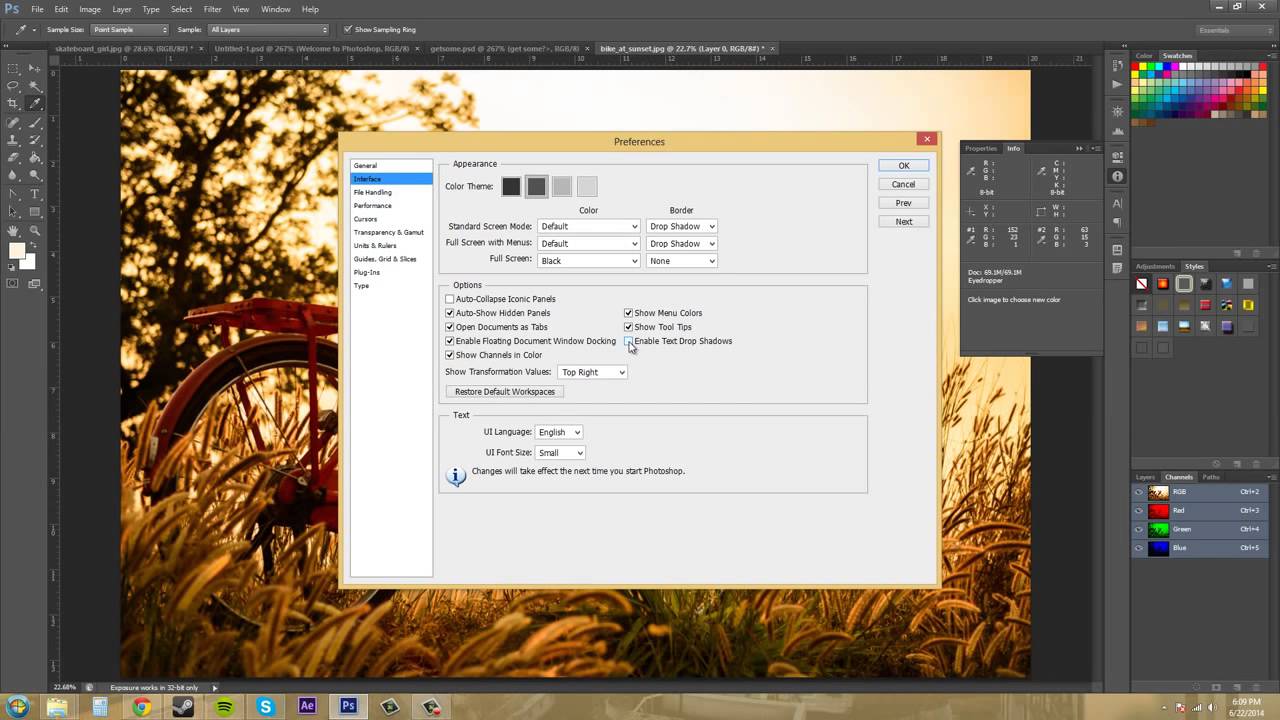
Сперва запустите программу и дождитесь загрузки. На верхней панели управления (её можно определить по словам File, Edit, Image и т.д.) нажмите на вкладку «Edit». В открывшейся таблице выберите пункт «Preference». Появится окно, где вас интересует раздел Interface. Здесь в самом низу есть блок Text.
Откройте список напротив строчки UI Language (нажмите на маленькую стрелочку рядом со словом «English»). После этого отобразится список доступных языковых пакетов. Если есть Russian, наведите на него курсор и нажмите левой кнопкой мыши. Если его нет, то читайте дальше.
Чтобы изменения интерфейса вступили в силу, вам необходимо перезапустить фотошоп. Если вы перед этим , сохраните все изменения перед закрытием, чтобы потом не приступать к работе с самого начала.
Если в русского языка нет, вам подойдёт следующий метод (что гораздо проще) или банальное скачивание установочного пакета с русским языком и повторная инсталляция программы. Тогда вы сможете изменить язык, как я описал выше.
В интернете существует множество бесплатных версий софта на русском языке. Пользоваться такими вариантами я не рекомендую, так как в пиратских вариантах может быть предустановленно стороннее ПО, которое может и вредить работе компьютера. Лучше один раз заплатить за лицензионную версию и совершенствовать свои навыки дизайнера.
Скачиваем и устанавливаем русификатор
Третий и, на мой взгляд, самый непрактичный способ. Почему непрактичный? Дело в том, что русификаторы весят немного, пользователи скачивают их напрямую с различных сайтов. Плохие вебмастера пользуются неопытностью юзеров, внедряя в такие программы . Конечно, если вы воспользуетесь рекомендациями из предыдущего раздела, а также не забудете включить , то у вас проблем не возникнет.
Первый этап в данном способе, найти русификатор. Ищите либо сами, следуя моим советам из предыдущего пункта, либо воспользуйтесь моим предложением: для Adobe СС Фотошоп CS6 — (.zip 2.6 Mb). Некоторые дополнения представляют собой простой архив, из которого нужно самостоятельно переносить файлы в нужную директиву. Я же оставил ссылку на автоматический инсталлятор. Вам нужно просто запустить программу и выбрать нужный язык:
Чтобы закончить установку, нажмите на кнопку «Next» и дождитесь её окончания. Утилита сама найдёт нужную папку и загрузит пакет. Чтобы переключить язык, зайдите в PS и поменяйте его, как описано в первом способе.
Вообще, что касается использования русскоязычной версии, то я советую работать с ней только на первых порах, пока вы изучаете основы. Дело в том, что онлайн-уроки продвинутого уровня ориентированы на англоязычную аудиторию.
Их изучение позволит вам узнать много нового и интересно, вы научитесь выполнять работы любой сложности. Проходить занятия с русским интерфейсом не получится, вы будете путаться в функциях и инструментах, поэтому у вас не получатся работы с эффектами авторов.
На этом моё время подходит к концу. Сегодня я вам рассказал, как изменить язык интерфейса в программе Photoshop. Если вы хотите стать настоящим мастером, рекомендую пройти курс «Фотошоп с нуля в видеоформате 3.0 », который ведёт Зинаида Лукьянова. Вы научитесь , создавать красивые эффекты, рисовать уникальные объекты и многое другое.
Надеюсь, что моя сегодняшняя статья помогла вам решить очередную проблему. Не забудьте подписаться на мой блог, чтобы быть в курсе новых публикаций по самым интересным и актуальным темам!
С вами был Андрей Зенков, я прощаюсь с вами на сегодня, увидимся в ближайшее время!
Многие слышали о программе для обработки фотографий Photoshop CS6. Этот инструмент предлагает просто огромные возможности как профессионалам, так и любителям. Но если давно знающий эту программу человек спокойно может работать с английским языком интерфейса, то новичку, даже не смотря на возможные хорошие знания английского, будет тяжело разобраться во всем этом. Предлагаем вашему вниманию простой и эффективный способ, как поменять язык интерфейса в Photoshop CS6 с английского на русский.
Пошаговое руководство- Скачайте архив с русификатором по этой ссылке .
- Разархивируйте содержимое архива в любое место на жестком диске.
- Откройте содержимое разархивированной папки и запустите файл AddLang_for_Photoshop_CS6.exe .
- Во время установки инсталлятор предложит выбрать языки для установки. Отметьте галочками те, которые вы хотите установить. Нажмите Next .
- По завершении установки пакета языков запустите Photoshop CS6. Зажмите комбинацию клавиш на клавиатуре Ctrl+K , в списке слева выберите Interface , после чего внизу в разделе Text в поле UI Language поменяйте язык на нужный.
Готово. Теперь используемый Photoshop CS6 сменит язык интерфейса на тот, который вы выбрали.
Инструкция
Если вы сначала установили английскую версию программы, а затем сверху поставили русификатор, то можно воспользоваться следующим способом. Запустите Adobe Photoshop, кликните пункт меню «Редактирование» > «Установки» > Основные». В появившемся окне выберите «Интерфейс», в поле «Параметры текста пользовательского интерфейса» найдите пункт «Язык интерфейса», укажите в нем «Английский» и кликните кнопку «ОК» в правом верхнем углу меню. Если попробовать изменить эту настройку, изначально установив русскоязычную версию Adobe Photoshop, то ничего не выйдет: единственным вариантом в настройке «Язык интерфейса» будет только русский язык. В этом случае можно воспользоваться другим способом.
Закройте программу и откройте проводник Windows и перейдите в директорию C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files. Имейте в виду, что вместо диска С и версии CS5 в вашем случае могут быть другие варианты, в зависимости от того, куда была установлена программа и какова ее версия. Создайте в этой директории новую папку, которой можно дать любое название. В данном случае оставьте название по умолчанию – «Новая папка».
Найдите файл с названием tw10428, оно отвечает за русификацию программы. Вырежьте и вставьте его в только что созданную папку: кликните по файлу правой кнопкой мыши, выберите «Вырезать», щелкните правой кнопкой по иконке папки и выберите «Вставить». Откройте Adobe Photoshop и наслаждайтесь англоязычным интерфейсом. Имейте в виду, что в более ранних версиях программы, например в CS2, подобную операцию придется проделать еще и с файлом tw12508. Вместе с tw10428 он будет находиться в директории C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Required.
Видео по теме
Обратите внимание
Если вам необходимо вернуть в программу русский язык, проделайте обратные действия: вырежьте файл tw10428 из «Новой папки» и снова вставьте его в C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files.
Некоторые авторы уроков Adobe Photoshop бывают более благосклонны к своим читателям и, наряду с упоминанием английских названий кнопок и команд, упоминают и русские. Но что, если нет? Приходится менять язык в «Фотошопе» на английский.
Инструкция
Первый способ могут использовать те, кто изначально установил англоязычный «Фотошоп», а затем поставил на него русификатор. Нажмите пункт меню «Редактирование» > «Установки» > «Основные» (или используйте горячие клавиши Ctrl+K), выберите вкладку «Интерфейс», найдите поле «Параметры текста пользовательского интерфейса» и выпадающем меню «Язык интерфейса» выберите «Английский». Чтобы изменения вступили в силу, нажмите ОК. однако, этот способ не получится использовать в том случае, если вы при установке Adobe Photoshop указали русский язык. Впрочем, из этой ситуации тоже есть выход, — можно пойти интерфейса и покопаться в системных файлах.
Если у вас открыт Adobe Photoshop, закройте его, запустите проводник Windows и откройте раздел C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files. Имейте в виду, что программа может быть установлена в другом месте (не на диске С) и иметь другую версию (не CS5), поэтому отредактируйте путь, указанный выше, в соответствии с вашей ситуацией. Создайте в этой директории новую папку с каким угодно названием. Найдите файл tw10428.dat, вырежьте его и вставьте во вновь созданную папку. Теперь откройте Adobe Photoshop и наблюдайте, как интерфейс красуется английскими буковками.
Интерфейс Photoshop CS6 — Управление панелями
Сброс Essentials Workspace
Прежде чем мы начнем рассматривать панели, давайте сначала убедимся, что мы видим одни и те же панели и в одних и тех же местах на нашем экране. Для этого нам просто нужно убедиться, что мы оба используем рабочее пространство Photoshop по умолчанию . Мы рассмотрим рабочие области в другом руководстве, но в основном рабочая область — это способ для Photoshop запомнить, какие панели должны отображаться на экране и где они должны быть расположены.Photoshop поставляется с несколькими встроенными рабочими пространствами, из которых мы можем выбирать, и мы даже можем создавать свои собственные. А пока, если вы посмотрите в верхнем правом углу интерфейса Photoshop, вы найдете поле выбора рабочего пространства . На самом деле он нигде не говорит «Рабочая область», но по умолчанию должно быть установлено значение Essentials . Если не установлено значение Essentials, щелкните поле и выберите рабочую область Essentials в верхней части появившегося списка:
Параметр рабочей области должен быть установлен на Essentials.
Затем давайте сбросим само рабочее пространство Essentials, чтобы все панели вернулись на свои места по умолчанию. Есть хороший шанс, что они уже есть, если вы не перемещали вещи самостоятельно, но чтобы убедиться, щелкните слово Essentials в поле выбора, а затем выберите Reset Essentials снизу в нижней части меню:
Сброс рабочего пространства Essentials.
Панельные колонны
Теперь, когда мы убедились, что видим одни и те же панели, давайте узнаем, как ими управлять и организовывать.Панели Photoshop расположены в столбцах сверху в правой части экрана. По умолчанию на панели есть два столбца — основной столбец справа и дополнительный узкий столбец рядом с ним слева (оба выделены на снимке экрана ниже):
Панели расположены в двух столбцах в правой части интерфейса Photoshop.
Давайте внимательнее остановимся на главном столбце панелей. По умолчанию Photoshop открывает для нас три панели — панель Color вверху столбца, панель Adjustments посередине и панель Layers внизу.Как мы узнаем, что смотрим именно на панели «Цвет», «Коррекция» и «Слои»? Мы знаем, потому что каждая панель имеет свое имя, отображаемое на вкладке в верхней части панели:
Три панели — Цвет, Коррекция и Слои — открываются в столбце главной панели.
Группы панелей
Вы, наверное, заметили, что хотя открыто только три панели, на самом деле на больше, чем на , чем три панели, перечисленные в основном столбце. Мы можем ясно видеть другие вкладки с разными названиями в списке.Например, панель «Цвет» вверху имеет вкладку Swatches справа от нее. Панель Adjustments имеет вкладку Styles справа, а на панели Layers на самом деле есть две другие вкладки — Channels и Paths — рядом с ней. Что с этим? Что ж, имея так много панелей для работы в Photoshop, Adobe пришлось придумать способ, чтобы они не загромождали весь экран. Решение заключалось в том, чтобы сгруппировать или «вложить» две или более панелей вместе в групп панелей .Таким образом, несколько панелей могут поместиться в пространстве одной панели!
Как это работает? Давайте еще раз посмотрим на одну из открытых для нас в настоящее время панелей — панель «Цвет». Мы знаем, что это панель «Цвет», потому что на вкладке вверху написано «Цвет». Но рядом есть еще одна вкладка с надписью «Образцы». Эта дополнительная вкладка предназначена для другой панели, которая сгруппирована с панелью «Цвет», но в настоящее время скрывается за ней. В группе одновременно может быть активна только одна панель, и мы можем сказать, какая панель активна, потому что названия других панелей затенены.Чтобы переключаться между панелями в группе, все, что нам нужно сделать, это щелкнуть на их вкладках . Здесь я начал с панели «Цвет», открытой в группе, но при нажатии на вкладку «Образцы» панель «Образцы» перемещается в начало группы и становится активной. Панель «Цвет» переместится на задний план, но я могу легко вернуться к панели «Цвет» в любое время, щелкнув ее вкладку:
Щелкните вкладку, чтобы переключиться с панели «Цвет» на панель «Образцы».
Я сделаю то же самое с панелью Adjustments, которая сейчас активна в отдельной группе.Я вижу, что панель «Стили» вложена в нее, поэтому, чтобы переключиться на панель «Стили», я нажимаю на ее вкладку, чтобы вывести панель «Стили» на передний план группы и отправить панель «Коррекция» на задний план. Когда мне нужно снова увидеть панель настроек, мне просто нужно щелкнуть ее вкладку:
Переключение между панелями настроек и стилей путем щелчка по вкладкам.
Изменение порядка панелей в группе
Обратите внимание, что панель «Коррекция» указана первой в группе, а панель «Стили» — второй.Нет особой причины, по которой панель «Коррекция» появляется первой, и на самом деле порядок панелей легко изменить. Все, что нам нужно сделать, это щелкнуть вкладку панели в верхней части группы, а затем, все еще удерживая кнопку мыши, перетащить вкладку влево или вправо. Здесь я щелкнул вкладку «Коррекция», чтобы выбрать ее, и, не отрывая кнопки мыши, перетаскивал панель вправо, чтобы переместить ее на другую сторону вкладки «Стили»:
Щелкните и перетащите вкладку «Коррекция».
После того, как я переместил вкладку в нужное место, я отпущу кнопку мыши, и Photoshop поместит вкладку на новое место. Вкладка «Стили» теперь отображается первой в группе, а вкладка «Корректировки» — второй:
Порядок вкладок был легко изменен.
Перемещение панелей между группами
Что делать, если вместо простого изменения порядка вкладок в одной группе я хочу переместить панель в другую группу ? Скажем, например, что я хочу переместить панель «Стили» в ту же группу, которая содержит панели «Цвет» и «Образцы».Для этого я просто нажимаю на вкладку «Стили» и снова, все еще удерживая кнопку мыши нажатой, начинаю перетаскивать вкладку вверх в новую группу панелей, пока вокруг новой группы не появится синяя граница выделения :
Вокруг группы, в которую я хочу переместить панель, появляется синяя рамка выделения.
Синяя рамка сообщает мне, что теперь я могу отпустить кнопку мыши, и Photoshop перенесет панель «Стили» в свой новый дом с панелями «Цвет» и «Образцы». Обратите внимание, что панель Adjustments теперь сама по себе находится в отдельной группе, которая по-прежнему считается группой, хотя в настоящее время она содержит только одну панель (в конце концов, мы можем перетаскивать в нее другие панели в любое время, когда захотим):
В Photoshop легко перемещать панели из одной группы в другую.
Создание новых групп панелей
Как мы только что видели, панель Adjustments теперь находится в отдельной группе панелей. Фактически мы можем создать новую группу из любой панели. Допустим, я хочу поместить панель «Цвет», которая в настоящее время вложена в панели «Образцы» и «Стили», в отдельную независимую группу, и я хочу, чтобы эта новая группа отображалась непосредственно над панелью «Коррекция». Для этого я нажимаю на вкладку «Цвет», затем, все еще удерживая кнопку мыши нажатой, я начинаю перетаскивать вкладку вниз к панели «Коррекция», пока не появится синяя полоса выделения между двумя существующими панелями.Важно отметить, что на этот раз мы ищем выделенную полосу , а не границу:
Между двумя группами панелей появляется синяя полоса выделения.
Когда появится полоса выделения, я отпущу кнопку мыши, и Photoshop поместит панель «Цвет» в отдельную группу между двумя другими группами:
Создана новая группа для панели «Цвет».
Минимизация групп панелей
Мы можем временно свернуть группы панелей, чтобы освободить больше места для панелей в других группах.Чтобы свернуть группу, дважды щелкните на любой вкладке в группе. Пока группа свернута, вы увидите только ряд вкладок вверху. Здесь я дважды щелкнул вкладку Swatches, чтобы свернуть ее группу:
Дважды щелкните любую вкладку, чтобы свернуть группу.
Чтобы снова развернуть группу, щелкните один раз на вкладке, как я сделал здесь на вкладке «Образцы». Двойной щелчок сворачивает группу, одиночный щелчок увеличивает ее:
Один раз щелкните любую вкладку, чтобы развернуть ее группу.
Закрытие одной панели
Если вам больше не нужна отдельная панель в группе и вы хотите ее полностью закрыть, щелкните ее вкладку в верхней части группы, чтобы сделать ее активной, затем щелкните значок меню в правом верхнем углу панель. Здесь я нажимаю значок меню панели «Цвет»:
Каждая панель имеет меню, к которому можно получить доступ, щелкнув значок меню.
Выберите Закройте в появившемся меню:
Выбор команды «Закрыть» в меню панели «Цвет».
Это закрывает эту одну конкретную панель, но оставляет все остальные панели в группе открытыми. В этом случае моя панель «Образцы» остается открытой, но панель «Цвет» теперь отсутствует:
Панель «Цвет» была закрыта, но панель «Образцы» осталась.
Закрытие группы панелей
Если вы хотите закрыть всю группу панелей , щелкните тот же значок меню в правом верхнем углу:
Еще раз щелкнув значок меню.
На этот раз, чтобы закрыть всю группу сразу, выберите Close Tab Group из появившегося меню:
Выбор команды «Закрыть группу вкладок».
И теперь вся группа (панель Color и панель Swatches) исчезла:
Столбец панели после закрытия группы «Цвет и образцы».
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Открытие панелей из оконного меню
Чтобы повторно открыть панель после того, как мы ее закрыли, или чтобы открыть любую из других панелей Photoshop, щелкните меню Window в строке меню в верхней части экрана:
Щелчок по меню «Окно» в строке меню.
Это открывает меню, среди прочего, с полным списком всех панелей, доступных нам в Photoshop. Галочка рядом с названием панели означает, что панель в данный момент открыта и активна на экране:
Щелкните меню «Окно», чтобы просмотреть полный список панелей.
Чтобы открыть еще не открытую панель (рядом с ней нет галочки), просто щелкните ее имя в списке. Я снова открою панель «Цвет», щелкнув по ней:
Выбор панели «Цвет» в меню «Окно».
И теперь панель «Цвет» снова появляется в главном столбце. Обратите внимание, что вместе с ним снова появилась панель «Образцы». Это потому, что Photoshop вспомнил, что панель «Цвет» была сгруппирована с панелью «Образцы», когда я ее закрыл. Он также помнил, что группа панелей «Цвет и образцы» находилась прямо над группой «Коррекция и стили». Photoshop отлично запоминает расположение наших панелей:
Снова появляется панель «Цвет» (и «Образцы»).
Примечание о галочке
Одно быстрое, но важное замечание, которое следует отметить, прежде чем мы продолжим, заключается в том, что, когда мы просматриваем список панелей Photoshop в меню «Окно», галочка рядом с именем панели означает не только то, что панель открыта, но и то, что она также активна в настоящее время. Панель в своей группе.Другие панели также могут быть открыты в группе, но если они не активны (то есть они вложены за активной панелью), рядом с ними не будет галочки. Например, если мы посмотрим на мою панель «Слои», мы увидим, что с ней сгруппированы две другие панели — «Каналы» и «Пути». Панель «Слои» в настоящее время является активной панелью в группе:
Панель «Слои» с вложенными в нее каналами и путями.
Если мы посмотрим на мой список панелей в меню «Окно», то увидим, что рядом с названием панели «Слои» есть галочка.Тем не менее, несмотря на то, что панели «Каналы» и «Пути» также открыты на экране, поскольку они в данный момент не активны, ни одна из них не имеет отметки рядом с ней:
Галочка получает только панель «Слои», но не «Каналы» или «Пути».
Я нажимаю на вкладку «Каналы», чтобы сделать ее активной панелью в группе, отправляя панель «Слои» на задний план с панелью «Пути»:
Переход на панель каналов.
А теперь, если мы снова посмотрим на мой список панелей в меню «Окно», мы увидим, что панель «Каналы» помечена галочкой.Панель «Слои» все еще открыта (если бы я закрыл ее, как мы узнали, как это сделать ранее, она бы полностью исчезла с экрана), но поскольку это больше не активная панель в группе, галочка на ней больше не отображается. И, конечно же, панель «Пути» тоже. Вы можете видеть, как это может сбить с толку. Галочка означает, что панель открыта и активна . Отсутствие флажка означает, что панель может быть закрыта (нигде на экране не отображается) или она может быть просто вложена за другой активной панелью в своей группе:
Флажок переместился с панели «Слои» на вновь активную панель «Каналы».
Колонна вторичной панели
До сих пор мы сосредоточили все свое внимание на столбце основной панели, но слева от него есть еще дополнительный столбец . Этот второй столбец сначала может показаться немного запутанным, поскольку по умолчанию панели в этом столбце отображаются только как значки :
Второй столбец панели появляется слева от основного столбца.
Две панели, которые изначально появляются во втором столбце, — это панель History вверху и панель Properties под ней, что может заставить вас спросить: «Какого черта мы должны знать, что они собой представляют, просто взглянув на эти странные значки? » Ну, один из способов заключается в том, что если у вас есть Show Tool Tips , включенный в настройках Photoshop (он включен по умолчанию), имена панелей будут отображаться при наведении курсора мыши на каждый значок.
Однако лучший способ состоит в том, что если вы наведете курсор мыши на левый край столбца, он превратится в двунаправленную стрелку направления. Когда он появится, щелкните край и, удерживая кнопку мыши, перетащите его влево, чтобы изменить размер панели. По мере перетаскивания вы увидите фактические названия панелей, появляющиеся рядом со значками, что гораздо полезнее. Отпустите кнопку мыши, когда добавите достаточно места для размещения имен:
Изменение ширины второго столбца для отображения названий панелей вместе со значками.
Развертывание и сворачивание панелей
Этот дополнительный столбец можно использовать для хранения панелей, которые нам понадобятся, но необязательно, чтобы они были открыты постоянно. Режим просмотра значков Режим — хороший способ сохранить эти панели быстро доступными для нас, не занимая ценного места на экране. Если мы щелкнем значок панели (или ее имя), Photoshop временно развернет панель до полного размера, чтобы мы могли с ней работать. Здесь я раскрываю панель истории, щелкая ее имя / значок:
Щелкните имя / значок панели «История», чтобы развернуть ее до полного размера.
Чтобы свернуть панель обратно в режим просмотра значков, мы можем либо снова щелкнуть ее имя / значок, либо щелкнуть маленький значок с двойной стрелкой :
Щелкните значок двойной стрелки, чтобы свернуть панель.
Мы можем развернуть все панели во втором столбце одновременно, щелкнув еще меньший значок с двойной стрелкой в правом верхнем углу второй панели:
Щелкните значок двойной стрелки, чтобы развернуть всю вторую панель.
Чтобы свернуть сразу все панели во втором столбце, еще раз щелкните тот же значок:
Щелкните тот же значок с двойной стрелкой, чтобы свернуть вторую панель.
Если вам нужно еще больше места на экране, вы также можете свернуть столбец главной панели. Вы найдете аналогичный значок с двойной стрелкой в правом верхнем углу основного столбца. Щелкните по нему, чтобы свернуть столбец:
Сворачивание столбца главной панели.
Изначально панели будут свернуты в вид значка / имени :
Главный столбец после первоначального сворачивания панелей.
Чтобы еще больше свернуть панель в режим просмотра значков, наведите курсор мыши на разделительную линию между основным и вторым столбцами. Когда ваш курсор изменится на двунаправленную стрелку направления, щелкните разделительную линию и перетащите ее вправо, пока не будут видны только значки. Хотя отображение обоих столбцов только в виде значков может освободить много места на экране, вам действительно нужно запомнить значки, чтобы они работали эффективно. Я бы не рекомендовал это, но это только я:
Оба столбца панелей теперь отображаются в режиме просмотра значков.
Чтобы мгновенно развернуть основной столбец до полного размера, снова щелкните значок с двойной стрелкой в правом верхнем углу:
Щелкните двойную стрелку, чтобы развернуть основной столбец до полного размера.
И теперь мы вернулись к режиму просмотра столбца по умолчанию, который я обычно оставляю:
Основная колонка теперь вернулась в полный размер.
Перемещение панелей между колоннами
Мы можем перемещать панели из одного столбца в другой так же легко, как мы можем перемещать их между группами.Здесь я открыл еще несколько панелей (панели «Гистограмма», «Информация» и «Навигатор»), выбрав их из меню «Окно». Photoshop автоматически поместил их в столбец моей вторичной панели вместе с панелями «История» и «Свойства», которые были там изначально.
Во второй столбец добавлены три новые панели.
Допустим, я хочу, чтобы панель «Свойства» во втором столбце была сгруппирована с панелью «Коррекция» в основном столбце. Для этого все, что мне нужно сделать, это щелкнуть вкладку «Свойства» во втором столбце и, все еще удерживая кнопку мыши, перетащить ее в группу панелей «Коррекция» до тех пор, пока не появится та же синяя граница выделения , которую мы видели. ранее:
Перетаскивание панели «Свойства» в группу панелей «Коррекция».
Я отпущу кнопку мыши, и Photoshop перенесет панель «Свойства» в новую группу и новый столбец. Мы можем сделать то же самое и в обратном направлении, переместив панель из основного столбца во второй столбец, просто щелкнув и перетащив ее:
Панель «Свойства» теперь вложена в панели «Коррекция» и «Стили».
Скрытие всех панелей на экране
Наконец, есть несколько удобных сочетаний клавиш для временного скрытия всех панелей на экране.Однократное нажатие клавиши Tab на клавиатуре скроет все панели справа, а также панель инструментов в левой части экрана и панель параметров вверху. По сути, он скроет все, кроме строки меню. Повторное нажатие Tab вернет все обратно.
Чтобы скрыть только панели справа, нажмите Shift + Tab один раз. Нажмите Shift + Tab второй раз, чтобы вернуть их:
Панели справа временно исчезли после нажатия Shift + Tab.
Пока панели скрыты, если вы переместите курсор мыши в крайний правый угол экрана, панели временно появятся снова. Перемещение курсора от правой стороны экрана заставит их снова исчезнуть:
При перемещении курсора мыши вправо экрана панели временно возвращаются.
Последнее замечание … Если вы следили за своими собственными изменениями панелей на экране и хотите вернуться к расположению панелей по умолчанию, просто сбросьте рабочее пространство Essentials, выполнив действия, описанные в самом начале этот учебник.
Блог Джулианны Кост | 30 советов по настройке интерфейса Photoshop: инструменты, панели, меню, рабочие пространства, сочетания клавиш и многое другое!
Вот 30 моих любимых способов оптимизировать интерфейс Photoshop, включая инструменты настройки, панели, меню, рабочие пространства, параметры просмотра, режимы экрана, размер шрифта и многое другое!
Циклический переход по вложенным инструментам — Для экономии места на экране Photoshop объединяет аналогичные инструменты на панели инструментов. Чтобы быстро переключаться между вложенными инструментами, Option -click (Mac) | Щелкните инструмент, удерживая клавишу Alt (Win).
Ярлыки для инструментов — Любому инструменту на Панели инструментов можно присвоить букву в качестве сочетания клавиш, чтобы получить к нему более быстрый доступ. Чтобы просмотреть сочетание клавиш, назначенное инструменту, наведите указатель мыши на инструмент, чтобы отобразить всплывающую подсказку, или нажмите и удерживайте инструмент, чтобы просмотреть вложенные инструменты (сочетание клавиш указано справа от имени инструмента).
Photoshop назначает один и тот же ярлык нескольким похожим инструментам. Например, инструменты «Лассо», «Полигональное лассо» и «Магнитное лассо» имеют ярлык «L», назначенный им.Чтобы циклически переключаться между инструментами, использующими одно и то же сочетание клавиш, добавьте клавишу Shift (например, Shift + L будет циклически переключаться между инструментами лассо). Если вы предпочитаете циклически переключаться между инструментами, которые имеют тот же ярлык без , используя клавишу Shift, выберите «Настройки»> «Инструменты» и отключите «Использовать клавишу Shift для переключения инструментов».
Если инструменту не назначена горячая клавиша (или есть та, которая вам не нравится), выберите «Правка»> «Панель инструментов» и с помощью редактора назначьте собственные пользовательские сочетания клавиш, щелкнув пустое пространство справа от имени. инструмента.Чтобы удалить ярлык, выберите его и нажмите кнопку «Удалить».
Настройка панели инструментов — В этом видеоролике Рабочие пространства «Начало» и «Последние файлы» и настраиваемая панель инструментов в Photoshop демонстрируют, как отображать, скрывать, переупорядочивать и перегруппировывать инструменты с помощью редактора настройки панели инструментов.
Отображение инструментов в виде двойного столбца — Панель инструментов может отображаться как в виде одиночного, так и двойного столбца (двойной столбец может быть очень полезен, если вы хотите отображать большое количество инструментов).Щелкните двойные стрелки (шевроны) в верхней части панели инструментов, чтобы переключить макет.
Инструменты, которые переключаются — Есть несколько инструментов, которые с помощью модификатора клавиатуры можно временно переключить на другой инструмент. Например, для временного переключения между инструментами Slice / Slice Select или инструментами path / Direct Selection удерживайте Command (Mac) | Клавиша управления (Win). Аналогично Option (Mac) | Alt (Win) переключает между инструментом Sharpen / Blur и Dodge / Burn.Преимущество использования модификатора клавиатуры заключается в том, что многие атрибуты, такие как размер кисти, остаются неизменными для разных инструментов.
Назначение сочетаний клавиш для параметров инструмента — Некоторые инструменты имеют функции, доступные через панель параметров, которым можно назначить сочетания клавиш, выбрав «Правка»> «Сочетания клавиш». Выберите «Ярлыки для: Инструменты», прокрутите вниз до конца списка и назначьте ярлыки для таких функций, как отображение палитры цветов переднего плана или фона, загрузка и очистка кисти микшера, советы по увеличению резкости и т. Д.
Пружинные курсоры — Для временного доступа к инструменту нажмите и удерживайте ярлык этого инструмента. Когда вы отпускаете курсор, Photoshop возвращается к ранее выбранному инструменту. Например, при рисовании в Photoshop может быть полезно использовать инструмент «Повернуть вид», чтобы повернуть документ на экране (обеспечивая более естественное расположение и движение рук) без фактического поворота содержимого документа. Выбрав инструмент «Кисть», вместо нажатия «R» для выбора инструмента «Повернуть вид» нажмите и удерживайте клавишу «R», чтобы получить временный доступ к инструменту.Поверните документ по мере необходимости и, когда закончите, отпустите клавишу «R», чтобы вернуться к инструменту «Кисть».
Инструменты сброса — Щелкните правой кнопкой мыши (или Control-щелкните мышью на Mac) значок инструмента на панели параметров (официально называемый Средством выбора предустановок инструмента) и выберите между инструментом «Сброс» и «Сбросить все инструменты», чтобы сбросить параметры инструмента (можно найти в Панель параметров) в состояние по умолчанию. Этот ярлык — отличный способ устранить неполадки с инструментом, когда он не работает так, как вы думаете (возможно, режим наложения инструмента, растушевка или другие параметры были изменены при последнем использовании). Примечание. Этот ярлык не сбрасывает видимость или группировку инструментов, а только их параметры.
Переключение видимости инструмента и панели — Нажатие клавиши Tab скроет панель инструментов, а также панели. При повторном нажатии они отображаются. Shift + Tab переключает видимость только панелей. Пока панели скрыты, размещение курсора на краю экрана (или в рамке приложения на Mac) приведет к отображению панелей (для доступа к необходимым инструментам / параметрам), а при перемещении курсора Photoshop автоматически скрывает их. Примечание: чтобы отключить эту функцию, выберите «Настройки»> «Рабочая область» и снимите флажок «Автоматически отображать скрытые панели».
Автоматическое сворачивание пиктограмм — На анимации ниже панель «Свойства» начинается в свернутом пиктограммном состоянии. При нажатии на значок корректирующего слоя добавляется корректирующий слой, и панель «Свойства» автоматически расширяется. После внесения корректировок (и с включенной настройкой Auto-Collapse Iconic Panels), выбора другого инструмента / слоя и т. Д.автоматически сворачивает панель «Свойства» обратно в значок. Если вы предпочитаете вручную раскрывать пиктограммы панелей и оставлять их в развернутом состоянии, выберите «Настройки»> «Рабочая область» и отключите автоматическое сворачивание пиктограммных панелей.
Перестановка панелей — Я считаю, что потраченное время стоит того, чтобы настроить панели, которые мне понадобятся для конкретного проекта или типа задачи, а затем сохранить их как настраиваемое рабочее пространство, чтобы я мог быстро вернуться к ним. Например, панели, которые я использую для композиции изображений, сильно отличаются от тех, которые я использую при работе с текстом или видео.На скриншоте ниже вы можете видеть, что я также прикрепляю панели, которые я использую чаще всего, к инструментам (в левой части экрана). Это значительно экономит время в течение дня, избавляя от необходимости перемещаться по монитору взад и вперед для выбора различных параметров панели, инструментов и параметров инструментов. Я также разместил панель «Свойства» под панелью «Слои», чтобы при добавлении корректирующего слоя мой курсор автоматически находился над параметрами этого слоя.
Чтобы прикрепить панели к инструментам, перетащите вкладку панели (на которой отображается имя панели) или серую полосу в верхней части панели и переместите ее так, чтобы она слегка перекрывала панель инструментов.
Когда между панелью инструментов и панелью появится голубая подсветка, отпустите курсор. Обратите внимание: если вы не «документируете» панели, они будут плавать и отображаться над всеми открытыми документами.
Сохранение настраиваемых рабочих пространств — Чтобы создать настраиваемое рабочее пространство, переставьте панели, которые лучше всего подходят для вашего рабочего процесса, и используйте средство выбора рабочего пространства (справа от панели параметров), чтобы выбрать «Новое рабочее пространство». Дайте настраиваемой рабочей области имя и сохраните ее.Для дополнительной гибкости рабочие области могут также содержать настраиваемые сочетания клавиш, элементы меню и настройки панели инструментов. Примечание. Рабочие области также можно сохранить, выбрав «Окно»> «Рабочая область»> «Новая рабочая область». Сохраненные рабочие области появятся вверху списка в средстве выбора рабочей области.
Работа с несколькими мониторами — Чтобы использовать дополнительное пространство экрана на дополнительном мониторе, вы можете переместить панели Photoshop, панель инструментов и панель параметров на дополнительный монитор (и сохранить их местоположение как часть рабочего пространства).
Назначение настраиваемых сочетаний клавиш для переключения рабочих пространств — Чтобы назначить настраиваемое сочетание клавиш для рабочего пространства, сначала создайте и сохраните рабочее пространство. Затем выберите «Правка»> «Сочетания клавиш» (или «Окно»> «Рабочая область»> «Сочетания клавиш и меню») и выберите «Сочетания клавиш для: меню приложения». Переключите треугольник раскрытия рядом с окном и прокрутите вниз, чтобы найти свое настраиваемое рабочее пространство. Щелкните пустую область (справа от имени рабочей области), чтобы добавить настраиваемый ярлык.
Чтобы увидеть пошаговые инструкции по созданию, сохранению и удалению рабочего пространства, просмотрите это бесплатное видео («Переключение и сохранение рабочих пространств») на сайте Lynda.com/LinkedIn Learning.
Быстрый доступ к панелям инструментов рисования — Некоторые инструменты рисования (например, кисть, восстанавливающая кисть, кисть истории искусства, штамп клонирования и т. Д.) Имеют дополнительные параметры, которые доступны на панелях. Щелкните значок связанной панели рядом с инструментом выбора предустановок на панели параметров, чтобы быстро переключить видимость связанной панели.
При использовании инструмента «Штамп» щелкните значок «Параметры кисти» или «Источник клонирования», чтобы открыть соответствующие панели.
Переименование элементов на панелях — Дважды щелкните эскиз или имя элемента на панели, чтобы переименовать его. Примечание: при работе с некоторыми типами слоев (формы, тип, заливка и т. Д.), Когда двойной щелчок по миниатюре предустановки на панели обновляет содержимое слоя, щелкните правой кнопкой мыши (или Control-щелкните мышью на Mac) на миниатюру для элемента и выберите «Переименовать» в контекстном меню.
Ввод значений на панелях — Практически для всех текстовых / числовых полей ввода на панели (а также диалоговых окон и на панели параметров) щелчок по значку или тексту рядом с полем выделит связанные с ним значения. Например, если выбран инструмент «Лассо», нажатие на слово «Перо» на панели параметров выделит поле ввода текста, что упрощает простой ввод желаемых значений / текста. Используйте клавишу TAB для перемещения между полями числового ввода. Примечание: одно из полей должно быть активным, чтобы переходить к другому. Кроме того, когда поле выделено, клавиши со стрелками вверх / вниз увеличивают / уменьшают значение на одну единицу. Добавьте клавишу Shift, чтобы увеличить / уменьшить значение на 10 единиц. Photoshop также поддерживает сложение (+), умножение (*), вычитание (-) и деление (/) во многих полях ввода текста.
Изменение значений высоты и ширины в диалоговых окнах — В диалоговых окнах, указывающих ширину и высоту (Новый файл, Размер изображения, Размер холста и т. Д.), если вы измените единицы измерения для одного из измерений, Photoshop автоматически сопоставит единицы измерения для других размеров (т.е. если вы выберете пиксели в качестве единиц измерения ширины, Photoshop автоматически изменит высоту на пиксели). Если вам нужно ввести две разные единицы измерения, удерживание клавиши Shift переопределит эту функцию, чтобы разрешить разные единицы для каждого значения.
Scrubby Sliders — При наведении курсора на текст или значок рядом с числовым полем ввода на панели параметров (и в большинстве панелей и диалоговых окон) отображается значок «Scrubby Sliders» (рука с маленькими стрелками, указывающими влево и правильно).Когда виден значок Scrubby Slider, нажатие и перетаскивание влево / вправо уменьшает / увеличивает значения. Option -drag (Mac) | Alt — перетаскивание (Win) увеличивает / уменьшает значения медленнее, тогда как перетаскивание Shift уменьшает / увеличивает значения быстрее.
Цикл по открытым документам — Вы можете использовать любой из этих ярлыков для циклического просмотра открытых документов:
Command + ~ (тильда) (Mac) | Ctrl + ~ (тильда) (Win)
Control + Tab (это одно и то же сочетание клавиш для обеих платформ).Добавление клавиши Shift изменит направление на противоположное.
Переключение между плиткой и объединением на вкладки — Чтобы не тратить драгоценное время на просмотр меню или поиск значков для быстрого переключения между просмотром одного открытого документа и просмотром всех открытых документов, расположенных мозаикой в рабочей области, назначьте настраиваемые сочетания клавиш для команд меню . Выберите «Правка»> «Сочетания клавиш» и выберите «Сочетания клавиш для: меню приложений». В разделе «Окно» прокрутите вниз до «Объединить все в вкладки и плитку», чтобы добавить понятные вам сочетания клавиш (я использовал Shift + Command + T для плитки и Shift + Command + R для объединения всех в вкладки — или, на мой взгляд, « Вернуться к основному изображению »).
Плавающие и каскадные документы — Хотя я предпочитаю открывать файлы во вкладках, Photoshop также имеет возможность «перемещать» открытые документы, позволяя перемещать и изменять размер нескольких открытых документов. Чтобы разместить отдельный документ, выберите «Окно»> «Упорядочить»> «Переместить» в Windows или, при работе с несколькими документами, выберите «Окно»> «Упорядочить»> «Переместить все в Windows». Или, чтобы переместить документ вручную, просто перетащите вкладку документа от края окна предварительного просмотра и отпустите курсор.
У такого способа просмотра изображений есть один потенциальный недостаток; в зависимости от размера (и уровня масштабирования) текущего активного (выбранного) документа он может скрывать другие открытые документы, что затрудняет их поиск (хотя вы всегда можете выбрать меню «Окно» и выбрать любой открытый документ в нижней части меню ). Вот четыре дополнительных совета по работе с «плавающими» документами:
• При увеличении и уменьшении масштаба плавающих документов может быть полезно использовать «Предпочтение»> «Инструменты»> «Масштабирование, изменение размера окна», чтобы включить / выключить изменение размера окна документа при масштабировании.
• Если вы хотите работать с плавающими документами, но не хотите стыковать два плавающих окна вместе, выберите «Настройки»> «Рабочая область»> «Включить закрепление плавающего окна документа», чтобы включить / выключить такое поведение.
• Выбор «Окно»> «Упорядочить»> «Каскад» приведет в порядок плавающие документы путем их каскадирования из верхнего левого угла области предварительного просмотра изображения.
• Чтобы запретить открытие всех документов на вкладках, выберите «Настройки»> «Рабочая область» и снимите флажок «Открывать документы как вкладки».
Скрытие пунктов меню — Если вы когда-нибудь были ошеломлены количеством пунктов меню, отображаемых Photoshop, вы можете скрыть те, которые вы не используете. Выберите «Правка»> «Меню», перейдите к любому из меню, которое вы хотите скрыть, и щелкните значок глаза, чтобы переключить его видимость.
Когда вы решите скрыть элементы меню, команда «Показать все элементы» будет добавлена в нижнюю часть меню. Чтобы временно увидеть скрытые пункты меню, выберите «Показать все пункты меню» или Command-щелчок (Mac) | Control-щелкните (Win) в меню.
Настройка яркости интерфейса — Существует четыре «Цветовые темы» или уровни яркости, которые вы можете выбрать для отображения интерфейса Photoshop. По умолчанию выбирается вторая по популярности темная тема. Вы можете изменить тему, щелкнув образцы цвета в «Настройки»> «Интерфейс»> «Внешний вид». Чтобы упростить просмотр того, какой слой / канал / путь выбран на панели, попробуйте изменить цвет выделения на синий.
Настройка параметров просмотра — Command + H (Mac) | Control + H (Победа), переключает видимость нескольких функций, включая границы выделения, целевой путь, быстрые направляющие, пиксельную сетку и многое другое.Чтобы контролировать, какие функции включаются / выключаются при использовании ярлыка, выберите «Просмотр»> «Показать»> «Показать дополнительные параметры» и включите / отключите именно то, что вы хотите скрыть и показать.
Примечание. При первом использовании этого сочетания клавиш (Command + H) в Mac OS Photoshop отобразит диалоговое окно с вопросом: «Хотите ли вы использовать Command + H, чтобы скрыть Photoshop (стандарт Mac) или скрыть / отобразить выделенные области». , руководства и т. д. (традиционный Photoshop)? » Щелкните «Скрыть дополнительные элементы», если вы не хотите «Скрывать Photoshop» каждый раз при использовании ярлыка.Если вы все же выбрали «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш». Установите ярлыки для: меню приложений и переключите треугольник раскрытия для меню «Просмотр». Прокрутите вниз до «Дополнительно», снова измените ярлык на Command + H и нажмите «Принять», а затем «ОК».
Режимы экрана и пользовательский цвет фона — Нажатие клавиши F позволяет переключаться между тремя режимами экрана Photoshop: стандартным режимом экрана, полноэкранным режимом со строкой меню и полноэкранным режимом. Примечание. В полноэкранном режиме панели и инструменты автоматически скрываются, а изображение окружено сплошным черным фоном, но вы можете нажать клавишу Tab, чтобы переключить видимость инструментов / панелей . Чтобы изменить цвет фона в любом из режимов экрана, выполните одно из следующих действий:
• Щелкните правой кнопкой мыши (или Control-щелкните Mac) в области предварительного просмотра вокруг изображения и выберите вариант цвета в контекстно-зависимом меню.
• Выберите «Настройки»> «Интерфейс» и в разделе «Внешний вид» настройте меню «Цвет». Примечание; Границу также можно настроить (Drop Shadow / None / Line).
• Используйте устаревший метод (ностальгический): выберите нужный цвет в качестве образца цвета переднего плана и, удерживая нажатой клавишу «Shift», щелкните область вокруг изображения с помощью инструмента «Заливка».
Переключить видимость главного экрана — Щелкните значок «Домой» на панели параметров в Photoshop в любое время, чтобы получить доступ к главному экрану (для создания новых или открытия недавно использованных файлов, поиска содержимого Learn и доступа к фотографиям Lightroom).
Щелкните значок PS на главном экране (или нажмите клавишу Escape), чтобы вернуться в Photoshop.
Быстрый доступ к информации о документе — По умолчанию Photoshop отображает размер документа в нижней части окна документа в строке состояния. Щелкните стрелку (шеврон) справа от строки состояния, чтобы выбрать дополнительные параметры для отображения (например, профиль документа, размеры документа и т. Д.).
Быстрый доступ к ширине, высоте, каналам и разрешению — Щелкните и удерживайте в области информации в нижней части окна документа, чтобы отобразить ширину, высоту, каналы и разрешение документа (кроме случаев, когда выполняется сохранение) .
Диалоговые окна сброса — Опции нажатия (Mac) | Alt (Win) в диалоговом окне переключит кнопку «Отмена» на «Сброс», чтобы быстро сбросить все значения.
В диалоговых окнах, в которых есть кнопка «Готово» (например, «Сохранить для Интернета»), удерживая Option (Mac) | Alt (Win) изменит кнопку «Готово» на «Запомнить» (нажмите «Запомнить», чтобы сохранить текущую настройку по умолчанию).
Контекстно-зависимые меню — Еще один способ повысить вашу продуктивность — щелкнуть правой кнопкой мыши (или Control-щелкнуть на Mac) в области изображения (или на панели и т. Д.)) для доступа к «контекстно-зависимым» меню в Photoshop. Контекстно-зависимые меню меняются в зависимости от выбранного инструмента и выбранной области. Например, когда выбран инструмент «Перемещение», в контекстно-зависимых меню перечислены слои под областью изображения, по которой был выполнен щелчок. Когда выбран инструмент «Кисть», в контекстно-зависимых меню отображаются атрибуты кисти, такие как диаметр, жесткость и кончик кисти.
Рамка приложения (только для Mac) — По умолчанию рамка приложения в Photoshop включена на Mac.Его можно отключить, выбрав «Окно»> «Фрейм приложения». Я предпочитаю оставлять его включенным по трем причинам:
• Во-первых, когда он включен, Photoshop скрывает другие открытые приложения, делая вашу рабочую область менее загроможденной. Поскольку вы не сможете видеть другие открытые приложения, используйте сочетание клавиш Command + Tab для быстрого переключения между приложениями.
• Во-вторых, если вы хотите, чтобы Photoshop отображался на меньшей части экрана (например, для одновременного просмотра Photoshop и другого приложения), поместите курсор вдоль края приложения (курсор изменится на двуглавый стрелка) и перетащите.Приложение (включая любые пристыкованные панели) удобно изменять размер как единое целое.
• В-третьих, вы можете легко перенести Photoshop на второй монитор, перетащив панель приложения (вверху приложения) на нужный монитор.
Увеличение размера шрифта Photoshop — Чтобы изменить размер шрифта для интерфейса Photoshop, выберите «Настройки»> «Интерфейс». В разделе «Презентация» установите размер шрифта пользовательского интерфейса и включите параметр «Масштабировать пользовательский интерфейс по шрифту». На рисунках ниже показана относительная разница между настройкой размера шрифта пользовательского интерфейса на «Маленький» и «Большой».
UI Размер шрифта установлен на Маленький.
UI Размер шрифта установлен на Большой.
Чтобы увеличить размер вкладок панели (полезно при работе на устройствах с сенсорным экраном) или включить сокращенную панель параметров (для мониторов меньшего размера), выберите «Настройки»> «Рабочее пространство» и при необходимости включите «Большие вкладки» / «Включить узкую панель параметров».
Расположение панелей рабочего пространства по умолчанию — Конфигурация панелей по умолчанию, показанная в рабочем пространстве «Essentials», отображается по-разному в зависимости от разрешения вашего монитора (что может быть важно, если вы работаете в учебной среде, поскольку не все ваши ученики могут смотреть на одно и то же. интерфейс).Например, на мониторах с более высоким разрешением панель «Библиотеки» может отображаться в отдельном столбце, тогда как на мониторах с более низким разрешением она может быть вложена в панель «Настройки и стили» и свернута в графический вид.
Наконец, это видео «Настройка рабочего пространства Photoshop» (хотя оно было записано некоторое время назад) демонстрирует несколько способов оптимизации Photoshop для ваших конкретных нужд.
Рамка приложения (1), Каскадные документы (1), Цветовая тема (1), Объединение в вкладки (1), Контекстно-зависимые меню (1), информация о документе (1), Плавающие документы (1), Размер шрифта на главном экране ( 1), Меню (1), Панели (5), Инструменты сброса (1), Режимы экрана (1), Ползунки для чистки (1), Ярлыки (3), Показать дополнительные элементы (1), Пружинные курсоры (1), Плитка) (2), Инструменты (5), Параметры просмотра (4), Рабочие области (3)
Интерфейс Adobe CS6 | IT Connect
Интерфейс Adobe относительно единообразен во всех трех (3) основных программах дизайна Adobe: Photoshop, InDesign и Illustrator.Эта страница предназначена для ознакомления с передовыми практиками при навигации по всем трем программам. В каждом разделе выделяется неотъемлемая часть интерфейса, а затем отмечаются различия между программами.
Инструменты и панель инструментов, панель параметров, системная панель, панель Dock
Инструменты и панель инструментов
Каждая программа Adobe использует набор инструментов для непосредственного управления аспектами проекта, над которым вы работаете. Эти инструменты позволяют делать все, от создания форм до исправления пятен на изображении.У каждой программы свой набор инструментов. Каждый инструмент имеет определенное назначение и может незначительно отличаться в работе и применении от программы к программе. Все инструменты выбираются через панель инструментов в левой части области программы. У некоторых инструментов есть маленький треугольник в правом нижнем углу. Когда инструменты с этим символом нажимаются и удерживаются, отображаются другие инструменты, относящиеся к верхнему инструменту, и их можно выбрать.
Панель параметров
Панель параметров работает вместе с панелью инструментов.Когда вы выбираете различные инструменты с помощью панели инструментов, на панели параметров будут отображаться различные аспекты этого инструмента, которыми вы можете манипулировать (например, режимы, типы, размер, вес, цвет, форма и т. Д.). Поскольку у каждого инструмента свое приложение, представленные параметры резко изменятся.
Панель Dock
Панель стыковки позволяет визуально
Системная панель
В то время как панель инструментов позволяет вам напрямую манипулировать объектами, основная цель системной панели — предоставить полный доступ для изменения проекта глобально или отдельных частей на математическую величину.Панель инструментов обычно требует, чтобы вы визуально изменили форму, щелкнув и перетащив. Напротив, системная панель будет предлагать параметры через диалоговые окна, которые позволяют вводить значения. Это особенно полезно для инструментов преобразования, таких как поворот и сдвиг, которые обычно требуют определенного угла или расстояния. Системная панель также является местом для сохранения и экспорта документов в разделе «Файл».
Открытие и создание рабочих файлов
Когда вы освоите навигацию по интерфейсу, пора научиться создавать новые проекты и открывать существующие.Следующее видео отлично демонстрирует, как выполнять обе эти задачи.
— Начало: 259 с, Конец: 356 с — http://youtu.be/-ZmsnhBBo88?
Для создания нового документа:
- Найдите системную панель
- Выберите «Файл» <«Создать ..»
- Назовите свой документ
- Выберите предустановку или введите пользовательские размеры и типы цвета
Совет: Если единицы измерения неправильные, введите желаемые размеры, а затем их сокращение (т. Е.15 см ), и диалоговое окно выполнит преобразование за вас.
Чтобы открыть документ:
- Найдите системную панель
- Выберите «Файл» <«Открыть» (Command + O на Mac, Ctrl + O на ПК).
- Найдите файл, который вы пытаетесь открыть
- Выберите «Открыть»
Совет : Если вы хотите быстрее открывать файлы на Mac, вы всегда можете перетащить файл, который вы пытаетесь открыть, поверх соответствующего значка на доке.
Как настроить цвет интерфейса Photoshop
Научитесь настраивать цвет интерфейса Photoshop, используя два простых метода.
Сначала мы рассмотрим, как это сделать вручную, а затем воспользуемся сценарием, который может ускорить процесс.
Настройка цвета интерфейса Photoshop путем редактирования системных файлов
Необходимое время: 5 минут.
Научитесь настраивать цвет интерфейса Photoshop, редактируя системный файл, содержащий цвета для каждого элемента пользовательского интерфейса.
- Перейти к папке установки Photoshop
В Windows перейдите в C: \ Program Files \ Adobe Photoshop 2021 \ Required
В macOS перейдите в Application \ Adobe \ Adone Photoshop 2021 \ Required - Найдите и сделайте резервную копию Файл «UIColors.txt»
В обязательной папке найдите файл с именем «UIColors.txt» и скопируйте его в другое место. Эта копия поможет вам вернуться к настройкам по умолчанию, если вы сделаете какие-либо ошибки.
- Откройте файл «UIColors.txt »с редактором кода
Откройте« UIColors.txt »в любом редакторе кода. В Windows вы можете использовать Notepad ++ (ссылка ниже).
- Поиск элемента пользовательского интерфейса, который вы хотите настроить
В файле «UIColors.txt» найдите атрибуты (элементы), которые вы хотите настроить. Например, полоса прокрутки обозначена как «WidgetScrollbarArrows». Ниже приведен список других часто используемых атрибутов.
- Поиск значений RGB цвета
Вы можете использовать Google или любую другую поисковую систему, чтобы найти палитру цветов, которая позволяет копировать значения RGB цвета в следующем формате: RRR, GGG, BBB.
- Вставьте цвет RGB в соответствующий слот цвета.
Вставьте значение RGB в соответствующий слот темы, в которой вы сейчас работаете. Или замените значения во всех четырех темах.
Строки значений RGB представляют темы Photoshop: Самый яркий серый, Средний серый, Темно-серый и Самый темный серый.
- Сохраните файл UIColors.txt
Сохраните файл, чтобы применить изменения
- Перезапустить Photoshop
Необходимо перезапустить Photoshop, чтобы пользовательские цвета вступили в силу в пользовательском интерфейсе.
Другие полезные этикетки
- RulerText — Числа на горизонтальной и вертикальной линейках.
- RulerMarkers — Линии на линейках
- ScrollingListSelectedDefault — Выбранные слои на панели слоев.
- WidgetButtonStroke — Контуры кнопок.
- WidgetButtonFillPressed — Нажатые кнопки.
- WidgetPillStrokeFocused — Кнопки на контуре наведения.
- WidgetScrollbarArrows — Стрелки полосы прокрутки.
- WidgetScrollbarElevatorFill — Прямоугольник полосы прокрутки.
Настройка цвета интерфейса Photoshop с помощью скрипта
Вы можете использовать сценарий для настройки цвета интерфейса Photoshop.
Загрузите сценарий по приведенной ниже ссылке, затем дважды щелкните его, чтобы открыть. Photoshop также откроется, и вы увидите панель, содержащую все атрибуты и значения цвета RGB.
Щелкните образец цвета, чтобы отредактировать любой элемент пользовательского интерфейса.
Когда вы закончите, экспортируйте файл «UIColors.txt» и сохраните его в папке «Обязательные».
C: \ Program Files \ Adobe Photoshop 2021 \ Требуется
Авторы скриптов
Загрузки
Щелкните здесь, чтобы загрузить сценарий Photoshop.
Как исправить интерфейс мелкого шрифта в Photoshop CS6
Некоторые люди сталкиваются с ошибкой уменьшения интерфейса Photoshop CS6 при обновлении новой версии Windows для компьютера или просто при установке новой версии Photoshop CS6 на компьютер, это также может иметь место.Это определенно повлияет на использование программного обеспечения Photoshop CS6 для редактирования изображений, а также для создания изображений, когда текст слишком мал для нажатия и выбора команд или инструментов в программе. Многие люди пытаются настроить масштабную часть. увеличилось на 200% в настройках дисплея, но текст в Photoshop все еще мал. Если вы столкнулись с такой ситуацией, вы можете узнать, как исправить ошибку, в приведенной ниже статье Quantrimang.
Инструкция по исправлению маленьких букв Photoshop CS6
Небольшая текстовая ошибка в Photoshop CS6 будет такой, как показано ниже, панель инструментов на левом краю также будет минимизирована, что очень сложно использовать.
Шаг 1:
В значке Photoshop CS6 на компьютере нажмите правой кнопкой мыши и выберите «Свойства », как показано ниже.
Шаг 2:
Отобразите новый интерфейс, щелкните вкладку «Совместимость» , чтобы настроить совместимость программного обеспечения с компьютером.
Шаг 3:
Переключитесь на новый интерфейс, здесь вы Нажмите «Изменить настройки высокого разрешения », чтобы изменить настройки.
Теперь отобразите новый интерфейс. Установите флажок Переопределить поведение масштабирования с высоким разрешением DPI. Масштабирование выполняется до , затем щелкните стрелку раскрывающегося списка, выберите Система . Наконец, вы нажимаете кнопку ОК , чтобы сохранить новые настройки. Нажмите Применить , чтобы применить изменения. Затем вы полностью выходите из Photoshop и перезапускаете его, чтобы интерфейс Photoshop вернулся в нормальное состояние, без мелких ошибок шрифта, как раньше.
Ссылка на источник: Как исправить интерфейс мелкого шрифта в Photoshop CS6
— https: // techtipsnreview.com /
Дебютер с Adobe Photoshop CS6: interface, panneaux
Dans ce premier chapitre, nous allons voir comment fonctionne l’interface de Photoshop, com ouvrir une image and utiliser l’espace de travail.
Используемый интерфейс Photoshop составлен из панно:
Нажмите на изображение для аграндира
Sur l’image ci-dessus, j’ai mis en Surbrillance les panneaux qu’on use le plus souvent, ils sont незаменим.
Vous n’allez pas savoir tout de suite à quoi ils servent car on va en parler dans les prochains chapitres, mais pour le moment ce n’est pas important. Ce qui est important c’est que vous reteniez où ils se Trouvent.
- Le panneau Outils permet de sélectionner un outil pour pouvoir travailler avec. Nous verrons комментарий утилиты les outils au prochain chapitre.
- La barre des Options vous permet d’accéder aux réglages spécifiques de l’outil sélectionné.
- Les panneaux Couleur et Nuancier permettent de sélectionner la couleur avec laquelle vous souhaitez travailler si vous voulez par instance tracer un trait avec l’outil pinceau.
- Le panneau Calques sert à voir tous les calques qui composent un document Photoshop, и выбрано для калькуляции над lequel vous voulez travailler.
Vous en apprendrez plus sur les calques au prochain chapitre.
Au milieu de tous ces panneaux, on truve tout simplement l’image sur laquelle on travaille (qu’on appelle aussi Document Photoshop ).
Il y aussi de petites flèches (Entouré d’un cercle blanc sur l’image ci-dessus), которые постоянно держат плоскогубцы и плоскогубцы для избежания плюс место для обработки изображения.
Afficher ou masquer des panneaux
Il existe beaucoup d’autres panneaux, il y en a tellement qu’il est невозможный де tout afficher en même temps (on aurait plus de place pour voir l’image!).
Mais ça n’est pas un problème, parce qu’on peut très facilement afficher et masquer des panneaux, через меню Fenêtre , qui affiche la liste des panneaux:
- Аннотации
- Calques
- Caractère
- Составы кальки
- Кушетки
- Couleur
- Форма
- Предварительные формы
- Гистограмма
- Исторический
- Информация
- Монтаж
- Навигация
- Nuancier
- Outils prédéfinis
- Paragraphe
- Собственность
- Réglages
- Скрипты
- Источник дублирования
- Стили
- Стили персонажей
- Параграфические стили
- Tracés
- Опции
- Outils
Espace de travail
Устройство для смены панно плюс средство, Photoshop для внесения изменений в конфигурацию готовых панелей, постоянных изменений в маскировке и наложении панно на изображение через меню Фенетр.
На апелле ça des espaces de travail , et on peut changer d’espace de travail grâce à la liste déroulante en haut à droite de la fenêtre, или других через меню Fenêtre> Espace de travail .
Bien, по ходу дела. Téléchargez cette image sur votre ordinateur (elle provient de DeviantArt: http://h3okerim.deviantart.com/art/My-Polaroid-1-127512584):
В Photoshop, все в меню Fichier> Ouvrir (raccourci Ctrl + O ).Vous pouvez aussi faire un glisser-déposer de l’image dans Photoshop, c’est plus rapide. Vous voyez alors l’image apparaitre au milieu.
Манипулятор плана работы
La première выбрала que nous allons apprendre à faire, c’est zoomer et se déplacer dans l’image.
Pour zoomer sur l’image, il y a plusieurs façons de faire:
- Поддержание прикосновения Alt enfoncée et utiliser la roulette de la souris pour zoomer et dézoomer.
- Dans le panneau Outils , sélectionnez l ‘ outil Zoom Z (avec l’icône en form de loupe).
Ensuite, placez le pointeur de la souris sur l’image, cliquez et glissez la souris à droite pour zoomer, et à gauche pour dézoomer. - Изменить масштаб изображения в Photoshop
Первое решение — это нижняя часть плюс практика, при использовании souvent les raccourcis dans Photoshop.
Увеличенный суффиксамент, l’image ne sera plus affichée dans son intégralité, на peut alors déplacer l’image pour en survoler différentes portions grâce à l ‘ outil Main H . On peut aussi utiliser l’outil main simplement en maintenant la barre d'espace enfoncée:
Нажмите на изображение для аграндира
Vous pouvez voir que j’ai affiché le panneau Navigation qui sert à afficher l’image complete ainsi que la actuellement affichée sous forme d’un rectangle rouge, c’est Assez pratique.
Sur cette image, on voit aussi un damier avec de petits carrés blanc et gris à droite. В Photoshop, имеет более высокое качество изображения , прозрачность . C’est com si le fond du document était le damier, et ça sert à ne pas confondre le fond avec l’image en elle même. Le Damier ne fait pas partie de l’image, il n’apparait que dans Photoshop.
À première vue ça n’a pas beaucoup de sens, vous vous demandez peut-être à quoi ça sert d’avoir des изображений с прозрачными зонами: pourquoi pas blanc ou n’importe quelle couleur? Nous verrons ça dans le chapitre sur les calques.
Photoshop позволяет применять простые эффекты к изображению, добавлять модификаторы света, контрасты, цвета, цвета и насыщенность.
Все функции доступны через меню файла Изображение> Настройки :
- Luminosité / Contraste
- Niveaux Ctrl + L
- Курб Ctrl + M
- Экспозиция
- Вибрация
- Teinte / Saturation Ctrl + U
- Цветовой баланс Ctrl + B
- Noir et blanc Alt + Maj + Ctrl + B
- Фильтр фото
- Mélangeur de couches
- Recherche des couleurs
- Négatif Ctrl + I
- Исохели
- Сеуил
- Courbe de transfert de degradé
- Выборочная коррекция
- Тонны foncés / Тонны clairs
- Вираж HDR
- Варианты
- Дезатурация Maj + Ctrl + U
- Соответствие цветов
- Замена кулера
- Egaliser
Прохожее изображение в черном и белом
Reprenons l’image ci-dessus, nous allons la passer en noir et blanc (on appelle cela une désaturation car on réduit la saturation (les couleurs) à zéro).Pour cela, il suffit d’aller dans Изображение> Réglages> Désaturation :
Voilà le résultat:
Changer la couleur d’une image (цветное кольцо)
На правильном уровне и в хорошем состоянии: le réglage Teinte / Saturation для смены внешнего вида изображения и в качестве примера замены цвета на оригинальном изображении. Cette fonction est très pratique quand on souhaite changer la couleur d’un logo ou d’une icône par instance.
Fermez l’image (без регистрации модификаций) et ouvrez là nouveau pour annuler la désaturation (или alors appuyez sur Ctrl + Z pour annuler.
Ensuite, allez dans Изображение> Réglages> Teinte / Saturation Ctrl + U . Une fenêtre s’affiche, il suffit de déplacer le curseur de la jauge Teinte avec la souris pour changer la couleur:
Нажмите на изображение для аграндира
Quand on modifie la teinte, toutes les couleurs changent, et pas de la même manière.Sur cet instance, la fleur bleue est devenue verte, et le bleu du papillon est devenu rouge / rose.
En fait cet outil «décale» le specter de couleurs, ce sont les deux Bandes Horizontales affichées en bas de la fenêtre: en haut la couleur avant модификации, et en bas la couleur après.
Si vous voulez juste appliquer la même teinte à toutes les couleurs, il suffit de cocher la case Redéfinir .
On peut aussi n’agir que sur определенных тонн. Pour l’exemple, on va mettre la fleur en vert et le papillon en bleu turquoise.Pour modifier la fleur, qui est bleue, on va sélectionner lestons Bleus dans la liste déroulante:
Нажмите на изображение для аграндира
Maintenant l’outil n’agit que sur lestons bleus. Le specter des couleurs sur lequel agit l’outil est indiqué entre les 2 barres en bas (en gris) et aussi sous form textuelle: 171 ° / 225 ° 255 ° \ 285 ° .
Faites pareil pour le papillon, с выбором последовательности:
- Верт 75 ° / 105 ° 135 ° \ 165 °
- Jaunes 35 ° / 54 ° 84 ° \ 111 °
- Тейнте: +78
- Насыщенность: -2
- Световой поток: -14
Après toutes ces manips, on se retrouve avec ça:
Photoshop позволяет создавать модификаторы изображений или фотографий, существующих для использования в качестве примера ретуши фотографий (в соответствии с vient de le faire ci-dessus), позволяет создавать изображения всех изображений, c’est ce qu ‘on appelle du graphisme .
Залейте изображение в Photoshop, все в меню Fichier> Nouveau Ctrl + N . Une fenêtre s’affiche, elle permet de choisir les sizes de l»image et quelques autres paramètres:
Vous pouvez ici choisir la taille de l’image, dans différentes unités. Общее использование пикселя, который используется для ретуширования фотографий, видео, графики и веб-дизайна.
Les autres unités согласно Pouce or le Centimètre sont utilisées quand on travaille sur du «print».Больше не нужно использовать Photoshop для справедливой печати, используя схему Adobe Illustrator , которая позволяет добиться желаемой векторной графики.
Le champ resolution n’a aucune impact avec l’unité Pixels, elle ne sert que quand vous choisissez un unité print с Pouce or Centimètre . Плюс разрешение — это яркое изображение, а также аура пикселей в 1 сантиметре сохраненного изображения, не имеющая отношения к изображению серая плюс большая, аура аура плюс пиксели.
Памятка для режима: используется режим RGB для прикрепленных изображений, предназначенных для хранения.Si vous voulez en savoir plus sur les mode de couleur, lisez cette page: les mode de couleur.
Нажмите на ОК и Photoshop, чтобы создать изображение с дополнительными размерами, которые вы можете увидеть.
Fini de lire cette page? Allez faire un tour ici: coloriser un dessin en noir et blanc, ça peut vous intéresser.
Учебник по случаю вечеринки: аллергия на сомнение для всех, кто хочет.
Учебное пособие по настройке интерфейса Photoshop CS6
Выберите меню «Правка», наведите указатель мыши на настройки и щелкните «Интерфейс» во всплывающем подменю, чтобы открыть диалоговое окно «Настройки».Как показано на следующем рисунке:
1. Внешний вид
Вы можете установить цвет в программе Photoshop CS6, щелкнув поле «Цвет» после «цветовой схемы». Можно выбрать всего четыре цветных квадрата.
Вы также можете установить эффекты стандартного режима экрана, полноэкранного режима (с меню), полноэкранного режима и границ.
2. Опции
Автоматическое сворачивание панели значков: выберите этот параметр, чтобы автоматически сворачивать открытую панель и превращать ее в значок при щелчке в другом месте приложения.
Автоматически отображать скрытую панель: выберите этот параметр, чтобы открыть автоматическое отображение и скрыть функции панели. Когда панель скрыта, перемещение курсора мыши по верху будет скользким, и панель временно отображается.
Показать цвет меню: выберите, чтобы определенные команды в меню отображали цвет фона.
Чтобы открыть документ как вкладку: Когда вы открываете документ, все документы упорядочиваются по вкладкам, показывая только одно из изображений. Щелкните вкладку «Вкладки», чтобы переключаться между различными файлами изображений.
Прочтите Photoshop CS6 Как изменить окно документа открытым.
Показать всплывающую подсказку: наведите курсор на кнопку инструмента и задержитесь на мгновение, чтобы отобразить сообщение кнопки.
Включить закрепление плавающего окна документа: выберите, чтобы отображать окно документа отдельно в окне, перетаскивая вкладку «Вкладка».
Включить проецирование текста: выберите этот параметр, чтобы включить эффект проецирования текста.
Отображать каналы в цвете: по умолчанию каждый канал изображений RGB, CMYK и лабораторных изображений отображается в оттенках серого.Выберите этот параметр, чтобы отображать цвет текущего канала в цвете в канале в зависимости от цветового режима текущего изображения, в противном случае цвет текущего канала отображается в оттенках серого.
Показать значения преобразования: отображает изображение с размером выбранного объекта, углом преобразования и т. Д., Чтобы вы могли быть в курсе текущей ситуации при использовании общих инструментов. Размер выбранного объекта, угол трансформации и т. Д. По умолчанию из «верхнего правого» угла вы можете выбрать «верхний левый», «нижний левый», «нижний правый» или «всего нет» и т.

 Возможно вам потребуется перезапустить Photoshop, чтобы изменения вступили в силу.
Возможно вам потребуется перезапустить Photoshop, чтобы изменения вступили в силу.