Как реалистично наложить текст на ткань в Adobe Photoshop – База знаний Timeweb Community
Вы знаете, как реалистично добавить текст на поверхность ткани в Photoshop? Если нет, то я вам сейчас все покажу.
В данной статье мы рассмотрим работу с фильтром «Смещение», а также иными корректирующими слоями, которые помогут нам добиться реалистичного размещения текста на ткани!
За основу я взял вот эту фотографию с тканью, она нам отлично подойдет:
Создание карты смещения
Для начала нам нужно создать файл .psd, который будет определять смещение нашего текста. Сперва необходимо сделать слой черно-белым. Для этого мы создаем корректирующий слой «Черно-белое».
Теперь нам нужно выделить границы объектов на нашей карте. Иными словами, нужно сделать картинку чуть контрастнее, чтобы подчеркнуть рельефную форму изгибов ткани и сделать смещение более точным. Для этого мы добавляем корректирующий слой «Уровни».
Регулируя ползунки в правом меню, стараемся прибавить контраста. Универсальных значений здесь нет, все необходимо подбирать на глаз. Главное – не переборщить.
Универсальных значений здесь нет, все необходимо подбирать на глаз. Главное – не переборщить.
Теперь нам нужно слегка размыть нашу ткань. Сделать это можно через «Фильтр ➔ Размытие ➔ Размытие по Гауссу». Мы добавляем размытие для того, чтобы избежать лишних дефектов при смещении.
В открывшемся окне вводим значения размытия. Много вписывать не нужно, работайте в пределах 1-2.
Полученную карту нам нужно сохранить в формате .psd. Название можно ввести любое. Я же ввел disp_map, чтобы не запутаться!
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Накладываем смещение на текст
После создания карты смещения можно приступать к применению этого самого смещения на нашем слое с текстом. Далеко ходить не стал, выбрал логотип Timeweb.
Открываем «Фильтр ➔ Искажение ➔ Смещение».
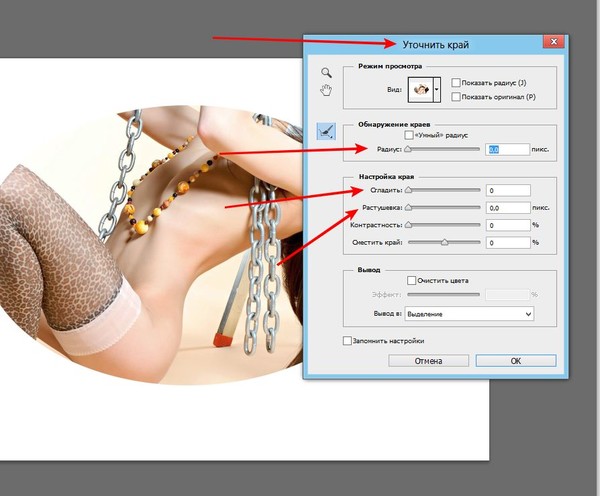
В открывшемся окне ставим галочки, как показано на картинке, однако как же нам быть со значениями?
Здесь все ситуативно, в моем случае оптимальным значением оказалось 15/15, вы же можете попробовать 5/5, 10/10, 15/15 и 20/20. Жмем ОК.
Жмем ОК.
Затем в открывшемся окне выбираем наш psd-файл с картой смещения.
Как вы можете заметить, эффект уже подействовал, однако выглядит он пока что не очень презентабельно. Сейчас исправим!
Исправляем дефекты смещения
Для начала находим ползунок у пункта «Заливка» и ставим его на 0%. Не пугайтесь того, что текст перестал быть видимым.
Теперь нужно вновь вернуть цвет нашему тексту. Жмем правой кнопкой мыши по слою с текстом, выбираем «Параметры наложения».
В появившемся окне ставим галочку напротив пункта «Наложение цвета» и ставим значения, которые показаны на скриншоте ниже. Здесь тоже все ситуативно, поэтому для наилучшего результата вам следует вручную найти более подходящий оттенок, я же предложил универсальный вариант.
Если вы хотите сделать эффект некой «вышивки», то можете выставить те параметры, что показаны на скриншоте ниже.
Сегодня мы научились реалистично вписывать текст в ткань. Я надеюсь, что эта статья поможет вам при создании графических работ!
Я надеюсь, что эта статья поможет вам при создании графических работ!
Как в фотошопе на картинку наложить текст или текстуру
Автор Иван Фролов На чтение 5 мин Просмотров 1.3к. Опубликовано Обновлено
Здравствуйте, уважаемые коллеги! Сегодня я расскажу как в фотошопе на картинку наложить текст. Сделать красивое фото – это полдела. Важно придумать к нему подходящую подпись.
Фотошоп позволяет не только редактировать фото, но и работать с текстом. В силу своей специфики, программа позволяет создать оригинальный дизайн надписи.
Наиболее удачные и выразительные сочетания изображения и текста могут стать открытками, мотиваторами или даже «визитной карточкой» Вашего домашнего бизнеса. Если в снимках заложен юмористический подтекст – у них есть все шансы стать мемами.
Содержание
- Делаем открытку
- Создаем логотип
- Делаем мем
- Тексты с эффектами
Делаем открытку
Начнем с самого простого. Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
Подводим курсор к пиктограмме «Т», нажимаем. Другой вариант: на английской раскладке выбрать букву «Т» и нажать «Enter». Обратите внимание, что существует возможность размещать символы как вертикально, так и горизонтально.
Стоит напомнить, что шрифты, предусмотренный программой, не всегда имеют русскоязычные варианты. Недостающий вариант можно скачать и установить дополнительно.
Щелкаем по вкладке с названием шрифта, выбираем нужный вариант. Рядом с наименованием шрифта находится его образец. Подбираем подходящий размер. Можно выбрать из предложенных, можно напечатать сразу свои значения.
Мы красиво накладываем стихотворный текст, меняем цвет так, чтобы слова были видны на выбранном нами фоне. Выделяем строки, щелкаем два раза на закрашенный прямоугольник. Откроется палитра. Находим подходящий цвет, сохраняем.
Теперь, по аналогии, в верхней части изображения пишем заглавную фразу – например: «С Днем рождения!». Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Попробуем более сложный вариант. Теперь фон возьмем яркий и разноцветный. Например, такой.
Для такого фона трудно будет подобрать цвет шрифта. Но мы справимся и с этой задачей. При помощи инструмента «Прямоугольная область» обозначим то пространство, где у нас будет располагаться текст. Меняем яркость данного пространства – выставляем значение 70.
Теперь накладываем на фото текст – так, как делали это в примере выше. Получаем вот такой вариант открытки.
Область может быть любого размера, на ней может располагаться любой текст с доступными для него характеристиками.
Создаем логотип
Давайте сделаем логотип для ютуб – канала. Назовем его, например, «Art News». Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Подбираем размер. Так как фон объемный, то ставим 500 пт. Переносим на новый слой первую букву, окрашиваем ее в красный цвет.
Переносим на новый слой первую букву, окрашиваем ее в красный цвет.
Заходим в панель «Текст», выбираем «Растрировать текстовый слой». Снова выделяем первую букву, нажимаем правую клавишу мыши, и в опции «Свободное трансформирование» выбираем пункт «Перспектива». Тянем за верхний фрейм и задаем букве нужный наклон.
Теперь копируем слово «News». Открываем новое поле для текста, вставляем и экспериментируем с размером и положением текста. Получаем вот такой простой логотип.
Делаем мем
Мемы можно сделать различными способами. Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
При помощи этой программы сделать мем не сложней, чем открытку. Главное – удачное сочетание картинки и надписи на ней. И, конечно же, чувство юмора.
Берем популярную картинку. Теперь необходимо добавить текст. Подбираем шрифт, выбираем белый цвет и печатаем то, что хотели бы донести до окружающих.
Получаем вот такой результат.
Стартовая картинка и текст могут быть любыми. Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
Тексты с эффектами
Для создания красивого текста в программе предусмотрено много эффектов. Сочетая их, можно придать буквам объем, свечение, дорисовать контуры или тень.
Берем фон темного цвета. Наносим крупными буквами текст контрастного цвета (мы взяли белый). Мы будем использовать здесь второй способ создания текста.
Задаем необходимый размер букв и просто щелкаем в той части пространства, где планируем их разместить. Появляется мигающий курсор, можно печатать.
Добавляем к текстовому слою маску. Скачиваем и устанавливаем набор кистей «Разрушение». Выбираем черный цвет, настраиваем размер. «Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
Далее, нам понадобится еще один слой. Берем кисть из этой же коллекции, с отдельными крупными точками, и наносим отдельные белые штрихи. Получаем следующую картинку.
Получаем следующую картинку.
Берем кисть с изображением бьющегося стекла и наносим вот такой эффект.
Добавляем еще один слой, заливаем его черным. Выбираем кисть и делаем с ее помощью белые штрихи.
Получаем равномерные точки по всей поверхности. Делаем радиальное размытие со следующими настройками.
К этому слою применяем наложение «Экран». Попробуем придать более реалистичный вид, для этого понадобится наложить текстуру. Находим картинку с трещинами на стене, открываем. Копируем, вставляем на текст, получаем новый слой.
Перемещаем его над слоем с текстом. Нажимаем клавишу Alt, щелкаем между третьим слоем и текстом. Получаем вот такой эффект. Делаем копию этого слоя, растягиваем. Получаем вот такую картинку.
Итак, работа с привычными нам текстовыми символами тоже может быть творческой, а ее результат может стать хорошим дизайнерским решением.
Пробуйте разные варианты, придумывайте свои. Пишите в комментариях свои мысли и идеи, а я на этом с вами прощаюсь. Изучайте фотошоп и лайтрум и до новых встреч.
Изучайте фотошоп и лайтрум и до новых встреч.
Всегда для вас Иван.
Обработка изображений — Наложение изображений
Обработка изображений — Наложение изображенийОбработка изображений — наложение изображений |
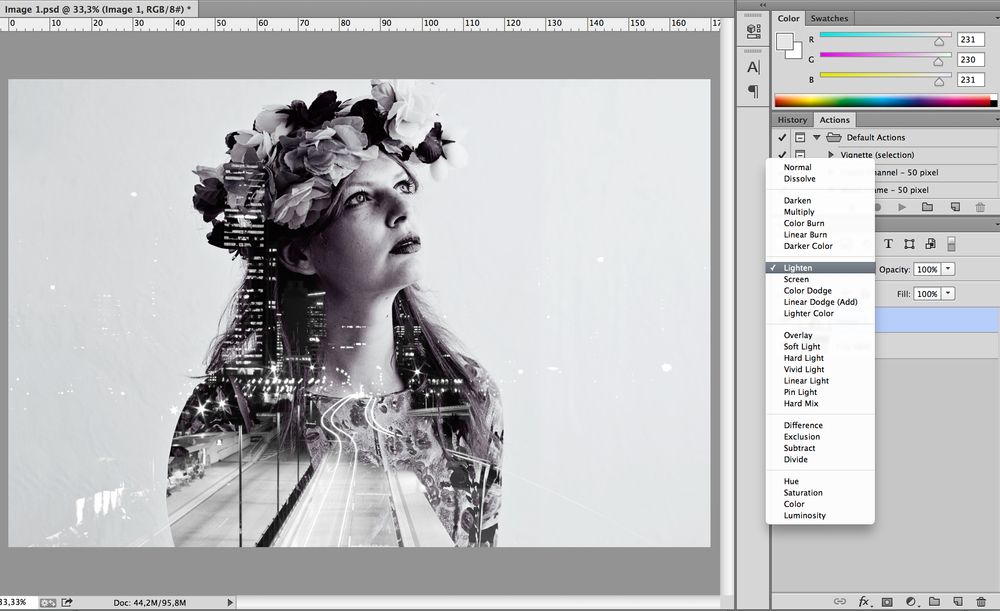
Использование Photoshop — метод канала RGB
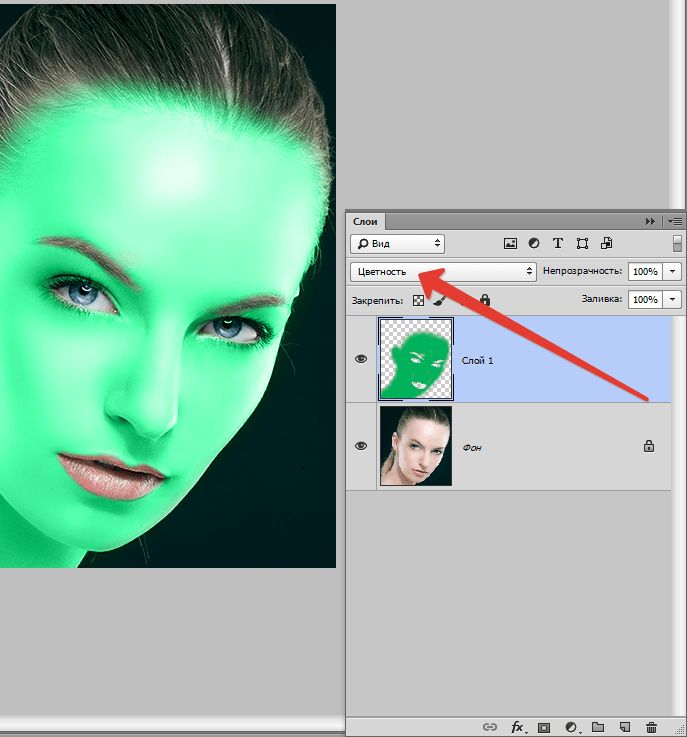
Для наложения изображений с помощью PhotoShop требуется, чтобы файлы изображений были в оттенках серого. Изображения можно преобразовать несколькими способами, в том числе с помощью Photoshop (см. ниже). Будьте осторожны, некоторые способы преобразования могут привести к потере разрешения по интенсивности и даже к искажению изображения. уровни интенсивности. 9C’ (control-C, копировать в клипборд ) на клавиатуре.

Теперь наложенное изображение можно сохранить.
Copyright 2001–2015 Д-р М. Чуа, Медицинский факультет Университета Северной Каролины, Чапел-Хилл, Северная Каролина 27599 | ||
| Назад | Бронирование ресурсов | Вопросы/комментарии/проблемы: Майкл Чуа |
Наложение прозрачного текста на фоновое изображение
При работе в Интернете большинство из нас натыкаются на ряд изящных эффектов и завершающих штрихов, которые веб-сайты обычно добавляют для улучшения представления. Теперь, хотя красивая отделка некоторых из этих элементов может заставить вас думать, что их сложно выполнить, некоторые из них на самом деле довольно легко создать, если у вас есть под рукой нужные инструменты.
Теперь, хотя красивая отделка некоторых из этих элементов может заставить вас думать, что их сложно выполнить, некоторые из них на самом деле довольно легко создать, если у вас есть под рукой нужные инструменты.На этот раз мы узнаем, как использовать Photoshop для наложения прозрачного текста на любое изображение или фон для достижения эффекта презентационного качества.
Начнем.
Шаг 1: Давайте начнем с открытия вашего изображения в Photoshop.
После открытия перейдите в палитру слоев (на фото ниже), щелкните по ней правой кнопкой мыши и выберите Дублировать слой… . Поскольку мое изображение называется «Фон», дубликат слоя называется «Фоновая копия» в Photoshop. Мы будем использовать эти имена с этого момента.
Шаг 2: В палитре слоев щелкните показанную кнопку, чтобы создать новый слой. Создав его, перетащите его, чтобы расположить между двумя другими существующими слоями.
Шаг 3: Теперь мы заполним новый слой белым цветом. Для этого обязательно нажмите на него в палитре Layers , чтобы выбрать его первым.
Для этого обязательно нажмите на него в палитре Layers , чтобы выбрать его первым.
После выбора в строке меню (или просто в меню в Windows) перейдите к меню Edit и выберите параметр Fill… .
В следующем окне в разделе
Шаг 4: Когда новый слой создан и окрашен в белый цвет, выберите слой «Фоновая копия» на палитре «Слои», чтобы добавить текст. После выбора нажмите Type Tool , а затем выберите нужный шрифт, его стиль и размер на панели параметров над главным окном.
Затем нажмите на изображение и введите то, что вы хотите на нем. Вносите любые изменения в текст, пока он вас не устроит, затем нажмите кнопку Галочка , чтобы принять текст.
Шаг 5: Теперь, когда текст написан на изображении, в палитре слоев перетащите слой «Текст» под слой «Фоновая копия», как показано ниже.
После этого нажмите на слой «Фоновая копия». Не пугайтесь, если текст не появится. Это потому, что он «покрыт» слоем «Фоновая копия».
Шаг 6: Теперь давайте создадим окончательный эффект, сделав текст прозрачным, а затем поместив его поверх изображения/фона. К счастью, все это можно сделать с помощью простой команды в Photoshop.
Щелкните меню Слой в строке меню и выберите параметр Создать обтравочную маску . Вы увидите, что ваш текст, наконец, наложен поверх фонового изображения.
Теперь давайте добавим простой эффект, чтобы придать изображению лучшую завершенность.
Шаг 7: Выберите текстовый слой на палитре слоев и нажмите кнопку Эффекты .
Откроется диалоговое окно Layer Style. Он установлен по умолчанию на Эффект тени , но не стесняйтесь играть с ним, пока не найдете эффект, который вам нравится. В этом случае я буду использовать эффект «Тень», который добавляет приятный визуальный штрих к готовому изображению, как вы можете видеть ниже.
