Мазки на фото: специальные приложения, рекомендации
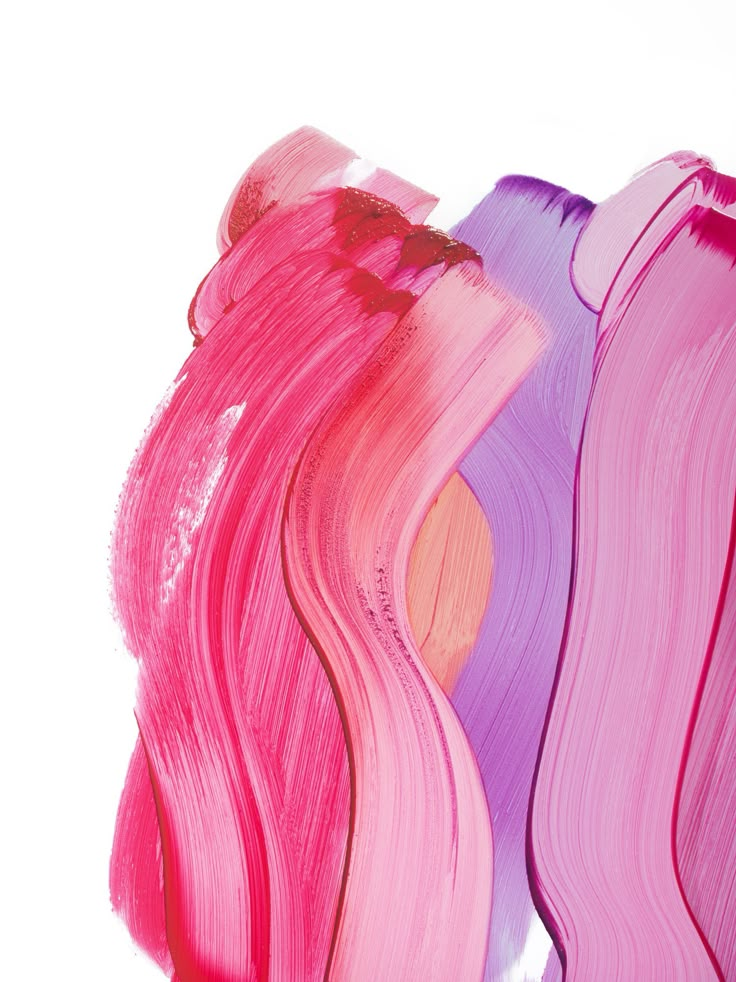
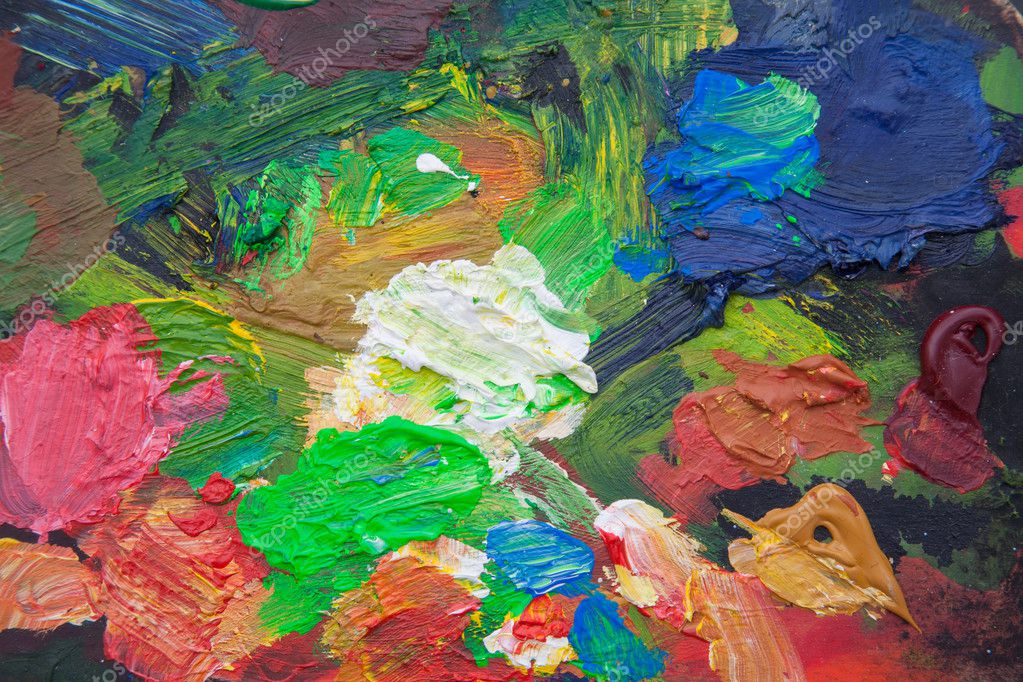
Недавно я открыла для себя популярный инструмент — мазки на фото с эффектом акварели, который используют топовые блогеры. Мазки — это красивые штрихи, выполненные кистью, с помощью которых можно рисовать различные знаки и подписи.
Мазки на фото используют топовые блогеры.Содержание
- Как эффект «мазок кистью» украшает ленту «Инстаграма»
- Как сделать мазки на фото в «Инстаграме»
- Топ-5 специальных приложений
- Picsart
- Canva
- Adobe sketch
- Storyart
- Artrage
- «Инстаграм»-маски от блогеров
- Советы и рекомендации
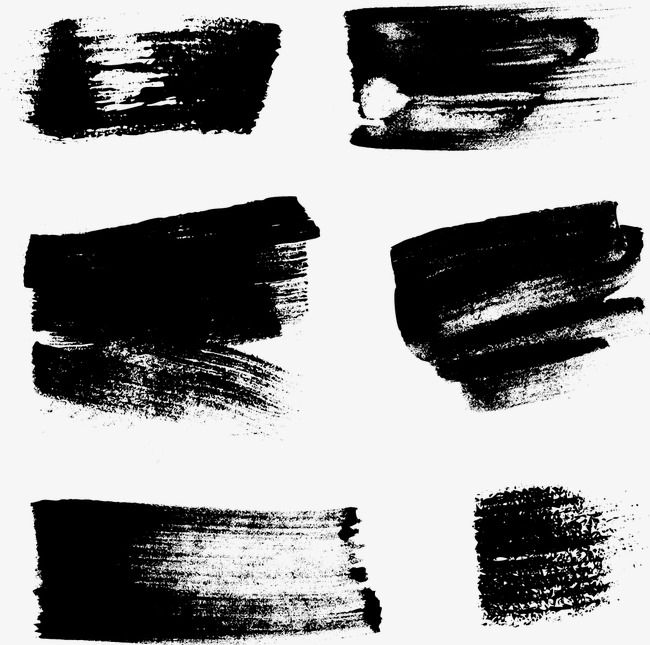
Как эффект «мазок кистью» украшает ленту «Инстаграма»
Этот эффект добавляет в пост или сторис фишку, которая помогает отразить индивидуальность владельца аккаунта, использовать интересный акцент, придать картинке эстетики, оригинальности и налет художественности.
Многие, как я, рисуют цветные штрихи для того, чтобы замазать недостатки на фото, неприглядные места, дефекты снимков. Вы можете создавать новые символы, значки, проявить творческие способности, создать авторский стиль. Кроме того, мазки — это хороший способ дополнительно выделить текст в истории.
Вы можете создавать новые символы, значки, проявить творческие способности, создать авторский стиль. Кроме того, мазки — это хороший способ дополнительно выделить текст в истории.
Как сделать мазки на фото в «Инстаграме»
Сделать мазки на фото в «Инстаграме» можно в специальных приложениях — фоторедакторах. Некоторые из них бесплатны и предлагают полноценный функционал.
Топ-5 специальных приложений
Я подготовила подборку популярных, простых в использовании приложений для создания красивых мазков на фотографии.
Picsart
Одинаково доступен в системах Android и IOS. В Picsart много различных эффектов для обработки фото: всевозможные рамки, стикеры, подписи, штрихи. В приложении есть большой выбор кистей для мазков, существует возможность их настройки по цвету, размеру, прозрачности и т.д. Для выбора вида кисти нужно нажать на знак «+» внизу окна приложения. Единичное нажатие на инструмент «кисть» создает 1 штрих, проведение пальцем по экрану формирует линии. Также в поисковике Picsart можно найти и добавить на ваше фото картинки в формате png, включая штрихи различных кистей.
Также в поисковике Picsart можно найти и добавить на ваше фото картинки в формате png, включая штрихи различных кистей.
Canva
Простое функциональное приложение, которым я пользуюсь несколько лет, создаю с его помощью различные арт-объекты: картинки для постов и сторис, афиши, инфографики. Совместимо с Android и IOS, может быть синхронизировано с социальными сетями Instagram и Facebook. Позволяет легко добавить на фотографию различные художественные штрихи. Для этого после выбора соответствующего вашему фото шаблона загрузите фото, перейдите в раздел «Линии», в котором вы найдете много элементов.
Canva — простое функциональное приложение.При желании можно изменить цвет, размер, прозрачность выбранного штриха.
Adobe sketch
Этой утилитой могут пользоваться владельцы разных операционных систем с различных устройств — смартфона, планшета, компьютера. В приложении нужно зарегистрироваться либо войти через аккаунт в Facebook или Google. При выборе макета для пользователя доступны такие форматы, как книжный, альбомный, квадратный и т.д. Добавьте фото через вкладку «Слой изображения» и приступайте к творчеству. Виды кистей расположены слева на панели редактирования. Можно изменять размер, насыщенность, цвет мазков. В верхней части есть стрелка, отменяющая неудачное действие.
При выборе макета для пользователя доступны такие форматы, как книжный, альбомный, квадратный и т.д. Добавьте фото через вкладку «Слой изображения» и приступайте к творчеству. Виды кистей расположены слева на панели редактирования. Можно изменять размер, насыщенность, цвет мазков. В верхней части есть стрелка, отменяющая неудачное действие.
Storyart
Доступен в App Store и Google Play. Предназначен для оформления сторис, предлагает более 1000 шаблонов, графических решений. Позволяет публиковать истории, не выходя из приложения, есть возможность редактирования фото, в т. ч. добавления в него эффектов «мазков кистью». Основной функционал бесплатный, но можно воспользоваться платными фишками.
Storyart предлагает более 1000 шаблонов.Artrage
Это полноценная арт-студия для создания картин, нарисованных «живыми» красками. Программа имеет упрощенную версию, предназначенную для Android и IOS. С помощью приложения можно рисовать виртуальными красками, пользоваться различными инструментами, даже смешивать цвета. Результаты творчества реалистичны, имеют большое сходство с картинами, созданными руками художников. Приложение подходит как для новичков-любителей, так и для продвинутых художников. Даже неопытный пользователь может создать уникальный, близкий к искусству контент.
Результаты творчества реалистичны, имеют большое сходство с картинами, созданными руками художников. Приложение подходит как для новичков-любителей, так и для продвинутых художников. Даже неопытный пользователь может создать уникальный, близкий к искусству контент.
Также читайте: Способы сделать разноцветный текст в “Инстаграме”
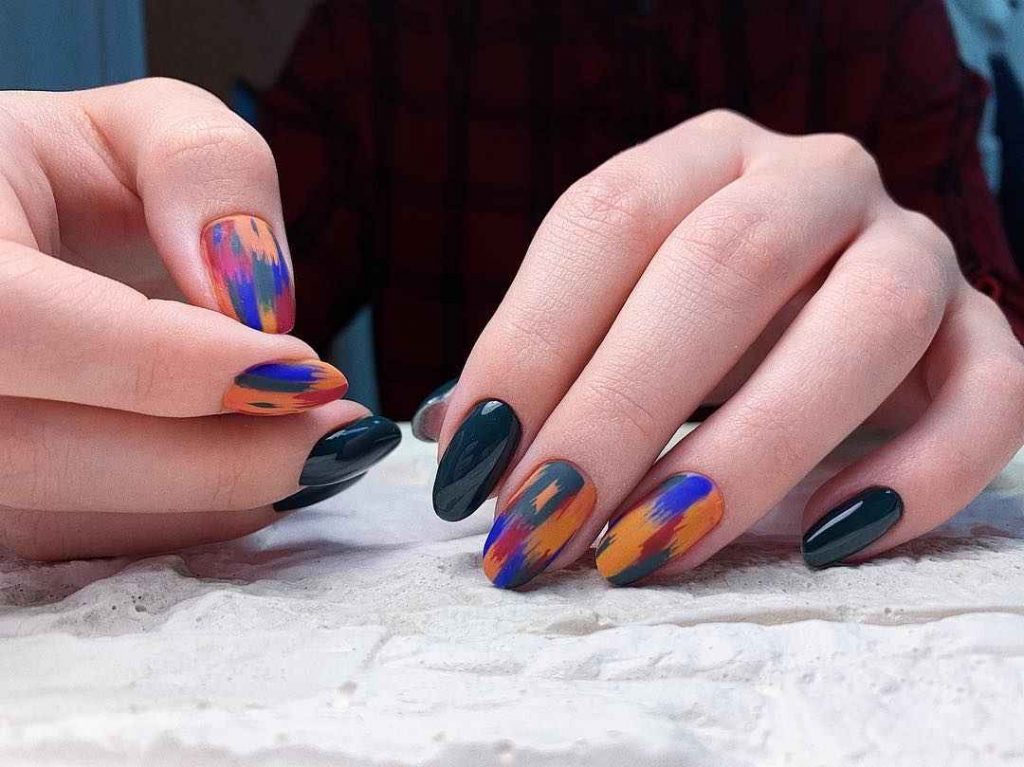
«Инстаграм»-маски от блогеров
«Инстаграм» — маска — это один из популярных трендов. Блогеры, публичные личности создают собственные варианты масок.
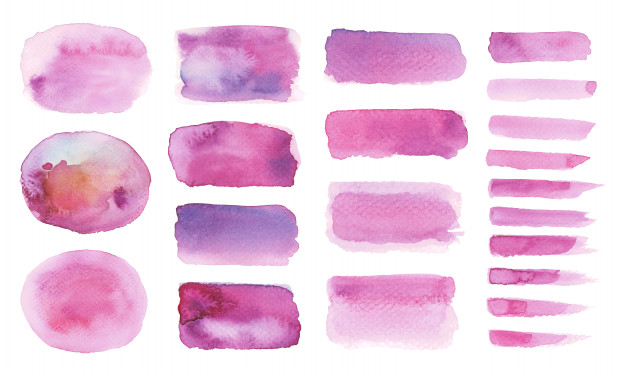
Некоторые из них используют для своих шедевров акварельные штрихи, цветные мазки на фото.
Я познакомлю вас с несколькими аккаунтами, подписавшись на которые вы сможете воспользоваться их креативными масками:
- @johwska — необычные маски от ярких штрихов до эффекта сияния;
-
@alnk1 — космическая маска, делающая вас похожим на человека будущего;
-
@jull.ova — элегантные белые линии, подчеркивающие черты лица;
-
@lena_hudoshina — легкие жизнеутверждающие разноцветные штрихи на лице, погружающие в лето;
-
@miniatyurnaya — полупрозрачная цветная полоска на глазах: минималистично и стильно;
-
@viktorianna_venti — красивые акварельные мазки;
-
@_.
 passsko — маска с милыми веснушками и мазками-патчами.
passsko — маска с милыми веснушками и мазками-патчами.
Вы можете создать свою уникальную маску с использованием эффекта «мазка кисти».
Советы и рекомендации
Теперь вы знаете, как создать эстетичные и креативные мазки на фото для сторис или постов в «Инстаграме». Вы сможете пойти дальше, используя эти инструменты не только для интересного контента, но и для продвижения личного или товарного бренда. Описанные эффекты можно применять для «Инстаграм» — масок. При этом следует заранее подумать о следующих 3 моментах:
- подходит ли маска вашей целевой аудитории;
- насколько маска соответствует общей стилистике вашего аккаунта;
- предусмотрена ли динамика маски: ее способность двигаться и изменяться.
Используя эффект «мазка на фото», вы сможете выделиться, но при этом помните о сохранении эстетики и меры.
Приложение рисовать на фото как краской
Многие видели в инстаграме оригинальные акварельные штрихи на фото. Это могут быть произвольные линии или целые слова. Как сделать мазки на фото? Давайте разберемся.
Это могут быть произвольные линии или целые слова. Как сделать мазки на фото? Давайте разберемся.
Перо художника
Для этого нам потребуется скачать бесплатное приложение Adobe Sketch на айфон или адроид. Программа доступна в официальных магазинах AppStore и Google Play. Что делать после того, как приложение закачалось на телефон?
Как сделать на фото мазки краски:
- Приложение требует регистрации. Вы можете зарегистрироваться через почту или войти с помощью Facebook или аккаунта Гугл.
- После регистрации нужно создать новый проект. Появится запись «Создать новый эскиз» и будет предложено несколько форматов. В зависимости от того, с какого устройства вы сидите, и какая у вас фотография, надо выбрать формат (альбомный, квадратный, книжный и тд).
- Далее появится белый холст. Слева от него будут расположены кисти, с помощью которых можно создавать шедевры. А с правой стороны это история всех действий, которые вы будете совершать с проектом.

- С правой стороны вы увидите плюсик в круге. Необходимо его нажать и выбрать вкладку «Слой изображения».
- Откроется фотопленка телефона, из которой нужно выбрать снимок.
- Если ваше изображение немного больше или меньше созданного проекта, его размер можно подкорректировать пальцами.
- Как сделать мазки на фото? Нужно выбрать 4 сверху акварельную кисть с красной каемкой.
- Если на нее тапнуть, то откроется небольшая менюшка с кружочками. Именно в ней можно откорректировать размер мазка, его контрастность, насыщенность, размер и выбрать любой оттенок по желанию.
- Чтобы вам было удобнее рисовать на холсте, нажмите на две стрелочки в правом верхнем углу для полноценного экрана.
- Нарисовать мазок с помощью пальца.
- Если результат вам не понравился, его можно отменить круглой стрелочкой в левом углу.
- Когда результат вас будет полностью устраивать, просто сохраните снимок в фотопленку.
- Вы великолепны!
Будьте самыми стильными! Используйте супер эффекты:
Еще куча лайфхаков, секреты обработки, лучшие фильтры, о том, как сделать радугу на лице, как наложить текст, сделать правильную раскладку на фото собраны в нашей общей статье. Кликайте на картинку!
Кликайте на картинку!
Теперь вы знаете, где и как сделать мазки на фото как у многих в инстаграме. Добавляйте вашим фото особой уникальности. Пускай они набирают огромное количество лайков.
Спасибо за ваше потраченное время
Все популярнее в социальных сетях посты, на которых есть мазки на фото. В Инстаграм блогеры так прикрывают НЮ, ставят крестики и галочки на коллажах или просто делают красивые надписи.
Сделать мазки на фото в Инстаграм можно прямо на телефоне, помогут приложения
Самое популярное и простое — Adobe Sketch. Оно есть и для андроидов, и для айфонов. Также для рисования есть приложение Artecture, но оно более сложное. Поэтому советую пользоваться первым, его функционала хватает за глаза.
Скачиваем Adobe Sketch в магазине приложений, устанавливаем на телефон. Добавляем слой изображения и выбираем нужную фотографию из галереи. Очень удобно, что можно выбрать файл и из облачных сервисов — Дропбокса, Яндекс. Диска.
Диска.
Выбираем слой эскиза и слева подходящую кисточку. Рисуем.
Сохраняем свой шедевр в галерею телефона и добавляем в Инстаграм, в пост или сторис. Только без фанатизма, надо делать мазки на фото с умом и красиво, не превратите ваш снимок в смешной рисунок.
Ну, и помним, что обрабатывать фотографии можно и на компьютере: Фотошоп и другие графические редакторы (в том числе и онлайн) вам в помощь!
Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
AdMe.ru собрал для вас несколько простых, но эффективных программ для улучшения и обработки ваших снимков и видео. В списке есть приложения, которые позволяют применять неожиданные и интересные спецэффекты, создавать удивительной красоты фото и даже снимать настоящее кино.
Уже предчувствуем, что некоторые из них увлекут вас не на один час.
Наколдовать фото с двойной экспозицией
Enlight сочетает в себе все базовые функции фоторедакторов — от изменения размеров снимка, коррекции цвета и экспозиции до наложения фильтров и надписей. Также можно «смешивать» несколько фотоснимков, создавая изображения с двойной экспозицией, стилизовать фото под нарисованные маслом картины или скетчи и добавлять рамки.
Также можно «смешивать» несколько фотоснимков, создавая изображения с двойной экспозицией, стилизовать фото под нарисованные маслом картины или скетчи и добавлять рамки.
Получить совершенный кадр
MuseCam – фоторедактор с большим количеством профессиональных инструментов, которые позволяют изменять снимки вручную и доводить их до совершенства. Еще одно достоинство MuseCam — в огромном выборе разнообразных фильтров. Есть две предустановленные коллекции (одна цветная, одна черно-белая), остальные можно купить.
Превратить обычный снимок в психоделический сон
Dreamscope позволяет пользователям загружать изображения и применять интересные фильтры с необычными эффектами. В приложении множество причудливых фильтров (в том числе вдохновленных компьютеризированными кошмарами искусственных нейронных сетей Google), которые превратят ваше фото во что-то совершенно иное.
Фотографировать в мультипликационном стиле
PaperCamera дает возможность создавать фото в рисованном или мультипликационном стиле. Эффекты можно применить к фото галереи или создавать новые снимки сразу в новом стиле. Если хочется узнать, как выглядел бы ваш мир в мультфильме, вам сюда. Забавно, что даже интерфейс приложения выглядит так, как будто его нарисовали цветными карандашами. Приложение не то чтобы совсем бесплатное, но стоит сущие копейки, поэтому мы решили его сюда включить.
Эффекты можно применить к фото галереи или создавать новые снимки сразу в новом стиле. Если хочется узнать, как выглядел бы ваш мир в мультфильме, вам сюда. Забавно, что даже интерфейс приложения выглядит так, как будто его нарисовали цветными карандашами. Приложение не то чтобы совсем бесплатное, но стоит сущие копейки, поэтому мы решили его сюда включить.
Стилизовать фото под ретроснимки
B&W Film Emulator – это фоторедактор черно-белых фотографий. Он не просто делает снимок черно-белым, но и позволяет увидеть, как бы выглядело загруженное фото, если бы его сняли на ту или иную черно-белую фотопленку, например TRI-X 400 от Kodak или Neopan 400 от Fuji. Еще в приложении можно настраивать контраст и тени и добавлять виньетки.
Сделать идеальное селфи
B612 – удобный фоторедактор для селфи, позволяющий делать… селфи. И затем обрабатывать фотографии.
«Загримировать» лицо под известного персонажа или поменяться лицом с другом
MSQRD в реальном времени «гримирует» под известного человека, примечательный типаж или животное. Находясь в этом образе, можно записать видеопослание и отправить его друзьям или выложить на всеобщее обозрение в соцсети.
Находясь в этом образе, можно записать видеопослание и отправить его друзьям или выложить на всеобщее обозрение в соцсети.
Наложить на фото геометрические эффекты
Defqt изменяет фотографии при помощи многочисленных геометрических эффектов. Среди них — отражение, калейдоскоп, добавление шума, наложение разноцветных геометрических фигур и пятен, похожих на распыленную из баллончика краску, триангулирование и другие. Большинство эффектов доступно бесплатно, другие можно купить.
Почувствовать себя звездой «Золотого века» Голливуда
OldBooth – одно из старейших приложений в App Store по изменению лиц. Позволяет превращать фото пользователя в оригинальных ретроперсонажей.
Сделать из фото картину
Prisma – популярное приложение, которое позволяет превратить любую фотографию в живописное произведение в разных стилях.
Похожее:
Мы собрали для вас еще несколько подобных приложений, в каждом из которых можно найти оригинальные фильтры и функции.
Создать красивый клип из обычных видео и фото
Magisto дает возможность создавать короткие фильмы и красочные видеоклипы из видео и фото. В приложении можно добавлять спецэффекты и использовать фильтры, накладывать музыку и делиться видеоклипами в соцсетях. «Умный» автоматический редактор способен самостоятельно проанализировать содержание фото и видео в вашем телефоне и сотворить красивое кино без вашего участия.
Снять старое доброе кино
8mm — отличная «винтажная» камера. Режиссер Малик Бенджеллуль пользовался приложением, когда снимал ленту «В поисках Сахарного Человека», которая в 2013 году получила «Оскар» в категории «Лучший документальный фильм». Приложение накладывает на видео такие эффекты (пыль, мерцание, царапины, зернистость), чтобы оно казалось снятым на старую пленку.
Смонтировать профессиональный видеоролик
KineMaster — полнофункциональный профессиональный редактор, который поддерживает несколько слоев видео, изображений и текста, несколько дорожек аудио, позволяет настраивать яркость, контрастность и насыщенность цветов, накладывать видеофильтры и спецэффекты, экспортировать ролики в качестве Full HD и многое другое.
Похожее:
- iMovie – похожий многофункциональный редактор, только для «яблочных» устройств. Кроме прочего, в приложении можно делать ролики в стиле трейлеров к голливудским фильмам. Скачать на App Store.
- VidTrim – приложение попроще, с удобным интерфейсом. Подойдет для тех, кому нужен быстрый результат. Скачать на Google Play.
- AndroVid. Кроме хорошего выбора базовых функций позволяет нарезать одно видео на несколько фрагментов или объединять видеоролики в один.
Превратить видео в ожившее живописное полотно
Artisto – мобильное приложение для художественной обработки видео авторства Mail.Ru Group. Также может обрабатывать фотографии и делать короткие «зацикленные» видео, которые сначала воспроизводятся в нормальном, а потом в обратном направлении (Loop). Сейчас пользователям доступно 17 фильтров.
Получается, кстати, настоящая магия. Вот, полюбуйтесь.
6 инструментов для дизайна Instagram Stories
Перевод статьи Caitlin Hughes для блога Socialmediaexaminer
Хотите создавать более профессиональные Instagram Stories? Или, возможно, вас интересует, как добавить элементы дизайна, музыку в ваши Stories?
В этой статье вы узнаете о 6 несложных инструментах, которые помогут сделать ваши Instagram Stories более интересными.
№ 1: Создавайте шаблоны Stories с помощью приложения Easel
Цена: базовая версия — бесплатная; платная версия — от $7,5 в месяц.
Easel — это дизайнерская платформа с целым рядом шаблонов и инструментов, которые помогут вам создавать высококачественные маркетинговые материалы, в том числе изображения для Instagram Stories. Если вы используете свои Stories для анонсирования о специальных предложениях, привлечения трафика к новому посту в блоге или для объявления о чем-либо в Instagram — вы найдете соответствующий шаблон изображения, который можете легко редактировать и персонализировать.
Для начала бесплатно создайте учётную запись. После входа в систему нажмите «Create New Design» в верхней части страницы.
Теперь вы можете выбирать из большого списка шаблонов. Слева в навигации перейдите: Sizes > Social Media > Instagram Stories.
В этих шаблонах заданы правильные размеры Instagram Stories, поэтому вы можете легко модифицировать их, как вам нужно.
Заметьте, если у вас платная версия программы Easel, вы можете изменить размеры любого шаблона, нажав соответствующую кнопку справа.
Если вы хотите дополнительно настроить дизайн Instagram Stories, есть несколько вариантов. Чтобы изменить шрифт, выделите текст в изображении, а затем выбирайте определенный шрифт в раскрывающемся меню в верхнем левом углу.
Если вы хотите изменить цвет элементов в дизайне (или удалить их полностью) — просто выделите их и выберите соответствующий значок.
Вы также можете добавлять и другие креативные элементы. Такие, как значки, шаблоны и шрифты. Эти параметры легко найти на панели инструментов справа.
Easel предлагает библиотеку изображений, если вы захотите включить их в свой шаблон. Чтобы получить доступ к этой библиотеке, щелкните значок фотографии на панели инструментов и введите поисковый запрос в панель поиска.
Когда вы закончите со своим дизайном, вы сможете сохранить его в формате PNG-файла, готового к загрузке в Instagram Stories.
№ 2: Добавляйте заголовки и музыкальные клипы в ваши Stories с помощью Hype Type
Hype Type — это мобильное приложение (доступное для IOS и Android), которое позволяет добавлять смешные шрифты и музыкальные клипы в ваши Stories.
После установки снимайте ваши Stories через приложение либо загружайте туда фото и видео с вашего смартфона. Это бесплатное приложение.
Когда у вас будет готово фото или видео — коснитесь символа «T», чтобы прокрутить шрифты и выбрать свой любимый. Вы можете переместить шрифт, нажав на него и перетащив его по экрану.
Чтобы отредактировать текст, дважды коснитесь его, когда он появится на изображении или видео. Если у вас нет вдохновения, коснитесь значка апострофа, чтобы найти общие цитаты, готовые для публикации. Если вы довольны довольны своим текстом, нажмите на синий символ для проверки.
Чтобы добавить музыку, нажмите значок на музыкальной панели (самый правый значок) и нажмите «Добавить музыку».
Это приведет к появлению панели поиска, в которой вы можете ввести имя музыканта или название песни либо просмотреть рекомендуемые треки, которые можно добавить в свои Stories для дополнительного эффекта. Когда вы найдете нужную песню, нажмите «Use It», чтобы добавить ее.
Когда ваша история будет завершена, нажмите на голубую галочку на экране, и вы увидите значок загрузки и три варианта размещения в социальных сетях. Нажмите на значок «Instagram», чтобы сохранить историю в вашей галерее, и сразу же отправляйтесь в Instagram Stories, где вы сможете загрузить ее.
№ 3: Сделайте историю из нескольких страниц с помощью Unfold
Unfold — это бесплатное приложение для создания Stories, доступное для IOS. Лучше всего подходит для создания контента на тему моды, путешествий и лайфстайла. В этом приложении есть стильные, минималистичные шаблоны, которые сделают ваш контент привлекательным и профессиональным с минимальными усилиями.
Вы можете добавлять границы к своему шаблону, настраивать его и редактировать шрифты. Unfold позволяет вам создавать свою историю так, чтобы сразу загрузить ее прямо в Instagram.
Первый шаг: нажать на значок «+» в верхней части приложения, чтобы создать новую историю. Вам нужно будет придумать название, чтобы легче создать организованные папки Stories.
Затем нажмите на значок «+» в нижней части экрана и выберите макет своей истории. Вы можете выбрать одно изображение или шаблон с несколькими контейнерами изображений для создания коллажа. Проведите по шаблонам в нижней части экрана и коснитесь того, который вам нужен.
Чтобы добавлять изображения, нажимайте на значки «+» в шаблоне.
Вы попадете в галерею вашей камеры и легко найдете альбомы с изображениями или видеороликами, которые хотите использовать.
Чтобы изменить порядок, нажмите и удерживайте изображение, чтобы перетащить его в нужное место.
Чтобы добавить другую страницу в свою историю, просто нажмите на значок «+» в нижней части экрана. Вам снова будет предложено выбрать макет. Это может быть уже знакомый вам макет либо новый, который внесёт в ваши Stories разнообразие. Можете добавить столько страниц, сколько хотите, повторив этот процесс.
Чтобы добавить страницу только с текстом, выберите макет с горизонтальными линиями, а не с контейнерами для изображений. Затем просто нажмите на текст, чтобы отредактировать его.
В левом нижнем углу экрана нажмите на значок в виде глаза, чтобы просмотреть историю. Если она вас устраивает, коснитесь значка стрелки загрузки в правом верхнем углу, чтобы сохранить историю в галерее камеры. Затем загрузите ее в Instagram Stories вручную.
№ 4: Добавляйте фото в видеоисторию с помощью Quik
Quik — это простое в использовании, бесплатное приложение для редактирования видео с GoPro, которое предлагает предустановленные переходы, графики и саундтреки и оптимизирует видео для вертикального отображения. Quik работает с фотографиями и видеороликами для создания высококачественного видео, которое вы можете использовать в социальных сетях.
Quik работает с фотографиями и видеороликами для создания высококачественного видео, которое вы можете использовать в социальных сетях.
После того, как вы загрузили приложение, нажмите на значок «+», чтобы добавить как минимум пять изображений или видео из галереи камеры.
Если вы выбрали фотографии, нажмите и перетащите их в том порядке, в котором вы хотите, чтобы они отображались в вашем слайд-шоу. Если вы используете видео, вы можете нажать «Hilights» и выбрать моменты, которые хотите включить.
После выбора медиа, которое вы хотите использовать, нажмите «Добавить» в правом верхнем углу, чтобы создать видео.
На каждом видео есть открывающий слайд, на котором отображается название. Чтобы изменить его — нажмите на текст, удалите его и придумайте свой собственный заголовок, чтобы добавить контекст для вашего видео.
Чтобы изменить дизайн слайда заголовка, прокрутите шаблоны в нижней части экрана и коснитесь их, чтобы опробовать.
Чтобы создать видео, подходящее для Instagram Stories, вам нужно будет изменить ориентацию на портрет. Для этого нажмите на значок в виде гаечного ключа, затем — «Формат» > «Портрет» и «ОК».
Музыка будет автоматически добавлена в ваше видео. Чтобы изменить трек, нажмите на значок музыкальной заметки и прокрутите доступные по темам треки. Кроме того, вы можете выбрать трек из своей собственной музыкальной библиотеки или выбрать «No Music», если хотите.
Если вы хотите изменить порядок элементов в видео, нажмите на значок «Timeline» (третий значок слева) и перетащите элементы по желанию. Вы также можете удалить Quik Outro в конце видео, нажав на значок карандаша, переместившись к Outro и нажав Delete.
Как только ваше видео будет завершено, нажмите «Сохранить», и у вас будет возможность поделиться им в социальных сетях или загрузить его в свою галерею.
№ 5: Используйте профессиональную графику в Stories с помощью Adobe Spark Post
Цена: бесплатно либо $9,99 в месяц за премиум-версию.
Adobe Spark Post предлагает маркетинговые шаблоны с разнообразной графикой, шрифтами и фоном. Вы также можете загружать собственные активы бренда, такие как логотипы и шрифты, с премиальной версией, которая стоит $9,99 в месяц.
Чтобы создать привлекательные Instagram Stories с помощью Spark Post, перейдите наspark.adobe.com и создайте учетную запись. После входа в систему щелкните на значок «+» и нажмите «Опубликовать», чтобы создать новый пост.
Затем вы можете просматривать шаблоны по темам или создавать историю с нуля.
После выбора шаблона выберите существующий текст, чтобы отредактировать его и добавить свое собственное сообщение. Вы можете изменить цвет текста, шрифт и место размещения, используя панель навигации справа от вашего шаблона.
Чтобы удалить элементы, включая текст, выделите их с помощью курсора и щелкните значок корзины.
Для выбора стиля нажмите «Текст» в верхней части страницы, а затем, прокручивая предложения, применяйте разные варианты к вашим текстовым элементам. Нажмите «Готово», чтобы применить выбранный стиль к вашему дизайну.
Нажмите «Готово», чтобы применить выбранный стиль к вашему дизайну.
Если вы хотите изменить макет, но сохранить цветовую гамму и стиль шрифта, перейдите в раздел «Макет» на панели навигации и просмотрите варианты. Когда вы определитесь с макетом — нажмите «Готово».
Имейте в виду, что лучше не делать слишком много настроек шаблона. Просто подкорректируйте его, чтобы он соответствовал вашей цели и максимально точно отражал стиль вашего бренда.
Чтобы сохранить Story, просто нажмите на кнопку «Загрузить» в верхней панели навигации.
№ 6: Конвертируйте видео в 15-секундное Story с помощью Storeo
И последнее, но не менее важное — это Storeo, бесплатное приложение для IOS, оно легко преображает видео в 15-секундные клипы, которые идеально подходят для Stories. Приложение интуитивно понятное и содержит полезное введение, которое поможет получить доступ к вашему микрофону, камере и фотографиям.
Следующим шагом будет создание или загрузка видео. Нажмите на значок «clapboard» в правом нижнем углу экрана, чтобы выбрать видео из галереи. Или коснитесь значка камеры, чтобы записать новое видео.
Когда видео будет вас устраивать — нажмите «Export as X Slices» в нижней части экрана. Затем Storeo разделит ваше видео на наиболее оптимальное количество отрезков. Он оптимизирует начало и конец каждого из них таким образом, что, когда вы загрузите контент в Stories — переходы будут максимально «слитными».
После экспорта вы получите подтверждение загрузки и возможность открыть приложение Instagram, чтобы добавить фрагменты видео в свои Stories.
Все, что вам нужно сделать теперь — это загрузить контент в ваши Stories.
Комментарий к статье дала Даша Андреева, основатель SMM-агентства Wishdo Stories давно стали отдельной частью контента в Instagram.
Приложения, приведенные выше, очень классные. Особенно часто использую в работе Hype Type – для текста и Unfold – для красивых рамок и коллажей.
Вот еще 5 приложений, которые помогут сделать Stories круче.
AppForType. Удобное приложение для добавления текста. Да, можно добавить текст непосредственно в Instagram Stories, но он будет выглядеть типично, «как у всех». А так одним только текстом можно прилично так выделиться.
За 3 секунды добавила надпись: «Yes you can». Можно поменять размер, цвет, саму надпись. Но только на английском.
Huji и Kuni. Приложения, которые помогают добавить на фото эффект 90-х. Это очень модно сейчас. И если не в каждую ленту может вписаться такой контент, то в Stories – очень даже.
ДО
После (Huji)
InShot. Приложения для обработки фото и видео. Можно добавить музыку и различные эффекты, а-ля помехи или «привидение». Легкое в использовании.
Добавила рамку под фото, формат Stories. Заливка фона – размытое фото. Добавила текст. Можно дополнить музыкой.
Adobe Sketch. Красивые мазки на фотографии. Будто ты художник, а Stories – полотно. Программа не очень простая в использовании, потому придется «попотеть», чтобы ее освоить. Но это того стоит.
Для одного из профилей использовала мазки, как подложку под текст. Просто, симпатично и вызывает ощущение некого «единого стиля».
Можно сделать слайд-шоу из фотографий или смонтировать простенькое видео. Для Stories я часто использую, чтобы сделать видеоподборку из фотографий.Собрала отзывы с воркшопа и объединила в короткое видео, которое разместила в Stories-агентстве.
Удачных и креативных идей вам и миллион лайков!
Статью перевела Екатерина Никитенко
От редакции: а мы приглашаем вас на курсы SMM!
А теперь традиционно приглашаем вас на курсы SMM. Дистанционный курс «Эффективный SMM: продвижение проектов в социальных сетях» – это 8 недель напряженной работы. На курсе вы научитесь вычленять свою аудиторию в социальных сетях, анализировать активность конкурентов, формировать стратегию, которая обеспечит удачное продвижение, настраивать крутые рекламные кампании и делать точечный таргетинг, анализировать результаты вашей РК.
ЗАПИСАТЬСЯ
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Добавление штрихов к помещенным изображениям в Illustrator
*** Из архива ***
Эта статья от 21 января 2008 г. и больше не актуальна.
|
Морди Голдинг |
|
В. У меня проблема с Illustrator, которая кажется довольно простой, но я не могу ее решить. Я поместил изображение в свой документ и хочу добавить к нему обводку. Но когда я это делаю, линия не появляется. Что я делаю не так?
A. Мне часто задают этот вопрос. В отличие от InDesign, в котором есть концепция фреймов (а у фреймов есть атрибуты «Заливка» и «Обводка»), Illustrator не имеет фреймов. Размещенное изображение в Illustrator не является объектом, который может иметь заливку или обводку. Это не векторная форма, и поэтому у нее нет этих атрибутов.
Большинство людей используют инструмент «Прямоугольник», чтобы нарисовать фигуру вокруг изображения. Но даже это слишком много работы.
Но даже это слишком много работы.
Во-первых, важно понимать, что размещенное изображение не является векторным объектом и, следовательно, не может иметь атрибут заливки или обводки. Поэтому нам нужно создать еще один векторный объект, который будет содержать наш атрибут штриха. Но я не хочу создавать этот объект самостоятельно. Я хочу, чтобы Illustrator создал его для меня. Есть два способа сделать это: заставить Illustrator автоматически создать маску для изображения; или используйте эффект для преобразования границ объекта в векторный объект. Оба имеют свои плюсы и минусы и работают лучше в зависимости от поставленной задачи.
Техника № 1: Использование маски
Для этой техники требуется Illustrator CS3, и она работает, только если ваша ключевая линия имеет прямоугольную форму.
- Выберите «Файл» > «Поместить» и выберите изображение для размещения в документе Illustrator. Вы можете связать или вставить изображение. Выбрав изображение, нажмите кнопку «Поместить».

- Изображение выбрано (если ваше изображение уже существует в вашем документе, выберите его сейчас), поэтому, если вы посмотрите на панель управления в верхней части экрана, вы увидите кнопку с надписью «MASK». Нажмите здесь. Это создает маску на точных границах изображения.
- Нажмите клавишу «D» для выбора по умолчанию. Это дает маске черный атрибут обводки 1 pt. Отрегулируйте ход в соответствии с вашими потребностями дизайна.
ПРИМЕЧАНИЕ. Дополнительным преимуществом этого метода использования маски является то, что теперь у вас есть элементы для имитации парадигмы «кадр и изображение», такой как InDesign. После того, как вы создали свою маску, вы можете решить «обрезать» изображение, дважды щелкнув в любом месте фотографии. Это переведет вас в режим изоляции. Теперь нажмите на край рамки и измените размер по желанию. Когда вы закончите, дважды щелкните за пределами изображения, чтобы выйти из режима изоляции и продолжить работу. Этот метод прекрасно работает, когда вы используете инструмент «Выделение» (черная стрелка) и у вас включена опция «Ограничивающая рамка» (в меню «Вид»).
Техника №2: Использование Эффекта
Сначала может показаться, что наложение контурной линии с использованием Эффекта — утомительный процесс. Но все мы знаем, что после того, как мы применили эффект, мы можем сохранить его как графический стиль, после чего применение нашей ключевой линии станет одним щелчком мыши. Давай, спроси меня, почему Adobe не поставляет Illustrator с таким эффектом в качестве настройки по умолчанию в NDP (профили новых документов). Давай, спроси меня, почему Adobe не позволяет нам назначать сочетания клавиш для стилей, как это делает InDesign. У меня нет ответов ни на один из этих вопросов (извините). Но давайте продолжим со стилями, хорошо?
Есть два отдельных эффекта, которые мы можем использовать, и каждый дает разные преимущества.
- Выберите «Файл» > «Поместить» и выберите изображение для размещения в документе Illustrator. Вы можете связать или вставить изображение. Выбрав изображение, нажмите кнопку «Поместить».

- Изображение выбрано (или, если ваше изображение уже существует в вашем документе, выберите его). Откройте панель «Внешний вид» и во всплывающем меню панели «Внешний вид» выберите «Добавить новую обводку». Мы пока не можем увидеть штрих, потому что у нас есть только изображение. Но мы изменим это в ближайшее время.
- Выделив обводку на панели «Оформление», выберите «Эффект» > «Преобразовать в форму» > «Прямоугольник». Нажмите кнопку «Предварительный просмотр», выберите параметр «Относительно» и установите для параметров «Дополнительная ширина» и «Дополнительная высота» значение ноль (0). (Будьте осторожны, чтобы не нажать клавишу Tab после ввода второго значения, иначе оно переключится обратно на Абсолютное.) Нажмите кнопку «ОК», чтобы применить эффект. Настройте атрибут штриха в соответствии с вашими предпочтениями в дизайне.
- Теперь упростите применение в будущем. Не снимая выделения с объекта, откройте панель «Стили графики» и нажмите кнопку «Новый стиль графики» в нижней части панели.
 Дайте стилю подходящее имя. Если вы затем добавите этот стиль в свои NDP, он будет легко доступен во всех новых файлах, которые вы создаете.
Дайте стилю подходящее имя. Если вы затем добавите этот стиль в свои NDP, он будет легко доступен во всех новых файлах, которые вы создаете.
Очевидно, что эта техника работает только в том случае, если ваша ключевая линия имеет прямоугольную форму. Но что, если на вашем изображении есть прозрачные области? Что, если вы начертите фотографию в Photoshop (сохранив фон прозрачным) и поместите PSD-файл в Illustrator? Существует способ применить обводку к границе искусства вместо границы всего изображения. Метод, который я собираюсь вам показать, сделает именно это, а также сделает эту работу для прямоугольников.
- Выберите «Файл» > «Поместить» и выберите изображение для размещения в документе Illustrator. Вы можете связать или вставить изображение. Выбрав изображение, нажмите кнопку «Поместить».
- Изображение выбрано (если ваше изображение уже существует в вашем документе, выберите его сейчас). Откройте панель «Внешний вид» и во всплывающем меню панели «Внешний вид» выберите «Добавить новую обводку».
 Мы пока не можем увидеть штрих, потому что у нас есть только изображение. Но мы изменим это в ближайшее время.
Мы пока не можем увидеть штрих, потому что у нас есть только изображение. Но мы изменим это в ближайшее время. - Выделив обводку на панели «Оформление», выберите «Эффект» > «Контур» > «Контурный объект». Если хотите, стилизуйте атрибут штриха в соответствии с вашими предпочтениями в дизайне.
- Чтобы упростить применение в будущем, при выделенном объекте откройте панель «Стили графики» и нажмите кнопку «Новый стиль графики» в нижней части панели. Дайте стилю подходящее имя. Рекомендуется добавить этот стиль в ваши NDP, чтобы он был легко доступен во всех новых файлах, которые вы создаете.
Если применить этот последний эффект к изображению без прозрачности, будет видна только внешняя часть обводки. То есть, если ваш вес обводки был установлен на 1 pt, будут видны только 0,5 pt обводки. Чтобы получить полную обводку в 1 pt, выберите атрибут «Обводка» на панели «Оформление» и выберите «Эффект» > «Контур» > «Смещение контура». Затем выберите величину смещения, равную половине веса штриха. В нашем примере вы должны использовать значение смещения 0,5 pt.
В нашем примере вы должны использовать значение смещения 0,5 pt.
Для еще большего удовольствия вы можете комбинировать оба этих эффекта, добавляя два штриха к вашему изображению, добавляя к прозрачным изображениям штрих вокруг границ рисунка, а также ключевую линию вокруг границ всего изображения.
- в АРХИВ , Графика , Инструкции , Иллюстрация Морди Голдинг
- |
- 21 января 2008 г.
- |
Применение нескольких штрихов к тексту в Photoshop
Примечание к версии: Используете Photoshop CC 2020 или более позднюю версию? Ознакомьтесь с моим новым руководством по добавлению нескольких штрихов к тексту с помощью эффектов слоя.
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы повеселимся с штрихами. Мы узнаем, как легко добавить столько штрихов к нашему тексту, сколько мы хотим, вместо того, чтобы довольствоваться только одним, что обычно позволяет нам добавить Photoshop.
Вот пример результата, к которому мы будем стремиться. В этом случае вокруг букв было добавлено три отдельных штриха, но вы можете использовать шаги, описанные в этом руководстве, чтобы добавить столько штрихов, сколько хотите:
Начнем!
Шаг 1. Создайте новый документ
Начните с создания нового пустого документа Photoshop. Перейдите в меню File в верхней части экрана и выберите New или просто нажмите сочетание клавиш Ctrl+N (Win) / Command+N (Mac). В любом случае открывается диалоговое окно Photoshop New Document . Выберите любой размер, который вам нужен для вашего документа. Я установлю свой документ на ширину из 6 дюймов , Высота 4 дюйма и Разрешение 300 пикселей/дюйм . Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваш новый пустой документ появится на экране.
Шаг 2. Выберите инструмент «Текст»
Чтобы добавить текст к нашему документу, нам понадобится Photoshop Type Too l. Выберите его из палитры инструментов или нажмите букву T на клавиатуре, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст» в палитре «Инструменты» или нажмите «T» для сочетания клавиш.
Шаг 3. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт и размер шрифта, который вы хотите использовать для эффекта. Я буду использовать Arial Black для своего текста и выберу размер шрифта 60 pt . Возможно, вам придется выбрать другой размер в зависимости от размера и разрешения документа, с которым вы работаете. Конечно, вы также можете использовать шрифт, отличный от того, что использую я:
Выберите шрифт и размер шрифта на панели параметров в верхней части экрана.
Шаг 4. Добавьте текст
Щелкните внутри окна документа и добавьте свой текст. Я напечатаю слово «УДАР». После того, как вы добавили свой текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Щелкните внутри документа, добавьте свой текст, затем щелкните галочку на панели параметров, чтобы выйти из принятия текста.
Шаг 5. Добавьте стиль слоя «Обводка»
После добавления текста щелкните значок Стили слоя в нижней части палитры слоев и выберите Обводка в нижней части появившегося списка стилей слоя:
Выберите «Обводка» из списка стилей слоя.
Как только вы выберете Stroke из списка, произойдут две вещи. Photoshop откроет большое диалоговое окно «Стиль слоя» с параметрами «Обводка» в средней колонке, и вокруг вашего текста в окне документа появится красная обводка (красный — цвет обводки по умолчанию):0005
Вокруг текста появляется красная обводка.
Шаг 6. Отрегулируйте размер и положение обводки
Размер обводки по умолчанию составляет 3 пикселя, что означает, что толщина обводки составляет 3 пикселя, а положение по умолчанию — «Снаружи», что означает, что вся толщина обводки будет отображаться снаружи букв, а не внутри них. . Я собираюсь увеличить размер обводки до 6 пикселей , перетащив ползунок Size в верхней части диалогового окна вправо, и я собираюсь установить Поместите для этого первого штриха на Внутри , что поместит всю толщину штриха внутри букв:
Изменение размера и положения обводки в диалоговом окне «Стиль слоя».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style. Вот как выглядит мой текст после внесения изменений в настройки обводки по умолчанию:
Штрих после изменения его размера и положения.
Шаг 7. Установите для параметра «Заливка» текста значение 0 %
Теперь, когда у меня есть первый контур обводки вокруг моего текста, я больше не хочу видеть свой настоящий текст. Все, что я хочу видеть, это штрих, очерчивающий его. Поскольку цвет фона моего документа белый, я мог бы просто изменить цвет текста на белый, но что, если я изменю цвет фона позже? Мне также пришлось бы изменить цвет текста, чтобы он соответствовал новому фону. Лучшее решение — просто скрыть текст из поля зрения, оставив видимыми стили слоя. Фотошоп позволяет сделать это очень легко.
Все, что я хочу видеть, это штрих, очерчивающий его. Поскольку цвет фона моего документа белый, я мог бы просто изменить цвет текста на белый, но что, если я изменю цвет фона позже? Мне также пришлось бы изменить цвет текста, чтобы он соответствовал новому фону. Лучшее решение — просто скрыть текст из поля зрения, оставив видимыми стили слоя. Фотошоп позволяет сделать это очень легко.
Выделив текстовый слой, перейдите в верхнюю часть палитры слоев. Вы увидите две опции: «Непрозрачность» и «Заливка». Вы можете скрыть текст, уменьшив значение непрозрачности до 0%, но параметр непрозрачности влияет на все в слое, включая стили слоя, что означает, что мы также будем скрывать обводку. «Заливка», с другой стороны, не влияет на стили слоя. Он скроет все содержимое слоя , кроме любых стилей слоя, которые мы к нему применили, а это значит, что если мы установим значение Заливки на 0%, мы будем скрывать текст без скрытия обводки! Давайте сделаем это. Снова убедитесь, что выбран текстовый слой (выбранные слои выделены синим цветом) и уменьшите значение 9. 0023 Заполнить значение значением 0% :
0023 Заполнить значение значением 0% :
Скройте текст, уменьшив Заливку до 0%.
Вот что вы должны увидеть. Текст теперь скрыт от просмотра, но обводка вокруг него остается видимой:
При уменьшении значения заливки текст скрывается, но стили слоя остаются видимыми.
Шаг 8. Дублируйте текстовый слой
Пока все хорошо. Мы добавили один штрих вокруг текста. Здесь мы начинаем добавлять несколько штрихов к тексту. Обычно Photoshop не позволяет нам добавлять более одной обводки к текстовому слою (или любому типу слоя), но ничто не говорит о том, что мы не можем делать копии нашего текстового слоя и добавлять разные обводки к каждой копии! Чтобы сделать каждый штрих видимым, мы просто изменим положение и/или размер каждого штриха!
Выбрав текстовый слой в палитре «Слои», нажмите Ctrl+J (Win) / Command+J (Mac), чтобы быстро продублировать слой. Дубликат появится прямо над исходным текстовым слоем. Как только вы продублировали слой, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
Как только вы продублировали слой, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
Дублируйте текстовый слой, затем щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его.
Шаг 9. Измените цвет обводки и положение исходного текстового слоя
Видите значок «fx» справа от текстового слоя в палитре «Слои» (в более ранних версиях Photoshop отображается круглый значок с буквой «f» внутри него)? Когда этот значок виден, это говорит нам о том, что один или несколько стилей слоя в настоящее время присоединены к слою. Дважды щелкните значок , чтобы вернуться к диалоговому окну Layer Style, затем выберите Stroke в нижней части списка стилей слоя в левой части диалогового окна. Вы увидите параметры для Stroke в средней колонке.
Сначала измените цвет обводки, щелкнув образец цвета в середине диалогового окна, которое вызовет палитру цветов Photoshop . Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет. Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Вы увидите, что образец цвета изменится на выбранный вами цвет:
Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет. Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Вы увидите, что образец цвета изменится на выбранный вами цвет:
Щелкните образец цвета и выберите новый цвет обводки в палитре цветов.
После того, как вы выбрали новый цвет для обводки, измените Поместите штриха на Снаружи , чтобы переместить штрих за пределы букв. Вы можете оставить размер обводки прежним.
Измените Положение обводки на Снаружи.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style, и вы увидите, что теперь у вас есть две обводки вокруг ваших букв. Исходный штрих (красный) находится внутри букв, а новый (оранжевый), который мы только что добавили, — снаружи. Изменив положение двух штрихов, мы предотвратили их наложение друг на друга, что позволило нам видеть их оба одновременно:
Теперь текст очерчен двумя штрихами, один внутри букв, а другой снаружи.
Нет необходимости останавливаться на двух штрихах, тем более, что добавить больше штрихов так же просто!
Шаг 10. Дублируйте исходный текстовый слой еще раз
С исходным текстовым слоем, все еще выделенным в палитре слоев, нажмите Ctrl+J (Win) / Command+J (Mac), чтобы еще раз продублировать слой, поместив его новую копию непосредственно над оригиналом. Когда вы закончите, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся снова изменить цвет обводки, и на этот раз мы также увеличим ее размер.
Теперь у вас должно быть три текстовых слоя в палитре слоев (оригинал плюс две копии над ним), и исходный текстовый слой должен быть выбран. Дважды щелкните значок эффектов слоя справа от исходного текстового слоя в палитре слоев, чтобы снова открыть диалоговое окно «Стиль слоя», как мы это делали минуту назад, и выберите Stroke в нижней части списка. слева для доступа к параметрам обводки:
Дважды щелкните значок «Эффекты слоя», чтобы открыть диалоговое окно «Стиль слоя», затем выберите «Обводка» в списке слева.
Шаг 11. Выберите другой новый цвет для обводки и увеличьте размер обводки
Когда появится диалоговое окно «Стиль слоя», измените цвет обводки, еще раз щелкнув образец цвета и выбрав новый цвет из палитры цветов . Я снова выберу красный, тот же цвет, который был использован для исходной обводки. Нажмите OK, чтобы выйти из палитры цветов, когда закончите. Образец цвета изменится на выбранный вами цвет:
.Образец цвета показывает текущий цвет обводки.
После того, как вы выбрали новый цвет, перейдите к верхней части параметров обводки и увеличьте Размер обводки. Моя обводка в настоящее время имеет размер 6 пикселей, что соответствует толщине предыдущей обводки. Положение обводки устанавливается снаружи, также как и предыдущая обводка. И поскольку предыдущий штрих находится на слое над слоем, над которым я сейчас работаю, это означает, что предыдущий штрих полностью блокирует мой новый штрих от просмотра в документе. Чтобы мой новый штрих был виден, мне нужно увеличить его размер. Я собираюсь увеличить его до 16 пикселей:
Чтобы мой новый штрих был виден, мне нужно увеличить его размер. Я собираюсь увеличить его до 16 пикселей:
Увеличьте размер третьего мазка, чтобы он располагался снаружи предыдущего мазка.
Новая обводка теперь выглядит как толстая красная обводка вокруг двух предыдущих обводок снаружи:
Теперь наш текст обведен тремя отдельными штрихами.
Теперь у нас есть не одна, не две, а три отдельные обводки вокруг нашего текста, и мы можем продолжать добавлять больше, если захотим, продолжая дублировать исходный текстовый слой, выбирая его снова в палитре слоев, возвращаясь к параметрам обводки. , выбрав новый цвет для обводки, а затем увеличив размер обводки, пока она не станет видна за пределами предыдущих обводок.
Преимущество этого эффекта в том, что вы всегда можете вернуться и изменить его внешний вид в любое время, просто щелкнув значок эффектов слоя справа от слоя в палитре слоев, чтобы вернуть диалоговое окно «Стиль слоя». , выбрав «Обводка» из списка слева от диалогового окна, а затем изменив параметры обводки. Выбирайте новые цвета, размеры и/или положения штрихов для получения разных результатов! Здесь я сделал простой черно-белый рисунок штрихов, изменив красные штрихи на черные, а оранжевый в середине на белый:
Выбирайте новые цвета, размеры и/или положения штрихов для получения разных результатов! Здесь я сделал простой черно-белый рисунок штрихов, изменив красные штрихи на черные, а оранжевый в середине на белый:
Тот же эффект после изменения цвета обводки на черный и белый.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Команда «Обводка» в Photoshop Elements. Инструкции
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
по Джозеф Браунелл / Четверг, 07 апреля 2022 г. / Опубликовано в Новейшая версия Photoshop Elements
Обзор использования команды «Обводка» в Photoshop Elements:
Команда «Обводка» в Photoshop Elements позволяет рисовать цветную рамку вокруг выделения или слоя в Elements. Это применяет контур к выбранному изображению или выбранному слою в Photoshop Elements.
Это применяет контур к выбранному изображению или выбранному слою в Photoshop Elements.
Чтобы выполнить команду «Обводка» в Photoshop Elements, сначала сделайте выделение для обводки на изображении. Если вы хотите обвести весь слой, вместо этого вы можете выбрать слой для обводки на панели «Слои». Сделав свой выбор, выберите «Редактировать | Выбор обводки (контура)…» в строке меню.
В диалоговом окне «Обводка» введите ширину обводки в пикселях в поле «Ширина:». Вы можете щелкнуть образец «Цвет», чтобы открыть диалоговое окно «Палитра цветов», чтобы выбрать цвет обводки. Выберите размещение штриха «Внутри», «Центр» или «Снаружи» края выделения или слоя в разделе «Местоположение».
Используйте раскрывающийся список «Режим», чтобы задать режим наложения цветов, применяемый к обводке. Вы также можете установить «Непрозрачность» штриха, введя процент в этом поле. Чтобы применить обводку, нажмите кнопку «ОК», чтобы применить границу обводки к выделению или слою.
Изображение пользователя, применяющего обводку с помощью диалогового окна «Обводка» в Photoshop Elements.
Инструкции по использованию команды «Обводка» в Photoshop Elements:
- Чтобы применить команду «Обводка» в Photoshop Elements , выберите обводку на изображении.
- Чтобы обвести весь слой , выберите слой для обводки на панели «Слои».
- Затем выберите «Редактировать| Выбор обводки (контура)…» в строке меню.
- Затем введите ширину обводки в пикселях в текстовое поле «Ширина:» в диалоговом окне «Обводка».
- Чтобы выбрать цвет обводки , щелкните образец «Цвет:», чтобы открыть диалоговое окно «Палитра цветов».
- Выберите размещение обводки «Внутри», «Центр» или «Снаружи» края выделения или слоя в разделе «Местоположение».
- Затем используйте раскрывающийся список «Режим:», чтобы установить режим наложения цветов, используемый для обводки.

- Затем установите «Непрозрачность» штриха, введя процент в одноименном поле.
- Чтобы применить обводку , нажмите кнопку «ОК», чтобы применить границу обводки к выделению или слою.
Видеоурок о том, как применить команду «Обводка» в Photoshop Elements:
В следующем видеоуроке под названием «Обводка» показано, как применять команду «Обводка» в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Отмечен под: добавить, применить, курс, помощь, как добавить обводку в элементах фотошопа, как применить обводку в элементах фотошопа, как применить обводку в pse, как обвести выделение в элементах фотошопа, как обвести изображение в фотошопе элементы, как обвести слой в элементах фотошопа, как обвести в элементах фотошопа, как использовать команду обводки в элементах фотошопа, как сделать, изображения, инструкции, слои, учить, урок, обзор, фото, фотографии, элементы фотошопа , элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, photoshop elements 2020, photoshop elements 2021, photoshop elements 2022, pse, выделение, выделения, обводка, обводка, учить, Команда обводки в Photoshop Elements, обучение, туториал, видео, что такое обводка в photoshop elements, что такое обводка в pse
