Деформация изображений, фигур и контуров в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 20, 2022 11:53:55 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Команда Деформация позволяет перетаскиванием контрольных точек изменять форму изображения, фигур, контуров и т. д. Кроме того, деформацию можно выполнять с помощью нужной формы во всплывающем меню «Деформация» на панели параметров. Фигуры в раскрывающемся меню «Деформация» можно изменять перемещением их контрольных точек.
д. Кроме того, деформацию можно выполнять с помощью нужной формы во всплывающем меню «Деформация» на панели параметров. Фигуры в раскрывающемся меню «Деформация» можно изменять перемещением их контрольных точек.
Обновлено в Photoshop 22.5 (выпуск за август 2021 г.)
Использование деформацииВыберите слой или фрагмент изображения, который требуется деформировать.
Сделав выбор, выполните одно из следующих действий.
Выберите Редактирование > Трансформирование > Деформация или
Нажмите клавиши Control + T (Win) / Command + T (Mac), затем нажмите кнопку Переключение между свободной трансформацией и режимами деформации на панели параметров.
Щелкните значок шестеренки на панели «Параметры», чтобы просмотреть дополнительные параметры визуальных направляющих. В Photoshop 22.4.1 (выпуск за май 2021) визуальные направляющие стали еще лучше благодаря дополнительным параметрам направляющих.

Теперь можно задать вариант отображения направляющей деформации и выбрать, когда должны отображаться визуальные направляющие: Автоматически показывать направляющие, Всегда показывать направляющие и Никогда не показывать направляющие. По умолчанию для сетки установлено значение Всегда показывать направляющие.
Также предусмотрена возможность изменить цвет и непрозрачность визуальных направляющих, а также количество линий, из которых состоит направляющая. Параметр Плотность устанавливает, сколько линий отображается между каждой линией разделения деформации. По умолчанию для плотности задано значение 2.
При использовании контрольных точек для искажения элемента вы также можете выбрать Вид > Вспомогательные элементы, чтобы показать или скрыть сетку деформации и контрольные точки.
Для трансформирования объекта с использованием набора настроек деформации выберите стиль деформации во всплывающем меню Деформация на панели выбора параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер во всплывающем меню Сетка на панели параметров.

- Выберите размер сетки — по умолчанию (1×1), 3×3, 4×4 или 5×5.
- Выберите Заказная, а затем укажите число столбцов и строк в диалоговом окне Пользовательский размер сетки.
- Выберите размер сетки — по умолчанию (1×1), 3×3, 4×4 или 5×5.
Чтобы добавить больше контрольных линий сетки, выберите вариант разделения деформации.
- Выполните одно из следующих действий.
- На панели параметров нажмите любую кнопку в группе Разделить.
- Выберите Редактирование > Трансформирование > Разделить деформацию по горизонтали, Разделить деформацию по вертикали или Разделить деформацию крестообразно.
- Перемещайте указатель в пределах сетки и щелкайте там, где требуется добавить дополнительные контрольные линии сетки. При перемещении указателя над сеткой деформации под ним отображаются линии разделения. При щелчке в сетку деформации добавляются дополнительные контрольные точки.
Дополнительные сведения о параметрах разделения деформации см. в разделе Разделение деформации.

- Выполните одно из следующих действий.
Выполните одно или несколько следующих действий.
- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
- Щелкните линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните опорную точку (на пересечении линий сетки), чтобы редактировать окружающие ее контрольные точки. Перетащите контрольные точки для деформации изображения.
- Чтобы выбрать несколько точек, щелкайте опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. При выделении двух и более точек вокруг них появляется прямоугольная рамка.
- Чтобы отменить выделение нескольких точек, щелкайте активные опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. Размер прямоугольной рамки вокруг выделенных точек автоматически меняется при выделении или отмены выделения точек.

- Чтобы удалить выделенную линию сетки (вдоль нее видны контрольные точки), нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации.
- Чтобы удалить горизонтальную и вертикальную линии сетки, проходящие через опорную точку, щелкните эту точку, затем нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации.
- Чтобы изменить ориентацию стиля деформации, выбранного в меню «Деформация», нажмите кнопку «Изменить ориентацию деформации» на панели параметров.
- Чтобы сместить центр преобразования, щелкните квадрат на координатном манипуляторе контрольной точки на панели параметров.
- Чтобы задать интенсивность искажения в числовом виде, введите на панели выбора параметров значения изгиба (поле «Изгиб») и искажений по горизонтали («Х») и вертикали («Y»). Если в выпадающем меню «Стиль деформации» был выбран параметр «Заказной» или «Нет», то числовые значения задать нельзя.

- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
Выполните одно из следующих действий.
Нажмите клавишу «Ввод» (Windows), или Return (Mac OS), или кнопку «Завершить» на панели выбора параметров.
Чтобы отменить трансформацию, нажмите клавишу Esc или нажмите кнопку «Отмена» на панели параметров.
Каждый раз при деформации резкость растрового изображения (в отличие от формы или контура) немного снижается, поэтому рекомендуется выполнить несколько команд и только потом подтверждать суммарное преобразование, а не подтверждать все преобразования по отдельности.
Добавлено в выпуске Photoshop 23.4 (июнь 2022 г.)
Сделано по просьбам дизайнеров упаковки! В этом выпуске Photoshop представляет функцию «Трансформирование цилиндрической деформации», которая позволяет изгибать плоские иллюстрации для нанесения на поверхность кругового цилиндра. Кроме того, реализованы элементы управления для изменения размера и перспективы, позволяющие естественным образом вместить весь выделенный фрагмент.
Кроме того, реализованы элементы управления для изменения размера и перспективы, позволяющие естественным образом вместить весь выделенный фрагмент.
Для работы с новой функцией трансформирования цилиндрической деформации выполните следующие действия:
Выберите слой или фрагмент изображения, который требуется деформировать.
Выберите «Редактирование» > «Трансформирование» > «Деформация» в меню или нажмите клавиши Command+T (Mac) или Control+T (Win).
Нажмите кнопку переключения режимов «Свободное трансформирование/Деформация» на панели выбора параметров.
Перейдите в раскрывающееся меню «Деформация» на панели выбора параметров и выберите нижний значок: «Цилиндр».
Чтобы настроить деформацию формы, нажмите и перетащите экранные элементы управления:
- Угловые элементы управления: для произвольного трансформирования выделенного фрагмента целиком, используйте элементы управления изменением размера снизу/слева и сверху/справа.

- Сочетание угловых элементов управления + Shift ограничивает пропорции.
- Элементы управления кривизной:
- Элемент сверху по центру синхронно изменяет дугу верхней и нижней границ.
- Элемент снизу по центру регулирует только дугу нижней границы.
- Управляйте перспективой, перемещая центральную опорную точку вправо и влево.
A. Регулирует кривизну как верхней, так и нижней части B. Задает правый верхний угол C. Регулирует перспективу. Проведите к центру для отдаления или вправо — для приближения D. Регулирует кривизну нижней части независимо от верхней E. Задает левый нижний угол
Можно также применить трансформирование путем цилиндрической деформации к текстовым слоям во время работы творческой работы с документами.
- Угловые элементы управления: для произвольного трансформирования выделенного фрагмента целиком, используйте элементы управления изменением размера снизу/слева и сверху/справа.
В выпуске Photoshop 22.5 за август 2021 теперь можно использовать клавишу-модификатор Control (Win) / Command (Mac) для быстрого переключения вариантов разделения деформации без помощи строки меню.
- Удерживая клавишу «Control» (Win) / «Command» (Mac), щелкните в любом месте сетки деформации, чтобы разделить ее крестообразно в этом месте.
- Удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей горизонтальной линии сетки. Щелкните, чтобы разделить деформацию по вертикали в этом месте.
- Аналогично, удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей вертикальной линии сетки. Щелкните, чтобы разделить деформацию по горизонтали в этом месте.
Можно перемещать маркеры (также называются маркерами Безье) управления независимо друг от друга. Эти маркеры прикрепляются к опорным точкам при применении команды Разделение деформации для трансформирования с использованием сочетания клавиш.
В настоящее время доступно два варианта перемещения с помощью маркеров Безье:
- Согласованно: при перемещении одного маркера перемещаются все остальные. Значок имеет вид круга.

- Независимо: каждый маркер перемещается, не затрагивая другие маркеры, связанные с опорной точкой. Значок имеет вид квадрата.
Удерживая клавишу «Alt» (Win) / «Option» (Mac), щелкните точку, чтобы переключить состояние элемента управления Безье (независимое движение или согласованное). Также можно щелкнуть опорную точку, удерживая клавишу «Ctrl» (или щелкните правой кнопкой мыши), и выберите «Преобразовать опорную точку деформации» в контекстном меню.
- Угловые опорные точки: по умолчанию для угловых опорных точек задано независимое перемещение.
- Краевые/боковые опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной/вертикальной пары.
- Внутренние опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной / вертикальной пары.
Кроме того, можно выбрать несколько опорных точек (удерживая клавишу «SHIFT»), а затем изменить перемещение для всех этих точек одновременно.
Марионеточная деформация отображает визуальную сетку, с помощью которой можно существенно деформировать определенные фрагменты изображения, не затрагивая других областей. Этот инструмент может иметь множество применений: от легкой ретуши изображения (например, придания формы волосам) до полной трансформации (например, измерение положения рук или ног).
Помимо слоев изображения можно также применить функцию «Марионеточная деформация» к маскам слоя и векторным маскам. Чтобы применить к изображениям искажение, не затрагивая оригинал, используйте смарт-объекты. См. дополнительные сведения о создании смарт-объектов.
На панели «Слои» выберите слой или маску для трансформирования.
Выберите «Редактирование» > «Марионеточная деформация».
На панели параметров отрегулируйте следующие настройки сетки.
Режим
Определяет эластичность сетки в целом.
Выберите «Искажение», чтобы получить очень эластичную сетку для обертывания широкоугольных изображений или карт текстур.

Плотность
Определяет расстояние между узлами сетки. При выборе параметра «Больше точек» точность увеличивается, но требуется больше времени на обработку, а при выборе «Меньше точек» достигается обратный эффект.
Расширение
Расширяет или стягивает внешний край сетки.
Показать сетку
Снимите выделение, чтобы показать только булавки коррекции и получить незагроможденное представление трансформаций.
Чтобы временно скрыть булавки коррекции, нажмите клавишу «H».
В окне изображения щелкните, чтобы добавить булавки в трансформируемых областях и в местах, которые требуется закрепить на месте.
Перемещение булавки на марионеточной сетке. Соседние булавки удерживают остальные области на месте.Для изменения положения или перемещения булавок выполните любое из следующих действий.
Перетащите булавку, чтобы деформировать сетку.

Чтобы показать область сетки, которая перекрывается другой, нажимайте кнопки «Глубина булавки» на панели параметров.
Чтобы удалить выбранные булавки, нажмите клавишу «Delete». Чтобы удалить другие булавки по отдельности, наводите на них курсор, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и при появлении значка ножниц щелкайте по ним.
Нажмите кнопку «Удалить все булавки» на панели параметров.
Чтобы выбрать несколько булавок, щелкайте по ним, удерживая клавишу «Shift», или выберите команду «Выбрать все» из контекстного меню.
Чтобы повернуть сетку вокруг булавки, выделите ее, и затем выполните любое из следующих действий.
Чтобы повернуть сетку на заданное число градусов, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и удерживайте курсор рядом с булавками, но не над ними. Когда появится круг, выполните перетаскивание, чтобы повернуть сетку «на глаз».
Угол поворота отображается на панели параметров.

- Чтобы поворачивать сетку автоматически в зависимости от выбранного режима, выберите «Авто» в меню «Поворот».
По завершении преобразования нажмите клавишу «Ввод» или Return.
Еще похожее
- Новые возможности трансформирования в инструменте «Деформация» в Photoshop
- Трансформирование объектов
Вход в учетную запись
Войти
Управление учетной записью
Как деформировать рисунок в фотошопе. Трансформация, искажение и вращение изображений в фотошопе
Доброго всем времени суток. Сегодня я иду на встречу выпускников школы (в этом году уже 13 лет, офигеть), но без урока я вас все равно не оставлю, тем более, что в уроке про трансформирование изображений в фотошопе я не показал еще пару мощных функций. Я приберег их специально для следующей статьи, то бишь для этой.
Я приберег их специально для следующей статьи, то бишь для этой.
А про что же я вам не рассказал? А не рассказал я вам про то, как деформировать изображение в фотошопе. Но это я исправлю в этом уроке. Причем расскажу я вам про обычную и марионеточную деформацию. Они отличаются друг от друга, но обе очень классные. Итак, поехали!
Все исходные материалы вы можете загрузить отсюда.
Трансформирование
Другой способ и вращения изображений — использовать команды трансформирования
, которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование
, то увидите команды
Свободное трансформирование
(Free Transform)
и Трансформирование
(Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также , поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать , потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование
, выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций:
масштабирование, искажение, поворот, перспектива, наклон и деформация
.
4. Чтобы изменить масштаб
(размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании,
чтобы изменить размеры пропорционально
(то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран
.
5. Чтобы повернуть изображение
, расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект
, удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение
, удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта
, удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту
одноточечную перспективу
(другими словами, одну точку схода).
9. Чтобы деформировать изображение
, перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Примечание.
Для использования «
Деформации
», нужно перейти в режим «
Трансформирование
» нажав
Ctrl+T
.
Инструмент «Warp» (Деформация) в Фотошопе очень хороший инструмент, если использовать его с толком.
1.
Создайте новый документ:
1920
на
1080
рх. Скачайте :
2.
Тепереча, в древних городах и пустынях, отыщите и скачайте . Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу
Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу
Ctrl+Shift+U
(и перестаньте уже ее тереть — джина я еще раньше пересадил в другое место):
3.
Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «
Lamp Shadow
», инструментом () создайте выделение, как показано ниже:
4.
Немного растушуем выделение: нажмите
Ctrl+Alt+D
и в появившееся поле введите цифру
3
, после залейте выделение черным цветом:
5.
Сдвиньте тень немного правее:
6.
Теперь, прежде чем мы начинаем добавлять и варпить (деформировать) огонь, разумно будет обозначить изгиб будущего направления, по которому мы и будем его (огонь) накладывать. Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «
start stroke
», и затем, используя инструмент (), нарисуйте путь, как это показано:
7.
Выберите кисть, откройте палитру с настройками (
F5
) и подготовьте ее для будущего мазка по нарисованному пути:
8.
Находясь на слое «
Start Stroke
» выберите инструмент () и сделайте правый клик, в появившемся меню выберите пункт
Stroke path…
(Выполнить обводку контура). Далее как показано на скрине:
9.
Понизьте
Opacity
(Непрозрачность) данного слоя до
10%-20%
:
10.
Загрузите изображение и откройте его в фотошопе. Перейдите в палитру
Channels
( (Окно — Каналы)) и сдублируйте красный канал:
11.
При выбранной копии красного канала примените к нему кривые
Ctrl+M
или (), настройки показаны ниже:
12.
Теперь, зажав клавишу
Ctrl
, кликните на этот канал, чтобы получить выделение или сделайте это через меню (Выделение — Загрузить выделенную область) и кликнуть
Ок
:
13.
Теперь нажмите
Ctrl+~
, вернитесь в палитру
Layer
(Слои / F7), скопируйте выделение
Ctrl+C
и вставьте его в основной рабочий документ. Назовите этот слой «
fire flame
»:
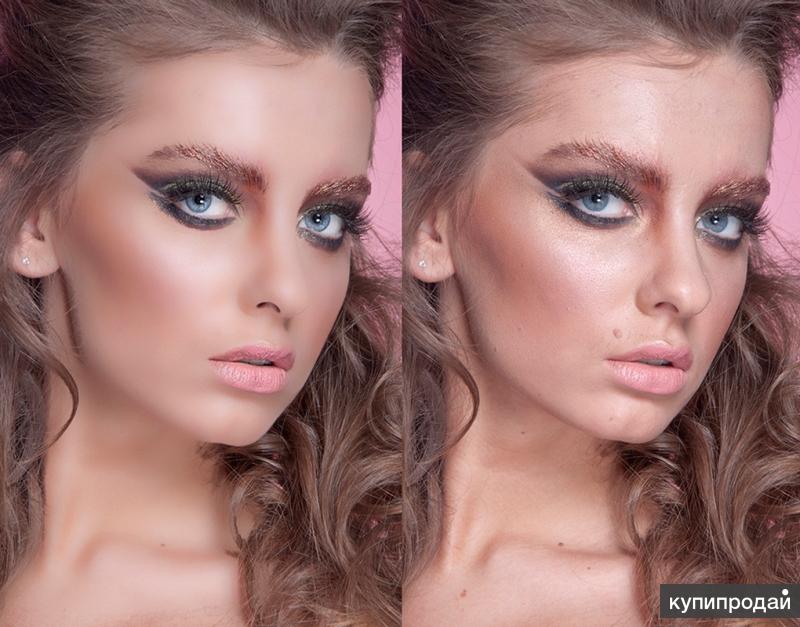
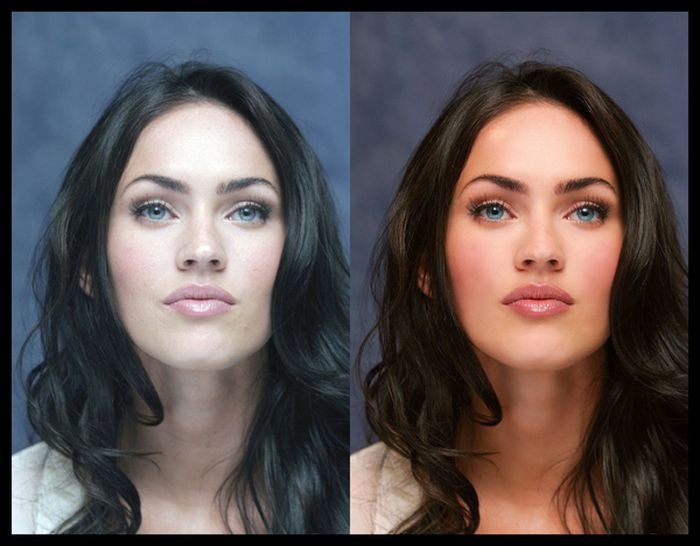
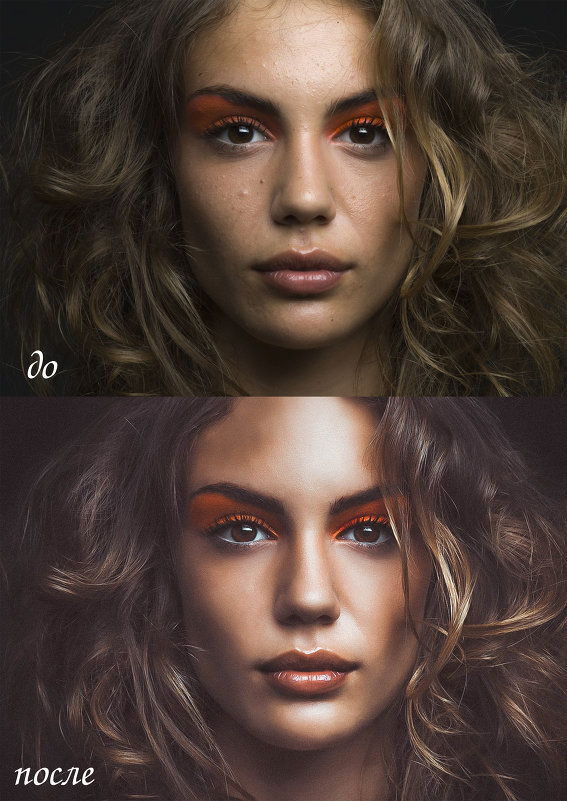
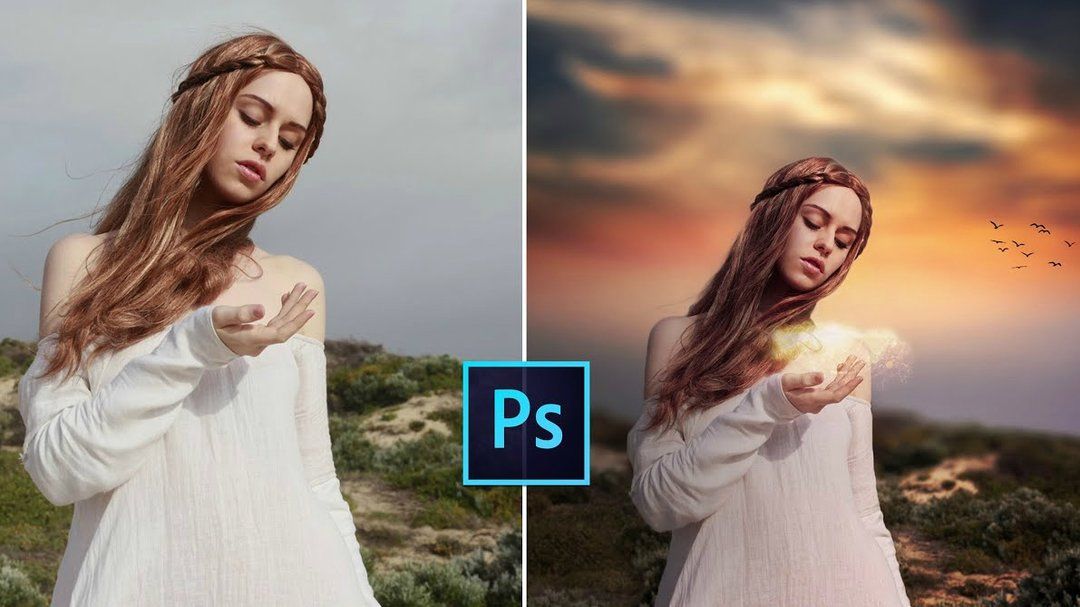
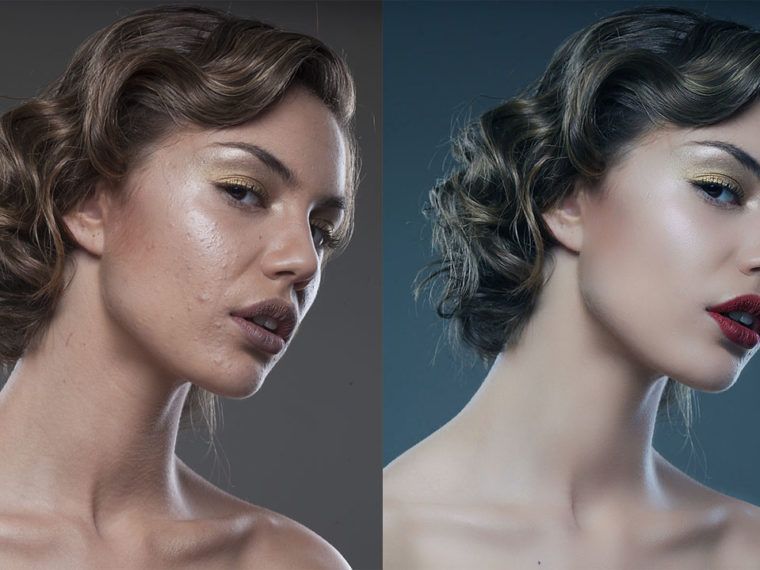
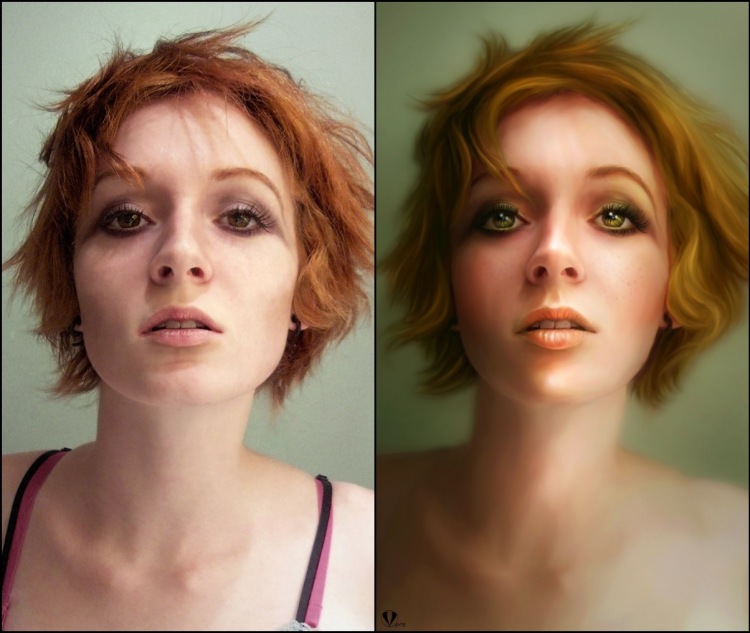
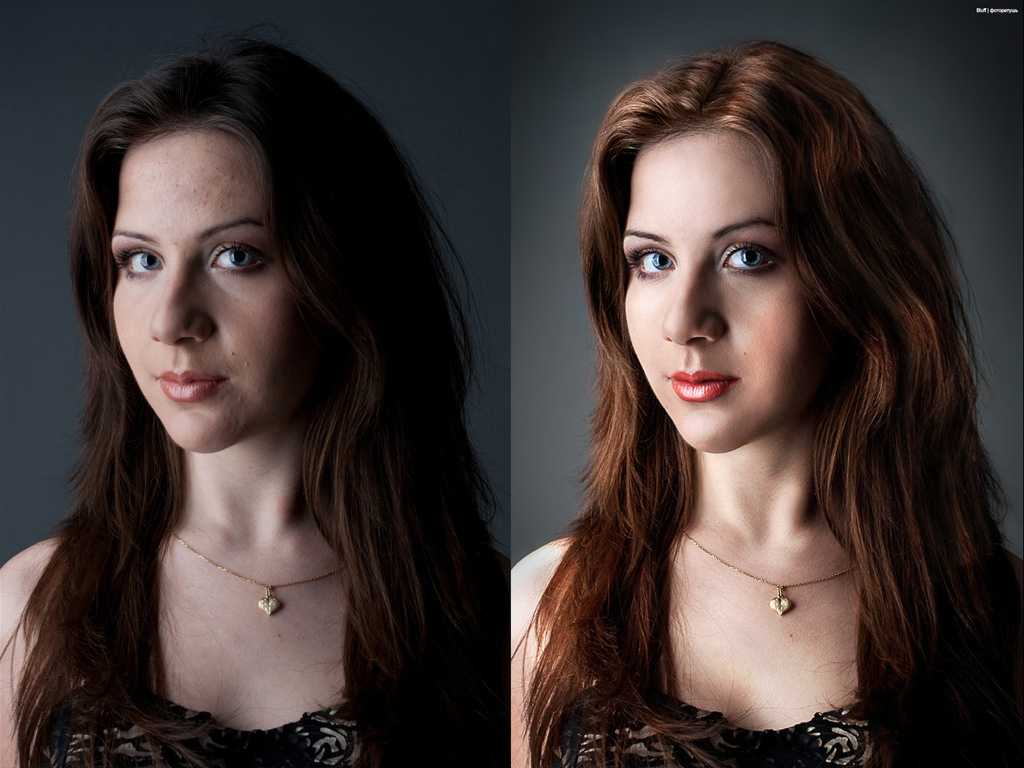
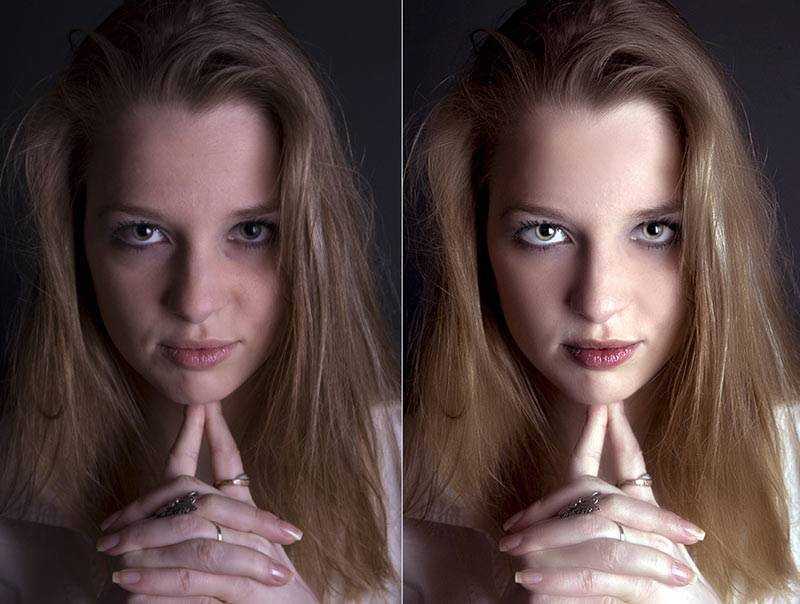
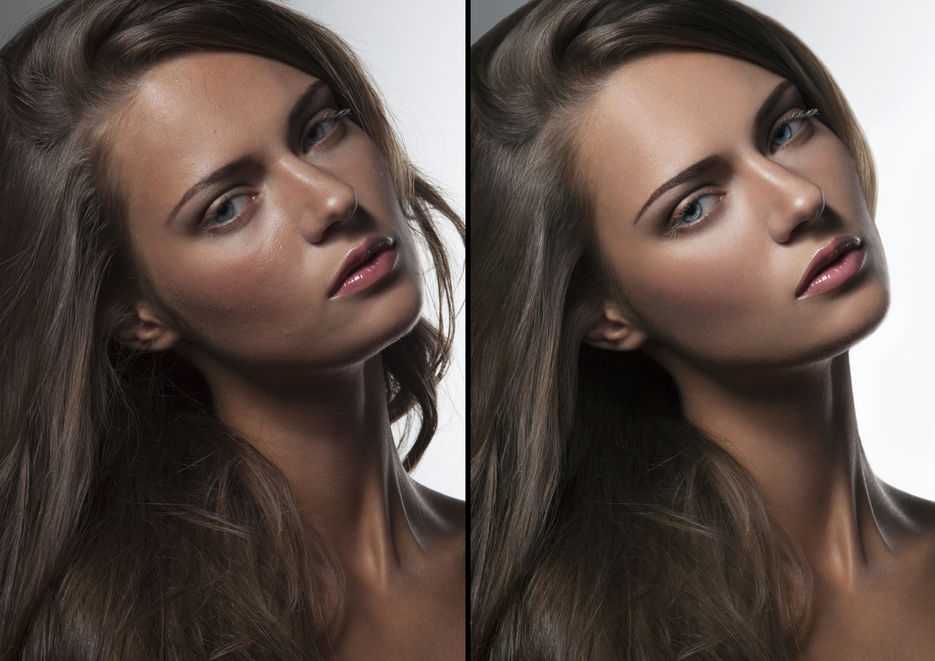
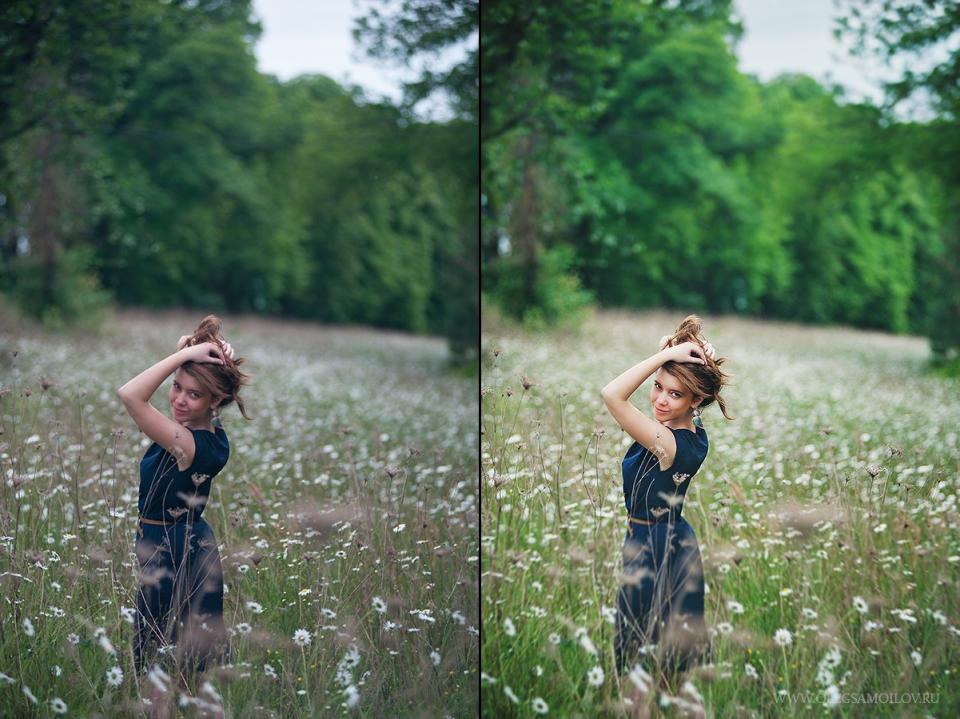
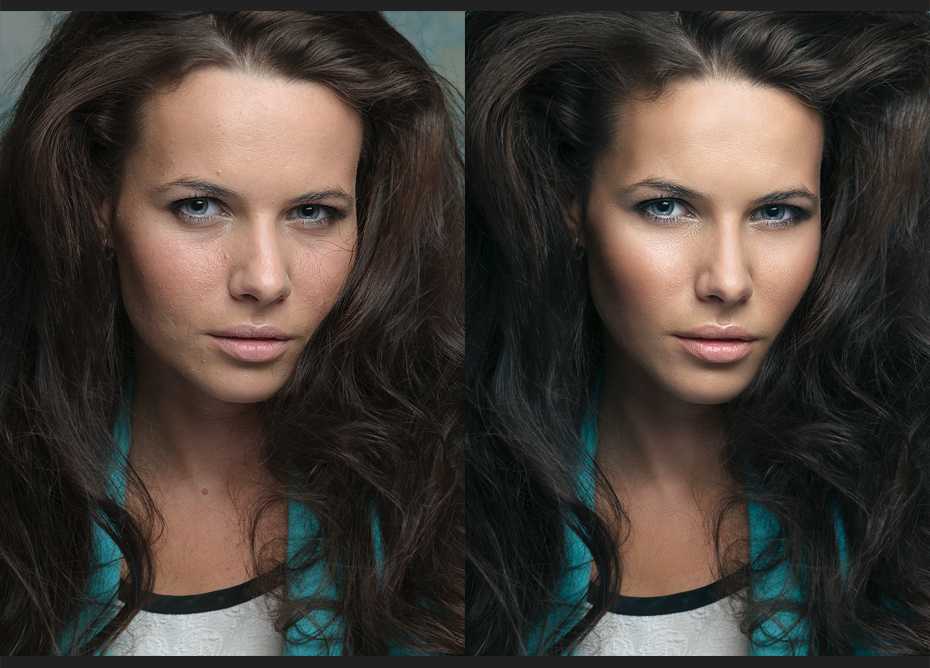
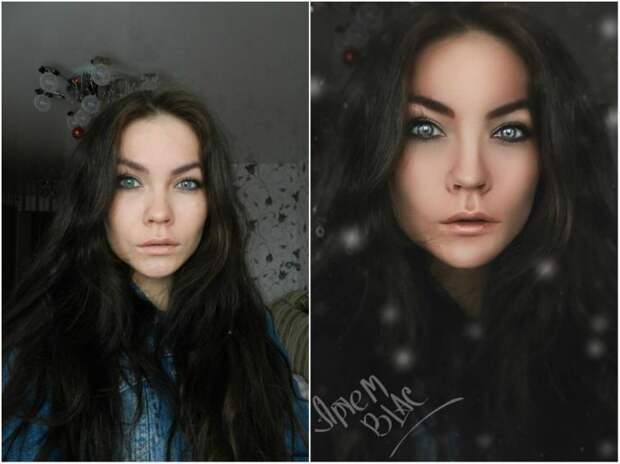
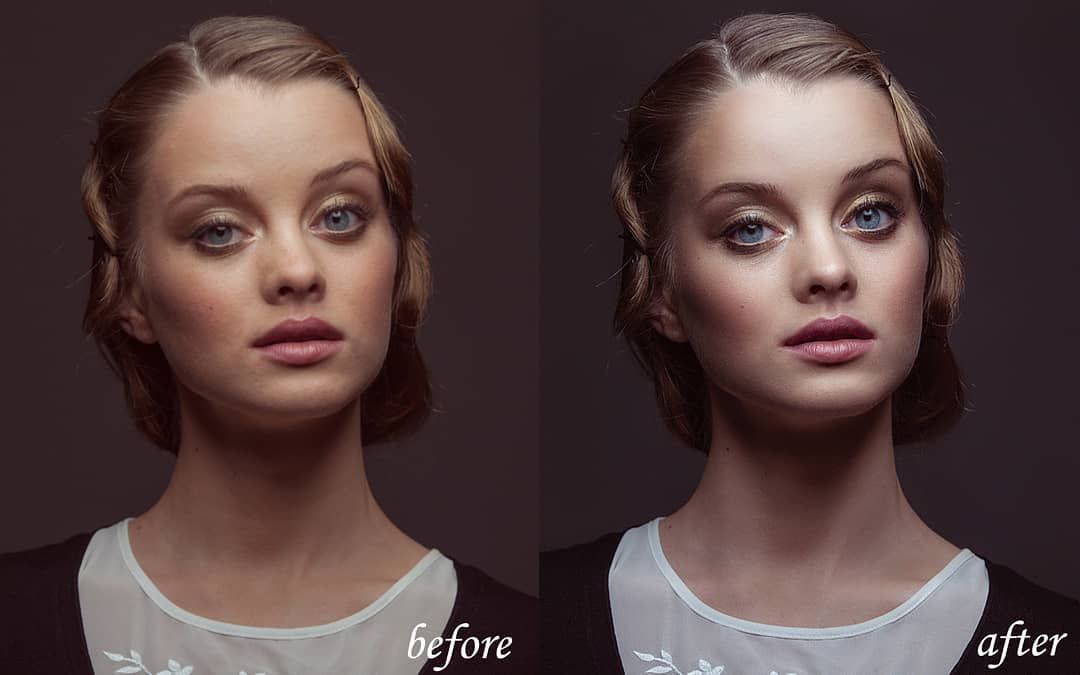
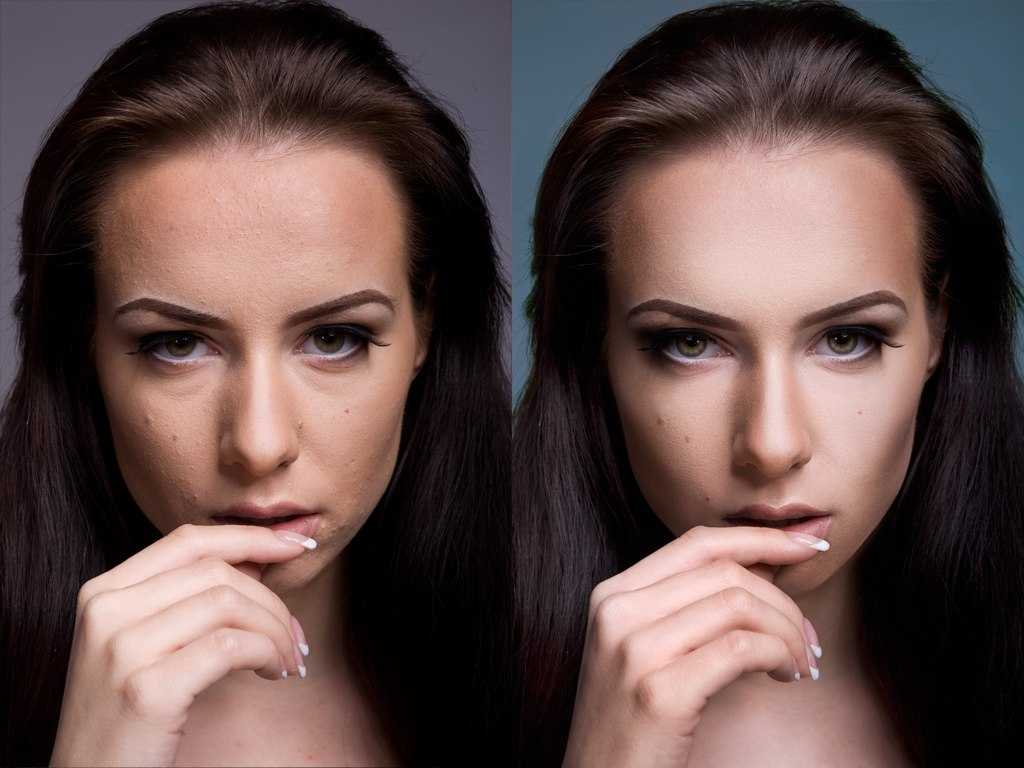
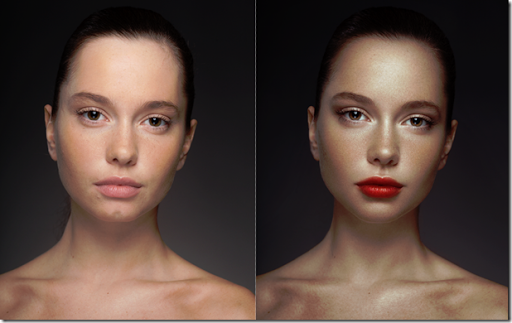
Портретное фото — это один из самых популярнейших жанров фотографии.
Абсолютно каждому человеку хочется иметь фото своего фейса в наилучшем качестве. Данное фото можно поставить на аватар в социальной сети, приложить к своему резюме, при устройстве на работу, да и вообще много где можно его показать!
Даже профессиональное фото, выполненное со всеми учетами пропорции света, позиции объекта и его окружающей среды, после ретуширования выглядит в два, а то и три раза лучше.
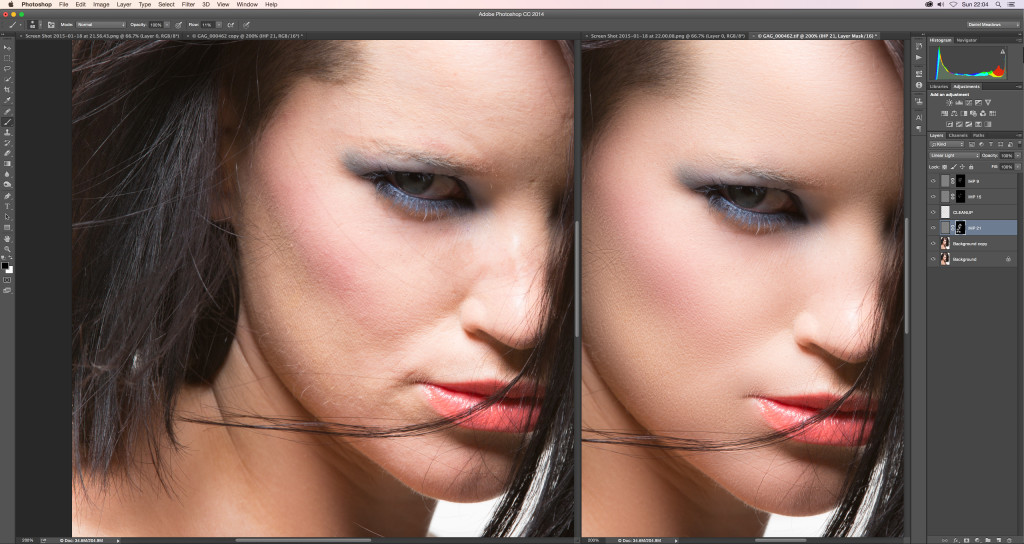
В данном уроке мы рассмотрим способ ретуширования портретного фото. Для примера я взял фото лица девушки, которое вы можете скачать здесь же во вложенных материалах справа.
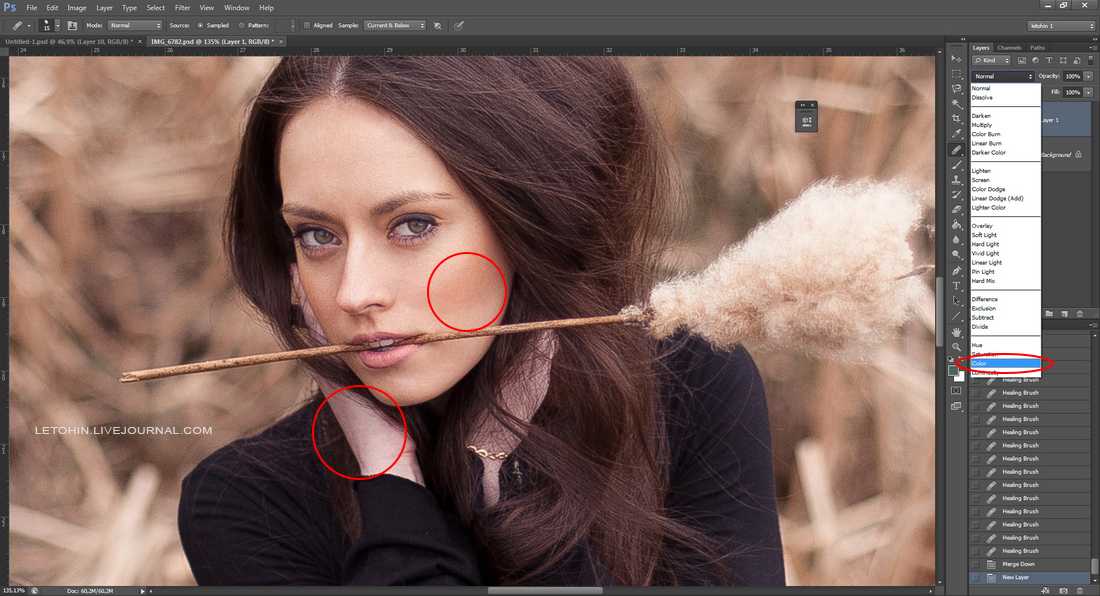
1) Первое, что нам необходимо сделать
— это удалить все мелкие деффекты с фотографии, а именно прыщики, царапины, родинки, волоски и т. п.. Для начала скопируем фото на новый слой, чтобы сохранить оригинал и в дальнейшем при сравнении увидеть результат нашей работы. Для этого выделяем слой с фотографией и кликаем правой кнопкой мыши, после чего выбираем «Создать дубликат слоя».
п.. Для начала скопируем фото на новый слой, чтобы сохранить оригинал и в дальнейшем при сравнении увидеть результат нашей работы. Для этого выделяем слой с фотографией и кликаем правой кнопкой мыши, после чего выбираем «Создать дубликат слоя».
У нас в панели появиться новый слой (копия выбранного). Мы его называем, как нам удобно (к примеру «Слой 1»), кликнув 2 раза на названии слоя.
Затем, берем в левой боковой панели инструмент «Восстанавливающая кисть» и с помощью нее удаляем все мелкие деффекты. Для этого, удерживая Ctrl наводим курсор на область, рядом с удаляемой и кликаем левой кнопкой мыши, после чего наводим курсор на удаляемый объект и кликаем по нему левой кнопкой мыши. Данным способом мы удаляем все мелкие дефекты с лица и тела (если оно имеется на фото) нашей модели.
2) Прорабатываем глаза модели.
Теперь давайте поработаем над глазами девушки, а именно, сделаем их выразительнее и осветлим белки глаз. Чтобы отбелить белки глаз мы воспользуемся инструментом «Осветлитель», который возьмем из левой боковой панели программы.
Настраиваем инструмент «Осветлитель»: выбираем мягкую кисть, экспонир ставим на 6-8%, настраиваем размер кисти, в данном случае оптимальным будет 7 пикселей и выставляем жесткость на 0%.
Берем и плавными движениями, аккуратно осветляем белки глаз. Движения должны быть плавными и старайтесь не переусердствовать, осветлить нужно немного, а не выбелить под чистую. Вот смотрите, что как получилось выбелить белок правого глаза.
Как видите, разница заметна, но не сильно — главное не переусердствовать, иначе глаза будут выглядеть на фото не натурально.
Для того чтобы сделать радужку глаза более выразительной и четкой нужно выделить оба глаза, скопировать их на новый слой, над всеми слоями и настроить прозрачность этого слоя. Данный метод помогает сделать глаза четче и выразительнее, когда на фото они блеклые или слишком светлые. Но в нашем случае этого делать не нужно, поскольку глаза девушки на фото достаточно четкие и выразительные. Вы можете поочередно аккуратно выделить радужку глаза правого и левого удобным для вас инструментом — «Лассо» или «Пером», после чего скопировать их на новый слой и эти два слоя с глазами объединить (выделив оба слоя и нажав комбинацию клавиш Ctrl+E) и поместить поверх всех слоев.
После того, как вы сделаете глаза на новом слое, вы сможете, при необходимости настроить их яркость-контрастность, а так же цвет, создав необходимый корректирующий слой. Для этого выделите слой с глазами и в верхнем меню выберите «Слои» — «Новый корректирующий слой» — Наобходимый вам слой. Можете выбрать «Цветовой тон/Насыщенность» или «Цветовой баланс», чтобы изменить цвет и яркость радужки глаза.
3) Теперь займемся кожей модели.
На данном этапе мы проработаем кожу, а именно сделаем ее чистой и бархатистой. Для этого мы копируем наш первый слой и называем его слой-2. Чтобы копировать слой, выделите его, кликнув левой кнопкой мыши, после чего нажмите правую кнопку мыши и в появившемся меню выберите «Создать дубликат слоя».
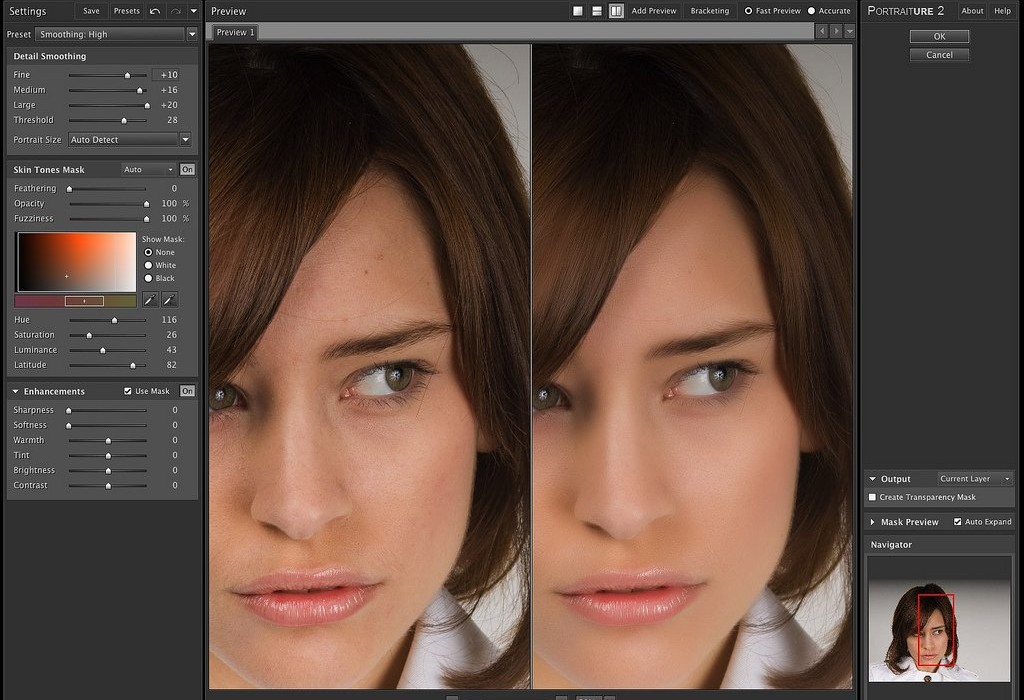
Теперь будем работать с этим новым слоем (слой-2), для начала сделаем размытие. Выделяем этот слой, кликнув по нему левой кнопкой мыши, в верхнем меню выбираем «Фильтр» — «Размытие» — «Размытие по поверхности». Теперь в появившемся окошке фильтра настраиваем ползунки таким образом, чтобы с лица пропали все элементы, в моем случае получается радиус — 20 пикселей, Изогелия — 31 уровень.
4) Дорабатываем кожу лица.
Теперь нам необходимо наложить шум на на слой с размытым эффектом, для того чтобы сделать кожу более реалистичной. Для этого выделяем наш слой, к которому мы применяли фильтр размытия и выбираем в верхнем меню «Фильтр» — «Шум» — «Добавить шум». Настраиваем эффект шума, выставляем значение «Эффект» примерно на 2%, ставим распределение «Равномерная» и ставим галочку на пункте «Монохромный»
Таким образом мы добились на коже эффекта шума, который делает кожу более реалистичной и бархатистой, а не пластмассовой, как без наложения данного фильтра.
После наложения шума необходимо немного размыть данный слой, выделаем этот слой, выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра выставляем радиус размытия примерно на 0,2 — 0,3 пикселя.
Теперь накладываем на этот проработанный слой маску. Для этого выделяем слой и в нижнем меню слоев, удерживая клавишу Alt кликаем левой кнопкой мыши по значку маски.
Теперь выбираем инструмент «Кисть», кисть выбираем мягкую, настраиваем размер и выставляем нажим на 15-20%, при этом жесткость должна быть 0%.
После чего выбираем цвет кисти — белый и выделяем маску нашего слоя, кликнув по значку маски левой кнопкой мыши.
Теперь легкими движениями кисти мы закрашиваем необходимые участки на лице девушки. Необходимые участки — это те участки, на которых мы хотим устранить все дефекты — вообщем практически все лицо аккуратно подкрашиваем, не задевая глаза, губы и волосы.
4) Создаем слои с цветовым контрастом.
Теперь — последний штрих над обработкой кожи — необходимо создать два слоя с цветовым контрастом. Для этого делаем два дубликата первого слоя, того слоя, к которому мы не применяли фильтры размытия и шума. И так, делаем 2 копии данного слоя, ставим их поверх всех слоев и к самому верхнему слою применяем фильтр, выделив данный слой, выбираем в верхнем меню «Фильтр» — «Другое» — «Цветовой контраст» и в появившемся окне фильтра настраиваем радиус размытия так, чтобы было еле видно черты лица девушки, получается примерно 1,2 пикселя.
После этого, не снимая выделения с этого слоя в панели слоев меняем ему значение наложения вместо «Обычного» на «Перекрытие».
Сразу же будет виден результат, произведенных вами действий! Теперь со вторым слоем проделываем все тоже самое, только в фильтре «Цветового контраста» ставим радиус не 1,2 пикселя, а 6 пикселей. Так же в значении наложения данного слоя выбираем не «Перекрытие», а «Мягкий свет» и выставляем «Непрозрачность» данного слоя на 30-40%. На этом работа над кожей модели завершена!
5) Корректируем область рта.
Теперь необходимо подкорректировать область рта, а именно сделать выразительнее губы и осветлить зубы. Осветление зубов делается точно так же, как и осветление белков глаз, но в данном случае у нас зубы на фото не видно, поэтому мы их осветлять не будем.
Приступим к работе над губами. Выделяем наш самый первый слой, кликнув по нему левой кнопкой мыши в панели слоев, выделяем рот девушки инструментом «Лассо» или «Пером», как и в случае с глазами и копируем выделенное на новый слой (P. S. все так же, как и с глазами). Данный слой никуда перетаскивать не нужно, он просто должен быть над первым слоем. Затем применяем к данному слою наложение «Мягкий свет», вместо «Обычное» в панели слоев (как в случае с цветовым контрастом, см.выше).
S. все так же, как и с глазами). Данный слой никуда перетаскивать не нужно, он просто должен быть над первым слоем. Затем применяем к данному слою наложение «Мягкий свет», вместо «Обычное» в панели слоев (как в случае с цветовым контрастом, см.выше).
После этого выделяем наш новый слой с губами и в верхнем меню выбираем «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность». В появившемся окошке настраиваем ползунки на свое усмотрение (смотря какой цвет губ вам нужен и какая яркость необходима.
6) Настраиваем яркость и контрастность фото.
Последний штрих — это настроика общей яркости и контрастности нашего фото. Для настройки яркости и контрастности нам необходимо объединить все созданные нами слои в один, для этого выделяем все имеющиеся слои, кликая поочередно на каждом из них левой кнопкой мыши, удерживая клавишу Ctrl, после чего нажимаем комбинацию клавиш Ctrl + E и все наши слои объединяться в один.
Теперь, выделяем наш единственный слой и в верхнем меню выбираем «Изображение» — «Коррекция» — «Яркость/Контрастность», после чего в появившемся окошке настраиваем ползунки яркости и контрастности по необходимым вам параметрам.
На этом все, вот таким способом делается ретушь портретного фото!
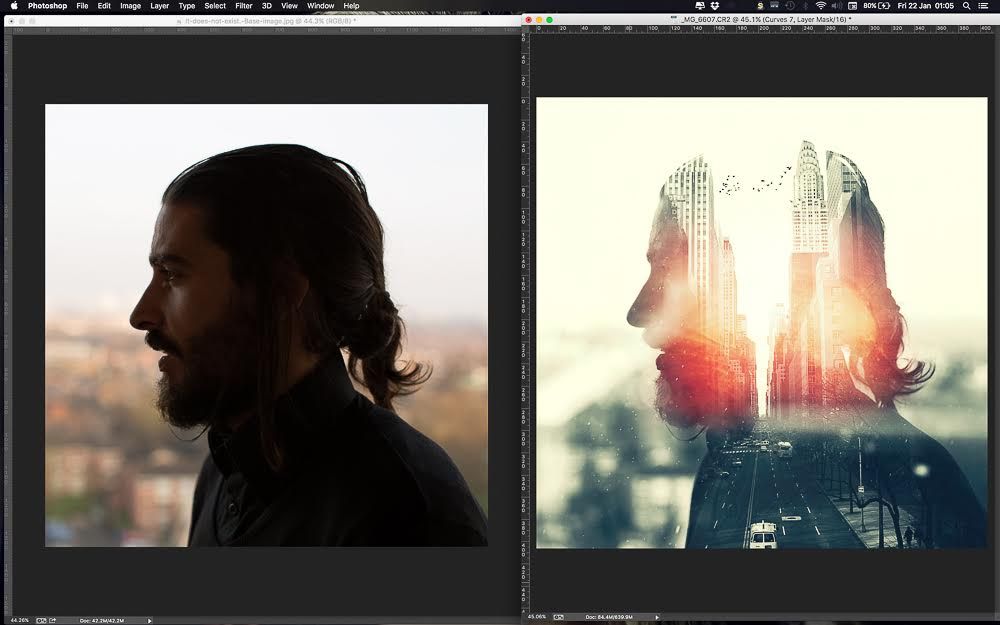
В первые инструмент «Деформация» (Warp) появился в арсенале графического редактора Adobe Photoshop в версии CS2. В то же версии исчез инструмент «Vanishing point» (Точечный объект). И с этого момента у нас появилась возможность искажать часть изображения или все целиком, а также предавать объектам на цифровом изображении новые формы. Возможно, вы видели на фотографиях загнутые края листов, грамот, книг. Возможно, эти эффекты были сделаны после фотосъемки, с помощью команды Warp.
Исправление трапецеидальности
В нижней части колонки, расположенной в правой части диалогового окна, имеется раздел «Перспектива» (Transform), где находится опция «По вертикали» (Vertical Perspective), и все, что нам нужно сделать, чтобы для исправления, это перетащить слайдер опции «По вертикали влево или вправо. Для изображений, где здание выглядит наклонённым внутрь снимка, следует перетащить ползунок влево. В процессе перетаскивания вы увидите, как изображение в области предварительного просмотра постепенно наклоняется вперед. Чем дальше вы будете перетаскивать ползунок, тем сильнее изображение будет наклоняться, при этом стороны здания как бы сами будут выпрямляться. Смотрите на стороны здания и сравнивайте их положение с вертикальными линиями в сетке. Когда линии сетки и положение сторон здания станут параллельно друг другу, исправление трапецеидального искажения закончено:
Чем дальше вы будете перетаскивать ползунок, тем сильнее изображение будет наклоняться, при этом стороны здания как бы сами будут выпрямляться. Смотрите на стороны здания и сравнивайте их положение с вертикальными линиями в сетке. Когда линии сетки и положение сторон здания станут параллельно друг другу, исправление трапецеидального искажения закончено:
Иногда, для удобства, бывает необходимо переместить сетку относительно изображения, чтобы линия сетки совпадала с одной из сторон здания. Для этого выберите инструмент «Перемещение сетки» (Move Grid Tool), расположенный в левой части диалогового окна, и мышкой и перетащите сетку:
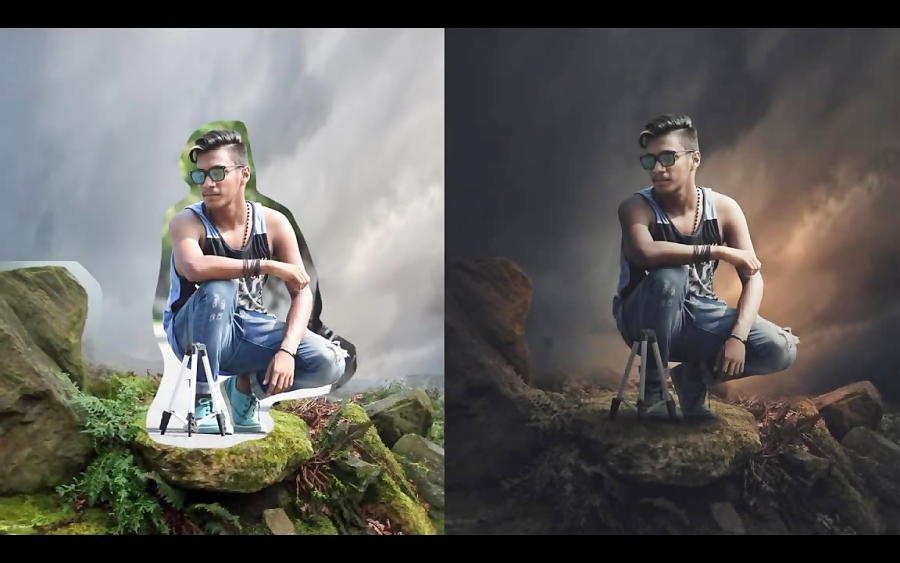
Насколько полезен инструмент «Деформация» для современного фотографа?
Прежде чем ответить на этот вопрос, необходимо понять, на чем вы специализируетесь в своем творчестве и как глубоко погружаетесь в ретушь своих снимков. Многие фотографы решают все основные вопросы творчества в процессе фотосъемки и ограничиваются простыми приемами коррекции фотоснимков. Чем меньше сидишь за компьютером, тем больше времени остается для фотосъемки. Я тоже отношусь к этой группе фотографов. Но, тем не менее, я редко получаю идеальные изображения, для которых требуется минимальное вмешательство в процессе пост-обработки. Но если вы создаете композитные изображения, производите глубокую ретушь, или просто хотите как можно больше узнать о возможностях программы Adobe Photoshop, то вам следует прочитать эту статью до конца. Здесь я подобрал для вас четыре ситуаций, когда инструмент «Деформация» поможет решить некоторые задачи.
Чем меньше сидишь за компьютером, тем больше времени остается для фотосъемки. Я тоже отношусь к этой группе фотографов. Но, тем не менее, я редко получаю идеальные изображения, для которых требуется минимальное вмешательство в процессе пост-обработки. Но если вы создаете композитные изображения, производите глубокую ретушь, или просто хотите как можно больше узнать о возможностях программы Adobe Photoshop, то вам следует прочитать эту статью до конца. Здесь я подобрал для вас четыре ситуаций, когда инструмент «Деформация» поможет решить некоторые задачи.
Исправление подушкообразного и бочкообразного искажения
Подушкообразное искажение — искажение фото, при которых изображение как бы вогнуто внутрь, бочкообразное — прямое противоположность подушкообразному, при нём изображение кажется выпуклым, прямые линии изогнуты в пространстве наружу. На рисунке показан схематичный пример этих искажений:
Конечно, не все изображения имеют эти проблемы, но лучше всегда быть к этому готовым и знать, как их устранить. И сделать это необходимо перед
И сделать это необходимо перед
устранением трапецеидальных искажений.
В Photoshop имеется несколько способов устранения подушкообразных и бочкообразных искажений, простейший и эффективный — воспользоваться инструментом «Удаление искажения» (Remove Distortion), иконка которого находится в левом вернем углу диалогового окна фильтра «Коррекция дисторсии»:
Перетащите ползунок влево, чтобы исправить подушкообразность, или вправо, чтобы исправить бочку. Убедитесь, что вы не протащили ползунок слишком далеко, иначе вы получите противоположную проблему вместо исправления. Скорей всего, вам понадобится сетка, напоминаю, что отображение сетки включается в нижней части диалогового окна, там же регулируется и шаг сетки:
Если вы всё-таки переусердствовали с исправлением, введите в окошко над ползунком значение 0 (ноль).
Как получить доступ к инструменту «Деформация»?
Чтобы получить доступ к инструменту «Деформация», вам сначала придется создать дублирующий слой. Нельзя применить этот инструмент к фоновому слою. Затем из главного меню Редактирование вызвать команду Трансформирование > Деформация (англ. вариант — Edit> Transform> Warp).
Нельзя применить этот инструмент к фоновому слою. Затем из главного меню Редактирование вызвать команду Трансформирование > Деформация (англ. вариант — Edit> Transform> Warp).
Также, инструмент «Деформация » можно вызвать с помощью горячих клавиш CMD + T на Mac или CTRL + T на ПК. Это сочетание клавиш вызовет инструмент «Свободная трансформация», и чтобы перейти к «Деформации необходимо» необходимо переключиться в этот режим с помощью кнопки в настройках инструмента, либо с помощью правой кнопки мыши вызвать контекстное меню.
После того, как вы активизируете инструмент «Warp», на изображении появиться сетка с девятью секторами и точками управления. Четыре угловых точки управляются точно так же, как и кривые Безье в инструменте «Перо». Как только вы начинаете перемещать угловую точку, сразу появляются два управляющих рычага. Точки, находящиеся внутри изображения на пересечениях линий можно передвигать в любом направлении. Кроме того, в данный инструмент включено несколько прессетов.
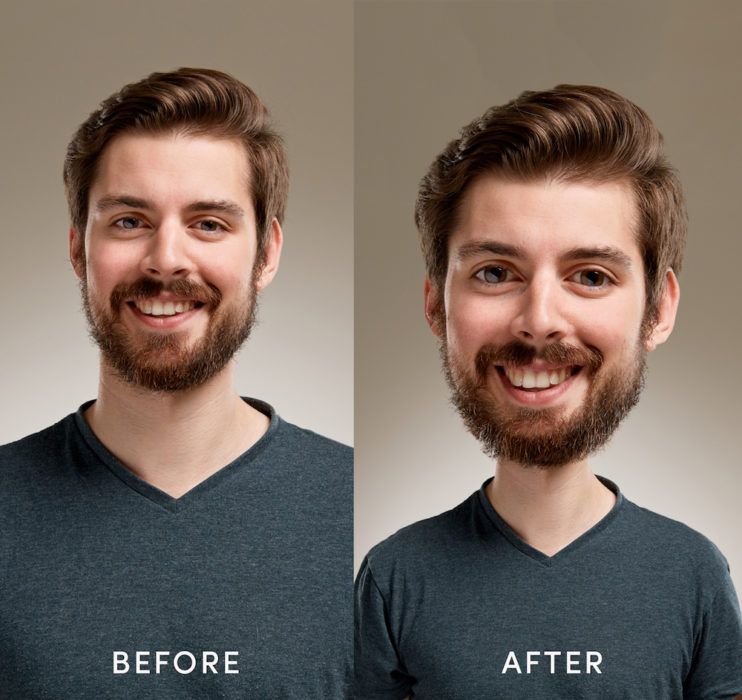
Фотографируем Детей
Нельзя работать с образами, если у вас не таковых. Поэтому, давайте поработаем над их созданием!
Шаг 1
Обычный снимок крупным планом будет идеальным для данного проекта. Постарайтесь создать задний фон с однотонным цветовым оттенком и ровным освещением. При возможности, не используйте вспышку фотоаппарата, т.к. она создаёт жёсткую тень относительно заднего фона. Я понимаю, что не у каждого есть комплект осветительного оборудования, но если у вас есть, то используйте его! Я вместе с детьми оборудовал гостиную осветительными приборами, а также установил кусок белого картона между осветительными приборами, в качестве заднего фона.
Шаг 2
Сделайте несколько снимков своих драгоценных моделей, чтобы освоиться с ситуацией. Это позволит вам откорректировать настройки вашего фотоаппарата, а также освещение по мере необходимости.
Проведите предварительную фотосъёмку, это подбодрит детей перед тем, как мы приступим к созданию смешных изображений. Очень важно показать детям, что их образ останется неизменным, и будет таким же милым, каким является в реальной жизни, а мы просто играем с цифровыми пикселями для своего удовольствия!
Очень важно показать детям, что их образ останется неизменным, и будет таким же милым, каким является в реальной жизни, а мы просто играем с цифровыми пикселями для своего удовольствия!
Шаг 3
Теперь дайте команду строить смешные рожицы! Самый лучший результат — это самое смешное лицо из всех смешных образов, которые создаст ваш ребёнок. Воодушевите детей, чтобы они проявили креативность и показали глупые лица. Покорчите им рожицы, чтобы они покорчили вам рожицы в ответ! Сделайте столько снимков, сколько захотите, и получайте удовольствие вместе с детьми! Посмейтесь вместе с ними, поприкалывайтесь над всем этим, а также наслаждайтесь этим особым моментом, т.к. дети — это наше богатство!
Шаг 4
Итак, пришло время загрузить снимки в программу Photoshop и подготовить фотографии для наших маленьких артистов. Рассортируйте изображения, подберите те, которые вы вместе одобрите для дальнейшей обработки. Запомните, что самые лучшие результаты получатся из самых смешных лиц ваших детей. Перед тем, как приступить к работе с мышкой и клавиатурой, убедитесь, чтобы ваше исходное изображение было уже заранее откадрировано и откорректировано по цвету, если есть необходимость.
Перед тем, как приступить к работе с мышкой и клавиатурой, убедитесь, чтобы ваше исходное изображение было уже заранее откадрировано и откорректировано по цвету, если есть необходимость.
Я покажу вам три техники для создания эффекта павильона смеха с кривыми зеркалами. Первая техника — самая простая, а последняя — самая сложная, поэтому выберите ту технику, которую на ваш взгляд ваш ребёнок сможет осилить с вашей помощью. Если вы хотите попробовать все три техники, то вам понадобится три отдельных документа, с которыми вы будете работать. Отлично, что мы сделали так много снимков!
Что лучше: инструмент «Деформация» или фильтр «Пластика» и могут ли они заменять друг друга?
Когда дело доходит до искажений отдельных участков изображения, каждый из этих инструментов достаточно хорош в определенных случаях. Но у каждого есть свои определенные возможности, которых нет и другого инструмента и применять их нужно в зависимости от поставленной задачи. Например, «Деформация» хороша в тех случаях, когда небольшой объект на фотографии нужно трансформировать, но при этом нельзя исказить окружающие объекты.
Фильтр «Пластика» не умеет работать со смарт-объектами в версиях Photoshop до CS6. Так же, искажение с помощью фильтра «Пластика» похоже на эффект смазывания.
Выравнивание изображения по горизонтали
После запуска фильтра открывается диалоговое окно с различными инструментами в левой и правой части окна.
Перед тем, как заняться исправлением трапецеидальных проблем, мы должны позаботиться о том, что другие недостатки геометрии фотографии были бы справлены заранее. Для начала, давайте удостоверимся, что наше изображение расположено строго по горизонтали. Это мы можем сделать это с помощью инструмента «Выпрямление» (Straighten Tool), его иконка вторая сверху с левой стороны диалогового окна:
Нажмите на иконку для активации инструмента. Затем нажмите на изображение и просто протащите курсор вдоль того участка, который должен быть расположен горизонтально. В нашем случае это крыша здания:
Когда вы отпустите кнопку мыши, Photoshop повернёт изображение так. что крыша здания. вдоль которой мы протащили курсор, займёт строго вертикальное положение (если до этого она была не вертикальна, конечно).
что крыша здания. вдоль которой мы протащили курсор, займёт строго вертикальное положение (если до этого она была не вертикальна, конечно).
Примечание. Проверить положение объекта Вы сможете, временно включив сетку, для этого следует поставить галку у опции «Показать сетку» (Show Grid) в нижней части диалогового окна фильтра.
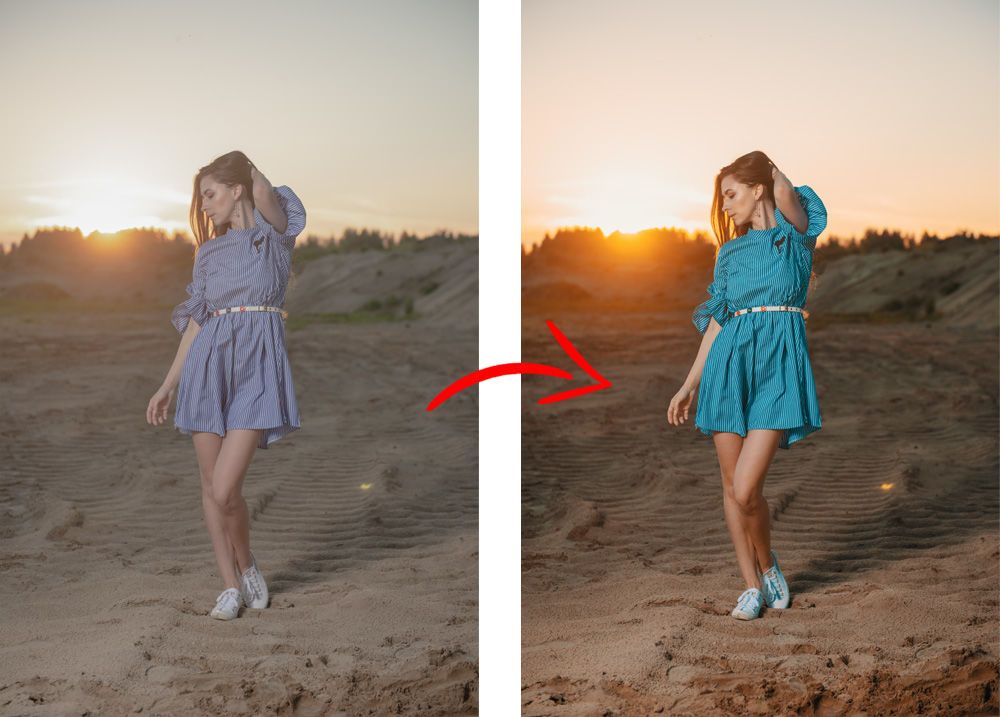
Талия
Чтобы уменьшить талию в фотошопе нам нужно проделать уже знакомые шаги с Puppet Warp. Выделите область талии и двигайте точки к центру чтобы уменьшить пропорции:
На данном снимке мы изменили пропорции талии и теперь живот и талия смотрятся довольно пропорционально. Не рекомендуем вам пользоваться инструментом Puppet Warp чтобы изменять мелкие детали или изгибы — для этого есть более точный инструмент, о котором речь пойдёт дальше.
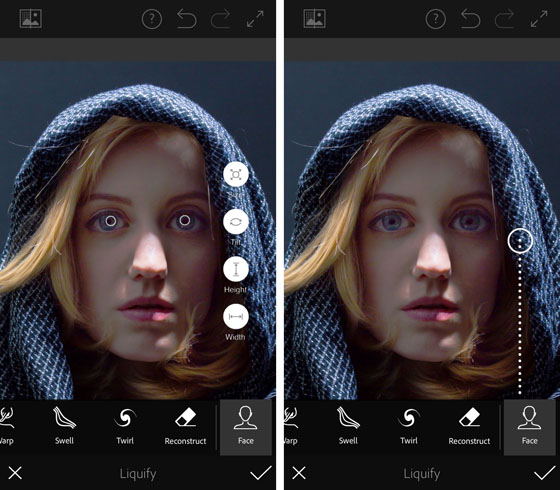
Пластика
Последняя техника самая смешная, но в то же самое время и самая сложная! Данная техника известна, как Пластика (Liquify)!
Шаг 1
Здесь нет необходимости создавать выделение, но лучшим решением будет вначале преобразовать слой с изображением в смарт-объект (Smart Object) (как создать смарт-объект, см. раздел Простая Деформация (Simple Warp)).
раздел Простая Деформация (Simple Warp)).
Шаг 2
Далее, идём Фильтр – Пластика (Filter > Liquify). Изменения, которые вносит данный фильтр, осуществляются с помощью набора инструментов, похожих на кисть, которые расположены слева. Каждый инструмент немного отличается друг от друга, а мы в свою очередь используем большинство из них!
Шаг 3
Первый инструмент – это инструмент Деформация (Forward Warp Tool (W)). Данный инструмент смещает участки изображения! Убедитесь, чтобы Размер (Size) кисти был большой, примерно 250, а Нажим (Pressure) 50. Далее, попробуйте сместить центр области рта вверх. Повторяя действие, опустите уголки губ вниз.
Шаг 4
Переключитесь на инструмент Вздутие (Bloat Tool (B)). Теперь просто убедитесь, чтобы размер кисти был больше, чем размер глаз, примерно 300. Щёлкните кистью несколько раз в центре каждого глаза, чтобы увеличить их.![]()
Шаг 5
Инструмент Сморщивание (Pucker Tool (S)) – это инструмент, противоположный инструменту Вздутие (Bloat Tool). Итак, щёлкните кистью несколько раз по носу, чтобы немного его уменьшить.
Шаг 6
Ой! Переусердствовали и искривили лицо слишком сильно? Если вам понадобится что-то исправить, то воспользуйтесь инструментом Реконструировать (Reconstruct Tool (R)). Просто прокрасьте кистью поверх области восстановления, чтобы волшебным образом всё привести в норму!
Шаг 7
Поиграйте с различными инструментами, чтобы растянуть подбородок, а также увеличить уши. Когда вас устроит результат, а также степень искажения изображения, нажмите кнопку OK для завершения работы фильтра.
Результат обработки фильтром Пластика (Liquify)! А насколько смешно выглядит ваша работа?
Опции панели параметров
Помимо этого, панель параметров предоставляет ещё несколько дополнительных опций, которые отвечают за состояние сетки и, конечно же, влияют на искажение пикселей.
- Параметр Mode (Режим) контролирует насколько растягивается сетка.
- Density (Частота) регулирует расстояние между точками сетки. Добавление большего количества точек делает ваши изменения намного точнее, но обработка занимает больше времени.
- Expansion (Расширение) позволяет расширять или сжимать внешние края сетки.
Вращение булавок
После деформации вы можете обнаружить, что изображение стало выглядеть не реалистичным из-за того, что булавки искажают окружающие пиксели. Для исправления этого недостатка вы можете использовать элемент управления Rotate (Поворот) на верхней панели параметров, чтобы повернуть булавку в нужном направлении и исправить некоторые нереалистичные искажения.
Так же можно активировать булавку, а затем зажать клавишу Alt, чтобы отобразился элемент поворота (окружность с опорными точками вокруг булавки), здесь вы можете кликнуть по окружности и повернуть её в нужном направлении, чтобы изменить угол поворота сетки возле выбранной булавки.
Данный метод гораздо более интуитивный, и он позволяет вращать булавку намного проще. Но для более тонких и точных вращений лучше использовать элемент управления Rotate (Поворот) на верхней панели параметров.
Шея
Чтобы удлинить шею в фотошопе мы должны проделать ту же последовательность действий: идем в Edit, выбираем Puppet Warp, ставим две контрольные точки на плечах и четыре по контуру лица. Удерживая Shift, выделяем все четыре точки вокруг лица и пробуем потянуть вверх, наблюдая за тем не деформируется ли при этом лицо:
Если деформируется, то нам просто нужно добавить больше контрольных точек. Для этого в верхней панели настроек инструмента в графе Density выбираем параметр More Points:
… добавляем еще несколько контрольных точек. Удерживая Shift, активируем все точки по контуру лица и опять же без фанатизма тянем выбранную область вверх:
Подтверждаем действие кликом по Enter.
| 3 способа исправления перспективы с помощью Adobe Photoshop | [Mar. 18th, 2011|09:15 pm] Фотокузница |
Не мастак я писать пошаговые инструкции, если честно. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт.
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента. Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное. Как только будет готово, тычем enter и получаем вот такую картинку. Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент «Free transform» (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит. Вот что у нас получилось в конечном итоге. Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали. Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания. Итак, итог второго метода. Для пущей наглядности давайте сравним исходное фото и обе полученные картинки. Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так: Итогом будет вот эта картинка. Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото, если что. NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.« Чао! Ссылки для самостоятельного изучения: | |
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна. Рассматривая сделанные во время отпуска фотографии каких-нибудь достопримечательностей, люди часто замечают, что вертикальные стены зданий, столбы или колонны наклонены друг к другу. С правой стороны снимка вертикальные объекты наклонены влево, а с левой наоборот. Особенно это заметно на фотографиях архитектурных достопримечательностей. От такого искажения перспективы избавиться почти так же просто, как и исправить завал горизонта. На этом изображении хорошо заметны наклонные стены зданий справа и слева. В этом уроке Photoshop рассмотрено 2 способа выровнять заваленные вертикали. Способ 1. Исправить перспективу на фотографии проще всего инструментом Crop (Обрезка или Кадрирование). Для такой обрезки с исправлением перспективы выделите инструментом Crop любую часть изображения, в панели свойств инструмента включите флажок Perspective (Перспектива) и перетаскивайте маркеры так, чтобы края выделенной области были параллельны стенам зданий. Нажмите Enter и посмотрите на готовый результат. Далеко не всегда он вас обрадует. Размер вашей фотографии изменится, она вытянется, и при печати будет обрезана сверху и снизу. Если задать в панели свойств начальные размеры фото, то картинка растянется, пропорции зданий нарушатся. Способ 2. Устранить искажения перспективы не сложно и с помощью средств трансформации. Об этом более подробно в простом уроке фотошопа. Чтобы не допустить нарушения пропорций зданий надо воспользоваться направляющими. Установите направляющие так, как показано на рисунке, чтобы отметить размеры основного здания. Направляющие «вытягивают из линеек» и перемещают их при включенном инструменте Move Tool (Перемещение). Если линеек не видно, посмотрите, включен ли View (Вид) > Rulers (Линейки). Откройте меню Edit (Редактирование) > Transform (Трансформация) > Perspective (Перспектива). Растяните маркеры примерно так, как на картинке. Стены зданий стали почти параллельны краям картинки, но центральное строение исказилось – оно теперь ниже и раздалось немного в ширину. Перейдите в меню Edit (Редактирование) > Transform (Трансформация) > Distort (Искажение) и перетяните маркеры вверх так, чтобы здание в центре вернулось к своим первоначальным размерам (они обозначены направляющими). Кроме этого справа стены кажутся больше заваленными, немного подкорректируйте правую сторону, как на рисунке: Нажмите Enter для завершения коррекции перспективы. Что же получилось в результате? Небо частично «ушло» вверх за пределы изображения. Чтобы избавиться от пустых краев внизу изображения придется обрезать фотографию. Предполагаемая зона обрезки выделена инструментом Rectangular Marquee Tool (Прямоугольное выделение) с выбранным параметром Style > Fixed Ratio чтобы сохранить изначальные пропорции фотографии (Подробнее о работе с инструментом Прямоугольное выделение). В большинстве случаев работа закончена, но на этой фотографии при такой обрезке теряется глубина. Опытные фотографы при съемке захватывают чуть шире, учитываю возможную обрезку. Здесь углы можно зарисовать инструментом Clone Stamp (Штамп), так как в углах в данном случае должна быть однородная текстура. Выберите инструмент Clone Stamp (Штамп), зажмите Alt и щелкните у края фотографии на серой плитке, которой вымощен двор (чтобы взять образец). Отпустите Alt и зарисуйте края. Теперь обрезать почти ничего не нужно. Конечный результат: |
Как в фотошопе искажать изображение
Главная » Разное » Как в фотошопе искажать изображение
Инструмент деформация (warp) в Фотошопе
Редактирование — Трансформирование — Деформация (Edit — Transform — Warp) на примере Photoshop CC (2014) (Rus)
Примечание. Для использования «Деформации», нужно перейти в режим «Трансформирование» нажав Ctrl+T.
Для использования «Деформации», нужно перейти в режим «Трансформирование» нажав Ctrl+T.
Инструмент «Warp» (Деформация) в Фотошопе очень хороший инструмент, если использовать его с толком.
1. Создайте новый документ: 1920 на 1080 рх. Скачайте текстуру:
2. Тепереча, в древних городах и пустынях, отыщите и скачайте лампу Алладина. Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу Ctrl+Shift+U (и перестаньте уже ее тереть — джина я еще раньше пересадил в другое место):
3. Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «Lamp Shadow», инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») создайте выделение, как показано ниже:
4. Немного растушуем выделение: нажмите Ctrl+Alt+D и в появившееся поле введите цифру 3, после залейте выделение черным цветом:
5. Сдвиньте тень немного правее:
6. Теперь, прежде чем мы начинаем добавлять и варпить (деформировать) огонь, разумно будет обозначить изгиб будущего направления, по которому мы и будем его (огонь) накладывать. Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «start stroke», и затем, используя инструмент Pen Tool («Перо» / Клавиша «P»), нарисуйте путь, как это показано:
Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «start stroke», и затем, используя инструмент Pen Tool («Перо» / Клавиша «P»), нарисуйте путь, как это показано:
7. Выберите кисть, откройте палитру с настройками (F5) и подготовьте ее для будущего мазка по нарисованному пути:
8. Находясь на слое «Start Stroke» выберите инструмент Pen Tool («Перо» / Клавиша «P») и сделайте правый клик, в появившемся меню выберите пункт Stroke path… (Выполнить обводку контура). Далее как показано на скрине:
9. Понизьте Opacity (Непрозрачность) данного слоя до 10%-20%:
10. Загрузите изображение огня и откройте его в фотошопе. Перейдите в палитру Channels (Window — Channels (Окно — Каналы)) и сдублируйте красный канал:
11. При выбранной копии красного канала примените к нему кривые Ctrl+M или Image — Adjustments — Curves (Изображение — Коррекция — Кривые / Сочетание клавиш «Ctrl+M»), настройки показаны ниже:
12. Теперь, зажав клавишу Ctrl, кликните на этот канал, чтобы получить выделение или сделайте это через меню Select — Load Selection (Выделение — Загрузить выделенную область) и кликнуть Ок:
Теперь, зажав клавишу Ctrl, кликните на этот канал, чтобы получить выделение или сделайте это через меню Select — Load Selection (Выделение — Загрузить выделенную область) и кликнуть Ок:
13. Теперь нажмите Ctrl+~, вернитесь в палитру Layer (Слои / F7), скопируйте выделение Ctrl+C и вставьте его в основной рабочий документ. Назовите этот слой «fire flame»:
14. Вызовите инструмент Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») и немного уменьшите изображение огня:
15. Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг нижней части огня и нажмите Ctrl+Shift+J — это разделит обе части огненных языков на разные слои:
16. В данный момент нам нужна только нижняя часть огня, поэтому можете отключить видимость верхней части:
17. Скопируйте слой с нижней вспышкой, придвиньте его к полупрозрачной дуге и нажмите Ctrl+T, чтобы уменьшить дубликат, а потом, сделайте правый клик и выберите пункт Warp (Деформация) и деформируйте огонь вдоль верхушки полупрозрачной линии (повторяя направление):
18. Теперь давайте удалим некоторые ненужные области, выходящие далеко за линию направления. В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:
Теперь давайте удалим некоторые ненужные области, выходящие далеко за линию направления. В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:
19. Опять дублируйте слой с неизменным огнем и назовите его «stroke_flame_2», уменьшите и деформируйте его как прежде:
20. Снова скопируйте слой с неизменным куском огня, назовите его «stroke_flame_3» и деформируйте огонь, продолжив уже готовую часть:
21. Пришло время пустить в ход скрытую ранее часть огня. Дублируйте этот слой и переименуйте его в «stroke_flame_4», переместите на самый верх и деформируйте его, придав форму изгиба, как показано на скрине:
22. Теперь, когда мы успешно создали первую часть пламени, нам больше не нужен справочный слой с полупрозрачной линией изгиба — удалите его или выключите отображение:
23. При помощи функции Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U») вы можете частично изменять цветовой тон нужного участка пламени, добиваясь общности и реалистичности огненных частей:
24. Выберите слои с огненной дугой и объедините их в общую папку:
Выберите слои с огненной дугой и объедините их в общую папку:
25. Теперь давайте начнем работу над сердцем. Прежде всего, как это было и в начале работы, мы должны создать пример-заготовку, форма которой будет нам помогать, как ориентир для наложения пламени. В фотошопе, среди стандартного набора есть подходящая форма. Создайте новый слой, назовите это «heart reference». Выбрав инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), сделайте правый клик и найдите там форму сердца (она находится в одной из наборов). Протяните эту форму, нажмите Ctrl+Enter и залейте получившееся выделение белым цветом, а потом понизьте непрозрачность до 10%:
26. Для создания сердца мы будем использовать ту же самую технику, что и для выходящего огня из лампы. Подкорректируйте тон рабочего пламени слой «bottom flame»:
27. Дублируйте слой «bottom flame», назовите его «heart_flame_1», переместите выше остальных слоев и деформируйте, как это показано:
28. Удалите ненужные области и запустите фильтр Liquify (Фильтр — Пластика), где вы сможете деформировать пламя более точечно, см ниже:
29. Опять скопируйте слой с огнем, переименуйте в «heart_flame_2», поверните под углом и деформируйте, «натягивая»/одевая на контур сердца. Лишние области удалите:
Опять скопируйте слой с огнем, переименуйте в «heart_flame_2», поверните под углом и деформируйте, «натягивая»/одевая на контур сердца. Лишние области удалите:
30. Выберите слои «heart_flame_1» и «heart_flame_2», дублируют их, переместив на иконку создания слоя, что внизу палитры слоев. Отразите копии по горизонтали, как показано, чтобы заместить их на противоположной стороне сердца. Выберите все огненные слои, формирующие сердце и слейте их в один Ctrl+E:
31. Запустите Filter — Liquify (Фильтр — Пластика) и инструментом Forward Warp (Деформация) подправьте/подтяните некоторые выступающие области:
32. Теперь давайте сделаем внутреннюю часть сердца. Сделайте её самостоятельно. Вставьте внутреннюю часть в середину:
33. Теперь Вы можете или отключить видимость или удалить заготовочный полупрозрачный слой с формой сердца:
34. Выберите слой с серединкой и примените Filter — Liquify (Фильтр — Пластика), чтобы подправить края, как показано ниже:
35. Сердце почти готово. Выберите слой «heart flame» и «inside heart (серединка)», нажмите Ctrl+T и поверните их под углом:
Выберите слой «heart flame» и «inside heart (серединка)», нажмите Ctrl+T и поверните их под углом:
36. Слейте эти слои («heart_flame» и «inside heart») в один и переименуйте его в «big heart». Дублируйте новый слой и назовите копию «mini heart». Для оправдания второго названия, нажмите Ctrl+T и уменьшите копию в размере, переместите ее в сторону:
37. Дублируйте слой «stroke_flame_1» и переместите его выше других слоев, чтобы создать дополнительный шлейф от большого сердца к меньшему:
38. Шлейф выглядит немного нереалистично, чтобы исправить это, воспользуйтесь фильтром Liquify (Пластика):
39. Проделайте подобную операцию и с огоньком, что присоединяется к большому сердцу (слой «stroke_flame_1») и повторять 38. При желании, если это нужно, можете подправьте некоторые остальные части:
40. Отлично, мы завершили с деформациями, теперь пришло время немного поработать кистью, чтобы нарисовать отблески огня на лампе. Создайте новый слой выше слоя с лампой, назовите его «lamp light» и переведите его в обтравочную маску Layer — Create Clipping Mask (Слои — Создать обтравочную маску / Сочетание клавиш «Alt+Ctrl+G»):
41. Настройте следующим образом круглую кисть: Size (Диаметр) = 3px, Opacity (Непрозрачность) = 40px, Flow (Нажим) = 30%, Цвет — ff8a00:
Настройте следующим образом круглую кисть: Size (Диаметр) = 3px, Opacity (Непрозрачность) = 40px, Flow (Нажим) = 30%, Цвет — ff8a00:
42. Начните подрисовывать края лампы, как показано:
43. Измените настройки кисти: Size (Диаметр) = 100 px, Opactiy (Непрозрачность) = 20%, Flow (Нажим) = 10%:
44. Создайте слой ниже лампы. Назовите его «lamp glow». Выберите радиальный градиент от прозрачного к цвету (цвет настройте тот же ff8a00) и сделайте небольшой шар. Трансформируйте его и положите под лампу, потом понизьте непрозрачность:
45. Добавьте немного свечения позади огненных слоев, это заставит выглядеть картинку более реалистично — огонь ведь светится. Итак, слейте все огненные слои в один «magic flame», но прежде, чем сделать это, на всякий случай сделайте копию вашего документа, возможно, вам придется потом что-то изменить:
46. Дублируйте слой «magic flame» и назовите копию «magic glow» (копию поместите ниже). К слою «magic glow» примените фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с силой воздействия 10 px, после, понизьте непрозрачность этого слоя до 60%:
47. Создайте новый над всеми остальными, назовите его «Magic Love», перейдите в Image — Apply Image (Изображение — Внешний канал), что создаст новый слой, где отобразится вся картинка (того же эффекта можно добиться нажав Ctrl+Alt+Shift+E):
Создайте новый над всеми остальными, назовите его «Magic Love», перейдите в Image — Apply Image (Изображение — Внешний канал), что создаст новый слой, где отобразится вся картинка (того же эффекта можно добиться нажав Ctrl+Alt+Shift+E):
Заключение
Как только вы слили на отдельном слое всю картинку, повысьте ей немного резкости Filter — Sharpen — Sharpen (Фильтр — Усиление резкости — Усиление резкости).
Вот и итог.
Финальный результат
Автор: Zee7;
Перевел: Manoylov AC;
Как деформировать любое изображение в фотошопе двумя методами?
Хорошего всем времени дней. Сейчас я иду на встречу выпускников школы (в текущем году уже 13 лет, офигеть), но без урока я вас все равно не покину, тем более, что в уроке про трансформирование изображений в фотошопе я не продемонстрировал еще несколько замечательных функций. Я приберег их специально для следующей статьи, то бишь для данной.
А про что же я вам не поведал? А не поведал я вам про то, как деформировать изображение в фотошопе. Но это я исправлю в этом уроке.
Но это я исправлю в этом уроке.
Причем поведаю я вам про простую и марионеточную деформацию. Они отличаются друг от друга, но обе весьма классные. Итак, отправились!
Все исходные материалы вы имеете возможность загрузить из этого.
Деформация
Ну это по большому счету мой любимый инструмент из рубрики «Трансформирование». Благодаря ему возможно палки сгибать, сделать из шарика яйцо и другое. Вот на данный момент мы именно на примере яйца то и сделаем.
Имеется простой шарик, а мы сделаем его круглым. Для этого идем в «Редактирование», а после этого в «Трансформирование» и в том месте уже выбираем «Деформация». Показалась сеточка?
Ну тогда всё сильно. Зажмите левую кнопку мыши в том месте, где вы желаете ужать либо напротив притянуть часть объекта.
В общем целый процесс напоминает лепку из глины либо пластилина. Лепили когда-нибудь из пластилина? Ну тогда всё будет
Ну как? Сущность уловили? Легко лепите и у вас всё окажется)))
Дабы слепить из шарика яйцо, необходимо трудиться с верхними областями. Мало потянуть за уголки, мало сгладить по бокам.
Мало потянуть за уголки, мало сгладить по бокам.
И вот у нас оказалось такое превосходное яичко. В общем поиграйтесь с этими параметрами. Я вот, к примеру, слепил еще такую теннисную грушу)).
Марионеточная деформация
Ну и конечно же раз мы проходим деформацию, то я поведаю вам про еще один ее вид, в частности про марионеточную деформацию. Сущность ее содержится в том, что мы как бы делаем из отечественных изображений марионеток. Как бы вам растолковать?
Допустим у вас имеется изображение человека на прозрачном фоне. Благодаря марионеточной деформации мы сможем развернуть ему лишь голову, поднять либо опустить руки. В общем чем растолковывать, давайте лучше я покажу вам на живом примере.
Трудиться я буду с изображением девочки и мальчика на прозрачном фоне. А фон будет отдельным. Ясно?
Тогда отправились!
- Выделите слой с детишками, а сейчас идите в основное меню наверху и выберете в том месте пункт «Редактирование», а после этого «Марионеточная деформация».

- Как видите детишек оплела какая то сеточка. И свидетельствует это, что мы на верном пути. Правда сейчас нам нужно засунуть в кое-какие части юных танцоров булавочки, каковые будут закреплять их в данном месте. Для этого нажимайте левой кнопкой мышки в определенных местах, где нужно зафиксировать эту точку. Для примера имеете возможность поставить булавки в том месте же, где и я, а дальше сами осознаете как это трудится.
- В то время, когда все точки-булавочки поставлены, то мы можем двигать те части изображения, где они крепятся. Давайте попытаемся опустить руку девочки чуть ниже, чем она имеется в действительности. Для этого зажмите левую кнопку мышки сперва на первой булавке руки и потяните ее чуть ниже, позже кроме этого тяните за вторую и третью булавки. Получается? Превосходно. Заодно также самое сделаем с ногой. Затем надавите Enter.
- Сейчас давайте сделаем то же самое с ногой и рукой мальчика. Лишь очень сильно не увлекайтесь, в противном случае рука может очень сильно деформироваться и стать уже и нереалистичной.
 Смотрите, что у нас оказалось.
Смотрите, что у нас оказалось.
Ну как? Всё получается? Я пологаю, что с данной обстановкой вы должны совладать весьма легко.
А по большому счету вам нравиться обучаться фотошопу? В случае если да, либо вы желаете им овладеть с самого нуля, то весьма советую вам взглянуть отличный видеокурс по изучению этого графического редактора. Все уроки выстроены великолепно, поведано людской языком и без лишней «воды».
Смотрится легко взахлеб.
Ну а на этом я собственный урок по двум видам деформации заканчиваю. Надеюсь, что он вам понравился. Подписывайтесь на обновления моего блога и будьте неизменно в курсе всего самого занимательного. Ну а я побежал на встречу выпускников.
И вам я хочу удачи! Увидимся! Пока-пока.
С уважением, Дмитрий Костин.
Как трансформировать, масштабировать, поворачивать, наклон, деформировать
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как трансформировать любое изображение в фотошопе?
Хороший сутки, мои читатели и дорогие друзья.
 Как ваше настроение? Готовы самую малость пофотошопить? Сегодняшняя тема забрана не с потолка. Легко…
Как ваше настроение? Готовы самую малость пофотошопить? Сегодняшняя тема забрана не с потолка. Легко…Как с лёгкостью изменить масштаб любого изображения в фотошопе?
Хорошего времени дней, дорогие приятели. И мы продолжаем отечественное обучение фотошопу с нуля! Вот из-за чего я рекомендую всем затевать изучение…
Как легко сменить фон на изображении в фотошопе проверенными методами?
Хорошего вам времени дней, мои дорогие приятели. Сейчас понедельник, но выходные длятся. Как ваши дела? Как ваше настроение? У меня хорошее! Чувствуется…
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами?
Хорошего всем времени дней, мои читатели и дорогие друзья. Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
Как в фотошопе сделать любую цветную картинку черно-белой?
Хорошего вам времени дней, мои дорогие читатели. Просматривал я тут сравнительно не так давно собственные детские фотографии (до 6 лет) и как же большое…
Как кадрировать изображение в фотошопе для различных целей?
Хорошего вам времени дней, глубокоуважаемые визитёры моего блога.
 Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
Коррекция искажений изображения и шума в Photoshop
Бочкообразное искажение — это оптическое искажение, при котором прямые линии выгибаются в направлении края изображения. Подушкообразное искажение — обратный эффект, при котором прямые линии вогнуты вовнутрь.
Примеры бочкообразного (слева) и подушкообразного (справа) искажений.
Виньетирование — это дефект, который затемняет углы изображения из-за рассеивания света по периметру объектива. Хроматическая аберрация выглядит, как цветная кайма по контуру объектов. Этот эффект вызван несовпадением фокальных плоскостей линзы для лучей света с различной длиной волны.
Некоторые объективы обнаруживают различные дефекты при установке определенного фокусного расстояния или деления диафрагмы. С помощью фильтра «Коррекция дисторсии» можно задать комбинацию настроек, использованных во время съемки.
Фильтр «Коррекция дисторсии» исправляет такие распространенные оптические дефекты, как бочкообразное и подушкообразное искажения, виньетирование и хроматическая аберрация. Этот фильтр поддерживает только 8- и 16-битные изображения в режиме RGB или «Градации серого».
Кроме того, с помощью этого фильтра можно поворачивать изображение или исправлять искажение перспективы, вызванное горизонтальным или вертикальным наклоном фотоаппарата при съемке. Сетка изображения для настройки этого фильтра позволяет упростить эти исправления и сделать их аккуратнее, чем при использовании команды «Трансформирование».
При использовании профилей объективов параметр «Автокоррекция» позволяет быстро и точно устранить дисторсию. Для правильной автокоррекции программе Photoshop требуются метаданные Exif, которые идентифицируют камеру и объектив, с помощью которых снято изображение, а также соответствующий профиль объектива в системе.
- Выберите «Фильтр» > «Коррекция дисторсии».
- Определите значения для следующих параметров.

Выберите проблемы, которые требуется исправить. Если коррекция нежелательным образом расширяет или сжимает изображение относительно исходных размеров, установите флажок «Автоматическое масштабирование изображения».
В меню «Край» задается обработка пустых областей изображения, которые возникают после исправления подушкообразного искажения, поворота или перспективы. Пустые области можно оставить прозрачными, заполнить их цветом либо растянуть на них крайние пикселы изображения.
Фильтрует список «Профили объектива». По умолчанию первыми отображаются профили на основе размера датчика изображения. Чтобы первыми отображались профили RAW, щелкните по раскрывающемуся меню и выберите «Предпочитать профили формата RAW».
Выберите соответствующий профиль. По умолчанию Photoshop отображает только профили, которые соответствуют камере и объективу, использованным при съемке. (Модель камеры не должна точно соответствовать.) Photoshop также автоматически выбирает подходящий подпрофиль для выбранного объектива на основе фокусного расстояния, деления диафрагмы и длины фокуса.
 Чтобы изменить автоматический выбор, щелкните правой кнопкой по текущему профилю объектива и выберите другой подпрофиль.
Чтобы изменить автоматический выбор, щелкните правой кнопкой по текущему профилю объектива и выберите другой подпрофиль.Если подходящего профиля объектива нет, нажмите кнопку «Поиск в Интернете», чтобы получить дополнительные профили, созданные сообществом пользователей Photoshop. Чтобы сохранить профили из Интернет для использования в дальнейшем, щелкните раскрывающееся меню и выберите «Сохранить онлайн-профиль на жестком диске».
Можно применить ручную коррекцию самостоятельно или для уточнения автоматической коррекции дисторсии.
- Выберите «Фильтр» > «Коррекция дисторсии».
- В правом верхнем углу диалогового окна выберите вкладку «Заказная».
(Необязательно) В меню «Настройка» выберите заданный список настроек. Набор параметров «Линза по умолчанию» содержит предварительно сохраненные значения параметров для фотоаппарата, линзы, фокусного расстояния и диафрагмы объектива, которые использовались при создании изображения. Набор «Предыдущее исправление» содержит настройки, которые использовались при последней коррекции дисторсии.
 Все сохраненные наборы групповых или пользовательских параметров перечислены в нижней части списка. (См. раздел Сохранение настроек и установка значений камеры и объектива по умолчанию.)
Все сохраненные наборы групповых или пользовательских параметров перечислены в нижней части списка. (См. раздел Сохранение настроек и установка значений камеры и объектива по умолчанию.)- Из приведенных ниже способов коррекции фотографии выберите нужные.
Устранение бочкообразного или подушкообразного искажения. Перемещением движка настраивается выпрямление вертикальных и горизонтальных линий, вогнутых или выгнутых относительно центра изображения. Кроме того, такую коррекцию можно выполнить с помощью инструмента «Удаление искажения» . Бочкообразное искажение исправляется перетаскиванием в центр изображения, а подушкообразное — перетаскиванием в направлении краев. Для компенсации краев пустого изображения, которые могут возникнуть, настройте параметр «Край» на вкладке «Автоматическая коррекция».
Параметры исправления каймы
Компенсируйте эффект окаймления путем настройки значения одного канала цвета относительно другого.
Примечание.
В области предварительного просмотра увеличьте изображение, чтобы цветную кайму было видно в процессе исправления.

Определяет количество добавляемого освещения или затемнения по краям изображения. Исправление затемнения углов изображения, вызванного оптическими дефектами или неправильным затенением объектива.
Примечание.
Также можно применить виньетирование как художественный эффект.
Средняя точка виньетирования
Ширина области, на которую воздействует перемещение ползунка «Эффект». Чем меньше значение этого параметра, тем шире обрабатываемая область изображения. Чем больше значение, тем ближе зона обработки к краям изображения.
Исправление перспективы изображения, вызванной наклоном фотоаппарата вверх или вниз. Вертикальные линии изображения делаются параллельными.
Перспектива по горизонтали
Исправление перспективы изображения. Горизонтальные линии делаются параллельными.
Поворот изображения, позволяющий исправить наклон фотоаппарата или внести коррективы после исправления перспективы. Кроме того, данный вид коррекции можно выполнить с помощью инструмента «Выпрямление» .
 Перетащите курсор вдоль линии, которую нужно сделать горизонтальной или вертикальной.
Перетащите курсор вдоль линии, которую нужно сделать горизонтальной или вертикальной.Примечание.
Во избежание нежелательного масштабирования при коррекции перспективы или угла, снимите флажок «Автоматическое масштабирование изображения» на вкладке «Автокоррекция».
Увеличение или уменьшение масштабирования. Размеры изображения в пикселах остаются прежними. Эта функция используется главным образом для удаления пустых областей изображения, которые возникают при исправлении подушкообразного искажения, поворота или перспективы. Фактически, увеличение масштаба — это кадрирование изображения с интерполяцией до исходных размеров в пикселах.
Настройте увеличение и линии сетки предварительного просмотра, чтобы лучше оценить необходимый эффект коррекции.
- Масштаб просматриваемого изображения изменяется с помощью инструмента «Масштаб» или на панель управления масштабом в левом нижнем углу области предварительного просмотра.
- Чтобы переместить изображение в окне предварительного просмотра, выберите инструмент «Рука» и перетащите изображение.

- Чтобы отобразить сетку, установите флажок «Показать сетку» в нижней части диалогового окна. Размер ячеек сетки настраивается с помощью элемента управления «Размер», а цвет линий — с помощью элемента управления «Цвет». Чтобы совместить сетку с линиями изображения, ее можно передвинуть с помощью инструмента «Перемещение сетки» .
Параметры, заданные в диалоговом окне «Коррекции дисторсии», можно сохранить для повторного использования при обработке других изображений, сделанных тем же фотоаппаратом, объективом и с тем же фокусным расстоянием. Photoshop сохраняет и настройки автокоррекции и заказные настройки для дисторсии, хроматической аберрации и виньетирования. Параметры коррекции перспективы не сохраняются, так как для каждого изображения обычно требуются индивидуальные настройки.
Сохранять и повторно использовать эти параметры можно двумя способами.
Сохранение и загрузка параметров вручную. Установите значения параметров в данном диалоговом окне, а затем в меню «Настройки» выберите «Сохранить параметры» .
 Для использования сохраненных параметров их нужно выбрать в меню «Параметры». (Если настройки сохраняются не в папке по умолчанию, они не отображаются в меню. В этом случае используйте команду «Загрузить настройки».)
Для использования сохраненных параметров их нужно выбрать в меню «Параметры». (Если настройки сохраняются не в папке по умолчанию, они не отображаются в меню. В этом случае используйте команду «Загрузить настройки».)Настройка линзы по умолчанию. Если изображение содержит метаданные EXIF для фотоаппарата, объектива, фокусного расстояния и диафрагмы объектива, то текущие параметры можно сохранить в качестве линзы по умолчанию. Для сохранения параметров нажмите кнопку «Установить по умолчанию». При обработке изображений, сделанных тем же фотоаппаратом с тем же объективом, фокусным расстоянием и диафрагмой, пункт «Линза по умолчанию» становится доступным в меню «Коррекция». Если изображение не содержит метаданных EXIF, то данный способ недоступен.
Шум изображения выглядит как редкие посторонние пикселы, которые не являются частью элементов изображения. Причиной шума может быть съемка цифровой камерой при высокой чувствительности ISO, недостаточной выдержке или при съемке в темноте с долгой выдержкой. Как правило, камеры любительского класса «шумят» больше, чем профессиональные. Шум отсканированных изображений может быть вызван сенсором сканера. Часто на сканированных изображениях проявляется зерно пленки.
Как правило, камеры любительского класса «шумят» больше, чем профессиональные. Шум отсканированных изображений может быть вызван сенсором сканера. Часто на сканированных изображениях проявляется зерно пленки.
Шум изображения бывает двух видов: шум светимости (в оттенках серого), с которым изображение выглядит зернистым или пятнистым, и цветовой шум при котором изображение содержит цветные артефакты.
Шум светимости может быть более выражен в каком-то одном канале изображения, как правило, в синем. Дополнительный режим позволяет корректировать шум в каждом канале отдельно. Перед открытием фильтра следует проверить каналы по отдельности, чтобы выяснить, в каком из них преобладает шум. Устранение шума в одном канале позволяет сохранить больше деталей изображения по сравнению с общей коррекцией по всем каналам.
- Выберите «Фильтр» > «Шум» > «Уменьшить шум».
- В области предварительного просмотра увеличьте масштаб изображения, чтобы отчетливее видеть шум.

Степень снижения шума светимости по всем каналам изображения.
Сохранение контуров и детализацию изображения, например волос или текстурных объектов. При значении 100 сохраняется наибольшая детализация изображения, но понижение шума светимости при этом минимальное. Тонкая настройка понижения шума достигается балансом между элементами управления «Интенсивность» и «Сохранить детали».
Удаление случайных цветных пикселов. Чем больше значение, тем сильнее понижение цветового шума.
Повысить резкость деталей
Повышение резкости изображения. При уменьшении шума изображение становится менее резким. Восстановить резкость можно позднее с помощью управляющего элемента резкости в диалоговом окне, либо с помощью одного из фильтров резкости Photoshop.
Удаление пятнообразных артефактов и ореола, который возникает при сохранении изображения в формате JPEG в невысоком качестве.
- Если шум светимости преобладает в одном или двух цветовых каналах, нажмите кнопку «Дополнительно» и выберите нужный цветовой канал в меню «Канал».
 Степень уменьшения шума в данном канале регулируется с помощью элементов управления «Интенсивность» и «Сохранить детали».
Степень уменьшения шума в данном канале регулируется с помощью элементов управления «Интенсивность» и «Сохранить детали».
Искажение фотографий — как легко исправить искаженные фотографии
Последнее обновление 13 марта 2022 г. by Питер Вуд
Вы замечали, что некоторые объекты на некоторых фотографиях выглядят непропорциональными по сравнению с реальной жизнью? Например, некоторые части предмета кажутся непропорционально большими по отношению к целому. Почему здания выглядят так, как будто они опрокидываются? Особенно колонны архитектуры на изображении, которое выглядит наклонно. Скорее всего, это из-за фото искажение.
Почему здания выглядят так, как будто они опрокидываются? Особенно колонны архитектуры на изображении, которое выглядит наклонно. Скорее всего, это из-за фото искажение.
Что такое искажение фотографии? Как исправить искажение фотографии? Когда вы узнаете больше об искажении объектива/фотографии или даже захотите с легкостью оптимизировать деформацию фотографии, вы можете узнать больше о лучших методах из этой статьи прямо сейчас.
Часть 1: Что такое искажение фото
Как правило, искажение фотографии можно разделить на два вида: искажение объектива (также называемое оптическим искажением) и искажение перспективы. В мире фотографии идеальные объективы, то есть объективы с нулевой дисторсией, встречаются очень редко. Наиболее распространенные типы дисторсии объектива:
Баррель искажения: Искажение фото приведет к тому, что фотография будет выглядеть изогнутой в центре изображения.
Подушкообразное искажение: Это своего рода искажение фотографии, которое выглядит так, как будто фотография имеет углубление посередине.
Усы или искажение «рыбий глаз»: Фотография будет выглядеть так, как если бы она была наклеена на шар.
Кроме того, если объект находится слишком близко к камере, он выглядит непропорционально большим и искаженным по сравнению с объектами на заднем плане. И искажение объектива, и искажение перспективы — вполне нормальное явление.
Часть 2: Как исправить искажение фото в Photoshop
Photoshop — невероятно мощная программа, которая может значительно улучшить Качество изображения. Это дает вам возможность исправить искажение фото и сделать изображение красивым и прямым.
Коррекция искажения фото: выпрямление изображения
Выпрямление фотографий — один из основных методов исправления искажений фотографий. Выпрямить изображения относительно легко по сравнению с другими.
Шаг 1: Запустите Photoshop на вашем компьютере и откройте изображение деформации, которое вы хотите исправить.
Шаг 2: выберите урожай инструмент из Инструменты панель инструментов слева. Конечно, вы также можете повернуть изображение, чтобы исправить искажение фотографии.
Конечно, вы также можете повернуть изображение, чтобы исправить искажение фотографии.
Шаг 3: Перетащите каждый угол изображения и поверните изображение в соответствии с вашими предпочтениями.
Шаг 4: нажмите Enter для обрезки выпрямленного изображения.
Исправление искажения фото: исправление искажения перспективы
Есть два подхода, с помощью которых вы можете исправить искажение перспективы в Photoshop. Вы можете либо использовать Коррекция перспективы инструмент или Выбирать инструмент.
Как напрямую исправить искажение фото
Шаг 1: Откройте Photoshop и загрузите изображение в программу. Нажать на Коррекция перспективы Инструмент из Инструмент Панель инструментов.
Шаг 2: Перетаскивайте контрольные точки, пока объект не станет прямым. Для облегчения правильного искажения фотографии предлагается множество опций, из которых вы можете выбрать, сколько линий сетки вы хотите отобразить.
Шаг 3: Чтобы исправить угол фотографии, вы также можете обрезать изображение до прямоугольной формы.
Как исправить искажение фото на слое
Шаг 1: Нажмите на слой, который вы хотите исправить. Вы можете пойти в Вид меню для выбора сетка возможность отображения линий сетки. Это поможет вам настроить и исправить изображение.
Шаг 2: Отрегулируйте настройки, перейдя к Вид меню для выбора Изменить сетку вариант. После этого вы можете выбрать Направляющие и свойства привязки опцию.
Шаг 3: нажмите на Выбирать Инструмент, который создает ограничивающую рамку вокруг всего слоя. Затем нажмите «Параметры инструмента» — «Выбрать инструмент» в верхней части рабочего места.
Шаг 4: выберите Перспектива вариант в Параметры режима выпадающее меню. Затем вы должны, удерживая нажатой клавишу Ctrl, щелкнуть по углу ограничивающей рамки. Перетащите его, чтобы изменить перспективу изображения.
Перетащите его, чтобы изменить перспективу изображения.
Исправление искажений фото: искажение правого объектива
Исправить искажения объектива в Photoshop очень просто. Он предоставляет несколько инструментов для решения проблем с искажениями. Все, что вам нужно, это найти правильный метод корректировки искажений фотографии. Например, вы обнаружите, что на фотографии есть бочкообразная дисторсия, и тогда вам нужно просто настроить коррекцию бочкообразной дисторсии. После того, как у вас есть правильные искажения фотографии, вы можете использовать лучшие фотопринтер распечатать красивые фотографии, чтобы сохранить их навсегда.
Часть 3: Лучшее приложение для исправления искажения фото на iPhone / Android
Если вам нужно исправить искажение фотографий на iPhone или Android, есть несколько простых приложений для выравнивания изображений. SKRWT — один из лучших вариантов, которые вы можете принять во внимание. Просто узнайте больше о том, как исправить искажение объектива, как показано ниже.
Шаг 1: Загрузите SKRWT из Google Play или App Store. Просто установите и запустите приложение, чтобы исправить искажение фотографии прямо на вашем телефоне Android или iPhone соответственно.
Шаг 2: Откройте приложение SKRWT. Вы можете коснуться значка камеры, чтобы сфотографировать фотографию. В противном случае вы можете выбрать значок с двумя перекрывающимися квадратами, чтобы импортировать фотографию из ваших фотографий.
Шаг 3: Найдите инструмент, который хотите использовать. Когда фотография открыта, вы можете выбрать нужный инструмент, проведя по значкам внизу, чтобы исправить искажение фотографии.
Шаг 4: Обрежьте фото. После того, как вы закончите настройку фотографии, вы можете просто обрезать прямую часть. Теперь вы можете коснуться Сохраните возможность сохранить его в Camera Roll или поделиться им с Instagram.
Кроме того, наиболее привлекательным должно быть то, что в нем есть несколько инструментов коррекции, включая инструмент «Выпрямление», инструмент «Горизонтальная коррекция», инструмент «Вертикальная коррекция», инструмент «Виньетка» и другие полезные инструменты.
Часть 4: Простая альтернатива созданию искажения «рыбий глаз»
Что делать, если нужно внести некоторые искажения в фотографию, особенно когда нужно сфокусироваться на объекте? WidsMob Ретушер предоставляет функцию «рыбий глаз» для искажения фотографий с потрясающими эффектами. Кроме того, вы также можете применять эффекты LOMO и добавлять к фотографиям фильтры пленки. Он имеет основные настройки насыщенности, яркости, температуры, оттенка и т. д., которые позволяют получить удовлетворительное изображение.
- Сделайте искаженное фото с эффектом «рыбий глаз» за один клик.
- Настройте виньетирование, непрозрачность цвета, цветовой фильтр и другие параметры.
- Обеспечьте основные функции редактирования для поворота и отражения фотографий.
- Применяйте эффекты кинопленки, фильтры ЛОМО, шумоподавление, ретушь и т. д.
Win СкачатьMac Скачать
Заключение
Научиться исправлять искажения фотографий в Photoshop очень просто. Хотя, если вы хотите исправить искажение фотографии, где бы вы ни находились, вам следует использовать приложение, которое поможет вам быстро и просто исправить искажение фотографии.
Хотя, если вы хотите исправить искажение фотографии, где бы вы ни находились, вам следует использовать приложение, которое поможет вам быстро и просто исправить искажение фотографии.
SKRWT — это функциональное приложение, предназначенное для исправления искажений фотографий iPhone. Кроме того, вы можете узнать больше о коррекции искажений объектива, чтобы получить исчерпывающие сведения о мощных приложениях для исправления искажений фотографий.
Win СкачатьMac Скачать
Фильтры искажения в Photoshop Elements
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Использование функций Windows 7
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотослияние Составление
- Создать панораму
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выбор
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Фильтр «Рассеянное свечение» визуализирует изображение так, как будто оно просматривается через
мягкий диффузионный фильтр. Этот фильтр добавляет прозрачный белый шум.
к изображению с исчезающим свечением в центре выделения.
Этот фильтр добавляет прозрачный белый шум.
к изображению с исчезающим свечением в центре выделения.
Фильтр Displace использует изображение, называемое картой смещения , чтобы определить, как исказить выделение. Например, используя карту смещения в форме параболы, вы можете создать изображение, которое кажется напечатанным на ткани, которую держат за углы.
Для этого фильтра требуется файл карты смещения, состоящий либо из плоского изображения, сохраненного в формате Photoshop, либо из изображения в растровом режиме. Вы можете использовать свои собственные файлы или файлы из расположений:
- C:\Program Files\Adobe\Photoshop Elements 2018\Presets\Textures
- C:\Program Files\Adobe\Photoshop Elements 2018\Required\Plug-Ins\Displacement Maps
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Фильтр» > «Искажение» > «Смещение».
Чтобы определить величину смещения, введите значение от -999 до 999 в горизонтальной и вертикальной шкале текстовые поля.

Когда масштабы по горизонтали и вертикали равны 100 %, наибольшая смещение составляет 128 пикселей (поскольку средний серый цвет не создает смещение).
Если размер карты смещения не совпадает с размером выделения, выберите, как вы хотите, чтобы карта соответствовала изображению:
Растянуть, чтобы соответствовать
Изменяет размер карты.
Кафельная плитка
Заполняет выделение, повторяя карту по образцу.
Выберите способ заполнения пустот, создаваемых фильтром на изображении и нажмите ОК.
Обернуть вокруг
Заполняет пустоты содержимым с противоположного края изображения.
Повторять краевые пиксели
Расширяет цвета пикселей вдоль края изображения в направлении вы указываете.
Выберите и откройте карту смещения. Photoshop Elements применяет карту к изображению.

Фильтр «Стекло» делает изображение таким, как будто оно просматривается через разные типы стекла. Вы можете выбрать эффект стекла или создать собственную стеклянную поверхность в виде файла Photoshop и применить его. Вы можете настроить параметры масштабирования, искажения и сглаживания. Чтобы применить собственный файл текстуры, щелкните значок и выберите «Загрузить текстуру».
Фильтр «Пластика» позволяет легко манипулировать областями изображения. если бы эти области были расплавлены. Вы работаете с предварительным изображением текущий слой, используя специальные инструменты для деформации, вращения, расширения, сжатия, сдвигать или отражать области изображения. Вы можете вносить тонкие изменения ретушировать изображение или резкие искажения для создания художественного эффект.
Применение фильтра «Пластика»
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Фильтр» > «Искажение» > «Пластика».

Чтобы увеличить или уменьшить масштаб предварительного просмотра изображения, выполните одно из следующие:
Выберите уровень масштабирования во всплывающем меню. в нижней левой части диалогового окна.
Выберите инструмент Масштаб из набора инструментов в диалоговом окне поле и щелкните изображение, чтобы увеличить его, или щелкните, удерживая нажатой клавишу «Alt» (удерживая в Mac OS), чтобы уменьшить масштаб. Вы также можете использовать инструмент Масштаб для перетаскивания область предварительного просмотра, которую вы хотите увеличить.
Выберите инструмент из набора инструментов.
Выберите один из следующих инструментов на панели инструментов:
Деформация
Сдвигает пиксели вперед при перетаскивании.
Вращение по часовой стрелке
Поворот пикселей по часовой стрелке при удерживании кнопки мыши или перетащите.

Вращение против часовой стрелки
Поворачивает пиксели против часовой стрелки, когда вы удерживаете кнопку кнопку мыши или перетащите.
Морщина
Перемещает пиксели к центру области кисти, когда вы удерживайте кнопку мыши или перетащите.
Раздувание
Перемещает пиксели от центра области кисти, как вы удерживаете кнопку мыши или перетаскиваете.
Сдвиг пикселей
Перемещает пиксели перпендикулярно направлению штриха. Перетащите, чтобы переместить пиксели влево, и перетащите, удерживая нажатой клавишу «Alt» (перетащите «Option» в Mac OS) для перемещения пикселей вправо.
Реконструировать
Полностью или частично отменяет внесенные вами изменения.
В разделе «Параметры инструмента» отрегулируйте размер кисти и давление инструмента по мере необходимости:
Чтобы изменить размер кисти, перетащите всплывающий ползунок или введите значение размера кисти от 1 до 15000 пикселей.

Чтобы изменить давление кисти, перетащите всплывающий ползунок или введите значение давления кисти от 1 до 100.
Низкое давление кисти обеспечивает более плавные изменения.
- Если вы используете планшет со стилусом, выберите Stylus Pressure.
Чтобы создать эффект перетаскивания по прямой линии между текущей точкой и предыдущей точкой, которую вы щелкнули, нажмите, удерживая клавишу Shift, с помощью инструмента «Деформация», «Сдвиг пикселей» или «Отражение».
Чтобы применить изменения изображения предварительного просмотра к фактическому изображение, нажмите ОК.
(необязательно) Чтобы вернуться к предыдущему состоянию, выполните одно из следующее:
Выберите инструмент «Реконструкция» и удерживайте нажатой кнопку мыши или перетащите по искаженным областям. восстановление происходит быстрее в центре кисти. Shift-щелчок восстановить по прямой линии между текущей точкой и предыдущую точку, которую вы щелкнули.

Для восстановления всего изображения предварительного просмотра до его состояния когда вы открыли диалоговое окно, нажмите Alt (Option в Mac OS) и нажмите Сброс. Либо нажмите «Вернуть», чтобы восстановить исходный изображение и сбросьте инструменты к их предыдущим настройкам.
Фильтр «Океанская рябь» добавляет случайно расположенную рябь к изображению. поверхности, создавая впечатление, что изображение находится под водой.
Pinch-фильтр сжимает выделение или слой внутрь или наружу.
Примените пинч-фильтр
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Искажение» > «Разведение» в меню «Фильтр».
Перетащите ползунок вправо в сторону положительных значений, чтобы зажмите выделение внутрь к его центру; или налево, в отрицательные значения, чтобы сместить выделение наружу. Затем нажмите ОК.

Фильтр «Полярные координаты» преобразует выделение из прямоугольного в полярные координаты и наоборот, согласно выбранному варианту. Вы можете использовать этот фильтр для создания анаморфозы цилиндра — популярного искусства. в 18 веке — в котором искаженное изображение кажется нормальным если смотреть в зеркальном цилиндре.
Пульсация фильтр создает волнообразный узор на выделении, например рябь на поверхности пруда. Для большего контроля используйте фильтр «Волна». Опции включают количество и размер ряби.
Фильтр сдвига искажает изображение по кривой.
Применение фильтра «Сдвиг»
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Искажение» > «Сдвиг» в меню «Фильтр».
Чтобы задать кривую искажения, выполните одно из следующих действий. в диалоговом окне «Сдвиг»:
Щелкните в любом месте по обе стороны от вертикальной линия.

Щелкните вертикальную линию и перетащите новую кривая точка.
Вы можете перетащить любую точку на кривой, чтобы настроить искажение, и вы можете добавить дополнительные точки кривой.
Выберите один из следующих вариантов в параметрах «Неопределенные области». и нажмите ОК:
Обернуть вокруг
Заполняет новые пробелы в изображении содержимым противоположного сторону изображения.
Повторять краевые пиксели
Расширяет цвета пикселей. Полосы могут возникнуть, если краевые пиксели бывают разных цветов.
Вы можете нажать По умолчанию чтобы начать сначала и вернуть кривую в прямую линию.
Фильтр Spherize придает объектам 3D-эффект, оборачивая выделение. вокруг или внутри сферической формы, искажая и растягивая изображение.
Применение фильтра «Сферизация»
В рабочей области редактирования выберите изображение, слой или определенную область.

Выберите «Искажение» > «Сферизация» в фильтре. меню.
В поле Сумма введите положительное значение, чтобы растянуть изображение наружу, как если бы он был обернут вокруг сферы. Введите минус количество для сжатия изображения внутрь, как если бы оно было завернуто внутрь сфера.
В поле Режим выберите нормальный, горизонтальный или вертикальный и затем нажмите ОК.
Вертушка фильтр поворачивает изображение или выделение более резко в центре чем по краям. Указание угла приводит к завихрению. Вы можете перетащить ползунок вправо в положительное значение, чтобы закрутить изображение по часовой стрелке, перетащите ползунок влево в отрицательные значения против часовой стрелки или введите значение от –999 до 999.
Волновой фильтр создает волнообразный узор на слое или выделении.
Применение фильтра «Волна»
В рабочей области редактирования выберите изображение, слой или определенную область.

Выберите «Искажение» > «Волна» в меню «Фильтр».
Выберите тип волны в разделе Тип: Синус (создает катящаяся волна), треугольник или квадрат.
Чтобы задать количество генераторов волн, перетащите ползунок или введите число от 1 до 999.
Перетащите ползунки минимальной и максимальной длины волны, чтобы установить расстояние от одного гребня волны до другого. Установите оба ползунка на одно и то же значение для создания последовательного рисунка гребней волн.
Перетащите ползунки минимальной и максимальной амплитуды, чтобы установить сила волны.
Перетащите ползунки масштаба по горизонтали и вертикали, чтобы установить высота и ширина волнового эффекта.
Чтобы применить случайные результаты на основе набора значений в в диалоговом окне щелкните Рандомизировать. Вы можете нажать Рандомизировать несколько раз, чтобы получить больше результатов.
Выберите один из следующих и нажмите OK:
Обернуть вокруг
Заполняет пробелы в изображении содержимым противоположного край изображения.

Повторять краевые пиксели
Расширяет цвета пикселей вдоль края изображения в направлении указано.
Фильтр ZigZag искажает выделение радиально, в зависимости от радиуса пикселей в вашем выборе.
Применить фильтр ZigZag
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Искажение» > «Зигзаг» в меню «Фильтр».
Перетащите ползунок «Количество», чтобы установить уровень и направление искажения.
Перетащите ползунок «Хребты», чтобы задать количество направлений. развороты для зигзага от центра к краю выделения.
Выберите параметр смещения в меню «Стиль» и нажмите OK:
Вокруг центра
Поворачивает пиксели вокруг центра выделения.
Вдали от центра
Создает эффект ряби к центру или от него выбора.

Пруд Рябь
Создает волнистый эффект, который искажает выделение верхний левый или нижний правый.
Больше похожего на это
- О фильтрах
- Сведение изображения
Исправление искажений изображения и шума в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Бочка
дисторсия — это дефект объектива, из-за которого прямые линии
наклонитесь к краям изображения. Подушкообразное искажение есть
обратный эффект, когда прямые линии изгибаются внутрь.
Подушкообразное искажение есть
обратный эффект, когда прямые линии изгибаются внутрь.
Виньетирование есть дефект, который затемняет углы изображения из-за падения света вокруг периметр линзы. Появляется хроматическая аберрация в виде цветной каймы по краям предметов, вызванной линзой фокусировка на разных цветах света в разных плоскостях.
Некоторые объективы имеют различные дефекты при определенных фокусных расстояниях, диафрагмы и расстояния фокусировки. С фильтром коррекции объектива вы можно указать комбинацию настроек, используемых для создания изображения.
Фильтр коррекции объектива исправляет распространенные дефекты объектива, такие как бочкообразность и подушкообразные искажения, виньетирование и хроматические аберрации. фильтр работает только с 8- и 16-битными изображениями на канал в RGB или Режим оттенков серого.
Вы также можете использовать фильтр для поворота изображения
или исправить перспективу изображения, вызванную вертикальной или горизонтальной камерой
наклон. Сетка изображения фильтра упрощает эти настройки и
точнее, чем с помощью команды Transform.
Сетка изображения фильтра упрощает эти настройки и
точнее, чем с помощью команды Transform.
Автоматическая коррекция перспективы изображения и недостатки объектива
Использование профилей объектива, автокоррекция по умолчанию опция быстро и точно исправляет дисторсию. Для правильного автоматического исправления, Photoshop требует метаданных Exif, которые идентифицируют камера и объектив, создавшие изображение, и соответствующий профиль объектива в вашей системе.
Выберите «Фильтр» > «Коррекция объектива».
Установите следующие параметры:
Коррекция
Выберите проблемы, которые вы хотите исправить. Если исправления нежелательно расширяются или сжать изображение за пределы исходных размеров, выберите «Автоматическое масштабирование изображения».
В меню «Край» указывается, как обрабатывать пустые области, возникающие в результате подушечки, вращения, или коррекции перспективы.
 Вы можете заполнить пустые области прозрачностью
или цвет, или вы можете расширить краевые пиксели изображения.
Вы можете заполнить пустые области прозрачностью
или цвет, или вы можете расширить краевые пиксели изображения.Критерий поиска
Фильтрует список профилей объектива. По умолчанию профили в зависимости от размера сенсора изображения появляются первыми. Чтобы сначала перечислить профили RAW, нажмите всплывающее меню и выберите Отдавайте предпочтение RAW-профилям.
Профили объектива
Выберите подходящий профиль. По умолчанию Photoshop отображает только те профили, которые соответствуют камере и объективу, использованным для создания изображения. (Модель камеры не обязательно должна идеально совпадать.) Photoshop также автоматически выбирает соответствующий подпрофиль для выбранного объектива на основе фокусного расстояния, диафрагмы и фокусного расстояния. Чтобы изменить автоматический выбор, щелкните правой кнопкой мыши текущий профиль объектива и выберите другой подпрофиль.
Если вы не найдете подходящего профиля объектива, нажмите «Поиск в Интернете», чтобы получить дополнительные профили, созданные сообществом Photoshop.
 Чтобы сохранить онлайн-профили для будущего использования, нажмите всплывающее меню и выберите «Сохранить онлайн-профиль локально».
Чтобы сохранить онлайн-профили для будущего использования, нажмите всплывающее меню и выберите «Сохранить онлайн-профиль локально».
Ручная коррекция перспективы изображения и дефекты объектива
Вы может применять ручную коррекцию отдельно или использовать ее для уточнения автоматических коррекция объектива.
Выбрать Фильтр > Коррекция объектива.
В правом верхнем углу диалогового окна щелкните значок Пользовательская вкладка.
(Необязательно) Выберите готовый список настроек в меню «Настройки». Объектив по умолчанию использует настройки, которые вы ранее сохранили для камеры, объектива, фокусного расстояния, диафрагмы и фокусного расстояния, используемых для создания изображения. Предыдущее преобразование использует настройки, использованные при последней коррекции объектива. Любая группа пользовательских настроек, которые вы сохранили, перечислены в нижней части меню. (См. раздел Сохранение настроек и установка параметров камеры и объектива по умолчанию.
 )
)Установите любой из следующих параметров, чтобы исправить изображение.
Удалить искажение
Исправляет бочкообразную или подушкообразную дисторсию объектива. Переместите ползунок чтобы выпрямить горизонтальные и вертикальные линии, которые изгибаются в сторону от или к центру изображения. Вы также можете использовать команду Удалить Инструмент искажения внесите эту поправку. Перетащите к центру изображения, чтобы исправить для бочкообразной дисторсии и к краю изображения для исправления для подушкообразных искажений. Чтобы компенсировать любые пустые края изображения этого результата отрегулируйте параметр «Край» на вкладке «Автокоррекция».
Исправить настройки Fringe
Компенсация окантовки путем регулировки размера одного цветового канала относительно другого.
Увеличьте масштаб предварительного просмотра изображения, чтобы лучше рассмотреть окантовку во время исправления.

Сумма виньетки
Устанавливает степень осветления или затемнения по краям изображения. Корректирует изображения с затемненными углами, вызванными дефектами объектива или неправильным затенением объектива.
Вы также можете применить виньетирование для творческого эффекта.
Середина виньетки
Задает ширину области, на которую влияет ползунок «Количество». Указать меньшее число влияет на большую часть изображения. Укажите большее число чтобы ограничить эффект краями изображения.
Вертикальная перспектива
Исправляет перспективу изображения, вызванную наклоном камеры вверх или вниз. Делает вертикальные линии изображения параллельными.
Горизонтальная перспектива
Исправляет перспективу изображения, делая горизонтальные линии параллельными.
Угол
Поворачивает изображение для коррекции наклона камеры или для корректировки после коррекции перспективы.
 Вы также можете использовать инструмент «Выпрямление», чтобы внести эту коррекцию. Перетащите линию на изображении, которую вы хотите сделать вертикальной или горизонтальной.
Вы также можете использовать инструмент «Выпрямление», чтобы внести эту коррекцию. Перетащите линию на изображении, которую вы хотите сделать вертикальной или горизонтальной.Чтобы избежать непреднамеренного масштабирования при настройке параметров перспективы или угла, снимите флажок «Автоматическое масштабирование изображения» на вкладке «Автокоррекция».
Шкала
Увеличение или уменьшение масштаба изображения. Размеры изображения в пикселях не изменены. Основное использование — удаление пустых областей изображения. вызванные подушкообразной коррекцией, вращением или коррекцией перспективы. Масштабирование эффективно приводит к обрезке изображения и интерполяции вверх к исходным размерам в пикселях.
Настройка предварительного просмотра коррекции объектива и сетка
Отрегулируйте масштаб предварительного просмотра и сетку
линии, чтобы лучше оценить необходимую величину коррекции.
- Чтобы изменить увеличение предварительного просмотра изображения, используйте инструмент «Масштаб» или элементы управления масштабированием в нижней левой части окна. изображение предварительного просмотра.
- Чтобы переместить изображение в окне предварительного просмотра, выберите значок Рука инструмент и перетащите в область предварительного просмотра изображения.
- Чтобы использовать сетку, выберите «Показать сетку» в нижней части диалоговое окно. Используйте элемент управления «Размер», чтобы настроить шаг сетки и элемент управления Color для изменения цвета сетки. Вы можете двигаться сетку, чтобы выровнять ее с изображением с помощью инструмента «Переместить сетку».
Сохранить настройки и настроить камеру и значения по умолчанию для объектива
Вы можете сохранить настройки в
диалоговое окно для повторного использования с другими изображениями, сделанными той же камерой,
линзы и фокусное расстояние. Photoshop сохраняет обе настройки автокоррекции. и Пользовательские настройки искажения, хроматической аберрации и виньетирования.
Настройки коррекции перспективы не сохраняются, поскольку обычно
варьироваться от одного изображения к другому.
и Пользовательские настройки искажения, хроматической аберрации и виньетирования.
Настройки коррекции перспективы не сохраняются, поскольку обычно
варьироваться от одного изображения к другому.
Вы можете сохранять и повторно использовать настройки двумя способами:
Сохранение и загрузка настроек вручную. Установлен параметры в диалоговом окне, а затем выберите Сохранить настройки в Меню настроек . К используйте сохраненные настройки, выберите их в меню «Настройки». (Если вы сохраняете настройки вне папки по умолчанию, они не отображаются в меню; для доступа к ним используйте команду «Загрузить настройки».)
Установите объектив по умолчанию. Если ваше изображение содержит метаданные EXIF для камеры, объектива, фокусного расстояния и диафрагмы, вы можете сохранить текущие настройки объектива по умолчанию. Чтобы сохранить настройки, нажмите Установить Кнопка объектива по умолчанию. Когда вы исправляете изображение, соответствующее камеры, объектива, фокусного расстояния и диафрагмы параметр «Объектив по умолчанию» становится доступны в меню «Настройки».
 Эта опция недоступна, если
ваше изображение не имеет метаданных EXIF.
Эта опция недоступна, если
ваше изображение не имеет метаданных EXIF.
Изображение шум проявляется в виде случайных посторонних пикселей, не являющихся частью изображения. деталь изображения. Шум может быть вызван фотографированием с высоким значением ISO. постановка на цифровую камеру, недодержка или съемка в темноте области с длинной выдержкой. Бюджетные потребительские камеры обычно демонстрируют больше шума изображения, чем высококачественные камеры. Отсканированные изображения могут имеют шум изображения, вызванный сканирующим датчиком. Нередко фильм на отсканированном изображении появляется зернистость.
Шум изображения может проявляются в двух формах: яркостный (оттенки серого) шум, который создает изображение выглядит зернистым или пятнистым, а цветной шум, который обычно виден в виде цветных артефактов на изображении.
Яркостной шум может быть
более выражен в одном канале изображения, обычно в синем канале.
Вы можете настроить шум для каждого канала отдельно в разделе «Дополнительно». режим. Прежде чем открывать фильтр, изучите каждый канал на вашем изображении отдельно.
чтобы увидеть, преобладает ли шум в одном канале. Вы сохраняете больше деталей изображения
путем исправления одного канала, а не общей коррекции
на все каналы.
режим. Прежде чем открывать фильтр, изучите каждый канал на вашем изображении отдельно.
чтобы увидеть, преобладает ли шум в одном канале. Вы сохраняете больше деталей изображения
путем исправления одного канала, а не общей коррекции
на все каналы.
Выбрать Фильтр > Шум > Уменьшить шум.
Увеличьте изображение предварительного просмотра, чтобы лучше рассмотреть шум изображения.
Опции набора:
Прочность
Управляет степенью применяемого подавления яркостного шума. ко всем каналам изображения.
Сохранить детали
Сохраняет края и детали изображения, такие как волосы или объекты текстуры. Значение 100 сохраняет большую часть деталей изображения, но уменьшает яркостный шум. в мере. Сбалансируйте элементы управления «Сила» и «Сохранить детали», чтобы тонкая настройка шумоподавления.
Уменьшить цветовой шум
Удаляет случайные цветные пиксели.
 Более высокое значение уменьшает больше
цветовой шум.
Более высокое значение уменьшает больше
цветовой шум.Заострить детали
Увеличение резкости изображения. Удаление шума снижает резкость изображения. Используйте элемент управления резкостью в диалоговом окне или используйте один из других инструментов Photoshop. фильтры резкости позже, чтобы восстановить резкость.
Удалить артефакты JPEG
Удаляет блочные артефакты изображения и ореолы, вызванные сохранением изображение с низкой настройкой качества JPEG.
Если яркостный шум преобладает в одном или двух цветах каналы, нажмите кнопку «Дополнительно», а затем выберите цветовой канал из меню Канал. Используйте элементы управления «Сила» и «Сохранить детали». чтобы уменьшить шум в этом канале.
Еще нравится это
- Исправление искажений объектива и шумов в Camera Raw
Войдите в свою учетную запись
Войти
Управление учетной записью
Как исказить фотографии в Photoshop (инструменты и приемы искажения)
Йорис ХермансА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Композиция
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Вы можете использовать Photoshop, чтобы выпрямить линии или изменить перспективу за несколько кликов. Можно даже искажать изображения, например, для изменения положения руки или ноги.
В этой статье я покажу вам некоторые базовые и продвинутые приемы искажения изображений.
Основные инструменты искажения Photoshop
Инструменты «Перекос», «Искажение», «Перспектива» и «Деформация» в меню «Правка» > «Преобразование» являются основными инструментами для работы с искажением.
Они полезны, когда вам нужно выпрямить прямоугольный объект или когда вы хотите сделать композицию из разных фотографий. Эти инструменты работают только с содержимым прямоугольной плоскости.
В качестве примера я исказю это изображение и размещу его на экране ноутбука, показанном на втором фото.
© Pixabay©Шаг 1. Откройте обе фотографии
Откройте обе фотографии в Photoshop и расположите их рядом друг с другом. Перетащите фотографию, которую хотите исказить, на другую картинку.
Перетащите фотографию, которую хотите исказить, на другую картинку.
Это действие создаст новый слой.
Шаг 2: Масштаб и положение
Масштабируйте новый слой до размера фоторамки. Используйте инструмент «Перемещение» (сочетание клавиш «V»), чтобы перетащить масштабированное изображение на фоторамку.
Шаг 3: Искажение изображения
Выберите слой с фотографией, которую вы хотите разместить на экране ноутбука. Перейдите в Edit > Transform и выберите «Distort».
Чтобы исказить изображение, щелкните и перетащите угловые маркеры, пока они не поместятся на экране ноутбука.
Расширенные инструменты искажения Photoshop для творчества с
Если вы хотите проявить творческий подход, вы можете использовать один из более продвинутых инструментов искажения Photoshop. Вот несколько примеров.
Использование инструмента «Деформация» для искривления объектов
Инструмент «Деформация» — отличный вариант для искривления объектов или одежды. Это позволяет вам перетаскивать ручки, чтобы исказить части изображения. Он создает прямоугольную сетку с несколькими контрольными точками и прост в использовании.
Это позволяет вам перетаскивать ручки, чтобы исказить части изображения. Он создает прямоугольную сетку с несколькими контрольными точками и прост в использовании.
Выберите область, которую вы хотите исказить, с помощью инструмента «Лассо». Сделайте диапазон немного шире и длиннее, чем реальный объект.
Используйте сочетание клавиш Cmd + J (Ctrl + J для Windows), чтобы создать новый слой выделения.
Щелкните правой кнопкой мыши и выберите «Деформация». Это действие создаст сетку для работы.
Теперь щелкните и перетащите в любом месте сетки, чтобы управлять выделением. Вы можете легко делать кривые, толкая и вытягивая изображение.
В зависимости от того, насколько сильно вы манипулируете изображением, вам может понадобиться инструмент «Штамп» для завершения работы.
Дополнительные манипуляции с помощью марионеточной деформации
Если инструмент «Деформация» слишком прост для ваших нужд, попробуйте «Марионеточную деформацию». Он позволяет вам двигать руками, ногами или всем, что требует более четкого контроля. Вот пример. Я изменю положение руки с помощью Puppet Warp.
Он позволяет вам двигать руками, ногами или всем, что требует более четкого контроля. Вот пример. Я изменю положение руки с помощью Puppet Warp.
Используйте инструмент быстрого выбора, чтобы выбрать объект, который вы хотите переместить.
Когда будете готовы, нажмите Cmd + J (Ctrl + J для Windows), чтобы создать новый слой.
Убедитесь, что новый слой активен, и перейдите в Edit > Puppet Warp. Над выбранной областью появится сетка.
В верхнем меню можно настроить сетку. Вы можете добавить больше контрольных точек или расширить сетку.
Обязательно установите флажок «Показать сетку», чтобы увидеть все свои настройки. Обычно можно начать с настроек по умолчанию.
Теперь пришло время закрепить точки. Поместите булавку в то место, которое вы хотите закрепить. При перемещении частей тела следует добавить штифты на суставах.
Например, если вы хотите переместить предплечье, поместите булавку на плечо, локоть и кисть. Затем выберите булавку на руке и перетащите ее, чтобы переместить.
Затем выберите булавку на руке и перетащите ее, чтобы переместить.
Если вы разместите слишком много булавок, это сделает манипуляцию слишком искаженной. Он предупредит вас, если вы установите булавку слишком близко к другой.
Опять же, вам нужно очистить с помощью инструмента «Штамп».
Марионеточная деформация не идеальна, и иногда результат будет выглядеть неестественно. Вы должны следить за ошибками в перспективе и странной растяжкой. Также важно знать, как тело двигается естественно.
Вы всегда можете вернуться назад и создать меньше искажений, но вы также можете использовать «Пластику», чтобы конечный результат выглядел лучше.
Использование «Пластики» для улучшения конечного результата
«Пластика» похожа на расширенный инструмент «Палец». Вы можете использовать его, чтобы поправить прическу, тонкие линии платья или даже открыть глаза. Однако не переусердствуйте.
Мы все видели «Худшие ошибки Liquify Photoshop», которые попали в журналы и в Instagram.
В моем примере я хочу, чтобы форма локтя была более выраженной.
Выберите «Фильтр» > «Пластика».
Откроется окно «Пластика». Выберите инструмент Forward Warp и установите размер кисти.
Теперь начните тянуть и нажимать области, которые вы хотите исказить. Используйте Cmd + Z (Ctrl + Z для Windows) для отмены.
Требуется некоторая практика, чтобы понять, какой размер кисти нужен для естественного результата.
Если вы не хотите искажать определенные части, вы можете использовать инструмент Freeze Mask. Закрасьте части, которые вы хотите оставить незатронутыми инструментом Forward Warp.
Используйте инструмент Thaw Mask, чтобы снова стереть маску. Когда закончите, нажмите «ОК» и проверьте результат.
Общие вопросы об искажении Photoshop
Что такое инструмент искажения?
Инструмент искажения в Photoshop позволяет выпрямить прямоугольный объект на фотографии, сделанной под углом. Вы также можете использовать его, чтобы наклонить графику или иллюстрацию, чтобы она соответствовала стороне упаковки или коробки.
Вы также можете использовать его, чтобы наклонить графику или иллюстрацию, чтобы она соответствовала стороне упаковки или коробки.
Что такое искажение в Photoshop?
Photoshop предлагает вам более дюжины инструментов для искажения изображений и иллюстраций. Вы можете использовать их для изменения перспективы, изменения формы тела и лица, исправления искажения объектива и многого другого.
В чем разница между перекосом и искажением в Photoshop?
Инструмент наклона предназначен для наклона объекта по вертикали и горизонтали. Инструмент искажения может делать то же самое, но он также может растягивать объект во всех направлениях.
Вывод
Со всеми инструментами Photoshop существует тонкая грань между творчеством и чрезмерным усердием. Не тратьте часы и часы на редактирование без перерыва. Вы будете делать ошибки. Сделайте перерыв и вернитесь к проекту со свежими мыслями.
Обращайте внимание на повторяющиеся узоры или неестественное расположение частей тела. Использование инструментов искажения без придания странного вида — это то, чему вам придется научиться на практике.
Использование инструментов искажения без придания странного вида — это то, чему вам придется научиться на практике.
Как с помощью Photoshop исправить искажение перспективы зданий на изображениях
Сообщение от: Barry J Brady
Съемка зданий может быть сложной задачей. Основная причина в том, что они высокие, и вам нужно отойти от них подальше, если вы хотите поместить их в кадр. Если вы снимаете в городе, вы не можете позволить себе роскошь уйти очень далеко, лучшее, что вы можете сделать, это пройти дальше по улице. Что вам нужно сделать, так это наклонить камеру вверх, чтобы захватить все здание, и тогда это произойдет — искажение перспективы.
Городские пейзажи бывает сложно фотографировать из-за риска искажения
Если вы используете широкоугольный объектив (который, вероятно, будет использоваться при съемке архитектуры) и наклоняете объектив вверх или вниз, изображение искажается. Архитектурные фотографы использовали бы объектив с наклоном и сдвигом, чтобы противодействовать этому искажению, которое может существенно изменить ваше изображение. Единственная проблема в том, что это специализированный объектив, и он дорогой.
Единственная проблема в том, что это специализированный объектив, и он дорогой.
Еще несколько лет назад это было единственным решением для исправления искажения перспективы, но в последних версиях Photoshop есть несколько действительно замечательных инструментов, которые могут исправить это безболезненно. Иногда искажение может хорошо работать на изображении, но если вам нужно его исправить, эти методы могут помочь. Чтобы узнать больше о том, как улучшить архитектурные фотографии, прочитайте: Советы по различным подходам к архитектурной фотографии
1. Работа с дисторсией
Определение искажения: когда прямые линии предмета либо искривлены в определенном направлении, либо сходятся, либо расходятся. Это происходит, когда фокальная плоскость вашей камеры направлена вверх или вниз. Это называется искажением перспективы. Второй наиболее распространенный тип искажения — бочкообразная дисторсия. Этот тип зависит от типа используемого объектива. Из-за бочкообразного искажения изображение кажется раздутым в середине сцены, поэтому оно выглядит как бочка — шире в середине и уже вверху и внизу. Широкоугольные объективы, как правило, сильно искажают изображение при наведении вверх или вниз, а в некоторых случаях вы также можете получить бочкообразное искажение изображения. Итак, как нам это исправить?
Широкоугольные объективы, как правило, сильно искажают изображение при наведении вверх или вниз, а в некоторых случаях вы также можете получить бочкообразное искажение изображения. Итак, как нам это исправить?
Высокие здания легко искажаются при использовании широкоугольного объектива.
2. Исправление дисторсии в камере
Если вы хотите избежать искажения перспективы, вам нужно держать фокальную плоскость под углом 90 градусов к объекту. Другими словами, не наклоняйте камеру вверх или вниз во время съемки. Это может хорошо работать для пейзажной фотографии, но когда вы снимаете высокие здания, это может быть очень сложно сделать правильно. Иногда невозможно избежать искажения перспективы в камере.
К счастью, Photoshop может вам помочь. Бочкообразная дисторсия — это функция используемого вами объектива, широкоугольные линзы могут сделать середину изображения раздутой или вздутой. Вы можете попытаться исправить это, немного увеличив масштаб, так как широкие углы, как правило, страдают от бочкообразной дисторсии, когда они находятся на самом широком фокусном расстоянии. Увеличение не всегда возможно, поэтому мы исправим большую часть проблем в Photoshop.
Увеличение не всегда возможно, поэтому мы исправим большую часть проблем в Photoshop.
3. Исправление дисторсии в Photoshop
Photoshop имеет несколько функций, которые могут помочь вам исправить как перспективные, так и бочкообразные искажения. Одним из лучших инструментов, включенных в последние версии, является Adaptive Wide Angle Tool. Этот инструмент интуитивно понятен и прост в использовании, но на начальном этапе требует небольшой практики. Раньше я использовал инструменты преобразования (например, искажение, наклон, перспективу и деформацию). Хотя они работали очень хорошо, потребовалось немало времени, чтобы исправления выглядели реалистично.
На приведенных ниже примерах видно, что здание выглядит короче и приземистее. Чтобы исправить это, потребуются некоторые дополнительные корректировки, но в целом здания вертикальны и выглядят правильно с архитектурной точки зрения. С помощью инструмента Adaptive Wide Angle этот процесс легко выполняется, в некоторых случаях всего тремя или четырьмя щелчками мыши.
Изображение здания до применения инструмента искажения в Photoshop
То же изображение после применения инструмента искажения
4. Адаптивный широкоугольный инструмент
Инструмент «Адаптивный широкий угол» находится в меню фильтра. Откройте изображение, которое вы хотите исправить (с наклонными зданиями или стенами), нажмите ФИЛЬТР> АДАПТИВНЫЙ ШИРОКИЙ УГОЛ, и откроется новое окно с вашим изображением внутри него.
Изображение нужно исправить, вы можете видеть, что вертикальные линии сильно перекошены
В зависимости от того, как ваше изображение отображается в поле, вам может потребоваться масштабировать его, чтобы увидеть все целиком. С правой стороны вы увидите поле с надписью «Коррекция». Под ним вы увидите ползунок масштаба, регулируйте его, пока не увидите все изображение в поле. Там есть раскрывающийся список с другими параметрами, такими как перспектива, «рыбий глаз» и т. Д. — я считаю, что оставить его на «Авто», кажется, работает лучше всего. Другие функции в этом поле могут работать в некоторых случаях, но, оставив для него значение «Авто» и выполнив определенные настройки по вертикали и горизонтали в вашем изображении, вы получите наилучшие результаты.
Другие функции в этом поле могут работать в некоторых случаях, но, оставив для него значение «Авто» и выполнив определенные настройки по вертикали и горизонтали в вашем изображении, вы получите наилучшие результаты.
Адаптивный широкоугольный инструментальный экран
Затем вам нужно будет определить сходящиеся или расходящиеся стены здания. В левой части диалогового окна вы увидите несколько инструментов ограничений. Инструмент, который стоит первым в ряду, называется просто Constraint Tool, именно им я пользуюсь чаще всего.
Нажмите на нее и подведите указатель мыши к одной из вертикальных линий здания и проведите линию вниз по стене. Начните с верхней части здания и перетащите линию вниз вдоль вертикальной стены, которая должна быть прямой. Щелкните в нижней части линии, когда вы закончите, и Photoshop опустит линию именно туда, куда вы перетащили. Когда вы нажимаете, Photoshop исправит бочкообразную дисторсию, но линия все равно будет перекошена.
В нижней части строки вы увидите квадрат, щелкните его правой кнопкой мыши, и появятся три параметра: Горизонтальный, Вертикальный и Произвольный. Вот три способа исправить эту линию. Если это вертикальная стена, нажмите Вертикально. Сразу же Photoshop приведет эту стену в идеальное вертикальное положение. Вы заметите, что теперь это может исказить другие линии. Ничего страшного, найдите вторую неправильную вертикаль и повторите этот процесс, как только вы сделаете три или четыре вертикали, ваше здание должно быть идеально прямым, как и остальная часть здания. Иногда может случиться так, что горизонтальное выравнивание может сместиться со всеми этими вертикальными изменениями. Затем вы можете выбрать горизонтальную линию на изображении и повторить тот же процесс, что и для вертикалей, просто используйте линию, которая, как вы знаете, должна быть горизонтальной. Кроме того, когда вы щелкаете правой кнопкой мыши, выберите параметр «Горизонтально» во всплывающем окне.
Вот три способа исправить эту линию. Если это вертикальная стена, нажмите Вертикально. Сразу же Photoshop приведет эту стену в идеальное вертикальное положение. Вы заметите, что теперь это может исказить другие линии. Ничего страшного, найдите вторую неправильную вертикаль и повторите этот процесс, как только вы сделаете три или четыре вертикали, ваше здание должно быть идеально прямым, как и остальная часть здания. Иногда может случиться так, что горизонтальное выравнивание может сместиться со всеми этими вертикальными изменениями. Затем вы можете выбрать горизонтальную линию на изображении и повторить тот же процесс, что и для вертикалей, просто используйте линию, которая, как вы знаете, должна быть горизонтальной. Кроме того, когда вы щелкаете правой кнопкой мыши, выберите параметр «Горизонтально» во всплывающем окне.
Чтобы убедиться, что вы делаете точный выбор при рисовании линии, справа есть окно масштабирования 100%. Это действительно полезно, так как может быть сложно увеличить изображение и одновременно перетащить линию вниз. Эта коробка действительно помогает убедиться, что вы начинаете и заканчиваете в правильных местах здания.
Эта коробка действительно помогает убедиться, что вы начинаете и заканчиваете в правильных местах здания.
Инструмент Adaptive Wide Angle и изображение после 3 корректировок
После того, как вы выровняете несколько перекосов по вертикали и одну или две по горизонтали, ваше изображение должно выглядеть почти идеально. Когда вы закончите, нажмите «ОК», и ваше изображение откроется в Photoshop. Оттуда вы можете редактировать остальную часть изображения, чтобы все линии были прямыми и выровненными.
Adobe Photoshop недавно запустил новый инструмент для пользователей CC под названием Guided Upright, который можно найти в Camera RAW последней версии.
Окончательное изображение после редактирования в инструменте Adaptive Wide Angle и обрезки.
Вот отличное короткое видео, которое Adobe выпустила, посмотрите, это также может быть полезным инструментом.
Какой метод исправления искажения перспективы вы используете? Пожалуйста, поделитесь в комментариях ниже.
Узнайте больше из нашей категории «Постобработка»
Barry J Brady
— художник-пейзажист и коммерческий фотограф из Ванкувера, Британская Колумбия. Он также заядлый путешественник и любит путешествовать в далекие места и улавливать их суть. Барри — интересный и опытный преподаватель фотографии и оратор. Больше всего на свете он любит стоять за своей камерой или показывать другим фотографам, как максимально эффективно использовать их камеру. Чтобы увидеть больше его работ, посетите его сайт здесь. Вы также можете присоединиться к Барри на мастер-классе по фотографии в Канаде. Нажмите здесь, чтобы узнать больше.
Мне нужна помощь с…Искажение изображения и как его исправить
Первое, что вы заметите даже после покупки объектива премиум-класса, это то, что изображения все еще могут быть слегка искажены. Не нужно паниковать, с вашим объективом все в порядке, это общее явление искажения, которое происходит почти со всеми объективами. Прочтите, чтобы узнать об искажении изображения и о том, как его исправить с помощью Photoshop и Lightroom.
Прочтите, чтобы узнать об искажении изображения и о том, как его исправить с помощью Photoshop и Lightroom.
Искажение изображения
Не менее важно узнать, как линза видит мир, прежде чем двигаться дальше. Первое, что нужно помнить, это то, что объективы сделаны сферическими, что позволяет им захватывать широкую сцену. Однако объекты в центре и по краям отображаются на разном расстоянии от объектива. Теперь, когда свет попадает на объектив, он проецирует сцену в видоискатель. Но, Неравномерность расстояния приводит к искажению изображения . Поскольку это явление вызвано формой линзы и углом, под которым на нее падает свет, его также называют радиальной дисторсией.
Виньетирование также является дефектом, из-за которого края изображения становятся темнее. Это также считается формой искажения объектива.
Типы искажения изображения
Искажение изображения может происходить по-разному. Поэтому лучше сначала понять эффект искажения. Давайте разберемся в типах радиальной дисторсии.
Давайте разберемся в типах радиальной дисторсии.
Широкоугольный объектив имеет более изогнутую форму для захвата более широкой сцены. По этой причине линии, появляющиеся на краях, изгибаются в форме бочонка. Следовательно, он называется Barrel Distortion . Важно помнить, что линии в центре остаются прямыми.
С другой стороны, объекты больше увеличиваются в центре при использовании телеобъектива. Это вызывает Подушкообразное искажение . При этом типе искажения изображение кажется изогнутым внутрь с боков.
Наконец, комплексное искажение сочетает в себе эффекты бочонка и подушечки.
Как исправить?
Хотя искажение изображения делает изображение менее привлекательным и неприятным, большинство объективов имеют лишь минимальное искажение. Еще один ключевой момент, который следует понимать, заключается в том, что это не всегда нежелательно. Например, объективы типа «рыбий глаз» используют эту функцию для захвата чрезвычайно широких сцен. Прежде чем мы поговорим о том, как исправить искажение изображения, вы также должны знать, как его избежать. Это утомительный процесс, но если вы потратите достаточно времени, вы найдете лучшее место для угла и расстояния объектива от сфокусированного объекта. С положительной стороны, легче научиться исправлять это в процессе постобработки.
Прежде чем мы поговорим о том, как исправить искажение изображения, вы также должны знать, как его избежать. Это утомительный процесс, но если вы потратите достаточно времени, вы найдете лучшее место для угла и расстояния объектива от сфокусированного объекта. С положительной стороны, легче научиться исправлять это в процессе постобработки.
Лайтрум
Lightroom предлагает автоматический и ручной метод исправления искажения изображения. Однако первым шагом для обоих методов является переход к модулю разработки . Следующим шагом является поиск панели Lens Correction, где вы должны выбрать Profile . Он автоматически определяет объектив и камеру, которые вы использовали, чтобы соответствующим образом исправить искажение изображения. Однако, если профиль не найден автоматически, вам придется вручную добавить марку или модель камеры. Автоматический процесс исправит изображение в соответствии с профилем и предустановками, которые у него есть для профиля.
Помимо ползунка искажения, вы также получаете ползунок виньетки, чтобы исправить это.
Кроме того, если вы хотите знать, как исправить искажение изображения с большим контролем, вы можете использовать ручной метод. Вы можете использовать ползунок, чтобы настроить изображение так, как вам нравится. Перемещение вправо исправит бочкообразную дисторсию. С другой стороны, если вы переместите его влево, исправится подушкообразное искажение.
Фотошоп
Точно так же Photoshop предлагает как ручные, так и автоматические методы исправления искажения изображения. Первый шаг также аналогичен, вы должны выбрать Lens Correction , который можно найти в меню «Фильтр».
Если вы хотите исправить это автоматически, просто выполните следующие действия.
- Во-первых, вам нужно выбрать искажения, которые вы хотите исправить, в подменю «Коррекция». Кроме того, выберите Auto Scale Image, если есть какие-либо проблемы с перспективой изображения.

- Во-вторых, найдите профиль объектива, который лучше всего подходит для вашего оборудования. Photoshop также может автоматически выбирать профиль, как и Lightroom. Однако вы можете выбрать сами, если предпочитаете какой-либо другой профиль.
Теперь поговорим о ручной коррекции искажения изображения. В диалоговом окне Lens Correction нажмите Custom . Выбор Remove Distortion позволит вам использовать ползунок для исправления изображения. Если мы переместим ползунок к центру изображения, это исправит бочкообразную дисторсию. С другой стороны, перемещение его к краю исправит подушкообразное искажение.
Горизонтальная перспектива и Вертикальная перспектива позволяют корректировать перспективу изображения, делая горизонтальные и вертикальные линии параллельными соответственно. После перспективы мы можем использовать Угол для дальнейшего улучшения и Масштаб для удаления пустых областей, которые могут быть созданы в процессе коррекции.
Кроме того, вы можете использовать Величина виньетки и Средняя точка виньетки , чтобы исправить этот дефект. Вы также можете сделать это в Adobe Express.
Заключение
Теперь очевидно, что понять искажение изображения и как его исправить легко даже для обычных фотографов. При достаточном опыте вы даже сможете избежать этого во время компоновки изображения.
Если вам помогла статья «Искажение изображения и как его исправить», ставьте лайк и делитесь ею с друзьями!
Приятной фотосессии!
Учебники по Lightroom и Photoshop
Курс фотошопа
Курс Lightroom
Эффект бликов
Курс Lightroom и Photoshop
7 способов и приложений для коррекции перспективы фотографии на iPhone
Фотография с iPhone
Автор Крис Фейхтнер
Искажение перспективы в фотографии проявляется во многих различных формах. С тех пор, как я обратился к iPhone Photography в 2012 году, я попробовал несколько приложений для исправления искажений фотографий на iPhone, но результаты, которые я получил, были, скажем так, неоптимальными.
С тех пор, как я обратился к iPhone Photography в 2012 году, я попробовал несколько приложений для исправления искажений фотографий на iPhone, но результаты, которые я получил, были, скажем так, неоптимальными.
С 2021 года коррекция искажения перспективы доступна во многих приложениях для редактирования фотографий iPhone. В этой статье мы сначала рассмотрим наиболее распространенные формы искажения перспективы и объектива. Затем я поделюсь четырьмя рекомендуемыми приложениями для исправления искажений перспективы на iPhone и iPad, которыми я регулярно пользуюсь. Плюс выделите некоторые альтернативы
Содержание
- Что такое искажение перспективы в фотографии?
- Сходящиеся линии
- Горизонтальное искажение
- Бочковая дисторсия
- Как исправить искажение перспективы на iPhone?
- Приложение SKRWT
- Adobe Lightroom для мобильных устройств
- Приложение iOS Photos
- Приложение Pro Camera
- Фотошоп на iPad
- Снэпсид
- Фотошоп Экспресс
- Вердикт и рекомендация
Что такое искажение перспективы в фотографии?
Перспективное искажение в фотографии возникает по трем причинам. Во-первых, потому что вы пытались сфотографировать находящийся рядом объект с помощью сверхширокоугольного объектива: соотношение сторон объекта будет искажено. Вторая причина заключается в том, что вы наклоняете камеру вверх, чтобы сфотографировать, например. здание. На полученном изображении здание выглядит так, как будто оно падает. Третий вид искажений исходит от самих объективов, особенно от сверхширокоугольных объективов или объективов типа «рыбий глаз».
Во-первых, потому что вы пытались сфотографировать находящийся рядом объект с помощью сверхширокоугольного объектива: соотношение сторон объекта будет искажено. Вторая причина заключается в том, что вы наклоняете камеру вверх, чтобы сфотографировать, например. здание. На полученном изображении здание выглядит так, как будто оно падает. Третий вид искажений исходит от самих объективов, особенно от сверхширокоугольных объективов или объективов типа «рыбий глаз».
Тремя наиболее часто встречающимися формами искажения перспективы и объектива в фотографии являются сходящиеся линии , горизонтальное искажение и бочкообразное искажение . Из-за того, как работает фотография, вы просто не можете избежать искажения перспективы и должны исправить это при постобработке.
Сходящиеся линии
Наиболее часто встречающееся искажение перспективы в фотографии называется сходящимися линиями , врезными линиями или падающие линии . Это происходит, когда вы фотографируете большой объект, например здание, с уровня земли и наклоняете камеру вверх.
Это происходит, когда вы фотографируете большой объект, например здание, с уровня земли и наклоняете камеру вверх.
Вот пример того, о чем я говорю. Это фотография Дворца ЦИК в Бухаресте, Румыния.
Я добавил пару красных линий, чтобы показать сходящиеся линии. Если вы продлите строки чтения за пределы кадра, они пересекутся в какой-то отдаленной точке; поэтому они сходятся, и поэтому этот тип искажения перспективы называется сходящимися линиями.
Более того, из-за сходящихся линий здание как бы падает навзничь. Вот почему некоторые называют этот тип искажения перспективы ниспадающими линиями или ниспадающими линиями.
Пример искажения вертикальной перспективы: сходящиеся линии
Однако вы также можете использовать сходящиеся линии на фотографии в качестве композиционного элемента. Многие фотографы используют его для передачи высоты.
Горизонтальное искажение
Другим видом искажения перспективы является горизонтальное искажение , который возникает, когда вы не идеально выровнены с объектом, например, со зданием или, в данном случае, с дверью, которую я использовал в качестве рамы для колеса обозрения в Чернобыле.
Пример искажения горизонтальной перспективы
Опять же, есть несколько сценариев, в которых такое искажение перспективы можно использовать в качестве композиционного элемента.
Бочкообразная дисторсия от сверхширокоугольных объективов или объективов типа «рыбий глаз»
Третья форма искажения в фотографии — бочкообразная дисторсия . Точнее, это не искажение перспективы, а искажение объектива, вызванное конструкцией объектива. Это вызвано изогнутым стеклом, используемым в сверхширокоугольных объективах или объективах типа «рыбий глаз», которые создают большее поле зрения. Интенсивность бочкообразного искажения зависит от расстояния между фотографом и основным объектом: чем ближе они оба, тем интенсивнее будет бочкообразное искажение.
Вот пример заброшенной церкви недалеко от Лейпцига, чтобы проиллюстрировать это. Опять же, я добавил красные линии для наглядности. Я использовал объектив «рыбий глаз», чтобы сделать эту фотографию, и, как вы можете видеть по красным линиям, линии горизонта, а также сама церковь изогнуты.
Пример бочкообразного искажения объектива «рыбий глаз»
К счастью для фотографов iPhone, сегодня мы можем исправить все эти искажения прямо на нашем iPhone. Есть как минимум 7 приложений для редактирования фотографий, которые помогут вам в этом.
Как исправить искажение перспективы на iPhone
По состоянию на 2022 год у вас есть множество приложений для коррекции перспективы на iPhone, таких как SKRWT, Lightroom Mobile Premium, Photos App, ProCamera App и Snapseed. Читайте дальше, чтобы узнать, где найти эти функции.
Исправление искажения перспективы с помощью приложения SKRWT
В 2014 году на сцене появилось новое фантастическое приложение. Он рекламировал себя как недостающее звено в фотографии iPhone . И да, это было.
С помощью SKRWT можно исправить все виды искажений, будь то горизонтальные, вертикальные или бочкообразные искажения. А с дополнительной покупкой в приложении вы даже можете использовать редактирование произвольной формы, чтобы исправить все другие виды искажений. Я написал обзор приложения SKRWT здесь, в блоге, и активно использую SKRWT с 2014 года.
Я написал обзор приложения SKRWT здесь, в блоге, и активно использую SKRWT с 2014 года.
В отличие от любого другого приложения для коррекции перспективы, которое я пробовал к тому времени, SKRWT сохранял текущее разрешение фотографии. Приложение получило много похвал, когда оно было выпущено, и эта похвала была вполне заслуженной.
После периода без обновлений разработчики наконец выпустили SKRWT 1.5, и если вы ищете лучший способ исправить искажения перспективы на iPhone — это приложение, которое я рекомендую и использую сам.
SKRWT позволяет исправить все три типа искажений перспективы: горизонтальные, вертикальные и бочкообразные. Кроме того, он также поставляется с функцией под названием 4PNTS. Эта функция позволяет свободно исправлять горизонтальные и вертикальные искажения перспективы, просто перетаскивая края фотографии.
Исправление бочкообразного искажения в приложении SKRWT
У меня в блоге есть полностью обновленный обзор SKRWT V1.5.
Приложение SKRWT — это приложение, которое я использую большую часть времени для корректировки перспективы.
Исправление искажения перспективы с помощью Adobe Lightroom Mobile
Где-то в 2018 году Adobe обновила Lightroom Mobile, добавив функцию, которая к тому времени была доступна только на настольных компьютерах; корректировки геометрии для исправления искажений перспективы.
Теперь вы можете исправить горизонтальные, вертикальные и даже некоторые бочкообразные искажения на своем iPhone или iPad с помощью Adobe Lightroom Mobile.
Adobe называет эти корректировки Geometry , и они доступны подписчикам Adobe Lightroom CC. Я какое-то время не решался подписаться на Lightroom. Но, подсчитав, как только я увидел, что входит в подписку Adobe Lightroom Mobile Premium, я, наконец, подписался. Пока не жалею.
С помощью Lightroom Mobile вы можете практически исправить все виды искажений перспективы:
- Вертикальные искажения
- Горизонтальные искажения
- Бочкообразные перекосы (но не в такой степени, как у СКРВТ)
- И даже сочетание всего вышеперечисленного.

Lightroom Mobile предлагает три способа исправления перспективных искажений:
- Ручной способ путем регулировки соответствующих ползунков для горизонтального, вертикального или бочкообразного искажения
- Автоматический способ, при котором Lightroom пытается найти сходящиеся линии и автоматически исправить их, сделав их параллельными
- Управляемый способ, при котором вы рисуете линии, а Adobe соответствующим образом корректирует фотографию.
Исправление различных видов искажений перспективы в Adobe Lightroom Mobile
Lightroom также предлагает способ сохранить разрешение исходной фотографии, используя либо масштабирование , x-смещение , либо y-смещение , либо комбинацию всех трех. Если вы их не используете, Lightroom обрежет фотографию.
Lightroom Mobile — второе приложение, которое я использую для коррекции перспективы; особенно для фотографий в формате RAW.
Применение коррекции перспективы в приложении «Фотографии»
В iOS13 Apple внесла несколько обновлений в приложение «Фотографии». Одним из них является то, что вы можете исправить горизонтальные и вертикальные искажения перспективы.
Однако по умолчанию эти исправления не сохраняют текущее разрешение фотографии.
Вы потеряете до 1-2 мегапикселей, если не захотите применить к фотографии другую обрезку. Вот пример того, о чем я говорю. Во-первых, я просто исправил искажение перспективы и не регулировал обрезку. Затем я проверил разрешение фотографии в программе чтения EXIF в приложении ProCamera. Затем я отрегулировал обрезку и перепроверил разрешение.
Исправление искажения перспективы в приложении «Фотографии» без повторной обрезки.
Разрешение фотографии с коррекцией перспективы и без повторной обрезки.
Для этого сценария разрешение фотографии составляет 10,3 мегапикселя (3722 x 2792 пикселя)
Исправление искажения перспективы в приложении «Фотографии» с применением повторной обрезки.
Разрешение фотографии с примененной коррекцией перспективы и повторной обрезкой.
Во втором сценарии общее разрешение фактически увеличилось из-за примененного кадрирования. Общее разрешение теперь составляет 3713 x 3763, что в сумме дает 13,9мегапиксели.
Обратите внимание, что увеличение разрешения не связано с какой-то причудливой магией дублирования пикселей. Это только потому, что алгоритм, выполняющий коррекцию перспективы, фактически «растягивает» изображение по горизонтали и вверх, чтобы линии были прямыми.
Помните об этом при использовании функции коррекции перспективы в iOS13.
Вы можете найти эти настройки коррекции перспективы в группе настроек кадрирования :
- Коснитесь и фото, чтобы просмотреть его в большом размере
- Нажмите редактировать в правом верхнем углу
- Коснитесь группы кадрирования и поворота на нижней панели инструментов.
- Проведите пальцем влево, чтобы настроить коррекцию вертикальной или горизонтальной перспективы
- Отрегулируйте ползунок
Как использовать коррекцию перспективы в приложениях для фотографий
Исправление искажения перспективы при съемке с помощью приложения Pro Camera
Приложение ProCamera — одно из рекомендуемых мной приложений для камеры iPhone. В 2019 году, разработчики ввели интересную новую функцию: автоматическую коррекцию перспективы при съемке!
В 2019 году, разработчики ввели интересную новую функцию: автоматическую коррекцию перспективы при съемке!
Если эта функция включена, вы можете исправить сходящиеся линии прямо во время фотосъемки. Вы даже можете увидеть, как будет выглядеть автоматическая коррекция перспективы, потому что вы получаете предварительный просмотр на экране еще до того, как сделаете снимок. Просто потрясающе.
Вот полный обзор автоматической коррекции перспективы в ProCamera.
Исправление искажений перспективы с помощью Photoshop на iPad
Если у вас есть подписка Creative Cloud, включающая Photoshop, вы можете использовать Photoshop на iPad, чтобы исправить коррекцию горизонтальной и вертикальной перспективы с помощью инструмента преобразования.
Использование инструмента трансформации для исправления искажений перспективы в Photoshop на iPad
Затем нажмите на преобразование произвольной формы и перетащите точки на синем прямоугольнике, пока все не будет идеально выровнено по краям кадра.
Используйте инструмент преобразования произвольной формы для исправления искажений перспективы в Photoshop iPad 9.0275
Исправление искажений перспективы с помощью Snapseed
Snapseed не является одним из приложений, которые я использую регулярно, поэтому у меня нет для него обзора. На самом деле я редко им пользуюсь.
Но поскольку приложение SKRWT больше не поддерживается, я искал приложение, которое поддерживает коррекцию перспективы произвольной формы. И вот здесь на помощь приходит Snapseed. Вы можете найти эту функцию в разделе Tools , Perspective , а затем Free .
Пока что я использовал его только для нескольких фотографий, но результаты меня очень впечатлили. И, самое главное, изображения сохраняют свое разрешение.
Помимо коррекции перспективы произвольной формы, Snapseed поддерживает вертикальную и горизонтальную коррекцию. Даже при заполнении с учетом содержимого.
Возможно, если Snapseed добавит функцию, которая позволит пользователям исправлять бочкообразные искажения, он сможет полностью заменить SKRWT — по крайней мере, на моем iPhone.
Применение коррекции перспективы в Photoshop Express
На мой взгляд, Photoshop Express является младшим братом Lightroom, а не Photoshop, потому что он работает аналогично Lightroom.
С помощью Photoshop Express вы можете исправить горизонтальные и вертикальные искажения перспективы. Если вы не нашли их до сих пор, это потому, что Adobe назвала эти два инструмента по горизонтали и по вертикали . Чтобы их найти:
- Открыть фото в Photoshop Express
- Коснитесь обрезки на панели инструментов внизу экрана
- Коснитесь Преобразуйте
- Коснитесь вертикального перекоса или горизонтального перекоса
- Перемещайте ползунок до тех пор, пока искажение перспективы не будет устранено.
Коррекция перспективы в Photoshop Express
Имейте в виду, что с апреля 2022 года Photoshop Express будет уменьшать общее разрешение изображения, если вы применяете коррекцию перспективы.
Вердикт и рекомендация
Мне нужно одно приложение для исправления всех видов коррекции перспективы, я бы определенно выбрал приложение SKRWP. Начиная с последней версии версии 1.5, я использую ее чаще, чем когда-либо. Вы можете получить приложение SKRWT из App Store
Если вы хотите применить коррекцию перспективы во время съемки, попробуйте приложение ProCamera, но обратите внимание, что для этой функции требуется действительно доступная премиум-подписка. Вы можете получить приложение ProCamera в App Store
. Если у вас уже есть подписка на Lightroom Mobile, вы можете использовать функции геометрии в Lightroom для исправления искажений перспективы. На мой взгляд, это второй лучший вариант сразу после приложения SKRWT.
Все остальные приложения, которые я упомянул, тоже будут работать, но имеют свои ограничения. Приложение «Фотографии» отлично подходит для небольших исправлений, но я бы воздержался от использования инструментов перекоса в Photoshop Express, поскольку они снижают общее разрешение изображения.











 Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами. Это d_a_ck9. Рекомендую, а если что-то не понятно — спрашивайте.
Это d_a_ck9. Рекомендую, а если что-то не понятно — спрашивайте. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами. Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).
Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).  Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.
Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна. Для этого существует два способа.
Для этого существует два способа.
 Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона). Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование. В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
В дальнейшем вы сможете изменить кадрирование, если это будет необходимо. И это вполне объяснимо, так как люди хотят видеть себя красивыми…
И это вполне объяснимо, так как люди хотят видеть себя красивыми… ..
..

 Справа и слева внизу незаполненные углы. Справа можно было немного больше выровнять стены, но это можно считать мелким недостатком.
Справа и слева внизу незаполненные углы. Справа можно было немного больше выровнять стены, но это можно считать мелким недостатком.
 В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон. 
 Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).
Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).  Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.
Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна. Для этого существует два способа.
Для этого существует два способа.
 Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона). Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование. В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
В дальнейшем вы сможете изменить кадрирование, если это будет необходимо. И это вполне объяснимо, так как люди хотят видеть себя красивыми…
И это вполне объяснимо, так как люди хотят видеть себя красивыми… ..
..
 Смотрите, что у нас оказалось.
Смотрите, что у нас оказалось.  Как ваше настроение? Готовы самую малость пофотошопить? Сегодняшняя тема забрана не с потолка. Легко…
Как ваше настроение? Готовы самую малость пофотошопить? Сегодняшняя тема забрана не с потолка. Легко… Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
 Чтобы изменить автоматический выбор, щелкните правой кнопкой по текущему профилю объектива и выберите другой подпрофиль.
Чтобы изменить автоматический выбор, щелкните правой кнопкой по текущему профилю объектива и выберите другой подпрофиль. Все сохраненные наборы групповых или пользовательских параметров перечислены в нижней части списка. (См. раздел Сохранение настроек и установка значений камеры и объектива по умолчанию.)
Все сохраненные наборы групповых или пользовательских параметров перечислены в нижней части списка. (См. раздел Сохранение настроек и установка значений камеры и объектива по умолчанию.)
 Перетащите курсор вдоль линии, которую нужно сделать горизонтальной или вертикальной.
Перетащите курсор вдоль линии, которую нужно сделать горизонтальной или вертикальной.
 Для использования сохраненных параметров их нужно выбрать в меню «Параметры». (Если настройки сохраняются не в папке по умолчанию, они не отображаются в меню. В этом случае используйте команду «Загрузить настройки».)
Для использования сохраненных параметров их нужно выбрать в меню «Параметры». (Если настройки сохраняются не в папке по умолчанию, они не отображаются в меню. В этом случае используйте команду «Загрузить настройки».)
 Степень уменьшения шума в данном канале регулируется с помощью элементов управления «Интенсивность» и «Сохранить детали».
Степень уменьшения шума в данном канале регулируется с помощью элементов управления «Интенсивность» и «Сохранить детали».












 Вы можете заполнить пустые области прозрачностью
или цвет, или вы можете расширить краевые пиксели изображения.
Вы можете заполнить пустые области прозрачностью
или цвет, или вы можете расширить краевые пиксели изображения. Чтобы сохранить онлайн-профили для будущего использования, нажмите всплывающее меню и выберите «Сохранить онлайн-профиль локально».
Чтобы сохранить онлайн-профили для будущего использования, нажмите всплывающее меню и выберите «Сохранить онлайн-профиль локально». )
)
 Вы также можете использовать инструмент «Выпрямление», чтобы внести эту коррекцию. Перетащите линию на изображении, которую вы хотите сделать вертикальной или горизонтальной.
Вы также можете использовать инструмент «Выпрямление», чтобы внести эту коррекцию. Перетащите линию на изображении, которую вы хотите сделать вертикальной или горизонтальной. Эта опция недоступна, если
ваше изображение не имеет метаданных EXIF.
Эта опция недоступна, если
ваше изображение не имеет метаданных EXIF. Более высокое значение уменьшает больше
цветовой шум.
Более высокое значение уменьшает больше
цветовой шум.