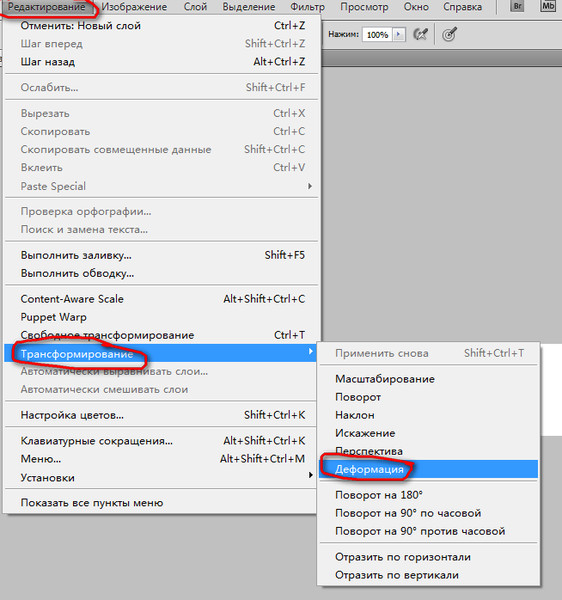
7 простых способов использовать инструмент преобразования Photoshop
Инструмент «Преобразование» в Photoshop позволяет манипулировать изображениями различными способами. Вы можете использовать инструмент преобразования Adobe Photoshop для поворота, масштабирования, перекоса, искажения, деформации, переворачивания и изменения перспективы ваших фотографий, среди прочего.
В этой статье мы покажем вам несколько простых способов использовать инструмент преобразования Photoshop для редактирования ваших фотографий. И в конце процесса ваши фотографии должны выглядеть намного лучше, чем до того, как вы начали с ними возиться. С надеждой.
1. Используйте вращение, чтобы разместить ваши фотографии идеально
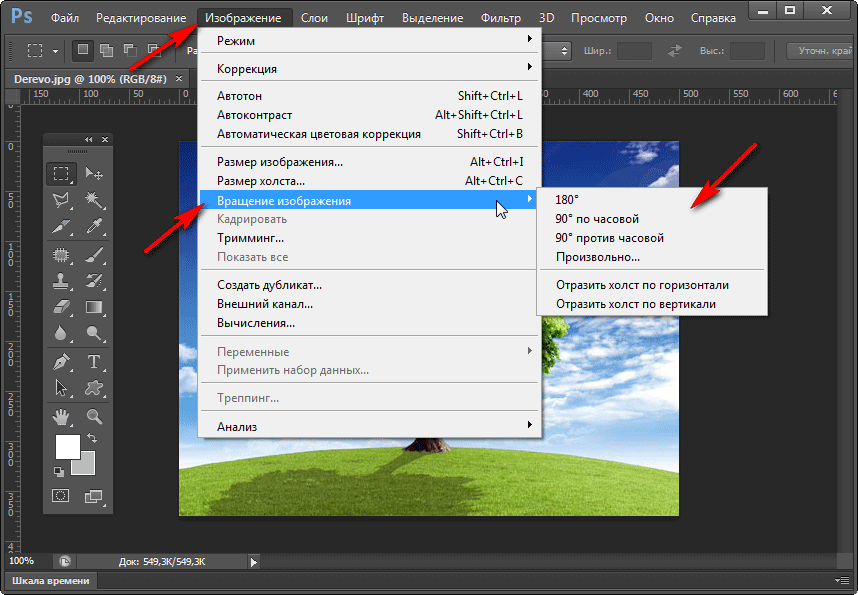
Как и большинство графических редакторов, в Photoshop есть несколько вариантов поворота изображения. Стандартная возможность поворачивать ваши фотографии с помощью мыши присутствует. Однако для ситуаций, требующих установленного поворота, инструмент преобразования также включает возможность поворачивать фотографию на 180 градусов, 90 градусов по часовой стрелке и 90 градусов против часовой стрелки.
Хотя все параметры могут показаться схожими, возможность сложить эти повороты и сравнить результаты с помощью панели истории может помочь вам найти наилучшее положение для ваших фотографий. Кроме того, ряд преобразований требует небольшого маневрирования, чтобы помочь им в этом. Вращение, возможно, не самый яркий инструмент преобразования, но он может оказаться очень полезным.
2. Используйте масштабирование, чтобы сделать ваши фотографии нужного размера
Как одно из наиболее знакомых преобразований, вы будете часто масштабировать изображения. Как простое редактирование, применение инструмента здесь, как правило, довольно прямое. В двух словах, вы будете увеличивать или уменьшать изображение по горизонтали, вертикали или обоими способами.
Когда вы планируете использовать масштаб, имейте в виду, что размер вашего изображения может либо помочь, либо помешать его использованию. Например, более крупный рисунок должен быть уменьшен, прежде чем вставлять его поверх меньшего. Подумайте над тем, чтобы попытаться разместить фотографию сверху лицевой стороны карточки, обложки книги или макет этикетки.
Подумайте над тем, чтобы попытаться разместить фотографию сверху лицевой стороны карточки, обложки книги или макет этикетки.
Прежде чем планировать свою деятельность, уделите некоторое время, чтобы подумать, нужно ли вносить изменения и поможет ли вам масштаб.
Для всех, кто интересуется альтернативными методами инструмента «Преобразование» для изменения размера фотографий, подумайте о том, как правильно изменить размер изображений в Photoshop правильно изменить размер изображений в Photoshop правильно изменить
3. Используйте наклон, чтобы отрегулировать наклон ваших фотографий
При наклоне изображения в Photoshop вы работаете над тем, чтобы наклонить объект вертикально или горизонтально. Как более точное редактирование, думать о правильном приложении может быть сложнее. Однако, когда вы найдете подходящую для этого ситуацию, это преобразование может эффективно изменить перспективу фотографии.
В приведенном ниже примере, вид вокруг колеса ощущается немного не так. Используя наклон, чтобы наклонить изображение, фотограф эффективно перемещался из одного положения в другое, создавая новую перспективу с колесом.
Используя наклон, чтобы наклонить изображение, фотограф эффективно перемещался из одного положения в другое, создавая новую перспективу с колесом.
Вместо простого поворота изображения и необходимости внесения дополнительных правок для исправления баланса, косое редактирование позволило внести более точные изменения. Регулировка уклона на обоих углах фотографии привела к изменению перспективы.
Как и в большинстве инструментов преобразования Photoshop, асимметрия выгодна от большого экспериментального использования. Итак, экспериментируйте!
4. Используйте искажение, чтобы растянуть границы ваших фотографий
При использовании искажающей части инструмента «Преобразование» появляется намного больше свободы благодаря разрешенному массиву перемещений. Возможность растягивать изображение в любом направлении допускает множественные корректировки перспективы. Кроме того, этот метод позволяет улучшить детализацию после использования инструментов масштабирования и вращения.
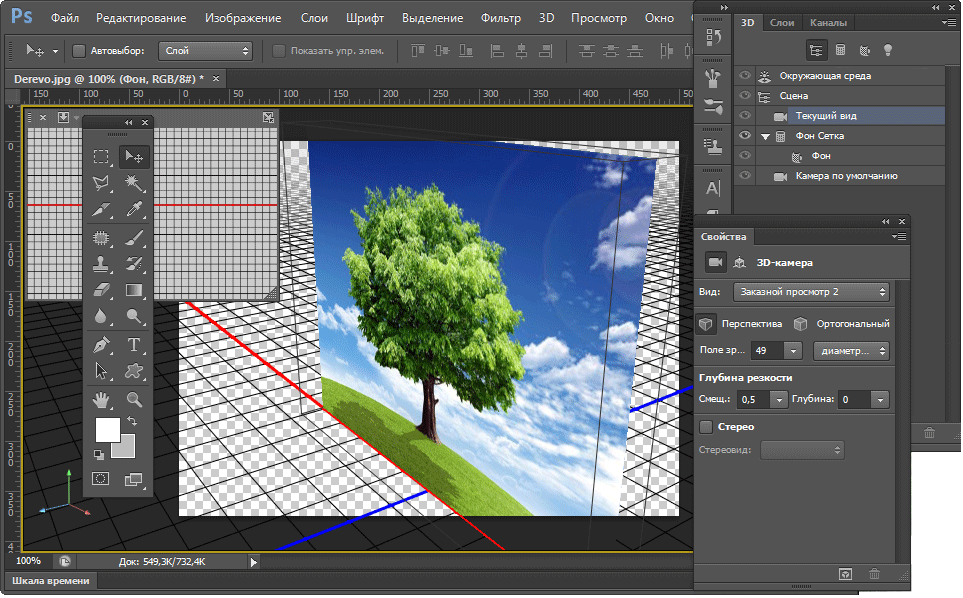
На фотографии ниже планировалось повторить знак на другом слое, а затем исказить изображение на полу. Растягивая последовательность точек вокруг изображения, наклонное изображение стало параллельным перспективе пола.
После использования преобразования искажения в соответствии с планом простая настройка масштабированного размера изображения позволила ему естественным образом вписаться в рамки дорожки.
Другие приложения искажения включают растягивание изображения поверх любого статического объекта, такого как макет книги или этикетки.
5. Используйте перспективу, чтобы сбалансировать ваши фотографии
В отличие от использования различных точек обзора при использовании перекоса или искажения, преобразование перспективы работает в простой одноточечной перспективе. Поскольку одноточечная перспектива обычно использует железные дороги, коридоры, здания или дороги перед зрителем, инструмент лучше всего работает как принудительная блокировка камеры для ваших фотографий.
На изображении ниже, первым шагом было дублирование углового знака. После этого трансформация перспективы взяла верх и зафиксировала изображение в вынужденной фронтальной перспективе. Для любого, кто хочет создать более прямое чувство баланса для зрителя, перспективное преобразование предлагает решение.
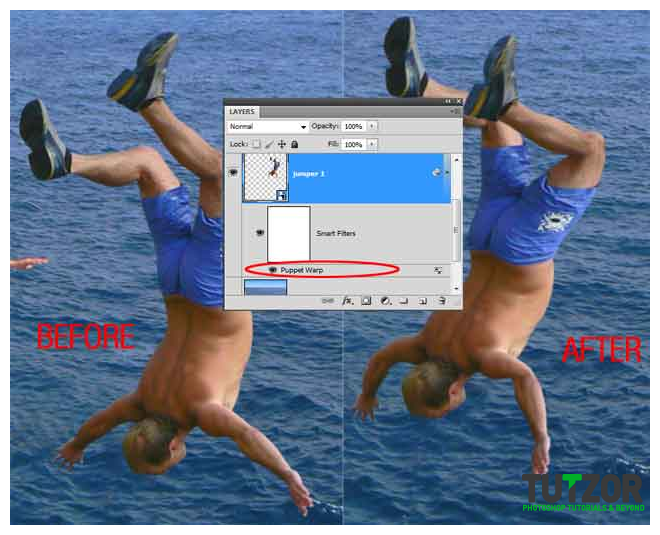
6. Используйте деформацию для манипулирования объектами на ваших фотографиях
Деформация позволяет вам манипулировать объектами в их пространстве. Некоторые из лучших применений включают создание фиктивных продуктов или выравнивание изображений с существующими объектами на фотографии. В то время как искажение позволило значительно увеличить мощность при выборе дизайна, трансформация деформации делает шаг вперед в способности обнимать различные объекты.
На фото ниже вы можете увидеть обычное применение деформации. Когда вам нужно, чтобы изображения обнимались вокруг объектов необычной формы, таких как футболка, борт транспортного средства или другой предмет с необычно изогнутыми формами, инструмент деформации вступает в игру. Что касается чашки, то, как логотип чайного пакета обернут вокруг формы чашки, показывает хороший макет фирменной чашки.
Что касается чашки, то, как логотип чайного пакета обернут вокруг формы чашки, показывает хороший макет фирменной чашки.
При использовании инструмента «Деформация» для улучшения своих фотографий обойдите предыдущие представления о ваших ограничениях и используйте новые параметры.
7. Используйте флип, чтобы отразить ваши фотографии
Как и преобразования масштаба и поворота, опция переворачивания работает довольно прямо. Для простоты использования в Photoshop предусмотрена возможность переворачивать изображения по вертикали или по горизонтали непосредственно под инструментом «Преобразование». Отраженный результат может мгновенно подправить изображение или подготовить его к дальнейшему редактированию.
При поиске различных точек зрения на вашей фотографии, подумайте о том, чтобы сделать это.
Экспериментируйте с инструментом преобразования Photoshop
Инструмент «Преобразование» в Photoshop позволяет творчески исследовать ваши фотографии. Немного поэкспериментировав, вы обнаружите, что все эти преобразования могут принести пользу вашим фотографиям по-разному.
Немного поэкспериментировав, вы обнаружите, что все эти преобразования могут принести пользу вашим фотографиям по-разному.
Для тех, кто ищет больше советов по работе с Photoshop, ниже описано, как изменить фон фотографии в Photoshop.
Как изменить размер изображения в Фотошопе. Как сжать фото или картинку без потери качеств различными способами? Как сжать файл jpg с помощью фотошопа
На написание этой статьи меня сподвиг часто задаваемый вопрос — «Как правильно сжать фотографию и не потерять качество картинки?» Я постараюсь довольно просто ответить на него.
Сразу хочу поправиться, еще одним из поводов для написания, стало решение увеличить максимальный допустимый размер публикуемых фотографий до 1024 пикселов по широкой стороне, при сохранении максимально допустимого размера файла в 100 Кб.
Итак начнем. Описываемый способ, самый простой и доступный, по-этому уверен, что освоить его и запомнить порядок действий можно с первого раза.
Шаг 1. Открытие файла.
Запустив Фотошоп, в Меню программы выбираем Файл-Открыть в открывшимся Диалоговом окне находим требуемый файл и открываем его в Фотошопе.
Шаг 2. Кадрирование
Настоятельно рекомендуется убирать с фотографии всю лишнюю, не нужную информацию (банки, пепельницы, пачки сигарет, родственников и домашних питомцев. Исключение Кот Олега Якушенко), то-есть попросту кадрировать изображение.
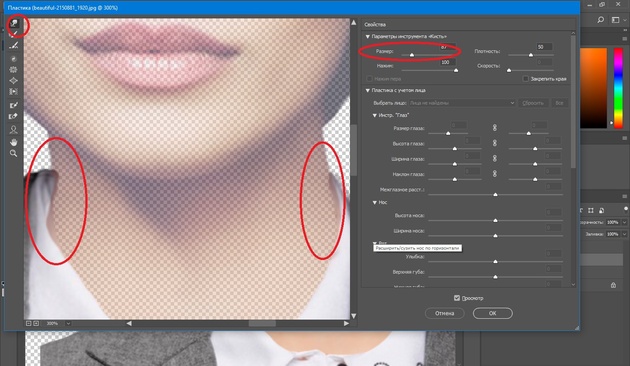
Для этого надо воспользоваться инструментом Прямоугольная область (выделен красным на втором фото) и выделить желаемую область. Надо помнить, что для сохранения пропорций фотографии, соотношение сторон должно быть 4 к 3 (разрешения 600:450, 800:600, 1024:768 и так далее).
После выделения области в Меню программы выбираем Изображение-Кадрировать , будет откинута лишняя область и останется интересующий нас объект.
Шаг 3. Изменение размера изображения
В данном случае исходная фотография имела следующие параметры
Разрешение 2592:1944 пикселов, размер файла 2Мбт. После кадрирования
После кадрирования
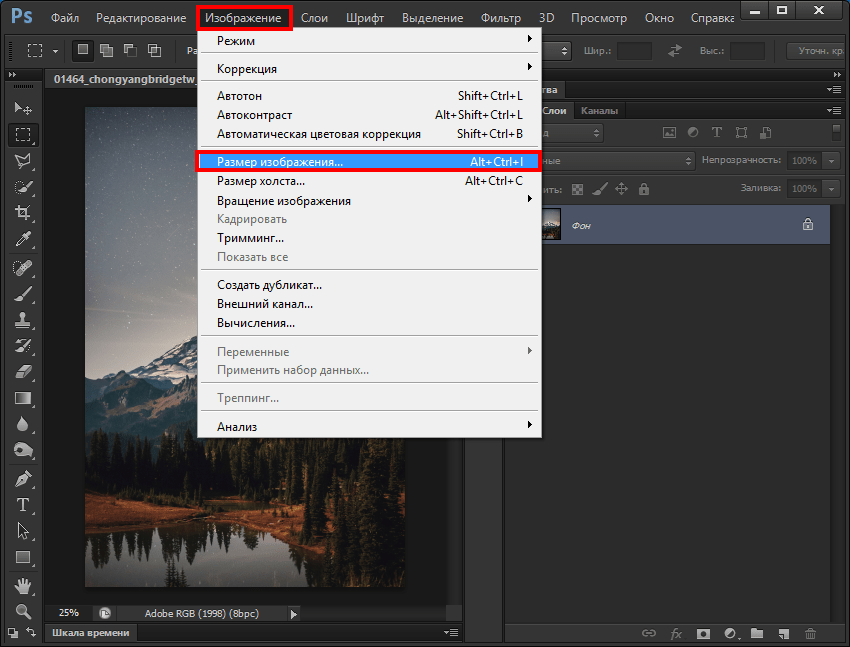
разрешение стало 2208:1563 пикселов, что станет видно если в Меню программы выбрать Изображение-Размер изображения
в окне Размер изображения в графе Ширина устанавлеваем требуемое разрешение, в нашем случае 1024, нажимаем Да и видим как наша картинка уменьшилась
Мы изменили размер изображения, теперь осталось сжать сам файл до нужного размера.
Шаг 4. Сжатие файла
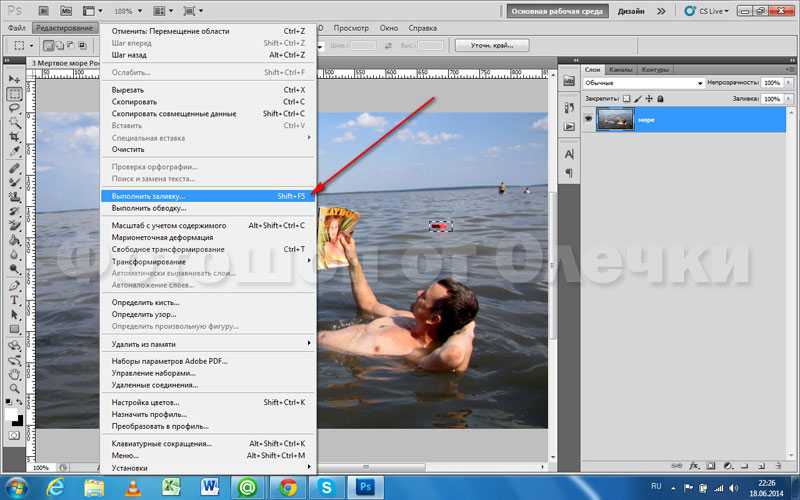
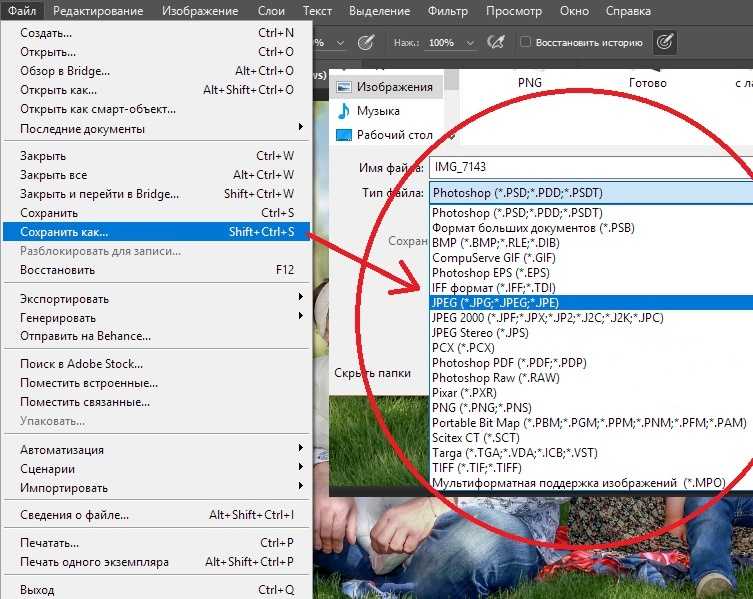
Не закрывая окна выбираем Файл-Сохранить как в открывшемся окне выбираем папку для сохранения, так-же можно изменить имя файла.
Внимание Обязательно проверяйте что-бы в графе Тип файлов стояло JPEG, в противном случае у Вас скорее всего не получится загрузить файл на сайт.
После команды Сохранить откроется Окно Параметры JPEG
Внизу в графе Размер виден текущий размер файла ~143,93 Кб, нам надо уменьшить его минимум до 100 Кб
Для этого в графе Параметры изображения плавно передвигаем ползунок влево.
На второй фотографии видно, что размер файла уменьшился до ~86,32 Кб, что нам и требовалось.
Витоге из большой фотографии с размером 2592:1944 пикселов и «весом» в 2 Мб мы получили кадрированное изображение с разрешением 1024:725 пикселов и «весом» ~86 Кб.
Перед отправлением фотографий, неплохо еще поработать с Коррекцией изображени: балансом белого, яркостью, контрастностью и т.д. , но об этом я постараюсь рассказать в следующей статье.
Необходимость уменьшить размер изображения возникает во многих случаях — когда нужно сделать из фотографии аватар, или когда хочется загрузить художественное фото в социальную сеть, или когда изображение планируется использовать в шапке личного блога. Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а .
Уменьшать фотографию удобнее всего в Adobe Photoshop, поскольку в этом редакторе есть инструменты не только для уменьшения линейных размеров, но и для оптимизации качества изображения. В зависимости от того, как будет использоваться фотография в итоге, можно выбрать подходящий способ.
0. Анализ изображения перед уменьшением
Прежде всего, следует разобраться, что значит – уменьшить изображение. Если фотография будет использоваться как аватар, она должна иметь определённый размер и разрешение (количество пикселей по вертикали и горизонтали) и небольшой вес (объём в КБ). Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Уменьшение размеров в случае с аватаркой и в случае с альбомом происходит по-разному. Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
1.1. Уменьшение методом кадрирования
Независимо от того, как будет редактироваться изображение, его сперва нужно открыть. В Photoshop это делается через команду File → Open . Затем следует указать расположение изображения на компьютере.
Когда изображение загрузится в программу, оцениваем, все ли запечатленные объекты следует оставить на фотографии. Если нет, и требуется вырезать лишь какую-то часть картинки (например, лицо для аватара), стоит прибегнуть к инструменту Crop (Кадрирование). Есть два способа вырезать нужную область на фото.
Кадрирование с использованием Crop
Выбираем значок Crop на панели инструментов. Она выглядит как вертикальная полоса с пиктограммами, и по умолчанию располагается в левой части окна.
Программа выделит прямоугольный участок фотографии. Вам нужно будет определить область обрезки и после нажатия Enter всё, что оставалось за пределами рамки, будет удалено.
Определение области обрезки
Кадрирование с использованием Rectangular Marquee Tool
Второй способ – выбрать инструмент Rectangular Marquee Tool (Прямоугольная область), который тоже находится на на той же панели.
Выделять область при помощи Rectangular Marquee Tool можно точно так же, как и через Crop. После выделения открываем Image → Crop .
1.2. Уменьшение с помощью Canvas Size…
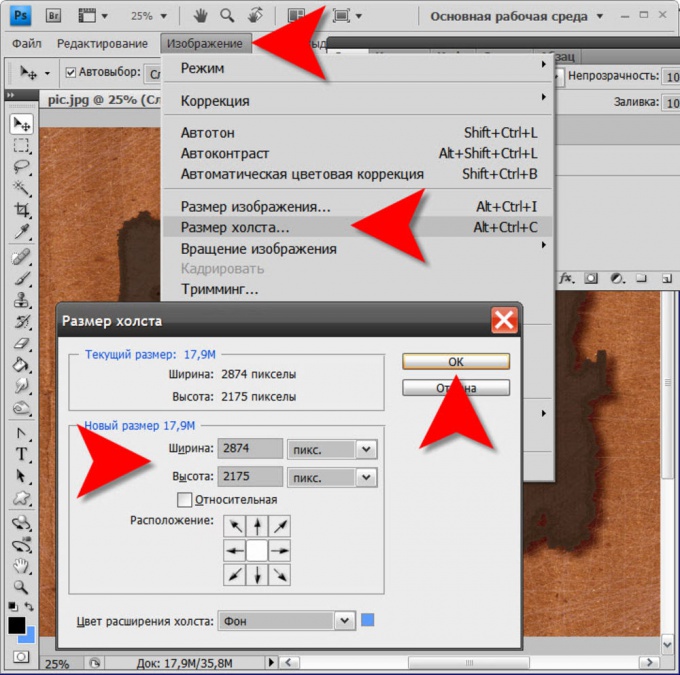
Чтобы обрезать изображение до точно определённых размеров, удалив при этом её крайние части, можно использовать меню Canvas Size (Размер холста). Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size .
Его можно найти в меню Image → Canvas Size .
Настройка Canvas Size
Он выглядит как окно, в котором указаны текущие размеры фотографии и размеры, которые она будет иметь после редактирования. Пользователь задаёт конечные размеры и указывает, с какой стороны обрезать изображение. Единицы, в которых задаются размеры, можно менять – доступны пиксели, сантиметры, дюймы и т.д. Сторона обрезки указывается при помощи поля со стрелками в углу окна. После нажатия на «Ок» происходит кадрирование изображения.
2. Уменьшение размера и пропорции с помощью Image Size…
Когда фотография примет желаемый вид, можно переходить к изменению её размеров. Это делается через меню Image → Image Size (Размер изображения).
Настройка Image Size
Здесь можно уменьшать линейные размеры изоюражения, меняя их значение в пикселях, процентах, сантиметрах или других единицах. По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
3. Сохранение и оптимизация размера средствами Photoshop
Наконец, после уменьшения фотографии, можно сохранить её в требуемом качестве. Помимо стандартного «Save as» фотошоп имеет инструмент «Save for web…», который находится в меню File.
Настройка «Save for web…» (клик для увеличения)
Большую часть окна занимает поле отображения фотографии. В этом поле она выглядит так же, как будет выглядеть на странице в сети.
В правой части окна можно выбирать формат сохранения и качество картинки. Чем выше его значения – тем лучше выглядит фотография. Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
В поле Image Size можно указать нужные размеры для сохранение или процент уменьшения фотографии. По сути это то же меню, что и в предыдущем шаге, но с меньшим количеством настроек.
Благодаря всему этому можно подбирать оптимальные параметры сохранения, при которых фотография будет выглядеть почти как исходная, но весить в разы меньше.
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
1 голосДоброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
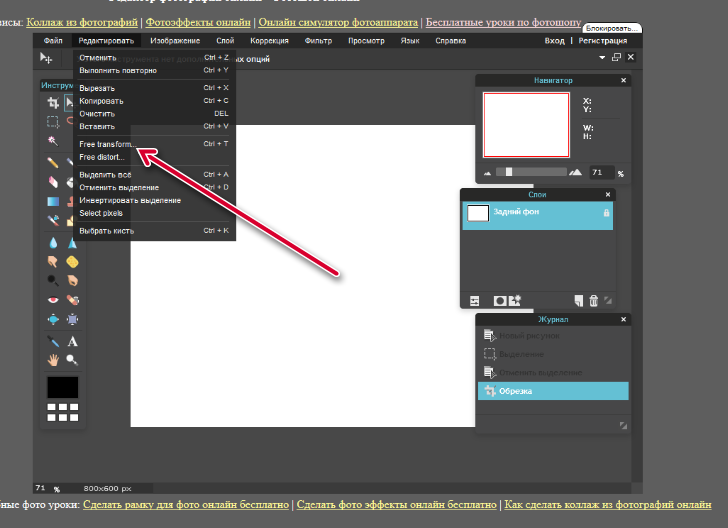
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
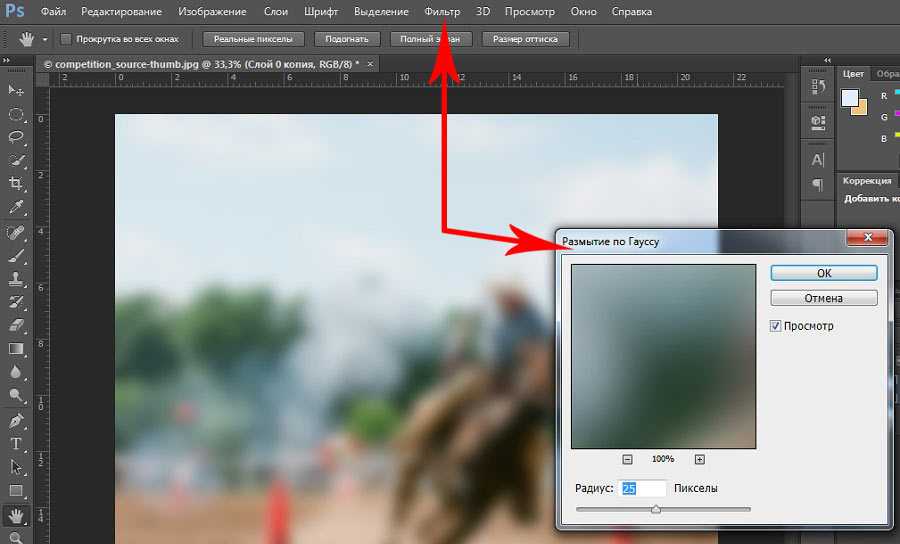
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
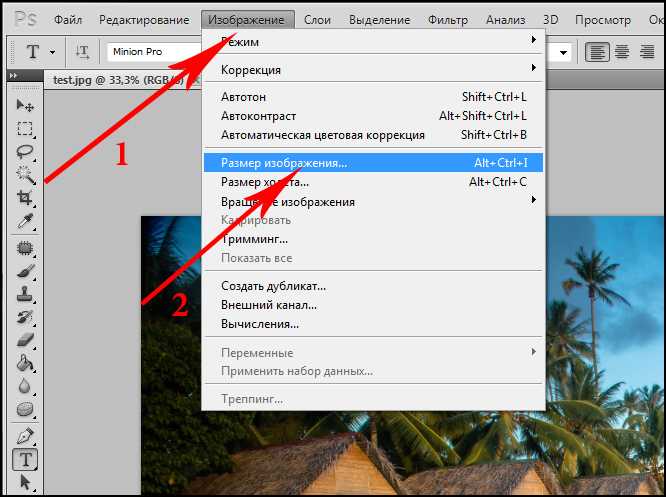
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
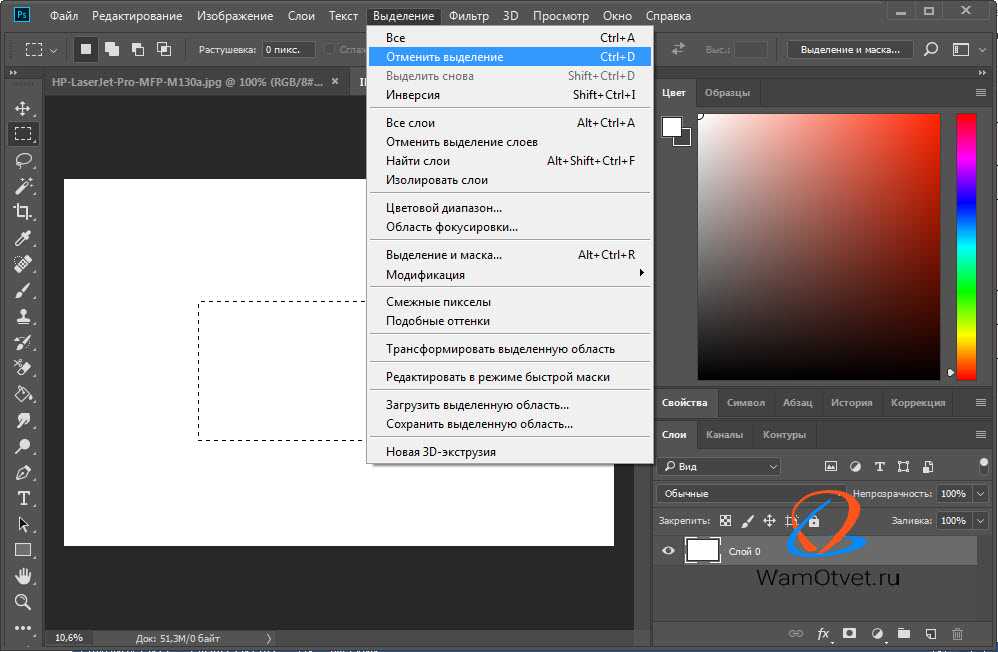
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
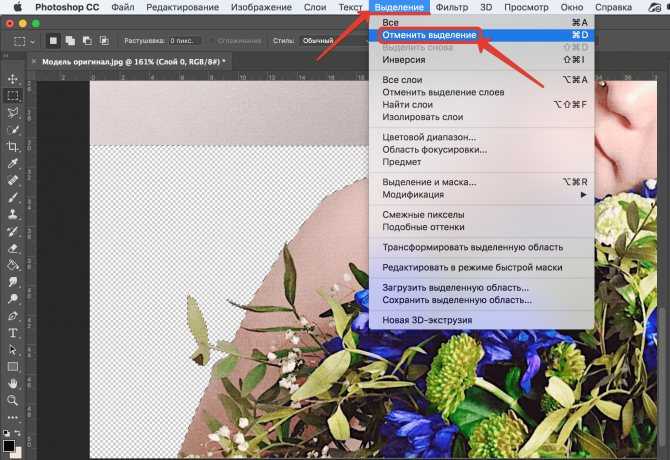
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения»
. Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить»
. Вуаля)
Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить»
. Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих
. Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Бесплатный инструмент преобразования в Photoshop
Свободное преобразование — уникальный и универсальный инструмент в Photoshop, который очень удобен, особенно при работе с фотографиями. Это одна маленькая функция, которая может сделать несколько вещей с вашими изображениями и вырезками.
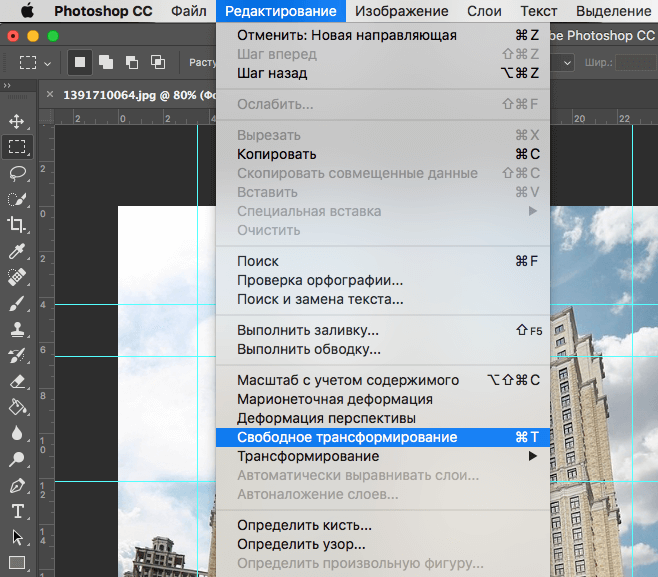
Активация свободной трансформации
Свободное преобразование работает со слоями по отдельности. Чтобы активировать свободное преобразование, выберите слой на панели слоев и нажмите ctrl+t на клавиатуре.
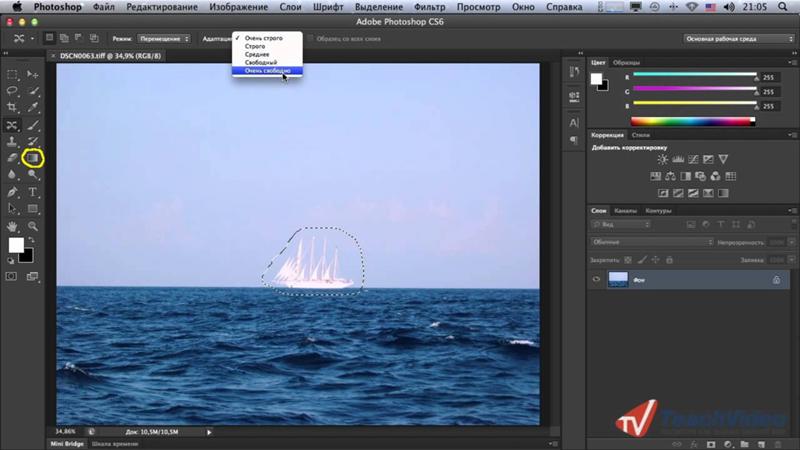
Вы увидите, что на вашем слое появилась рамка. Щелкните изображение правой кнопкой мыши, и вы увидите несколько вариантов.
Давайте разберемся, для чего предназначены эти опции.
Весы
Это активируется по умолчанию, когда вы нажимаете ctrl+t на клавиатуре. Нажмите и перетащите крошечные квадраты, чтобы изменить размеры слоя в соответствии с вашими пожеланиями, независимо от сохранения соотношения сторон (отношение высоты к ширине). Если вы хотите увеличить или уменьшить размеры слоя, не нарушая соотношения сторон, удерживайте нажатой клавишу Ctrl на клавиатуре, а затем щелкните и перетащите крошечные квадраты. Это изменит размеры, но сохранит соотношение сторон.
Повернуть
Это поможет вам вращать только этот конкретный слой, не нарушая другие слои, как вы считаете нужным. Нажмите и перетащите углы рамки, чтобы повернуть изображение. Поворот также активируется по умолчанию вместе с масштабированием, когда вы активируете свободное преобразование. Во время масштабирования щелкните и перетащите в любое место за пределами рамки, чтобы повернуть изображение.
Во время масштабирования щелкните и перетащите в любое место за пределами рамки, чтобы повернуть изображение.
Перекос
Перетаскивание углов вокруг после активации изменит кадр только в соответствии с этой конкретной точкой. Слой изменит себя соответственно, чтобы заполнить рамку, из-за чего изображение в слое будет перекошено. Это поможет вам растянуть слой в любом конкретном направлении, придав ему перекошенную форму.
Искажение
Искажение работает так же, как перекос, самая большая разница в том, что перетаскивание краев в наклоне только сдвигает край слоя вверх и вниз. Но в искажении. можно даже растягивать и сжимать.
Перспектива
Не путать с перекосом. Перспектива работает немного иначе, чем наклон и искажение. Когда вы перетаскиваете углы изображения после выбора перспективы, противоположный угол перемещается в противоположном направлении, преобразовывая слой так, как он виден с другой точки зрения.
Перетаскивание углов изменит расстояние точки схождения точки зрения. Он может заставить его двигаться дальше или приближаться. Перетаскивание краев кадра будет перемещать точку схождения точки зрения слева направо, если вы перемещаете верхний или нижний край, и вверх или вниз, если вы перемещаете левый или правый край.
Это может показаться немного сложным, но попробуйте сами. Вы освоитесь.
Деформация
Вам понравится инструмент деформации. Он может изменить слой, как вы хотите. Когда вы выберете деформацию, вы увидите, что вместо рамки теперь есть сетка.
Вы можете щелкнуть и перетащить любую точку сетки, чтобы изменить слой.
Поворот на 180/90 по часовой стрелке/90 против часовой стрелки
Поворот на 180 повернет слой на 180 градусов, не затрагивая другие слои. Поворот на 90 градусов по часовой стрелке повернет изображение на 90 градусов по часовой стрелке.
Повернуть на 90 градусов по часовой стрелке повернет изображение на 90 градусов против часовой стрелки.
Флип
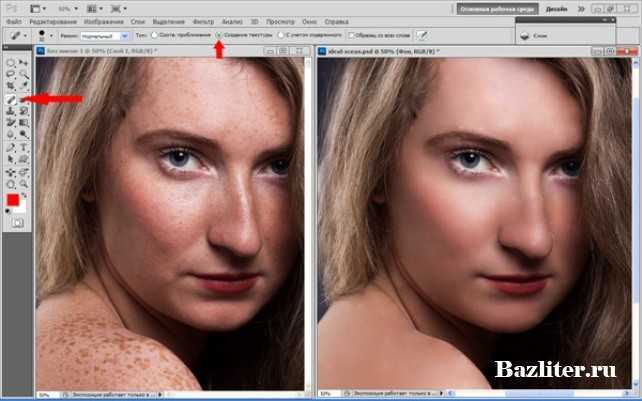
Это как пользоваться зеркалом. Отразить по горизонтали создаст зеркальное отражение. Если изображение в вашем слое выглядит как модель слева, после горизонтального отражения оно теперь будет смотреть вправо.
Отразить по вертикали изменит слой на его зеркальное отражение, как если бы зеркало было размещено над слоем. Это заставит ваш слой перевернуться.
Используйте свободное преобразование
Все функции, которые может предложить бесплатное преобразование, можно очень творчески использовать во многих рабочих процессах редактирования фотографий, ретуши и обработки фотографий. В наших будущих постах мы будем использовать свободное преобразование для большего количества способов, которые вы можете себе представить. Ошиваться!
Хотите улучшить свои навыки фотошопа? Присоединяйтесь к нашему лучшему онлайн-курсу по фотошопу уже сегодня!
Чтобы узнать больше о том, как Upskillist может помочь вам, нажмите кнопку ниже:
Как изменить размер изображения в Photoshop (без искажения)
Возможно, вам потребуется изменить размер изображения в Photoshop, чтобы оно соответствовало проекту.
Возможно, изображение слишком велико для альбома Spotify или слишком мало для изображения профиля.
Размер изображений в Photoshop можно изменить с помощью инструмента масштабирования или команды изменения размера.
Некоторые методы могут быть быстрыми и быстрыми, но они могут дорого стоить вам потери качества, в результате чего вы получите изображение более низкого качества, чем исходное.
Другие методы могут привести к искажению изображения и нереалистичным пропорциям, в результате чего объекты будут выглядеть сморщенными и раздавленными.
В этом уроке Photoshop вы узнаете, как изменять размер изображений без потери качества и без искажений.
У вас нет Photoshop?
Скачать Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
ПОДРОБНЕЕ
Узнайте, как загрузить Photoshop бесплатно.
Оглавление
Как изменить размер изображения в Photoshop
Метод 1 – Использование настроек размера изображенияНиже вы узнаете, как изменить размер изображения в Photoshop с помощью настройки размера изображения.
Настройка размера изображения — отличный вариант для увеличения изображений, если вы хотите получить точный размер.
Когда ваше изображение открыто, перейдите к верхней строке меню и выберите Изображение , Нажмите Размер изображения в раскрывающемся меню.
Можно также использовать сочетания клавиш: Option, Command, и I (для Mac) или Alt, Control, и I (для Windows).
Диалоговое окно Размер изображения 9Появится 0109, содержащий информацию о размере файла, размерах в пикселях и разрешении изображения.
Вы можете изменить единицу измерения в окне измерений на ту, с которой вы предпочитаете работать.
Нажмите на Стрелке в маленьком поле рядом с Размеры , и появится раскрывающееся меню.
Если вы работаете в дюймах, измените Размер Настройка в дюймах. Если это сантиметры, измените его на сантиметры.
Чтобы изменить размер изображения Нажмите на Ширина и Высота и введите новый размер в поля.
Щелкните OK в нижней части диалогового окна Размер изображения или нажмите Enter.
Photoshop мгновенно изменит размер изображения в соответствии с введенными вами размерами.
Настройка размера изображения — это один из самых быстрых способов изменить размер изображения до желаемых пропорций без изменения качества изображения.
Если искажение не вызывает беспокойства, вы можете отменить щелчок по значку цепочки, который зафиксирует ширину и высоту изображения вместе.
Примечание. Изменение размера изображения без блокировки значка цепочки приведет к искажению.
- Каковы лучшие альтернативы Photoshop?
- Как изменить размер изображения для печати
Инструмент Free Transform Tool , вероятно, является наиболее распространенным методом изменения размера изображения, он легко доступен и позволяет редактору работать с отдельными слоями.
Вот простые шаги по изменению размера изображения в Photoshop с помощью Free Transform Tool.
Когда ваше изображение открыто, выберите слой, который вы хотите отредактировать, на панели слоев .
Чтобы сохранить качество изображения, перед изменением размера измените слой на смарт-объект.
Чтобы изменить слой или изображение на смарт-объект, перейдите к Слой в верхней строке меню , в раскрывающемся меню ниже выберите S mart Objects > Преобразовать в смарт-объект.
Photoshop автоматически преобразует слой в смарт-объект с сохранением исходного содержимого изображения.
Теперь вам не нужно бояться потери качества изображения при изменении его размера.
Перейдите к верхней панели и выберите Edit, из выпадающего меню выберите Transform > Scale .
Чтобы использовать сочетание клавиш Photoshop, нажмите Command T (для Mac) или Ctrl T (для Windows).
Опция Масштаб гарантирует, что пропорции слоя останутся неизменными при изменении размера, поэтому не будет искажения пропорций высоты и ширины.
Когда инструмент Transform Tool выбран и активен, край выбранного слоя будет окружен синей рамкой.
Чтобы изменить размер слоя, наведите курсор на синюю рамку, пока не появится значок стрелки.
Нажмите на стрелку, затем удерживайте и перетащите, чтобы переместить край слоя к нужным размерам изображения.
Размер слоя будет уменьшаться или увеличиваться при перемещении синей границы внутрь или наружу.
Отпустите курсор, чтобы завершить изменение размера изображения.
Теперь у вас есть два надежных метода изменения размера изображения в Photoshop.
Эти приемы можно использовать для изменения размеров в пикселях или размера слоя изображения без потери качества.
- Узнайте, как повысить резкость изображения в Photoshop
- Узнайте, как обрезать изображение в Photoshop
Почему я не могу изменить размер изображения в Photoshop?
Вы выполнили все шаги, но ваш слой не сдвинулся с места ни на один пиксель?
Сидит, упрямо отказывается менять значения ширины и высоты, не говоря уже о размерах в пикселях — что происходит?!
Это может быть вызвано одной из двух причин, которые не позволяют изменить размер изображения в Photoshop.
Причина первая: установите значение Resample
Возможно, вы не сможете изменить размер в Photoshop, поскольку для вашего изображения установлено значение Resample .