в чем разница? (Плюс особенности каждого) • BUOM
При создании веб-сайта, корректировке публикации в СМИ или подготовке заметки понимание важности файлов изображений может улучшить общее качество вашей работы. Файлы изображений JPG и JPEG имеют много различий в способах их использования и возможностях хранения для предприятий и отделов, использующих носители. Узнав больше об этих различиях, вы сможете лучше понять, как использовать их на рабочем месте. В этой статье мы обсудим особенности файлов JPG и JPEG, включая их сходства и различия.
Особенности файлов JPG
JPG — это более старый формат сохранения изображений, который до сих пор представляет собой стандарт для изображений в Интернете и других местах. До JPEG файлы JPG были доминирующим форматом файлов изображений. Разработчики данных разработали файлы JPG, чтобы они хорошо работали с основными системами компьютерной памяти того времени, которыми были системы хранения FAT-16 и MS-DOS. В то время максимальное количество символов, которое могло иметь расширение файла, составляло три. Некоторые другие особенности JPG включают в себя:
Некоторые другие особенности JPG включают в себя:
Юзабилити
Файлы JPG можно было использовать в старых системах, поэтому пользователи могли передавать файлы JPG с устройств с новым форматированием в программы для старых устройств. Например, если вы работаете в старом текстовом процессоре, вы не сможете использовать современные форматы изображений, такие как JPEG или WEBM. Хотя файлы JPG больше не являются стандартом четкости и размера файлов, они универсальны в использовании на разных сайтах и в разных системах. Некоторые веб-сайты по-прежнему используют JPG в качестве стандарта.
Ясность
Файлы JPG по-прежнему имеют хорошее качество изображения, даже если они не соответствуют текущему стандарту. По сравнению с другими форматами, такими как PNG, которые имеют меньшую плотность файлов и четкость пикселей, файлы JPG более удобочитаемы и имеют большее разнообразие цветовых вариантов. Многие нестандартизированные веб-сайты и форумы для обмена изображениями используют JPG для обмена изображениями с высоким разрешением и используют большое цветовое разнообразие JPG для обмена художественными изображениями, которые могут не отображаться в других типах файлов.
Небольшой размер файла
Когда JPG были стандартным файлом изображения, размер файла в то время также был меньше. Файлы JPG, естественно, имеют небольшой размер файла из-за ограниченности времени, хотя некоторые файлы JPG в современных производственных ситуациях могут стать большими. Для сайтов, которые часто загружают или загружают файлы изображений, пользователи могут предпочесть JPG, а не другие форматы файлов, поскольку они могут пропускать процессы сжатия.
Особенности файлов JPEG
JPEG — это формат изображения, используемый в самых разных интернет-средах, таких как сообщения в блогах, веб-сайты компаний и сообщения в социальных сетях. JPEG — это современные форматы изображений, которые обеспечивают удобное использование Интернета и имеют множество функций, делающих их оптимальными для публикации и высокоскоростной загрузки и скачивания. Некоторые особенности JPEG включают в себя:
Сжимаемость
Поскольку файлы JPEG являются более современными, чем другие трехсимвольные типы файлов, они могут сжиматься до меньших размеров во время передачи и хранения данных. Это делает их оптимальными для загрузки и скачивания при условии, что пользователь сжимает данные перед передачей. JPEG-файлы также содержат более сжимаемые данные в пикселях, что обеспечивает меньшее ухудшение качества изображения по сравнению с JPG.
Это делает их оптимальными для загрузки и скачивания при условии, что пользователь сжимает данные перед передачей. JPEG-файлы также содержат более сжимаемые данные в пикселях, что обеспечивает меньшее ухудшение качества изображения по сравнению с JPG.
Стандартизация
Как современный тип файла изображения, JPEG является недавно признанным стандартом среди веб-сайтов и организаций. Международная организация по стандартизации (ISO) установила стандарт для типа изображения как JPEG, используя их в документированных инструкциях и на своем веб-сайте. Многие компании, использующие стандарты ISO, также сделали JPEG стандартизированным изображением для своих носителей.
Обратите внимание, что ни одна из компаний, упомянутых в этой статье, не связана с компанией Indeed.
Универсальность
Формат файла JPEG может преобразовываться во многие другие типы файлов, включая JPG. Из-за своей современной конструкции файлы JPEG также могут сохранять видимость и плотность пикселей независимо от того, в какой размер или тип файла их конвертируют пользователи. Сокращение данных или ухудшение качества данных во время многократной передачи с течением времени — это минимальная проблема, связанная с JPEG.
Сокращение данных или ухудшение качества данных во время многократной передачи с течением времени — это минимальная проблема, связанная с JPEG.
Отличия JPG от JPEG
Некоторые различия между JPG и JPEG включают:
Время использования
JPG старше, чем JPEG как тип файла. Хотя JPEG теперь является стандартизированным форматом, а не JPG, оба типа файлов по-прежнему используются в Интернете и социальных сетях. Из-за стандартов во время использования JPG файлы имеют некоторые ограничения, такие как ограничение на три символа в расширении файла, ограничение по размеру и ограничение по пикселям.
Размер файла
Хотя и JPG, и JPEG могут иметь одинаково небольшие размеры файлов, у JPEG есть преимущество в отношении сжимаемости. JPEG-файлы могут сжиматься до еще меньших размеров файлов, что дает им возможность занимать очень мало места по сравнению с JPG. Однако JPG может сжиматься, но не может сжиматься почти до той же плотности, что и JPEG, и при этом сохранять свое качество.
Четкость пикселей
JPEG обычно имеют более высокую плотность пикселей, чем JPG. Хотя в JPEG используется другая система форматирования пикселей, которая включает их растяжение друг над другом для повышения сжимаемости. Эта повышенная сжимаемость иногда делает JPEG менее подходящим для детализированных фотографий и более подходящим для произведений искусства или изображений с яркими цветами. В качестве альтернативы, JPG имеют плотность пикселей и детализацию и больше подходят для сложных фотографий, а не для цветного искусства, для которого JPEG может быть более оптимальным из-за их плотности сохранения цвета.
Сходства JPG и JPEG
Некоторые сходства между форматами файлов JPG и JPEG включают:
Растровые изображения
Оба формата изображений JPG и JPEG используют растровые изображения программы обработки пикселей. Этот процесс использует пиксели как отдельные точки для создания изображения. Поскольку в них используется растровое изображение, файлы JPG и JPEG оптимальны для нелинейных изображений с тонкими оттенками, таких как логотипы, сложные произведения искусства и фотографии высокой плотности. Из-за пиксельной системы обработки изображений оба типа файлов показывают более низкое качество, если пользователь слишком сильно увеличивает фотографию.
Из-за пиксельной системы обработки изображений оба типа файлов показывают более низкое качество, если пользователь слишком сильно увеличивает фотографию.
Потеря качества изображения
Поскольку и JPG, и JPEG используют программы обработки изображений на основе пикселей, файлы со временем теряют качество при каждой передаче. Каждый раз, когда пользователь сохраняет изображение, количество пикселей, передаваемых из исходного местоположения в хранилище, уменьшается, а это означает, что каждый пиксель также уменьшается. Хотя эта потеря качества изображения относительно незаметна, это общее качество является причиной того, что оба типа файлов изображений лучше всего просматривать в исходном местоположении, а не в виде сохраненного изображения.
WebP против Jpeg и PNG на сайте — WordPress Gutenberg
Оптимизация изображения начинается с выбора наилучшего формата файла для ваших нужд. Он выходит за рамки PNG против JPEG. Существует не один формат файла, чтобы управлять ими всеми.
В этом посте рассмотрим, как выбрать лучший формат изображения для вашего сайта WordPress. Мы рассмотрим старые форматы, JPEG, PNG и GIF и некоторые из следующего поколения, такие как WebP и SVG. Мы рассмотрим их сильные и слабые стороны и идеальные варианты использования, чтобы вы могли оптимизировать свои изображения, как профессионал.
Почему выбор правильного формата файла важен? Потому что все больше и больше посетителей посещают сайты на мобильных устройствах. Мало того, что скорость сети относительно медленнее по сравнению с выделенными сетями, но не у всех есть неограниченное количество данных.
А поскольку Google наказывает страницы, которые загружаются слишком медленно , показывая их меньшими в результатах поиска, сокращение времени загрузки — не самый простой способ увеличить трафик, продажи и конверсии.
Когда вы выбираете неправильный формат изображения, вы можете непреднамеренно отдавать изображение большего размера, чем необходимо. Дополнительные возможности файла изображения (такие как прозрачность), ненужные детали и слишком много цветов — все это добавляет к вашим изображениям размер. Иногда это необходимо, а иногда нет. Например, если у вашего изображения нет прозрачности, вы выбираете тип изображения, который не поддерживает прозрачность.
Иногда это необходимо, а иногда нет. Например, если у вашего изображения нет прозрачности, вы выбираете тип изображения, который не поддерживает прозрачность.
Выбор оптимального размера файла
Вам также необходимо рассмотреть изображение относительно остальной части вашей веб-страницы, чтобы выбрать оптимальный размер файла. Средняя веб-страница в настоящее время составляет около 2 МБ, поэтому вы хотите остаться ниже этого предела, чтобы иметь относительно быстрый сайт. Это означает, что вы должны смотреть на все ресурсы на вашем сайте, а не только на изображения.
Большое подробное изображение героя размером 1 МБ не будет иметь большого значения, если это единственное изображение на странице, содержащей в основном текст; однако, если вы собираетесь отобразить 10 больших изображений на странице размером всего 1 МБ, это будет сложная загрузка. Вы можете пойти на компромисс, отображая меньше изображений или показывая их все в меньшем размере.
Как сжать изображения: Lossy vs Lossless
Чтобы выбрать идеальный формат изображения, необходимо понять разницу между сжатием с потерями и без потерь. В идеале ваше изображение должно использовать оба этих алгоритмических процесса, чтобы получить наименьший размер файла. Не все форматы поддерживают оба типа.
В идеале ваше изображение должно использовать оба этих алгоритмических процесса, чтобы получить наименьший размер файла. Не все форматы поддерживают оба типа.
При сжатии с потерями некоторые ваши данные будут потеряны навсегда. Сжатие с потерями изображения навсегда удаляет данные изображения и ухудшает изображение в процессе.
Это не так плохо, как кажется, поскольку некоторые из этих дополнительных деталей могут даже не восприниматься человеческим глазом .
Сжатие изображений без потерь, напротив, сохраняет данные, поэтому ничего не теряется. Алгоритмы без потерь хранят все необходимые данные для точного воссоздания изображения.
В идеале ваше изображение сначала пройдет фазу сжатия с потерями, а затем фазу без потерь, где то, что осталось, будет оптимизировано.
JPEG
JPEG расшифровывается как Joint Photographic Experts Group и был разработан для использования в фотографиях. В качестве стандартного формата файлов для большинства потребительских цифровых камер и мобильных телефонов, вы найдете его повсюду.
JPEG имеет несколько преимуществ:
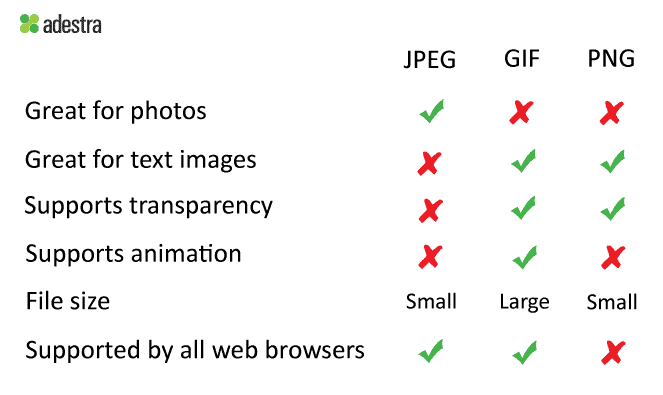
- JPEG-файлы могут содержать миллионы цветов, чтобы создавать насыщенные, яркие изображения
- Они дают относительно небольшой размер файла, даже с таким большим количеством цветов
- Они поддерживаются во всех современных браузерах.
Неудивительно, что JPEG является таким популярным форматом файлов для интернета.
Поскольку JPEG был разработан для фотографий, он не поддерживает прозрачность и анимацию.
Сжатие JPEG
JPEG использует сжатие с потерями, чтобы сохранить небольшой размер файла.
Сжатие JPEG не является настройкой «все или ничего». ВЫ можете настроить степень сжатия от 0% (сильное сжатие) до 100% (без сжатия), чтобы создать идеальный баланс для вашей ситуации.
Как правило, сжатие изображения на 75-100% будет поддерживать целостность и высокое качество изображения, но при 75% изображение будет в два раза меньше. Половина! Вот почему большинство социальных сетей сжимают свои изображения в диапазоне 70-85%. Например, Facebook сжимает ваши изображения на 85% .
Например, Facebook сжимает ваши изображения на 85% .
Поэтому, когда вы готовите свои изображения в Adobe Photoshop или Lightroom, не бойтесь переместить этот слайдер.
Просто посмотрите на эти два изображения. Один не был сжат и составляет 229 КБ, а другой был сжат на 75% и составляет 95 КБ.
Можете ли вы сказать, какой из них какой?
Существует формат JPEG без потерь, называемый JPEG-2000, но он не получил широкого распространения.
Кроме того, вы всегда должны избегать повторного сжатия сжатого изображения. Вы когда-нибудь делали копию фотокопии или загружали и перезагружали изображение в социальных сетях? Качество искажается, потому что вы проходите еще один раунд сжатия.
(Кстати, Вариант 1 — это сжатое изображение)
JPG против PNG
JPEG — это плохой выбор для изображений с высокой контрастностью. Вот почему скриншоты JPEG с черным текстом на белом фоне имеют тенденцию быть размытыми.
JPEG — это идеальный тип файла изображения для фотографий, особенно без текста, когда файл изображения меньшего размера имеет приоритет над качеством изображения.
JPEGS значительно меньше, чем PNG. Наше изображение пейзажа выше в формате PNG составляет 329 Кб, это почти в 3,5 раза больше, чем сжатая версия.
PNG
PNG были разработаны для замены GIF из-за проблем с лицензированием, отсюда и функциональное сходство.
Сила PNG заключается в алгоритме сжатия без потерь. Вы не потеряете данные в процессе сжатия, поэтому изображение может быть воссоздано без потери качества. В результате, PNG сохраняют мелкие детали на изображениях, даже когда речь идет о тексте. Недостатком является то, что размеры файлов PNG, как правило, больше по сравнению с другими типами файлов изображений из-за всех этих данных.
Еще одним преимуществом является поддержка прозрачности. Вы можете не только создать файл логотипа с прозрачным фоном, но вы также можете создавать расширенные градиенты прозрачности и многое другое.
Три вида PNG
Существует три вида PNG: PNG-8, PNG-24 и таинственный PNG-32. Технически есть также анимированные PNG, но мы не будем вдаваться в подробности, потому что они еще не получили широкой поддержки.
PNG-8 похож на GIF PNG. PNG-8 поддерживает 256 проиндексированных цветов, но с гораздо меньшим размером файла, даже меньшим, чем его эквивалент JPEG. В отличие от GIF, PNG-8 имеет плохую поддержку анимации. PNG-8 идеально подходит для простой веб-графики с прозрачным фоном, такой как логотипы и иконки сайтов.
В то время как PNG-8 поддерживает 8-битные цвета, PNG-24 поддерживает 24-битные цвета, что означает поддержку 16 миллионов цветов. PNG-24 больше похож на JPEG, но со значительно большим размером файла. Но качество изображения PNG-24 превосходно, даже при увеличении, что делает его идеальным для фотографий электронной коммерции, а также снимков экрана или изображений с текстом.
Если вы создадите PNG в диалоговом окне Photoshop Сохранить для Web , вы не увидите PNG-32 в списке в качестве опции, но ваш PNG будет автоматически преобразован в PNG-32, если вы добавите поддержку прозрачности. Это почему?
PNG-32 поддерживает 24-битные цвета с дополнительным 8-битным альфа-каналом для расширенных возможностей прозрачности. PNG-32 были разработаны, чтобы иметь возможность создавать улучшенные изображения с градиентами прозрачности.
PNG-32 были разработаны, чтобы иметь возможность создавать улучшенные изображения с градиентами прозрачности.
Эти расширенные возможности означают, что PNG-32 создает файлы гораздо больших размеров. Если вы не создаете изображение, которое требует сложной прозрачности, придерживайтесь PNG-24. Если вы создаете наложение изображений, которое постепенно исчезает, то это работа для PNG-32.
Вы можете увидеть пример прямо здесь. Изображение имеет прозрачный градиент с двумя цветами, которые постепенно меняются от полной непрозрачности до полной бесцветной прозрачности.
PNG-32 / 166kbВы можете видеть, как черный фон влияет на отображение изображения, потому что он затемняет цвета по всему градиенту.
PNG-8 / 37kbДля PNG-8 выше этот эффект искажен. Изображения PNG-8 поддерживают только один уровень прозрачности, поэтому прозрачность отображается только в тонкой искаженной полосе вверху.
WebP
Было бы замечательно, если бы мы могли объединить лучшее из PNG и JPEG. Google подумал о том же и изобрел формат WebP с открытым исходным кодом.
Google подумал о том же и изобрел формат WebP с открытым исходным кодом.
Огромные сайты, такие как YouTube и eBay, уже начали использовать его для повышения эффективности сайта.
Существует два вида изображений WebP. Один из них известен просто как WebP и использует сжатие с потерями. Вы можете думать об этом как о версии JPEG формата WebP. Когда вы создаете WebP с потерями в такой программе, как Photoshop, вы можете выбрать степень сжатия.
Другая версия известна как WebP Lossless и больше похожа на PNG. Вы получите больший размер файла, но не потеряете детализацию.
Оба типа форматов WebP создают изображение, которое намного меньше, чем их аналоги JPEG и PNG. Сколько именно?
Согласно данным Google , в среднем изображения WebP на 25-34% меньше, чем сопоставимые JPEG, и на 26% меньше, чем сопоставимые PNG.
Что касается создания файлов WebP для WordPress, вы можете использовать плагин. Фактически, Smush Pro CDN конвертирует изображения в WebP . Если кто-то посещает ваш сайт в браузере, поддерживающем WebP, Smush преобразует ваши изображения и обслуживает изображения WebP. Если они используют браузер, который не поддерживает WebP, они получат ваш ежедневный JPEG или PNG.
Если кто-то посещает ваш сайт в браузере, поддерживающем WebP, Smush преобразует ваши изображения и обслуживает изображения WebP. Если они используют браузер, который не поддерживает WebP, они получат ваш ежедневный JPEG или PNG.
Два типа графических изображений
Существует два типа графических изображений: векторная и растровая.
Векторные изображения математически генерируются из серии точек, которые соединяются линиями и кривыми, образуя геометрические фигуры. С векторной графикой, изображение может быть изменено до любой формы, большой или маленькой, без ущерба для качества изображения.
Растровая графика, напротив, состоит из пикселей, расположенных на сетке, где каждый пиксель представляет цвет. Растровая графика выглядит качественно только в том разрешении, в котором она должна была отображаться. Если изображение масштабируется до большего размера, произойдет пикселизация.
SVGs
SVG на самом деле не формат файла изображения. SVG — это язык разметки, который позволяет создавать двухмерную графику. SVG больше похожи на HTML, чем на PNG или JPEG.
SVG больше похожи на HTML, чем на PNG или JPEG.
SVG технически основаны на XML и могут управляться и анимироваться с помощью Javascript и CSS.
SVG также уникальны, потому что в отличие от форматов изображений, которые мы рассмотрели ранее, они создают векторные изображения. Это означает, что изображения бесконечно масштабируемы и хорошо выглядят при любом разрешении. Что делает их отличными при адаптации к различным устройствам.
Вы не получите ту пикселизацию, которая возникает в других типах файлов изображений. Тем не менее, поскольку SVG были разработаны для отображения простых изображений на основе геометрических фигур, таких как логотипы, флаги, диаграммы и значки. Они плохо работают для фотографии.
Вы можете создавать SVG в векторной программе, такой как Adobe Illustrator, Inkscape, Vectr, SVG-edit или Sketch. Если вы создаете простые изображения, результирующий размер файла будет намного меньше, чем изображение в формате PNG, JPEG или WebP, даже большие изображения с высоким разрешением. Сложные SVG-файлы сведут на нет эти преимущества.
Сложные SVG-файлы сведут на нет эти преимущества.
Несмотря на то, что это язык разметки, Google индексирует SVG, поэтому они появляются при поиске изображений. И они совместимы со всеми браузерами.
Если вы пытались загрузить SVG в WordPress, читая эту статью, вы, возможно, заметили, что WordPress не поддерживает SVG по соображениям безопасности.
Но WordPress не единственный. Социальные сети, такие как Medium, Tumblr и Facebook, также не поддерживают SVG.
Вы можете попытаться обойти это и изменить свой файл functions.php, чтобы разрешить SVG , но я бы не рекомендовал это. Поскольку SVG содержат язык разметки, они открыты для внедрения вредоносных программ. Если вы являетесь администратором сайта и включили SVG, но авторы и участники вашего сайта не знают о рисках, они могут загрузить скомпрометированные файлы SVG, не зная об этом.
Если вы решили установить плагин для разрешения SVG, вам следует загружать SVG только от людей, которым вы доверяете, и ограничивать возможность загрузки SVG людям, которые понимают, как загружать SVG безопасно.
GIF
Хотя GIF-файлы отлично подходят для анимации шуток, в наши дни они не очень хороши. Анимированные GIF-файлы в Twitter больше не являются даже GIF-файлами! Это файлы WebM.
Потому что правда в том, что GIF никогда не были предназначены для анимации. Они создают исключительно большие размеры файлов. Чем больше кадров, тем хуже становится. Если вы переключитесь на файл WebM, у вас будет файл, который будет в 9 раз меньше и намного качественнее . MP4 — еще одна жизнеспособная опция, совместимая со всеми браузерами.
GIF-файлы имеют ограниченную цветовую палитру из 256 цветов и используют сжатие без потерь. Но так же, как и файлы PNG-8, и с гораздо меньшим размером файла, и они также имеют прозрачность.
Так что, возможно, единственный вариант использования GIF — это когда вы пытаетесь создать что-то, совместимое со старыми браузерами, которые не поддерживают HTML 5, выглядят плохо или специально для ностальгического эффекта .
Оптимальный размер файла — наименьший возможный
Вот краткий обзор функциональностиWordPress пытается помочь в оптимизации изображений, автоматически сжимая изображения, но это мало что дает. Для этого специальный инструмент, такой как Smush Pro, поможет вам сэкономить много времени и доставлять изображения быстрее, чем вы когда-либо могли себе представить.
Для этого специальный инструмент, такой как Smush Pro, поможет вам сэкономить много времени и доставлять изображения быстрее, чем вы когда-либо могли себе представить.
Поймите разницу между этими форматами изображений
Когда дело доходит до хранения, совместного использования или загрузки файлов изображений, вы, возможно, сталкивались с различными форматами изображений. Среди различных типов изображений JPG и JPEG являются наиболее часто встречающимися и используемыми форматами. Независимо от того, какую задачу вы выполняете с изображениями, вас должно быть заинтересовало, являются ли JPG и JPEG одинаковыми или между этими форматами есть какая-то разница.
Даже если вы об этом не задумывались, вам все равно следует знать о таких вещах, чтобы выбрать подходящий формат для загрузки, хранения или обмена изображениями. В частности, изображение в правильном формате может помочь вам сэкономить место на вашем устройстве или повысить скорость загрузки вашего веб-сайта.
В этом блоге вы можете узнать реальную разницу между JPG и JPEG, двумя наиболее широко используемыми форматами изображений.
Итак, давайте углубимся в это без лишних слов!
Разница между JPG и JPEG
Давайте четко определим оба этих формата, чтобы помочь вам прояснить свои мысли и найти правильный формат для ваших изображений!
JPG
JPG — это всего лишь вариант расширения файла JPEG, состоящий из трех слов, и его существование возникло из-за ограничения старых систем Windows, требующих трехсимвольного расширения для чтения и хранения файлов. Однако этот случай больше недействителен, и более новые системы Windows и Mac принимают более длинное расширение символов, то есть JPEG. JPG по-прежнему является возможностью сохранения изображений на вашем устройстве, так как большинство устройств предоставляют вам возможность получать изображения в этом формате.
JPEG
JPEG расшифровывается как Joint Photographic Experts Group и является наиболее широко используемым расширением файла изображения во всем мире благодаря его совместимости с самыми современными цифровыми камерами, инструментами для редактирования фотографий и обмена ими. Всякий раз, когда вы сохраняете изображение на своем устройстве, вы получаете возможность сохранить его с расширением «.jpeg». Таким образом, между расширениями файлов JPEG и JPG нет большой разницы, за исключением того факта, что последнее специально появилось для систем, которым требуются расширения, основанные только на трех символах.
Всякий раз, когда вы сохраняете изображение на своем устройстве, вы получаете возможность сохранить его с расширением «.jpeg». Таким образом, между расширениями файлов JPEG и JPG нет большой разницы, за исключением того факта, что последнее специально появилось для систем, которым требуются расширения, основанные только на трех символах.
Что лучше — JPG или JPEG?
Разница между JPG и JPEG заключается только в количестве символов в их соответствующих расширениях файлов. Следовательно, вы не можете назвать JPG или JPEG лучше, чем друг друга. Если вы все еще хотите узнать лучший вариант, вам следует выбрать JPEG. Это связано с тем, что JPG был обязательным форматом для просмотра изображений на компьютерах более старых версий. С другой стороны, файлы JPEG можно без проблем просматривать с любого устройства.
Влияет ли JPEG на качество изображения?
Формат JPEG широко используется благодаря сжатию и меньшему размеру. Однако некоторые большие файлы по-прежнему необходимо сжимать, чтобы получить требуемый размер. По этой причине вы можете положиться на онлайн-компрессор изображений, который гарантирует сохранение качества изображения. Ваш JPEG останется прежним, и его качество никак не пострадает.
Однако некоторые большие файлы по-прежнему необходимо сжимать, чтобы получить требуемый размер. По этой причине вы можете положиться на онлайн-компрессор изображений, который гарантирует сохранение качества изображения. Ваш JPEG останется прежним, и его качество никак не пострадает.
Каков наилучший размер для сохранения JPEG?
Лучший размер для сохранения JPEG — 2400x1600Px. Когда дело доходит до размещения изображений на веб-сайте, для веб-мастеров становится очень важным уменьшить размер изображения. Это связано с тем, что изображения с более высоким разрешением могут повлиять на скорость загрузки сайта. Если вы не хотите терпеть такую неудачу, вы можете сжать JPEG до 100 КБ без ущерба для качества изображения.
В чем разница между этими форматами файлов изображений?
При выборе сохранения изображения между ними нет никакой разницы (фото: иллюстрация Windows)Поделиться:
JAKARTA — не все форматы файлов изображений одинаковы. На самом деле, многие из этих файлов изображений созданы для решения проблем, которые не могут решить существующие форматы. JPEG, например, возникает из-за того, что размер файла изображения занимает слишком много места для хранения.
На самом деле, многие из этих файлов изображений созданы для решения проблем, которые не могут решить существующие форматы. JPEG, например, возникает из-за того, что размер файла изображения занимает слишком много места для хранения.
Хотите верьте, хотите нет, но расширения файлов JIF, JPEG и JPG относятся более или менее к одному и тому же. Чтобы понять, почему у формата файлов так много названий, нам нужно раскрыть немного запутанной истории.
Что такое JPEG?
Аббревиатура JPEG расшифровывается как Joint Photographic Experts Group, тип файла, названный в честь подкомитета, который помог создать стандарт JPEG Interchange Format (JIF). Впервые он был выпущен в 1992 году Международной организацией по стандартизации (ISO).
JPEG — это 24-битное неподвижное растровое изображение с восемью битами в каждом канале цветовой модели RGB. Это не оставляет места для альфа-канала, а это означает, что, хотя файлы JPEG могут поддерживать более 16 миллионов цветов, они не могут поддерживать прозрачность.
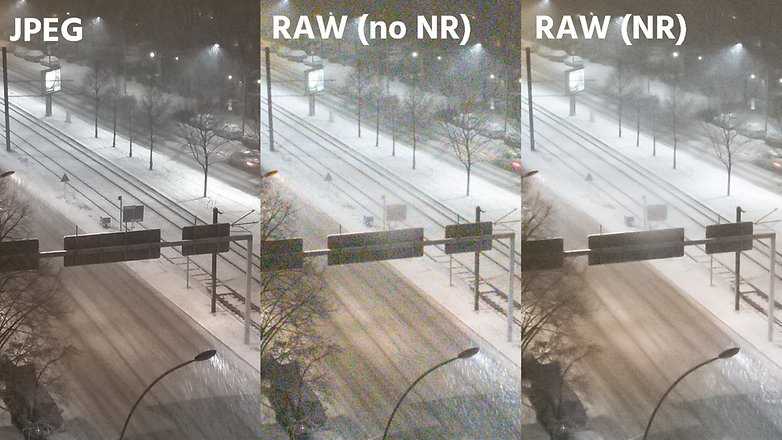
Когда изображение сохраняется в формате JPEG, некоторые его данные отбрасываются в процессе, известном как сжатие файла с потерями. В свою очередь, изображения занимают на 50-75 процентов меньше места для хранения (по сравнению с более старыми форматами, такими как BMP) с незначительной или вообще без заметной потери качества изображения.
Сжатие JPEG основано на методе сжатия изображения с потерями, называемом дискретным косинусным преобразованием (DCT), который был впервые предложен инженером-электриком Насиром Ахмедом в 1972 году.
Что такое JIF?
Файл JIF можно рассматривать как файл JPEG в его «самой чистой» форме. Однако этот формат больше не используется, поскольку он имеет некоторые разочаровывающие ограничения. Например, определение аспектов цвета и пикселей в JIF вызывает проблемы совместимости между кодировщиком и декодером (средствами просмотра).
К счастью, позже эта проблема была решена с помощью других «дополнительных» стандартов, созданных на основе JIF. Первый — это формат обмена файлами JPEG (JFIF), а затем — формат файлов изображений Exchangeable (Exif) и цветовой профиль ICC.
Первый — это формат обмена файлами JPEG (JFIF), а затем — формат файлов изображений Exchangeable (Exif) и цветовой профиль ICC.
JPEG/JFIF — самый популярный на сегодняшний день формат для хранения и передачи фотоизображений в Интернете, а JPEG/Exif — для цифровых камер и других устройств захвата изображений. Большинство людей не различают эти варианты и просто называют их JPEG.
Что такое JPG2 или JPF?
В 2000 году группа JPEG выпустила другой формат файлов изображений, названный JPEG 2000 (расширения файлов — JPG2 и JPF). Он должен был стать преемником JPEG, но не был так популярен. Даже если его сложные методы кодирования часто приводят к более высокому качеству изображения.
Формат файла JPEG 2000 не работает по нескольким причинам. Во-первых, он основан на совершенно новом коде и поэтому не совместим с JPEG. Кроме того, для обработки файлов JPEG 2000 требовалось больше памяти, что в то время было препятствием. В конце концов, средний компьютер того времени имел всего 64 МБ памяти.
Формат JPEG 2000 несколько возродился сейчас, когда компьютерное оборудование в целом значительно улучшилось за последние 20 лет, но формат файла по-прежнему мало используется. Единственным интернет-браузером, поддерживающим файлы JPEG 2000 на момент написания этой статьи, является Safari.
JPEG по сравнению с JPG
Ранние версии Windows (особенно файловые системы MS-DOS 8.3 и FAT-16) имели максимальное ограничение длины файла в 3 буквы. JPEG следует сократить до JPG, чтобы не превысить лимит. На компьютерах Mac и Linux такого никогда не было, поэтому пользователи продолжали сохранять изображения в формате JPEG.
Популярные программы редактирования изображений, работающие в различных операционных системах, такие как Photoshop и Gimp, в конечном итоге установят расширение файла JPEG по умолчанию на JPG, чтобы минимизировать путаницу.
Вот так мы получили два расширения файла для одного формата: JPEG и JPG. При выборе сохранения изображения между ними нет никакой разницы.
