Как вставить картинку в текст в фотошопе: инструкция для новичков
Содержание:
- Создаем новый документ
- Работа с текстом
- Работа с изображением
Доброго времени суток, уважаемые читатели моего блога. Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Как вставить картинку в текст в фотошопе. Я покажу как работать с размерами, вы узнаете кое-что о слоях и сможете превратить любое фото в красивую цитату, стильное меню, симпатичный баннер и так далее.
Это самый простой прием, который только можно придумать, поэтому много времени у вас не займет ни чтение этой статьи, ни работа с Photoshop.
Создаем новый документ
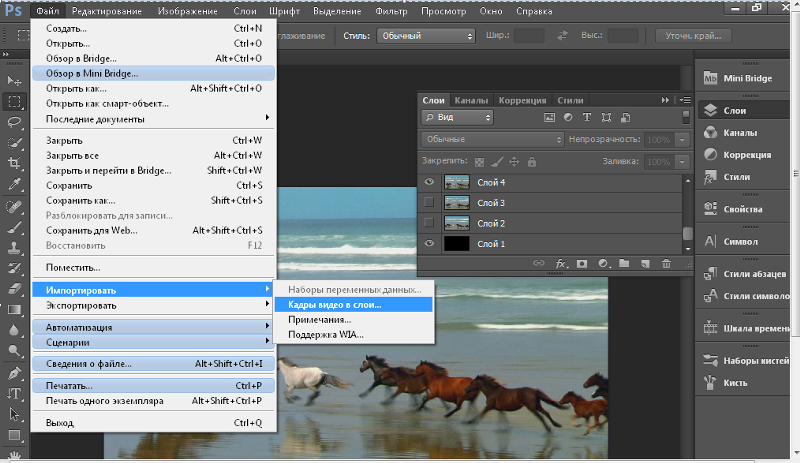
Итак, первым делом вам нужно создать новое изображение. Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.
Итак, после того как вы нажали «Файл» — «Создать». Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.
В чем преимущество этого метода? Вам не придется заморачиваться с размерами, искать их в интернете. Все заранее подготовлено.
Работа с текстом
Итак, после того как дело сделано, выбираете инструмент «Текст» в панели справа. Сверху появляется дополнительное меню, в котором вы можете выбрать шрифт, настроить жирность, курсив, выбрать размер букв, выравнивание и так далее.
Итак, выбираем шрифт. Кстати, чтобы вариантов стало больше, вы можете скачать бесплатные дополнительные шрифты с сайта Photoshop-master. Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.
Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.
Теперь выбираем цвет букв. Вы можете выбрать их панели сверху или меню слева.
Если вам нужно увеличить расстояние между буквами или словами сначала нажмите на иконку с папкой сверху, выделите сам текст, а затем увеличьте или уменьшите показатели. Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.
Чтобы применить изменения, щелкните мышью по слою в панели справа.
Чтобы увеличить или уменьшить блок с текстом используйте сочетание клавиш Ctrl+T. Я уже подробно писал об этом сочетании. Дальше тяните за края в разные стороны и кликните на Enter как только закончите.
Работа с изображением
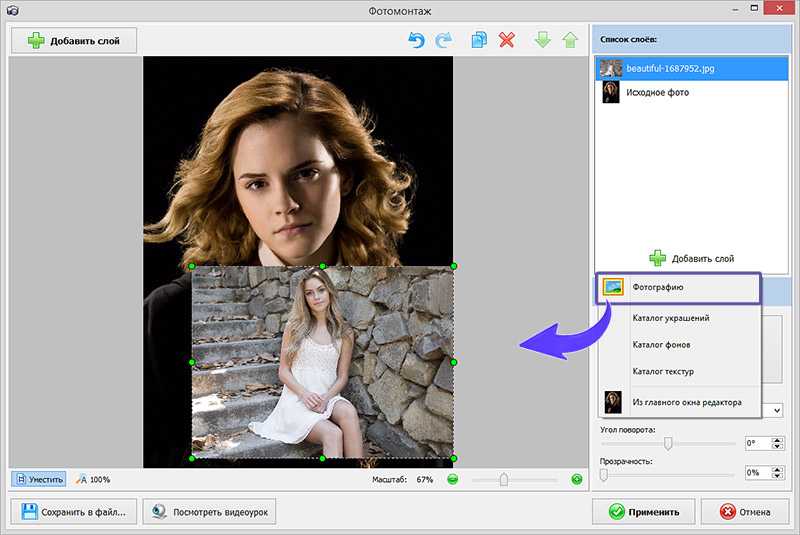
Лучший метод добавления картинки перетаскивание из папки – почему, я уже рассказывал.
Вы можете накидать несколько рисунков или всего один, а затем разместить их рядом. Давайте покажу как работать со слоями. Это вам пригодится.
Это вам пригодится.
На моем скриншоте часть текста спряталась под картинкой. Почему так произошло? Представьте, что это не программа, а обычный альбомный лист. Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.
Вам просто нужно нажать enter, чтобы применить изменения к размеру картинки, а затем поменять слои местами.
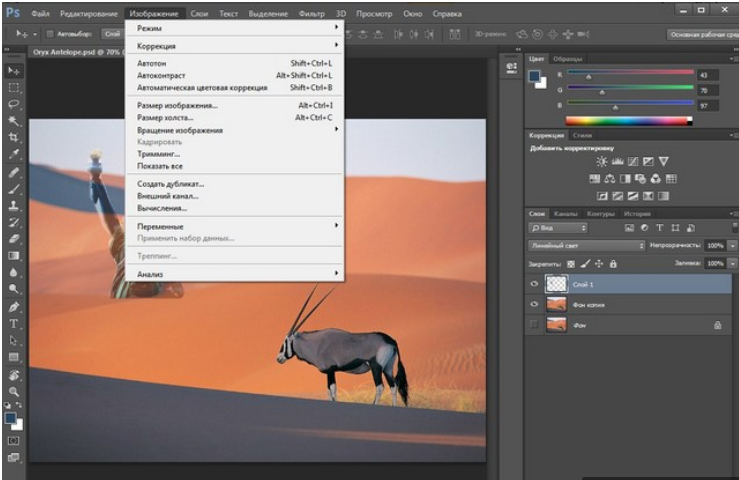
Нужно отметить, что не все параметры редактирования изображения будут доступны для вас. Это связано с методом, которым вы пользовались для добавления рисунка в проект. Чтобы открыть эту возможность, вам придется растрировать слой. Сейчас это смарт-объект. Нажмите правой кнопкой мыши на слое с иллюстрацией, а затем выберите из появившегося меню нужную опцию.
Чтобы поместить картинку в нужное место в фотошопе есть инструмент «Перемещение», также вы можете использовать для этой цели тот же способ, что и работает с изменением размера картинки – Ctrl+T.
Если вам нужно поместить картинку между словами, вы можете растянуть расстояние между ними при помощи изменений параметров. Меню открывается при нажатии на иконку с папкой.
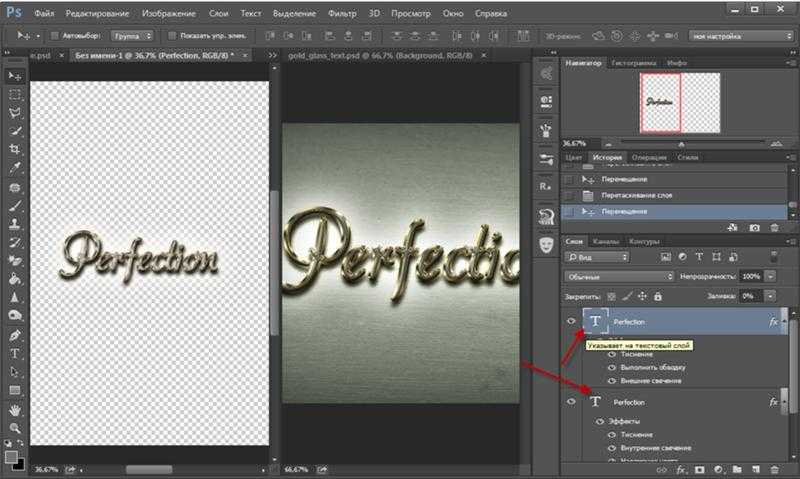
Есть и второй вариант. Просто наберите первую часть текста и кликните на новый слой. Затем то же самое проделайте со второй составляющей. У вас будет два разных слоя. К каждому из них можно применять свои настройки. К примеру, я уже писал о том, как сделать обводку текста. Перемещая один из объектов или изменяя его размеры, второй остается неизменным.
Если вы хотите освоить фотошоп, но вам надоело получать обрывочные знания, могу порекомендовать вам курс «Фотошоп с нуля в видеоформате». Вы сможете узнать все о программе и ее инструментах, сможете сами догадываться как применять навыки для реализации любой задачи и цели.
Ну вот и все. Подписывайтесь на рассылку и получайте прямо на почту уроки, которые помогут не только развиться, но и начать зарабатывать на своем хобби.
Как сделать картинку в Photoshop
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
Открываем Photoshop и жмём Ctrl+N
 Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
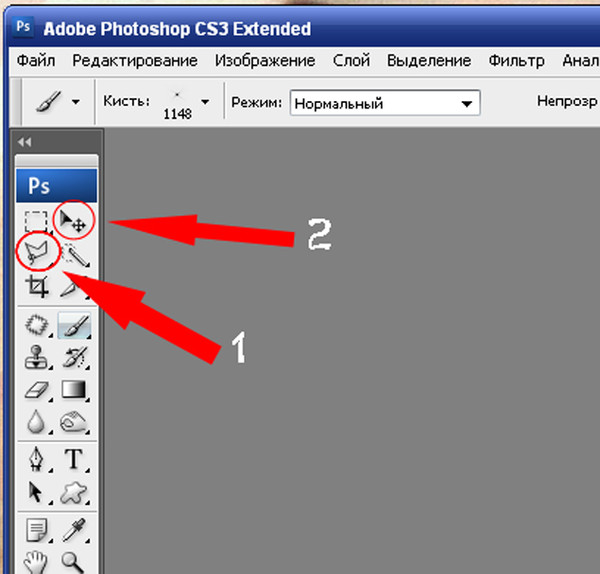
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
Рис.1. Панель инструментов и Палитра цветовТо же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис.1-2):
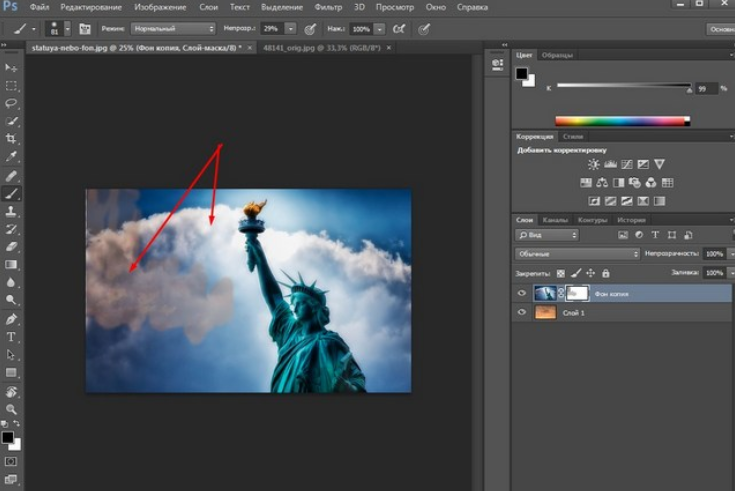
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке. Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис.2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис. 2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис.2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
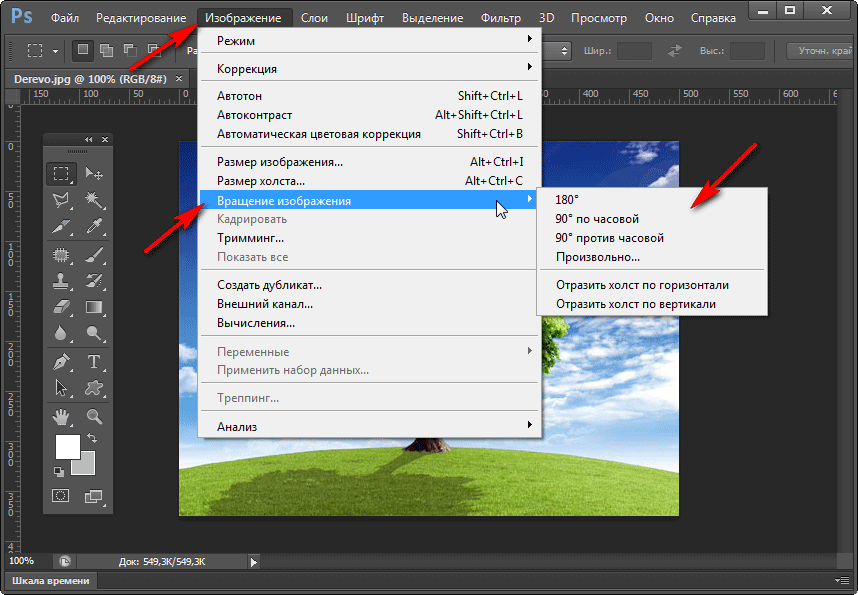
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
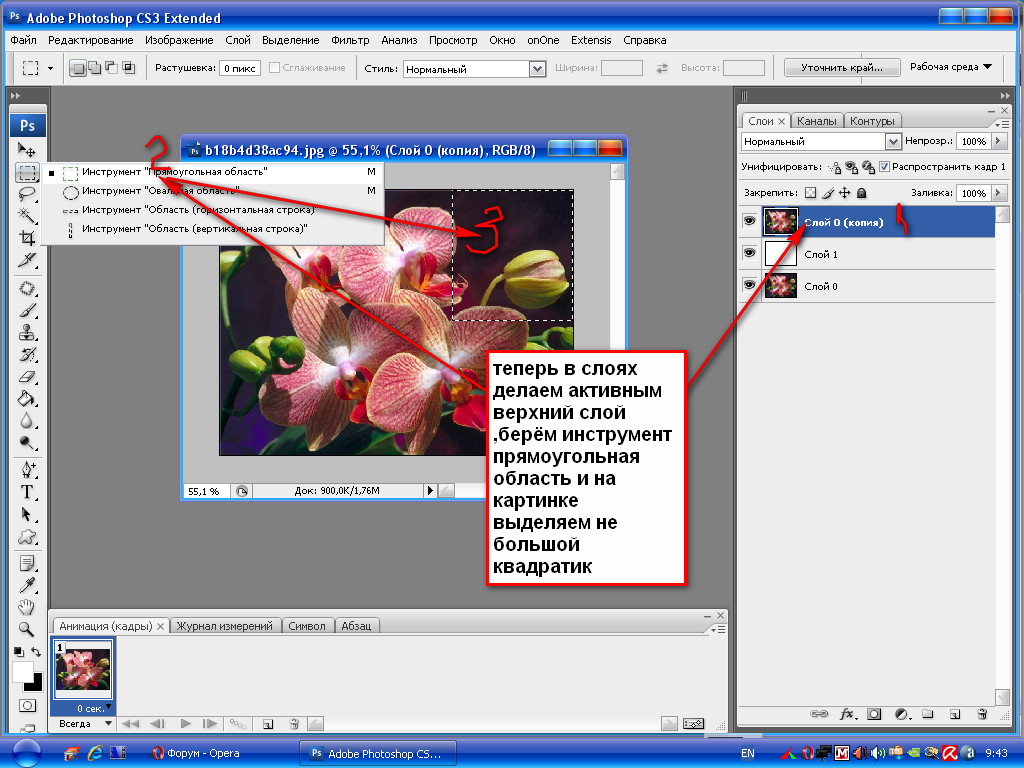
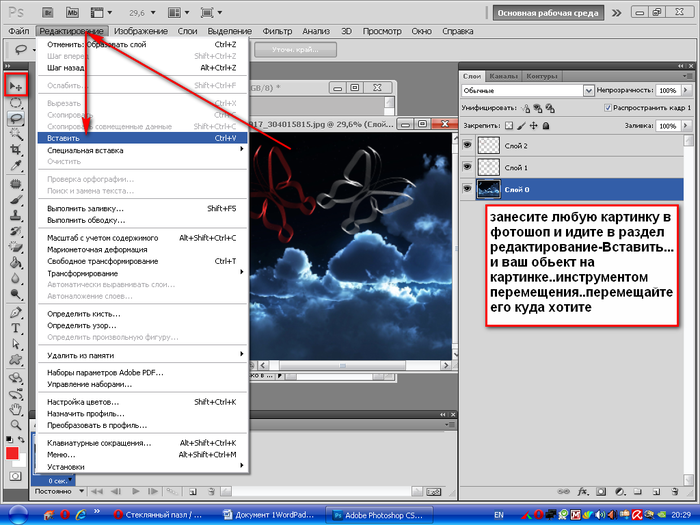
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис.1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его:
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
Рис.3. Работа в панели «Слои»Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Комбинируя, отбирайте удачные варианты.
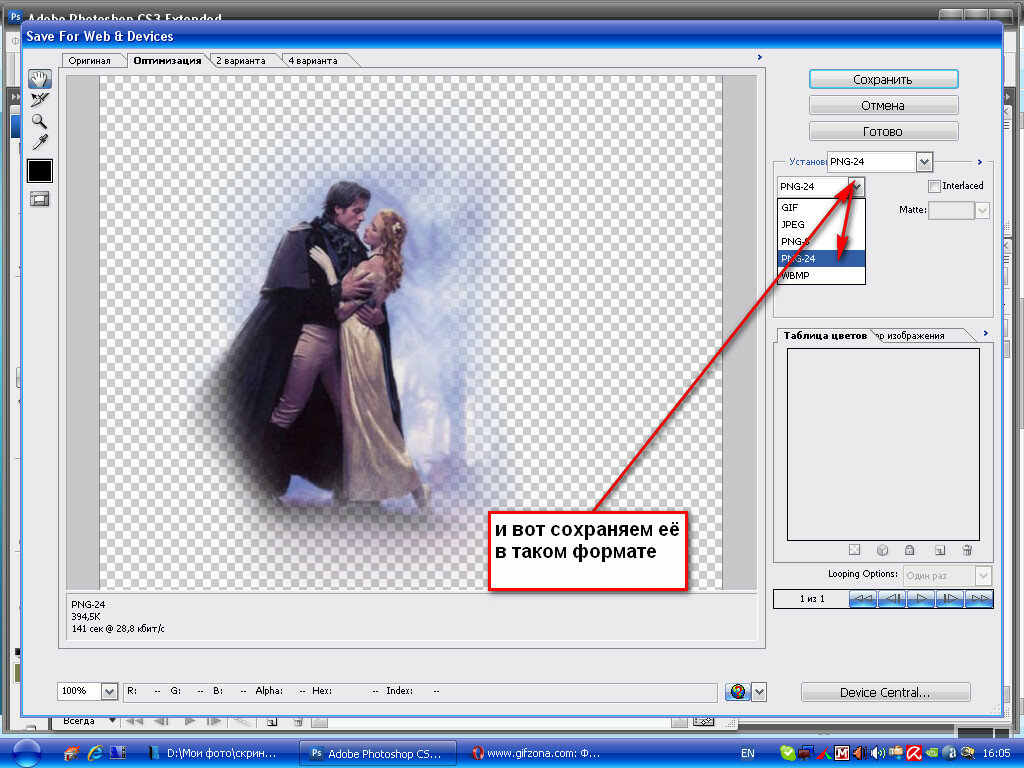
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD:
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Как добавить изображение в Photoshop
|
следующий → ← предыдущая Photoshop — отличный инструмент для редактирования изображений. Добавляя изображения в Photoshop, мы можем создавать графические изображения и создавать специальные эффекты, привлекающие внимание зрителя. Мы должны открыть изображение в рабочей области Photoshop, и, открыв изображение, оно будет доступно для редактирования в нашей рабочей области Photoshop. Когда мы добавляем новое изображение, оно автоматически добавляется как новый слой в существующий файл документа. Это полезно для объединения различных элементов в одно изображение. Существует несколько способов добавления изображений в рабочее пространство Photoshop. Мы обсудим несколько способов добавления изображения в Photoshop. Далее мы увидим, как добавить несколько изображений и расположить их. Давайте обсудим, как добавить изображение в Photoshop: Добавление изображения в PhotoshopСуществуют разные способы добавления изображений в рабочую область Photoshop, но мы собираемся обсудить два наиболее популярных способа, которыми пользуются профессионалы. путем перетаскивания изображения в PhotoshopЭто самый удобный способ, используемый профессионалами для добавления изображения. Чтобы добавить новое изображение с помощью этого метода, мы должны перетащить изображение из нашей файловой системы и поместить его в нашу рабочую область в соответствующем месте. Мы можем открыть его в новом файле или в существующем файле. Если мы хотим добавить его в новый документ, просто перетащите его на панель вкладок документа, и он откроет изображение в новом окне документа. Если мы хотим добавить его в существующий документ, то кидаем в документ, открытый в рабочей области. С помощью функции открытияМы также можем использовать функцию открытия Photoshop, чтобы открыть изображение. Опция «Открыть» находится в меню «Файл». Мы можем выбрать опцию «Открыть», перейдя к опции «Файл» -> «Открыть » в строке меню, указанной в верхней части рабочей области. Кроме того, мы можем нажать клавиши Ctrl + O в качестве ярлыка, чтобы открыть изображение и добавить его в рабочее пространство Photoshop. Откроется файловый менеджер вашего ПК, перейдите в каталог, в котором находится изображение, и выберите его. Он откроет изображение и добавит его в нашу рабочую область. Мы можем выполнить редактирование этого изображения. Наше изображение будет выглядеть следующим образом: Теперь изображение успешно добавлено в нашу рабочую область. Мы также можем добавлять изображения к этому изображению, чтобы скомпоновать несколько изображений для создания полной графики изображения. Давайте разберемся, как добавлять изображения к существующему изображению. Как добавить несколько изображений в PhotoshopМы можем добавить несколько фотографий к нашему существующему изображению. Все изображения будут добавлены в новый слой. Размер слоя будет равен существующему изображению, но размер изображения будет отличаться от размера слоя. Мы можем настроить положение размера изображения в соответствии с нашими потребностями. Чтобы открыть изображение на существующем изображении, перетащите изображение в нашу рабочую область. Это откроет изображение поверх существующего изображения. Он будет открыт следующим образом: Чтобы изменить размер изображения, мы можем растянуть ручки, указанные на краю добавленного изображения. Когда мы закончим изменение размера изображения, нажмите клавишу Enter . После добавления изображения и указания размера мы можем использовать различные инструменты Photoshop, такие как перемещение, преобразование, фильтры и т. д., для его редактирования. Нам нужно настроить таргетинг на этот конкретный слой изображения, чтобы отредактировать изображение, которое мы хотим. Слои изображения можно увидеть на панели слоев, расположенной в правом нижнем углу рабочей области. Если панель слоев не отображается в вашей рабочей области, вы можете просмотреть ее вручную, нажав кнопку f7 или перейдите в меню Window-> Workspace . Как копировать изображения в двух проектах в Photoshop Иногда мы работаем над двумя разными проектами, и нам нужно добавить в наш проект изображение из другого проекта. Однако метод копирования и вставки также работает для изображений вне рабочей области Photoshop. Мы можем скопировать изображение из файловой системы или Интернета и вставить его в наше рабочее пространство Photoshop. Но лучше всего этот прием работает с изображениями, которые уже открыты в Photoshop. Чтобы скопировать изображение, откройте документ и нажмите комбинацию клавиш Ctrl+C или перейдите в меню Правка->Копировать. Обязательно выберите изображение, которое вы копируете. После того, как изображение скопировано, перейдите к другому проекту, нажмите комбинацию клавиш Ctrl+V или выберите параметр Вставить в меню Редактировать . Он добавит изображение, которое вы скопировали из другого проекта. Таким образом, мы можем скопировать изображение в рабочей области Photoshop. Как добавить изображение внутрь фигурыИногда нам нужно добавить изображение внутрь формы. Предположим, мы хотим разместить изображение внутри круга, прямоугольника, сердца или любой другой формы. В зависимости от типа формы, которую вы хотите создать. Мы можем поместить наше изображение внутрь этой формы, используя функцию обтравочной маски в Photoshop. Используя обтравочную маску, мы можем объединить два слоя. Обтравочная маска означает слияние изображения с фигурой, где термин «отсечение» означает фигуру или путь, а маска — изображения. Давайте разберемся, как добавить изображение внутрь фигуры. Сначала нам нужно создать новый документ. Чтобы создать новый документ, нажмите клавиши Ctrl+N , укажите размер документа и нажмите Ok , чтобы создать новый файл. После того, как файл создан, мы можем создавать на нем фигуры. Например, мы используем инструмент «Эллипс». Мы можем активировать инструмент эллипса, нажав клавишу U или выбрав его на панели инструментов слева от рабочей области. После активации инструмента эллипса создайте круг, удерживая Клавиша Shift . Теперь пришло время добавить изображение в наше рабочее пространство Photoshop. Мы можем использовать традиционную технику перетаскивания, чтобы добавить изображение в наш файл. Он перезапишет существующий слой формы. Не волнуйся; наш слой формы безопасен и останется неизменным, потому что изображение будет добавлено на новый слой. Теперь перейдите на панель «Слои» и расположите наши слои. Держите слой формы в нижней части слоя. Основной слой всегда будет внизу панели «Слои». Если панель слоев не видна, нажмите клавишу f7 или перейдите в меню Окно->Рабочее пространство->Сброс Essentials, чтобы сбросить рабочее пространство по умолчанию. Теперь создайте обтравочную маску, нажмите клавишу Alt и наведите курсор мыши на край слоя формы. Указатель курсора будет преобразован в указатель клипа. Когда он конвертируется, нажмите на край слоев. Из приведенного выше изображения мы точно вырезали изображение с формой круга. Как и в описанном выше процессе, мы можем добавить любое изображение в любой форме в соответствии с требованиями. После применения обтравочной маски мы также можем настроить наше изображение, например масштабировать, изменить размер и т. Д. После применения обтравочной маски. Посетите наш подробный урок по обтравочным маскам Photoshop. Сводка: Добавляя изображения в Photoshop, мы можем создавать графические изображения и создавать специальные эффекты, привлекающие внимание зрителя. Это полезно для объединения различных элементов в одно изображение. Существует несколько способов добавления изображений в рабочее пространство Photoshop. Мы обсудили несколько полезных способов, таких как возможность открытия с помощью перетаскивания и параметры копирования и вставки для добавления изображения в Photoshop. Описанные выше методы помогут вам добавить изображение в Photoshop. Некоторые из этих техник требуют хорошего понимания других концепций Photoshop, таких как слои и обтравочная маска. Следующая темаКак нарисовать линию в Photoshop ← предыдущая следующий → |
Простые способы добавить границу изображения в Photoshop
от [email protected]9 сентября 2022 г. Учебники по редактированию фотографий
Эта страница может содержать партнерские ссылки, по которым я получаю небольшую комиссию для покрытия расходов. Они не влияют на цену, которую вы платите, или на услуги, которые вы получаете.
Спасибо за вашу поддержку.
Простые способы добавления границы изображения в Photoshop
В этом уроке мы рассмотрим простой способ добавления рамки изображения в Photoshop. Если вы хотите поделиться своими фотографиями в Интернете, добавление рамки может помочь выделить их.
Если вы хотите поделиться своими фотографиями в Интернете, добавление рамки может помочь выделить их.
Некоторые платформы для обмена фотографиями, такие как Instagram, также навязывают фотографии квадратного формата. Если ваши фотографии не квадратные, они обрезают их по размеру. Добавление границы, чтобы сделать их квадратными, предотвращает это и позволяет им выглядеть лучше. Вот скриншот моей страницы в Instagram, где вы можете увидеть границы, добавленные к фотографиям.
Я также использую Photoshop, чтобы добавить рамки к моим фотографиям для страницы галереи этого сайта. Благодаря ему вещи выглядят опрятно и аккуратно.
Давайте начнем с двух примеров добавления черной рамки к изображению в Photoshop.
Получите БЕСПЛАТНУЮ книгу прямо сейчас…
Как добавить черную рамку в Photoshop – метод 1
Хотя мы добавляем к изображению черную рамку, вы можете использовать любой цвет. Я объясню, как скоро. Однако сначала откройте фотографию, к которой вы хотите добавить рамку, с помощью Photoshop.
Когда изображение откроется, найдите окно Photoshop Layers, чтобы увидеть слои изображения. Следующим шагом будет создание дубликата слоя изображения, к которому будет добавлена граница.
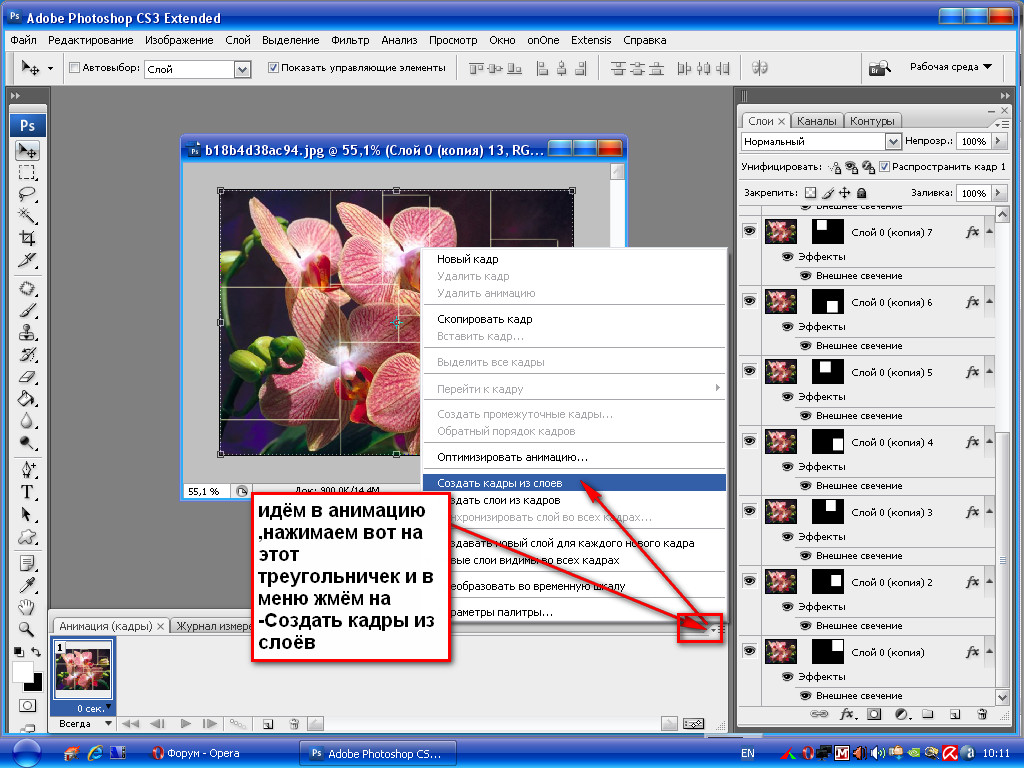
На снимке экрана выделено окно Слои. Обратите также внимание, что фоновый слой, содержащий изображение, был скопирован на новый слой, готовый к добавлению границы.
Чтобы дублировать слой изображения, у вас есть два варианта. Первый — это когда на изображении есть только один фоновый слой. Вы можете скопировать это, щелкнув правой кнопкой мыши фоновый слой в окне «Слои» и выбрав опцию «Дублировать». Затем Photoshop создает копию этого слоя, которая появляется в окне «Слои».
Второй вариант используется, если в изображении имеется более одного слоя. Здесь вы должны щелкнуть верхний слой в окне «Слои», чтобы убедиться, что он выбран. Затем нажмите клавиши Shift + Option + Cmd + E на клавиатуре; вам не нужно нажимать их все одновременно, пока вы держите их все вместе. Если вы используете ПК с Windows, Shift + Ctrl + Alt + E. Photoshop добавит новый слой в верхнюю часть окна «Слои», объединив копии других слоев.
Photoshop добавит новый слой в верхнюю часть окна «Слои», объединив копии других слоев.
Создав новый слой изображения, мы можем добавить к нему границу Обводки.
Добавление границы обводки
Выберите новый слой, который вы создали, в окне «Слои», щелкнув его один раз мышью. Затем вы должны увидеть, что он выделен в окне. Теперь щелкните маленький значок с надписью « fx », который находится в нижней части окна слоев Photoshop.
При нажатии значка fx Photoshop отображает список «Эффектов слоя», которые можно применить к выбранному слою. Щелкните параметр «Обводка» в списке с помощью мыши. Откроется диалоговое окно «Стиль слоя» с выбранным параметром «Обводка», как показано на следующем снимке экрана.
В левой части диалогового окна вы можете увидеть список «Эффектов слоя», которые можно добавить к изображению. В этом примере выбран параметр Stroke. Затем в центре диалогового окна находятся элементы управления для границы Stroke. Элементы управления, которые вы можете использовать для настройки рамки фотографии:
Элементы управления, которые вы можете использовать для настройки рамки фотографии:
- Размер: Используйте это, чтобы управлять шириной рамки, добавляемой к изображению.
- Позиция: в раскрывающемся списке есть три параметра, определяющие положение границы на краю изображения. Есть Внутреннее (лучшее), Центр или Снаружи. Если вы выберете параметр «Снаружи», вы не сможете увидеть границу, а при выборе «Центр» отображается только половина границы.
- Режим наложения: определяет, как граница смешивается с изображением при его добавлении. Для нашей простой границы выберите параметр «Обычный» по умолчанию, если он еще не выбран.
- Непрозрачность: вы можете использовать параметр «Непрозрачность», чтобы ослабить границу, сделав ее прозрачной.
- Цвет: щелкните образец цвета, чтобы открыть инструмент выбора цвета, в котором можно выбрать любой цвет для границы.
После выбора параметров «Обводка» для добавления понравившейся границы нажмите кнопку «ОК» в диалоговом окне «Стиль слоя». Вы добавили к фотографии простую рамку.
Вы добавили к фотографии простую рамку.
Получите мой бесплатный подарок…
Как добавить черную рамку в Photoshop — метод 2
Давайте рассмотрим второй метод, который мы можем использовать для добавления черной рамки к изображению. Это дает аналогичный результат, но мы также можем использовать его для добавления эффекта обожженных краев.
Начните с открытия фотографии, к которой вы хотите добавить рамку, в Photoshop.
Затем нам нужно добавить новый пустой слой к изображению, к которому мы применим нашу границу. Для этого щелкните значок «Добавить новый слой» в нижней части окна «Слои Photoshop». Это видно на скриншоте ниже.
После щелчка по значку добавления нового слоя в окне Слои появится новый пустой слой. У этого есть миниатюра, отображающая серый и белый клетчатый узор, чтобы указать, что слой пуст.
Затем нам нужно убедиться, что новый слой выбран, щелкнув его мышью в окне «Слои». После этого мы можем применить Обводку к слою, чтобы добавить границу изображения. Но вместо использования эффектов слоя, как в первом примере, мы будем использовать команду меню Photoshop.
Но вместо использования эффектов слоя, как в первом примере, мы будем использовать команду меню Photoshop.
Начните с нажатия Cmd + A на клавиатуре, чтобы выбрать весь слой. Если вы используете ПК с Windows, нажмите Ctrl + A. Это выберет слой, и вы должны увидеть марширующих муравьев по краю. Выбрав край слоя, мы можем применить границу обводки, выбрав команду «Обводка…» в меню редактирования Photoshop. Это отобразит диалоговое окно Stroke, которое вы можете видеть на снимке экрана ниже.
Вы заметите, что диалоговое окно «Обводка» имеет те же элементы управления и параметры, что и в первом примере.
После выбора диалогового окна параметров для создания рамки нажмите кнопку OK. Это применит эффект «Обводка» к пустому слою. Затем вы можете удалить выделение со слоя, используя «Выбрать | Пункт меню «Отменить выбор» в Photoshop.
Подпишись! Получите бесплатную книгу в подарок…
Добавление эффекта выгоревших краев в качестве границы
Второй способ добавления рамки к изображению хорош тем, что мы можем использовать его для создания эффекта выгоревших краев.
Если вы следовали приведенному выше примеру, у вас должна быть рамка, которая появляется на пустом слое. Чтобы добавить эффект обожженного края, лучше всего начать с дублирования слоя, содержащего границу.
Чтобы дублировать слой, щелкните его правой кнопкой мыши в окне слоев. Отобразится всплывающее меню, в котором вы можете выбрать опцию «Дублировать слой…». Когда появится диалоговое окно «Новый слой», введите имя слоя, прежде чем нажимать кнопку «ОК». Затем вы увидите новую копию слоя, добавленную в окно «Слои».
Далее мы размоем только что созданный слой границы копии. Прежде чем сделать это, щелкните слой в окне «Слои», чтобы убедиться, что он выбран. Затем вы можете щелкнуть меню Photoshop Filter. В меню «Фильтр» найдите подменю «Размытие», а затем в подменю выберите «Размытие по Гауссу…», чтобы отобразить диалоговое окно «Размытие по Гауссу».
В диалоговом окне «Размытие по Гауссу» выберите радиус размытия. Большее значение радиуса создает более широкий эффект размытия на границе. Убедитесь, что он достаточно большой, чтобы его можно было увидеть по краю другого пограничного слоя. Когда вы будете удовлетворены настройками, нажмите кнопку ОК, чтобы применить эффект.
Убедитесь, что он достаточно большой, чтобы его можно было увидеть по краю другого пограничного слоя. Когда вы будете удовлетворены настройками, нажмите кнопку ОК, чтобы применить эффект.
Чтобы усилить границу обожженного края, попробуйте продублировать слой, который вы только что размыли. Вы можете снова размыть его, чтобы создать более широкий и мягкий эффект и/или изменить непрозрачность. Вы также можете изменить непрозрачность исходного пограничного слоя или даже скрыть его.
Вот пример эффекта обожженных краев вокруг изображения.
Добавление границы Photoshop для создания квадратного изображения
В начале этой статьи я поделился примером добавления рамки в Photoshop для создания квадратного изображения. Это не позволяет таким платформам, как Instagram, обрезать изображение. Давайте посмотрим, как это можно сделать с помощью Photoshop.
Начните с открытия изображения в Photoshop, к которому вы хотите добавить рамку. На этот раз вместо добавления слоя, как в предыдущих примерах, мы увеличим холст, на котором находится изображение. Все изображения в Photoshop размещаются на холсте, но обычно вы этого не видите, потому что он имеет тот же размер и форму, что и изображение.
Все изображения в Photoshop размещаются на холсте, но обычно вы этого не видите, потому что он имеет тот же размер и форму, что и изображение.
Чтобы настроить размер холста, выберите меню «Изображение» в Photoshop, а затем выберите в меню пункт «Размер холста…». Отобразится диалоговое окно «Размер холста», как показано ниже.
В диалоговом окне Размер холста вы увидите несколько элементов управления. Вверху находятся настройки размера. Чтобы создать квадратный холст, скопируйте большее из двух значений (в этом примере — Ширина) и вставьте его в другое поле. Тогда высота и ширина полотна должны быть одинаковыми.
Возможно, вместо высоты и ширины изображения вы увидите 0 в обоих полях. Это происходит, когда отмечена опция «Относительно». Если вы щелкнете по этой опции, вы отключите ее и включите, что позволит вам увидеть высоту и ширину холста.
В разделе «Привязка» в центре поля должен появиться маленький кружок. Это определяет, какие края холста будут изменены. Мы хотим, чтобы круг был в центре, чтобы холст был равномерно увеличен со всех сторон изображения. Если он не в центре, щелкните центральную рамку мышью, чтобы изменить ее.
Мы хотим, чтобы круг был в центре, чтобы холст был равномерно увеличен со всех сторон изображения. Если он не в центре, щелкните центральную рамку мышью, чтобы изменить ее.
В нижней части диалогового окна вы можете выбрать цвет холста, используя раскрывающийся список или щелкнув образец цвета. В этом примере мы будем использовать белый цвет для холста.
После входа в настройки нажмите кнопку OK, чтобы изменить размер холста. Затем холст должен быть виден как квадрат с изображением в центре.
Конечно, вы можете комбинировать это с предыдущими методами, которые мы обсуждали, а также добавлять дополнительные эффекты. Чтобы узнать больше о слоях и эффектах слоев в Photoshop, см. мою книгу «Mastering Photoshop CC Layers». Это дает пользователям Photoshop четкое представление о слоях и о том, как их можно использовать при редактировании фотографий с большим эффектом.
Другие уроки по Photoshop
Вы найдете больше высококачественных бесплатных руководств на моей странице учебников по Adobe Photoshop.
Предложение книги
Получите БЕСПЛАТНО копию « 6 шагов к съемке великолепных пейзажей «, подписавшись бесплатно на Lenscraft in Focus.
Следуйте советам из этой обманчиво простой книги, чтобы значительно улучшить свои пейзажные фотографии. Это ценное и подробное руководство, состоящее из 6 простых уроков, содержит информацию, которую часто упускают из виду. На самом деле, урок 3 настолько очевиден, что большинство фотографов полностью его игнорируют.
Если вы хотите быстро улучшить свои навыки пейзажной фотографии, следуйте этой книге.
Как получить книгу
- Введите свои данные, используя форму справа. Затем я отправлю вам электронное письмо, чтобы подтвердить, что вы правильно ввели свой адрес электронной почты.
- Следуйте инструкциям в моем электронном письме с подтверждением.
- После этого я пришлю вам ссылку для бесплатной загрузки вашей книги (в форматах PDF, ePub и Kindle).
 Как добавить картинку в фотошопе: Как вставить изображение в Photoshop как новый слой
Как добавить картинку в фотошопе: Как вставить изображение в Photoshop как новый слой



 Это откроет изображение в новом слое. Мы можем настроить положение изображения после перетаскивания его на документ; Мы можем масштабировать, перемещать или перемещать это изображение в соответствии с нашими требованиями.
Это откроет изображение в новом слое. Мы можем настроить положение изображения после перетаскивания его на документ; Мы можем масштабировать, перемещать или перемещать это изображение в соответствии с нашими требованиями.  Мы можем выполнить редактирование этого изображения. Мы можем изменить размер этого изображения, добавить фильтры, обрезать и выполнить другие операции редактирования в соответствии с нашими требованиями.
Мы можем выполнить редактирование этого изображения. Мы можем изменить размер этого изображения, добавить фильтры, обрезать и выполнить другие операции редактирования в соответствии с нашими требованиями.  Чтобы растянуть его одинаково со всех углов, используйте комбинацию клавиш быстрого доступа Shift+Alt+Drag. Это предотвратит искажение размеров изображения и сохранит первоначальный вид изображения.
Чтобы растянуть его одинаково со всех углов, используйте комбинацию клавиш быстрого доступа Shift+Alt+Drag. Это предотвратит искажение размеров изображения и сохранит первоначальный вид изображения.  Мы можем просто скопировать изображение из проекта и вставить его в другой проект. Он будет размещен в том же месте, что и в первом проекте.
Мы можем просто скопировать изображение из проекта и вставить его в другой проект. Он будет размещен в том же месте, что и в первом проекте. 

 Это обрежет изображение с фигурами. Рассмотрим изображение ниже:
Это обрежет изображение с фигурами. Рассмотрим изображение ниже:  Кроме того, мы обсудили, как добавить несколько изображений и расположить их, а также обсудили, как добавить изображение внутрь фигуры.
Кроме того, мы обсудили, как добавить несколько изображений и расположить их, а также обсудили, как добавить изображение внутрь фигуры.