Как соединить фото в Photoshop
Дизайн и графика
Photoshop
Плагин, соединяющий две и более фото в одну
01к.
Этот простой бесплатный плагин позволяет легко создать
Photoshop
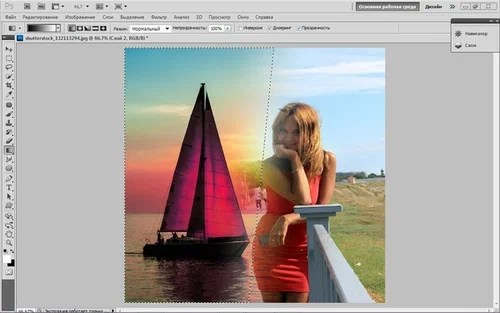
Как совместить две фотографии с плавным переходом между ними
145.4к.
В этом несложном уроке для начинающих я расскажу, как
Photoshop
Коллаж из нескольких фото в одном изображении
031
1. Создаём модель рамки полароидной фотки.
Photoshop
Видеоурок: соединение нескольких фото в одну при помощи плагина Photoshop
0135
Tych Panel 2 — простой бесплатный плагин, который
Photoshop
Способы совмещения фотографий в одно изображение
03. 1к.
1к.
Благодаря возможности совмещать отдельные фотографии
Photoshop
Как объединить слои в Фотошопе
05.9к.
Объединение (соединение, слияние) слоёв в Photoshop —
Ответы на вопрос пользователей
Как вставить изображение в Photoshop как новый слой
514.7к.
Вопрос: Подскажите, пожалуйста, почему в Photoshop
Работа с изображениями
Соединение фото в коллаж в PhotoScape
061
В материале «Соединяем фотографии в одну в программе
Photoshop
Склеиваем несколько фото в одно — онлайн видеоурок
1448
Соединение (склейка) двух или нескольких фото в одну —
Photoshop
Художественное соединение двух фотографий в одну
0148
В этом уроке по созданию фотоэффектов мы узнаем, как
Photoshop
Соединение 2-х фотографий в одну в режиме онлайн
0819
На этом сайте Вы можете объединить две фотографии в
Работа с изображениями
Соединение (склейка) фотографий онлайн в экспресс-редакторе
16301
На нашем сайте имеется удобный инструмент для соединения
разместить много картинок в одной
Добрый день, дорогие читатели!
Порой для реализации какой-нибудь страничной идеи нам необходимы фотографии нестандартных размеров. И сегодня наш дизайнер Веда Бакалова подготовила для вас несложный мастер-класс о том, как напечатать маленькие фотографии. Слово Веде:
И сегодня наш дизайнер Веда Бакалова подготовила для вас несложный мастер-класс о том, как напечатать маленькие фотографии. Слово Веде:
Но после того, как обработали фотографии, надо их напечатать. В программе есть заданные стандартные размеры 10*15, 15*21 и т.д. А что делать, если надо напечатать фото меньшего размера? Конечно можно воспользоваться программой Photo Shop, но не у всех она есть, да и кнопок для изучения в ней много. Хочу предложить быстрый и простой вариант. А поможет нам в этом бесплатная программа Picasa.
В описаниях к реальным мастер классам часто пишут: «Принести маленькое фото размером 7*10 или меньше». Если прийти в фотолабораторию и попросить напечатать фотографии такого размера, вам наверняка откажут, т. к стандартный размер 10*15 см. А ведь на стандартного размера бумаги поместится как раз 2 фотографии размером 7*10 см.
И выглядеть это будет вот так:
Для этого нам просто надо сделать коллаж из фотографий.
2. Открываем в программе нужную фотографию.
И внизу нажимаем кнопку «Изменить в Picasa»
3. Оказываемся в редакторе фотографий. Во вкладке «Создание» нам нужной найти пункт «Создать коллаж»
4. Теперь нам нужно на листе расположить несколько фотографий. Сейчас у меня лист А4. Можно и на него накидать несколько фото. Такой размер тоже печатают в лабораториях. Иногда это удобно.
Но сейчас мы выберем размер для бумаги 10*15 см.
5. После чего переходим во вкладку «Клипы». Это папка с фотографиями, из которых можно создать коллаж.
Обязательно снимаем выделение, просто кликнув мышкой по любой фотографии. Обратите внимание, что теперь фотографии не обведены синим.
И с помощью мышки перетаскивайте нужную фотографию на рабочее поле.
6. Нажав правую кнопку мыши можно настроить поворот фото. Я специально взяла одну горизонтальную, одну вертикальную фотографию.
Вторую фотографию нам надо повернуть на 90 градусов.
7. Обратите внимание на еще одну вкладку, где можно выбрать варианты расположения фотографий. Я обычно выбираю первый самый простой вариант, который позволяет двигать фото как необходимо и менять размер.
Вы можете поиграться и найти удобный для себя вариант.
8. Используя левую кнопку мыши можно редактировать фото. Просто пару раз кликните на фото и появиться вот такой значок. И теперь перемещая его вы сможете менять угол и размер фото.
9. После того, как вы расположили фотографии как вам необходимо, нажимаем кнопку «Создать коллаж» и ждем пока программа справиться с этим заданием.
10. Как только вновь увидите, что вернулись в модуль редактирования, значит процесс закончен. Теперь надо сохранить фото. Как обычно: Файл-Сохранить как.
Привет, дорогие наши читатели!
Нам для скрап-работ часто нужны фотографии меньшего размера, чем 10х15. Сейчас я расскажу и покажу как разместить два и более снимка на формате 10х15 см. Я делаю это несколькими способами в программе Photoshop. МК очень подробный, рассчитан больше на тех, кто еще плохо ориентируется или даже никогда не работал в этой программе =) Сразу скажу — у меня PhotoshopCS
5.1 (русифицированный). Так что буду писать все команды на русском, а если у вас программа на английском, то по скриншотам, думаю, понятно будет куда зайти.
Сейчас я расскажу и покажу как разместить два и более снимка на формате 10х15 см. Я делаю это несколькими способами в программе Photoshop. МК очень подробный, рассчитан больше на тех, кто еще плохо ориентируется или даже никогда не работал в этой программе =) Сразу скажу — у меня PhotoshopCS
5.1 (русифицированный). Так что буду писать все команды на русском, а если у вас программа на английском, то по скриншотам, думаю, понятно будет куда зайти.
Сначала открываем нужные фотографии. Можно по одной, но я сразу несколько, мне так удобнее. В меню Файл – Открыть . Выбираем фото из нужной папки (если несколько — то зажимаем Ctrl ).
Если будут всплывать такие окошки – жмем ОК .))
Способ №1 (самый простой).
Создайте новый документ. Выбираем в меню Файл – Создать . Допустим, нам нужно разместить две горизонтальных фотографии. В параметрах нужно установить Ширину – 10 и Высоту – 15 . Проверьте, чтобы единицы измерения были – см . Разрешение
ставим — 300 пикс/дюйм
. Все, жмем ОК
.
Разрешение
ставим — 300 пикс/дюйм
. Все, жмем ОК
.
Теперь нам нужно одно из наших открытых изображений переместить на этот чистый лист;) Кликаем по вкладке с фотографией, наводим курсор (должно быть изображение стрелочки – это интструмент «перемещение» ), зажимаем левую кнопку мыши и тащим вверх (где все вкладки) на новый уже созданный документ.
Вот так это должно выглядеть, когда вы переместите. «Что-то не так!» — подумаете вы.))) А теперь надо завершить «фокус» — уменьшить фото до нужного нам размера!
Нажимаем волшебное сочетание клавиш Ctrl +T
Вот что должно получится. Если остается маленький зазор – ничего страшного, там меньше миллиметра.
Если остается маленький зазор – ничего страшного, там меньше миллиметра.
Затем переносим другое фото уже известным нам способом, и так же его уменьшаем.
Совет . Чтобы оценивать на сколько мы уже приблизились к нужному размеру, необходимо поместить один из углов фото впритык к краю, а за противоположный тянуть, регулируя размер до нужного (как показано ниже). И не забывайте удерживать Shift !Теперь надо объединить все то, что мы наколдовали =) Слои – Выполнить сведение . Сохраняем в нужное место (Файл – Сохранить как… ), выбирая нужное качество (для печати – 12-наилучшее, для публикаций в сетях можно и поменьше).
Аналогичным способом можно разместить 4 изображения на формате 10х15.
Если остается, по тем или иным причинам, свободное пространство, то его можно обрезать с помощью инструмента «Рамка» . Растягиваем до нужного, кликаем правой кнопкой мыши, выбирая Рамка .
Так же сводим слои и сохраняем.
Но есть еще один метод размещения 2-х фото! Он больше подходит для качественных фотографий.
Способ №2 (посложнее…хотя, как посмотреть;)
Допустим, нам снова нужно разместить 2 фотографии горизонтально. Открываем нужное фото. Повернем фотографию. В меню:
Затем выбираем Изображение – Размер изображения. В поле Ширина ставим10 см , Высота появится автоматически — 7,5 см . Разрешение 300 пикс/дюйм . И проверьте, чтобы стояли галочки на параметрах ниже.
Потом выбираем в меню Изображение – Размер холста . Задаем нужные размеры. Ширина – 10 см, Высота – 15 см. В расположении ставим верхний средний квадратик.
Видели наверно: когда фотограф отснял много кадров, потом распечатывает их на фотопринтере и показывает вам один лист формата A4, на котором размещается вся раскадровка фотосессии — от четырёх до нескольких десятков фотографий. В фотолабораториях тоже так делают перед печатью фотографий. Назвать этот документ можно по-разному: превью, обзорный лист, контрольный лист.
В фотолабораториях тоже так делают перед печатью фотографий. Назвать этот документ можно по-разному: превью, обзорный лист, контрольный лист.
Для тех или иных целей и у вас может возникнуть необходимость расположить несколько картинок на одной большой. Как же сделать контрольный лист в Photoshop?
Версия Photoshop CS3 была последней, в которой процедура создания контрольного листа фотографий являлась необременительной. Существовал стандартный плагин (File -> Automate -> Contact Sheet II), который позволял объединять много маленьких картинок в одну большую. Из Photoshop CS4/CS5 плагин «Contact Sheet II» убрали.
Тем не менее сейчас существет сразу две возможности сделать обзорный лист из фотографий:
- воспользоваться опциональными дополнениями для Photoshop CS4/CS5 , среди которых есть полюбившийся многими плагин «Contact Sheet II»;
- создать контрольный лист через Adobe Bridge.
Рассмотрим оба способа в деталях.
1. Опциональные плагины от Adobe
Это плагины, которые существовали в ранних версиях Photoshop, но в силу каких-либо обстоятельств были исключены и программы (Legacy plug-ins). Сейчас Adobe распространяет их в виде бесплатных опциональных дополнений. Набор плагинов можно скачать с сайта Adobe:
Сейчас Adobe распространяет их в виде бесплатных опциональных дополнений. Набор плагинов можно скачать с сайта Adobe:
- Photoshop CS5 — Windows : http://www.adobe.com/go/ps_cs5_plugins_win_en ,
- опциональные плагины, расширения, файлы для Photoshop CS5 — Mac OS : http://www.adobe.com/go/ps_cs5_plugins_mac_en .
ContactSheetII
Texture presets for Texturizer
Layer Comps to WPG
Web Photo Gallery (WebContactSheetII)
Распаковываем архив, ищем расширение ContactSheetII.8LI для нужной версии Windows/MaxOS (x86/x64), копируем в папку плагинов Photoshop. У меня на компьютере это такая папка:
C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Plug-ins\Automate
Перед нами окно плагина.
- Выбираем папку где лежат картинки (Browse ) или в выпадающем меню указываем: Current Open Documents (контрольный лист будет формироваться из открытых непосредственно в Photoshop изображений).
- Устанавливаем размер выходного файла в пикселях (Width
, Height
), задаем разрешение если нужно (Resolution
).

- Определяем количество столбцов и строк (Columns и Rows ) и указываем расчёт величины пространства между изображениями автоматическим (галка Use Auto-Spacing ) либо задаём вручную.
- Галочку Use Filename As Caption (добавлять заголовки на основе имени файла) я тоже снял. Посмотрите направо: там показывается примерный внешний вид получаемого изображения, а также написаны размеры маленьких картинок из которых состоит большая.
- Нажимаем кнопку «OK». Photoshop думает, производит необходимые действия и формирует картинку (см. в качестве примера изображение в самом верху статьи).
Разобрались как объединить много картинок в одну большую с помощью плагина Contact Sheet II . Именно этот путь выбрал я. Как сделать то же самое с помощью Adobe Bridge я опишу вкратце и сопровожу весь материал видеороликом.
2. Контрольный лист средствами Adobe Bridge
Не случайно вышеописанный плагин убрали из стандартной поставки Adobe Photoshop. Выбран новый вектор развития, согласно которому процедуры, описанные выше, должна делать программа Adobe Bridge.
Выбран новый вектор развития, согласно которому процедуры, описанные выше, должна делать программа Adobe Bridge.
Новые возможности в частности по формированию большого изображения из множества маленьких станут появляться именно в ней.
- Выбираем нужные изображения. В том порядке, в котором отмечаем с помощью Ctrl, и будут располагаться картинки (в отличие от плагина Contact Sheet II, который, если не ошибаюсь, располагает картинки согласно дате изменения файлов).
- Нажимаем кнопку Output .
- Выбираем формат PDF (не бойтесь, потом формат.pdf легко можно редактировать в Photoshop).
- Точно также выставляем нужные опции (самые важные Columns и Rows — число столбцов и строк), формируем большое изображение (сохраняется в формате.pdf).
Таким образом можно создавать одну большую картинку из десятков других средствами Photoshop. На последок видео.
Кросс-пост с ishmuradov.ru,
Видели наверно: когда фотограф отснял много кадров, потом распечатывает их на фотопринтере и показывает вам один лист формата A4, на котором размещается вся раскадровка фотосессии — от четырёх до нескольких десятков фотографий. В фотолабораториях тоже так делают перед печатью фотографий. Назвать этот документ можно по-разному: превью, обзорный лист, контрольный лист.
В фотолабораториях тоже так делают перед печатью фотографий. Назвать этот документ можно по-разному: превью, обзорный лист, контрольный лист.
Для тех или иных целей и у вас может возникнуть необходимость расположить несколько картинок на одной большой. Как же сделать контрольный лист в Photoshop?
Версия Photoshop CS3 была последней, в которой процедура создания контрольного листа фотографий являлась необременительной. Существовал стандартный плагин (File -> Automate -> Contact Sheet II), который позволял объединять много маленьких картинок в одну большую. Из Photoshop CS4/CS5 плагин «Contact Sheet II» убрали.
Тем не менее сейчас существет сразу две возможности сделать обзорный лист из фотографий:
- воспользоваться опциональными дополнениями для Photoshop CS4/CS5 , среди которых есть полюбившийся многими плагин «Contact Sheet II»;
- создать контрольный лист через Adobe Bridge.
Рассмотрим оба способа в деталях.
1. Опциональные плагины от Adobe
Это плагины, которые существовали в ранних версиях Photoshop, но в силу каких-либо обстоятельств были исключены и программы (Legacy plug-ins). Сейчас Adobe распространяет их в виде бесплатных опциональных дополнений. Набор плагинов можно скачать с сайта Adobe:
Сейчас Adobe распространяет их в виде бесплатных опциональных дополнений. Набор плагинов можно скачать с сайта Adobe:
- Photoshop CS5 — Windows : http://www.adobe.com/go/ps_cs5_plugins_win_en ,
- опциональные плагины, расширения, файлы для Photoshop CS5 — Mac OS : http://www.adobe.com/go/ps_cs5_plugins_mac_en .
ContactSheetII
Texture presets for Texturizer
Layer Comps to WPG
Web Photo Gallery (WebContactSheetII)
Распаковываем архив, ищем расширение ContactSheetII.8LI для нужной версии Windows/MaxOS (x86/x64), копируем в папку плагинов Photoshop. У меня на компьютере это такая папка:
C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Plug-ins\Automate
Перед нами окно плагина.
- Выбираем папку где лежат картинки (Browse
) или в выпадающем меню указываем: Current Open Documents
(контрольный лист будет формироваться из открытых непосредственно в Photoshop изображений).

- Устанавливаем размер выходного файла в пикселях (Width , Height ), задаем разрешение если нужно (Resolution ).
- Определяем количество столбцов и строк (Columns и Rows ) и указываем расчёт величины пространства между изображениями автоматическим (галка Use Auto-Spacing ) либо задаём вручную.
- Галочку Use Filename As Caption (добавлять заголовки на основе имени файла) я тоже снял. Посмотрите направо: там показывается примерный внешний вид получаемого изображения, а также написаны размеры маленьких картинок из которых состоит большая.
- Нажимаем кнопку «OK». Photoshop думает, производит необходимые действия и формирует картинку (см. в качестве примера изображение в самом верху статьи).
Разобрались как объединить много картинок в одну большую с помощью плагина Contact Sheet II
. Именно этот путь выбрал я. Как сделать то же самое с помощью Adobe Bridge я опишу вкратце и сопровожу весь материал видеороликом.![]()
2. Контрольный лист средствами Adobe Bridge
Не случайно вышеописанный плагин убрали из стандартной поставки Adobe Photoshop. Выбран новый вектор развития, согласно которому процедуры, описанные выше, должна делать программа Adobe Bridge.
Новые возможности в частности по формированию большого изображения из множества маленьких станут появляться именно в ней.
- Выбираем нужные изображения. В том порядке, в котором отмечаем с помощью Ctrl, и будут располагаться картинки (в отличие от плагина Contact Sheet II, который, если не ошибаюсь, располагает картинки согласно дате изменения файлов).
- Нажимаем кнопку Output .
- Выбираем формат PDF (не бойтесь, потом формат.pdf легко можно редактировать в Photoshop).
- Точно также выставляем нужные опции (самые важные Columns и Rows — число столбцов и строк), формируем большое изображение (сохраняется в формате.pdf).
Таким образом можно создавать одну большую картинку из десятков других средствами Photoshop. На последок видео.
На последок видео.
Очень часто фотолюбители сталкиваются с проблемой – как сделать каталог фотографий или как разместить несколько фотографий компактно, для дальнейшей демонстрации коллегам, на одном листе.
Сделать это можно с помощью различных фоторедакторов или с помощью принтера, если вам необходимо распечатать такой лист. Многие современные принтеры имеют дополнительное ПО для компоновки фото.
Рассмотрим сегодня один такой замечательный фото редактор – ACDSee Pro . С его помощью мы сделаем разные варианты размещения фотографии на одном листе. Называется взят*о с lady-win.r*u*взято с lady-win.ru такой лист – СВОДНЫЙ ЛИСТ.
Открываем менеджер фотографий ACDSee, выделяем мышкой необходимые изображения. В верхней строке меню нажимаем «Создать» => «Сводный лист».
(Некоторые картинки увеличиваются по клику)
В открывшемся окне важен практически каждый пункт.

Слева выбираем количество столбцов и рядов. Ниже — будет ли использована подпись. Шрифт – размер и цвет шрифта. Метаданные – выведет название к каждой фотографии, размер и многое другое.
Справа – выбираем размер листа и чуть ниже поля-отступы до изображения. Ниже необходимо задать путь к папке при сохранении. «Вывести HTML» — редактор сделает веб страничку для сайта, этот параметр рассмотрим чуть ниже более подробно.
взято с lady-win.ru*вз*ято с la*dy-win.ruЗдесь можно не использовать метаданные, а подписать каждую фотографию одной фразой.
Далее, можно украсить эскиз путем добавления к нему тени и выставить фоном определенное фото. Выглядеть будет более эффектно, чем заливка сплошным цветом. Чтобы фон отобразился одной цельной фотографией – выставите справа ее точные параметры.
Верхний колонтитул – прописывает заголовок
Нижним – можно дописать «страница» и выставить номер страницы.
Делаем красивый сводный лист в формате 3D
Для этого нам потребуется всего лишь фотография для заднего плана с эффектом размытия.
Сделать такой расплывчатый фон в ACDSee можно при помощи эффекта «Виньетка». Выставляем параметры примерно, как у меня и получаем… взято с lady-win.ru*_взято с la*dy-win.ru не размытый маленький круг по центру))) Если он вам мешает, можно его отодвинуть в сторону, но можно и сделать следующее….
Идем «Изменить» => «Режим редактирования» => «Восстановление фото». Инструмент «Заживить» => кликаем правой кнопкой мышки возле кружка, а с зажатой левой кнопкой закрашиваем дефект. Этим инструментом можно стирать надписи и наоборот-рисовать .
После этого в редакторе сводного листа выбираем наш размытый фон… В итоге получаем красивый каталог изображений в формате 3D.
Простой вариант нескольких фотографий на одном листе
Если вам нет необходимости украшать свой каталог или совершенно нет времени, то можно сделать простой сводный лист.
Убираем колонтитулы взято с lady-win.ru_*взято *с lady-win.ru и подписи, справа выставляем поля на ноль, регулируем количество столбцов и рядов по принципу «лишь бы вошли».

Пример без подписей:
Пример с подписями:
Фотогалерея для сайта с помощью ACDSee
При создании сводного листа для себя, для своего каталога, есть возможность создать фотогалерею и для сайта, поставив всего лишь галочку напротив соответствующей надписи – «Вывести HTML карту изображения».
Так называемая карта изображения появится у вас в папке в виде веб странички и откроется в браузере для просмотра. Для того, чтобы поставить эту карту-галерею к себе на сайт делаем так:
- Загружаем все фотографии на свой хостинг, взято с lady-win.ru*взят_о с lad_y-win.ru можно использовать и любой другой.
- Нажимаем правой кнопкой на нашей веб страничке, выбираем открыть с помощью блокнота.
- Меняем пути к картинкам на те, которые вы получили в результате загрузки фото на хостинг.
- Копируем и далее вставляем полученный код к себе на страницу.
Например такой код:
Все, что выделено красным необходимо поменять на свой вариант пути к файлу изображения.
Самая первая картинка, у меня это 003.jpg – наш взято с la*dy-win.ru*взят_о с lady-win.ru фон блюр, размытый фон.
Как напечатать несколько фотографий
на одном листе
В менеджере выделяем необходимые изображения и идем «Файл» => «Печать»
В окне редакторе «Печать» уже есть необходимые шаблоны для компоновки фотографий.
Но если выбрать пункт «Сводный лист» — у вас появятся все те возможности, что я описывала выше. Справа на вкладке «Параметры страницы» будет доступна печать без полей, если вы проставите все параметры по нолям.
Как сделать несколько фотографий
в виде PDF файла
PDF формат уже очень давно популярен во многих взято с lady-win.ru_взято с _lady-win.*ru странах. Безопасный и удобный для создания электронных книг, органайзеров и каталогов. Поэтому рекомендую воспользоваться этим вариантом, тем более, что наш фоторедактор ACDSee делает его за считанные минуты.
Выделяем изображения в менеджере, идем «Создать» => «Создать файл PDF».
Далее выбираем необходимые пункты и нажимаем на «далее». Делается все очень просто и быстро.
Нажав на готовый файл, его автоматически откроет Adobe Reader .
Версии программы могут отличаться, но страницы открываются, в основном, всегда слева.
Можно листать с помощью колесика мышки, а можно и сразу все страницы слева посмотреть.
Очень удобный электронный вариант каталога изображений.
И на десерт – прикольная фишка взя*то с lad_y-win.ru*взято с lady-win.ru от ACDSee
В ACDSee Pro можно послать тайное звуковое послание вместе с фотографией. Услышать его можно только в фоторедакторе ACDSee. Послание тайное, потому, что оно никак и нигде не отображается, а при изменении изображения сохраняется.
Итак, открываем фото, щелкаем по значку «динамик-рупор» => «Правка»
Сохраните эту картинку к себе на компьютер и нажмите на «Динамик» в ACDSee.
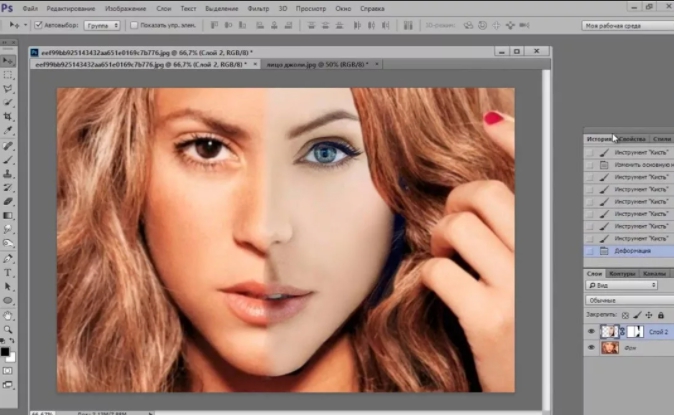
Как объединить фотографии в Photoshop для начинающих
2
ПОДЕЛИТЬСЯ
► Загрузите практические изображения здесь:
В этом уроке Photoshop показано, как объединять изображения, чтобы они выглядели как одно изображение. Я сделал шаги легкими и простыми, чтобы вы могли следовать им и применять эти шаги к своим собственным изображениям.
Я сделал шаги легкими и простыми, чтобы вы могли следовать им и применять эти шаги к своим собственным изображениям.
Шаг 1. Как объединить изображения в Photoshop
Откройте 2 изображения Файл>Открыть
Чтобы объединить 2 изображения (посмотрите видео, чтобы узнать о разрешении и о том, какое изображение использовать в качестве основы, я пропустил это в шаги, чтобы сделать это проще)
Выберите инструмент перемещения
Щелкните в центре изображения льва
Удерживая нажатой мышь, перетащите указатель вверх на вкладку изображения, на которое вы хотите переместить льва.
Откроется второе изображение. Не отпуская мышь, перетащите в центр нового изображения.
Удерживайте клавишу Shift (в центре), а затем отпустите кнопку мыши.
Теперь у вас будет один документ с двумя изображениями в качестве слоев. (См. панель слоев)
Здесь 2 изображения находятся на слоях, теперь нам нужно смешать их вместе.
Шаг 2. Как удалить фон со слоя
Первое, что нам нужно сделать, это удалить фон с изображения льва, чтобы новый фон был виден.
Давайте немного уменьшим изображение льва.
Выберите Ctrl/Cmd+T для свободной трансформации.
Перетащите ручки, чтобы уменьшить льва.
Если изображение искажается, удерживайте клавишу Shift, чтобы сохранить пропорции. Если не искажает, Shift удерживать не нужно. (Теперь это переключатель и может работать в любом случае).
Вот результат.
Чтобы вырезать объект…
Выберите инструмент быстрого выбора
Нажмите «Выбрать объект» на верхней панели
Вы увидите выделение вокруг льва
Выберите «Выделение и маска» где вы можете уточнить края выделения.
Выберите чистую кисть (обычно она выбрана по умолчанию)
Проведите кистью по краям меха
Когда вы отпустите кисть, она улучшит выделение по краям меха и волос
Включите «Обеззараживание цветов», выберите «Новый слой с маской слоя» и нажмите «ОК».
Лев теперь вырезан. Это тот же процесс для человека или чего-либо на самом деле.
Еще раз нажмите Ctrl/Cmd+T для свободного преобразования.
Размер и положение льва.
Нажмите Enter, чтобы применить
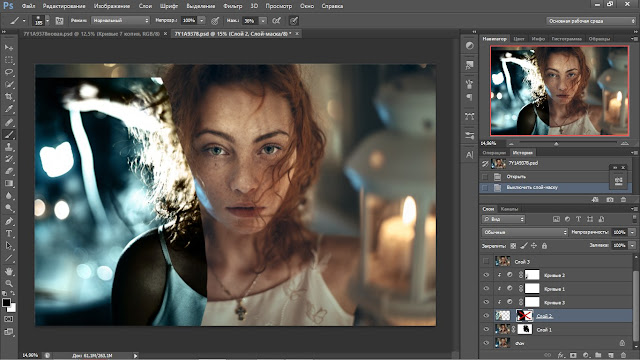
Шаг 3: Как подобрать цвета и освещение
Лев на месте, но цвет и тон еще не соответствуют фону.
Выделив слой со львом, выберите Image>Adjustments>Match Color
В разделе «Источник» выберите изображение, над которым вы работаете.
В разделе «Слой» выберите слой, из которого вы хотите скопировать цвета. Это будет фон.
Вы увидите корректировку, примененную ко льву.
Используйте затухание, чтобы уменьшить интенсивность корректировки.
Выглядит хорошо.
Нажмите OK
Шаг 4: Создание реалистичных теней в Photoshop
Теперь лев совпадает с фоном, но нам нужна тень, чтобы привязать его к сцене. Это шаг, который добавляет много реализма.
Выберите слой Lion и щелкните fx внизу панели слоев
Выберите Drop Shadow
Примените черную тень. Не беспокойтесь об угле и обо всем на этом этапе, мы просто ищем черный силуэт
Нажмите OK
Мы хотим сделать тень обычным пиксельным слоем
Щелкните правой кнопкой мыши тень и выберите Создать слой
Тень теперь является обычным слоем.
Выберите слой тени и нажмите Cmd/Ctrl+T
Щелкните правой кнопкой мыши и выберите Отразить по вертикали
Теперь слой тени будет отражен.
Перетащите тень под львом
Щелкните правой кнопкой мыши и выберите наклон
Перетащите нижнюю часть тени, чтобы изменить угол в соответствии с направлением света
Измените положение и нажмите Enter, чтобы применить.
Тень на месте. Нам нужно его смягчить.
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
14.8 делает эту тень приятной и мягкой.
Нажмите ок.
Отрегулируйте непрозрачность тени, чтобы она не была такой темной.
А вот и тень.
У меня есть более точный способ создания теней (основанный на этом методе). Мой следующий урок будет посвящен просто созданию тени. Я хочу, чтобы этот урок был максимально простым, так как он представляет собой полное прохождение всего изображения.
Шаг 5, добавление цветовой шкалы.
Ничто так не объединяет комнату, как ковер.
Ничто так не объединяет разные слои, как общая цветовая гамма. Это также добавляет аромат.
Вот быстрый способ.
Выберите верхний слой
Создайте новый корректирующий слой цвета
Выберите свой цвет.
Измените режим наложения (обычный) на Цвет
Уменьшите непрозрачность по своему вкусу.
Поскольку это корректирующий слой, вы можете щелкнуть по цвету и изменить его в любое время, каждый цвет придаст композиции свое ощущение или настроение.
Надеюсь, вам понравился этот урок. Не забудьте посмотреть видео вверху, чтобы понять эти шаги и получить дополнительные советы.
Следите за следующим уроком по созданию суперреалистичных теней
Спасибо
Колин
Если вам понравился этот урок, ознакомьтесь с моим новым курсом по изучению слоев в Photoshop
Как объединить слои в Photoshop CS5
Adobe Photoshop имеет множество элементов управления и функций, позволяющих работать с отдельными слоями изображений.
Это разделение позволяет форматировать или настраивать различные компоненты изображения, не затрагивая все остальное.
Но иногда вы обнаружите, что вам нужно применить одни и те же эффекты к нескольким слоям, и вам не нужно повторять эти шаги для каждого слоя.
Наш учебник покажет вам, как объединить слои в Photoshop CS5, чтобы вы могли сэкономить время.
1 Как превратить два слоя Photoshop в один
2 Как комбинировать слои в Photoshop CS5 (руководство с картинками)
3 Как объединить все ваши слои в Photoshop CS5 одновременно
Как превратить два слоя Photoshop в один
- Поместите два слоя для объединения друг над другом на панели «Слои».
- Нажмите на верхний слой.
- Нажмите Ctrl + E на клавиатуре.
Для получения дополнительной информации о том, как объединять слои в Photoshop CS5, включая изображения, перейдите к разделу ниже.
Возможность разделять различные элементы моих дизайнов Photoshop CS5 на разные слои — одна из вещей, которые мне больше всего нравятся в этой программе.
Если кто-то попросит меня создать что-то, включающее много деталей, то вернуться назад и внести изменения будет намного проще, если мне нужно настроить только один параметр на одном слое.
Вы даже можете связать слои, чтобы они редактировались совместно друг с другом. Это позволяет мне внести одно незначительное изменение, например, добавить тень к тексту, не беспокоясь о том, как это повлияет на другие элементы изображения.
Однако иногда вы хотите применить один и тот же эффект к группе различных элементов вашего изображения, и делать это для каждого отдельного слоя, особенно если у вас много слоев, может быть очень утомительно. Вы можете решить эту проблему, объединив слои в Photoshop CS5.
Как объединить слои в Photoshop CS5 (Руководство с иллюстрациями)
Первое, что нужно понять, когда вы объединяете слои в Photoshop CS5, это то, что это нельзя отменить, и ваши объединенные слои приобретут свойства изображения.
Это означает, что если вы объедините текстовый слой с другим слоем, вы больше не сможете редактировать этот текст с помощью параметров на панели Character .
Как только вы поймете это потенциальное падение, вы будете готовы правильно отсортировать слои для слияния.
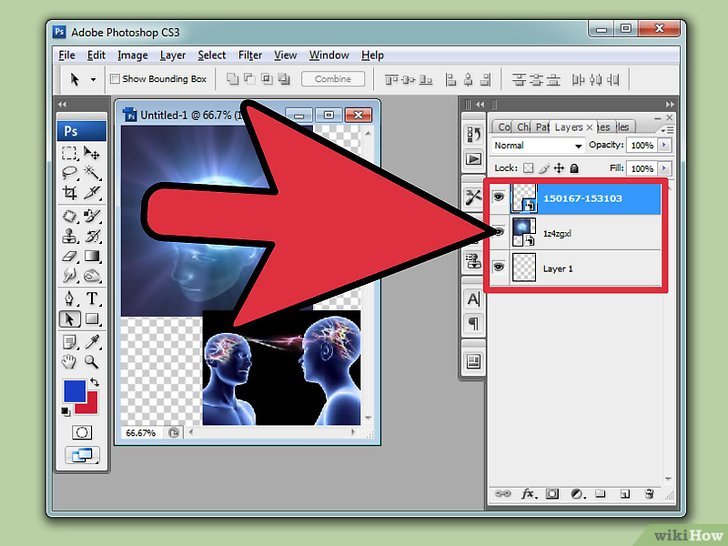
Шаг 1: Откройте изображение Photoshop, содержащее слои, которые вы хотите объединить. Если по какой-то причине вы скрыли панель
Layers , нажмите клавишу F7 на клавиатуре, чтобы отобразить ее.Шаг 2: Организуйте слои так, чтобы они правильно сливались.
Это означает сортировку слоев таким образом, чтобы два слоя, которые вы хотите объединить, находились друг над другом на панели Слои .
Например, если я хочу объединить слой 4 и слой 1 на изображении ниже, мне нужно расположить их так, чтобы слой 4 был непосредственно над слоем 1 или слой 1 был непосредственно над слоем 4. (Если ваше изображение имеет много слоев, то вы можете переименовать их, чтобы их было легче идентифицировать.)
Команда, которую вы собираетесь использовать, на самом деле называется Объединить , и формулировка может помочь вам визуализировать то, что вам нужно сделать.
Шаг 3: Щелкните верхний слой из двух слоев, которые вы собираетесь объединить.
Вы можете подтвердить, что выбран правильный слой, поскольку он будет выделен синим цветом на панели Слои .
Шаг 4. Щелкните вкладку
Слой в верхней части окна, затем щелкните Объединить вниз пункт в нижней части меню.Вы также можете нажать Ctrl + E на клавиатуре, если предпочитаете использовать сочетание клавиш.
Если вы хотите объединить более одного слоя, но не все, то вы можете, удерживая нажатой клавишу Ctrl на клавиатуре, щелкнуть каждый из слоев, который вы хотите объединить, затем использовать один из Объединить Варианты слоев описаны в разделе выше.
Теперь, когда вы знаете, как объединять слои в Photoshop CS5, вы можете использовать эту технику в любое время, когда у вас есть несколько слоев, которые вы хотите отформатировать одинаковым образом.
В следующем разделе обсуждалось, как объединить все слои изображения в один слой.
Как объединить все слои в Photoshop CS5 одновременно
Другой вариант объединения слоев в Photoshop CS5 — объединить все слои одновременно.
Если вы решите использовать эту опцию, то не имеет значения, в каком порядке находятся ваши материалы в меню Слои , поскольку Photoshop просто превратит все на вашем экране в один слой.
Это также означает, что все, что скрыто под другими слоями, не будет видно или доступно после того, как вы все объедините.
Как только вы это поймете, вы можете приступить к объединению всех ваших слоев Photoshop.
Щелкните вкладку Слой в верхней части окна, затем щелкните параметр Объединить видимые в нижней части меню.
В обоих случаях вы можете использовать Ctrl + Z для отмены слияния, если вам не нравится эффект, который оно оказало на ваше изображение, или если вы передумали.