Как добавить логотип на фото в Фотошопе
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
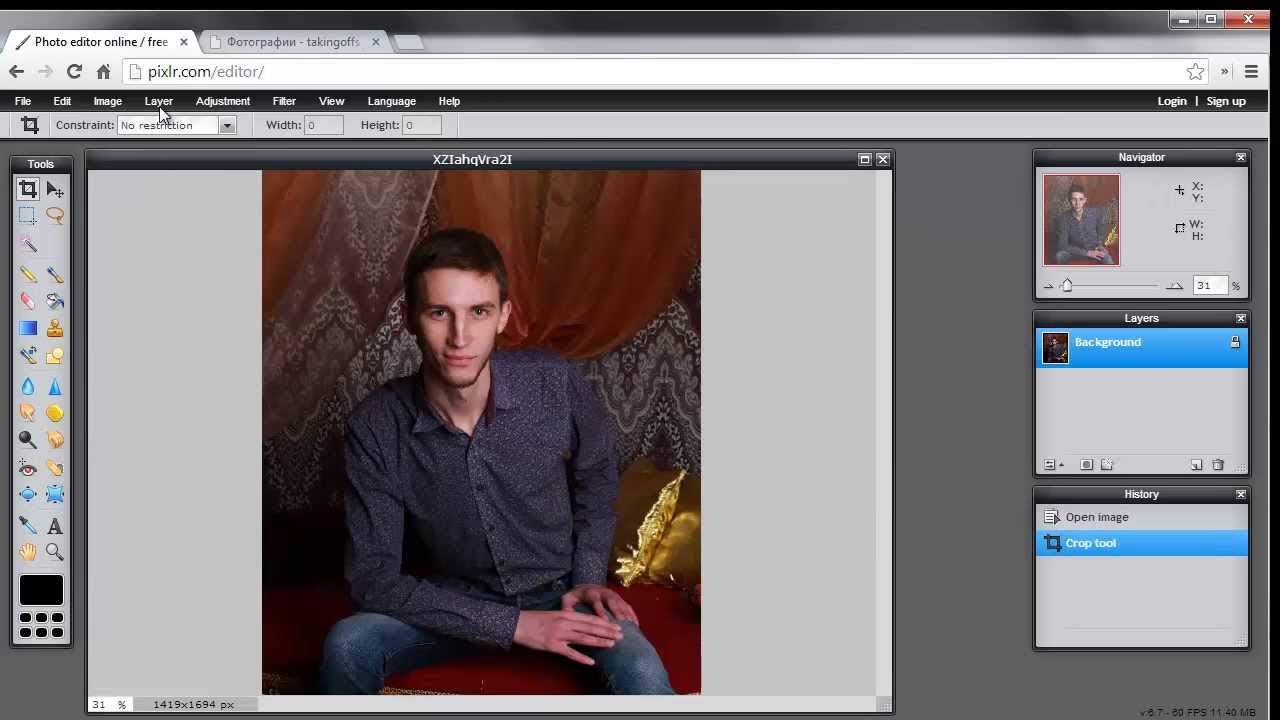
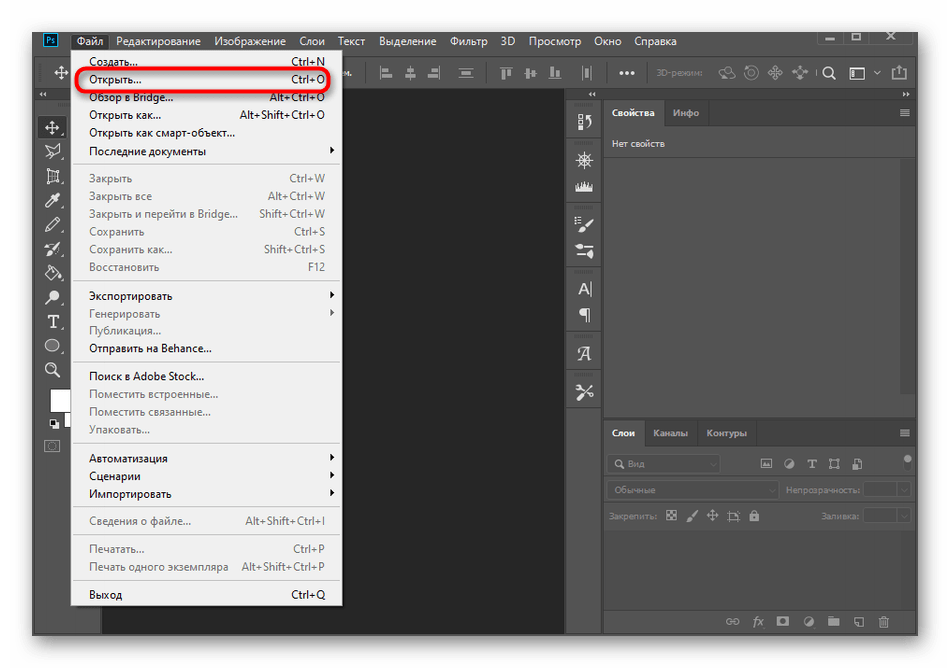
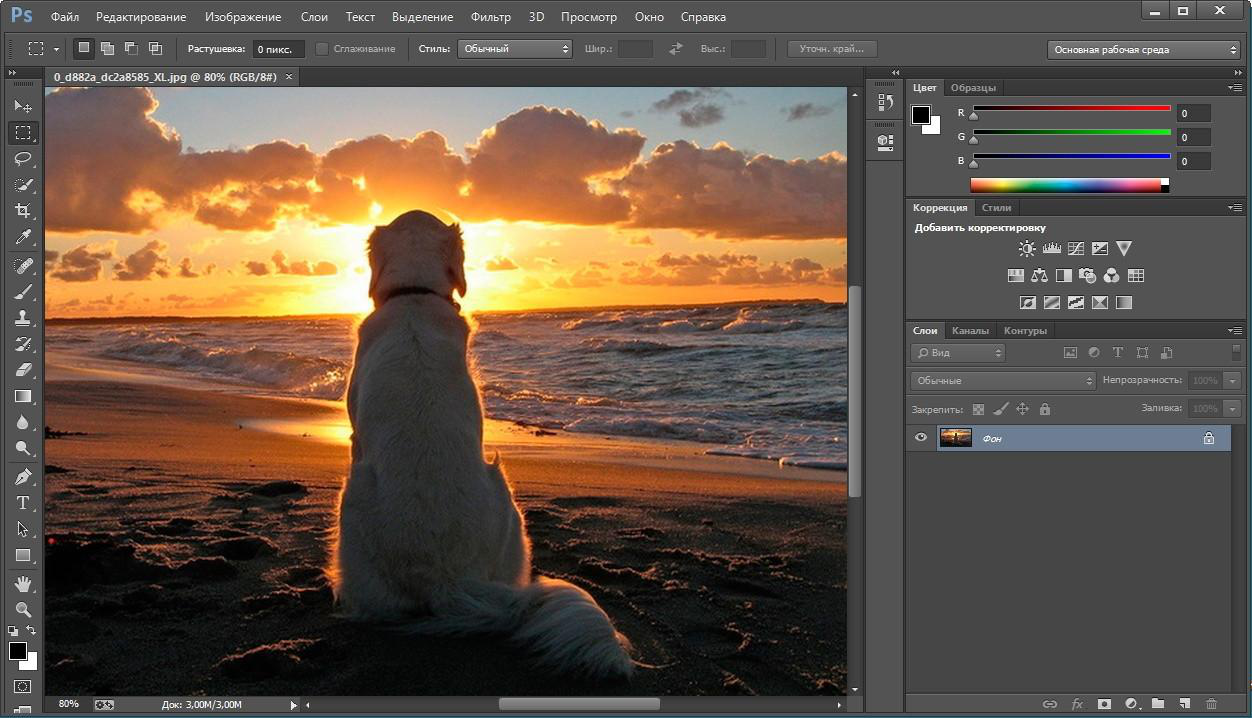
1. Открываем фотографию в программе Фотошоп.
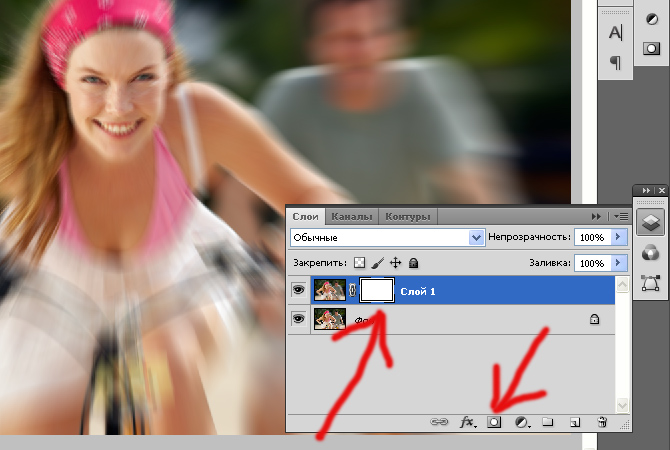
2.
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.
4. Копируем лого Ctrl+C.
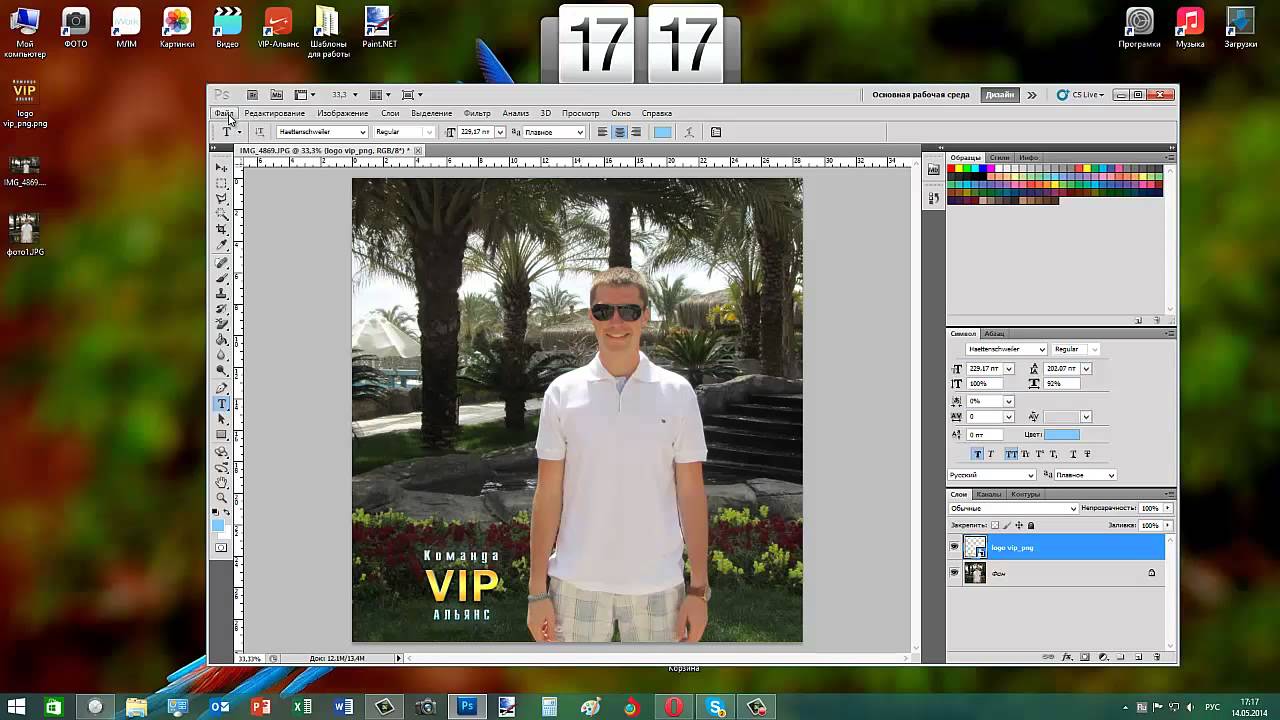
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
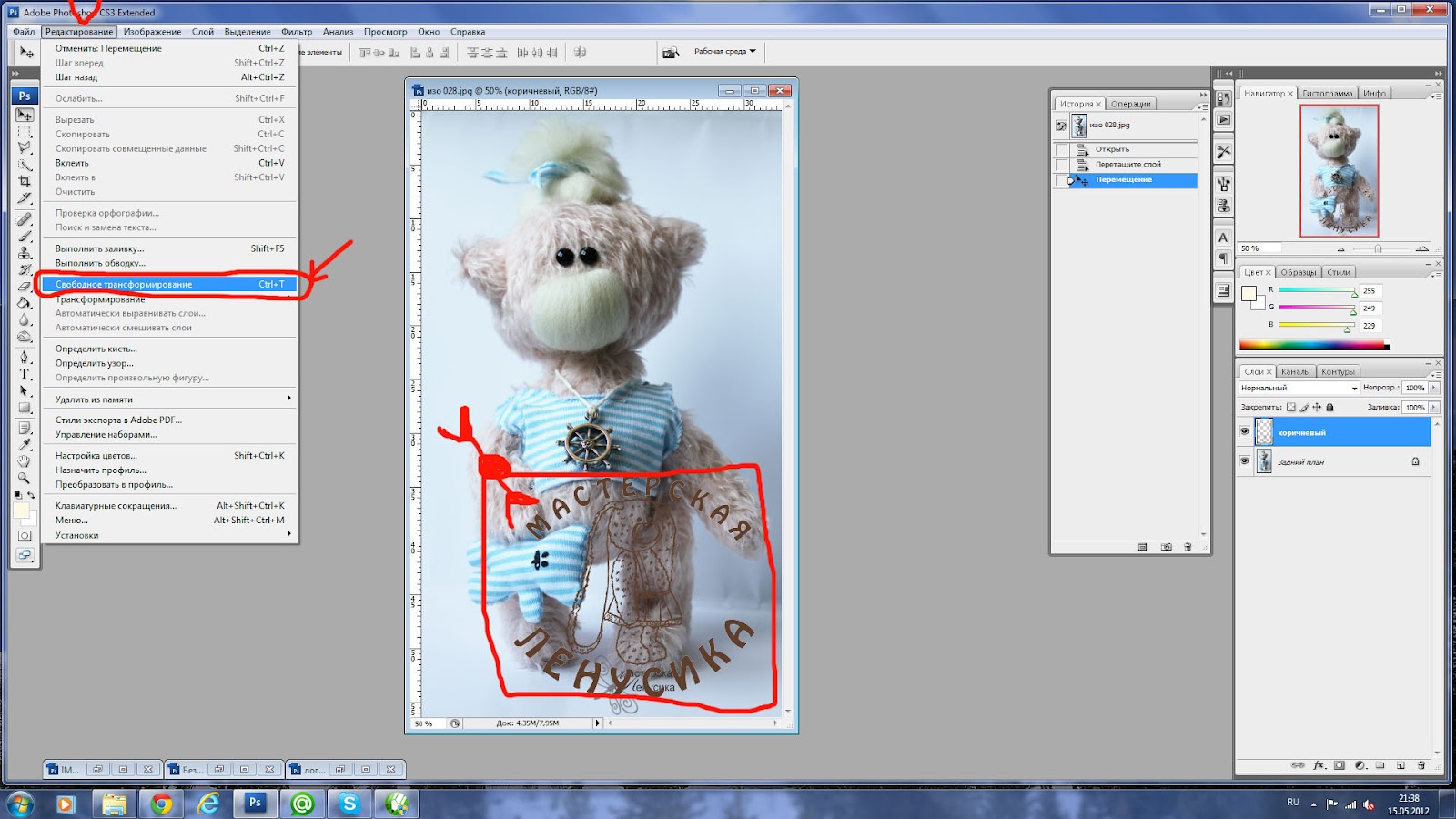
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.
7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
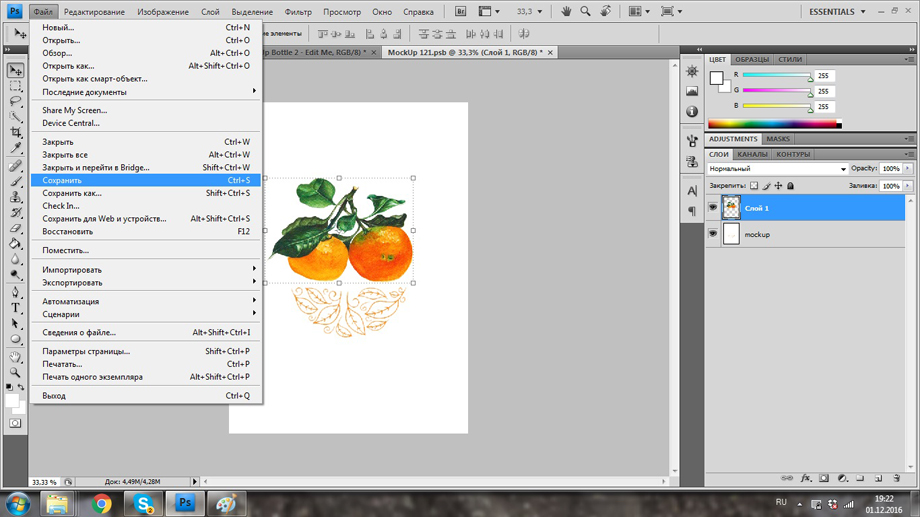
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Готово!
Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
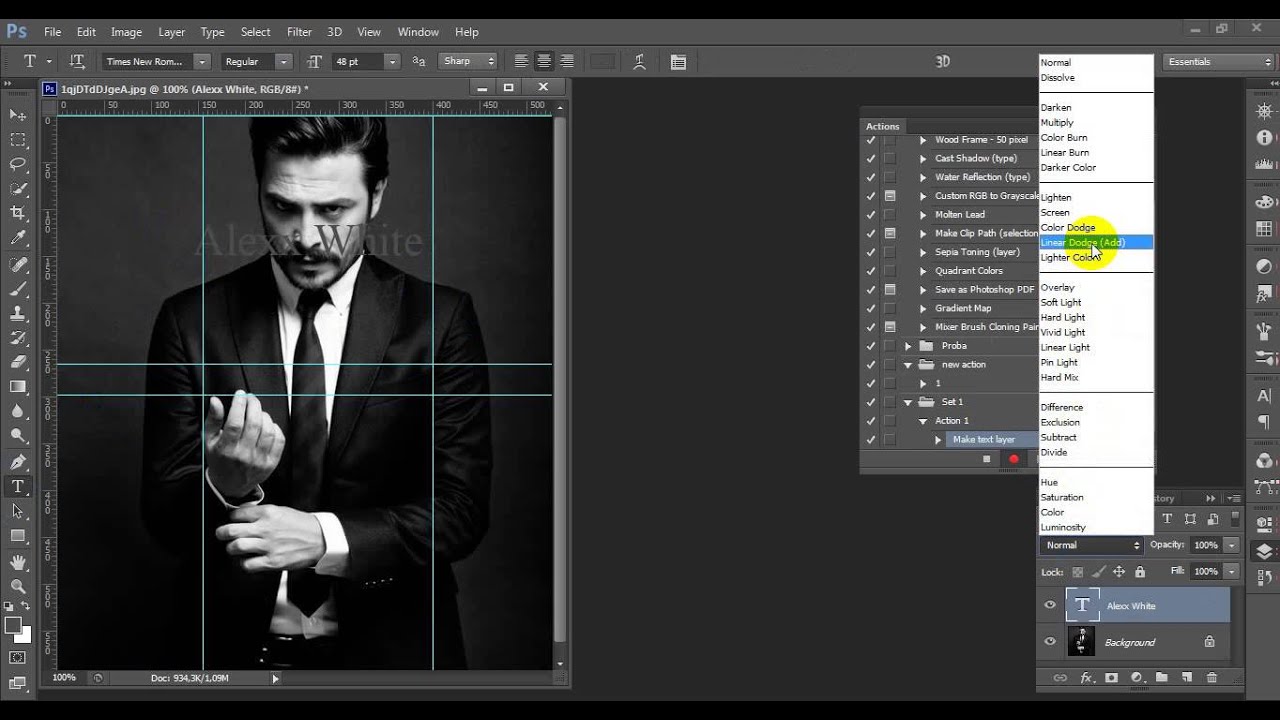
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например, «Darken» («Затемнение») или
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Пример № 3.
Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно отметьте «Вставить как смарт объект» («Paste as smart object»)
. В таком случае вы сможете изменять размер лого без потери качества.5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.
6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
Сведите слои и сохраните файл. Готово!
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.
- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Содержание:
1. Способы наложения логотипа на фото
2. Онлайн сервисы
3. Photoshop
4. Приложения для Android
5. Приложения для IOS
6. Как быстро создать логотип, если его еще нет?
И как бы ни было грустно, но это факт — избранная вами ниша и впрямь переполнена мастерами разного направления и уровня профессионализма. Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Как выделиться и заявить о себе? В этой статье мы поговорим о таких маленьких, но необходимых деталях как логотип или водяной знак и научимся наносить их на фото.
Эмблемы, как подпись художника, помогут вам не только повысить узнаваемость как автора портфолио, но защитить свой труд от воровства.
Способы наложения логотипа на фото
Существует множество способов наложения лого на фотографии, но мы выбрали для вас самые удобные и доступные из них. Итак, начнем, пожалуй, с самого простого.
Онлайн сервисы
Watermark.ws
Насчитывает более миллиона пользователей и это неудивительно, ведь простота и доступность сервиса действительно подкупает. А самое главное, что бесплатной версии вполне хватает, чтобы маркировать сразу 5 фото или видео, а также минимально отредактировать их фильтрами или по размеру. Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Watermarkphotos
Позволяет нанести логотипы на фото всего за пару кликов, а главное — совершенно бесплатно. Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Watermarkly
Предлагает максимально простой, быстрый и абсолютно бесплатный способ вставки эмблем на изображения. Всё, что вам нужно — выбрать фото с ПК, Google drive или Dropbox и добавить на него уже готовый логотип. Лого подгоняется по размерам и уровню прозрачности, вы также можете добавить к нему свой текст в необходимом цвете и шрифте. Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Photoshop
Ну и куда же без Фотошопа? Этот, всем давным-давно знакомый, редактор всё же умудряется оставлять по себе немало вопросов. Вот и у нас возник: как наложить ватермарку на изображение в Фотошопе? Давайте разберемся.
Наложение логотипа на одно фото осуществляется довольно просто.
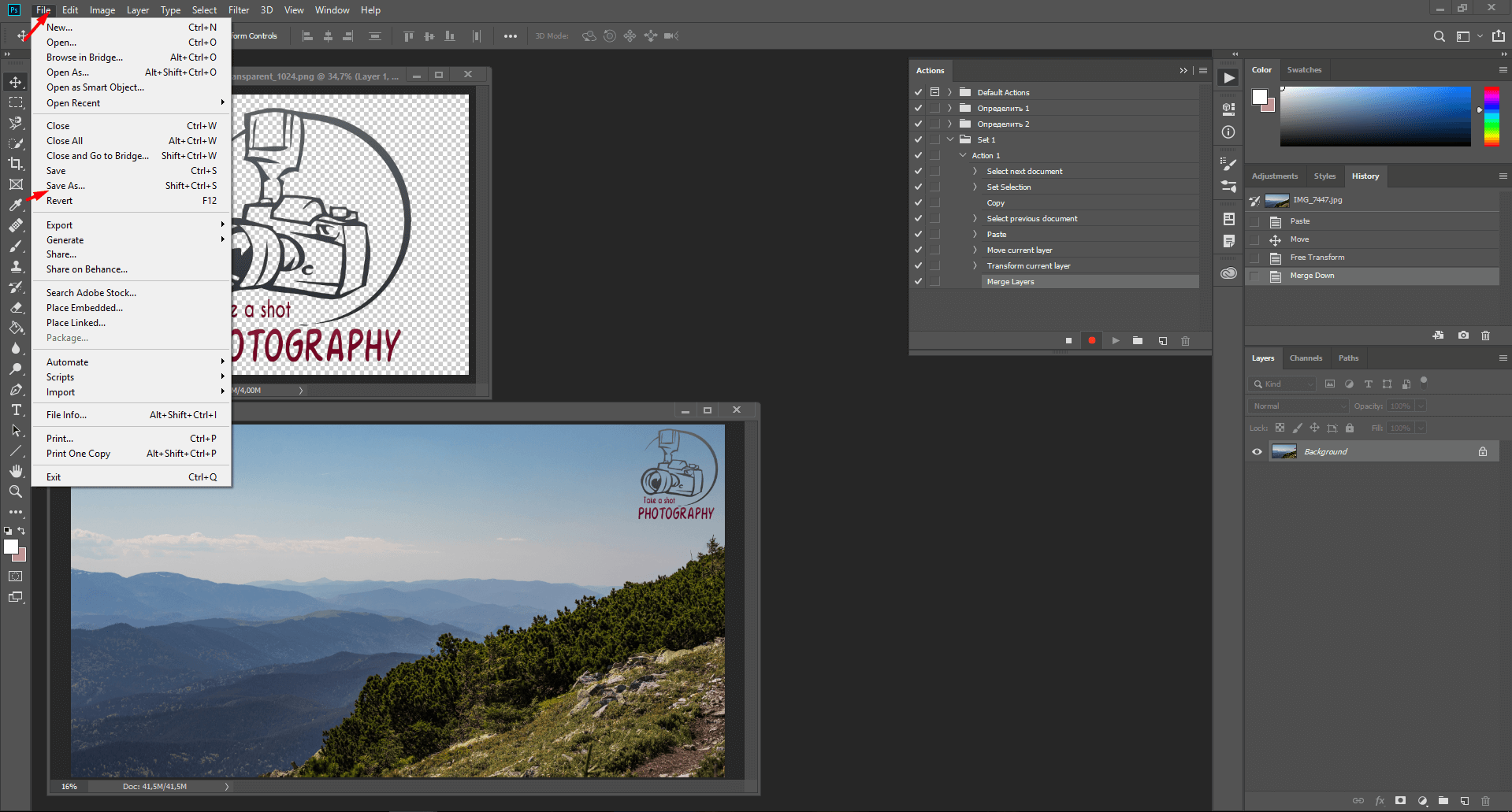
Вам необходимо открыть в редакторе сразу две вкладки: для изображения и для уже готового логотипа. Удобнее всего создать из лого кисточку и “проходиться” ею, где нужно. Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).
Выбираем необходимые параметры для данного файла: ширина/ высота — 2500х2000, разрешение — 300. Нажимаем “Ок”. Таким образом появляется третья пустая вкладка.
Возвращаемся к логотипу, копируем и вставляем его в наш новый документ. При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
Теперь наш логотип находится в палитре кистей и его очень удобно наносить на любое изображение, меняя цвет, размер и уровень прозрачности по желанию.
Можете также ознакомиться с видео инструкцией.
Редактор также дает возможность наложить лого на целый пакет фото.
Для этого открываем в фотошопе 2 окна: с логотипом и с изображением, а также третье окно для записи операции (“Окно” из панели управления > “Операции” из выпадающего списка). Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!
Итак, поехали!
В окне операции находим значок с белым листом, второй в правом нижнем углу. Вводим название операции и начинаем запись, нажав на появившуюся красную точку.
Нажимаем на окно с логотипом и используем следующие комбинации: CTRL+А, CTRL+С (скопир), CTRL+D.
Затем нажимаем на окно с изображением и на комбинацию CTRL+V (вставить), делаем все необходимые правки размера и размещения и используем CTRL+Е.
Сохраняем картинку, после чего закрываем ее в редакторе и останавливаем запись операции.
Чтобы на все последующие картинки были автоматически нанесены ватермакрки за тем же сценарием выбираем “Файл” в панели управления > “Автоматизация” из выпадающего списка > “Пакетная обработка”. Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Видео инструкция.
youtube.com/embed/bPup30piCyc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Приложения для Android
Watermark
Приложение для андроид, которое доступно в бесплатном формате с лимитированными возможностями редактирования — до 40 раз пользования. Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
WaterMark
Еще одно бесплатное приложение, которые позволяет наложить лого как на одно фото, так и на целый пакет изображений прямо с телефона. Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
LogoLiciou
Предлагает быстро и бесплатно маркировать ваши изображения. Просто загрузите фото, а затем и логотип (приложение поддерживает .png .jpg и даже .gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Приложения для IOS
eZy Watermark
Не зря насчитывает более 3 миллионов скачиваний, ведь оно действительно удобно в использовании и дает возможность бесплатно маркировать одну или несколько фотографий. Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т. д.
д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию.
Как быстро наложить логотип на фото или картинку | Дизайн, лого и бизнес
Даже самый успешный и высокооплачиваемый фотограф когда-то только собирался стать профессионалом своего дела. Тогда это был начинающий фотограф, или же просто «аматор», который делился со своими близкими грандиозными планами. С энтузиазмом рассказывая поочередно то о любви к фотографии, то о потрясающем и перспективном будущем впадал в ступор от одной фразы. И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнИ все действительно обстоит таким образом. Количество профессиональных фотографов практически сравнялось с фотографами-любителями и качество фотографии также пропорционально улучшилось у всех. Существуют различные течения и веяния в искусстве фотографии и есть мастера, которые им следуют. Круглосуточно и круглогодично множество фотобанков и фотобирж реализуют миллиарды фоторабот, пополняя кошелек авторов. Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Круглосуточно и круглогодично множество фотобанков и фотобирж реализуют миллиарды фоторабот, пополняя кошелек авторов. Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Этому и посвящена данная статья. Здесь будут рассмотрены следующие знаки для обозначения авторства фотографа это прозрачный логотип, также известный как водяной знак. Будет приведена подробная инструкция по нанесению его на фотографию.
Персональный логотип фотографа позволит с точностью определять кому именно принадлежит та или иная фотография. А также защитит творчество от кражи. Как нанести лого на изображение и какие способы для этого имеются?
Размещение логотипа на фотографии: способы, сервисы и варианты
Из разнообразия существующих способов наложения watermark на изображение, рассмотрим самые оперативные и доступные. Они сократят не только время на создание и наложение лого на фото, но и позволят значительно сохранить бюджет.
Они сократят не только время на создание и наложение лого на фото, но и позволят значительно сохранить бюджет.
Онлайн сервисы для нанесения логотипа
Watermark.ws
Пользователей данного сервиса пересчитывают в миллионных числительных. Сервис максимально доступен не только по своему полному функционалу, но и по многочисленным возможностям бесплатной версии. Одновременно можно промаркировать 5 фотографий, или же видео. Дополнительно их можно несколько скорректировать. Есть каллиграфия в самом меню, которую можно использовать для текстовых водяных знаков.
Watermarkly
Этот сервис позволяет быстро и бесплатно в онлайн режиме работать с фото из архивов Dropbox, Google или памяти носителя. Все очень просто и эффективно. Логотип ранжируется по всем параметрам и может быть дополнен любыми текстами. Можно одновременно обрабатывать большой объем изображений без потери скорости сайта, также настраивается дополнительный автоподбор размещения лого на фото.
ВОДЯНОЙЗНАК. РФ
РФ
Сайт самым элементарным способом рассказывает как наложить логотип на фото онлайн абсолютно бесплатно. Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
Photoshop один из самых популярных инструментов
Пожалуй это самый функциональный для непрофессионального пользователя инструмент работы с изображениями. Но даже в работе с Фотошопом остается немало вопросов о том, как наложить лого на фото. Разберемся, как наложить watermark на фото используя Photoshop.
Чтобы наложить лого на одно фото, требуется произвести всего лишь ряд простых манипуляций.
Открываем в программе-редакторе вкладки не только для изображения, но и для логотипа. Можно сделать кисточку с лого и просто ею провести по необходимым местам на изображении. Для этого делаем новый документ {Файл Создать}.
Вносим параметры файла ширина/высота (2500*2000), разрешение (300). Кликаем «OK». Здесь выпадает третья вкладка (пустая).
Здесь выпадает третья вкладка (пустая).
Копируем логотип, вставляем в новый документ и добавляем необходимые корректировки. В верхней панели находим «Редактировать» и выбираем «Определить кисть», сохраняем.
Теперь палитра кистей пополнилась нашим логотипом, который можно в любое удобное время нанести на каждое изображения, поменяв лишь уровень прозрачности, цвет и размер.
Взгляните на видео. Ниже приведена инструкция в формате видео.
Встроенный редактор также позволяет нанести логотип на целый пакет изображений. Откроем 2 окна, в одном логотип, в другом изображение. Создадим третье окно, где будет записана операция. Пропишем здесь сценарий, который автоматически будет применяться для каждой следующей фотографии.
Окно с операциями выбираем значок с белым листом, прописываем название и нажимаем запись. Открываем окно с логотипом и используем комбинации: CTRL+А, CTRL+С, CTRL+D. В окне с изображением нажимаем CTRL+V, корректируем размера и размещение, пользуемся CTRL+Е.
Сохраняем, закрываем и прекращаем запись. Для автоматического нанесния водяного на знака на остальные фотографии в разделе «Файл» следует выбрать «Автоматизация» и здесь выпадет «Пакетная обработка». Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Здесь представлена подробная видеоинструкция.
Как наложить логотип на фото в Android
SALT
Это приложение есть как в платном, так и в бесплатном доступе, разница лишь в объеме функционала. Но даже в бесплатном формате при помощи этого приложения можно быстро и просто вставить логотип на фото в виде изображения или текста. Бесплатно пользователь может отредактировать не более 40 фотографий.
WaterMark
Приложение абсолютно бесплатно. С его помощью можно не просто нанести водяной знак на фото, а на целый альбом/папку. Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно полезно это приложение для всех пользователей фотобанка, здесь можно нанести водяной знак не только на какой-то один участок изображения, но и полностью замостить его. В таком случае фотография будет полностью защищена от неправомерного использования.
С его помощью можно не просто нанести водяной знак на фото, а на целый альбом/папку. Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно полезно это приложение для всех пользователей фотобанка, здесь можно нанести водяной знак не только на какой-то один участок изображения, но и полностью замостить его. В таком случае фотография будет полностью защищена от неправомерного использования.
LogoLiciou
Быстрая и бесплатная маркировка фотографий и изображений. Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно не только скачать, но и поделиться в сети.
Приложение для обладателей IOS
eZy Watermark
Это приложение побило все рекорды скачиваний и превысило отметку в 3 млн. Основное его преимущество это простота и удобство в использовании. В данном приложении можно бесплатно поставить водяной знак на одной или нескольких фотографиях, даже на тех, что уже есть в сети. Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Самый быстрый и простой способ создания логотипа
Станьте неповторимым, выделитесь из толпы, заявите о себе при помощи фирменного логотипа. Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Как наложить логотип на фотографию?
Ответ мастера:Добавление на фотографии логотипа – несложное, но весьма полезное действие, его приходится выполнять, например, перед загрузкой изображений во всемирную сеть в случае, когда необходимо отметить владельца фото. Наложить поверх изображения логотип можно в почти любом графическом редакторе, способном работать со слоями.
Наложить поверх изображения логотип можно в почти любом графическом редакторе, способном работать со слоями.
Сначала нужно открыть файлы с изображением и логотипом в программе Photoshop любым способом привычным для пользователя: командой Open, которая находится в меню File, либо комбинацией клавиш Ctrl+O, либо перетащив при помощи мыши данные файлы в окно программы.
Изображение логотипа перетащить на фотографию используя инструмент Move Tool. Подобный же результат можно получить, если логотип выделить клавишами Ctrl+A или при помощи командой All из главного меню Select, можно так же скопировать командой Copy, которая находится в меню Edit и поверх фотографии вставить командой Paste, располагающейся в том же меню.
Можно так же добавить логотип, файл с ним не открывая в отдельном окне. Для чего нужно использовать команду Place, расположенную в меню File.
Нужно дважды щелкнуть по иконке в открывшемся окне файла с логотипом.
Затем отрегулировать размер логотипа. Если оно было вставлено при помощи команды Place, изображение должно быть обведено рамкой свободной трансформации, наклон и размер которой пользователь может изменить, потянув за углы или края. Трансформировав логотип, необходимо подтвердить внесенные изменения нажатием на Enter.
Трансформировав логотип, необходимо подтвердить внесенные изменения нажатием на Enter.
Если пользователь копировал или перетаскивал логотип из файла открытого, изменить его размер поможет команда Scale, находящаяся в Edit. В данном случае трансформация подтверждается нажатием, как и в предыдущем случае, на Enter.
Логотипы чаще всего, наносимые на изображения, чтобы быть загруженными в интернет, хранятся обычно в виде файлов, имеющих прозрачный фоном. Если пользовательское лого оказалось отчего-то на белом или произвольном другом моноцветном фоне, необходимо убрать данный фон. Для чего щелкнуть по фону логотипа специальным приспособлением Magic Wand Tool, выбрав в поле Tolerance цифру 1. После чего удалить выделенный фон при помощи клавиши Delete.
Можно сделать логотип полупрозрачным при необходимости. Для этого в настройках слоев нужно ввести новое значение опции Opacity. Можно это значение понизить, воспользовавшись регулятором, открывающимся кликом на стрелочке справа возле поля со значением данного параметра.
Слои нужно свести командой Flatten Image, которая находится в меню Layer. В случае, когда фото предназначено для последующей загрузкой в интернет, нужно сохранить файл специальной командой Save for Web, которая располагается в меню File.
Как в фотошопе на фото наложить логотип
Как поставить логотип на фото без Photoshop (Фотошоп)
В этом небольшом уроке я покажу, как без каких-либо специальных графических программ установить логотип на фотографию.
А поможет в этом небольшой стандартный графический редактор Paint, он установлен практически на всех компьютерах автоматически.
Итак, поехали…
Многие рукодельницы сталкиваются с проблемой установки логотипа на фото своих работ. Возникает уйма вопросов.Как поставить, какая программа нужна, можно ли использовать цветное лого, как поменять размер и т.д. Думаю, многие вспомнят себя. Очень много мастер-классов по Фотошопу. Эта информация поможет в том случае, если установлен Фотошоп, а если нет, то как?
Появилась идея сделать небольшой мастер-класс, в котором будет описана простейшая схема установки логотипа на фотографию.
Для работы нам понадобятся фотография, на которую хотим установить логотип, и сам логотип в формате PNG, это важно!Данный формат не содержит фон, он прозрачный.
Отступление. Если конвертировать логотип из формата jpg в формат png, без удаления фона, то у нас ни чего путного не получится. Нужен подготовленный логотип в формате png.
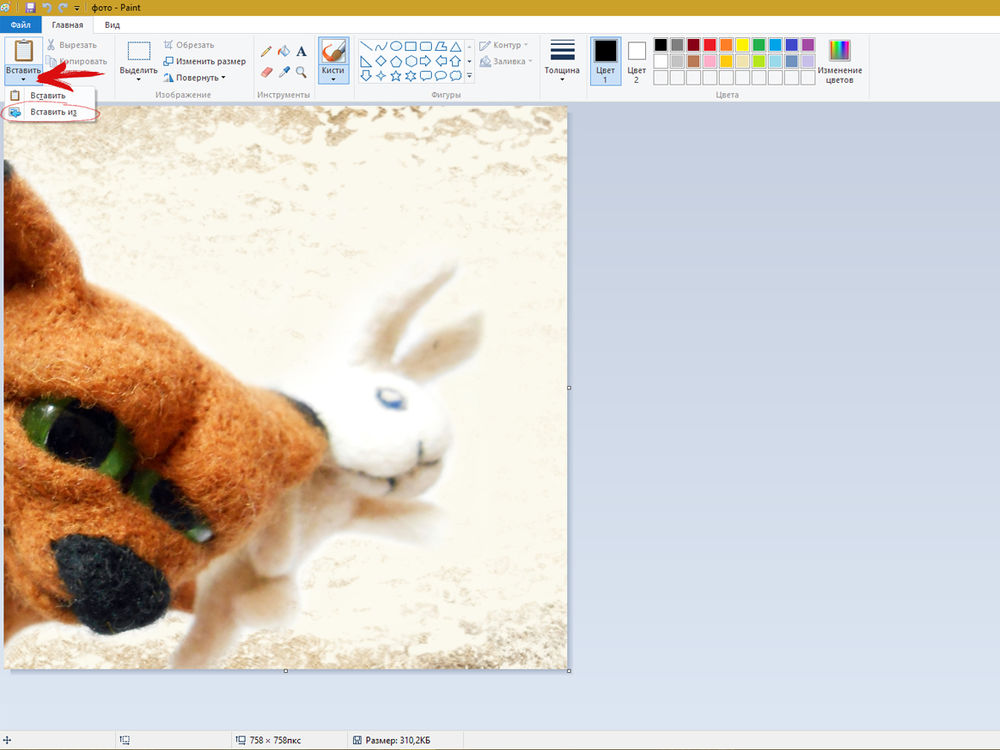
Подводим курсор к выбранной фотографии, жмем правой кнопкой мыши. Открывается диалоговое окно. Переходим на строчку «Открыть с помощью», в выпадающем окне выбираем «Paint». Кликаем.
Фотография открылась в графическом редакторе «Paint». Теперь давайте вставим логотип на эту картинку. Для этого сверху слева есть вкладка«Вставить», жмем на маленький треугольник снизу, выбираем «Вставить из». Щелкаем.
Чуть крупнее. Вставить => Вставить из
Переходим в папку с логотипом и открываем его.
Логотип появился на фото.
Далее мышкой берем за серединку логотипа и передвигаем его в то место, где он будет корректно смотреться. Если логотип слишком большой, то можно его уменьшить. Подводим курсор к краю, появится стрелочка. Зажимаем левую кнопку мыши, стягиваем и уменьшаем логотип. Сохранять пропорции придется на глаз. Я перепробовала все комбинации клавиш, которые позволяют сохранять пропорции в других графических редакторах, но так и не нашла для Paint. В этом минус простеньких редакторов. Возможно, кто-то знает или найдет такую функцию, поделитесь в комментариях. Всем нам пригодится такая информация.
Если логотип слишком большой, то можно его уменьшить. Подводим курсор к краю, появится стрелочка. Зажимаем левую кнопку мыши, стягиваем и уменьшаем логотип. Сохранять пропорции придется на глаз. Я перепробовала все комбинации клавиш, которые позволяют сохранять пропорции в других графических редакторах, но так и не нашла для Paint. В этом минус простеньких редакторов. Возможно, кто-то знает или найдет такую функцию, поделитесь в комментариях. Всем нам пригодится такая информация.
Для отмены действия, вверху есть стрелочки возврата.
После того, как вы установили логотип, просто кликайте по картинке, и у вас получится фотография с логотипом. Далее нам нужно ее сохранить. Идем вверх на рабочую панель, нажимаем «Файл» => «Сохранить как»=> «Изображение в формате JPEG»
Открывается окошко, выбираем место сохранения, в этом же окне даем название и сохраняем.
Всё, наша фотография сохранена с логотипом. Можно ею пользоваться, выкладывать в интернет и т. д.
д.
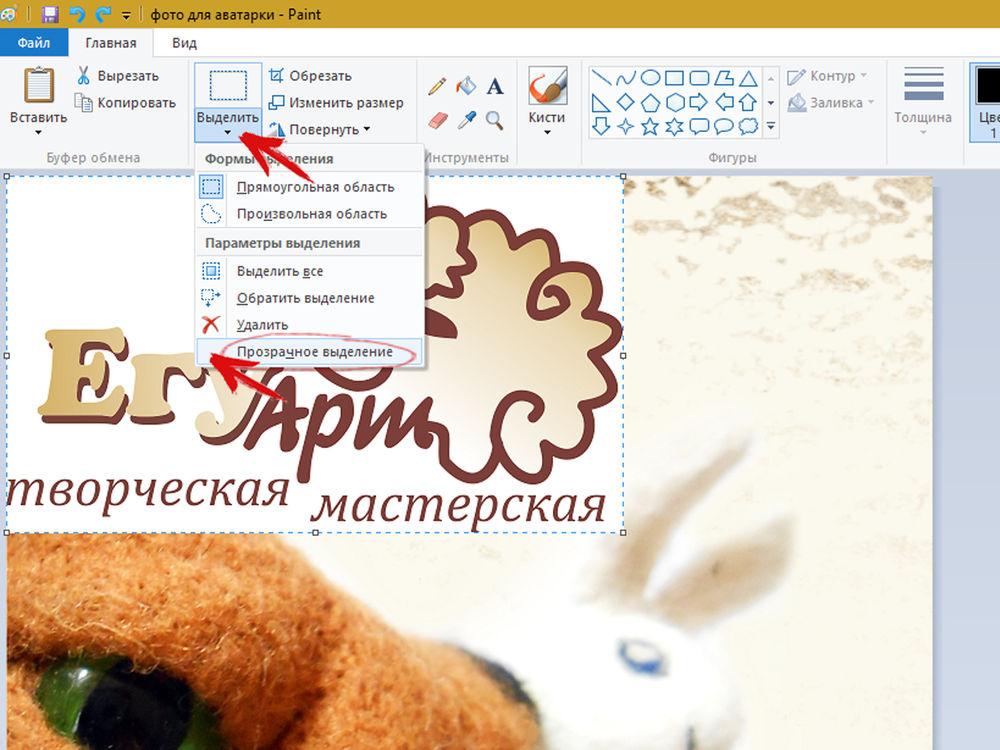
Еще один момент, который может ввести в ступор. Иногда, когда вставляется логотип в формате png, получается вот такая картина. По сути, логотип с прозрачным фоном, но фон на самом деле отображается белый. Что же делать?
Верху редактора есть вкладка «Выделить», жмем на треугольничек снизу и во вкладке выбираем «Прозрачное выделение». Кликаем.
Все, белый фон убрали. Далее коррекция местоположения и сохранение.
Вот в итоге что у меня получилось. Без использования фотошопа, онлайн-редакторов и других графических программ можно ставить логотипы на фото. А это изображение подходит для аватарки 🙂
Желаю всем творческих успехов. Надеюсь, данный мастер-класс кому-нибудь пригодится. Возникнут вопросы — пишите в комментариях. До новых встреч. Пользуйтесь полученной информацией и делитесь этим уроком с друзьями, нажав на соц. кнопочки в конце мастер-класса.
С ув.,Светлана тм«ЕгуАрт»
Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Знакомая история: вы поделились с близкими людьми своим желанием заниматься фотографией. Воодушевленно объясняли им почему именно эта стезя предначертана вам судьбой и даже успели в своем рассказе забежать немного наперед, к тому моменту, когда вас признали фотографом года по версии 35 PHOTO.Awards… Но вашу мечтательную речь перебило чье-то скептическое замечание: “Этих фотографов итак слишком много развелось?”
Воодушевленно объясняли им почему именно эта стезя предначертана вам судьбой и даже успели в своем рассказе забежать немного наперед, к тому моменту, когда вас признали фотографом года по версии 35 PHOTO.Awards… Но вашу мечтательную речь перебило чье-то скептическое замечание: “Этих фотографов итак слишком много развелось?”
И как бы ни было грустно, но это факт — избранная вами ниша и впрямь переполнена мастерами разного направления и уровня профессионализма. Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Как выделиться и заявить о себе? В этой статье мы поговорим о таких маленьких, но необходимых деталях как логотип или водяной знак и научимся наносить их на фото.
Эмблемы, как подпись художника, помогут вам не только повысить узнаваемость как автора портфолио, но защитить свой труд от воровства.
Способы наложения логотипа на фото
Существует множество способов наложения лого на фотографии, но мы выбрали для вас самые удобные и доступные из них. Итак, начнем, пожалуй, с самого простого.
Итак, начнем, пожалуй, с самого простого.
Онлайн сервисы
Watermark.ws
Насчитывает более миллиона пользователей и это неудивительно, ведь простота и доступность сервиса действительно подкупает. А самое главное, что бесплатной версии вполне хватает, чтобы маркировать сразу 5 фото или видео, а также минимально отредактировать их фильтрами или по размеру. Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Watermarkphotos
Позволяет нанести логотипы на фото всего за пару кликов, а главное — совершенно бесплатно. Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Watermarkly
Предлагает максимально простой, быстрый и абсолютно бесплатный способ вставки эмблем на изображения. Всё, что вам нужно — выбрать фото с ПК, Google drive или Dropbox и добавить на него уже готовый логотип. Лого подгоняется по размерам и уровню прозрачности, вы также можете добавить к нему свой текст в необходимом цвете и шрифте. Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Photoshop
Ну и куда же без Фотошопа? Этот, всем давным-давно знакомый, редактор всё же умудряется оставлять по себе немало вопросов. Вот и у нас возник: как наложить ватермарку на изображение в Фотошопе? Давайте разберемся.
Наложение логотипа на одно фото осуществляется довольно просто.
Вам необходимо открыть в редакторе сразу две вкладки: для изображения и для уже готового логотипа. Удобнее всего создать из лого кисточку и “проходиться” ею, где нужно. Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).
Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).
Выбираем необходимые параметры для данного файла: ширина/ высота — 2500х2000, разрешение — 300. Нажимаем “Ок”. Таким образом появляется третья пустая вкладка.
Возвращаемся к логотипу, копируем и вставляем его в наш новый документ. При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
Теперь наш логотип находится в палитре кистей и его очень удобно наносить на любое изображение, меняя цвет, размер и уровень прозрачности по желанию.
Можете также ознакомиться с видео инструкцией.
Редактор также дает возможность наложить лого на целый пакет фото.
Для этого открываем в фотошопе 2 окна: с логотипом и с изображением, а также третье окно для записи операции (“Окно” из панели управления > “Операции” из выпадающего списка). Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!
Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!
В окне операции находим значок с белым листом, второй в правом нижнем углу. Вводим название операции и начинаем запись, нажав на появившуюся красную точку.
Нажимаем на окно с логотипом и используем следующие комбинации: CTRL+А, CTRL+С (скопир), CTRL+D.
Затем нажимаем на окно с изображением и на комбинацию CTRL+V (вставить), делаем все необходимые правки размера и размещения и используем CTRL+Е.
Сохраняем картинку, после чего закрываем ее в редакторе и останавливаем запись операции.
Чтобы на все последующие картинки были автоматически нанесены ватермакрки за тем же сценарием выбираем “Файл” в панели управления > “Автоматизация” из выпадающего списка > “Пакетная обработка”. Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Видео инструкция.
Приложения для Android
SALT
Приложение для андроид, которое доступно в бесплатном формате с лимитированными возможностями редактирования — до 40 раз пользования. Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
WaterMark
Еще одно бесплатное приложение, которые позволяет наложить лого как на одно фото, так и на целый пакет изображений прямо с телефона. Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
LogoLiciou
Предлагает быстро и бесплатно маркировать ваши изображения. Просто загрузите фото, а затем и логотип (приложение поддерживает . png .jpg и даже .gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
png .jpg и даже .gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Приложения для IOS
eZy Watermark
Не зря насчитывает более 3 миллионов скачиваний, ведь оно действительно удобно в использовании и дает возможность бесплатно маркировать одну или несколько фотографий. Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
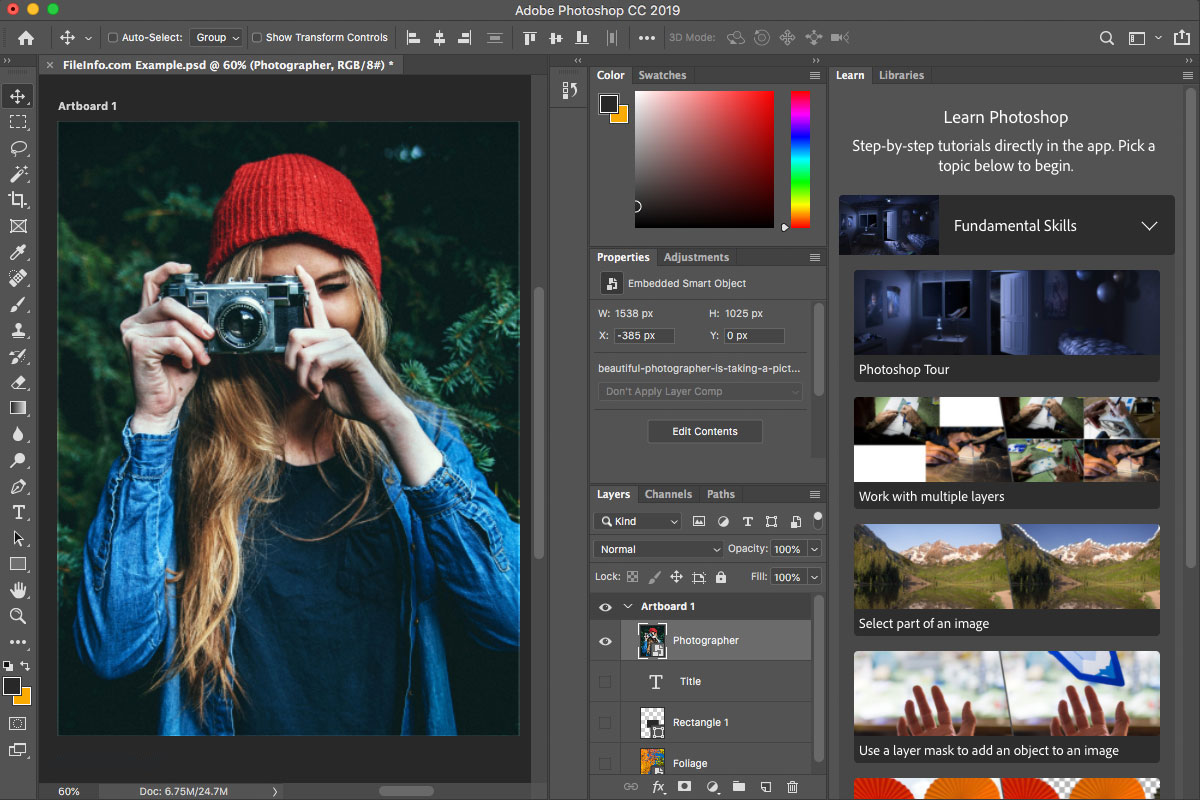
Как добавить логотип на фото в Фотошопе
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
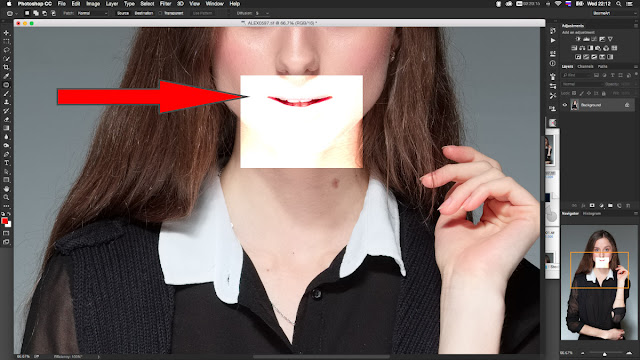
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
Источник
Как поставить на фотографии логотип и надпись – Photoshop для рукодельниц
Автор Metally, Май 21st, 2014
В первой части урока мы рассмотрели половину процесса создания копирайта на фото. Продолжаем работу!
Шаг 24. Сейчас мы создадим новую картинку с прозрачным фоном, но большего размера! Вместо 400 х 400 (как в самом начале) поставим например 2000 х 2000. Действия такие же, как в шагах 1 – 3.
Шаг 24
Шаг 25. Открылось окошко с фоном квадратиками. Масштабируем кнопками Х и Ъ узор кисти так, чтобы он полностью занял окошко. И жмем левую клавишу мыши. Готово! Если случайно не в том месте поставили, нажимайте отмену действия Сtrl+Z (или через Историю).
Шаг 25
Шаг 26. Теперь у нас есть две картинки: одна с большим узором, а вторая с надписью. Только размер первой в 5 раз больше, чем второй, хотя визуально они за счет масштаба окна кажутся одинаковыми. Но если сейчас наложить одну картинку на другую, разница в размере станет явной.
Только размер первой в 5 раз больше, чем второй, хотя визуально они за счет масштаба окна кажутся одинаковыми. Но если сейчас наложить одну картинку на другую, разница в размере станет явной.
На панели инструментов выбираем самую верхнюю пиктограмму, которая отвечает за перемещение слоев и выбранных на рисунке областей.
Шаг 26
Шаг 27. А теперь тянем мышкой цветочный узор под надпись. То есть одну картинку перетаскиваем на другую. Опа! Теперь видите, что цветок огромный по сравнению с тексом? Обратите внимание – вверху указано, что ширина и высота картинки по 100%.
Шаг 27
Шаг 28. Нажимаем на клавиатуре Сtrl+T (русская раскладка). Вокруг цветка появилась тонкая рамочка. Если тянуть за ее уголки, будет меняться размер по ширине или высоте – то есть цветочек можно уменьшить до нужного размера. Чтобы и высота, и ширина остались пропорциональными (то есть ничего не вытянулось), зажимаем на клавиатуре Shift и за уголок тянем. Можно просто в верхних окошках прописать вместо 100% по 15% (или сколько нужно). Когда размер уменьшен, нажимаем Enter.
Когда размер уменьшен, нажимаем Enter.
Шаг 28
Шаг 29. Теперь цветочек нужно выставить относительно надписи. Выбираем на панели инструментов верхнюю пиктограмму и мышкой выставляем нужное положение узора, перетаскивая его. Теперь наш цветочек четкий и яркий, т.к. разрешение его увеличилось.
Шаг 29
Шаг 30. Заметьте, теперь в меню «Слои» или Layers у нас три слоя: текстовый, тот второй (Layer 1), на котором хотели рисовать цветок, и большой (Layer2), который создали в шаге 24 и потом уменьшили. Каждый из этих слоев можно передвигать, редактировать и т.д.
Шаг 30. Все три слоя выделены.
Шаг 31. Но мы хотим, чтобы надпись и цветок как бы соединились в одну картинку, которую потом можно наложить на фото. Потому для удобства нужно объединить слои. Для этого зажимаем Ctrl и выделяем левой кнопкой мыши все три слоя, потом клацаем правой кнопкой и выбираем Merge visible.
Шаг 31
Шаг 32. Все – получился один слой.
Шаг 32
Внимание! Если вы планируете еще как-то изменять надпись или узор, то прежде, чем объединять слои, сохраните сессию File – > SaveAs. Откроется обычное окно для выбора папки. Следите, чтобы расширение сохраняемого файла было .psd. Потом вы сможете открыть его и продолжить работу с тремя раздельными слоями! Например, сделать надпись синей, а цветок – голубым. Или сменить шрифт.
Откроется обычное окно для выбора папки. Следите, чтобы расширение сохраняемого файла было .psd. Потом вы сможете открыть его и продолжить работу с тремя раздельными слоями! Например, сделать надпись синей, а цветок – голубым. Или сменить шрифт.
Шаг 33. Теперь сохраняем файл с объединенными слоями File – > SaveAs.
Шаг 33
Шаг 34. Переименовываем файл и следим, чтобы расширение было .psd. Выбираем нужную папку.
Шаг 34
Шаг 35. После нажатия Enter ввылезает окошко, в котором предупреждают, что только Фотошоп сможет открыть .psd. – файл. Соглашаемся.
Шаг 35
Как перенести логотип на фото?
А теперь посмотрим, как перенести нашу надпись на фото изделия ручной работы. Для этого открываем любой снимок, нуждающийся в защите от плагиата или просто простановке «клейма мастера».
Шаг 36. У нас есть логотип с прозрачным фоном и фото. На панели инструментов выбираем верхнюю пиктограмму, которая перемещает слои.
Шаг 36
Шаг 37. Хватаем мышкой наш логотип и тащим на фото. Вот он, тут как тут! Для регулирования размера нажимает Ctrl+T (русская раскладка), масштабируем. Нажимаем Enter. Перемещаем по фотографии, находя самое удобное для надписи место (инструмент перетаскивания активен!). Вот и все!
Хватаем мышкой наш логотип и тащим на фото. Вот он, тут как тут! Для регулирования размера нажимает Ctrl+T (русская раскладка), масштабируем. Нажимаем Enter. Перемещаем по фотографии, находя самое удобное для надписи место (инструмент перетаскивания активен!). Вот и все!
Шаг 37
Всем вдохновения и побольше цветочностей!
Напишите в комментариях, какие еще уроки по фотошопу окажутся полезны для рукодельниц?
Понравилась статья? Поделитесь с друзьями!Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Крылья… ноги… Главное хвост! (из одного мультфильма)
Из этого урока вы узнаете: Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop. Как поставить свой логотип на фотографию одной кнопкой. Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.![]()
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Ставим подпись
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так:
Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:
После чего в панели слоев снизьте значение Fill до 20 — 50%.
При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
youtube.com/embed/H_Uj1LcKR4w?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.
Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action, и задайте его название в появившемся окне, например «Copyright».
В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record.
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording.
Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.
- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.

- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.
- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
Как добавить логотип на фото в Фотошопе
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.
4. Копируем лого Ctrl+C.
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.
7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Готово!
Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например, «Darken» («Затемнение») или «Multiply» («Умножение»). Экспериментируйте и ищите лучший вариант. В этом примере мы использовали «Multiply» («Умножение»).
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Пример № 3.
Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно о («Paste as smart object»). В таком случае вы сможете изменять размер лого без потери качества.
5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.
6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.

- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:
Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:
Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).
Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать — это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.
Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.
Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.
Новинки Premium-раздела
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
99
Работа с фото
Делаем художественную ретушь портрета
26 652369
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
99
Веб и приложения
Создаём форму оформления заказа
18 824292
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748212
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой.
 Серия «Лето»
Серия «Лето» 8
видеоуроков
26
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Пакетная обработка в Photoshop
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Откроется окно пакетной обработки:
1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders.
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке [JPEG] (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.
Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.
Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).
Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Выберите инструмент Rectangle (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.
Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.
Шаг 7
Теперь, когда нам больше не нужен слой «Perspective» (Перспектива), мы можем удалить его, выбрав его на панели слоев, а затем нажав Layer > Delete > Layer (Слои > Удалить > Слои).
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.
Joomla 3 — Адаптирована для мобильных устройств
Лого на фото!
Почти после каждого заказа, а иногда и просто без заказа, ко мне обращаются с одним и тем же вопросом или просьбой: «Научите накладывать лого на фото…» , » Как наложить теперь мое лого на фото моей работы», «Я не знаю фотошоп, а я могу как-то накладывать лого на свои фото?»
В Интернете не только нереальное количество статей по этой тематики, но и есть бесплатные он-лайн сервисы по такой услуге, где вы загружаете файлы с фото и с лого, а потом скачиваете готовый «шедевр» ваше фото с логотипом уже. А ещё больше готовых программ и приложений разного уровня для помощи Вам в такой проблеме, от профессиональных для пакетной работы с огромным количеством фотографий для сайта, до яркий сочных приложений для Ваших телефонов которыми переполнен Play маркет и iTunes.
Случая возникнуть может два- Вы за компьютером или ноутбуком и Вам надо ваш лого наложить на фото, или же Вы более мобильны, и все свои публикации в соц сети делайте со смартфона или планшета.
Сейчас я рассмотрю наиболее частый случай- это наложения лого на фото на смартфоне или планшете. Повторюсь, что программ очень много и все они очень доступны и бесплатные, и каждый может выбрать удобною и понятную именно для себя, я дам, как пример, пару программ, которые уже используют мои клиенты, и я, когда нахожусь в поездке без ноутбука, и которые, по моему мнению, подойдут для начинающего пользователя больше всего, ну и главное Бесплатные.
Итак,
PicsArtПриложение PicsArt скачать можно в Google Market.Выпускается совершенно бесплатно (имеет встроенные покупки).
Работает программа PicsArt как на компьютерах, под управлением Windows (7, Vista, XP), так и на мобильных гаджетах, с операционной системой iOS, Android, Windows Phone.С виду простой, но удобный и функциональный интерфейс, подойдет как неопытному новичку, так и продвинутому пользователю.
Думаю, что другие функции этого редактора Вы изучите сами, а я покажу самую быструю схему «Наложить фирм лого на ваше фото»:
Открываем приложениеPicsArt, жмем на кнопку по середине меню «РЕД» (редактировать)
Из Ваших фото выбираем нужное Вам фото и опять нажимаем «РЕДАКТИРОВАТЬ»
Открылось нужное вам фото и под ним внизу есть меню, где жмем«ДОБАВИТЬ ФОТО»:
Опять открылась ваша галерея и теперь выбираем логотип или то что вы хотите наложить на ваше фото:
Итак на вашем фото появился Ваш логотип по середине фото.
Теперь Вы можете:1.Его передивагать куда Вам нравиться;
2. Потянув на стрелки уменьшать и увеличивать размер логотипа
3. Зажав на круглую стрелку поварачивать его по кругу как угодно.
4. И, конечно, менять в нижнем меню стили наложения («Обычный» , «Экран» , «Затемнить» и тд. )
Настраивайте его наложение по вашему вкусу и радуйтесь)
Как только все вас устраивает вверху жмем на стрелку в белом кружечке и сохраняем наш «Шедевр»
Сохраняете готовое фото как вам угодно- просто в галерею вашу или же сразу кудато отпарвляете его на публикацию.
УРААААААААААА, вот и все готово))))))))))))))))))))))))))
Мой баннер с моим лого тоже готов:
PS Поздравляю Вас, теперь Вы сами, без помощи дизайнеров можете готовить к публикации ваши фото, фото ваших работ и баннера.
Пакетный ресайз фотографий с наложением логотипа
Я уже писал, как правильно сжимать фотографии для социальных сетей. Это помогает, когда нужно обработать и выложить штучную фотографию. Но у фотографов зачастую стоит задача правильно подготовить к публикации или к отдаче клиенту не одну фотографию, а весь отснятый материал, причем обычно на него нужно наложить свой логотип. Тут на помощь приходит пакетная обработка. Возможность пакетно проделывать такие операции есть у многих программ — например, ACDSee или FastStone Photo Resizer. Но такого перфекциониста как я, все эти программы не устроили по различным причинам: одни по-разному накладывают логотип на вертикальные и горизонтальные изображения, другие не могут применять разные параметры в зависимости от ориентации фото, третьи просто дают на выходе недостаточное качество или слишком большой вес изображения. В общем, ничего не подошло.
Это помогает, когда нужно обработать и выложить штучную фотографию. Но у фотографов зачастую стоит задача правильно подготовить к публикации или к отдаче клиенту не одну фотографию, а весь отснятый материал, причем обычно на него нужно наложить свой логотип. Тут на помощь приходит пакетная обработка. Возможность пакетно проделывать такие операции есть у многих программ — например, ACDSee или FastStone Photo Resizer. Но такого перфекциониста как я, все эти программы не устроили по различным причинам: одни по-разному накладывают логотип на вертикальные и горизонтальные изображения, другие не могут применять разные параметры в зависимости от ориентации фото, третьи просто дают на выходе недостаточное качество или слишком большой вес изображения. В общем, ничего не подошло.
Решение проблемы, в общем-то, лежит на поверхности — если какие-то повторяющиеся операции слишком долго делать вручную — нужно автоматизировать процесс. И фотошоп имеет такую возможность — запись экшенов (макросов, иными словами — запись последовательности действий с возможностью последующего ее воспроизведения). Я не буду останавливаться на том, как записывать и воспроизводить экшены. Думаю, большинство это умеет, а кто не умеет — может погуглить. Подробно опишу только основные моменты нашей задачи и те трудности, с которыми я столкнулся решая ее.
Я не буду останавливаться на том, как записывать и воспроизводить экшены. Думаю, большинство это умеет, а кто не умеет — может погуглить. Подробно опишу только основные моменты нашей задачи и те трудности, с которыми я столкнулся решая ее.
Итак, записываем примерно такой экшн:
1. Увеличиваем резкость
1) Делаем дубликат фона
2) Фильтр — Другое — Цветовой контраст с радиусом 3 пикселя
3) Режим наложения — перекрытия
2. Меняем размер изображения
И вот тут я столкнулся с первой проблемой. Как я писал в вышеупомянутой статье, нам нужны разные размеры для горизонтальных и вертикальных изображений. Записать это в экшене нет никакой возможности. Что делать? Как вариант — сделать два экшена (для портретной ориентации, и для альбомной), вручную сортировать фотографии в две папки, и запускать каждый экшн отдельно для соответствующей папки. Теоретически можно, но все-таки муторно. Но, к счастью, начиная с версии CC Photoshop имеет возможность задавать условия для макросов. И одно из возможных условий — ориентация изображения. Бинго! Это то что нам надо. Итак, дописываем начатый экшн (для начала для горизонтальных изображений)
И одно из возможных условий — ориентация изображения. Бинго! Это то что нам надо. Итак, дописываем начатый экшн (для начала для горизонтальных изображений)
1) Размер изображения — ширина 1920, ресамплинг — бикубическая, с уменьшением
2) Размер изображения — ширина 1280, ресамплинг — бикубическая, плавные градиенты
В общем-то можно экспортировать, но мы помним — надо еще наложить логотип. Это, в общем, то несложная задача. Единственный момент — ваш логотип должен быть в отдельном файле (желательно png), и лежать в той директории, откуда вы его не удалите — потому что в дальнейшем, при выполнении экшена фотошоп будет искать логотип по старому пути.
3. Перетаскиваем ваш логотип прямо на фотографию. Он вставится как смарт-объект, причем неадекватных размеров и посередине. Не беда. В 4-х полях сверху задаем реальные ширину, высоту логотипа, и его координаты относительно одного из углов изображения(все в пикселях).
4. Экспортируем фото (Сохранить для Web, Cntrl+alt+shift+s)
Отлично! Экшн для горизонтальных фото готов. Теперь записываем еще один экшн для вертикальных фото, в той же последовательности, только на втором этапе задаем высоту изображения в первый раз 1536 пикселей, а во второй — 1024.
Теперь записываем еще один экшн для вертикальных фото, в той же последовательности, только на втором этапе задаем высоту изображения в первый раз 1536 пикселей, а во второй — 1024.
И теперь самое вкусное — мы сделаем условный экшн, который будет определять, какой именно из уже созданных нами экшенов применять к фотографии.
1. Создаем новую операцию, но ничего в нее не записываем.
2. Выделяем ее, и нажимаем на значок в правом верхнем углу окна экшенов, выбираем «Вставить условное…»:
Если текущий документ имеет альбомную ориентацию — то выбираем первый экшн, для горизонтальных фото. Иначе — второй. Вот и все. Теперь в разделе файл — автоматизация — пакетная обработка запускаем наш третий, условный экшн, и пьем чай, наблюдая как фотошоп трудится в поте лица.
Как «вдавить» логотип в бумагу
Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
Измените параметр Fill (Заливка) у смарт-объекта на 0%.
Шаг 2
Продублируйте слой со смарт-объектом дважды, нажав Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой).
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.
Примечание переводчика: сгруппируйте две копии, и назовите группу «Effects» (Эффекты). Сами копии назовите Effect 1 и 2 (Эффект 1 и 2). Поместите группу под слой со смарт-объектом.
С этого момента, если вам нужно заменить логотип в смарт-объекте, вы можете воспользоваться слоем «Smart Object» (Смарт-объект), дважды кликнув по нему и отредактировав содержимое.
Шаг 3
Давайте начнем добавлять стили слоя к слою «Effect 2». Откройте панель со стилями слоя и добавьте эффект Bevel & Emboss (Тиснение). Цвет для режима Highlight и Shadow (Подсветка и Тень) измените на #000000, а остальное установите, как на скриншоте ниже
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%
Шаг 4
Добавьте новый эффект Inner Shadow (Внутренняя тень), цвет измените на #000000, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.
Шаг 5
Добавьте новый эффект Satin (Глянец), измените цвет на #ffffff, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей,Режим наложения: Яркий свет.
Шаг 6
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.
Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.

Шаг 7
Добавьте эффект Drop Shadow (Тень), цвет измените на #000000, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.
Шаг 8
Давайте добавим пару смарт-фильтрв к слою «Effect 2». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -50%.
Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.
Шаг 9
Теперь добавим стиль слою «Effect 1».
Откройте панель со стилями слоя и добавьте эффект Drop Shadow (Тень), цвет измените на #ffffff, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.
В первой части урока мы рассмотрели половину процесса создания копирайта на фото. Продолжаем работу!
Шаг 24. Сейчас мы создадим новую картинку с прозрачным фоном, но большего размера! Вместо 400 х 400 (как в самом начале) поставим например 2000 х 2000. Действия такие же, как в шагах 1 – 3.
Шаг 24
Шаг 25. Открылось окошко с фоном квадратиками. Масштабируем кнопками Х и Ъ узор кисти так, чтобы он полностью занял окошко. И жмем левую клавишу мыши. Готово! Если случайно не в том месте поставили, нажимайте отмену действия Сtrl+Z (или через Историю).
Шаг 25
Шаг 26. Теперь у нас есть две картинки: одна с большим узором, а вторая с надписью. Только размер первой в 5 раз больше, чем второй, хотя визуально они за счет масштаба окна кажутся одинаковыми. Но если сейчас наложить одну картинку на другую, разница в размере станет явной.
Но если сейчас наложить одну картинку на другую, разница в размере станет явной.
На панели инструментов выбираем самую верхнюю пиктограмму, которая отвечает за перемещение слоев и выбранных на рисунке областей.
Шаг 26
Шаг 27. А теперь тянем мышкой цветочный узор под надпись. То есть одну картинку перетаскиваем на другую. Опа! Теперь видите, что цветок огромный по сравнению с тексом? Обратите внимание – вверху указано, что ширина и высота картинки по 100%.
Шаг 27
Шаг 28. Нажимаем на клавиатуре Сtrl+T (русская раскладка). Вокруг цветка появилась тонкая рамочка. Если тянуть за ее уголки, будет меняться размер по ширине или высоте – то есть цветочек можно уменьшить до нужного размера. Чтобы и высота, и ширина остались пропорциональными (то есть ничего не вытянулось), зажимаем на клавиатуре Shift и за уголок тянем. Можно просто в верхних окошках прописать вместо 100% по 15% (или сколько нужно). Когда размер уменьшен, нажимаем Enter.
Шаг 28
Шаг 29. Теперь цветочек нужно выставить относительно надписи. Выбираем на панели инструментов верхнюю пиктограмму и мышкой выставляем нужное положение узора, перетаскивая его. Теперь наш цветочек четкий и яркий, т.к. разрешение его увеличилось.
Шаг 29
Шаг 30. Заметьте, теперь в меню «Слои» или Layers у нас три слоя: текстовый, тот второй (Layer 1), на котором хотели рисовать цветок, и большой (Layer2), который создали в шаге 24 и потом уменьшили. Каждый из этих слоев можно передвигать, редактировать и т.д.
Шаг 30. Все три слоя выделены.
Шаг 31. Но мы хотим, чтобы надпись и цветок как бы соединились в одну картинку, которую потом можно наложить на фото. Потому для удобства нужно объединить слои. Для этого зажимаем Ctrl и выделяем левой кнопкой мыши все три слоя, потом клацаем правой кнопкой и выбираем Merge visible.
Шаг 31
Шаг 32. Все – получился один слой.
Шаг 32
Внимание! Если вы планируете еще как-то изменять надпись или узор, то прежде, чем объединять слои, сохраните сессию File – > SaveAs. Откроется обычное окно для выбора папки. Следите, чтобы расширение сохраняемого файла было .psd. Потом вы сможете открыть его и продолжить работу с тремя раздельными слоями! Например, сделать надпись синей, а цветок – голубым. Или сменить шрифт.
Шаг 33. Теперь сохраняем файл с объединенными слоями File – > SaveAs.
Шаг 33
Шаг 34. Переименовываем файл и следим, чтобы расширение было .psd. Выбираем нужную папку.
Шаг 34
Шаг 35. После нажатия Enter ввылезает окошко, в котором предупреждают, что только Фотошоп сможет открыть .psd. – файл. Соглашаемся.
Шаг 35
Как перенести логотип на фото?
А теперь посмотрим, как перенести нашу надпись на фото изделия ручной работы. Для этого открываем любой снимок, нуждающийся в защите от плагиата или просто простановке «клейма мастера».
Шаг 36. У нас есть логотип с прозрачным фоном и фото. На панели инструментов выбираем верхнюю пиктограмму, которая перемещает слои.
Шаг 36
Шаг 37. Хватаем мышкой наш логотип и тащим на фото. Вот он, тут как тут! Для регулирования размера нажимает Ctrl+T (русская раскладка), масштабируем. Нажимаем Enter. Перемещаем по фотографии, находя самое удобное для надписи место (инструмент перетаскивания активен!). Вот и все!
Шаг 37
Всем вдохновения и побольше цветочностей!
Напишите в комментариях, какие еще уроки по фотошопу окажутся полезны для рукодельниц?
Как сделать и добавить водяной знак на фото в Фотошопе
Если сайт или художник загружает в интернет авторское изображение, то очень часто на нем размещается водяной знак. Он помогает обозначить авторство и прорекламировать собственный ресурс, гарантировав увеличение репутации и посещаемости.
Водяные знаки нередко автоматически размещаются на картинки, загруженные на бесплатные и платные хостинги и сервера. Если вы хотите самостоятельно сделать водяной знак, вам потребуется воспользоваться программой Фотошоп (Photoshop). И в этом уроке мы подробно разберем процесс создания и наложения водяного знака на изображение. Поехали!
Если вы хотите самостоятельно сделать водяной знак, вам потребуется воспользоваться программой Фотошоп (Photoshop). И в этом уроке мы подробно разберем процесс создания и наложения водяного знака на изображение. Поехали!
Как создать водяной знак
- После запуска программы нужно выбрать вкладку “Файл” и нажать на опцию “Создать”. Также можно открыть новый документ комбинацией “CTRL+N”. Для примера, выберем размер файла 600х300, фон оставляем прозрачным.
- В палитре слоев создается новый, на котором будут размещаться необходимые объекты.
- Если требуется нанести определенную фразу в качестве водяного знака, выбирается “Горизонтальный текст” в инструментах. Также там устанавливается наиболее подходящий шрифт и выбираются другие параметры.
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
В большинстве случаев водный знак нужен для нанесения адреса сайта или подписи автора изображения. Таким образом можно прорекламировать себя, если фото будет распространяться на других ресурсах. - Водяной знак можно разместить ровно по центру, для чего используется опция “Перемещение”.
- Опция “Слои – Стиль слоя” позволит наделить марку большей эффектностью, она станет более рельефной. Также функция запускается двойным кликом по нужному слою. Мы обычно просто кликаем правой кнопкой мыши на слой и выбираем “Параметры наложения”:
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом. Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. - Чтобы сделать изображение почти невидимым, воспользуемся опцией “Непрозрачность”, как показано на скриншоте ниже:
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу. - Когда марка готова, можно приступать к ее сохранению. Для этого требуется нажать на комбинацию клавиш “CTRL+S” и выбрать определенные параметры в появившемся окне. Формат изображения желательно выбрать .PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.
Но также, если вы хотите в дальнейшем иметь возможность изменять данный водяной знак, необходимо сохранить проект в формате .psd. Таким образом вы в любой момент сможете его подкорректировать и изменить необходимые параметры: цвет, расположение тени, степень свечения и т. д. После приведения проекта в должный вид, нужно будет еще раз его сохранить, после чего он вновь будет готов к использованию.
д. После приведения проекта в должный вид, нужно будет еще раз его сохранить, после чего он вновь будет готов к использованию.
Как наложить водяной знак на фото/изображение
После того, как мы сохранили сайт в выбранной директории в указанном формате, можно приступить к наложению его на какое-нибудь изображение. Знак будет полупрозрачным и не испортит общую картину.
Выполнить данную процедуру еще проще, чем создать вотермарку. В фотошопе требуется открыть необходимую фотографию и сам водяной знак. Мы будем использовать логотип нашего сайта, и наложим водяной знак по всей площади изображения.
Скопируйте водяной знак на новый слой в проекте изображения, на которое будем наносить вотермарку. Используя клавиши на клавиатуре или курсор мыши, поместите знак на необходимую позицию и выберите необходимый размер. На скриншоте ниже вы можете увидеть наш водяной знак в правом нижнем углу.
Нажав на кнопку Shift можно равномерно выставить пропорции и марки, приведя ее в надлежащий вид. Эта горячая клавиша позволит быстро отрегулировать габариты файла.
Эта горячая клавиша позволит быстро отрегулировать габариты файла.
А теперь мы просто будем дублировать слои и расставлять водяной знак по всей площади изображения. Так это выглядит:
Вот такими простыми манипуляциями можно буквально за полчаса получить качественный водяной знак, соответствующий всем пожеланиям. Сохраненный файл можно использовать и в дальнейшем, размещая его на другие проекты.
Как добавить водяной знак к изображению в Photoshop
С развитием цифровой фотографии все больше и больше из нас делятся своими изображениями в Интернете. Это отличный способ получить совет, улучшить свою технику и встретить единомышленников, но у него есть обратная сторона — кража авторских прав.
Становится все более важным защищать ваши изображения и предотвращать (или, по крайней мере, отговаривать) недобросовестных людей от использования их без вашего разрешения. Добавление водяного знака к вашим фотографиям — идеальный способ сделать это.
Нанести водяной знак в Photoshop быстро и легко. Вы можете добавить простой текстовый водяной знак или водяной знак на основе логотипа или изображения; Я опишу каждую по очереди. Для этого урока я буду использовать следующее изображение — не стесняйтесь загружать его и следовать.
Это изображение, которое мы собираемся нанести водяными знаками.
Создание текстового водяного знака
Текстовый водяной знак — самый простой в создании тип. Он может состоять из слов (таких как ваше имя, веб-сайт или заголовок изображения) и специальных символов, таких как символ авторского права.
1. Создайте новый слой
.Начните с открытия вашего изображения в Photoshop. Создайте новый слой, выбрав «Слой»> «Новый»> «Слой», назовите его «Водяной знак» и нажмите «ОК».
Добавьте новый слой с водяным знаком
.2. Введите свой текст
Выделив новый слой, выберите инструмент «Текст». Щелкните в любом месте изображения и введите уведомление об авторских правах. Пока не беспокойтесь о шрифте, размере, положении или цвете; мы изменим все это через минуту.
Пока не беспокойтесь о шрифте, размере, положении или цвете; мы изменим все это через минуту.
Добавьте к изображению уведомление об авторских правах.
Если вы хотите добавить какие-либо специальные символы (например, символ авторского права), вы можете вставить их с помощью карты символов Windows (Пуск> Программы> Стандартные> Системные инструменты> Карта символов) или палитры символов Mac OS X (Правка> Специальные Символы). В качестве ярлыка символ авторского права (©) можно вставить в Windows, удерживая Alt и набрав «0169» на цифровой клавиатуре, а в Mac OS X, нажав Option + G.
3. Настройте шрифт
.Выберите инструмент «Текст» и выделите уведомление об авторских правах. Используйте панель инструментов, чтобы изменить начертание и цвет шрифта в соответствии с вашими предпочтениями. Вы также можете поиграть с размером шрифта, хотя мы все равно изменим размер водяного знака на следующем шаге.
Выберите цвет для вашего текста. Лучше всего смотрятся простые нейтральные цвета, поэтому я предпочитаю выбирать либо чистый белый, либо черный в зависимости от того, что выделяется больше. Вы также можете попробовать 50% -ный серый цвет (RGB 128, 128, 128).
Лучше всего смотрятся простые нейтральные цвета, поэтому я предпочитаю выбирать либо чистый белый, либо черный в зависимости от того, что выделяется больше. Вы также можете попробовать 50% -ный серый цвет (RGB 128, 128, 128).
Измените шрифт на более подходящий.
4. Разместите водяной знак
Затем вам нужно выбрать, куда будет помещен ваш водяной знак. Мне нравится помещать свой на область примерно равномерного цвета, где он не закрывает основной объект кадра, обычно около угла. Возможно, вы захотите сделать свой более заметным, поэтому делайте то, что вам больше нравится.
Выберите положение для вашего водяного знака.
Если вы хотите изменить размер или повернуть водяной знак, используйте инструмент «Свободное преобразование» (Ctrl + T в Windows, Cmd + T в Mac).При изменении размера не забудьте удерживать Shift, чтобы сохранить пропорции текста и предотвратить его растяжение.
5. Последние штрихи
Водяной знак нормальный, но он не особо тонкий и действительно привлекает внимание. Это можно быстро исправить, отрегулировав непрозрачность слоя — где-то от 30% до 50%, как правило, работают хорошо.
Это можно быстро исправить, отрегулировав непрозрачность слоя — где-то от 30% до 50%, как правило, работают хорошо.
Поиграйте с непрозрачностью и эффектами, чтобы убрать водяной знак.
Возможно, вы захотите немного оживить текст, добавив к нему несколько эффектов. Эффект Bevel and Emboss может хорошо выглядеть и полезен для отделения водяного знака от фона на некоторых изображениях. Однако не переусердствуйте — простой водяной знак легче читать и меньше отвлекает.
Добавление водяного знака логотипа
Если вы профессиональный фотограф, блоггер или энтузиаст с собственным логотипом, вы можете использовать его в качестве водяного знака, а не обычного текста.Это немного сложнее, но может быть действительно эффективным. В этом примере я собираюсь нанести водяной знак на то же изображение с логотипом Photography Mad:
.
На этот раз мы добавим водяной знак с логотипом.
1. Подготовьте свое изображение
Чтобы ваш логотип стал эффективным водяным знаком, вам сначала нужно удалить с него весь цвет. Это означает открытие исходного файла и преобразование всех элементов в черный, белый или оттенок серого, например:
Это означает открытие исходного файла и преобразование всех элементов в черный, белый или оттенок серого, например:
Логотип со всеми красками удален.
2. Добавьте его к фото
Откройте изображение вашего логотипа в Photoshop и скопируйте его на фотографию, на которую хотите нанести водяной знак. Перетащите его на место и при необходимости измените размер.
Вставьте логотип в картинку, на которую нужно нанести водяной знак.
Выберите слой с логотипом и измените режим наложения на «Темнее». Белый фон исчезнет, останутся только черная и серая области. Как и раньше, измените непрозрачность слоя, чтобы водяной знак стал полупрозрачным.
Последний водяной знак логотипа.
Думаю, этот водяной знак лучше смотрится в белом, чем в черном цвете, и это легко сделать. Сначала добавьте корректирующий слой «Инвертировать» (Слой> Новый корректирующий слой> Инвертировать). На панели «Слои» разместите слой «Инвертировать» прямо над слоем с логотипом. Выделите его, затем удерживайте Alt / Option и щелкните линию между двумя слоями. Это свяжет два, гарантируя, что инвертируется только логотип, а не все изображение.Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». У вас должен остаться светлый логотип, как показано ниже.
Выделите его, затем удерживайте Alt / Option и щелкните линию между двумя слоями. Это свяжет два, гарантируя, что инвертируется только логотип, а не все изображение.Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». У вас должен остаться светлый логотип, как показано ниже.
Водяной знак логотипа снова, на этот раз светлого цвета.
Вы также можете применить эту технику к цветным логотипам, хотя они могут конфликтовать с цветами фотографии и их трудно читать. Я бы рекомендовал по возможности придерживаться простого черно-белого логотипа.
Повторное использование водяного знака
Если вы довольны дизайном водяного знака, рекомендуется сохранить его в отдельном файле, чтобы вы могли легко применять его к другим изображениям, а не воссоздавать его каждый раз.
Если вы хотите пойти дальше, вы даже можете создать экшен Photoshop, который применяет водяной знак к изображению. Это позволит вам добавить его одним щелчком мыши или даже запустить пакетный процесс для нескольких изображений, чтобы добавить его ко всем.
Как я, надеюсь, продемонстрировал, легко создать эффективный водяной знак, который не отвлекает от вашей фотографии. Водяной знак не обязательно помешает людям использовать ваши изображения, но он снизит вероятность того, что это произойдет, и, по крайней мере, вы получите определенную благодарность за свою работу, когда это произойдет.
Как добавить логотип к фотографиям (действительно простой способ)
Если вы новичок в ведении блогов или в мире онлайн-бизнеса, у вас может возникнуть один вопрос: как добавить логотип к фотографиям. Сегодня мы поможем вам в этом, показав простое пошаговое руководство!
Это отличное пошаговое руководство идеально подходит для всех, кто начинает вести блог или заниматься любым другим бизнесом в Интернете. Размещение водяного знака на фотографиях поможет защитить вашу тяжелую работу от кражи.
Почему стоит добавлять логотип к своим изображениям
Добавление логотипа или водяного знака к вашим фотографиям является абсолютной необходимостью, если вы планируете размещать какие-либо изображения в Интернете. Раньше я думал обратное, потому что не хотел делать лишний шаг, добавляя водяной знак. Я не думал, что кто-то когда-нибудь украдет моих фотографий, но если они и украли, я не думал, что меня это волнует.
Раньше я думал обратное, потому что не хотел делать лишний шаг, добавляя водяной знак. Я не думал, что кто-то когда-нибудь украдет моих фотографий, но если они и украли, я не думал, что меня это волнует.
И вот это случилось. И это происходило снова и снова. Люди использовали мои фотографии в собственных блогах и использовали их для продажи товаров в своем магазине Etsy.Они зарабатывали деньги на моих фотографиях и признавали мою тяжелую работу — это было совсем нехорошо!
Добавление логотипа к фотографиям
Итак, я поставил себе цель поставить водяные знаки на каждое изображение в этом блоге. Действительно умные люди, разбирающиеся в фотошопе, вероятно, смогут найти способ обойти мой водяной знак и украсть фотографии в любом случае, но добавление водяного знака к вашим фотографиям определенно сделает вас менее целевой!
Вот как добавить логотип к фотографиям — простой, легкий, быстрый и БЕСПЛАТНЫЙ процесс! *
* Обновление 18. 11 — Когда было написано это руководство, веб-сайт, который я использовал, был на 100% бесплатным.Теперь у них есть 7-дневная бесплатная пробная версия, но вы должны заплатить за их базовую услугу по истечении 7 дней. Я абсолютно рекомендую их сервис, так как пользуюсь им почти ежедневно. Попробуйте в течение 7 дней, и если вам он нравится так же, как и мне, вы можете рассмотреть возможность сохранения подписки. Просто мысль…
11 — Когда было написано это руководство, веб-сайт, который я использовал, был на 100% бесплатным.Теперь у них есть 7-дневная бесплатная пробная версия, но вы должны заплатить за их базовую услугу по истечении 7 дней. Я абсолютно рекомендую их сервис, так как пользуюсь им почти ежедневно. Попробуйте в течение 7 дней, и если вам он нравится так же, как и мне, вы можете рассмотреть возможность сохранения подписки. Просто мысль…
Более простые советы по фотосъемке
Как добавить водяной знак к фотографиям
ВАМ ПОТРЕБУЕТСЯ:
- Изображение вашего логотипа, желательно прозрачный файл .png.Это просто означает, что позади или вокруг вашего логотипа нет белого пространства.
- Фотографии, на которых вы хотите нанести водяной знак.
- Интернет-браузер открыт для PicMonkey.com.
НАПРАВЛЕНИЯ:
1. Щелкните Edit . Выберите фотографию, на которую хотите добавить свой логотип, и щелкните, чтобы открыть ее. Это перенесет вашу фотографию на ваш экран на платформе PicMonkey.
Это перенесет вашу фотографию на ваш экран на платформе PicMonkey.
2. Если вы хотите добавить шрифт, чтобы поставить простой водяной знак на вашу фотографию, щелкните Tt слева, затем выберите нужный шрифт и поиграйте с цветами и размерами.Если вы хотите добавить изображение, перейдите к шагу 3.
3. Щелкните значок бабочки слева, чтобы открыть список «наложений». Здесь вы можете добавить к своей фотографии фигуры и другие картинки.
4. Чтобы добавить свой логотип, щелкните Your Own в левом верхнем углу. Затем откройте папку, в которой сохранен ваш логотип, и щелкните по ней, чтобы открыть.
5. Теперь вы увидите свой логотип прямо над изображением в PicMonkey. Нажмите на этот логотип, чтобы изменить размер, и перетащите его туда, где хотите!
6.Чтобы сохранить изображение, нажмите Сохранить в верхней центральной части экрана. Вы можете сохранить исходное имя этого изображения, но я бы подумал о его переименовании, потому что, если вы сохраните имя и сохраните его в той же папке, он заменит исходный файл.
И готово! Теперь у вас есть фотография с водяным знаком с вашим собственным логотипом!
Этот пост был первоначально опубликован в июне 2012 года, но был обновлен в мае 2016 года.
Занятые мамы, это для ВАС!
Наш еженедельный информационный бюллетень предоставляет эксклюзивный доступ к нашим любимым проектам, рецептам, бесплатным материалам для печати и многому другому!
ПодписатьсяЛучший способ нанесения водяных знаков в Photoshop CC
Автор Стив Паттерсон.
В этом руководстве вы узнаете не только , как добавить свой логотип или информацию об авторских правах в качестве водяного знака на ваши изображения , но и как убедиться, что любые изменения в нем мгновенно обновляются для всех ваших изображений, добавляя ваш водяной знак как связанный смарт-объект в Photoshop! Связанные смарт-объекты очень эффективны, но они доступны только в Photoshop CC. Итак, чтобы продолжить, вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия актуальна.Давайте начнем!
Итак, чтобы продолжить, вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия актуальна.Давайте начнем!
Что такое связанные смарт-объекты?
Смарт-объекты существуют со времен Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда встраивалось в документ. Это означало, что не было возможности совместно использовать смарт-объект между документами. Любые изменения, которые вы внесли в свой смарт-объект в одном документе, не отобразятся ни в каком другом.
Но связаны, смарт-объекта разные. Вместо того, чтобы встраивать их содержимое, связанный смарт-объект просто связывает с внешним файлом, например с отдельным документом Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут мгновенно отображаться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип как отдельный файл, а затем связать все свои изображения с этим файлом.Если вы редактируете логотип, изменения в этом одном файле будут обновлены во всех ваших изображениях. Посмотрим, как это работает!
Вы можете сохранить свой логотип как отдельный файл, а затем связать все свои изображения с этим файлом.Если вы редактируете логотип, изменения в этом одном файле будут обновлены во всех ваших изображениях. Посмотрим, как это работает!
Загрузите это руководство в виде готового к печати PDF-файла!
Создание документа с логотипом
Чтобы добавить водяной знак в качестве связанного смарт-объекта, вам сначала нужно создать свой логотип в отдельном документе. Вот логотип, который я создал. Я добавил основную информацию об авторских правах, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта под ним:
Создайте свой логотип в собственном документе Photoshop.
Если мы посмотрим на панель Layers, мы увидим мои слои Type и Shape. Я залил фоновый слой черным, чтобы видеть белый текст и фигуры, когда я их добавлял:
Панель «Слои», показывающая слои, используемые для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно его сохранить. Но я не хочу, чтобы на моих изображениях появлялся черный фон. Вместо этого я хочу прозрачный фон. Поэтому, прежде чем сохранить его, я отключу фоновый слой, щелкнув его значок видимости :
Отключение черного фона.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что фон прозрачный.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, перейдите в меню Файл в строке меню и выберите Сохранить как :
Переход к файлу> Сохранить как.
В диалоговом окне назовите файл «логотип» или как-нибудь еще. И чтобы сохранить все ваши слои, убедитесь, что вы сохранили их как Photoshop .PSD файл . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню его в папке на моем рабочем столе), а затем нажмите Сохранить . Если Photoshop спрашивает, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип как файл Photoshop .PSD, чтобы не повредить слои.
Затем, чтобы закрыть файл, вернитесь в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака к изображению.И чтобы убедиться, что любые изменения, которые мы вносим в логотип, будут обновляться в изображении, мы добавим его как связанный смарт-объект.
Добавление водяного знака к первому изображению
Вот первое из трех изображений, которые я буду использовать. Все три фотографии я сделал недавно, и я хочу добавить к каждой из них водяной знак:
Первое изображение. Фото: Стив Паттерсон.
Как добавить водяной знак в качестве связанного смарт-объекта
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню Файл и выберите Поместить связанный .Опять же, этот параметр можно найти только в Photoshop CC:
.Переход к файлу> Поместить связь.
Перейдите к своему файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и щелкните Place :
Выбор файла логотипа.
Photoshop добавляет логотип в документ и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и положение логотипа
Обратите внимание, что Photoshop помещает поле «Свободное преобразование» и обрабатывает его вокруг логотипа.Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Win) / Option (Mac), а затем щелкните и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменять размер логотипа от его центра:
Удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите угловые маркеры, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место.Я перенесу свой в левый верхний угол. Чтобы принять его, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы выйти из Free Transform:
Перемещение логотипа на место.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», то увидим наш логотип в виде смарт-объекта над изображением. Мы знаем, что это связанный смарт-объект , а не встроенный смарт-объект, по значку ссылки в правом нижнем углу миниатюры.Я увеличил его здесь, чтобы было легче видеть:
Значок сообщает нам, какой это тип смарт-объекта.
Добавление водяного знака к изображению
Чтобы сделать водяной знак на изображении, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои»:
.Понижение непрозрачности логотипа.
А вот результат с водяным знаком, добавленным к первому изображению:
Добавлен первый связанный смарт-объект.
Добавление водяного знака ко второму изображению
Давайте быстро добавим такой же водяной знак к двум другим изображениям. Я переключусь на свое второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, перейдя в меню File и выбрав Place Linked :
Переход к файлу> Поместить связь.
Я выбираю свой файл логотипа и нажимаю Place :
Повторный выбор файла с логотипом.
Photoshop снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я нажимаю Shift + Alt (Win) / Shift + Option (Mac), когда перетаскиваю угловые маркеры, чтобы изменить размер. Затем я щелкаю внутри поля «Свободное преобразование» и перетаскиваю логотип на место. Я перенесу это в правый нижний угол. Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и его размещение в правом нижнем углу изображения.
Два смарт-объекта, совместно использующие одно и то же содержимое
Снова на панели «Слои» мы видим логотип в виде связанного смарт-объекта над изображением. Несмотря на то, что этот смарт-объект находится в отдельном документе, поскольку это смарт-объект , связанный с , он делится своим содержимым со смарт-объектом из предыдущего документа. Они оба используют один и тот же файл «logo.psd»:
.Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип к изображению, снизив непрозрачность смарт-объекта до 60%:
Понижение непрозрачности логотипа до 60%.
А вот результат с добавлением водяного знака на второе изображение:
Добавлен второй связанный смарт-объект.
Как совмещать изображения в Photoshop
Добавление водяного знака к третьему изображению
Добавлю еще к одному фото. Я переключусь на свое третье изображение, щелкнув его вкладку:
Переход к третьему изображению.
Затем я вернусь в меню File и выберу Place Linked :
Переход к файлу> Поместить связь.
Я выберу тот же файл логотипа и нажму Place :
Выбор файла логотипа.
Photoshop снова центрирует логотип в документе:
Логотип помещается перед третьим изображением.
Я нажимаю Shift + Alt (Win) / Shift + Option (Mac) и перетаскиваю угловые маркеры, чтобы изменить его размер. Затем перетащу логотип в левый нижний угол изображения. Наконец, я нажимаю Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в нижний левый угол.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, снизив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы посмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, зачем я это делаю, в конце урока. Чтобы сохранить его, я перейду в меню Файл и выберу Сохранить как :
Переход к файлу> Сохранить как.
Как и в случае с файлом логотипа, убедитесь, что вы сохранили изображение как файл Photoshop .PSD. При этом все слои останутся нетронутыми, включая ваш смарт-объект.Нажмите Сохранить , и еще раз, если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите ОК:
Сохраните изображение как файл Photoshop .PSD, чтобы не потерять смарт-объект.
Загрузите это руководство в виде готового к печати PDF-файла!
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим чего-то совершенно другого, или нам просто нужно что-то обновить, например, нашу контактную информацию.И как сделать так, чтобы изменение отображалось на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, щелкнув его вкладку:
Возврат к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который имеет один и тот же связанный смарт-объект.Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это повторно открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа открывается повторно.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который хочу использовать вместо своего оригинального. Чтобы увидеть это, я снова включу фоновый слой, щелкнув его значок видимости :
Снова включение фонового слоя.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем я просмотрю свой новый логотип, включив «Логотип 2»:
Переключение логотипов на панели «Слои».
А вот и новый логотип на черном фоне:
Новый логотип, который заменит исходный.
Сохранение изменений
Опять же, я не хочу, чтобы на изображениях появлялся черный фон, поэтому перед сохранением я отключу фоновый слой:
Щелкните значок видимости фонового слоя.
Затем, чтобы сохранить изменения, я перейду в меню Файл и выберу Сохранить :
Переход к файлу> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню Файл и выбрав Закрыть :
Переход к файлу> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению.И вот так Photoshop обновил смарт-объект моим новым логотипом. В зависимости от внесенных вами изменений вам может потребоваться переместить логотип с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я перехожу к своему второму изображению, и здесь мы снова видим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить образ, который был закрыт
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба связаны с общим файлом, но и в том, что оба документа были открыты в Photoshop, когда я внес изменения.Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню Файл и выбрав Открыть :
Переход к файлу> Открыть.
Я перейду к файлу и дважды щелкну его, чтобы открыть:
Повторное открытие третьего изображения.
Обратите внимание, что на этом изображении по-прежнему отображается исходный логотип, хотя он ссылается на тот же файл, что и другие.Это потому, что документ был закрыт, когда я внес изменение:
Логотип на закрытом изображении не обновлялся.
Обновление измененного содержимого
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу эскиза смарт-объекта. Этот значок сообщает нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран.Затем перейдите в меню Layer , выберите Smart Objects , а затем выберите Update Modified Content . Или, если у вас есть несколько смарт-объектов, которые все необходимо обновить, выберите вместо этого Обновить все измененное содержимое :
Переход к слою> Смарт-объекты> Обновить измененное содержимое.
Как только вы выберете его, Photoshop обновит смарт-объект новым содержимым, и точно так же появится наш новый логотип:
При обновлении смарт-объекта старый логотип заменяется новым.
И вот оно! Вот как добавить водяной знак к вашим изображениям и как обновить свои изменения, используя связанные смарт-объекты в Photoshop! Не забудьте заглянуть в наш раздел «Основы Photoshop», чтобы узнать больше об умных объектах! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
3 лучших способа сделать водяной знак в Photoshop
Как сделать водяной знак в Photoshop
Поскольку социальные сети и онлайн-контент широко используются фотографами для демонстрации своих изображений, важно как можно лучше защитить ваши изображения, чтобы не допустить их востребования другими фотографами.
Следует ли использовать водяные знаки на изображениях? Хотя это не гарантированный способ предотвратить кражу изображений, добавление водяного знака с вашим логотипом или простого текста к вашим изображениям, чтобы показать право собственности и помочь в корпоративном маркетинге, является отличным началом.
Чтобы помочь вам в этом, я собрал это пошаговое руководство, чтобы показать вам 3 различных способа создания и добавления водяных знаков в Photoshop.
-
Добавление текстового водяного знака к изображению
-
Добавление водяного знака графического логотипа к изображению
-
Создание пользовательской кисти Photoshop — для добавления водяного знака текстового или графического логотипа
П.S. Если вы хотите узнать, как добавить водяной знак в Lightroom, у нас есть отдельный урок для этого здесь!
Как создать и добавить текстовый водяной знак
Чтобы создать текстовый водяной знак в Photoshop, вы можете просто добавить новый текстовый слой к своему изображению, используя текстовый инструмент и введя свое имя, название компании или веб-сайт желаемым шрифтом и цветом.
Я предлагаю сделать шрифт достаточно маленьким и легко читаемым. Кроме того, чтобы водяной знак не слишком отвлекал, используйте черный или белый цвет текста.Вы хотите, чтобы его видели, но не хотите, чтобы он был в центре внимания. Однако какой бы шрифт или цвет вы ни выбрали, зависит исключительно от вас.
Шаг 1. Создайте новый слой для водяного знака
Откройте изображение, к которому вы хотите добавить текстовый водяной знак. Создайте новый слой, выбрав Layer> New> Layer. Переименуйте новый слой в «Водяной знак» в диалоговом окне и нажмите OK.
Шаг 2. Добавьте текст для водяного знака
Убедитесь, что вы работаете с новым слоем, выберите инструмент «Текст».Теперь щелкните в любом месте изображения, чтобы начать добавлять текст. Выберите желаемый шрифт, размер и цвет текста, а затем введите текст, который хотите использовать.
Вы можете изменить шрифт, цвет и расположение текста на изображении в любое время, выделив текст и отредактировав его по своему усмотрению. Как только у вас будет все, как и где вам нравится, просто нажмите Enter, и все готово!
Имейте в виду, что вы можете настроить непрозрачность на панели слоев, чтобы при необходимости сделать ее светлее. Или, чтобы сделать его более жирным, вы можете продублировать слой.
Шаг 3. Превратите текстовый водяной знак в действие (необязательно)
Очень быстрый способ воспроизвести эти шаги текстового водяного знака для использования в ваших изображениях в будущем — перейти на панель «Действия» и создать действие.
Начните с открытия панели действий. Затем нажмите кнопку «Создать новое действие» в нижней части панели действий. Эта пуговица выглядит как квадрат со загнутым вверх уголком. Когда вы щелкнете по нему, откроется новое диалоговое окно с просьбой назвать свое действие, так что продолжайте и сделайте это.Затем нажмите кнопку «Запись».
Теперь все шаги, которые вы делаете в Photoshop, будут записаны. Просто следуйте инструкциям, описанным выше, чтобы добавить водяной знак. Когда вы закончите добавлять водяной знак к своему изображению, нажмите кнопку «Стоп», чтобы Photoshop прекратил записывать ваши действия.
Теперь процесс добавления водяного знака к изображению превратился в действие. Чтобы запустить только что созданное действие, выделите его и нажмите «Играть». После запуска действия и добавления текста вы можете перейти на панель слоев, чтобы выбрать текст и внести любые необходимые изменения, которые могут включать изменение местоположения текста или цвета.
Как превратить логотип в водяной знак
Еще один способ добавить водяные знаки к изображениям — добавить логотип или дизайн. В большинстве случаев это будет тот, который вы уже создали или создали для использования во всех ваших рекламных целях, таких как ваш веб-сайт, визитки, листовки и т. Д.
Так же, как и при добавлении текста, лучше меньше, да лучше. Вы НЕ хотите добавлять что-то слишком большое или красочное, что отвлекает от вашего изображения (например, то, что я добавил ниже).
Шаг 1. Откройте и скопируйте свой логотип
В Photoshop откройте изображение, на которое вы хотите нанести водяной знак, И файл / изображение, содержащее ваш логотип.Выберите свой логотип и нажмите cmd / ctrl + C.
Шаг 2. Добавьте логотип к вашему изображению
Вставьте изображение вашего логотипа в изображение, на которое наносите водяной знак. Затем вы можете перетащить свой логотип, чтобы изменить его положение и при необходимости изменить размер.
Если ваш логотип находится на белом фоне, выберите слой, содержащий логотип, на панели слоев и измените режим наложения на «Темнее», чтобы избавиться от белого фона.
Шаг 3. Настройте свой логотип по мере необходимости
Теперь отрегулируйте непрозрачность по своему усмотрению.Опять же, лучше меньше, да лучше.
Еще раз помните о дизайне логотипа, который вы используете. Логотип, который вы используете на своем веб-сайте или визитных карточках, НЕ может быть лучшим для использования в целях водяных знаков. Возможно, вам придется изменить цвет на более простой и менее отвлекающий, например черный и / или белый.
После того, как у вас будет водяной знак вашего логотипа, как вам нравится для ваших изображений, сохраните его в другом файле на своем компьютере для дальнейшего использования.
Как создать собственную кисть для нанесения водяного знака
Добавление водяного знака с помощью специальной кисти Photoshop, вероятно, САМЫЙ БЫСТРЫЙ и ЛЕГКИЙ способ быстро добавить водяные знаки к вашим фотографиям.Вы можете настроить это как с текстом, так и с логотипом.
Создав собственную кисть, вы можете просто выбрать инструмент «кисть», щелкнуть кисть с водяным знаком, а затем просто щелкнуть в любом месте изображения, чтобы разместить водяной знак.
Выполните следующие действия, чтобы превратить уже сохраненный водяной знак в пользовательскую кисть Photoshop для очень простого использования в будущем:
Шаг 1. Подготовьте логотип
Убедитесь, что разрешение вашего логотипа составляет от 500 до 1000 пикселей.Это гарантирует, что качество не пострадает в случае, если вам понадобится уменьшить масштаб после добавления к вашему изображению.
Вам также необходимо убедиться, что ваш логотип находится на белом фоне, прежде чем создавать с его помощью кисть. Поэтому перед преобразованием в кисть внесите все необходимые изменения в разрешение и оттенки серого.
Шаг 2. Преобразуйте свой логотип в кисть
После того, как вы получите желаемое изображение и откроете его в Photoshop, нажмите Edit> Define Brush Preset .Назовите его как-нибудь, что легко найти в списке кистей. «Водяной знак» или «Логотип» — наиболее очевидные варианты. Если вы планируете создать несколько кистей с водяными знаками (возможно, одну для логотипа / дизайна и отдельную для основного текста), обязательно назовите их соответствующим образом. Назвав свою кисть, нажмите ОК, чтобы сохранить ее. Теперь у вас есть специальная кисть для водяных знаков, готовая к использованию в любое время!
Шаг 3. Использование кисти для создания логотипа
Чтобы использовать собственную кисть с водяным знаком, с помощью мыши выберите инструмент кисти на левой панели инструментов и щелкните кисть с водяным знаком в списке; или просто выберите «B» на клавиатуре (ярлык Photoshop), затем щелкните правой кнопкой мыши, чтобы открыть список кистей и найти его.
Выберите цвет и отрегулируйте размер кисти с помощью инструментов скобки [], чтобы увеличить или уменьшить размер. Теперь щелкните в любом месте изображения, чтобы разместить водяной знак там, где вы хотите.
Нет необходимости повторять эти шаги каждый раз, когда вы захотите использовать кисть для водяных знаков. Он будет автоматически сохранен в Photoshop после того, как вы выполните шаги по его определению и названию. Тогда добавить водяной знак к вашим изображениям будет так же просто, как взять кисть и разместить ее в любом месте!
Заключение
Водяные знаки на изображениях — важная часть фотографии, и если вы выполните эти шаги, добавление водяных знаков к фотографиям может стать очень быстрым и легким процессом, особенно если вы превратите водяной знак в действие или кисть, чтобы сэкономить еще БОЛЬШЕ времени!
У вас есть какие-либо вопросы или комментарии о том, как создать водяной знак в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством с помощью кнопок социальных сетей (мы очень ценим это)!
Как наложить две фотографии в фотошопе? — Информация
Adobe Photoshop — лучшее приложение для редактирования и дизайна фотографий.Он предоставляет различные цветовые режимы, альфа-каналы и другие свойства для создания и изменения изображений для веб-страниц. Это приложение используется профессиональными фотографами и графическими дизайнерами и отлично работает как на Mac, так и на Windows. Кроме того, он доступен во многих версиях, таких как 5.5, 6.0, 7.0, CS1, CS2, CS3, CS4, CS5 и CS6. Одним из дополнительных преимуществ использования Photoshop является то, что он позволяет накладывать две фотографии. Большинство пользователей Photoshop не подозревают об этом факте; Если вы один из таких пользователей и беспокоитесь о том, как наложить две фотографии в Photoshop, то вот простые шаги, которые помогут вам легко совместить две фотографии в Photoshop.Примечание: Многие пользователи Mac также сталкиваются с поврежденными файлами PSD. Если вы один из них и не знаете, как исправить поврежденный файл PSD на Mac, щелкните по указанной ссылке.
шагов для наложения двух фотографий в Photoshop
Шаг 1: Сначала откройте Adobe Photoshop, а затем запустите диалоговое окно Открыть изображение (для этого нажмите и удерживайте клавиши Ctrl, и O ). Нажмите на фотографию, которую вы хотите использовать, и нажмите на вторую фотографию, удерживая Ctrl , которую вы хотите открыть.Нажмите кнопку Открыть в правом нижнем углу клавиши окна Открыть .
Шаг 2: Создайте новый слой для вашего изображения, одновременно нажав клавиши Ctrl и J . В палитре слоев появится новый слой под названием Layer 1 . Теперь нажмите Image в верхнем меню навигации и нажмите Apply Image … в раскрывающемся меню.
Шаг 3: Теперь перейдите в раскрывающееся меню Источник и выберите второе изображение, которое необходимо перекрыть.В раскрывающемся меню Blending нажмите Overlay , чтобы использовать эффект наложения. Вы можете выбрать любые эффекты смешивания, просто прокрутив меню Blending . После этого просмотрите эффекты на изображении в рабочем пространстве Photoshop и нажмите OK , чтобы сохранить изменения.
Шаг 4: Перейдите к файлу в верхнем меню навигации и выберите Сохранить как. .. и введите overlayed_file в поле Имя файла .
Шаг 5: Затем просто щелкните раскрывающееся меню Формат и выберите JPEG или любой формат файла, чтобы сохранить файл в более распространенном графическом формате. Нажмите кнопку Сохранить .
ПРИМЕЧАНИЕ: убедитесь, что оба изображения имеют одинаковый размер
При этом ваши изображения будут успешно наложены. Несмотря на то, что эти шаги просты и легки, при их выполнении следует соблюдать осторожность. При работе с этими слоями существует вероятность повреждения файла изображения Photoshop.
Лучший способ исправить поврежденный файл PSD В таком случае используйте приложение Remo Repair PSD. интегрирован с эффективным алгоритмом восстановления. Remo — это профессионально предлагаемый инструмент для восстановления файлов Photoshop. Загрузите инструмент сейчас.
Часто бывает, что файлы фотошопа недоступны. Это происходит, когда файлы PSD повреждены. Вы можете столкнуться с сообщением об ошибке «Рабочий диск заполнен». Рекомендуется делать резервную копию файлов PSD во время работы с ними.В случае, если вы получите поврежденный или поврежденный файл PSD, рекомендуется использовать инструмент восстановления Remo PSD.
Сообщите нам, если у вас есть какие-либо вопросы, связанные с информацией, опубликованной в этой статье в разделе комментариев ниже.
Как добавить водяной знак в Lightroom и Photoshop
Если у вас когда-либо были украдены или опубликованы ваши изображения без кредита, вашим первым рефлексом может быть добавление водяного знака к вашим изображениям, чтобы защитить вашу работу и убедиться, что указана ссылка на то, где она должное.Для фотографов нормально защищать свои фотографии.
В конце концов, фотографиями публиковались на холодильнике, в альбоме или лицом к лицу. Теперь они размещены в Интернете по всему миру, и нет никаких сомнений в том, что это кое-что изменило.
Хотя водяные знаки не всегда защищают вашу работу (прочтите наши аргументы против водяных знаков), есть несколько рекомендаций, которым вы можете следовать, если вы все же решите их использовать.
Если вы планируете использовать водяные знаки на своих фотографиях, важно сначала определить, чего вы хотите достичь с помощью водяных знаков, чтобы понять, действительно ли это ваш лучший вариант. Если вы все же выбрали водяной знак, важно создать водяной знак, который дополняет ваш бренд и поддерживает вашу работу, не отвлекаясь от нее.
В этом блоге мы поговорим о плюсах и минусах добавления водяных знаков к вашим фотографиям и покажем вам, как автоматически добавлять водяные знаки в Adobe Lightroom и Photoshop.
Зачем использовать водяной знак?
Профессиональный брендинг с водяными знаками
Для некоторых из вас создание водяного знака может быть не более чем продолжением вашего бренда.Возможно, вы восхищаетесь конкретным фотографом, который использует водяные знаки, или считаете, что использование водяных знаков заставляет вас выглядеть более профессионально. Хотя этот аргумент понятен, его можно неуместить. Многие профессиональные фотографы не используют водяные знаки.
Если вы решили добавить водяной знак, следуйте нашим инструкциям ниже, чтобы создать простой одноцветный водяной знак, который не будет отвлекать от вашей работы. Другой вариант — нанять дизайнера, который поможет вам его создать. В конце концов, плохо спроектированный водяной знак может удешевить вашу работу и сделать вас менее профессиональным, что на самом деле прямо противоположно тому, что вы ищете.
Использование водяных знаков для правовой защиты
Хотя водяные знаки могут удерживать людей от незаконного использования ваших фотографий, это не гарантирует этого. В наши дни водяные знаки можно легко удалить с помощью простого инструмента или умного кадрирования.
Если вы используете водяной знак, чтобы ваши клиенты не могли незаконно распечатать или опубликовать ваши изображения в Instagram или других социальных сетях, используйте большой водяной знак и поместите его в центре фотографии. Таким образом, ваше сообщение будет четким, а водяной знак не удастся удалить простым кадрированием.
Если вы хотите отслеживать и устранять незаконное использование ваших изображений, вы можете попробовать TinEye или Picscout, которые эффективно помогают отслеживать, где и как используются ваши изображения.
Если вы все же выбрали водяной знак, мы рекомендуем работать с дизайнером, чтобы создать тонкий и профессиональный водяной знак, или сделать простой текстовый водяной знак, чтобы не отвлекать от вашей работы.
Как добавить водяной знак в Lightroom
Если вы все же решите использовать его, вы можете добавить водяной знак в Lightroom при редактировании изображений.
После создания водяного знака вы можете использовать параметры в правом столбце, чтобы настроить такие свойства водяного знака, как цвет, непрозрачность, ориентацию и шрифт. Вы также можете выбрать текстовый водяной знак .
Если вы хотите создать простой дизайн водяного знака для добавления к своему изображению, вы также можете сделать это в Adobe Lightroom.
Для создания простого текстового водяного знака в Adobe Lightroom:
- Откройте Lightroom и выберите изображение, на которое хотите нанести водяной знак.
- Щелкните вкладку «Lightroom» в верхней части навигации.
- Выберите «Редактировать водяные знаки».
- В этом окне введите текст водяного знака в текстовое поле под изображением.
Чтобы добавить символ авторского права (©) к водяному знаку, используйте следующую команду:
- MAC: опция + G
- ПК: ALT + 0 + 1 + 6 + 9
Добавьте точку привязки для водяного знака, которая указывает Lightroom всегда выравнивать водяной знак по центру, верху или углу изображения.
При настройке параметров добавления текстового водяного знака мы предлагаем вам использовать параметр «Пропорция», чтобы Lightroom увеличивал и уменьшал размер водяного знака пропорционально размеру изображения, чтобы сохранить согласованность и предотвратить необходимость его настройки. вручную.
Как применить графический водяной знак в Lightroom
Если вы хотите добавить графический водяной знак в Lightroom, выполните следующие действия:
- Выберите «Редактировать водяной знак» на вкладке Lightroom в верхней части навигации.
- В правом верхнем углу окна выберите «Графика».
- Выберите файл водяного знака.
Выбирая свой графический водяной знак в этом окне, вы предоставляете себе доступ к его использованию на любом изображении в Adobe Lightroom.
Когда ваша графика загружена, вы можете настроить параметры водяного знака в правом столбце изображения. Для водяных знаков, которые должны быть навязчивыми и препятствовать незаконному использованию, снимите флажок «Пропорция» и поэкспериментируйте с параметрами «По размеру» и «Заполнить», чтобы разместить водяной знак на большой части изображения.
Как применить водяной знак в Lightroom
Теперь, когда у вас есть графический или текстовый водяной знак, вы можете легко автоматически применить водяной знак к любому изображению в Adobe Lightroom. Вот несколько способов нанесения водяного знака.
- Одно изображение : вы можете применить водяной знак к одному изображению при экспорте. Сначала щелкните изображение правой кнопкой мыши, снова выберите «Экспорт» и «Экспорт». Установите флажок «Водяной знак» и выберите водяной знак, который хотите разместить на изображении, а затем нажмите «Экспорт».Когда вы откроете экспортированное изображение на своем компьютере, оно появится с нанесенным водяным знаком.
- Несколько изображений: Чтобы применить водяной знак к нескольким изображениям, вы можете создать слайд-шоу и применить водяной знак ко всем изображениям в слайд-шоу, выбрав параметр «Водяной знак» в разделе «Наложение» на правой панели в Lightroom. Выберите водяной знак, который хотите разместить на изображении, а затем щелкните слайд-шоу. Вы увидите водяной знак на каждом изображении в слайд-шоу.Если вы экспортируете слайд-шоу, изображения будут экспортированы с водяными знаками.
- Несколько изображений на одной странице: Если вы отправляете клиентам пробные образцы, примените водяные знаки к каждому изображению на странице. Сначала выберите вкладку «Печать» на правой панели, затем выберите и разместите нужные изображения на странице. Прокрутите панель вниз, чтобы найти и установить флажок «Водяные знаки». Это поместит водяной знак на каждое изображение.
Как добавить водяной знак в Photoshop
Если вы добавляете водяной знак в Photoshop, здесь вы найдете всю необходимую информацию.
Как добавить текстовый водяной знак в Photoshop
Если вы выбрали создание текстового водяного знака в Photoshop, выполните следующие действия:
- Создайте новый текстовый слой и назовите его «Водяной знак».
- Введите свой текст.
- Когда вы закончите, используйте панель инструментов, чтобы настроить шрифт, размер и прозрачность.
- Поместите его в нужное место на изображении.
Чтобы сохранить этот водяной знак для использования в будущих изображениях, сохраните его как отдельный файл с прозрачным фоном.
Как добавить графический водяной знак в Photoshop
Чтобы добавить графический водяной знак к изображению в Photoshop, сначала необходимо иметь водяной знак PNG с прозрачным фоном. Если у вашего водяного знака все еще есть фоновый слой, отмените выбор видимости фонового слоя, щелкнув значок глаза на блоке слоя. Это заставит фон вашего водяного знака исчезнуть и оставить ваш логотип на прозрачном фоне. Сохраните водяной знак как PNG.
Если у вас есть водяной знак с прозрачным фоном, вы можете использовать этот водяной знак на любой фотографии в Adobe Photoshop.
Чтобы создать водяной знак на изображении в Photoshop, выполните следующие действия:
- Выберите изображение, на которое вы хотите нанести водяной знак.
- Возьмите файл водяного знака и перетащите его на свое изображение.
- Выберите водяной знак и измените размер и ориентацию изображения.
- Отрегулируйте с помощью инструмента «Непрозрачность» на правой панели, чтобы сделать ее более или менее заметной на изображении.
Как инвертировать цвет водяного знака в Photoshop
Если у вас светлое изображение и светлый водяной знак или темное изображение и темный водяной знак, у вас могут возникнуть проблемы с выделением водяного знака на фоне.В этом случае вы можете быстро отрегулировать водяной знак, чтобы инвертировать цвет и сделать его видимым:
- Выберите слой водяного знака и щелкните его правой кнопкой мыши.
- Дублируйте слой, затем снова щелкните правой кнопкой мыши и выберите «Растрировать слой».
- Измените прозрачность водяного знака на 100%.
- Измените цвет водяного знака.
Чтобы инвертировать цвет, используйте следующую команду:
- MAC: Command + I
- ПК: Control + I
После того, как водяной знак инвертирован и станет видимым, вы можете перемещать его, настраивать и изменять его непрозрачность, чтобы сделать его более или менее заметным на изображении.
Стоит ли добавлять водяные знаки в Lightroom и Photoshop?
Хотя водяные знаки — спорная тема, мы уверены, что только вы можете решить, что водяные знаки подходят именно вам. У вас должны быть инструменты, чтобы знать, как использовать водяные знаки наиболее эффективным способом в Adobe Lightroom и Adobe Photoshop, если вы решите использовать водяные знаки. Все еще не уверены? Возможно, вы захотите узнать, что думает наше сообщество Mastin Labs на Facebook!
Мы надеемся, что приведенное выше руководство поможет вам разобраться в возможных вариантах использования водяных знаков и поможет вам начать правильную работу.
Хотите узнать больше об инструментах, имеющихся в вашем распоряжении в Adobe Lightroom? Подробнее об использовании инструментов перспективы Lightroom можно узнать здесь.Добавьте свой собственный водяной знак и логотип к вашим фотографиям: 5 шагов
Если вам нужно нанести водяной знак на множество фотографий, я бы рекомендовал создать прозрачное изображение, которое вы сможете использовать для всех из них.
Достигайте большего, работайте меньше
Шаг 5.1. Создайте коллаж из одной ячейки
Откройте коллаж и щелкните вкладку «Макеты» (значок сетки в крайнем левом столбце).
Нажмите «Создать свой» в верхней части панели, и появится одна ячейка 1024 x 1024.
Не беспокойтесь о размере.
Шаг 5.2. Сделайте его прозрачным и сохраните
Щелкните вкладку Фон. Установите флажок «Прозрачный фон».
Пунктирными линиями показан периметр прозрачного фона.
Нажмите «Сохранить» на верхней панели инструментов, дайте своему фону имя и сохраните его как файл «.png».
Закройте коллаж (кнопка «x» в правом верхнем углу).
Шаг 5.3. Создание логотипа в редакторе
Откройте файл с прозрачным фоном в редакторе (нажмите «Редактировать фото» на домашней странице и выберите файл из того места, где вы его сохранили на своем компьютере).
На этом этапе он будет казаться невидимым, но не исчез.
Щелкните вкладку «Текст», а затем кнопку «Добавить текст» в верхней части меню.





 Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. д. После приведения проекта в должный вид, нужно будет еще раз его сохранить, после чего он вновь будет готов к использованию.
д. После приведения проекта в должный вид, нужно будет еще раз его сохранить, после чего он вновь будет готов к использованию.