Перспектива в Фотошопе: исправление, деформация и изменение
Вопросы перспективы являются одной из главных проблем фотографов, которые только начинают свой творческий путь. Благодаря компании Adobe, разработавшей Photoshop, эта задача легко решается. Программа способна решить большинство проблем и привести в порядок даже самые спорные снимки.
Данный урок посвящен исправлению перспективы на фотографиях в Фотошопе.
Исправление перспективы
Исправить перспективу в Фотошопе можно двумя простыми способами: использовать специализированный под данную задачу фильтр «Коррекция дисторсии» или воспользоваться функцией «Свободное трансформирование». Но для начала нужно определиться с фотографией, которую мы будем обрабатывать.
Способ 1: Применение коррекции дисторсии
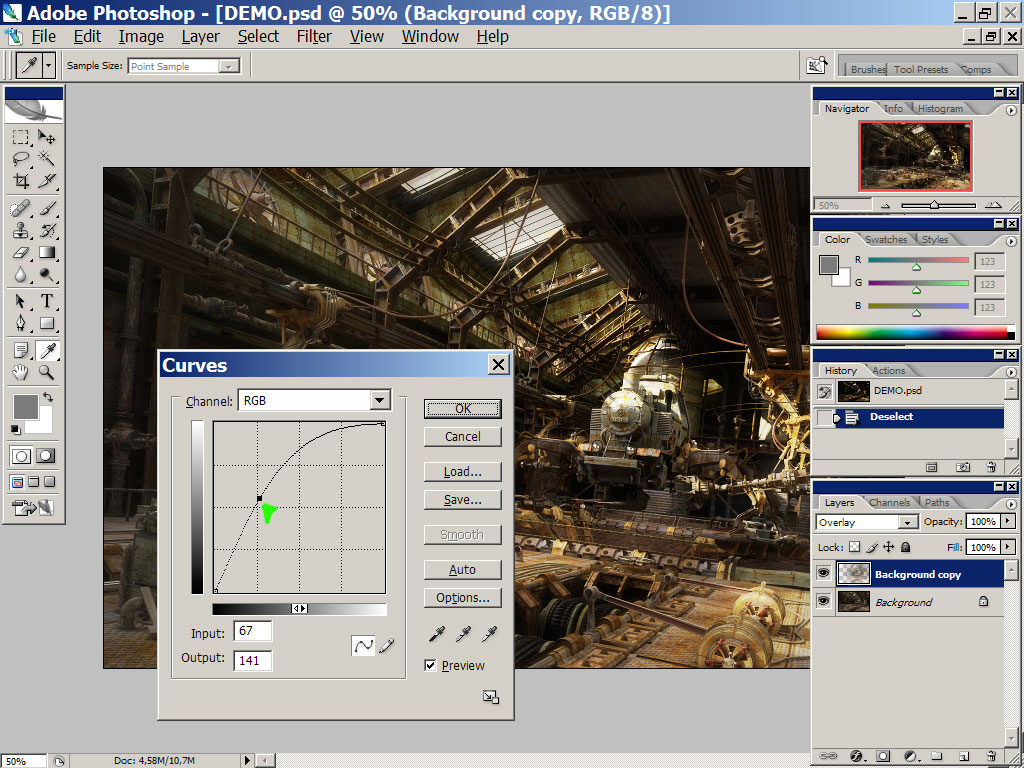
- В данном варианте исправления перспективы, необходимо прибегнуть к помощи фильтра «Коррекция дисторсии», найти который можно в меню «Фильтр».
- Но вначале необходимо скопировать исходный слой, а уже затем включить фильтр. В настройках следует перейти во вкладку «Заказная», найти блок «Перспектива» и обратить внимание на пункт «По вертикали».
Эта функция позволит скорректировать косые стены зданий, сделав их параллельными. Однако этот вариант требует наличия собственной оценки и интуиции, поскольку работать придется, ориентируясь исключительно на свои ощущения. Поэтому двигаем ползунок до тех пор пока вам не покажется, что здание теперь имеет симметрию и параллельные линии стен. После кликаем “ОК” и наслаждаемся результатом. Так получилось у нас:
Способ 2: Применение свободного трансформирования
До того, как будет произведена «Свободная трансформация», фотографию следует подготовить. Для этого необходимо включить линейки, чтобы выставить направляющие маркеры. Переходим в верхнем меню “Просмотр” и выбираем “Линейки”.
Линейки появятся сверху и слева. Вы это заметите. Часто бывает, что они предустановлены.
Чтобы определить границы, до которых будет возможно растянуть изображение, необходимо ориентироваться на вертикальные направляющие и горизонтальные. Последние корректируют высоту объекта на картинке, их несколько, и они помогут настроить размер здания после выполнения корректировки.
А теперь пошагово выполняем эти действия:
- В меню находим «Свободное трансформирование», как показано на скриншоте:
Вызвать его можно при помощи клавиш CTRL+T. Далее нажать на правую кнопку мыши (ПКМ) и выбрать кнопку «Перспектива». - Используем крайние маркеры сверху, чтобы растянуть изображение, наблюдая за вертикальными ориентирами. Необходимо следить за корректировкой фото самостоятельно, чтобы горизонт также получился правильным.
- Снова нажимаем на правую кнопку мыши и находим пункт «Масштабирование».
- Ориентируясь на направляющие, растягиваем здание вертикально.
Когда корректировка выполнена, применить трансформирование, нажав на Enter.
Прибегнув к данному методу, можно максимально гибко оптимизировать искаженную перспективу на своих изображениях.
Давайте сравним начальную фотографию и наш финальный вариант:
Это был урок о том, как исправить или подкорректировать неправильную перспективу в Фотошопе. Если вам что-то показалось непонятным, задавайте вопросы в комментариях и мы обязательно на них ответим. До встречи в наших следующих уроках.
3 способа исправления перспективы с помощью Adobe Photoshop: muph — LiveJournal
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал трактат о выдёргивании mp3-файлов из онлайновых проигрывателей. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово. Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент «Free transform» (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
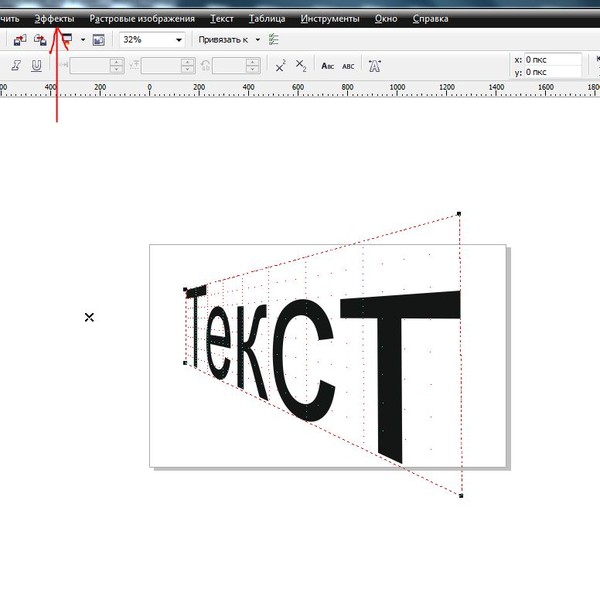
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9. Рекомендую, а если что-то не понятно — спрашивайте.
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.«
Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.«
Чао!
Ссылки для самостоятельного изучения:
— Архитектурная фотография
— Коррекция перспективы
— Добавить в друзья
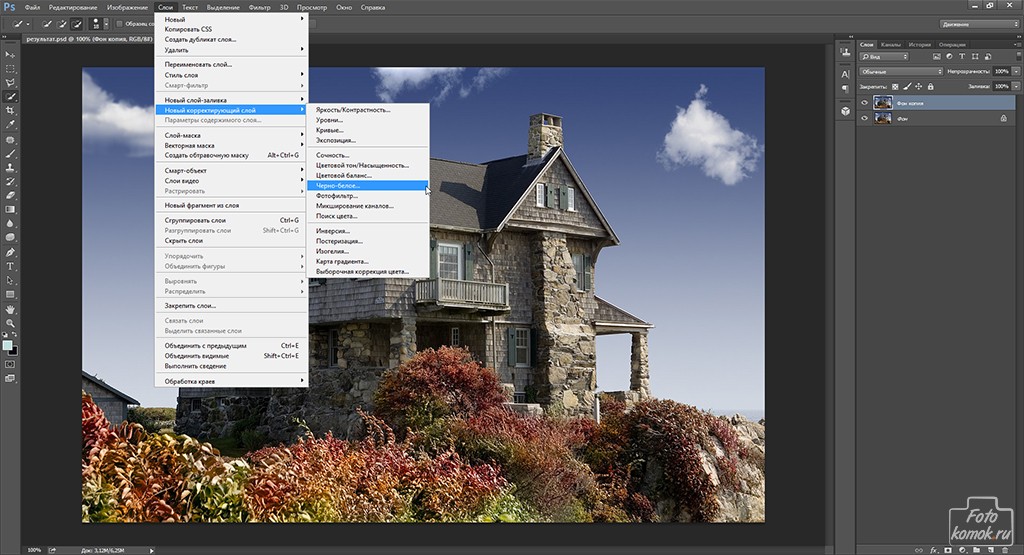
Коррекция перспективы в Photoshop
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом  Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background. Чтобы продублировать этот слой идем в меню Layer (Слой), выбираем New (Новый) и Layer via Copy (Скопировать на новый слой). Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.
Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).
Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа. Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена. Для этого воспользуемся инструментом  Кликаем по нему.
Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально. Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.
Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы. Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Выбираем значок инструмента Remove Distortion Tool (Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.
То же самое можно сделать, используя ползунок Remove Distortion, что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии. Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion.
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective (Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение – это сдвинуть слайдер влево или вправо, в зависимости от самого искажения. Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо. Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).
Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом
Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
На этом мы заканчиваем работать с фильтром Lens Correction
и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Шаг 8. Кадрируем изображение
И, наконец, финальный шаг – кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.
Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide (Скрыть). В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:
И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом:
Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом:
Автор: Steve Patterson
Photoshop CS6 — инструмент исправления перспективы
ными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter. Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
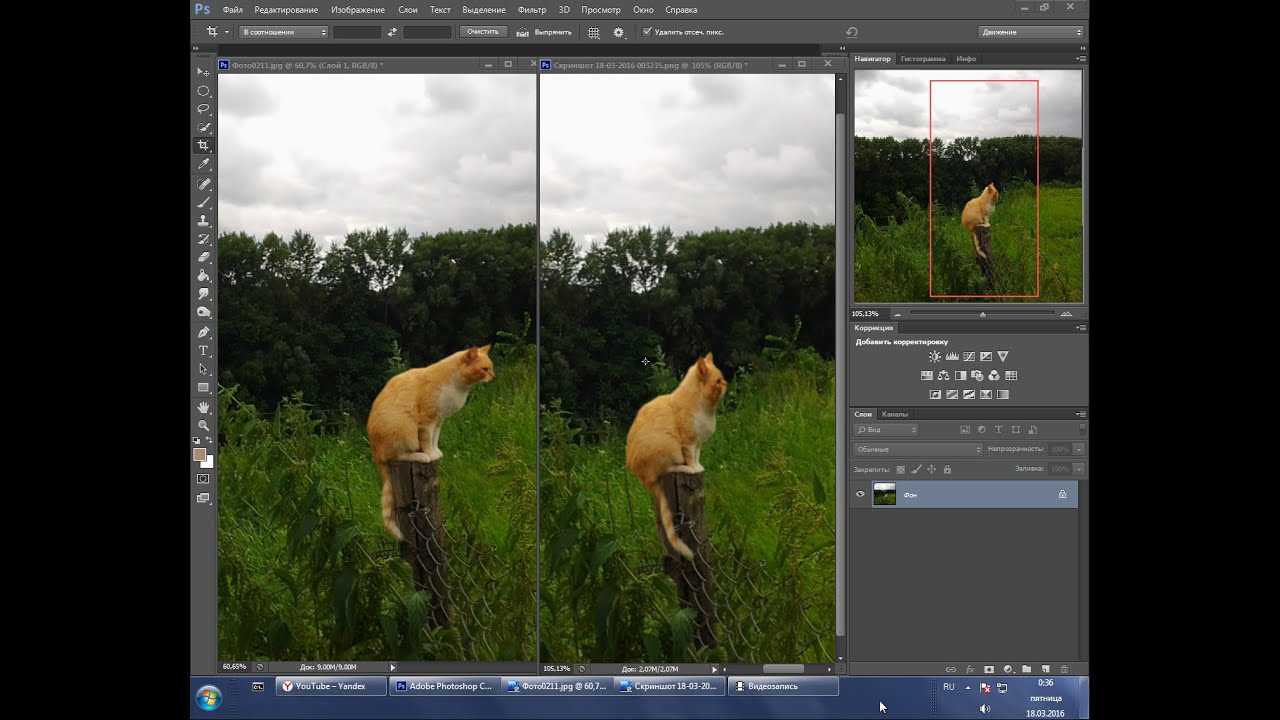
Поворот и изменение размеров рамки. Выравнивание горизонта
Обратите внимание на угловые маркеры. Если к ним поднести указатель мыши, то он изменится на полукруглую стрелочку. Это означает, что рамку можно вращать по часовой или против часовой стрелки.
Это означает, что рамку можно вращать по часовой или против часовой стрелки.
Также, если потянуть за эти угловые маркеры, то можно изменить размеры границ.
Но здесь есть важная особенность. Если вы сделали рамку под наклоном, это не означает, что после подтверждения кадрирования получится фрагмент изображения под наклоном. Фотошоп ВСЕГДА отображает документ на рабочем пространстве прямо. Поэтому изображение будет автоматически повернуто.
Этот прием можно использовать, например, когда требуется выровнять завалившийся горизонт на фотографии. Правда, чтобы по углам не оставались белые области, придется немного обрезать изображение с краев.
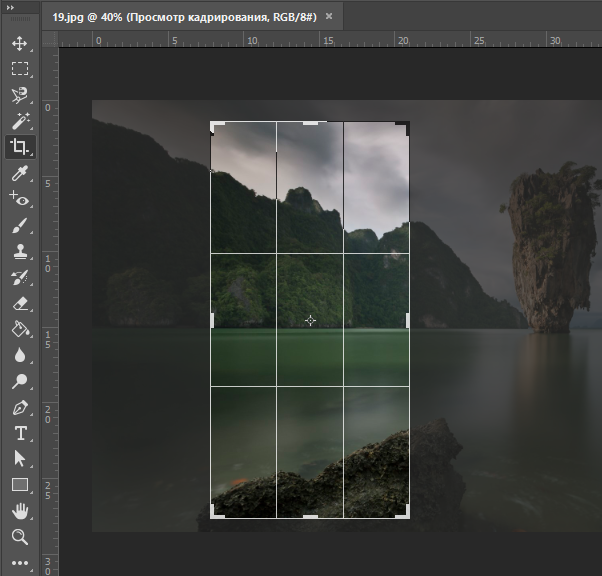
Правило третей или золотое сечение
Существует множество правил композиции кадра. Одно из самых популярных — правило третей (еще его называют золотое сечение, это словосочетание вы должны были слышать в школе на уроках математики). Суть правила в том, что условно фотографию можно разделить вот такой сеткой:
Одно из самых популярных — правило третей (еще его называют золотое сечение, это словосочетание вы должны были слышать в школе на уроках математики). Суть правила в том, что условно фотографию можно разделить вот такой сеткой:
При этом главный объект/объекты съемки должны находиться на пересечении с одной или более точками в центре сетки.
Настоятельно рекомендую ознакомиться со статьей, посвященной этому правилу. Каждый фотограф должен обязательно его соблюдать.
Если вы пользуетесь версией фотошопа до CS5 включительно, то вы увидите такой выбор правил кадрирования:
Если вы пользуетесь фотошопом CS6, то выбор будет побогаче:
Volume Deformation — это быстрее и проще
Volume Deformation — альтернативная техника, которую можно использовать в данном случае. Она быстрее и легче в работе, чем Adaptive Wide Angle / Адаптивный широкий угол.
Прежде всего, давайте уточним минусы. Он неожиданно создает эффект «фиш-ай», и по краям фотографии появляются небольшие искривления. И да, Volume Deformation не встроен в Photoshop, а это значит, вам нужно будет скачать дополнительное приложение.
Так почему же его все таки стоит использовать?
1. Он фиксирует перспективу. 2. Нет необходимости думать. И не нужно делать монотонную работу в плане рисования кучи линий. 3. Результаты более стабильные. 4. Вам не нужно ничего вырезать, поэтому итоговое фото будет полным, без потери части картинки.
Широкоугольные снимки
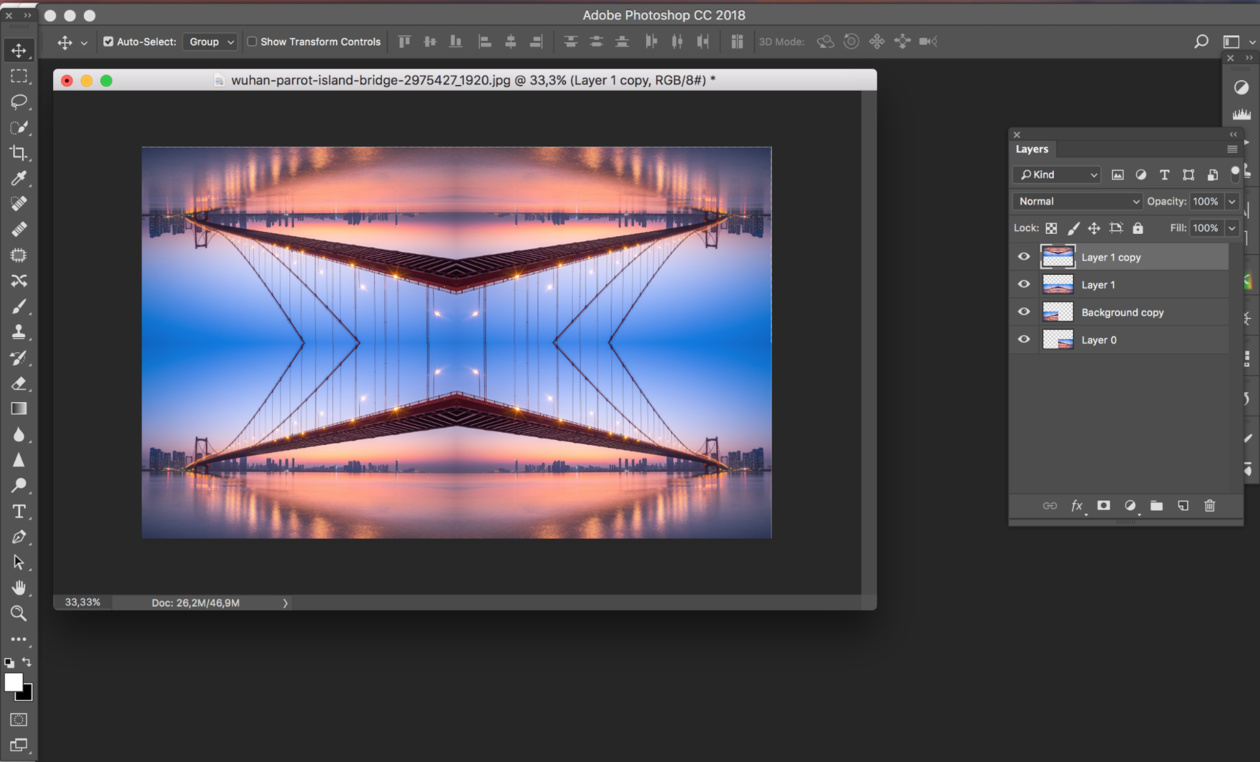
А теперь мы будем использовать инструмент Деформация перспективы для создания широкоугольных снимков без помощи широкоугольного объектива фотоаппарата.
В качестве примера мы будем использовать фотографию . Продублируйте фоновый слой и преобразуйте его в смарт-объект. Выберите деформацию перспективы. Образно разделите фотографию на три части, добавьте три сетки и растяните их по всему изображению. Каждая сетка должна занять треть всего фото.
На верхней панели переключите режим на Деформацию и, удерживая Shift, выделите все вертикальные линии.
Крайние четыре точки перетащите наружу, смотрите скриншот ниже.
Результат до и после:
Идеальное расположение объектов за 1 минуту
Попытка запечатлеть совершенный взгляд с высоты птичьего полета – это сложный процесс и даже один миллиметр может испортить снимок. И снова нас выручит функция Деформация перспективы.
Продублируйте изображение, копию преобразуйте в смарт-объект. Выберите деформацию перспективы и растяните две сетки на двух объектах (конверты для CD).
На верхней панели переключите режим на Деформацию, рядом выберите функцию Auto warp to Horizontal and vertical (Авто деформация по горизонтали и вертикали). Нажмите на галочку.
Конверты приобретают идеальное расположение.
Результат до и после:
Хроматические аберрации
Хроматические аберрации представляют собой разложение белого света на составляющие. Выражается это в появлении ненужных цветных ореолов на границах цветов. Вот так это может выглядеть:
Пример хроматических аберраций
Для уменьшения проявления данного эффекта нужно отрегулировать значения Fix Red/Cyan Fringe и Fix Blue/Yellow Fringe. Рекомендую подвигать ползунок в одну, затем в другую сторону, а затем, уменьшая амплитуду, найти нужное, то есть среднее положение, при котором эффект наименее проявлен.
Комментарии
- Vasiliy 22 ноября 2019 в 9:29
что то сидел, смотрел на работу «Превращаем телефото в широкоугольный снимок» и не мог понять для чего?1. смотрим на снимок ДО. Снимок как снимок. Углы вроде как нормальные, без особых искажений.
2. смотрим на снимок ПОСЛЕ.
— смотрим на углы и понимаем, не перевелись в мире Бонанно Пизано или архитекторы решили его переплюнуть:), начиная с левого угла(от основания Вышки) и правый угол горизонта….
в итоге вопрос: Для чего это надо было?
- Andrew_SV_GAD 10 апреля 2019 в 17:48
Активация Perspective Warp in Adobe Photoshop CC, перерыл кучу инфы — нашел только здесь, за что сердечное Благодарю.
- Lyn.Evans 8 июня 2019 в 23:16
Какое это великое счастье — ЖИТЬ,Существовать в Мире, дышать, видеть небо, воду, солнце! (И. Бунин)
Вот проблема: «Некому будет судить». ВАШЕ мнение и как быть?
Риск собою — дело личное. Риск термоядерного ИСПЕПЕЛЕНИЯ Землян — ПРЕСТУПЛЕНИЕ.
«Некому будет судить», — это чудовищный ЦИНИЗМ отца атомной бомбы Оппенгеймера,
признание им ГИБЕЛИ всех ЛЮДЕЙ от атомного маразма, под стать и его ПАЛАЧЕСКИЙ
морализм: «Я — СМЕРТЬ, великий разрушитель МИРОВ, несущий ГИБЕЛЬ всему ЖИВОМУ».
Игнорируя оппонентов и УГРОЗЫ 96% ТЕМНОЙ энергии и материи от всего Мироздания
(всех звезд и Земли осталось ~4%), ЯДЕРЩИКИ Большого адронного коллайдера ЦЕРН
и др. творят ТЕРМОЯДЕРНОЕ безумие: Большой Взрыв Земли (ОАЗИС Жизни Вселенной).
Любой взрыв — СТИХИЯ. Цена СТИХИИ Большого Взрыва — термоядерный ХОЛОКОСТ Мира.
ФАНАТИКИ Большого Взрыва РИСКУЮТ самым главным Правом Землян — Правом на ЖИЗНЬ.
Мрак НЕБЫТИЯ от провокаций Большого Взрыва РЕАЛЬНЕЙ искорки ЖИЗНИ во Вселенной.
Похоже, коллайдерно-термоядерные игры ВЫЖГЛИ иные Миры. Ау! Вселенная! Мы ОДНИ.
Вот и фатально-безответственные «отцы» БОЛЬШОГО ВЗРЫВА рискуют КРЕМАЦИЕЙ Земли.
Видимо, ГОРДЫНЯ ума ядерщиков ПОДАВИЛА инстинкт самосохранения — УБИЛА совесть.
Теватрон США потряс: из могучего коллайдера вырвались НАРУЖУ струи частиц ТЬМЫ.
Уму непостижимо! ЗНАЯ, боссы ЦЕРН идут на РИСК термоядерной КАЗНИ Человечества.
Выходит, чем вероятней ЖИЗНЬ, тем верней Мрак НЕБЫТИЯ от коллайдерной АГРЕССИИ.
Чёрные ДЫРЫ? Аннигиляцию Материи? Термоядерный Большой Взрыв? Какую КАТАСТРОФУ
РАЗВЕРЗНУТ ради «Нобелевки» ШЕФЫ коллайдеров ТЕРМОЯДЕРНОЙ провокацией 96% ТЬМЫ?
Никакие дела ядерщиков не стоят Землеубийства. Символичны ПРОВАЛЫ безопасности
“от ДУРАКА” атомщиков до АВАРИИ позора СУПЕРКОЛЛАЙДЕРА ЦЕРН от кусочка булочки.
Не одними коллайдерами движима НАУКА Мироздания. Следует, оградив ядерщиков от
ПРЕСТУПНОГО риска, развить НЕОПАСНЫЙ поиск ИСТИНЫ, изучая всеобъемлющий КОСМОС.

Не атом, УЖАСЕН наш пофигизм: ЖЕРТВЫ Хиросимы, Нагасаки, АЭС Чернобыля, Японии.
Равны ли Прохожие и толпы ЯРЫХ фанатов — частицы космоса и СМЕРЧИ в коллайдере?
Нет ПОНАРОШКУ Большого Взрыва — ВЗРЫВ коллайдера и Мир ИСЧЕЗНЕТ. Разум! Где ты?
Дабы отвратить коллайдерную ГИБЕЛЬ всех Землян отошлите свое возмущение в ЦЕРН!
Спросите себя: «Если не Я, то кто? » Очнитесь же! Проявив волю, одолевая апатию,
свершите ПОСТУПОК, сообщите ВСЕМ этот ТЕКСТ или свой ВЕРДИКТ и продлится ЖИЗНЬ!
Прошу, участвуйте, есть надежда — уже ликвидирован опасный коллайдер Теватрон.
Что дает Adaptive Wide Angle?
Обычно вы идете в Filter > Adaptive Wide Angle / Фильтр > Адаптивный широкий угол (сочетание клавиш alt+shift+ctrl+a) и начинаете рисовать линии. Да, это работает (в основом). И это может исправить искажения. И отлично, что это встроено в Photoshop. Но это невероятный труд, и если не делать это аккуратно, то результат может оказаться довольно странным. Вам придется вырезать неудачные области, но это не всегда срабатывает.
Выбор фотографии
У меня есть подходящая фотография для этого урока. Посмотрите она ровная.
Чтобы продемонстрировать работу инструмента «Кадрирование перспективы», я немного искривлю фотографию.
Кривой снимок отлично подойдёт для демонстрации этого урока. Я хочу, чтобы вы знали. Данный инструмент предназначен не только для выпрямления фотографий. Первичная его цель – изменение перспективы на фотографиях (подобно инструменту « Upright Tool » в Camera RAW). Итак, к примеру, на фотографии запечатлена высокая церковь и явно видно, что к верху здание становится уже, а в действительности это не так. Это легко можно исправить. Всё, что нужно сделать в этом случае — выделить область с объектом и применить действие инструмента. Вы всё поймёте, когда прочитаете этот урок до конца.
Финальный результат
Автор — DENNY TANG
Перевод — Дежурка
Смотрите также:
- Сцена боевых действий в Adobe Photoshop
- Эффект разноцветного лица в Adobe Photoshop
- Фотоманипуляция «Тёмный воин» в Adobe Photoshop
- Опубликовано в Уроки, июля 10, 2016
- Метки: Volume Deformation, урок adobe photoshop, урок photoshop, урок фотошоп, урок фотошопа, уроки фотошоп, уроки фотошопа
Tweet
Перспективная надпись в Фотошоп / Creativo.
 one
one В этом уроке Вы узнаете, как создать текст в перспективе с отражением и с 3D эффектом.
Приступим.
Шаг 1. Создайте новый документ Ctrl+N с размерами 300×175 пикс. Напишите любой текст, который Вам нравится. Автор использовал шрифт Velvenda Cooler.
Шаг 2. Дублируйте слой с текстом и назовите его «Отражение».
Шаг 3. Выделите слой «Отражение» и пройдите в меню Редактирование-Трансформирование-Отразить по вертикали (Edit -> Transform -> Flip Vertical). Затем переместите слой «Отражение» ниже и расположите его под Вашим текстом.
Шаг 4. Создайте новый слой, используйте кнопку внизу на панели слоёв и расположите его выше слоя «Отражение».
Шаг 5. Теперь нужно установить цвет переднего плана белым. Смотрите скриншот.
Шаг 6. Выберите иструмент Градиент (Gradient Tool), в настройках инструмента поставьте тип градиента -Линейный. Выберите градиент от белого к прозрачному.
Шаг 7. Примените градиент от нижней части документа до середины основного текста. Повторите этот шаг ещё раз и убедитесь, какой вариант Вам больше нравится.
Шаг 8. Выделите слой «Отражение» и поставьте для него Непрозрачность (Opacity) 60%.
Шаг 9. Выделите все слои кроме фонового, для этого с зажатой клавишей Shift кликните на нижнем слое и на самом верхнем, которые Вам нужно выделить. Затем кликните ПКМ и выберите опцию Преобразовать в Смарт объект (Smart Object), после этого растрируйте слой.
Затем кликните ПКМ и выберите опцию Преобразовать в Смарт объект (Smart Object), после этого растрируйте слой.
Шаг 10. Сделайте активным только что созданный слой и пройдите в меню Редактирование-Трансформирование-Перспектива (Edit>Transform>Perspective) и расположите текст как показано на рисунке ниже.
Шаг 11. Выделите слой с текстом, зажмите и удерживайте клавишу Alt, проверьте, чтобы активным инструментом был инструмент Перемещение (Move) и нажмите один раз клавишу Стрелка влево, а затем трижды клавишу Стрелка вверх.
Заключительный шаг: самому верхнему слою поставьте режим наложения Осветление (Screen).
Вот и всё. Финальный результат.
Вариант переводчика:
Автор : Faze One Studio
Рассмотрим функцию деформации перспективы в программе фотошоп CC
Функция деформации перспективы очень полезна, как дизайнерам, так и фотографам. С помощью данной функции можно изменять перспективу (ракурс) объектов и элементы фотографии. Деформация перспективы доступна в Photoshop с версии CC 2014 и выше, для ее использования необходимо наличии видеопамяти с минимальным показателем 512Мб.
Если у вас установлен фотошоп СС и имеется видеопамять 512Мб или выше, но функция деформации перспективы не доступна, проверьте настройки производительности программы. Выберите раздел верхнего меню «Редактирование» — «Настройки» — «Производительность» и убедитесь, что в настройках графического процессора стоит галочка у пункта «Использовать графический процессор».
Деформация перспективы простого объекта
Для начала произведем деформацию перспективы простого объекта, чтобы наглядно продемонстрировать работу данной функции и понять для чего она нужна. Для работы я взял изображение книги, которая лежит под определенным углом, с помощью деформации перспективы мы изменим ее ракурс (угол).
Для работы я взял изображение книги, которая лежит под определенным углом, с помощью деформации перспективы мы изменим ее ракурс (угол).
И так, открываем данное изображение книги программой фотошоп и первым делом снимаем значок «замочек» на слое изображения книги, если он есть, кликнув по нему два раза левой кнопкой мыши.
Далее необходимо приобразовать данный слой с изображением в смарт-объект. Для этого кликаем по слою правой кнопкой мыши и в появившемся меню выбираем пункт «Приобразовать в смарт-объект».
После этого в верхней панели меню выбираем «Редактирование» — «Деформация перспективы».
После данного действия вы увидите, что курсор изменился на другой значок и теперь необходимо кликнуть на любом из углов книги левой клавишей мыши, чтобы появилась сетка перспективы.
Далее нужно настроить данную сетку по углам книги, взяв каждую точку левой кнопкой мыши и перетащив в нужное место, тень книги так же нужно захватить, чтобы она девормировалась совместно с книгой.
Сетку можно делать «вылезающей» за край холста, от этого деформация никак не пострадает.
После того, как все токи расставлены и сетка находится в перспективе книги, можно приступать к деформации, для этого в верхнем левом углу кликаем «Деформация» и расставляем точки сетки, добиваясь нужного результата и меняя перспективу (ракурс) книги.
Расставив точки и получив нужную перспективу просто нажимаем «Enter», чтобы применить получившиеся параметры.
Таким способом делается деформация перспективы простого объекта. В любое время вы можете вернуть изменения перспектывы, просто отключив в панеле слоев данный фильтр, кликнув по значку «глаз» левой кнопкой мыши.
Функция фотошоп «Деформация перспективы» имеет дополнительные настройки, например такие как автоматические выравнивания, а именно выравнивание всех вертикальных линий строго по вертикали (под 90 градусов), выравнивание всех горизонтальных линий строго по горизонтали, выравнивание всех линий по горизонтали и вертикали одновременно, удаление и отмена деформации. Применение всех этих настроек можно произвести из верхнего меню.
Применение всех этих настроек можно произвести из верхнего меню.
Деформация перспективы сложного объекта
Повторюсь, что деформация перспективы в программе фотошоп используется для прямолинейных объектов, вариант с книгой был простым, поскольку книга имела всего одну плоскость. Давайте теперь рассмотрим способ деформации перспективы у более сложного объекта, который имеет не одну, а несколько плоскостей.
Для работы я взял изображение деревянного ящика, изображение которого имеет три видимых плоскости.
На самом деле, в данном случае нет ничего сложного, просто нам будет необходимо при деформации перспективы выделить все три плоскости объекта. Как и в случае с книгой, преобразовываем слой с изображением ящика в смарт-объект, выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и так же выделяем одну из плоскостей ящика сеткой.
Далее кликаем левой кнопкой мыши по углу другой плоскости данного объекта и не отпуская левую кнопку мыши ведем ее в сторону, таким образом создается еще одна сетка перспективы. Ее мы так же настраиваем по данной (второй) плоскости объекта. Когда вы подведете точку сетки близко к точке первой сетки, то увидите, что края перспектив подсветятся и если в данный момент вы отпустите левую клавишу мыши, то вторая сетка всей стороной премкнет к первой. Данное автоматическое слияние сторон сеток полезно, так как исключаются все недочеты (не выделенные места).
Вот таким образом создаем сетки всех сторон объекта и получаем одну целую перспективу.
После этого, действуем, как и в случае с книгой: в верхнем меню нажимаем «Деформация» и перемещая точки выделенной перспективы настраиваем необходимый ракурс объекта, после чего нажимаем «Enter», для применения деформации.
Если вы хотите какую-то из сторон объекта сделать строго по горизонтали или вертикали, то удерживая клавишу «Shift» наводим курсор на выбранную сторону и кливаем по ней левой клавишей мыши.
Точно таким же способом делается деформация объекта в каллаже, т.е. вы помещаете в ваш коллаж какой-либо объект и деформируете его перспективу таким образом, чтобы объект гармонично вписался в общую картину коллажа. Для коллажной работы можно использовать линейки, чтобы отметить горизонт коллажа и было проще понимать под каким углом лучше поставить объект.
Деформация перспективы фото
Довольно часто на фото видны некоторые искажения, которые могут получиться из-за не правильно взятого ракурса, не опытности фотографа или просто из-за бюджетной камеры. Особенно часто страдают фотографии с запечаьленными зданиями, улицами города и просто какими-то строениями.
Давайте посмотрим на фото улици города, которое я взял для работы в качестве примера. Если присмотреться, то создается впечатление, что здания по бокам как-то заваливаются внутрь фото (имеют некоторый наклон).
Данный момент можно легко исправить с помощью деформации перспективы. Точно так же, как и в предыдущих случаях с книгой и ящиком, первым делом, преобразовываем слой с фото в смарт-объект. Далее выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и сетками выделяем либо только здания по бокам, либо полностью делим фото на две части, все зависит, от того, что вы хотите получить в результате деформации. В данном случае я просто разделю фото на две части, выделив здания слева и справа и соединив сетки перспективы по центру. При этом, центральную линию я сделаю строго вертикальной, удерживая клавишу «Shift» и кликнув по ней левой кнопкой мыши.
Далее, перемещаем точки сетки и настраиваем необходимую перспективу зданий.
После того, как перспектива настроена, просто обрезаем фото по краям с помощью инструмента «Рамка».
Вот таким образом работает функция «Деформация перспективы» в программе фотошоп и данная функция очень полезная и удобная.
Исправление перспективы в Photoshop: Восстановление Keystoning
Вы когда-нибудь пытались сфотографировать здание, чтобы оно выглядело так, будто оно наклоняется назад? Это проблема перспективы, известная как трапецеидальное искажение , и она вызвана тем, что здание и объектив камеры находятся под двумя разными углами.
Обычно, если вы не любите лазать по деревьям или у вас есть друг в пожарной части, стоять на земле и немного наклонять камеру назад — это единственный способ поднять верхнюю часть высокого здания на фото, и так как когда вы снимаете изображение, камера наклоняется в сторону от здания, при этом верхняя часть объектива находится дальше от него, чем нижняя часть объектива, и в конечном итоге здание выглядит как наклон назад. Эта проблема на самом деле существует всякий раз, когда вам нужно наклонить камеру назад, чтобы получить что-то высокое на фотографии, но это наиболее заметно в зданиях из-за их прямых параллельных сторон.
Иногда трапецеидальный эффект может быть желательным эффектом, поскольку он может добавить к изображению ощущение драмы. Однако бывают случаи, когда вам захочется найти способ исправить эту перспективную проблему, и Photoshop дает нам несколько разных способов решить эту проблему. До недавнего времени у нас был выбор: использовать инструмент обрезки или команду «Свободное преобразование», но в Photoshop CS2 Adobe представила мощный фильтр коррекции линзы, который быстро заменил эти два других метода как самый быстрый и простой способ исправить трапецеидальные искажения. Мы рассмотрим, как использовать фильтр коррекции объектива в этом руководстве. Я буду использовать Photoshop CS4 здесь, но любая версия Photoshop от CS2 и выше будет работать.
Вот фотография, которую я буду использовать. Обратите внимание, что здание кажется наклоненным назад с наклоненными сторонами внутрь, а не параллельными друг другу, как они должны быть:
Исходное изображение здания кажется наклоненным назад.
Вот как это будет выглядеть, когда мы закончим:
Конечный результат.
Давайте начнем!
Шаг 1: дублируем фоновый слой
Прежде чем делать что-либо еще, мы должны сначала сделать копию исходного изображения, которое находится на слое фона в палитре слоев. Это сделано для того, чтобы не повредить оригинал, если он понадобится нам позже. Чтобы дублировать фоновый слой, перейдите в меню « Слой» в верхней части экрана, выберите « Новый», а затем выберите « Слой через Копирование» . Или, чтобы сэкономить время, просто используйте удобное сочетание клавиш Ctrl + J (Win) / Command + J(Mac). В любом случае, Photoshop должен сделать копию фонового слоя для нас, и если мы посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя. Оригинальный фоновый слой находится внизу, а копия слоя, который Photoshop автоматически назвал «Слой 1», находится прямо над ним:
Чтобы дублировать фоновый слой, перейдите в меню « Слой» в верхней части экрана, выберите « Новый», а затем выберите « Слой через Копирование» . Или, чтобы сэкономить время, просто используйте удобное сочетание клавиш Ctrl + J (Win) / Command + J(Mac). В любом случае, Photoshop должен сделать копию фонового слоя для нас, и если мы посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя. Оригинальный фоновый слой находится внизу, а копия слоя, который Photoshop автоматически назвал «Слой 1», находится прямо над ним:
Дублируйте фоновый слой, чтобы не повредить исходное изображение.
Шаг 2: Откройте фильтр коррекции объектива
Теперь, когда мы работаем над копией изображения, давайте вызовем фильтр «Коррекция линз», зайдя в меню « Фильтр» в верхней части экрана, выбрав « Искажение», а затем выбрав « Коррекция линз» :
Перейдите в Filter> Distort> Lens Correction.
Шаг 3: выпрямить изображение, если это необходимо
Появится большое диалоговое окно Photoshop Correction Lens Correction с несколькими инструментами слева, большой областью предварительного просмотра посередине и несколькими опциями для исправления проблем с объективом справа. Прежде чем мы решим нашу проблему с трапецеидальными искажениями, мы должны сначала позаботиться о нескольких других потенциальных проблемах, которые помогут нам исправить трапецеидальные искажения. Для начала давайте убедимся, что изображение прямое. Мы можем сделать это, используя инструмент Straighten, который является вторым инструментом сверху в левой части диалогового окна. Нажмите на него, чтобы выбрать его. Затем просто щелкните и перетащите изображение, которое должно быть прямым, горизонтально или вертикально. Я собираюсь щелкнуть через крышу на левой стороне здания на моей фотографии. Когда вы отпустите кнопку мыши, Photoshop повернет изображение в области предварительного просмотра, чтобы выровнять его (при условии, что оно изогнуто). Если вы обнаружите, что сетка затрудняет просмотр того, что вы делаете, вы можете временно отключить ее, сняв флажок « Показать сетку» в нижней части диалогового окна:
Если вы обнаружите, что сетка затрудняет просмотр того, что вы делаете, вы можете временно отключить ее, сняв флажок « Показать сетку» в нижней части диалогового окна:
Нажмите и перетащите инструмент «Выпрямление» по изображению, которое должно быть прямым.
Если вам нужно увеличить изображение, нажмите Ctrl ++ (Win) / Command ++ (Mac) или, чтобы уменьшить масштаб, нажмите Ctrl + — (Win) / Command + — (Mac). Если при увеличении масштаба вам необходимо переместить изображение внутри области предварительного просмотра, просто удерживайте клавишу пробела, которая дает вам временный доступ к ручному инструменту , затем щелкните и перетащите изображение, чтобы переместить его.
Шаг 4: Исправьте любое искажение ствола или подушечка
Иногда фотография может страдать от того, что называется бочкообразным искажением, когда изображение кажется выпуклым из своего центра, как будто оно обернуто вокруг сферы, или из-за искажения подушечкой , как раз противоположная проблема, когда кажется, что оно сжимается к центру. Не у всех изображений есть одна из этих проблем, но если у вас есть, лучше исправить это, прежде чем пытаться исправить трапецеидальные искажения. Есть несколько способов сделать это. Одним из них является щелчок по инструменту удаления искажений , который является верхним инструментом в левой части диалогового окна, а затем просто щелкните мышью и перетащите его внутрь изображения. Перетащите курсор к центру изображения, чтобы исправить искажение бочки, или перетащите его от центра, чтобы исправить любое защемление.
Нажмите «Удалить инструмент искажения», затем нажмите и перетащите внутри изображения, чтобы удалить растушевку или подушку при необходимости.
Вы можете сделать то же самое с помощью ползунка Remove Distortion в верхней части столбца справа. Перетащите ползунок влево, чтобы исправить защемление, или перетащите его вправо, чтобы исправить заправку. Независимо от выбранного вами метода, убедитесь, что вы не перетаскиваете слишком далеко, иначе вы в конечном итоге вызовете противоположную проблему, которую исправляете. Вероятно, вы найдете сетку полезной при попытке решить эти проблемы, поэтому установите флажок « Показать сетку» в нижней части диалогового окна, чтобы включить его, если вы выключили его на предыдущем шаге:
Перетащите ползунок влево, чтобы исправить защемление, или перетащите его вправо, чтобы исправить заправку. Независимо от выбранного вами метода, убедитесь, что вы не перетаскиваете слишком далеко, иначе вы в конечном итоге вызовете противоположную проблему, которую исправляете. Вероятно, вы найдете сетку полезной при попытке решить эти проблемы, поэтому установите флажок « Показать сетку» в нижней части диалогового окна, чтобы включить его, если вы выключили его на предыдущем шаге:
Перетащите ползунок «Убрать искажение» влево, чтобы исправить подушкообразование, или вправо, чтобы исправить ствол.
Если вы зашли слишком далеко и вам нужно сбросить изображение, просто введите значение 0 в поле ввода «Удалить искажение» непосредственно над ползунком.
Теперь, когда мы убедились, что изображение прямое, и удалили все искажения, давайте исправим нашу проблему с краеугольным камнем. Мы сделаем это дальше!
Шаг 5: перетащите вертикальный ползунок перспективы, чтобы исправить трапецеидальные искажения
В нижней части столбца справа от диалогового окна «Коррекция линзы» есть параметр « Вертикальная перспектива» , и все, что нам нужно сделать, чтобы исправить нашу проблему с трапецеидальными искажениями, это перетащить ползунок «Вертикальная перспектива» влево или вправо. Для изображений, где здание выглядит так, будто оно наклонено назад, вам нужно перетащить ползунок влево. При этом изображение в области предварительного просмотра будет наклоняться вперед. Чем дальше вы перетаскиваете ползунок, тем больше изображение будет наклоняться, и при этом стороны здания будут выглядеть выпрямленными. При перетаскивании ползунка следите за стенами здания и сравнивайте их с вертикальными линиями в сетке. Когда линии сетки и стороны здания кажутся параллельными друг другу, вы исправили трапецеидальное искажение:
Сравните стороны здания с вертикальными линиями сетки при перемещении ползунка «Вертикальная перспектива». Остановитесь, когда линии сетки и стороны окажутся параллельными.
Если вам нужно переместить сетку, чтобы выровнять ее по одной из сторон здания, выберите инструмент « Переместить сетку» непосредственно под инструментом «Выпрямить» в левой части диалогового окна, затем щелкните и перетащите в область предварительного просмотра, чтобы переместить сетка по мере необходимости.
При необходимости переместите сетку внутри области предварительного просмотра с помощью инструмента «Переместить сетку».
Шаг 6. Установите для параметра «Край» значение «Прозрачность» или «Цвет фона».
Наклоняя изображение вперед, мы создали много пустого пространства вдоль нижней части изображения. Нам нужно сообщить Photoshop, как мы хотим справиться с этим пробелом, и мы делаем это, используя опцию Edge в нижней части правого столбца, под слайдером Vertical Perspective. По умолчанию для параметра «Край» установлено значение « Прозрачность» , при котором пустая область заполняется узором сетки (именно так Photoshop отображает прозрачность). Вы можете оставить значение «Прозрачность», если хотите, или выбрать « Цвет фона» , который заполняет пустую область текущим цветом фона. Есть также третий вариант, расширение Edge, который я настоятельно рекомендую вам не использовать. Лично я предпочитаю выбирать Фоновый цвет, потому что он позволяет легче увидеть, где изображение должно быть обрезано, что мы и сделаем через минуту:
Выберите «Прозрачность» или «Цвет фона» для параметра «Край».
Нажмите OK в верхнем правом углу диалогового окна, когда вы закончите, чтобы выйти из него, и Photoshop применяет ваши настройки к изображению. Вот мое фото после исправления трапецеидальных искажений. Стороны здания теперь параллельны и больше не похожи на наклоны назад. Обратите внимание, что пустая область вдоль нижней части была заполнена черным, который является моим текущим цветом фона. Если вы установите для параметра «Край» значение «Прозрачность», вы увидите нижнюю часть исходного изображения в фоновом слое, просвечивающую:
Стороны здания теперь кажутся параллельными.
Шаг 7: Применить команду «Свободное преобразование», если необходимо
Вы можете обнаружить, что здание выглядит немного коротким и коротким. Другими словами, он не такой высокий, как должен быть. Если это так, нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы быстро открыть окно « Свободное преобразование» и обвести изображение. Нажмите букву F, чтобы переключиться в полноэкранный режим, если вы в данный момент работаете в окне документа, чтобы увидеть, что вы делаете, затем нажмите на нижнюю ручку и перетащите ее вниз короткими способами, чтобы растянуть изображение по вертикали до Здание выглядит так, как должно. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Перетащите нижнюю ручку Free Transform вниз, чтобы растянуть изображение по вертикали, если необходимо, чтобы здание выглядело выше.
Шаг 8: обрезать изображение
В качестве последнего шага нам нужно обрезать все нежелательные области вдоль дна и по бокам. Для этого мы будем использовать Photoshop’s Crop Tool . Выберите его из палитры «Инструменты» или просто нажмите букву C на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент Crop.
Затем, выбрав инструмент обрезки, щелкните и перетащите границу обрезки. Все в пределах границы будет сохранено, в то время как все вне этого будет обрезано. Как только у вас будет начальная граница обрезки, используйте ручки сверху, снизу, по бокам или углам для ее точной настройки, пока вы не выберете область, которую хотите сохранить:
Перетащите рамку обрезки вокруг области, которую вы хотите сохранить.
Прежде чем обрезать изображение, поднимитесь на панель параметров в верхней части экрана и выберите опцию Скрыть . Таким образом, вместо удаления обрезанной области, Photoshop просто скрывает ее, позволяя позже отменить обрезку и восстановить все изображение, если вам когда-нибудь понадобится вернуться к PSD-файлу для доступа к исходному изображению на фоне. слой (чтобы восстановить изображение после обрезки, перейдите в меню « Изображение» и выберите « Показать все» ):
Выберите «Скрыть» на панели параметров, чтобы скрыть обрезанную область, а не удалять ее.
Нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение, и все готово! Вот оригинальное фото еще раз для сравнения:
Исходное изображение еще раз.
И вот, после выпрямления фотографии, моим исправлением искажения в бочкообразной или подушечной подушке и решением ключевой проблемы, все в диалоговом окне «Коррекция линзы» в Photoshop, я получил окончательный результат:
Конечный результат.
И там у нас это есть! Вот как можно исправить проблемы с перспективой на изображении с помощью фильтра коррекции объектива в Photoshop! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
3 способа исправить ошибки перспективы в Photoshop
Некоторые общие проблемы, с которыми вы можете столкнуться при фотографировании зданий, — это комбинация ошибок перспективы и бочкообразного искажения камеры. К счастью, это легко исправить. Все, что нужно, — это немного времени и терпения.
Прежде всего, мы рассмотрим изображение с комбинацией бочкообразного искажения и ошибок перспективы.
Лучшие на сегодня сделки Adobe Creative Cloud
Самый простой способ исправить бочкообразное искажение — использовать фильтр коррекции объектива, который обращается к профилям различных камер и применяет этот профиль к имеющемуся у вас изображению.
После этого исправим искажение перспективы. Для начала перейдите в Фильтр> Коррекция линзы.
В диалоговом окне «Коррекция линзы» вы видите предварительный просмотр вашего изображения до того, как будет применена какая-либо коррекция. Непосредственно под изображением находится важная информация о марке и модели камеры, которую вы использовали, а также о типе модели объектива.
Эта информация может использоваться для загрузки профиля камеры для коррекции бочкообразного искажения. Вы заметите две опции: Предварительный просмотр и Показать сетку.Включите оба параметра и установите цвет сетки так, чтобы его было легко увидеть на изображении. Вы можете оставить размер по умолчанию 64.
На крайней правой панели есть две вкладки: Автокоррекция и Пользовательский. Вверху вы заметите, что в разделе «Коррекция» включено геометрическое искажение, но весь раздел неактивен.
Непосредственно под ним по умолчанию включен флажок «Автоматическое масштабирование изображения», как и параметр «Прозрачность» рядом с параметром «Край». Ниже вы увидите крошечное поле рядом с критериями поиска.Когда вы нажимаете на это поле, у вас есть выбор: «Согласовать размер датчика изображения» и «Предпочитать профили RAW».
Так как моя камера не поддерживает Camera RAW, включен параметр Match Sensor Image Size. Ниже приведены настройки камеры, в которых вы выбираете марку камеры, модель и модель объектива. Если вашего нет в списке, у вас есть два варианта: выполнить поиск по профилям объективов или нажать кнопку «Поиск в Интернете» внизу.
Когда я просмотрел встроенный список, для моей камеры не было профиля, поэтому я нажал кнопку «Поиск в Интернете», чтобы найти профиль моей камеры.К сожалению, я не смог найти его, вероятно, из-за возраста моей камеры. К счастью, есть еще один вариант — вкладка «Пользовательский», на которой вручную удаляются искажения ствола и ошибки перспективы.
Как видите, здесь есть много опций, но мы будем использовать только некоторые из них, а именно: «Удалить искажение» и «Трансформировать».
Для начала используйте «Настройки»> «Коррекция по умолчанию». Справа от этого параметра находится небольшое всплывающее окно, в котором вы можете загрузить или сохранить настройки.Теперь пора убрать перекос и исправить наклон здания. Здесь в игру вступает сетка, которую мы добавили к изображению.
Это поможет определить, когда было устранено искажение ствола. После этого можно откорректировать перспективу постройки. Вы, вероятно, обнаружите, что вам нужно будет переключаться между настройками, потому что, когда вы исправляете перспективу, это также влияет на искажение ствола.
Вот результат в диалоговом окне.Как видите, это быстрый и простой способ исправить искажения ствола и ошибки перспективы.
Искажение перспективы
Adobe представила Искажение перспективы в Photoshop CC, чтобы исправить проблему ошибок перспективы при фотографировании зданий.
Вот пример здания с перспективными проблемами.
Чтобы исправить перспективу, выберите «Правка»> «Деформация перспективы». Когда вы это сделаете, курсор станет другим значком. Когда вы щелкаете по изображению, создается сетка, состоящая из девяти секций.
Управляйте контрольными точками сетки (в каждом углу) и нарисуйте сетку так, чтобы она охватывала все здание. Как только вы закончите, перейдите в строку меню и нажмите кнопку Warp.
Сетка исчезнет, а контрольные контакты станут активными, что позволит вам перетащить их и выпрямить здание. Для большей точности используйте рекомендации (как на скриншоте выше).
Когда вы будете удовлетворены своими изменениями, щелкните значок галочки в строке меню.
Photoshop применит ваши изменения к изображению.
Множественные проблемы
Иногда у вас будет изображение с множественными проблемами перспективы, как показано выше. Вы по-прежнему будете использовать инструмент «Искажение перспективы», но будет задействовано больше контрольных выводов.
Чтобы сделать эту работу, вам нужно будет нарисовать три четырехугольные формы, как указано выше.
Затем выберите один угловой управляющий штифт и переместите его так, чтобы он перекрывал управляющий штифт другой четырехугольной формы.Фигуры выделятся. Когда вы отпустите кнопку мыши, две четырехугольные фигуры соединятся как одна.
Повторите этот процесс с третьей формой четырехугольника, и все три будут соединены вместе. Теперь вы готовы исправить перспективу.
Контрольные точки размещены вместе с направляющими для повышения точности.
Для изображения этого типа корректировка перспективы может быть немного сложной. Тем не менее, рекомендации очень помогают в этом.Когда вы перемещаете мышь для перетаскивания контрольных булавок, вы можете обнаружить, что они двигаются слишком много.
В этом случае убедитесь, что контрольный штифт активен, а затем используйте клавиши со стрелками на клавиатуре для точного позиционирования.
Когда вы будете удовлетворены своими настройками, щелкните галочку в строке меню, чтобы применить изменения. Возможно, вам понадобится впоследствии обрезать изображение.
Заключение
Теперь вы знаете несколько способов исправить искажение ствола и / или ошибки перспективы.При необходимости вам, возможно, придется комбинировать методы, чтобы получить желаемый результат.
слов: Натан Сигал
Как использовать искажение перспективы в Photoshop
Как использовать искажение перспективы в Photoshop | Шаг за шагом Обработка в Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Перспектива — один из самых сложных аспектов архитектурной фотографии.
Если у вас нет объектива с наклоном и сдвигом, вам придется полагаться на искажение перспективы в Photoshop.
Искажение перспективы отлично подходит для исправления перспективы. В этой статье я покажу вам, как им пользоваться.
Как использовать искажение перспективы в Photoshop
Перспектива может исказиться, если вы сфотографируете здание слишком близко. Хотя это можно исправить, есть ограничения.
Часто можно только улучшить, а не исправить полностью.Вот как использовать Photoshop Perspective Warp.
Шаг 1. Разблокируйте фоновый слой
Откройте фото в фотошопе. Дважды щелкните фоновый слой, чтобы разблокировать его. Щелкните «ОК».
Также неплохо продублировать фоновый слой, чтобы у вас всегда была копия исходного.
Шаг 2: Применение сетки искривления первой перспективы
Перейдите в «Редактировать» и выберите «Искажение перспективы».
Закройте всплывающее окно и начните рисовать сетку перспективы на здании, которое нужно исказить.
Сетка перспективы Photoshop не обязательно должна точно совпадать с линиями здания, когда вы впервые рисуете его.
Как только сетка создана, вы можете использовать угловые ручки, чтобы совместить линии с краями здания.
Шаг 3. Применение второй сетки искажения перспективы Photoshop
Затем нарисуйте на стене еще одну сетку, которая соединяется с первой, которую вы использовали.
Опять же, используйте угловые ручки, чтобы совместить все линии. Вторая сетка также автоматически соединится с первой.
Если линии светятся синим, они готовы к подключению. Если они оранжевого или желтого цвета, присоединиться к ним нельзя.
Вы можете искажать стены по отдельности с помощью искажения перспективы.
Шаг 4. Исправьте перспективу
В верхнем меню выберите «Деформация». Теперь используйте угловые ручки, чтобы исправить перспективу.
Убедитесь, что все вертикальные линии действительно вертикальные. Если перспектива на фотографии сильно искажена, не исправляйте ее слишком сильно, потому что это будет выглядеть странно.
По завершении нажмите галочку, чтобы завершить коррекцию перспективы.
Шаг 5. Обрезка изображения для удаления искажений
После использования искажения перспективы Photoshop вы заметите искажение по краям фотографии. Вам нужно обрезать изображение, чтобы избавиться от уродливых краев.
Выберите инструмент кадрирования и установите соотношение сторон. Перетащите масштаб на фотографию, чтобы создать сетку обрезки. Как только вы будете довольны результатом, дважды щелкните, чтобы обрезать. Вот и все.
Общие вопросы о искажении перспективы
Как изменить перспективу изображения в Photoshop
Есть несколько способов изменить перспективу в Photoshop. Наиболее распространенные из них — использование инструментов «Искажение перспективы» или «Перспектива».
Как деформировать изображение в Photoshop
Обязательно разблокируйте слой, над которым вы работаете. Перейдите в Edit> Transform и выберите Warp. Теперь перетащите ручки или любую область на фотографии, чтобы согнуть и скрутить изображение.
Заключение
Если вы любите фотографировать здания, важно знать, как использовать Photoshop Perspective Warp.
Искажение перспективы позволяет быстро исправить перспективу. Это не так профессионально, как использование объектива с наклоном и сдвигом, но, безусловно, намного дешевле.
Ищете другие отличные уроки по Adobe Photoshop? Узнайте, как удалить фон или выбрать и отредактировать волосы в Photoshop дальше!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Коррекция перспективы в Photoshop и Photoshop Elements
Иногда вы делаете снимок, который должен быть прямоугольным, но никак не назовешь.В этом примере я сделал снимок листа бумаги размером 6 x 6 дюймов для проекта. В то время целью было получить эталонное изображение до отправки проекта.
Позже я обнаружил, что мне нужно сделать больше с изображением, и поскольку оно было снято так небрежно, все пропорции были неправильными, и изображение не выглядело как квадратный лист бумаги. У меня тоже больше нет проекта, поэтому о пересъемке не может быть и речи.
К счастью, Photoshop и Photoshop Elements используют один и тот же инструмент для настройки перспективы, который имеет большое значение для исправления такого изображения.
Для этого выберите «Фильтр»> «Коррекция объектива» в Photoshop, а затем щелкните вкладку «Пользовательский», чтобы получить доступ к настраиваемым инструментам. В Photoshop Elements выберите «Фильтр»> «Исправить искажение камеры».
Убедитесь, что установлен флажок «Показать сетку», и вы можете настроить размер сетки, чтобы он был полезен для определения прямолинейности краев изображения.
Регулировка вертикальной перспективы исправит проблемы с перспективой этого изображения, поэтому перетащите его влево, чтобы увеличить ширину в верхней части изображения для корректировки с учетом неправильной перспективы.
При этом вы можете заметить, что изображение имеет некоторые геометрические искажения. В данном случае это бочкообразное искажение, а края объекта выпячиваются.
Чтобы удалить это, отрегулируйте ползунок «Удалить искажение», чтобы нейтрализовать искажение. Достичь совершенства не удастся, но можно будет снизить до приемлемого уровня.
В этом же диалоговом окне вы можете иногда захотеть отрегулировать ползунок виньетирования, если ваш объектив вызывает темные виньетки в углах изображения.В большинстве случаев вы будете перетаскивать вправо, чтобы немного осветлить края изображения.
По завершении нажмите «ОК», чтобы вернуться в Photoshop.
Единственная проблема, которая не может быть устранена с помощью фильтра коррекции объектива, — это проблема, которая может растягивать изображение, так что объект выглядит ближе к его исходным пропорциям, которые составляют страницу 6 x 6 дюймов.
Для этого вам нужно щелкнуть инструмент «Перемещение» и перетащить изображение вверх или вниз, чтобы растянуть его.
Если вам нужно растянуть изображение за пределы размеров холста текущего изображения, сделайте это и подтвердите изменение.Затем выберите «Изображение»> «Показать все», чтобы показать область изображения за пределами холста. Хотя окончательное изображение не идеально, оно выглядит намного лучше оригинала.
Этот же инструмент можно использовать для настройки перспективы на зданиях, которые демонстрируют эффект трапецеидального искажения, когда здание кажется более узким вверху, чем у основания.
Как изменить перспективу в Photoshop Perspective Warp
Привет, в этом видео мы узнаем, как использовать для этого Искажение перспективы.Увидьте все странные линии, расходящиеся во всех направлениях. Привет, все в порядке. Это одно из типичных применений искажения перспективы.
Еще одно применение — это. Это мой оригинальный контейнер, но мне нужно повернуть его в другом направлении. Представьте, если бы вы могли вернуться во времени и переместить его. Круто, да? Это инструмент «Искажение перспективы» в Adobe Photoshop. Иди и узнай, как им пользоваться прямо сейчас. Эти два файла будут Perspective Warp 1 и 2, а не Crop. Хотя мы собираемся сделать что-то похожее.Итак, давайте начнем с Perspective Warp 1. И в этом случае объектив, чтобы получить этот снимок со всем фоном, как вы видите, здесь искажены линии. Так что на самом деле ничего не получается. Так что это идеальный вариант для «Редактировать», «Искажение перспективы».
Теперь, чтобы представить себе, мы должны сначала преобразовать его в смарт-объект. Потом мы сможем включить и выключить этот эффект позже. Итак, «Редактировать», «Искажение перспективы». И вы просто щелкаете один раз в любом месте. Это дает вам ваш первый самолет.Просто перетащите углы так, чтобы вы как бы прикрыли … какое покрытие, точно закрыли одну сторону церкви. Я просто таскаю это. И то, как я это выстраиваю, очевидно, здесь внизу в грязи есть четкая линия. Но тут есть другое правило третей, поэтому я тащу его, потому что я действительно хочу … вы видите? Теперь я чувствую, что это прямая линия или прямая плоскость, пересекающая ее, я хочу вставить крест. Так что просто возитесь с этим, пока не почувствуете, что все эти линии выровнены, вы можете видеть ту там, выровненную с крышей линии крыши там.
Теперь мы хотим, чтобы этот другой самолет был здесь. Опять же, самый простой способ — просто щелкнуть здесь один раз, и просто нарисовать их, вы присоединитесь к первому, и он просто привяжется к нему. Затем потратьте немного времени на то, чтобы выровнять это. То же самое, я хочу — это легко выровнять снизу вверх. Я хочу убедиться, что это руководство здесь как бы выровнено с крышей, и это должно придать мне некую форму. По сути, просто сообщает Photoshop, с какими двумя плоскостями мы имеем дело.
Итак, есть две фазы, есть макет, который мы только что сделали, а затем вы переходите к Warp, и здесь происходит волшебство.Что я хочу сделать, так это сказать, все эти строки, я хочу, чтобы вы были прямо вверх и вниз. Круто, да. Сейчас действительно здорово работает только с коробками, но поскольку это церковь и там скатная крыша, и здесь происходит немного странностей. Я просто обману его, немного приподняв. Как видите, я действительно могу манипулировать реальной жизнью, как будто я перевернул эту штуку. Когда вы закончите, либо нажмите «Отметить», либо нажмите «Вернуть». И давайте включим и выключим эти смарт-папки.Круто, да?
Давайте посмотрим на другой пример. Этот контейнер здесь может быть самым прекрасным примером этого, потому что он красивый и квадратный. Вещи не квадратные, все может быть немного странным, а также, как вы знаете, если перед этим стоит человек, он будет искажен, и это будет не так реалистично. Так что для того, чтобы этот инструмент был потрясающим, должен случиться что-то вроде идеального шторма, но он определенно достаточно хорош. Но если пример верный, этот инструмент просто потрясающий, посмотрите это.Итак, поехали.
Так что это мой первый самолет. Я должен быть более совершенным с этим. Вы можете щелкнуть один раз, а затем просто перетащить их в него. Еще один небольшой трюк: нажмите и перетащите, просто приблизьте его. Вы увидите, что эти две линии будут выделены, и он будет привязан к ней. Итак, поехали, мой друг. Поэтому вместо того, чтобы просто исправить это, чего я не хочу сейчас делать. Это красиво и прямо, что я хочу сделать, это попытаться перевернуть его. Я собираюсь переключиться с Layout на Warp. Что я могу сделать, так это небольшой трюк.Я могу удерживать Shift и щелкнуть здесь по этой строке. Вы можете видеть, это как бы запирает это в моем прямом вверх и вниз самолете. И это означает, что всякий раз, когда я тащу один из них, видите ли, верхний тоже едет.
Вы видите, это как бы перевернуло. Хватай тебя. Немного, как язык, как это выглядит? Как видите, я могу сделать так, будто контейнер был обращен в другую сторону, когда он был сфотографирован. Насколько это хорошо? Я забыл превратить его в смарт-объект, поэтому я собираюсь нажать «Вернуть» на клавиатуре, вы уже видели это там.Все перевернулось. Я собираюсь использовать отмену. Туда, сюда, круто, да?
Давайте вернемся к этому и закончим, потому что я хочу заполнить его с помощью Content Aware Fill. Но я не могу, потому что это смарт-объект. Так что я должен уничтожить все мои хорошие работы. Я собираюсь щелкнуть по нему правой кнопкой мыши, я перейду к тому, что говорит «Растрировать слой». Избавился от всей моей тяжелой работы, но теперь я собираюсь использовать инструмент Rectangle Marquee Tool, чтобы нарисовать пару быстрых рамок.Удерживая клавишу Shift, чтобы добавить к выделению. Я должен использовать инструмент Лассо, будучи ленивым. Вы все равно видели это раньше. Переходим к «Редактировать», «Заливка», «Заливка с учетом содержимого». Магия. Я люблю это. Природа, она так хорошо ладит с природой, правда? Content Aware Fill — это просто волшебство. Я учил этому целую вечность и до сих пор впечатлен. Это искажение перспективы.
Прежде чем я уйду, он может быть действительно хорош и для внутренних снимков. Так что, если у вас есть, скажем, внутренний вид дома или комнаты, это может быть хорошим способом выправить стены.Если вам нравится это изображение, они искажаются, но как только вы добавляете, например, большие объекты в центре комнаты, особенно люди или узнаваемые объекты, они не могут выглядеть размытыми, как будто эти окна смазываются просто отлично. Их можно изменить под углом, и они в порядке, но если бы там был человек, они были бы немного шире, чем должны были быть, это просто не работает, поэтому держите его в своем наборе инструментов на те времена, когда вам нужно Это. Быстро и легко использовать, но он не всегда работает идеально. Перейдем к следующему видео.
Перспективная деформация Photoshop CS5 Учебник для начинающих
Совершенно естественно сфотографировать любую инфраструктуру или объект другим способом. Перспектива имеет значение от человека к человеку. Но не всякая перспектива покупается на покупателя, на которого нацелен фотограф. Иногда люди хотят купить или поделиться изображениями, которые имеют простую перспективу.
Но не всегда возможно снова щелкнуть изображение той же самой структуры, используя простую перспективу.Это когда мы можем воспользоваться помощью Photoshop, чтобы изменить перспективу изображения. Использование инструментов преобразования «Деформация», «Перспектива», «Масштаб» и т. Д.
Photoshop — это подарок для многих дизайнеров при удалении фона изображения, изменении перспективы изображения, ретушировании кожи модели и т. Д. Он используется для создания многоцелевых дизайнов.
В этой статье я покажу вам два разных метода использования перспективы в Photoshop. Это поможет изменить перспективу вашего изображения.Итак, начнем!
Искажение перспективы для изображения-1
Открыть фото
Редактирование фотографий — благословение для каждого, кто работает с фотографиями. Я бы сказал, что Photoshop — это тоже благословение для нас. Photoshop сделал фотоиндустрию очень богатой за счет редактирования фотографий. Поскольку мы делаем перспективную деформацию с помощью Photoshop CS5, нам нужно знать, как это работает. Нам нужно объяснить с самого начала, прежде чем непосредственно переходить к основной работе.
Очевидно, сначала нам нужно открыть фотографию в Photoshop.Есть 2 способа открыть или импортировать фотографии в Photoshop. Один автоматический, а другой ручной.
Если вы хотите открыть фотографию вручную, , тогда просто перейдите в меню «Файл»> «Открыть» и перейдите в папку с требуемым файлом . Щелкните файл и нажмите «Открыть» или нажмите «Enter», чтобы вставить фотографию в Photoshop. Если вы хотите открыть фото автоматически, это сделать очень просто. Просто перейдите в папку с файлом в Windows / MAC и перетащите фотографию на панель Photoshop.При этом фотография будет импортирована автоматически. Помните, что приложение Photoshop должно оставаться открытым.
Дублируйте фон
Поскольку мы открыли фотографию в Photoshop, теперь мы можем приступить к нашей работе и двигаться дальше. Как мы все знаем, Photoshop известен своими разными слоями. Мы можем добавить столько слоев, сколько захотим. Вы не можете свободно редактировать фотографии, если редактируете фотографии в исходном фоновом слое. Итак, нам нужно сделать дубликат фонового слоя, который позволит нам выполнять все виды редактирования фотографий.Итак, мы собираемся взять дубликат фонового слоя .
Чтобы взять дубликат фонового слоя, перейдите на панель слоев. Посмотрите на панель слоев. Вы увидите разные значки. Разные значки обозначают разные вещи. Итак, чтобы дублировать фоновый слой, перетащите фоновый слой на квадратный значок, который находится сбоку от корзины. Вы получите фоновую копию сразу после перетаскивания основного фонового слоя на этот значок.
Инструмент преобразования активной перспективы
В Photoshop есть много инструментов.Различные инструменты работают по-разному при редактировании фотографий. В Photoshop есть лучший инструмент для редактирования фотографий. Инструмент трансформации также является одним из лучших инструментов Photoshop. Инструмент преобразования помогает преобразовать любое изображение слева направо, сверху вниз. Короче говоря, это помогает полностью изменить перспективу вашей фотографии. Поскольку мы хотим выполнить деформацию перспективы в Adobe Photoshop, нам понадобится инструмент преобразования перспективы. Но сначала нам нужно активировать инструмент трансформации перспективы.
Чтобы активировать инструмент преобразования перспективы, выберите «Правка»> «Трансформировать»> «Перспектива ». При этом автоматически активируется инструмент преобразования перспективы. Для этого также существует бесплатный инструмент трансформации, но он не может дать вам идеального результата. По этой причине мы выбрали активный инструмент для работы с инструментом преобразования перспективы.
Растянуть линии
Поскольку мы только что активировали инструмент преобразования перспективы, половина работы уже сделана.Мы подошли к заключительному этапу искривления перспективы. Как вы можете видеть несколько линий над домом, теперь это будет работать с деформацией перспективы. Вы можете видеть, что дом на самом деле не выглядит прямо. Похоже, что лицевую сторону он немного накатал. Мы собираемся изменить эту перспективу с помощью инструмента трансформации перспективы и сделаем дом прямым. Сделать это очень просто.
Что вам нужно сделать, так это растянуть линии. Щелкните линии и растяните линии согласно требованиям, чтобы дом получил прямую перспективу .Растягивайте линии, пока не получите точную перспективу, которую хотели.
Вот фото до и после деформации перспективы
Искажение перспективы для изображения-2
Откройте изображение
Почти каждая компания, занимающаяся редактированием фотографий, использует Photoshop для редактирования фотографий. Мы уже обсуждали в учебнике, который только что вам показали. Это еще один метод изменения перспективы. Как и в случае с первой фотографией, нам нужно открыть фотографию, для которой вы хотите изменить перспективу в Photoshop.
Даже этот образ можно открыть как вручную, так и автоматически. Вам просто нужно выбрать свой способ открытия фотографии. Я обычно перетаскиваю фотографию на панель Photoshop, в результате чего фотография открывается на экране Photoshop в течение секунды . Импорт фото вручную тоже не займет много времени.
Копировать фон
После открытия фотографии в Photoshop мы можем приступить к нашей работе и двигаться дальше. Мы можем добавить столько слоев, сколько захотим.Вы не можете свободно редактировать фотографии, если редактируете фотографии в исходном фоновом слое. Итак, нам нужно скопировать фоновый слой, который позволит нам выполнять все виды редактирования фотографий. Итак, мы собираемся сделать копию фонового слоя.
Чтобы сделать копию фонового слоя, перейдите на панель слоев. Посмотрите на панель слоев. Вы увидите разные значки. Разные значки обозначают разные вещи. Чтобы сделать копию фонового слоя, перетащите фоновый слой на квадратный значок, который находится сбоку от корзины .Вы получите фоновое авторское право после перетаскивания основного фонового слоя на этот значок.
Инструмент активного перемещения
Photoshop — кладезь эффективных инструментов для редактирования фотографий. Вам просто нужно знать, какой инструмент работает лучше всего и каким образом. Поскольку мы видим, что фотография не прямая, нам нужно сделать ее ровной с помощью инструмента. Инструмент «Перемещение» может помочь нам в этом. Инструмент «Перемещение» — это инструмент Photoshop, который помогает вам перемещать любую часть фотографии и изменять перспективу.Поэтому для этого нам нужно активировать инструмент перемещения. Чтобы активировать инструмент перемещения, посмотрите на панель инструментов. Вы увидите значок привязки в верхней части панели инструментов. При нажатии на нее будет активирован инструмент перемещения . Есть еще один простой способ активировать инструмент перемещения. Нажмите v на клавиатуре. Это немедленно активирует для вас инструмент перемещения.
Изменить перспективу
После активации инструмента перемещения вы увидите, что вокруг фотографии появилась линейная шкала. Это поможет вам выровнять фото.Просто удерживайте фотографию с помощью инструмента перемещения. Нажмите на нее и переместите немного влево, так как фотография больше изогнута с правой стороны.
Обрезать ненужные части
Мы уже изменили перспективу этого фото здания. Но все же фото выглядит недостаточно убедительно. Здесь что-то не так. Ну да! На фотографии есть какие-то ненужные элементы, из-за которых фотография выглядит неуклюже. Нам нужно обрезать фотографию и удалить ненужные части. Нажмите c на клавиатуре, чтобы активировать инструмент кадрирования. Обрежьте фото в соответствии с требованиями.
Вот фото до и после деформации перспективы
Заключение
Инструмент «Искажение перспективы» очень помогает фотографам. Я уверен, что в этой статье вы прекрасно поняли, как использовать искажение перспективы. Это кажется легкой задачей, но чем больше вы углубитесь, тем больше вы узнаете. Photoshop очень удобен для этой цели, и с помощью плагина инструмента перспективы Photoshop вы наверняка сможете лучше справиться с этой задачей.Поэтому используйте способы и станьте лучшим фотографом.
Источники —
Учебники —
Об экспертах по траектории отсечения
Я основатель Sadi Clipping Path Experts. Это одна из крупнейших компаний, предоставляющих услуги редактирования изображений в Дакке, Бангладеш. У меня есть опыт работы с изображениями, 3D-моделирование, дизайн рекламы, дизайн веб-сайтов и т. Д.Как поместить что-нибудь в перспективу в Photoshop
Начало работы с перспективой
Перспектива может быть сложной задачей, особенно если вы не фотограф, снимающий изображения для композиции.Итак, что вы будете делать, если у вас есть одна фотография продукта и клиент хочет увидеть продукт в нескольких разных средах?
Мы собираемся показать вам быстрый и простой способ вырезать объект, поместить его в новую сцену, снятую с совершенно другой точки зрения, и легко интегрировать его в новую среду!
Не верите? Что ж, следите и посмотрите, как это делается!
Вырезание объекта в Photoshop
Мы сохраняем наш пример относительно простым.У нас есть фотография некоторых произведений искусства в рамке на стене и фотография стены и книжной полки. Обратите внимание, что фото в рамке было снято прямо, а стена и книжная полка — под углом. Наша цель — переместить одно из произведений искусства в рамке на книжную полку и поместить в идеальную перспективу, и все начинается с создания простого выреза.
Если есть что-то, для чего Photoshop отлично подходит, так это вырезание. Узнайте, как овладеть этим важным навыком, в нашем PRO-курсе «Как удалить фон», который охватывает все, что вам нужно знать о вырезании людей и объектов и размещении их в новой среде!
К счастью, это не так уж сложно.Кадры сфотографированы прямо и представляют собой почти идеальные прямоугольники. Это означает, что это относительно быстрая работа для инструмента Rectangular Marquee Tool. Просто создайте область вокруг краев одной из рамок и не беспокойтесь о ее совершенстве. Мы немного доработаем форму и края. Просто попробуйте удерживать Marquee вдоль внутренних краев рамки, чтобы минимизировать количество белой стены в выделении. Как только выделение сделано, продублируйте его, чтобы копия выбранного кадра появилась на новом слое.Переместите новый слой кадра на изображение книжной полки, и мы готовы начать композитинг!
Уточнение выбора
Теперь, когда рамка присутствует на фотографии книжной полки, мы можем начать уточнение слоя кадра, а затем сопоставить его с перспективой окружающей среды. Во-первых, давайте проанализируем некоторые различия между фотографией в рамке и книжной полкой. Первое, что бросается в глаза в композитах, — это несоответствие освещения. Освещение из окружающей среды исходит справа, а освещение на кадре — слева.У нас есть трюк, с помощью которого исправить это несложно!
Мы можем изменить направление освещения в кадре, просто перевернув этот слой по горизонтали. А как насчет текста? Тогда не будет ли оно в обратном направлении? Ответ — да, но у нас есть обходной путь. Используя тот же метод, который мы использовали для выделения и дублирования кадра, мы можем создать область выделения вокруг текста, продублировать эту область, чтобы поместить ее на отдельный слой, а затем перевернуть слой кадра под ним по горизонтали.Теперь у нас есть все освещение, идущее с одного направления, и текст по-прежнему читаем!
Теперь, когда мы позаботились об освещении, давайте исправим форму и края кадра. Нам нужно убедиться, что все края кадра идеально прямые как по горизонтали, так и по вертикали, прежде чем мы попытаемся поместить его в другую перспективу. Вы можете использовать Руководства, чтобы помочь в этом. Создайте набор горизонтальных направляющих вдоль верхнего и нижнего краев рамки, а затем две вертикальные направляющие вдоль левого и правого краев.Постарайтесь подобрать их как можно ближе к каждому углу кадра, но не все углы будут совпадать идеально. Установив направляющие на место, используйте инструмент Transform Tool, удерживая CTRL или CMD, чтобы осторожно переместить любые углы кадра, чтобы они находились на одном уровне с соответствующими углами направляющих.
После того, как все выровнено, вы можете использовать маску слоя и инструмент прямоугольной области, чтобы очистить любые области стены, которые все еще видны на исходном фоне слоя фрейма.После любых уточнений выберите маску слоя кадра Layer и выберите Apply Layer Mask, чтобы навсегда применить эти изменения.
Теперь рамка идеально вырезана и прямая, освещение идет с того же направления, и текст все еще читается. Выделите все слои и настройки кадра и объедините их вместе. Теперь, когда все сочетается, мы можем представить это в правильном ракурсе!
Фильтр точки исчезновения
Получить правильную перспективу в Photoshop еще никогда не было так просто, как с фильтром «Исправление перспективы».Этот инструмент позволяет нам определить перспективу, а затем скопировать и вставить слой в эту перспективу. Для начала нам нужно поместить слой фрейма в буфер обмена нашего компьютера. Ничего особенного, это обычное старое копирование и вставка. Когда вы копируете что-либо с помощью CTRL или CMD + C, эта информация сохраняется в буфере обмена вашего компьютера и доступна для вставки в новом месте.
Выберите слой кадра и затем нажмите CTRL или CMD + C, чтобы скопировать его. Но пока не приклеивайте! Сначала нам нужно получить фильтр точки исчезновения.Щелкните меню «Фильтр», а затем — «Точка исчезновения». Появится диалоговое окно «Исправление перспективы». Чтобы использовать его, просто нажмите на любые четко определенные углы и края на фотографии, где вы хотите разместить рамку. Как только вы создадите четыре угла, в заданной вами перспективе появится сетка. Мы разместили два угла вдоль задних краев книжной полки, а затем два угла над ними, образуя линию, параллельную заднему краю книжной полки. Обязательно сделайте его достаточно большим, чтобы в него поместилась рамка изображения, которую мы собираемся вставить!
Когда сетка создана, нажмите CTRL или CMD + P.Photoshop автоматически вставит рамку в идеальную перспективу! Если он выглядит не идеально, вы можете перемещать и корректировать отмеченные вами точки, пока они не станут правильными.
Добавление глубины и размера
У нас получился кадр в правильной перспективе, но он все еще не совсем соответствует изображению книжной полки. Во-первых, рамка по-прежнему выглядит как двухмерный объект — поскольку мы видим ее теперь под углом, некоторые из боковых и верхних краев должны быть видны. Мы можем добавить иллюзию верхних и боковых краев, просто закрасив их.
Создание кромок
Создайте новый слой под слоем рамки изображения. Затем, удерживая CTRL или CMD, щелкните слой фрейма, чтобы создать вокруг него выделение. Используйте инструмент «Перемещение», чтобы осторожно сдвинуть выделенную область вверх и влево, пока она не окажется на таком же расстоянии от кадра, как и края.
Затем нажмите на слой, который мы создали под рамкой, возьмите инструмент «Кисть», выберите цвет из рамки рядом, где вы собираетесь рисовать, а затем закрасьте края! Вы можете использовать инструмент Polygonal Lasso Tool, чтобы соединить углы и заполнить эти области инструментом Brush Tool, чтобы завершить эффект.
Создание теней
Где свет, там и тень. Снова посмотрев на изображение книжной полки, мы видим свет, исходящий с правой стороны, и тени, отбрасываемые слева от различных объектов в сцене. Наша цель — придать кадру тень, которая точно соответствует теням от этих объектов. Как мы можем это сделать? Что ж, давайте не будем усложнять задачу и воспользуемся проверенным на практике эффектом слоя тени с падающими тенями.
Поскольку мы добавили несколько слоев к кадру (края, которые мы закрасили), нам нужно убедиться, что тень также отражает эти области.К счастью, вы можете добавлять стили слоя ко всем группам. Сгруппируйте все слои фрейма вместе, а затем щелкните значок fx под панелью слоев. Откроется окно стиля слоя, в котором вы найдете параметр «Тень» в нижней части левой панели.
Опять же, цель состоит в том, чтобы сопоставить тени других объектов в сцене, так что это просто вопрос набора настроек, которые достигают того же вида. Используйте режимы «Непрозрачность», «Расстояние», «Распространение», «Наложение», и вы даже можете попробовать взять образец цвета из существующей тени с помощью палитры цветов.
Мы обнаружили, что указанные выше настройки хорошо подходят для этого эффекта. Легкие тени!
Завершение композитного
Мы прошли долгий путь, но это еще не все! Композиция включает в себя гораздо больше работы, например сопоставление уровней освещенности, оттенка, насыщенности и добавление дополнительных эффектов света и тени. Мы расскажем обо всех из них в видео выше, и у нас есть несколько отличных курсов по основам композитинга, например, «Как сочетать свет и цвет» (30 дней Photoshop) и «Введение в Photoshop» для начинающих.
Не торопитесь и попрактикуйтесь с этим упражнением! Вы не только сможете поместить любой объект в другую сцену с идеальной перспективой, но и будете на пути к овладению профессиональными навыками композитинга.
Перспективный текст — Планета Photoshop
Допустим, вы хотите создать текст, который выглядит так, как будто он исчезает вдалеке. Если вы заметили, вы не можете преобразовать текст с помощью функции преобразования перспективы.Если растеризовать шрифт перед его преобразованием, текст будет выглядеть размытым. Это похоже на настоящую проблему, которая мешает вам создать такой эффект. Однако есть способ сделать это, и мы рассмотрим его на этой неделе.
Сначала давайте создадим текст. Я использовал Impact.
Мы хотим превратить этот текст в форму. Это позволит нам трансформировать его форму так, как мы захотим. Мы можем исказить его и придать ему перспективу.Для этого перейдите Layer -> Type -> Convert to Shape. После этого у нас больше не будет возможности редактировать текст. Поэтому убедитесь, что у вас есть текст именно так, как вы хотите, прежде чем делать это.
Выше показано, как будет выглядеть ваш холст после преобразования текста в форму.
Теперь мы трансформируем его. Перейдите в Edit -> Transform -> Perspective. Возьмите верхний или нижний левый угол поля трансформации.Потяните ручку на углу вверх или вниз в зависимости от того, какой угол вы выбрали. Это применит преобразование перспективы к текстовой фигуре.


