Как конвертировать в 300 dpi в фотошопе — Вокруг-Дом
Число точек на дюйм (DPI) означает количество точек чернил на каждый дюйм изображения, напечатанного на листе бумаги. Если вы хотите, чтобы что-то было напечатано профессионально или вам нужна высококачественная печать дома, 300 DPI — это стандарт для разрешения печати, поскольку он обеспечивает высокую детализацию графики. Хотя вы не найдете опции, позволяющей изменить разрешение DPI в Photoshop, вы можете обновить число пикселей на дюйм (PPI) изображения до 300, что приведет к соответствующему обновлению разрешения печати в Photoshop. Тем не менее, важно отметить, что внесение этого изменения не делает изображение низкого качества лучше.
кредит: 10’000 часов / DigitalVision / GettyImagesКак соотносятся DPI и PPI
Термины DPI и PPI часто путают и используют взаимозаменяемо, поскольку оба они связаны с разрешением и четкостью, но они различаются в зависимости от качества печати и цифрового изображения. DPI указывает на то, насколько четкое изображение может печататься с точки зрения количества напечатанных физических точек. PPI относится к фактическому разрешению изображения с точки зрения количества пикселей на каждый дюйм на экране вашего компьютера.
Например, печать изображения с разрешением 300 точек на дюйм означает, что на бумаге имеется 300 точек на каждый дюйм. Изображение, отображаемое в размере 100 процентов с 300 PPI, имеет 300 пикселей на каждый дюйм на вашем экране.
Изменить DPI в фотошопе
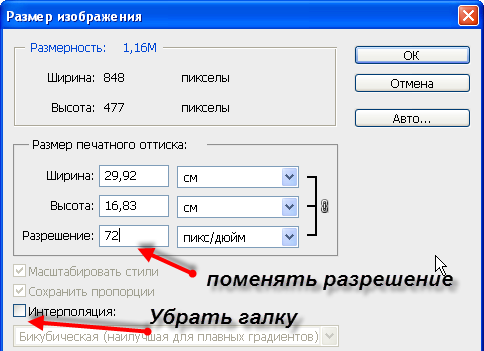
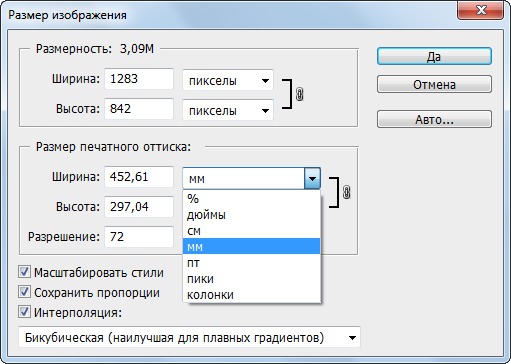
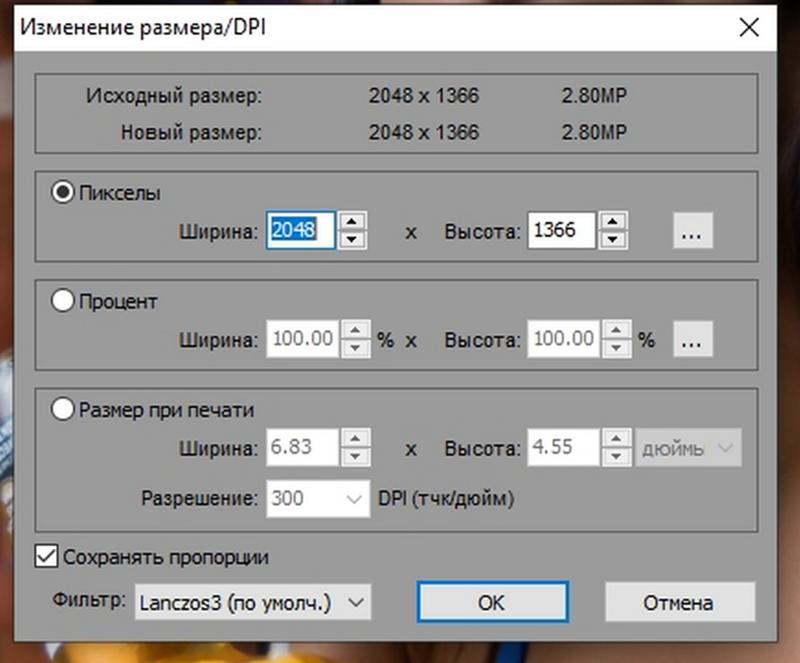
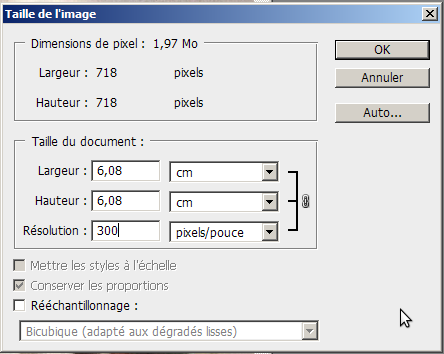
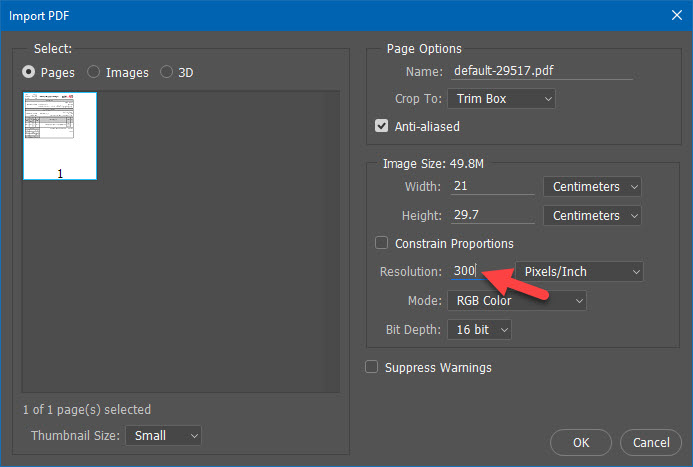
Чтобы установить разрешение, при котором печатается ваше изображение, вы можете изменить PPI вашего изображения с помощью параметров изменения размера изображения в Photoshop. После того, как вы откроете изображение в Photoshop, выберите меню «Изображение» и выберите «Размер изображения» для доступа к этим настройкам. Введите «300» в поле «Разрешение», которое Photoshop использует для обозначения PPI, и убедитесь, что «Pixels / Inch» установлено в раскрывающемся меню устройства.
Ниже параметров размера изображения вы увидите флажок и меню с именем «Resample», которое установлено по умолчанию. Эта опция заставляет Photoshop обновлять фактические размеры вашего изображения по высоте и ширине, чтобы выровнять их с новым разрешением 300 PPI, и это увеличение размера изображения может сделать изображения низкого качества хуже и пикселизировать. Поэтому, если вы хотите, чтобы фактические размеры вашего изображения оставались неизменными, а качество не зависело, снимите флажок «Повторная выборка». Наконец, нажмите «ОК», чтобы обновить настройки изображения, а затем сохраните изображение.
Эффекты изменения разрешения печати
После того, как вы установили PPI изображения на 300, ваше изображение будет использовать 300 пикселей на каждый дюйм на вашем экране. Вы также сможете увидеть обновленное значение 300 PPI, указанное в качестве «разрешения печати» в окне предварительного просмотра в Photoshop. Однако изменение разрешения изображения не приводит к отображению изображения низкого качества или печати с высоким качеством, поскольку вы ограничены исходным качеством изображения. Поэтому рекомендуется начинать с высококачественного изображения, в первую очередь, если вам нужно распечатать его в хорошем качестве, независимо от того, создаете ли вы графику самостоятельно или ищете фотографии из другого источника.
300dpi – мифы и реальность. Сколько же нужно на самом деле?
Сегодня расставим точки над «i» и разберемся в этом очень хитром вопросе.Часто встречающиеся вопросы на эту тему: меньше или больше dpi? Чем больше – тем лучше качество фотографии? И как это связано с размером самой фотографии?
Все чаще и чаще встречается заблуждение о «качестве» снимков и требуемых 300dpi.
Для начала определим, что такое dpi… Dpi – это параметр, указывающий на разрешение изображения на дюйм при его печати. И тут внимательный читатель задумается. Да-да, именно при печати. И пока вы не печатаете изображение, а просто смотрите на мониторе, обрабатываете в фотошопе – dpi вообще не имеет никакого значения. Оно не влияет ни на качество, ни на то, какого размера вы будете распечатывать фотографию (10*15 или А4) и вообще ни на что не влияет. Единственный важный параметр пока у вас фото в цифровом виде – это размер в пикселях. И всё! Такова суровая реальность.
Да-да, именно при печати. И пока вы не печатаете изображение, а просто смотрите на мониторе, обрабатываете в фотошопе – dpi вообще не имеет никакого значения. Оно не влияет ни на качество, ни на то, какого размера вы будете распечатывать фотографию (10*15 или А4) и вообще ни на что не влияет. Единственный важный параметр пока у вас фото в цифровом виде – это размер в пикселях. И всё! Такова суровая реальность.
Давайте разберемся по порядку:
1. Что если меньше или больше 300?
Да можно сколько угодно. Пока не печатаете, то никакой разницы, хоть 1dpi, хоть 1000dpi.
2. А как же качество? Ведь при 300 все хорошо будет, так везде в интернетах пишут и вообще это у всех на слуху. Значит, что если значение меньше, то качество хуже?
Как я уже написал выше – качество никак не связано с параметром dpi. Точка. Смиритесь с этим.
3. Ну а если я собираюсь напечатать фотографию? Тогда этот параметр уже важен и тут чем больше – тем лучше?
Не совсем. Этот параметр указывает, сколько точек (читай: пикселей) будет напечатано на дюйм изображения. При этом значение dpi можно поставить любое. Например, есть фото размером 4000*6000 пикселей. При 300dpi его можно напечатать размером 34 см * 51 см (округлил десятые). Но при этом можно напечатать и с другим значением dpi. При 150dpi – это будет 67,7 см * 101,6 см.
4. А какое значение тогда ставить?
Это уже зависит от того, куда идет печать. Если в глянцевый журнал, то 300dpi вполне подходит. Для дома в семейный альбом – 100-300dpi (примерно). А для для огромного билборда вообще хватит 20-70dpi.
Но повторюсь еще раз – размер в пикселях важнее, если речь идет о качестве! Представьте, что у вас на компьютере есть 2 фото: Одно размером 600*800 пикселей с 600dpi. И второе 2000*3000 пикселей с 70dpi. Какое из них можно напечатать больше и качественней? Казалось бы, первый, у него целых 600dpi — круто, значит его! Но нет, физический размер в пикселях больше у второго файла, не смотря на жалкие 70dpi. Сам параметр dpi, пока он в цифровом файле, ничего не значит. При печати этих двух файлов уже можно выбрать требуемое значение dpi. Мы его усредним до адекватного значения 250 (тут можно было любую цифру взять) и получим физический отпечаток первого файла 6,1 см * 8,1 см, а второй 20,3 см * 30,5 см. Как видите, у кого размер в пикселях больше – у того физический размер при печати больше.
Сам параметр dpi, пока он в цифровом файле, ничего не значит. При печати этих двух файлов уже можно выбрать требуемое значение dpi. Мы его усредним до адекватного значения 250 (тут можно было любую цифру взять) и получим физический отпечаток первого файла 6,1 см * 8,1 см, а второй 20,3 см * 30,5 см. Как видите, у кого размер в пикселях больше – у того физический размер при печати больше.
5. Откуда тогда 300dpi и почему его почти везде требуют?
Я не знаю, откуда взялась цифра именно 300, но при таком значении типография или фотолаба вам как бы гарантирует отличное качество печати (с учетом, что и размер в пикселях соответствует). По сути, это усредненная цифра, которая может варьироваться в зависимости от ваших задач при печати.
На этом фото открыты 2 фотографии в фотошопе. У фотографии слева 900dpi. У фото справа 1 dpi. Как видите, физически они выглядят абсолютно одинаково.
Если вдруг вам попался человек, который называет себя профессионалом и требует от вас какие-то нелепые 300 dpi, сам не понимая, что они значат – это неуч с которым не стоит работать. Не может человек быть профессионалом, если ему нужны какие-то параметры, в которых он сам ничего не понимает. Лучше отказаться от услуг такого человека. Будь-то ретушер, фотограф, иллюстратор или еще кто-либо.
А теперь немного лирики. Я уже давно собирался написать эту статью, но все откладывал. А последнее время всё чаще и чаще объясняю людям, что dpi при цифровом виде фотографии ничего не значит. Накипело.
Из реальных случаев:
1 – Пишет мне заказчик. Изначально был скан фотографии. А на выходе нужно, цитирую: «Нужно качество около 600dpi, т.е. цифровое фото, а не редактированнный скан..».
2 – В одном паблике ретушеров зашел разговор о том, сколько выставлять dpi при ретуши… И вот цитата одного ретушера: «Меня как-то хотели заставить переделывать, потому что стояло 240.».
3 – Нам нужна фотосессия, 10 фото на выходе с 300dpi.
Я надеюсь, вы тоже оценили абсурдность этих случаев. .. и это только за последнюю неделю.
.. и это только за последнюю неделю.
На этом откланиваюсь. Всем мир!
Группа вк: vk.com/sergretouch
Сайт: www.sergretouch.ru
Биханс: www.behance.net/sergretouch
Инстаграм: http://instagram.com/sergey_brezhnev
Ютуб: http://www.youtube.com/user/sergbrezhnev
Как увеличить dpi в фотошопе. Так количество означает качество? Как в Фотошопе изменить разрешение
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати.
Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати.
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600пикселей. Между двумя терминами — размером и разрешением (resolution, dimension)происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpiзначит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
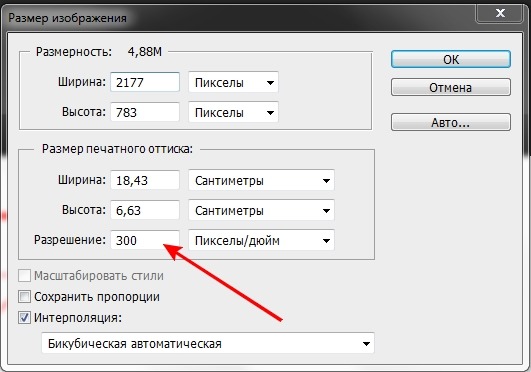
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
Откройте изображение и зайдите в Image > Image Size
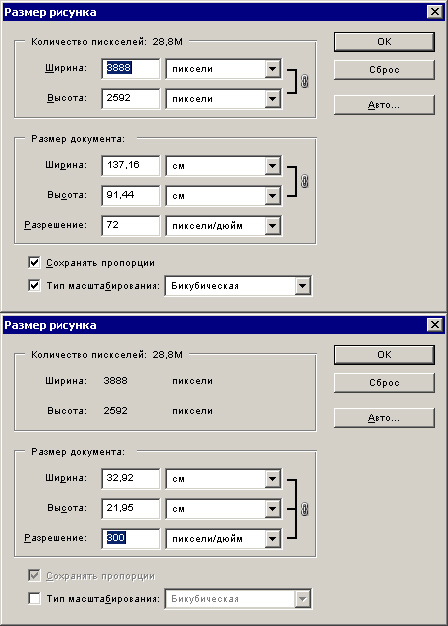
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Размер, разрешение и форматы… Что происходит с пикселями? Вы покупаете камеру из-за количества мегапикселей? У вас есть проблемы с размещением фотографий в Интернете? Отличается ли печать ваших фотографий низким качеством, даже если они выглядит великолепно на экране? Кажется, есть некая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением. В этом уроке мы разберем эту крайне важную для любого фотографа информацию
Итак, давайте рассмотрим некоторые базовые понятия, чтобы сделать вашу жизнь проще, а ваш рабочий процесс стал более эффективным, и ваши изображения будут иметь нужный размер для предполагаемого использования.
Это изображение размером 750 × 500 пикселей с разрешением 72 dpi, сохраненное формат сжатый JPG, который составляет 174kb. Давайте разберемся, что все это значит.
Разрешение и размер – это одно и то же?Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, что вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, две из которых могут стать проблемой. Далее я объясню эти две концепции разрешения, однако у них есть одна общая черта, которую мне нужно прояснить в первую очередь. Обе они имеют отношение к пикселям.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали свою камеру. Это одна из самых понятных и «существенных» спецификаций на рынке, поэтому я начну с этого.
Что такое пиксель?Цифровая фотография не является одной неразделимой вещью. Если вы достаточно сильно приблизите ее, вы увидите, что изображение похоже на мозаику, образованную из маленьких плиточек, которые в фотографии называются пикселями.
Количество этих пикселей и способ их распределения являются двумя факторами, которые необходимо учитывать, чтобы понять, что такое разрешение.
Количество пикселейПервый вид разрешения относится к количеству пикселей, которые формируют вашу фотографию. Чтобы рассчитать это разрешение, вы просто используете ту же формулу, которую вы бы использовали для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография с 4500 пикселями на горизонтальной стороне и 3000 по вертикальной стороне, она дает вам 13 500 000. Поскольку это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать его в мегапиксели. Таким образом, 13 500 000/1 000 000 = 13,5 мегапикселей.
Чтобы рассчитать это разрешение, вы просто используете ту же формулу, которую вы бы использовали для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография с 4500 пикселями на горизонтальной стороне и 3000 по вертикальной стороне, она дает вам 13 500 000. Поскольку это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать его в мегапиксели. Таким образом, 13 500 000/1 000 000 = 13,5 мегапикселей.
Другое разрешение — это то, как вы распределяете имеющееся общее количество пикселей, что обычно называют плотностью пикселей.
Теперь разрешение выражается в dpi (или ppi), которое является аббревиатурой для точек (или пикселей) на дюйм, да именно на дюйм, так уж сложилось, что в метрическую систему это не перевели. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь плотность 72 пикселя на дюйм; если вы видите 300 dpi – это 300 пикселей на дюйм и т. д.
Конечный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет 4500 x 3000 пикселей, это означает, что он будет напечатан в размере 15 x 10 дюймов, если вы установите разрешение 300 dpi, но при 72 dpi оно будет 62,5 x 41,6 дюйма. Хотя размер печатного снимка меняется, вы не изменяете размер своей фотографии (файл изображения), вы просто меняете организацию существующих пикселей.
Представьте себе резиновую ленту, вы можете растянуть ее или сжать, но вы не меняете количество ленты, вы не добавляете и не разрезаете ее.
Таким образом, разрешение и размер – это не одно и то же, но они связаны между собой.
Так количество означает качество?
Из-за вышеупомянутой взаимосвязи между размером и разрешением многие думают, что мегапиксели означают качество. И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которое содержит ваше изображение. Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8 бит. Значения растут экспоненциально, например, с 8-битной фотографией (2 до 8 = 256), у вас будет 256 оттенков зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8 бит. Значения растут экспоненциально, например, с 8-битной фотографией (2 до 8 = 256), у вас будет 256 оттенков зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Это уже больше того, что глаз может отличить, что означает, что 16-бит или 32-бит будут выглядеть для нас относительно одинаково. Конечно, это означает, что ваше изображение будет тяжелее, даже если размер одинаков, потому что в каждом пикселе содержится больше информации. Именно поэтому качество и количество не обязательно идентичны.
Поэтому количество имеет значение, но и размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определиться, какая максимальная плотность вам нужна. Если вы разместите свое изображение онлайн, вы сможете отлично справиться с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь печатать, вам нужно от 300 до 350 dpi.
Конечно, мы говорим обобщенно, потому что каждый монитор и каждый принтер будут иметь немного другие разрешения. Например, если вы хотите распечатать фотографию до 8 × 10 дюймов, вам нужно, чтобы изображение имело 300 точек на дюйм x 8 «= 2400 пикселей и 300 точек на дюйм x 10» = 3000 пикселей (поэтому 2400 × 3000 для печати 8 × 10 при 300 dpi). Все, что больше, будет лишь занимать место на жестком диске.
Как изменить размер в Photoshop
Откройте меню Размера изображения и во всплывающем окне вам нужно пометить поле «resample». Если вы не активируете «resample», вы будете перераспределять пиксели, как я объяснила в начале статьи.
Если вы не активируете «resample», вы будете перераспределять пиксели, как я объяснила в начале статьи.
Вы также можете выбрать галочку «Пропорция», если вы хотите, чтобы параметры регулировались в соответствии с вашими изменениями. Таким образом, ширина изменяется при изменении высоты и наоборот.
8×10 дюймов при 300 ppi , это размер, необходимый для печати 8 × 10. Обратите внимание на размер пикселей 3000 x 2400.
750×500 пикселей при 72 ppi . Это веб-разрешение, и это точный размер всех изображений в этой статье. Размер в дюймах не имеет значения при публикации в Интернете — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменяется размер файла. Это несжатая версия вашего изображения, это прямая связь, о которой я говорила в первой части статьи: меньшее количество пикселей означает меньше информации.
Теперь, если вы все еще хотите изменить размер файла без изменения размера, то вы можете сделать это, когда сохраняете изображение. Перед сохранением фотографии вы можете выбрать нужный формат:
Если вы не хотите потерять какую-либо информацию, вам необходимо сохранить несжатый формат. Наиболее распространенным является TIFF.
Если вы не возражаете потерять небольшую информацию и иметь более легкий файл, перейдите в JPEG и выберите, насколько маленьким он должен быть. Очевидно, чем меньше значение вы устанавливаете, тем больше информации вы потеряете. К счастью, у него есть кнопка предварительного просмотра, чтобы вы могли видеть влияние вашего сжатия.
JPG высокое качество.
JPG низкое качество. Обратите внимание, как он пикселизирован и разбит? Если вы выберете очень низкое качество, вы рискуете ухудшить изображение слишком сильно.
ЗаключениеИтак, вот что означают качество, количество, размер и разрешение, и все они связаны с пикселями, поскольку те являются основными единицами, которые составляют изображение. Теперь, когда вы знаете, как сделать лучший выбор для печати, отправки и хранения ваших фотографий. Вся эта информация более подробна разложена в видеокурсе: «Секреты творческой обработки фотографий для новичка», чтобы ознакомится с описанием курса, кликните по картинке ниже.
Теперь, когда вы знаете, как сделать лучший выбор для печати, отправки и хранения ваших фотографий. Вся эта информация более подробна разложена в видеокурсе: «Секреты творческой обработки фотографий для новичка», чтобы ознакомится с описанием курса, кликните по картинке ниже.
Я не знаю всего, так что, если по вашему мнению я где то ошибаюсь или вам нужно уточнить что-то, либо у вас есть предложения или вопросы для улучшения данного руководства, отправьте письмо (на англ) на [email protected] Вы также можете найти на меня Twitter , или Facebook .
Что такое DPI и PPI
DPI или (Dots Per Inch) «точек на дюйм» является мерой пространственной плотности точек, первоначально использовавшейся в печати. Это количество капель чернил, которое ваш принтер может вместить в один дюйм. Меньшее DPI дает менее детальное изображение.Эта концепция применяется к компьютерным экранам под названием PPI (пикселей на дюйм). Тот же принцип: подсчитывается количество пикселей, которые экран может отображать на дюйм. Название DPI также используется в экранах.
У компьютеров с Windows по умолчанию 96 PPI. Mac использует 72, хотя это значение не было точным с 80-х. Обычные, не retina ПК (Mac также) будут иметь от 72 PPI минимум до около 120 максимум. Проектирование с PPI между 72 и 120 обеспечит вашей работе везде примерно то же самое соотношение размеров.
Вот прикладной пример: экран Mac Cinema 27 дюймов имеет 109 PPI, что означает, что он отображает 109 пикселей на дюйм экрана. Ширина с рамкой является 25,7 дюймов (65 см). Ширина фактического экрана составляет примерно 23,5 дюйма, так 23,5 * 109 ~ 2560, что делает физическое разрешение экрана 2560x1440px. *Я знаю, что 23,5 * 109 не равно точно 2560. Это на самом деле +23,486238532 дюймов. Было бы точнее пикселей на сантиметр, но вы меня поняли.
Влияние на ваш дизайн
Допустим, вы рисуете синий квадрат 109 * 109 px на экране, оговоренном выше. Этот квадрат будет иметь физический размер на экране 1 * 1 дюйм. Но если ваш пользователь имеет экран с 72 PPI, синий квадрат будет выглядеть физически больше, поскольку для 72 PPI экрану понадобится приблизительно полтора дюйма, чтобы отобразить ваш синий квадрат 109px. Смотрите ниже моделирование эффекта.
Но если ваш пользователь имеет экран с 72 PPI, синий квадрат будет выглядеть физически больше, поскольку для 72 PPI экрану понадобится приблизительно полтора дюйма, чтобы отобразить ваш синий квадрат 109px. Смотрите ниже моделирование эффекта.Запомните: оставив в сторону разногласия цвета и разрешения, имейте в виду, что все будут видеть ваш дизайн по разному. Вы должны стремиться к наилучшему компромиссу и создавать для наибольшего процента пользователей. Не думайте, что у пользователь такой же экран, как у вас.
Разрешение экрана (и родное разрешение)
Разрешение экрана может иметь огромное влияние на то, как пользователь воспринимает ваш дизайн. К счастью, так как ЖК-мониторы заменили ЭЛТ, теперь пользователи, как правило, имеют родные разрешения экрана с хорошим соотношением размер экрана к PPI.Разрешение определяет количество отображаемых на экране пикселей (например: 2560 * 1440px для Cinema экрана 27 дюймов) 2560 ширина, 1440 высота. Теперь, конечно, когда вы знаете, что означает PPI, вы понимаете, что это не может быть единицей измерения физического размера. Вы можете иметь экран 2560×1440 размером с вашу стену и другой размером с вашу голову.
Современные ЖК-мониторы имеют разрешение, определенное по умолчанию, оно же родное, которое будет обрабатывать точное число пикселей, которое экран способен отображать. У старых ЭЛТ-мониторов немного по-другому, но так как их можно считать мертвыми, давайте не вдаваться в детали (и не затрагивать мое частичное понимание старых добрых телевизоров).
Возьмем наш 27 дюймовый Cinema экран, который может отображать 109 PPI в родном разрешении 2560 * 1440 px. Если уменьшить разрешение, элементы будут казаться больше. В конце концов, у вас только 23,5 горизонтальных дюйма для заполнения виртуально меньшим числом пикселей.
Я сказал виртуально, потому что в этом случае так и будет. Экран имеет родное разрешение 2560 * 1440 px. Если разрешение уменьшается, то пикселы все также отображаются в 109 PPI. Чтобы заполнить это пространство и весь экран, ваша ОС будет все растягивать, ваш GPU / CPU возьмет все пиксели и вычислит их с новым соотношением.
Чтобы заполнить это пространство и весь экран, ваша ОС будет все растягивать, ваш GPU / CPU возьмет все пиксели и вычислит их с новым соотношением.
Если вы хотите сделать разрешение 1280 * 720 (половина ширины, половина высоты от предыдущего) на 27 дюймов, то вашему GPU, чтобы заполнить экран, придется имитировать вдвое увеличенный пиксель. Какой будет результат? Так вот — размытие. Пока деление на два отношения сторон будет выглядеть довольно хорошо, из-за простого делителя, но если вы захотите 1/3 или 3/4 от отношения сторон, то у вас в итоге будут числа со знаками после запятой, и вы НЕ МОЖЕТЕ разделить пиксель. Смотрите пример ниже.
Примечание: слева: рендеринг окна OSX в родном разрешении (1400*900px): справа рендеринг окна OSX в симулированном меньшем разрешении (1024*640px retina).
Рассмотрим ниже другой пример. Возьмем линию в 1 пиксель на экране с родным разрешением. Теперь сделаем разрешение на 50% меньше. Для заполнения экрана CPU придется генерировать 150% изображения, умножая все на 1,5, 1 * 1,5 = 1,5, но вы не можете поделить пиксели вдвое. А будет следующее: он заполнит окружающие пиксели долей цвета (by a fraction of the color), создавая размытие.
Примечание: слева линия толщиной в 1 пиксель на любом разрешении по умолчанию, справа линия толщиной в 1 пиксель в меньшем на 150% разрешении.
Поэтому, если у вас есть Retina Macbook Pro и вы хотите изменить разрешение, он покажет окно ниже, давая вам знать (на скриншоте ниже) как это разрешение будет «выглядеть» 1280 * 800px. Он использует опыт восприятия пользователем разрешения экрана, чтобы выразить отношение размеров.
Это очень субъективное представление, потому что он использует разрешение пикселя в качестве единицы физического размера, но это правда, по крайней мере, с их точки зрения.
Запомните: если вы хотите всегда видеть свой дизайн (или любой дизайн) пиксельно идеально, никогда не используйте для вашего экрана разрешение, отличное от родного. Да, вам может быть более удобно с меньшим соотношением, но когда дело доходит до пикселей, вам хочется быть как можно более точным. К сожалению, некоторые люди используют разрешение как способ, чтобы лучше видеть, что происходит на экране (особенно на рабочем столе), когда им следовало бы использовать настройки специальных возможностей. От этого ваш дизайн по-прежнему будет выглядеть плохо, но с этой точки зрения, пользователи ищут улучшения читаемости, а не блеска.
Да, вам может быть более удобно с меньшим соотношением, но когда дело доходит до пикселей, вам хочется быть как можно более точным. К сожалению, некоторые люди используют разрешение как способ, чтобы лучше видеть, что происходит на экране (особенно на рабочем столе), когда им следовало бы использовать настройки специальных возможностей. От этого ваш дизайн по-прежнему будет выглядеть плохо, но с этой точки зрения, пользователи ищут улучшения читаемости, а не блеска.
Что такое 4k
Возможно, в последнее время вы много слышали о термине 4K (по крайней мере, когда я писал об этом, в начале 2014-го года), 4k довольно модная тема. Чтобы понять, что это такое, давайте сначала поймем, что означает «HD».
Осторожно, это сильное упрощение. Я буду говорить только о наиболее распространенных разрешениях. Существует различные категории HD. Термин HD применимо к любым разрешениям, начиная с 1280x720px или 720p для горизонтальных линий в 720 пикселей. Также некоторые могут называть это разрешение SD (standard definition; стандартное определение).
Термин Full HD применяется к экранам 1920x1080px. Большинство телевизоров и телефонов высокого класса (Galaxy SIV, HTC One, Sony Xperia Z, Nexus5) использует это разрешение.
4K начинается с 3840×2160 пикселей. Его также называют Quad (четверной) HD и может называться UHD от Ultra (сверх) HD. Проще говоря, на экране 4K вы можете вложить 4 1080p, в понятии числа пикселей. Другое разрешение 4K — 4096×2160. Это немного больше и используется для проекторов и профессиональных камер.
Что произойдет, если я подключу 4K дисплей к компьютеру
Современные ОС не масштабируют 4K, это означает, что если вы подключите дисплей 4K к Chromebook или MacBook, он будет использовать ресурсы с наибольшим DPI, в этом случае 200% или @ 2x (в два раза больше) и показывать их в обычном соотношении. От этого все будет выглядеть хорошо, но маленьким.
Гипотетический пример: если вы подключите 12 дюймовый 4K экран к компьютеру с 12 дюймовым экраном высокого разрешения (2x), все будет выглядеть в два раза меньше.
Запомните:
Герцы монитора
Здесь мы немного отдохнем от PPI и разрешения экрана. Возможно, вы видели, что возле настроек разрешения для экрана есть значение Гц монитора. Оно не имеет ничего общего с PPI, но на всякий случай, если вам интересно, Герц монитора — или частота обновления — это единица скорости, с которой ваш монитор будет отображать фиксированное изображение или кадр за секунду времени. Монитор с 60 Гц сможет отображать 60 кадров в секунду. Монитор 120 Гц — 120 кадров в секунду и т.д.
В контексте интерфейса пользователя значение Герц(Гц) будет определять, насколько гладкой и детализированной будет выглядеть ваша анимация. Большинство экранов работают на 60 Гц. Обратите внимание, что количество кадров, отображаемых в секунду, также зависит от вычислительной и графической мощности устройства. Подключение экрана 120 Гц к Atari 2600 будет совершенно бесполезным.
Для лучшего понимания взгляните на пример ниже. T-Rex идет из точки А в точку B с одинаково равным и быстром и шагом на 60 Гц и 120 Гц экране. Экран с частотой 60 кадров в секунду способен отображать 9 кадров во время анимации, в то время как с 120 кадров в секунду отображает в том же отрезке времени логически вдвое больше кадров. Анимация будет выглядеть более гладко на экране 120 Гц.
Запомните: Некоторые люди могут сказать, что человеческий глаз не может увидеть более 60 кадров в секунду. Это неправильно. Не слушайте и уходите, смеясь истерическим хохотом.
Что такое дисплей retina
Apple представила термин дисплей «Retina » для выпуска смартфонов iPhone 4. Он называется Retina (в переводе сетчатка) потому, что PPI устройства была настолько высоко, что вероятно, сетчатка человека не смогла бы увидеть отдельные пиксели на экране.
Это утверждение верно для размеров экрана диапазона устройства, в которых оно используется, но в то время как экраны становятся все лучше и лучше, наши глаза сейчас обучены достаточно для восприятия пикселей — особенно для округлых элементов пользовательского интерфейса.
Технически они отображают в два раза больше пикселей по высоте и ширине в том же физическом размере.
IPhone 3G / S был с диагональю 3,5 дюйма и разрешением 480 * 320px и 163PPI.
iPhone 4 / S был с диагональю 3,5 дюйма и разрешением 960 * 640px и 326ppi.
БУМ! Ровно в два раза. Простой множитель. Поэтому элементы на экране вместо того, чтобы быть меньше, выглядят вдвойне визуально резче, потому что они имеют в два раза больше пикселей и точно таких же физических размеров. Один нормальный пиксель равен 4 пикселям retina.
Рассмотрим пример ниже для прямого применения в сложном дизайне.
Примечание к изображению: трудно имитировать различное качество изображения с двух устройств на третье устройство, то есть то, на которое вы смотрите на прямо сейчас. Качество изображения будет выглядеть в два раза лучше и резче для музыкального плеера на retina, даже занимая то же физическое пространство, Если вы хотите проверить его сами, я использовал одну из моих бесплатных программ, вы можете загрузить исходный код .
Термин дисплей «Retina» принадлежит Apple, поэтому другие компании будут использовать «HI-DPI» или » Super power pixel maximum sp33d display » (я собираюсь зарегистрировать последнюю марку) или вообще ничего из этого. Вам останется, читая характеристики устройства, выяснить, какой же DPI и размер экрана (как весело).
Запомните: продукты Apple, являются отличным способом познакомиться с преобразования DPI и понять различия между разрешением, PPI и соотношением физического размера, потому что вам надо беспокоиться только о 1 множителе.
Что такое множитель
Когда дело дойдет до преобразования вашего дизайна для всех возможных PPI, множитель будет вашим математическим спасителем. Если вы знаете множитель, вам больше не придется заботиться о детальных характеристиках устройства.
Если вы знаете множитель, вам больше не придется заботиться о детальных характеристиках устройства.Давайте возьмем наш пример с iPhone 3G и 4. У вас есть в два раза больше пикселей в том же физическом размере. Поэтому ваш множитель 2. Это означает, чтобы сделать ваши графические ресурсы совместимыми с разрешением 4G, вы просто должны умножить размер своих графических ресурсов на 2 — и все.
Допустим, вы создаете кнопку 44 * 44px, которая является рекомендованной iOS сенсорной целью (я буду говорить об этом позже). Давайте назовем его типичным названием кнопки «JIM».
Чтобы хорошо сделать JIM на iPhone 4, вам надо создать его версию увеличенную вдвое. Что мы и делаем ниже.
Примечание: слева — 2px закругленные углы 16px размер шрифта, справа 4px закругленные углы 32px размер шрифта .
Довольно просто. Теперь JIM имеет версию Jim.png для нормального PPI (IPhone 3) и версию [email protected] для 200% PPI (iPhone 4).
Теперь вы спросите: «Но подождите! Я уверен, что есть и другие множители кроме всего двух. Да, есть, и вот здесь это становится кошмаром. Хорошо, может быть, не кошмаром, но я уверен, что вы предпочли бы провести день, гладя ваши носки, чем справляться с множеством множителей. К счастью, это не так страшно, как вы думаете, мы вернемся к этому позже.
Давайте сначала поговорим о единицах измерения, потому что теперь вам нужна будет единица измерени, отличная от пикселя — для описания ваших мульти DPI дизайнов. Вот когда приходит время DP и PT.
Запомните: для каждого дизайна над которым вы работаете нужно знать множитель. Множители, держат вместе этот мир хаоса размеров экранов и PPI и делают его понятным для человека.
Что такое DP, PT и SP
DP или PT является единицей измерения, используемой для создания описания к вашим макетам, созданных для множества устройств и DPI.DP или DiP расшифровывается как Device independent Pixel (пиксель независимый от устройства) и PT как Point (точка).
 PT используют Apple; DP используют в Android, однако по существу — они одинаковы. Короче говоря, они определяют размер независимо от множителя устройства. Это очень помогает при обсуждении тех. заданий между такими различными субъектами, как дизайнер и инженер.
PT используют Apple; DP используют в Android, однако по существу — они одинаковы. Короче говоря, они определяют размер независимо от множителя устройства. Это очень помогает при обсуждении тех. заданий между такими различными субъектами, как дизайнер и инженер.Давайте возьмем наш предыдущий пример кнопки, „JIM“.
Джим имеет ширину 44px для обычных, не retina экранов, и ширину 88px для retina экранов. Перейдем к техническим подробностям и добавим отступы (padding) вокруг Джима на 20px, потому что он любит свободное пространство. Тогда отступ будет 40px для retina. Но на самом деле не имеет смысла учитывать retina пиксели при проектировании на не retina экране.
Мы поступим следующим образом: возьмем за основу 100% соотношение сторон обычного не retina экрана.
В этом случае JIM будет иметь размер 44 * 44DP или PT и отступы 20DP или PT. Вы можете отдавать свое тех. задание в любом PPI, JIM по прежнему будет 44 * 44dp или pt.
Android и IOS адаптируют этот размер к экрану и конвертируют с правильным множителем. Вот почему я думаю, что легче всегда проектировать с PPI по умолчанию для вашего экрана.
SP используется отдельно от DP и PT, но работает так же. SP расшифровывается Scale-independent pixels (масштабно независимый пиксель) и используется для определения размеров шрифта. SP зависит от настроек шрифтов пользователей Android устройств. Для дизайнера определение SP такое же, как определение DP для всего остального. Возьмите за основу то, что читаемо при 1х масштабе (16SP, например, это отличный размер шрифта для чтения).
Запомните: когда составляете тех. задание, всегда используйте значения независимые от разрешения / масштаба. Всегда. Чем больше отличается размер экрана / разрешение, тем это более существенно.
Настройка PPI
Теперь, когда вы знаете, что такое PPI, retina и множитель, важно сказать, о чем меня совсем мало спрашивали, и это сбивает с толку: »Что произойдет, если изменить конфигурацию PPI в моем графическом редакторе?»Если вы задали себе этот вопрос, это означает, что вы немного знакомы с графическими редакторами. Теперь очень важно понять то, на что мне потребовалось некоторое время: Для всего, что не для печати, используются размеры в пикселях, независимо от начальной конфигурации PPI
.
Теперь очень важно понять то, на что мне потребовалось некоторое время: Для всего, что не для печати, используются размеры в пикселях, независимо от начальной конфигурации PPI
.
Настройки PPI в программах являются наследием печатного дела. Если вы проектируете только для интернета, PPI не будет иметь никакого влияния на размер вашего растрового изображения. Вот почему мы используем множители, а не конкретные значения PPI. Ваш холст и графика всегда будут преобразованы в пиксели с помощью программного обеспечения, используя соответствующий множитель.
Вот, например. Вы сами можете это попробовать в программе, которая позволяет настроить PPI, например, Photoshop. Я нарисовал квадрат 80 * 80px и текст с размером 16pt в Photoshop с конфигурацией 72ppi. Второе то же самое с конфигурацией 144PPI.
Как вы видите, текст стал довольно большим, точнее в два раза больше, в то время как квадрат остался тем же. Причиной этого является то, что программа (Photoshop в данном случае) масштабирует (как и должна) значения pt на основе значения PPI, в результате удваивая размер рендеринга текста на настройках удвоенного PPI. С другой стороны, то, что было определено с помощью пикселей — синий квадрат — остается точно таково же размера. Пиксель — это пиксель и останется пикселем независимо от настроек PPI. Они отличаются друг от друга только PPI экрана, который их отображает.
Важно помнить, что при проектировании для цифровой техники PPI будет влиять только на то, как вы воспринимаете свой дизайн и на ваш рабочий процесс и на графику в pt размерах, такую как шрифт. Если вы включите в свою работу исходные файлы с различными настройками PPI, программа изменит размеры любого переданного изображения между различными файлами отношением PPI принимающего файла. Это станет для вас проблемой.
Решение?
Используйте PPI (для 1x дизайна предпочтительно в диапазоне 72-120) и придерживайтесь его. Я лично использую 72 ppi, потому что это настройка по умолчанию в Photoshop, и большинство моих коллег делают то же самое.
Запомните:
Обработка PPI в iOS
Пришло время для погружения в платформенно-зависимый дизайн. Давайте пройдемся по устройствам с IOS на начало 2014 года. Касательно размеров экрана и DPI, c iOS есть 2 типа мобильных устройств и 2 типа экранов для ноутбуков / настольных компьютеров. В категории мобильных у них, конечно, есть iPhone и iPad.В категории телефонов у вас есть старый 3GS (еще поддерживается iOS6) и выше. Только iPhone 3GS не с retina. iPhone 5 и выше используют более высокий экран с тем же DPI, как у iPhone 4 и 4s. Смотрите шпаргалку ниже:
Примечание: 1) множитель 1х, 2) множитель 2х, 3) множитель 2х.
В сентябре 2014-го Apple представила 2 новые категории iPhone: iPhone 6 и iPhone 6 Plus. iPhone 6 больше, чем iPhone 5 (на 0.7 дюйма), но с тем же PPI. С другой стороны, iPhone 6 представляет совершенно новый множитель для iOS, @3x из-за своего размера, 5.5 дюймов.
Есть кое-что особенное, что вам надо знать о том, как iPhone 6 Plus обрабатывает свой дисплей относительно всех остальных iPhone.
Он уменьшает размер изображений.
Например, когда вы проектируете для iPhone 6, вы проектируете на холсте 1334*750px и телефон также рендерит 1334*750 физических пикселей. В случае iPhone 6 Plus у телефона разрешение меньше, чем рендеринг изображения, так что вам надо проектировать для разрешения 2208*1242px и телефон уменьшит размер до разрешения 1920*1080px. Смотрите рисунок ниже:
Физическое разрешение на 13% ниже, чем отрендеренное разрешение. Это создает пару глюков, таких как полу-пиксели, делая очень мелкие детали размытыми. Хотя разрешение так велико, что это будет незаметно, только если вы будете смотреть очень близко. Так что проектируйте на холсте 2208*1242px и будьте осторожны с очень маленькими элементами дизайна, такими как супер разделители. Смотрите ниже симуляцию того, что происходит:
Руководство для Chrome OS еще не выпущено, но и использование Pixel (с сенсорным экраном) не большое. Однако, поскольку все приложения Chrome OS основаны на веб, я предложил бы в любом случае проектировать для сенсорных экранов. Моей рекомендацией будет применять руководство Android для сенсорных целей .
Веб, гибридные устройства и будущее
Вам будет ясно, какое принять решение, если вы разрабатываете для мобильных. Делайте для сенсорных экранов. Если вы разрабатываете для настольных компьютеров, выберите несенсорные. Это звучит просто, но это игнорирует новую растущую тенденцию — гибридные устройства.Гибридным устройством является устройство, которое якобы предоставляет как сенсорное управление, так и несенсорное. Chromebook Pixel, Surface Pro и Lenovo Yoga являются хорошим примером.
Что делать в этом случае? Ну, здесь нет простого ответа, но я забегу вперед и дам один: выберите сенсорное управление. Вот куда будет развиваться технология.
Если дизайн для веб, или чего-нибудь подобного, думайте о сенсорном управлении.
Запомните:
Графическое программное обеспечение
Программное обеспечение не сделает из вас дизайнера, но выбор правильного программного обеспечения для поставленной задачи может сильно улучшить вашу производительность и упростить работу. «Ноу-хау” программного обеспечения не должно быть вашим единственным умением, но обучение и освоение правильного инструмента будет большим вкладом для воплощения ваших идей.Когда дело доходит до обработки изменения DPI в дизайне интерфейса, все программы работают по-разному. Некоторые из них лучше, чем другие в конкретных задачах. Вот наиболее распространенные:
Photoshop
Мать инструментов проектирования интерфейса. Вероятно, наиболее используемый инструмент сегодня. Для него существует бесконечное количество ресурсов, учебных пособий, статей. Photoshop существует почти с момента возникновения дизайна интерфейса.Как следует из названия, первая цель программы не была в дизайне интерфейса, а была в ретуши фотографий или растровых изображений. Он развивался в течение года и с рождением дизайна интерфейса, дизайнеры изменили его предназначение. Отчасти это было потому, что они привыкли к нему, и потому, что он был единственной программой, которая была в состоянии сделать вещи так хорошо, как это необходимо.
Photoshop и по сей день является мастером редактирования растровых изображений и по-прежнему является наиболее используемой программой для дизайна пользовательского интерфейса. Его десятилетнее наследие делает „Фотошоп“ труднодоступной программой для обучения. Используя „Фотошоп“ как гигантской швейцарский армейский нож вы сможете сделать все, но не всегда в наиболее эффективным способом.
Так как он изначально основан на растровом изображении, он DPI зависим, противоположно ему Illustrator и Sketch описаны ниже.
Иллюстратор
Векторный редактор, родной брат Photoshop. Как указывает его название, он направлен на иллюстраторов, но его также можно использовать в качестве инструмента дизайна интерфейса.Иллюстратор подходит для полиграфического дизайна, а поэтому его интерфейс, управление цветом, масштаб, линейки и единицы измерения могут оттолкнуть вас и он требует несколько настроек для того, чтоб его легко можно было использовать только для дизайна интерфейса. Как и Photoshop, это невероятно мощный инструмент, с крутой кривой обучения.
Он отличается от Photoshop тем, что он не зависит DPI за счет основания на векторных формах. В отличие от растровых изображений, графика, сделанная с помощью векторных фигур, опирается на математические формулы и будет пересчитана программно без потери качества.
Понимание разницы между растровым и векторным изображением является ключом к созданию масштабируемого визуального дизайна и графических ресурсов.
Если вы хотите начать работу с использованием Illustrator для веб-дизайна / интерфейса, я рекомендую прочитать
1
Я совершенно новый для фотошопа, и мне нужно сделать то, что я действительно не знаю как.
У меня есть изображение со 100 dpi. Мы хотим, чтобы это изображение было напечатано на плакате. Мне нужно увеличить значение от 100 dpi до 300 dpi.
В фотошопе я пошел в Image/Image size. Я снял «Resample Image», переключил 100 пикселей/дюймы на 300, но размер документа уменьшился. Дело в том, что я не хочу менять размер плаката. Является ли «размер документа» таким же, как размер плаката? Если да, что мне делать, чтобы сохранить фактический размер с увеличением от 100dpi до 300dpi? Растет ли размер изображения с 3x лучшим решением?
0
Если вы снимите флажок «resample», размер документа должен оставаться согласованным, потому что все, что вы делаете, это изменение отношения между пикселями и физическим измерением. Если у меня есть 100 пикселей, я могу растянуть их до 1 дюйма (100 точек на дюйм) или сжать их до трети дюйма (300 точек на дюйм). В обоих случаях у меня все еще только 100 пикселей (одинаковый размер документа), но их охват меняется. Также обратите внимание, что «ppi» (пиксели на дюйм) предпочтительнее, чем» dpi» (точек на дюйм), поскольку последний относится к чему-то другому в контексте профессиональных печатных магазинов. — JYelton 09 июл. 12 2012-07-09 20:21:24
1 ответ
Сортировка:
Активность
0
Photoshop, для всей имеющейся у него мощности, по-прежнему является редактором растровых изображений в ядре. Настройки DPI — это просто коэффициент преобразования. Если вы хотите увеличить изображение, вам придется увеличить размер холста или УМЕНЬШИТЬ настройку на дюйм
например.
100×100 image @ 100dpi = 1″ x 1″ image 100×100 image @ 200dpi = 0.5″ x 0.5″
«увеличить размер» напечатанных изображений, необходимо уменьшить количество точек на дюйм, так что
100×100 image @ 5dpi = 20″ x 20″
0
3545×7088 image @ 100dpi = 36 «x 70» 3545×7088 image @ 300dpi = 11 «x 23» Я не хочу большего или меньшего изображения при окончательной печати. То, что я ожидаю, это получить изображение 2545×7088 @ 300 точек на дюйм с 36 «x 70». Является ли другая программа лучше, чем Photoshop, для этого? —
Как изменить dpi изображения в фотошопе. Как изменить разрешение изображения с помощью Adobe Photoshop
Размер, разрешение и форматы… Что происходит с пикселями? Вы покупаете камеру из-за количества мегапикселей? У вас есть проблемы с размещением фотографий в Интернете? Отличается ли печать ваших фотографий низким качеством, даже если они выглядит великолепно на экране? Кажется, есть некая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением. В этом уроке мы разберем эту крайне важную для любого фотографа информацию
Итак, давайте рассмотрим некоторые базовые понятия, чтобы сделать вашу жизнь проще, а ваш рабочий процесс стал более эффективным, и ваши изображения будут иметь нужный размер для предполагаемого использования.
Это изображение размером 750 × 500 пикселей с разрешением 72 dpi, сохраненное формат сжатый JPG, который составляет 174kb. Давайте разберемся, что все это значит.
Разрешение и размер – это одно и то же?Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, что вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, две из которых могут стать проблемой. Далее я объясню эти две концепции разрешения, однако у них есть одна общая черта, которую мне нужно прояснить в первую очередь. Обе они имеют отношение к пикселям.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали свою камеру. Это одна из самых понятных и «существенных» спецификаций на рынке, поэтому я начну с этого.
Что такое пиксель?Цифровая фотография не является одной неразделимой вещью. Если вы достаточно сильно приблизите ее, вы увидите, что изображение похоже на мозаику, образованную из маленьких плиточек, которые в фотографии называются пикселями.
Количество этих пикселей и способ их распределения являются двумя факторами, которые необходимо учитывать, чтобы понять, что такое разрешение.
Количество пикселейПервый вид разрешения относится к количеству пикселей, которые формируют вашу фотографию. Чтобы рассчитать это разрешение, вы просто используете ту же формулу, которую вы бы использовали для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография с 4500 пикселями на горизонтальной стороне и 3000 по вертикальной стороне, она дает вам 13 500 000. Поскольку это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать его в мегапиксели. Таким образом, 13 500 000/1 000 000 = 13,5 мегапикселей.
Плотность пикселейДругое разрешение — это то, как вы распределяете имеющееся общее количество пикселей, что обычно называют плотностью пикселей.
Теперь разрешение выражается в dpi (или ppi), которое является аббревиатурой для точек (или пикселей) на дюйм, да именно на дюйм, так уж сложилось, что в метрическую систему это не перевели. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь плотность 72 пикселя на дюйм; если вы видите 300 dpi – это 300 пикселей на дюйм и т. д.
Конечный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет 4500 x 3000 пикселей, это означает, что он будет напечатан в размере 15 x 10 дюймов, если вы установите разрешение 300 dpi, но при 72 dpi оно будет 62,5 x 41,6 дюйма. Хотя размер печатного снимка меняется, вы не изменяете размер своей фотографии (файл изображения), вы просто меняете организацию существующих пикселей.
Представьте себе резиновую ленту, вы можете растянуть ее или сжать, но вы не меняете количество ленты, вы не добавляете и не разрезаете ее.
Таким образом, разрешение и размер – это не одно и то же, но они связаны между собой.
Так количество означает качество?
Из-за вышеупомянутой взаимосвязи между размером и разрешением многие думают, что мегапиксели означают качество. И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которое содержит ваше изображение. Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8 бит. Значения растут экспоненциально, например, с 8-битной фотографией (2 до 8 = 256), у вас будет 256 оттенков зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Это уже больше того, что глаз может отличить, что означает, что 16-бит или 32-бит будут выглядеть для нас относительно одинаково. Конечно, это означает, что ваше изображение будет тяжелее, даже если размер одинаков, потому что в каждом пикселе содержится больше информации. Именно поэтому качество и количество не обязательно идентичны.
Поэтому количество имеет значение, но и размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определиться, какая максимальная плотность вам нужна. Если вы разместите свое изображение онлайн, вы сможете отлично справиться с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь печатать, вам нужно от 300 до 350 dpi.
Конечно, мы говорим обобщенно, потому что каждый монитор и каждый принтер будут иметь немного другие разрешения. Например, если вы хотите распечатать фотографию до 8 × 10 дюймов, вам нужно, чтобы изображение имело 300 точек на дюйм x 8 «= 2400 пикселей и 300 точек на дюйм x 10» = 3000 пикселей (поэтому 2400 × 3000 для печати 8 × 10 при 300 dpi). Все, что больше, будет лишь занимать место на жестком диске.
Как изменить размер в Photoshop
Откройте меню Размера изображения и во всплывающем окне вам нужно пометить поле «resample». Если вы не активируете «resample», вы будете перераспределять пиксели, как я объяснила в начале статьи.
Вы также можете выбрать галочку «Пропорция», если вы хотите, чтобы параметры регулировались в соответствии с вашими изменениями. Таким образом, ширина изменяется при изменении высоты и наоборот.
8×10 дюймов при 300 ppi , это размер, необходимый для печати 8 × 10. Обратите внимание на размер пикселей 3000 x 2400.
750×500 пикселей при 72 ppi . Это веб-разрешение, и это точный размер всех изображений в этой статье. Размер в дюймах не имеет значения при публикации в Интернете — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменяется размер файла. Это несжатая версия вашего изображения, это прямая связь, о которой я говорила в первой части статьи: меньшее количество пикселей означает меньше информации.
Теперь, если вы все еще хотите изменить размер файла без изменения размера, то вы можете сделать это, когда сохраняете изображение. Перед сохранением фотографии вы можете выбрать нужный формат:
Если вы не хотите потерять какую-либо информацию, вам необходимо сохранить несжатый формат. Наиболее распространенным является TIFF.
Если вы не возражаете потерять небольшую информацию и иметь более легкий файл, перейдите в JPEG и выберите, насколько маленьким он должен быть. Очевидно, чем меньше значение вы устанавливаете, тем больше информации вы потеряете. К счастью, у него есть кнопка предварительного просмотра, чтобы вы могли видеть влияние вашего сжатия.
JPG высокое качество.
JPG низкое качество. Обратите внимание, как он пикселизирован и разбит? Если вы выберете очень низкое качество, вы рискуете ухудшить изображение слишком сильно.
ЗаключениеИтак, вот что означают качество, количество, размер и разрешение, и все они связаны с пикселями, поскольку те являются основными единицами, которые составляют изображение. Теперь, когда вы знаете, как сделать лучший выбор для печати, отправки и хранения ваших фотографий. Вся эта информация более подробна разложена в видеокурсе: «Секреты творческой обработки фотографий для новичка», чтобы ознакомится с описанием курса, кликните по картинке ниже.
Как готовить графику на печать? Подготовить макет для профессиональной типографии пара пустяков, если придерживаться нескольких несложных правил. Когда я начинал работать с печатью, инструктирующие меня люди сообщили в разы меньше сведений, чем я собираюсь рассказать вам. В целом мой инструктаж выглядел так:
«Не размещай текст близко к линиям реза, выставляй 300 dpi,работай в CMYK и все будет хорошо.»
В те времена я уже имел некоторый опыт с подготовкой графики для веб, но никогда не работал с печатью. Тем не менее, этих пару предложений хватило, чтобы уже на следующий день запустить в тираж готовые рабочие PDF фаилы. В этой статье я постараюсь передать вам свой практический опыт избегая лишней теории. Частично я уже освещал этот вопрос в сериях статей, но какого черта? Совершенно не важно, что вы подготавливаете для печати, флаеры, обложки или журнал. Вам легко удастся обойти большинство проблем, если вы будете следовать этим простым правилам.
Размеры в печати
или какой делать размер файла для полиграфии?
Если вы готовите графику на печать, а не для веб, соблюдайте простое правило: работайте с реальными размерами. Например, если вы хотите распечатать флаер размером 10см х 20см, создавайте фаил размером 10см х 20см. Если вы хотите создать стикеры радиусом 3см, создавайте фаил размером 3см х 3см. Это действительно просто. Если вы хотите создать документ или графику, умещающуюся в формат А4, создавайте фаил формата А4. Стандартный размер А4 составляет 210мм х 297мм. Создавая визитку, нужно создать фаил с физическим размером визитки. Не на глаз, не примерно, не в пикселях, а ровно с такими размерами, какие визитка имеет в реальной жизни — 90мм х 50мм.
Запомните главное: в пикселях измеряется экран монитора. Готовая печатная продукция вроде флаера, визитки, наклейки или буклета измеряется в миллиметрах или других физических единицах измерения. Чтобы работать с реальными размерами при создании фаила в Фотошопе или Иллюстраторе сразу переключитесь физические единицы.
Разрешение для печати
или что такое 300dpi и как сделать разрешение для печати?
Стандартная распечатанная фотография имеет конкретный физический размер 10 х 15 дюймов. Но сколько это пикселей? Сколько пикселей в одном дюйме? 10, 20 или сто пятьсот? За этот участок ответственно «разрешение» картинки. Разрешение, оно же резолюция, измеряется в dpi или ppi. Расшифровывается как dots per inch (точек в дюйме) DPI или pixel per inch (пикселей на дюйм) PPI. Чаще всего одна точка краски и равняется одному пикселю, но речь не о том. Чем больше пикселей в одном дюйме, тем больше в нем графической информации и детализации. Если бы разрешение стандартной фотографии имело всего 1 dpi, то 1 пиксель равнялся бы одному дюйму, а фотография состояла всего из 10 на 15 пикселей по ширине и высоте.
Просто запомните магические цифры и все будет хорошо.
Для высококачественной офсетной печати необходимо 300 dpi . То есть в одном дюйме изображения должно быть ровно 300 пикселей. Если бы мы печатали произвольный флаер величиной скажем 10 х 5 дюймов, то в пиксельном выражении такая картинка должна была бы быть 3000 х 1500 пикселей.
Для печати фотографий на дигитальном принтере сгодится 150-250 dpi.
Для печати уличных баннеров хватит 90-120 dpi , что логично, на такие баннеры смотря с расстояния не менее 10 метров. Баннерам не нужна детализация требуемая печати, на которую мы смотрим с расстояния вытянутой руки.
Цветовой режим (CMYK или RGB)
или как перевести макет в CMYK?
Режим RGB — экранный, а CMYK — «бумажный» режим. По сути цветовой режим CMYK на экране монитора лишь имитация того, что можно получить на бумаге, что логично. Ведь краска на бумаге не может быть настолько яркой как солнце, чтобы от неё слепло глаза. Солнце излучает свет, а бумага (как и любой материал) отражает. В этом разница световоспроизведения двух цветовых моделей. Поэтому особенно яркие RGB изображения при переводе в CMYK блекнут. RGB имеет более широкий цветовой спектр чем CMYK. Путем смешения невозможно получить ядовито салатовые цвета, а в RGB они вполне реальны. Если вы собираетесь печатать в офсете, работайте в CMYK. Офсетная печать заточена под CMYK. Изображение изначально печатают на 4х полотнах, которые накладывают друг на друга. Использование RGB, трех канального изображения для печати в 4х красках приведет к плачевному результату. Мягко говоря, тираж будет испорчен, так как цвета на выходе получатся совершенно другие.
Если вы печатаете на домашнем принтере или готовите изображение для дигитальной печати, оставляйте его в RGB. Дигитальная печать работает иначе. В основном дигитальные принтеры заточены под конвертацию из RGB на лету. При этом дигитальные принтеры имеют специфический набор красок, похожий на расширенный CMYK. Но вам, как дизайнеру над этим голову ломать не нужно. Просто усвойте — дигитальная печать RGB, офсетная CMYK. И все будет хорошо.
Цветовой профиль ICC
или для чего нужны профили при подготовке к печати?
Цветовой ICC профиль — это специальный фаил, описывающий, как определенное устройство может работать с цветом. Очевидно, что способность различных мониторов показывать изображение различна. Мониторы с хорошими матрицами отображают цвет ярче и сочнее мониторов с недорогими матрицами. То же самое со способностью принтеров печатать цвета. У разных принтеров она существенно отличается. Если принтер не способен напечатать определенный цвет, он старается подобрать похожий. Для дизайнера печати важно чтобы распечатанный продукт выглядел так же как он выглядел на мониторе. В том же виде и с такими же цветами, в каком он был утвержден заказчиком.
Как этого добиться? Очевидно, что при создании дизайна нужно использовать тот же цветовой профиль, которым пользуется типография при распечатке. Для этого вам нужно связаться с конкретной типографией и попросить требования к предоставляемым макетам. Если у вас реально нет такой возможности, вы не знаете где заказчик будет печатать дизайн, если типография находится на другом конце земли — воспользуйтесь стандартными цветовыми заготовками. Если печать будет происходить на европейской части поставьте Europe Prepress. Если печатать дизайн будут в Америке воспользуйтесь U.S. Sheetfed Coated, если в Азии, воспользуйтесь Japan Color Coated и скорее всего все будет нормально. Но надежнее связаться с типографией. Возможно типография использует для печати свой собственный индивидуальный профиль. В этом случае они просто пришлют вам фаил, а вы используете его для имитации цвета при работе.
Цветокоррекция
или как сделать, чтобы картинка на печати была такой же как на мониторе?
Наиболее важной частью подготовки к печати является правильная цветокоррекция. Важно помнить: чем больше каналов с краской на один цвет, тем темнее он получится. Наиболее чистые и яркие цвета состоят из одного или двух каналов. C0M100Y100K0 = максимально возможный в оффсете красный. C100M0Y100K0 Для более темных оттенков красного стоит использовать синий канал. В идеале черный канал используется для контрастных областей фотографии, теней или контуров. Чем меньше смешанных каналов, тем ярче изображение. Это стоит учитывать при создании ярких красочных мультяжных реклам и иллюстраций. Это стоит учитывать при правильной цветокоррекции портретов и человеческой кожи.
В Фотошопе предусмотрена масса инструментов для работы с каналами. Это и известные всем кривые Curves , уровни Levels и Channel Balans . Важно понимать, то что видимо на мониторе, в распечатанном виде получится на 20% темнее. Это нужно учитывать при цветокоррекции. Решений тут несколько. Либо осветлять изображение с запасом, учитывая последующее затемнение, либо имитировать печатное затемнение. Сделать это можно например в Color Settings — Advanced Controls
Линии реза
Логично что после распечатки флаеров, визиток, календарей и других материалов их необходимо вырезать из бумаги. Речь ведь идет не о стандартной документации размером на A4, а о печати с произвольными размерами. Делается это обычным печатным ножом. Пачку бумаги с полиграфией кладут под лезвие и жах! В подобном деле погрешности недопустимы. Если отрезать неправильно, обложки для дисков не войдут в коробки, открытки не поместятся в буклеты и так далее. Необходимы точные метки, по которым печатник сможет порезать полиграфию. Эти метки и являются линиями реза. Как вы их проставите дело десятое. Для печати это не имеет никакого значения. Вручную или автоматически через сохранение PDF фаила, или с помощью эффектов вроде Effect > Crop Marks в Иллюстраторе.
При резке бумаги, пачка полиграфии немного идет под скос. Имеет место естественная погрешность, а значит необходимы зазоры для её компенсации, иначе по краям печати образуются тонкие белые края чистой бумаги. При создании макета дизайна эту погрешность необходимо учитывать. Важные элементы графики нельзя размещать близко к краям. Они могут быть просто отрезаны. Исключены тоненькие рамки вокруг линий реза, они могут быть просто срезаны при резке. Недавно я рискнул и нарисовал себе визитки с достаточно толстой пунктирной рамкой по краям. Те визитки, которые при резке располагались сверху получились неплохо, нижняя часть визиток пошла под скос и рамка получилась через чур неровной.
Любая типография с радостью предоставит там свои технические требования по величине зазоров, но если у вас нет возможности связаться с ней оставляйте 4 мм зазора с каждой стороны. Например, если вы печатаете графику величиной 100мм х 100мм, создавайте фаил 108мм х 108мм или проставляйте 4 мм в блидах Bleed фаила при создании и сохраняйте PDF с линиями реза отталкиваясь от блидов. Конечно, размер вашей графики в любом случае должен превышать 100мм на 4мм с каждой стороны.
Оверпринт
Как вы уже поняли офсетная печать печатается 4мя красками. Пурпурной, желтой, синей и дополнительной черной. В печати нередки следующие ситуации. К примеру мы хотим создать розовый фон, а на нем черный текст. Как ведет себя в такой ситуации принтер? 4 цвета печатают на разных листах. Далее эти листы соединяют вместе. То есть на одном листе будет напечатан розовый фон пурпурной краской. На другом листе будет напечатан черный текст. При соединении разных каналов могут получиться погрешности. Черный текст неровно ляжет в пустые области между розовой краской и образуются белые зазоры. Наибольшее значение это имеет в случаях шрифтов малого размера. В этом случае на помощь приходит Overprint. Эта настройка не оставляет пустот, а печатает поверх всех каналов с краской. Фактически черный шрифт ляжет поверх розовой краски. С одной стороны, в результате наложения 2х красок друг на друга сам черный станет сочнее, а с другой стороны будут убиты зазоры и погрешности на краях шрифта.
Overprint используют не только для черной краски, но и для получения интересных эффектов. Фактически тот же самый эффект имитирует режим наложения Multiply.
Треппинг
Треппинг это ещё одно решение проблемы состыковки цветов разных каналов. Вы вряд ли встретите треппинг в обычной полиграфии, но вплотную столкнетесь им при подготовки графики для футболок, баночек с прохладительными напитками и прочими нестандартными вариантами печати. Дело вот в чем. Треппинг — легкое наложение одной краски на другую. Возьмем к примеру туже проблему, розовый фон и черный текст. В этом случае вокруг букв текста делается легкая обводка, которая заступает за края розовой области. Таким образом вероятность зазора между двумя красками минимизируется.
И я полагаю это все что вам нужно знать, чтобы подготовить графику для печати. И ещё раз очень коротко:
- работайте с реальными размерами. Если вы готовите визитку, создавайте документ 90 на 50 мм.
- ставьте 300 dpi, меньшее разрешение используется только для наружной рекламы
- работайте в CMYK если печатаете в офсете
- узнайте цветовой профиль у типографии
- распечатанное изображение будет темнее, учитывайте это
- не размещайте важные элементы близко к линиям реза и оставляйте зазоры
- проставляйте Overprint для черного текста
1
Я совершенно новый для фотошопа, и мне нужно сделать то, что я действительно не знаю как.
У меня есть изображение со 100 dpi. Мы хотим, чтобы это изображение было напечатано на плакате. Мне нужно увеличить значение от 100 dpi до 300 dpi.
В фотошопе я пошел в Image/Image size. Я снял «Resample Image», переключил 100 пикселей/дюймы на 300, но размер документа уменьшился. Дело в том, что я не хочу менять размер плаката. Является ли «размер документа» таким же, как размер плаката? Если да, что мне делать, чтобы сохранить фактический размер с увеличением от 100dpi до 300dpi? Растет ли размер изображения с 3x лучшим решением?
0
Если вы снимите флажок «resample», размер документа должен оставаться согласованным, потому что все, что вы делаете, это изменение отношения между пикселями и физическим измерением. Если у меня есть 100 пикселей, я могу растянуть их до 1 дюйма (100 точек на дюйм) или сжать их до трети дюйма (300 точек на дюйм). В обоих случаях у меня все еще только 100 пикселей (одинаковый размер документа), но их охват меняется. Также обратите внимание, что «ppi» (пиксели на дюйм) предпочтительнее, чем» dpi» (точек на дюйм), поскольку последний относится к чему-то другому в контексте профессиональных печатных магазинов. — JYelton 09 июл. 12 2012-07-09 20:21:24
1 ответ
Сортировка:
Активность
0
Photoshop, для всей имеющейся у него мощности, по-прежнему является редактором растровых изображений в ядре. Настройки DPI — это просто коэффициент преобразования. Если вы хотите увеличить изображение, вам придется увеличить размер холста или УМЕНЬШИТЬ настройку на дюйм
например.
100×100 image @ 100dpi = 1″ x 1″ image 100×100 image @ 200dpi = 0.5″ x 0.5″
«увеличить размер» напечатанных изображений, необходимо уменьшить количество точек на дюйм, так что
100×100 image @ 5dpi = 20″ x 20″
0
3545×7088 image @ 100dpi = 36 «x 70» 3545×7088 image @ 300dpi = 11 «x 23» Я не хочу большего или меньшего изображения при окончательной печати. То, что я ожидаю, это получить изображение 2545×7088 @ 300 точек на дюйм с 36 «x 70». Является ли другая программа лучше, чем Photoshop, для этого? —
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати.
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600пикселей. Между двумя терминами — размером и разрешением (resolution, dimension)происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpiзначит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Рекомендуем также
| Метки: |
Как в фотошопе увеличить количество точек на дюйм
Увеличение DPI в фотошопе
Я совершенно новый для фотошопа, и мне нужно сделать то, что я действительно не знаю как.
У меня есть изображение со 100 dpi. Мы хотим, чтобы это изображение было напечатано на плакате. Мне нужно увеличить значение от 100 dpi до 300 dpi.
В фотошопе я пошел в Image/Image size. Я снял «Resample Image», переключил 100 пикселей/дюймы на 300, но размер документа уменьшился. Дело в том, что я не хочу менять размер плаката. Является ли «размер документа» таким же, как размер плаката? Если да, что мне делать, чтобы сохранить фактический размер с увеличением от 100dpi до 300dpi? Растет ли размер изображения с 3x лучшим решением?
Спасибо.
Значимость DPI И PPI Для Веб-Дизайна И Photoshop
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPI
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Сравните разницу.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPI
Термин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
Мегапиксели
Поскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайне
У пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один момент
Что будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Выводы
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Dpi в фотошопе — Где в фотошопе изменить dpi? — 22 ответа
В разделе Другие языки и технологии на вопрос Где в фотошопе изменить dpi? заданный автором расспросить лучший ответ это Изменить разрешение или dpi Изображение-Размер изображения-Разрешение или alt+ctrl+I dpi = pixels/inch,т. е разрешение=(столько-то) точек на дюйм
Ответ от Осоветь[мастер]Image->Image size->Resolution там в пикселях, но это то же самое.Ответ от Ђаня Алёшина[гуру]Image => image Size… или Ctrl+Alt+IОтвет от Vigo Bat[эксперт]нажми : ctrl+shift+alt одновременоРазмер и разрешение изображения в фотошопе
Автор: Сергей Бунин. Дата публикации: 15 апреля 2017. Категория: Обработка фотографий в фотошопе.
Размер и разрешение изображенияПриветствую Вас, любители фотоискусства!
С приходом эпохи цифровой фотографии, взаимоотношения фотографа с фотоаппаратом кардинально изменились, и сколько бы ни было споров, но любому фотографу все равно приходится в той или иной степени обращаться к графическим редакторам.
Снимок цифровой фотокамеры не является чем-то завершенным, законченным, и поэтому даже самые элементарные вопросы, такие как кадрирование или необходимая конвертация изображения из RAW файла в файл пригодный для отображения на сторонних электронных устройствах или размещения в интернете, решаются через обработку в различных программах: Photoshop, Lightroom, Capture One или других.
Важным элементом подготовки для отображения или печати является установка размера и разрешения изображения, поэтому в этом материале Вам предлагается разобраться с этими параметрами.
В современных камерах свет формирующий изображение проходит через объектив и попадает на матрицу – самую важную часть цифрового фотоаппарата. Матрица состоит из светочувствительных элементов, каждый из которых собирает информацию о цвете и интенсивности освещения. Далее из этих данных и строится цифровое изображение, так же состоящее из точек — пикселей.В этом понятии пиксель – это наименьший логический элемент двумерного цифрового изображения.
Есть еще понятие пикселя как элемента экрана, формирующего изображение на мониторах.
Вот, наверное, из-за такой двойственности определения пикселя некоторые начинающие фотолюбители путают понятия размера изображения и его разрешения.
Разобраться в этом нам поможет фотография, сделанная моей хорошей знакомой – фотографом Оксаной Ермихиной.
Размер изображения в пикселях – это их количество по ширине и высоте, равно как измерять эти величины можно и в других единицах.
В нашем случае видно, что изображение вписывается в размер 1200 пикселей по ширине и 706 пикселей по высоте.
Ниже строки «Размеры» находится строка функции «Подогнать под:». Нажав на стрелку в правой части текстового поля, получим перечень возможных размеров, в которые программа автоматически способна перевести изображение.
Изменение размеров изображения в пикселях влияет не только на его размер, на экране, но и на качество отображения и качество при печати.
При изменении размера изображения можно выбрать вариант сохранения пропорции соотношения между высотой и шириной, либо изменения каждой величины можно осуществлять по отдельности. Для этого в поле «Размер изображения» между строками «Ширина» и «Высота» находится функциональная кнопка с изображением звена цепочки.В нажатом состоянии этой кнопки, когда отображается линия, соединяющая между собой строки Ширина и Высота, изменение размера происходит пропорционально.
Если щелкнуть по изображению звена цепочки левой кнопкой мышки, соединительная линия пропадает, и изменение размеров осуществляться независимо друг от друга.
Будьте аккуратнее, так как при этом могут нарушиться пропорции изображения.
Единицы измерения Ширины и Высоты также можно поменять, выбрав требуемый параметр в выпадающем списке.
Еще эта возможность удобна тем, что существует возможность одновременно оценивать размер изображения в разных единицах.
Если Вы что-то накрутили в размерах невероятное, то всегда можно восстановить исходные значения изображения. Для этого необходимо нажать клавишу «Alt» и удерживать ее, при этом название кнопки «Отмена» поменяется на «Сбросить», щелкните по ней и размеры вернуться к первоначальным значениям.
Теперь немного о размере экрана в пикселях.
Как мы уже с Вами говорили выше, существует понятие пикселя как элемента монитора, который формирует изображение. Поэтому размер экрана мониторов также характеризуют соотношением количества пикселей по ширине и высоте, и этот параметр называется разрешением монитора.
Если размер экрана монитора в пикселях примерно совпадает с размером Вашего изображения также в пикселях, то изображение будет демонстрироваться почти на весь экран, а если размер изображения меньше, то на мониторе останутся свободные, не заполненные области.
До не давнего времени распространенным разрешением мониторов было 1280 х 720 пикселей. Вот поэтому для просмотра во весь экран оптимальным размером изображения считался 1200 пикселей по ширине. Но как Вы видите, современные технологии движутся вперед и достигли разрешения экрана в 4К, т.е. с размером матрицы 3800 х 2160 пикселей, поэтому имея монитор такого качества можно смело при кадрировании использовать данный размер картинки. Учтите это, отдавая свои работы заказчикам, многие из них могут иметь мониторы с таким разрешением и им будет приятнее смотреть свои фотографии во весь экран, нежели на небольшой его части.И капельку про разрешение принтера.
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения.
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию, к примеру, на струйном принтере, необходимо, чтобы разрешение изображения было равно 300 ppi.
Теперь поговорим о разрешении изображения.
Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселях на дюйм (ppi). Чем больше пикселей в дюйме, тем выше разрешение и соответственно качественнее отображение.
Для примера представлю часть изображения одного размера 200 х 200 пикселей, но с разным разрешением в 300 ppi и 72 ppi.
В целом изображение с более высоким разрешением позволяет получить более высокое качество и при печати.
Когда же мы работаем в графических редакторах, то изменение разрешения изображения, как и изменение его размера не так принципиально, потому что программа автоматически сама сохраняет объем изображения, который в свою очередь определяется размерами и разрешением картинки.
Как это происходит?
Если не устанавливать галочку «Ресамплинг» (ниже мы поговорим об этом параметре), то при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Пример: при разрешении изображения в 300 ppi физический размер при печати по ширине и высоте составит 10,16 см и 5,98 см соответственно. При этом размер изображения в пикселях находится в соотношении 1200 х 706, обратите на это внимание.
Если мы решим изменить разрешение и уменьшим его до 72 ppi, то увидим, что визуально в программе отображение изображения совершенно не изменяется и его размеры в пикселях остаются неизменными: 1200 х 706 пикселей. Но для сохранения объема данных произошел автоматический пересчет размера картинки в сантиметрах! То есть при таком разрешении мы сможем физически напечатать фотографию размером 42,33 см на 24,91 см.
Оборотная сторона этого процесса такова, что при увеличении физического размера изображения, к примеру, в два раза, соответственно уменьшается вдвое его разрешение. Это говорит о том, что в один дюйм теперь будет вписано вдвое меньше пикселей, которые будут стоять дальше друг от друга, а это отрицательно влияет на качество печати.
Важно понимать, что размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Что будет происходить, если будет активирована функция «Ресамплинг»?
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселях либо разрешения.
Для наглядности приведу пример: Вот часть изображения с нормальным размером в пикселях 60 х 60, разрешение 300 пикселей на дюйм, масштаб отображения 100%.При уменьшении числа пикселей или разрешения (даунсамплинг) изображение теряет часть информации. Размер 20 х 20 пикселей, разрешение 100 пикселей на дюйм, масштаб отображения 100%.
При увеличении числа пикселей или разрешения (ресамплинг) добавляются новые пиксели. Размер 120 х 120 пикселей, разрешение 600 пикселей на дюйм, масштаб отображения 100%
Применение ресамплинга до большого размера в пикселях может привести к снижению качества изображения – уменьшению его детализации и резкости.
Если при уменьшении количества пикселей программа легко справляется с этой задачей, то при повышении количества пикселей ей приходится «угадывать», т.е. высчитывать какие пиксели необходимо добавить.
Изменение одного из значений влияет на другое.
- Изменение размеров в пикселях влияет на физический размер и объем файла, но не изменяет разрешения;
- Изменение разрешения влияет на размер в пикселях и объем файла, но не изменяет физического размера;
- Изменение физического размера влияет на размеры в пикселях и объем файла, но не изменяет разрешения.
В итоге, при использовании функции «Ресамплинг» можно изменить любое значение в диалоговом окне «Размер изображения»: размеры в пикселях, физический размер или разрешение.
Программа Photoshop предлагает несколько алгоритмов работы функции «Ресамплинг», поэтому в случае необходимости Вы можете подобрать для себя наиболее приемлемый из них:
- Автоматический – метод, основанный на выборе типа документа и увеличения либо уменьшения его масштаба отображения;
- Сохранить детали (с увеличением) – метод при котором становится доступным регулятор «Снижение шума» для сглаживания шума при масштабировании изображения;
- Бикубический (с увеличением) – метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов;
- Бикубический (с уменьшением) – метод для уменьшения на основе бикубической интерполяции с повышенной резкостью;
- Бикубический (более плавные градиенты) – метод медленный, но более точный, основанный на анализе значений цвета окружающих пикселей. Дает более плавные цветовые переходы.
- По соседним пикселям (четкие края) – быстрый, но менее точный метод. Он сохраняет четкие края, однако может сделать их зубчатыми;
- Билинейный – метод, который добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей.
Чтобы избежать применения функции «Ресамплинг» заранее создавайте изображения или сканируйте их с достаточно высоким разрешением.
Как это все выглядит на практике?
Уже отмечалось, что при просмотре изображений на экране мониторов разрешение картинки особо не влияют на качество. Почему? Все очень просто средний размер изображения полученного с матрицы современных зеркальных фотоаппаратов, составляет примерно 5184 х 3456 пикселей. А разрешение мониторов среднего класса 1280 х 720 пикселей. Поэтому при отображении происходит программный подгон физических размеров изображения под размер экрана (происходит сжатие и уменьшение размеров пикселя), что в свою очередь приводит к повышению четкости картинки.
В свое время для мониторов (правда, еще для ЭЛТ) было принято значение разрешения картинки равным 72 пикселям на дюйм, современные ЖК мониторы для ПК в основном имеют разрешение 96 пикселей на дюйм. При этом программа Photoshop и другие редакторы демонстрируют изображение в режиме отображения реального пикселя фото в соответствии с пикселем монитора.
Если же распечатать в таком разрешении эту картинку, то получим нечто следующее:
Видно, что снимок потерял былую четкость.
Для печати в фотолаборатории мы можем самостоятельно указать физический размер снимка в сантиметрах и разрешение 300 пикселей на дюйм. Это тоже общепринятая величина для получения максимально качественной печати, так как фотолаборатории обычно производят печать с разрешением 256 dpi. В этом случае Вы получите реальную четкость, резкость и цвет своего снимка.
Единственная неприятность это то, что при пересчете разрешения изображения Вы потеряете физический размер картинки.
Чтобы избежать этого включите функцию «Ресамплинг» и с необходимым для Вас алгоритмом повторите изменение разрешения, но уже с сохранением физического размера.
Как видно физический размер картинки остался неизменным увеличился размер изображения в пикселях и соответственно вырос объем файла, но качество изображения не отличается от исходника и вполне соответствует требуемым параметрам для печати.
Сейчас современные интернет ресурсы сами отлично справляются с задачей даунсамплинга, в частности с уменьшением разрешения изображений. В связи с этим, чтобы не менять каждый раз разрешение изображений, рекомендую сразу в настройках управления экспортом файлов Ваших конверторов и графических редакторов установить параметр «Разрешение» равным 300 пикселей на дюйм.
Вот в принципе и все общие понятия изменения размера и разрешения изображения. Надеюсь, что хоть немного помог Вам разобраться в этом.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.Форма для подписки находится ниже.
Photoshop: от простого к сложному
1 — 2001Разрешение изображения
Сканирование
Обтравочные контуры
Треппинг
Photoshop — идеальный партнер программ верстки, отлично приспособленный для сканирования изображений, изменения их размеров, подготовки изображений для макета и печати. Далее мы рассмотрим способы решения некоторых проблем, с которыми вы можете столкнуться при печати из Photoshop или программ верстки…
Разрешение изображения
Для того чтобы получать качественные печатные изображения, необходимо иметь некоторое представление о разрешении.
- Готовя изображение к печати, следует заранее знать, какими должны быть его размер и разрешение на странице. Разрешение измеряется в количестве точек/пикселов на дюйм (dpi). Если вам нужна печатная картинка, скажем, 5×5 дюймов с разрешением 300 dpi, то файл должен содержать достаточно пикселов для этого, иначе изображение получится плохого качества.
- Для примера мы взяли картинку с одинаковыми шириной и высотой. Чтобы получить печатный оттиск 5×5 дюймов с разрешением 300 dpi, каждая сторона изображения должна насчитывать 1500 пикселов (5×300 = 1500), то есть по 300 пикселов (вернее, точек полутонового растра) в каждом дюйме.
- К счастью, наше изображение хорошего качества и делать с ним ничего не надо, только сохранить таким, как есть. Файлы для печати лучше всего сохранять в формате TIFF или EPS. Откройте полученный файл в программе верстки. Импортированное в QuarkXPress изображение точно вписывается в графический блок и имеет правильное разрешение для печати.
- А вот еще одна версия этой картинки. Открыв ее, заглянем в диалоговое окно Image Size (Размер изображения). Размер в пикселах здесь такой же, как и в предыдущем случае (1500×1500), но далее мы видим, что в напечатанном виде получится изображение шириной и высотой по 20,833 дюйма! Почему? Обратите внимание на поле Resolution (Разрешение). Там указано 72 dpi; следовательно, печатный оттиск будет большим и пикселизированным.
- Величина dpi, которую Photoshop представляет как количество пикселов на дюйм, очень важна и определяет, насколько большим получится печатное изображение в зависимости от его текущего размера в пикселах. Некоторые затруднения вызывает работа в диалоговом окне Image Size. Например, попробуйте изменить величину 72 в поле Resolution на 300.
- Photoshop посчитал, что вы хотите увеличить разрешение, но не размер печатного оттиска: как видите, он остался прежним. Зато пиксельный размер увеличился — до 6250 пикселов по ширине и высоте! Мы же хотим изменить лишь разрешение, а размер в пикселах оставить прежним. Чтобы восстановить прежние значения, введите снова 72, затем отключите параметр Resample Image (Интерполяция). Снова измените величину dpi на 300. Теперь размер печатного оттиска никак не повлиял на размер в пикселах — именно этого мы и добивались.
- С сохранением файла сохраняется и информация о dpi, поэтому независимо от того, что размер в пикселах обоих файлов одинаков, принтер или программа верстки будет воспринимать эти файлы по-разному. Можете проверить это, подав картинку на печать из Photoshop на страницу А4. На втором изображении вы получите предупреждение о том, что картинка слишком велика и будет обрезана. Можно проверить это еще быстрее: щелкните на информационном поле в нижней левой части окна документа — открывшаяся миниатюра показывает, сколько места на странице будет занимать печатное изображение.
- Изменять размер изображения можно несколькими способами. Допустим, вы хотите уменьшить сторону квадрата до 3 дюймов. Это можно сделать в программе верстки, но такой способ не самый лучший. Чтобы изменить размер изображения в Photoshop, откройте диалоговое окно Image Size, укажите разрешение 300 пикселов на дюйм, а в поля ширины и высоты печатного оттиска введите 3 и 3 дюйма. Photoshop выполняет пересчет и уменьшает сторону квадрата до 900 пикселов. Кнопкой ОК подтвердите изменения.
- Увеличивать изображения сложнее. В нашем случае размеры его уже максимальны. Чтобы при том же разрешении создать больший печатный оттиск, Photoshop должен выполнить пересчет, добавив в изображение новые пикселы. Чем больше вы увеличиваете печатный оттиск, тем менее резким становится изображение, теряя в качестве. На несколько процентов картинку можно увеличить без заметной потери в качестве, но потом понадобится повысить ее резкость. Если вы хотите увеличить изображение еще больше, делайте это в несколько приемов, всякий раз повышая резкость. Наше изображение увеличено до 7,5 дюймов при разрешении 300 dpi, что является пределом для сохранения качества, хотя для различных изображений допуски по качеству могут быть разными.
Сканирование
Сканирование печатного изображения может давать неожиданные результаты. Предлагаем способ уменьшения муара…
- При сканировании печатных растровых изображений следует помнить о том, что существуют способы, позволяющие оптимизировать результат. Проверьте, есть ли в вашей программе сканирования функция устранения растра. Например, в программе FotoLook фирмы Agfa (для сканеров DuoScan) эта функция называется Descreen. Она убирает муар, возникающий при сканировании печатных изображений. Картинка справа получена с использованием функции устранения растра, картинка слева — без нее.
- Если такой функции у вас нет, не отчаивайтесь: средствами Photoshop также можно достичь неплохих результатов. Размойте изображение, а потом несколько раз подряд повысьте резкость фильтром Unsharp Mask (Нерезкое маскирование), задавая большой радиус и большую, чем обычно, величину порога (Threshold). Это позволит сделать более резкими крупные черты, не допуская восстановления только что размытого шума. Изображение получится смягченным, но это все же лучше, чем муар.
- Другой способ — преобразовать файл в режим LAB и размыть цветовые каналы А и В. Это помогает устранить муар без потери резкости. Муар в канале яркости (L) также понадобится смягчить, но далеко не так сильно, как в А и В.
Обтравочные контуры
Обтравочные контуры полезны в том случае, когда в программе верстки вы хотите поместить объект внутри обтекающего его текста…
- Обтравочные контуры позволяют вырезать из изображения отдельные объекты. Делать это можно как в программах верстки, таких как InDesign или QuarkXPress, так и в Photoshop. Возьмем для примера изображение утенка. Прежде всего нужно построить контур. Лучше всего выполнить это вручную инструментом «Перо».
- Есть и более быстрый, но менее аккуратный способ — с помощью выделения. В данном случае нужно дублировать синий канал. Откройте диалоговое окно Levels (Уровни) и задайте черную и белую точки черной и белой «Пипетками», максимально убрав серые тона.
- Завершая маску, закрасьте глаза и клюв серой жесткой кистью. Теперь этот канал можно загружать как выделение, на основе которого будет создан контур. У нас получилось обратное выделение, и чтобы инвертировать его, нажмите Ctrl/Command-Shift-I. Командой Make Work Path (Создать рабочий контур) создайте новый контур на палитре Paths (Контуры). Введите в поле Tolerance (Допуск) 0,5 и нажмите ОК. Выделение автоматически преобразуется в контур.
- Дважды щелкнув на строке контура, назовите его Clipping. Выберите из меню палитры команду Clipping Path (Обтравочный контур), в списке открывшегося диалога выберите контур Clipping, а поле Flatness (Спрямление) оставьте пустым — для него будет использовано стандартное значение принтера. Сохраните файл как EPS.
- На помещенной в программу верстки картинке вы, вероятно, увидите обтравочный контур. Чтобы продемонстрировать эффект обтравочных контуров, мы поместили утенка в InDesign, наложив его на другое изображение.
- Обтравочный контур может использоваться и для автоматического обтекания изображения текстом. Это, пожалуй, одна из самых замечательных особенностей обтравочного контура, так как задавать подобное обтекание вручную очень сложно. Форматы TIFF и PSD также поддерживают обтравочные контуры и могут быть импортированы в Adobe InDesign.
Треппинг
Треппинг — это способ скрыть недостатки печати, вызванные неточной приводкой…
- Нарушение приводки — это небольшое смещение печатных форм в процессе печати, в результате чего между цветными объектами могут появляться белые зазоры. Для исправления этого недостатка используется треппинг — расширение определенных цветовых областей в определенных условиях — и тогда, если случится нарушение приводки, зазор окажется все-таки закрашенным. Если же приводка не нарушится, наложение одной краски на другую на границах объектов будет не особенно заметным.
- При подготовке к печати полутоновых изображений, таких как фотографии, треппинг не нужен, поскольку цветовые каналы в них смешиваются. Если, не имея опыта, вы попробуете напечатать графику из блоков сплошных цветов, результат может неприятно удивить вас. Возьмите изображение вроде этого, созданное на основе контуров. Для выполнения треппинга вручную файл прежде всего следует преобразовать в CMYK, поскольку в других цветовых пространствах треппинг бессмыслен, да и соответствующая команда будет недоступна.
- Гадать здесь не нужно — обратитесь в типографию и спросите, какие нарушения приводки возможны в процессе печати. Вам назовут значение. Чтобы понять, как работает треппинг, возьмите изображение вроде этого и выберите команду Trap (Треппинг), введите 2, а если появится запрос, надо ли сводить слои, нажмите ОК.
- Для большей наглядности увеличьте изображение. Там, где цвета смыкаются, происходит их наложение друг на друга. При выполнении треппинга Photoshop следует строгим правилам: например, при соприкосновении с черным все цветные объекты расширяются, распространяясь под черный, а более светлые объекты расширяются, распространяясь под более темные.
- Обратите внимание на то, что пурпурная линия на голубом круге выглядит скверно. Голубой и пурпурный цвета перекрывают друг друга с одинаковой интенсивностью, поэтому на линии появляется лиловый ореол. Подобный анализ результатов треппинга дает вам шанс поправить дело, если рисунок серьезно страдает от треппинга.
- Вернемся к оригиналу и внесем исправления, чтобы треппинг не особенно портил графику. Откройте палитру Paths и загрузите контур как выделение. Щелчком «Пипетки» на пурпурной области сделайте пурпурный основным цветом и выберите команду Edit > Stroke (Редактор > Обвести). Увеличьте значение ширины штриха (мы задали 4 пиксела). После выполнения треппинга линия будет шире и не так сильно пострадает от треппинга.
- Плашечные цвета, получаемые путем специального смешения красок, можно сочетать в Photoshop с триадными красками CMYK. Разнообразя палитру, они позволяют использовать для печати более яркие цвета. Итак откройте какое-нибудь изображение.
- Командой New Spot Channel (Новый плашечный канал) из меню палитры Channels создайте плашечный канал. В диалоговом окне укажите плашечный цвет, степень плотности (только для просмотра) и нажмите ОК. Чтобы получить доступ к плашечным цветам, нажмите кнопку Custom (Каталог) в цветовой палитре Photoshop. Создайте в плашечном канале желаемый графический объект.
- Плашечные каналы в Photoshop печатаются поверх всего остального. Если понадобится, уберите область изображения под новым объектом. Для этого сведите слои изображения и загрузите плашечный канал как выделение. Для выполнения треппинга воспользуйтесь командой Expand (Расширить) или Contract (Сжать) из меню Select (Выделение), затем, не отменяя выделения, удалите области других каналов, оказавшиеся внутри него. Прежде чем сводить слои, мы добавили слой с тенью для надписи.
КомпьюАрт 1’2001
Как изменить DPI в Photoshop [ОСНОВНОЙ СПИСОК]
В этой статье вы узнаете, как изменить DPI в Photoshop, количество точек на дюйм, как преобразовать пиксели в дюймы в Photoshop, dpi против ppi и также, что означает DPI. Вы не только узнаете, как легко преобразовывать пиксели, если у вас нет Photoshop. Изменить DPI в Photoshop очень просто, и это секретный инструмент, который мы для вас нашли.
Простое изменение DPI в Photoshop
Я знаю, что вы, вероятно, прямо сейчас захотите добраться до вкусностей Photoshop.Особенно, если вы задумываетесь о печати. Однако, прежде чем мы перейдем к тонкостям изменения dpi в Photoshop, мы сначала рассмотрим основы. Значение DPI или точек на дюйм.
Что означает 300 dpi?
Сначала я хочу убедиться, что вы знаете, что такое dpi. DPI — это аббревиатура от точки на дюйм. С технической точки зрения этот DPI — это количество так называемых «точек», которые принтер помещает на подложку (например, бумагу или винил) на дюйм.Однако часто возникает некоторая путаница в отношении dpi и ppi. DPI больше похож на количество точек принтера на дюйм.
DPI — это то же самое, что и PPI?
Хочу уточнить, что такое PPI. PPI означает количество пикселей на дюйм. DPI — это количество точек на дюйм. Оба они описывают четкость изображения. DPI — это количество физических точек на дюйм на печатном документе. PPI — это точное количество пикселей (которые являются квадратными), которые вы можете увидеть на одном дюйме.Это для цифрового монитора. Вы видите разницу между dpi и ppi?
Если вы все еще сбиты с толку, значит, вы не единственный. Люди используют эти термины как синонимы, даже если они разные. У меня тоже есть признание. Я использовал термин точки на дюйм или DPI около миллиона раз, работая с графикой в Интернете. Когда вместо того, чтобы говорить PPI или пикселей на дюйм.
Боже мой. Теперь я пытаюсь быть частью решения, а не проблемы. К счастью, Printmoz здесь, чтобы избавить вас от путаницы между dpi и ppi и о том, как изменить dpi в Photoshop.Что еще более важно, вы можете получить дешевые распечатки баннеров в Printmoz.
Вот сравнение DPI и PPI.
Если вы в первую очередь разрабатываете что-то в Интернете, ваш основной способ настройки файлов — это PPI. Это означает то же самое, что и количество пикселей на дюйм. DPI и PPI — это одно и то же? Я так не думаю. Потому что пиксели на дюйм — это то, что вы видите на цифровом мониторе.С другой стороны, когда что-то печатается, используется DPI.
Итак, если вы являетесь влиятельным лицом в Instagram (или хотите им быть), вы в первую очередь будете использовать ppi. Потому что ваш контент в основном цифровой. Однако, если вы в конечном итоге захотите напечатать свой логотип на баннере, сделайте большой шаг. Вместо этого вам нужно будет перейти от ppi к high-res dpi. Так что вам больше никогда не придется задумываться, а dpi — это то же самое, что и ppi?
Другой пример сравнения ppi и dpi: Допустим, вы получаете свою электронную книгу (в которой будет использоваться термин «ppi»), напечатанную на мягкой обложке; вам нужно будет переключиться с ppi на dpi.Есть смысл? Я надеюсь, что это так. Однако индустрия в целом запутала эти два понятия.
Даже большие мальчики, такие как Adobe [глоток], Microsoft и Apple, злоупотребляют этими терминами. Многие разработчики программного обеспечения используют dpi для обоих. Люди в полиграфической отрасли (и вы!) Теперь — это немногие избранные, которые информированы и используют правильную терминологию. Вы будете среди высокообразованных любящих людей. Также есть хитрый калькулятор dpi, о котором мы поговорим позже. Так что обязательно прочитайте до конца, если у вас нет Photoshop CC2017.
Переход от PPI к DPI — это простое преобразование
Преобразовано из 1: 1.
1 дюйм = 25,44 мм
1 dpi = 1 точка на дюйм
1 ppi = 1 dpi
Итак, вернемся к тому, что теперь означает 300 dpi?
Я немного отвлекся от вашей основы dpi.300 dpi — это то, что требуется большинству принтеров для непиксельной графики для любого задания печати. В цифровой фотографии разрешение указывается в пикселях. Более того, 300 dpi — лучший вариант для большинства типов печати. Также обратитесь к своему принтеру, чтобы узнать, нужно ли вам настраивать выпуск за обрез для печати.
Если ваш принтер запрашивает разрешение 300 dpi для вашего баннера будет высокое разрешение. Это сделает хороший отпечаток. Цифровые фотографии в пикселях. Иначе известный как мегапиксели или Mp. Все, что установлено на 300 точек на дюйм, называется фотографией с высоким разрешением.Хорошее изображение с высоким разрешением или 300 dpi — важный фактор. Особенно, если вы получаете широкоформатную печать.
Это шаги для преобразования dpi в ppi
Чтобы выяснить, как преобразовать dpi в ppi, умножьте горизонтальную ось на вертикальную. Вам нужно знать количество точек на дюйм для вашего проекта.Вам также понадобятся размеры. Например, размер печати 10 x 20 дюймов. После того, как вы знаете разрешение (в данном случае 300 dpi) и размер печати (10 x 20 дюймов), вы можете рассчитать ppi цифрового изображения, которое будет напечатано.
Это стандартное преобразование 8 «x 10»
В этом примере вы хотите, чтобы изображение размером 8 x 10 дюймов было напечатано с вашей камеры с разрешением 300 dpi. Допустим, размер вашего изображения 8 Мп. Камеры различаются по размеру пикселей.В качестве иллюстрации ваша камера делает снимок с разрешением 2448 x 3264 пикселей. Разделите оба эти числа на соответствующие размеры отпечатка (8 x 10).
(2448/8) = 306 пикселей на дюйм x (3264/10) = 326,4 пикселей на дюйм. Следовательно, 306 x 326,4 пикселей на дюйм — это правильный размер для печати 8 дюймов на 10 дюймов ». Если у вас больше пикселей, ничего страшного. Но стандартным является 300 dpi. Давайте также обратим уравнение.
С другой стороны, если вы хотите что-то изменить — вы можете вычислить количество пикселей, необходимое для печати 300 пикселей на дюйм на бумаге размером 8 x 10 дюймов.Сделайте это уравнение. (8 x 300) = 2400 на (10 x 300) = 3000. Теперь мы вернемся к первому вопросу.
Хотите узнать, как изменить dpi в фотошопе? (мы почти подошли к той части, о которой мы узнали о бесплатном калькуляторе dpi…
В качестве иллюстрации мы начнем с нажатия кнопки «Печать» на верхней панели, чтобы настроить файл 300 ppi в Photoshop. Щелкните Файл> Создать> Установите ширину 2400 пикселей и высоту 3000 пикселей (или любой другой размер, который вы хотите использовать).Теперь убедитесь, что вы установили флажок передискретизации. Теперь установите разрешение на 300 пикселей / дюйм. Затем нажмите ОК. Теперь вы начинаете с простого файла с разрешением 300 dpi.
Если вам нужно что-то напечатать, чтобы убедиться, что вы установили цветовой режим CMYK и используете RGB для цифрового, вы можете узнать больше о том, почему правильный цветовой режим также важен для печати, здесь.
Теперь вы, возможно, захотите узнать, как увеличить dpi изображения в Photoshop
.
Для получения хорошего качества печати у вас должен быть большой файл для начала.Если ваше dpi составляет всего 72 dpi, вам нужно его изменить. 72 dpi обычно подходят для любых цифровых мониторов. Но для печати вам понадобится 300 dpi. Изменить dpi в фотошопе проще, чем вы могли представить.
Откройте ваше изображение. Нажмите Файл> Открыть> Я собираюсь начать с большого файла размером 5000 x 3636 пикселей. Убедитесь, что ссылка между шириной и высотой нажата, чтобы пропорции фотографий не изменились. Обязательно установите флажок передискретизации.Теперь установите следующее поле на «Сохранить детали» (увеличение). Измените разрешение на 300 пикселей на дюйм, затем установите ширину и высоту на правильный размер печати. Если вы хотите, чтобы изображение было напечатано с разрешением 8 x 10 дюймов и разрешением 300 точек на дюйм, вам необходимо установить правильную высоту. Установка высоты 8 дюймов дает ширину 11,641 дюйма. Значит нужно обрезать. Вы можете установить метки обрезки таким образом, чтобы получить нужный размер 8 x 10 дюймов. Это будет выглядеть так:
Вот как преобразовать пиксели в дюймы в фотошопе
Файл> Открыть>.Затем щелкните Изображение> Размер изображения> Обратите внимание, если ширина указана в пикселях. Затем просто щелкните раскрывающееся меню справа от каждого измерения и выберите дюймы. После нажатия кнопки «ОК» пиксели автоматически преобразуются в дюймы в Photoshop CC 2017. Этот метод — мощная и простая функция Photoshop.
Еще один совет, как увеличить dpi изображения в фотошопе
Печать — это просто, но у нее есть некоторые технические аспекты, о которых большинство людей не знает, если только они не увлекаются, как мы с вами.Так что, зная, как увеличить dpi изображения в Photoshop, вы на шаг впереди своих конкурентов! Если вам не нужен пиксельный или зернистый отпечаток, вам может потребоваться увеличить dpi, чтобы ваш отпечаток выглядел четким. Хорошие изображения позволяют создавать красивые задания на печать с высоким разрешением 300 точек на дюйм.
Вот как преобразовать в 300 dpi
Стандарт печати — 300 dpi. Большинство людей может видеть около 200 dpi, но это лучше, чем сожалеть! Итак, вы захотите узнать, как правильно увеличить dpi изображения в фотошопе.
Щелкните Файл> Открыть> Выберите файл. Затем нажмите «Изображение»> «Размер изображения», установите разрешение 300, если оно меньше 300. Нажмите «Изменить размер» и выберите «Сохранить детали (увеличение)» в раскрывающемся меню. Затем нажмите ОК. Тогда все готово. Теперь вы знаете, как увеличить dpi изображения в фотошопе всего за несколько секунд!
Теперь, если у вас нет Photoshop, вы можете узнать другой способ вычислить преобразование ваших файлов в пиксели, дюймы и точки на дюйм.
Вот как конвертировать пиксели в дюймы без покупки программного обеспечения!
Отправляйтесь к подлому инструменту, о котором я говорил. Вместо того, чтобы знать, как изменить DPI в Photoshop, вот ссылка на простой в использовании калькулятор пикселей в дюймы или калькулятор dpi, который можно использовать бесплатно:
www.pixelcalculator.com/
В верхнем левом раскрывающемся меню выберите ppi next к этому, чтобы выбрать дюйм в раскрывающемся меню.Затем либо выберите свой размер в третьем раскрывающемся меню, либо введите свой нестандартный размер в три средних желтых поля. Введите длину в пикселях, высоту в пикселях, разрешение ppi, затем нажмите «Рассчитать». Он волшебным образом преобразует пиксели в дюймы. Вау. Это все равно, что вытаскивать кролика из шляпы, только лучше. Выглядит это так:
Вы также можете преобразовать DPI в дюймы, PPI в мм
Доступны любые комбинации пикселей, ppi, dpi, мм и дюймов.Этот онлайн-калькулятор пикселей в дюймы очень прост в использовании, чтобы преобразовать различные размеры в 300 dpi для печати.
Я так рад, что вы зашли, чтобы разобраться в истории dpi и ppi. Если вы новичок или даже профессионал в области графического дизайна, будет полезно знать, как преобразовать изображение в разрешение 300 dpi. Изменить dpi в Photoshop несложно, если у вас есть немного ноу-хау, а Printmoz является лидером в области технической печати статей с практическими рекомендациями.
Как увеличить dpi и сохранить качество изображения в фотошопе? — Контент — Форумы SitePoint
Как предполагалось в других ответах, повторная съемка изображения с более высоким разрешением — это единственный способ увеличить как разрешение, так и размеры.
Возможно, вы не понимаете почему. Хотя я удивлен, что ваша сестра-график не понимает этого — возможно, у нее не было большого опыта печатной работы? Однако, если у нее будет больше клиентов, которые хотят напечатать свои работы, ей действительно нужно понять, почему вы не можете увеличить размер цифрового изображения. Вы можете сделать одно или другое, но не то и другое одновременно.
Откройте любое изображение в Photoshop. Перейдите в Image >> Image Size. Установите флажки ВЫКЛ в двух полях, отмеченных «Сохранить пропорции» и «Изменить размер изображения».Допустим, у вас есть изображение размером 5 на 3 дюйма с разрешением 72 точки на дюйм. Уменьшите ширину вдвое с 5 дюймов до 2,5 дюймов — что еще произойдет? Высота также уменьшается вдвое (до 1,5 дюймов), а разрешение удваивается (до 144 точек на дюйм). Почему? Потому что у вас есть конечное количество пикселей, которые были захвачены камерой (или сканером). Уменьшая размер изображения, существующие пиксели сдвинуты ближе друг к другу, что увеличивает разрешение. Также применимо и обратное: если вы увеличите размер изображения вдвое, разрешение уменьшится вдвое, потому что пиксели разнесены дальше друг от друга.
Конечно, вы можете попытаться «обмануть», посоветовав Photoshop сделать и то, и другое. То есть, когда вы увеличиваете размеры, скажите PS также увеличить разрешение, то есть добавить больше пикселей. Но PS вынужден «угадывать» цвета пикселей, которые он должен добавить между существующими (это называется интерполяцией). Иногда у него это получается неплохо, особенно если есть большие пространства одного цвета. Но это редко встречается на фотографиях, поэтому интерполированные пиксели являются оценкой, основанной на цветах окружающих пикселей.И часто это не очень хорошо работает, и конечный результат при печати выглядит ужасно.
Нет никакого полностью удовлетворительного решения. Наилучшие результаты будут получены только при захвате необходимого количества пикселей в первую очередь. То есть сделайте фотографию с гораздо большим разрешением и / или гораздо большим размером, чем предполагалось.
Реальность изменения размера изображений в Photoshop
Возможно, одним из самых запутанных аспектов работы с цифровыми изображениями является разрешение, в частности, то, что это такое на самом деле и как его изменение влияет на изображение.Вы будете шокированы количеством блестящих дизайнеров, которые не знают, как изменить изображение с 72 dpi на 300 dpi, не превращая его в груду пиксельной каши. То есть до сих пор.
Сегодня мы поговорим о взаимосвязи между разрешением и пикселями и о том, что это значит для вас. Мы обсудим разницу между повышением частоты дискретизации — довольно злой практикой увеличения разрешения (и, следовательно, количества пикселей), чтобы сделать изображение больше, чем оно было изначально, — и изменением разрешения изображения без изменения данных о пикселях.Во-первых, давайте кратко поговорим о разрешении в целом.
Что такое разрешение?
Проще говоря, разрешение изображения — это количество пикселей, отображаемых на единицу длины печати изображения. Это измерение, используемое для печати (отсюда и фраза «длина отпечатка»), и обычно оно выражается в пикселях на дюйм (используется при ссылке на экранные изображения) или в точках на дюйм (используется при печати, поскольку принтеры печатают точки).
Разрешение влияет на изображение таким образом: для заданного количества пикселей по ширине или высоте изображения, чем выше разрешение, тем ближе принтер объединяет эти пиксели вместе для получения красивой гладкой и резкой печати.Чем ближе пиксели упакованы вместе, тем меньше будет физически изображение при печати. И наоборот, чем ниже разрешение, тем менее плотно упакованы эти пиксели и тем больше может быть физически изображение, хотя оно теряет четкость, и отпечаток будет выглядеть крайне нежелательно и, ну, короче.
Поскольку наши мониторы могут отображать только определенный объем информации, которую может обработать наш глаз / мозг, разрешение имеет значение только для печатающих устройств. Правильно, это не означает, что изображение будет отправлено на принтер, потому что только принтер может делать что-либо с измерением разрешения.Вашему монитору все равно: изображение с разрешением 72 точки на дюйм будет выглядеть точно так же, как изображение с разрешением 3000 точек на дюйм.
Итак, какое разрешение вам нужно, чтобы сделать великолепный отпечаток? Это зависит от принтера. В то время как нынешнее количество струйных принтеров потребительского уровня отлично справляется с разрешением 225–250 точек на дюйм, бюро профессиональных услуг может потребовать 300+. Если это ваш собственный принтер, выполните несколько тестов. Если кто-то другой печатает его для вас, спросите, какое разрешение им нужно.
Что такое пиксель?
Я не буду утомлять вас до слез диссертацией о том, как наименьший элемент изображения любого цифрового изображения называется пикселем и как изображения отображаются в крошечных цветных блоках (также называемых точками), которые вместе образуют все изображение (или, может быть, я только что сделал).Это пиксель, и по большей части творческим типам «промыли мозги» , а не , чтобы обращать внимание на количество пикселей в изображении. Нам сказали вместо этого обратить внимание на его решение. Как вы теперь знаете, это верно, когда дело доходит до печати, но не в любое другое время.
Но почему меня это должно волновать?
Поскольку любой файл — один и тот же — можно измерить с разрешением 72, 300 или 3000 точек на дюйм, важнее всего его размер в пикселях, а не его разрешение.Вы столкнетесь с файлами с разрешением 72 dpi, которые необходимо распечатать, и, поскольку вам нужно будет изменить размер этого изображения, вам нужно понять, как изменить один, не изменяя другого.
От цифровой камеры к большому экрану
Например, возьмем снимок с высококачественной цифровой камеры (точнее, Olympus Evolt E-330). Я подумал, что этот снимок может быть хорошей стоковой фотографией, поэтому выбрал настройку высокого качества, чтобы у меня было достаточно данных о пикселях для печати. Я открыл фотографию в Photoshop и заглянул в диалоговое окно «Размер изображения» и обнаружил, что оно было 3136 × 2352 пикселей, но только 72 ppi.Означает ли это, что моя фотография низкого качества и не подходит для печати? Нисколько. Читай дальше.
На этом снимке экрана следует отметить несколько важных моментов:
1. Внизу окна документа вы можете увидеть, что файл действительно большой — 21 МБ (обведено красным).
2. Обратите внимание на размеры в пикселях, указанные в верхней части диалогового окна «Размер изображения»: 3136 × 2352 (также обведены красным). Запомните эти числа на несколько секунд.
3. Обратите внимание на огромные физические размеры этого изображения.Если бы я попытался распечатать вещь с текущим разрешением, она была бы больше 43,5 дюймов на 32,5 дюйма… ДЮЙМА!
Теперь внимательно смотрите, как я увеличиваю разрешение изображения, не изменяя количество пикселей. Вот как это сделать:
Шаг 1: В Adobe Photoshop выберите «Изображение»> «Размер изображения». СОВЕТ: в Photoshop CS2 просто нажмите Command-Option-I (ПК: Control-Alt-I).
Шаг 2: В нижней части диалогового окна снимите флажок Resample Image.Эта всемогущая волшебная опция фиксирует количество пикселей, содержащихся в изображении, тем самым фиксируя качество. Введите 300 в поле «Разрешение» и посмотрите, что произойдет:
Изображение теперь имеет размер 300 пикселей на дюйм, а его физический размер уменьшился примерно до 10,5 × 7,5 дюймов. Видите, как изменились физические размеры изображения, но не изменилась информация о пикселях? У меня точно такое же количество пикселей, с которым я начал: 3136 × 2352; они просто упакованы более плотно. Кроме того, заметили, что размер файла вообще не изменился? Это все еще 21 МБ, как видно в окне документа и в диалоговом окне «Размер изображения» (еще один признак того, что пиксельные данные не изменились).Я не менял качество (в пикселях), я просто изменил размер (dpi), который влияет только на печатное изображение.
По общему признанию, это сбивает с толку, потому что изображение на экране немного не изменилось (см. Предыдущий абзац о мониторах, глазных яблоках и мозге). Истина раскрывается только в диалоге «Размер изображения».
Следует помнить, что пока вы снимаете отметку в поле «Resample Image», вы можете настраивать разрешение до тех пор, пока коровы не вернутся домой, и вы вообще не измените качество изображения.Всегда. Если вы оставите флажок Resample Image отмеченным, вы будете практиковать темную магию под названием upsampling , при которой вы добавляете пиксели (данные) к изображению, которых изначально не было. Обычно это очень плохая идея; если, конечно, вы не находитесь в настоящем рассоле или не хотите, чтобы ваш дизайн выглядел коренастым.
(темное) искусство передискретизации
При этом (понижает голос до шепота) существует особая техника сжатия пикселей в изображение без потери качества, но использовать ее следует только в крайнем случае. крайнего срока или экстремально широкоформатной печати (т.е., рекламный щит) ситуаций. Хитрость заключается в том, чтобы открыть диалоговое окно «Размер изображения», оставить флажок «Изменить размер изображения» и выбрать «Бикубическое сглаживание» во всплывающем меню справа. Затем измените размер всплывающих окон документа на «Процент» и введите любое значение от 105 до 110%, затем нажмите «ОК». Сделайте это столько раз, сколько необходимо, пока не получите желаемый размер в пикселях. Это действительно добавит пиксели к изображению с удивительно небольшой потерей качества, а при сверхбольших размерах вообще без заметной потери качества. Однако с такой мощностью возникает необходимость в большой сдержанности, поэтому не поддавайтесь побуждению увеличивать ее более чем на 5-10% за раз.
Другой альтернативой является загрузка специального программного обеспечения для этой задачи. Взгляните на PhotoZoom Pro 2 от BenVista или на Genuine Fractals от onOne Software. Оба эти приложения выполняют довольно удивительное вуду увеличения изображения.
На этом пока все, и я надеюсь, что эта статья помогла прояснить любую путаницу с разрешением, которая могла у вас возникнуть. До следующего раза да пребудет со всеми вами творческая сила!
Как изменить DPI изображения в GIMP или Photoshop?
300 dpi означает, что, вероятно, ваше изображение должно иметь разрешение 300 пикселей на дюйм, когда изображение отображается в предполагаемом размере.Другой способ сказать то же самое — «изображение должно иметь разрешение 300 пикселей на дюйм»
Dpi как термин из печати. Там указывается, насколько велики самые маленькие точки в процессе печати, но я предполагаю, что ваш клиент пытается только убедиться, что изображения имеют достаточно пикселей, чтобы они выглядели резкими в его приложениях. Стало обычной привычкой требовать 300 пикселей на дюйм, потому что это выдерживает некоторое увеличение, не выглядя слишком пиксельным на экране, и этого достаточно для многих обычных процессов печати.
Другая распространенная привычка — называть количество пикселей на дюйм (= пикселей на дюйм) «dpi».Похоже, у вашего клиента такая привычка, потому что в противном случае он должен указать процесс печати и не требовать чего-либо от вас и ваших изображений.
Если ваше изображение будет иметь в предполагаемом конечном использовании ширину = W дюймов и высоту = H дюймов, вы должны начать изображение в начале работы с размерами пикселей ширина = 300xW пикселей и высота = 300xH пикселей. Если ваше изображение составляет всего 300 пикселей в высоту и 300 пикселей в ширину, оно не может быть показано с размером больше, чем 1 дюйм x 1 дюйм, или у вас меньше 300 пикселей на дюйм.
Для удобства программы имеют встроенный диалог запуска нового изображения с возможностью установки желаемого ppi и предполагаемого конечного размера отображения в дюймах или миллиметрах. Предполагаемый размер отображения будет сохранен во многих форматах файлов изображений, таких как JPG, чтобы программное обеспечение для просмотра изображений могло отображать изображение только в нужном размере.
Часто с фотоаппаратов получается больше пикселей, чем нужно для 300 ppi.
Изображения можно пересчитать до других размеров в пикселях. Это происходит, когда вы активируете в Photoshop Image> Resize и разрешаете передискретизацию.Без повторной выборки изменяется только предполагаемый размер дисплея. Я предполагаю, что ваш клиент рассердится, если вы попытаетесь увеличить количество пикселей на дюйм уже существующего изображения, увеличив размеры пикселей. Это связано с тем, что передискретизация изображений в пиксели большего размера не делает их более резкими. Это не более чем просто увеличение, за исключением того, что файл будет больше.
Уменьшение размера в пикселях для уменьшения размера файла — обычное дело. Он удаляет детали, но изображения, которые просматриваются только на экране и никогда не будут увеличены, вполне могут иметь только 72 ppi.
Но если у вас есть снимок экрана с разрешением 72 ppi или вы сохранили изображение с разрешением 72 ppi с веб-страницы, не ожидайте, что вы получите что-нибудь полезное, если перейдете к изменению размера изображения, установите новый ppi = 300 и разрешите повторную выборку. На вашем изображении формально цифры правильные, но информации не прибавилось. Результат будет таким же размытым и пиксельным, как если бы вы увеличили исходное изображение 72 ppi.
Единственный способ получить с пользой 300 ppi — это иметь его или больше при рождении изображения. Если у вас, скажем, 600 ppi, например, ваше изображение должно отображаться как 5 x 5 дюймов, а размеры в пикселях составляют 3000 x 3000, вы можете уменьшить размеры в пикселях с изменением размера до 1500 x 1500, не нарушая 300 ppi. правило.Но затем он начинает выглядеть расплывчатым, если смотреть как 10 на 10 дюймов. Первоначально он мог быть резким даже при размере 10 дюймов на 10 дюймов.
В GIMP вы должны открыть поддиалог «Advanced» в диалоге запуска нового изображения, чтобы получить возможность установить желаемый ppi.
В GIMP вы изменяете размеры в пикселях с помощью диалогового окна «Изображение»> «Масштаб». Это немного отличается от Photoshop Image> Resize. Передискретизация происходит, если вы изменяете размеры в пикселях, нет необходимости проверять опцию «Resample»
Проблема увеличения размеров пикселей, чтобы не ухудшалась видимая резкость, имеет множество попыток решения.Специальная программа для увеличения изображения, такая как Smilla Enlarger (= бесплатная) или On1 Resize (= коммерческая), пытается угадать, где на изображении резкая граница, и не увеличивает ее. Во многих случаях я делал с ними распечатанную копию изображения с низким разрешением, но зачастую они ошибались или не могли выявить ту деталь, которой нет, но которая все еще важна.
Изменение DPI — Возникновение артефактов
Что такое «DPI»?
DPI означает количество точек на дюйм — количество пикселей в каждом дюйме файла фотографии.Чем выше DPI, тем четче печатаемое изображение, чем ниже DPI, тем более пиксельным и размытым будет изображение при печати большего размера. Мы рекомендуем, чтобы файлы имели размер до 300 точек на дюйм для максимально качественной печати. Все, что ниже 300 точек на дюйм, может привести к потере качества, а иногда и к пикселизации в конечном печатном продукте в зависимости от размера отпечатка.
Фотографии с iPhone / телефона или фотографии из онлайн-источников, таких как Facebook или Instagram, обычно имеют разрешение 72 DPI, размер для Интернета, а не для печати.Изображение размером до 72 точек на дюйм отлично подходит для просмотра на экране, но не так хорошо для печати, и это изображение с низким разрешением. Не уверены, что ваши изображения имеют низкое разрешение? Наш редактор выдаст предупреждение в низком разрешении для всего, что ниже 150 точек на дюйм!
Наша команда собрала два простых способа изменить разрешение вашего изображения. Вот как:
В ПРОСМОТРЕ НА MAC:
- Откройте файл или файлы в Preview
- Щелкните ИНСТРУМЕНТЫ> НАСТРОИТЬ РАЗМЕР. Вы должны увидеть несколько разных чисел, например ширину, высоту и разрешение вашего изображения .
- Снимите флажок «Resample Image».Введите 300 в поле «Разрешение». Это автоматически изменит дюймы в ширине и высоте до размера, который может напечатать ваша фотография, если установлено значение 300 точек на дюйм. Имейте в виду, что все, что меньше 300 точек на дюйм (например, 72 точек на дюйм), может не печатать с высочайшим качеством
- Нажмите «ОК»
- Щелкните ФАЙЛ> СОХРАНИТЬ
Размер вашего изображения теперь изменен до 300 точек на дюйм, лучшего разрешения для печати! Чтобы внести это изменение в более чем один файл за раз, просто откройте все файлы в режиме предварительного просмотра сразу и выберите все изображения (слева), когда они будут открыты в режиме предварительного просмотра.Выполните описанные выше действия и нажмите «Сохранить».
Совет: Хотите убедиться, что DPI был изменен? Откройте новый файл фотографии в режиме предварительного просмотра и выберите «Инструменты» и «Размер изображения» в верхней строке меню. Размер изображения должен быть 300 в поле «Разрешение», если он установлен на пиксели / дюйм.
Оставшаяся ширина / высота вашего изображения — это то, насколько большое изображение будет напечатано с высочайшим качеством! Например, это изображение будет отлично распечатано до 8×10 дюймов:
В ФОТОШОПЕ:
- Откройте файл в Photoshop
- Щелкните ИЗОБРАЖЕНИЕ> РАЗМЕР ИЗОБРАЖЕНИЯ.Вы должны увидеть несколько разных чисел, например ширину, высоту и разрешение вашего изображения .
- Снимите флажок «Resample». Введите 300 в поле «Разрешение». Это автоматически изменит дюймы в ширине и высоте до размера, который может напечатать ваша фотография, если установлено значение 300 точек на дюйм. Имейте в виду, что все, что меньше 300 точек на дюйм (например, 72 точек на дюйм), может не печатать с высочайшим качеством
- Нажмите «ОК»
- Щелкните ФАЙЛ> СОХРАНИТЬ
Размер вашего изображения теперь изменен до 300 точек на дюйм, лучшего разрешения для печати!
Совет: Хотите убедиться, что DPI был изменен? Откройте новый файл фотографии в режиме предварительного просмотра и выберите «Инструменты» и «Размер изображения» в верхней строке меню.Размер изображения должен быть 300 в поле «Разрешение», если он установлен на пиксели / дюйм.
Оставшаяся ширина / высота вашего изображения — это то, насколько большое изображение будет напечатано с высочайшим качеством! Например, это изображение будет отлично распечатано до 8×10 дюймов:
Сохранить изображение с разрешением 300 точек на дюйм в Photoshop
Сохранить изображение с разрешением 300 точек на дюйм
Для оптимального качества печати вам необходимо сохранять изображения с разрешением более 180 точек на дюйм. Рекомендуется сохранять изображение с разрешением 300 dpi.Когда мы сохраняем изображение в фотошопе, оно обычно сохраняется как стандартное 72 dpi. В большинстве случаев это нормально, но если вы хотите отображать или печатать более четкие изображения, необходимо более высокое разрешение. DPI означает количество точек на дюйм, поэтому по сути это количество деталей, втиснутых всего в 1 дюйм изображения. Чем больше точек, тем больше деталей, с меньшим количеством точек изображения могут выглядеть пиксельными. Что еще хуже, при печати низкое dpi может привести к слиянию цветов друг с другом, что полностью испортит печать.
Мы включили БЕСПЛАТНЫЙ экшен, который вы можете загрузить и использовать в Photoshop, чтобы установить для ваших изображений разрешение 300 dpi.Это короткое руководство покажет вам, как сохранять изображения с разрешением 300 dpi.
Сохранение изображения в Photoshop с разрешением 300 DPI
1. Перейдите в меню «Изображение» и в разделе «Режим» измените битовую глубину изображения на 16 бит / каналы.
2. Затем снова вернитесь в меню «Изображение» и на этот раз нажмите «Размер изображения».
3. Чтобы сохранить текущий размер изображения и увеличивать только dpi, убедитесь, что флажок «Resample» снят.
4. Измените значение в поле разрешения на 300 и нажмите OK.
5. Вы увидите, что размер изображения не изменился, но разрешение изменилось на 300 пикселей на дюйм.
6. Чтобы сохранить изображение с разрешением 300 dpi, выберите «Файл»> «Сохранить как…».
7. Выберите формат файла, в котором вы хотите сохранить его, в данном случае JPEG.
8. Затем нажмите кнопку «Сохранить».
9.Теперь, когда мы посмотрим на свойства изображения, вы увидите, что изображение теперь имеет разрешение 300 dpi и готово к печати.
Загрузите наше БЕСПЛАТНОЕ действие, чтобы установить для изображений 300 точек на дюйм
Еще статьи, объясняющие, почему важно печатать с разрешением 300 DPI
Разрешение изображения: что на самом деле означает 300 точек на дюйм и почему это важно?
Понимание DPI, разрешения и печати по сравнению сВеб-изображения.
Все о цифровых фотографиях — Изменение DPI
Как правильно понимать пиксели, разрешение и размер изображений в Photoshop
Спасибо за то, что прочитали эту статью, не забудьте подписаться на нашу рассылку, чтобы получить больше уроков и отличных предложений.
Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых есть
- Вы подписались на нашу рассылку новостей.
- Скачал БЕСПЛАТНЫЙ курс Photoshop.
- Воспользуйтесь нашей БЕСПЛАТНОЙ панелью Easy в Photoshop.
Также теперь вы можете БЕСПЛАТНО скачать наш курс Photoshop для начинающих, нажмите
ЗДЕСЬ .БЕСПЛАТНЫЙ курс Photoshop
Искусство фотографии
Raya Pro
Как увеличить разрешение изображений с помощью 4 полезных способов
В этом современном мире есть много людей, которые хотели бы щелкать изображения или делать селфи со своего смартфона или цифровой зеркальной камеры.Большинство людей предпочитают делать снимки и распечатывать их для украшения. Есть много компаний, которые любят печатать большой баннер и использовать его в рекламных целях. Для печати больших плакатов очень важно, чтобы ваше изображение имело высокое разрешение, чтобы печать могла выполняться наиболее эффективно. DPI — это количество точек на дюйм, определяющее четкость печати. Есть много способов увеличить DPI изображения.
Как увеличить разрешение изображений в Интернете с помощью в один клик легко? Мы расскажем вам, как это сделать с Wondershare. PixCut.
Шаг 1 : перейдите на официальную домашнюю страницу сайта PixCut. Нажмите «Инструменты».
и выберите «Увеличить изображение», нажмите кнопку «Загрузить изображение» или вы
можно просто перетащить или скопировать изображение из папки, из которой вы хотите увеличить разрешение изображения.
Шаг 2 : Как только загрузка будет завершена, PixCut увеличит ваше изображение до 400% при сохранении высокого разрешения. Сейчас же, все, что нужно, — это загрузить получившееся изображение.
Часть 1. Как увеличить разрешение изображения с помощью Fotophire Maximizer
Fotophire Maximizer — один из лучших инструментов для людей, которые любят получать улучшенные изображения, которыми они могут делиться в своих учетных записях в социальных сетях и других профилях. Этот инструмент прост в использовании и имеет ряд функций, с помощью которых вы можете улучшить свои фотографии. Есть 3 модуля, и можно легко внести желаемые изменения.Вы можете стереть объекты, которые вам не нужны на фотографии, обрезать их одним касанием, восстановить старые фотографии, исправить цвет и добавить к фотографии более 200 эффектов.
Wondershare Fotophire Maximizer
- Увеличение изображения до 1000% без пикселизации и размытия.
- Увеличивайте фотографии для полиграфических проектов.
- Крупные планы в высоком разрешении на любых деталях ваших фотографий.
- Корректируйте фотографии при слабом освещении одним щелчком мыши.
Ключевые особенности Fotophire Maximizer
- Программа предоставляет вам настройки 8-кратного увеличения.
- Улучшенные края для предельно четкого изображения.
- Большие улучшенные фотографии с разрешением DPI для лучшей печати.
- Удобный интерфейс перетаскивания для редактирования.
- Коррекция цвета, чтобы сделать фотографии более реалистичными.
Как увеличить разрешение изображения с помощью Fotophire Maximizer
Многие задаются вопросом, как увеличить DPI изображения? Что ж, в современном мире увеличить разрешение изображения с помощью Fotophire Maximizer очень просто.
Шаг 1. Установите и запустите Fotophire Maximizer
Загрузите программу в свою систему и установите ее.После этого запустите его и добавьте фотографию в Fotophire Maximizer, чей DPI вы хотите увеличить. Вы можете просто добавить его в программу, перетащив его или нажав кнопку «Открыть», чтобы добавить файлы.
Шаг 2. Увеличьте разрешение изображения
После добавления фотографии вы можете ввести новое желаемое значение DPI в текстовое поле, чтобы увеличить DPI этого конкретного изображения, даже не нарушая качества изображения.
Шаг 3. Сохраните изменения
После того, как DPI фотографии будет увеличен в соответствии с вашими желаниями, вы, наконец, можете сохранить свою фотографию и увеличить DPI изображения в соответствии с вашими потребностями.Вы можете легко загрузить новый образ в свою систему.
Дополнительный бонус: после того, как вы использовали Fotophire Maximizer для увеличения DPI изображений, ваши изображения должны быть в высоком качестве. В такой ситуации, если вы хотите в дальнейшем превратить эти изображения в память goog и сохранить их навсегда. Здесь есть выход. Wondershare выпустила новый продукт под названием Fotophire Slideshow Maker. Он позволяет создавать настраиваемые слайд-шоу за считанные секунды. Есть большое количество шаблонов и бесплатная музыка, которую вы можете выбрать по своему желанию.Добро пожаловать, чтобы попробовать, и вы найдете много сюрпризов, ожидающих вас.
Создатель слайд-шоу Wondershare Fotophire
- Персонализируйте свое слайд-шоу с помощью более 180 шаблонов
- Добавьте 75 встроенных треков или выберите музыку с локального компьютера в слайд-шоу
- Сохраните или поделитесь своим слайд-шоу в социальной сети одним щелчком мыши
- 3 супер простых шага для создания слайд-шоу из фотографий или видео
Часть 2.Как увеличить разрешение изображения в Photoshop
Как увеличить DPI изображения — не такая простая задача, и именно по этой причине большинство людей предпочитают использовать Adobe Photoshop, чтобы увеличить DPI своего изображения. Adobe Photoshop — это инструмент, который позволяет пользователю выполнять любые операции редактирования фотографии. DPI влияет на разрешение принтера, поскольку принтер понимает количество точек на дюйм для печати чего-либо на бумаге. Стандартный DPI, который используется в наши дни, — 300 точек на дюйм.
Как увеличить разрешение изображения в Photoshop
Шаг 1. Импортируйте фотографии с компьютера
Откройте Adobe Photoshop, установленный в вашей системе, и добавьте изображения, разрешение которых вы хотите увеличить. Вы можете добавить файлы, щелкнув вкладку файла и выбрав «Открыть» в меню. Появится диалоговое окно, в котором вы можете выбрать фотографии, для которых необходимо увеличить разрешение.
Шаг 2. Выберите вариант размера изображения.
Чтобы увеличить разрешение изображения, вам нужно щелкнуть вкладку «Изображение» и выбрать в нем параметр «Размер изображения».Вы можете выполнить настройку и настройки, которые хотите сделать на фотографии. Вы можете настроить ширину и высоту изображения в соответствии с вашими потребностями, а также можете увеличить или уменьшить разрешение изображения, введя какое-либо значение в поле разрешения. Вы можете изменить значение с 72 на 300, чтобы увеличить DPI.
Шаг 3. Сохраните изменения
Как только вы закончите с увеличением DPI вашего изображения, вы, наконец, можете сохранить изображение с увеличенным DPI на вашем локальном компьютере.
Часть 3. Как увеличить разрешение изображения на Mac
В наши дни во всем мире доступно множество пользователей Mac. Изменить размер или увеличить DPI изображения на Mac также очень просто, и вы можете сделать это самостоятельно, без использования какого-либо редактора фотографий. Вы можете легко изменить размер фотографий по одной и даже в комплекте с помощью Mac OS. Итак, если вам интересно, как увеличить DPI изображения на Mac, редактор изображений GIMP может помочь вам с вашей задачей.
GIMP DPI Enhancer
GIMP Enhancer — это программа, с помощью которой вы можете легко увеличить DPI изображения на вашем Mac PC. Изменение размера, DPI изображения очень распространено в наши дни, поскольку большинство людей хотят использовать изображение по-своему. GIMP может помочь вам увеличить или уменьшить DPI изображения в соответствии с вашими потребностями. Программа очень проста в использовании, и каждый может вносить изменения в соответствии со своими потребностями.
Как увеличить DPI изображения на Mac
Шаг 1. Добавьте изображение в программу
Первое, что вам нужно сделать, это добавить файлы в программу, чтобы увеличить или уменьшить DPI изображения.Откройте программу и щелкните вкладку «Файл», чтобы добавить изображения в программу. После добавления файла вы можете щелкнуть вкладку «Изображение», чтобы получить доступ к опции «Размер печати», чтобы масштабировать изображение в соответствии с вашими потребностями. Параметр размера печати предоставляет вам ширину и высоту изображения по умолчанию.
Шаг 2. Отрегулируйте разрешение изображения
Вы можете легко настроить ширину и высоту фотографии, а также можете изменить пиксели x и y, чтобы увеличить или уменьшить DPI изображения.Если вы хотите увеличить размер изображения, вам необходимо изменить значение в том же соотношении, что и у исходного изображения. Если вы хотите увеличить DPI, вам следует увеличить значение в полях Разрешение X и Разрешение Y. Если вы хотите уменьшить DPI изображения, вам следует уменьшить значение в полях «Разрешение X» и «Разрешение Y».
Шаг 3. Сохраните изменения
Когда вы закончите масштабирование изображения, вы можете нажать кнопку «ОК», чтобы сохранить изображение с увеличенным разрешением.Вы можете сохранить его на своем компьютере Mac и использовать масштабированное изображение в соответствии с вашими потребностями.
Часть 4. Как увеличить разрешение изображения на мобильном устройстве
Есть много людей, которые не хотят изменять DPI изображения на любом ПК или ноутбуке. Большинству людей нравится редактировать изображение на своем мобильном телефоне. Есть много людей, которым просто не терпится отредактировать и поделиться своими фотографиями в различных социальных сетях. Итак, если вы с нетерпением ждете увеличения DPI вашего изображения, вы можете легко сделать это с помощью различных приложений для смартфонов.Есть много таких приложений, доступных в магазине Google Play, а также в магазине Apple.
Image Resizer +
Изменение размера изображения — это приложение, которое вы можете использовать в соответствии со своими потребностями. Это приложение для редактирования изображений, доступное в магазине Apple Store, и пользователи iPhone могут легко использовать это приложение для увеличения или уменьшения DPI своего изображения. Эти приложения позволят вам легко изменить DPI вашего изображения с самого мобильного телефона. Вы можете обрезать изображения, изменять размер изображения, а также легко редактировать изображение.
Как увеличить разрешение изображения на мобильном устройстве
Шаг 1. Запустите приложение и добавьте изображение
Сначала вам нужно запустить приложение на вашем iPhone и нажать на опцию фотографий, которая отобразит все фотографии на экране вашего мобильного телефона. Вы можете выбрать фотографии, разрешение которых нужно изменить в соответствии с вашими потребностями.
Шаг 2. Отрегулируйте разрешение изображения
После того, как вы выбрали нужные фотографии, вам нужно сдвинуть экран вправо, чтобы открыть меню редактирования, чтобы вы могли изменить размер изображения в соответствии с вашими потребностями.Приложение предоставляет вам возможность изменять размер изображения двумя способами: во-первых, используя процентную опцию, а во-вторых, используя опцию пикселей. Вы можете настроить разрешение в соответствии с вашими потребностями, указав размеры в процентах. Как только значение будет введено, приложение изменит размер вашего изображения в соответствии с этими значениями, и DPI фотографий также изменится в соответствии с ним.
