Как изменить вес фотографии на компьютере
Содержание
- Вариант 1: Сжатие
- Вариант 2: Уменьшение качества
- Вариант 3: Увеличение веса
- Вариант 4: Уменьшение разрешения
- Вариант 5: Изменение формата
- Вариант 6: Создание ZIP-архива
- Вопросы и ответы
Каждый из вариантов в этой статье подразумевает достижение разных результатов, поскольку вопрос об уменьшении веса файла может трактоваться по-разному. Советуем ознакомиться с названием каждого метода и приступить к выполнению инструкций того из них, который кажется подходящим при решении возникшей задачи.
Вариант 1: Сжатие
Самый простой метод изменения веса снимка в меньшую сторону — сжатие его при помощи специальных программ. Каждая из них функционирует по своему алгоритму, влияя на качество, цвета, формат или разрешение изображения. В большинстве случаев каждый параметр настраиваемый, поэтому пользователь может выставить значения так, чтобы внешний вид фотографии на выходе казался ему приемлемых. Выполнение этого способа изменения веса картинки на примере трех разных программ описано в другой статье на нашем сайте по следующей ссылке.
Выполнение этого способа изменения веса картинки на примере трех разных программ описано в другой статье на нашем сайте по следующей ссылке.
Подробнее: Методы сжатия фотографий
Если же при ознакомлении с материалом оказалось, что ни один из предложенных инструментов не подходит, обратите внимание на следующий обзор, в котором рассказано практически обо всех популярных программах для уменьшения веса фотографии. Так вы точно сможете подобрать оптимальную, а инструкции из предыдущей ссылки использовать как вспомогательные.
Подробнее: Самые популярные программы для сжатия фотографий
Отдельно упомянем методы сжатия без потери качества, поскольку почти всегда использование разных программ приводит к тому, что внешний вид картинки становится если не значительно, то заметно хуже. Идеальным решением в этой ситуации будет обращение к онлайн-сервисам, работающим по особым алгоритмам. Некоторые из них изменяют разрешение или немного перекодируют цвета, а другие удаляют метаданные и ненужные фрагменты на фото.
Подробнее: Уменьшение размера картинок разных форматов без потери качества онлайн
Вариант 2: Уменьшение качества
Изменить в фотографии можно много чего, но, если речь идет об снижении веса, лучший результат показывает уменьшение общего качества файла. Да, иногда так теряется цветопередача, виднеются пиксели и падает четкость, но процент потери качества можно регулировать самостоятельно, следя за тем, как преображается изображение. Лучше всего с этим справляются специальные онлайн-сервисы, бесплатно предоставляющие пользователю необходимый набор инструментов и функций. О том, как осуществляется взаимодействие с подобными сайтами, читайте в статье далее.
Подробнее: Уменьшение качества фото онлайн
При взаимодействии с графическими редакторами тоже есть возможность ухудшить качество картинки, чтобы уменьшить вес ее файла. В этом случае применяются самые разные подходы: наложение эффектов, изменение разрешений или сохранение файла в другом формате. Все эти три варианта разобраны на примере Adobe Photoshop другим нашим автором в отдельном материале.
Подробнее: Ухудшение качества изображений в Adobe Photoshop
Вариант 3: Увеличение веса
Если с уменьшением веса фотографии все понятно, то вот далеко не все знают, как его увеличить, к тому же и требуется это очень редко. Сложно представить, для чего именно понадобилось выполнение подобных манипуляций, однако если же вы все-таки задались своей целью, попробуйте обратиться к онлайн-сервисам, предназначенным для редактирования картинок. Их можно перевести в другой формат, методы кодирования которого подразумевают выделение значительно большего пространства, изменить цветопередачу, наложить фильтры или увеличить сам размер снимка.
Подробнее: Увеличение веса фотографии онлайн
Вариант 4: Уменьшение разрешения
Уменьшение разрешения фотографии не только делает ее визуально меньше, но и позволяет сохранить определенный объем дискового пространства, имея на нем готовый файл. Это отличный вариант сжатия, если вы не хотите терять качество снимка, а уменьшение его размера негативно не отразится при просмотре. Вам не придется скачивать специальные программы, чтобы реализовать поставленную задачу, поскольку с ней прекрасно справляются онлайн-сервисы.
Вам не придется скачивать специальные программы, чтобы реализовать поставленную задачу, поскольку с ней прекрасно справляются онлайн-сервисы.
Подробнее: Изменение разрешения фотографии онлайн
Вариант 5: Изменение формата
В методах выше уже говорилось об изменении формата картинок, но только в контексте параллельного выполнения других действий. Эту настройку можно осуществить самостоятельно, уменьшив или увеличив тем самым объем итогового файла. Его размер напрямую зависит от выбранного формата, поэтому сначала предстоит разобраться с тем, какой из них будет подходящим. Эту информацию вы можете найти самостоятельно в интернете или, прочитав инструкцию на нашем сайте.
Подробнее: Изменение формата изображения онлайн
Вариант 6: Создание ZIP-архива
Последний метод, рассматриваемый в рамках этого материала, не влияет на качество изображения, его формат или разрешение, поскольку действия производятся не напрямую с файлом. Он помещается в специальный архив формата ZIP один или сразу с несколькими другими изображениями. Архив сжимается программными методами и создается подобие папки с файлами, которые занимают места значительно меньше, нежели изначально. Это удобный метод хранения снимков на компьютере или флешке, если их просматривают нечасто.
Архив сжимается программными методами и создается подобие папки с файлами, которые занимают места значительно меньше, нежели изначально. Это удобный метод хранения снимков на компьютере или флешке, если их просматривают нечасто.
Подробнее: Создание ZIP-архивов
Как уменьшить вес картинки без потери качества: ТОП 8 способов
Представьте ситуацию. Не получается добавить в соцсеть фото из-за его большого размера. А может файлы из альбома не помещаются на флешку. Что делать? Уменьшите вес изображения. Владельцам сайта это нужно чтобы файлы с фото занимали меньше места на хостинге. Рассмотрим, как уменьшить вес картинки без потери качества.
Содержание
- Немного теории
- Как это работает
- Как уменьшить вес картинки
- Специализированный софт
- Paint
- FastStone Image Viewer
- IrfanView
- Как уменьшить вес картинки без потери качества в Фотошопе
- Уменьшаем вес картинки без потери качества онлайн
- Как это работает
- Optimizilla
- Compressjpeg
- Resizenow
- TinyJPG
- Вместо вывода
Немного теории
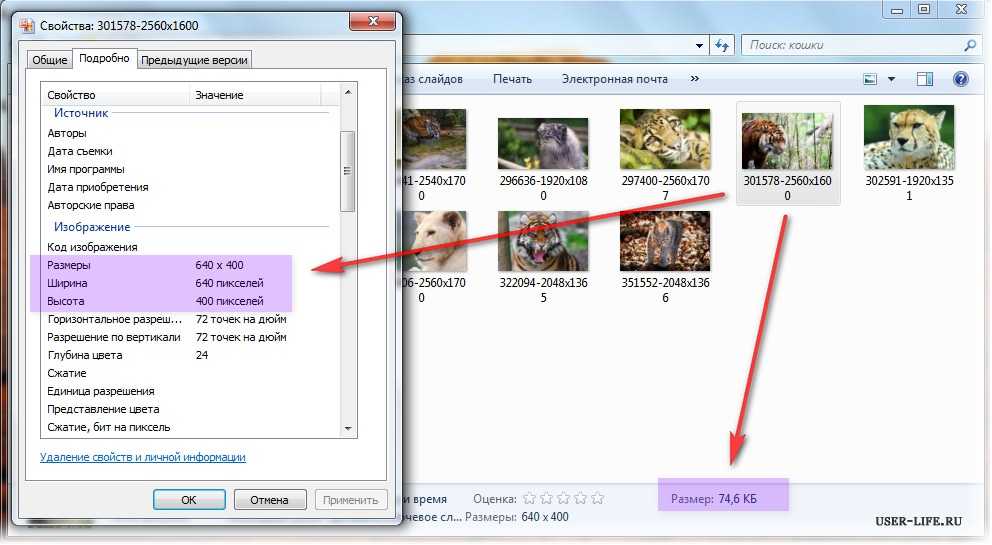
Фотография — набор пикселей (наименьший логический двухмерный элемент цифрового изображения). У современных фотоаппаратов их количество по горизонтали и вертикали превышает четыре тысячи. Это приводит к увеличению размера файла. Изменить такое разрешение (уменьшить число точек) можно практически без потери качества.
У современных фотоаппаратов их количество по горизонтали и вертикали превышает четыре тысячи. Это приводит к увеличению размера файла. Изменить такое разрешение (уменьшить число точек) можно практически без потери качества.
Как это работает
Чтобы уменьшить вес, используются такие способы:
- Отредактируйте ширину и высоту. Она измеряется в пикселях. Например 800Х600;
- Обрезание краев фотографии (кадрирование), или ее неинформативной части;
- Уменьшение качества. Для этого в редакторе используется специальный ползунок. В зависимости от фотографии уменьшение веса файла на 10-30 процентов не приведет к ухудшению изображения;
- Изменение формата файла. Например, изменив формат с BMP на JPG размер уменьшится;
- Комбинированный способ. Примените все перечисленные выше методы.
У формата JPG (JPEG) измените размер любым из рассмотренных способов. Форматы PNG, BMP, GIF изменяются только уменьшением разрешения.
Как уменьшить вес картинки
Существует два способа:
- Специализированный софт;
- Онлайн сервисы.

Специализированный софт
Рассмотрим лучшие четыре программы, уменьшающие изображение без потери качества.
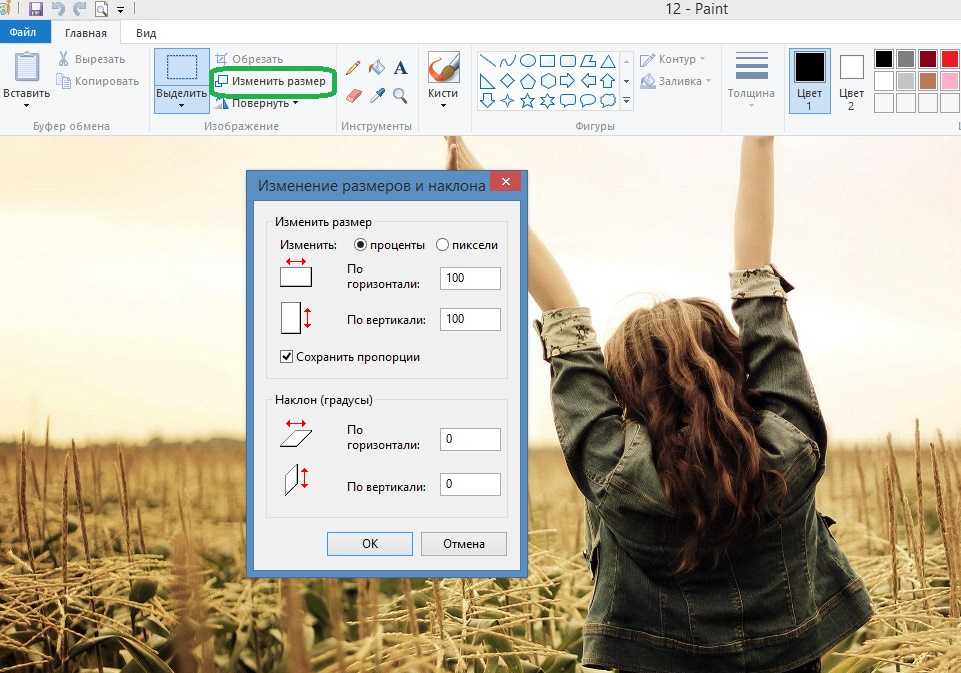
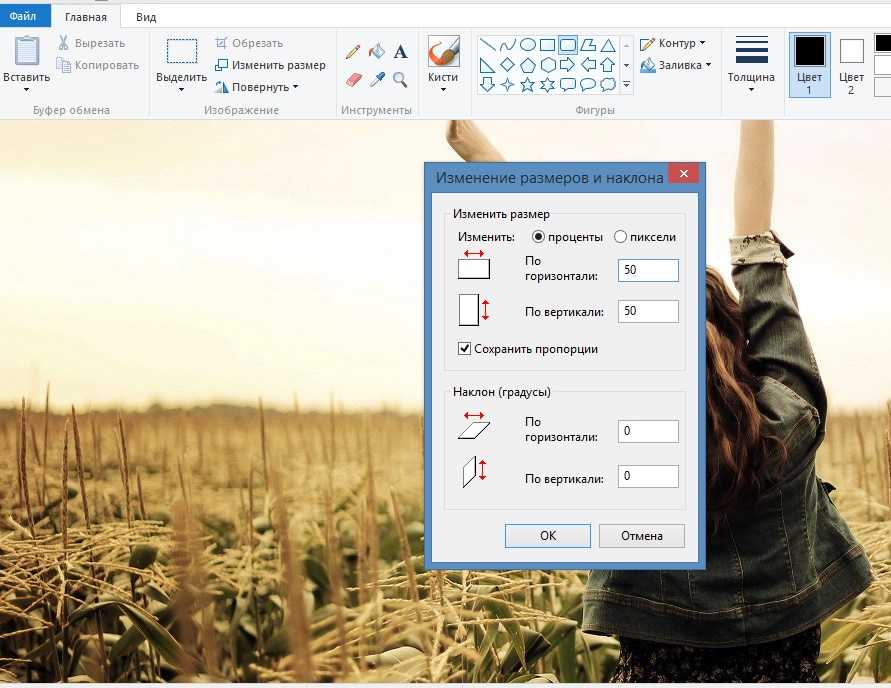
Paint
Приложение встроено разработчиками в ОС Windows. Поэтому не нужно скачивать дополнительное ПО. Это простой и надежный инструмент. Если вы не занимаетесь профессиональной обработкой графических файлов, хватит возможностей Pain.
Чтобы запустить программу, нажмите «Win+R», пропишите команду:Рассмотрим его работу на примере фотографии размера 1,3 мегабайт.
Уменьшаем ширину и высоту
Перейдите:
Уменьшите ширину и высоту. Посмотрите, как будет выглядеть изображение. В моем примере это:
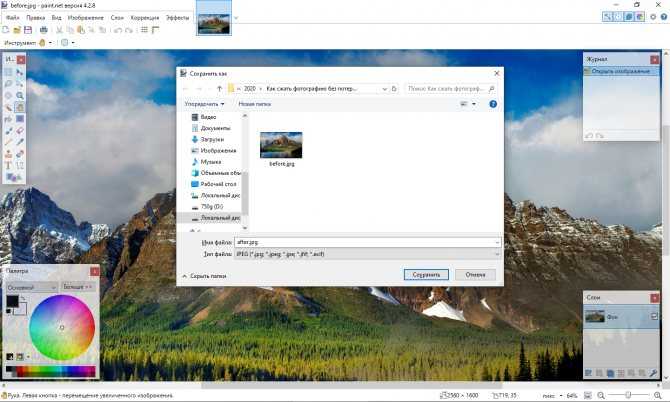
Сохраните его.
Удаление лишних деталей
Часто на фото есть ненужные (неинформативные элементы). Особенно по краям. Удалите их. Перейдите:
Выделите часть фото, которая останется. Все что за рамкой удалится.
Далее:
Сохраните готовый результат. Размер файла был 1,3 мегабайт. Стал 198,9 килобайт. При этом качество не изменилось.
Программа сохраняет изображение сжимая его в качестве на десять-двадцать процентов. Это незаметно для человеческого глаза.
FastStone Image Viewer
Вы задумывались, как уменьшить вес фото без изменения размера. Поможет FastStone. Программа бесплатна. Скачайте ее по адресу: https://www.faststone.org/FSIVDownload.htm.
Откройте фото, выберите:
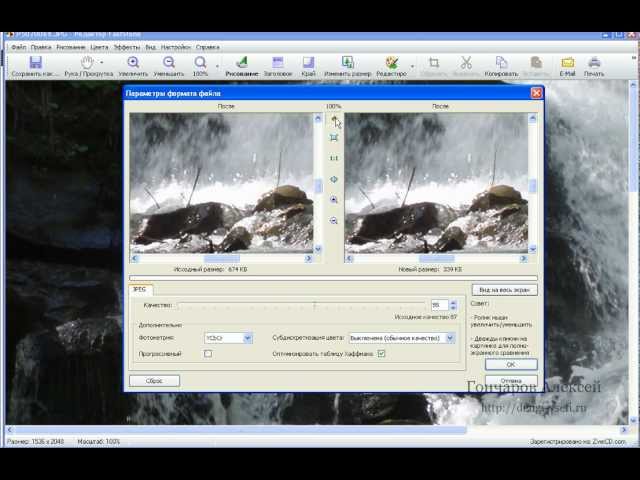
Перейдите:
Откроется окно, где посмотрите размер файла. Передвигая ползунок в пункте «Качество», не меняя размера установите значение не менее 60. Это зависит от фото. Посмотрите на скриншоте. Вес уменьшился с 1,3 мегабайта до 751 килобайт.
Меняем размер
Перейдите:
Укажите ширину и высоту в пикселях.
Например, при установке значений 800Х500 получилось уменьшить вес картинки без потери качества до 152 килобайт.
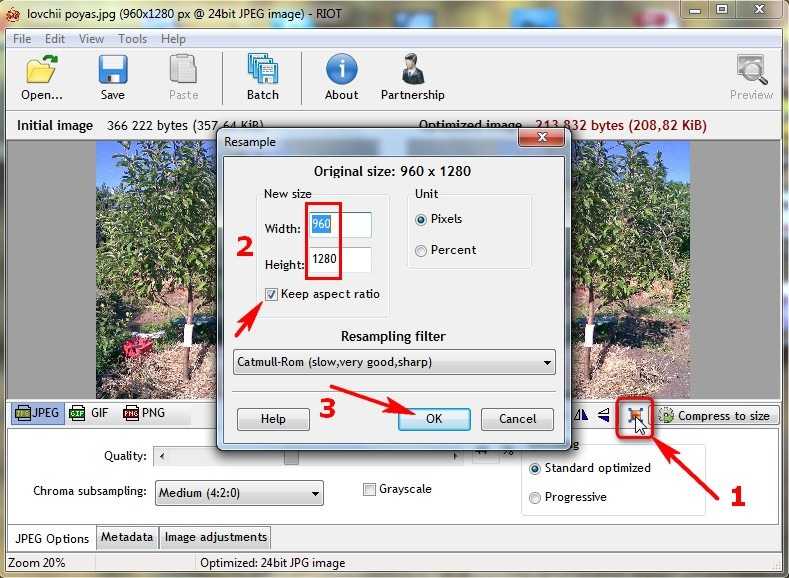
IrfanView
Загрузите программу по адресу: https://www.irfanview.com/. После установки откройте файл в приложении, выберите:
Укажите степень сжатия. Рекомендую устанавливать не меньше 60. Остальные настройки не трогайте. Сохраните файл. Фото без изменения размера стало весить 553 килобайт.
Остальные настройки не трогайте. Сохраните файл. Фото без изменения размера стало весить 553 килобайт.
Изменяем разрешение
Перейдите:
Измените значения:
При установке 800Х500 размер без потери качества стал 52,8 килобайт
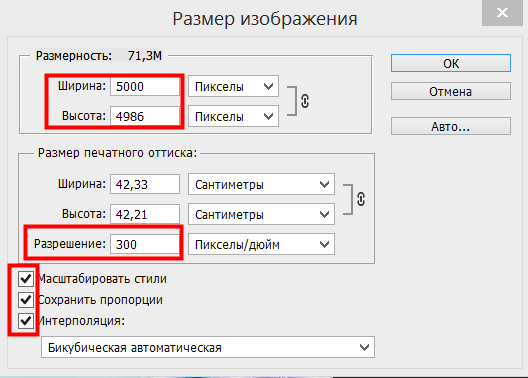
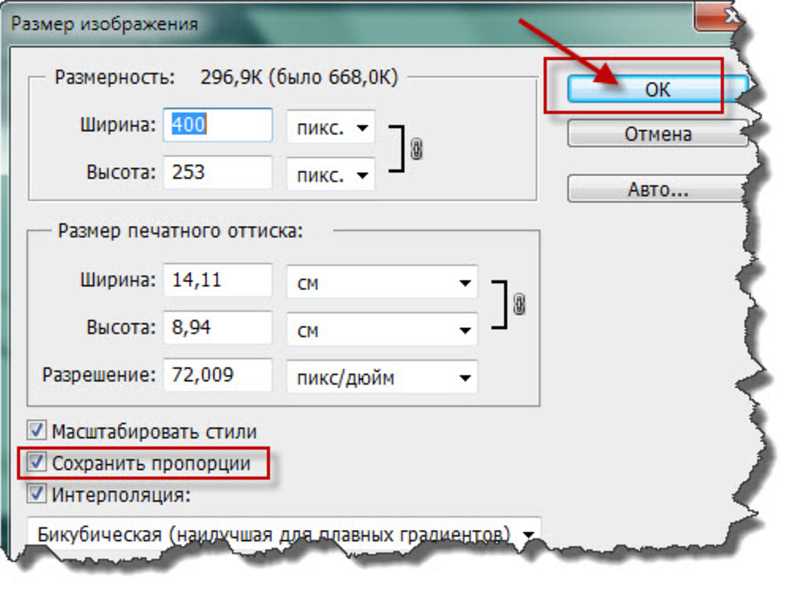
Как уменьшить вес картинки без потери качества в Фотошопе
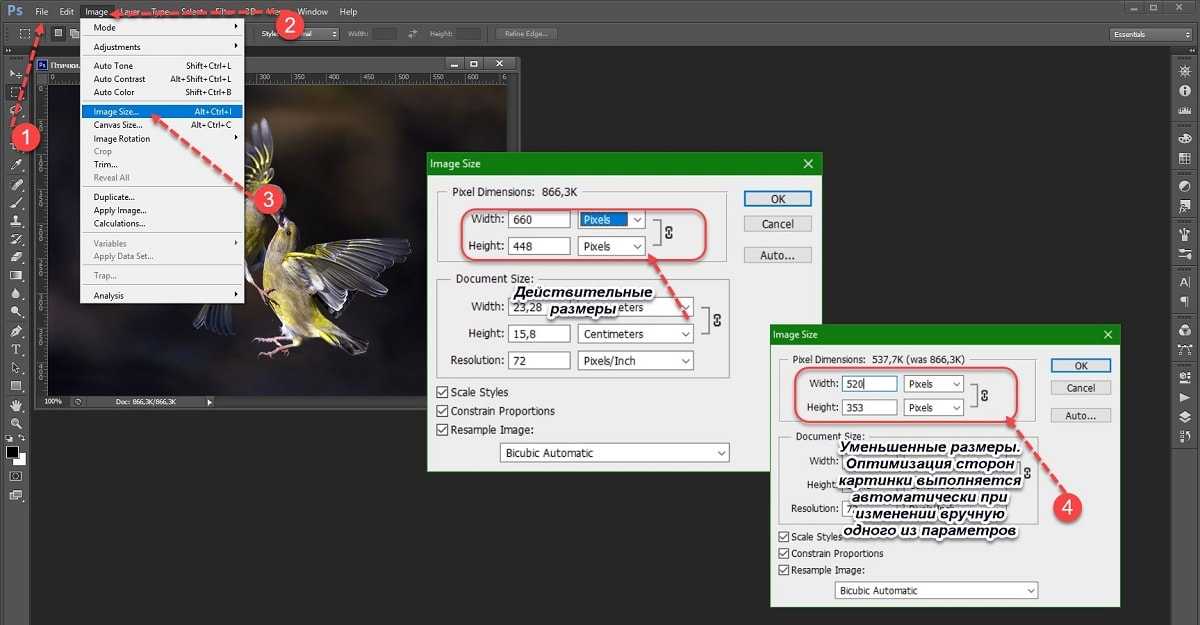
Это программа для профессиональной работы с изображением. В нем качество сжатия будет наилучшее. Откройте файл фото в программе. Перейдите:
Переместите влево ползунок в пункте «Качество». Посмотрите, чтобы на изображении не было видимых отличий. Измените ширину и высоту фото в пикселях.
Изменив разрешение до 800Х500 вес картинки стал 66,12 без потери качества.
Уменьшаем вес картинки без потери качества онлайн
Не хотите устанавливать на ПК дополнительное ПО. Воспользуйтесь онлайн сервисами. Их преимущество: получение максимального сжатия без ухудшения качества, простота в использовании. Для работы нужен доступ в интернет. Рассмотрим лучшие площадки.
Как это работает
Все онлайн сервисы функционируют по принципу:
- Загрузка изображений на площадку при помощи формы;
- Установка нужных параметров.
Рассмотрим лучшие из них.
Optimizilla
Доступен по адресу: https://imagecompressor.com/ru/. Загрузите фото или перетащите его мышкой на форму:
Через 1-2 секунды произойдет его сжатие. В меню справа отрегулируйте качество перемещением ползунка. Сравните изображения.
Compressjpeg
Доступен по адресу: https://compressjpeg.com/ru/. Работает аналогично рассмотренному выше. Особенность — поддержка мультизагрузки. Добавьте для обработки одновременно двадцать файлов. Нажмите «Настройки», чтобы отрегулировать его вручную.
Готовый результат скачайте в архиве.
Resizenow
Доступен по адресу: https://www.resizenow.com/ru. Особенность — редактирование ширины и высоты картинки. Скачайте готовый результат по ссылке.
TinyJPG
Доступен по адресу: https://tinyjpg. com/. Загрузите файл на сервис. Работает с PNG форматом. После обработки нажмите «Download».
com/. Загрузите файл на сервис. Работает с PNG форматом. После обработки нажмите «Download».
Читайте также:
- Увеличение резкости фото в Фотошоп;
- Просмотр фото в Qimage;
- Сглаживание краев в Photoshop.
Вместо вывода
Если работаете с редактированием фото нерегулярно, используйте Paint. Он установлен во всех версиях Windows, простой в работе. IrfanView лучшее бесплатное приложение. Используется для просмотра файлов. Photoshop — лучший редактор для редактирования веса фото. Используйте его для работы с фотографиями.
Сервис TinyJPG лучше других сжимает файлы расширения JPG. Resizenow — редактирует ширину и высоту фото.
Для выбора лучшего решения поэкспериментируйте. Предварительно сохраните оригинальные фото в отдельную папку чтобы случайно не отредактировать. Совершив три-четыре пробы, вы определитесь с наилучшим сервисом или программой.
Как уменьшить вес веб-изображений
30 ноября 2021 г. — Время чтения: 6 мин.
В этой статье
Когда вы наслаждаетесь миром Интернета или работаете с ним, вам часто приходится оптимизировать изображения веб-страницы, уменьшая их вес, чтобы повысить скорость вашего сайта и, прежде всего, SEO. Этот пост поможет вам узнать, как уменьшить вес веб-фотографии простым и интуитивно понятным способом.
Когда мы работаем над весом веб-изображения, мы почти всегда стараемся максимально сохранить его исходное качество и красоту. Мы склонны думать, что любое изменение размера поставит под угрозу конечное качество. Поэтому выбор правильной программы или сайта, а также правильного уровня сжатия очень важен для оптимизации изображений вашего сайта и получения наилучшего возможного результата.
Возможно, вы работаете менеджером веб-контента и часто нуждаетесь в уменьшении веса изображений, обращая внимание на скорость их загрузки. Таким образом, вы можете загрузить определенную программу для ПК и всегда иметь под рукой свою работу, чтобы организовать все так, как вы хотите.
Если, с другой стороны, вам нужно уменьшить вес веб-изображений только время от времени, или для разовой работы, или для отправки файла по электронной почте, то простого онлайн-изменения размера может быть более чем достаточно.
Уменьшение веса изображения для более быстрого веб-сайта
Возможно, не все знают, что производительность веб-сайта прямо пропорциональна весу его изображений. На самом деле, чем тяжелее изображения, тем медленнее загружается сайт. Это ставит под угрозу не только индексацию поисковыми системами, но и взаимодействие с пользователем. Действительно, люди не любят слишком долго ждать, чтобы получить информацию, которую они ищут.
Помимо SEO-оптимизации контента, правильных ключевых слов и технических характеристик, мы действительно должны никогда не забывать оценивать следующие характеристики наших веб-изображений: качество, размер, вес, имя файла и теги alt. Оптимизация изображений может оказаться ключевой, а не просто полезной для повышения производительности вашего сайта.
Да, важно выбрать красивую фотографию, соответствующую сайту, его стилю, и связать ее с правильными ключевыми словами в альтернативном тексте. Однако еще более актуально, чтобы его вес и размер соответствовали параметрам паутины.
Идеальный вес веб-изображений составляет около 200–300 кб. Оставьте разрешение 72 dpi и размер для длинной стороны с максимальным разрешением 1200 пикселей.
Уменьшение веса изображений веб-сайта и оптимизация SEO-изображений не так уж и интересны. Однако если вы используете много изображений для своего сайта, то обязательно сразу же ознакомьтесь с различными инструментами, чтобы получить наилучший результат для ваших нужд.
Уменьшение веса изображения для отправки по электронной почте тяжелого файла
Мы должны учитывать вес веб-изображений, даже если его актуальность может легко остаться незамеченной. Однако отправка файлов по электронной почте — это отдельная история: если файл слишком большой, его просто нельзя отправить. И вот вы осознаете необходимость уменьшения веса изображения для отправки по электронной почте!
И вот вы осознаете необходимость уменьшения веса изображения для отправки по электронной почте!
Если качество изображения не важно, то веб-сайт с изменением размера , который устанавливает правильный уровень сжатия, может быть самым быстрым и интуитивно понятным решением для отправки файлов изображений по электронной почте.
Если вам нужно отправить изображения с исходным качеством, лучше всего использовать альтернативные методы отправки. Работа на дому сделала старые USB-накопители устаревшими. Вместо этого используйте такие сайты, как WeTransfer, которые позволяют бесплатно отправлять высококачественные изображения. Просто не забудьте загрузить входящие файлы вовремя, так как срок действия вашего контента на этой платформе истекает через неделю!
Легко уменьшайте вес изображений с помощью онлайн- и офлайн-инструментов и программ
1. Сжимайте изображения, не слишком заботясь о качестве
Часто изображения облегчают поток текста на веб-сайте и помогают читателям найти нужную им информацию. В этом случае значимость качества изображения явно снижается, учитывая его функцию по сравнению со скоростью загрузки страницы, и вес изображения также необходимо учитывать.
В этом случае значимость качества изображения явно снижается, учитывая его функцию по сравнению со скоростью загрузки страницы, и вес изображения также необходимо учитывать.
В этих случаях, когда вы не уделяете особого внимания качеству изображения, не стесняйтесь использовать один из многих бесплатных онлайн-инструментов для изменения размера. Вы можете заплатить за более профессиональные функции.
Эти сайты, как правило, используют сжатие изображений и предоставляют стандартные размеры на основе алгоритмов для веб-оптимизации.
Наиболее часто используемые сайты включают Optimizilla, TinyPNG и CompressJpeg. Выполните быстрый поиск в Интернете, чтобы найти лучший сайт для вас, и сохраните его как избранное: он пригодится, когда вы отдадите предпочтение меньшему весу изображения, а не исходному качеству.
Кроме того, рассмотрите возможность использования плагина , если ваш сайт построен на WordPress. Плагины — это не что иное, как вспомогательные программы для улучшения функций других программ. Короче говоря, они добавляют новые функции на ваш сайт без необходимости кодирования.
Короче говоря, они добавляют новые функции на ваш сайт без необходимости кодирования.
Вот несколько примеров плагинов WordPress для уменьшения веса изображения:
- Smush
- EWWW Image Optimizer
- Imagify
- ShortPixel
- TinyPNG
- Optimus.
Процесс сжатия очень прост: просто перетащите файл, который хотите сжать, и загрузите его в соответствующее поле. Сжатие произойдет автоматически или после нажатия кнопки запуска. Вес и размер изображения будут оптимизированы всего за несколько кликов.
2. Уменьшите вес изображений путем преобразования формата файлов
Преобразование формата может быть простым и хорошим решением, если вы хотите уменьшить вес изображений на веб-сайте, сохранив при этом их первоначальную форму. и качество.
Например, конвертируйте файлы PNG в файлы JPG или BMP в файлы JPG. Конечно, чуда не ждите, так как некоторые данные и качество все равно будут потеряны в процессе конвертации их в меньший вес.
3. Выберите формат WebP
Этот тип формата изображения был разработан Google. Он гарантирует сжатие изображений без потери качества и простую SEO-оптимизацию. Изображения WebP на 34% легче, чем PNG, и даже легче, чем JPEG.
Формат WebP был разработан Google. Таким образом, он отлично поддерживается браузерами на базе Blink, включая Chrome, что означает почти 80% всех браузеров.
Даже Facebook использует формат WebP в своих приложениях для Android, а YouTube использует их для миниатюр видео.
Зачем использовать формат WebP?
WebP гарантирует производительность и функциональность . Фактически, в отличие от других форматов, WebP также поддерживает прозрачность и анимацию .
Как преобразовать изображение в формат WebP
Существует два бесплатных онлайн-инструмента для преобразования JPG, PNG и других форматов в WebP:
- Squoosh
- 9 Online-01-convert.
 0120131
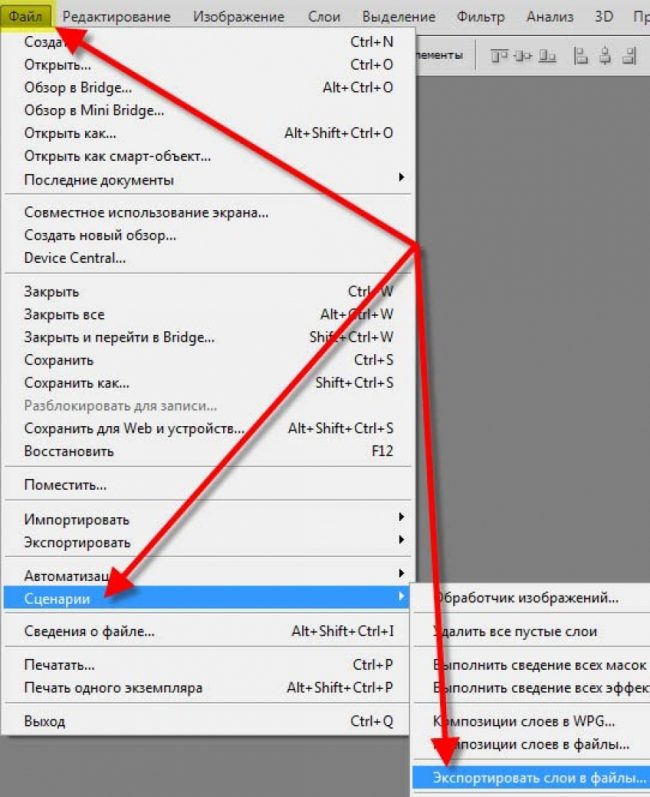
01201314. Как уменьшить вес фотографии с помощью компьютерной программы – Photoshop
Наиболее известная профессиональная программа для уменьшения веса изображения, пожалуй, Photoshop.
Конечно, это не самое простое в использовании программное обеспечение, но его функция уменьшения веса изображения по-прежнему довольно интуитивно понятна. Кроме того, он выполняет более персонализированную и профессиональную работу, чем многие веб-сайты, основанные на алгоритмах сжатия.
Начните работу с изображением, перейдя в меню «Файл» > «Открыть» (вверху слева) и выбрав изображение для редактирования.
Импортируйте фотографию, затем повторно нажмите «Файл» и нажмите «Экспортировать как». В раскрывающемся меню Формат в правой части окна установите JPG. Установите качество и выберите окончательный размер с помощью параметра «Масштаб».
Новый размер будет отображаться автоматически после каждого изменения. Когда вы закончите со своими изменениями, нажмите «Экспортировать все» и сохраните для Интернета.
 Было бы лучше уже оптимизировать имя изображения и тег alt.
Было бы лучше уже оптимизировать имя изображения и тег alt.Возможно, одна из проблем с Photoshop заключается в том, что для его использования требуется программное обеспечение Adobe. Получить доступ к неоригинальной версии этого программного обеспечения никогда не было сложно. Но теперь стало сложно загрузить его самостоятельно, и единственный способ насладиться его функциями — подписка на программное обеспечение Adobe.
Выводы
Всегда помните о весе изображения при работе в Интернете, при отправке файлов по электронной почте и, почему бы и нет? при отправке информационных бюллетеней с изображениями.
Если вы не фотограф и не дизайнер, которому нужно изображение сверхвысокого качества, выберите меньший вес изображения и оптимизируйте веб-контент при его отправке или загрузке на личный сайт.
Бесплатные веб-сайты, основанные на алгоритмическом сжатии, безусловно, являются лучшим решением для получения более быстрых, но приемлемых результатов: они просты, интуитивно понятны и безболезненны.

Но благодаря дополнительным функциям Photoshop является самой популярной программой. Не знаете, как им пользоваться? Не волнуйтесь — так много онлайн-руководств могут помочь вам в обучении, но… не забудьте сначала купить лицензию!
Вам понравилась эта статья? У нас есть еще много всего для вас.
Подпишитесь сейчас, чтобы получать последние новости о маркетинге по электронной почте и SMS.
Как уменьшить размер и вес изображения
Изображения в формате JPEG становятся все больше и больше. Действительно, камеры и смартфоны, на которые они сняты, имеют все более высокое разрешение сенсора. Так это чувствуется по размеру и логическому весу изображений. . Само по себе это не так уж и плохо.
Особенно, когда нужно распечатать фотоальбом или поместить его в рамку, чтобы повесить на стену. Но все усложняется, когда дело доходит до обмена ими по электронной почте или отправки их через определенные онлайн-сервисы. Действительно, некоторые программы обмена сообщениями и почтовые сервисы имеют определенное ограничение на вес изображений.

Надо быть хитрым, чтобы их послать. У вас есть два варианта уменьшения веса изображения: уменьшение его размера (разрешения) или его сжатие без изменения разрешения.
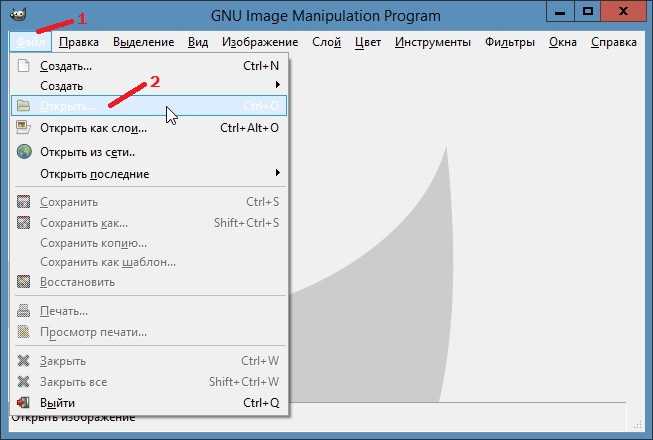
Как уменьшить размер изображения?
Самым простым решением для уменьшения размера изображения является использование программного обеспечения для редактирования фотографий, такого как Paint или Photos (Windows), Gimp или Photoshop. Прежде чем начать, запомните этот совет:
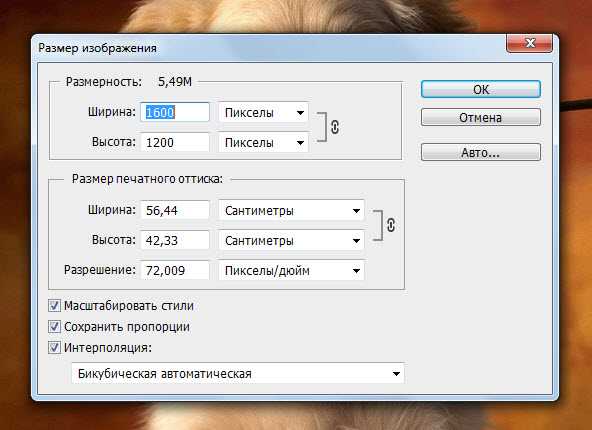
Итак, откройте копию изображения в программе для редактирования фотографий и найдите функцию в меню. Размер изображения Где изменить размер . Определите новые размеры и не забудьте отметить опцию Сохранить соотношение сторон или любое подобное значение.
Например, изменение разрешения с 4160 x 3120 пикселей на 1280 x 960 пикселей значительно уменьшит вес изображения.
 Давайте возьмем конкретный пример с приложением «Фотографии», встроенным в Windows 10 и Windows 11.
Давайте возьмем конкретный пример с приложением «Фотографии», встроенным в Windows 10 и Windows 11.- Находясь в Фото, нажмите на изображение, чтобы просмотреть небольшое меню вверху
- В крайнем правом углу нажмите на три горизонтальные точки, затем нажмите «Изменить размер».
- В следующем окне выберите . Определение нестандартных размеров
- Установите желаемую ширину, удерживая нажатой кнопку . Сохраняйте соотношение сторон .
- щелкните , сохраните копию и выберите целевое местоположение.
Как уменьшить вес изображения без изменения его размера?
В некоторых случаях может потребоваться сохранить исходный размер изображения, но уменьшить его вес. Это вполне возможно, и мы сделаем это с помощью онлайн-решения. Таким образом, этот метод работает на смартфоне или ПК через браузер. .
- посетите сайт
- нажмите выберите изображение и загрузите изображение, которое вы хотите уменьшить вес
- Отрегулируйте качество изображения, перетащив ползунок в нижней части страницы.
 Как изменить вес картинки: Как уменьшить вес фотографии | Фотография.ру — уроки фотографии и цифровой обработки изображений
Как изменить вес картинки: Как уменьшить вес фотографии | Фотография.ру — уроки фотографии и цифровой обработки изображений


 0120131
0120131 Было бы лучше уже оптимизировать имя изображения и тег alt.
Было бы лучше уже оптимизировать имя изображения и тег alt.

 Давайте возьмем конкретный пример с приложением «Фотографии», встроенным в Windows 10 и Windows 11.
Давайте возьмем конкретный пример с приложением «Фотографии», встроенным в Windows 10 и Windows 11.