Создание постера в стиле киноафиши в Photoshop
Создание постера в стиле киноафиши к фильму Эволюция Борна/The Bourne Legacy (2012) в Photoshop CS6. Это — простое учебное руководство, подходящее для новичков, и поэтапно рассказывающее о методе создания афиши, используя базовые методики редактирования.
Конечный результат
Шаг 1
Открываем фотографию, над которой будем работать в Photoshop. Для этого проделываем нехитрые File -> Open. Рекомендуется использование фотографии с высоким разрешением, т.к. в ходе урока над исходным файлом будет проведена операция кропа (обрезки).
Шаг 2
Щелчок правой кнопкой мыши на слое и выбираем ‘Преобразовать в смарт-объект’ (Convert to Smart Object). Данная операция позволит нам, при необходимости, применить методы обратимого редактирования над рабочим слоем.
Шаг 3
Прежде чем начать манипуляции нам необходимо добавить слой и разместить его ниже ‘рабочей’ фотографии.
Шаг 4
В панели слоев (Window -> Layers), перетащите слой с заливкой под рабочий и задайте имя каждому, при желании, как это показано на рисунке ниже.
Шаг 5
Для начала мы добавим эффект песка (зернистости) фото при помощи корректирующих слоев и фильтров.
Начнем с добавления черно-белого корректирующего слоя Слои -> Новый корректирующий слой -> Черно-белое (Layer -> New Adjustment Layer -> Black & White), укажем режим наложения для данного слоя на Перекрытие (Overlay). При этом не стесняйтесь, поиграйте с настройками в панели свойств (Window -> Properties).Шаг 6
Затем добавим слой Вибрация (Vibrance) регулировки Слои -> Новый корректирующий слой -> Вибрация (Layer -> New Adjustment Layer -> Vibrance). Уменьшим значение вибрации, дабы получить необходимый оттенок.
Уменьшим значение вибрации, дабы получить необходимый оттенок.
После проделанных манипуляций изображение выглядит следующим образом.
Шаг 7
Корректирующие слои выполнили свою работу) и на исходной фотографии получился эффект плохого освещения, что скрывает детали и делает фон темным. При этом у нас не стоит задача сделать изображение объекта слишком темной, ввиду того, что он может слиться с общим фоном и сделать полосы едва заметными.
Чтобы исправить эту ситуацию, мы применим регулировки Тени/Света (Shadows / Highlights). В панели слоев, выберите слой с фотографией, затем переходим по пути Изображение -> Коррекция -> Тени/Света (Image -> Adjustments -> Shadows / Highlights. Установить тени около 35%, а свет до 15% нажмите кнопку ОК.
Если мы обратим внимание на панель слоев, мы увидим, что корректировка была применена в качества смарт-фильтра. Это обусловлено действиями, которые мы с Вами провели во втором шаге данного руководства Преимущество использования смарт-фильтров в том, что мы можете изменить настройки в любое время без отмены огромного числа проделанных операций.
Это обусловлено действиями, которые мы с Вами провели во втором шаге данного руководства Преимущество использования смарт-фильтров в том, что мы можете изменить настройки в любое время без отмены огромного числа проделанных операций.
Шаг 8
Далее мы добавим немного песка нашему изображению, при этом воспользуемся фильтром добавления шума, применяя его в качестве смарт-фильтра, как и предыдущем шаге.
Убедитесь в том, что у Вас выбран слой с фотографией и откройте в верхнем меню Фильтр -> Шум -> Добавить ( Filter -> Noise -> Add Noise). Устанавливаем чекбокс напротив “Монохромный” и выбираем параметры таки образом, чтобы получилось нечто похожее на изображение ниже. Нажмите кнопку ОК, чтобы завершить операцию.
Шаг 9
Теперь перед нами стоит задача обрезать и повернуть изображения.
Выберите инструмент Рамка (Crop (C)), и на панели параметров, отключить опцию «Удалить обрезанные пиксели» (Delete Cropped Pixel) вариант, что позволит нам в любой момент внести коррективы. Обрезаем изображение, как показано на рисунке ниже.
Обрезаем изображение, как показано на рисунке ниже.
Так же нам необходимо повернуть изображение таким образом, чтобы, что глаза героя были выровнены по горизонтали. Это очень важно, и позже невыполнение этого нехитрого действия будет бросаться в глаза.
Шаг 10
Что же пришло время добавить текст, да покричащеJ к нашему изображению. Это процедуру необходимо провести до добавления полос по понятным причинам… а иначе, как вы узнает, куда поместить полоску позже. Далее в панели слоев выбираем верхний слой для того, чтобы, при добавлении текста он всегда появлялся над ним, пустячок, а приятно. Выбираем инструмент Текст и тут у Вас простор для творчества, в плане выбора размера и начертания шрифта, в данной работе Arial. Стоит заметить, что каждое слово – отдельный слой.
Шаг 11
Выбираем все текстовые слои (зажав CTRL) и объединяем их в группу (Слои -> Сгруппировать слои или Ctrl+G), чтобы глаза не мозолили. Переименовываем при необходимости.
Переименовываем при необходимости.
Шаг 12
Ту же операцию проделываем и для слоев, связанных непосредственно с фотографией (Вибрация, Черно-белое, и фотография героя) и даем ей имя ‘Фотография’.
Шаг 13
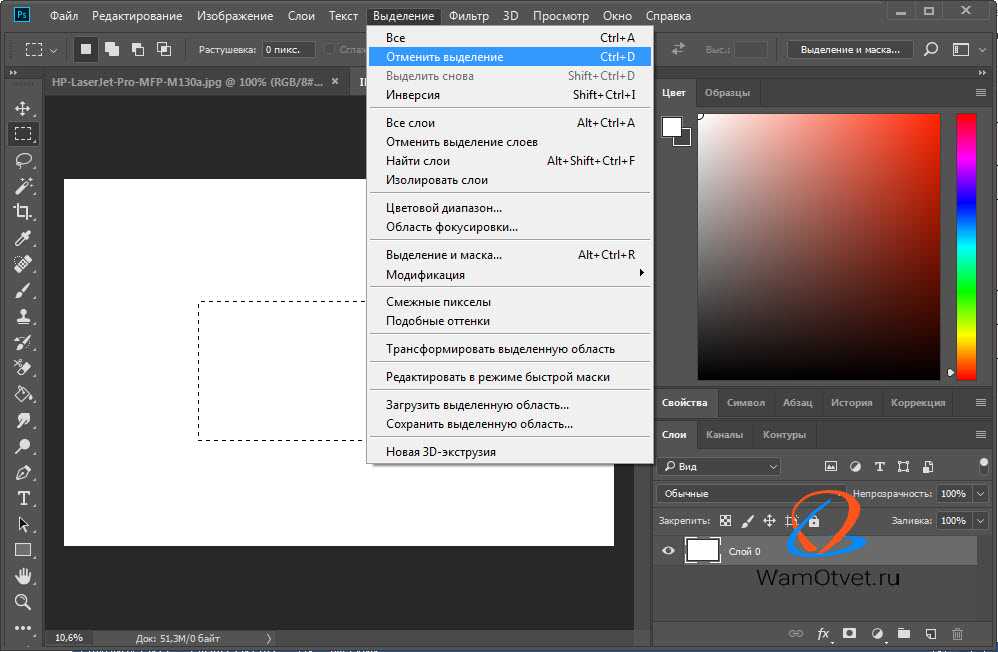
Теперь мы собираемся добавить полосы. Это очень легко сделать инструментом инструмент ‘Выделение прямоугольной рамкой’ (Rectangular Marquee Tool). Выбираем его в панели параметров устанавливаем режим «Добавить к выделенному» (Add to Selection) — 2 пиктограмма слева. Так же, убедитесь, что размер пера установлен в 0px. Нарисуйте прямоугольник, как показано на изображении ниже.
Начните с рисования прямоугольника вокруг текста и глаз, остальные добавите позже, затем добавить еще позже. Если вы допустили ошибку, просто нажмите Ctrl + Z, чтобы отменить. Хотите начать все сначала? Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение и начать заново.
Шаг 14
В панели слоев, выбираем группу ‘Фотография’ и нажимаем кнопку Добавить маску слоя. Это создаст маску слоя от выделенных областей, сделанных в предыдущем шаге.
А выглядит это все никак иначе, как следующим образом.
Шаг 15
Мы почти закончили! Выбираем инструмент ‘Выделение прямоугольной рамкой’ и создаем выделение вокруг текста. Прежде убедитесь, что цвета переднего / заднего плана цвета установлены по умолчанию (белый, / черный), если это не так нажмите D, чтобы сбросить цвета. Нажмите клавишу Delete, чтобы заполнить выделенную область черным цветом. Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение.
Когда вы закончите, установите режим выделения обратно в Новое выделение (как показано на рисунке).
Шаг 16
В палитре слоев щелкните на слое маски группы ‘Фотография’ — убедитесь, что вы нажали на миниатюру, так что вы редактируете маску слоя.
Нажмите D на клавиатуре, чтобы сбросить цвета фона и затем нажмите кнопку Delete на клавиатуре. Это позволит заполнить выделенную область черным цветом. Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение, когда вы закончите. Вот то, что мы имеем на данный момент.
Шаг 17
Выше мы вели речь о полезных свойствах Smart Filters. Вот пример ситуации, где вы сможете использовать. Фотография героя на данном фоне кажется, слишком неестественно темной для исправления ситуации щелчок по регулировкам Тени/Света. Без Smart Filters, вам бы пришлось отменить многого операций.
Уменьшим тени и увеличим свет для более реалистичного вида. Нажмите кнопку ОК, после того, как вы отрегулировали настройки.
Шаг 18
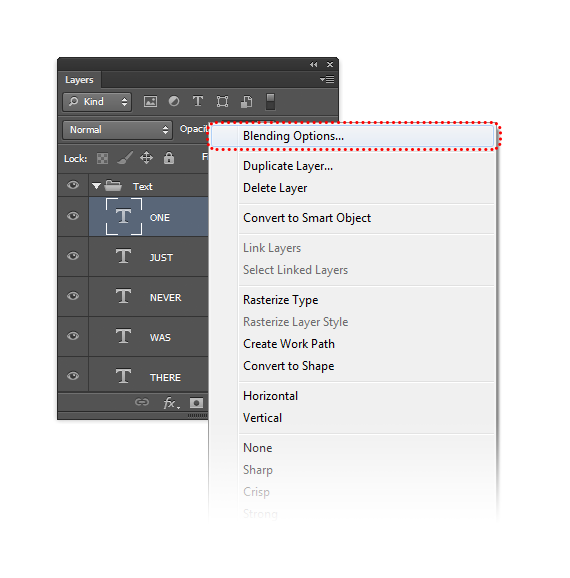
Завершая работу, добавим небольшой градиент к тексту. Щелкните правой кнопкой мыши на любом из текстовых слоев выберите Параметры наложения (Blending Options).
Чекбокс напротив Наложение градиента (Gradient Overlay) затем установите параметры, указанные ниже. Нажмите кнопку ОК, когда закончите.
Конечный результат
Copyright by TakeFoto.ru
Как сделать афишу в фотошопе и своими руками
Как сделать афишу в фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Выводы о том, как сделать афишу
Оба варианта, которые мы рассмотрели в этой статье хорошие и имеют свои плюсы. Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно.
В случае фотошопа вам нужны доступ к самой программе и принтеру, а в случае рисования — набор необходимых инструментов.
В обоих случаях вы затратите время и, скорее всего, немалое, на создание будущей афиши. Это нужно учесть.
Какой из вариантов выбрать — решать только вам или вашему заказчику. Чаще всего выбор зависит от концепции мероприятия, для которого оформляется афиша, и от бюджета ее создания. Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
А еще оба варианта можно комбинировать. Например, полностью оформив афишу в фотошопе, на уже распечатанном плакате разместить какие-то предметы, сделанные вручную. Если есть такая задумка изначально.
10 уроков Photoshop по созданию постеров в стиле кино
- 17 января 2022 г.
- Фотошоп
Это отличный пост, представляющий собой сборник уроков по Photoshop для создания аутентичного дизайна плакатов в стиле кино. Этот сборник учебных пособий научит вас некоторым замечательным фундаментальным методам создания хорошего дизайна плаката, особенно плаката в стиле фильма. В раунде представлено большое количество руководств, подходящих для всех уровней, будь то новичок или опытный пользователь фотошопа. Это отличный обзор некоторых отличных обучающих обзоров, которые вам действительно понравятся.
Я давно хотел поразвлечься низкокачественным плакатом, который обычно ассоциируется с панк-рок концертами и революционной пропагандой, но я не мог решить, на чем основывать свой вымышленный дизайн. Затем я увидел трейлер к новому фильму «Изгой-один» и понял, что должен создать тематический дизайн «Звездных войн» для этого урока! Следуйте инструкциям, чтобы узнать, как создать шероховатый пропагандистский плакат Альянса повстанцев в Adobe Photoshop с грязными текстурами, эффектами аэрозольной краски и недорогой ручной работой.
Затем я увидел трейлер к новому фильму «Изгой-один» и понял, что должен создать тематический дизайн «Звездных войн» для этого урока! Следуйте инструкциям, чтобы узнать, как создать шероховатый пропагандистский плакат Альянса повстанцев в Adobe Photoshop с грязными текстурами, эффектами аэрозольной краски и недорогой ручной работой.
В этом уроке мы будем создавать кинематографический постер фильма в Photoshop. Для этого мы будем использовать один стиль шрифта «Versus» от Latinotype, который является частью The Essential, Versatile Font Collection. Шрифты в этом наборе тщательно созданы вручную, поэтому независимо от того, работаете ли вы над дизайном веб-сайта, брендингом, социальными сетями или постерным проектом, эта коллекция поможет вам.
В этом уроке вы черпаете вдохновение из фильма «Начало», вышедшего несколько лет назад. В фильме использовались захватывающие дух спецэффекты, чтобы создать мир невозможной реальности. Эта концепция отнюдь не нова, ведь самые известные иллюзии реальности были созданы почти столетие назад голландским художником-графиком Эшером. Его гравюры на дереве и литографии изображали невозможные конструкции, исследования бесконечности, архитектуру и мозаику. Подробнее: Создайте постер фильма, вдохновленный «Началом»
Его гравюры на дереве и литографии изображали невозможные конструкции, исследования бесконечности, архитектуру и мозаику. Подробнее: Создайте постер фильма, вдохновленный «Началом»
4. Как создать постер с женщиной-кошкой в Photoshop
В этом уроке я покажу вам, как создать изображение Женщины-кошки, используя ряд техник фотоманипуляции. Вы узнаете, как создать сцену темного ночного города из нескольких стоковых изображений, попрактикуетесь в некоторых приемах ретуширования, а также усилите свет и контрастность сцены.
В сегодняшнем уроке по Photoshop я покажу вам сочетание фильтров и корректировок, которые мы можем применить к фотографии, чтобы имитировать ретро-стиль, нарисованный аэрографом, который ассоциируется с классическими постерами фильмов. Представьте себе постер к оригинальной трилогии «Звездных войн», фильмам об Индиане Джонсе и почти любому боевику/приключенческому фильму 80-х! Все они имеют невероятно реалистичные изображения актеров и персонажей, которые почти как фотографии, но имеют четкую ручную роспись с тонкими мазками, контурными знаками и довольно высокой контрастностью с яркими цветами.
Вы научитесь создавать постер к фильму в Adobe Photoshop в сочетании с конструктором плакатов Placeit!
О, как же я люблю винтажные постеры к фильмам, особенно научно-фантастического жанра. На художественные работы и типографику всегда интересно смотреть, и часто постеры лучше, чем настоящие фильмы. Давайте посмотрим, как мы можем создать свой собственный постер фильма в стиле научной фантастики в Photoshop.
В сегодняшнем видеоруководстве по Photoshop мы собираемся создать сюрреалистическую фотоманипуляцию с изображением научно-фантастической космической сцены, используя бесплатный образец продукта Ultimate Universe Creator, доступный исключительно для загрузки зрителями Spoon Graphics. Мы составим различную графику на космическую тематику, чтобы создать фантастическое космическое произведение искусства с фоном звездной вселенной, подробным изображением планеты Венера, различными пылевыми и световыми бликами и уже вырезанным изображением астронавта.
Если вы хотите научиться создавать постеры к фильмам, в этом уроке я покажу вам, как это сделать с помощью очень простого редактора постеров. Placeit — это онлайн-редактор с шаблонами макетов, шаблонами флаеров и, что важно для нас, шаблонами постеров фильмов. Эти шаблоны легко настроить, чтобы ваш плакат выглядел хорошо без особых усилий. Позвольте мне показать вам, как сделать постер фильма шаг за шагом! Подробнее: Как сделать постер фильма онлайн с помощью Poster Creator
Placeit — это онлайн-редактор с шаблонами макетов, шаблонами флаеров и, что важно для нас, шаблонами постеров фильмов. Эти шаблоны легко настроить, чтобы ваш плакат выглядел хорошо без особых усилий. Позвольте мне показать вам, как сделать постер фильма шаг за шагом! Подробнее: Как сделать постер фильма онлайн с помощью Poster Creator
10. Создайте плакат по мотивам фильма «Наследие Борна»
Создайте постер с полосатой маской, как постер фильма «Наследие Борна», в Photoshop CS6. Это простое руководство подходит для начинающих и покажет вам, как создать этот постер, используя только методы неразрушающего редактирования.
Как сделать постер в Photoshop (профессиональный постер к фильму)
Свяжитесь с нами
Мы видим афиши фильмов и постеры веб-сайтов каждый день, и они станут отличным дополнением к вашей маркетинговой кампании. Хотели узнать, как сделать постер в Photoshop?
Согласно моему опыту проектирования, для дизайна плаката или шаблона нам нужны некоторые ключевые элементы в плакате, которые автоматически завершат его дизайн.
В частности, при обсуждении постеров к фильмам у нас должно быть изображение темы для постера посередине, заголовок в центре внизу и, необязательно, имена любых персонажей, которые связаны с постером.
Вы можете добавить свой логотип поверх постеров, если хотите, а главное изображение должно усилить сообщение, поэтому мы должны отредактировать это изображение соответствующим образом.
Если все это есть на вашем плакате и профессионально выровнено, то все готово.
Изображение на плакате должно резюмировать всю концепцию. Вы должны сообщить читателям вашего дизайна, что вы поддерживаете.
В этом уроке я покажу вам, как сделать постер в Photoshop, и, используя эти пошаговые методы, вы сможете сделать постер любого типа, будь то постер фильма, постер веб-сайта или что-то еще.
В этой статье мы создадим большой вертикальный плакат размером с рекламный щит, включающий все основные элементы.
Затем, изучив эти приемы, вы сможете применить их к плакату любого размера. Вы можете сделать как горизонтальные, так и вертикальные постеры.
Вы можете сделать как горизонтальные, так и вертикальные постеры.
Поехали!
Содержание
Вещи, которые вам нужны
Очевидно, что для дизайна плаката вам сначала понадобится Adobe Photoshop, а затем вам потребуются некоторые другие ресурсы, такие как шрифты и изображения вашего продукта или любая модель, связанная с вашим баннером.
Шаг 1. Настройка файла дизайна баннера
Мы можем взять любой размер, какой захотим, но для этого примера я собираюсь использовать размер A4 для этого плаката.
В Photoshop выберите File > New . Назовите документ по вашему выбору . Установите файл в следующие размеры:
- Ширина с до 2480 PX
- Высота до 3508 PX
- Разрешение до 300 PX
- Цветовой режим до RGB
Также вы можете просто зайти в пресеты нового документа и выбрать размер А4 в разделе Печать, чтобы получить этот размер.
Шаг 2: Добавление фона
Прежде всего, мы должны добавить привлекательный фон, чтобы улучшить основу нашего плаката.
В этой статье я буду создавать постер фильма Horror and Blood в Photoshop в качестве примера.
Но эти методы можно применить и к любому другому дизайну.
Перейдите на панель слоев и добавьте корректирующий слой сплошного цвета и выберите немного светло-черного цвета, я не использую полностью темный черный цвет. Цвет, который я собираюсь использовать, имеет Цветовой код: 121212.
Теперь я собираюсь сделать прямоугольник из Цветовой код: 121212 и повернуть его на верхней половине плаката.
С помощью этой техники мой двухцветный фон готов!
Вы также можете использовать любые готовые фоны из Интернета.
Шаг 3: Добавление основного заголовка (текста)
После добавления фона нам сначала нужно добавить основной текст, который в данном случае является названием фильма.
Мы добавим наш основной заголовок в центр нижней части плаката, как мы видели много постеров фильмов.
Для этого просто перейдите к текстовому инструменту и выберите нужный шрифт. В моем случае я буду использовать Eurostile Bold и убедиться, что цвет белый.
Теперь напишите основной текст, так как мой заголовок БОЛЕЗНЬ , а затем главное, чтобы наш заголовок отличался от любого другого текста, используемого на плакате, и чтобы вы могли делать любую мелочь, которую можете.
Вы можете добавить к нему градиент или что-то еще, но в этом примере я просто уменьшу взбалтывание текста и для этого просто зайду в свойства текста, Advanced установите взбалтывание на -80.
Я также собираюсь добавить слоган, вы можете добавить имена персонажей или что угодно и установить очень маленький размер текста, и я собираюсь немного увеличить взбалтывание.
Шаг 4: Импорт основного изображения и его редактирование
После добавления фона и основного текста мы должны добавить основное изображение, на котором основан наш постер.
Как и в этом примере, у меня есть модель персонажа, связанная с постером фильма, который я разрабатываю, поэтому я импортировал ее и выровнял по центру документа постера.
Теперь я собираюсь отредактировать основное редактирование, чтобы получить больше концепции от изображения, и для этого я собираюсь добавить пятно крови за персонажем и выровнять их соответствующим образом.
Также я собираюсь добавить немного текста вокруг модели, чтобы она выглядела более профессионально.
Мы будем держать текст за персонажем так, чтобы небольшая часть текста была видна с персонажа.
Вы также можете сделать дубликат текста, установить его Заливку на 0% и добавить обводку на 5%.
Затем поместите дубликат текстового слоя над слоем с символом, чтобы сделать его обводку видимой.
Теперь наш текст скрыт за персонажем, а его половина видна в виде штриха.
Шаг 5: Добавление логотипа или названия компании
У нас есть два основных элемента в нашем плакате: у нас есть наше основное изображение или тема, а также у нас есть наш основной текст или заголовок с лозунгом.
Теперь пришло время добавить название нашей компании или логотип.
В этом примере я просто добавлю текст в качестве логотипа в верхней части нашего постера, который называется «Оригинальная серия HackGraphic».
Выровняйте его соответствующим образом и немного увеличьте взбалтывание.
Шаг 6: Добавление других деталей
Теперь у нас есть пустое место внизу нашего плаката, мы должны добавить туда что-нибудь.
Мы можем добавить дату выпуска и все что угодно. Это может быть текст или логотипы организаций.
В этом примере я добавляю дату в правом нижнем углу плаката и цветовые коды, которые используются в этом дизайне, в правом нижнем углу плаката.
Шаг 7. Последние штрихи
Наконец-то у нас есть все основные части плаката, готовые к работе. У нас есть основное изображение или тема, у нас есть основной текст или заголовок с лозунгом, логотипом и другими деталями.
Теперь самое интересное, в котором мы ретушируем этот постер, чтобы он выглядел более профессионально и безобразно в соответствии с нашей темой.
Во-первых, я собираюсь добавить гранжево-серую ретро-текстуру на всю композицию и установить режим наложения в соответствии с композицией, а также уменьшить непрозрачность примерно до 45–50%.
Затем мы должны добавить изображения частиц с черным фоном и установить режим наложения на Экран, чтобы скрыть черные области и показать только частицы.
Мы можем изменить его непрозрачность примерно до 60%.
Вы можете пропустить все следующие части, если считаете, что ваш постер выглядит достаточно на этих шагах, но я порекомендую вам внести дополнительные корректировки.
После этого нам нужно все слои объединить в новый слой и для этого нажмите Ctrl+Shift+Alt+E чтобы объединить все слои в новый слой.
Связанный: Если вы хотите узнать о неразрушающем слиянии слоев более чем одним способом. Нажмите здесь!
Теперь у нас есть весь наш плакат в одном слое, поэтому мы можем добавить к нему фильтры, чтобы он выглядел более элегантно.
