Как добавить водяной знак к изображению в Photoshop
Сегодня есть много художников и дизайнеров, которые уже забывают наносить водяной знак на свои работы, которые позже они продадут или покажут на цифровых носителях; такие как Instagram, Facebook, Behance и многие другие. Это потому что дизайнерские работы обычно лучше отображаются без добавления каких-либо дополнительных при этом удается «отвлечь» взгляд этого будущего клиента, хотя всегда может случиться так, что кто-то мошенническим образом использует созданное нами изображение.
Есть еще много тех, кто ставит свои водяные знаки, и поэтому мы собираемся показать вам, как добавить их в Adobe Photoshop, а также некоторые детали, которые следует учитывать. Мы столкнулись с ситуацией, когда это больше связано с положением, размером и непрозрачностью водяного знака.
Мы рекомендуем вам пройдите этот урок, чтобы узнать, как удалить фон изображения (не забудьте сохранить его в PNG), в данном случае логотип, хотя мы предполагаем, что вы также прошли веб-сайтом для создания логотипов, который, по умолчанию уже позволяют загрузить логотип в формате PNG.
- Во-первых, это иметь наш логотип в формате PNG с прозрачным фоном.
- Control + A для выбора весь образ.
- Control + C для копирования выбор.
- Control + V, чтобы вставить изображение которые мы хотим защитить с помощью водяного знака.
Уже размещенный с водяным знаком в качестве слоя на изображении, которое мы хотим защитить, мы должны понимать о какой части мы больше всего заинтересованы «заботиться»
. На фотографии пиццы, которую вы можете видеть ниже, поскольку порция и сама пицца — это то, что больше всего привлекает внимание на фотографии, мы должны позаботиться о том, чтобы разместить логотип вертикально и горизонтально, чтобы было трудно разрезать это изображение без сделайте один из «визуальных фокусов» впереди.
эти два примера показывают то, что было сказано хорошо, изображение, на котором логотип удачно расположен и гарантирует бесполезность сделанного разреза, и другой логотип, который из-за его плохого расположения и того, насколько он мал, позволяет вырезать изображение, которое того стоит.
Подпишитесь на наш Youtube-канал
Плохо расположен позволяя обрезать изображение, которое выглядит отлично:
Хорошо расположен Не разрешая обрезать изображение, которое обрезано, не стоит:
- Размещаем логотип по вертикали и горизонтали «важного» изображения.
- Переходим к непрозрачности логотипа и достаточно его понижаем так что это не сильно заметно, хотя видно, если лучше рассмотреть фотографию.
- Мы можем немного изменить размер так что логотипа нет.
Ya у нас будет готов грамотно размещенный водяной знак так что этот «маленький вор» не смог украсть самую важную часть фотографии, которая в данном случае была бы тем, что было сказано о вырезанной части и самой пицце.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Как создать водяной знак в Photoshop 2023 — Creativos Online
Una водяной знак позволяет подписывать ваши фотографии и избегайте этого, загружая их в сеть, вы рискуете, что ваше изображение будет использовано без приписывания заслуг, которых вы заслуживаете за их использование. Фактически, если вы продаете свои фотографии, ограничение доступа к тому, что может видеть пользователь, и, прежде всего, к использованию, имеет жизненно важное значение.
Лично мне сложно использовать водяные знаки на моих фотографиях, но когда я это делаю, я чувствую себя более комфортно, если этот водяной знак, по-прежнему выполняя свою функцию, не скрывает заметности изображения. В этом посте Я научу вас создавать водяной знак в Photoshop., универсальный, подходит для темного и светлого фона. Я научу вас создавать водяной знак из логотипа или с нуля так что вы тот, кто решает, как вы хотите подписать свои фотографии.
Я научу вас создавать водяной знак из логотипа или с нуля так что вы тот, кто решает, как вы хотите подписать свои фотографии.
Индекс
- 1 Водяной знак из текста
- 1.1 Создайте файл с прозрачным фоном
- 1.2 Выберите шрифт
- 1.3 Измените характеристики текстового слоя и примените эффект тени.
- 1.4 Сохраните водяной знак в PNG
- 2 Водяной знак с логотипа
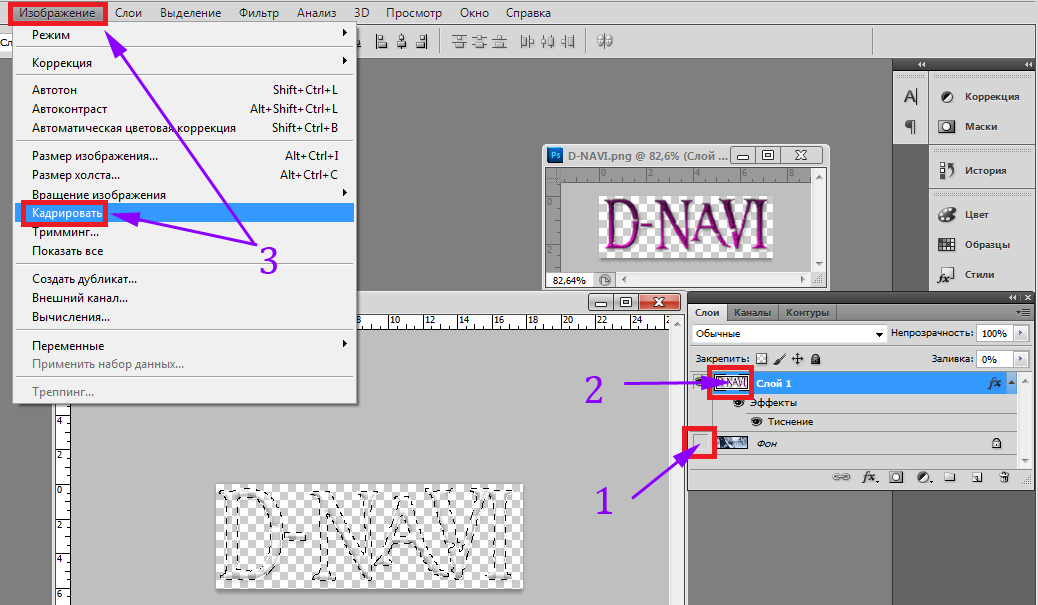
- 2.1 Откройте логотип и удалите фон
- 2.2 Давайте изменим характеристики текста
- 2.3 Давайте изменим характеристики иллюстрации
- 3 Последнее примечание
- 3.1 Как добавить водяной знак?
Водяной знак из текста
Создайте файл с прозрачным фоном
Первое, что мы сделаем, это создать новый файл в Adobe Photoshop. Размеры на самом деле не имеют большого значения, но я рекомендую вам выбрать не слишком большой размер, потому что так будет удобнее вставлять водяной знак на фотографии. Я выбрал сетку в тысячу пикселей, это подходящий размер для того, что мы хотим сделать. Перед созданием файла в деталях пресетов вы должны выбрать прозрачный фон.
Размеры на самом деле не имеют большого значения, но я рекомендую вам выбрать не слишком большой размер, потому что так будет удобнее вставлять водяной знак на фотографии. Я выбрал сетку в тысячу пикселей, это подходящий размер для того, что мы хотим сделать. Перед созданием файла в деталях пресетов вы должны выбрать прозрачный фон.
Выберите шрифт
Подпишитесь на наш Youtube-канал
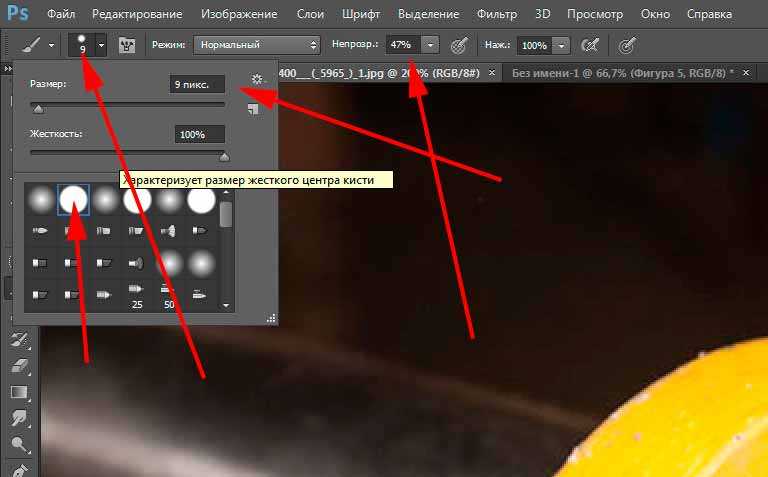
Нажать на текстовый инструмент и выберите шрифт что хотите. В этом случае у вас есть полная свобода, поскольку этот трюк обычно довольно хорошо работает практически с любым типом шрифта. Я выбрал обычный Open Sans и, придав ему размер 30 pt, написал в центре текст, который будет моей подписью. Придайте ему белый или светло-серый цвет.
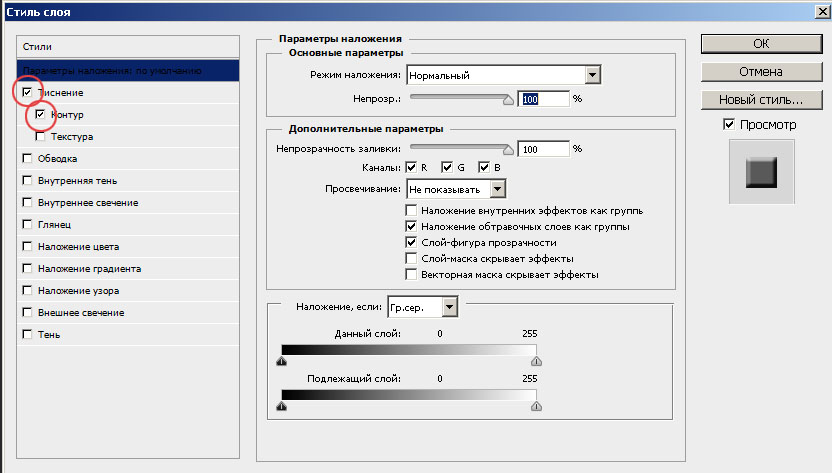
Измените характеристики текстового слоя и примените эффект тени.
Позволять Уменьшите заливку текстового слоя до 40%. То, что мы сделаем дальше, поможет нам сделать нашу подпись более универсальной, поэтому нам не придется изменять ее, чтобы адаптировать ее к каждой фотографии. Первый, на текстовом слое мы объясним эффект тениВам просто нужно нажать на символ fx (расположенный в нижней части панели «слои») и выбрать тень. Параметры, которые вы определили для этого эффекта, на этот раз будут зависеть от выбранного вами шрифта, вам нужно будет протестировать. На случай, если это вам поможет, оставляю вам скриншот с теми, кто меня обслуживал. По цвету я рекомендую выбрать темно-серый.
Первый, на текстовом слое мы объясним эффект тениВам просто нужно нажать на символ fx (расположенный в нижней части панели «слои») и выбрать тень. Параметры, которые вы определили для этого эффекта, на этот раз будут зависеть от выбранного вами шрифта, вам нужно будет протестировать. На случай, если это вам поможет, оставляю вам скриншот с теми, кто меня обслуживал. По цвету я рекомендую выбрать темно-серый.
Сохраните водяной знак в PNG
Последним шагом будет спасти нашу работу, потому что экспортировать файл в PNG, всегда сохраняя этот прозрачный фон. Храните его в папке, и ваш новый водяной знак всегда будет под рукой, чтобы подписать ваши фотографии.
Водяной знак с логотипа
Откройте логотип и удалите фон
Если у вас уже есть логотип или вы собираетесь его создать, вы должны знать, что использование его в качестве водяного знака — отличная идея. Первое, что мы сделаем, это открыть логотип в фотошопе и если это на цвет фона (как в нашем случае логотип на желтом фоне) мы удалим это чтобы у нас был прозрачный фон.
Давайте изменим характеристики текста
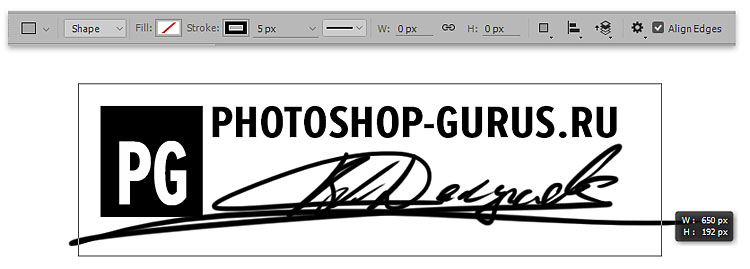
Если ваш логотип состоит из типографики и иллюстраций, мы сосредоточимся сначала на тексте. Выбрав текстовый слой, снизим начинку до 0% и мы откроем меню стиля слоя (нажав символ fx на панели слоев и нажав «штрих» в раскрывающемся меню). Мы применим два эффекта: обводку и тень.
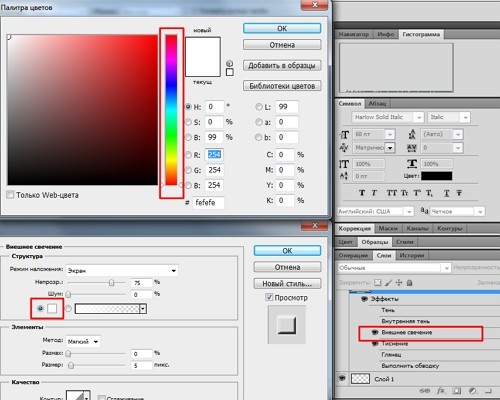
Активация «предварительного просмотра» контролирует внесение изменений. Тебе придется отрегулировать размер штриха, Я дал ему значение 2 пикселя, но все будет зависеть от выбранного вами шрифта и ваших вкусов. В «цвете» выберите белый.
Мы пойдем установить эффект тени. Я рекомендую вам выбрать темно-серый цвет, но вы можете выбрать черный, если хотите. Важно то, что это темный цвет. Поиграйте с другими параметрами, пока не будете довольны результатом. Хотя это дело вкуса, вот ценности, которые мне пригодились.
Давайте изменим характеристики иллюстрации
Наш логотип состоит из типографики и иллюстрации, речевого пузыря. Процедура, которой мы будем следовать, будет аналогична предыдущей. Мы применим два эффекта, но на этот раз выбор слоя с иллюстрацией: «обводка и тень». Мы адаптируем параметры так, чтобы они соответствовали нашему имаотипу (я оставляю вам скриншот, с которым я применил). Я рекомендую, чтобы цвет обводки и тени был точно таким же, как тот, который вы выбрали для оформления.
Процедура, которой мы будем следовать, будет аналогична предыдущей. Мы применим два эффекта, но на этот раз выбор слоя с иллюстрацией: «обводка и тень». Мы адаптируем параметры так, чтобы они соответствовали нашему имаотипу (я оставляю вам скриншот, с которым я применил). Я рекомендую, чтобы цвет обводки и тени был точно таким же, как тот, который вы выбрали для оформления.
Было бы только экспортировать нашу новую версию логотипа в формат PNG чтобы иметь возможность использовать его в качестве водяного знака на наших фотографиях.
Последнее примечание
Как добавить водяной знак?
Вы можете добавить свой водяной знак в Photoshop. Откройте фото в программе и перетащите PNG который будет импортирован как отдельный слой. Разместите его там, где хотите, и придайте ему нужный размер. Также помните, что вы всегда можете изменить прозрачность водяного знака в верхней части панели слоев, если вам кажется, что на любой фотографии ваш логотип слишком бросается в глаза (я обычно уменьшаю непрозрачность водяного знака примерно до 50%).
Лучший способ нанесения водяных знаков на изображения в Photoshop CC
Автор сценария Стив Паттерсон.
Из этого руководства вы узнаете не только как добавить свой логотип или информацию об авторских правах в качестве водяного знака на изображения , но также и как сделать так, чтобы любые изменения в нем мгновенно обновлялись на всех ваших изображениях, добавляя ваш водяной знак как связанный смарт-объект в Photoshop! Связанные смарт-объекты очень эффективны, но они доступны только в Photoshop CC. Итак, чтобы продолжить, вам понадобится Photoshop CC, и вы должны убедиться, что ваша копия обновлена. Давайте начнем!
Давайте начнем!
Что такое связанные смарт-объекты?
смарт-объекта существуют со времен Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда встраивалось в документ. Это означало, что не было возможности поделиться смарт-объектом между документами. Любые изменения, внесенные вами в смарт-объект в одном документе, не отобразятся ни в одном другом.
Но связанные смарт-объекты отличаются друг от друга. Вместо того, чтобы встраивать свое содержимое, связанный смарт-объект просто связывает с внешним файлом, например с отдельным документом Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, внесенные вами в этот файл, будут немедленно отображаться во всех документах, которые ссылаются на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все свои изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновлены во всех ваших изображениях. Давайте посмотрим, как это работает!
Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все свои изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновлены во всех ваших изображениях. Давайте посмотрим, как это работает!
Создание документа с логотипом
Чтобы добавить водяной знак в виде связанного смарт-объекта, сначала необходимо создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторских правах, например, символ авторского права и год, а также мое имя и адрес моего веб-сайта под ним:
.Создайте свой логотип в собственном документе Photoshop.
Если мы посмотрим на панель «Слои», мы увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным цветом, чтобы видеть белый текст и фигуры по мере их добавления:
Панель «Слои», показывающая слои, использованные для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно его сохранить.
Отключение черного фона.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что ваш фон прозрачен.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, перейдите в меню Файл в строке меню и выберите Сохранить как :
Перейдите в меню «Файл» > «Сохранить как».
В диалоговом окне назовите файл «логотип» или как-нибудь еще, что имеет смысл. И чтобы сохранить все свои слои, убедитесь, что вы сохранили его как файл Photoshop .PSD . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню свой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите «ОК»:

Сохраните логотип в виде файла Photoshop .PSD, чтобы слои остались нетронутыми.
Затем, чтобы закрыть файл, вернитесь в меню File и выберите Close :
Перейдите в меню «Файл» > «Закрыть».
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение. И чтобы убедиться, что любые изменения, которые мы вносим в логотип, будут обновляться на изображении, мы добавим его как связанный смарт-объект.
Добавление водяного знака к первому изображению
Вот первое из трех изображений, которые я буду использовать. Все три фотографии я снял недавно, и я хочу добавить к каждой из них водяной знак:
.Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак в качестве связанного смарт-объекта
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню Файл и выберите Поместить связанный . Опять же, эта опция есть только в Photoshop CC:9.0005
Опять же, эта опция есть только в Photoshop CC:9.0005
Перейдите в меню «Файл» > «Связать».
Перейдите к файлу логотипа, затем нажмите на него, чтобы выбрать его, и нажмите Место :
Выбор файла логотипа.
Photoshop добавляет логотип в документ и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и положения логотипа
Обратите внимание, что Photoshop размещает поле Free Transform вокруг логотипа. Чтобы изменить его размер, нажмите и удерживайте Shift , а также Alt (Win) / Option (Mac), а затем щелкните и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении размера, а клавиша Alt/Option позволяет изменять размер логотипа от его центра:
Удерживая Shift+Alt (Win)/Shift+Option (Mac), перетащите угловые маркеры, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место. Я перенесу свой в левый верхний угол. Чтобы принять его, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть Free Transform:
Я перенесу свой в левый верхний угол. Чтобы принять его, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть Free Transform:
Перемещение логотипа на место.
Откуда мы знаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип в виде смарт-объекта над изображением. Мы знаем, что это связанный смарт-объект , а не встроенный смарт-объект, по значку ссылки в правом нижнем углу миниатюры. Я увеличил его здесь, чтобы было лучше видно:
Значок сообщает нам, какой это тип смарт-объекта.
Вставка водяного знака в изображение
Чтобы скрыть водяной знак на изображении, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои»:
.Снижение прозрачности логотипа.
А вот результат с водяным знаком, добавленным к первому изображению:
Добавлен первый связанный смарт-объект.
Добавление водяного знака на второе изображение
Давайте быстро добавим такой же водяной знак на два других изображения. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
.Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, перейдя в меню File и выбрав Place Linked :
Перейдите в меню «Файл» > «Связать».
Я выберу файл с логотипом и нажму Место :
Повторный выбор файла логотипа.
Photoshop снова размещает логотип и центрирует его в документе:
Перед вторым изображением появляется логотип.
Я нажму Shift+Alt (Win) / Shift+Option (Mac), перетащив угловые маркеры, чтобы изменить его размер. Затем я щелкну внутри поля «Свободное преобразование» и перетащу логотип на место. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Возврат (Mac) на моей клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта с одинаковым содержимым
Снова на панели «Слои» мы видим логотип в виде связанного смарт-объекта над изображением. Несмотря на то, что этот смарт-объект находится в отдельном документе, поскольку он связан с смарт-объектом , он разделяет свое содержимое со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл «logo.psd»:
Логотип снова отображается как связанный смарт-объект.
Я буду плавно отображать логотип на изображении, уменьшив непрозрачность смарт-объекта до 60%:
Снижение прозрачности логотипа до 60%.
А вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как смешивать изображения в Photoshop
Добавление водяного знака на третье изображение
Добавлю еще одно фото. Я переключусь на третье изображение, щелкнув его вкладку:
Переключение на третье изображение.
Затем я вернусь в меню File и выберу Place Linked :
Перейдите в меню «Файл» > «Связать».
Я выберу тот же файл логотипа и нажму Место :
Выбор файла логотипа.
Photoshop снова центрирует логотип в документе:
Логотип размещается перед третьим изображением.
Я нажму Shift+Alt (Win) / Shift+Option (Mac), и я перетащу угловые маркеры, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в левый нижний угол.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип в виде связанного смарт-объекта. Теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я растворю логотип в изображении, уменьшив его непрозрачность до 60%:
Снижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Ко всем трем изображениям добавлен водяной знак.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню Файл и выберу Сохранить как :
Перейдите в меню «Файл» > «Сохранить как».
Как и в случае с файлом логотипа, убедитесь, что вы сохранили изображение как файл Photoshop .PSD. Это сохранит все слои, включая ваш смарт-объект. Нажмите Сохранить и еще раз, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите OK:
Сохраните изображение как файл Photoshop .PSD, чтобы не потерять смарт-объект.
Как отредактировать файл логотипа
Теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как нам заставить изменения появляться на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
И как нам заставить изменения появляться на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, щелкнув его вкладку:
Возврат к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из моих трех изображений:
.Открытие смарт-объекта двойным щелчком по его миниатюре.
Это повторно открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа открывается повторно.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который хочу использовать вместо своего исходного. Чтобы увидеть это, я снова включу фоновый слой, щелкнув его значок видимости :
.
Включение фонового слоя.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю свой новый логотип, включив «Логотип 2»:
Переключение логотипов на панели «Слои».
А вот и новый логотип на черном фоне:
Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы на изображениях появлялся черный фон, поэтому перед сохранением я отключу фоновый слой:
Щелкните значок видимости фонового слоя.
Затем, чтобы сохранить изменения, я захожу в меню Файл и выбираю Сохранить :
Перейдите в меню «Файл» > «Сохранить».
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню Файл и выбрав Закрыть :
Перейдите в меню «Файл» > «Закрыть».
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И точно так же Photoshop обновил смарт-объект с моим новым логотипом. В зависимости от внесенных вами изменений может потребоваться изменить положение логотипа с помощью инструмента «Перемещение»:
.Новый логотип мгновенно появляется на изображении.
Перехожу ко второму своему изображению, и здесь мы снова видим, что оригинальный логотип заменен на новый. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено с новым логотипом.
Как обновить образ, который был закрыт
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба связаны с общим файлом, но и в том, что оба документа были открыты в Photoshop, когда я внес изменения. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя на Меню Файл и выбор Открыть :
Перейдите в меню «Файл» > «Открыть».
Я перейду к файлу и дважды щелкну его, чтобы открыть:
Повторное открытие третьего изображения.
Обратите внимание, что на этом изображении по-прежнему отображается исходный логотип, несмотря на то, что оно связано с тем же файлом, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Логотип на закрытом изображении не обновлялся.
Обновление измененного содержимого
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу миниатюры смарт-объекта. Этот значок говорит нам о том, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран. Затем перейдите в меню Layer , выберите Smart Objects , а затем выберите Update Modified Content . Или, если у вас есть несколько смарт-объектов, которые необходимо обновить, выберите вместо этого Обновить все измененное содержимое :
Перейдите в раздел «Слой» > «Смарт-объекты» > «Обновить измененное содержимое».
Как только вы выберете его, Photoshop обновит смарт-объект новым содержимым, и сразу же появится наш новый логотип:
При обновлении смарт-объекта старый логотип заменен на новый.
И вот оно! Вот как добавить водяной знак на ваши изображения и как обновить ваши изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с нашим разделом «Основы Photoshop», чтобы узнать больше об уроках по смарт-объектам! И не забывайте, что все наши уроки Photoshop теперь доступны для скачивания в формате PDF!
Добавить шаблон водяного знака авторского права на изображение с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем, как создать и добавить простой шаблон водяного знака авторского права на изображение с помощью Photoshop CS6 и CC (Creative Cloud). Если вы используете более раннюю версию Photoshop, вам следует ознакомиться с нашим оригинальным учебным пособием по шаблону водяного знака авторского права.
Добавление рисунка водяного знака авторского права к вашим фотографиям позволяет вам отправлять их по электронной почте клиентам или загружать на веб-сайт, не беспокоясь о том, что кто-то украдет их или присвоит себе вашу работу (не то, чтобы кто-то даже подумай о том, чтобы сделать такую отвратительную вещь). Конечно, ничто из того, что мы делаем с изображением, не может полностью гарантировать, что его нельзя будет украсть, но, по крайней мере, добавление шаблона водяного знака сделает это намного сложнее. В этом уроке мы начнем с изучения того, как создать сам шаблон водяного знака, а затем увидим, как быстро применить его к любому из наших изображений.
Вот фото, которое я буду использовать:
Исходное изображение.
А вот как это будет выглядеть с информацией об авторских правах, нанесенной в виде полупрозрачного шаблона водяного знака:
Окончательный результат.
Шаг 1. Создайте новый документ
Давайте начнем с создания самого рисунка водяного знака, и для этого нам понадобится новый документ Photoshop. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Перейдите в меню «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». Установите ширину нового документа на 800 пикселей и высоту 9.от 0008 до 600 пикселей . Поскольку мы создаем этот шаблон водяного знака в основном для изображений, которые будут отображаться на экране компьютера, а не в печати, нам не нужно беспокоиться о значении разрешения. Мы делаем , однако необходимо убедиться, что для параметра Background Contents в нижней части диалогового окна установлено значение Transparent :
Параметры диалогового окна «Новый документ».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый пустой документ Photoshop появится на вашем экране (шахматная доска говорит нам о том, что документ пустой):
Появится новый пустой документ.
Шаг 2. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов в левой части экрана:
Использование инструмента «Текст» на панели «Инструменты».
Шаг 3. Выберите шрифт
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. Я собираюсь использовать что-то простое и легко читаемое, например Arial Black , но, конечно, вы можете выбрать любой шрифт, который вам нравится. Я также собираюсь установить размер шрифта на 36 пт :
Установка шрифта Arial Black и размера 36 pt на панели параметров.
На панели параметров щелкните значок Center Text (средний из трех значков выравнивания). Затем установите цвет вашего шрифта на черный , нажав букву D на клавиатуре. Это вернет цвета переднего плана и фона Photoshop к их значениям по умолчанию, сделав черный цвет переднего плана. Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что цвет шрифта также теперь установлен на черный ( образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Затем установите цвет вашего шрифта на черный , нажав букву D на клавиатуре. Это вернет цвета переднего плана и фона Photoshop к их значениям по умолчанию, сделав черный цвет переднего плана. Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что цвет шрифта также теперь установлен на черный ( образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Щелкните значок выравнивания текста по центру, затем нажмите D, чтобы установить черный цвет шрифта.
Шаг 4. Введите информацию об авторских правах
Выбрав все параметры шрифта, щелкните в центре документа и введите информацию об авторских правах. Чтобы добавить символ авторского права ( © ), на ПК с Windows нажмите и удерживайте клавишу Alt на клавиатуре и введите 0169 на цифровой клавиатуре. На Mac просто нажмите Option+G .
Я собираюсь разделить информацию об авторских правах на две строки, которые выглядят лучше, если их применить в качестве шаблона. Я наберу «© 2014» в первой строке, затем нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы перейти на вторую строку, и закончу свое авторское право информацию, набрав мое имя, «Стив Паттерсон». Поскольку мы только что выбрали параметр выравнивания текста по центру на панели параметров, обе строки отображаются по центру друг друга:
Ввод информации об авторских правах.
Когда вы закончите, нажмите на галочку вверху на панели параметров, чтобы принять текст:
Щелкните галочку на панели параметров.
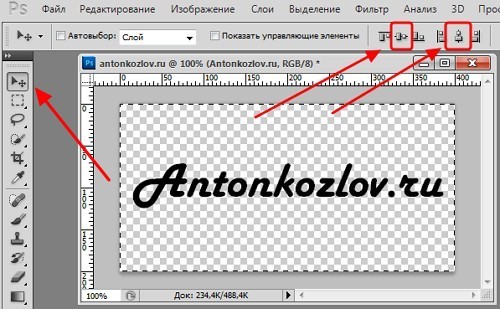
Шаг 5. Поверните текст со свободным преобразованием
Теперь давайте повернем текст с помощью команды Free Transform в Photoshop. Перейдите в меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win)/ Command+T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и обрабатывает текст. Переместите курсор мыши за пределы поля Free Transform. Когда вы увидите, что ваш курсор превращается в изогнутую двустороннюю стрелку, щелкните и перетащите мышью, чтобы повернуть текст. Если вы нажмете и будете удерживать клавишу Shift во время перетаскивания, вы будете поворачивать текст с определенным шагом. Убедитесь, однако, что вы отпустили кнопку мыши перед , отпуская клавишу Shift, иначе это не сработает. Когда вы закончите вращать текст, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть текст.
Шаг 6. Обрезка окружающей прозрачной области
Через мгновение мы собираемся определить наш текст как шаблон, но прежде чем мы это сделаем, нам нужно удалить всю лишнюю прозрачную область вокруг текста. Для этого мы будем использовать команду Photoshop Trim. Поднимитесь на Меню Image в верхней части экрана и выберите Trim :
Поднимитесь на Меню Image в верхней части экрана и выберите Trim :
Идем в Изображение > Обрезать.
Откроется диалоговое окно «Обрезка». Выберите Transparent Pixels в верхней части диалогового окна и убедитесь, что все четыре параметра ( Top , Bottom , Left и Right ) отмечены в разделе Trim Away внизу:
Параметры обрезки.
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop мгновенно обрежет все лишнее пространство вокруг текста:
Окружающая пустая область обрезана.
Шаг 7. Определите текст как шаблон
Мы готовы определить наш текст как образец. Перейдите в меню Edit в верхней части экрана и выберите Define Pattern :
.Перейдите в меню «Правка» > «Определить шаблон».
Photoshop открывает диалоговое окно «Имя шаблона», давая нам возможность назвать шаблон перед его добавлением. Я назову свой «Авторское право 2014»:
Я назову свой «Авторское право 2014»:
Присвоение имени новому шаблону.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Имя шаблона. Это не будет выглядеть так, как будто что-то произошло, но, как мы сейчас увидим, Photoshop теперь добавил текст в виде шаблона, который мы можем легко применить к любому изображению. Нам больше не нужен наш текстовый документ, так что не стесняйтесь закрывать и его.
Шаг 8. Откройте изображение
Теперь, когда наш шаблон создан, откройте изображение, к которому необходимо применить информацию об авторских правах. Вот еще раз изображение, которое я буду использовать:
Откройте одну из своих фотографий.
Шаг 9. Добавьте новый пустой слой
Нам нужно добавить рисунок водяного знака на отдельный слой, поэтому щелкните значок «Новый слой» в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением на фоновом слое:
Добавлен новый пустой слой.
Шаг 10. Заполните слой шаблоном авторского права
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим к Правка > Заполнить.
Откроется диалоговое окно «Заливка». Измените параметр Use в самом верху на Pattern . Затем, чтобы выбрать шаблон, нажмите на миниатюру пользовательского шаблона :
Установка Use для шаблона и щелчок по миниатюре пользовательского шаблона.
Откроется средство выбора узоров, в котором отображаются эскизы всех доступных в настоящее время узоров. Ваш образец авторского права будет последним в списке. Если в настройках Photoshop включены подсказки, название шаблона появится при наведении на него курсора мыши. Дважды щелкните на его миниатюре, чтобы выбрать его и закрыть окно выбора шаблона:
Двойной щелчок по эскизу авторского права.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет изображение авторским рисунком. Конечно, сейчас слишком темно, но мы это исправим дальше:
Фотошоп заполняет изображение авторским рисунком. Конечно, сейчас слишком темно, но мы это исправим дальше:
Изображение после заливки слоя авторским рисунком.
Шаг 11. Измените режим наложения и уменьшите непрозрачность
Чтобы смешать узор с изображением, сначала измените режим наложения слоя с Нормального на Наложение или Мягкий свет . Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». Оба этих режима наложения позволят вам увидеть изображение сквозь текст. Разница между ними в том, что режим «Наложение» дает более сильный контраст, а «Мягкий свет» — более тонкий. Попробуйте их оба и выберите тот, который вам больше всего нравится для вашего изображения. Здесь я изменил режим наложения на Overlay:
.Измените режим наложения слоя 1 на «Перекрытие» или «Мягкий свет».
Затем, чтобы завершить эффект, уменьшите непрозрачность слоя 1 со 100% до примерно 25-30% .
