3 самых простых способа изменить размер фотографии для Facebook с помощью шагов
Время от времени пользователи Facebook все больше любят эту платформу из-за обновлений, информации, контента со ссылками и публикации визуальных средств массовой информации, которые мы обычно делаем. Согласно надежным источникам и статистике, почти 72% постов на Facebook обычно представляют собой изображения; рядом с ними видео и другая информация. Хотя мы можем свободно размещать изображения на этой платформе, все же существуют ограничения, о которых вы должны помнить, прежде чем публиковать их здесь. Это означает, что не все изображения загружаются. Итак, если вы не знаете требования, которые мы обсуждаем, вы должны продолжать читать эту статью, чтобы узнать, что это такое. Кроме того, мы покажем вам различные подходы к изменение размера фотографии для Facebook если нужно.
- Пункт 1. Каковы требования к размеру фотографии Facebook | Что нужно знать перед загрузкой изображений
- Часть 2.
 Как изменить размер фотографии для Facebook, не обрезая изображения [3 Photo Resizers Online]
Как изменить размер фотографии для Facebook, не обрезая изображения [3 Photo Resizers Online] - Часть 3. Часто задаваемые вопросы по изменению размера изображения на Facebook
Пункт 1. Каковы требования к размеру фотографии Facebook | Что нужно знать перед загрузкой изображений
Большинству из нас не важен размер изображения, особенно при его публикации. Тем не менее, важно знать требования каждого из них, прежде чем загружать изображения в качестве изображения профиля, фида, историй, мгновенных статей и торговых площадок. Чтобы помочь вам быстро понять это, мы будем использовать таблицу, которая поможет вам быстро определить требования, необходимые перед изменением размера изображения для Facebook.
| Размещение изображения как… | Требования к размеру изображения |
| facebook поток | ◆ Изображение со ссылкой на рабочем столе должно быть 479 x 246 пикселей. ◆ Минимальное разрешение на мобильных устройствах должно быть 479 x 320. ◆ Рекомендуется: 1080 x 1350 пикселей. |
| Правая колонка Facebook | ◆ 254 х 133 пикселей ◆ Рекомендуемое: 1200 x 1200 |
| Мгновенные статьи и торговая площадка Facebook | ◆ Рекомендуется: 1200 x 1200 пикселей. |
| Facebook Stories | ◆ Рекомендуется: 1080 x 1920 |
| Изображение профиля Facebook/объявление (карусель)/изображение каталога/ | ◆ 400 х 400 пикселей |
| Обложка мероприятия Facebook и обложка группы | ◆ 1920 х 1005 пикселей |
| Обложка профиля Facebook | ◆ 1125 х 633 пикселей |
| Facebook Photo Post/ Linked Images/ Ads (Single Image) | ◆ 1200 х 630 пикселей |
Часть 2. Как изменить размер фотографии для Facebook, не обрезая изображения [3 Photo Resizers Online]
1.
 Aiseesoft Image Upscaler онлайн
Aiseesoft Image Upscaler онлайнЛучший инструмент для изменения размера изображения профиля Facebook, который вы должны использовать, — это Aiseesoft Image Upscaler онлайн из-за новых функций, которые вы можете использовать. Этот онлайн-инструмент лучше всего подходит для изменения размера изображений на вашем устройстве, чтобы они соответствовали требованиям платформы. Как только вы загрузите фотографию, вы можете использовать ее технологию сверхвысокого разрешения AI, чтобы исправить размытое изображение. Полностью инструмент можно использовать бесплатно. Может ретушировать низкокачественные изображения в невообразимое высокое разрешение как только это будет сделано. Итак, вы готовы использовать программное обеспечение и следующее руководство, которое мы здесь добавляем? В этом случае продолжайте читать, чтобы изменить размер фотографии для обложки Facebook, как порыв ветра.
Шаг 1:
Вы можете нажать на эту ссылку, чтобы открыть Aiseesoft Image Upscaler онлайн чтобы открыть официальный сайт. Не нужно беспокоиться, потому что на этом веб-сайте нет вредоносных программ или рекламы в интерфейсе.
Не нужно беспокоиться, потому что на этом веб-сайте нет вредоносных программ или рекламы в интерфейсе.
Шаг 2:
На сайте нажмите Загрузить изображение чтобы импортировать изображение, которое вы хотите масштабировать с помощью этого программного обеспечения. После того, как вы щелкнули по нему, выберите изображение в папке и нажмите Откройте.
Шаг 3:
После загрузки изображения вы можете выбрать тип Увеличение ты хочешь; здесь есть доступные варианты с пикселями в правом нижнем углу.
Шаг 4:
Чтобы запустить процесс масштабирования изображения, нажмите Сохраните чтобы загрузить его на свой рабочий стол.
2. ResizeImage.net
Можно ли изменить размер фотографии для обложки Facebook без обрезки? Вы можете использовать ResizeImage.net и его функции обрезки, если это необходимо, бесплатно. Этот инструмент доступен, и вы можете использовать его бесплатно, не загружая его на свое устройство. Он имеет простой интерфейс, поэтому вы можете быстро научиться использовать этот инструмент. Но есть проблема с ним, а не с функцией изменения размера, которую он поддерживает; это надоедливая реклама. Если вы не возражаете против рекламы, выполните следующие действия.
Но есть проблема с ним, а не с функцией изменения размера, которую он поддерживает; это надоедливая реклама. Если вы не возражаете против рекламы, выполните следующие действия.
Шаг 1:
Найдите его название в поисковой системе, затем щелкните по нему, чтобы открыть.
Шаг 2:
Нажмите Загрузить изображение, и убедитесь, что формат файла меньше 100 МБ и 100 Мп.
Шаг 3:
Перейдите в раздел «Изменить размер» и настройте ползунок в соответствии с вашими предпочтениями.
Шаг 4:
Нажмите Изменить размер изображения чтобы изменить размер изображения, которое вы загружаете сюда.
3. Эзгиф
Ezgif — это надежный инструмент для изменения размера изображения, который вы можете использовать для изменения размера фотографии для Facebook, если она вам нужна. Хотя это известное решение для GIF, онлайн-инструмент может справиться с задачей изменения размера вашей фотографии бесплатно и GIF. Он поддерживает больше форматов изображений, чем ResizeImage.net; однако максимальный размер файла, который он может обрабатывать в одном файле изображения, составляет 50 МБ или меньше. Чтобы помочь вам выполнить задачу с помощью этого инструмента, выполните шаги, которые мы добавляем.
Чтобы помочь вам выполнить задачу с помощью этого инструмента, выполните шаги, которые мы добавляем.
Шаг 1:
Откройте веб-инструмент, выполнив поиск Ezgif image resizer в своем браузере.
Шаг 2:
Нажмите Выберите Файл, добавьте файл изображения, который у вас есть, затем нажмите Загрузить.
Шаг 3:
dd измерения ширины и высоты в пустом поле, затем щелкните Изменить размер изображения если вы закончили.
Часть 3. Часто задаваемые вопросы по изменению размера изображения на Facebook
Почему изображения, которые я публикую, имеют низкое разрешение на Facebook?
Facebook сжимает изображение, которое вы загружаете сюда, чтобы сэкономить место на сервере, особенно если размер изображения большой. Из-за этого качество изображения стало хуже. Итак, если вы хотите избежать сжатия изображения, лучше знать требования платформы.
После изменения размера изображение становится размытым?
Изображение, размер которого вы измените, не ухудшит качество изображения, которое у вас есть. Однако, если растянуть изображение, то в некоторых областях изображение станет размытым. Если вы не знаете, что выбрать для изменения размера изображения, прочитайте надежный инструмент, который мы добавляем в эту статью, чтобы упростить вашу работу.
Однако, если растянуть изображение, то в некоторых областях изображение станет размытым. Если вы не знаете, что выбрать для изменения размера изображения, прочитайте надежный инструмент, который мы добавляем в эту статью, чтобы упростить вашу работу.
Является ли Facebook лучшей социальной сетью?
хотя Facebook является известной социальной сетью в Мета, она не входит в топ-1. Тем не менее, она считается одной из 5 самых популярных социальных сетей, которые вы знаете в Интернете. И многие статьи в Интернете скажут вам, что он входит как минимум в пятерку лучших.
Заключение
Инструменты, которые мы добавляем в эту статью, решают, как изменить размер фотографии для Facebook, но какой инструмент вы бы использовали? Какой из онлайн-редакторов изображений вы предпочитаете? Мы оставим простой совет, если вы не решили, что использовать. Для лучшего изменения размера изображения в Интернете вы должны воспользоваться инструментом с технологией искусственного интеллекта, который является первым веб-инструментом, который мы представили.
Вам помогла эта статья? Если это так, вы можете поставить нам 5 звезд и оставить комментарий ниже, который был бы полезен для нас.
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.8 / 5 (на основе голосов 280)Подпишитесь на нас в
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению
Практическое руководство. Изменение изображения | Microsoft Learn
- Статья
- Чтение занимает 6 мин
С помощью средств выбора можно определить область изображения, которую требуется вырезать, скопировать, очистить, изменить размер, инвертировать или переместить. С помощью инструмента выбора прямоугольника можно определить и выбрать прямоугольную область изображения. С помощью инструмента «Нерегулярный выбор» можно нарисовать контур области, которую вы хотите выбрать для операции вырезания, копирования или другой операции.
С помощью инструмента выбора прямоугольника можно определить и выбрать прямоугольную область изображения. С помощью инструмента «Нерегулярный выбор» можно нарисовать контур области, которую вы хотите выбрать для операции вырезания, копирования или другой операции.
Примечание
Просмотрите инструменты выбора прямоугольника и нерегулярного выделения , изображенные на панели инструментов редактора изображений , или просмотрите советы инструментов, связанные с каждой кнопкой на панели инструментов редактора изображений .
Вы также можете создать пользовательскую кисть из выделенного фрагмента. Дополнительные сведения см. в разделе «Создание пользовательской кисти».
Инструкции
Чтобы изменить изображение, ознакомьтесь со следующими способами:
Выбор изображения
Используйте панель инструментов редактора изображений или перейдите в меню ImageTools> и выберите нужное средство выбора.

Переместите точку вставки в один угол области изображения, которую нужно выбрать. Перекрестные волосы появляются, когда точка вставки находится над изображением.
Перетащите точку вставки в противоположный угол области, которую нужно выделить. Прямоугольник показывает, какие пиксели будут выбраны. Все пиксели в прямоугольнике, включая те, которые находятся под прямоугольником, включаются в выделение.
Отпустите кнопку мыши. Граница выделения заключает выбранную область.
Выбор всего изображения
Выберите изображение за пределами текущего выделенного фрагмента. Рамка выделения изменяет фокус и включает в себя все изображение еще раз.
Изменение частей изображения
Вы можете выполнять стандартные операции редактирования — вырезание, копирование, очистку и перемещение — на выделенном фрагменте, независимо от того, является ли выделение изображением целиком или частью. Так как редактор изображений использует буфер обмена Windows, вы можете передавать изображения между редактором изображений и другими приложениями для Windows.
Кроме того, можно изменить размер выделенного фрагмента, включая все изображение или только часть.
Чтобы вырезать текущий выделенный фрагмент и переместить его в буфер обмена
Перейдите в меню EditCut>.
Копирование выделенного фрагмента
Поместите указатель внутри границы выделения или в любом месте, кроме маркеров изменения размера.
Удерживайте клавишу CTRL при перетаскивании выделенного фрагмента в новое место. Область исходного выделения не изменяется.
Чтобы скопировать выделенный фрагмент в изображение в его текущем расположении, выберите за пределами курсора выделения.
Вставка содержимого буфера обмена в изображение
Перейдите в меню EditPaste>.
Содержимое буфера обмена, окруженное границей выделения, отображается в левом верхнем углу панели.
Поместите указатель в границу выделения и перетащите изображение в нужное место на изображении.

Чтобы привязать изображение к новому расположению, выберите за пределами границы выделения.
Удаление текущего выделенного фрагмента без перемещения в буфер обмена
Перейдите в меню EditDelete>.
Исходная область выделения заполняется текущим цветом фона.
Примечание
Чтобы получить доступ к командам «Вырезать«, » Копировать«, » Вставить» и «Удалить «, щелкните правой кнопкой мыши в окне представления ресурсов .
Перемещение выделенного фрагмента
Поместите указатель внутри границы выделения или в любом месте, кроме маркеров изменения размера.
Перетащите выделенный фрагмент в новое расположение.
Чтобы привязать выделение к изображению в новом расположении, выберите за пределами границы выделения.
Дополнительные сведения о рисовании с выделенным фрагментом см. в разделе «Создание пользовательской кисти».
в разделе «Создание пользовательской кисти».
Перевернуть изображение
Вы можете перевернуть или повернуть изображение, чтобы создать зеркальное изображение исходного, повернуть изображение вверх с ног на голову или повернуть изображение вправо на 90 градусов за раз.
Чтобы перевернуть изображение по горизонтали (зеркальное изображение), перейдите в меню ImageFlip> Horizontal.
Чтобы перевернуть изображение по вертикали (перевернуть вверх ногами), перейдите в меню ImageFlip> Vertical.
Чтобы повернуть изображение на 90 градусов, перейдите в меню ImageRotate>90 Градусов.
Примечание
Для этих команд можно также использовать сочетания клавиш или получить доступ к командам из контекстного меню (выбрать за пределами изображения в редакторе изображений).
Изменение размера изображения
Поведение редактора изображений при изменении размера изображения зависит от того, выбрали ли вы все изображение или только его часть.
Если выделение включает только часть изображения, редактор изображений сжимает выделение, удаляя строки или столбцы пикселей и заполняя освобожденные области текущим цветом фона. Он также может растянуть выделение путем дублирования строк или столбцов пикселей.
Если выделенный фрагмент включает в себя все изображение, редактор изображений сжимает и растягивает изображение, либо обрезает его и расширяет его.
Существует два механизма изменения размера изображения: маркеры изменения размера и окно свойств. Перетащите маркеры изменения размера, чтобы изменить размер всего изображения или его части. Маркеры изменения размера, которые можно перетаскивать, являются твердыми. Вы не можете перетаскивать маркеры, которые являются пустыми. Используйте окно свойств для изменения размера всего изображения, а не выбранной части.
Маркеры изменения размера
Примечание
Если выбран параметр «Сетка плитки» в диалоговом окне «Сетка Параметры», изменение размера прикрепления к следующей строке сетки плитки. Если выбран только параметр «Сетка пикселей» (параметр по умолчанию), изменение размера прикрепления к следующему доступному пикселю.
Если выбран только параметр «Сетка пикселей» (параметр по умолчанию), изменение размера прикрепления к следующему доступному пикселю.
Изменение размера всего изображения с помощью окна свойств
Откройте изображение, свойства которого требуется изменить.
В полях «Ширина и высота» в окно свойств введите нужные размеры.
Если размер изображения увеличивается, редактор изображений расширяет изображение справа, вниз или в обоих регионах и заполняет новую область текущим цветом фона. Изображение не растянуто.
Если уменьшить размер изображения, редактор изображений обрезает изображение на правом или нижнем крае или обоих.
Примечание
Свойства Width и Height можно использовать для изменения размера только всего изображения, а не для изменения размера частичного выделения.
Обрезка или расширение всего изображения
Выделите все изображение.

Если часть изображения в данный момент выбрана и вы хотите выделить все изображение, выберите любое место на изображении за пределами текущей границы выделения.
Перетащите маркер изменения размера, пока изображение не будет правильным.
Как правило, редактор изображений обрезает или увеличивает изображение при изменении размера путем перемещения маркера изменения размера. Если вы удерживаете клавишу SHIFT при перемещении маркера изменения размера, редактор изображений сжимает или растягивает изображение.
Сжатие или растяжение всего изображения
Выделите все изображение.
Если часть изображения выбрана и вы хотите выделить все изображение, выберите любое место на изображении за пределами текущей границы выделения.
Удерживайте клавишу SHIFT и перетащите маркер изменения размера, пока изображение не будет иметь нужный размер.
Сжатие или растяжение части изображения
Выберите часть изображения, которую нужно изменить.
 Дополнительные сведения см. в разделе «Выбор области изображения».
Дополнительные сведения см. в разделе «Выбор области изображения».Перетащите один из маркеров изменения размера, пока выделение не будет правильным.
Изменение изображения за пределами проекта
Вы можете открывать и редактировать изображения в среде разработки так же, как и в любом графическом приложении, например при открытии растрового изображения для автономного редактирования. Образы, с которыми вы работаете, не должны быть частью проекта Visual Studio.
Перейдите в меню FileOpen>.
В поле «Файлы типа» выберите «Все файлы«.
Найдите и откройте изображение, которое вы хотите изменить.
Изменение свойств изображения
Вы можете задать или изменить свойства изображения с помощью окно свойств.
Откройте изображение в редакторе изображений.
В окне «Свойства» измените любые или все свойства изображения.

Свойство Описание Цвета Задает цветовую схему для изображения. Выберите Monochrome, 16 или 256 или True Color. Если вы уже нарисовали изображение с 16-цветовой палитрой, выбор Monochrome приводит к подстановке черных и белых цветов на изображение. Контрастность не всегда поддерживается: например, смежные области красного и зеленого преобразуются в черный.
Имя файла Указывает имя файла изображения. По умолчанию Visual Studio назначает базовое имя файла, созданное путем удаления первых четырех символов («IDB_») из идентификатора ресурса по умолчанию (IDB_BITMAP1) и добавления соответствующего расширения. Имя файла для образа в этом примере будет BITMAP1.bmp. Его можно переименовать MYBITMAP1.bmp.
Height Задает высоту изображения (в пикселях).  Значение по умолчанию — 48.
Значение по умолчанию — 48.Изображение обрезается или пустое пространство добавляется под существующим изображением.
Идентификатор Задает идентификатор ресурса. Для изображения Microsoft Visual Studio по умолчанию назначается следующий доступный идентификатор в ряде: IDB_BITMAP1, IDB_BITMAP2 и т. д. Аналогичные имена используются для значков и курсоров.
Палитра Изменяет свойства цвета. Дважды щелкните, чтобы выбрать цвет и отобразить диалоговое окно «Селектор настраиваемого цвета». Определите цвет, введя значения RGB или HSL в соответствующих текстовых полях.
SaveCompressed Указывает, находится ли изображение в сжатом формате. Это свойство доступно только для чтения. Visual Studio не позволяет сохранять изображения в сжатом формате, поэтому для всех изображений, созданных в Visual Studio, это свойство будет иметь значение False.
 При открытии сжатого образа (созданного в другой программе) в Visual Studio это свойство будет иметь значение True. Если сохранить сжатый образ с помощью Visual Studio, он будет распаковлен, и это свойство вернется к false.
При открытии сжатого образа (созданного в другой программе) в Visual Studio это свойство будет иметь значение True. Если сохранить сжатый образ с помощью Visual Studio, он будет распаковлен, и это свойство вернется к false.Width Задает ширину изображения (в пикселях). Значение по умолчанию для растровых изображений — 48. Изображение обрезается или пустое пространство добавляется справа от существующего изображения.
Требования
None
См. также раздел
Редактор изображений для значков
Практическое руководство. Создание значка или другого изображения
Практическое руководство. Использование средства рисования
Практическое руководство. Работа с цветом
Сочетания клавиш
Как правильно изменить размер изображений для Facebook
Нравится вам это или нет, Facebook стал важной платформой социальных сетей не только для продвижения вашей работы, но и для поиска новых клиентов. Независимо от того, решите ли вы создать фан-страницу для своего бизнеса или просто загрузите свои фотографии в свой профиль, вам может быть интересно, какое разрешение и настройки экспорта должны быть для ваших изображений, чтобы Facebook мог отображать их в самом высоком качестве. В этой статье я не только расскажу о поведении Facebook при изменении размера и сжатии, но также покажу вам правильные настройки, которые следует использовать при экспорте изображений из Lightroom и Photoshop.
Независимо от того, решите ли вы создать фан-страницу для своего бизнеса или просто загрузите свои фотографии в свой профиль, вам может быть интересно, какое разрешение и настройки экспорта должны быть для ваших изображений, чтобы Facebook мог отображать их в самом высоком качестве. В этой статье я не только расскажу о поведении Facebook при изменении размера и сжатии, но также покажу вам правильные настройки, которые следует использовать при экспорте изображений из Lightroom и Photoshop.
Содержание
1. Изменение размера и сжатие изображений Facebook
Несколько лет назад Facebook ужасно умел изменять размеры изображений. Если бы вы загрузили изображение тогда, оно не только сделало бы его ужасным из-за сжатия, но и лишило бы цветовой профиль. Если бы вы не очень внимательно относились к конкретному разрешению, до которого вы меняете размер, и если бы вы экспортировали изображения в любой другой формат, кроме sRGB, ваши фотографии не выглядели бы так, как на вашем компьютере. С тех пор многое изменилось к лучшему — механизм обработки изображений Facebook стал намного совершеннее и лучше, поэтому, к счастью, большинство проблем прошлого были решены. Тем не менее, Facebook рекомендует изменять размер изображений до определенного разрешения перед их публикацией, как объясняется в этой статье. По состоянию на 11.09./2014, ниже приведены рекомендуемые размеры для загрузки фотографий на Facebook:
С тех пор многое изменилось к лучшему — механизм обработки изображений Facebook стал намного совершеннее и лучше, поэтому, к счастью, большинство проблем прошлого были решены. Тем не менее, Facebook рекомендует изменять размер изображений до определенного разрешения перед их публикацией, как объясняется в этой статье. По состоянию на 11.09./2014, ниже приведены рекомендуемые размеры для загрузки фотографий на Facebook:
- Обычные фотографии: 720 пикселей, 960 пикселей, 2048 пикселей
- Фото на обложке: 851 пикселей на 315 пикселей
- Полноразмерные миниатюры ссылок: 484 пикселей на 252 пикселей
- Изображение профиля в заголовке: 180 на 180 пикселей
На основании вышеприведенных данных три лучших разрешения для извлечения фотографий: 720, 960 и 2048 пикселей. Что я хотел выяснить, так это то, что произойдет, если загрузить изображения в этих и других размерах. Каково влияние на фотографию, если она загружена, скажем, в 980 пикселей вместо 960? А что произойдет, если вы случайно используете другой цветовой профиль, такой как Adobe RGB или ProPhoto? Давайте посмотрим на эти сценарии и посмотрим.
1.1. Facebook Image Compression
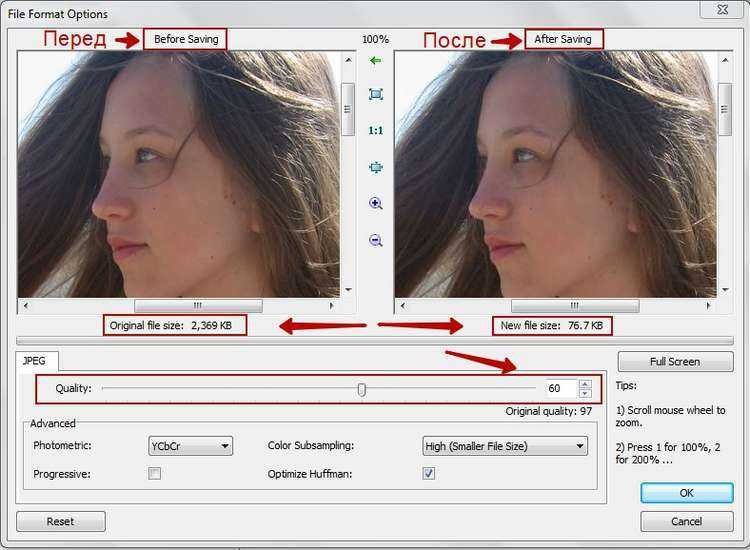
Что Facebook делает с изображением, извлеченным с рекомендуемым разрешением? Давайте посмотрим на изображение до и после изображения, которое я извлек из Lightroom с разрешением 960 пикселей по ширине и качеством JPEG 77%:
Исходный размер файла составлял 204 КБ в состоянии «До», и Facebook изменил его размер до 64 КБ. , поэтому здесь используется довольно агрессивный алгоритм сжатия. Если присмотреться, то на снимке «После» видны некоторые артефакты на небе и вокруг объекта, но это неплохо и уж точно терпимо. Насколько сильно применяется компрессия? Это зависит от каждого изображения, но кажется, что сжатие варьируется от эквивалента качества 47-61% в Lightroom. В дополнение к сжатию изображения алгоритм сжатия изображения Facebook также удалил все данные EXIF, данные PPI и изменил информацию цветового профиля, заменив «sRGB IEC61966-2.1” с цветовым профилем “c2”. При просмотре изображений с помощью средства просмотра изображений с поддержкой цветового пространства или моего браузера я не вижу разницы между ними, поэтому профиль «c2» действительно очень похож на sRGB, как указано в этой статье от инженера Facebook.
Резюме: Даже если вы загружаете изображение с рекомендуемым разрешением, Facebook все равно применяет к изображениям алгоритм сжатия. Единственный способ предотвратить сжатие — загружать изображения размером менее 100 КБ (что часто слишком мало для высококачественного изображения).
1.2. Facebook Image Resizing
Теперь давайте посмотрим, что происходит, когда кто-то загружает изображение, размер которого немного отличается от рекомендуемого значения. Для этого теста я загрузил два изображения — одно с разрешением 960 пикселей и одно с разрешением 980 пикселей. Ниже приведены результаты для 960-пиксельного изображения:
Как и в нашем первом тесте, происходит значительное сжатие. Для этого второго пейзажного снимка я извлек изображение с очень высоким качеством — 85%, что на шаг ниже, чем 100% качество JPEG. Исходный размер изображения составлял 772 КБ с сохранением EXIF и других данных JPEG. Facebook сжал изображение до 150 КБ и удалил все встроенные данные. Опять же, встроенное цветовое пространство было заменено с «sRGB IEC61966-2.1» на «с2».
Опять же, встроенное цветовое пространство было заменено с «sRGB IEC61966-2.1» на «с2».
Но что произойдет, если изображение будет предоставлено не в рекомендуемом разрешении 960 пикселей? Давайте посмотрим, что произойдет с изображением, которое я экспортировал с разрешением 980 пикселей:
Интересно, что изображение выглядит очень близко к изображению, которое я извлек с разрешением 960 пикселей. Алгоритм Facebook не изменил размер моего 980-пиксельного изображения до 960 пикселей, и единственное, что здесь произошло, — это снова сжатие — изображение уменьшилось с 802 КБ до 159 КБ, а данные EXIF снова были стерты. Единственная разница в том, что на этот раз цветовое пространство было заменено на «sRGB IEC619».66-2-1 черная чешуя». Не уверен, почему имя профиля не было «с2», но изображение никак не отличалось по цветам.
Я также пробовал загружать изображения с более высоким разрешением 1024, 1200, 1600 и 2048 пикселей. Все изображения были просто сжаты, а данные удалены без изменения размера.
Резюме: Оказывается, разрешение ваших изображений не имеет значения, поэтому не имеет значения, извлекаете ли вы изображения рекомендуемых размеров, таких как 960 или 2048 пикселей. Работает любой размер изображения, и каждое изображение будет обрабатываться с большим сжатием и удалением встроенных данных.
1.3. Преобразование цветового пространства Facebook
Что произойдет, если вы случайно экспортируете изображения с другим цветовым пространством, например Adobe RGB или ProPhoto RGB, вместо sRGB? Давайте взглянем на два изображения ниже, которые я экспортировал в цветовых пространствах Adobe RGB и ProPhoto RGB (до: Adobe RGB, после: ProPhoto RGB):
Если вы сравните два изображения выше с первым изображением в этой статье, вы увидите, что цвета совпадают. Это означает, что алгоритм сжатия изображений Facebook также автоматически выполняет преобразование из Adobe RGB и ProPhoto RGB в sRGB. Поэтому, если вы загрузите изображение с нестандартным цветовым пространством, Facebook все равно автоматически изменит его обратно на sRGB. Изменение цветового пространства хорошо видно на снимке экрана ниже, где все три изображения выглядят одинаково, несмотря на то, что перед загрузкой они имели разное цветовое пространство:
Изменение цветового пространства хорошо видно на снимке экрана ниже, где все три изображения выглядят одинаково, несмотря на то, что перед загрузкой они имели разное цветовое пространство:
Значит ли это, что не нужно заботиться о том, какое цветовое пространство использовать при экспорте? Нет, я бы по-прежнему использовал sRGB при экспорте, потому что насыщенные цвета могут измениться и выглядеть немного по-другому после процесса преобразования. Вам лучше использовать преобразование цветов на вашем компьютере, а не полагаться на механизм преобразования Facebook.
Сводка: Facebook автоматически преобразует цветовое пространство в sRGB, даже если предоставлены изображения Adobe RGB или ProPhoto RGB. Чтобы избежать проблем с преобразованием цветов, я бы по-прежнему рекомендовал извлекать изображения с цветовым пространством sRGB.
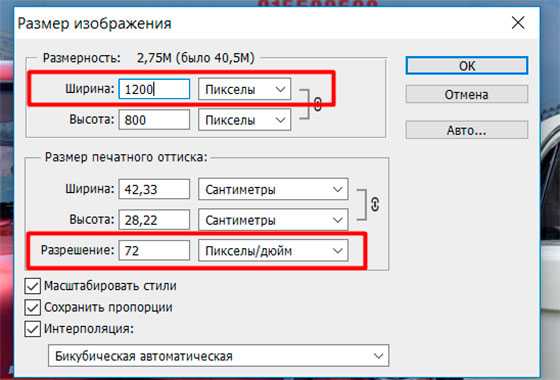
2. Изменение размера изображений из Lightroom для Facebook
Теперь, когда мы знаем кое-что о процессе сжатия и преобразования цвета в Facebook, мы можем перейти к процессу экспорта и изменения размера изображений для Facebook с помощью Lightroom. Вот окно экспорта Lightroom, которое показывает, как я экспортирую изображение с разрешением 960 пикселей (не стесняйтесь изменить это разрешение на любое удобное для вас):
Вот окно экспорта Lightroom, которое показывает, как я экспортирую изображение с разрешением 960 пикселей (не стесняйтесь изменить это разрешение на любое удобное для вас):
Как видите, я выбрал «sRGB» для цветового пространства и 85% качества для изображение. На самом деле качество JPEG не имеет решающего значения, потому что Facebook все равно сжимает его до чертиков. Когда я экспериментировал с файлом JPEG с качеством 100% и сравнивал его с файлом JPEG с качеством 85%, Facebook сжал оба файла примерно до одинакового размера с разницей в 1 КБ. Однако, если вы выберете что-либо ниже 85%, Facebook еще больше сожмет изображение и ухудшит его качество, поэтому я бы рекомендовал оставаться на уровне 85% или выше.
В окне «Изменение размера изображения» выберите «Длинный край» из раскрывающегося списка и укажите самую длинную сторону в пикселях. Однако для лучшего представления вашей работы я бы рекомендовал загружать изображения с разрешением выше 960. Имейте в виду, что в настоящее время у многих людей есть экраны с высоким разрешением (Retina, 4K и т. д.), поэтому маленькие изображения не помогут продвинуть вашу работу. Не беспокойтесь о настройке «Разрешение» (на моем снимке экрана показано как 240) — она используется только для печати и не влияет на то, как она отображается или обрабатывается Facebook. На самом деле, Facebook в любом случае полностью удаляет эти данные из изображений. Я обычно устанавливаю резкость при изменении размера на «Экран» и «Высокая», но если это слишком много на ваш вкус, вы можете либо уменьшить значение, либо полностью пропустить выходную резкость. Данные/метаданные EXIF в любом случае удаляются Facebook, так что вы можете пропустить и эту часть.
д.), поэтому маленькие изображения не помогут продвинуть вашу работу. Не беспокойтесь о настройке «Разрешение» (на моем снимке экрана показано как 240) — она используется только для печати и не влияет на то, как она отображается или обрабатывается Facebook. На самом деле, Facebook в любом случае полностью удаляет эти данные из изображений. Я обычно устанавливаю резкость при изменении размера на «Экран» и «Высокая», но если это слишком много на ваш вкус, вы можете либо уменьшить значение, либо полностью пропустить выходную резкость. Данные/метаданные EXIF в любом случае удаляются Facebook, так что вы можете пропустить и эту часть.
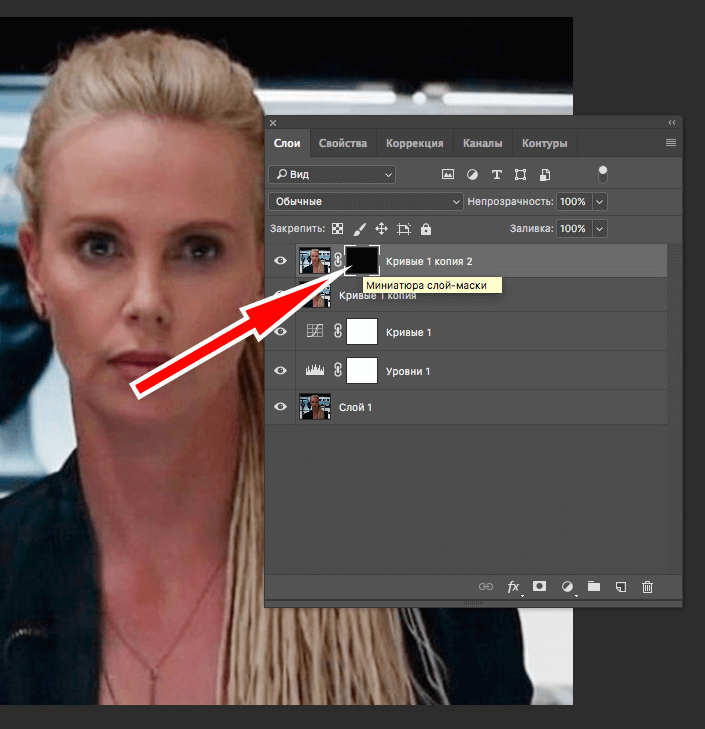
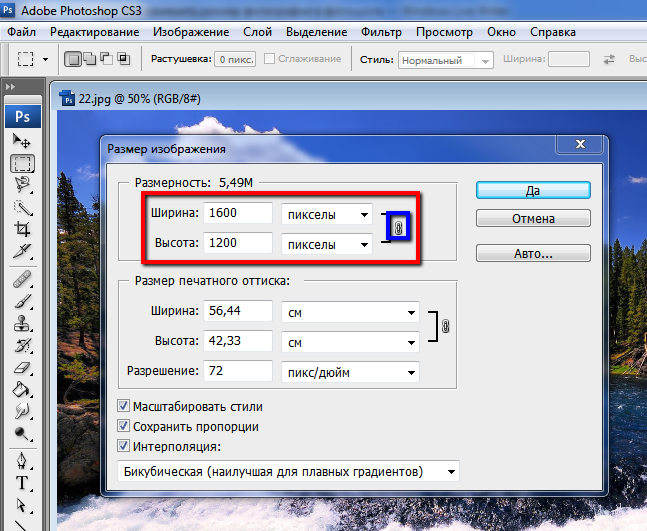
3. Изменение размера изображений из Photoshop для Facebook
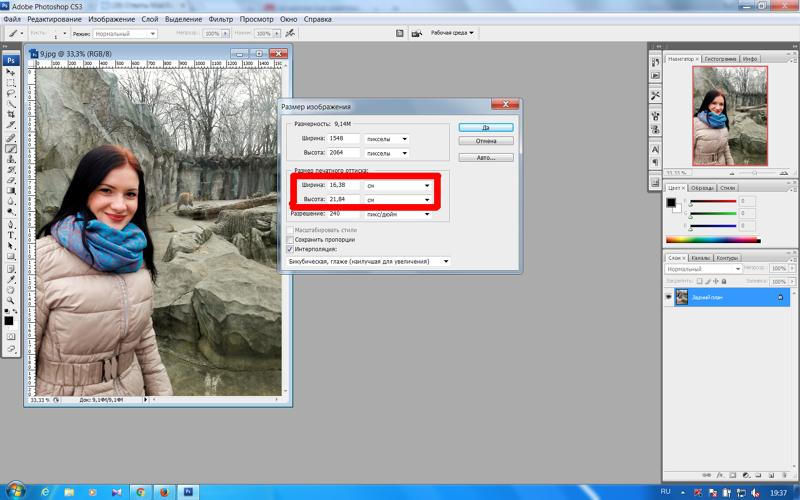
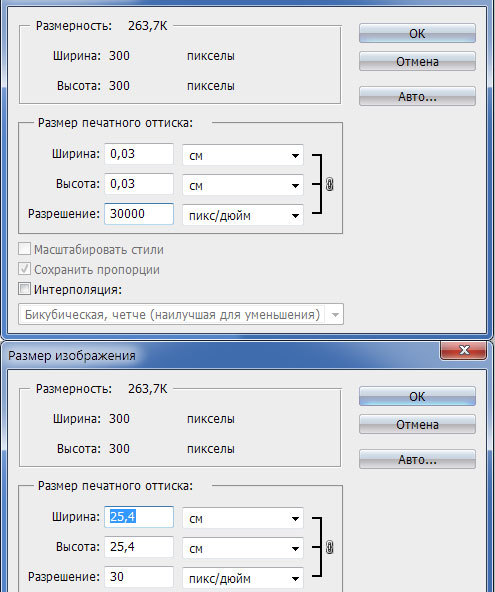
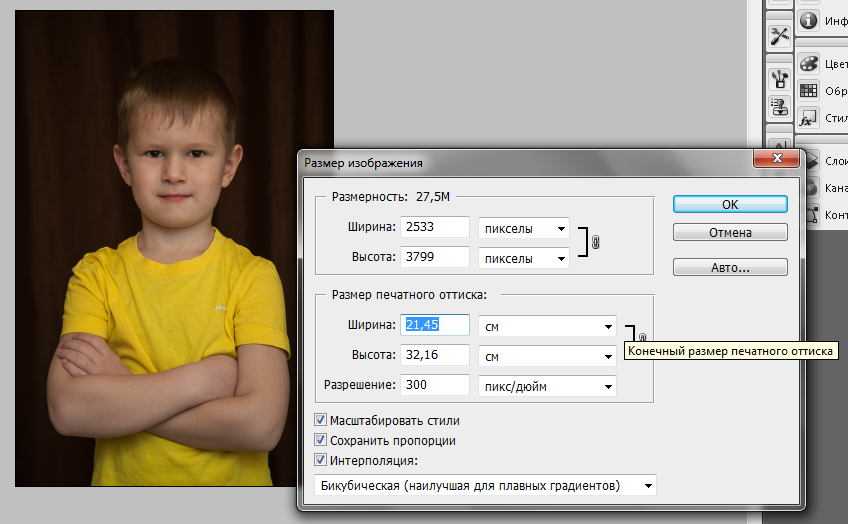
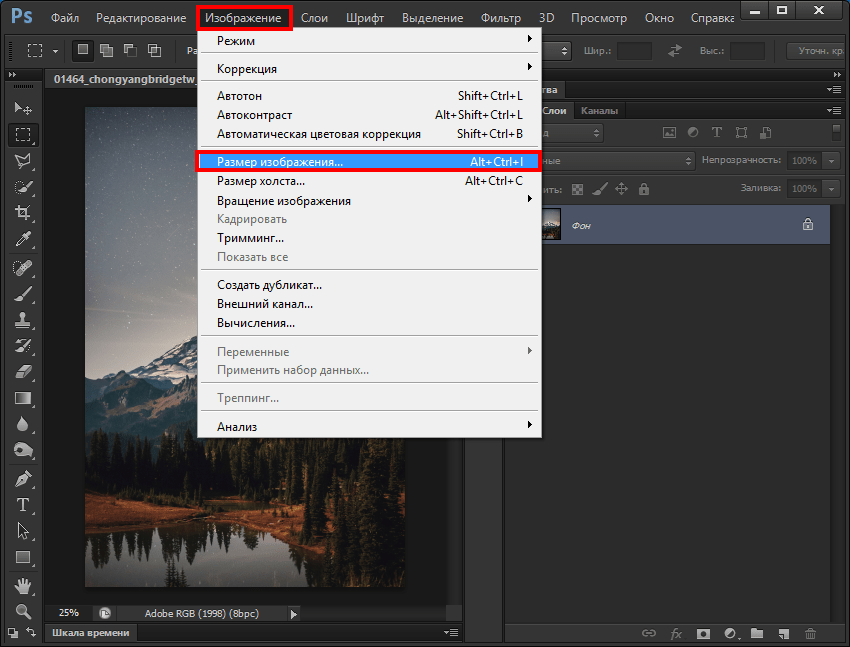
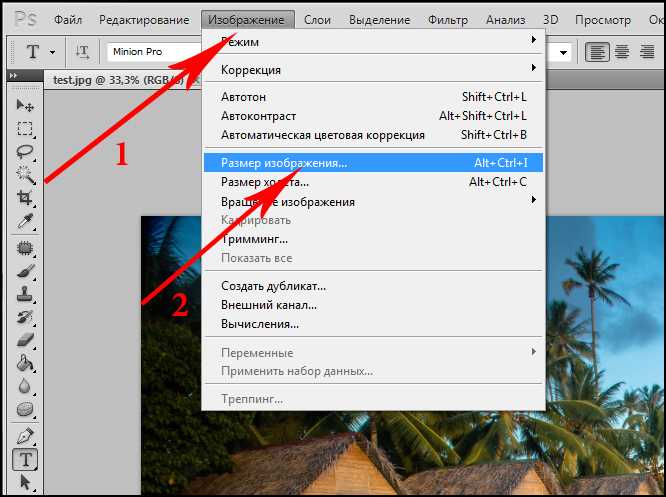
При работе с изображениями в Photoshop изменение размера можно выполнить либо отдельным шагом через диалог «Размер изображения» (CTRL+ALT+I), либо можно также изменить размер изображения в окне «Сохранить для Web». Лично я предпочитаю делать это через диалоговое окно «Размер изображения», как показано ниже:
Выберите удобный для вас размер и поместите его в поле ввода «Ширина» для альбомной ориентации или в поле ввода «Высота» для портретной ориентации. Для того же пейзажа, что и выше, я выбрал 9.60 в ширину, и Photoshop автоматически вычислил, какой должна быть правильная высота. Опять же, разрешение не имеет значения, поэтому вы можете оставить его значение по умолчанию. Для повторной выборки я предпочитаю использовать «Bicubic Sharper» при уменьшении разрешения изображения, поскольку он хорошо справляется с деталями, и мне редко приходится беспокоиться о повышении резкости изображения.
Для того же пейзажа, что и выше, я выбрал 9.60 в ширину, и Photoshop автоматически вычислил, какой должна быть правильная высота. Опять же, разрешение не имеет значения, поэтому вы можете оставить его значение по умолчанию. Для повторной выборки я предпочитаю использовать «Bicubic Sharper» при уменьшении разрешения изображения, поскольку он хорошо справляется с деталями, и мне редко приходится беспокоиться о повышении резкости изображения.
После изменения размера изображения его можно сохранить. Когда появится диалоговое окно «Параметры JPEG», выберите значение от 10 до 12 для файла JPEG наилучшего качества, как показано ниже:
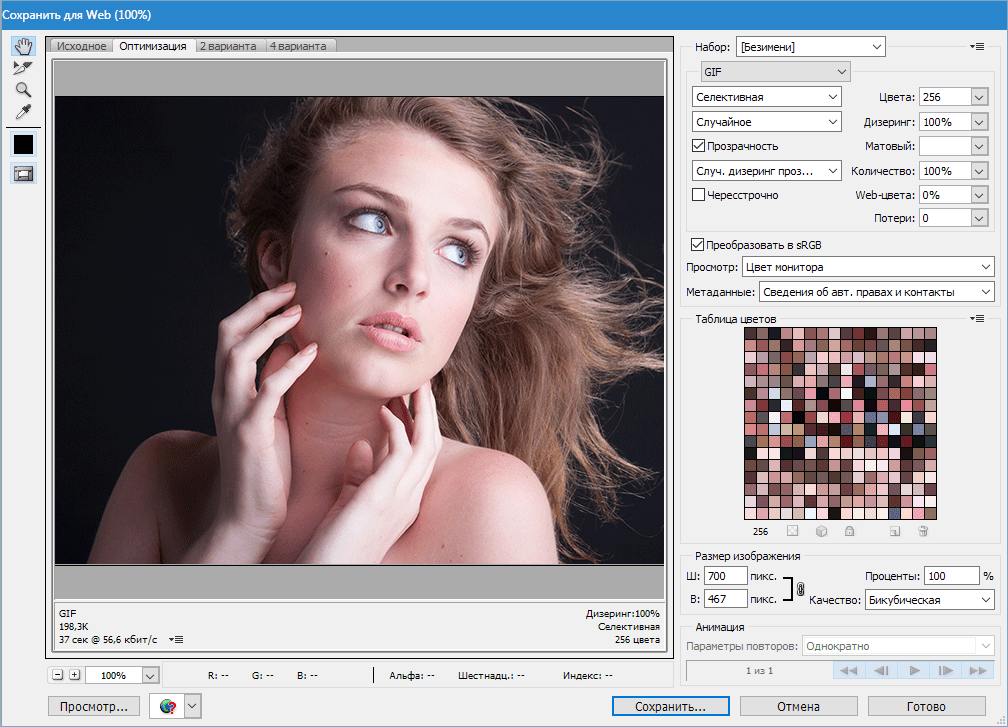
Другой способ — использовать инструмент «Сохранить для Интернета» в Photoshop, доступ к которому можно получить, нажав ALT + SHIFT + CTRL + S, или выбрав «Файл -> Сохранить для Интернета…». В этом окне выберите качество JPEG от 85 до 100, убедитесь, что установлен флажок «Встроить цветовой профиль», а также убедитесь, что установлен флажок «Преобразовать в sRGB»:
С помощью инструмента «Сохранить для Интернета» вы можете полностью пропустите процесс изменения размера изображения — просто введите желаемый размер изображения в поле «Размер изображения» и выберите алгоритм изменения размера, например «Бикубическая резкость». Photoshop изменит размер изображения и сохранит его для вас в нужном формате и с настройками качества.
Photoshop изменит размер изображения и сохранит его для вас в нужном формате и с настройками качества.
4. Резюме
Несмотря на рекомендацию Facebook изменять размер фотографий до разрешения 720, 960 или 2048 пикселей для наилучшего качества изображения, кажется, что нет ничего плохого в выборе других нестандартных разрешений. Как я показал в статье выше, пока вы не пытаетесь загрузить изображение с полным разрешением выше 2048 пикселей, Facebook не изменит размер загруженного изображения до меньшего разрешения — он только применит сжатие и удалит встроенные метаданные. . Чтобы продемонстрировать свою работу, не стесняйтесь выбирать любой размер, который вам удобен. Я лично выбираю 2048 пикселей, и это то же разрешение, которое мы предоставляем здесь, в PL, но некоторым людям может быть неудобно предоставлять изображения с таким разрешением. Тем не менее, имейте в виду, что устройства, которые люди используют для доступа в Интернет, быстро увеличивают разрешение, поэтому большие изображения, безусловно, будут выглядеть более презентабельно, чем крошечные.
Если вы обновляете обложку своей временной шкалы или изображение своего профиля, я бы рекомендовал извлечь их в точном размере, рекомендованном Facebook, чтобы избежать изменения размера. Для этого вы можете использовать инструменты кадрирования в Lightroom и Photoshop…
4.2. Изменение размера изображения на экране
4.2. Изменить размер изображения на экране
У вас есть огромное изображение, возможно, с цифровой камеры, и вы хотите изменить его размер, чтобы он хорошо отображался на веб-странице, онлайн-доске или сообщение электронной почты.
Рисунок 3.17. Пример изображения для масштабирования 90 030
Первое, что вы заметите после открытия изображения, это
что
GIMP открывает изображение логического размера для просмотра. Если
ваше изображение очень большое, как и образец изображения,
GIMP настраивает масштаб так, чтобы он хорошо отображался на экране.
экран. Уровень масштабирования отображается в области состояния в нижней части экрана. Окно изображения. Это не меняет реального изображения.
Окно изображения. Это не меняет реального изображения.
Еще одна вещь, на которую следует обратить внимание в строке заголовка, — это режим. Если режим отображается как RGB в строке заголовка, все в порядке. Если режим говорит Индексированные или оттенки серого, прочтите Раздел 4.7, «Изменение режима».
Рисунок 3.18. GIMP используется для масштабирования изображений
Использование Изображение → Масштабировать изображение, чтобы открыть диалоговое окно «Масштаб изображения». Вы можете правильно нажми на изображение, чтобы открыть меню, или используйте меню в верхней части окна изображения. Обратите внимание, что пункт меню «Масштаб изображения» содержит три точки, что является намеком на то, что диалог будет открыт.
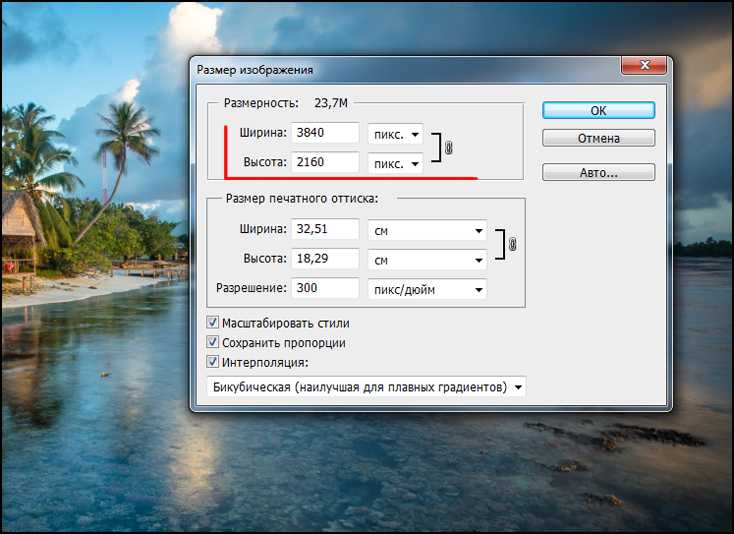
Рисунок 3.19. Диалоговое окно для масштабирования изображения в пикселях 90 030
Единица размера для отображения изображения на экране
это пиксель. Вы можете видеть, что диалоговое окно состоит из двух разделов: один для
ширина и
высота и еще один для
разрешающая способность. Резолюция относится к
только для печати и не влияет на размер изображения при его отображении на
монитор или мобильное устройство. Причина в том, что разные устройства имеют
разных размеров пикселей, поэтому изображение, отображаемое на одном устройстве (например,
как смартфон) с определенным физическим размером, может отображаться на других
устройства (например, ЖК-проектор) совсем другого размера. Для
целью отображения изображения на экране, вы можете игнорировать разрешение
параметр. По той же причине не используйте никакие другие единицы размера, кроме
пиксель в полях высота/ширина.
Вы можете видеть, что диалоговое окно состоит из двух разделов: один для
ширина и
высота и еще один для
разрешающая способность. Резолюция относится к
только для печати и не влияет на размер изображения при его отображении на
монитор или мобильное устройство. Причина в том, что разные устройства имеют
разных размеров пикселей, поэтому изображение, отображаемое на одном устройстве (например,
как смартфон) с определенным физическим размером, может отображаться на других
устройства (например, ЖК-проектор) совсем другого размера. Для
целью отображения изображения на экране, вы можете игнорировать разрешение
параметр. По той же причине не используйте никакие другие единицы размера, кроме
пиксель в полях высота/ширина.
Если вы знаете желаемую ширину, введите ее в диалоговом окне вверху
где это говорит
Ширина. Это показано на рисунке
выше. Если вы не имеете в виду такое число, выберите подходящую ширину
для желаемого использования.

 Как изменить размер фотографии для Facebook, не обрезая изображения [3 Photo Resizers Online]
Как изменить размер фотографии для Facebook, не обрезая изображения [3 Photo Resizers Online]


 Дополнительные сведения см. в разделе «Выбор области изображения».
Дополнительные сведения см. в разделе «Выбор области изображения».
 Значение по умолчанию — 48.
Значение по умолчанию — 48. При открытии сжатого образа (созданного в другой программе) в Visual Studio это свойство будет иметь значение True. Если сохранить сжатый образ с помощью Visual Studio, он будет распаковлен, и это свойство вернется к false.
При открытии сжатого образа (созданного в другой программе) в Visual Studio это свойство будет иметь значение True. Если сохранить сжатый образ с помощью Visual Studio, он будет распаковлен, и это свойство вернется к false.