Слои в фотошопе, как работать со слоями
Здравствуйте, уважаемые читатели! Хотелось бы сегодня поговорить, как вы наверное уже догадались из названия статьи о слоях в фотошопе.
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
Панель слоев
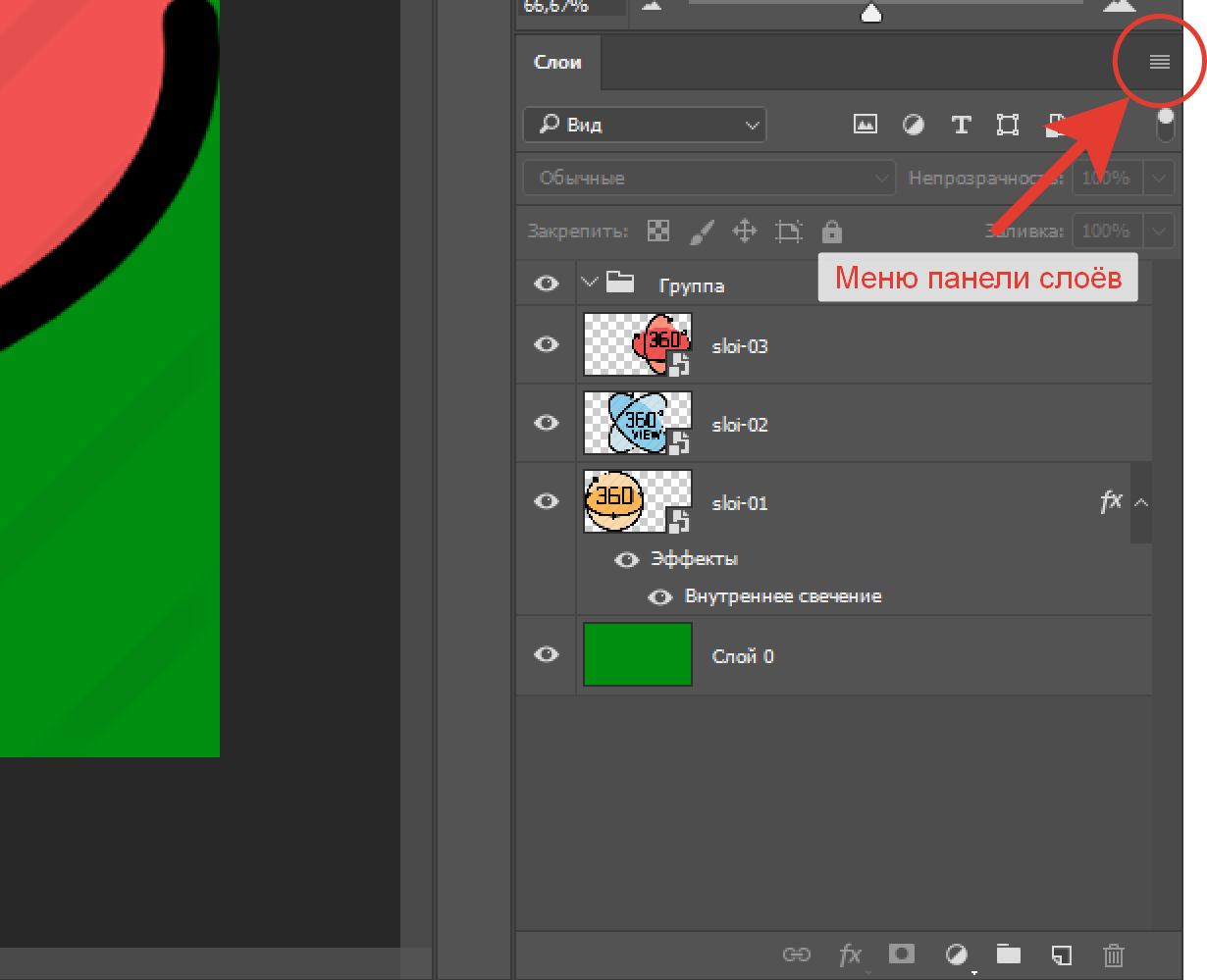
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.
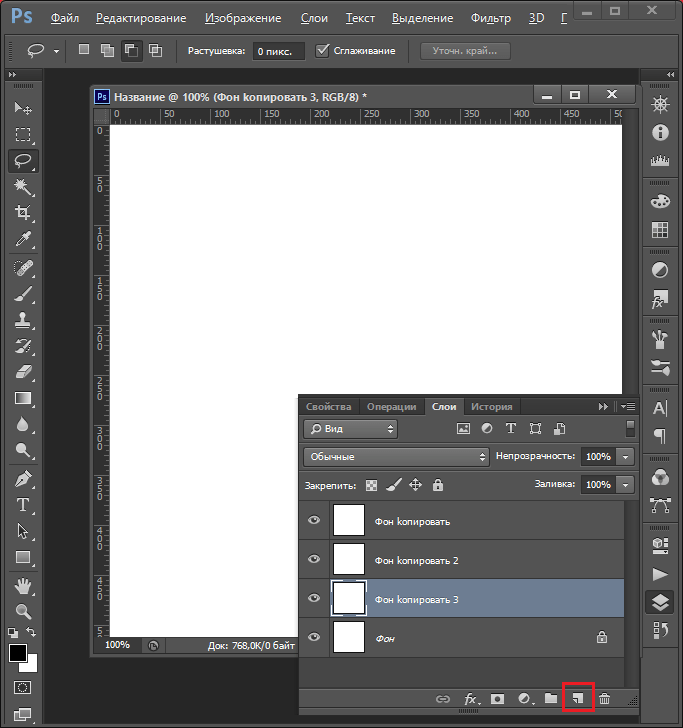
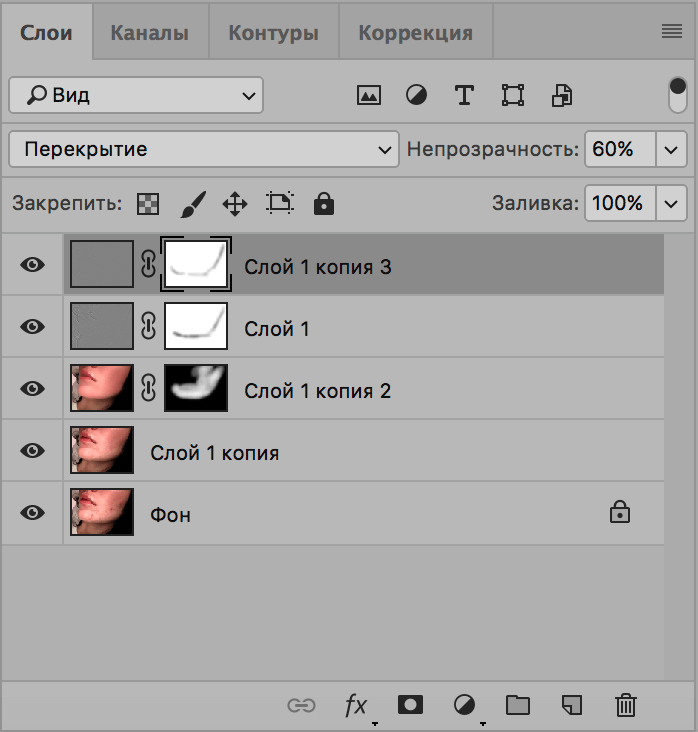
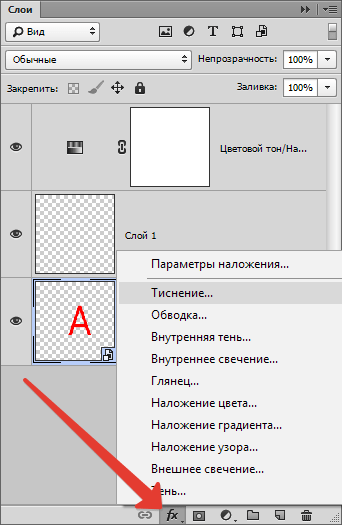
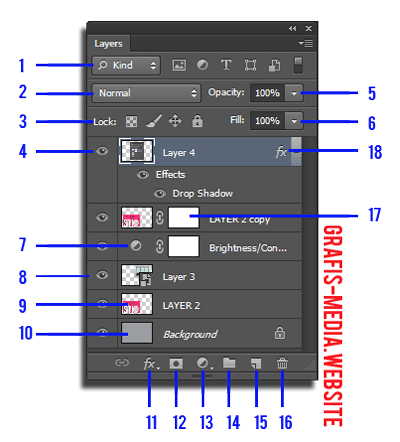
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.
Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.

- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
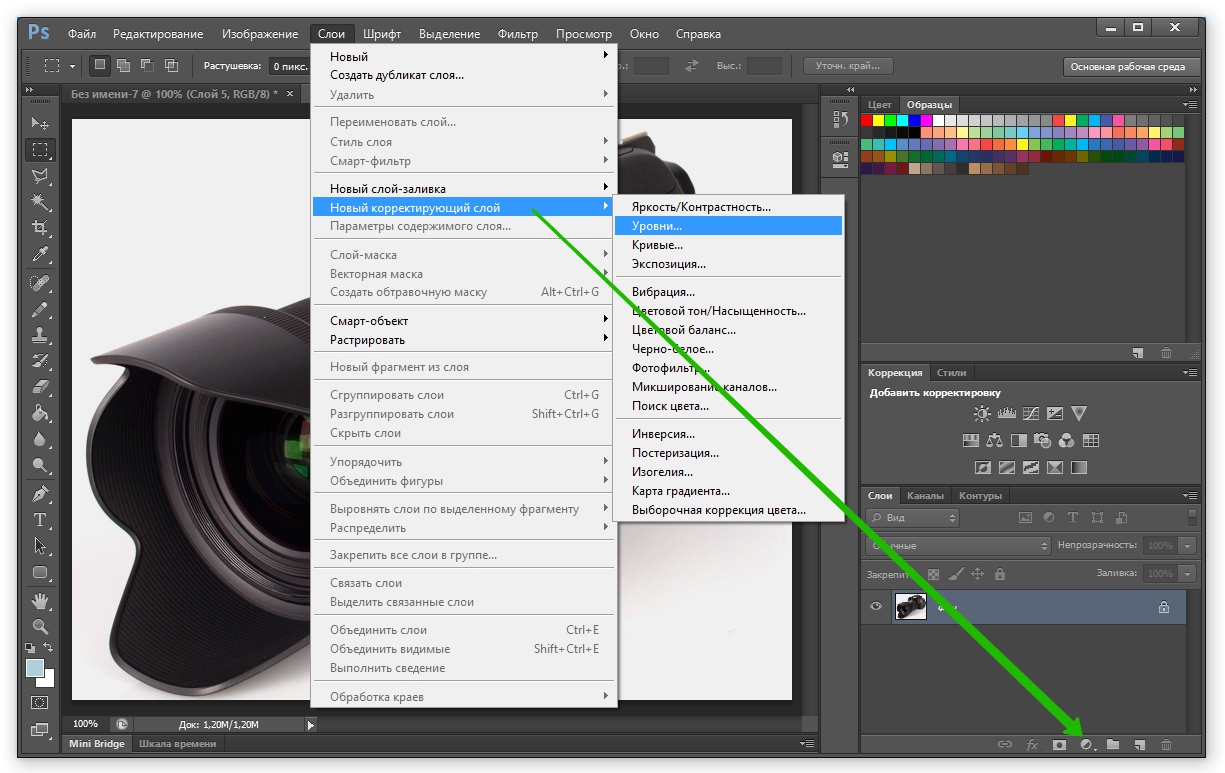
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои.
 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна; - создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.
2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.
3. Это цветовое обозначение слоя
Немного о работе со слоями в photoshop
Создать новый слой – для этого необходимо нажать на пиктограмму создать новый слой внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Копирование слоя – чтобы скопировать слой, необходимо зажав его левой кнопкой мыши перетащить на пиктограмму создать новый слой. Также можно кликнуть правой кнопкой мыши на слое, который нужно скопировать, и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
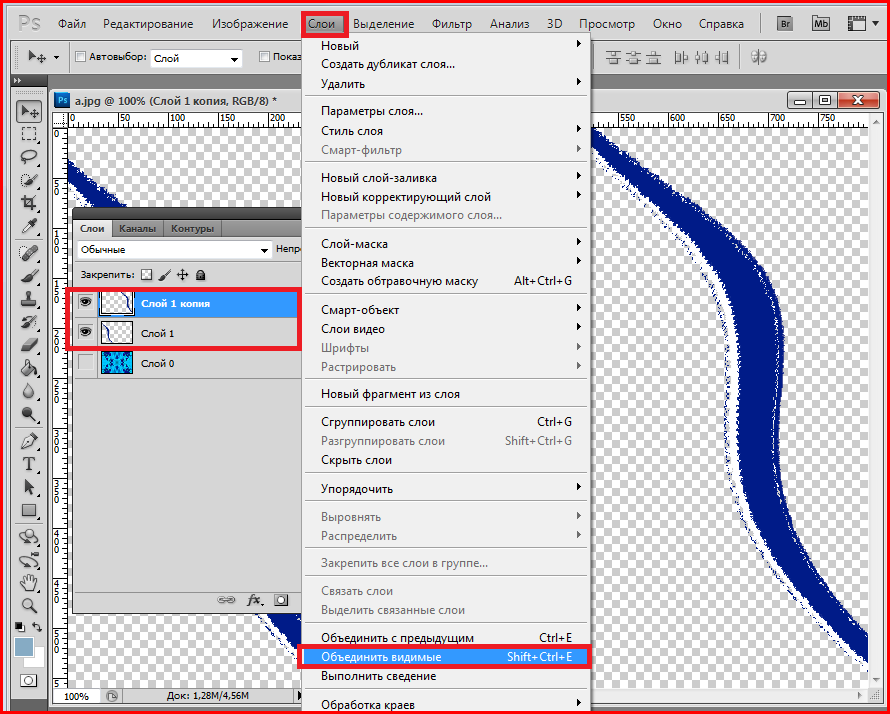
Объединить слои — для объединения слоев есть три варианта, которые позволяют объединять нужные нам слои.
- Объединить с предыдущим, выполняется объединение со слоем ниже, одним.
- Объединить видимые, объединяет все видимые слои, соответственно отключенные слои не затрагиваются.
- Выполнить сведение, означает, что все слои сольются в один.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и в выпавшем меню выбрать необходимый пункт.
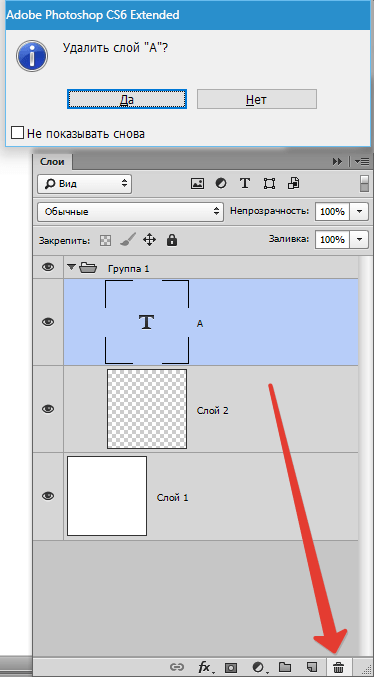
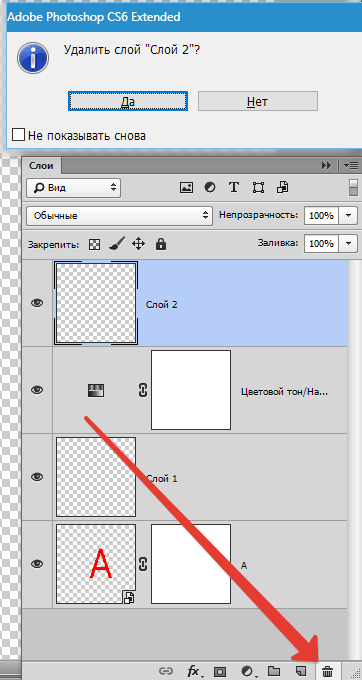
Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой (удалить слой). Можно также воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочек, которая указывает на частичную блокировку в корзину (удалить слой). Либо дважды кликнуть по иконке замочка и в открывшемся окне нажать ок, блокировка снимется.
Думаю на сегодня информации достаточно, заглядывайте чаще на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Буду очень признателен, если воспользуетесь блоком поделиться.
Как создать слой в фотошопе
В этой статье описаны возможные варианты, как создать новый слой в фотошопе и скопировать существующий. В зависимости от назначения, слои могут создаваться несколькими способами.
Как создать слой
При работе со слоями в Фотошоп часто необходимо создать новый чистый слой. Пользуются одним из способов:
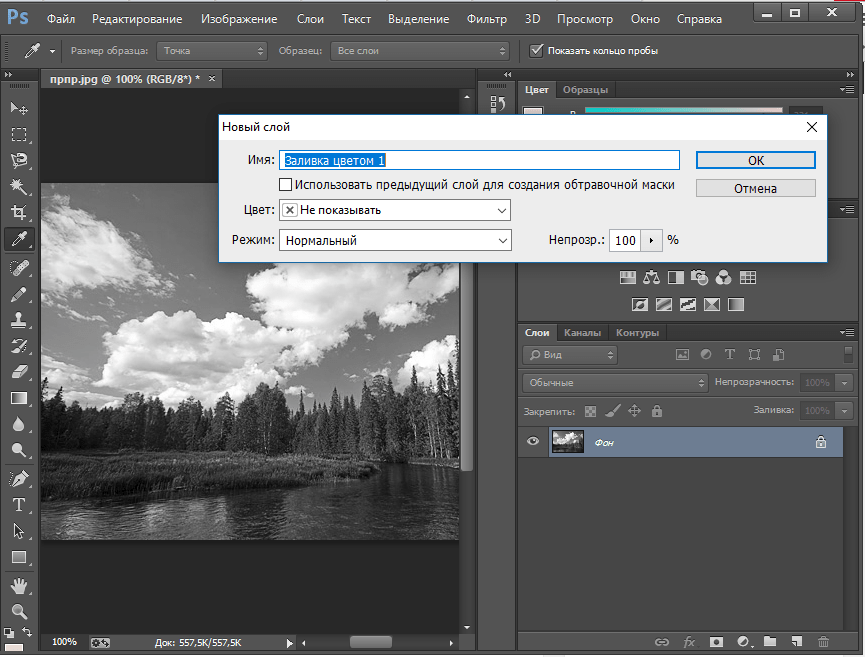
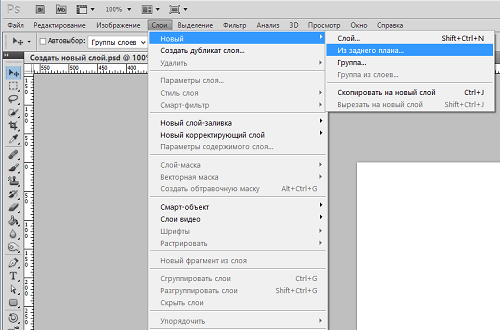
1. «Слои» — «Новый» — «Слой…». В открывшемся окне можно задать название, цвет, режим, непрозрачность. По умолчанию настройки стоят на 100% непрозрачности. Можно сразу нажать «Ок».
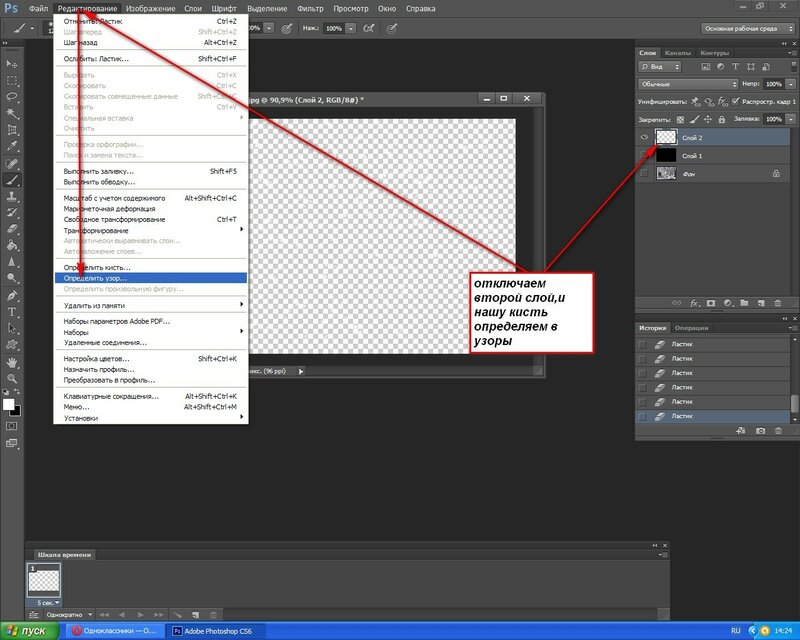
2. Самый быстрый способ – нажать на иконку внизу палитры:
Перед тем как создать новый слой в фотошопе, желательно активировать именно тот слой, над которым планируется расположить создаваемый. Каждый новый появляется над активным.
Если требуется разместить новый под активным слоем, создаем его при зажатой клавише Ctrl.
Когда в палитре открыт только один закрепленный слой, как на картинке выше, новый станет только над ним. Чтобы создать его ниже, с существующего надо снять замочек.
Как создать новый слой – картинку
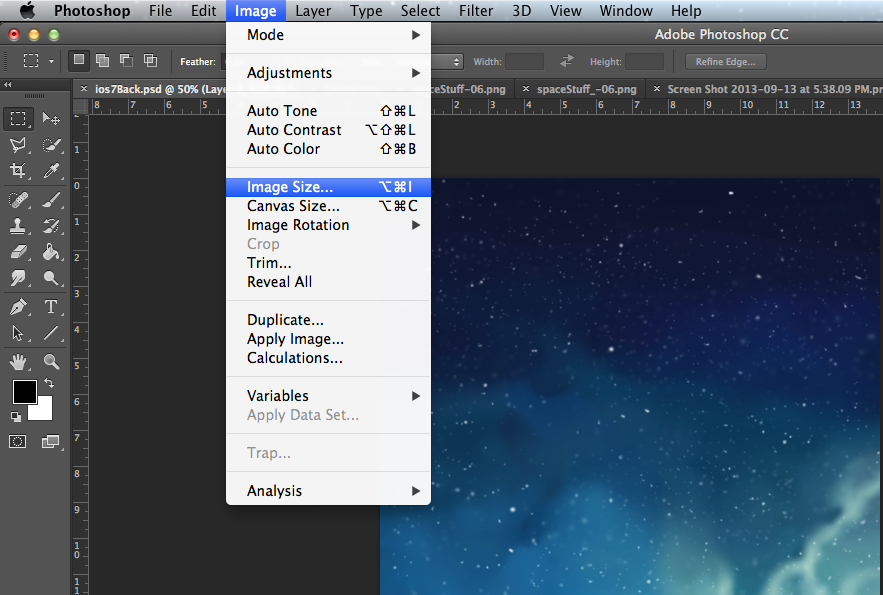
В Фотошоп для создания нового слоя предусмотрено несколько способов. Как открыть в редакторе изображение рассказывалось в уроке CS5 для начинающих «Описание инструментов» в разделе «Область редактирования изображений».
Теперь создадим новый слой одним из вариантов:
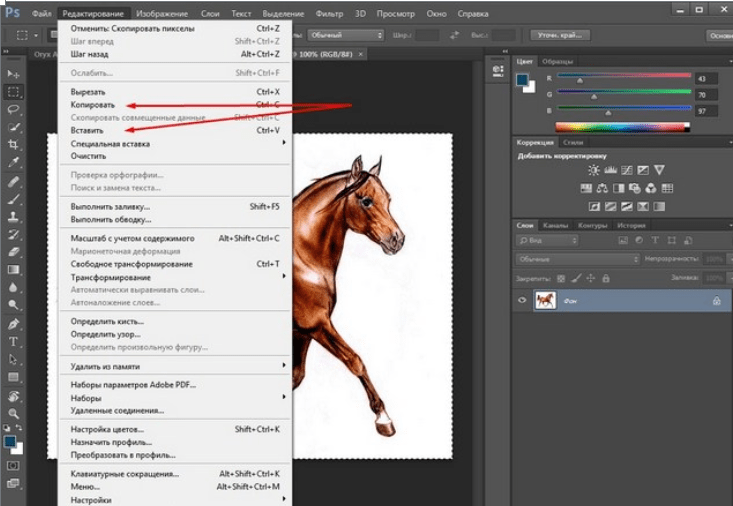
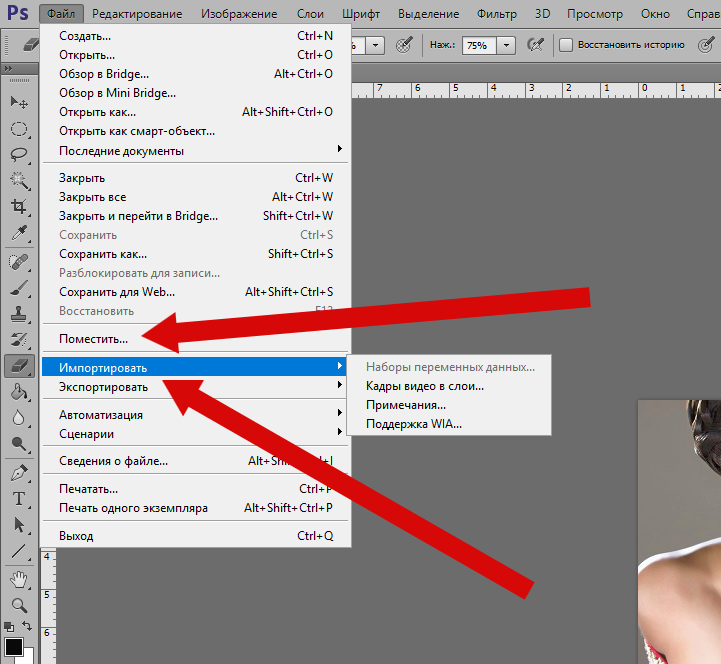
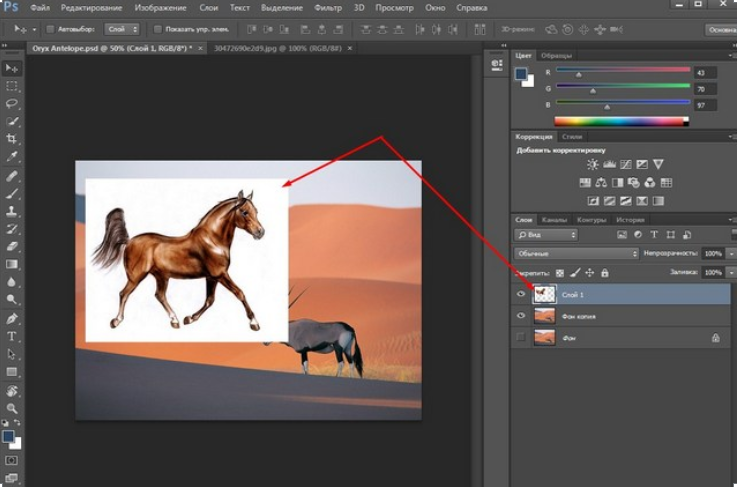
1. Зайти «Файл» — «Открыть». В выпадающем окне выбрать необходимый файл, нажать кнопку «Открыть». Открывается новая вкладка. Зажимаем ее мышкой и перетягиваем на рабочую область. После этого зажимаем изображение и перетягиваем на вкладку, на которой собираемся его разместить.
2. Клавиши Ctrl+О, где О – буква, а не цифра. Дальше действия аналогично описанным выше, в п.1
3. Выбрать на компьютере изображение и перетянуть его мышкой в редактор. Нажать Enter. В этом случае палитре слой помещается как смарт-объект. Возможно для дальнейшей работы его придется растрировать.
4. Элементарно скопировать (Ctrl+C) картинку и вставить (Ctrl+V) ее в редакторе. Этот вариант работает только в том случае, если хотя бы один слой уже существует.
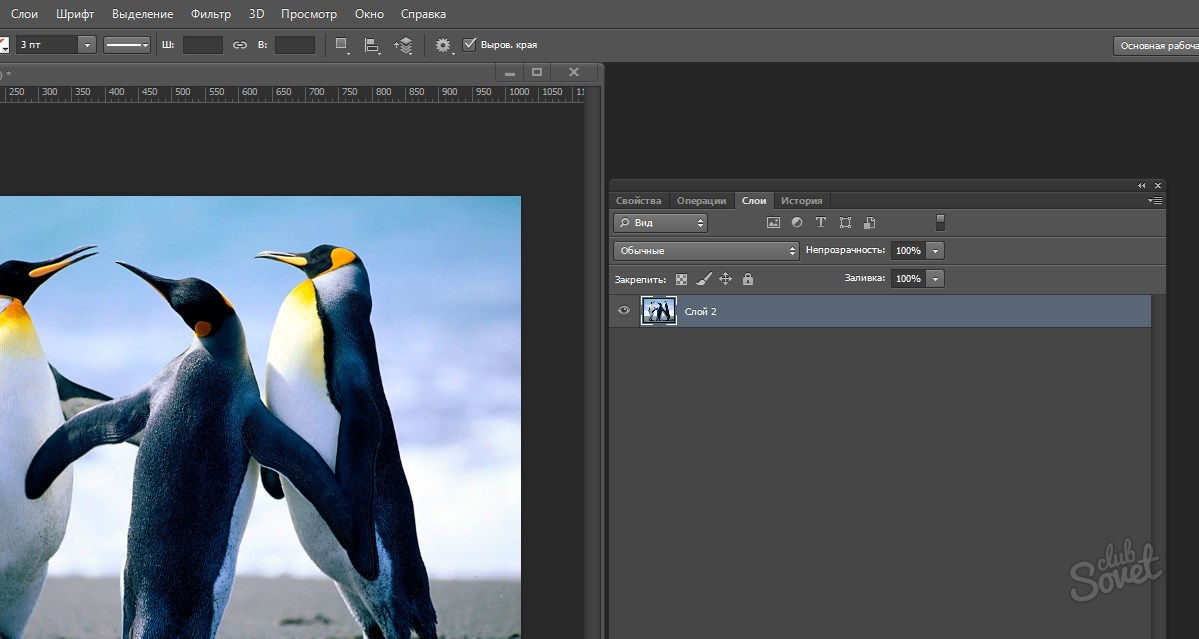
Теперь у нас два разных слоя, с которыми можно работать.
Как скопировать слой в фотошопе
Любую работу в Фотошоп рекомендуют начинать с дублирования слоя, чтобы сохранить исходный вариант. Создать дубликат открытого слоя можно такими способами:
Создать дубликат открытого слоя можно такими способами:
1. Захватить мышкой слой и перетащить его на иконку внизу палитры, как показано на рисунке выше.
2. Щелкнуть правой мышкой на слой на палитре, в открывшемся списке выбрать «Создать дубликат слоя».
3. На панели управления «Слои» — «Новый» — «Скопировать на новый слой».
4. На панели управления «Слои» — «Создать дубликат слоя». В открывшемся окошке можно задать название и выбрать вкладку. Нажать «Ок».
5. Использовать горячие клавиши Ctr+J.
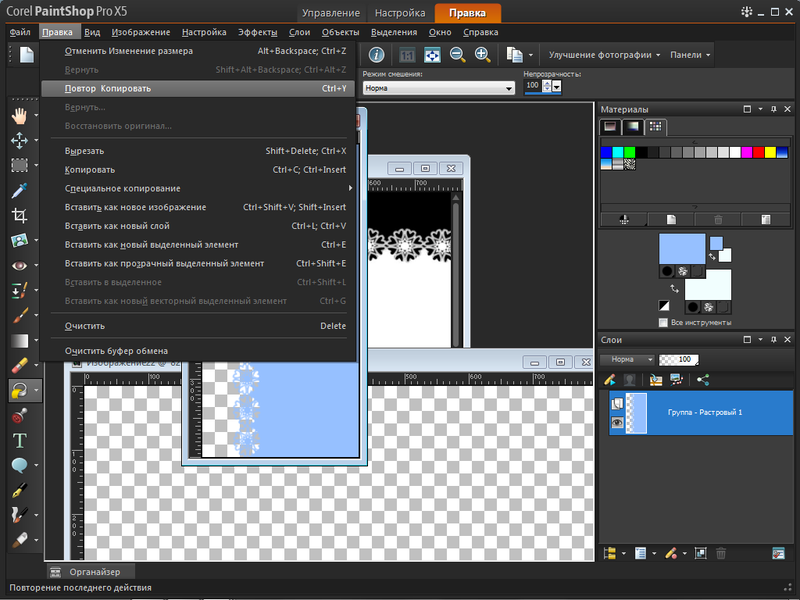
6. Выделить слой клавишами Ctrl+А или по пути Выделение – Все. Затем скопировать выделенное клавишами Ctrl+С или по пути Редактирование – Скопировать. И вставить клавишами Ctrl+V, или по пути Редактирование – Вставить. В палитре слоев появляется новый дубликат скопированного.
7. С зажатой клавишей Alt захватить мышкой активный слой и потянуть вниз или вверх. Смотрите внимательно. Отпустить мышку и Alt можно после того, как между существующим и создающимся слоями появится двойная линия границы.
Любым из этих способов можно скопировать слой в фотошопе и получить его точную копию.
лучшие методы и горячие клавиши
Приветствую будущих мастеров фотошопа в моем блоге Start-Luck! Фотошоп — это искусство, которым мечтают овладеть многие. Зачем платить за дорогостоящие обработки, если же можно самостоятельно творить чудеса: начиная от обработки фона, заканчивая изменением веса и цвета волос. Конечно, только на словах все звучит очень просто, а вот на практике…
Зашел первый раз в Photoshop и увидев столь обширную панель инструментов, мы впадаем в недоумение. Первый вопрос: «что это такое и с чем его едят?». Итак, чтобы овладеть ФШ, нужно набраться терпения и начинать с малого. Сейчас я вам расскажу как создать пустой слой в фотошопе. Для этого буду объяснять как теоретически, так и практически.
То, о чем сегодня пойдет речь — первый и самый важный этап в Фотошоп
Я пишу для тех, для кого слои — это темный лес. Первое правило, которое вы должны запомнить, работая с Adobe Photoshop, что слои — это очень важно! Я знаю, сейчас вы не совсем понимаете о чем идет речь. Но, читая статью дальше, вы убедитесь, что все примитивно просто.
Но, читая статью дальше, вы убедитесь, что все примитивно просто.
Что такое слой?
Чтобы объяснить максимально доходчиво, скажу, что слой в Photoshop — это то же самое, что и в реальной жизни. Где кроме фотошопа мы можем встретить этот термин?
- Атмосфера нашей с вами планеты состоит из нескольких слоев;
- Иногда при отделке квартиры или дома, мы покрываем стены не одним, а несколькими слоями краски;
- Шрек, как и лук состоят из прослоек;
- На бутерброд намазываем толстый слой масла.
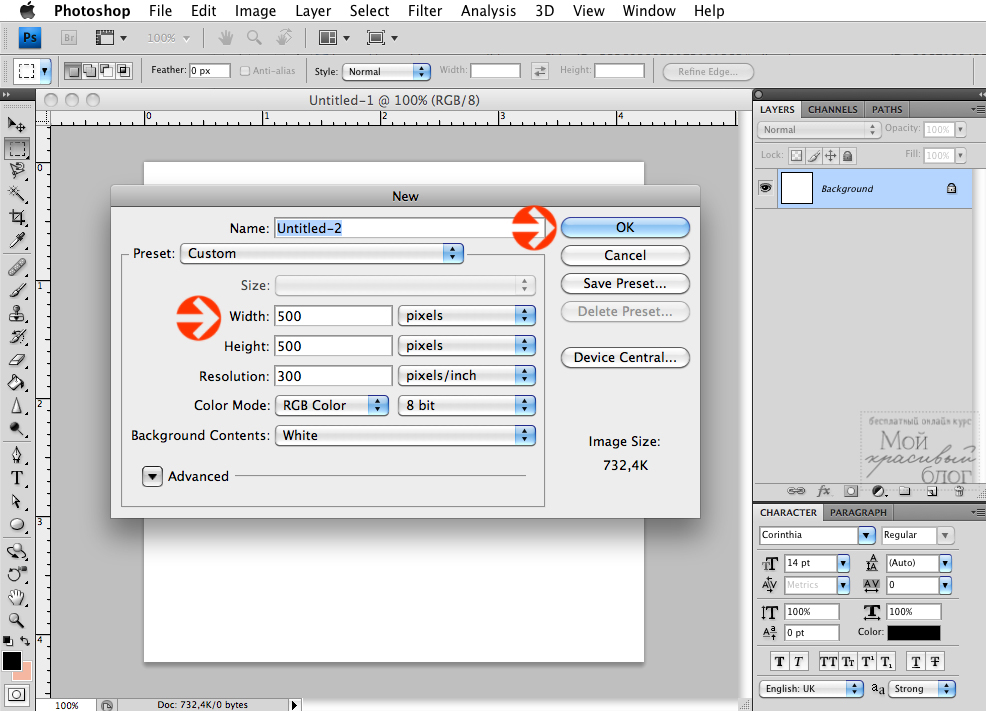
В Фотошопе примерно также. Итак, чтобы увидеть этот чистый слой, конечно же, его сначала нужно создать. Жмем на File (Файл), где выбираем пункт New (Создать). Выскочит такое окно:
Итак, первый способ: в главном меню переходим по вкладке Layer (Слой), после следуем в New (Новый), а дальше уже снова в Layer (с этим словом вы уже знакомы). На экране появится такое окно:
Кстати, можете ввести какое-то имя, хотя это совсем не обязательно. Но, все иные параметры оставьте так, как видите на фото.
Но, все иные параметры оставьте так, как видите на фото.
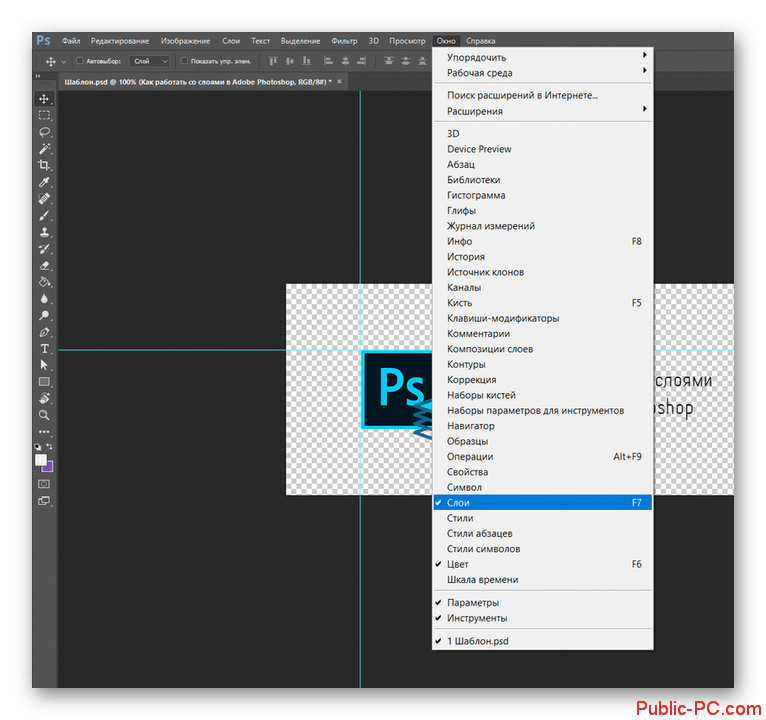
Еще один способ следующий: на рабочем столе Фотошопа с правой стороны должно быть специальное окошко, которое позволяет творить. Если же оно отсутствует, его можно вызвать горячей клавишей F7. Вот, когда оно уже перед нами, ищите в нем стрелку (на фото ниже показано). Нажав на нее, вас автоматически переведет в меню, где будет нужный нам пункт New Layer (Новый слой). Нажав на него, перед вами появится уже знакомое окошко.
Следующий, а именно уже третий по списку способ очень простой — нужно использовать следующую комбинацию: Shift-Ctrl-N. Все, работа выполнена. Кстати, мы будем видеть вот это в панели инструментов справа:
Эта шахматка определяет прозрачность.
На вашем рабочем столе, где вы планируете начать свое творчество, эта шахматка себя никаким образом не проявит, ситуация не изменится, фон и далее будет просто белым.
Вот, например, если положить на стол бумагу формата А4 (на которой мы в общем-то и собираемся работать), а на нее положить прозрачный файл, ситуация ведь не изменится, так ли? Фон и далее будет белым.
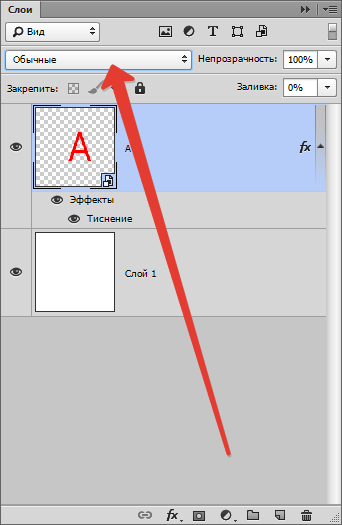
Чтобы наконец-то увидеть этот слой, на нем нужно что-то сотворить, нарисовать, написать… Я для наглядности рисую круг (представляем себе, что этого голова будущего специалиста в ФШ индустрии). Предлагаю работать вместе со мной. На фото наше искусство.
На этой шахматке мы видим круг — то есть, наши труды. Белый фон снизу — это основной фон.
Слева от созданного слоя или главного фона мы видим в маленьких иконках глазик — он говорит, что фон видимый, а вот кисть свидетельствует о том, что этот слой на данный момент активный, именно с ним мы сейчас работаем.
Попробуйте забрать глазик, нажав на него. На рабочем столе будет следующая картина:
Как вы догадываетесь, для максимального понимания что это за термин и с чем его едят, мы работам на два фронта: в реальной жизни и «виртуально» — в программе. На данный момент в «реале» у нас получается:
Надеюсь вы понимаете, что на голове, которая находится в прозрачном файле на белом листе формата А4 — это то же, что и нарисованный круг на новом слое в фотошопе.
Итак, голова у нас есть, продолжаем работать дальше. Приступаем к процессу творения тела и рук будущего мастера. Для этого нам необходимо снова добавить слой (да-да, еще один!).
В программе выполненная работа получится такой:
А в реальной жизни изображение выглядело бы иначе:
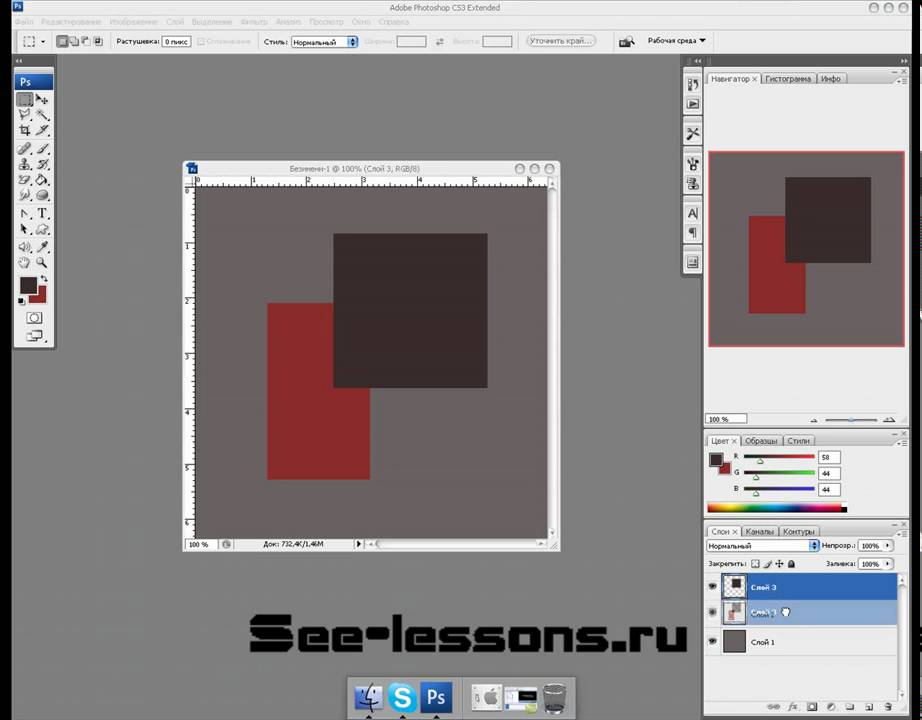
Нам осталось сделать ноги. Ну что же, и снова создаем. Ура, есть готовый персонаж. Как вы видите на картинке, я поменял слои местами, то есть ноги перетащил под рубаху, чтобы та была над ногами.
Слишком строго судить получившегося человечка не стоит. Да, он немного бесформенный, страшный, да и безликий. Но мы ведь не учились сейчас творить чудеса, а изучали принцип работы слоев.
А что же происходит с реальным рисунком?
Чтобы завершить общий образ, давайте дорисуем еще мольберт. Для этого, как всегда создаем что? Верно, слой! Вот что теперь мы имеем.
А в реале получаем:
Изучать нюансы можно еще очень долго: как дублировать, копировать или же блокировать. Но на сегодня достаточно того, что мы научились и поняли, что они собой представляют.
Но на сегодня достаточно того, что мы научились и поняли, что они собой представляют.
Маленькие хитрости
Сейчас напишу несколько советов, которые вам обязательно пригодятся в будущем.
Создавайте побольше слоев. Не нужно все лепить в одном слое, особенно в основном фоне. Каждый раз, когда вы желаете добавить что-то новое (даже мелкую линию дорисовать), все равно создавайте новый слой. Это позволит в дальнейшей работе корректировать, изменять, удалять и так далее. Также можете давать слоям определенные имена, чтобы в будущем было проще с ними работать, например: «можно удалить» или «добавить прозрачности».
Важный совет
Я вам рассказал об одном из первых шагов в фотошопе, с которым вы можете работать в Cs6, Cs5 или Cs7. Если вы прямо сейчас желаете продолжить обучение, рекомендую обратиться в «Фотошоп с нуля в видеоформате». Здесь много интересной, полезной и увлекательной информации, которая позволит подняться в «фотошопной» индустрии на ступеньку выше.
Ну что же, я закончил очередной свой рассказ и очень надеюсь, что информация была для вас полезной. Буду рад, если вы поделитесь ею с друзьями в социальных сетях. Подписывайтесь и до новых встреч!
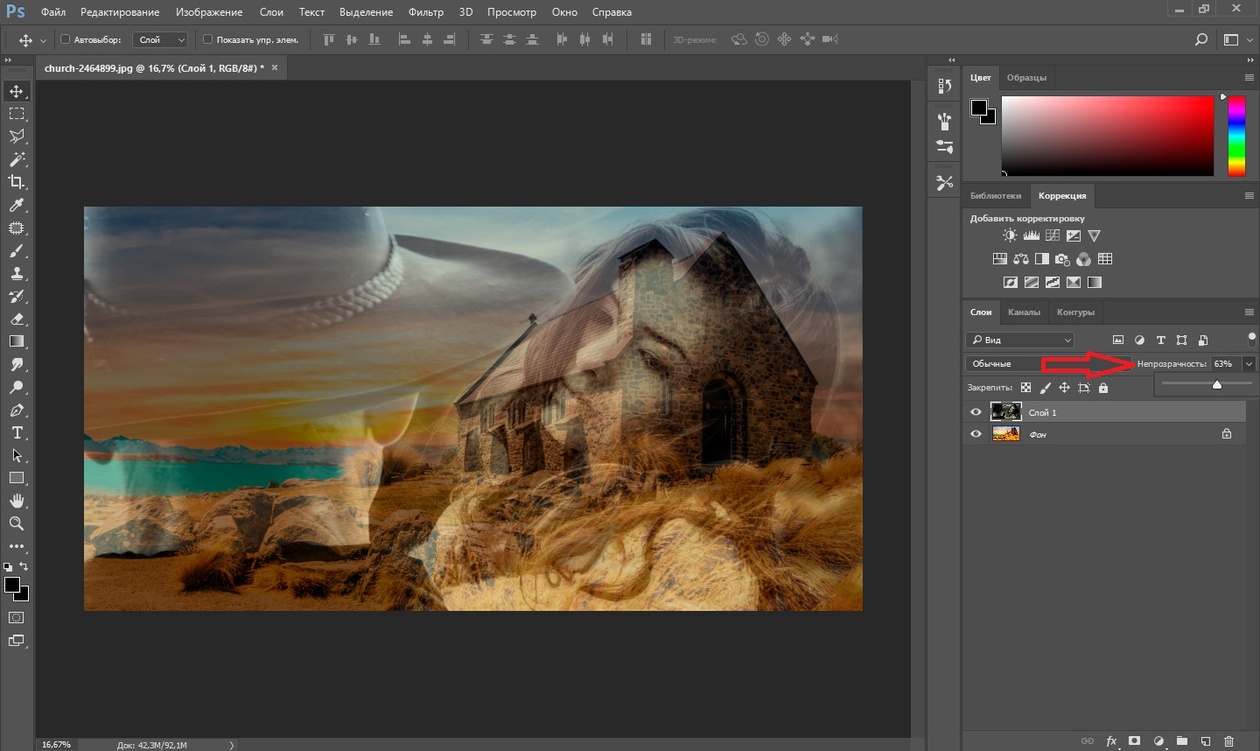
Урок фотошоп. Как добавить объекты на фото при помощи наложений
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
Я сделал фотографию пещеры Бату в Малайзии. И решил добавить несколько голубей из сделанной серии снимков, совместив их в единое изображение с помощью техники цифрового наложения.
Выбираем изображения
Вот необработанные фотографии, которые я собираюсь использовать. Вы видите, что голуби находятся в разных местах на каждой из фотографий.
Вы видите, что голуби находятся в разных местах на каждой из фотографий.
Открываем Photoshop
Далее, когда Photoshop открыт, я загружаю все фотографии в один файл в виде разных слоев. Если хотите, можете переименовать их, что я и сделал.
На секунду вернемся назад: как были сделаны снимки
Обратите внимание, что внизу есть фоновый слой. Это изображение было сделано с другими настройками, чем снимки голубей. Я сделал это, потому что обычно перед тем, как сделать дополнительные фотографии, такие как с голубями, я сначала делаю несколько фото с НАИЛУЧШИМИ настройками камеры для данной ситуации. В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
Однако, выдержка в 1/30 секунды была слишком длинной, чтобы фиксировать движение птиц. Поэтому мне нужна была более короткая выдержка, что привело к следующим настройкам: ISO 800, f/5 и выдержка 1/640 секунды. Это позволило мне заморозить движение голубей, но в то же время привело к появлению шума в изображении (ISO 800 по сравнению с ISO 100) и более малой глубине резкости (f/5 по сравнению с f/8), а в результате – к более мягкому фону.
Таким образом, идеальный сценарий состоит в том, чтобы совместить их в одном изображении. Используя технику цифрового наложения, вы получите фотографию наилучшего качества с наименьшим количеством шума и лучшим фокусом, добавив в нее голубей из другого изображения. Похоже, у голубей больше шума, но только в очень маленьких участках, поэтому можно сделать отдельное шумоподавление только для голубей, если это понадобится.
Последовательность съемки
Вот последовательность процесса съемки, чтобы дать вам лучшую картину:
- Продумайте композицию.
- Сделайте фотографию с наилучшими (оптимальными) настройками камеры для данной сцены.
- Не перемещая свою композицию, смените настройки камеры, чтобы запечатлеть то, что кажется вам интересным. Например, животных, людей, которые могут подчеркнуть атмосферу места. Это может быть монах, молящийся в храме или даже неодушевленные предметы, как поезда и лодки, или что-либо еще, что привлекает ваше внимание в сцене.

Этапы в PhotoshopШаг №1 – отключите некоторые слои
Вернувшись в Photoshop, вы увидите значок «глаз» возле каждого слоя. Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.
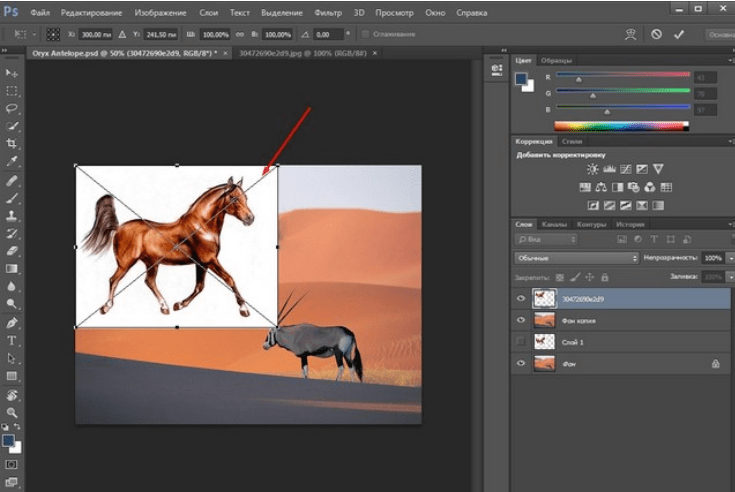
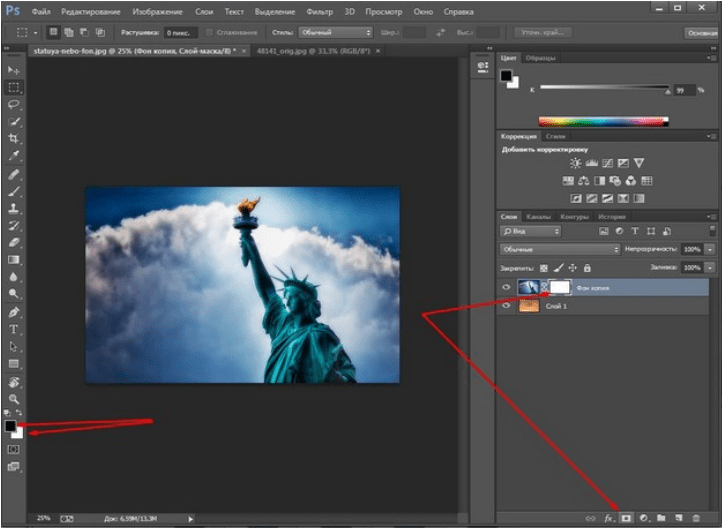
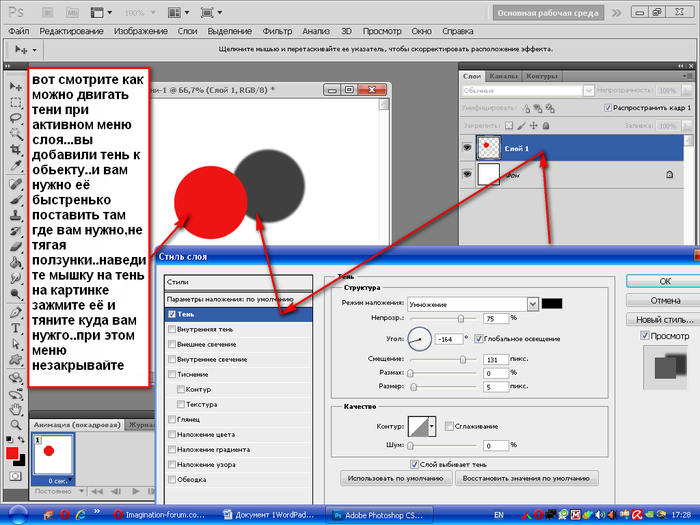
Шаг №2 – добавьте маску слоя
Далее выберите слой 1 Голуби и, удерживая клавишу Alt, нажмите значок “добавить маску слоя” (обведено красным на фотографии ниже слева). У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.
Шаг №3 – рисуйте на маске, чтобы проявить птицу
Теперь у нас черная маска. Чтобы наложить только голубей из этого слоя, нам нужно выбрать инструмент Кисть и рисовать на маске белым цветом поверх птиц. Примечание: черная маска означает скрывание слоя, а белая – проявление.
После того, как вы выбрали Кисть, убедитесь, что она имеет мягкие края, а непрозрачность составляет 75%. Непрозрачность влияет на то, как сильно будет виден прорисованный участок. Используя непрозрачность 100%, нужно будет лишь один раз провести кистью, чтобы полностью проявить определенный участок. Однако, при 75 % или меньше, вам нужно будет повторить прорисовку несколько раз, чтобы достичь 100% эффекта. Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.
Обратите внимание на то, что во время рисования маска слоя будет отражать ваш результат. Поздравляю, у вас появился первый голубь! Давайте повторим тот же процесс для следующего слоя.
Шаг №4 – повторите на следующем слое
Выполняя те же действия на слое «Голуби 2», у вас будет добавлен второй голубь. Но подождите, что-то не так. Вы заметили, что второго голубя окружают темные края? Почему?
Это связано с тем, что даже при одинаковых настройках камеры условия освещения могут изменяться в процессе съемки. Это изображение было сделано, когда облака закрыли солнце, и свет в пещере стал тусклым. Вместо того, чтобы решать эту проблему с помощью некоторых очень точных масок (путем увеличения и аккуратного прорисовывания очертаний голубя, что может быть весьма утомительно), давайте попробуем добавить корректирующий слой Кривые.
Прежде, чем проводить какие-то действия с этим корректирующим слоем, щелкните правой кнопкой мышки и выберите “создать обтравочную маску”. Это гарантирует, что все настройки, которые вы совершите, будут влиять только на слой под ним. Теперь добавьте немного яркости, слегка потянув кривую вверх, как показано внизу справа.
Область, окружающая второго голубя, теперь выглядит гораздо лучше. Кроме использования кривой, вы можете применять любые другие корректирующие слои, например, цветовой баланс для коррекции оттенка определенного слоя, если баланс белого не совпадает с фоновым.
Теперь вы видите, что птица выглядит гораздо лучше после применения Кривых.
Шаг №5 – Завершите работу с масками для всех слоев
Давайте продолжим с остальными слоями. Результаты применения масок будут выглядеть так, как на фото ниже, как только вы закончите процесс наложения.
Заключение
Вот окончательный результат цифрового наложения. Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.
Я надеюсь, что вы получили удовольствие от этой статьи, и она даст вам некоторые новые идеи и вдохновение.
Автор: Ash Moosa
Перевод: Татьяна Сапрыкина
Все, что нужно знать о слоях в фотошопе
Слои в фотошопе (Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
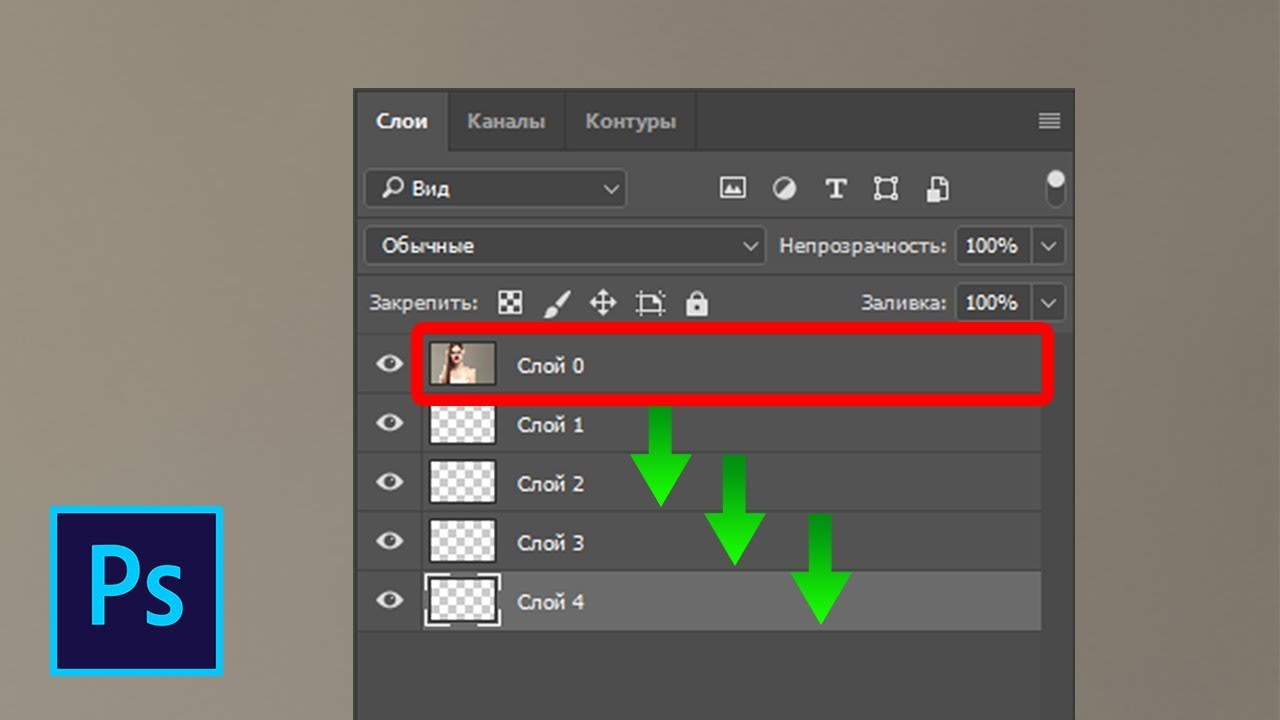
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; водяной знак. Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои». Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint. Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в области палитр. Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните, что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Если вы только что создали новый документ, то это будет просто пустой, под цвет фонового цвета, слой. Если вы открыли какое-либо изображение, то оно автоматически станет фоновым слоем.
Виды слоев в фотошопе
Для разных целей в фотошопе предусмотрены и разные виды слоев. Вкратце пробежимся по основным, с которыми вы будете постоянно сталкиваться, работая в программе.
1. Фоновый слой
Открывая в программе какое-либо изображение, фотошоп автоматически создает фоновый слой и называет его Фоном или Background, если у вас англоязычная версия.
Совет
На время обучения рекомендуется установить русскоязычную версию программы, поскольку это облегчит понимание рабочих процессов, знакомство с инструментами и командами. Для этого, если у вас фотошоп версии CS5 или CS6, вы можете установить расширенный языковой пакет.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. Подробнее.
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с пикселями изображений. А поскольку из пикселей состоят все растровые изображения, то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
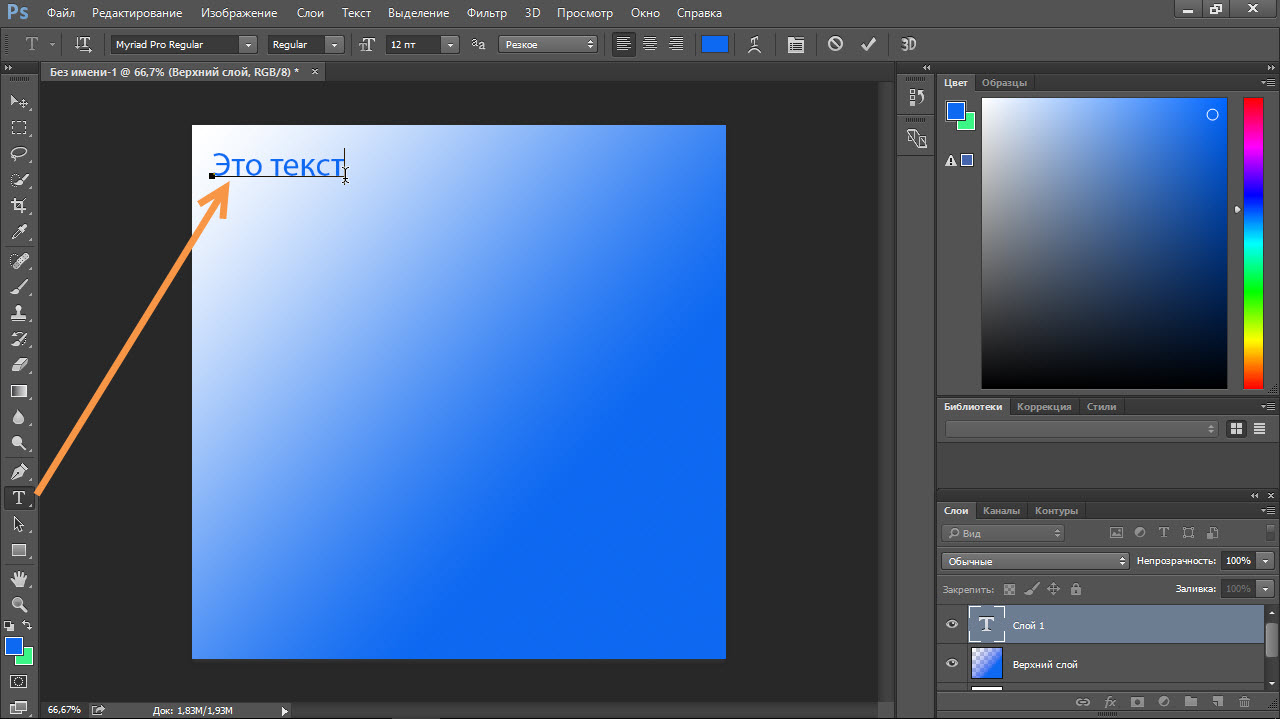
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью инструмента Текст, фотошоп будет сам создавать текстовый слой. Это классический пример векторного изображения, то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
Чтобы дальше редактировать текст, как обычную картинку, нужно выполнить команду Растрировать, и слой превратится в обыкновенный.
4. Смарт-объекты
Смарт-объекты уникальные слои. В отличии об обычных, их можно растягивать и сужать без потери качества. Это возможно благодаря тому, что такой слой создает скрытый контейнер. Он хранит в себе всю информацию об изображении, к которой, в свою очередь, обращается фотошоп по мере необходимости. Обычный же слой такого не имеет, поэтому, например, при уменьшении размеров, пиксели безвозвратно теряются. Более подробно и основательно я писал о смарт-объектах в этой статье.
В отличии об обычных, их можно растягивать и сужать без потери качества. Это возможно благодаря тому, что такой слой создает скрытый контейнер. Он хранит в себе всю информацию об изображении, к которой, в свою очередь, обращается фотошоп по мере необходимости. Обычный же слой такого не имеет, поэтому, например, при уменьшении размеров, пиксели безвозвратно теряются. Более подробно и основательно я писал о смарт-объектах в этой статье.
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя инструмент Произвольные фигуры, фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. Инструкция как вставить изображение к другому в фотошопе.
Например, на палитре из двух картинок уже получился простенький коллаж.
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью команды Трансформация Ctrl+T, регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.
4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей. Подробнее о режимах наложения с примерами.
Например, режим наложения Яркость — сохраняет цветовой тон и насыщенность базового цвета и добавляет яркость наложенного цвета.
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
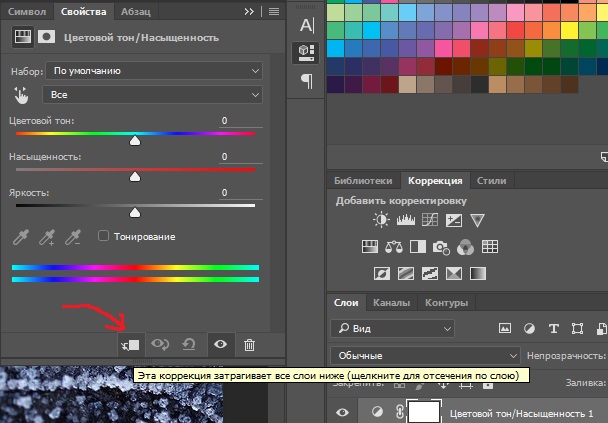
В моем примере я добавил Цветовой тон\Насыщенность. Подвинув ползунок цветового тона до упора влево и снизив где-то на треть насыщенность цвета, я добился вот такого эффекта для изображения:
Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
Прямо на палитре нажать кнопку Создать новый слой.
Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)
Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).
Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить, «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать инструмент Текст, чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры.
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:
3. Смарт-объекты. Возможны два варианта:
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект, изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.

- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект.
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — это PSD. Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Слои в Фотошопе | Узнайте, как создавать слои в Photoshop?
Введение в слои в Photoshop
Слои считаются одной из наиболее надежных характеристик Photoshop, поскольку они являются независимыми частями данных, которые можно упорядочить или сместить для создания вашей организации изображений. С помощью слоев вы можете рисовать, редактировать, вставлять и перемещать элементы на одном слое, не затрагивая другие. Слои состоят из грязных и прозрачных элементов. Слои предоставляют вам безграничные шансы для тестирования, не боясь потерять текущую информацию. Ниже вы можете найти пять наиболее важных особенностей слоев.
- Непрозрачность : вы можете выбрать значения в диапазоне от 0% до 100%.
- Слои пикселей : в них есть отверстия, в которых вы удалили информацию об изображении или где они имеют меньший размер, чем слой, представленный ниже, и позволяют раскрыть фундаментальные факты.
 Это особенно полезно для создания коллажей.
Это особенно полезно для создания коллажей. - Они могут комбинироваться с разными слоями, используя разные способы.
- Они могут регистрировать различную адаптацию, используя маски слоев. Как вариант, ограничение региона, в котором зарегистрирована корректировка.
- Стили слоев, которые можно использовать для регистрации заметных эффектов.
Типы слоев в фотошопе
Photoshop Elements предоставляет пять типов слоев:
1) Слои изображений
Обычно его называют слоем, критически цифровой моделью простой ацетатной страницы. Вы можете создавать пустые слои и добавлять к ним изображения, или вы можете создавать слои из самих изображений. Вы можете иметь большое количество слоев изображения, если позволяет память вашей системы.
2) Корректирующие слои
Корректирующий слой — это уникальный тип слоя, используемый для настройки контрастности и цвета. Преимущества использования корректирующих слоев для ваших выпрямлений вместо регистрации их непосредственно на слое изображения состоят в том, что вы можете зарегистрировать выпрямления, не изменяя пиксели.
3) Заполнить слои
Слой заливки позволяет добавлять слой ровного цвета, рисунка или градиента. Подобно корректирующим слоям, заливочные слои также состоят из масок слоев. Вы можете проверять, перемещать, копировать, удалять и комбинировать слои заливки идентично корректирующим слоям. Вы можете смешивать слои заливки с другими слоями, используя альтернативы режима наложения и непрозрачности, представленные на панели «Слои».
4) Слои формы
Фотошоп также позволяет вам рисовать фигуры с помощью инструментов. Эти формы основаны на векторах, что подразумевает, что формы описываются математическими уравнениями, которые создают точки и пути, а не пикселями. Вы можете добровольно изменять эти объекты, не создавая унижения, и они последовательно печатаются с плоскими краями.
5) Тип слоев
Чтобы добавить слова к своим изображениям, нажмите инструмент «Текст» и просто введите текст. Ну, вы можете определить варианты, такие как размер шрифта и семейство на панели параметров, но когда вы нажимаете кнопку фиксации на панели параметров, вы создаете слой типа. Вы можете увидеть слой на панели слоев со значком, который показывает T.
Вы можете увидеть слой на панели слоев со значком, который показывает T.
Как создать слои в Photoshop?
Вот несколько шагов для создания слоев, приведенных ниже.
Сначала выберите новый документ, щелкнув Файл> Новый в строке меню.
Новый документ
Далее выберите пользовательский шаблон и нажмите «Создать».
Пользовательский шаблон
Новый документ создан
Вариант слоев
Чтобы получить панель слоев на панели инструментов, нажмите «Окно»> «Слои», как показано выше.
Панель слоев
Adobe создает фоновый слой по умолчанию при создании нового документа. Мы создадим три объекта, две фигуры и текст, создав три слоя. Чтобы добавить новый слой в документ, мы просто нажмем значок «Новый слой» в нижней части панели «Слои», как показано ниже:
Создать новый слой
Новый слой создан
Фотошоп дает имя по умолчанию как слой 1. Вы можете дважды щелкнуть по слою и дать ему имя. Точно так же мы создадим еще два слоя. Мы назовем слои как Эллипс, Квадрат и Текст.
Вы можете дважды щелкнуть по слою и дать ему имя. Точно так же мы создадим еще два слоя. Мы назовем слои как Эллипс, Квадрат и Текст.
Три слоя
Миниатюра предварительного просмотра присутствует рядом с именем слоя, который заполнен узором, напоминающим шахматную доску. Этот образец — метод представления ясности Фотошопа.
Теперь мы сначала создадим эллипс. Нажмите на слой эллипса, а затем нарисуйте эллипс на документе. Когда вы нажмете на слой эллипса, он будет выделен.
Выделенный слой эллипса
Выберите инструмент эллипса на панели инструментов в левой части экрана и залейте его цветом, используя параметр заливки в верхней части экрана под меню.
Аналогичным образом создайте квадрат и текст, щелкнув соответствующие слои.
Три объекта, созданные с тремя соответствующими слоями
Вы можете перемещать слои по своему желанию, просто перетаскивая слои на панели слоев вверх и вниз.
Перемещение слоев
Создав отдельные слои, вы можете перемещать объекты с помощью инструмента перемещения.
Перемещение объектов с помощью инструмента «Перемещение»
Таким образом, вы можете создавать слои в Photoshop.
Как установить параметры слоя и подслоя?
Подслои следует использовать в более сложном документе, где требуется организация контента внутри слоя. Вы можете создать групповой слой и создать подслой внутри группы или переместить существующие слои в группу и подгруппировать их.
Как переместить объект в другой слой?
Чтобы переместить объект в другой слой, сначала выберите объект, с помощью прямоугольного инструмента выделения выделите часть объекта, которую вы хотите переместить в другой слой, затем нажмите Ctrl + J (Mac) или Ctrl + J (Windows), чтобы создать новый слой. Это создаст новый слой и выделение будет перемещено на новый слой.
Выбор инструмента Прямоугольная область
Новый слой создан
Как показано ниже, теперь создан новый слой.
Вывод
Слои важны в Photoshop, потому что, если вы используете фоновый слой по умолчанию, невозможно переместить различные части изображения или объекта. С отдельными слоями вы можете свободно перемещаться по объекту, щелкая соответствующий слой. Слои используются для разделения конкретного требования, поэтому они могут быть удалены или перенастроены в любое время, пока выполняется неразрушающее редактирование. В частности, группы слоев помогают вам собирать и контролировать слои. Вы можете использовать группы, чтобы организовать свои слои в рациональной последовательности и уменьшить беспорядок в панели слоев.
Рекомендуемые статьи
Это руководство по слоям в Photoshop. Здесь мы обсуждаем типы слоев в Photoshop и как создавать слои в Photoshop. Вы также можете посмотреть следующую статью, чтобы узнать больше —
- Эффект дождя в фотошопе
- Фильтр масляной краски в фотошопе
- Инструменты Adobe Photoshop
- Burn Tool в фотошопе
- Слои формы в After Effects
Не могу создать новый слой в фотошопе.
 Как создать новый слой в фотошопе несколькими классными способами
Как создать новый слой в фотошопе несколькими классными способамиКак создать новый слой в «Фотошопе»: наложение и соединение, как убрать и изменить размер
От обычного графического редактора (Paint и прочих) программа Adobe Photoshop отличается возможностью работы со слоями. Это позволяет в любой момент редактировать тот или иной нанесенный эффект. Также без слоев невозможно представить работу над созданием векторных логотипов.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Где слои в «Фотошопе»
С панелью «Слои» во время работы в Photoshop вам придется сталкиваться регулярно. Поэтому следует знать обо всех функциях, которые она способна предоставить. В верхней части этой панели присутствуют кнопки, позволяющие отображать слои только того или иного типа. Например, это могут быть корректирующие или текстовые слои. По умолчанию данный фильтр отключен.
Как сделать прозрачным слой в «Фотошопе»
Следом идет строка, необходимая для создания эффекта наложения. Это позволяет вычесть из слоя черный или белый цвета, а также создать другие эффекты. Наложение слоев в «Фотошопе» может быть совершенно диким или же самым обычным. Также именно здесь можно задать степень непрозрачности. По умолчанию каждый слой создается абсолютно непрозрачным. Если вы хотите в «Фотошопе» сделать слой прозрачным, то придет на помощь именно этот пункт. Не забудьте перед этим выделить нужный слой.
Не забудьте перед этим выделить нужный слой.
В третьей строке панели «Слои» присутствуют инструменты закрепления. Если вы хотите закрепить положение слоя или его прозрачность — вам именно сюда. Ещё в этой строке присутствует пункт «Заливка», эффект которого схож с функцией непрозрачности.
Остальная область панели выделена под список слоев. Если к некоторым из них будут применены специальные эффекты, то их список тоже будет расположен именно здесь. В самом низу размещены специальные кнопки, с помощью которых в «Фотошопе» осуществляется работа со слоями (основная её часть).
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Как соединить: наложение слоев в «Фотошопе»
Если в вашем изображении уже очень много слоев, то некоторые из них можно объединить. Возьмем за пример два слоя, каждый из которых содержит в себе одну маленькую картинку. Если их объединить, то по отдельности передвигать две картинки уже не получится. Теперь они будут перемещаться в пространстве только вместе друг с другом.
Чтобы в «Фотошопе» соединить слои, их необходимо сначала выделить. Делается это кликами левой кнопкой мыши при зажатой клавише «Ctrl». После выделения кликните правой кнопкой мыши. В отобразившемся контекстном меню выберите пункт «Объединить слои».
Изменить размер слоя в «Фотошоп»
Чуть выше в том же контекстном меню вы обнаружите пункт «Связать слои». Он схож с предыдущим. Но при его выборе оба слоя остаются в панели на своём месте. Рядом с ними появляется значок сцепки. Он тоже не позволит вам изменять размер этих слоев или двигать их по отдельности. Но в любой момент вы можете отменить связку, тогда как с объединенными слоями подобное провернуть не удастся.
Заключение
Работа со слоями в «Фотошопе» реализована очень просто. Стоит вам потратить несколько минут на изучение панели «Слои», как навсегда влюбитесь в функционал, который она предоставляет. Любое сложное изображение должно быть многослойным, в противном случае на его создание вы потратите слишком много времени.
Инструкция
Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и кусочков разноцветной бумаги, раскладывали их на столе одну поверх другой – некоторые перекрывали бы друг друга, какие-то были видны частично, какие-то торчали бы за пределы рабочей поверхности. Если материал иллюстраций был бы полупрозрачным, сквозь него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована подобным же образом, только изображения и вырезанные фигуры – цифровые.
Слои программы фотошоп могут быть нескольких типов.
Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты , рисунков и т.п.
Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.п.
В-третьих, это могут быть слои, не имеющие собственного изображения, но выполняющие служебные функции – как правило это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.
параметры находящейся под ними ниже картинки.
В списке слоев, как правило, есть один особенный слой – он обозначен именем Background или Фон, – обладающий значительными ограничениями, по сравнению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не обладает прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой всей композиции, все прочие слои располагаются выше этого фонового слоя. Когда вы в первый раз открываете любое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.
Все прочие слои, создаваемые во время работы могут иметь более свободные параметры и использоваться более гибко.
— прежде всего, они могут иметь любые габариты – их высота и ширина может быть как меньше рабочего поля вашей композиции, так и больше него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.
— во вторых, каждый слой может иметь один из свободно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь общая степень его прозрачности, управляемая отдельным параметром. А также тот математический , по которому будет определяться взаимодействие – он может затемнять или высветлять подлежащее изображение, влиять на его теневые области или быть видимым только на светлых участках, оказывать воздействие на цвет, насыщенность, и т.п.
— в третьих, каждый слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет каждого ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, невидимым или полупрозрачным. То есть, например, у вас есть прямоугольная , а вам нужно, чтобы был виден лишь ее участок в форме овала, за пределами которого слой должен быть невидимым. Чтобы добиться этого вы можете в нужном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
Чтобы добиться этого вы можете в нужном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
Так как слой типа Background, как уже говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то чаще всего, самая необходимая операция – это избавление от этих ограничений, т.е. создание из слоя Background полноценного слоя.
Для этого, открываем в программе Adobe Photoshop . Делаем видимым панель со списком слоев (F7 или пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
Теперь полученный слой можно передвигать, растягивать – увеличивать и уменьшать в размерах, относительно поля композиции, – стирать, удалять или маскировать в нем ненужные участки и т. п.
п.
Вы можете продублировать слой, иногда это нужно для операций редактирования, когда некоторые участки необходимо модифицировать, но исходное изображение на всякий случай должно остаться нетронутым. Тогда, выбрав в списке слоев нужный слой, находим в главном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это можно сделать, просто перетащив мышкой строчку с нужным слоем на с иконкой «чистого листа» внизу панели.
На отдельный слой можно сдублировать не весь исходный слой, а какой-то его участок. Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного.
Для любого изображения, вставленного в композицию через буфера обмена, будет автоматически создан свой новый уникальный слой.
При создании геометрических примитивов или надписи инструментами фотошопа, для каждого созданного объекта также будет автоматически генерироваться собственный слой.
Корректирующие слои, с помощью которых осуществляются операции цветокоррекции, можно создать как через меню Layer>New Adjustment Layer, или найдя внизу панели слоев значок с разделенным надвое черно-белым кружком. Далее у вас появляется возможность выбрать один из типов корректирующего слоя. Такой слои и будет создан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит наличие мерцающих пунктирных линий по контурам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Обратите внимание
По ходу работы с композицией, в списке слоев может накопиться достаточно много строк. Чтобы упорядочить большое количество слоев, их можно сгруппировывать по папкам, можно объединять в один слой, слив друг с другом. При этом всегда необходимо помнить, что как создание нового слоя увеличивает гибкость редактирования и расширяет возможности в обработке картинки, так и уничтожение его – слияние с другими – лишает, порой безвозвратно, вас доступа к информации об изображении и возможности в редактирования того или иного объекта или фрагмента. Нужно всегда отдавать себе отчет в том, действительно ли модификация изображения на этом отдельном слое окончена и он вам никогда больше не понадобится.
При этом всегда необходимо помнить, что как создание нового слоя увеличивает гибкость редактирования и расширяет возможности в обработке картинки, так и уничтожение его – слияние с другими – лишает, порой безвозвратно, вас доступа к информации об изображении и возможности в редактирования того или иного объекта или фрагмента. Нужно всегда отдавать себе отчет в том, действительно ли модификация изображения на этом отдельном слое окончена и он вам никогда больше не понадобится.
Adobe Photoshop – мощнейшая машина для обработки графических файлов. Но зачастую случается, что неопытные пользователи портят свои снимки и теснее не могут воротить их к изначальному состоянию. Повод таких неудач кроется в незнании элементарных правил фотошопа. Первое и самое главное из них: никогда не работайте сразу позже открытия документа в этой программе. Неизменно работу необходимо начинать с создания копии слоя «фон». Чай создание нового слоя – основа для работы. А вот как это сделать, читайте ниже.
Инструкция
1. Новейший слой получится сотворить, только если у вас открыт какой-либо документ. Есть несколько методов создания слоя. 1-й из них. В основном меню выберите вкладку «Слои» – «Новейший» – «Слой». Появится окно. В нем вы можете вписать имя создаваемого слоя, определить его цвет и предпочесть режим перекрытия, если необходимо. Нажмите «Ок». Слой готов.
Новейший слой получится сотворить, только если у вас открыт какой-либо документ. Есть несколько методов создания слоя. 1-й из них. В основном меню выберите вкладку «Слои» – «Новейший» – «Слой». Появится окно. В нем вы можете вписать имя создаваемого слоя, определить его цвет и предпочесть режим перекрытия, если необходимо. Нажмите «Ок». Слой готов.
2. 2-й метод. В правой части рабочего пространства вы обнаружите панель работы со слоями. В ее правом верхнем углу есть значок в виде крошечной стрелки и нескольких полосок. Нажмите на него, дабы вызвать меню. В нем выберите «Новейший слой » и перед вами появится то же окно,что и в первом шаге.
3. 3-й метод. На панели работы со слоями в самом низу есть несколько маленьких кнопок. Выберите значок в виде листа бумаги с загнутым уголком. Нажмите его, и новейший слой здесь же появится. Окна создания слоя не будет. Параметры установятся механически: прозрачный фон, обыкновенный режим наложения, имя «слой 1,2,3» либо иной номер по порядку.
4. И конечный, четвертый метод, вероятно, самый стремительный. Нажмите сочетание клавиш Shift+Ctrl+N. Перед вами опять появится окно создания слоя. Выберите необходимые параметры и нажмите «Ок». Эти четыре варианта относятся к созданию чистого слоя.
5. Впрочем неоднократно появляется нужда сделать слой с наполнением. Представим, вы открыли фотографию. Она механически расположится на слое «фон». Для работы вам нужно сотворить копию этого слоя. Для этого примитивно перетащите мышкой первоначальный слой на значок, о котором мы говорили в шаге 3. Новейший слой появится с именем «фон копия»
6. Еще один метод сделать новейший слой -копию. Кликните правой кнопкой мыши на слое «фон» и в выпадающем меню выберите «сотворить дубликат слоя». Появится окно, в котором вы можете ввести имя слоя и место, куда будет размещена копия (данный документ либо нужно сделать новейший). Назначьте все, что вам необходимо и жмите «Ок». Слой появится и будет готов к работе.
Слой появится и будет готов к работе.
То обстоятельство, что Photoshop может трудиться со слоями, гораздо облегчает жизнь пользователей этого графического редактора. Поместив фрагменты на различных слоях, дозволено редактировать изображения самостоятельно друг от друга, перемещать отдельные детали либо скрывать одну картинку под иной. А, если возникнет такая надобность, дозволено добавить слои, скопировав их из иного файла.
Вам понадобится
- – программа Photoshop.
Инструкция
1. Для удобной работы со слоями в Photoshop надобна палитра слоев. По умолчанию она располагается в правой стороне окна программы. Если эта палитра спрятана, кликните по опции Layers в меню Window.
2. Если вам надобно собрать файл из слоев, содержащихся в иных файлах, откройте эти файлы, запустив диалоговое окно командой Open из меню File. Выделите мышкой документы, которые собираетесь открывать, зажав при этом клавишу Ctrl. Кликните по кнопке «Открыть».
3. Щелкните по окну файла с рисунком, тот, что вы собираетесь вставить в качестве самого нижнего слоя в свой документ. Выделите содержимое окна командой All, которая находится в меню Select. Скопируйте в буфер обмена выделенную картинку. Для этого вам сгодится команда Copy из меню Edit. Кликните мышкой по окну файла, в тот, что вы вставляете слои. Добавьте в него скопированный слой командой Paste меню Edit.
4. Следующее изображение, скопированное и вставленное в виде нового слоя в ваш файл, всецело либо отчасти закроет картинку, лежащую на нижнем слое. Если вас это не устраивает, в палитре слоев перетащите нижний слой наверх при помощи мышки.
5. Если файл, из которого вы копируете изображение, содержит огромнее одного слоя, а вам надобен для вставки в документ только один слой, сделайте данный слой энергичным. Для этого в палитре слоев кликните по нему мышкой.
6. Если вы не можете определить, на каком слое лежит надобная деталь изображения, примитивно отключайте видимость у слоев, щелкнув по иконке в виде глаза. Если волнующая вас часть изображения исчезла, вы нашли нужный слой. Включите его видимость, выделите его содержимое и вставьте в свой документ.
Если волнующая вас часть изображения исчезла, вы нашли нужный слой. Включите его видимость, выделите его содержимое и вставьте в свой документ.
7. При копировании слоев из нескольких различных файлов, различающихся линейными размерами, вам понадобится уменьшить либо увеличить скопированные изображения. Для этого щелкните по слою, на котором лежит картинка, нуждающаяся в изменении размера. Если вы хотите в идентичной степени изменить размер изображений, лежащих на различных слоях, выделите эти слои, нажав на клавишу Ctrl. Для метаморфозы размера воспользуйтесь командой Scale. Ее дозволено увидеть в группе Transform меню Edit.
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
| связывает слои | |
| стили слоёв (обводка, тень и т.д.) | |
| слой «Маска» | |
| список корректирующих слоёв | |
| позволяет объединить слои в группу | |
| создать новый слой | |
| удалить слой |
- 8.
 Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять (в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J .
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool . Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay , то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke .
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T , тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift . После завершения трансформации нажмите Enter . Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp . Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T , кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down . Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible .
Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down . Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible .
Корректирующие слои
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation .
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt , щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt , щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift . Затем нажать сочетание клавиш Ctrl+G . Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Есть несколько способов слоя. Первый из них. В главном меню выберите вкладку «Слои» — «Новый» — «Слой». Появится окно. В нем вы можете вписать имя создаваемого слоя, определить его цвет и выбрать режим перекрытия, если нужно. Нажмите «Ок». Слой готов.
Второй способ. В правой части рабочего пространства вы найдете панель работы со слоями. В ее правом верхнем углу есть значок в виде маленькой и нескольких полосок. Нажмите на него, чтобы вызвать меню. В нем выберите «Новый слой » и перед вами появится то же окно,что и в первом шаге.
Третий способ. На панели работы со слоями в самом низу есть несколько маленьких кнопок. Выберите значок в виде бумаги с загнутым уголком. Нажмите его, и новый слой тут же появится. Окна создания слоя не будет. Параметры установятся автоматически: фон, обычный режим наложения, имя «слой 1,2,3» или другой номер по .
Окна создания слоя не будет. Параметры установятся автоматически: фон, обычный режим наложения, имя «слой 1,2,3» или другой номер по .
И последний, четвертый способ, пожалуй, самый быстрый. Нажмите сочетание Shift+Ctrl+N. Перед вами вновь появится окно создания слоя. Выберите нужные параметры и нажмите «Ок». Эти четыре варианта к созданию чистого слоя.
Однако нередко возникает нужда создать слой с наполнением. Предположим, вы открыли . Она автоматически расположится на слое «фон». Для работы вам необходимо создать копию этого слоя. Для этого просто перетащите мышкой изначальный слой на значок, о котором мы говорили в шаге 3. Новый слой появится с именем «фон копия»
Еще один способ создать новый слой -копию. Кликните правой кнопкой мыши на слое «фон» и в выпадающем меню выберите «создать дубликат слоя». Появится окно, в котором вы можете ввести имя слоя и место, куда будет помещена копия (этот документ или необходимо создать новый). Назначьте все, что вам нужно и жмите «Ок». Слой появится и будет готов к работе.
Назначьте все, что вам нужно и жмите «Ок». Слой появится и будет готов к работе.
То обстоятельство, что Photoshop умеет работать со слоями, значительно облегчает жизнь пользователей этого графического редактора. Разместив фрагменты на разных слоях, можно редактировать изображения независимо друг от друга, перемещать отдельные детали или скрывать одну картинку под другой. А, если возникнет такая необходимость, можно добавить слои, скопировав их из другого файла.
Вам понадобится
- — программа Photoshop.
Инструкция
Для комфортной работы со слоями в Photoshop нужна палитра слоев. По умолчанию она располагается в правой стороне окна программы. Если эта палитра скрыта, кликните по опции Layers в меню Window.
Если вам нужно собрать файл из слоев, содержащихся в других файлах, откройте эти файлы, запустив диалоговое окно командой Open из меню File. Выделите мышкой документы, которые собираетесь открывать, зажав при этом клавишу Ctrl. Кликните по кнопке «Открыть».![]()
Щелкните по окну файла с рисунком, который вы собираетесь вставить в качестве самого нижнего слоя в свой документ. Выделите содержимое окна командой All, которая находится в меню Select. Скопируйте в буфер обмена выделенную картинку. Для этого вам пригодится команда Copy из меню Edit. Кликните мышкой по окну файла, в который вы вставляете слои. Добавьте в него скопированный слой командой Paste меню Edit.
Как использовать маски Photoshop [+ сочетания клавиш] — Smashing Magazine
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud. Он работает редактором журнала Smashing Magazine и преподает в Центре искусства цифровой обработки изображений Бостонского университета. Он … Больше о Том ↬
Дизайн — это плавный и изменчивый процесс, в котором слои постоянно модифицируются и настраиваются. По мере роста сложности возрастает и потребность в гибком сохранении данных. Изучение методов неразрушающего редактирования поможет вам создавать документы, которые соответствуют вашему творчеству. Маски Photoshop являются краеугольным камнем этого процесса. Они не только сохраняют важные пиксельные данные, но также позволяют создавать гибкие элементы интерфейса.
Маски Photoshop являются краеугольным камнем этого процесса. Они не только сохраняют важные пиксельные данные, но также позволяют создавать гибкие элементы интерфейса.
В этой статье мы рассмотрим технические аспекты и творческие преимущества включения масок в ваш рабочий процесс. [Обновлено 02 февраля 2017 г.]
Photoshop предлагает пять методов маскирования: пиксельные маски, векторные маски, быстрые маски, обтравочные маски и обтравочные контуры, каждый из которых определяет непрозрачность пикселей, не затрагивая исходные данные.У каждого из них есть свои плюсы и минусы, и знание того, какой метод использовать, чрезвычайно важно для создания чистых, гибких и правильно замаскированных слоев.
Пиксельные маски
Пиксельные маски определяют значения непрозрачности на основе растрового изображения со значениями градаций серого, которые соответствуют пикселям исходного слоя. Это делает их идеальными для маскировки сложных фотографических изображений (например, волос на модели или листьев на дереве). Пиксельные маски допускают 100 оттенков серого, которые напрямую соответствуют процентам непрозрачности.Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
Пиксельные маски допускают 100 оттенков серого, которые напрямую соответствуют процентам непрозрачности.Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
Пиксельные маски идеальны для извлечения сложных фотографических изображений.
Хотя маски пикселей можно легко изменить, они не идеальны для каждой ситуации. Из-за их растрового формата их масштабирование может вызвать нежелательные артефакты и интерполированную размытость. Плавные кривые и идеальные края также может быть сложно создать при рисовании маски. В таких условиях предпочтительнее использовать векторные маски.
Пиксельные маски не следует использовать, если вам, возможно, придется изменить масштаб.
Создание
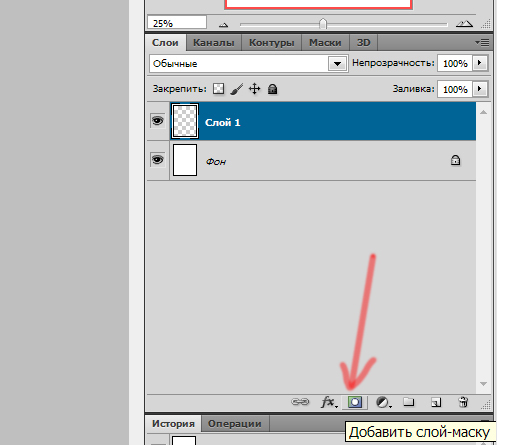
Создать пиксельную маску так же просто, как выбрать слой или группу слоев и нажать кнопку «Добавить маску слоя» в нижней части палитры слоя. Второй эскиз будет добавлен к слою, что даст вам предварительный просмотр маски. По умолчанию он будет полностью белым. Однако, если при создании маски у вас активна выделенная область, она будет использоваться для определения значений оттенков серого для маски.
По умолчанию он будет полностью белым. Однако, если при создании маски у вас активна выделенная область, она будет использоваться для определения значений оттенков серого для маски.
После создания маски ее можно редактировать, как если бы это были любые другие пиксельные данные, щелкнув по миниатюре маски. Затем вы можете закрасить черным, чтобы скрыть области, или белым, чтобы показать их. Маску также можно настроить с помощью настроек и фильтров, таких как «Кривые», «Порог», «Нерезкая маска» и «Размытие по Гауссу».
Раскрашивание маски черным очень похоже на использование ластика.
Режимы просмотра
При создании маски существует несколько способов просмотра данных маски. Option + нажатие на миниатюре отобразит только маску на холсте; это отлично подходит для тонкой настройки областей, но не позволяет вам видеть фактический слой во время работы. Если вы хотите видеть и маску, и слой одновременно, вы можете просмотреть маску как наложение Ruby. Просто нажмите с выбранным слоем, чтобы включить или выключить наложение. Цвет и прозрачность наложения также можно изменить, дважды щелкнув миниатюру маски. Кроме того, если вы хотите временно удалить маску, вы можете включать и выключать ее, нажав Shift + щелкнув на миниатюре маски.
Просто нажмите с выбранным слоем, чтобы включить или выключить наложение. Цвет и прозрачность наложения также можно изменить, дважды щелкнув миниатюру маски. Кроме того, если вы хотите временно удалить маску, вы можете включать и выключать ее, нажав Shift + щелкнув на миниатюре маски.
Отключение маски и включение наложения может помочь в точной настройке.
Каналы
Каждый раз, когда выбирается слой с маской, маска отображается как временный альфа-канал в палитре «Каналы». Отсюда вы можете сохранить канал для дальнейшего использования, перетащив его на кнопку «Создать новый канал» в нижней части палитры или выбрав «Новый канал» во всплывающем меню. Вы также можете изменить настройки наложения Ruby маски, дважды щелкнув миниатюру канала.Поскольку временный канал становится доступным всякий раз, когда выбирается замаскированный слой, вы можете использовать некоторые сочетания клавиш для переключения между фактическим слоем и его маской. Нажатие Command + выберет маску, а Command + 2 вернет вас к данным слоя.
Нажатие Command + выберет маску, а Command + 2 вернет вас к данным слоя.
Временный канал доступен всякий раз, когда выбран слой с маской.
Векторные маски
Векторные маски подбираются там, где маски пикселей не работают. Определяя форму маски с помощью контуров, векторные маски обеспечивают превосходный уровень точности и гибкости .Они идеально подходят для определения форм с помощью чистых, четких линий, таких как элементы интерфейса.
Векторные маски идеальны для маскирования объектов с четкими краями.
Недостатком векторных масок является то, что они не могут изменять непрозрачность пикселей; в основном они равны 0 или 100. По этой причине многие задания маскирования требуют гибридной реализации. Используя векторную маску для определения сплошных краев и пиксельную маску для более сложных областей или для различной непрозрачности, вы можете эффективно извлекать объекты с максимальной гибкостью.
Создание
Чтобы добавить векторную маску к существующему слою, просто Command + щелкните кнопку «Добавить маску слоя» в нижней части палитры слоя. Если путь в настоящее время активен, маска будет создана с его использованием. В противном случае маска будет пустой. Затем контуры можно добавлять, вычитать или изменять, щелкая миниатюру маски.
Возможность создавать гибкие элементы интерфейса — одно из лучших преимуществ векторных масок. Использование инструмента Фигура (U), установленного на Слои фигуры, позволяет быстро создать слой заливки с векторной маской.Эти слои гораздо более гибкие, чем уровень растра, и идеально подходят для создания кнопок, правил и других элементов, размер которых можно изменять без интерполяции данных.
Гибкость, предлагаемая Vector Masks, делает их идеальными для элементов интерфейса, таких как кнопки.
Режимы просмотра
Нажав на миниатюру векторной маски в палитре слоя, вы можете показать или скрыть пути, сохраненные в маске.![]() К этим путям также можно получить доступ из палитры контуров, но только если выбран сам слой.Включение и выключение маски можно выполнить, нажав Shift + щелкнув эскиз.
К этим путям также можно получить доступ из палитры контуров, но только если выбран сам слой.Включение и выключение маски можно выполнить, нажав Shift + щелкнув эскиз.
Контуры
Во многом аналогично тому, как маски слоев отображаются в палитре «Каналы», временный рабочий контур будет отображаться в палитре «Контуры», когда выбран слой с векторной маской. Затем вы можете сохранить маску, перетащив ее на кнопку «Создать новый путь» в нижней части палитры или выбрав «Сохранить путь» во всплывающем меню. К этому временному пути можно получить доступ в любое время, сначала выбрав инструмент «Выбор пути» ( A, ), а затем нажав Enter ; его можно закрыть, снова нажав Введите .Вы также можете быстро создать выделение из активного пути, нажав Command + Enter .
Применение
Перед тем, как векторную маску можно будет применить к слою, ее необходимо сначала растеризовать, щелкнув правой кнопкой мыши эскиз векторной маски и выбрав «Растрировать векторную маску». Если слой уже имеет пиксельную маску, две маски будут объединены вместе, чтобы создать единую пиксельную маску. Затем его можно применить как любую другую маску слоя (щелкнув правой кнопкой мыши миниатюру и выбрав «Применить маску слоя»).
Если слой уже имеет пиксельную маску, две маски будут объединены вместе, чтобы создать единую пиксельную маску. Затем его можно применить как любую другую маску слоя (щелкнув правой кнопкой мыши миниатюру и выбрав «Применить маску слоя»).
Быстрые маски
Режим быстрой маски позволяет создавать выделение, используя инструменты редактирования пикселей, а не примитивные инструменты выделения. Это более логичный подход к созданию сложной маски с переменной непрозрачностью. Вы можете войти в этот режим, нажав кнопку «Быстрая маска» на панели инструментов или нажав Q .
В режиме быстрой маски вы больше не сможете редактировать текущий слой. Вместо этого вы будете редактировать наложение Ruby, которое можно редактировать, как если бы это были обычные пиксельные данные.По умолчанию при входе в этот режим весь холст покрывается полупрозрачным красным цветом. Затем вы можете покрасить белый цвет, чтобы удалить наложение, и черный, чтобы добавить его обратно. Быстрая маска — это, по сути, более наглядное представление выделения. Таким образом, каждая область, которую вы удаляете из наложения, добавляется к выделению.
Быстрая маска — это, по сути, более наглядное представление выделения. Таким образом, каждая область, которую вы удаляете из наложения, добавляется к выделению.
Режим быстрой маски позволяет быстро закрасить выделение.
Параметры
Вы можете изменить способ отображения режима быстрой маски , дважды щелкнув кнопку «Быстрая маска» на панели инструментов.Здесь вы можете изменить цвет и непрозрачность маски, а также указать, указывает ли цвет маски на замаскированные области или выбранные области. Лично я считаю рисование выбранных областей более интуитивным, чем рисование замаскированных областей, которое используется по умолчанию.
Меню «Параметры быстрой маски» позволяет изменять цвет, прозрачность и цель наложения.
Сохранение
После создания быстрой маски вы можете сразу применить ее к слою, создав маску слоя, или сохранить для дальнейшего использования. Выбрав Selection → Save Selection , вы можете сохранить свой выбор как новый канал или применить его к существующему каналу. Это позволяет вам вернуться к выбору в любое время, нажав Control + щелкнув канал в палитре каналов или выбрав Selection → Load Selection
Это позволяет вам вернуться к выбору в любое время, нажав Control + щелкнув канал в палитре каналов или выбрав Selection → Load Selection
Сохранение быстрой маски создает новый канал.
Обтравочные маски
Часто возникают ситуации, когда для нескольких слоев требуется одна и та же маска.Вы можете сгруппировать слои и замаскировать группу слоев, но это не всегда идеально. Обтравочные маски позволяют слою просто до принять непрозрачность нижележащего слоя. Это очень полезно при использовании корректирующих слоев; обрезав их на слое, вы можете применить корректировки к одному слою, не затрагивая те, что под ним.
Самый простой способ создать обтравочную маску — это Option + щелкнуть между двумя слоями в палитре слоев, когда появится курсор обтравочной маски. В качестве альтернативы вы можете нажать Command + Option + G , чтобы вырезать слой по слою, находящемуся под ним. К одному мастер-слою можно обрезать любое количество слоев, но обрезанный слой нельзя использовать как обтравочную маску.
К одному мастер-слою можно обрезать любое количество слоев, но обрезанный слой нельзя использовать как обтравочную маску.
Обтравочные маски отлично подходят для ограничения корректирующих слоев. (Источник изображения)
Обтравочные контуры
Обтравочные контуры очень похожи на векторные маски, за исключением того, что они применяются ко всему документу, а не к слою или группе слоев. Они в основном используются дизайнерами печати для задания объектов уникальной формы, которые импортируются в программу макета страницы. Путь импортируется вместе с изображением, чтобы края были четкими и чистыми.
Чтобы создать обтравочный контур, сначала убедитесь, что у вас есть сохраненный контур; иметь временный рабочий путь недостаточно. Вы должны выбрать «Сохранить путь» во всплывающем меню палитры «Контуры», если ваш путь не сохранен. Затем во всплывающем меню выберите «Обтравочный контур». Внешний вид вашего документа не изменится, но если вы импортируете документ в Illustrator с помощью команды «Поместить», он будет обрезан по пути.
Выделение и маска
Палитра масок, представленная в CS4, добавляет некоторые полезные функции, помогающие создавать и уточнять как пиксельные, так и векторные маски. Впервые вы можете растушевать маску и изменять ее плотность без потери исходной маски.
Выбор и маска были отличным дополнением к Photoshop CC.
Кнопки «Создать / Просмотр»
В верхней части палитры находятся две кнопки, которые можно использовать для выбора маски слоя или векторной маски или для ее создания, если таковой не существует.
Плотность
Ползунок плотности в основном определяет, насколько прочна маска. При 100% полностью замаскированные области будут полностью прозрачными. Когда плотность установлена на 50%, те же самые области будут прозрачными только на 50%.
Растушевка
Растушевка краев маски раньше требовала применения размытия по Гауссу, которое разрушало бы исходную форму маски. С помощью палитры «Маски» теперь вы можете изменить степень растушевки в любое время, сохраняя исходные данные маски.
С помощью ползунка «Растушевка» теперь вы можете изменять мягкость маски «на лету».
Край маски
Меню «Край маски» предоставляет некоторые давно желанные функции, которые помогают в уточнять периметр маски . Они очень удобны, когда извлеченный объект все еще берет цвет с замаскированного фона.
Радиус Настройка радиуса аналогична растушевке, но при этом сохраняется некоторая резкость края. Это может быть полезно для уменьшения неудобных или слишком острых краев сложных форм.
Контраст Контрастность просто изменяет контраст краевых элементов, что помогает сделать любые плавные края более четкими. Использование этого вместе с Radius может помочь удалить нежелательные артефакты в маске.
Радиус и Контрастность можно использовать для удаления нежелательных артефактов.
Гладкая Сглаживание упрощает сложность краев маски. Это может быть полезно, если вы нарисовали маску вручную и вам нужно быстро очистить некоторые неровности.
Это может быть полезно, если вы нарисовали маску вручную и вам нужно быстро очистить некоторые неровности.
Перо Эта команда растушевки почти идентична основной команде растушевки палитры Маски, но она ограничивает размытие больше краем маски.Разница небольшая, но заметная.
Договор / Развернуть Ползунок «Сжать и развернуть» позволяет увеличивать и уменьшать края маски. Это очень полезно для уменьшения нежелательных цветных полос.
Режим предварительного просмотра В верхней части палитры находятся пять различных режимов предварительного просмотра, которые позволяют просматривать маску как выделение с марширующими муравьями, быстрое наложение рубиновой маски, черную матовую, белую матовую или маску в оттенках серого.
Цветовой диапазон
Меню «Цветовой диапазон» — один из самых эффективных способов выделить изображение из равномерно окрашенного фона.С помощью всего лишь нескольких щелчков мышью и настроек даже самый сложный объект может быть полностью замаскирован. Для получения дополнительных сведений см. Раздел «Методы» чуть ниже.
Для получения дополнительных сведений см. Раздел «Методы» чуть ниже.
Методы
Каждое задание маскирования уникально и требует разных методов создания и уточнения. Однако некоторые распространенные методы могут значительно повысить эффективность и максимизировать гибкость ваших масок.
Цветовой диапазон
Когда ваша задача маскирования требует, чтобы объект был извлечен из равномерно окрашенного фона (во многом аналогично процессу редактирования видео с помощью хроматического кеинга), самым быстрым средством часто является команда «Цветовой диапазон». Сначала используйте инструмент «Пипетка», чтобы выбрать основной цвет фона. Затем вы можете использовать инструменты «Добавить в образец» и «Удалить из образца», чтобы уточнить выбор цвета. Ползунок размытости позволяет расширить диапазон выбранных цветов. Если данные о цвете нужны для его поддержки, этот процесс быстро справится с утомительной задачей.
Инструменты «Пипетка» позволяют легко выделить небо на фотографии.
Каналы
Маска часто скрывается в одном из каналов слоя, ожидая разблокировки. В зависимости от используемого изображения вы можете найти канал с сильным контрастом между целевым объектом и его окружением. Вы даже можете попробовать временно изменить цветовой режим на Lab или CMYK, чтобы предоставить альтернативные параметры канала. Как только вы найдете канал с достаточно сильным контрастом, нажмите Command + щелкните , чтобы создать выделение. Затем примените выделение как маску слоя. После этого вы сможете настроить ее, как любую другую маску.
- Исходное изображение имеет яркие яркие цвета, что дает прекрасную возможность создать маску с использованием каналов.
- Красный канал имеет контраст переднего плана и фона, поэтому мы начнем с него. Мы скопировали и вставили его на новый слой, а затем инвертировали.
- Зеленая чашка все еще очень заметна, поэтому мы преобразовали синий канал в слой и будем использовать его, чтобы нейтрализовать зеленую и красную чашки.

- Установив Режим наложения на слое синего канала на Умножение, мы можем эффективно стереть любые посторонние белые области.
- Затем два слоя выравниваются и применяются как маска слоя к исходному изображению.Остается синяя кружка с чистой маской.
Пиксельно-векторный гибрид
Объекты довольно часто имеют сочетание острых краев и мягких скругленных краев. В таких случаях лучше всего использовать как пиксельную, так и векторную маску. Один из распространенных примеров — извлечение фигуры. Вы можете использовать инструмент «Перо», чтобы нарисовать все гладкие края вдоль тела фигуры, а затем использовать пиксельную маску для рисования мелких деталей, таких как волосы.
Несколько масок
Бывают случаи, когда вы хотите применить более одной маски к слою.Вы можете применить маску, щелкнув слой правой кнопкой мыши и выбрав «Применить маску слоя», после чего можно было применить новую маску. Однако это не идеально, поскольку данные за маской будут потеряны.
Намного лучше создать смарт-объект из слоя и замаскировать новый слой. Это позволяет применить две маски к одному слою без потери данных. Фактически, при необходимости вы можете повторять этот процесс снова и снова.
Преобразование слоя в смарт-объект позволяет добавлять несколько масок без потери данных.
Стили слоя
Если вы когда-либо добавляли маску к слою со стилями слоя, все могло получиться беспорядочно, особенно если у маски были мягкие края или переменная непрозрачность. Это связано с тем, что по умолчанию Photoshop использует комбинацию непрозрачности слоя вместе с любыми масками на нем для определения области, используемой стилями слоя. Это желательно, но может доставлять неудобства. Чтобы противостоять поведению по умолчанию, откройте меню «Параметры наложения» для слоя и примените «Эффекты скрытия маски слоя» или «Эффекты скрытия векторной маски».
Мешки часто можно привести в порядок с помощью параметра «Маска слоя скрывает эффекты».
Смешать обрезанные слои как группу
По умолчанию Photoshop предполагает, что все слои в стеке обрезки должны быть смешаны с базовым слоем, прежде чем базовый слой будет смешан со слоями под ним. Иногда это имеет смысл, но в других случаях вам может понадобиться обрезанные слои, чтобы принять форму базового слоя, но не режим наложения. Чтобы предотвратить такое поведение, откройте меню «Параметры наложения» для базового слоя (щелкните слой правой кнопкой мыши и выберите «Параметры наложения») и снимите флажок «Смешать обрезанные слои как группу».Теперь каждый из обрезанных слоев будет сливаться с нижележащими слоями, как если бы они не были обрезаны.
Маски текста
С инструментом «Текст» на панели инструментов сгруппирован инструмент с обманчивым названием «Маска текста». Он позволяет создавать шрифты так же, как и обычный инструмент шрифта; но после фиксации тип преобразуется в выделенный. Этот выбор можно преобразовать в маску слоя, но его нельзя будет редактировать. Это не идеально. Если редактируемость важна, вы можете создать слой с обычным шрифтом и использовать его в качестве основы для обтравочной маски.Это единственный способ замаскировать объекты по форме шрифта без потери возможности редактировать текст. Возможно, когда-нибудь Photoshop позволит нам создать редактируемую маску типа для слоя.
Это не идеально. Если редактируемость важна, вы можете создать слой с обычным шрифтом и использовать его в качестве основы для обтравочной маски.Это единственный способ замаскировать объекты по форме шрифта без потери возможности редактировать текст. Возможно, когда-нибудь Photoshop позволит нам создать редактируемую маску типа для слоя.
Удаление кромок на краях
Даже после использования команды «Уточнить край» в палитре «Маски» вы можете обнаружить случайных цветных полос, оставшихся вдоль края маски. Вот здесь и пригодится ручная работа. Здесь можно использовать инструмент Paintbrush, но я рекомендую Healing Brush, Stamp Tool или Smudge Tool, потому что они лучше сочетаются с объектом.
Сначала создайте новый слой и закрепите его на замаскированном слое. Затем настройте выбранный инструмент на выборку всех слоев. Теперь вы можете выбрать область образца и закрасить края; исходные данные слоя будут сохранены. Часто изменение режима наложения кисти помогает сохранить детализацию слоя.
Сочетания клавиш
- Просмотр маски слоя как наложения
- Command +
Установить фокус слоя на маску слоя - Command + 2
Установить фокус слоя на данные слоя - Command + Option +
Create выделение из Layer Mask - Command + Option + G
Make / Release Clipping Mask - A, затем Enter
Активировать / отклонить векторную маску - Command + Enter
Создать выделение из активной векторной маски - Command + щелчок по эскизу маски
Создать выделение из маски - Command + Option + щелчок по эскизу маски
Вычесть маску из выделения - Command + Option + Shift + щелчок по эскизу маски
Маска пересечения из выделения - Q
Переключить режим быстрой маски
- Опция
Переключить кнопку сброса n и инструмент «Вычесть из образца» - Команда
Переключение между режимом «Выделение» и «Изображение» - Shift
Переключение инструмента «Добавить в образец»
Дополнительная информация
(al, il)Как Использование сплошного цветного слоя в Photoshop для изменения фона
В этом коротком уроке Photoshop я покажу вам, как создать сплошной цветной слой. Слой сплошного цвета имеет множество применений, и сейчас я покажу вам только одно из них.
Слой сплошного цвета имеет множество применений, и сейчас я покажу вам только одно из них.
Быстрое изменение цвета фона в Photoshop с помощью сплошного цветного слоя
Я использую изображение фиолетовой машины с прозрачными участками на верхнем слое. Под ним у меня обычный слой, заполненный желтыми пикселями.
1. В Photoshop щелкните слой Layer1 на панели «Слои», чтобы выбрать его.
2. Щелкните меню «Создать новый слой заливки или корректирующий слой».
3. Выберите в этом меню Solid Color.
Откроется палитра цветов
4. Я выбрал синий цвет и нажал ОК.
На панели слоев появился новый слой под названием Color Fill 1. Этот слой имеет две миниатюры и символ ссылки посередине. Миниатюра слева представляет собой заливку сплошным цветом. Белый эскиз справа — это маска слоя. Поскольку маска белая, вы можете видеть, что заливка сплошным цветом заставляет все изображение становиться синим.
5. Теперь нам нужно разместить слой Solid Color под автомобилем. Щелкните новый слой Color Fill 1 и перетащите его вниз под Layer 0 (слой с автомобилем). Теперь машина находится в верхней части палитры слоев, а фон становится синим. Используя этот новый слой, теперь очень легко и быстро изменить цвет фона.
6. В палитре «Слои» дважды щелкните миниатюру слева от слоя «Цветовая заливка 1». Это снова откроет палитру цветов.Выберите новый цвет и обратите внимание на предварительный просмотр изменения цвета слоя в режиме реального времени. Это то, что делает его таким хорошим. Нажмите ОК, когда найдете нужный цвет.
Пожалуйста, поделитесь этим руководством. Большое спасибо!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Блог Джулианны Кост | 15 советов по созданию масок для Photoshop
1) Добавление масок слоя
- Чтобы добавить маску слоя к слою, щелкните значок «Добавить маску слоя» на панели «Слои» или, чтобы создать собственное сочетание клавиш для добавления масок слоя, выберите «Правка»> «Сочетания клавиш». Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Слой». Прокрутите вниз до Layer Mask> и добавьте свои собственные ярлыки, щелкнув пустую область справа от команды.Обратите внимание, что есть отдельные параметры для добавления масок слоя при игнорировании / соблюдении текущего выбора.
- Option-щелкните (Mac) | Alt-щелкните (Win) значок маски слоя, чтобы добавить маску слоя для автоматического скрытия содержимого слоя (или активного выделения).
- Command + I (Mac) | Control + I (Win) инвертирует маску слоя (или нажмите кнопку «Инвертировать» на панели «Свойства»).
2) Удаление масок слоя
- Выберите маску на панели «Слои» и щелкните значок корзины, чтобы удалить маску слоя.
 Или, Control -click (Mac) | Щелкните правой кнопкой мыши (Win) на маске слоя, чтобы выбрать между «Удалить маску слоя» или «Применить маску слоя» из контекстного меню.
Или, Control -click (Mac) | Щелкните правой кнопкой мыши (Win) на маске слоя, чтобы выбрать между «Удалить маску слоя» или «Применить маску слоя» из контекстного меню. - Или на панели «Свойства» выберите маску слоя и щелкните значок корзины в нижней части панели.
3) Перемещение и дублирование масок слоя
- Перетащите миниатюру маски слоя на панели «Слои», чтобы переместить ее с одного слоя на другой.
- Option -drag (Mac) | Alt-перетащите (Win) эскиз маски слоя на панели «Слои», чтобы создать копию маски.
- Option + Shift -drag (Mac) | Alt + Shift-перетащите (Win) эскиз маски слоя, чтобы создать копию маски слоя, одновременно инвертируя маску. Примечание. Если ползунки «Плотность» или «Растушевка» маски были изменены с помощью панели «Свойства», этот ярлык не будет работать. В этой ситуации (Option -drag (Mac) | Alt -drag (Win) эскиз маски слоя, чтобы дублировать маску, затем используйте сочетание клавиш Command + I (Mac) | Control + I (Win), чтобы инвертировать маску (или нажмите кнопку «Инвертировать» на панели «Свойства»).

4) Таргетинг на маску слоя
- Command + \ (Mac) | Control + \ (Win) нацелен на маску слоя.
- Command + 2 (Mac) | Control + 2 (Победа) нацеливается на слой.
5) Просмотр масок слоев
- Option-щелкните (Mac) | Alt-щелкните (Win) миниатюру маски слоя на панели «Слои», чтобы выбрать и просмотреть маску.
- Или коснитесь «\» (обратная косая черта), чтобы отобразить маску слоя как наложение (коснитесь «\» еще раз, чтобы скрыть наложение).
6) Временное отключение / включение масок
- Удерживая нажатой клавишу «Shift», щелкните миниатюру маски слоя на панели «Слои», чтобы временно отключить маску слоя.Щелкните миниатюру маски слоя еще раз, чтобы включить ее.
- Или, Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) на маске на панели «Слои» и выберите «Включить / отключить маску слоя».
7) Отключение масок от слоев
- Щелкните значок связи (между значком слоя и значками маски слоя), чтобы отсоединить маску от слоя (позволяя одному перемещаться независимо от другого).

8) Вставка содержимого в маску слоя
- Чтобы вставить содержимое из буфера обмена в маску слоя, Option-щелкните (Mac) | Alt-щелкните (Win) значок маски слоя на панели слоев, чтобы сделать его видимым.Затем выберите «Правка»> «Вставить».
- Или на панели «Каналы» щелкните маску слоя, чтобы нацелить ее, И щелкните пустое углубление, чтобы переключить видимость маски слоя (маска будет отображаться как красный оверлей), и выберите «Правка»> «Вставить». Чтобы скрыть красный оверлей, щелкните значок глаза.
- В этом кратком совете Джулианна раскрывает простую технику вставки содержимого непосредственно в маску слоя в Photoshop.
9) Деликатная очистка маски
- После добавления маски слоя иногда может быть трудно определить, есть ли какие-либо небольшие фрагменты слоя, которые были случайно оставлены невыделенными.
 В этом случае может быть полезно временно добавить эффект слоя, например ярко-красную обводку («Слой»> «Стиль слоя»> «Обводка», и щелкните образец цвета, чтобы выбрать яркий цвет). Обводка появится вокруг любых небольших участков маски, которые вам может понадобиться очистить. Когда закончите, просто удалите эффект слоя.
В этом случае может быть полезно временно добавить эффект слоя, например ярко-красную обводку («Слой»> «Стиль слоя»> «Обводка», и щелкните образец цвета, чтобы выбрать яркий цвет). Обводка появится вокруг любых небольших участков маски, которые вам может понадобиться очистить. Когда закончите, просто удалите эффект слоя.
10) Создать маску слоя из прозрачности
- Чтобы автоматически преобразовать прозрачные области слоя в маску, выберите «Слой»> «Маска слоя»> «Из прозрачности».
- Чтобы создать маску на слое на основе прозрачности другого слоя, на панели «Слои» выберите слой, к которому вы хотите добавить маску. Затем перетащите слой, который должен стать содержимым маски, на значок «Добавить маску» в нижней части панели «Слои». Важно: не нажимайте и не отпускайте кнопку мыши на слое, который вы хотите сделать содержимым маски — щелчок выберет слой, вместо этого вам нужно перетащить этот слой.
11) Неразрушающее смягчение краев слоев маски
- При работе с масками слоя вместо попытки угадать значение растушевки, необходимое для смягчения краев маски (поскольку величина растушевки будет варьироваться в зависимости от разрешения изображения и желаемой мягкости растушеванного края) используйте неразрушающий ползунок «Растушевка» на панели «Свойства».
 Если размер изображения будет изменен или другие настройки будут внесены позже, растушевку можно будет соответствующим образом скорректировать.
Если размер изображения будет изменен или другие настройки будут внесены позже, растушевку можно будет соответствующим образом скорректировать.
12) Неразрушающее изменение плотности маски слоя
- Используйте ползунок «Плотность» на панели «Свойства», чтобы уменьшить непрозрачность (плотность) маски неразрушающим образом.
13) Рисование в маске слоя
- Изменение режима наложения инструмента рисования может быть очень полезным при рисовании в маске слоя. Например, при рисовании с градиентом по умолчанию в маске, если маска не совсем правильная, легко нарисовать другой градиент, чтобы заменить первый.Если, однако, вы хотите нарисовать вторичный градиент, который будет добавляться к маске или вычитаться из нее (вместо ее замены), измените режим наложения для инструмента Градиент на Умножение (для добавления черного) или Экран (для добавления белого) и затем перетащите второй градиент.
14) Смешивание двух изображений вместе с использованием масок слоя
15) Обмен головами в семейном портрете
Бонус: чтобы настроить сочетания клавиш Photoshop для добавления маски слоя, выберите «Правка»> «Сочетания клавиш».![]() Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Слой». Прокрутите вниз до слоя «Маска» и добавьте свои собственные ярлыки, щелкнув пустую область справа от команды. Щелкните Принять, а затем ОК. Назначение ярлыков — это быстрый способ добавить маску слоя, игнорируя / соблюдая текущий выбор.
Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Слой». Прокрутите вниз до слоя «Маска» и добавьте свои собственные ярлыки, щелкнув пустую область справа от команды. Щелкните Принять, а затем ОК. Назначение ярлыков — это быстрый способ добавить маску слоя, игнорируя / соблюдая текущий выбор.
Неразрушающее кадрирование — Photo Blog Stop
Вы когда-нибудь кадрировали изображение только для того, чтобы обнаружить, что обрезка не совсем правильная? Обычно вам приходится начинать заново и снова пытаться обрезать изображение, однако, используя эту технику неразрушающего кадрирования, вы можете скорректировать кадрирование.
Ступени
Быстрые шаги для опытных пользователей Photoshop
- Откройте изображение в Photoshop и создайте новый пустой слой в верхней части стопки.
- Залейте этот слой черным.
- Перейти в полноэкранный режим.
- F7, чтобы открыть панель «Слои».

- Отключите видимость нового черного слоя.
- Используйте инструмент «Область» и нарисуйте прямоугольник над изображением, где вы хотите его обрезать.
- Добавьте маску слоя к новому слою и инвертируйте ее.
- Щелкните значок привязки (канцелярская скрепка) между значком черного слоя и его маской, чтобы разблокировать их.
- Используйте инструмент «Перемещение», чтобы переместить область выделения, или Cmd + T [PC: Ctrl + T], чтобы свободно трансформировать ее.
- Залейте черный слой белым, если вы планируете его распечатать (белый не будет печататься), или используйте команду «Обрезать».
Создайте новый слой
Начните с открытия изображения в Photoshop, затем создайте новый слой в верхней части стека слоев, используя сочетание клавиш Cmd + Shift + N (ПК: Ctrl + Shift + N).
Нажмите клавишу «D», чтобы установить для палитры цвета по умолчанию, и, выбрав новый слой, используйте сочетание клавиш Option + Delete (ПК: Alt + Backspace), чтобы заполнить слой черным цветом.
Переключитесь в полноэкранный режим, дважды нажав клавишу «F».
Нажмите клавишу «F7», чтобы открыть панель слоев в полноэкранном режиме.
Щелкните значок глазного яблока на верхнем слое (слой, залитый черным цветом), чтобы отключить видимость слоя для этого слоя. Когда вы это сделаете, станет виден нижележащий слой с вашим изображением.
Видимость слоев на
Видимость слояВидимость слоя отключена
Видимость слоя отключенаНажмите клавишу «M», чтобы вызвать инструмент Marquee Tool, и нарисуйте прямоугольник над изображением в том месте, где вы хотите обрезать.
Вы можете нажать и удерживать клавишу пробела, пока рисуете рамку, чтобы переместить ее.
Добавить маску слоя
Добавьте маску слоя к слою, щелкнув значок «Добавить маску слоя».
Нажав на значок маски слояИнвертировать маску
Инвертируйте маску с помощью сочетания клавиш Cmd + I (ПК: Ctrl + I).
Layer Mask InvertedОтключить маску
Щелкните значок привязки (канцелярской скрепки) между значком черного слоя и его маской, чтобы отсоединить их.
Связь слоя и маски слоя отключена.
Слой и маска не связаныНажмите и отпустите клавишу «V», щелкните и перетащите, чтобы переместить область выделения, или используйте Cmd + T (ПК: Ctrl + T]), чтобы использовать инструмент «Свободное преобразование» для управления рамкой.
Если у вас возникли проблемы с перемещением маски, убедитесь, что маска слоя выбрана.
Залейте черный слой белым, если вы планируете его распечатать (белый не будет печататься), или используйте команду «Обрезать». Чтобы залить слой белым цветом, выберите значок черного слоя (не маску) и используйте Cmd + Delete (ПК: Ctrl + Backspace). Чтобы обрезать изображение, выйдите из полноэкранного режима, нажав один раз «F», и выберите в меню «Изображение | Обрезать».
Если вы думаете, что когда-нибудь захотите повторно открыть изображение с этим неразрушающим кадрированием, обязательно сохраните файл в формате PSD или TIF и включите слои при сохранении.
Вот он, неразрушающий урожай!
Перед урожаем
Портрет — без кадрированияПосле кадрирования
Портрет — обрезанныйКак добавить шум / зернистость пленки к вашим изображениям в Photoshop • Purple11
В большинстве случаев вы можете обнаружить, что пытаетесь уменьшить шум на изображении. Это особенно верно, если вы были вынуждены снимать при очень слабом освещении.
Это особенно верно, если вы были вынуждены снимать при очень слабом освещении.
Время от времени вы будете пытаться сделать прямо противоположное; добавление шума или зернистости пленки постфактум.Это помогает придать изображению винтажный эффект и придать изображению определенную эмоциональность. Добавление шума или зернистости пленки часто особенно хорошо смотрится на черно-белых фотографиях, и это именно то, что мы сделаем с этим текущим примером.
И иногда добавление зернистости пленки — лучший способ сохранить отличное изображение, которое в противном случае немного не в фокусе, что делает его функцией, а не ошибкой!
Добавить базовый эффект шума / зернистости пленки очень просто, требуется всего 2 шага:
1- Новый слой
Создайте новый слой (Shift + Cmd + N Shift + Ctrl + N), выберите режим наложения Overlay и выберите параметр «Заливка нейтральным цветом».
Теперь у вас есть серый слой поверх изображения, но вы его не видите благодаря режиму наложения Overlay.
2- Добавление шума
Перейдите в Фильтр> Шум> Добавить шум, убедитесь, что распределение установлено на Gaussian и отметьте опцию Monochromatic . Монохроматический гарантирует, что зерно не будет иметь никакого цвета, а распределение по Гауссу будет случайным образом расположить зерно вместо предсказуемого рисунка.
Теперь просто поиграйте с ползунком суммы, пока не получите что-то, что будет хорошо выглядеть для ваших глаз.
Добавление зернистости пленкиВот и все, достаточно просто!
Дополнительный совет №1: добавьте последнюю зернистость пленки
Дополнительный совет : для достижения наилучших результатов, как и в случае с повышением резкости, добавьте зернистость в качестве последнего шага ретуши к уже измененным изображениям. В противном случае правильное количество зерна не всегда будет выглядеть наилучшим образом, если вы затем значительно уменьшите размер изображения.
Дополнительный совет № 2: Смарт-объекты
Преобразуйте серый слой в смарт-объект перед применением шума, и вы сможете изменить количество постфактум, вместо того, чтобы воссоздавать шум, если позже вы решите, что хотите увеличить или уменьшить количество.
Чтобы преобразовать слой в смарт-объект, просто щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .
После того, как у вас есть слой смарт-объекта, к которому применен некоторый шум, вы можете дважды щелкнуть по части слоя Добавить шум , чтобы открыть диалоговое окно Добавить шум и изменить количество.
Умные объекты для победы!Как добавить водяной знак к изображению в Photoshop
С развитием цифровой фотографии все больше и больше из нас делятся своими изображениями в Интернете. Это отличный способ получить совет, улучшить свою технику и встретить единомышленников, но у него есть обратная сторона — кража авторских прав.
Становится все более важным защищать ваши изображения и предотвращать (или, по крайней мере, отговаривать) недобросовестных людей от использования их без вашего разрешения.Добавление водяного знака к вашим фотографиям — идеальный способ сделать это.
Нанести водяной знак в Photoshop быстро и легко. Вы можете добавить простой текстовый водяной знак или водяной знак на основе логотипа или изображения; Я опишу каждую по очереди. Для этого урока я буду использовать следующее изображение — не стесняйтесь загружать его и следовать.
Это изображение, на котором мы будем наносить водяной знак.
Создание текстового водяного знака
Текстовый водяной знак — самый простой в создании тип.Он может состоять из слов (таких как ваше имя, веб-сайт или заголовок изображения) и специальных символов, таких как символ авторского права.
1. Создайте новый слой
. Начните с открытия вашего изображения в Photoshop. Создайте новый слой, выбрав «Слой»> «Новый»> «Слой», назовите его «Водяной знак» и нажмите «ОК».
Добавьте новый слой с водяным знаком
.2. Введите свой текст
Выделив новый слой, выберите инструмент «Текст».Щелкните в любом месте изображения и введите уведомление об авторских правах. Пока не беспокойтесь о шрифте, размере, положении или цвете; мы изменим все это через минуту.
Добавьте к изображению уведомление об авторских правах.
Если вы хотите добавить какие-либо специальные символы (например, символ авторского права), вы можете вставить их, используя карту символов Windows (Пуск> Программы> Стандартные> Системные инструменты> Карта символов) или палитру символов Mac OS X (Правка> Специальные Символы).В качестве ярлыка символ авторского права (©) можно вставить в Windows, удерживая Alt и набрав «0169» на цифровой клавиатуре, а в Mac OS X, нажав Option + G.
3. Настройте шрифт
. Выберите инструмент «Текст» и выделите уведомление об авторских правах. Используйте панель инструментов, чтобы изменить начертание и цвет шрифта в соответствии с вашими предпочтениями. Вы также можете поиграть с размером шрифта, хотя мы все равно изменим размер водяного знака на следующем шаге.
Вы также можете поиграть с размером шрифта, хотя мы все равно изменим размер водяного знака на следующем шаге.
Выберите цвет для вашего текста.Лучше всего смотрятся простые нейтральные цвета, поэтому я предпочитаю выбирать либо чистый белый, либо черный, в зависимости от того, что выделяется больше. Вы также можете попробовать 50% -ный серый цвет (RGB 128, 128, 128).
Измените шрифт на более подходящий.
4. Разместите водяной знак
.Затем вам нужно выбрать, куда будет помещен ваш водяной знак. Мне нравится помещать свой на область примерно равномерного цвета, где он не закрывает основной объект кадра, обычно около угла.Возможно, вы захотите сделать свой более заметным, поэтому делайте все, что вам нравится.
Выберите положение для вашего водяного знака.
Если вы хотите изменить размер или повернуть водяной знак, используйте инструмент «Свободное преобразование» (Ctrl + T в Windows, Cmd + T в Mac). При изменении размера не забудьте удерживать Shift, чтобы сохранить пропорции текста и предотвратить его растяжение.
5. Последние штрихи
Водяной знак нормальный, но он не особо тонкий и действительно привлекает внимание.Это можно быстро исправить, отрегулировав непрозрачность слоя — где-то от 30% до 50%, как правило, работают хорошо.
Поиграйте с непрозрачностью и эффектами, чтобы убрать водяной знак.
Возможно, вы захотите немного оживить текст, добавив к нему несколько эффектов. Эффект Bevel and Emboss может хорошо выглядеть и полезен для отделения водяного знака от фона на некоторых изображениях. Однако не переусердствуйте — простой водяной знак легче читать и меньше отвлекать.
Добавление водяного знака логотипа
Если вы профессиональный фотограф, блоггер или энтузиаст с собственным логотипом, вы можете использовать его в качестве водяного знака, а не обычного текста. Это немного сложнее, но может быть действительно эффективным. В этом примере я собираюсь нанести водяной знак на то же изображение с логотипом Photography Mad:
.
На этот раз мы добавим водяной знак с логотипом.
1. Подготовьте свое изображение
Чтобы ваш логотип стал эффективным водяным знаком, вам сначала нужно удалить с него весь цвет.Это означает открытие исходного файла и преобразование всех элементов в черный, белый или оттенок серого, например:
Логотип со всеми цветами удален.
2. Добавьте его к фото
Откройте изображение вашего логотипа в Photoshop и скопируйте его на фотографию, на которую хотите нанести водяной знак. Перетащите его на место и при необходимости измените размер.
Вставьте логотип в картинку, на которую нужно нанести водяной знак.
Выберите слой с логотипом и измените режим наложения на «Темнее».Белый фон исчезнет, останутся только черная и серая области. Как и раньше, измените непрозрачность слоя, чтобы водяной знак стал полупрозрачным.
Последний водяной знак логотипа.
Думаю, этот водяной знак лучше смотрится в белом, чем в черном цвете, и это легко сделать. Сначала добавьте корректирующий слой «Инвертировать» (Слой> Новый корректирующий слой> Инвертировать). На панели «Слои» разместите слой «Инвертировать» прямо над слоем с логотипом.Выделите его, затем удерживайте Alt / Option и щелкните линию между двумя слоями. Это свяжет два, гарантируя, что инвертирован только логотип, а не все изображение. Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». У вас должен остаться светлый логотип, как показано ниже.
Сначала добавьте корректирующий слой «Инвертировать» (Слой> Новый корректирующий слой> Инвертировать). На панели «Слои» разместите слой «Инвертировать» прямо над слоем с логотипом.Выделите его, затем удерживайте Alt / Option и щелкните линию между двумя слоями. Это свяжет два, гарантируя, что инвертирован только логотип, а не все изображение. Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». У вас должен остаться светлый логотип, как показано ниже.
Водяной знак логотипа снова, на этот раз светлого цвета.
Вы также можете применить эту технику к цветным логотипам, хотя они могут конфликтовать с цветами фотографии и их трудно читать.Я бы рекомендовал по возможности придерживаться простого черно-белого логотипа.
Повторное использование водяного знака
Если вы довольны дизайном водяного знака, рекомендуется сохранить его в отдельном файле, чтобы вы могли легко применять его к другим изображениям, а не воссоздавать его каждый раз.
Если вы хотите пойти дальше, вы даже можете создать экшен Photoshop, который применяет водяной знак к изображению. Это позволит вам добавить его одним щелчком мыши или даже запустить пакетный процесс для нескольких изображений, чтобы добавить его ко всем.
Как я, надеюсь, продемонстрировал, легко создать эффективный водяной знак, который не отвлекает от вашей фотографии. Водяной знак не обязательно помешает людям использовать ваши изображения, но он снизит вероятность того, что это произойдет, и, по крайней мере, вы получите определенную благодарность за свою работу, когда это произойдет.
Как добавить две или более масок на один и тот же слой в Adobe Photoshop
Как добавить две или более масок на один и тот же слой в Adobe Photoshop Перейти к содержаниюcom» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В этом видеоуроке фотограф Натаниэль Додсон (с веб-сайта tutvid) делится классным трюком о том, как в Adobe Photoshop можно добавить две или более масок на один и тот же слой.
Иногда, когда вы делаете составные изображения и у вас есть маска, вы можете захотеть добавить еще один слой, это может быть сделано по ряду причин, например, Додсон демонстрирует в видео выполнение второго отдельного этапа исправления волосы модели, но это может быть очень полезно для добавления различных текстур к тексту (по одной маске для каждой текстуры).
Сделать это очень просто — просто сгруппируйте слой с первой маской (из меню перейдите в Layer> group layer) и добавьте еще одну маску к группе, и все.Очень просто.
Теперь, поскольку это было так быстро и легко, вот бонусное видео от Додсона, быстрый и простой способ стереть фон в Photoshop.
Быстрый и эффективный способ стирания фона в Photoshop
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop LensVid. Вы также можете посмотреть предыдущие видео Додсона здесь, на LensVid.
Фотограф Макс Юрьев недавно опубликовал интересное видео о том, как M1 MacBook Pro редактирует…
GIF-файлы становятся все более и более популярными в последние годы (особенно с выходом Flash…
Украинская компания-разработчик программного обеспечения Skylum недавно запустила свою программу Luminar AI. , последнее в своем Luminar…
Несколько дней назад было незаметно выпущено новое расширение Premiere Pro, которое может произвести революцию…
Photoshop, постобработка Добавить маску слоя, Adobe Photoshop, Натаниэль Додсон, Photoshop, tutvid LensVid
Этот веб-сайт использует файлы cookie для улучшения вашего опыта.Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookie ПРИНЯТЬПолитика конфиденциальности и использования файлов cookie
.


 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;

 Это особенно полезно для создания коллажей.
Это особенно полезно для создания коллажей. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
 Или, Control -click (Mac) | Щелкните правой кнопкой мыши (Win) на маске слоя, чтобы выбрать между «Удалить маску слоя» или «Применить маску слоя» из контекстного меню.
Или, Control -click (Mac) | Щелкните правой кнопкой мыши (Win) на маске слоя, чтобы выбрать между «Удалить маску слоя» или «Применить маску слоя» из контекстного меню.

 В этом случае может быть полезно временно добавить эффект слоя, например ярко-красную обводку («Слой»> «Стиль слоя»> «Обводка», и щелкните образец цвета, чтобы выбрать яркий цвет). Обводка появится вокруг любых небольших участков маски, которые вам может понадобиться очистить. Когда закончите, просто удалите эффект слоя.
В этом случае может быть полезно временно добавить эффект слоя, например ярко-красную обводку («Слой»> «Стиль слоя»> «Обводка», и щелкните образец цвета, чтобы выбрать яркий цвет). Обводка появится вокруг любых небольших участков маски, которые вам может понадобиться очистить. Когда закончите, просто удалите эффект слоя. Если размер изображения будет изменен или другие настройки будут внесены позже, растушевку можно будет соответствующим образом скорректировать.
Если размер изображения будет изменен или другие настройки будут внесены позже, растушевку можно будет соответствующим образом скорректировать.