Как наложить шаблон на фото в фотошопе
Для фотомонтажа вам понадобится графический редактор Adobe Photoshop. Даже если вы никогда не работали с ним, на нашем уроке вы легко научитесь основам фотомонтажа!
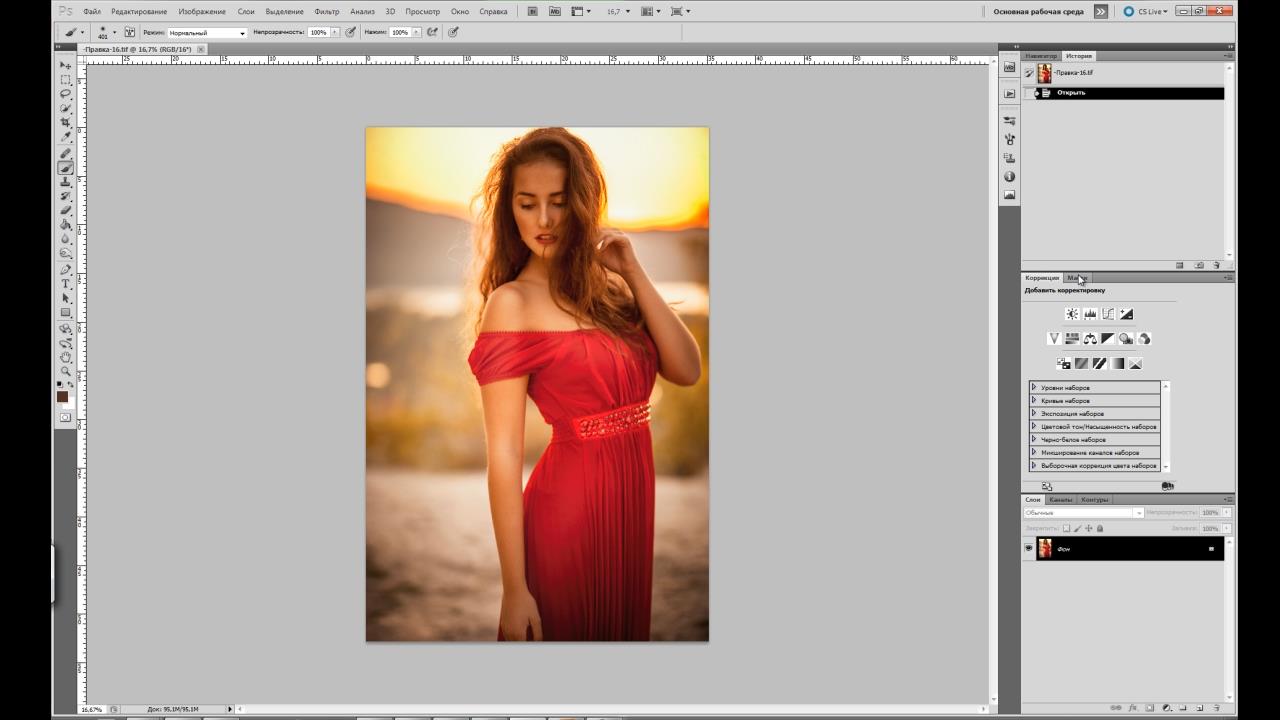
Откройте в Photoshop изображение с выбранным шаблоном (Меню File —> Open или комбинацией клавиш Ctrl-O):
Элементы картинок для монтажа в Photoshop находятся на так называемых слоях — они накладываются друг друга, как листы бумаги. Одни из этих «листов» бывают полностью непрозрачные (например, нижний фон), другие — наоборот, прозрачные за исключением графического элемента, который на нем находится (например, элемент декора или предмет одежды).
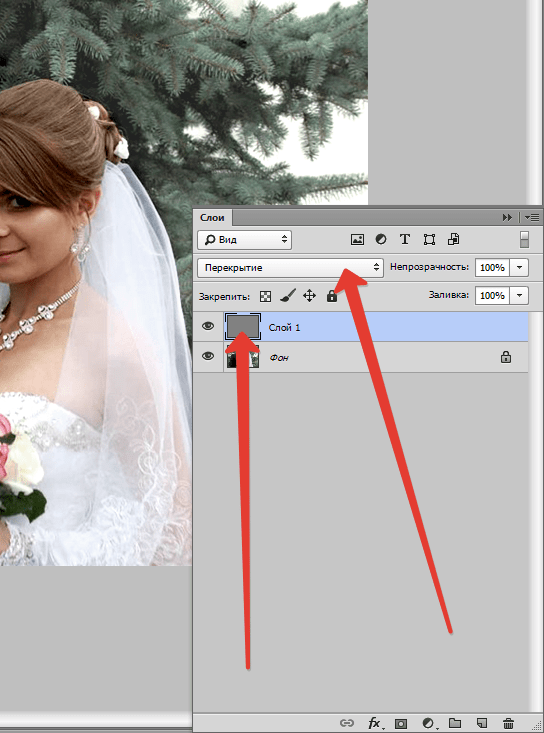
Для работы со слоями используется палитра «Слои» (Layers), которая обычно находится в правой нижней части окна программы:
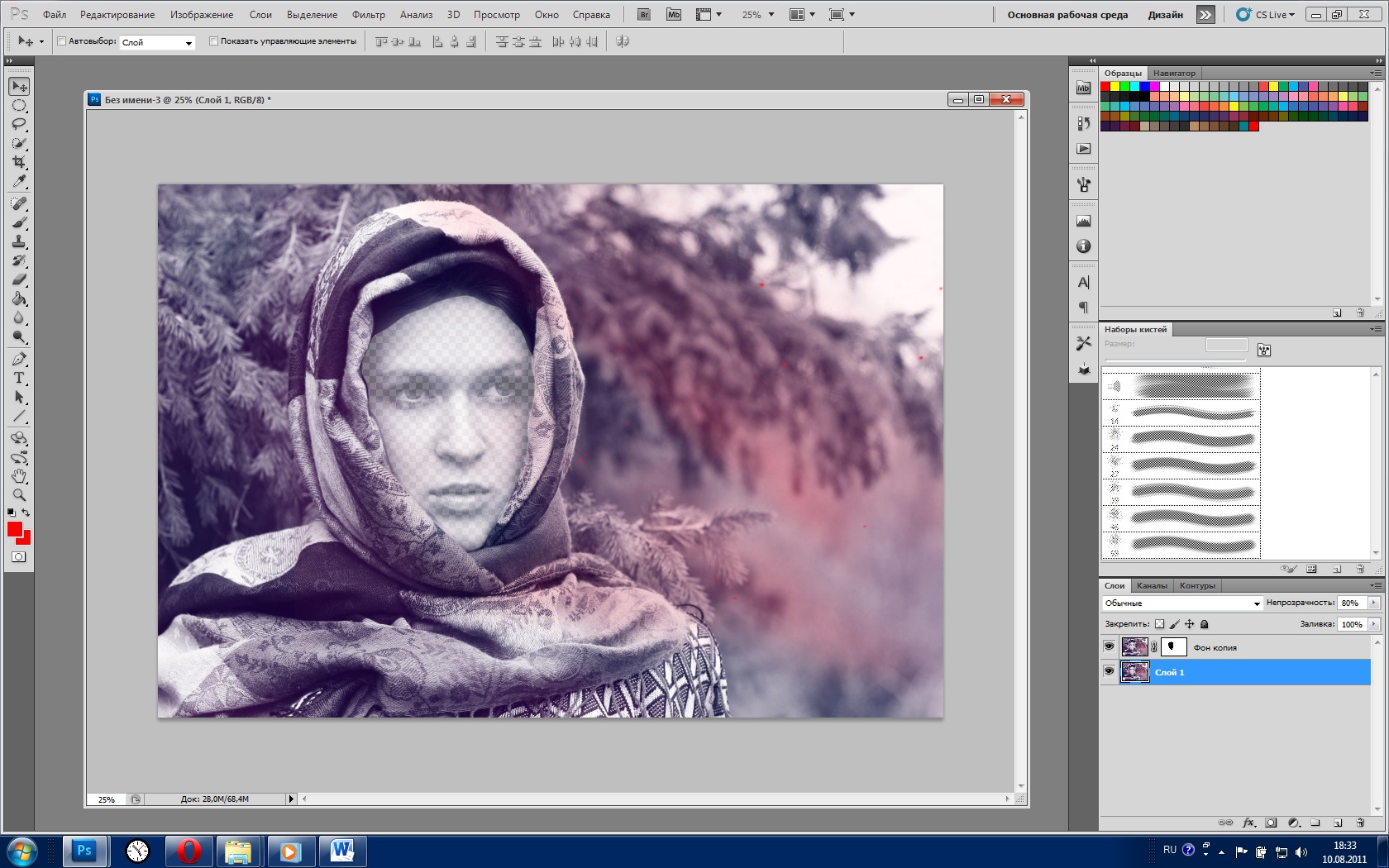
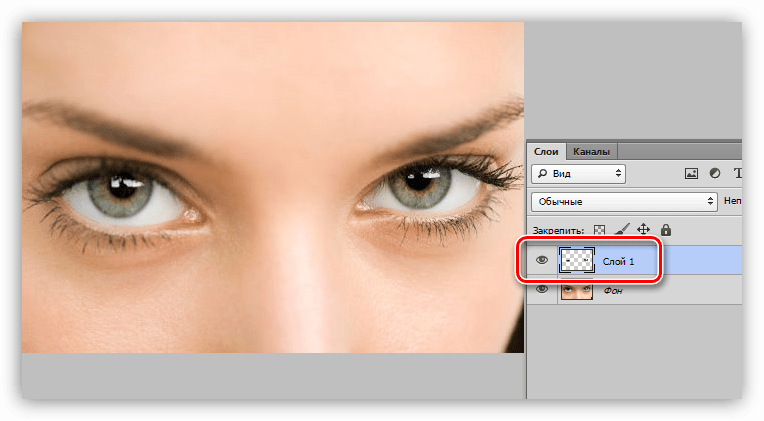
В нашем случае шаблон состоит всего из одного слоя: на нем находится картинка на прозрачном фоне.
(Прозрачность в программе Photoshop изображается в виде серых и белых квадратиков, расположенных в шахматном порядке — в готовом изображении эта область прозрачна, если, конечно, формат изображения поддерживает прозрачность.
Теперь откройте фото, которое хотите смонтировать.
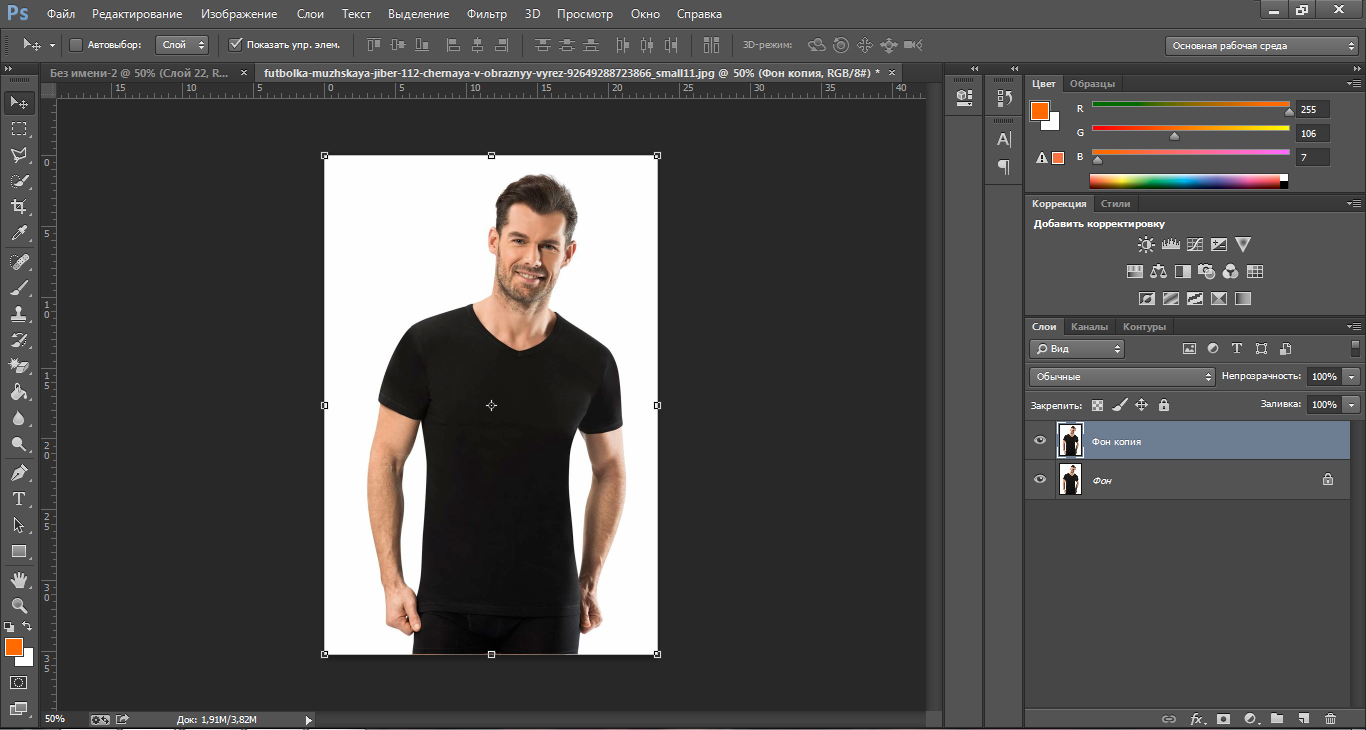
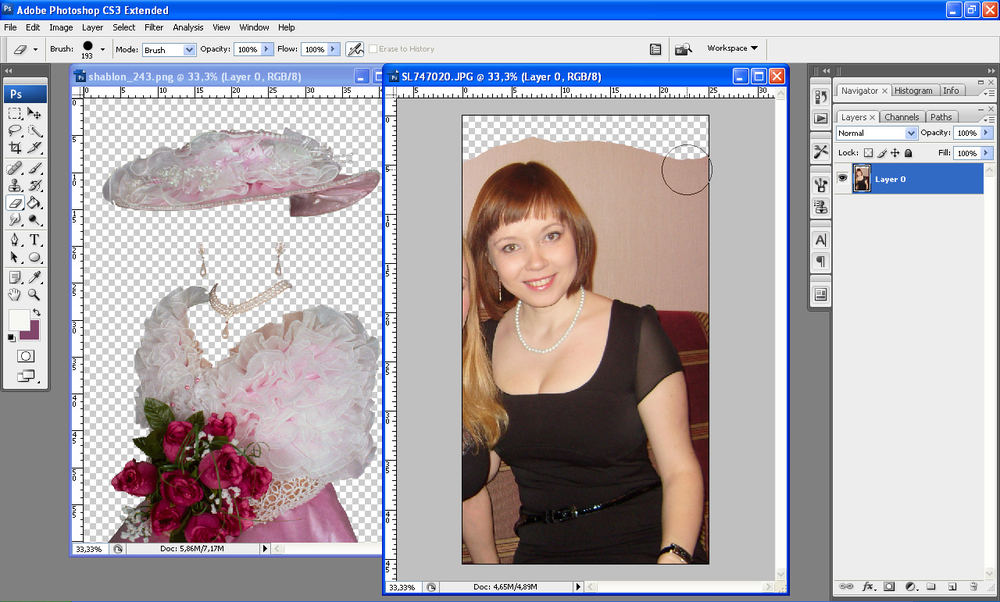
В программе Photoshop два открытых вами файла выглядят вот так:
Если вдруг ваши файлы открыты в полноэкранном режиме (то есть каждый файл занимает целое окно), перейдите из режима полноэкранного просмотра в обычный нажатием мышью кнопки в правом верхнем углу окна с файлом:
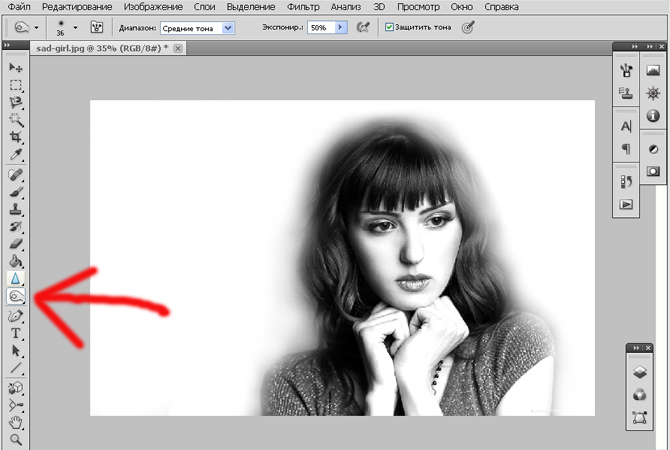
Теперь на панели инструментов слева нажмите кнопку , «схватите» фотографию мышкой и перетащите в окошко с шаблоном.
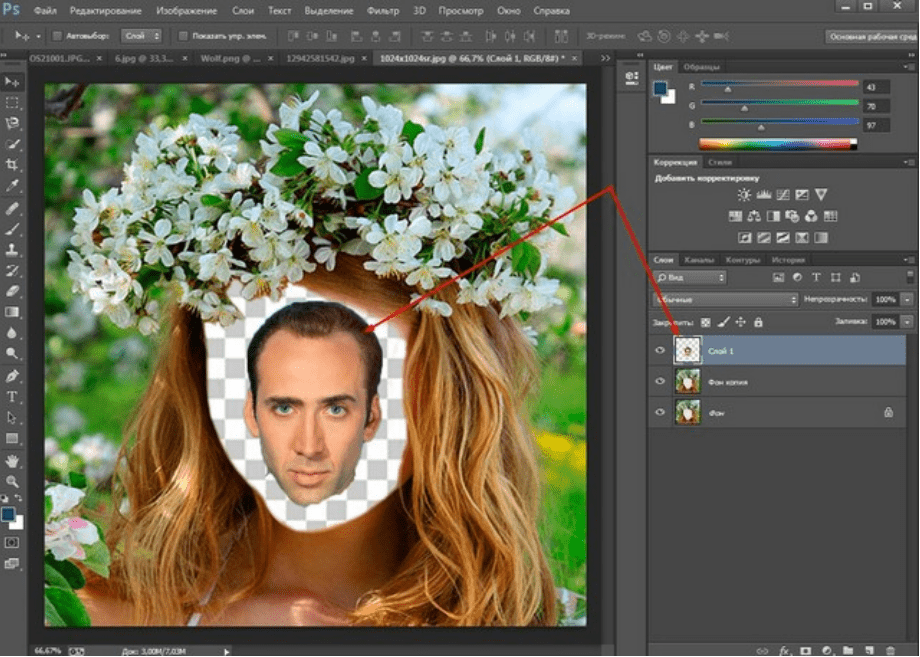
Сейчас у вас в файле шаблона 2 слоя: один с самим шаблоном, другой — с фотографией. Вам нужно переместить слой с фотографией вниз, под шаблон. Для этого обратитесь к панели Layers (Слои), о которой мы говорили выше. Кликнете мышкой на название слоя с фото и, не отжимая клавишу мыши, перенесите его «под» название слоя с шаблоном.
Слой с фото окажется под слоем с шаблоном.
Внимание! Если слой с шаблоном является в документе Photoshop фоном (Background), то вы не сможете размещать слои под ним. Для этого необходимо сначала преобразовать его в обычный слой. Просто кликните два раза мышкой по названию фонового слоя и в появившемся окне нажмите OK (можете дать свое название этому слою, если желаете).
Теперь осталось произвести два важных действия: подогнать размер личика на фотографии под шаблон и обрезать ненужные области на фото.
Для изменения размера фотографии обратитесь к инструменту из меню:
После того, как размер лица подогнан под размер шаблона, можно вырезать все лишнее на слое с фотографией.
Обрезка — это сложная операция, требующая в сложных шаблонах хороших навыков дизайнера, но в нашем случае можно достаточно грубо, без особой точности обрезать излишки — просто чтобы они не «выглядывали» из-под костюма. Делается это так:
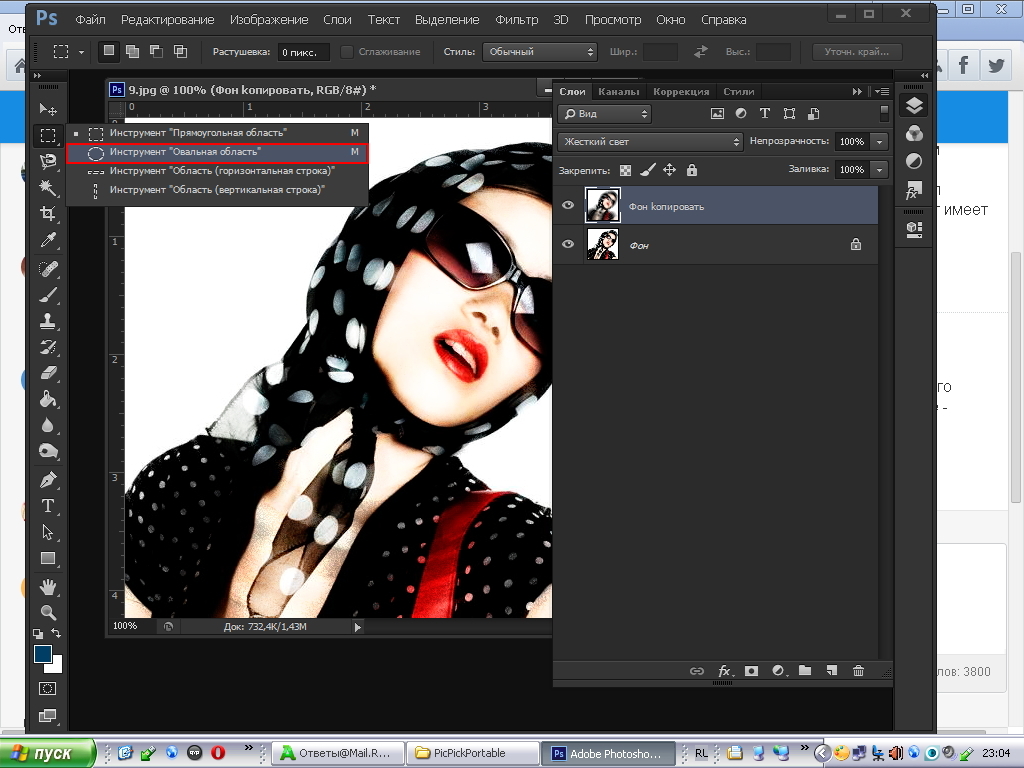
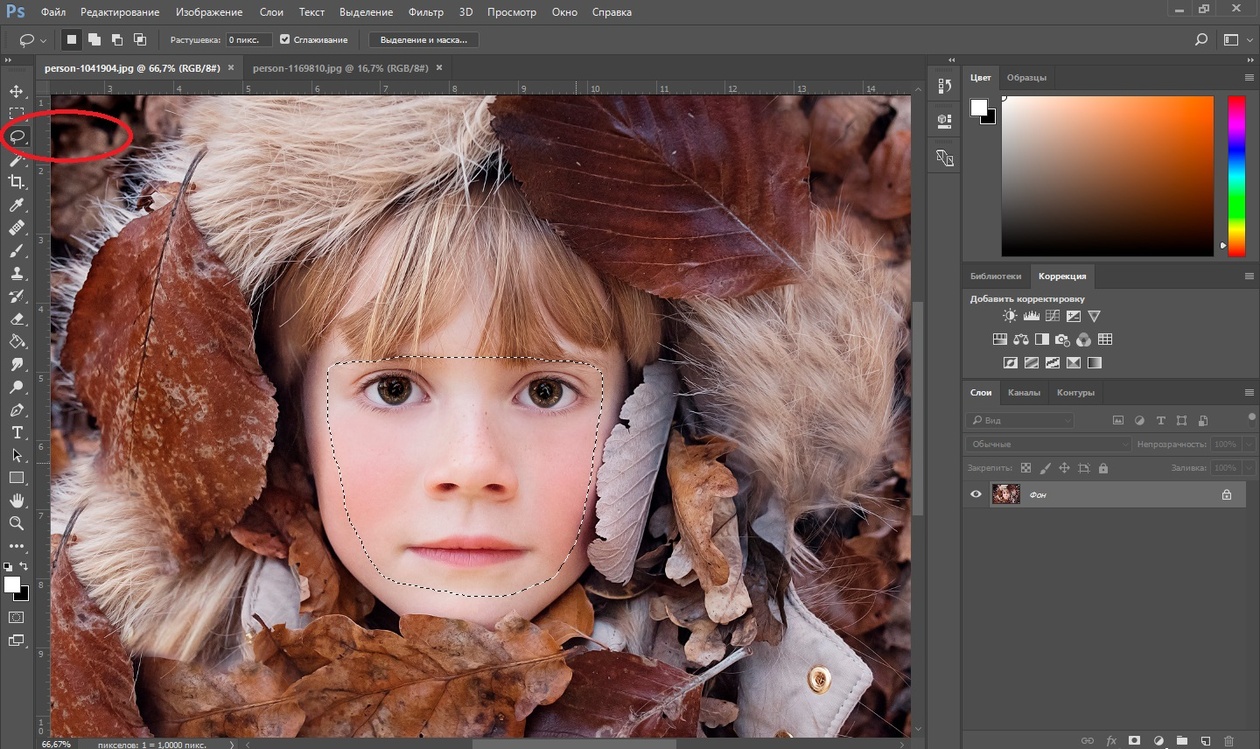
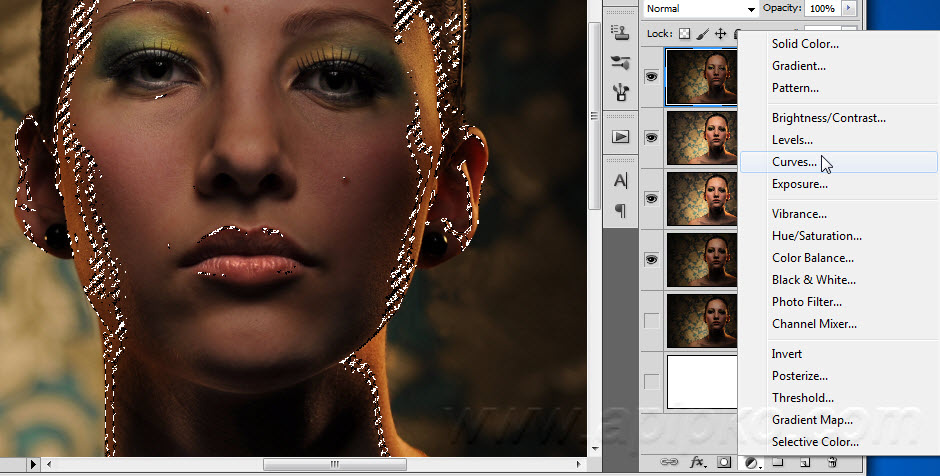
Выберите на панели инструментов Полигональное лассо (Polygonal Lasso Tool). Отметьте с помощью этого лассо ту область фотографии, которую нужно оставить.
Внимание! Убедитесь, что вы «находитесь» на слое с фотографией — в противном случае вы обрежете не фото, а шаблон! На палитре слоев активный слой отмечается кистью слева от названия слоя. Если у вас активным является слой с шаблоном, кликните мышкой на квадратик слева от превьюшки слоя с фотографией — и этот слой отметится кистью, то есть станет активным
Следующее действие: необходимо инвертировать выделение. Это нужно, потому что мы ведь не лицо хотим удалить, а все, что кроме него на слое.
А теперь нажмите клавишу Delete.
Вот что получилось.
Снимите выделение (кликнув где-нибудь вне области изображения либо применив комбинацию клавиш Ctrl-D).
Для обрезки в данном случае можно, конечно, воспользоваться обычным ластиком:
Однако этот метод и дольше, и менее точен, хотя, возможно, более привычен и понятен.
Получилось вполне прилично для новичка! Можно еще немного повернуть лицо, чтобы изображение выглядело естественнее. Для этого используйте еще один инструмент трансформирования в меню:
Сохранять готовый результат монтажа для дальнейшего использования (распечатки, создания обоев для рабочего стола и т. п.) лучше в формате jpg (Меню File —> Save As, Файл —> Сохранить как).
А если вы хотите иметь возможность редактировать файл в будущем, сохраните также и «исходник», то есть вариант файла в формате PSD.
Помните, раньше было очень популярно накладывать свои лица поверх лиц знаменитостей и не только? Обычно для этого использовали готовые шаблоны – фотография с вырезанным лицом и чаще всего без фона. Сейчас такое встречается реже, но иногда можно увидеть подобные шаблоны, сделанные из картона/дерева даже в парках и на улицах города. Несмотря на давность этого прикола, люди подходят, вставляют свои лица в отверстие, где отсутствует лицо персонажа, и фотографируются.
Сейчас такое встречается реже, но иногда можно увидеть подобные шаблоны, сделанные из картона/дерева даже в парках и на улицах города. Несмотря на давность этого прикола, люди подходят, вставляют свои лица в отверстие, где отсутствует лицо персонажа, и фотографируются.
Как вы уже поняли, этот урок будет целиком посвящен тому, как вставить лицо в другое фото/шаблон в Фотошопе. Несмотря на то, что метод, представленный ниже подходит и для обычных фотографий, пример будет приведен на фото-шаблоне.
Содержание: “Как вставить лицо в картинку-шаблон в Photoshop”
Шаг №1: подбираем шаблон и лицо
Стоит отметить, что мы потратили немало времени для поиска подходящего шаблона, который идеально бы совпадал с подобранным лицом. Оба изображения мы нашли в открытом доступе.
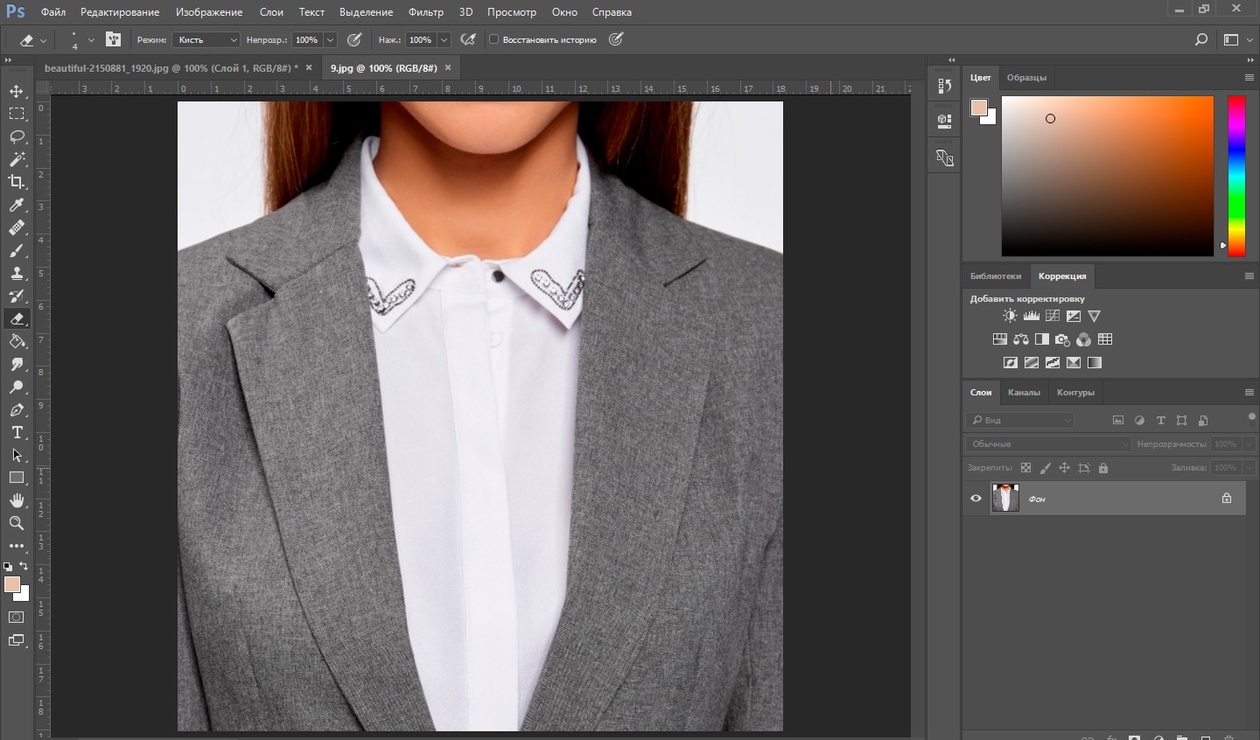
Так выглядит наш шаблон:
А лицо мы позаимствуем у одного очень известного футболиста – Зинедина Зидана.
Шаг №2: Накладываем лицо на шаблон
- Сперва, как всегда, открываем нужный шаблон в Фотошопе.
 Затем, перетаскиваем в этот же документ фотографию с нашим футболистом. Сразу же перетаскиваем слой с шаблоном поверх слоя с лицом.
Затем, перетаскиваем в этот же документ фотографию с нашим футболистом. Сразу же перетаскиваем слой с шаблоном поверх слоя с лицом. - Затем нужно вызвать инструмент “Свободное трансформирование” с помощью горячих клавиш CTRL+T и, благодаря рамкам, растягивать/увеличивать/уменьшать/вращать изображение с лицом до тех пор, пока оно не встроится в шаблон, как можно лучше.
В нашем случае наложение получилось практически идеальным, ничего не скажешь. Но еще есть, над чем поработать. “Едем” дальше. - Для слоя с лицом футболиста нужно создать маску.
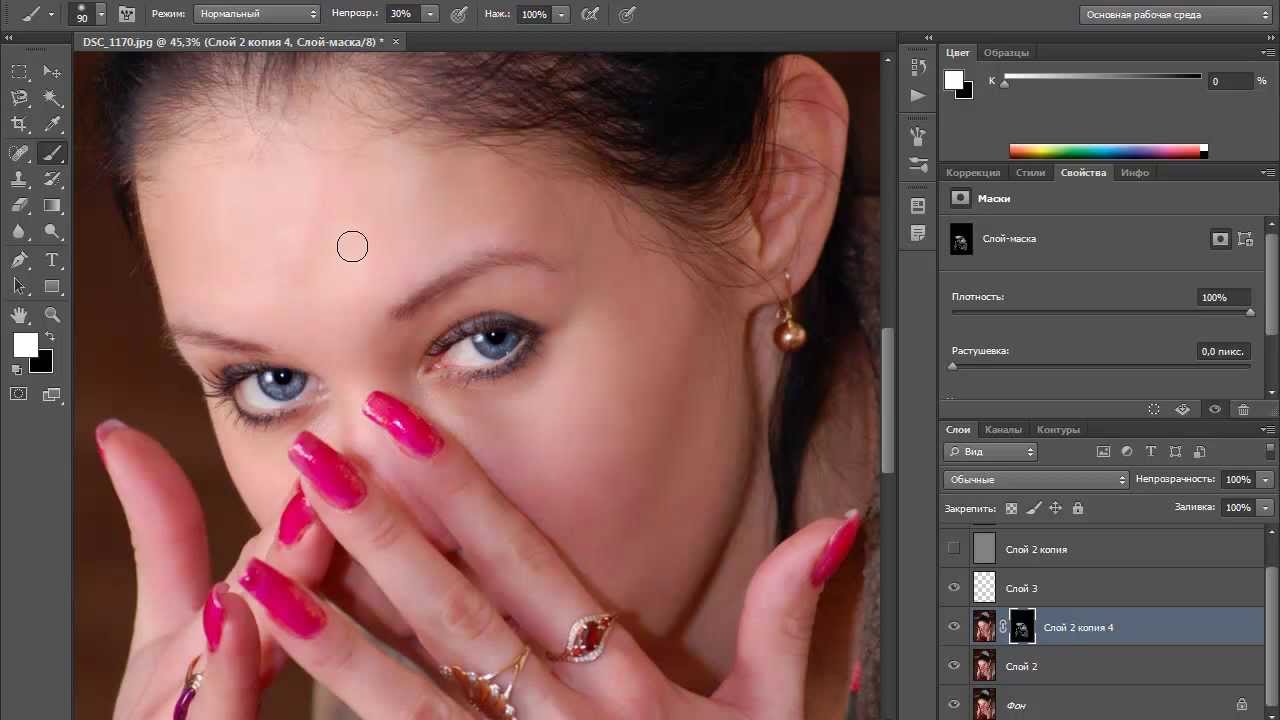
- Затем в панели инструментов берем “Кисть”.
В верхней панели настроек, под главным меню, задаем необходимые значения. В нашем случае это кисть круглой жесткой формы.
В палитре цветов, в качестве основного, выбираем черный. - Остается кликнуть на маску слой, тем самым выбрав его, и закрасить на холсте лишние участки изображения с лицом. У нас таких участков, которые нуждаются в обработке, почти не было, поэтому мы просто, на всякий случай, закрасили область вокруг лица.

- Затем необходимо проделать ту же процедуру со слоем шаблона.
Получилось весьма неплохо.
Шаг №3: Цветокоррекция
Этот этап очень важен, т.к., чаще всего, лицо будет по оттенку отличаться от шаблона. В нашем случае, опять же, все получилось практически идеально и по цветам, но есть еще, что подкорректировать.
- Выбираем в палитре слоев слой с нашим лицом и создаем новый корректирующий слой “Цветовой тон/Насыщенность”.
- Появится окно с настройками, где нам необходимо будет поиграться с параметрами. Необходимо приблизить цвет лица примерно к цвету рук нашего шаблон. В нашем случае нужно будет подправить насыщенность и цветовой тон в оттенках красного:Теперь, как видите, цвета подобраны почти идеально:
- Последний шаг – добавляем дополнительный корректирующий слой “Кривые” поверх всех слоев в палитре,и выгибаем прямую в свойствах, согласно скриншоту ниже (в нашем случае):
Результат
А теперь можем полюбоваться финальным вариантом вставки лица на PNG-фото шаблон в Фотошопе.
Кстати, неплохой Джеймс Бонд вышел из Зидана. Благодаря программе и своей фантазии вы сможете вставлять лица не только в готовые шаблоны, но и на любимые другие фото.
На этом все! До встречи в наших следующих уроках!
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room. jpg.
jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
| Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже. Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню. В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок. Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение. Вставка в изображение фрагмента из другой картинкиГораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж. Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить. Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа. Плавный переход одного изображения в другоеВ некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон. Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом. Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%. Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными. Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото. Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя). На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится. Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область. Напоследок два простых способа плавного перехода изображения в фон. 1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону. 2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте! После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше. |
Как вставить лицо в фото-шаблон в Фотошопе
Помните, раньше было очень популярно накладывать свои лица поверх лиц знаменитостей и не только? Обычно для этого использовали готовые шаблоны – фотография с вырезанным лицом и чаще всего без фона. Сейчас такое встречается реже, но иногда можно увидеть подобные шаблоны, сделанные из картона/дерева даже в парках и на улицах города. Несмотря на давность этого прикола, люди подходят, вставляют свои лица в отверстие, где отсутствует лицо персонажа, и фотографируются.
Сейчас такое встречается реже, но иногда можно увидеть подобные шаблоны, сделанные из картона/дерева даже в парках и на улицах города. Несмотря на давность этого прикола, люди подходят, вставляют свои лица в отверстие, где отсутствует лицо персонажа, и фотографируются.
Как вы уже поняли, этот урок будет целиком посвящен тому, как вставить лицо в другое фото/шаблон в Фотошопе. Несмотря на то, что метод, представленный ниже подходит и для обычных фотографий, пример будет приведен на фото-шаблоне.
Содержание: “Как вставить лицо в картинку-шаблон в Photoshop”
Шаг №1: подбираем шаблон и лицо
Стоит отметить, что мы потратили немало времени для поиска подходящего шаблона, который идеально бы совпадал с подобранным лицом. Оба изображения мы нашли в открытом доступе.
Так выглядит наш шаблон:
А лицо мы позаимствуем у одного очень известного футболиста – Зинедина Зидана.
Шаг №2: Накладываем лицо на шаблон
- Сперва, как всегда, открываем нужный шаблон в Фотошопе.
 Затем, перетаскиваем в этот же документ фотографию с нашим футболистом. Сразу же перетаскиваем слой с шаблоном поверх слоя с лицом.
Затем, перетаскиваем в этот же документ фотографию с нашим футболистом. Сразу же перетаскиваем слой с шаблоном поверх слоя с лицом. - Затем нужно вызвать инструмент “Свободное трансформирование” с помощью горячих клавиш CTRL+T и, благодаря рамкам, растягивать/увеличивать/уменьшать/вращать изображение с лицом до тех пор, пока оно не встроится в шаблон, как можно лучше.
В нашем случае наложение получилось практически идеальным, ничего не скажешь. Но еще есть, над чем поработать. “Едем” дальше. - Для слоя с лицом футболиста нужно создать маску.
- Затем в панели инструментов берем “Кисть”.
В верхней панели настроек, под главным меню, задаем необходимые значения. В нашем случае это кисть круглой жесткой формы.
В палитре цветов, в качестве основного, выбираем черный. - Остается кликнуть на маску слой, тем самым выбрав его, и закрасить на холсте лишние участки изображения с лицом. У нас таких участков, которые нуждаются в обработке, почти не было, поэтому мы просто, на всякий случай, закрасили область вокруг лица.

- Затем необходимо проделать ту же процедуру со слоем шаблона.
Получилось весьма неплохо.
Шаг №3: Цветокоррекция
Этот этап очень важен, т.к., чаще всего, лицо будет по оттенку отличаться от шаблона. В нашем случае, опять же, все получилось практически идеально и по цветам, но есть еще, что подкорректировать.
- Выбираем в палитре слоев слой с нашим лицом и создаем новый корректирующий слой “Цветовой тон/Насыщенность”.
- Появится окно с настройками, где нам необходимо будет поиграться с параметрами. Необходимо приблизить цвет лица примерно к цвету рук нашего шаблон. В нашем случае нужно будет подправить насыщенность и цветовой тон в оттенках красного:Теперь, как видите, цвета подобраны почти идеально:
- Последний шаг – добавляем дополнительный корректирующий слой “Кривые” поверх всех слоев в палитре,и выгибаем прямую в свойствах, согласно скриншоту ниже (в нашем случае):
Результат
А теперь можем полюбоваться финальным вариантом вставки лица на PNG-фото шаблон в Фотошопе.
Кстати, неплохой Джеймс Бонд вышел из Зидана. Благодаря программе и своей фантазии вы сможете вставлять лица не только в готовые шаблоны, но и на любимые другие фото.
На этом все! До встречи в наших следующих уроках!
Как в готовую PSD-рамку вставить фотографию?
1. Каким образом в готовую рамку (формат PSD) можно вставить фотографию
Это сделать несложно. Для начала открываем в Фотошопе рамку, к примеру, вот эту
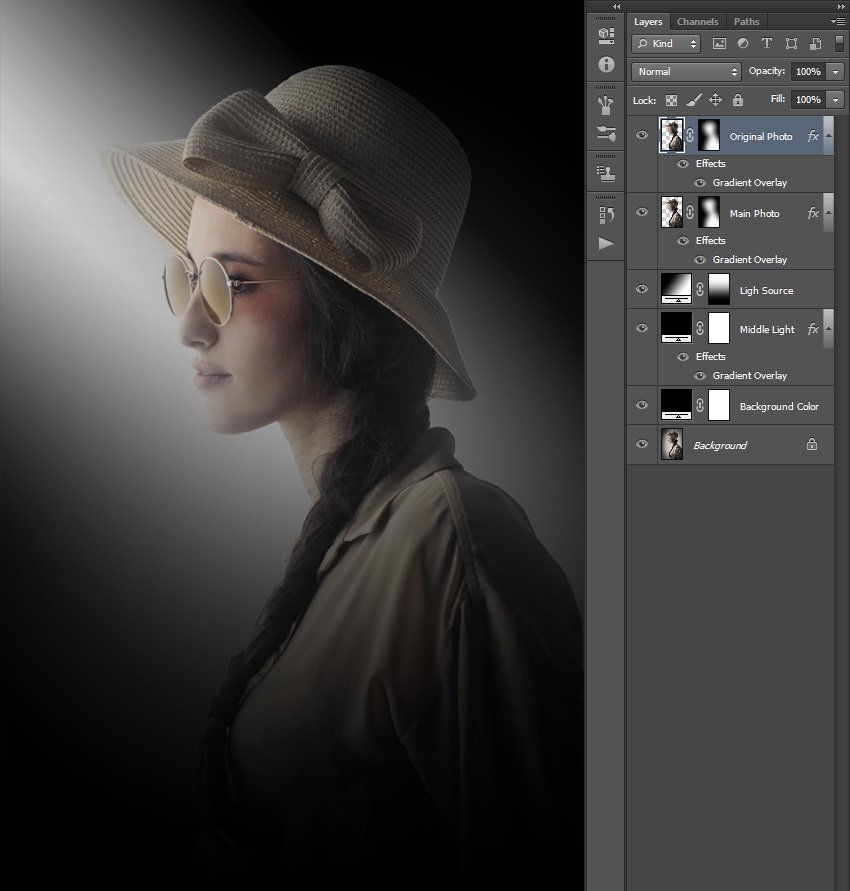
Для примера я специально взял файл посложнее, с большим количеством слоёв. Открываем файл в Фотошопе, открываем палитру слоёв (палитра открывается нажатием клавиши F7) и ищем слой с рамкой. Под ним находится слой с демонстрационной фоткой:
Кликаем по слою, находящемуся ПОД РАМКОЙ, он должен подсветиться синим, как это показано на картинке вверху.
Затем открываем в Фотошопе файл с Вашей фоткой. Нажимаем комбинацию клавиш Ctrl+A, затем Ctrl+C. Переходим на документ с рамкой. Нажимаем Ctrl+V. Ваша фотка вставилась над выделенным слоем под слоем с рамкой.
Далее надо нажать клавишу V (активируется инструмент «Перемещение» (Move Tool) и мышкой с зажатой левой клавишей переместить фотку примерно в нужное место.
Демонстрационные изображения под рамкой (если они есть, как в этом примере), можно удалить, выделив их в палитре слоёв и нажав клавишу Delete.
И вот тут мы дошли до подгонки размеров.
2. Можно ли в рамку вставить фотографию целиком или же она будет обрезана?
Подгоняем размеры фото к рамке.
Если фото не соответствует по пропорциям, то её обязательно придётся обрезать, тут уж ничего не поделать. Но можно максимально уменьшить процент обрезаемого, для чего надо оптимально совместить размеры фото и рамки.
Если фото больше рамки, надо уменьшать фотку, а если рамка больше, то следует уменьшать все слои рамки, для чего их следует выделить в палитре слоёв (все слои кроме фотки).
Масштабировать документ следует с помощью свободного трансформирования, нажав комбинацию Ctrl+T. Вокруг документа появится габаритная рамка, далее зажимаем клавишу Shift (для сохранения пропорций документа) и тянем за уголок рамки. Таким образом можно подогнать размер фотографии под рамку. Для завершения трансформирования нажимаем клавишу Enter.
Таким образом можно подогнать размер фотографии под рамку. Для завершения трансформирования нажимаем клавишу Enter.
Теперь, если необходимо, можно подправить ориентацию фотографии. Так же жмём Ctrl+T, подводим курсор мыши к любому углу габаритной рамки, и аккуратно перемещаем. По завершении также нажимаем Enter.
Теперь можно обрезать лишнее у фотки. Берём инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и обводим фото по границам рамки, затем нажимаем комбинацию клавиш Ctrl+Shift+I (инверсия выделенной области) и затем клавишу Delete.
Вроде как всё.
Как накладывать шаблон на фото
Инструкция
Подберите фотографию, которую вы хотели бы оформить при помощи шаблона. Скачайте подходящий к фотографии шаблон (как правило, они предоставляются в формате png или psd) с одного из бесплатных сайтов, предоставляющих материалы для оформления фото и дизайнерских работ. В данном примере используется шаблон-рамка.
Сравните размер шаблона и фотографии. Если они отличаются, сделайте их одинаковыми по высоте или по ширине при помощи пункта меню «Image — Image Size». Помните, что лучше уменьшить то изображение, которое больше, вместо того, чтобы увеличивать то, которое меньше, чтобы сохранить наилучшее качество материалов.
Если они отличаются, сделайте их одинаковыми по высоте или по ширине при помощи пункта меню «Image — Image Size». Помните, что лучше уменьшить то изображение, которое больше, вместо того, чтобы увеличивать то, которое меньше, чтобы сохранить наилучшее качество материалов. Откройте шаблон и фотографию в графическом редакторе Аdobe Photoshop. Вам понадобится палитра «Layers». Она откроется, если нажать клавишу F7.Разместите в рабочем пространстве рядом два окна — с фотографией и с рамкой. Сделайте активным окно с рамкой, щелкнув по нему мышкой.
Убедитесь, что в палитре слоев должен быть виден один слой — на котором находится рамка. Теперь вы можете перетащить этот слой при помощи мыши в окно файла с фото, чтобы рамка оказалась сверху. Держите при переносе слоя нажатой клавишу Shift — тогда рамка ляжет ровно относительно краев файла.
Посмотрите, устраивает ли вас результат. Может быть, вы хотите сделать фотографию меньше? Для этого, прежде чем масштабировать фото, нужно превратить фоновый слой (Background) в обычный. Для этого щелкните два раза мышью на названии слоя. Появится диалоговое окно, в которое вы можете ввести новое имя слоя — по умолчанию «Layer 0». Остальные параметры — цвет, которым будет обозначен слой в палитре, режим наложения слоя и прозрачность менять не нужно.
Для этого щелкните два раза мышью на названии слоя. Появится диалоговое окно, в которое вы можете ввести новое имя слоя — по умолчанию «Layer 0». Остальные параметры — цвет, которым будет обозначен слой в палитре, режим наложения слоя и прозрачность менять не нужно.
Измените, если нужно, размер фото под рамкой. Выберите в панели инструментов «Move Tool» (Перемещение). Иконка этого инструмента представляет собой маленькую черную стрелку с крестиком рядом. Она первая сверху в панели инструментов. Её также можно вызвать, нажав клавишу «V». Обратите внимание: в панели настройки инструмента, которая находится в верхней части рабочего пространства программы, должна быть выставлена галочка «Show transform controls» (Показать управляющие масштабом).
Щелкните мышью на одном из квадратов, которые появятся перед вами. Пунктир должен превратится в сплошную линию. Найдите в панели настроек инструмента (в верхней части пространства программы) пиктограмму с изображением цепочки, и нажмите на нее. Это необходимо для того, чтобы размер изображения менялся пропорционально.
Это необходимо для того, чтобы размер изображения менялся пропорционально. Уменьшайте или увеличивайте слой при помощи мыши, держа нажатыми клавиши Shift+Alt. Как только фото примет нужный вам размер, нажмите иконку в виде галочки, которая находится ближе к правому верхнему углу рабочего пространства. Находящаяся рядом с ней иконка в виде зачеркнутого круга сбрасывает все внесенные в размер слоя изменения.
Если результат вас устраивает, сохраните фото под новым именем при помощи пункта меню «File — Save As» в формате jpg.
КАК: Как сделать шаблон в Photoshop для использования в качестве шаблона
Использование шаблонов в Adobe Photoshop — это метод добавления повторяющихся элементов в выделение или слой. Например, шаблоны обычно используются для изменения ткани в одежде или для добавления тонких деталей к изображению. Хотя они могут казаться сложными на поверхности, их относительно легко создать.
Что такое шаблон в Photoshop?
шаблон это изображение или линейное искусство, которое можно чередовать многократно. Плитка представляет собой разделение выбора компьютерной графики на ряд квадратов и размещение их на слое или в пределах выделения. Таким образом, шаблон в Photoshop по существу является черепичным изображением.
Плитка представляет собой разделение выбора компьютерной графики на ряд квадратов и размещение их на слое или в пределах выделения. Таким образом, шаблон в Photoshop по существу является черепичным изображением.
Использование шаблонов может ускорить ваш рабочий процесс, устраняя необходимость создания сложных объектов, которые в противном случае могут быть построены с использованием повторяемого шаблона изображения. Например, если выбор должен быть заполнен синими точками, шаблон уменьшает эту задачу до щелчка мыши.
Вы можете создавать свои собственные шаблоны из фотографий или линейного искусства, использовать предустановленные шаблоны, поставляемые с Photoshop, или загружать и устанавливать библиотеки шаблонов из различных онлайн-источников.
Вы можете определить любое изображение или выделение в качестве шаблона, который можно использовать в качестве заливки в Photoshop. Эти инструкции относятся ко всем версиям Photoshop от 4 до.
Как использовать шаблон в Photoshop
-
Откройте изображение, которое вы хотите использовать в качестве заливки.

-
Если вы хотите использовать все изображение в качестве заливки, перейдите к Выбрать > Выбрать все, В противном случае используйте инструмент Rectangle Marquee для выбора.
-
Идти к редактировать > Определить шаблон для открытия диалогового окна «Определить шаблон». Дайте вашему выбору имя и щелчок ХОРОШО.
-
Перейдите к другому изображению или создайте новое изображение.
-
Выберите слой, который хотите заполнить, или сделайте выбор, используя один из инструментов выбора, например Прямоугольное выделение.
-
Идти к Изменить> Заполнить для открытия диалогового окна «Заливка».
-
В диалоговом окне «Заливка» выберите Шаблон из содержимого поп-вниз.
-
Открой Пользовательский шаблон падать чтобы получить доступ к выбору шаблонов, установленных с помощью Photoshop, и любых шаблонов, которые вы, возможно, создали ранее.
 Щелкните шаблон, который вы хотите применить.
Щелкните шаблон, который вы хотите применить. -
Оставь скрипт checkbox отменен. В Photoshop CS6 и более поздних версиях сценарии представляют собой JavaScripts, которые случайным образом помещают элемент, определенный как шаблон либо в выделение, либо на слой.
-
Выберите режим наложения, чтобы иметь свой рисунок, особенно если он находится на отдельном слое, взаимодействовать с цветами пикселей изображения, на котором он находится.
-
Нажмите Хорошо.
Подсказки:
- Только прямоугольные выделения могут быть определены как шаблон в некоторых очень старых версиях Photoshop.
- Установите флажок Сохранять прозрачность в диалоговом окне «Заливка», если вы хотите только заполнить непрозрачные части слоя.
- Если вы применяете шаблон к слою, выберите Слой и применить Наложение шаблона в Стили слоя поп-вниз.

- Другим способом добавления шаблона является использование Ведро краски инструмент для заполнения Слой или выбор. Выбрать Шаблон из параметров инструмента.
- Коллекция шаблонов находится в библиотеке. ВыбратьОкно > Библиотеки чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch и использовать их в своей библиотеке Creative Cloud.
Вставляем фото в рамку с помощью Paint.Net
Сегодня будем учиться делать простую, но очень нужную в нашем деле операцию – вставлять картинки в шаблоны и рамки.
Способов это сделать много, как и инструментов для этого. Поэтому, я просто расскажу, как это делаю я. А вы сами разберетесь, повторять за мной или найти свой способ для этого.
Вы, наверное, уже успели заметить, что подавляющее большинство шаблонов и фоторамок форматированы в два популярных формата – PNG или PSD. С ними мы и будем работать.
С ними мы и будем работать.
В своей работе я использую два популярных графических редактора – Adobe Photoshop и старый добрый Paint.NET. С последнего и начнем.
Я использую Paint.NET версии 3.35. Это довольно старая версия, но я настолько к ней привык, что даже поставил ее на ноутбук с OS Win7. А родной версией, что стоит на «семерке», просто не пользуюсь.
Итак, у нас есть шаблон в формате PNG, куда мы будем вставлять наше фото.
Шаг 1.
Открываем Paint.NET, затем переходим на вкладку Файл — Открыть, и в появившемся окошке выбираем наш шаблон и нажимаем Открыть.
Наш шаблон появился в окне программы:
Шаг 2.
Следующим шагом нам нужно добавить фотографию, которую мы будем вставлять в нашу рамку. Открываем вкладку Слои — Импортировать из файла… и, в открывшемся окошке выбираем нашу фотографию.
Наш портрет появляется поверх шаблона:
Шаг 3.
Для начала нам нужно поместить фотографию за наш шаблон, для чего в правом нижнем углу в окне «Слои» мы нажимаем на синюю стрелочку, направленную вниз:
Наша фотография переместилась за шаблон. Ее видно лишь сквозь вырез рамки:
Ее видно лишь сквозь вырез рамки:
Шаг 4.
Хотя фотография и «спряталась» за шаблоном, нам видна пунктирная обводка по ее периметру. С помощью этой обводки мы можем менять размер нашего фото, подгоняя под рамку-вырез. Наведите курсор на любой уголок нашего фото — курсор примет форму руки. Удерживая нажатыми клавишу Shift и левую кнопку мыши, изменяйте размер фотографии как вам угодно. Удерживая Shift при изменении размера, вы сохраните пропорции вашего фото, поэтому не забывайте это делать. Изменив фотографию до нужного размера, подгоните ее под размер окошка вашего шаблона, двигая мышью с нажатой левой клавишей. Если фотографию не удается перемещать с помощью мыши, значит у вас не активирована функция «Переместить выделенное» в левом верхнем углу в окне «Инструменты»:
После всех «мучений» фото вставлено и подогнано по размеру:
Шаг 5.
Мы помним, что для сублимационной печати на кружку, майку, пазлы и прочее нам нужно изображение в «зеркале», то есть отраженное. Заходим во вкладку Изображение — Отразить по горизонтали:
Заходим во вкладку Изображение — Отразить по горизонтали:
И получаем зеркальное отображение нашего шаблона:
Осталось сохранить его и распечатать.
Если будете сохранять шаблон в формате JPEG, появится окно с предложением выровнять ваше изображение. Смело соглашайтесь — программа объединит все слои в один и только тогда сохранит ваш шаблон.
Вот и все!
Возможно, весь процесс вам показался сложным и долгим? На самом деле вы дольше читали эти строки, чем вставляли бы фотографию. Попробуйте и, набив руку, вы будете все делать быстро, на автомате.
Посмотрите видеоурок, если у вас остались какие-либо вопросы:
[youtube]hpsef9X0L_8[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Купить лучшие кружечные шаблоны
Видеоурок: как вставить фото в рамку в программе Paint. Net
Net
Видеоурок: как вставить фото в рамку в программе Photoshop
Вставляем фото в рамку с помощью Photoshop
Как добавить изображения в шаблон Photoshop — Live Snap Love
ДОБАВЛЕНИЕ ИЗОБРАЖЕНИЙ В ШАБЛОН ФОТОШОПА — НАПИСАННОЕ РУКОВОДСТВО
Если вы предпочитаете видеть вещи в письменном виде, а не смотреть видео, — вот шаги, указанные ниже!
ШАГ 1. ВЫБЕРИТЕ СЛОЙ ФОРМЫ
Выберите слой-фигуру, в который вы хотите поместить фотографию. Иногда его можно обозначить как «Слой фотографии», «Маска» или «Обтравочная маска». По сути, это просто форма, в которую вы хотите вставить изображение.
ШАГ 2. ВСТАВЬТЕ СВОЕ ИЗОБРАЖЕНИЕ
Перейдите в ФАЙЛ, затем ПОМЕСТИТЕ ВСТРОЕННОЕ и выберите фотографию из того места, где вы ее сохранили. Теперь фотография будет помещена в коллаж и будет иметь собственный слой непосредственно над слоем с фигурой, который вы выбрали.
ШАГ 3: ИЗМЕНИТЬ РАЗМЕР
Когда изображение появляется в Photoshop, у него уже есть активные «ручки», которые позволят вам изменить его размер до необходимого размера.
Используйте инструмент перемещения, чтобы перетащить изображение над формой в коллаже.
ШАГ 4. НАЖМИТЕ НА КОНТРОЛЬНУЮ ЗАПИСКУ
Когда изображение будет выглядеть так, как вы хотите, щелкните галочку / галочку в верхней строке меню.
ШАГ 5: ОБРЕЗАТЬ ДЛЯ ФОРМЫ
Теперь вам нужно закрепить фотографию на слой-фигуру внизу, чтобы была видна только эта часть фотографии. В Photoshop вы можете сделать это с помощью сочетания клавиш CTRL + ALT + G (или CMD + ALT = G на Mac)
В качестве альтернативы перейдите в СЛОЙ и СОЗДАТЬ МАСКУ ОБРЕЗКИ, которая делает то же самое.
Как только вы это сделаете, вы увидите маленькую стрелку между только что вставленным изображением и слоем-фигурой, показывая, что они были вырезаны вместе.
ШАГ 6: ПЕРЕМЕСТИТЕ ИЛИ ИЗМЕНИТЕ РАЗМЕР ЕЩЕ РАЗ, ЕСЛИ НЕОБХОДИМО
Теперь вы можете снова изменить размер изображения, когда вы видите, как оно выглядит внутри фигуры. Для этого вам нужно будет снова вызвать эти «ручки». Вы можете сделать это, нажав CTRL + T (или CMD + T на Mac). Следуйте инструкциям на шаге 3 и шаге 4 еще раз.
Для этого вам нужно будет снова вызвать эти «ручки». Вы можете сделать это, нажав CTRL + T (или CMD + T на Mac). Следуйте инструкциям на шаге 3 и шаге 4 еще раз.
ШАГ 7: ПОВТОРИТЬ СО ВСЕМИ ИЗОБРАЖЕНИЯМИ
Скорее всего, с коллажем или раскадровкой у вас, вероятно, будет более одной формы для изображений, и в этом случае просто повторяйте выше, пока все ваши изображения не будут на месте.
ШАГ 9: СОХРАНИТЬ КАК PSD
Не забудьте сохранить файл как PSD, чтобы все слои оставались видимыми, что позволит вам изменить весь коллаж позже, если это необходимо, и сохранить JPEG версия для печати.
Готово!
Еще одна вещь: обязательно возьмите наш Ultimate Photoshop Starter Kit — все, что вам нужно, чтобы начать работу в Photoshop для редактирования и использования ваших изображений, в одной удобной загрузке!
Простых наложений в Photoshop Elements
Наложения и текстуры — это творческие способы улучшить наши фотографии за секунды, передавая те детали, которые, возможно, наша камера не смогла получить — например, солнечные лучи или утечки света, но также и те, которые мы ограничены из-за нашего оборудования, как это оказывается, когда мы хотим делать снимки под дождем или снегом, а наши камеры не защищены от непогоды. К счастью, этот удивительный метод применим не только к версиям Adobe Photoshop CS / CC, но и к Photoshop Elements.
К счастью, этот удивительный метод применим не только к версиям Adobe Photoshop CS / CC, но и к Photoshop Elements.
Давайте узнаем, как использовать наложения в Photoshop!
# 1 — Соберите свои ресурсы
Загрузите наложения Photoshop или пакет текстур Photoshop из своей учетной записи. Учитывая размер файла, вы можете получить ZIP или RAR, который можно извлечь с помощью таких инструментов, как WinRar (Windows) или iZip (MacOSX).
Приступите к извлечению файлов из архива zip или rar, у вас должна получиться папка с названием коллекции и серией высококачественных изображений JPG.Разместите эту папку там, где вы считаете ее безопасным и легким для доступа с этого момента (лучше всего, если не под системным диском или «Мои документы», так как вы можете легко потерять их, если вам потребуется переустановить компьютер).
Будьте готовы начать работу с PS Elements.
# 2 — Запуск PS Elements
Дважды щелкните значок Photoshop Elements и после его загрузки откройте изображение, которое хотите отредактировать.
# 3 — Установка режима
На панели… выберите параметр режима и измените его на Expert Mode
# 4 — Перенос текстуры / наложений в Photoshop Elements
Перейдите в Файл> Поместить .Затем выберите оверлей или текстуру, с которой вы хотите работать, и, нажав «Поместить», перейдите к переносу файла в PS Elements.
# 5 — Размещение наложения / текстуры
Разместите новое наложение там, где хотите, при необходимости измените размер, затем щелкните галочку, чтобы разместить. То же самое и с текстурами, хотя обычно они занимают всю площадь холста.
# 6 — Режимы наложения
Следующий шаг полностью зависит от вас. Если вы работаете с файлами JPG, вам необходимо изменить режим наложения слоев для файла наложения / текстуры на предложенный режим: Экран.Используйте ползунок «Непрозрачность», чтобы настроить интенсивность эффекта — уменьшение его значения приведет к более тонким наложениям.
В случае, если вы работаете с файлами PNG, вам не обязательно изменять смешение, поскольку файлы PNG поддерживают прозрачность — мы проделываем предыдущий шаг с файлами JPG, поскольку они этого не делают.
# 7 — Удаление / маскирование областей
Как иногда бывает, вам может не понадобиться полностью использовать наложения в Photoshop. Может быть, вам нужна только крошечная часть, возможно, вам нужно сделать ее эффект более тонким (это можно сделать с помощью ползунка «Непрозрачность» для слоев наложения).Вместо того, чтобы удалять части наложения / текстуры, мы предлагаем вам использовать опцию Layers panel / mask, выбрав черную кисть (мягкую или жесткую, которая находится на проверяемом изображении и которая соответствует вашим требованиям), чтобы «удалить» области, которые вы не надо использовать. Это называется неразрушающим рабочим процессом, то есть вы можете получить все данные наложения, отключив рисование / маску слоя с помощью белой кисти в областях, которые вы ранее закрасили черным.
И все! Надеемся, вы научились использовать наложения в Photoshop.Мы также предлагаем лучшие экшены Photoshop, наложения в Photoshop и многое другое, поэтому обязательно ознакомьтесь с ними!
Не стесняйтесь обращаться к нам по адресу [email protected], если у вас возникнут какие-либо проблемы с нашими текстурами PS Elements и наложениями PS Elements.
Абстрактный фон и наложения фотографий в Photoshop
Сохраните этот урок на будущее или поделитесь с другом, прикрепите это изображение!
Из этого видео вы узнаете, как создать абстрактный фон и наложения на абстрактные фотографии с помощью фильтра пламени в Photoshop.Начнем с абстрактного фона и создадим отдельные фото наложения.
Затем мы применим эту графику в простом проекте улучшения фотографий, чтобы акцентировать движение в фотографии. Все это с использованием этих абстрактных фото наложений.
Наконец, я покажу вам, как извлечь все ваши пользовательские наложения для использования в PowerPoint, Word и онлайн-графических редакторах, таких как Canva и Fotor.
ИЗУЧАЙТЕ ИНСТРУМЕНТЫ ДИЗАЙНА ОДИН ШАГ ЗА ВРЕМЯ
Учебник PrettyWebz может помочь вам изучить и освоить больше всего разочаровывающие аспекты подавляющих программ, таких как Photoshop и Illustrator в веселый и увлекательный способ.
Учебные проекты, подобные тем, которые мы публикуем здесь, в блоге, предназначены для того, чтобы помочь вам понять использование наиболее эффективных аспектов программного обеспечения для проектирования, шаг за шагом. В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса. Так что не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz и никогда не пропустить ни одного урока.
В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса. Так что не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz и никогда не пропустить ни одного урока.
Другие уроки в этой серии
Для других уроков из серии «Наложение фотографий» посмотрите видео на прошлой неделе о том, как добавить графическое наложение в качестве маски или краски для лица.В этом видео мы использовали пример сахарного черепа, но вы можете использовать любое изображение. От талисманов и спортивных команд до бабочек.
В уроке на следующей неделе я покажу вам, как сделать наложения бенгальских огней, чтобы улучшить вашу фотографию. Придайте вашим фотографиям больше впечатления и эмоций с помощью красивых наложений, которые улучшат настроение, которого вы хотите достичь.
РЕСУРСЫ, ИСПОЛЬЗУЕМЫЕ В ДАННОМ Учебном пособии:
Нет внешние ресурсы, это все Photoshop!
Другие сообщения, которые могут вам понравиться
Также присоединяйтесь ко мне на YouTube, чтобы проверить плейлисты, которые у меня есть
настроить для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своего
онлайн графика.
Посмотрите видео или прочтите стенограмму ниже. Также ознакомьтесь с другими уроками, которые могут вам понравиться из моей коллекции руководств по Photoshop, брендингу, дизайну социальных сетей и принципам дизайна.
Стенограмма видео
Сегодня, Я собираюсь показать вам, как использовать огненный фильтр в Photoshop для создания абстрактные фоны и графика.
Хорошо, так что у меня есть пара целей для этого видео. Во-первых, я хочу показать вам как на самом деле создать эту абстрактную графику, которую вы смотрите на экран.Чтобы вы могли экспортировать их, используйте их вне Photoshop. Интегрировать их также с другой графикой и фотографиями.
В
Во второй части я хочу рассказать, как использовать этот фильтр пламени в очень простой
проект. Просто чтобы продемонстрировать, как можно использовать что-то подобное для
акцентировать движение.
Просто чтобы продемонстрировать, как можно использовать что-то подобное для
акцентировать движение.
Потому что эти пламенные акценты имеют это красивое естественное плавное движение, они придают действительно хорошо для таких типов фотографий. Я хочу пройти очень быстро демонстрация того, как можно интегрировать что-то подобное с фотографией.
Создание аннотации Справочная информация
До того, как мы перейти к демонстрации фотографий Я хочу показать вам, как можно использовать пламя делать фоны и другую графику. Графика, которая работает вместе, чтобы создать что-то еще большее. Итак, давайте продолжим и приступим.
я пойду чтобы показать вам, как быстро создать фон с помощью фильтра пламени. я хочу показать вам, насколько легко это может быть. Я знаю, что иногда у людей возникают проблемы работая с этим инструментом «Перо».
Что мы собираемся сделать с этим, так это использовать вот это, инструмент пера произвольной формы .Это позволяет вам создавать свой дизайн, не работая с какими-либо якорями или чем-либо еще. Так что работать с ним намного проще. Если у вас есть планшет, это значительно упрощает задачу, но вы также можете легко сделать это с помощью мыши.
Так что работать с ним намного проще. Если у вас есть планшет, это значительно упрощает задачу, но вы также можете легко сделать это с помощью мыши.
Я просто собираюсь войти и сделать такой простой дизайн завихрения. Этот [путь] просто давая фильтру пламени что-нибудь для работы. Я собираюсь подойти [к панель слоев] убедитесь, что у меня чистый слой. Затем я перейду к , фильтру , затем , рендеру и затем пламени .
Хорошо, вот что у нас есть [демонстрация пламени]. Теперь вы можете внести некоторые изменения в эту [показывающую панель настроек фильтра пламени], если хотите, чтобы она была больше. Имейте в виду, что мы делаем фон.
Подробная информация о настройках фильтра пламени появится позже
Я не собираюсь показать вам все функции, которые у вас есть здесь [в фильтре панель настроек] пока что я покажу вам, как сделать этот фон первый.
Мой
намерение состоит в том, чтобы сначала показать вам, что вы можете делать с чем-то вроде этого. потом
когда мы перейдем к нашему второму проекту, я расскажу немного подробнее о некоторых
функций, которые вам доступны здесь [настройки фильтра пламени
панель].
потом
когда мы перейдем к нашему второму проекту, я расскажу немного подробнее о некоторых
функций, которые вам доступны здесь [настройки фильтра пламени
панель].
Итак, пока мы продолжим и сделаем дизайн. Вы можете пропустить вперед, если хотите увидеть, как сделать это пламя. Что касается всех остальных, оставайтесь со мной, и я скоро займусь всем этим.
Добавление цвета Эффекты
Когда ты доволен [дизайн], вы можете щелкнуть ОК. Теперь у тебя будет что-то вроде этого [показывает дизайн вспышки белого света] Я продолжу и избавьтесь от этого рабочего пути [синяя линия на холсте].Это в основном то, что мне дали. Поскольку я хочу сделать это фоном, я собираюсь сделать его немного больше.
Вперед
и добавьте к нему градиентную заливку. Я спущусь сюда [настройка панели слоев
Layers] Я собираюсь нажать на градиент
Я собираюсь нажать ОК . А пока я просто
хотите закрепить этот [слой градиентной заливки] или закрепить его на нижнем слое.
открою что [настройки градиентной заливки] сохранятся [дважды щелкните слой], и я собираюсь просто выберите что-нибудь [градиент].Я пошел дальше и добавил этот градиент [демонстрационный градиент] к нему. Я собираюсь нажать ОК и это вот как будет выглядеть мой фон [демонстрационный дизайн].
Создание частиц
Теперь, когда У меня есть эта настройка с градиентом и все, как мне нравится, я собираюсь чтобы изменить режим наложения этого слоя [светлая вспышка]. Я собираюсь изменить что [режим наложения] растворяться. Мне очень нравится идея этого плавного образа, который тоже похоже, что он разваливается. Только одна идея, как можно использовать этот фильтр пламени. для создания красивого фона.
Одиночная вспышка Графика
What I например, здесь есть два отдельных изображения [показаны два световых блики, наложенные вместе]. Две отдельные графики, но я могу наложить их и превратить их в нечто совершенно иное.
Как вы
как видите, он [холст] выглядит как один абстрактный фон. Ты
можно получить много интересных эффектов, просто наложив их вот так. Если я
уберите этот фон [сплошной цвет фона], и вы увидите, что они
полностью прозрачный.
Ты
можно получить много интересных эффектов, просто наложив их вот так. Если я
уберите этот фон [сплошной цвет фона], и вы увидите, что они
полностью прозрачный.
Использование световых ракет as Photo Overlays
Хорошо, я собираюсь начать с этого изображения прямо здесь [демонстрационное изображение]. Я выбрал это, потому что он явно в движении. Идея состоит в том, чтобы подчеркнуть движение изображения.
я пойду перейти к инструменту «Перо» . Огонь фильтр будет использовать эту фигуру [фигуру, которую я создам на холсте, используя перо], чтобы указать, как он [фильтр пламени] отображает пламя.
я пойду чтобы начать здесь [верхняя часть головы, я сделал первую точку].Тогда я пойду чтобы закончить это здесь [подошва его ног]. Я собираюсь уменьшить масштаб маленький. Хорошо, поэтому я хочу закончить это здесь [низом], но у меня есть чтобы согнуть его совсем немного.
[Создание кривой с помощью инструмента «Перо»: сделайте первую точку, затем, когда вы сделаете конечную точку, щелкните и перетащите в противоположном направлении, в котором вы хотите кривую. Продолжайте перетаскивать, пока не получите желаемую округлость.] Итак, я собираюсь оставить его прямо там [изогнутое вместе с телом]. Это будет форма нашего пламени, движение, которое мы собираемся создать.
Продолжайте перетаскивать, пока не получите желаемую округлость.] Итак, я собираюсь оставить его прямо там [изогнутое вместе с телом]. Это будет форма нашего пламени, движение, которое мы собираемся создать.
Подготовка к установке фильтра пламени
Теперь, когда у нас есть эта форма, мы можем перейти к фильтру пламени. Прежде чем я это сделаю, я собираюсь добавить сюда еще один слой [панель слоев], чтобы мое пламя не находилось на том же слое, что и мое изображение. Выбрав этот слой, я перейду к фильтру , фильтру , затем к , визуализирую и выберу flame .
Это то, что он автоматически выводит на основе этой строки, которую я ему дал. Я обычно добавляю собственный цвет [показывает пламя с белым наложением], но обычно это будет то, как он будет выглядеть [показать естественное пламя], так что он выглядит как настоящий огонь.
Фильтр пламени Обзор панели настроек
У вас есть
варианты здесь. Тип пламени, поэтому мы хотим, чтобы на пути было одно пламя, просто что-то
просто вот так. У вас может быть несколько пламен, а на самом деле целая куча
здесь разные вещи, из которых вы можете выбирать.
У вас может быть несколько пламен, а на самом деле целая куча
здесь разные вещи, из которых вы можете выбирать.
Я просто собираюсь выбрать это, несколько языков пламени на пути, просто чтобы дать вам представление. Я собираюсь сделать его толще, чтобы вы могли его видеть. Мы видим, что это сделано там, так что это просто сделало его [пламя] шире.
Можно Видите, что у нас некоторые области этой [панели настроек] затенены. Это просто из-за стиля, который я выбрал. Когда я вернусь к этому единственному пламени вы увидите, что большая часть этого материала будет недоступна для меня. Так что у меня не будет много вариантов. Это то, что я собираюсь выбрать хотя.
я пойду чтобы уменьшить его [настройки фильтра] примерно до 160 по ширине, и я собираюсь используйте собственный цвет. Мы оставим его белым.
Можно
щелкните здесь [образец цвета внизу, чтобы открыть цвет
настройки] и измените цвет на любой, какой хотите.Вы можете изменить
раскрашивать постфактум, использовать градиенты и все такое. что я покажу
вы здесь через минуту.
что я покажу
вы здесь через минуту.
Расширенные настройки
На данный момент давайте посмотрим на эти Advanced Настройки сейчас. Здесь вы можете изменить непрозрачность, сложность пламени, выравнивания и всего этого.
У вас также есть другие варианты здесь для формы стиля, это просто изменит стиль пламени. Если он у вас включается каждый раз, когда вы меняете здесь [в других settings] это тоже случайным образом изменится.
Я немного поработаю с этим, постараюсь вернуть то, что у меня было. Мы просто оставим эту фигуру здесь [фигура отображается в окне предварительного просмотра]. Я нажму «ОК». Теперь это добавлено здесь [на моем холсте].
Размещение графического наложения
Мне не нужно этот путь больше [синяя линия на холсте], так что я продолжу и перейдите сюда к варианту пути и просто удалите его.
я пойду
чтобы увеличить это изображение, и я собираюсь разместить это [световая вспышка
графика], может быть, прямо там [чуть выше объекта фотографии]. Все я иду
нужно сделать это [добавить маску слоя к графике] и с маской слоя [выбрано] нажать букву
B на клавиатуре, чтобы получить инструмент кисти .
Убедитесь, что вы в маске.
Все я иду
нужно сделать это [добавить маску слоя к графике] и с маской слоя [выбрано] нажать букву
B на клавиатуре, чтобы получить инструмент кисти .
Убедитесь, что вы в маске.
Это [передний план / фон цвета] должен быть черно-белым. Мы собираемся использовать жесткую круглую кисть. для этой [кисти по умолчанию], и я собираюсь просто приблизить масштаб. Ниже эта кисть [размер] немного. Затем просто удалите его [замаскируйте изображение] с его рука.
Мне нравится уберите большую часть [замаскируйте изображение дальше, чем необходимо], чтобы я мог посмотрите, где заканчивается [область маскирования], затем X на клавиатуре, чтобы добавить эту белую заднюю часть. Я могу добавить сюда эту [часть рисунка]. Я удалю эту [часть рисунок] также из области колен.
Добавление градиентов
Я могу пойти немного дальше, перейдя к корректирующим слоям. Я собираюсь выбрать слой градиента, закрепить его и нажать ОК.Прикрепите [добавьте обтравочную маску] этот [корректирующий слой градиента] к самому пламени. [Щелкните правой кнопкой мыши на корректирующем слое градиента и выберите создать обтравочную маску во всплывающем меню. Слой будет обрезан до слоя под ним.]
[Щелкните правой кнопкой мыши на корректирующем слое градиента и выберите создать обтравочную маску во всплывающем меню. Слой будет обрезан до слоя под ним.]
Double щелкните, чтобы открыть это диалоговое окно градиентной заливки. Я собираюсь выбрать несколько цвета, так что я думаю, что выберу это прямо здесь [шаблон градиента]. Конечно ты можно отрегулировать масштаб и все такое.
Подготовка графики для Экспорт
Прежде чем я оставлю вас, я хочу быстро продолжить и показать вам, как сгладить эту графику и экспортировать ее для использования в других программах за пределами Photoshop.Итак, с этим первым, мы собираемся захватить эти первые два слоя [градиент + графический слой], потому что этот градиент фактически обрезается в этом слое прямо здесь [слой под ним].
Мы просто
собираюсь захватить этот первый слой, удерживая клавишу Shift на клавиатуре, захватить второй
команда слоя или команда / ctrl + буква
e на клавиатуре. Это просто объединит его в один слой. Я иду
продолжить и проделать то же самое с остальной графикой. Итак, теперь у нас есть
четыре объекта.
Это просто объединит его в один слой. Я иду
продолжить и проделать то же самое с остальной графикой. Итак, теперь у нас есть
четыре объекта.
Это вот только фон [слой сплошного цвета], который я использовал, чтобы вы могли видеть над чем мы работали. Их прямо здесь можно либо удалить, либо просто скрыть их [слои сплошного цвета]. Мы хотим сохранить их как изображения PNG.
Если вы работая в PowerPoint или собираетесь использовать их для презентации убедитесь, что это PNG 24. В противном случае вы получите белый контур. это будут прозрачные изображения, но по какой-то причине PNG 8 не отображается хорошо внутри таких программ, как Word и PowerPoint.Просто имейте это в виду. Если вы сохраняете их для Word или PowerPoint, убедитесь, что это PNG 24.
Экспорт отдельных Готовая графика
Хорошо,
отсюда, как только вы соберете все эти [изображения] вместе, вы сможете
до файла , затем перейдите к экспорт , мы собираемся выбрать слоев в файлы. Потому что мы хотим
экспортировать каждый из этих слоев в отдельный файл, мы продолжим и
выбрать просмотреть . Я собираюсь сохранить это в
мои загрузки, нажмите «Открыть».Вот где он будет сохранен. Я просто иду
чтобы назвать этот «образец», чтобы прямо здесь было [окно сохранения], куда вы собираетесь
выберите свой тип файла.
Потому что мы хотим
экспортировать каждый из этих слоев в отдельный файл, мы продолжим и
выбрать просмотреть . Я собираюсь сохранить это в
мои загрузки, нажмите «Открыть».Вот где он будет сохранен. Я просто иду
чтобы назвать этот «образец», чтобы прямо здесь было [окно сохранения], куда вы собираетесь
выберите свой тип файла.
Параметры формата файла
Помните, для таких программ, как PowerPoint и Word, мы выбираем PNG24. Если вы используете это для Интернета PNG 8 было бы лучшим вариантом, потому что это файл меньшего размера. Jpg собирается добавить фон, чтобы вам не хотелось туда идти.
Знайте PNG 8, веб-использование, PNG-24 более высокого качества. Теперь здесь [окно сохранения настроек] мы собираемся выбрать прозрачность и мы хотим обрезать слои .Тогда прямо здесь у меня есть видимых слоя, выбрано только , что означает, что будут сохранены только эти четыре с включенным глазным яблоком. Таким образом, остальные из них не будут сохранены. Я собираюсь нажать , запустить .
Таким образом, остальные из них не будут сохранены. Я собираюсь нажать , запустить .
Хорошо, как только вы увидите экспорта слоев в файл, который был успешным , вы почти закончили. Этот прошел очень быстро, потому что у нас было только четыре слоя, которые мы экспортировали. Я экспортировал этим методом, и иногда это занимало до часа.Просто помните, сколько слоев вы пытаетесь экспортировать за один раз. Я собираюсь нажать ОК.
У нас есть эти четыре графика готовы к работе. Все они в формате PNG, так что вы сможете используйте их там, где вам нужно.
Если вы понравилось это видео, не забудьте поделиться лайком и подписаться на этот канал. если ты хотите больше уроков по Photoshop и не забудьте нажать на одну из ссылок на экран прямо сейчас до следующего раза.
Спасибо за смотрю!
SANTA Photo Clips Цифровой коллаж с наложением в Photoshop для фотографии внутри коробки
** ЕСЛИ В ОПИСАНИИ ПРОДУКТА НЕ УКАЗАНО ИНОЕ, P H В НАЛИЧИИ БЕЛОГО ЯЩИКА НЕ ВКЛЮЧЕНО. ЕСЛИ ПОЛЬЗОВАТЕЛЬ СОЗДАЕТ КОЛЛАЖ В КОРОБКЕ, ОНИ ДОЛЖНЫ СФотографировать СВОИ ИЗОБРАЖЕНИЯ В КОРОБКЕ И ПОМЕСТИТЬ ЭТИ ИЗОБРАЖЕНИЯ В ШАБЛОН.
ЕСЛИ ПОЛЬЗОВАТЕЛЬ СОЗДАЕТ КОЛЛАЖ В КОРОБКЕ, ОНИ ДОЛЖНЫ СФотографировать СВОИ ИЗОБРАЖЕНИЯ В КОРОБКЕ И ПОМЕСТИТЬ ЭТИ ИЗОБРАЖЕНИЯ В ШАБЛОН.
**. Png Файлы однослойные. Все произведения искусства и текст сжаты в слой и не подлежат редактированию. Вам придется вручную импортировать файлы .png в фотошоп.
** ПОЛЬЗОВАТЕЛЬ ДОЛЖЕН ИМЕТЬ РАБОЧИЕ ЗНАНИЯ PHOTOSHOP, ЧТОБЫ ИСПОЛЬЗОВАТЬ ДАННЫЙ ПРОДУКТ.
** Вам может потребоваться изменить цветовой профиль шаблона или ваших фотографий ПЕРЕД тем, как вы начнете работать с шаблоном, если они не совпадают.
** Вы можете изменить размер вашего шаблона для печати большего размера. Убедитесь, что вы увеличили размер, прежде чем размещать изображения в шаблоне.
** Отказ от ответственности: Photo Box Designs не несет ответственности за плохую печать из-за халатности со стороны покупателя (за отказ от преобразования в профили печати выбранного принтера, непонимание или форматирование в соответствии с требованиями принтера к обрезке или размеру, без проверки с принтер перед заказом или по любой другой причине. ) Совместимость с каждым принтером не гарантируется.
) Совместимость с каждым принтером не гарантируется.
** Шаблоны дизайна коробки для фотографий предназначены ТОЛЬКО для индивидуальных покупателей. Запрещается распространять или перепродавать шаблоны .psd. Он предназначен для индивидуального использования с целью создания коллажа для клиентов, использующих шаблоны в вашем собственном оригинальном творении, или для личного использования. Вы можете продать окончательный коллаж после завершения в виде сжатого файла, включая ваши фотографии коллажа и дополнительные дополнения. Тем не менее, вы не можете перепродавать файл шаблона .psd, текстовую графику, шрифты или файл .png или любые компоненты в любой форме.
** Шаблоны и инструкции являются собственностью их создателя.
** Все цифровые продукты продаются в окончательном виде.
** Нет возврата. Если у вас возникла проблема, свяжитесь с нами напрямую, чтобы мы могли решить ее за вас.
Советы по использованию наложений в Photoshop
Много месяцев назад, если фотограф хотел добавить интересный эффект к фотографии, ему приходилось передерживать изображение или царапать негативы. Однако в современном мире создать уникальные изображения с интересными эффектами так же просто, как добавить наложение Photoshop.
Однако в современном мире создать уникальные изображения с интересными эффектами так же просто, как добавить наложение Photoshop.
Наложение Photoshop — это быстрый и простой способ добавить к изображению что-то, чего не было при съемке фотографии. Все, что вам нужно сделать, это вставить слой и загрузить желаемый оверлей. Наложения — от интересных текстур до классных световых эффектов — это самый простой способ выделить вашу фотографию.
Световые накладки
Один из самых популярных типов световых накладок — это те, которые создают эффект боке. Эффект боке создается, когда свет на заднем или переднем плане размывается, чтобы создать мягкие круги цветов.Любой опытный профи скажет вам, что вызвать этот эффект естественным путем может быть довольно сложно. Итак, если вы хотите, чтобы ваша фотография имела воздушное или сказочное качество, наложение боке — самый простой способ добиться этого.
Этот пакет наложений с эффектом боке содержит различные цвета и размеры, которые добавляют вашим изображениям мягкий свет и небесные цвета. Совет от профессионала: отрегулируйте непрозрачность слоя, на котором находится ваш оверлей, для разных вариантов одного и того же эффекта.
Совет от профессионала: отрегулируйте непрозрачность слоя, на котором находится ваш оверлей, для разных вариантов одного и того же эффекта.
И, чтобы получить больше цветов и текстур, обратитесь к этому уникальному предложению.Они позволяют легко добавить блеск любой фотографии. Просто скачайте оверлей, загрузите его в Photoshop, и все готово.
Хотя эффекты боке являются наиболее популярными и узнаваемыми, они не единственный способ использовать наложения для изменения света на ваших фотографиях. Эти накладки предлагают все, от ярких солнечных лучей до туманного сияния.
Наложения фона
Помимо добавления интересных световых и текстурных эффектов, наложения можно использовать для изменения настроек изображения.И будь то звездное ночное небо или зимняя страна чудес, в Photoshop есть множество вариантов наложения, которые помогут вам легко изменить фон ваших фотографий. Совет от профессионала: настройте цвета наложения, чтобы получить еще более широкий спектр возможностей.
Эти накладки Night Sky Overlays идеально подходят как для новичков, так и для старых профессионалов: от северного сияния до темного и устрашающего неба. С минимальными усилиями с вашей стороны эти наложения будут переносить ваши изображения днем и ночью.
Вы также можете использовать наложения, чтобы добавить декоративности сезонным фотографиям и придать им более праздничный вид.А в тех случаях, когда снег или новогодняя елка не удалось сфотографировать так, как вы себе представляли, наложения Photoshop — невероятно важный инструмент, который легко исправить. Такие варианты, как эти накладки на рождественскую елку, будут иметь любую настройку, похожую на Северный полюс.
Графические наложения
Графические наложения позволяют легко добавить, как вы уже догадались, графику к любому изображению. И будь то рамка или просто объект, они могут помочь сделать изображение более четким и добавить художественный штрих.Эти наложения снимают с вас всю тяжелую работу, связанную с дополнительными эффектами и прикосновениями, и дают вам именно то, что вы ищете, одним щелчком мыши.
Этот оверлей с зимней погодой идеально подходит для добавления снежного оттенка к праздничным открыткам, семейным фотографиям и всему остальному, что вы можете вообразить. Совет от профессионала: наложите разные слои снега с разной степенью непрозрачности для творческого и более сложного прикосновения.
От радуг и единорогов до больших воздушных шаров на день рождения — этот набор оверлеев предлагает способ добавить сообщение к вашей фотографии без непривлекательного текста или других изменений.Эти типы наложений особенно полезны для начинающих, поскольку они устраняют все шаги, необходимые для добавления объекта к фотографии.
Накладывать или не накладывать
Наложения имеют множество различных применений, и каждое наложение привносит в изображение свой уникальный штрих. Они позволяют легко экспериментировать с различными стилями и эффектами и невероятно просты в использовании. Это делает их популярными среди всех, от опытных профессионалов до любознательных новичков.
Так мы говорим, всегда наложение.Это экономит время и значительно упрощает процесс редактирования фотографий. И вы не теряете уникальности своих фотографий. Благодаря бесконечным способам их настройки и применения, они действительно самый простой способ создавать запоминающиеся фотографии.
Продолжайте читать:
Как использовать наложение неба в Photoshop — Креатив Брендана Уильямса
Вы только что сделали фото, которое вам действительно нравится, но есть одна проблема. Небо выглядит не так, как вы надеялись. Вы представляли для фотосессии какие-то пушистые облака или эпический закат, но вместо этого у вас были грозовые тучи или плоская белая облачность.Мы все были там. Вместо того, чтобы чувствовать себя закрытым из-за погоды и ждать лучшего дня, вы можете использовать наложение неба в Photoshop, чтобы превратить любой унылый день в совершенно ясный.
Чтобы использовать наложение неба в Photoshop, вам необходимо:
- Добавьте наложение неба в качестве нового слоя.

- Поместите его над изображением, на котором вы хотите заменить небо.
- Измените режим наложения слоя наложения неба на «Умножение» или «Перекрытие».
- Используйте маску слоя, чтобы уточнить, где видно наложение неба.
- Отрегулируйте контрастность наложения неба, чтобы она гармонировала с фотографией.
Если вы еще не знакомы с Photoshop, все это может показаться немного сложным. К счастью, весь процесс можно выполнить всего за несколько минут, и вы почувствуете себя экстраординарным в Photoshop, когда закончите! Давайте углубимся в пошаговый процесс использования наложения неба в Photoshop.
Перед тем, как начать… Загрузите эти 5 бесплатных наложений неба, чтобы попрактиковаться!
Прежде чем вы начнете, вам понадобится наложение неба для работы! Если у вас уже есть наложение неба, то вы готовы к следующему разделу. Если нет, то вы можете скачать эти 5 бесплатных оверлеев с голубым небом, чтобы использовать и практиковаться с этим эффектом!
С этими бесплатными наложениями неба вы получите изображений в сверхвысоком разрешении , качество которых гарантированно будет соответствовать качеству любой камеры, которой вы снимаете. Таким образом, вы не получите нежелательной зернистости или окраски, как это обычно бывает на фотографиях с бесплатных стоковых фото.
Таким образом, вы не получите нежелательной зернистости или окраски, как это обычно бывает на фотографиях с бесплатных стоковых фото.
Как применить наложение неба на ваши изображения в Photoshop
Следуя этим простым шагам по добавлению наложения неба, любой пасмурный день можно преобразить с помощью нескольких простых приемов. Вот как это делается.
Шаг 1. Импортируйте наложение неба
Я буду работать с моим бесплатным пакетом наложения неба для этого урока, который вы можете скачать здесь .После того, как вы скачали этот пакет (или у вас есть собственные изображения), убедитесь, что вы знаете, где хранится папка на вашем компьютере, для облегчения доступа при импорте.
Самый простой способ добавить наложение неба в Photoshop — просто перетащить его со своего компьютера в Photoshop. В открытой папке наложения неба выберите желаемое небо и перетащите его в документ Photoshop.
Это добавит наложение неба в качестве нового слоя в вашем проекте.
В зависимости от размера вашего проекта вам может потребоваться изменить масштаб наложения, чтобы он лучше соответствовал вашей фотографии.Выбрав инструмент перемещения, нажав V , вы можете щелкнуть и перетащить поле преобразования, чтобы настроить размер слоя наложения неба.
Продолжайте изменять размер и положение слоя наложения неба, пока он не покроет все небо на исходной фотографии.
Шаг 2. Измените режим наложения слоев
Прелесть наложений неба в том, что вам не нужно ничего вырезать из изображения. В отличие от замены неба, наложение просто накладывает новое небо поверх старого.Делается это с помощью режимов наложения слоев.
Выбрав слой наложения неба, измените режим наложения слоя на умножить или на наложение .
То, что вы выберете, будет зависеть от того, как выглядит ваше исходное небо. Если больше передержанных и белого, вы захотите использовать режим многократного наложения . Таким образом, ваше наложение неба не будет размытым и будет лучше сочетаться с вашим изображением.
С другой стороны, если на вашем снимке более темное небо (например, грозовые облака), то режим наложения будет лучшим выбором.Поскольку этот режим наложения добавляет значительный уровень контраста, он помогает осветлить мрачное небо и создать наиболее реалистичный эффект наложения неба.
В конце концов, если вы не уверены, попробуйте оба и посмотрите, какой из них лучше всего подходит для вашей фотографии. В случае с этим изображением маяка я выберу режим наложения наложения, так как исходное небо находится на более темной стороне.
Шаг 3. Уточните наложение неба, чтобы оно соответствовало вашей фотографии
На этом этапе ваше наложение неба выглядит смешанным с вашей фотографией, но вы все еще можете видеть все края.Вы не хотите, чтобы какая-либо часть наложения была видна, кроме неба. Вместо того, чтобы стирать наложенный слой, вы можете использовать маску слоя для неразрушающего редактирования.
Сначала выберите слой наложения неба и создайте новую маску слоя.
Затем возьмите кисть ( B ) и установите черный цвет переднего плана.
Перейдя к настройкам кисти, убедитесь, что вы используете мягкую круглую кисть с непрозрачностью и потоком 100%.
Выделив маску слоя (обозначенную белым выделением вокруг маски), начните закрашивать области наложения неба, от которых вы хотите избавиться. Вы можете изменить размер кисти с помощью клавиш [или]. Будьте осторожны, не выходите за края предметов, иначе вы создадите нежелательный эффект ореола.
Если вы случайно замаскировали область, которую хотели сохранить, вы можете добавить ее обратно, переключив цвет переднего плана на белый ( X ).Когда вы рисуете белым, вы обнаруживаете все скрытые части слоя наложения неба.
Повторяйте этот процесс, пока небо не смешается с вашим изображением.
— Использование инструментов выделения для ускорения процесса
Если на вашей фотографии много краев, которые нужно замаскировать, вы сэкономите много времени, используя инструмент выделения. Вместо того, чтобы маскировать наложение неба вручную с помощью инструмента «Кисть», использование чего-то вроде инструмента быстрого выбора часто помогает лучше за меньшее время.Если вы хотите попробовать этот простой инструмент выделения, вам понравится этот альтернативный метод!
Чтобы получить доступ к инструменту быстрого выбора, нажмите W, или найдите его на панели инструментов. Убедитесь, что ваш режим выбора установлен на , добавьте выделение через верхнюю панель настроек.
Выберите слой исходного изображения на панели слоев и начните рисовать по краям фотографии. Вместо того, чтобы закрашивать изображение цветом, инструмент быстрого выбора закрашивает активный выбор.Продолжайте рисовать вдоль всех краев неба, пока не будет выделена вся область.
Хотя инструмент быстрого выбора неплохо справляется, он может допускать некоторые ошибки.
Если вы видите области фотографии, которые не хотите выделять, удерживайте нажатой клавишу Alt или Option и закрасьте ненужную область. Это удалит ваш выбор, а не добавит к нему.
После небольшой доработки у вас будет идеальный выбор на вашем горизонте.
Пришло время добавить это выделение на маску слоя. Выберите слой неба на панели слоев и добавьте новую маску слоя.
Если в результате вы получите результат, противоположный тому, что вы хотели выбрать, нажмите Command + I (Mac) или Control + I (PC), чтобы инвертировать маску. Теперь ваше наложение неба идеально подходит для любого края вашей фотографии!
Теперь ваше наложение неба идеально подходит для любого края вашей фотографии!
При необходимости вы можете дополнительно уточнить края этой маски, используя инструмент «Кисть» и закрашивая маску слоя.Вы можете узнать больше о том, как использовать маски слоев в этом посте.
Шаг 4: Далее смешайте наложение неба с корректирующим слоем «Кривые».
Чаще всего для наложения неба можно использовать некоторую настройку экспозиции и контрастности, чтобы помочь ему лучше слиться с вашей фотографией. Этот шаг очень важен для того, чтобы все выглядело реалистично, особенно если вы используете матовый оттенок или сильно контрастируете в исходном изображении.
Чтобы создать новый корректирующий слой кривых, щелкните его на панели настроек или найдите его с помощью значка настроек на панели слоев.
Поскольку мы хотим, чтобы эти эффекты экспозиции и контраста применялись только к наложению неба, вам нужно создать обтравочную маску . Просто щелкните значок обтравочной маски в нижней части корректировки кривых, чтобы закрепить ее на слое наложения неба.
Просто щелкните значок обтравочной маски в нижней части корректировки кривых, чтобы закрепить ее на слое наложения неба.
А теперь самое интересное. Все настройки кривой, которые вы сделаете, будут зависеть от внешнего вида вашей исходной фотографии. Если вы хотите затемнить наложение неба, просто нажмите на середину кривой и перетащите ее вниз.
С другой стороны, вы можете сделать небо ярче, перетащив кривую вверх.
Чтобы добавить больше контраста ко всему небу, щелкните верхнюю часть кривой и перетащите ее вверх, чтобы увеличить блики. Затем щелкните нижнюю часть кривой и перетащите ее вниз, чтобы затемнить тени. Вместе это создает S-образную кривую и является одним из наиболее эффективных способов добавления контраста наложению неба в Photoshop!
Попробуйте поиграть с настройкой кривой и посмотрите, какие типы взглядов вы можете применить к своему небу.С этим инструментом есть безграничные возможности, и это лучший способ смешать небо с фотографией!
Шаг 5.
 Экспорт фотографии с наложением неба из Photoshop
Экспорт фотографии с наложением неба из Photoshop
Вся тяжелая работа сделана, и пришло время спасти ваш новый шедевр. Сначала перейдите к File> Save As.
Дайте вашему файлу имя и выберите место для его сохранения на вашем компьютере.
Затем измените формат файла на JPEG . Таким образом, вы сможете начать делиться своей фотографией с друзьями и даже загружать ее в Интернет!
Нажмите «Сохранить », чтобы начать экспорт изображения наложения неба из Photoshop.
Результат
Полный эффект наложения неба
Перед наложением неба
После 5 простых шагов вы полностью изменили небо на своем снимке с мягкого и неинтересного на яркое и захватывающее. Наложение неба — один из лучших удобных для новичков способов оживить ваши изображения в Photoshop, и создавать их очень увлекательно. Если вы еще этого не сделали, обязательно загрузите этих бесплатных шаблонов наложения неба в высоком разрешении , чтобы упростить весь этот процесс.
Теперь, когда вы знаете, как использовать и применять наложения неба в Photoshop, давайте поговорим о том, как редактировать все ваше изображение. Если вы хотите узнать простой способ улучшить свои изображения в Photoshop, ознакомьтесь с этими : 10 простых шагов для редактирования изображений в Photoshop!
Удачного редактирования!
— Брендан 🙂
470 БЕСПЛАТНЫХ наложений Photoshop — Загрузите сейчас!
Бесплатные наложения Photoshop для творческих фотографов, которые улучшают ретушь фотографий и позволяют легко и быстро создавать потрясающие фотографии.У вас огромное количество идей, но вы не можете их реализовать во время фотосессии? Если это так, не волнуйтесь, потому что благодаря нашим бесплатным наложениям Photoshop вы легко воплотите в жизнь свои самые смелые идеи. Эти пакеты — самый простой способ управлять различными элементами, даже теми, о которых вы не догадывались.
Исходя из предпочтений наших клиентов, мы предоставляем вам наши оверлеи для использования в форматах JPEG и PNG. Наши бесплатные наложения для Photoshop предназначены для слоя поверх фотографии. Выбирая формат PNG, вы получаете оверлеи с прозрачными краями, которые можно добавлять прямо к вашей фотографии.Если вы выбрали формат JPEG, вам нужно будет использовать режим наложения. Забудьте об ограничениях и дайте волю своему воображению, используя коллекцию из более чем 500 профессиональных наложений для Photoshop бесплатно. Пара кликов — и ваша фотография приобретет совершенно потрясающий вид, будь то лист, свет, снег, небо или эффект гранжа.
Чтобы получить наши бесплатные наложения Photoshop для фотографов, вам не нужно прилагать много усилий. Прежде всего, просмотрите наш каталог и просмотрите все наложения и функции, которые они выполняют, просмотрите до и после образцов.Выберите желаемый бесплатный оверлей Photoshop и нажмите кнопку загрузки. Введите свое имя и адрес электронной почты. На вашу электронную почту придет прямая ссылка для скачивания. Скачайте выбранный PS-оверлей и пользуйтесь им без ограничений. Поэкспериментируйте и проявите творческий подход, комбинируя несколько наложений Photoshop на одной фотографии.
Наложения Photoshop — это изображения, которые накладываются на редактируемое изображение для создания желаемого эффекта, такого как замена неба, добавление капель дождя и т. Д. Поскольку PS-оверлеи являются изображениями, они не являются частью Adobe Photoshop и должны храниться на вашем ноутбуке (желательно хранить их в легкодоступных местах, чтобы в дальнейшем не возникало проблем с их поиском).После бесплатного сохранения оверлеев для Photoshop на вашем компьютере вам потребуется всего несколько шагов, чтобы применить их. Вы будете приятно удивлены, узнав, насколько это просто. Итак, ваши действия:
- Откройте нужное фото.
- Найдите верхнюю строку меню и выберите: Файл> Поместить. Ваше бесплатное наложение Photoshop будет отображаться как отдельный слой поверх основного изображения.
- Отрегулируйте положение и размер наложения относительно основного изображения.Как наложить шаблон на фото в фотошопе: Как наложить шаблон на фото в фотошопе


 Для этого выделите слой с фотографией и примените к нему команду Send Backward из группы Arrange, которую можно обнаружить в меню Layer. Если в шаблоне больше одного слоя, передвиньте свою картинку под тот слой шаблона, который должен ее частично закрывать.
Для этого выделите слой с фотографией и примените к нему команду Send Backward из группы Arrange, которую можно обнаружить в меню Layer. Если в шаблоне больше одного слоя, передвиньте свою картинку под тот слой шаблона, который должен ее частично закрывать. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.  Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.


 Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Не будем долго ходить вокруг да около. Начнем прямо сейчас. com.
com. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme. Он поможет подобрать наиболее выгодные сочетания.
Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme. Он поможет подобрать наиболее выгодные сочетания. com. Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
com. Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут. Зайдите в раздел «Редактировать» и выберите Free transform.
Зайдите в раздел «Редактировать» и выберите Free transform. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже? На месте переставляемого объекта останется только белый фон.
На месте переставляемого объекта останется только белый фон. Если они отличаются, сделайте их одинаковыми по высоте или по ширине при помощи пункта меню «Image — Image Size». Помните, что лучше уменьшить то изображение, которое больше, вместо того, чтобы увеличивать то, которое меньше, чтобы сохранить наилучшее качество материалов.
Если они отличаются, сделайте их одинаковыми по высоте или по ширине при помощи пункта меню «Image — Image Size». Помните, что лучше уменьшить то изображение, которое больше, вместо того, чтобы увеличивать то, которое меньше, чтобы сохранить наилучшее качество материалов.  Для этого щелкните два раза мышью на названии слоя. Появится диалоговое окно, в которое вы можете ввести новое имя слоя — по умолчанию «Layer 0». Остальные параметры — цвет, которым будет обозначен слой в палитре, режим наложения слоя и прозрачность менять не нужно.
Для этого щелкните два раза мышью на названии слоя. Появится диалоговое окно, в которое вы можете ввести новое имя слоя — по умолчанию «Layer 0». Остальные параметры — цвет, которым будет обозначен слой в палитре, режим наложения слоя и прозрачность менять не нужно. Это необходимо для того, чтобы размер изображения менялся пропорционально.
Это необходимо для того, чтобы размер изображения менялся пропорционально.