Как изогнуть изображение в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
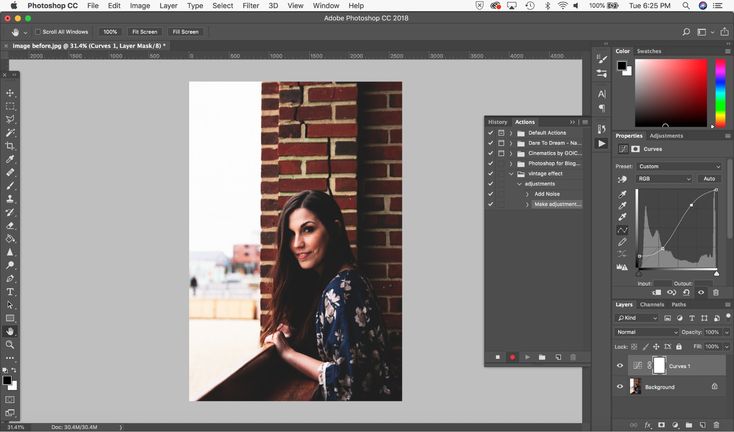
Фотосъемка недвижимости означает фотографирование каждого уголка собственности, включая ее атмосферу и естественное освещение. Однако бывают ситуации, когда вам нужно настроить яркость и цвет ваших изображений, чтобы улучшить их, и именно здесь появляется параметр кривых в Photoshop.
Кривые могут сделать изображение более удобным для восприятия, потому что они направляют ваш взгляд по всему кадру. Это похоже на то, как если бы вы сами вели своего клиента по территории и лично показывали ему все его уголки. Глаза клиента сразу же будут следовать за линией. Кривые часто изящны, они ритмичны и динамичны и могут добавить энергии изображению.
Быстрая Навигация
- Как изогнуть изображение в Photoshop
- Преобразуйте твердые объекты
- Создать слой
- Используйте пластику
- Замазать все несовершенства
- Деформация объекта
- Создать слой
- Очистить фон изображения
- Изгиб всего изображения
- Дублируйте слой
- Изменить размер изображения
- Использовать перспективу
- Использование искажения или наклона
- Использовать деформацию
- Заключение
Как изогнуть изображение в Photoshop
Самый простой и быстрый способ искривить фото в фотошопе заключается в том, чтобы выбрать слой изображения, нажать «Редактировать», выбрать «Преобразовать» и выбрать «Обтекание». В пресетах обтекания, которые расположены в правом верхнем углу панели настроек, вы увидите пресет Arc. Все, что вам нужно сделать, это настроить процент изгиба, пока вы не будете удовлетворены результатом.
В пресетах обтекания, которые расположены в правом верхнем углу панели настроек, вы увидите пресет Arc. Все, что вам нужно сделать, это настроить процент изгиба, пока вы не будете удовлетворены результатом.
Вы можете выбрать несколько способов искривления изображения:
- Превратить твердые объекты в жидкость
- Используйте инструмент «Деформация»
- Согнуть всю фотографию
Мы разбили процесс и подробно обсудили каждый из них ниже.
Преобразуйте твердые объекты
С помощью Photoshop вы можете создать иллюзию сжижения твердого тела. объект на изображении превратив его в резину путем изгиба или изгиба. Для объектов на изображении вам нужно использовать фильтр Liquify или вы можете использовать инструмент «Деформация».
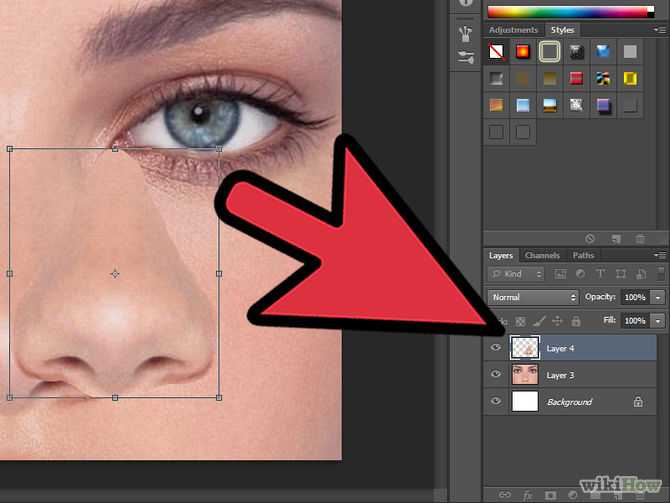
Создать слой
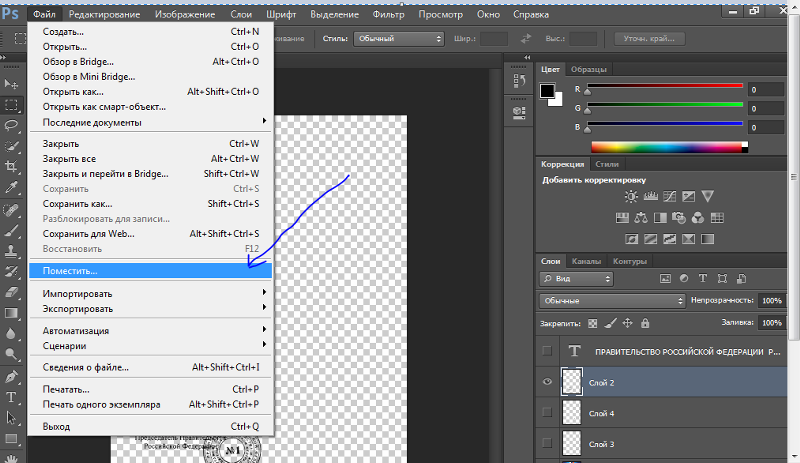
Вам нужно открыть картинку в фотошопе. Если у вашего изображения простой фон, все, что вам нужно сделать, это сделать еще одну копию слоя изображения. Слой изображения обычно находится под фоновым слоем. Вам нужно осторожно перетащить его на опцию «Новый слой», которую можно увидеть в нижней части опции «Слои».
Вам нужно осторожно перетащить его на опцию «Новый слой», которую можно увидеть в нижней части опции «Слои».
Если у изображения нет простого фона, вам нужно изолировать объект, который вы хотите изогнуть, выбрав его с помощью Инструмент быстрого выбора который виден на панели инструментов. Скопируйте и вставьте его, чтобы у него был собственный слой. Если вы хотите изогнуть картинка в фотошопе, инструмент «Деформация» тоже работает хорошо, и вы также можете использовать следующий инструмент для того же эффекта:
- скос
- Искажать
- Перспектива
Используйте пластику
Щелкните строку меню и выберите «Фильтр». Далее выберите «Пластика». Сначала вам нужно настроить размер кисти, а затем использовать инструмент Push Forward Tool, чтобы подтолкнуть объект на изображении в любом направлении с помощью плавных и ровных штрихов.
Если вы в конечном итоге переработаете объект, что происходит, особенно если вы делаете массивные изгибы, некоторые части объекта будут выглядеть слишком толстыми или слишком тонкими. Чтобы изменить это, просто нажмите на области, используя инструмент Bloat Tool или Pucker Tool. После завершения процесса и внесения всех изменений нажмите «ОК».
Чтобы изменить это, просто нажмите на области, используя инструмент Bloat Tool или Pucker Tool. После завершения процесса и внесения всех изменений нажмите «ОК».
Замазать все несовершенства
Выберите Инструмент «Размазывание» из набора инструментов так что вы можете исправить все неровности или бороздки, которые остались на краях объекта, а также те, которые часто оставляют фильтр Liquify. Просто используйте один короткий штрих, перпендикулярный краю объекта. Вы также можете вдавить пиксель в линию, не размазывая ее.
Убедитесь, что вы не используете длинные мазки и не используете слишком много мазков в одном месте, так как это размывает края объекта.
Деформация объекта
Фотошоп имеет Инструмент Warp, позволяющий деформировать изображение. легко, вы можете выбирать изображения и перетаскивать их, чтобы изменить их форму, когда вам нужно. Если вы хотите использовать этот метод, вы можете сделать это, следуя процессу, который мы перечислили ниже.
Создать слой
Создайте еще один слой изображения или вы можете просто выбрать и скопировать объект, который вы хотите изменить, например то, что вы сделали с помощью фильтра Liquify. Выберите инструменты выделения на панели инструментов, чтобы выбрать объект и выберите меню «Правка», затем «Преобразование», затем выберите «Деформация». На объекте будет видна сетка как только вы это сделали.
Выберите инструменты выделения на панели инструментов, чтобы выбрать объект и выберите меню «Правка», затем «Преобразование», затем выберите «Деформация». На объекте будет видна сетка как только вы это сделали.
Очистить фон изображения
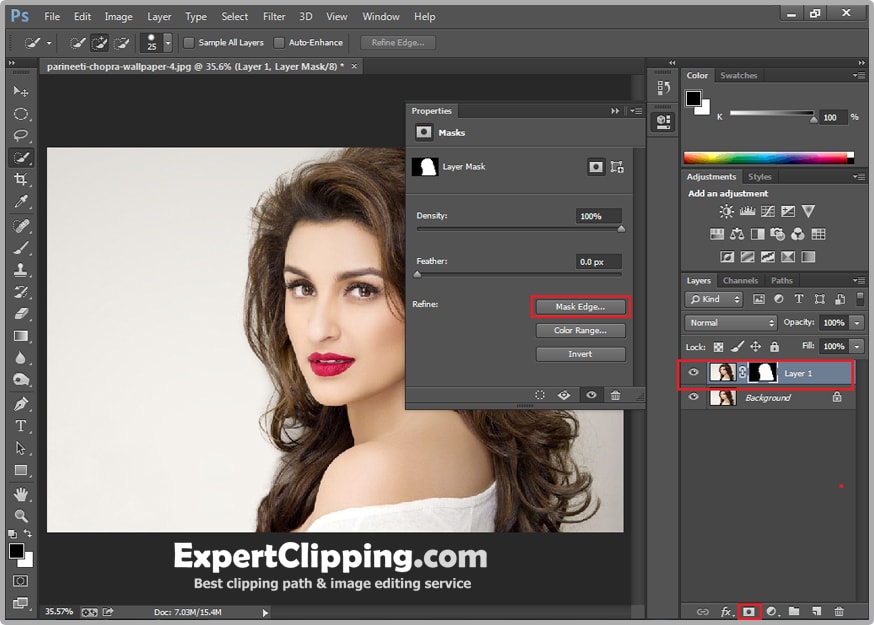
Очистите фон изображения с помощью инструмента «Ластик» и сотрите фон вокруг объекта, который вы деформировали, чтобы сделать слой видимым. Если это приведет к тому, что неискаженный объект станет видимым, вы можете использовать Восстанавливающую кисть или используйте точечную восстанавливающую кисть из панели инструментов, чтобы скрыть второй объект.
Изгиб всего изображения
Еще один метод, широко используемый фотографами, — искривление всего изображения, а не только объекта. Это можно сделать, если вы хотите изменить эстетику всей фотографии.
Ниже подробно описан процесс, как это сделать в Photoshop.
Дублируйте слой
Откройте изображение, чтобы сделать его фоном. Вы также можете открыть другое изображение, которое хотите согнуть, и выбрать в меню Слой. Выберите «Дублировать слой», затем выберите фоновое изображение в меню «Документ».
Выберите «Дублировать слой», затем выберите фоновое изображение в меню «Документ».
Затем выберите ОК и закройте окно. Изображение, которое вы хотите согнуть, теперь станет слоем в окне фонового изображения.
Изменить размер изображения
Измените размер изображения, которое вы хотите согнуть, выбрав Transform в меню Edit. Выберите масштаб и перетащите угол, удерживая клавишу Shift. Нажмите Enter и снова выберите Transform в меню Edit.
Вы можете выбрать один из следующих вариантов:
- скос
- Искажать
- Перспектива
- Деформироваться
Использовать перспективу
Выберите параметр «Преобразование перспективы», если вы хотите согнуть фотографию, чтобы она выглядела трехмерной. Вы можете выбрать этот вариант, если хотите поместить изображение в рамку, окно или стену.
Медленно перетащите угловой маркер, чтобы согнуть объект. Нажмите Enter, чтобы сохранить изменения.
Использование искажения или наклона
Выберите параметры «Искажение» или «Наклонное преобразование», чтобы вы могли согнуть объект до определенной формы, не ограничиваясь трехмерной перспективой. Хотя эти два инструмента имеют одинаковую функциональность, инструмент «Наклон» может лучше наклонять изображения. Инструмент «Искажение» может растянуть изображение лучше.
Хотя эти два инструмента имеют одинаковую функциональность, инструмент «Наклон» может лучше наклонять изображения. Инструмент «Искажение» может растянуть изображение лучше.
Использовать деформацию
Нажмите кнопку «Деформация», чтобы внести экстремальные изменения и изгибы в изображение. Перетащите угловой маркер к центру так, чтобы изображение сложилось так же, как бумага для оригами.
Заключение
Инструмент «Кривые» — один из самых важных инструментов в Photoshop, поскольку он может помочь оживить ваши изображения. Он также может изменить контроль контрастности изображения и сделать его профессиональным и приятным. Кривые могут сделать изображения недвижимости более живыми, и они привлекают вашего зрителя, поскольку красиво подчеркивают каждый угол.
Инструменты трансформации в Photoshop / Skillbox Media
Дизайн
#Руководства
- 18
Инструменты трансформации в Photoshop позволяют изменить масштаб, угол поворота, а иногда и форму объекта. Рассказываем, как ими пользоваться.
Рассказываем, как ими пользоваться.
Жанна Травкина
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
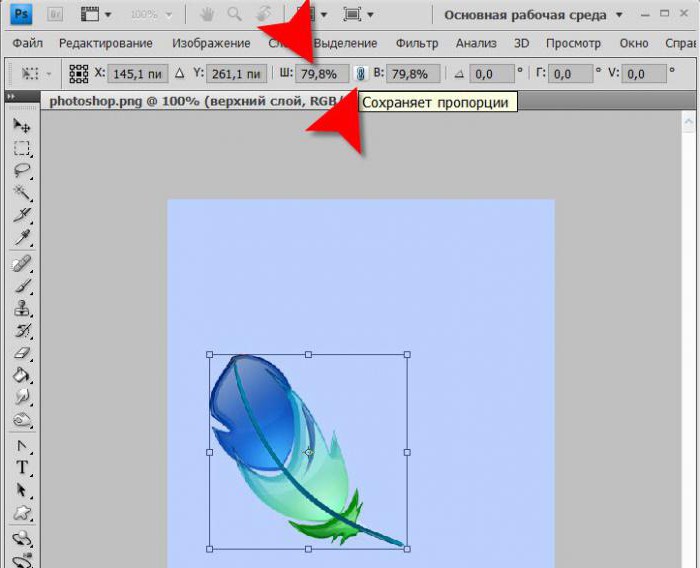
Первое, что запоминают новички, — масштабирование картинки с зажатой клавишей Shift для сохранения пропорций. Но это далеко не все, что нужно знать об инструментах трансформации — с их помощью не только изменяют размер, но и полностью деформируют объект. Трансформация применяется к слоям и маскам, что полезно при работе с графикой.
Самый часто используемый инструмент трансформации в Photoshop, вызвать который проще всего сочетанием Ctrl + T. У инструмента есть еще одно полезное сочетание — Alt + Shift. Если зажать клавиши при трансформации, то масштабирование будет происходить из центра изображения. С помощью Свободного трансформирования/Free Transform можно также изменять угол поворота картинки и смещать углы картинки с зажатой клавишей Ctrl.
Переключаться между режимами трансформации в Photoshop можно во вкладке Редактирование/Edit, а можно просто щелкнуть по картинке правой кнопкой мыши — все режимы будут в выпадающем списке.
С помощью Масштабирования/Scale можно воздействовать лишь на размер изображения. Чтобы картинка изменялась с сохранением пропорций, зажмите клавишу Shift — такая трансформация используется чаще всего. Если же нужно изменить не столько размер, сколько пропорции, просто регулируйте масштаб картинки с помощью мыши, не зажимая Shift.
2 Как работает Масштабирование/ScaleПозволяет повернуть изображение. Если нужно выставить точный угол поворота, лучше действовать не мышкой, а ввести значение на панели сверху. Повернуть изображение на 90 или 180 градусов можно с помощью специальной команды — находясь в одном из режимов трансформации, кликните по картинке правой кнопкой мыши и выберите нужный пункт в конце списка.
Этот инструмент трансформации в фотошопе используется довольно редко, так как часто искажает изображение при деформации, но бывает полезен в тех редких случаях, когда картинку нужно просто «наклонить», изменив размер по одной из сторон.
4 Как работает инструмент Наклон/Skew в PhotoshopЧаще всего используется для работы с мокапами или в случаях, когда нужно изменить перспективу изображения и точно подогнать картинку под какой-либо объект. Действует очень просто — перетаскивая углы картинки, можно по отдельности настраивать их расположение.
5 Как работает инструмент Искажение/DistortВ отличие от Наклона/Skew и Искажения/Distort, Перспектива/Perspective воздействует не на каждый угол по отдельности, а на два связанных, позволяя изменять перспективу изображения с сохранением пропорций.
Позволяет сильно деформировать картинку, воздействуя на ее части. При вызове инструмента появляется сетка, разделяющая картинку на девять равных частей — можно воздействовать мышкой как на определенную область, так и на точки пересечения внутри сетки.
Любое изображение можно отразить по горизонтали или по вертикали. Чтобы это сделать, откройте любой режим трансформации, щелкните по картинке правой кнопкой мыши и выберите соответствующий пункт из списка.
8 Как отразить картинку в PhotoshopОдин из самых гибких инструментов для деформации изображения, с помощью которого можно как делать легкую ретушь, так и полностью трансформировать отдельные части изображения. Марионеточная деформация создает сетку, при помощи которой можно искажать изображение. В отличие от сетки Деформации/Warp, эта гораздо более гибкая — ее можно настроить под себя или вовсе отключить.
Чтобы воспользоваться сеткой, расставьте «булавки» в тех частях изображения, которые вы хотите закрепить, а затем, перетаскивая их, внесите нужные изменения. Чтобы удалить лишние булавки, их нужно выбрать и нажать Delete, чтобы добавить — щелкнуть по нужному месту мышкой.
9 Как работает Марионеточная деформация/Puppet WarpМарионеточная деформация позволяет сильно искажать пропорции изображения, поэтому при работе с этим инструментом трансформации в Photoshop нужно быть осторожным и не забывать о реализме.
Умение работать с трансформацией упрощает работу в программе, но это лишь небольшая часть возможностей Photoshop. Чтобы стать настоящим профессионалом и создавать насыщенные визуализации, нужны более глубокие знания, которые можно получить на курсе «Рекламная Графика».
Возможно, у чехлов AirPods от Apple появятся сенсорные экраны 13 апр 2023
LG Electronics обновила логотип впервые за 9 лет 13 апр 2023
Логотип премии The Lovie Awards исполнили в виде словесного символа, который состоит из сердец 13 апр 2023
Понравилась статья?
Да
Как изменить форму изображения без искажения в масштабе с учетом содержимого Photoshop
Привет, друзья, и добро пожаловать в мою самую любимую функцию Photoshop всех времен. Мы хотим сделать это больше, не искажая, посмотрите на это. Волшебным образом становится больше. Так что мы собираемся изменить размер вещей, не искажая их, и если вещи искажаются, как наш бедняга здесь, я покажу вам, как их защитить. Такой красивый серфер, чувак, не растягивайся, мы собираемся перейти к более продвинутому использованию, но мы просто хотим больше серфинга, потому что нам нужно добавить текст или растянуть его для рекламного баннера. Возможно разворот на две страницы. Все это использует волшебную Content Aware Scale. Приступаем к фотошопу.
Мы хотим сделать это больше, не искажая, посмотрите на это. Волшебным образом становится больше. Так что мы собираемся изменить размер вещей, не искажая их, и если вещи искажаются, как наш бедняга здесь, я покажу вам, как их защитить. Такой красивый серфер, чувак, не растягивайся, мы собираемся перейти к более продвинутому использованию, но мы просто хотим больше серфинга, потому что нам нужно добавить текст или растянуть его для рекламного баннера. Возможно разворот на две страницы. Все это использует волшебную Content Aware Scale. Приступаем к фотошопу.
Итак, у нас есть файлы упражнений из новой папки. Это 05 Обрезка, выравнивание, искажение. Если вы можете открыть все шкалы Content Aware Scale 1-7, то есть довольно много советов и приемов, которые мы можем изучить с помощью Content Aware Scale. Первый совет: я не вижу 1, посмотрите на этот маленький двойной шеврон здесь, вы можете нажать на него, и он покажет вам все, что открыто. Content Aware Scale 1. Допустим, у нас есть это изображение, но нам просто нужно, чтобы оно было квадратным по какой-то неизвестной причине. Instagram, нам просто нужно быть выше, потому что здесь должен быть текст. Вам нужно растянуть его таким образом, потому что он должен быть подходящего размера, возможно, для двухстраничного разворота журнала. Итак, первое, что нам нужно сделать, это разблокировать фон. Итак, дважды щелкните фон, дайте ему имя. Никому не говори, что я никогда этого не делаю, но ты должен.
Instagram, нам просто нужно быть выше, потому что здесь должен быть текст. Вам нужно растянуть его таким образом, потому что он должен быть подходящего размера, возможно, для двухстраничного разворота журнала. Итак, первое, что нам нужно сделать, это разблокировать фон. Итак, дважды щелкните фон, дайте ему имя. Никому не говори, что я никогда этого не делаю, но ты должен.
Следующее, что я хочу сделать, это создать немного места здесь. Вы можете использовать «Изображение», «Размер холста» и просто ввести размер квадрата. Мне просто нравится использовать Crop Tool. Возьмите его, держите и просто перетащите до нужного мне размера, чтобы он был примерно там. Нажмите «Возврат». Теперь волшебный инструмент, он находится в разделе «Редактировать», этот здесь «Масштаб с учетом содержимого». Это не похоже на Transform, верно? Преобразование просто собирается сделать это, это не то, чего мы хотим. Нам нужен вот этот волшебный, Content Aware Scale. Готовься, стой. Святая Молли, только что придумала больше фона.
Давайте посмотрим на Content Aware Scale 2, это то же самое. Просто маленький, с которым можно потренироваться. Давай сделаем это вместе. Прежде всего, давайте переименуем фоновый слой. Дважды щелкните слово «Фон». У меня есть инструмент Crop Tool, щелкаю один раз. Я удерживаю клавишу «Alt» и перетаскиваю углы, и просто идет со всех сторон. Просто, чтобы дать себе, как далеко это может зайти здесь? Теперь я собираюсь использовать свои «Редактировать», «Масштаб с учетом содержимого». Теперь вы увидите, что у меня есть ярлык, которого нет по умолчанию. Я добавил его, я пошел в «Сочетания клавиш» и сделал свой собственный, потому что я так часто его использую. И так много, я дал, как самый ужасный ярлык в мире. Я все равно это знаю, это мой короткий путь. Мой ярлык, оставь меня в покое.
Теперь вы увидите, что у меня есть ярлык, которого нет по умолчанию. Я добавил его, я пошел в «Сочетания клавиш» и сделал свой собственный, потому что я так часто его использую. И так много, я дал, как самый ужасный ярлык в мире. Я все равно это знаю, это мой короткий путь. Мой ярлык, оставь меня в покое.
Что мы собираемся сделать сейчас, так это просто посмотреть, как далеко это зайдет. Посмотрите на это, это тоже особенно хорошо. Это работает очень хорошо, когда есть небольшие уникальные высококонтрастные изображения среди более общих вещей. Что-то подобное я нахожу действительно полезным, если вы когда-нибудь делали что-то подобное, я делаю много рекламных баннеров, у меня есть курс по созданию баннерной рекламы HTML5, и это идеально подходит для этого, потому что вы получаете такие странных лидеров. Таблицы лидеров — это боль, верно? Потому что они такой формы, но посмотрите, что мы можем сделать с Content Aware Scale. Все небоскребы здесь — это худощавые длинноногие парни. Может быть, не изменять размер так, может быть, просто придумать больше фона, вот так.
Может быть, не изменять размер так, может быть, просто придумать больше фона, вот так.
Давайте рассмотрим другой вариант использования. Вот это, классное изображение, мне просто нужно место здесь, чтобы добавить текст. И если я… давайте назовем наш слой, возьмите мой ‘Crop Tool’. Я хочу, чтобы здесь был небольшой интервал, пожалуйста. Но если я попытаюсь просто заполнить его цветом, на заднем плане появится такой тонкий градиент. Я покажу вам небольшой трюк, поэтому, если я хочу заполнить его, я могу создать новый слой, поместить его под ним, мы возьмем мой инструмент «Пипетка». Я могу нажать на этот цвет. Затем я хочу заполнить им этот слой. Крутой маленький трюк — удерживать нажатой клавишу «Option» на Mac, клавишу «Alt» на ПК и просто нажимать клавишу «Backspace» или «Delete», расположенную рядом с «+». Он заполняет ваш цвет переднего плана. Удобный трюк.
Вы можете видеть там, это как бы смешано в паре частей, но не там. Но что, если бы мы могли использовать сумасшедший путь нашего Дэна? Мы по-прежнему используем «Редактирование», «Масштабирование с учетом содержимого», посмотрите это. Магия! И скажите, что я хочу, чтобы это было здесь, я просто буду продолжать использовать это плохое изображение, пока не получу эту огромную площадь для своего, приходите с моим оранжевым флаером. Или разворот на две страницы, и у меня есть вот такая крутая штука. Круто, да? Я хочу сказать, что в этом курсе много крутого, я люблю показывать людям Content Aware Scale, но, допустим, вы использовали его раньше и столкнулись с проблемами, давайте посмотрим на Content Aware Scale 4. Давайте посмотрим на этого красавца. . Помните, назовите фон, я собираюсь немного выделить свой фон. И теперь я хочу изменить его размер, мы столкнемся с парой проблем. Или одна большая проблема, смотрите это. И наш человек растянулся, хотя со всем остальным он неплохо справился.
Магия! И скажите, что я хочу, чтобы это было здесь, я просто буду продолжать использовать это плохое изображение, пока не получу эту огромную площадь для своего, приходите с моим оранжевым флаером. Или разворот на две страницы, и у меня есть вот такая крутая штука. Круто, да? Я хочу сказать, что в этом курсе много крутого, я люблю показывать людям Content Aware Scale, но, допустим, вы использовали его раньше и столкнулись с проблемами, давайте посмотрим на Content Aware Scale 4. Давайте посмотрим на этого красавца. . Помните, назовите фон, я собираюсь немного выделить свой фон. И теперь я хочу изменить его размер, мы столкнемся с парой проблем. Или одна большая проблема, смотрите это. И наш человек растянулся, хотя со всем остальным он неплохо справился.
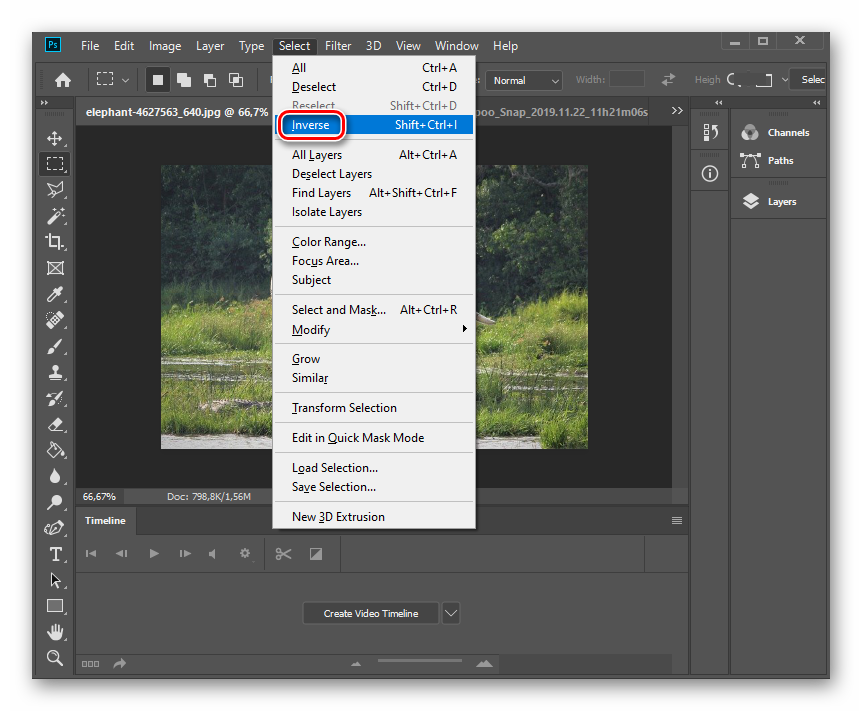
Итак, как нам исправить растягивающегося мужчину? По сути, нам просто нужно защитить его. Итак, мы можем выбрать… я собираюсь… классная вещь в том, что мы защищаем человека с помощью выбора. Может быть таким же грубым и быстрым, как использование инструмента «Прямоугольная область», и сказать, что я хочу, чтобы вы были защищены. Так что, когда у вас есть выбор, этот маленький совет будет немного сложно запомнить, поэтому вы можете записать его. Итак, перейдите к «Выбрать», «Сохранить» выбор. Я назову этого «Человек». Нажмите «ОК». «Отмените выбор», он больше не нужен. Таким образом, вы сохраняете свой выбор, это важный момент.
Так что, когда у вас есть выбор, этот маленький совет будет немного сложно запомнить, поэтому вы можете записать его. Итак, перейдите к «Выбрать», «Сохранить» выбор. Я назову этого «Человек». Нажмите «ОК». «Отмените выбор», он больше не нужен. Таким образом, вы сохраняете свой выбор, это важный момент.
Теперь, когда мы переходим к «Редактировать», «Масштабирование с учетом содержимого», там есть эта опция, она говорит «Защитить». Чувак, сейчас он просто смотрит на мой выбор. Теперь, когда я вытаскиваю его, он защищает человека. Нажмите «Возврат». Круто, да? Теперь давайте посмотрим на тот, который почти работает. Я чувствую, что должен показать вам это, потому что, если я закончу на этом, вы скажете: «Эй, у меня не работает». Так что я собираюсь пройти тот же самый процесс, очень быстро. Я просто делаю его больше. Я использую мою Content Aware Scale. Итак, мы столкнемся с проблемами с бутылкой здесь. Вы видите, он просто начинает становиться слишком высоким. Вы можете обнаружить, что это нормально. Кто знает, насколько большая бутылка в любом случае, но вы знаете.
Кто знает, насколько большая бутылка в любом случае, но вы знаете.
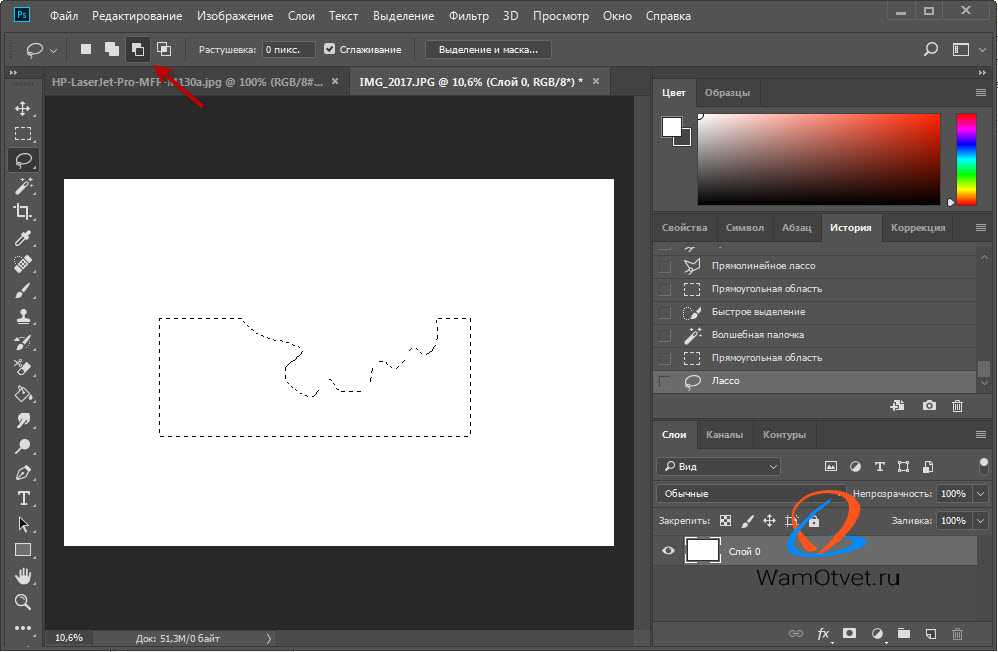
Допустим, мы хотим защитить это. Итак, что нам нужно сделать, это сделать выбор. Вы можете использовать инструмент «Быстрое выделение», инструмент «Волшебная палочка» или инструмент «Лассо» — любой инструмент, который вам нравится. Я просто использую инструмент Rectangle Marquee Tool. Помните, «Сохранить выбор». Дайте ему имя, «Отменить выбор». И это будет работать до определенной степени. Давайте посмотрим на это, немного увеличив масштаб. Так что это работает, работает, работает, работает намного лучше, чем раньше, но в конце концов просто сдается и говорит: «Я не могу продолжать это делать». «Я не могу продолжать защищать эту область». Это лучше, чем было, но бывают моменты, когда это просто не сработает. Я чувствовал, что мне нужно сохранить это в классе, потому что иногда это не работает. Что вы можете сделать в этом случае, так это… мы рассмотрели Заливку с учетом содержимого в последнем видео, поэтому я собираюсь немного остановиться здесь и использовать мою Масштаб с учетом содержимого, что мы уже сделали. Бок о бок сработало нормально, а вот эта высота не сработала.
Бок о бок сработало нормально, а вот эта высота не сработала.
Поэтому вместо того, чтобы перетаскивать это вверх, чтобы получить верх, я возьму свой инструмент «Прямоугольная область». Возьмите все это, и я скажу: пожалуйста, перейдите в «Редактировать», «Заполнить» и используйте «Заполнение с учетом содержимого». Давайте посмотрим на документ и попробуем заполнить этот фон. «Отменить выбор», и он проделал довольно хорошую работу. Так что это своего рода комбо-сделка, материал, который мы изучили в курсе Essentials, Content Aware Fill, а также некоторые новые вещи с Content Aware Scale. Теперь мы как бы работали над этим, чтобы заставить его работать. Это просто изображения, которые слишком заняты, слишком шумны. Это немалая часть нашего более общего фона. Там просто много областей с высокой контрастностью. Итак, давайте посмотрим на это, и я покажу вам, что иногда это невозможно исправить.
Перейдите на «Масштаб с учетом содержимого». Это круто, как будто это довольно удивительно то, что он сделал, как будто он сделал несколько интересных вещей. Таким образом, самые общие вещи, которые он нашел, были в этой кофейной чашке. Вот этот кофе посередине, тарелка, он попытался воспроизвести это, он проделал хорошую работу, но я не знаю, с чего начать с этого изображения, и я думаю, я хочу, чтобы вы это знали, если вам нужно расширить это жестко, это действительно обрезано. Что я, вероятно, сделаю, так это замаскирую всех этих парней по отдельности, найду новый деревянный фон, чтобы приклеить его. Это было больше, чем то, что у меня было, тогда я могу разделить их вручную. Это заняло намного больше времени, но я не могу придумать лучшего способа для этого. Пойдем к Шевронам и найдем последний.
Таким образом, самые общие вещи, которые он нашел, были в этой кофейной чашке. Вот этот кофе посередине, тарелка, он попытался воспроизвести это, он проделал хорошую работу, но я не знаю, с чего начать с этого изображения, и я думаю, я хочу, чтобы вы это знали, если вам нужно расширить это жестко, это действительно обрезано. Что я, вероятно, сделаю, так это замаскирую всех этих парней по отдельности, найду новый деревянный фон, чтобы приклеить его. Это было больше, чем то, что у меня было, тогда я могу разделить их вручную. Это заняло намного больше времени, но я не могу придумать лучшего способа для этого. Пойдем к Шевронам и найдем последний.
Еще один небольшой совет, который я хочу вам дать, это иногда говорить вот о чем: мне нужно немного… Мне нужно больше волн, потому что мне нужно поместить текст для рекламного баннера, который я делаю. Итак, я снова назову этот слой, возьму инструмент Crop Tool и освобожу здесь немного места. И если я просто использую все то, что мы делали до сих пор, это нормально, но это не то, чего я хочу. Это дало мне больше песка и больше волн. Что я хочу сделать, так это просто использовать инструмент «Прямоугольная область», перетащить рамку вокруг нужного материала, а затем преобразовать только эту часть. Большинство людей пытаются сделать весь образ целиком, а можно просто часть, например, небо. Вам нужно большее небо для логотипов и прочего?
Это дало мне больше песка и больше волн. Что я хочу сделать, так это просто использовать инструмент «Прямоугольная область», перетащить рамку вокруг нужного материала, а затем преобразовать только эту часть. Большинство людей пытаются сделать весь образ целиком, а можно просто часть, например, небо. Вам нужно большее небо для логотипов и прочего?
Так что просто сделайте выбор, я пойду в Content Aware Scale и проверю этих людей здесь внизу, это здорово, что люди останутся прежними. Волны становятся больше и правдоподобнее, волны становятся немного выше, но люди остаются в порядке. Потрясающе, да? Вы можете сказать, что я люблю Content Aware Scale, настолько, что я дал ему худший ярлык в мире. Итак, друзья, давайте приступим к следующему видео.
Использование пластики для изменения формы изображения — Photoshop Video Tutorial
Из курса: Photoshop 2022 Essential Training
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 21 200 курсам, проводимым отраслевыми экспертами, или приобретите этот курс отдельно.

Использование Liquify для изменения формы изображения
“
— [Инструктор] Простой способ изменить форму объекта — использовать фильтр «Пластика». Теперь на этом изображении я хочу изменить форму часов, но не фона, поэтому будет проще, если я выделю часы, а затем скопирую их на отдельный слой. Я нажму клавишу M, чтобы выбрать инструмент выделения. Мне нужен инструмент эллиптического выделения, и я собираюсь начать здесь, в области изображения, а затем перетащить вправо, чтобы выбрать часы. Ничего страшного, если мы выделим слишком много, я просто хочу убедиться, что у меня выделены часы и их тень. Затем я воспользуюсь меню слоя и выберу «Создать», а затем слой через копию, чтобы у меня была копия часов на отдельном слое.
