Как наложить текстуры в фотошоп. Как наложить текстуру? Спецэффекты в Photoshop
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко.
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение»
. Потянем ползунок размера
немного вправо, а глубину
сделаем 200%
.
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст.
 Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области.В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
Изображение до:
Изображение после:
Приступим.
() Откройте изображение , которое будем редактировать
(1)
Первое что мы должны сделать, это отделить пиджак от основного слоя, и переместить его на новый слой. Чтобы сделать это, нужно воспользоваться любым удобным для этого способом по выделению фрагмента изображения. В данном случае я воспользовался инструментом Магнитное Лассо
В данном случае я воспользовался инструментом Магнитное Лассо
(2) Теперь как мы выбрали инструмент, для выделения. Произведем выделение нужно объекта, то есть пиджака
(3) Когда Вы выделили нужный участок, удостоверьтесь, что вы расположены на слое с пиджаком.
(4) Пройдите во вкладку Редактирование
(5) В раскрывшемся меню выберете Скопировать совмещенные данные или эту же команду можно проделать нажав Shift+Ctrl+C
() Нажмите комбинацию клавиш Ctrl+V , для того, чтобы создался новый слой, на котором будет расположен один пиджак
(6) Откройте файл с текстурой, которую вы хотите применить на пиджак. Выберете инструмент Перемещение
(7) Перенесите текстуру на изображение.
(8) Переместите слой с текстурой выше слоя с пиджаком, удостоверьтесь, что текстура покрывает весь пиджак.
(9)
Переместите курсор мыши между слоями с текстурой и пиджаком. Курсор должен принять вид двух пересекающихся кругов
. Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
Курсор должен принять вид двух пересекающихся кругов
. Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
(10) Удостоверьтесь в том, что Вы выбрали слой с текстурой. Измените Режим наложения слоя . В данном уроке я использовал Color Dodge (осветление основы). Но советую Вам поэкспериментировать и выбрать наиболее подходящий способ.
(11) Понизьте Непрозрачность слоя с текстурой. Я понизил до 50% .
Ну вот и все. Я надеюсь, что Вы изучили новые навыки и методы. Я надеюсь, что они помогут Вам в будущих работах!
P.S. Экспериментируйте как можно больше, и тогда Вы овладеете большими навыками и достигните больших успехов!
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
В этом уроке вы научитесь накладывать на лицо текстуру с помощью «Карты смещения». Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
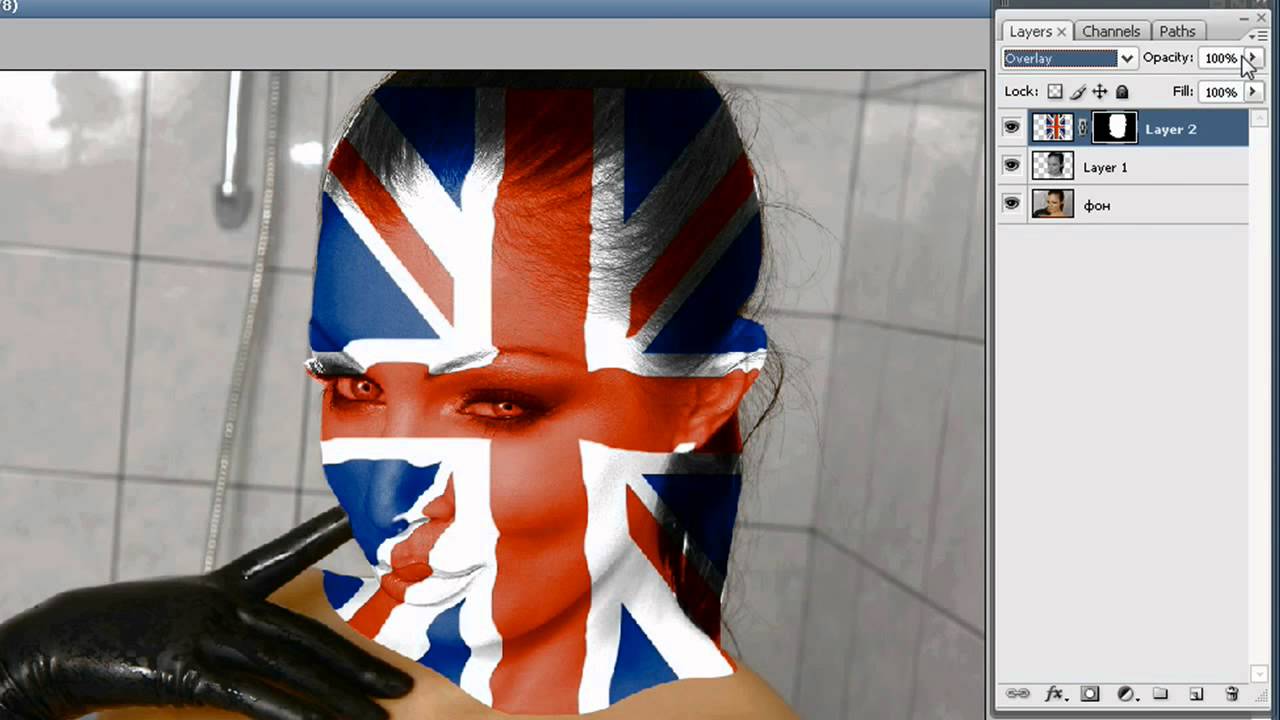
Вот так выглядит результат применения этого эффекта.
Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура.
В данном случае будем работать с текстурой камня.
ШАГ 1
Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы , эта вкладка находится на палитре слоев. Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру. Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения» .
ШАГ 2
Итак убедимся, что выбран нужный канал, в данном случае зеленый.
Нажмем на маленький значок «Меню», который находится вверху справа на палитре каналов. Далее выберем пункт Duplicate Channel
/Создать дубликат канала.
В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый . Это действие откроет копию канала в новом документе. Нажимаем ОК.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения.
|
ШАГ 3
Сейчас мы будем работать с картой смещения. Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана.
Для его применения заходим в меню Filter/Фильтр
далее выбираем пункт Noise
/Шум
, и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Вот такой результат получился, после применения фильтра Медиана , и детали удалены и очертания лица не пострадали.
ШАГ 4
Следующий фильтр, который мы применим к нашей «Карте смещения» это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр , далее Blur/Размытие и выбираем Gaussian Blur/ Размытие по Гауссу.
В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Должно получиться что то вроде этого
ШАГ 5
Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого, для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого.
ШАГ 6
Теперь сохраним нашу «Карту смещения» в формат PSD, для этого идем в меню File/Файл далее Save As ../Сохранить как…
В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace.psd
и нажмем Сохранить.
ШАГ 7
Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB.
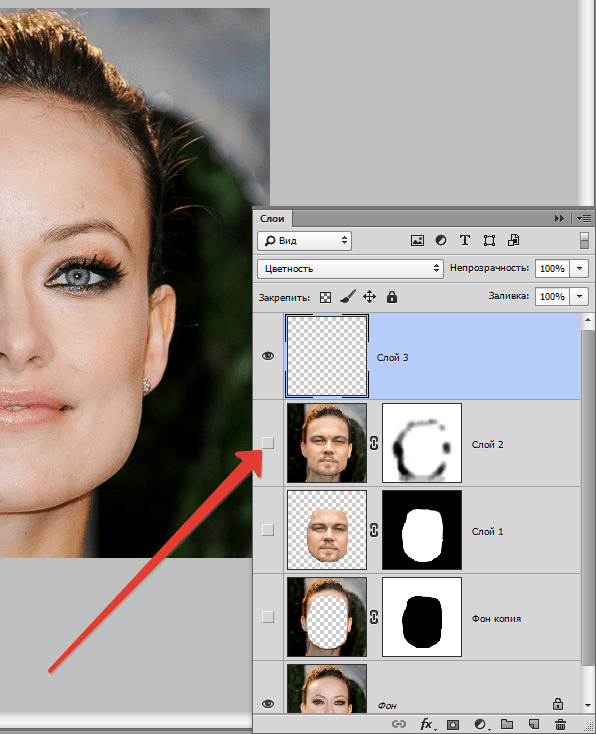
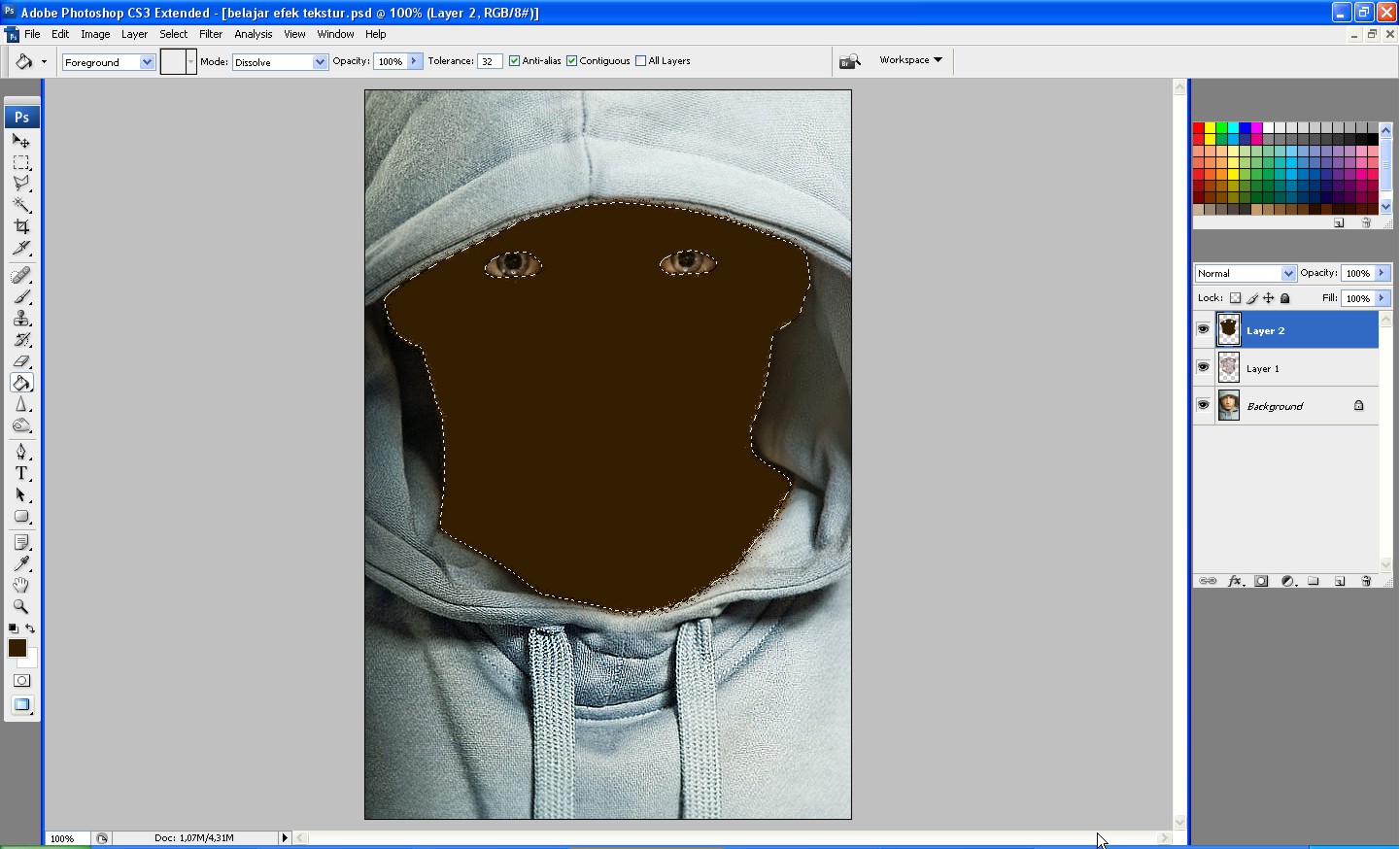
Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы. Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области. Вот, что должно получиться.
ШАГ 8
В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение
и выберем пункт Save Selection/Сохранить выдленную область.
Для этого зайдем в меню Select/Выделение
и выберем пункт Save Selection/Сохранить выдленную область.
В открывшемся окне введем название выделения Face и нажмем ОК.
Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D.
ШАГ 9
Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом. В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
ШАГ 10
Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку Channels/Каналы, то обнаружим наше выделение в отдельном канале в самом низу. Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl.
В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом.
ШАГ 11
Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой. Теперь создадим Слой-Маску , нажав на соответствующий значок.
Как заменить текстуру в фотошопе. Как установить в Photoshop новую текстуру (узор)
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области.В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
Изображение до:
Изображение после:
Приступим.
() Откройте изображение , которое будем редактировать
(1)
Первое что мы должны сделать, это отделить пиджак от основного слоя, и переместить его на новый слой. Чтобы сделать это, нужно воспользоваться любым удобным для этого способом по выделению фрагмента изображения. В данном случае я воспользовался инструментом Магнитное Лассо
Чтобы сделать это, нужно воспользоваться любым удобным для этого способом по выделению фрагмента изображения. В данном случае я воспользовался инструментом Магнитное Лассо
(2) Теперь как мы выбрали инструмент, для выделения. Произведем выделение нужно объекта, то есть пиджака
(3) Когда Вы выделили нужный участок, удостоверьтесь, что вы расположены на слое с пиджаком.
(4) Пройдите во вкладку Редактирование
(5) В раскрывшемся меню выберете Скопировать совмещенные данные или эту же команду можно проделать нажав Shift+Ctrl+C
() Нажмите комбинацию клавиш Ctrl+V , для того, чтобы создался новый слой, на котором будет расположен один пиджак
(6) Откройте файл с текстурой, которую вы хотите применить на пиджак. Выберете инструмент Перемещение
(7) Перенесите текстуру на изображение.
(8)
Переместите слой с текстурой выше слоя с пиджаком, удостоверьтесь, что текстура покрывает весь пиджак.
(9) Переместите курсор мыши между слоями с текстурой и пиджаком. Курсор должен принять вид двух пересекающихся кругов . Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
(10) Удостоверьтесь в том, что Вы выбрали слой с текстурой. Измените Режим наложения слоя . В данном уроке я использовал Color Dodge (осветление основы). Но советую Вам поэкспериментировать и выбрать наиболее подходящий способ.
(11) Понизьте Непрозрачность слоя с текстурой. Я понизил до 50% .
Ну вот и все. Я надеюсь, что Вы изучили новые навыки и методы. Я надеюсь, что они помогут Вам в будущих работах!
P.S. Экспериментируйте как можно больше, и тогда Вы овладеете большими навыками и достигните больших успехов!
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
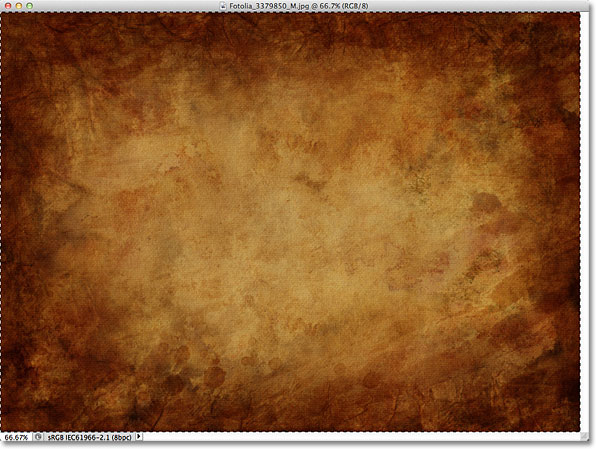
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select
в верхней части экрана, а затем All
. Можно также нажать Ctrl + A
(Win) / Command + A
(Mac) на клавиатуре:
Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select
в верхней части экрана, а затем All
. Можно также нажать Ctrl + A
(Win) / Command + A
(Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform.
Откройте меню Edit
в верхней части экрана и выберите Free Transform
либо же нажмите Ctrl + T
(Win) / Command + T
(Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform.
Откройте меню Edit
в верхней части экрана и выберите Free Transform
либо же нажмите Ctrl + T
(Win) / Command + T
(Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool,
который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V.
По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
Это же можно сделать нажатием клавиши V.
По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal
, вы увидите список других вариантов — Multiply, Screen, Overlay
и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt
(Win) / Shift + Option
(Mac), нажимайте плюс (+)
или минус (-). Плюс
переводит на следующий режим в списке, а минус
— на предыдущий. Например, если, удерживая Shift + Alt
(Win) / Shift + Option
(Mac), вы нажмете на плюс
один раз, то переключитесь с Normal
на Dissolve:
д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt
(Win) / Shift + Option
(Mac), нажимайте плюс (+)
или минус (-). Плюс
переводит на следующий режим в списке, а минус
— на предыдущий. Например, если, удерживая Shift + Alt
(Win) / Shift + Option
(Mac), вы нажмете на плюс
один раз, то переключитесь с Normal
на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light,
а также Hard Light;
советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen
, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen
, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity,
находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity
100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity
до 50 %:
По умолчанию установлено значение Opacity
100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity
до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer
в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры».![]() Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение» . Потянем ползунок размера немного вправо, а глубину сделаем 200% .
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
Законченное изображение
Шаг 1
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
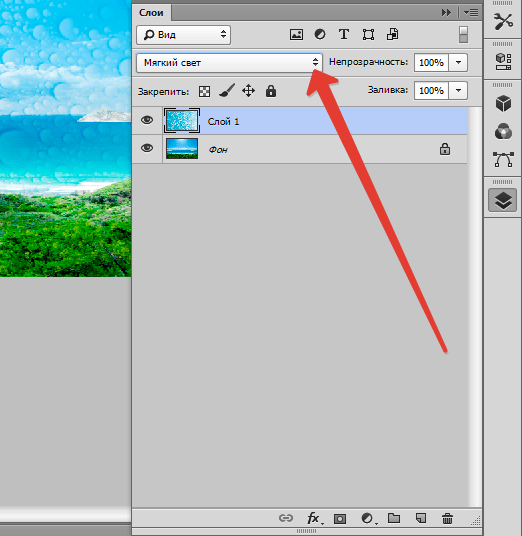
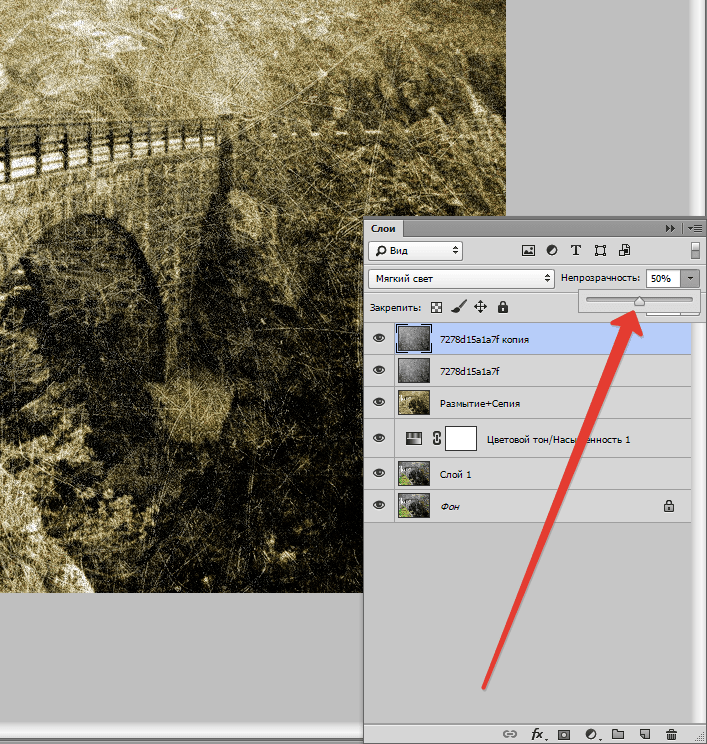
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
Как установить в Photoshop новую текстуру (узор).
 Урок фотошоп
Урок фотошоп
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel,
видно, что оригинал сохранился в слое Background,
а текстура оказалась выше, в новом слое с названием Layer 1:
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel,
видно, что оригинал сохранился в слое Background,
а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F
на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F
). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift.
Завершив работу, нажмите Enter
(Win) / Return
(Mac), чтобы принять изменения и выйти из Free Transform:
Для этого нужно нажать F
на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F
). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift.
Завершив работу, нажмите Enter
(Win) / Return
(Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool,
который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V.
По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal
, вы увидите список других вариантов — Multiply, Screen, Overlay
и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt
(Win) / Shift + Option
(Mac), нажимайте плюс (+)
или минус (-). Плюс
переводит на следующий режим в списке, а минус
— на предыдущий. Например, если, удерживая Shift + Alt
(Win) / Shift + Option
(Mac), вы нажмете на плюс
один раз, то переключитесь с Normal
на Dissolve:
Например, если, удерживая Shift + Alt
(Win) / Shift + Option
(Mac), вы нажмете на плюс
один раз, то переключитесь с Normal
на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light,
а также Hard Light;
советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen
, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen
, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity,
находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity
100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity
до 50 %:
По умолчанию установлено значение Opacity
100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity
до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer
в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
В этом уроке вы научитесь накладывать на лицо текстуру с помощью «Карты смещения». Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
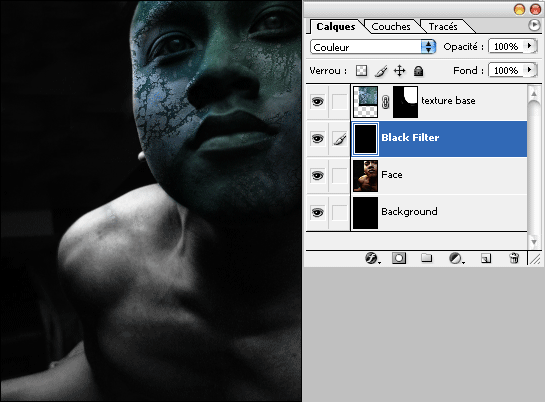
Вот так выглядит результат применения этого эффекта.
Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура.
В данном случае будем работать с текстурой камня.
ШАГ 1
Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы
, эта вкладка находится на палитре слоев. Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно
и далее выбрав пункт Channels/Каналы.
Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB
— это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий
и еще 3 слоя с каждым каналом в отдельности.
Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру.Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения» .
ШАГ 2
Итак убедимся, что выбран нужный канал, в данном случае зеленый.
Нажмем на маленький значок «Меню», который находится вверху справа на палитре каналов. Далее выберем пункт Duplicate Channel /Создать дубликат канала.
В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый . Это действие откроет копию канала в новом документе. Нажимаем ОК.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения.
|
ШАГ 3
Сейчас мы будем работать с картой смещения. Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана.
Для его применения заходим в меню Filter/Фильтр
далее выбираем пункт Noise
/Шум
, и далее Median/Медиана.
Для этого мы будем использовать несколько фильтров. И первый из них это Медиана.
Для его применения заходим в меню Filter/Фильтр
далее выбираем пункт Noise
/Шум
, и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Вот такой результат получился, после применения фильтра Медиана , и детали удалены и очертания лица не пострадали.
ШАГ 4
Следующий фильтр, который мы применим к нашей «Карте смещения»
это будет Размытие Гауса.
Для этого заходим в меню Filter/Фильтр
, далее Blur/Размытие
и выбираем Gaussian Blur/
Размытие по Гауссу.
В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Должно получиться что то вроде этого
ШАГ 5
Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого, для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого.
ШАГ 6
Теперь сохраним нашу «Карту смещения» в формат PSD, для этого идем в меню File/Файл далее Save As ../Сохранить как…
В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace. psd
и нажмем Сохранить.
psd
и нажмем Сохранить.
ШАГ 7
Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB.
Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы. Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области. Вот, что должно получиться.
ШАГ 8
В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение
и выберем пункт Save Selection/Сохранить выдленную область.
Для этого зайдем в меню Select/Выделение
и выберем пункт Save Selection/Сохранить выдленную область.
В открывшемся окне введем название выделения Face и нажмем ОК.
Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D.
ШАГ 9
Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом. В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
ШАГ 10
Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку Channels/Каналы, то обнаружим наше выделение в отдельном канале в самом низу. Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl.
В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом.
ШАГ 11
Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой. Теперь создадим Слой-Маску , нажав на соответствующий значок.
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1.
Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т. п.
п.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
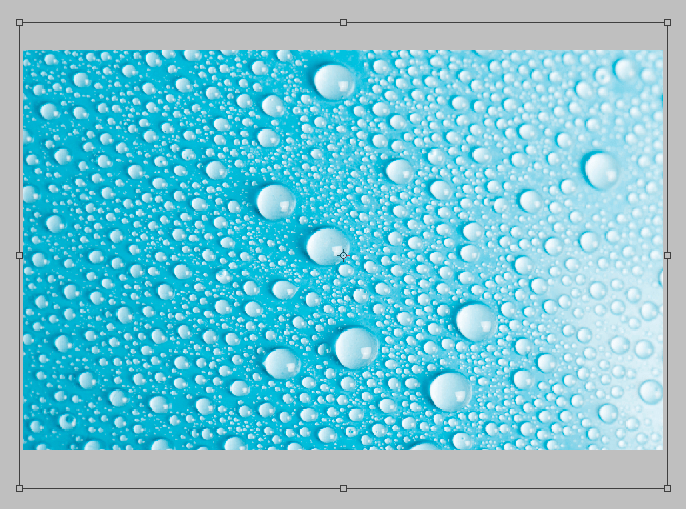
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
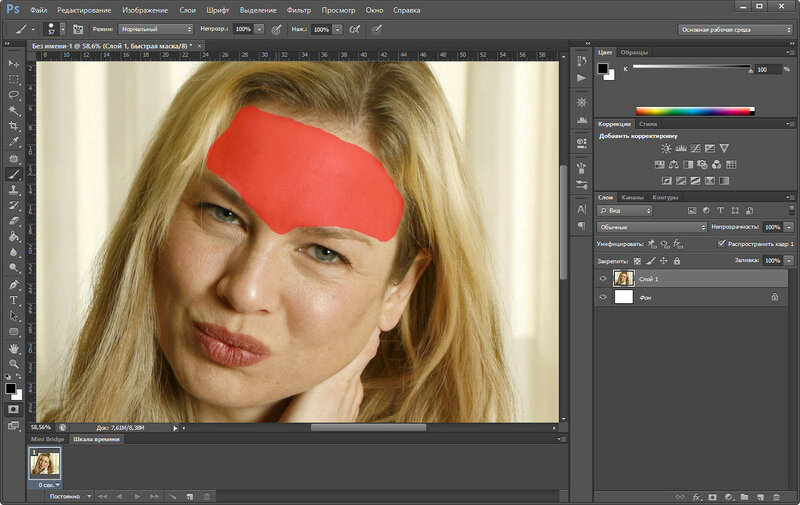
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры.
 Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
. - А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
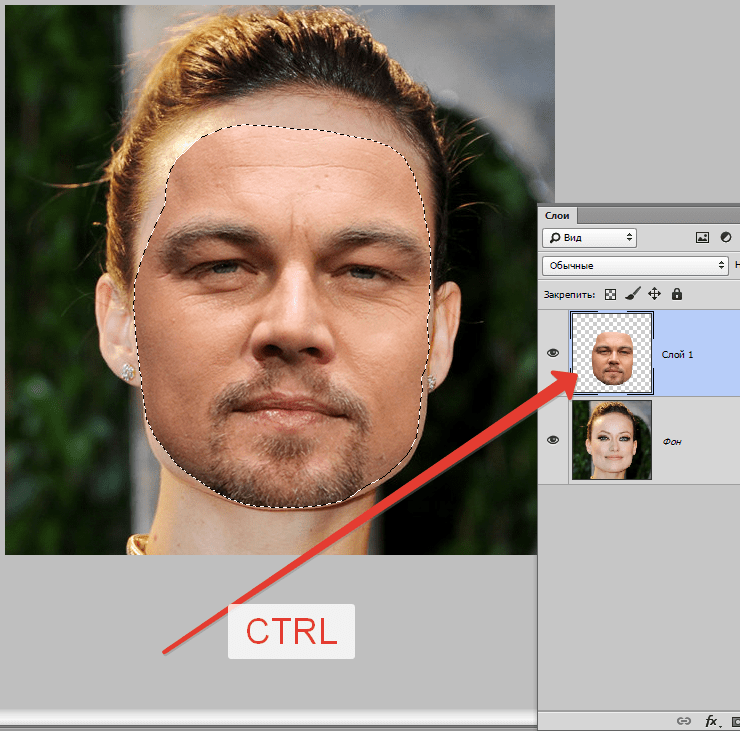
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D
.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL
нажимаем на миниатюру слоя.
 При наведении у вас должен будет смениться курсор.
При наведении у вас должен будет смениться курсор. - А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I
. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE
, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D
). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U
), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование»
и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT
..jpg) Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat»
. Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat»
. Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Установка и наложение текстуры в фотошопе. Как установить в Photoshop новую текстуру (узор)
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D
.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I
. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE
, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D
). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
Законченное изображение
Шаг 1
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Текстурирование. Первые шаги в Adobe Photoshop
Введение
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры. Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве. Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Сходящиеся текстуры еще называют Тайловыми от английского слова Tile – плитка. Создание текстуры начинается с фотографии. Вы можете сфотографировать поверхность сами, или воспользоваться готовыми коллекциями. Есть замечательный банк фототекстур в высоком разрешении по адресу http://cgtextures.com/ До 15 mb в день бесплатно, плюс, он постоянно обновляется.
Интересно так же фотографировать текстуры самому. Вот несколько рекомендаций. Поверхность должна быть равномерно освещена рассеянным светом. Для этого подойдет пасмурная погода, или тень. Желательно что бы поверхность занимала всю площадь кадра и была под прямым углом к объективу. Переключите баланс белого фотоаппарата на облачно или пасмурно, в зависимости от ваших условий. Ну и конечно тщательно сортируйте фотографии, иначе спустя год вы ничего не найдете в своей коллекции.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка {C}) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Если вы создаете текстуру с регулярным узором (кирпичи, доски, кафельная плитка), вам понадобится выправить перспективные искажения, иначе текстура не сойдется (с текстурой штукатурки, песка или травы все проще ).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации {Ctrl+T} выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp {S}). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой. Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации). Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
(Edit – Fill).
Выберете тип заливки — текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости. Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна. А это именно то, что нужно для выравнивания текстур!
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой {Ctrl+J}
2. Обесцветьте его {Ctrl+Shift+U}
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Готово!
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Готовая текстура:
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока. Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
Текстурирование, или что нужно знать, чтобы стать Художником по поверхностям. Часть 4. Модели, нормали и развертка
Модели, нормали и развертка
По моему скромному мнению, художник по текстурам должен отвечать за развертку. Не за саму развертку (ее стоит делать 3D-художникам или вообще отдельным UV-специалистам), а ее укладку. Он должен определять, как острова должны располагаться, как должны быть повернуты и насколько сильно их можно потянуть в той или иной ситуации в зависимости от требований.
Именно художник по текстурам (а в дальнейшем, по поверхностям) должен определять скейл (масштаб) островов (об этом чуть позже).
В этой части мы рассмотрим модели, развертку и нормали. Создадим текстуры для первой полноценной модели (хоть и простой) и настроим ее в Unreal Engine 4.
Внимание. Предполагается, что к этому моменту вы разобрались с картой нормалей, и зачем она нужна. Потому что в этом туторе мы будем очень часто о ней говорить.
Часть 1. Пиксель здесь.
Часть 2. Маски и текстуры здесь.
Часть 3. PBR и Материалы здесь.
Часть 4. Модели, нормали и развертка — вы ее читаете.
Часть 5. Система материалов здесь.
Модели и PBR. Практика
Я не буду рассказывать, как создавать модели или как зачищать / выстраивать сетку. Эту информацию можно получить со множества курсов, которые есть как в свободном доступе, так и в платном. Наша задача сейчас разобрать конкретные ограничения в строениях моделей для игр и какие варианты решений существуют на данный момент.
Но для начала мы затекстурим модель, а за одно посмотрим на ней первое ограничение. Работать мы будем над этой лавкой:
Для этого нам необходимо будет скачать сам меш и заранее подготовленную карту нормалей к нему (ниже я объясню наглядно, зачем мы ее подготовили). Ссылка здесь.
Так же я бы хотел сделать ее основу деревянной, а ножки — металлическими. Ну и немого накидать грязи. Соответственно, нам понадобятся 2 материала:
- дерево
- обработанный металл.
Грязь мы не будем выносить в отдельный материал, а воспользуемся генератором в Substance Painter и создадим грязь внутри программы.
Начнем практику и создадим стандартный проект, укажем лавочку, текстуры и запустим его:
Обратите внимание, что в этот раз нам необходимо будет указать Normal Map Format — OpenGL. Я уже писал в прошлой части, что карты нормалей считываются по разному разными программами. И данная карта была сгенерирована под программы, которые используют OpenGL.
У нас были загружены 9 текстур + основной меш.
Сейчас не будем делать никаких слоев и папок, а давайте рассмотрим максимально близко лавочку. Особенно нас интересуют грани объекта:
Я выделил для примера одну грань лавочки. Сейчас она максимально идеальная. То есть, две стороны сошлись в одном ребре и создали идеальный угол. Сколько бы мы не приближали этот стык, он всегда будет идеально ровным. В реальности же идеальных углов не существует, и даже лезвие бритвы при должном увеличении будет скруглено. Именно поэтому ребра выглядят сейчас не кинематографично. Такие модели смотрятся очень слабо, и когда мы видим их в игре, то сразу ощущаем всю слабость визуальной картинки, даже если не замечаем эти углы у моделей напрямую.
Это первое ограничение модели
Раньше, когда ресурсы видеокарт не позволяли обрабатывать миллионы вертексов в одном кадре, решение было в текстурах карт нормалей. В них указывали, как свет должен начать отражаться так, чтобы появилось ощущение, будто у этих границ есть скругление. Конкретно к этой лавочке такая карта нормалей выглядит вот так:
Даже просто глядя на набор параметров в виде этой карты можно ощутить, как карта нормалей будет сглаживать углы.
Теперь давайте укажем эту карту нормалей, как основную (то есть, она всегда будет подкладываться к результату, как самый нижний слой без маски). Для этого нам необходимо открыть настройки основных текстур объекта и указать в параметрах карт нормалей нашу текстуру:
И смотрим на результат:
Это первый самый известный и часто используемый метод борьбы с резкими гранями — запекать в карты нормалей фаски. То есть, модель все так же жесткая, но карта нормалей у ее граней начинает искажать свет, что создает иллюзию красивой мягкой фаски. В интернете можно найти кучу информации о том, как это делать. Для простых объектов, как эта скамейка, можно не делать хай-поли модели (и не запекать с нее соответственно), а сгенерировать карту нормалей с фасками в программах. Например, это умеет делать программа Modo. Наша скамейка имеет карту нормали, сгенерированную в Modo.
Но опустим тему запекания фасок и продолжим текстурирование скамейки.
Если нормали вогнутыеЕсли у вас фаски не стали такими же гладкими, как у меня, а появилась иллюзия впадин — значит, при создании проекта в Substance Painter вы забыли поменять формат отображения нормали с DirectX на OpenGL.
Теперь создадим 2 папки для слоев, создадим и перенесем в каждую по 1-му слою и в каждый слой вставим все текстурные карты. Не забывайте о нейминге, чтобы потом не путаться:
Сейчас иерархия слоев нам не важна, так как данные материалы (металл и дерево) между собой пересекаться не будут — у нас не будет ситуации, когда сквозь дерево начнет проступать металл и наоборот. Но маски нам все еще нужны будут, так теперь нам необходимо ограничить видимость слоев на разных островах, поэтому сейчас добавьте черные маски на обе папки:
И теперь укажем, какие острова разверток у нас должны быть белыми на масках, а какие — черными. Для этого выделим маску и переключимся в режим выделения островов:
Кликнем на модели по основной скамье (если вы выделили маску дерева) и получим следующий результат:
Как видно на скриншоте — маска обновилась, и теперь на ней огромная белая полоса, которая расположена на месте острова. Покрасим таким образом всю скамью вокруг:
Сам материал дерева оказался не самым удачным, но наша цель сейчас не максимально красиво все сделать, а разобраться в принципах работы.
Сделаем то же самое с маской для металла, отметив видимой зоны с островами ножек. Выделите маску металла и укажите нужные части объекта:
Так же нужно залезть в трудно доступные места на стыках и отметить там нужные нам острова как для дерева, так и для металла:
Если вы внимательно осмотрите ножки, то заметите второе ограничение модели.
Развертка выполнена не корректно, и рисунок стали между сторонами ножек не согласуется — его фактура направлена в разные стороны, что визуально сильно бросается в глаза (направление отмечено стрелочками):
Это именно ограничение, преодолевать которое можно путем выравнивания островов и их растягивания. Сейчас остров, на котором нарисована стрелочка вниз, выглядит так (выделен оранжевым):
Для того, чтобы исправить проблему, необходимо, чтобы остров был выпрямлен в одну линию:
Тогда мы решим это ограничение, но у нас возникнет другое — потяжки:
Потяжки не страшны, если они не сильно заметны, или фактура на них не выдает их. Но с ними нужно быть осторожными, и иногда приходится мириться с тем, что могут возникать несостыковки материалов.
В целом, проблема швов в объектах остается до сих пор не решенной до конца. В дальнейшем мы рассмотрим другие варианты того, как избавляться от швов и даже попробуем действительно крутые методы в следующей части.
Потертости на лавочке
Как мы знаем, на всех гранях всех вещей рано или поздно начинает откалываться краска, или кусочки материала. Там появляется большое количество царапин и сколов:
Поэтому давайте создадим маску, которая позволит нам в дальнейшем под ней отображать такие же потертости, царапины и сколы.
Для этого необходимо открыть настройки основной текстуры (где мы указывали карту нормалей), там выбрать Bake Mesh Maps.
В появившемся окне убрать все лишние галочки, оставив только Curvature и запечь ее, нажав на Bake [доп.название] Mesh Maps:
Когда создание текстуры закончится — она станет доступна в shelf под тегом Project:
А так же эта текстура автоматически подключится в качестве основного параметра Curvature в настройках текстуры. Уберем ее оттуда:
Если создать новый слой вверху иерархии и установить в качестве параметра Base Color полученную текстуру, то мы увидим следующий результат:
Теперь удалим этот слой, так как он нам нужен был исключительно для понимания.
Далее создадим папку, назовем ее Folder Dirt и поместим ее в папку с деревом НАД слоем с деревом. В этой папке создадим слой под названием LowLayer_Dirt, а на самой папке создадим черную маску, чтобы слой не накладывался на результат:
Укажем, что маска для грязи должна состоять из эффектов Fill, чтобы добавить текстуру, которую мы создали (curvature), и дополнительным эффектом «Levels».
Для чего нам нужен эффект «Levels» сейчас? Вы, наверное, обратили внимание, что маска для граней слишком светлая? Сейчас нам нужно будет обрезать цвета таким образом, чтобы оставить светло-белым места на гранях, а все остальное сделать абсолютно черным.
Конечный результат у вас должен получиться таким:
Таким образом мы создали «границу дозволенного» для грязи. Теперь надо ограничить саму грязь. Для этого нужно наложить черную маску на сам слой LowLayer_Dirt. После этого добавить эффект Fill, и в нем указать маску Dirt4, которая спрятана под тегом Procedurals:
Выше на скриншоте обведены дополнительные параметры маски Dirt 4. Дело в том, что это не текстура в том формате, в котором мы привыкли представлять ее. Это генератор случайных чисел по определенным правилам. Иначе говоря, процедурная текстура, пиксели в которой имеют сгенерированную интенсивность. Вы можете поиграться параметрами, например, покрутить Balance и Contrast, чтобы добиться желаемого результата.Теперь измените параметр Height в слое LowLayer_Dirt на -0.35 и посмотрите на результат:
Повторюсь. Сейчас наша цель не в качественной идеальной покраске лавочки, а работа с основами и тренировка работы с масками.
А сейчас домашнее задание
В целом, сейчас мы рассмотрели, как накладывать быстро маски для конкретных материалов, которые между собой не пересекаются. Как можно догадаться, чтобы нанести лак на дерево — нам нужно создать слой в папке с деревом. Но сейчас мы этого делать не будем, а сама задача остается для домашней работы:
- залакируйте дерево
- создайте царапины на лаке (те царапины, которые видны только под углом, потому что они продавливают лак, но не повреждают дерево)
- создайте царапины под лаком
Кидайте в комменты ваши поделки — интересно же =)
Итого
Мы разобрали, как текстурировать модели с помощью масок. Как наносить грязь, сколы и царапины.
Чтобы в дальнейшем у вас было простое представление, как это все работает, запомните правило — один материал — одна папка для работы с ним. Так вы сможете лучше контролировать ваши маски и слои. Например, поместив слой грязи в папку с материалом вы все еще контролируете на уровне маски папки общую зону видимости этого материала, а теперь еще и грязи на нем (или слоя под ним). Например, в реальности под фактурой (материалом) может лежать другая фактура — под металлическим напылением может прятаться пластик. В данном случае, металл — это основной слой, а пластик — дополнительный слой под металлом (хотя в туторе выше мы слой со сколами и поместили выше дерева, по факту — это более низкий слой в иерархии. Иначе говоря, это ошибка).
Слои материалов, их иерархию нужно просчитывать до того, как вы начнете создавать текстуры. Это важно, поэтому что некорректные расположения слоев в конечном итоге могут привести к тому, что вам придется все начинать сначала и потратить долгие часы на разбирательство того, почему ваша текстура отображает только металлический слой.
В целом, на этом мы закрываем большую тему того, как можно текстурировать объекты для игр в рамках PBR. Всё остальное — техники. Моя задача рассказать суть, основу всего этого, чтобы у вас не было в дальнейшем вопросов по типу «А чем отличается карта Roughness от Metallic и Normal map?» (сразу отвечу — ничем), а появились вопросы — «А как это можно усовершенствовать? Как сделать лучше и эффективнее?»
Мы разобрали несколько ограничений, у которых существуют решения.
- Ограничение с фасками.
- Ограничение с расположением островов.
И то и другое ограничения так или иначе можно обойти. В первом случае мы создаем карту нормалей, которая имитирует изгиб, во втором случае мы тянем острова и жертвуем деталями (создаем потяжки) ради общей картины.
Во втором случае так же нужно помнить о направлениях островов — их нужно разворачивать согласовано, как и направление узора в материалах. Иначе возникнут сложности, описанные выше.
Развертка
Отложим на время в сторону Substance Painter. Не закрывайте проект, он нам пригодится позже, когда мы будем экспортировать текстуры в Unreal Engine 4.
В этом куске туторов мы рассмотрим развертку объектов, плотность островов и наконец-то изучим такое явление, как плотность текселя.
И начнем с текселя.
Тексель
Тексель — это текстурный пиксель (ба-дум-с).
Плотность текселя и островов
Чтобы не путать пиксель монитора (физический элемент реального мира, который всегда фиксированного размера) с пикселем текстуры (визуализированный квадратик, который может менять свои размеры на экране монитора и вообще искажаться в целом), текстурный пиксель стали называть текселем (Текстура и пиксель).
На эту тему есть достаточно полная статья здесь. И перевод здесь.
Однако, мы еще раз рассмотрим это явление, потому что в дальнейшем, если мы не осознаем всю идею текселей, то нам будет сложно работать дальше. И уж тем более будет сложно стать художником по поверхностям.
С этого момента, мы начинаем говорить правильно — пиксель и тексель. Пиксель — мониторный элемент. Тексель — текстурный элемент.
Так вот, повторим пройденное, тексель — это мнимая единица отображения информации. Она существует только в цифрах (массив цифр из различных каналов), но, чтобы нам было проще работать с параметрами рендера, были введены текстуры, как визуальный заменитель массивов цифр. Думаю, никому не было бы приятно разрисовывать космический корабль одними только цифрами, держа в голове представление, что тексель в 8 ряду и в 453 столбце должен быть на 1 значение меньше, чем тексель в 284 ряду и в 112 столбце. Проще тыкать кисточкой в Photoshop’е.
Рендеры (системы визуализации) считывают эти цифры и отображают их в качестве квадратиков (текселей). Отображение текселя в виде квадратика — дело условное. И зависит оно в частности от плотности и натяжения островов развертки модели.
О плотности островов развертки мы поговорим чуть позже, а сейчас разеберемся с натяжением островов.
Представим себе кусок ткани (если представить сложно — возьмите любой кусок ткани, которую можно растянуть). В спокойном состоянии рисунок (или паттерн материала) на ней остается неизменным, как и задумывал производитель. Но если мы начнем растягивать ткань, то и рисунок начнет так же растягиваться. Тот же самый эффект происходит тогда, когда мы растягиваем (или сжимаем) остров развертки модели:
Развертка левой и правой стороны расположилась вот так:
На примере видно, что сжав репрезентацию (остров) левой стороны, мы растянули тексели таким образом, что теперь они отображаются на левой стороне куба в виде прямоугольных вытянутых палочек. То есть, тексель на объекте зависит от того, как выполнена развертка этого объекта. Часто в 3D-редакторах объектов есть возможность проследить, насколько сильно сжат или растянут остров развертки. Например, в Autodesk Maya это выглядит вот так:
Где красным отображается сильное сжатие, а синим — растяжка.
Плотность островов
Остров развертки должен корректно расправляться, не создавая стяжек. Еще острова должны быть отмасштабированы между собой. То есть, площадь, которую занимает остров, должна соответствовать площади другого острова. В противном случае, получится так, что один остров реальной площадью 20 кв.см будет занимать 20% площади текстурного пространства, а остров с реальной площадью в 100 кв.см будет занимать 5% площади текстурного пространства. И отсюда получится разногласие в отображении количества текселей на острове:
Остров правой стороны куба очень маленький и способен отобразить лишь 25 текселей, на которых он и располагается. В связи с этим, рендер увеличивает тексели согласно площади острова, и мы видим большие квадраты.
Слева остров очень большой — он покрывает большой кусок текстурного пространства и способен вместить в себя больше текселей, что и получилось на экране. Верхняя сторона имеет усредненный размер.
То есть, чтобы модель правильно текстурировать — нужно выравнивать площадь всех островов, чтобы они были равны по отношению друг к другу:
Выше картинка из статьи хаброчанина Osmandos. Его статья вот здесь. Рекомендовано к прочтению.
Размер текстур
Если мы вернемся к нашему кубу, то увидим, что тексели на нем (черные и белые квадратики, в данном примере) очень большие (опять же — условно. Представим, что в текущей текстуре квадратики — это тексели). Даже если мы выровняем все острова, мы все еще видим черные и белые квадратики на сторонах куба:
Это говорит нам о том, что текущий размер текстуры не достаточно высокого качества, поэтому мы видим тексели. Но так ли это?
Представим, что текущая текстура (ее обычно называют «чекер» (Checker) — текстура для проверки корректной настройки островов) имеет размерность 63 на 63 текселей. И сейчас мы видим этим тексели, потому что объект расположен к нашей камере настолько близко, что размер одного текселя занимает площадь 30х30 пикселей монитора (условно).
А если мы отдалим куб от камеры подальше?
Попробуйте теперь разглядеть тексели на этом кубе?
Теперь 1 тексель равен по размерам 1 пикселю (но это не точно). И размер такой текстуры является идеальным, так как позволяет отобразить все свои тексели, а так же не отображает ничего лишнего и не прячет ничего лишнего. Это идеальный размер для такого расстояния.
То есть, размер текстур зависит очень сильно от площади, которую занимает развертка модели и от расстояния объекта до камеры. Если объект будет находиться на достаточно большом расстоянии от нас — нет смысла ему выдавать текстуры 8к на ноготок. Даже если вы делаете текстуры для фильма — никто просто не увидит белую полоску на ноготке девушки, рука которой занимает 3% от площади экрана.
Итого
Важно понимать масштабы моделей и то, где они будут располагаться относительно камеры, чтобы корректно выстраивать размеры текстур. Очень часто я видел игры от инди-разработчиков, которые пренебрегали этими простыми правилами, и в итоге их текстуры были не самого лучшего качества.
Не забывайте выравнивать острова относительно друг друга — это важно и очень сильно влияет на восприятие. Если вы откроете, например, игру Fallout 4 и начнете диалог с каким-нибудь NPS, то заметите, что качество текстур на одежде персонажа оставляет желать лучшего, а лицо имеет максимального размера текстуры:
Стоит помнить, что в играх часто специально занижают размер текстур в угоду производительности. Да и кто смотрит на одежду, когда у персонажа такое интересное лицо со шрамами?
Большие размеры текстур занимают большое пространство (в памяти, я имею в виду). Поэтому многие разработчики принимают тяжелое решение — что урезать, а что оставить, лишь бы игра не тормозила на вашем ПК / консоли / телефоне. Однако, к этому вопросу мы еще вернемся и рассмотрим новейшие методики, которые позволяют избегать таких неприятностей.
Запекание текстур
Что такое — запекание текстур?
Запекание текстур — это когда пакет для создания текстур начинает высчитывать конечный результат и сохранять его в отдельные файлы, с помощью которых потом окрашивается модель в игровом движке.
Грубо говоря, в Substance Painter мы накладываем слои за слоями через маски и прочие хитрости, чтобы добиться конечного результата. Мы работаем над тем, как должна выглядеть конечная модель, смешивая различные варианты материалов. Но, если вы заметите — чем сложнее будет ваша комбинация слоев, масок и материалов, тем сложнее будет обрабатывать ваши изменения программе. Дело в том, что Substance Painter (Любая другая программа для текстурирования) сверяет каждое ваше изменение и просчитывает в реальном времени ВСЕ созданные вами слои и каналы (а я напоминаю, что вы можете еще и свои каналы добавлять в слои для всего-чего-угодно), которые приходятся на тексель.
И когда мы довольны результатом и готовы выгрузить его в игровой движок, то мы просим Substance Painter сделать последние расчеты и создать нам текстуру с параметрами для цвета каждого пикселя, и 3 дополнительные текстуры с параметрами Metallic, Roughness и Normal Map. Это позволит нам не выгружать в игру тонны масок и дополнительных материалов, не заставлять движок рассчитывать все заново, а просто предоставить ему готовый результат, который он преобразует в текстуры для модели.
В целом, с запеканием текстур мы разобрались. Однако нам нужно посмотреть, как происходит выгрузка параметров в текстуры, чтобы мы узнали, как мы можем контролировать то, в какие каналы текстур какие данные пойдут. Это важно, потому что в стандартах изображения все еще всего 4 канала. И нам нужно уметь выбирать, в какой канал какие параметры пойдут, чтобы мы могли потом быстро их подключать.
Теперь возвращаемся в Substance Painter, в наш проект, и начнем выгружать текстуры. Для этого откроем окно выгрузки текстур (File — Export textures):
Вот так оно выглядит изначально. Если мы развернем набор текстур, то увидим список файлов, которые будут выгружены в качестве экспорта:
Как видим, здесь 4 текстурных файла, которые должны экспортироваться, против 9 файлов, которые мы загрузили.
Но нас они не интересуют, так как стандартные настройки, а нам нужны свои личные (или по стандарту студии, в которой вы работаете). Поэтому перейдем в окно Configuration:
Для начала создадим новые преднастройки и выберем их, чтобы не сбивать уже готовые:
Теперь обратим внимание на панели справа:
Input Maps — это список каналов, которые мы использовали. Большая часть из них имеют названия, так как используются для PBR для конкретных целей. Есть 8 каналов (от 0 до 7), которые доступны для редактирования, но Substance Painter не знает, зачем вам они могут пригодиться, поэтому у каналов стандартные названия User0 — User7.
Converted Maps — это список текстур, которые зависят от типа рендера. Например, Normal Map зависит от движка. И нам нужно знать, какой API использует движок — DirectX или OpenGL, чтобы выбрать корректную карту нормалей для него. Поэтому Substance Painter выделяет эти карты в отдельную категорию, так как конечный результат их будет зависеть от того, что вы выберете.
Mesh Maps — те текстуры, которые вы загрузили вместе с объектом или сгенерировали во время работы над ним. Мы загружали 9 текстур. 8 из них относились к слоям (материалам), а 9-ая карта нормалей для фасок уже относилась напрямую к объекту. Кроме карты нормалей мы создали еще карту Curvature для наложение по ней сколов. Эти карты относятся именно к объекту и не могут использоваться в качестве основы для материалов, поэтому они вынесены в отдельный список.
Теперь рассмотрим панель создания текстур:
Это кнопки, нажав на которые вы создаете 1 файл текстур (точнее, подготавливаете все для его создания).
Gray — создает текстуру с одним каналом. В этот канал мы можем расположить любые наши настройки — Roughness, metallic, specular, emissive. Все те настройки, которые работают в одном канале.
RGB — создает текстуру с 3 связанными каналами. То есть, это предназначается для таких параметров, как цвет (BaseColor), карта нормалей. То есть, для всех параметров, которые используют 3 канала для полноценной реализации себя.
R+G+B — создает текстуру с 3 не связанными каналами. То есть, у нас текстура с тремя Gray — каналами. Можем указать параметр с 1 каналом в каждый канал текстуры отдельно. Часто это используетс для ORM — (Occlusion-Roughness-Metallic). То есть, в первом канале хранится Ambient Occlusion, во втором хранится Roughness, в третьем — Metallic.
RGB+A — как вы уже догадались — 3 связанных канала и 1 не связанный.
R+G+B+A — четыре не связанных канала.
Теперь, зная это, подумайте, сколько файлов нам необходимо, чтобы выгрузить всю информацию о том, как должна выглядеть конечная текстура для объекта.
Правильно, минимум 3 текстуры:
- RGB — BaseColor
- R+G+B — ORM
- RGB — Normal Map
Нажмите поочередно на нужные вам текстуры, и у вас получится такой список:
Не забываем правильно именовать текстуры, иначе потом не разберемся, что где и как.
Сейчас нам необходимо указать, какие параметры в каких каналах будут храниться. Для этого просто перенесите из Input Maps параметры в нужные каналы. Карту нормалей нужно перенести DirectX, так как в UE4 используется такой формат чтения нормалей.
В итоге, у нас получится следующий набор:
Теперь переключаемся обратно в Export. Там мы:
- Указываем путь, куда сохраняться.
- Выбираем созданные нами преднастройки в параметрах Config.
- Выбираем тип текстур — Targa.
- Нажимаем Export.
И вуаля — экспорт текстур прошел успешно. Откроем текстуру BC (BaseColor) в Photoshop и посмотрим на нее:
Вы помните, как мы создавали 2 разных материала в разных слоях? Substance Painter сложил все слои, высчитал результат конечного варианта текстуры, которая будет покрывать объект, и «запек» все тексели ровно так, как вы замаскировали их. Все то же самое он сделал с Normal Map, Roughness и Metallic.
Если мы откроем карту ORM в Photoshop, перейдем режим отображения каналов и выберем последний (синий), то мы увидим запеченную карту Metallic:
По этой карте можно представлять, где острова должны быть металлическими, а где — не металлическими.
Итого
Мы научились создавать готовые текстуры для игрового движка.
Важно. Сейчас мы научились запекать текстуры, делая весь расчет создания этих текстур в Substance Painter. То есть, мы сделали все для того, чтобы получились готовые текстуры, которые теперь мы можем использовать в разных движках (с оговоркой на обработку некоторых параметров PBR). Минус такого подхода — если нам нужно что-то кардинально изменить — нам приходится возвращаться в программу и переделывать текстуры.
Чтобы рассчитать, как правильно отображать цвет и свет от текселя — видеокарте нужно произвести расчеты на каждый тексель. И это не будет никак зависеть от того, сколько пикселей у вас на мониторе. Это будет зависеть от того, сколько текселей используется при формировании текстуры (в паинтере мы используем стандартные настройки, значит, используем 1024*1024 текселей). То есть, чтобы отобразить корректно текстуру, паинтеру нужно посчитать каждый пиксель, и учесть в нем все слои, которые вы создали. Это трудоемкая задача, поэтому раньше (да и сейчас) PBR-текстуры создавали в основном в программах для текстурирования.
Unreal Engine 4
И на последок выгрузим наш объект в UE4 и посмотрим наш результат. Я не буду расписывать, как открыть UE4, как создать проект, как вообще его устанавливать и какие там кнопки жать. Для этого есть очень хорошие курсы от
Flakky. Курсы все располагаются на его сайте
uengine.ru.
Сейчас мы рассмотрим только импорт нашей лавки и получившихся текстур, создание примитивного шейдера и подведем итоги.
Для начала откроем проект и создадим в нем папку «Bench», в которую мы скинем все наши текстуры и объект. Чтобы импортировать все текстуры — достаточно просто перенести их из браузера в проект. Они без проблем импортируются и никаких настроек дополнительно не попросят. Что касается объекта, то при его импорте Unreal Engine попросит вас указать некоторые настройки. В целом, ничего менять не нужно, кроме 2 параметров. Их надо отключить:
Эти параметры отвечают за импорт текстур, а они у нас отдельно хранятся.
В итоге, в нашей папке 3 текстуры и 1 объект:
Теперь в любом свободном пространстве в браузере проекта нажмем ПКМ и выберем Material:
Назовите его M_Bench.
Откройте его и перетащите в него все наши текстуры. Получим такую картину:
Это ноды (Node) контейнеры, которые позволяют визуализировать настройки так, чтобы с ними было удобно работать даже новичку (огромное спасибо за успешную реализацию нод Epic Games. Без систем Blueprints и нод в частности у многих горели бы головы от цифр и кода). Белые пины (выходы и входы) на текстурах (нодах слева) обозначают, что подаются сразу три канала. А вот красные, зеленые и синие — каждый канал отдельно. Последний сероватый — это альфа-канал, но в наших текстурах его нет, поэтому использовать этот пин мы не будем. Справа большая нода, которая принимает в себя параметры, суммирует их и создает полноценный материал.
Весь принцип работы текстур в Substance Painter используется и здесь (и в любом другом игровом движке) — вы указываете, какие параметры для чего нужны, и программа выдает результат. В данном случае, большую часть расчетов взял на себя Substance Painter, Unreal Engine же просто складывает готовые результаты Painter’а и создает готовый шейдер (материал), который можно наложить на лавочку.
Нам осталось только правильно подключить пины и попросить движок рассчитать нам результат:
А почему я не воткнул из текстуры ORM красный канал в Ambient Occlusion? Я уже как-то упоминал, что AO считается устаревшей, так как АО часто рассчитывается в реальном времени. И в ноде материала есть пин Ambient Occlusion, но он не работает. Он даже не принимается в расчеты. Оставлен здесь по какой-то причине. Предполагаю, что достаточно большой объем работ требуется для его удаления.
Итак. У нас готов самый простой шейдер (материал), и мы можем наконец-то покрасить нашу лавку. Для этого откройте лавку в UE4, кликнув по ней 2 раза ЛКМ. И перетащите материал из браузера проекта в слот для материала:
Ну вот. Теперь вы получили свой первый готовый объект.
Результат вы можете увидеть сами, а я лишь подведу итоги.
Итого
В очень простой форме мы научились создавать первые шейдеры в движке UE4. Вы спросите — а почему это называется Material, а не шейдер в самом движке? Так проще объяснять, что это за формат построения текстур такой — это материал, который накладывается на объект, и объект становится красивым. Но возможности шейдеров куда больше (намного, в сотни раз больше), чем просто показать текстуры.
Оффтоп. Решение проблем с фасками
Выше я обозначил проблему с фасками и как ее решить. Но есть второй способ, который мы в рамках этой части рассматривать не будем полноценно — это создание фасок на модели и выравнивание нормалей таким образом, чтобы поверхность меша создавала иллюзию красивой фаски. Такая фаска создается за счет выравнивания нормалей вертексов (тангенсов). И этот метод даже в чем-то более экономичный для производительности, чем метод с картами нормалей, а уровень красоты его запредельно высок по отношению к обычному текстурированию фасок. Вот пример двери, которая стоит в одном из наших игровых проектов (пока что не анонсированных):
Я натыкался на информацию об этой теме только на англоязычных ресурсах. Здесь.
Плюс этого метода в том, что мы создаете красивую фаску, при этом, кол-во вертексов увеличивается не на много, так как жесткие грани — это всегда 2 вертекса в одной точке, а мягкие грани — это 1 вертекс, и увеличивается кол-во треугольников для отрисовки:
Стоит помнить, что нам карта нормалей для объекта нужна в 99% случаев для создания фасок. А карты нормалей для материалов и каких-то отдельных элементов — это уже немного другая тема.
Итого
Оооооох. Ну и большой же получилась эта часть. Но она была необходима, чтобы полностью покрыть тему стандартного текстурирования. И на этом мы можем остановиться.
Ну правда, мы прошли путь от еле заметного элемента пикселя на вашем мониторе до сложных схем из масок, которые определяют видимость не менее сложно устроенных слоев материалов. Наконец-то разбили слово пиксель на два — тексель и пиксель. И научились все это запекать и подключать в игровом движке. На этом шаге можно подвести длинную жирную черту и сказать, что мы стали самыми настоящими художниками по текстурам. Все остальное — красота сколов на объектах, кинематографичность визуального представления — это все наработка временем и постоянным стремлением познать новые техники и способы.
Можно смотреть больше уроков и совершенствовать свой навык. Например, в Substance Designer есть огромная наковальня генераторов, создав которые, вы можете использовать в качестве их генераторов слоев. И все те маски, которые были для грязей, уже не создавать вручную, а реализовывать на уровне функций, которые все сделают красиво за вас.
Нужно всегда помнить, что мы рассматриваем диапазон значений от 0 до 1. Это важно, потому что стандартные текстуры имеют 8 бит на канал, а HDR-текстуры имеют более широкие каналы (от 16 бит и более), а значит, диапазон чисел там намного больше, чем 0 до 255. Но это все еще диапазон от 0 до 1.
И казалось бы все, предел. Мы достигли высокой планки понимания того, как создаются текстуры. Можно просто все бросить и пойти уже на работу художником по текстурам в любую компанию, которая разделяет моделирование и текстурирование (как это делаем мы, например).
Но так ли это? Мы действительно достигли предела в текстурировании и лучше уже не получится?
Или есть куда ещё расти?
Да! И у нас остался еще один тутор, который выведет текстурирование на новый технологический скачок и, по моему скромному мнению, будет представлять собой следующее поколение текстурирования.
Как сделать бесшовную текстуру в Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа.
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
На рисунке показано окно настроек фильтра Смещения («Offset»).В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool«, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.Также если заменить черный фон прозрачным фоном и изменить режим получившейся бесшовной текстуры на 8 бит или 16 бит в градациях серого (Grayscale, оттенки серого), то можно использовать получившуюся текстуру в качестве кисти для изменения формы/создания ландшафта в Unity3D. О создании кисти и использовании ее в Unity3d для редактирования ландшафта более подробно рассказывается в статье Террейн в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.Вы можете сохранить получившуюся текстуру и использовать ее в качестве кисти в Blender для раскрашивания 3D модели текстурой в Blender или использовать для редактирования 3D модели в режиме скульптинга.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
Скачать бесшовную текстуру кирпича бесплатно (free seamless texture — seamless-texture-brick-wall.jpg) (1796 Загрузок)
Автор: Максим Голдобин aka MANMANA
Post Views: 104 051
наложений текстур: добавление текстуры к фотографиям
Если вы когда-либо видели цифровую графику, которая выглядела так, как будто она имела размер, как физическое произведение искусства, то вы уже видели наложения текстур! Секретное оружие многих цифровых художников и фоторедакторов, текстуры придают вашей работе осязаемый вид. Они могут унифицировать несовпадающие цветовые градации, сделать так, чтобы ошибки в освещении выглядели преднамеренными, и сделать изображения более интересными — вроде фильтров в Instagram.Лучшая часть? Вы можете добавить текстуру к своей фотографии или другому файлу всего за несколько коротких шагов. Прежде чем мы начнем, подумайте, выиграет ли ваша работа от какого-то дополнительного измерения. Вот несколько ситуаций, в которых вам следует использовать текстуры.
- Вы работаете с комбинацией разных фотографий и боитесь, что их цвета не обязательно сочетаются друг с другом. Текстура, особенно с небольшим наложением цвета, может помочь сделать коллаж более цельным.
- Вы создали цифровую иллюстрацию, но думаете, что она выглядит слишком простой. Текстуры могут сделать цифровое искусство более сложным и профессиональным, просто добавив к работе еще один слой.
- Вы создаете документ или изображение в ретро-винтажном стиле. Для этого сделано текстур! Вы попали в нужное место.
Также есть ситуации, когда вам не следует:
- Вы создаете графику для социальной сети Instagram. Текстуры поверх мелкого текста могут выглядеть мутными, особенно если они искажены оптимизацией файлов Instagram. Редактировать фотографии можно, но если на графике есть мелкий текст, избегайте текстуры!
- Вы хотите, чтобы готовый дизайн выглядел современным и чистым. Текстуры не чистые; они твердые. Если хотите что-то плоское и гладкое, откажитесь от них!
- Вы анимируете / работаете с видео. Можно добавить текстуру к любым отдельным видеоресурсам, но текстура может выглядеть фальшивой, если она применяется с движущимися частями внизу.(Это правило не без исключений, поэтому сначала попробуйте его, чтобы увидеть, как оно выглядит! Но в целом видео выглядят лучше всего, когда текстура соответствует движению детали.)
Как добавить текстуру к фотографиям
- Найдите свое изображение текстуры. Текстуры часто добавляются как наложения слоев в Photoshop, хотя режимы наложения позволяют сделать это практически в любом программном обеспечении Adobe. По этой причине мы ищем простые форматы .jpeg или.png для использования. Вы можете найти текстуры в Интернете, выполнив поиск в Google Images и изменив авторские права на панели настроек. На Adobe Stock также есть масса хороших текстур. И, наконец, если вы часто используете текстуры, вы можете подумать о покупке их набора на веб-сайте, например Mextures. Если вы не знаете, что ищете, просто введите «текстуры фотошопа» или «наложения текстур» и выберите несколько из них, которые вам интересны. (Вы можете в конечном итоге использовать один или несколько вариантов.) Ищете что-то более конкретное? Вот несколько поисковых запросов, которые могут облегчить поиск нужной текстуры. Гранж: Самый распространенный тип текстуры! Выполните поиск по запросу «гранж-текстура», чтобы найти что-то немного резкое, несовершенное и грязное. Зернистость: Вместо того, чтобы добавлять слой ровной зернистости поверх изображения в Photoshop, текстура зерна делает его более естественным, делая его более резким и мягким в определенных областях. Бумага: Самый тонкий. Поищите «текстура бумаги», если вы хотите что-то заметное, но не отвлекающее. Пленка: Выполните поиск по запросу «текстура пленки», чтобы найти что-то, что выглядит так, как будто оно было проявлено вручную, например, старая фотография. Недостатки делают эти текстуры реалистичными и часто лестными. Pattern: Более цифровой, вы можете выполнить поиск по «полутоновому узору», чтобы получить что-то, напоминающее комикс 90-х.
- Перетащите его в свой файл в Photoshop (или Illustrator и InDesign). Перетащите изображение в свой файл и убедитесь, что оно находится поверх всех остальных элементов.Измените размер в соответствии с пропорциями документа. (Если вы используете Photoshop, нажмите ctrl / command + T, чтобы использовать Free Transform.) Вы также можете использовать другие программы Adobe, изменяя размер изображения, взяв один угол и потянув наружу.
- Измените режим наложения и отрегулируйте непрозрачность. На слое Photoshop вы можете увидеть раскрывающееся окно с надписью «нормально». Это режим наложения! Мы собираемся поменять его на что-нибудь ненормальное. (Для тех, кто использует InDesign, Premiere или After Effects, режим наложения часто можно найти на панели «Эффекты» в разделе «Непрозрачность».В Illustrator это окно под названием «Внешний вид».) Ваш файл должен выглядеть так: Слой текстуры сверху, установлен ненормальный режим наложения, с непрозрачностью менее 100%. (Поскольку текстура в этом примере в основном черная, выбран режим наложения «экран».) Чтобы решить, какой режим наложения лучше, взгляните на свое изображение. Если он в основном черный, попробуйте использовать «экран». Если он в основном белый, попробуйте использовать «умножить». Если он окрашен каким-либо цветом, используйте «наложение.«Вы сразу увидите разницу! Не стесняйтесь просматривать другие режимы наложения, чтобы увидеть, есть ли другой, который может выглядеть лучше. Если результат вас устраивает, отрегулируйте непрозрачность, чтобы сделать его менее агрессивным. Установите уровень непрозрачности, который позволит вам видеть добавленную текстуру на фотографии, не отвлекая ее.
- Необязательно: измените уровни, цвет и интенсивность текстуры. Если вам не нравится, как выглядит ваша текстура, вы можете отредактировать этот слой, как изображение.Нажмите ctrl / command + L, чтобы открыть панель уровней, и сдвиньте черные или белые стрелки, чтобы получить более интенсивный эффект, в зависимости от вашего режима наложения. Если ваша текстура имеет легкий оттенок, который вы хотите удалить, преобразуйте слой текстуры в черно-белый. Вы даже можете добавить маску и закрасить оттенками черного в областях, где, по вашему мнению, текстура слишком агрессивна. Эти небольшие изменения часто имеют большое значение для общего эффекта.
Хотите добавить еще больше к этому изображению или произведению искусства? Нажмите здесь, чтобы узнать, как добавить дудлы поверх изображения для редактирования, достойного Instagram.Ищете более увлекательные и простые уроки фотографии? Откройте для себя новые способы редактирования фотографий заката и создания цифрового фотоколлажа. Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Эффект текстурированного текста в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как создать интересный эффект, добавив текстуру к тексту. Для создания эффекта не требуется ничего, кроме фотографии для использования в качестве текстуры, маски слоя, простой настройки изображения и, конечно же, текста! Эффект работает лучше всего, когда вы используете текстуру, которая имеет какое-то отношение к теме вашего текста, но, конечно, конечный результат зависит от вас.
Вот пример эффекта, над которым мы будем работать:
Последний эффект текстурированного текста.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Первое, что нам нужно, это новый документ для работы. Подойдите к меню File вверху экрана и выберите New или нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac).В любом случае открывается диалоговое окно Photoshop New Document . Выберите размер, который вам нужен для вашего документа. Для этого урока я создам документ шириной 800 пикселей и высотой 600 пикселей, и, поскольку я не планирую его печатать, я оставлю разрешение 72 пикселей на дюйм. По завершении нажмите OK, чтобы выйти из диалогового окна. На вашем экране появится новый документ:
Диалоговое окно «Новый документ» в Photoshop.
Шаг 2. Заполните новый документ черным цветом
Я собираюсь использовать черный в качестве фона для своего текстового эффекта, а это значит, что мне нужно будет заполнить документ черным цветом.Для этого перейдите в меню Edit вверху экрана и выберите Fill . Откроется диалоговое окно «Заливка». Выберите Черный для параметра Содержимое в верхней части диалогового окна. Также убедитесь, что Режим наложения установлен на Нормальный и непрозрачность установлен на 100% (это настройки по умолчанию, поэтому вам, вероятно, не нужно их менять):
Выберите «Черный» для параметра «Содержимое» в диалоговом окне «Заливка».
Щелкните OK, чтобы выйти из диалогового окна «Заливка». Photoshop заполняет новый документ сплошным черным цветом:
Теперь документ закрашен черным.
Шаг 3. Добавьте текст
Выберите инструмент Type Tool на палитре инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
После того, как вы выбрали инструмент «Текст», панель параметров в верхней части экрана отобразит параметры для работы с шрифтом.Выберите шрифт, размер шрифта и цвет текста, которые вы хотите использовать, затем щелкните внутри документа и добавьте свой текст. Если вы хотите немного поиграть со своим текстом, вы найдете дополнительные параметры для типа форматирования, такие как интерлиньяж, кернинг, трекинг и сдвиг базовой линии, в палитре Character Photoshop, к которой вы можете быстро получить доступ, нажав на символ и значок переключения палитры абзацев на панели параметров:
Щелкните значок переключения палитры «Символы и абзацы», чтобы просмотреть дополнительные параметры форматирования шрифта.
Я собираюсь использовать фотографию водной ряби для своей текстуры, поэтому я выберу синий цвет для текста и наберу «рябь на воде» в свой документ:
Щелкните внутри документа и добавьте текст.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять тип и выйти из режима редактирования текста:
Щелкните галочку на панели параметров, чтобы подтвердить текст.
Теперь весь ваш текст должен быть на одном слое прямо над фоновым слоем в палитре слоев:
Весь ваш текст должен быть на одном текстовом слое.
Шаг 4. Откройте текстуру фото
Откройте фотографию, которую хотите использовать в качестве текстуры в эффекте. Вот изображение, которое я буду использовать:
Откройте фотографию, которую вы будете использовать в качестве текстуры.
Шаг 5. Скопируйте фотографию в буфер обмена
Нам нужно временно скопировать изображение в буфер обмена Photoshop, что просто означает, что мы копируем его в память компьютера. Подойдите к меню Select вверху экрана и выберите All или нажмите Ctrl + A (Win) / Command + A (Mac) для более быстрого сочетания клавиш.В любом случае выбирается все изображение, и вы увидите контур выделения по краям фотографии. Затем перейдите в меню Правка и выберите Копировать или нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 6. Добавьте маску слоя к текстовому слою
Теперь, когда фотография текстуры временно хранится в памяти, вернитесь к исходному документу (содержащему текст). Убедитесь, что текстовый слой выделен синим цветом в палитре слоев, что означает, что это текущий выбранный слой.Если он не выбран, щелкните по нему, чтобы выбрать. Затем щелкните значок Layer Mask в нижней части палитры слоев. Это не будет выглядеть так, как будто что-то произошло в документе, но если вы снова посмотрите на текстовый слой, вы увидите, что теперь появился эскиз маски белого слоя:
Щелкните значок «Маска слоя» в нижней части палитры «Слои». Миниатюра маски слоя появится на текстовом слое.
Шаг 7. Вставьте фотографию в маску слоя
Мы собираемся вставить нашу фотографию текстуры прямо в только что добавленную маску слоя.Обычно Photoshop не позволяет нам вставлять изображение в маску слоя, но вот трюк. Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните непосредственно по миниатюре маски слоя.
Вы увидите, что окно вашего документа залито сплошным белым цветом. На самом деле вы видите саму маску слоя, которую мы обычно не видим при работе в Photoshop.Теперь, когда маска слоя отображается внутри окна документа, перейдите в меню Edit и выберите Paste или нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить фотографию текстуры в маску слоя. Чтобы очистить контур выделения вокруг фотографии, перейдите в меню Выбрать и выберите Отменить выделение или нажмите Ctrl + D (Win) / Command + D (Mac). Поскольку маски слоя работают только с черным, белым и оттенками серого, фотография текстуры внутри маски слоя будет черно-белой:
Фотография текстуры отображается внутри маски слоя в черно-белом режиме.
Теперь, когда фотография вставлена в маску слоя, снова зажмите Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните еще раз по миниатюре маски слоя.
Это выводит нас из маски слоя и возвращает в нормальный режим просмотра документа. Вы увидите фото текстуры, появившееся внутри текста:
.Фотография теперь отображается внутри текста.
Шаг 8: примените настройку порога к маске слоя
Чтобы изображение внутри текста выглядело не так, как фотография, а больше походило на интересную текстуру, мы воспользуемся настройкой изображения Photoshop Threshold . Photoshop позволяет нам применять некоторые (но не все) настройки изображения непосредственно к маскам слоя, и настройка «Порог» — одна из тех, что мы можем использовать. При настройке «Порог» все цвета (или оттенки серого) изображения преобразуются в черный или белый, что значительно снижает количество деталей изображения.
Вы должны увидеть белую рамку выделения вокруг миниатюры маски слоя в палитре слоев. Это говорит нам, что маска слоя в данный момент выбрана. Если вы не видите границы выделения вокруг эскиза, щелкните по нему, чтобы выбрать его. Затем перейдите в меню Image вверху экрана, выберите Adjustments , а затем выберите Threshold :
.Выбрав маску слоя в палитре слоев, перейдите в меню «Изображение»> «Коррекция»> «Порог».
Откроется диалоговое окно «Порог», и вы сразу увидите изменение внешнего вида текста: некоторые области сплошного цвета остаются видимыми, а другие области теперь скрыты от просмотра. Фактические скрытые области будут полностью зависеть от фотографии, которую вы используете для своей текстуры:
Области текста исчезают из поля зрения, как только выбирается настройка «Порог».
Вы можете контролировать степень воздействия фотографии текстуры на текст, перетаскивая небольшой ползунок в нижней части диалогового окна «Порог» влево или вправо.Помните, что настройка «Порог» берет все на изображении и преобразует его либо в сплошной черный, либо в сплошной белый цвет, а на маске слоя, где находится фотография текстуры, белые области показывают эти части слоя, а черные области скрываются. те части слоя. По мере того, как вы перетаскиваете ползунок влево, все больше и больше фотографий текстуры будут принудительно окрашены в белый цвет с помощью настройки «Порог», что означает, что все больше и больше текста станет видимым. Перетаскивание ползунка вправо приведет к тому, что большая часть фотографии текстуры станет черной, что означает, что большая часть текста будет скрыта.Точное место, куда вы перетаскиваете ползунок, будет полностью зависеть от фотографии, которую вы используете для текстуры, и эффекта, который вы собираетесь получить, поэтому вы определенно захотите следить за своим текстом, когда вы перетаскиваете ползунок, пока не добились желаемого результата. Так как мой текст в настоящий момент почти не читается, я собираюсь перетащить ползунок далеко влево, чтобы уменьшить влияние текстуры:
Перетаскивание ползунка порогового значения влево и вправо влияет на то, какая часть текста скрыта от просмотра.
Поскольку большая часть моих текстурных фотографий принудительно окрашена в белый цвет, теперь в документе отображается большая часть текста:
Больше текста теперь видно после регулировки ползунка «Порог».
Шаг 9. Отключите маску слоя от текстового слоя
Если вас устраивают результаты эффекта, вы можете остановиться на этом, но если вы хотите изменить размер фотографии или переместить ее внутри текста, щелкните небольшой значок ссылки между миниатюрой текстового слоя и слоем эскиз маски.Это отсоединит маску слоя от текста, что позволит нам перемещать нашу фотографию текстуры в маске слоя без перемещения самого текста:
Щелкните значок ссылки, чтобы отсоединить текст от маски слоя, что позволяет перемещать один текст, не перемещая другой.
Шаг 10: Измените размер и / или переместите текстуру фото с помощью Free Transform
Когда фотография текстуры на маске слоя и текст больше не связаны вместе, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Photoshop Free Transform и обработать его вокруг фотографии текстуры. .Перетащите любой из угловых маркеров, чтобы изменить его размер. Удерживайте Shift при перетаскивании маркеров, чтобы ограничить пропорции фотографии, если вы не хотите искажать ее форму. Добавьте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера, чтобы изменить размер фотографии от центра, а не от угла. Чтобы переместить фотографию внутри текста, просто щелкните в любом месте внутри поля Free Transform и перетащите изображение с помощью мыши:
Используйте «Свободное преобразование» для изменения размера или перемещения фотографии текстуры внутри текста по мере необходимости.
Нажмите Введите (Win) / Верните (Mac), чтобы выйти из команды Free Transform, и все готово! Вот мой окончательный результат текстурированной фотографии:
Последний эффект текстурированного текста.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Как применять текстуры к тексту в Adobe Photoshop
Если вы когда-нибудь задумывались, как сделать текст красивым, золотым, металлическим или акварельным, то вы попали в нужное место!
В этом уроке я покажу вам, насколько просто добавить текстуру к тексту с помощью Photoshop, используя технику обтравочной маски.Для начала вам понадобится Photoshop и выбранная вами текстура изображения (акварель, золото, фольга из розового золота, мраморный фон).
Для моего демонстрационного проекта я создал текст с акварельной текстурой.
Шаг 1
Откройте Photoshop и создайте новый документ. Выберите желаемый размер и решите, хотите ли вы, чтобы фон был прозрачным. В моем демонстрационном проекте я выбрал размер 3000 x 3000 пикселей и выбрал прозрачный фон.
Шаг 2
Введите текст с помощью инструмента «Текст». Когда вы закончите вводить текст, выберите все текстовые слои на панели слоев, щелкните правой кнопкой мыши и выберите «преобразовать в смарт-объект». Щелкните здесь, чтобы увидеть симпатичный шрифт, который я использовал в своем образце.
Шаг 3
Добавьте желаемую текстуру. Самый быстрый способ добавить его в файл Photoshop — перетащить его. Вы можете увеличить текстуру, используя ручки в углу изображения, чтобы изменить ее размер.
Шаг 4
Создайте обтравочную маску, используя выбранную вами текстуру. Для этого просто щелкните правой кнопкой мыши слой текстуры / изображения и выберите «Создать обтравочную маску». Перед созданием обтравочной маски убедитесь, что слой текстуры расположен прямо над текстом.
Шаг 5
Переместите изображение за текстом, чтобы занять нужное положение. Выберите слой текстуры и щелкните угол ограничительной рамки (также объяснено в шаге 3).Это позволит вам перетащить текстуру в нужное положение и изменить ее размер, чтобы покрыть весь текст. Ту же процедуру можно применить к тексту, если вы хотите переместить текст. Слои текста и текстуры полностью редактируются. Вы можете вернуться и отредактировать текст без повторного удаления или добавления текстуры.
Шаг 6
В зависимости от того, что вы собираетесь делать, вы можете добавить больше элементов в свой проект. Для своего пробного проекта я добавил великолепный акварельный цветочный венок.Как только вы довольны своим изображением, вы можете сохранить или экспортировать его. Сохраните его как JPEG, чтобы сохранить сплющенную копию изображения с белым фоном. Или сохраните его с прозрачным фоном как файл PNG. Для этого удалите или скройте белый фоновый слой, а затем сохраните изображение как файл PNG. Щелкните здесь, чтобы увидеть цветочный элемент, который я использовал в своем проекте.
И вот так! Теперь вы знаете, как добавить текстуру к вашему тексту, используя технику обтравочной маски в Photoshop.Эта простая техника Photoshop позволяет создавать текстурированные тексты, которые можно использовать в самых разных целях, таких как настенное искусство, приглашения, дизайн логотипов, сублимация (футболки, кружки, сумки), дизайн наклеек и многое другое!
Я почти уверен, что сейчас у вас есть масса идей с этой техникой для ваших будущих проектов, но я хотел бы поделиться более простыми трюками, которые вы можете проделать со своим текстом после того, как сделаете обтравочную маску.
Вариант 1. Смягчить или обрезать края текста
Для этого выделите текстовый слой и щелкните векторную маску.Выберите инструмент «Кисть» и выберите размер и жесткость кисти, которая соответствует желаемому стилю. Установите черный цвет, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Измените цвет на белый, чтобы восстановить все части, которые вы удалили по ошибке.
Вариант 2. Добавить текстуру за краями текста
Для этого выберите текстовый слой, затем выберите инструмент «Кисть» и дважды щелкните холст. Вам будет предложено преобразовать текст в растровый слой.Создайте копию текста для резервного копирования, прежде чем нажать кнопку ОК, чтобы продолжить.
Выберите размер кисти, который вам подходит, и установите белый цвет краски. Начните рисовать по краям текста, и вы начнете видеть больше текстуры. Выберите инструмент отмены, чтобы удалить все ошибки.
Вот и все для этого урока! Развлекайтесь и проявляйте творческий подход, используя шрифты и различные текстуры, применяя методы кисти и обтравочной маски, которые вы узнали из этого урока.Оставьте мне комментарий ниже, если у вас есть какие-либо вопросы.
Как добавить творческие текстуры в Photoshop
Добавление текстур к фотографиям во время редактирования — один из самых творческих приемов, которые вы можете использовать, чтобы добавить дополнительное измерение к вашим фотографиям. Наложение текстур — это увлекательный и простой процесс, который дает вам свободу творчества для улучшения редактирования ваших фотографий. Но, если все сделано неправильно, вы можете получить нежелательные эффекты и испорченные изображения. Мы составили это руководство, чтобы помочь вам научиться добавлять текстуры в Photoshop.
Это руководство даст вам пошаговые инструкции, которые проведут вас через процесс добавления текстур к вашим изображениям с помощью Photoshop. Следуя этим шагам, вы сможете отредактировать фотографии нужным образом.
Шаг 1. Откройте изображение и откройте изображение текстуры
Первое, что вам нужно сделать, когда вы будете готовы добавить текстуры, — это войти в Photoshop и открыть исходное изображение, которое вы хотите отредактировать.
Большинство экспертов рекомендуют использовать изображения, которые уже подверглись цветокоррекции и имеют окончательный вид, который вам нужен .Вы же не хотите добавлять текстуры к фотографии, которую еще не закончили редактировать. Текстурирование должно быть вашим последним шагом в процессе редактирования.
Откройте изображение в Photoshop
Выбрав изображение, с которым хотите работать, вы перейдете в Photoshop. В Photoshop есть два способа открыть фотографию для редактирования.
Первый способ открыть исходное изображение для редактирования — это перейти на вкладку «Файл». Нажмите «Открыть», затем выберите изображение, которое хотите текстурировать.
Другой способ открыть изображение — перетащить его. Возьмите фотографию со своего рабочего стола и перетащите ее на панель Photoshop.
Импортировать текстуру в Photoshop
Чтобы импортировать текстуру, вы можете перетащить текстурированное изображение в свое рабочее пространство. Или вы можете перейти на вкладку «Файл», выбрать «Поместить», а затем «Выбрать файл текстуры».
Ваше текстурированное изображение должно соответствовать разрешению вашего изображения. Текстурированная печать должна охватывать всю рабочую область, желательно без изменения размера или растяжения.
Применить текстуру к основной фотографии
После того, как вы открыли изображение для редактирования и изображение текстуры в рабочем пространстве Photoshop, пришло время текстурировать ваше изображение.
Перейдите на панель инструментов и выберите «Переместить», который должен быть первой вкладкой слева. Найдите значок с четырьмя стрелками в разные стороны.
Удерживая нажатой клавишу Shift, щелкните изображение текстуры и перетащите его на изображение, которое вы редактируете. Наложение текстуры должно располагаться поверх исходной фотографии.
Шаг 2. Измените размер файла текстуры
Часто, когда вы добавляете текстуры к основному изображению, вам нужно изменить размер слоя текстуры, чтобы он соответствовал вашему изображению .
Чтобы изменить размер слоя текстуры, вы начинаете с выделенного основного изображения. Нажмите клавишу «F», и ваши изображения будут отображаться в полноэкранном режиме.
Если ваша текстура больше, чем ваше основное изображение, вам нужно будет изменить размер текстуры. Нажмите «Control + T» (ПК) или «Command + T» (Mac) и удерживайте «Shift», пока вы щелкаете и перетаскиваете мышь.
Если вы хотите сохранить соотношение сторон экрана, удерживайте «Shift и Option» или клавишу «Alt», одновременно щелкая и перетаскивая мышь, чтобы изменить размер текстуры до соответствующего размера.
Нажмите «Enter», когда у вас есть изображение текстуры. Это создаст новый файл слоя.
Шаг 3: Назовите слой текстуры
Шаг третий требует, чтобы вы дали вашему новому слою текстуры имя. Присвоение имени каждому новому слою упрощает организацию редактирования.
Это также упрощает возврат и внесение изменений в нужный слой вместо редактирования всех слоев для получения желаемых изменений.
Шаг 4: Применение режима наложения экрана
На четвертом шаге вы работаете над тем, как использовать режимы наложения. Чтобы применить режим наложения экрана , вам необходимо выполнить следующие шаги:
-
Перейдите в меню, выберите «Слои», а затем «Режим наложения». В программе должна быть «нормальная» предустановка.
-
Переключите «Режимы наложения» с «Нормальный» на «Экран». Темный фон слоя текстуры исчезнет. Если вы работаете с темным фоном и светлым объектом, используйте «Режим наложения экрана.”
-
Нажмите «Control + L» (ПК) или «Command + L» (Mac), чтобы добавить уровни. Уровни — это количество темных и светлых аспектов в каждом изображении. Отрегулируйте яркость или темноту слоя текстуры, перетаскивая ползунки влево или вправо.
Шаг 5. Создайте «маску слоя»
После того, как вы закончили настройку слоя текстуры, многие люди добавляют «маску слоя», которая позволяет вам вносить изменения в слои, не затрагивая информацию об изображении.
Чтобы добавить «маску слоя», выполните следующие действия:
-
Перейдите на панель «Слои» и щелкните вкладку «Маска слоя».Это создаст «маску слоя» для выбранного вами слоя.
-
Используйте вкладки «Цвет переднего плана» или «Цвет фона», чтобы изменить цвет. Вам может понадобиться черный передний план и белый фон или наоборот.
-
После внесения изменений нажмите «ОК».
-
Щелкните «Кисть» и выберите режим «Нормальный». Отрегулируйте процентное значение «Flow», чтобы смешать слой. Более низкий поток легче смешивать.
Шаг 6: Добавьте любой определенный цвет к текстуре
Добавление цвета к вашему слою делает текстуру более естественной.Для достижения этой техники необходимо выполнить несколько шагов.
-
Выберите свой первый слой текстуры. Не выбирайте второй слой.
-
Щелкните «Control и U» (ПК) или «Command и U» (Mac). Это открывает оттенок / насыщенность. Используйте это окно, чтобы установить свои параметры для цветов слоя текстуры.
-
Щелкните опцию «Раскрашенный».
-
Отрегулируйте ползунок, чтобы изменить цвет изображения.
Шаг 7. Удалите ненужные участки текстуры
Иногда во время корректировки появляются нежелательные участки текстуры.Вместо того, чтобы начинать редактирование изображения, вы можете удалить текстуру из определенных областей, используя два аккуратных инструмента Photoshop .
Удаление нежелательной текстуры с помощью инструмента Smudge Tool
Инструмент «Smudge» позволяет вам контролировать количество текстуры в определенной области вашего изображения. Но имейте в виду, что попытка редактирования частей изображения с помощью «Smudge» может быть медленным процессом, и это может замедлить работу вашего компьютера.
Чтобы открыть инструмент Smudge, нажмите клавишу «R». Этот ярлык открывает инструмент.Вы также можете получить доступ к инструменту, используя значок на панели инструментов Photoshop. Поместите значок «Smudge» в область изображения, где вы хотите очистить текстуру.
Вы можете использовать ярлыки «[» и «] для настройки размера кисти инструмента« Smudge ».
Удаление нежелательной текстуры усреднением
«Усреднение» — еще один инструмент, который можно использовать для удаления текстуры из изображения. Однако у вас нет особого контроля над тем, сколько текстуры вы можете удалить.
Использование усреднения быстрее и проще, чем «Размазывание», и оно не замедляет работу вашего компьютера.Чтобы получить доступ к инструменту «Усреднение», нажмите «Быстрый выбор» и затем подключите свой слой.
Выделите область, в которой вам не нужна текстура. Теперь выберите «Фильтр», а затем на вкладке «Размытие» нажмите «Среднее». Этот процесс удалит текстуру с области.
Шаг 8: Нанесите любые завершающие штрихи
Многие люди хотят добавить к своим изображениям дополнительные штрихи помимо текстуры. Вот несколько общих штрихов, которые можно применить к фотографиям с помощью Adobe Photoshop .
Добавление виньетки
Виньетки добавляют винтажности вашим изображениям. Когда вы используете виньетки, вы добавляете к фотографиям затемненные углы. Вы можете использовать ярлык, выбрав «Фильтр», затем «Искажение».
Наконец, выберите «Коррекция объектива», а затем «Виньетка». Отрегулируйте количество и среднюю точку, чтобы изменить оттенок ваших углов.
Вы также можете лучше контролировать свою виньетку, следуя инструкциям, описанным здесь.
Добавление тепла в Photoshop
Отрегулируйте теплоту изображений, создав корректирующий слой «Кривые».Перейдите к панели «Слои» в нижней части мастерской и нажмите на половину белого / наполовину черного круга.
Чтобы добавить теплоте вашим изображениям и придать им более винтажный вид, вам нужно уменьшить синий цвет и увеличить красный цвет. Зеленые цвета могут остаться прежними.
Обесцветить изображение
Чтобы уменьшить яркость изображения, создайте корректирующий слой «Цветовой тон / Насыщенность». Откройте панель слоев, которую вы использовали для настройки «Кривой».
Установите насыщенность от -20 до -30, чтобы уменьшить яркость цвета ваших изображений.Если вы хотите более яркую насыщенность, поднимите уровень выше.
Как добавить текстуру к выделенной области в Photoshop
Чтобы добавить текстуру к определенной части изображения, но не ко всему фрагменту, вы должны использовать отдельный слой текстуры над областью, где вы хотите текстуру.
На вкладке «Слой» выберите «Наложение». Затем щелкните правой кнопкой мыши слой с текстурой и выберите «Создать обтравочную маску».
Наконец, щелкните вкладку «Изображение», затем «Настройки» и «Уровни».”Отрегулируйте ползунки до тех пор, пока текстура не отобразится должным образом.
Как добавить текстуру в Photoshop Архитектура
Вы можете использовать Photoshop для добавления текстур к вашим архитектурным изображениям . Асфальтированные дороги — отличный способ проиллюстрировать дороги, тротуары и крыши домов.
Вы также можете настроить ландшафт и изменить цвета изображения или добавить наложения, чтобы придать более реалистичный вид. Photoshop поставляется с множеством установленных текстур, которые можно использовать, или вы можете добавить свои собственные.
Как добавить слой текстуры к логотипу
Многие люди любят использовать текстуры в своих логотипах. Вы можете легко научиться добавлять текстуры в Photoshop, чтобы придать вашим логотипам уникальные текстурные характеристики.
Добавить текстуру логотипа
Текстурировать логотип можно всего за несколько простых шагов. Откройте изображение с логотипом, щелкнув «Файл» и «Открыть» или перетащив изображение в рабочее пространство Photoshop.
Затем нажмите «Текстуры» и «Открыть». Перетащите изображение текстуры, удерживая Shift и щелкая слой.Поместите текстуру на свой логотип.
Измените размер слоя, используя «Control и T» (ПК) или «Command и T» (Mac). Удерживая нажатой клавишу «Shift», щелкните и измените размер слоя до подходящего размера.
Meta: Воспользуйтесь нашим руководством, чтобы узнать, как добавлять текстуры в Photoshop и обновлять фотографии после того, как вы их сфотографировали.
Как легко применить текстуру к тексту в Photoshop с помощью обтравочных масок
Вы когда-нибудь видели эти «каменные» или «металлические» текстовые эффекты, появляющиеся на постерах фильмов и обложках игр, и задавались вопросом, как эти тексты созданы? Ответ заключается в том, что эти эффекты достигаются путем добавления текстуры к тексту в Photoshop с помощью простой техники.
В этом уроке я покажу вам, как легко применить текстуру к тексту в Photoshop с помощью техники обтравочных масок. Этот метод можно использовать для наложения любой текстуры на ваш текст, и его легко освоить. В демонстрационных целях мы создадим средневековый текст с металлической текстурой для этого урока.
PSD-файл этого руководства доступен в VIP-зоне для членов PSD Vault.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
VIP-членство в PSD Vault
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие акции:
Шаг 1
Создайте новый документ размером 1400 пикселей * 770 пикселей с черным фоном. Мы начнем с подготовки красивого фона для нашего текста.
Загрузите изображение «Металлическая текстура 1» в Photoshop, скопируйте и вставьте все изображение на наш холст.Используйте инструмент бесплатного преобразования, чтобы настроить размер текстуры, чтобы она соответствовала размеру нашего документа:
Уменьшите непрозрачность этого слоя с металлической текстурой примерно до 24%:
Примените следующие настройки изображения к этому слою с металлической текстурой:
Черно-белое
Уровни
А вот результат:
Используйте скачанные фрактальные кисти, нарисуйте фрактальные узоры поверх текстуры. Фрактальная картина должна быть едва видна — поэтому убедитесь, что вы установили непрозрачность кисти примерно на 20%:
Шаг 2
Используйте загруженный шрифт и введите несколько символов на холст:
Примените следующие параметры наложения к текстовому слою, чтобы придать ему немного глубины:
Фаска и тиснение
Падающая тень
и вот результат:
Шаг 3
На этом этапе мы будем применять металлическую текстуру к нашему тексту.Загрузите изображение «Металлическая текстура 2» в Photoshop. Сделайте выбор, как показано ниже:
Скопируйте и вставьте выделение на наш холст, закройте текст, как показано ниже:
Щелкните правой кнопкой мыши этот новый слой с металлической текстурой и выберите «Создать обтравочную маску»:
И вы увидите над текстом следующий эффект:
Чтобы затемнить металлическую текстуру поверх текста, я дважды продублировал слой с металлической текстурой и установил оба дублированных слоя в качестве обтравочных масок. Затем я изменил режим наложения для этих двух новых слоев на «Затемнение цвета» и «Умножение» соответственно:
И это результат, который вы сделали после внесения вышеуказанных корректировок:
Шаг 4
На этом этапе мы добавим тексту огненный эффект.Загрузите текстуру огня в Photoshop и сделайте выделение, как показано ниже, с помощью инструмента «Лассо» с настройкой «Растушевка: 40 пикселей»:
.Скопируйте и вставьте выделение в наш документ, измените режим наложения слоя на «экран», поместите его поверх текстуры, как показано ниже:
Повторите описанный выше процесс, добавьте больше огненных элементов вокруг холста:
Шаг 5
Мы почти закончили! Чтобы подправить окончательный результат, я добавил немного тонкой кисти гранж под текстом:
Далее я добавил несколько бликов для текста с помощью фрактальных кистей:
Также немного скорректировал цветовой баланс изображения, и это мой окончательный результат: (щелкните, чтобы увеличить)
Вот и все для этого урока! Оставьте мне комментарий ниже, если у вас есть какие-либо вопросы.Наслаждайся этим? Помогите мне поделиться им, используя кнопки общего доступа в верхней части руководства!
Применение текстур к нескольким фотографиям с помощью экшенов Photoshop
ЧТО МЫ СОЗДАЕМ:
Мы все согласны с тем, что текстуры могут добавить глубины и красоты нашим фотографиям и дизайнерским работам. Однако что, если вы хотите применить их к нескольким фотографиям или даже ко всему фотоальбому?
К счастью, с помощью Photoshop мы можем применять текстуры к любому количеству фотографий за секунды, используя Photoshop Actions и Batch Production.
Это не так пугающе, как кажется, и я проведу вас через основные шаги, необходимые для создания нескольких текстур.
Мы будем использовать одну из невероятных текстур из предложения этой недели:
2 Lil Owls Extensive Texture Bundle (270 текстур) — скидка 93%
Приступим!
Шаг 1:
Если вы взяли набор текстур 2 Lil Owls, вы можете открыть его и выбрать подходящую текстуру.
Я использую текстуру Carnevale 2 из набора текстур Carnevale Fine Art.
Вот текстура, которую мы только что открыли:
Шаг 2:
Открыв документ текстуры, перейдите в меню «Редактировать»> «Определить узор».
Назовите свой узор и нажмите «ОК».
Шаг 3:
Найдите папку с фотографиями, к которым вы хотите применить текстуру.
В данном случае я загрузил следующие изображения цветов и поместил их в папку, содержащую только эти изображения:
Цветок одуванчика
Розовые цветы
Оранжевые цветы + бабочка
Откройте первую фотографию в Photoshop.
Шаг 4:
Пора приступить к созданию нашего экшена.
Перейдите в окна> действия.
Когда появится панель действий, щелкните значок, чтобы «создать новое действие».
Назовите свое действие как-нибудь релевантным. Я выбрал «цветы-текстуры», а затем выбрал «рекорд».
Шаг 5:
Теперь, когда ваше действие записывается, перейдите в палитру слоев и щелкните значок «Создать новую заливку или корректирующий слой».
Выберите «узор» из списка параметров корректирующего слоя:
Когда появится окно с узорами, ваш вновь созданный узор должен стать активным автоматически.
При необходимости отрегулируйте шкалу. Я изменил масштаб на 36, чтобы лучше вписаться в холст. Нажмите «ОК», чтобы применить слой с узором.
Чтобы эффект сработал наилучшим образом, убедитесь, что все фотографии в фотоальбоме имеют одинаковый размер.
Шаг 6:
На слое с узором выберите режим наложения слоя на «Overlay».
Затем уменьшите непрозрачность этого слоя текстуры, пока не получите удовлетворительный результат. Я снизил его до 60%.
Вот результат наложения текстуры:
Шаг 7:
Продолжая выполнять действие, выберите «Изображение»> «Сохранить как» и сохраните изображение в исходной папке фотоальбома. Скорее всего, он сохранится как «копия» оригинала, а не попытается перезаписать его. Это нормально, так как вы сохраните исходное фото.
После сохранения текстурированной версии фотографии вернитесь на панель действий и щелкните значок «стоп», чтобы завершить действие.
Шаг 8:
Теперь мы хотим применить наше новое действие ко всему нашему фотоальбому. Для этого мы будем использовать пакетное производство, действительно удобную функцию Photoshop для применения действий к нескольким изображениям.
Начните с перехода к файлу> автоматизация> пакетная обработка.
Ваше действие должно быть автоматически выбрано рядом с «действием:», поскольку оно было создано последним.Если нет, вы можете легко выбрать его из раскрывающегося списка.
В «папке» выберите «выбрать» и выберите фотоальбом, к которому вы хотите применить текстуру.
Шаг 9:
После нажатия кнопки «ОК» в пакете фотографии в альбоме должны автоматически открываться в Photoshop одна за другой. Вы можете расслабиться и наблюдать, как текстуры автоматически накладываются на каждую текстуру, а затем повторно сохраняются в папке вашего фотоальбома. Гений!
Вот наши окончательные текстурированные фотографии:
Бонусный совет:
Молодцы, зашли так далеко! Теперь вы знаете, как применять текстуры к нескольким фотографиям и целым фотоальбомам.
Если вы хотите, вы можете пойти дальше этого метода. Поэкспериментируйте с добавлением дополнительных текстур во время записи вашего действия. Настройте насыщенность, уровни и другие переменные. Вы можете сделать свои действия настолько сложными, насколько захотите, и добиться действительно потрясающих результатов!
И МЫ СДЕЛАНО
Вы можете увидеть свой окончательный результат ниже. Мы надеемся, что вам понравился этот урок, и мы хотели бы услышать ваши отзывы о методах и результатах.
Если вы еще не проверяли его, обязательно ознакомьтесь со сделкой на этой неделе.Текстура, с которой вы только что работали, является крошечной частью огромного набора текстур, который мы сейчас запускаем. Дениз из 2 Lil Owls предложила 270 своих лучших текстур вместе с фантастической книгой по текстурам, которая дает вам еще больше идей для использования ваших текстур в вашей работе. И все это всего за 20 долларов и огромную скидку на 93% от обычной цены!
Я рекомендую прочитать несколько замечательных комментариев ниже, поскольку они дают представление о том, насколько сообществу Design Cuts нравятся их новые текстуры.
Вы можете предварительно просмотреть все, что входит в комплект, по ссылке ниже, хотя сделка скоро заканчивается, поэтому вам нужно действовать быстро, чтобы получить их со скидкой 93%.
2 Lil Owls Extensive Texture Bundle (270 красивых текстур + бонусы) Всего за $ 20
Как применять текстуры к неровным поверхностям с помощью Photoshop
Это руководство предназначено для пользователей Photoshop среднего уровня или для действительно терпеливых, целеустремленных и увлеченных новичков. Для целей этого урока я выбрал фотографию туманности в качестве текстуры и портрет в качестве поверхности, к которой я буду применять ее, но вы можете выбрать любую текстуру и применить ее к любой неровной поверхности по вашему выбору. (е.г. Вы можете применить текстуру травы к фотографии кошки) по тем же принципам.
Если вы решили применить текстуру к лицу (как мы сделаем в этом уроке), попробуйте найти фотографию, на которой лицо имеет как можно более четкие края (в основном это относится к фотографиям девушек с распущенными волосами).
Используя инструмент «Быстрое выделение», выберите область, к которой вы хотите применить текстуру. При необходимости вы можете использовать опцию «Уточнить края», в зависимости от контраста и наличия волос, закрывающих лицо.
Больше после прыжка! Продолжайте читать ниже ↓
Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Инвертировать выделение (Cmd / Ctrl + Shift + I или Select> Inverse) и удалить фон.
Поместите фотографию текстуры поверх вырезанной области.
Скройте слой, содержащий текстуру, и перейдите в окно «Каналы» (если он уже активирован, вы можете сделать это, выбрав «Окна»> «Каналы»).
Попробуйте включить и выключить разные каналы, чтобы увидеть, какой из них обеспечивает лучший контраст.
Найдя его (в данном случае зеленый), щелкните его правой кнопкой мыши и выберите «Дублировать канал».
Когда откроется новое диалоговое окно, выберите «Новое» в качестве места назначения документа и подтвердите, нажав «ОК».
В открывшемся файле выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
Отрегулируйте размытость, чтобы фотография оставалась узнаваемой, но резкие края терялись.Это будет зависеть от разрешения фотографии, но в этом случае 2.0 Radius работает нормально.
Откройте окно «Уровни» (cmd / Ctrl + L) и перетащите ползунки «Уровни ввода» в положение, подобное изображенному на снимке экрана. По сути, вы хотите оставить средний там, где он находится, а два других перемещать как можно ближе к начальной и конечной точкам кривой, не создавая слишком больших строго черных / белых областей.
Сохраните этот только что созданный файл с расширением .PSD и закройте его.Назовите его смещение или что-то подобное, так как это то, что вы будете использовать позже.
Вернитесь к исходному файлу и снова включите все каналы.
Сделайте слой текстуры видимым и перейдите в Filter> Distort> Displace. Установите и горизонтальный, и вертикальный масштаб на 4, сделайте растягивание карты смещения по размеру, а неопределенные области должны повторять пиксели краев.
Когда откроется новое диалоговое окно с запросом исходного файла, выберите смещение.psd, который вы создали ранее.
Вы заметите, что фильтр сместил некоторые части текстуры (обведены красным ниже). Однако это только начало процесса.
Скорее всего, как только вы включите слой лица, смещенная текстура не будет точно соответствовать ему, поэтому вам нужно будет немного переместить один из слоев. Ищите характерные неровности или морщинки на поверхности (в этом случае подойдут губы) и используйте их в качестве ориентира для выравнивания слоев.
Теперь продублируйте слой текстуры дважды. Оставьте одну в обычном режиме наложения и 100% непрозрачности внизу. Для оставшихся двух установите значение «Умножение» с непрозрачностью 100% и «Нормальное» с непрозрачностью 40% и расположите их, как показано на скриншоте ниже.
Command щелкните слой с лицом, чтобы создать выделение.
Выберите слой Normal 40% и перейдите в Layer> Layer Mask> Reveal selection, а затем повторите для слоя текстуры Multiply.
Увеличьте настолько, насколько вам нужно, и используйте инструмент «Перо», чтобы нарисовать вокруг глаз и рта, затем нажмите «Command» и щелкните эскиз контура, чтобы создать выделение.
Выберите маску слоя Normal 40%, чтобы работать непосредственно с маской. Убедитесь, что черный выбран в качестве цвета фона, а затем удалите выделение из маски слоя. Повторите то же самое для слоя Multiply.
Это сделает глаза и зубы видимыми.
Перейдите в Layer> New Adjustment Layer> Curves.
Отрегулируйте кривую, как показано на скриншоте ниже, а затем залейте маску корректирующего слоя черным, чтобы эффекты не были видны.
Отключите видимость слоев текстуры и с помощью инструмента «Перо» нарисуйте контуры вокруг жестких краев, которые необходимо замаскировать, например, края носа и линии щек. Удерживая клавишу Command, щелкните Путь, чтобы создать на его основе выделение.
Выберите кисть с мягкими краями, установите для нее непрозрачность 15% и загрузите ее белым цветом.Нарисуйте прямо на маске слоя. Нарисуйте несколько раз, чтобы создать эффект затенения.
Продолжайте выделять отличительные черты и добавлять оттенки. Вы всегда можете просто скрыть слои текстуры, чтобы проверить, где на фотографии естественно возникают тени.
После того, как вы закончите добавлять тени, есть еще пара шагов, чтобы улучшить окончательный результат.
Дублируйте нижний слой текстуры. Теперь установите нижние слои текстуры так, чтобы они совпадали с верхними, один — Нормальный с непрозрачностью 40%, другой — Умножение на 100%.
Под этими двумя слоями создайте новый и залейте его темным оттенком доминирующего цвета текстуры (в данном случае темно-фиолетовым).
Создайте выделение из слоя «лицо» и перейдите в меню «Выделение»> «Инверсия». Затем перейдите в Select> Modify> Expand и увеличьте размер на 1 пиксель.
Выберите маску корректирующего слоя Curves и залейте 20% черным.
Теперь выберите контур глаз / рта, который вы сделали ранее, и добавьте тени с помощью мягкой кисти.
Сделайте смешение слоев более естественным, поместив сверху слои Adjustments Curve и Hue / Saturation и немного изменив их.
