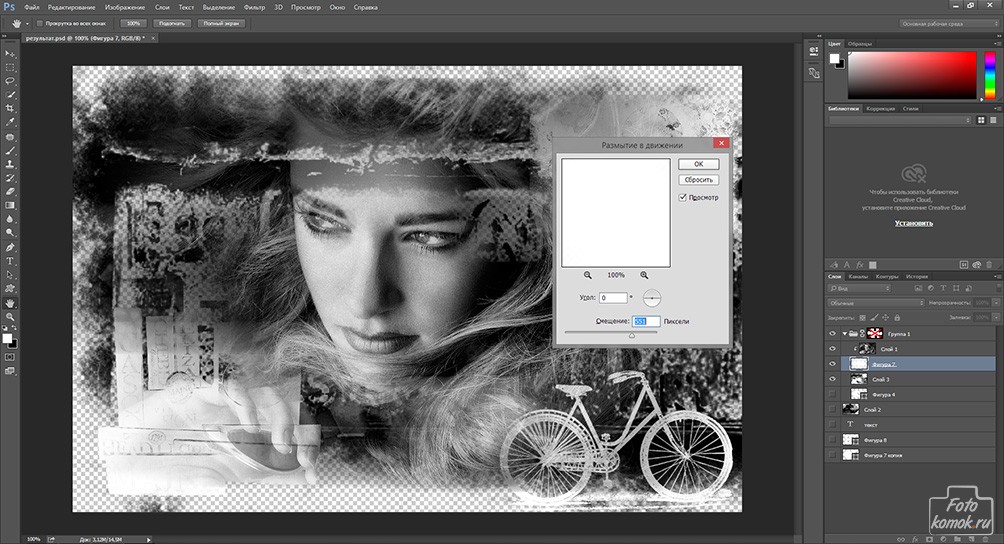
Как применить маску к слою
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
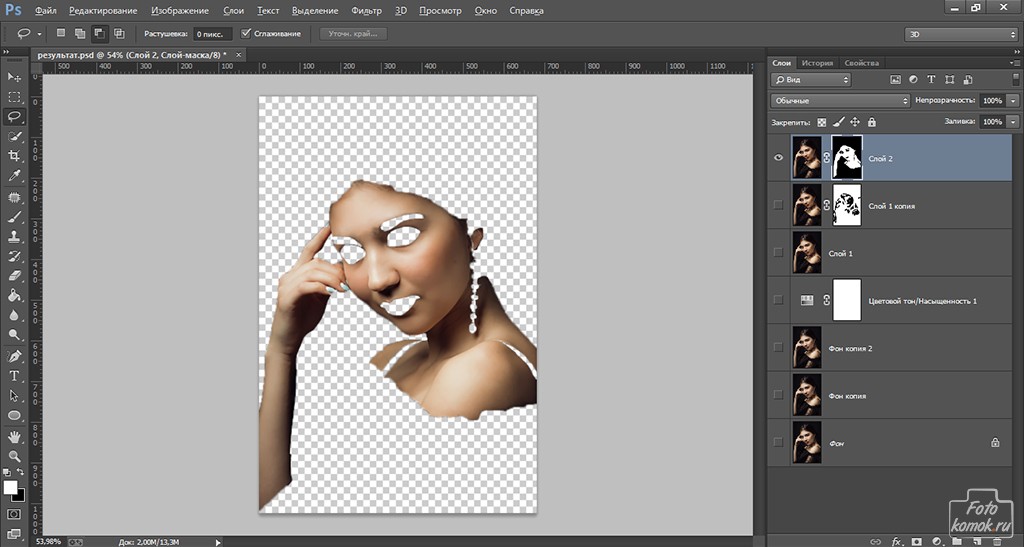
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
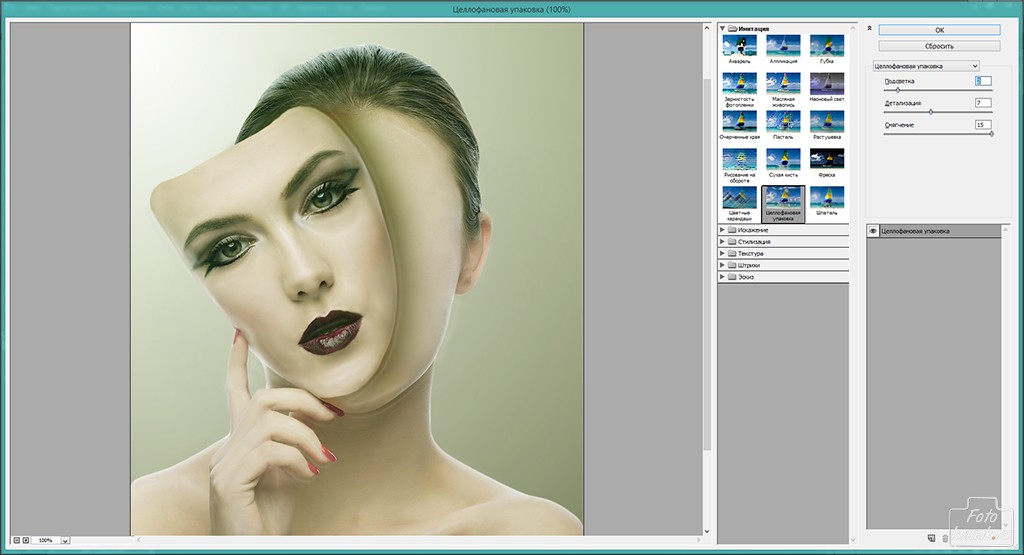
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
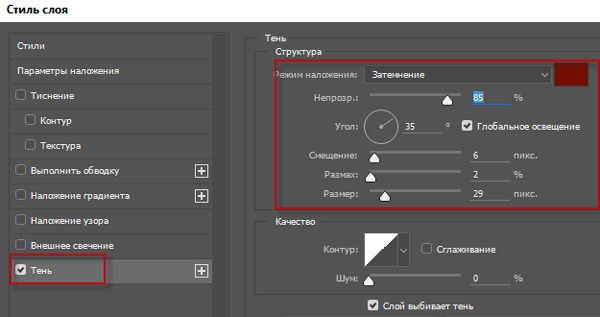
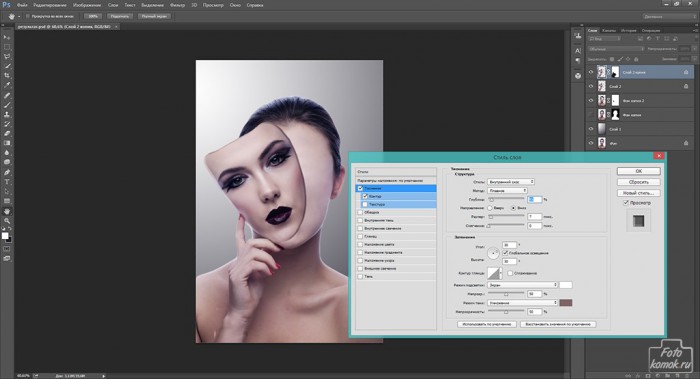
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Что такое слой-маска в Фотошоп? Для чего она нужна? Как с ней работать? Если вас интересуют данные вопросы, то этот урок будет вам полезен. Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Важно понять, как маска работает, так как она используется довольно часто. Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Что такое маска слоя?
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски – маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска – это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет – маскирует (100% прозрачности), а серый цвет – предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
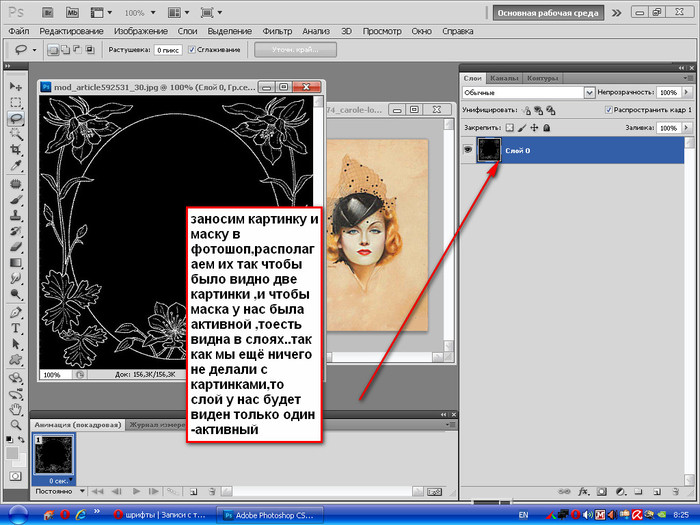
Как добавить маску к слою?
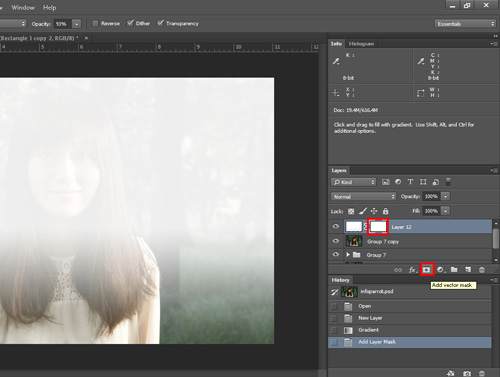
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску – это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Посмотрите на изображение ниже, мы добавили белую маску – это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои – Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) – белая маска и Hide All (Скрыть все) – черная маска. Какую маску выбрать – решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Как использовать слой-маску?
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение – это цвета, использовать можно только черный, белый и оттенки серого.
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1.
 Brush Tool (B) (Кисть)
Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
2. Gradient (Градиент)
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
3. Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) – данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) – команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) – данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Типы слоев, поддерживающие маску
Маску можно добавить для любого типа слоя: текстовый слой, слой с различными формами, растровый слой со смарт-объектом, к группе слоев и так далее.
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Маска и стили слоя
Если к слою применены такие стили, как Outer Glow (Внешнее свечение), Drop Shadow (Тень) и так далее, к таким стилям маска не применяется. Для этого просто требуется растрировать слой, объединить слой с примененными к нему стилями или преобразовать его в смарт-объект.
Вот, что вы должны знать о маске слоя. Данный урок в основном предназначен для начинающих пользователей. Удачи в работе!
На этой странице
Существует возможность добавить маску к слою и использовать ее для скрытия его областей и отображения содержимого нижележащих слоев. Маскирование слоев является мощным способом создания композиций, предназначенным для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Видеопособие: Удаление части изображения с помощью маски
Видеопособие: Удаление человека с фона при помощи маски
О слоях и векторных масках
Маски могут быть использованы для скрытия областей верхнего слоя и отображения содержимого нижележащих слоев. Существует два типа масок.
Слой-маска представляет собой зависимое от разрешения битовое изображение, редактирование которого осуществляется с помощью инструментов рисования и выделения.
Векторные маски создаются с помощью инструментов групп «Перо» и «Фигура» и не зависят от разрешения изображения.
Слои-маски и векторные маски не разрушают изображение, то есть при последующем редактировании масок пиксели, которые ими скрыты, не теряются.
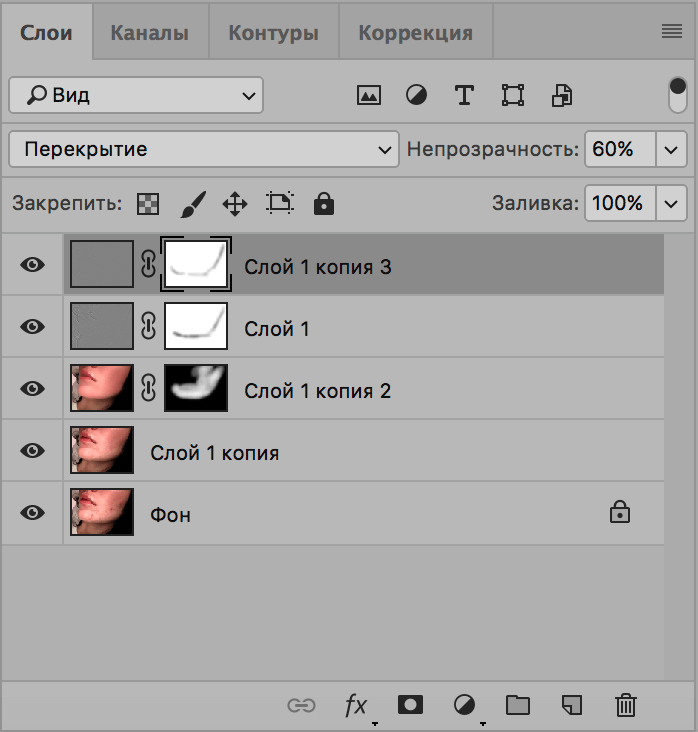
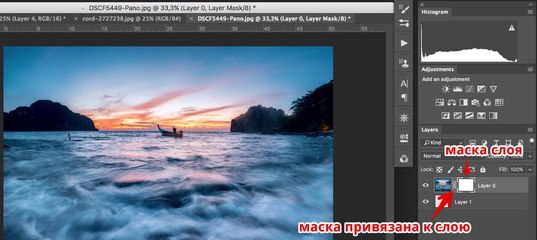
Слой-маски и векторные маски отображаются в виде дополнительных миниатюр на панели «Слои» справа от миниатюры слоя. Для слоя-маски данная миниатюра представляет собой канал градаций серого, создаваемый при ее добавлении. Миниатюра векторной маски представляет собой изображение контура, отсекающего содержимое слоя.
Чтобы создать слой-маску или векторную маску на слое «Фон», его необходимо предварительно преобразовать в обычный слой (меню «Слой» > «Новый» > «Из фона»).
Слой-маска может быть настроен на вычитание из области слоя или на сложение с ним. Слой-маска представляет собой изображение в градациях серого. Таким образом, при ее применении происходит скрытие областей черного цвета и полное отображение белых областей. Остальные оттенки серого соответствуют различным уровням прозрачности.
Векторная маска создает в слое четко ограниченную фигуру. Поэтому ее рекомендуется использовать для добавления элементов с четко прорисованными границами. После создания слоя с помощью векторной маски к нему можно применить один или несколько стилей слоев, отредактировать их в случае необходимости и мгновенно получить кнопку, панель или другой декоративный веб-элемент.
Панель «Свойства» имеет дополнительные элементы управления для настройки маски. Предусмотрены возможности изменения непрозрачности маски (для регулировки степени обработки содержания при прохождении через маску), инвертирования маски, а также детализации границ маски аналогично тому, как это делается с выбранной областью.
Добавление слоев-масок
При добавлении слоя-маски можно скрыть или отобразить весь слой, либо создать маску на основе выделения или прозрачности. После этого с помощью инструментов рисования в маске точно определяются скрытые области данного слоя и открытые области нижележащих слоев.
Как в фотошопе сделать маску слоя
Работа с маской слоя в Photoshop
Слой-маска — это один из самых важных и необходимых приёмов в Фотошопе. Научившись правильно его применять, вы сможете значительно лучше работать с изображениями. Поэтому освоить принципы использования слой-маски необходимо каждому пользователю. Разобраться с этим вопросом будет полезно не только тем, кто планирует регулярно работать с Adobe Photoshop, но и тем, кто только иногда применяет его для редактирования своих фотографий. Так или иначе, работать в программе будет сложнее, если вы не владеете этим приёмом. Разберёмся, как сделать маску в Фотошопе.
Продолжаем уроки по базовому функционалу
Главные задачи слой-маски — маскирование участка картинки и создание ограничений для какого-нибудь инструмента, также она может использоваться вместо ластика. Вы можете работать с любыми фильтрами и эффектами. Единственное условие — разрешается пользоваться только чёрным и белым цветами, хотя допускается использование серого.
Начнём с того, как создать маску в Фотошопе. Стоит отметить, что её можно применить к любому имеющемуся слою или их группе. Перейдите к Layers Panel. Она, как правило, расположена в правой части окна. Затем выберите в списке нужный вам слой и нажмите на иконку Add Layer Mask. На самой картинке никаких изменений вы не увидите. Также существует другой способ. Откройте меню Layer и перейдите к разделу Layer Mask. Там можно выбрать один из двух типов масок: белую (Reveal All), проявляющую изображение, и чёрную (Hide All), маскирующую изображение. В разных случаях применяется один или другой тип.
Через кнопки или через меню
Чтобы залить маску чёрным цветом, щёлкните по Add Layer Mask, а затем воспользуйтесь комбинацией клавиш Ctrl+Backspace. В соответствующей иконке вы увидите, как белый цвет сменился чёрным.
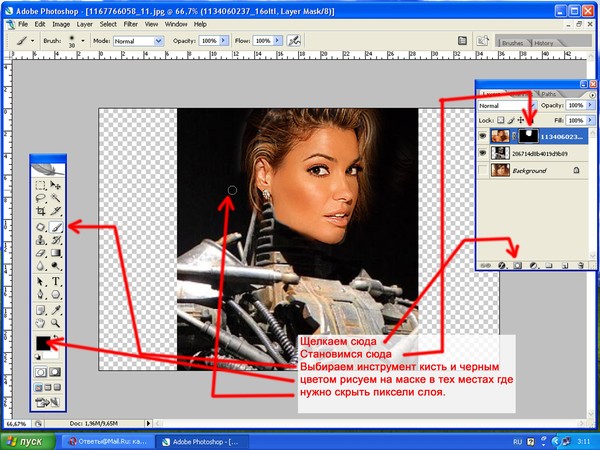
С помощью кисти можно в режиме маски выделить фон либо его часть
Разобравшись с добавлением слой-маски, перейдём к тому, как и в каких случаях её использовать. Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.
Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.
Черно-белый градиент наложен
Также можно применить градиент, чтобы получить аккуратный переход между парой изображений. Делается это очень просто. Расположите одну фотографию над второй и создайте маску для первого слоя. Затем воспользуйтесь градиентом (Gradient Tool). Выберите чёрно-белый цвет градиента. Теперь нажмите на миниатюру слой-маски в Layers Panel. Нарисуйте линию градиента таким образом, чтобы закрасить картинку справа чёрным. Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться.
Полученный результат: осень и зима вместе
Кроме этого, вы можете использовать слой с текстом. Для этого выберите инструмент «Текст» (Text Tool) и напишите какое-нибудь слово или словосочетание. Далее выделите текст, щёлкнув по миниатюре слоя с текстом, держа зажатой клавишу Ctrl на клавиатуре. Перейдите к основному фото и кликните по иконке Add Layer Mask. Обратите внимание, что слой с текстом должен располагаться под основной картинкой. Подобного результата можно достичь благодаря так называемой Clipping Mask.
Пишем текст поверх фотографии
Текст закрасился текстурой
Кроме этого, вы можете использовать слой с текстом. Для этого выберите инструмент «Текст» (Text Tool) и напишите какое-нибудь слово или словосочетание. Далее выделите текст, щёлкнув по миниатюре слоя с текстом, держа зажатой клавишу Ctrl на клавиатуре. Перейдите к основному фото и кликните по иконке Add Layer Mask. Обратите внимание, что слой с текстом должен располагаться под основной картинкой. Подобного результата можно достичь благодаря так называемой Clipping Mask.
Пишем текст поверх фотографии
Текст закрасился текстурой
Таким вот образом применяется слой-маска в Фотошопе. Теперь вы будете знать, как использовать этот приём при работе с изображениями. Пишите в комментариях, была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Добавление слоев-масок
Поговорим о понятии маски в фотошопе и о добавлении слоев-масок в документ.
Помните, когда вы последний раз красили стены свежей краской? Вы наверняка распечатали рулон малярного скотча и залепили им плинтусы и багеты, чтобы не испачкать их краской. Конечно, можно было бы снять плинтусы и прибить их обратно после того, как краска высохнет, но это же такой огромный труд. Кроме того, малярный скотч отлично все закрывает. Сокрытие и защита являются целью существования малярного скотча и у вас есть его цифровой эквивалент прямо в Photoshop — слои-маски.
Они позволяют скрыть содержимое слоя. Научившись ими пользоваться, вы избавите себя от необходимости стирать части изображения, чтобы добиться желаемого эффекта. Ведь стерев, уже нельзя будет ничего вернуть обратно. Так, например, вместо удаления фона, чтобы поменять его на другой, можно использовать маску для его сокрытия. Пока документ сохраняется в виде файла PSD, вы можете вернуться назад и отредактировать документ в любое время.
Вы можете добавить ее к любому слою, хотя некоторые из них автоматически создаются вместе с ними, например корректирующий слой.
Слои-маски выводятся в оттенках серого, поэтому, имея дело с ними, вы работаете только с черным и белым цветами, а также с оттенками серого в зависимости от того, что хотите сделать. Черная скрывает слой полностью, а белая — показывает. Серая маска находится где-то посередине — она частично прозрачная. Все это легко запомнить если зарифмовать: «Черная скрывает, белая открывает». Маски также могут быть растровыми или векторными.
Чтобы добавить слой-маску, выберите команду меню Слои => Слой-маска, а затем один из следующих вариантов:
- Показать все. Создает сплошную белую маску, которая показывает содержимое слоя и ничего не меняет в вашем изображении. Если вы хотите скрыть только незначительную часть слоя, закрасьте области, которые хотите скрыть, черной краской с помощью кисти.
- Скрыть все.
 Создает сплошную черную маску, которая скрывает все содержимое слоя (щелкните мышью при нажатой клавише Alt). Если вы хотите скрыть большую часть слоя, самый быстрый способ — скрыть все, а затем поработать белой кистью, чтобы открыть отдельные области.
Создает сплошную черную маску, которая скрывает все содержимое слоя (щелкните мышью при нажатой клавише Alt). Если вы хотите скрыть большую часть слоя, самый быстрый способ — скрыть все, а затем поработать белой кистью, чтобы открыть отдельные области. - Показать выделенную область. Выберите этот вариант, если вы создали выделение и хотите скрыть все остальное. Photoshop сделает выделенную область белой, а фон — черным.
- Скрыть выделенную область. Эта команда делает вашу выделенную область черной, а фон — белым.
- Из прозрачности. В Photoshop CS5 можно создать слой-маску из прозрачных пикселов в изображении (удобно, если вы работаете с изображением, не имеющим фона, таким как вектор. Выделите частично прозрачный слой, а затем выберите команду меню Слои => Слой-маска => Из прозрачности.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Маски в Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
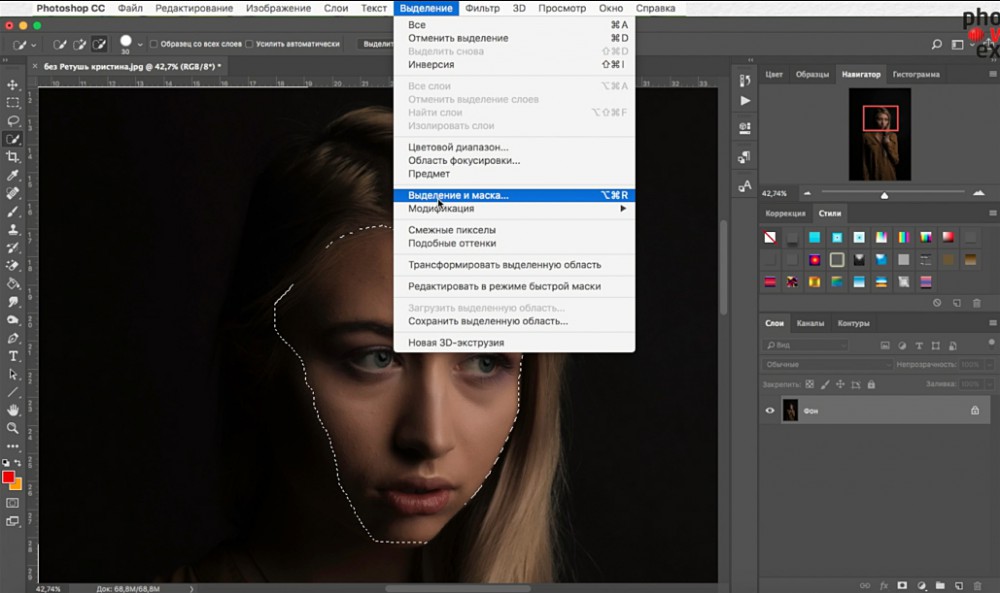
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
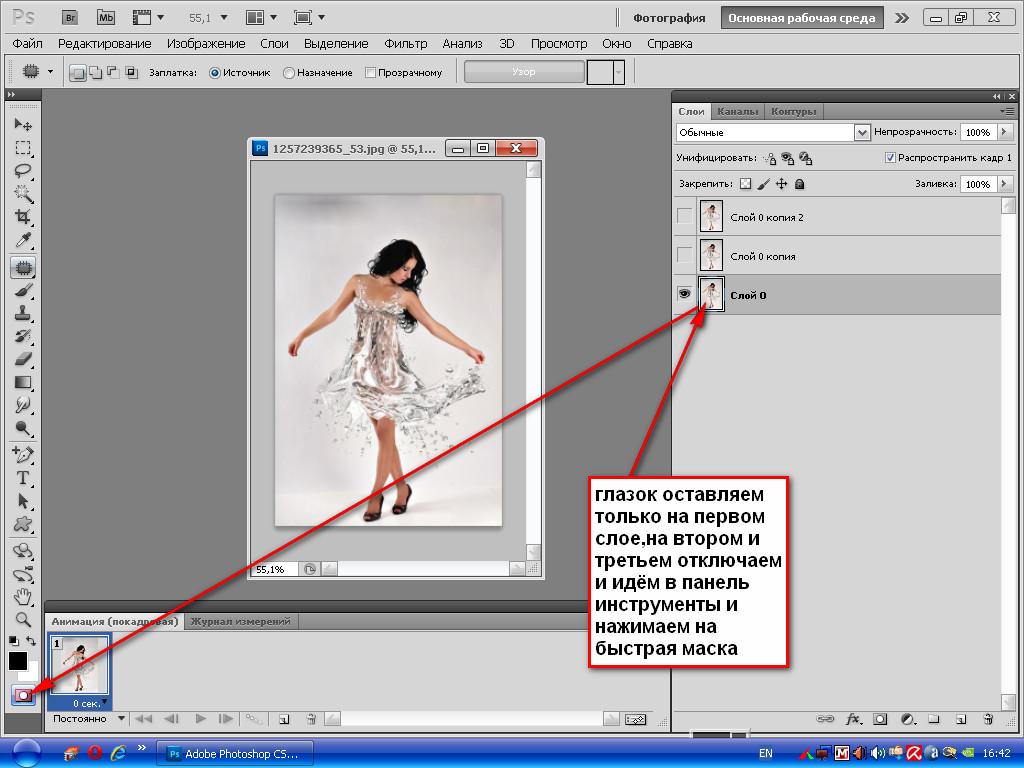
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска: 1 — Включение-отключение режима «Быстрая маска»;2 — Инструмент «Быстрое выделение».
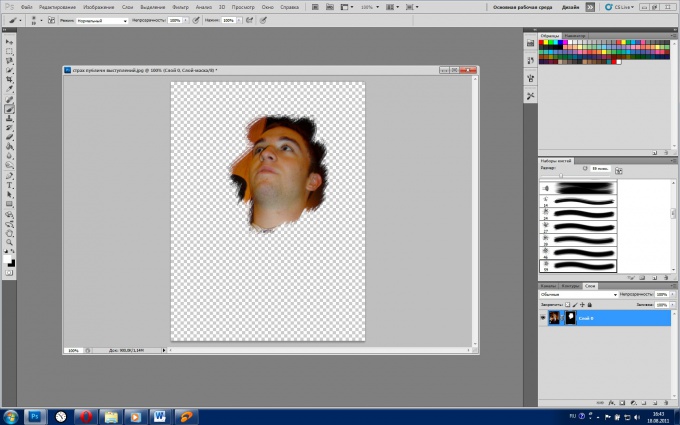
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
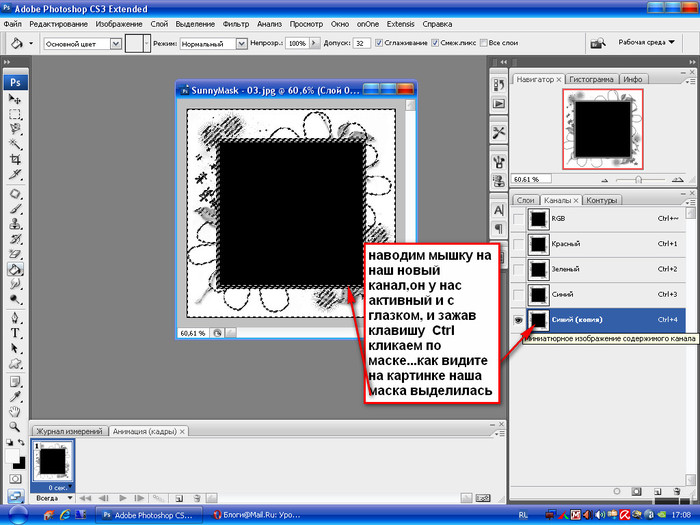
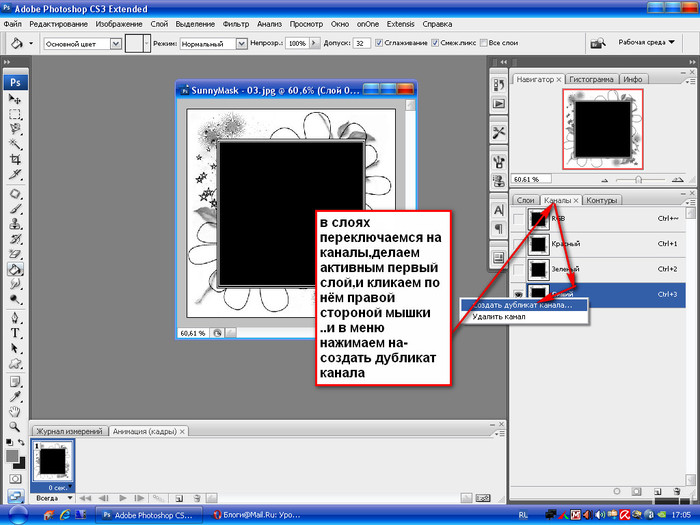
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»: 1 — Альфа-канал; 2 — Сохранить маску;3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:
Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:
Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
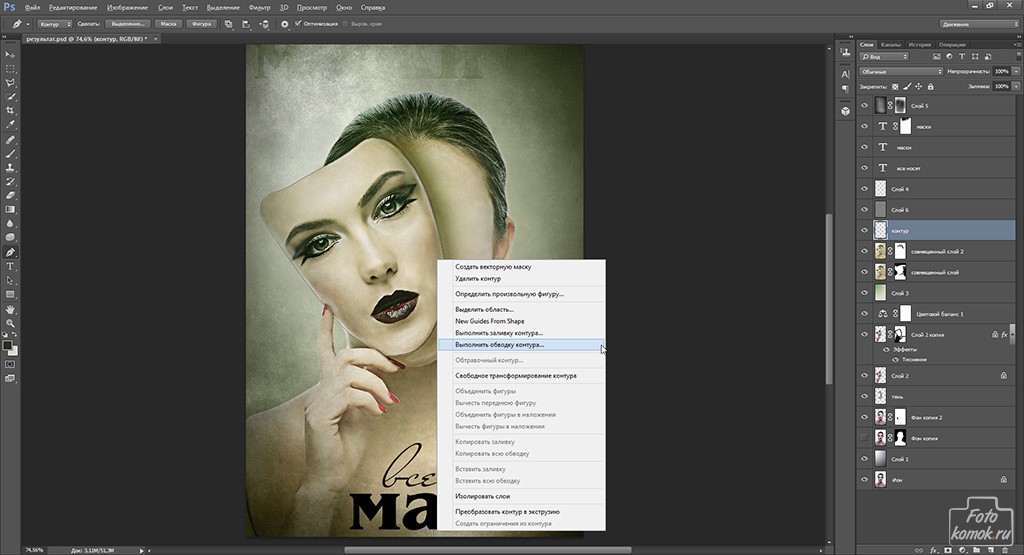
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
Рис.3. Панель «Маски»: 1 — Вызов панели; 2 — Переключатели масок;3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
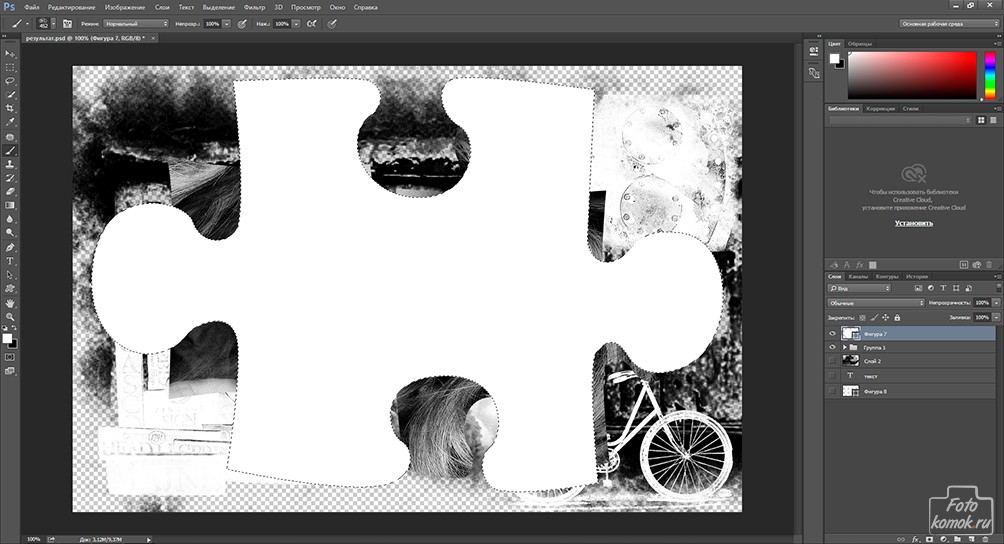
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Автор: Евгений Карташов
Очень просто о масках в Photoshop. Причём, вы узнаете в деталях о всех типах масок, а, главное, о их назначениях. Не многие подозревают, что маски — это скоростной инструмент обработки фотографий и любой графики. Но кроме скорости, маски позволяют добиться наилучшего качества для финальных фотографий. По ссылке вы увидите примеры и сможете сами оценить разницу.
Новинка!
«Просто о масках в Photoshop»
Автор: Е. Карташов
Использование масок в Photoshop — это обязательный атрибут работы с компьютерной графикой. Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Страница видеокурса
Уроки Photoshop:
О партнёрках
получить
Сайт с нуля
получить
Маски в Фотошопе – Layer Mask [ч.1]
Эту статью я начал писать ещё в ноябре 2010-го года. Материал достаточно объемный, так что до конца доведен не был. Сегодня я достал старый текст, стряхнул с него пыль, и начал переписывать. Мы будем проникать в суть маски слой за слоем или, выражаясь иначе, маска за маской. От самых простых масок, до самых не простых. Маска или маскирование присутствует в практически любой графической программе. Маска есть в Adobe Flash, Photoshop, Illustrator, InDesign. В Gimp, Corel Painter и Corel Draw. Маска имеет разные название, где-то она называется Power Clip, где-то Clipping Mask или Clipping Path. Значения это не играет никакого, так как суть маски везде одинакова — часть изображения скрывается маской, либо помещается внутрь другого изображения. И если мое последнее предложение вам ничего не сказало, то вот наглядный пример работы маски:
Материал достаточно объемный, так что до конца доведен не был. Сегодня я достал старый текст, стряхнул с него пыль, и начал переписывать. Мы будем проникать в суть маски слой за слоем или, выражаясь иначе, маска за маской. От самых простых масок, до самых не простых. Маска или маскирование присутствует в практически любой графической программе. Маска есть в Adobe Flash, Photoshop, Illustrator, InDesign. В Gimp, Corel Painter и Corel Draw. Маска имеет разные название, где-то она называется Power Clip, где-то Clipping Mask или Clipping Path. Значения это не играет никакого, так как суть маски везде одинакова — часть изображения скрывается маской, либо помещается внутрь другого изображения. И если мое последнее предложение вам ничего не сказало, то вот наглядный пример работы маски:
Читайте также
На изображение наложена простая маска в виде окружности. Маска скрывает остатки изображения. При этом остатки изображения не удалены, а скрыты.
Зачем в Фотошопе нужна маска ?
Поговорим о самой простой маске в программе Adobe Photoshop. К чему вот это нелепое маскирование, зачем оно нужно? Начиная работать в фотошопе преимущества маски были мне не очевидны. И действительно, зачем использовать какие-то эффекты, сложности и опции, если все можно по старинке затереть ластиком? Зачем маски, если ненужную область можно выделить и удалить? У маски имеется лишь один минус. Как и любым умением, маской необходимо научиться пользоваться. Отложим этот минус в копилку ленивых, дальше идут плюсы. Пользоваться маской очень просто. Для её создания достаточно сделать пару лишних кликов. Доводить до абсурда не надо. Маска это не предмет понта и не шкала крутости реального фотошопера. В некоторых ситуациях использование маски — перебор, в некоторых — необходимость. Главная цель маски — скрыть часть изображения или эффекта. Допустим, в случае с изображением есть простая альтернатива — удаление графики. В случае эффекта такой альтернативы нет. Фотошоп использует маску везде, где это возможно. Маска не удаляет изображение, маска скрывает изображение. Это и есть самый толстый плюс работы с масками. Допустим у нас имеется некое изображение, часть которого необходимо удалить. Хорошо, мы выделили область, удалили графику. Или подтерли её резинкой Eraser Tool. Получилось отлично, мы сохранили графику, конечно не в формат PDF, а в какой нибудь JPG, это же значительно круче. Прошел день, минула ночь, мы открываем фотошоп с новыми невероятными идеями, и оказывается, что значительно интереснее было бы обработать картинку иначе. Вот этот самолет, зачем мы ему удалили крыло? Надо вернуть, и где же наша History? Все поезд ушел. И хорошо если мы оставили оригинал. Но работать придется с самого начала.
Маска не удаляет изображение, маска скрывает изображение. Это и есть самый толстый плюс работы с масками. Допустим у нас имеется некое изображение, часть которого необходимо удалить. Хорошо, мы выделили область, удалили графику. Или подтерли её резинкой Eraser Tool. Получилось отлично, мы сохранили графику, конечно не в формат PDF, а в какой нибудь JPG, это же значительно круче. Прошел день, минула ночь, мы открываем фотошоп с новыми невероятными идеями, и оказывается, что значительно интереснее было бы обработать картинку иначе. Вот этот самолет, зачем мы ему удалили крыло? Надо вернуть, и где же наша History? Все поезд ушел. И хорошо если мы оставили оригинал. Но работать придется с самого начала.
Сколько масок в Adobe Photoshop?
В Фотошопе 3 вида масок и если вы знаете четвертый, срочно напишите об этом в комментариях, возможно я пересмотрю свои взгляды. Фотошоп обзывает эти виды маскирования следующим образом:
- Layer Mask
- Vector Mask
- Clipping Mask
Многие ошибочно относят Quick Mask к традиционным маскам, но схожее название не делает Quick Mask маской, если вы понимаете о чем я. Нет, конечно, если включить опцию Quick Mask, в Фотошопе появляется красное затемнение которое так забавно стирается инструментом Brush Tool и все это очень похоже на маску, но к маскам это не имеет никакого отношения. Quick Mask — это инструмент выделения и на это указывает все. Во первых, он ничего не скрывает, а только выделяет. А во вторых, он даже находится в меню Select, отдельно от других масок, которые находятся в меню Layer. Область выделения с какой-то стороны промежуточный этап, так как выделение легко преобразовать в маску. Но это ещё не маска. Вы уже поняли, маски Adobe Photoshop можно добыть через меню слои Layers — Layer Mask / Vector Mask / Create Clipping Mask. Логично, ведь маски применяются к слоям в Фотошопе. Кроме этого рулевого способа по программе Photoshop раскидано множество шорткатов, речь о которых пойдет позже, а сейчас переходим к главному.
Маски слоя в Фотошопе (Layer Mask)
Вы уже поняли, что маска как бы скрывает изображение. При этом изображение не удалено. Оно прекрасно себя чувствует под маской, и сейчас я научу вас особой магии по созданию маски в фотошопе. Открываем в Фотошопе подходящую для этого картинку, выбираем инструмент выделения Polygonal Lasso Tool и выделяем центральный квадрат с надписью. Сразу говорю, изображение не мое, а найдено в интернете. Предположим, нам необходимо заменить задний фон на что-то другое, плюс навести красоту. Аккуратно выделяем объект огибая все неровности. Для ускорения выделения нажимайте клавиши ALT и SHIFT. Это позволит вам прибавлять и удалять области выделения не теряя выделенного. Почитайте за одно мою статью о добавлении и удалении областей выделения Add, Subtract, Intersect и Exlude в Фотошопе. Написана она применительно к векторным инструментам, но инструменты выделения в этом плане ничем не отличаются. Если вы открыли картинку в Фотошопе, то её изображение является заблокированным задним фоном. В данном режиме работать с графикой практически невозможно, большинство необходимых опций заблокировано. Сделайте двойной клик по слою, или нажмите Layer > New > Layer from Background Если у вас нет палитры слоев Layers и вы вообще не понимаете о чем речь, нажмите Windows > Layers Нажимайте OK. Теперь заблокированный задний фон превратился в нормальный слой с которым можно работать. Выделение, надеюсь, вы не отменили? Переходим к главному, создаем маску.
Создание маски в Фотошопе
В среднем уроке по маскам в Фотошопе вас бы отослали к шорткату, находящемуся в палитре Слоев Layers. Считаю этот подход неверным. Вместо «быстрых» шорткатов обратимся к истокам. Открываем Layer > Layer Mask и разберемся в выпадающем меню:
Reveal All при создании маски
Открывает всю область маски. Проще говоря создает пустой белый лист. Маска создана, но никакой информации на ней нет. Подобные маски часто создаются наперед, для последующего ручного скрытия какой-то графики.
Hide All при создании маски
Прячет весь слой полностью. Создает черную маску, которая полностью скрывает изображение. Её можно применить, если слой графики на данный момент вам не нужен, работа с маской заключается в том, что вам необходимо вначале скрыть изображение, а затем часть графики открыть. Во всяком случае у меня такие ситуации возникали часто.
Reveal Selection при создании маски
Оставляет выделенную область открытой и скрывает все, что находится за её пределами. Именно этот шорткат установлен в палитре слоев Layers.
Hide Selection при создании маски
Скрывает выделенную область и, соответственно, оставляет не скрытой все остальное. Обратный эффект по сравнению с Reveal All.
From Transparent при создании маски
А эта интересная опция делает вот что. Если у вас на слое имеются невидимые области, настройка From Transparent скрывает их под маской. Для чего, если область и так невидима? При активной работе возникают разные ситуации. Например поверх имеющегося слоя вам понадобится перетащить другой слой, но таким образом, чтобы и он не задевал невидимые области. В этом случае быстрее всего было бы создать маску на невидимые области первого объекта, и скопировать их на второй. Я взял обычный ластик, выбрал гранжевую кисть и затер края нашей графики. Конечно, выделять никакие области при этом не нужно. Layer > Layer Mask > From Transparent сам найдет невидимые области и поместит их в маску. И вот вам для примера рабочая ситуация. У меня есть фигура человека. Мне необходимо поместить её внутрь рваной фигуры FIRE так, чтобы края человека, не выходили за пределы краев FIRE. Ок, я копирую фигуру человека на рабочую область, и присваиваю ему маску слоя с табличкой FIRE.
Быстрый способ создать маску
Перейдем к тому, с чего начинаются и чем кончаются большинство статей о маске в фотошопе. Конечно, наиболее популярная опция создания маски — Reveall Selection. Она и вынесена в виде быстрой кнопки в палитру Слоев Layers. Просто создайте выделение и кликните по прямоугольной иконке с окружностью внутри. Маска будет создана. На сегодня все. В следующих частях этой статья я разберу способы работы с рабочей областью маски, создание векторной маски и крепящейся маски. Следите за обновлениями. Подписывайтесь на RSS, добавляйтесь в ЖЖ, вступайте в группу Вконтакте.
Просто создайте выделение и кликните по прямоугольной иконке с окружностью внутри. Маска будет создана. На сегодня все. В следующих частях этой статья я разберу способы работы с рабочей областью маски, создание векторной маски и крепящейся маски. Следите за обновлениями. Подписывайтесь на RSS, добавляйтесь в ЖЖ, вступайте в группу Вконтакте.
Продолжение — Маски в Фотошопе – Векторная маска [часть 2]
Слой маска в фотошопе — как пользоваться и получать интересные результаты
Слой маска в фотошопе — как пользоваться и получать интересные результаты
Слой маска, это мощный инструмент для создания композиции из нескольких изображений. И в результате чего, можно получить очень даже необычный результат.
Вот что у нас получится после сегодняшнего урока.
Впечатляет да? И очень необычно.
А вот у нас два исходных снимка
Снимок водопада
Дерево в лесу
Начало работы
Для начала, откройте оба этих файла в фотошоп, и разместите их на двух соседних слоях. Вот что у вас должно получится.
Теперь нужно добавить слой маску. Для этого, просто перетащите верхний слой к иконке слоя маски, и вы получите слой маску.
Убирание лишнего
Слой маска позволяет работать с прозрачностью изображения, не изменяя самого изображения. Тем самым, мы всегда можем что удалить, или затем восстановить с очень гибкими возможностями.
А теперь давайте рисовать.
Переведите основные цвета палитры на черно – белые цвета. Для этого, нажмите D на клавиатуре.
Теперь сделайте черный цвет основным. Для переключения цветов, нажмите X.
Теперь, выберите инструмент Кисть, выберите настройки кисти. Можно поиграть с различными настройками кисти, включая режим прозрачности кисти и ее нажим.
И рисуйте черным на слое маске.
Отмена закрашивания
Если вы вдруг удали часть изображения, которую не нужно было удалять, то просто выберите белый цвет кисти (нажав X) и закрасьте белым цветом лишнее удаление.
Это можно сделать как на самом изображении, так и выделив полностью слой маску. Для переключения слоя маски в полный режим, зажмите клавишу Alt и кликните по маске слоя.
В конечном итоге, вы получите что-то похожее на первую фотографию. Хотя этот эффект можно использовать очень широко.
Дом на реке. Исходное изображение.
После применения слоя маски с изображением ночной молнии.
Фотошоп: Слои и Маски : alexey_soloviev — LiveJournal
Решил сделать небольшую обзорную статью и рассказать, что такое слои, маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня. Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Надеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) … но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями. Примечание2: только что закончил статью … писал её в течении 3 дней … на «небольшой» обзор она не похожа, так как получилось очень объёмной. Будьте готовы, как говориться — «далее много букв» |
Часть 1: Немного теории ВОПРОС: Зачем нужны слои? ВОПРОС: Зачем нужны маски? Слои можно рассматривать как страницы книги, (или как кадры аналоговой плёнки, нарезанные по одному и положенные друг на друга) на которых есть какая-либо графическая информация. |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N. Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer», либо через комбинацию клавиш Ctrl + J. Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
Вот пояснение к панели Слоёв (Layers) :
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity).
Первая опция определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать тут и тут.
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный. Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения … например только сама маска, а лента и шарики Вам не нужны?
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание: все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал … очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика:
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса: если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии«, о которой я упоминал в начале статьи.
Внимание: количество шагов, на которое можно вернуться назад, ограничено !!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States. Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски».
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный, мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt.
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt‘ом ещё раз и возвращаетесь в обычный вид.
Если вдруг Вы решите, что с красной ленточкой внизу конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask» (для временного отключения маски) (на иконке маски появится красный крестик и весь верхний слой станет виден), выбираете основной цвет кисточки белый, и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask». Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета, либо использовать чёрный цвет, но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20% даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв. Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF, если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image» из меню Layers, сохранить либо как TIFF без потери качества и потом TIFF можно сохранить как JPEG с качеством 9-10, либо сохранить сразу как JPEG. Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF‘ом и потом опять сохраняйте его как JPEG, так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF‘ом и потом опять сохраняйте его как JPEG, так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика !!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама.
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom‘e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop. Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom’a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR обработки … но в нашем случае выравнивать ничего не нужно)
… всё . .. все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
.. все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание: иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную) маску нажав на иконку добавления маски с нажатой клавишей Alt.
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым цветом то, что Вы желаете показать, либо чёрным то, что желаете скрыть. После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG.
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор«, но вспомнил, что забыл рассказать про корректирующие слои.
Меню Image — Adjustments содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв». Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment». Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Вот ссылка и ещё одна на небольшие статьи по корректирующим слоям.
Часть 4: Маленькие хитрости
Если у Вас есть фото, на котором Вы хотите поменять задний фон, то используйте инструменты Magic Wand, Quick Selection и Lasso в режимах добавления или вычитания для того, чтобы выделить всё, кроме основного объекта. Как говорилось выше, не забудьте сделать копию основного слоя и работайте с копией, отключив видимость основного (Background) слоя.
Как говорилось выше, не забудьте сделать копию основного слоя и работайте с копией, отключив видимость основного (Background) слоя.
После того, как выделение закончено (оно может быть не на 100% точным, это не страшно … но чем лучше сделаете выделение, тем меньше потом будет работы), жмите на иконку добавления маски с нажатой клавишей Alt.
Если добавите маску без нажатой Alt, то она будет маска «наоборот». Для инверсии маски нажмите комбинацию Ctrl + I.
Далее необходимо «улучшить» маску, нажав на ней правой кнопкой мышки и выбрав опцию Refine Mask
Желательно результат «улучшения» маски разместить на новом слое (Output To: New Layer with Layer Mask) и сохранить настройки (Remember Settings). Если у Вас большое изображение, то и значения ползунков будут чуть больше для достижения желаемого результата.
Затем добавляем на нижний слой красивый фон и фотография готова
Маску можно будет вручную там и сям подправить если необходимо.
Хороший видео-урок на эту тему есть тут
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt, что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop.
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt.
Часть 5: Заключение
Если кто-то ещё в силах читать , то вот тут есть чуть больше информации по слоям
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Обтравочные маски в фотошопе: Основы фотошопа
В этом уроке я покажу вам, как использовать обтравочные маски в Photoshop, чтобы показывать и скрывать различные части слоя и подгонять изображения под формы! Мы изучим основы того, как создать обтравочную маску, и более подробно рассмотрим идею, стоящую за ними, чтобы к концу этого урока вы имели полное представление о том, как работают обтравочные маски. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6 и более ранними версиями. Давайте начнем!
Что такое обтравочные маски?
Обтравочные маски в Photoshop являются мощным способом управления видимостью слоя. В этом смысле обтравочные маски похожи на маски слоев. Но хотя конечный результат может выглядеть одинаково, обтравочные маски и маски слоев сильно различаются. Слой маски использует черно-белый , чтобы показать и скрыть различные части слоя. Но обтравочная маска использует содержимое и прозрачность одного слоя, чтобы контролировать видимость другого.
Чтобы создать обтравочную маску, нам нужны два слоя. Слой внизу контролирует видимость слоя над ним. Другими словами, нижний слой — это маска , а слой над ним — слой, который обрезается до маски.
Если нижний слой содержит фактический контент (пиксели, фигуры или тип), контент на слое над ним виден. Но если какая-либо часть слоя снизу прозрачна , то та же самая область на слое выше будет скрыта. Это может показаться более запутанным, чем то, как работает маска слоя, но маски обрезки так же просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Как работает обтравочная маска
Чтобы понять смысл обтравочных масок, нам сначала нужно понять разницу между содержимым и прозрачностью слоя. Чтобы следовать за мной, вы можете открыть любое изображение. Я воспользуюсь этой фотографией моей маленькой подруги, которая также пытается по-своему понять, что это за вырезка ( фото из Adobe Stock):
Чтобы следовать за мной, вы можете открыть любое изображение. Я воспользуюсь этой фотографией моей маленькой подруги, которая также пытается по-своему понять, что это за вырезка ( фото из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Маска слоя и Обрезанные LayerЕсли мы посмотрим на панель «Слои» , то увидим фотографию на фоновом слое , который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Нам понадобится два слоя для создания обтравочной маски, один будет служить маской, а другой будет обрезан по маске, поэтому давайте добавим второй слой. Мы добавим новый слой под изображением. Сначала разблокируйте фоновый слой. В Photoshop CC щелкните значок замка, чтобы разблокировать его. В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименует его в «Слой 0»:
Разблокировка фонового слоя позволяет нам добавить новый слой под ним.
Затем, чтобы добавить новый слой под изображением, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок « Добавить новый слой» :
Добавляем новый слой под изображением.
Новый слой с именем «Слой 1» появляется под фотографией, и теперь у нас есть два слоя в документе. Мы превратим нижний слой в маску, а изображение над ним будет обрезано до маски:
Второй слой, необходимый для маски отсечения, был добавлен.
Понимание обтравочных масок: контент против прозрачности
Скройте исходное изображение на данный момент, щелкнув значок видимости верхнего слоя :
Нажав на значок видимости, чтобы скрыть фотографию.
Когда верхний слой выключен, мы видим только что добавленный слой. По умолчанию новые слои в Photoshop пустые, то есть у них вообще нет содержимого. Слой без содержимого прозрачен, и мы видим его сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматной доски, как мы видим здесь:
Рисунок шахматной доски означает, что нижний слой прозрачен.
Снова включите верхний слой, снова щелкнув его значок видимости:
Нажав на тот же значок видимости.
Верхний слой содержит актуальный контент . В данном случае это пиксельный контент, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может быть векторной формы или даже текста. Действительно, все, что не является прозрачным, считается контентом:
Верхний слой содержит актуальный контент.
Как создать обтравочную маску в фотошопе
Обтравочные маски используют содержимое и прозрачность слоя ниже, чтобы контролировать видимость слоя выше. Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что произойдет.
Шаг 1: выберите слой, который будет обрезан
При создании обтравочной маски нам сначала нужно выбрать слой, который будет обрезан, до слоя под ним. В этом случае верхний слой («Слой 0») будет обрезан до нижнего слоя («Слой 1»), поэтому убедитесь, что верхний слой выбран:
Выбор верхнего слоя.
Шаг 2: Выберите «Создать обтравочную маску»
Чтобы создать обтравочную маску, перейдите в меню « Слой» в строке меню и выберите « Создать обтравочную маску» :
Перейдите в Слой> Создать обтравочную маску.
И это все, что нужно сделать! После создания маски слоя на панели «Слои» теперь отображается верхний слой («Слой 0») с отступом вправо, с маленькой стрелкой, указывающей вниз на «Слой 1» под ним. Вот как Фотошоп сообщает нам, что верхний слой теперь обрезается до слоя ниже:
Панель «Слои» показывает верхний слой, обрезанный до нижнего слоя.
Но проблема в том, что все, чего мы достигли, создав обтравочную маску, это то, что мы скрыли изображение из поля зрения, и это потому, что наш слой маски («Слой 1») не содержит содержимого. Это полностью прозрачно. С обтравочной маской все области на верхнем слое, которые расположены непосредственно над прозрачными областями на нижнем слое, скрыты. Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:
При отсутствии содержимого в слое маски изображение на обрезанном слое скрыто.
Как выпустить обтравочную маску
Это было не очень интересно, поэтому отпустите обтравочную маску, зайдя в меню Layer и выбрав Release Clipping Mask :
Идем в Layer> Release Clipping Mask.
На панели «Слои» верхний слой больше не имеет отступа вправо, что означает, что он больше не обрезается до слоя ниже:
Маска слоя была освобождена.
И в документе мы снова видим наше изображение:
С освобожденной обтравочной маской изображение возвращается.
Добавление содержимого в обтравочную маску
Давайте добавим некоторый контент в нижний слой. Нажмите значок видимости верхнего слоя, чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Нажав на значок видимости верхнего слоя.
Затем нажмите на нижний слой, чтобы сделать его активным:
Выбор нижнего слоя.
Чтобы добавить контент, мы нарисуем простую форму. Выберите Elliptical Marquee Tool на панели инструментов , щелкнув правой кнопкой мыши (Win) / Control-click (Mac) на Rectangular Marquee Tool и выбрав Elliptical Marquee Tool из всплывающего меню:
Выбор Elliptical Marquee Tool.
Нажмите и перетащите эллиптическую схему выделения в центре документа:
Рисование выделения с помощью Elliptical Marquee Tool.
Подойди к меню Edit в строке меню и выбери Fill :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра « Содержание» черный цвет и нажмите кнопку «ОК».
Диалоговое окно Fill.
Фотошоп заполняет выделение черным. Чтобы удалить контур выделения вокруг фигуры, перейдите в меню « Выбор» и выберите « Отменить выбор» :
Собираюсь Выбрать> Отменить выбор.
И теперь вместо полностью прозрачного слоя у нас есть область с некоторым содержимым в центре. Обратите внимание, что область вокруг содержимого остается прозрачной:
Нижний слой теперь содержит и контент, и прозрачность.
Вернувшись на панель «Слои», эскиз предварительного просмотра для нижнего слоя теперь показывает черную форму. Здесь важно отметить, что если вы сравните миниатюры предварительного просмотра для обоих слоев, вы увидите, что часть изображения в верхнем слое находится непосредственно над содержимым (формой) в нижнем слое. И некоторые фотографии находятся над прозрачными областями на нижнем слое:
Миниатюра предварительного просмотра, показывающая содержание и прозрачность на нижнем слое.
Создание другой обтравочной маски
Теперь, когда мы добавили некоторый контент в нижний слой, давайте создадим еще одну обтравочную маску. Опять же, нам сначала нужно выбрать слой, который будет обрезан до слоя ниже, поэтому нажмите на верхний слой, чтобы выбрать его. Затем щелкните значок видимости верхнего слоя, чтобы сделать изображение на слое видимым:
Выбор и включение слоя, который будет обрезан.
Вернитесь в меню Layer и еще раз выберите Create Clipping Mask :
Снова перейдите в Layer> Create Clipping Mask.
На панели «Слои» мы видим верхний слой, обрезанный до слоя под ним, как мы видели в прошлый раз:
Панель Layers снова показывает обтравочную маску.
Но в документе мы теперь видим совсем другой результат. На этот раз часть фотографии, которая находится прямо над формой на слое под ней, остается видимой! Единственными частями фотографии, которые скрыты, являются области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:
Содержимое нижнего слоя сохраняет часть верхнего слоя видимой.
Перемещение содержимого в обтравочной маске
Конечно, результат мог бы выглядеть лучше, если бы наш объект был сосредоточен внутри фигуры. С обтравочными масками легко перемещать и перемещать содержимое внутри них. Просто выберите инструмент «Перемещение» на панели инструментов:
Выбор инструмента перемещения.
Затем нажмите на фотографию и перетащите ее на место. При перемещении изображения только область, которая перемещается по фигуре на слое под ним, остается видимой. И вот основы работы обтравочных масок:
Обтравочная маска после центрирования фотографии внутри фигуры.
Когда использовать обтравочную маску
Хотя маски слоев лучше всего подходят для смешивания слоев с бесшовными переходами, обтравочные маски в Photoshop идеально подходят, когда ваше изображение должно соответствовать четко определенной форме. Форма может быть той, которую вы нарисовали с помощью инструмента выделения, как мы уже видели. Но обтравочную маску также можно использовать для заполнения векторной фигуры изображением или для размещения изображения внутри текста . В качестве другого примера того, что мы можем сделать с обтравочными масками, давайте быстро рассмотрим, как обтравочную маску можно использовать для размещения фотографии внутри рамки.
Размещение фотографии в рамке с обтравочными масками
Здесь у меня есть документ, содержащий два изображения, каждое на отдельном слое. Фото на нижнем слое содержит раму:
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
И если я включу верхний слой, щелкнув его значок видимости:
Включение верхнего слоя.
Мы видим фотографию, которую я хочу разместить внутри рамки:
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Я пока скрою верхний слой, еще раз щелкнув по его значку видимости, а затем щелкну по фоновому слою, чтобы выбрать его:
Скрытие верхнего слоя и выбор нижнего слоя.
Рисование или выбор формы
Я упоминал, что обтравочные маски работают лучше всего, когда ваше изображение должно соответствовать форме. В этом случае форма — это область внутри рамки. Поскольку область заполнена сплошным черным, я выберу ее с помощью инструмента « Волшебная палочка» в Photoshop :
Выбор Волшебной палочки на панели инструментов.
Я щёлкну инструментом Волшебная палочка внутри рамки, и теперь область выбрана:
Выбор области, которая будет использоваться для обтравочной маски.
Затем я скопирую выбранную область в новый слой, зайдя в меню « Слой» в строке меню, выбрав « Новый» , а затем выбрав « Слой через Копирование» :
Переход к Layer> New> Layer via Copy.
Photoshop копирует мой выбор в новый слой между фоновым слоем и фотографией, которую я буду размещать внутри рамки. Теперь у меня есть форма, необходимая для создания моей обтравочной маски:
Область внутри рамки отображается в собственном слое.
Более быстрый способ создать обтравочную маску
Чтобы создать обтравочную маску, я выберу верхний слой и снова включу слой, щелкнув его значок видимости:
Выбор и включение верхнего слоя.
Мы видели, что мы можем создать обтравочную маску, выбрав «Создать обтравочную маску» в меню «Слой». Но более быстрый способ — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы наводите курсор мыши между двумя слоями. Ваш курсор изменится на значок обтравочной маски :
Появится значок обтравочной маски.
Нажмите на разделительную линию между двумя слоями, чтобы создать обтравочную маску:
Изображение теперь обрезается до «Слоя 1» под ним.
С созданной обтравочной маской фотография теперь появляется только внутри рамки, так как это единственная часть изображения, которая находится над фактическим содержимым на слое под ним. Остальная часть фотографии скрыта, потому что она находится над прозрачностью:
Фотография теперь обрезается внутри рамки благодаря обтравочной маске.
Изменение размера содержимого в обтравочной маске
Наконец, мы увидели, что мы можем перемещать контент внутри обтравочной маски, используя инструмент Move. Но мы также можем изменить размер содержимого в обтравочной маске с помощью команды « Свободное преобразование» в Photoshop . На данный момент моя фотография слишком велика для рамки, поэтому я изменим ее размер, зайдя в меню « Правка» и выбрав « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Photoshop помещает поле «Свободное преобразование» и обрабатывает изображение, включая область за пределами рамки, которая в настоящее время скрыта обтравочной маской:
Дескрипторы Free Transform появляются вокруг всего изображения, включая скрытые области.
Чтобы изменить его размер, я буду нажимать и удерживать клавишу Shift, нажимая на угловые ручки и перетаскивая их внутрь. Удерживание клавиши Shift блокирует соотношение сторон изображения, поэтому я не искажаю его:
Изменение размера фотографии внутри обтравочной маски.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы закрыть Free Transform. И теперь, благодаря силе обтравочных масок, фотография прекрасно вписывается в рамку:
Окончательный результат обтравочной маски.
И там у нас это есть! Вот как работают обтравочные маски в Photoshop и как использовать обтравочную маску для отображения и скрытия различных частей слоя! Посетите наш раздел « Основы Photoshop», чтобы узнать больше о Photoshop!
Маски в Photoshop.
 Часть IV ⋆ Vendigo.ru
Часть IV ⋆ Vendigo.ru
Часть I. Создание и редактирование масок
Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть V. Девушка летящая на зонтике
Виды масок в Photoshop
До сих пор я рассматривал только один вид масок – это маска слоя (Layer Mask). Но маски – это настолько удобный и мощный инструмент, что в Фотошопе они встречаются везде и бывают различных видов. Рассмотрим некоторые из них.
Быстрая Маска (Quick Mask)
Быстрая Маска используется для того, чтобы представить выделение в виде Маски для его доработки. Режим Быстрой Маски включается клавишей Q или специальной кнопкой на панели инструментов.
Например, после выделение области вы хотите сделать выделение более мягким (растушеванным). Включаете Быструю маску (Q), размываете фильтром Размытие по Гауссу и снова возвращаетесь к выделению (Q). Теперь оно будет мягким. Так же с помощью Быстрой Маски можно дорабатывать выделение, рисуя по маске кисточкой или любыми другими инструментами.
По умолчанию Быстрая маска отображается в виде красного полупрозрачного слоя. Ее вид можно изменить, для этого нужно дважды щелкнуть по кнопке Быстрой маски на панели инструментов.
Векторная Маска
Помимо обычной (растровой, что означает состоящей из пикселов) маски слоя, к слою можно добавить Векторную Маску. Для этого нужно еще раз нажать кнопку «Добавить маску слоя», и рядом с первой миниатюрой маски появится вторая.
Она так же активируется простым щелчком, после чего можно нарисовать векторную маску с помощью инструментов Перо или простых фигур: Прямоугольник, Эллипс и другие.
Векторные маски позволяют создавать плавные контуры, например, чтобы точно вырезать автомобиль или фигуру девушки. Для обработки фотографий они используются реже, чем обычные, но иногда просто незаменимы. Для более подробного изучения работы с векторными масками рекомендую замечательную статью Андрея Журавлева Работа с путями (Path) в Photoshop.
Обтравочная Маска (Clipping Mask)
Следующий тип масок, который я активно использую это – Обтравочная Маска (Clipping Mask).
Обтравочная Маска задает прозрачность слоя по маске предыдущего. Другими словами она как бы копирует одну маску слоя на два и более.
Возьмем пример из третей части: пейзаж с лошадьми, в котором мы создали Корректирующий слой Кривых для повышения контраста на небе и ограничили его действие с помощью маски.
Добавим насыщенности краскам на небе. Для этого создадим сверху Корректирующий слой Вибрация (Vibrance) и сдвинем движок Вибрация до +45.
Теперь чтобы ограничить действие этого слоя только небом, мы можем скопировать маску из предыдущего слоя Кривых или же добавить к этому слою Обтравочную Маску, связав его таким образом со слоем Кривых. Для этого можно в меню Слой выбрать команду «Добавить Обтравочную маску». Но проще нажать Alt и разместить курсор между слоями, которые нужно связать. Когда он примет вид изогнутой вниз стрелки с квадратиком – щелкаем, тем самым добавляя Обтравочную маску.
При этом к верхнему слою добавится стрелка, указывающая на нижний, означающая что этот слой связан с нижним Обтравочной маской. Подобным образом можно группировать любое количество слоев.
Например, если мы хотим дополнительно изменить оттенок неба, мы можем добавить еще один Корректирующий слой – Цветовой Баланс и к нему, так же применить Обтравочную маску. Все три слоя будут использовать маску самого нижнего слоя Кривых.
Убрать Обтравочную маску так же легко. Снова поместите курсор между слоями, нажмите Alt и щелкните – Обтравочная маска исчезнет.
В качестве альтернативного подхода можно просто скопировать маску из первого слоя Кривых в добавленные Корректирующие слои. Сделать это очень просто. Достаточно перетащить маску с одного слоя на другой, удерживая Alt.
Разница между этими подходами состоит в том, что в первом случае (обычная + Обтравочные маски), мы можем редактировать одну маску, и результат будет сразу отображаться для всех трех корректирующих слоев.
Во втором же случае, когда мы просто скопировали маску, после ее редактирования придется вновь копировать ее во все слои.
Чаще всего удобен первый подход, когда мы имеем одну маску для нескольких слоев (используем Обтравочные маски). Но иногда нужно чтобы маски немного отличались. Тогда удобно скопировать исходную маску и доработать ее индивидуально для какого-нибудь слоя.
Приведу еще один пример работы Обтравочной маски. Если мы имеем два слоя: первый — синий квадрат, второй зеленый круг.
То, объединив их с помощью Обтравочной маски мы получим такой результат:
Зеленый круг, использует прозрачность нижнего слоя (квадрат) как свою маску!
Расскажу об еще одном способе комбинировать Маски и Слои. Некоторые из вас уже знают, что Photoshop позволяет объединять слои в группы с помощью папок. Выделите слои, которые нужно поместить в папку и, удерживая Shift, нажмите кнопку создания группы. При этом будет создана папка и в нее будут уложены выделенные слои.
К этой папке тоже можно применить маску, которая будет действовать (маскировать) все вложенные в нее слои. На самом деле такая конструкция абсолютно идентична первому подходу: слой с маской плюс Обтравочные маски, привязанные к этому слою.
В обоих этих случаях сначала вычисляется содержимое связанных слоев, а затем к ним один раз применяется маска. Если маска полупрозрачная, то результат будет отличаться от того, когда она скопирована в каждый слой. Ведь в таком случае маски будут применяться последовательно.
Итоги
Итак, что мы имеем? Мы можем переносить Маску с одного слоя на другой (или на группу слоев) простым перетаскиванием. Можем копировать Маску с одного слоя на другой, используя Alt + перетаскивание. Объединять несколько слоев под одной Маской с помощью папок и Обтравочных масок. Если вы немного запутались, то не переживайте, побольше практики, и вы быстро освоитесь.
Маски в Photoshop. Часть I. Создание и редактирование масок
Часть I. Создание и редактирование масок
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Как использовать маски в фотошопе. |
Маски для фотошопа — это интересный декоративный элемент. С помощью масок можно создавать необычные коллажи, делать оригинальные фотографии и открытки. Как использовать маски в фотошопе для фотографии и коллажей? Вот один из способов использования маски .
Создадим новый документ, размером 700 на 500. Вы можете взять свои размеры.
1- Файл-создать.
Зальем созданный документ каким-либо цветом. Цвет подбирается такой, чтобы он гармонировал, с Вашей картинкой для коллажа или фотографией.
2-Редактирование-выполнить заливку. В появившемся окне палитры цветов выбрать цвет 61100c
3- Слой-новый -слой.
4- Редактирование-выполнить заливку. выбираем другой цвет d19e9b
Теперь выберем декоративную маску. Вот пример маски для фотошопа.
5-Файл-открыть.
Чтобы переместить маску на будущий коллаж, нужно, в окне слоев, слой «фон» преобразовать в простой слой. Для этого кликнуть два раза левой кнопкой мышки по слою «фон» (в окне слоев)
и, в появившемся окне , нажать ok.
6- На панели инструментов выбрать инструмент «перемещение» и перетащить маску на созданный документ. (Кликнуть по маске и, не отпуская левую кнопку мыши , переместить маску).
7- Редактирование-свободное трансформирование. Потянув за маячки, растянуть маску в стороны , вверх и вниз по всему документу.
Если маска большая, значит ее нужно уменьшить до размеров документа.
8- В окне слоев слой с маской вверху. В этом окне нажать на «каналы».
Появится окно каналов.
9- В окне каналов кликнуть по синему каналу, он станет активным.
10-Теперь по нему же правой кнопкой мыши и выбрать «создать дубликат канала». Включить глазок на этой копии канала, и выключить на синем канале.
11-Нажав Ctrl, кликнуть по миниатюре канала.
На картинке появится выделение.
11-Переходим в окно слоев (в окне каналов нажать на слово «слой»)
12-Кликнуть по розовому слою, чтобы его активировать. Отключить глазок на верхнем слое с маской.
Картинка станет такой.
13-На клавиатуре нажать Delete. Появится цветное изображение маски.
14- Выделение-снять выделение.
( В окне слоев удалить верхний слой с черной маской, он больше не нужен).
Теперь можно вставить картинку с пейзажем. Откроем клипарт пейзажа.
15-Файл-открыть.
16-Инструментом «перемещение» перетащить пейзаж на маску.
Окно слоев выглядит так:
17- Свободным трансформированием уменьшить картинку с пейзажем .
У меня уменьшена до 85%.
Инструментом «ластик» аккуратно стереть лишнее вверху и внизу.
Осталось сохранить картинку.
Можно и дальше поработать с этой картинкой: добавить обводку, надпись, сделать анимацию с блеском.
Можно сделать такие картинки с масками:
Кроме маски для фотошопа, интересно использовать в фотографиях и для коллажа такой декор, как линзы.
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать слой-маску.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным цветом на маске слоя.
Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным цветом на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Руководство для начинающих по маскам слоев в Photoshop
В Adobe Photoshop так много кнопок, инструментов и опций, что они могут показаться ошеломляющими и пугающими для начинающих фоторедакторов. Вместо того, чтобы углубляться в детали и пытаться изучить все возможные инструменты сразу, я рекомендую более взвешенный подход.Выберите одну вещь и изучите ее, а затем переходите к следующему инструменту или технике. А изучение Layer Masks в Photoshop — один из самых важных и полезных инструментов для любого редактора.
Старшеклассник, класс 2017 года. На рубашке нет цифры 17. Я добавил его в фотошопе с маскировкой слоя. Nikon D200, 50 мм, f / 1,8, 1/90 секунды, ISO 200.В 1994 году Photoshop версии 3 представил концепцию, которая взорвала индустрию редактирования изображений: слои. Это позволило редакторам складывать несколько элементов изображения друг на друга, чтобы сформировать полную картину.Это все хорошо, но что, если вы поместите один слой поверх другого и все равно хотите увидеть что-то на слое ниже?
Вы можете использовать инструмент «Ластик», чтобы удалить часть верхнего слоя, что я делал, когда впервые начал использовать Photoshop много лет назад.
Гораздо лучшее решение — использовать маску слоя, которая позволяет отображать и скрывать любую часть слоя. Вместо использования инструмента «Ластик» вы используете кисть (или другие инструменты), чтобы сделать любую часть слоя видимой, невидимой или прозрачной.
В качестве примера приведем изображение грузовика на ферме. Ничего страшного, но небо за грузовиком не очень драматичное.
Nikon D750, 95 мм, f / 2,8, 1/3000 секунды, ISO 100Что, если бы я заменил скучное голубое небо этим драматическим закатом? Конечно, это было бы гораздо более интересное фото, и, возможно, оно помогло бы фермеру продать его грузовик.
Fuji X100f, 23 мм, f / 16, 30 секунд, ISO 200Если фотографии грузовика и заката сложены в Photoshop, грузовик виден, но не небо.Вот где маски слоя в Photoshop могут спасти положение! Вы можете использовать маску на слое с грузовиком, а затем отредактировать ее, чтобы удалить небо. Это оставит грузовик видимым, но закат будет виден сквозь него.
Слои являются основой процесса редактирования изображений в Photoshop. Слои, расположенные сверху, видны, тогда как слои под ними нельзя увидеть, если не видны некоторые части слоев сверху.Чтобы добавить маску слоя, щелкните верхний слой (в данном случае грузовик) и выберите «Слой»> «Маска слоя»> «Показать все».
Или щелкните значок «Маска слоя» в нижней части панели «Слои».
Прямоугольник со значком круга добавит маску слоя к выбранному слою.На данный момент на изображении ничего не изменилось, потому что весь слой все еще виден, и на самом деле ничего не было замаскировано. Вот почему команда меню — «Показать все».
Маска слоя показывает весь слой, к которому она применяется. На этом этапе вы можете использовать любое количество методов для удаления частей слоя, над которыми вы работаете.
Белый прямоугольник — это маска слоя. Щелкните по нему, чтобы выбрать маску, и затем вы можете начать скрывать части слоя, к которому она прикреплена (в данном случае слой с грузовиком).
Я предпочитаю отображать и скрывать маски слоя в Photoshop с помощью инструмента «Кисть». Нажмите клавишу «B» на клавиатуре или щелкните значок инструмента «Кисть» на левой панели инструментов. Затем начните прокрашивать те части слоя, которые вы хотите сделать невидимыми, как если бы вы использовали ластик.
Если почистить маску слоя, то можно увидеть все, что находится под слоем.Здесь вы можете увидеть, как через несколько мазков начинает просвечивать слой с закатом.Обратите внимание, как любая часть стираемой маски также отражается на миниатюре. Черные участки — это места, где маска была удалена, что является тонким, но полезным индикатором работы, которую вы выполняете с маской.
Когда вы применяете кисть к частям маски, миниатюра маски обновляется соответствующим образом.Чтобы полностью удалить небо за грузовиком, я использовал инструмент «Быстрое выделение», чтобы выделить небо.Затем я снова переключился на инструмент «Кисть» и провел кистью по всей выбранной области.
Это сработало! Исходное небо исчезло, его заменил драматический закат. Но есть некоторые ошибки, которые мне еще нужно исправить.На этом этапе маска слоя, вероятно, кажется намного более сложной, чем использование инструмента «Ластик». Если вы хотите стереть часть изображения, зачем усложнять дело с помощью масок, кистей и выделения? Layer Masks обеспечивают огромное преимущество в том, что вы можете так же легко отменить стирание всего, что захотите.
Выбрав инструмент «Кисть», нажмите клавишу «X», чтобы перевернуть кисть, и теперь вы можете вернуть все, что стерли. Используйте клавиши ‘[‘ и ‘]’, чтобы изменить размер кисти, и клавишу ‘Z’, чтобы увеличить части изображения, чтобы получить более мелкие детали.
Инвертируйте кисть, нажав клавишу X, чтобы удалить любую часть слоя. При работе с масками слоя можно использовать все обычные элементы управления кистями — непрозрачность, сглаживание и т. Д. Это делает маски слоев в Photoshop невероятно мощными и экспоненциально более полезными, чем просто использование ластика.
Layer Masks могут делать гораздо больше, чем просто заменять небо. Их можно использовать для комбинирования любого количества изображений, слоев и эффектов.
Я создал изображение в верхней части этой статьи с помощью Layer Masks в Photoshop всего за несколько минут. Все началось с фотографии старшеклассника в синей рубашке ниже. Поскольку этот молодой человек закончил учебу в 2017 году, я хотел поставить на его рубашку цифру 17.Photoshop сделал это легко.
Старшеклассник, выпуск 2017 года. Симпатичный большой семнадцатилетний будет хорошо смотреться на его рубашке.Я начал с использования шрифта Fyra для номера 17. Я установил белый цвет и использовал режим наложения Soft Light, чтобы число выглядело так, будто оно было частью рубашки, а не просто сидело на ней. Скрещенные руки молодого человека представляли собой проблему, но ее легко решить за секунды, благодаря слоистым маскам.
Что делать с его руками? Слой-маски спешат на помощь!Выделив базовый слой, я выбрал инструмент «Лассо» и выделил часть изображения, содержащую руки.Затем с активным выделением я щелкнул изображение правой кнопкой мыши и выбрал «Новый слой через копирование». Это создало новый слой на моей панели «Слои», который я переместил в верхнюю часть списка, щелкнув и перетащив.
Выбрав новый слой на моей панели «Слои», я перешел в меню «Слой» и выбрал «Маска слоя»> «Показать все». Это создало новый маскирующий слой, очень похожий на пример с грузовиком и закатом, который я мог использовать, чтобы показать и скрыть любые части рук, которые я хотел.
Щелкните белое поле рядом со слоем 1, чтобы изменить маску слоя для верхнего слоя.С новой маской слоя остальная часть операции была довольно простой.
Я увеличил изображение, чтобы рассмотреть его поближе, нажав «Z», а затем щелкнул по дужкам. Затем я нажал клавишу «B», чтобы выбрать инструмент «Кисть», и с помощью клавиш [и] получил нужный размер. Когда я зачистил часть верхнего слоя, которая мне не нужна, я нажимал кнопку «X», чтобы переключаться между стиранием и отменой стирания. Это позволяет очень просто выполнять точную настройку маски слоя.
Когда я зачистил часть верхнего слоя, которая мне не нужна, я нажимал кнопку «X», чтобы переключаться между стиранием и отменой стирания. Это позволяет очень просто выполнять точную настройку маски слоя.
Использование маскирования слоя вместо простого стирания частей изображения означает, что вы можете продолжать манипулировать своим изображением как отдельными слоями даже после внесения изменений. Посмотрите, как число 17 можно перемещать и изменять его размер без дополнительного редактирования или стирания.Это возможно, потому что руки находятся на отдельном слое перед номером, а синяя часть слоя рук была стерта или замаскирована.
Прочтение всех этих шагов по изучению масок слоев в Photoshop может показаться утомительным. Если вы будете следовать шаг за шагом, это будет намного проще, чем кажется. Кроме того, существуют сотни способов редактирования масок слоев для создания композиций, которые, по вашему мнению, ранее были недостижимы.
Если вы никогда не пробовали использовать маски слоев в Photoshop, я рекомендую попробовать и посмотреть, к чему приведет ваше творчество.Вы можете обнаружить, что это открывает дверь совершенно новым типам художественного выражения и возможностей редактирования.
Поделитесь с нами своими результатами в комментариях ниже!
Как использовать маски слоя в Photoshop (с помощью ярлыков!)
Маски слоя — один из самых полезных инструментов, доступных в Photoshop. Без них было бы почти невозможно редактировать без разрушения. Хотя они относительно просты, поначалу они могут показаться довольно устрашающими. К счастью, вы можете быстро научиться использовать маски слоев в Photoshop, хорошо разбираясь в основах.
Короче говоря, маска слоя используется для скрытия частей слоя без постоянного стирания информации о нем. Преимущество этого — обратимые средства вырезания изображений, изменения слоев или объединения изображений. Маска слоя дает вам гораздо больше гибкости при настройке слоя.
Преимущество этого — обратимые средства вырезания изображений, изменения слоев или объединения изображений. Маска слоя дает вам гораздо больше гибкости при настройке слоя.
Чтобы выделить все невероятные возможности использования масок слоев, давайте рассмотрим несколько примеров и ситуаций, в которых маски слоев полезны.
Как работает маска слоя?
Прежде чем вы сможете делать что-либо с маской слоя, вам необходимо понять их основную функцию.В мире масок слоя все черное и белое . Об этом важно помнить, двигаясь вперед.
На маске слоя все, что имеет значение 100% белого , будет 100% видимым .
Между тем, все, что имеет 100% черный , будет на 100% прозрачным или невидимым.
Если вы нарисуете любой оттенок серого между белым и черным на маске слоя, вы получите разные уровни прозрачности. Например, 50% серый будет 50% прозрачным на вашей маске.
По умолчанию новая маска слоя будет полностью белой. Это можно представить как чистый холст, готовый к редактированию. Если вы хотите скрыть определенную часть слоя, вы можете закрасить маску слоя черным, чтобы сделать части прозрачными. Это идеально подходит, когда вам нужно что-то добавить к фотографии.
Чтобы дать вам наглядный пример действия маски слоя, я создал два сплошных слоя. Синий слой находится сверху, а красный слой ниже.Допустим, я хочу избавиться от части синего слоя, чтобы открыть красный слой ниже.
Ваша первая реакция может заключаться в использовании для этого ластика, однако это постоянное изменение. Если стереть часть синего слоя, эта информация исчезнет навсегда. Нет возможности вернуть его. Если бы вы захотели изменить эту удаленную область, у вас не было бы возможности.
Инструмент «Ластик» вносит постоянные изменения в слой. Это не то, что вам нужно.
Вместо этого маска слоя становится лучшим выбором, так что вы можете редактировать без разрушения.Начав заново и добавив маску слоя к синему слою, я закрашу черный на маску слоя, чтобы замаскировать (или скрыть) часть этого слоя.
Тот же результат, что и с помощью ластика, на этот раз без разрушения с использованием маски слоя.
Теперь окончательный результат выглядит так же, но информация с синего слоя не удаляется, а только скрывается .
Закрашивая белым цветом обратно на маску слоя, я могу легко добавить обратно любую из скрытых областей слоя.
Это самый простой пример того, как маска слоя работает в Photoshop. Это замечательный инструмент, который предлагает обратимый способ «удалить» часть вашего слоя.
Как использовать маски слоя — шаг за шагом
Теперь, когда у вас есть общее представление о том, как работает маска слоя, вот пошаговый процесс использования маски слоя.
Шаг 1. Создайте маску слоя
Прежде чем что-либо делать, убедитесь, что выбран слой, к которому вы хотите применить маску.Вы можете сделать это, нажав на слой и убедившись, что он выделен.
Выбрав слой, щелкните значок маски слоя в нижней части панели слоев, чтобы создать новую маску. В этом случае я буду применять маску слоя к слою с небом, чтобы добавить ее к своему пейзажному изображению.
Рядом с миниатюрой слоя появится белое поле. Это ваша маска слоя.
Шаг 2. Выберите маску и возьмите кисть.
Убедитесь, что маска слоя выбрана, обратив внимание на белое поле , окружающее ее.Если этого поля нет, щелкните маску слоя, чтобы выбрать ее. Таким образом вы можете указать Photoshop, на чем вы хотите рисовать.
Затем возьмите инструмент «Кисть», нажав B или щелкнув по нему на панели инструментов.
Так как я хочу скрыть части слоя неба, я установлю цвет переднего плана на черный . Таким образом, к маске слоя будет применен черный цвет (100% прозрачность).
Шаг 3: Закрасьте маску слоя, чтобы скрыть части слоя
Активировав инструмент «Кисть» и выбрав черный цвет в качестве цвета переднего плана, я начну рисовать на своем изображении, чтобы скрыть части выбранного слоя.
Так как маска слоя выбрана, эти черные мазки кисти применяются к маске слоя, а не к слою. Вот почему на фотографии нет ни одного мазка черной кистью.
Я буду продолжать маскировать части слоя неба, пока не буду доволен результатом.
Шаг 4. Уточните маску по мере необходимости
Во многих случаях вам потребуется применить дополнительные настройки к маске. Найдите минутку, чтобы подправить маску, пока она не станет полностью соответствовать вашим потребностям.
Если вы случайно замаскировали слишком большую часть слоя, переключите цвет переднего плана на белый, нажав X . Теперь вы откроете частей слоя, пока рисуете по маске.
Шаг 5. Отрегулируйте положение (дополнительно)
Вы можете понять, что расположение вашего слоя или маски слоя не то, что вам нужно. Вместо того, чтобы начинать все сначала, вы можете переместить слой и маску слоя туда, где вам нужно.
Чтобы переместить слой и маску слоя вместе, просто выберите инструмент «Перемещение», нажав V , и выберите слой. Щелкните и перетащите слой по холсту, чтобы изменить их положение одновременно.
Если вы хотите настроить только положение изображения, без перемещения маски слоя , щелкните значок звена цепи . Это отключит слой от маски, позволяя им двигаться независимо.
Щелкните миниатюру слоя и убедитесь, что он выбран, отметив белые поля вокруг него. Возьмите инструмент «Перемещение», нажав V , и перетащите его, чтобы изменить положение слоя. На этот раз будет двигаться только изображение, а маска останется на месте.
Возьмите инструмент «Перемещение», нажав V , и перетащите его, чтобы изменить положение слоя. На этот раз будет двигаться только изображение, а маска останется на месте.
Знание обоих этих параметров сэкономит вам много времени при уточнении маски слоя. Иногда все, что вам нужно сделать, это изменить положение изображения, а не полностью изменить маску слоя!
Почему у вас слой-маска белого цвета?
Каждый раз, когда вы создаете новую маску слоя, она по умолчанию будет полностью белой (100% видимой).Это делает гораздо более удобным немедленно приступить к рисованию черным цветом, чтобы замаскировать части вашего слоя.
Вы можете рассматривать эти новые маски белого слоя как чистый холст. Поскольку Photoshop не знает, что вы хотите настроить, он готовит вас к работе с чистого листа. Таким образом, все, что вам нужно сделать, это начать рисовать.
С чем можно использовать маски слоя?
Маски слоя можно использовать со слоями любого типа в Photoshop. Независимо от того, с каким типом слоя они связаны, они по-прежнему работают одинаково.Однако у некоторых типов слоев могут быть разные причины, по которым маска слоя полезна.
— корректирующие слои
Первый тип слоя, в котором используются маски слоев, — это корректирующие слои. Когда вы создаете новый корректирующий слой, вы заметите, что рядом с ним создается новая маска слоя. Это позволяет легко начать точную настройку там, где происходят ваши настройки.
В отличие от других программ для редактирования фотографий, Photoshop не имеет «кисти для точечной коррекции», как в Lightroom или Luminar . Вместо этого можно использовать маски слоя, чтобы указать, где вы нацеливаете корректировку.
Например, предположим, что вы хотите создать коррекцию «Кривые», чтобы увеличить яркость экспозиции, но хотите, чтобы она повлияла только на объект вашей фотографии. Закрашивая черным цветом маску слоя, вы можете скрыть эту корректировку кривой в каждой части фотографии , кроме вокруг объекта.
Закрашивая черным цветом маску слоя, вы можете скрыть эту корректировку кривой в каждой части фотографии , кроме вокруг объекта.
Его можно использовать с любым типом корректирующего слоя, упрощая нацеливание на участки изображения.
— Обычные слои
Любой тип обычного слоя, который вы создаете, может использовать маску слоя. Независимо от того, заполняете ли вы этот слой цветом, текстом или изображением, это честная игра. По умолчанию новые слои не имеют маски слоя . К счастью, все, что вам нужно сделать, это выбрать слой и нажать значок маски нового слоя, чтобы создать его.
В большинстве случаев маски слоев используются с обычными слоями, чтобы скрыть разделы, которые вы не хотите видеть. Их можно использовать для объединения двух изображений вместе или для того, чтобы сделать видимой только часть вашего слоя.
— текстовые слои
Маски слоя можно использовать с текстовыми слоями, чтобы уточнить, какие разделы текста видны. Например, если вы хотите, чтобы части вашего текста исчезли, это можно легко сделать с помощью маски слоя и настройки градиента. Подробнее об этом позже.
— Группы
Вместо того, чтобы применять одну маску слоя к нескольким слоям, вы можете применить одну маску слоя ко всей группе.
Создав группу, просто выделите группу и щелкните значок маски слоя, чтобы создать новую маску.
Любая из сделанных здесь настроек маски повлияет на всех слоев в вашей группе одновременно. Это очень эффективно, когда вам нужно замаскировать одни и те же области нескольких слоев.
Как создать маску слоя
Чтобы создать маску белого слоя, просто нажмите значок маски слоя, и на выбранном слое будет создана новая маска.Это метод, который мы уже рассмотрели в этом руководстве, но он также является наиболее распространенным способом создания маски.
С учетом сказанного, могут быть случаи, когда более эффективный способ сделать это — использовать маску слоя черный (100% невидимый) . Если вы знаете, что хотите, чтобы была видна только очень небольшая часть слоя, это идеальный вариант.
Чтобы создать новую черную (невидимую) маску слоя, удерживайте клавишу Alt (ПК) или Option (Mac), пока щелкает значок маски слоя .Это создаст новую полностью прозрачную маску, которая сделает весь ваш слой невидимым. Отсюда вы можете закрасить эту маску белым цветом, чтобы показать участки вашего слоя, которые вы хотите сохранить.
Вы обнаружите, что будете использовать оба этих метода все время, когда будете практиковаться со слоями-масками. Сначала может быть проще создать обычную маску белого слоя и замаскировать ненужные участки. Это проще, и запоминать немного меньше. Однако, как только вы освоитесь с масками слоев в Photoshop, вы получите много пользы от этих инвертированных масок слоев.
Как рисовать на маске слоя
Чтобы нарисовать маску слоя, все, что вам нужно сделать, это выбрать маски слоя и взять инструмент «Кисть». Это самый простой способ настроить маску слоя и все, что мы рассмотрели до сих пор. Стоит отметить, что есть несколько других способов рисовать и настраивать маску слоя.
Перед тем, как экспериментировать с инструментами ниже, всегда убедитесь, что для вашей маски слоя выбрано значение . В противном случае ничего из этого не сработает.
— Кисть
Инструмент «Кисть» — один из самых простых и универсальных способов настройки маски слоя. Регулируя настройки кисти, вы можете создавать множество уникальных настроек маски слоя.
Чтобы отредактировать инструмент «Кисть», щелкните панель настроек кисти на панели настроек, когда инструмент «Кисть» активен. В качестве альтернативы, когда выбран инструмент «Кисть», вы можете щелкнуть правой кнопкой мыши на холсте, чтобы открыть настройки кисти.
Изменяя размер и жесткость кисти, вы можете получить множество различных эффектов на своих масках слоя.От жесткого края, мягкого края до различной прозрачности — небо — предел возможностей этого инструмента.
Вы даже можете изменить кончик кисти, чтобы получить более уникальные результаты на маске слоя.
Для общего использования нет лучшего регулятора маски слоя, чем Brush Tool.
— Инструмент градиента
Если вам не нужно быть особо конкретным, инструмент «Градиент» — это быстрый способ применить плавный переход к маске слоя. Они отлично работают при работе с корректирующими слоями.Например, вы можете осветлить часть своего неба с помощью градиента на маске слоя, чтобы добавить мягкий и реалистичный эффект.
Чтобы применить градиент к маске слоя, сначала выберите инструмент «Градиент», нажав G или выбрав его на панели инструментов.
Затем убедитесь, что для вашего градиента установлено значение «от переднего плана к прозрачному» для достижения наилучших результатов.
Выберите тот тип градиента, который лучше всего соответствует вашим потребностям. А пока я оставлю градиент линейный.
Цвет градиента всегда будет основан на вашем активном цвете переднего плана. Помните, что маски слоя работают в черно-белом цвете, поэтому выберите один из этих цветов, чтобы настроить маску слоя. В этом примере я выберу white , чтобы применить к моей перевернутой маске слоя.
Выделив маску слоя, щелкните и растяните холст, чтобы создать градиент. Градиент будет применен к вашей маске слоя и добавит плавный переход к вашей настройке.
Градиенты бесполезны, если вам нужно точно указать, где видна маска слоя. Однако они идеально подходят для скрытия резких краев или наложения корректирующих слоев в изображение.
— Применение выборок
Третий способ рисования на маске слоя — заливка активного выделения цветом. Хотя этот метод не требует от вас вообще ничего «рисовать», он по-прежнему работает как эффективный способ редактирования масок слоя.
Хотя этот метод не требует от вас вообще ничего «рисовать», он по-прежнему работает как эффективный способ редактирования масок слоя.
После использования любого метода для создания выделения, все, что остается, — это заполнить активное выделение.
Сначала щелкните маску слоя, чтобы убедиться, что она выделена. Вы можете убедиться в этом, обратив внимание на белые квадраты вокруг миниатюры маски.
Чтобы затем скрыть или показать содержимое вашего выделения, вам нужно заполнить его белым или черным цветом. К счастью, когда вы нажимаете на маску слоя, цвета переднего плана и фона автоматически переключаются на черный и белый.Осталось заполнить выделение!
Чтобы заполнить активное выделение цветом переднего плана , нажмите Option + Delete (Mac) или Alt + Delete (ПК).
Чтобы заполнить выделение цветом фона , нажмите Command + Delete (Mac) или Control + Delete (ПК).
С помощью этого метода вы можете быстро настроить части маски слоя, используя выделение. Если вам нужно удалить фон или вырезать изображение, это невероятно полезно помнить!
Если вы новичок в вырезании изображений в Photoshop, не пропустите эти 5 лучших инструментов для работы.
Использование маски слоя для удаления фона в Photoshop
На этом этапе вы знаете, как работают маски слоев, их основное назначение в Photoshop и почему они полезны. Теперь давайте рассмотрим сценарий, в котором вы будете постоянно находиться. Давайте воспользуемся маской слоя, чтобы удалить фон с фотографии.
В этом примере я хочу удалить фон за этой кофейной чашкой. Сделав первоначальный выбор с помощью Pen Tool (щелкните, чтобы узнать, как это сделать), я готов удалить фон.
При активном выделении все, что мне нужно сделать, это выбрать слой с чашкой кофе и добавить маску слоя.
Поскольку есть активное выделение, Photoshop применит его непосредственно к новой маске слоя. Вместо того, чтобы вручную рисовать маску или заливать выделение, это значительно упрощает процесс.
Теперь выделение применено, вы можете настроить или добавить маску слоя по мере необходимости с помощью инструментов «Кисть» или «Градиент». Использование маски для удаления фона — лучший способ сделать что-то неразрушающим.Даже если вы не думаете, что вам нужно будет вносить изменения, было бы здорово иметь такую возможность позже. Вот что такого замечательного в использовании масок слоя с выделениями!
10 ярлыков маски слоя и дополнительные советы
Чтобы сделать маски слоев еще проще, попробуйте некоторые из этих удобных сочетаний клавиш, чтобы упростить процесс!
1. Создать ярлык новой маски слоя
Нет встроенного ярлыка для создания новой маски слоя в Photoshop.Однако вы можете создать свой собственный!
Для этого сначала перейдите в Правка> Сочетания клавиш.
Прокрутите параметры и щелкните вкладки Слой> Маска слоя> Показать все.
Поскольку «показать все» — это действие, для которого вы хотите создать ярлык, убедитесь, что оно выбрано, и введите желаемое сочетание клавиш. Если ярлык, который вы используете, уже занят, появится сообщение об ошибке. Я не рекомендую отменять предустановленные ярлыки, если вы не уверены в этом.
Если вы не знаете, какой ярлык использовать, вы можете скопировать мою комбинацию клавиш Command + Shift +. (Mac) или Control + Shift +. (ПК).
Теперь вы можете создать новую маску слоя с помощью этого сочетания клавиш, а не щелкать значок маски!
2. Инвертировать маску слоя
Когда у вас уже есть представление о том, что вы хотите замаскировать, иногда самый эффективный способ начать с черной (прозрачной) маски слоя.
Чтобы создать инвертировать новую маску слоя, удерживайте Alt или Option (ПК / Mac) и щелкните значок маски слоя . Это создаст новую маску черного слоя.
Это создаст новую маску черного слоя.
Кроме того, вы можете инвертировать уже используемую маску слоя, щелкнув маску слоя и нажав Command + I (Mac) или Control + I (ПК).
Обязательно ознакомьтесь с этим постом об инвертировании масок слоя, чтобы узнать больше о том, почему и когда это полезно.
3. Отключить / включить маски слоев
Возможно, вы захотите увидеть, как выглядел слой перед маской, особенно когда вы вырезаете изображение. Вы можете легко отключить или включить маску слоя, удерживая Shift и щелкнув маску слоя.
Когда маска слоя отключена, над маской появится большой красный крестик. Это означает, что не активен. Чтобы повторно активировать маску, удерживайте Shift и щелкните маску еще раз.
4. Просмотр маски слоя
Удерживая Alt или Option (ПК / Mac) и , щелкнув маску слоя , вы увидите, что маска слоя отображается на холсте. Таким образом, вам будет проще настроить маску слоя и увидеть, какие области были затронуты.
В сценариях, в которых вы используете очень специфичную маску слоя, может быть полезна возможность увидеть, на что влияет ваша маска слоя. Особенно при использовании такого метода выделения, как каналы, вам может потребоваться вручную настроить маску слоя, чтобы она соответствовала выделению.Это намного проще, просматривая маску слоя напрямую.
5. Удаление маски слоя
Чтобы удалить маску слоя, все, что вам нужно сделать, это , щелкнуть правой кнопкой мыши на маске и выбрать «Удалить маску слоя». Это позволит полностью избавиться от маски слоя, не затрагивая слой.
Вы также можете удалить маску на панели свойств. Выбрав маску слоя, откройте панель свойств , щелкните значок маски слоя , затем корзину в нижней части панели.
Если вы уже работаете на панели свойств, это может оказаться более эффективным вариантом.
6. Дублирующие маски слоя
Вместо того, чтобы пытаться создать одну и ту же маску для нескольких слоев, вы можете продублировать любую маску одним простым щелчком. Просто удерживайте Alt или Option (ПК / Mac) и щелкните и перетащите маску слоя с одного слоя на другой.
Теперь у вас будет точная копия вашей первоначальной маски слоя на новом слое!
Вы можете узнать больше о различных способах перемещения и копирования масок слоя в этом посте.
7. Превратить маски слоев в выделенные области
Когда вы используете маску для вырезания изображения, вам может потребоваться повторно активировать ваш первоначальный выбор. Удерживая Command (Mac) или Control (ПК) и нажав на маске слоя, Photoshop превратит белые области маски слоя в выделение.
Это пригодится для таких вещей, как удаление объектов или конкретизация с помощью корректирующего слоя!
8.Отменить связь масок слоя
Чтобы переместить слой и маску слоя независимо друг от друга, их нужно отсоединить. Щелкнув значок цепочки между миниатюрами слоя и маски слоя, вы отключите их.
Чтобы переместить слой или маску слоя, вам понадобится инструмент «Перемещение» ( V ). Нажав на один из них, вы можете переместить один или другой и соответственно изменить положение.
9. Маска целевого слоя
При работе с масками слоя вам придется часто переключаться между слоем и маской.Чтобы упростить процесс, вы можете использовать сочетание клавиш Command + \ (Mac) или Control + \ (ПК) для переключения с обычного слоя на маску слоя.
Чтобы переключиться с маски на обычный слой, нажмите Command + 2 (Mac) или Control + 2 (ПК).
10. Быстрая маска
Если вы не знаете, на что влияет маска слоя, вы можете вызвать быструю маску для предварительного просмотра затронутой области.Выбрав нужный слой, нажмите \ , чтобы переключить быструю маску.
Быстрая маска превратит область вокруг вашего выделения в слегка прозрачный красный цвет, чтобы лучше было видно, где ваша маска видна.
Изучение использования масок слоев в Photoshop является важной частью обучения неразрушающему редактированию фотографий. С масками любое внесенное вами изменение легко обратимо. Поскольку вы скрываете только части слоя, вся информация остается для работы.
На самом базовом уровне маски слоя состоят только из белого (100% видимого) и черного (100% прозрачного). Помня об этом, все, что вам нужно, — это попрактиковаться в использовании масок слоев, чтобы полностью понять их значения. Пришло время перейти в Photoshop и приступить к работе!
Счастливого редактирования,
Брендан 🙂
Связанные
Понимание слоев и масок в Photoshop
Adobe Photoshop — отличный инструмент для тех, кому нужно больше возможностей при постобработке, чем в Lightroom или других редакторах RAW.Возможности Photoshop практически безграничны, поэтому неудивительно, что вначале он кажется немного подавляющим. Возможно, вы сейчас находитесь в таком состоянии; хотите ускорить обработку, но Photoshop кажется настолько сложным, что хочется сдаться. Не волнуйтесь — это может потребовать некоторой практики и большого количества проб и ошибок, но вскоре вы увидите большие улучшения.
Layers & Layer Masks — два самых больших преимущества, которые вы найдете в Photoshop над любым RAW-редактором. Именно здесь некоторых это начинает сбивать с толку.Однако понимание слоев и масок слоев имеет решающее значение для того, чтобы вы могли в полной мере использовать возможности этого программного обеспечения.
Понимание слоев
Итак, что же такое слои и почему их так важно понимать?
Проще говоря, слои — это изображения, накладываемые друг на друга. Когда вы добавляете один слой поверх другого, верхний слой будет поверх иерархии и того, который виден. Другими словами, если у вас есть три слоя, первый синий, второй красный и третий (верхний) зеленый, изображение, на которое вы смотрите, будет зеленым, так как это верхний слой.Однако, если вы удалите часть верхнего слоя, он начнет показывать нижний слой (красный).
Слои для пейзажной фотографии
Для фотографии большую часть времени вы будете использовать слои немного иначе (да, я собираюсь сделать это немного более запутанным, но оставайтесь со мной!) Вместо того, чтобы просто работать со слоями как «изображениями», мы больше полагайтесь на то, что мы называем корректирующими слоями . Эти типы слоев прозрачны, пока вы не измените настройку. Типичный пример — корректирующий слой «Кривые».Просто открыв эту настройку ( Create New Fill или Adjustment Layer -> Curves ), вы еще не внесли никаких изменений, и новый слой кажется невидимым. Однако, когда вы начинаете корректировать слой Curves, скажем, вы делаете S-образную кривую для увеличения контраста, эта конкретная настройка будет видна. Если затем вы создадите еще один корректирующий слой, на этот раз фотофильтр, предыдущая настройка все еще будет видна, а новая настройка будет добавлена поверх нее.
Рабочий процесс, подобный описанному выше, где вы в основном полагаетесь на корректирующие слои, известен как неразрушающий рабочий процесс . Проще говоря, это означает, что вы можете вернуться и отрегулировать любой из созданных корректирующих слоев, и эффект будет виден. С другой стороны, если вы работаете не с корректирующими слоями, а с объединенными слоями , вы не сможете вернуться и изменить настройки, поскольку эти типы слоев представляют собой «изображения», накладываемые друг на друга, Это означает, что каждый слой полностью скрывает тот, что находится ниже.
Использование масок слоя
Возможно, вам не всегда нужно вносить коррективы во все изображение. В этих сценариях маски слоев оказываются одним из реальных преимуществ работы в Photoshop.
Как объяснено выше, верхний уровень всегда находится наверху иерархии и будет скрывать нижележащие слои. Если вы хотите удалить корректировку из определенной области, вы можете использовать кисть для стирания непосредственно на слое, но это не очень хорошее решение. Вместо этого вы можете добавить к слою маску слоя .
Маска слоя представляет собой белое прямоугольное поле, которое отображается рядом со слоем на панели слоев. По умолчанию это белый цвет, но он может представлять два настоящих цвета: черный и белый, а также промежуточные оттенки серого.
Белая маска слоя означает, что весь слой / корректировка виден поверх слоев ниже. Однако черная маска слоя означает обратное; слой и его настройки невидимы.
Запомните эту фразу: Белое обнаруживает и черное скрывает
Для добавления белого или черного к маске слоя наиболее полезным инструментом является инструмент «Кисть » (B).Выберите подходящий размер, установите черный цвет кисти, убедитесь, что маска слоя выбрана (нажмите на нее) и закрасьте области, которые вы не хотите корректировать, черным. Как видите, само изображение не становится черным, но корректировка, сделанная слоем, скрывается; только маска слоя становится черной в этих областях.
Маски слоя
обладают рядом преимуществ, и лично я использую их почти на каждом отдельном слое, создаваемом при обработке файла в Photoshop.Вот некоторые из сценариев, в которых я использую маску слоя:
- При настройке цветового баланса на определенный тональный диапазон (например, добавление синего цвета в тени)
- Смешивание нескольких изображений вместе
- Удаление корректировки в области, которую я не хочу трогать.
Проблемы слоев-масок
Независимо от того, насколько полезны маски слоев для вашей работы в Photoshop, важно понимать, что они не сразу идеальны . Простое рисование кистью на маске слоя будет хорошо во многих сценариях, но вскоре вы увидите, что на изображениях вы получите определенное количество ореола и обтекаемого на изображениях. Поскольку вы рисуете маску вручную, легко сделать немного небрежно и нарисовать немного выше края или за пределами области, которую вы хотите показать или скрыть. Позже это часто становится проблемой, поскольку это очень заметная ошибка.
Простое рисование кистью на маске слоя будет хорошо во многих сценариях, но вскоре вы увидите, что на изображениях вы получите определенное количество ореола и обтекаемого на изображениях. Поскольку вы рисуете маску вручную, легко сделать немного небрежно и нарисовать немного выше края или за пределами области, которую вы хотите показать или скрыть. Позже это часто становится проблемой, поскольку это очень заметная ошибка.
Вместо того, чтобы использовать кисть вручную (хотя в некоторых случаях это вполне нормально), я рекомендую научиться использовать маски яркости, как только вы получите базовое представление о Photoshop.Это более точный выбор, сделанный во избежание нежелательных ошибок.
Пример использования масок яркости вместо рисования на маске слоя вручную является полезным, когда вы хотите выполнить целевую настройку. Я часто корректирую цветовой баланс в определенных областях изображения; Я могу добавить немного синего в самые темные тени. При этом я буду использовать маски яркости, чтобы получить определенную маску, которая нацелена только на самые темные тени, поэтому мне не нужно беспокоиться о том, чтобы зайти слишком далеко в более яркую область, которую я не хочу настраивать.
Я знаю, что слои и маски слоев могут показаться немного запутанными, если вы только что открыли Photoshop в первый раз, но я рекомендую вам потратить некоторое время на то, чтобы поиграть с ними. Они очень важны при использовании Photoshop, и вы не сможете извлечь выгоду из этого программного обеспечения, если не разберетесь в них.
Создайте обтравочную маску в Photoshop (отлично подходит для блоггеров!)
Сегодня я делюсь учебным пособием по Photoshop, с которым, я думаю, должны быть знакомы все блоггеры.В этом уроке по обтравочной маске вы узнаете, как создавать собственные макеты фотографий , а также некоторые довольно интересные типографики . Обе эти вещи могут быть полезны при создании сообщений и дизайнов в блогах, которые выглядят профессионально, связно и уникально. Это руководство так же просто, как и , так что я думаю, вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программное обеспечение Adobe. Довольно мило!
Обе эти вещи могут быть полезны при создании сообщений и дизайнов в блогах, которые выглядят профессионально, связно и уникально. Это руководство так же просто, как и , так что я думаю, вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программное обеспечение Adobe. Довольно мило!
Поскольку сегодня я расскажу о двух способах использования обтравочных масок (макеты фотографий и типографика), это руководство будет разделено на две части.А теперь давайте поработаем.
Шаг первый: Создайте новый документ в Photoshop. Если ваш документ будет использоваться в Интернете, я рекомендую установить разрешение «72». Затем введите свое слово (а). Я выбрал «HELLO», чтобы не усложнять задачу, но вы также можете использовать это руководство для заголовков блогов, в качестве текста для размещения поверх фотографий в сообщениях и т.д.!
Шаг второй: Создайте новый слой ПОВЕРХ вашего текстового слоя. Вы можете создать новый слой, перейдя в Layer >> New >> Layer (в верхнем меню) ЛИБО щелкнув предмет, похожий на лист бумаги, рядом с мусорным баком в правом нижнем углу панели слоев.Ваш новый слой будет пустым (белым). Затем вы можете нарисовать все, что захотите, на этом новом слое. Я решил нарисовать несколько разноцветных каракулей с помощью кисти.
Шаг третий: Убедитесь, что ваш новый слой выделен на панели слоев (как мой). Затем перейдите в Слой >> Создать обтравочную маску. Ярлык — навести курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и при нажатии она создаст обтравочную маску.
Шаг четвертый: Полюбуйтесь своей крутой работой.
В качестве альтернативы, вместо создания нового слоя на втором шаге , вы можете перетащить фотографию или другой рисунок поверх текста (просто убедитесь, что он находится поверх текста на панели слоев). В приведенном ниже примере я перетащил в свой документ блестящее золотое изображение. Затем, когда вы создаете обтравочную маску, ваши слова будут иметь эффект изображения, которое вы используете, что делает мои слова золотыми!
В приведенном ниже примере я перетащил в свой документ блестящее золотое изображение. Затем, когда вы создаете обтравочную маску, ваши слова будут иметь эффект изображения, которое вы используете, что делает мои слова золотыми!
В этом руководстве вы узнаете, как создать собственный макет фотографии.Я покажу вам, как создать сетку из четырех квадратных изображений, но вы можете легко использовать этот урок для создания круглых изображений, сеток с большим количеством изображений и т. Д.
Шаг первый: Используйте инструмент «Прямоугольник» (на панели инструментов слева), чтобы создать квадрат. Неважно, какого это цвета.
Шаг второй: Создайте еще три квадрата. Простой способ сделать это? Щелкните правой кнопкой мыши первый слой с прямоугольником и выберите «Дублировать слой». Это создаст точную копию вашего квадрата, которую вы затем можете перетащить рядом с исходным квадратом.Затем вы можете выделить первые два (на панели слоев справа), снова щелкнуть «Дублировать слой» и перетащить эти две новые копии вниз, так что теперь у вас есть четыре квадрата равной пропорции и с одинаковым выравниванием.
Шаг третий: Перетащите фотографию или изображение в документ. Эта фотография примет форму квадрата, который находится НАД на панели слоев. Изображение ниже важно, потому что вы заметите, что мое изображение находится над левым верхним квадратом на панели слоев И оно находится над этим квадратом в реальном документе.
Затем, как и в первом уроке, перейдите в Layer >> Create Clipping Mask. Вы должны выбрать ВЕРХНИЙ слой (т.е. фотографию, которую хотите обрезать) при создании обтравочной маски. Как упоминалось выше, ярлык заключается в наведении курсора между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и при нажатии она создаст обтравочную маску. Затем изображение следует обрезать до размеров квадрата. Хотите переместить свое изображение? Просто перетащите слой с фотографией, пока не установите его в нужное положение.
Хотите переместить свое изображение? Просто перетащите слой с фотографией, пока не установите его в нужное положение.
Шаг четвертый: Проделайте то же самое со всеми остальными квадратами, пока не создадите макет. Я часто создаю такие макеты, а затем сохраняю их как шаблоны на моем компьютере, чтобы я мог повторно использовать их для будущих сообщений в блогах. Вы можете увидеть пример сообщения в блоге, которое я недавно написал, где я использовал обтравочную маску, чтобы легко создать 20 макетов фотографий.
Имеет смысл? Я очень на это надеюсь! Дайте мне знать, если у вас возникнут вопросы ниже. 🙂 Если вы в конечном итоге что-то сделаете с помощью этого урока, мне очень понравилось бы это увидеть! И если вы сочтете это полезным, я буду любить вас, если вы его приколите.
шт. Как создать заголовок блога с написанием от руки (сканер не нужен!)
Как использовать маски слоя в Adobe Photoshop Elements 2019
Домашняя страница> Adobe Photoshop> Как использовать слои в Adobe Photoshop Elements 2019 — Часть 4 — Маски слоевПосмотрите обучающее видео по Adobe Photoshop Elements 2019 для начинающих. Мы поговорим о масках слоя и о том, как с ними работать. Мы специально займемся тем, как выбирать и редактировать слои. Если вы используете слои в Photoshop, это руководство для вас.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019
Добро пожаловать на наш курс по PSE 2019. В этом разделе мы рассмотрим Layer Masks . В рамках этого мы также рассмотрим конкретный корректирующий слой. Мы рассмотрели слои заливки в предыдущем разделе.
Возможно, вам интересно, что случилось с корректирующими слоями. Что ж, с этого момента мы будем немного использовать корректирующие слои.
Я уже упоминал довольно много раз, когда вы используете слои, особенно для какого-то эффекта или настройки, вы не ограничены применением этого эффекта или настройки ко всему изображению.
Одним из больших преимуществ использования слоев является то, что вы не только можете легко включить или выключить применение корректировки. Например, но вы можете очень точно указать, к каким частям изображения применить это.
Позвольте мне, прежде всего, объяснить, что такое маска слоя и для чего мы ее используем, затем я покажу вам, как выбрать маску слоя, чтобы вы могли с ней работать, и я покажу вам несколько параметры для редактирования масок слоя.
Одним из больших преимуществ использования слоев является то, что вы не только можете легко включить или выключить, например, применение корректировки, но и можете очень точно указать, к каким частям изображения применить это.
Это можно сделать, маскируя области, к которым вы не хотите применять корректировку или эффект. Сделайте это, создав и отредактировав так называемую маску слоя . Как следует из названия, это маскирует эффект слоя.
Теперь у меня на кухне есть несколько фотографий орхидей. Именно эта картина мне нравится, но хочется скрасить сами цветы. Я не хочу делать только светлый фон. Итак, задача состоит в том, чтобы осветлить только сами цветы, лепестки и т. Д.
Итак, прежде всего, позвольте мне сделать мою обычную фоновую копию, а затем я собираюсь вставить корректирующий слой. В данном случае тип корректирующего слоя, который я собираюсь использовать, — это слой с контрастом яркости .
Это вызывает небольшое диалоговое окно, в котором я могу настроить яркость и контраст. Я хочу, чтобы вы внимательно смотрели на все изображение, когда я увеличиваю яркость. Я просто буду двигать его понемногу. Я, наверное, немного переборщил.
Я поднялся до 18, но уверен, вы заметите эффект. Я пока остановлюсь на 18. Один из способов увидеть, насколько велик этот эффект, — сделать слой на панели Layers видимым и невидимым. В настоящее время это видно. Позвольте мне снова выключиться, невидимое, видимое и так далее. Теперь вы заметите, что ярче стали не только цветы, но и фон.
В настоящее время это видно. Позвольте мне снова выключиться, невидимое, видимое и так далее. Теперь вы заметите, что ярче стали не только цветы, но и фон.
Если вы посмотрите на плитку панели Layers , вы увидите, что на самом деле на ней есть два эскиза.Один из них, левая миниатюра, указывает, что это за слой, и это говорит мне, что это слой яркости / контрастности. Справа — миниатюра маски слоя.
По умолчанию, когда вы создаете заливку и корректирующий слой, вы также автоматически получаете маску слоя. Тот факт, что он полностью белый, говорит о том, что на данный момент ничего не замаскировано.
Корректировка, которую я применяю, применяется ко всему изображению. Что мне нужно сделать, чтобы замаскировать эту настройку, так это закрасить области, которые я хочу замаскировать в маске слоев.По этому поводу я сделаю это черным. Вы можете сделать это в любом оттенке серого, что позволит вам варьировать уровень маскировки.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Еще одна вещь, на которую я хочу, чтобы вы внимательно посмотрели на этой плитке, — это то, что правый эскиз имеет двойную синюю рамку вокруг себя. Он указывает на то, что в данный момент выбрана маска слоя.
Если я снова щелкну значок регулировки яркости / контрастности, двойной синий контур вернется к нему.Теперь я могу работать над самой настройкой, а не над маской слоя.
Если, например, я дважды щелкну по нему, это снова вызовет диалоговое окно Яркость / Контраст . Я мог бы изменить настройки, но я хочу поработать именно над маской слоя.
Теперь то, что я собираюсь сделать в этом случае, — это провести кистью по областям, которые я хочу замаскировать. Итак, во-первых, позвольте мне сделать черный цвет передним планом и выбрать кисть. Я собираюсь начать с довольно большой кисти.
Затем я начинаю закрашивать область маски слоя. Что произойдет, вы не увидите черной боли. Вы увидите исчезновение осветляющего эффекта.
Пока я это сделаю, я просто остановлюсь на этом и остановлюсь на мгновение. Теперь посмотрите на маску слоя, потому что вы можете видеть на маске слоя, где я замаскировал этот эффект.
Теперь, как это обычно бывает, когда вы делаете что-нибудь с краской в PSE, обычно неплохо начать с красивой большой кисти.Затем, выполнив большую часть работы, я могу вернуться к кисти меньшего размера и начать добавлять немного больше деталей.
Для того, чтобы вы до сих пор видели этот эффект, позвольте мне попробовать включить и выключить маску слоя. Позвольте мне снова выключить его. Итак, мы вернулись к исходному изображению.
Позвольте мне включить его снова. Теперь вы видите, что светлеет в большей степени цветок. Конечно, я еще не сделал очень точную маску слоя. Теперь мне, возможно, придется потратить немного больше времени на рисование вокруг изображения, чтобы полностью замаскировать эффект на фоне.Но есть другой способ сделать это.
Как альтернативный способ создания маски, закрывающей все, кроме цветов. Я собираюсь использовать Selection .
Прежде всего, позвольте мне отменить то, что я сделал до сих пор с маской слоя. Теперь я собираюсь убедиться, что у меня все еще выделена маска слоя. Я собираюсь выбрать инструмент Quick Selection .
Я знаю, что эти цветы довольно легко выбрать. Сделав это, позволь мне, хорошо.Теперь я собираюсь выбрать Inverse . Так что это все, кроме цветов. Я выбираю черный цвет в качестве цвета переднего плана.
Я собираюсь использовать инструмент Paint Bucket , и он заполнит выбранную область. Позвольте мне щелкнуть где-нибудь на заднем плане, и теперь у меня есть более точная маска слоя.
Позвольте мне отменить выбор и вернуться к моей плитке на панели «Слои». В настоящее время виден корректирующий слой для яркости. Позвольте мне сделать это невидимым.Мы вернулись к исходному изображению.
А теперь посмотрите, пока я снова сделаю это видимым. На этот раз вы должны увидеть, что только цветок становится ярче.
На этот раз вы должны увидеть, что только цветок становится ярче.
Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Как использовать инструмент «Выделение и маска» в Adobe Photoshop CC
Как использовать инструмент «Выделение и маска» в Adobe Photoshop CC www.sleeklens.com
В этом уроке я покажу вам, как вырезать человека из фотографии и отобразить его на другом фоне.Это очень полезно, особенно если вы хотите заниматься «студийной фотографией», но у вас нет профессионального опыта. Вы можете вырезать человека из фотографии, сделанной на фоне пустой стены, и перенести его на более красочный и привлекательный фон.
Для начала у нас будет готовая картинка, и здесь мы будем вырезать человека и размещать его на другом фоне. Цель состоит в том, чтобы заставить их выглядеть так, как будто они сняли свой портрет на открытом воздухе. Освещение будет именно таким.Первое, что мы сделаем, это возьмем инструмент быстрого выбора, и мы сможем получить к нему доступ, перейдя на панель инструментов, и если она не отображается, вы можете нажать и удерживать инструмент Magic Wand, и вы найдете его там. Затем мы увеличим размер кисти примерно до 45, а затем немного снизим жесткость.
Затем мы можем рисовать на предмете, который у нас есть. Мы сделаем это свободно, не беспокоясь о точности, так как это мы сделаем позже. При выборе нормальным методом было бы вырезать человека, но это плохо выглядит, когда видны все белые.Лучше всего будет нажать на «Выделить и замаскировать», который раньше назывался уточняющей кромкой, но был изменен на «Выделение и маска». Когда мы щелкаем по нему, мы переходим в другое меню, и здесь у нас есть несколько вариантов, включая прозрачность, которая позволяет вам размыть или поставить прозрачный фон на нижний оставшийся слой. У нас также есть обнаружение краев, интеллектуальный радиус, который обнаруживает все граничные точки ваших пикселей и пытается помочь вам, как помочь вам немного скрыться. Он не всегда хорошо работает, но вы все равно можете его использовать.
Он не всегда хорошо работает, но вы все равно можете его использовать.
Плавный радиус помогает сгладить выделение, в то время как растушевка лишь немного его затемняет, но на этой фотографии мы не будем его часто использовать. Контраст, с другой стороны, увеличивает черный и белый (темноту) выделения, в то время как сдвиг края просто сдвигает края. Мы немного сместим его, и это оставит нам некоторые белые пятна, о которых нужно позаботиться. Мы воспользуемся инструментом «Уточнить края», и, щелкнув по нему, мы получим небольшую кисть, которую мы сможем использовать, чтобы закрасить края того, что мы хотим убрать загрязненные цвета.Несколькими штрихами избавимся от белых пятен. Это неплохо для быстрого выделения и удаления фона.
Один из шагов, который делают многие люди, — это то, что они делают для метода вывода, что они сохраняют его как выделение. Однако это приведет к потере исходной фотографии. Вместо этого мы будем использовать другие доступные выделения, такие как маска слоя, которая дает вам маску слоя, чтобы вы могли вернуться и убрать или добавить что-то позже, Новый слой, который почти то же самое, Новый слой с маской слоя, Новый документ, который открывает новый документ, и Новый документ с маской слоя, который открывает новый документ и новую маску слоя.
Обычно я использую новый слой с маской слоя или просто маску слоя, но в этом уроке мы будем использовать маску слоя и нажать кнопку «ОК». Это даст нам маску слоя, и если мы отключим ее, вы увидите нашу исходную фотографию. Мы сможем свободно перемещать человека, увеличивать его или поиграть с ним, а поскольку наша маска слоя привязана к исходной фотографии, все наши правки останутся.
Мы можем использовать другой фон, если хотим или делаем много чего. Единственное, что мы можем сделать, чтобы сопоставить цвета, — это применить фильтр «Фото».Это дает немного цвета между фоном и поверх объекта. Мы можем изменить это на холодные или теплые цвета, в зависимости от того, какой из них идеально сочетается.