Использование флажков «Прозрачность» и «Подложка» в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Pixelate filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Прозрачные изображения и изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы
Прозрачность позволяет создавать изображения разнообразной формы для веб-страниц. Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Заполнение фоновых областей цветом подложки, поддерживаемое GIF, PNG, и JPEG имитирует прозрачность путем смешения прозрачных пикселей с цветом подложки, идентичным фону веб-страницы. Заполнение фоновых областей цветом подложки дает блестящие результаты, если фон заполнен сплошным цветом, координаты которого вы знаете.
Чтобы создать прозрачность фона или заполнить его цветом подложки в оптимизированном изображении, изображение должно содержать прозрачные области. Прозрачность можно создать при создании нового слоя или применении инструментов «Фоновый ластик» или «Волшебный ластик».
При работе с файлами в формате GIF или PNG-8 можно создать области с высокой прозрачностью на краях: все пиксели, прозрачность которых в оригинальном изображении выше 50% становятся полностью прозрачными в оптимизированном изображении, в все пиксели, непрозрачность которых в оригинальном изображении выше 50% становятся полностью непрозрачными в оптимизированном изображении. Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
GIF без высокой прозрачности на краях (слева) и с высокой прозрачностью на краях (справа)Сохранение прозрачного фона в изображениях в формате GIF или PNG
Формат GIF и PNG-8 поддерживают один уровень прозрачности — пиксели могут быть либо полностью прозрачными, либо полностью непрозрачными. Частичная прозрачность не допускается. (И наоборот, формат PNG-24 поддерживает многоуровневую прозрачность, т. е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
(И наоборот, формат PNG-24 поддерживает многоуровневую прозрачность, т. е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
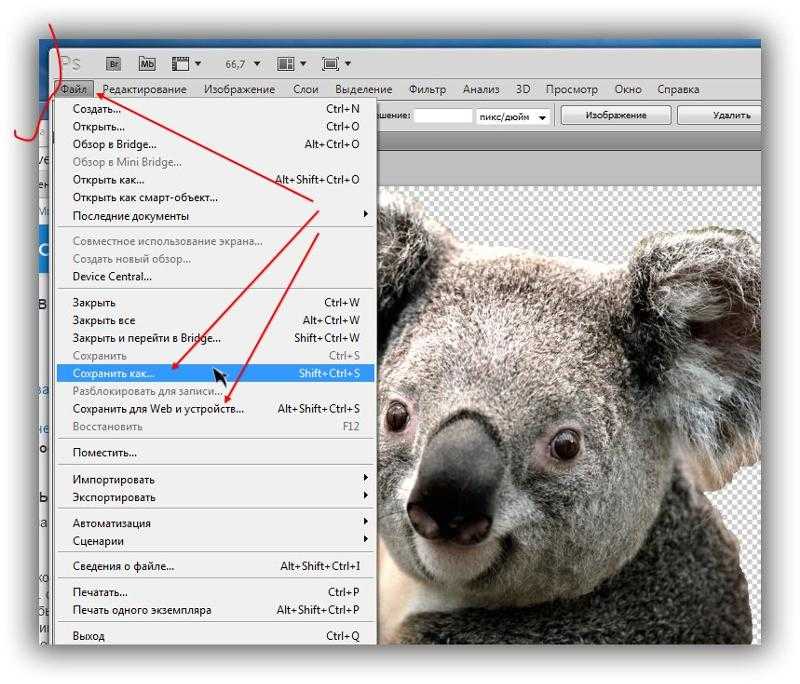
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
Установите флажок «Прозрачность».
Для форматов GIF и PNG-8 можно указать, как должны себя вести частично прозрачные пиксели в оригинальном изображении. Такие пиксели можно смешивать с цветом подложки или создавать высокую прозрачность на краях.
Создание изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы в формате GIF или PNG
Для создания незаметного перехода кромки изображения к фоновому цвету веб-страницы заполните фоновые области цветом подложки, если фон веб-страницы заполнен сплошным цветом, координаты которого вы знаете.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
В окне сохранения в формате «GIF» и «PNG-8» выполните одно из следующих действий.
Чтобы полностью прозрачные пиксели оставались прозрачными, а частично прозрачные пиксели смешивались с цветом подложки, установите флажок «Прозрачность». Этот параметр предотвращает возникновение ореола, который часто имеет место пир размещении изображения со сглаживанием на фон веб-страницы, отличающийся от фона изображения. Этот флажок также предотвращает зазубренность краев областей с высокой прозрачностью.
Чтобы полностью прозрачные пиксели заполнялись цветом подложки, а частично прозрачные пиксели смешивались с цветом подложки, снимите флажок «Прозрачность».

Выберите один из вариантов заполнения фона:
«Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета),
«Белый», «Черный» и «Произвольный» (для выбора цвета на палитре «Выбор цвета»).
Создание файлов в формате GIF или PNG-8 с высокой прозрачностью на краях
Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF» или «PNG-8» в качестве формата оптимизации.
Установите флажок «Прозрачность».

Выберите из списка вариантов заполнения фона параметр «Без фона» для отмены использования цвета подложки для заполнения фона.
Создание изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы в формате JPEG
Несмотря на то, что JPEG не поддерживает прозрачность, прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала. Цвет подложки заполняет полностью прозрачные пиксели и смешивается с частично прозрачными пикселями. При размещении JPEG на веб-странице с фоном, идентичным цвету подложки создается впечатление, что изображение сливается с фоном.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «JPEG» в качестве формата оптимизации.
Выберите один из вариантов заполнения фона: «Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета), «Белый», «Черный» и «Произвольный» ( для выбора цвета на палитре «Выбор цвета»).

При выборе команды «Без фона» в качестве цвета подложки используется белый цвет.
Справки по другим продуктам
- Добавление слоев
- Оптимизированные форматы файлов для веб-страниц
- Формат GIF
- Формат PNG-24
- Формат PNG-8
- Формат JPEG
Вход в учетную запись
Войти
Управление учетной записью
Фон в Photoshop: как заменить, сделать прозрачным, почистить от мусора | Урок | Фото, видео, оптика
Чистый фон делает фотографию аккуратной и качественной. Для съёмки предметов, каталогов одежды, стоковых снимков гладкий белый фон — это стандарт, без которого вашу работу не примут даже бесплатно. Но все, кто фотографировал в студии, знают, что даже свежепокрашенная циклорама или только развёрнутый бумажный фон не будут идеально гладкими, а отмывать и вычищать их вручную можно часами.
Рассказываем, как сделать фон в Photoshop чистым, а если этого мало — удалить и заменить его.
Исправить фон для Photoshop — это несложная задача, решаемая за пару минут / Фото: unsplash.com
Как почистить фон в Photoshop
Царапины, пыль, волосы, следы от обуви — всё это есть на однотонных фонах. Причём даже в тех фотостудиях, которые пристально следят за своими залами. Рассказываем, как быстро почистить фон от дефектов, не используя сложные методы ретуши.
- Откройте фотографию и сделайте одно из действий:
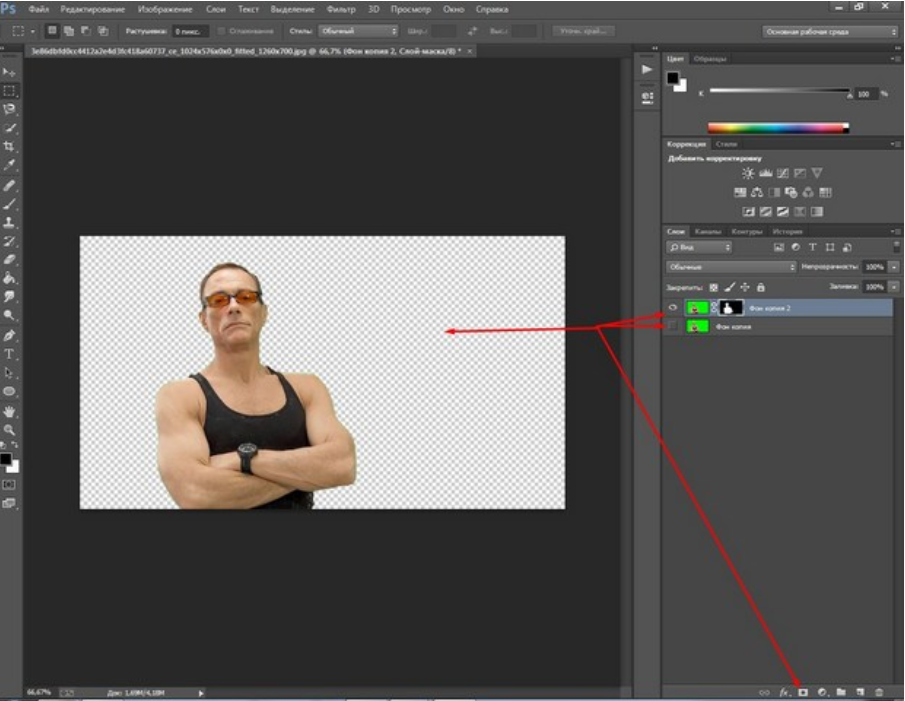
а) Создайте дубликат слоя. Делайте это в том случае, если почистить фон — первое, что вы собрались сделать в Photoshop. Для этого нажмите правой кнопкой мыши по исходнику и выберите Создать дубликат слоя / Duplicate Layer.
б) Создайте объёдинённую копию всех слоёв. Делайте это в том случае, если до чистки фона вы уже каким-либо образом обрабатывали фотографию в редакторе — ретушировали кожу, меняли цвет, использовали кривые и т. д. Для этого воспользуйтесь сочетанием горячих клавиш Ctrl + Shift + Alt + E.
д. Для этого воспользуйтесь сочетанием горячих клавиш Ctrl + Shift + Alt + E.
Скриншот слева — образец случая, когда нужно делать объёдиненную копию слоёв. Когда же слой всего один — исходник, то делайте дубликат слоя, как на скриншоте справа / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. Встаньте на получившийся слой. Откройте палитру Окно / Window — Свойства / Properties. Нажмите на кнопку Выделить Объект / Select Subject. Программа сама найдёт на фотографии человека или предмет и выделит его.
Инвертируем выделение — сделаем так, чтобы выделялся фон, а не человек. Для этого зайдите в Выделение / Select — Инверсия / Inverse или нажмите Shift + Ctrl + I / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Теперь удалите царапины и пыль на фоне. Для этого зайдите в Фильтр / Filter — Шум/ Noise — Пыль и царапины / Dust and scratches.
Поднимайте значение Радиус / Radius до тех пор, пока пыль и царапины не исчезнут. Благодаря тому, что мы заранее выделили фон, но не выделяли человека, модель не размывается / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Благодаря тому, что мы заранее выделили фон, но не выделяли человека, модель не размывается / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Если на фоне остались крупные пятна, например, потому что он мятый, возьмите Микс-кисть / Mixer Brush. При этом важно не снимать выделение фона, которое вы сделали на предыдущем шаге.
Настройки микс-кисти / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Разгладьте оставшиеся пятна с помощью Микс-кисти, размазывая их. Сделанное выделение фона не позволит вам затронуть человека или предмет.
5. По прежнему не снимая выделения, добавьте к слою, очищающему фон, маску. Для этого в палитре Окно / Window — Слои / Layers нажмите на прямоугольник с кругом внутри.
Маска создается на основе выделения. Возьмите чёрную кисть и сотрите эффект очистки фона там, где выделение получилось неаккуратным. Например, в данном случае оно захватило волосы / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Как убрать фон в Photoshop
Если просто почистить фон в Photoshop мало, и нужно сделать фон прозрачным, можно воспользоваться другим таким же быстрым способом. Иногда это гораздо быстрее, чем вычищать грязное студийное полотно. Рассказываем, как удалить фон в Photoshop.
1. Откройте фотографию. Найдите палитру Слои / Layer в меню Окно / Window — Слои / Layers.
2. Вы увидите единственный слой, который называется Фон / Background. Справа от него будет замок.
Нажмите на замок, чтобы у слоя можно было удалить фон / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Важно: если до удаления фона вы обрабатывали фотографию, то вместо пункта 2 создайте объединённую копию нижележащих слоёв. Для этого нажмите Ctrl + Shift + Alt + E.
3. Зайдите в палитру Свойства / Properties и нажмите кнопку Удалить фон / Remove Background. В течение нескольких мгновений она вырежет фон в Photoshop.
Если вы удаляли фон на объединённой копии слоёв, отключите их видимость, чтобы заметить эффект. Для этого нажмите на иконки с глазами / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Доработайте прозрачный фон. Этот пункт чаще всего обязательный, так как алгоритмы Photoshop ещё не совершенны. Например, у автора программа стёрла часть стула и подошвы, недовыделила волосы.
Нажмите на маску, которую создал графический редактор, и в палитре свойства нажмите Выделение и Маска / Select and Mask / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. В открывшемся меню доработайте выделение. Инструментом Кисть / Brush дорисуйте то, что Photoshop «откусил». Если же нужно выделить волосы, шерсть, ресницы, то возьмите инструмент Уточнить край / Refine Edge Brush Tool (горячая клавиша K).
Когда закончите, выберите в нижнем правом углу Вывод в / Output to — Слой-маска / Layer Mask и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Гораздо быстрее вырезать, работать с масками и ретушировать получается, если использовать графический планшет. По опыту автора это ускоряет работу в 3-4 раза.
6. Готово! Фотографию без фона можно переносить на другой файл, если вы делаете коллаж, или сохранять на прозрачном фоне. Для этого выберите Файл / File — Сохранить как Копию / Save as Copy и в списке форматов выбрать .PNG.
Как заменить фон
Часто просто удалить фон — мало. Например, в каталожных фотографиях на сайты просят поставить вырезанный объект на однотонный фон. Рассказываем, как убрать фон и поставить на его место однотонный. Для этого мы частично повторим шаги из предыдущего блока про то, как стереть фон.
1. Откройте фотографию и в палитре Слои / Layer (быстро вызвать палитру можно горячей клавишей F7) и снимите со слоя Фон / Background замок.
2. В меню Окно / Windows найдите палитру Свойства / Properties. Нажмите кнопку Удалить фон / Remove Background. Программа создаст чёрную маску, под которой будет «спрятан» фон.
Программа создаст чёрную маску, под которой будет «спрятан» фон.
Доработайте маску. Возьмите чёрную кисть и сотрите всё, что Photoshop недотёр. Белой же кистью можно вернуть то, что редактор стёр по ошибке.
Читайте также:
Что такое маски и как ими пользоваться
Готово! У вас получится вырезанный объект на прозрачном фоне. Если ваша цель — заменить фон, то двигаемся дальше.
3. В палитре Слои / Layer нажмите на чёрно-белый круг и выберите инструмент Заливка цветом / Solid Color. Выберите любой, какой интересует. Если вы фотографируете для сайтов, то, скорей всего, это будет белый цвет.
Пока что слой перекрывает вырезанную модель / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Чтобы поменять слои местами, зажмите слой с заливкой левой кнопкой мыши и перенесите под слой с вырезанной моделью.
В любой момент цвет фона можно изменить. Для этого кликнете два раза по плашке с заливкой фона / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Важно: Если уже после переноса вы заметите огрехи в том, как программа стёрла фон, — не беда. Так как фон не удалился, а просто «спрятался» под маской, достаточно просто опять кликнуть на маску, а после доработать результат чёрной и белой кистями.
Как удалить клетчатый фон в Photoshop
После того, как вы вырезали изображение или создали графику в Photoshop, у вас остается клетчатый фон, который, кажется, невозможно удалить. Поскольку вы, вероятно, хотели получить прозрачный фон после всех ваших выделений и маскирования, клетчатый фон просто не подойдет. Что ж, как вы скоро узнаете, клетчатый фон не такая большая проблема, как вы думаете.
Клетчатый фон в Photoshop означает прозрачность в вашем проекте. Так как проверяемый фон и так прозрачен, удалять нечего. Чтобы сохранить прозрачность для экспорта, сохраните изображение в формате PNG, выбрав «Файл» > «Сохранить копию» и установив формат PNG.
В этом посте вы узнаете больше о том, что означает этот клетчатый фон, а также о том, как настроить его внешний вид. Если вы находитесь в ситуации, когда отмеченный фон прикреплен к вашему слою изображения, я поделюсь простым способом удалить его с вашего изображения для истинной прозрачности.
Если вы находитесь в ситуации, когда отмеченный фон прикреплен к вашему слою изображения, я поделюсь простым способом удалить его с вашего изображения для истинной прозрачности.
Начнем!
Как удалить клетчатый фон в Photoshop
В приведенном ниже примере у меня есть рисунок, из которого я удалил белый фон. Поэтому у меня остался клетчатый фон на моем холсте.
В рабочей области Photoshop кажется, что клетчатый фон является частью моего изображения, но он не виден на панели слоев. К счастью, это не так. Вместо этого эти клетчатые фоны указывают на прозрачность , поскольку Photoshop не может представить «невидимый» каким-либо другим способом.
Хотя было бы здорово, если бы вы могли видеть сквозь компьютер после вырезания фотографии…
При этом важно отметить, что эти клетчатые фоны не остаются на вашем изображении при экспорте. Вместо этого вы должны экспортировать в тип файла, который сохраняет прозрачность, чтобы сохранить прозрачный фон.
В большинстве случаев лучший тип файла для экспорта — PNG. Это связано с тем, что он сохраняет прозрачность и совместим со всеми приложениями, в которых вы можете работать.
Чтобы экспортировать файл в формат PNG, выберите Файл > Сохранить копию.
Затем установите формат на PNG и дайте файлу имя.
Наконец, нажмите Сохранить, чтобы экспортировать фотографию с прозрачным фоном. Так как шахматная доска в Фотошопе только представляла прозрачности, после экспорта ваше изображение будет иметь действительно прозрачный фон.
При экспорте в файл другого типа, например JPEG, прозрачный фон в документе Photoshop станет белым. Сначала это может не показаться проблемой, но у вас будет прикреплен белый фон, когда вы попытаетесь использовать это изображение в другом проекте.
Поэтому, если вы хотите получить прозрачный фон после экспорта, убедитесь, что формат вашего файла установлен в PNG!
Как удалить клетчатый фон, прикрепленный к фотографии
В некоторых случаях вы можете получить от кого-то загруженное изображение или графику, но при импорте изображения появляется фон в виде шахматной доски.![]()
В приведенном ниже примере вы можете увидеть, как шахматная доска, окружающая графику, отличается от «прозрачной» шахматной доски в Photoshop.
Это может произойти, если ваш файл был сохранен в виде снимка экрана, так как при этом будут захвачены и изображение, и фон на одном снимке экрана. Другая причина заключается в том, что клетчатый фон был добавлен, например, для интернет-магазина, чтобы дать вам представление о том, как выглядит актив.
К счастью, это можно легко исправить с помощью простого инструмента автоматического удаления фона в Photoshop.
Выбрав и разблокировав слой изображения, откройте панель свойств, выбрав Окно > Свойства.
Прокрутив до конца свойства, найдите кнопку «Удалить фон» в быстрых действиях. Эта кнопка автоматически выберет ваш объект и удалит фон с помощью маски слоя. Нажмите на нее, чтобы начать процесс удаления фона.
Photoshop сотворит свое волшебство и удалит клетчатый фон с вашей фотографии. На панели слоев вы можете увидеть маску слоя, добавленную для неразрушающего удаления фона.
На панели слоев вы можете увидеть маску слоя, добавленную для неразрушающего удаления фона.
Теперь у вас остался настоящий клетчатый фон, представляющий прозрачность в Photoshop. Используя метод экспорта, который вы узнали в предыдущем разделе, вы можете сохранить изображение с прозрачным фоном, установив формат PNG!
Если у вас возникли проблемы с вырезанием изображения с помощью этого метода, попробуйте эти пять лучших альтернативных методов.
Как изменить клетчатый фон в Photoshop
Вы можете изменить внешний вид прозрачного клетчатого фона в Photoshop, выбрав Photoshop > «Установки» > «Прозрачность и гамма». В этом окне находятся настройки прозрачности, чтобы изменить размер вашей шахматной доски, полностью удалить ее или изменить цвет шахматной доски.
Давайте разберем каждый из параметров настройки, чтобы дать вам лучшее представление о ваших возможностях.
Чтобы открыть панель настроек прозрачности, выберите Photoshop > «Установки» > «Прозрачность и гамма».
В появившемся окне вы хотите сосредоточиться на параметрах настроек прозрачности. Здесь вы можете настроить:
- Размер сетки вашей шахматной доски
- Выберите предустановленный цвет сетки для шахматной доски.
- Создайте собственный цвет для шахматной доски.
Размер сетки:
Этот параметр позволяет изменить размер каждого поля на шахматной доске. Мне нравится устанавливать для этого параметра значение «Средний», чтобы сетки оставались неподвижными, но они не слишком отвлекали.
Обратите внимание на параметр «Нет», который полностью удалит сетку шахматной доски и добавит белый фон. Это может немного сбить вас с толку, так как вы не заметите разницу между белым фоном и прозрачным фоном, если этот параметр активен.
Чтобы получить представление о различном внешнем виде каждого размера, окно предварительного просмотра покажет все, что вам нужно знать!
Цвета сетки:
Здесь вы можете оживить внешний вид вашей шахматной доски, добавив цвета или затемнив ее. Нажав на меню, можно выбрать из множества предустановленных параметров. Просто нажмите на параметр, который вы хотите использовать в своем рабочем пространстве.
Нажав на меню, можно выбрать из множества предустановленных параметров. Просто нажмите на параметр, который вы хотите использовать в своем рабочем пространстве.
Пользовательские цвета сетки:
Под предыдущими двумя вариантами находятся цветные поля, которые определяют цвет вашей шахматной доски. Поскольку на шахматной доске два цвета, есть два образца цвета, которые вы можете изменить по своему усмотрению.
Если щелкнуть любой из этих образцов, появится палитра цветов для выбора нового цвета. После выбора цвета нажмите «ОК», чтобы применить его к шахматной доске.
Еще раз, вы можете использовать окно предварительного просмотра, чтобы увидеть, как получится ваша шахматная доска.
Итак, теперь вы знаете, что клетчатый фон в Photoshop не обязательно является проблемой. Это потому, что он представляет прозрачность! Чтобы сохранить эту прозрачность при экспорте, сохраните ваши файлы в формате PNG, чтобы не осталось клетчатого фона. Если вы находитесь в ситуации, когда клетчатый фон на самом деле прикреплен к вашему изображению, то кнопка «Удалить фон» — ваш ответ.
Удачного редактирования!
Brendan 🙂
Photoshop Layers — фоновый слой
Вот изображение фоторамки, которую я только что открыл в Photoshop. Я скачал это изображение из Adobe Stock:
Фото рамки для фото.
Всякий раз, когда мы открываем новое изображение в Photoshop, оно открывается внутри своего собственного документа, и Photoshop помещает изображение на свой собственный слой с именем Background , как мы можем видеть, взглянув на мою панель «Слои»:
Панель «Слои», показывающая изображение на фоновом слое.
Фотошоп называет этот слой фоном по той простой причине, что он служит фоном для нашего документа. Любые дополнительные слои, которые мы добавляем в документ, будут отображаться на 90 036 выше 90 037 фонового слоя. Поскольку вся его цель состоит в том, чтобы служить фоном, есть несколько вещей, которые Photoshop не позволит нам сделать с ним. Давайте кратко рассмотрим эти несколько простых правил, которые нам необходимо запомнить. Затем, в конце урока, мы узнаем, как легко обойти каждую из них.
Затем, в конце урока, мы узнаем, как легко обойти каждую из них.
Правило 1: мы не можем перемещать содержимое фонового слоя
Одна из вещей, которую мы не можем сделать с фоновым слоем, — это переместить его содержимое. Обычно, чтобы переместить содержимое слоя, мы берем инструмент Move Tool в верхней части панели инструментов :
.Выбор инструмента «Перемещение» на панели «Инструменты».
Затем мы просто щелкаем инструментом «Перемещение» внутри документа и перетаскиваем содержимое с помощью мыши. Однако посмотрите, что происходит, когда я пытаюсь перетащить фоторамку в другое место. Здесь я пытаюсь перетащить его в правый верхний угол документа:
Попытка переместить фоновый слой с помощью инструмента «Перемещение».
Вместо того, чтобы переместить слой, Photoshop открывает диалоговое окно, говорящее мне, что он не может переместить его, потому что слой заблокирован. Я нажму OK, чтобы закрыть диалоговое окно:
Вместо перемещения фоторамки Photoshop сообщает мне, что слой заблокирован.
Если мы еще раз посмотрим на панель «Слои», то увидим маленький значок замка в крайнем правом углу фонового слоя, сообщающий нам, что этот слой действительно заблокирован на месте, и мы не можем его переместить. Итак, это первая проблема с фоновыми слоями; они застряли в исходном положении:
Значок замка сообщает нам, что некоторые аспекты этого слоя заблокированы.
Правило 2: отсутствие прозрачных пикселей
Через мгновение я собираюсь открыть другое изображение и поместить его в свою фоторамку, но центр рамки в настоящее время заполнен белым, а это значит, что мне нужно удалить эту белую область, прежде чем я смогу поместить свою фотографию в рамку. это. Обычно, когда мы удаляем пиксели на слое, удаленная область становится прозрачной, что позволяет нам видеть сквозь нее слои ниже. Однако давайте посмотрим, что произойдет, когда я попытаюсь удалить часть фонового слоя.
Сначала мне нужно выделить область внутри рамки. Поскольку он заполнен сплошным белым цветом, я выделю его с помощью инструмента Photoshop Magic Wand Tool. По умолчанию «Волшебная палочка» находится за инструментом «Быстрое выделение» на панели «Инструменты». Чтобы добраться до него, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в инструменте быстрого выбора, затем выберите инструмент «Волшебная палочка» во всплывающем меню:
Поскольку он заполнен сплошным белым цветом, я выделю его с помощью инструмента Photoshop Magic Wand Tool. По умолчанию «Волшебная палочка» находится за инструментом «Быстрое выделение» на панели «Инструменты». Чтобы добраться до него, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в инструменте быстрого выбора, затем выберите инструмент «Волшебная палочка» во всплывающем меню:
Выбор инструмента «Волшебная палочка».
С инструментом «Волшебная палочка» в руке я щелкну в любом месте внутри рамки, чтобы мгновенно выбрать всю эту белую область. Это немного сложно увидеть на снимке экрана, но теперь по краям появляется контур выделения, сообщающий мне, что область внутри рамки выделена:
Теперь выделена белая область внутри рамки.
Чтобы удалить область, я нажму Backspace (Win) / Удалить (Mac) на клавиатуре. Но вместо того, чтобы удалить область и заменить ее прозрачностью, как мы ожидаем на обычном слое, Photoshop таинственным образом открывает диалоговое окно Fill , предлагая мне выбрать, каким цветом я хочу заполнить область:
Вместо удаления области Photoshop открывает диалоговое окно «Заливка».
Я нажму «Отмена», чтобы закрыть диалоговое окно «Заливка», так как это совсем не то, что я хотел сделать. Я хотел удалить белую область внутри рамки, а не заливать ее другим цветом. Может Фотошоп просто запутался, так что попробую что-нибудь другое. Я зайду в меню Edit в строке меню в верхней части экрана и выберу Cut :
.Переходим к Правка > Вырезать.
На обычном слое это вырезает выделенные пиксели из слоя, оставляя на их месте прозрачность. И снова фоновый слой дает нам неожиданный результат. На самом деле, на этот раз, похоже, ничего не произошло. Область по-прежнему заполнена белым цветом:
Белая область внутри рамки теперь заполнена… белым?
Почему он до сих пор заполнен белым? Это потому, что, хотя кажется, что ничего не произошло, что-то произошло на самом деле . Вместо того, чтобы вырезать эту область и оставить ее прозрачной, Photoshop заполнил ее моим текущим фоновым цветом .
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов. По умолчанию Photoshop устанавливает черный цвет переднего плана и белый цвет фона. Так как мой фоновый цвет был установлен на белый, это цвет, который Photoshop использовал для заливки выделения:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
Мы можем поменять местами цвета переднего плана и фона, нажав на клавиатуре букву X . Я продолжу и нажму X, и теперь мы видим, что с поменявшимися цветами мой цвет фона был установлен на черный :
.Цвет фона теперь черный.
Я отменю свой последний шаг (вырезание выделения), зайдя в меню Редактировать и выбрав Отменить вырезание пикселей :
Перейдите в меню «Правка» > «Отменить вырезание пикселей».
Затем я вернусь в меню Edit и повторно выберу Cut :
Снова переходим в «Правка» > «Вырезать».
На этот раз, когда мой цвет фона установлен на черный, Photoshop заполняет выделение черным цветом. По крайней мере, похоже, что на этот раз что-то действительно произошло, но это все еще не тот результат, который я хотел:
Photoshop продолжает заполнять выделение цветом, но нам нужна прозрачность.
Итак, что здесь происходит? Почему Photoshop просто не удалит область внутри кадра? Почему он постоянно хочет залить его другим цветом? Причина в том, что Фоновые слои не поддерживают прозрачность . В конце концов, поскольку фоновый слой должен быть фоном документа, не должно быть никакой необходимости видеть сквозь него, потому что за ним не должно быть ничего, что можно было бы увидеть. Фон, в конце концов, фон.
Как бы я ни старался, я никогда не смогу удалить область внутри центра кадра, пока изображение остается на фоновом слое. Как же тогда я смогу отобразить другую фотографию внутри рамки? Оставим пока эту проблему в покое. Мы скоро вернемся к этому.
Мы скоро вернемся к этому.
Правило 3: мы не можем переместить фоновый слой выше другого слоя
Вот фото, которое я хочу поместить в рамку. Я также скачал это из Adobe Stock:
Изображение, которое будет помещено в рамку.
В настоящее время изображение открыто в собственном документе, поэтому я быстро скопирую его в документ фоторамки, нажав Ctrl+A (Win) / Command+A (Mac), чтобы выбрать всю фотографию. Затем я нажму Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение в буфер обмена. Я переключусь на документ фоторамки, затем нажму Ctrl+V (Win)/ Command+V (Mac), чтобы вставить изображение в документ. Photoshop помещает изображение на новый слой с именем «Слой 1» над фоторамкой на фоновом слое:
.Вторая фотография размещается на отдельном слое над фоновым слоем.
Если мы посмотрим в документ, мы увидим новую фотографию, появившуюся перед рамкой:
Фотография в настоящее время находится перед рамкой.
Чтобы моя вторая фотография появилась внутри рамки, мне нужно изменить порядок слоев на панели «Слои», чтобы рамка оказалась над фотографией. Обычно переместить один слой над другим так же просто, как щелкнуть слой, который нам нужно переместить, и перетащить его над другим слоем, но это не тот случай, когда слой, который нам нужно переместить, является фоновым слоем.
Когда я нажимаю на фоновый слой и пытаюсь перетащить его над фотографией на слое 1, Photoshop отображает значок круга с диагональной линией через него (международный символ «не произойдет»), сообщая мне, что по какой-то причине это не позволю мне сделать это:
Круг с диагональной линией, проходящей через него, говорит мне, что я не могу перетащить фоновый слой выше слоя 1.
Причина, по которой я не могу перетащить фоновый слой выше слоя 1, заключается в том, что фоновый слой всегда должен оставаться фоном документа . Photoshop не позволит нам переместить его выше любых других слоев.
Правило 4: мы не можем перемещать другие слои ниже фонового слоя
Итак, мы не можем переместить фоновый слой поверх другого слоя. Что, если мы попробуем переместить еще один слой ниже фонового слоя? Я нажму на слой 1 и попытаюсь перетащить его под фоновый слой, но это тоже не работает. Я получаю тот же маленький символ Охотников за привидениями, говорящий мне, что Photoshop не позволит мне это сделать:
.Тот же значок «Этого не произойдет» появляется при попытке перетащить слой 1 ниже фонового слоя.
Опять же, причина в том, что фоновый слой всегда должен оставаться фоном документа. Мы не можем перетаскивать его поверх других слоев и не можем перетаскивать другие слои под ним.
Правило 5: мы не можем изменить режим наложения, непрозрачность или заливку
Давайте быстро подведем итоги. Мы узнали, что Photoshop не позволяет нам перемещать содержимое фонового слоя с помощью инструмента «Перемещение», потому что слой заблокирован на месте. Мы узнали, что фоновый слой не поддерживает прозрачность, поэтому удалить что-либо на этом слое невозможно. И мы узнали, что фоновый слой всегда должен оставаться нижним слоем в документе. Мы не можем перетащить его над другими слоями, и мы не можем перетащить другие слои под ним.
Мы узнали, что фоновый слой не поддерживает прозрачность, поэтому удалить что-либо на этом слое невозможно. И мы узнали, что фоновый слой всегда должен оставаться нижним слоем в документе. Мы не можем перетащить его над другими слоями, и мы не можем перетащить другие слои под ним.
Есть еще несколько вещей, которые мы не можем сделать с фоновым слоем, и мы их быстро рассмотрим. Я нажму на свой фоновый слой, чтобы выбрать его, и замечу, что в левом верхнем углу панели «Слои» параметр «Режим наложения» (поле, для которого установлено значение «Нормальный») неактивен. Как правило, мы можем изменить режим наложения слоя, который меняет то, как слой смешивается со слоями под ним. Но поскольку фоновый слой всегда должен оставаться нижним слоем в документе, под ним никогда не будет никаких слоев, что делает параметр «Режим наложения» довольно бесполезным.
То же самое касается параметров «Непрозрачность» и «Заливка» непосредственно напротив параметра «Режим наложения». Оба становятся серыми, когда выбран фоновый слой, потому что они оба регулируют уровень прозрачности слоя. Поскольку фоновый слой не поддерживает прозрачность, настраивать его не нужно:
Поскольку фоновый слой не поддерживает прозрачность, настраивать его не нужно:
Параметры режима наложения, непрозрачности и заливки недоступны для фонового слоя.
Простое решение
Поскольку основная цель жизни фонового слоя — быть фоном документа, каждое из этих правил имеет смысл. Тем не менее, как и в случае с большинством правил, есть способы обойти их, когда нам нужно их нарушить. В этом случае есть простой способ обойти их все сразу! Все, что нам нужно сделать, это переименуйте фоновый слой во что-то другое, кроме фона. Это действительно так просто.
Чтобы переименовать фоновый слой, вы можете перейти в меню Layer в верхней части экрана, выбрать New , а затем выбрать Layer From Background :
Перейдите в раздел «Слой» > «Создать» > «Слой из фона».
Более быстрый способ — просто нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните в любом месте фонового слоя:
Удерживая клавишу Alt (Win)/Option (Mac), дважды щелкните фоновый слой.
Это мгновенно меняет имя фонового слоя на «Слой 0»:
Фоновый слой был переименован в Слой 0.
Просто переименовав его, мы преобразовали фоновый слой в обычный слой, что означает, что мы больше не связаны ни одним из правил, которые мы только что рассмотрели! Мы можем перемещать содержимое слоя с помощью инструмента «Перемещение», мы можем удалить что-либо на слое и заменить его прозрачностью, и мы можем свободно перемещать слой выше или ниже других слоев!
Например, мне все еще нужно переместить фоторамку над изображением на слое 1. Теперь, когда рамка больше не находится на фоновом слое, это легко! Я могу просто щелкнуть слой 0 и перетащить его вверх, пока над слоем 1 не появится полоса выделения . Полоса сообщает нам, куда будет перемещен слой, когда мы отпускаем кнопку мыши:
Перетаскивание слоя 0 выше слоя 1.
Я отпущу кнопку мыши, и в этот момент Photoshop поместит слой 0 над слоем 1, как мне и было нужно:
Слой 0 теперь отображается над слоем 1, что было бы невозможно, пока слой 0 оставался фоновым слоем.
Ранее мы видели, что мне не удалось удалить белую область внутри кадра, пока изображение находилось на фоновом слое, но теперь, когда я переименовал его в Слой 0, это больше не проблема. Я щелкну внутри рамки с помощью инструмента «Волшебная палочка», чтобы мгновенно выбрать белую область, как я делал раньше:
.Область внутри рамки снова выделена.
Затем я нажму Backspace (Win) / Удалить (Mac) на клавиатуре, и на этот раз, вместо приветствия диалогового окна «Заливка», Photoshop фактически сделает то, что я ожидал, удалив область из слой и открытие фотографии под ним:
Область внутри рамки наконец-то удалена, открывая фотографию под ней.
Я нажму Ctrl+D (Win) / Command+D (Mac) на клавиатуре, чтобы снять выделение с области внутри рамки и удалить контур выделения. Затем, чтобы быстро закончить, я нажму на слой 1 на панели «Слои», чтобы выбрать его и сделать активным слоем:
Выбор слоя 1.
Я возьму инструмент «Перемещение» на панели «Инструменты», затем щелкну фотографию и перетащу ее в нужное место внутри рамки, немного сдвинув влево. Несмотря на то, что слой 1 теперь является нижним слоем в документе, он не является фактическим фоновым слоем, поэтому он не зафиксирован на месте. Я могу переместить его куда захочу:
Перетаскивание фотографии в рамку.
Преобразование обычного слоя в фоновый слой
Наконец, мы увидели, что можем преобразовать фоновый слой в обычный слой, просто переименовав его во что угодно, кроме «Фон». Но что, если мы хотим пойти другим путем? Что, если мы хотим преобразовать обычный слой в фоновый слой? Является ли это возможным? Да, это так, но как вы это делаете, не так очевидно.
Вы можете подумать, что одна и та же логика применима в обоих случаях; если мы можем преобразовать фоновый слой в обычный слой, переименовав его не в «Фон», тогда мы сможем преобразовать обычный слой в фоновый слой, переименовав его в «Фон». Имеет смысл, верно? К сожалению, это не работает. Все, что у вас получится, это обычный слой, который называется «Фон».
Имеет смысл, верно? К сожалению, это не работает. Все, что у вас получится, это обычный слой, который называется «Фон».
Чтобы преобразовать обычный слой в реальный фоновый слой, сначала выберите слой, который вы хотите преобразовать. Я нажму на нижний слой в моем документе (Слой 1), чтобы сделать его активным. Обратите внимание, однако, что технически вам не нужно выбирать самый нижний слой в вашем документе, потому что любой слой, который вы конвертируете в фоновый слой, будет автоматически отправлен внизу, как только вы его конвертируете:
Выбор слоя для преобразования в фоновый слой.
Выбрав слой, перейдите на Layer меню в верхней части экрана, выберите New , а затем выберите Background from Layer :
Переход к Слою > Создать > Фон из слоя.
И теперь мы видим на панели «Слои», что мой нижний слой, ранее «Слой 1», теперь является официальным фоновым слоем моего документа:
Слой 1 был преобразован в фоновый слой.



