Уменьшение размера файла изображения в Microsoft Office
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Классический клиент Project Online Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Project профессиональный 2021 Project стандартный 2021 Excel 2021 для Mac Word 2021 для Mac PowerPoint 2021 для Mac Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project стандартный 2019 Excel 2019 для Mac Word 2019 для Mac PowerPoint 2019 для Mac Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project стандартный 2016 Excel 2016 для Mac Word 2016 для Mac PowerPoint 2016 для Mac Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project стандартный 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 PowerPoint 2007 Excel для Mac 2011 Word для Mac 2011 PowerPoint для Mac 2011 Еще.
Вы можете уменьшить размер файлов и сэкономить пространство на диске с помощью сжатия рисунков в документе. Параметры сжатия уменьшают размер файла и размер рисунка в зависимости от того, как вы планируете использовать рисунок, например при просмотре на экране или в сообщении электронной почты. Сжать можно все рисунки в файле или только специально выделенные.
Эти функции доступны не в Microsoft 365 для Интернета, а только в классических версиях набора Office.
Вы можете отправлять файлы без ограничений, в том числе изображения высокого качества, сохранив их в облаке, а затем предоставив к ним общий доступ в OneDrive.
Сжатие отдельных рисунков
Если для получения приемлемой версии изображения пиксель не требуется каждый элемент, можно сжать изображения, чтобы уменьшить размер файла.
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки.
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат
В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.
Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Примечания:
-
Разрешение рисунка по умолчанию в Office равно 220 ppi.
 Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков.
Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков. -
Сжатие применяется после закрытия этого диалогового окна. Если вас не устраивают результаты, вы можете отменить изменения.
Сжатие рисунка может сделать изображение другим из-за потери детализации. По этой причине перед применением этого эффекта необходимо сжать рисунок и сохранить файл.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.

-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
Все сведения об изменениях, внесенных в рисунок, хранятся в файле. Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить изменения, потребуется повторно вставить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
org/ListItem»>
-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Нажмите кнопку Параметры и выберите пункт Дополнительно.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом
См. также
Изменение разрешения по умолчанию для вставки рисунков в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Сжатие отдельных рисунков
Чтобы сжать все рисунки в документе, на ленте выберите файл > «Сжать рисунки» (или «> уменьшить размер файла»).
Чтобы сжать только выбранные рисунки, удерживая нажатой клавишу SHIFT, щелкните нужные рисунки и нажмите кнопку » рисунки» на вкладке «Формат рисунка«.
Выберите параметр в поле «Качество рисунка». Наивысшее разрешение отображается первым, а наименьшее — последним.
Совет: Если вы обрезали какие-то из рисунков, то размер файла можно дополнительно уменьшить, установив флажок
Выберите выделенным рисункам или всем рисункам в этом файле.
Примечание: Если выбрать все рисункина шаге 1 с помощью меню «Файл», эти параметры будут недоступны. Сжатие будет применяться ко всем изображениям в документе.
Как изменить вес фотографии на компьютере
Содержание
- Вариант 1: Сжатие
- Вариант 2: Уменьшение качества
- Вариант 3: Увеличение веса
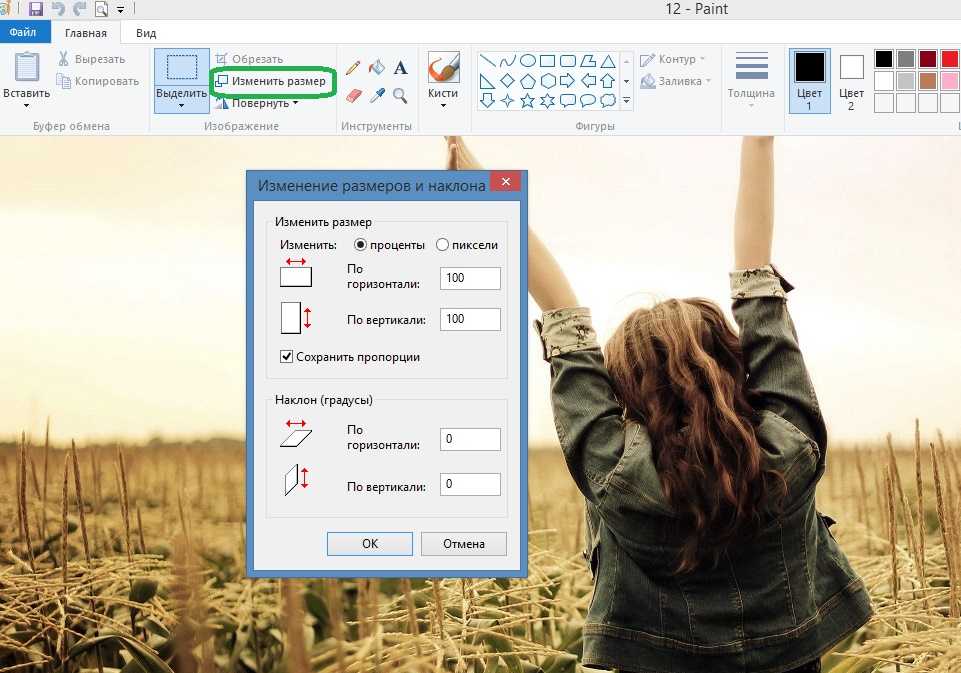
- Вариант 4: Уменьшение разрешения
- Вариант 5: Изменение формата
- Вариант 6: Создание ZIP-архива
- Вопросы и ответы
Каждый из вариантов в этой статье подразумевает достижение разных результатов, поскольку вопрос об уменьшении веса файла может трактоваться по-разному. Советуем ознакомиться с названием каждого метода и приступить к выполнению инструкций того из них, который кажется подходящим при решении возникшей задачи.
Вариант 1: Сжатие
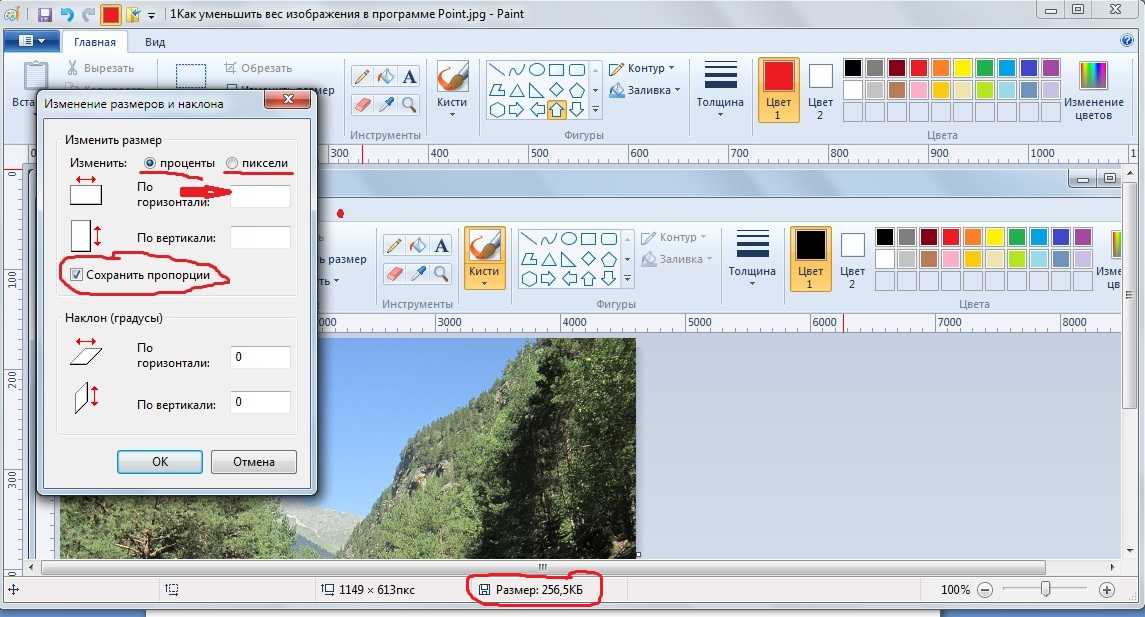
Самый простой метод изменения веса снимка в меньшую сторону — сжатие его при помощи специальных программ. Каждая из них функционирует по своему алгоритму, влияя на качество, цвета, формат или разрешение изображения. В большинстве случаев каждый параметр настраиваемый, поэтому пользователь может выставить значения так, чтобы внешний вид фотографии на выходе казался ему приемлемых. Выполнение этого способа изменения веса картинки на примере трех разных программ описано в другой статье на нашем сайте по следующей ссылке.
Подробнее: Методы сжатия фотографий
Если же при ознакомлении с материалом оказалось, что ни один из предложенных инструментов не подходит, обратите внимание на следующий обзор, в котором рассказано практически обо всех популярных программах для уменьшения веса фотографии. Так вы точно сможете подобрать оптимальную, а инструкции из предыдущей ссылки использовать как вспомогательные.
Подробнее: Самые популярные программы для сжатия фотографий
Отдельно упомянем методы сжатия без потери качества, поскольку почти всегда использование разных программ приводит к тому, что внешний вид картинки становится если не значительно, то заметно хуже. Идеальным решением в этой ситуации будет обращение к онлайн-сервисам, работающим по особым алгоритмам. Некоторые из них изменяют разрешение или немного перекодируют цвета, а другие удаляют метаданные и ненужные фрагменты на фото.
Идеальным решением в этой ситуации будет обращение к онлайн-сервисам, работающим по особым алгоритмам. Некоторые из них изменяют разрешение или немного перекодируют цвета, а другие удаляют метаданные и ненужные фрагменты на фото.
Подробнее: Уменьшение размера картинок разных форматов без потери качества онлайн
Вариант 2: Уменьшение качества
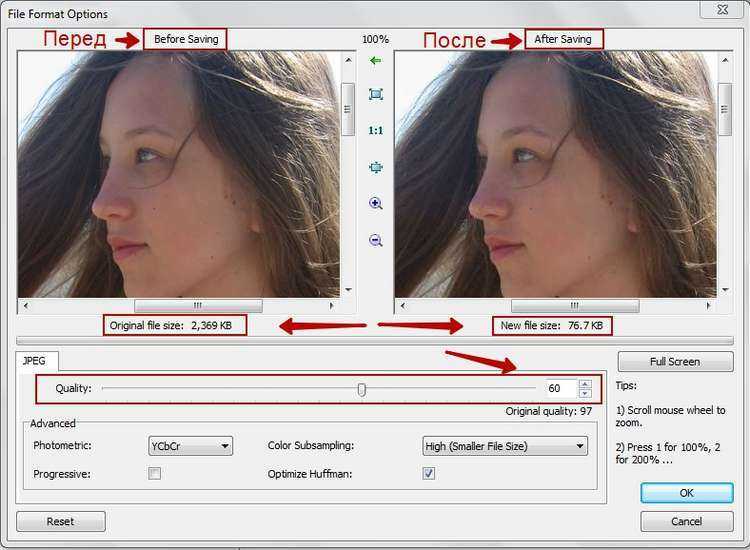
Изменить в фотографии можно много чего, но, если речь идет об снижении веса, лучший результат показывает уменьшение общего качества файла. Да, иногда так теряется цветопередача, виднеются пиксели и падает четкость, но процент потери качества можно регулировать самостоятельно, следя за тем, как преображается изображение. Лучше всего с этим справляются специальные онлайн-сервисы, бесплатно предоставляющие пользователю необходимый набор инструментов и функций. О том, как осуществляется взаимодействие с подобными сайтами, читайте в статье далее.
Подробнее: Уменьшение качества фото онлайн
При взаимодействии с графическими редакторами тоже есть возможность ухудшить качество картинки, чтобы уменьшить вес ее файла. В этом случае применяются самые разные подходы: наложение эффектов, изменение разрешений или сохранение файла в другом формате. Все эти три варианта разобраны на примере Adobe Photoshop другим нашим автором в отдельном материале.
В этом случае применяются самые разные подходы: наложение эффектов, изменение разрешений или сохранение файла в другом формате. Все эти три варианта разобраны на примере Adobe Photoshop другим нашим автором в отдельном материале.
Подробнее: Ухудшение качества изображений в Adobe Photoshop
Вариант 3: Увеличение веса
Если с уменьшением веса фотографии все понятно, то вот далеко не все знают, как его увеличить, к тому же и требуется это очень редко. Сложно представить, для чего именно понадобилось выполнение подобных манипуляций, однако если же вы все-таки задались своей целью, попробуйте обратиться к онлайн-сервисам, предназначенным для редактирования картинок. Их можно перевести в другой формат, методы кодирования которого подразумевают выделение значительно большего пространства, изменить цветопередачу, наложить фильтры или увеличить сам размер снимка.
Подробнее: Увеличение веса фотографии онлайн
Вариант 4: Уменьшение разрешения
Уменьшение разрешения фотографии не только делает ее визуально меньше, но и позволяет сохранить определенный объем дискового пространства, имея на нем готовый файл. Это отличный вариант сжатия, если вы не хотите терять качество снимка, а уменьшение его размера негативно не отразится при просмотре. Вам не придется скачивать специальные программы, чтобы реализовать поставленную задачу, поскольку с ней прекрасно справляются онлайн-сервисы.
Это отличный вариант сжатия, если вы не хотите терять качество снимка, а уменьшение его размера негативно не отразится при просмотре. Вам не придется скачивать специальные программы, чтобы реализовать поставленную задачу, поскольку с ней прекрасно справляются онлайн-сервисы.
Подробнее: Изменение разрешения фотографии онлайн
Вариант 5: Изменение формата
В методах выше уже говорилось об изменении формата картинок, но только в контексте параллельного выполнения других действий. Эту настройку можно осуществить самостоятельно, уменьшив или увеличив тем самым объем итогового файла. Его размер напрямую зависит от выбранного формата, поэтому сначала предстоит разобраться с тем, какой из них будет подходящим. Эту информацию вы можете найти самостоятельно в интернете или, прочитав инструкцию на нашем сайте.
Подробнее: Изменение формата изображения онлайн
Вариант 6: Создание ZIP-архива
Последний метод, рассматриваемый в рамках этого материала, не влияет на качество изображения, его формат или разрешение, поскольку действия производятся не напрямую с файлом. Он помещается в специальный архив формата ZIP один или сразу с несколькими другими изображениями. Архив сжимается программными методами и создается подобие папки с файлами, которые занимают места значительно меньше, нежели изначально. Это удобный метод хранения снимков на компьютере или флешке, если их просматривают нечасто.
Он помещается в специальный архив формата ZIP один или сразу с несколькими другими изображениями. Архив сжимается программными методами и создается подобие папки с файлами, которые занимают места значительно меньше, нежели изначально. Это удобный метод хранения снимков на компьютере или флешке, если их просматривают нечасто.
Подробнее: Создание ZIP-архивов
TinyPNG — Сторонние решения
TinyPNG — Сторонние решенияИнструменты, созданные сообществом с использованием API разработчика
Надстройки на этой странице были созданы сторонними компаниями и энтузиастами-разработчиками. Если вам нужна поддержка по какому-либо из этих решений, обратитесь напрямую к разработчику надстройки.
Также доступны официальные надстройки для WordPress и официальные клиентские библиотеки для Ruby, PHP, Node.js, Python, Java и .NET.
Категории растворов
- Управление контентом
- Рабочий стол
- Разработка
- Электронная коммерция
Управление контентом
Airtable ExtensionBy miniExtensions
Расширение для сжатия изображений Airtable.
 Поддерживает планирование и вебхуки.
Поддерживает планирование и вебхуки.Airtable ExtensionBy Create Today
Сообщение в блоге со сценарием копирования и вставки для массового сжатия вложений Airtable с помощью TinyPNG. Никаких посредников не требуется, простой в использовании, настраиваемый и бесплатный!
Расширение Bolt CMS Автор Cory Dowdy
Расширение Bolt для оптимизации ваших изображений, расположенных в каталоге файлов. Расширение также поддерживает изменение размера изображений до определенного размера.
Concrete5 Дополнение от A3020
Оптимизатор изображений включает в себя различные инструменты сжатия и оптимизирует ваши изображения. Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.
Расширение CMS ContaoКристиан Барковски
Расширение Contao CMS, которое ускоряет работу вашего веб-сайта за счет автоматической оптимизации загружаемых изображений JPEG и PNG с помощью TinyPNG/TinyJPG.

Плагин Craft CMS. Автор Джейсон МакКаллистер.
Модуль DrupalОт Integral Vision Ltd
Этот модуль Drupal 7 и 8 позволяет сжимать изображения при их загрузке и дает возможность сжимать отдельные стили изображений.
Плагин Episerver Автор: Дэвид Найп
В этом блоге есть код, который показывает, как можно оптимизировать размер изображения при загрузке с помощью API TingPNG.com и замечательного плагина ImageResizer для Episerver.
ExpressionEngine ExtensionBy Bulldog Creative
Устанавливаемое расширение для ExpressionEngine CMS. Исходные изображения будут храниться в отдельной папке.
Fork CMS ModuleОт Jesse Dobbelaere
Сжимайте изображения в формате PNG и JPG на своем веб-сайте, чтобы они потребляли меньше трафика и загружались быстрее. Модуль сжатия использует бесплатный API TinyPNG и TinyJPG.
Плагин JoomlaОт pixeltun.de
Бесплатно Joomla! плагин, который позволяет автоматически сжимать и изменять размер изображений, загруженных с помощью медиа-менеджера и JCE.

Плагин Kentico от Дмитрия Бастрона
Статья в блоге содержит все подробности автоматической оптимизации изображений в Kentico CMS с использованием TinyPNG API.
ProcessWire ClientBy Blowback Design
Добавляет сжатие изображений в CMS ProcessWire. Клиент позволяет ручное и автоматическое сжатие изображений с использованием API TinyPNG и TinyJPG.
Модуль SilverStripe Автор Loz Calver
Оптимизация изображений для популярной платформы SilverStripe и CMS. Этот модуль расширяет класс Image и интегрируется с API TinyPNG.
TYPO3 ExtensionBy Interlutions GmbH
Сжимайте изображения JPG и PNG в вашем магазине, чтобы уменьшить размер страницы, сделать ваш магазин быстрее и сэкономить много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Пакет UmbracoОт разработчиков бэкенда
Tinifier — это бесплатный пакет Umbraco, который входит в число 50 лучших пакетов.
 Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.Плагин WoltLab SuiteОт SoftCreatR.dev
TinyImg — это универсальное решение для обработки изображений для вашего сообщества, основанного на WoltLab Suite.
Скрипт Automator для macOS. Автор Daniel Setzermann.
TinyGUIBy CHENJING
TinyGUI — красивое настольное приложение, позволяющее (пакетно) изменять размер изображений и использовать ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Tiny Image ProcessorОт TonyVier
Tiny Image Processor — это настольное приложение, позволяющее вам (пакетно) изменять размер изображений и использовать свой ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Ярлык iOS для iPhone и iPad, Дэниел Сетцерманн,
Скрипт ярлыков iOS 12 для сжатия (и изменения размера) изображений с помощью TinyPNG или TinyJPG на вашем iPhone или iPad.
 Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленку.
Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленку.Плагин JetBrains IDE Автор Влад Никишин
Простой в использовании плагин для различных IDE JetBrains. Оптимизируйте любое изображение прямо из вашей IDE без необходимости открывать браузер или загружать изображение вручную, чтобы сохранить его локально.
TinyPNG4MacBy Kyleduo
Простой в использовании графический интерфейс macOS для сжатия изображений без необходимости открывать браузер или загружать изображения вручную. Все, что вам нужно сделать, это перетащить.
Bamboo Автор Chris Anselmo
Bamboo — это графический интерфейс для использования вашего ключа API для сжатия изображений PNG и JPG на вашем компьютере. Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
tinyPNG.AppОт BetweenElements
Это приложение предоставляет интерфейс графического интерфейса пользователя для TinyPNG для вашего локального компьютера, поэтому вы можете оптимизировать изображения, не открывая браузер.
 Также включает в себя возможность перезаписать исходные изображения.
Также включает в себя возможность перезаписать исходные изображения.Приложение для macOSОт Hoc Tran
Простой и удобный графический интерфейс MacOS для сжатия изображений 🚀. Поддержка параллельной обработки, раскрашивания, повторной попытки в случае сбоя или отображения в Finder. Все, что вам нужно сделать, это открыть каталог или изображения и нажать старт 🎉.
C-sharp Wrapper Автор: Stian Hanger
Оболочка C# для Tinify API. Вы также можете передать учетные данные и информацию для загрузки сжатого файла непосредственно в Amazon S3.
TinifierBy tarampampam
CLI-клиент для сжатия изображений с использованием TinyPNG API. Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
npm CLIBy websperts
TinyPNG CLI, который использует API для сжатия изображений с помощью интерфейса командной строки. Поддерживает сжатие и изменение размера отдельных файлов, а также (несколько) папок.

Клиентская библиотека .NET Автор Chad Tolkien
Это оболочка .NET, которая поддерживает .NET Core и полную .NET Framework. Неблокирующие асинхронные черепахи с доступными Byte[], Stream и File API.
AD CompressorОт Wei
Специально для Google Display Ads вы можете просматривать, сжимать и загружать несколько баннеров в одном месте.
Figma PluginBy DesignString
Помогает UX-дизайнерам и разработчикам сжимать несколько изображений одним щелчком мыши.
Действие GitHubАвтор: Ник Амоскато
Действие GitHub для сжатия и изменения размера изображений с помощью Tinify API.
Клиентская библиотека GolangОт gwpp
Клиент Golang для Tinify API, используемый для TinyPNG и TinyJPG. Tinify разумно сжимает или изменяет размер изображений.
Gulp PluginАвтор Gaurav Jassal
Плагин Gulp для сжатия изображений PNG и JPEG с использованием TinyPNG API.

Клиентская библиотека LaravelАвтор Murugan D
Поддержка Tinify API для PHP-фреймворка Laravel.
Плагин PowerShell Автор Laurent Christen
Предоставляет CmdLet для уменьшения размеров изображений с помощью PowerShell Desktop или Core в различных вариантах, таких как обновление изображения на месте или массовое обновление с изменением размера.
Клиентская библиотека Python и CLIB от Мануэля Баркхау
Модуль Python и инструмент командной строки для сжатия файлов PNG. Теперь также работает с файлами JPEG.
Python ScriptОт GcsSloop
Простой скрипт на Python для пакетного сжатия изображений.
Пакет R. Автор Джеймс Адамс.
Пакет R для сжатия файлов PNG/JPG из сценариев R/документов Rmarkdown.
Клиентская библиотека RustОт Danieroner
Rust Crate для сжатия изображений PNG/JPG с помощью Tinify API.
Сценарий оболочки Автор Амир Давуд
Сценарий оболочки для сжатия пакета изображений с использованием API tinify.

Unity PackageBy Brain bit studios
TinyPNG For Unity обеспечивает экономию памяти TinyPNG в редакторе Unity. Легко сжимайте текстуры .png и .jpg и значительно уменьшайте размер изображения.
Плагин WebpackОт laxnogithub
Плагин Vue/Webpack для сжатия изображений с использованием TinyPNG API.
Клиентская библиотека Yii2 Автор Владимир Куприенко
Внешний вид Tinify API для Yii2 Framework. Это расширение позволяет изменять размер и сжимать изображения без потери качества.
Клиентская библиотека Yii2 By BechTech
Интеграция Yii2 для оптимизации изображений PNG и JPEG без потери качества. Вы также можете изменять размер изображений в процессе сжатия изображения.
Оптимизатор изображений для JoomShoppingОт Nevigen
Автоматически оптимизирует загружаемые изображения (товаров, категорий, производителей) в админ панели JoomShopping для Joomla! Сократите время загрузки страниц вашего магазина и получите больше довольных пользователей!
Плагин nopCommerce Автор Лам Вун Черк
SEO Optimizer — это плагин, который поможет вам оптимизировать ваш интернет-магазин, повысить рейтинг в поисковых системах Google, Yahoo и Bing и добавить сжатие изображений с потерями с помощью TinyPNG для еще большего сохранения байтов!
OpenCart ModuleОт opencartbot
Модуль для интеллектуального сжатия изображений PNG и JPEG на этапе их загрузки в OpenCart Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.

Модуль PrestaShopОт ELEGANTAL
Сжимайте изображения JPG и PNG в своем магазине с помощью TinyPNG, уменьшайте размер страницы вашего магазина, ускоряйте загрузку магазина и экономьте много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Цены, указанные на этой странице, не обновляются и могут быть изменены. Пожалуйста, посетите страницу надстройки, чтобы узнать актуальные цены. Не дается никаких гарантий, что решения, представленные на этой странице, будут удовлетворительными для какой-либо конкретной цели, и нет никаких явных или подразумеваемых гарантий на этот счет.
Вы разработали собственное дополнение и хотите, чтобы оно появилось в списке? Пожалуйста, перейдите в репозиторий GitHub и отправьте новый запрос на включение!
Попробуйте TinyPNG с новым браузером
TinyPNG создан для современных браузеров с поддержкой HTML5 и CSS3. Мы не пробовали это в других браузерах. Сайт может работать, а может и нет. Если вы видите это сообщение, попробуйте другой браузер!
Если вы видите это сообщение, попробуйте другой браузер!
Изменение формы фотографии: легко изменить форму изображения в Интернете
Изменение формы фотографии: легко изменить форму изображения в Интернете | Фоторедактор FotorКак изменить форму фотографии?
- Откройте Fotor и нажмите кнопку «Изменить форму ваших фотографий» на этой странице.
- Нажмите «Открыть изображение», чтобы загрузить фотографию, форму которой вы хотите изменить, или перетащите ее прямо в нашу область редактирования.
- Используйте наш инструмент для изменения формы лица и тела. Нажмите и перетащите в место, которое вы хотите изменить.
- Вы также можете настроить размер и интенсивность нашего инструмента изменения формы.
- Когда вы увеличите свой внешний вид, нажмите кнопку «Загрузить», чтобы сохранить измененное изображение в формате JPG или PNG.
Измените форму ваших фотографий
Легко изменить форму изображения
Одним из самых универсальных инструментов для ретуширования в Fotor является кисть для изменения формы, с помощью которой любой может легко изменить форму своих изображений и сделать их именно такими, какими вы хотите их видеть! Вы сможете легко взять его в руки и овладеть кистью, чтобы уменьшить фотографию своего лица или тела во что бы то ни стало, придуманное вашим воображением. Это не займет у вас много времени, и у вас останется больше времени, чтобы ответить на комментарии всех, кто восхваляет ваше прекрасное и совершенное зрение!
Это не займет у вас много времени, и у вас останется больше времени, чтобы ответить на комментарии всех, кто восхваляет ваше прекрасное и совершенное зрение!
Изменить форму ваших фотографий
Быстро повысить уровень вашей фотографии
Вы хотите быть блестящим перед всеми? Быстро избавьтесь от лишних килограммов на фотографии с помощью фоторедактора Fotor, чтобы сделать вашу фотографию потрясающей. Потому что Fotor может обрезать края и манипулировать вашей фотографией в соответствии с вашим видением. Попробуйте увидеть, какие творческие шедевры вылетают из ваших рук, потому что с Fotor ваше идеальное изображение находится всего в нескольких кликах.
Преобразите свои фотографии
Будьте увереннее и оптимистичнее
Вы когда-нибудь задумывались о том, как другие хвалят ваши фотографии? Fotor делает вам большую услугу. С помощью инструмента изменения формы Fotor вы можете уменьшить фотографию талии, худого лица, увеличить грудь, улучшить бедра, увеличить рост, стройное тело и многое другое ждет вас. Мало того, в фоторедакторе Fotor есть дополнительные функции, которые сделают вас более ослепительными, такие как отбеливание зубов, удаление морщин и т. д. Попробуйте прямо сейчас, давайте вместе увидим волшебный момент.
Мало того, в фоторедакторе Fotor есть дополнительные функции, которые сделают вас более ослепительными, такие как отбеливание зубов, удаление морщин и т. д. Попробуйте прямо сейчас, давайте вместе увидим волшебный момент.
Измените форму ваших фотографий
Часто задаваемые вопросы
Fotor не просто предоставляет лучшие возможности для изменения формы фотографий на твоем лице. Онлайн-редактор Fotor может легко удалить ваши морщины без каких-либо профессиональных навыков. Давайте попробуем отредактировать и посмотреть на потрясающую фотографию, которую вы сделали вместе.
Улучшение одним касанием
Вы всегда были разочарованы редактированием фотографии, которая отнимает у вас слишком много времени? Вы находитесь в нужном месте с инструментом Fotor 1-Tap Enhance. Всего один клик, и все проблемы ушли, давайте почувствуем удобство, которое приносят технологии!
Фотомонтаж
Фотомонтаж — вид художественного оформления, при котором фотографии собираются в единую композицию. Фотомонтаж — это уникальный способ сделать ваши изображения более значимыми и помочь вам привлечь больше внимания в любой социальной сети. Fotor окажет вам большую услугу, позволяя бесплатно создавать и редактировать собственные фотомонтажи онлайн.
Фотомонтаж — это уникальный способ сделать ваши изображения более значимыми и помочь вам привлечь больше внимания в любой социальной сети. Fotor окажет вам большую услугу, позволяя бесплатно создавать и редактировать собственные фотомонтажи онлайн.
Устранение эффекта красных глаз
Замечали ли вы, что съемка в темноте может вызвать покраснение глаз и сделать вас неуклюжим при публикации в социальных сетях? Инструмент для удаления эффекта красных глаз от Fotor делает вам большую услугу. Всего за несколько шагов ваши красные глаза на фотографии исчезнут. Давайте попробуем этот волшебный инструмент прямо сейчас.
Отбеливание зубов
Хотите обрести уверенность в себе? Покажите свою улыбку, покажите свои зубы, предоставьте Fotor сделать все остальное. С помощью инструмента для отбеливания зубов Fotor вам понадобится всего несколько минут, чтобы завершить эффект отбеливания. Чего же вы ждете, попробуйте прямо сейчас!
HDR
Онлайн-инструменты Fotor для работы с HDR включают в себя множество передовых технологий HDR, таких как изменение положения изображения, удаление ореолов и технология тонального отображения, с помощью которых можно легко создавать превосходные изображения и размещать их на своей странице в Facebook или Instagram.

 Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков.
Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков.

 Поддерживает планирование и вебхуки.
Поддерживает планирование и вебхуки.

 Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц. Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленку.
Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленку. Также включает в себя возможность перезаписать исходные изображения.
Также включает в себя возможность перезаписать исходные изображения.


