Цветовые пространства sRGB и Adobe RGB: что это, зачем нужны и какое выбрать | Статьи | Фото, видео, оптика
Почему после загрузки в интернет цвета на фотографии искажаются? Как получить красивые снимки при печати, создании фотокниги? Что делать, если на вашем профессиональном мониторе цвета выглядят сочно и ярко, а на гаджете клиента — тускло и грязно? Все эти проблемы можно решить, если во время съёмки или на постобработке правильно настроить цветовое пространство.
Для фотографов самые важные цветовые пространства — sRGB и Adobe RGB. Рассказываем, что это такое, чем они отличаются и какое из них выбрать.
Правильное цветовое пространство обеспечит лучший цвет при печати или загрузке фотографий в интернет / Источник: unsplash.com
Что такое цветовое пространство и цветовая модель
Цветовое пространство — это встроенный в мониторы, принтеры, камеры и телефоны «переводчик», который позволяет устройствам правильно читать и показывать цвета.
Если упрощать, например, в цветовом пространстве RGB есть три цифры: R — 255, G — 0, B — 0. Для вас это просто набор букв и цифр, а графический редактор или телефон переведёт эти значения в цвет и покажет вам насыщенный красный. Каждый пиксель на фотографии имеет свой набор таких цифр и, соответственно, свой цвет, который цветовой профиль декодирует.
Фотография, увеличенная до 3200%. Изображение складывается из квадратиков — пикселей, каждый из которых окрашен в свой цвет. В пространстве RGB выделенный пиксель складывает цвета из трёх значений R, G и B / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Получается, цвет как будто является точкой в системе координат. Тыкаешь сюда — там находится синий, в другое место — розовый, в третье — зелёный. Но не всё так просто. Тогда на всех устройствах были бы одинаковые настройки и цвета выглядели абсолютно идентично. Звучит прекрасно, но нереально.
К сожалению, у нас есть разные системы координат со слегка различающимися наборами цветов. Их называют цветовыми моделями или цветовыми профилями.
Их называют цветовыми моделями или цветовыми профилями.
Цветовая модель — это математическое описание цветов. В них заложен принцип, какой именно цвет, с какой яркостью, насыщенностью и как именно будет отображаться. Это нужно, чтобы цвет на разных носителях выглядел максимально одинаково.
Самые известные цветовые модели:
- RGB. Наиболее распространённый цветовой профиль. В нём цвета формируются из сочетания трёх цветов: красного (R), зелёного (G) и синего (B). Полное отсутствие этих цветов даёт чёрный цвет, а сумма всех трёх — белый. Эта цветовая модель в том или ином виде встроена во все телефоны, мониторы, фотоаппараты.
- CMYK. Модель строится на смешении четырёх цветов (типографских красок): C (Cyan) — голубой, M (Magenta) — пурпурный, Y (Yellow) — жёлтый, K (Black) — чёрный. Используется в типографиях и при допечатной подготовке, когда вы точно знаете, что будете печатать эту фотографию.
Цветовые модели RGB и CMYK / Источник: freesvg. org
org
- HSB, или HSL. Цветовая модель, которая препарирует каждый цвет на три составляющих: H (Hue) — цветовой тон или оттенок, S (Saturation) — насыщенность и L или B ( Lightness или Brightness) — яркость, а в некоторых переводах светимость. Эту модель встраивают в инструменты для работы с цветом в графических редакторах Lightroom, Capture One, Photoshop и Adobe Camera Raw.
Цветовая модель HSB, интегрированная в инструменты Photoshop / Иллюстрация Елизавета Чечевица, Фотосклад.Эксперт
- Цветовая модель Lab. Эта модель имеет наибольший цветовой охват — отображает больше всего цветов в их максимальной яркости. Цветовой профиль популярен в профессиональных кругах, когда изображение готовят к печати.
Отличие Lab от CMYK в том, что цветопередача CMYK привязана к физическим параметрам материалов и техники. Например, цвет будет разным из-за разных типов и цвета бумаги, краски, фирмы-производителей печатных машин. Lab же однозначно определяет цвет, это универсальная модель.
Система координат из трёх осей: L (lightness) — яркость; a — цвета от красного к зелёному; b — цвета от жёлтого к синему. В итоге каждый цвет описывается тремя цифрами для каждой оси / Источник: openclipart.org
Adobe RGB или sRGB: виды цветовых пространств RGB
Цветовая модель RGB включает в себя несколько цветовых пространств. Это нужно потому, что у разных мониторов, принтеров, телефонов отличается цветопередача — производители не договорились о едином стандарте, у всех разные технологии и видение продукта. Введение общих цветовых пространств — попытка привести всё к единому знаменателю. Благодаря этому в большинстве случаев фотография на вашем ноутбуке и в телефоне клиента будет одинаковой по цвету.
Чаще всего фотограф сталкивается с двумя цветовыми пространствами:
- Adobe RGB. Цветовое пространство с широким охватом цветов. Если сравнивать с sRGB, цвета получаются более яркими и насыщенными. Кроме того, оно дает больше оттенков тёмно-зелёного.
 Чаще всего его используют при печати и допечатной подготовке.
Чаще всего его используют при печати и допечатной подготовке.
Чтобы полностью раскрыть потенциал этого пространства, нужен дорогой монитор, который поддерживает Adobe RGB. Получается, ваш клиент едва ли сможет увидеть всё богатство цвета. Но это возможно, если вы работаете только с другими профи, типографиями и в сегменте b2b. Минус пространства в том, что при выгрузке фотографий в интернет цвета получаются блёклые, тусклые, грязные.
- sRGB. Цветовое пространство с более узким цветовым охватом, чем Adobe RGB, зато очень распространённое. sRGB поддерживается всеми мониторами, телефонами, планшетами, телевизорами, проекторами. Более того, именно в этим цветовом пространстве нужно работать, если ваши фотографии обитают лишь в виртуальных пространствах — соцсетях, сайтах, облачных дисках.
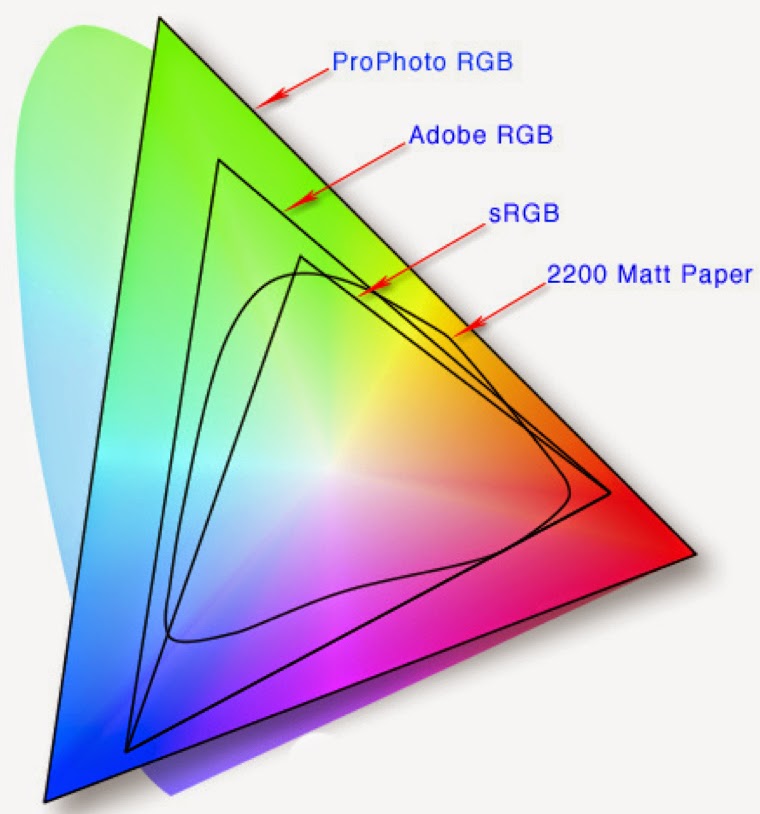
Цветовой охват Adobe RGB (чёрный треугольник) и sRGB (белый треугольник) / Источник: wikimedia.org
Важно: именно работа в неправильном цветовом пространстве может сильно исказить цвета при выводе фотографии в печать или публикации в интернете. Но иногда даже правильное цветовое пространство не спасает.
Но иногда даже правильное цветовое пространство не спасает.
Например, телефоны Xiaomi славятся тем, что сильно увеличивают насыщенность цветов. Получается, у вас и вашего клиента на мониторах цвета снимка будут одни, а в телефоне этой марки -— гораздо ярче. Что из этого следует? Неутешительный вывод: идеальной цветопередачи не бывает. Если клиент жалуется на цвет, но ваше цветовое пространство правильное, попросите его посмотреть фотографию на разных устройствах — телефонах, ноутбуке, стационарном ПК, — а лучше самостоятельно проверяйте снимки перед отправкой. Если проблема не решилась, стоит задуматься о калибровке монитора специалистом.
Как поменять цветовое пространство
Выбрать, в каком цветовом пространстве работать — Adobe RGB или sRGB,— можно как перед съёмкой на фотоаппарате, так и во время постобработки. Рассказываем, как выбрать нужное цветовое пространство в камере, а также Lightroom и Adobe Photoshop.
Цветовое пространство фотоаппарата
Чтобы выбрать цветовое пространство перед съёмкой, зайдите в меню фотоаппарата. Например, в Canon это значок с иконкой в виде фотоаппарата с двумя точкам, а в Nikon — просто пиктограмма фотоаппарата.
Например, в Canon это значок с иконкой в виде фотоаппарата с двумя точкам, а в Nikon — просто пиктограмма фотоаппарата.
Если настройки вашей камеры на английском языке, то ищите в списке строчку Color Space / Источник: wikimedia.org
Как поменять цветовое пространство в Photoshop и Adobe Camera Raw
Чтобы после обработки фотографии в Photoshop её цвет не менялся, откройте программу и зайдите в меню Редактирование/Edit – Настройки цвета/Color Setting.
В Настройках/Settings выберите профиль Универсальные настройки для Европы 3/Euro General Purpose 3 и нажмите Ок / Иллюстрация Елизавета Чечевица, Фотосклад.Эксперт
Если вы снимаете в RAW и перед Photoshop обязательно проходите через Adobe Camera Raw, там поменять цветовое пространство можно, если нажать на подчёркнутую строку в нижней части окна.
Как изменить цветовое пространство в Adobe Camera RAW / Иллюстрация Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Как поменять цветовое пространство в Lightroom
– Зайдите в Редактирование/Edit – Настройки/Preferences – Внешнее редактирование /External Editing.
Поставьте Adobe RGB или sRGB в выпадающем списке Цветовое пространство/Color Space / Иллюстрация Елизавета Чечевица, Фотосклад.Эксперт
– Если вы обнаружили, что работали в неправильном для вас цветовом пространстве, то изменить его можно перед сохранением обработанных фотографий. Для этого нажмите на вкладку Библиотека/Library и найдите кнопку Экспорт/Export.
В открывшемся меню найдите Настройки файла/File Settings и выберите Цветовое пространство/Color space / Иллюстрация Елизавета Чечевица, Фотосклад.Эксперт
Читайте также:
Как откалибровать монитор и какой калибратор для этого выбрать
Мониторы для фотографа: модели с точной цветопередачей
Цвет кожи в Lightroom: как сделать идеальный
sRGB — стандартное цветовое пространство — Win32 apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
В результате рекомендаций по пропускной способности Интернета Hewlett-Packard и Майкрософт предложили внедрение стандартного предопределенного цветового пространства , известного как sRGB (IEC 61966-2-1), чтобы обеспечить точное сопоставление цветов с очень небольшими издержками на передачу данных.
Справочная версия технического документа, в котором обсуждаются технические сведения о sRGB, sRGB.hlp, доступна в папке \Help справочника программиста WCS 1.0.
Различные форматы файлов могут использовать или добавить флаг, чтобы указать, что изображение находится в цветовом пространстве sRGB. В формате точечных изображений(DIB) независимо от устройства Windows присвойке члену bV5CSType структуры BITMAPV5HEADERLCS_sRGB указывает, что цвета DIB находятся в цветовом пространстве sRGB.
WCS 1.0 обеспечивает встроенную поддержку sRGB. Существует два способа использования WCS 1.0 для отрисовки изображения, определенного в цветовом пространстве sRGB:
Отображение изображения в контексте устройства
- Создайте контекст устройства (DC) на отображаемом устройстве.
- Задайте управление цветом с помощью функции SetICMMode .
- Используйте функцию SetDIBitsToDevice для передачи DIB в контроллер домена.
 Если для элемента bV5CSMType структуры BITMAPV5HEADER задано значение LCS_sRGB, система выполнит соответствующее управление цветом.
Если для элемента bV5CSMType структуры BITMAPV5HEADER задано значение LCS_sRGB, система выполнит соответствующее управление цветом.
Отображение изображения за пределами контекста устройства
- Создание преобразования с помощью CreateColorTransformW. Элемент lcsCSType
- Используйте созданное преобразование цвета для сопоставления цвета изображения перед отображением его на устройстве.
Параметры WCS 1.0 по умолчанию для входного цветового пространства и профиля вывода
Если входное цветовое пространство не указано, по умолчанию WCS 1.0 использует цветовое пространство sRGB в качестве входного цветового пространства для сопоставления цветов.
Если выходной профиль не указан, но устройство по умолчанию указано, WCS 1.0 выбирает профиль вывода по умолчанию. Если на устройстве по умолчанию нет связанного профиля, WCS 1.0 использует цветовое пространство sRGB в качестве выходного профиля.
В следующей таблице показаны результирующее преобразование цвета, если устройство по умолчанию недоступно.
| Указанный профиль вывода | Профиль вывода не указан | |
|---|---|---|
| Указанное цветовое пространство ввода | Преобразование использует указанные профили. | Преобразование преобразуется из известного цветового пространства ввода в sRGB. |
| Входное цветовое пространство не указано | Преобразование преобразуется из sRGB в известный выходной профиль. | Предполагается преобразование из sRGB в sRGB; ничего не делается. |
SRGB и внедренные профили
Начиная с ICM версии 2.0 приложения, использующие WCS, могут внедрять профили в образы. Внедренные профили помогают приложениям пользователей поддерживать согласованный цвет, даже если изображения передаются через Интернет.
Внедренные профили помогают приложениям пользователей поддерживать согласованный цвет, даже если изображения передаются через Интернет.
Изображения, использующие цветовое пространство sRGB, не требуют внедренного цветового профиля. Так как у них нет внедренного профиля, изображения на основе SRGB меньше и легче переносятся между каналами данных с ограниченной пропускной способностью.
Приложения должны задать флаг LCS_sRGB в заголовке растрового изображения, чтобы указать, что изображение использует цветовое пространство sRGB. Дополнительные сведения см. в разделе «Структуры заголовков растрового рисунка Windows » и LOGCOLORSPACE.
методика тестирования экранов / Мониторы и проекторы
Наша методика тестирования экранов смартфонов и планшетов состоит из четырёх сравнительно несложных тестов:
- Измерение максимальной яркости чёрного и белого полей, а также вычисление контрастности по полученным значениям;
- Определение цветового охвата и точки белого;
- Измерение цветовой температуры;
- Измерение гаммы дисплея по трём основным цветам (красный, зелёный, синий) и по серому цвету.

Результаты каждого из этих тестов характеризуют отдельные особенности экрана, поэтому при окончательной оценке качества дисплея стоит воспринимать все четыре теста сразу, а не какой-либо из них в отдельности.
Для определения каждого параметра используется колориметр X-Rite i1Display Pro и программный комплекс Argyll CMS. В этом материале мы расскажем про каждый тест, а также объясним, как читать и понимать полученные нами графики. Итак, поехали!
⇡#Определение максимальной яркости чёрного и белого полей, а также вычисление статической контрастности
На первый взгляд, этот тест кажется самым простым. Для того чтобы измерить яркость белого цвета, мы выводим на экран абсолютно белую картинку и измеряем яркость при помощи колориметра — полученное значение и будет называться яркостью белого поля. А для того чтобы измерить яркость чёрного, мы проделываем то же самое с абсолютно чёрной картинкой. Яркость белого и чёрного полей измеряется в кд/м2 (канделах на квадратный метр). Контрастность узнаётся и того проще: поделив яркость белого поля на яркость чёрного, мы получаем искомое значение. Величина статической контрастности у практически идеального экрана смартфона или планшета составляет 1000:1, хотя результаты 700:1 и выше можно также назвать отличными.
Контрастность узнаётся и того проще: поделив яркость белого поля на яркость чёрного, мы получаем искомое значение. Величина статической контрастности у практически идеального экрана смартфона или планшета составляет 1000:1, хотя результаты 700:1 и выше можно также назвать отличными.
К сожалению, простым этот тест можно назвать только с виду. В последние годы производители смартфонов пошли по тому же пути, что и производители телевизоров: они стали добавлять различные «улучшайзеры» изображения в прошивку аппаратов. Это не удивительно, а скорее закономерно, потому что почти все крупнейшие производители смартфонов занимаются разработкой телевизоров и/или мониторов.
В случае жидкокристаллических дисплеев (с OLED все ровно наоборот) эти «улучшайзеры» работают, как правило, следующим образом: чем меньше на дисплее светлых точек, тем ниже яркость подсветки. Сделано это, во-первых, для того, чтобы обеспечить большую глубину чёрного на тех изображениях, в которых много этого цвета. А во-вторых, чтобы не тратить зря электроэнергию: если изображение в основном тёмное, нет смысла светить подсветкой на полную катушку — логично её приглушить.
Проблема в том, что реальная контрастность от этого не повышается: при использовании «улучшайзера» светлые участки на тёмном изображении тоже станут чуточку темнее, так что соотношение яркости белого и чёрного в лучшем случае останется таким же, как и при полной подсветке. То есть если на дисплее, оснащённом динамической оптимизацией подсветки, измерить светимости белого и чёрного полей, как описано выше, а потом просто поделить одно на другое, то получится не настоящее значение контрастности, а довольно абстрактная цифра. Чаще всего — очень заманчивая (вроде 1500:1), но не имеющая ничего общего с реальной контрастностью.
Для того чтобы обойти эту проблему, мы отказались от картинок, полностью залитых чёрным или белым цветом в пользу изображения, состоящего на 50% из белого и на 50% из чёрного. Таких картинок у нас две (50-50 и 50-50-2 на рисунке ниже), соответственно, мы измеряем значения светимости белого и чёрного полей как в верхней, так и в нижней частях дисплея — а вычисленные после деления этих чисел значения контрастности усредняем.
Полный набор тестовых изображений для измерения характеристик LCD-дисплеев
Оптимизация вносит изрядную погрешность в том числе и в измерение других параметров экрана — цветовой температуры и гамм. Поэтому для получения более корректных результатов мы и для этих тестов используем не полностью залитые цветом картинки, а квадраты, занимающие около 50% от площади экрана. Фон при этом заливается белым или чёрным цветом, чтобы соотношение светлых и тёмных точек на дисплее было более равномерным для всех тестовых изображений и динамическая подстройка подсветки вносила минимальные искажения в результаты.
Такой подход позволяет повысить реалистичность полученных значений контрастности и прочих параметров дисплея.
⇡#Измерение цветового охвата
Наш глаз способен воспринимать огромное количество цветов, тонов, полутонов и оттенков. Вот только самые современные дисплеи мобильных устройств — как и их «большие братья», экраны телевизоров и мониторов — пока ещё не способны воспроизвести всё это буйство цвета. Цветовой охват любого современного дисплея очень сильно уступает части спектра, видимой человеческим глазом.
Цветовой охват любого современного дисплея очень сильно уступает части спектра, видимой человеческим глазом.
На графике ниже представлен примерный диапазон видимой (оптической) области спектра, или «цветового охвата человеческого глаза». Белым треугольником на нём выделено цветовое пространство sRGB, которое было определено компаниями Microsoft и HP в не очень далёком 1996 году как стандартное цветовое пространство для всего компьютерного оборудования, предполагающего работу с цветом: мониторов, принтеров и так далее.
По сравнению со всей оптической областью спектра цветовой охват sRGB не так уж и велик. А уж по сравнению с полным спектром электромагнитного излучения (не показанном на графике) — и вовсе песчинка в песочнице
Если честно, в работе с цветом всё далеко не просто, крайне запутанно и не так хорошо стандартизировано, как того хотелось бы. Однако, пусть и с изрядной долей условности, можно сказать, что большая часть цифровых изображений рассчитана на использование цветового пространства sRGB.
Из этого есть такое следствие: в идеальном случае цветовой охват дисплея должен совпадать с цветовым пространством sRGB. Тогда вы будете видеть изображения именно такими, какими их задумали их создатели. Если цветовой охват дисплея меньше, то цвета теряют насыщенность. Если больше — то становятся более насыщенными, чем нужно. «Мультяшная» картинка с перенасыщенными цветами, как правило, выглядит наряднее, но это не всегда уместно.
Здесь и далее: все различия примеров изображений утрированы для большей наглядности. То есть количественно они не обязательно соответствуют той разнице, которую можно видеть на реальных дисплеях, а просто показывают общие тенденции
Хорошими значениями цветового охвата можно считать показатели от 90 до 110% sRGB. Дисплеи, цветовой охват которых уже 90%, выдают слишком блеклую картинку. Экраны с более широким цветовым охватом могут ощутимо перенасыщать цвета и делать картинку излишне красочной.
Не очень удачными следует считать и такие настройки дисплея, когда треугольник цветового охвата по площади близок к sRGB, но сильно искажён: это означает, что, вместо предусмотренного стандартом цвета, на дисплее вы увидите какой-то существенно отличающийся от него цвет. Например, оливковый вместо зелёного или морковный вместо насыщенного красного.
Например, оливковый вместо зелёного или морковный вместо насыщенного красного.
Набор изображений для определения цветового охвата
Также во время измерения цветового охвата мы находим координаты точки белого и указываем её на графике. Более подробно о ней мы поговорим в следующем разделе.
⇡#Определение цветовой температуры
Идеальная цветовая температура белого цвета составляет 6500 кельвин. Это связано с тем, что именно такой цветовой температурой характеризуется солнечный свет. То есть такой белый цвет является наиболее естественным и привычным человеческому глазу. Более «тёплые» оттенки белого имеют температуру ниже 6500 К, например 6000 К. Более «холодные» — выше, то есть 8000 или 10000 К и так далее.
Отклонения как в ту, так и в другую сторону, в принципе, нежелательны. При меньшей цветовой температуре изображение на экране устройства приобретает красноватый или желтоватый оттенок. При более высокой — уходит в голубые и синие тона. Также следует иметь в виду, что точка белого у дисплея может в принципе не попадать на кривую Планка, определяющую именно белый цвет. На таком дисплее белый имеет совсем уж нежелательный зеленоватый (очень характерный недостаток ранних AMOLED-дисплеев) или пурпурный оттенок.
На таком дисплее белый имеет совсем уж нежелательный зеленоватый (очень характерный недостаток ранних AMOLED-дисплеев) или пурпурный оттенок.
В идеале для всех градаций серого — которые по сути представляют собой тот же белый цвет, но меньшей яркости, — цветовая температура и координаты цвета должны быть одинаковыми. Если они отличаются в незначительных пределах, то ничего страшного в этом нет. Если же они резко меняются от градации к градации, то на таком дисплее разные участки чёрно-белых изображений приобретают разный оттенок и в целом получаются слегка «радужными». Это не очень хорошо.
Тестовые изображения, используемые для измерения цветовой температуры
Исключение составляют самые тёмные градации серого: на практически чёрном цвете заметить паразитный оттенок практически невозможно, так что ничего страшного в завышенной цветовой температуре, например, полностью чёрного цвета нет — он может быть сколько угодно холодным, вы этого всё равно не увидите.
Мы измеряем цветовую температуру для градаций 10, 20, 30 . .. 100% от полностью белого цвета. В результате появляется график следующего вида:
.. 100% от полностью белого цвета. В результате появляется график следующего вида:
⇡#Измерение гаммы дисплея по трём основным цветам (красный, зелёный, синий) и по серому цвету
Если не вдаваться в глубокую теорию, то графиками гамма-кривых можно назвать отношение входящего сигнала к измеренному сигналу, отображаемому монитором.
Набор изображений для измерения гаммы
К сожалению, идеальных дисплеев не существует, поэтому любой цвет на экране отображается с погрешностью, которую вносит ЖК-матрица. Именно эту погрешность мы и будем измерять. Для того чтобы наши измерения не оказались «сферическими в вакууме», на всех графиках гамма-кривых присутствует эталонная кривая, нарисованная чёрным цветом. За эталон принята гамма 2,2, которая используется в цветовых пространствах sRGB, Adobe RGB.
На примерах графиков видно, что полученные нами кривые далеко не всегда совпадают с эталонными. Если гамма-кривая проходит ниже эталонной, то это значит, что полутона на таком дисплее недосвечиваются, выглядят темнее нужного. При этом особенно могут страдать тёмные участки изображения — детали в них теряются. Если кривая идет выше эталонной — то полутона пересвечиваются и теряются уже детали в светлых частях изображения.
Если гамма-кривая проходит ниже эталонной, то это значит, что полутона на таком дисплее недосвечиваются, выглядят темнее нужного. При этом особенно могут страдать тёмные участки изображения — детали в них теряются. Если кривая идет выше эталонной — то полутона пересвечиваются и теряются уже детали в светлых частях изображения.
Также встречаются гамма-кривые s-образной и z-образной формы. В первом случае изображение получается более контрастным, при этом детали теряются как в светлых частях, так и в тёмных. Во втором случае — наоборот, контрастность занижается, хоть и с выгодой для детальности. Все случаи несоответствия гамм по-своему плохи, так как из-за них картинка на экране получается изменённой по сравнению с оригиналом.
⇡#Выводы
Для того чтобы отличить хороший экран от плохого, надо смотреть на все диаграммы и графики сразу, одной или пары здесь недостаточно.
С яркостью белого всё просто — чем она больше, чем ярче будет дисплей. Яркость на уровне в 250 кд/м2 можно считать нормальной, а все значения выше — хорошими. С яркостью чёрного дела обстоят наоборот: чем она ниже, тем лучше. Что же касается контрастности, то про неё можно сказать почти то же, что и про яркость белого: чем выше величина статической контрастности, тем лучше дисплей. Значения около 700:1 можно считать хорошими, а около 1000:1 — и вовсе великолепными. Отметим, что у AMOLED- и OLED-экранов чёрный почти не светится — наш прибор просто не позволяет измерить столь малые значения. Соответственно, мы считаем их контрастность почти бесконечной, а на деле — если вооружиться более точным прибором — можно получить значения вроде 100 000 000:1.
С яркостью чёрного дела обстоят наоборот: чем она ниже, тем лучше. Что же касается контрастности, то про неё можно сказать почти то же, что и про яркость белого: чем выше величина статической контрастности, тем лучше дисплей. Значения около 700:1 можно считать хорошими, а около 1000:1 — и вовсе великолепными. Отметим, что у AMOLED- и OLED-экранов чёрный почти не светится — наш прибор просто не позволяет измерить столь малые значения. Соответственно, мы считаем их контрастность почти бесконечной, а на деле — если вооружиться более точным прибором — можно получить значения вроде 100 000 000:1.
С цветовым охватом дела обстоят немного сложнее. Принцип «чем больше — тем лучше» здесь уже не действует. Следует ориентироваться на то, насколько хорошо совпадает треугольник цветового охвата с цветовым пространством sRGB. Полностью идеальные в этом смысле дисплеи практически не встречаются в мобильных устройствах. Оптимумом же можно считать такой охват, который занимает от 90 до 110% sRGB, при этом очень желательно, чтобы форма треугольника была близка к sRGB. Также на графике цветового охвата стоит посмотреть на расположение точки белого. Чем она ближе к эталонной точке D65, тем лучше баланс белого у дисплея.
Также на графике цветового охвата стоит посмотреть на расположение точки белого. Чем она ближе к эталонной точке D65, тем лучше баланс белого у дисплея.
Ещё одной мерой баланса белого является цветовая температура. У отличного монитора она составляет 6 500 К у насыщенного белого цвета и почти не изменяется на разных оттенках серого. Если температура ниже, то экран будет «желтить» изображение. Если выше — то «синить».
С гамма-кривыми всё ещё проще: чем ближе измеренная кривая к эталонной, которую мы на графиках рисуем чёрным, тем меньше погрешностей в изображение вносит матрица дисплея. Мы прекрасно понимаем, что всё это так сходу запомнить непросто. Поэтому мы будем ссылаться на данный материал в будущих обзорах. Так что информация о том, как следует читать приводимые нами графики, всегда будет у вас под рукой.
Что такое sRGB? Основное определение
(Изображение предоставлено Shutterstock) sRGB означает Standard Red Green Blue и представляет собой цветовое пространство или набор определенных цветов, созданный HP и Microsoft в 1996 году с целью стандартизации цветов, отображаемых электроникой. sRGB — это наиболее популярное цветовое пространство, используемое сегодня и используемое для Windows, большинства веб-браузеров и большинства игр для консолей и ПК, если только они не HDR .
sRGB — это наиболее популярное цветовое пространство, используемое сегодня и используемое для Windows, большинства веб-браузеров и большинства игр для консолей и ПК, если только они не HDR .
При поиске лучшего игрового монитора , телевизор или другое электронное устройство, вы можете заметить продукт, который, как утверждается, покрывает определенный процент цветового пространства sRGB. Это говорит вам, какую часть цветового пространства sRGB монитор должен воспроизводить (насколько точно он это делает, это другая история, которую можно подтвердить только путем тестирования).
Цветовая гамма монитора или другого устройства сообщает вам, какое цветовое пространство или пространства может воспроизводить устройство и какую часть указанного пространства (пространств) оно может отображать в диапазоне от 0 до 100 % или даже больше. Помимо sRGB, другие распространенные цветовые пространства включают Adobe RGB и DCI-P3 , которые больше или охватывают больше цветов, чем sRGB.
Стандарт sRGB
Международная электротехническая комиссия (IEC) стандартизировала sRGB в 1999 году. Вы можете найти официальный стандарт sRGB через IEC здесь, а также его можно просмотреть здесь .
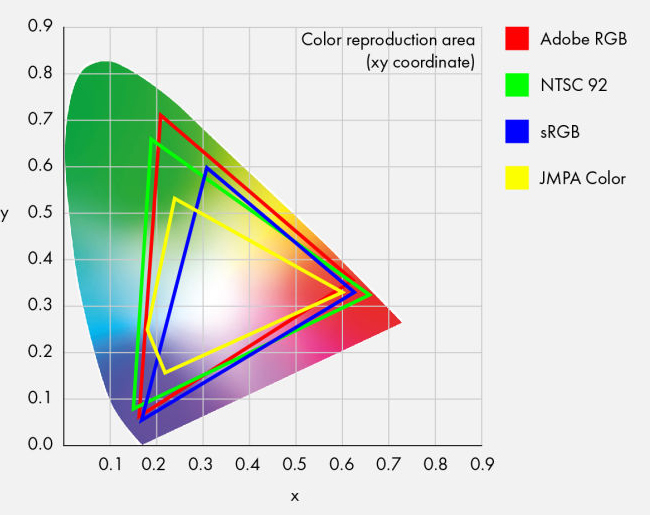
Цветовое пространство определяется треугольником на диаграмме цветности CIE 1931 XY, созданной Международной комиссией по освещению (CIE).
МКО 1931 Диаграмма цветности XY ниже, представленная через BenQ , представляет полный диапазон цветов, которые может видеть человеческий глаз. В пределах этого диапазона цветов находится белый треугольник, обозначающий цвета, которые влечет за собой стандарт sRGB. Если вы попытаетесь посмотреть на изображение с цветами за пределами этого треугольника на мониторе sRGB, например, эти другие дополнительные цвета будут выглядеть неточными и ненасыщенными. Другие популярные цветовые пространства также определены на диаграмме ниже.
(Изображение предоставлено Tom’s Hardware) Цветовые пространства определяют свой диапазон цветов через определенные координаты на диаграмме цветности выше. Координаты для цветов sRGB основаны на стандарте BT.709 Международного союза электросвязи (ITU-R) [ PDF ], который также известен как Rec .709 и ITU 709 и был создан для HDTV.
Координаты для цветов sRGB основаны на стандарте BT.709 Международного союза электросвязи (ITU-R) [ PDF ], который также известен как Rec .709 и ITU 709 и был создан для HDTV.
Вот координаты цвета для пространства sRGB:
| Координата X | Координата Y | |
|---|---|---|
| Red | 0.64 | 0.33 |
| Green | 0.3 | 0.6 |
| Blue | 0.15 | 0.06 |
| White point, also known as D65 or CIE Illuminant D65 | 0.3127 | 0,329 |
sRGB использует 8-битный цвет (в отличие от 10-битного цвета или выше). Стандарт sRGB также использует значение гаммы , равное 2,2.
sRGB и DCI-P3
Хотя sRGB является стандартом, могут быть желательны другие цветовые пространства. Например, Adobe RGB, хотя и не является международным стандартом, популярен в профессиональной среде, поскольку предлагает более широкий диапазон цветов и был разработан Adobe, что делает его привлекательным для пользователей программного обеспечения, такого как Adobe Photoshop.
DCI-P3 и Adobe RGB похожи и оба больше (охватывают больше цветов), чем sRGB. Если быть точным, то монитор DCI-P3 имеет на 25% более широкую цветовую гамму, чем монитор sRGB.
Еще одно различие между sRGB и DCI-P3 заключается в том, что последний может обрабатывать 10-битный цвет, ключевой для HDR-контента.
Говоря о HDR, DCI-P3 также является цветовым пространством, которое использует HDR-контент, поэтому, если вам нужен лучший HDR-монитор или дисплей, вам следует искать что-то со значительным охватом DCI-P3. Полное покрытие sRGB не будет полностью соответствовать формату. Если вы смотрите HDR-контент на мониторе sRGB (при условии, что он поддерживает формат HDR), вы не получите доступ ко всему диапазону цветов, доступных на этом носителе. Но если вам нужен хороший HDR-экран, который также позволяет точно просматривать содержимое Windows и SDR, вы должны убедиться, что дисплей также имеет точный режим sRGB, где он правильно смещает цветовую гамму в диапазон цветов sRGB.
Мы обнаружили, что для игр и развлечений SDR предоставление большего количества цветов, чем требует sRGB, — будь то за счет перенасыщения цветового пространства sRGB или использования DCI-P3 — может быть приятным, даже если это не совсем точно. Фактически, многие экраны, которые мы тестируем в наши дни, обеспечивают более чем 100-процентное покрытие sRGB, благодаря чему контент, созданный в цветовом пространстве sRGB, выглядит более насыщенным, чем, возможно, предполагали создатели контента.
Эта статья является частью Tom’s Hardware Glossary (откроется в новой вкладке) .
Дальнейшее чтение:
- Тестирование дисплея Объяснение: Как мы тестируем мониторы ПК
- Лучшие игровые мониторы (Opens On New Tab)
- Лучшие бюджет 4K Мониторы
- PC Monitor Direender (Popens in New New Monitors
- PC Monitor Direder (Popens in New New New Monitors
- . )
Шарон Хардинг особенно любит игровую периферию (особенно мониторы), ноутбуки и виртуальную реальность. Ранее она освещала бизнес-технологии, включая аппаратное обеспечение, программное обеспечение, кибербезопасность, облачные технологии и другие события в области ИТ, в Channelnomics, с подписями в CRN UK.
Ранее она освещала бизнес-технологии, включая аппаратное обеспечение, программное обеспечение, кибербезопасность, облачные технологии и другие события в области ИТ, в Channelnomics, с подписями в CRN UK.
Темы
Мониторы
Почему все OEM-производители должны предлагать режим sRGB
Качество отображения устройства, вероятно, было одним из самых горячих вопросов за последние пару месяцев. Часто обсуждаются аппаратные дисплеи, такие как засветы, битые или неактивные пиксели. Однако до недавнего времени более глубокие качества дисплея не обсуждались так широко, отчасти из-за выпуска телефона.
Как и во многих дискуссиях в нашем сообществе, OnePlus выдвинула их на первый план с неточностями, представленными в поставляемой прошивке OnePlus 3. Конечно, были жалобы на чрезмерно насыщенные цвета по умолчанию на каждом устройстве Samsung, но помимо этого это в основном тихая дискуссия, даже когда многие другие экраны перенасыщены, а другие производители, такие как LG, также используют другие цели цветового пространства. Кроме тех, кто посещает сайты с подробными обзорами, мало кто действительно говорит или заботится о таких вещах, как точность оттенков серого или точность насыщенности. Но точность отображения — это то, о чем мы все должны знать или заботиться, и даже если мы думаем, что наше конкретное устройство выглядит нормально, мы все должны попытаться понять, что происходит, и даже привести доводы в пользу большего выбора.
Кроме тех, кто посещает сайты с подробными обзорами, мало кто действительно говорит или заботится о таких вещах, как точность оттенков серого или точность насыщенности. Но точность отображения — это то, о чем мы все должны знать или заботиться, и даже если мы думаем, что наше конкретное устройство выглядит нормально, мы все должны попытаться понять, что происходит, и даже привести доводы в пользу большего выбора.
Изображение предоставлено Википедией
Для начала давайте рассмотрим некоторые основы. sRGB (BT.709) — это термин, который, если вы следите за новостями OnePlus 3, даже отдаленно близко вам знаком. Но что именно? sRGB — это цветовое пространство внутри цветового пространства RGB. Цветовое пространство RGB — это, по сути, все цвета, которые могут быть созданы из красного, зеленого и синего цветов, то есть очень широкой гаммы. sRGB находится в этом пространстве и является наиболее распространенным цветовым пространством, используемым сегодня в производстве, поэтому sRGB традиционно является цветовым пространством, на которое вы хотите настроить свое мобильное устройство. Есть ряд других цветовых пространств. Adobe RGB — одна из самых популярных, используемых профессионалами. Adobe RGB имеет ряд преимуществ перед sRGB в своей способности воспроизводить реалистичные цвета с увеличенным диапазоном синего и зеленого цветов. Однако он не используется широко за пределами специализированных типографий и дизайнеров, а это означает, что если вы создадите что-то с использованием цветового пространства Adobe RGB, оно потеряет многие свои атрибуты при просмотре на устройстве, откалиброванном для sRGB.
Есть ряд других цветовых пространств. Adobe RGB — одна из самых популярных, используемых профессионалами. Adobe RGB имеет ряд преимуществ перед sRGB в своей способности воспроизводить реалистичные цвета с увеличенным диапазоном синего и зеленого цветов. Однако он не используется широко за пределами специализированных типографий и дизайнеров, а это означает, что если вы создадите что-то с использованием цветового пространства Adobe RGB, оно потеряет многие свои атрибуты при просмотре на устройстве, откалиброванном для sRGB.
Так зачем вообще использовать sRGB, если существуют лучшие альтернативы? Причина использования sRGB заключается просто в том, что в прошлом устройствам было трудно правильно отображать большие цветовые гаммы и с достаточной яркостью, что затрудняло сохранение точности этих других стандартов. Другим цветовым пространством RGB является NTSC (BT.409), но NTSC никогда не использовался широко, что делает решение OnePlus откалибровать его по этому стандарту странным. Наконец, у нас есть новый стандарт, широкая гамма, называемая UHD (BT.2020), с которой будут поставляться новые 4K-телевизоры, что позволяет улучшать видео, например HDR. Мы все видели рекламу 4K-телевизоров в магазинах и то, как сильно они продвигают видеоконтент HDR, BT.2020 является частью того, что делает это возможным и поддерживает его точность. BT.2020 также используется в DCI-P3 (который LG выбрала в некоторых смартфонах, таких как LG G5), для которого калибруются цифровые фильмы, и Apple делает шаг к тому, чтобы начать с iPad Pro 9..7”; эти профили намного шире, чем sRGB, и в будущем они станут стандартом.
Наконец, у нас есть новый стандарт, широкая гамма, называемая UHD (BT.2020), с которой будут поставляться новые 4K-телевизоры, что позволяет улучшать видео, например HDR. Мы все видели рекламу 4K-телевизоров в магазинах и то, как сильно они продвигают видеоконтент HDR, BT.2020 является частью того, что делает это возможным и поддерживает его точность. BT.2020 также используется в DCI-P3 (который LG выбрала в некоторых смартфонах, таких как LG G5), для которого калибруются цифровые фильмы, и Apple делает шаг к тому, чтобы начать с iPad Pro 9..7”; эти профили намного шире, чем sRGB, и в будущем они станут стандартом.
Galaxy S7 имеет один из самых точных дисплеев на рынке, если вы выберете Basic в настройках цвета.
Итак, если дисплеи сейчас лучше, чем в прошлом, и на большинстве устройств возможна работа с более широким цветовым охватом, почему мы так сильно настаиваем на sRGB? Настройка на sRGB не имеет ничего общего с «правильностью» в абсолютном выражении, поскольку все цветовые пространства находятся в цветовом пространстве RGB, вместо этого в настоящее время правильным решением является настройка вашего устройства на sRGB на Android , потому что Android больше ничего не понимает. Да, проблема заключается в Android, и ее не планируется исправлять в Nougat, поэтому ее исправление может занять много времени. Как указано в обновлении Anandtech к обзору OnePlus 3, в Android НЕТ управления цветом на системном уровне. Почему это важно? Правильное управление цветом означает, что он обнаружит содержимое и отправит эту информацию на дисплей. Если информация отправлена на дисплей правильно, он будет точно отображать содержимое sRGB в цветовом пространстве BT.2020. Когда дисплей откалиброван для более широкой гаммы, такой как Adobe RGB, NTSC или BT.2020, и система отправляет ему относительно непомеченные данные о цвете, в результате дисплей отображает цвета содержимого, соответствующие его цветовому пространству, что означает их неточное отображение.
Да, проблема заключается в Android, и ее не планируется исправлять в Nougat, поэтому ее исправление может занять много времени. Как указано в обновлении Anandtech к обзору OnePlus 3, в Android НЕТ управления цветом на системном уровне. Почему это важно? Правильное управление цветом означает, что он обнаружит содержимое и отправит эту информацию на дисплей. Если информация отправлена на дисплей правильно, он будет точно отображать содержимое sRGB в цветовом пространстве BT.2020. Когда дисплей откалиброван для более широкой гаммы, такой как Adobe RGB, NTSC или BT.2020, и система отправляет ему относительно непомеченные данные о цвете, в результате дисплей отображает цвета содержимого, соответствующие его цветовому пространству, что означает их неточное отображение.
Чтобы связать это с чем-то, с чем мы могли быть знакомы, помните старые дни Windows, когда разрешение монитора не полностью поддерживалось, и все содержимое на экране было растянуто? Здесь действует аналогичный принцип, только с цветами. Даже если цветовая гамма дисплея превосходна и может точно отображать эти цвета, он просто не способен отображать точные цвета, поскольку исходный материал не идентифицируется и поэтому растягивается или изменяется, чтобы соответствовать его профилю.
Даже если цветовая гамма дисплея превосходна и может точно отображать эти цвета, он просто не способен отображать точные цвета, поскольку исходный материал не идентифицируется и поэтому растягивается или изменяется, чтобы соответствовать его профилю.
Вот почему калибровка sRGB так важна для устройств Android. Хотя цветовое пространство sRGB и BT.709 являются устаревшим стандартом, который заменяется, дисплеи Android ДОЛЖНЫ соответствовать профилю или предоставлять возможность выбора. Устройства Samsung делали это годами. Настройка адаптивного цвета — это широкая гамма (например, BT.2020 или аналогичная), Photo AMOLED — Adobe RGB, а базовая — sRGB. Когда вы говорите, что телефоны Samsung имеют слишком насыщенные нереалистичные цвета, это не значит, что сам дисплей хуже или неправильно откалиброван, а потому, что Android просто не знает, как использовать всю эту дополнительную гамму. Вот где OnePlus ошибся, и что Карл Пей не смог понять. sRGB — это не «ниша», это единственное, что ваш телефон может правильно отображать, потому что на него откалиброван почти весь контент. Откалибровав OnePlus 3 до NTSC, они не поняли, что вместо увеличения цветовой гаммы он просто искажает правильные цвета.
Откалибровав OnePlus 3 до NTSC, они не поняли, что вместо увеличения цветовой гаммы он просто искажает правильные цвета.
Цвет в высшей степени субъективен, и именно поэтому этот вопрос так актуален. Точно так же, как наушники Beats Audio ужасно откалиброваны, но хорошо продаются, так и есть большие группы людей, которые наслаждаются более широкой гаммой на Android, несмотря на ее неточности. Хотя «выглядит хорошо» субъективно, дисплеи, не откалиброванные для sRGB, неточны, потому что Android не знает, что цветовые профили и управление цветом вообще существуют. Это не «хорошо»: на Android при калибровке дисплея на что-либо, кроме sRGB, большую часть времени отображаются неправильные цвета, нравится вам это или нет.
Однако некоторым людям нравятся чрезмерно насыщенные цвета или более синий дисплей, и именно здесь возникает выбор, и поэтому ВСЕ производители должны предлагать sRGB в качестве настройки цвета для своего дисплея . Nexus 6P предлагает его, HTC предлагает его для A9 и 10, OnePlus теперь предлагает его для 3, а Samsung предлагает его уже много лет. Это правда, многих людей устраивает неточное отображение, есть большая часть тех, кто хочет, или нуждается в , чтобы видеть вещи так, как они задуманы, или просто хотят точности, и OEM-производители Android должны обслуживать эту толпу, а не потому, что она нишу, а потому, что это единственный способ получить надлежащие впечатления от вашего устройства.
Это правда, многих людей устраивает неточное отображение, есть большая часть тех, кто хочет, или нуждается в , чтобы видеть вещи так, как они задуманы, или просто хотят точности, и OEM-производители Android должны обслуживать эту толпу, а не потому, что она нишу, а потому, что это единственный способ получить надлежащие впечатления от вашего устройства.
Что такое режим sRGB?
Часто цифровые фотографы путаются в том, следует ли использовать режим sRGB для цветной ретуши на фотографиях.
Режим sRGB является одним из самых популярных рабочих пространств, используемых в цифровой фотографии, , и в этой статье мы поделимся всеми подробностями, которые вы должны знать об этом режиме.
Режим sRGB является наиболее доминирующим цветовым пространством, что означает « Стандартный красный зеленый синий». Microsoft и HP разработали его в 1996 году для стандартизации изображения цветов в фотографии.
Когда мы говорим, что режим sRGB широко используется в различных электронных устройствах, мы имеем в виду это потому, что большинство телевизоров и мониторов имеют особую спецификацию, связанную с включением sRGB в их продукты.
Цветовое пространство — это количество цветов, которые вы видите на экране или распечатываете. Режим sRGB и цветовое пространство также широко используются, поскольку они совместимы с операционными устройствами и программами.
Режим sRGB был создан для включения универсальных цветов в одно цветовое пространство вместо использования встроенного Международного консорциума по цвету .
Проверьте сегодня предложения на Amazon
Режим sRGB совместим с 8-битным цветовым пространством, а большинство устройств теперь даже совместимы с 10- или 12-битным цветовым пространством.
Почему важен режим sRGB? Когда вы видите на экране изображение с яркими цветами, вы хотите иметь распечатку фотографии с аналогичным акцентом цветов, в которых режим sRGB играет значительную роль.
С помощью режима sRGB вы можете получить на распечатке цвета, идентичные тому, что вы видите на экране .
Таким образом, вам не придется сталкиваться с проблемами цветового пространства в режиме sRGB, и вы сможете получать одинаковые и яркие цвета как на экране, так и при печати. Часто вы можете увидеть разницу в цветах на мониторе и в том, что вы распечатываете, потому что принтеры и мониторы имеют разные характеристики.
Таким образом, с помощью цветового пространства, такого как режим sRGB, вы можете добиться превосходного уровня однородности цвета на различных операционных системах и устройствах.
Факты, относящиеся к режиму sRGB :- Режим sRGB является доминирующим цветовым пространством, и он не откалиброван в системе. После того, как вы переведете свой монитор в режим sRGB, вы не увидите цветов, которые не включены в этот режим, потому что в различных системах sRGB не является одним из режимов по умолчанию.

- цветов, включенных в режим sRGB, отражают более близкую возможность изменения каждого цвета, чего нет в режиме Adobe RGB. Режим sRGB является обязательным, так как он повышает эффективность работы на таком превосходном уровне.
- Какой бы контент ни создавался в цвете sRGB, результаты впечатляют , и в настоящее время режим sRGB начал предлагать 100% охват почти во всех программах и устройствах. Благодаря такому качеству режима sRGB игры и работа с графикой стали еще более выдающимися и привлекательными.
- Несмотря на то, что этот режим имеет ограниченное количество цветов по сравнению с режимом RGB, этот режим по-прежнему предлагает выбор из Более синий дисплей или более насыщенные цвета.
- Теперь вы можете подумать, что режим sRGB — это более широкое цветовое пространство, но это не так. Режим sRGB охватывает только 35% цветов, отображаемых CIE.
 Но поскольку поддерживает большинство современных мониторов и принтеров, стал чрезвычайно популярным.
Но поскольку поддерживает большинство современных мониторов и принтеров, стал чрезвычайно популярным.
- Альтернативным цветовым пространством является Adobe RGB, которое покрывает 50% того, что предлагает CIE. Тем не менее, разница между ними не заметна, потому что любые характеристики, представленные в режиме sRGB, очень подходят для сегодняшней даты.
Многие считают, что, поскольку Adobe RGB имеет большое разнообразие цветов, он лучше, чем режим sRGB, но это не так.
Несомненно, цветовая гамма RGB шире, чем sRGB, но вы не сможете увидеть большинство цветов в широкой гамме RGB, которую вы видите в режиме sRGB.
И причина этого в том, что цветовая гамма RGB шире, чем могут отображать экраны. Итак, часто экраны не отображают все цвета в режиме Adobe RGB.
В режиме sRGB у вас меньше цветов, но их достаточно и они могут корректно отображаться на экране. Существуют различные лабы в принтерах, которые не поддерживают RGB больше, потому что печать и редактирование в режиме sRGB всегда считаются лучшими и даже для профессиональной работы.
Существуют различные лабы в принтерах, которые не поддерживают RGB больше, потому что печать и редактирование в режиме sRGB всегда считаются лучшими и даже для профессиональной работы.
Это связано с тем, что качество цвета , обеспечиваемое sRGB, намного превосходит то, что вы можете получить в режиме Adobe RGB . Люди часто не находят никаких проблем с напечатанным изображением из режима sRGB, но проблема, вероятно, в принтере или мониторе, который вы используете, если вы все еще получаете тусклые изображения.
Поэтому, как правильно использовать режим sRGB, вы должны правильно выбрать свой рабочий монитор. Режим sRGB в первую очередь отлично совместим с мониторами с менее широким цветовым охватом, но если у вас монитор с более широким цветовым охватом, вам следует выбрать режим RGB, поскольку вы получите яркие и четкие изображения, соответствующие монитору.
Final Say Мы надеемся, что эта статья предоставила вам достаточно информации о режиме sRGB, и теперь вы должны знать, как мод sRGB предлагает профессиональные распечатки и изображения с превосходной эффективностью.
Режим sRGB обеспечивает превосходное управление цветом, и вы можете использовать его для профессиональной работы с графикой, не задумываясь дважды.
Еще одна важная вещь, которую вы должны знать, это то, что если вы делаете распечатку изображения, отредактированного в режиме RGB, а лаборатория не поддерживает его; он автоматически изменит характеристики на режим sRGB.
Таким образом, для получения желаемых результатов всегда следует выбирать монитор, совместимый с тем режимом, который вы хотите использовать.
Джули Джеффри
Привет, я Джули Джеффри. Я продолжаю обучение по программе MBA, что позволяет мне заниматься чтением и письмом. И, имея 3-летний опыт написания контента, я добился успеха в рейтинге нескольких веб-сайтов благодаря своему таланту и страсти в своей области. Я опытный автор аффилированных статей, сообщений в блогах, информативных и аргументированных статей, обзоров книг и предложений.

 Чаще всего его используют при печати и допечатной подготовке.
Чаще всего его используют при печати и допечатной подготовке.  Если для элемента bV5CSMType структуры BITMAPV5HEADER задано значение LCS_sRGB, система выполнит соответствующее управление цветом.
Если для элемента bV5CSMType структуры BITMAPV5HEADER задано значение LCS_sRGB, система выполнит соответствующее управление цветом.

 Но поскольку поддерживает большинство современных мониторов и принтеров, стал чрезвычайно популярным.
Но поскольку поддерживает большинство современных мониторов и принтеров, стал чрезвычайно популярным.