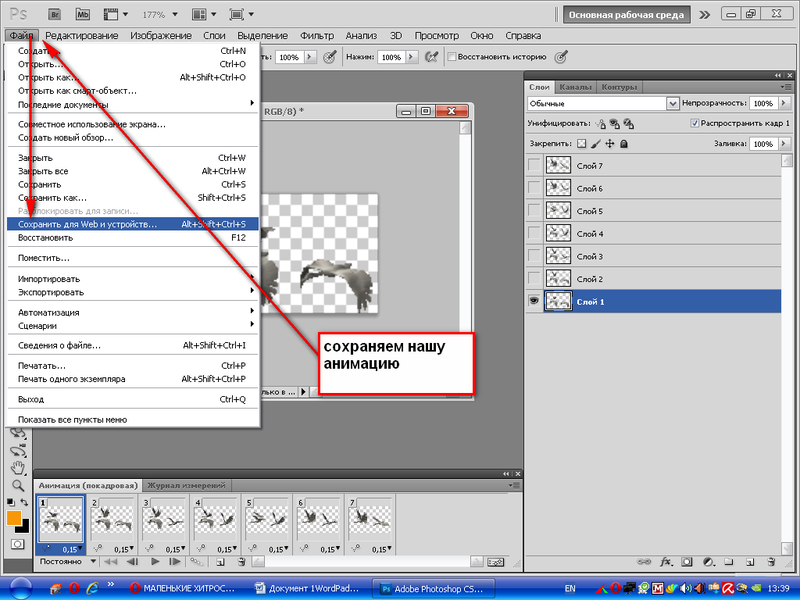
Как наложить слой в фотошопе?
При обработке фотографии часто хочется сделать что-то необычное и оригинальное. Для этого мы используем различные кисти, фильтры, плагины, стили и другие возможности Adobe Photoshop. Еще одним хорошим способом добиться интересного результата является применение режимов наложения слоя. Их использование может дать самые необычные и неожиданные варианты оформления фотографии.
Вам понадобится
- Adobe Photoshop, фотографии
Инструкция

 Сочетанием Ctrl+I инвертируйте полученную маску, чтобы убрать фрагмент слоя, закрывающий объект переднего плана.
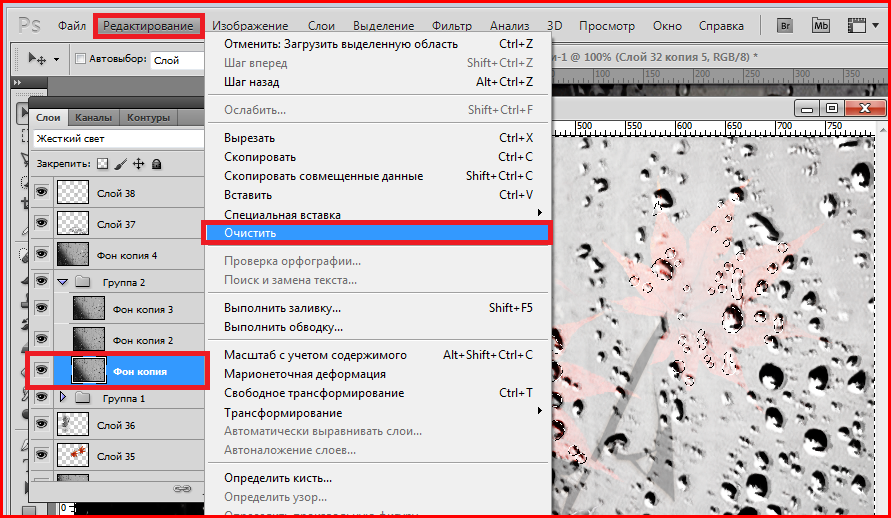
Сочетанием Ctrl+I инвертируйте полученную маску, чтобы убрать фрагмент слоя, закрывающий объект переднего плана. Если свет на объекте остается слишком ярким, еще раз примените Paint Bucket.
Если свет на объекте остается слишком ярким, еще раз примените Paint Bucket.Источники
- Создаём в Фотошоп обои с абстрактными элементами
Как накладывать фон в Photoshop — версия для печати Оцените статью!
Слои в photoshop. параметры, блокировка, наложение
Практика использования Layer и Vector Mask Hides Effects
Вы наверняка видели массу социальных виджитов в виде иконок под постами на сайтах. Похожие кнопочки есть и у сайта Хронофаг.ру Основная проблема всех этих кнопок в том, что они слишком разные. Собрать под постом кнопок десять не представляется возможным. Получится цирк на выезде, вместо элегантного оформления. Для нашего примера я решил использовать уже созданные иконки из статьи Расширенные режимы наложения — Пустые слои . В третьей части этой статьи мы разбирались с функцией Transperency Shape Layers. Я немного переделал эти иконки, избавив их от Transperency Shape Layers и добавил несколько новых. Теперь мы создадим дизайн для анимации из 2х кадров. Представьте что в спокойном состоянии кнопки как будто сидят в емкости, но при наведении на них мышкой выскакивают наружу. Таких кнопок достаточно много. Они встречаются на многих сайтах и блогах. У нас есть сами кнопки, теперь создадим их основное, спящее состояние. Для этого, грубо говоря нам нужно отрезать половину от каждой из кнопок. Но зачем резать кнопки, когда нам они ещё понадобятся? Лучше скроем ненужные части маской.
Похожие кнопочки есть и у сайта Хронофаг.ру Основная проблема всех этих кнопок в том, что они слишком разные. Собрать под постом кнопок десять не представляется возможным. Получится цирк на выезде, вместо элегантного оформления. Для нашего примера я решил использовать уже созданные иконки из статьи Расширенные режимы наложения — Пустые слои . В третьей части этой статьи мы разбирались с функцией Transperency Shape Layers. Я немного переделал эти иконки, избавив их от Transperency Shape Layers и добавил несколько новых. Теперь мы создадим дизайн для анимации из 2х кадров. Представьте что в спокойном состоянии кнопки как будто сидят в емкости, но при наведении на них мышкой выскакивают наружу. Таких кнопок достаточно много. Они встречаются на многих сайтах и блогах. У нас есть сами кнопки, теперь создадим их основное, спящее состояние. Для этого, грубо говоря нам нужно отрезать половину от каждой из кнопок. Но зачем резать кнопки, когда нам они ещё понадобятся? Лучше скроем ненужные части маской. Я создал широкое выделение и применил его ко всем слоям чтобы скрыть половину иконок. Как и предполагалось, маска отрезала иконки, буквы но не отрезала тень. Стиль Drop Shadow воспринимает маску как кромку объекта и огибает её. Чтобы обойти тень существует масса решений. Например, нет никакого смысла создавать 100 одинаковых масок, если можно группировать все слои и создать всего одну маску группы. В этом случае маска группы скроет все, включая стили. Можно воспользоваться Смарт слоями. Это тоже решит проблему. Но мне хочется разобраться с этими слоями именно через Mask Hides Effects. Отправляйтесь в Расширенные настройки наложения и включите опции Layer Mask Hides Effects для 3х слоев прямоугольников. Вот и все. Остается лишь продублировать каждую из иконок и создать их зеркальное отражение. И наши два состояния фактически готовы.
Я создал широкое выделение и применил его ко всем слоям чтобы скрыть половину иконок. Как и предполагалось, маска отрезала иконки, буквы но не отрезала тень. Стиль Drop Shadow воспринимает маску как кромку объекта и огибает её. Чтобы обойти тень существует масса решений. Например, нет никакого смысла создавать 100 одинаковых масок, если можно группировать все слои и создать всего одну маску группы. В этом случае маска группы скроет все, включая стили. Можно воспользоваться Смарт слоями. Это тоже решит проблему. Но мне хочется разобраться с этими слоями именно через Mask Hides Effects. Отправляйтесь в Расширенные настройки наложения и включите опции Layer Mask Hides Effects для 3х слоев прямоугольников. Вот и все. Остается лишь продублировать каждую из иконок и создать их зеркальное отражение. И наши два состояния фактически готовы.
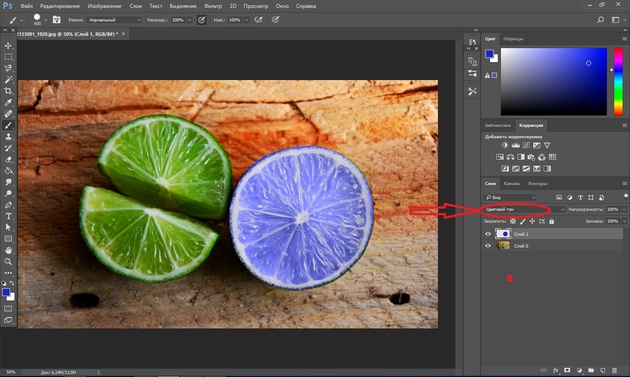
Режим наложения Color (цвет)
Режим наложения Color (цвет), можно назвать полной противоположностью выше рассмотренному Luminosity. Он ограничивает отображение слоя его цветовой составляющей.
Наш синий слой-заливка в режиме наложения Color (Цвет) окажет следующий эффект на фотографию:
Практика применения
На практике режим наложения Color (Цвет) чаще всего применяется, когда при тех или иных коррекциях необходимо исключить их влияние на яркость и контраст фотографии. То есть, в первую очередь, при любой цветокоррекции:
Иногда — при обесцвечивании изображения:
Использование соответствующих режимов наложения при той или иной коррекции изображений позволяет достичь наилучшего результата.
Здесь последовательная коррекция с использованием режимов наложения позволила избежать ухода неба в пурпурный оттенок и сохранить, таким образом, «утреннее» настроение снимка.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
2. Gradient (Градиент)
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т. д.
д.
3. Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
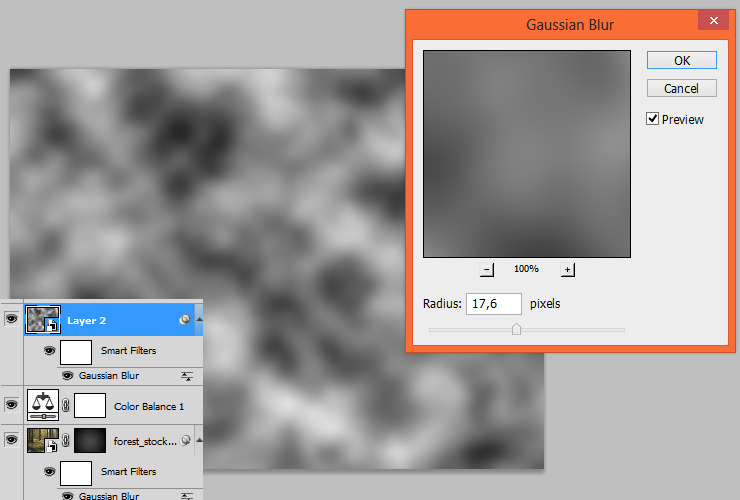
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской.
- Disable Layer Mask (Выключить слой-маску) — данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) — команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) — данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Субтрактивные режимы наложения
Darken (Замена тёмным)
Если какой-либо пиксель верхнего слоя темнее соответствующего ему пикселя нижнего слоя, то он остаётся на месте. Если же пиксель верхнего слоя оказывается светлее – он замещается пикселем нижнего слоя. Таким образом, результирующее изображение содержит наиболее тёмные пиксели из обоих слоёв
Важно, что значения яркости сравниваются для каждого из цветовых каналов независимо, в связи с чем цвета могут довольно сильно искажаться
Multiply (Умножение)
Лучший режим для затемнения. Значение пикселей верхнего слоя умножается на значение соответствующих пикселей нижнего слоя и делится на максимальное возможное значение (255).
Значение пикселей верхнего слоя умножается на значение соответствующих пикселей нижнего слоя и делится на максимальное возможное значение (255).
Формула режима: (a × b) ÷ 255.
Если один из слоёв содержит чёрный цвет (0) – результирующим будет тоже чёрный. Если присутствует белый цвет (255) – результирующим будет цвет другого слоя.
Color Burn (Затемнение основы)
Ещё более выраженное затемнение, чем в случае с Multiply. Света приглушаются сильнее, а цветовая насыщенность средних тонов возрастает.
Формула: 255 – ((255 – b) ÷ (a ÷ 255)).
Темнее чем Multiply, но не такой насыщенный как Color Burn.
Формула: (a + b) – 255.
Darker Color (Темнее)
Действует так же, как и Darken, выбирая наиболее тёмные пиксели из предложенных, с тем лишь отличием, что Darker Color не обращает внимания на индивидуальные цветовые каналы, и вместо этого сравнивает общие значения яркости пикселей. В результате – цвета используемых пикселей не искажаются.
Мягкие кисти и слои-маски
Альтернативу ластику составляет обратный вариант — рисование слоя-маски большой мягкой кистью. При этом вы всего лишь скрываете часть рисунка вместо того, чтобы удалить ее.
При этом вы всего лишь скрываете часть рисунка вместо того, чтобы удалить ее.
Предположим, что вы хотите подчеркнуть, как быстро едет мотоцикл. Усилить эффект движения можно, добавив к рисунку немного размытия в движении, а затем скрыв часть размытия слоем-маской.
Вот как создать эффект быстрого движения:
1. Откройте картинку и создайте дубликат исходного слоя, нажав комбинацию клавиш Ctrl+J.
2. Выберите команду меню Фильтры => Размытие => Размытие в движении. С помощью этого фильтра можно создать ощущение, что объект двигается очень быстро. Так как фильтр размывает картинку целиком, становится трудно разглядеть на ней нужный объект, так что вам придется скрыть часть размытого слоя, добавив слой-маску. Чтобы ее добавить, нажмите по кнопке с изображением круга в прямоугольнике в нижней части палитры.
3. Нажмите клавишу В, чтобы выбрать инструмент Кисть и выберите большую мягкую кисть. Задайте черный цвет в качестве цвета переднего плана.
Напоминаю, что применительно к слоям-маскам рисование черным цветом скрывает, что нам в данном случае и надо сделать. Взгляните на индикаторы цветов в нижней части панели Инструменты и, если они показывают черный и белый цвета, то нажимайте клавишу X, пока черный индикатор не окажется поверх. Если же выбраны иные цвета, то сначала установите цвета по умолчанию, нажав клавишу D, а затем нажимайте клавишу X, пока черный индикатор не окажется наверху.
6. Установите указатель мыши поверх изображения и, работая кистью, скройте часть размытого слоя.
Сравнение методов тонирования изображения: кривые, цветовая температура, режимы наложения
Использование слоев-заливок и режима наложения Soft Light (Мягкий свет) – лишь один из множества способов тонирования фотографий в единый оттенок. Сравним рассмотренный способ с двумя другими: применением инструмента Curves (Кривые) и изменением цветовой температуры через применение фильтра Camera Raw.
Примечание. В статье не рассматриваются инструменты Color Balance (Цветовой баланс) и Photo Filter (Фото фильтр) ввиду отсутствия возможности точного контроля настроек и низкого качества получаемого результата.
В статье не рассматриваются инструменты Color Balance (Цветовой баланс) и Photo Filter (Фото фильтр) ввиду отсутствия возможности точного контроля настроек и низкого качества получаемого результата.
Использование корректирующего слоя Curves (кривые)
Curves (Кривые), пожалуй, самый популярный инструмент, используемый при цветокоррекции изображений. И это полностью оправдано! При грамотном использовании этот инструмент позволяет тонко регулировать практически все параметры фотографии: и яркость, и контраст, и цвет, и даже насыщенность определенных тонов.
Проблема заключается в том, что Curves (Кривые) являются также и достаточно капризным инструментом, тяжелы для понимания и зачастую вызывают различные трудности у новичков. Даже опытные фотографы и ретушеры делятся на два лагеря: одни просто обожают кривые и большую часть работы с цветом и яркостью картинки делают именно через них, другие же при полном понимании особенностей работы Curves (Кривые), предпочитают им другие инструменты.
| Полезная ссылка | |
| Однажды я посвятил теме Curves целый семинар. Запись можно посмотреть здесь. |
Для тонирования нашего примера в необходимый тёплый оттенок при помощи кривых, необходимо понизить яркость средних тонов в синем канале (то есть, прибавить желтого) и слегка поднять их яркость в красном канале. Сложность этой, казалось бы, простой процедуры заключается в том, что при коррекции изображения через Curves (Кривые) достаточно проблематично добиться определенного оттенка и отслеживать его приходится исключительно на глаз.
Тонируем фотографию, используя Curves (Кривые), не забыв при этом ограничить их влияние лишь на цветовую составляющую фотографии режимом наложения Color (Цвет) и настроить непрозрачность.
Тонирование через баланс белого при помощи фильтра Camera Raw
Уже несколько версий назад в Adobe Photoshop появилась возможность использования фильтра Camera Raw в качестве обычного фильтра на любом этапе работы с фотографией.
Казалось бы, что может быть проще, чем сделать фотографию чуть теплее или рыжее при помощи баланса белого? Увы, нас ждет неприятный сюрприз. При применении фильтра не к RAW-файлу, а к уже сконвертированному снимку ползунки баланса белого при изменении цветовой температуры и оттенка начинают влиять также и на яркость кадра, причем достаточно сильно. Настолько сильно, что это даже мешает понять, в нужный ли оттенок происходит тонирование и с нужной ли степенью.
И если с самим изменением яркости еще можно легко побороться последующим применением всего того же режима наложения Color (Цвет), то с неудобством настройки при выборе оттенка, увы, ничего не поделать.
Примечание. Если всё же хочется прибегнуть к этому способу тонирования и при этом остаться в рамках недеструктивного алгоритма обработки (чтобы иметь возможность при необходимости перенастроить оттенок тонировки), то фильтр необходимо применять не напрямую к слою, а 1) предварительно выделить все слои, 2) преобразовать их в смарт-объект, 3) применить фильтр уже к нему.
Это замечание относится не только к использованию фильтра Camera Raw, а вообще к использованию любых фильтров в целом.
Так или иначе, мы настроили цветовую температуру и оттенок в фильтре Camera Raw и вернули изображению исходную яркость, поставив результирующее изображение в режим наложения Color (Цвет). Получили следующий результат:
Классификация режимов наложения
В Adobe Photoshop имеется 27 режимов наложения или смешивания слоёв, каждый из которых может быть отнесён к одной из шести групп в зависимости от типа взаимодействия между слоями. В меню Blending Mode группы режимов визуально разделены при помощи горизонтальных линий, но не подписаны. Если вам неинтересно читать про группы, вы можете сразу перейти к практическим .
-
Нормальные режимы: Normal (Нормальный) и Dissolve (Растворение). При непрозрачности 100% пиксели верхнего слоя просто замещают собой пиксели нижнего, не испытывая на себе никакого влияния последних. При уменьшении непрозрачности пиксели нижнего слоя либо проступают сквозь пиксели верхнего (Normal), либо частично замещают их (Dissolve).

- Субтрактивные режимы: Darken (Замена тёмным), Multiply (Умножение), Color Burn (Затемнение основы), Linear Burn (Линейный затемнитель), Darker Color (Темнее). Эти режимы, так или иначе, приводят к затемнению изображения. Их действие можно сравнить со смешением красок на бумаге, т.е. с субтрактивным синтезом цвета.
- Аддитивные режимы: Lighten (Замена светлым), Screen (Осветление), Color Dodge (Осветление основы), Linear Dodge (Линейный осветлитель), Lighter Color (Светлее). В противовес субтрактивным режимам аддитивные режимы служат для осветления изображения по принципу смешения цветового излучения (аддитивный синтез цвета).
- Комплексные режимы: Overlay (Перекрытие), Soft Light (Мягкий свет), Hard Light (Жёсткий свет), Vivid Light (Яркий свет), Linear Light (Линейный свет), Pin Light (Точечный свет), Hard Mix (Жёсткое смешение). Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее.
-
Разностные режимы: Difference (Разница), Exclusion (Исключение), Subtract (Вычитание), Divide (Разделение).
 Формирование результирующего цвета осуществляется на основании разницы между цветами верхнего и нижнего слоёв.
Формирование результирующего цвета осуществляется на основании разницы между цветами верхнего и нижнего слоёв. - HSL режимы: Hue (Цветовой тон), Saturation (Насыщенность) Color (Цвет), Luminosity (Яркость). HSL означает Hue, Saturation, Lightness, т.е. тон, насыщенность и светлота. Таким образом, HSL режимы осуществляют перенос одного или двух компонентов цветовой схемы HSL с верхнего слоя на нижний.
Режим наложения Luminosity (Яркость)
Режим наложения Luminosity (Яркость) ограничивает видимость слоя лишь его яркостной составляющей, то есть информация о цвете (цветовом тоне и насыщенности) почти не учитывается.
Посмотрим на пример. Возьмем какую-нибудь фотографию:
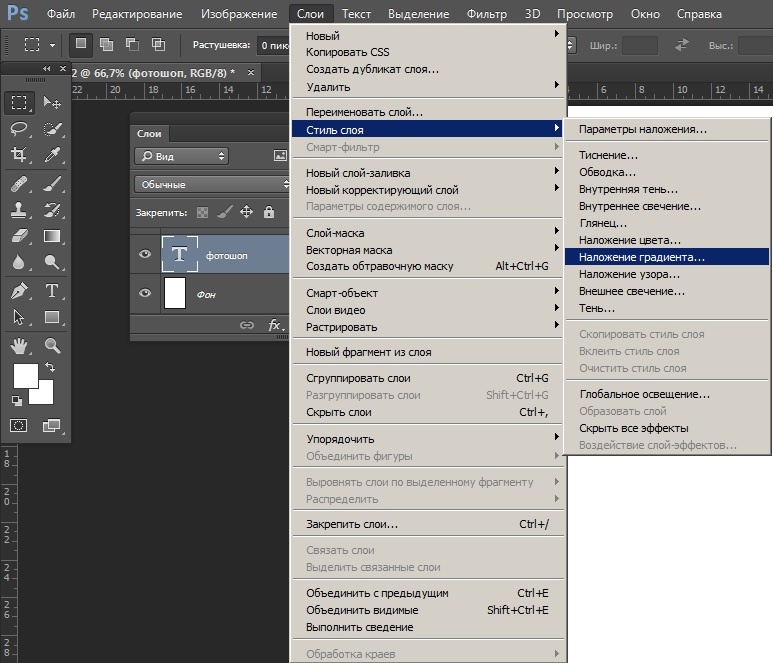
…и наложим на нее корректирующий слой-заливку цветом: Layer (Слой) → New Fill Layer (Новый заполняющий слой) → Solid Color (Цвет).
В качестве цвета для примера возьмем один из оттенков средне-яркого (B=50) синего (H=210) максимальной насыщенности (S=100).
Примечание. Изменить цвет слоя-заливки можно в любой момент, дважды кликнув по нему.
Изменить цвет слоя-заливки можно в любой момент, дважды кликнув по нему.
Кстати, обратите внимание, как по такому простому словесному описанию вы легко представили себе этот цвет. К вопросу об удобстве модели HSB.
В качестве режима наложения для полученного слоя Color Fill 1 (Цветовая заливка 1) выберем Luminosity (Яркость).
В результате получим абсолютно плоское изображение. Информация о яркости первоначальной картинки заменена на яркость нашего нового слоя, осталась лишь информация об оттенках и насыщенности.
Практическое применение
Когда же на практике нужен режим наложения Luminosity (Яркость)? Чаще всего — если необходимо сохранить первоначальный цвет изображения при выполнении сильных коррекций, затрагивающих контраст и яркость.
Объединение слоев
Если вы добились от фрагмента изображения совершенства и знаете, что больше никогда не захотите изменить его, то можно объединить два и более слоев в один. Это не только уменьшит длину вашей палитры слоев, но и сделает меньше размер итогового файла.
Это не только уменьшит длину вашей палитры слоев, но и сделает меньше размер итогового файла.
Фотошоп предлагает несколько способов как объединить слои.
Объединение с предыдущим
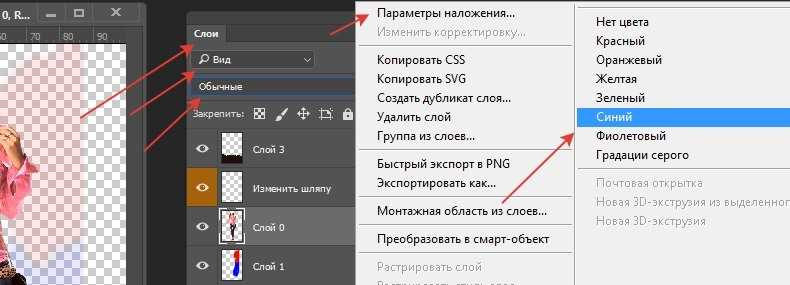
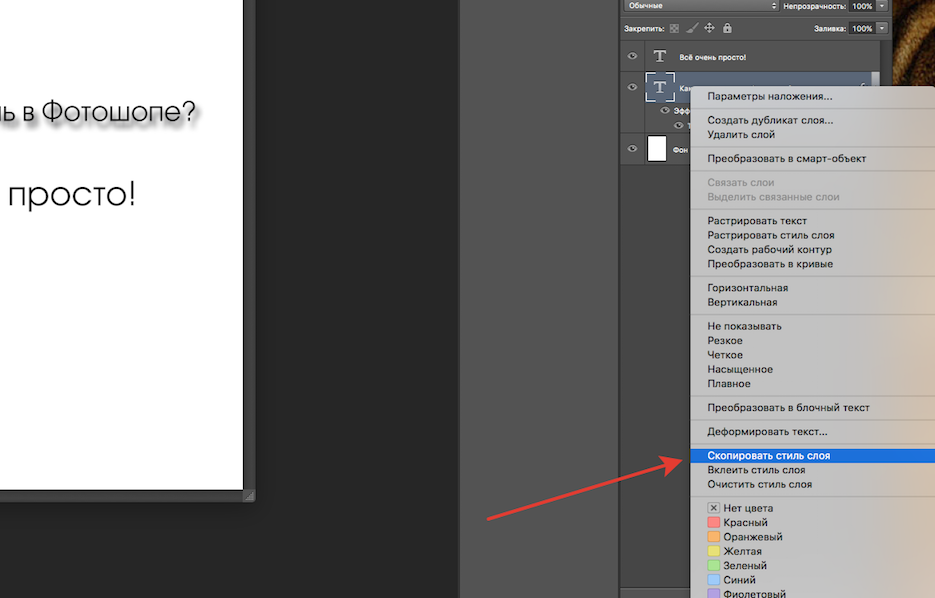
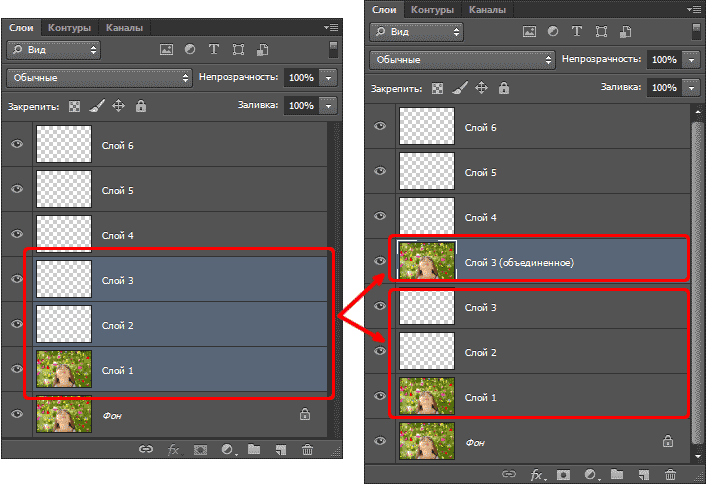
Если вы хотите объединить два слоя, расположенных рядом друг с другом, выберите из этой пары верхний слой, а затем выберите из контекстного меню команду Объединить с предыдущим (Merge Down) или нажмите сочетание горячих клавиш Ctrl+E .
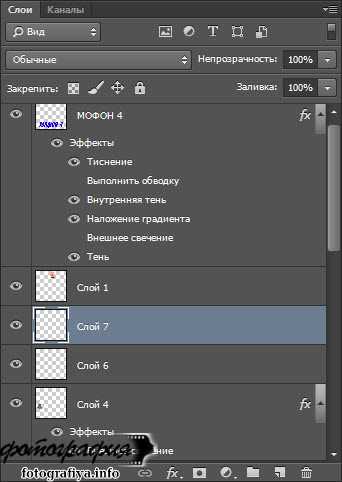
Например , нужно объединить 4 и 3 слои. Для этого нужно вызвать меню на 4 слое и выбрать эту команду:
Объединение видимых
С помощью индикатора видимости слоя (значок глаза с левой стороны) подготовьте к объединению нужные слои: для тех, что нужно схлопнуть — оставьте значок глаза, а у тех слоев, что должны остаться в нетронутом виде — значок глаза снимите.
После этого вызовете контекстное меню щелчком правой кнопкой мыши по любому из видимых слоев и выберите команду Объединить видимые (Merge Visible) или нажмите сочетание горячих клавиш Shift+Ctrl+E .
Например , стоит задача схлопнуть только 5, 4 и 3 слои. Значит нужно у 1 и 2 убрать значок видимости:
Объединение выделенных
Часто на палитре бардак и слои разбросаны совершенно бессистемно и хаотично. Поэтому, чтобы объединить слои, которые находятся далеко друг от друга, их нужно сперва выделить по общему правилу выделения слоев — с зажатой клавишей Ctrl кликать по очереди на каждый нужный слой (подробнее о правилах и способах выделения). Они станут выделенными. Теперь к ним можно применить команду Объединить слои (Merge Layers) или нажмите сочетание горячих клавиш Ctrl+E .
Например , нужно схлопнуть 1,3 и 5 слой. Выделите их, после чего выберите команду:
Объединение связанных
Если вы связали слои вместе, вы также можете без труда их объединить. Сперва нужно выделить все связанные слои. Самый быстрый способ это сделать — через меню программы Слои — Выделить связанные слои (Select Linked Layers). После этого можно открыть контекстное меню и выбрать команду Объединить слои.
Vector Mask Hides Effects
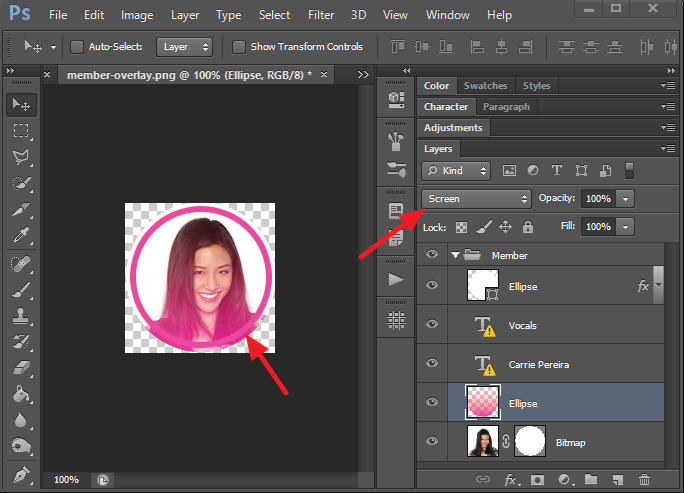
Ситуация такая же как выше. Но на этот раз я подкорректирую векторую маску, вместо того чтобы создавать растровую. Для этого щелкните по иконке маски на панели слоев. Выберите любой векторный инструмент рисования (например Ellipse Tool). На панели настроек инструмента выберите Subtract from Shape Area (-) Выбрав эту кнопку инструмент переходит в режим изменения существующей маски, а не пытается создать новую. Подробнее об этих настройках можно почитать в статье Add, Subtract и Exclude в Фотошопе. Теперь я нарисую точно такой же овал на маске. Если получится не ровно, выберите инструмент Path Selection Tool и подправьте. Воспользуйтесь так же Freetrasform. Результат тот же. Стиль слоя исказился, а Внутренняя тень обогнула маску. Переходим в Blending Options и ставим галочку Vector Mask Hides Effects. Что происходит? Куда пропал Inner Shadow? Дело в том, что при выборе Vector Mask Hides Effects векторная маска перестает распознаваться как контуры объекта. Что представляет собой наш шар? Шар представляет из себя заливку с векторной маской. Мы видим шар, потому что векторная маска выполнена в виде шара и просто скрывает заливку. Удалите векторную маску и получим заливку во все стороны. После использования Vector Mask Hides Effects векторная маска перестает рассматриваться как край объекта. Соответственно у нашего обьекта вообще пропадают края. Так как он полностью состоит из векторной маски. А раз нет края, эффекту Inner Shadow не откуда отталкиваться. Соответственно в такой же ситуации пропадают все стили завязанные на крае слоя: Inner Glow, Stroke, Drop Shadow и другие. Через это напрашиваются простые выводы:
Что представляет собой наш шар? Шар представляет из себя заливку с векторной маской. Мы видим шар, потому что векторная маска выполнена в виде шара и просто скрывает заливку. Удалите векторную маску и получим заливку во все стороны. После использования Vector Mask Hides Effects векторная маска перестает рассматриваться как край объекта. Соответственно у нашего обьекта вообще пропадают края. Так как он полностью состоит из векторной маски. А раз нет края, эффекту Inner Shadow не откуда отталкиваться. Соответственно в такой же ситуации пропадают все стили завязанные на крае слоя: Inner Glow, Stroke, Drop Shadow и другие. Через это напрашиваются простые выводы:
- Если слой является заливкой с векторной маской используйте растровую маску чтобы скрыть часть слоя без повреждения стилей.
- Если слой является растровой фигурой используйте оба вида маски по вкусу.
Ну и не сложно продолжить эксперименты с головой и созданными масками. На картинке ниже я немного поигрался с текстурами и смарт слоями. Ничего серьезного, просто легкая демонстрация работы с графикой. Вы получите этот фаил в конце статьи.
Ничего серьезного, просто легкая демонстрация работы с графикой. Вы получите этот фаил в конце статьи.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
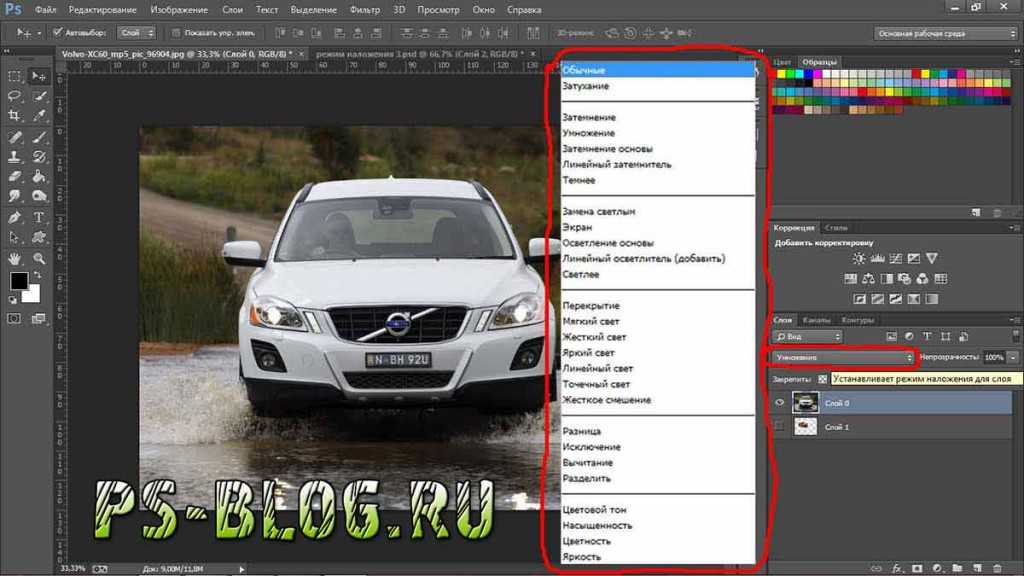
Разбираемся в меню «Режимы наложения»
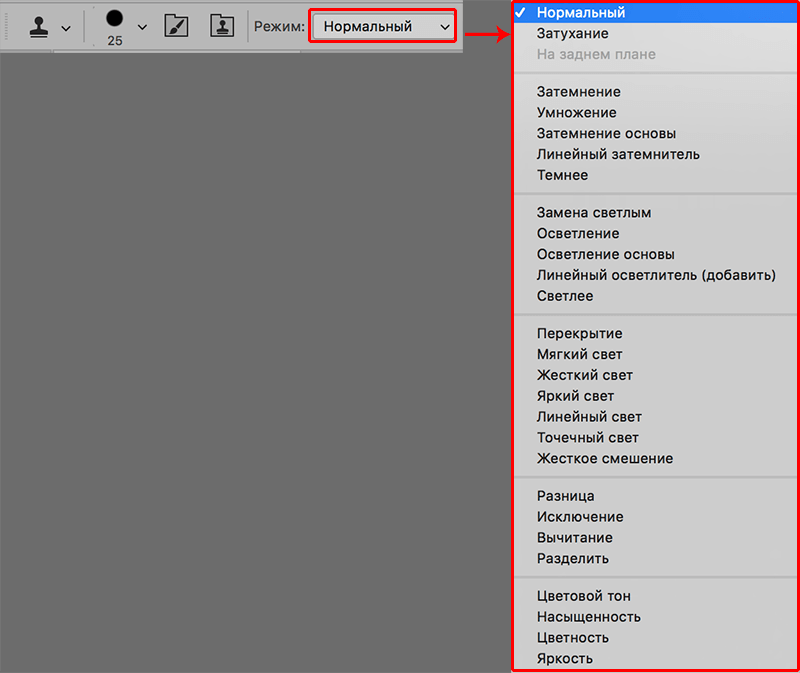
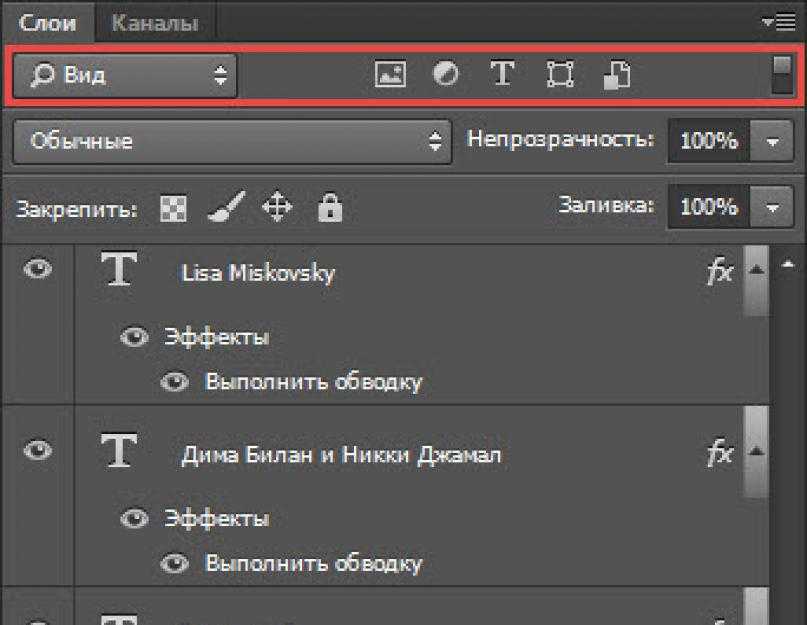
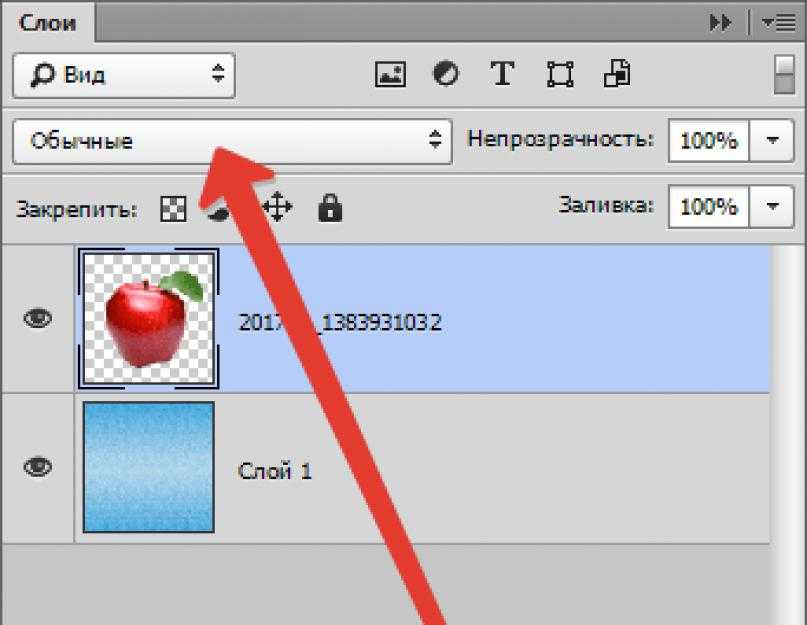
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
1. «Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
2. Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
3. Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
4. Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
6. Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
Adobe Photoshop — настроить корректирующий слой так, чтобы он влиял только на определенные слои без использования групп?
Задавать вопрос
спросил
Изменено 5 лет, 1 месяц назад
Просмотрено 370 тысяч раз
Насколько я понимаю, есть несколько разных способов контролировать, на какие слои влияет корректирующий слой, например:
- переместить корректирующий слой вниз, чтобы затрагивались только слои под ним
- Alt-клик на линии между корректирующим слоем и слоем под ним, чтобы создать обтравочную маску
- создайте группу и прикрепите корректирующий слой к группе, снова используя Alt-щелчок
Однако при использовании этих методов корректирующий слой не может воздействовать на несколько слоев, которые не расположены рядом друг с другом в порядке слоев.
Допустим, у меня есть документ Photoshop с 10 слоями, и я хочу, чтобы один корректирующий слой воздействовал только на 3-й, 7-й и 9-й слои без перестановки слоев. Есть ли способ сделать это?
- adobe-photoshop
- слоев
11
Если вы используете Photoshop CC, просто нажмите кнопку обрезки в нижней части всплывающего окна настройки. Это прикрепит корректирующий слой к слою под ним, что означает, что ваша корректировка повлияет только на этот слой. Вы можете настроить корректировку более чем на один слой, сгруппировав слои, а затем прикрепив корректирующий слой к группе. Точно так же корректирующий слой должен быть выше группы, к которой вы его прикрепляете.!
Комбинация клавиш: Opt Cmd G (или Alt Ctrl G в Windows).
2
Немного поздно, но я не уверен, почему простые маски слоя не могут сделать это за вас.
Допустим, у вас есть изображение, на переднем плане изображен человек, посередине — гора, посередине — водопад, на заднем плане — небо. Вы хотите усилить блюз на небе и человеке, поэтому делаете корректировку кривых и маскируете гору и водопад. Затем вы хотите настроить яркость Человека и Горы. Хорошо, еще одна настройка кривых, но замаскируйте небо и водопад.
Неважно, например, что Горный Слой не находится рядом с Небом. Если бы это имело значение, вы бы не смогли увидеть Небо, так как Гора блокировала бы его. Таким образом, оба объекта должны быть видны хотя бы частично, поэтому маска слоя на вашем корректирующем слое может блокировать определенные части.
Чтобы формально ответить на ваш вопрос: нет, нет никакого способа установить корректирующий слой для воздействия на несколько определенных несгруппированных слоев. Но, как я уже сказал выше, я не уверен, зачем вам это действительно нужно.
Как использовать Photoshop Layer Comps
Все мы знаем, что Photoshop — надежный графический редактор. Он имеет множество инструментов и позволяет выполнять задачи дизайна различными способами. Один из моих любимых инструментов — Layer Comps. Недавно я познакомился с этим удобным инструментом, и он помог мне упростить процесс проектирования и избавиться от беспорядочных дизайнов, основанных на слоях.
Он имеет множество инструментов и позволяет выполнять задачи дизайна различными способами. Один из моих любимых инструментов — Layer Comps. Недавно я познакомился с этим удобным инструментом, и он помог мне упростить процесс проектирования и избавиться от беспорядочных дизайнов, основанных на слоях.
Композиции слоев позволяют эффективно создавать многостраничные композиции, которые хранятся в одном PSD-файле. Одним из самых больших преимуществ является то, что он позволяет вам глобально применять изменения к внешнему виду ваших слоев во всех композициях слоев. Таким образом, вместо того, чтобы обновлять изменение одного и того же слоя в каждом отдельном PSD-файле, который вы, возможно, создали, вы можете изменить его в одной композиции слоев для достижения той же конечной цели.
Использование композиций слоев также является отличным способом переключения между состояниями слоев, не полагаясь на мигание слоев и групп. Например, вы можете указать в своей глобальной навигации, на какой странице находится пользователь, по-другому стилизовав текущий элемент навигации. В новой композиции слоев вы можете создать новый слой со стилизованным элементом навигации и скрыть исходный слой. Новый слой будет виден в вашей новой композиции слоев, но останется скрытым в исходной композиции слоев. Таким образом, вы можете переключаться между двумя композициями слоев и сохранять оба состояния без необходимости вручную включать и выключать слой элементов навигации.
Например, вы можете указать в своей глобальной навигации, на какой странице находится пользователь, по-другому стилизовав текущий элемент навигации. В новой композиции слоев вы можете создать новый слой со стилизованным элементом навигации и скрыть исходный слой. Новый слой будет виден в вашей новой композиции слоев, но останется скрытым в исходной композиции слоев. Таким образом, вы можете переключаться между двумя композициями слоев и сохранять оба состояния без необходимости вручную включать и выключать слой элементов навигации.
Поначалу композиции слоев могут быть сложными и запутанными, но как только вы поймете, как их использовать, у вас быстро выработаются необходимые привычки. Важно помнить, что любое изменение, которое вы вносите в слой, будет применяться глобально. Поэтому вы должны завести привычку создавать отдельные слои для локальных изменений. Поначалу это может быть утомительно, но быстро становится второй натурой.
Для начала сделайте видимыми все слои, которые вы хотите видеть в первой композиции слоев, и нажмите кнопку «Новая композиция слоев». Откроется диалоговое окно, в котором вы можете назвать свою композицию слоев, выбрать параметры отслеживания видимости, положения и стиля слоя, а также добавить комментарий. Нажмите OK, и теперь у вас будет Layer Comp.
Вы можете продолжать добавлять новые слои и работать как обычно. Однако вы заметите в палитре Layer Comp, что как только вы вносите изменения, вы больше не находитесь в своей первой Layer Comp, вместо этого вы находитесь в «Последнем состоянии документа».
Если вы нажмете первую композицию слоя, ваши новые изменения исчезнут. Не паникуйте. Нажмите «Последнее состояние документа» еще раз; вы увидите свой предыдущий набор изменений. Чтобы применить сделанные вами изменения, вы должны выделить композицию слоев и щелкнуть значок вращающейся стрелки, чтобы обновить ее.