Как добавить водяной знак к изображению без Photoshop
Традиционно водяные знаки наносились на бумагу, создавая изменение толщины бумаги, но были видны только тогда, когда вы держали бумагу против света. Однако сегодня вы можете добавлять цифровые водяные знаки к мультимедийным файлам, таким как изображения или видео, с помощью Photoshop, чтобы было легче идентифицировать и защищать авторские права информацию, содержащуюся в файле.
Если вы не знакомы с ним, не знаете, как им пользоваться, или считаете его слишком сложным для ваших нужд, узнайте, как добавить водяной знак к изображению без Photoshop.
Типы программного обеспечения для создания водяных знаков
Помимо Photoshop, вы можете использовать различные программы или инструменты, которые помогут вам добавить водяные знаки на изображения. С такими инструментами процесс также намного проще, если вы выберете правильное программное обеспечение. Вы можете легко нанести водяной знак на одну фотографию или группу фотографий за считанные минуты.
Программное обеспечение для создания водяных знаков можно разделить на браузерные (онлайн), настольные и мобильные приложения. Если вы используете компьютер, среди других бесплатных и платных инструментов есть такие инструменты, как Microsoft Paint 3D, которые помогут вам незаметно добавить водяные знаки на ваши фотографии.
Мобильные приложения для создания водяных знаков для платформ Android и iOS также существуют на тот случай, если вы хотите использовать водяные знаки для своих изображений на ходу со своего смартфона или планшета.
Ниже приведены различные варианты, которые вы можете использовать для водяных знаков на изображениях без Photoshop.
Используйте Microsoft Paint 3D для нанесения водяных знаков на изображения
Это бесплатный и дешевый способ добавления водяных знаков к изображениям без использования Photoshop. Вы можете сделать это, наложив текст на изображение, чтобы создать водяной знак, хотя он может выглядеть не так профессионально или красиво, как в других фоторедакторах.
Используйте онлайн-программу для создания водяных знаков: Watermark.ws
Watermark.ws гибок и имеет множество опций. Он предлагает быстрый и простой способ нанесения водяных знаков на изображения без Photoshop. Вы можете перетащить изображение или текст в любое место на изображении и настроить цвет, шрифт и непрозрачность изображения. Преимущество использования этого инструмента заключается в том, что он дает вам профессионально выглядящие результаты, и вы можете редактировать свое изображение несколько раз.
Используйте настольное приложение для водяных знаков на изображениях
Вы можете использовать настольное приложение для создания водяных знаков, чтобы добавить водяной знак к изображениям с помощью загружаемого программного обеспечения. Такие инструменты не требуют подключения к Интернету, как онлайн-программы, что делает их быстрее. Вы также можете сохранять изображения на локальном диске вашего компьютера.
Для компьютеров Windows и Mac существует несколько приложений для создания водяных знаков. К ним относятся, среди прочего, TSR Watermark, PhotoBulk (платный инструмент для macOS) и uMark (платный и бесплатный). Еще один хороший инструмент — IrfanView для Windows, программа для просмотра изображений, но имеющая собственный инструмент для создания водяных знаков.
К ним относятся, среди прочего, TSR Watermark, PhotoBulk (платный инструмент для macOS) и uMark (платный и бесплатный). Еще один хороший инструмент — IrfanView для Windows, программа для просмотра изображений, но имеющая собственный инструмент для создания водяных знаков.
Если вы предпочитаете метод «сделай сам», вы можете легко добавить водяной знак на страницы PDF с помощью Quick Action в macOS.
Используйте фоторедактор для создания водяных знаков
Если ваш инструмент для редактирования фотографий не имеет встроенной функции водяных знаков, вы можете использовать для той же цели редакторы изображений, такие как GIMP (бесплатно и с открытым исходным кодом) или Pixelmator. Результаты нанесения водяных знаков с помощью редакторов изображений будут зависеть от вашего уровня проектирования, но для многих это более простой (и дешевый) способ создания водяных знаков вместо Photoshop.
Мобильные приложения для водяных знаков на изображениях
Если вы используете свой смартфон, планшет или iPad для нанесения водяных знаков на изображения на ходу, вы можете использовать несколько мобильных приложений для создания водяных знаков для Android и iOS.
Среди них iWatermark (Android / iOS), который позволяет вам выбирать изображения из галереи вашего телефона и добавлять водяные знаки, такие как авторские права или собственный логотип, несколькими нажатиями. Он также предлагает функцию пакетной установки водяных знаков, так что вы можете добавлять водяные знаки сразу на несколько изображений.
Вы также можете попробовать «Ярлыки» (ранее называвшиеся «Рабочий процесс») для iOS, которые помогают автоматизировать несколько функций, помимо установки водяных знаков. Вы можете создать ярлык, который будет ставить водяной знак на всю вашу коллекцию изображений и даже изменить размер и загрузить его в социальные сети.
Заворачивать
Если вы хотите добавить водяной знак на изображение без Photoshop и при этом сохранить его ненавязчивым и чистым, попробуйте любой из вышеперечисленных вариантов, прежде чем вкладывать средства в Photoshop. Водяной знак лишь добавляет уровень безопасности и идентифицирует или маркирует ваши изображения как ваши и не гарантирует, что ваши изображения не будут использоваться без вашего согласия. В конечном итоге вам придется решить, стоит ли добавление водяного знака затрат, усилий и времени.
В конечном итоге вам придется решить, стоит ли добавление водяного знака затрат, усилий и времени.
Как нанести водяной знак? 3 инструмента #4
- Как нанести водяной знак: 3 инструмента #1
- Как нанести водяной знак: 3 инструмента #2
- Как нанести водяной знак: 3 инструмента #3
Наносим графический водяной знак на несколько изображений одновременно
1 шаг. Устанавливаю скрипт
Завершаю работу Photoshop, если программа была запущена.
Копирую файл-скрипт Duplicate-to-All.js в папку Scripts. На моём компьютере полный путь к ней – C:\Program Files\Adobe\Adobe Photoshop CC 2014\Presets\Scripts.
Запускаю Photoshop.
Замечания:
Файл-скрипт Duplicate-to-All.js Вы можете скачать по адресу. Архив DuplicateToAll_script.zip содержит два файла-скрипта. Выберите тот из них, который соответствует версии Photoshop, установленной на Вашем компьютере.
Также в зависимости от версии Photoshop и места установки программы, путь к папке Scripts может отличаться, например, может быть таким: C:\Program Files\Adobe\Adobe Photoshop CC\Presets\Scripts или C:\Program Files\Adobe\Adobe Photoshop CS6\Presets\Scripts.
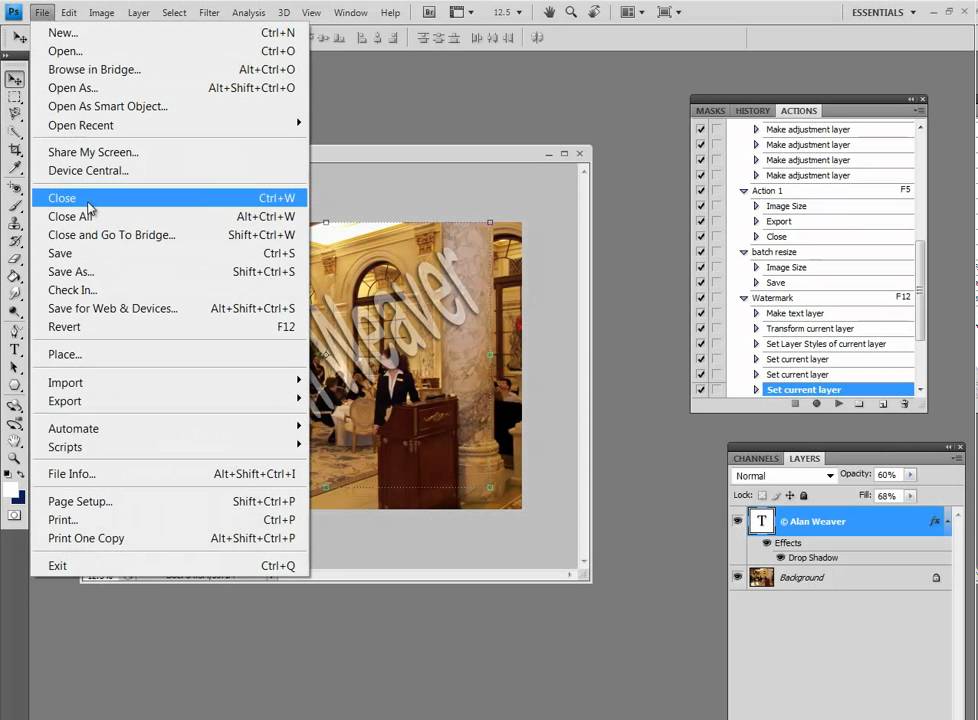
В результате, после запуска Photoshop, название скрипта появится в списке, вызываемом посредством главного меню «File» («Файл») > «Scripts» («Скрипты»):
2 шаг. Открываю серию изображений, на которые буду наносить водяной знак
Нанесу водяной знак на три изображения. Чтобы он расположился в одном и том же месте на каждой картинке, подберу их равными как по ориентации (либо все горизонтальные, либо все вертикальные), так и по размеру в пикселах. В моём случае выберу три фотографии горизонтальной ориентации и с размерами равными 4608 пикселей × 2072 пикселей.
Открою изображения в Photoshop.
Замечание:
Можно наносить один и то же водяной знак на разные по ориентации и размеру изображения. Тогда придётся для каждого маркируемого изображения вручную корректировать положение водяного знак и его размеры. Если изображений много (10-20 штук), то ручной труд займёт какое-то время.
Тогда придётся для каждого маркируемого изображения вручную корректировать положение водяного знак и его размеры. Если изображений много (10-20 штук), то ручной труд займёт какое-то время.
3 шаг. Наношу водяной знак на одно из изображений
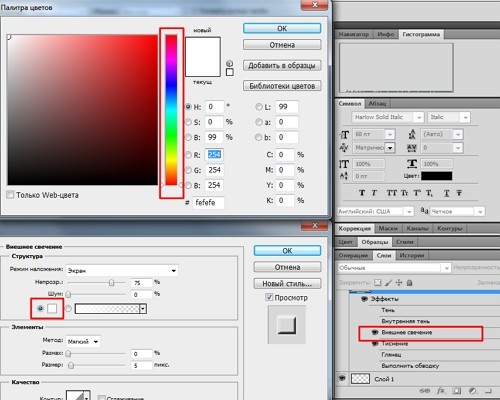
Открываю в Photoshop PSD-файл, содержащий водяной знак. Последний я создал на основе логотипа, добавив белую «тень». Теперь водяной знак будет одинаково хорошо читаться, как на светлом, так и на тёмном фоне (градиентный чёрно-белый фон я поместил под водяной знак для наглядности такого эффекта).
Проверяю, что активным является слой, содержащий водяной знак (нужный слой отмечен оранжевой рамкой на рисунке выше). Фон слоя серо-голубой, значит последний активен. То, что надо!
Выбираю в главном меню команду «Layer» («Слой») > «Duplicate Layer» («Дублировать слой»).
В появившемся диалоговом окне с заголовком «Duplicate Layer» в ниспадающем списке параметра «Document» («Документ») выбираю любую из открытых фотографий. Пусть это будет 1. psd.
psd.
Нажимаю кнопку «OK» («Готово») в окне. Последнее исчезает. Водяной знак копируется из PSD-файла – своего «хранилища» – в левый верхний угол первой фотографии.
Замечания:
Если слой, содержащий водяной знак, не является активным, то нажмите на первом левой кнопкой мыши.
Если изображение, в которое Вы копируете водяной знак, образовано несколькими слоями и активен какой-то промежуточный слой, то слой, содержащий водяной знак, скопируется над активным слоем в фотографии. В этом случае Вы можете не увидеть появление водяного знака на изображении. После копирования перетащите слой, содержащий водяной знак, на самый верх, поместите его первым, над всеми остальными слоями. Для этого установите указатель мыши над слоем, содержащим водяной знак, нажмите и удерживайте левую кнопку мыши, перемещайте указатель вверх. Отпустите кнопку мыши тогда, когда серая узкая полоска – указатель перемещения – займёт позицию на текущим первым слоем.
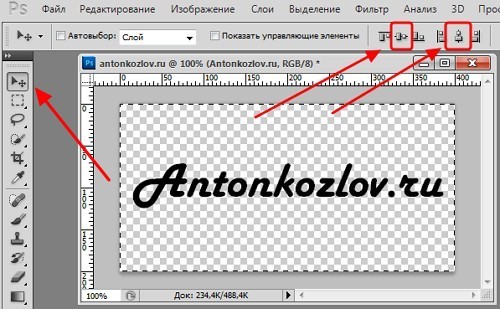
4 шаг. Размещаю водяной знак
С помощью инструмента «Move» («Перемещение») передвигаю водяной знак на нужное место на фотографии.
Замечания:
Инструмент «Move» можно выбрать нажатием либо клавиши на клавиатуре, обозначенной латинской буквой «V», либо левой кнопки мыши на пиктограмме, обозначенной на рисунке выше оранжевой рамкой.
При необходимости Вы можете сделать водяной знак менее заметным, уменьшив его непрозрачность. Учитывайте, что после «размножения» на остальные изображения, значение параметра «Opacity» («Непрозрачность») сохранится. Я скорректирую непрозрачность водяного знака индивидуально для каждой фотографии перед тем, как сохранить промаркированные изображения.
5 шаг. Копирую водяной знак на все открытые изображения
Закрываю все изображения, на которые не хочу наносить водяной знак.
Проверяю, что активным является слой, содержащий водяной знак.
Выбираю в главном меню команду «File» («Файл») > «Scripts» («Скрипты») > «Duplicate-to-All». Водяной знак «размножится» на все открытые изображения. Положения копий, относительно фотографий, будут соответствовать положению образца, относительно текущей фотографии.
6 шаг. Сохраняю промаркированные изображения в формате TIFF
Для каждой фотографию выполняю следующую последовательность действий.
Либо нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S», либо выбираю в главном меню команду «File» («Файл») > «Save As…» («Сохранить Как…»).
В появившемся, уже знакомом Вам, диалоговом окне с заголовком «Сохранить как» выбираю месторасположение будущего изображения.
В поле «Имя файла» ввожу новое название изображения, если необходимо.
В ниспадающем списке параметра «Тип файла» выбираю значение «TIFF (*.TIF; *.TIFF)».
В нижней части окна снимаю «галочку» напротив параметра «Layers» («Слои»). Автоматически появляется «галочка» напротив параметра «As a Copy» («Как Копию»).
Значения остальных параметров оставляю по умолчанию.
Нажимаю кнопку «Сохранить». Диалоговое окно исчезает, и появляется новое диалоговое окно с заголовком «TIFF Options» («Свойства TIFF»). Оставляю в его содержании всё «как есть» и нажимаю кнопку «OK» («Готово»). Окно исчезает, выполняется сохранение промаркированного рисунка в формате TIFF.
Оставляю в его содержании всё «как есть» и нажимаю кнопку «OK» («Готово»). Окно исчезает, выполняется сохранение промаркированного рисунка в формате TIFF.
Закрываю (выгружаю из программы) текущее изображение. Для этого нажимаю либо на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «W», либо левую кнопку мыши на пиктограмме «крестик», расположенную справа от «корешка» с названием и параметрами изображения (см. рисунок выше).
На приглашение программы сохранить изменения отвечаю «Yes» («Да»). Водяной знак сохранится внутри исходного PSD-файла с фотографией. При необходимости я всегда могу его «отключить». В замечании к 7-ому шагу, описанному в третьей части, я обозначил, как это сделать.
Повторяю с начала рассмотренную последовательность действий относительно остальных открытых изображений.
После того как все промаркированные фотографии сохранены и закрыты, сворачиваю окно программы и проверяю результат:
Замечания:
Перед тем как сохранить маркированные изображения, я скорректировал проявление водяного знака, изменив значение параметра «Opacity» («Непрозрачность») для слоя, содержащего водяной знак. Это действие едва ли является необходимым, но в примере на первой, второй и третьей фотографиях я уменьшил значение параметра до 50%, 60% и 70%, соответственно. В противном случае марка активно «стягивала» на себя внимание зрителя.
Это действие едва ли является необходимым, но в примере на первой, второй и третьей фотографиях я уменьшил значение параметра до 50%, 60% и 70%, соответственно. В противном случае марка активно «стягивала» на себя внимание зрителя.
Резюме
Средствами Photoshop Вы можете разместить графический водяной знак на нескольких изображениях одновременно. Можно повысить КПД процесса, если автоматизировать, в частности, копирование. Для автоматизации Вам понадобится дополнительно, но единоразово потратить время на установку скрипта-программы.
Тем не менее, Вам понадобится сохранить вручную каждую фотографию в нужном формате. Иногда это обстоятельство является преимуществом. Потому что последнее действие можно совместить с «вписыванием» водяного знака, отрегулировав значение параметра «Непрозрачность» для каждого конкретного изображения.
Если маркируемых изображений будет много, то а) потребуется пропорциональное количеству картинок время на коррекцию водяного знака и сохранение результата, б) производительность компьютера может снизится настолько, что выполнять действия будет попросту неудобно. Дело в том, что любые изображения, открытые в Photoshop, отнимают ресурсы компьютера. Чем больше открытых изображений и чем больше их размеры в пикселах, тем больше ресурсов требуется.
Дело в том, что любые изображения, открытые в Photoshop, отнимают ресурсы компьютера. Чем больше открытых изображений и чем больше их размеры в пикселах, тем больше ресурсов требуется.
Теоретически (я не делал этого самостоятельно) можно автоматизировать не только «размножение» водяного знака, но и сохранение промаркированных изображений в желаемом формате и последующее закрытие последних. Однако, при полной автоматизации индивидуальную «подгонку» водяного знака осуществить сложнее. Поэтому в этом случае, на мой взгляд, целесообразнее применять Lightroom.
В завершении урока я покажу, как совместить возможности Photoshop и Lightroom, чтобы нанести сложный (состоящий из нескольких элементов) графический водяной знак на большое количество изображений. Водяными знаками, состоящими из нескольких повторяющихся элементов, традиционно защищают от кражи, неправомерного использования изображения, публикуемые в Интернет. Сначала продемонстрирую, как из простого (однокомпонентного) графического водяного знака получить сложный.
Наносим графический водяной знак в стиле «бегущая строка» на несколько изображений одновременно
1 шаг. Открываю изображения, на которые буду наносить водяной знак
Открою в Photoshop два равные по ориентации и размерам в пикселах изображения. На последние буду наносить водяной знак.
Замечание:
Предполагаю, что вспомогательный скрипт Duplicate-to-All, который я использовал ранее, находится в папке Scripts программы, и команда, его запускающая, отображается в главном меню.
2 шаг. Открываю основу для водяного знака и копирую её на одно из изображений
Открываю в Photoshop PSD-файл, содержащий водяной знак1.
С помощью команды главного меню «Layer» («Слой») > «Duplicate Layer» («Дублировать Слой») копирую слой, содержащий водяной знак, в одно из маркируемых изображений, скажем, в первое.
Закрываю PSD-файл, содержащий водяной знак.
Замечание:
Если в Вашем PSD-файле, содержащем водяной знак-основу, существуют другие слои, то перед дублированием убедитесь, что активным является нужный слой.
3 шаг. Создаю из одиночного элемента водяной знак в стиле «бегущая строка»
Я хочу равномерно расположить несколько копий исходного водяного знака по всей ширине маркируемого изображения. Похоже, при текущих размерах водяного знака-элемента относительно исходной картинки, я помещу в ряд только четыре копии исходного водяного знака.
Проверяю что слой, содержащий водяной знак, находится в самом верху в панели «Layers» («Слои»). Если это не так, то «поднимаю» его.
Если «держу в руках» не инструмент «Move» («Перемещение»), то беру его. Чтобы быстро сделать это, нажимаю на клавиатуре клавишу, обозначенную латинской буквой «V».
Перемещаю водяной знак-элемент к левому краю изображения. Для красоты отступаю от края на несколько пикселей.
Либо нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной буквой «J», либо выбираю в главном меню команду «Layer» («Слой») > «New» («Новый») > «Layer Via Copy» («Скопировать Слой»). В панели «Layers» появляется ещё один слой, содержащий водяной знак-элемент (обозначен на рисунке выше оранжевой рамкой). Идентифицирую новый слой по слову «copy» («копия»), автоматически добавленному программой в конец названия слоя. Изменения слабо проявляются на изображении, потому что водяной знак-копия находится на том же самом месте относительно маркируемого изображения, что и исходный водяной знак.
Идентифицирую новый слой по слову «copy» («копия»), автоматически добавленному программой в конец названия слоя. Изменения слабо проявляются на изображении, потому что водяной знак-копия находится на том же самом месте относительно маркируемого изображения, что и исходный водяной знак.
Проверяю, что выбран инструмент «Move» («Перемещение»).
Перемещаю водяной знак-копию вправо, оставляя пространство между исходным водяным знаком и копией последнего. Во время перемещения появляются сиреневые направляющие линии, которые помогают сместить водяной знак точно вправо.
Копирую текущий слой, содержащий водяной знак. В верху панели «Layers» появляется ещё один слой. На этот раз его название помимо слова «copy» содержит цифру 2.
Перемещаю третий водяной знак-элемент вправо. Если промежутки между соседними элементами будет равными, программа сообщит об этом, указав на фоне маленьких сиреневых прямоугольников значение в пикселах.
Копирую текущий слой с водяным знаком. В верху панели «Layers» появляется новый слой. Его название помимо слова «copy» содержит цифру 3.
Его название помимо слова «copy» содержит цифру 3.
Перемещаю третий водяной знак-элемент в правому краю маркируемого изображения. Если расстояния между каждыми парами соседних водяных знаков-элементов сейчас не равно – я могу скорректировать их.
Выделяю (делаю активными) все слои, содержащие водяные знаки-элементы. У меня их четыре. Для этого нажимаю левой кнопкой мыши на верхнем слое («Logo copy 3»), затем нажимаю на клавиатуре и удерживаю клавишу «Shift», наконец, нажимаю левой кнопкой мыши на слое, содержащем исходный водяной знак («Logo»). Отпускаю клавишу «Shift». Все четыре слоя станут активными.
В панели свойств того инструмента, который сейчас «держу в руках» – это инструмент «Move» – расположенной сразу под главным меню программы, нахожу кнопку, обозначенную на рисунке выше зелёным контуром. Она позволяет равномерно распределять несколько активных слоёв по горизонтали. Нажимаю на неё. В результате промежутки между водяными знаками-элементами становятся равными. Оставляю активными все четыре слоя для следующего действия.
Оставляю активными все четыре слоя для следующего действия.
Нажимаю на клавиатуре и удерживаю клавишу «Shift», затем нажимаю на кнопку с изображением папки, расположенную в нижней строке панели «Layers» (кнопка обозначена на рисунке выше фиолетовым цветом). Все слои, содержащие водяные знаки-элементы, группируются: вместо четырёх слоёв в панели «Layers» появляется папка с названием «Group 1» («Группа 1»). Если нажму по стрелочке, расположенной рядом с пиктограммой папки, то увижу сгруппированные слои.
Для удобства переименую группу. Для этого дважды нажму левой кнопкой мыши по названию «Group 1», оно превратится в редактируемое поле. Введу слово «Logo» и нажму на клавиатуре клавишу «Enter» («Ввод»).
Замечание:
Автоматическое появление направляющих линий и вспомогательных сообщений о равенстве расстояний между элементами – функция, которая есть в Photoshop версии CC 2014. В более старых версиях, её может не быть.
4 шаг. «Вписываю» водяной знак в стиле «бегущая строка» в маркируемое изображение
Если я не делал дополнительных движений, то в панели «Layers» активной является группа с названием «Logo», содержащая четыре слоя с элементарными водяными знаками. Теперь буду оперировать группой, которая, по сути, выступает водяным знаком в стиле «бегущая строка».
Теперь буду оперировать группой, которая, по сути, выступает водяным знаком в стиле «бегущая строка».
Перво-наперво центрирую водяной знак относительно маркируемого изображения. С помощью инструмента «Move» перемещаю группу до тех пор, пока не появятся сиреневые вертикальная и горизонтальная направляющие линии. Либо могу выполнить центрирование «на глаз».
Затем уменьшаю непрозрачность водяного знака так, чтобы он оставался видимым, но не отвлекал зрителя от содержания изображения. Для этого уменьшаю значение параметра «Opacity» («Непрозрачность»). Остановлюсь на значении 31%.
Замечание:
Параметр «Opacity» находится в верху панели «Layers» («Слои»). Достаточно подвести указатель мыши к надписи «Opacity:» – последний изменится – нажать и удерживать левую кнопку мыши и двигать ей влево или вправо, чтобы менять значение параметра.
5 шаг. Наношу водяной знак на несколько изображений одновременно
Проверяю, что активной является группа со слоями, содержащими водяные знаки-элементы (в примере она называется «Logo»).
Выбираю в главном меню команду «File» («Файл») > «Scripts» («Скрипты») > «Duplicate-to-All». Водяной знак «размножится» на все открытые изображения.
6 шаг. Сохраняю результаты
По очереди сохраню промаркированные изображения в формате JPEG.
Для этого либо нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S», либо выбираю в главном меню команду «File» («Файл») > «Save As…» («Сохранить Как…»).
В появившемся диалоговом окне с заголовком «Сохранить как» указываю месторасположение будущей картинки в формате JPEG.
В ниспадающем списке поля «Тип файла» выбираю значение «JPEG (*.JPG; *.JPEG; *.JPE)».
Содержимое поля «Имя файла» оставляю без изменений, ровно как и значения остальных параметров.
Нажимаю кнопку «Сохранить», расположенную в нижнем правом углу окна. Последнее исчезает.
В появившемся диалоговом окне «JPEG Options» («Параметры JPEG») проверяю, что значение параметра «Quality» («Качество») лежит в пределах 8-10. Значения остальных параметров оставляю «как есть». Нажимаю кнопку «OK» в окне, последнее исчезает, программа сохраняет результат.
Значения остальных параметров оставляю «как есть». Нажимаю кнопку «OK» в окне, последнее исчезает, программа сохраняет результат.
Проделываю те же операции с начала шага для других маркированных изображений. По завершении сворачиваю главное окно программы и проверяю результаты:
Замечания:
Предварительно можно сохранить водяной знак «внутри» PSD-файла с исходным изображением, чтобы а) при необходимости скорректировать марку, б) в будущем нанести последнюю на другие изображения, если понадобится.
Также, сохраните водяной знак в отдельном PSD-файле, если Вы планируете наносить его не только на изображения текущего размеров и ориентации. К тому же, его легче будет найти, когда Вы взаимодействуете с большим потоком фотографий. Процедуру сохранения водяного знака в отдельном PSD-файле я описал на 2-ом шаге инструкции «Готовим водяной знак к многократному использованию» в третьей части.
Способ, которым я сохранил фотографию в формат JPEG, едва ли является единственным. За подробностями обратитесь к уроку «Сохраняем изображение в формате JPEG гибко».
За подробностями обратитесь к уроку «Сохраняем изображение в формате JPEG гибко».
Если Ваша цель – нанести водяной знак на изображение, чтобы защитить последнее от неправомерного использования, например, кражи, то можно повысить эффективность марки следующими способами, применив их по отдельности или в комбинации:
- Уменьшите размеры водяного знака-элемента. Строчка будет содержать больше избыточной информации, и последнюю сложнее будет удалить;
- Модифицируйте стиль водяного знака из «бегущей строки» в «мозаику». Тогда большая площадь содержательной части изображения окажется промаркированной;
- Слегка увеличьте непрозрачность слоя, содержащего водяной знак. Однако, аккуратно относитесь к непрозрачности марки. Чем последняя активнее проявляется на изображении, тем сильнее отвлекает внимание зрителя от содержания, создаёт зрителю неудобства.
С помощью одного из упражнений в конце настоящего урока, я предлагаю Вам попрактиковаться в создании и нанесении «мозаичного» водяного знака, однако, не лишь с помощью Photoshop, а в сотрудничестве сразу с Lightroom и Photoshop. Далее предлагаю Вам пройти подготовку.
Далее предлагаю Вам пройти подготовку.
Наносим графический водяной знак в стиле «бегущая строка» на большое количество (несколько сотен) изображений одновременно с помощью Photoshop и Lightroom
1 шаг. Преобразовываю формат водяного знака
Lightroom не может устанавливать водяные знаки, сохранённые в формате PSD. А такие форматы цифровых изображений как JPEG и TIFF не поддерживают прозрачные пиксели: понятие «прозрачный пиксел» для них не предусмотрено. Поэтому логотип, подобный используемому в предшествующих примерах, я едва ли смогу использовать «в лоб». Сохраню водяной знак, хранящийся в отдельном PSD-файле, в формате PNG-24 и в таком виде нанесу его с помощью Lightroom на большое количество изображений.
Открываю PSD-файл, содержащий водяной знак в стиле «бегущая строка».
Если непрозрачность водяного знака меньше 100%, то повышаю её до максимума. «Вписывать» водяной знак буду позже, средствами Lightroom.
Либо нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «S», либо выбираю в главном меню команду «File» («Файл») > «Save As…» («Сохранить как…»).
В появившемся диалоговом окне с заголовком «Сохранить как» указываю месторасположение для будущего PNG-файла с водяным знаком.
В ниспадающем списке поля «Тип файла» выбираю значение «PNG (*.PNG; *.PNS)».
При необходимости изменяю название PNG-файла в поле «Имя файла». Значения остальных параметров оставляю без изменений.
Нажимаю на кнопку «Сохранить», расположенную в нижнем правом углу окна. Последнее исчезает.
В появившемся диалоговом окне с заголовком «PNG Options» («Параметры PNG») выбираю значения «None / Fast» («Без сжатия / Быстро») и «None» («Нет») параметров «Compression» («Компрессия») и «Interlace» («Чересстрочный»), соответственно. Нажимаю кнопку «OK» («Готово»). Окно исчезает.
Сворачиваю главного окно программы и проверяю, что по указанному пути появился PNG-файл, содержащий водяной знак.
Замечания:
Позаботьтесь о том, чтобы размеры водяного знака соответствовали размерам маркируемых изображений. Для примера я подготовил водяной знак, который удобно наносить на изображения в горизонтальной ориентации с размерами 1800 пикселей × 1200 пикселей. Если размеры или ориентация маркируемых изображений не будут соответствовать размерам водяного знака, то во время нанесения последний растянется или сожмётся. Как следствие, его качество ухудшится, и запланированное расположение водяного знака относительно содержания маркируемых картинок может быть утеряно.
Если размеры или ориентация маркируемых изображений не будут соответствовать размерам водяного знака, то во время нанесения последний растянется или сожмётся. Как следствие, его качество ухудшится, и запланированное расположение водяного знака относительно содержания маркируемых картинок может быть утеряно.
Если Вам нужно маркировать изображения как вертикальной, так и горизонтальной ориентаций, то средствами Lightroom сгруппируйте исходные картинки по ориентации. Создайте два варианта водяного знака – один для изображений горизонтальной ориентации, другой для изображений вертикальной ориентации – и по очереди наносите их на соответствующие группы картинок. Ту же тактику я предлагаю Вам применять в отношении изображений, различающихся по размерам.
Группирование, сортировка, изображений с помощью Adobe Lightroom – отдельная и интересная тема – изучение которой позволит Вам эффективнее расходовать своё время на обхождение с большим количеством изображений (с несколькими тысячами и десятками тысяч изображений). Этой теме я посвящаю отдельную серию уроков под названием «Сортировка изображений. Полезные приёмы».
Этой теме я посвящаю отдельную серию уроков под названием «Сортировка изображений. Полезные приёмы».
2 шаг. Создаю шаблон для нанесения водяного знака в Lightroom
Запускаю Lightroom. Выделяю одно из изображений, на которое буду наносить водяной знак2.
Выбираю в главном меню команду «Edit» (с англ. «редактировать») > «Edit Watermarks» (с англ. «редактировать водяные знаки»).
В появившемся диалоговом окне с заголовком «Watermark Editor» (с англ. «редактор водяных знаков») нажимаю на кнопке «Choose…» (с англ. «выбрать»), расположенную в правой верхней части окна.
Появляется новое диалоговое окно. С помощью него выбираю подготовленный на 1-ом шаге PNG-файл, содержащий водяной знак. Нажимаю кнопку «Открыть». Диалоговое окно с заголовком «Открыть» исчезает.
В правой части окна с заголовком «Watermark Editor» нахожу группу параметров «Watermark Effects» (с англ. «оформление водяного знака»). Устанавливаю значение параметра «Size» (с англ. «размер») равным «Fit» (с англ. «вписать»). Водяной знак занимает нужное положение на маркируемой фотографии.
«вписать»). Водяной знак занимает нужное положение на маркируемой фотографии.
С помощью ползунка выбираю значение параметра «Opacity» (с англ. «непрозрачность»), чтобы водяной знак не мешал зрителю воспринимать содержания картинки. Я остановлюсь на значении равном 41.
Нажимаю кнопку «Save» (с англ. «сохранить»), расположенную в нижнем правом углу окна.
В появившемся диалоговом окне с заголовком «New Preset» (с англ. «новый шаблон») ввожу в поле «Preset Name» (с англ. «имя шаблона») название водяного знака. Я хочу отразить не только содержание водяного знака, но и ориентацию и размеры изображений, на которые планирую последний наносить. Впечатываю «ML бегущая строка, гор, 1800х1200».
Нажимаю кнопку «Create» (с англ. «создать»). Открытые диалоговые окна исчезают.
3 шаг. Наношу водяной знак на несколько изображений одновременно
Наношу водяной знак на несколько изображений одновременно, сохраняя результат в формате JPEG. То есть, вне зависимости от формата исходных картинок я сохраню каждое промаркированное изображение в формат JPEG.
Нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «A», чтобы выделить все изображения в ленте фотографий, расположенной вдоль нижней части главного окна программы.
Либо нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «E», либо выбираю в главном меню команду «File» (с англ. «файл») > «Export…» (с англ. «экспортировать»).
В появившемся диалоговом окне с заголовком «Export 2 files» (с англ. «экспортировать 2 файла»)3 проверяю, что значение параметра «Export To» (с англ. «экспортировать в»), расположенного в самом верху окна, равно «Hard Drive» (с англ. «жёсткий диск»).
Двигаюсь сверху вниз.
В разделе параметров «Export Location» (с англ. «месторасположение экспортируемых изображений») из ниспадающего списка параметра «Export To» (с англ. «экспортировать в») выбираю значение «Specific folder» (с англ. «определённая папка»). Нажимаю на кнопку «Choose…» (с англ. «выбрать»), расположенную правее.
В появившемся диалоговом окне с заголовком «Choose Folder» (с англ. «выбрать папку») указываю путь, по которому будут сохранены маркированные изображения. Выбираю «Рабочий стол». Нажимаю кнопку «Выбор папки», расположенную в нижнем правом углу окна. Последнее исчезает.
Устанавливаю «галочку» напротив параметра «Put in Subfolder» (с англ. «поместить в подпапку»). В поле справа ввожу название папки. В примере впечатываю «1800×1200», ориентируясь на размеры маркируемых изображений.
Нахожу группу настроек «File Settings» (с англ. «настройки файла»). Выбираю из ниспадающего списка параметра «Image Format» (с англ. «формат изображения») значение «JPEG». Значение параметра «Quality» (с англ. «качество») устанавливаю равным 80. Значения остальных параметров оставляю без изменений.
Нахожу группу настроек «Watermarking» (с англ. «нанесение водяного знака»). Устанавливаю галочку напротив параметра «Watermark» (с англ. «водяной знак») и в ниспадающем списке, расположенном справа, выбираю по названию шаблон, созданный на предыдущем шаге. В примере он называется «ML бегущая строка, гор, 1800х1200».
В примере он называется «ML бегущая строка, гор, 1800х1200».
Значения параметров в других разделах оставляю «как есть».
Нажимаю кнопку «Export» (с англ. «экспортировать»), расположенную в правом нижнем углу диалогового окна. Последнее закрывается. Происходит нанесение водяного знака и преобразование маркируемых фотографий в изображения в формате JPEG.
Сворачиваю главное окно программы и проверяю результаты:
Замечания:
Чем больше изображений Вы маркируете, тем дольше выполняется экспортирование (сохранение). Например, когда я наношу водяной знак на 300-500 фотографий, то после нажатия на кнопку «Export» смело иду обедать: мой компьютер выполняет операцию в течение одного часа.
Подробно процедуру сохранения цифровых изображений с помощью Adobe Lightroom я освещаю в уроке «Экспортирование изображений из Lightroom». Здесь существует множество возможностей, многие из которых могут пригодиться в решении самых разнообразных задач, вплоть до организации удалённого отбора фотографий.
Резюме
Я продемонстрировал, как с помощью тандема Photoshop-Lightroom можно решать гибкие и объёмные задачи одновременно. Такие задачи чаще всего встречаются в индустрии.
Для закрепления навыков предлагаю Вам выполнить следующие упражнения. Поделитесь, пожалуйста, результатами (изображениями в формате JPEG) в комментариях к уроку.
Упражнения
Скачайте и установите скрипт-программу для дублирования водяного знака на несколько картинок, открытых в Photoshop по адресу.
Скачайте архив с материалами к упражнениям и примерами результатов по адресу (~41 Mb).
На основе логотипа разработан графический водяной знак в стиле «мозаика» (watermark_mosaic_1800x1200.psd), предназначенный для маркирования изображений горизонтальной ориентации и с размерами равными 1800 пикселей × 1200 пикселей. Пример нанесения такого водяного знака:
- Нанесите предложенный водяной знак одновременно на два изображения с помощью Photoshop. Сохраните результаты в форматах PSD и JPEG.
 В последнем случае предварительно уменьшите размеры каждого маркированных изображений до 600 пикселей × 400 пикселей.
В последнем случае предварительно уменьшите размеры каждого маркированных изображений до 600 пикселей × 400 пикселей.
- Импортируйте исходные фотографии в Lightroom. Нанесите предложенный водяной знак на два изображения и сохраните результаты в формате TIFF.
Есть элементарный водяной знак, созданный на основе логотипа (marklaptenok_logo.psd).
- Постройте на основе существующей марки водяной знак в стиле «мозаика», подобный герою первого и второго упражнений, но содержащий не менее 5 полных (не обрезанных краями исходного изображения) элементарных водяных знаков в одной строчке. Сохраните результат в форматах PSD, PNG и JPEG.
- Создайте на основе нового водяного знака ещё одну марку, которую можно было бы наносить на изображения вертикальной ориентации. Сохраните результат в форматах PSD, PNG и JPEG.
Примечание:
1 Как готовить подобные логотипы, в том числе, готовить, не применяя графический планшет, я продемонстрирую в уроке «Как создать водяной знак?». Обратно к тексту.
Обратно к тексту.
2 Предварительно я импортировал в Lightroom картинки, на которые планирую наносить водяной знак. Я описал процедуру импорта в первом и втором шагах инструкции «Наносим водяной знак с помощью Adobe Lightroom».
Чтобы в Lightroom выделить изображение достаточно нажать на нём левой кнопкой мыши. Обратно к тексту.
3 В примере я наношу водной знак на два изображения. В заголовке диалогового окна упоминается то количество картинок, на которое Вы наносите водяной знак. Обратно к тексту.
29/04/2015 Просмотров : 16571 Источник: photo-monster.ru Автор: Марк Лаптенок
Как создать вотермарк в Photoshop
Использование водяных знаков на изображениях — один из тех вопросов, которые вызывают жаркие споры и сильные эмоции. Кому-то нравится использовать водяные знаки на своих работах, некоторые люто ненавидят вотермарк. Успех водяного знака зависит от знания того, когда его использовать и как создать. Эта статья покажет вам, как создать свой водяной знак в Photoshop.
Успех водяного знака зависит от знания того, когда его использовать и как создать. Эта статья покажет вам, как создать свой водяной знак в Photoshop.
Что такое вотермарк?
Вотермарк — это цифровая «подпись», которую вы добавляете к своим фотографиям. Однако это не обязательно должна быть буквальная подпись — вы можете использовать логотип, имя или просто символ авторского права. Водяной знак предназначен либо для защиты работы, либо для рекламы самого себя. Но вы должны убедиться, что он не слишком отвлекает. В противном случае теряется весь смысл показывать свою работу в Интернете.
Начнем с пера. Зачем создавать водяной знак с помощью инструмента «Перо»? Во-первых, вотермарк, созданный с помощью инструмента «Перо», будет векторной. Вы можете многократно увеличивать или уменьшать ее, не теряя при этом качества. Кроме того, контуры остаются редактируемыми, чтобы можно было вернуться и изменить что-либо в любое время.
Фигуры в Photoshop также являются векторными. Но с инструментом «Перо» у вас есть полная свобода творчества. Вы можете нарисовать все, что захотите, и преобразовать это в форму или использовать, чтобы нарисовать мазок кисти. Как видите, вы можете комбинировать ряд элементов и приемов, которые позволят создать идеальный водяной знак.
Но с инструментом «Перо» у вас есть полная свобода творчества. Вы можете нарисовать все, что захотите, и преобразовать это в форму или использовать, чтобы нарисовать мазок кисти. Как видите, вы можете комбинировать ряд элементов и приемов, которые позволят создать идеальный водяной знак.
Как создать вотермарк с помощью Photoshop
Шаг 1. Откройте новый документ.
Откройте Adobe Photoshop и создайте новый документ. Размер и разрешение не важны, потому что вы будете работать с векторами, поэтому всегда сможете масштабировать их позже. Единственное, что нужно запомнить, — это установить для параметра Background Contents значение Transparent.
Шаг 2: Сделайте набросок (опционально).
Добавьте новый прозрачный слой. Выбрав яркий цвет для инструмента «Кисть», начните делать набросок вотермарк. Это даст представление о размере и пропорциях элементов, которые вы хотите включить.
Шаг 3. Создайте контур.
Добавьте черный слой, чтобы было хорошо вино то, с чем вы работаетет. Не забудьте только удалить его в конце. Выберите инструмент «Перо» на панели инструментов слева или активируйте его с помощью сочетания клавиш (клавиша «P»). Вверху экрана вы увидите, как меняются параметры.
Не забудьте только удалить его в конце. Выберите инструмент «Перо» на панели инструментов слева или активируйте его с помощью сочетания клавиш (клавиша «P»). Вверху экрана вы увидите, как меняются параметры.
Убедитесь, что для инструмента «Перо» установлено значение Path. Затем просто щелкните, чтобы добавить первую точку.
Вы можете перемещать опорные точки, чтобы изменить путь, удерживая клавишу Ctrl / Cmd. Также можно отрегулировать направляющие, удерживая клавишу Alt / Option
Продолжайте создавать узловые точки по контуру фигуры. Чтобы изогнуть путь, просто перетащите точку, пока не появятся направляющие — используйте их для регулировки кривизны. Не волнуйтесь, если с первого раза получится не идеально. Пути всегда доступны для редактирования, поэтому вы можете исправить любые ошибки. Вы можете сделать всю конструкцию единой траекторией или сделать отдельные.
Шаг 4: Обведите путь.
Откройте инструмент «Кисть» и выберите нужные настройки для создаваемого дизайна — цвет, размер, твердость и форму кисти. Затем откройте панель Paths. Если она не активна, вы можете получить доступ из меню: Windows > Paths. Теперь щелкните правой кнопкой мыши рабочий контур и выберите в меню Stroke Path. Убедитесь, что вы выбрали Brush в раскрывающемся меню инструментов. При этом будут применены настройки, которые вы установили в инструменте Brush.
Затем откройте панель Paths. Если она не активна, вы можете получить доступ из меню: Windows > Paths. Теперь щелкните правой кнопкой мыши рабочий контур и выберите в меню Stroke Path. Убедитесь, что вы выбрали Brush в раскрывающемся меню инструментов. При этом будут применены настройки, которые вы установили в инструменте Brush.
Отключите или уменьшите непрозрачность слоя эскиза для лучшей видимости.
Шаг 5. Создайте фигуры.
Иногда вместо штрихов нужно рисовать фигуры. Для этого в настройках пера и смените Path на Shape на панели параметров. Здесь вы можете изменить заливку или обводку по своему усмотрению. Также можно создавать сложные конструкции с помощью одного контура, комбинируя или пересекая несколько форм. Это также можно настроить на панели параметров.
Шаг 6. Преобразуйте штрихи в формы.
Если вы перейдете на панель Layers, вы заметите, что контуры, которые вы преобразовали в обводки, теперь растрированы. Это означает, что они используют пиксели вместо векторов. Чтобы изменить это, вернитесь на панель Paths и щелкните на соответствующий путь. Затем активируйте перо и выберите Shape.
Чтобы изменить это, вернитесь на панель Paths и щелкните на соответствующий путь. Затем активируйте перо и выберите Shape.
Шаг 7. Объедините фигуры и сохраните.
По завершении удалите все растрированные слои, включая слой с эскизом и черный фон. Если хотите, можете сохранить копию .PSD со всеми слоями, прежде чем двигаться дальше. Затем выберите все формы, щелкните правой кнопкой мыши и выберите Merge Shapes. Затем сохраните документ как .PNG, чтобы сохранить прозрачность фона. Это важно, потому что в других форматах фон будет заливаться белым.
Шаг 8. Отметьте свои фотографии вотермарк.
Откройте любое изображение, на которое хотите нанести водяной знак. Затем перейдите в File > Place Embedded. Если вы используете Photoshop CS6, он будет называться Place. Выберите файл водяного знака. Измените его размер и расположите по своему вкусу. Вы также можете уменьшить непрозрачность, если считаете, что водяной знак слишком отвлекает.
Помните, что вы можете сохранить этот шаг как действие Photoshop, чтобы автоматизировать процесс добавления вотермарк.
Добавление вотермарк с помощью Custom Shape
- Шаг 1. Добавьте текст.
Нажмите букву D на клавиатуре, чтобы убедиться, что цвет переднего плана черный. Выберите нужный шрифт, затем нажмите T для печати. Удерживая нажатой клавишу ALT на Mac, нажмите G (Alt + 0169 на Windows). Появится символ авторского права, добавьте пробел и введите свое имя и год.
- Шаг 2. Преобразуйте слой в форму.
Переходим на панель слоев. Щелкните ПКМ текстовый слой и перейдите к пункту Convert to Shape. Этот значок появляется на миниатюре, чтобы показать, что слой теперь является слоем-шейпом.
- Шаг 4. Сохраните как произвольную форму.
Поднимитесь в меню Edit и выберите Define Custom Shape. Назовите ваш вотермарк. Теперь ваш тип будет добавлен в качестве настраиваемого параметра в библиотеку предустановок формы. Таким образом вы сохраняете пользовательскую форму водяного знака в библиотеке предустановок, чтобы использовать ее дальше.
Теперь откройте изображение, создайте новый слой на панели слоев. Выберите инструмент Custom Shape на панели инструментов (нажмите Shift + U).
Поднимитесь на панель параметров и щелкните миниатюру рядом со словом Shape. Откроется диалоговое окно Shape Presets Library. В самом низу вы найдете свою фигуру.
Теперь нажмите и удерживайте клавишу Shift, щелкните и перетащите фигуру водяного знака на изображение. Клавиша Shift обеспечивает сохранение пропорций формы. Теперь, когда цвет переднего плана был установлен на черный, измените его на белый.
Вернитесь на панель слоев и уменьшите непрозрачность до желаемого значения. Уменьшение непрозрачности, как уже было сказано, позволяет сделать водяной знак более незаметным.
Примените к изображениям с высоким разрешением для проверки
Откройте изображение. Щелкните инструмент Custom Shape Tool (Shift + U). Форма вотермарк уже выбрана, поэтому, удерживая клавишу Shift, щелкните и перетащите вправо по изображению. Оставьте цвет как есть.
Оставьте цвет как есть.
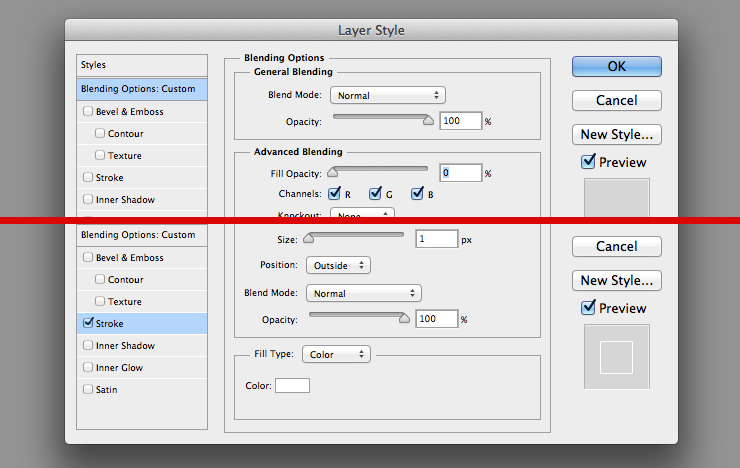
Этот водяной знак будет прозрачным. Щелкните значок Add a Layer Style в нижней части панели Layers и выберите Bevel and Emboss (Скос и тиснение). Откроется диалоговое окно Layer Style. Увеличьте размер до 8 пикселей и измените направление вниз.
Фото(Bevel and Emboss — хороший эффект, который можно добавить к водяному знаку, если вы хотите сделать его более прозрачным, все еще защищая ваше изображение.)
Затем перейдите влево и нажмите Blending Options: Custom, которые находятся прямо над Bevel and Emboss. В разделе Advanced Blending установите ползунок Fill Opacity до нуля.
Вернитесь к Opacity на панели слоев и уменьшите до 68%. Уменьшение непрозрачности заливки скрывает цвет и просто оставляет эффект.
Лучший способ нанесения водяных знаков на изображения в Photoshop CC
Автор сценария Стив Паттерсон.
Из этого руководства вы узнаете не только как добавить свой логотип или информацию об авторских правах в качестве водяного знака на изображения , но также и как сделать так, чтобы любые изменения в нем мгновенно обновлялись на всех ваших изображениях, добавляя ваш водяной знак как связанный смарт-объект в Photoshop! Связанные смарт-объекты очень эффективны, но они доступны только в Photoshop CC. Итак, чтобы продолжить, вам понадобится Photoshop CC, и вы должны убедиться, что ваша копия обновлена. Давайте начнем!
Что такое связанные смарт-объекты?
смарт-объекта существуют со времен Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда встраивалось в документ. Это означало, что не было возможности поделиться смарт-объектом между документами. Любые изменения, внесенные вами в смарт-объект в одном документе, не отобразятся ни в одном другом.
Но связанные смарт-объекты отличаются друг от друга. Вместо того, чтобы встраивать свое содержимое, связанный смарт-объект просто связывает с внешним файлом, например с отдельным документом Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, внесенные вами в этот файл, будут немедленно отображаться во всех документах, которые ссылаются на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все свои изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновлены во всех ваших изображениях. Давайте посмотрим, как это работает!
Создание документа с логотипом
Чтобы добавить водяной знак в виде связанного смарт-объекта, сначала необходимо создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторских правах, например, символ авторского права и год, а также мое имя и адрес моего веб-сайта под ним:
.
Создайте свой логотип в собственном документе Photoshop.
Если мы посмотрим на панель «Слои», мы увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным цветом, чтобы видеть белый текст и фигуры по мере их добавления:
Панель «Слои», показывающая слои, использованные для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно его сохранить. Но я не хочу, чтобы на моих изображениях появлялся черный фон. Вместо этого я хочу прозрачный фон. Поэтому, прежде чем сохранить его, я отключу фоновый слой, щелкнув его значок видимости :
.Отключение черного фона.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что ваш фон прозрачен.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, перейдите в меню Файл в строке меню и выберите Сохранить как :
Перейдите в меню «Файл» > «Сохранить как».
В диалоговом окне назовите файл «логотип» или как-нибудь еще, что имеет смысл. И чтобы сохранить все свои слои, убедитесь, что вы сохранили его как файл Photoshop .PSD . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню свой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите «ОК»:
Сохраните логотип в виде файла Photoshop .PSD, чтобы слои остались нетронутыми.
Затем, чтобы закрыть файл, вернитесь в меню File и выберите Close :
Перейдите в меню «Файл» > «Закрыть».
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение. И чтобы убедиться, что любые изменения, которые мы вносим в логотип, будут обновляться на изображении, мы добавим его как связанный смарт-объект.
Добавление водяного знака к первому изображению
Вот первое из трех изображений, которые я буду использовать. Все три фотографии я снял недавно, и я хочу добавить к каждой из них водяной знак:
.Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак в качестве связанного смарт-объекта
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню Файл и выберите Поместить связанный . Опять же, эта опция есть только в Photoshop CC:9.0005
Перейдите в меню «Файл» > «Связать».
Перейдите к файлу логотипа, затем нажмите на него, чтобы выбрать его, и нажмите Место :
Выбор файла логотипа.
Photoshop добавляет логотип в документ и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и положения логотипа
Обратите внимание, что Photoshop размещает поле Free Transform вокруг логотипа. Чтобы изменить его размер, нажмите и удерживайте Shift , а также Alt (Win) / Option (Mac), а затем щелкните и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении размера, а клавиша Alt/Option позволяет изменять размер логотипа от его центра:
Чтобы изменить его размер, нажмите и удерживайте Shift , а также Alt (Win) / Option (Mac), а затем щелкните и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении размера, а клавиша Alt/Option позволяет изменять размер логотипа от его центра:
Удерживая Shift+Alt (Win)/Shift+Option (Mac), перетащите угловые маркеры, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место. Я перенесу свой в левый верхний угол. Чтобы принять его, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть Free Transform:
Перемещение логотипа на место.
Откуда мы знаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип в виде смарт-объекта над изображением. Мы знаем, что это связанный смарт-объект , а не встроенный смарт-объект, по значку ссылки в правом нижнем углу миниатюры. Я увеличил его здесь, чтобы было лучше видно:
Я увеличил его здесь, чтобы было лучше видно:
Значок сообщает нам, какой это тип смарт-объекта.
Вставка водяного знака в изображение
Чтобы скрыть водяной знак на изображении, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои»:
.Снижение прозрачности логотипа.
А вот результат с водяным знаком, добавленным к первому изображению:
Добавлен первый связанный смарт-объект.
Добавление водяного знака на второе изображение
Давайте быстро добавим такой же водяной знак на два других изображения. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
.Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, перейдя в меню File и выбрав Place Linked :
Перейдите в меню «Файл» > «Связать».
Я выберу файл с логотипом и нажму Место :
Повторный выбор файла логотипа.
Photoshop снова размещает логотип и центрирует его в документе:
Перед вторым изображением появляется логотип.
Я нажму Shift+Alt (Win) / Shift+Option (Mac), перетащив угловые маркеры, чтобы изменить его размер. Затем я щелкну внутри поля «Свободное преобразование» и перетащу логотип на место. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Возврат (Mac) на моей клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта с одинаковым содержимым
Снова на панели «Слои» мы видим логотип в виде связанного смарт-объекта над изображением. Несмотря на то, что этот смарт-объект находится в отдельном документе, поскольку он связан с смарт-объектом , он разделяет свое содержимое со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл «logo.psd»:
Они оба используют один и тот же файл «logo.psd»:
Логотип снова отображается как связанный смарт-объект.
Я буду плавно отображать логотип на изображении, уменьшив непрозрачность смарт-объекта до 60%:
Снижение прозрачности логотипа до 60%.
А вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как смешивать изображения в Photoshop
Добавление водяного знака на третье изображение
Добавлю еще одно фото. Я переключусь на третье изображение, щелкнув его вкладку:
Переключение на третье изображение.
Затем я вернусь в меню File и выберу Place Linked :
Перейдите в меню «Файл» > «Связать».
Я выберу тот же файл логотипа и нажму Место :
Выбор файла логотипа.
Photoshop снова центрирует логотип в документе:
Логотип размещается перед третьим изображением.
Я нажму Shift+Alt (Win) / Shift+Option (Mac), и я перетащу угловые маркеры, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в левый нижний угол.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип в виде связанного смарт-объекта. Теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я растворю логотип в изображении, уменьшив его непрозрачность до 60%:
Снижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Ко всем трем изображениям добавлен водяной знак.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню Файл и выберу Сохранить как :
Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню Файл и выберу Сохранить как :
Перейдите в меню «Файл» > «Сохранить как».
Как и в случае с файлом логотипа, убедитесь, что вы сохранили изображение как файл Photoshop .PSD. Это сохранит все слои, включая ваш смарт-объект. Нажмите Сохранить и еще раз, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите OK:
Сохраните изображение как файл Photoshop .PSD, чтобы не потерять смарт-объект.
Как отредактировать файл логотипа
Теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как нам заставить изменения появляться на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, щелкнув его вкладку:
Возврат к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из моих трех изображений:
.Открытие смарт-объекта двойным щелчком по его миниатюре.
Это повторно открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа открывается повторно.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который хочу использовать вместо своего исходного. Чтобы увидеть это, я снова включу фоновый слой, щелкнув его значок видимости :
.Включение фонового слоя.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю свой новый логотип, включив «Логотип 2»:
Переключение логотипов на панели «Слои».
А вот и новый логотип на черном фоне:
Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы на изображениях появлялся черный фон, поэтому перед сохранением я отключу фоновый слой:
Щелкните значок видимости фонового слоя.
Затем, чтобы сохранить изменения, я захожу в меню Файл и выбираю Сохранить :
Перейдите в меню «Файл» > «Сохранить».
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню Файл и выбрав Закрыть :
Перейдите в меню «Файл» > «Закрыть».
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И точно так же Photoshop обновил смарт-объект с моим новым логотипом. В зависимости от внесенных вами изменений может потребоваться изменить положение логотипа с помощью инструмента «Перемещение»:
.
Новый логотип мгновенно появляется на изображении.
Перехожу ко второму своему изображению, и здесь мы снова видим, что оригинальный логотип заменен на новый. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено с новым логотипом.
Как обновить образ, который был закрыт
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба связаны с общим файлом, но и в том, что оба документа были открыты в Photoshop, когда я внес изменения. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя на Меню Файл и выбор Открыть :
Перейдите в меню «Файл» > «Открыть».
Я перейду к файлу и дважды щелкну его, чтобы открыть:
Повторное открытие третьего изображения.
Обратите внимание, что на этом изображении по-прежнему отображается исходный логотип, несмотря на то, что оно связано с тем же файлом, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Логотип на закрытом изображении не обновлялся.
Обновление измененного содержимого
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу миниатюры смарт-объекта. Этот значок говорит нам о том, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран. Затем перейдите в меню Layer , выберите Smart Objects , а затем выберите Update Modified Content . Или, если у вас есть несколько смарт-объектов, которые необходимо обновить, выберите вместо этого Обновить все измененное содержимое :
Перейдите в раздел «Слой» > «Смарт-объекты» > «Обновить измененное содержимое».
Как только вы выберете его, Photoshop обновит смарт-объект новым содержимым, и сразу же появится наш новый логотип:
При обновлении смарт-объекта старый логотип заменен на новый.
И вот оно! Вот как добавить водяной знак на ваши изображения и как обновить ваши изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с нашим разделом «Основы Photoshop», чтобы узнать больше об уроках по смарт-объектам! И не забывайте, что все наши уроки Photoshop теперь доступны для скачивания в формате PDF!
Как сделать водяной знак в Photoshop (быстро и просто)
Сегодня мы покажем вам, как сделать водяной знак в Photoshop за пять минут. Мы рассмотрим два метода Photoshop, которые дадут вам ряд вариантов отображения вашего бренда в виде водяного знака. Эти варианты варьируются от незаметных до навязчивых. Таким образом, у вас есть полный контроль над тем, как принимаются ваши изображения.
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Что такое водяной знак?
Водяные знаки — неотъемлемая часть цифровой фотографии. Если вы потратили драгоценное время, усилия и деньги на получение красивых изображений, то вы хотите должным образом защитить их в цифровой сфере. Водяные знаки — один из самых простых способов показать право собственности на ваши фотографии.
Физически водяной знак — это отметка на листе бумаги. Он сделан из бумаги или материалов разной толщины, которые раскрывают рисунок на свету. Водяной знак часто маскируется в документе и виден только при определенных условиях.
Водяные знаки являются признаком легитимности. Чаще всего их можно найти на банкнотах. Эти водяные знаки трудно воспроизвести. Таким образом, вы можете быстро проверить, являются ли имеющиеся у вас банкноты подлинными или нет.
В цифровой сфере немного сложнее. Водяные знаки в цифровой фотографии выглядят как непрозрачный текст или логотип поверх изображения. Вы обнаружите, что они расположены в углу изображения или в середине, полностью прерывая фотографию.
Нанесение водяного знака на ваши фотографии подтверждает ваше право собственности. Это почти как подпись. Если человек или компания украдут ваше изображение с водяным знаком, вы можете потребовать неправомерного использования вашей работы и возможную компенсацию.
Водяной знак на банкноте евроВ чем преимущества водяных знаков?
1. Для защиты и предотвращения кражи ваших изображений
Безопасность является основной причиной для нанесения водяных знаков на ваши изображения. Фотографы хотят хвастаться своими лучшими снимками, чтобы никто их не украл. По той же причине вы можете заметить, что некоторые фотографы загружают свои фотографии с пониженным качеством изображения.
Используя водяной знак, вы можете загружать файлы высокого разрешения с дополнительной защитой. Это помогает удержать других от кражи ваших изображений.
Это помогает удержать других от кражи ваших изображений.
Допустим, вы школьный фотограф или фотограф мероприятий. Если вы отправляете свои изображения своим клиентам без водяного знака, они могут сохранить или сделать скриншот ваших изображений и распечатать их самостоятельно. В этом случае испортить изображение водяным знаком может помочь предотвратить это.
2. Для продвижения вашего бизнеса и бренда
В такой работе, как фотосъемка событий, водяные знаки используются в качестве рекламы. Это не гарантирует продажи. Но если ваши изображения распространяются в социальных сетях, название вашей компании и информацию будет легко найти. Таким образом, он расширяет охват вашего бизнеса.
Добавьте водяные знаки на все изображения, если у вас отличный бренд или вы хотите сделать свое имя широко известным! Повторение — отличный способ заставить людей запомнить ваш бренд.
Кроме того, если все ваши изображения имеют один и тот же логотип или дизайн, люди, увидевшие вашу фотографию, узнают ее и будут ожидать того же стандарта и стиля изображений, связанных с вашим брендом.
Каковы недостатки водяных знаков?
1. Водяные знаки могут испортить изображение
Фотографы могут быть разборчивы в том, как выглядят их изображения. Они часто не хотят ставить под угрозу какую-либо часть качества изображения.
Каким бы незаметным ни был водяной знак, фотография не воспринимается так же, как текст или логотип бренда поверх нее. Это может отвлекать или портить композицию фотографии.
2. Водяные знаки можно отредактировать
Если водяной знак расположен в углу фотографии, люди могут легко обрезать его и использовать изображение по своему усмотрению. Немного сложнее с логотипом или текстовым водяным знаком в центре изображения. Но люди умеют обращаться с инструментом «Кисть для удаления пятен» в Lightroom и Photoshop.
Как сделать водяной знак в Photoshop
Прежде чем приступить к процессу редактирования, вы должны решить, насколько инвазивным должен быть ваш водяной знак. Это полностью зависит от ваших личных предпочтений. Но в некоторых случаях могут потребоваться более смелые подходы.
Но в некоторых случаях могут потребоваться более смелые подходы.
Любая фотография, включающая портреты, является прекрасным примером фотографии, для которой может потребоваться более инвазивный водяной знак. Этот урок покажет вам два способа добавления простого водяного знака в Photoshop на ваши изображения.
Если у вас нет логотипа, используйте инструмент «Текст» в Photoshop, чтобы создать простой логотип.
Как добавить простой водяной знак логотипа в Photoshop
Шаг 1. Подготовьте логотип
Сначала откройте изображение логотипа в Photoshop. Если ваш логотип содержит только текст, не волнуйтесь. Вы все еще можете следовать тому же процессу.
Затем сделайте дубликат фонового слоя.
Затем возьмите инструмент «Волшебная палочка» на левой панели инструментов.
Используйте инструмент Magic Wand, чтобы выбрать белые части логотипа, которые мы хотим сделать прозрачными.
Используйте Shift+щелчок, чтобы добавить выделение любых частей внутри логотипа. При редактировании текста и изображений выделяйте пробелы в шрифте или графике. Убедитесь, что вы получили каждую петлю и отверстие.
При редактировании текста и изображений выделяйте пробелы в шрифте или графике. Убедитесь, что вы получили каждую петлю и отверстие.
Когда вокруг этих выделений есть «марширующие муравьи», нажмите Backspace/Delete. Если вы скроете нижний слой на панели «Слои», ваш логотип должен выглядеть примерно так.
Шаг 2. Нанесите водяной знак с логотипом
Давайте откроем фотографию, на которую вы хотите нанести водяной знак. Затем перетащите верхний слой водяного знака на фотографию.
Вот как это будет выглядеть, когда вы перетащите слой с логотипом (до). Используйте инструмент «Трансформация» (Ctrl/Command+T), чтобы изменить размер слоя с логотипом (после). Поскольку эта фотография является портретом, я расскажу о своей теме целиком.
На панели «Слои» перейдите к параметру «Непрозрачность» и уменьшите его. Я изменил его на 30%. Отрегулируйте непрозрачность в соответствии с вашими личными предпочтениями.
Вот как выглядит мое окончательное изображение (до). Если вы хотите, чтобы слой логотипа не мешал объекту, измените размер слоя водяного знака (после).
Если вы хотите, чтобы слой логотипа не мешал объекту, измените размер слоя водяного знака (после).
Шаг 3. Сохраните прозрачный логотип
Если вас устраивает внешний вид вашего логотипа, обязательно удалите исходный фоновый слой и сохраните файл. Это значительно облегчит вам процесс в будущем.
Прозрачные фоны можно сохранять только в формате PNG или GIF!
Как создать набор кистей для нанесения водяных знаков в Photoshop
Если вы наносите водяные знаки на множество изображений и размещаете их в разных местах, возможно, вы захотите создать собственную кисть для водяных знаков.
Настраиваемая кисть с водяными знаками означает, что вы можете быстро выбрать инструмент «Кисть» и пометить каждую фотографию, когда закончите ее редактирование.
Шаг 1: определение набора настроек кисти
Сначала необходимо выполнить шаг 1 в методе «Как добавить простой водяной знак с логотипом». Ваш логотип должен иметь прозрачный фон и выглядеть так.
Убедитесь, что исходный слой фонового изображения удален. Теперь уменьшите непрозрачность этого слоя до 30%.
Вот как должно выглядеть ваше изображение.
В верхнем меню Photoshop выберите Edit > Define Brush Preset . Здесь назовите вашу новую кисть.
Шаг 2. Нанесите водяной знак
Теперь перейдите к своей фотографии.
Выберите инструмент «Кисть» на левой панели инструментов.
Прокрутите вниз, пока не найдете созданную вами кисть водяных знаков в раскрывающемся списке выбора «Набор кистей».
Наконец, щелкните в том месте, где вы хотите разместить логотип. Вы можете применить это столько раз, сколько фотографий вы хотите. Теперь, когда ваш водяной знак с логотипом сохранен как набор кистей в Photoshop, вам больше никогда не придется повторять этот процесс!
Заключение
Из этих простых шагов видно, что создание водяного знака в Photoshop занимает совсем немного времени. Самый важный аспект — найти баланс между видимостью водяного знака и разрушением изображения. Это может быть прекрасной гранью для навигации.
Самый важный аспект — найти баланс между видимостью водяного знака и разрушением изображения. Это может быть прекрасной гранью для навигации.
Мы надеемся, что этот урок помог вам научиться делать водяные знаки в Photoshop. Создать водяной знак в Photoshop можно быстро. Добавление их к вашим изображениям может помочь удержать любого, кто хочет украсть ваши красивые фотографии! А если вы ищете еще более простой способ добавления водяных знаков к своим изображениям, ознакомьтесь с нашим обзором лучших приложений с водяными знаками!
Попробуйте нашу электронную книгу «Прибыль от портретов», чтобы найти свою нишу и оценить свои продукты и услуги!
Ручной способ или действия Photoshop
Постобработка » Уроки Photoshop » Как добавить водяной знак в Photoshop? (2021)
от Raghav Gautam
Хотите сделать водяной знак в Photoshop? И, возможно, упростить это, используя действия с водяными знаками Photoshop?
В этом уроке по Photoshop мы обсудим, как создавать собственные водяные знаки в Photoshop. Вы можете использовать его для защиты ваших изображений и индивидуального подхода к художественным репродукциям.
Вы можете использовать его для защиты ваших изображений и индивидуального подхода к художественным репродукциям.
Вы можете создавать водяные знаки с помощью Photoshop с помощью текстового водяного знака или фирменного логотипа, размещенного поверх ваших фотографий. Большинство фотографов предпочитают писать свою подпись элегантным шрифтом. Если вы не можете найти шрифты, которые вам нравятся, в Adobe Photoshop, вы можете найти другие шрифты в своей подписке Creative Cloud.
Получите 12 бесплатных экшенов Photoshop для фотографов. Чтобы использовать изображение в качестве водяного знака, его необходимо экспортировать в виде прозрачного файла (PNG или TIFF). Вы можете поместить файл на каждое изображение, изменить его размер и положение. Перейдите к File > Place Embedded и выберите файл водяного знака, который вы хотите использовать. Изображение импортируется с выбранным инструментом свободного преобразования. Кроме того, вы можете использовать инструменты выравнивания каждый раз, когда размещаете изображение. +80 Photoshop Actions для Вы можете записать эти шаги как экшен Photoshop. Просто нажмите кнопку Create New Action на панели слоев, чтобы начать записывать свои шаги. Экшены с водяными знаками, предоставляемые Photography-Raw , представляют собой набор из четырех экшенов Adobe Photoshop, призванных упростить жизнь. Действия: Этот конкретный экшен от Photography Raw упрощает многие проблемы, с которыми сталкиваются фотографы при нанесении водяных знаков на изображения. С помощью кисти вы можете выбрать любой цвет и сделать водяной знак видимым, не отвлекая внимание. Вы также можете добавить эффекты к логотипу, такие как обводка или тень для дополнительного акцента. Шаги по использованию действия Creative Watermark Brush Вам нужно использовать действие Photoshop «Создать кисть водяного знака» только один раз для каждого логотипа. Действие фактически создает новую кисть, которую вы можете использовать, когда вам это нужно. После того, как кисть создана, просто выберите инструмент «Кисть» и перейдите на панель кистей. Здесь вы должны выбрать кисть водяного знака, которую действие создало для вас ранее. Вам нужно только изменить размер кисти, а также цвет и, возможно, непрозрачность. Вы используете кисть, нажав (один раз) на изображение, где вы хотите, чтобы ваш водяной знак был. Наиболее распространенное размещение логотипов на изображениях — внизу изображения. Это может быть либо слева, справа или по центру, в зависимости от изображения и конечного использования. Чтобы использовать действия по выравниванию водяных знаков, выполните следующие действия: Если вы хотите использовать действие водяного знака для нескольких изображений в Photoshop, выполните этот пошаговый процесс. Мы сделали специальную статью о том, как можно автоматизировать пакетные процессы в Photoshop. Водяные знаки в наши дни являются очень важной частью фотографического брендинга. Это не должно быть напуганным или бросаться в глаза. Ему просто нужно элегантно расположиться в одном углу изображения с более низкой непрозрачностью. Убедитесь, что вы завершили работу над своим логотипом и начали его постоянно использовать. Повторение — одна из лучших форм брендинга, и один и тот же логотип должен присутствовать постоянно. Кроме того, если вы слишком часто меняете логотип, зрителям становится трудно узнать ваш бренд или относиться к нему. Заключение Добавление водяных знаков к изображениям стало таким простым. Многие фотографы используют водяные знаки как метод защиты своих авторских прав и как часть элегантного брендинга. Шаг 3: положение, масштабирование, выравнивание и поворот логотипа
 Расположите, поверните или масштабируйте изображение в соответствии с вашими требованиями и нажмите Enter или щелкните галочку, чтобы применить водяной знак.
Расположите, поверните или масштабируйте изображение в соответствии с вашими требованиями и нажмите Enter или щелкните галочку, чтобы применить водяной знак.
Природные фотографы Экшены Photoshop как умный способ нанесения водяных знаков на изображения
Экшен Photoshop Watermark – Create Watermark Brush  Вы можете изменить цвет водяного знака на основе изображения. Например, если у вас черный логотип и темное изображение, вы не сможете увидеть логотип. Если вы инвертируете его, у вас все равно будет проблема с отвлекающим логотипом.
Вы можете изменить цвет водяного знака на основе изображения. Например, если у вас черный логотип и темное изображение, вы не сможете увидеть логотип. Если вы инвертируете его, у вас все равно будет проблема с отвлекающим логотипом.
Чем больше размер вашего логотипа, тем лучше. Обычно достаточно логотипов шириной 2000 пикселей. Отрегулируйте непрозрачность и цвет по своему вкусу.
Отрегулируйте непрозрачность и цвет по своему вкусу.
Пакетный водяной знак Photoshop Процесс:
 Вы можете просто сохранить и закрыть или выбрать место назначения с форматом и соглашением об именах.
Вы можете просто сохранить и закрыть или выбрать место назначения с форматом и соглашением об именах.

 В последнем случае предварительно уменьшите размеры каждого маркированных изображений до 600 пикселей × 400 пикселей.
В последнем случае предварительно уменьшите размеры каждого маркированных изображений до 600 пикселей × 400 пикселей.